So erstellen Sie eine Kirchen-Website mit WordPress (Tutorial 2024)
Veröffentlicht: 2024-06-09Benötigt Ihre Kirche eine benutzerfreundliche und optisch ansprechende Website, um mit Ihrer Gemeinde in Kontakt zu treten und ein breiteres Publikum zu erreichen? Hier kommt WordPress ins Spiel. WordPress ist ein leistungsstarkes, einfaches Content-Management-System (CMS), mit dem Sie jede Art von Website erstellen können, die Sie möchten. Von Business bis E-Commerce und allem dazwischen kann WordPress alles.
Diese Schritt-für-Schritt-Anleitung zeigt Ihnen, wie Sie mit WordPress eine Kirchen-Website erstellen. Wir decken alles ab, vom Kauf eines Domainnamens über die Auswahl eines Hosting-Anbieters bis hin zur Gestaltung beeindruckender Seiten mit Divi. Wir erkunden sogar beliebte Plugins, um die Funktionalität Ihrer Website zu verbessern.
Am Ende dieses Leitfadens sind Sie auf dem besten Weg, eine starke Online-Präsenz für Ihre Kirche aufzubauen. Lass uns eintauchen.
- 1 Was Sie benötigen, um mit WordPress eine Kirchen-Website zu erstellen
- 2 So erstellen Sie eine Kirchen-Website mit WordPress
- 2.1 Schritt 1: Erwerben Sie einen Domainnamen
- 2.2 Schritt 2: Wählen Sie einen WordPress-Webhost
- 2.3 Schritt 3: WordPress installieren
- 2.4 Schritt 4: Divi kaufen und installieren
- 2.5 Schritt 5: Einrichten der Struktur Ihrer Website
- 2.6 Schritt 6: Erstellen Sie eine Webseite mit Divi AI
- 2.7 Schritt 7: Wählen Sie optionale Plugins
- 3 Divi ist das perfekte WordPress-Theme für kirchliche Websites
- 4 häufig gestellte Fragen
Was Sie benötigen, um mit WordPress eine Kirchen-Website zu erstellen
Bei der Planung Ihrer Kirchenwebsite müssen Sie einige wesentliche Puzzleteile berücksichtigen. Zunächst benötigen Sie einen Domainnamen. Dies dient als Webadresse Ihrer Kirche. Es handelt sich um einen eindeutigen Namen für Ihre Online-Immobilie. Sie benötigen außerdem einen WordPress-Hosting-Plan. Ein WordPress-Host speichert alle Dateien Ihrer Website und macht sie online zugänglich. Betrachten Sie es als einen gemieteten Raum, in dem sich Ihre Website befindet.

Am wichtigsten ist, dass Sie die WordPress-Software benötigen. Es handelt sich um eine kostenlose und benutzerfreundliche Plattform, mit der Sie Ihre Website erstellen und pflegen können, ohne dass Sie Programmierkenntnisse benötigen. Die meisten Webhosting-Anbieter wie SiteGround, Cloudways und Flywheel bieten Ein-Klick-Installationen an, was den Installationsprozess von WordPress vereinfacht. Zu den weiteren optimalen Dingen, die Sie benötigen, gehören ein WordPress-Theme und unverzichtbare Plugins, insbesondere wenn Sie planen, eine Kirchenwebsite mit zusätzlichen Funktionen wie Live-Chat, Veranstaltungen oder einem Mitgliederbereich zu erstellen.

Schließlich benötigen Sie Inhalte für Ihre Website, beispielsweise Informationen über Ihre Kirche, Dienste, Gottesdienstzeiten, Predigten und Kontaktdaten. Glücklicherweise können Tools der künstlichen Intelligenz (KI) wie Divi AI dabei helfen. Um erfolgreich zu sein, nehmen Sie sich die Zeit, die Struktur und Navigation Ihrer Website zu planen. Dazu gehört die Entscheidung, welche Seiten Sie einbinden möchten und wie Besucher die gesuchten Informationen finden. Wenn diese Teile vorhanden sind, können Sie mit WordPress ganz einfach eine Kirchen-Website erstellen.
Holen Sie sich Divi AI
So erstellen Sie eine Kirchen-Website mit WordPress
Für den Start Ihrer Kirchenwebsite ist der Aufbau einer soliden Grundlage erforderlich. Der erste Schritt besteht darin, Ihre Online-Präsenz mit einem Domainnamen zu sichern, der die Identität Ihrer Kirche widerspiegelt. Anschließend unterstützen wir Sie bei der Auswahl eines zuverlässigen Hosting-Anbieters, um sicherzustellen, dass Ihre Website aktiv und sicher bleibt. Abschließend zeigen wir Ihnen, wie Sie WordPress mühelos auf Ihrer Hosting-Plattform installieren.
Schritt 1: Erwerben Sie einen Domainnamen
Wie bereits erwähnt, ist Ihr Domainname die eindeutige Online-Adresse Ihrer Kirche, genau wie eine Straßenadresse für Ihren physischen Standort. Es ist der erste Eindruck, den potenzielle Besucher sehen. Daher ist die Wahl der richtigen Domain wichtig. Ein einprägsamer und relevanter Domainname erleichtert es den Menschen, Ihre Kirche online zu finden. Es vermittelt außerdem ein professionelles Image und stärkt die Markenidentität Ihrer Kirche.
Wenn Sie über Domainnamen nachdenken, sollten Sie einige Tipps beachten. Halten Sie es zunächst kurz und leicht zu merken. Wenn es schwierig ist, es zu buchstabieren oder zu tippen, verpassen Sie wahrscheinlich Gelegenheiten, mit potenziellen Gemeindemitgliedern in Kontakt zu treten. Fügen Sie außerdem Schlüsselwörter ein, die für Ihre Kirche relevant sind, z. B. Kirche, Gemeinde oder Standort. Überprüfen Sie abschließend die Verfügbarkeit mit Erweiterungen wie .com, .org oder ähnlichem. Einige Domainnamenerweiterungen eignen sich besser für die Suchmaschinenoptimierung als andere. Berücksichtigen Sie dies also bei Ihrer Entscheidung.

Das Wichtigste ist jedoch, einen guten Domain-Registrar wie Namecheap auszuwählen. Domain-Registrare fungieren als Verkäufer digitaler Immobilien und ermöglichen Ihnen die Registrierung der von Ihnen gewählten Domain gegen eine jährliche Gebühr. Namecheap ist eine der günstigeren Optionen, da .com-Domains für nur 5,98 $ pro Jahr erhältlich sind. Der Registrar bietet eine benutzerfreundliche Oberfläche, über die Sie problemlos nach einer potenziellen Domain suchen, alle zugehörigen Domains oder Add-ons für WordPress-Hosting, ein SSL-Zertifikat und Premium-DNS erwerben können, was 100 % Verfügbarkeit und DDoS-Angriffsschutz garantiert.
Holen Sie sich Namecheap
Schritt 2: Wählen Sie einen WordPress-Webhost
Der nächste Schritt in unserem Leitfaden zum Erstellen einer Kirchenwebsite mit WordPress ist der Kauf eines Hosting-Plans. Ein Hosting-Anbieter mietet sicheren Speicherplatz für die Dateien und Daten Ihrer Website. Dadurch können Besucher eine Verbindung zu Ihrer Website herstellen und Ihre Inhalte anzeigen. Hosting-Pläne gibt es in verschiedenen Preisklassen, insbesondere abhängig von Ihrem Hosting-Typ. Für die meisten Einsteiger ist Shared Hosting ein gutes Angebot. Es ist jedoch immer am besten, sich für ein für WordPress optimiertes Hosting zu entscheiden. Die Unterschiede zwischen Shared- und WordPress-Hosting sind groß. Daher ist es wichtig, sie zu vergleichen, um festzustellen, welcher Typ für Sie der richtige ist.
Optimiertes WordPress-Hosting ist die beste Wahl
Wir entscheiden uns lieber für WordPress-Hosting, vor allem wegen der Vorteile, die es bietet. Zum einen sind WordPress-Hosts für WordPress-Websites konzipiert. Sie bieten robuste Sicherheit und erhöhte Geschwindigkeit und verwalten alle Ihre Updates. Darüber hinaus können WordPress-Hosts jeder Art sein, einschließlich Shared-, Managed-, Dedicated- oder VPS-Hosting.

Eine der besten verfügbaren Optionen ist SiteGround. Als verwalteter WordPress-Host kümmert sich SiteGround um alles, was Sie für den Einstieg in WordPress benötigen, einschließlich Ein-Klick-Installationen. Die meisten WordPress-Hosts verfügen über ein benutzerdefiniertes Dashboard, um alle Aspekte von WordPress zu verwalten.

SiteGround verwendet ein proprietäres Setup namens Site Tools. Damit können Sie unter anderem Ihre Domain einfach verwalten, E-Mail-Konten erstellen und darauf zugreifen, ein SSL-Zertifikat installieren und auf Entwicklungstools zugreifen. Es gibt auch eine Menge kostenloser Extras, darunter kostenlose E-Mail, ein SSL-Zertifikat, eine Domain für ein Jahr, die Installation von WordPress, ein Content Delivery Network (CDN) und Site-Migrationen. Mit SiteGround müssen Sie sich auch keine Sorgen um die Sicherheit machen, dank eines KI-gestützten Anti-Bots, der den Server auf Malware und andere Bedrohungen scannt, und einer Web Application Firewall (WAF) mit Millionen von Sicherheitsregeln, die täglich geschrieben werden.
SiteGround bietet drei Pläne an, beginnend bei sehr günstigen 2,99 $ pro Monat . Dieser StartUp-Plan umfasst 10 GB Speicherplatz, nicht gemessenen Datenverkehr und 10.000 monatliche Besuche, was mehr als genug für eine einfache Kirchenwebsite ist. Sollten Sie ein Upgrade benötigen, können Sie problemlos und ohne Ausfallzeiten zu einem der robusteren Pläne von SiteGround wechseln.
Holen Sie sich SiteGround
Schritt 3: WordPress installieren
Nachdem wir eine Domain und einen Hosting-Plan erworben haben, können wir mit dem nächsten Schritt in unserer Anleitung zum Erstellen einer Kirchenwebsite mit WordPress fortfahren: der Installation von WordPress. Es gibt mehrere Möglichkeiten, dies zu tun, wobei die benutzerfreundlichste Methode die Installation mit einem Klick ist. Um zu demonstrieren, wie einfach der Prozess ist, führen wir Sie mithilfe unseres ausgewählten Hosting-Anbieters SiteGround durch den Vorgang.
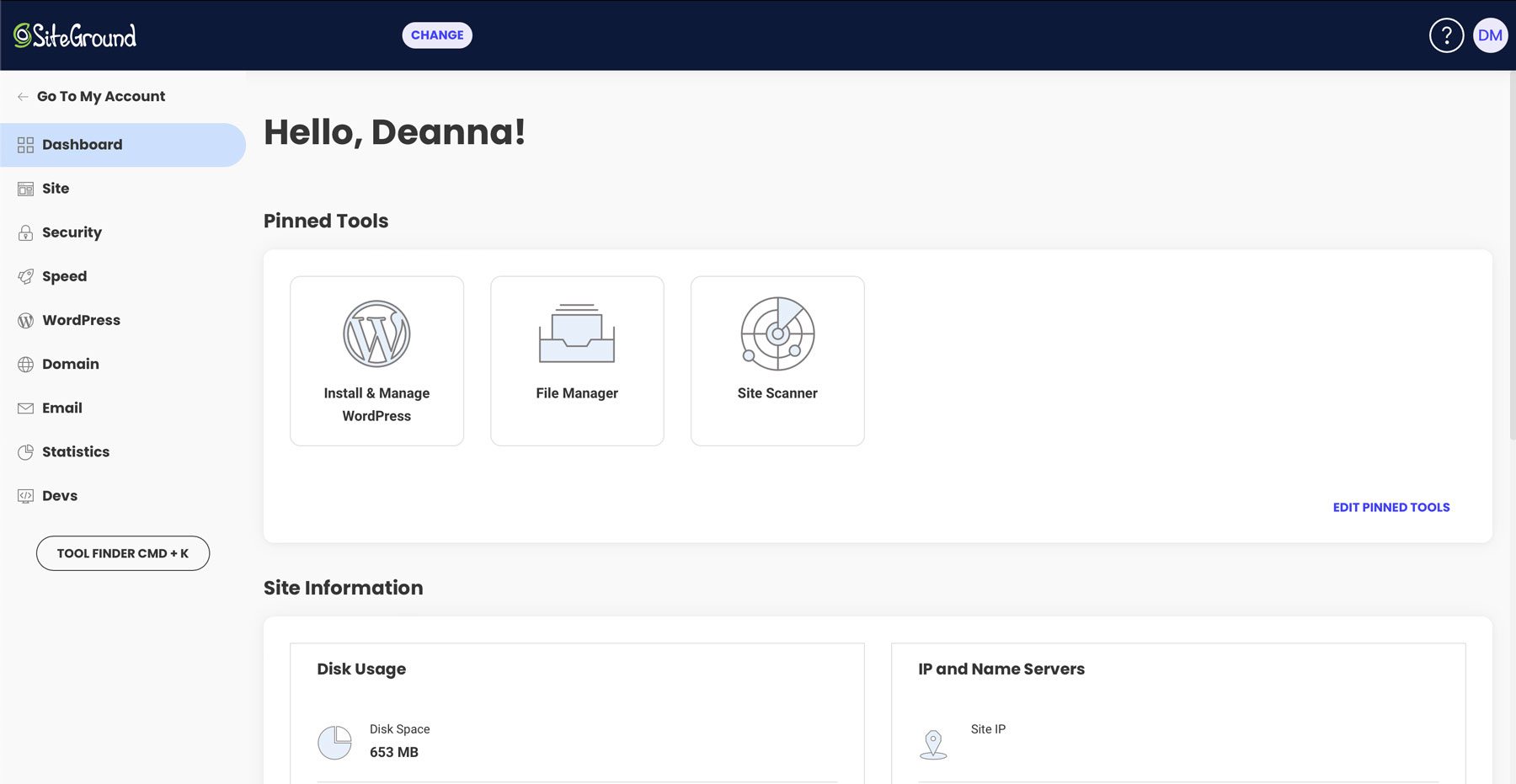
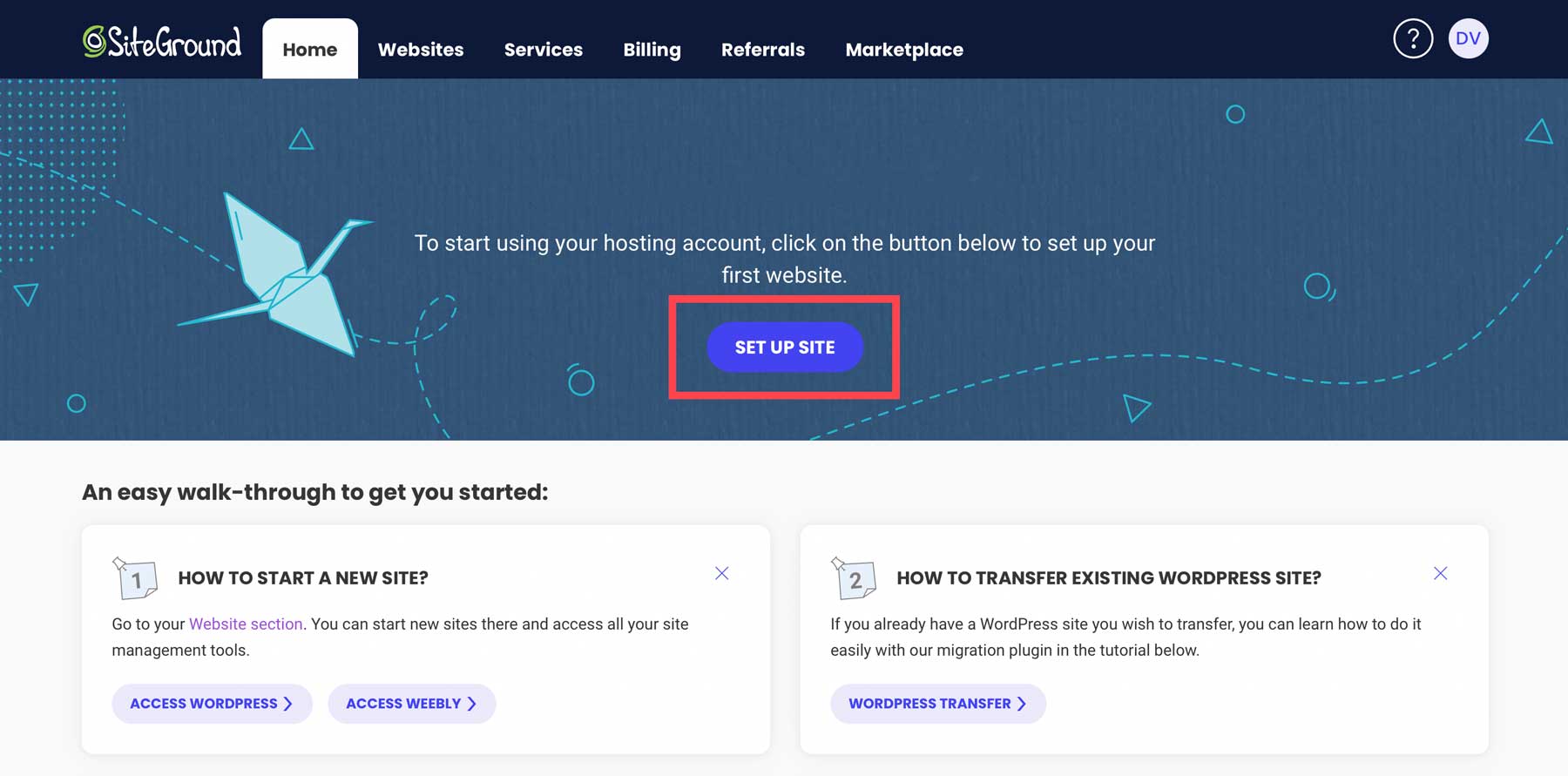
Melden Sie sich nach dem Kauf eines Hosting-Plans bei Ihrem SiteGround-Konto an. Im Dashboard sehen Sie auf dem Startbildschirm die Schaltfläche „Site einrichten“ . Klicken Sie darauf, um den Vorgang zu starten.

