So installieren Sie Template-Kits in WordPress Schritt für Schritt
Veröffentlicht: 2022-07-28Möchten Sie erfahren, wie Sie Template-Kits in WordPress installieren?
Das Erstellen einer benutzerdefinierten WordPress-Website beinhaltet normalerweise die Einstellung eines Entwicklers oder das Erlernen von Code. Mit Template-Kits können Sie jedoch vollständig anpassbare WordPress-Sites ohne Code erstellen.
In diesem Artikel zeigen wir Ihnen, wie Sie Template-Kits in WordPress für eine professionelle Website in wenigen Minuten installieren.
Was ist ein WordPress Template Kit?
WordPress Template Kits sind eine Sammlung vorgefertigter Seitenvorlagen und Elemente, mit denen Sie eine Website ohne Code erstellen können. Sie haben ein modernes Design, das Sie per Drag-and-Drop optisch an Ihr Unternehmens-Branding anpassen können.
Template-Kits enthalten alles, was Sie zum Erstellen einer vollständig responsiven WordPress-Site benötigen. Sie bestehen beispielsweise aus:
- Blog-Seite
- Startseite
- Header
- Fusszeile
- Über Seite
- Kontaktseite
Abhängig von den Kit-Funktionen kann es auch andere Seiten für Dienstleistungen, Portfolio, Team, Testimonials und mehr enthalten.
Diese Kits können auch viele Namen haben. Einige Unternehmen nennen sie möglicherweise Website-Kits oder Website-Vorlagen, während andere sie WordPress-Starter-Vorlagen nennen. Sie machen jedoch normalerweise dasselbe: Erstellen Sie schnell eine WordPress-Website ohne Code.
Die Frage bleibt; Wie wählen Sie ein Website-Kit aus und wo können Sie es finden?
Auswahl der besten WordPress-Template-Kits
Template-Kits sind ein wesentliches Feature für viele WordPress Page Builder-Plugins. Abgesehen davon, dass Sie individuelle WordPress-Seiten von Grund auf neu erstellen können, verfügen sie häufig über die Funktionalität für codefreies Webdesign.
Hier sind einige der besten WordPress-Seitenersteller, die Vorlagen-Kits für verschiedene Branchen anbieten.
SeedProd WordPress Website-Builder

SeedProd ist der beste WordPress-Website-Builder mit über 1 Million Benutzern. Mit seiner anfängerfreundlichen Oberfläche und dem Drag-and-Drop-Editor ist das Erstellen jeder WordPress-Site mühelos.
Sie können SeedProd verwenden, um:
- Erstellen Sie komplette WordPress-Sites ohne Code
- Erstellen Sie ein benutzerdefiniertes WordPress-Theme von Grund auf neu
- Erstellen Sie hochkonvertierende Landing Pages
- Erstellen Sie WooCommerce-Websites
- Versetzen Sie WordPress in den Wartungsmodus
- Erstellen Sie eine Demnächst-Seite
- Passen Sie Ihre WordPress-Anmeldeseite an
- Und mehr
Dieses leistungsstarke Plugin verfügt über mehr als 180 ansprechende Landingpage-Vorlagen und eine wachsende Bibliothek professioneller Website-Kits, die Sie mit 1-Klick installieren können. Sie können jedes Website-Kit einfach anpassen, indem Sie Opt-Formulare, Kontaktformulare, Preistabellen, Galerien und mehr hinzufügen.
SeedProd lässt sich in beliebte WordPress-Plugins wie MonsterInsights, WPForms und All-in-One-SEO integrieren, um Ihre digitalen Marketingbemühungen zu verbessern. Es hilft Ihnen auch beim Sammeln von E-Mail-Adressen, indem es in die besten E-Mail-Marketing-Services integriert wird.
Beginnen Sie noch heute mit SeedProd.
Elementor Page Builder

