Anleitung: So installieren Sie Template-Kits in WordPress KOSTENLOS im Jahr 2023
Veröffentlicht: 2023-05-21Sind Sie es leid, unzählige Stunden damit zu verbringen, Ihre WordPress-Website von Grund auf zu entwerfen? Nun, Sie haben Glück! Mit Hilfe von Vorlagen-Kits können Sie im Handumdrehen eine beeindruckende und professionell aussehende Website erstellen. In diesem Artikel finden Sie einige einfache Schritte zum Installieren von Vorlagenkits in WordPress.

Warum sollten Sie sich für die Installation von Template-Kits in WordPress entscheiden?
WordPress-Vorlagen-Kits bieten eine bequeme und effiziente Möglichkeit, eine beeindruckende Website zu erstellen, ohne dass Programmierkenntnisse erforderlich sind. Diese Kits bestehen aus vorgefertigten Vorlagen , Layouts und anderen Elementen, mit denen Sie mühelos eine professionell aussehende Website erstellen können. Durch die Installation eines Vorlagenkits erhalten Sie Zugriff auf einen zusammenhängenden Satz von Designs, die auf Ihre gesamte Website angewendet werden können und so ein einheitliches und optisch ansprechendes Erscheinungsbild gewährleisten.
Darüber hinaus müssen Sie sich keine Gedanken über die Codierung oder die Erstellung Ihrer Website von Grund auf machen, wenn Sie vorgefertigte Vorlagen verwenden. Im Folgenden sind einige der Hauptgründe aufgeführt, warum sich die meisten Webentwickler bei der Erstellung ihrer nächsten Website für die Installation von Vorlagenkits in WordPress entscheiden.
Attraktive und professionell aussehende Website: Das Entwerfen einer optisch ansprechenden Website kann eine Herausforderung sein, insbesondere für Personen ohne Programmierkenntnisse oder Designkenntnisse. Fertige Vorlagen bieten eine Lösung, indem sie vorgefertigte Layouts und Strukturen bieten, die ästhetisch ansprechend sind. Diese Vorlagen werden oft von professionellen Designern erstellt und sorgen so für ein elegantes und professionelles Aussehen Ihrer Website.
Einbindende Benutzererfahrung: Vorlagen sind im Hinblick auf die Benutzererfahrung konzipiert und integrieren Best Practices zur Einbindung und Bindung von Besuchern. Sie verfügen häufig über intuitive Navigationsmenüs, klare Handlungsaufforderungen und optisch ansprechende Elemente, die die Benutzereinbindung verbessern. Durch die Verwendung dieser vorgefertigten Elemente können Sie Ihren Website-Besuchern ein nahtloses und angenehmes Surferlebnis bieten.
Zeitsparende Effizienz: Der Aufbau einer Website von Grund auf kann ein zeitaufwändiger Prozess sein. Fertige Vorlagen reduzieren den Zeit- und Arbeitsaufwand für die Gestaltung und Entwicklung einer Website erheblich. Anstatt mit einer leeren Leinwand zu beginnen, können Sie die Struktur und das Design einer Vorlage nutzen und so wertvolle Zeit sparen. Dies ist besonders für erfahrene Profis von Vorteil, die ihren Arbeitsablauf optimieren möchten, sowie für Personen, die neu im Webdesign sind.
Flexibilität bei der Anpassung: Während Vorlagen eine Grundlage für Ihre Website bilden, bieten sie auch Flexibilität für die Anpassung. Bei den meisten Vorlagen können Sie Farben, Schriftarten, Bilder und andere visuelle Elemente ändern, um sie an Ihre Markenidentität anzupassen. Das bedeutet, dass Sie die Vorlage an Ihre spezifischen Bedürfnisse anpassen und eine einzigartige Website erstellen können, die Ihren geschäftlichen oder persönlichen Stil widerspiegelt.
Responsive und mobilfreundliche Designs: Da immer mehr Benutzer über mobile Geräte auf Websites zugreifen, ist ein responsives und mobilfreundliches Design von entscheidender Bedeutung. Viele fertige Vorlagen basieren auf den Prinzipien des responsiven Designs und stellen so sicher, dass sich Ihre Website an verschiedene Bildschirmgrößen und Geräte anpasst und korrekt angezeigt wird. Dadurch können Sie ein breiteres Publikum ansprechen und ein optimales Benutzererlebnis auf verschiedenen Plattformen bieten.
So wählen Sie die besten WordPress-Vorlagen-Kits aus
Bei der Auswahl des idealen WordPress-Vorlagenkits für Ihre Website müssen einige Schlüsselfaktoren berücksichtigt werden. Nachfolgend finden Sie einige Tipps, die Ihnen dabei helfen können, eine fundierte Entscheidung zu treffen.
Bestimmen Sie den Zweck Ihrer Website: Sie müssen damit beginnen, den Zweck und die Ziele Ihrer Website zu identifizieren. Sie müssen die Branche oder Nische, in der Sie tätig sind, die Art der Inhalte, die Sie teilen möchten, und die allgemeine Designästhetik, die Sie erreichen möchten, berücksichtigen. Diese Klarheit wird Sie bei der Suche nach dem richtigen Vorlagenpaket leiten.
Wählen Sie den Editor aus, den Sie verwenden möchten: Sie können nach einem Drag-and-Drop-Seitenerstellungs-Plugin suchen, um den Installations- und Anpassungsprozess von Vorlagenkits zu vereinfachen. Sie können ihre Websites mit Gutenberg, dem Standardeditor von WordPress, oder Elementor, einem der beliebtesten Drag-and-Drop-Webbuilder, erstellen. Beide Plattformen bieten eine große Anzahl an Plugins oder Vorlagenkits, die sich nahtlos in Ihre WordPress-Site integrieren lassen.
Siehe Anpassungspotenzial: Sie müssen das Anpassungspotenzial der Vorlagenkits bewerten. Zunächst können Sie feststellen, ob sie Flexibilität in Bezug auf Layout, Farbschemata, Schriftarten und andere Designelemente bieten. Dadurch wird sichergestellt, dass Sie die Vorlagen an Ihr Branding anpassen und eine einzigartige Website erstellen können.
Bestätigen Sie die Reaktionsfähigkeit: Angesichts der zunehmenden Nutzung mobiler Geräte ist die Auswahl von Vorlagenkits, die ein responsives Design bieten, von entscheidender Bedeutung. Sie müssen sicherstellen, dass sich die Vorlagen automatisch anpassen und auf verschiedenen Bildschirmgrößen gut aussehen, um ein nahtloses Benutzererlebnis auf allen Geräten zu gewährleisten.
Templately: Die beliebteste Bibliothek für WordPress-Vorlagen-Kits

Templately ist eine beliebte Bibliothek für WordPress-Vorlagenpakete. Es bietet eine große Auswahl an professionell gestalteten Vorlagen, die importiert und angepasst werden können, um beeindruckende Websites zu erstellen. Mit Templately können Benutzer problemlos Vorlagen für verschiedene Zwecke und Branchen finden. Dieses leistungsstarke Plugin vereinfacht den Prozess des Entwerfens und Anpassens von Websites und spart Benutzern Zeit und Aufwand bei der Erstellung optisch ansprechender und funktionaler Webseiten.
Templately hat sich zu einer starken Kraft in der Webdesign-Branche entwickelt und unterstützt über 200.000 Websites weltweit. Mit einer riesigen Sammlung von fast 4000 gebrauchsfertigen Vorlagen bietet Templately eine umfangreiche Auswahl an Optionen, um den unterschiedlichen Website-Anforderungen gerecht zu werden. Was Templately auszeichnet, ist sein starker Fokus auf Kompatibilität mit Gutenberg und Elementor .
Anleitung: Schritt-für-Schritt-Anleitung zur Verwendung von Vorlagen
Um ein Template-Kit nutzen zu können, benötigen Sie zunächst ein Template-Plugin in WordPress. Hier verwenden wir Templately, die ultimative Vorlagen-Cloud für WordPress. Unten finden Sie die Schritt-für-Schritt-Anleitung zur Verwendung von Templately-Vorlagen auf der Website.
Schritt 1. Installieren Sie ein WordPress-Vorlagen-Plugin
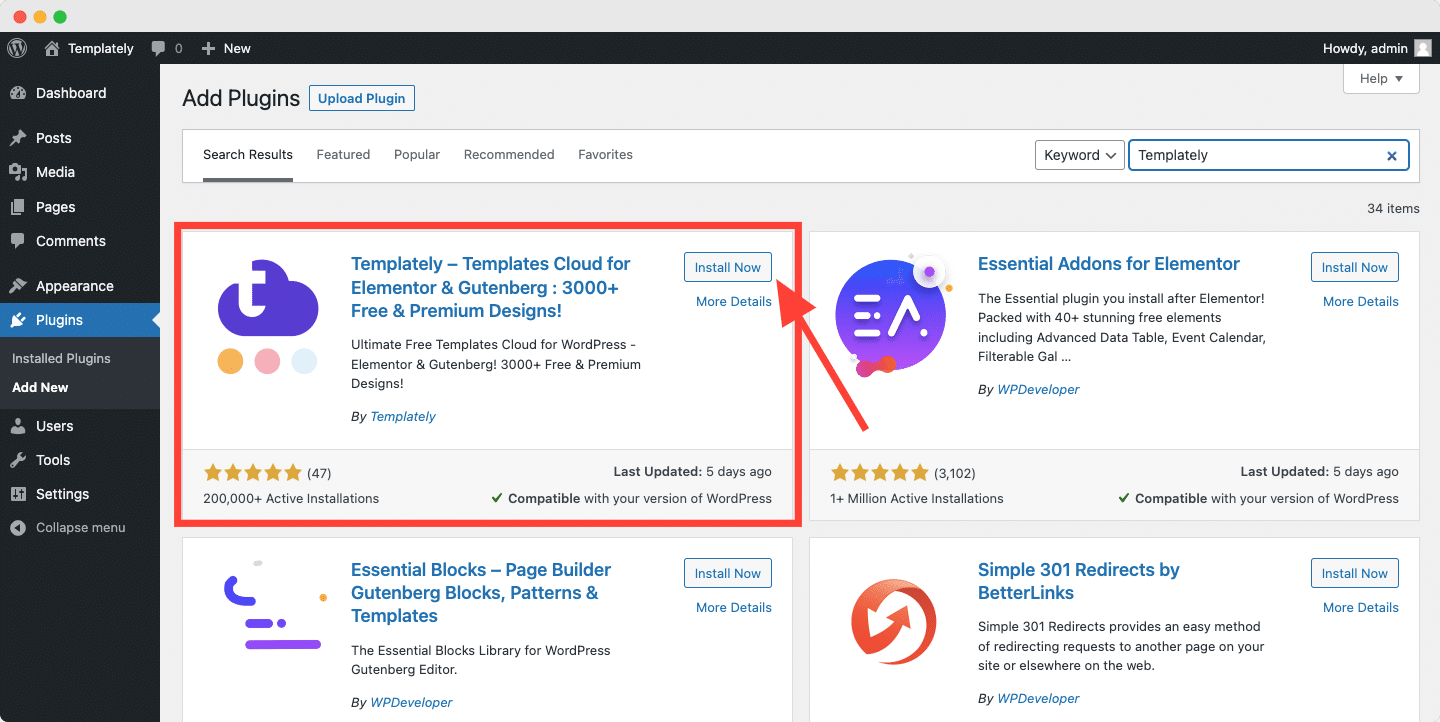
Gehen Sie im Dashboard zur Registerkarte „Plugins“ . Klicken Sie nun auf „Plugins hinzufügen“ und suchen Sie nach Templately. Klicken Sie nun im Templately-Plugin auf die Schaltfläche „Jetzt installieren“ und „aktivieren“ Sie das Plugin nach erfolgreicher Installation.

