So fügen Sie ein Kontaktformular in Ihre Divi-Fußzeile ein
Veröffentlicht: 2023-02-15Die Fußzeile von Divi ist ein großartiger Ort, um ein Kontaktformular hinzuzufügen. Glücklicherweise ist dies mit dem Divi Theme Builder einfach zu bewerkstelligen. Natürlich wollen wir es nicht einfach irgendwo hinzufügen, da es für die Benutzerfreundlichkeit einige Dinge zu beachten gilt. In diesem Beitrag erfahren Sie, wie Sie ein Kontaktformular in Ihre Divi-Fußzeile einfügen. Wir werden einige Beispiele durchgehen, um Ihnen den Einstieg zu erleichtern.
Lass uns anfangen!
- 1 Vorschau
- 1.1 Desktop Divi Footer Kontaktformular Beispiel 1
- 1.2 Telefon Divi Footer Kontaktformular Beispiel 1
- 1.3 Desktop Divi Footer Kontaktformular Beispiel 2
- 1.4 Telefon Divi Footer Kontaktformular Beispiel 2
- 2 Über das Kontaktformular in Ihrer Divi-Fußzeile
- 2.1 Warum ein Kontaktformular in Ihre Divi-Fußzeile aufnehmen?
- 2.2 Wo das Kontaktformular hinzuzufügen ist
- 3 So fügen Sie ein Kontaktformular in Ihre Divi-Fußzeile ein
- 3.1 Importieren Sie Ihr Divi-Fußzeilenlayout
- 4 So fügen Sie das Divi Footer-Kontaktformular hinzu
- 4.1 Verschieben Sie die Kontaktinformationen
- 4.2 Reihe anpassen
- 4.3 Fügen Sie das Kontaktformular hinzu
- 5 So gestalten Sie das Divi-Fußzeilen-Kontaktformular
- 5.1 Divi Footer Kontaktformular Beispiel 1
- 5.2 Divi Footer Kontaktformular Beispiel 2
- 6 Ergebnisse
- 6.1 Desktop Divi Footer Kontaktformular Beispiel 1
- 6.2 Telefon Divi Footer Kontaktformular Beispiel 1
- 6.3 Desktop Divi Footer Kontaktformular Beispiel 2
- 6.4 Phone Divi Footer Kontaktformular Beispiel 2
- 7 Abschließende Gedanken
Vorschau
Desktop Divi Footer Kontaktformular Beispiel 1

Telefon Divi Fußzeile Kontaktformular Beispiel 1

Desktop Divi Footer Kontaktformular Beispiel 2

Telefon Divi Footer Kontaktformular Beispiel 2

Über das Kontaktformular in Ihrer Divi-Fußzeile
Warum ein Kontaktformular in Ihre Divi-Fußzeile aufnehmen?
Die Fußzeile ist ein Ort, an dem Besucher nach bestimmten Informationen suchen. Dazu gehören Möglichkeiten, Sie zu kontaktieren. Das Hinzufügen eines Kontaktformulars zur Fußzeile macht diese Kontaktinformationen nicht nur sichtbar, sondern vereinfacht auch den Prozess.
Wo füge ich das Kontaktformular hinzu?
Wenn Sie einen Ort für das Kontaktformular auswählen, schauen Sie sich die anderen Fußzeilenelemente an, um zu sehen, was für Aufmerksamkeit kollidieren würde.
Es ist am besten, das Kontaktformular in der Nähe anderer Kontaktinformationen zu platzieren, aber Sie möchten nicht, dass es das E-Mail-Formular bekämpft. Das Platzieren von zwei Formularen nebeneinander kann Ihre Besucher verwirren. Platzieren Sie das Kontaktformular in einer anderen Zeile oder einem anderen Abschnitt als das E-Mail-Formular. Fügen Sie genügend Leerraum um das Kontaktformular herum ein, damit es sich vom Rest des Inhalts abhebt.
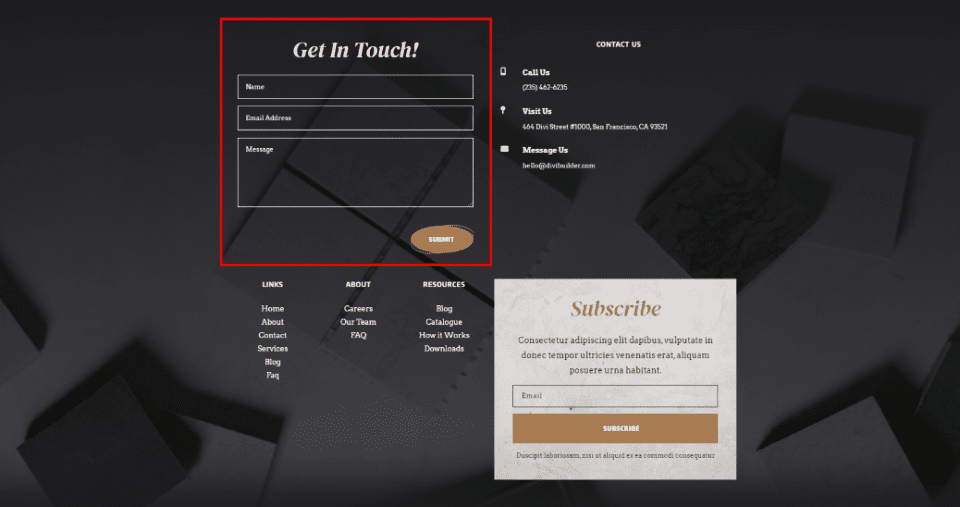
Das folgende Beispiel stammt aus der kostenlosen Kopf- und Fußzeilenvorlage für Divi's Stone Factory Layout Pack . Dies ist ein großartiges Beispiel für die Verwendung eines Kontaktformulars in der Fußzeile. Dieses Layout enthält ein Kontaktformular und ein E-Mail-Formular. Das Kontaktformular wird mit den Kontaktinformationen in einer anderen Zeile platziert als die Links und das E-Mail-Formular. Es hat auch eine andere Farbe als das E-Mail-Formular und ist gut beschriftet, sodass Besucher auf einen Blick wissen, welches Formular welches ist.

So fügen Sie ein Kontaktformular in Ihre Divi-Fußzeile ein
Der beste Weg, ein Kontaktformular zu Ihrer Divi-Fußzeile hinzuzufügen, besteht darin, die Fußzeile im Divi Theme Builder zu erstellen. Ein Kontaktformular kann auch zu jeder vorhandenen Fußzeile hinzugefügt werden. Der Vorgang zum Hinzufügen des Formulars ist derselbe.
Importieren Sie Ihr Divi-Fußzeilenlayout
Gehen Sie im WordPress-Dashboard zu Divi > Theme Builder . Wählen Sie Globale Fußzeile hinzufügen aus, wenn Sie keine globale Fußzeile haben, wählen Sie Neue Vorlage hinzufügen oder wählen Sie die Fußzeilenvorlage aus, der Sie das Kontaktformular hinzufügen möchten. Wir importieren eine neue Fußzeile. In diesem Beispiel fügen wir ein Kontaktformular zur Kopf- und Fußzeile für das Finanzdienstleistungs-Layoutpaket von Divi hinzu.
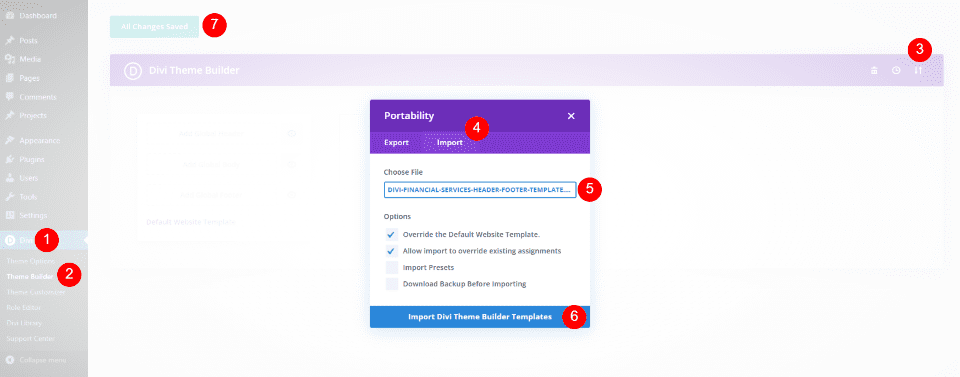
Wählen Sie das Portabilitätssymbol in der oberen rechten Ecke des Theme Builder aus. Navigieren Sie zu Ihrer Kopf- und Fußzeilenvorlage auf Ihrem Computer, wählen Sie sie aus und klicken Sie auf Divi Theme Builder-Vorlagen importieren . Speichern Sie Ihre Änderungen.

