So erstellen Sie einen Kalender in WordPress, um Ereignisse anzuzeigen
Veröffentlicht: 2022-12-29Möchten Sie wissen, wie man einen Kalender in WordPress erstellt?
Das Hinzufügen eines Kalenders zu Ihrer WordPress-Website ist eine fantastische Möglichkeit, Ihren Besuchern persönliche und virtuelle Ereignisse anzuzeigen. Auf diese Weise können Sie anstehende Veranstaltungen bewerben, um die Markenbekanntheit zu verbessern und mehr Menschen zur Teilnahme zu ermutigen.
In diesem Artikel erklären wir Schritt für Schritt, wie man einen Kalender zur Anzeige von Ereignissen in WordPress erstellt.
Warum einen Veranstaltungskalender zu Ihrer WordPress-Site hinzufügen?
Wenn Sie Ihrer WordPress-Site einen Kalender hinzufügen, können Sie Besucher über einmalige und wiederkehrende Ereignisse wie Webinare, Konferenzen, Coaching-Anrufe, virtuelle Retreats und mehr informieren. Mit Hilfe eines Veranstaltungskalenders können Sie die Veranstaltungsdetails bewerben und mehr Menschen davon überzeugen, sich anzumelden und daran teilzunehmen.
Noch besser, wenn Sie eine Mitglieder-Website betreiben, können Sie Benutzern erlauben, ihre eigenen Veranstaltungen einzureichen. Auf diese Weise können Sie eine aktive Community aufbauen, mehr Menschen anziehen und Ihren Kalender mit den neuesten Veranstaltungen auf dem Laufenden halten. Es erspart Ihnen auch das manuelle Suchen und Hinzufügen neuer Ereignisse persönlich.
So erstellen Sie einen Veranstaltungskalender in WordPress mit Sugar Calendar
Es gibt mehrere Möglichkeiten, Ihrer WordPress-Site einen Veranstaltungskalender hinzuzufügen. Für dieses Tutorial verwenden wir ein WordPress-Plugin namens Sugar Calendar.

Sugar Calendar ist das beste WordPress-Ereigniskalender-Plugin. Es ist die einfachste Möglichkeit, Ihrer Website neue Kalender hinzuzufügen, und bietet alles, was Sie zum Anpassen Ihrer Kalender, zum Festlegen benutzerdefinierter Start- und Endzeiten für Ereignisse, zum Synchronisieren mit Google Kalender und mehr benötigen.
Dieses WordPress-Kalender-Plugin hat eine einfache, minimale Benutzeroberfläche, ist leichtgewichtig, schnell und beeinträchtigt die Leistung Ihrer Website nicht. Weitere Funktionen finden Sie auf der Sugar Calendar-Website.
Wie wäre es, wenn wir in das Tutorial eintauchen? Befolgen Sie einfach die folgenden Schritte, um loszulegen.
- Schritt 1. Installieren Sie das Sugar Calendar-Plugin
- Schritt 2. Erstellen Sie einen neuen Kalender
- Schritt 3. Fügen Sie Ereignisse zu Ihrem Kalender hinzu
- Schritt 4. Zeigen Sie den Kalender auf Ihrer Website an
Schritt 1. Installieren Sie das Sugar Calendar-Plugin
Der erste Schritt besteht darin, das Sugar Calendar-Plugin auf Ihrer WordPress-Website zu installieren.
Für dieses Handbuch verwenden wir die Pro-Version von Sugar Calendar, da sie Zugriff auf alle Pro-Add-Ons bietet. Sie können jedoch jederzeit die kostenlose Version ausprobieren, um zu verstehen, wie sie funktioniert.
Nachdem Sie sich für das Plugin angemeldet haben, laden Sie es auf Ihren Computer herunter und laden Sie es dann auf Ihre WordPress-Site hoch. Wenn Sie dies noch nie zuvor getan haben, können Sie dieser Anleitung zur Installation und Aktivierung eines WordPress-Plugins folgen.
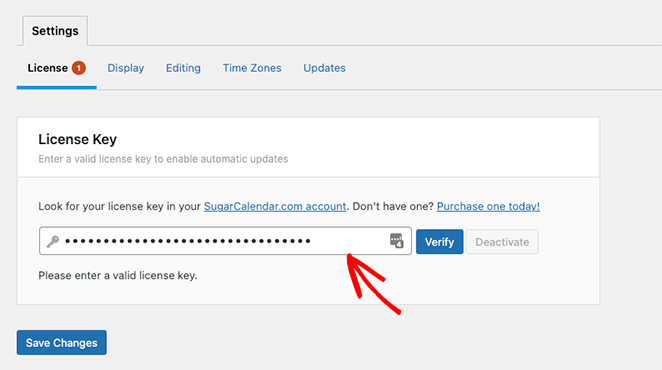
Sobald das Plugin auf Ihrer Website aktiv ist, navigieren Sie in Ihrem WordPress-Dashboard zur Seite Kalender » Einstellungen und fügen Sie Ihren Plugin-Lizenzschlüssel ein.

