So verbessern Sie schnell die Geschwindigkeit Ihrer Website: 5 bewährte Tipps
Veröffentlicht: 2023-12-15Im Web zählen Millisekunden. Website-Besucher verlangen schnelle, reaktionsschnelle Erlebnisse, und nur ein paar zusätzliche Sekunden Ladezeit können den Unterschied zwischen einem treuen Kunden und einer verpassten Chance ausmachen. Wenn Websitebesitzer ihre Online-Präsenz verbessern möchten, darf die Geschwindigkeit nicht außer Acht gelassen werden.
In diesem umfassenden Leitfaden gehen wir näher auf die Bedeutung der Website-Geschwindigkeit ein und bieten fünf bewährte Strategien an, um die Leistung Ihrer Website zu steigern.
Für WordPress-Benutzer stellen wir Jetpack Boost vor, ein wertvolles Plugin und Verbündeter bei der Suche nach Geschwindigkeitsoptimierung.
Warum Website-Geschwindigkeit wichtig ist
1. Es wirkt sich auf das Benutzererlebnis und die Absprungrate aus
Wenn ein Besucher auf Ihrer Website landet, sind die Erwartungen hoch. Eine verspätete Antwort der Website wird möglicherweise nicht freundlich aufgenommen. Die Leute möchten, dass Websites in weniger als ein paar Sekunden geladen werden. Jede Verzögerung, die über diesen Schwellenwert hinausgeht, erhöht die Wahrscheinlichkeit, dass die Person die Website verlässt, was zu einem sprunghaften Anstieg Ihrer Absprungrate führt.
Die Absprungrate ist der Prozentsatz der Besucher, die Ihre Website verlassen, nachdem sie nur eine Seite angezeigt haben. Diese Zahl ist mehr als nur eine Statistik – sie spiegelt die Benutzerzufriedenheit wider, die sich auf den Umsatz auswirken kann.
2. Es besteht ein direkter Zusammenhang zwischen Geschwindigkeit und Conversions
Studien haben durchweg einen direkten Zusammenhang zwischen Website-Geschwindigkeit und Konversionsraten nachgewiesen. Mit jeder Sekunde, die Ihre Website länger zum Laden benötigt, könnten Sie fast 5 % der Conversions verlieren.
3. Es hilft bei der Bestimmung des Suchmaschinenrankings
Suchmaschinen haben ein vorrangiges Ziel: den Nutzern die relevantesten und effizientesten Ergebnisse zu bieten. Die Website-Geschwindigkeit dient als wesentliche Messgröße bei der Ermittlung dieser Ergebnisse, da Suchmaschinen erkennen, dass Besucher Wert auf Geschwindigkeit legen und eher Zeit auf einer Website verbringen, die schnell lädt.
Schnellere Websites bieten nicht nur ein besseres Benutzererlebnis, sondern gewinnen auch in Suchmaschinen-Rankings an Beliebtheit. Google, der Suchriese, hat ausdrücklich erklärt, dass die Website-Geschwindigkeit eines der Signale ist, die sein Algorithmus zum Ranking von Seiten verwendet. Da SEO immer wettbewerbsfähiger wird, ist die Optimierung der Website-Geschwindigkeit nicht mehr optional.
So ermitteln Sie die Geschwindigkeit Ihrer aktuellen Website
1. Verwenden Sie Tools wie Google PageSpeed Insights, GTMetrix und Pingdom
Bevor Sie sich auf die Reise der Geschwindigkeitsoptimierung begeben, müssen Sie zunächst herausfinden, wo Sie stehen. Mehrere Benchmarking-Tools können dabei helfen, die Leistung Ihrer Website aus verschiedenen Perspektiven zu bewerten.
Google PageSpeed Insights bietet Erkenntnisse basierend auf den neuesten Web-Best Practices, GTMetrix bietet eine kombinierte Analyse mit Google PageSpeed und YSlow und Pingdom liefert visuelle Berichte und Leistungsbewertungen.
2. Interpretieren Sie die Ergebnisse und verstehen Sie wichtige Kennzahlen
Obwohl diese Tools umfassende Berichte erstellen, ist es wichtig, ihre Kennzahlen zu verstehen. Zu den wichtigsten zu berücksichtigenden Parametern gehören:
- First Contentful Paint (FCP), das die Zeit misst, die vom Beginn des Ladens der Seite bis zur Darstellung eines Teils des Seiteninhalts auf dem Bildschirm vergeht.