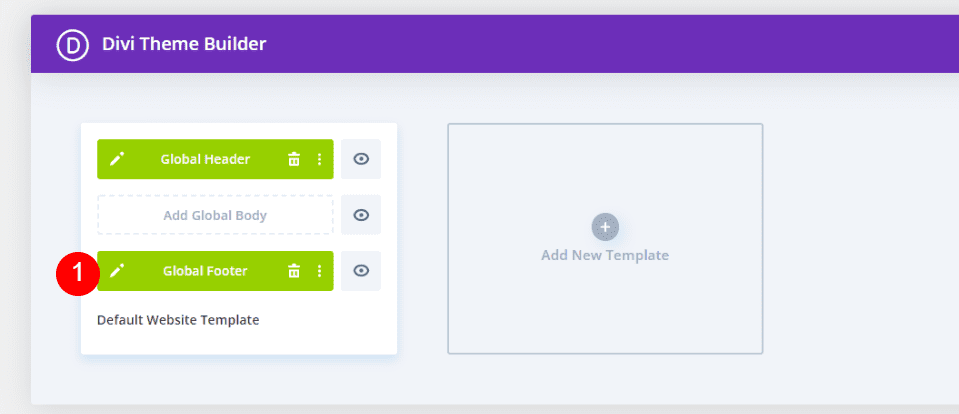
Wählen Sie als Nächstes das Symbol Bearbeiten für die Fußzeilenvorlage aus. Dadurch wird die Fußzeilenvorlage im Builder geöffnet, in der wir unsere Änderungen vornehmen.

So fügen Sie das Divi Footer-Kontaktformular hinzu
Als Nächstes fügen wir das Kontaktformular zum Fußzeilenlayout hinzu. Zuerst müssen wir einige Anpassungen am Design des Layouts vornehmen. Wir sehen, dass das Layout zwei Abschnitte hat. Der obere Abschnitt hat einen Titel, um zu erkennen, dass es sich um die Kontaktinformationen handelt. Dieser Abschnitt enthält drei Arten von Kontaktinformationen, die horizontal aufgereiht sind.
Wir stapeln die Kontaktinformationen rechts über dem E-Mail-Abonnementformular. Dann platzieren wir links ein Divi-Kontaktformularmodul. Dies erhöht die Größe dieses Abschnitts und gleicht die Fußzeile mit einem Formular auf jeder Seite aus.

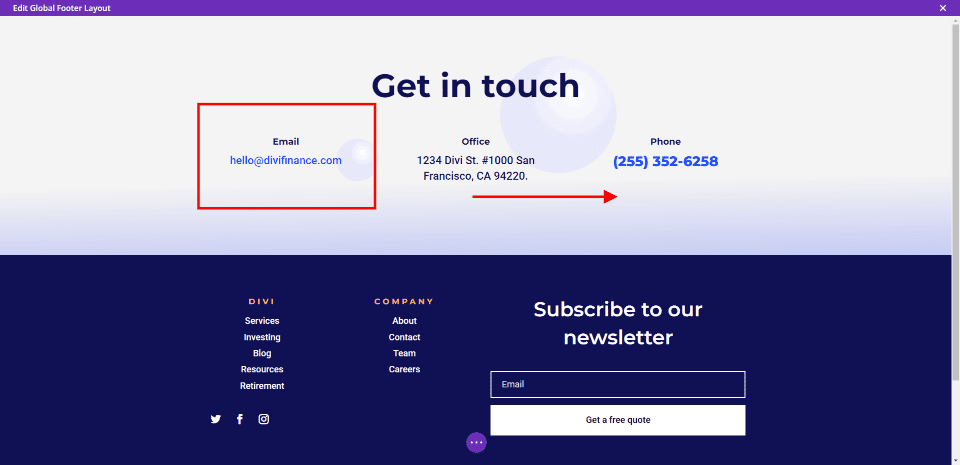
Verschieben Sie die Kontaktinformationen
Ziehen Sie zunächst die Textbausteine per Drag & Drop in die rechte Spalte. Stapeln Sie sie so, dass E-Mail oben, Büro in der Mitte und Telefon unten angezeigt werden.

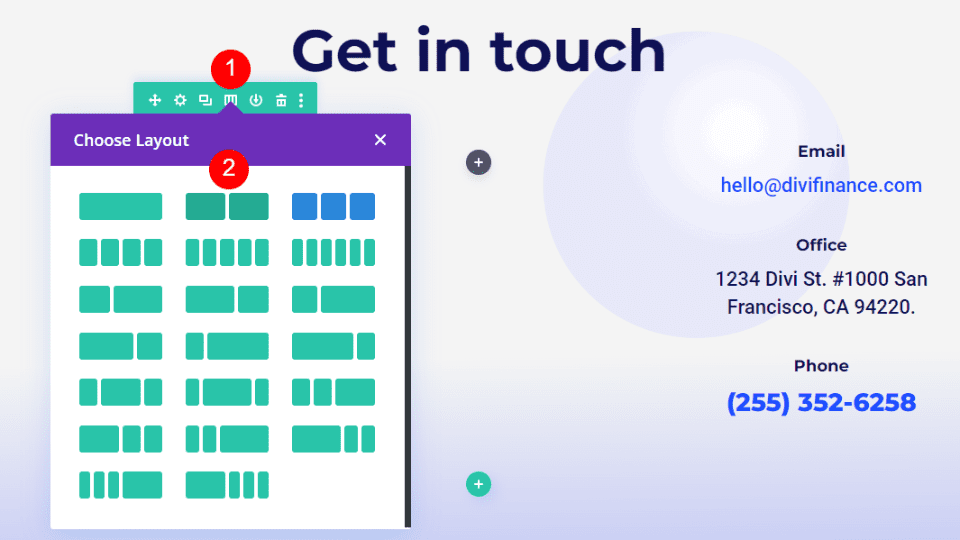
Passen Sie die Zeile an
Passen Sie als Nächstes die Zeile so an, dass zwei statt drei Spalten angezeigt werden.

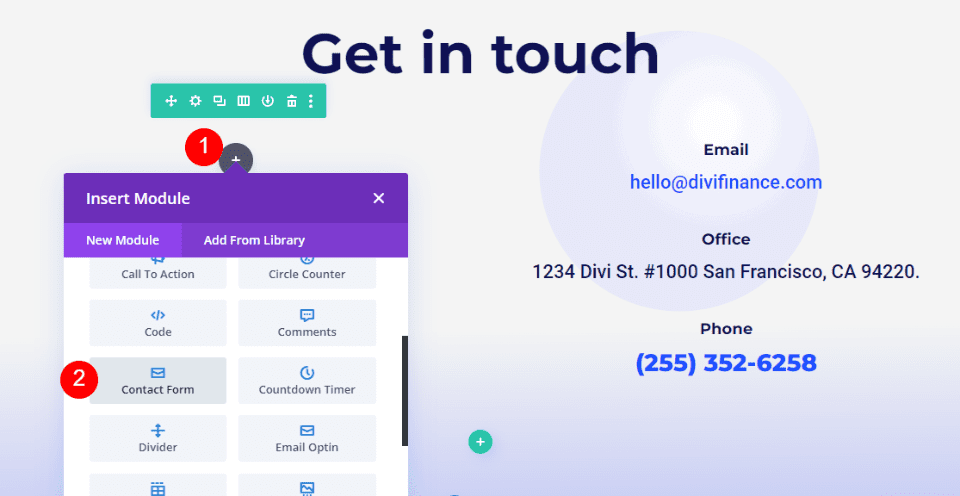
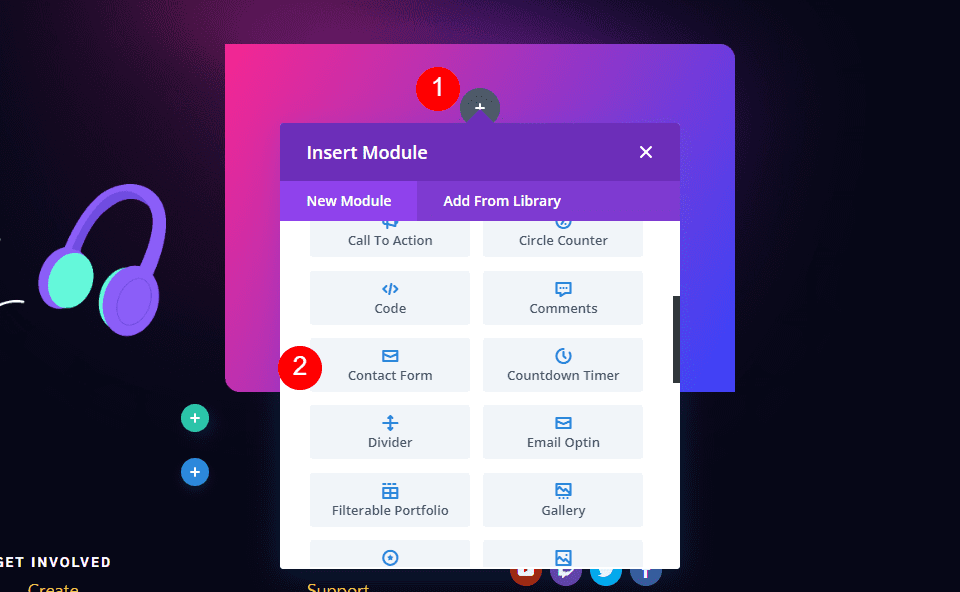
Fügen Sie das Kontaktformular hinzu
Fügen Sie abschließend ein Kontaktformular-Modul zur linken Spalte hinzu.

