So starten Sie eine WordPress-Site: Schritt-für-Schritt-Anleitung für Anfänger
Veröffentlicht: 2024-12-04Der Start einer Website kann einschüchternd wirken, insbesondere wenn Sie Anfänger sind. WordPress vereinfacht den Prozess. Mit diesem Content-Management-System (CMS) können Sie alles erstellen, von Blogs bis hin zu E-Commerce-Shops. Es verfügt über eine Reihe benutzerfreundlicher Tools, mit denen Sie Ihre Website ganz einfach gestalten, Seiten erstellen und Funktionen hinzufügen können.
In diesem Leitfaden schauen wir uns an, warum WordPress die beste Option zum Erstellen einer Website ist. Anschließend zeigen wir Ihnen, wie Sie eine WordPress-Site starten, vom Herunterladen der Software bis zur Installation von Themes und Plugins. Wir zeigen Ihnen außerdem, wie Sie Inhalte auf Ihrer neuen WordPress-Website erstellen, wichtige Sicherheitsmaßnahmen implementieren und Ihre Website nach dem Start warten. Fangen wir an!
Warum sollten Sie WordPress zum Starten einer Website verwenden?
WordPress ist eine kostenlose Software, mit der Sie jede Art von Website erstellen können, einschließlich Portfolios, Online-Shops, E-Learning-Sites, professionelle Blogs und mehr.
Es gibt andere Optionen zum Erstellen von Websites, aber WordPress bietet sowohl Anfängern als auch erfahrenen Benutzern (einschließlich Entwicklern) viele Vorteile.
Hier sind die Hauptgründe, warum WordPress die beste Option zum Erstellen Ihrer Website ist.
Es ist für Anfänger einfach zu bedienen
WordPress ist auf Einfachheit ausgelegt. Auch wenn Sie mit der Website-Entwicklung nicht vertraut sind, bietet WordPress eine sanfte Lernkurve, die es Ihnen ermöglicht, schnell und einfach eine voll funktionsfähige Website zu erstellen.
Mit dem Blockeditor können Sie beispielsweise Seiten und Beiträge erstellen, indem Sie Elemente (Blöcke) per Drag & Drop an ihren Platz ziehen. Sie müssen lediglich einen Block auswählen (z. B. ein Formular, einen Absatz oder ein Bild) und ihn an einer beliebigen Stelle auf Ihrer Seite hinzufügen.
Wir werden uns diese Funktion später im Beitrag genauer ansehen.
Es ist anpassbar, mit Themen und Plugins
Eine der größten Stärken von WordPress ist seine Flexibilität. Dank der Fülle an Designtools, die die Plattform zu bieten hat, darunter Tausende kostenloser und Premium-Themen, können Sie eine einzigartige Website erstellen.
Bei vielen dieser Themen können Sie Farben und Schriftarten für verschiedene Elemente auf Ihrer Website festlegen, beispielsweise für Schaltflächen und Überschriften. Sie können den WordPress-Site-Editor sogar verwenden, um Vorlagen für verschiedene Seiten anzupassen.
Wenn es um die Funktionalität geht, verfügt WordPress über ein riesiges Verzeichnis an Plugins. Sie finden beispielsweise Plugins, mit denen Sie einen Shop erstellen, Mitgliedschaften und Online-Kurse verkaufen, benutzerdefinierte Formulare erstellen, Social-Media-Feeds auf Ihrer Website anzeigen und vieles mehr können.
Es ist SEO-freundlich
Bei der Suchmaschinenoptimierung (SEO) handelt es sich um eine Reihe von Techniken, die dazu beitragen, dass Ihre Website in Suchmaschinen sichtbarer wird. Dazu gehören Dinge wie die Verwendung der richtigen Schlüsselwörter in Ihren Inhalten, das Hinzufügen interner Links und das Erstellen von Sitemaps.
WordPress-SEO-Plugins wie Yoast SEO und Rank Math können Ihnen bei der Feinabstimmung Ihrer Website helfen, um einen höheren Rang zu erreichen und mehr Traffic anzuziehen. Sie informieren Sie darüber, ob Sie auf Ihrer Seite genügend Schlüsselwörter verwenden, und helfen Ihnen bei der Erstellung aussagekräftiger Titel und Meta-Beschreibungen (der Vorschautext, der in Suchergebnissen und an anderen Stellen angezeigt wird) für Ihre Beiträge und Seiten.
Und da WordPress als Blogging-Plattform entwickelt wurde, bietet es eine Fülle inhaltsorientierter Tools. Die Veröffentlichung konsistenter, qualitativ hochwertiger Inhalte – ein wichtiger Aspekt bei jeder SEO-Strategie – erfolgt nahtlos und einfach.
Es ist eine Open-Source-Plattform
WordPress ist Open Source, das heißt, es ist kostenlos nutzbar und hochgradig anpassungsfähig. Sie (oder Ihr Entwickler) haben vollen Zugriff auf den Quellcode und können ihn nach Belieben ändern. Das bedeutet, dass Sie eine wirklich individuelle Website erstellen können, die so groß werden kann, wie Sie möchten.
Darüber hinaus haben Sie im Gegensatz zu Closed-Source-Tools das volle Eigentum und die Kontrolle über Ihre Website. Es kann niemals wegen Verstoßes gegen die Nutzungsbedingungen einer proprietären Plattform entfernt werden.
Wenn Sie im Rahmen eines Unternehmens eine Website erstellen, trägt die Verwendung von Open-Source-Software zum Schutz Ihrer Arbeit bei. Mehr darüber erfahren Sie in diesem WooCommerce-Beitrag, in dem Open Source und proprietäre Software verglichen werden.
Es verfügt über eine große Support-Community
WordPress ist das beliebteste CMS und betreibt über 40 Prozent aller Websites. Wie Sie wahrscheinlich erwarten können, verfügt es über eine riesige Community von Benutzern und Entwicklern.
Das bedeutet, dass es Hunderte von WordPress-Ressourcen, Tutorials und Foren gibt, in denen Sie Hilfe suchen oder Ideen erhalten können. Wenn Sie auf ein Problem stoßen, werden Sie bestimmt einen anderen WordPress-Benutzer oder einen Entwickler finden, der Ihnen bei der Behebung des Problems helfen kann.
Darüber hinaus verfügen viele Plugins und Themes über eigene Support-Center und Foren. Wenn bei Ihnen etwas nicht richtig funktioniert, sollten die Entwickler dieser Software Ihnen helfen können.
Voraussetzungen für den Start einer WordPress-Site
Bevor Sie in WordPress einsteigen, müssen Sie einige Dinge tun. Mal sehen, was sie sind.
1. Wählen Sie einen Domainnamen
Ihr Domainname ist die Adresse Ihrer Website im Internet (z. B. myawesomeblog.com ). Wenn Sie Ihre Website erstellen, müssen Sie sie mit Ihrem Domainnamen verknüpfen, damit andere sie besuchen können.
Sie können Ihre Domain bei einem Registrar wie WordPress.com erwerben, obwohl viele Hosting-Anbieter die Registrierung von Domainnamen in ihre Pläne einbeziehen.
Bei der Auswahl eines Domainnamens sollten Sie darauf achten, dass er einprägsam ist und Ihre Marke widerspiegelt. Wenn Sie bereits ein Unternehmen haben, sollte der Domainname idealerweise mit dem Firmennamen übereinstimmen.
2. Wählen Sie einen Webhosting-Anbieter aus
Sie benötigen außerdem ein Hosting-Konto. Hier werden Ihre Website-Dateien gespeichert. Ohne Webhosting können Sie Ihre Website nicht für die Außenwelt sichtbar machen.
Viele Hosting-Anbieter bieten WordPress-Pläne an. Diese Art von Diensten wird häufig mit WordPress-Installationen mit nur einem Klick geliefert, sodass Sie sich keine Gedanken über die Einrichtung der Software machen müssen.
In der Regel finden Sie Starterpläne, die für neue Websites konzipiert sind. Diese sind in der Regel sehr erschwinglich und beinhalten möglicherweise auch einen kostenlosen Domainnamen für das erste Jahr.
Sobald Ihre Website zu wachsen beginnt, können Sie auf ein leistungsfähigeres Hosting-Paket upgraden.
3. Definieren Sie, was Ihre Website erreichen soll
Bevor Sie mit der Erstellung Ihrer Website beginnen, möchten Sie einen klaren Zweck vor Augen haben.
Entwerfen Sie beispielsweise ein Portfolio, das Ihnen hilft, Bekanntheit zu erlangen und neue Kunden zu gewinnen? Möchten Sie eine E-Commerce-Website oder etwas, das mehr Kunden in Ihr stationäres Geschäft lockt?
Auf diese Weise können Sie ermitteln, welche Themes und Plugins Sie für Ihre Website benötigen. Wenn Sie beispielsweise einen Online-Shop einrichten, der Ihren gesamten Produktkatalog enthält, benötigen Sie ein leistungsstarkes E-Commerce-Tool wie WooCommerce, das Sie bei der Verwaltung Ihres Lagerbestands und der Abwicklung von Transaktionen unterstützt.
So richten Sie Ihre WordPress-Website ein
Sobald Sie die ersten Schritte abgeschlossen haben, können Sie WordPress auf Ihrem Hosting-Konto einrichten.
Installieren Sie WordPress
Bei der Installation von WordPress haben Sie im Wesentlichen zwei Möglichkeiten. Sie können die Software entweder auf Ihr Gerät herunterladen und auf Ihren Webserver hochladen oder sie einfach über Ihr Hosting-Konto installieren.
Schauen wir uns die einzelnen Methoden genauer an.
Manuelle Installation
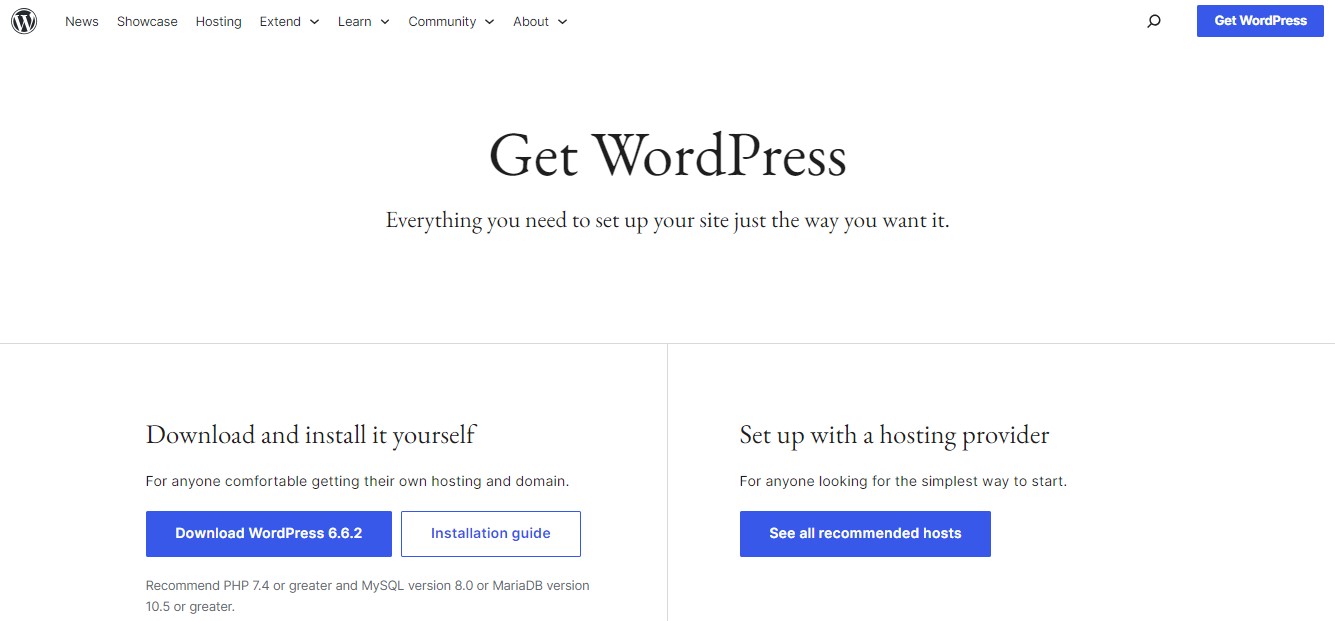
Bei einigen Hosting-Anbietern müssen Sie WordPress manuell installieren. Wenn ja, müssen Sie WordPress von WordPress.org herunterladen:

Anschließend müssen Sie es über einen FTP-Client (File Transfer Protocol) wie FileZilla auf Ihren Webserver hochladen. Dazu benötigen Sie einige Informationen wie Ihre Portnummer und Serveradresse, die Sie in Ihrem Hosting-Konto finden.
Wenn Sie WordPress manuell einrichten, erstellen Sie über Ihr Hosting-Konto eine Datenbank dafür. Mit dieser Methode erhalten Sie zwar mehr Kontrolle, sie ist jedoch technischer und nicht die beste Option für Anfänger.
Ein-Klick-Installation
Viele Hosting-Anbieter bieten die Ein-Klick-Installation von WordPress an. Diese Methode ist für Anfänger schneller und einfacher und Sie benötigen für den Einstieg keine technischen Kenntnisse.
Sie müssen sich lediglich bei Ihrem Hosting-Konto anmelden, zum cPanel navigieren und nach der Option zur Installation von WordPress suchen.
Ihr Webhoster erstellt automatisch eine WordPress-Installation. Sie müssen lediglich die Domäne auswählen, die Sie verwenden möchten, und Ihre Anmeldeinformationen erstellen.
Allgemeine Einstellungen konfigurieren
Sobald WordPress installiert ist, können Sie sich mit dem Benutzernamen und Passwort, die Sie im vorherigen Schritt erstellt haben, bei Ihrem Admin-Dashboard anmelden.
Möglicherweise fühlen Sie sich bei all den Abschnitten, die Sie hier sehen, etwas überfordert, aber beginnen wir mit den wichtigsten Einstellungen.
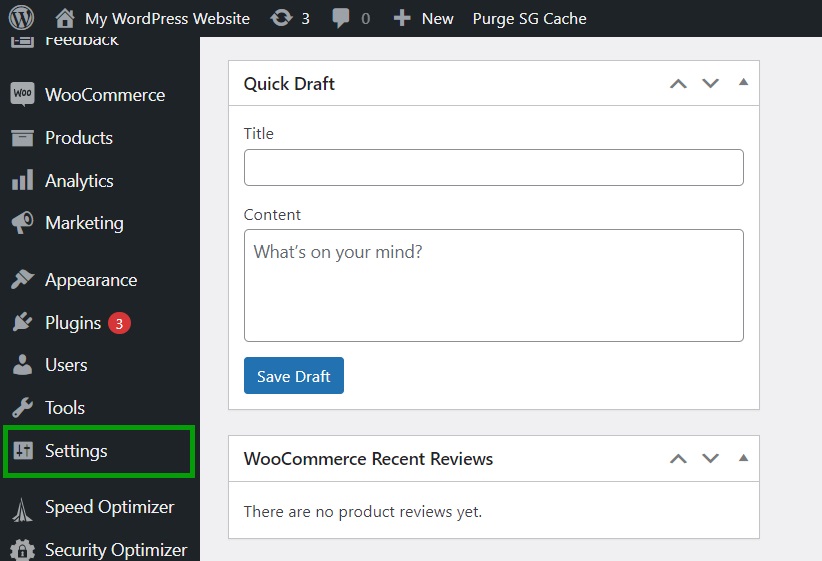
Auf der linken Seite sehen Sie ein Menü. Wählen Sie Einstellungen.

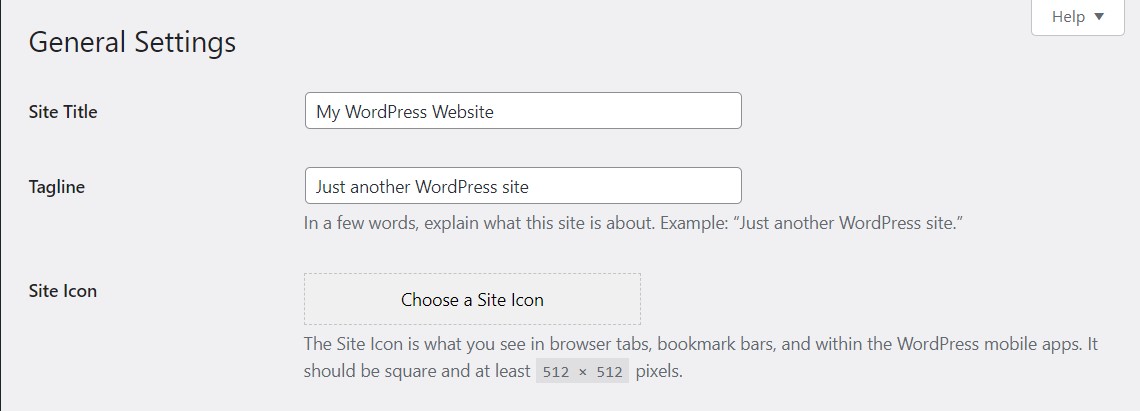
Dadurch gelangen Sie zur Seite „Allgemeine Einstellungen“ , auf der Sie den Titel und den Slogan Ihrer Website bearbeiten, Ihr Logo hochladen und andere allgemeine Einstellungen konfigurieren können.

Wenn Sie fertig sind, klicken Sie unbedingt unten auf der Seite auf die Schaltfläche „Änderungen speichern“ .
Richten Sie Ihre Permalink-Struktur ein
Als Nächstes müssen Sie Ihre Permalink-Struktur einrichten. Navigieren Sie dazu zu Einstellungen → Permalinks .
Hier können Sie auswählen, wie Ihre URL-Struktur aussehen soll. Beispielsweise können Sie sich dafür entscheiden, das Datum in der URL eines Beitrags anzuzeigen.
Wenn Sie sich nicht sicher sind, was Sie auswählen sollen, ist es oft am besten, die Option „Beitragsname“ zu wählen. Das bedeutet, dass Ihre URL einfach mywebsite.com/my-first-post lautet. Durch die Anzeige nur des Seiten- oder Beitragsnamens (ohne Zahlen oder Datumsangaben) werden Ihre URLs sauberer und SEO-freundlicher.
So wählen Sie ein Theme aus und installieren es
Ihr WordPress-Theme bestimmt das Gesamtdesign und Layout Ihrer Website. Daher sollten Sie sicherstellen, dass Sie das richtige auswählen.
Machen Sie sich keine Sorgen, wenn Sie mit Ihrer Wahl unzufrieden sind – Sie können problemlos zu einem anderen Thema wechseln. Da das Ändern von Themes nach dem Start jedoch zu Schäden am Design führen kann, sollten Sie von Anfang an versuchen, das richtige Theme auszuwählen.
Was sind Themen und warum sind sie wichtig?
Ein Thema dient als Grundlage für den visuellen Stil Ihrer WordPress-Site. Daher ist es wichtig, eines auszuwählen, das Ihre Marke widerspiegelt und den Zielen Ihrer Website entspricht.
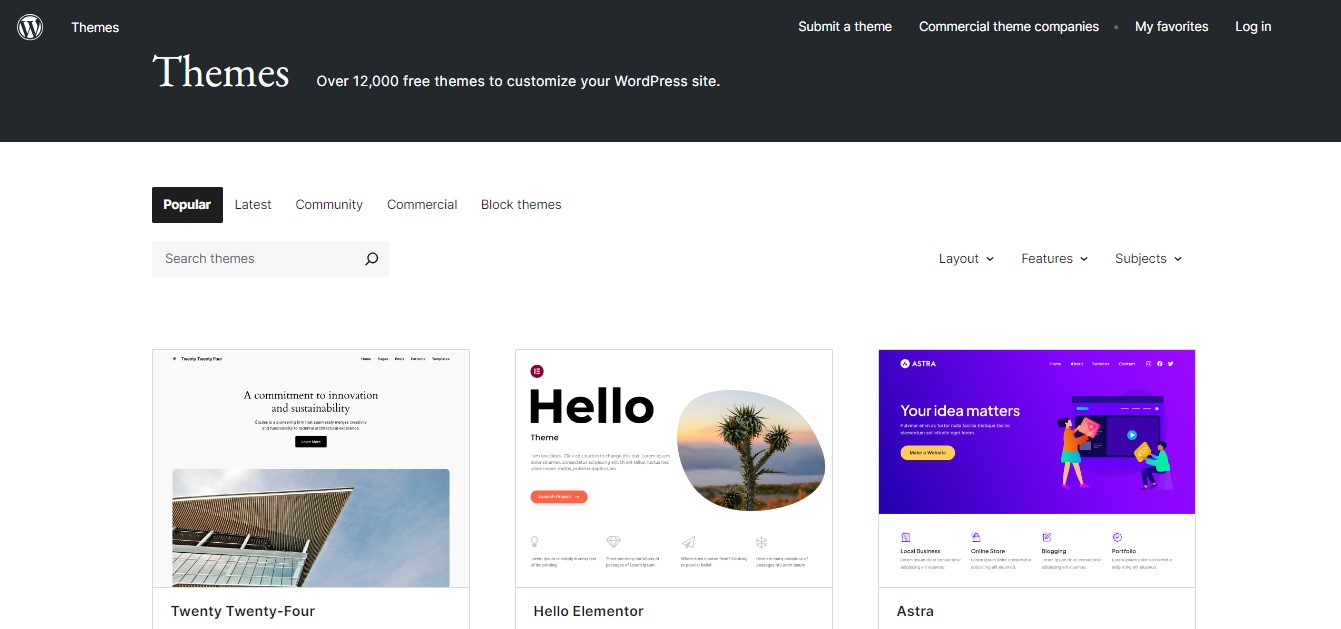
Im WordPress-Theme-Verzeichnis finden Sie Tausende kostenloser Themes.

Die meisten dieser kostenlosen Themes eignen sich hervorragend für einfache Websites. Wenn Sie jedoch mehr Designflexibilität wünschen, sollten Sie sich möglicherweise für ein Premium-Theme entscheiden. Diese bieten umfangreiche Designoptionen, Funktionen und Support.
Premium-Themes finden Sie im WordPress-Theme-Repository (die meisten kostenlosen Themes haben Pro-Versionen).
Wenn Sie den leistungsstarken Site-Editor nutzen möchten, benötigen Sie ein Block-Theme. Auf diese Weise erhalten Sie Zugriff auf den Site-Editor, mit dem Sie Seitenvorlagen mit Blöcken anpassen und erstellen können.
So installieren und passen Sie Ihr Theme an
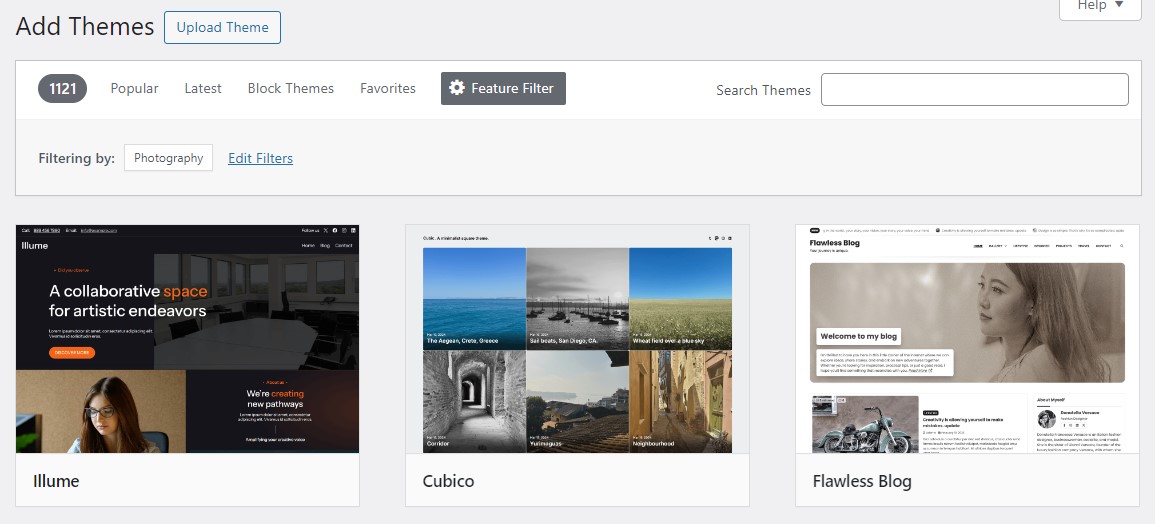
Sie können nach kostenlosen Themes suchen und diese direkt über Ihr WordPress-Dashboard installieren. Gehen Sie zu Erscheinungsbild → Themen und klicken Sie auf die Schaltfläche „Neues Thema hinzufügen“ .
Sie können Blockthemen durchsuchen, indem Sie die entsprechende Registerkarte auswählen. Sie können den Funktionsfilter auch verwenden, um nach Themen in bestimmten Nischen wie Fotografie oder Bildung zu suchen.