Schritt 2. Wählen Sie ein Vorlagenpaket für Ihre Website
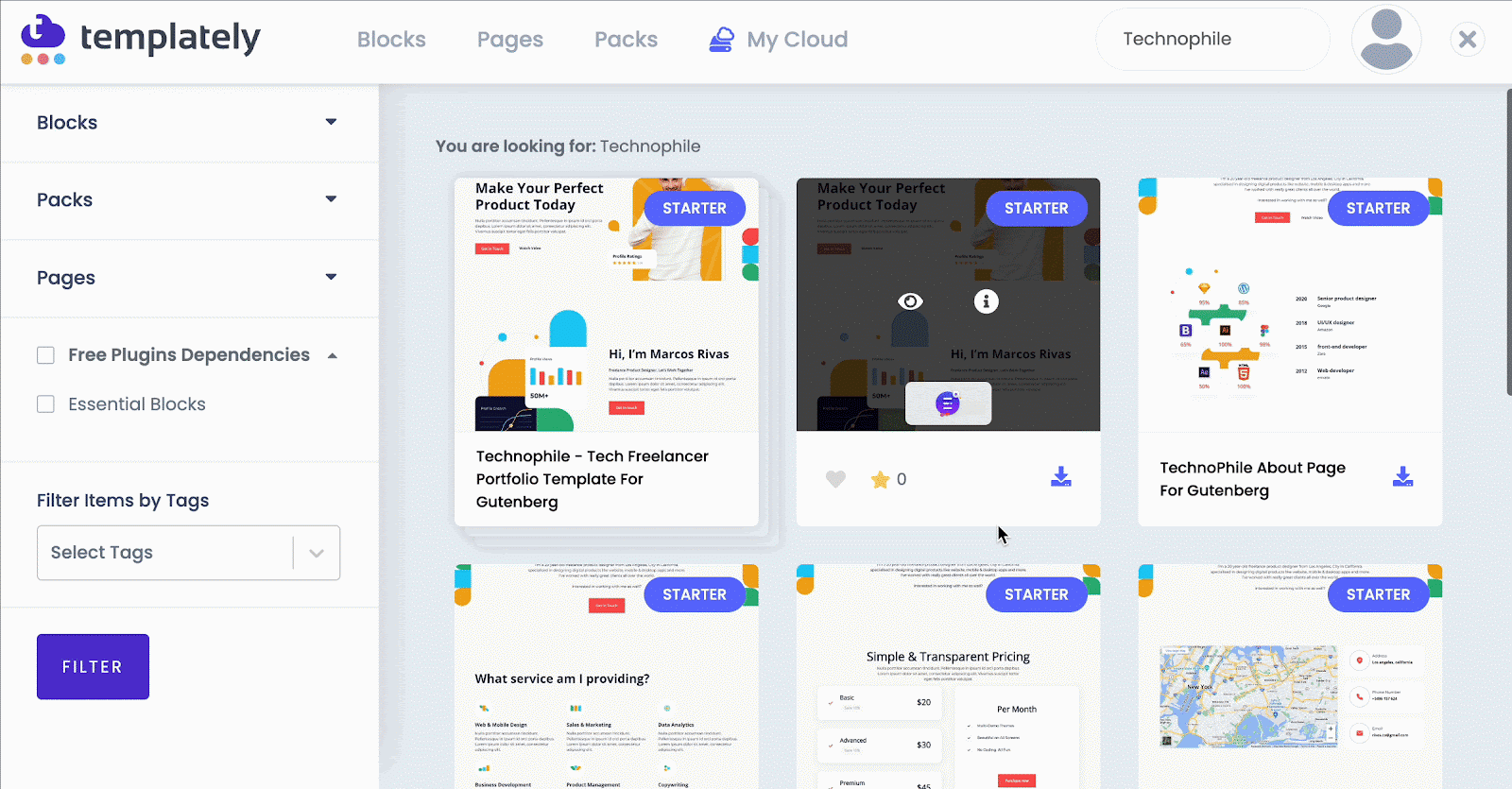
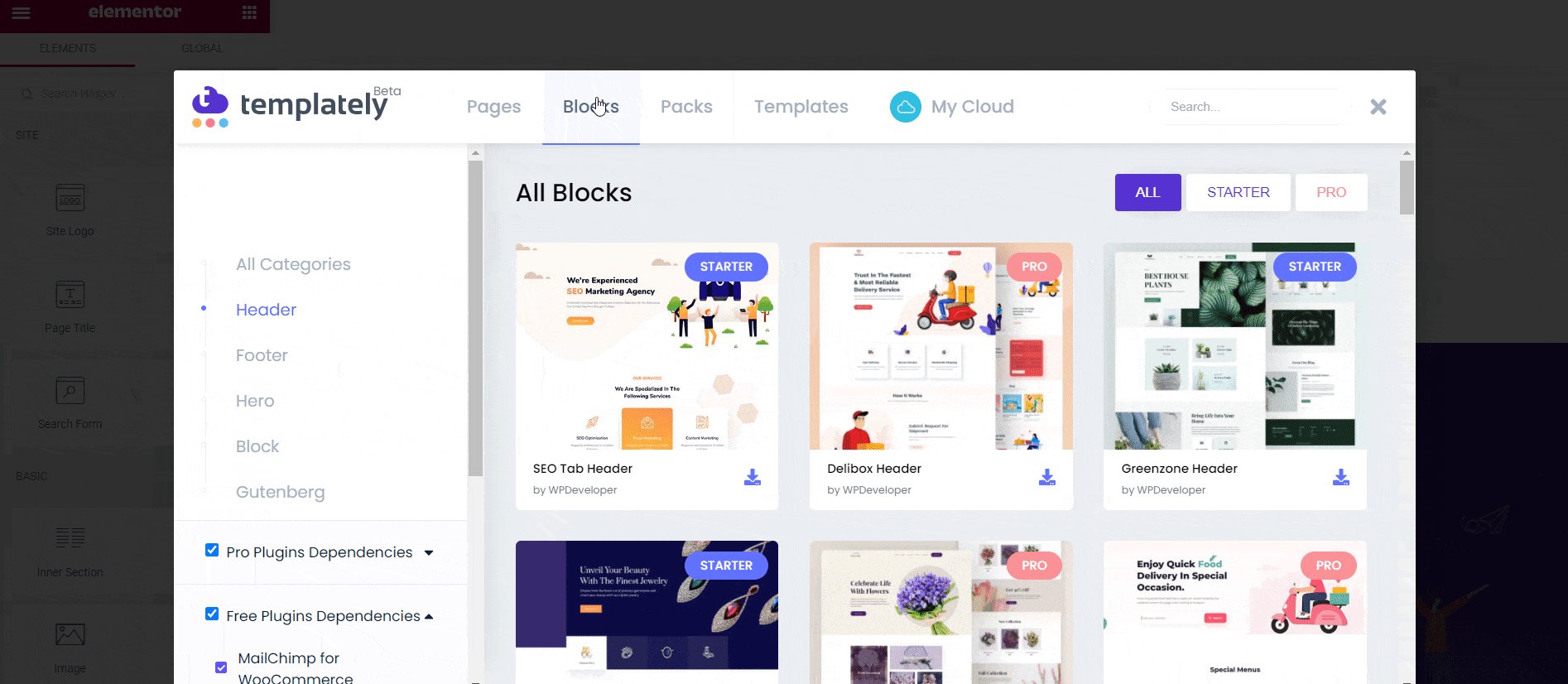
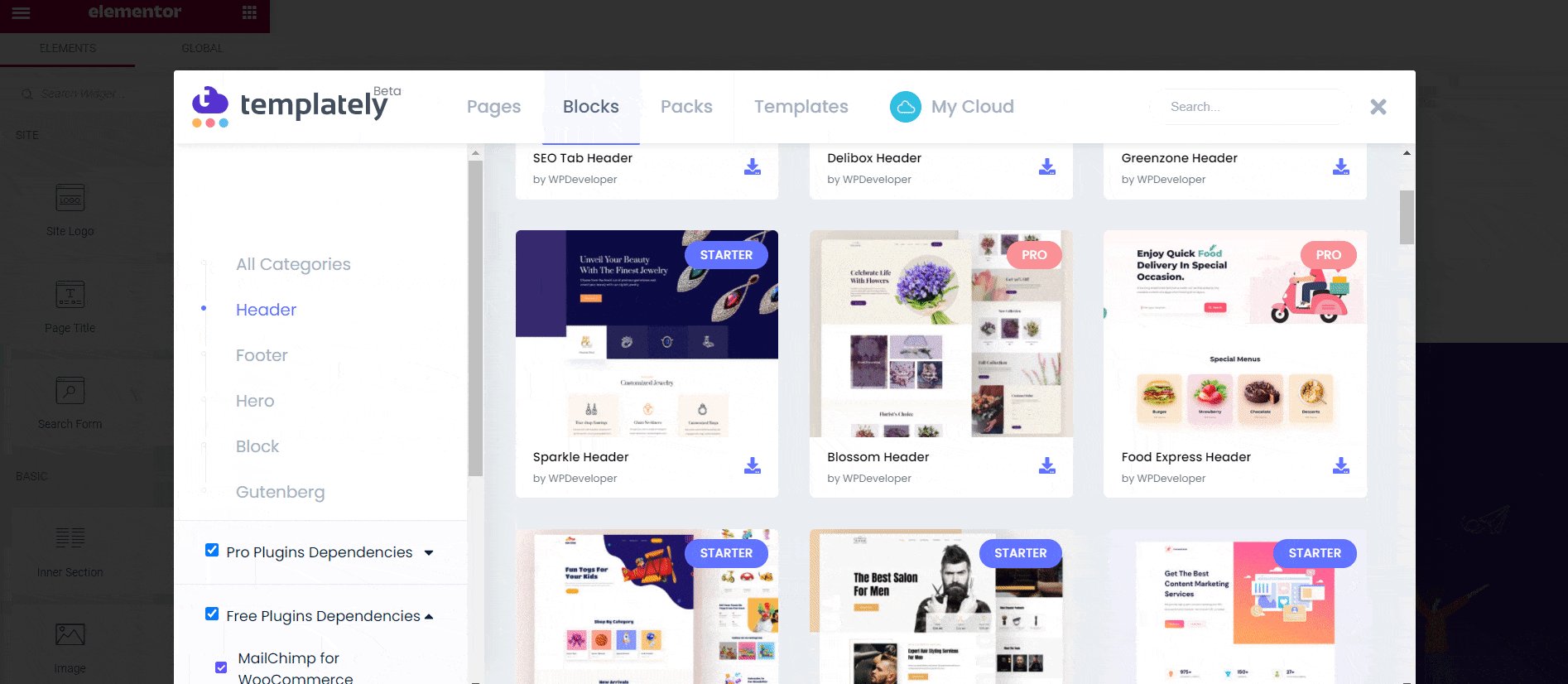
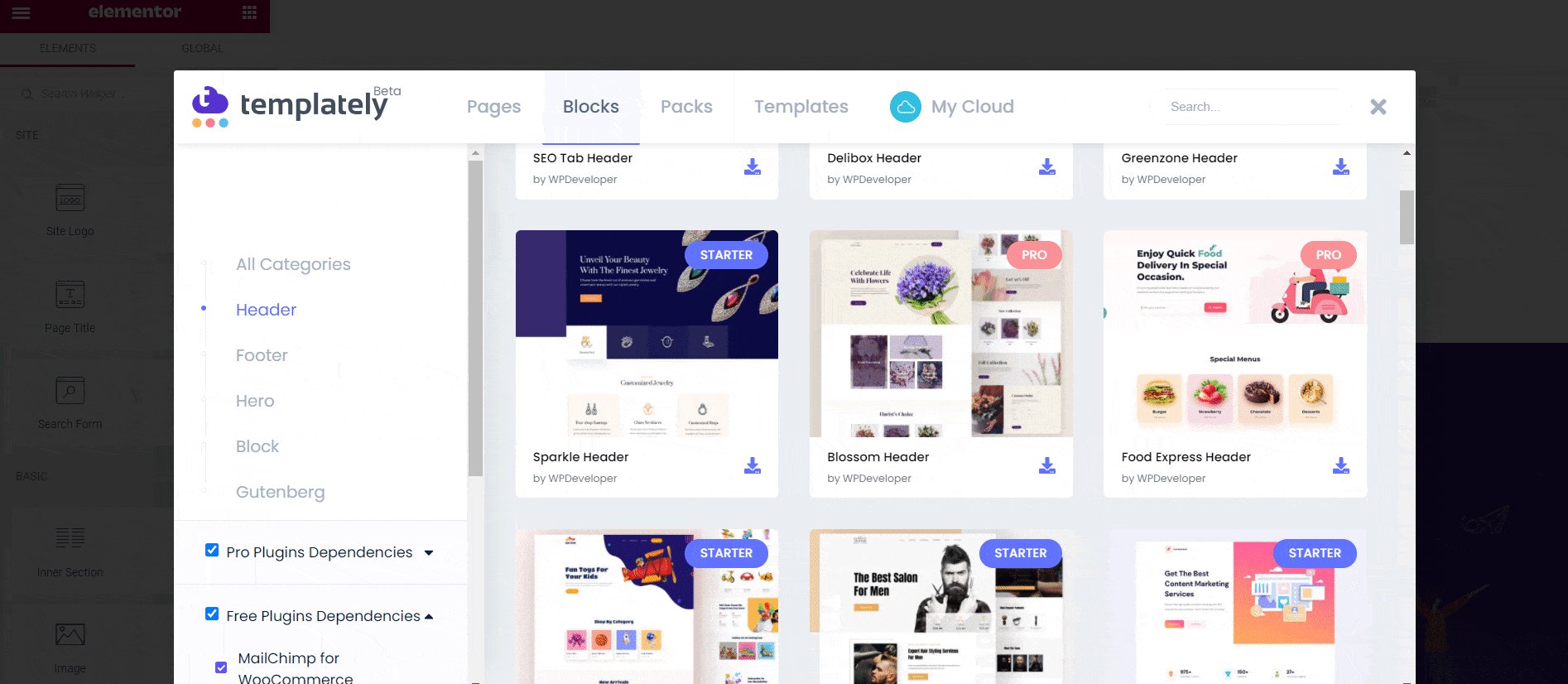
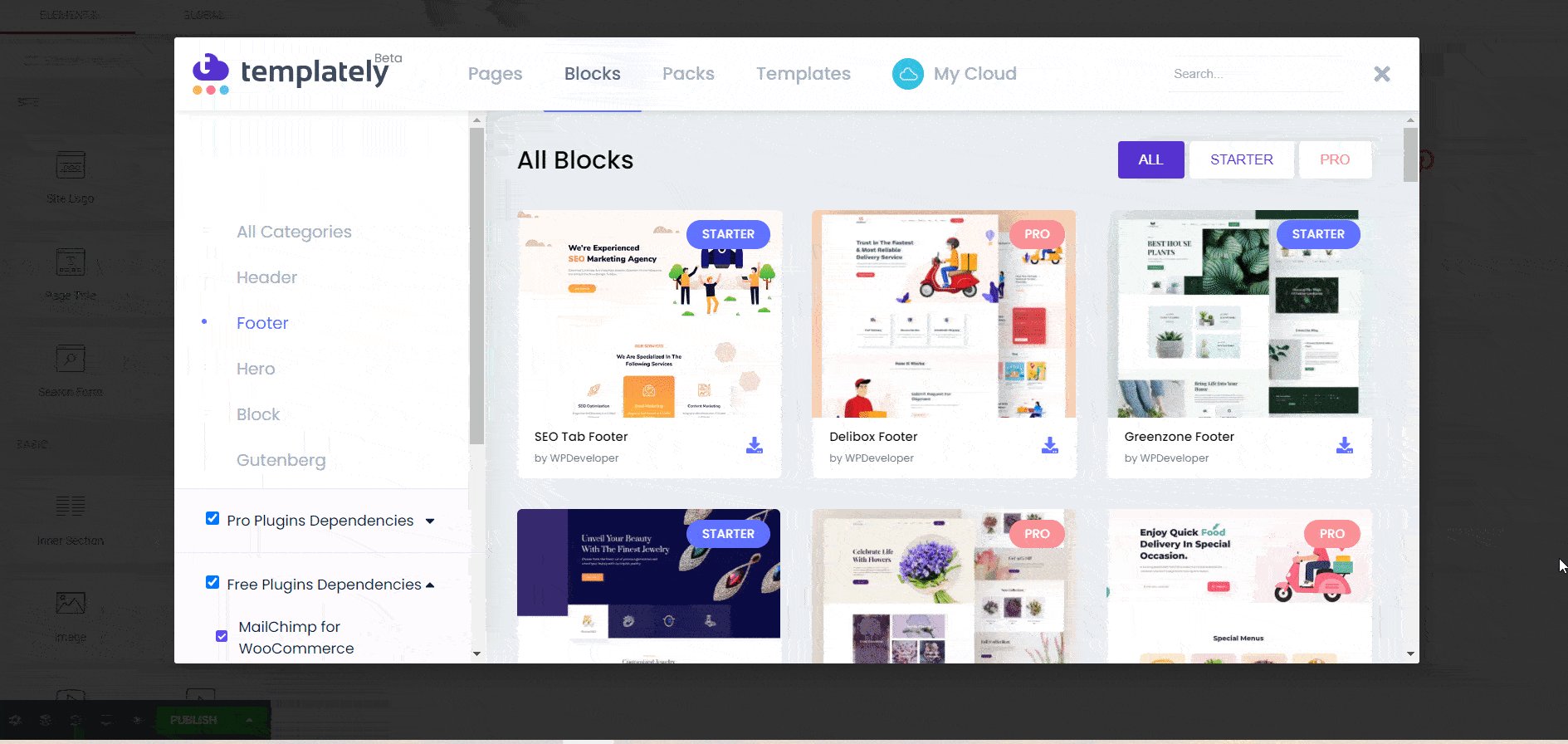
