So fügen Sie mehrere E-Mail-Adressen in Ihr Divi-Kontaktformularmodul ein
Veröffentlicht: 2023-11-13Manchmal möchten Sie möglicherweise, dass die Kontaktformulareinsendungen Ihrer Website an mehrere E-Mail-Adressen gesendet werden und nicht nur an eine. Glücklicherweise ist das mit Divi ganz einfach! In diesem Tutorial zeigen wir Ihnen, wie Sie mehrere E-Mail-Adressen in Ihr Divi-Kontaktformularmodul aufnehmen. Darüber hinaus zeigen wir Ihnen, wie Sie das Design eines Kontaktformulars hinzufügen und an das Design Ihrer Website anpassen können.
Lass uns anfangen!
- 1 kleiner Vorgeschmack
- 2 Was Sie für den Einstieg benötigen
- 3 So fügen Sie mehrere E-Mail-Adressen in Ihr Divi-Kontaktformularmodul ein
- 3.1 Erstellen Sie eine neue Seite mit einem vorgefertigten Layout
- 3.2 Ändern Sie das Layout für das Kontaktformularmodul
- 3.3 Hinzufügen und Anpassen des Kontaktformularmoduls
- 3.4 Fügen Sie mehrere E-Mail-Adressen in Ihr Divi-Kontaktformularmodul ein
- 4 Endergebnis
- 5 abschließende Gedanken
Vorgeschmack
Hier ist eine Vorschau dessen, was wir entwerfen werden

Was Sie zum Einstieg benötigen
Bevor wir beginnen, installieren und aktivieren Sie das Divi-Theme und stellen Sie sicher, dass Sie die neueste Version von Divi auf Ihrer Website haben.
So fügen Sie mehrere E-Mail-Adressen in Ihr Divi-Kontaktformularmodul ein
Jetzt können Sie loslegen! Wir werden dieses Tutorial Schritt für Schritt durchgehen.
Erstellen Sie eine neue Seite mit einem vorgefertigten Layout
Beginnen wir mit der Verwendung eines vorgefertigten Layouts aus der Divi-Bibliothek. Für dieses Design verwenden wir die Therapy Landing Page aus dem Therapy Layout Pack.
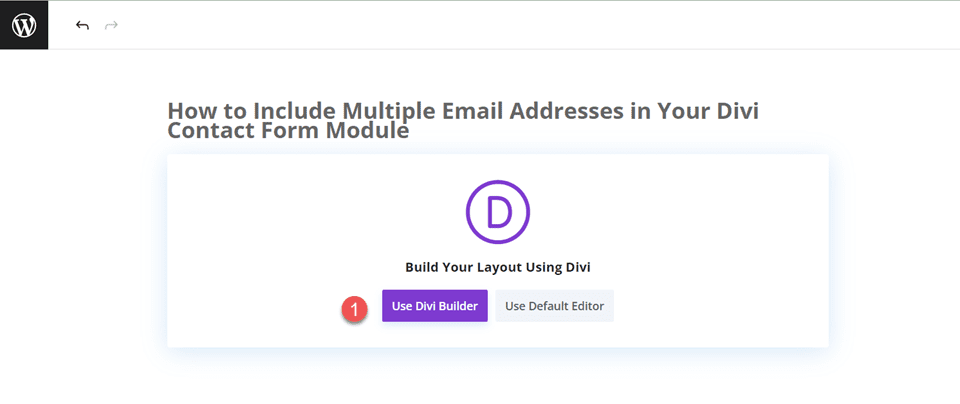
Fügen Sie Ihrer Website eine neue Seite hinzu, geben Sie ihr einen Titel und wählen Sie dann die Option „Divi Builder verwenden“ aus.

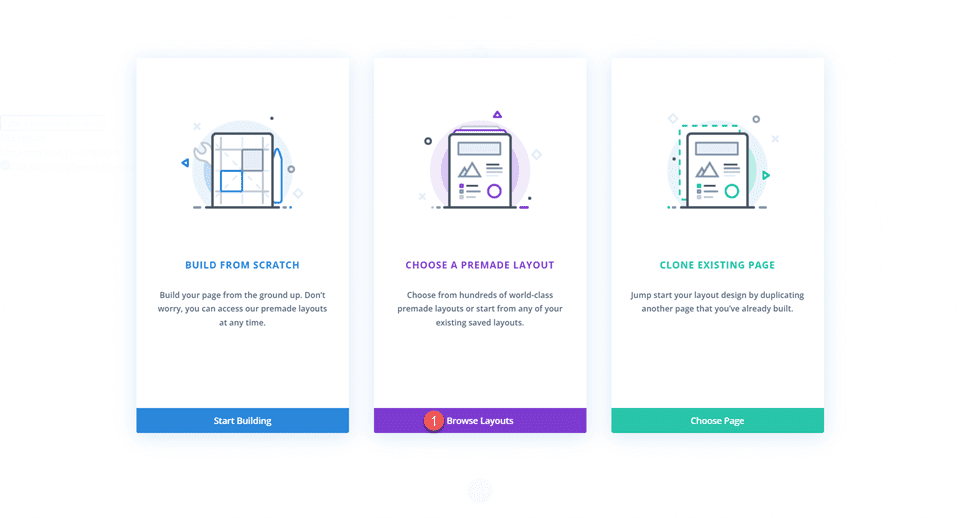
Für dieses Beispiel verwenden wir ein vorgefertigtes Layout aus der Divi-Bibliothek. Wählen Sie daher „Layouts durchsuchen“ aus.