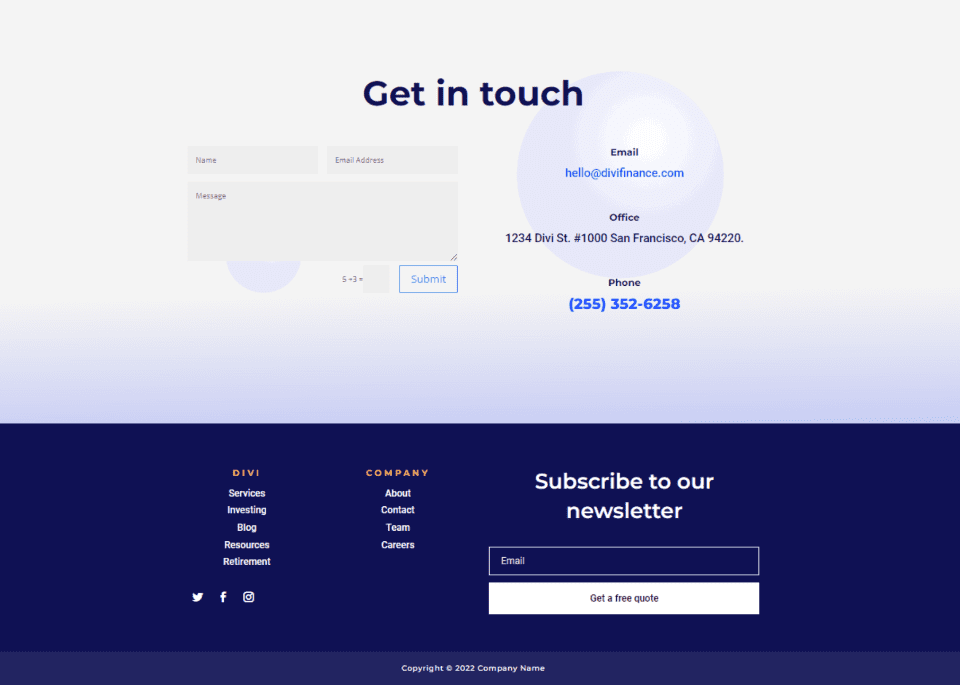
Wir haben jetzt ein Kontaktformular zu unserem Divi-Layout hinzugefügt. Das Kontaktformular passt gut zum E-Mail-Formular auf der anderen Seite des Layouts. Natürlich funktioniert es, aber es passt nicht gut zum Design des Layouts, bis wir es gestaltet haben.

So gestalten Sie das Kontaktformular für die Divi-Fußzeile
Sehen wir uns nun an, wie das Divi-Kontaktformularmodul so gestaltet wird, dass es dem Layout entspricht. Wir sehen uns zwei Beispiele an, darunter das, mit dem wir bereits begonnen haben. Wir verwenden Designhinweise aus dem Layout selbst.
Divi Footer Kontaktformular Beispiel 1
In diesem Fall gestalten wir das Formular, das wir im vorherigen Abschnitt hinzugefügt haben.
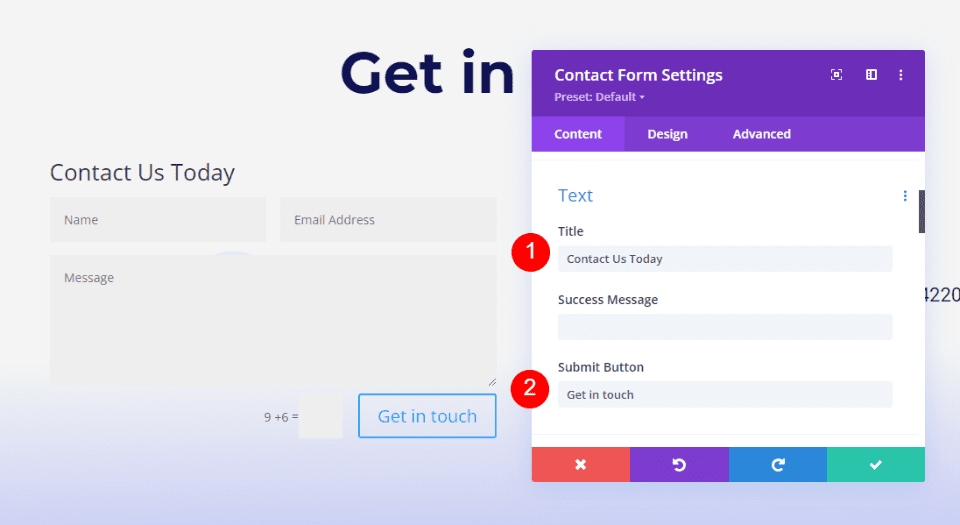
Text
Öffnen Sie die Einstellungen des Kontaktformular-Moduls . Geben Sie den Text für den Titel und die Schaltfläche „Senden“ ein.
- Titel: Kontaktieren Sie uns noch heute
- Senden-Button: Nehmen Sie Kontakt auf

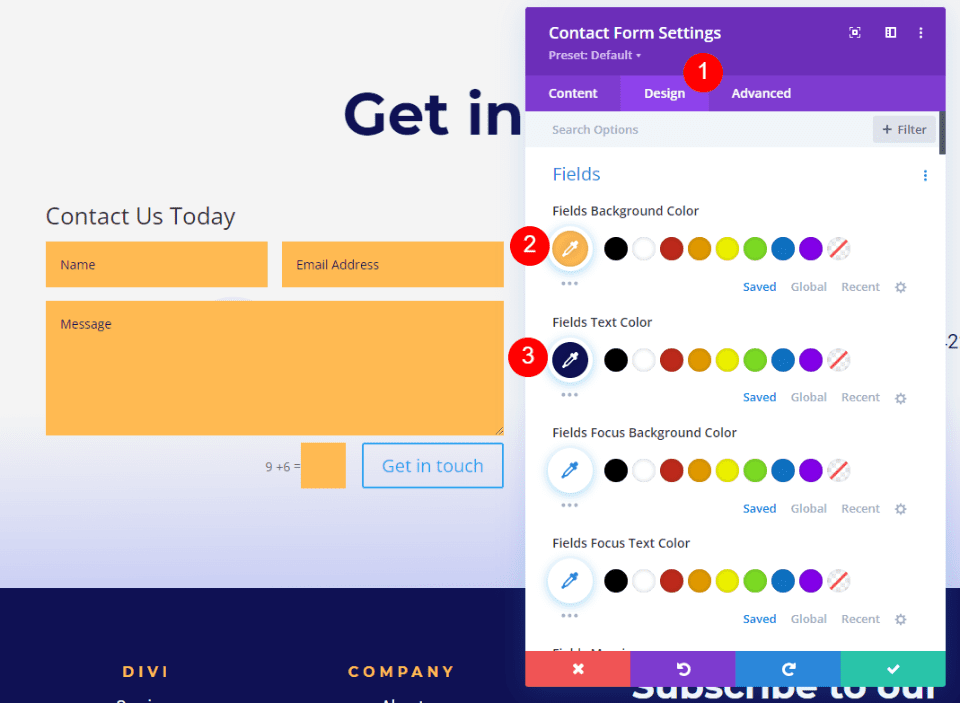
Felder
Wechseln Sie als Nächstes zur Registerkarte Design . Ändern Sie die Hintergrundfarbe der Felder in #ffba52 und die Textfarbe der Felder in #0f1154. Belassen Sie die Fokusfarben auf ihren Standardeinstellungen. Dadurch können sie die gleichen Farben wie die regulären Felder verwenden.
- Hintergrundfarbe: #ffba52
- Textfarbe: #0f1154

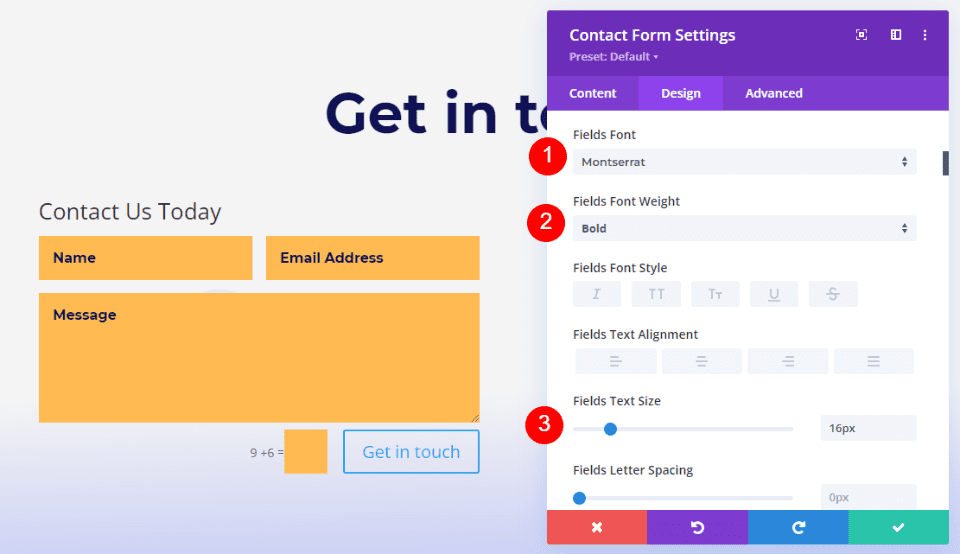
Ändern Sie als Nächstes die Fields-Schriftart in Montserrat. Stellen Sie das Gewicht auf Fett und die Größe auf 16 Pixel ein.
- Schrift: Montserrat
- Gewicht: Fett
- Größe: 16px