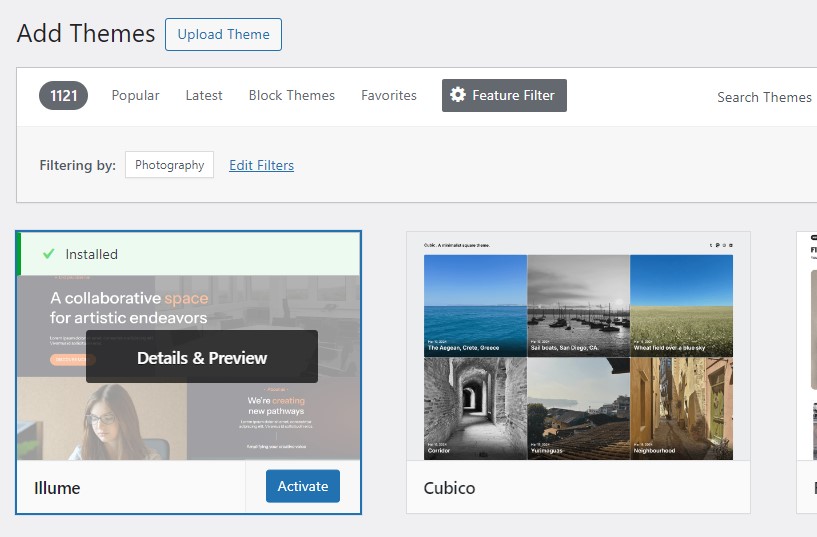
Wenn Sie ein Thema gefunden haben, das Ihnen gefällt, bewegen Sie den Mauszeiger darauf und wählen Sie die Schaltfläche „Installieren“ . Klicken Sie dann auf Aktivieren .

Wenn Sie ein Premium-Theme erworben haben, ist der Vorgang etwas anders. Zuerst müssen Sie die Theme-Datei vom Anbieter herunterladen.
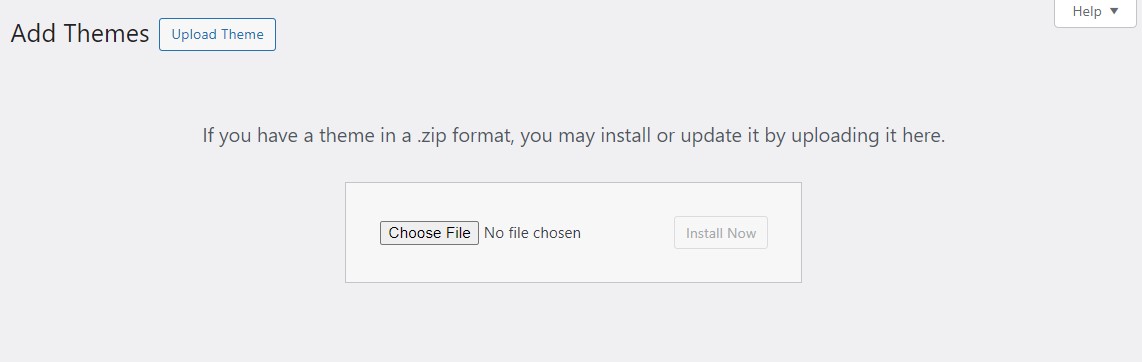
Gehen Sie dann zu Erscheinungsbild → Themen → Neues Thema hinzufügen und klicken Sie auf „Thema hochladen“ .

Wählen Sie nun „Datei auswählen“ und laden Sie die heruntergeladene Designdatei hoch. Abschließend müssen Sie nur noch das Theme aktivieren.
Sobald Sie Ihr Design aktiviert haben, gehen Sie zu „Darstellung“ → „Anpassen“, um Farben, Schriftarten, Layouts und andere Designelemente zu optimieren.
Wenn Sie ein Blockdesign installiert haben, müssen Sie stattdessen auf „Darstellung“ → „Editor“ klicken. Dadurch wird der Site-Editor gestartet, in dem Sie Site-weite Stileinstellungen anwenden, Seitenvorlagen anpassen und vieles mehr können.
Wichtige Plugins zur Installation auf Ihrer WordPress-Site
Wie bereits erwähnt, sind Plugins Tools, die Ihrer Website zusätzliche Funktionen hinzufügen. Plugins gibt es wie Themes in kostenlosen und Premium-Versionen und können über Ihr Dashboard installiert werden.
Schauen wir uns genauer an, wie sie funktionieren.
Was sind Plugins und warum sind sie wichtig?
WordPress-Plugins sind Tools, die Ihrer Website Features und Funktionen hinzufügen, ohne dass Programmierkenntnisse erforderlich sind. Wenn Sie beispielsweise die SEO Ihrer Website verbessern möchten, können Sie ein Plugin wie Yoast SEO installieren, um neue Möglichkeiten zur Messung und Verbesserung Ihrer Arbeit zu erschließen.
Jedes Plugin hat seine eigenen Einstellungen. In den meisten Fällen können Sie alle gewünschten Funktionen anwenden und diejenigen deaktivieren, die Sie nicht benötigen.
WordPress verfügt standardmäßig über viele Funktionen, die für neue Websites ausreichen. Wenn Sie Ihre Website jedoch in einen Online-Shop umwandeln möchten, müssen Sie ein Plugin installieren, mit dem Sie Ihre Produkte hochladen und Bestellungen annehmen können. Wenn Sie Kurse verkaufen oder Mitgliedschaften anbieten möchten, benötigen Sie ebenfalls ein spezielles Tool.
Sie finden Plugins für viele andere Funktionen, darunter Schaltflächen zum Teilen in sozialen Medien, Videogalerien, Website-Analysen, Veranstaltungskalender, Spam-Schutz, Werbung, Sicherheit, Newsletter-Abonnementformulare und mehr.
So suchen, installieren und aktivieren Sie Plugins
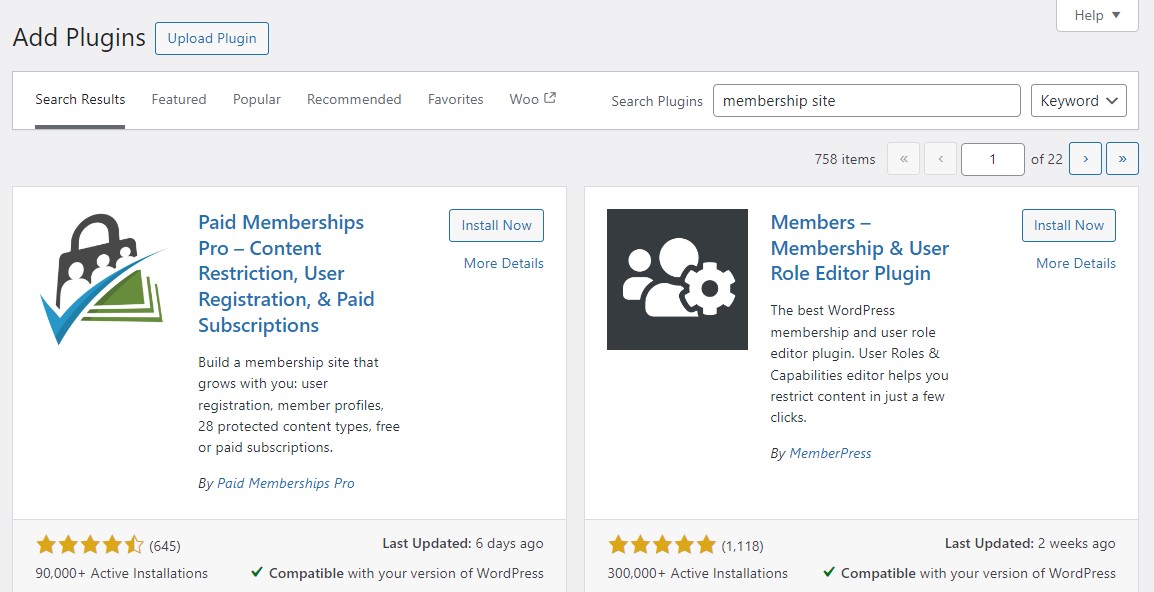
Um ein Plugin zu installieren, gehen Sie zu Ihrem WordPress-Dashboard und klicken Sie auf Plugins → Neues Plugin hinzufügen . Hier können Sie durch die vielen Optionen stöbern oder die Suchleiste verwenden, um nach einem bestimmten Werkzeug zu suchen.

