So binden Sie Google Kalender in WordPress ein – 3 einfache Methoden
Veröffentlicht: 2020-03-26Google Kalender ist eine sehr nützliche App, mit der Sie Ihren Zeitplan organisieren, Ereignisse verwalten und teilen und produktiver sein können. Aus diesem Grund verwenden es so viele Menschen auf der ganzen Welt, und Sie sollten es auch tun. Und was wäre, wenn Sie es in Ihre Website integrieren könnten? Wäre das nicht erstaunlich? In dieser Anleitung zeigen wir Ihnen Schritt für Schritt, wie Sie Google Kalender in WordPress einbetten.
Um Ihnen eine Vorstellung davon zu geben, wie nützlich dieses Tool sein kann, nehmen wir mich als Beispiel. Lange bevor ich mit WordPress arbeitete, war ich ein Universitätsstudent mit einem hektischen Lebensplan. Es hat Spaß gemacht, aber ich konnte mit vielen Dingen nicht Schritt halten, da ich so viele Termine einhalten musste und so wenig Gedächtnis hatte, um mich an alle zu erinnern. Dann wurde Google Kalender gestartet, und seitdem hat es mich gerettet – nicht mich, aber auch viele andere.
Heutzutage gibt es über 250.000 Websites, die als Google Kalender-Kunden kategorisiert sind, und fast 100.000 von ihnen verwenden Google Kalender. Wenn Sie mit Google Kalender nicht vertraut sind, fragen Sie sich vielleicht, was es bewirkt, dass es so viel Anerkennung erhält. Mit Google Kalender können Sie Besprechungen planen, Erinnerungen erstellen, Einladungen zu Besprechungen verwalten und beantworten, Kalender freigeben und anzeigen und vieles mehr.
Da wir jedoch über Google Kalender für WordPress-Websites sprechen, steckt mehr dahinter, als Sie jemals gewusst haben. In dieser Anleitung zeigen wir Ihnen, wie Sie WordPress in Google Kalender einbetten und wie Sie dieses hervorragende Tool optimal nutzen können.
Einführung in Google Kalender
Jeder kennt den Tech-Giganten Google. Unter den verschiedenen Anwendungen von Google sticht Kalender als eines der effektivsten Tools für alltägliche Aufgaben und Aktivitäten hervor. Kurz gesagt, es hilft, das Leben der Benutzer zu organisieren, sowohl durch die alleinige Arbeit als auch durch die Zusammenarbeit mit anderen Google-Apps wie Gmail.
Für Unternehmen ist Google Kalender nützlich, da Sie damit unter anderem Ereignisse erstellen, Einladungen an Gäste senden, wiederkehrende Ereignisse erstellen, die Teilnehmer verwalten und optionale Teilnehmer festlegen können. Darüber hinaus gibt es viele weitere Funktionen von Google Kalender für G Suite Premium-Nutzer, wie z. B. das Einrichten von Videokonferenzen sowie das Hinzufügen und Verwalten von Veranstaltungsorten.
Warum Google Kalender in WordPress einbetten?
Nachdem wir nun verstanden haben, warum Einzelpersonen, Gruppen und Unternehmen dieses Tool verwenden, fahren wir mit dem fort, warum Sie Google Kalender zu Ihrer WordPress-Site hinzufügen sollten:
- Informieren Sie Ihre Kunden über zukünftige Veranstaltungen: Wenn Sie Google Kalender für Ihre Website verwenden, können Sie Ihre Kunden über bevorstehende Veranstaltungen informieren, damit sie sich Zeit nehmen, daran teilzunehmen. Auf diese Weise können Sie sicherstellen, dass alle im Voraus informiert sind und an den Veranstaltungen teilnehmen.
- Persönliche Termine verwalten: Wenn das Obige im Interesse der Benutzer ist, dient dieser Zweck ausschließlich Ihnen. Sie können alle Ihre Aktivitäten verwalten, indem Sie sie hier auflisten, Notizen, Erinnerungen und alles hinzufügen, was Sie brauchen, um Ihre Arbeitszeit zu vereinfachen. Dies ist der Hauptzweck von Google Kalender für den persönlichen Gebrauch, aber jetzt, da er in Ihre Website integriert ist, werden die Vorteile vielfältig sein.
Die Integration von Google Kalender in Ihre WordPress-Site ist eine hervorragende Möglichkeit, Ihre Benutzer über wichtige bevorstehende Ereignisse auf dem Laufenden zu halten. Darüber hinaus ist es ein erstaunliches Tool, um unter anderem Veranstaltungen und wiederkehrende Besprechungen zu erstellen, die Teilnehmer zu verwalten und Videoanrufe zu arrangieren. Es gibt tatsächlich viele andere Plugins, die ähnliche Funktionalitäten haben. Warum sollten Sie also bei Google Kalender bleiben? Obwohl Google nicht die einzige Marke war, die die Bedeutung der Entwicklung eines Zeitplan- und Verwaltungstools für WordPress-Unternehmen erkannt hat, ist Google Kalender von Anfang an an der Spitze geblieben, da seine Funktionen unschlagbar sind.
Außerdem ist es Google, also ist die Markenbekanntheit sehr stark. Andere Plugins haben andere Funktionalitäten, aber die Wahrheit ist, dass sie normalerweise nicht sehr hilfreich sind. Auch wenn Sie für die meisten Plugins für Premium-Funktionen bezahlen müssen, sind diese Funktionen für Google Kalender nicht geeignet. Wenn Sie also bezahlen müssen, verwenden Sie Ihr Geld besser, um die Funktionen von Google Kalender zu erweitern.
Wie binde ich Google Kalender in WordPress ein? Eine Schritt-für-Schritt-Anleitung
Es gibt 3 verschiedene Möglichkeiten, Google Kalender zu WordPress hinzuzufügen :
- Mit einem Plugin
- Über den WP-Blockeditor
- Verwendung von HTML
Alle diese Methoden sind sehr effektiv, daher sollten Sie diejenige auswählen, die Ihren Fähigkeiten und Bedürfnissen am besten entspricht. Schauen wir uns nun jede Option genauer an.
1) Google Kalender mit einem Plugin in WordPress einbetten
Sehen wir uns nun an, wie Sie diese Integration in drei einfachen Schritten realisieren können. Mehrere Support-Plugins helfen Ihnen, Google Kalender in Ihre WordPress-Site einzubetten. In diesem Tutorial verwenden wir jedoch das am meisten empfohlene Plugin: Simple Calendar . Mit diesem Tool können Sie Google Kalender auf sehr einfache Weise in WordPress anzeigen.
Neben der Anzeige von Ereignissen nach Woche oder Monat oder in einem Listenformat wird es auch mit Ihrem Google-Kalender synchronisiert, sodass Sie nichts zu WordPress hinzufügen müssen. Darüber hinaus können Sie das Aussehen anpassen und weiter gehen, indem Sie die vielen Add-Ons nutzen oder sich mit anderen Plugins verbinden.
Schritt 1: Einfachen Kalender zu WordPress hinzufügen
Der erste Schritt, um Google Kalender zu WordPress hinzuzufügen, ist die Installation von Simple Calendar auf Ihrer Website. Dazu einfach:
- Gehen Sie in Ihrem WordPress-Dashboard zum Abschnitt Plugins
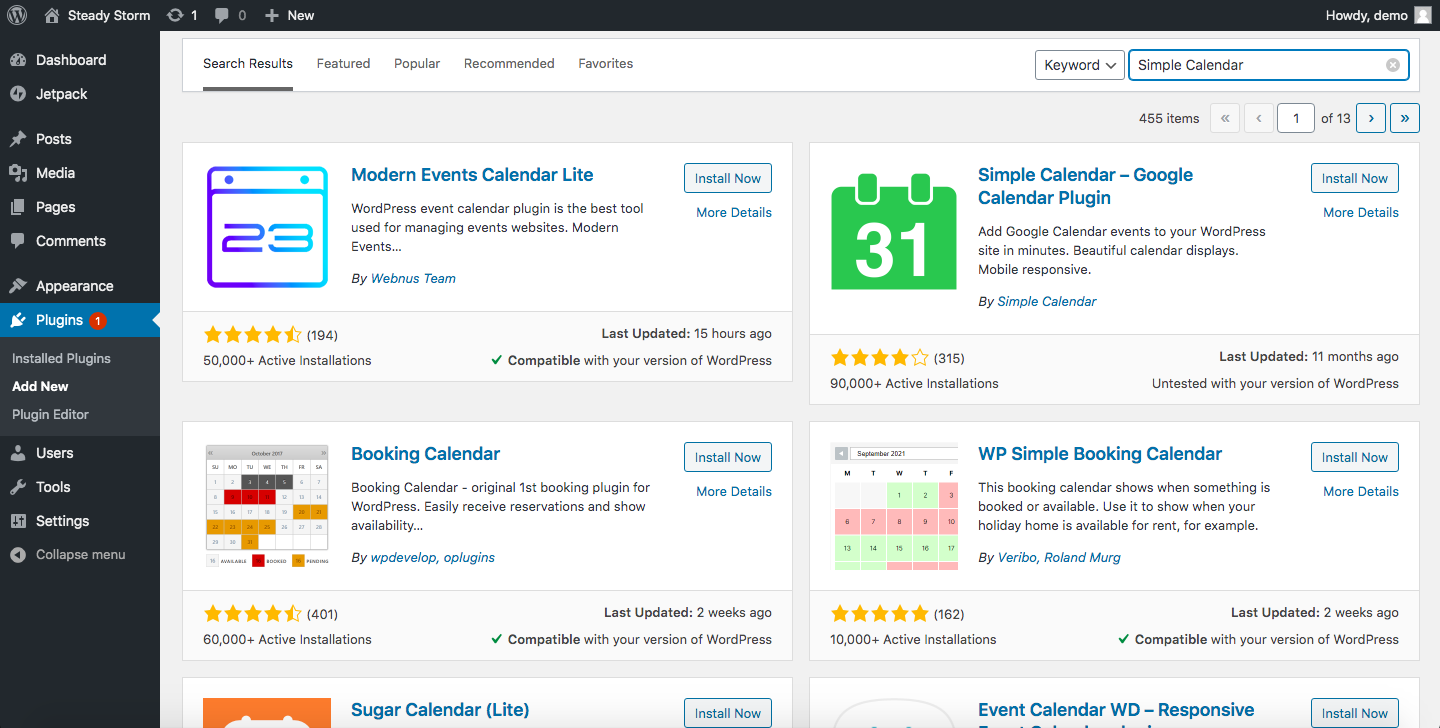
- Klicken Sie auf Neu hinzufügen und geben Sie dann Einfacher Kalender in das Suchfeld ein
- Dort sehen Sie das Simple Calendar – Google Calendar Plugin . Klicken Sie auf Jetzt installieren und warten Sie einen Moment, bis der Vorgang abgeschlossen ist