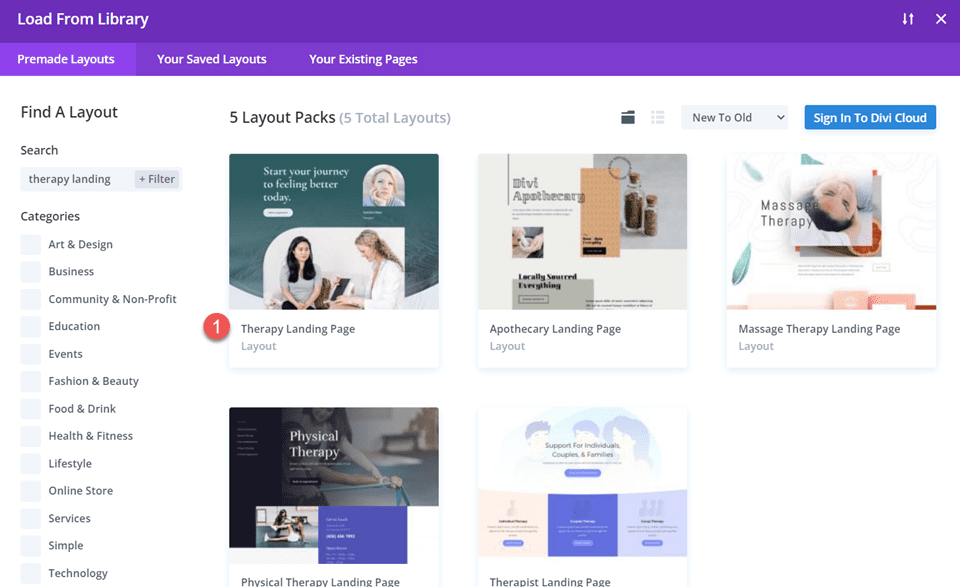
Suchen Sie nach der Therapie-Landingpage und wählen Sie sie aus.

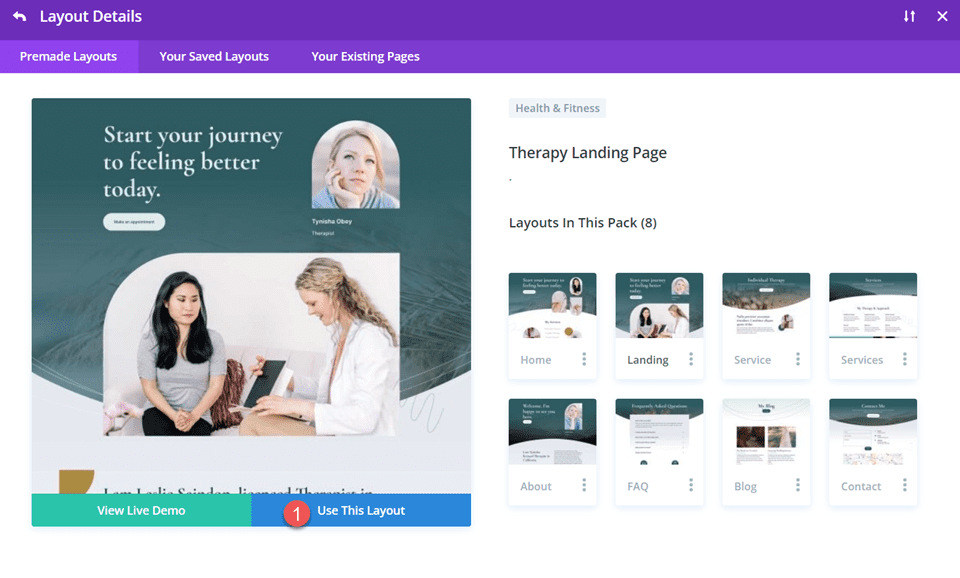
Wählen Sie „Dieses Layout verwenden“, um das Layout zu Ihrer Seite hinzuzufügen.

Jetzt sind wir bereit, unser Design zu erstellen.
Ändern Sie das Layout für das Kontaktformularmodul
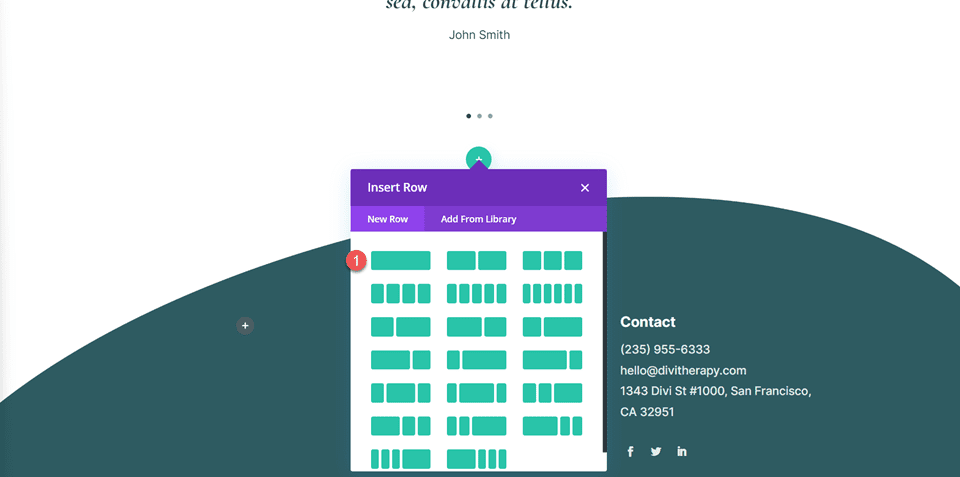
Zuerst müssen wir dieser Seite ein Kontaktformular hinzufügen. Scrollen Sie zum Ende des Layouts. Wir werden zwischen dem Testimonial-Bereich und der Fußzeile ein Kontaktformular einfügen. Fügen Sie unterhalb des Testimonial-Abschnitts eine neue Zeile mit einer einzelnen Spalte hinzu.