- Largest Contentful Paint (LCP) , der den Punkt angibt, an dem der Hauptinhalt geladen wurde und für Benutzer sichtbar ist.
- Total Blocking Time (TBT) , die die Gesamtzeit erfasst, die der Hauptthread blockiert ist und nicht auf Benutzereingaben reagieren kann. Mit anderen Worten: Dies ist die Zeitspanne, in der ein Website-Besucher praktisch nicht in der Lage ist, mit irgendetwas auf der Website zu interagieren.
- Cumulative Layout Shift (CLS) bewertet die visuelle Stabilität der Website und prüft auf Elemente, die sich unerwartet verschieben.
Jede Metrik spielt eine einzigartige Rolle beim Verständnis des ganzheitlichen Zustands der Geschwindigkeit und Leistung Ihrer Website.
3. Nutzen Sie die umsetzbaren Leistungswerte von Jetpack Boost für WordPress-Sites
Die sich weiterentwickelnde Landschaft der Website-Optimierung erfordert Tools, die nicht nur informativ, sondern auch umsetzbar sind. Jetpack Boost füllt diese Lücke, insbesondere für WordPress-Sites. Es stellt Ihnen nicht nur Daten zur Verfügung, sondern bietet umsetzbare Lösungen, die es Benutzern ermöglichen, die Leistung ihrer Website direkt zu verbessern.
Mit Jetpack Boost können WordPress-Websitebesitzer schnell und effektiv von der Problemerkennung zur Lösungsimplementierung übergehen.
Fünf wichtige Tipps, um die Geschwindigkeit Ihrer Website schnell zu verbessern
Wenn man in die praktische Welt der Geschwindigkeitsoptimierung vordringt, kann die große Bandbreite potenzieller Verbesserungen entmutigend sein. Aber wir haben die Informationen auf sechs entscheidende Strategien reduziert, die getestet wurden und nachweislich zu erheblichen Geschwindigkeitssteigerungen führen.
Während wir diese wichtigen Bereiche durchgehen, heben wir die Fähigkeiten von Jetpack Boost hervor, um zu zeigen, wie Besitzer von WordPress-Websites schnell von diesen Empfehlungen profitieren können.
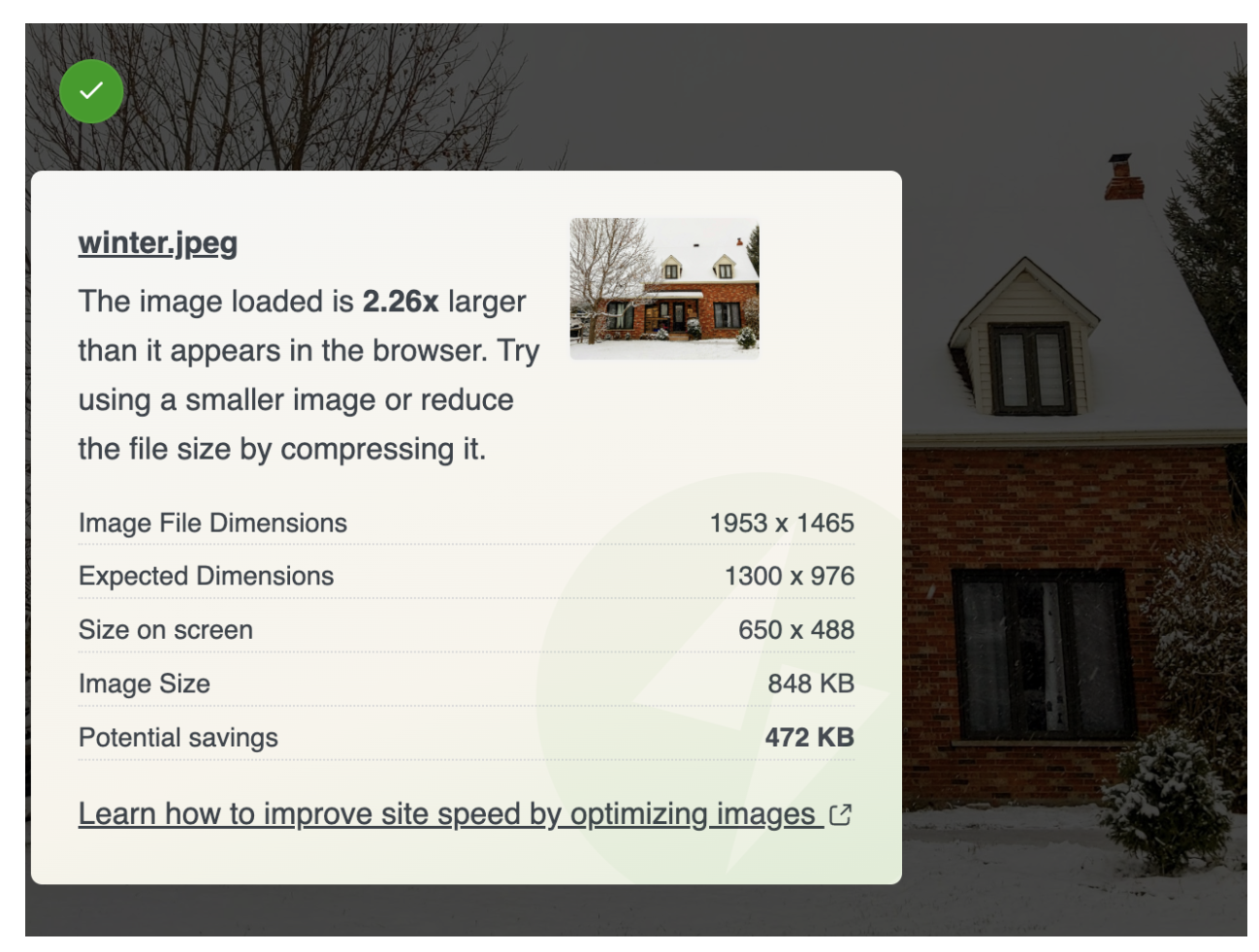
1. Bilder optimieren
Die Bedeutung der Bildoptimierung