Klicken Sie nun auf die Schaltfläche „Schlüssel überprüfen“ und wählen Sie „Änderungen speichern“ aus. Sugar Calendar ist jetzt auf Ihrer Website aktiv.
Schritt 2. Erstellen Sie einen neuen Kalender
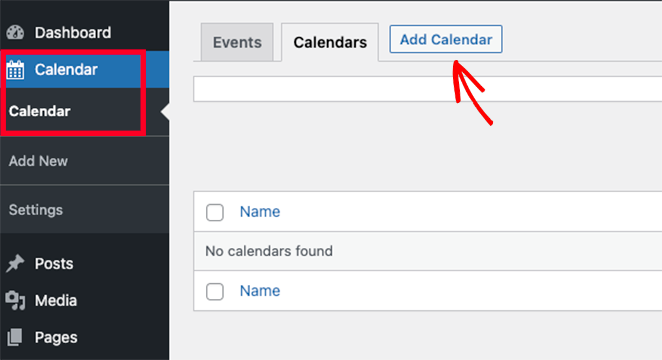
Um Ihren ersten Veranstaltungskalender zu erstellen, gehen Sie in Ihrem WordPress-Adminbereich zu Kalender » Kalender . Stellen Sie sicher, dass Sie die Registerkarte Kalender auswählen, und klicken Sie dann auf die Schaltfläche Kalender hinzufügen .

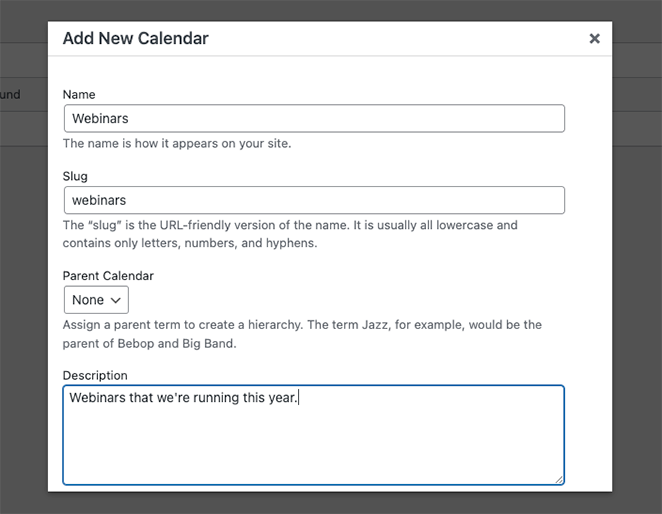
Nachdem Sie auf die Schaltfläche Kalender hinzufügen geklickt haben, sollten Sie ein Popup mit mehreren auszufüllenden Feldern sehen.
Mit Sugar Calendar können Sie mehrere Kalender auf Ihrer Website haben, aber Sie können Besuchern jeweils nur eine Kalenderansicht anzeigen. Stattdessen können Benutzer am Frontend Ihrer Website zwischen Kalendern wechseln, indem sie einen aus einem Dropdown-Menü auswählen.
Geben Sie Ihrem Kalender daher einen Namen, der den Benutzern hilft, ihn zu erkennen.