Zeileneinstellungen
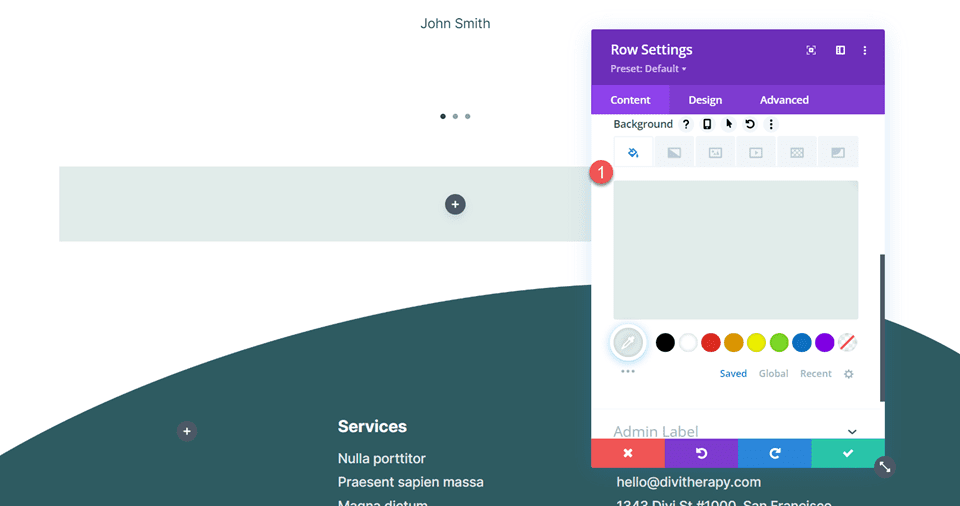
Öffnen Sie die Zeileneinstellungen. Wir werden einen Hintergrund für das Kontaktformular hinzufügen. Legen Sie die Hintergrundfarbe fest.
- Hintergrund: #e1ecea

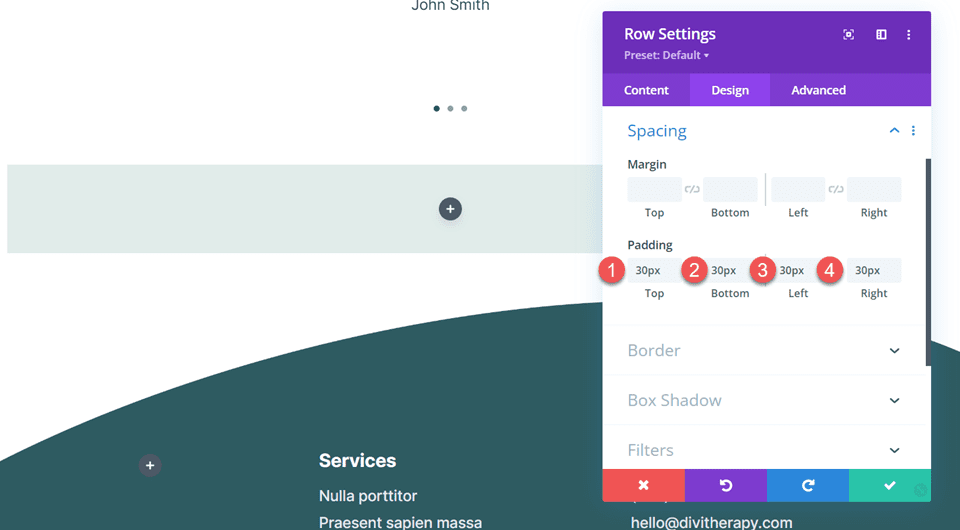
Öffnen Sie als Nächstes die Abstandseinstellungen auf der Registerkarte „Design“ und fügen Sie die Polsterung hinzu.
- Polsterung oben: 30px
- Polsterung unten: 30px
- Abstand links: 30 Pixel
- Abstand rechts: 30 Pixel

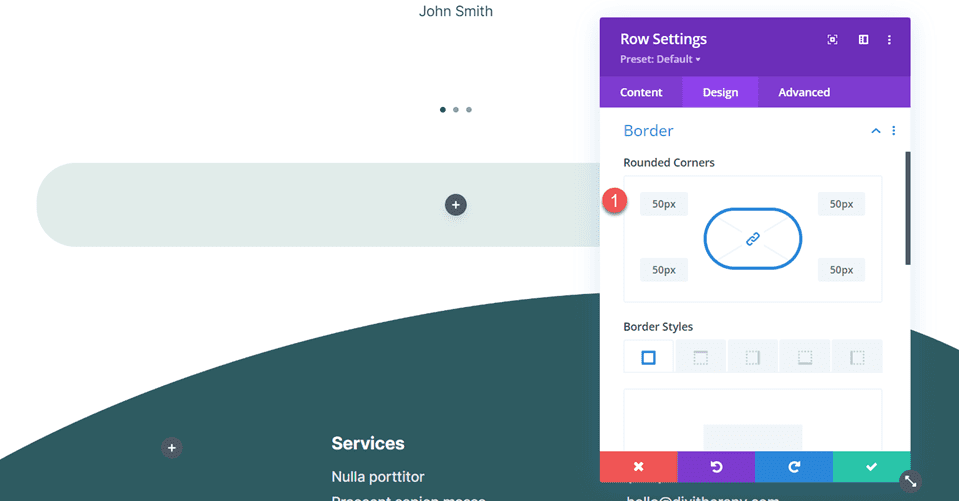
Öffnen Sie dann die Rahmeneinstellungen und fügen Sie abgerundete Ecken hinzu.
- Abgerundete Ecken: 50 Pixel

Überschriftentext hinzufügen
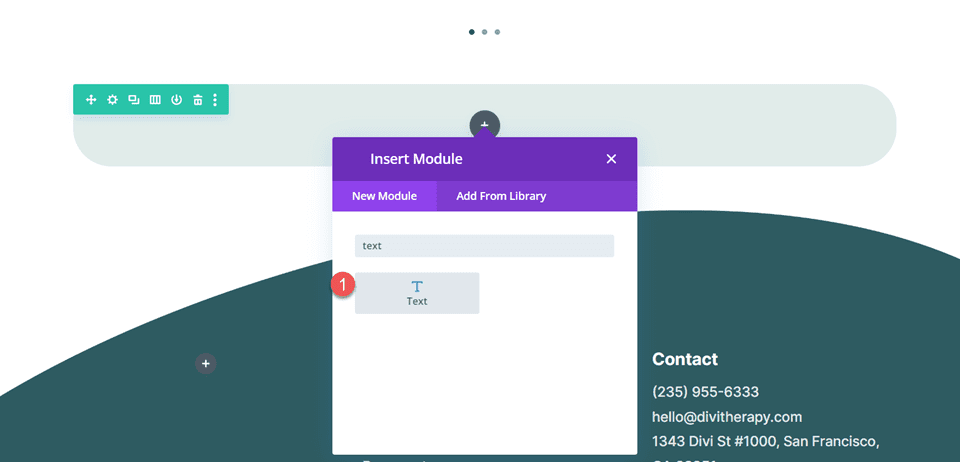
Als nächstes fügen Sie der Zeile einen Textbaustein hinzu. Wir werden einen Überschriftentext hinzufügen.