- Gehen Sie zum Abschnitt Installierte Plugins und aktivieren Sie es
Nachdem Sie das getan haben, sehen Sie sich Ihre Seitenleiste an und Sie sollten einen Kalenderabschnitt mit einem kleinen Kalendersymbol sehen. Das bedeutet, dass Sie Simple Calendar erfolgreich installiert haben!
Schritt 2: Verbinden Sie Ihre Website mit Ihrem Kalender
Nachdem Sie Google Kalender installiert und aktiviert haben, müssen Sie ihn mit Ihrer WordPress-Site verbinden. Um das Plugin zu konfigurieren, klicken Sie also auf Kalender – Einstellungen . Dort sehen Sie die Registerkarte Ereignisquellen und Sie werden sehen, dass Sie nach einem Google-API-Schlüssel gefragt werden. Hier finden Sie, wie Sie die API erhalten, aber wenn Sie nicht alles lesen möchten, werden wir es hier für Sie kurz machen.
- Öffnen Sie die Google Developers Console
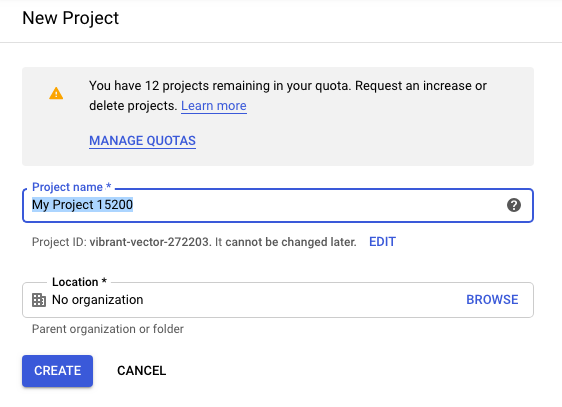
- Klicken Sie oben rechts auf dem Bildschirm auf Projekt erstellen . Geben Sie dann den gewünschten Namen ein und klicken Sie auf Erstellen

- Sie werden dann zur Seite APIs und Dienste weitergeleitet. Klicken Sie hier auf APIs und Dienste aktivieren , um zur API-Bibliothek zu gelangen
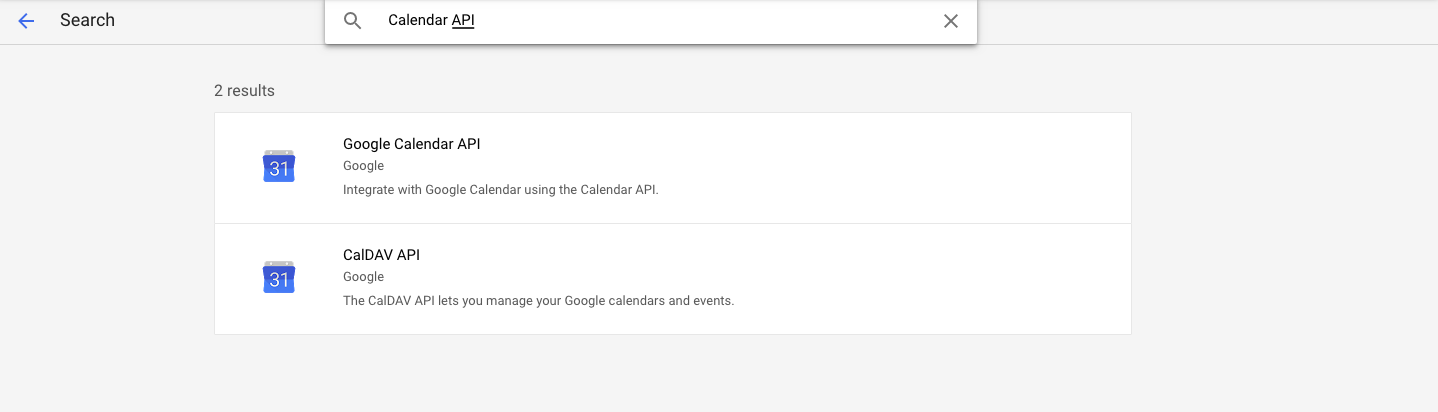
- Auf dem nächsten Bildschirm sehen Sie ein Suchfeld. Geben Sie Calendar API ein, wählen Sie das vorgeschlagene Ergebnis Google Calendar API und aktivieren Sie es