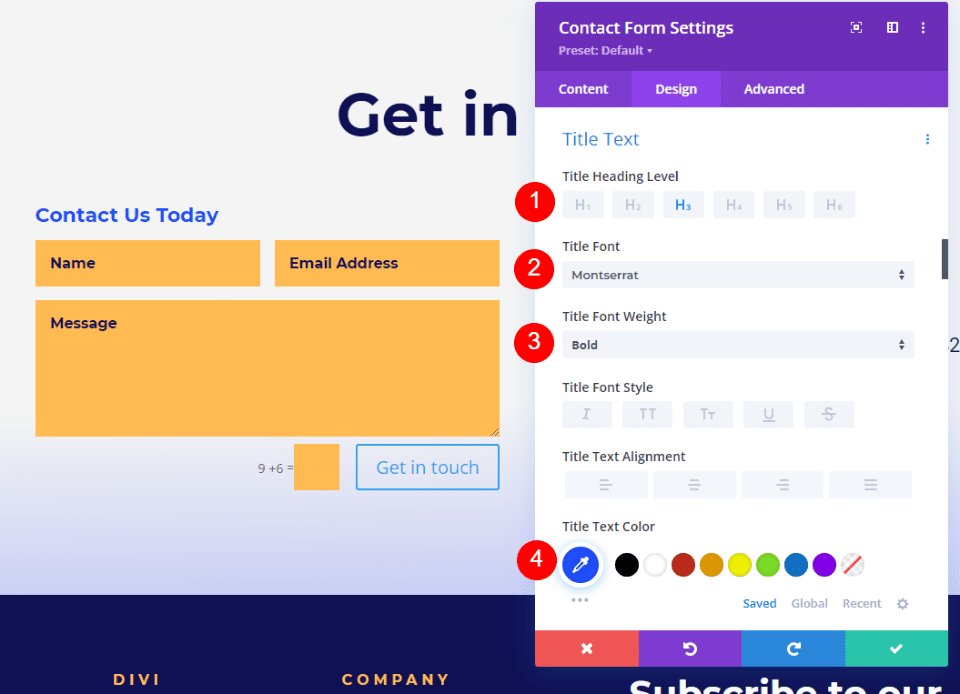
Titeltext
Scrollen Sie als Nächstes nach unten zu Titeltext . Wählen Sie H3 für die Überschriftenebene . Der Titel dieses Abschnitts verwendet H2, sodass die Auswahl von H3 die richtige Seitenstruktur erstellt. Wählen Sie Montserrat für die Schriftart aus. Wählen Sie Fett für das Gewicht und ändern Sie die Farbe in #1d4eff.
- Überschriftenebene: H3
- Schrift: Montserrat
- Gewicht: Fett
- Farbe: #1d4eff

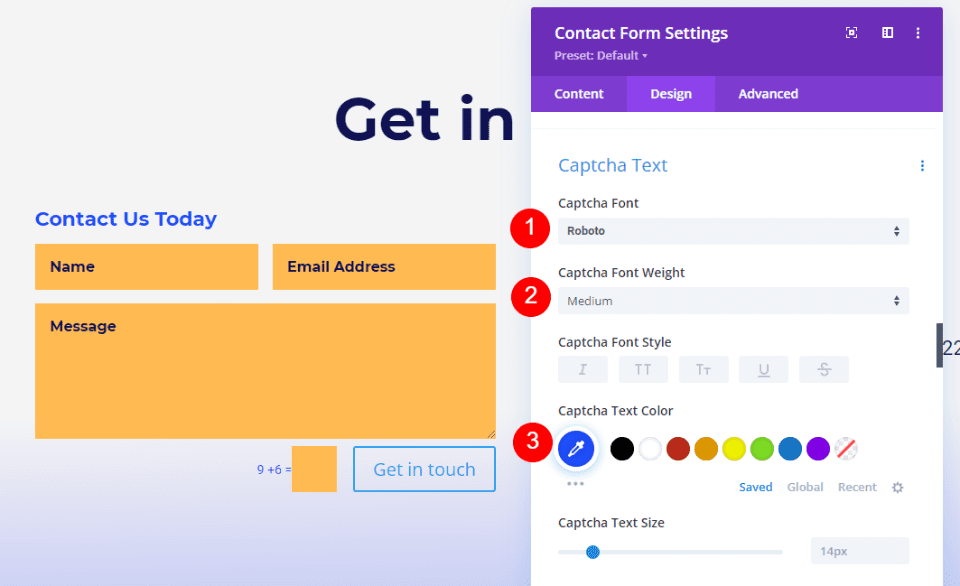
Captcha-Text
Scrollen Sie als Nächstes nach unten zu Captcha-Text . Wir werden in dieser Einstellung Änderungen am Captcha-Text vornehmen, aber wir werden auch etwas CSS hinzufügen, um die Feldfarbe zu ändern. Ändere die Schriftart auf Roboto, das Gewicht auf Mittel und die Farbe auf #1d4eff. Wir fügen das CSS am Ende hinzu.
- Schrift: Roboto
- Gewicht: Mittel
- Farbe: #1d4eff

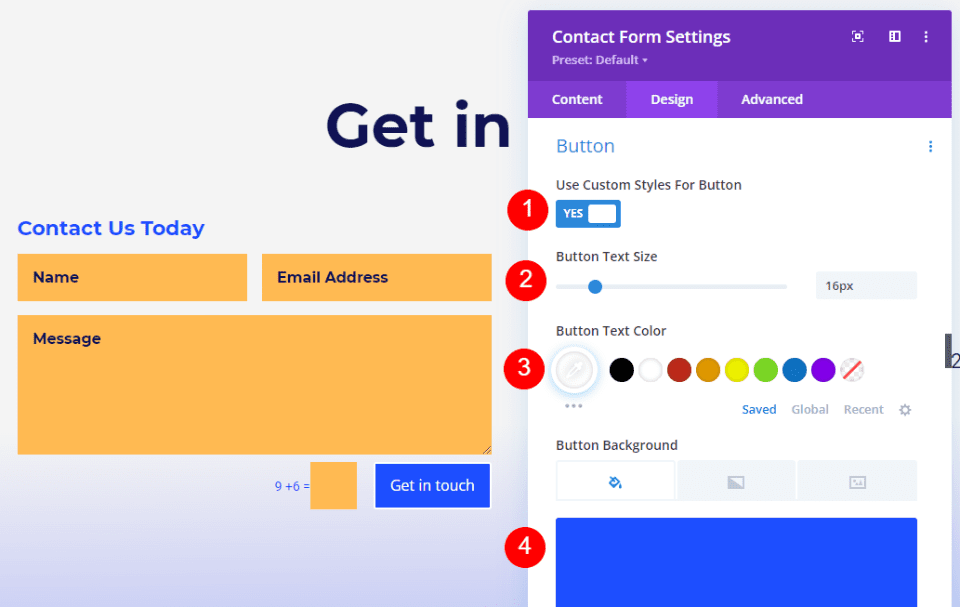
Taste
Scrollen Sie als Nächstes nach unten zu Button und aktivieren Sie Use Custom Styles for Button . Ändern Sie die Schriftgröße auf 16 Pixel, die Schriftfarbe auf Weiß und die Hintergrundfarbe auf #1d4eff.
- Benutzerdefinierte Stile für Schaltfläche verwenden: Ja
- Größe: 16px
- Textfarbe: #ffffff
- Hintergrundfarbe: #1d4eff

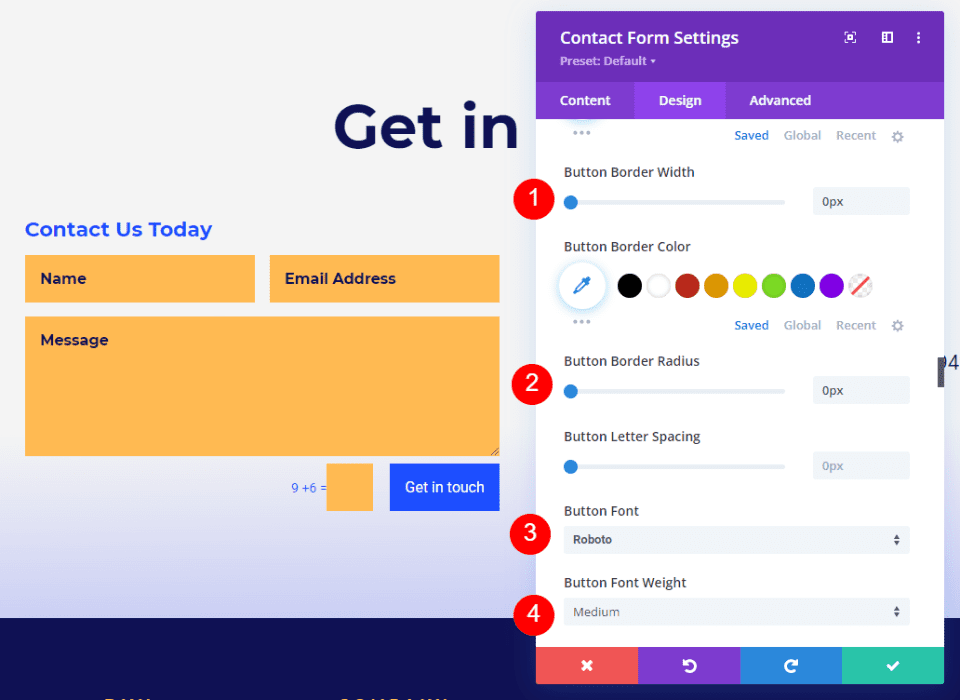
Stellen Sie die Rahmenbreite und den Rahmenradius für beide auf 0px ein. Ändern Sie die Schriftart in Roboto und die Gewichtung in Mittel.
- Randradius: 0px
- Randbreite: 0px
- Schrift: Roboto
- Gewicht: Mittel

