So erstellen Sie eine Unternehmenswebsite mit WordPress in 2 einfachen Schritten
Veröffentlicht: 2022-11-10 Mit einer professionellen Website für Ihr Unternehmen heben Sie sich von Ihrer Konkurrenz ab. Es gibt Ihnen eine Plattform, um Ihre Waren und Dienstleistungen mit spannenden Details und Grafiken zu vermarkten und letztendlich neue Kunden zu gewinnen.
Mit einer professionellen Website für Ihr Unternehmen heben Sie sich von Ihrer Konkurrenz ab. Es gibt Ihnen eine Plattform, um Ihre Waren und Dienstleistungen mit spannenden Details und Grafiken zu vermarkten und letztendlich neue Kunden zu gewinnen.
In der Vergangenheit mussten Sie technisch versiert sein oder einen Entwickler einstellen, um eine Website zu haben. Mit No-Code-Website-Buildern und Content-Management-Systemen können Sie jedoch jetzt eine professionelle Unternehmenswebsite erstellen.
In diesem umfassenden Leitfaden zeigen wir Ihnen, wie Sie mit WordPress eine Unternehmenswebsite erstellen . Wir erklären jeden Schritt von Anfang bis Ende, sodass Sie am Ende dieses Leitfadens eine startbereite Unternehmenswebsite haben!
Inhalt:
- Warum Sie WordPress verwenden sollten
- Erstellen Sie Ihre Unternehmenswebsite in 2 Schritten
- Was nun?
Warum WordPress für Ihre Unternehmenswebsite verwenden?
Es gibt viele Tools und Content-Management-Systeme zum Erstellen einer Unternehmenswebsite. Es gibt jedoch einen Grund, warum WordPress von mehr als 42 % aller Websites verwendet wird . In diesem Abschnitt werden einige der Vorteile der Verwendung von WordPress zum Erstellen Ihrer Website untersucht.
Es ist kostenlos und Open Source
Sie können WordPress kostenlos herunterladen und auf Ihrem Server installieren. Im Gegensatz zu anderen Tools wie dem Website-Builder von Wix, die Abonnements erfordern, um auf ihren Dienst zuzugreifen, ist WordPress kostenlos und Open Source.
Sie benötigen lediglich Ihren Domainnamen und einen Hosting-Anbieter, bei dem Sie die Software installieren.
Anpassbar und anfängerfreundlich
WordPress ist ideal für Online-Anfänger, da Sie Ihre Unternehmenswebsite erstellen können, ohne Code schreiben zu müssen. Der standardmäßige WordPress-Customizer und die vollständige Website-Bearbeitungsfunktion machen es einfach, beeindruckende Webseiten zu entwerfen.
Und mit Hilfe von Seitenerstellungs-Plugins wie Elementor erhalten Sie Zugriff auf vorgefertigte Vorlagen. Sie werden auch mit einem leistungsstarken Drag-and-Drop-Builder geliefert, um Ihre Website schneller zu gestalten.
Suchmaschinenoptimierung (SEO ready)
Standardmäßig ist WordPress SEO-optimiert und Ihre Themes sind bereits so konfiguriert, dass sie auf Mobilgeräte reagieren. Wenn Sie ein SEO-Plugin auf Ihrer Website verwenden, bietet es Tipps und Änderungen, die Sie auf Ihrer Website implementieren müssen, um in Suchmaschinen zu ranken.
Großartige Community und Support von Entwicklern
Wir haben bereits erwähnt, dass der Marktanteil von WordPress mehr als 42 % beträgt. Das bedeutet, dass hinter der Software eine große Community steht. Wann immer Sie mit einem WordPress-Fehler stecken bleiben, gibt es Ressourcen, die Ihnen bei der Lösung helfen.
Außerdem bieten einige Marken wie Fixrunner Websitebesitzern professionellen WordPress-Support . Das bedeutet, dass es auf Ihrer Website kaum ein Problem ohne Lösung gibt.
Erstellen Sie Ihre Business-Site in 2 Schritten
In diesem Abschnitt erstellen wir in zwei einfachen Schritten eine voll funktionsfähige Unternehmenswebsite mit WordPress.
Lesen Sie weiter, wenn Sie die schriftliche Version dieses Tutorials bevorzugen.
- Schritt 1. Wählen Sie Ihre Site-Domain und Ihren Host
- Schritt 2. Installieren Sie Ihre Website und richten Sie sie ein
- WordPress installieren
- Einrichten eines SSL-Zertifikats
- Installieren eines WordPress-Themes
- Passen Sie Ihr Thema an
- Richten Sie Ihre Website-Seiten ein
- Fügen Sie einen Online-Shop hinzu
- Nützliche Plugins hinzufügen
- Sicherheit
- Sicherung
- Bildoptimierung
- Ein-Klick-Zugänglichkeit
- Cookie-Zustimmung
- Yoast-SEO
- Caching-Plugin
- Wichtige WordPress-Einstellungen
- Permalinks einrichten
- Weitere Mitarbeiter hinzufügen
Schritt 1. Wählen Sie die Domain und das Hosting Ihrer Business-Website aus
Um WordPress zu installieren, benötigen Sie einen Domainnamen und einen Hosting-Service.
Ein Domänenname ist Ihre Site-Identität. Es ist die Adresse, die Benutzer in ihren Browser eingeben, um Ihre Website zu besuchen (z. B. mysite.com). Stellen Sie es sich wie die Büroadresse vor, die Sie Ihren Kunden geben, um Ihr physisches Geschäft zu finden.
Auf der anderen Seite ist Hosting der Webserver, auf dem alle Ihre Website-Dateien und -Konfigurationen gespeichert sind. Mit der gleichen Büroanalogie ist Ihr Hosting-Server wie ein Schrank in Ihrem Büro, in dem Sie wichtige Informationen über Ihr Unternehmen speichern.
Bei der Auswahl eines Domainnamens müssen Sie sicherstellen, dass er mit Ihrem Firmennamen und den von Ihnen erbrachten Dienstleistungen übereinstimmt.
Wenn Sie beispielsweise einen Food-Blog betreiben, kann „tastyrecipes.com“ eine gute Domain-Wahl sein. Den richtigen Namen zu finden ist nicht so einfach, wie Sie vielleicht denken, wenn man bedenkt, dass es Millionen von Websites online gibt.
Die Chancen stehen gut, dass ein anderes Unternehmen die ersten paar Vorschläge registriert hat, die Ihnen einfallen werden. Es kann einige Versuche und Irrtümer erfordern, um die beste Passform zu finden.
Bestätigen der Domain-Verfügbarkeit
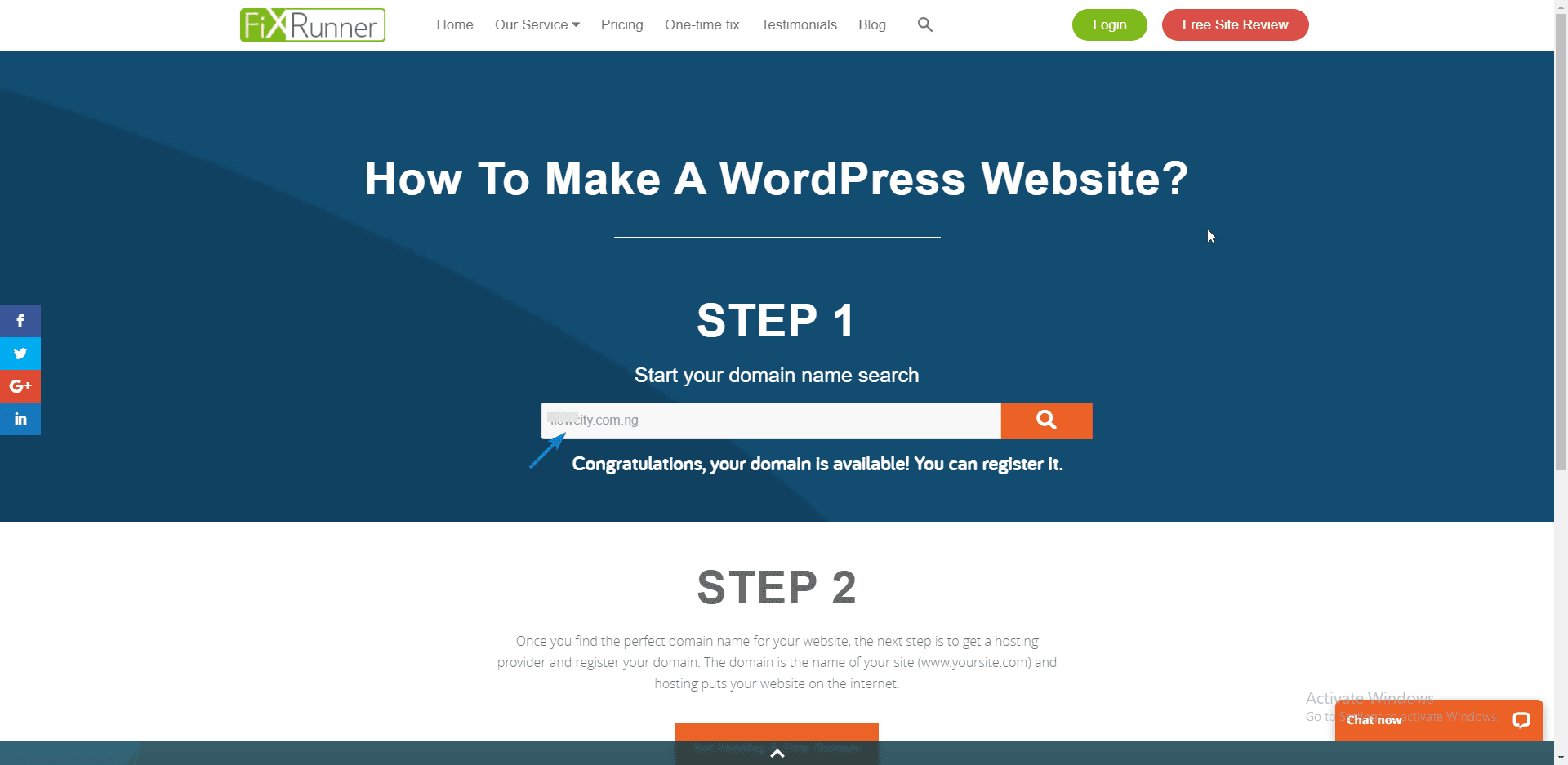
Nachdem Sie Ihre Domain ausgewählt haben, müssen Sie bestätigen, ob der Name verfügbar ist. Wir haben ein kostenloses Domain-Checker-Tool, das Sie für diesen Zweck verwenden können.

Sie können nach der Verfügbarkeit eines Domainnamens suchen, indem Sie ihn in das Suchfeld eingeben. Wenn der Name verfügbar ist, können Sie ihn bei einer Registrierungsstelle für Domainnamen erwerben. Andernfalls müssen Sie möglicherweise andere Namen auf Verfügbarkeit überprüfen.
Kauf von Domain und Hosting
Stellen Sie vor der Auswahl eines Webhosts sicher, dass der Host rund um die Uhr Kundensupport bietet. Die von Ihrem Hoster bereitgestellte Bandbreite sollte auch für Ihre wachsende Unternehmenswebsite ausreichen.
Darüber hinaus sollten Sie sich an ein Hosting-Unternehmen wenden, das seinen Kunden kostenloses SSL zur Verfügung stellt. Ein SSL-Zertifikat hilft, Vertrauen zwischen Ihnen und Ihren Kunden aufzubauen. Es ist auch ein wichtiger SEO-Rankingfaktor.
In der Zwischenzeit können Sie in unserer Bewertung nach dem empfohlenen Hosting für WordPress-Sites suchen. Wir empfehlen, denselben Anbieter für die Registrierung und das Hosting Ihres Domainnamens zu verwenden. Dies erleichtert die Weitergabe Ihrer DNS-Einstellungen.
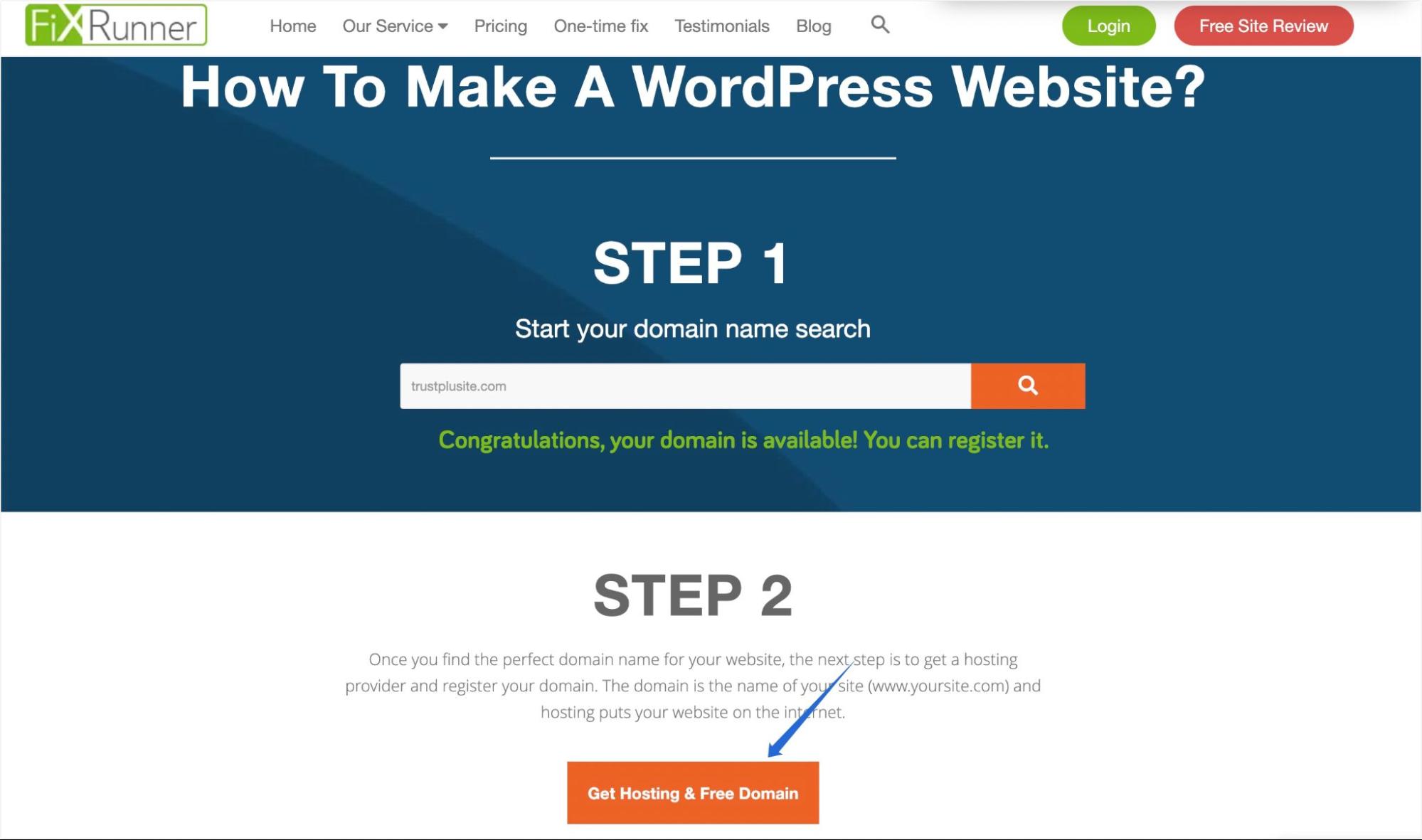
Um Ihr Hosting und Ihre Domain zu kaufen, klicken Sie auf der Domain-Checker-Seite auf die Schaltfläche Hosting und kostenlose Domain erhalten.

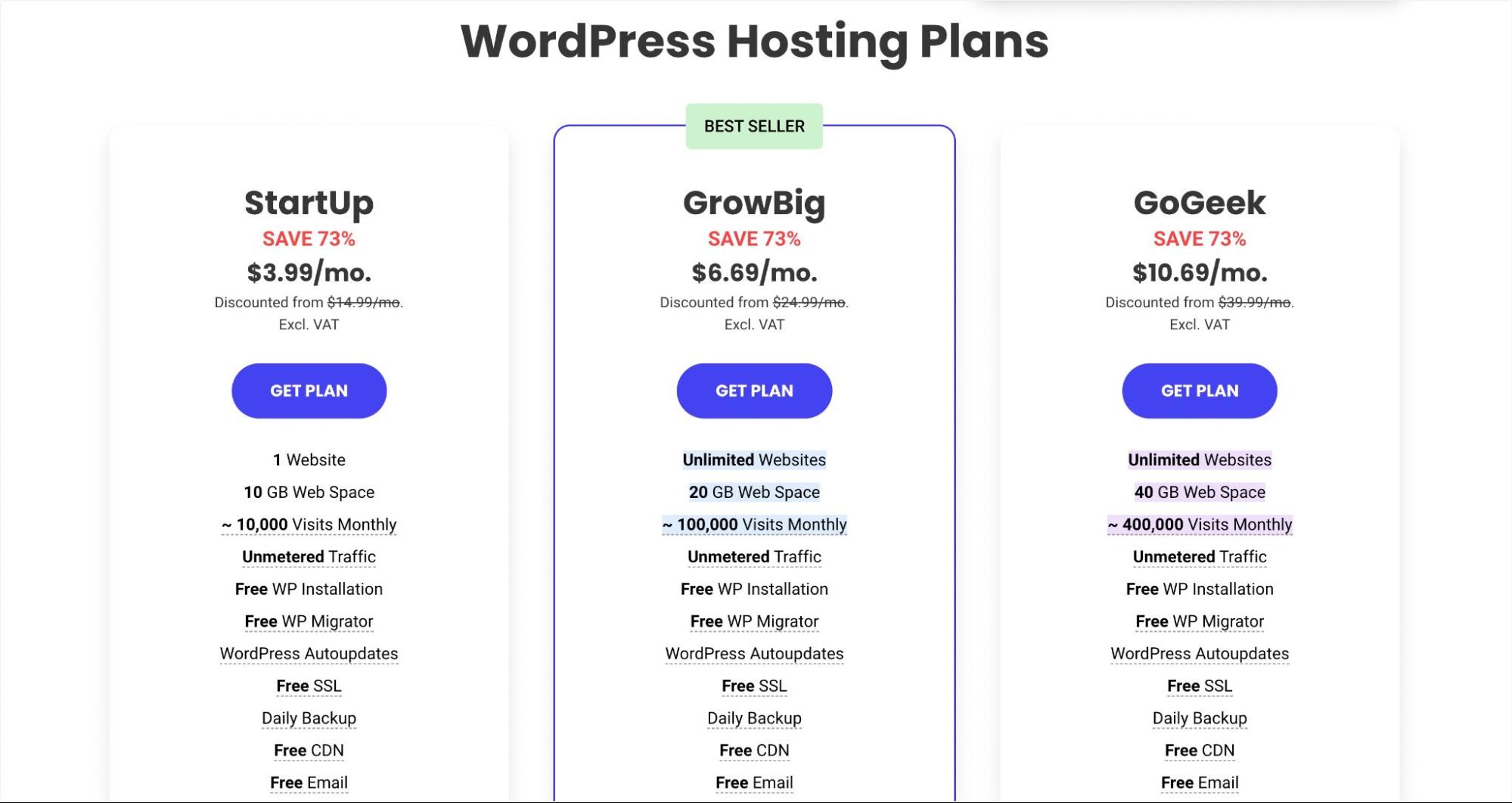
Wählen Sie danach ein Paket aus, das Sie kaufen möchten, und wählen Sie Get Plan .

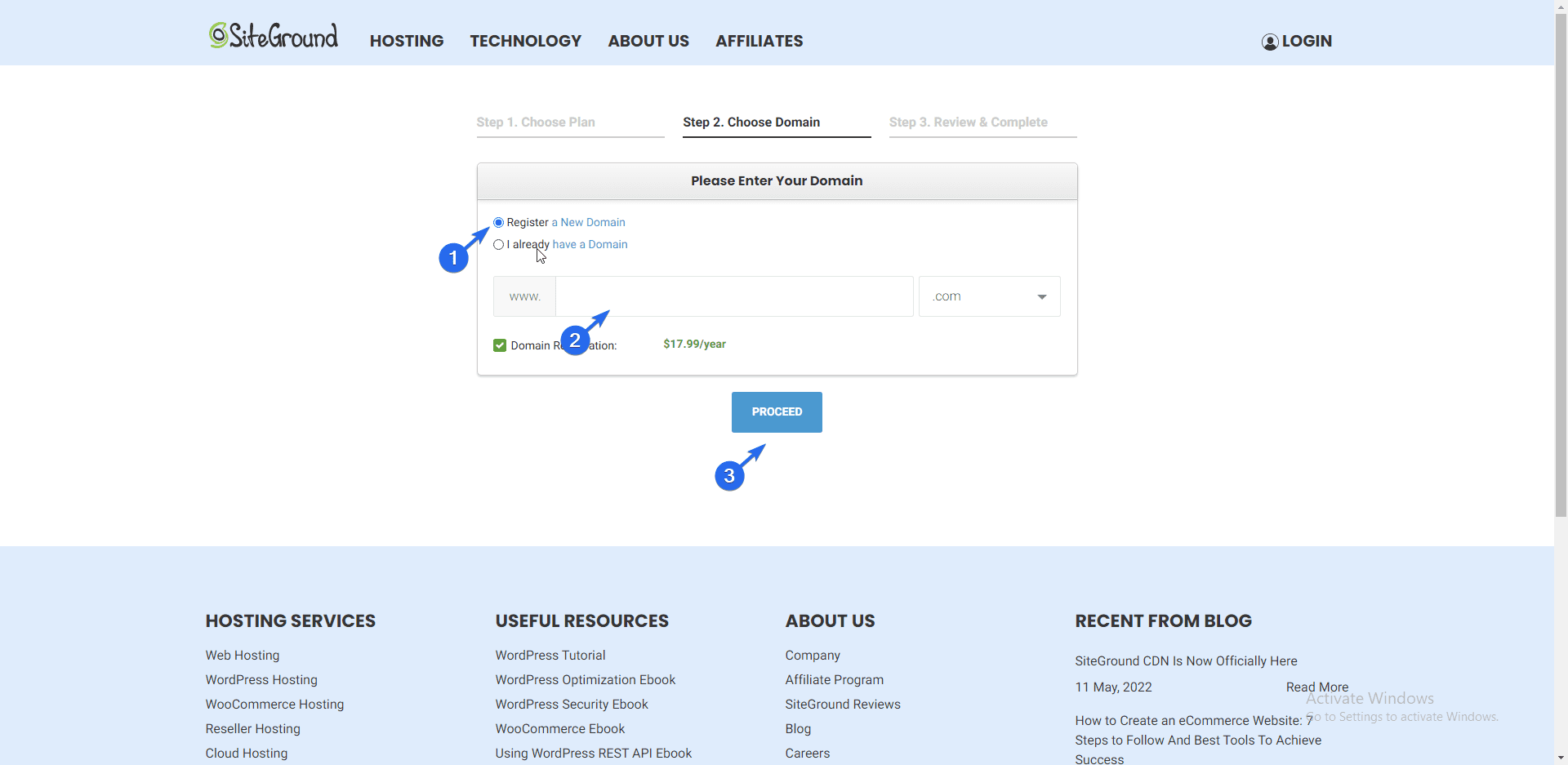
Wählen Sie auf der nächsten Seite die Option zum Registrieren einer neuen Domain aus. Geben Sie dann den Domainnamen ein, den Sie registrieren möchten, und klicken Sie auf Weiter .

Nebenbemerkung: Wenn Sie bereits einen Domainnamen bei einem anderen Registrar haben, können Sie die Option „Ich habe bereits eine Domain“ auswählen und dann der Aufforderung folgen, um Ihre Domain hinzuzufügen.
Schließlich müssen Sie Ihre Kontaktdaten eingeben und mit der Zahlung für das von Ihnen ausgewählte Webhosting-Paket fortfahren.
Schritt 2. Installieren Sie Ihre Unternehmenswebsite und richten Sie sie ein
Nachdem Sie Ihren Domainnamen und Ihr Hosting gekauft haben, müssen Sie WordPress auf dem Hosting-Server installieren. Es gibt zwei Möglichkeiten, wie Sie dies erreichen können;
- Mit Ein-Klick-Installation
- WordPress manuell installieren
Verwenden der Ein-Klick-Installation
Die meisten modernen WordPress-Hosts enthalten eine Ein-Klick-Installationsschaltfläche für WordPress in ihrem Hosting-Dashboard. Die Art und Weise, wie dies angezeigt wird, kann je nach Hosting-Provider variieren. Die Funktionalität bleibt jedoch gleich.
Um WordPress zu installieren, melden Sie sich im Control Panel Ihres Hosting-Kontos an. Sie können Ihren Hosting-Provider fragen, wie Sie auf dieses Panel zugreifen können, wenn Sie nicht wissen, wie. Aus diesem Grund ist ein Host mit Live-Chat-Support rund um die Uhr unerlässlich.
In diesem Handbuch verwenden wir das SiteGround-Ein-Klick-Installationsprogramm.
Installieren von WordPress auf SiteGround-Hosting
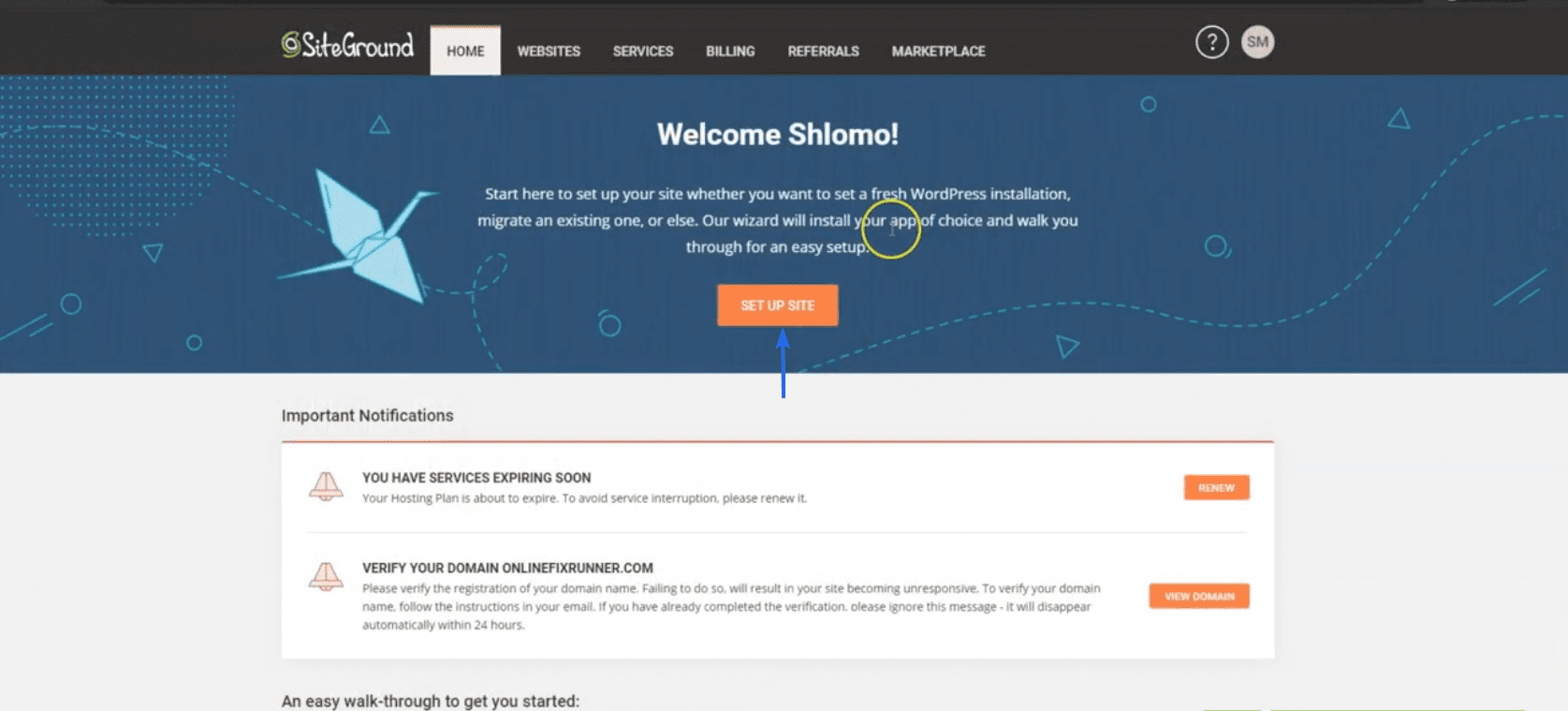
Melden Sie sich zunächst bei Ihrem SiteGround-Dashboard an. Klicken Sie danach auf die Schaltfläche Setup Site , um mit der Installation zu beginnen.

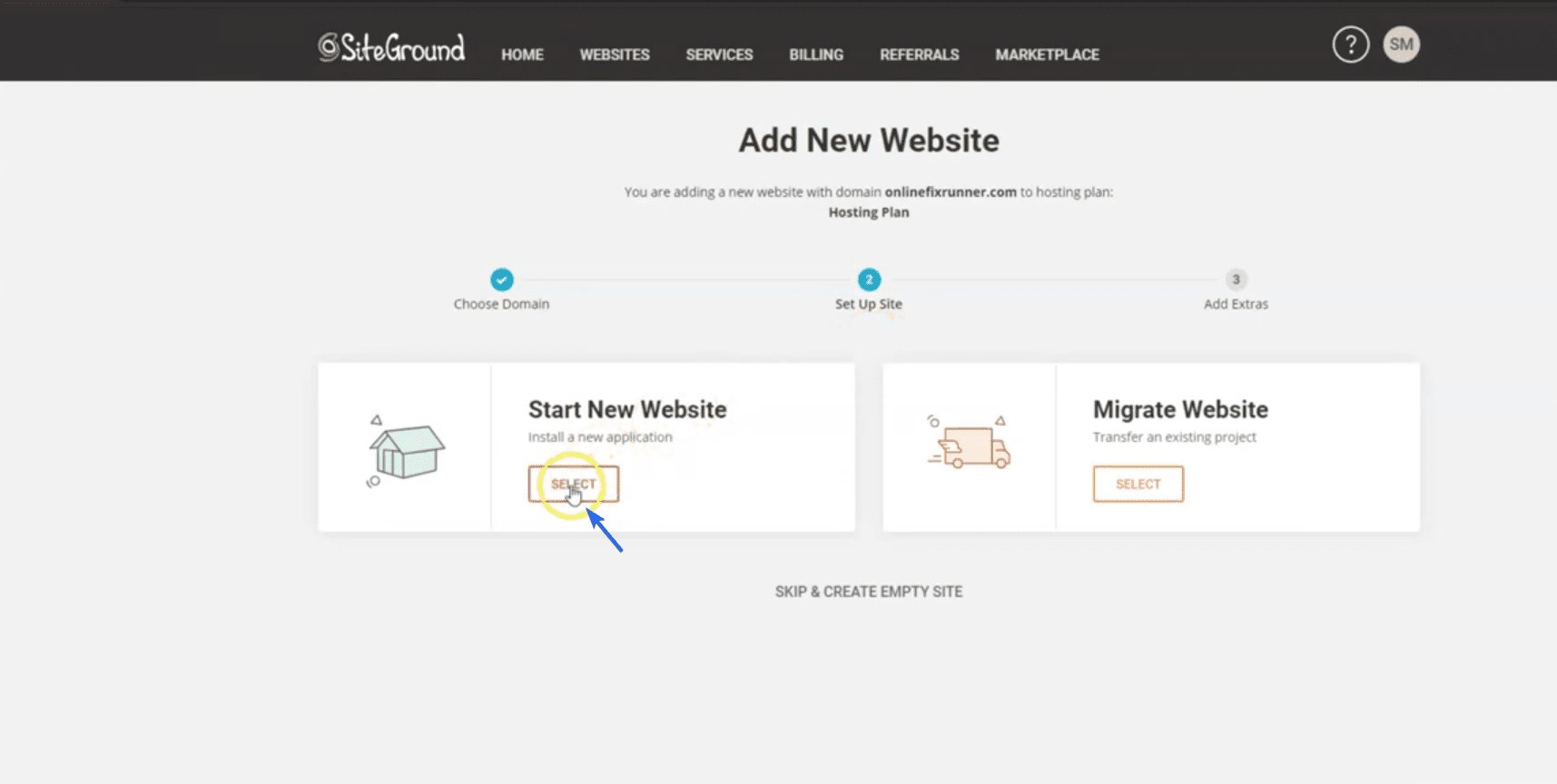
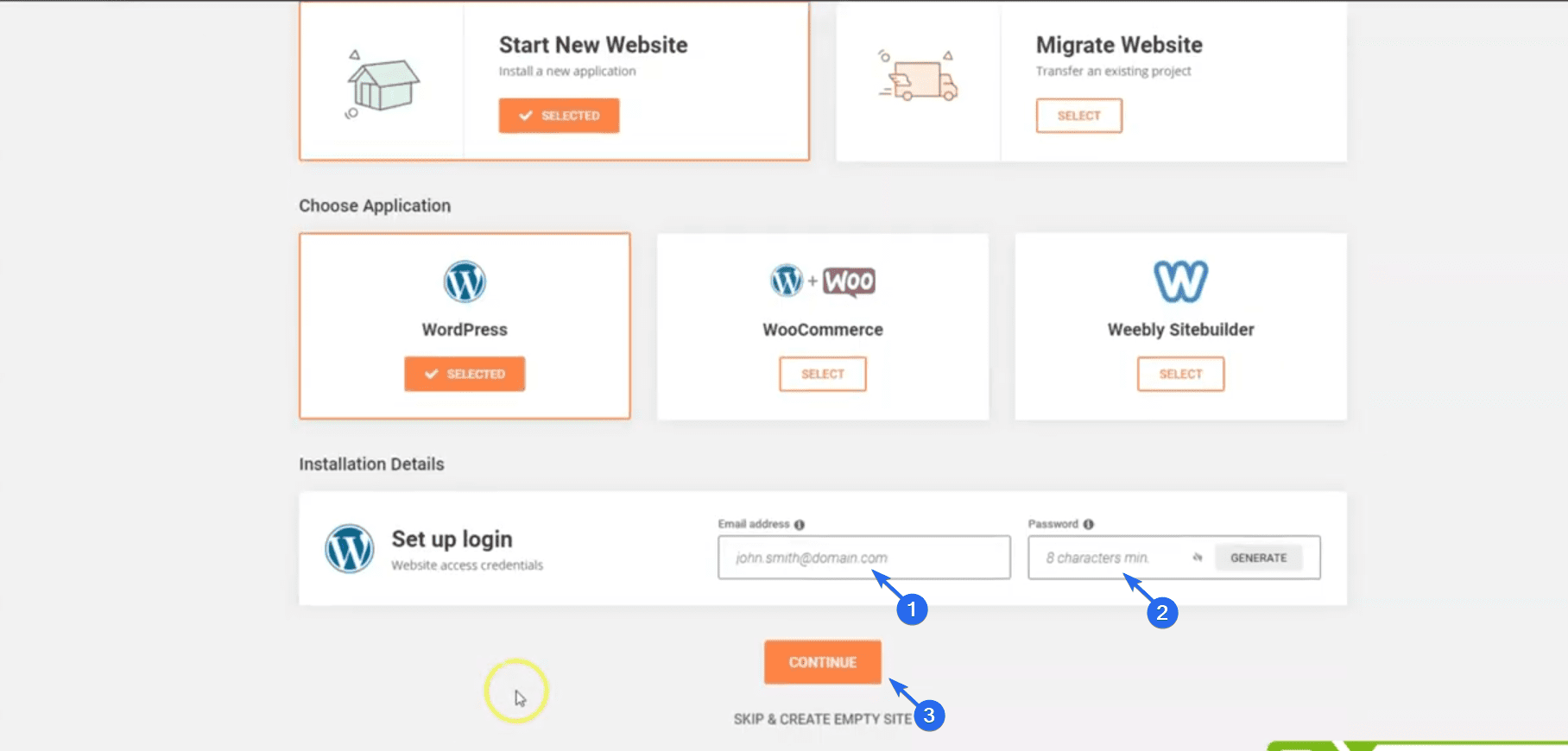
Klicken Sie auf der nächsten Seite auf die Schaltfläche Auswählen unter „Neue Website starten“.

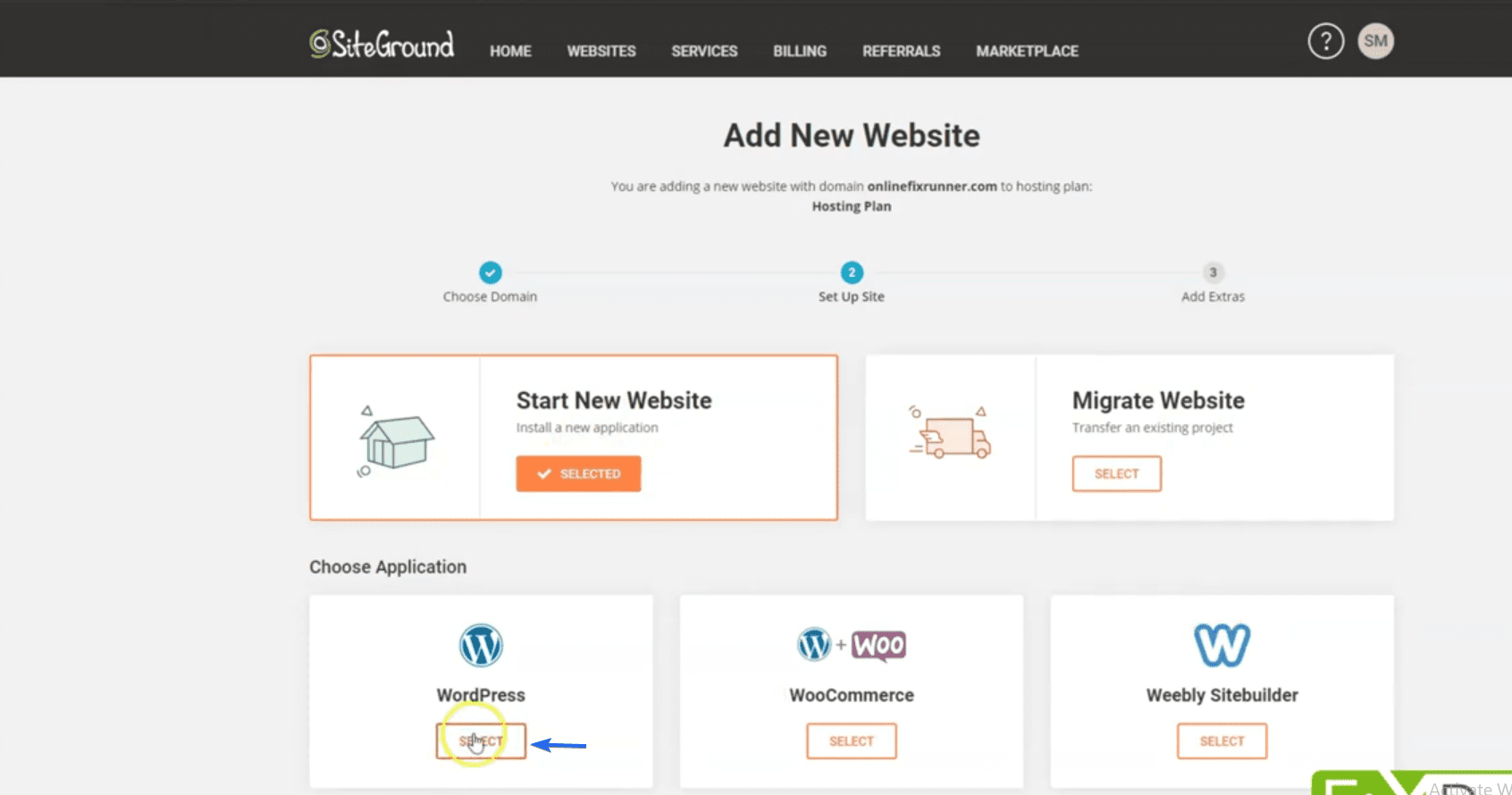
Wählen Sie als Nächstes WordPress als Ihren Website-Builder unter „Choose Application“ aus.

Geben Sie unter „Installationsdetails“ Ihre E-Mail-Adresse ein und wählen Sie ein Passwort für die neue Website. Dies sind die Details, die Sie verwenden, um sich im Admin-Bereich Ihrer Website anzumelden.

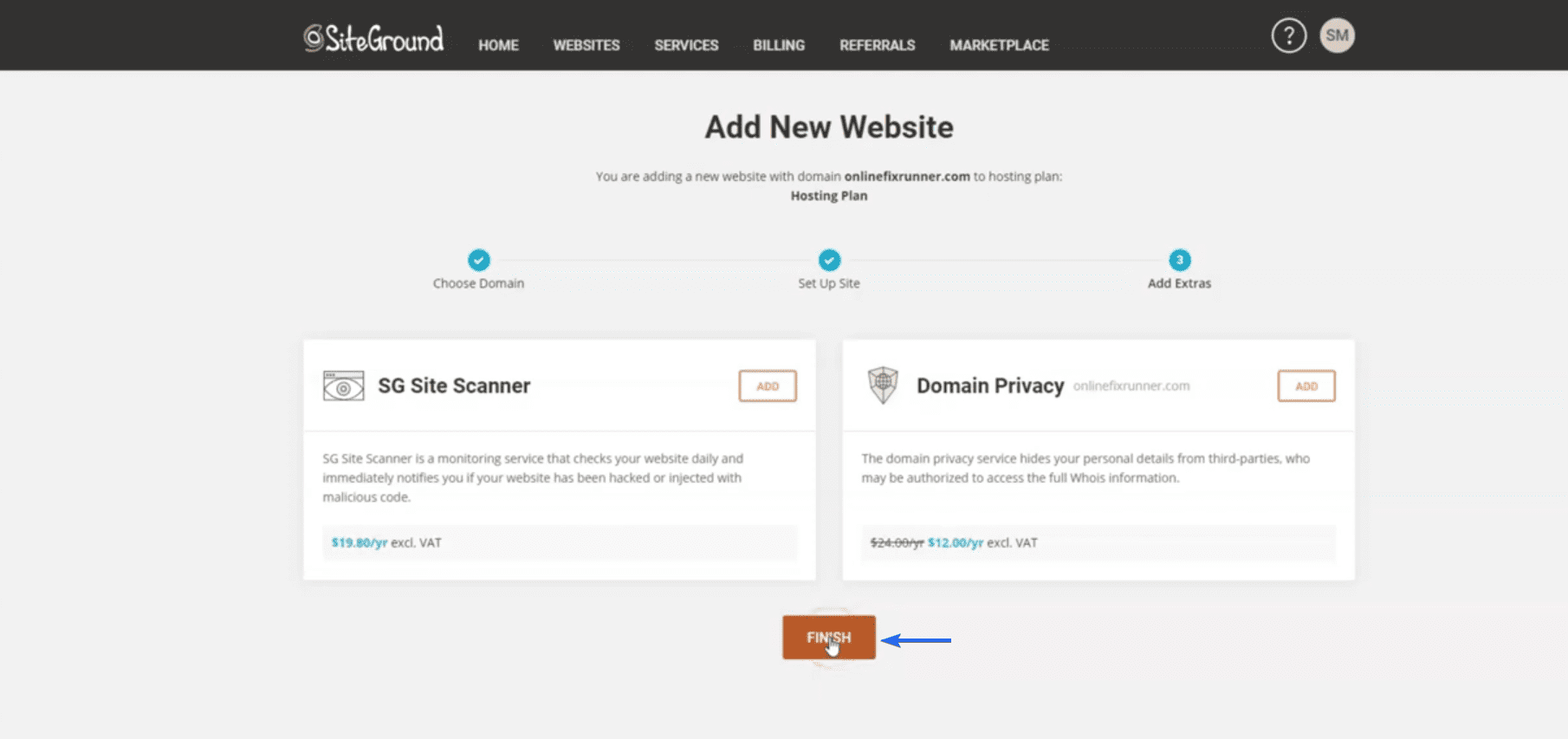
Wenn Sie fertig sind, klicken Sie auf Weiter . Auf der nächsten Seite schlägt SiteGround Funktionen vor, die Sie Ihrer Website hinzufügen können. Sie können sie vorerst überspringen und auf die Schaltfläche Fertig stellen klicken.

Warten Sie nun, bis das SiteGround-Installationsprogramm die Einrichtung abgeschlossen hat.

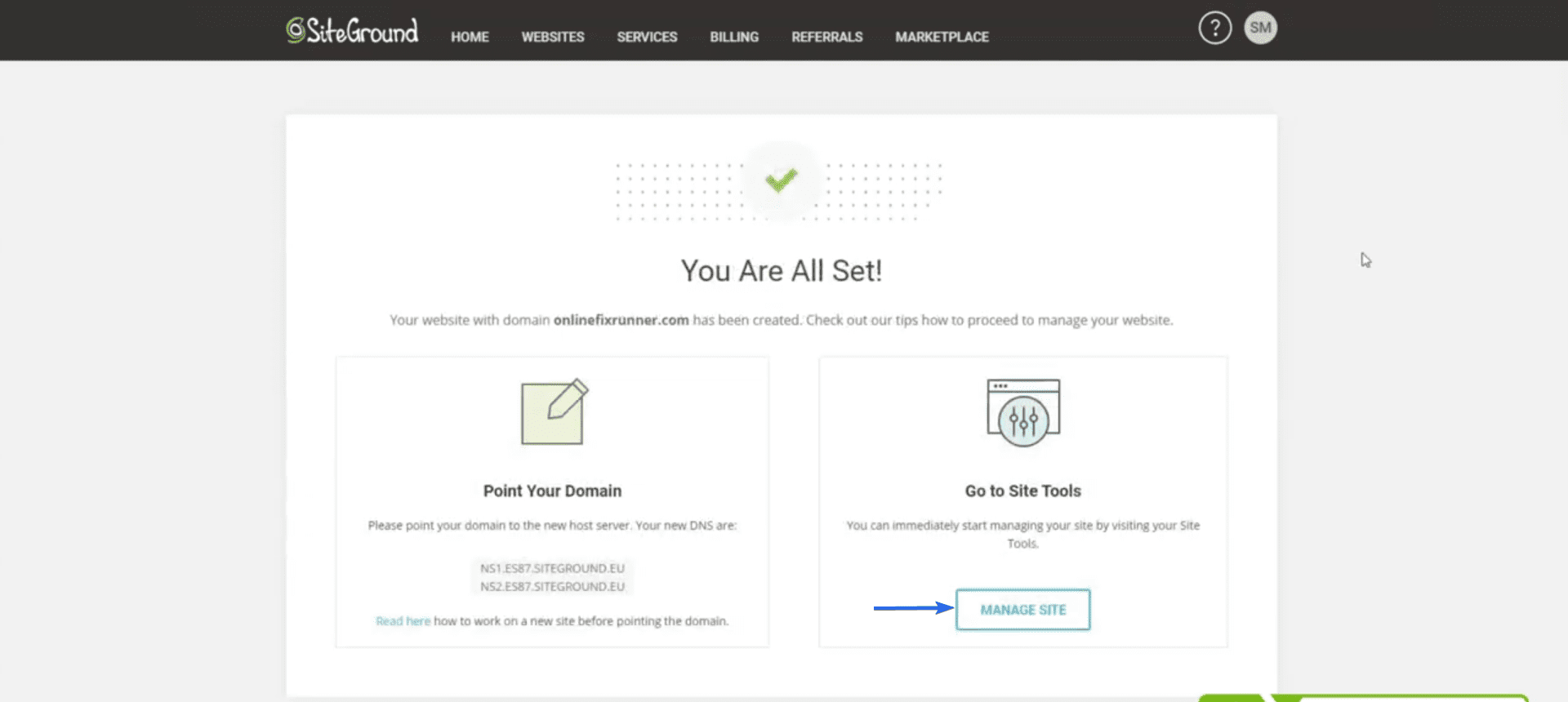
Klicken Sie nach der Installation auf Website verwalten, um auf die Einstellungsseite Ihrer Website zuzugreifen.

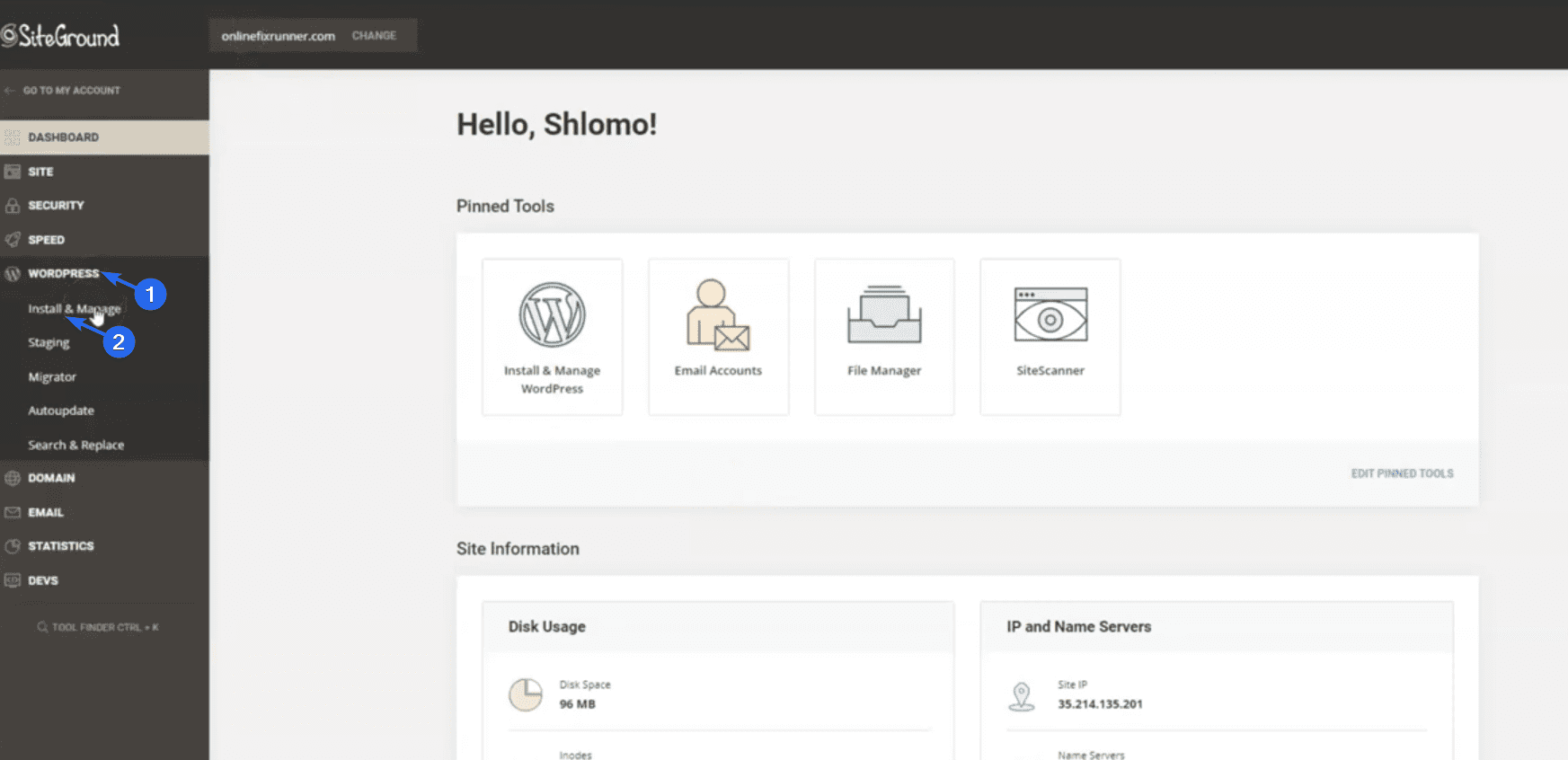
Gehen Sie im SiteGround-Dashboard zu WordPress >> Installieren und verwalten , um das Admin-Panel der Website zu öffnen.

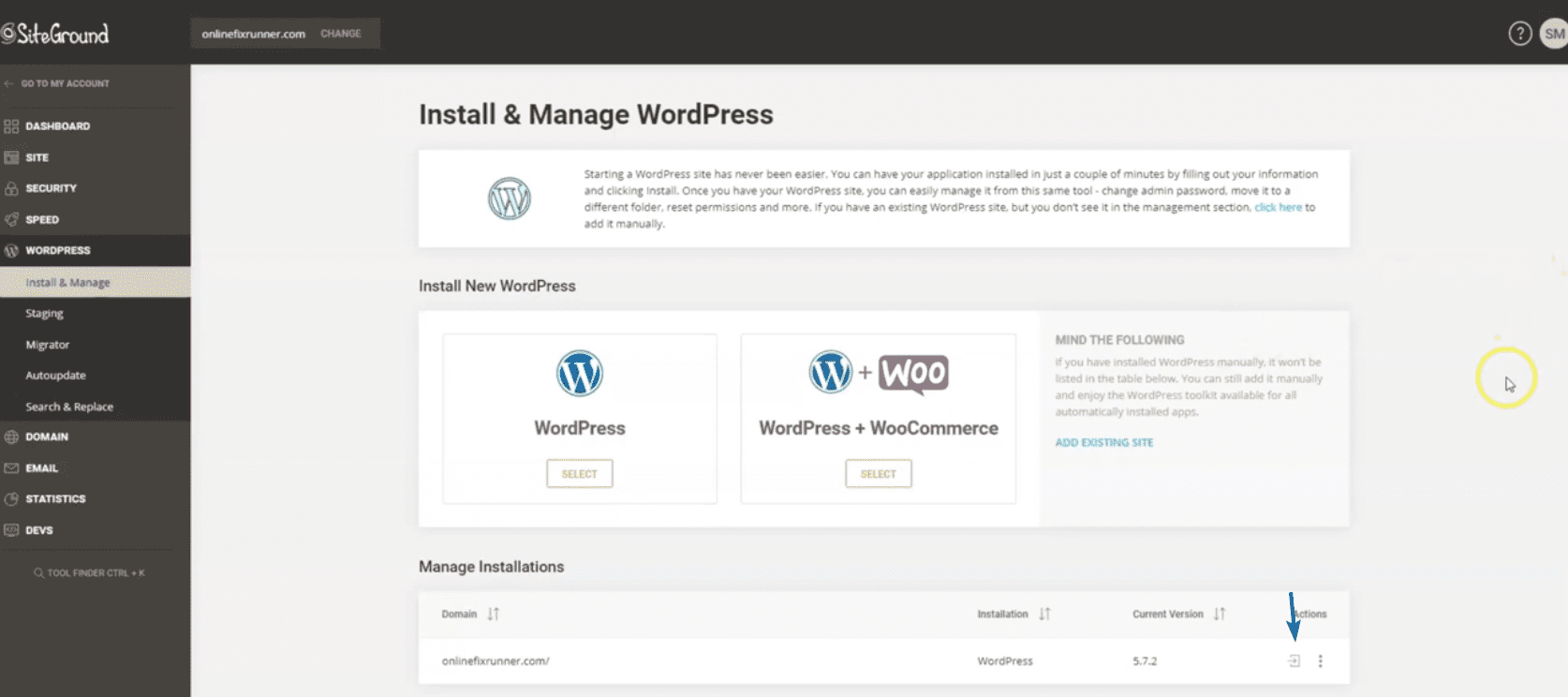
Scrollen Sie nun zum Abschnitt „Installationen verwalten“. Sie müssen auf das Zahnradsymbol neben Ihrem Domainnamen klicken, um auf Ihr Website-Dashboard zuzugreifen.

