So installieren Sie Template-Kits in WordPress (Schritt für Schritt)
Veröffentlicht: 2023-05-03Möchten Sie Template-Kits in WordPress installieren?
Das Entwerfen einer Website kann viel Zeit und Mühe in Anspruch nehmen, insbesondere wenn Sie keine Vorkenntnisse haben. Glücklicherweise können Sie mit Template-Kits auf Knopfdruck ein professionelles Design auf Ihre gesamte WordPress-Website anwenden.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Website-Template-Kits in WordPress installieren können.

Warum Template-Kits in WordPress installieren?
WordPress-Vorlagenkits sind eine Sammlung vorgefertigter Vorlagen, Layouts und anderer Elemente, mit denen Sie eine professionell aussehende Website erstellen können, ohne Code schreiben zu müssen.
Template-Kits sind so konzipiert, dass sie zusammen verwendet werden können, sodass Sie einfach ein Kit installieren und dasselbe Design auf Ihrer gesamten Website verwenden können.
Ein gutes Vorlagen-Kit enthält Designs für alle gängigen Seiten, einschließlich einer About-Seite, einer Kontaktseite und einer benutzerdefinierten Homepage. Sie können auch Vorlagen für Bereiche bereitstellen, die auf mehreren Seiten angezeigt werden, z. B. eine Kopf- und Fußzeilenvorlage.
Es gibt einige Template-Kits, die Sie an jede Art von Website anpassen können, ähnlich wie Mehrzweck-WordPress-Themes. Andere Vorlagen sind für eine bestimmte Branche konzipiert, z. B. Mode, Venture-Marketing und Tech-Blogging-Kits.
Egal, welches Template-Kit Sie verwenden, mit dem richtigen Page Builder-Plug-in können Sie es so anpassen, dass es perfekt zu Ihrem Unternehmen und Branding passt.
Lassen Sie uns sehen, wie Sie schnell eine schöne Website entwerfen können, indem Sie Template-Kits in WordPress installieren.
So wählen Sie die besten WordPress-Template-Kits aus
Template-Kits haben viele Namen, da einige Unternehmen sie als Website-Kits, Website-Vorlagen oder WordPress-Starter-Vorlagen bezeichnen. Egal wie der Name lautet, der beste Ort, um Vorlagenkits zu finden, ist die Installation eines Drag-and-Drop-Plug-ins für den Seitenersteller.
SeedProd ist das beste Seitenerstellungs-Plugin mit über 1 Million Benutzern. Es ermöglicht Ihnen, eine vollständige WordPress-Website zu erstellen, ohne eine einzige Codezeile schreiben zu müssen.
SeedProd wird mit 90 vorgefertigten Blöcken geliefert, die Sie jeder Seite hinzufügen können, und über 180 Vorlagen, mit denen Sie Zielseiten, Verkaufsseiten und mehr erstellen können.

SeedProd verfügt auch über eine wachsende Bibliothek professioneller Website-Kits, die Sie mit einem einzigen Klick zu Ihrer Website hinzufügen können. Nachdem Sie sich für ein Kit entschieden haben, können Sie jeden Teil des Designs mit dem Drag-and-Drop-Editor von SeedProd anpassen.
Da dies die schnellste und einfachste Methode ist, zeigen wir Ihnen in dieser Anleitung, wie Sie Template-Kits mit SeedProd installieren.
Schritt 1. Installieren Sie ein WordPress Page Builder-Plugin
Zuerst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Es gibt auch eine kostenlose Version von SeedProd, mit der Sie schöne Coming Soon-Seiten, Wartungsseiten und mehr erstellen können, unabhängig von Ihrem Budget. In diesem Handbuch verwenden wir jedoch das Premium-Plugin, da es viele verschiedene Vorlagen-Kits enthält. Beachten Sie jedoch, dass Sie einen Pro-Plan oder höher benötigen, um die Vorlagen-Kits verwenden zu können.
Gehen Sie nach der Aktivierung zu SeedProd » Einstellungen und geben Sie Ihren Lizenzschlüssel ein.

Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website. Klicken Sie nach Eingabe des Lizenzschlüssels auf die Schaltfläche „Verify Key“.
Wenn Ihr Lizenzschlüssel aktiv ist, können Sie ein Vorlagenkit installieren.
Schritt 2. Wählen Sie ein WordPress Template Kit
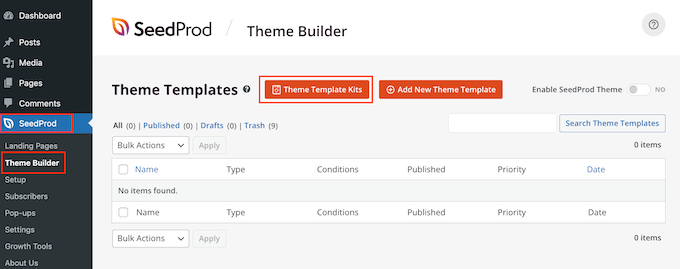
Die Site-Kits von SeedProd arbeiten nahtlos mit dem WordPress-Theme-Builder zusammen, also gehen Sie zu SeedProd » Theme Builder, um loszulegen. Klicken Sie hier auf die Schaltfläche Theme Template Kits.

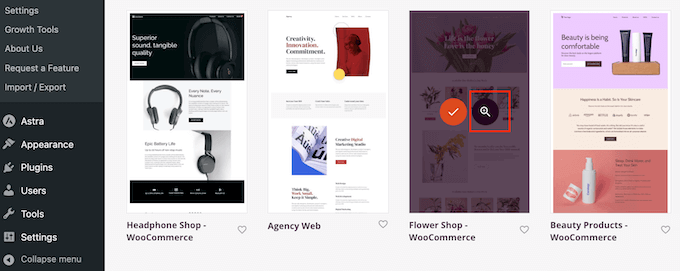
Sie sehen jetzt die Website-Kit-Bibliothek von SeedProd.
Um sich eine Vorlage genauer anzusehen, fahren Sie einfach mit der Maus darüber und klicken Sie dann auf das Lupensymbol, wenn es erscheint.

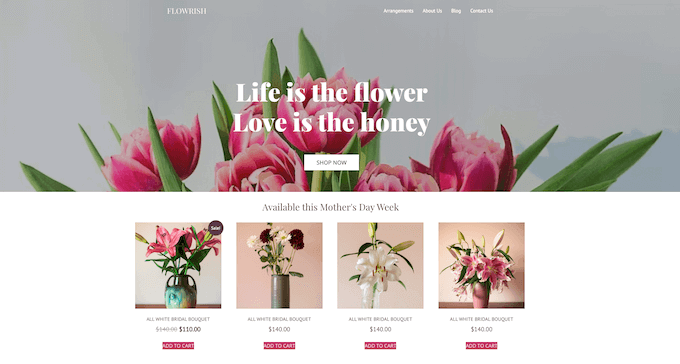
Dadurch wird das Vorlagen-Kit in einem neuen Tab geöffnet.
Da es sich um ein vollständiges Website-Kit handelt, können Sie weitere Seiten und Designs anzeigen, indem Sie auf die verschiedenen Links, Schaltflächen und Menüelemente klicken.

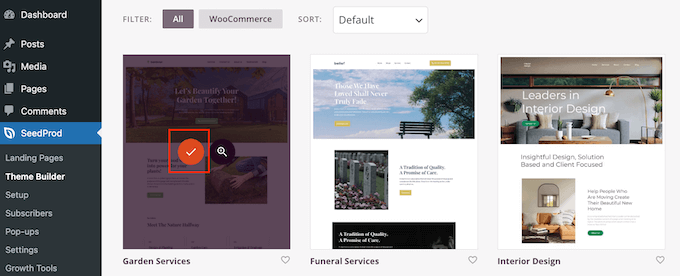
SeedProd hat Template-Kits für verschiedene Branchen und Nischen wie Restaurant-Websites, Reiseblogs, Marketingberatungen und mehr.
Wenn Sie ein Vorlagen-Kit finden, das Sie verwenden möchten, bewegen Sie einfach den Mauszeiger darüber und klicken Sie dann auf das Häkchen-Symbol, wenn es erscheint.