Bilder machen häufig den größten Anteil des Webseiteninhalts aus. Obwohl sie optisch ansprechend sind, können nicht optimierte Bilder die Leistung einer Website erheblich beeinträchtigen. Eine effiziente Bildoptimierung stellt sicher, dass die Bilder ohne Geschwindigkeitseinbußen geliefert werden.
Verlustfreie vs. verlustbehaftete Komprimierung
Für die Bildkomprimierung gibt es zwei Hauptmethoden:
- Verlustfreie Kompression . Diese Methode reduziert die Dateigröße, ohne die Bildqualität zu beeinträchtigen. Dabei werden redundante Daten eliminiert, sodass das Bild bei der Anzeige perfekt rekonstruiert werden kann.
- Verlustbehaftete Komprimierung . Bei dieser Methode werden einige Bilddaten entfernt, was zu einem leichten Qualitätsverlust führt. Es werden jedoch deutlich reduzierte Dateigrößen erreicht.
Die Wahl zwischen diesen Methoden hängt von den Zielen der Website und der spezifischen Verwendung jedes Bildes ab.
So treffen Sie das richtige Bildformat (JPEG, PNG, WebP)
Hier sind mehrere Optionen für Bildformate:
- JPEG . Es eignet sich am besten für Fotos oder Bilder mit Farbverläufen und verwendet eine verlustbehaftete Komprimierung, die angepasst werden kann, um ein Gleichgewicht zwischen Größe und Qualität zu erreichen.
- PNG . Es eignet sich für Bilder, die Transparenz oder feine Details erfordern, und verwendet eine verlustfreie Komprimierung, wodurch die maximale Qualität erhalten bleibt.
- WebP . Es handelt sich um ein modernes, von Google eingeführtes Format, das eine hervorragende Komprimierung bietet und sich bei der Nutzung im Internet zunehmend durchgesetzt hat.
Verwendung responsiver Bilder und des Attributs „srcset“.
Responsive Bilder stellen sicher, dass Besucher die optimale Bildgröße basierend auf der Bildschirmgröße und Auflösung ihres Geräts erhalten. Mit dem Attribut „srcset“ können Entwickler mehrere Bildvarianten angeben, sodass Browser die beste Anpassung auswählen können.