Klicken Sie dann auf „Installieren und aktivieren“ . Wenn Sie ein Premium-Theme erworben haben, müssen Sie auf die Schaltfläche „Plugin hochladen“ klicken und die heruntergeladene Plugin-Datei auswählen.
Wenn Sie ein Plugin aktivieren, erscheint ein Menüpunkt mit seinem Namen in Ihrem Dashboard. Sie können dorthin navigieren, um die Einstellungen des Plugins zu konfigurieren.
Unverzichtbare Plugins für die meisten WordPress-Sites
Es ist ganz natürlich, dass man sich überfordert fühlt, wenn man sich die vielen verschiedenen Plugins auf dem Markt ansieht. Denken Sie daran, dass Sie jederzeit neue Tools hinzufügen können, sodass es keine Eile gibt.
Allerdings gibt es einige Plugins, die Sie sofort installieren sollten, da sie Ihre Website verbessern können.
Hier sind einige Must-Haves:
- Jetpack Boost : Optimiert die Geschwindigkeit und Leistung der Website.
- Yoast SEO : Bietet Tools zur Optimierung Ihrer Website für Suchmaschinen.
- Jetpack-Statistiken : Verfolgt den Website-Verkehr und bietet Analysen.
- WPForms : Ein Drag-and-Drop-Formularersteller zum Erstellen von Kontaktformularen.
- Jetpack AI Assistant : Unterstützt die Inhaltserstellung mithilfe von KI.
- WooCommerce : Ideal zum Aufbau eines Online-Shops und zum Verkauf von Produkten.
- Akismet : Verhindert Spam-Kommentare und Formularübermittlungen.
- Jetpack VaultPress Backup : Speichert automatisch eine Kopie Ihrer gesamten Website, sodass Sie sie bei Problemen wiederherstellen können.
Es gibt auch Plugins, die dabei helfen, Ihre Website vor Hackern und anderen Cyber-Bedrohungen zu schützen. Einige davon werden wir später in diesem Leitfaden erwähnen.
So erstellen und verwalten Sie Inhalte
Der Inhalt Ihrer Website ist es, der die Besucher fesselt und dafür sorgt, dass sie wiederkommen. Stellen Sie zunächst sicher, dass Ihre Website über alle wichtigen Seiten verfügt.
Wichtige Seiten zum Erstellen Ihrer WordPress-Website
Obwohl jede Website anders ist, haben die meisten ähnliche Funktionen, einschließlich der gleichen Schlüsselseiten.
Hier sind einige Seiten, die Sie für Ihre Website erstellen müssen, unabhängig von der Nische:
- Homepage : Ihre Homepage ist oft der erste Eindruck Ihrer Website und sollte Ihre Marke, Ihren Zweck und Ihre wichtigsten Angebote klar darstellen.
- Über die Seite : Auf dieser Seite sollten Besucher erfahren, wer Sie sind, was Ihr Unternehmen tut und warum Sie es tun.
- Kontaktseite : Diese sollte ein einfaches Formular enthalten, über das Besucher Kontakt aufnehmen können.
- Datenschutzrichtlinien und Geschäftsbedingungen : Diese rechtlichen Seiten informieren Besucher über die Datenschutzpraktiken und Nutzungsbedingungen Ihrer Website.
Wenn Sie einen Blog für Ihre Website planen, müssen Sie auch eine Blog-Seite erstellen, auf der Besucher alle Ihre veröffentlichten Beiträge finden können.
Und wenn Sie einen Online-Shop eröffnen, benötigen Sie eine Shop-Seite sowie Warenkorb- und Checkout-Seiten. WooCommerce erstellt diese wichtigen Seiten automatisch für Sie, wenn Sie das Plugin installieren. Sie müssen auch Produktseiten erstellen.
So erstellen Sie Ihre erste Seite
Bei einigen Themes werden einige grundlegende Seiten für Sie erstellt, die Sie im Blockeditor anpassen können. Alternativ können Sie Ihre Seiten auch von Grund auf erstellen.
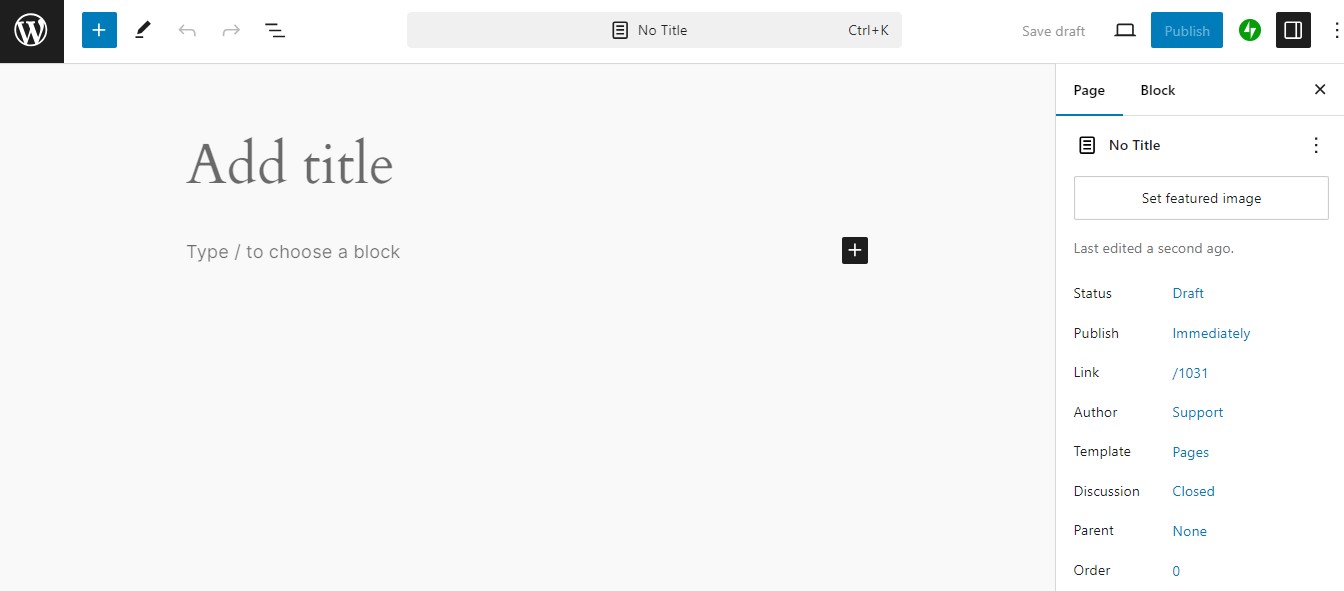
Gehen Sie zunächst zu Seiten → Neue Seite hinzufügen . Dadurch wird der Blockeditor gestartet.

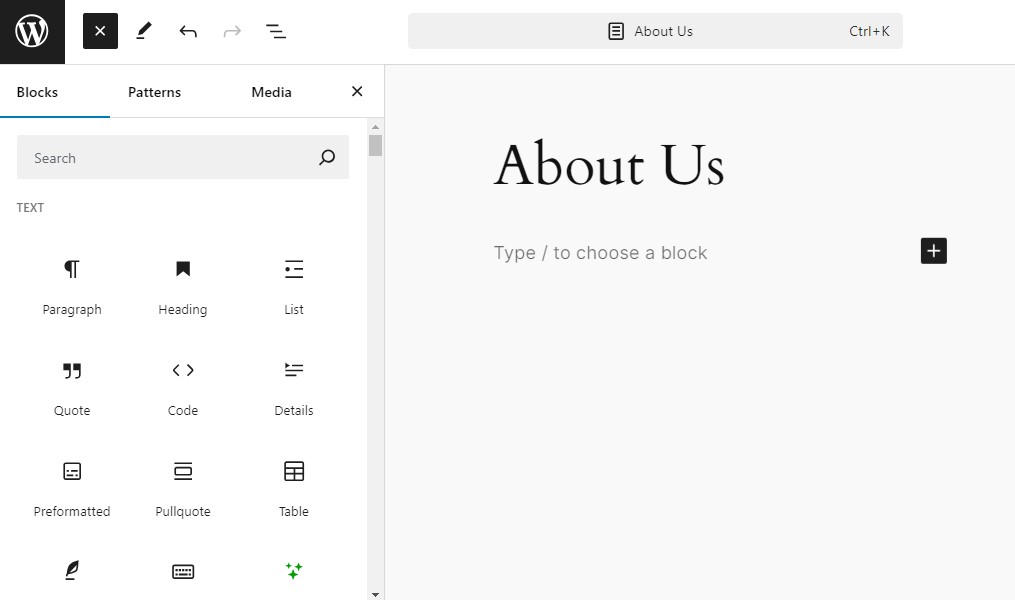
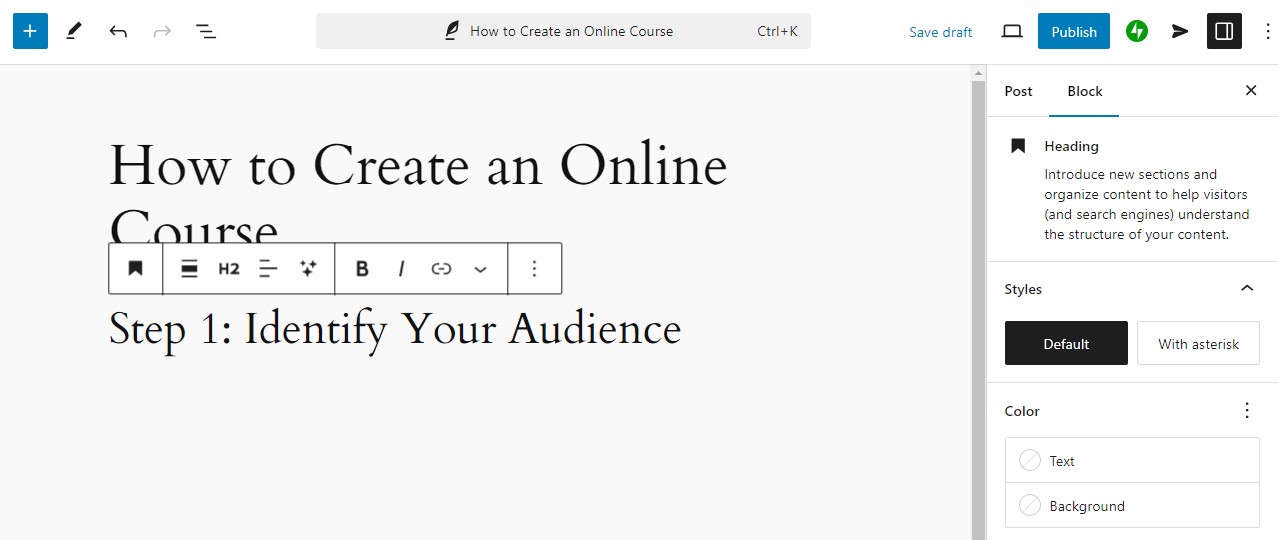
Geben Sie einen Titel für die Seite ein. Anschließend können Sie entweder mit der Eingabe beginnen oder auf das Pluszeichen (+) klicken, um einen Block, etwa ein Bild oder eine Überschrift, hinzuzufügen.

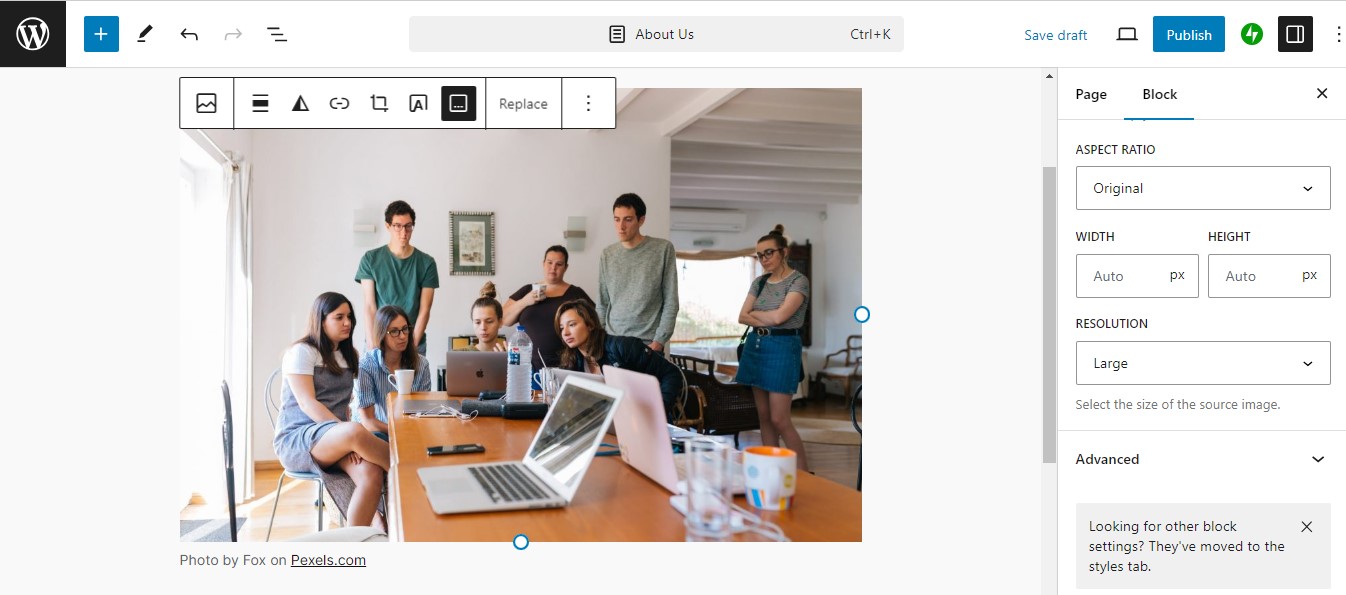
Wählen Sie einfach das Element aus, das Sie der Seite hinzufügen möchten. Sie können es über die verfügbaren Einstellungen auf der rechten Seite anpassen oder die Optionen in der Symbolleiste über dem Block verwenden.

