Wie verlinke ich eine Telefonnummer in WordPress?
Veröffentlicht: 2022-11-24Wie verknüpft man eine Telefonnummer in WordPress? Indem Sie Ihre Hyperlink-Telefonnummer auf Ihrer Website platzieren, können Besucher direkt mit Ihrem Büro telefonieren. Es handelt sich um eine Click-to-Call-Aktion, die mit einem tel:-Schema durchgeführt werden kann.
Es kommt immer häufiger vor, dass Menschen Ihre Website mit ihren Smartphones besuchen, sodass das Hinzufügen einer Tap-to-Call-Schaltfläche es ihnen erleichtern kann, Sie zu kontaktieren.
Es gibt verschiedene Methoden, um eine Telefonnummer in WordPress zu verknüpfen, z. B. die Verwendung eines Telefonnummern-Link-Generators. In diesem Artikel erfahren Sie, wie Sie eine Telefonnummer mit Ihrer WordPress-Website verknüpfen, zusammen mit einigen Beispielen, die Ihnen den Einstieg erleichtern.
Warum einen Click-to-Call-Button in WordPress hinzufügen?
Kleine Unternehmen verlassen sich oft darauf, dass ihre Kunden sie bezüglich Angeboten, Vorverkaufsinformationen oder Kundendienst kontaktieren. Allen Website-Besitzern wird daher empfohlen, ein Kontaktformular einzubinden.
Es kann jedoch Fälle geben, in denen ein Benutzer je nach Branche sofort mit jemandem sprechen möchte.
Mit einer wachsenden Anzahl mobiler Internetnutzer weltweit entscheiden sich die Nutzer zunehmend dafür, anzurufen und die gewünschten Informationen zu erhalten.
Als neuer Geschäftsinhaber empfehlen wir die Nutzung eines professionellen geschäftlichen Telefondienstes, der es Ihnen ermöglicht, Anrufe weiterzuleiten, Telefonnummern mit Mitarbeitern zu teilen und Anrufe mit Ihrem mobilen Gerät anzunehmen, wo immer Sie sind.
Telefonnummern vor Spammern schützen
Die Kodierung von Telefonnummern ist eine Methode zur Bekämpfung von Robotern, die Telefonnummern sammeln. Die Verschlüsselung Ihrer Telefonnummern verhindert, dass Bots sie sammeln.
WP Shield Content Protector wird benötigt, um Telefonnummern zu verschlüsseln. Das Plugin funktioniert sofort nach dem Auspacken, sodass keine Konfiguration erforderlich ist.
Sobald das Plugin aktiviert ist, beginnt es mit der Codierung von Telefonnummern, einschließlich derjenigen in WordPress-Beiträgen, Seiten, benutzerdefinierten Beitragstypen, Widgets und anderen WordPress-Inhalten. Dies kann dazu führen, dass einfache Telefonnummern in Dezimal- und Hexadezimalwerte umgewandelt werden.
Im Quellcode Ihrer Seite können Sie jetzt verhindern, dass Telefonnummern-Bots Ihre Telefonnummern sehen. Menschliche Besucher sehen jedoch weiterhin Zahlen.
Als Teil des Plugins stehen 15 Content-Protector-Module zur Verfügung, um sicherzustellen, dass Inhalte im Internet vor dem Kopieren und Herunterladen geschützt sind.
Wie verknüpfe ich eine Telefonnummer?
Ihre Website kann vom Hinzufügen einer Telefonnummer profitieren, da dies dazu beiträgt, Vertrauen aufzubauen und den Verkauf zu erleichtern.
Um Ihre Telefonnummer für Ihre Besucher besser zugänglich zu machen, können Sie sie auf Mobilgeräten anklickbar machen. Auf diese Weise können Besucher anrufen, indem sie auf einen Link klicken und die Telefon-App öffnen.
In diesem Abschnitt erfahren Sie, wie Sie einen Link zu Ihrer Website mit verschiedenen Methoden hinzufügen, mit denen Besucher Sie kontaktieren können.
Wie erstelle ich anklickbare Telefonlinks in WordPress-Beiträgen und -Seiten?
Befolgen Sie diese Schritte, um Telefonlinks in WordPress-Beiträgen und -Seiten anklickbar zu machen:
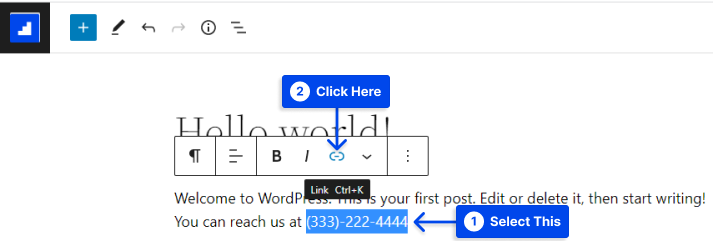
- Geben Sie die Telefonnummer im Editor ein.
Es kann in ein normales Absatzelement eingefügt und in einem beliebigen Format eingegeben werden.
- Wählen Sie die Nummer aus und klicken Sie auf die Link -Option in der Block-Symbolleiste.