Ein Blick auf die integrierten Bildoptimierungsfunktionen von Jetpack Boost
Jetpack Boost glänzt hervorragend im Bereich der Bildoptimierung. Das Image CDN entlädt Bilder, stellt sie über ein globales Netzwerk bereit und sorgt für eine schnelle Bereitstellung. Der Image Guide bietet prägnante Best Practices und Lazy Image Loading sorgt dafür, dass Bilder nur dann geladen werden, wenn sie im Ansichtsfenster ankommen, wodurch Bandbreite gespart und die Geschwindigkeit erhöht wird.

Für WordPress-Benutzer ist Jetpack Boost ein unverzichtbares Tool im Bildoptimierungs-Toolkit.
Erfahren Sie hier mehr über Jetpack Boost.
2. Reduzieren Sie die Antwortzeit Ihres Servers
Faktoren, die die Antwortzeit des Servers beeinflussen
Die Serverantwortzeit, manchmal auch als Time to First Byte (TTFB) bezeichnet, ist die Zeit, die ein Server benötigt, um mit der Bereitstellung von Inhalten als Antwort auf die Anfrage eines Besuchers zu beginnen. Hier sind einige der Faktoren, die dies beeinflussen können:
- Web-Hosting . Die Fähigkeiten und die Konfiguration des physischen Servers spielen eine entscheidende Rolle.
- Verkehrsaufkommen . Ein Zustrom gleichzeitiger Besucher kann die Serverressourcen belasten.
- Effizienz von Web-Software . Die Effizienz eines CMS oder einer Webanwendung im Einsatz kann einen großen Unterschied machen.
- Datenbankmanagement . Die Abrufzeit aus Datenbanken kann zu Verzögerungen führen.
Die Bedeutung von qualitativ hochwertigem Hosting
Hochwertiges Hosting ist die Grundlage für eine schnelle Serverreaktion. Starke Hosting-Lösungen bieten optimierte Hardware, effiziente serverseitige Software und kompetenten Support. Darüber hinaus bewältigen sie Verkehrsspitzen effektiv und garantieren die Verfügbarkeit.
Nutzung von serverseitigem Caching
Unter Caching versteht man das Speichern von Kopien von Dateien an leicht zugänglichen Orten, sodass sie nicht bei jeder Anfrage erneut verarbeitet oder von Grund auf abgerufen werden müssen. Serverseitiges Caching kann wie folgt unterteilt werden:
- Bytecode-Cache, der Skripte beschleunigt, indem ihr kompilierter Zustand zwischengespeichert wird.
- Objektcache , der Datenbankabfrageergebnisse speichert.
- Seitencache , der gesamte gerenderte HTML-Seiten speichert.
Ein Spotlight auf WP Super Cache für WordPress-Sites
Für WordPress-Sites ist WP Super Cache die optimale Caching-Lösung. Durch die Erstellung statischer HTML-Dateien aus dynamischen WordPress-Blogs reduziert WP Super Cache die Serververarbeitung erheblich. Dies bedeutet, dass Besuchern eine zwischengespeicherte Seite angezeigt wird, was die Geschwindigkeit erheblich verbessert, ohne zu bemerken, dass sie eine zwischengespeicherte Version anzeigen.

Dieses Tool ermöglicht WordPress-Benutzern in Kombination mit der Leistungsfähigkeit von Jetpack Boost, viel schnellere Websites zu erstellen.
3. Optimieren Sie die CSS-Bereitstellung
Die Bedeutung eines kritischen Rendering-Pfads
Der kritische Rendering-Pfad stellt die Reihenfolge dar, in der ein Browser HTML, CSS und JavaScript verarbeitet, um eine Webseite darzustellen. Kritisches CSS umfasst das Extrahieren und Inlining des erforderlichen CSS zum Rendern von Seiteninhalten über dem Falz. Dadurch wird sichergestellt, dass Besucher den wesentlichen Inhalt einer Seite schnell sehen können, auch wenn nicht das vollständige Stylesheet geladen wurde.
Eliminierung von renderblockierendem CSS
Jede CSS-Datei, auf die in einem HTML-Dokumentkopf verwiesen wird, blockiert standardmäßig das Rendern. Das bedeutet, dass der Browser das Rendern anhält, bis er diese Stylesheets abgerufen und verarbeitet hat. Dies kann umgangen werden, indem entweder kritisches CSS inliniert wird oder nicht unbedingt erforderliche Stylesheets asynchron geladen werden.
