So laden Sie Bilder in WordPress ganz einfach verzögert (Standardfunktion + Plugin + Codierung)
Veröffentlicht: 2024-08-31Lädt Ihre WordPress-Site langsam? Langweilen sich Ihre Besucher und gehen sie weg? Es ist Zeit, Ihre Website schneller zu machen!
Die gute Nachricht ist, dass es eine einfache Lösung gibt – Lazy Loading .
Lazy Loading kann für jeden mit einer WordPress-Site einen großen Unterschied machen. Wenn Sie Blogger oder Fotograf sind oder einen Online-Shop betreiben, muss Ihre Website schnell sein. Und Lazy Loading kann Ihnen dabei wirklich helfen.
Sie fragen sich , was das Lazy Loading von Bildern in WordPress ist ?
In diesem umfassenden Leitfaden besprechen wir, was Lazy Loading von Bildern ist, warum Sie es verwenden sollten und wie Sie es in ein paar einfachen Schritten verwenden. Lesen Sie also weiter!
Was ist WordPress Lazy Load?
WordPress Lazy Load ist eine clevere Möglichkeit, Ihre Website schneller zu machen. Wenn jemand Ihre Website besucht, werden normalerweise alle Bilder gleichzeitig geladen, was dazu führen kann, dass die Seite langsam lädt.
Beim Lazy Loading werden Bilder erst dann geladen, wenn sie kurz vor der Veröffentlichung auf dem Bildschirm stehen. Das bedeutet, dass Bilder weiter unten auf der Seite erst geladen werden, wenn der Besucher nach unten scrollt.
Auf diese Weise wird Ihre Website schneller geladen, da nicht versucht wird, alle Bilder auf einmal zu laden. Schnellere Ladezeiten können das Benutzererlebnis verbessern und sogar Ihr Suchmaschinenranking verbessern!
Wie funktioniert WordPress Lazy Load Images?
WordPress Lazy Loading funktioniert, indem es das Laden von Bildern verzögert, bis sie benötigt werden.
Wenn jemand Ihre Seite besucht, werden zuerst nur die Bilder oben auf der Seite geladen. Während der Besucher nach unten scrollt, werden die restlichen Bilder geladen, kurz bevor sie sichtbar werden.
Dies geschieht normalerweise mit etwas Code oder einem Plugin, das Ihren Bildern ein „Lazy“-Attribut hinzufügt . Dies teilt dem Browser mit: „Hey, lade dieses Bild noch nicht; warte, bis es gebraucht wird.“
Hier ist eine vereinfachte Aufschlüsselung:
- Platzhalterbild: Wenn eine Seite geladen wird, zeigt WordPress zunächst Platzhalterbilder anstelle von Bildern in voller Größe an.
- Scrollen: Wenn Sie auf der Seite nach unten scrollen, erkennt WordPress, welche Bilder jetzt sichtbar sind.
- Laden von Bildern: WordPress beginnt dann mit dem Laden der tatsächlichen Bilder für diese sichtbaren Bereiche.
- Ersetzung: Sobald das Bild geladen ist, ersetzt es den Platzhalter, sodass Sie das vollständige Bild erhalten.
Hinter den Kulissen verwendet WordPress JavaScript, um Ihr Scrollen zu verfolgen. Wenn Sie sich einem Bild nähern, sendet es ein Signal an den Server, um das Bild in voller Größe zu laden. Auf diese Weise sehen Sie das Bild nur dann, wenn Sie es benötigen, und Ihre Website wird schneller geladen.
Warum Image Lazy Load in WordPress wichtig ist
Jetzt wissen Sie, was Lazy Loading von Bildern ist und wie es funktioniert. Wenn Sie sich fragen, warum Sie diese Funktion auf Ihrer Website implementieren sollten, zeigen wir Ihnen die Gründe dafür.