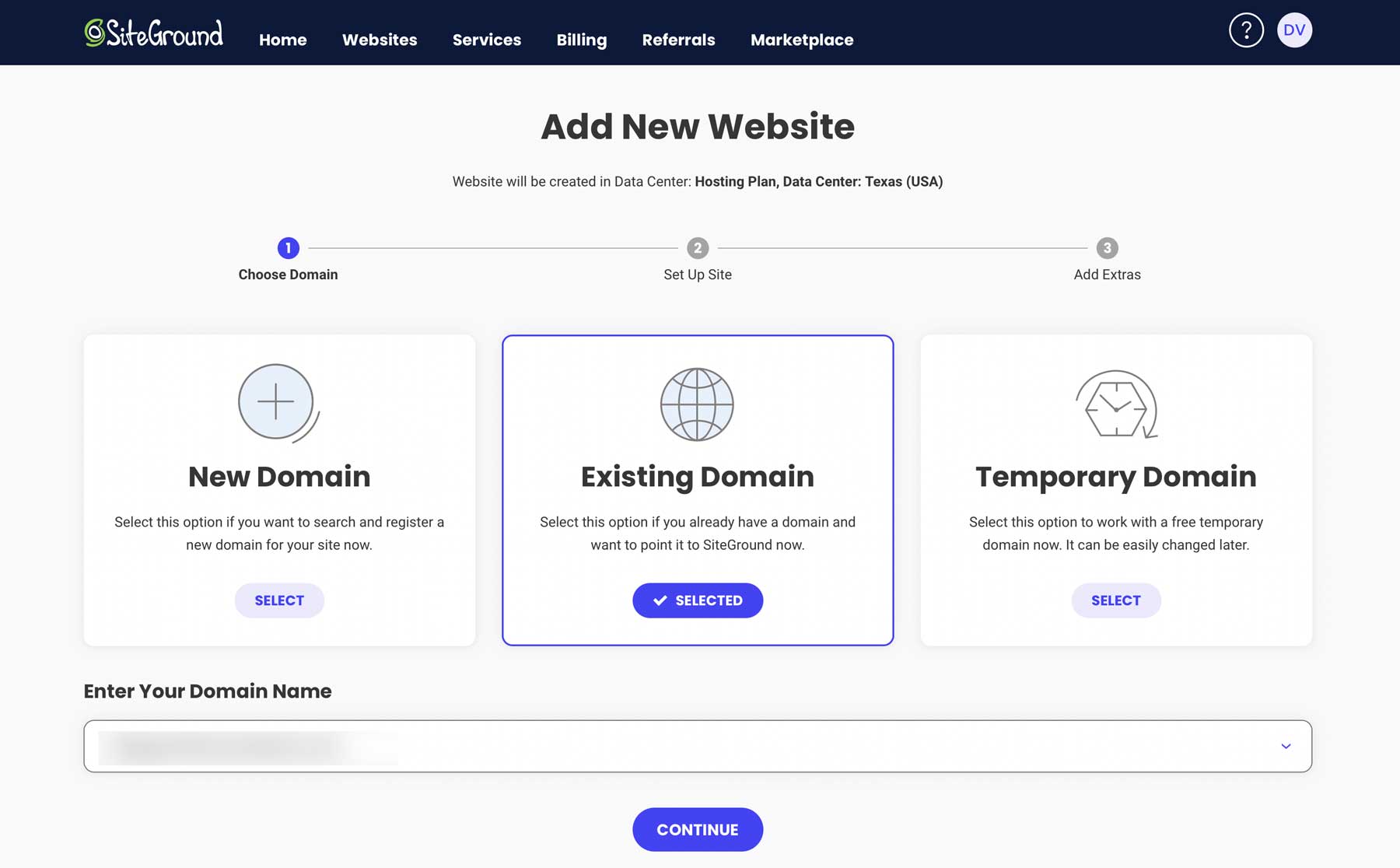
Wählen Sie als Nächstes, ob Sie WordPress auf einer neuen, bestehenden oder temporären Domain installieren möchten. Wir gehen davon aus, dass Sie im vorherigen Schritt eine Domain erworben haben. Klicken Sie also auf „Vorhandene Domain“ und geben Sie Ihren Domainnamen ein, um fortzufahren.

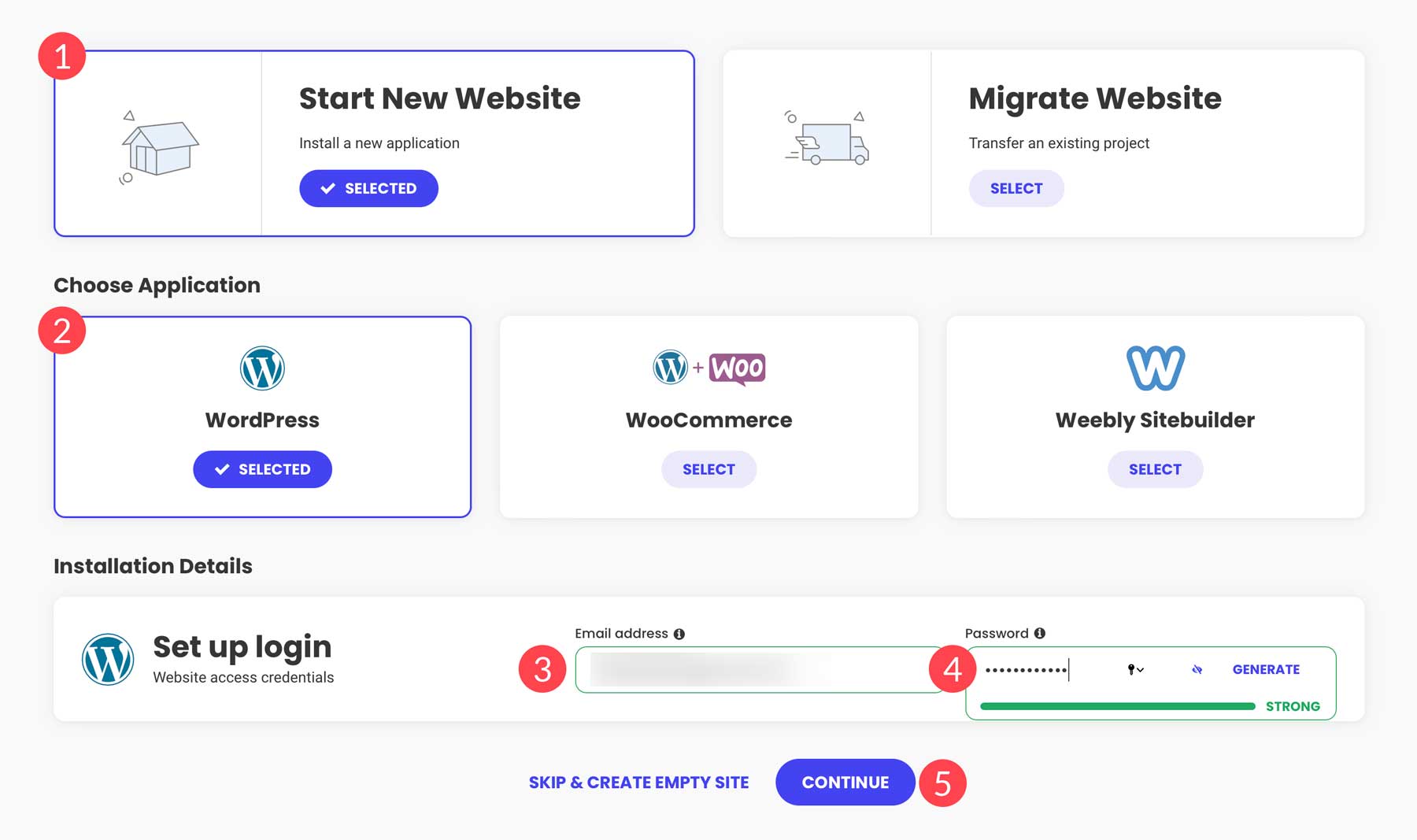
Wählen Sie „Neue Website starten“ , wählen Sie WordPress als Anwendung aus, richten Sie eine E-Mail-Adresse und ein Passwort (WordPress-Anmeldeinformationen) ein und klicken Sie auf „ Weiter“ .

Das ist es! SiteGround macht die Installation von WordPress so einfach. In den nächsten Minuten wird SiteGround auf seinem Server Platz für Ihre Website schaffen. Außerdem wird der Platz für die Plattform optimiert und eine Reihe von Plugins installiert, darunter die Plugins Speed Optimizer und Security Optimizer.
Schritt 4: Divi kaufen und installieren
Sobald Sie den Grundstein gelegt haben, ist es an der Zeit, das Online-Zuhause Ihrer Kirche zu entwerfen. In diesem Abschnitt zeigen wir Ihnen, wie einfach es ist, ein WordPress-Theme zu kaufen und zu installieren. Auch wenn wir voreingenommen erscheinen mögen, werden wir das Divi-Thema verwenden, weil es Ihnen das Beste für Ihr Geld bietet.