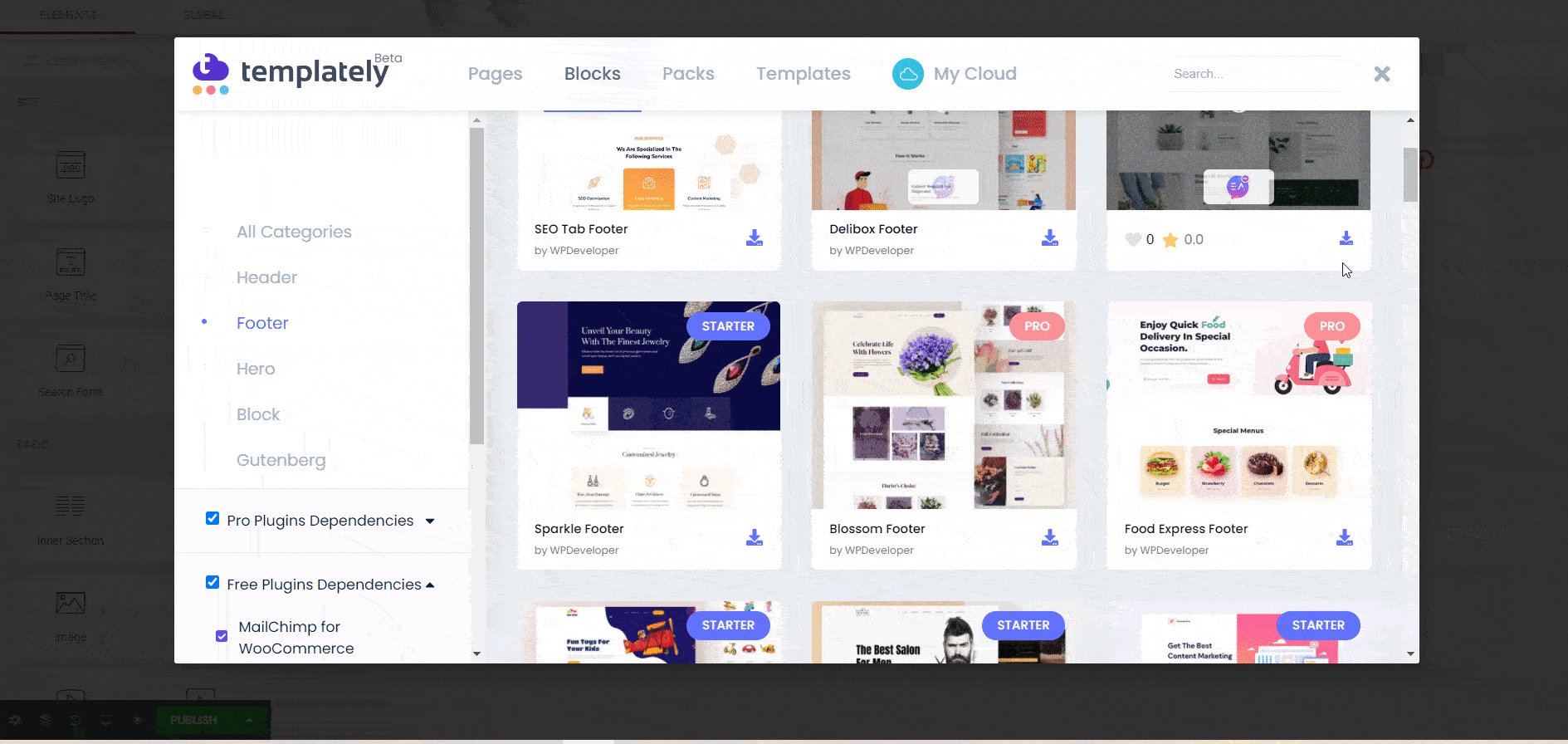
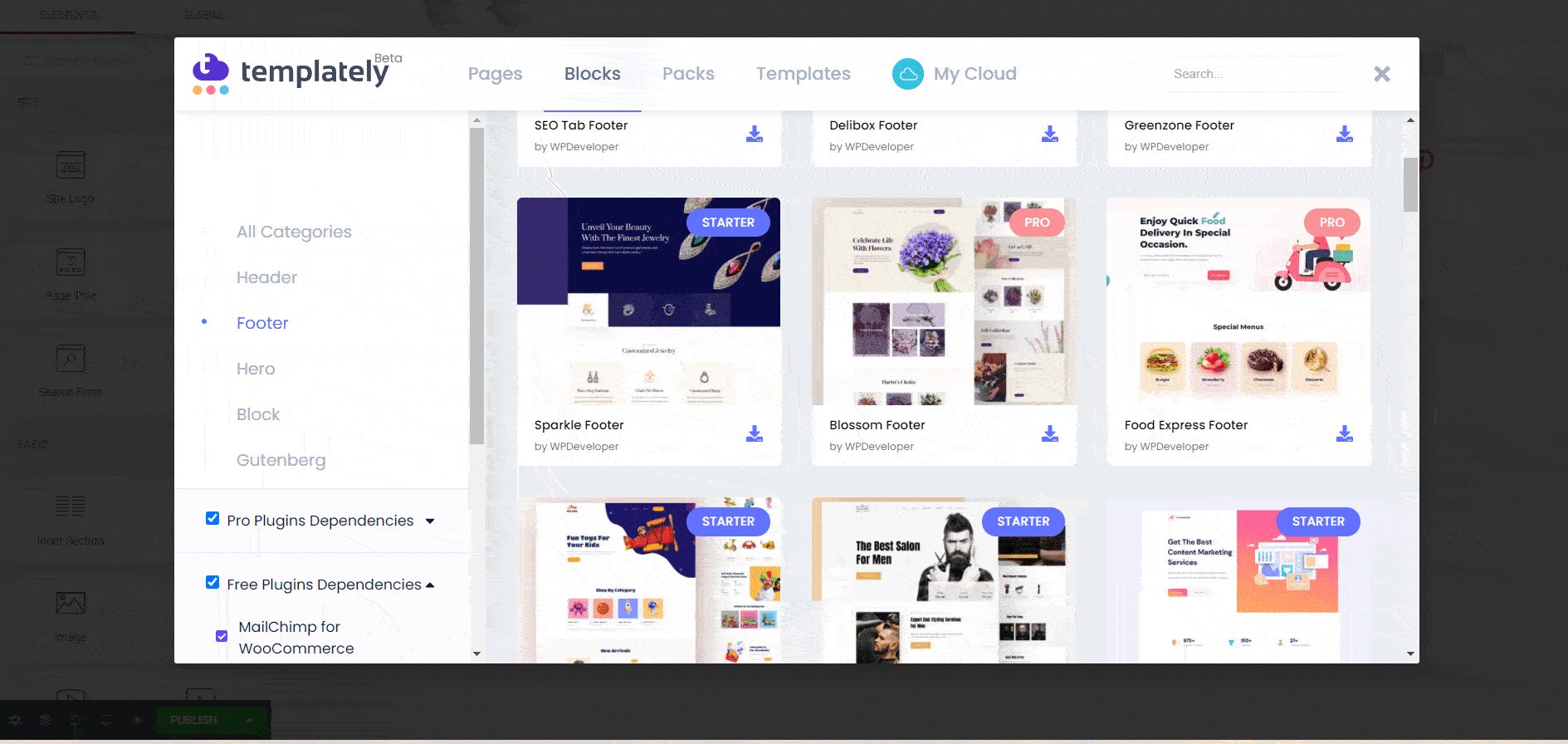
Öffnen Sie eine neue Seite und klicken Sie auf die Schaltfläche „Vorlage“ . Gehen Sie zur Registerkarte „Pakete“ und wählen Sie ein Vorlagenpaket aus. Sie können eine Kategorie im linken Bereich „Kategorie“ filtern.