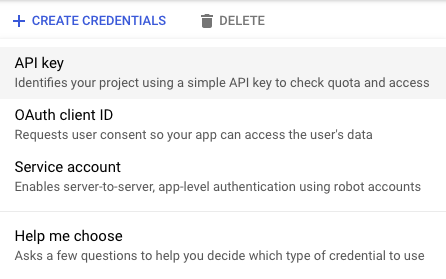
- Gehen Sie danach zur Registerkarte Credentials , klicken Sie auf Credentials erstellen und wählen Sie API Key wie unten gezeigt

- Jetzt sehen Sie den für Sie generierten API-Schlüssel. Klicken Sie für Sicherheitsmaßnahmen auf Schlüssel einschränken
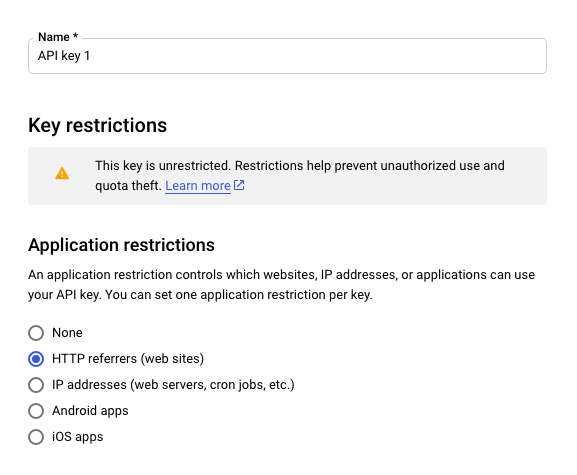
- Sie werden zur Detailseite des API-Schlüssels weitergeleitet, auf der Sie mehrere Optionen sehen
- Wählen Sie im Abschnitt Anwendungseinschränkung HTTP-Referrer (Websites) aus.

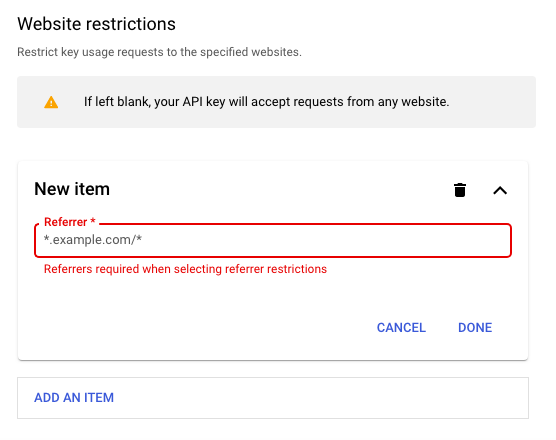
- Wählen Sie im Abschnitt Website-Beschränkungen die Option Element hinzufügen aus und geben Sie Ihre Website-URL ein. Wenn Sie das getan haben, klicken Sie auf Fertig

- Wählen Sie im Abschnitt API-Einschränkungen bei der Auswahl von APIs die Option Schlüssel und Google Kalender- API einschränken aus und klicken Sie dann auf Speichern
Toll! Sie haben sicher durch den schwierigsten Teil navigiert. Kopieren Sie jetzt den API-Schlüssel, gehen Sie zurück zum Feld im WordPress-Dashboard für Kalendereinstellungen, wo Sie nach einem Google-API-Schlüssel gefragt werden, und fügen Sie den Schlüssel ein. Klicken Sie auf Änderungen speichern und fahren Sie mit dem nächsten Schritt fort. Du bist fast da.
Schritt 3: Google Kalender in WordPress anzeigen
Dies ist der letzte Schritt, in dem Sie herausfinden, wie Sie Google Kalender anzeigen und den Besuchern Ihrer WordPress-Website zeigen können.
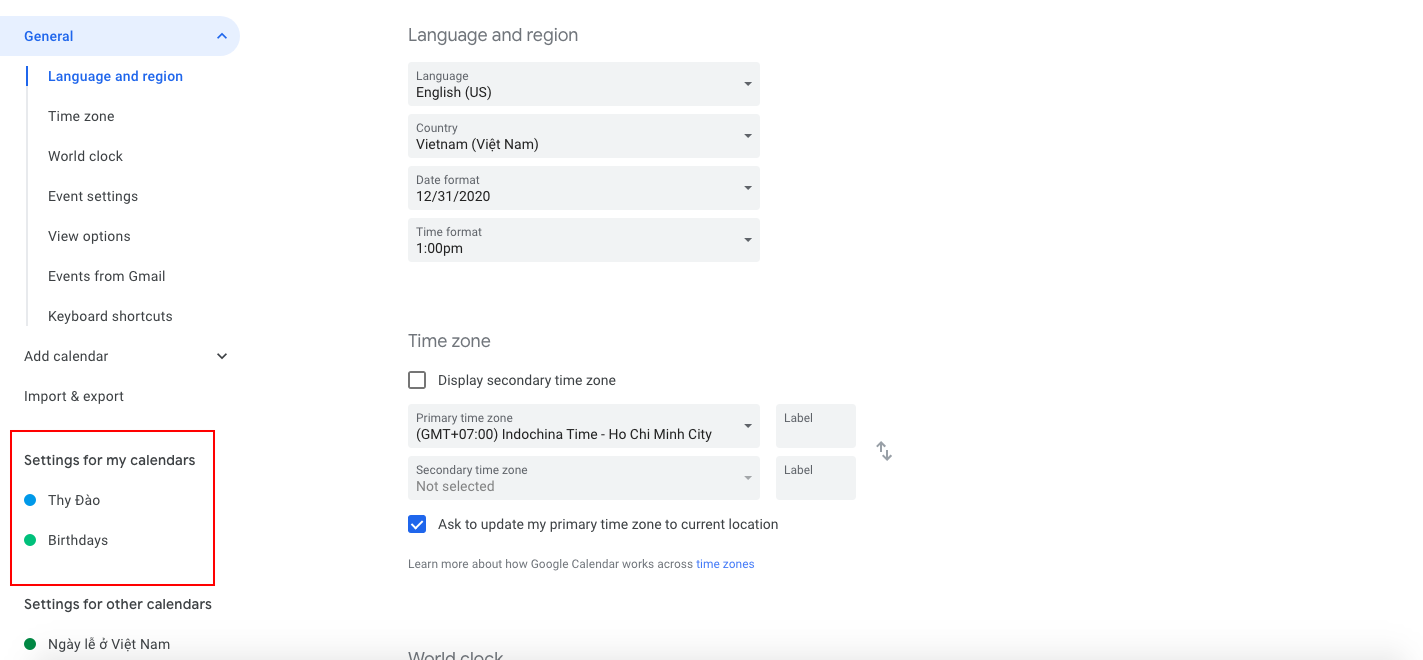
- Besuchen Sie zunächst Google Kalender und klicken Sie auf Einstellungen . Sie sehen eine linke Seitenleiste, scrollen Sie sie nach unten, um Einstellungen für meine Kalender zu finden, und wählen Sie den Kalender aus, den Sie in WordPress anzeigen möchten.