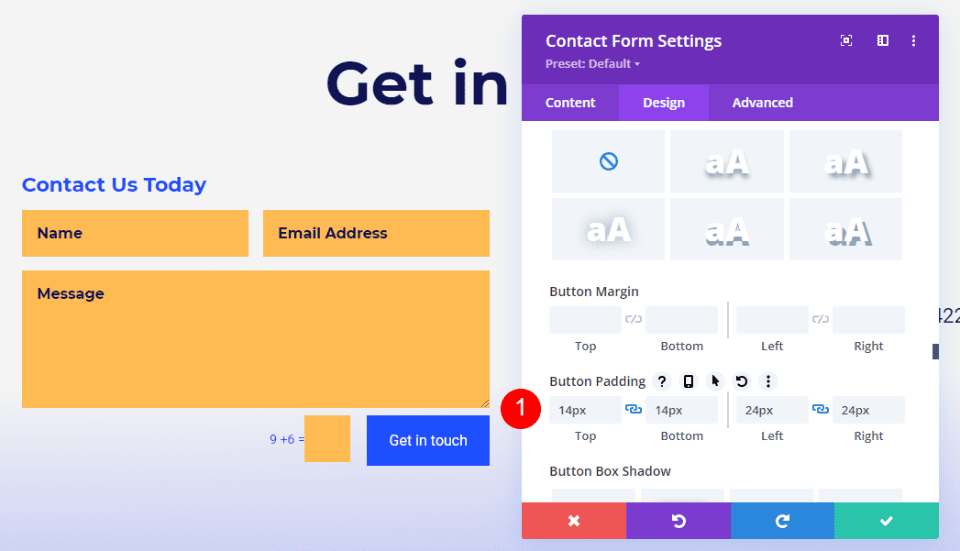
Scrollen Sie als Nächstes nach unten zu Button Padding . Geben Sie 14px für die obere und untere Polsterung und 24px für die linke und rechte Polsterung ein.
- Polsterung: 14 Pixel oben und unten, 24 Pixel links und rechts

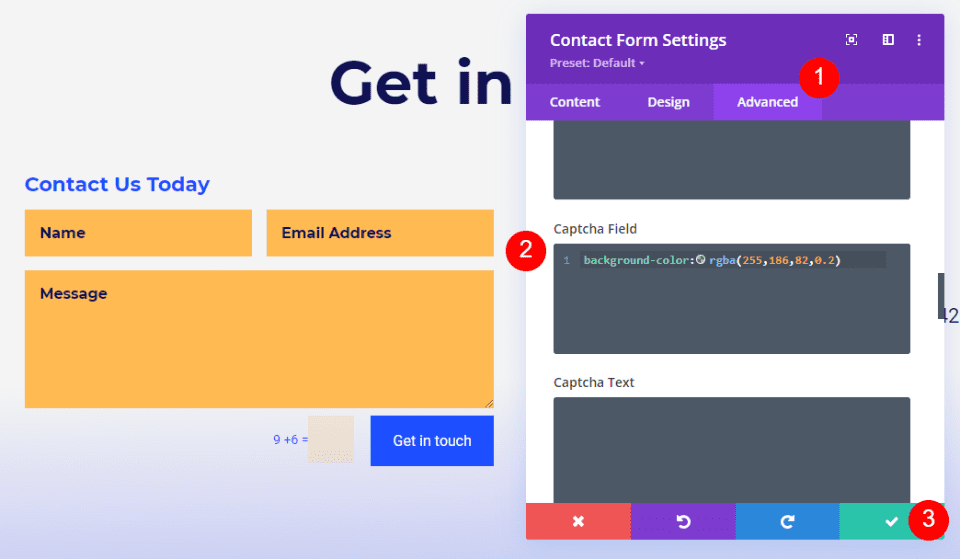
Captcha-Hintergrund
Gehen Sie schließlich zur Registerkarte Erweitert und scrollen Sie nach unten zum Captcha-Feld . Geben Sie das CSS unten in das Feld ein. Dadurch erhält der Hintergrund eine andere Farbe als der Rest des Formulars, sodass die Benutzer wissen, dass es anders ist. Schließen Sie nun das Modul und speichern Sie Ihre Einstellungen.
- Captcha-Feld-CSS:
background-color:rgba(255,186,82,0.2)

Divi Footer Kontaktformular Beispiel 2
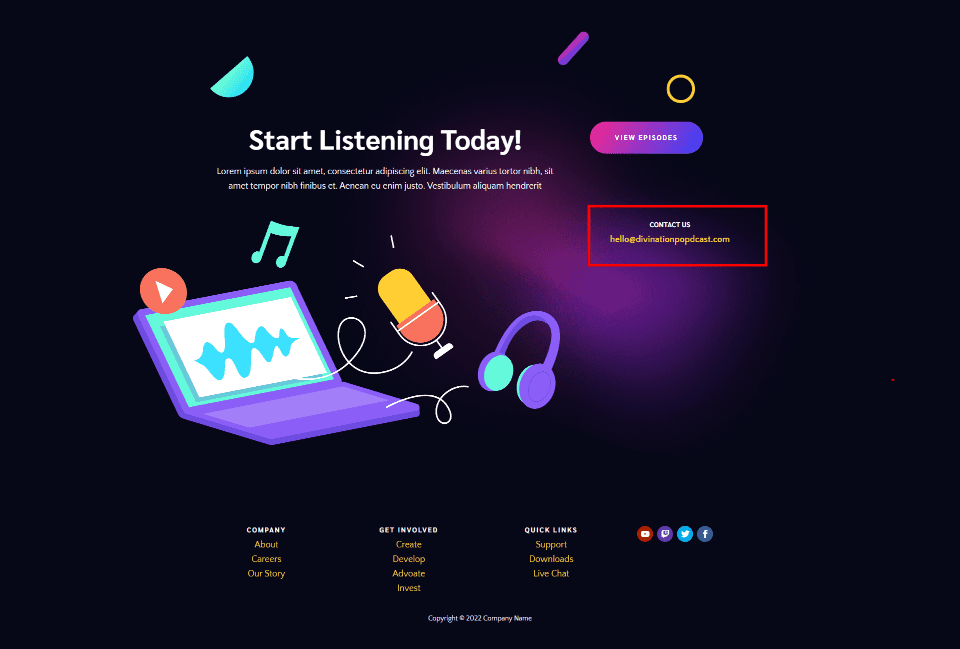
Schauen wir uns ein anderes Beispiel an. Für dieses hier verwende ich die globale Fußzeile aus dem kostenlosen Header & Footer for Divi’s Podcaster Layout Pack . Wir werden die Kontakt-E-Mail durch ein Kontaktformular ersetzen.

E-Mail-Textmodul löschen
Löschen Sie zunächst die Textmodule „Kontakt“ und „E-Mail“. Wir ersetzen den Titel durch den aus dem Kontaktformular-Modul.

Ändern Sie die Zeilen-Spalten-Breite
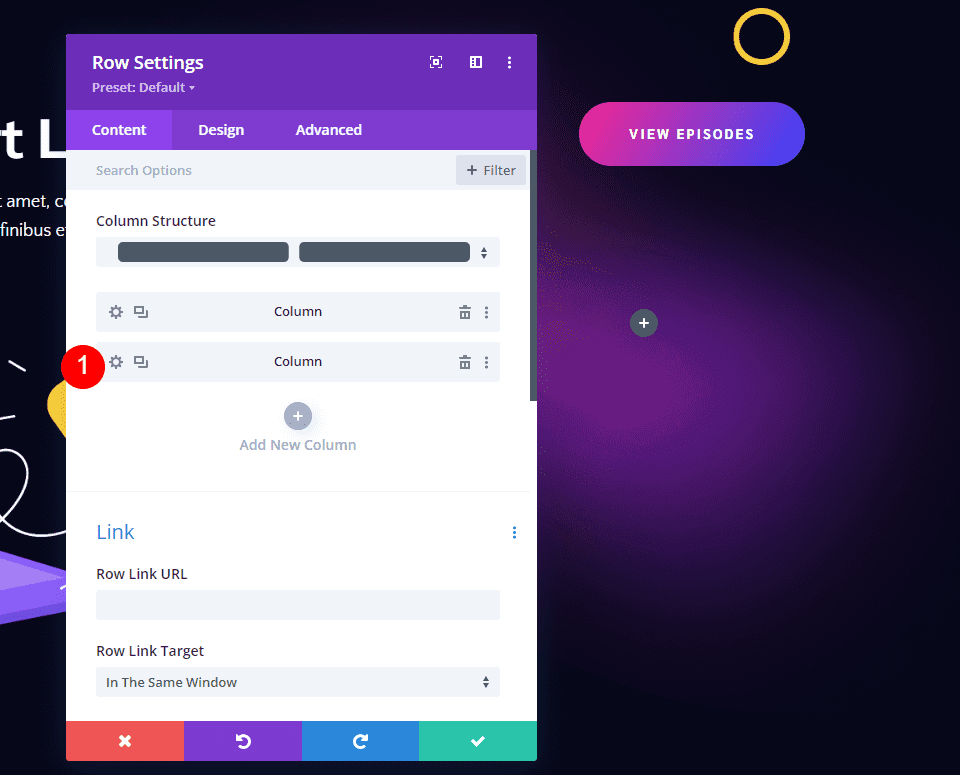
Ändern Sie als Nächstes das Spaltenlayout so, dass zwei gleiche Spalten angezeigt werden. Dadurch haben wir mehr Platz für das Kontaktformular.