Jetzt müssen Sie eine Seiten- oder Blockvorlage einfügen. Klicken Sie auf die Schaltfläche „Einfügen“ einer Vorlage und innerhalb weniger Sekunden ist Ihre Seite zum Anpassen bereit.

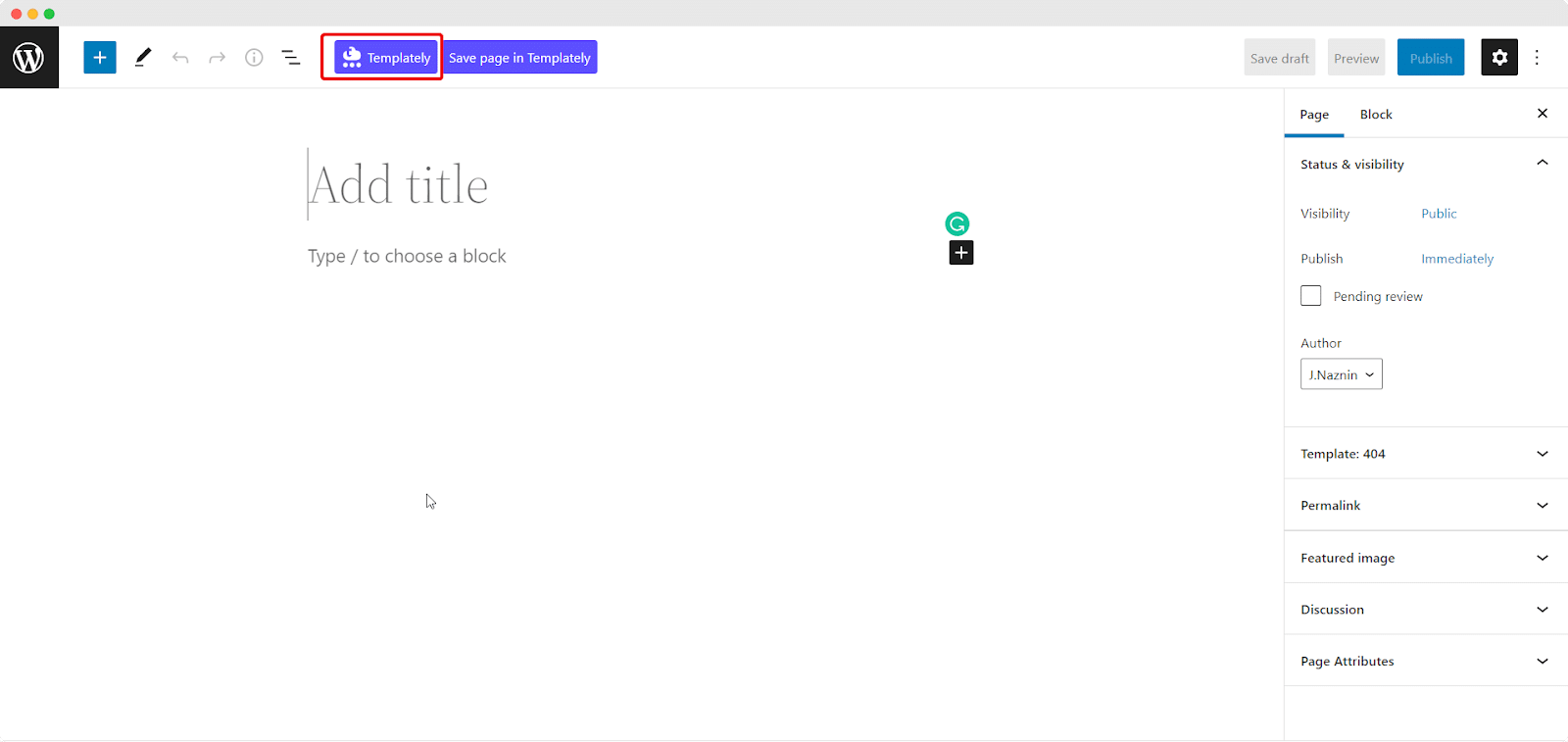
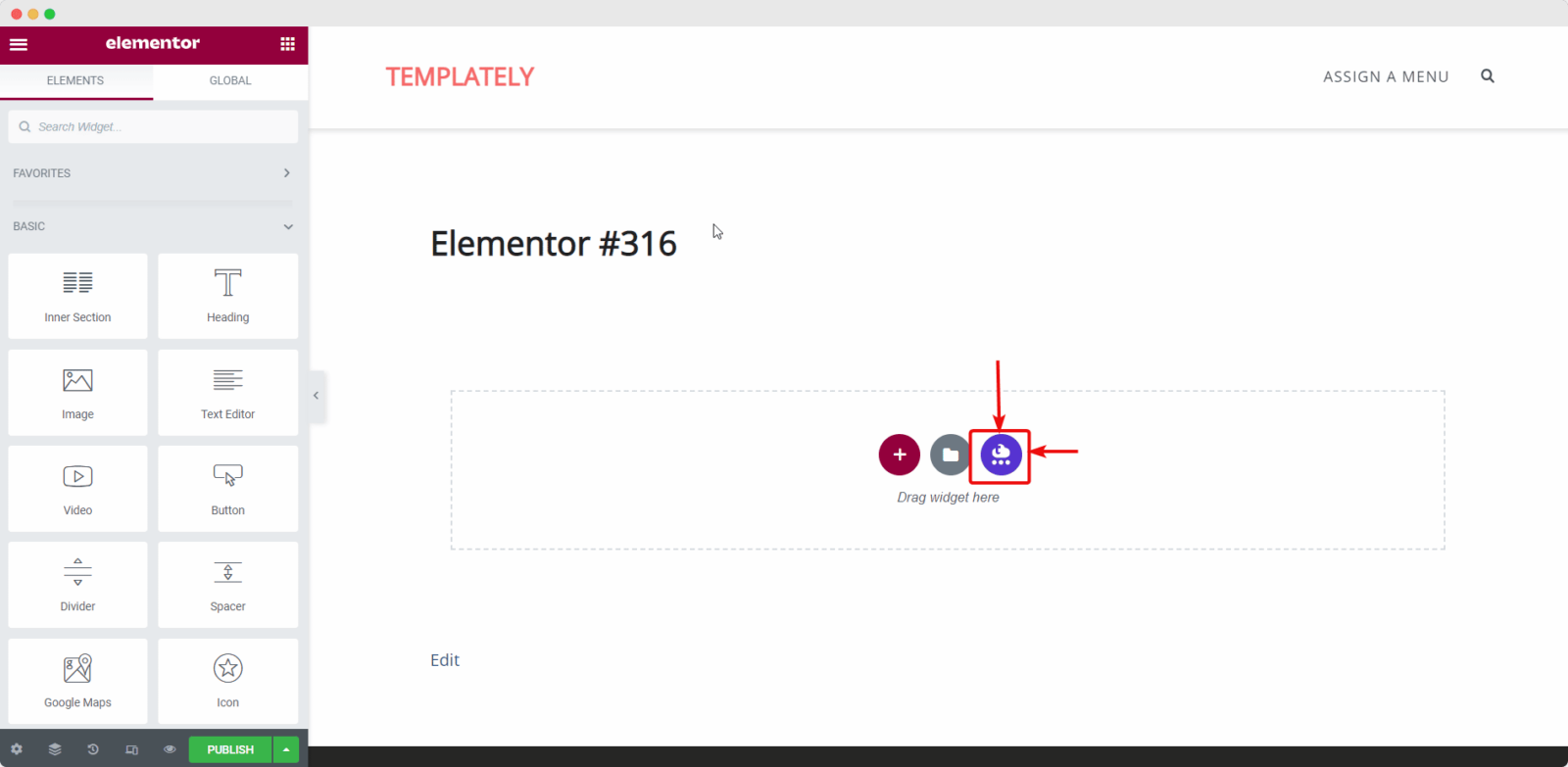
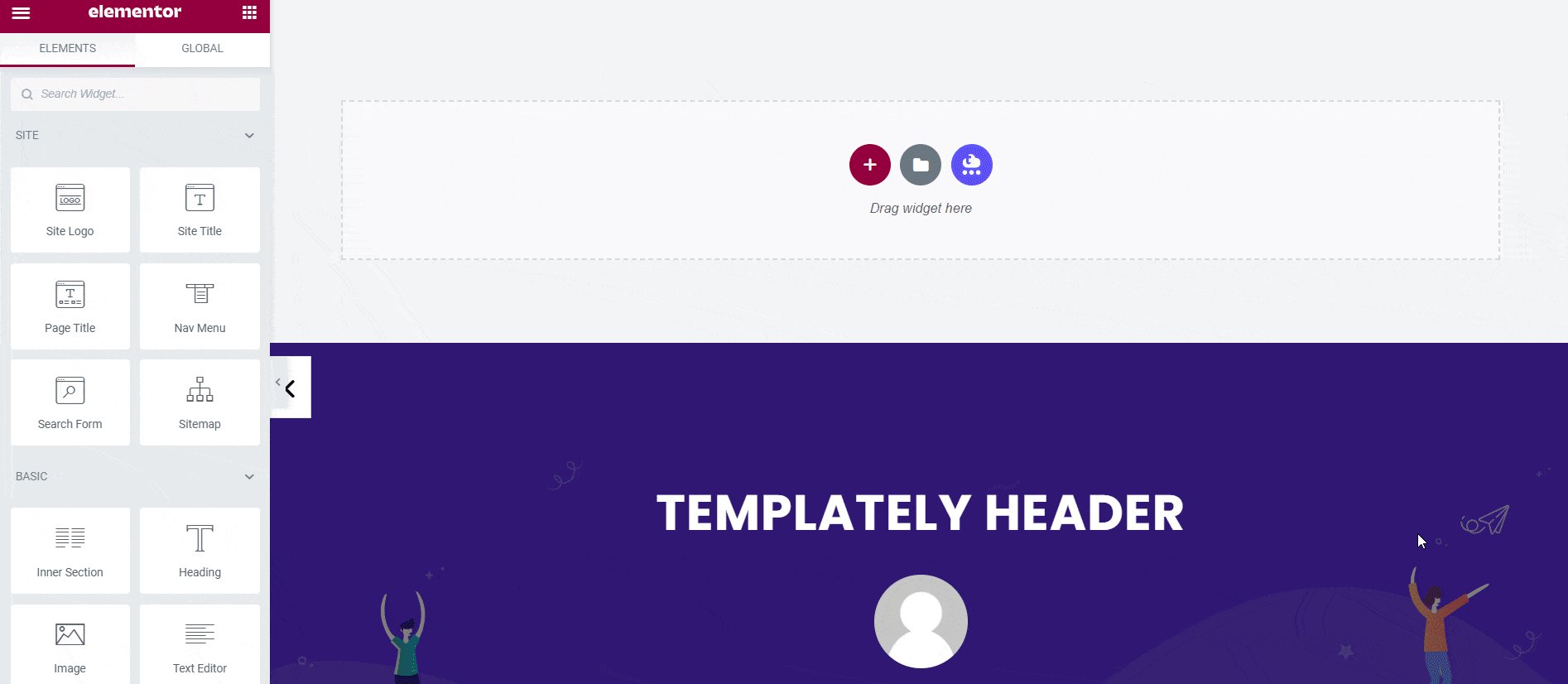
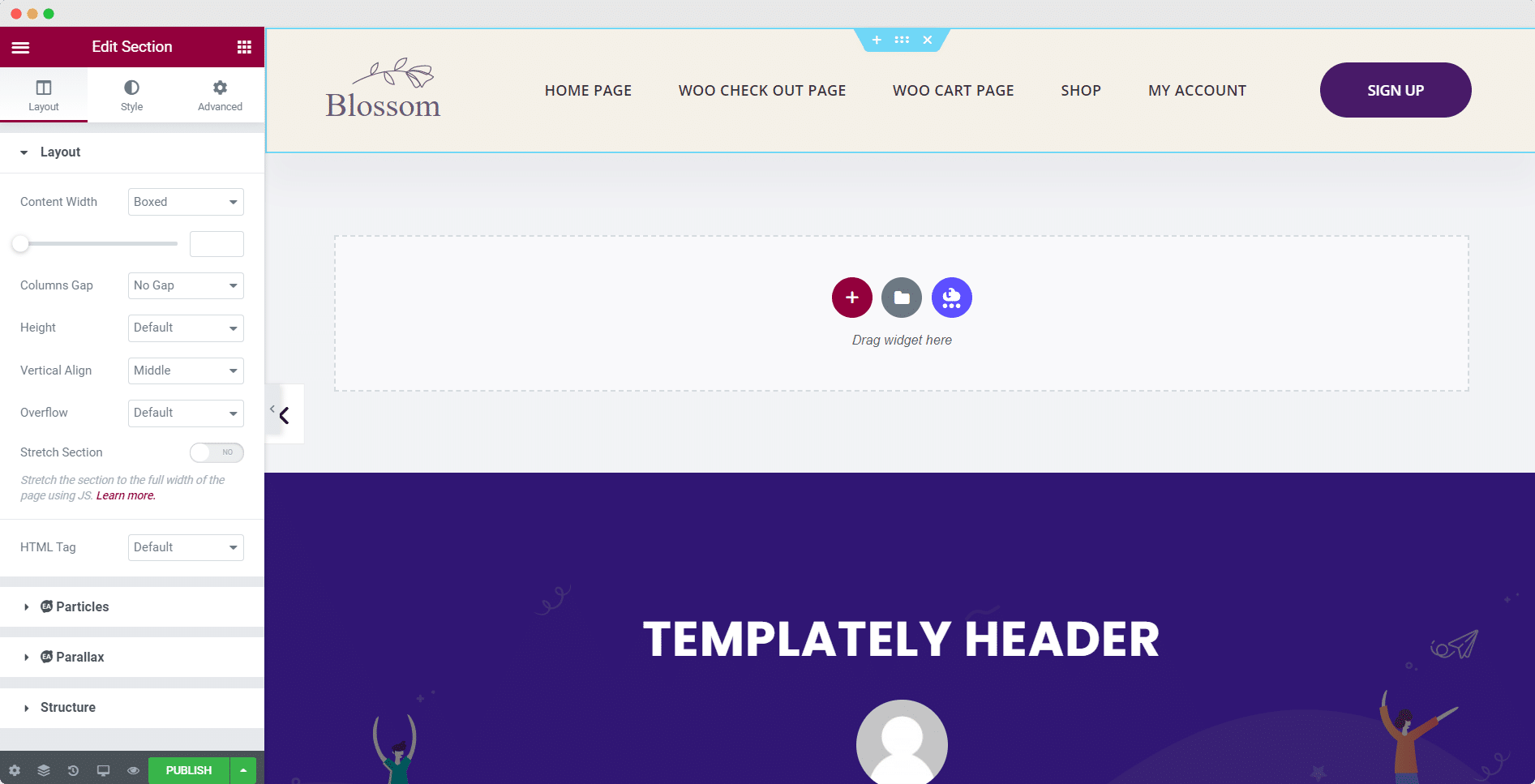
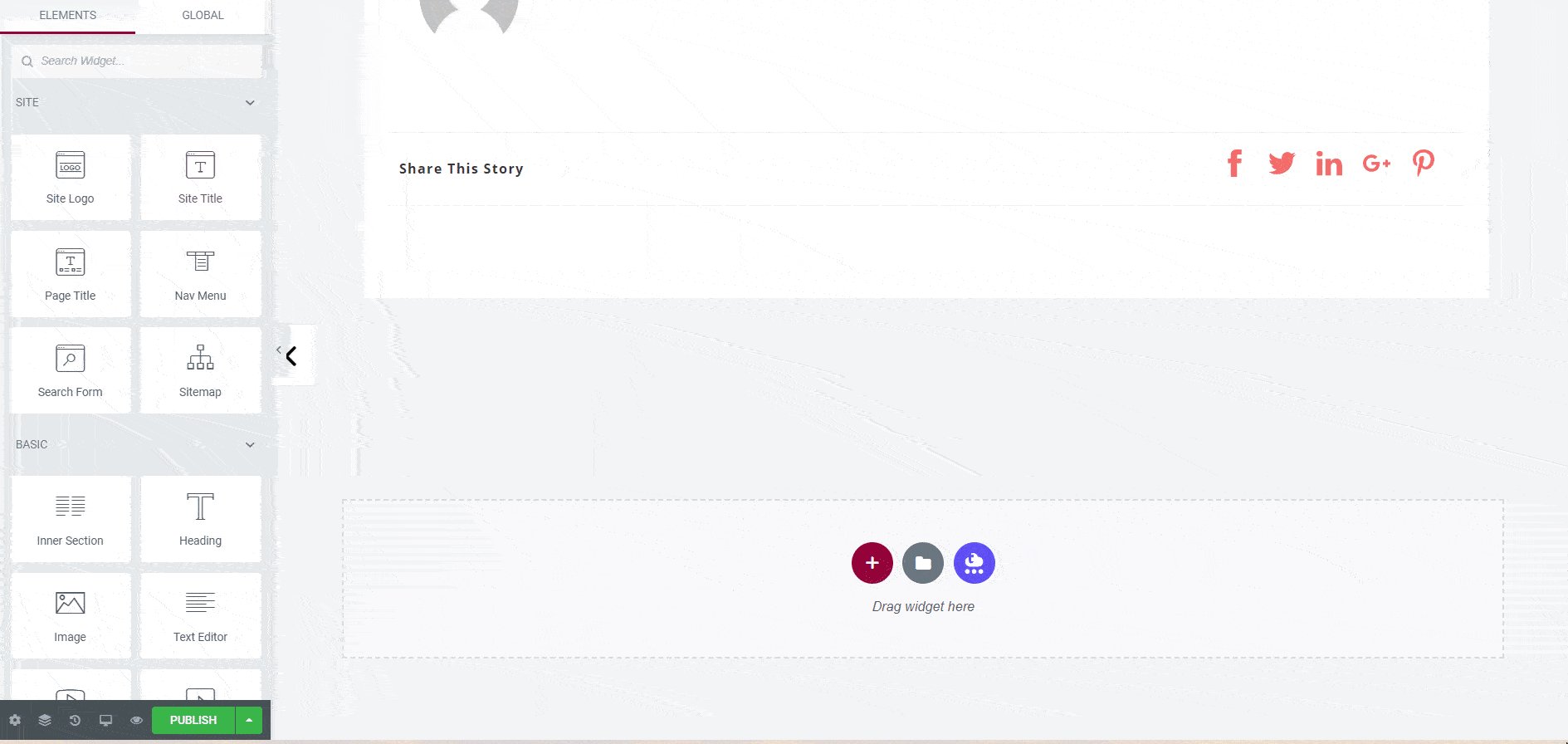
Sie können Templately auch mit Elementor verwenden . Dazu muss das Elementor-Plugin installiert und aktiviert sein. Klicken Sie nun auf „Mit Elementor bearbeiten“. Um von Ihrem Elementor-Editor zur Templately-Vorlagenbibliothek zu navigieren, klicken Sie auf das blaue „Templately“-Symbol, das in Ihrem Editor angezeigt wird, wie unten gezeigt.

