So fügen Sie eine Scroll-Down-Schaltfläche in Ihr Divi-Header-Modul mit voller Breite ein
Veröffentlicht: 2022-10-19Das Fullwidth-Header-Modul von Divi enthält eine Schaltfläche, die dem Benutzer anzeigt, dass er nach unten scrollen kann. Sobald sie darauf klicken, werden sie automatisch zum nächsten Abschnitt weitergeleitet. Dies ist eine einfache Schaltfläche mit mehreren Symbolen zur Auswahl, deren Farbe und Größe vollständig anpassbar sind. In diesem Beitrag sehen wir uns an, wie Sie es anpassen können, und sehen vier Scroll-Down-Schaltflächen, die Sie in Ihr Divi-Header-Modul mit voller Breite einfügen können. Wir werden auch sehen, wie man es mit CSS gestaltet, um noch mehr Designoptionen zu erhalten.
Lass uns anfangen!
Scrollen Sie nach unten Schaltflächen Vorschau
Schauen wir uns zunächst die Designs an, die wir in diesem Beitrag erstellen werden.
Desktop Scroll Down Buttons Beispiel 1

Telefon-Scroll-Down-Tasten Beispiel 1

Desktop Scroll Down Buttons Beispiel 2

Telefon-Scroll-Down-Tasten Beispiel 2

Desktop Scroll Down Buttons Beispiel 3

Herunterscrollen-Tasten des Telefons Beispiel 3

Desktop Scroll Down Buttons Beispiel 4

Telefon-Scroll-Down-Tasten Beispiel 4

Scrollen Sie nach unten Schaltflächen Header-Design in voller Breite
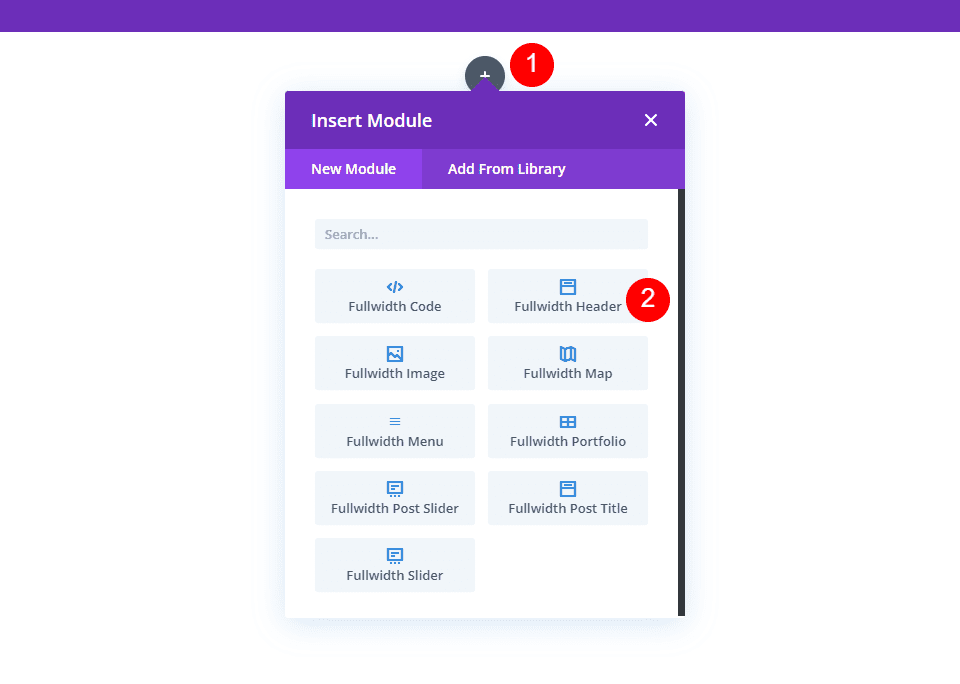
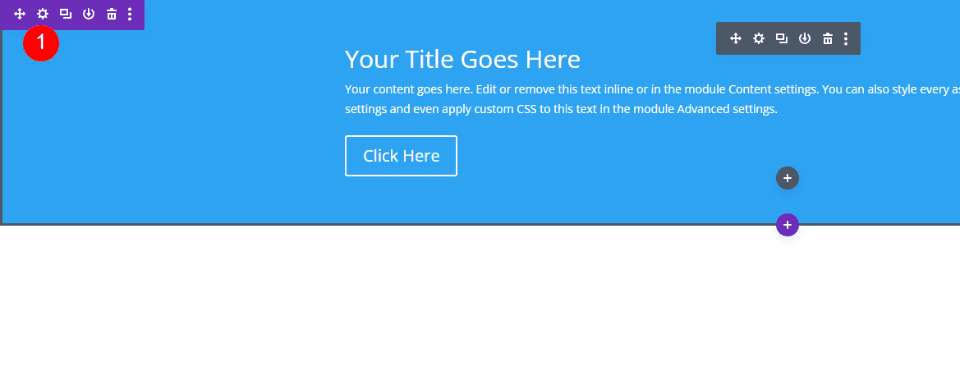
Zuerst erstellen wir unser Header-Design mit voller Breite. Ich baue es von Grund auf mit Designs aus dem kostenlosen Therapie-Layout-Paket, das in Divi verfügbar ist. Erstellen Sie eine neue Seite und fügen Sie einem neuen Abschnitt mit voller Breite ein Header-Modul mit voller Breite hinzu.

Vollständiger Abschnittsteiler
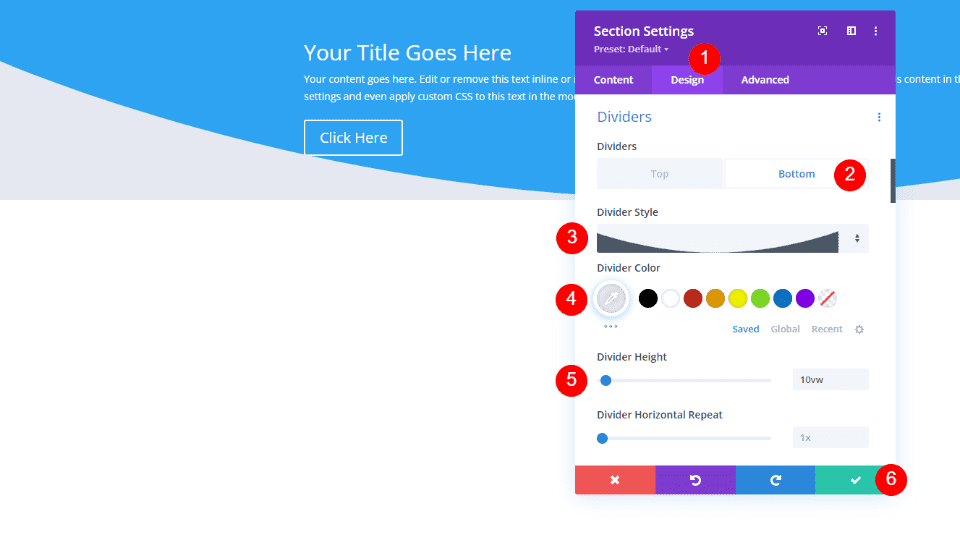
Wir fügen einen Divider für diesen Header in voller Breite hinzu. Öffnen Sie die Einstellungen für den Fullwidth-Bereich .