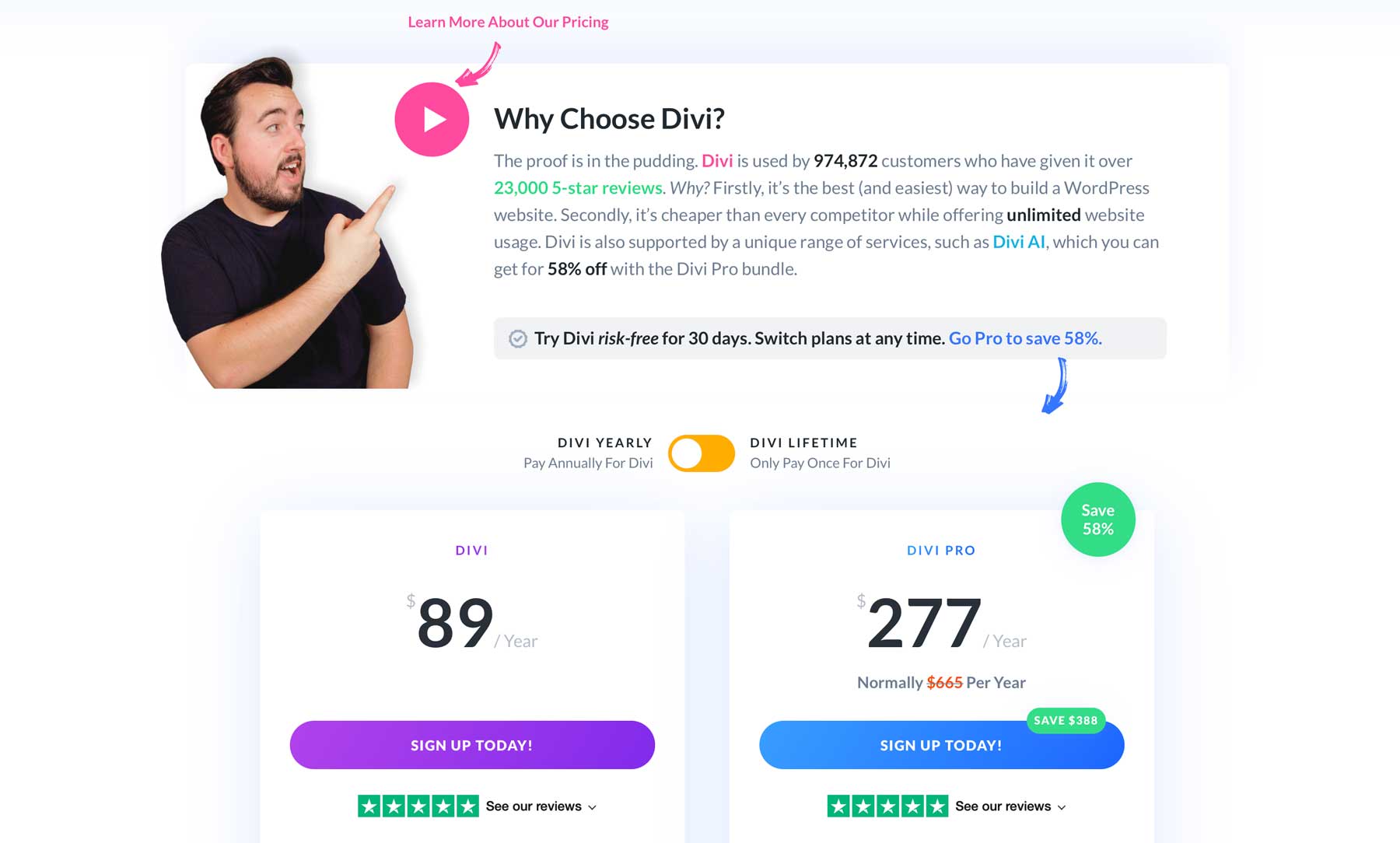
Für 89 $ pro Jahr erhalten Sie das Divi-Theme und vieles mehr. Jeder Elegant Themes-Plan enthält das Divi-Theme und sein leistungsstarkes Seitenerstellungs-Plugin, den Visual Builder. Mit dem Theme Builder können Sie auch jeden Aspekt Ihrer Website, einschließlich Kopf- und Fußzeilen, gestalten. Über das Thema hinaus bietet Elegant Themes Produkte, die Ihr Erlebnis beim Erstellen von Kirchen-Websites verbessern. Beispielsweise beinhaltet jeder Kauf Zugriff auf die umfangreiche Bibliothek vorgefertigter Vorlagen von Divi.
Für diejenigen, die mehr benötigen, können Sie sich für Divi-Add-Ons wie Divi Cloud anmelden, mit denen Sie Divi-Module, Abschnitte und vollständige Layouts in der Cloud speichern können. Ein weiteres großartiges Produkt, Divi Teams, ist eine großartige Möglichkeit, mehr als einem Benutzer Zugriff zu gewähren. Teams fördern die Zusammenarbeit zwischen Teammitgliedern und ermöglichen es dem Kontoinhaber, Zugriff auf jedes Divi-Produkt zu gewähren, das er besitzt, Berechtigungen basierend auf dem Benutzertyp zuzuweisen und vieles mehr. Divi Teams macht es einfach, wenn Sie mehr als einen Benutzer haben, der auf Ihr Konto zugreifen muss, beispielsweise einen Webentwickler.
Für diejenigen, die ein wenig KI-gestützte Designhilfe suchen, ist Divi AI ein großartiges Tool. Sie können Texte, Bilder, Code und vollständige Layouts für nur 16,08 $ pro Monat generieren. Es dient als Ihr persönlicher Designassistent und hilft Ihnen dabei, fantastische Designs mit Text und Fotos zu erstellen, die sich perfekt für Ihre Kirchenwebsite eignen.
Holen Sie sich Divi
Melden Sie sich für ein Elegant Themes-Abonnement an
Um sich anzumelden, klicken Sie zunächst oben rechts auf der Startseite von Elegant Themes auf die Schaltfläche „Preise“ .

Wählen Sie den Plan aus, den Sie kaufen möchten, und tippen Sie auf „Heute anmelden“ .

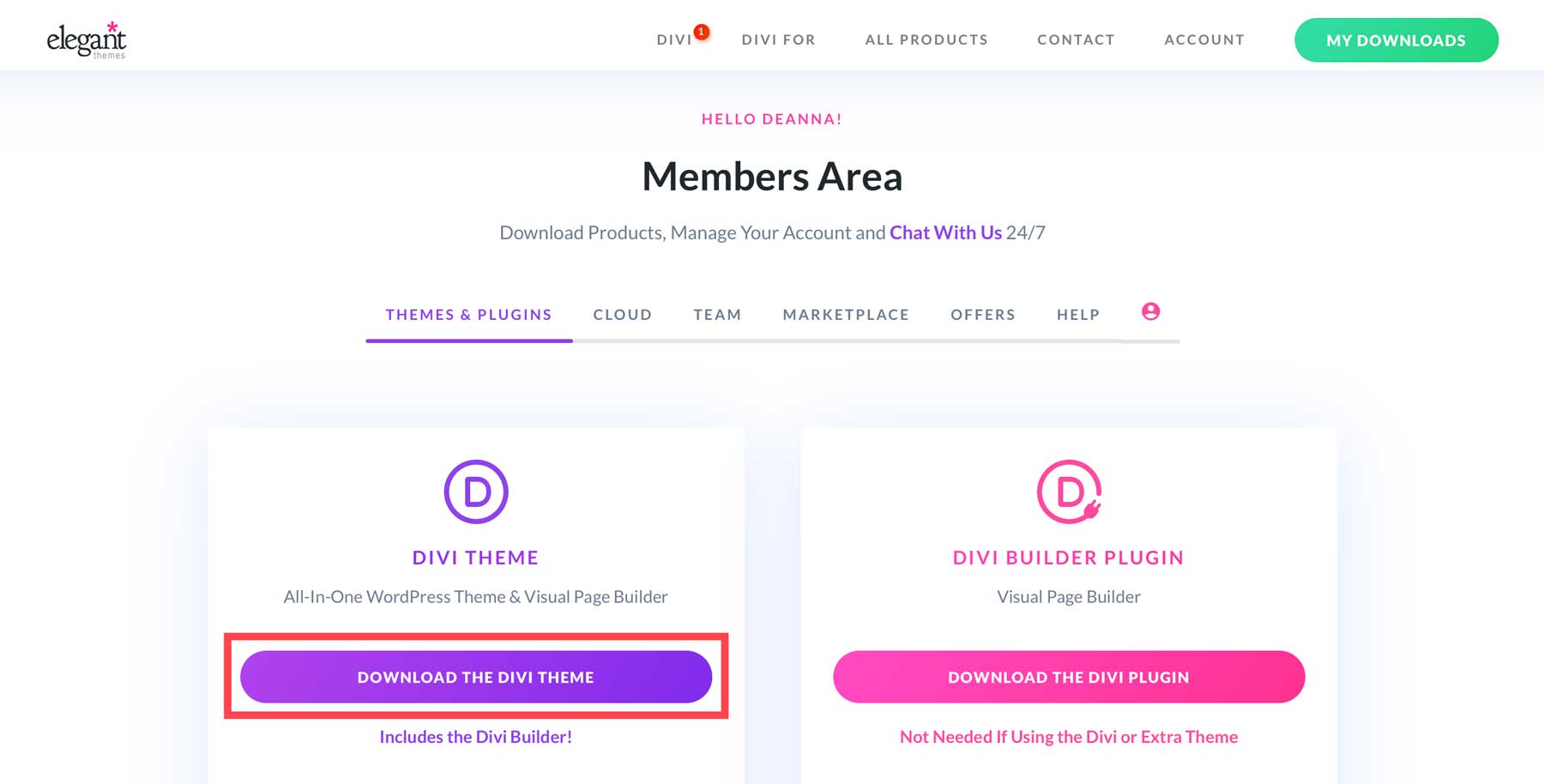
Nach Abschluss Ihres Kaufs können Sie das Divi-Theme mit einem Klick herunterladen.

Holen Sie sich Divi
Erstellen Sie einen API-Schlüssel
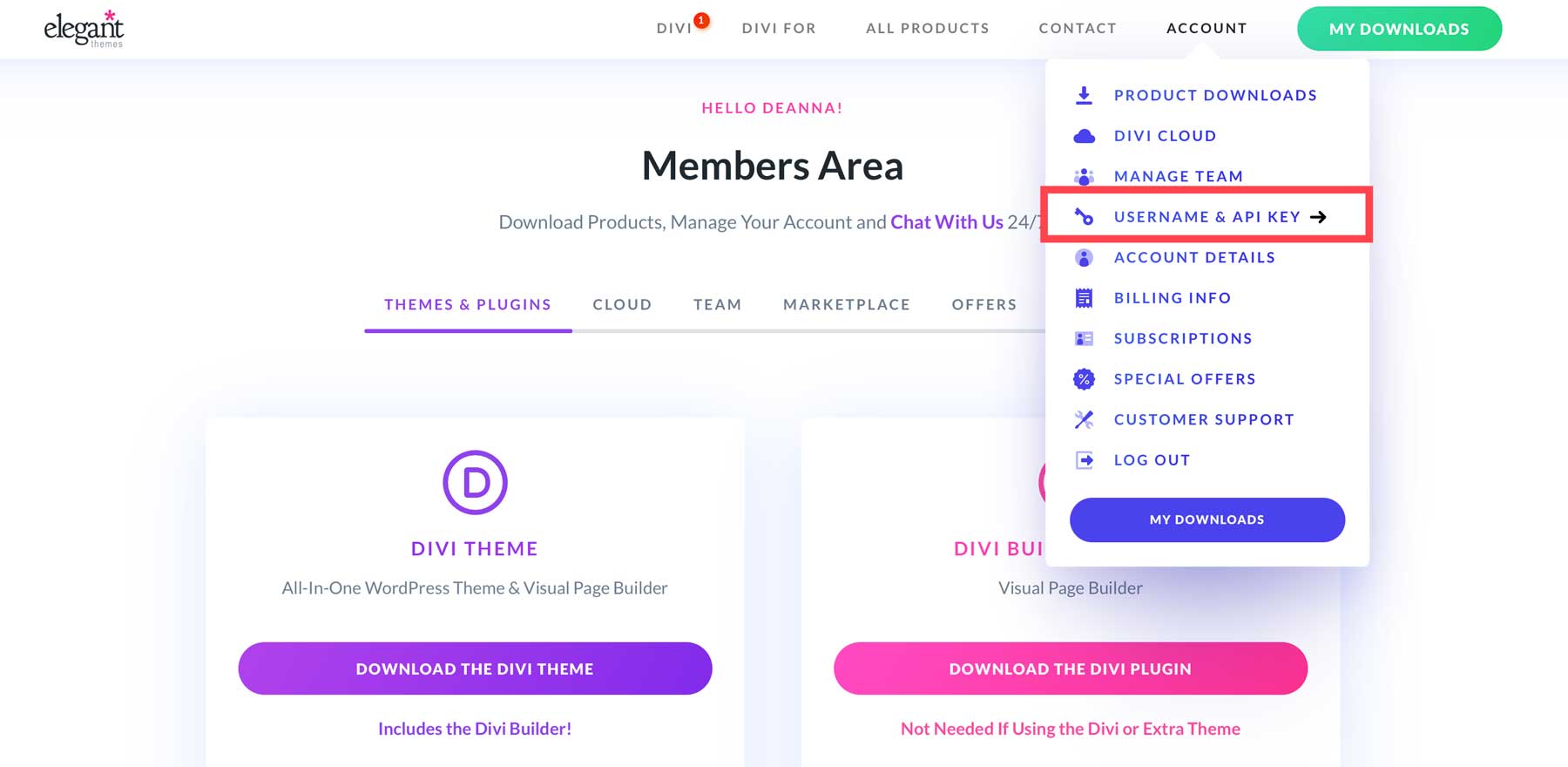
Um sicherzustellen, dass Divi auf dem neuesten Stand bleibt und Sie Zugriff auf die neuesten Funktionen haben, müssen Sie einen Elegant Themes-API-Schlüssel generieren. Navigieren Sie zur Registerkarte „Konto“ und klicken Sie im Dropdown-Menü auf Benutzername und API-Schlüssel .