Elementor ist ein weiterer WordPress-Seitenersteller mit Drag-and-Drop-Funktionalität. Es funktioniert ähnlich wie SeedProd und ermöglicht es Ihnen, seinen visuellen Live-Editor zum Erstellen von Websites und Zielseiten zu verwenden, ohne einen Entwickler einzustellen.
Die Elementor-Vorlagenbibliothek enthält verschiedene vorgefertigte Zielseitenvorlagen und Layouts für verschiedene Branchen. Sie können auch das Plugin Elementor Templates Kit installieren, mit dem Sie vorgefertigte Website-Layouts in WordPress installieren können.
Obwohl viele Website-Builder verfügbar sind, bieten SeedProd und Elementor unserer Meinung nach die besten auf dem Markt.
Schauen wir uns nun an, wie man Template-Kits in WordPress installiert.
So installieren Sie Website-Kits in WordPress mit SeedProd
In diesem Tutorial zeigen wir Ihnen, wie Sie mit SeedProd Website-Kits in WordPress installieren. Wir haben uns für SeedProd entschieden, weil es die schnellste Template-Kit-Installation und die einfachste Benutzeroberfläche bietet.
Darüber hinaus ist SeedProd leicht und frei von Blähungen, was bedeutet, dass es Ihre WordPress-Site nicht verlangsamt. Befolgen Sie die nachstehenden Schritte, um ein SeedProd-Site-Kit zu installieren.
- Schritt 1. Installieren und aktivieren Sie SeedProd
- Schritt 2. Wählen Sie ein Website-Kit
- Schritt 3. Aktivieren Sie Ihr SeedProd-Website-Kit
- Anpassen Ihres Website-Kits
Da die Kits von SeedProd als Website-Kits bezeichnet werden, verwenden wir von nun an diese Terminologie.
Schritt 1. Installieren und aktivieren Sie SeedProd
Der erste Schritt besteht darin, eine Kopie des SeedProd-WordPress-Plugins herunterzuladen. Um die Kits von SeedProd verwenden zu können, benötigen Sie mindestens einen SeedProd Pro-Plan.
Holen Sie sich SeedProd Pro hier.
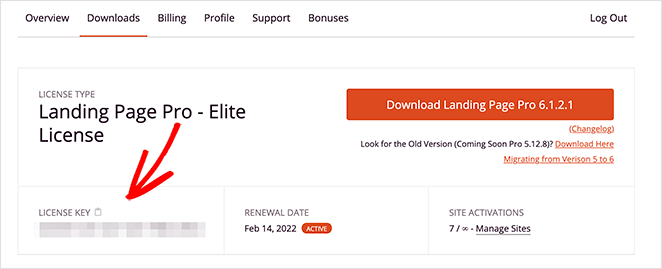
Melden Sie sich als Nächstes bei Ihrem SeedProd-Konto-Dashboard an und klicken Sie auf die Registerkarte Downloads . Auf dieser Seite können Sie die ZIP-Datei des Plugins herunterladen und Ihren Pro-Lizenzschlüssel kopieren.

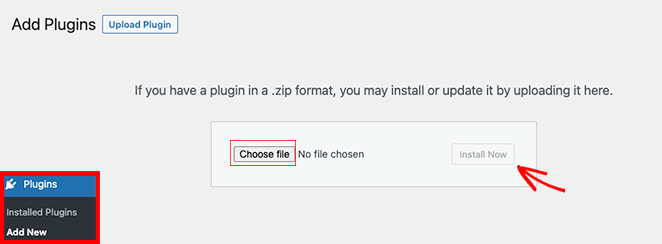
Navigieren Sie nach dem Herunterladen von SeedProd in Ihrem WordPress-Adminbereich zu Plugins » Neu hinzufügen und klicken Sie auf Neu hinzufügen . Klicken Sie dort auf die Schaltfläche Datei auswählen, wählen Sie die SeedProd-Plugin-Datei aus und klicken Sie auf Jetzt installieren .

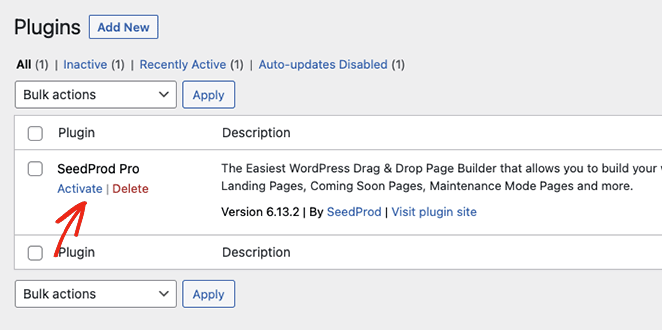
Klicken Sie auf dem folgenden Bildschirm auf den Link Aktivieren , um das SeedProd-Plugin auf Ihrer WordPress-Site zu aktivieren.

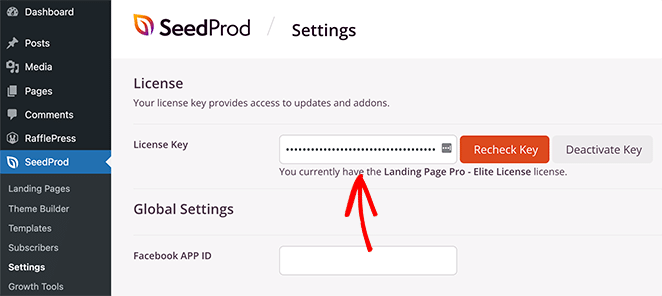
Nachdem SeedProd aktiv ist, können Sie zur Seite SeedProd » Einstellungen gehen und den zuvor kopierten Lizenzschlüssel eingeben. Nachdem Sie ihn in das Feld Lizenzschlüssel eingefügt haben, klicken Sie auf die Schaltfläche Schlüssel aktivieren.