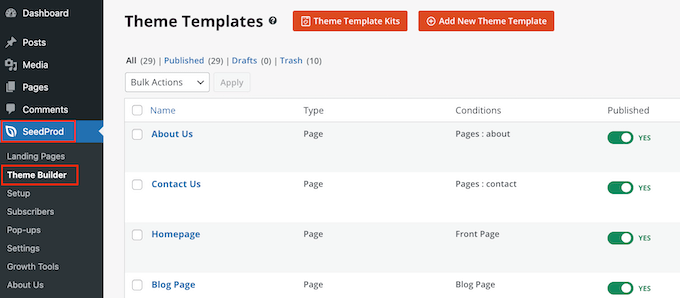
SeedProd fügt nun alle verschiedenen Vorlagen zum WordPress-Dashboard hinzu.
Um einen Blick darauf zu werfen, gehen Sie zu SeedProd » Theme Builder . Je nach verwendetem Kit werden möglicherweise leicht unterschiedliche Optionen angezeigt.

Die Vorlagen von SeedProd sind standardmäßig deaktiviert, sodass sie das Aussehen Ihrer Website nicht sofort ändern, indem sie Ihr aktuelles WordPress-Design überschreiben.
Schritt 3. Passen Sie Ihr Template-Kit in WordPress an
Bevor Sie das Kit live schalten, müssen Sie den Demo-Inhalt ersetzen. Möglicherweise möchten Sie auch das Branding des Kits ändern, damit es besser zu Ihrem eigenen Unternehmen passt. Sie können beispielsweise benutzerdefinierte Schriftarten hinzufügen, die Farben ändern, Ihr eigenes Logo hinzufügen und vieles mehr.
Die angezeigten Vorlagen können je nach Bausatz variieren. Die meisten Kits haben jedoch eine Kopf- und Fußzeilenvorlage, daher zeigen wir Ihnen als Beispiel, wie Sie diese Vorlagen anpassen können.
So passen Sie ein Header-Template-Kit in WordPress an
Der Header ist das erste, was Besucher sehen, wenn sie auf Ihrer Website ankommen. Vor diesem Hintergrund sollte es Ihre Marke vorstellen und einfachen Zugriff auf die wichtigsten Inhalte Ihrer Website bieten.
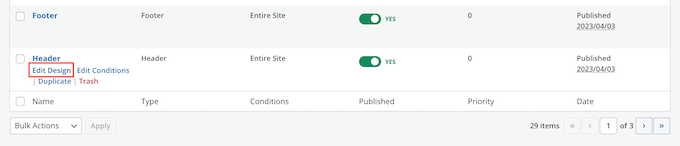
Um die Kopfzeilenvorlage anzupassen, bewegen Sie einfach den Mauszeiger darüber und klicken Sie dann auf „Design bearbeiten“.

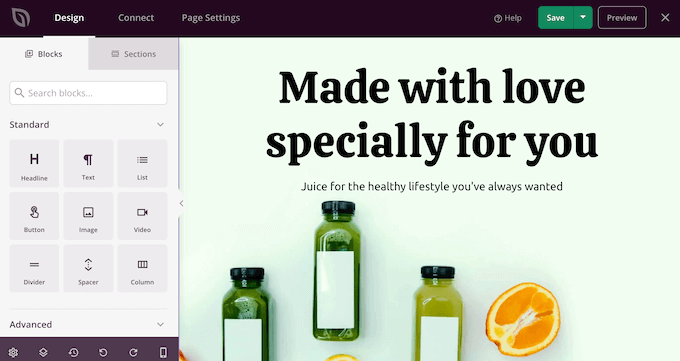
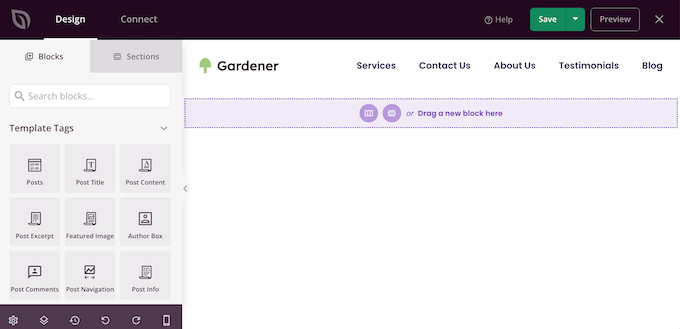
Dadurch wird der SeedProd-Editor mit der Kopfzeilenvorlage auf der rechten Seite des Bildschirms geladen.
Auf der linken Seite sehen Sie ein Menü mit verschiedenen Optionen.