Scrollen Sie als Nächstes zu Teiler . Klicken Sie auf die Registerkarte Unten und wählen Sie den 8. Teilerstil . Setzen Sie die Farbe auf #e5e8f0 und geben Sie 10vw für die Höhe ein. Schließen Sie die Einstellungen des Abschnitts.
- Teiler: Unten
- Teilerstil : 8. Stil
- Farbe: #e5e8f0
- Höhe: 10vw

Kopfzeilentext in voller Breite
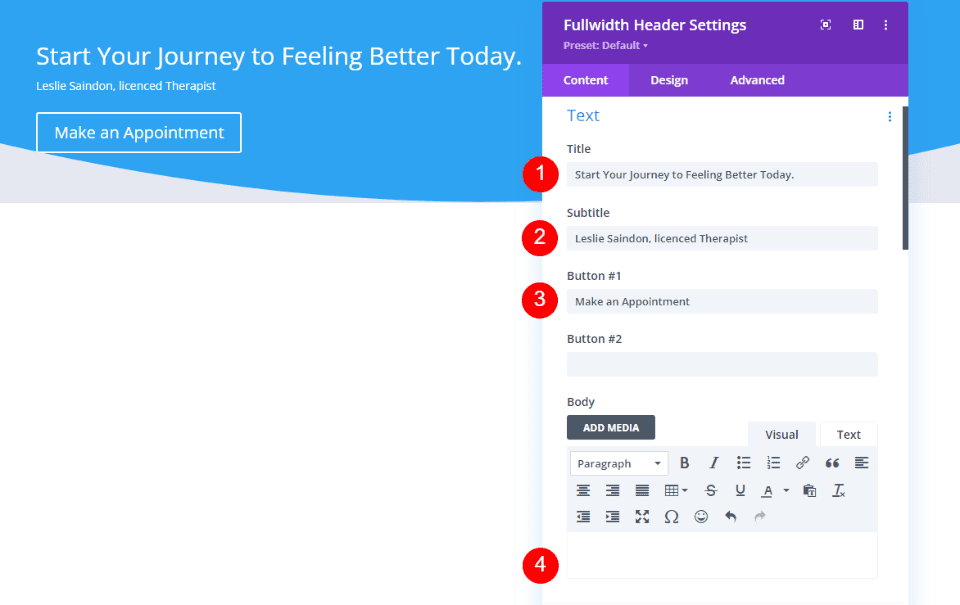
Öffnen Sie als Nächstes das Header-Modul in voller Breite und fügen Sie Ihren Titel, Untertitel und Schaltflächentext hinzu. Löschen Sie den Dummy-Text für den Body Content und lassen Sie ihn leer.
- Titel: Beginnen Sie noch heute Ihre Reise, um sich besser zu fühlen.
- Untertitel: Name, lizenzierter Therapeut
- Button One Text: Termin vereinbaren
- Körperinhalt: Keine

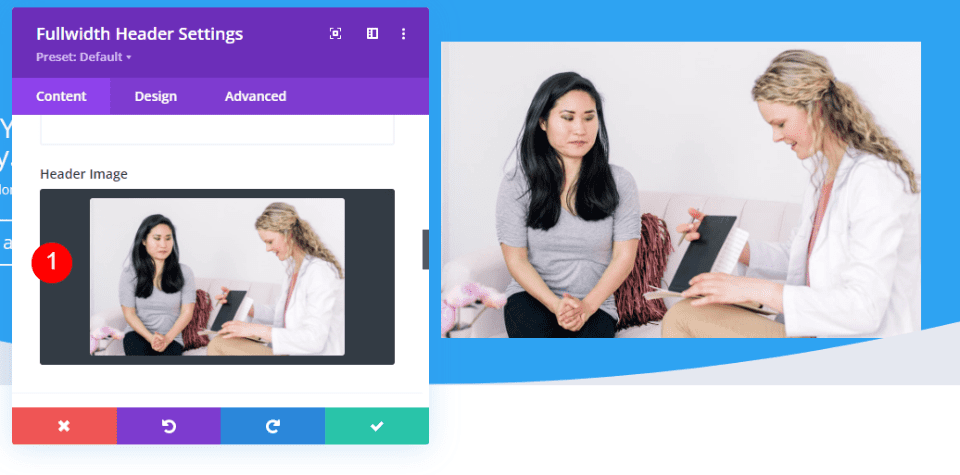
Header-Bilder in voller Breite
Scrollen Sie nach unten zu Bilder und wählen Sie ein breites Header-Bild aus. Ich wähle ein Bild, das im Therapie-Layout-Paket enthalten ist. Sie finden das Bild, indem Sie diesen Beitrag nach unten scrollen und die Bildelemente herunterladen.

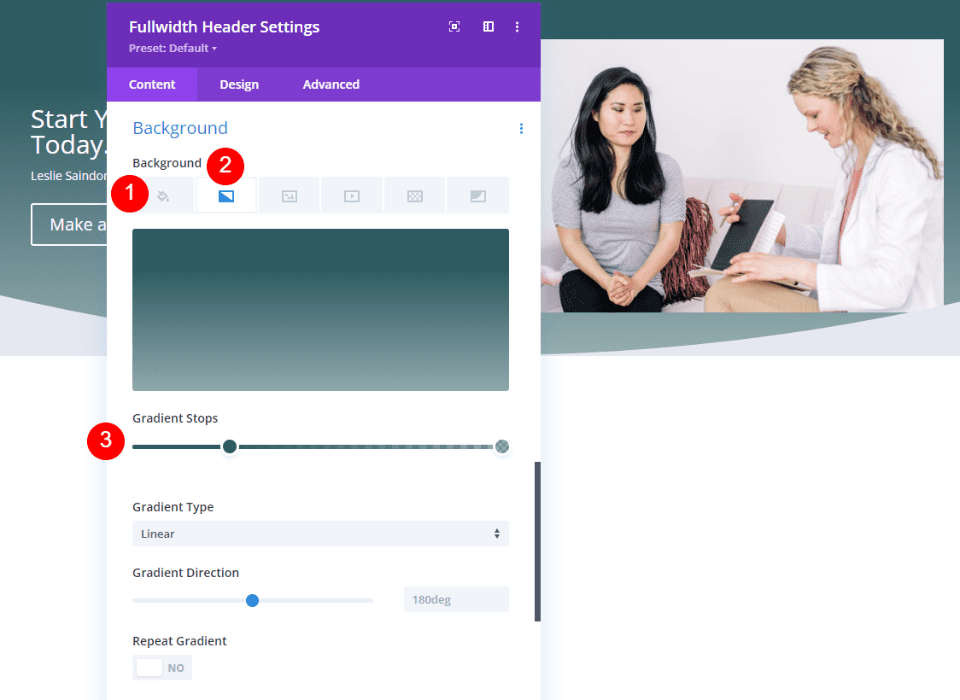
Header-Hintergrund in voller Breite
Scrollen Sie nach unten zu Hintergrund . Löschen Sie die Hintergrundfarbe und wählen Sie die Registerkarte Verlauf. Ändern Sie die Farbe des ersten Verlaufsstopps in #2e5b61 und stellen Sie die Position auf 25% ein. Belassen Sie den zweiten Verlaufsstopp bei 100 % und ändern Sie die Farbe in rgba (46,91,97,0,5).
- Gradient Stop One: #2e5b61, 25%
- Gradient Stop Zwei: rgba(46,91,97,0,5), 100%

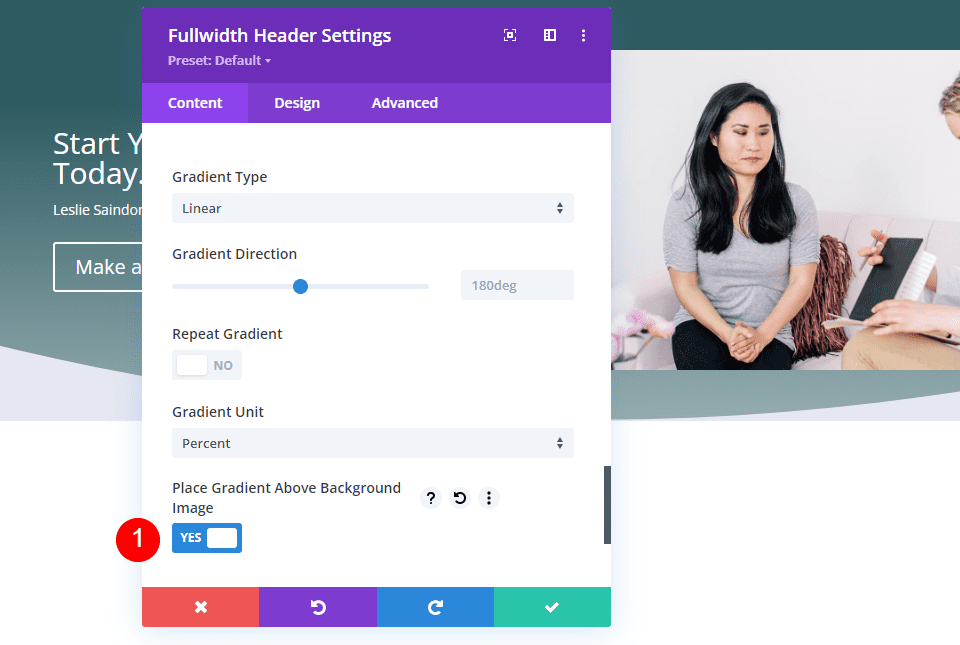
Aktivieren Sie Verlauf über Hintergrundbild platzieren .
- Farbverlauf über dem Hintergrundbild platzieren: Ja