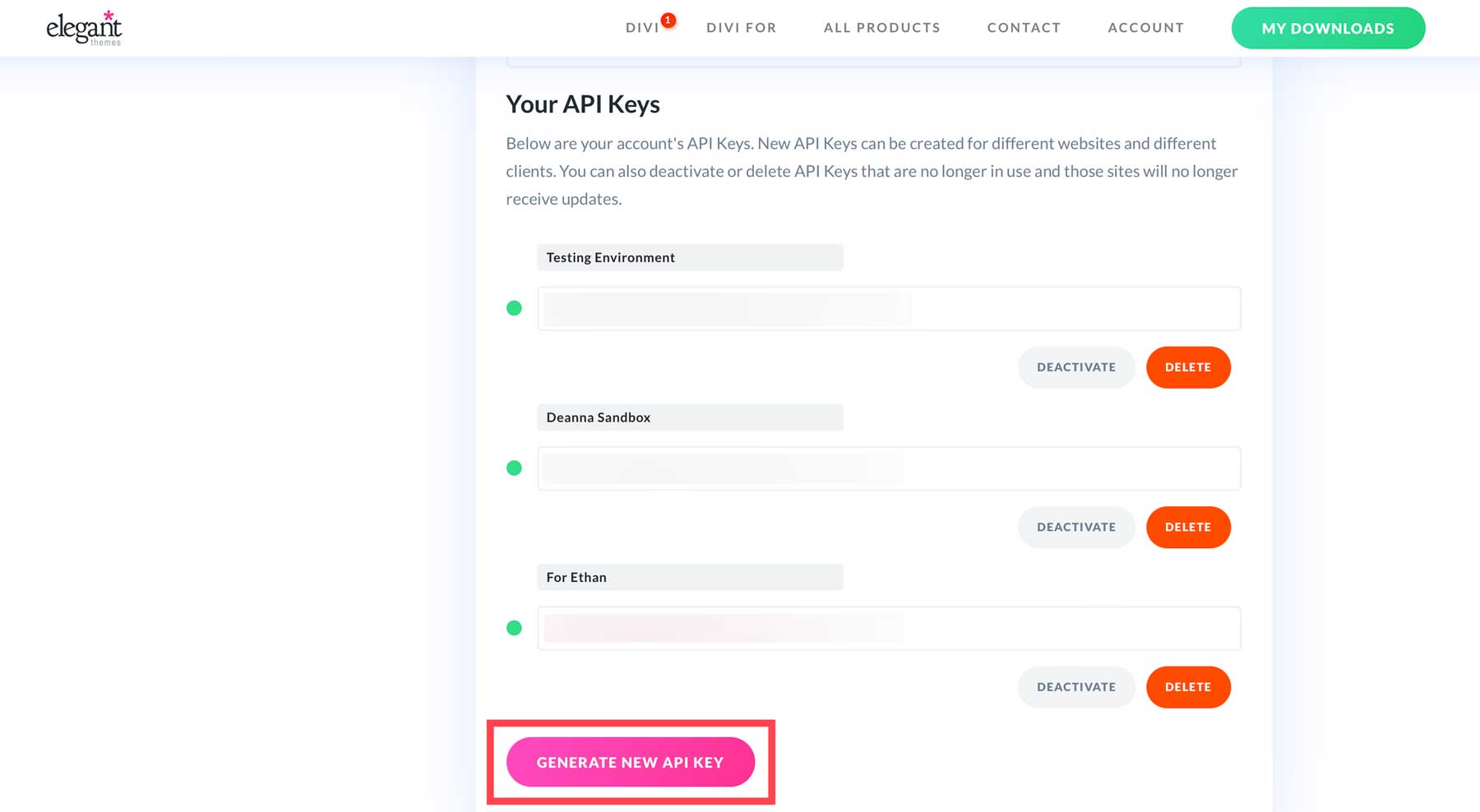
Wenn die Seite aktualisiert wird, scrollen Sie nach unten, bis Sie die Schaltfläche „Neuen API-Schlüssel generieren“ sehen.

Versehen Sie den Schlüssel mit einem Etikett und kopieren Sie ihn, um ihn an einem sicheren Ort aufzubewahren. Sie benötigen es im nächsten Schritt.
Melden Sie sich bei Ihrem WordPress-Dashboard an
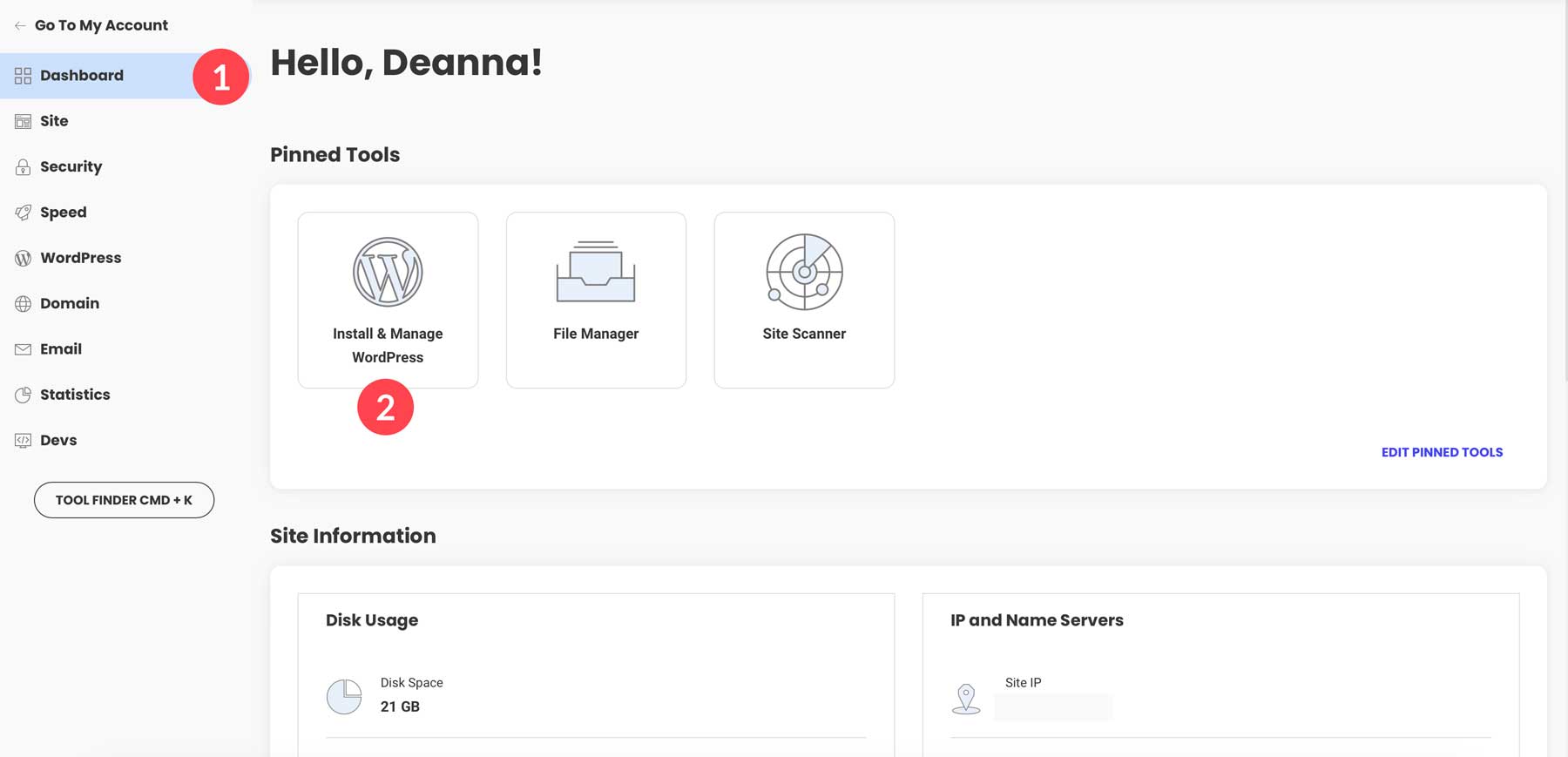
Um Divi zu WordPress hinzuzufügen, navigieren Sie zu Ihrem WordPress-Dashboard. Klicken Sie in SiteGround auf die Registerkarte „Dashboard“ und installieren und verwalten Sie dann WordPress .

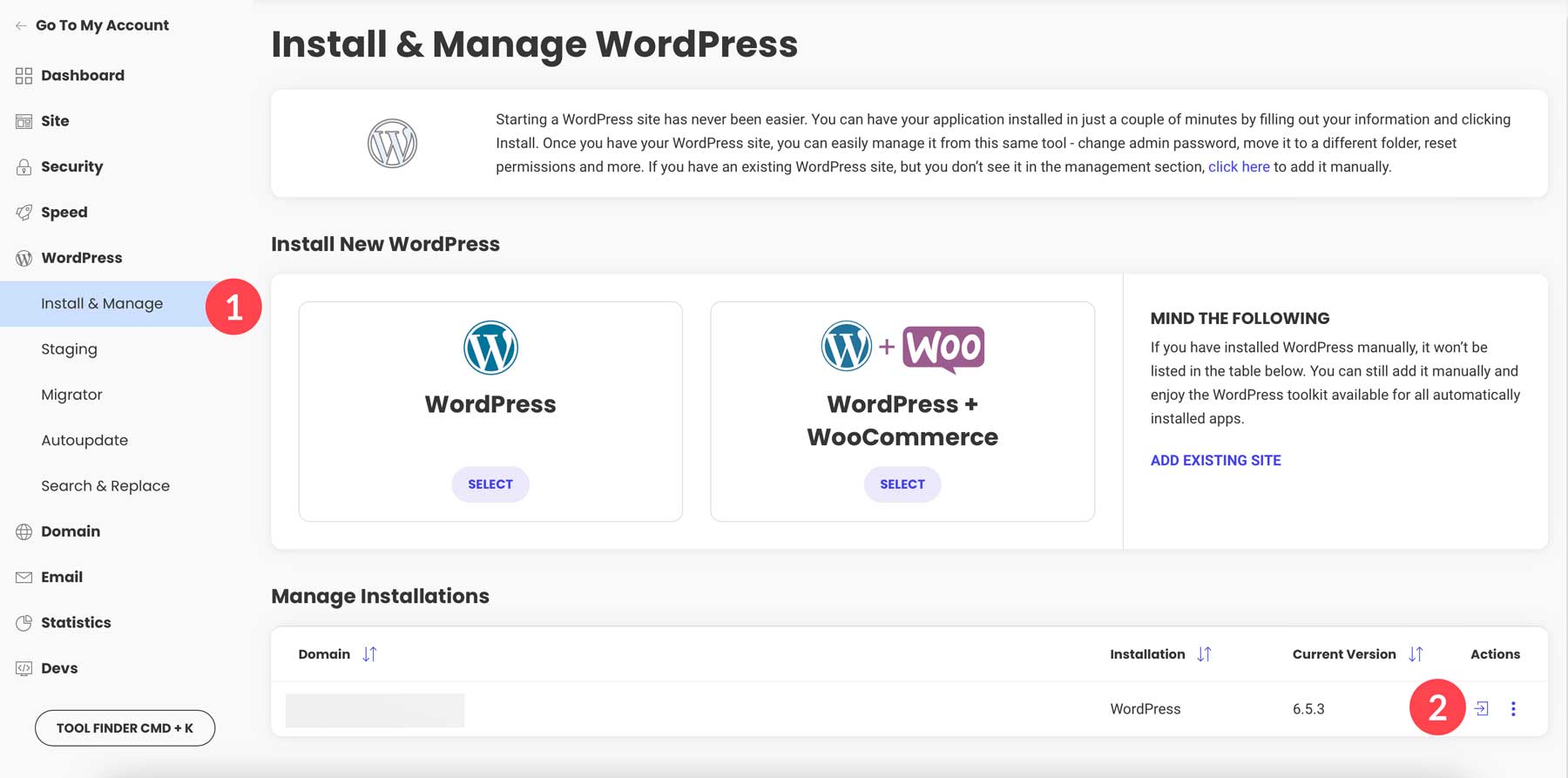
Klicken Sie auf der Registerkarte „Installieren und verwalten“ auf das Symbol unter der Registerkarte „Aktionen“, um auf das Admin-Dashboard zuzugreifen.

Alternativ können Sie zu yoursitename.com/wp-admin navigieren und die Anmeldeinformationen eingeben, die Sie beim Einrichten Ihres SiteGround-Kontos erstellt haben.
Divi auf WordPress installieren
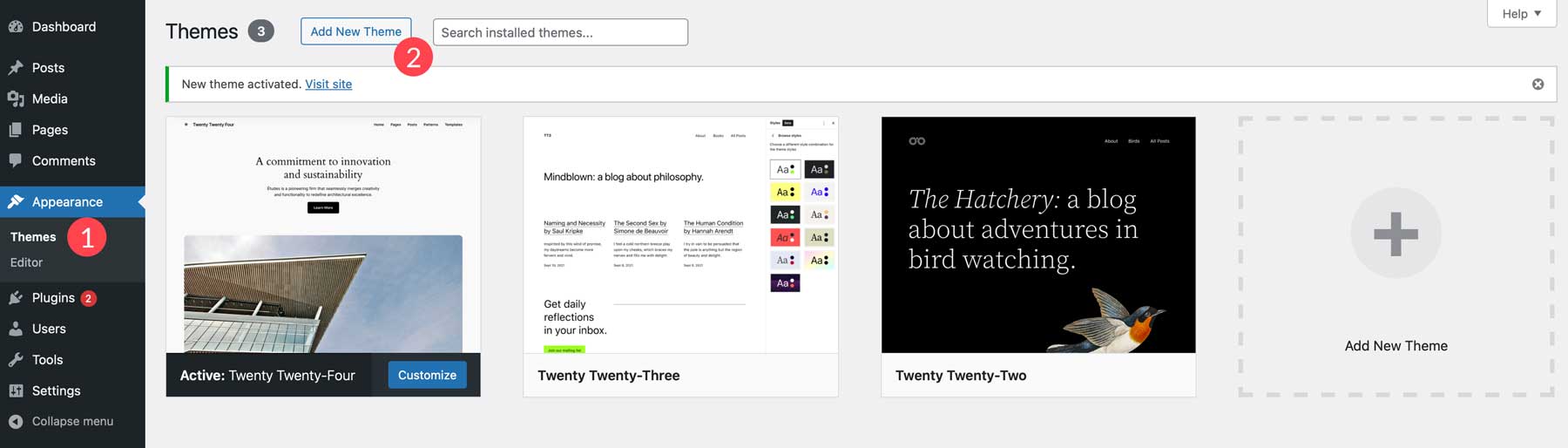
Navigieren Sie nach der Anmeldung bei WordPress zu „Darstellung“ > „Designs“ > „Neues Design hinzufügen“ .