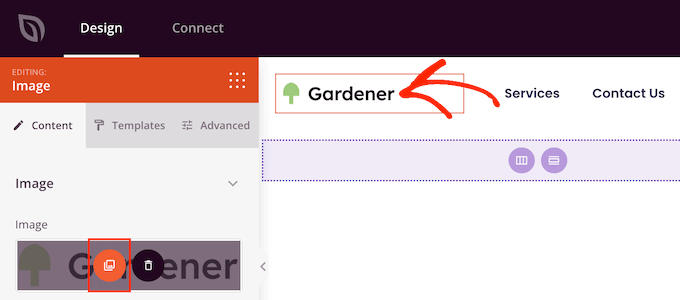
Die meisten Kopfzeilenvorlagen enthalten ein Platzhalterlogo, also beginnen wir damit, es zu ersetzen. Klicken Sie einfach, um das Platzhalterlogo auszuwählen, und das Menü auf der linken Seite zeigt alle Einstellungen, mit denen Sie den Block anpassen können.
Bewegen Sie einfach den Mauszeiger über das Bild im linken Menü und klicken Sie dann auf die Schaltfläche Bild auswählen, wenn es angezeigt wird.

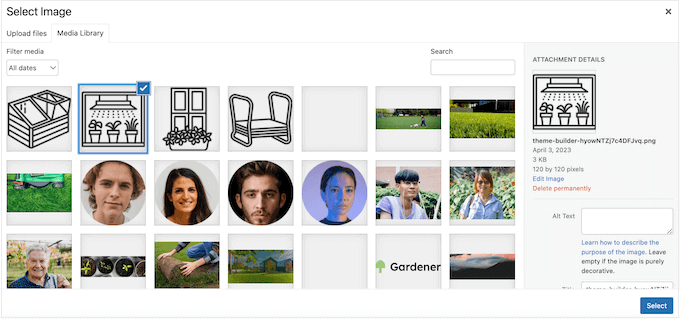
Die meisten Template-Kits enthalten alternative Logos und Bilder, die Sie Ihrer WordPress-Website hinzufügen können.
Sie können eines dieser Bilder aus der WordPress-Medienbibliothek auswählen oder eine neue Datei von Ihrem Computer hochladen.

Nachdem Sie das Logo ersetzt haben, können Sie seine Ausrichtung und Größe ändern, Bild-Alt-Text hinzufügen und mehr, indem Sie die Einstellungen im Menü auf der linken Seite verwenden.

Wenn Sie mit dem Aussehen des Logos zufrieden sind, sollten Sie das Menü aktualisieren.
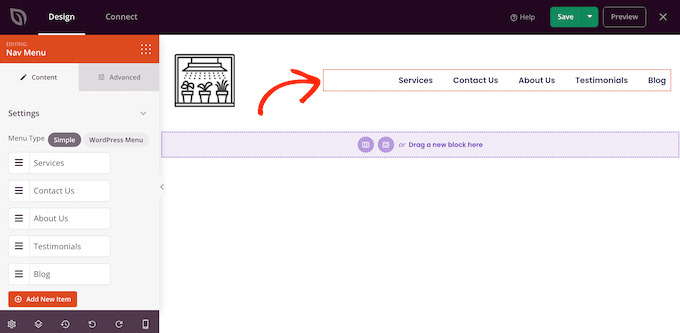
Die meisten Header-Vorlagen enthalten ein Platzhaltermenü, das Sie einfach anpassen können, indem Sie Ihren eigenen Text und Links hinzufügen. Klicken Sie zunächst auf den Navigationsmenüblock, um ihn auszuwählen.