Geben Sie von dort aus Ihren Kalender-URL-Slug ein, und wenn Sie möchten, können Sie einen übergeordneten Kalender auswählen.
Dies funktioniert wie Seiten in WordPress, bei denen das untergeordnete Element in Ihrem WordPress-Dashboard unter dem übergeordneten Element angezeigt wird. Es ist eine großartige Möglichkeit, Ihre Kalender zu organisieren, besonders wenn Sie viele haben.
Als Nächstes können Sie Ihrem Kalender eine Beschreibung geben. Die Beschreibung wird möglicherweise neben Ihrem Kalender auf Ihrer Website angezeigt, aber das hängt von Ihrem WordPress-Theme ab.
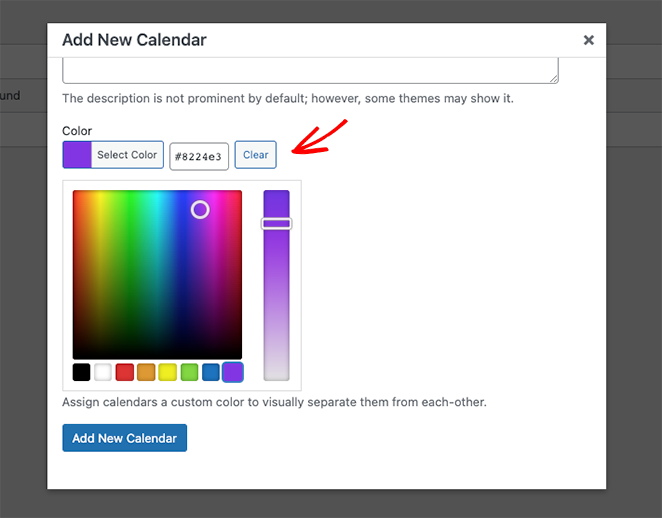
Schließlich können Sie eine Farbe auswählen, um Ihren Kalender im WordPress-Dashboard darzustellen. Dies ist eine weitere gute Möglichkeit, Ihre Kalender voneinander zu unterscheiden.

Wenn Sie mit Ihren Kalenderdetails zufrieden sind, klicken Sie auf die Schaltfläche Neuen Kalender hinzufügen .
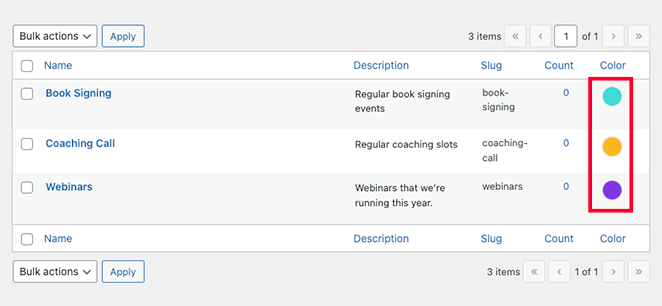
Sie können diesen Schritt wiederholen, um Ihrer Website beliebig viele Kalender hinzuzufügen. Sobald sie eingerichtet sind, können Sie mit dem Hinzufügen von Ereignissen beginnen.

Schritt 3. Fügen Sie Ereignisse zu Ihrem Kalender hinzu
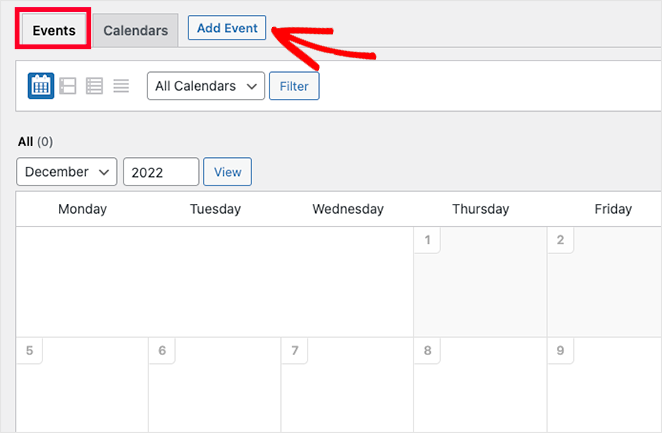
Um Ihrem Kalender ein Ereignis hinzuzufügen, wechseln Sie zur Registerkarte Ereignisse und klicken Sie dann auf die Schaltfläche Ereignis hinzufügen .