Wenn Ihr Lizenzschlüssel aktiv ist, ist es an der Zeit, ein Website-Kit zu installieren.
Schritt 2. Wählen Sie ein Website-Kit
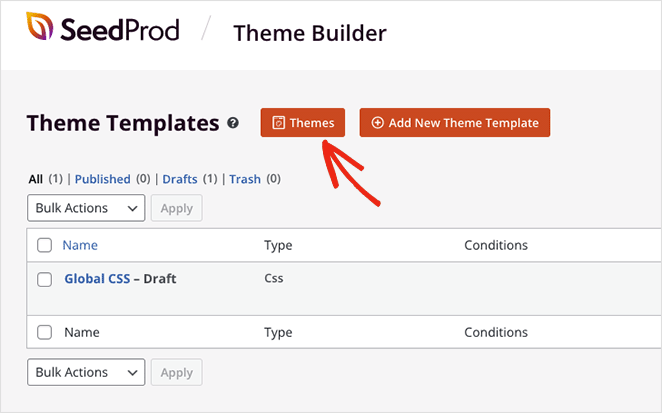
Die Site-Kits von SeedProd arbeiten nahtlos mit der Theme Builder-Funktion zusammen. Um eines für Ihre Website auszuwählen, gehen Sie zu SeedProd » Theme Builder und klicken Sie auf die Schaltfläche Themes .

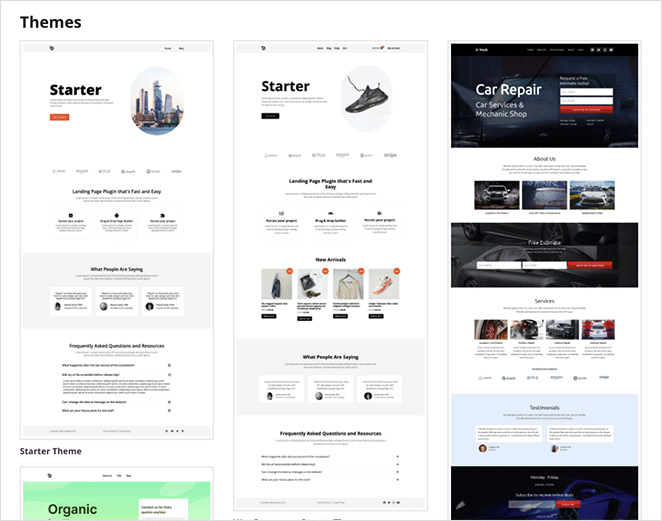
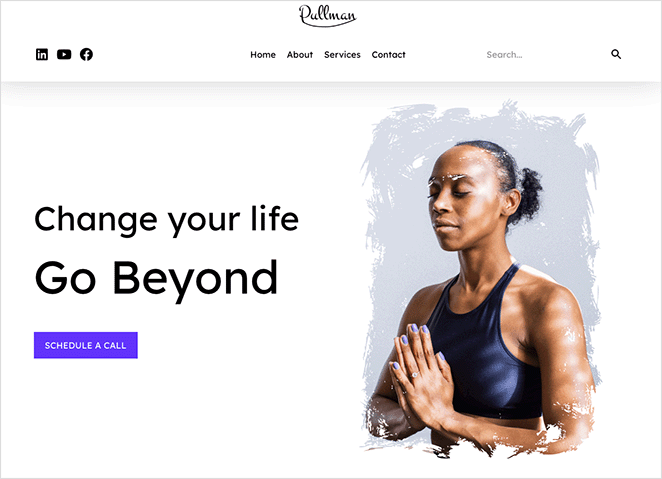
Auf dem folgenden Bildschirm sehen Sie die Website-Kit-Bibliothek von SeedProd.

Es umfasst eine Vielzahl sauberer Designs für mehrere Geschäftsbranchen, darunter:
- Autos und Wartung
- Mobile Anwendungen
- E-Commerce-Shops
- Professionelle Dienste
- Restaurants und Cafés
- Bloggen und Mode
- Hypothek und Immobilien
- Veranstaltungen und Spiele
- Und mehr.
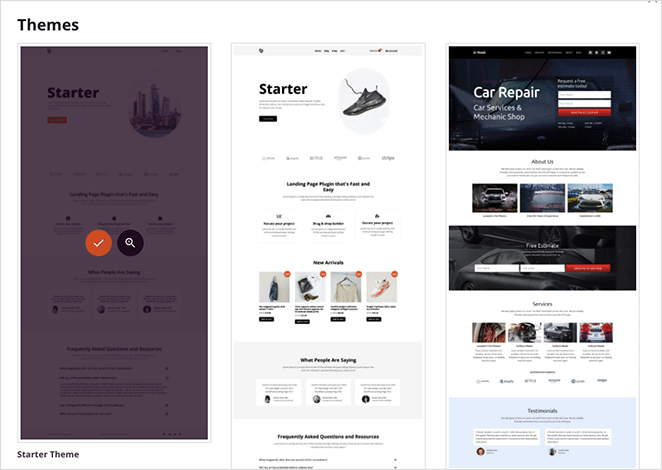
Wir zeigen Ihnen später, wie Sie diese anpassen können, aber jetzt bewegen Sie den Mauszeiger über das Kit, das Ihnen gefällt, und klicken Sie auf das orangefarbene Häkchen-Symbol.