Hier ist der Grund, warum Sie das verzögerte Laden von WordPress-Bildern implementieren sollten:
- Schnellere Seitenladezeiten: Indem Sie Bilder nur dann laden, wenn Sie sie benötigen, wird Ihre Website viel schneller geladen, insbesondere bei langsameren Internetverbindungen.
- Verbesserte Benutzererfahrung: Schnellere Ladezeiten bedeuten zufriedenere Besucher. Es ist wahrscheinlicher, dass sie auf Ihrer Website bleiben und mehr erkunden.
- Bessere Suchmaschinen-Rankings: Suchmaschinen mögen schnelle Websites. Lazy Load kann dazu beitragen, das Ranking Ihrer Website in den Suchergebnissen zu verbessern.
- Mobilfreundliche Websites: Lazy Load ist besonders wichtig für mobile Geräte, wo langsamere Internetgeschwindigkeiten und kleinere Bildschirme das Benutzererlebnis beeinträchtigen können.
Überzeugt, das verzögerte Laden von Bildern zu implementieren? Schauen wir uns an, wie Sie es einfach machen können!
So laden Sie Bilder in WordPress verzögert – 3 Methoden für Sie

Jetzt wissen Sie, was Lazy Loading von Bildern in WordPress ist und wie es funktioniert. Sind Sie gespannt darauf, diese Funktion auf Ihrer Website zu implementieren?
Dann machen wir es doch gemeinsam!
In diesem Teil zeigen wir Ihnen, wie Sie Bilder in WordPress auf drei einfache Arten verzögert laden:
- Upgrade auf WordPress 5.4 oder höher
- WordPress Lazy Load-Bilder mit einem Plugin
- WordPress Lazy Load Bilder manuell laden (Coading)
Beginnen wir mit der ersten Methode:
Methode 01: Upgrade auf WordPress 5.4 oder höher
Die neuesten WordPress-Versionen (5.4 oder höher) enthalten standardmäßig die Funktion zum verzögerten Laden von Bildern. Das bedeutet, dass Sie Lazy Loading aktivieren können, indem Sie Ihre WordPress-Site aktualisieren.
Wenn Sie also eine ältere WordPress-Version als 5.4 verwenden, aktualisieren Sie diese jetzt. Um das zu tun,
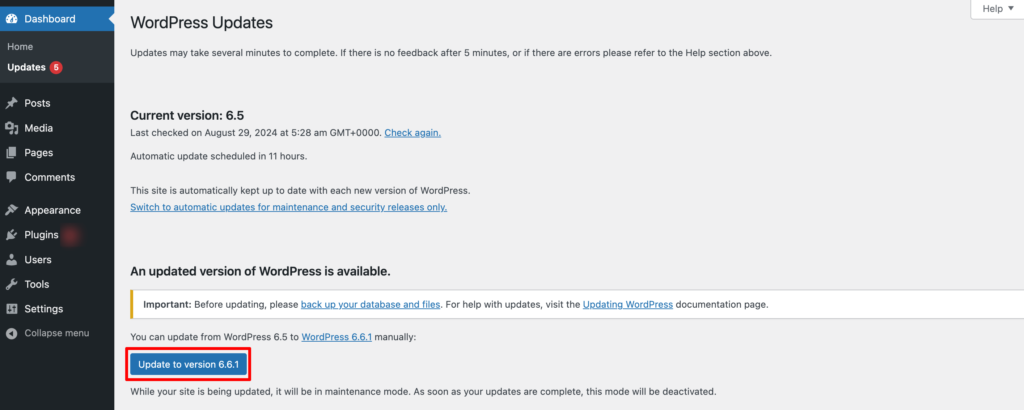
- Gehen Sie zu Ihrem WordPress-Dashboard -> Aktualisieren
- Wenn Sie die ältere Version verwenden, werden Sie aufgefordert, ein Upgrade auf eine neuere Version durchzuführen.

Diese Methode ist zwar die einfachste, gibt Ihnen jedoch die geringste Kontrolle darüber, welche Bilder verzögert geladen werden sollen. Daher halten die Entwickler es möglicherweise nicht für eine zuverlässige Option.