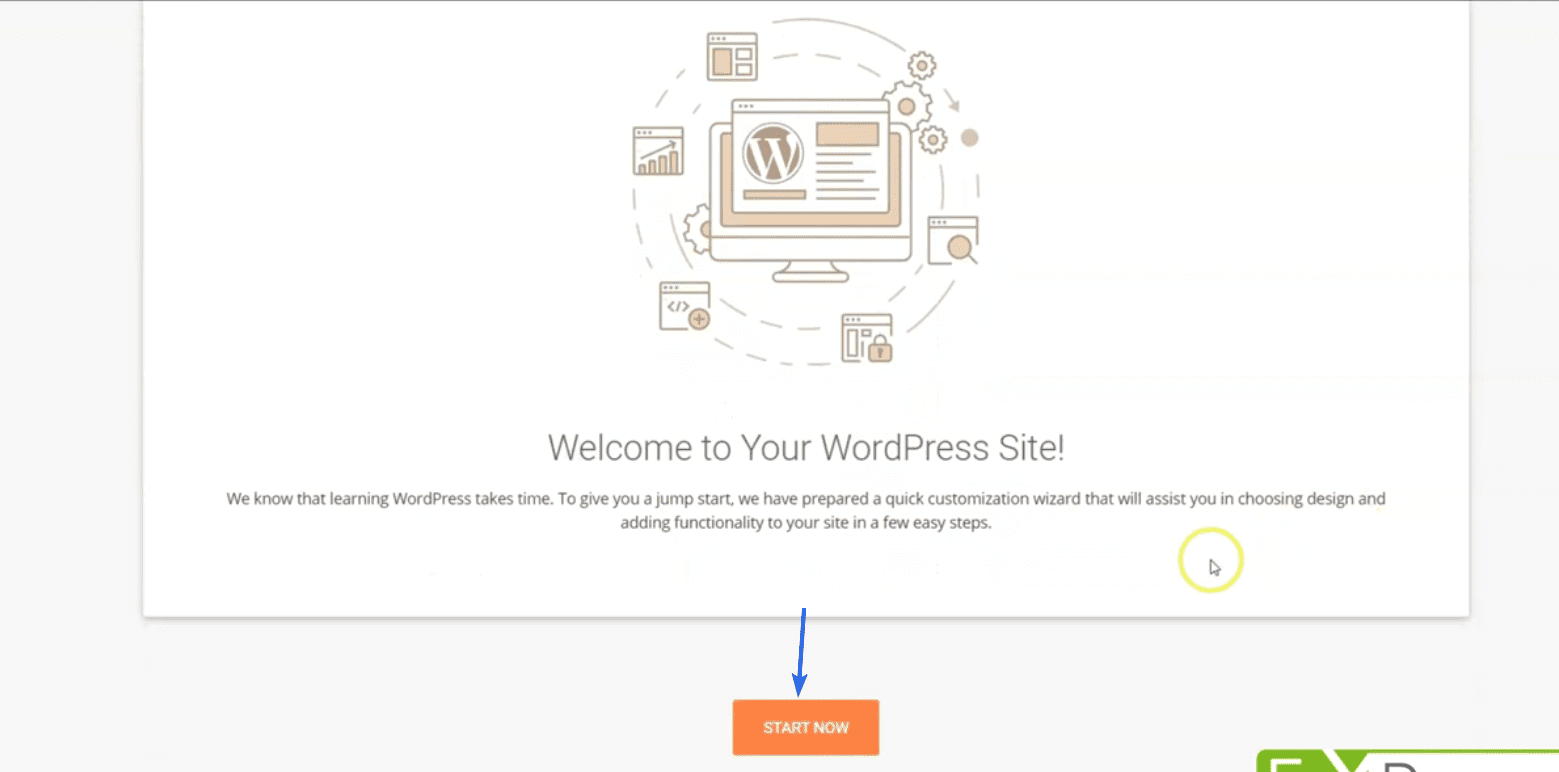
Klicken Sie auf der nächsten Seite auf Jetzt starten .

WordPress fordert Sie auf, ein Thema für Ihre Website auszuwählen. Sie können diesen Schritt vorerst überspringen. Im nächsten Abschnitt zeigen wir Ihnen, wie Sie Themes installieren.
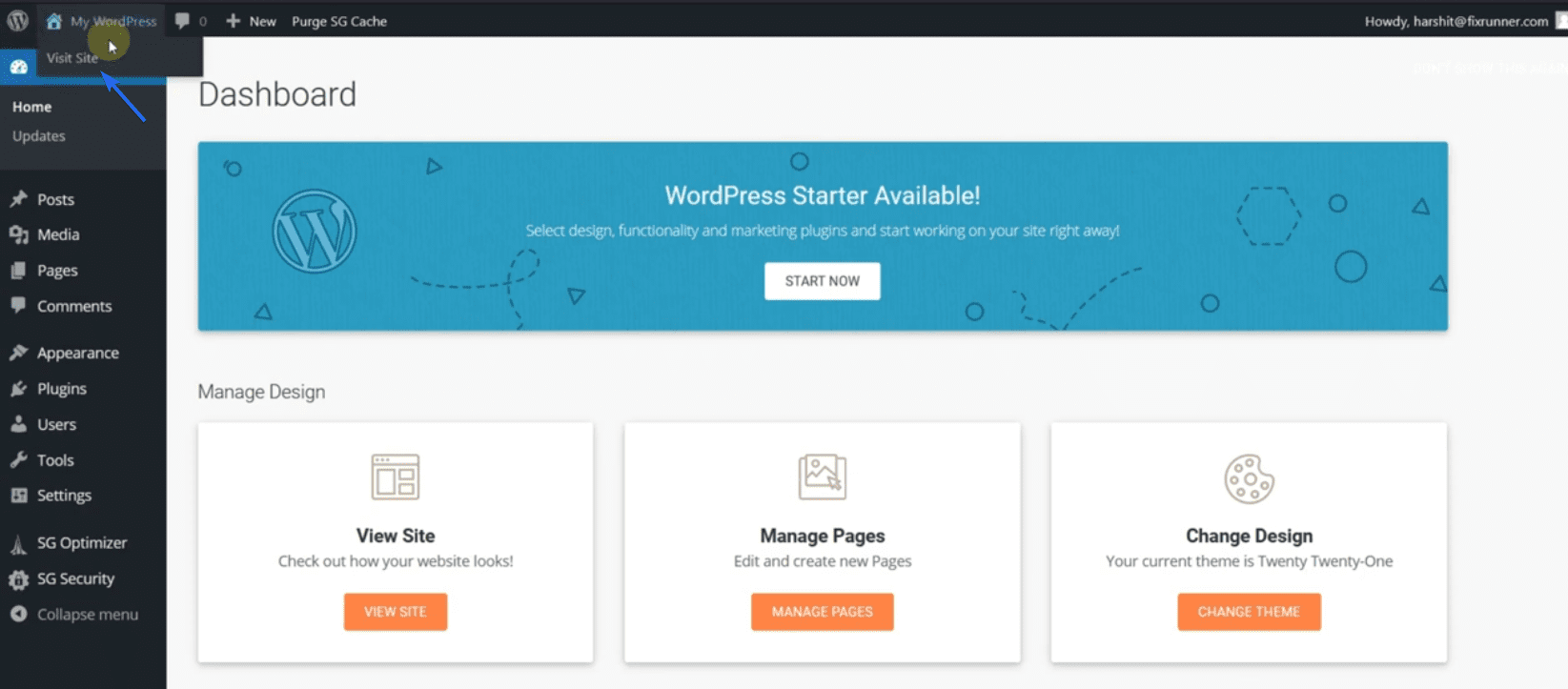
Gehen Sie zurück und Sie werden zum WordPress-Admin-Dashboard weitergeleitet. Um Ihre Website anzuzeigen, bewegen Sie den Mauszeiger über den Namen Ihrer Website und klicken Sie auf Website besuchen, wie unten gezeigt.

WordPress manuell installieren
In dem unwahrscheinlichen Fall, dass Ihr Host keine Ein-Klick-Installation anbietet, können Sie WordPress manuell installieren.
Diese Methode erfordert das Herunterladen der WordPress-Software und das anschließende Hochladen der Dateien auf Ihren Server. Wir haben eine Anleitung, die die Schritte im Detail erklärt. Hier erfahren Sie, wie Sie WordPress manuell installieren.
Um nach der Installation auf das Admin-Dashboard zuzugreifen, fügen Sie „/wp-admin“ zum Domainnamen hinzu. Wenn Ihre Website beispielsweise unter „onlinefixrunner.com“ verfügbar ist, lautet das Admin-Panel für Ihre Website „onlinefixrunner.com/wp-admin“.
Einrichten eines SSL-Zertifikats
Ein SSL-Zertifikat (Secure Socket Layer) ist ein wesentliches Merkmal, das Sie auf Ihrer Unternehmenswebsite benötigen. Es sichert den Datenverkehr Ihrer Website, sodass Angreifer nicht auf Daten von Ihrer Website zugreifen können.

Können Sie das Vorhängeschloss-Symbol im Bild oben sehen? So wissen Sie, dass Ihr Zertifikat gültig ist. Wenn Ihre Website nicht gesichert ist, fällt es Besuchern möglicherweise schwer, Ihrer Marke zu vertrauen.
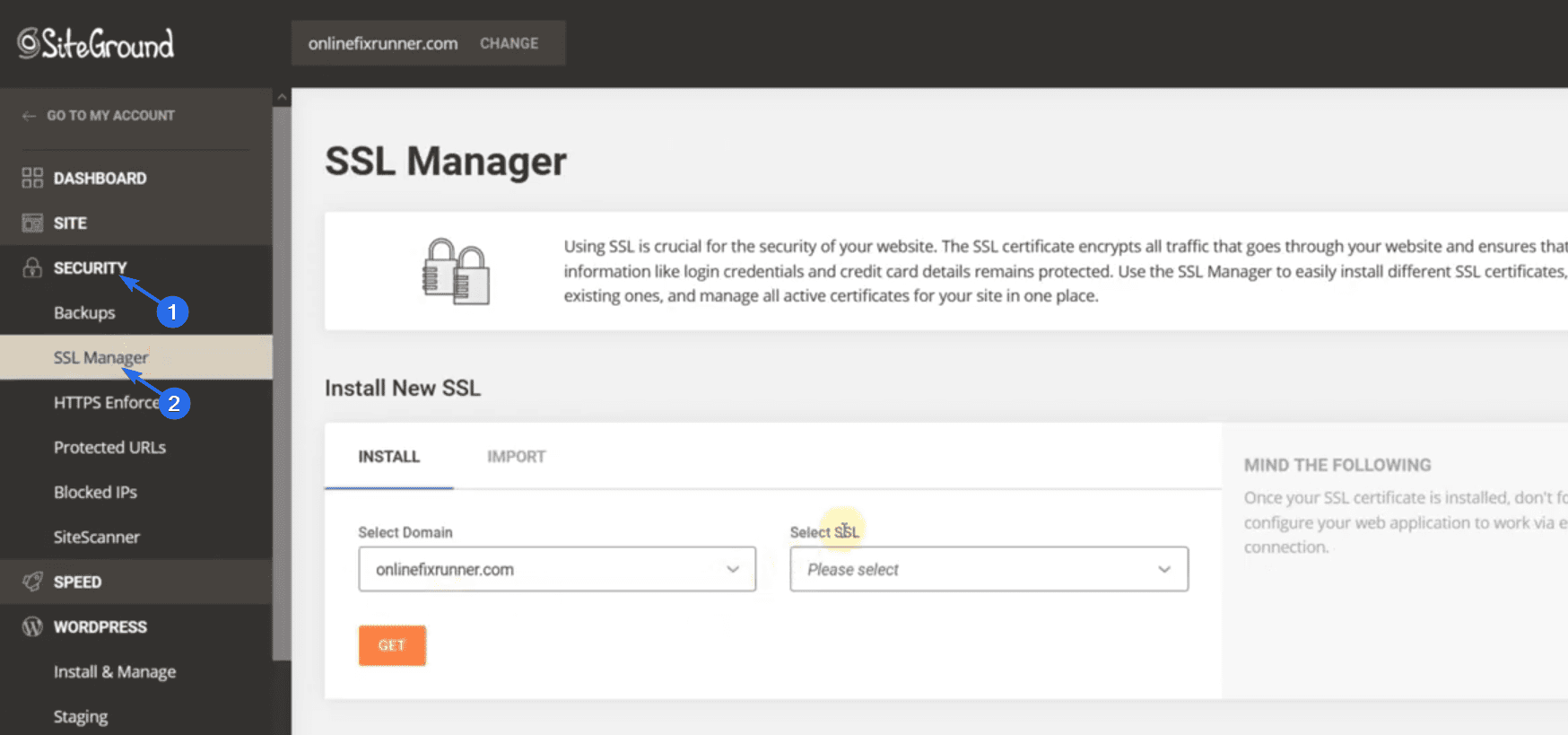
Um also SSL auf Ihrer Unternehmenswebsite zu installieren, melden Sie sich bei Ihrem SiteGround-Konto an und gehen Sie dann zu Sicherheit >> SSL-Manager .

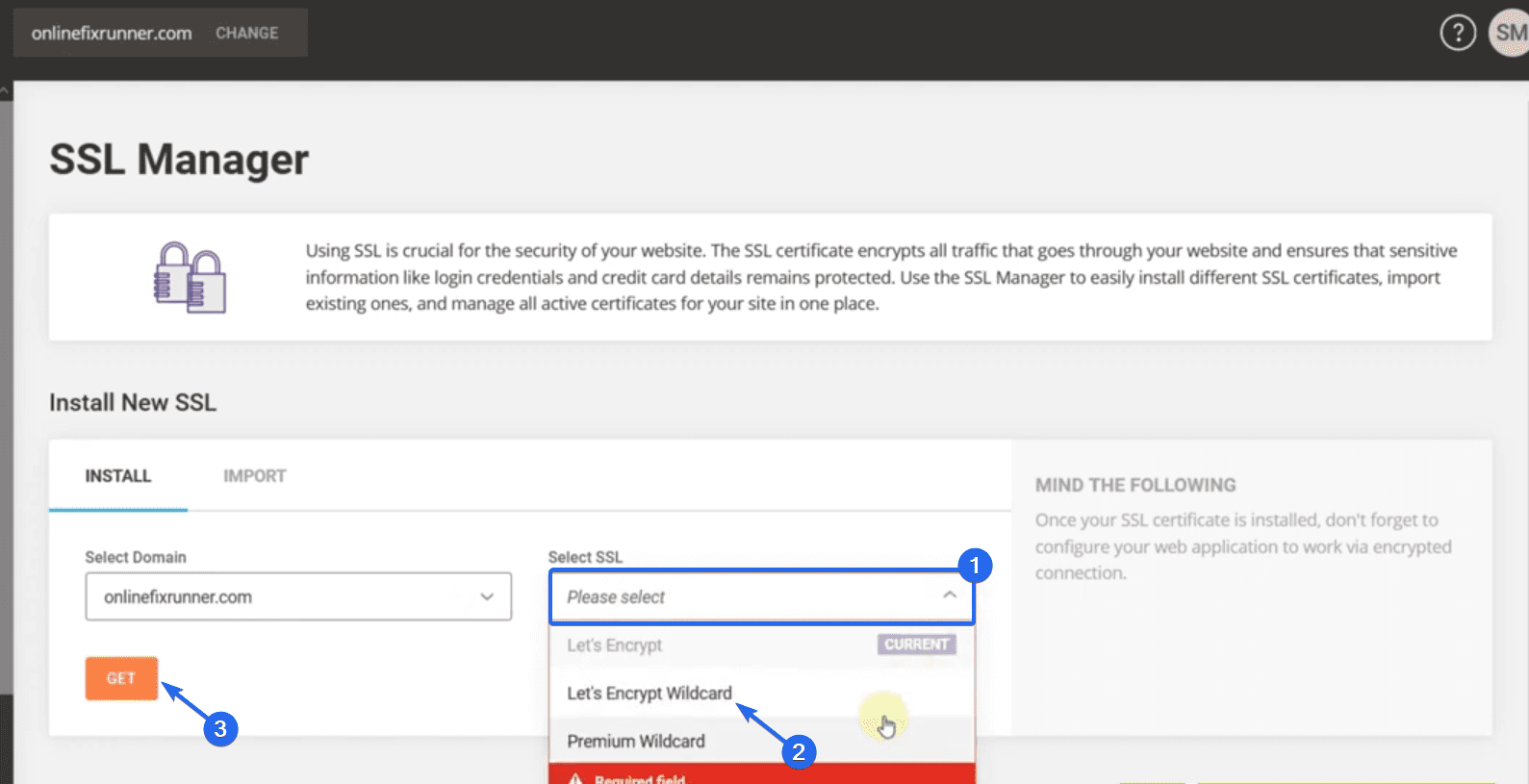
SiteGround bietet ein kostenloses SSL-Zertifikat für Benutzer des Starterplans. Um dieses Zertifikat zu installieren, klicken Sie auf das Dropdown-Menü Select SSL und wählen Sie die Option Let’s Encrypt Wildcard .

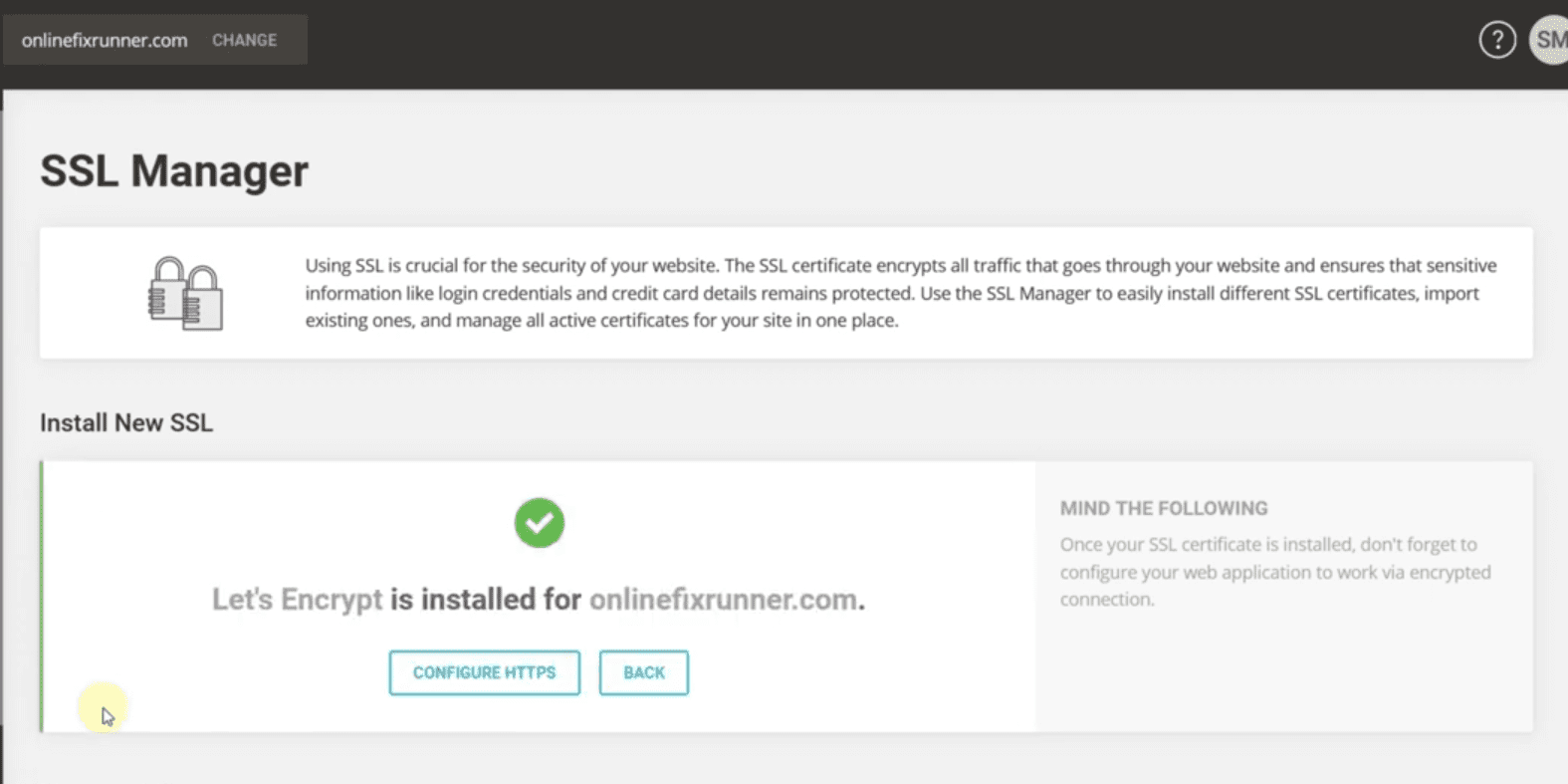
Klicken Sie danach auf die Schaltfläche Get . Sie erhalten eine Benachrichtigung, dass Ihr Zertifikat installiert wurde.

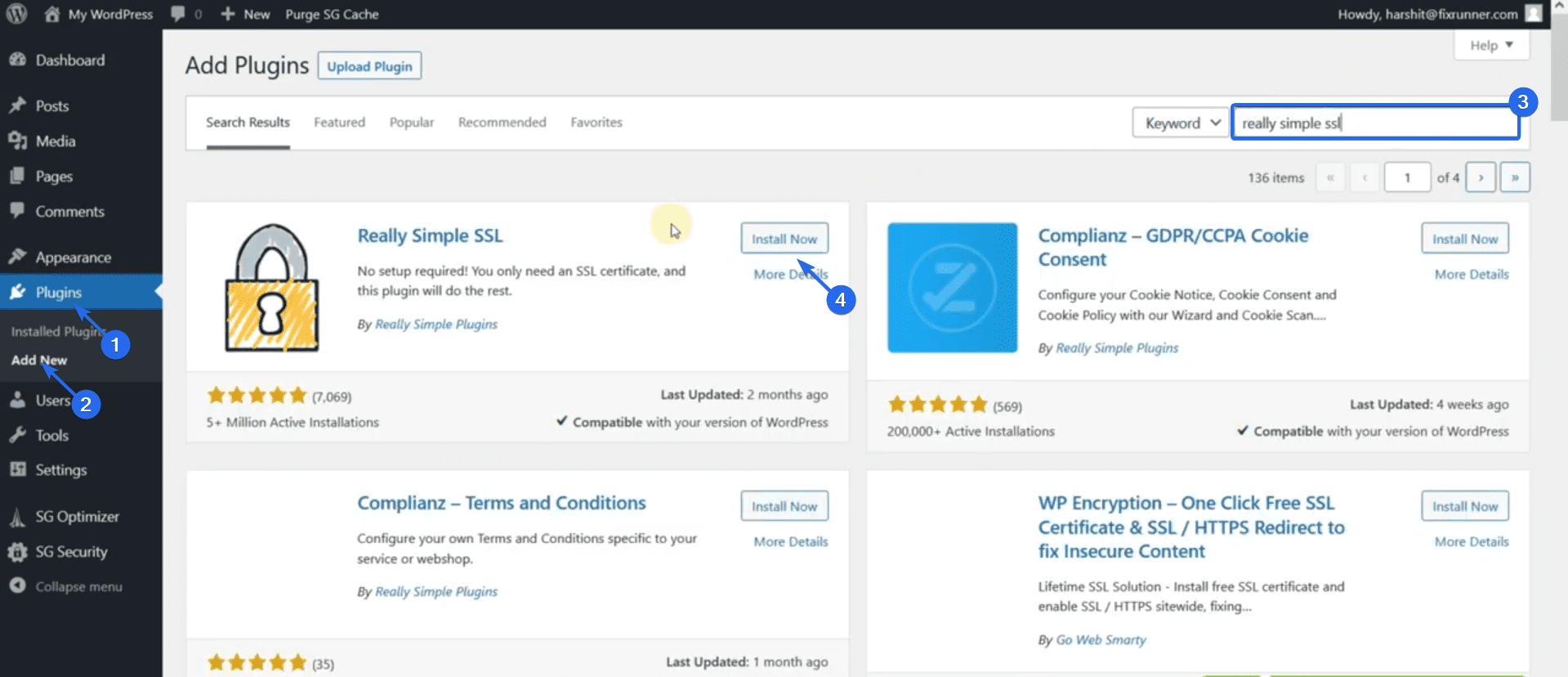
Um sicherzustellen, dass alles funktioniert, können wir ein Plugin verwenden, um WordPress zu zwingen, sichere HTTPS-Verbindungen zu verwenden. Melden Sie sich dazu bei Ihrem Admin-Dashboard an und gehen Sie dann zu Plugins >> Add New .

Geben Sie im Suchfeld „Really Simple SSL“ ein. Klicken Sie dann neben dem Plugin-Namen auf Jetzt installieren . Nach Abschluss der Installation ändert sich die Schaltfläche in „Aktivieren“. Klicken Sie auf diese Schaltfläche, um das Plugin zu aktivieren.
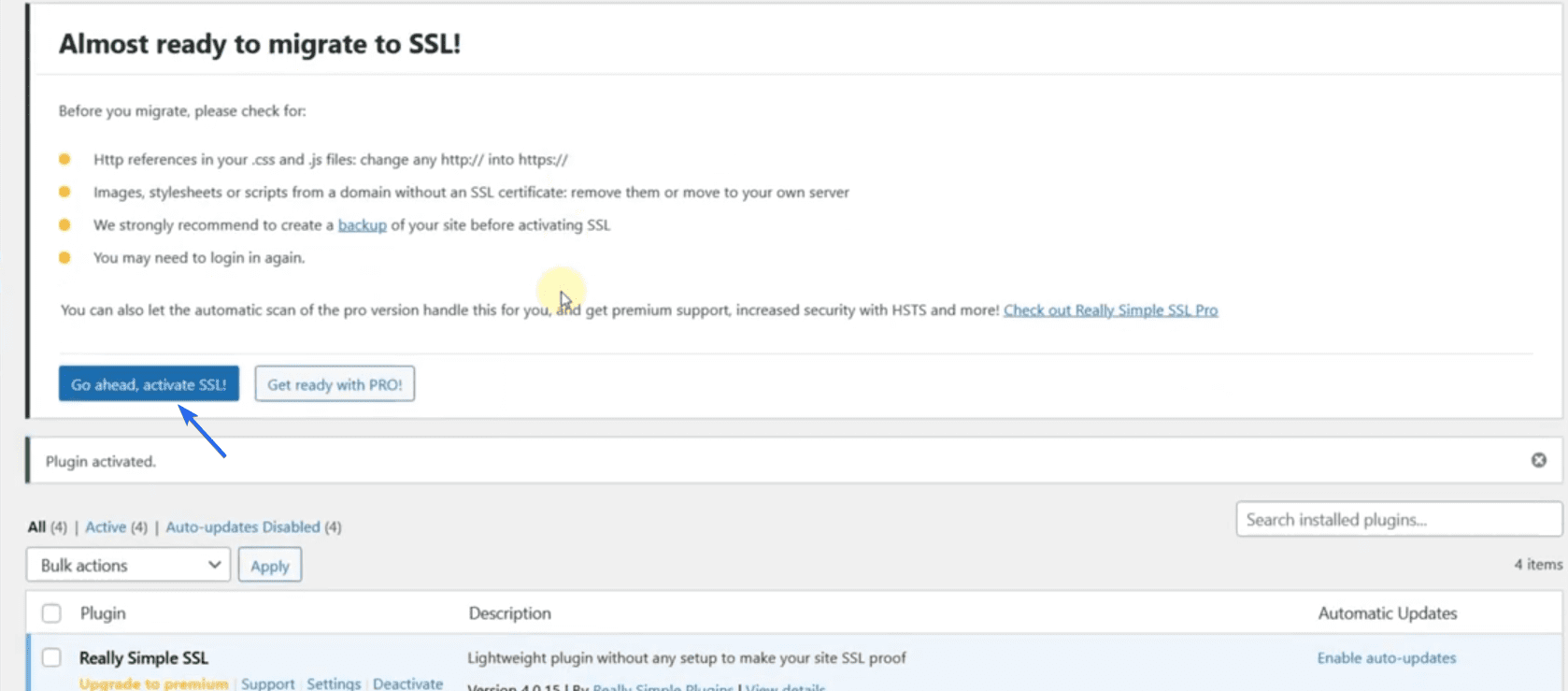
Sie werden auf die Plugin-Seite weitergeleitet. Um dieses Plugin zu konfigurieren, klicken Sie auf Los, aktivieren Sie SSL!

Aktualisieren Sie jetzt Ihre Website, um zu bestätigen, ob sie funktioniert. Sie sollten das sichere Vorhängeschloss-Symbol auf Ihrer Website sehen.
Nebenbemerkung: Wenn Ihr Webhost kein SSL-Zertifikat bereitstellt, müssen Sie es möglicherweise kaufen. Alternativ können Sie einen Drittanbieter wie Cloudflare verwenden, um kostenloses SSL für Ihre Website zu erhalten. Wir haben eine detaillierte Anleitung zum Einrichten von kostenlosem SSL auf Cloudflare .
Installation von WordPress-Themes
WordPress-Themes helfen Ihnen, Ihre Website mit minimalem Aufwand von Ihrer Seite aus zu gestalten. Die Installation eines neuen Designs kann das gesamte Design und Layout Ihrer Website ändern.
WordPress hat über 9000 kostenlose Themes im Theme-Verzeichnis, aus denen Sie auswählen können. In diesem Verzeichnis finden Sie sicherlich ein Thema, das Ihren Website-Anforderungen entspricht.
Wenn Sie jedoch mit den Designs der kostenlosen Themes nicht zufrieden sind, können Sie ein Premium-Theme mit modernen Designs erhalten.
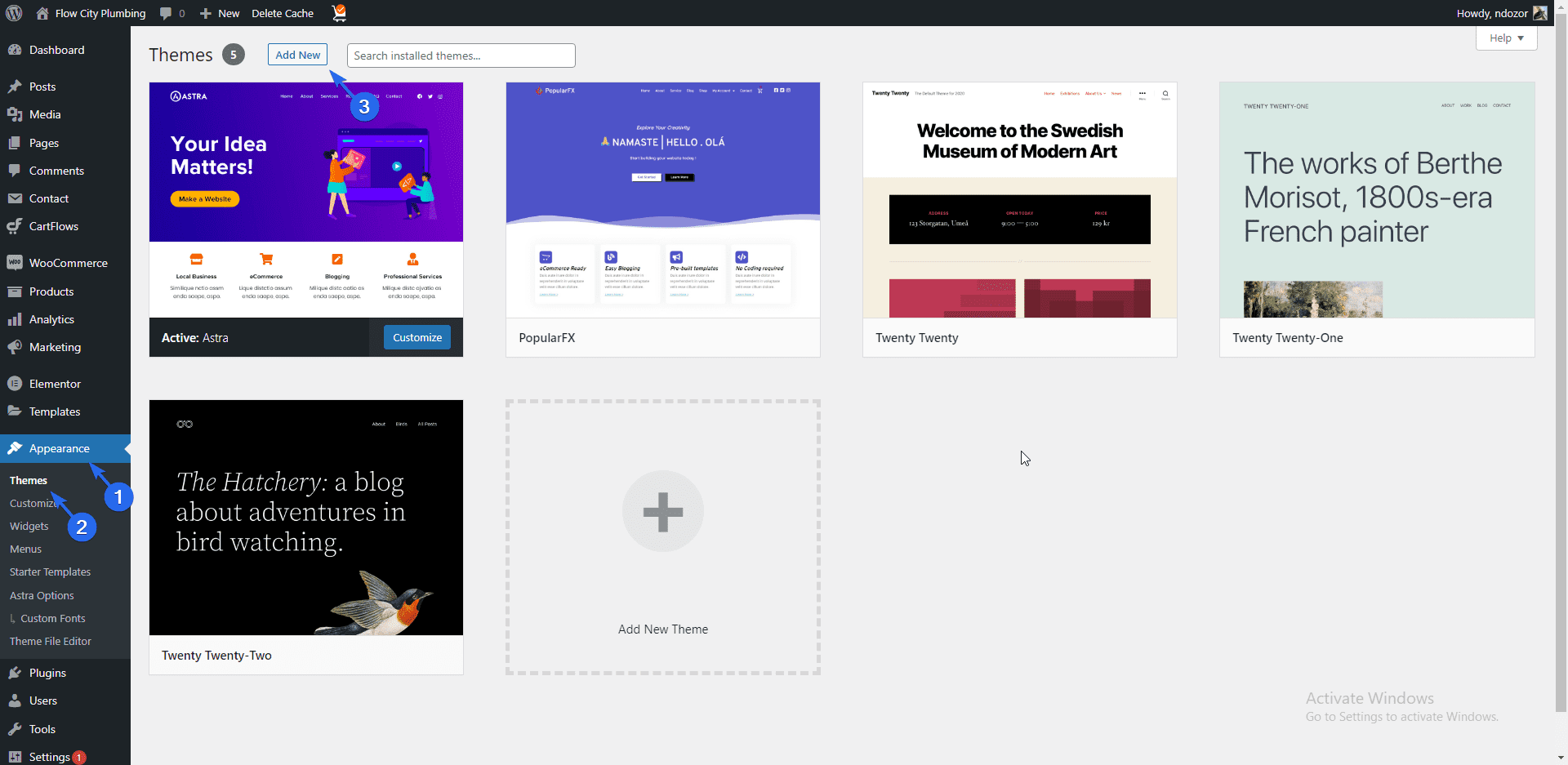
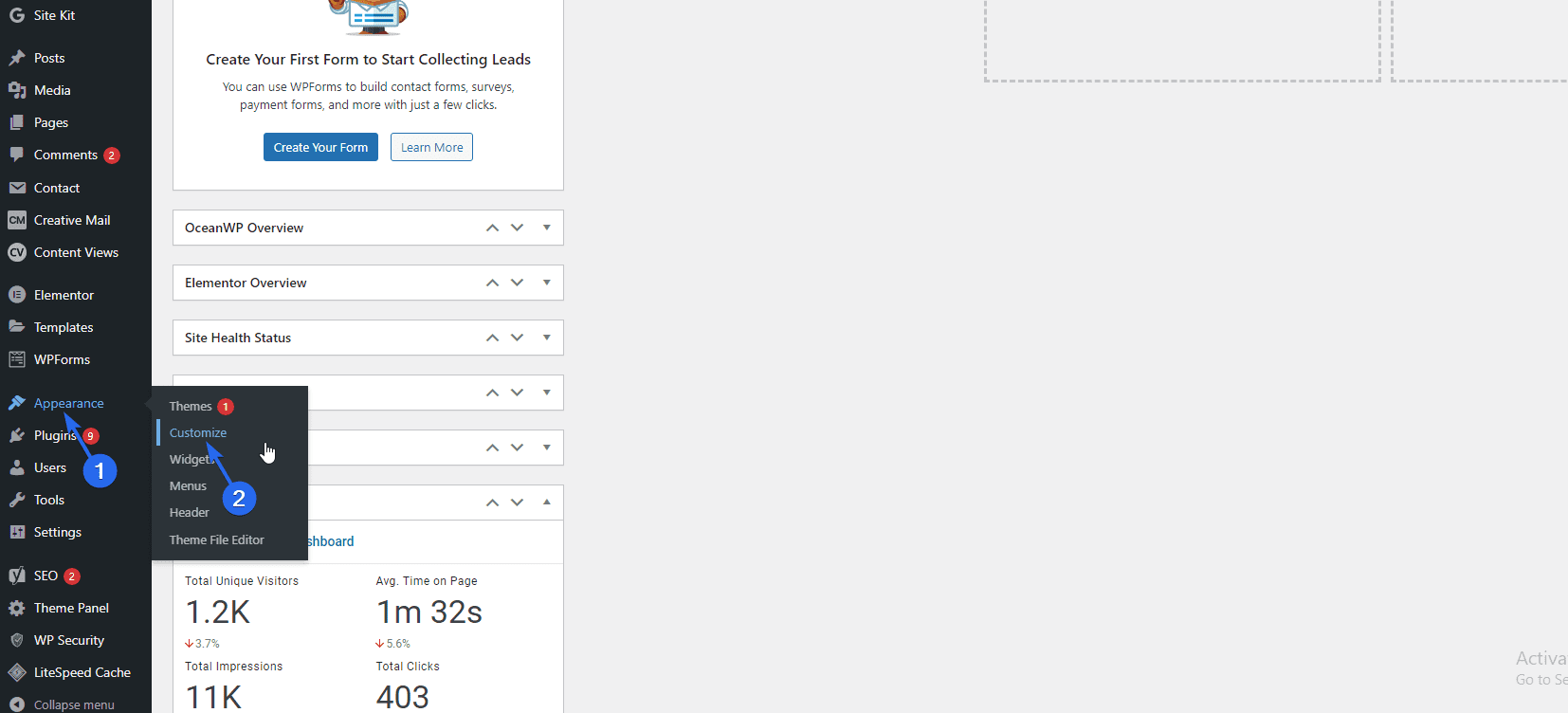
Um ein neues Design auf Ihrer Website zu installieren, melden Sie sich bei Ihrem Admin-Dashboard an und gehen Sie zu Darstellung >> Designs .

Hier sehen Sie alle Standarddesigns Ihrer neuen WordPress-Installation. Klicken Sie auf die Schaltfläche Neu hinzufügen, um ein neues Design zu installieren.
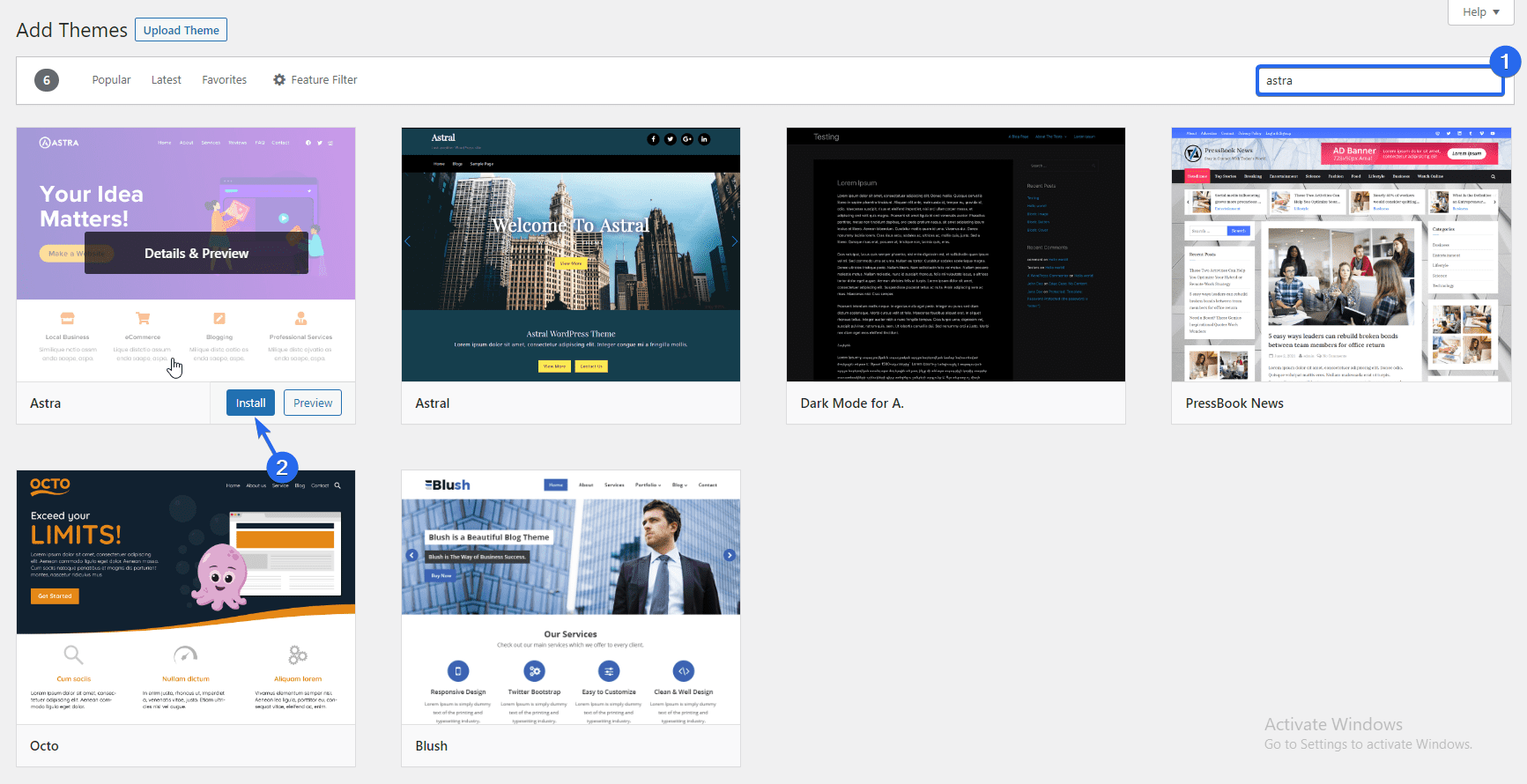
Im Themenverzeichnis können Sie das Suchfeld verwenden, um nach einem bestimmten Thema zu suchen. In diesem Handbuch werden wir das Thema „Astra“ installieren. Da Astra ein vielseitiges und anpassbares Thema ist, das sich hervorragend für Unternehmenswebsites eignet, empfehlen wir Ihnen, es ebenfalls zu verwenden.
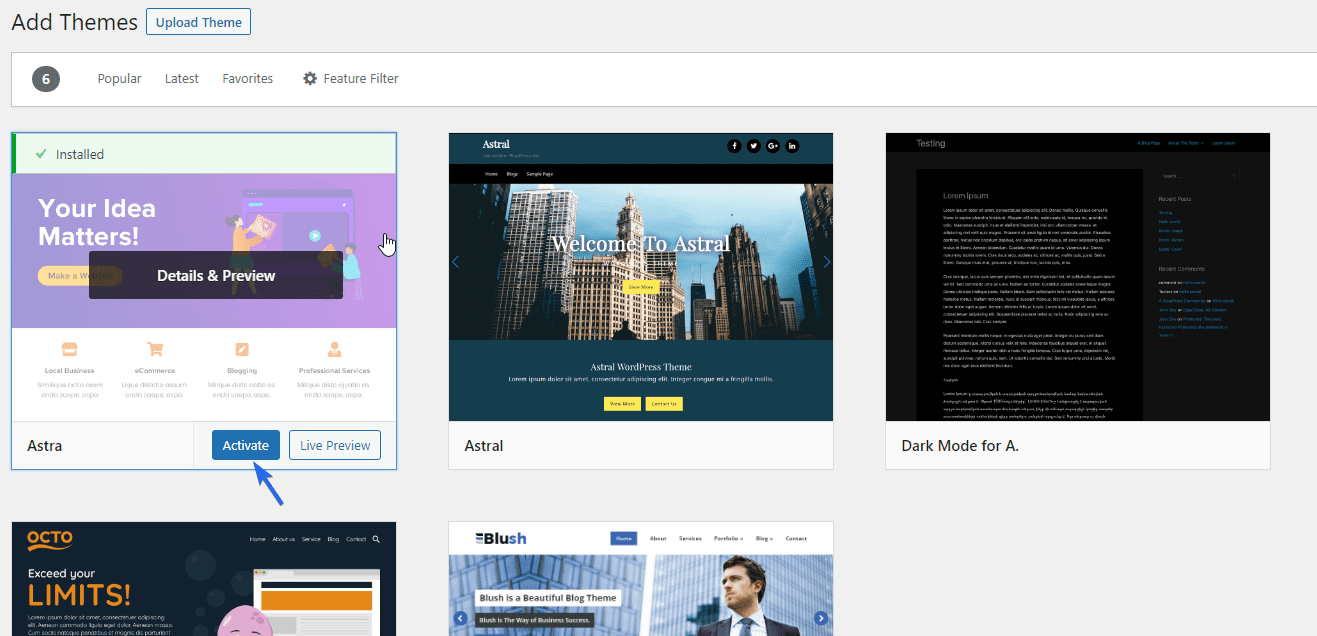
Wenn Sie nach dem Astra-Design suchen, bewegen Sie den Mauszeiger über das Design und klicken Sie auf die Schaltfläche Installieren .

Nach der Installation des Designs ändert sich die Schaltfläche in „Aktivieren“, klicken Sie auf diese Schaltfläche, um es als Ihr Standarddesign festzulegen.

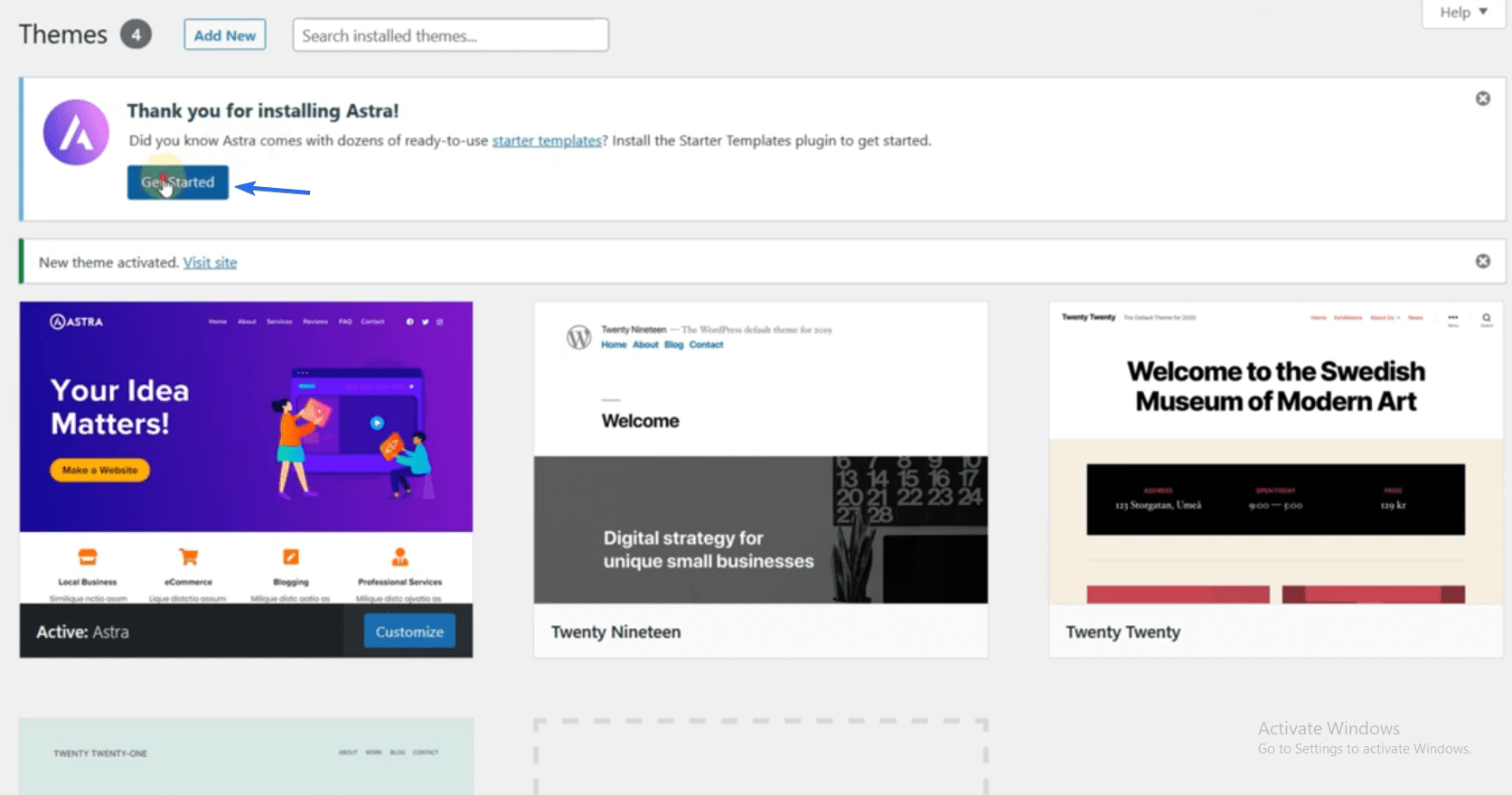
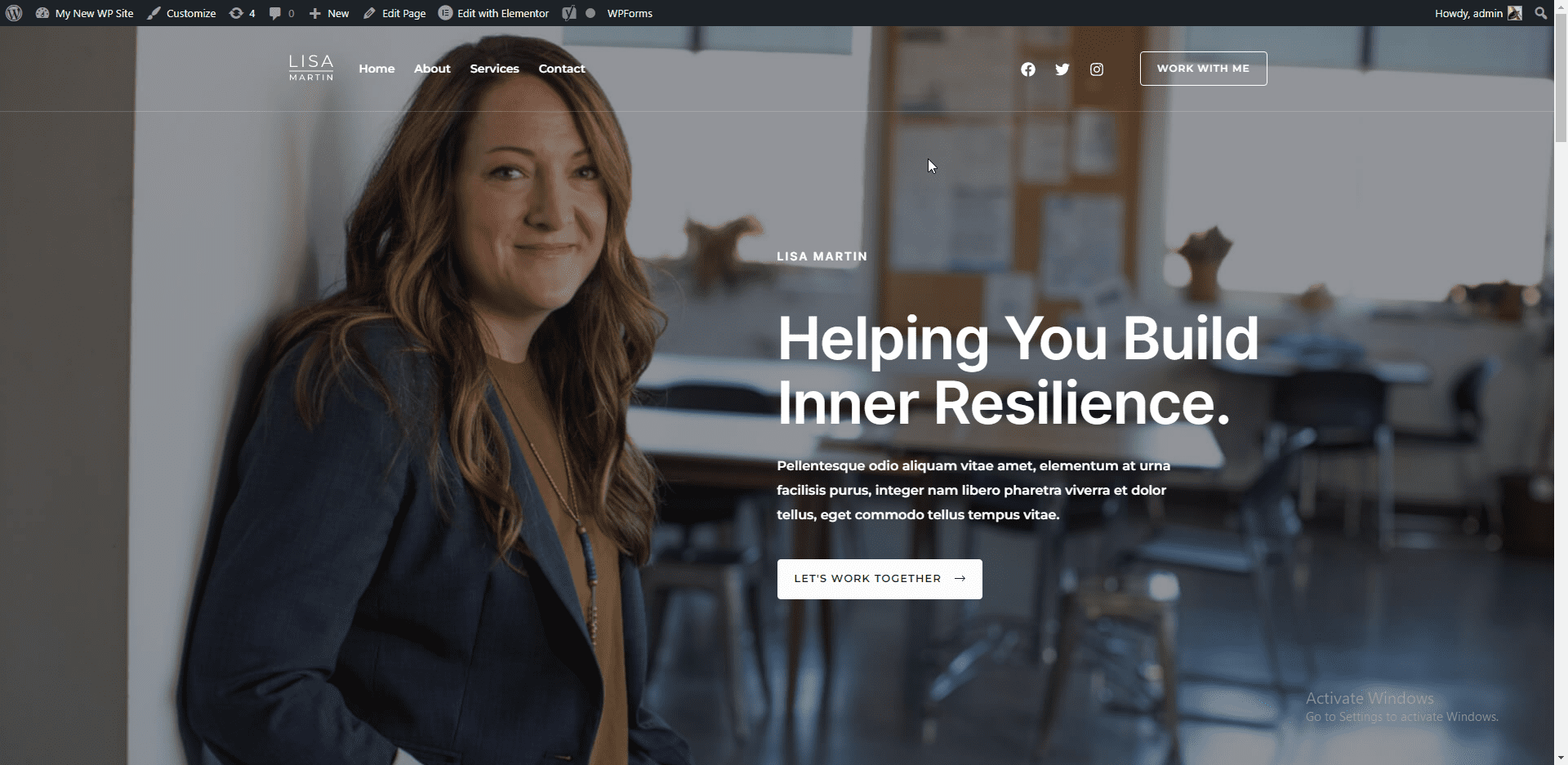
Wenn Sie eine Vorschau Ihrer Website anzeigen, werden Sie feststellen, dass das gesamte Erscheinungsbild aktualisiert wurde.
Installieren von WP Astra Starter-Vorlagen
Das Astra-Design enthält Dutzende von Startervorlagen, die Sie in Ihre Unternehmenswebsite importieren können. Diese Vorlagen sind vollständig anpassbar. Um diese Funktion zu verwenden, klicken Sie also auf die Schaltfläche Erste Schritte, die nach der Installation des Designs angezeigt wird. Dadurch wird das Starter-Template-Plugin auf Ihrer Website installiert.

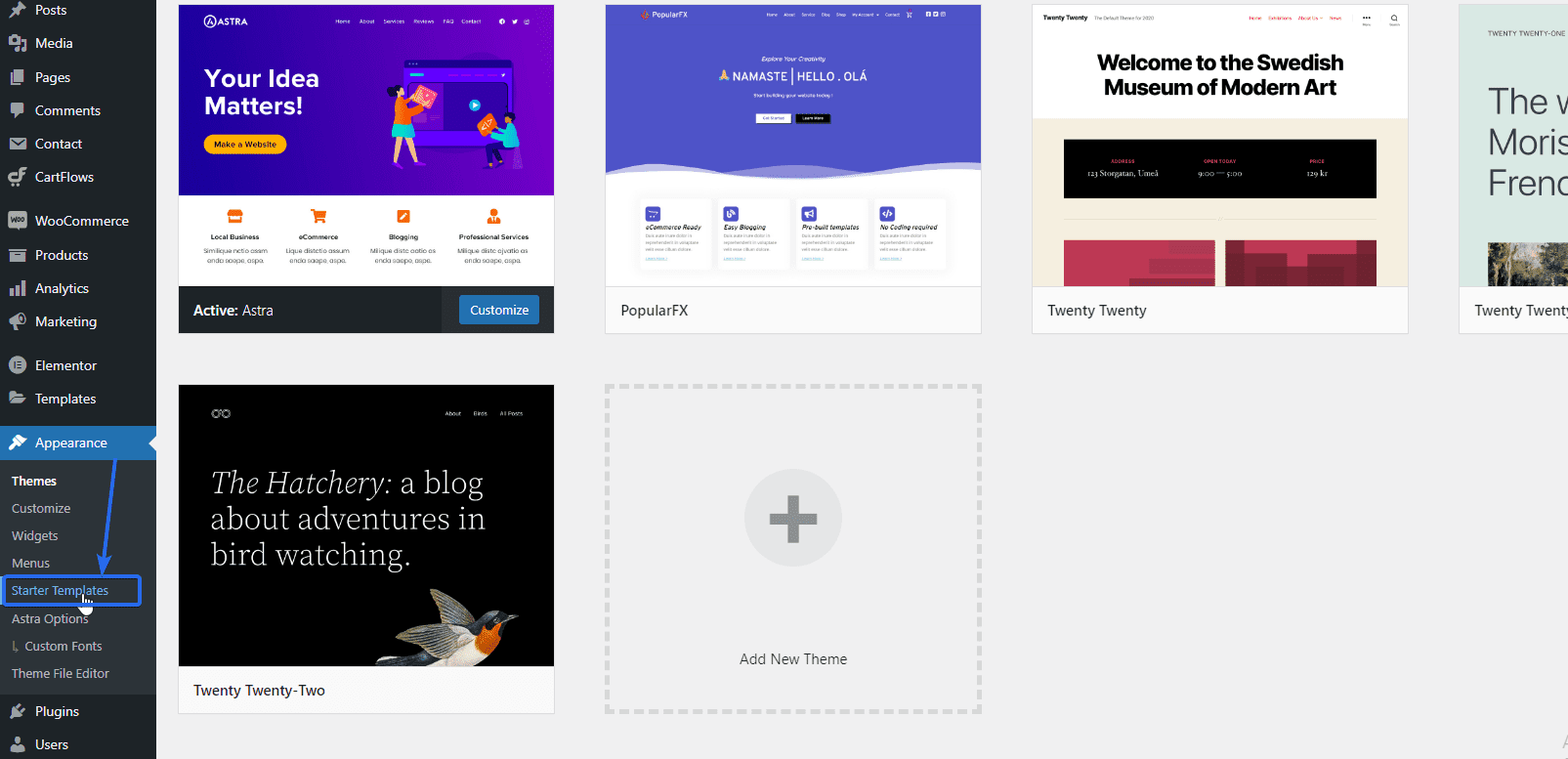
Sobald der Vorgang abgeschlossen ist, führt Sie das Installationsprogramm zur Seite mit den Startvorlagen. Alternativ gehen Sie zu Aussehen >> Starter-Vorlagen , um zur Vorlagenseite zu gelangen.