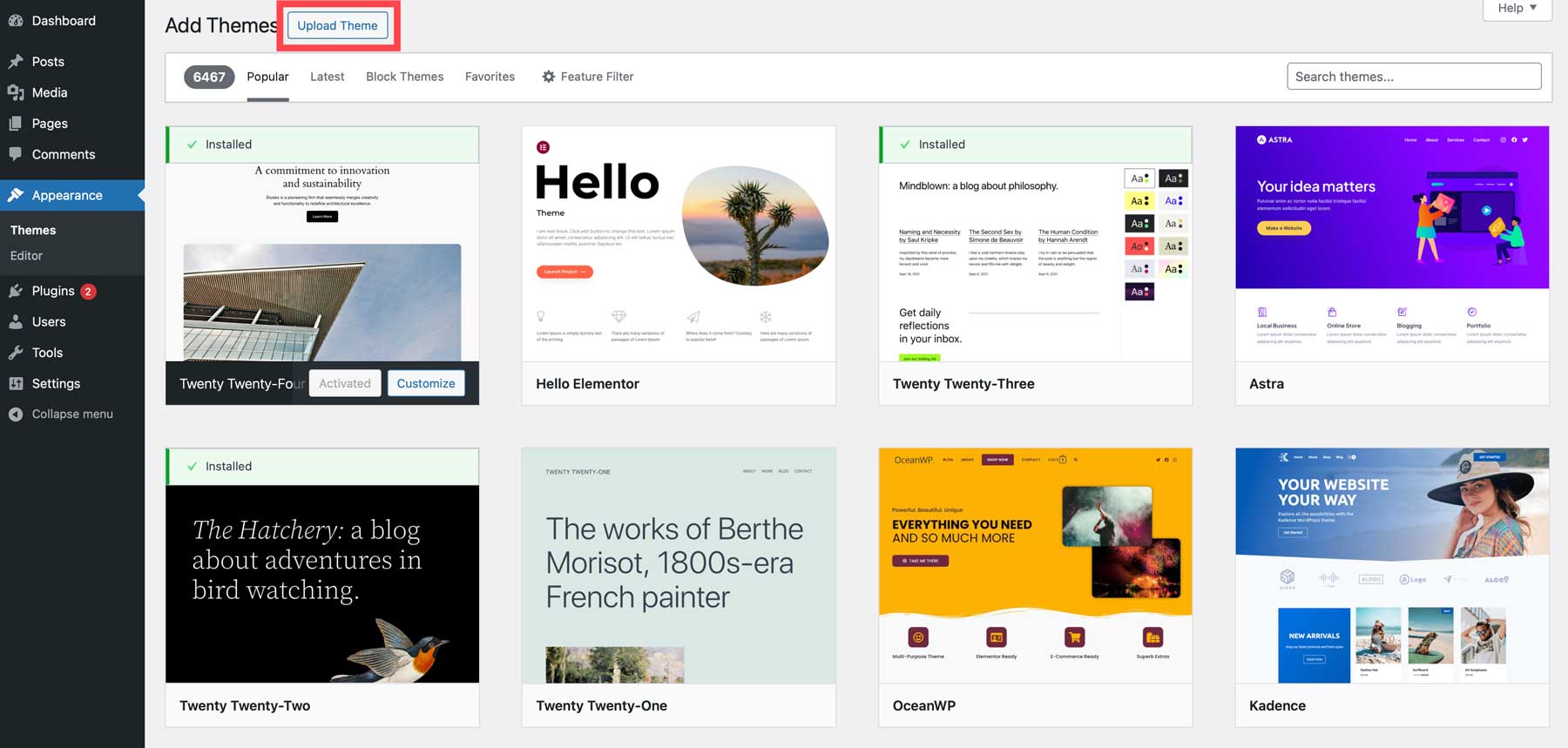
Um Divi zu installieren, klicken Sie auf „Theme hochladen“ .

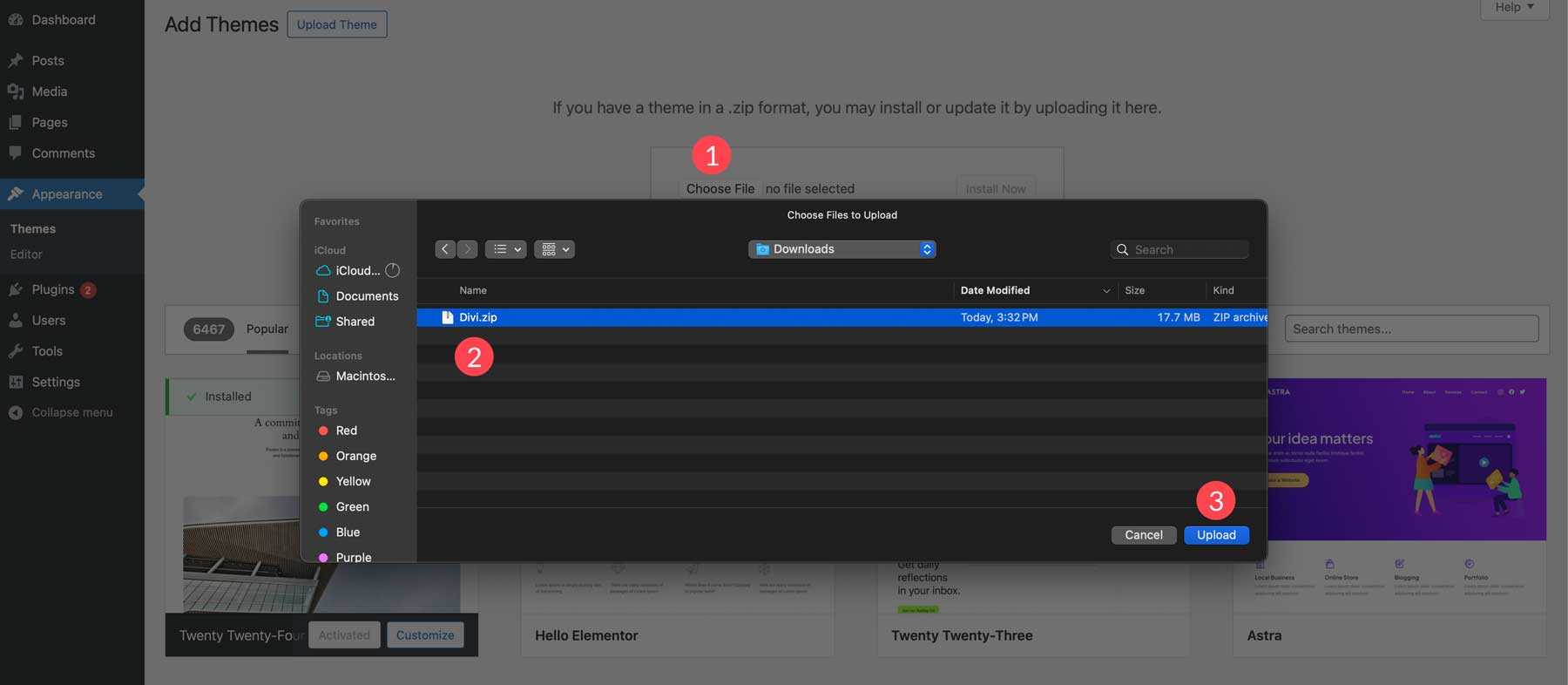
Wählen Sie den komprimierten Divi-Ordner auf Ihrem Computer und klicken Sie auf die Schaltfläche „Hochladen“.

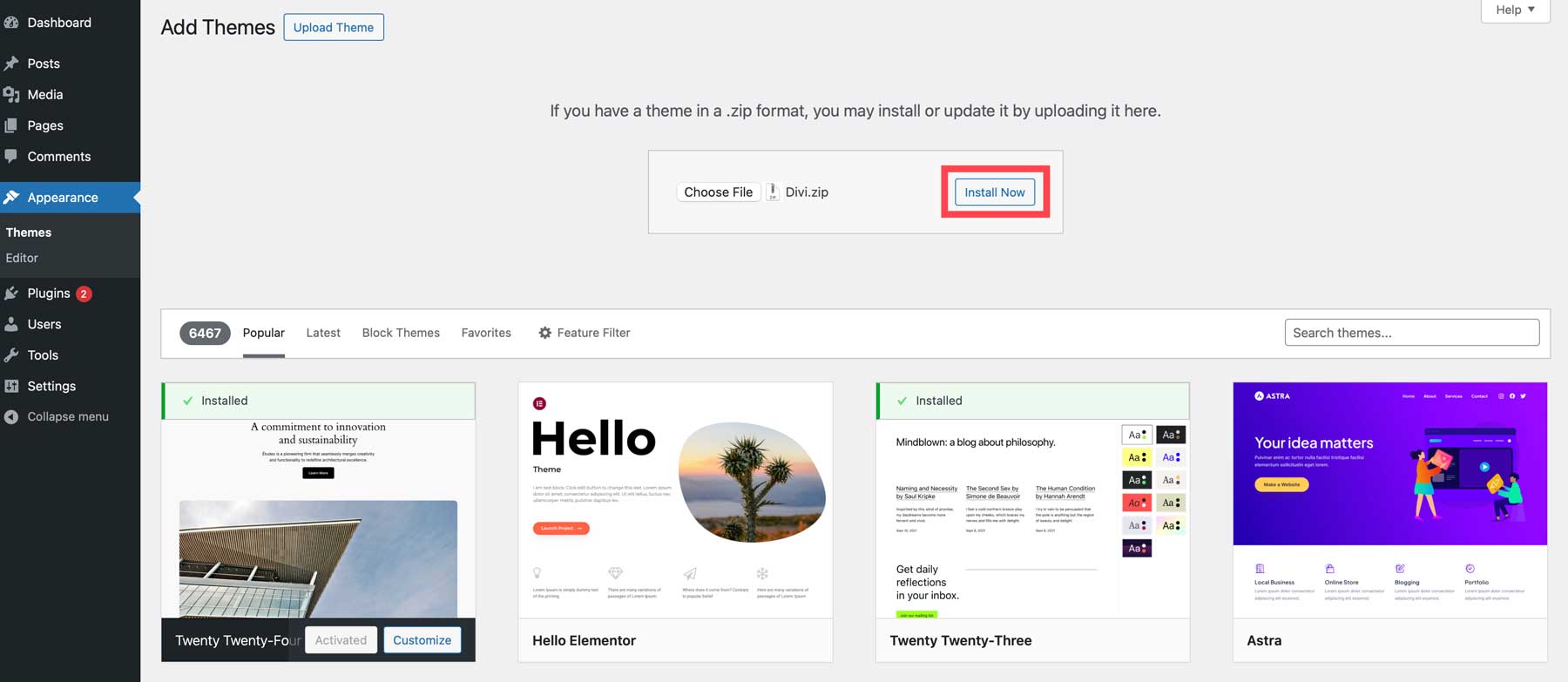
Klicken Sie auf „Jetzt installieren“ , während die Datei geladen ist.

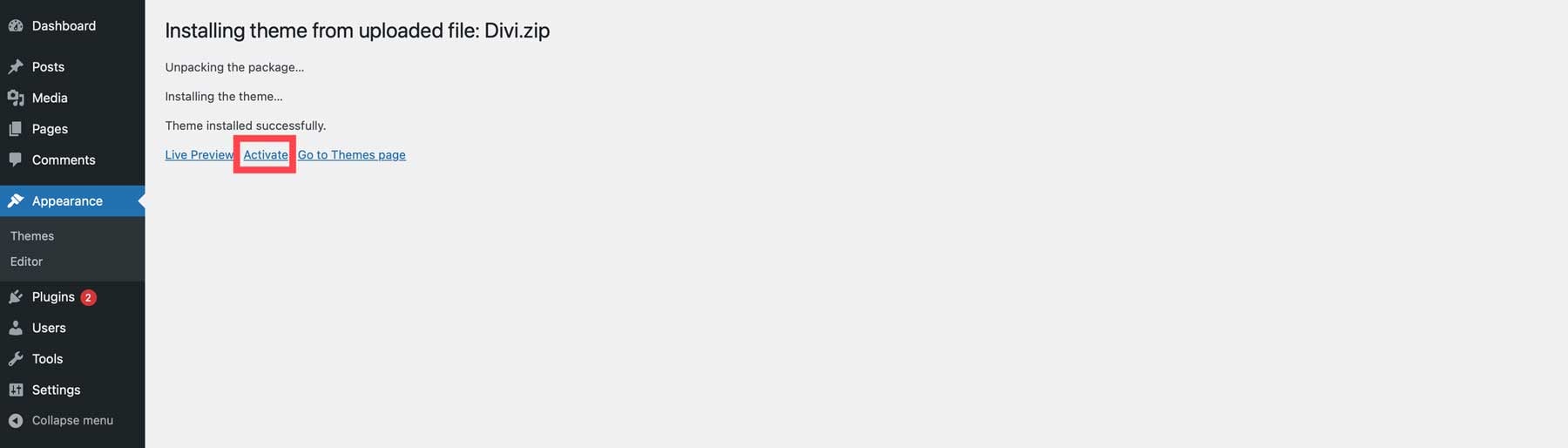
Klicken Sie abschließend auf den Aktivierungslink, um das Divi-Theme auf Ihrer WordPress-Website zu aktivieren.