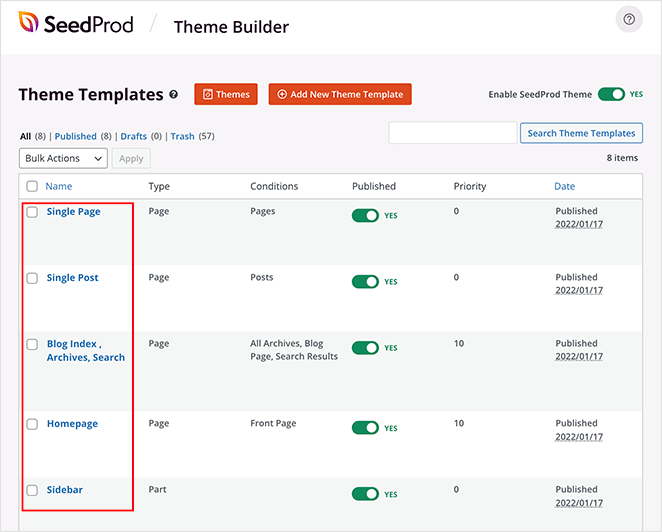
SeedProd fügt nun das komplette Kit als Liste anpassbarer Vorlagenteile zu Ihrem Theme-Builder-Dashboard hinzu. Je nachdem, für welches Website-Kit Sie sich entscheiden, enthält es:
- Vorlagen für Kopf- und Fußzeilen
- Homepage- und Blog-Vorlagen
- Einzelseiten- und Beitragsvorlagen
- Globale CSS-Vorlage

Wenn Sie sich für ein Website-Kit mit zusätzlichen Seiten entscheiden, können Sie diese finden, indem Sie in Ihrem WordPress-Adminbereich zu Seiten » Alle Seiten gehen. Wir werden diese später detaillierter bearbeiten.
Hinweis: Wenn Sie ein E-Commerce-Site-Kit installieren, benötigen Sie eine SeedProd Elite-Lizenz und das WooCommerce-Plugin muss aktiv sein.
Importieren einer Website-Kit-.zip-Datei in SeedProd
Da Sie mit SeedProd benutzerdefinierte WordPress-Designs erstellen können, können Sie ganz einfach Ihre eigenen Website-Kits für zukünftige Webdesign-Projekte erstellen. Dies ist eine hervorragende Möglichkeit, Ihren Arbeitsablauf zu optimieren, ohne für jedes Projekt bei Null anfangen zu müssen.

Erstellen Sie einfach Ihr benutzerdefiniertes Website-Kit mit dem Theme Builder und exportieren Sie dann die .zip-Datei als benutzerdefiniertes WordPress-Theme. Hier ist eine Schritt-für-Schritt-Anleitung zum Exportieren eines SeedProd-WordPress-Themes.
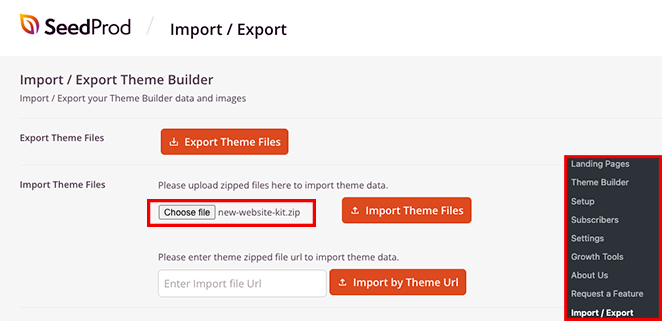
Sie können das Kit jetzt auf jeder anderen Site mit einer aktiven SeedProd-Installation importieren. Gehen Sie einfach zu SeedProd » Import/Export , klicken Sie unter der Überschrift Import Theme Files auf Choose File und dann auf die Schaltfläche Import Theme Files .

