Wie können Sie Ihr Website-Design verbessern? Mit praktischen Beispielen erklärt
Veröffentlicht: 2018-01-10Als Webdesign- und Webentwicklungsunternehmen sind wir ständig bestrebt, Benutzern ein besseres Webdesign mit innovativen Ideen zu bieten. Aber innovatives Design bedeutet nicht, dass sich Ihre Website völlig von anderen unterscheidet und den Benutzern völlig die Augen verbunden sind, wie sie mit Ihrer Website interagieren sollen. Die ultimative Komplexität besteht darin, die Sache einfach zu machen. Beim Webdesign geht es nicht darum, Dinge anders zu machen, sondern darum, Dinge anders zu machen. Hier sind einige Tipps zur Verbesserung Ihres Website-Designs.
Halte es einfach
Wie bereits erwähnt, ist Einfachheit die ultimative Komplexität. Wenn Sie das Design und die Interaktion mit Ihrer Website einfach gestalten, bleiben Benutzer tendenziell länger auf Ihrer Website als früher. Wenn Sie basierend auf dem Benutzerklick ein Wärmebild Ihrer Website erstellen, kennen Sie möglicherweise das Benutzerinteraktionsmuster auf Ihrer Website.

Es gibt eine Reihe von Heatmap-Plugins, die Ihnen helfen, wenn Sie eine WordPress-Site verwenden. Hier habe ich das allgemeine Lösungstool, das Google Analytics-Add-on für Chrome, verwendet. Es zeigt die Anzahl der Klicks auf Ihrer Website an. Auf unserer Homepage können Sie ableiten, dass sich mehr Klicks auf das Menü und die Call-to-Action-Buttons befinden. Die Online-Benutzer sind die Menschen mit der geringsten Toleranz und Geduld. Der Benutzer neigt dazu, Ihre Inhalte zu überfliegen und nach den relevantesten Informationen zu suchen. Stellen Sie sicher, dass Ihr Webdesign einfach ist, damit der Benutzer problemlos navigieren und auf Ihrer Website finden kann, was er sucht.
Weißraum ist der Trend
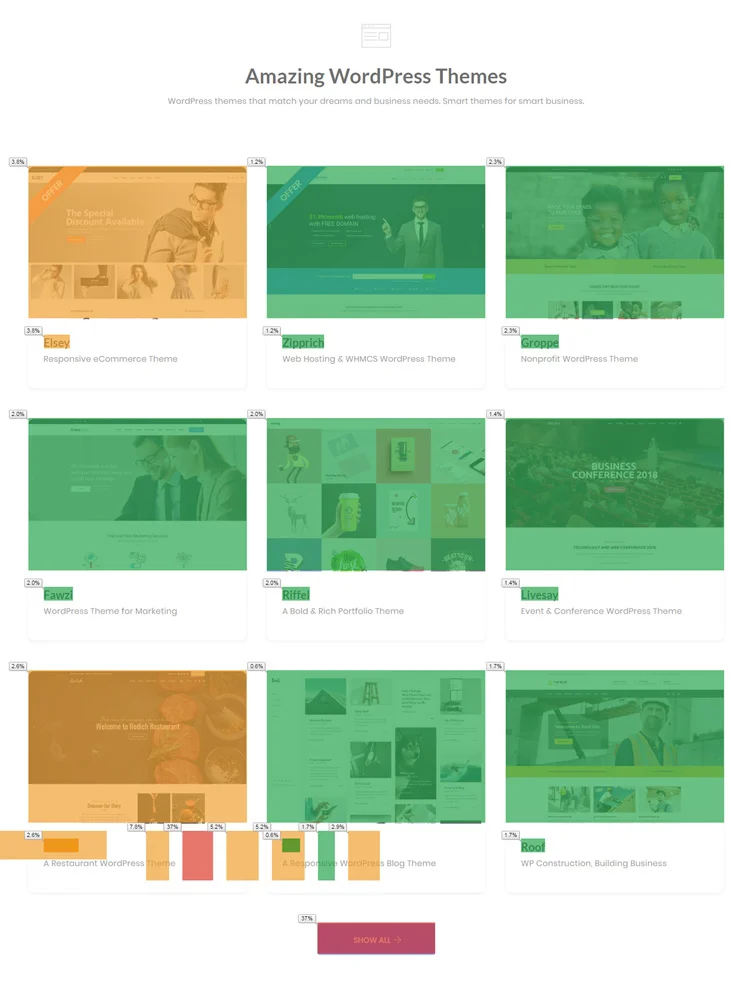
Wenn Sie sich die aktuellen WordPress-Themes ansehen, werden Sie vielleicht feststellen, dass die meisten davon viel Leerraum enthalten. Wenn Sie viel Leerraum lassen, verschwenden Sie nicht den Platz auf dem Bildschirm, sondern präsentieren dem Benutzer nur die wichtigsten Informationen. Der Leerraum hilft dem Benutzer, eine ablenkungsfreie Website-Erfahrung zu ermöglichen. Leerzeichen verleihen Ihrer Website mehr Wert und helfen Ihnen, den Inhalt Ihrer Website elegant darzustellen.