Spalte anpassen
Als Nächstes ändern wir den Hintergrund der Spalte für das Kontaktformular. Dies gibt uns mehr Kontrolle über das Design des Formulars. Öffnen Sie die Einstellungen für die rechte Spalte.

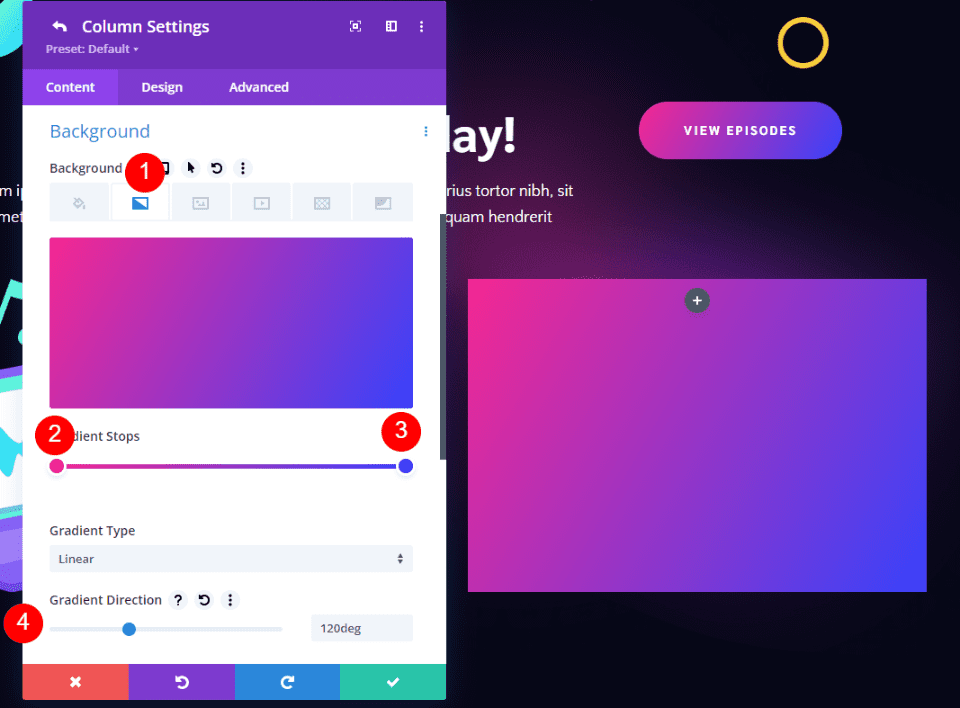
Scrollen Sie nach unten zu Hintergrund und wählen Sie die Registerkarte Hintergrundverlauf . Setzen Sie die Farbe des ersten Farbverlaufsstopps auf #f52791 und belassen Sie es auf seiner Position von 0%. Setzen Sie die Farbe des zweiten Verlaufsstopps auf #3742fb und belassen Sie die Position bei 100 %. Ändern Sie die Richtung auf 120 Grad.
- Erster Gradientenstopp: #f52791, 0 %
- Zweiter Gradientenstopp: #3742fb, 100 %
- Richtung: 120 Grad

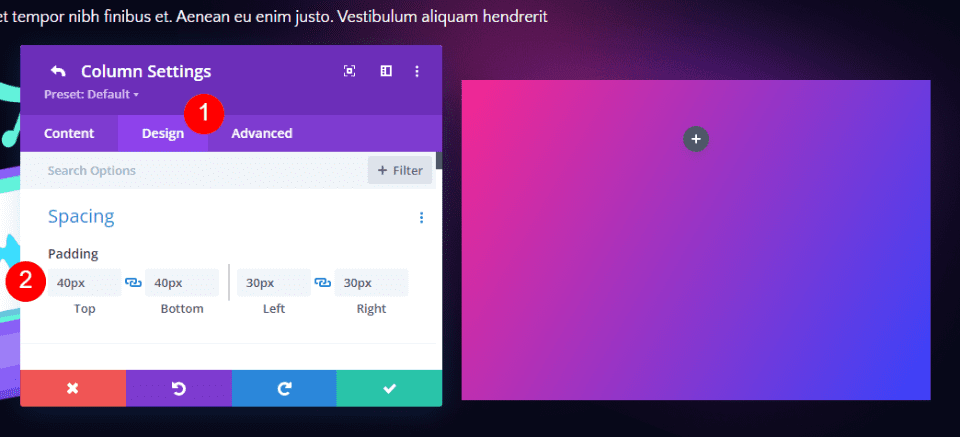
Wechseln Sie als Nächstes zur Registerkarte Design . Ändern Sie die obere und untere Polsterung auf 40 Pixel und die linke und rechte Polsterung auf 30 Pixel.
- Polsterung: 40 Pixel oben und unten, 30 Pixel links und rechts.

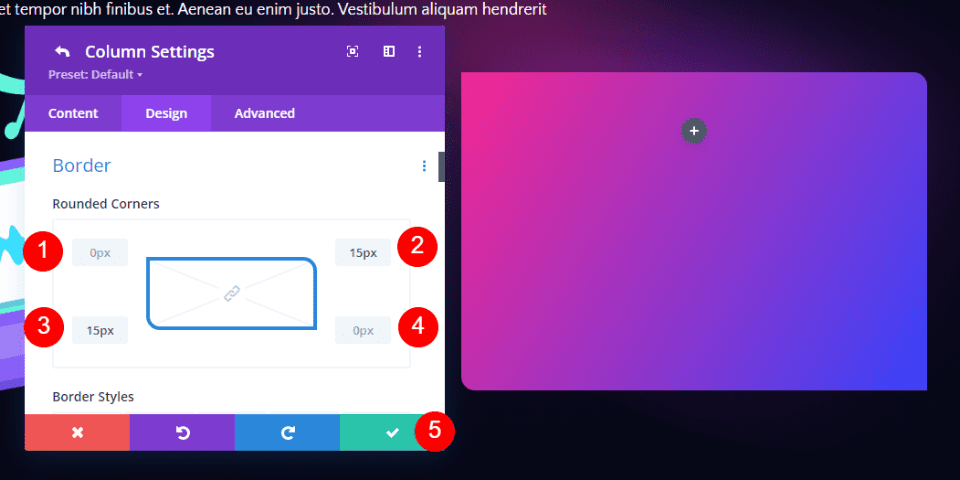
Scrollen Sie als Nächstes nach unten zu Rand und passen Sie die abgerundeten Ecken an. Stellen Sie oben links auf 0 Pixel, oben rechts auf 15 Pixel, unten links auf 15 Pixel und unten rechts auf 0 Pixel ein. Schließen Sie die Spalten- und Zeileneinstellungen.
Abgerundete Ecken:
- Oben links: 0px
- Oben rechts: 15px
- Unten links: 15px
- Unten rechts: 0px

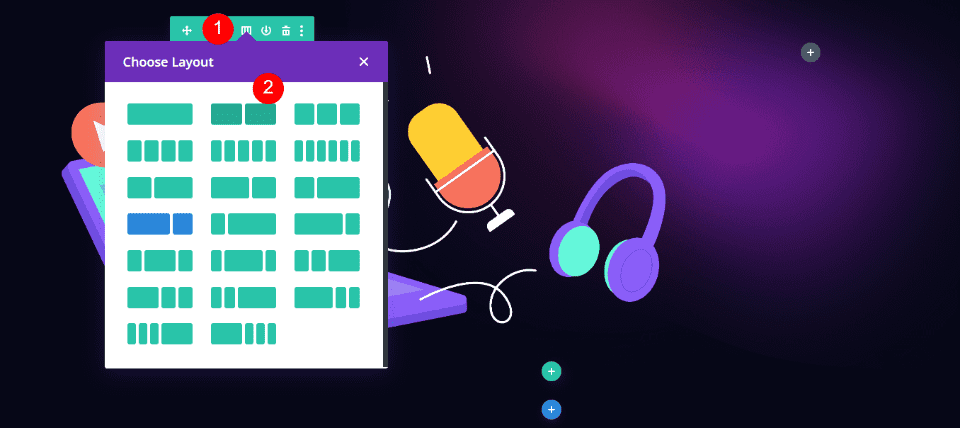
Fügen Sie ein Kontaktformularmodul hinzu
Als nächstes fügen Sie ein Kontaktformular-Modul anstelle der Text-Module hinzu.

