So ermöglichen Sie Benutzern, Kalenderereignisse in WordPress einzureichen
Veröffentlicht: 2024-06-27
Von Benutzern eingereichte Kalenderereignisse sind eine der besten Möglichkeiten, eine Community aufzubauen und zu vergrößern.
Sie schaffen bei Ihren Benutzern ein Gefühl der Eigenverantwortung und Beteiligung. Dies kann ihnen helfen, sich in Ihre Mission einbezogen zu fühlen. Andererseits können Benutzer, die Kalenderereignisse an Ihre WordPress-Website übermitteln, Ihnen dabei helfen, lokale Ereignisse zu bewerben, mit denen Sie nicht in Verbindung stehen.
Dadurch entsteht ein Zusammengehörigkeitsgefühl in beide Richtungen, denn auch Ihre Nutzer haben das Gefühl, Teil der Community zu sein . Da die Ereignisse außerdem in einem Kalender gespeichert werden, ist die Verwaltung einfacher und jeder kann sich daran erinnern.
In diesem Artikel zeigen wir Ihnen, wie Sie Benutzern die Übermittlung von Kalenderereignissen in WordPress ermöglichen. Wir führen Sie Schritt für Schritt durch, sodass Sie für die Einrichtung dieser WordPress-Funktion keine Expertenhilfe benötigen.
Wie wichtig es ist, Benutzern die Übermittlung von Kalenderereignissen zu ermöglichen
Wenn Sie Benutzern nun die Möglichkeit geben, ihre eigenen Veranstaltungen zu erstellen, können Sie verschiedene Arten von Communities aufbauen.
Sie können Ihre Community durch gesellschaftliche Veranstaltungen wie Treffen, Festivals, Messen und Freiwilligenarbeit vergrößern. Sie können Ihren Benutzern die Organisation von Bildungs- und Informationsveranstaltungen wie Workshops, Seminaren, Vorträgen und mehr ermöglichen. Ihre Benutzer können Netzwerkveranstaltungen wie Konferenzen, Netzwerktreffen und mehr einrichten.
Darüber hinaus können Ihre Benutzer ihre Wohltätigkeitsveranstaltungen auf Ihrer Website präsentieren, die Ihnen helfen könnten, Teil der Lösung für lokale Schwachstellen der Community zu sein.
Das Beste daran ist, dass Sie im wahrsten Sinne des Wortes nicht viel tun müssen, da Ihre Benutzer die Ereignisse selbst einrichten. Ihre Aufgabe ist es, die Plattformen bereitzustellen!
Hier sind weitere Gründe, Benutzern die Übermittlung von Kalenderereignissen zu ermöglichen.
- Vielfalt: Sorgt für ein abwechslungsreiches Veranstaltungsangebot, das den unterschiedlichen Interessen und Bedürfnissen Ihrer Gemeinde gerecht wird.
- Lokales Wissen: Benutzer haben oft bessere Einblicke in lokale oder Nischenereignisse, die Sie möglicherweise nicht auf dem Radar haben.
- Aktuelle Informationen: Benutzer können Aktualisierungen und Korrekturen in Echtzeit bereitstellen und so sicherstellen, dass der Kalender aktuell und korrekt ist.
- Delegation: Verteilt den Arbeitsaufwand für die Pflege des Kalenders auf eine größere Gruppe und reduziert so die Belastung für Sie oder Ihr Team.
- Skalierbarkeit: Erleichtert die Verwaltung einer großen Anzahl von Veranstaltungen, insbesondere in dynamischen oder schnell wachsenden Communities.
- Networking-Möglichkeiten: Sie und Ihre Benutzer können durch Veranstaltungen Neues entdecken und Kontakte knüpfen.
- Sichtbarkeit: Bietet eine Plattform zur Förderung persönlicher oder gemeinschaftlicher Veranstaltungen und erhöht so Ihre Reichweite und Teilnahme.
- Feedback: Benutzer können Ihnen Feedback zu Ereignissen geben, was zu Verbesserungen und einer besseren Zukunftsplanung führt.
- Einblicke: Das Sammeln von Daten zu von Benutzern eingereichten Ereignissen kann wertvolle Einblicke in die Interessen und Trends der Community bieten.
- Kreativer Input: Benutzer können innovative Ideen und neue Arten von Veranstaltungen einbringen, an die Sie vielleicht noch nicht gedacht haben.
Nachdem Sie nun besser verstanden haben, wie wichtig es ist, von der Community geleitete Veranstaltungen einzurichten, sehen wir uns nun an, wie Sie diese zu Ihrer WordPress-Site hinzufügen können.
Hier ist ein kurzer Blick auf die Schritte, die Sie unternehmen müssen. Sie können die Links unten auswählen, um zu dem Abschnitt zu springen, den Sie lesen möchten.
- Schritt 1: Installieren Sie das Veranstaltungskalender-Plugin
- Schritt 2: Installieren Sie WPForms und sein Add-on
- Schritt 3: Erstellen eines vom Benutzer übermittelten Ereignisformulars
- Schritt 4: Veranstaltungsformular mit Veranstaltungskalender verbinden
- Schritt 5: Richten Sie Bestätigungs- und Benachrichtigungsnachrichten ein
- Schritt 6: Veröffentlichen des Formulars für vom Benutzer übermittelte Ereignisse
Schritt 1: Installieren Sie das Veranstaltungskalender-Plugin

Der Veranstaltungskalender ist eines der besten WordPress-Veranstaltungskalender-Plugins. Es ermöglicht Ihren Benutzern, Ereignisse vom Frontend aus zu erstellen, sodass Sie ihnen keinen Administrator- oder Editorzugriff auf Ihr WordPress-Dashboard gewähren müssen.
Der Veranstaltungskalender ermöglicht Ihnen außerdem, die Benutzerereignisse sofort zu veröffentlichen oder sie zunächst einem Genehmigungsprozess zu unterziehen. Darüber hinaus haben Sie mehr Kontrolle über die auf Ihrer WordPress-Website angezeigten Ereignisse.
Das Beste daran ist, dass Sie keine Programmiererfahrung benötigen, um dieses Event-Plugin zu verwenden.
Schauen Sie sich hier die neueste Rezension des Veranstaltungskalenders an.
Wie richtet man den Veranstaltungskalender ein?
Sie können auf die Pro-Version von The Events Calendar zugreifen, indem Sie auf die offizielle Website gehen und einen Plan kaufen. Dieses Premium-Plugin hilft Ihnen bei der Eventverwaltung, wiederkehrenden Events und mehr direkt in Ihrem WordPress-Dashboard.
Für dieses Tutorial verwenden wir jedoch die kostenlose Version des Plugins. Es ermöglicht uns, vom Benutzer übermittelte Kalenderereignisse einzurichten, ohne dass zusätzliche Kosten anfallen.
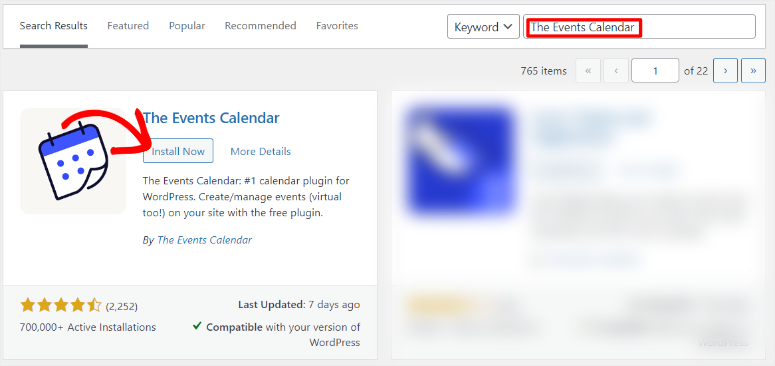
Gehen Sie zunächst zu Plugins » Neues Plugin hinzufügen in WordPress, um auf Ihr Plugin-Repository zuzugreifen. Verwenden Sie auf dieser Seite die Suchleiste, um den Veranstaltungskalender zu finden. Anschließend installieren und aktivieren Sie es wie jedes andere Plugin.

Wenn Sie auf Probleme stoßen, finden Sie hier einen Artikel zur Installation eines Plugins.
Nachdem Sie das Plugin aktiviert haben, werden Sie zu Ereignisse » Einstellungen weitergeleitet. Hier können Sie entweder zustimmen, Teil der Plugin-Community zu werden, indem Sie „Zulassen und fortfahren“ auswählen. Oder Sie wählen einfach „Überspringen“, wenn Sie keine Community-Updates erhalten möchten.

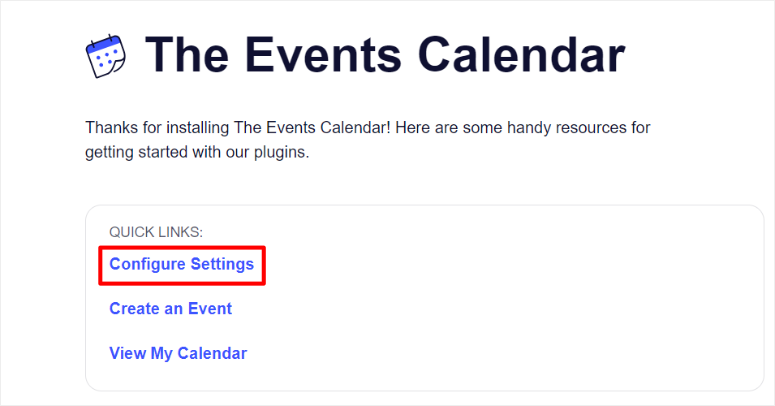
Wählen Sie auf der nächsten Seite „Einstellungen konfigurieren“ , um zu „Ereigniseinstellungen“ zu gelangen, wo Sie die Einstellungen für Benutzerereignisse personalisieren können.