- Nachdem Sie auf die Kalender geklickt haben, die Sie anzeigen möchten, sehen Sie ein Dropdown-Menü, in dem Sie auf Zugriffsberechtigungen klicken. Aktivieren Sie die Option Öffentlich verfügbar machen
- Klicken Sie dann im selben Dropdown-Menü auf Kalender integrieren. Kopieren Sie hier die ID unter der öffentlichen Adresse im iCal-Format
- Gehen Sie jetzt zurück zum WordPress-Dashboard und wählen Sie auf der Registerkarte Kalender die Option Neu hinzufügen
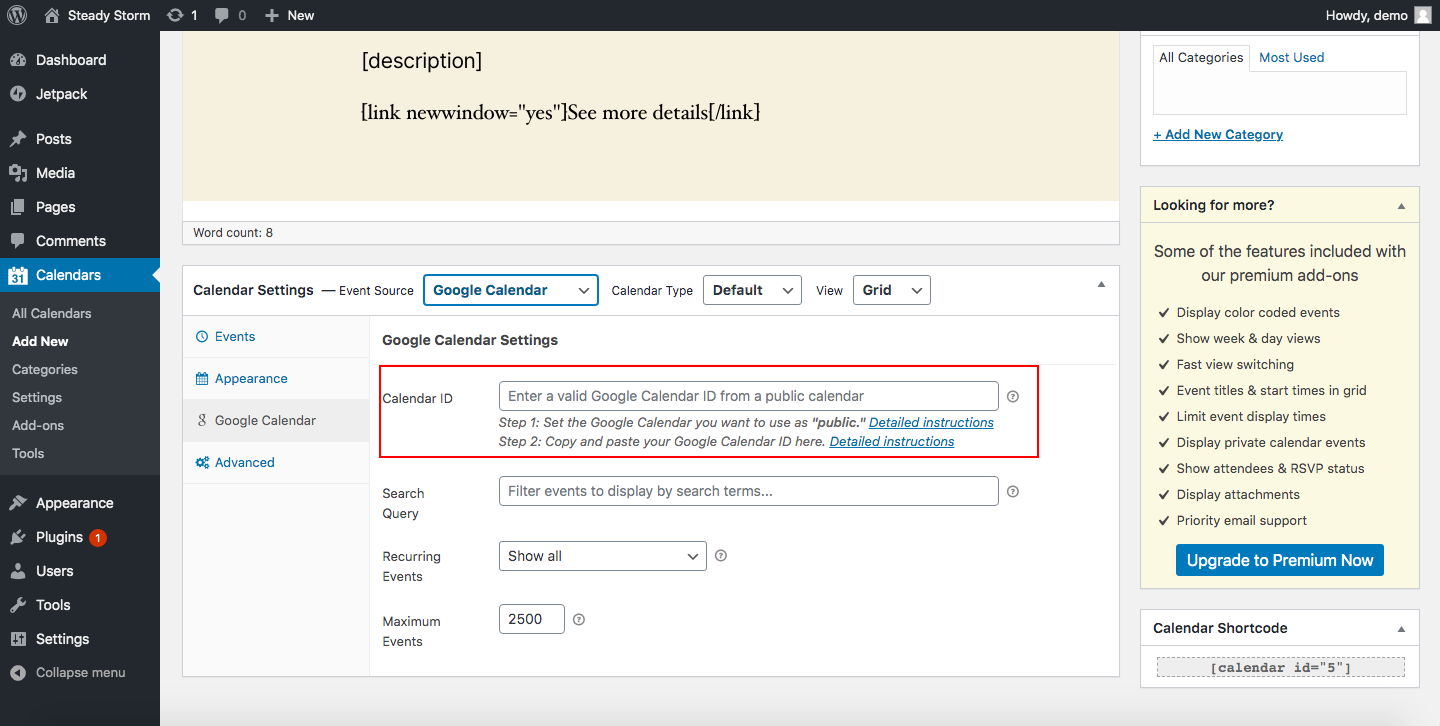
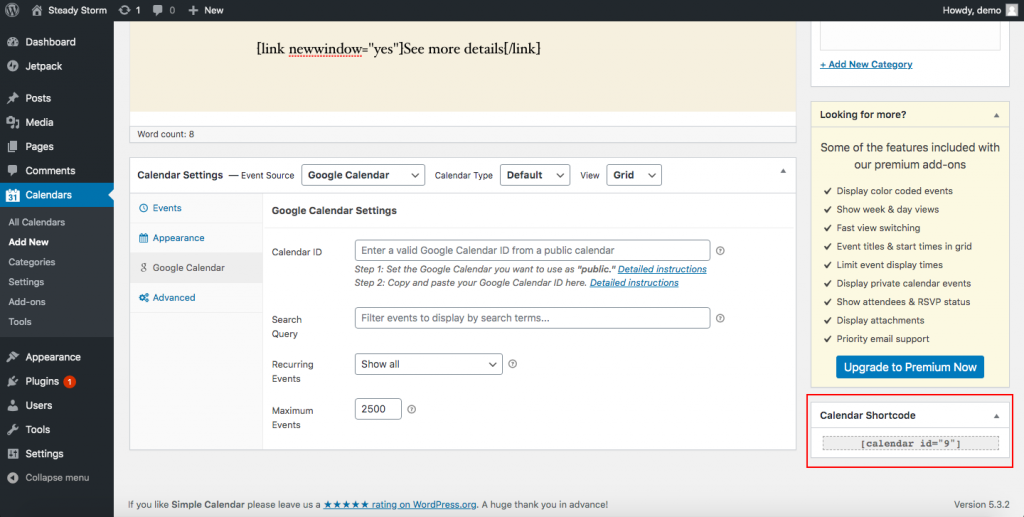
- Geben Sie den gewünschten Titel für Ihren Kalender ein und scrollen Sie dann nach unten, bis Sie die Kalendereinstellungen sehen. Wählen Sie dort die Registerkarte Google Kalender und Sie sehen Folgendes:

- Fügen Sie die ID, die Sie im dritten Schritt oben kopiert haben ( Öffentliche Adresse im iCal-Format ), in das Feld Kalender-ID ein
- Klicken Sie auf Veröffentlichen
Herzliche Glückwünsche! Sie haben gerade Google Kalender eingebettet.
Was ist, wenn Sie keine Tools von Drittanbietern verwenden möchten? Wir geben dir Deckung. Schauen wir uns andere Methoden an, um Google Kalender ohne Plugin zu WordPress hinzuzufügen .
2) Fügen Sie Google Kalender mit dem WordPress-Blockeditor hinzu
Eine weitere Möglichkeit, Google Kalender zu jedem Beitrag oder jeder Seite Ihrer Website hinzuzufügen, ist die Verwendung des Google Kalender-Blocks . Diese Methode ist sehr einfach und effektiv und erfordert keine Programmierung.
- Um den Google Kalender-Block in Ihre Website einzufügen, gehen Sie also zu einer Seite oder einem Beitrag, auf der Sie den Kalender hinzufügen möchten, und klicken Sie auf Block hinzufügen
- Geben Sie dann Google Kalender ein und wählen Sie den entsprechenden Block aus
- Nachdem Sie den Block hinzugefügt haben, müssen Sie die Berechtigungen für den Kalender aktivieren, den Sie freigeben möchten, und den Code zum Einbetten des Kalenders in das entsprechende Feld einfügen
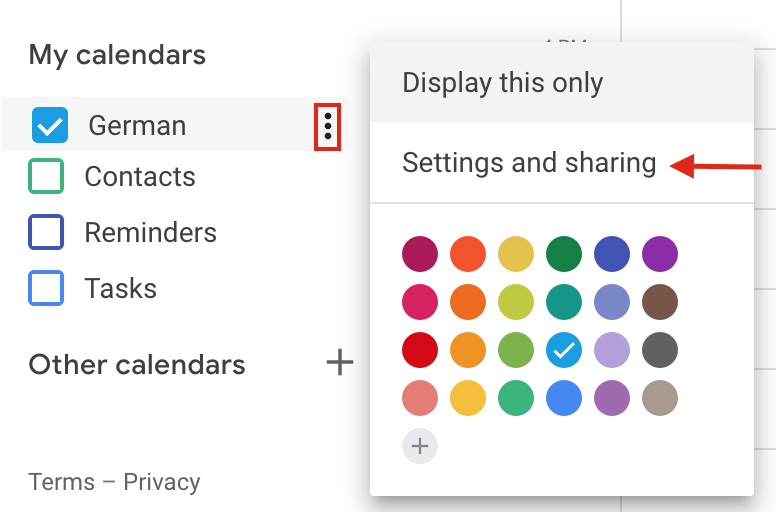
- Um den Einbettungscode zu erhalten, den Sie in Schritt 3 benötigen, gehen Sie zu Google Kalender, klicken Sie auf die 3 Punkte neben dem Kalender und drücken Sie Einstellungen und Teilen