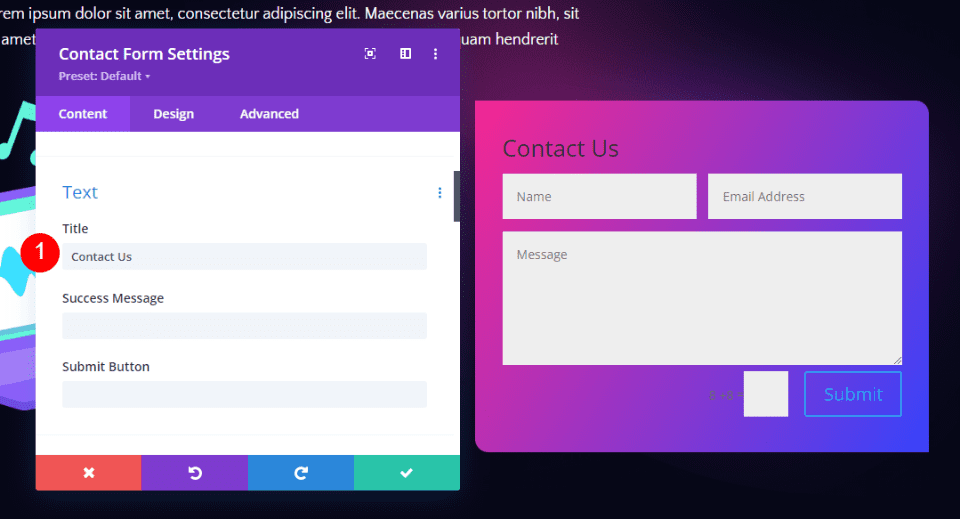
Kontaktformular Inhalt
Fügen Sie den Titelinhalt hinzu.
- Titel: Kontaktieren Sie uns

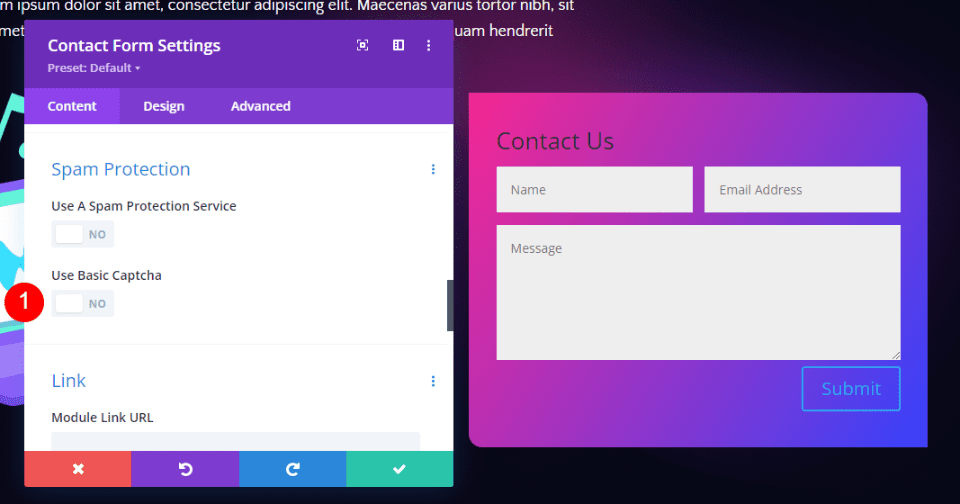
Spamschutz
Scrollen Sie nach unten zum Spamschutz und deaktivieren Sie ihn.
- Basis-Captcha verwenden: Nein

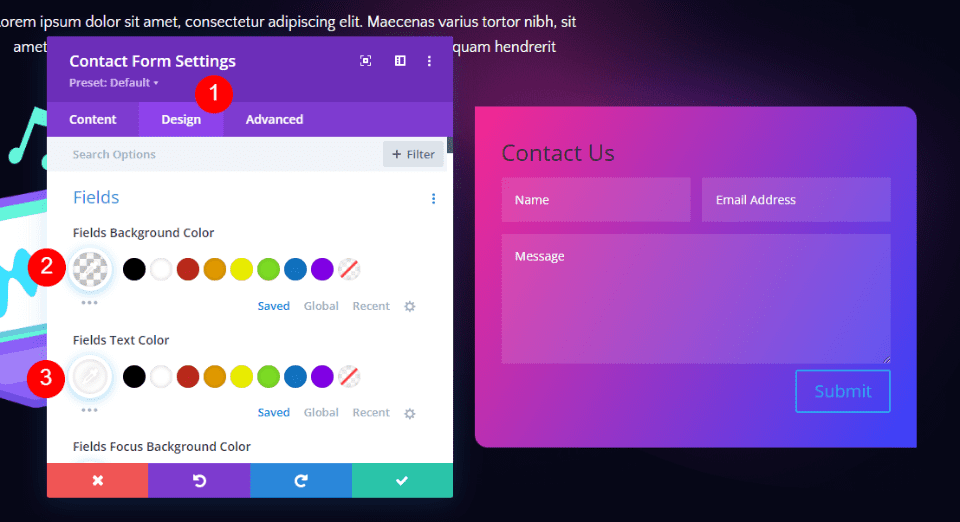
Felder
Wechseln Sie zur Registerkarte Design . Ändern Sie die Hintergrundfarbe der Felder in rgba(255,255,255,0,12) und die Textfarbe in weiß.
- Felder Hintergrundfarbe: rgba(255,255,255,0,12)
- Felder Textfarbe: #ffffff

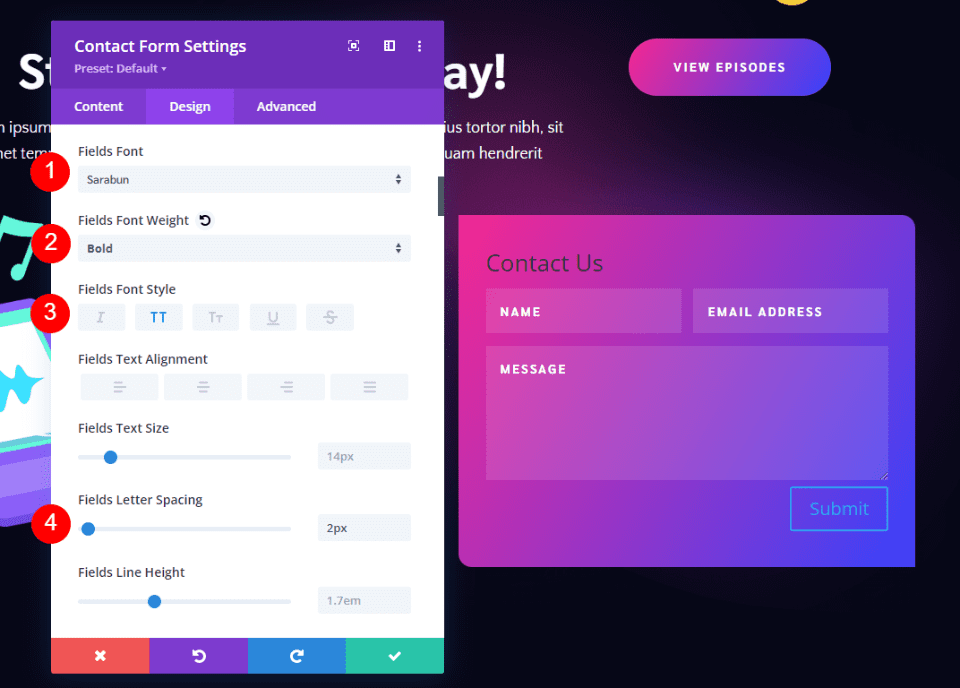
Ändern Sie die Schriftart der Felder in Sarabun. Stellen Sie das Gewicht auf Fett, den Stil auf TT und den Buchstabenabstand auf 2 Pixel ein.
- Felder Schriftart: Sarabun
- Gewicht: Fett
- Stil: TT
- Buchstabenabstand: 2px

Titeltext
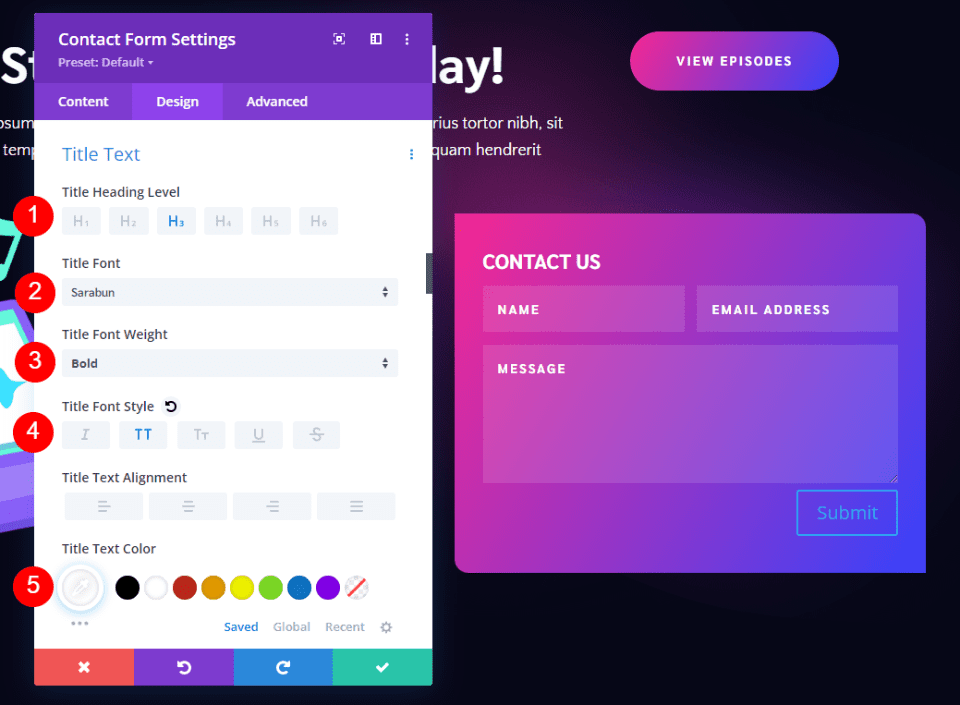
Scrollen Sie als Nächstes nach unten zu Titeltext . Ändern Sie die Titelschriftart in Sarabun, die Gewichtung in Fett, den Stil in TT und die Farbe in Weiß.
- Überschriftenebene: H3
- Felder Schriftart: Sarabun
- Gewicht: Fett
- Stil: TT
- Farbe: #ffffff