Schritt 3. Passen Sie Ihr Vorlagen-Kit in WordPress an
Bevor Sie Ihr WordPress-Vorlagenpaket starten, ist es wichtig, den Demoinhalt zu ersetzen und ihn an Ihr Unternehmen anzupassen. Dazu gehört das Hinzufügen benutzerdefinierter Schriftarten, das Ändern von Farben, das Einbinden Ihres Logos und mehr.
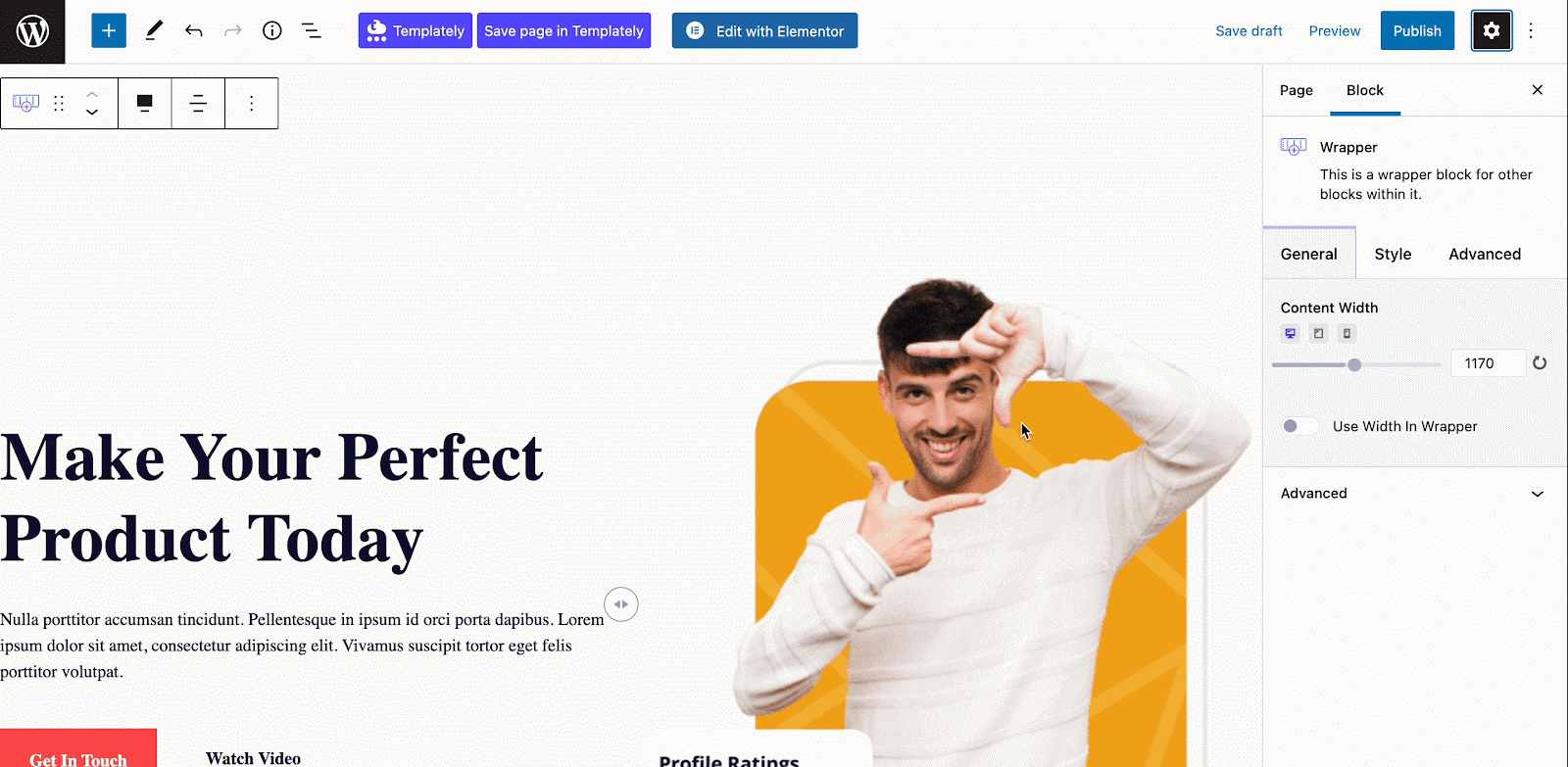
Mit Templately erhalten Sie eine große Auswahl an Anpassungsmöglichkeiten. Im Gutenberg-Editor können Sie im rechten „Block“ -Bereich Typografie, Farbe, Bildanzeigestil, Schaltflächen und vieles mehr anpassen. Wählen Sie einfach einen Block aus und ändern Sie ihn nach Ihren Wünschen.


