So integrieren Sie MailChimp ganz einfach in Ihr WordPress
Veröffentlicht: 2022-06-16Es wird immer schwieriger, die Zahl der Leser Ihrer Website zu erhöhen. Google-Suchanfragen zeigen praktisch nur Anzeigen auf der ersten Ergebnisseite. Viele Unternehmen haben gesehen, wie die Anzahl der Besuche und der Verkehr auf ihrer Website erheblich zurückgingen, wenn sie nicht bereit waren, für Anzeigen zu bezahlen.
Angesichts dieses neuen Szenarios ist es nicht nur wichtig, Ihre Sichtbarkeit in sozialen Netzwerken zu erhöhen, sondern auch die Liste der Abonnenten Ihres Newsletters zu erweitern, damit sie über die von Ihnen veröffentlichten Nachrichten auf dem Laufenden sind. Heute werden wir sehen, wie Sie eine Abonnentenliste in MailChimp erstellen und in Ihre WordPress-Site integrieren, damit die Liste schnell wächst und Ihre Abonnenten automatisch Nachrichten aus Ihrem Blog erhalten.
Erstellen Sie eine Mailingliste in MailChimp
Um Mailchimp mit deinem WordPress zu verbinden, benötigst du als erstes ein Mailchimp-Konto. Besuchen Sie dazu die Website von MailChimp und klicken Sie oben rechts auf die Schaltfläche „Sign up free“.

Geben Sie einfach Ihre E-Mail-Adresse ein, erstellen Sie einen Benutzernamen und ein Passwort für Ihr Konto und befolgen Sie die Anweisungen auf dem Bildschirm, um die Einrichtung Ihres Kontos abzuschließen.
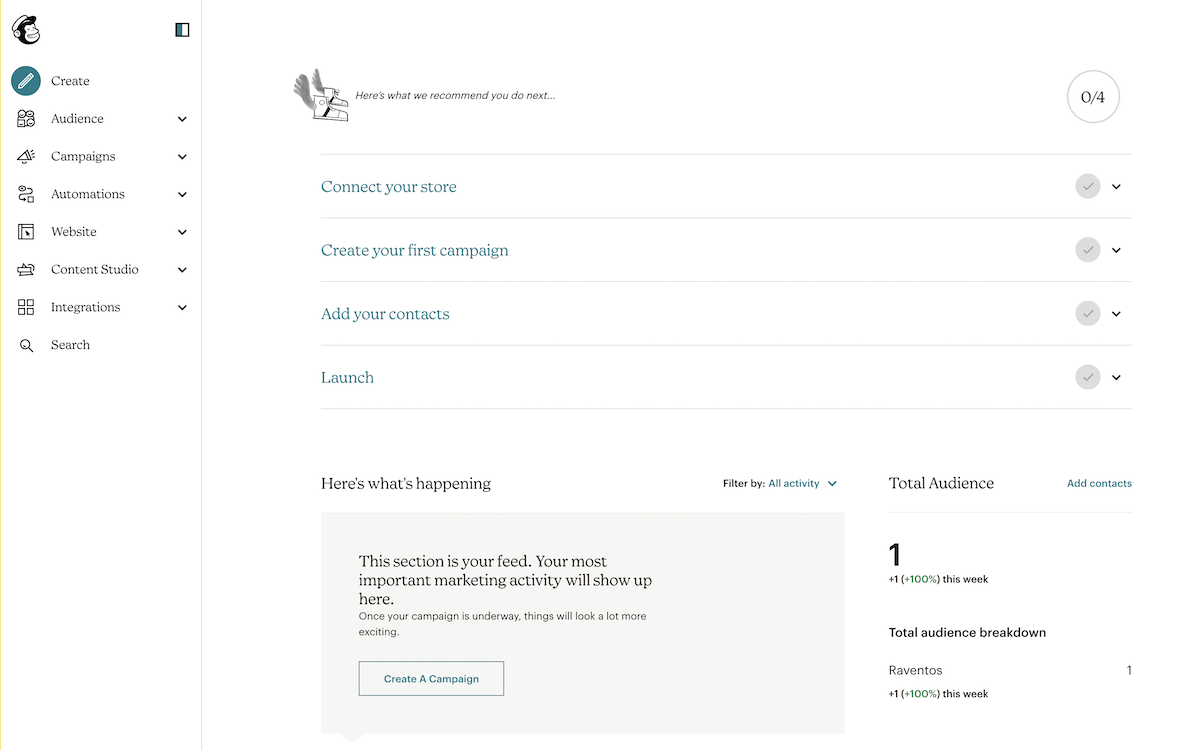
Sobald Sie Ihr Konto erstellt haben, gelangen Sie zu Ihrem Mailchimp-Dashboard, das so aussieht:

Werfen wir einen Blick auf die verschiedenen Optionen, die Sie zum Hinzufügen eines MailChimp-Formulars zu Ihrer WordPress-Website haben.
Betten Sie ein MailChimp-Formular in Ihre WordPress-Website ein
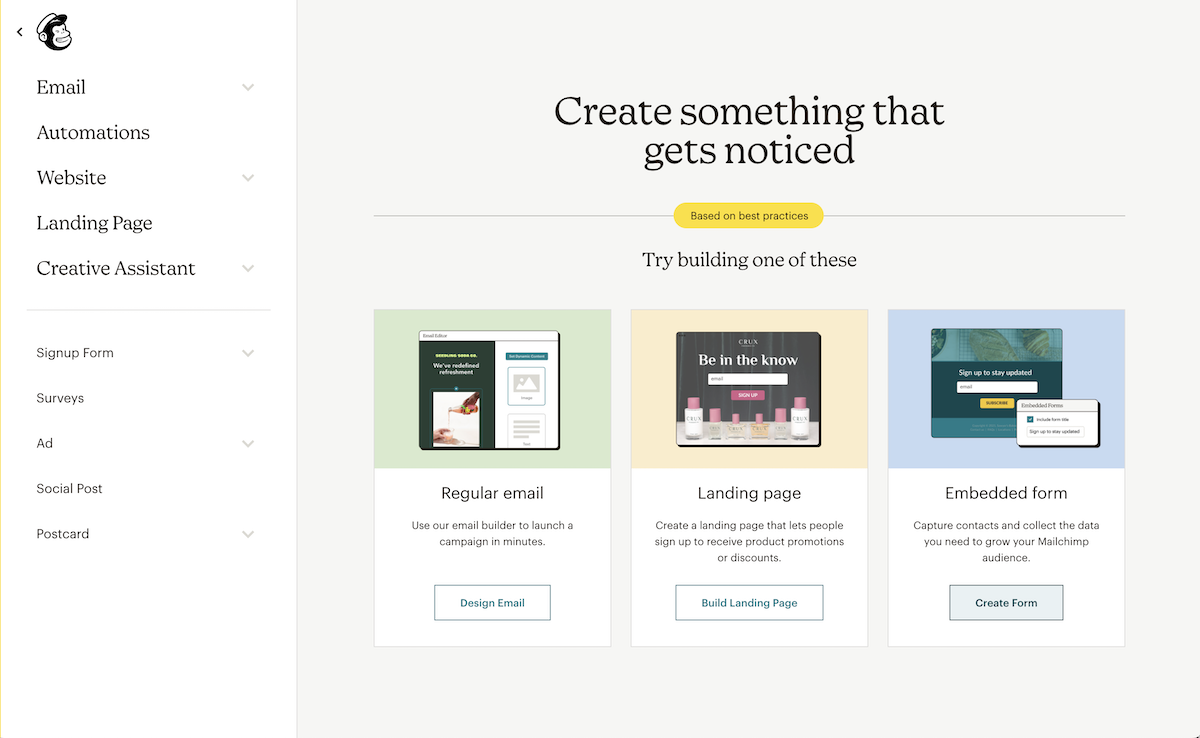
Mailchimp verfügt bereits über integrierte Abonnementformulare, die Sie direkt in Ihre WordPress-Website einbetten können. Dazu müssen Sie, wie Sie im Bild oben sehen können, auf das Erstellungssymbol im Menü auf der linken Seite klicken und dann die Option zum Erstellen eines eingebetteten Formulars auswählen.