Hinzufügen des Divi-API-Schlüssels
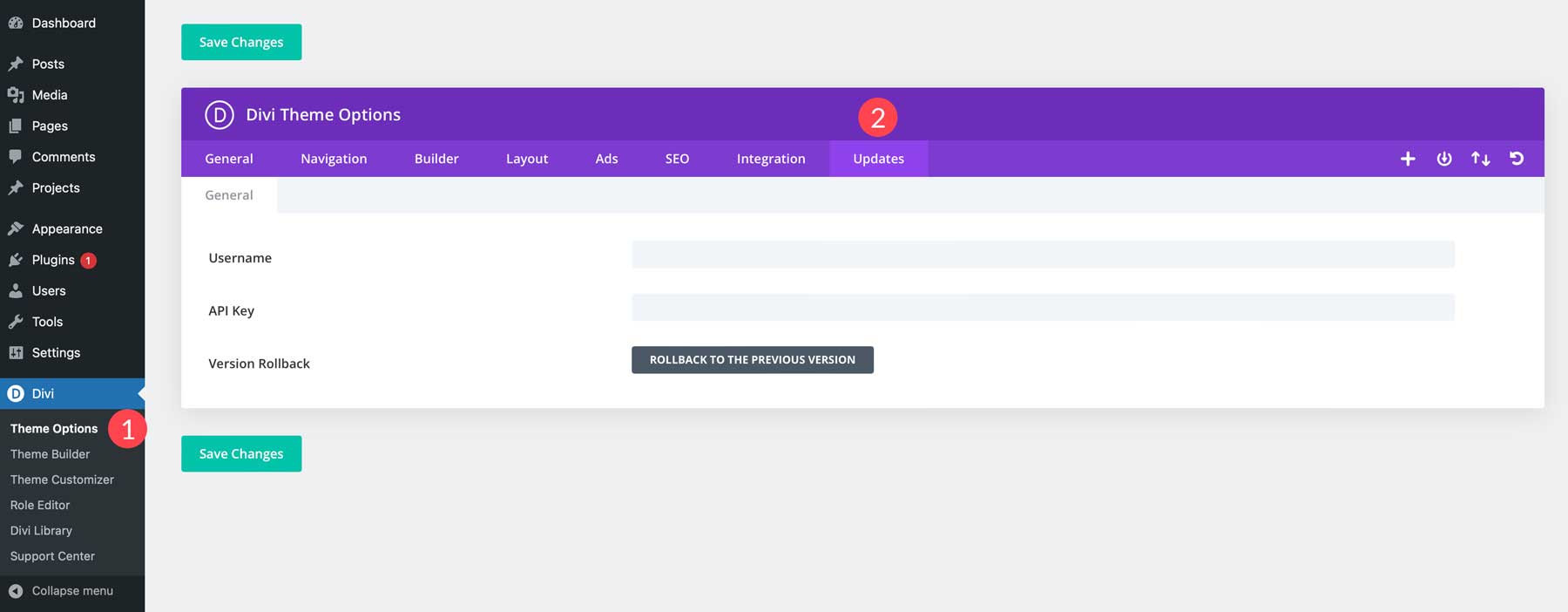
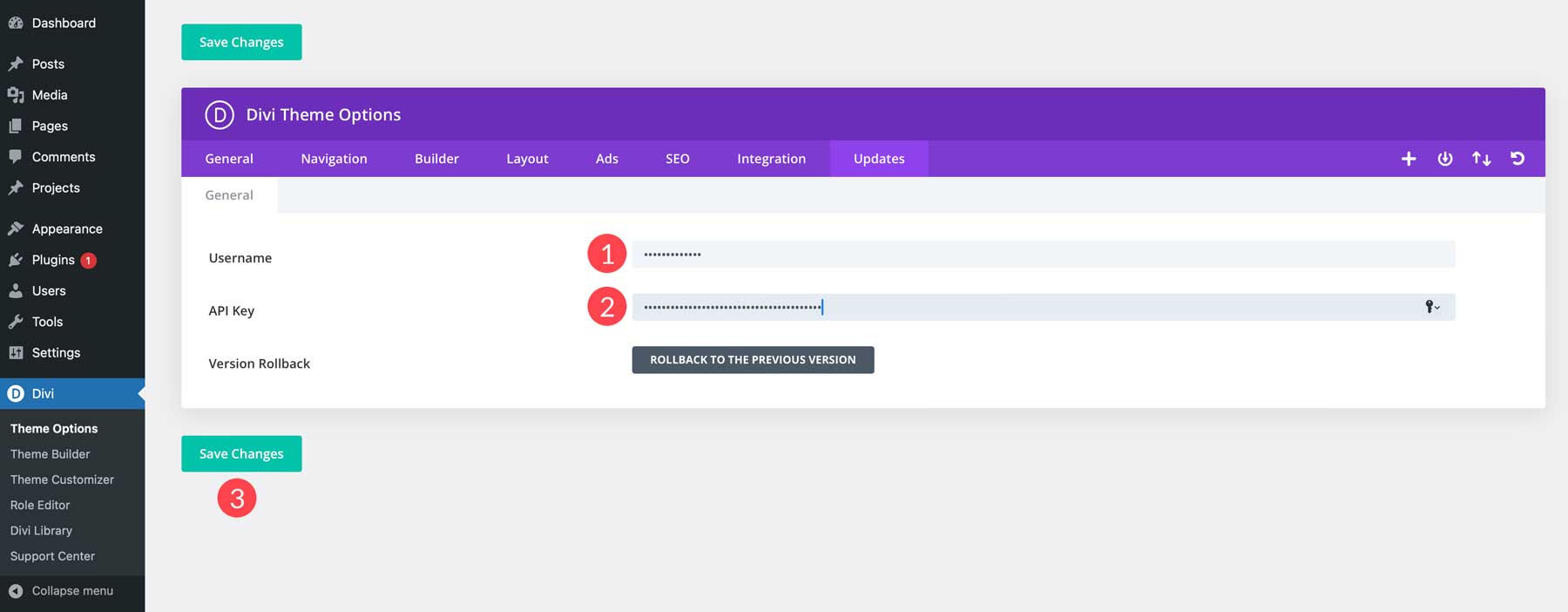
Wie bereits erwähnt, stellt das Hinzufügen eines API-Schlüssels zu Ihrer Divi-Website sicher, dass diese auf dem neuesten Stand bleibt und Ihnen Zugriff auf die Bibliothek vorgefertigter Layouts und zukünftiger Funktionen von Divi gewährt. Um den Schlüssel zu installieren, navigieren Sie zu Divi > Theme Options > Updates .

Rufen Sie abschließend Ihren Benutzernamen und API-Schlüssel ab und fügen Sie diese in die zugehörigen Felder ein. Wenn Sie fertig sind, klicken Sie auf Änderungen speichern.

Schritt 5: Einrichten der Struktur Ihrer Website
Bevor Sie mit dem Design Ihrer Kirchenwebsite beginnen, ist die Planung der Struktur und Navigation Ihrer Website von entscheidender Bedeutung. Dies dient als Roadmap, um Besucher zu den Informationen zu führen, die sie suchen. Eine gut organisierte Website ist aus mehreren Gründen von Vorteil. Erstens sollten Besucher leicht finden können, was sie suchen. Eine klare Struktur vermeidet Verwirrung und Frustration und ermutigt sie, auf Ihrer Website zu bleiben. Eine unordentliche, unorganisierte Website wirkt sich negativ auf die Absprungrate aus, was Ihrer Position auf den Suchmaschinen-Ranking-Seiten (SERPs) wirklich schaden kann.
Ein weiterer Grund, warum Sie die Struktur Ihrer Website planen sollten, sind SEO-Zwecke. Suchmaschinen wie Google bevorzugen Websites mit klaren Strukturen und gut organisierten Inhalten, was dafür sorgt, dass Menschen Ihre Kirche online leichter entdecken können. Einige wichtige Seiten, die Sie berücksichtigen sollten, sind „Zuhause“, „Über uns“, „Dienste“, „Predigten“, „Veranstaltungen“, „Spenden“ und „Kontakt“. Dies ist zwar nur ein Ausgangspunkt, vermittelt Ihnen aber einen allgemeinen Überblick über die Struktur Ihrer Website.
Erstellen der Seiten Ihrer Kirchen-Website
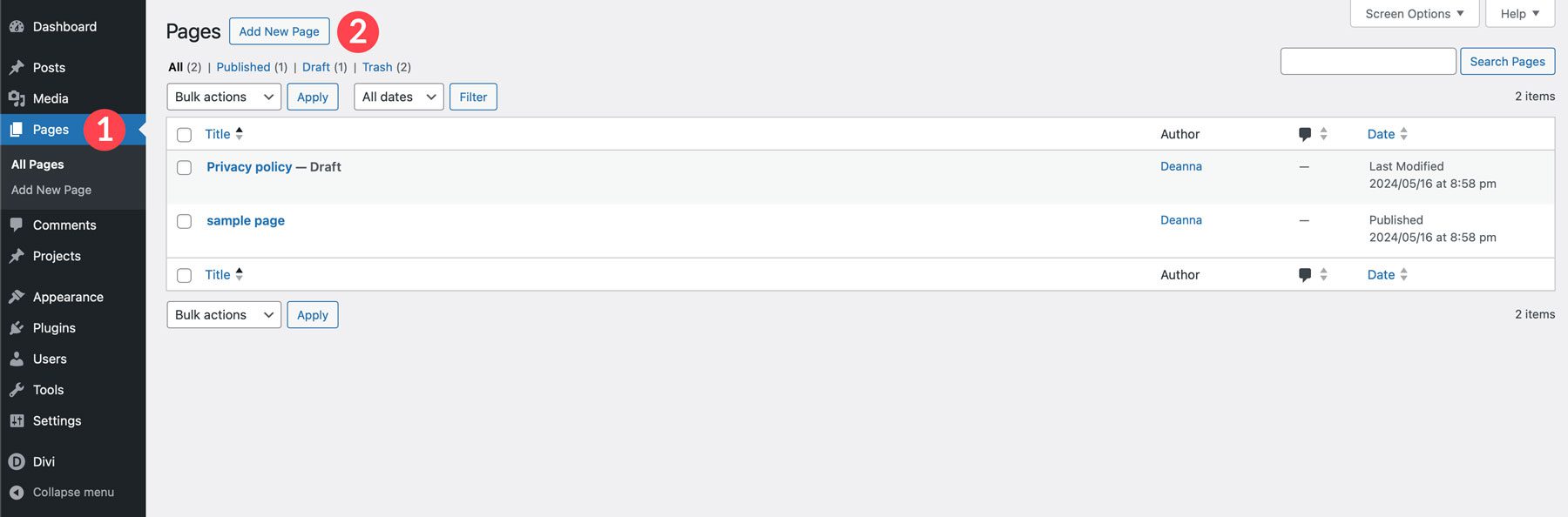
Das Erstellen einer Seite mit WordPress ist einfach. Navigieren Sie zunächst zu Seiten > Alle Seiten > Neue Seite hinzufügen .

Sobald die Seite aktualisiert ist, geben Sie der Seite den Titel „ Startseite“ und klicken Sie dann auf die Schaltfläche „Veröffentlichen “.