Nach einigen Sekunden sehen Sie eine grüne Benachrichtigung, dass der Import erfolgreich war.
Schritt 3. Aktivieren Sie Ihr SeedProd-Website-Kit
Die Vorlagen von SeedProd sind standardmäßig deaktiviert, um sicherzustellen, dass Ihr aktuelles Design nicht überschrieben wird, bevor Sie bereit sind. Stellen Sie sicher, dass Sie den Demo-Inhalt durch Ihren eigenen ersetzen, bevor Sie diesen Schritt ausführen (wir zeigen Ihnen später in diesem Beitrag, wie).
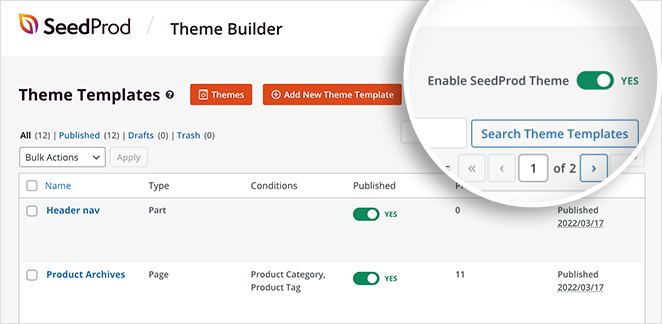
Um Ihr Website-Kit live zu schalten und Ihr aktuelles WordPress-Design zu überschreiben, gehen Sie zur Seite SeedProd » Theme Builder , suchen Sie den Schalter SeedProd-Design aktivieren und stellen Sie ihn auf die Position „Ein“.

Sie können jetzt eine Vorschau Ihres glänzenden neuen Website-Kits in WordPress anzeigen!

Die Installation von Website-Kits in WordPress mit SeedProd erfordert nur wenige Klicks. Jetzt sehen wir uns genauer an, wie Sie Ihr Design bearbeiten und anpassen können.
Anpassen Ihres Website-Kits
Nachdem Sie ein Kit auf Ihrer WordPress-Seite installiert haben, möchten Sie wahrscheinlich ein paar Dinge ändern. Im Folgenden zeigen wir Ihnen, wie Sie verschiedene Teile Ihres Kits mit dem visuellen Drag-and-Drop-Editor von SeedProd anpassen können.
Hinzufügen Ihres Website-Logos
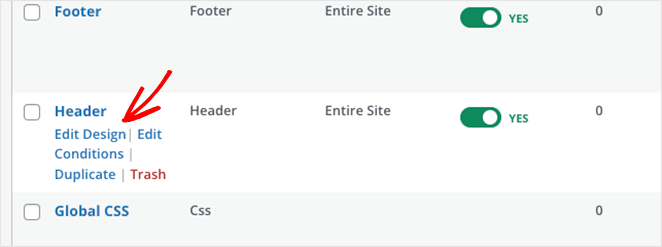
Eines der ersten Dinge, die Sie ändern sollten, ist das Standardvorlagenlogo. Gehen Sie dazu zu SeedProd » Theme Builder , suchen Sie den Header -Vorlagenteil und klicken Sie auf den Link Design bearbeiten .

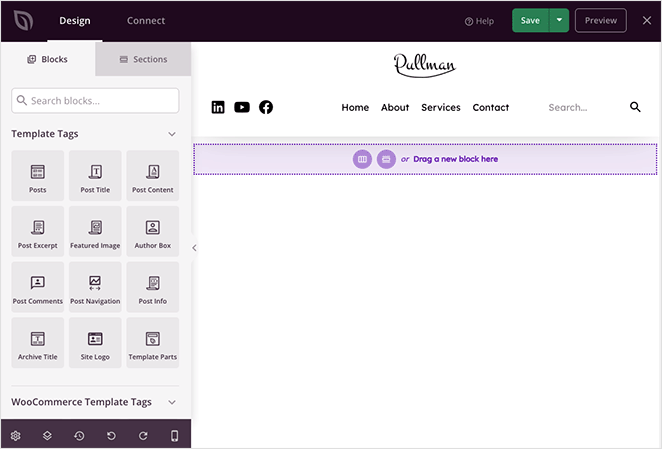
Die Kopfzeile wird im visuellen Editor geöffnet, wo Sie klicken, ziehen und ablegen können, um den Inhalt anzupassen.

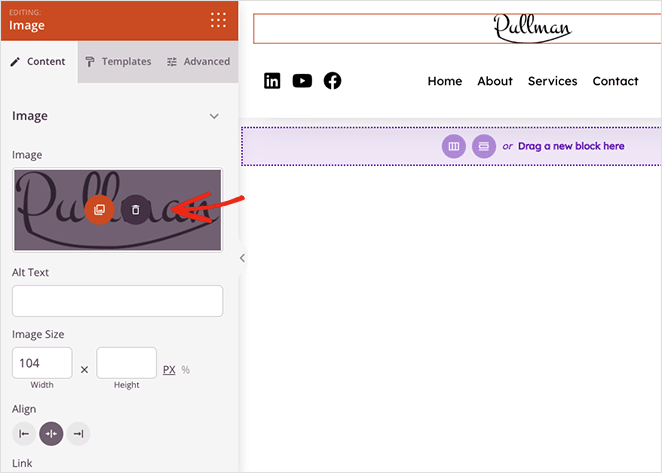
Klicken Sie in der Live-Vorschau auf das Standardlogo, um die Einstellungen im linken Bereich zu öffnen. Klicken Sie dann auf das Papierkorbsymbol, um das Logobild zu entfernen.