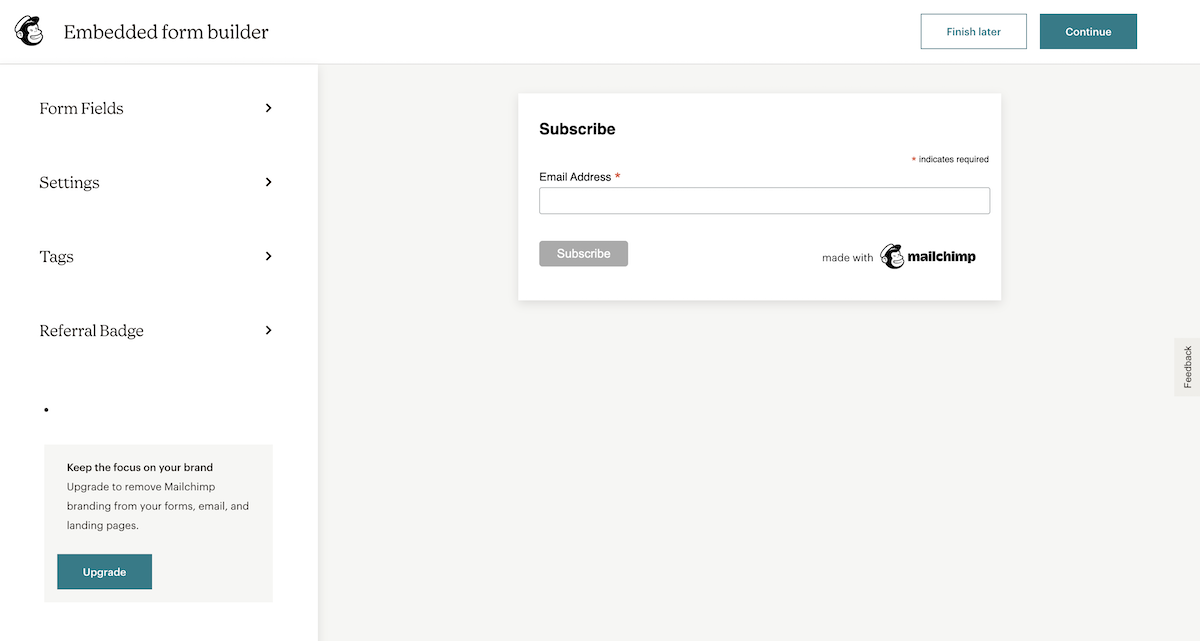
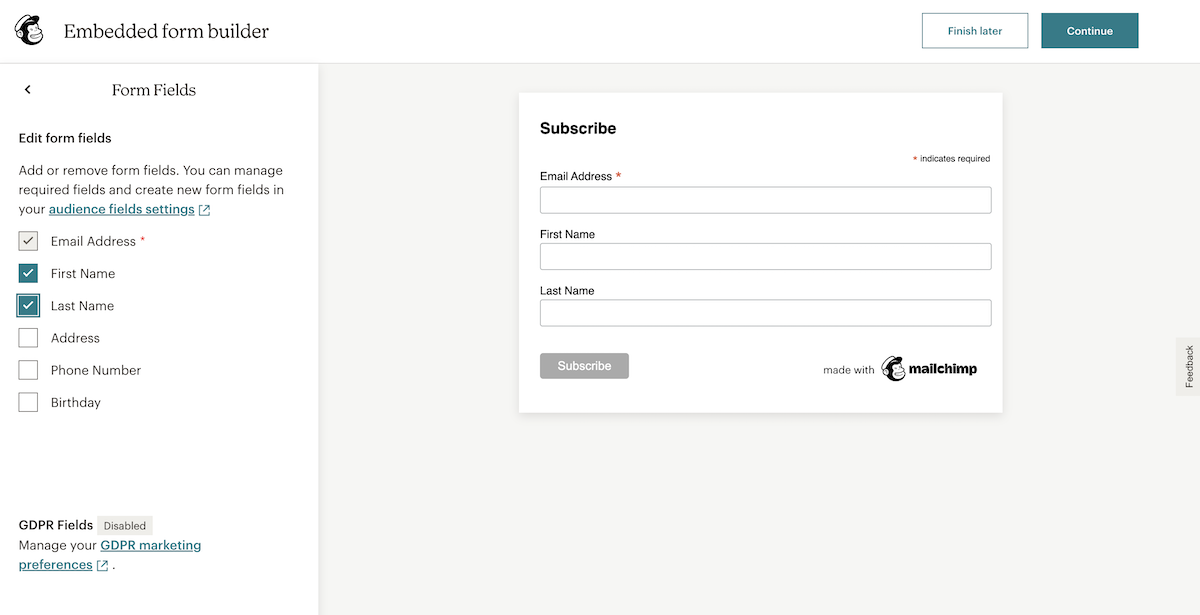
Auf der Formularkonfigurationsseite wird Ihnen standardmäßig ein Formular angezeigt, das nur die E-Mail-Adresse enthält.

Im Menü auf der linken Seite können Sie auswählen, welche Formularfelder angezeigt werden sollen, und andere Optionen für Ihr Registrierungsformular auswählen.

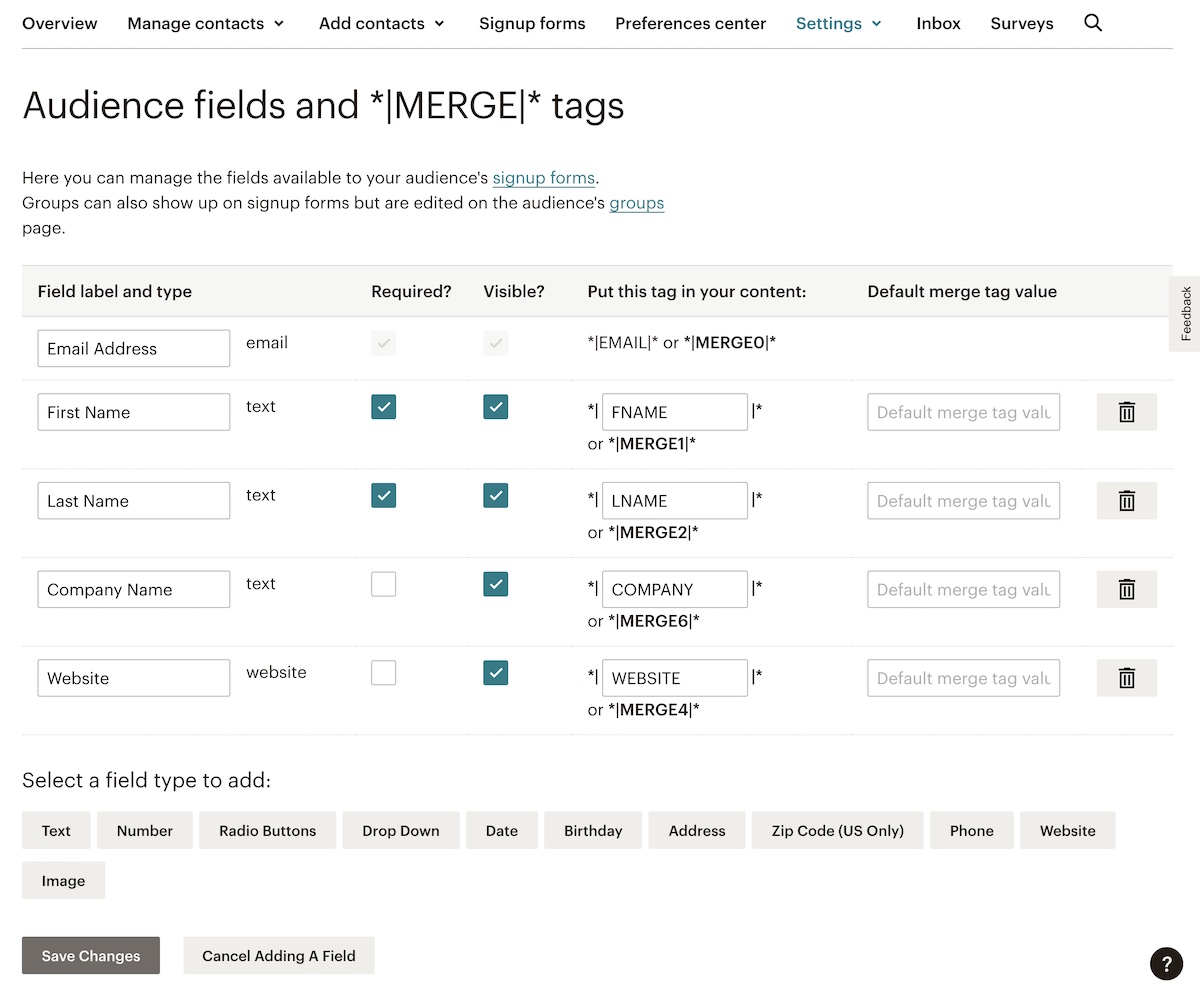
Die Felder, aus denen Sie auswählen können, sind nicht ausschließlich die im obigen Bild gezeigten. Sie können die im Formular anzuzeigenden Felder auch in den Zielgruppeneinstellungen anpassen.