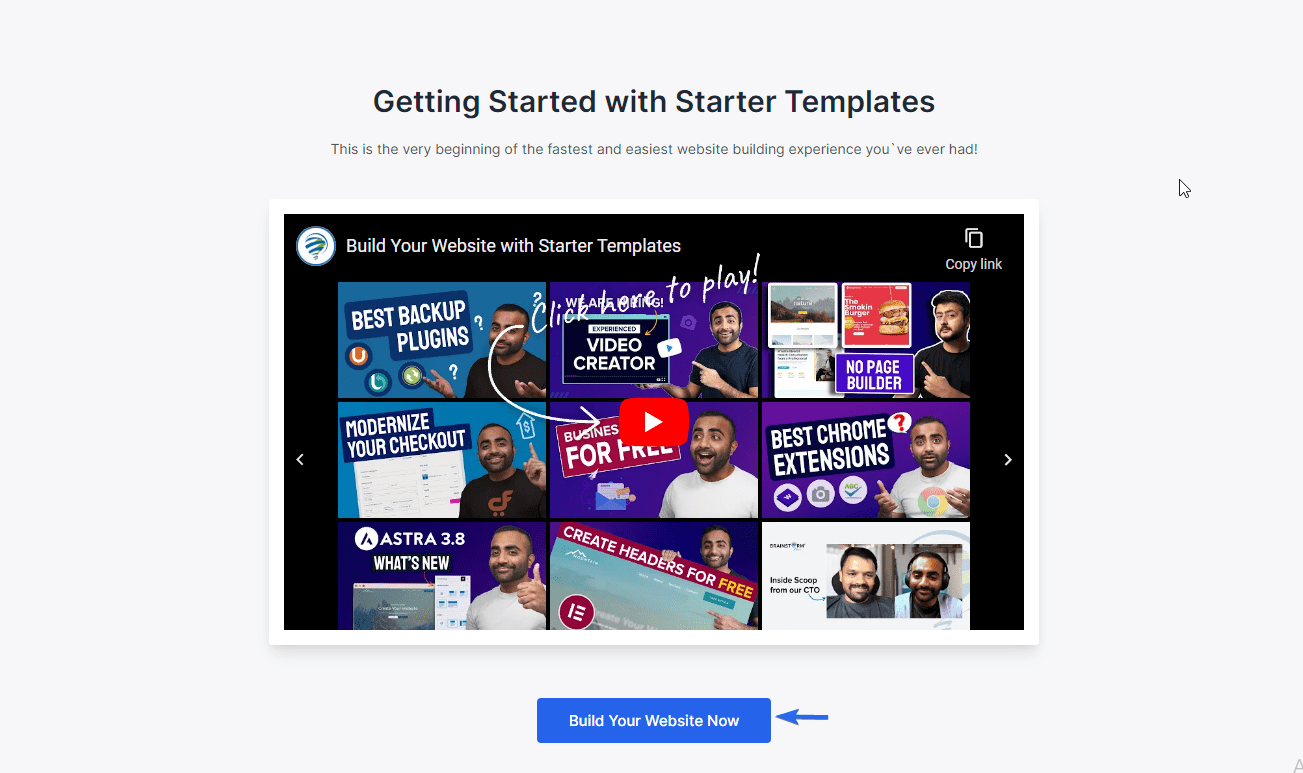
Klicken Sie danach auf Build Your Website Now , um auf die Vorlagen zuzugreifen.

Sie müssen einen Seitenersteller auswählen, um fortzufahren. Elementor ist einer der am einfachsten zu verwendenden Seitenersteller. Wählen Sie also die Elementor- Option.

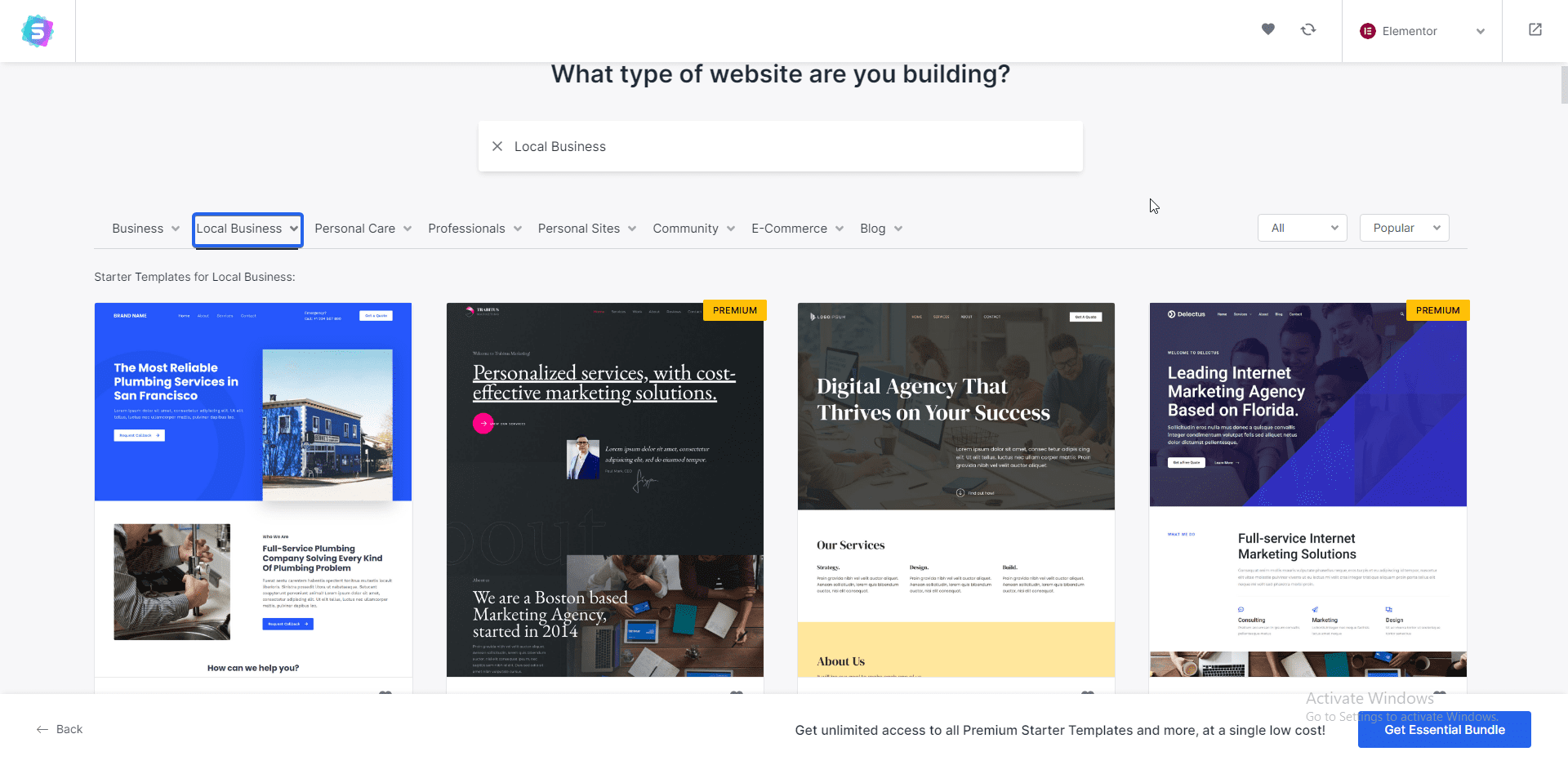
Auf der nächsten Seite sehen Sie eine Vielzahl von Vorlagen, aus denen Sie wählen können. Kostenlose und Premium-Vorlagen sind hier verfügbar. Die Premium-Vorlagen erfordern ein Upgrade Ihres Themes auf einen Pro-Plan.
Wählen Sie eine Geschäftsvorlage aus
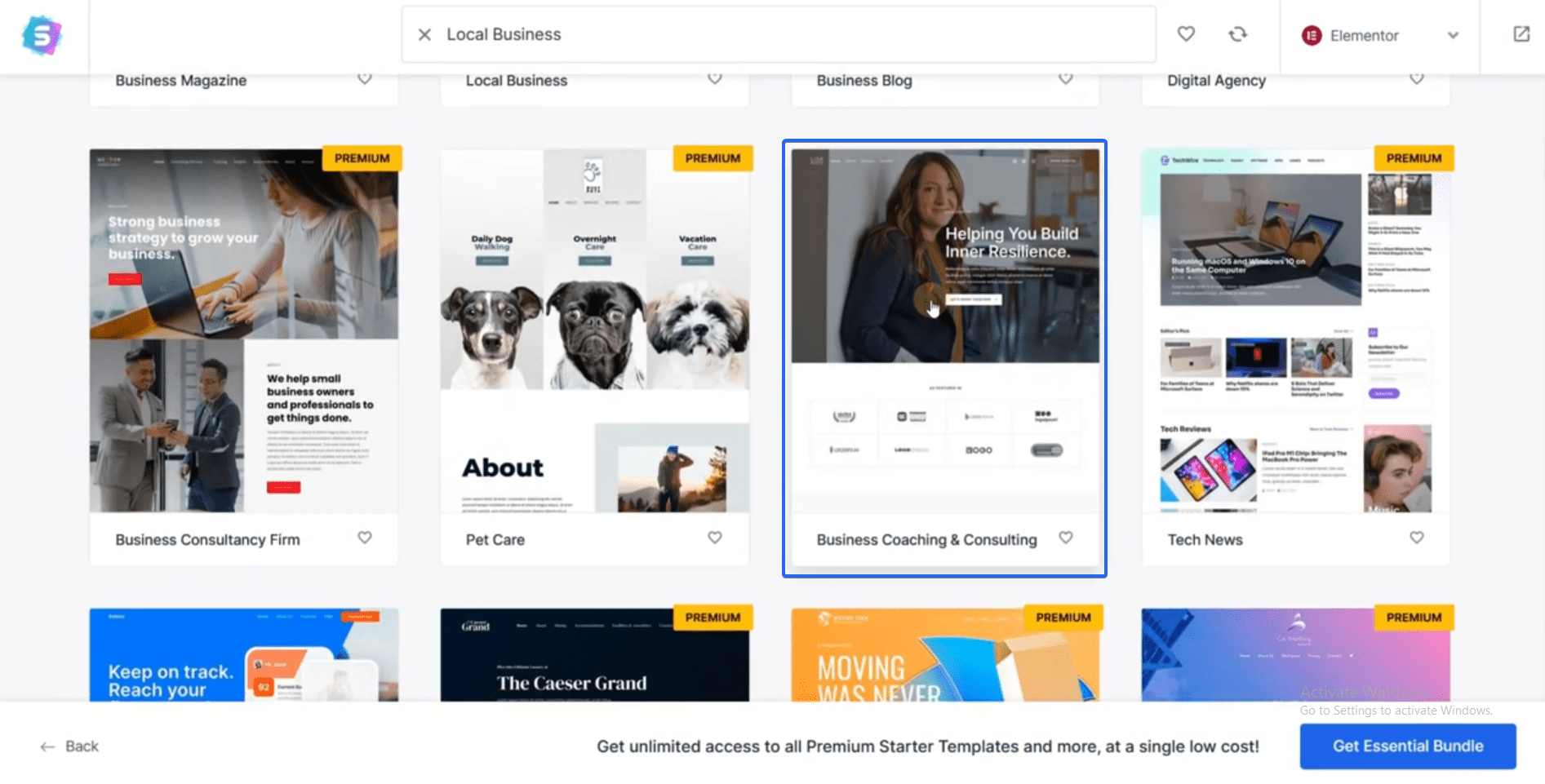
Da wir eine Unternehmenswebsite erstellen, können wir die Filteroption verwenden, um Vorlagen für Unternehmenswebsites anzuzeigen.

Wir haben für diesen Leitfaden die Vorlage „Business Coaching und Beratung“ gewählt. Sie können jedoch eine andere Vorlage auswählen. Stellen Sie einfach sicher, dass es zu Ihrer Marke passt.

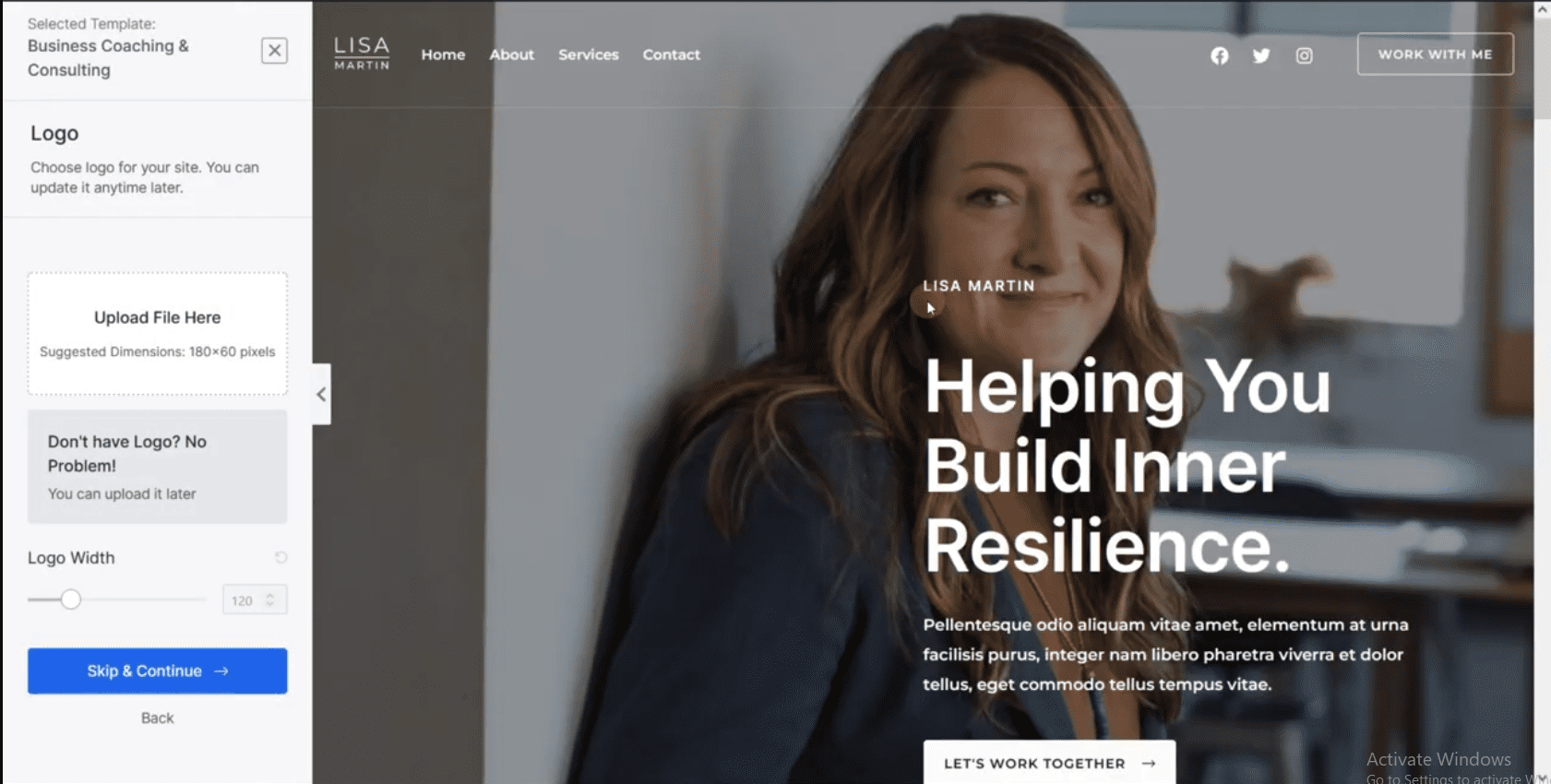
Nachdem Sie eine Vorlage ausgewählt haben, sehen Sie eine Vorschau der Vorlage.

Sie können Ihr Logo hier hinzufügen, bevor Sie die Vorlage herunterladen. Wir zeigen Ihnen, wie Sie Ihr Logo hochladen, wenn Sie diese Vorlage anpassen. Sie können diesen Schritt also vorerst überspringen, indem Sie auf Skip & Continue klicken.
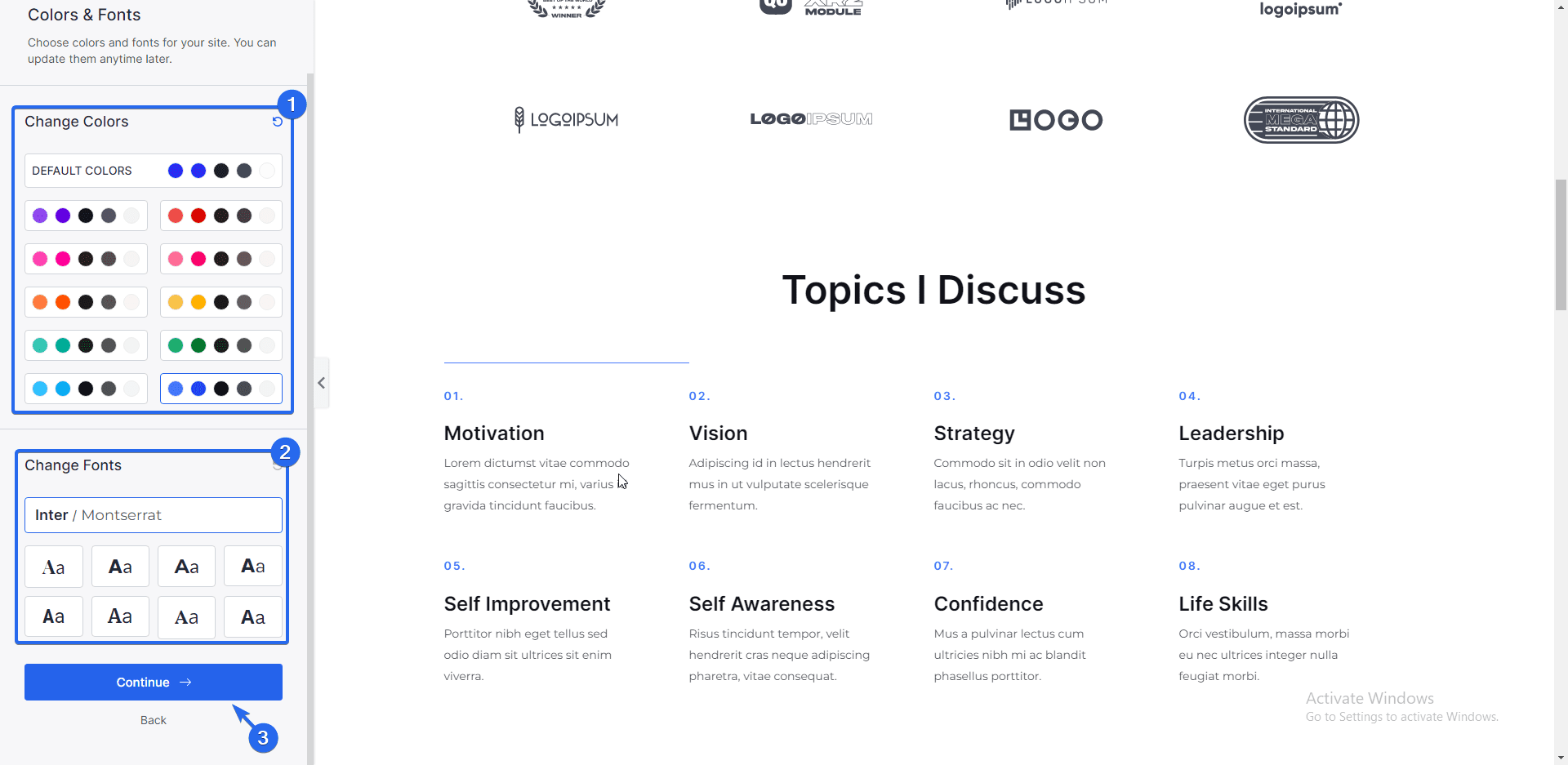
Als Nächstes können Sie die Themenfarben im Bereich „Farben ändern“ ändern. Wählen Sie die Farbe, die zu Ihrer Markenfarbe passt. Sie können die Themenschriftart auch im Abschnitt „Schriftarten ändern“ ändern.

Jede Änderung, die Sie vornehmen, wird auf der Theme-Vorschauseite angezeigt. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Weiter .
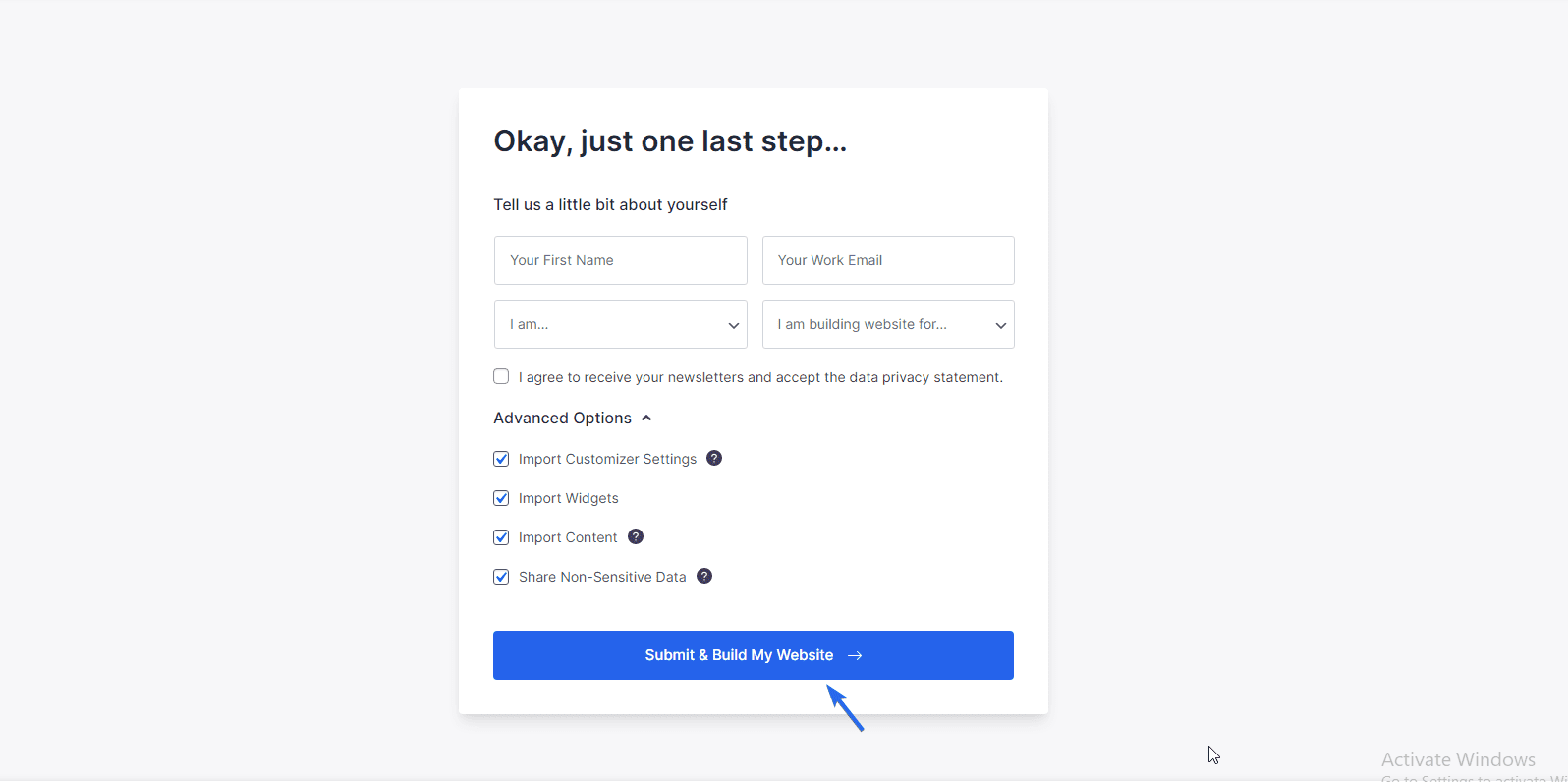
Auf der nächsten Seite haben Sie die Möglichkeit, grundlegende Informationen zu Ihrer Website einzugeben. Sie können diesen Schritt überspringen und auf Submit & Build My Website klicken.

Jetzt beginnt Ihre Website mit dem Importieren der Vorlage. Bei der Installation werden alle erforderlichen Dateien, Plugins und Bilder heruntergeladen.

Nach Abschluss der Installation ändert sich das Layout Ihrer Website. Sie können auf View Your Website klicken, um zu sehen, wie sie aussieht.

Von hier aus müssen Sie nur noch die Details der Vorlage aktualisieren, um Ihre Markenidentität widerzuspiegeln. Im nächsten Abschnitt werden wir das Design anpassen und auch Widgets hinzufügen.

Anpassen Ihres neuen Designs
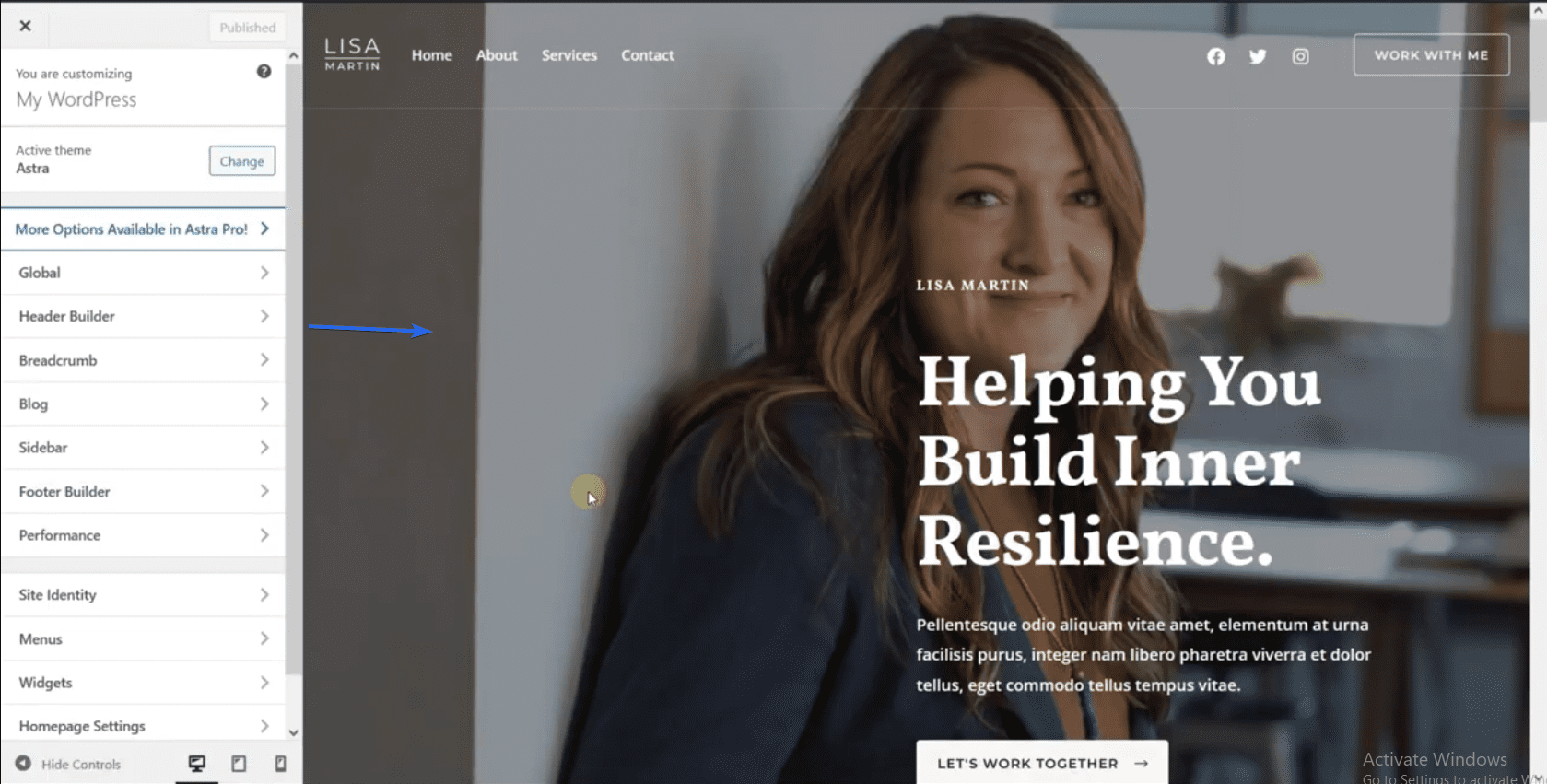
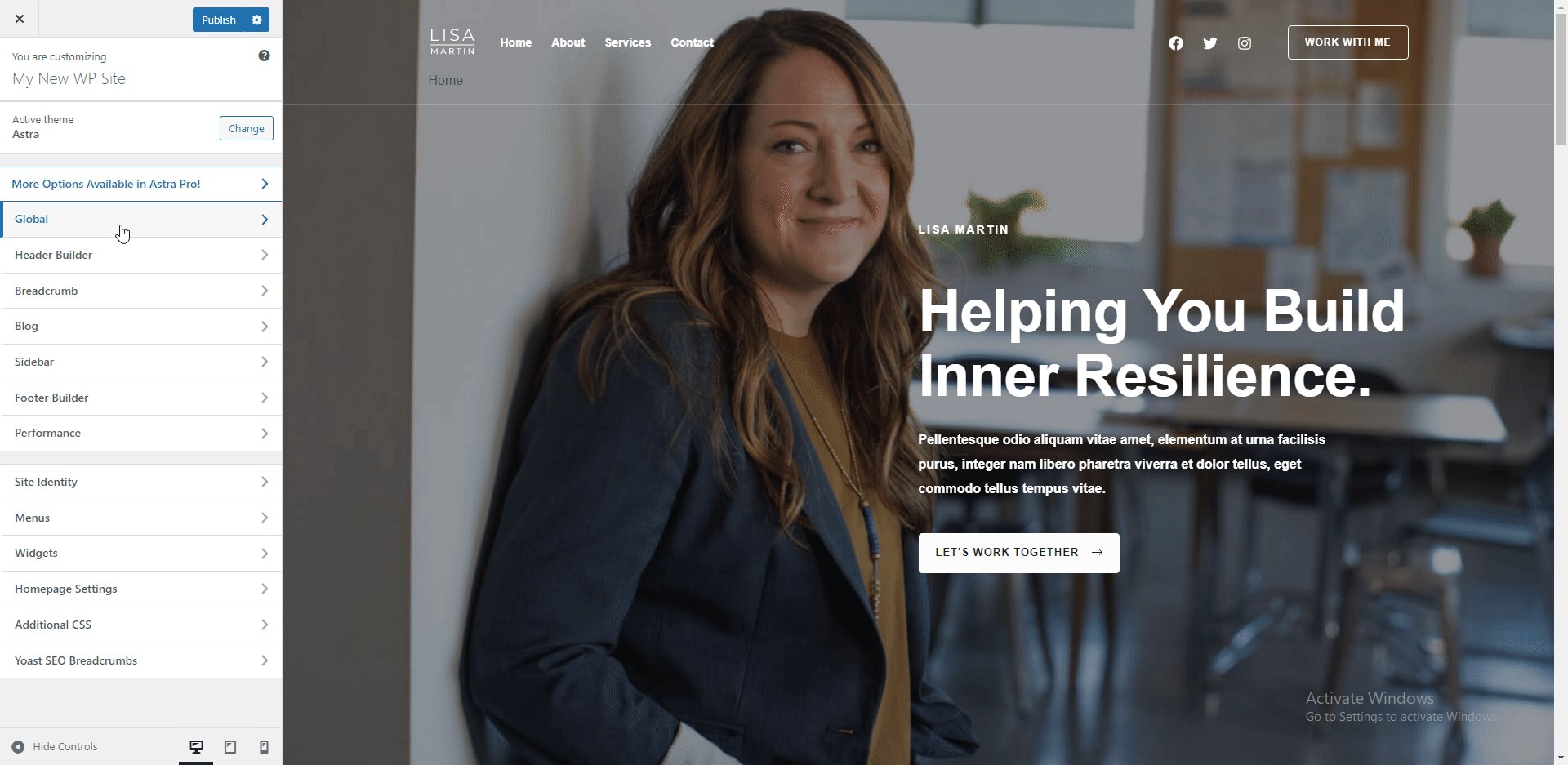
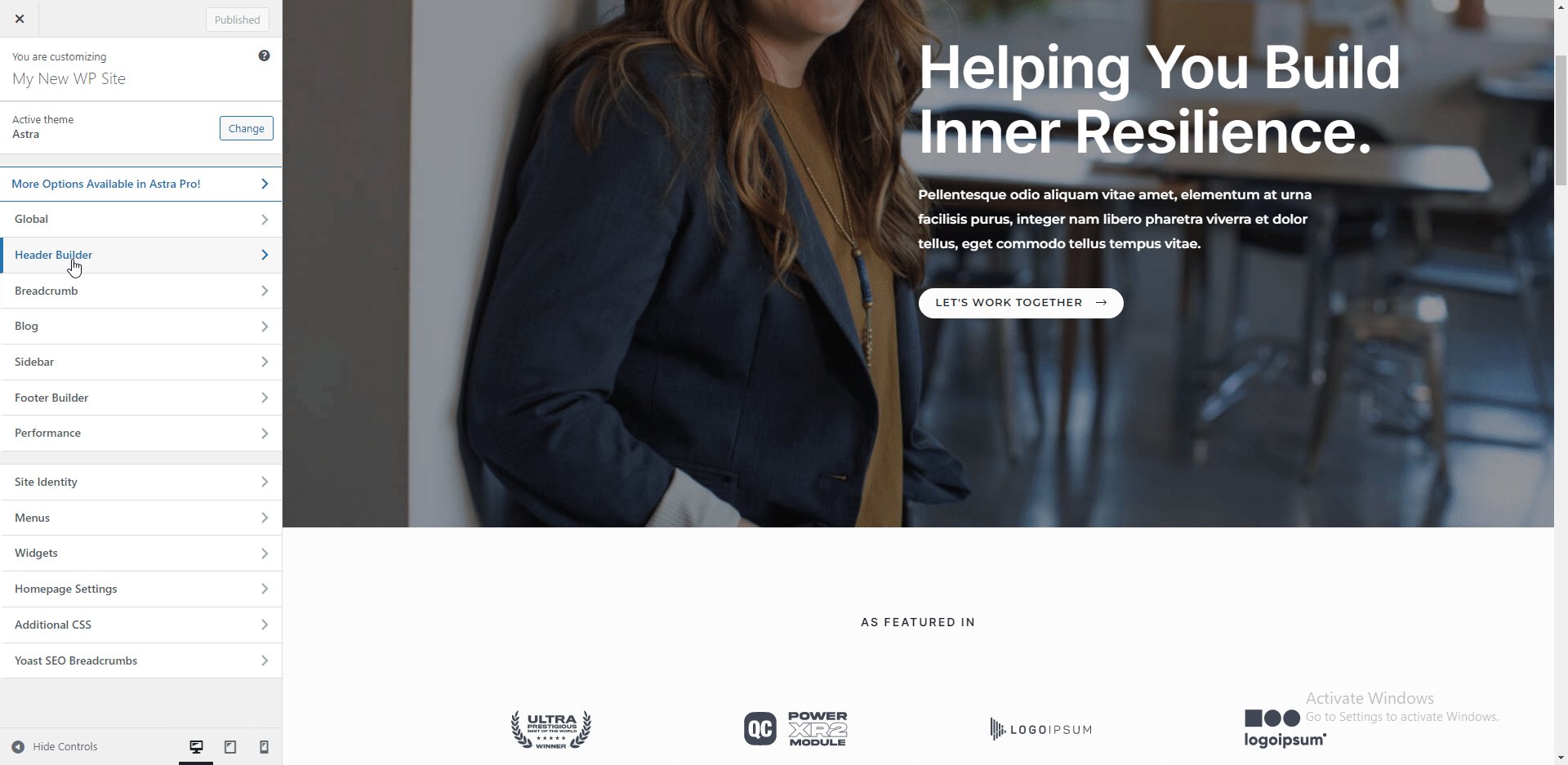
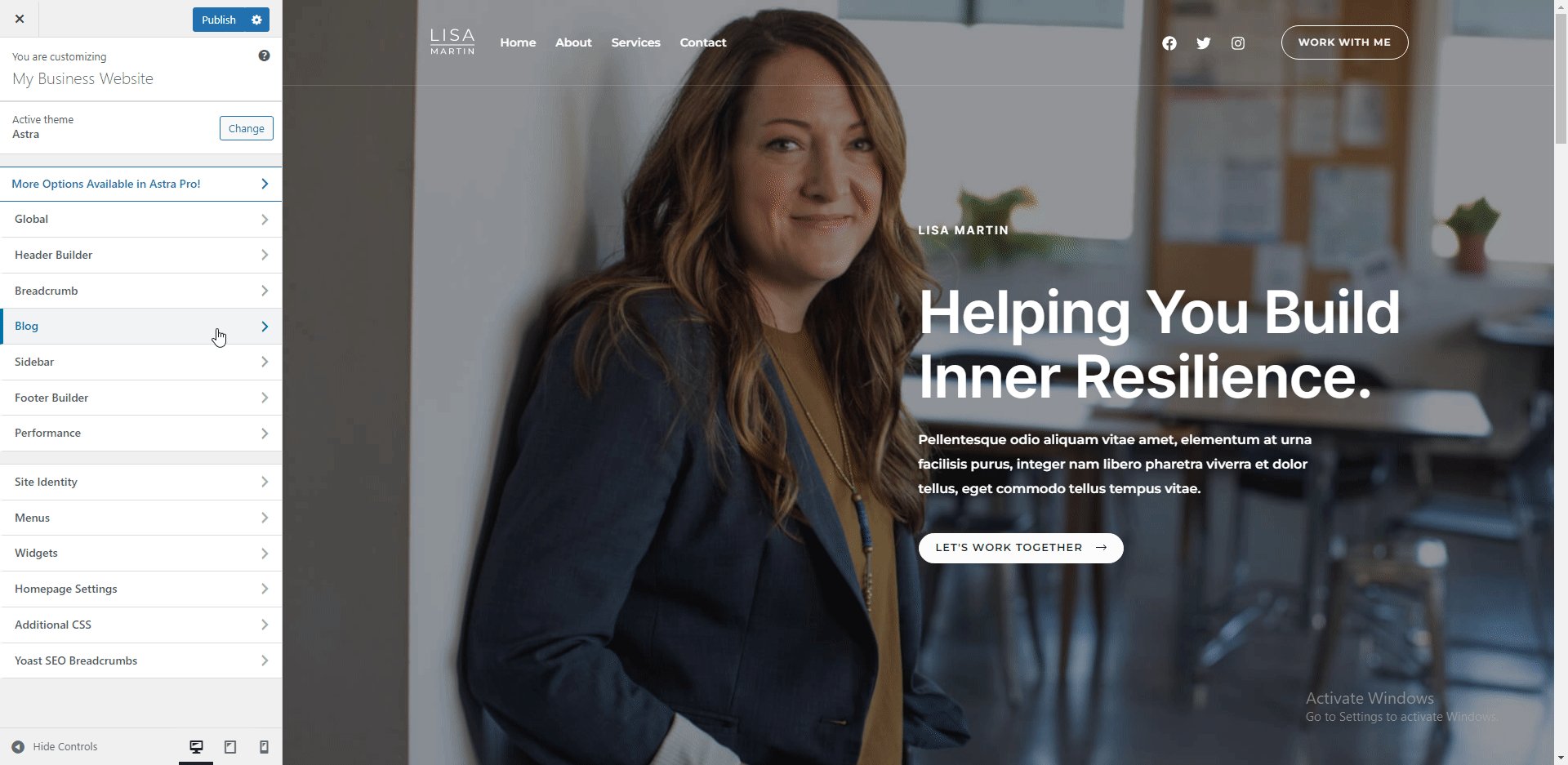
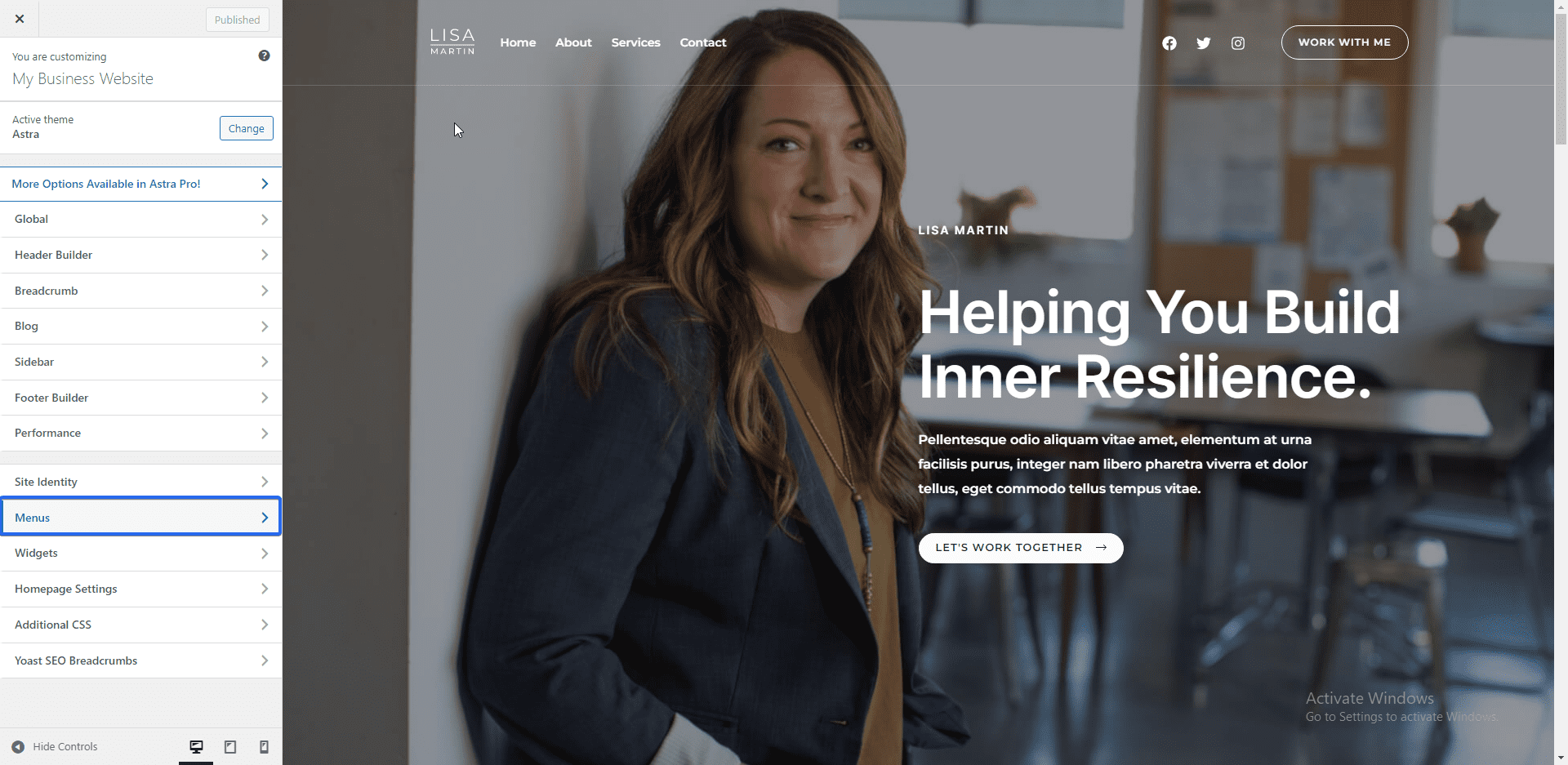
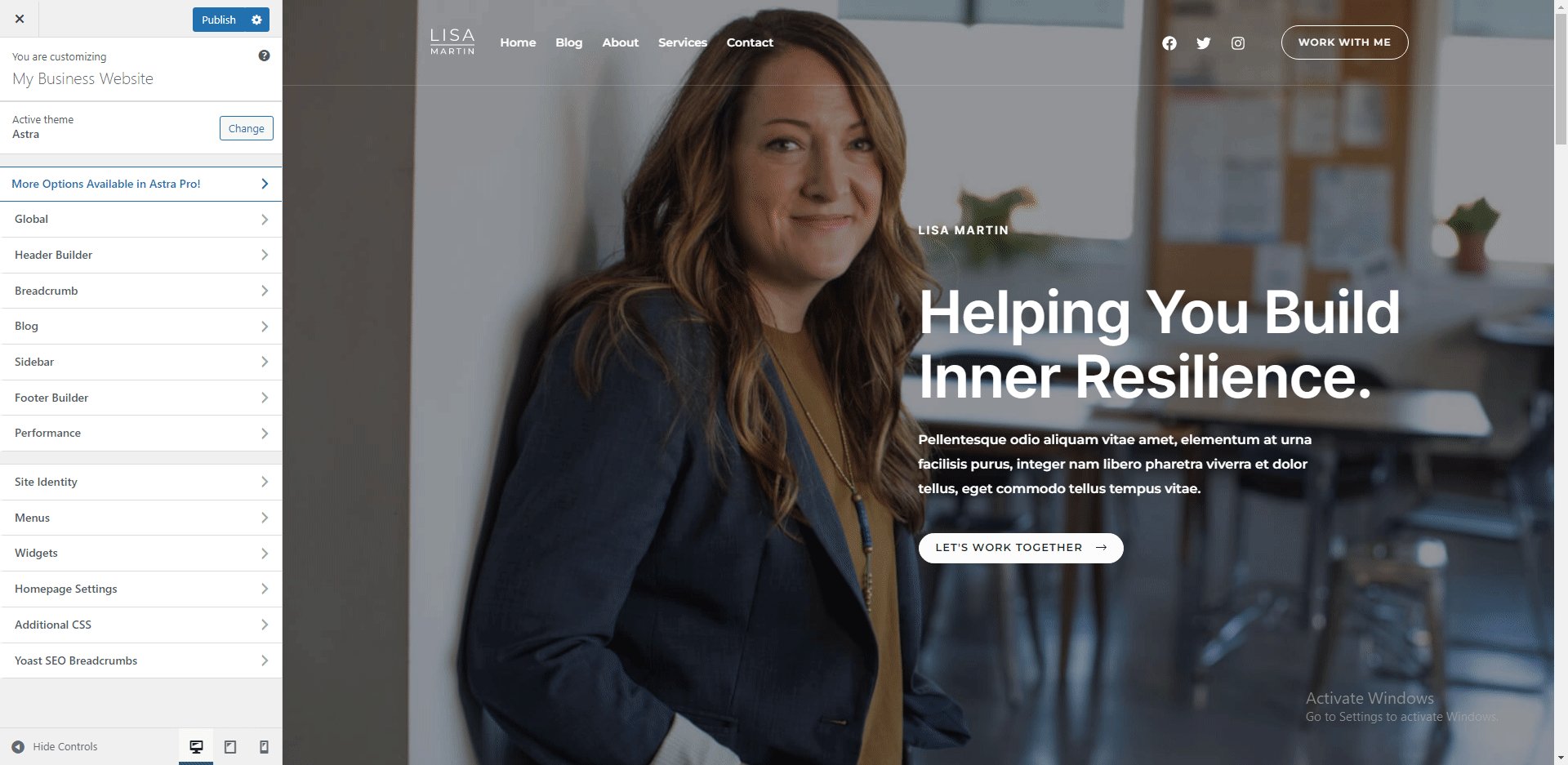
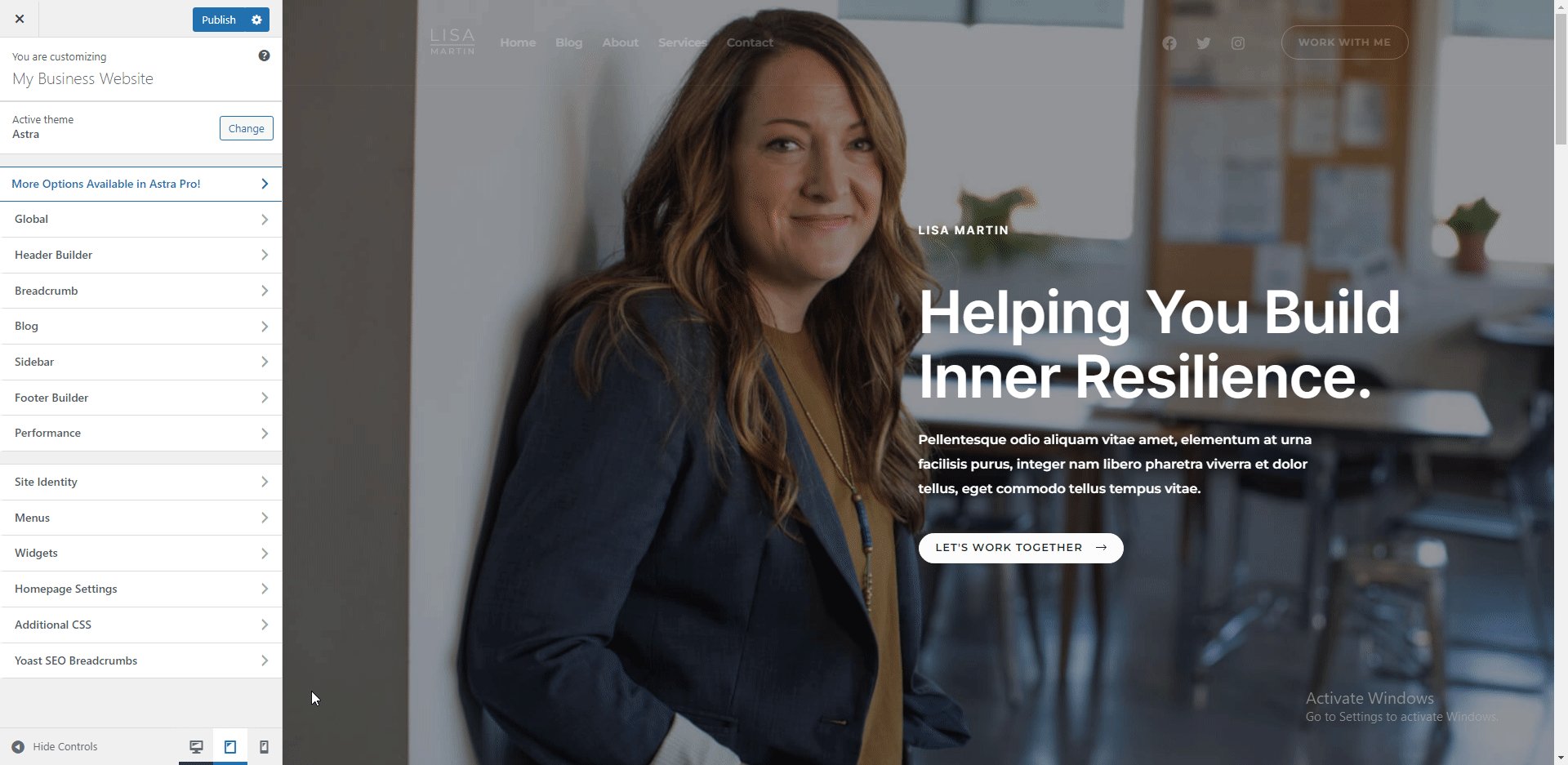
Beginnen wir nun mit der Anpassung des Designs. Gehen Sie zunächst zu Aussehen >> Anpassen .

Hier werden wir das gesamte Thema anpassen. Sie können die Änderungen in der Vorschau rechts auf der Seite sehen.

Änderungen, die Sie hier vornehmen, werden auf globaler Ebene vorgenommen. Das bedeutet, dass jede von Ihnen vorgenommene Änderung auf Ihrer gesamten Website angezeigt wird.