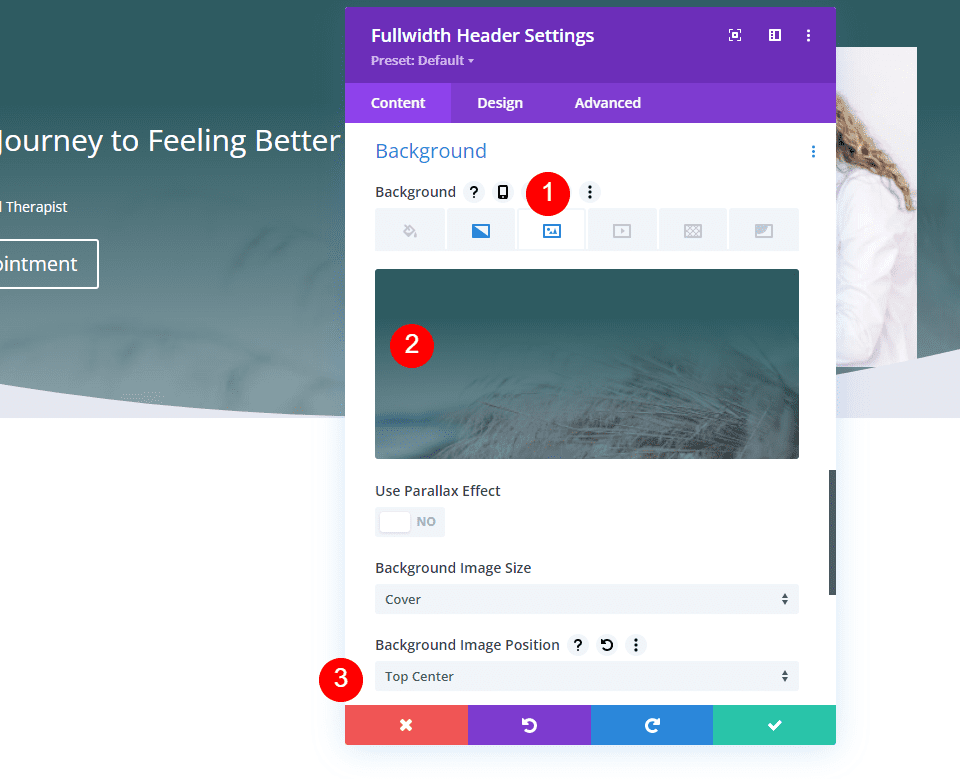
Header-Hintergrundbild in voller Breite
Wählen Sie als Nächstes die Registerkarte Hintergrundbild und wählen Sie ein Vollbild aus. Ich verwende ein anderes Bild aus dem Therapy Layout Pack.
- Position: Oben in der Mitte

Header-Layout in voller Breite
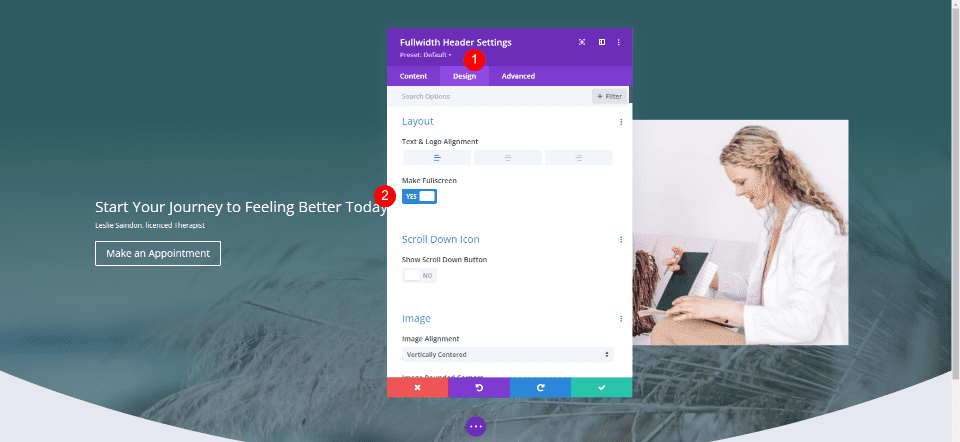
Wählen Sie als Nächstes die Registerkarte Design und aktivieren Sie Make Fullscreen .
- Vollbild machen: Ja

Scrollen Sie nach unten in der Kopfzeile in voller Breite
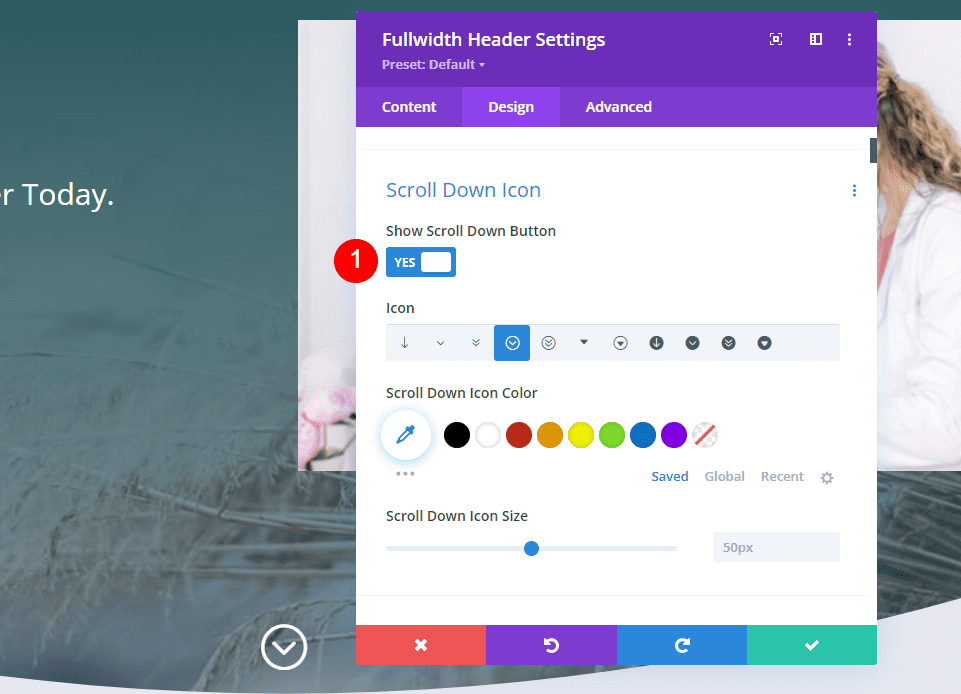
Aktivieren Sie als nächstes Show Scroll Down Button . Wir gestalten diese Schaltfläche in unseren Beispielen, sodass wir sie vorerst in den Standardeinstellungen belassen.
- Scroll-Down-Button anzeigen: Ja