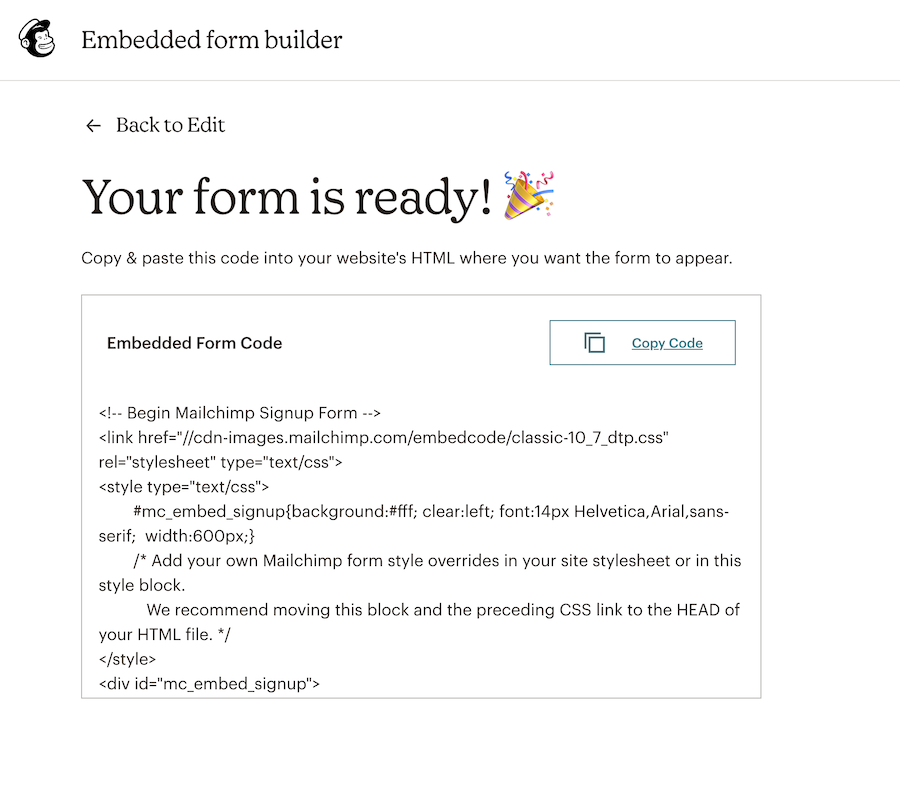
Sobald die Felder geändert und in das anzuzeigende Formular eingefügt wurden, klicken Sie auf die Schaltfläche „Weiter“, um den Code anzuzeigen, den Sie auf Ihrer Website einfügen müssen, um das Formular zu erhalten. Klicken Sie auf „Code kopieren“.

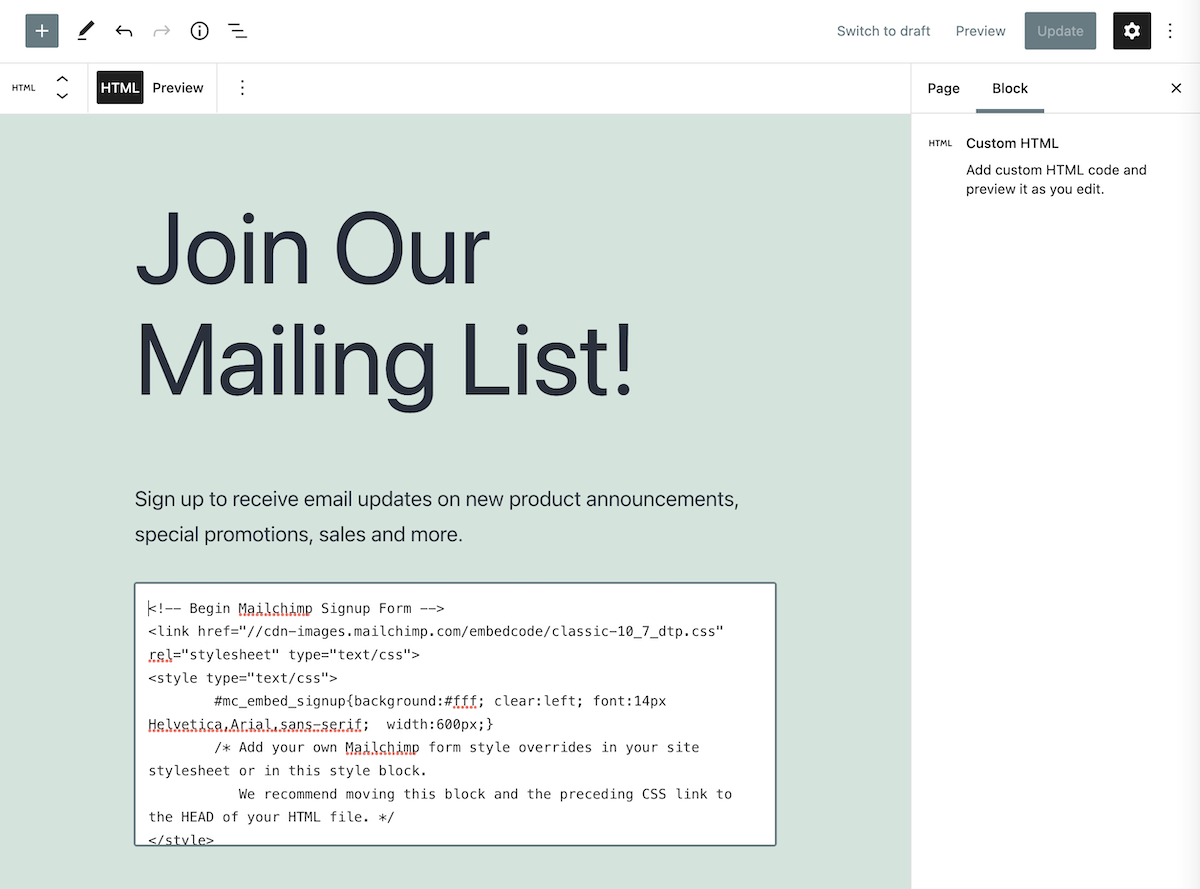
Bearbeiten Sie die Seite Ihrer Website, auf der Sie das Formular anzeigen möchten, fügen Sie einen Block vom Typ HTML ein und fügen Sie den zuvor kopierten Code ein, und Sie können die Seite jetzt speichern.