Verwenden von Jetpack Boost zur Optimierung des CSS-Ladens in WordPress
Jetpack Boost bietet auf WordPress-Sites zugeschnittene Tools zum Umgang mit Render-blockierendem CSS. Das Plugin identifiziert und optimiert die CSS-Bereitstellung und stellt so sicher, dass der sichtbare Inhalt einer Seite (above-the-fold) schnell geladen wird. Die intuitive Benutzeroberfläche von Jetpack Boost stellt sicher, dass WordPress-Benutzer unabhängig von ihrem technischen Verständnis das Laden von CSS nahtlos optimieren können.
4. Optimieren Sie die JavaScript-Verarbeitung
Den Einfluss von JavaScript auf die Leistung verstehen
JavaScript ist maßgeblich an der Erstellung interaktiver Webseiten beteiligt. Bei unsachgemäßer Verwaltung kann es jedoch zu einer erheblichen Beeinträchtigung der Ladezeiten führen. Browser müssen JavaScript-Dateien nicht nur herunterladen, sondern diese auch analysieren und ausführen. Wenn diese Dateien das Rendern blockieren, verzögern sie das Rendern von Webseiten, manchmal sogar spürbar.
Asynchrones und verzögertes Laden von JavaScript
Zwei beliebte Methoden mildern die Rendering-Blockierung von JavaScript: asynchrones und verzögertes Laden.
Asynchrones Laden . Skripte, die auf asynchrones Laden eingestellt sind, werden gleichzeitig mit dem restlichen Seiteninhalt verarbeitet. Dies bedeutet, dass es bei den Browsern der Besucher zu keinen Ausfallzeiten kommt, da sie weiterarbeiten, während der Code im Hintergrund ausgeführt wird.
Verzögertes Laden . Wenn Skripte zurückgestellt werden, behalten sie ihre richtige Reihenfolge bei, sodass das erste ausgeführt wird, während der Browser darauf wartet, die anderen nacheinander zu laden.
Das einfachste Plugin zur Geschwindigkeitsoptimierung für WordPress

Jetpack Boost bietet Ihrer Website die gleichen Leistungsvorteile wie die weltweit führenden Websites, ohne dass ein Entwickler erforderlich ist.
Steigern Sie Ihre Website kostenlosNutzung von Jetpack Boost für effizientes Laden von JavaScript
Jetpack Boost berücksichtigt die Feinheiten des JavaScript-Ladens. Es bietet Funktionen, die JavaScript-Dateien automatisch verarbeiten und so sicherstellen, dass sie der schnellen Inhaltswiedergabe nicht im Wege stehen.
Mit ein paar einfachen Klicks können WordPress-Administratoren die optimale Ladestrategie für ihre Skripte einrichten und so die Leistung der Website verbessern, ohne sich mit der Komplexität von JavaScript auseinanderzusetzen.
5. Verwenden Sie ein Content Delivery Network (CDN)
Was ist ein CDN und warum ist es vorteilhaft?
Ein Content-Delivery-Netzwerk, allgemein als CDN bezeichnet, ist ein Netzwerk von Servern, die strategisch über verschiedene Teile der Welt verteilt sind. Diese Server speichern zwischengespeicherte Versionen statischer Inhalte von Websites, wie zum Beispiel Bilder, Stylesheets und JavaScript-Dateien.
Wenn ein Benutzer auf eine Website zugreift, lädt das CDN diesen Inhalt vom nächstgelegenen Server und reduziert so die Distanz, die die Informationen zurücklegen müssen. Das Ergebnis? Schnellere Ladezeiten, geringere Belastung des Primärservers und ein verbessertes Benutzererlebnis.
Wie CDNs zur Verbesserung der Website-Geschwindigkeit beitragen
CDNs nutzen das Prinzip der Nähe. Ohne CDN ruft jeder Besucher einer Website Inhalte vom Hauptserver ab, der Kontinente entfernt sein kann. Dieser Abstand führt zu Latenz.
CDNs reduzieren dies, indem sie Inhalte über ein riesiges Netzwerk von Servern duplizieren und speichern. Wenn ein Benutzer eine Anfrage stellt, antwortet der nächstgelegene Server, wodurch die Zeit zum Laden des Inhalts verkürzt wird.
Ein Blick auf das Image-CDN von Jetpack Boost
Jetpack Boost nutzt die Leistung eines CDN speziell für Bilder, ein häufiger Grund für langsame Website-Geschwindigkeiten. Das Image CDN optimiert und stellt Bilder aus einem globalen Netzwerk bereit und stellt so sicher, dass die Bilder schnell und nahtlos geladen werden, unabhängig davon, wo ein Besucher auf die Website zugreift.