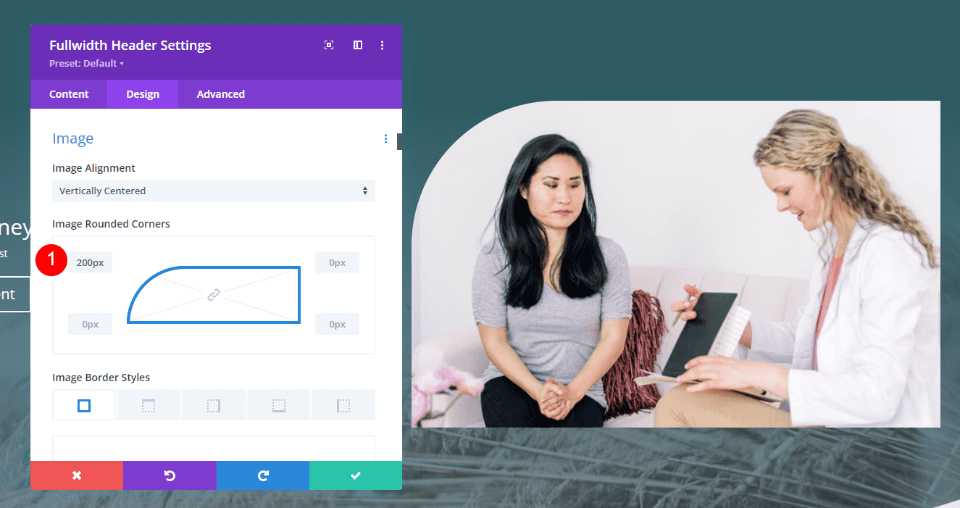
Header-Bild in voller Breite
Scrollen Sie als Nächstes zu Bild und ändern Sie die abgerundeten Ecken oben links auf 200 Pixel für Desktops. Setzen Sie den Rest der abgerundeten Ecken auf 0px. Ändern Sie die abgerundeten Ecken für Tablets und Telefone in 100 Pixel.
- Desktops mit abgerundeten Ecken: 200 Pixel oben links, 0 Pixel für alle anderen
- Tablets und Telefone mit abgerundeten Ecken: 200 Pixel oben links, 0 Pixel für alle anderen

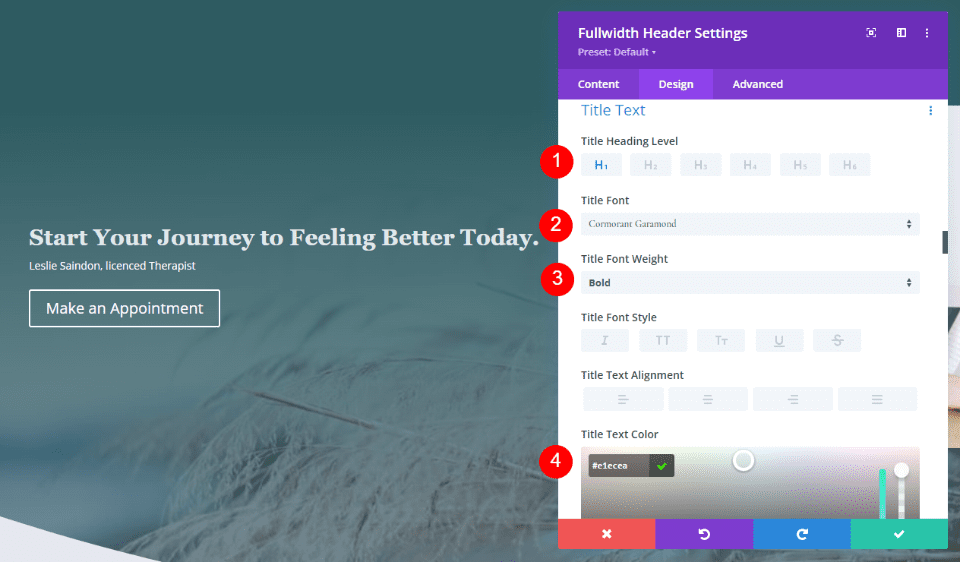
Header-Titeltext in voller Breite
Scrollen Sie als Nächstes zu Titeltext . Verwenden Sie H1 für die Überschriftenebene. Wählen Sie Cormorant Garamond für die Titelschriftart, setzen Sie das Gewicht auf Fett und die Farbe auf #e1ecea.
- Überschriftenebene: H1
- Schriftart: Cormorant Garamond
- Gewicht: Fett
- Farbe: #e1ecea

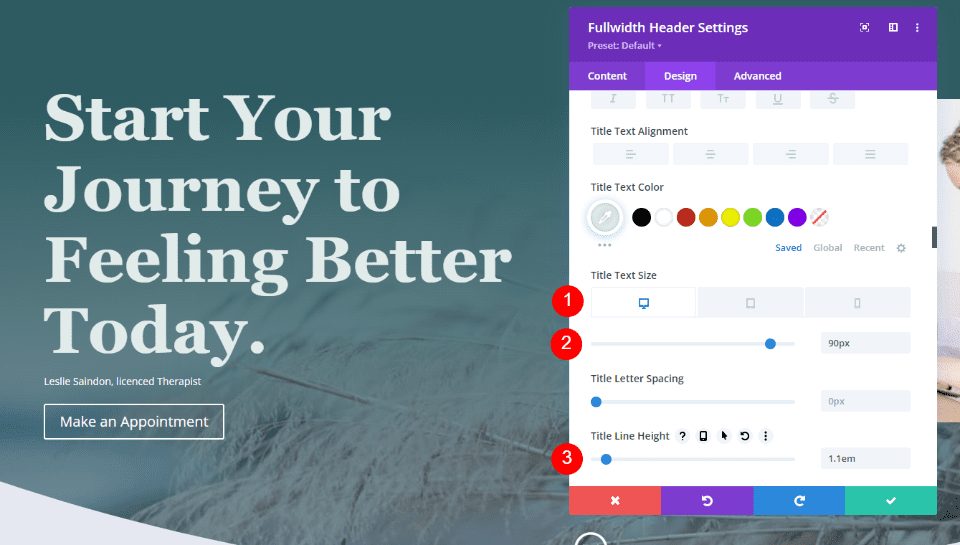
Stellen Sie als Nächstes die Größe für alle drei Bildschirmgrößen ein. Verwenden Sie 90 Pixel für Desktops, 40 Pixel für Tablets und 24 Pixel für Telefone. Ändern Sie die Zeilenhöhe auf 1.1em.
- Größe: 90px, 40px, 24px
- Zeilenhöhe: 1,1 cm

Header-Untertiteltext in voller Breite
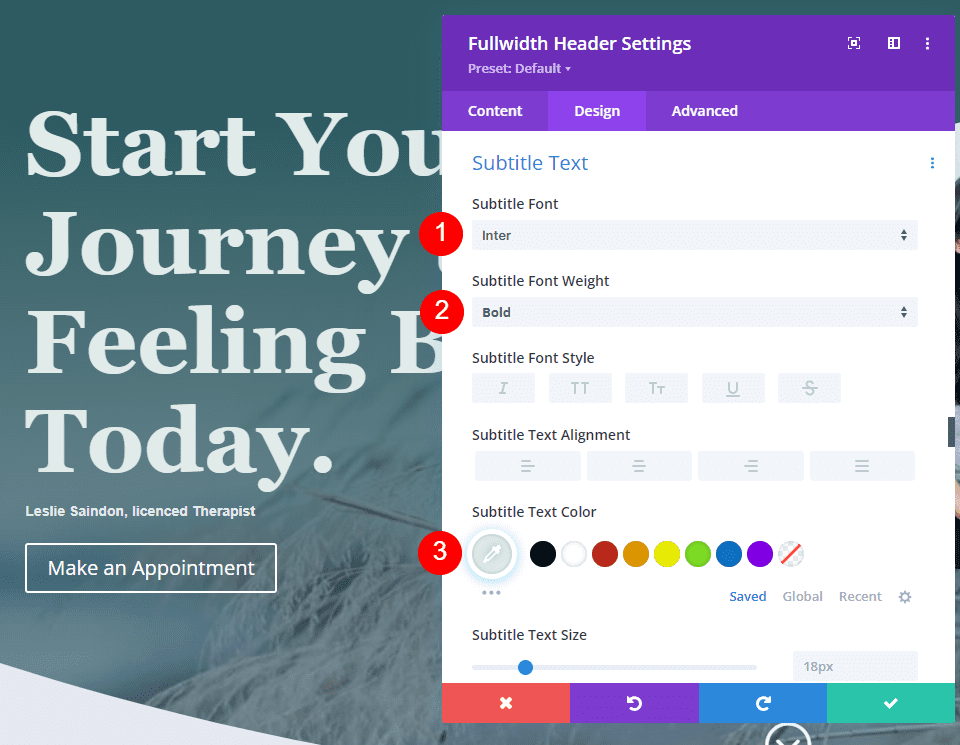
Scrollen Sie als Nächstes zu Untertiteltext . Ändern Sie die Schriftart in Inter, die Gewichtung in Fett und die Farbe in #e1ecea.
- Schrift: Inter
- Gewicht: Fett
- Farbe: #e1ecea