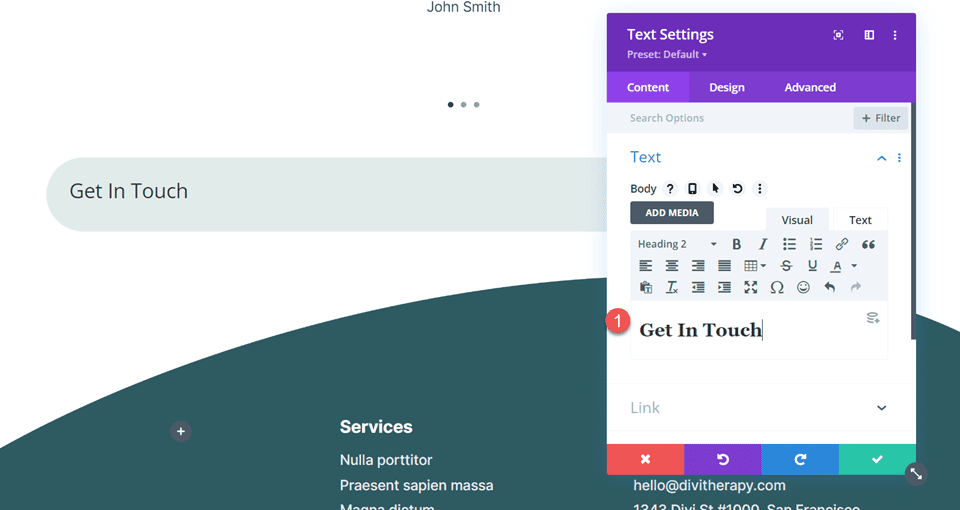
Fügen Sie den Überschriftentext hinzu.
- H2: Nehmen Sie Kontakt auf

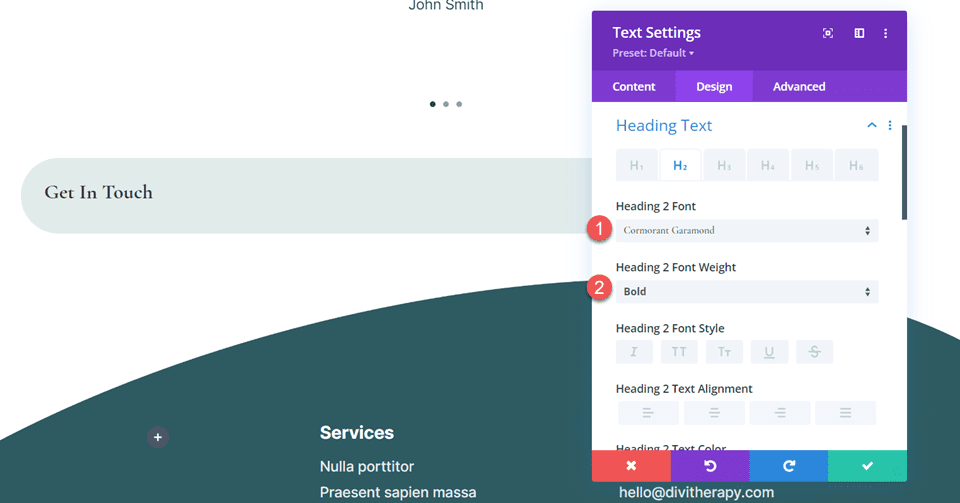
Öffnen Sie die Einstellungen für den Überschriftentext auf der Registerkarte „Design“ und ändern Sie die Schriftart und -stärke.
- Überschrift 2 Schriftart: Cormorant Garamond
- Überschrift 2 Schriftstärke: Fett

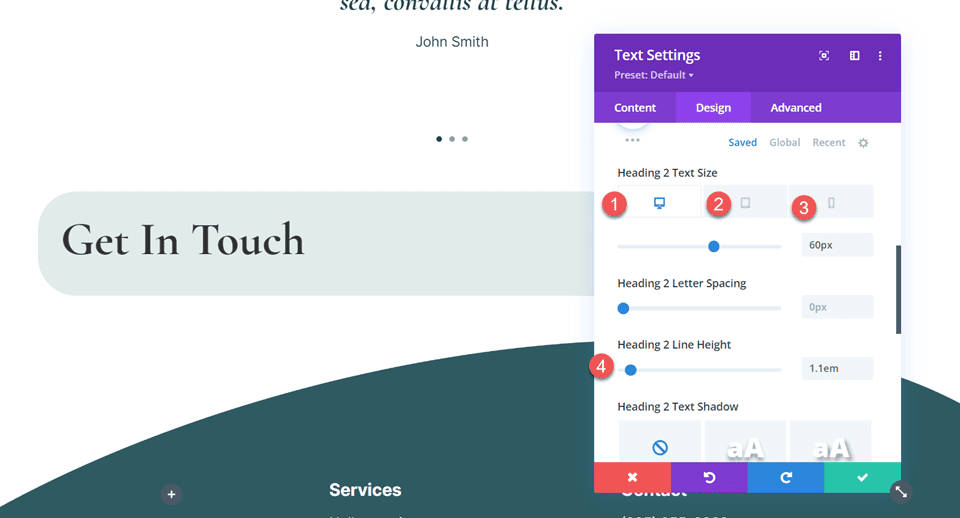
Passen Sie als Nächstes die Textgröße der Überschrift mithilfe der Reaktionsoptionen an, um kleinere Textgrößen auf kleineren Bildschirmen festzulegen. Passen Sie außerdem die Zeilenhöhe an.
- Überschrift 2 Textgröße Desktop: 60px
- Überschrift 2 Textgröße Tablet: 32px
- Überschrift 2 Textgröße Mobil: 26px
- Höhe der Überschrift 2: 1,2 cm