Schritt 4: Speichern Sie Ihre individuellen Designs in Templately MyCloud
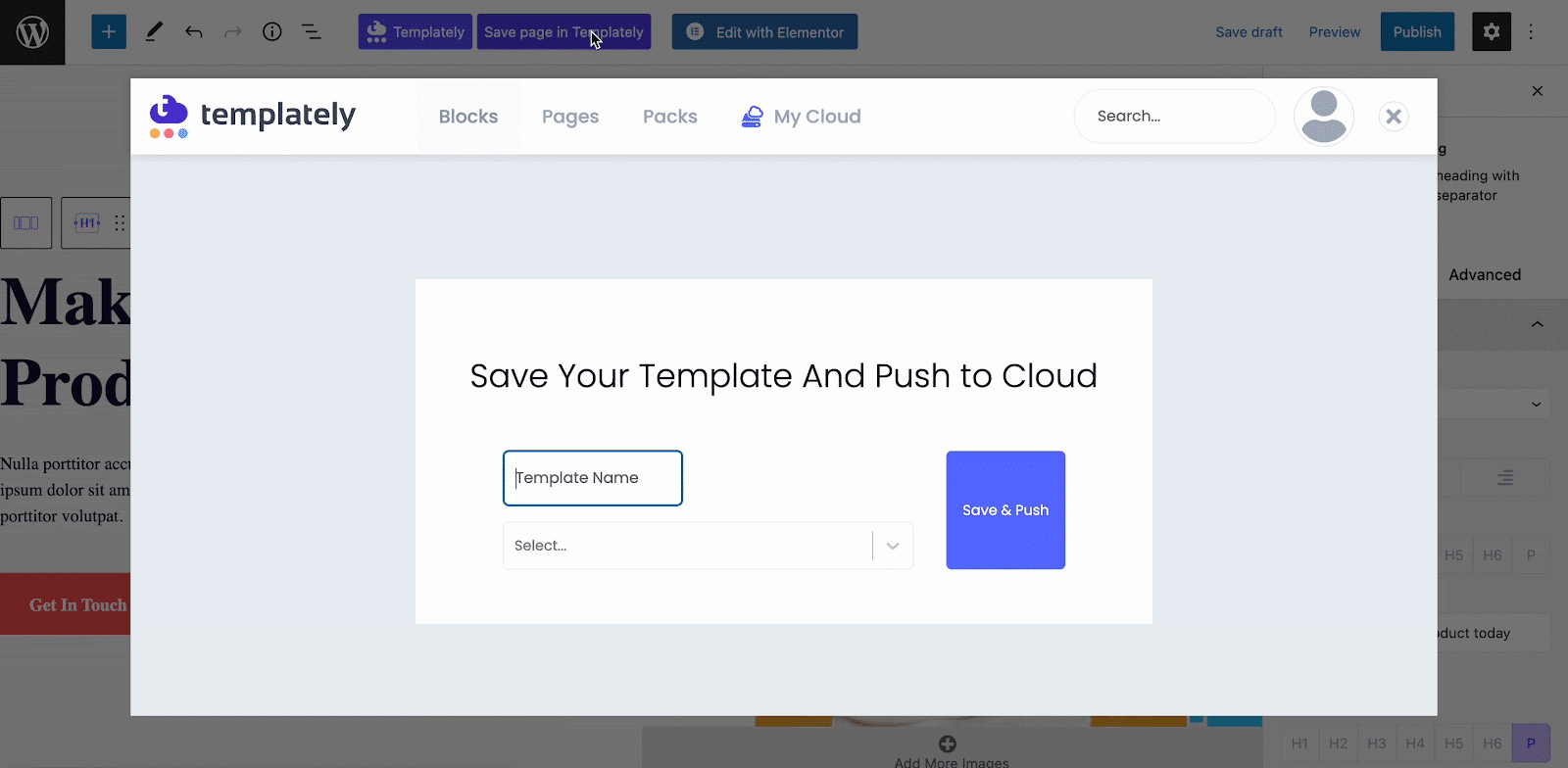
Templately verfügt über eine erstaunliche Funktion zum Speichern Ihrer benutzerdefinierten Vorlagen im Templately-Cloudspeicher „My Cloud“ . Dort können Sie die Vorlage zur weiteren Verwendung speichern. Klicken Sie mit der rechten Maustaste auf den Abschnitt, den Sie speichern möchten, und klicken Sie dann auf „Seite als Vorlage speichern“ .