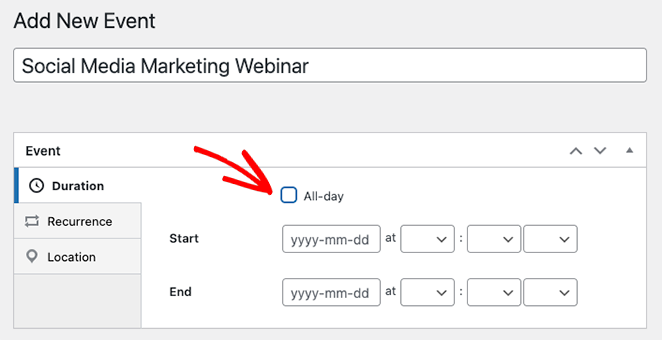
Auf dem nächsten Bildschirm können Sie die Informationen zu Ihrer Veranstaltung eingeben, einschließlich Dauer und Details. Geben Sie Ihrer Veranstaltung zunächst einen Namen.

Geben Sie danach die Start- und Endzeit und das Datum ein. Wenn Sie ein ganztägiges Ereignis durchführen, können Sie das Kontrollkästchen Ganztägig aktivieren.
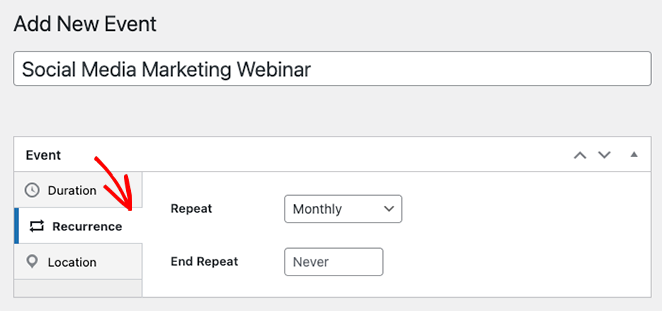
Die Standardeinstellungen von Sugar Calendar erstellen standardmäßig alle Ereignisse als einmalige Ereignisse. Wenn Sie jedoch ein wiederkehrendes Ereignis haben, z. B. ein monatliches Webinar, können Sie die Einstellungen auf der Registerkarte „Wiederholung“ ändern.

Im selben Bereich können Sie auswählen, wann das wiederkehrende Ereignis enden soll. Dies ist beispielsweise sinnvoll, wenn Sie planen, Webinare nur bis Ende des Jahres durchzuführen.
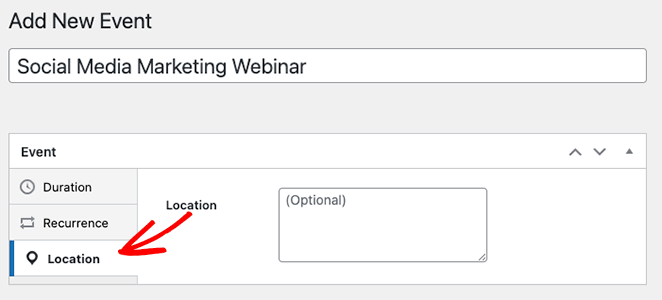
Sugar Calendar enthält auch Funktionen für persönliche Veranstaltungen, indem Sie den Veranstaltungsort festlegen können. Klicken Sie dazu auf die Registerkarte „Standorte“ und geben Sie die Details zum Veranstaltungsort ein.

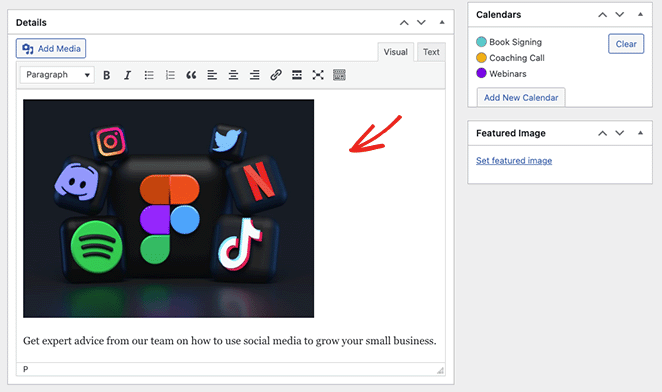
Scrollen Sie als Nächstes nach unten zum Abschnitt Details und geben Sie Informationen zum Ereignis ein. Der Editor sieht genauso aus wie der klassische WordPress-Editor, sodass das Hinzufügen von Bildern, Videos, Text und anderen Inhalten einfach ist.