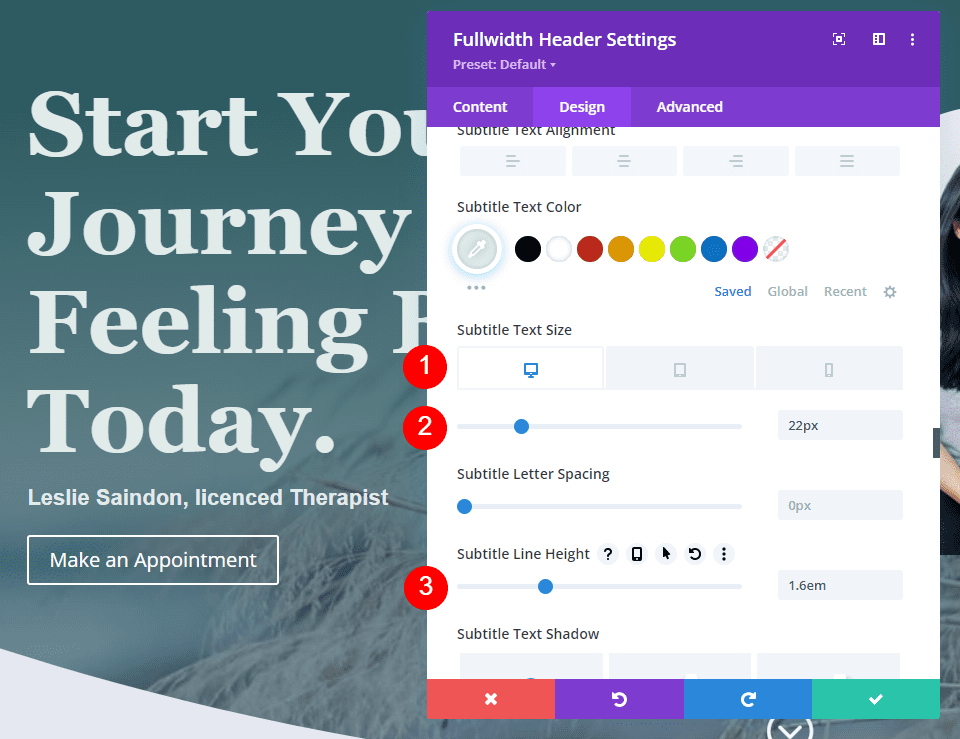
Stellen Sie die Größe auf 22 Pixel für Desktops, 20 Pixel für Tablets und 16 Pixel für Telefone ein. Ändern Sie die Zeilenhöhe auf 1,6 m.

- Größe: 22px, 20px, 16px
- Zeilenhöhe: 1,6 m

Kopfzeilenschaltfläche in voller Breite
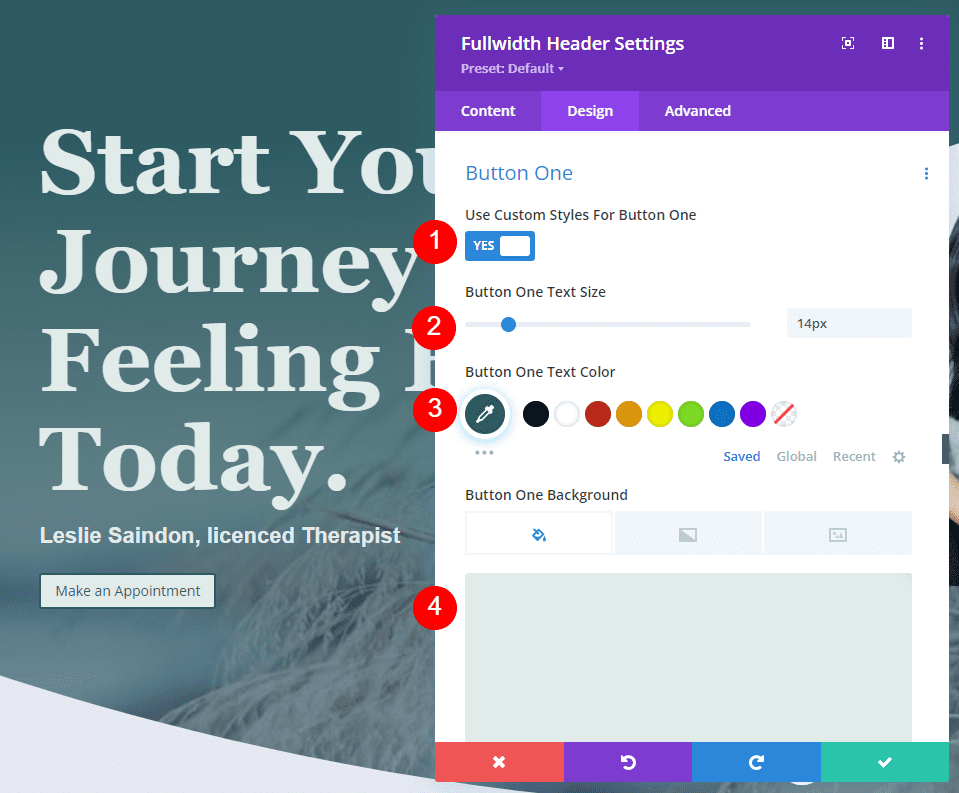
Scrollen Sie nach unten zu den Einstellungen für Button One und aktivieren Sie Use Custom Styles for Button One . Ändern Sie die Größe auf 14px, die Textfarbe auf #2e5b61 und die Hintergrundfarbe auf #e1ecea.
- Verwenden Sie benutzerdefinierte Stile für Schaltfläche Eins: Ja
- Textgröße: 14px
- Textfarbe: #2e5b61
- Schaltflächenhintergrund: #e1ecea