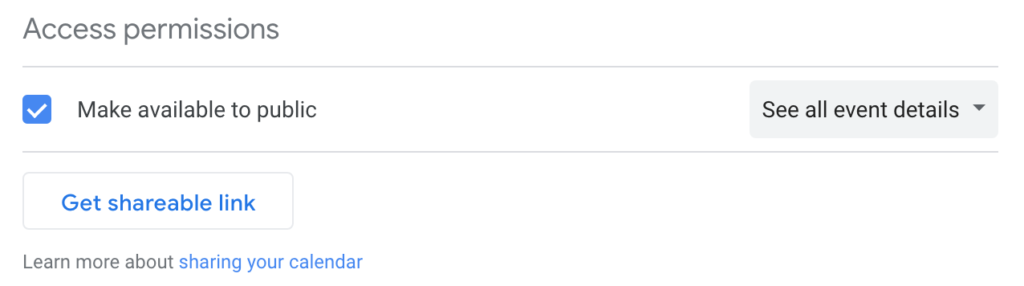
- Gehen Sie danach zum Abschnitt Zugriffsberechtigungen und machen Sie Ihren Kalender öffentlich, indem Sie die Option Öffentlich verfügbar machen aktivieren. Sie erhalten eine Warnung, die besagt, dass dadurch alle Ihre Ereignisse sichtbar werden. Klicken Sie auf Ok

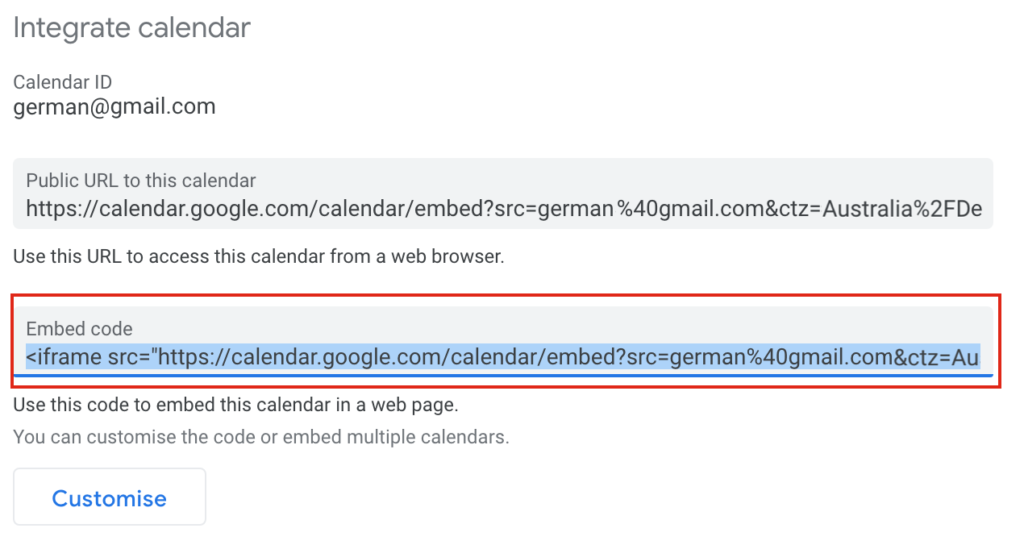
- Gehen Sie dann zum Abschnitt Kalender integrieren und kopieren Sie den Einbettungscode. Dies ist der Code, den Sie verwenden, um Ihren Kalender zu Ihrer Website hinzuzufügen. Wenn Sie den Code überprüfen, sehen Sie, dass er Ihre E-Mail-Adresse enthält. Stellen Sie also sicher, dass Sie damit einverstanden sind, dass der Kalender öffentlich ist

- Gehen Sie abschließend zurück zu dem Beitrag oder der Seite, auf der Sie Ihren Kalender anzeigen möchten, und fügen Sie den Einbettungscode in das entsprechende Feld ein. Drücken Sie dann Einbetten und speichern Sie die Änderungen
- Das ist es! Sie haben gerade Google Kalender in Ihre WordPress-Site eingebettet!
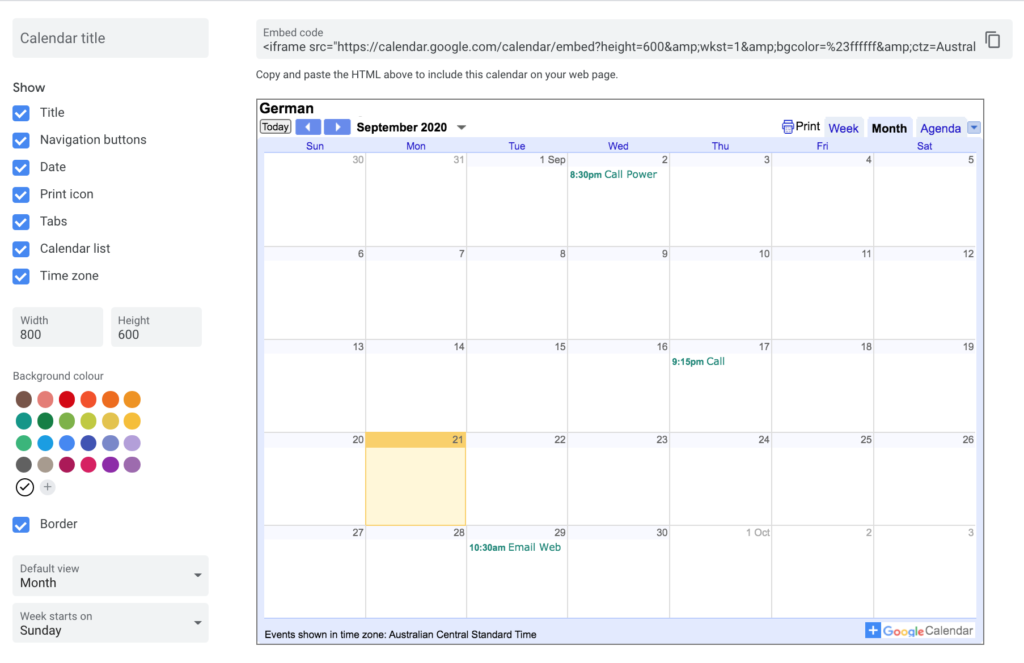
Sie können Ihren Kalender auch anpassen, indem Sie auf die Schaltfläche Anpassen klicken. Sie können die Farben, Schaltflächen, Größe, Registerkarten, Symbole und mehr personalisieren. 