Kommen wir nun zur nächsten Methode!
Methode 02: WordPress Lazy Load-Bilder mithilfe eines Plugins
Im WordPress-Repository sind mehrere Lazy-Load-Plugins verfügbar. Darunter haben wir für die Erstellung dieses Tutorials das a3 Lazy Load-Plugin ausgewählt.
Warum?
Denn dieses Plugin scheint uns das am einfachsten zu verwendende Plugin in dieser Kategorie zu sein. Darüber hinaus erhalten Sie in der kostenlosen Version alle erforderlichen Funktionen, die Sie für das verzögerte Laden von Bildern benötigen. Sie können sich also darauf verlassen, dass dieses Plugin Ihre Arbeit erledigt.
Jetzt lasst uns weitermachen!
Schritt 01: Installieren und aktivieren Sie das a3 Lazy Load Plugin
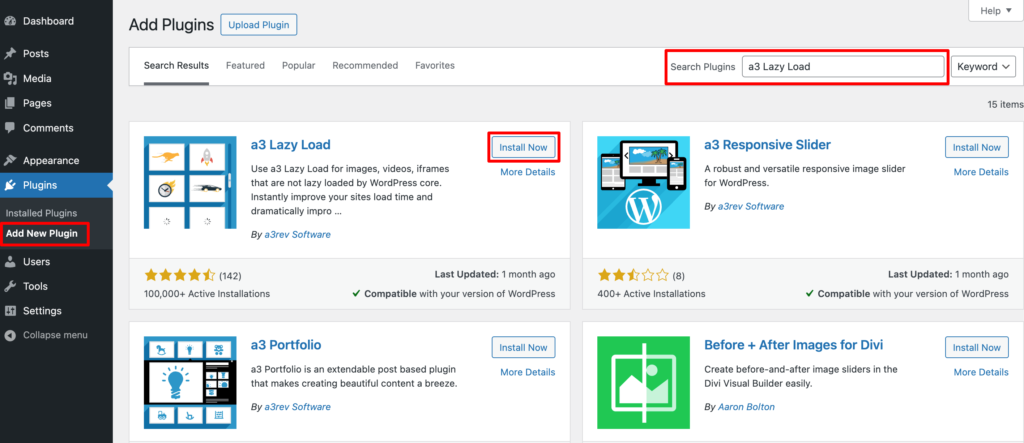
Um das Plugin zu installieren, melden Sie sich bei Ihrem WordPress-Dashboard an und navigieren Sie dann zu Plugins -> Neues Plugin hinzufügen .
Dort finden Sie ein Suchfeld, mit dem Sie nach dem gesuchten Plugin suchen können. Anschließend installieren und aktivieren Sie das Plugin.

Schritt 02: Konfigurieren Sie die Lazy Load-Einstellungen
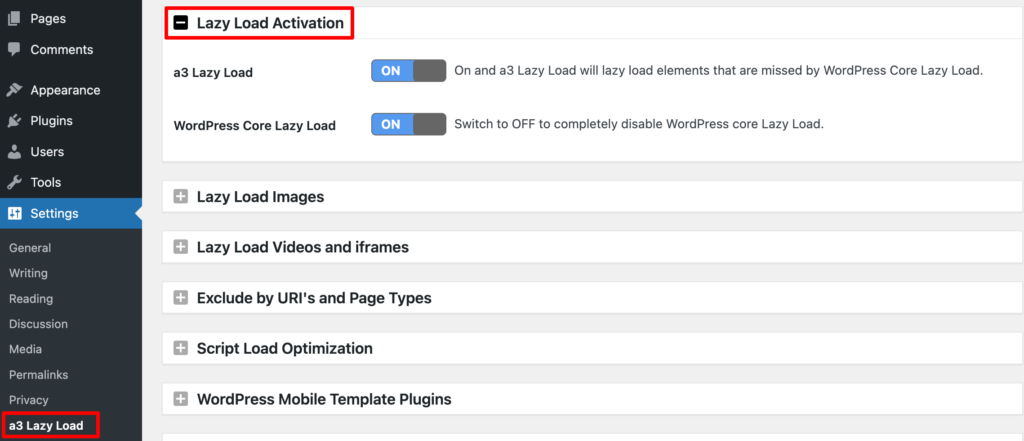
Um auf die Einstellungen dieses Plugins zuzugreifen, klicken Sie unter der Option „Einstellungen“ auf „a3 Lazy Load“ . Klicken Sie dann auf die Registerkarte Lazy Load Activation . Hier finden Sie 2 Möglichkeiten:
- a3 Lazy Load: Lassen Sie es eingeschaltet, wenn Sie Elemente, die von WordPress Core Lazy Load übersehen werden, verzögert laden möchten.