Außerdem können Sie der Veranstaltung ein vorgestelltes Bild hinzufügen, indem Sie auf die Option „Empfohlenes Bild festlegen“ klicken und ein Bild aus Ihrer Medienbibliothek hochladen oder auswählen.


Im Abschnitt "Kalender" können Sie eine Liste der einzelnen Kalender sehen, die Sie erstellt haben. Durch Klicken auf das Optionsfeld neben dem Kalendernamen wird sichergestellt, dass Ihr Termin in diesem bestimmten Kalender angezeigt wird.

Sie können von diesem Bereich aus sogar weitere Kalender hinzufügen, indem Sie auf die Schaltfläche Neuen Kalender hinzufügen klicken.
Nachdem Sie Ihre Veranstaltungsdetails hinzugefügt haben, klicken Sie auf die Schaltfläche „Veröffentlichen“ . Sie können diesen Schritt jetzt wiederholen, um weitere Ereignisse hinzuzufügen.
Schritt 4. Zeigen Sie den Kalender auf Ihrer Website an
Sie können Ihren Kalender in WordPress anzeigen, indem Sie seinen Shortcode zu einem Beitrag oder einer Seite hinzufügen. Wir zeigen Ihnen, wie Sie den Veranstaltungskalender zu einer Seite hinzufügen, aber der Prozess ist für jeden anderen Bereich ähnlich.
Gehen Sie zuerst zu Seiten » Neu hinzufügen aus dem WordPress-Administrationsbereich. Wenn Sie Ihren Kalender zu einer bestehenden Seite hinzufügen möchten, klicken Sie auf „Bearbeiten“ unter dem Seitennamen auf Seiten » Alle Seiten .
Geben Sie Ihrer Seite als Nächstes einen Titel und wählen Sie alle Kategorien und Tags aus, die Sie verwenden möchten.
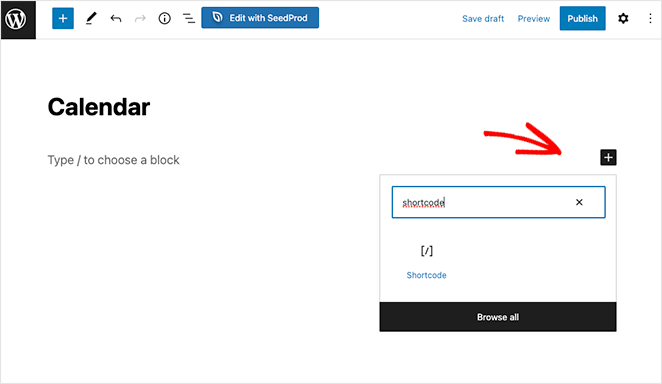
Klicken Sie dort auf das Symbol „+“, um einen neuen Block zu erstellen, und geben Sie „Shortcode“ ein. Wenn der Shortcode-Block erscheint, klicke darauf, um ihn zu deiner Seite hinzuzufügen.