3) Google Kalender über HTML in WordPress einbetten
Eine weitere einfache Möglichkeit, Google Kalender in Ihre WordPress-Site einzubetten, ist über HTML . Lassen Sie sich vom Namen nicht entmutigen, wenn Sie kein Entwickler sind. Diese Methode erfordert keine Programmierkenntnisse und ist sehr effektiv.
- Um also Google Kalender mithilfe von HTML zu Ihrer Website hinzuzufügen, gehen Sie zuerst zu der Seite oder dem Post, wo Sie Ihren Kalender einbinden möchten
- Fügen Sie dann einen neuen benutzerdefinierten HTML-Block hinzu. Hier müssen Sie den Einbettungscode Ihres Kalenders einfügen
- Um es zu erhalten, müssen Sie die Schritte 4 bis 6 der vorherigen Blockeditor-Methode wiederholen. Sie müssen zu Google Kalender gehen, auf die drei Punkte neben Ihrem Kalender klicken und dann zu Einstellungen und Freigabe gehen. Machen Sie dann Ihren Kalender unter Zugriffsberechtigungen öffentlich , gehen Sie zum Abschnitt Kalender integrieren und kopieren Sie den Einbettungscode
- Sobald Sie den Link Ihres Kalenders erhalten haben, fügen Sie ihn in den HTML-Block ein und speichern Sie die Änderungen
- Sie haben gerade Ihren Google-Kalender zu WordPress hinzugefügt!
Nachdem Sie nun gelernt haben, wie Sie den Kalender auf Ihrer Website anzeigen, sehen wir uns an, wie Sie das Beste daraus machen können.
Tipps zum Anpassen von Google Kalender auf WordPress
Einfacher Kalender ist die komplexeste Methode, um Google Kalender zu WordPress hinzuzufügen, daher geben wir Ihnen hier einige Tipps, um das Beste daraus zu machen. Das Tolle an Simple Calendar ist, dass Sie die Stile Ihrer Kalender anpassen können.
Gehen Sie dazu zu Ihren Kalendern und wählen Sie die Registerkarte Alle Kalender . Geben Sie dann den Kalender an, dessen Aussehen Sie anpassen möchten, und öffnen Sie den Editor. Scrollen Sie mit der Maus, um die Kalendereinstellungen zu finden, und klicken Sie auf die Registerkarte Aussehen . Dort beginnt der Spaß und Sie können die Farben, das Design usw. anpassen. Alles in allem sind einige Dinge, die Sie tun können, um Ihre Kalender anzupassen:
- Wählen Sie zwischen einem hellen und einem dunklen Design für Ihren Kalender
- Entscheiden Sie, welche spezifische Farbe Sie den aktiven Tag Ihres Kalenders sowie Ereignisdaten anzeigen möchten
- Spielen Sie mit dem Farbschema Ihres Kalenders und finden Sie eines, das zum Stil Ihrer Website passt
Shortcodes und Widgets zum Einbetten von Google Kalender in Beiträge und Seiten
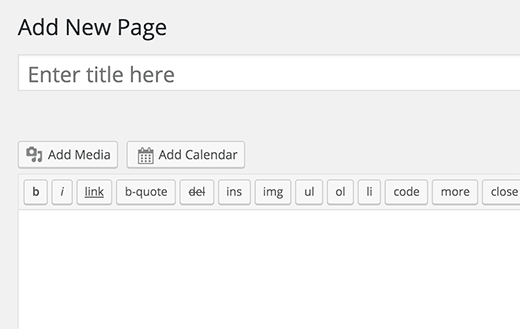
Nachdem Sie den hinzugefügten Google-Kalender in WordPress integriert haben, sehen Sie beim Erstellen eines neuen Beitrags oder einer neuen Seite die Schaltfläche Kalender hinzufügen, wie unten gezeigt.

Diese Schaltfläche funktioniert genauso wie „ Medien hinzufügen “ und lässt Sie den Kalender an beliebiger Stelle im Thread einfügen. Wenn Sie diese Schaltfläche aus irgendeinem Grund nicht haben, gibt es andere Möglichkeiten, wie Sie Ihren Posts/Seiten einen Kalender hinzufügen können: über Shortcodes und Widgets.
Kurzwahlen
Wenn Sie beim Hinzufügen eines neuen Kalenders auf der Registerkarte „Kalender“ genau hinschauen, werden Sie sehen, dass Ihnen unten rechts auf dem Bildschirm ein Shortcode angezeigt wird. Um diesen Kalender in Ihre Beiträge/Seiten einzubetten, geben Sie einfach diesen Shortcode überall dort ein, wo Sie ihn anzeigen möchten.

Widgets
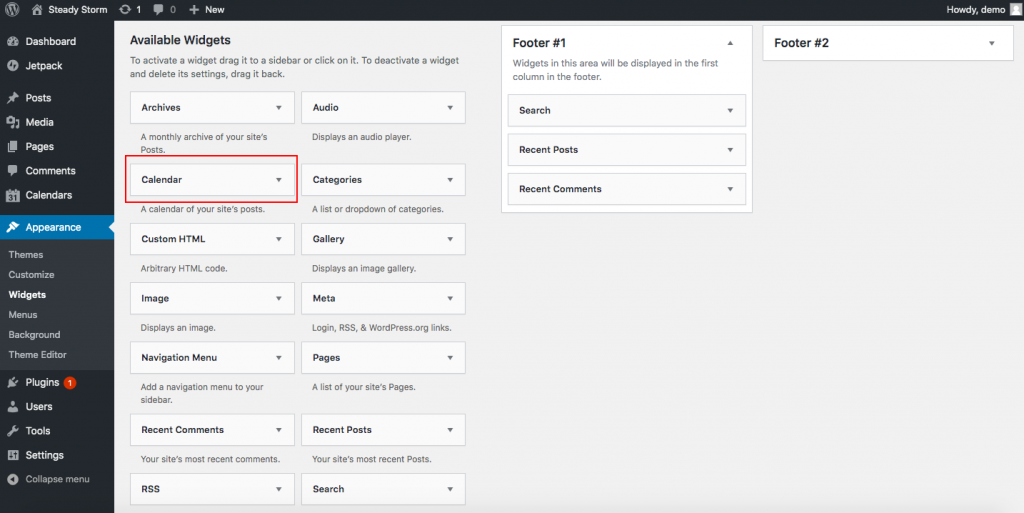
Das Simple Calendar-Plugin stellt Ihnen ein Widget zur Verfügung, das Sie auf Ihrer Website anzeigen können. Um diese Option zu aktivieren, gehen Sie in Ihrem WordPress-Dashboard zu Darstellung > Widgets . Hier sehen Sie die verfügbaren Widgets und Sie müssen das Einfache Kalender-Widget per Drag & Drop an die Stelle ziehen, an der es angezeigt werden soll.