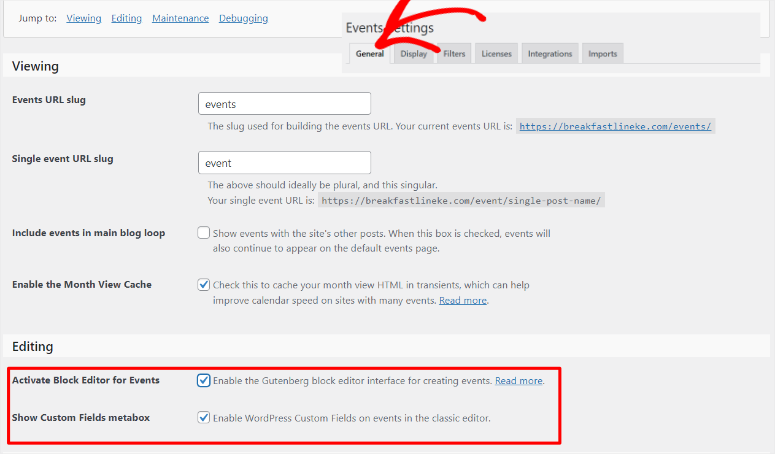
Gehen Sie auf der nächsten Seite zur Registerkarte „Allgemein“.
Anschließend können Sie im Abschnitt „Anzeigen“ der Seite den Event-URL-Slug und den Single-Event-URL-Slug nach Ihren Wünschen anpassen. Wir empfehlen Ihnen jedoch, es bei „Ereignisse“ und „Ereignis“ zu belassen, um Verwirrung zu vermeiden.
Gehen Sie anschließend zum Abschnitt „Bearbeiten“ der Seite und aktivieren Sie mit dem Kontrollkästchen „Blockeditor für Ereignisse aktivieren“, damit Sie die Benutzerereignisformulare mit Gutenberg-Blöcken anpassen können.
Stellen Sie in diesem Abschnitt sicher, dass auch „Metabox für benutzerdefinierte Felder anzeigen“ aktiviert ist, um sicherzustellen, dass Sie Felder aus Formularvorlagen von Formularerstellern zuordnen können.

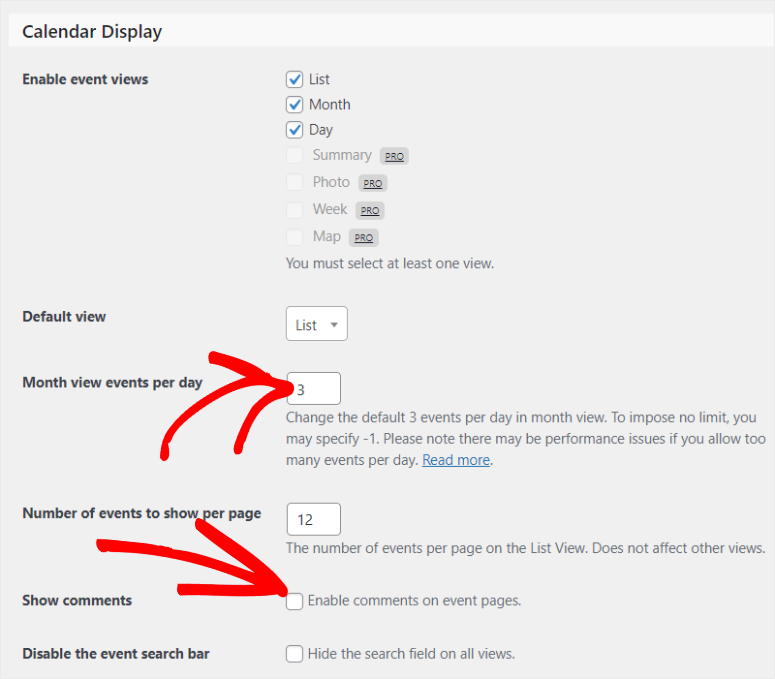
Wechseln wir zur Registerkarte „Anzeige“, um zu sehen, wie Sie das Erscheinungsbild der Benutzerereignisseite auf Ihrer Website einrichten.
Standardmäßig ist die „Monatsansicht Ereignisse pro Tag“ auf 3 eingestellt, um sicherzustellen, dass der Kalender sauber und gut lesbar bleibt. Sie können diese Nummer ändern, um sie an Ihre Website und Ihre Bedürfnisse anzupassen.
Wenn Sie jedoch alle Ereignisse ohne Begrenzung anzeigen möchten, können Sie den Wert auf -1 setzen. Das bedeutet, dass alle für einen Tag geplanten Ereignisse angezeigt werden, unabhängig von der Anzahl.
Geben Sie als Nächstes unter „Anzahl der pro Seite anzuzeigenden Ereignisse“ die Anzahl der Ereignisse ein, die Sie auf Ihrer Ereignisseite anzeigen möchten.
Aktivieren Sie anschließend „Kommentare anzeigen“, um sicherzustellen, dass Sie benutzergenerierte Inhalte erhalten, die die Legitimität der Veranstaltung untermauern und das Engagement und die Suchmaschinenoptimierung verbessern.

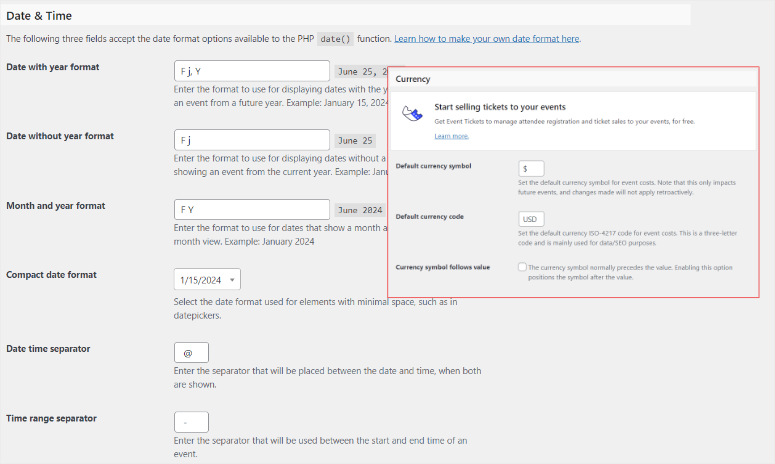
Gehen Sie dann zum Abschnitt „Datum und Uhrzeit“, um das Datums- und Uhrzeitformat einzurichten. Verwenden Sie abschließend den Abschnitt „Währung“, um das Standardwährungssymbol und den Standardwährungscode einzurichten.

Das ist es! Sie sind bereit, das Plugin „Kalenderereignisse“ zu verwenden, um Benutzerereignisse zu Ihrer Website hinzuzufügen.
Schritt 2: Installieren Sie WPForms und sein Add-on
Damit Benutzer nun Kalenderereignisse übermitteln können, müssen Sie ein Formular erstellen. Und es gibt keinen besseren Formularersteller als WPForms.

WPForms ist das beste Formular-Plugin, da es Ihnen dabei helfen kann, jedes Formular mit einem benutzerfreundlichen Drag-and-Drop-Builder zu erstellen. Es enthält über 1800 Vorlagen, die Sie an Ihre Bedürfnisse anpassen können. Anschließend können Sie jede gewünschte Vorlage mit dem Drag-and-Drop-Builder weiter bearbeiten, was sie ideal für Anfänger macht.
Einer der Gründe, warum WPForms so leistungsstark ist, sind seine vielen Integrationsfunktionen.
Sie können Zahlungsgateways wie Stripe und PayPal hinzufügen, um Zahlungen direkt auf Ihren Formularen zu erhalten. Sie können es auch in viele beliebte Marketing- und Abonnementtools integrieren, um die Lead-Generierung und -Konvertierung zu verbessern.
Am wichtigsten ist, dass Sie es mit anderen Plugins wie The Events Calendar verbinden können, um einen Benutzer-Ereigniskalender anzuzeigen.
Sehen Sie sich hier die neueste WPForms-Rezension an.
Wie richtet man WPForms ein?
Besuchen Sie zunächst die offizielle Website von WPForms, um sich für einen Premium-Plan anzumelden. Natürlich gibt es dieses Formularerstellungs-Plugin in einer kostenlosen Version. Um jedoch benutzergenerierte Inhalte vom Frontend zu akzeptieren, benötigen Sie den WPForms Pro-Plan oder höher.
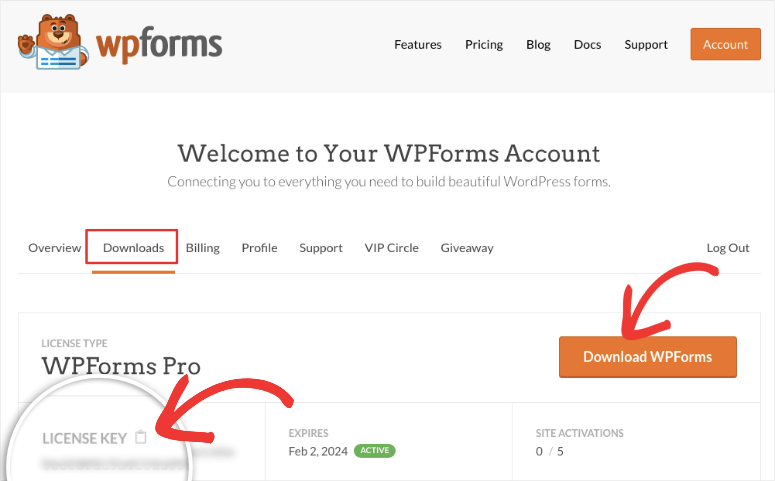
Sobald Sie einen Plan erworben haben, gehen Sie in Ihrem WPForms-Dashboard zur Registerkarte „Download“ und laden Sie die Zip-Datei des Plugins herunter. Während Sie sich auf dieser Seite befinden, kopieren Sie auch den Lizenzschlüssel ; Sie benötigen es später, um den Pro-Plan zu aktivieren.