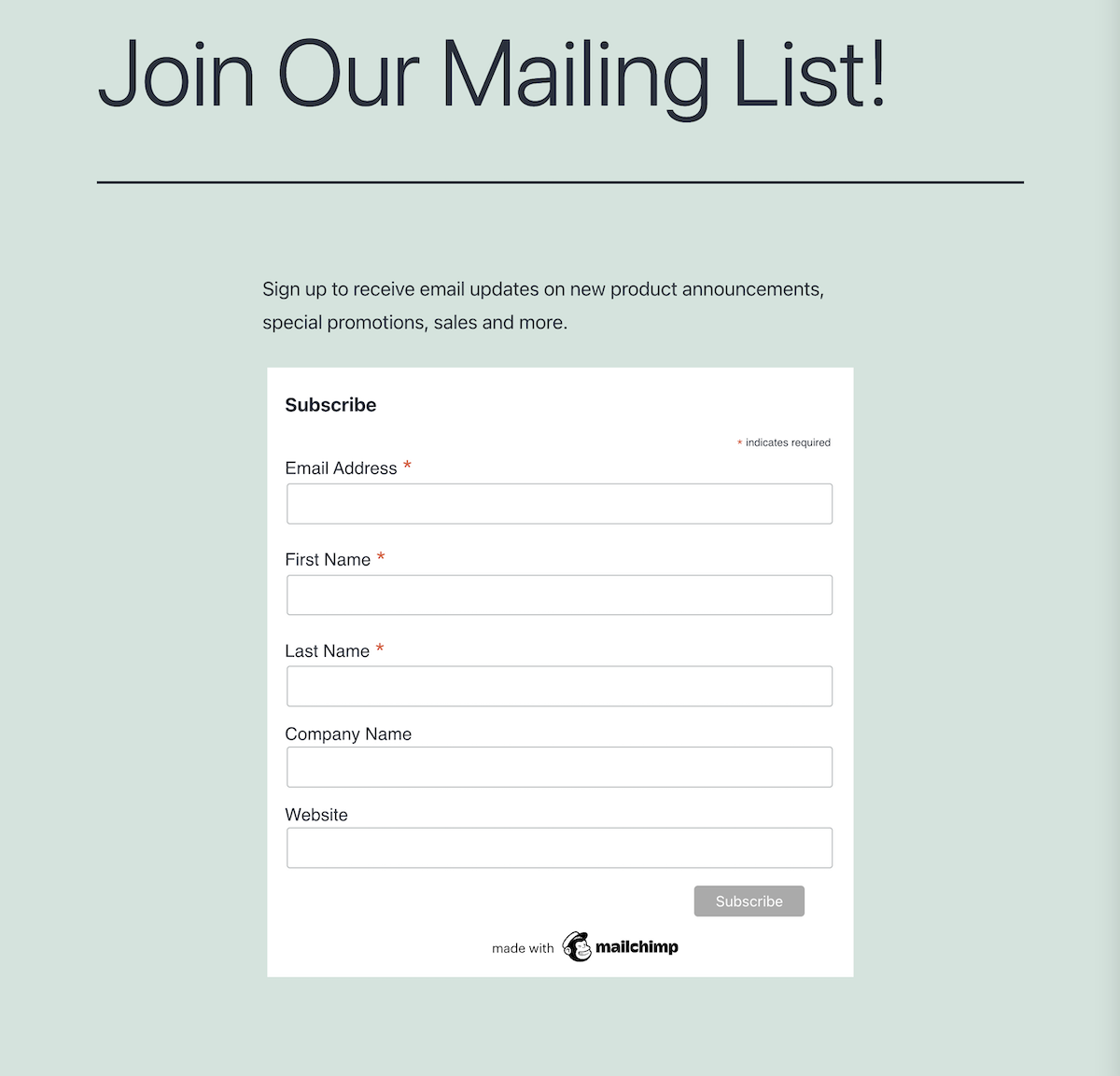
Sie können jetzt eine Vorschau der Seite anzeigen, um zu sehen, wie einfach es war, Ihrer Website ein eingebettetes Formular hinzuzufügen.

Erstellen Sie ein Formular mit Nelio Forms
Wie Sie vielleicht bemerkt haben, können Sie mit Mailchimp einfache Formulare erstellen, die Sie in Ihr WordPress integrieren können, jedoch mit wenigen Design- und Anpassungsoptionen.
Eine bessere Alternative zu den von MailChimp bereitgestellten Standardformularen, um Formulare hinzuzufügen, die vollständig in das Design Ihrer Website integriert sind, ist die Verwendung eines Plugins wie Nelio Forms. Nelio Forms lässt sich in Ihr MailChimp-Konto integrieren und hat den Vorteil, dass Sie das Formular mit dem WordPress-Blockeditor nach Belieben anpassen können.
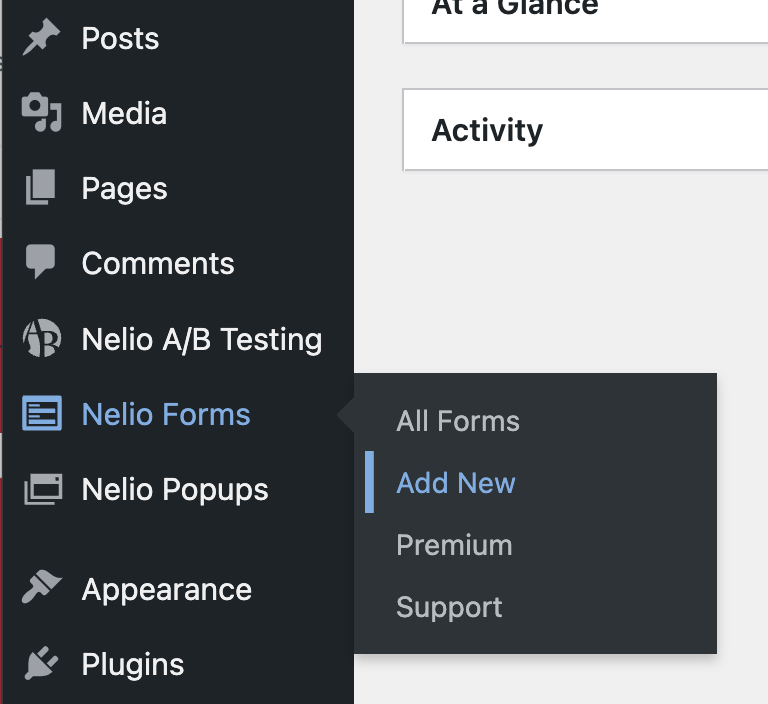
Nach der Installation haben Sie in der linken Seitenleiste von WordPress die Möglichkeit, ein neues Formular hinzuzufügen.

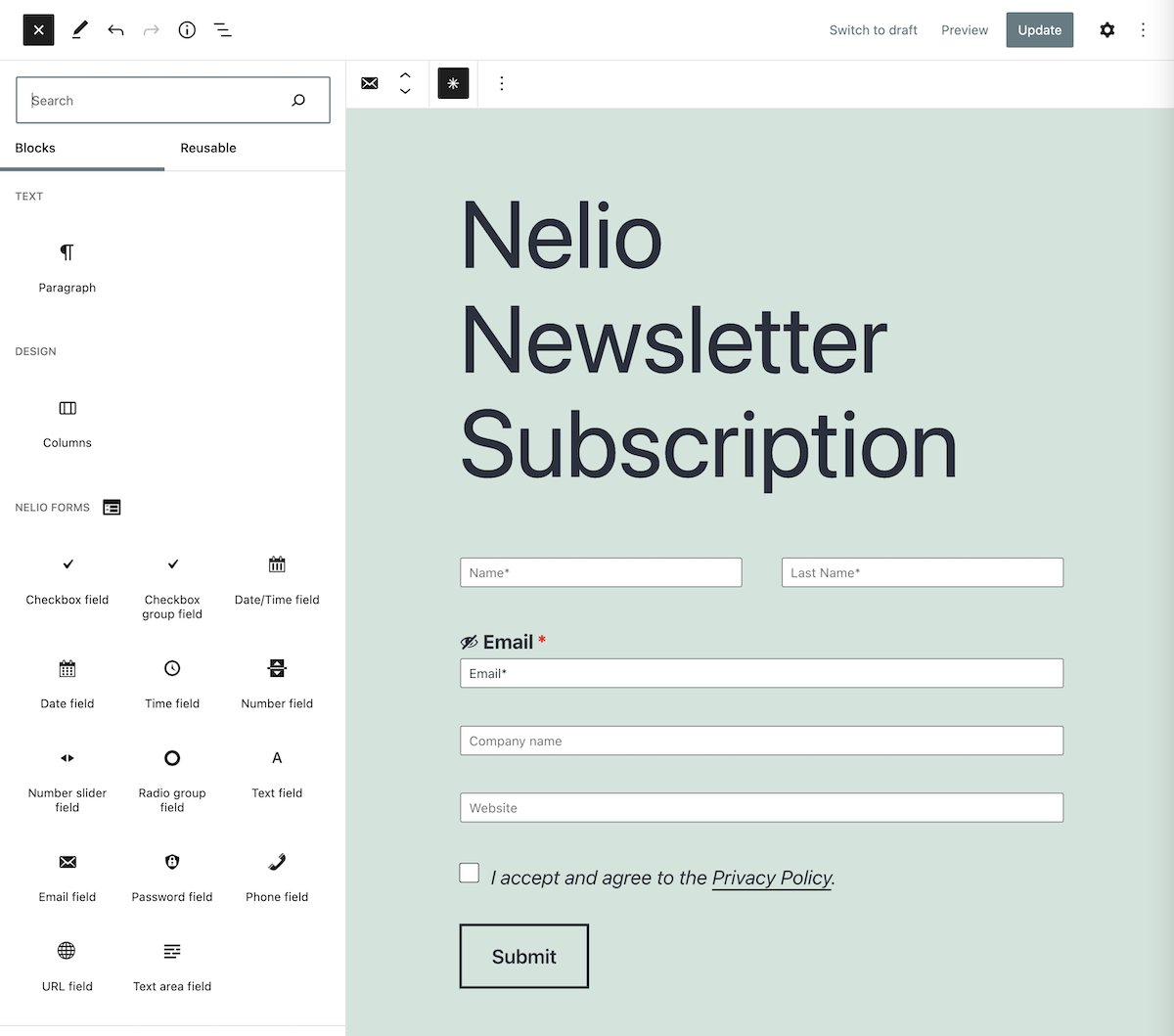
Sie werden sehen, dass der Nelio Forms-Formular-Editor eigentlich derselbe WordPress-Block-Editor ist, mit dem Sie bereits vertraut sind:


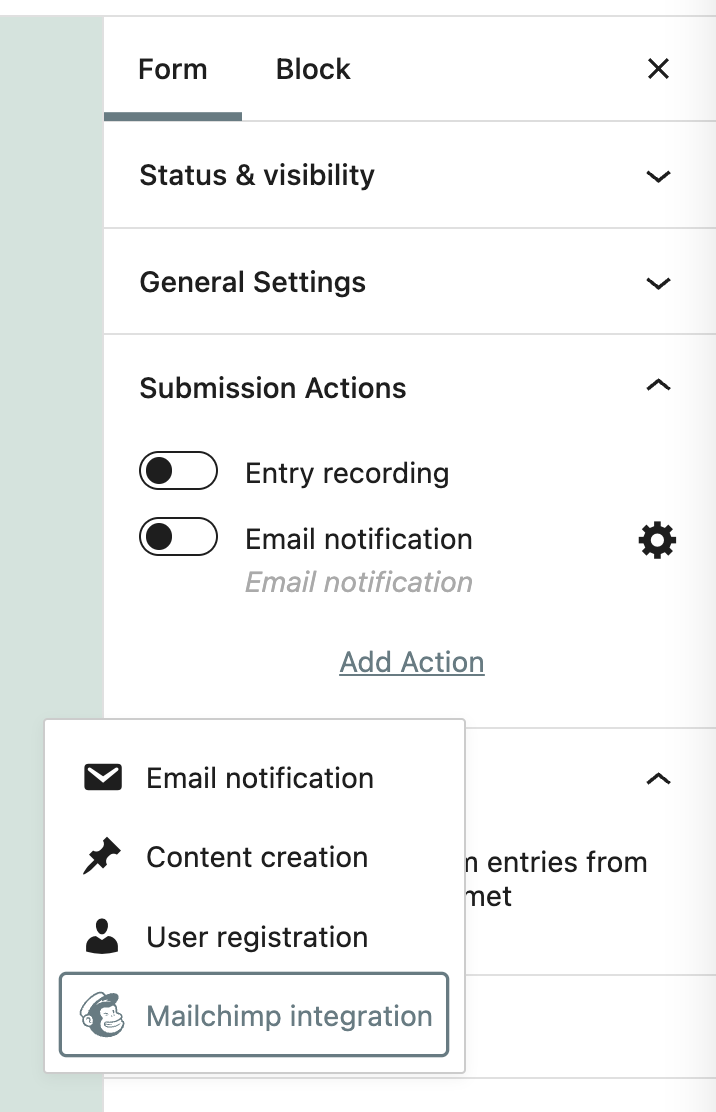
Wie Sie im vorherigen Bild sehen können, können Sie viel mehr Felder hinzufügen und/oder Spalten hinzufügen und es nach Belieben anpassen. Sobald das Formular erstellt ist, muss es nur noch in MailChimp integriert werden. Klicken Sie dazu in der Option, die Sie dafür in der rechten Seitenleiste des Formulareditors finden, auf diese Aktion hinzufügen.

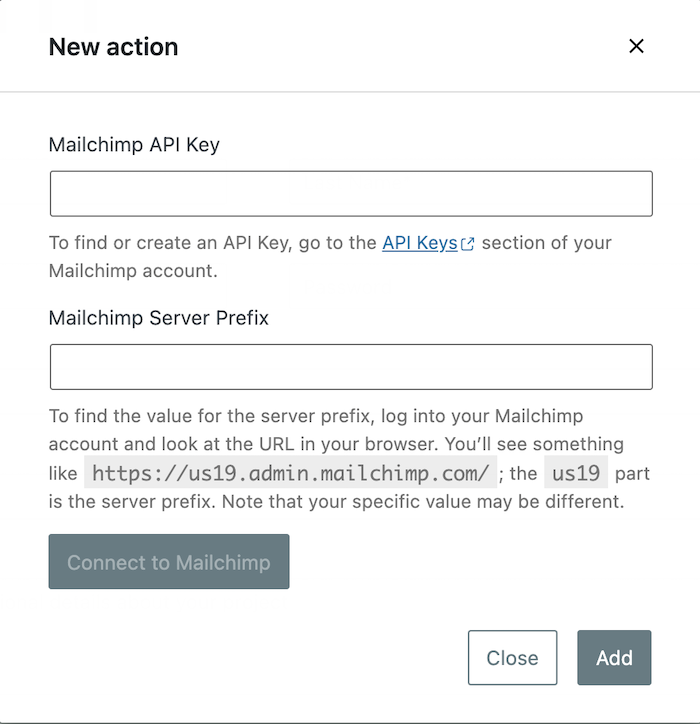
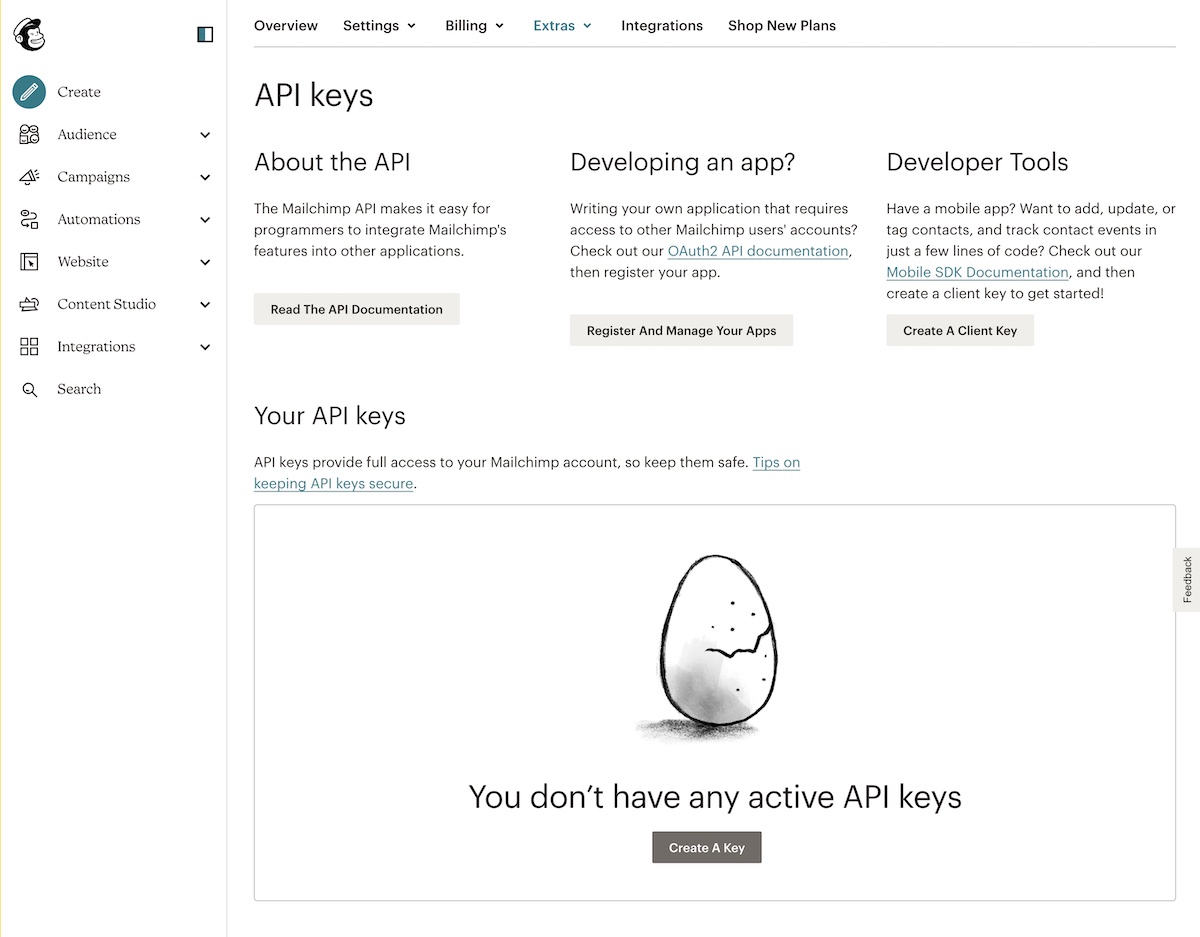
Um MailChimp als Nächstes mit Ihrer Website zu verbinden, müssen Sie den MailChimp-API-Schlüssel eingeben, den Sie unter dem bereitgestellten Link „API-Schlüssel“ finden.