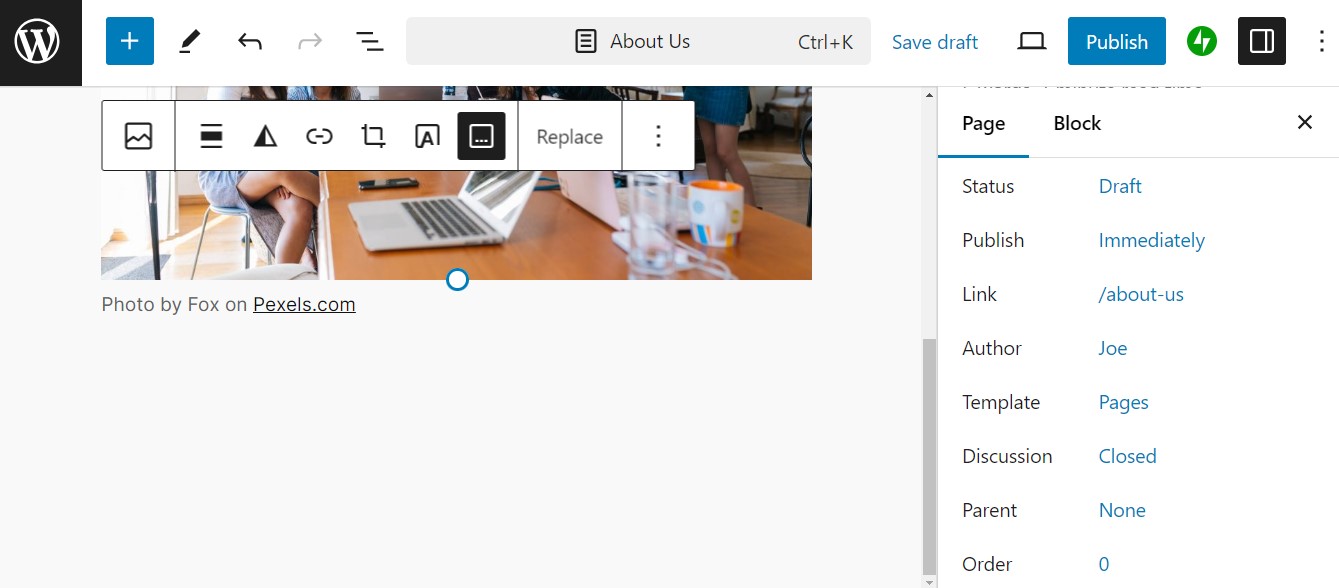
Hier hat man viel Freiheit. Sie können Blöcke in Ihrer bevorzugten Reihenfolge anordnen, vorgefertigte Blockmuster wie Handlungsaufforderungen und Formulare auswählen, ein hervorgehobenes Bild für die Seite festlegen und vieles mehr.
In den Seiteneinstellungen auf der rechten Seite können Sie Kommentare auf der Seite aktivieren, den Autor festlegen und die Seiten-URL ändern.

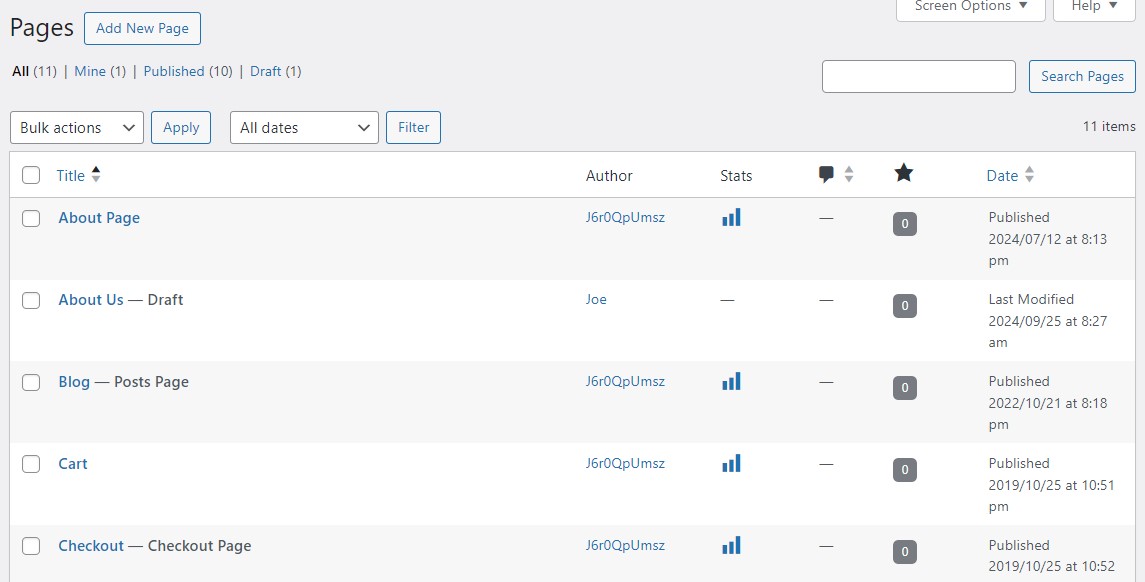
Wenn Sie fertig sind, klicken Sie auf „Veröffentlichen“ . Wenn Sie zu Seiten → Alle Seiten gehen, sehen Sie eine Liste aller von Ihnen erstellten Seiten.

Um eine Seite anzupassen, bewegen Sie einfach den Mauszeiger darüber und wählen Sie die Option Bearbeiten . Und wenn Sie es löschen möchten, klicken Sie auf Papierkorb .
So erstellen Sie Ihren ersten Beitrag
Das Erstellen von Blogbeiträgen ähnelt dem Erstellen von Seiten. Gehen Sie zu Beiträge → Neuen Beitrag hinzufügen, fügen Sie Ihren Beitragstitel hinzu und beginnen Sie mit der Eingabe!

Auch hier können Sie Blöcke wie Bilder und Überschriften hinzufügen, um Ihren Inhalt ansprechender zu gestalten.

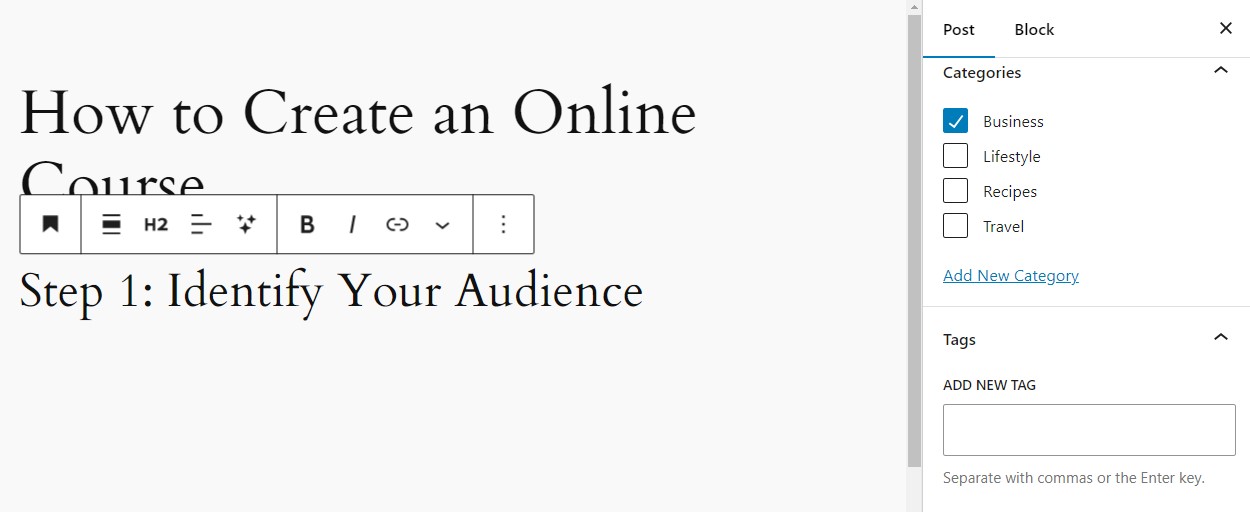
Es ist wichtig, dass Sie Ihren Beiträgen Kategorien zuweisen. Auf diese Weise können Sie sie in verschiedene Themen einteilen und so den Besuchern das Durchsuchen Ihrer Inhalte erleichtern.

Sie können auch Tags zuweisen. Um Ihre Taxonomien zu verwalten, gehen Sie einfach in Ihrem WordPress-Dashboard zu „Beiträge“ und navigieren Sie zu „Kategorien“ oder „Tags“ .
Und wenn Sie alle Ihre Beiträge sehen möchten, gehen Sie einfach zu Beiträge → Alle Beiträge .
So fügen Sie Ihrer Website Medien hinzu
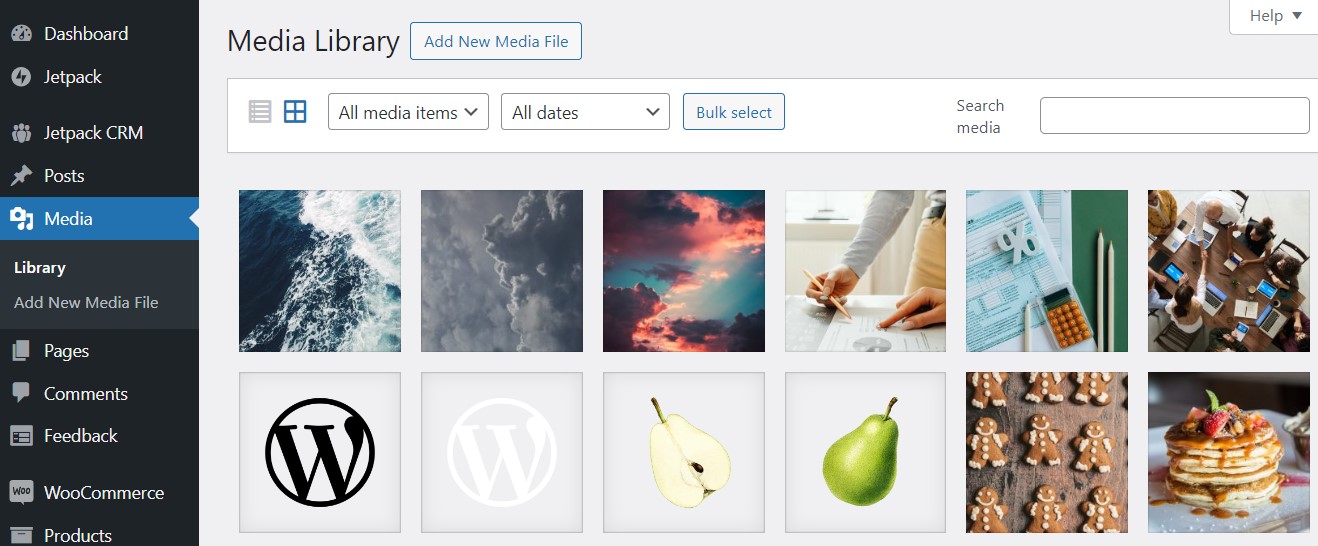
Das Hochladen von Medien auf WordPress ist sehr einfach. Navigieren Sie in Ihrem WordPress-Dashboard zu „Medien“ und klicken Sie auf „Neue Mediendatei hinzufügen“ .

Ziehen Sie dann einfach Ihre Mediendateien auf die Seite oder klicken Sie einfach auf „Dateien auswählen“, um sie hochzuladen.

Wenn Sie ein Bild hochladen, können Sie dessen Titel bearbeiten, eine Bildunterschrift und eine Beschreibung schreiben und zur Barrierefreiheit Alternativtext hinzufügen.

Und wenn Sie auf die Schaltfläche „Bild bearbeiten“ klicken, können Sie es zuschneiden, skalieren und drehen.
Wenn Sie an einem Beitrag oder einer Seite arbeiten, müssen Sie einen Bild- oder Videoblock hinzufügen, um Ihre Medien anzuzeigen. Sie haben die Möglichkeit, die Datei von Ihrem Computer direkt auf die Seite oder den Beitrag hochzuladen oder ein Element aus Ihrer Medienbibliothek auszuwählen.