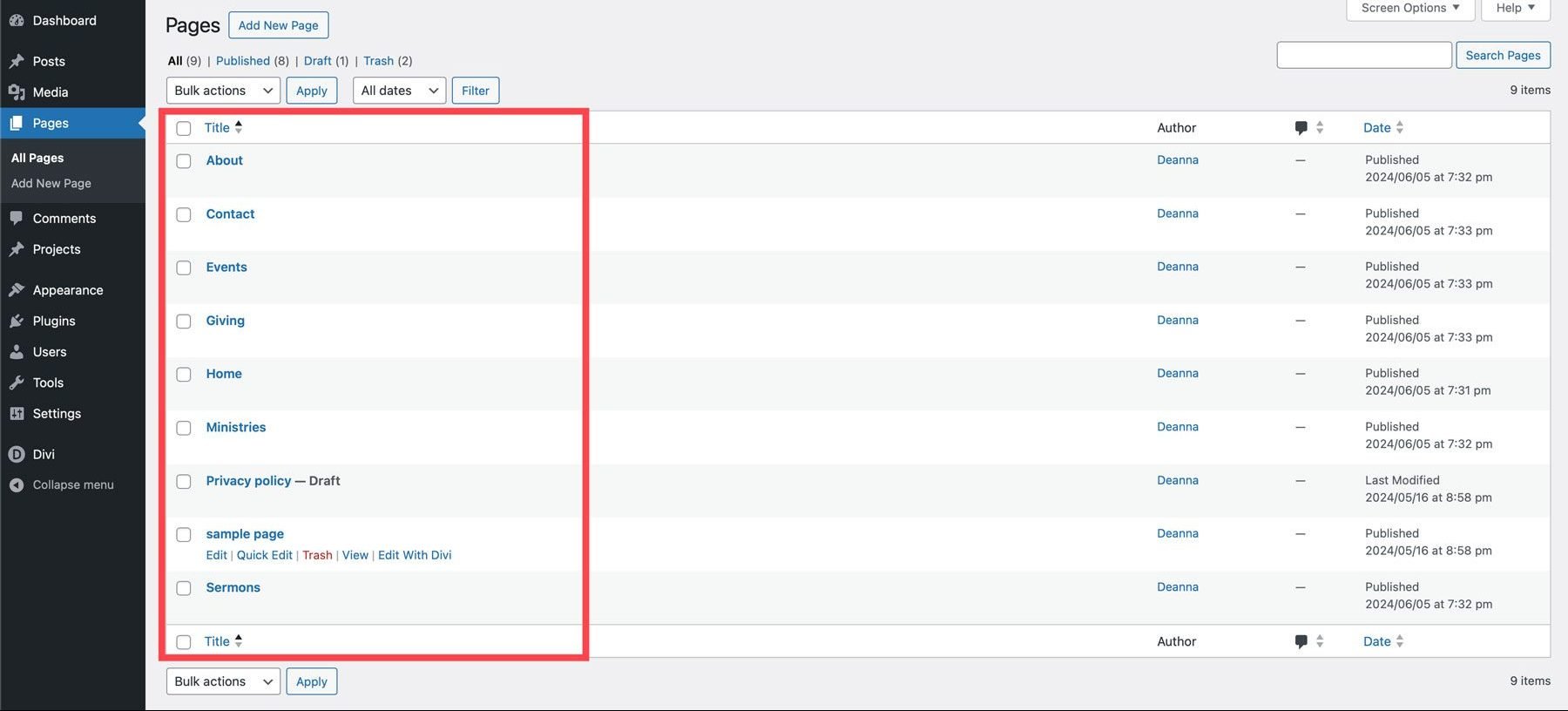
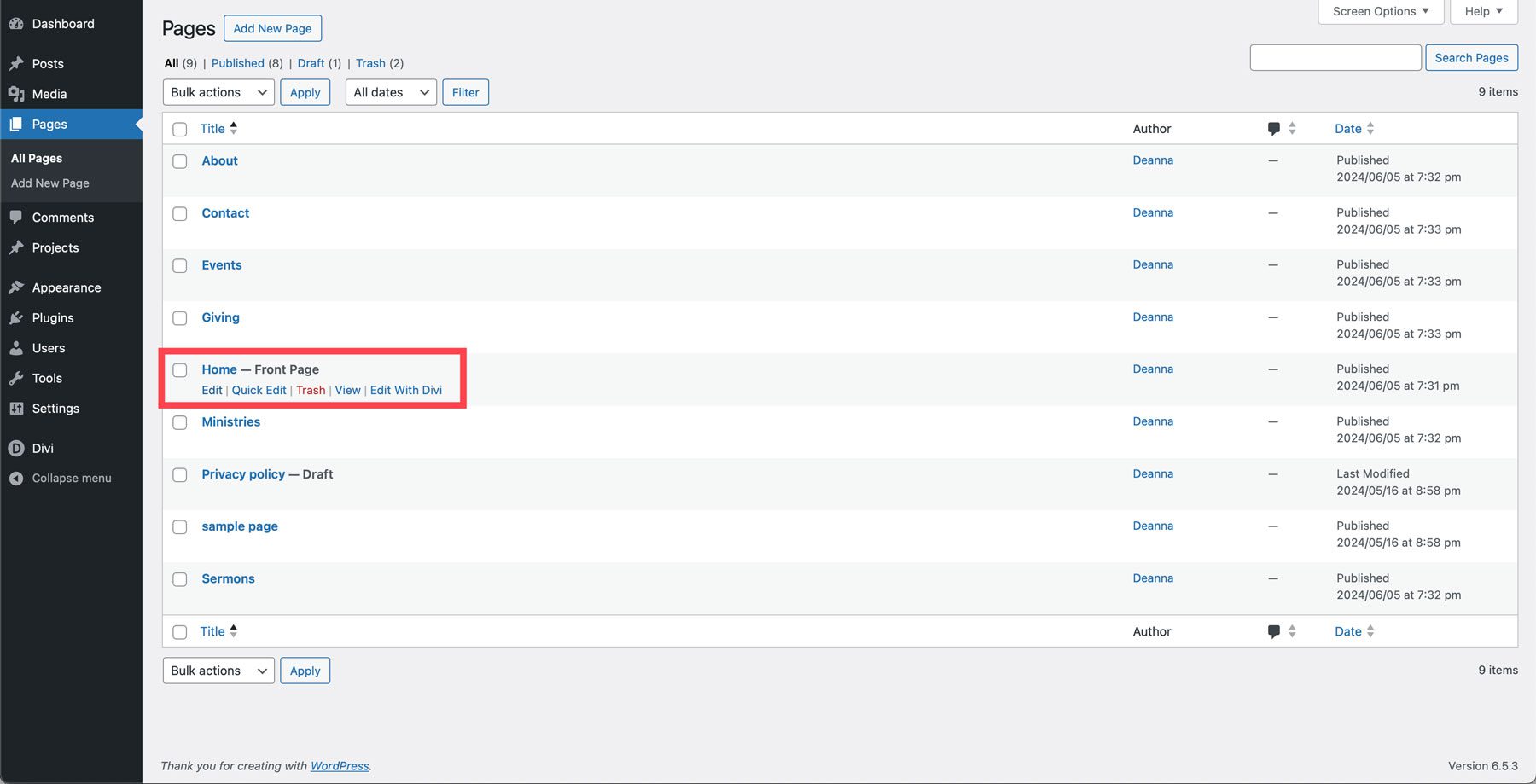
Wiederholen Sie die obigen Schritte, um die restlichen Seiten für Ihre Kirchenwebsite zu erstellen. Sobald Sie fertig sind, sollte Ihre Seitenstruktur etwa wie im folgenden Screenshot aussehen:

Erstellen eines Navigationsmenüs
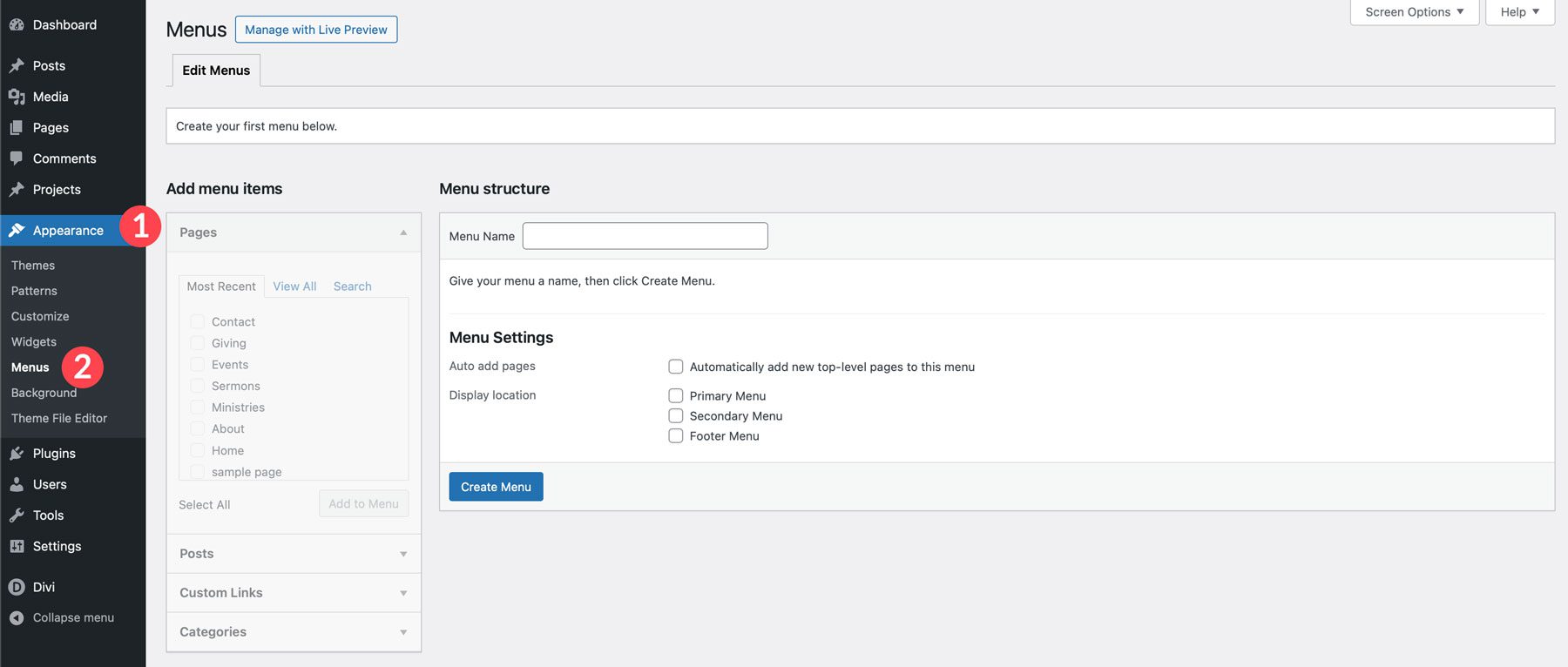
Der nächste Schritt in unserer Anleitung zum Erstellen einer Kirchenwebsite mit WordPress ist die Erstellung eines Navigationsmenüs. Navigieren Sie zu Erscheinungsbild und Menüs .

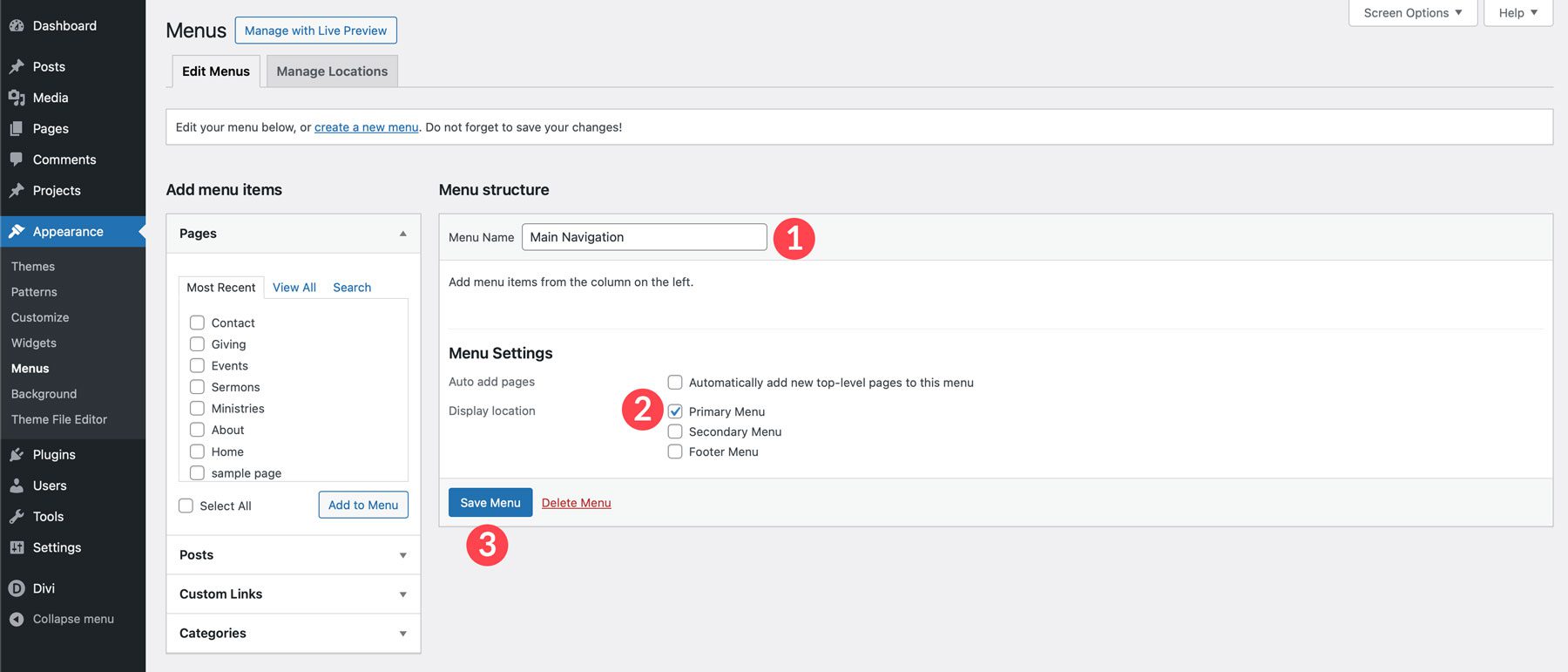
Geben Sie dem Menü als Nächstes einen Namen , z. B. „ Hauptnavigation“, weisen Sie es der primären Menüposition zu und klicken Sie auf die Schaltfläche „Menü erstellen“ .