Gehen Sie dann zu Ihrem WordPress-Dashboard und navigieren Sie zu Plugins » Neues Plugin hinzufügen . Laden Sie hier die ZIP-Datei von WPForms hoch und aktivieren Sie sie. Danach sollte die Menüoption WPForms in Ihrem WordPress-Dashboard erscheinen.
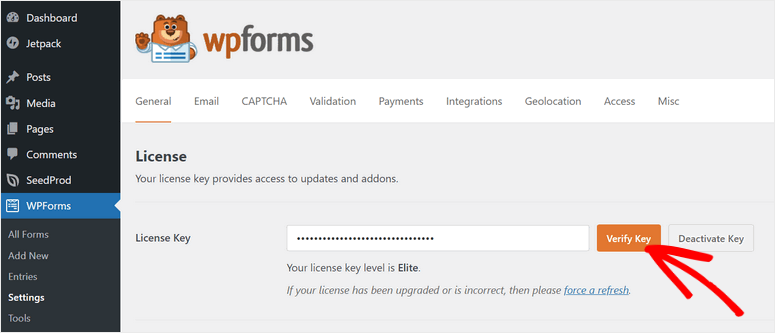
Gehen Sie nun zu WPForms » Einstellungen und wählen Sie die Registerkarte „Allgemein“. Fügen Sie in der Lizenzschlüsselleiste den zuvor kopierten Aktivierungsschlüssel ein und klicken Sie auf „Schlüssel bestätigen“.

Das ist es! Sie können jetzt WPForms auf Ihrer Website einrichten.
Um jedoch Benutzerereignisse zu akzeptieren, benötigen Sie das Add-on „Post Submissions“.
Mit diesem Plugin-Add-on können Ihre Benutzer Beiträge wie Veranstaltungen, Gastbeiträge und mehr vom Frontend aus senden.
Sie müssen sich nicht bei Ihrem Backend anmelden, um den Inhalt zu erstellen, was zu Sicherheitsproblemen führen kann. Alles, was sie zum Erstellen eines Kalenderereignisses benötigen, ist bequem im Frontend Ihrer Website platziert.
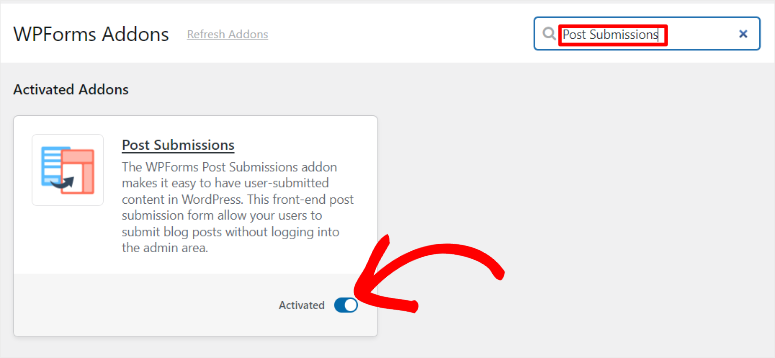
Um zu beginnen, gehen Sie zu WPForms » Add-ons.
Verwenden Sie auf dieser Seite die Suchleiste, um das Add-on „Post Submissions“ zu finden. Installieren und aktivieren Sie es wie jedes andere Plugin-Add-on, und schon sind Sie fertig!

Sie können jetzt das Add-on „Post Submissions“ mit WPForms verwenden, um von Benutzern eingereichte Ereignisse zu akzeptieren.
Schritt 3: Erstellen eines Formulars für vom Benutzer übermittelte Ereignisse
Nachdem WPforms, das Add-on „WPForm Post Submissions“ und das Plugin „The Events Calendar“ eingerichtet sind, ist es an der Zeit, ein Formular für vom Benutzer eingereichte Ereignisse zu erstellen.
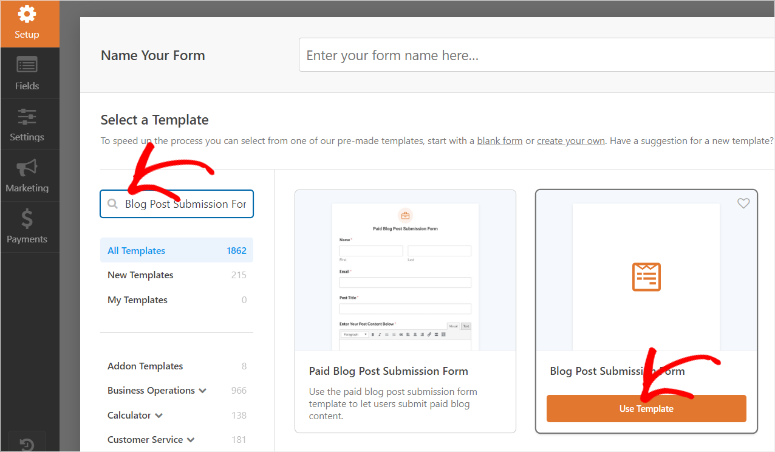
Gehen Sie zunächst zu WPForms » Neu hinzufügen in Ihrem WordPress-Dashboard, um den WPForms-Formularersteller zu öffnen. Hier werden Ihnen alle über 1800 Formularvorlagen angezeigt.
Damit Sie schnell das gewünschte Formular finden, hat WPForms die Vorlagen auf der linken Seite in Kategorien geordnet. Sie können auch die Suchleiste verwenden, um die gewünschte Vorlage zu finden.
Für dieses Tutorial verwenden wir die Suchleiste, um die Vorlage „Blog Post Submission Form“ zu finden. Denken Sie daran, dass diese spezielle Vorlage an das Post Submission-Add-on gebunden ist. Sie können also erst auf diese Vorlage zugreifen, nachdem Sie das Post Submission-Add-on eingerichtet haben.
Wählen Sie als Nächstes „Vorlage verwenden“, um zum Drag-and-Drop-Formularersteller zu gelangen.

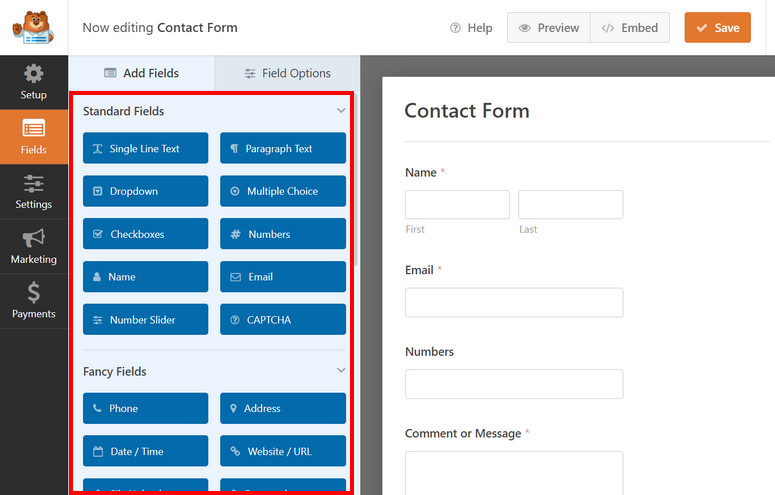
Auf dieser Seite sind alle Feldoptionen links platziert, während sich das Vorschaufenster rechts befindet. Die Felder sind in Standardfelder, Fancy-Felder und Zahlungsfelder gruppiert, um den Formularerstellungsprozess weiter zu vereinfachen.
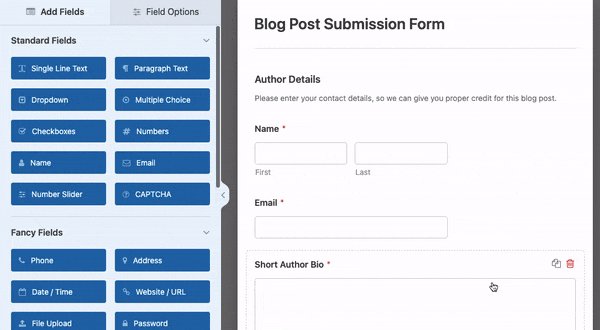
Denken Sie daran, dass die von uns ausgewählte Vorlage, das Blog-Beitrags-Einreichungsformular, für die Einreichung von Blog-Beiträgen konzipiert ist.