Jetzt können Sie ein benutzerdefiniertes Logo aus Ihrer WordPress-Medienbibliothek hochladen, einen benutzerdefinierten Link zum Bild hinzufügen und seine Größe und Ausrichtung anpassen.
Hier sind ein paar andere Dinge, die Sie in der Kopfzeilenvorlage anpassen können:
- Navigationsmenü
- Suchbox
- Social-Media-Links
Wenn Sie mit Ihren Anpassungen zufrieden sind, klicken Sie oben rechts auf die Schaltfläche Speichern . Sie können sich jetzt Ihren neuen Header im Frontend Ihrer Website ansehen.

Anpassen Ihrer Inhalte
Die Vorlagen von SeedProd werden mit Demo-Inhalten geliefert, um die Visualisierung Ihrer fertigen Website zu erleichtern. Sie müssen diese Inhalte jedoch durch Informationen zu Ihrem Unternehmen, Ihren Produkten oder Dienstleistungen ersetzen.
Sie können den Standardinhalt einfach ersetzen, indem Sie dieselben Prinzipien wie beim Anpassen des Kopfzeileninhalts anwenden.
Vorlagenteile
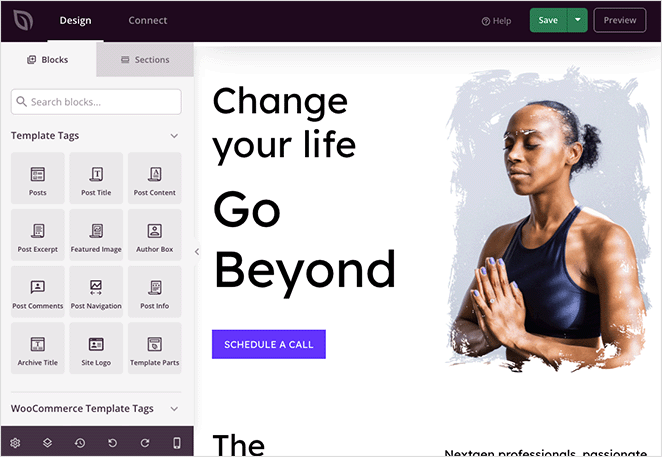
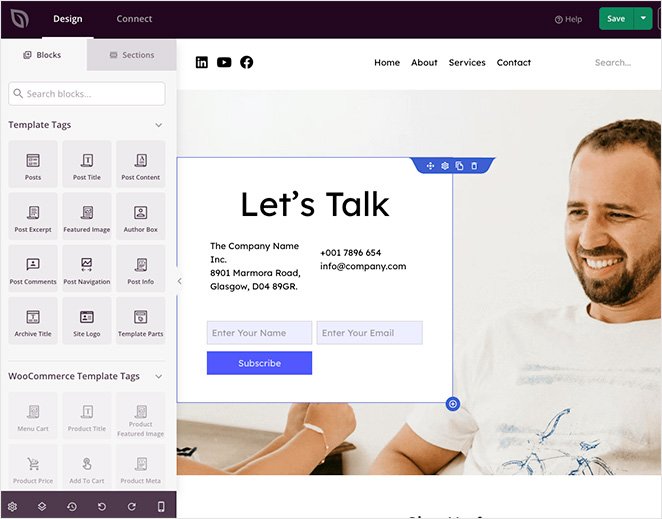
Um beispielsweise Ihre WordPress-Homepage anzupassen, klicken Sie in der Homepage- Vorlage auf den Link Design bearbeiten . Sie können dann jeden Teil des Designs im visuellen Editor anpassen.

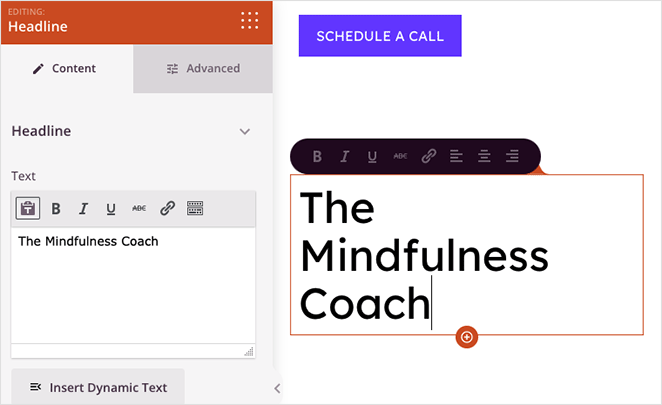
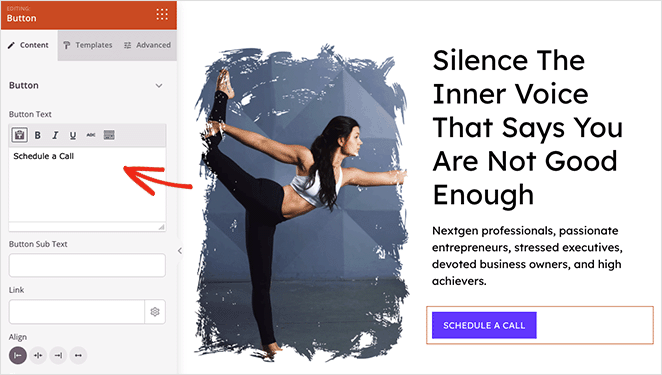
Wenn Sie beispielsweise auf eine beliebige Überschrift klicken, können Sie den Überschriftentext direkt in Ihrer Vorschau oder im Inhaltseinstellungsfeld bearbeiten.