Sie können entweder ein Menü in SeedProd erstellen oder ein beliebiges Navigationsmenü anzeigen, das Sie im WordPress-Dashboard erstellt haben.
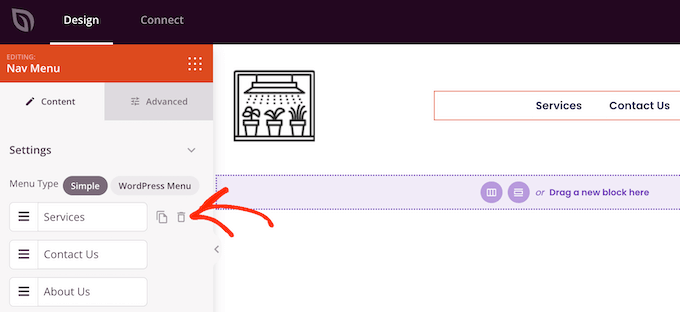
Um ein neues Menü mit SeedProd zu erstellen, bewegen Sie einfach die Maus über ein beliebiges Menüelement, das Sie löschen möchten. Klicken Sie dann auf das Papierkorbsymbol, wenn es angezeigt wird.

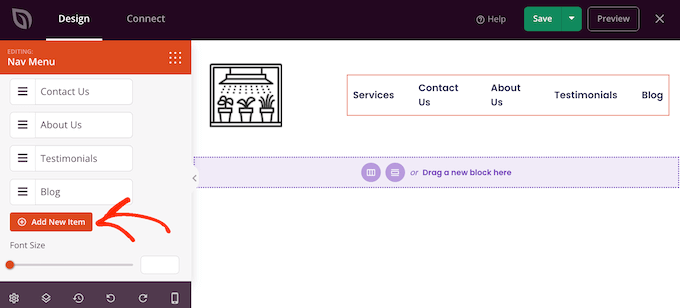
Um dem Menü ein neues Element hinzuzufügen, klicken Sie auf die Schaltfläche „Neues Element hinzufügen“, wodurch ein neues Platzhalterelement erstellt wird.
Klicken Sie anschließend einfach auf das Element, um es zu erweitern.

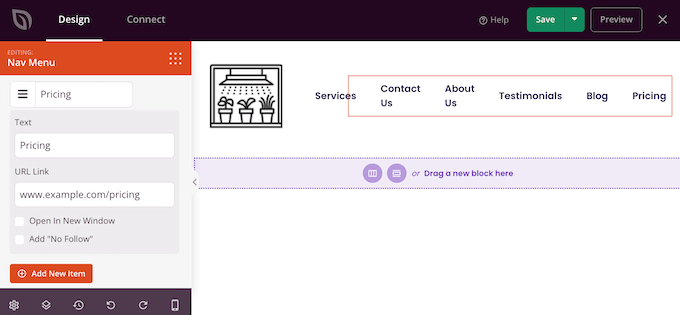
Sie sehen nun einige neue Einstellungen, in die Sie den gewünschten Text und Link eingeben können.
Sie können den Link auch so einstellen, dass er in einem neuen Tab geöffnet wird, oder Sie können ihn als nicht folgen markieren.

Wiederholen Sie einfach diese Schritte, um dem Menü weitere Elemente hinzuzufügen. Sie können Elemente im Menü auch per Drag & Drop neu anordnen.
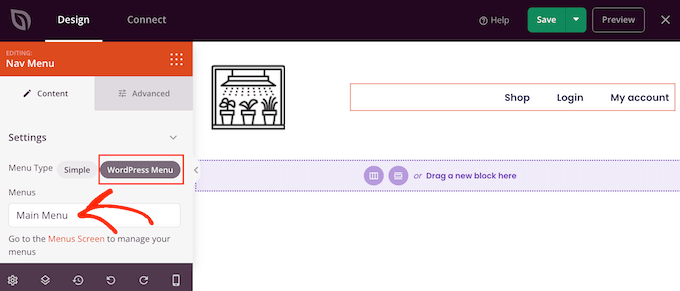
Eine andere Möglichkeit besteht darin, einfach ein Menü anzuzeigen, das Sie bereits im WordPress-Dashboard erstellt haben. Klicken Sie dazu auf „WordPress-Menü“ und wählen Sie ein Menü aus der Dropdown-Liste aus.