Unsere erste Aufgabe besteht also darin, es an die Einreichungen für Veranstaltungen anzupassen.
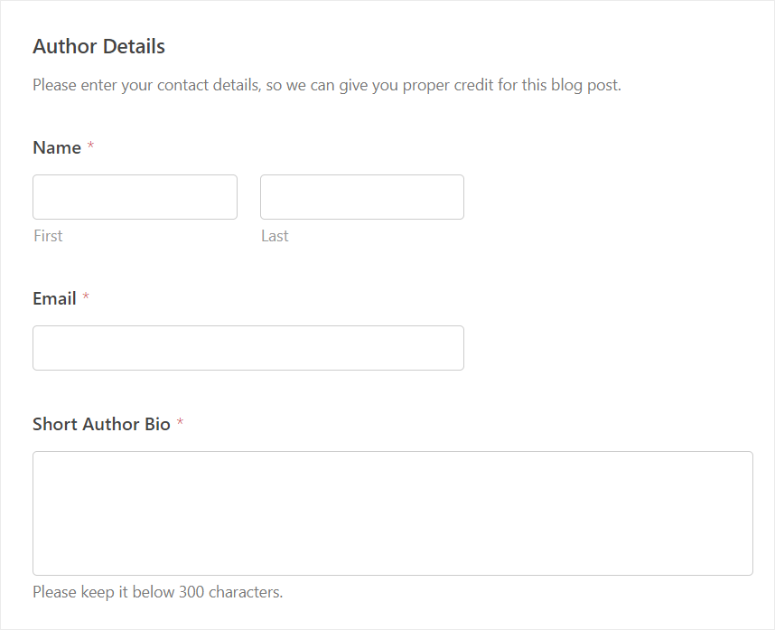
Der erste Abschnitt dieser Vorlage ist „Autorendetails“ . In diesem Abschnitt stellt der Autor der Veranstaltung Benutzerinformationen wie Name und E-Mail bereit. Dadurch wird sichergestellt, dass Sie alle Details des Veranstaltungsautors in Ihrer Datenbank haben.
Darunter befindet sich das Feld Kurzbiografie des Autors . Hier kann der Benutzer Angaben zu seiner Person und seiner Verbindung zur Veranstaltung oder Organisation machen.
Da die Rubrik „Biografie des Autors“ wichtig für die Glaubwürdigkeit der Veranstaltung ist, belassen wir es so wie es ist.

Kommen wir nun zum Abschnitt „Ereignistext“.
Denken Sie daran, dass Sie nicht die genauen Änderungen aus diesem Tutorial verwenden müssen, um Ihren benutzerdefinierten Beitragstyp zu entwerfen; Sie können dieses Formular an Ihre spezifischen Bedürfnisse anpassen.
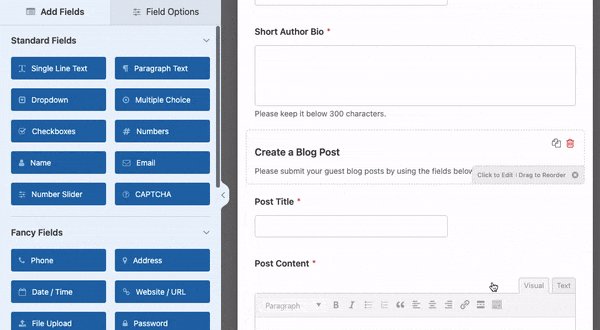
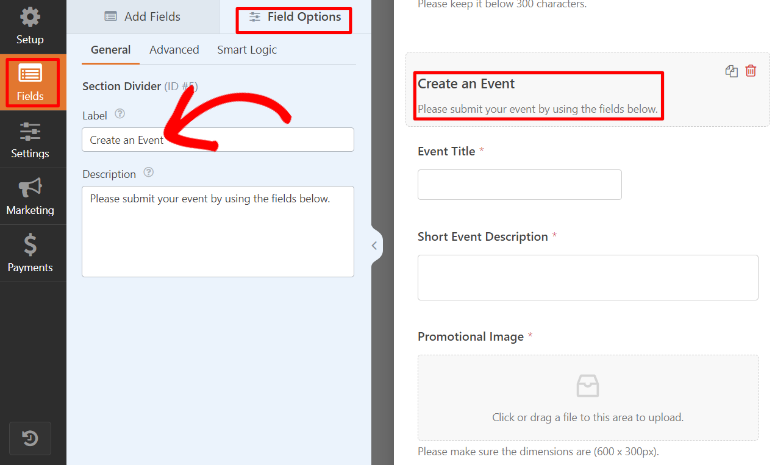
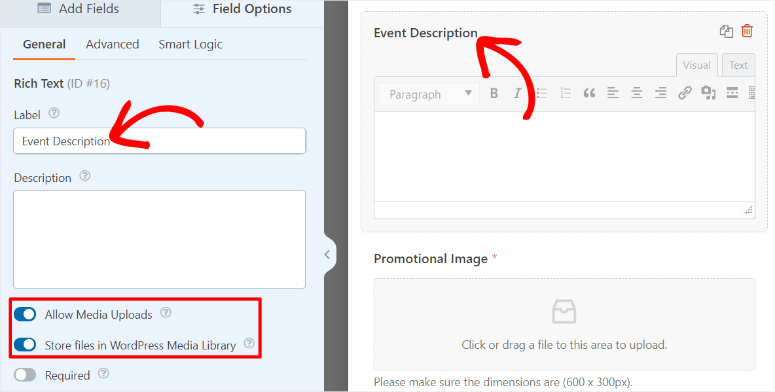
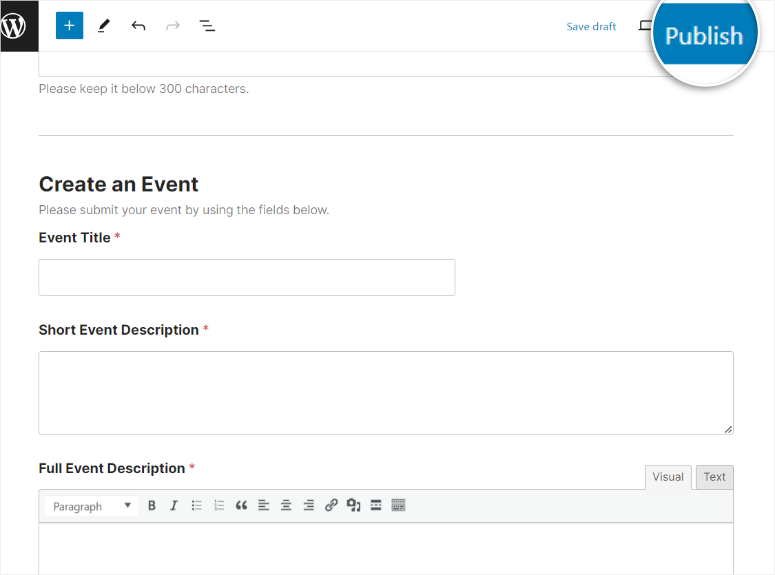
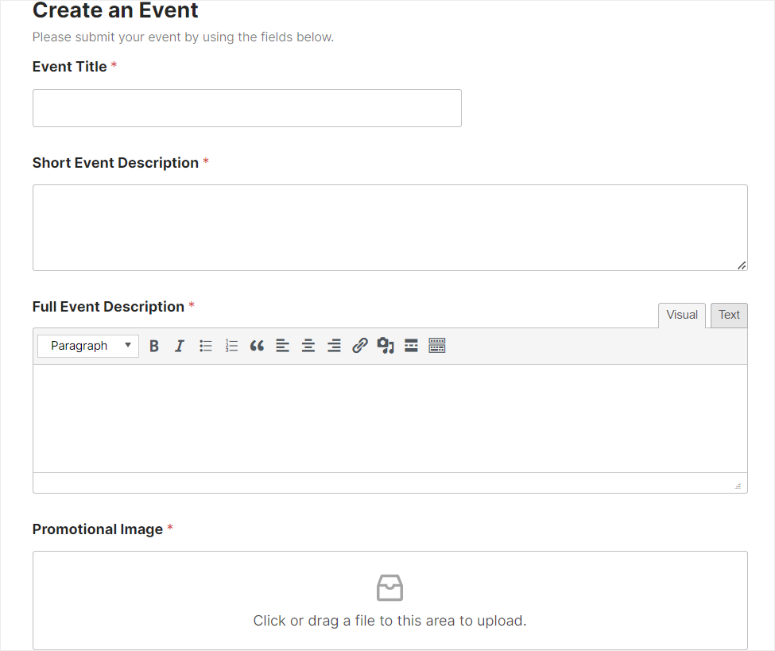
Gehen Sie zunächst zum Feld „Blogbeitrag erstellen“ und wählen Sie es aus, um die Feldoptionen zu öffnen.
Ändern Sie hier die Beschriftung in etwas wie „Ereignis erstellen“, um dem Ziel des Formulars zu entsprechen. Bearbeiten Sie darunter den Platzhalterinhalt im Feld „Beschreibung“ in etwa so: „Bitte reichen Sie Ihre Veranstaltungen über die folgenden Felder ein.“
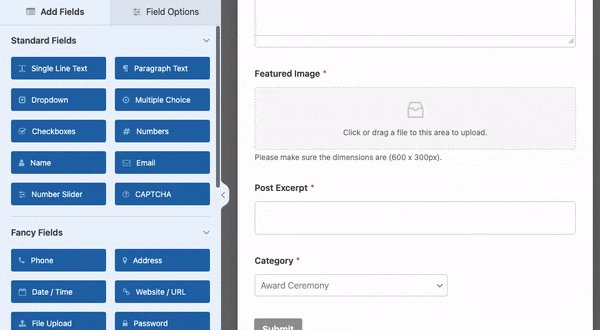
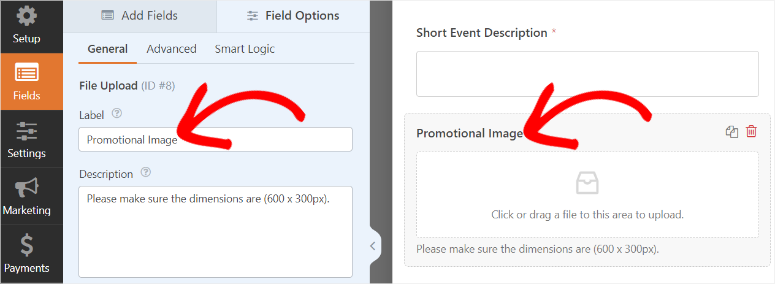
Gehen Sie als Nächstes zum Feld „Einzeiliger Text“ mit der Bezeichnung „Beitragstitel“ und bearbeiten Sie ihn in etwas wie „Veranstaltungstitel“. Fahren Sie anschließend mit dem Beitragsauszug fort und ändern Sie ihn in „Kurze Ereignisbeschreibung“.