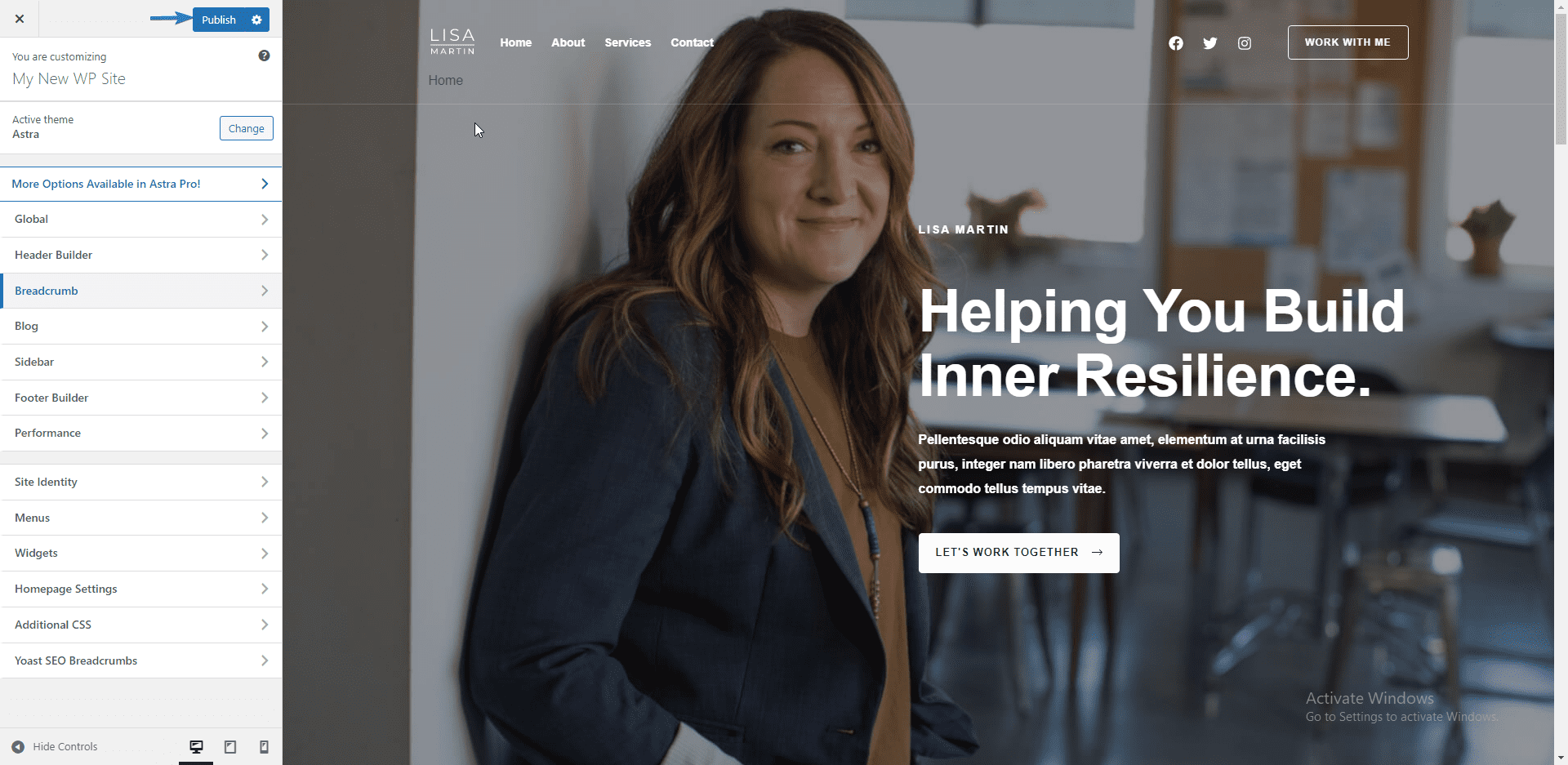
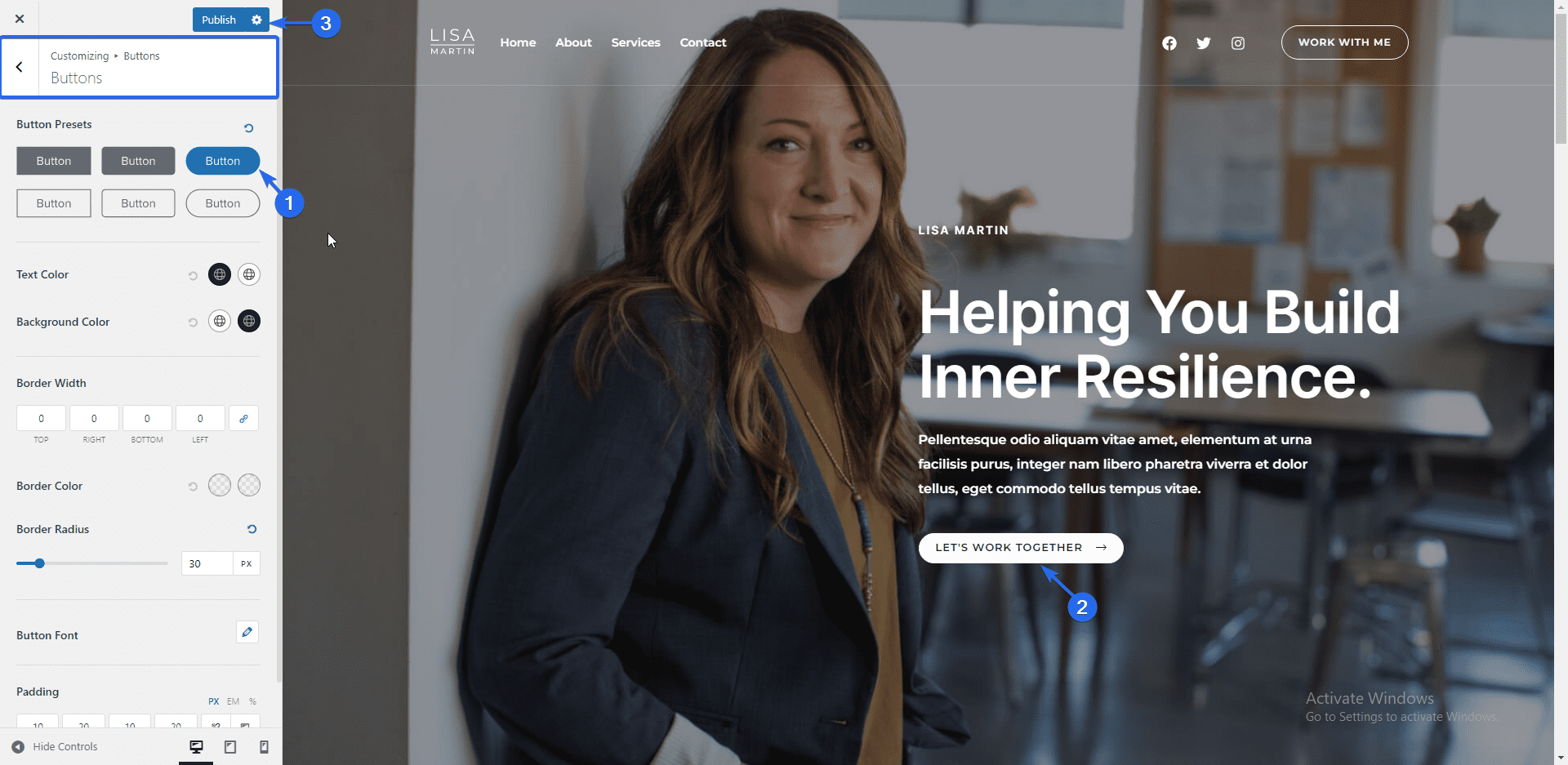
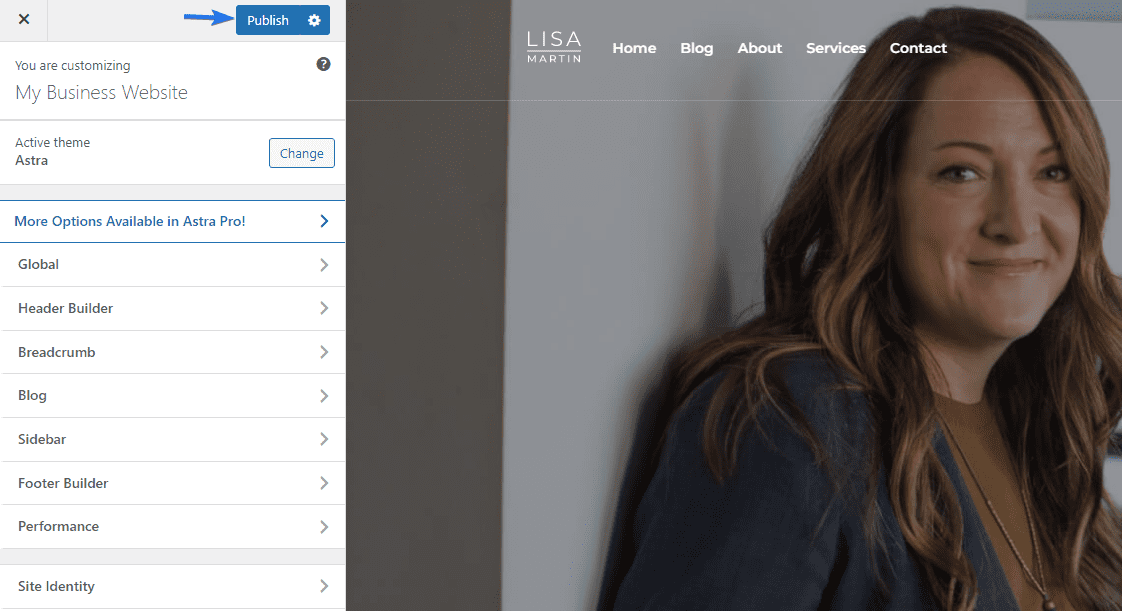
Nachdem Sie Änderungen vorgenommen haben, müssen Sie auf die Schaltfläche „ Veröffentlichen “ klicken, um Ihre Website mit den neuen Änderungen zu aktualisieren. In diesem Abschnitt erfahren Sie, wie Sie wichtige Teile Ihrer Website anpassen können.
Globale Site-Einstellungen
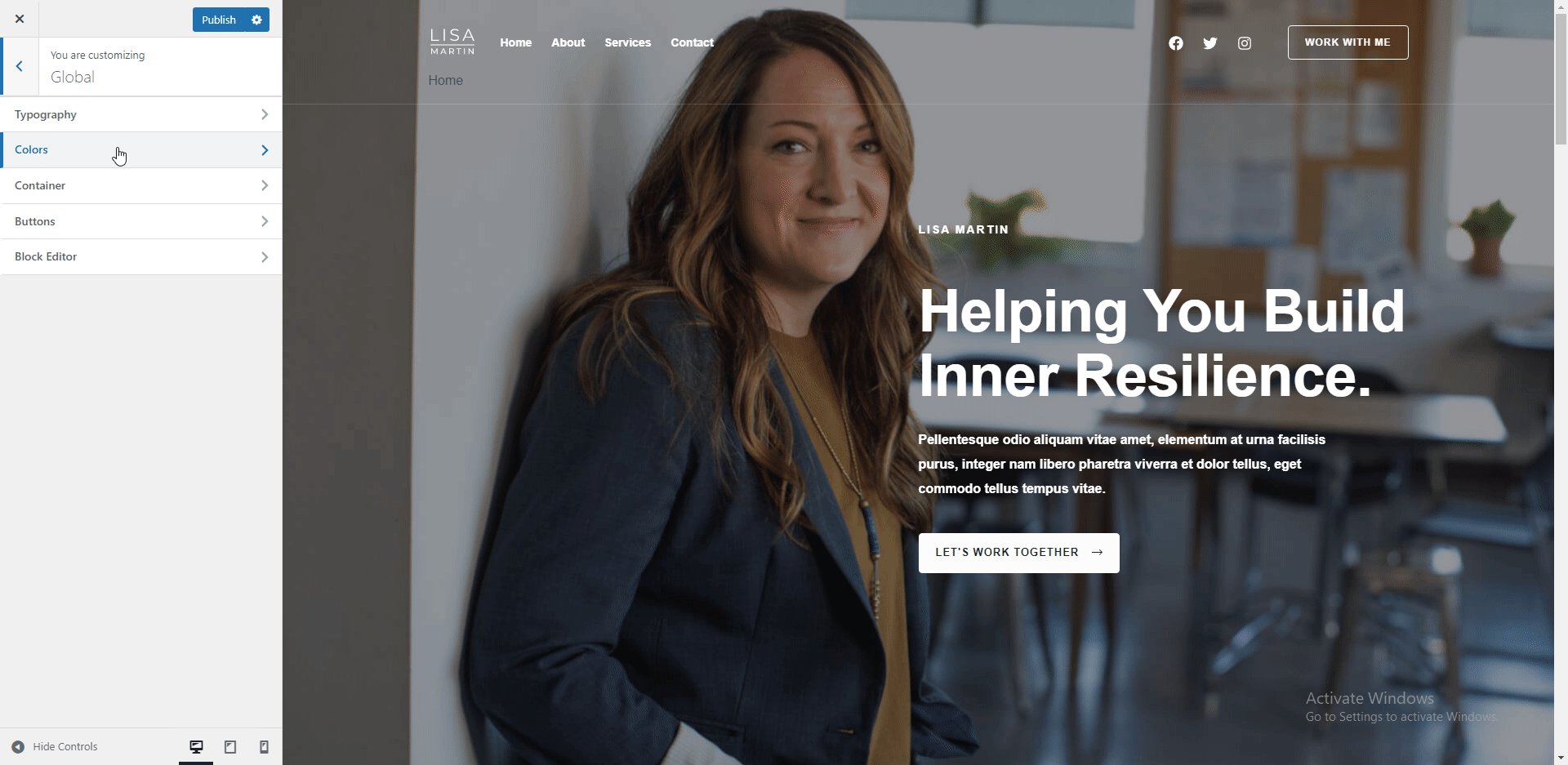
Gehen wir zunächst zu den globalen Einstellungen. Hier haben Sie fünf Optionen: Typografie, Farben, Container, Schaltflächen und den Blockeditor.

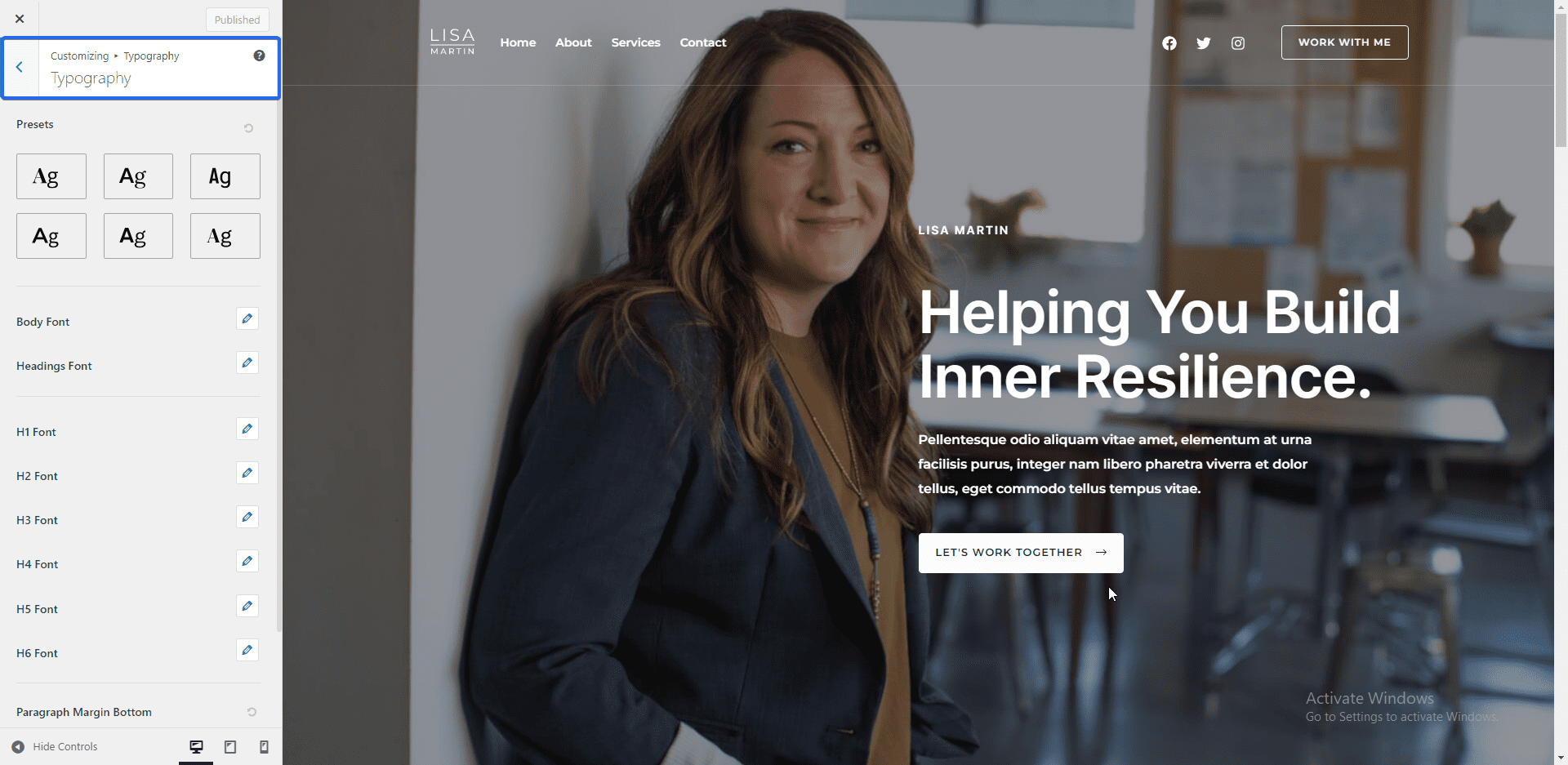
Im Menü „Typografie“ können Sie Schriftarten und Text auf Ihrer Website ändern. Sie können hier auch die voreingestellte Schriftart und die Schriftart der Überschriften ändern.

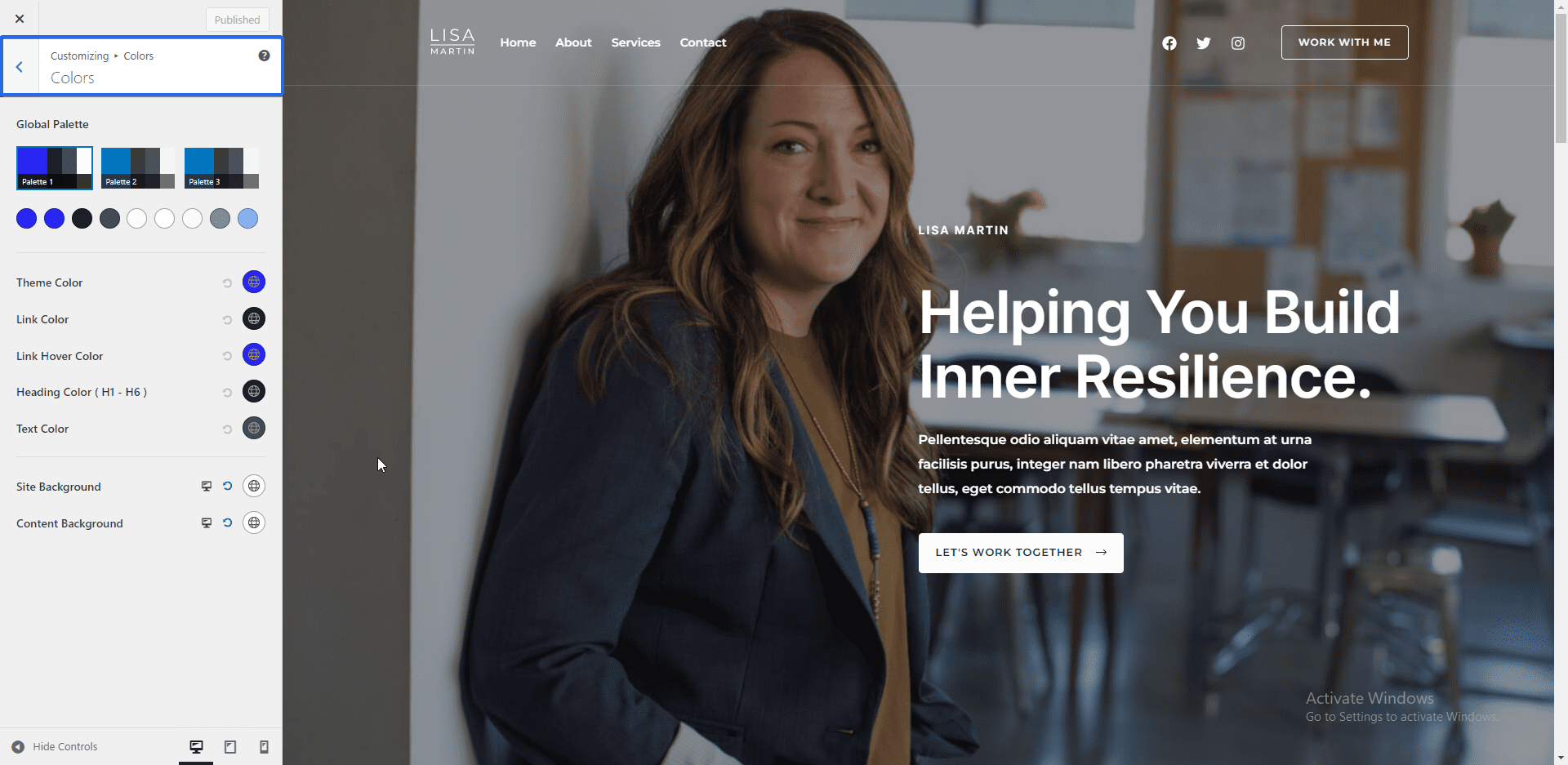
Im Einstellungsmenü „Farben“ können Sie die Farben für Elemente auf Ihrer Website ändern. Sie können beispielsweise Farben für Links, Überschriften oder den Hintergrund Ihrer Website ändern. Sie können auch die Themenfarbe von diesem Bedienfeld aus ändern.

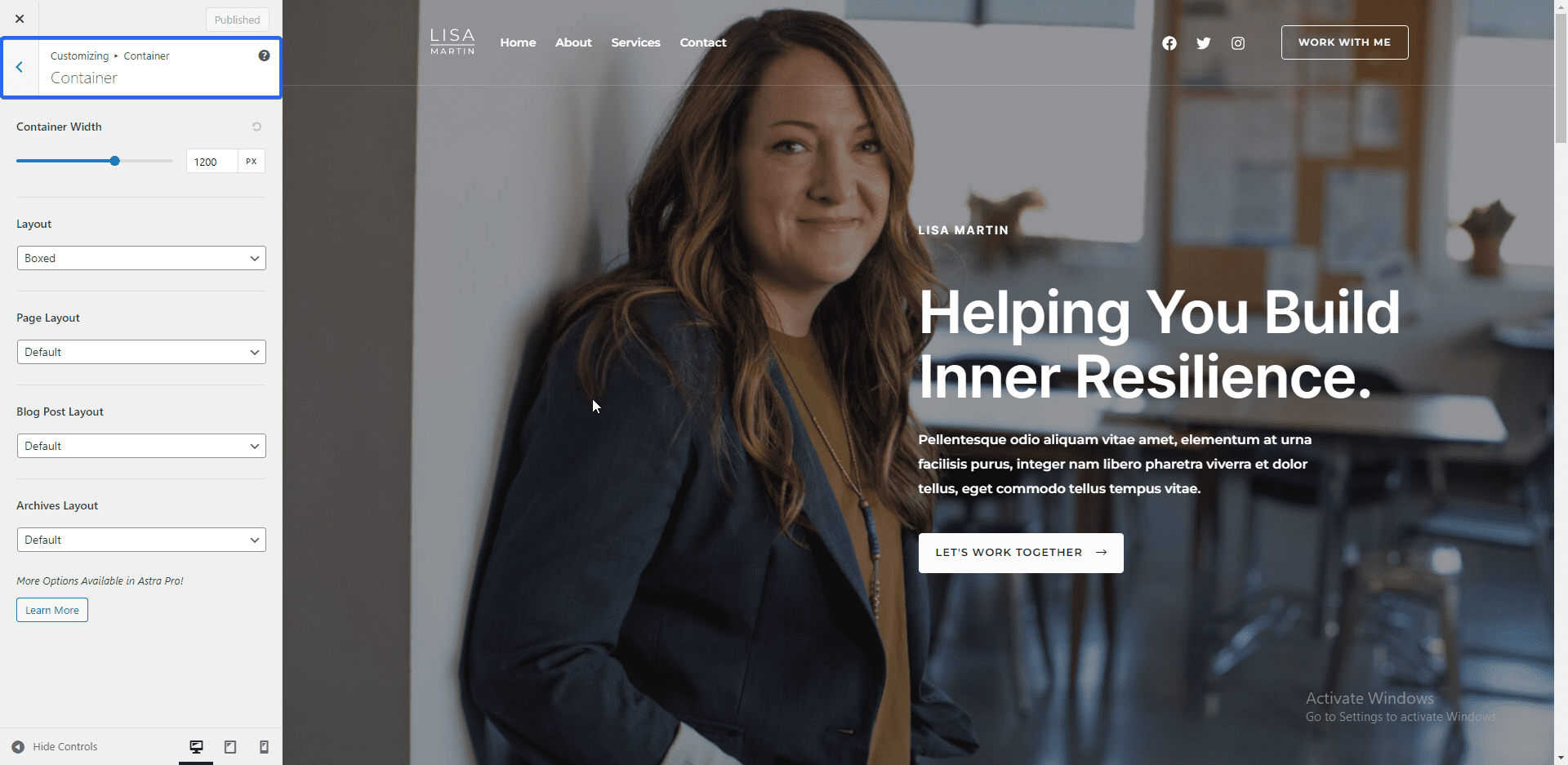
Dann haben wir die „Container“-Einstellungen. Hier können Sie das Layout der Seite konfigurieren. Es ist jedoch am besten, diese Einstellungen auf dem Standardwert zu belassen.

Auf der Registerkarte „Schaltflächen“ können Sie die Voreinstellung der Schaltflächen ändern. Sie können hier auch die Text- und Hintergrundfarbe Ihrer Themenschaltflächen ändern.

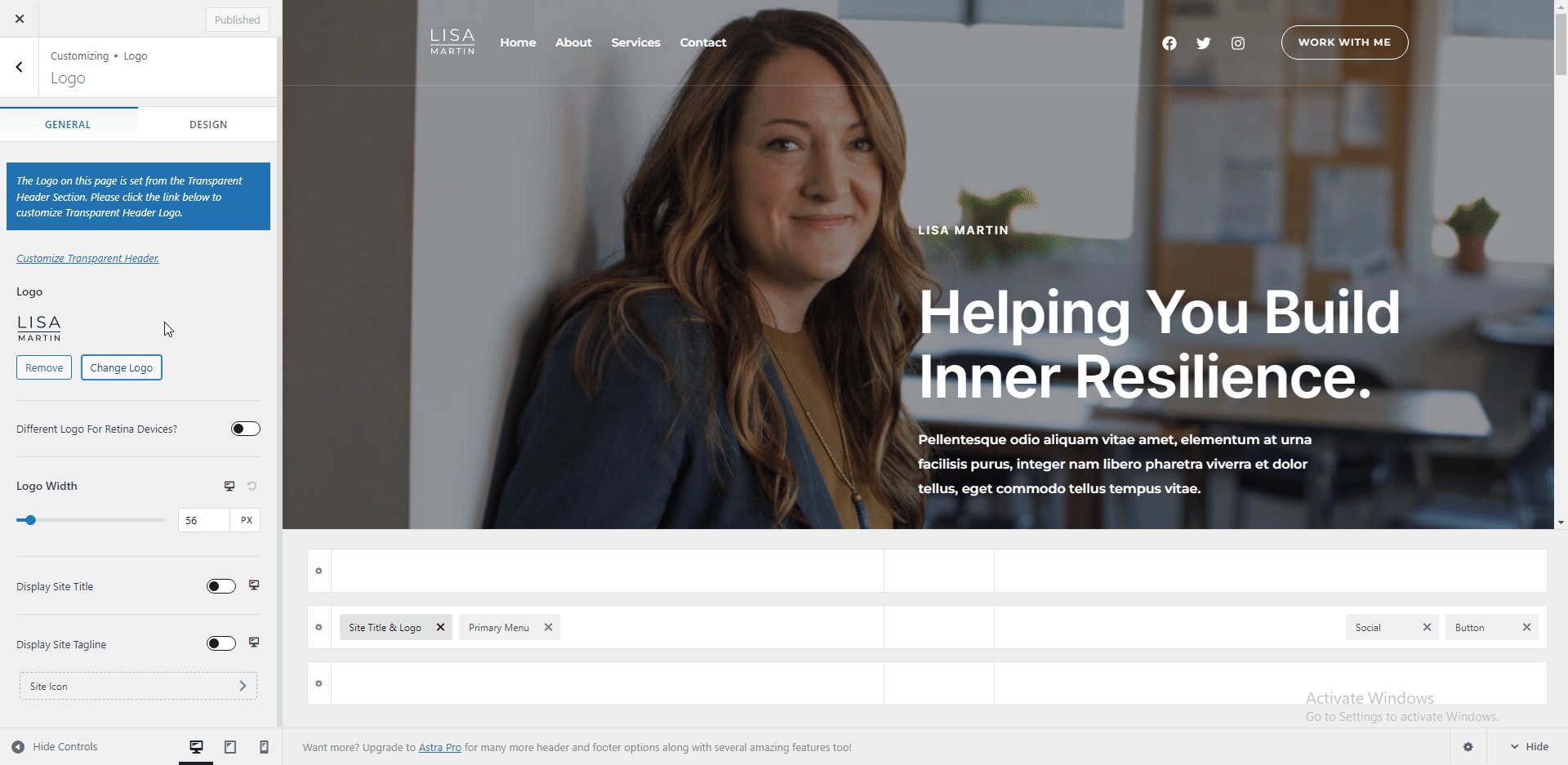
Site-Logo hinzufügen
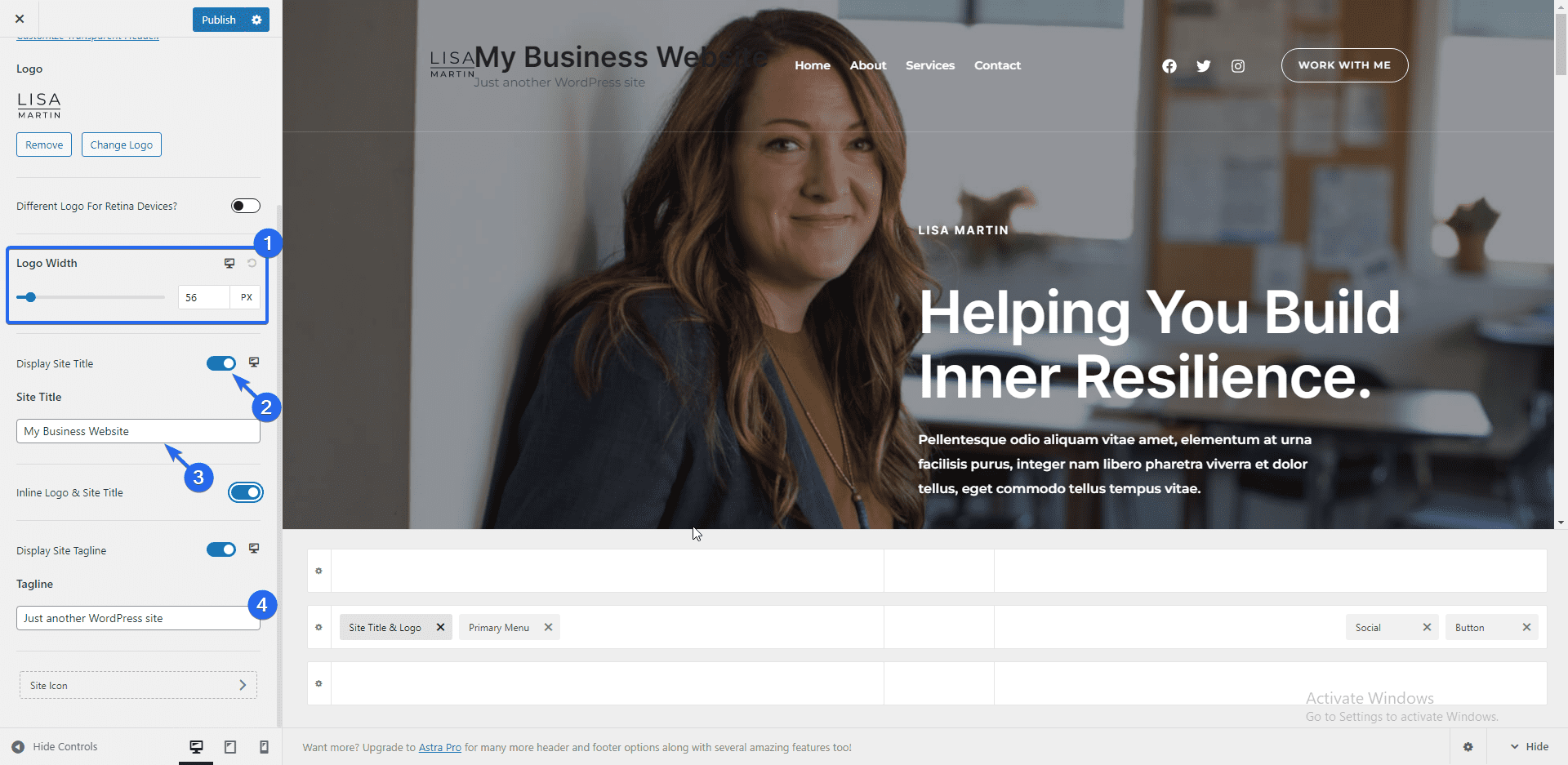
Um Ihr Markenlogo hochzuladen, klicken Sie auf das Menü Header Builder . Alternativ können Sie auf Site Identity klicken, um zu dieser Seite zu gelangen. Klicken Sie als Nächstes auf den Seitentitel und das Logo .

Hier können Sie das Logo Ihres Unternehmens hinzufügen. Um Ihr Website-Logo zu ändern, klicken Sie auf die Schaltfläche Logo ändern und laden Sie Ihr Logobild hoch.
Sie können die Breite anpassen, um das Logo zu vergrößern. Wenn Sie kein Logo für Ihre Unternehmens-Website haben, können Sie den Website-Titel und die Slogan-Funktion verwenden, um Ihren Unternehmensnamen anzuzeigen.

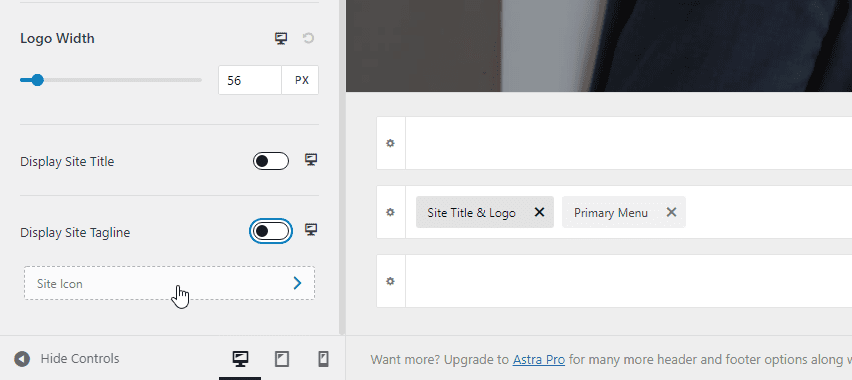
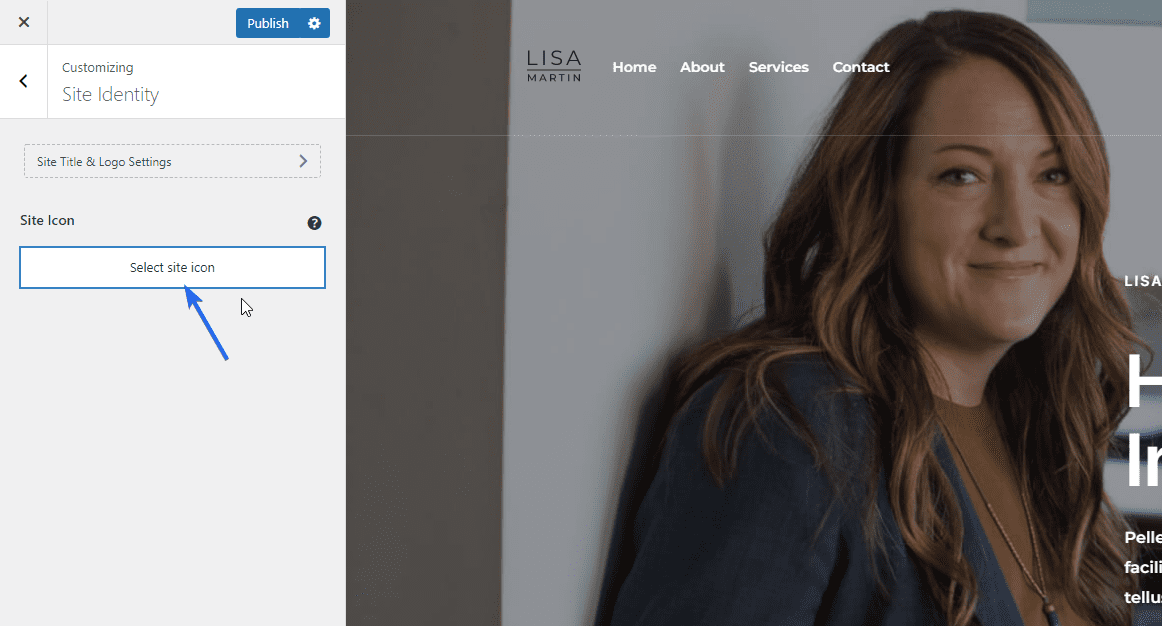
Klicken Sie danach auf die Schaltfläche Site-Symbol , um Ihr Favicon hinzuzufügen.

Favicon ist dieses kleine Symbol, das neben dem Titel Ihrer Website auf der Registerkarte des Browsers angezeigt wird.

Um Ihr Favicon hinzuzufügen, klicken Sie auf Site-Symbol auswählen und laden Sie das Symbol genauso hoch wie das Logo. Sie können diese Einstellung überspringen, wenn Sie kein Favicon-Bild haben.

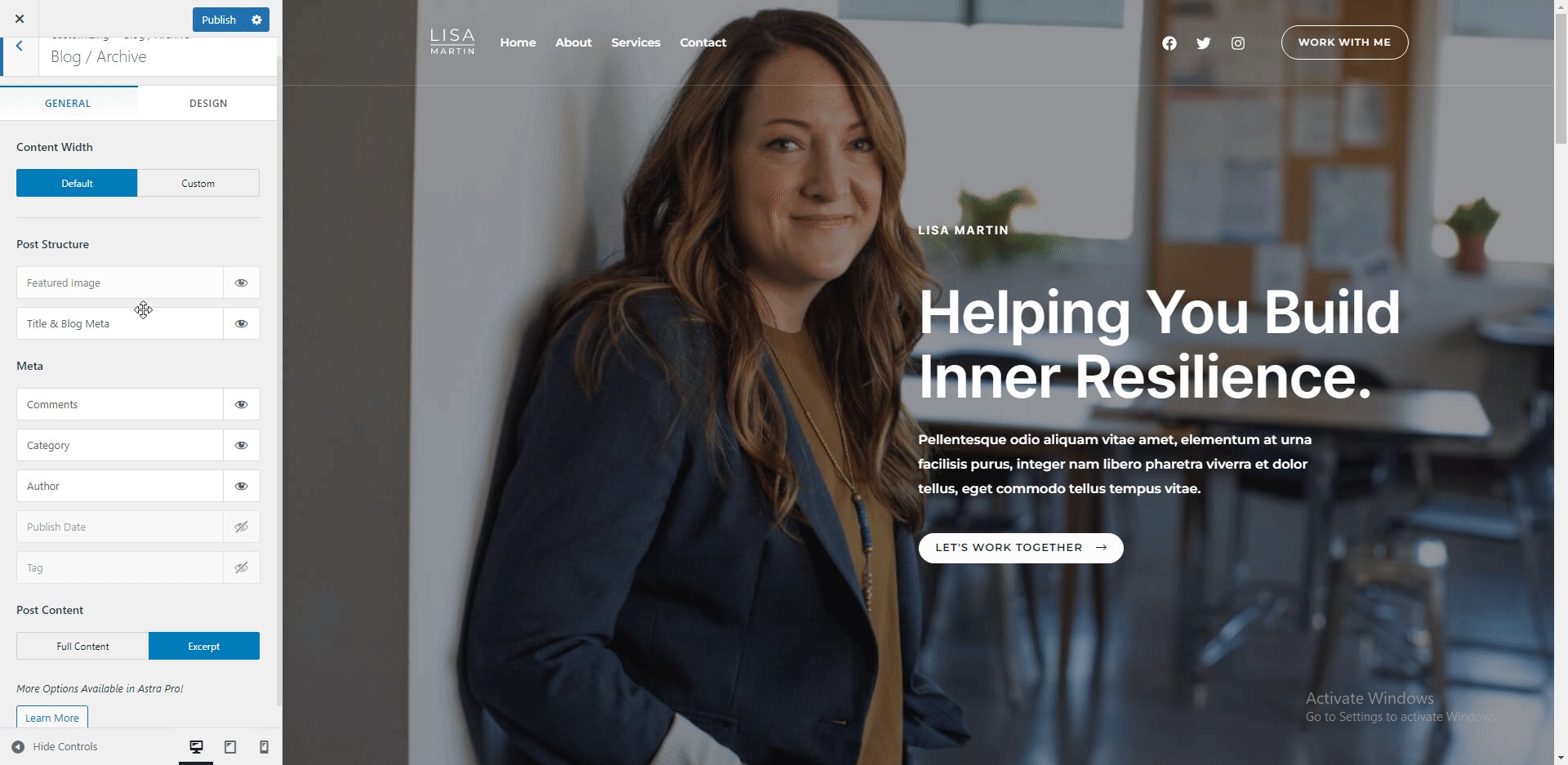
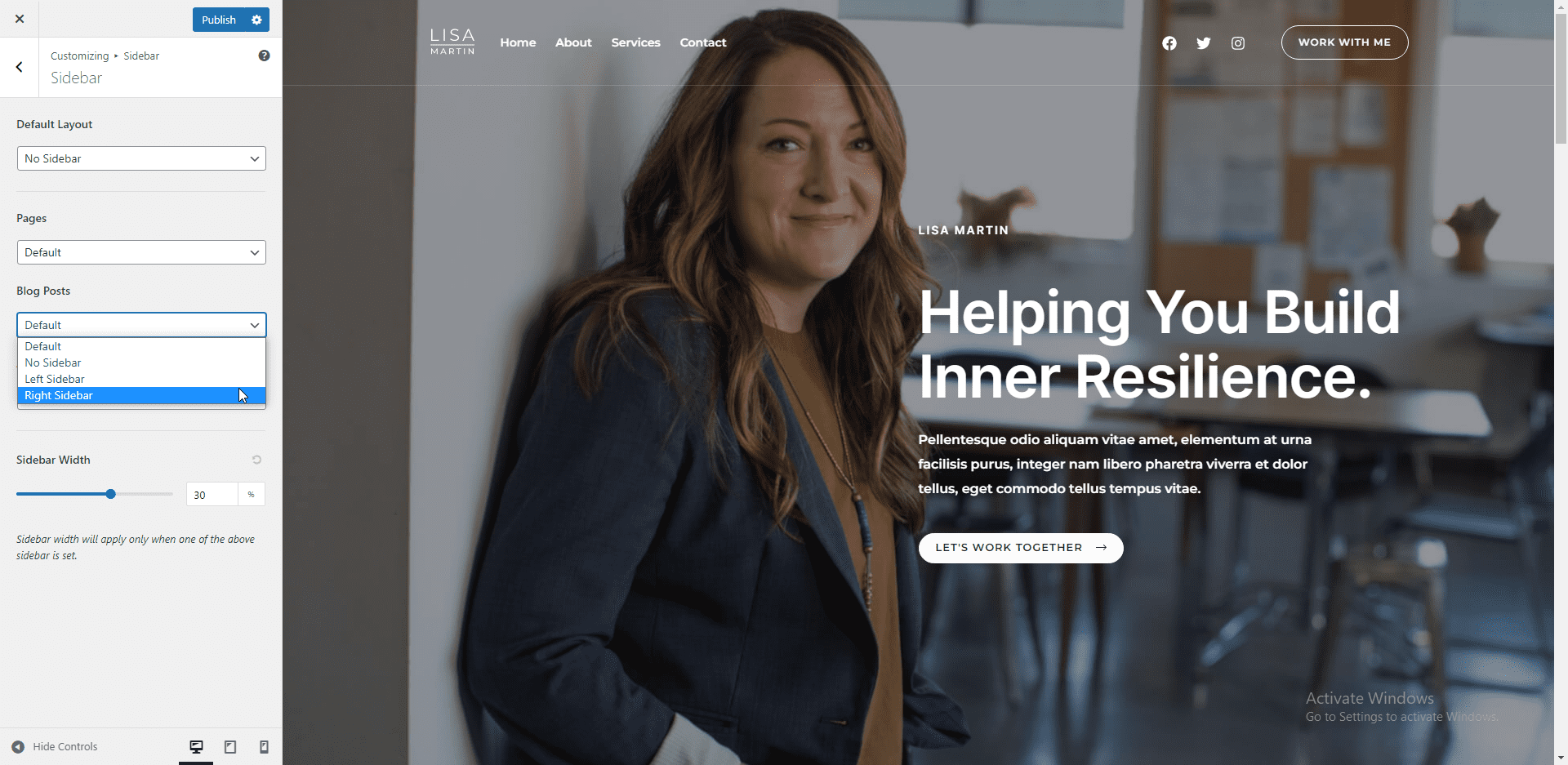
Blog Einstellungen
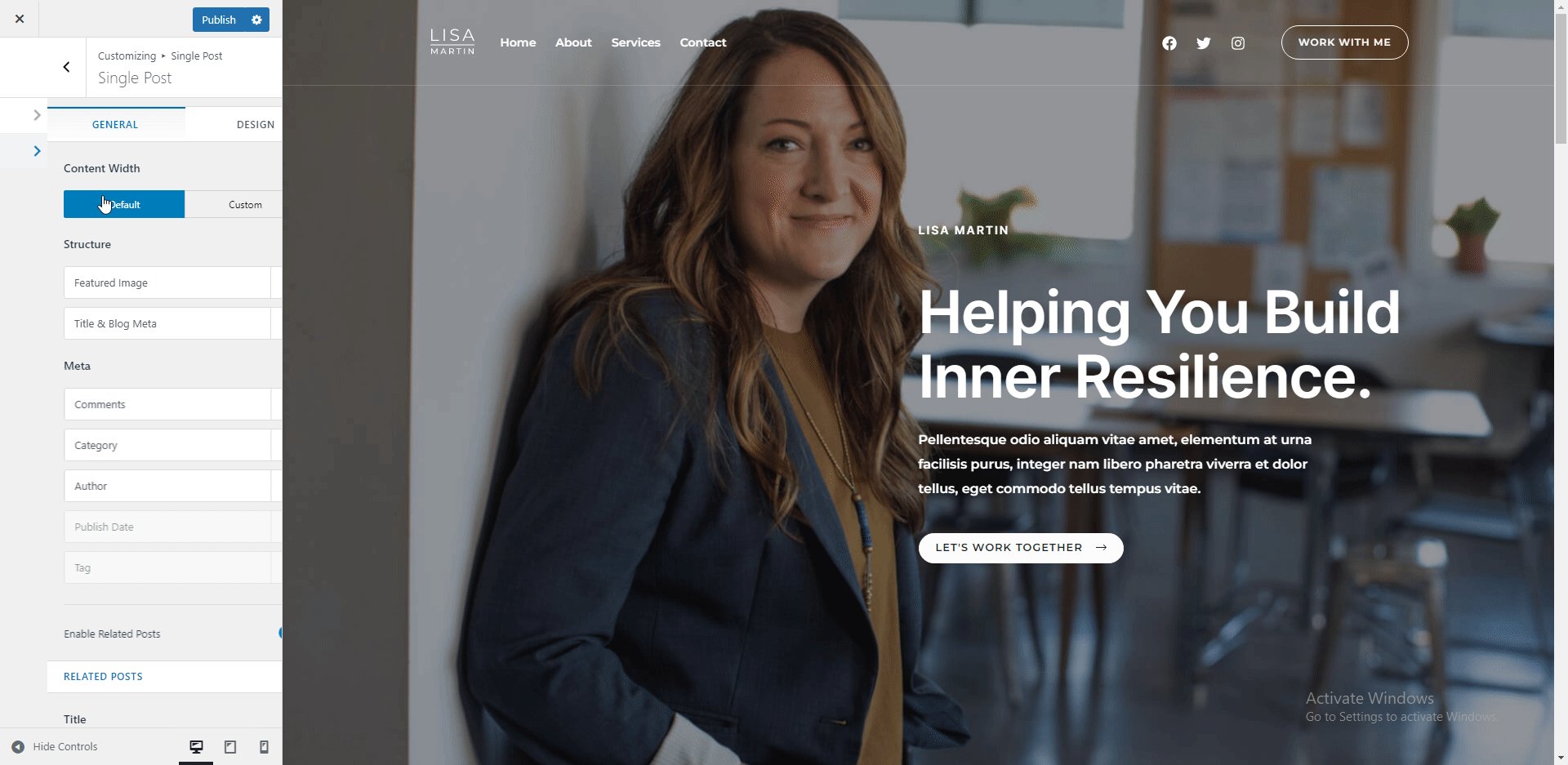
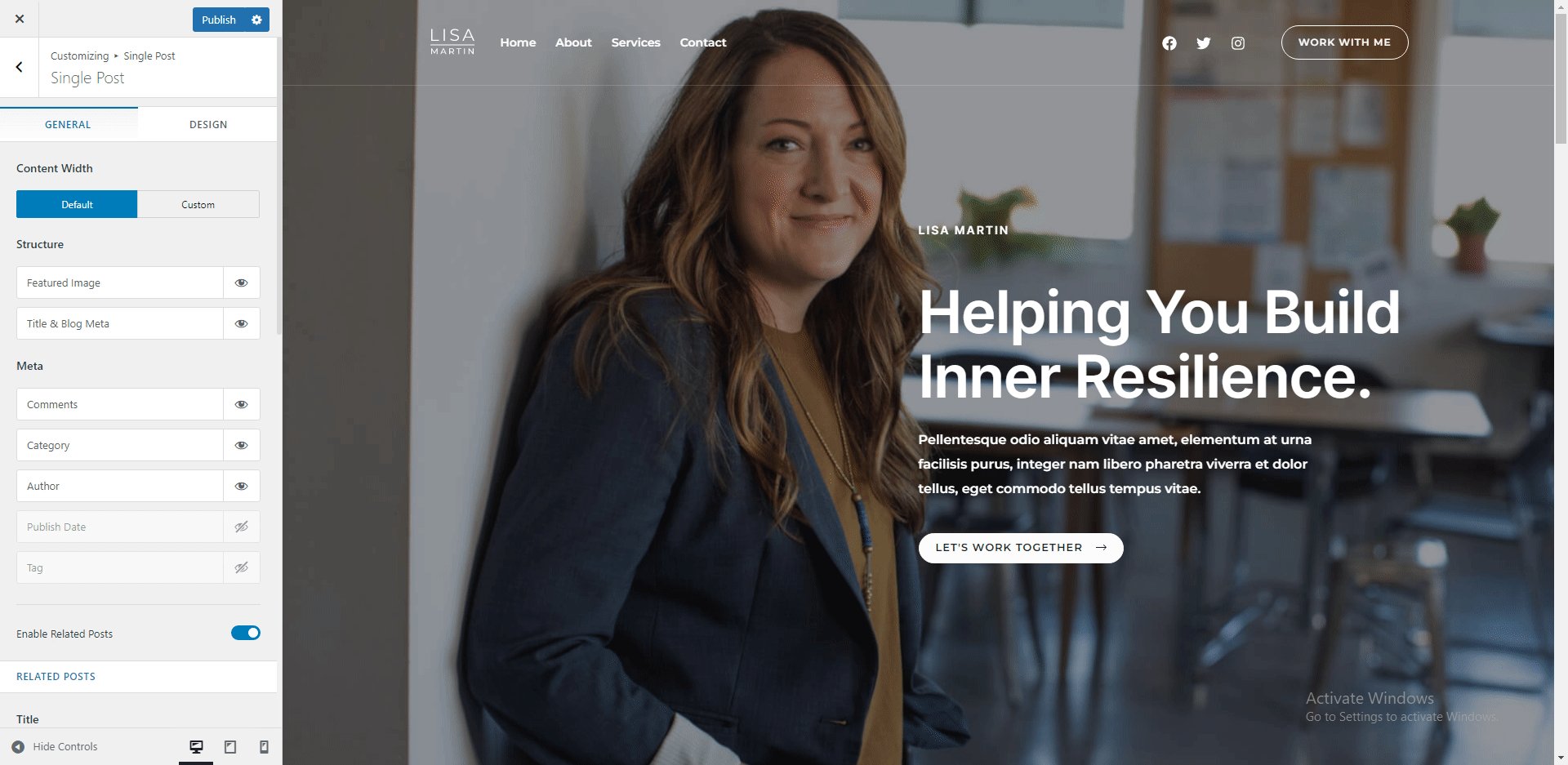
Wenn Sie Blog-Posts auf Ihrer Unternehmenswebsite erstellen möchten, können Sie das Layout für einzelne Posts und die Blog-Listenseite in der Einstellungsoption „Blog“ konfigurieren.


Standardmäßig ist die Seitenleistenoption für diese Vorlage deaktiviert. Sie können es jedoch über das Seitenleistenmenü aktivieren. Das Hinzufügen einer Seitenleiste auf der Blog-Seite kann für die Anzeige von Widgets auf Ihrer Website von Vorteil sein.

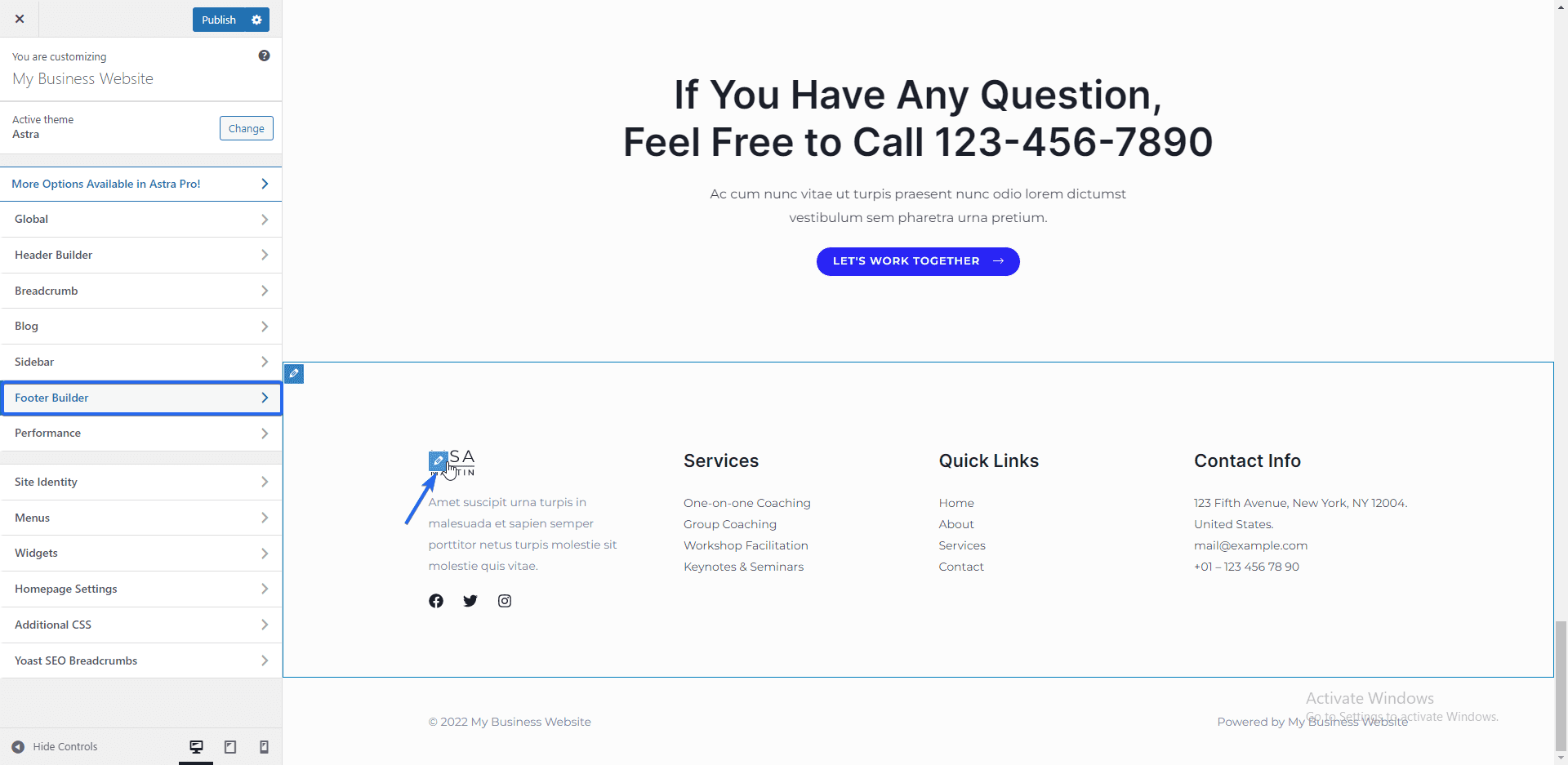
Footer Builder-Einstellungen
Mit dem Footer-Builder im WP Astra-Design können Sie Elemente zur Fußzeile Ihrer Website hinzufügen und bearbeiten. Um ein Widget zu bearbeiten, bewegen Sie den Mauszeiger über das Widget und klicken Sie dann auf das Stiftsymbol , um den Editor zu öffnen.