Kopieren Sie nun den Shortcode [sc_events_calendar] in den Shortcode-Block und klicken Sie auf die Schaltfläche „Veröffentlichen“ , um Ihre Seite live zu schalten.
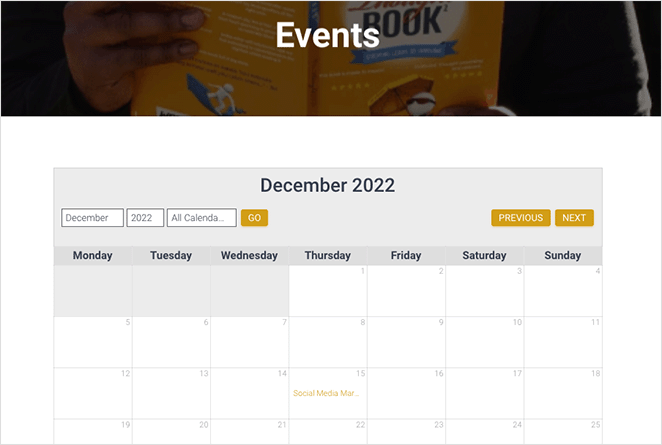
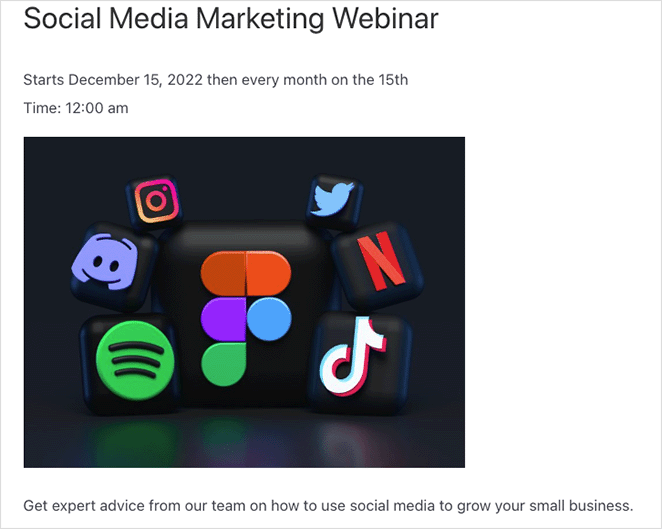
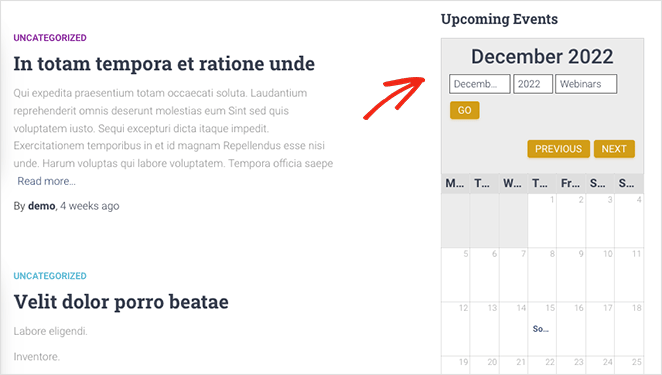
Wenn Sie Ihre Seite auf Ihrer Website besuchen, sehen Sie Ihren Kalender in Aktion.

Wenn Sie weitere Informationen zu einer Veranstaltung anzeigen möchten, klicken Sie darauf und Sie öffnen die Seite mit den Veranstaltungsdetails. Diese enthält die Informationen, die Sie zuvor eingegeben haben, einschließlich Datum, Uhrzeit, Ort und mehr.

Neben dem Hinzufügen von Kalendern zu Beiträgen und Seiten können Sie das Sugar Calendar-Widget verwenden, um Kalender in Widget-bereiten Bereichen Ihres WordPress-Themes anzuzeigen.
Mit dem Widget können Sie den Standardkalender festlegen, den Benutzer aus dem Dropdown-Menü auswählen können. Dadurch haben Sie mehr Kontrolle darüber, welche Veranstaltungen Besucher sehen.
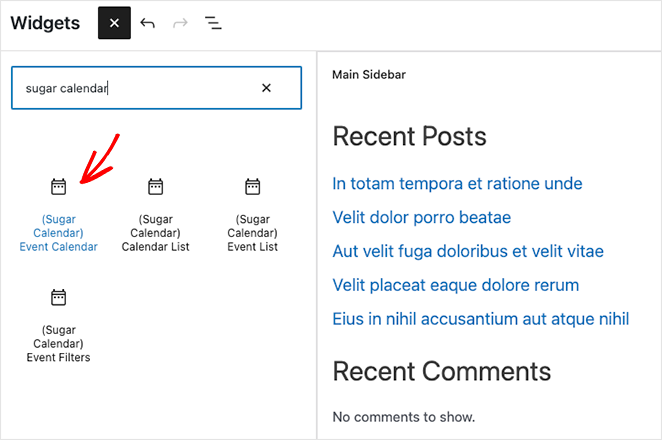
Um das Widget zu Ihrer Seitenleiste hinzuzufügen, gehen Sie zu Darstellung » Widgets . Klicken Sie dort auf die Schaltfläche „+“ und geben Sie Sugar Calendar ein.