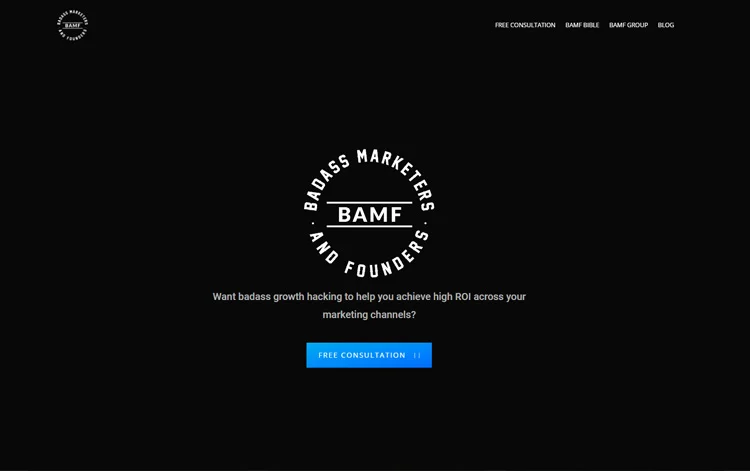
Wenn Sie ein dunkelhäutiges Thema verwenden, ist dies auch die bessere Wahl für das Design. Schwarzhäutige Themen verleihen Ihnen ein königliches und erstklassiges Gefühl. Die meisten Luxusmarken tendieren dazu, dem dunklen Thema zu folgen. Werfen Sie zum Beispiel einen Blick auf die Website von Badass Marketers and Founders. Sie folgen dem dunklen Thema, haben sich jedoch bei den Inhaltsspots klugerweise für Leerraum entschieden, um ein besseres Leseerlebnis zu erzielen.

Behalten Sie einen minimalistischen Ansatz bei
Minimalismus ist die moderne Webdesign-Ära. Wenn wir von Minimalismus sprechen, sind nicht die Farbe und das Design-Layout gemeint, sondern auch die visuellen Effekte auf der Vorlage. Einige der Vorlagen folgen wirklich einem klaren Design-Layout und einem trendigen, dezenten Farbschema. Wenn sie versuchen, zu viele Animationseffekte hinzuzufügen, verdirbt dies das gesamte Design der Vorlage.
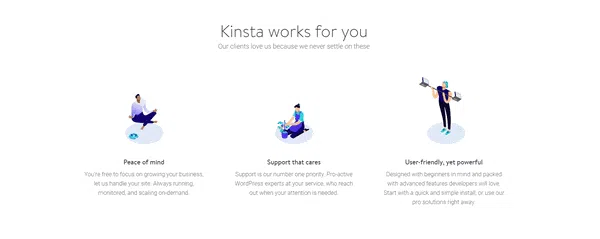
Die wichtigsten Stellen, an denen Sie Animationen hinzufügen müssen, sind die Menüoptionen, Call-to-Action-Schaltflächen und die Stellen, an denen Ihrer Meinung nach der Mauszeiger des Benutzers ruht. Schauen Sie sich zum Beispiel die Kinsta-Website an. Sie ist ein Website-Hosting-Unternehmen und eine der Websites, um die wir sogar beneiden. In unserem WordPress-Design-Zusammenfassungsbeitrag über eine moderne Designidee für eine Hosting-Website habe ich erwähnt, dass ich mir eine Hosting-Website wie diese wünsche. Kinsta hat in Kürze seine überarbeitete Website veröffentlicht und bin völlig sprachlos.

Die Animationen sind leicht, sodass die Seiten schneller geladen werden und diese Effekte dem Benutzer ein interaktives Gefühl vermitteln. In den meisten unserer Themes können Sie überraschende Webelementanimationen sehen, da wir Themes für ein Massenpublikum erstellen müssen. Aber wir erstellen solche Websites in unseren individuellen Projekten. Wenn Sie daran interessiert sind, eine solche interaktive Website zu erstellen, können Sie unseren Service zur Entwicklung individueller Themen nutzen.

Sagen Sie nicht nur, wer Sie sind!
Storytelling ist der wichtigste Teil jeder Website. Viele Kreativagenturen und Marken versuchen innovativere Wege, um zu zeigen, wer sie sind und was sie anbieten. Screaming Frog ist eine dieser Websites, die in einer interaktiven, scrollbaren Oberfläche über ihre Geschichte berichtet. Das attraktive Element auf der Webseite ist die Fußzeile, ein Frosch und ein Fliegenelement, anstatt zu sagen, dass ich es unten als GIF geteilt habe, viel Spaß.