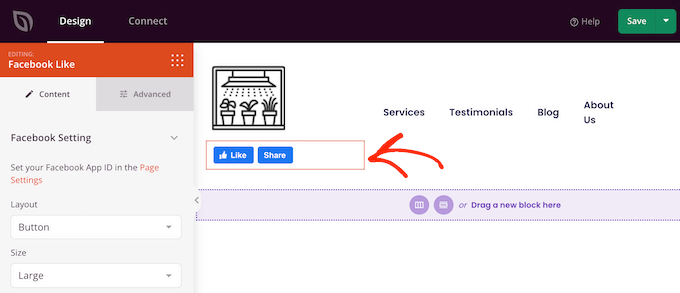
Nachdem Sie diese Änderungen vorgenommen haben, möchten Sie möglicherweise weitere Inhalte zur Kopfzeile hinzufügen. Beispielsweise können Sie Besucher ermutigen, Ihnen in sozialen Medien zu folgen, indem Sie der Kopfzeile „Gefällt mir“- und „Teilen“-Schaltflächen hinzufügen.
Suchen Sie im Menü auf der linken Seite einfach den Block, den Sie hinzufügen möchten, und ziehen Sie ihn dann auf Ihr Layout.

Sie können den Block dann mit den Einstellungen im linken Menü anpassen.
Wenn Sie mit dem Aussehen der Kopfzeilenvorlage zufrieden sind, klicken Sie auf „Speichern“, um Ihre Einstellungen zu speichern.

So passen Sie die Fußzeilenvorlage in WordPress an
Die Fußzeile ist der perfekte Ort, um nützliche Informationen wie ein dynamisches Copyright-Datum oder Ihre Telefonnummer hinzuzufügen. Sie können auch auf wichtige Inhalte wie Ihr Kontaktformular, Ihren Blog und Ihre Social-Media-Profile verlinken.
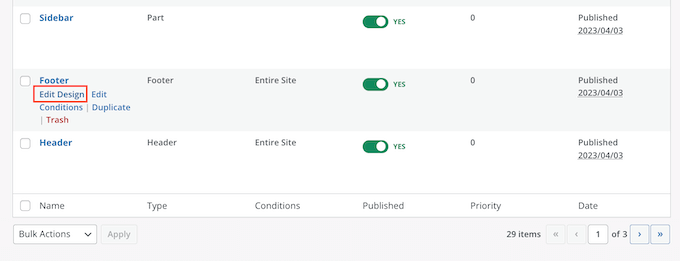
Vor diesem Hintergrund enthalten die meisten SeedProd-Vorlagenkits eine Fußzeilenvorlage. Um diese Vorlage zu bearbeiten, gehen Sie zu SeedProd » Theme Builder und bewegen Sie dann den Mauszeiger über die Vorlage „Fußzeile“. Wenn der Link „Design bearbeiten“ erscheint, klicken Sie darauf.

Dadurch wird die Fußzeilenvorlage im SeedProd-Editor geöffnet. Sie können jetzt unerwünschte Blöcke löschen, den Platzhalterinhalt ersetzen und weitere Blöcke hinzufügen, indem Sie genau den oben beschriebenen Vorgang ausführen.
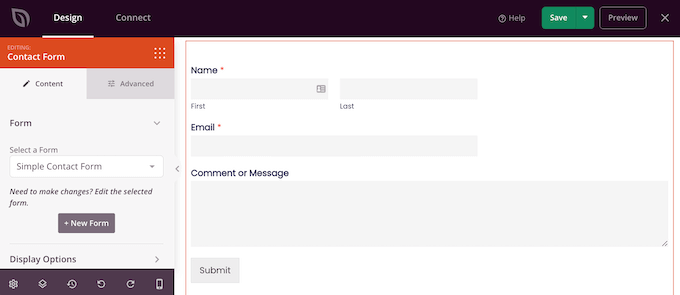
Viele Geschäftsinhaber verwenden die Fußzeile, um ihre Kontaktinformationen anzuzeigen, z. B. ihre geschäftliche E-Mail-Adresse. Wenn Sie jedoch WPForms verwenden, können Sie ganz einfach ein Kontaktformular zur Fußzeile Ihrer Website hinzufügen. Auf diese Weise können Personen Sie von jeder Seite oder jedem Beitrag aus kontaktieren.