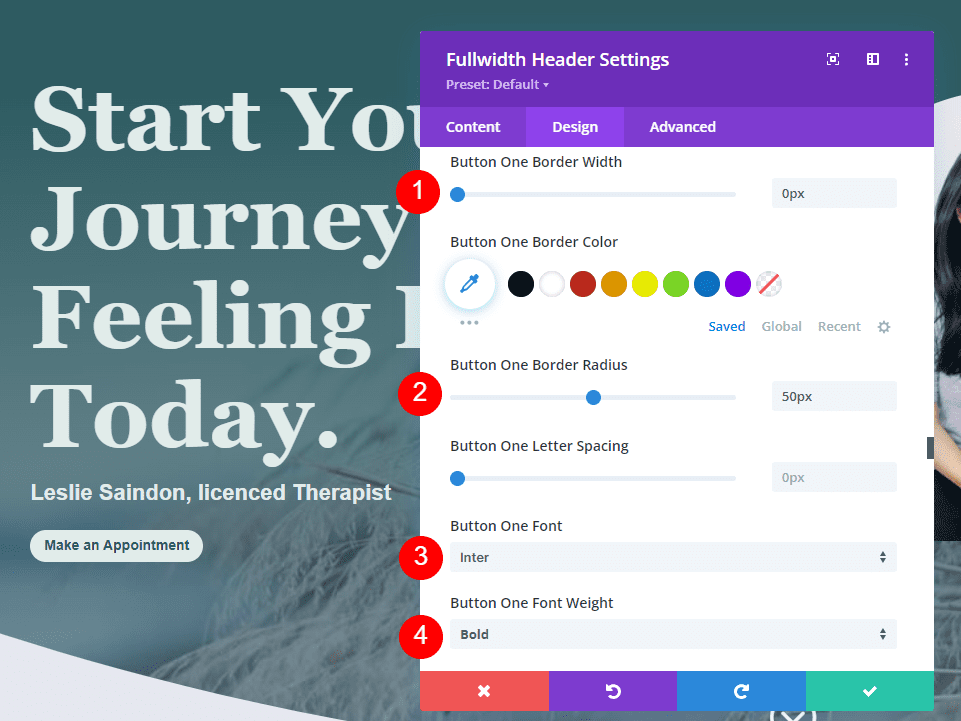
Ändern Sie die Rahmenbreite auf 0 Pixel und den Rahmenradius auf 50 Pixel. Verwenden Sie Inter für die Schriftart und ändern Sie das Gewicht in Semi Bold.
- Randbreite: 0px
- Randradius: 50px
- Schrift: Inter
- Gewicht: Halbfett

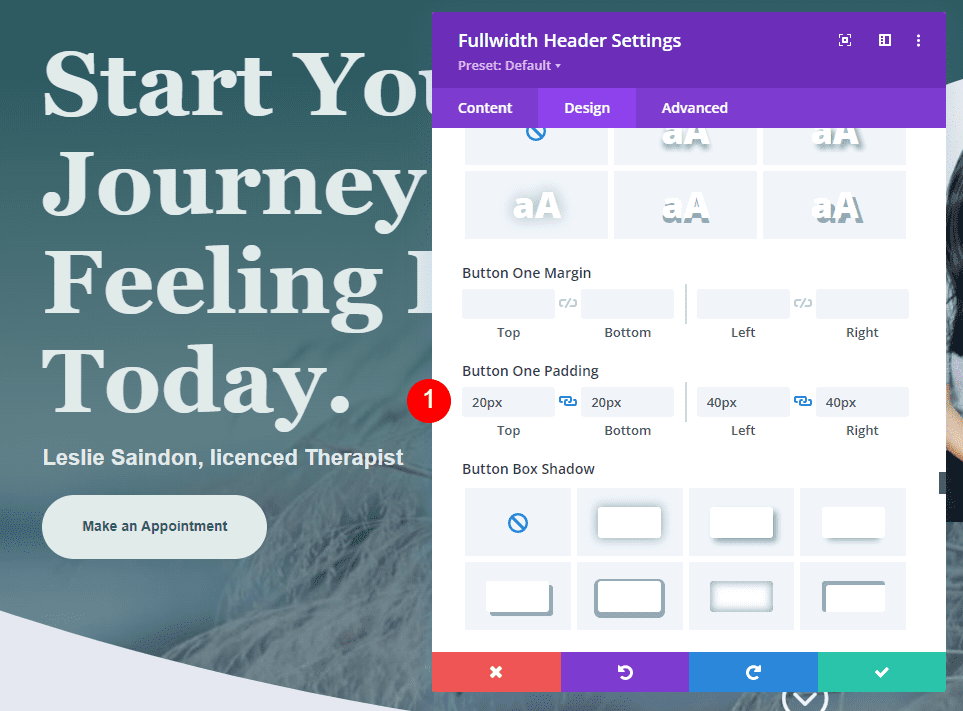
Verwenden Sie für die Schaltflächenauffüllung 20 Pixel für oben und unten und 40 Pixel für links und rechts.
- Polsterung: 20 Pixel oben und unten, 40 Pixel links und rechts

Beispiele für Schaltflächen zum Herunterscrollen in der Kopfzeile in voller Breite
Nun, da wir unseren Fullwidth Header haben, wollen wir sehen, wie die Scroll Down Buttons gestaltet werden. Wir sehen uns vier Beispiele mit verschiedenen Kombinationen von Symbolen, Farben und Größen an.
Die Scroll-Down-Tasten umfassen drei Einstellungen. Jede Einstellung kann für jede Bildschirmgröße unabhängig angepasst werden. Zu den Einstellungen gehören:
- Symbolauswahl – Wählen Sie aus 11 Symbolen. Sie umfassen verschiedene Pfeildesigns mit oder ohne Hintergrund, einschließlich nicht eingekreister, eingekreister und fester Pfeile.
- Farbe – die standardmäßige Divi-Farbauswahl.
- Größe – die standardmäßige Divi-Größenanpassung.

Es enthält auch ein CSS-Feld auf der Registerkarte Erweitert. Wir werden alle diese Einstellungen verwenden.
Scroll Down Button Beispiel 1
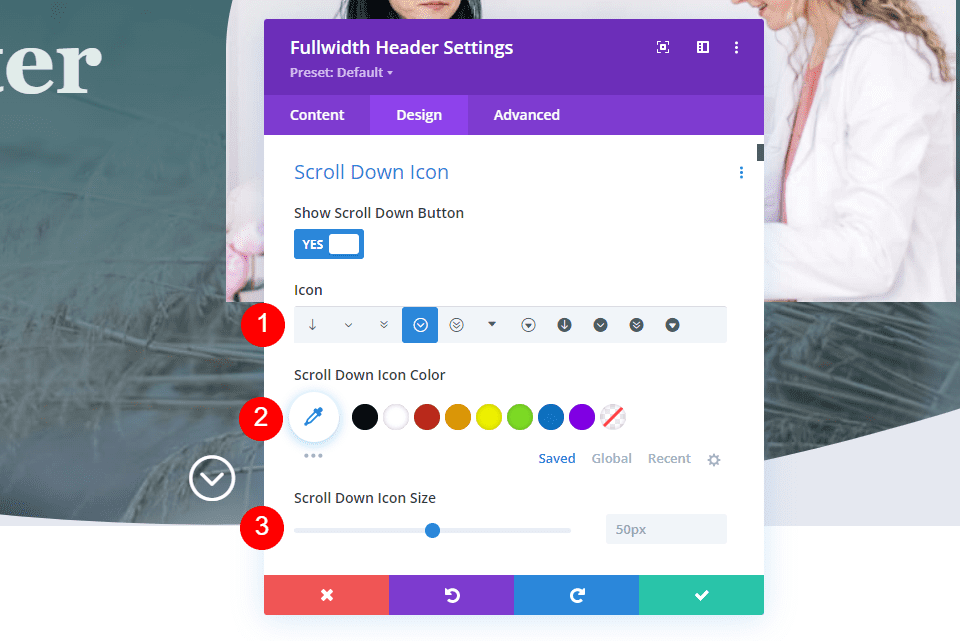
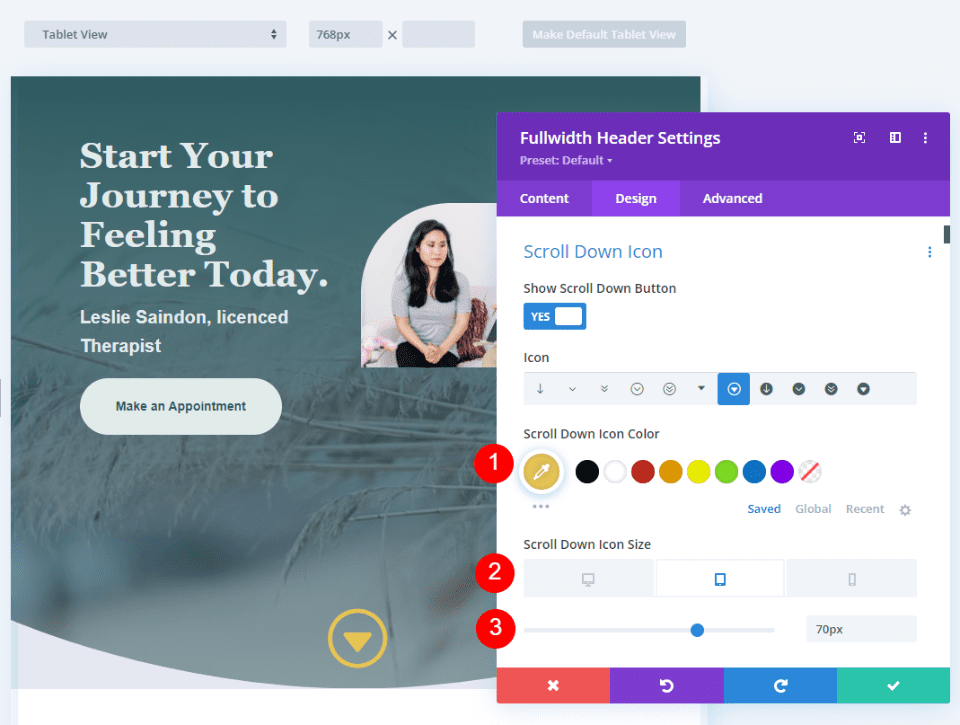
Für unser erstes Beispiel verwenden wir ein nicht eingekreistes Symbol ohne Hintergrund. Wählen Sie das erste Symbol aus, ändern Sie die Farbe in #e1ecea und ändern Sie die Größe in 66 Pixel für Desktops, 60 Pixel für Tablets und 50 Pixel für Telefone.
- Symbol: 1. Symbol
- Farbe: #e1ecea
- Größe: 66 Pixel für Desktops, 60 Pixel für Tablets, 50 Pixel für Telefone
Dadurch entsteht ein hellgrüner Abwärtspfeil, der gut zum Rest des Designs passt und genug hervorsticht, um den Benutzer zu informieren.