Fügen Sie das Kontaktformularmodul hinzu und passen Sie es an
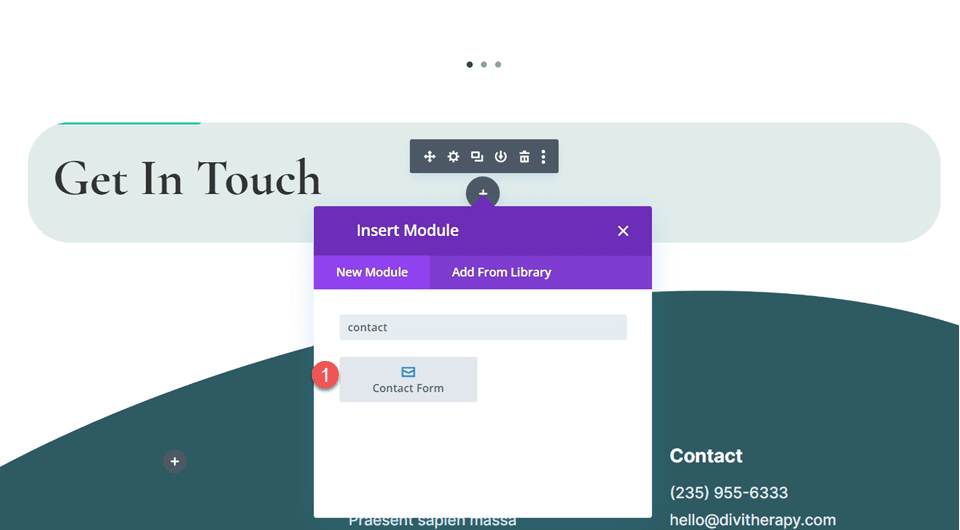
Fügen Sie das Kontaktformularmodul hinzu
Nachdem nun die Zeileneinstellungen angepasst wurden und der Kopfzeilentext vorhanden ist, können wir der Zeile das Kontaktformularmodul hinzufügen. Fügen Sie das Modul unter dem Überschriftentext hinzu.

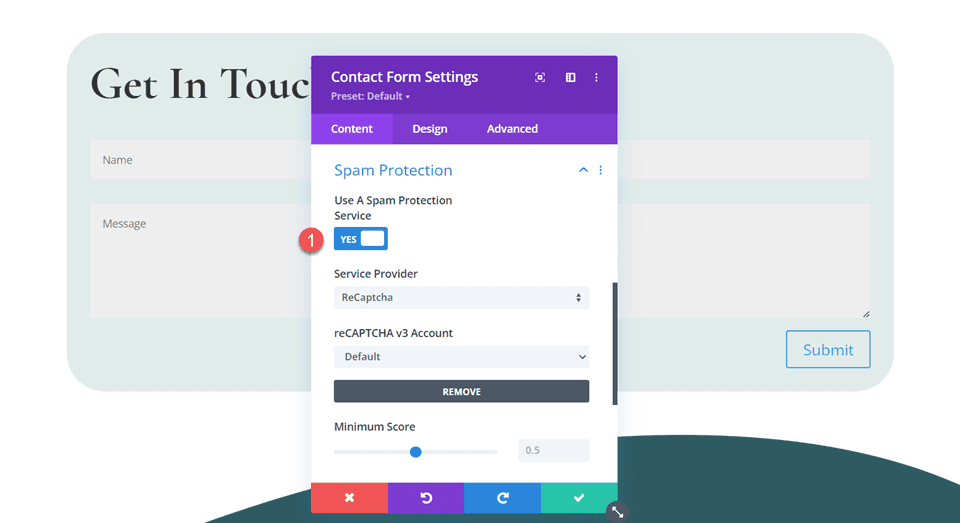
Öffnen Sie die Kontaktformulareinstellungen. Aktivieren Sie unter den Spam-Schutzoptionen „Spam-Schutzdienst verwenden“, um ReCaptcha zu aktivieren und die grundlegende Captcha-Anforderung aus dem Formular zu entfernen.
- Nutzen Sie einen Spam-Schutzdienst: Ja
- Einfaches Captcha verwenden: Nein

Passen Sie das Design des Kontaktformularmoduls an
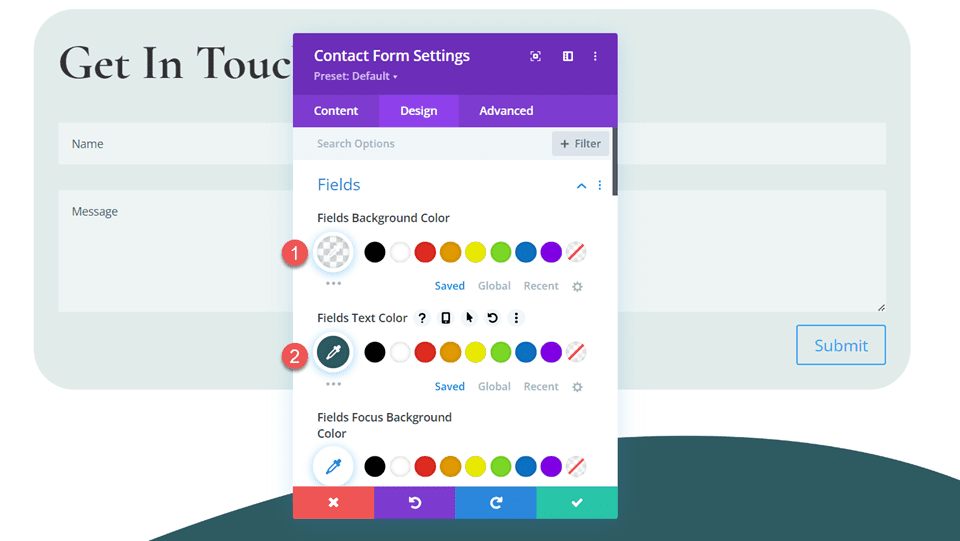
Feldeinstellungen
Gehen Sie zur Registerkarte „Design“ und öffnen Sie die Feldeinstellungen. Ändern Sie die Hintergrundfarbe und die Textfarbe.
- Hintergrundfarbe der Felder: rgba(255,255,255,0,42)
- Feldtextfarbe: #2e5b61