Darüber hinaus passt es die Bilder an das Gerät und die Verbindungsgeschwindigkeit des Benutzers an und gewährleistet so stets eine optimale Bereitstellung.
Best Practices, die Sie befolgen sollten, wenn Sie die Geschwindigkeit Ihrer Website verbessern
1. Wählen Sie einen schnellen SSD-Hosting-Anbieter
Die Auswahl des richtigen Hosting-Anbieters ist der erste Schritt zur Sicherstellung einer hohen Leistung einer Website. Das Hosting von Solid-State-Laufwerken (SSD) bietet im Vergleich zum herkömmlichen Hosting von Festplattenlaufwerken (HDD) eine höhere Geschwindigkeit und Zuverlässigkeit.
Der Hauptvorteil des SSD-Hostings liegt im Fehlen beweglicher Teile, was zu schnelleren Datenzugriffszeiten führt. Der unmittelbare Vorteil einer Website ist das schnelle Laden der Seite, was zu einem nahtlosen Erlebnis für den Endbenutzer führt.
2. Priorisieren Sie die Geschwindigkeit mobiler Websites
Angesichts des exponentiellen Wachstums der Nutzung mobiler Geräte ist die Optimierung der mobilen Geschwindigkeit keine Option mehr, sondern eine Notwendigkeit. Mobile Nutzer sind tendenziell weniger geduldig und rechnen damit, dass die Website nahezu augenblicklich geladen wird.
Langsame mobile Geschwindigkeiten können die Absprungraten drastisch erhöhen und die Benutzerinteraktion verringern. Wenn Sie sicherstellen, dass Ihre Website responsive ist und Elemente enthält, die auf kleinere Bildschirme zugeschnitten sind, können Sie die Ladezeiten erheblich verkürzen und dieses große Benutzersegment bedienen.
3. Optimieren Sie die Core Web Vitals Ihrer Website
Bei der Einführung von Core Web Vitals durch Google wurde das Benutzererlebnis in Bezug auf Laden, Interaktivität und visuelle Stabilität hervorgehoben. Beim Erreichen dieser Benchmarks geht es nicht nur darum, Kästchen für die Suchmaschinenoptimierung anzukreuzen. Es entspricht direkt der Art und Weise, wie Benutzer Ihre Website wahrnehmen und mit ihr interagieren. Eine Website, die sich bei diesen Kennzahlen auszeichnet, könnte längere Verweilzeiten, niedrigere Absprungraten und ein höheres Engagement verzeichnen.
4. Skripte von Drittanbietern reduzieren (oder lokal hosten)
Jedes Skript, das eine Website ausführt, kann die Ladezeit verlängern, insbesondere wenn diese Skripte von Drittanbieterquellen abgerufen werden. Es ist ratsam, die Notwendigkeit jedes Skripts eines Drittanbieters zu bewerten. Wenn sie von entscheidender Bedeutung sind , sollten Sie erwägen, sie lokal zu hosten, was eine bessere Kontrolle über deren Laden und Ausführung ermöglicht und letztendlich den Prozess rationalisiert.
5. Wenn Sie WordPress verwenden, installieren Sie ein Plugin zur Geschwindigkeitsoptimierung
Plugins zur Geschwindigkeitsoptimierung optimieren verschiedene Aspekte der WordPress-Leistung. Hier glänzt Jetpack Boost.
Der Jetpack Boost-Vorteil
Besitzern von WordPress-Seiten steht mit Jetpack Boost ein robustes Tool zur Verfügung. Dieses WordPress-Geschwindigkeitsoptimierungs-Plugin wurde sorgfältig entwickelt, um die typischen Geschwindigkeitsherausforderungen von WordPress-Websites zu bewältigen. Hier ein kurzer Überblick über das Angebot:
One-Click-Funktionen. Jetpack Boost verbirgt seine Funktionen nicht hinter einem Labyrinth von Menüs. Mit einer einfachen und intuitiven Benutzeroberfläche können Benutzer wichtige Optimierungen mit einem einzigen Tastendruck aktivieren, was den Prozess nicht nur effektiv, sondern auch zeiteffizient macht.