Scroll Down Button Beispiel 2
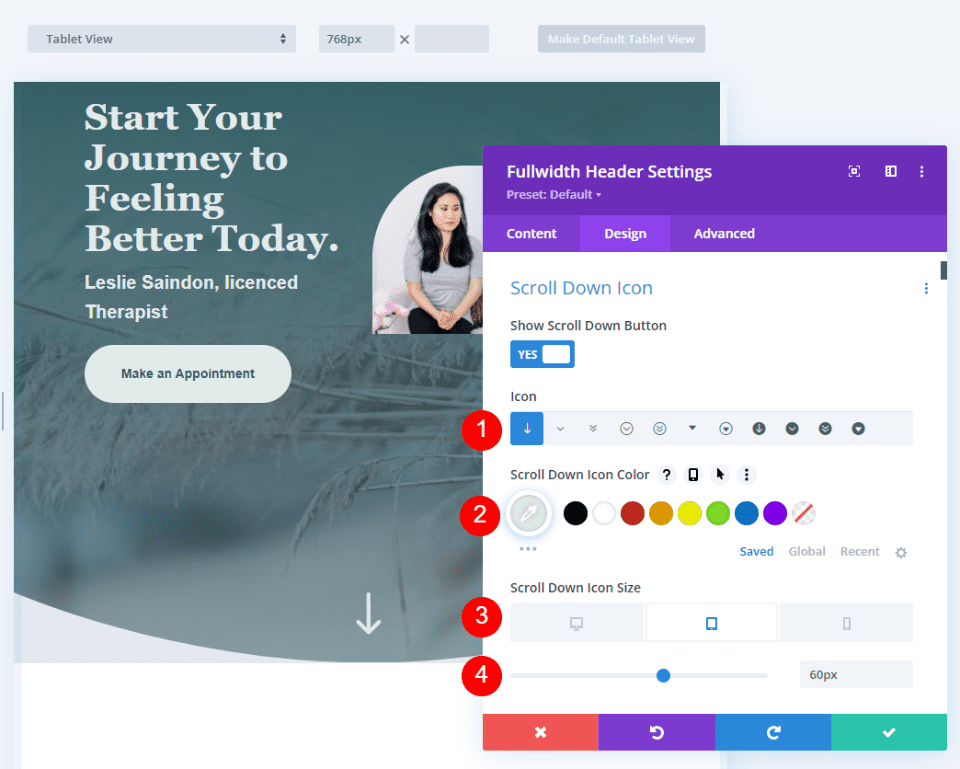
Für unser zweites Beispiel verwenden wir ein eingekreistes Symbol. Wählen Sie das siebte Symbol und ändern Sie die Farbe in #e8c553. Wir werden das Symbol für dieses hier größer einstellen. Ändern Sie die Größe auf 78 Pixel für Desktops, 70 Pixel für Tablets und 60 Pixel für Telefone.
- Symbol: 7. Symbol
- Farbe: #e8c553
- Größe: 78 Pixel für Desktops, 70 Pixel für Tablets, 60 Pixel für Telefone
Diese Farbe ist eine Variation des Gelbs im Layoutpaket, aber sie ist heller, was auf dem grünen Hintergrund besser funktioniert. Das Symbol hat scharfe Ecken, aber der Kreis passt zum abgerundeten Design des Layouts.

Scroll Down Button Beispiel 3
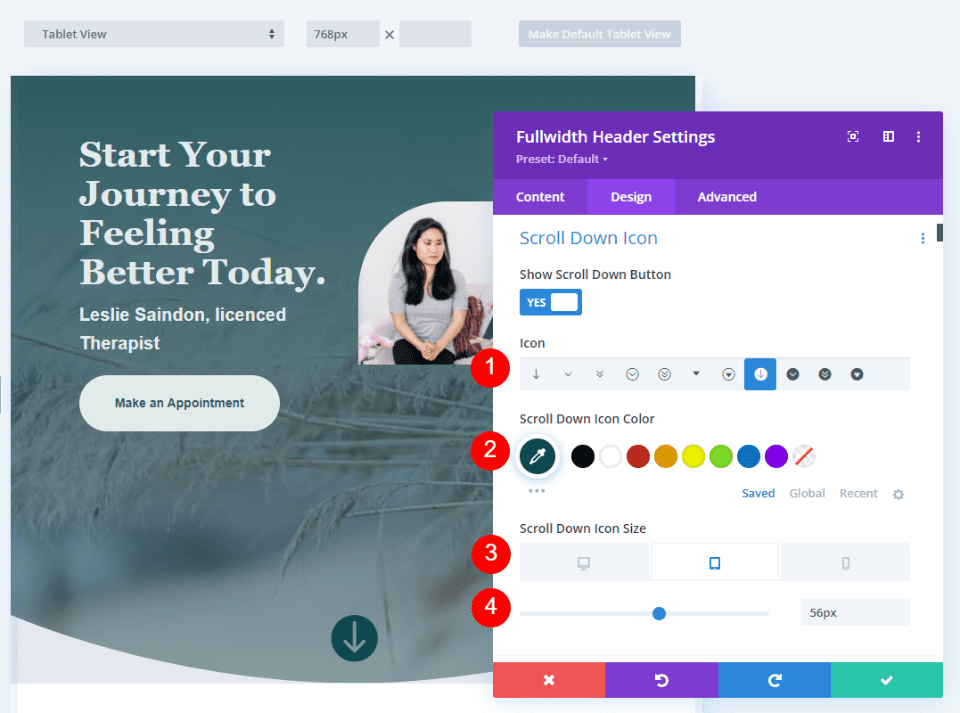
Für unser drittes Beispiel verwenden wir ein Symbol, das eingekreist ist und einen Hintergrund hat. Dadurch wird der Hintergrund eingefärbt und das Icon mit einer Öffnung erstellt, die das Hintergrundbild der Website durchscheinen lässt. Um die besten Ergebnisse zu erzielen, müssen wir genau auf die Größe des Symbols und die Farbe des Hintergrunds der Schaltfläche achten.
Wählen Sie das achte Symbol aus und ändern Sie seine Farbe in #0e4951. Stellen Sie die Größe auf 60 Pixel für Desktops, 56 Pixel für Tablets und 50 Pixel für Telefone ein.
- Symbol: 8. Symbol
- Farbe: #0e4951
- Größe: 60 Pixel für Desktops, 56 Pixel für Tablets, 50 Pixel für Telefone
Das Grün ist ein dunklerer Farbton des Grüns im Hintergrund. Der dunklere Farbton hebt sich vom Grün ab und passt dennoch zum Rest des Layouts.