Dies sind einfache Möglichkeiten, Ihren Kalender in verschiedenen Teilen Ihrer Website anzuzeigen, um die WordPress- und Google Kalender-Integration optimal zu nutzen.
Tipps zur optimalen Nutzung von Google Kalender
Das Einbetten von Google Kalender in Ihre WordPress-Site ist der erste Schritt zur besseren Organisation Ihrer Meetings und Veranstaltungen. Die meisten Leute verwenden den Kalender, um einfach Besprechungen zu erstellen, aber dieses Tool kann noch viel mehr für Sie tun. Werfen wir einen Blick auf einige Tipps, um Google Kalender optimal zu nutzen.
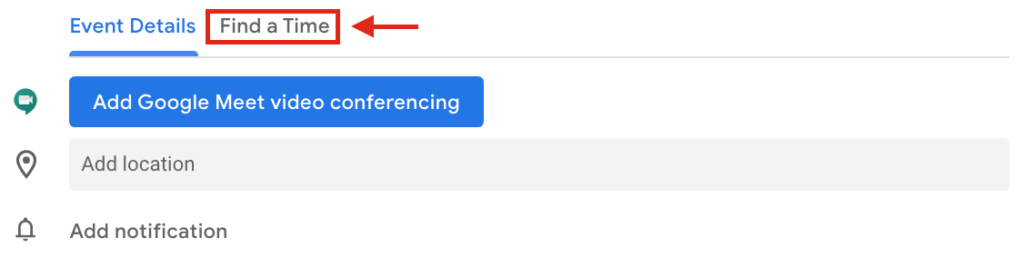
- Finden Sie eine Zeit : Wenn Sie ein Meeting mit mehreren Personen organisieren müssen, kann es schwierig sein, einen Termin zu finden, der für alle geeignet ist. Die gute Nachricht ist, dass Google Kalender eine Funktion namens Find a time hat, die das Finden der richtigen Zeit viel einfacher macht. Erstellen Sie einfach eine Veranstaltung, laden Sie die gewünschten Personen ein und gehen Sie dann zur Registerkarte „Zeit finden“, um einen Slot zu finden, in dem alle verfügbar sind.

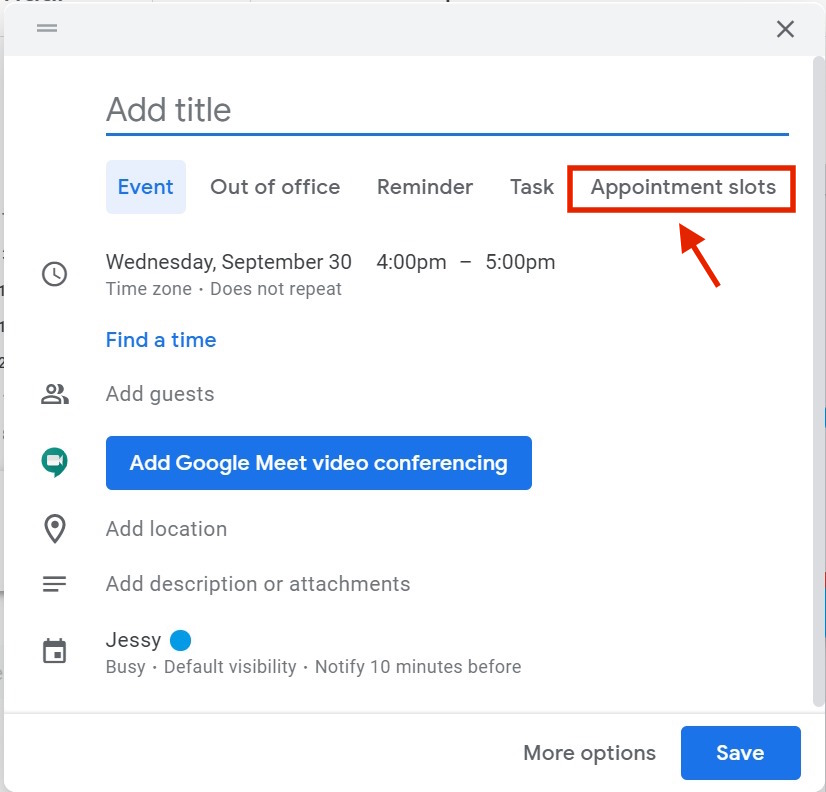
- Blockieren von Terminfenstern : Sind Sie es leid, Einladungen zu Meetings zu ungünstigen Zeiten zu erhalten? Wenn Sie GSuite verwenden, können Sie dies vermeiden, indem Sie Terminfenster blockieren. Auf diese Weise blockieren Sie die Zeit, in der Ihre Teamkollegen Besprechungen mit Ihnen planen können. Um diese Funktion zu aktivieren, erstellen Sie einfach ein Ereignis für die Zeit, in der Sie für Besprechungen zur Verfügung stehen, und gehen Sie dann zu Terminfenster . Sie sehen einen Link mit der Aufschrift " Terminseite dieses Kalenders ". Klicken Sie darauf und Sie werden zu einer Webversion Ihres Kalenders weitergeleitet, die Sie freigeben können.