Wählen Sie auf diesem Bildschirm das Ereigniskalender-Widget aus und ziehen Sie es per Drag-and-Drop auf Ihre Seitenleiste.
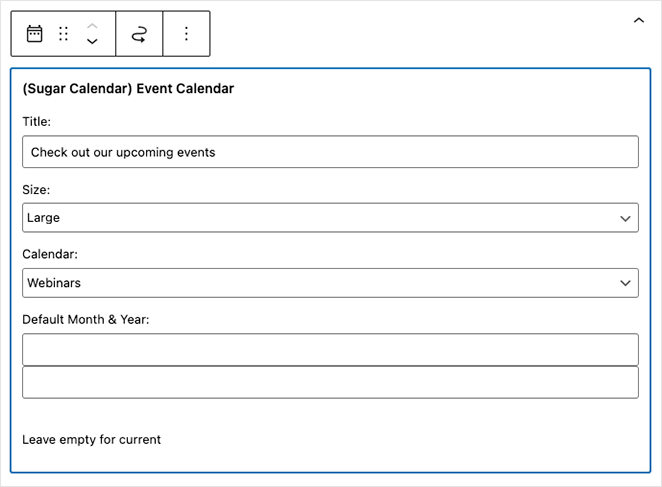
Sobald sich das Widget in Ihrer Seitenleiste befindet, können Sie die Anzeigeeinstellungen konfigurieren. Sie können beispielsweise einen benutzerdefinierten Widget-Titel eingeben, die Kalendergröße ändern und aus dem Dropdown-Menü auswählen, welcher Kalender angezeigt werden soll.

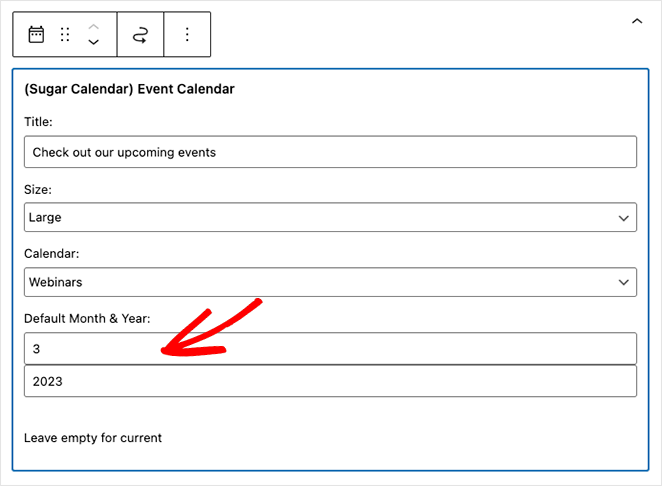
Sugar Calendar zeigt standardmäßig den aktuellen Monat an, wenn die Seite geladen wird, aber Sie können einen anderen Monat anzeigen, indem Sie ein neues Datum in das Feld Standardmonat und -jahr eingeben.

Wenn Sie mit Ihren Einstellungen zufrieden sind, klicken Sie auf die Schaltfläche Aktualisieren , und der Kalender wird auf Ihrer Website angezeigt.

Bonus: Zeigen Sie mit SeedProd einen Veranstaltungskalender in WordPress an
Bisher wissen Sie, wie man einen Kalender in WordPress erstellt. Aber was ist, wenn Sie Ereignisse von einer Social-Media-Plattform wie Facebook abrufen möchten?
In diesem Fall können Sie ein Seitenerstellungs-Plug-in verwenden, um Ihre Ereignisseite zu erstellen. Mit beliebten WordPress-Seitenerstellern können Sie Ihre WordPress-Site visuell mit Blöcken und Modulen wie Kontaktformularen, interaktiven Google Maps und mehr anpassen. Außerdem enthalten die besten spezielle Funktionen für die Kalender- und Ereignisverwaltung.