- WordPress Core Lazy Load: Mit dieser Option können Sie die WordPress Core Lazy Load-Einstellungen aktivieren oder deaktivieren.

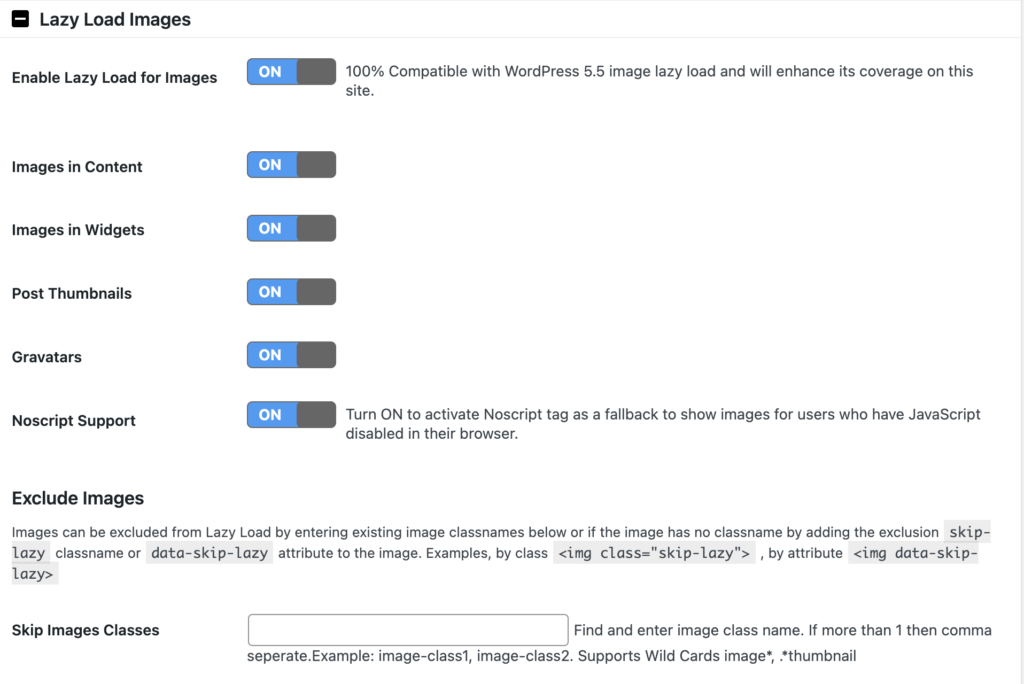
Schritt 03: Konfigurieren Sie die Image Lazy Load-Einstellungen
Standardmäßig sind alle Lazy Load Images-Optionen aktiviert. Wir empfehlen, diese beizubehalten. Sie können jede Option auch entsprechend Ihren Anforderungen aktivieren oder deaktivieren.
Die Skip Images-Klassen sind interessant. Dadurch können Sie bestimmte Bilder vom verzögerten Laden ausschließen, indem Sie ihnen eine Klasse zuweisen.