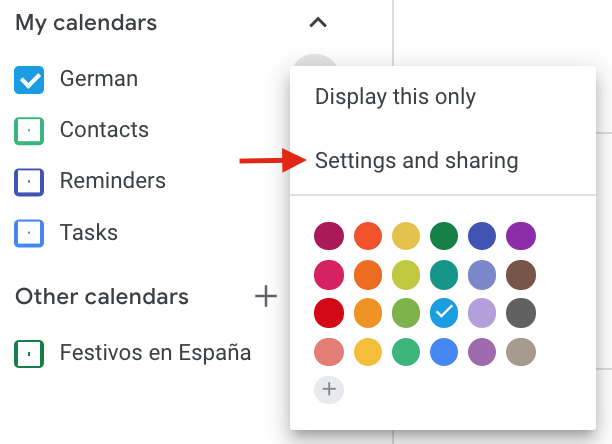
- Feiertage und andere Ereignisse hinzufügen: Mit dem Kalender können Sie alle Arten von Ereignissen wie Feiertage, Sportereignisse und Mondphasen hinzufügen. Um diese Option hinzuzufügen, klicken Sie auf die 3 Punkte neben Ihrem Kalender und gehen Sie zu Einstellungen und Freigabe .
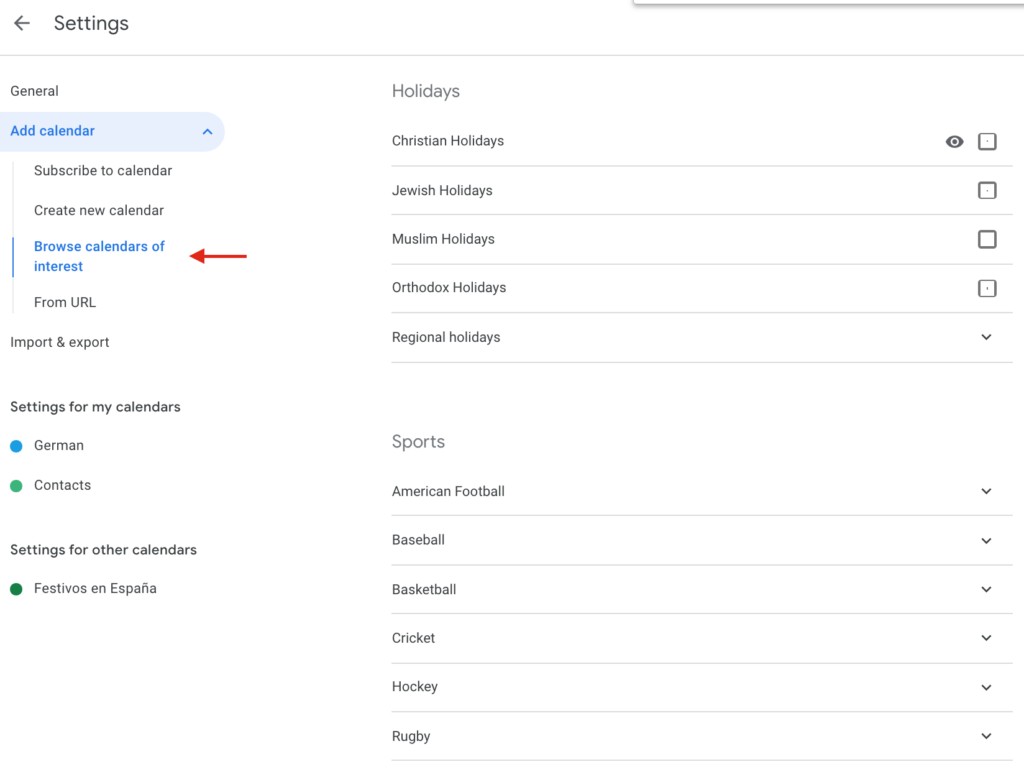
 Gehen Sie dann im Abschnitt Kalender hinzufügen zu Interessante Kalender durchsuchen und wählen Sie diejenigen aus, die Sie aktivieren möchten. Sobald Sie fertig sind, finden Sie die von Ihnen ausgewählten Ereignisse im Abschnitt Andere Kalender .
Gehen Sie dann im Abschnitt Kalender hinzufügen zu Interessante Kalender durchsuchen und wählen Sie diejenigen aus, die Sie aktivieren möchten. Sobald Sie fertig sind, finden Sie die von Ihnen ausgewählten Ereignisse im Abschnitt Andere Kalender . 
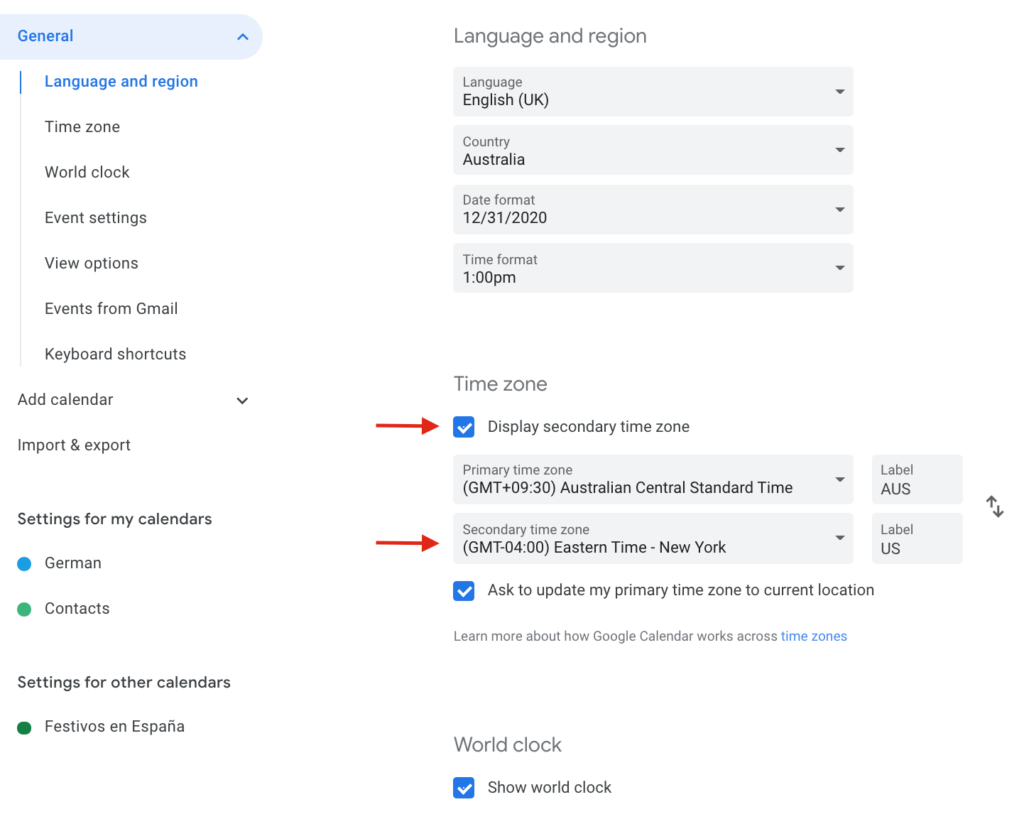
- Zeitzonen : Heutzutage gibt es immer mehr Teams, die von verschiedenen Teilen der Welt und mit unterschiedlichen Zeitzonen arbeiten. Wenn das Ihr Fall ist, ist dieser Tipp perfekt für Sie. Mit Google Kalender können Sie sowohl primäre als auch sekundäre Zeitzonen festlegen, sodass Sie immer eine gute Zeit für Ihre Meetings finden. Um diese Option zu aktivieren, klicken Sie auf die 3 Punkte neben Ihrem Kalender und gehen Sie zu Einstellungen und Freigabe . Klicken Sie dann unter Kalendereinstellungen auf die Schaltfläche Meine primäre Zeitzone festlegen . Aktivieren Sie dort die Option zum Aktivieren der sekundären Zeitzone und wählen Sie die gewünschte aus.
 Außerdem können Sie Ihren Zeitzonen Beschriftungen hinzufügen und eine Weltzeituhr anzeigen.
Außerdem können Sie Ihren Zeitzonen Beschriftungen hinzufügen und eine Weltzeituhr anzeigen.
Fazit
Alles in allem hilft Ihnen der Kalender nicht nur bei der Organisation Ihres Zeitplans, sondern auch beim Verwalten und Freigeben von Ereignissen, damit Ihre Kunden über Ihre Ereignisse und wichtigen Daten auf dem Laufenden bleiben. Wenn Sie Google Kalender zu WordPress hinzufügen, fügen Sie Ihrer Website weitere Funktionen hinzu, bieten Benutzern einen Mehrwert und heben sich von Ihren Mitbewerbern ab. Wir haben 3 verschiedene Methoden gesehen, um den Kalender auf Ihrer Website einzubetten :
- Mit dem Simple Calendar-Plugin
- Verwenden des WordPress-Blockeditors
- Per HTML
Diese Methoden sind anfängerfreundlich und alle sehr effektiv, also wählen Sie diejenige, die Ihren Bedürfnissen am besten entspricht. Darüber hinaus haben wir verschiedene Möglichkeiten gesehen, Ihren Kalender anzupassen und ihn mithilfe von Shortcodes und Widgets hinzuzufügen. Schließlich haben wir einige Tipps gesehen, die Ihnen helfen werden, das Beste aus Google Kalender herauszuholen. Hast du diese Anleitung ausprobiert? Fanden Sie es nützlich? Bitte teilen Sie uns Ihre Gedanken im Kommentarbereich unten mit! Weitere nützliche Anleitungen zur optimalen Nutzung Ihrer Website:
- So posten Sie automatisch von WordPress auf Facebook
- Anleitung: So integrieren Sie WooCommerce mit MailChimp
- So konfigurieren und integrieren Sie WooCommerce mit Stripe