Die URL, die Sie hier normalerweise eingeben würden, wäre eine normale URL. Aber in diesem Fall geben Sie die Telefonnummer in einem eindeutigen Format ein.
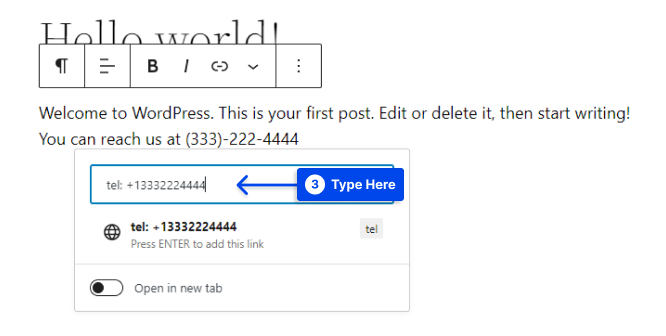
- Verwenden Sie das spezielle
tel:Link-Protokoll anstelle vonhttp:// - Fügen Sie die Nummer im internationalen Format hinzu.

Sie müssen mit einem Pluszeichen (+) beginnen und die Vorwahl Ihres Landes angeben. Dann müssen Sie die Telefonnummer ohne Bindestriche oder Leerzeichen hinzufügen.
- Drücken Sie die Eingabetaste oder klicken Sie auf die Schaltfläche Übernehmen , um den Link hinzuzufügen.
Wie erstelle ich eine anklickbare Telefonnummer mit HTML?
Befolgen Sie diese Schritte, um einen Telefonnummernlink in HTML hinzuzufügen:
- Verwenden Sie zu Beginn ein Standard-Link-Tag:
<a href=""></a>- Setzen Sie Ihre Telefonnummer in Anführungszeichen ohne Bindestriche:
<a href="2125096995"></a>- Fügen Sie tel: am Anfang der Nummer hinzu:
<a href="tel:2125096995"></a>- Beenden Sie es mit etwas Text für den Link:
<a href="tel:2125096995">Call us at 212-509-6995</a>- Klicken Sie auf den Link, um sicherzustellen, dass er funktioniert. Wenn der Anruf durchgeht, können Sie fortfahren.
Hinzufügen eines Click-to-Call-Links zu WordPress-Navigationsmenüs
Es ist auch möglich, einen Click-to-Call-Link in Ihr WordPress-Navigationsmenü aufzunehmen.

Befolgen Sie dazu die folgenden Schritte:
- Gehen Sie in Ihrem WordPress-Dashboard zu Aussehen.
- Klicken Sie auf die Option Menüs .
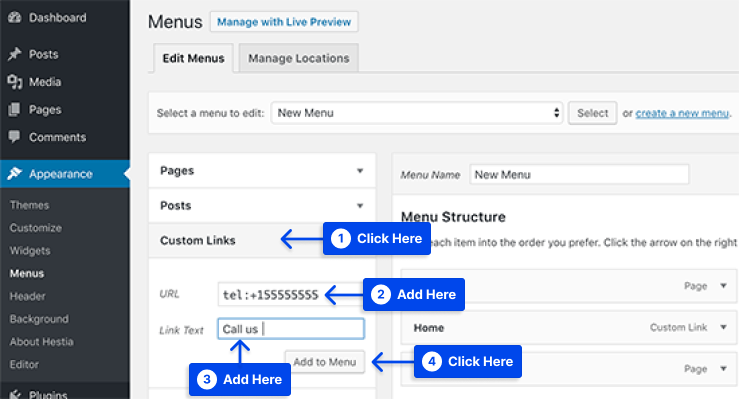
- Klicken Sie in der rechten Spalte auf die Registerkarte Benutzerdefinierte Links .
- Fügen Sie die Telefonnummer im Linkfeld im internationalen Format hinzu.
- Fügen Sie den Text hinzu, der im Feld Linktext angezeigt werden soll.
- Klicken Sie auf die Schaltfläche Zum Menü hinzufügen.