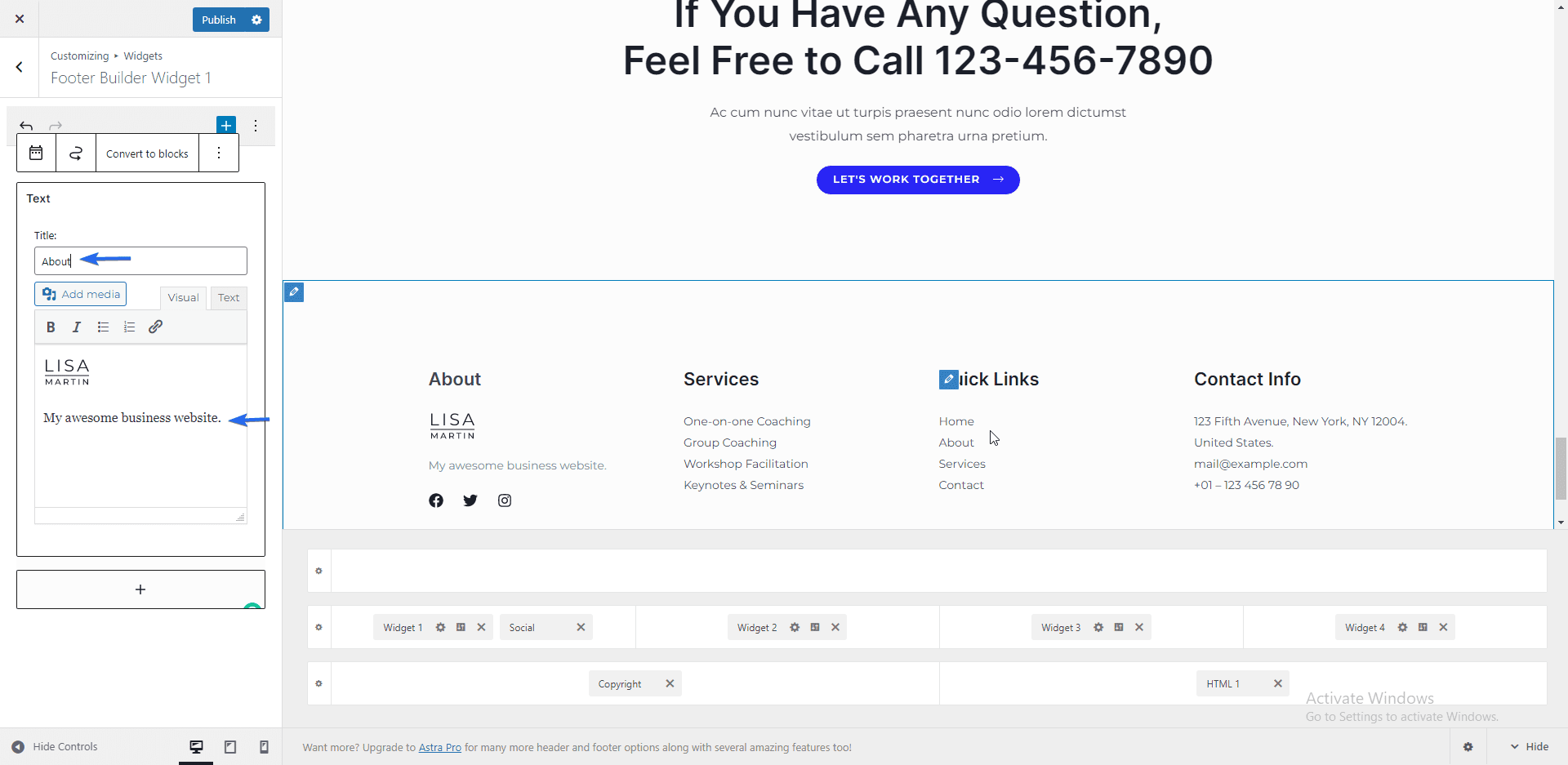
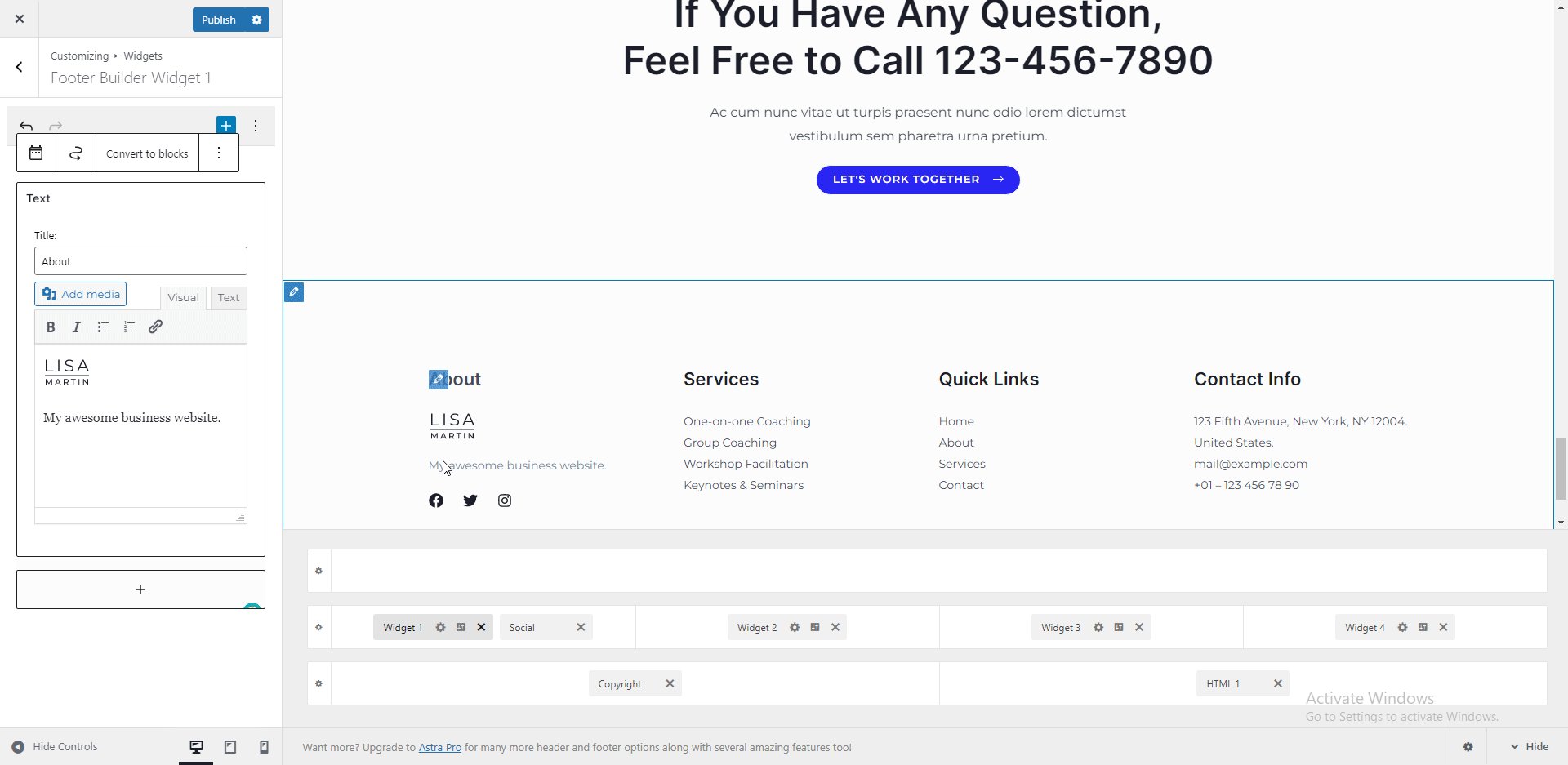
Hier können Sie Titel und Inhalt des Widgets bearbeiten. Jede Änderung, die Sie vornehmen, wird automatisch im Vorschaubereich angezeigt.

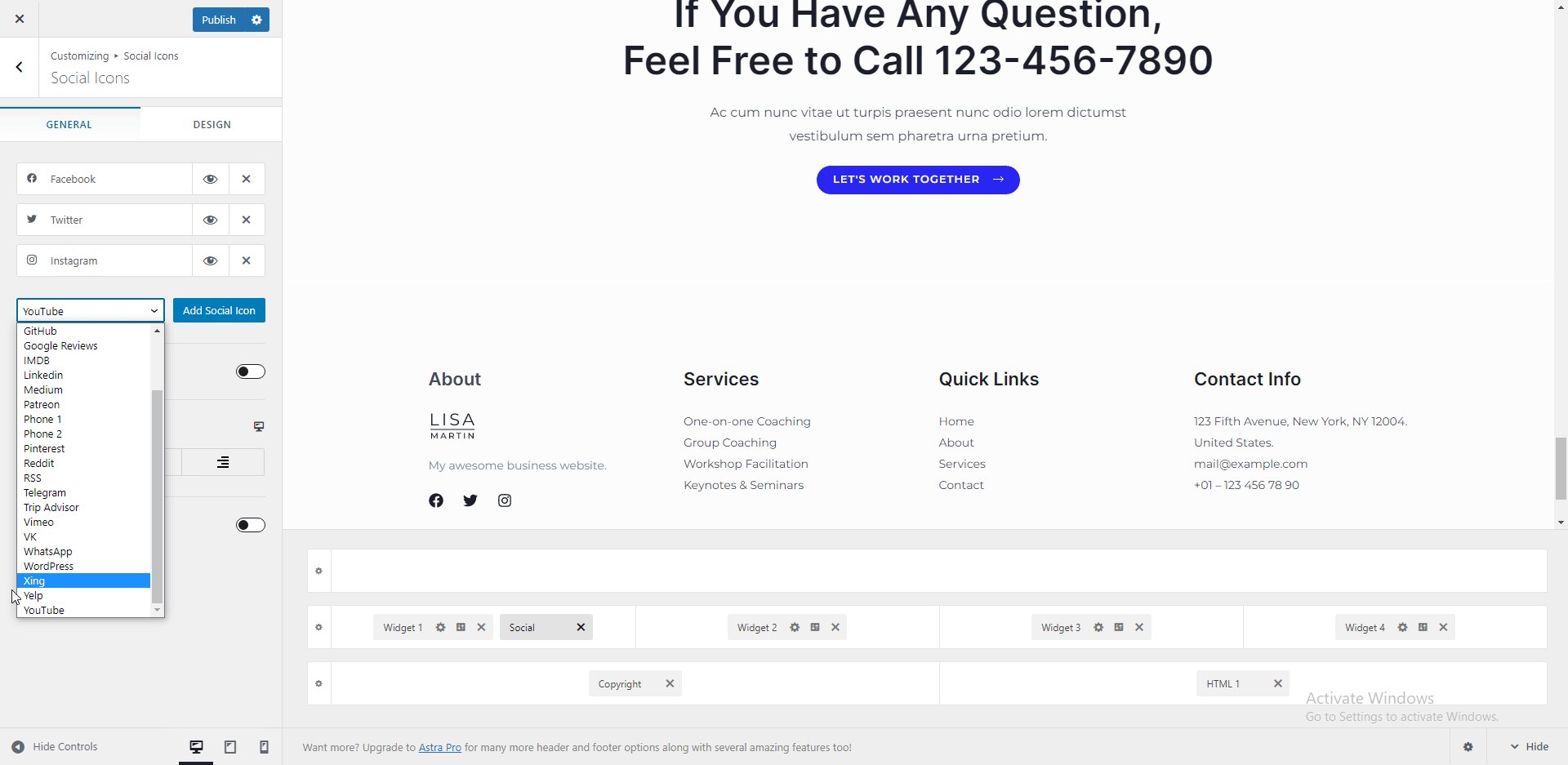
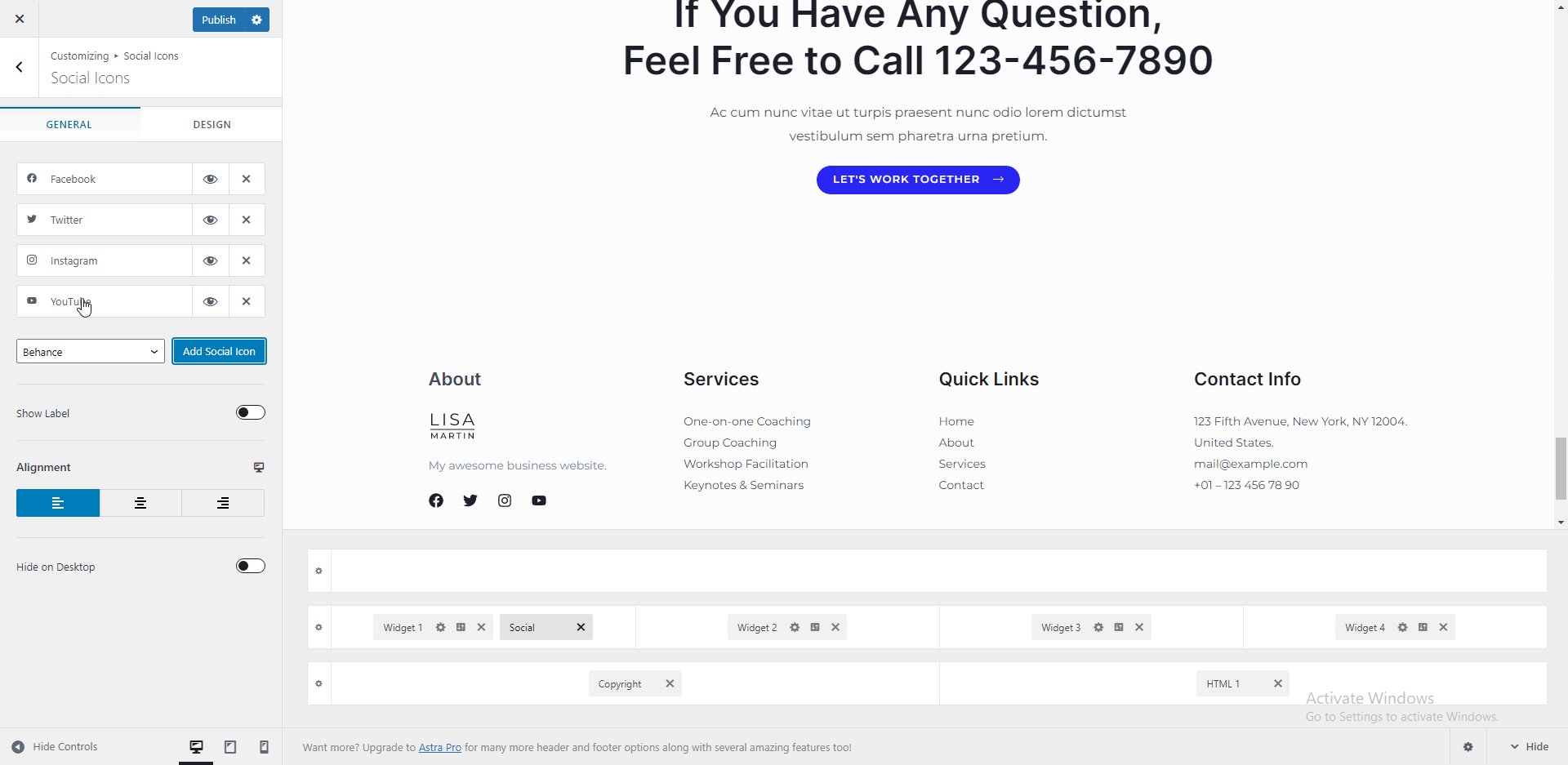
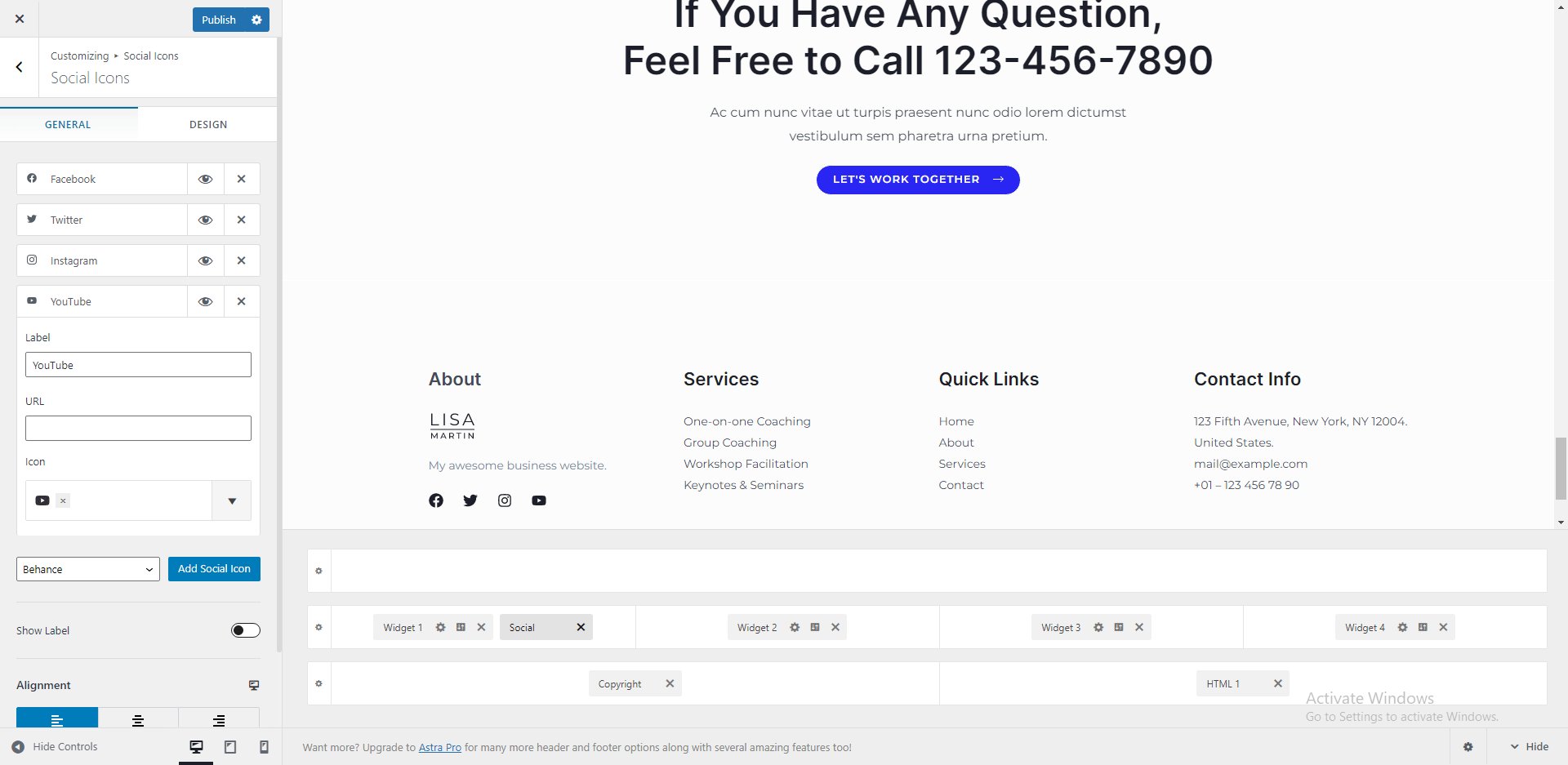
Sie können Social-Media-Symbole hinzufügen oder entfernen, indem Sie auf das „Stift“-Symbol neben dem Social-Widget klicken.

Gehen Sie genauso vor, um andere Widgets im Fußbereich Ihrer Unternehmenswebsite zu bearbeiten.
Hinzufügen von Navigationsmenüs
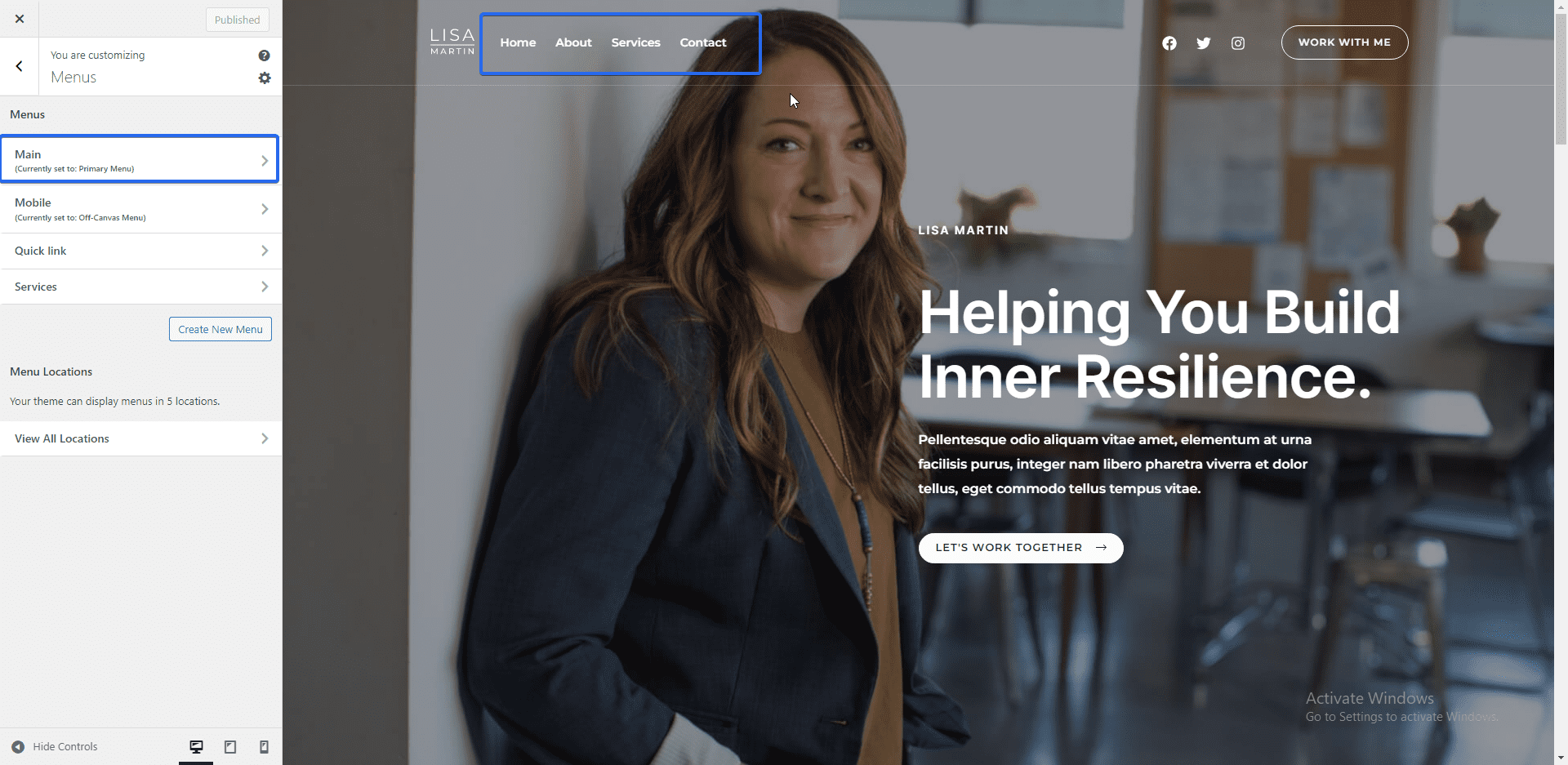
Navigationsmenüs verbessern die Benutzererfahrung, indem sie die Navigation auf Ihrer Website vereinfachen. Die von uns verwendete Vorlage hat ein primäres Navigationsmenü. Auf der Registerkarte „Menüs“ können Sie jedoch die Menüpunkte bearbeiten oder sogar neue erstellen.

Das Hauptmenü ist das primäre Navigationsmenü in der oberen Leiste. Klicken Sie auf das Hauptmenü , um die Menüpunkte zu bearbeiten.

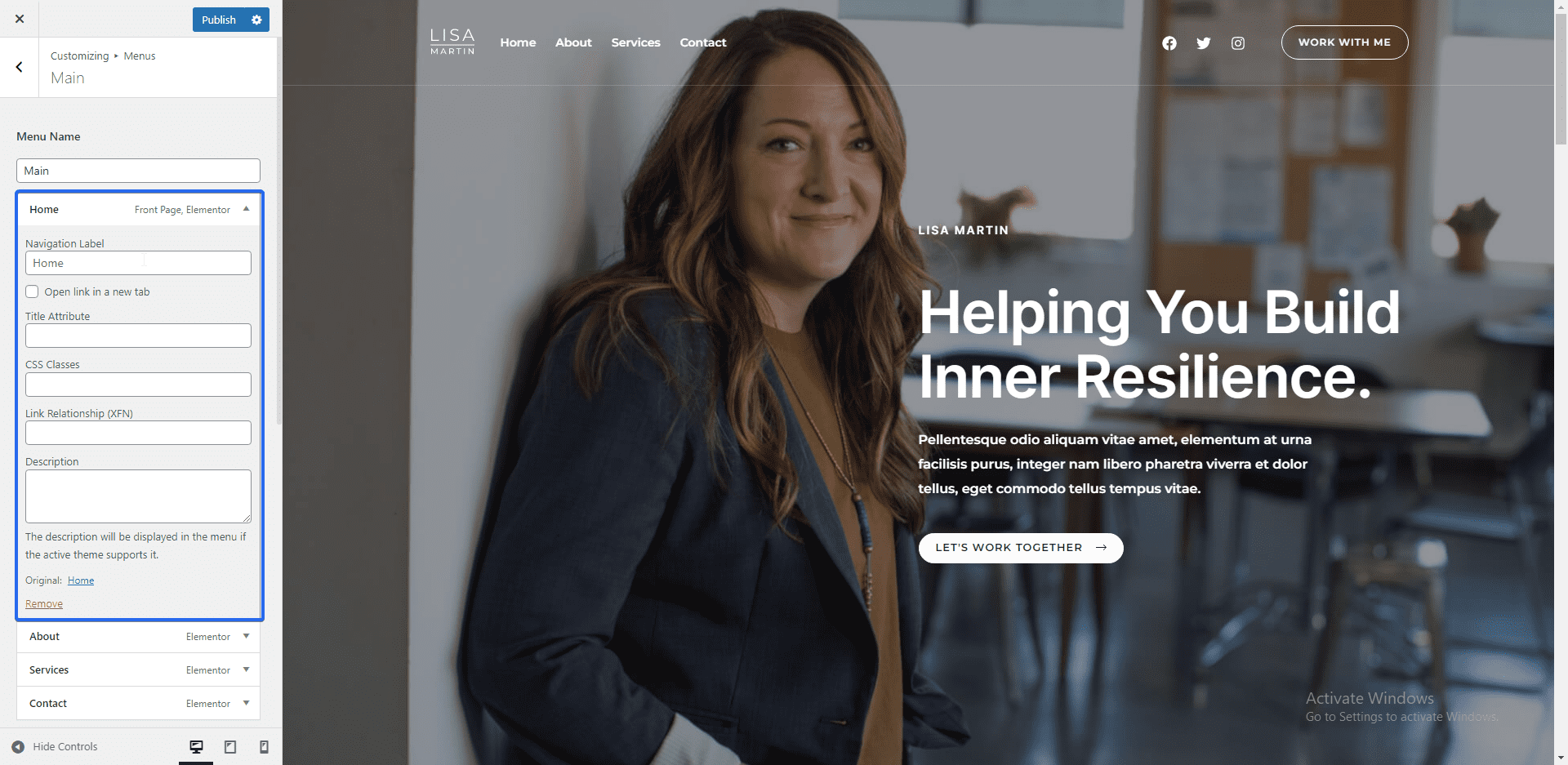
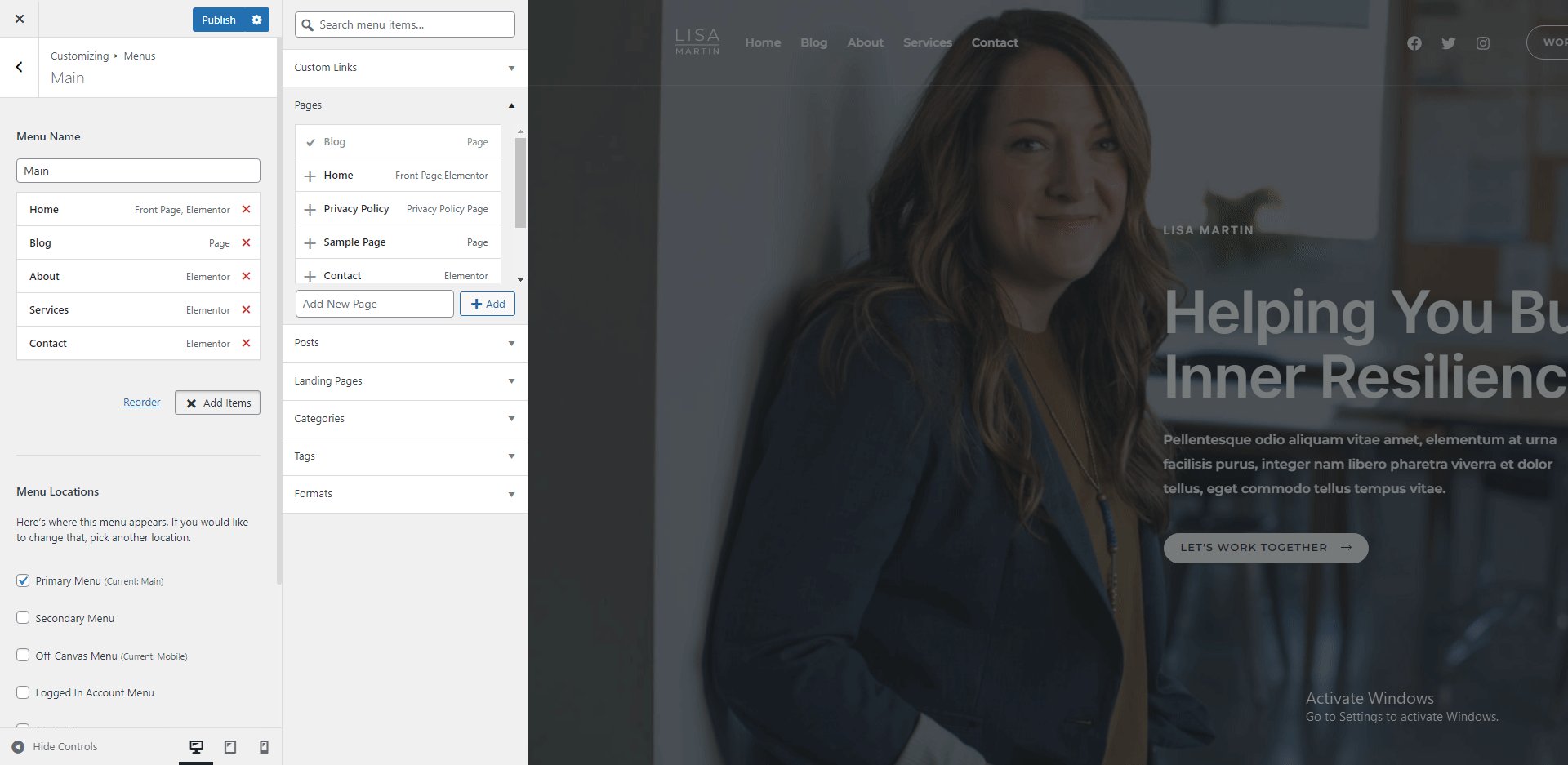
Sie können auf der nächsten Seite auf einen Menüpunkt klicken, um ihn zu bearbeiten. Ziehen Sie die Menüelemente per Drag-and-Drop, um sie in beliebiger Reihenfolge neu anzuordnen.

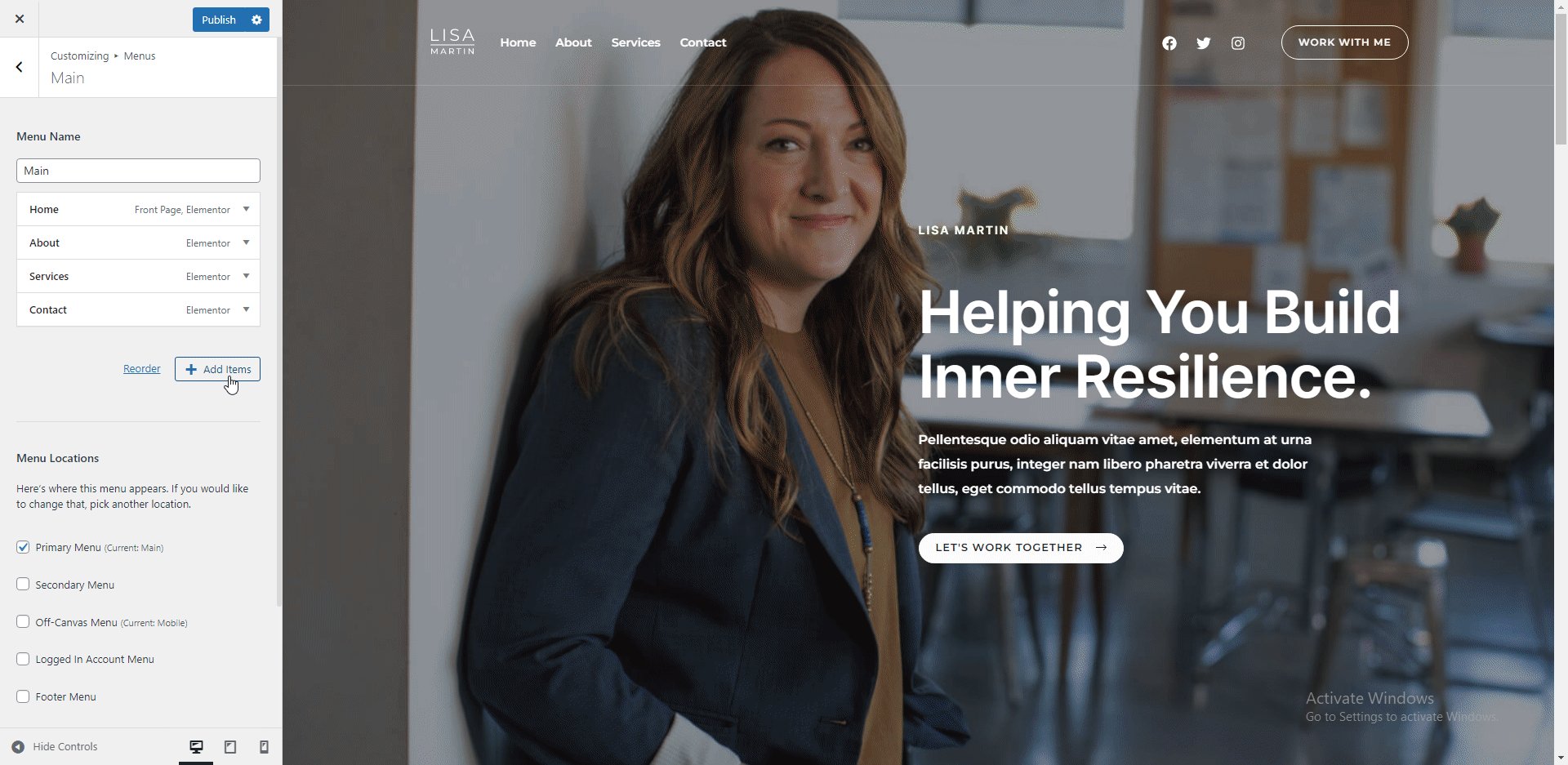
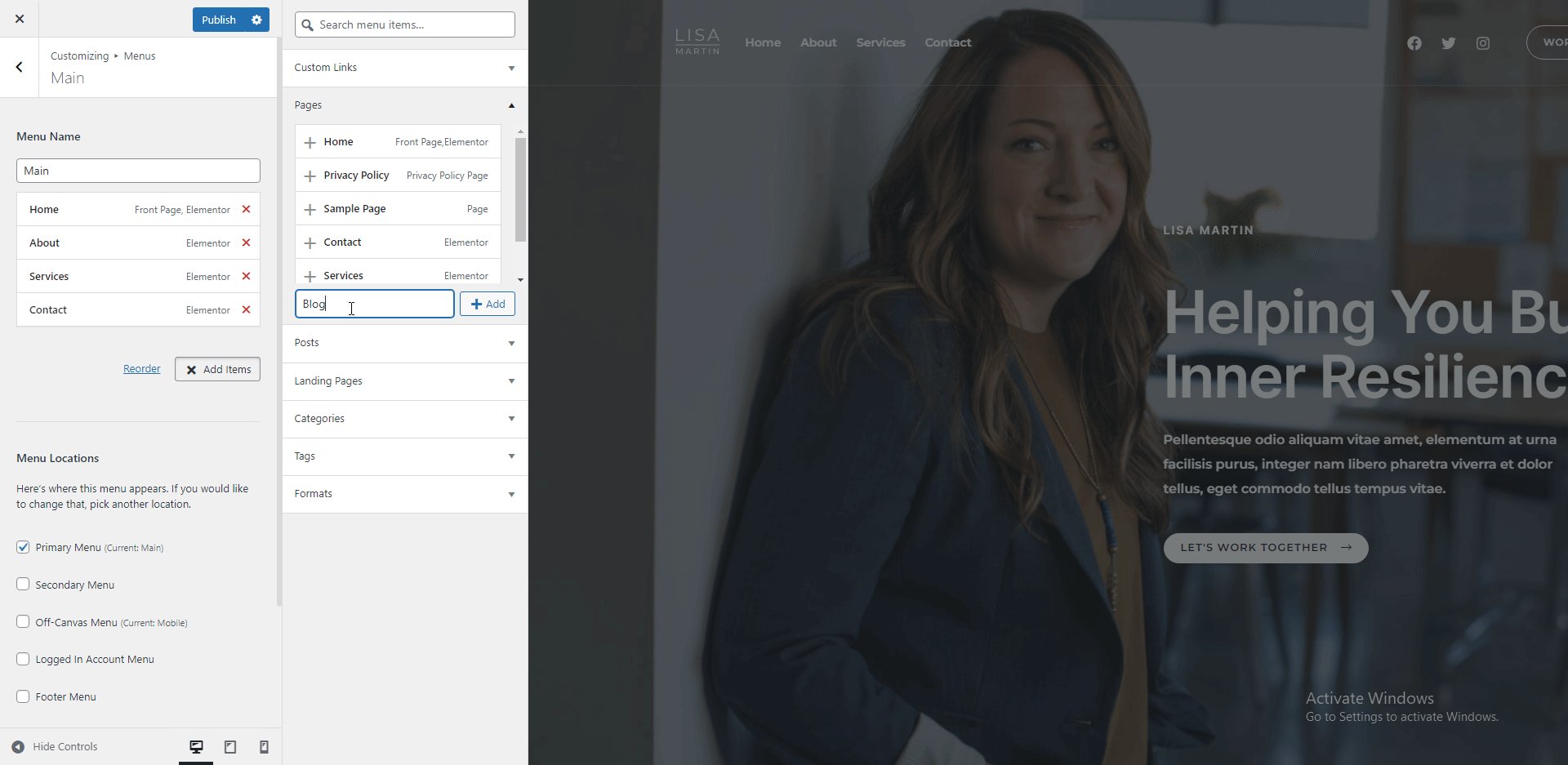
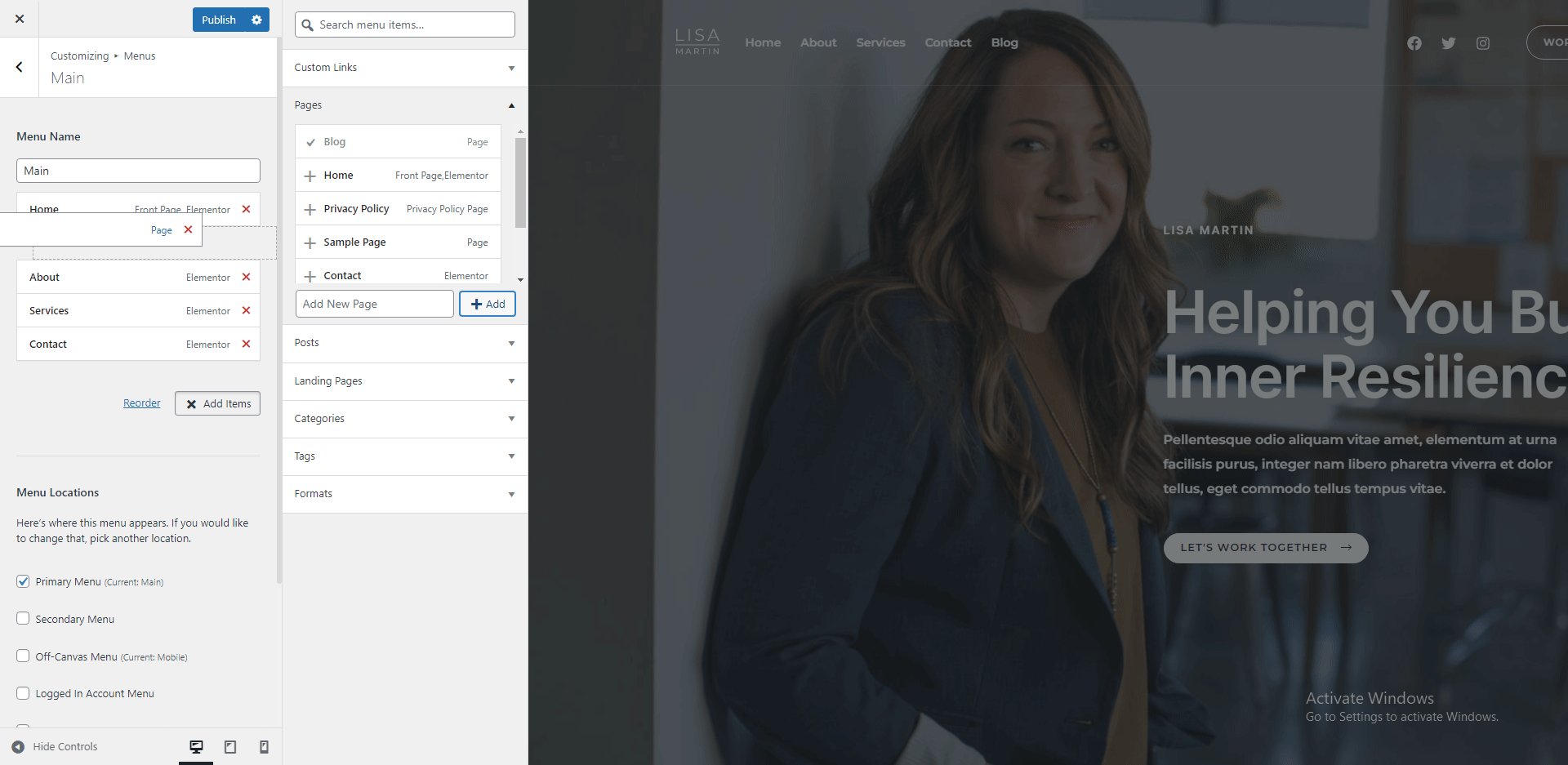
Um ein neues Menüelement hinzuzufügen, klicken Sie auf die Schaltfläche Elemente hinzufügen. Sie können dem Menü neue oder vorhandene Seiten hinzufügen. Darüber hinaus können Sie Ihren Menüpunkten Blogbeiträge, Kategorien und Zielseiten hinzufügen.

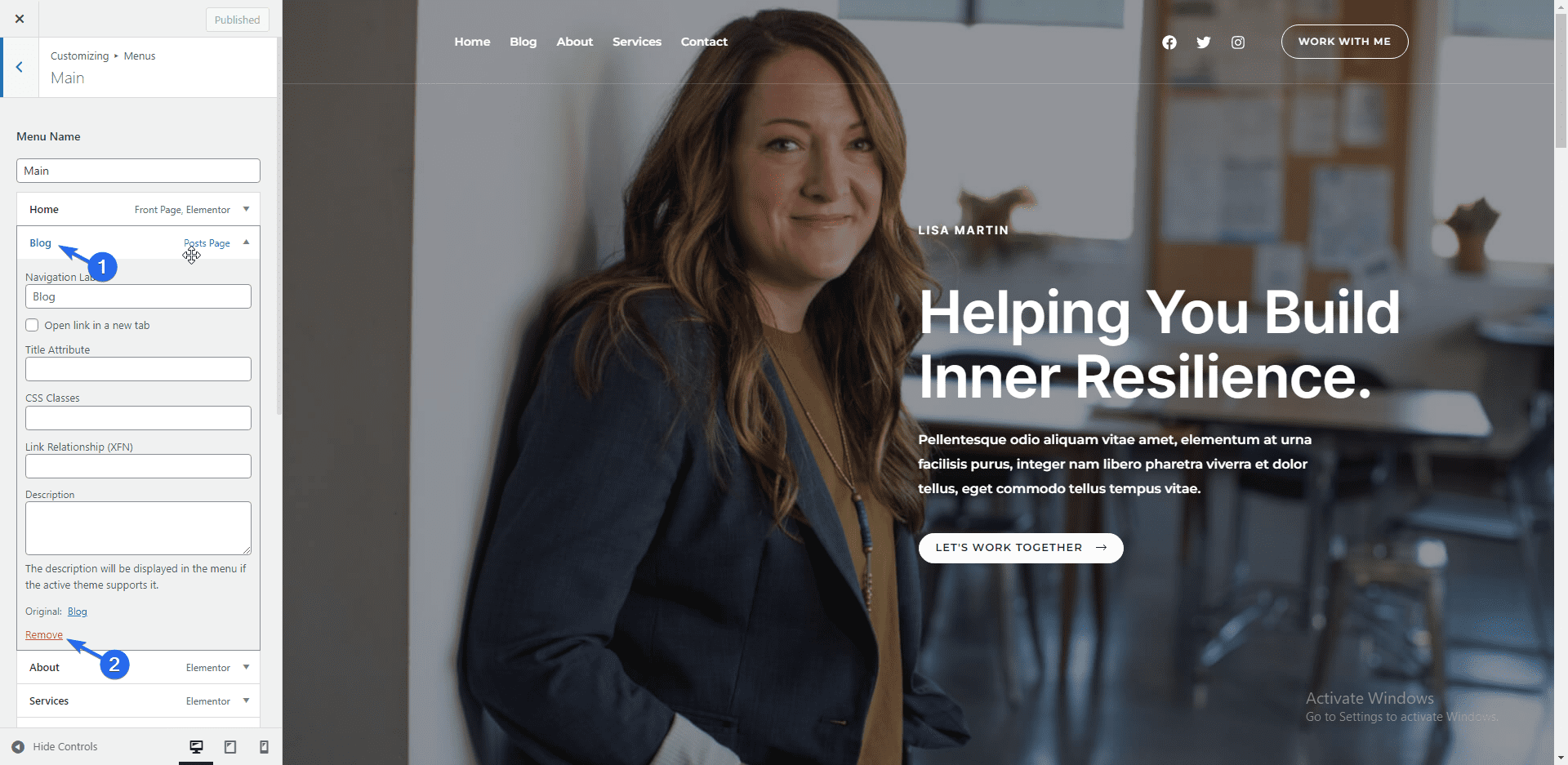
Um ein Menüelement zu entfernen, klicken Sie auf das Element, um die Optionen zu erweitern, und klicken Sie dann auf Entfernen .

Randnotiz: Wir haben eine ausführliche Anleitung zum Erstellen von Navigationsmenüs in WordPress. Sie können es sich ansehen, um mehr über WordPress-Menüs zu erfahren.
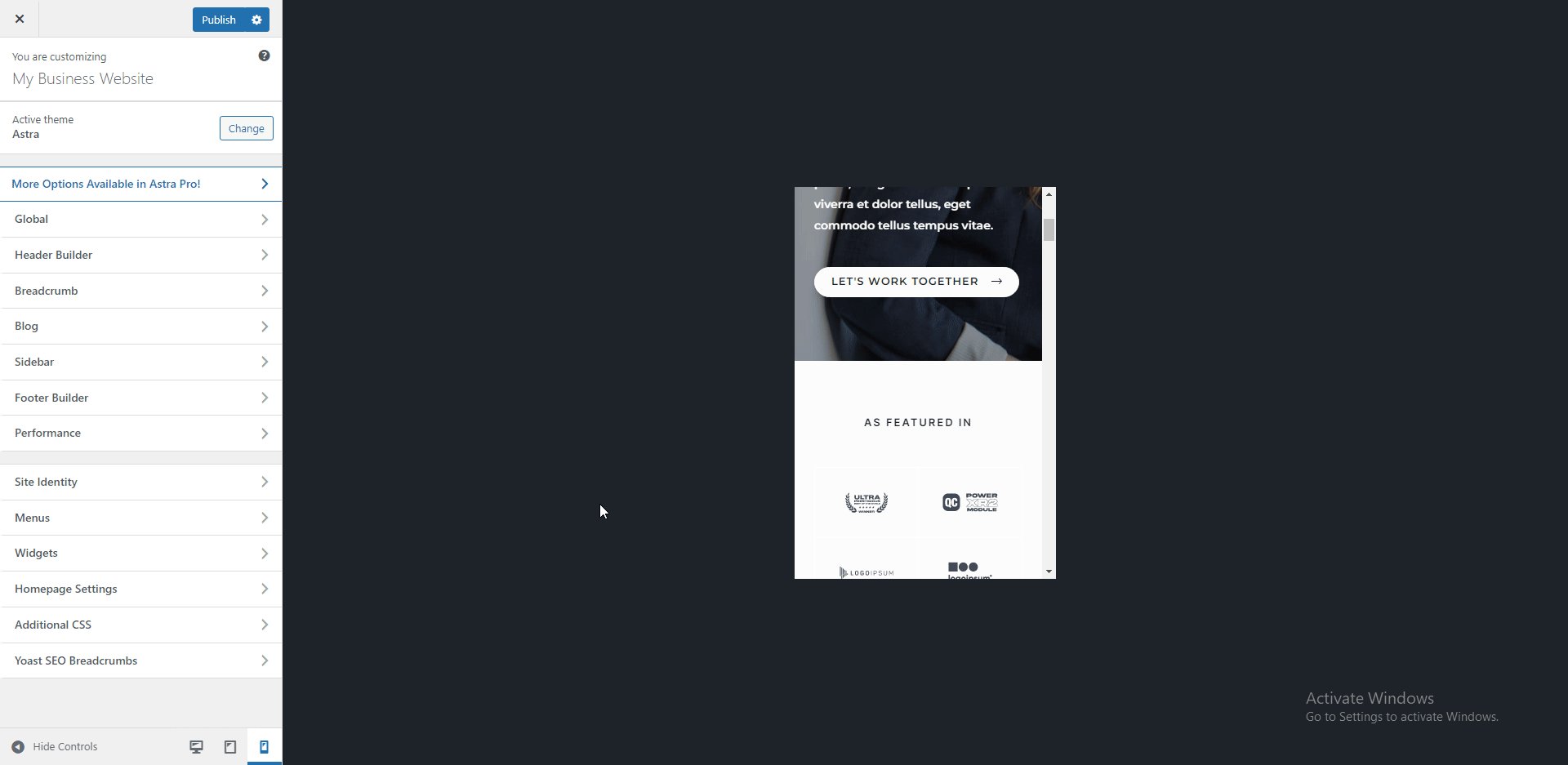
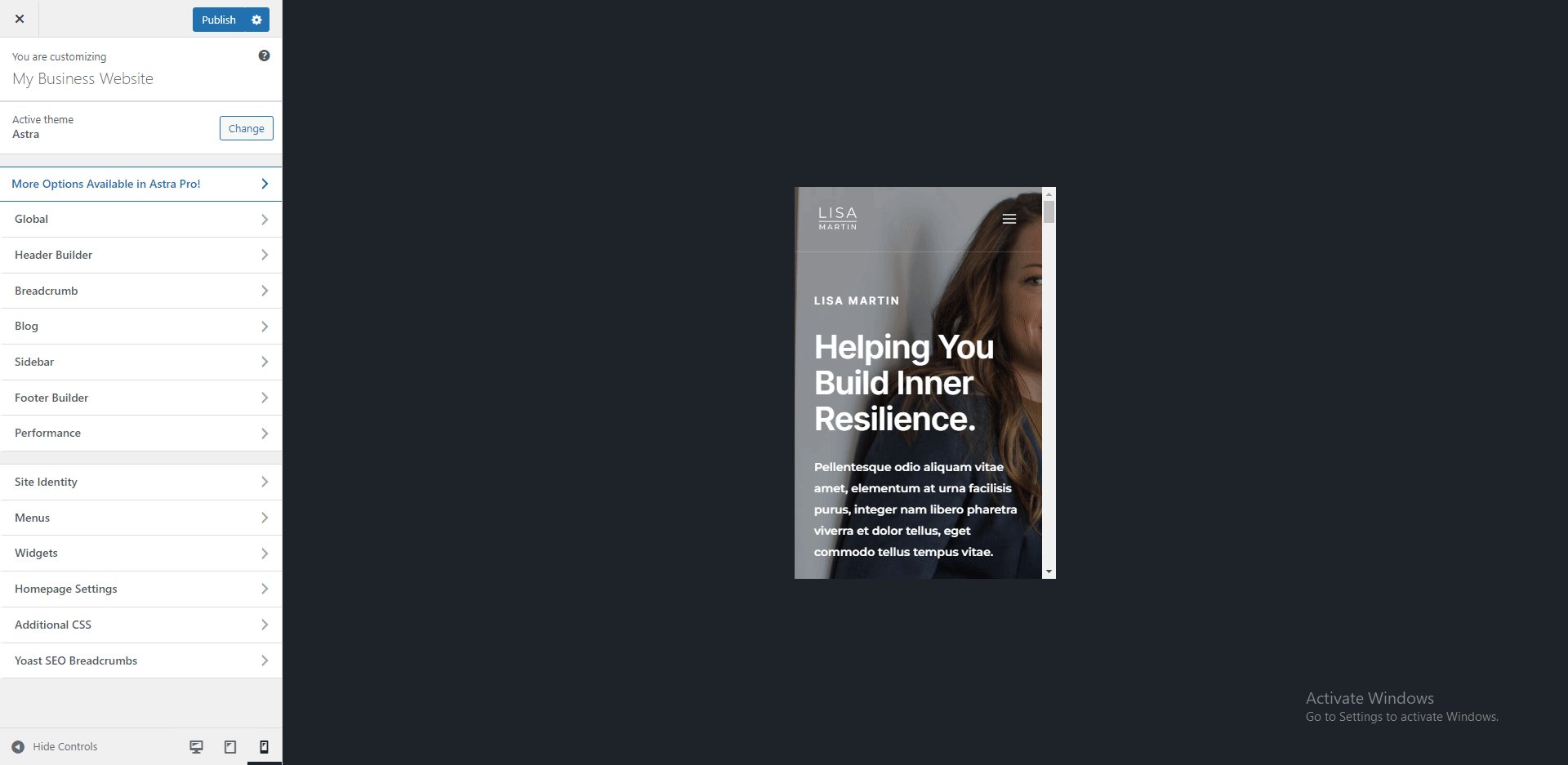
Mobile Reaktionsfähigkeit
Standardmäßig reagieren die meisten WordPress-Themes auf Mobilgeräte. Beim Anpassen Ihrer Website sollten Sie jedoch prüfen, wie der Inhalt auf kleineren Bildschirmen aussieht.
Dazu können Sie die Symbole im unteren Abschnitt des Customizer-Menüs verwenden, um eine Vorschau anderer Bildschirmgrößen anzuzeigen.

Weitere Optionen, die Sie erkunden können, sind das Hinzufügen von Widgets zur Seitenleiste und zum Fußbereich Ihrer Website. Klicken Sie nach dem Anpassen Ihrer Unternehmenswebsite auf die Schaltfläche Veröffentlichen , um die Änderungen zu aktualisieren.

Website-Seiten einrichten
Im Allgemeinen gibt es beim Erstellen einer Website einige notwendige Seiten, die Sie einbeziehen müssen. Einige der Seiten sind:
- Startseite
- Über Seite
- Kontaktseite
- Seite „Dienste“ (optional)
- Datenschutz-Bestimmungen
Die Startseite ist die erste Seite, die Benutzer sehen, wenn sie Ihre Website besuchen. Sie sollten sich also Zeit nehmen, diese Seite dem Standard entsprechend zu gestalten.
Die About-Seite beschreibt, wer Sie sind und den Zweck für die Erstellung der Website. Mit anderen Worten, es gibt den Benutzern mehr Informationen über Ihre Marke.
Auf der Seite Kontakt listen Sie die verschiedenen Möglichkeiten zur Kontaktaufnahme mit Ihrem Team auf, einschließlich Social-Media-Plattformen. Sie können auch ein Kontaktformular auf der Seite einfügen, damit Benutzer sich mit Ihnen in Verbindung setzen können, indem sie das Formular ausfüllen.
Die Seite Services zeigt die verschiedenen Services, die Ihre Marke im Detail anbietet. Hier sollten Sie auch Ihr einzigartiges Wertversprechen angeben – eine überzeugende Aussage, um Benutzer dazu zu bringen, Ihre Marke zu bevormunden.
Die Seite Datenschutzrichtlinie enthält Details zu Benutzerinformationen, die Sie auf Ihrer Website zu sammeln beabsichtigen. Diese Seite ist in einigen Regionen gesetzlich vorgeschrieben.
Bearbeiten der Startseite
Wir verwenden das Elementor-Plugin, um die Seiten auf der Website anzupassen. Elementor ist eines der besten Drag-and-Drop-Builder-Plugins zum Entwerfen robuster Webseiten. Es hat mehr Funktionen als der standardmäßige WordPress-Block und der klassische Editor.
Sie sollten Elementor bereits auf Ihrer Website installiert haben, wenn Sie eine Startervorlage importiert haben.
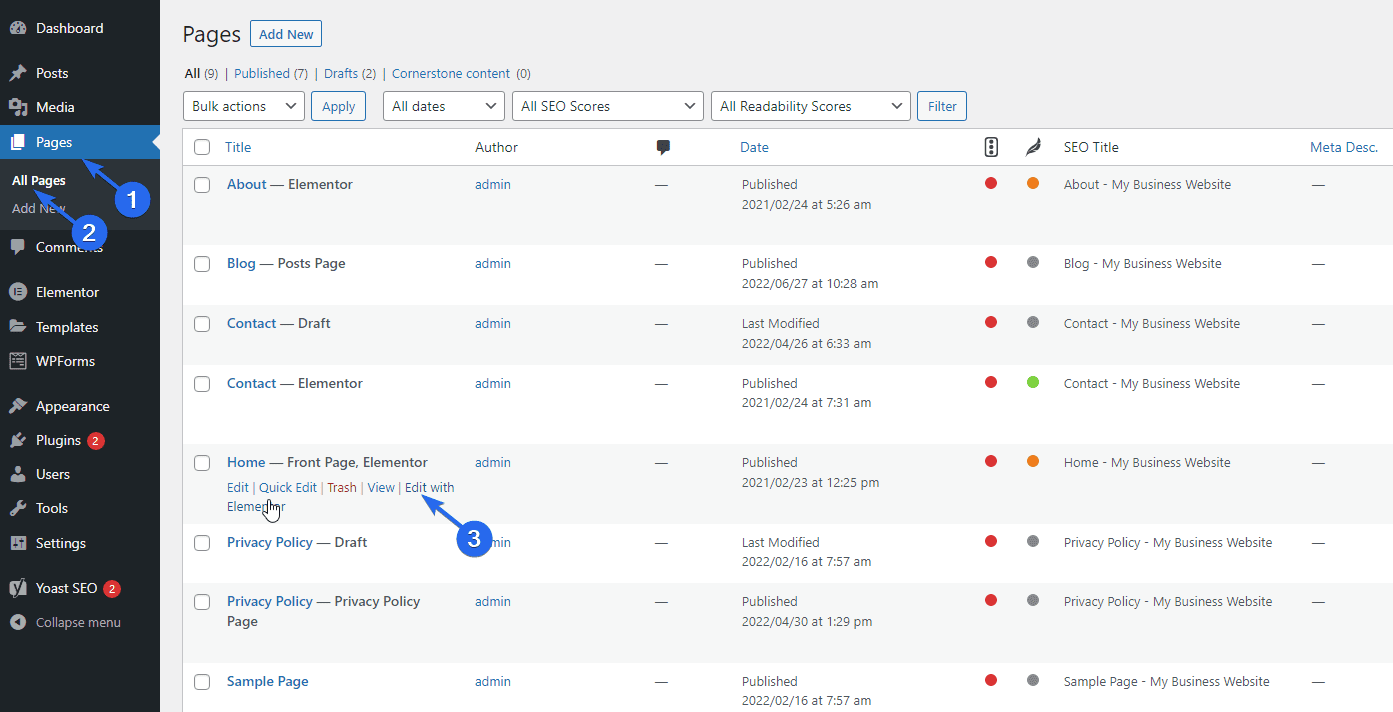
Um eine Seite zu bearbeiten, gehen Sie zu Seiten >> Alle Seiten . Bewegen Sie dann den Mauszeiger über die Seite, die Sie bearbeiten möchten, und wählen Sie Mit Elementor bearbeiten aus.