Core Web Vitals-Optimierung. Jetpack Boost ist sich der Bedeutung der Core Web Vitals von Google bewusst und konzentriert seine Bemühungen auf diese entscheidenden Leistungskennzahlen. Von Largest Contentful Paint (LCP) über First Input Delay (FID) bis hin zu Cumulative Layout Shift (CLS) befasst sich dieses Tool mit den Elementen, die in der heutigen SEO-Landschaft wichtig sind.
Verschieben Sie nicht unbedingt erforderliche Skripte. Durch das Verzögern des Ladens von bestimmtem nicht unbedingt erforderlichem JavaScript bis zur Benutzerinteraktion stellt Jetpack Boost sicher, dass der primäre Inhalt schnell geladen wird, was das Benutzererlebnis verbessert und die wahrgenommene Website-Geschwindigkeit verbessert.
Kritische CSS-Generierung. Jetpack Boost identifiziert und priorisiert das wichtigste CSS für den „above-the-fold“-Inhalt Ihrer Website und stellt sicher, dass dieser zuerst geladen wird. Dies verbessert die Geschwindigkeit der Website und bietet Benutzern ein flüssigeres visuelles Erlebnis, wodurch störende Verschiebungen vermieden werden, die auftreten können, wenn unkritisches CSS vor wichtigen Stilen geladen wird.
Bildoptimierung. Während Bilder die visuelle Attraktivität einer Website steigern, können sie auch erheblich zur Verlangsamung beitragen. Jetpack Boost geht diese Herausforderung direkt an und bietet Tools, die Bilder optimieren, ohne die Qualität zu beeinträchtigen.
Häufig gestellte Fragen zur Website-Geschwindigkeit
Warum ist die Geschwindigkeit einer Website wichtig?
Die Geschwindigkeit der Website ist von entscheidender Bedeutung, da sie sich direkt auf die Zufriedenheit der Besucher, die Absprungraten und die Konversionsraten auswirkt. Schnell ladende Websites bieten Benutzern ein nahtloseres Erlebnis, was zu längeren Website-Besuchen und erhöhter Interaktion führt. Umgekehrt können Verzögerungen zu einem geringeren Vertrauen und einer geringeren Benutzerinteraktion führen.
Wie wirkt sich die Website-Geschwindigkeit auf das Benutzererlebnis und die Conversions aus?
Die Geschwindigkeit einer Website spielt eine entscheidende Rolle bei der Gestaltung des ersten Eindrucks. Besucher erwarten schnelle, reaktionsschnelle Interaktionen mit Webseiten. Verzögerungen können zu Frustration bei den Benutzern führen und dazu führen, dass sie die Website verlassen – was zu verpassten Gelegenheiten für Engagement, Verkäufe oder Conversions führt.
Wie wirkt sich die Website-Geschwindigkeit auf SEO aus?
Suchmaschinen, insbesondere Google, berücksichtigen beim Ranking von Websites die Seitengeschwindigkeit. Schnellere Websites erhalten im Allgemeinen bessere Rankings und erhöhen so ihre Sichtbarkeit für potenzielle Besucher. Eine langsame Website kann daher zu einem geringeren organischen Traffic führen.
Was sind die Hauptfaktoren, die eine Website verlangsamen?
Mehrere Elemente können eine Website lahmlegen. Umfangreiche Bilder, übermäßig viele Plugins oder Skripte von Drittanbietern, nicht optimierter Code, nicht reagierendes Design, unzureichende Hosting-Lösungen und die fehlende Verwendung von Caching-Mechanismen sind einige der häufigsten Übeltäter.
Wie priorisiere ich, welche Geschwindigkeitsoptimierungen zuerst in Angriff genommen werden sollen?
Beginnen Sie mit einem umfassenden Website-Geschwindigkeitstest, um die dringendsten Probleme zu identifizieren. Die größten Vorteile ergeben sich oft aus der Optimierung von Bildern, der Nutzung von Browser-Caching und der Reduzierung von Skripten von Drittanbietern. Die Bewältigung dieser Bereiche kann zu sofortigen Verbesserungen führen.
Wie oft sollte ich die Geschwindigkeit meiner Website überprüfen?
Es ist ratsam, die Website-Geschwindigkeit nach jeder wesentlichen Inhalts- oder Designaktualisierung zu überwachen. Als bewährte Methode kann Ihnen jedoch die Durchführung einer monatlichen Überprüfung dabei helfen, auftretende Probleme präventiv zu erkennen und zu beheben.