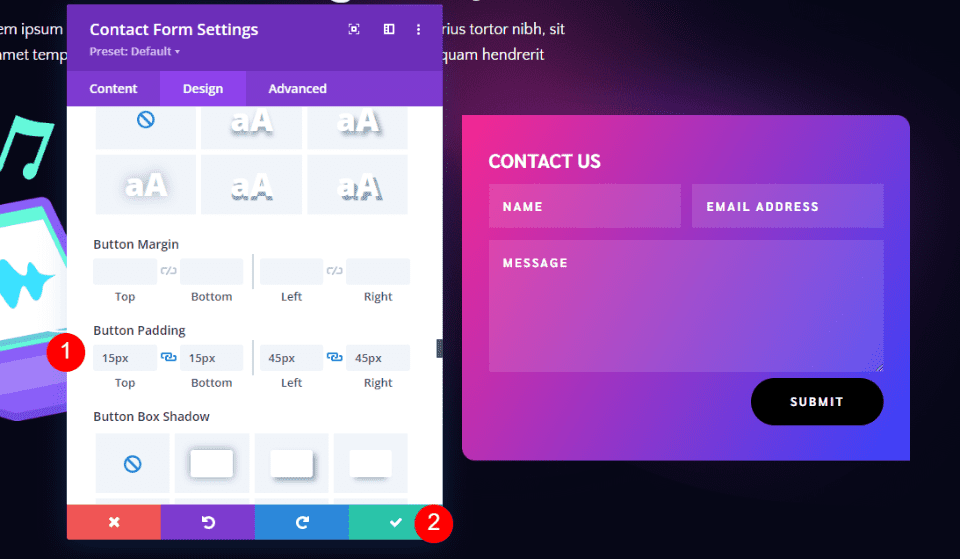
Taste
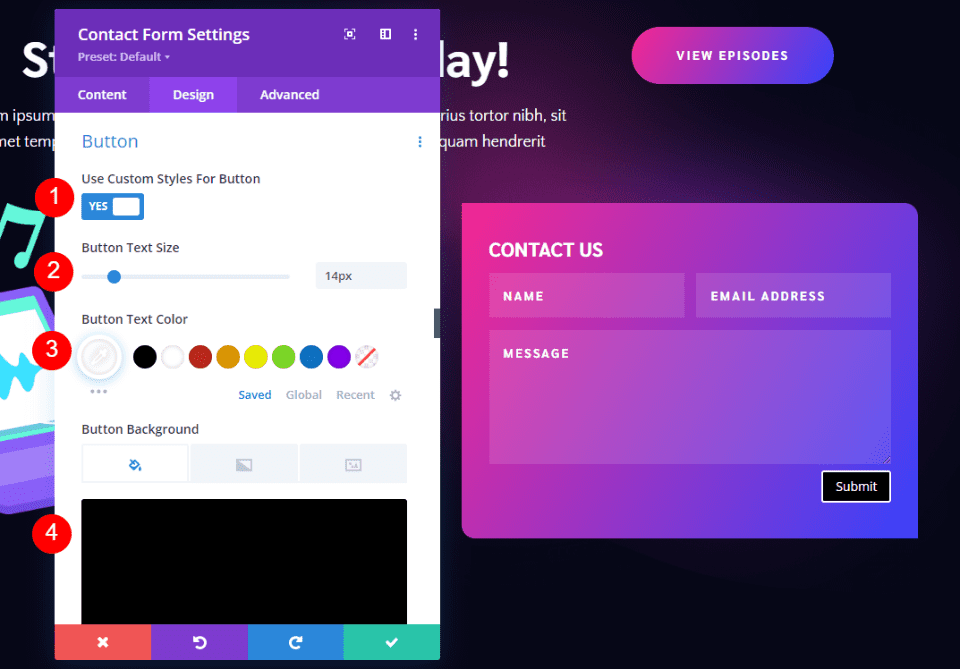
Scrollen Sie als Nächstes nach unten zu Button und aktivieren Sie Use Custom Styles for Button . Ändern Sie die Schriftgröße auf 14 Pixel, die Schriftfarbe auf Weiß und die Hintergrundfarbe auf Schwarz.
- Benutzerdefinierte Stile für Schaltfläche verwenden: Ja
- Größe: 14px
- Textfarbe: #ffffff
- Hintergrundfarbe: #000000

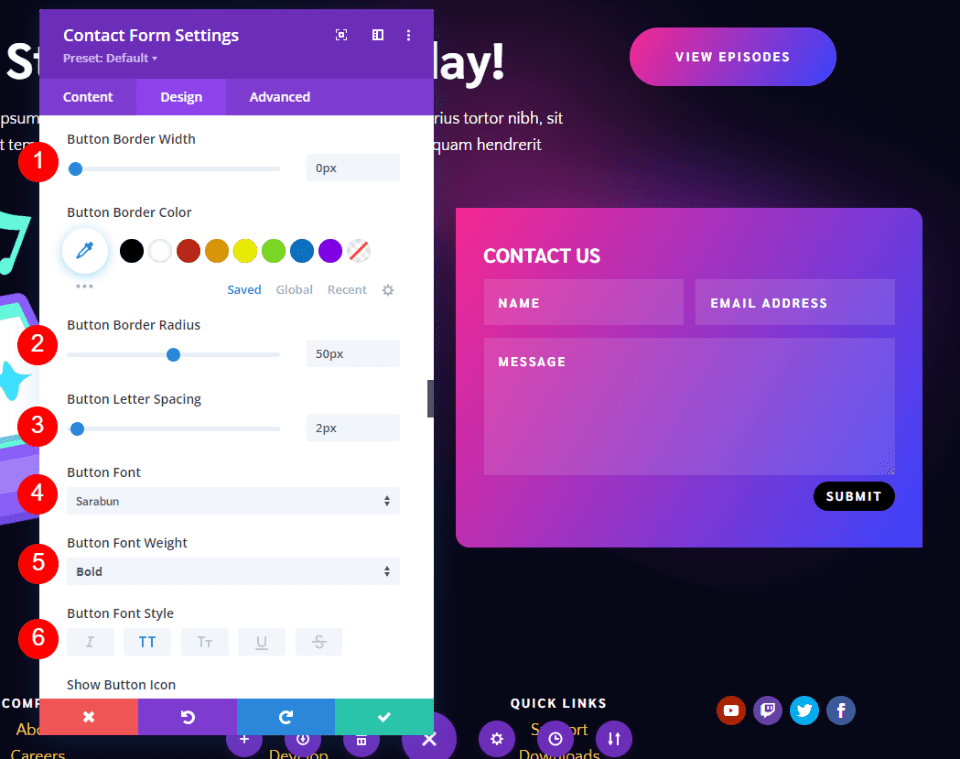
Ändern Sie die Randbreite auf 0 Pixel und den Randradius auf 50 Pixel. Stellen Sie den Buchstabenabstand auf 2 Pixel, die Schriftart auf Sarabun, das Gewicht auf Fett und den Stil auf TT ein.
- Randbreite: 0px
- Randradius: 50px
- Buchstabenabstand: 2px
- Schriftart: Sarabun
- Gewicht: Fett
- Stil: TT

Scrollen Sie als Nächstes nach unten zu Button Padding . Geben Sie 15 Pixel für die obere und untere Polsterung und 45 Pixel für die linke und rechte Polsterung ein. Schließen Sie das Modul und speichern Sie Ihre Einstellungen.
- Polsterung: 15 Pixel oben und unten, 45 Pixel links und rechts

Ergebnisse
Desktop Divi Footer Kontaktformular Beispiel 1

Telefon Divi Fußzeile Kontaktformular Beispiel 1

Desktop Divi Footer Kontaktformular Beispiel 2

Telefon Divi Footer Kontaktformular Beispiel 2

Endgedanken
Das ist unser Blick darauf, wie Sie ein Kontaktformular in Ihre Divi-Fußzeile einfügen. Das Divi-Kontaktformularmodul lässt sich einfach zu jedem Divi-Fußzeilenlayout hinzufügen und lässt sich leicht an jedes Divi-Layout anpassen. Das Befolgen einiger Designprinzipien stellt sicher, dass Sie den Platz der Fußzeile optimal nutzen.
Wir wollen von dir hören. Fügen Sie ein Kontaktformular in Ihre Divi-Fußzeile ein? Lass es uns in den Kommentaren wissen.