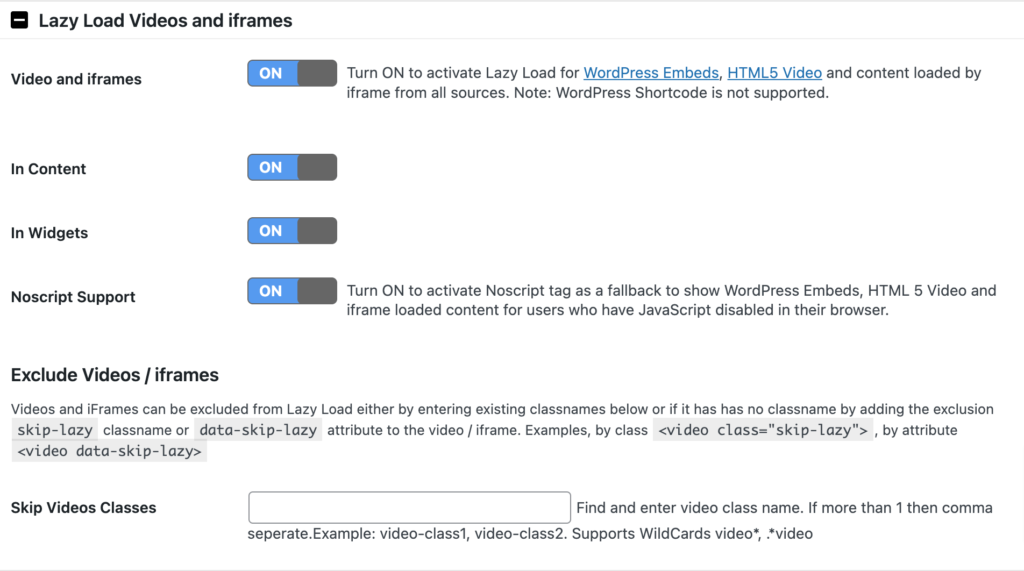
Schritt 04: Passen Sie die Videos- und iFrames-Einstellungen an
Fahren Sie als Nächstes mit der Registerkarte „Lazy Load Videos und iFrames“ fort. Genau wie bei Bildern können Sie mit a3 Lazy Load das verzögerte Laden für bestimmte Clips auswählen.
Das Plugin unterstützt Videos in Inhalten und Widgets und bietet eine Fallback-Funktion für Browser, die JavaScript blockieren.
Mit den Videoeinstellungen können Sie eine CSS-Klasse angeben, die bestimmte Videos vom verzögerten Laden ausschließt. Zur einfacheren Konfiguration können Sie dieselbe Klasse verwenden, die Sie im Abschnitt „Bilder“ ausgewählt haben.

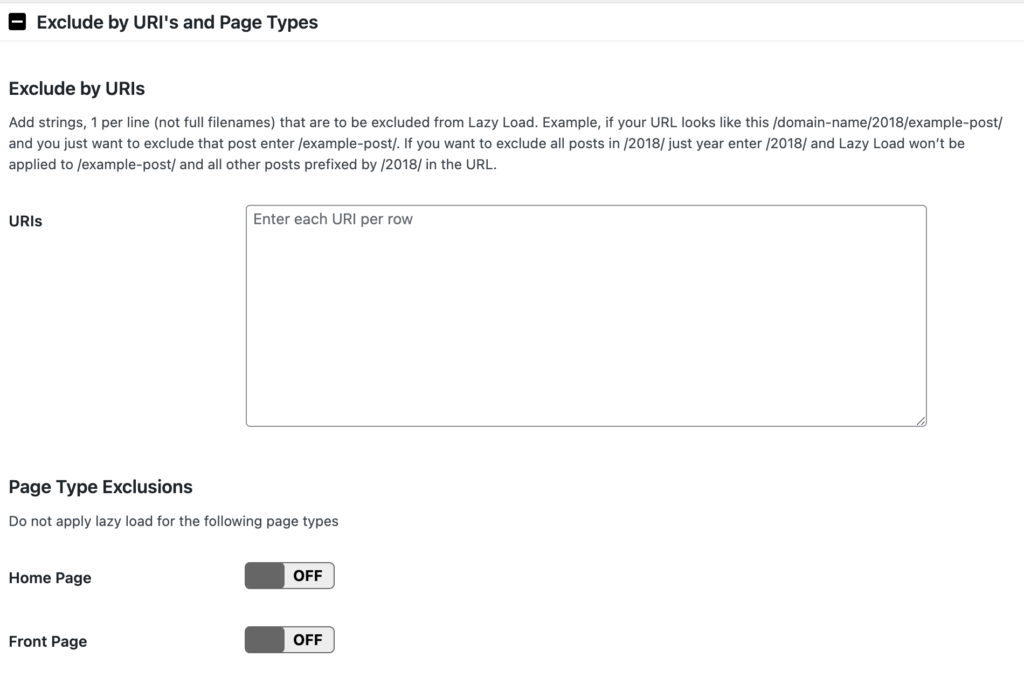
Schritt 05: Lazy Load nach spezifischer URL und Seitentyp ausschließen
Mit dieser Einstellung können Sie bestimmte Seiten oder Beiträge oder bestimmte Seitentypen vom Lazy Loading ausschließen. Sie können beispielsweise festlegen, dass Ihre Homepage nicht verzögert geladen wird.


Wenn Sie mit all diesen Konfigurationen fertig sind, vergessen Sie nicht, diese Änderungen zu speichern, indem Sie auf die Schaltfläche „ Änderungen speichern “ klicken.
So können Sie Ihre WordPress-Bilder mit dem a3 Image Lazy Load-Plugin verzögert laden. Kommen wir nun zur letzten Methode.
Methode 03: WordPress Lazy Load-Bilder manuell
Wenn Sie mit der eingeschränkten Funktionalität der WordPress Core Lazy Load-Einstellungen nicht zufrieden sind und kein zusätzliches Plugin zur Erweiterung der Funktionalität verwenden möchten, steht Ihnen ein anderer Weg offen. Das bedeutet, es manuell mit Codierung zu erledigen.