Alternativ können Sie beim Anzeigen der Seite auf den Elementor-Builder zugreifen, indem Sie auf die Schaltfläche Mit Elementor bearbeiten klicken.

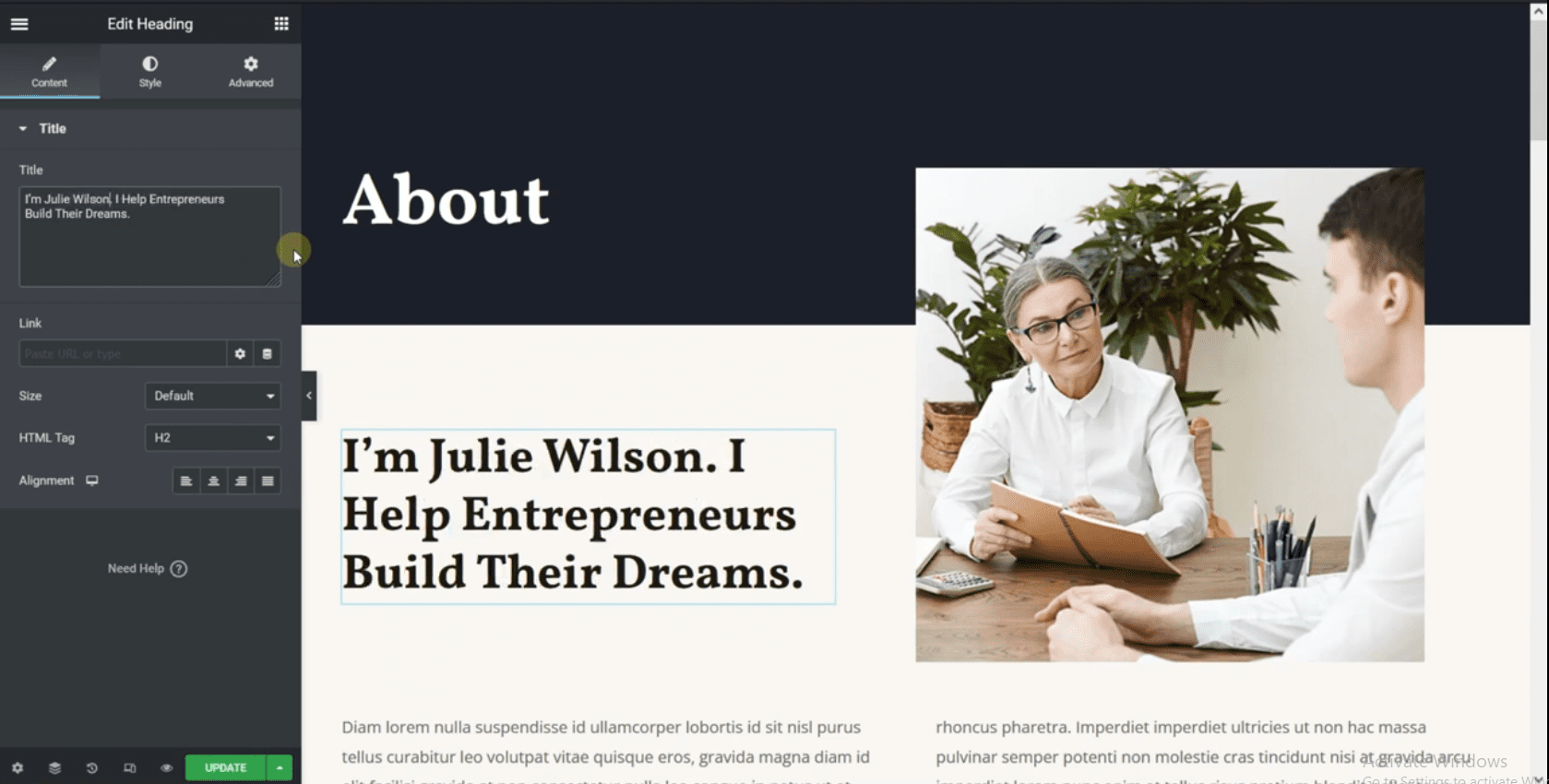
Auf dem Elementor-Builder können Sie Ihre Seite anpassen und die Dummy-Daten aus der Starter-Vorlage bearbeiten.

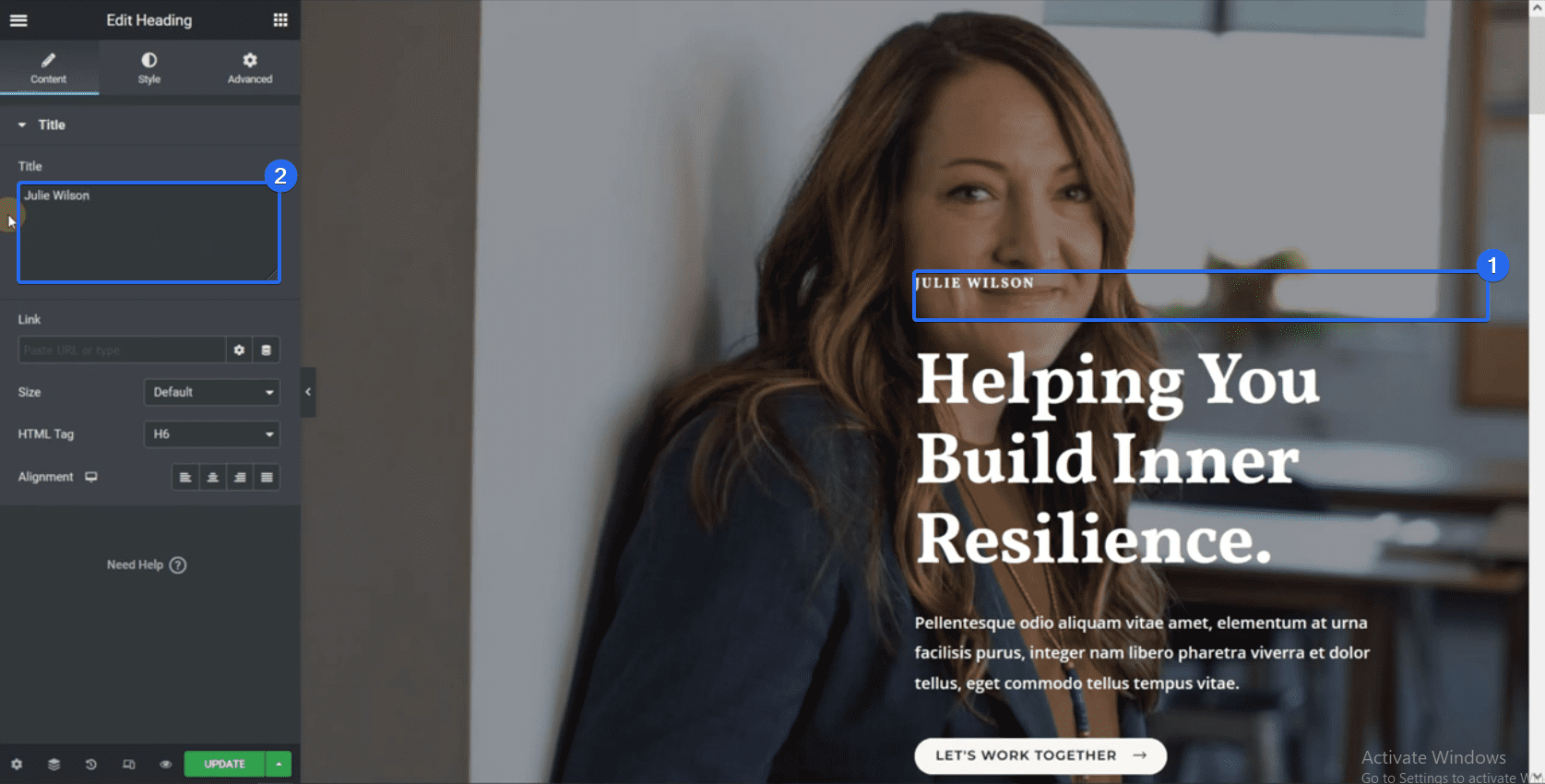
Sie können ein Element bearbeiten, indem Sie darauf klicken. Wenn Sie dies tun, wird ein Texteditor in der linken Seitenleiste angezeigt. Sie können den Inhalt des Blocks von diesem Editor aus ändern.

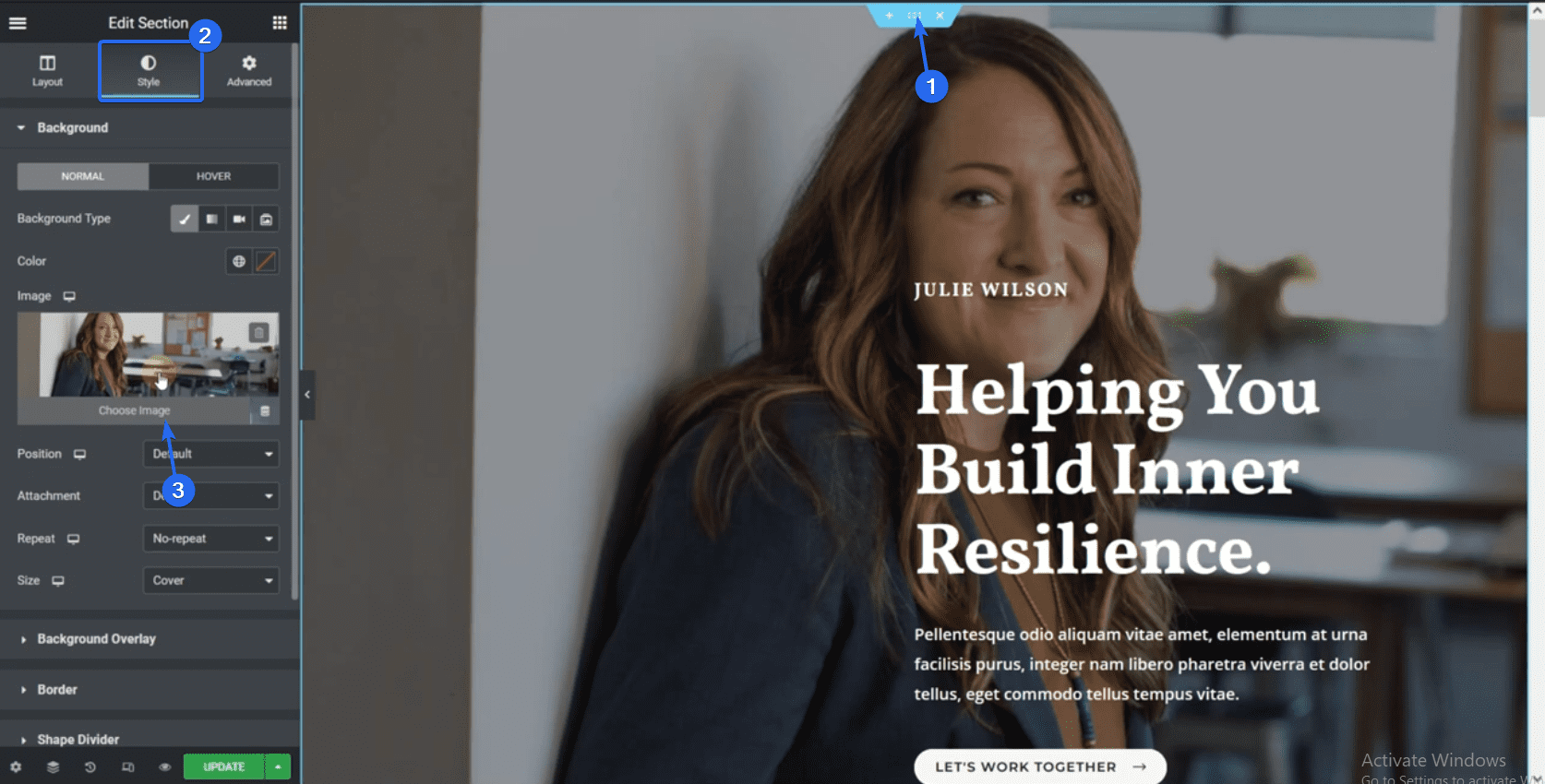
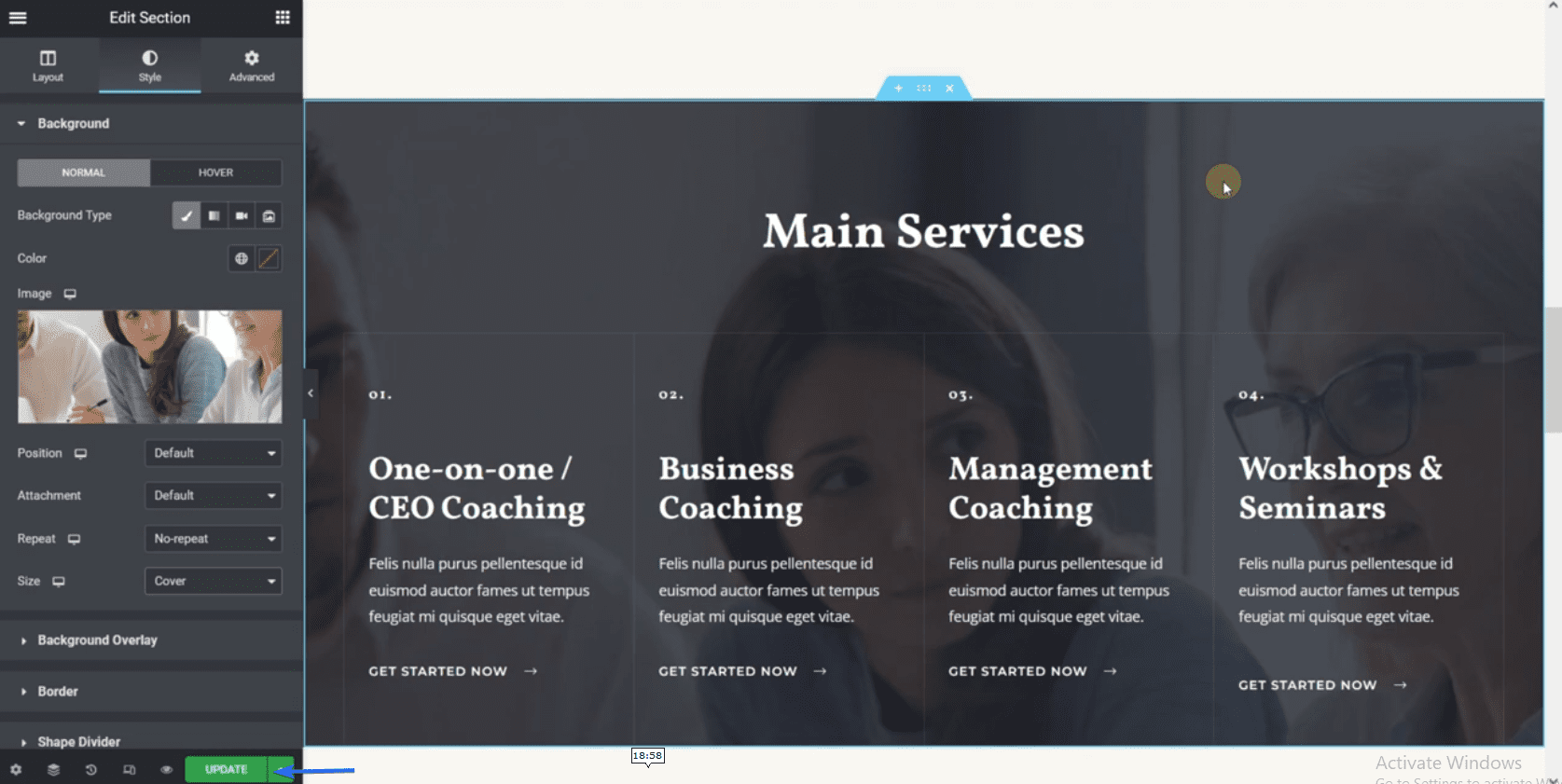
Um das Hintergrundbild eines Abschnitts zu ändern, klicken Sie auf das Symbol, um den gesamten Block auszuwählen. Klicken Sie als Nächstes auf die Registerkarte Stil , um die Anpassungsseite zu öffnen.

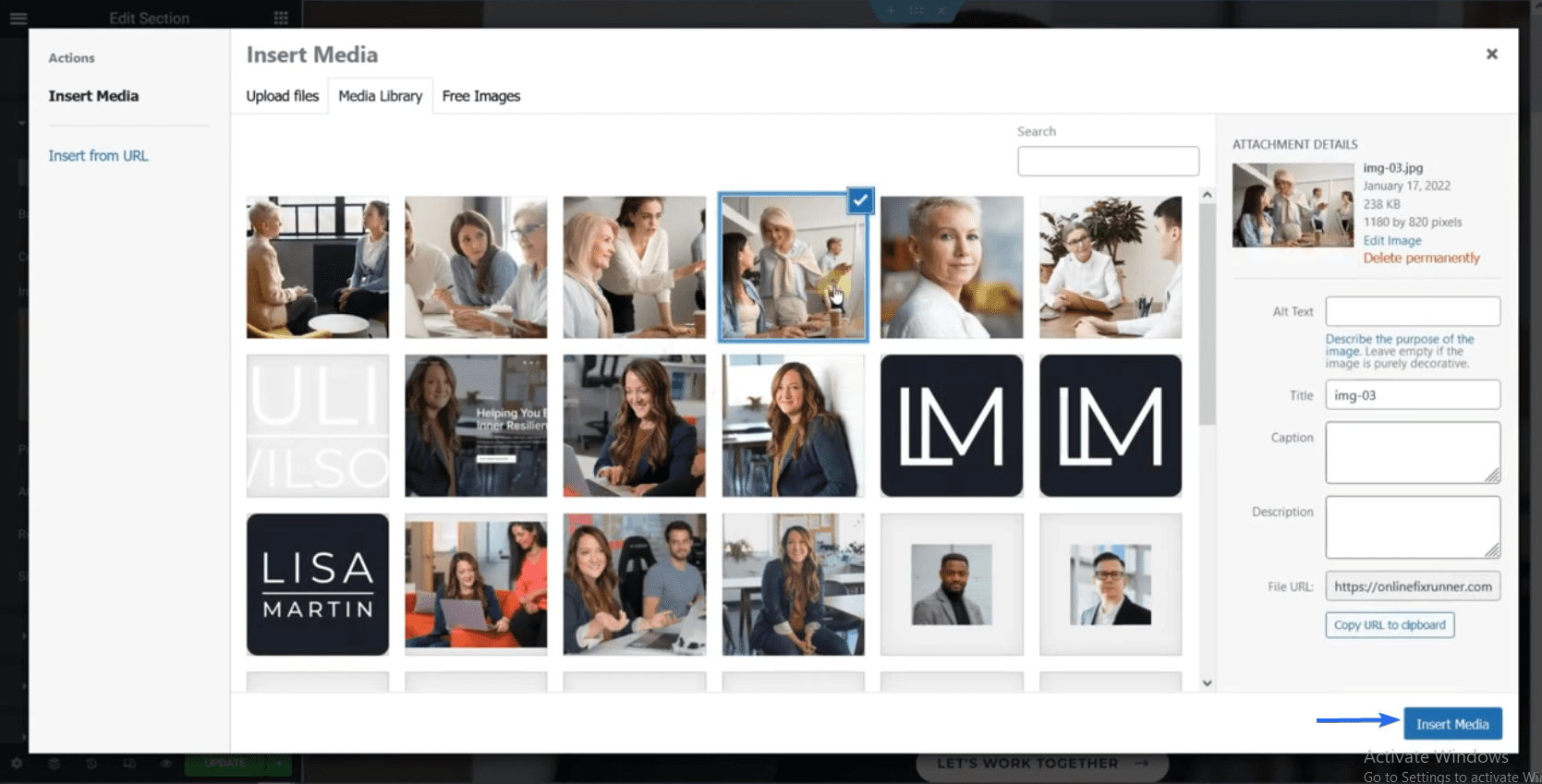
Hier können Sie ein anderes Bild aus Ihrer Mediathek auswählen. Sie können Ihre Geschäftsbilder auf Ihre Website hochladen und dasjenige auswählen, das Sie hier anzeigen möchten.
Klicken Sie bei Auswahl auf Medien einfügen , um das Bild als Hintergrund zu verwenden.

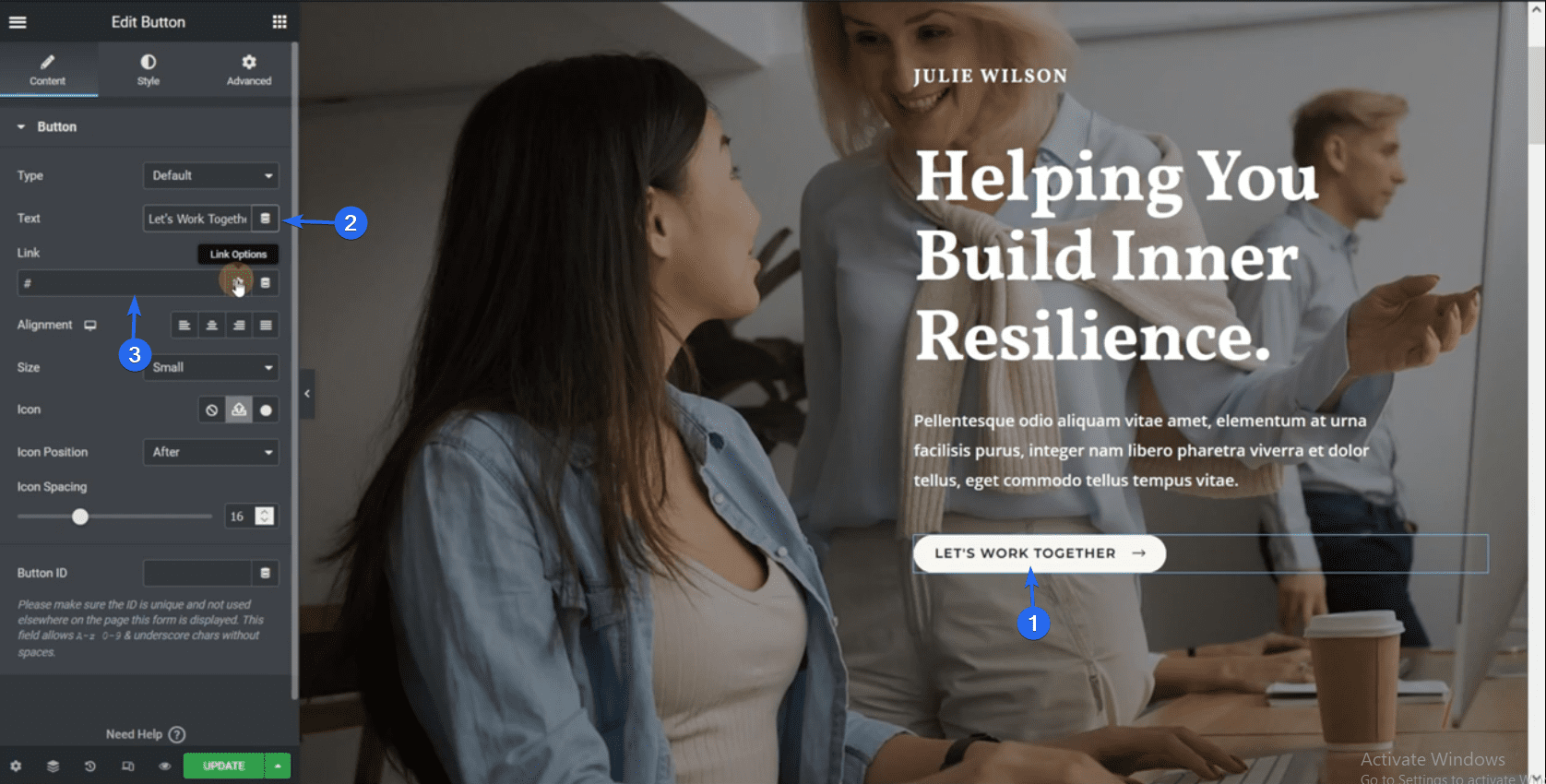
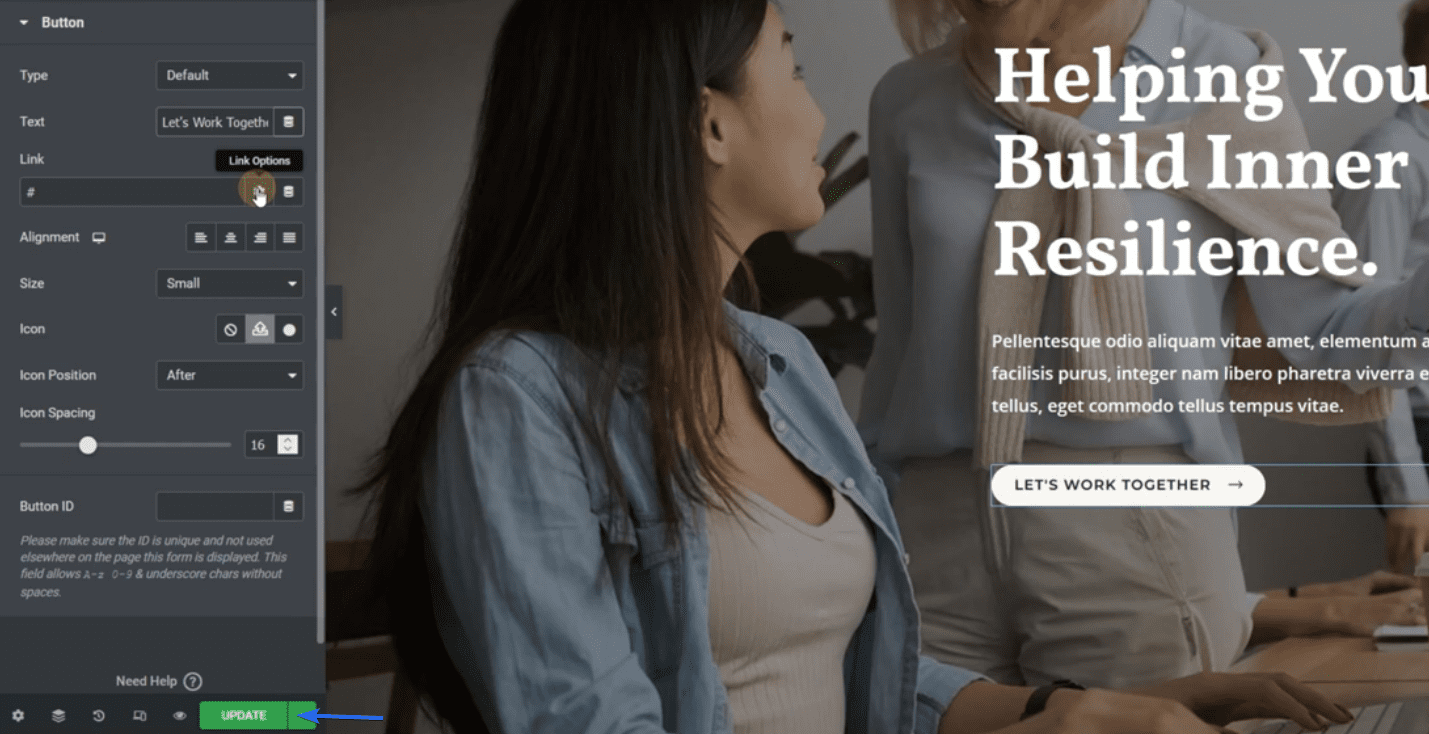
Als Nächstes zeigen wir Ihnen, wie Sie eine Schaltfläche bearbeiten. Klicken Sie auf die Schaltfläche und ändern Sie dann den Text im Seitenleistenmenü. Sie können Ihren Button auch mit einer anderen Seite verlinken. Fügen Sie dazu die Seiten-URL in das Feld „Link“ ein.

Das Bearbeiten anderer Elementor-Blöcke auf einer Seite folgt den gleichen oben beschriebenen Schritten. Die von uns importierte Vorlage verwendet bei einigen Elementen Dummy-Daten und Platzhaltertexte. Sie müssen also die Dummy-Daten durch Ihre Geschäftsinformationen ersetzen.
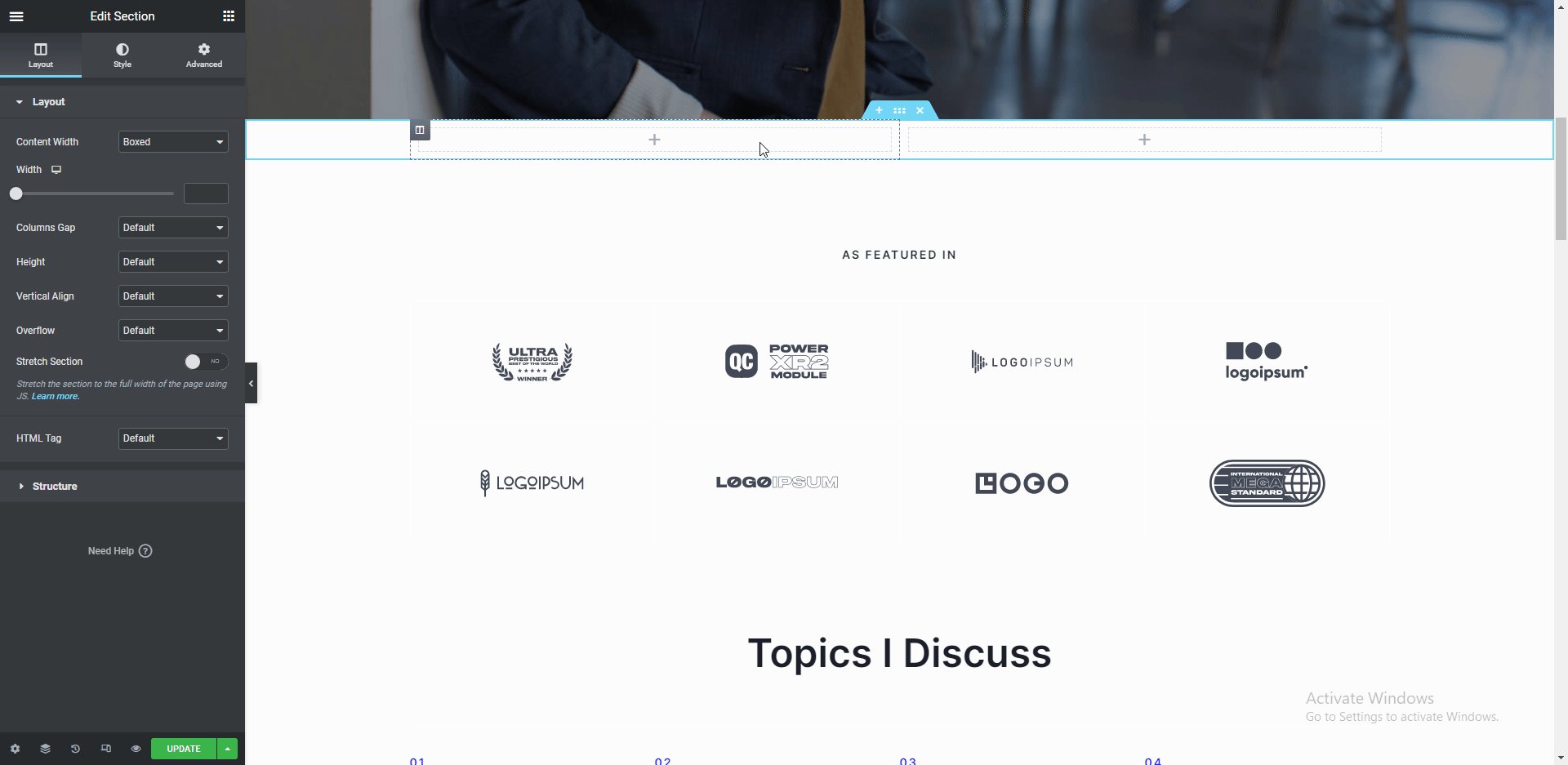
Hinzufügen eines neuen Abschnitts
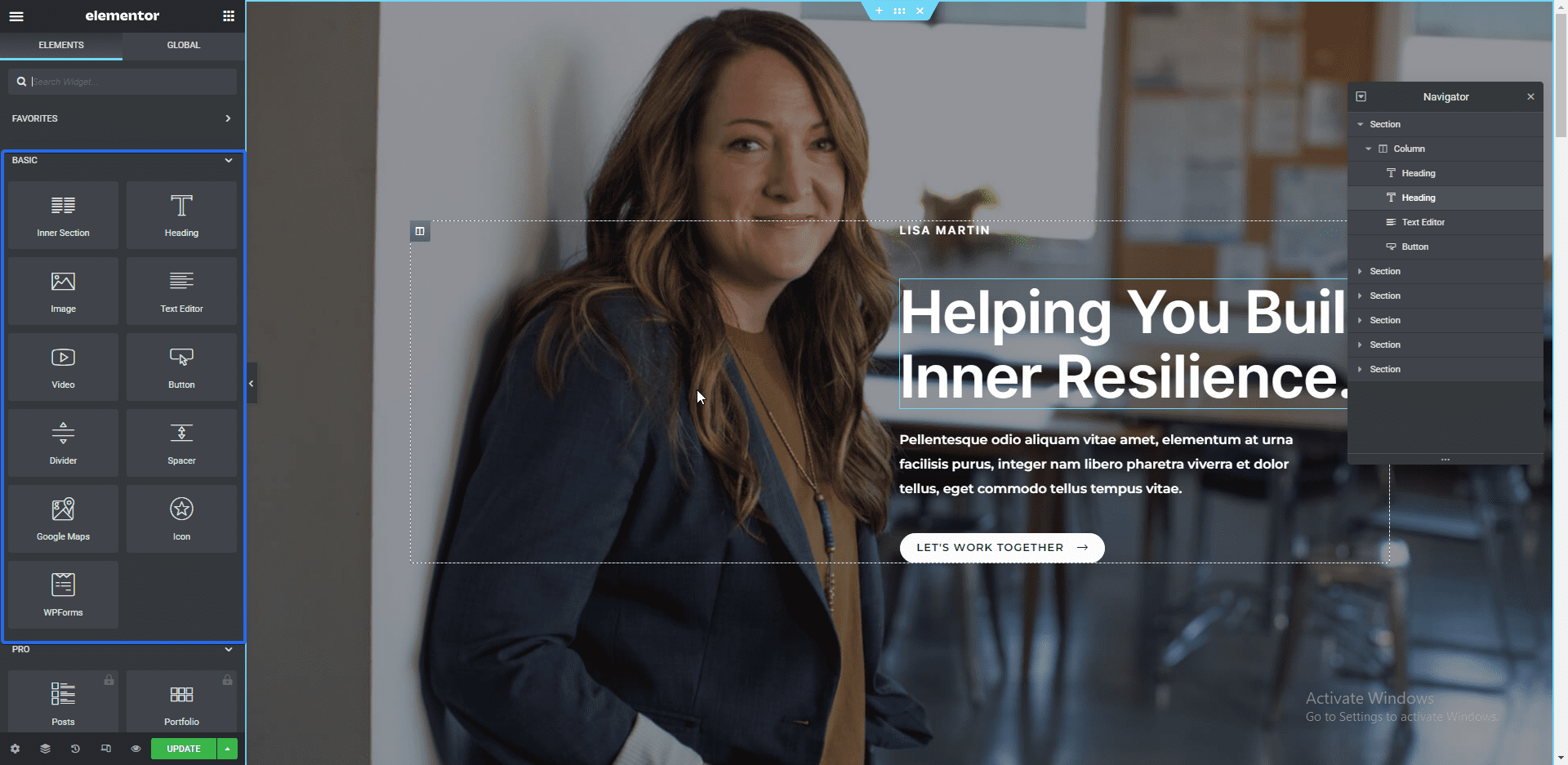
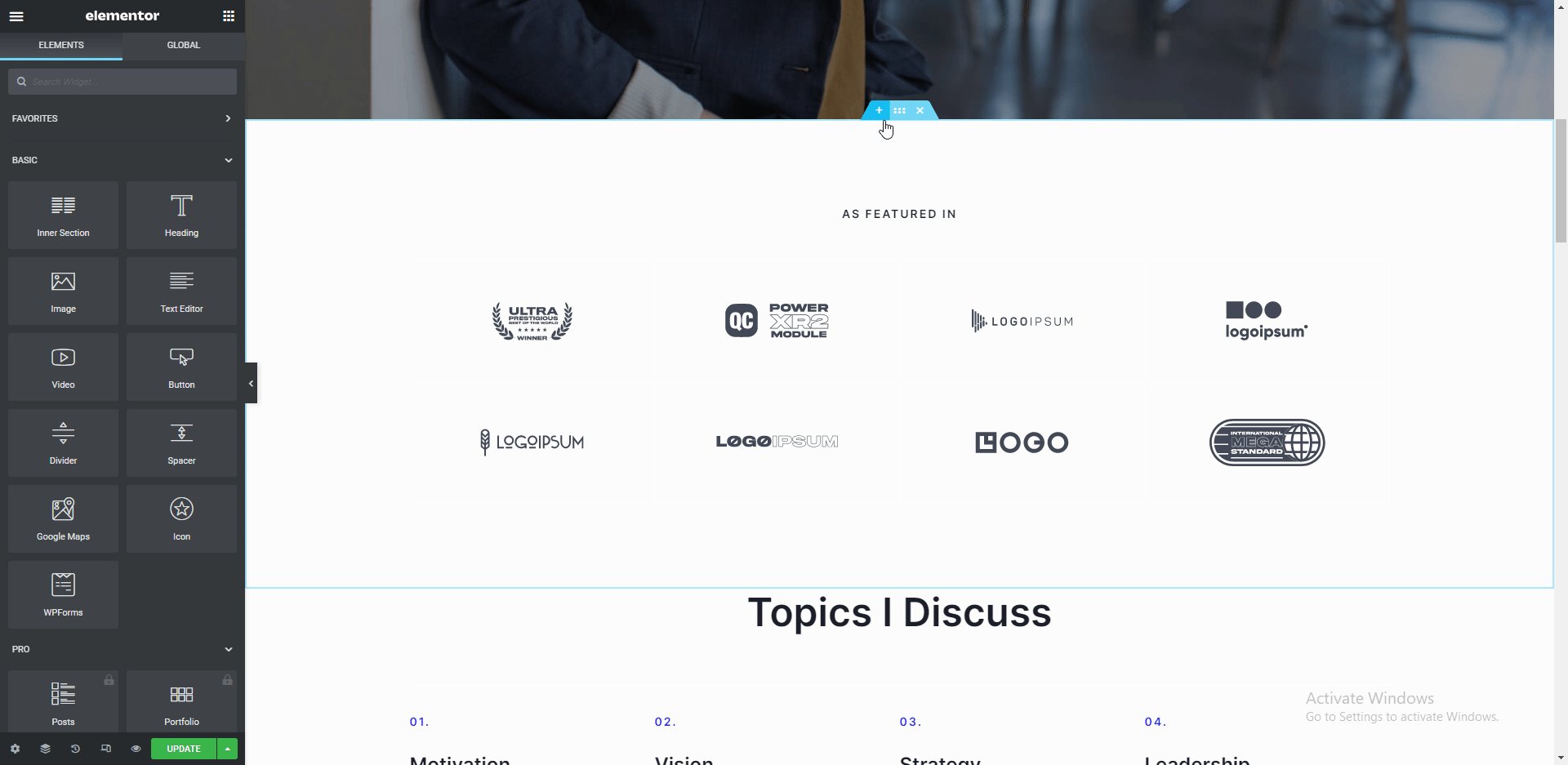
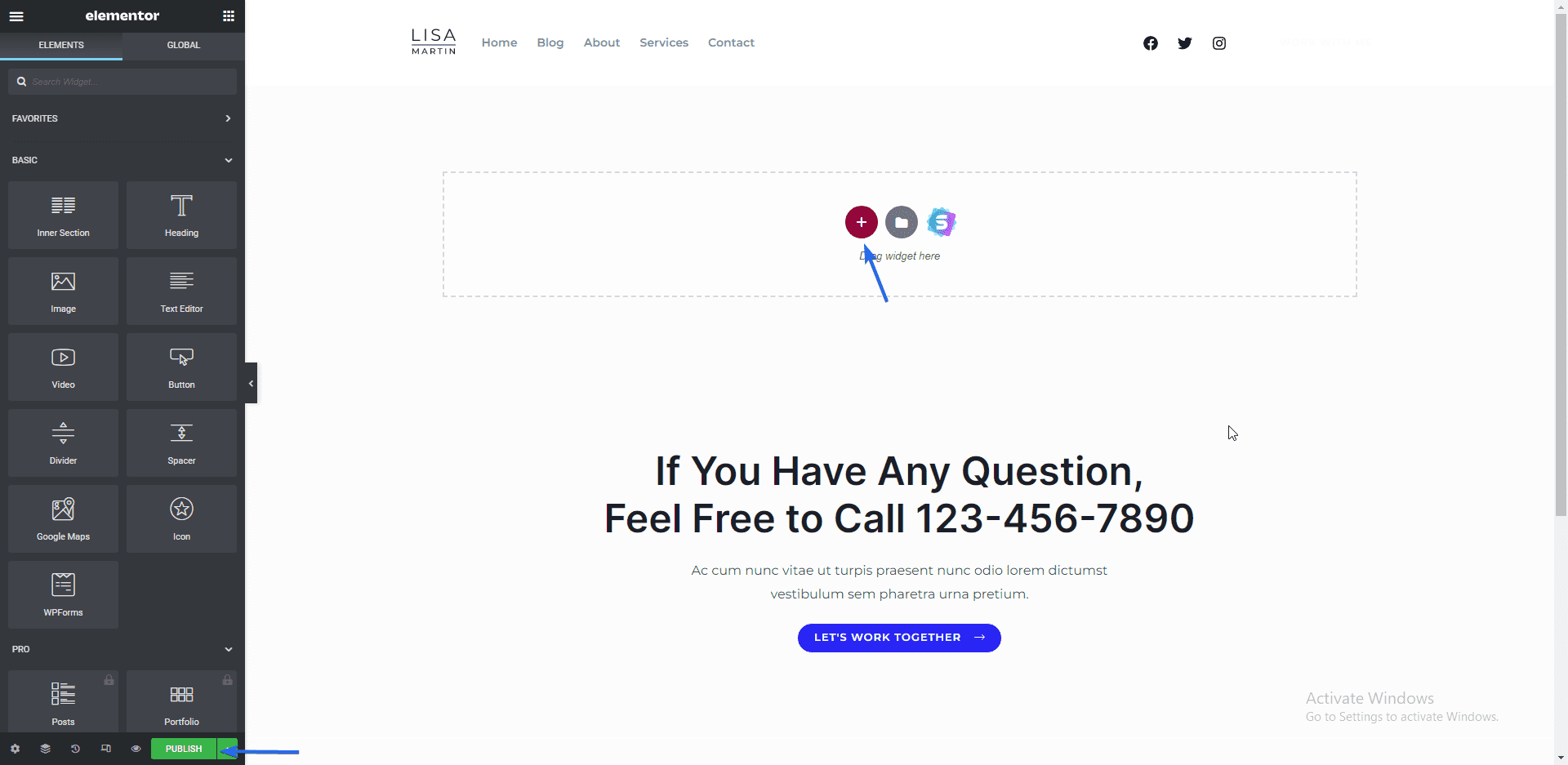
Um einen neuen Elementor-Abschnitt hinzuzufügen, klicken Sie auf das Plus -Symbol neben dem Ort, an dem Sie den Abschnitt hinzufügen möchten. Wählen Sie danach die gewünschte Struktur für den Abschnitt aus.

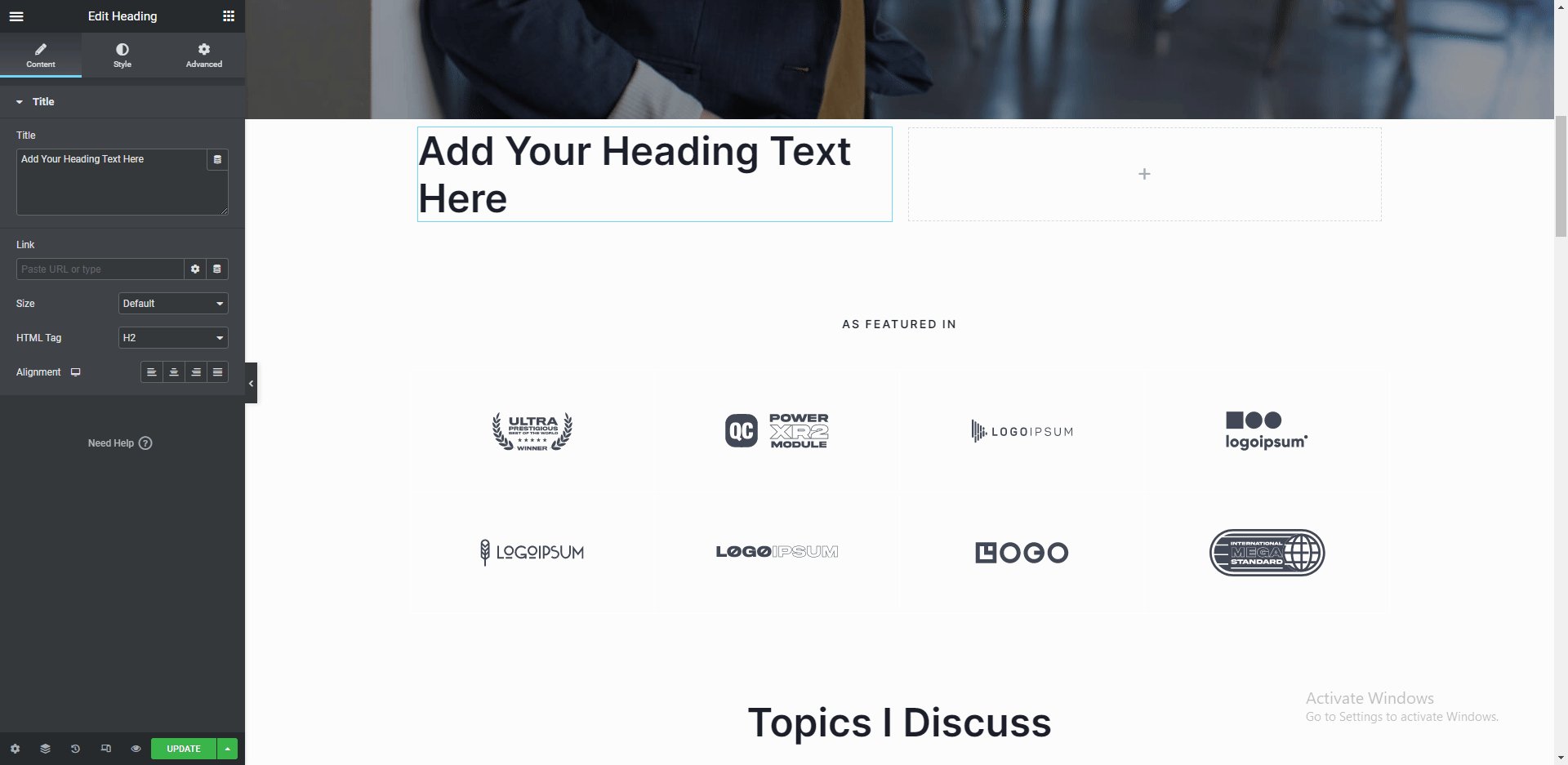
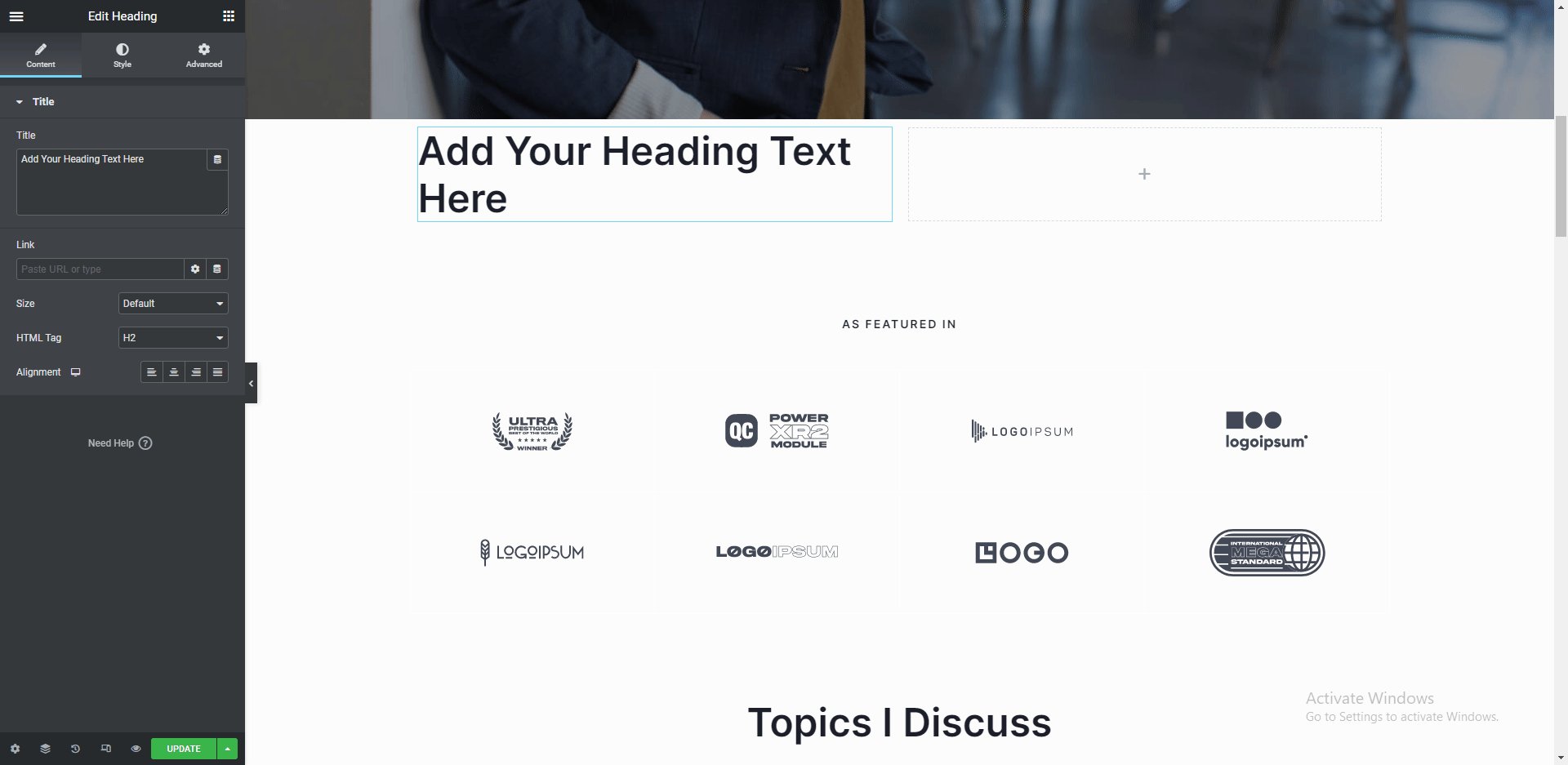
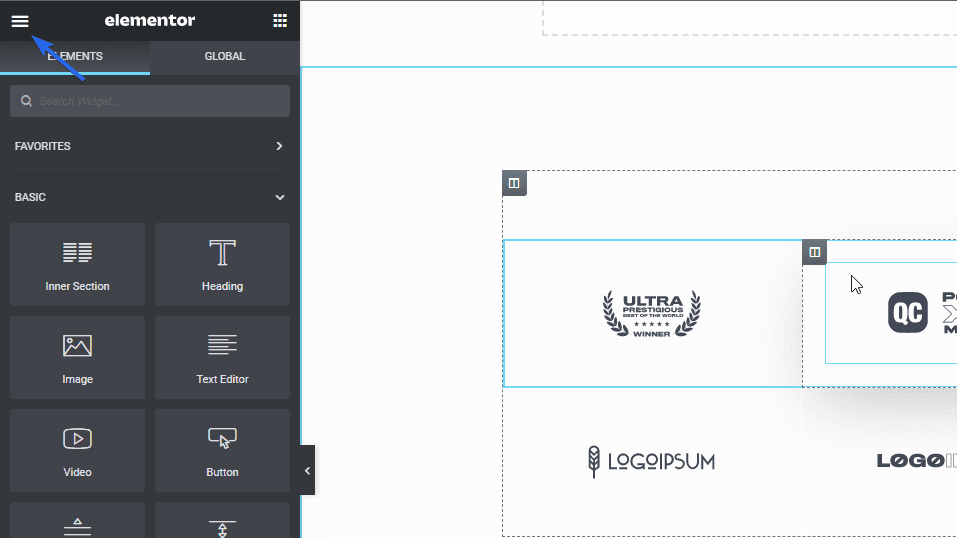
Um dem neuen Abschnitt Elemente hinzuzufügen, klicken Sie auf das Plus -Symbol und wählen Sie dann das Element aus, das Sie hinzufügen möchten. Sie können Elemente auch ziehen und ablegen, wie oben gezeigt.
Es stehen Ihnen viele Elemente zur Auswahl, z. B. Text, Überschrift und Bilder. Nachdem Sie Ihre Seite bearbeitet haben, klicken Sie auf die Schaltfläche Aktualisieren , um Ihre Änderungen zu speichern.