Wenn Sie Ihre gespeicherten Elemente außerdem mit anderen teilen möchten, können Sie Templatelys andere exklusive und äußerst hilfreiche Funktion „ WorkSpace “ nutzen. Mit dieser einzigartigen und überzeugenden Funktion können Sie direkt mit anderen zusammenarbeiten und viel Zeit sparen.
Weitere Tipps zum Anpassen Ihrer WordPress-Vorlagen-Kits
Das Anpassen einer Vorlage ist eine fantastische Möglichkeit, Ihre Website hervorzuheben und Ihre einzigartige Markenidentität widerzuspiegeln. Um eine perfekte Website zu erstellen, müssen Sie sich auf die Definition Ihrer Markenidentität und die Auswahl einer flexiblen Vorlage konzentrieren, die Ihren Anpassungsanforderungen entspricht.
Neben der Anpassung des Farbschemas, der Typografie und anderer Inhalte an Ihr Branding müssen Sie auch den Kopf- und Fußzeilenabschnitten besondere Aufmerksamkeit widmen. Hier sind einige Tipps, die Ihnen dabei helfen, Ihre Vorlagenanpassung auf die nächste Stufe zu heben und eine herausragende Website zu erstellen.
So passen Sie die Header-Vorlage in WordPress an
Wenn Besucher auf Ihrer Website landen, ist der Header der erste Kontaktpunkt. Es dient als Tor zu Ihrer Marke und spielt eine entscheidende Rolle dabei, sie zu den wichtigsten Inhalten Ihrer Website zu führen. Der Header ist von enormer Bedeutung, da er den Ton angibt und den Besuchern Ihre Marke vorstellt.
Der Header sollte so gestaltet sein, dass er einen bleibenden Eindruck hinterlässt und einen mühelosen Zugriff auf wichtige Elemente Ihrer Website ermöglicht. Um einen wirkungsvollen Header zu erstellen , sollten Sie die Einbeziehung der folgenden Elemente in Betracht ziehen:

Branding: Mit der Kopfzeile können Sie Ihre Markenidentität präsentieren. Sie sollten Ihr Logo, Ihren Slogan oder eine optisch ansprechende Darstellung Ihrer Marke integrieren, um Wiedererkennung zu schaffen und Vertrauen zu schaffen.
Navigation: Sie können Besuchern die Navigation auf Ihrer Website erleichtern, indem Sie ein klares und intuitives Menü in Ihre Kopfzeile einfügen. Sie müssen Ihre Menüpunkte strategisch organisieren und sicherstellen, dass wichtige Seiten leicht zugänglich und priorisiert sind.
Call-to-Action: Sie können Besucher ganz einfach vom ersten Moment an ansprechen, indem Sie einen überzeugenden Call-to-Action (CTA) in Ihre Kopfzeile integrieren. Ganz gleich, ob es darum geht, sie dazu zu ermutigen, sich anzumelden, Ihre Produkte zu erkunden oder gewünschte Maßnahmen zu ergreifen – ein gut platzierter CTA kann die Conversions steigern.
Suchfunktion: Wenn Ihre Website eine große Menge an Inhalten enthält, sollten Sie erwägen, Ihrer Kopfzeile eine Suchleiste hinzuzufügen. Dadurch können Besucher bestimmte Informationen oder Produkte schnell finden und so ihr Benutzererlebnis verbessern.
Kontaktinformationen: Für Unternehmen, die auf Kundenanfragen angewiesen sind oder eine physische Präsenz haben, kann die Angabe von Kontaktinformationen in der Kopfzeile von unschätzbarem Wert sein. Es ermöglicht den Besuchern eine einfache Kontaktaufnahme und fördert die Kommunikation und das Vertrauen.
Wie verwende ich Template-Header-Blöcke?
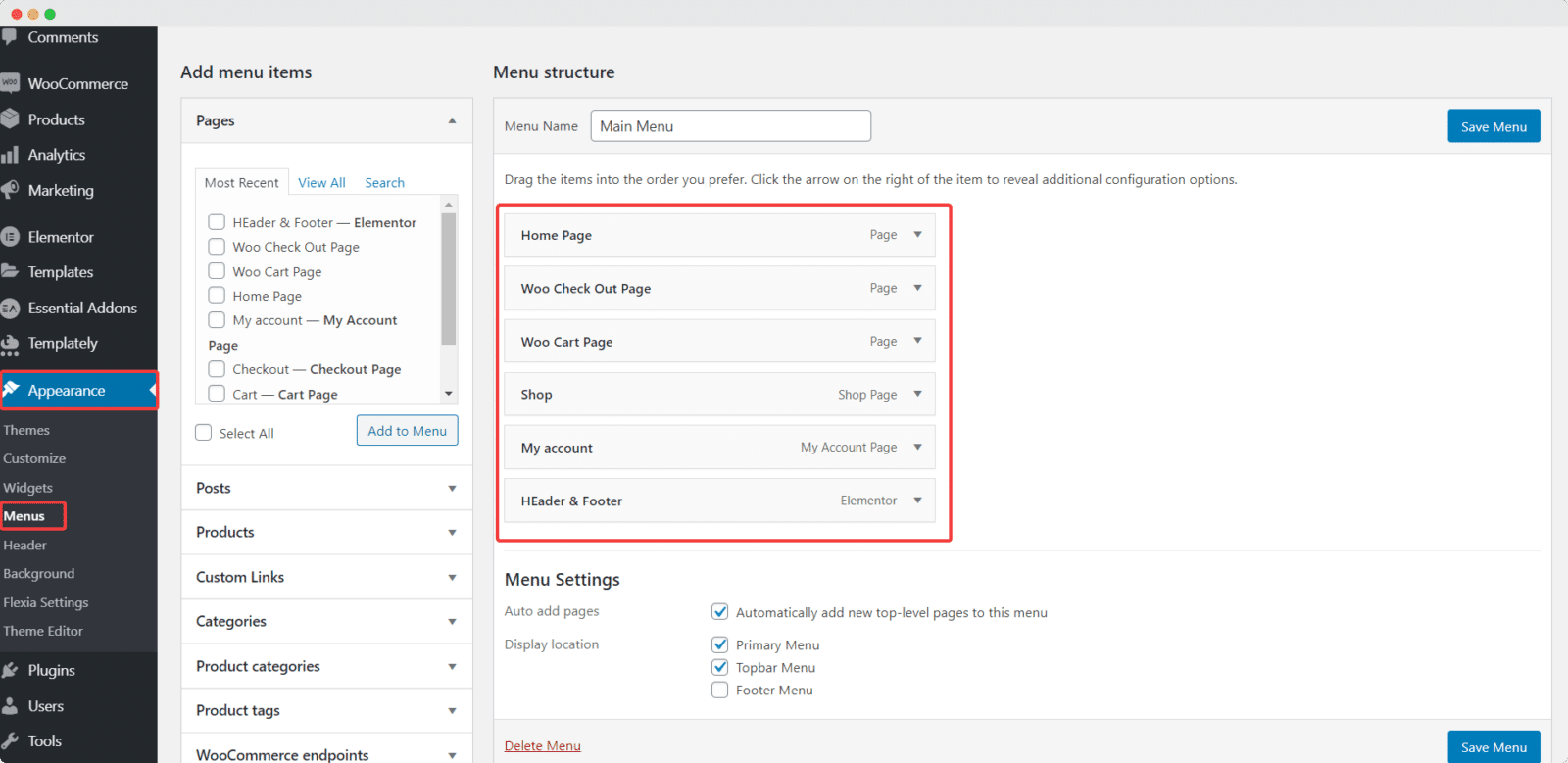
Sie können einen Header für Ihre Webseite erstellen, indem Sie die vorgefertigten Header-Blöcke von Templately verwenden. Zunächst müssen Sie jedoch ein Menü in WordPress einrichten. Sie können dies tun, indem Sie wie unten gezeigt in Ihrem WordPress-Dashboard zu „Darstellung“ → „Themen“ → „Menüs“ navigieren.

Öffnen Sie nach Abschluss dieses Schritts die Kopfzeile. Klicken Sie auf das blaue Symbol „Vorlage“ . Es erscheint ein Popup-Fenster mit allen fertigen Kopf- und Fußzeilenblöcken von Templately. Wählen Sie einen beliebigen Header-Block aus und klicken Sie auf die Schaltfläche „Einfügen“ .