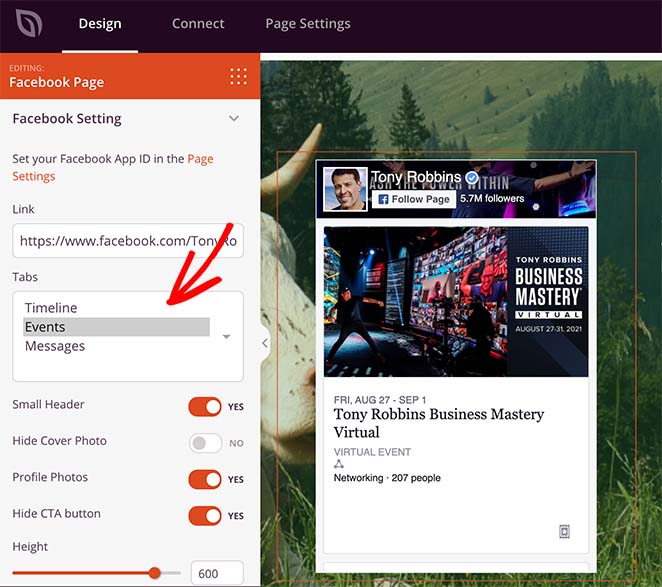
Beispielsweise bietet SeedProd, das beste Website- und Zielseiten-Plugin, leistungsstarke Facebook-Einbettungsblöcke, mit denen Sie Facebook-Ereignisdaten von Ihrer Unternehmensseite abrufen und auf Ihrer WordPress-Website anzeigen können.

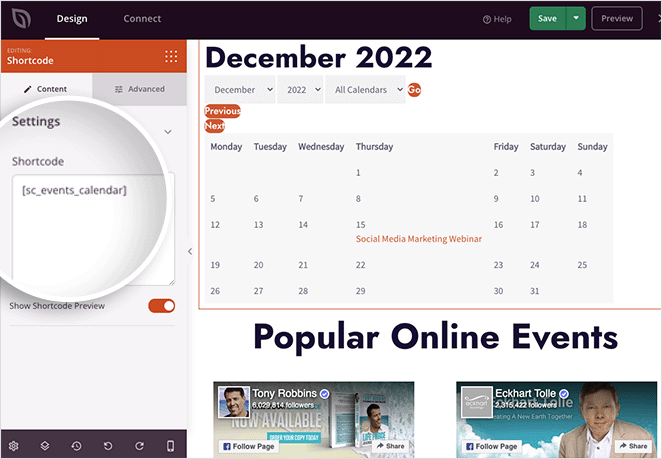
Sie können auch den Shortcode-Block von SeedProd verwenden, um mit Sugar Calendar erstellte Kalender zu benutzerdefinierten Seiten hinzuzufügen. Auf diese Weise können Sie eine vollständig anpassbare Ereignisseite mit Kalendern aus mehreren Quellen erstellen.

Wenn Sie Hilfe bei der Anzeige von Facebook-Events benötigen, können Sie dieser Anleitung zum Einbetten von Facebook-Events in WordPress folgen.
Und wenn Sie neugierig sind, was SeedProd sonst noch kann, hier ein kurzer Überblick:
- Wählen Sie aus Hunderten von vorgefertigten Vorlagen
- Erstellen Sie benutzerdefinierte WordPress-Designs von Grund auf ohne HTML- oder CSS-Kenntnisse
- Erstellen Sie hochkonvertierende Zielseiten für Ihr kleines Unternehmen, um für Ihre Veranstaltung zu werben
- Erstellen Sie mit WooCommerce komplette E-Commerce-Websites, um Veranstaltungstickets zu verkaufen
- Fügen Sie benutzerdefinierte Symbole für Plattformen von Drittanbietern wie Eventbrite hinzu
- Erweitern Sie Ihre E-Mail-Liste mit Opt-in-Formularen und E-Mail-Marketing-Integrationen
- Erstellen Sie eine Pre-Launch Coming Soon-Seite
- Versetzen Sie Ihre Website in den Wartungsmodus
- Und so viel mehr.
SeedProd ist superleicht, sodass Ihre Website nicht verlangsamt wird. Es funktioniert auch nahtlos mit beliebten WordPress-Plugins wie All in One SEO, MonsterInsights und dem WPForms-Kontaktformular-Plugin.
Sie können SeedProd mit dem kostenlosen Plugin von WordPress.org ausprobieren. Wenn Sie dann mit der Funktionsweise vertraut sind, können Sie auf das Premium-Plugin upgraden, wo Sie die Pro-Blöcke, Abschnitte und Vorlagen von SeedProd nutzen können.
Hier hast du es!
Nachdem Sie diese Anleitung gelesen haben, sollten Sie wissen, wie man einen Kalender in WordPress erstellt. Vielleicht gefällt Ihnen auch diese Zusammenfassung der besten Push-Benachrichtigungssoftware, um Abonnenten an Ihre Veranstaltungen zu erinnern.
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.