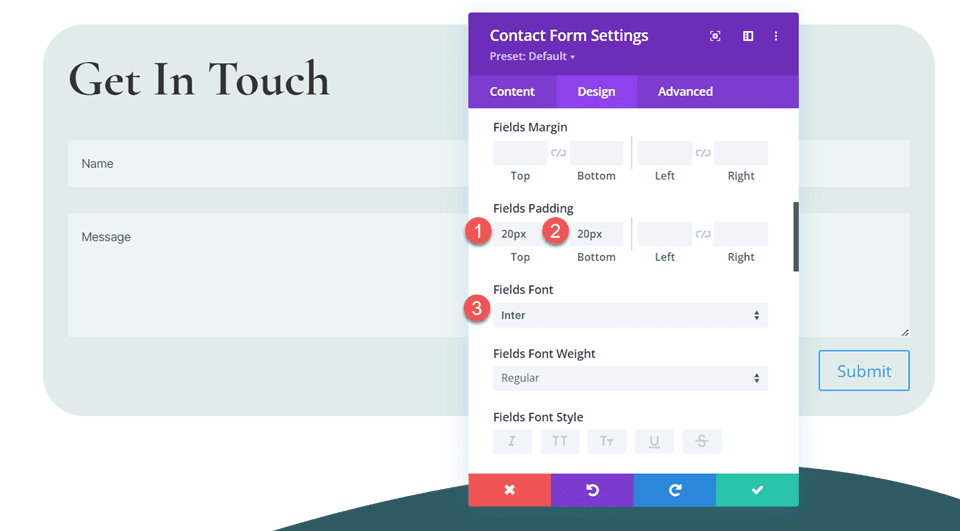
Ändern Sie als Nächstes den Abstand und die Schriftart des Felds.
- Felderfüllung oben: 20 Pixel
- Feldauffüllung unten: 20 Pixel
- Fields-Schriftart: Inter

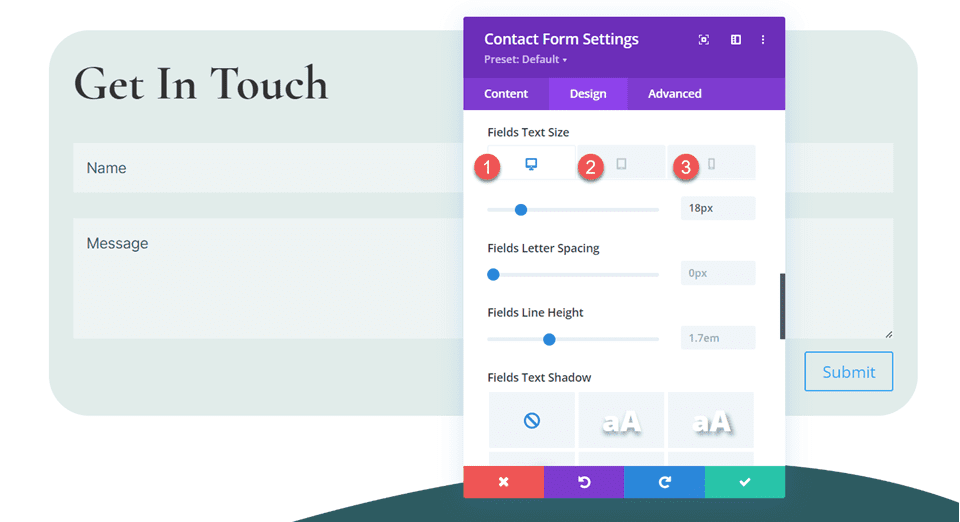
Ändern Sie dann die Textgröße des Feldes. Nutzen Sie die reaktionsfähigen Optionen, um auf kleineren Bildschirmen unterschiedliche Textgrößen festzulegen.
- Feldtextgröße Desktop: 18px
- Felder Textgröße Tablet: 16px
- Feldtextgröße Mobil: 14px

Schaltflächeneinstellungen
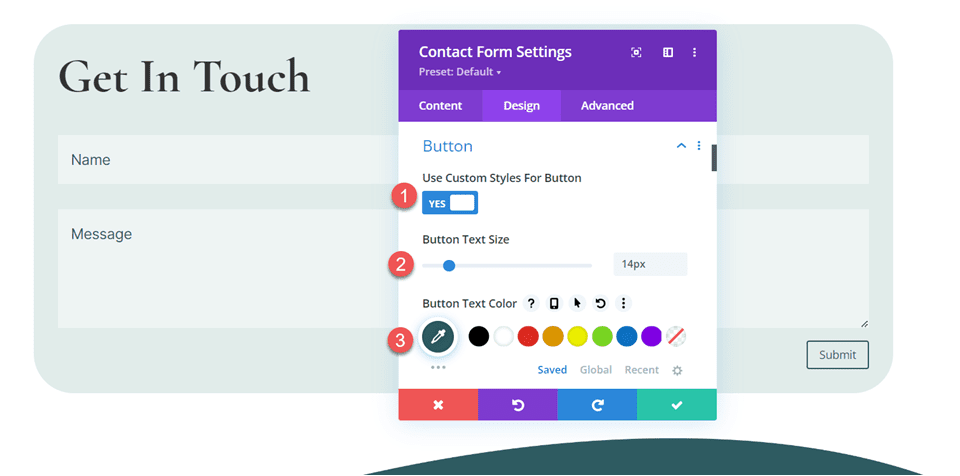
Gehen Sie zu den Schaltflächeneinstellungen und aktivieren Sie benutzerdefinierte Stile. Ändern Sie dann die Textgröße und die Textfarbe.
- Benutzerdefinierte Stile für die Schaltfläche verwenden: Ja
- Schaltflächentextgröße: 14 Pixel
- Schaltflächentextfarbe: #2e5b61