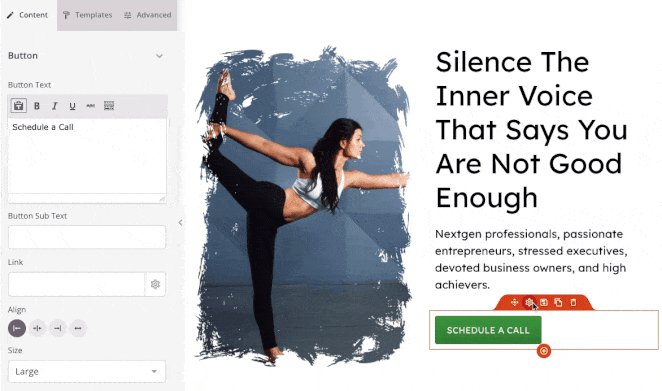
Sie können auch Bilder wie bei Ihrem Logo ändern und die Call-to-Action-Schaltflächen bearbeiten, um Klicks und Conversions zu steigern.

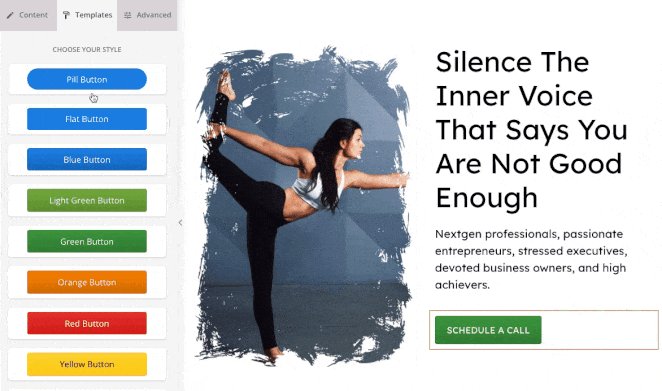
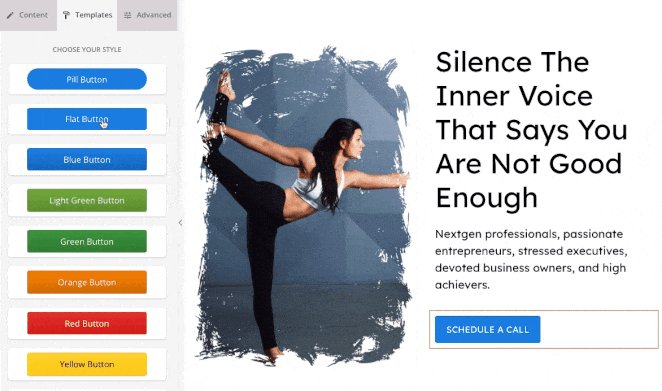
Profi-Tipp: Die Button-Blöcke von SeedProd verfügen über vorgefertigte Vorlagen für ein einfaches Styling. Klicken Sie im Bedienfeld „Einstellungen“ auf die Registerkarte „ Vorlagen “ und wählen Sie mit einem einzigen Klick einen beliebigen Schaltflächenstil aus.

Inhaltsseiten
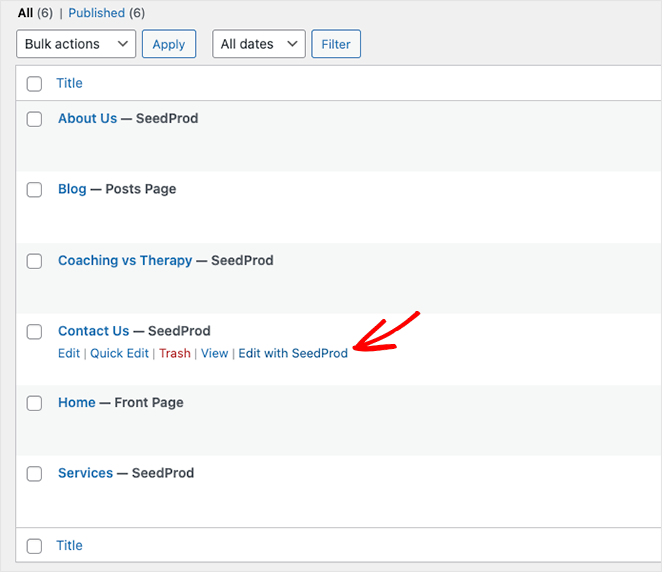
Sie sollten Ihre Inhaltsseiten bearbeiten, z. B. Ihre Info-, Kontakt- und Serviceseiten. Da diese Seiten keine Vorlagenteile sind, können Sie sie finden, indem Sie in Ihrem WordPress-Adminbereich zu Seiten » Alle Seiten gehen.