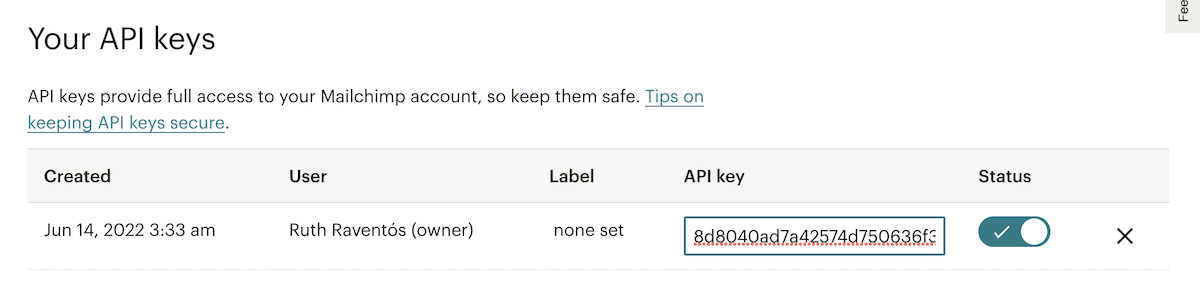
Wenn Sie noch keinen API-Schlüssel in Ihrem MailChimp aktiviert haben, müssen Sie zunächst auf die Schaltfläche „Schlüssel erstellen“ klicken.

und kopieren Sie den generierten Schlüssel und fügen Sie ihn in das Verbindungsfenster mit Ihrem WordPress ein.

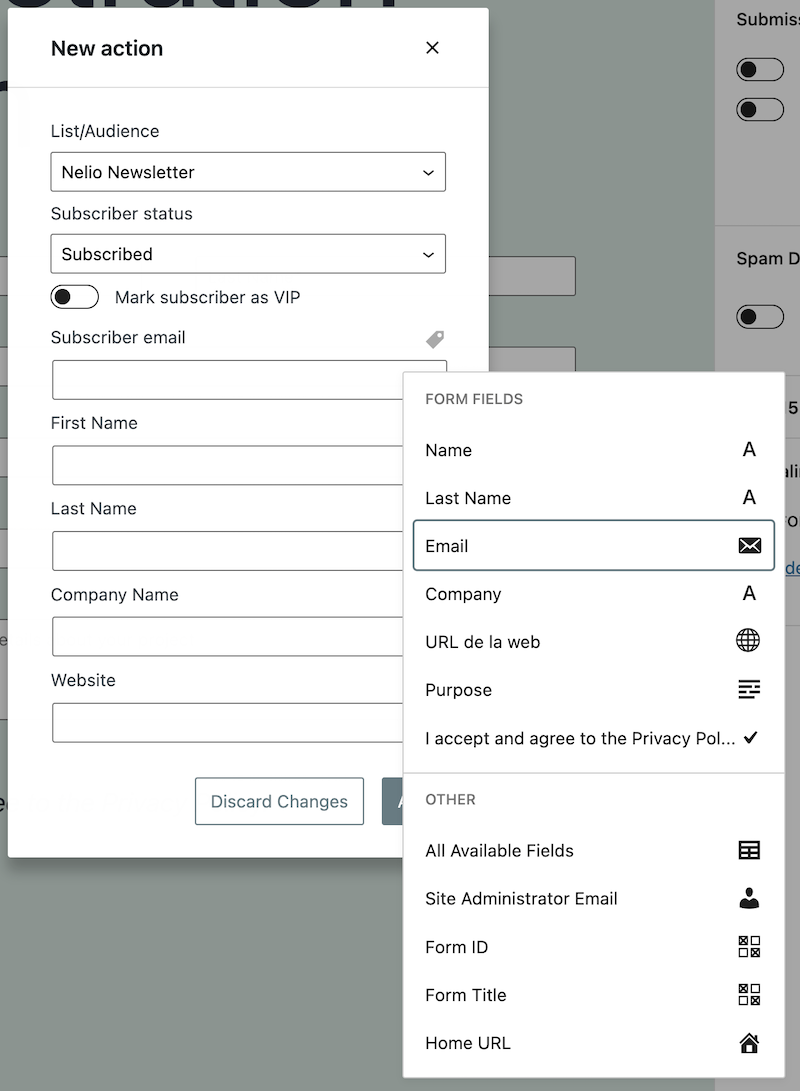
Nachdem Sie die eingegebenen Anmeldeinformationen validiert haben, müssen Sie nur noch die Übereinstimmung zwischen der Liste der Felder angeben, die Sie in Ihrer MailChimp-Zielgruppe definiert haben, und denen, die Sie in Ihrem WordPress-Formular definiert haben.