Nebenbemerkung: Wir haben Tutorials zur Verwendung von Elementor auf unserem YouTube-Kanal. Folgen Sie diesem Link, um die Videos auf YouTube anzusehen.
Bearbeiten der Seite „Über uns“.
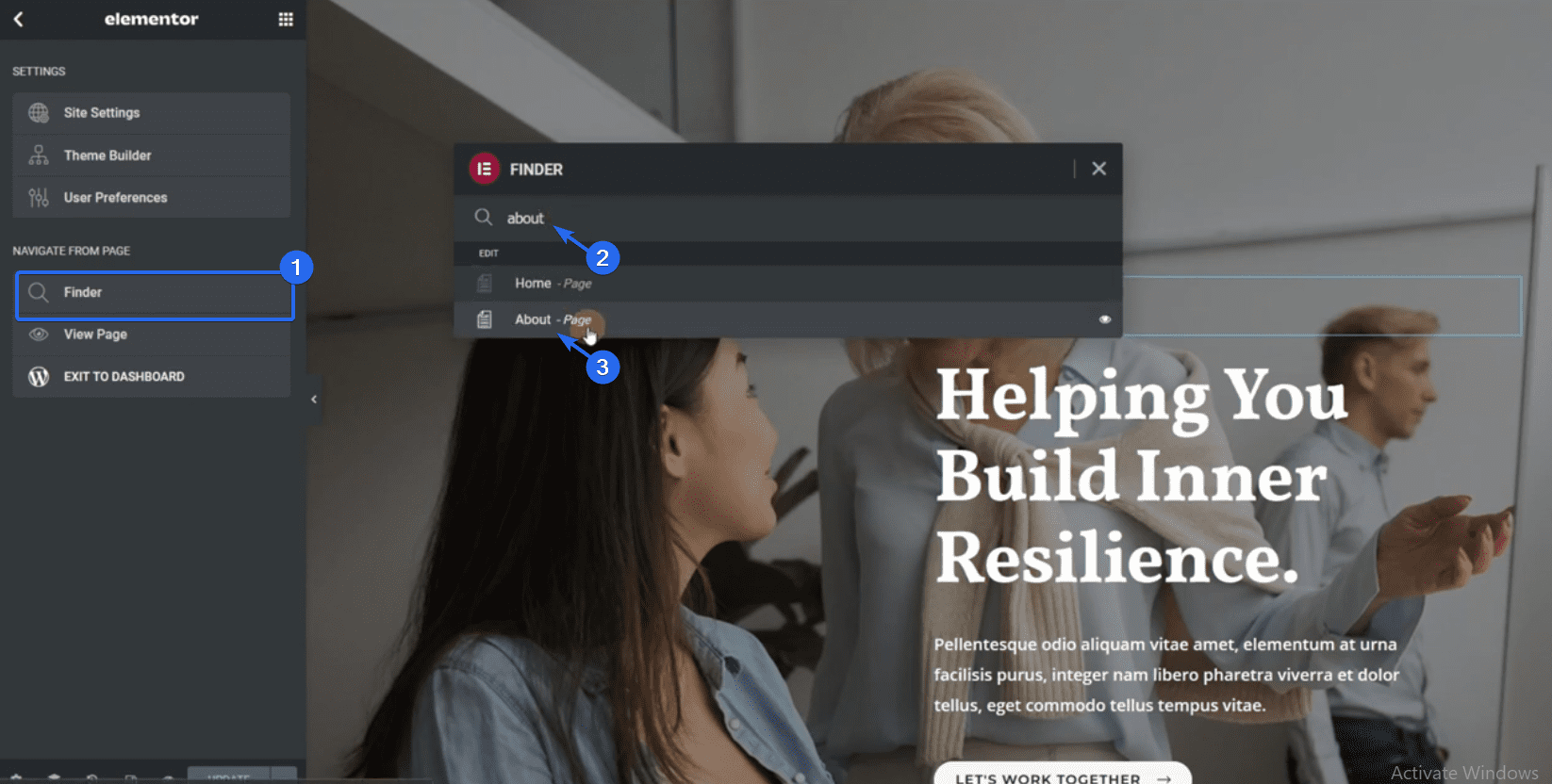
Um eine andere Seite im Elementor-Builder zu bearbeiten, klicken Sie auf das Symbol mit den 3 horizontalen Linien.

Klicken Sie anschließend auf Finder und geben Sie den Namen der Seite, die Sie suchen möchten, in das Suchfeld ein.

Sobald Sie die Seite ausgewählt haben, leitet Elementor Sie zu dieser Seite weiter. Nach dem oben beschriebenen Verfahren können Sie Elemente auf der Seite hinzufügen oder bearbeiten.

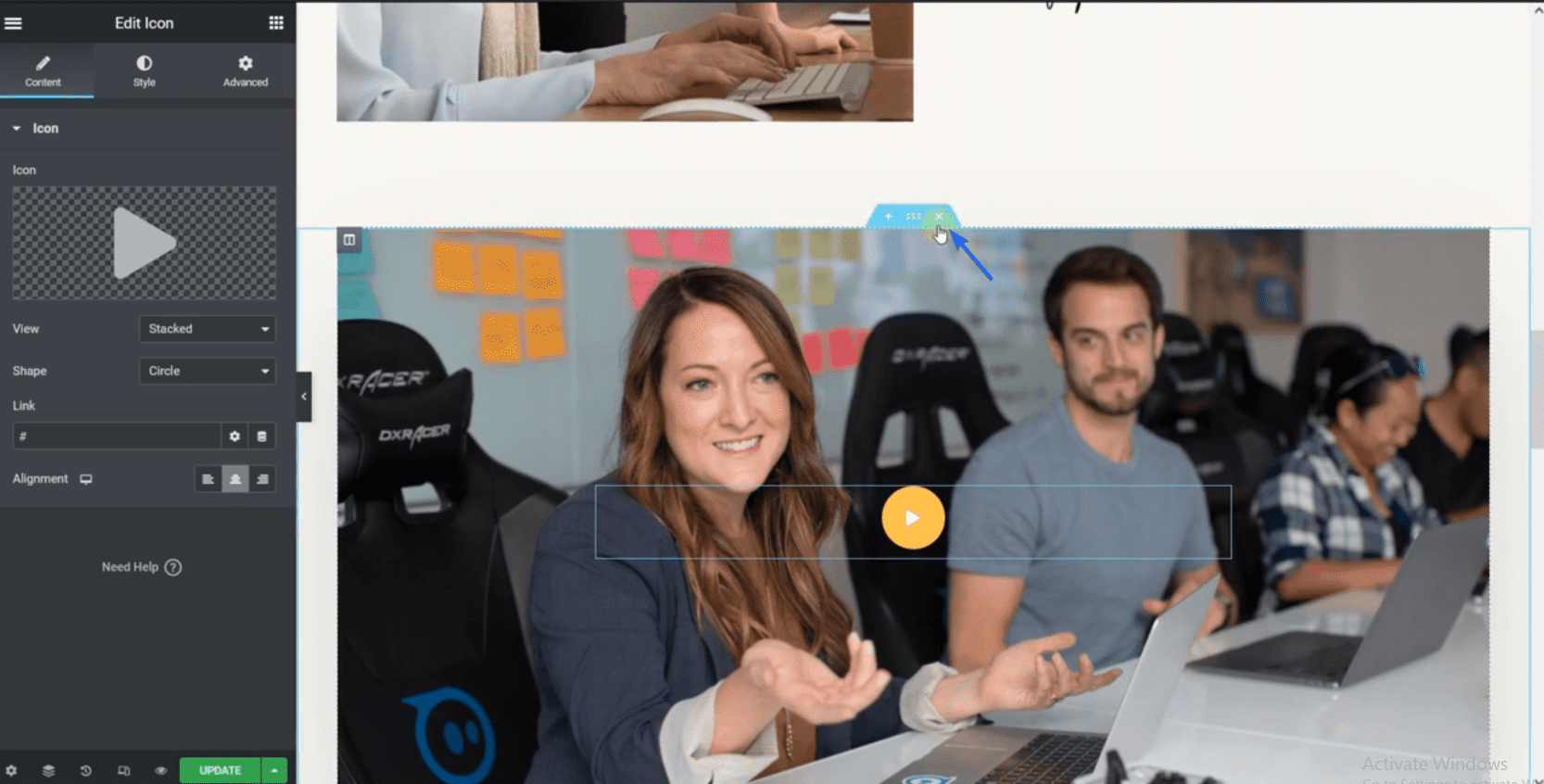
Wenn Sie einen Abschnitt entfernen möchten, klicken Sie auf das X -Symbol, wodurch der gesamte Abschnitt gelöscht wird.

Klicken Sie in ähnlicher Weise auf Aktualisieren , nachdem Sie Ihre Änderungen vorgenommen haben.
Anpassen der Kontaktseite
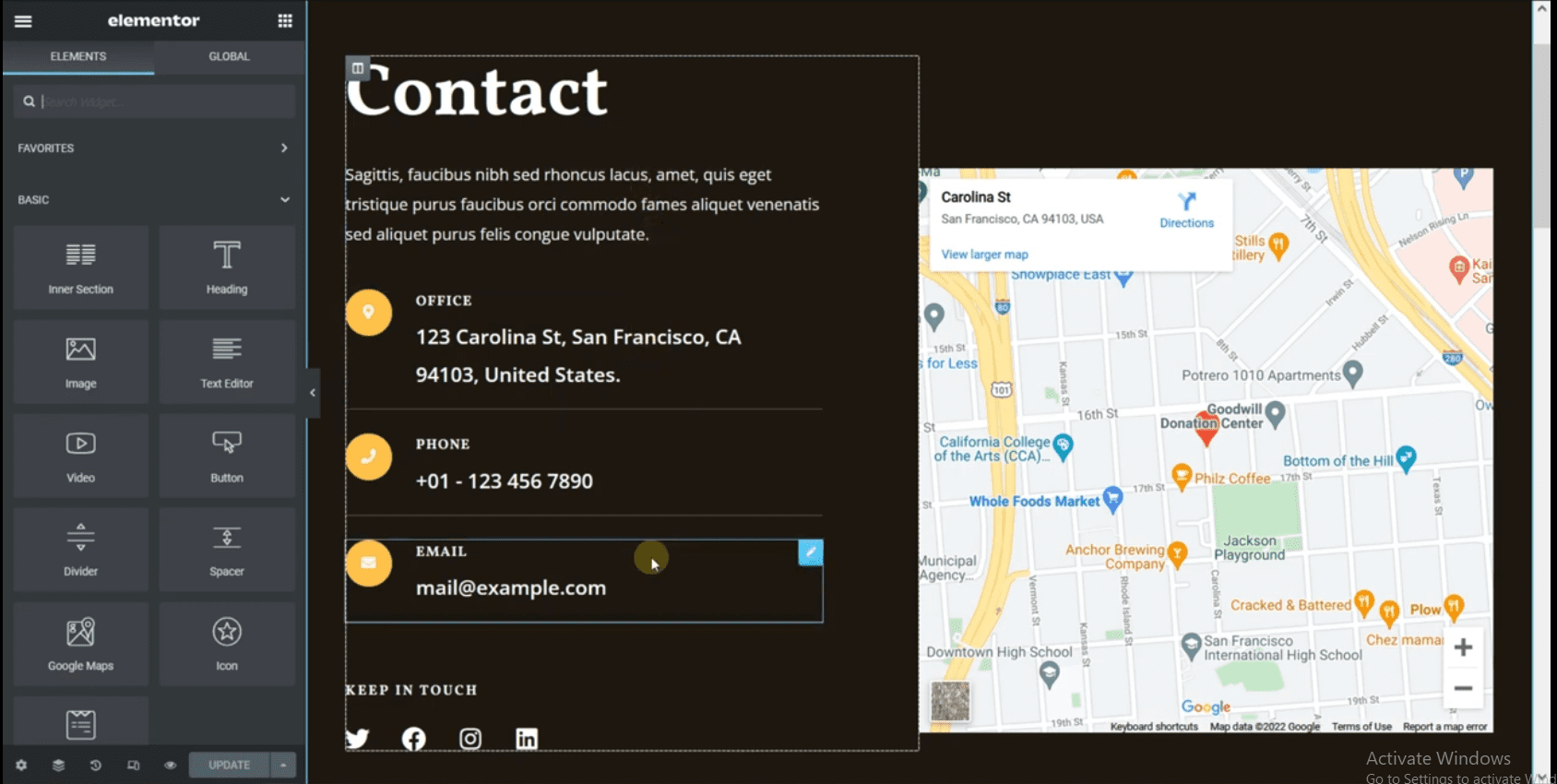
Verwenden Sie zunächst den Finder, um zu dieser Seite im Elementor-Builder zu navigieren. Sie müssen Ihre Geschäftsadresse und Kontaktinformationen auf dieser Seite hinzufügen.

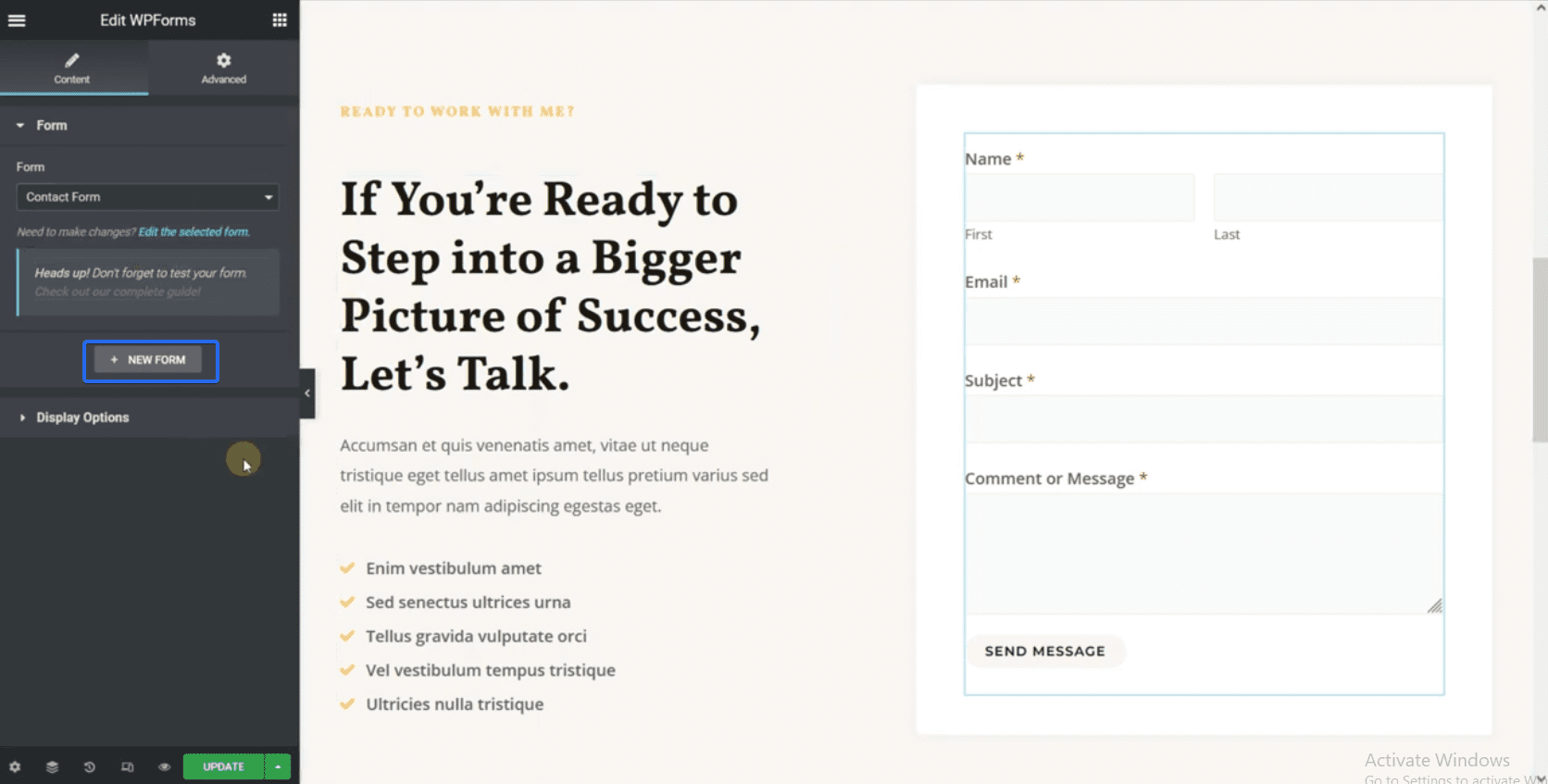
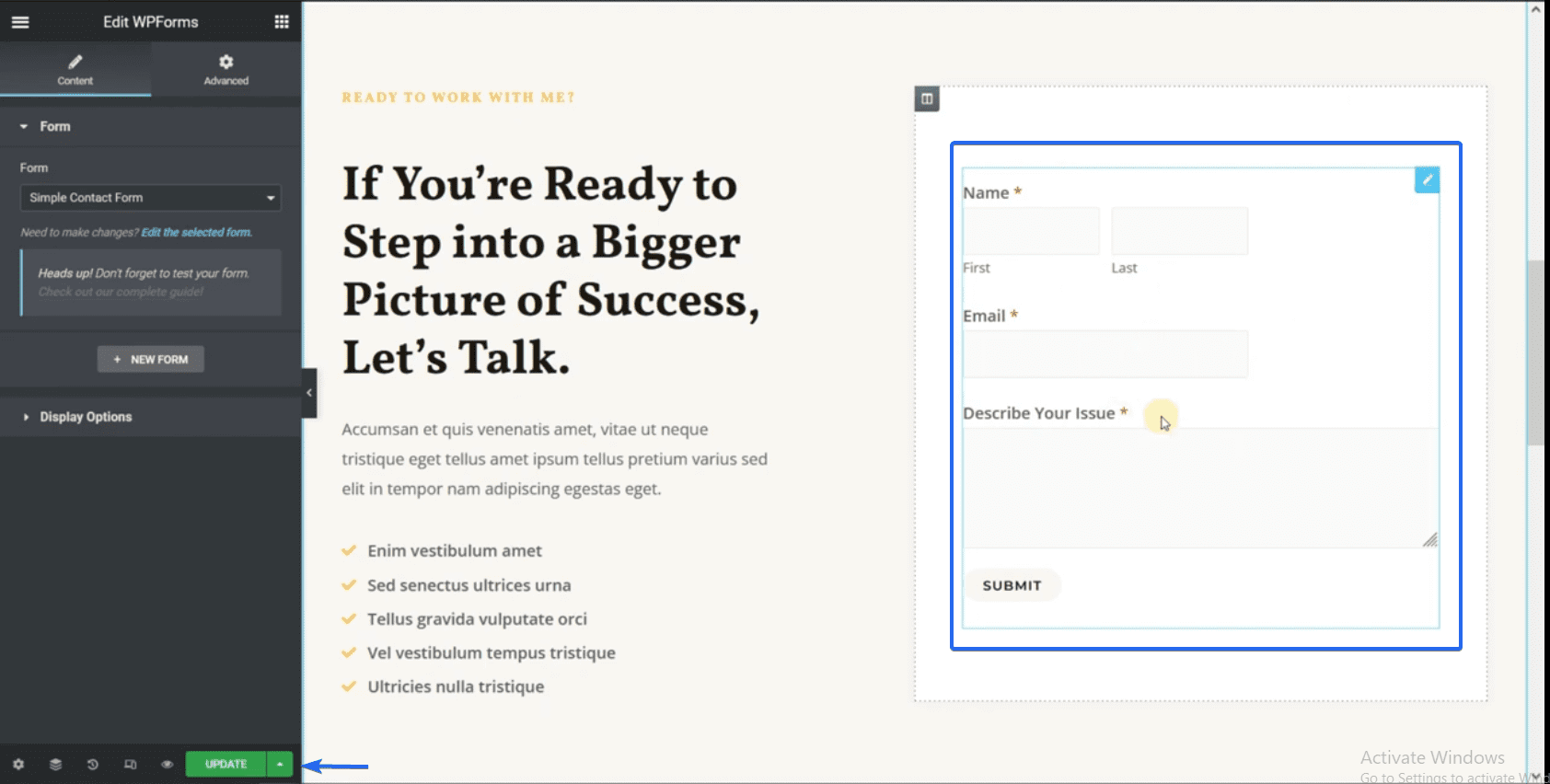
Die Seite hat auch ein Kontaktformular-Widget. Das Formular wird mit dem Plugin WP Forms erstellt. Daher haben wir keinen Zugriff, um die Formularfelder vom Elementor-Builder aus zu bearbeiten.
Sie können jedoch ein neues Formular erstellen, indem Sie auf die Schaltfläche Neues Formular klicken.

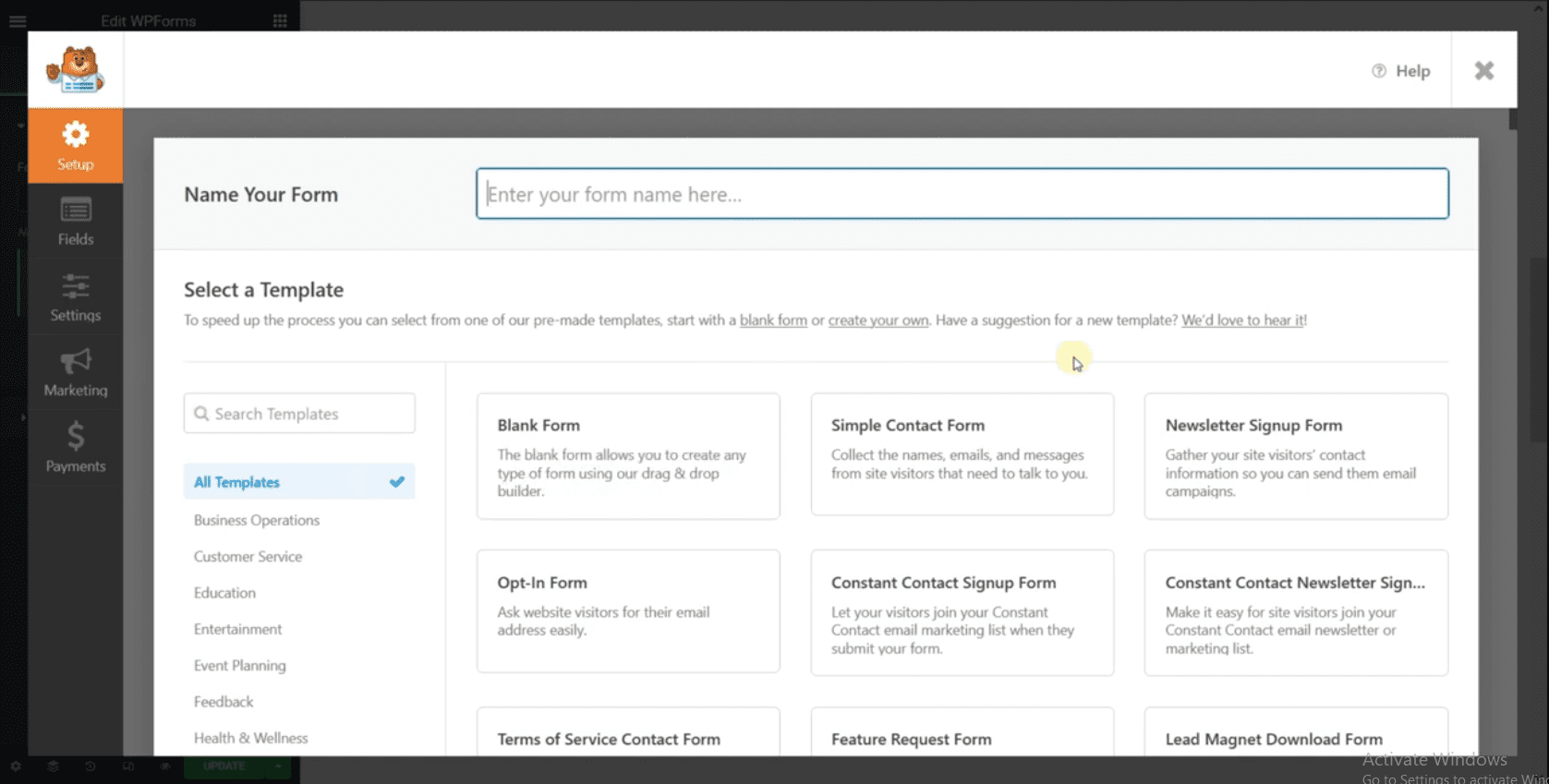
Als nächstes wählen Sie die Option Einfaches Kontaktformular . Dadurch wird ein neues Kontaktformular für Sie generiert.

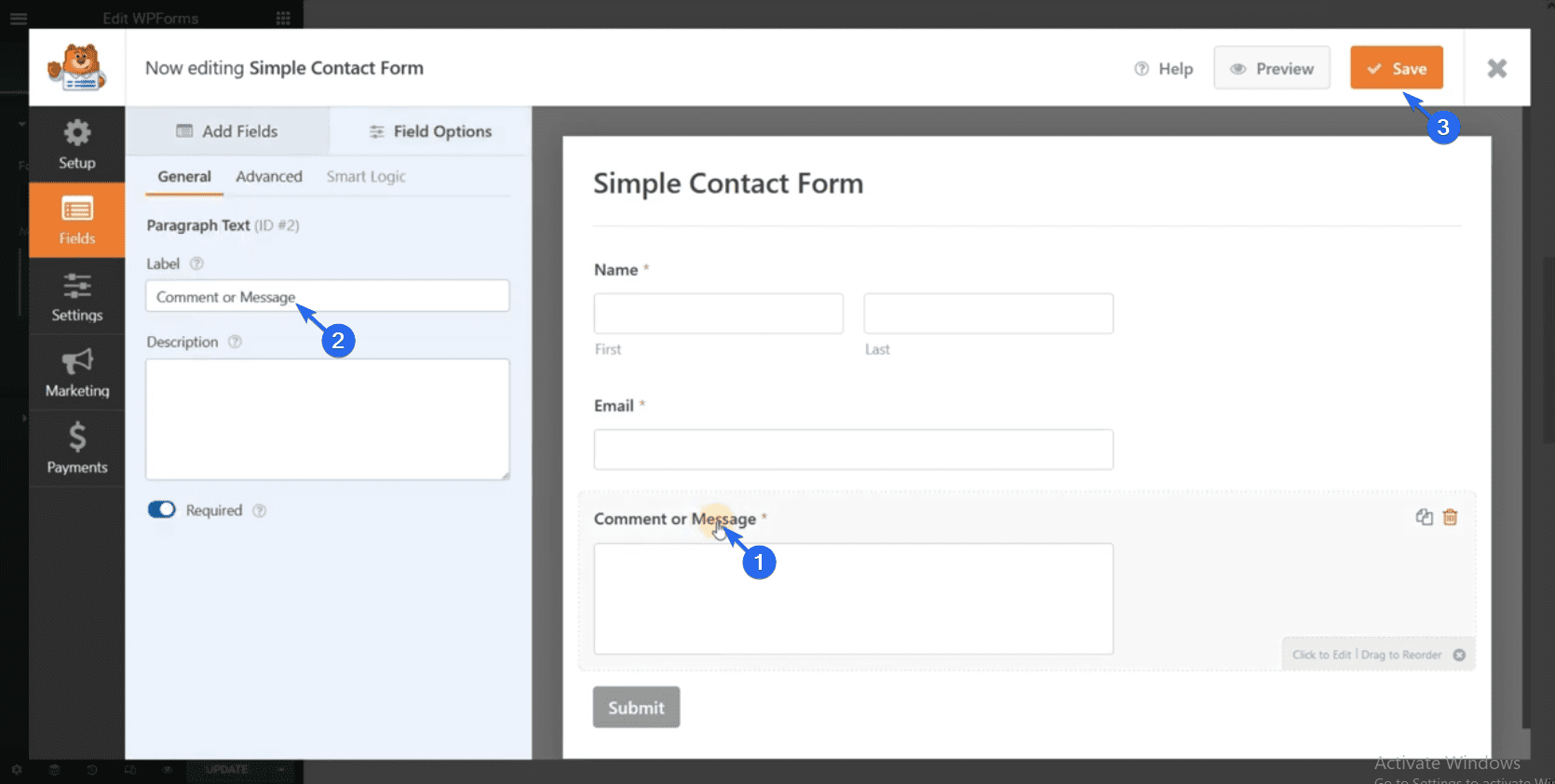
Sie können ein Feld auswählen, um es zu bearbeiten. Nachdem Sie Ihr Kontaktformular konfiguriert haben, klicken Sie auf die Schaltfläche Speichern , um Ihr Formular zu erstellen.

Das neue Formular füllt das Formularfeld automatisch aus. Nachdem Sie die Seite bearbeitet haben, klicken Sie auf Aktualisieren , um Ihre Änderungen zu speichern.

Bearbeiten der Serviceseiten
Sie können mit der Finder-Funktion in Elementor zur Serviceseite navigieren. Auf der Serviceseite müssen Sie die Dummy-Daten aktualisieren, um Informationen über Ihr Unternehmen aufzunehmen.

Sie sollten alle Dienstleistungen, die Sie erbringen, auf dieser Seite angeben. Denken Sie daran, Ihre Änderungen nach dem Bearbeiten der Seite zu speichern.
Wenn Sie sich jetzt Ihre Website ansehen, sehen Sie alle Änderungen, die Sie vorgenommen haben.
Erstellen einer neuen Seite auf Ihrer Unternehmenswebsite
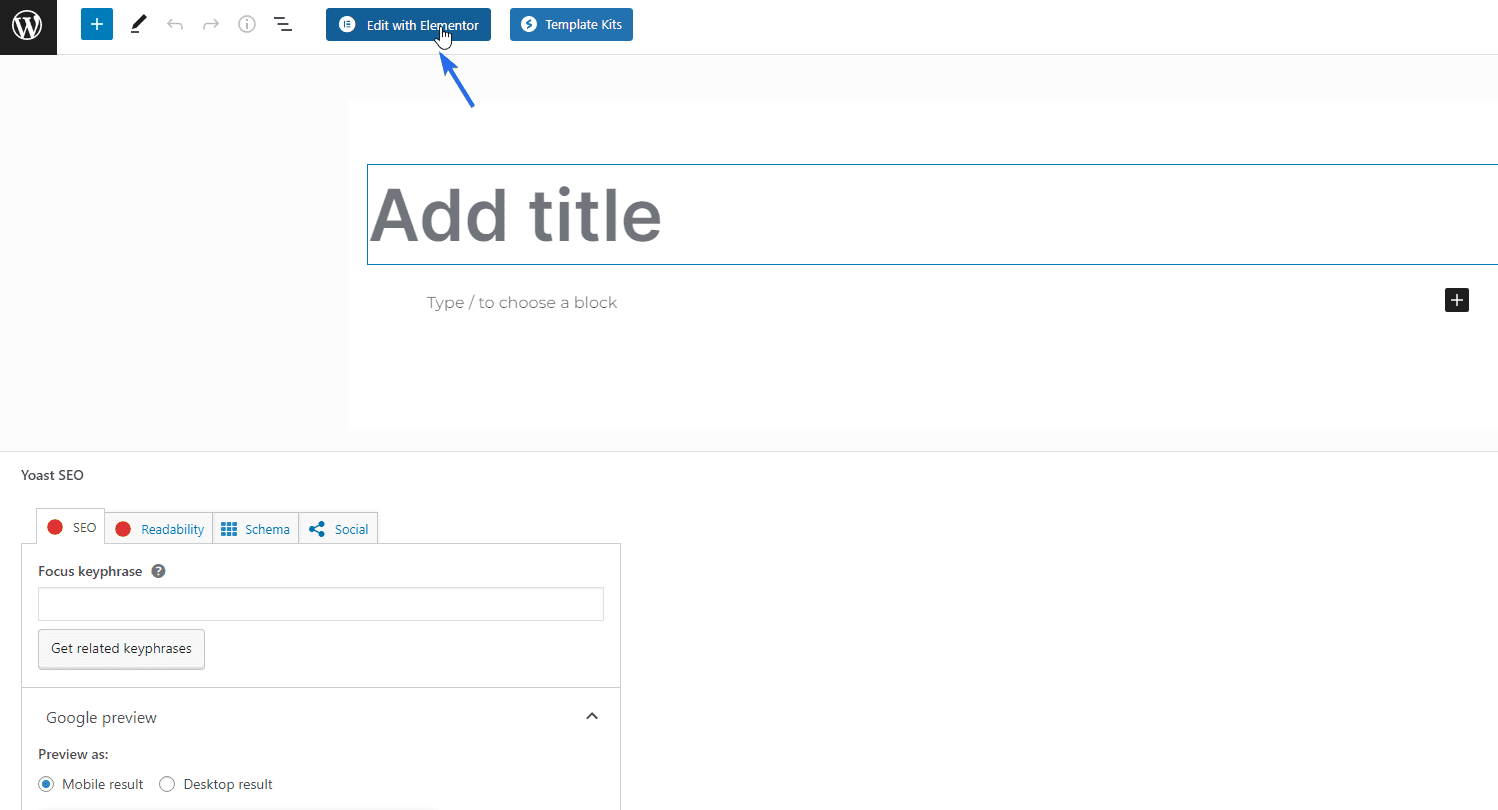
Um eine neue Seite zu erstellen, gehen Sie zu Seiten >> Neu hinzufügen . Klicken Sie im Post-Editor auf die Schaltfläche Mit Elementor bearbeiten , um die Seite mit Elementor anzupassen.

Von dort aus können Sie der neuen Seite Elemente hinzufügen. Klicken Sie nach dem Anpassen der Seite auf die Schaltfläche Veröffentlichen , um Ihre Änderungen zu speichern.

Wenn Sie weitere Seiten auf Ihrer Unternehmenswebsite erstellen müssen, folgen Sie einfach dem oben beschriebenen Verfahren.
Generieren der Datenschutzrichtlinie Seite
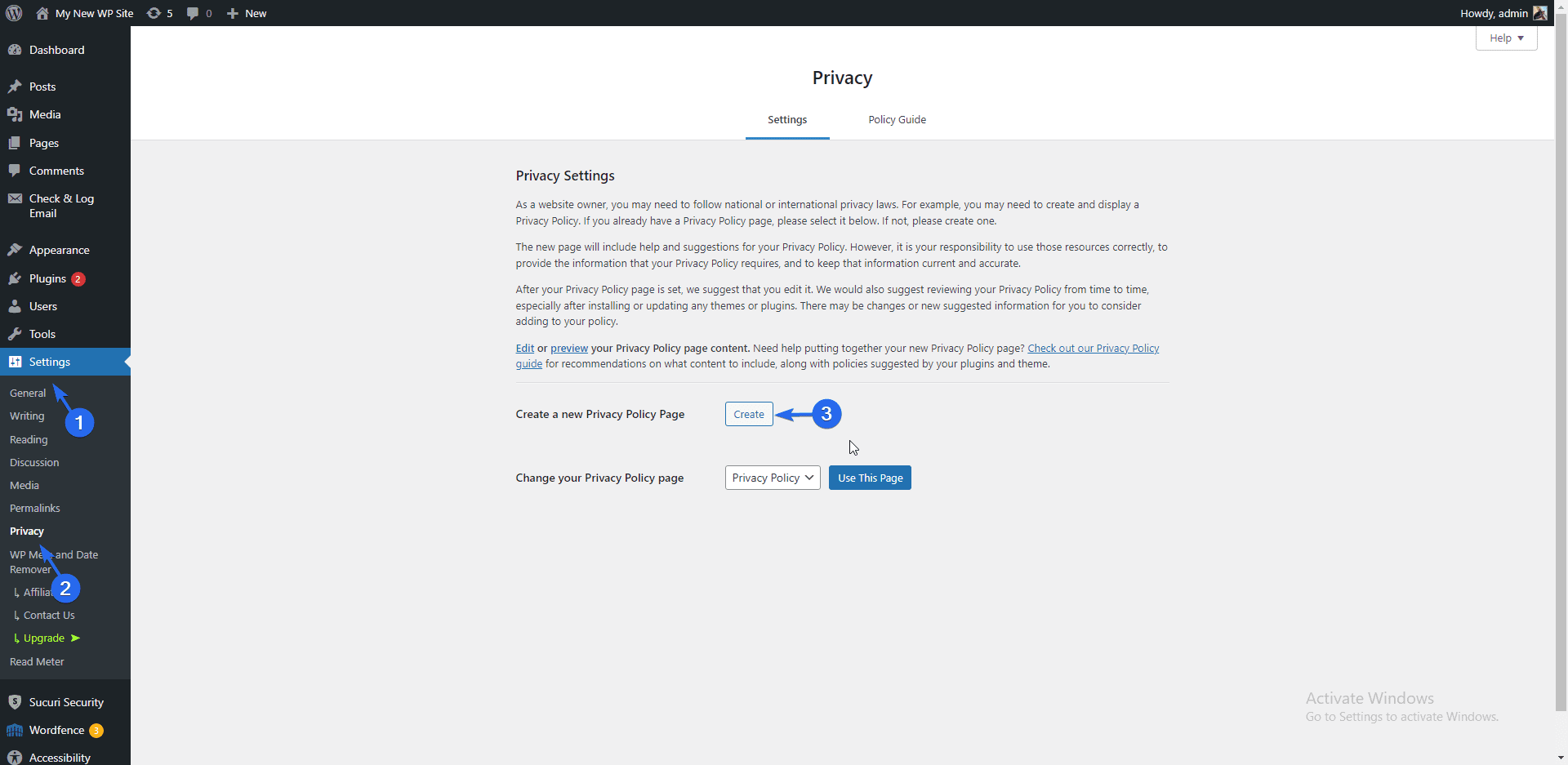
Um Ihre Datenschutzrichtlinienseite zu erstellen, gehen Sie zu Einstellungen >> Datenschutz . Auf der Registerkarte „Einstellungen“ stehen Ihnen zwei Optionen zur Verfügung. Verwenden Sie entweder eine vorhandene Seite oder erstellen Sie eine neue Seite. Wir erstellen hier eine neue Seite. Klicken Sie dazu auf die Schaltfläche Erstellen .

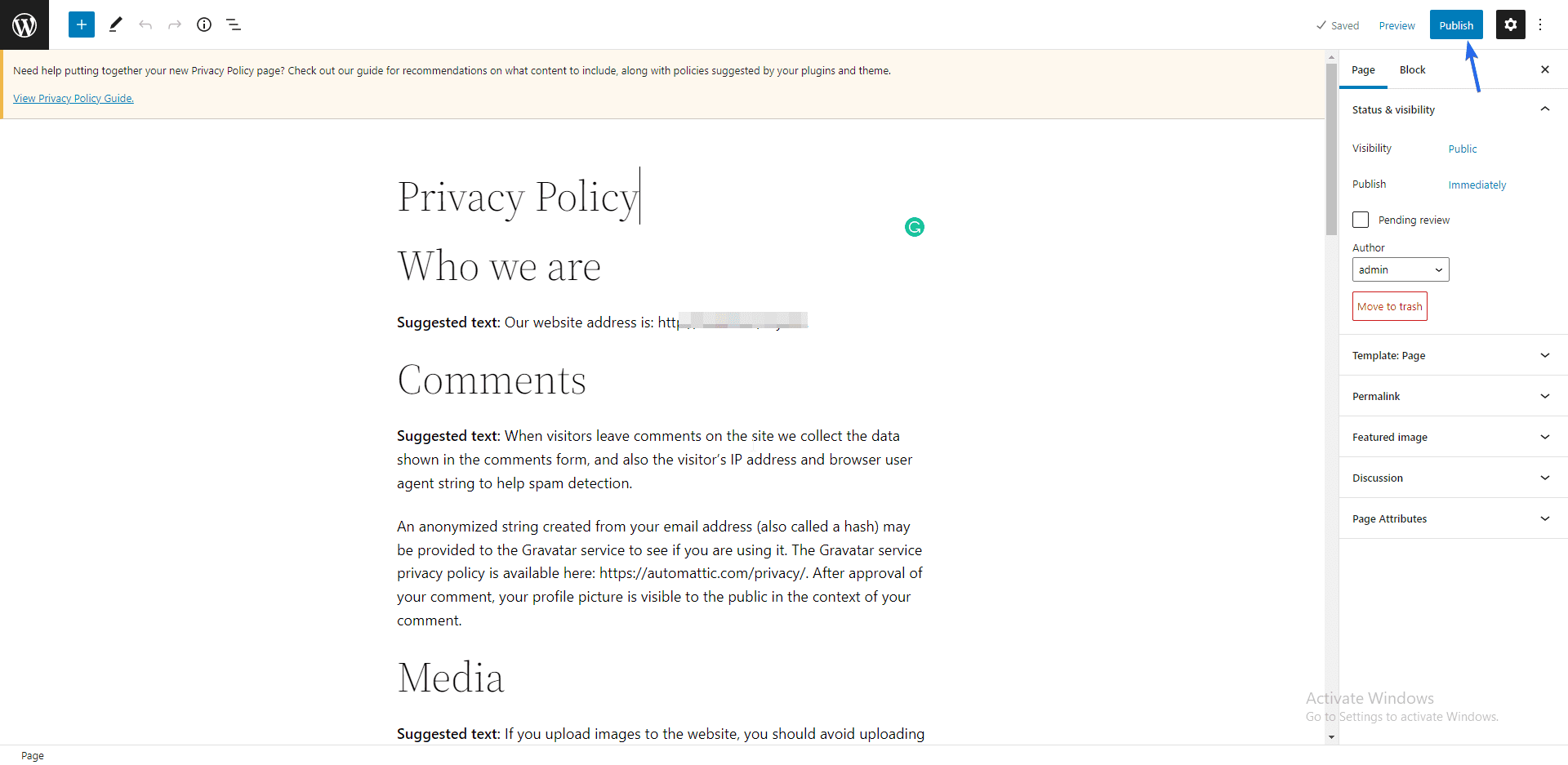
WordPress lädt eine Vorlage, die den Datenschutz Ihrer Website enthält. Aktualisieren Sie die Informationen auf der Seite entsprechend Ihrer Marke. Klicken Sie abschließend auf die Schaltfläche Veröffentlichen , um die Seite zu speichern und zu veröffentlichen.

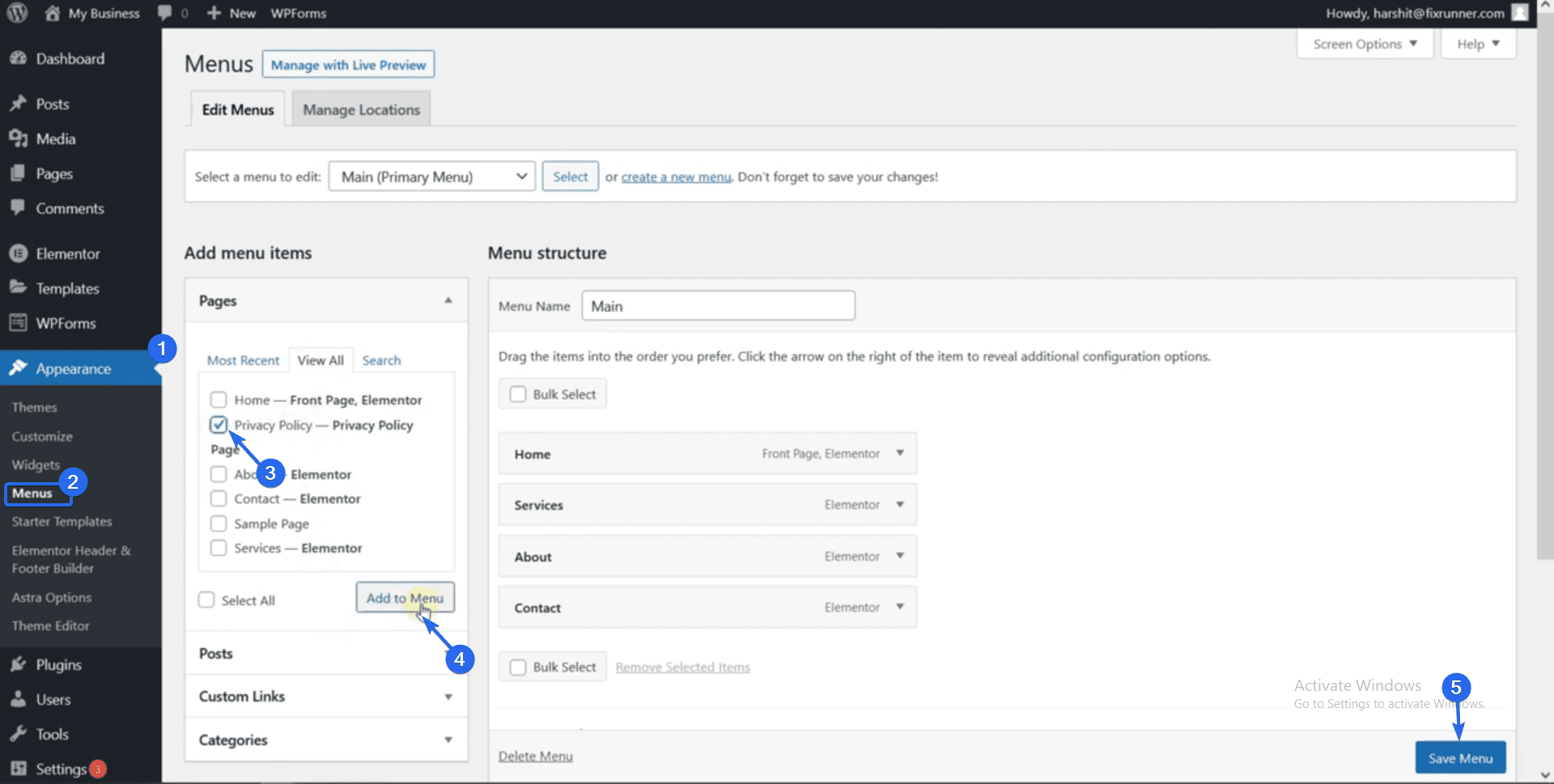
Jetzt müssen Sie diese Seite zu Ihrem Navigationsmenü hinzufügen, damit Benutzer darauf zugreifen können. Gehen Sie dazu zu Aussehen >> Menüs . Wählen Sie als Nächstes die neue Seite aus, die Sie gerade erstellt haben, und klicken Sie auf Zum Menü hinzufügen .

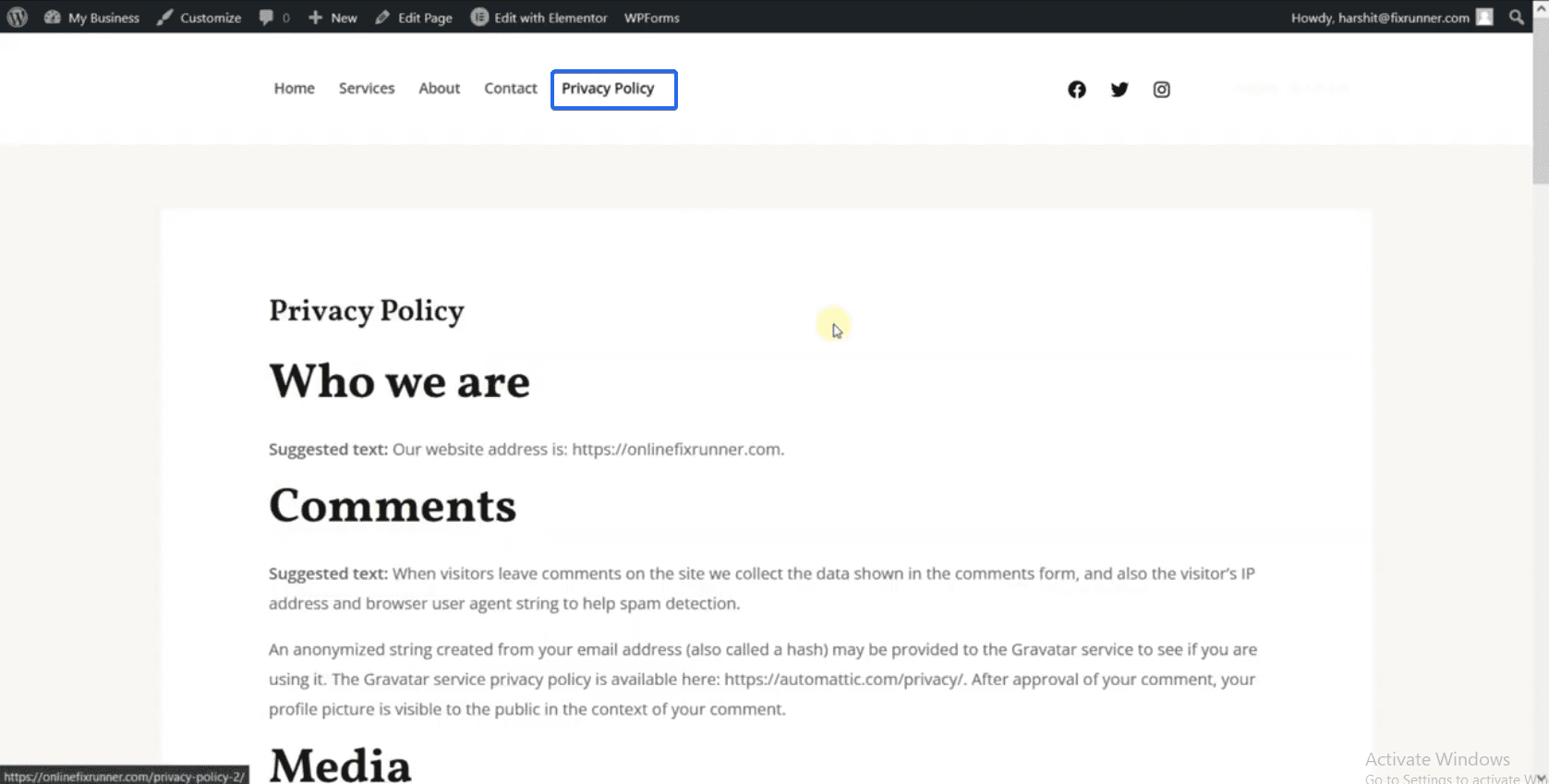
Klicken Sie abschließend auf die Schaltfläche Menü speichern , um Ihr Menü zu aktualisieren. Wenn Sie Ihre Website anzeigen, enthält das Navigationsmenü den Link zur Seite mit den Datenschutzrichtlinien. Sie können darauf klicken, um die Seite zu besuchen.

Gut gemacht! Ihre brandneue Business-Website ist online. Sie können Ihre Unternehmens-Website erweitern, um den Online-Verkauf zu unterstützen.
Hinzufügen eines Online-Shops (optional)
Viele Unternehmen haben einen E-Commerce-Bereich auf ihrer Website. Dies ist unerlässlich, wenn Sie Produkte auf Ihrer Website verkaufen möchten.
Das Erstellen einer E-Commerce-Website auf herkömmliche Weise wäre mühsam, da Sie die Funktionalitäten und die Logik für das Geschäft erstellen müssen. Glücklicherweise macht WordPress es jedem leicht, E-Commerce-Websites zu erstellen, ohne Code schreiben zu müssen.
Um einen Online-Shop zu erstellen, benötigen Sie das WooCommerce-Plugin. Dieses Plugin verwandelt Ihre Website in einen Online-Shop.
WooCommerce verfügt über die Logik, um Zahlungen abzuwickeln und Steuern zu verarbeiten. Und das Beste daran ist, dass Sie einige dieser Prozesse automatisieren können.
Wir haben eine vollständige Anleitung zur Installation des WooCommerce-Plugins . Die Anleitung erklärt die Schritte im Detail, damit Anfänger nachvollziehen können.
Nützliche Plugins installieren
Durch die Installation einiger wichtiger Plugins nach dem Erstellen Ihrer Website und dem Einrichten Ihres Online-Shops können Sie Ihre Unternehmens-Website einfach verwalten.
Bevor Sie fortfahren, empfehlen wir Ihnen, diese Anleitung zu lesen, um zu erfahren, wie Sie WordPress-Plugins installieren . Vor diesem Hintergrund finden Sie hier eine Liste nützlicher Plugins für WordPress-Sites.
Sicherheits-Plugin
Sicherheit sollte Ihre Priorität als Website-Eigentümer sein. Denn wenn Sie Ihre Website nicht sichern, riskieren Sie, gehackt zu werden.
Die Verwendung eines Sicherheits-Plugins auf Ihrer Website fügt eine zusätzliche Schutzebene hinzu, die Hacker und Malware in Schach hält.
Es gibt viele Sicherheits-Plugins für WordPress-Websites. Sie können verwirrt sein, wenn Sie das richtige Plugin für Ihre Website auswählen, da viele Optionen verfügbar sind.
Um dies zu vermeiden, haben wir die besten Sicherheits-Plugins für WordPress- Sites überprüft.
Sicherung
Durch regelmäßige Backups Ihrer Website sparen Sie im Falle eines Datenverlusts viel. Wenn Sie aufgrund eines Fehlers den Zugriff auf Ihre Website verlieren, können Sie das gespeicherte Backup einfach wiederherstellen.
Einige Webhoster schließen eine Sicherungsfunktion in ihre Pläne ein. Darüber hinaus können Sie ein Backup-Plugin verwenden, um den Prozess zu verbessern. Lesen Sie dazu bitte unseren Leitfaden zur Durchführung regelmäßiger Backups in WordPress.
Bildoptimierung
Die Geschwindigkeit Ihrer Website kann Ihr Ranking und Ihre Leistung in Suchmaschinen beeinflussen. Eine Möglichkeit, die Geschwindigkeit Ihrer Website zu verbessern, besteht also darin, die Bilder und Mediendateien zu komprimieren, die Sie auf Ihre Website hochladen.
Wenn Bilder optimiert werden, wird die Größe, die sie auf dem Server belegen, erheblich reduziert. Dadurch werden wiederum Serverressourcen freigesetzt und die Ladegeschwindigkeit Ihrer Website verbessert.
Um Ihnen den Einstieg zu erleichtern, haben wir eine vollständige Anleitung zur Optimierung von Bildern für das Web. Sie können auch unseren Leitfaden zum Organisieren Ihrer Medienbibliotheksdateien lesen .
Erreichbarkeit mit einem Klick
Dieses Plugin fügt Ihrer Website eine Barrierefreiheitsfunktion hinzu, sodass Benutzer auswählen können, wie Inhalte in ihrem Browser angezeigt werden. Mit einem Plugin für Barrierefreiheit können Benutzer die Schriftgröße erhöhen/verringern, Farben und Kontrast auf der Seite ändern.
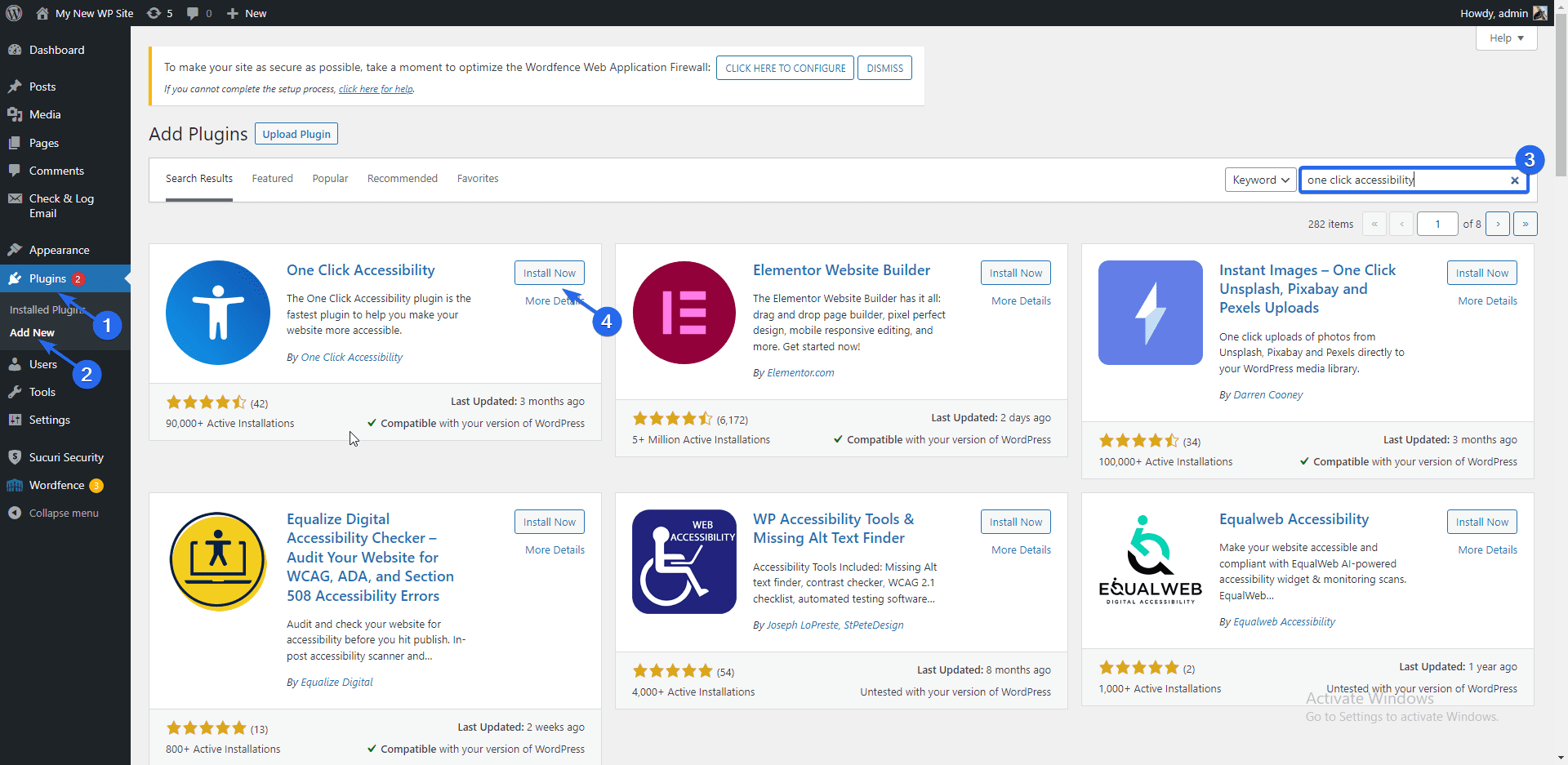
Um diese Funktion hinzuzufügen, melden Sie sich bei Ihrem WordPress-Dashboard an und gehen Sie dann zu Plugins >> Add New . Geben Sie im Suchfeld „Ein-Klick-Zugänglichkeit“ ein.