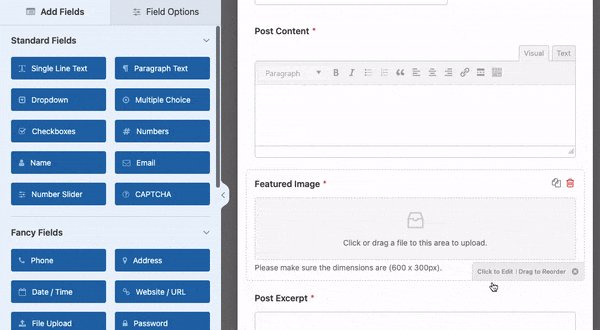
Wenn Sie fertig sind, ändern Sie auch „Ausgewähltes Bild“ in „Werbebild“ und stellen Sie sicher, dass die Veranstaltung über ein ausgewähltes Bild verfügt.

Wie bereits erwähnt, möchten wir den Benutzern nun die Möglichkeit geben, ein schönes Event zu erstellen, ohne auf das Backend zugreifen zu müssen.
Dazu fügen wir ein Rich-Text- Feld hinzu.
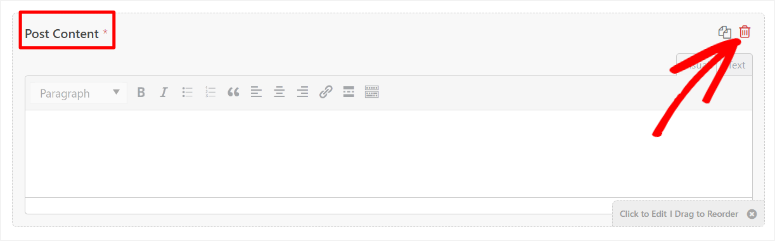
Löschen Sie dazu zunächst das Feld „Inhalt posten“ im Formular über das Papierkorb-Symbol.

Suchen Sie dann im Abschnitt „Fancy Fields“ auf der linken Seite das Feld „Rich Text“ und verschieben Sie es an die Stelle, an der sich zuvor „Post Content“ befand.
Wenn Sie fertig sind, ändern Sie die Beschriftung des Felds von „Rich Text“ in etwa „Ereignisbeschreibung“.
Jetzt können Rich Texts Ihren Benutzern dabei helfen, Fett- und Kursivschrift, H-Tags, Links, Zitate, Listen, Links, Mediendateien und mehr hinzuzufügen. Dies kann Ihren Benutzern dabei helfen, ihre Inhalte so zu gestalten, dass sie für Ihr Publikum ansprechender sind, und die Suchmaschinenoptimierung direkt im Frontend Ihrer Website verbessern.

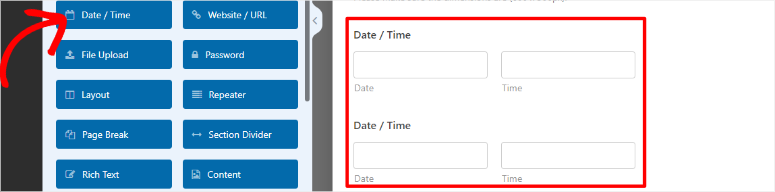
Fügen Sie als Nächstes ein Start- und Enddatum für die Veranstaltung hinzu.
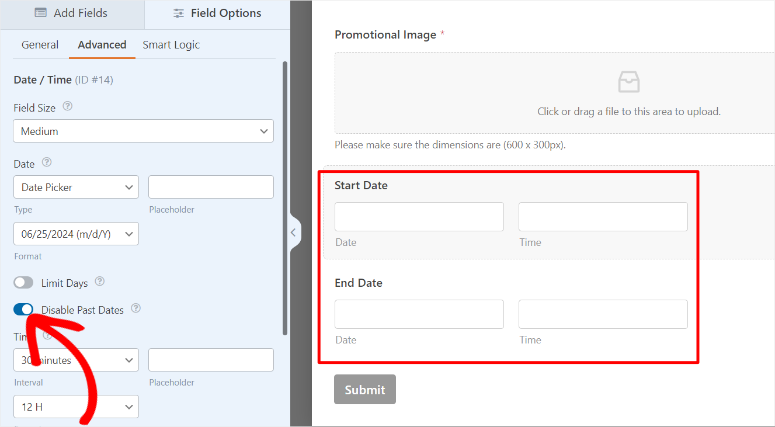
Gehen Sie dazu noch einmal zu Fancy Fields und suchen Sie das Feld „Datum/Uhrzeit“. Ziehen Sie zwei dieser Datums-/Uhrzeitfelder per Drag-and-Drop in Ihr Formular. Bearbeiten Sie dann eines dieser Felder als „Startdatum“ und das andere als „Enddatum“.

Wählen Sie nun eines der Datums-/Uhrzeitfelder in Ihrem Vorschaufenster aus, um dessen „Feldoptionen“ zu öffnen.

Gehen Sie als Nächstes zur Registerkarte „Erweitert“ und verwenden Sie die Umschalttaste, um „Vergangene Daten deaktivieren“ zu aktivieren, um sicherzustellen, dass Ihre Benutzer nur Ereignisse für zukünftige Daten erstellen. Wenn Sie fertig sind, wählen Sie das andere Datums-/Uhrzeitfeld aus und machen Sie dasselbe.

Denken Sie daran, dass Benutzer vor dem Absenden jedes Formulars bestimmte Abschnitte ausfüllen müssen, um sicherzustellen, dass Sie oder andere Benutzer über alle Informationen verfügen. Und ein Veranstaltungskalenderformular ist da nicht anders.
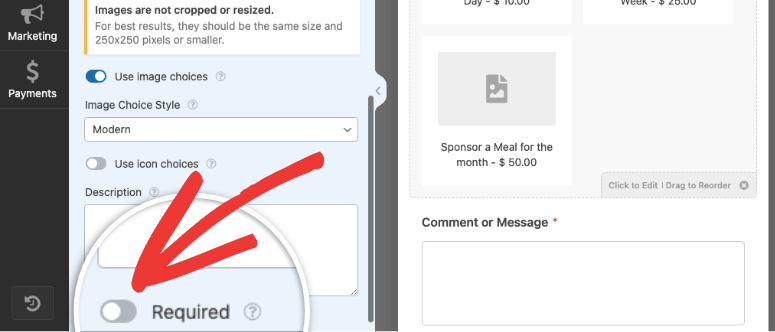
Mit WPForms können Sie jedes gewünschte Feld im Formular als Pflichtfeld festlegen.
Sie müssen lediglich die Umschaltfläche „Erforderlich“ unter „Feldoptionen“ in einem beliebigen Feld aktivieren. Sie können beispielsweise den Namen, die E-Mail-Adresse, den Veranstaltungstitel und die Veranstaltungsbeschreibung nach Bedarf für dieses Veranstaltungskalenderformular festlegen.

Ihre Benutzer sehen neben Pflichtfeldern einen kleinen roten Stern, der sie darauf hinweist, dass sie diese vor dem Absenden ausfüllen müssen.
Als Bonus können Sie zusätzliche Felder wie Telefon, Website/URL und Adresse hinzufügen, um mehr Informationen über den Benutzer zu erhalten, der das Ereignis einreicht. Sie können auch ein CAPTCHA-Feld oder ein benutzerdefiniertes Captcha-Feld hinzufügen, um die Formularsicherheit zu erhöhen und sicherzustellen, dass Sie nur echte Ereignisse erhalten.
Sie sollten jedoch daran denken, nicht zu viele oder unnötige Felder hinzuzufügen und das Formular kurz und präzise zu halten, um Formularabbrüche zu vermeiden.