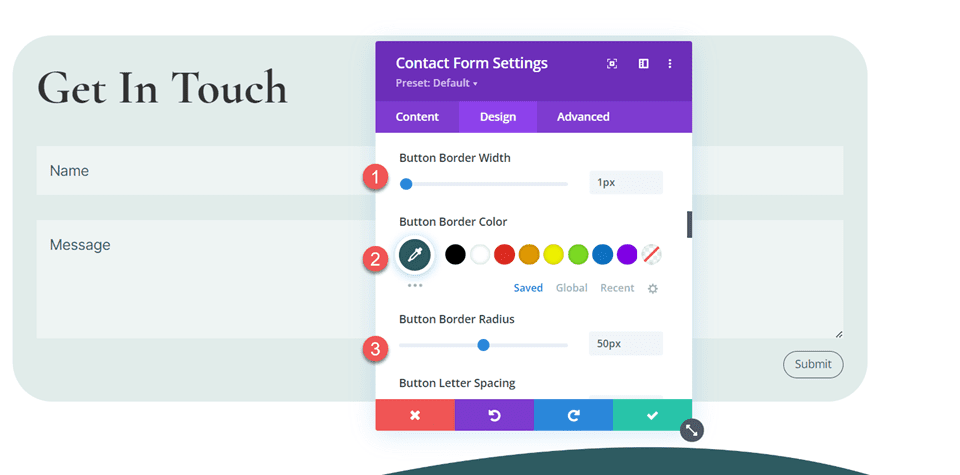
Als nächstes legen Sie die Rahmenbreite, die Farbe und den Radius fest.
- Breite des Schaltflächenrandes: 1 Pixel
- Schaltflächenrandfarbe: #2e5b61
- Schaltflächenrandradius: 50 Pixel

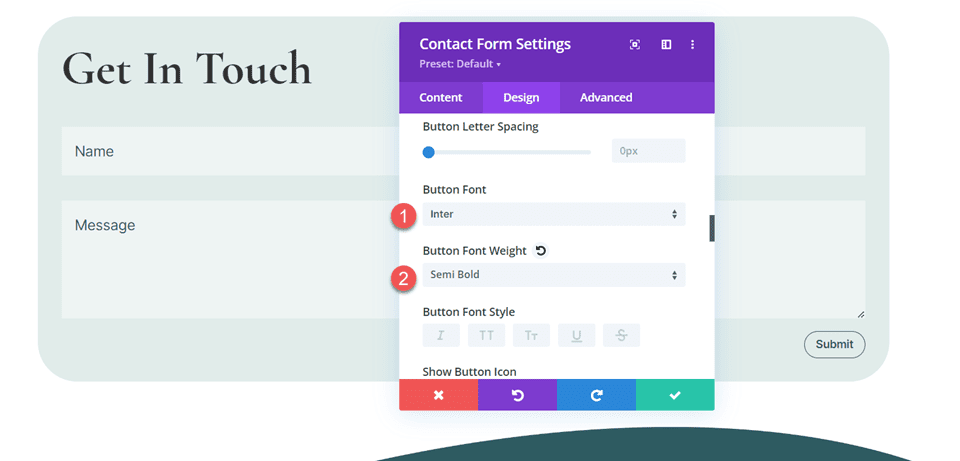
Ändern Sie die Schriftart und die Schriftstärke der Schaltfläche.
- Schaltflächenschriftart: Inter
- Schaltflächenschriftstärke: Halbfett

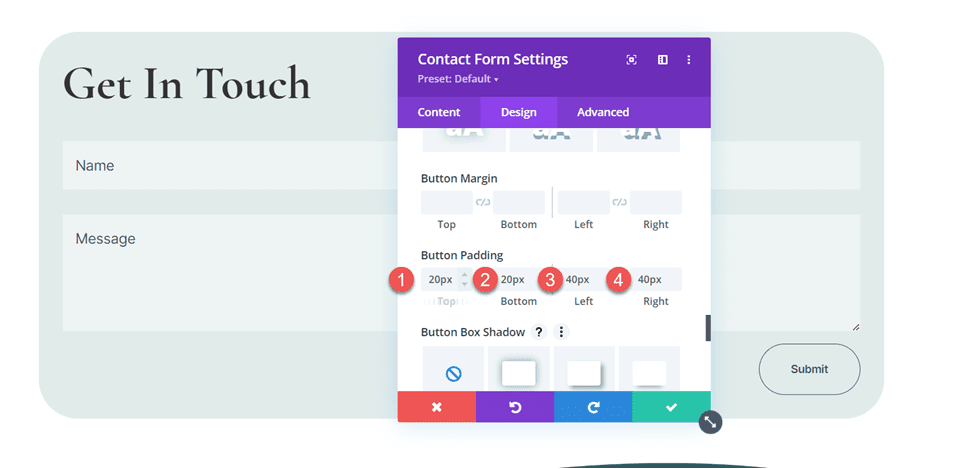
Fügen Sie abschließend der Schaltfläche Polsterung hinzu.
- Knopfpolsterung oben: 20px
- Knopfpolsterung unten: 20px
- Tastenabstand links: 40 Pixel
- Tastenabstand rechts: 40 Pixel