- Sehen Sie, wie Ihr Click-to-Call-Link funktioniert, indem Sie Ihre Website besuchen.
Wie füge ich den Call Now Button zu WordPress hinzu?
Mit dieser Methode können Sie WordPress eine Schaltfläche „Jetzt anrufen“ hinzufügen. Dies ist für Websitebesitzer, die Widget-bereiten Bereichen in WordPress eine anklickbare Telefonnummer hinzufügen möchten.
Befolgen Sie dazu die folgenden Schritte:
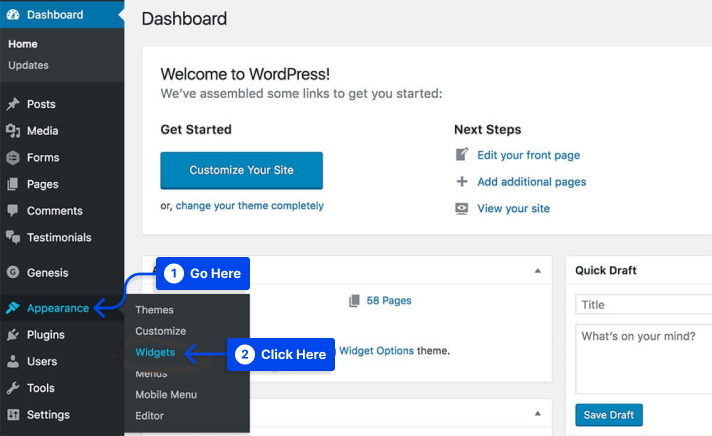
- Gehen Sie in Ihrem WordPress-Dashboard zu Aussehen.
- Klicken Sie auf die Option Widgets .

- Wählen Sie einen Seitenleistenbereich aus.
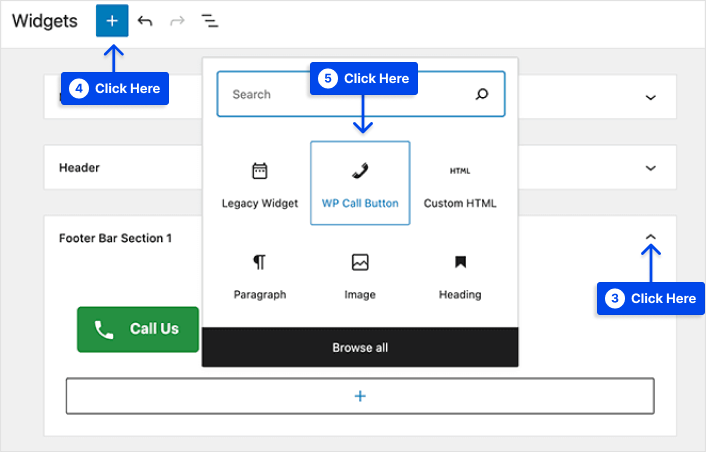
- Klicken Sie auf das Pluszeichen (+) , um nach dem WP Call Button -Widget zu suchen.
- Klicken Sie, um es der Seitenleiste hinzuzufügen.

- Bearbeiten Sie den Titel, die Beschreibung, die Farbe der Schaltfläche usw.
- Speichern Sie Ihre Einstellungen und klicken Sie auf Fertig .
- Gehen Sie zu Ihrer Website, um den WP Call Button zu überprüfen.
Hinweis: Sie können auch unseren Artikel für die besten WordPress-Call-Now-Button-Plugins lesen.
Häufige Fehler beim Linken von HTML-Telefonnummern
Dies sind die häufigsten Fehler beim Linken von HTML-Telefonnummern:
- Der häufigste Fehler beim Schreiben ist die Verwendung von Bindestrichen. In diesem Fall ist es möglich, dass die Nummer nicht auf allen Geräten funktioniert.
- Fehlender Doppelpunkt nach „tel“
- Anführungszeichen in HTML weglassen
Hinzufügen von Google Analytics-Ereignisverfolgung zu HTML-Links für Telefonnummern
Sie können Klickereignisse mit Google Analytics verfolgen, indem Sie die obigen Schritte mit Anrufverfolgungslösungen kombinieren.
Befolgen Sie dazu die folgenden Schritte:
- Kopieren Sie diesen Link-Code und fügen Sie ihn ein:
<a href="tel:2125096995" onclick="ga('send', 'event', { eventCategory: 'Contact', eventAction: 'Call', eventLabel: 'Mobile Button'});"><p class="call-button">Click to Call</p></a>- Tauschen Sie die Telefonnummer und den Text aus.
- Überprüfen Sie Google Analytics unter Verhalten -> Ereignisse -> Übersicht oder Top-Ereignisse .
WordPress-Benutzer können Probleme mit Google Analytics und der Ereignisverfolgung haben, wenn sie WordPress verwenden.
Es wird empfohlen, alle Tags auf WordPress von Google Tag Manager zu verwalten. Einige HTML-Kenntnisse sind erforderlich, aber alles ist vereinfacht.
Fazit
In diesem Artikel haben Sie gelernt, wie Sie Ihrer WordPress-Website eine Telefonnummer hinzufügen, zusammen mit Beispielen, die Ihnen den Einstieg erleichtern.
Wir danken Ihnen, dass Sie sich die Zeit genommen haben, diesen Artikel zu lesen. Kommentare oder Fragen können auf Wunsch im Kommentarbereich gepostet werden.
Wir aktualisieren unsere Artikel regelmäßig auf Facebook und Twitter, also folgen Sie uns dort, damit Sie alles bekommen.