Es handelt sich um eine kleine Detaillierung, die dem Benutzer hilft zu verstehen, wie sehr Sie Ihre Arbeit schätzen. Die wichtigsten Segmente, die Sie Ihrer Homepage hinzufügen müssen, sind:
- Ein starkes Intro, das Ihre Marke im Gedächtnis des Besuchers verankert.
- Ein kleiner Überblick über die von Ihnen angebotenen Dienstleistungen.
- Einzigartige Merkmale Ihres Produkts.
- Eine interaktive Über uns.
- Vertrauensbildende Erfahrungsberichte.
- Erleben Sie fördernde Fallstudien/Erfolgsgeschichten.
- Ressourcen zum Teilen von Wissen.
Natürlich mobil responsiv! Aber AMP?
Mobile Responsive ist fast eine Standardoption, die Sie auch beim kostenlosen WordPress-Theme erhalten. Im Premium-Theme erhalten Sie mehr Anpassungsmöglichkeiten. Ich habe eine Liste von Plugins erstellt, die Ihnen dabei helfen, eine elegante mobile Version Ihrer Website zu erstellen.
Wenn Sie sich jedoch fragen, ob Sie AMP für Ihre Website verwenden sollten, liegt die Antwort bei Ihnen. Wenn der Großteil Ihres Datenverkehrs von mobilen Geräten stammt, ist es besser, sich für AMP zu entscheiden, da Google den Mobile-First-Index stillschweigend testet und die AMP-Seiten in der mobilen Suche und in der Ok-Google-Sprachsuche pusht. Es ist klug, AMP zu implementieren. Ich habe auch einen exklusiven Artikel darüber verfasst, wie man AMP-Seiten erstellt. Schauen Sie sich ihn bitte an, um eine bessere Vorstellung zu bekommen.
Zeitgenössisches oder klassisches Design
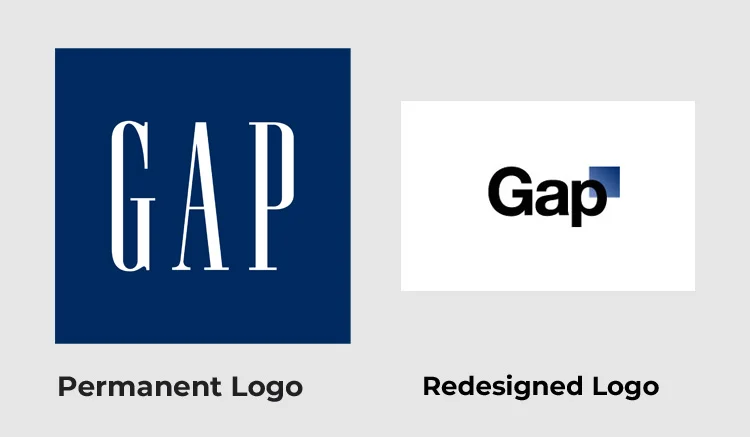
Es hängt völlig von Ihrer Zielgruppe ab. Sie haben vielleicht gesehen, dass einige Websites an ihrem sehr alten Design festhalten, auch wenn die modernen Websites stark gewachsen sind. Der Grund dafür ist, dass die Marke für ihr Design bekannt ist. Hier ist ein praktisches Beispiel: Sie kennen GAP, einen weltweit tätigen Bekleidungs- und Accessoires-Händler seit 1969. Im Jahr 2010 beschlossen sie, ihr Logo neu zu gestalten, um es dem modernen Publikum anzupassen.

Der Kunde reagierte heftig auf das neue Logo und ersetzte das neue Logo innerhalb von zwei Tagen durch das alte. Bevor Sie also Ihre Website entwerfen oder neu gestalten, überlegen Sie, wer Ihre Zielgruppe ist. Wenn Sie eine neue Website entwickeln möchten, lesen Sie bitte unseren Design-Leitfaden für moderne Websites.
Geben Sie sich niemals zufrieden
Dies sind einige der grundlegenden Dinge, die Sie berücksichtigen müssen, wenn Sie sich entscheiden, das Design Ihrer Website zu verbessern. Ich glaube daran, dass nichts dauerhaft und nichts perfekt ist. Experimentieren Sie weiterhin mit kleinen Änderungen an Ihrer Website, was auch immer Sie denken. Tausend mögen scheitern, Hundert mögen Erfolg haben, aber wenn wir es nicht mit den Tausend versuchen, werden wir den Hundert nie zum Erfolg verhelfen.