Schritt 4: Veranstaltungsformular mit Veranstaltungskalender verbinden
Wie bereits erwähnt, funktioniert WPForms nahtlos mit anderen Tools wie dem Plugin „The Events Calendar“. Um diese beiden Plugins zu verbinden, führen wir einen einfachen Prozess namens Mapping durch.
Unter Mapping versteht man den Prozess der Verbindung von Daten zwischen verschiedenen Teilen eines Formulars und anderen Anwendungen oder Diensten.
In diesem Fall verbinden wir WPForms-Felder mit dem Veranstaltungskalender. Dadurch wird sichergestellt, dass die über die Formulare gesammelten Daten genau und effizient in die entsprechenden Felder im Veranstaltungskalender übertragen werden.
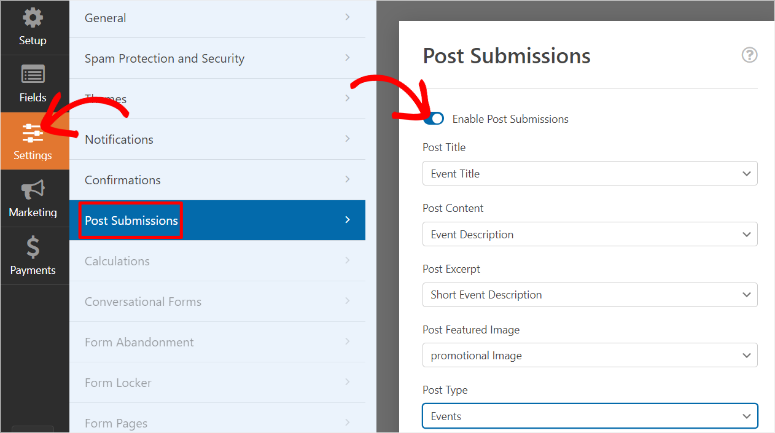
Um zu beginnen, gehen Sie in Ihrem WPForms-Drag-and-Drop-Builder zu Einstellungen » Post-Einreichungen . Aktivieren Sie als Nächstes „Beitragseinreichungen aktivieren“ mit der Umschalttaste, um die Optionen zu erweitern.
Mit WPForms ist die Zuordnung Ihrer Formulare jetzt sehr einfach, da Sie Dropdown-Optionen verwenden.
Gehen Sie zunächst zu jeder Dropdown-Option in der Liste und wählen Sie Folgendes aus.
- Der Beitragstitel ist „Veranstaltungsname“ zugeordnet.
- Beitragsinhalt, der „Ereignisbeschreibung“ zugeordnet ist
- Beitragsauszug zugeordnet zu „Kurze Ereignisbeschreibung“
- Beitragsbild mit Zuordnung zu „Werbebild“
- Beitragstyp zugeordnet zu „Ereignisse“

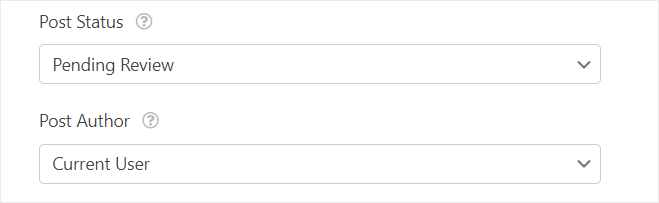
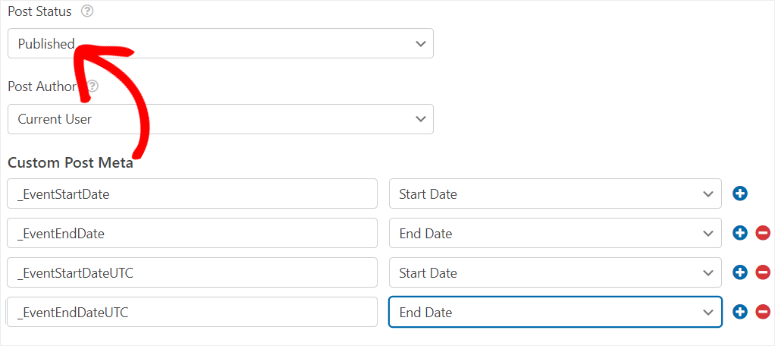
Verwenden Sie anschließend auch das Dropdown-Menü unter „Beitragsstatus “, um „Überprüfung ausstehend“ auszuwählen. Auf diese Weise haben Sie die Möglichkeit, jede Veranstaltung zu überprüfen, bevor sie live geht.
Stellen Sie dann darunter den Beitragsautor auf „Aktueller Benutzer“ ein. Dadurch wird sichergestellt, dass die Veranstaltung unter dem Namen des Erstellers veröffentlicht wird.

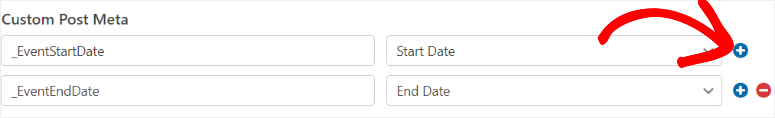
Lassen Sie uns nun die Uhrzeit und das Datum mithilfe des „Custom Post Meta“ zuordnen.
In diesem Abschnitt fügen wir einen sehr einfachen Code hinzu, um dem WordPress-Plugin „Veranstaltungskalender“ die Dauer der Veranstaltung mitzuteilen.
Geben Sie in der ersten Zeile der Textleiste „_EventStartDate“ ein und wählen Sie dann im Dropdown-Menü daneben „Startdatum“ aus. Klicken Sie anschließend auf das Pluszeichen (+). Darunter wird eine weitere Textleistenzeile angezeigt. Geben Sie hier „_EventEndDate“ ein und wählen Sie dann im Dropdown-Menü daneben „Enddatum“ aus.

Was aber, wenn Sie möchten, dass die Veranstaltung ohne Ihre Zustimmung live geht?
Ändern Sie dazu zunächst den Beitragsstatus von „Überprüfung ausstehend“ in „Veröffentlicht“. Gehen Sie dann zurück zum Bereich „Benutzerdefinierte Beitragsmeta“ und fügen Sie zwei weitere Textleistenzeilen hinzu.
Geben Sie in der nächsten Zeile der Textleiste „_EventStartDateUTC“ ein und wählen Sie im Dropdown-Menü „Startdatum “ aus. Gehen Sie danach zur letzten Zeile der Textleiste und geben Sie „_EventEndDateUTC“ ein.
Zusammenfassend sieht die Zuordnung so aus:
- _EventStartDate ist der Startzeit zugeordnet
- _EventEndDate ist der Endzeit zugeordnet
- _EventStartDateUTC ist der Startzeit zugeordnet
- _EventEndDateUTC ist der Endzeit zugeordnet

Das ist es! Sie können Ihre WPForms jetzt mit dem Veranstaltungskalender zuordnen.
Schritt 5: Richten Sie Bestätigungs- und Benachrichtigungsnachrichten ein
Wenn die Verbindung zwischen Formular und Veranstaltungskalender-Tool bereit ist, ist es an der Zeit, die Bestätigungs- und Benachrichtigungsnachrichten anzupassen. Diese Nachrichten helfen sowohl Ihnen als auch den Event-Erstellern, den Status eines Events zu erkennen.
Beispielsweise bestätigen sie einem Benutzer, dass seine Übermittlung erfolgreich eingegangen ist. Dies beseitigt jegliche Unsicherheit oder Verwirrung darüber, ob das Formular korrekt übermittelt wurde, und verhindert so Mehrfachübermittlungen.
Andererseits stellen E-Mail-Benachrichtigungen sicher, dass Sie als Site-Administrator schnell über neue Einsendungen informiert werden, sodass Sie bei Bedarf sofort Maßnahmen ergreifen können.
Dadurch können Sie Aufgaben wie das Zuweisen von Einreichungen an Teammitglieder oder das Auslösen von Workflows ganz einfach automatisieren. Dadurch können Sie Zeit sparen und den manuellen Aufwand reduzieren.
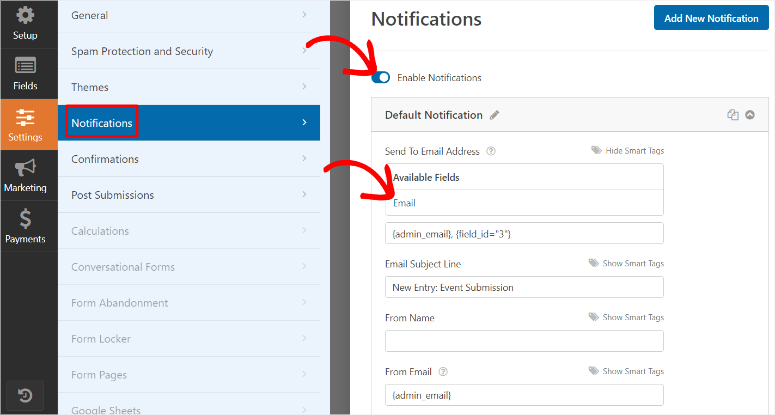
Gehen Sie zunächst in Ihrem WPForms-Formulareditor auf die Registerkarte „Benachrichtigungen“.
Aktivieren Sie hier Benachrichtigungen mit der Umschalttaste, um weitere Optionen zu öffnen. Dann finden Sie in der Textleiste „An E-Mail-Adresse senden“ das Smart Tag {admin_email} , das es WPForms ermöglicht, E-Mail-Benachrichtigungen an Ihre WordPress-E-Mail-Adresse zu senden.
Wenn Sie die Benachrichtigung an eine Ihrer anderen E-Mail-Adressen senden möchten, löschen Sie einfach das Smart Tag und geben Sie das gewünschte ein.
Wenn Sie möchten, dass Ihr Benutzer eine Kopie der E-Mail erhält, wählen Sie die Schaltfläche „Smart Tags anzeigen“ . Wählen Sie im Dropdown-Menü „Verfügbare Felder“ die Option „E-Mail“ aus. Auf diese Weise wird eine Kopie der E-Mail an die E-Mail-Adresse gesendet, die der Benutzer zum Erstellen seines Veranstaltungsformulars verwendet hat.

Wechseln Sie als Nächstes zum Textfeld „E-Mail-Betreffzeile“ und passen Sie es an, um die Einreichungen zu Veranstaltungen widerzuspiegeln. Sie können so etwas wie „Neuer Eintrag: Ereigniseinreichung“ verwenden.
Geben Sie unter Absendername Ihren Firmennamen, Ihren Namen oder den Namen des für den Prozess verantwortlichen Teammitglieds ein.