Was sind die Core Web Vitals von Google und warum sind sie so wichtig?
Bei den Core Web Vitals von Google handelt es sich um eine Reihe von Kennzahlen, die sich auf die Benutzererfahrung konzentrieren – Ladeleistung, Interaktivität und visuelle Stabilität. Da diese Kennzahlen den Ranking-Prozess von Google beeinflussen, ist es für Website-Betreiber unerlässlich, sie entsprechend zu optimieren, um eine maximale Sichtbarkeit in den Suchergebnissen zu gewährleisten.
Woher weiß ich, ob meine Website für Mobilgeräte optimiert ist?
Die mobile Optimierung kann mit Tools wie dem Mobile-Friendly-Test von Google bewertet werden. Auf einer optimierten Website lässt sich auf Mobilgeräten leicht navigieren, der Text passt in die richtige Größe und die Elemente sind leicht anklickbar.
Was ist der Unterschied zwischen Browser-Caching und serverseitigem Caching?
Durch das Browser-Caching werden Website-Ressourcen auf dem Gerät eines Benutzers gespeichert, wodurch die Notwendigkeit verringert wird, sie bei späteren Besuchen abzurufen. Beim serverseitigen Caching hingegen wird eine statische Version Ihrer Website auf dem Server gespeichert, die den Benutzern bereitgestellt werden kann, wodurch die Notwendigkeit verringert wird, für jeden Besuch eine Seite dynamisch zu erstellen.
Wie wirken sich Bilder auf die Ladezeiten von Websites aus?
Bilder machen oft den größten Teil der Größe einer Webseite aus. Wenn sie nicht entsprechend optimiert werden, können sie die Ladezeiten erheblich verlängern. Komprimierte und richtig formatierte Bilder sorgen für schnelle Seitenladevorgänge bei gleichzeitiger Beibehaltung der visuellen Qualität.
Wie wirkt sich Hosting auf die Website-Geschwindigkeit aus?
Die Qualität Ihres Hosting-Anbieters spielt eine entscheidende Rolle. Eine robuste Hosting-Lösung gewährleistet schnelle Serverreaktionszeiten, eine effiziente Ressourcenzuweisung und eine höhere Gesamtverfügbarkeit, was zu einer schnelleren Website führt.
Kann Werbung meine Website verlangsamen?
Ja, Werbung, insbesondere solche, die von Servern Dritter abgerufen wird, kann Ihre Website verlangsamen. Es ist wichtig, Anzeigenskripte zu verwalten und zu optimieren, damit sie die Gesamtleistung der Website nicht beeinträchtigen.
Was ist der einfachste Weg, eine WordPress-Site zu beschleunigen?
Für WordPress-Benutzer kann der Einsatz eines Geschwindigkeitsoptimierungs-Plugins wie Jetpack Boost zu sofortigen Leistungssteigerungen führen. Dieses Tool mit Ein-Klick-Funktionen rationalisiert den Optimierungsprozess und behebt viele häufige Probleme, die WordPress-Sites verlangsamen.
Jetpack Boost: WordPress-Geschwindigkeitsoptimierung leicht gemacht
Inmitten des digitalen Trubels und der sich ständig weiterentwickelnden Landschaft des Website-Designs und der Website-Optimierung kann ein zuverlässiges Tool im Repertoire den Unterschied zwischen Website-Erfolg und -Stagnation ausmachen.
Es gibt unzählige WordPress-Plugins, die darauf ausgelegt sind, die Website-Leistung zu verbessern, aber nur wenige vereinen den Dreiklang aus Effizienz, Effektivität und Benutzerfreundlichkeit so gut wie Jetpack Boost.
Die Leistungsfähigkeit von Jetpack Boost verstehen
Jetpack Boost ist eine Lösung, die speziell für den Endbenutzer entwickelt wurde. Während viele Optimierungstools ein Verständnis für komplizierte Codierungsnuancen erfordern oder Stunden damit verbringen, komplizierte Einstellungen zu konfigurieren, vereinfacht Jetpack Boost den Prozess durch einen einfacheren Ansatz und macht die Geschwindigkeitsoptimierung für alle zugänglich, unabhängig von technischem Know-how.
Erfahren Sie mehr über Jetpack Boost und starten Sie noch heute kostenlos: https://jetpack.com/boost/