Wenn Sie nach weiteren Ideen suchen, können Sie unsere Checkliste mit Dingen sehen, die Sie der Fußzeile Ihrer WordPress-Website hinzufügen können.
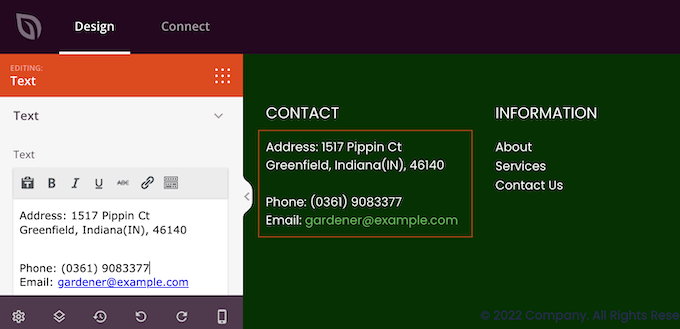
Die meisten Fußzeilenvorlagen enthalten Platzhaltertext, den Sie durch Ihren eigenen Inhalt ersetzen können. Klicken Sie einfach auf jedes Textfeld, um es auszuwählen, und geben Sie dann Ihre Nachricht in den kleinen Texteditor ein, der angezeigt wird.
Der Editor verfügt über alle Standardformatierungsoptionen, sodass Sie wichtigen Text hervorheben oder Links hinzufügen können, die in Ihrem WordPress-Blog oder auf Ihrer Website erscheinen.

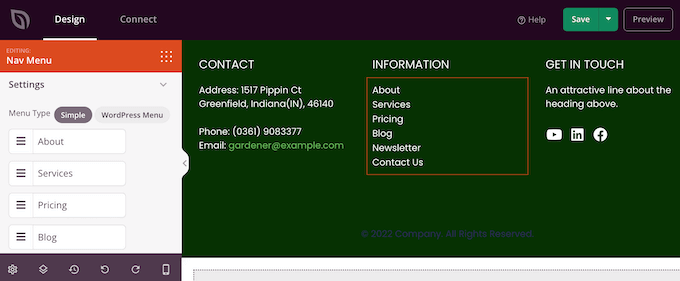
Viele Fußzeilenvorlagen enthalten einen vorgefertigten Navigationsmenüblock, der einige Platzhalter-Links enthält.
Sie können diese Dummy-Menüpunkte durch Links zu Ihren eigenen Inhalten ersetzen, indem Sie dem oben beschriebenen Verfahren folgen. Beispielsweise können Sie Links zur Datenschutzrichtlinie, zum Blog, zum Online-Shop und zu anderen wichtigen Inhalten Ihrer Website hinzufügen.

Wenn Sie mit dem Aussehen der Fußzeile zufrieden sind, klicken Sie auf die Schaltfläche Speichern, um Ihre Änderungen zu speichern.
Schritt 4. Bearbeiten Sie Ihre globalen Template-Kit-Einstellungen
Oft möchten Sie die Standardschriftarten, Hintergründe, Farben und mehr der Vorlage ändern, um sie an Ihr Branding anzupassen. Anstatt diese Änderungen an jeder Vorlage vorzunehmen, können Sie Zeit sparen, indem Sie die globalen CSS-Einstellungen des Kits bearbeiten.
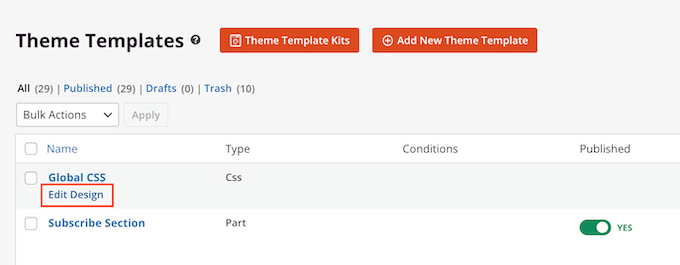
Gehen Sie in Ihrem WordPress-Dashboard zu SeedProd » Theme Builder und bewegen Sie den Mauszeiger über die globale CSS-Vorlage. Sie können dann auf den Link „Design bearbeiten“ klicken, wenn er angezeigt wird.