Das Plugin zeigt Ihnen die in MailChimp definierten und Sie können für jedes von ihnen durch Klicken auf die Beschriftung über dem Feld das entsprechende Formularfeld auswählen.
Fügen Sie das Formular hinzu, wo Sie möchten
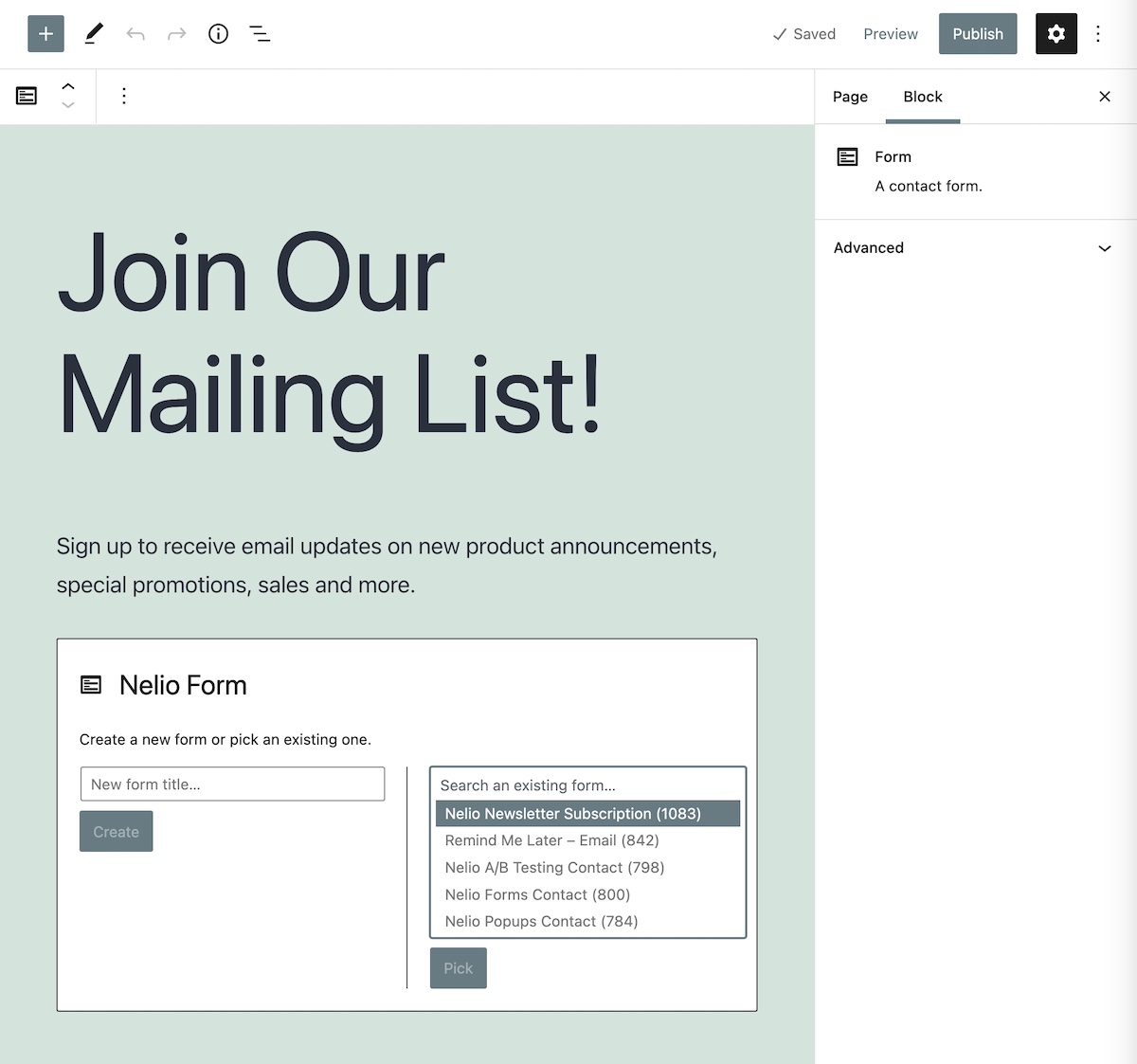
Sobald das Formular erstellt ist, können Sie es in die Seite oder den Post einfügen, auf der Sie es anzeigen möchten, indem Sie einen Formularblock hinzufügen.

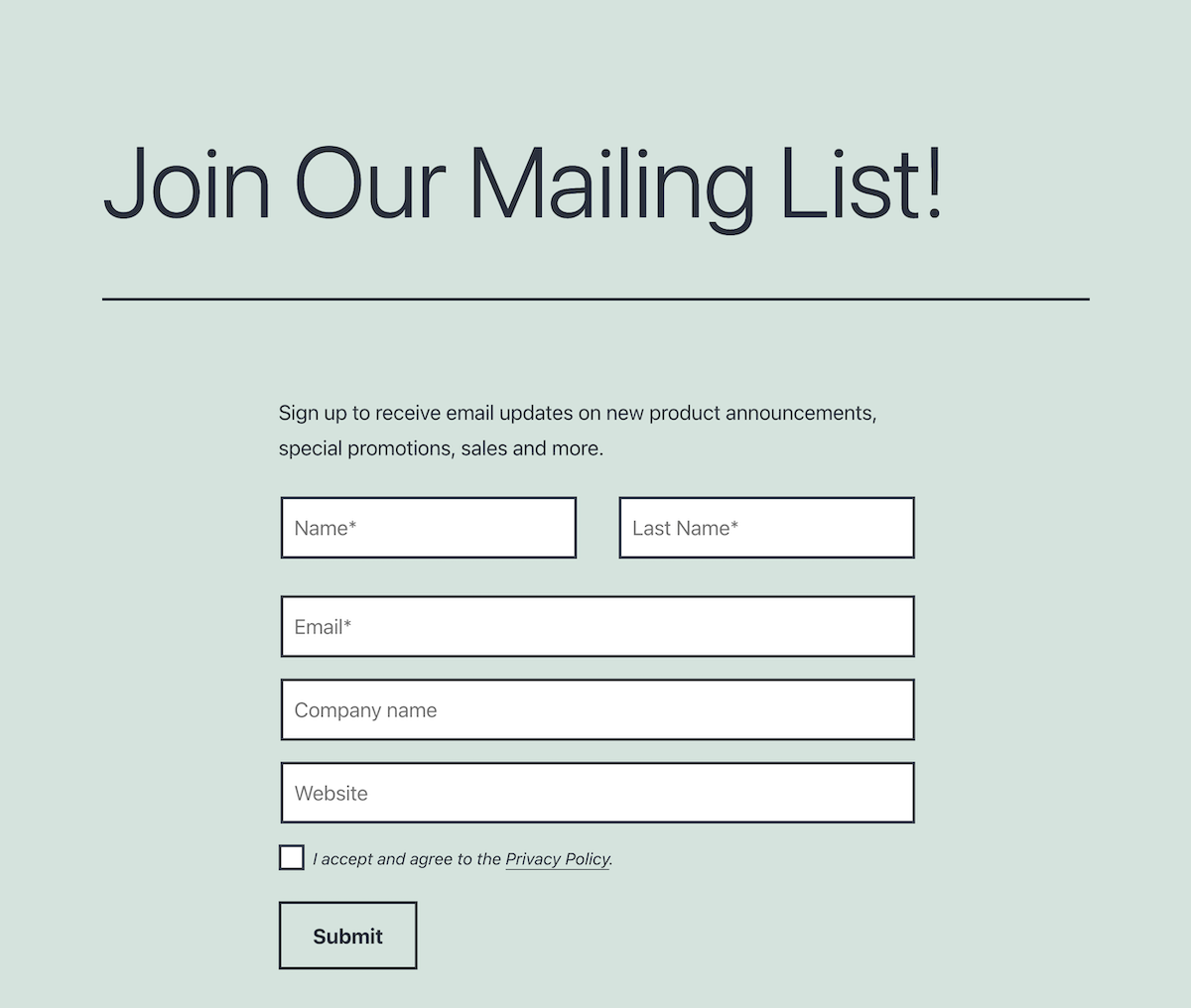
Das mit Nelio Forms erstellte Formular ist im Gegensatz zu dem mit MailChimp erstellten vollständig in das Design Ihrer Website integriert.