Lassen Sie dann in der Textleiste „Von E-Mail“ das Smart Tag {admin_email} unverändert, um eine Unterbrechung der E-Mail-Einrichtung zu vermeiden.
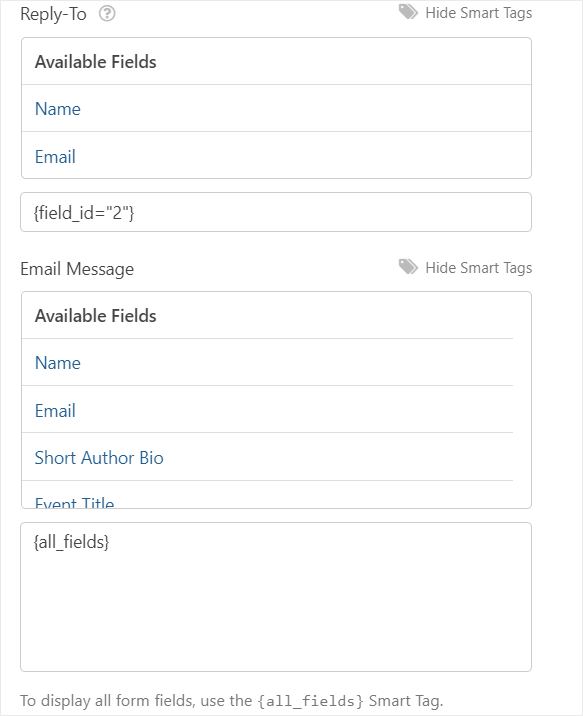
Gehen Sie nun zum Abschnitt „Antworten an“, um die Nachricht anzupassen, die Sie als Teil der automatischen Benachrichtigungsnachricht senden möchten. Dabei kann es sich um eine Dankesnachricht für den Benutzer für die Übermittlung des Ereignisses, eine kurze Marketingnachricht oder um weitere Schritte handeln, die nach der Übermittlung des Formulars unternommen werden müssen.

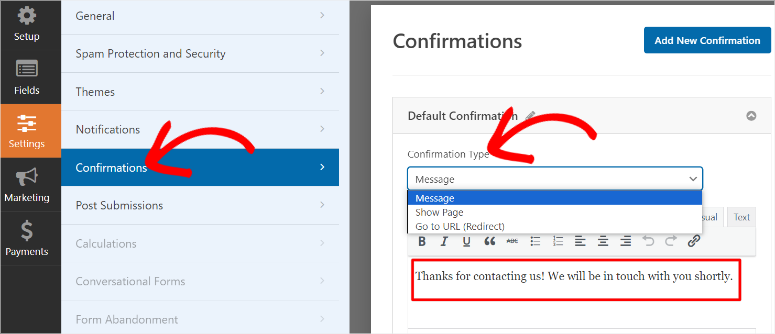
Wechseln Sie nun als nächstes zur Registerkarte „Bestätigung“.
Wählen Sie im Abschnitt „Standardbestätigung “ über das Dropdown-Menü den „Bestätigungstyp“ aus, den Sie verwenden möchten. Wählen Sie zwischen „Seite anzeigen“, wodurch Sie den Benutzer auf eine andere Seite Ihrer Website umleiten können. Sie können auch „Gehe zu URL (Umleitung)“ auswählen, um den Benutzer zu einer externen URL außerhalb Ihrer Website weiterzuleiten.
Für dieses Tutorial wählen wir jedoch „Nachricht“ aus der Dropdown-Liste „Bestätigungstyp“ aus, um eine einfache Bestätigungsnachricht anzuzeigen. Geben Sie als Nächstes die benutzerdefinierte Nachricht an Ihre Benutzer in das Feld „Nachricht bestätigen“ ein.

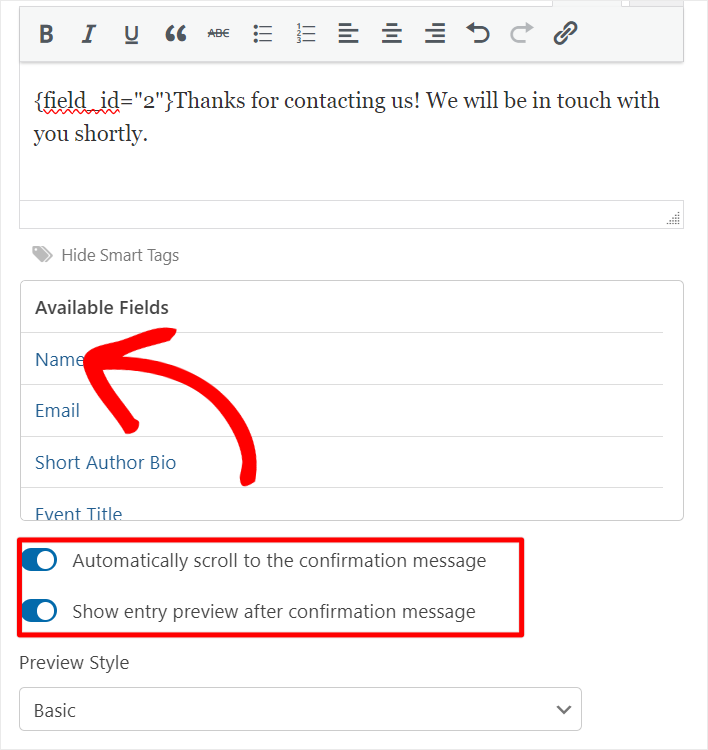
Wählen Sie dann darunter „Smart Tags anzeigen“ und klicken Sie auf „Name“, sodass die Nachricht den Namen des Benutzers enthält.
Aktivieren Sie als Nächstes mithilfe einer Umschalttaste „Automatisch zur Bestätigungsnachricht scrollen“. Dadurch wird sichergestellt, dass Ihre Benutzer die Veranstaltungsseite nicht neu laden oder eine andere WordPress-Seite aufrufen müssen, um die Bestätigungsnachricht anzuzeigen.
Sobald Sie dies getan haben, können Sie auch die Umschalttaste verwenden, um „Eintragsvorschau nach Bestätigungsnachricht anzeigen“ zu aktivieren. Dadurch wird dem Benutzer das ausgefüllte Veranstaltungsformular angezeigt, sodass er sehen kann, ob ihm bei der Übermittlung ein Fehler unterlaufen ist.
Gehen Sie abschließend zum Vorschau-Stil und wählen Sie über das Dropdown-Menü zwischen „Basic“, „Compact“, „Table“ und „Compact-Table“ aus.

Großartig! Ihr vom Benutzer eingereichtes Veranstaltungsformular ist zur Veröffentlichung bereit.
Schritt 6: Veröffentlichen des Formulars für vom Benutzer übermittelte Ereignisse
Da Ihr Formular nun fertig ist, ist es an der Zeit, es auf Ihrer Website zu veröffentlichen.
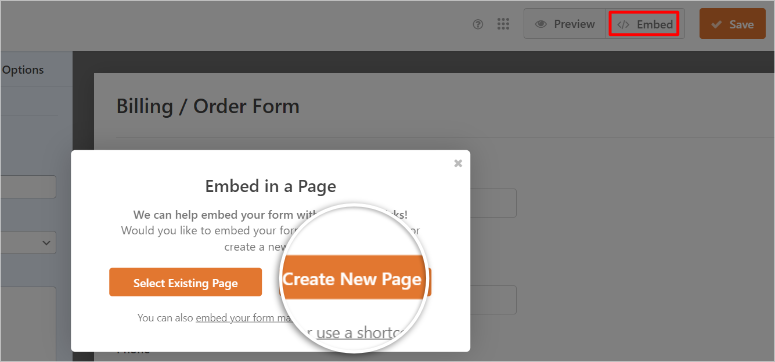
Dazu müssen Sie zunächst Ihr Formular „speichern“. Wählen Sie dann die Schaltfläche „Einbetten“ in der oberen rechten Ecke Ihrer WPForms-Drag-and-Drop-Formularerstellungsseite aus.
Wählen Sie dann im Popup-Fenster „Neue Seite erstellen“.

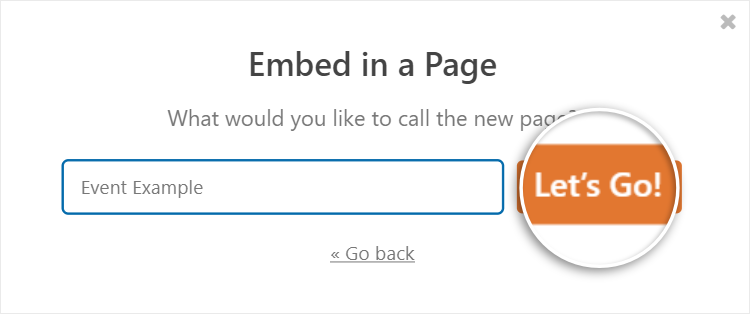
Geben Sie im nächsten Popup den gewünschten Seitennamen für die Veranstaltungskalenderseite ein. Denken Sie daran, dass dieser Name als Seitentitel und Seiten-URL-Slug dient.

Danach leitet WPForms Sie zum Entwurf der gerade erstellten Seite weiter. Sie können überprüfen, ob etwas fehlt oder ob Sie Fehler gemacht haben. Wenn Sie mit Ihrem Formular zufrieden sind, klicken Sie auf „Veröffentlichen“ und Ihre Veranstaltungskalenderseite sollte online gehen.