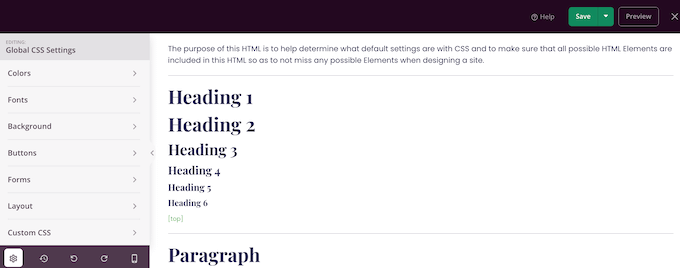
Im Menü auf der linken Seite listet SeedProd alle verschiedenen Elemente auf, die Sie ändern können, wie Schriftarten, Formulare, Layout und mehr.
Um zu sehen, welche Änderungen Sie vornehmen können, klicken Sie einfach auf eine beliebige Option.

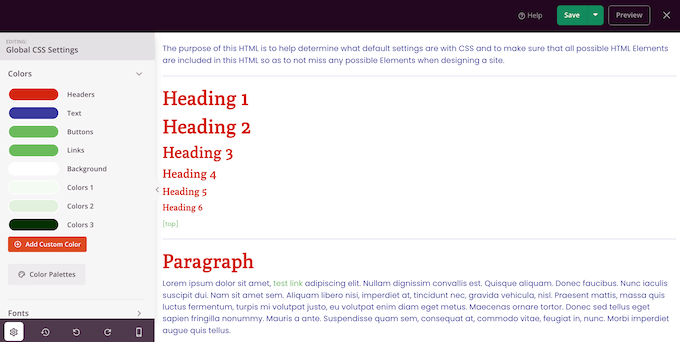
Sie können jetzt seine Einstellungen anpassen. Sie können beispielsweise die Farben für die Kopfzeilen, Absatztexte, Links und mehr des Kits ändern.
SeedProd wendet diese Änderungen automatisch auf das gesamte Vorlagenkit an.

Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“.
Schritt 5. Aktivieren Ihres SeedProd-Vorlagenkits
Sie können jetzt jede SeedProd-Vorlage anpassen, indem Sie dem oben beschriebenen Verfahren folgen. Wenn Sie mit der Einrichtung der Vorlagen zufrieden sind, ist es an der Zeit, das Kit live zu schalten.
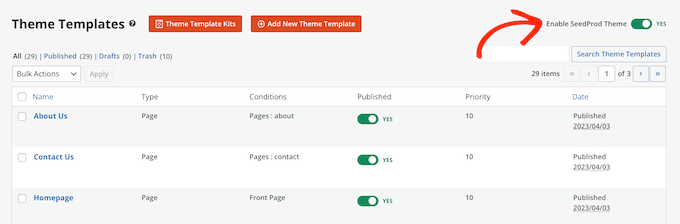
Gehen Sie im WordPress-Dashboard zu SeedProd » Theme Builder und klicken Sie auf den Schalter „Enable SeedProd Theme“, sodass „Yes“ angezeigt wird.

Wenn Sie jetzt Ihre WordPress-Website besuchen, sehen Sie das neue Design live.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Template-Kits in WordPress zu installieren. Vielleicht möchten Sie auch unseren Leitfaden zur Auswahl der besten Webdesign-Software oder unsere Expertenauswahl der unverzichtbaren WordPress-Plugins sehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