Beachten Sie, dass, wenn Sie Videos oder Bilder zu Ihren Beiträgen oder Seiten hochladen, diese automatisch zu Ihrer Medienbibliothek hinzugefügt werden.
Außerdem müssen Sie nicht zur Medienbibliothek gehen, um Ihre Bilder zu bearbeiten. Sie können dazu einfach das Einstellungsfeld verwenden.

Es ist wichtig, dass Sie auf WordPress hochgeladene Bilder optimieren und komprimieren. Große Mediendateien können Ihre Website verlangsamen und zu einer schlechten Benutzererfahrung führen.
Sie möchten außerdem regelmäßig Ihre Medienbibliothek bereinigen (dh nicht verwendete Bilder entfernen), um Speicherplatz auf Ihrer WordPress-Site freizugeben.
So erstellen und bearbeiten Sie Ihr Navigationsmenü
Ihr Menü hilft Besuchern bei der Navigation auf Ihrer Website. Idealerweise sollte es alle zentralen und wichtigen Seiten enthalten, einschließlich Homepage, Über uns, Kontakt, Shop, Blog und Dienste.
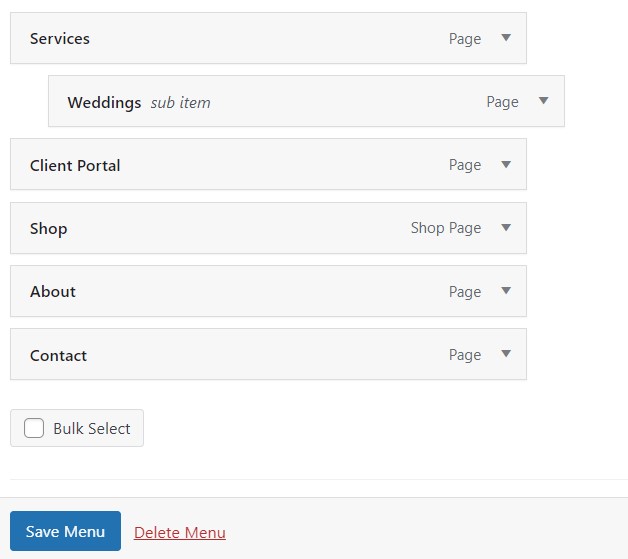
Normalerweise wird automatisch ein Menü für Ihr Thema erstellt. Um es zu bearbeiten, gehen Sie zu „Darstellung“ → „Menüs“. Hier können Sie auch ein neues Menü erstellen.

Wählen Sie einfach die Seiten aus, die Sie im Menü anzeigen möchten, und ziehen Sie sie einfach in die gewünschte Reihenfolge. Um ein Unterelement zu erstellen, rücken Sie die Seite unter der übergeordneten Seite ein.

Wie Sie vielleicht bemerkt haben, können Sie Ihrem Menü auch Beiträge, benutzerdefinierte Links und Kategorien hinzufügen. Wenn Sie fertig sind, klicken Sie auf Menü speichern .
So schützen Sie Ihre WordPress-Site vor Hackern
Obwohl die WordPress-Software selbst sicher ist, ist nichts perfekt. Und Plugins und Themes können Schwachstellen enthalten, die es Hackern ermöglichen, Zugriff auf Ihre Website zu erhalten.
Es gibt noch andere Dinge, die Ihre Website angreifbar machen können, darunter schwache Passwörter oder ein schlechter Hosting-Service.
Wenn ein Hacker in Ihre Website eindringt, könnte er vertrauliche Daten stehlen, Malware einschleusen oder alle Ihre Inhalte löschen. Wenn Sie eine E-Commerce-Website betreiben, könnte eine Sicherheitsverletzung Ihrem Unternehmen schaden, insbesondere wenn Kundendaten preisgegeben werden.
Sicherheit ist unerlässlich, um Ihre Website vor Hackern und Malware zu schützen. Die Sicherheit von WordPress kann durch eine Kombination aus sicheren Passwörtern, Plugins und Best Practices verbessert werden.
Wesentliche Sicherheitsmaßnahmen zur Implementierung
Glücklicherweise gibt es mehrere Möglichkeiten, Ihre Website zu schützen und sicherer zu machen. Hier sind einige wirksame Maßnahmen:
- Verwenden Sie sichere Passwörter : Stellen Sie sicher, dass alle mit Ihrer Website verknüpften Konten (Administrator, Hosting usw.) sichere, eindeutige Passwörter verwenden.
- Aktivieren Sie die Zwei-Faktor-Authentifizierung (2FA) : Fügen Sie eine Sicherheitsebene hinzu, indem Sie Benutzer dazu auffordern, ihre Identität über einen Code zu bestätigen, der an ihr Mobilgerät oder ihren Posteingang gesendet wird.
- Begrenzen Sie Anmeldeversuche: Indem Sie Benutzer sperren, die nach mehreren Versuchen falsche Anmeldeinformationen eingeben, können Sie Hacker daran hindern, durch Brute-Force-Angriffe in Ihre Website einzudringen.
- Ändern Sie den Standard-Administrator-Benutzernamen: Dieser ist oft auf „admin“ eingestellt. Sie sollten ihn ändern, um es Hackern zu erschweren, die Anmeldeinformationen zu erraten.
- Installieren Sie ein Secure Sockets Layers (SSL)-Zertifikat : Dadurch werden die zwischen Ihrer Website und den Browsern der Besucher übertragenen Daten verschlüsselt. Sie können ein SSL-Zertifikat kostenlos von Let's Encrypt erhalten (obwohl es möglicherweise in Ihrem Hosting-Plan verfügbar ist).
Es empfiehlt sich auch, die Anmelde-URL zu ändern. Standardmäßig lautet die WordPress-Anmelde-URL yourdomain.com/wp-admin oder yourdomain.com/wp-login.php.
Hacker haben es oft auf diese Standard-Anmelde-URLs abgesehen, sodass eine Änderung dieser URLs es für sie schwieriger machen kann, Ihre Anmeldeseite zu finden und anzugreifen.
Sie können ein Plugin wie WPS Hide Login verwenden, um die URL Ihrer Anmeldeseite zu ändern.
Die Bedeutung eines Sicherheits-Plugins
All das mag entmutigend klingen und kann den Spaß am Betrieb einer Website beeinträchtigen. Es wird Sie also freuen zu erfahren, dass Sie ein Sicherheits-Plugin installieren können, das den Großteil der Arbeit für Sie erledigt.
Ein dediziertes Sicherheits-Plugin kann viele wichtige Aufgaben automatisieren, z. B. das Scannen nach Schwachstellen und den Schutz Ihrer Website vor Angriffen. Jetpack Security ist eine großartige Option von den Leuten hinter WordPress.com. Es bietet umfassenden Schutz, einschließlich Malware-Scans und Verhinderung von Brute-Force-Angriffen.

Es verfügt außerdem über eine Webanwendungs-Firewall, um schädlichen Datenverkehr herauszufiltern. Darüber hinaus tragen die automatischen Backups dazu bei, dass Sie auch im Falle eines Fehlers über eine aktuelle Kopie Ihrer Website verfügen, die Sie wiederherstellen können.
Letzte Kontrollen vor dem Start Ihrer WordPress-Site
Sobald Ihre Website fertig ist, können Sie es wahrscheinlich kaum erwarten, die Nachricht zu verbreiten, aber es gibt einige Dinge, die Sie überprüfen (und möglicherweise noch einmal überprüfen) sollten, bevor Sie Ihre Website starten.
Werfen wir einen Blick auf die wichtigsten Pre-Launch-Aufgaben.
Überprüfen Sie den gesamten Inhalt und das Design der Website
Unabhängig davon, ob Sie vorgefertigte Designs verwendet oder die gesamte Website selbst entworfen haben, sollten Sie sicherstellen, dass sie professionell und stimmig aussieht.
Lesen Sie zunächst alle Seiten und Beiträge durch, um etwaige Tippfehler oder Formatierungsprobleme zu erkennen. Möglicherweise ist es besser, dies im Frontend zu tun (indem Sie auf jeder Seite auf „Vorschau“ klicken) – wenn Sie sich in die Lage der Besucher versetzen, werden Sie Fehler wahrscheinlich leichter erkennen.
Es ist auch eine gute Idee, jemanden zu bitten, einen Blick auf Ihre Website zu werfen, bevor Sie sie starten, beispielsweise einen Kollegen oder Freund.
Neben grammatikalischen Fehlern und Tippfehlern sollten Sie auch auf Probleme mit dem Design achten. Scheint etwas nicht zu stimmen? Ist die Schrift zu klein? Erschwert die Hintergrundfarbe das Lesen des Textes?
Wenn Sie einen Online-Shop haben, kann ein gutes E-Commerce-Website-Design zu mehr Verkäufen führen. Stellen Sie daher sicher, dass Benutzer alle Produkte problemlos anzeigen und eine Bestellung ohne Designhindernisse (wie überlappende Elemente oder fehlerhafte Schaltflächen) abschließen können.
Stellen Sie sicher, dass alle Links funktionieren
Das mag mühsam klingen, aber Sie sollten jeden Link auf Ihrer Website testen, um sicherzustellen, dass er Benutzer auf die richtigen Seiten leitet. Sie können mit Ihrem Menü beginnen und dann mit dem Inhalt Ihrer Seiten und Beiträge fortfahren.
Sie sollten auch Ihre Call-to-Action-Schaltflächen überprüfen, insbesondere wenn Sie einen Online-Stopp haben. Hierbei handelt es sich um Schaltflächen, die Benutzer zu Aktionen wie „Jetzt kaufen“ oder „In den Warenkorb“ auffordern.
Testen Sie die Website-Funktionalität auf verschiedenen Geräten und Browsern
Wenn Sie eine Website auf einem Desktop-Gerät entwerfen, vergisst man leicht die mobile Version. Das Testen Ihrer Seiten auf Mobiltelefonen ist jedoch sehr wichtig, da eine große Anzahl von Benutzern über diese Geräte auf Ihre Website zugreifen wird. Wenn möglich, sollten Sie auch überprüfen, wie Ihre Website auf Tablets angezeigt wird.
Darüber hinaus ist es sinnvoll, Ihre Website in verschiedenen Browsern (einschließlich Chrome, Firefox und Safari) zu testen, um die Kompatibilität sicherzustellen. Das Design Ihrer Website kann von Browser zu Browser leicht variieren, aber solange alles gut aussieht und gut funktioniert, ist alles in Ordnung.
Kündigen Sie den Start Ihrer Website an
Und schließlich ist es an der Zeit, der Welt mitzuteilen, dass Sie eine neue Website starten!
Nutzen Sie zunächst Ihre bevorzugten Social-Media-Plattformen, um die Nachricht zu verbreiten. Und sobald Sie Ihre Website gestartet haben, können Sie Jetpack Social verwenden, um Social-Media-Beiträge für Ihre Inhalte zu erstellen und zu planen.