Zeigen Sie das Formular an mehreren Stellen an
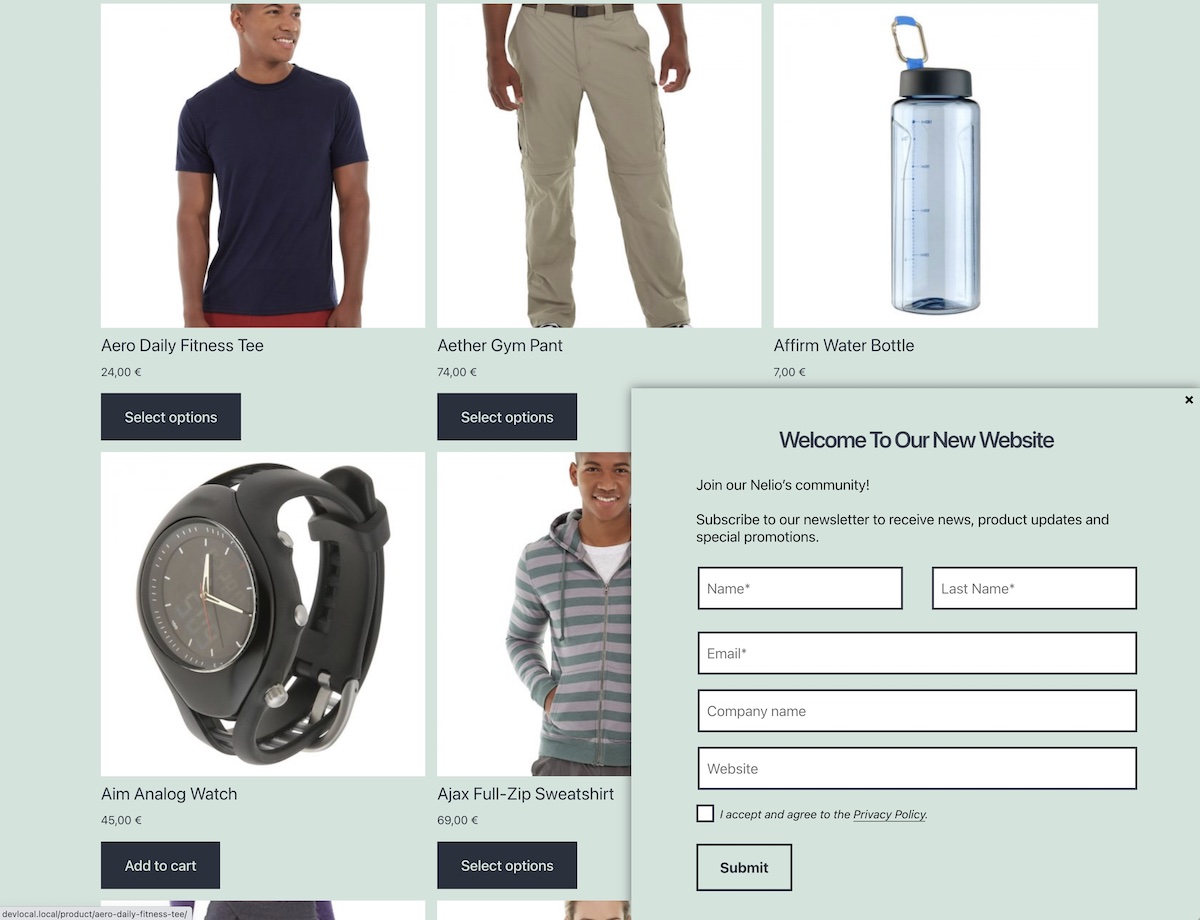
Wenn Sie Ihre Abonnentenliste schneller erweitern möchten, empfehlen wir Ihnen, Ihre Formulare nicht einfach zu einer Seite oder einem Beitrag hinzuzufügen, sondern stattdessen Popups zu erstellen, um sie bei Bedarf anzuzeigen.
Wenn ein Besucher beispielsweise zum ersten Mal auf Ihrer Website landet, laden Sie ihn mit einem Popup ein, Ihren Newsletter zu abonnieren.

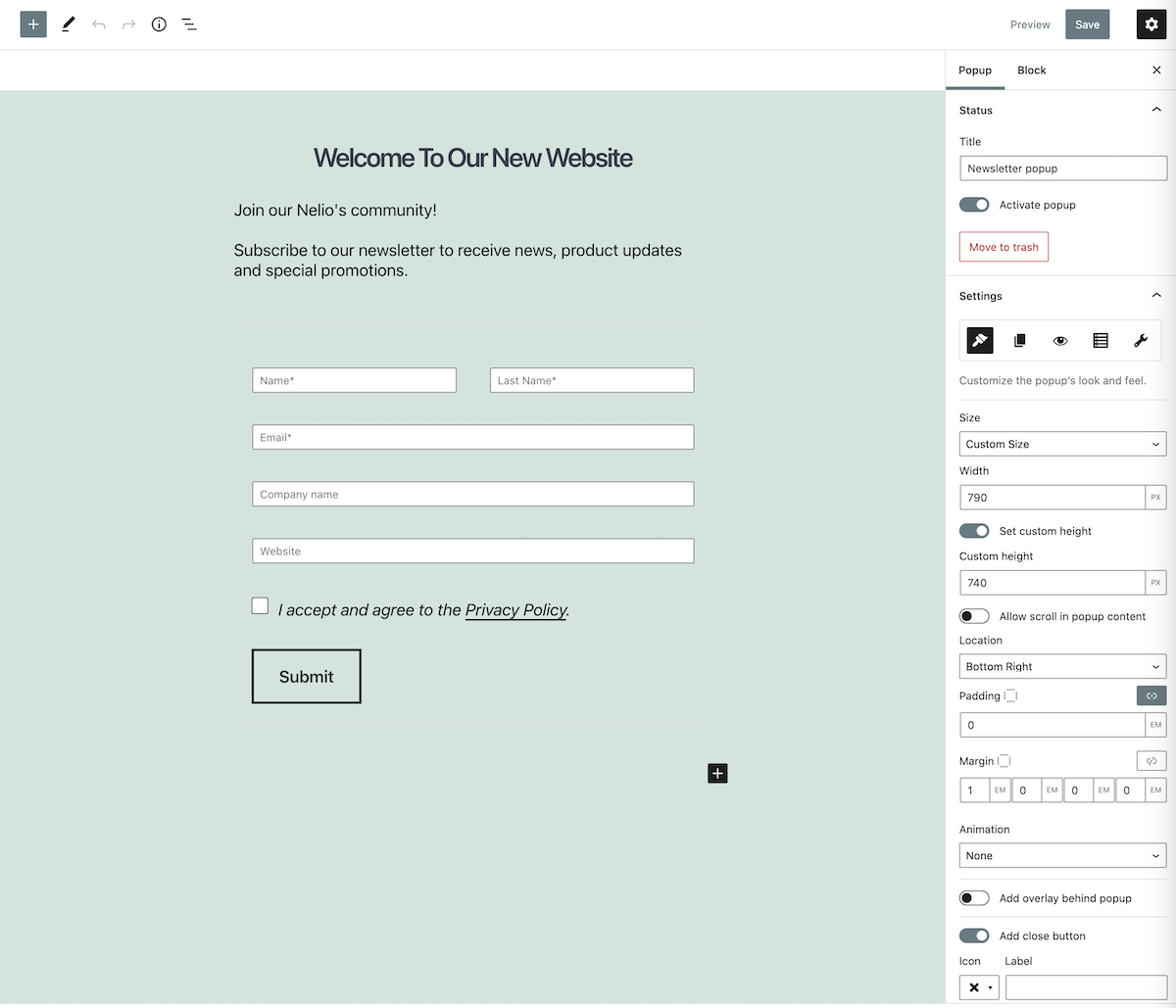
Das Hinzufügen des zuvor erstellten Formulars in einem Popup ist sehr einfach, wenn Sie ein Plugin verwenden, mit dem Sie jede Art von Block im Popup hinzufügen können. In diesem Beispiel müssen Sie mit dem Nelio Popups-Plugin nur das Popup erstellen und hinzufügen, genau wie wir es zuvor auf der Seite getan haben, und das zuvor erstellte Formular auswählen.

In unserem Blog finden Sie weitere Artikel mit Beispielen für Pop-up-Fenster, die Sie erstellen können, um mehr Abonnenten für Ihren Newsletter zu gewinnen.
Um zusammenzufassen
Eine Liste der Abonnenten Ihres Newsletters ist ein sehr gutes Werkzeug, um sicherzustellen, dass Ihre Leser und Kunden die neuesten Nachrichten über Ihre Produkte und Dienstleistungen erfahren.
Sie haben bereits gesehen, dass das Erstellen einer solchen Liste in MailChimp sehr einfach ist und Sie diese mit einem einfachen HTML-Block direkt in Ihr WordPress integrieren können. Aber damit das Formular genauso aussieht wie Ihr Website-Theme, sollten Sie ein Plugin wie Nelio Forms verwenden, das MailChimp einfach in Ihr WordPress integriert.
Wenn Sie schließlich wissen möchten, wie Sie einen automatischen Newsletter in MailChimp mit den Inhalten Ihres Blogs erstellen, sollten Sie diesen Beitrag von David nicht verpassen.
Vorgestelltes Bild von Phil Goodwin auf Unsplash.