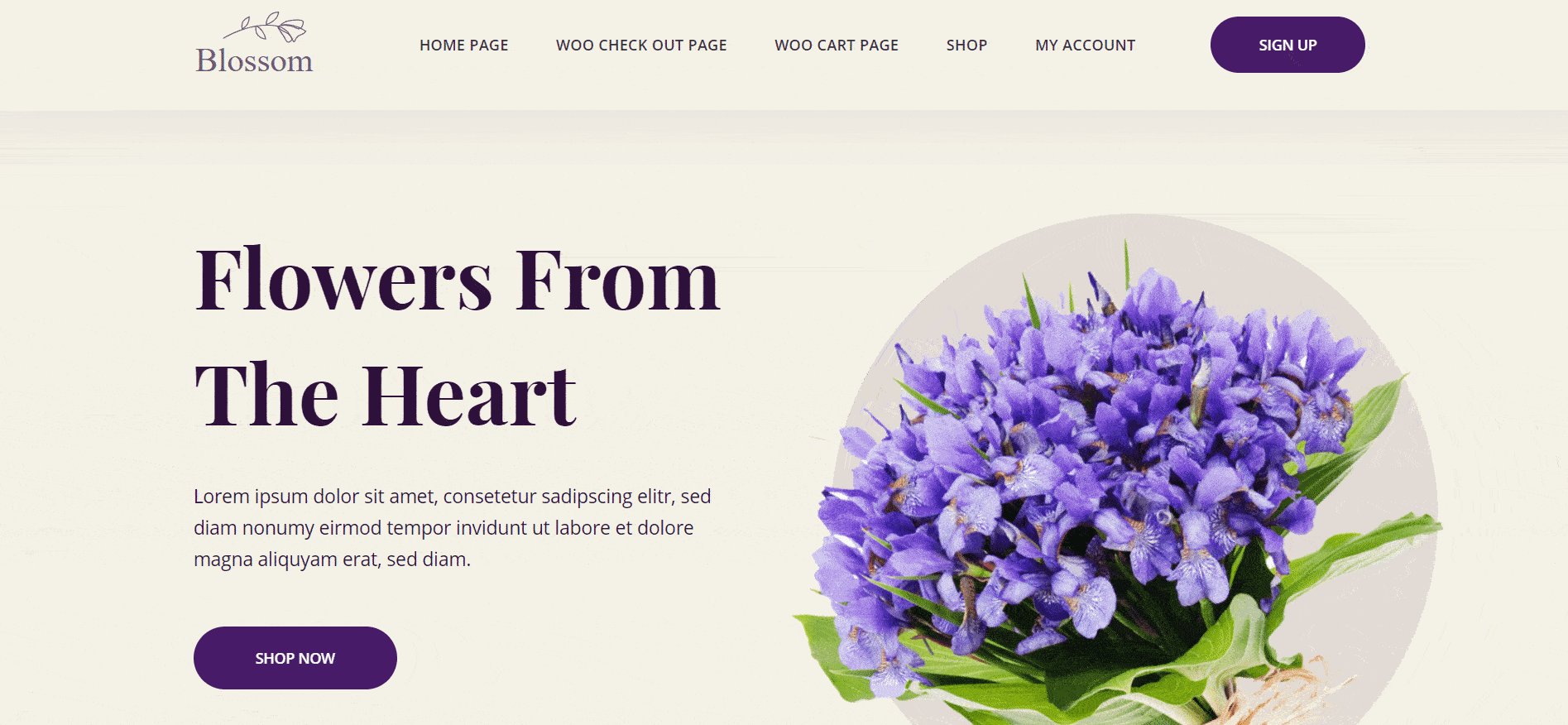
Denken Sie beim Anpassen des Header-Bereichs daran, dass Einfachheit und Klarheit der Schlüssel sind. Ein übersichtlicher und optisch ansprechender Header sorgt für ein nahtloses Benutzererlebnis und ermutigt Besucher, tiefer in Ihre Website einzutauchen.

So passen Sie die Fußzeilenvorlage in WordPress an
Der Fußzeilenbereich Ihrer Website birgt ein erhebliches Potenzial zur Verbesserung des Benutzererlebnisses und zur Bereitstellung wertvoller Informationen für Ihre Besucher. Durch die Optimierung und Anpassung der Fußzeile können Sie einen perfekten unteren Bereich erstellen, der wesentliche Funktionen bietet und Ihre Markenidentität stärkt. Hier finden Sie eine detaillierte Anleitung, wie Sie Ihre Fußzeile optimal nutzen:

Ästhetischer Reiz: Die Fußzeile kann zum optischen Gesamteindruck Ihrer Website beitragen und für ein ausgewogenes und zusammenhängendes Design sorgen.
Navigation und Zugänglichkeit: Durch das Einfügen wichtiger Links in die Fußzeile wird sichergestellt, dass Benutzer problemlos zu wichtigen Bereichen Ihrer Website navigieren können, z. B. zu Ihrem Kontaktformular, Ihrem Blog und Ihren Social-Media-Profilen, ohne nach oben scrollen zu müssen.
Kontaktinformationen: Sie können Ihre Telefonnummer, E-Mail-Adresse oder Postanschrift in die Fußzeile einfügen, um sie leicht zugänglich zu machen und Besuchern eine bequeme Kontaktaufnahme zu ermöglichen.
Urheberrechts- und rechtliche Informationen: Durch die Anzeige des Urheberrechtsvermerks und anderer rechtlicher Haftungsausschlüsse unten auf Ihrer Website können Sie die Eigentümerschaft feststellen und Ihre Inhalte schützen.
Zusätzlicher Inhalt: Sie können die Fußzeile verwenden, um zusätzliche Inhalte anzuzeigen, z. B. beliebte Blog-Beiträge, aktuelle Artikel oder ein Newsletter-Anmeldeformular.
Wie verwende ich Template-Fußzeilenblöcke?
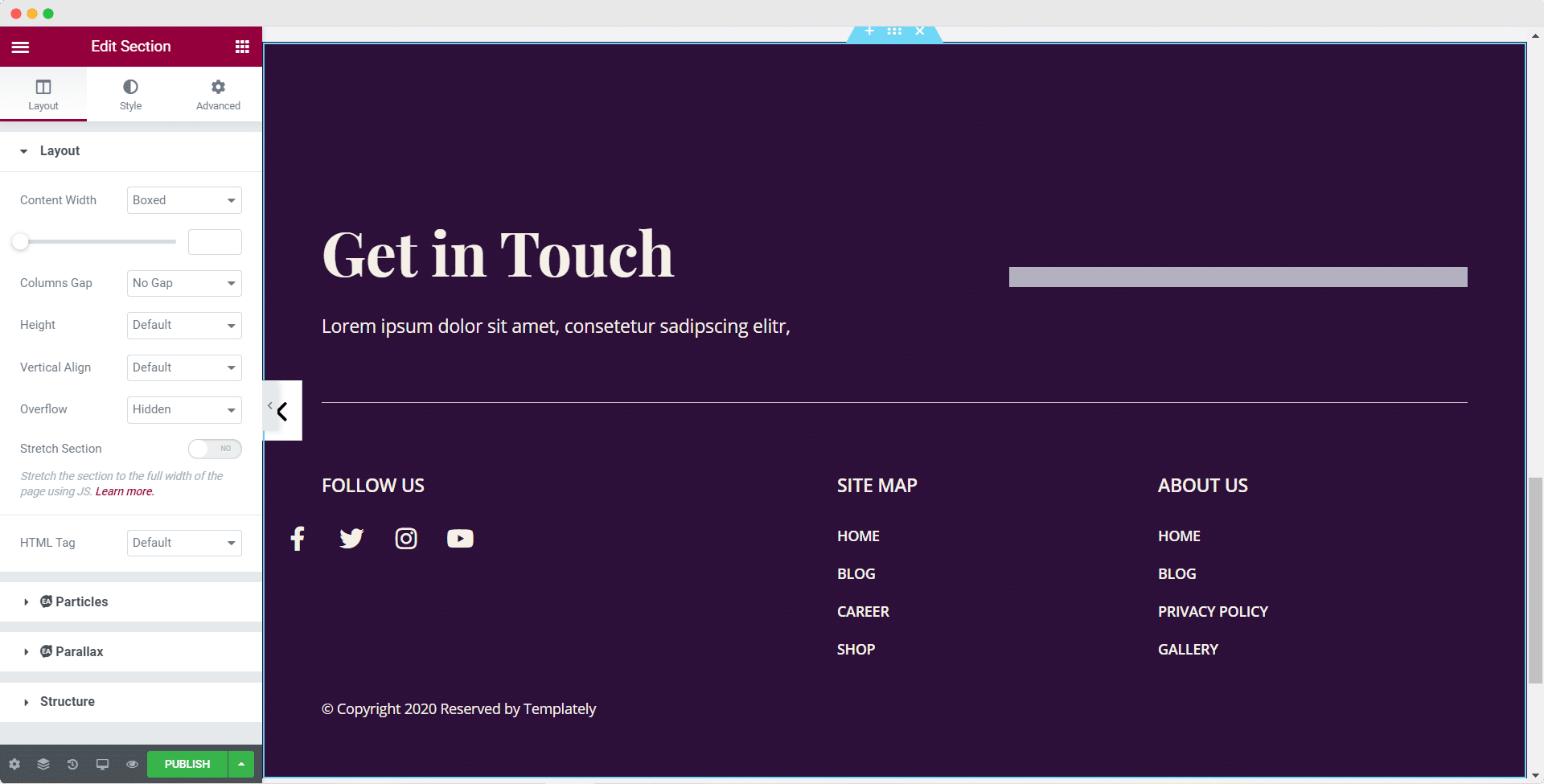
Öffnen Sie die Fußzeilenseite in Ihrem Dashboard. Klicken Sie auf das blaue „Vorlage“-Symbol, um einen Fußzeilenblock einzufügen. Es erscheint ein Popup-Fenster mit allen fertigen Kopf- und Fußzeilenblöcken, die in der Templately-Bibliothek verfügbar sind. Wählen Sie einen beliebigen Fußzeilenblock aus und klicken Sie auf die Schaltfläche „Einfügen“ .

Indem Sie die Leistungsfähigkeit der Fußzeile nutzen und sie effektiv anpassen, können Sie das Benutzererlebnis optimieren, wichtige Informationen bereitstellen und Ihre Markenidentität stärken. Sie können einen perfekten und informativen unteren Bereich für Ihre Website erstellen, der das Gesamtdesign ergänzt und als wertvolle Ressource für Ihre Besucher dient.

Machen Sie sich bereit, Ihre Website in Ästhetik zu verwandeln
Vorlagen-Kits sind wie Zauberei und helfen Ihnen, mit wenigen Klicks eine schöne, beeindruckende Website zu erstellen. Und da Templately Vorlagen für verschiedene Branchen wie E-Commerce, Bildung und Gesundheit anbietet, können Sie diejenige auswählen, die Ihren Anforderungen am besten entspricht. Mit Templately-Vorlagen, die für verschiedene Branchen und Zwecke geeignet sind, können Sie bei der Gestaltung Ihrer Website viel Zeit und Mühe sparen.
Halten Sie diesen Artikel für hilfreich? Wenn Ihnen das gefällt, dann abonnieren Sie unseren Blog für weitere Artikel. Treten Sie uns auch in unserer Facebook-Community bei, um mit mehr Menschen zu interagieren.