Wie bereits erwähnt, aktiviert WordPress standardmäßig Lazy Loading für alle Bilder mit festgelegten Abmessungen. Sie müssen dazu nichts einschalten oder Code hinzufügen. Es kann jedoch vorkommen, dass Sie die Funktionsweise dieser Funktionalität anpassen möchten.
Angenommen, Sie möchten nicht, dass Vorlagenbilder einbezogen werden. Sie würden diesen Code zu Ihrer Datei „functions.php“ hinzufügen:
function disable_template_image_lazy_loading( $default, $tag_name, $context ) { if ( 'img' === $tag_name && 'wp_get_attachment_image' === $context ) { return false; } return $default; } add_filter( 'wp_lazy_loading_enabled', 'disable_template_image_lazy_loading', 10, 3 );Oder Sie möchten das verzögerte Laden für bestimmte Bilder deaktivieren. Sie können dies tun, indem Sie jedem Bild beim Hinzufügen zu einer Seite oder einem Beitrag eine zusätzliche Bildklasse zuweisen und diese Klasse dann zum folgenden Code in Ihrer Datei „functions.php“ hinzufügen:
function skip_loading_lazy_image_48_large( $value, $image, $context ) { if ( 'the_content' === $context ) { $image_url = wp_get_attachment_image_url( 48, 'medium' ); if ( false !== strpos( $image, ' src="' . $image_url . '"' )) { return false; } } return $value; } add_filter( 'wp_img_tag_add_loading_attr', 'skip_loading_lazy_image_48_large', 10, 3 );Um die Bildklasse „skip-lazy“ im obigen Beispiel zu einem Bild hinzuzufügen:
- Fügen Sie das Bild zur Seite hinzu oder veröffentlichen Sie es über die Medienbibliothek.