Randeinstellungen
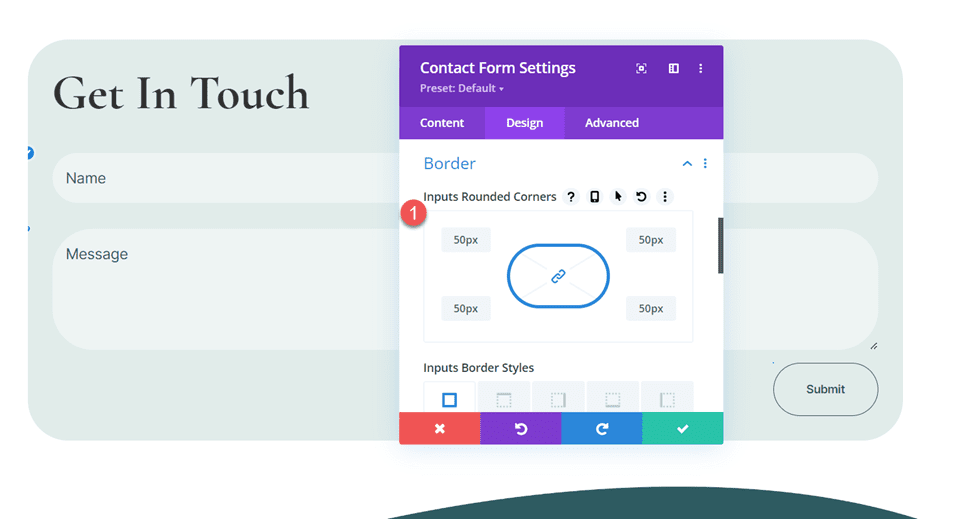
Öffnen Sie nun die Randeinstellungen und fügen Sie abgerundete Ecken zu den Eingaben hinzu.
- Eingaben mit abgerundeten Ecken: 50 Pixel

Damit ist der Entwurf für das Kontaktformularmodul abgeschlossen.
Fügen Sie mehrere E-Mail-Adressen in Ihr Divi-Kontaktformularmodul ein
Das Einschließen mehrerer E-Mail-Adressen in Ihr Divi-Kontaktformularmodul kann hilfreich sein, wenn Sie möchten, dass mehrere Personen eingehende Nachrichten von Ihrer Website empfangen können, oder wenn Sie möchten, dass die Nachricht an mehrere E-Mail-Adressen gesendet wird. Wenn Sie mit mehreren Personen in einem Team arbeiten oder mehrere Posteingänge haben, an die die Nachrichten zugestellt werden sollen, kann diese Funktion nützlich sein. Glücklicherweise ist es mit Divi unkompliziert, mehrere E-Mail-Adressen in Ihr Kontaktformularmodul aufzunehmen.
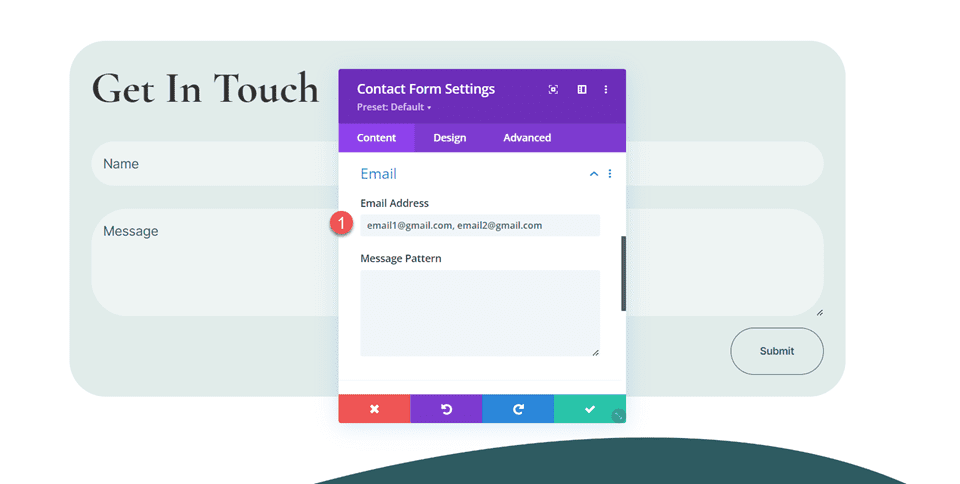
Öffnen Sie zunächst die Kontaktformulareinstellungen. Navigieren Sie zu den E-Mail-Einstellungen auf der Registerkarte „Inhalt“. Um mehrere E-Mail-Adressen hinzuzufügen, trennen Sie diese durch ein Komma und fügen Sie sie dem Feld „E-Mail-Adresse“ hinzu. Sie können ein Leerzeichen dazwischen haben, etwa so:
„[email protected], [email protected]“
Oder trennen Sie die E-Mails einfach durch ein Komma:
„[email protected],[email protected]“

Sobald Sie Ihre E-Mails zu Ihrem Kontaktformular hinzugefügt haben, füllen Sie es unbedingt aus, senden Sie eine Testnachricht und überprüfen Sie, ob die Nachricht an alle im Formular aufgeführten E-Mail-Adressen zugestellt wurde.
Endergebnis
Schauen wir uns nun das endgültige Design unseres Kontaktformulars an. 
Abschließende Gedanken
Es kann praktisch sein, Ihre Kontaktformulareinsendungen an mehrere E-Mail-Adressen zu senden, insbesondere wenn mehrere Personen eine Kopie der Nachricht benötigen. Glücklicherweise ist dies mit dem Kontaktformularmodul von Divi sehr einfach umzusetzen. Um mehr darüber zu erfahren, was Sie mit dem Kontaktformularmodul von Divi tun können, lesen Sie diesen Artikel zum Erstellen eines vielseitigen Formulars mit bedingter Logik und zum Einfügen eines Slide-in-Kontaktformulars in einen Hero-Bereich. Wie haben Sie das Kontaktformular Ihrer Website angepasst? Wir würden uns freuen, von Ihnen in den Kommentaren zu hören!