Jetpack Social funktioniert mit Facebook, Instagram, Threads, LinkedIn, Mastodon, Nextdoor und Tumblr. Sie können damit Beiträge planen und Inhalte recyceln, was Ihnen viel Zeit und Arbeit spart.
Außerdem können Sie es kostenlos testen!
So überwachen und pflegen Sie Ihre WordPress-Site
Ihre Arbeit endet nicht mit dem Start der Website. Regelmäßige Wartung und Überwachung sind für den langfristigen Erfolg unerlässlich.
Hier sind einige wichtige Wartungsaufgaben, die dafür sorgen, dass Ihre Website jederzeit reibungslos und sicher läuft:
Halten Sie den WordPress-Kern, die Themes und Plugins auf dem neuesten Stand
Von Zeit zu Zeit wird es eine neue Version der WordPress-Kernsoftware geben. Diese enthalten typischerweise Fehlerbehebungen, Sicherheitspatches und neue Funktionen.
Ebenso werden Themes und Plugins von Entwicklern aktualisiert, um Probleme mit der Software zu beheben und neue Funktionen einzuführen.
Es ist wichtig, dass Sie diese Komponenten aktualisieren, sobald neue Versionen veröffentlicht werden. Wenn ältere Versionen Sicherheitslücken aufweisen, könnten Hacker diese ausnutzen und sich Zugriff auf Ihre Website verschaffen.
Außerdem kann veraltete Software zu Kompatibilitätsproblemen mit anderen Tools auf Ihrer Website führen.
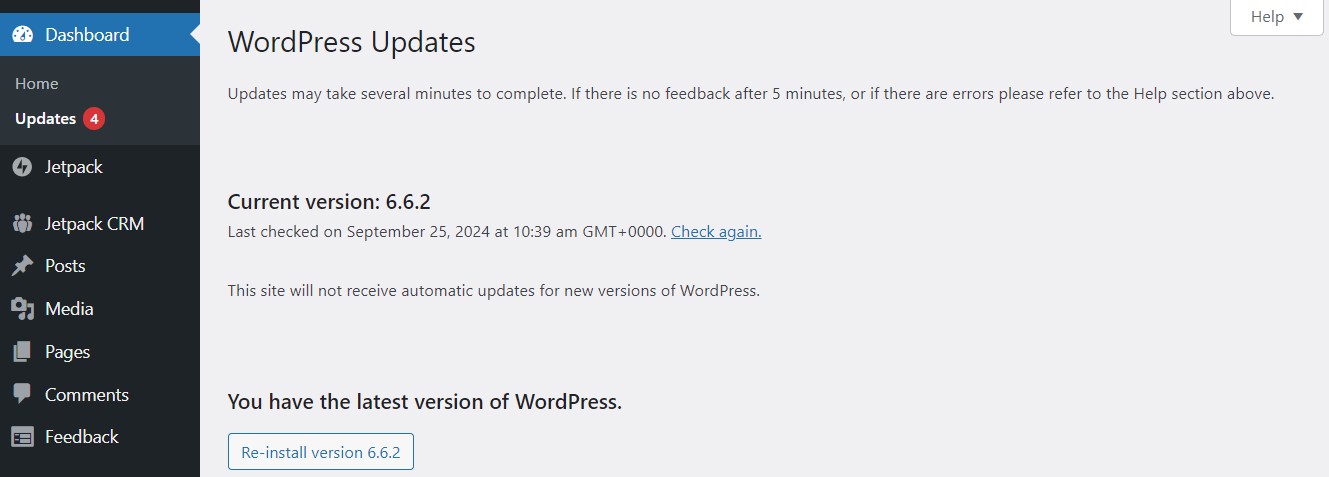
In Ihrem WordPress-Dashboard können Sie zu Updates navigieren und auf der Seite nach Benachrichtigungen suchen.

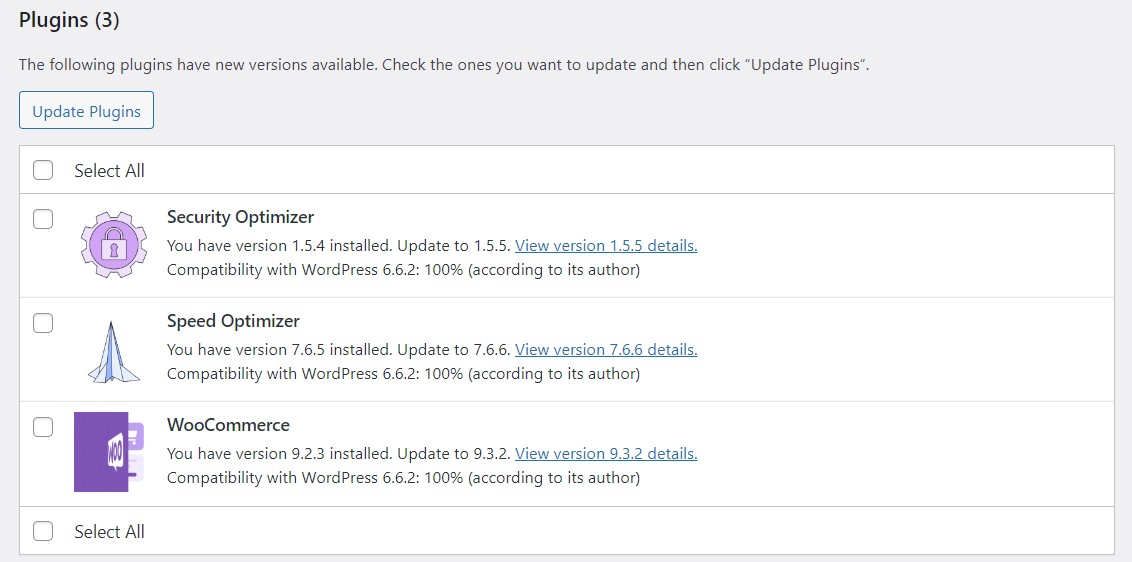
WordPress teilt Ihnen mit, ob Sie die neueste Version der Software verwenden. Außerdem werden alle Themes oder Plugins aufgelistet, die aktualisiert werden müssen.

Wählen Sie einfach die Plugins und Themes aus und klicken Sie auf den Update-Button.
Bevor Sie etwas auf Ihrer Website aktualisieren, sollten Sie ein Backup erstellen. Eine neuere Version eines Themes oder Plugins ist möglicherweise nicht mit anderer Software auf Ihrer Website kompatibel, was zu Funktionsproblemen führt, die sich auf das Benutzererlebnis auswirken. Es könnte auch Ihre Website zerstören.
Keine Sorge – wir zeigen Ihnen im nächsten Abschnitt, wie Sie ganz einfach Backups erstellen!
Sichern Sie Ihre Website regelmäßig
Eine aktuelle Kopie Ihrer Website ist ein Lebensretter, wenn Sie auf ein Problem wie einen Sicherheitshack oder eine Plugin-Inkompatibilität stoßen, die Ihre Website beschädigt. Es beruhigt Sie auch, wenn Sie mit neuen Funktionen oder Designs auf Ihren Seiten experimentieren – wenn Ihnen ein Fehler unterläuft, können Sie die Website einfach in den vorherigen Zustand zurückversetzen.
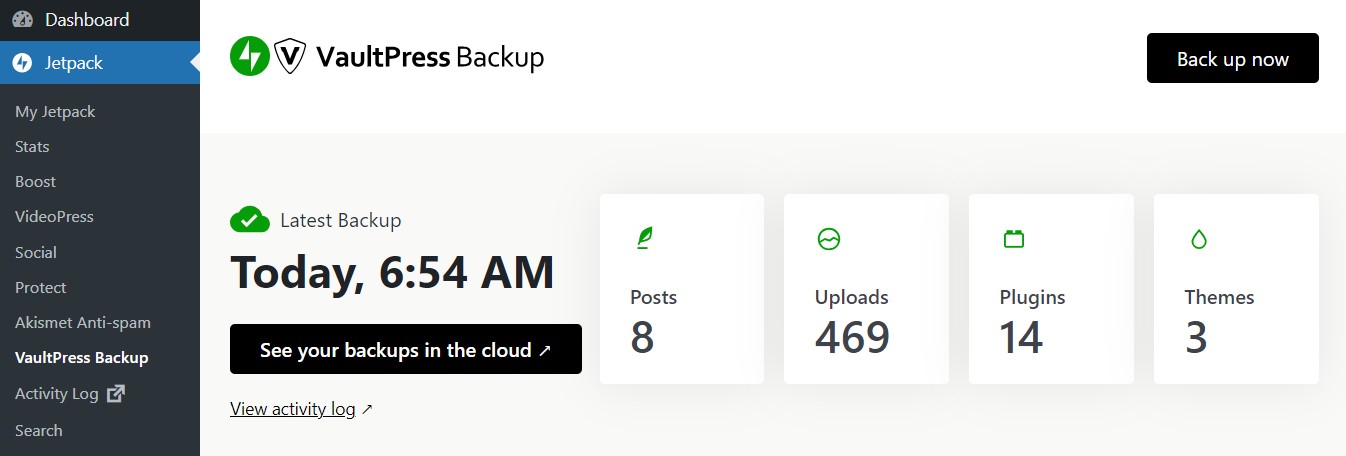
Während Sie Backups manuell erstellen können, stellt die Verwendung einer automatisierten Lösung sicher, dass Sie immer eine aktuelle Kopie zur Hand haben. Mit Jetpack Security erhalten Sie automatische Backups in Echtzeit. Das bedeutet, dass jedes Mal, wenn Sie eine Änderung an Ihrer Website vornehmen, diese gespeichert wird.

Jetpack speichert Ihre Backups an einem sicheren, externen Ort. Auf diese Weise sind Ihre Backups immer noch sicher, wenn es ein Problem mit Ihrem Hosting-Server gibt.
Darüber hinaus sind Wiederherstellungen mit nur einem Klick möglich, sodass Sie Ihre Inhalte ohne Verzögerung wiederherstellen können. Sie haben außerdem Zugriff auf ein Aktivitätsprotokoll, das alle von Ihnen und anderen Benutzern auf Ihrer Website durchgeführten Aktionen mit Datum und Zeitstempel aufzeichnet.
Auf diese Weise können Sie versuchen herauszufinden, was Ihre Website kaputt gemacht hat. Beispielsweise haben Sie möglicherweise eine bestimmte Einstellung für ein Plugin aktiviert oder ein Theme aktualisiert.
Überwachen Sie die Seitenladegeschwindigkeiten
Eine schnell ladende Website ist entscheidend, um die Conversions und das Engagement auf Ihrer Website zu maximieren. Wenn das Laden Ihrer Seiten zu lange dauert, sind Besucher möglicherweise frustriert und verlassen Ihre Website. Wenn das Laden Ihrer Website länger als eine Sekunde dauert, steigt die Wahrscheinlichkeit, dass ein Benutzer sie verlässt, sogar um 32 Prozent.
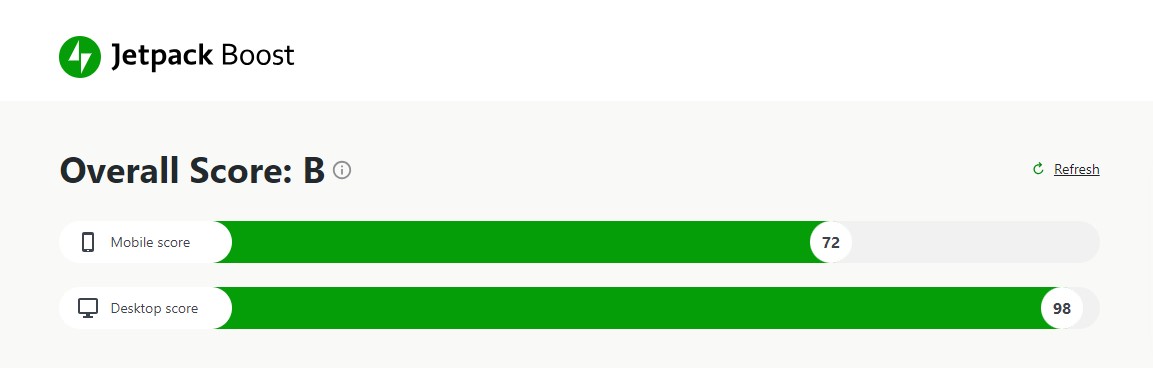
Wenn Sie mit der Führung eines Unternehmens beschäftigt sind, haben Sie natürlich wahrscheinlich keine Zeit, die Ladezeiten Ihrer Website kontinuierlich zu überwachen. Jetpack Boost macht es Ihnen einfacher.
Es testet die Geschwindigkeit Ihrer Website sowohl auf Desktop- als auch auf Mobilgeräten und gibt Ihnen eine Punktzahl.