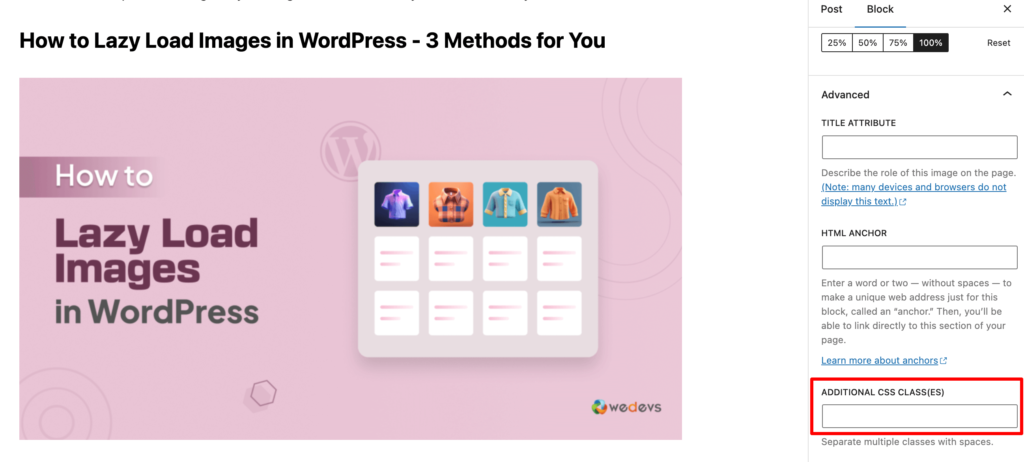
- Nachdem Sie das Bild hinzugefügt haben, finden Sie Ihre Bildeinstellungen. Die Möglichkeit, eine neue CSS-Klasse hinzuzufügen, finden Sie normalerweise im Bereich „Erweiterte Einstellungen“.

- Fügen Sie dem Bild die Klasse „skip-lazy“ hinzu und speichern Sie Ihr Update.
Das ist es! So können Sie durch Codierung Lazy Loading in Ihrer WordPress-Website implementieren.
Wenn Sie Ihre WordPress-Bilder nicht zu langsam laden sollten
Lazy Load ist im Allgemeinen eine gute Idee für die meisten WordPress-Websites. Es gibt jedoch einige Situationen, in denen Sie möglicherweise vorsichtig sein sollten:
- Kleine Bilder: Wenn Ihre Bilder sehr klein sind, hat die Ladezeit möglicherweise keinen wesentlichen Einfluss auf die Geschwindigkeit Ihrer Website. In diesen Fällen bietet Lazy Load möglicherweise keinen spürbaren Vorteil.
- Above-the-Fold-Bilder: Bilder, die beim Laden einer Seite sofort sichtbar sind (above-the-Fold), werden in der Regel ohnehin sofort geladen. Lazy Loading macht möglicherweise keinen wesentlichen Unterschied.
- Kritische Bilder: Wenn es Bilder gibt, die für die Funktionalität Ihrer Website unerlässlich sind, möchten Sie diese möglicherweise sofort laden, anstatt Lazy Load zu verwenden.
Außer in diesen Szenarien können Sie die WordPress-Bild-Lazy-Load-Funktion für Ihre Website verwenden.
Beispiel für beliebte Websites, die Lazy Loading verwenden
Viele beliebte Websites verwenden die Bild-Lazy-Loading-Funktion für ihre Website. Hier zeigen wir Ihnen als Inspiration drei Beispiele der beliebtesten Websites.
01. YouTube
YouTube ist eine riesige Videoplattform, die Lazy Load nutzt, um ihre Leistung zu optimieren. Wenn Sie durch die Startseite oder die Suchergebnisse scrollen, werden Videos nur dann geladen, wenn sie angezeigt werden. Dadurch werden die anfänglichen Ladezeiten verkürzt und das Benutzererlebnis insgesamt verbessert.
02. Pinterest
Pinterest, eine visuelle Entdeckungsplattform, verlässt sich stark auf Bilder. Durch die Verwendung von Lazy Load stellt Pinterest sicher, dass nur die Bilder geladen werden, die Sie gerade ansehen, was Bandbreite spart und die Seitengeschwindigkeit verbessert, insbesondere auf Mobilgeräten.