Klicken Sie danach auf die Schaltfläche Jetzt installieren neben dem Plugin-Namen. Aktivieren Sie das Plugin nach Abschluss der Installation.
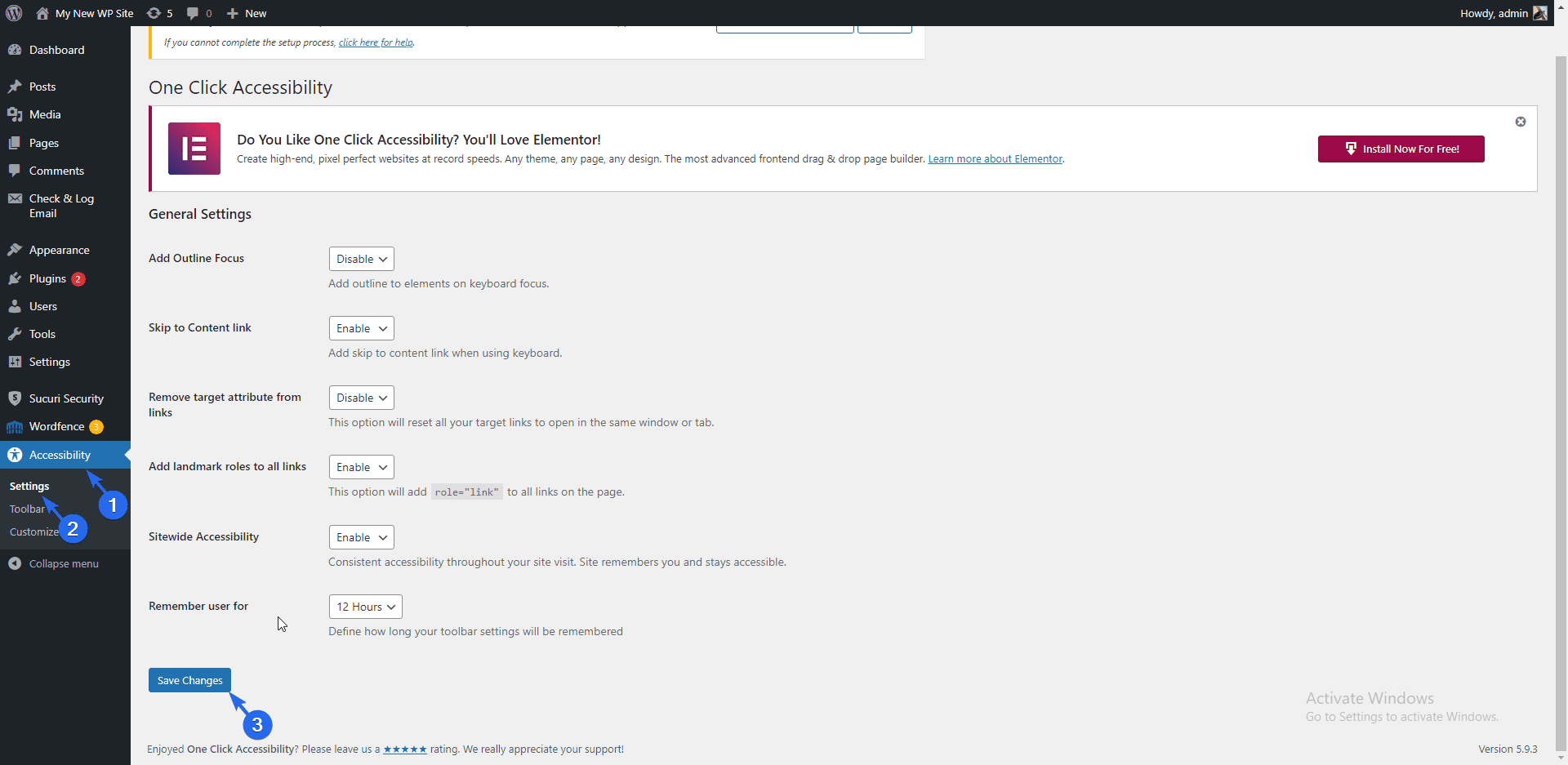
Gehen Sie nun zu Barrierefreiheit >> Einstellungen , um die Einstellungsseite der Plugins zu öffnen. Hier können Sie die Optionen auswählen, die auf Ihrer Website aktiviert werden sollen. Stellen Sie sicher, dass Sie auf die Schaltfläche Änderungen speichern klicken, nachdem Sie Ihre Auswahl getroffen haben.

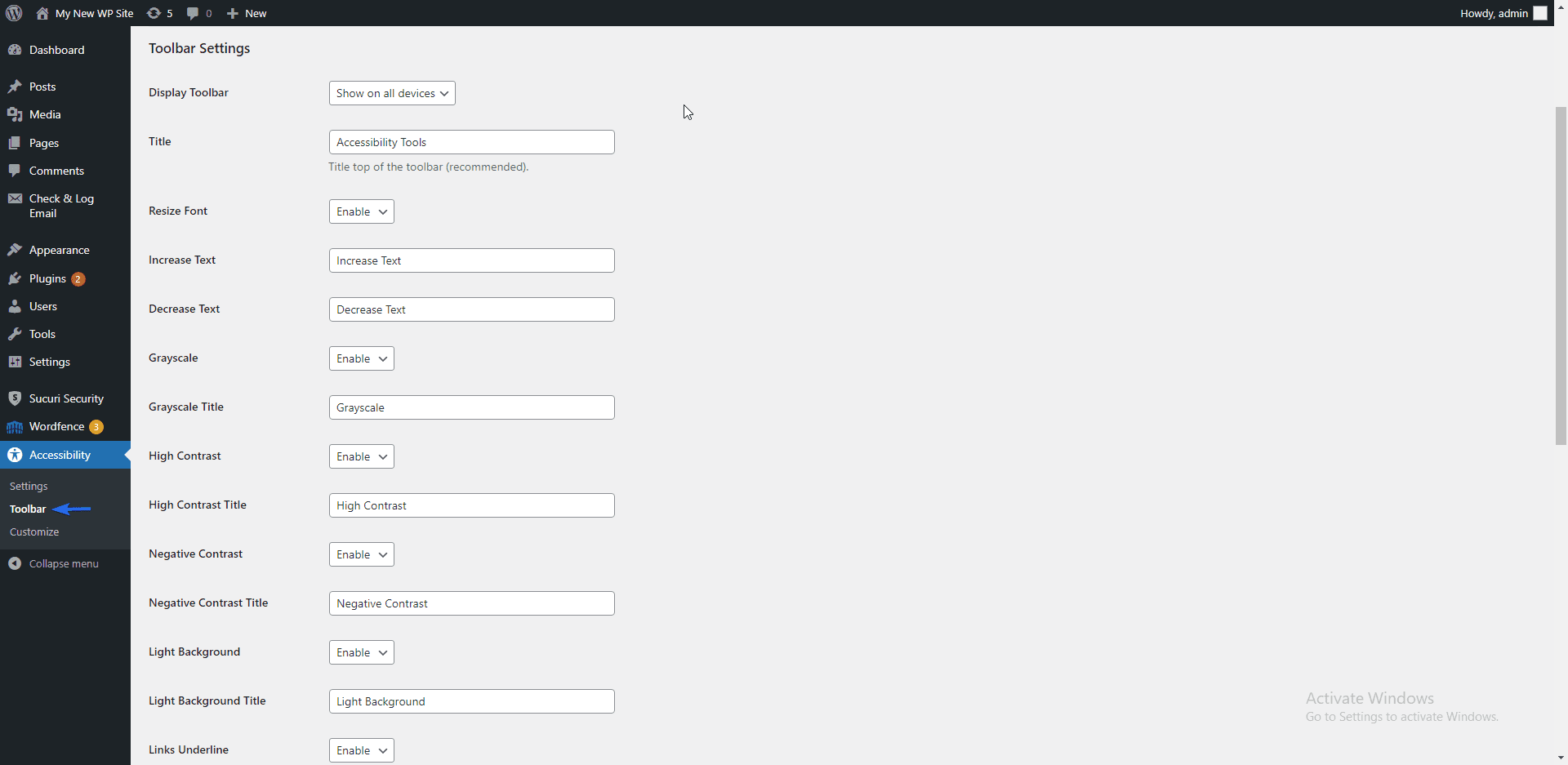
Auf der Seite „Symbolleiste“ können Sie die Bildschirmgrößen auswählen, für die Sie die Barrierefreiheit aktivieren möchten. Wir empfehlen, alle Bildschirmgrößen auszuwählen. Andere Optionen sind hier verfügbar, aber das Plugin kann mit den Standardoptionen ordnungsgemäß funktionieren.

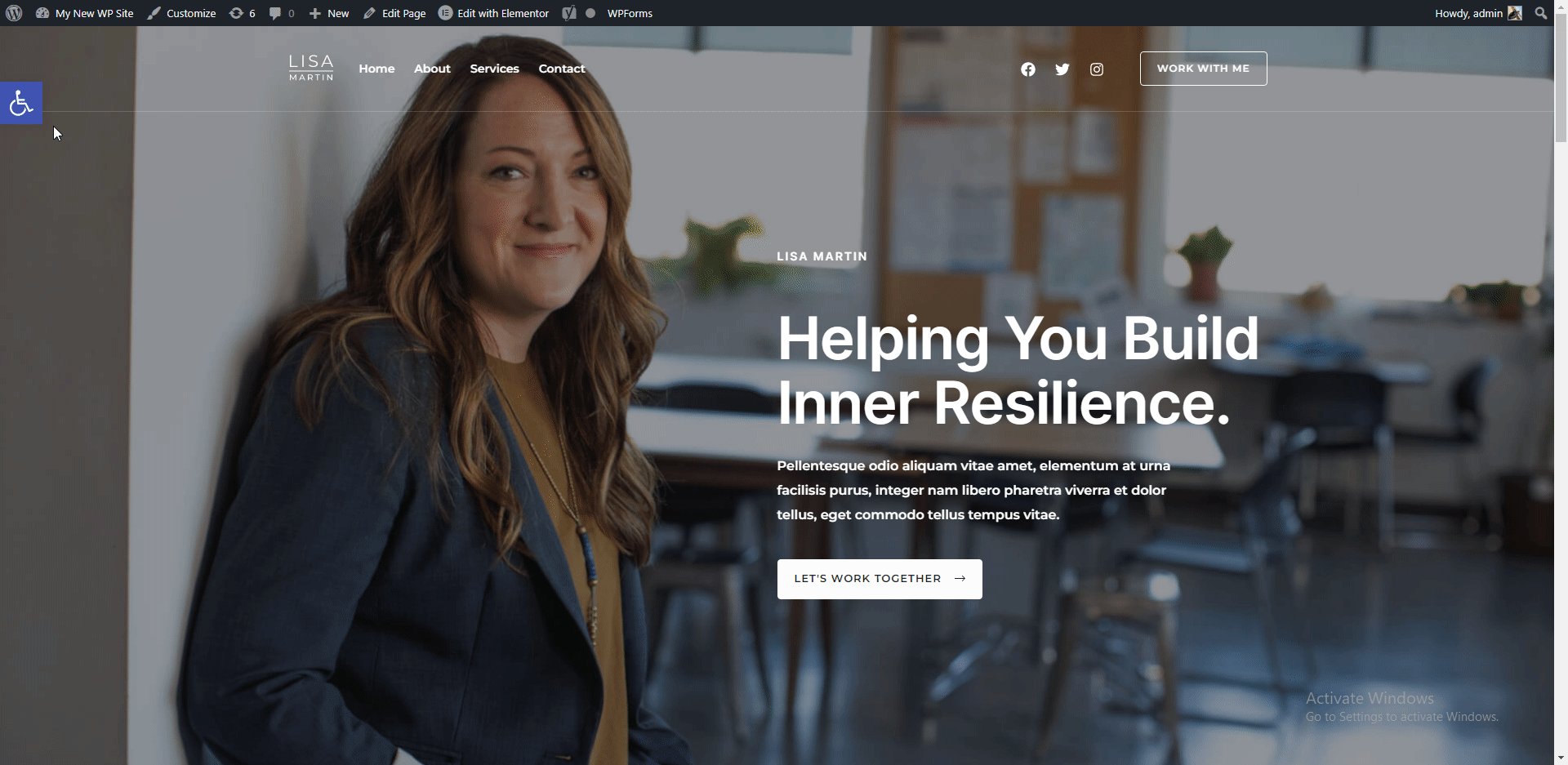
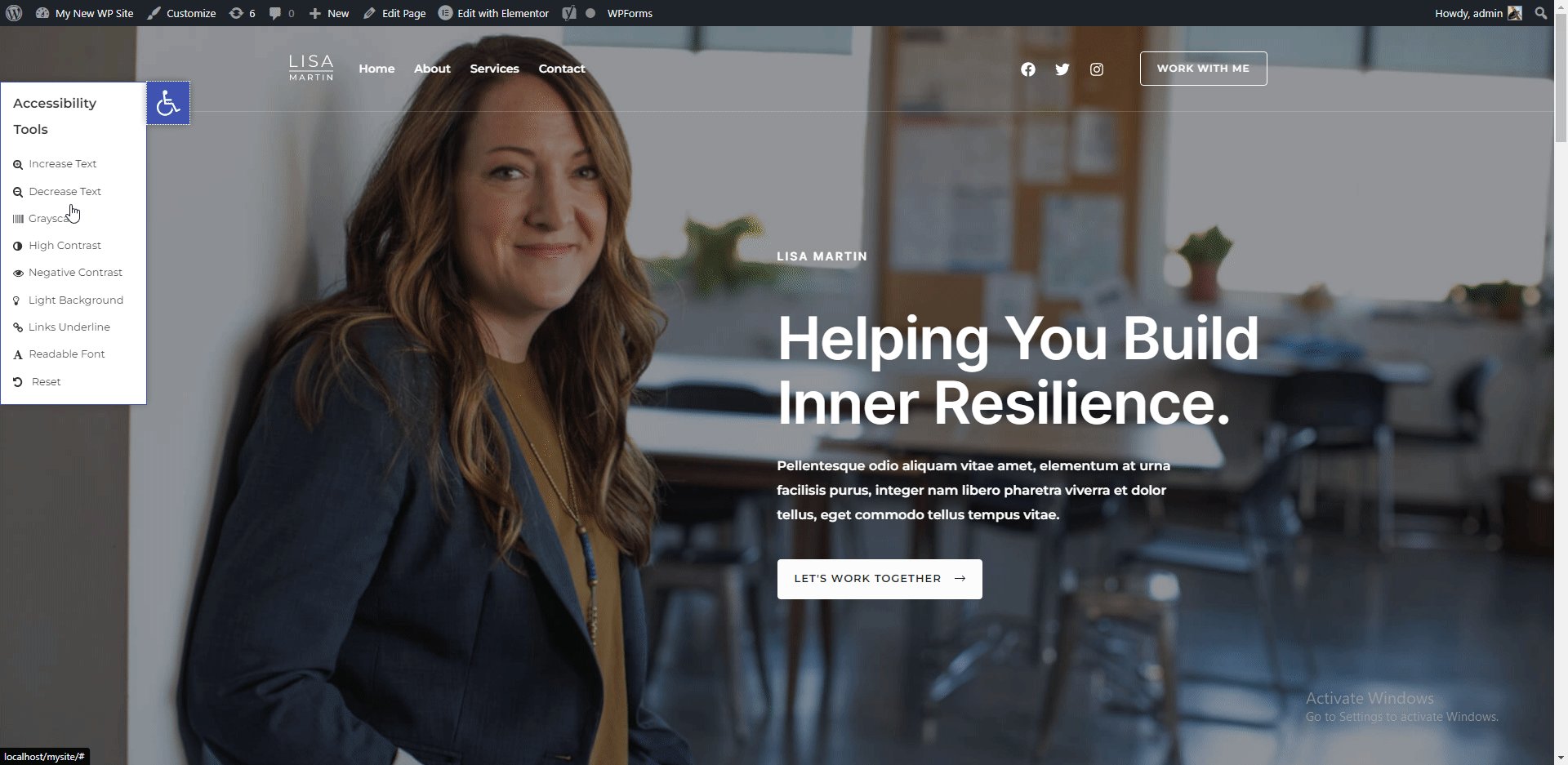
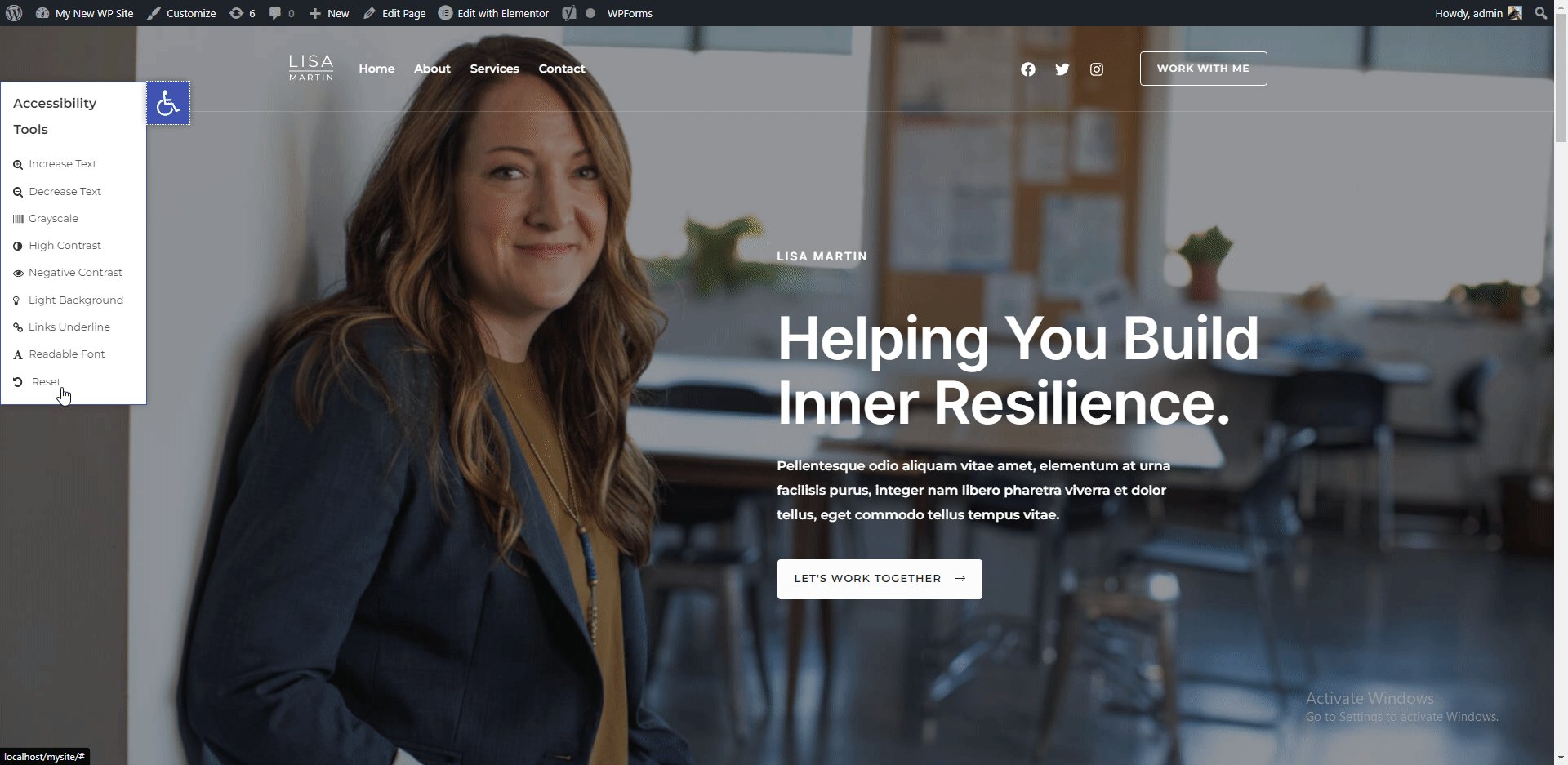
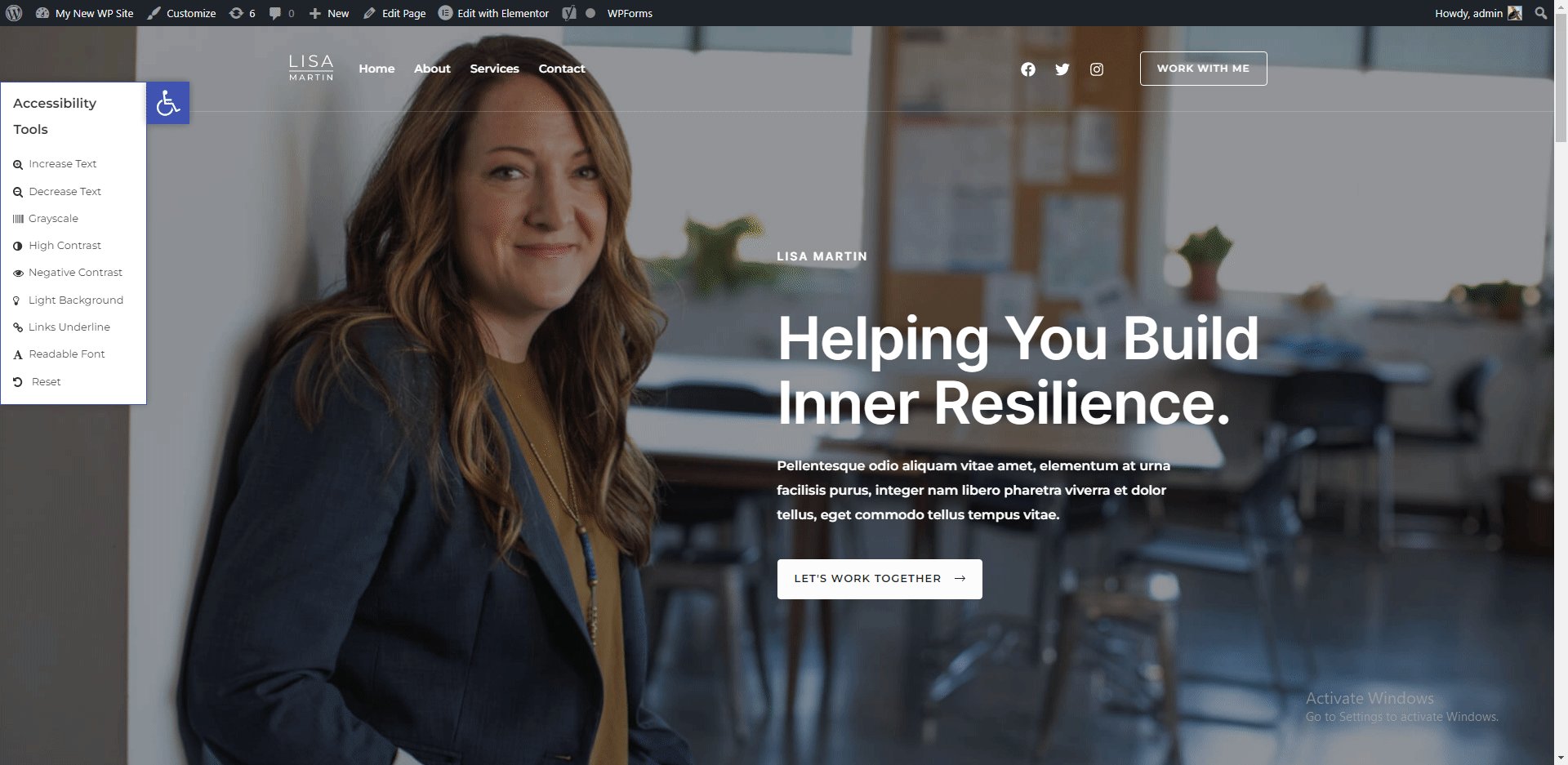
Um zu sehen, wie das Barrierefreiheitstool funktioniert, besuchen Sie Ihre Website und beobachten Sie das Rollstuhlsymbol oben links auf Ihrer Seite.

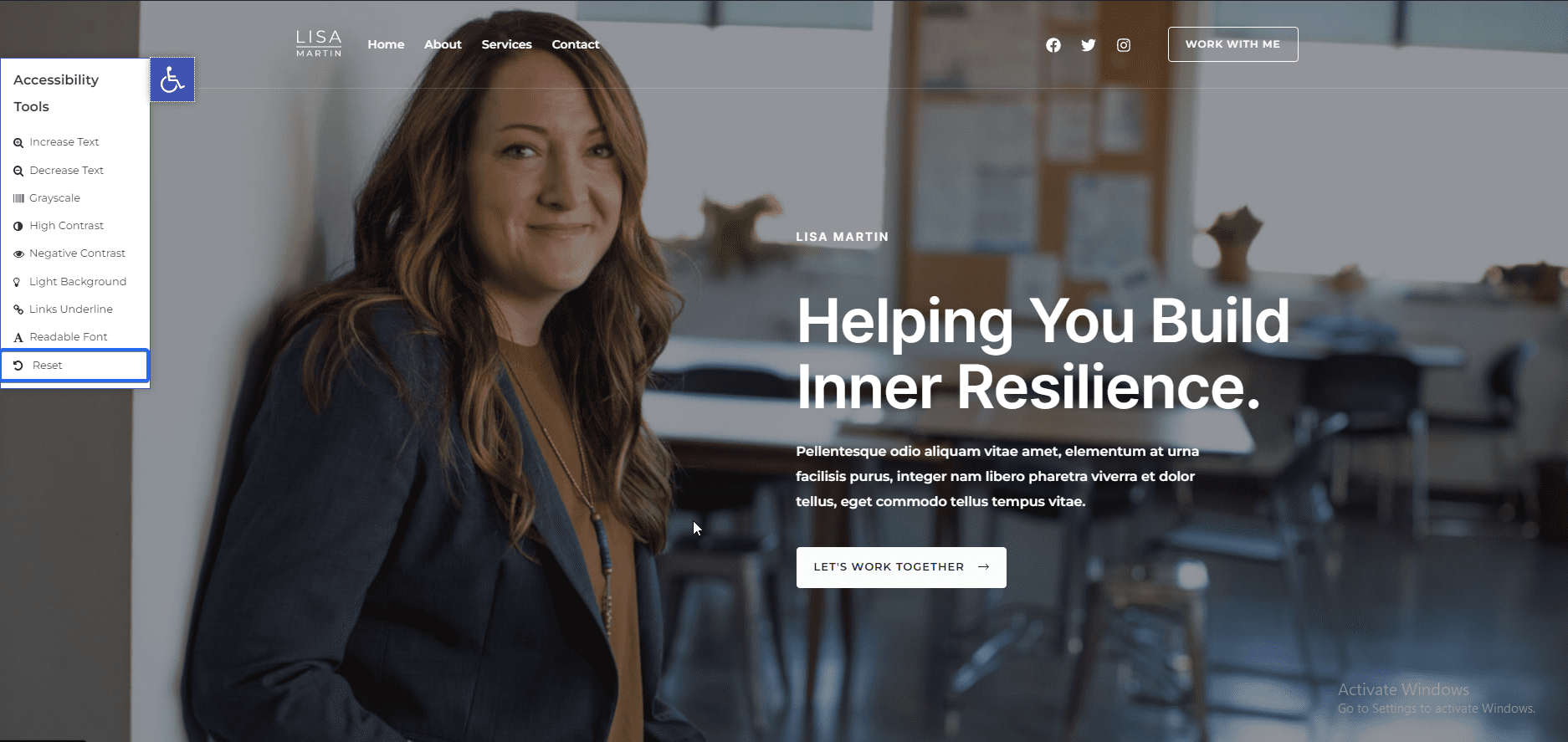
Clicking on the icon opens up a modal with various options, such as increasing or decreasing text size, etc. You can use the Reset link to restore the default design of your page.

Meanwhile, there are other tips you can implement on your site to improve accessibility. For this, we recommend going through our guide on how to improve WordPress accessibility .
Cookie-Einwilligung
Cookies are small pieces of code that website owners add to their websites to keep track of user activity while they access their website.
In many regions, you are required by law to ask for user consent before monitoring their browsing activities. We have a guide that explains how to add a cookie consent popup in WordPress .
Yoast-SEO
An SEO plugin is essential for any website that wants to rank on search engines. Yoast SEO is one of the best SEO plugins for WordPress sites.
This is because of its intuitive design and user-friendliness. Note that installing an SEO plugin does not automatically drive traffic to your business site.
However, they provide SEO checklists to help you optimize your blog posts for search engines. When done right, it gives you the boost to rank on search result pages.
Meanwhile, we have a detailed guide explaining how to install and use the Yoast SEO plugin . Do check it out to learn more.
Caching Plugin
A caching plugin stores static content of your site on the server. WordPress then displays the stored version of your site to users.
This can save your server resources and speed up your site, especially for big sites that receive multiple requests per second. To set this up, you need a caching plugin.
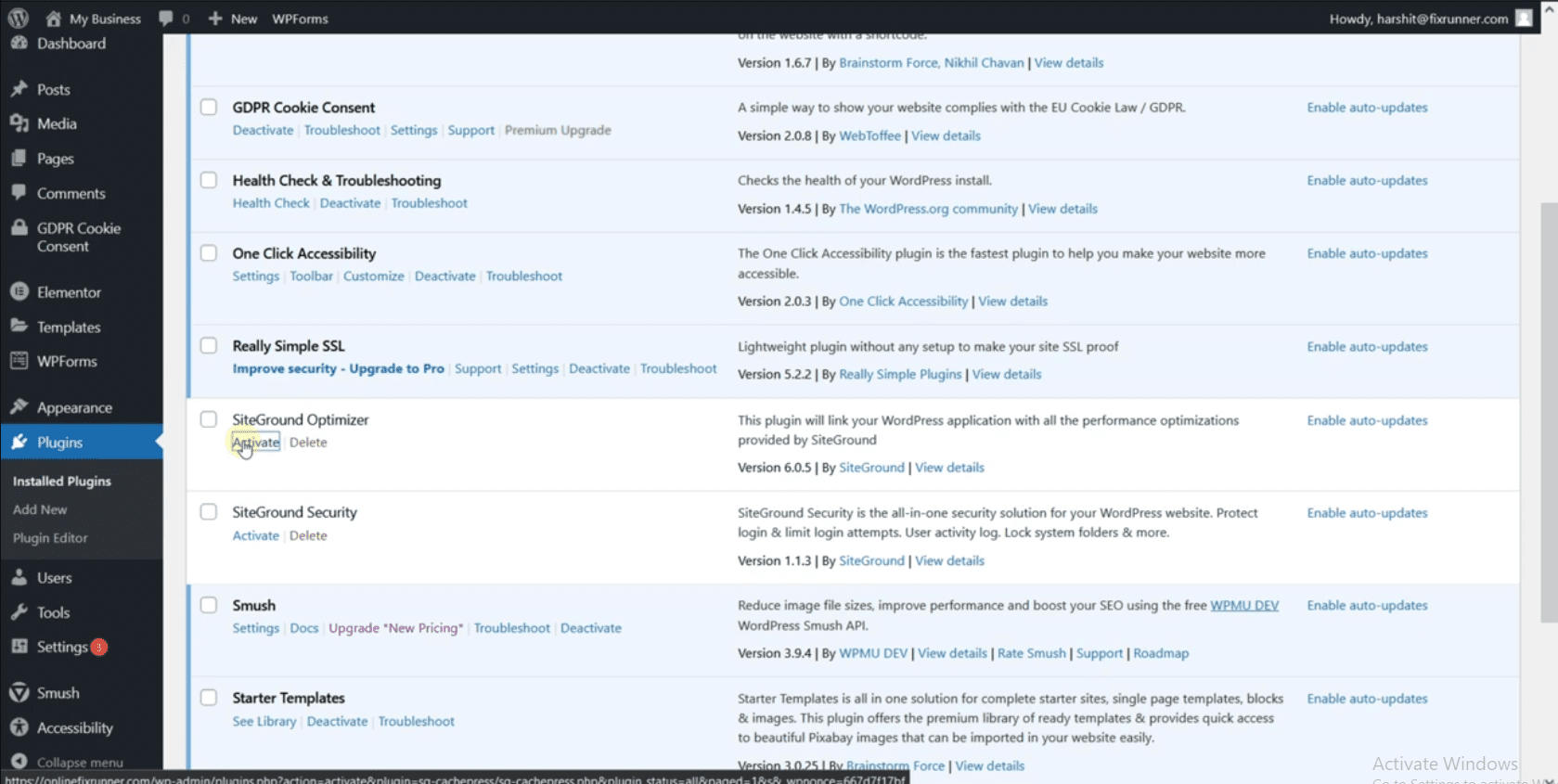
SiteGround has a caching plugin available that you can use for this purpose. To activate this plugin, go to Plugins >> Installed Plugins . Next, locate the SiteGround Optimizer plugin and click on Activate .

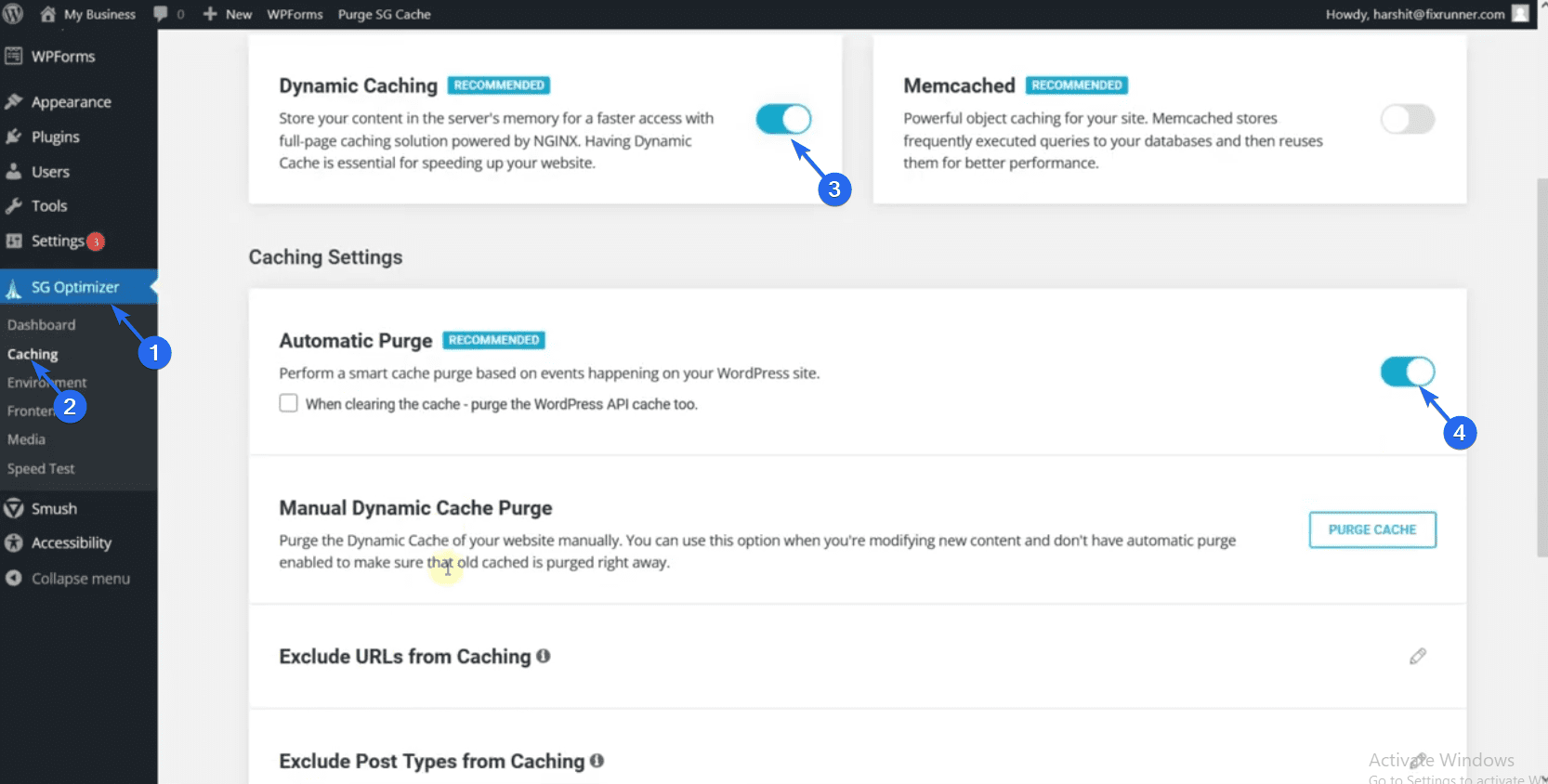
Gehen Sie nun zu SG Optimizer >> Caching , um die Einstellungsseite der Plugins zu öffnen. Hier müssen Sie das dynamische Caching für Ihre Unternehmenswebsite aktivieren. Aktivieren Sie außerdem die Option, den gesamten Cache automatisch zu leeren, wenn Sie Ihre Website aktualisieren.

Wichtige WordPress-Einstellungen
Nachdem Sie Ihre Website eingerichtet haben, müssen Sie einige notwendige Einstellungen aktualisieren. Beispielsweise müssen Sie die Permalink-Struktur Ihrer Website ändern. Dies liegt daran, dass der Standard-Permalink nicht SEO-freundlich ist.
Permalinks aktualisieren
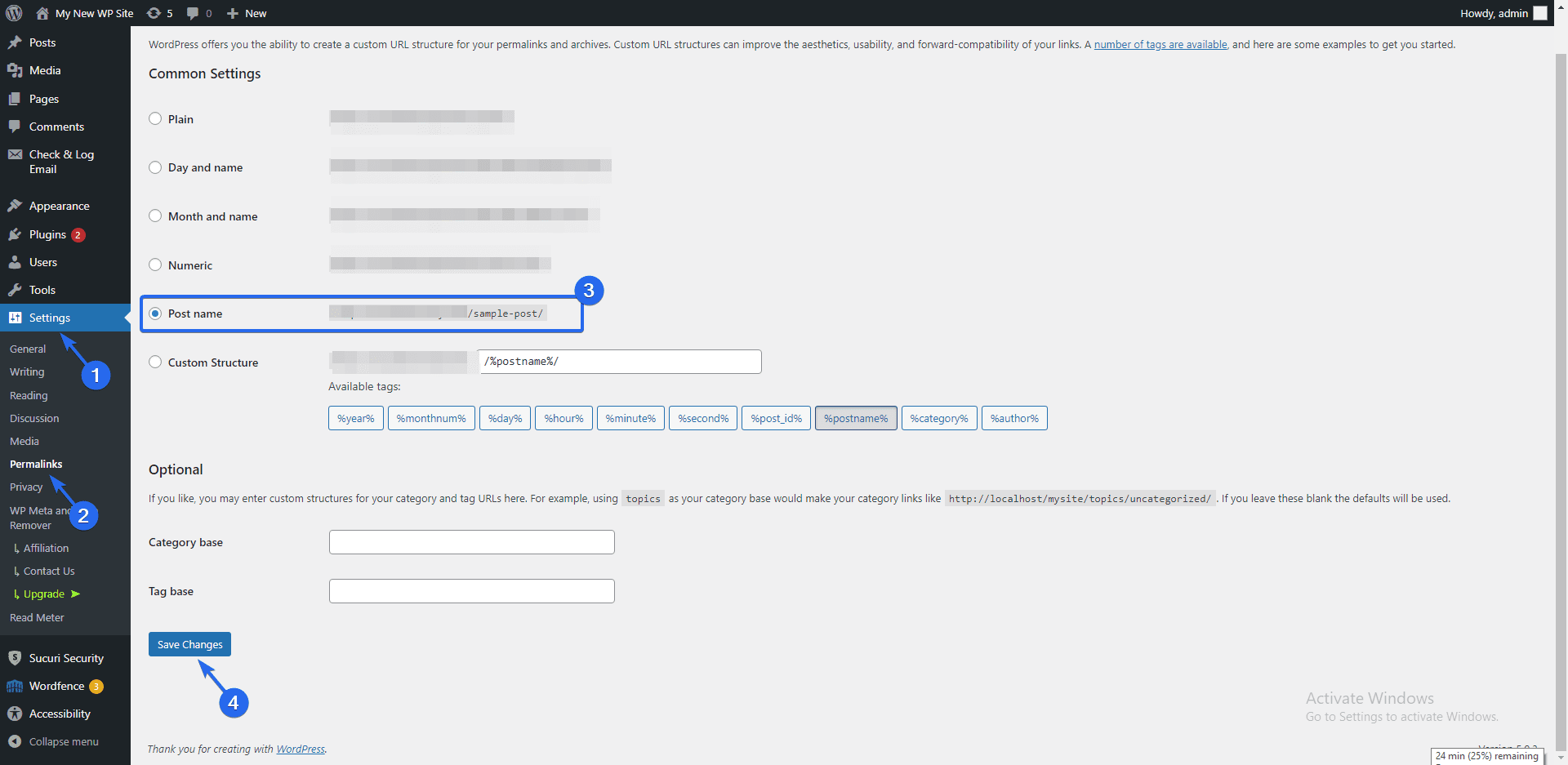
Um Ihre Permalink-Struktur zu aktualisieren, melden Sie sich bei Ihrem WordPress-Dashboard an und gehen Sie dann zu Einstellungen >> Permalinks .

Wählen Sie als Nächstes die Option „Beitragsname“ und klicken Sie auf die Schaltfläche „ Änderungen speichern “. Dadurch werden Ihre Permalinks aktualisiert, um lesbare Links zu verwenden, die SEO-freundlich sind. Wir empfehlen, dies zu tun, sobald Sie Ihre Website zum ersten Mal erstellen.
Wenn Sie diese Änderung vornehmen, wenn Ihre Website viele Inhalte enthält, kann dies zu fehlerhaften Links führen.
Neue Benutzer hinzufügen
Wenn Ihr Unternehmen andere Mitarbeiter hat, die Sie auf die Website einladen möchten, können Sie für jeden Mitarbeiter in Ihrem Team ein Konto erstellen.
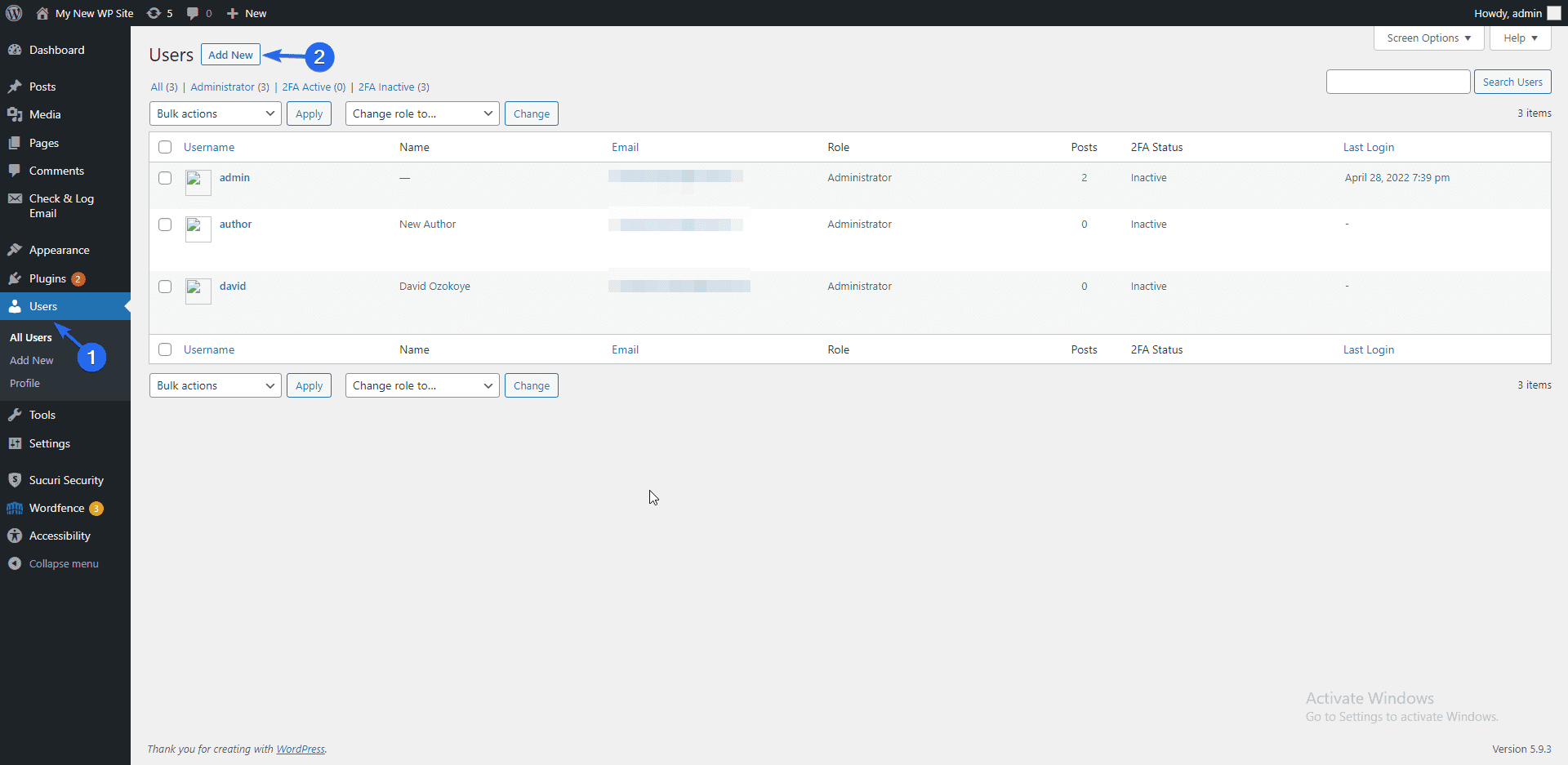
Um neue Benutzer zu Ihrer Unternehmenswebsite hinzuzufügen, gehen Sie zum Abschnitt Benutzer . Hier sehen Sie alle Benutzer Ihrer Website. Klicken Sie auf die Schaltfläche Neu hinzufügen, um einen neuen Benutzer zu erstellen.

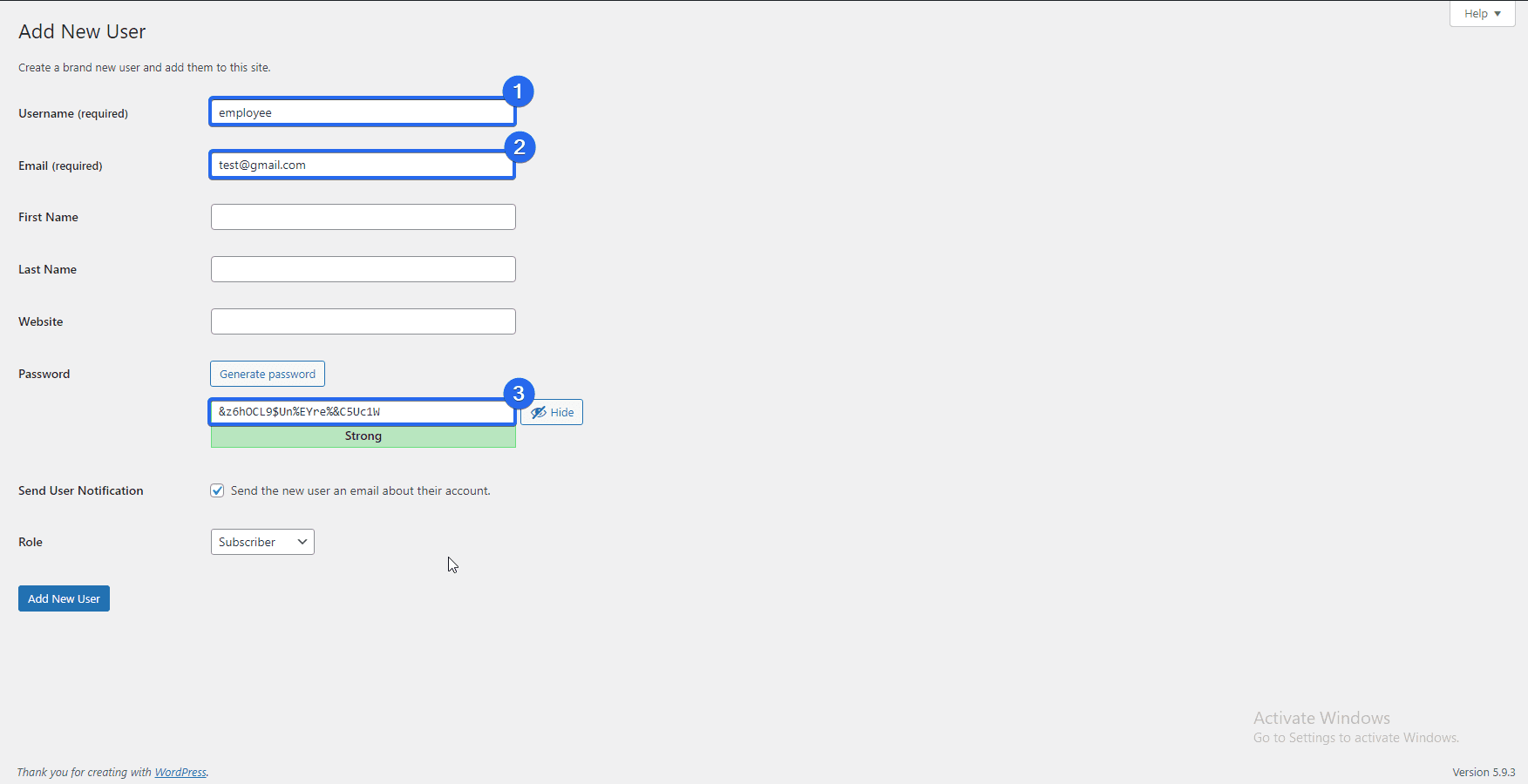
Geben Sie auf der Benutzerseite „Neu hinzufügen“ den Benutzernamen und die E-Mail-Adresse für den Benutzer ein. Geben Sie außerdem ein Passwort ein.

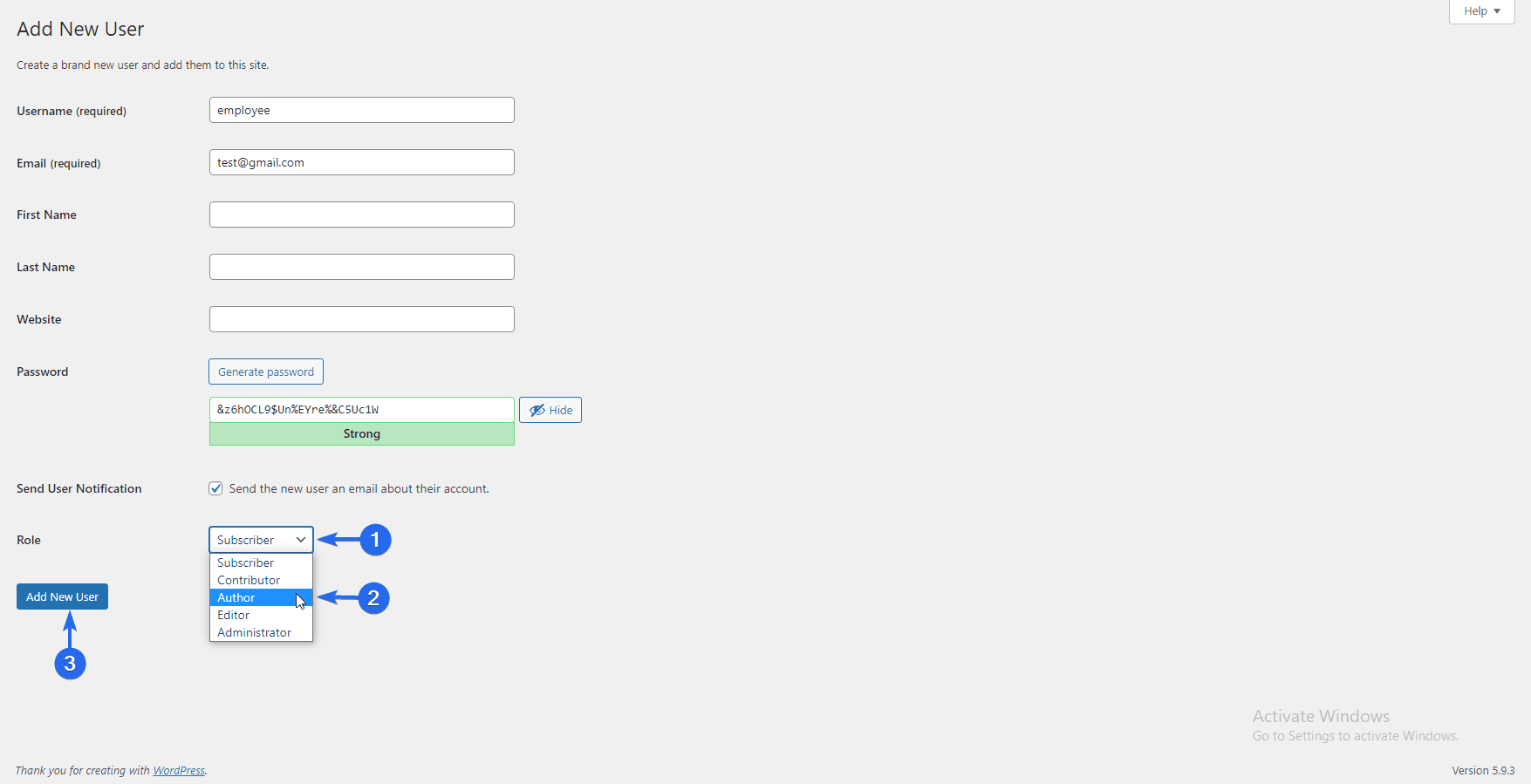
Klicken Sie nun auf das Dropdown-Menü „Rolle“ und wählen Sie eine Rolle für den Benutzer aus, den Sie erstellen. Die Standardrolle ist „Abonnent“, und dieser Benutzer hat keine Administratorrechte.

Sie möchten Benutzern die Rolle „Autor“ zuweisen, damit sie Beiträge und Seiten auf Ihrer Website erstellen und bearbeiten können.
Nachdem Sie Ihre Änderungen vorgenommen haben, klicken Sie auf die Schaltfläche Neuen Benutzer hinzufügen. Sie können auch unsere ausführliche Anleitung zur Benutzerregistrierung in WordPress lesen , um mehr darüber zu erfahren.
Wie geht es nach dem Erstellen Ihrer Unternehmenswebsite weiter?
Nachdem Sie nun gelernt haben, wie Sie eine Unternehmenswebsite mit WordPress erstellen, müssen Sie wissen, wie Sie Ihre Unternehmenswebsite verwalten und erweitern.
Wenn Sie neu bei WordPress sind, lesen Sie unseren Leitfaden, um zu erfahren, wie Sie im WordPress-Admin-Dashboard navigieren.
Außerdem haben wir Ihnen Plugins gezeigt, die bei der Suchmaschinenoptimierung und der Website-Sicherheit helfen. Weitere Leistungstipps finden Sie ebenfalls in unseren WordPress SEO- und Geschwindigkeitsoptimierungsleitfäden.
Und wenn Sie auf Probleme stoßen, haben wir ein umfassendes Tutorial zu häufigen WordPress-Fehlern. Wenn Sie das WooCommerce-Plugin verwenden, sehen Sie sich außerdem unser Tutorial zu häufigen WooCommerce-Problemen an.
Schließlich ist unser Team bei Fixrunner immer verfügbar, um Ihnen bei allen WordPress-Problemen zu helfen, auf die Sie stoßen könnten. Sie können unseren Wartungsservice abonnieren und unsere Experten sich um die Reparatur und Aktualisierung Ihrer Website kümmern lassen, während Sie sich auf Ihr Geschäft konzentrieren.