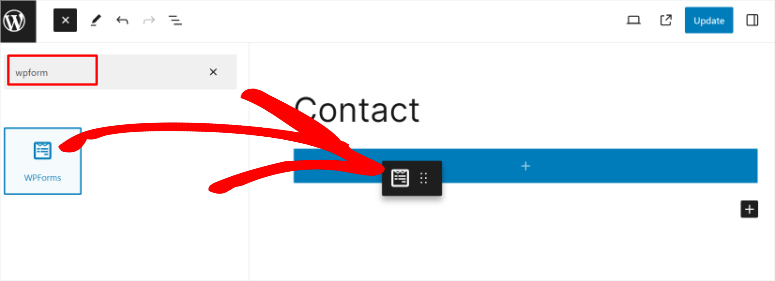
Möglicherweise möchten Sie das Formular aber auch zu einer vorhandenen Seite hinzufügen. Die gute Nachricht ist, dass Sie mit WPForms Formulare mithilfe des Gutenberg-Blocks und des Standard-Blockeditors von WordPress hinzufügen können.

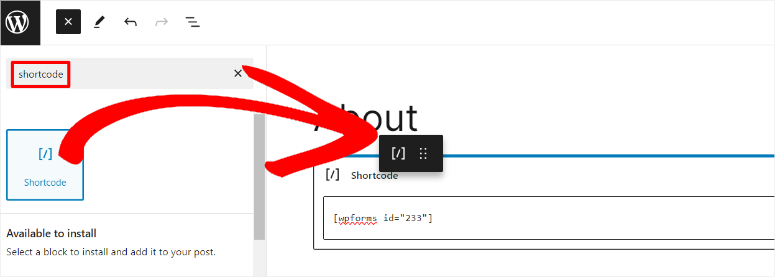
Sie können das Formular auch mithilfe eines Shortcodes praktisch überall auf Ihrer Website platzieren, beispielsweise in einem Widget, einer Seitenleiste und mehr.

Sie können auch einen Einbettungsassistenten, Elementor-Formularmodule, Divi Embed und das SeedProd-Modul verwenden.
Jetzt, nachdem die Seite mit dem Veranstaltungskalender online gegangen ist, können Sie die Einsendungen überprüfen, bevor sie online gehen.
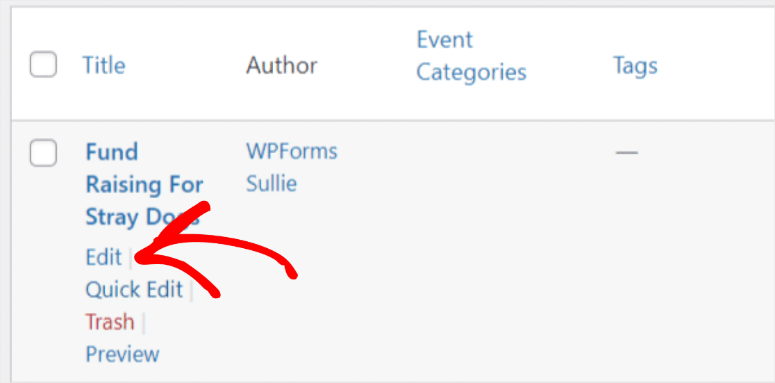
Navigieren Sie dazu zur Menüoption „Ereignisse“ in Ihrem WordPress-Dashboard.

Denken Sie daran, dass alle über Ihr Kalenderformular übermittelten Ereignisse als „Ausstehend“ angezeigt werden, was darauf hinweist, dass sie Ihrer Genehmigung bedürfen, bevor sie angezeigt werden.
Wählen Sie also die Schaltfläche „Bearbeiten“ unter dem Veranstaltungstitel. Auf diese Weise können Sie mithilfe des Rich-Text-Felds von WPForms eine Vorschau der Einreichungsdetails, einschließlich der Bilder, anzeigen.

Achten Sie besonders auf den Abschnitt „Uhrzeit und Datum“, um sicherzustellen, dass das Ereignis korrekt der Zeitzone Ihrer Website zugeordnet wird. Nachdem Sie nun alle Veranstaltungsdetails überprüft und alle erforderlichen Änderungen vorgenommen haben, klicken Sie auf „Veröffentlichen“.
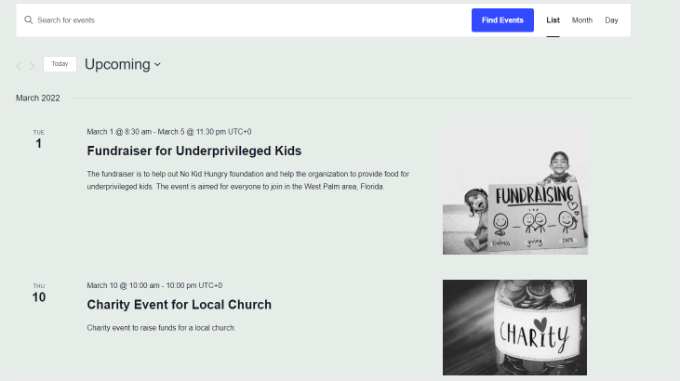
Die Veranstaltungsseite wird dann auf Ihrer Website live geschaltet und kann über die von The Events Calendar erstellte URL angezeigt werden, z. B. https://www.yoursite/events .
Unten sehen Sie ein Beispiel dafür, wie die Seite aussehen würde.

Wenn Sie die Veranstaltung auf ihrer Seite anzeigen möchten, sieht die URL etwa so aus: https://www.yoursite/event/single-post-name .
Nachfolgend finden Sie ein Beispiel dafür, wie ein neuer Veranstaltungsformularkalender aussehen würde.

Glückwunsch! Sie können Benutzern jetzt erlauben, Kalenderereignisse in WordPress einzureichen. Wenn Sie weitere Fragen haben, schauen Sie sich unsere FAQs unten an.
FAQs: So ermöglichen Sie Benutzern, Kalenderereignisse in WordPress einzureichen
Kann ich Google Kalender mit meinem WordPress-Kalender verbinden?
Ja, Sie können Google Kalender mithilfe von The Events Calendar Pro mit Ihrem WordPress-Kalender verbinden. Es bietet Add-ons, die die Synchronisierung mit Google Kalender, Eventbrite, iCalendar, Meetup und mehr ermöglichen. Mit dieser Integration können Sie Ereignisse aus Google Kalender direkt auf Ihrer WordPress-Site verwalten und anzeigen und so sicherstellen, dass alle Ereignisse aktualisiert und von einem Ort aus zugänglich sind.
Wie kann ich ein Kalenderereignis senden?
Um ein Kalenderereignis zu senden, können Sie das Plugin „Events Calendar“ mit WPForms verwenden. Erstellen Sie zunächst mit WPForms ein Formular zur Einreichung einer Veranstaltung. Sobald das Formular eingerichtet und dem Veranstaltungskalender zugeordnet ist, können Benutzer Veranstaltungen über das Formular einreichen. Der Veranstaltungskalender hilft Ihnen dann bei der Veranstaltungsverwaltung und der Anzeige dieser Veranstaltungen auf Ihrer WordPress-Site.
Muss ich mich anmelden, um ein Kalenderereignis einzureichen?
Nein. Mit dem Veranstaltungskalender müssen sich Ihre Benutzer nicht anmelden, um ein Kalenderereignis einzureichen. Mit dem WordPress-Plugin können sie Ereignisse direkt vom Frontend aus erstellen und müssen nicht als Benutzer in Ihrem WordPress-Dashboard angemeldet sein. Sie können jedoch festlegen, dass Einreichungen vor der Veröffentlichung überprüft werden, um die Kontrolle über den Inhalt zu behalten.
Welches ist das beste kostenlose Plugin für von Benutzern eingereichte Ereignisse?
Der Veranstaltungskalender ist das beste kostenlose Plugin für von Benutzern eingereichte Veranstaltungen. Es ermöglicht Benutzern, Ereignisse direkt vom Frontend Ihrer Website aus einzureichen. Für eine bessere Funktionalität können Sie es mit WPForms verwenden, um anpassbare Formulare für die Einreichung von Ereignissen zu erstellen. Der Drag-and-Drop-Builder und das Post Submissions-Add-on von WPForms erleichtern das Erstellen und Verwalten von vom Benutzer übermittelten Ereignisformularen. Dies bietet sowohl Benutzern als auch Ihnen eine benutzerfreundliche Erfahrung.
Das ist es! Wir hoffen, dass Ihnen die Lektüre gefallen hat, wie Sie Benutzern das Erstellen von Ereignissen auf Ihrer Website ermöglichen. Wenn Sie nach Alternativen für Event-Plugins suchen, lesen Sie diesen Artikel über die 9 besten WordPress-Event-Plugins im Vergleich.
Darüber hinaus finden Sie hier weitere Artikel, die Sie möglicherweise lesen möchten.
- 21+ beste WordPress-Themes für Events und Konferenzen
- So verwenden Sie Sugar Calendar zum Verwalten von Ereignissen und Zeitplänen
- So erstellen Sie ein Buchungsformular
Der erste Artikel listet die über 21 besten Event- und Konferenzthemen für WordPress auf. Im nächsten Beitrag erfahren Sie, wie Sie Sugar Calendar, eines der besten Event-Plugins, zum Verwalten und Planen von Events verwenden. Im letzten Artikel erfahren Sie, wie Sie ein Buchungsformular erstellen.