03. Amazon
Amazon, einer der weltweit größten Online-Händler, nutzt Lazy Load zur Optimierung seiner Produktseiten. Wenn Sie eine Produktseite besuchen, wird zunächst nur das Hauptbild geladen. Wenn Sie nach unten scrollen, werden bei Bedarf zusätzliche Produktbilder geladen, was die Leistung verbessert und die Gesamtladezeit der Seite verkürzt.

Die häufigsten FAQ(s) zu WordPress Lazy Load
I. Wird Lazy Load die SEO meiner Website beeinflussen?
Ja, Lazy Load kann sich positiv auf die SEO Ihrer Website auswirken. Suchmaschinen legen Wert auf schnell ladende Websites und Lazy Load kann die Ladezeiten Ihrer Seiten erheblich verbessern. Schnellere Ladezeiten können zu einer besseren Benutzererfahrung und höheren Suchmaschinen-Rankings führen.
II. Kann ich Lazy Load mit allen Bildformaten verwenden?
Ja, Lazy Load kann mit den gängigsten Bildformaten verwendet werden, einschließlich JPEG, PNG, GIF und WebP. Einige ältere Browser unterstützen jedoch möglicherweise bestimmte Bildformate oder Lazy Load-Techniken nicht.
III. Ist Lazy Load mit allen WordPress-Themes und -Plugins kompatibel?
Im Allgemeinen ist Lazy Load mit den meisten WordPress-Themes und -Plugins kompatibel. Wenn Sie jedoch ein benutzerdefiniertes Theme oder Plugin mit bestimmten Bildverarbeitungs- oder Lademechanismen verwenden, ist es immer eine gute Idee, die Lazy Load-Implementierung zu testen, um sicherzustellen, dass es keine Konflikte gibt.
IV. Beeinträchtigt Lazy Load die Qualität meiner Bilder?
Nein, Lazy Load hat keinen Einfluss auf die Qualität Ihrer Bilder. Die Bilder werden weiterhin in Originalqualität geladen, jedoch lediglich verzögert, bis sie benötigt werden.
V. Kann ich Lazy Load auch mit Videos nutzen?
Ja, Sie können Lazy Load mit Videos verwenden, um die Leistung Ihrer Website zu verbessern. Es gibt Plugins und Techniken, die speziell für das Lazy Loading von Videos in WordPress entwickelt wurden.
Lazy Load-Bilder, um Ihre WordPress-Site zu beschleunigen!
Das verzögerte Laden von Bildern ist eine einfache, aber leistungsstarke Möglichkeit, die Geschwindigkeit und Leistung Ihrer WordPress-Site zu steigern. Es hat auch einen positiven Einfluss auf SEO.
Wir haben drei Möglichkeiten gezeigt, wie Sie Lazy Loading von Bildern auf Ihrer WordPress-Site nutzen können. Wählen Sie eine der Methoden und befolgen Sie die in diesem Tutorial gezeigten Schritte, um Ihre Arbeit einfacher zu erledigen.
Wenn Sie Schwierigkeiten haben, die auf Ihre Website hochzuladenden Bilder zu vergrößern, lesen Sie in unserem Blog nach, wie Sie Bilder vergrößern können, ohne die Qualität zu wählen.
Möchten Sie Bilder für Ihre Website optimieren? Hier ist unsere Schritt-für-Schritt-Anleitung zur Optimierung von Bildern für Sie.
Wir haben einen weiteren Blog zum Erstellen einer Bildergalerie. Schauen Sie sich diesen Blog an, wenn Sie ganz einfach eine Bildergalerie erstellen möchten.
Möchten Sie etwas über WordPress-Lazy-Load-Bilder teilen? Wir würden uns über Ihre Bemühungen freuen, wenn Sie Ihr Feedback über das Kommentarfeld unten teilen. Vielen Dank und passen Sie auf sich auf!