Klicken Sie dort auf den Link Edit with SeedProd , um die Seite im visuellen Editor zu öffnen.

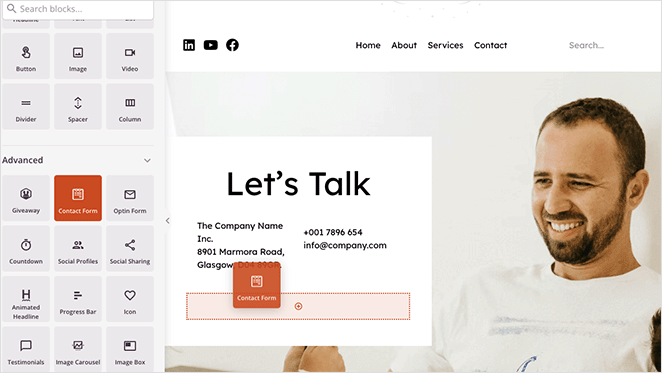
Das Anpassen der Seite funktioniert genauso wie zuvor. Sie können auf eine beliebige Stelle in der Vorschau klicken, um Blöcke zu bearbeiten, und Blöcke aus dem Blockmenü ziehen, um weitere Seitenelemente hinzuzufügen.
Sie können beispielsweise den Opt-Formular-Block entfernen, indem Sie auf das Papierkorb-Symbol klicken und dann über den Kontaktformular -Block ziehen, um Ihr WPForms-Kontaktformular hinzuzufügen.

Bearbeiten Ihrer globalen Einstellungen
Möglicherweise möchten Sie auch die Schriftarten und Farben Ihrer Vorlage an das Branding Ihres Kleinunternehmens anpassen. Dies ist einfach mit den globalen CSS-Einstellungen von SeedProd möglich.
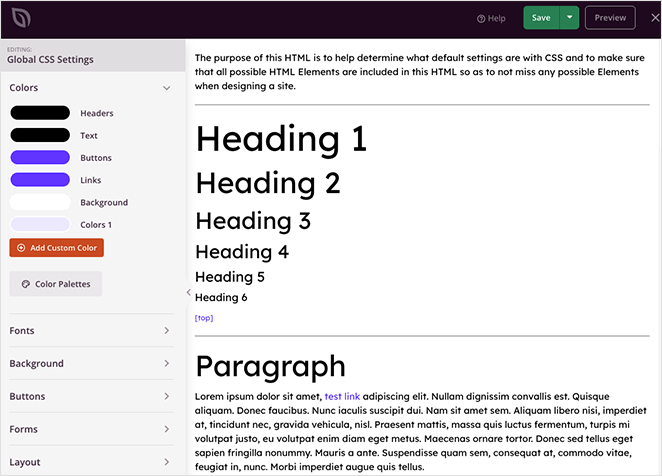
Klicken Sie im Theme Builder-Dashboard auf den Link Design bearbeiten in der globalen CSS- Vorlage, um sie im visuellen Editor zu öffnen.
Jetzt können Sie das Design von Elementen auf Ihrer gesamten Website anpassen. Erweitern Sie einfach eine Überschrift und ändern Sie die Einstellungen nach Ihren Wünschen.

Sie können beispielsweise benutzerdefinierte Farben für Links, Schaltflächen, Text und Hintergründe auswählen. Sie können auch Typografie, Schaltflächen, Layout und benutzerdefiniertes CSS Ihrer Website anpassen, um die Änderungen automatisch auf Ihre gesamte Website anzuwenden.
Wie Sie sehen können, macht es SeedProd mühelos, jeden Teil Ihrer WordPress-Site anzupassen, ohne Code zu lernen oder einen Entwickler einzustellen.
Nächste Schritte
Wir hoffen, dass Ihnen dieser Artikel gefallen hat und er Ihnen geholfen hat, zu lernen, wie man Template-Kits in WordPress installiert.
Hier sind einige weitere Leitfäden, die Sie möglicherweise für Ihre Unternehmenswebsite hilfreich finden:
- So erstellen Sie ausgefallene Abschnittsteiler für WordPress-Websites
- So erstellen Sie eine Blog-Seite in WordPress
- So passen Sie Ihre WooCommerce-Shop-Seite ganz einfach an
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.