Scroll Down Button Beispiel 4
Was ist, wenn Sie Farben kombinieren möchten, sodass Sie eine Hintergrundfarbe hinter dem Ausschnittsymbol haben? Wir können dies mit CSS tun. In diesem Beispiel verwenden wir CSS, um eine Hintergrundform hinter dem Symbol zu erstellen, die durch das ausgeschnittene Symbol sichtbar ist. Das Symbol selbst verwendet die Standardeinstellungen.
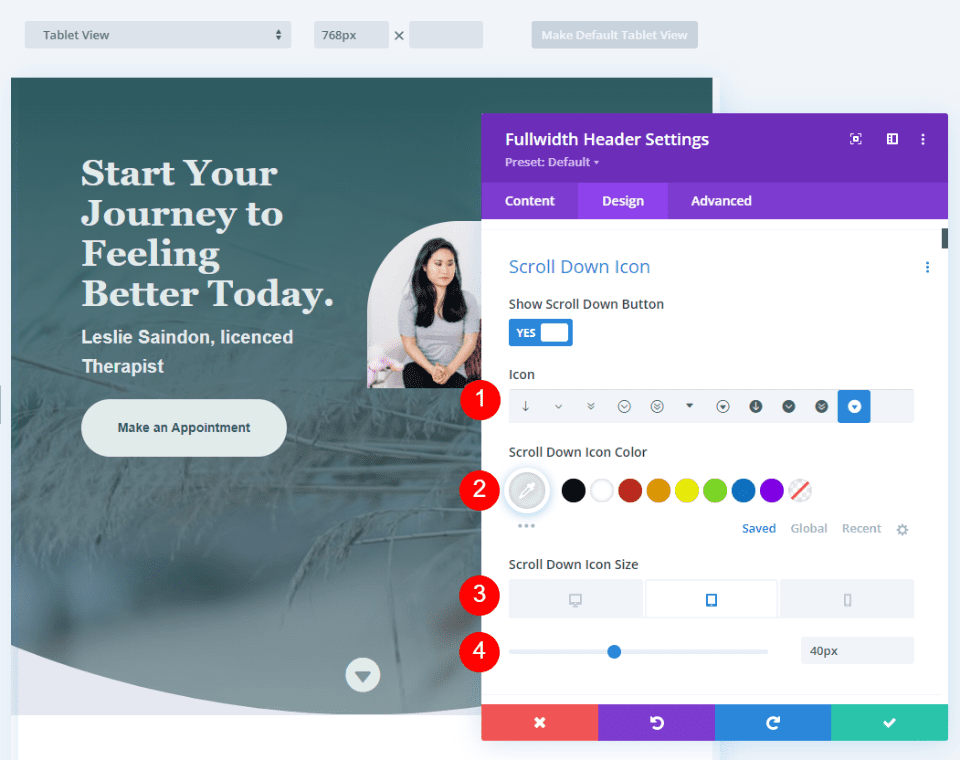
Wählen Sie das elfte Symbol und ändern Sie die Farbe in #e1ecea. Wir werden das Symbol für dieses kleiner einstellen und eine große Hintergrundform erstellen. Ändern Sie die Größe auf 50 Pixel für Desktops, 40 Pixel für Tablets und 30 Pixel für Telefone.
- Symbol: 11
- Symbolfarbe: #e1ecea
- Größe: 50 Pixel für Desktops, 40 Pixel für Tablets, 30 Pixel für Telefone

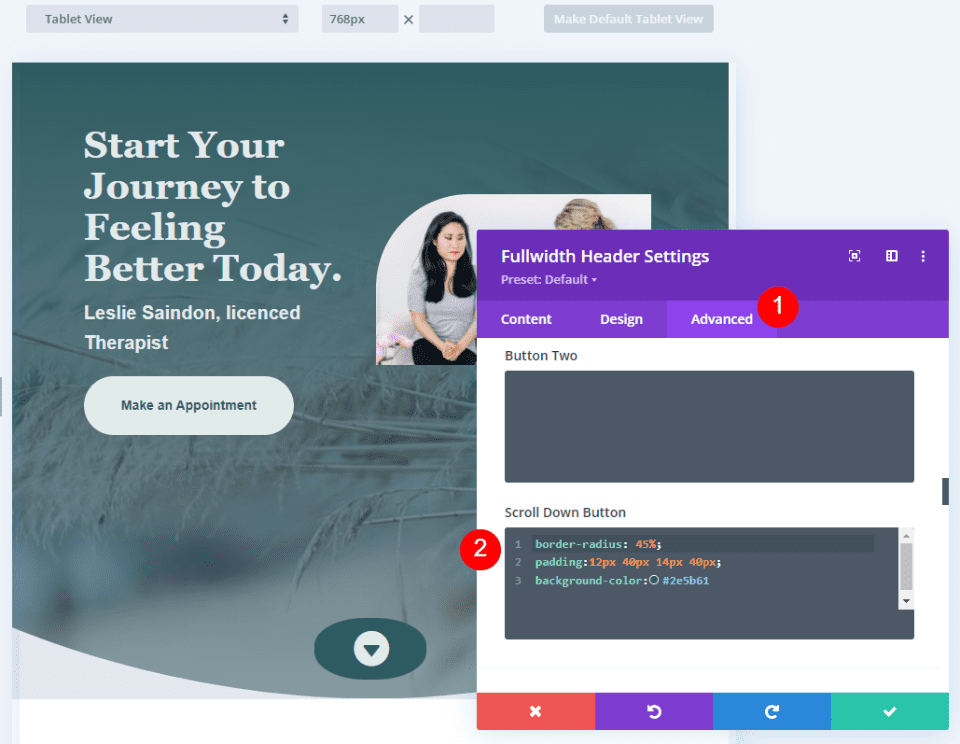
Gehen Sie als Nächstes zur Registerkarte Erweitert und scrollen Sie nach unten zum CSS-Feld der Scroll Down-Schaltfläche und geben Sie dieses CSS ein:
border-radius: 45%; padding:12px 40px 14px 40px; background-color:#2e5b61
Dieses CSS-Format fügt oben, rechts, unten und links eine Auffüllung hinzu. Ich habe diese Polsterung verwendet, um ein Hintergrundoval zu erstellen, das gut zum Design der Kopfzeile passt, indem ich Designhinweise aus dem Layout verwende.

Scrollen Sie nach unten Schaltflächen Ergebnisse
Desktop Scroll Down Button Beispiel 1

Beispiel 1 für die Scroll-Down-Taste des Telefons

Desktop-Scroll-Down-Schaltfläche Beispiel 2

Telefon-Scroll-Down-Taste Beispiel 2

Desktop Scroll Down Button Beispiel 3

Beispiel 3 für die Abwärts-Scroll-Taste des Telefons

Desktop Scroll Down Button Beispiel 4

Telefon-Scroll-Down-Taste Beispiel 4

Endgedanken
Das ist unser Blick auf vier Scroll-Down-Schaltflächen, die Sie in Ihr Divi-Header-Modul mit voller Breite einfügen können. Die Bildlaufschaltfläche enthält mehrere Symbole zur Auswahl, und Sie können ihre Farbe und Größe gestalten. Mit dem CSS-Feld können Sie die Schaltfläche noch weiter gestalten. Die Kombinationen der Gestaltungsoptionen des Buttons und CSS geben Ihnen viele Gestaltungsmöglichkeiten mit Ihren Scroll Down Buttons.
Wir wollen von dir hören. Gestalten Sie die Scroll-Down-Schaltflächen in Ihrem Divi-Header-Modul mit voller Breite? Lass es uns in den Kommentaren wissen.