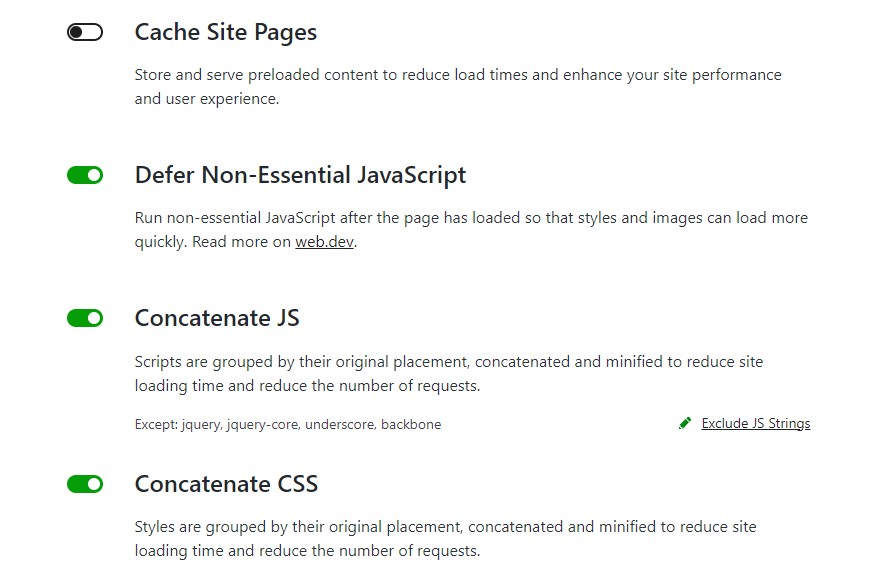
Anschließend können Sie Funktionen aktivieren, die zur Beschleunigung Ihrer Website beitragen. Zum Beispiel können Sie die Belastung von nicht wesentlichem JavaScript verschieben und zwischengespeicherte Kopien Ihrer Website bedienen.

Mit Jetpack Boost können Sie Ihre Bilder auch aus einem Content Delivery Network (CDN) servieren, um die Ladezeiten zu beschleunigen. Außerdem wird Jetpack Ihre Bilder automatisch in eine geeignete Größe ändern und sie in ein optimiertes Format wie WebP konvertieren.
Sie können Jetpack Boost kostenlos verwenden. Das Plugin ist sehr benutzerfreundlich und Sie können seine Einstellungen nur aktivieren, indem Sie eine Schaltfläche umschalten!
Verkehrsanalysen anzeigen und analysieren
Nachdem Sie Ihre Website gestartet haben, möchten Sie die Leistung im Auge behalten. Dies ist besonders wichtig, wenn Sie eine E -Commerce -Website ausführen oder mit Ihren Inhalten Geld verdienen.
Zu wissen, welche Seiten, Beiträge oder Produkte die meisten Ansichten und das Engagement erhalten, hilft dabei, die Richtung Ihres Unternehmens zu informieren. Wenn Beiträge zu einem bestimmten Thema oder Problem viel Verkehr erhalten, sollten Sie beispielsweise ähnliche Inhalte erstellen oder einen Dienst entwickeln, der Menschen mit diesem Problem hilft.
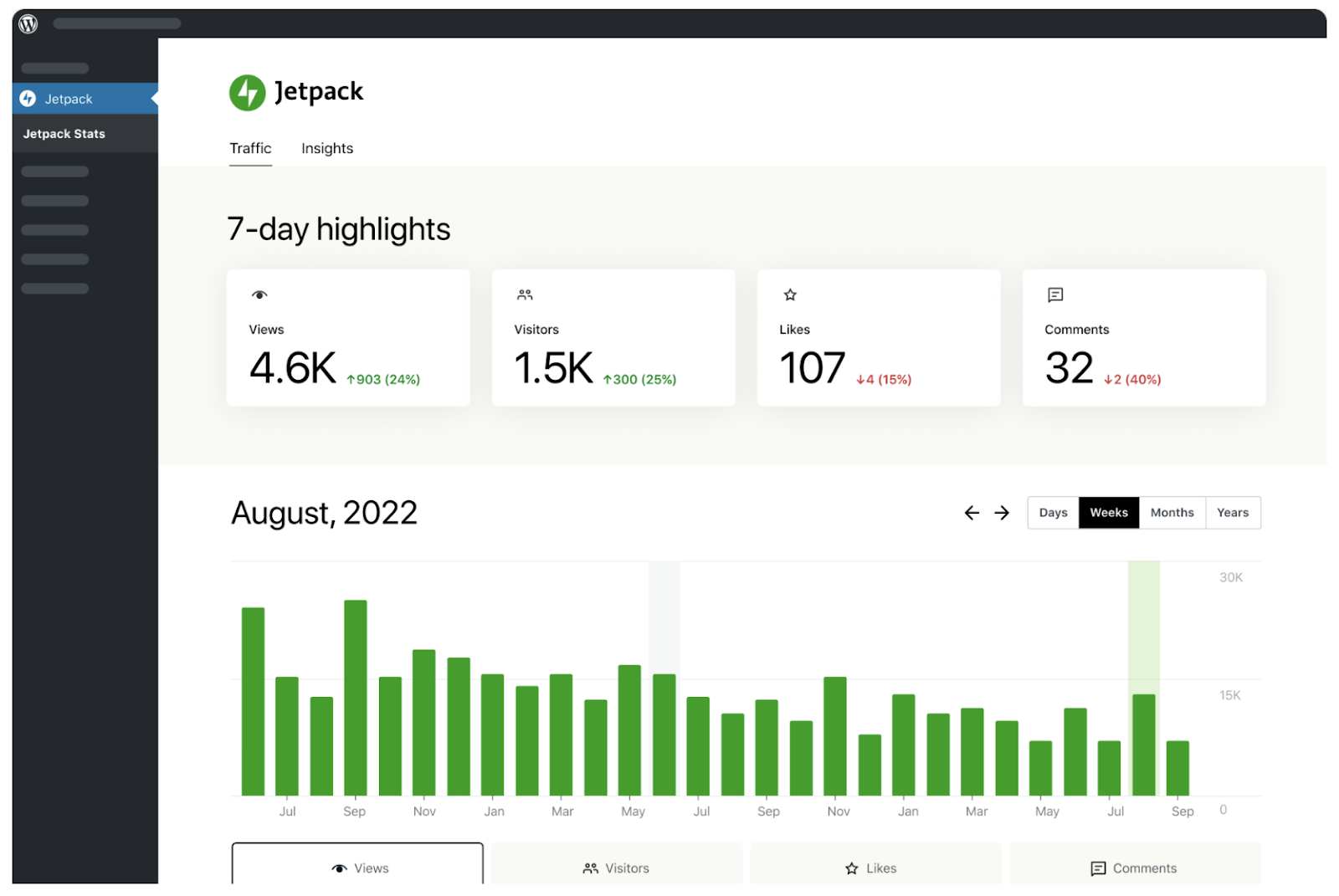
Wenn Ihre Website wächst, kann sich das Verfolgen des Verkehrs- und Besucherverhaltens etwas überwältigend anfühlen. Jetpack -Statistiken präsentiert diese Daten klar und zugänglich. Außerdem können Sie direkt über Ihr WordPress -Dashboard auf darauf zugreifen.

Jetpack -Statistiken zeigt Ihnen die Anzahl der Ansichten, Besucher, Likes und Kommentare innerhalb eines bestimmten Zeitraums. Außerdem werden diese Informationen pro Beitrag aufgeschlüsselt, und Sie erhalten Informationen über die Standorte Ihrer Benutzer.
Persönliche Websites können Jetpack -Statistiken kostenlos verwenden. Mit einer aktualisierten oder kommerziellen Lizenz haben Sie jedoch Zugriff auf weitere Erkenntnisse und Daten.
Häufig gestellte Fragen
In diesem Leitfaden haben wir Sie durch den gesamten Prozess der Einrichtung einer WordPress -Website geführt. Aber vielleicht haben Sie noch Fragen.
Lassen Sie uns einige von ihnen beantworten.
Was ist der Unterschied zwischen WordPress.com und WordPress.org?
WordPress.com ist eine gehostete Plattform, die ideal für Anfänger ist, die ein einfaches, wartungsfreies Erlebnis wünschen. Auf diese Weise Zugriff auf die WordPress -Software, das Hosting und einen Domänennamen (basierend auf der Verfügbarkeit) von einem Ort.
In der Zwischenzeit ist WordPress.org eine selbst gehostete Lösung, die Ihnen die volle Kontrolle über Ihre Website bietet, einschließlich Themen, Plugins und Anpassungen. Sie müssen Ihren eigenen unabhängigen Hosting -Anbieter auswählen, der WordPress unterstützt und einen Domainnamen erwerben. Dies gibt Ihnen die größte Flexibilität, erfordert jedoch möglicherweise mehr technisches Wissen und Zeit, die der Wartung gewidmet sind.
Wie viel kostet es, eine WordPress -Site zu erstellen?
Die Kosten können variieren. Die WordPress -Software ist kostenlos, aber Sie müssen für das Hosting, einen Domainnamen und möglicherweise Premium -Themen und Plugins bezahlen.
Viele WordPress -Hosts bieten erschwingliche Pläne für neue Site -Eigentümer an. Dies kann einen kostenlosen Domain -Namen für das erste Jahr sowie andere wesentliche Funktionen wie ein SSL -Zertifikat enthalten.
Benötige ich Codierungsfähigkeiten, um WordPress zu verwenden?
Nein. Die meisten Benutzer benötigen dank Themen, Plugins und dem benutzerfreundlichen Blockeditor keine Codierungsfähigkeiten. Das Erlernen grundlegender HTML und CSS kann jedoch mehr Anpassungsoptionen bieten.
Wie wähle ich den besten Hosting -Anbieter für meine WordPress -Site aus?
Der beste Hosting -Anbieter für WordPress bietet alle Funktionen, die Sie benötigen, um eine Website auf die am wenigsten stressige Weise zu erstellen. Dazu gehören ein Klick-WordPress-Installieren, Sicherheitsfunktionen wie SSL-Zertifikate und die Registrierung von Domainnamen.
Sie möchten auch einen Plan auswählen, der sich in Ihrem Budget befindet. Während einige Webhosts sehr günstige Pläne für Anfänger anbieten, können die Preise bei der Erneuerung steigen. Stellen Sie daher sicher, dass Sie eine langfristige kostengünstige Lösung auswählen.
Sie sollten die Beteiligung des Gastgebers an der WordPress -Community berücksichtigen. Gastgeber, die in das WordPress -Ökosystem investieren, bieten häufig Ressourcen an und unterstützen sie in einzigartiger Weise an WordPress -Site -Eigentümer.
Schließlich möchten Anfänger möglicherweise einen verwalteten WordPress -Host auswählen, um Wartungsaufgaben zu reduzieren, aber dies ist sicherlich keine Voraussetzung.
Wie kann ich Social Media in meine WordPress -Site integrieren?
Sie können ein Social -Media -Plugin wie Jetpack Social verwenden. Mit diesem Tool können Sie Ihre Website mit Ihren Social -Media -Konten und -Seiten verbinden und automatisch neue Beiträge auf Plattformen wie Facebook und Instagram teilen.
Wo finde ich Hilfe und Unterstützung für WordPress -Probleme?
Die WordPress -Community ist riesig, mit Foren, Dokumentationen und Supportteams zur Unterstützung zur Verfügung. Lernen Sie WordPress ist ein guter Ausgangspunkt. Hier finden Sie sogar Kurse, die Ihnen helfen, das CMS zu beherrschen.
Wenn Sie Probleme mit einem bestimmten Thema oder Plugin stoßen, sollten Sie sich an die Entwickler wenden können. Wenn keine Unterstützung verfügbar ist, können Sie in Betracht ziehen, auf ein überlegenes Thema oder ein Plugin zu wechseln.
Wenn Sie WordPress -Fehler haben, kann Ihr Hosting -Anbieter möglicherweise helfen. Vielleicht gibt es eine Missverständnis in Ihrem Hosting -Konto oder ein Problem mit dem Server. Im Idealfall wählen Sie einen Webhost, der rund um die Uhr Unterstützung bietet.