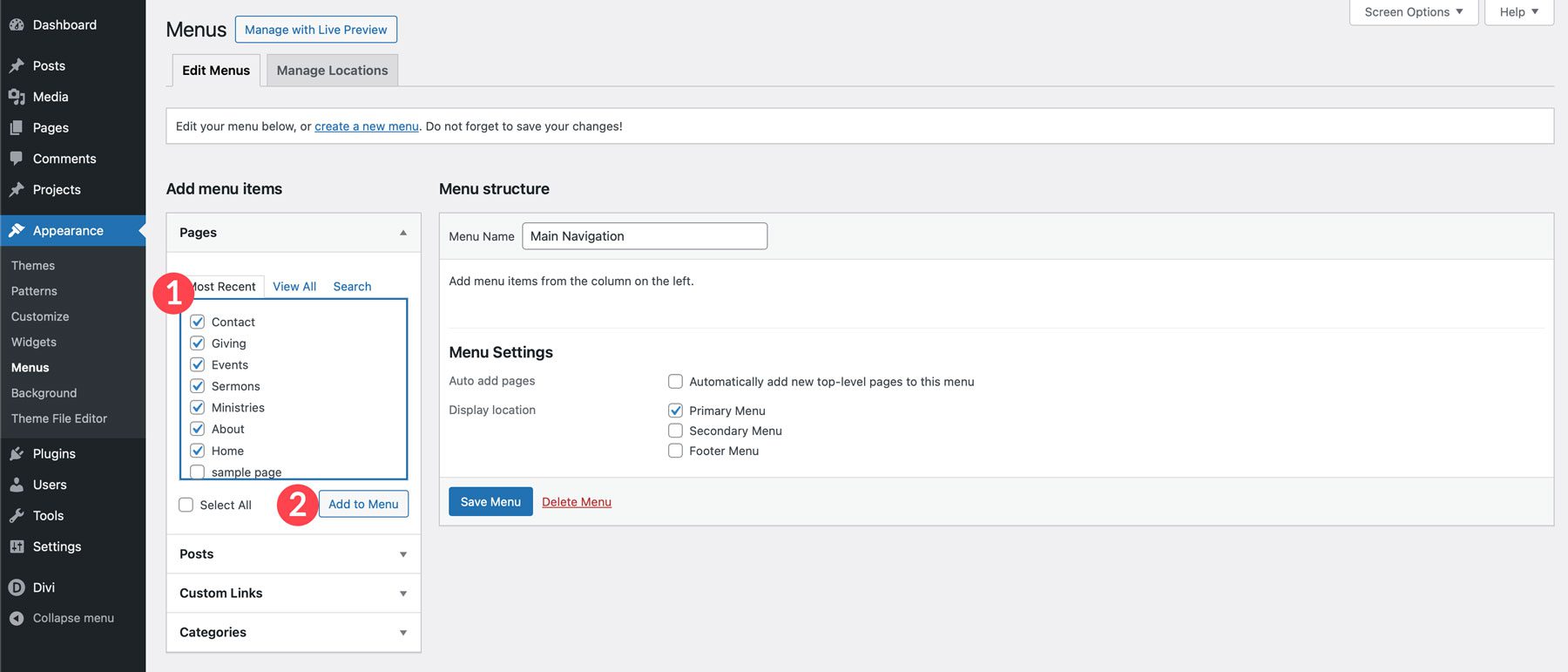
Um Links zum Menü hinzuzufügen, wählen Sie jede Seite aus (oder wählen Sie alle aus) und klicken Sie auf die Schaltfläche „Zum Menü hinzufügen“ .

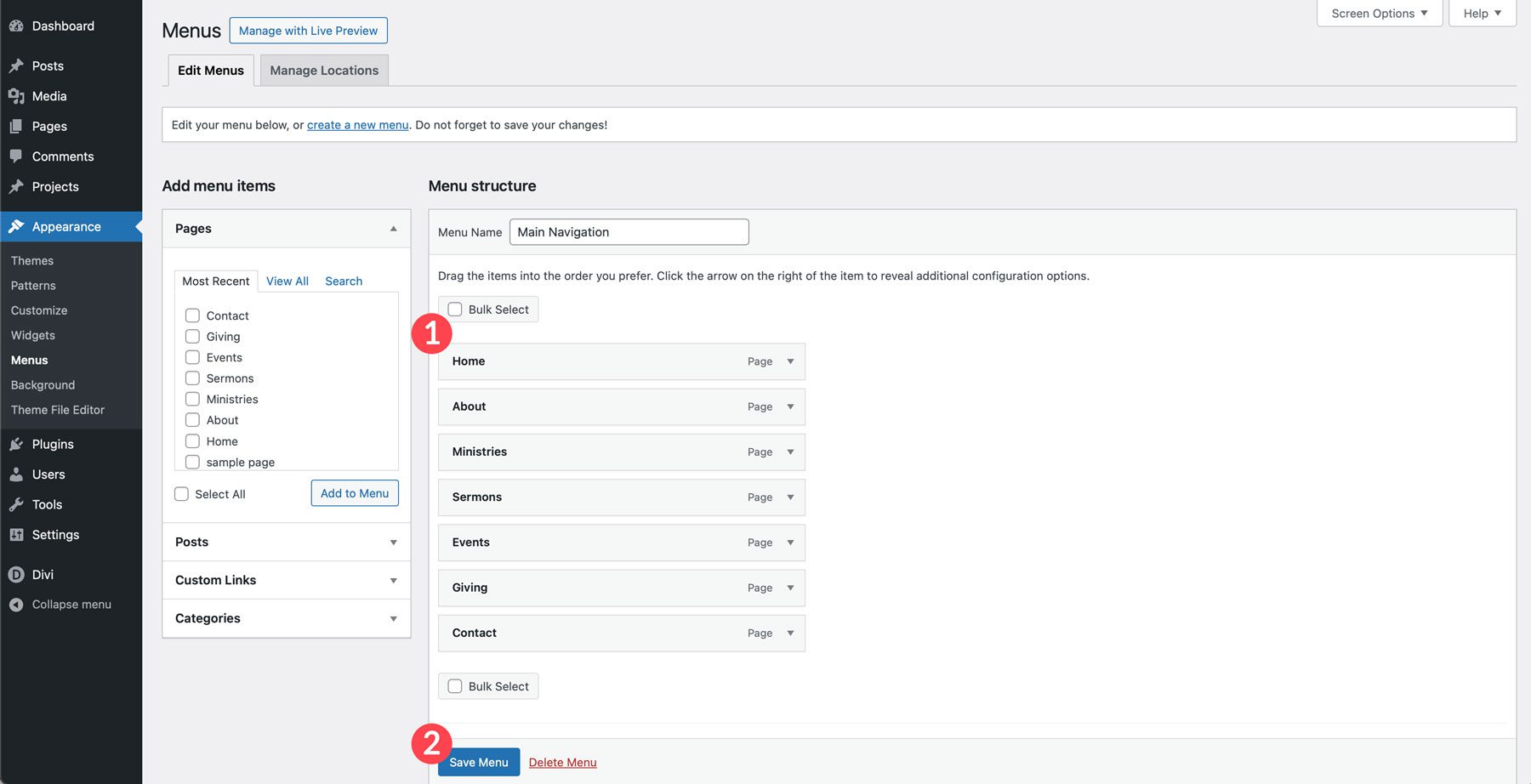
Sie können die Links in der gewünschten Reihenfolge neu anordnen. Wenn Sie die Links nach Ihren Wünschen angeordnet haben, klicken Sie auf die Schaltfläche „Menü speichern“ , um Ihr Hauptmenü festzulegen.

So richten Sie eine Homepage in WordPress ein
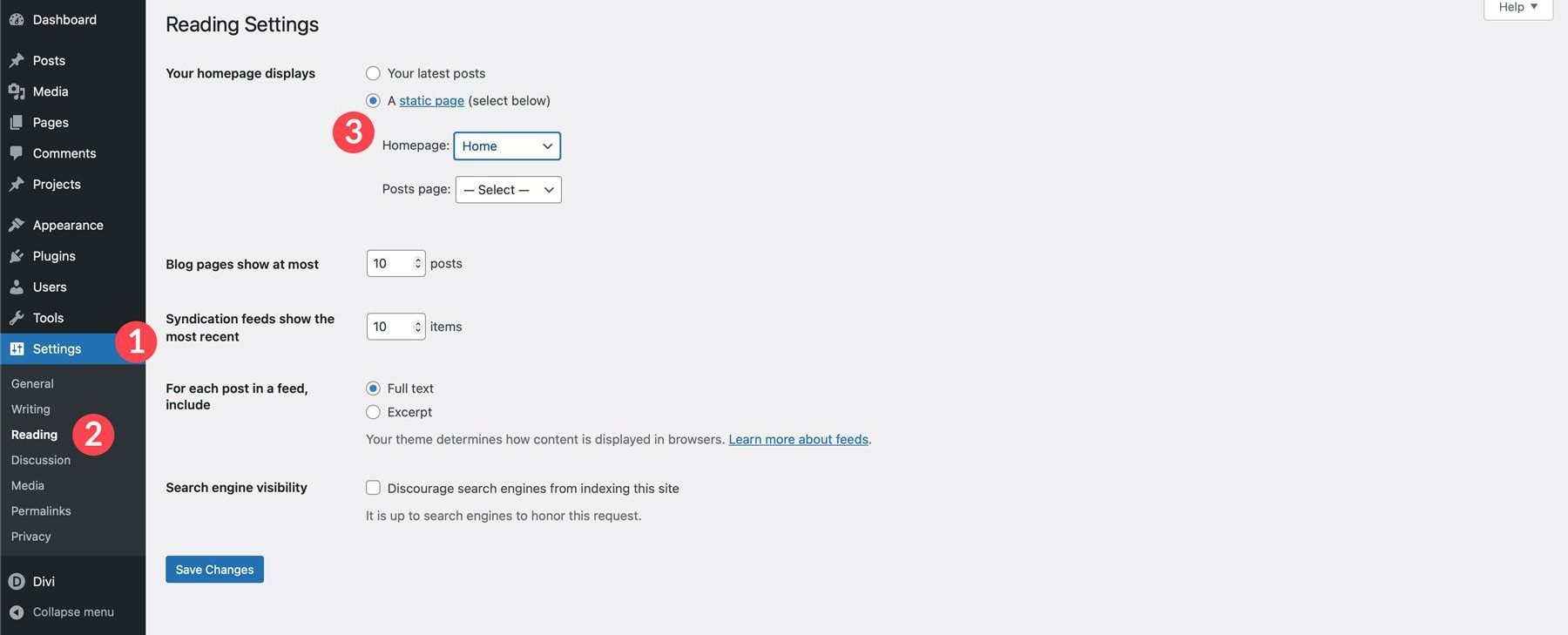
Bevor wir mit der Erstellung unserer Seiten beginnen, müssen wir eine Homepage einrichten. Navigieren Sie zu Einstellungen > Lesen . Klicken Sie auf das Optionsfeld für eine statische Seite und wählen Sie die Startseite aus.

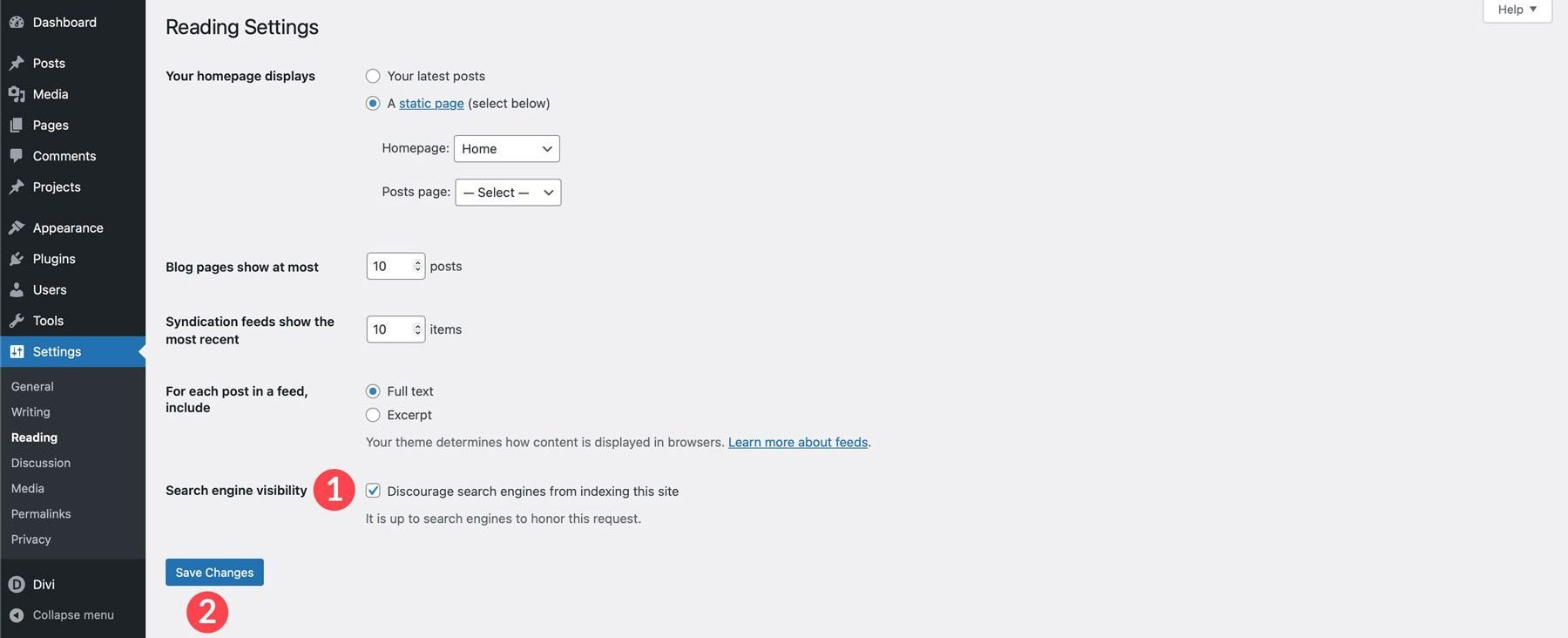
Es empfiehlt sich außerdem, das Kontrollkästchen für die Sichtbarkeit in Suchmaschinen zu aktivieren, um sicherzustellen, dass Ihre Website bis zum Start nicht gecrawlt wird. Sobald diese Einstellungen hinzugefügt wurden, klicken Sie auf die Schaltfläche „Änderungen speichern“ .

Schritt 6: Erstellen Sie eine Webseite mit Divi AI
Divi AI ist ein großartiges Tool für WordPress-Benutzer, die nach einer schnellen Möglichkeit suchen, Inhalte zu schreiben, Bilder zu generieren und vollständige Webseiten zu erstellen. Divi AI ist im Rahmen des Divi-Themas verankert, was ihm einen einzigartigen Vorteil gegenüber anderen KI-Website-Erstellern verschafft. Es versteht Ihre Website und kann daher problemlos markengerechte Inhalte erstellen. Mit Divi AI erhalten Sie unbegrenzte Text-, Bild-, Code- und Seitengenerierungen zu einem niedrigen monatlichen Preis von 16,08 $ (jährliche Abrechnung).
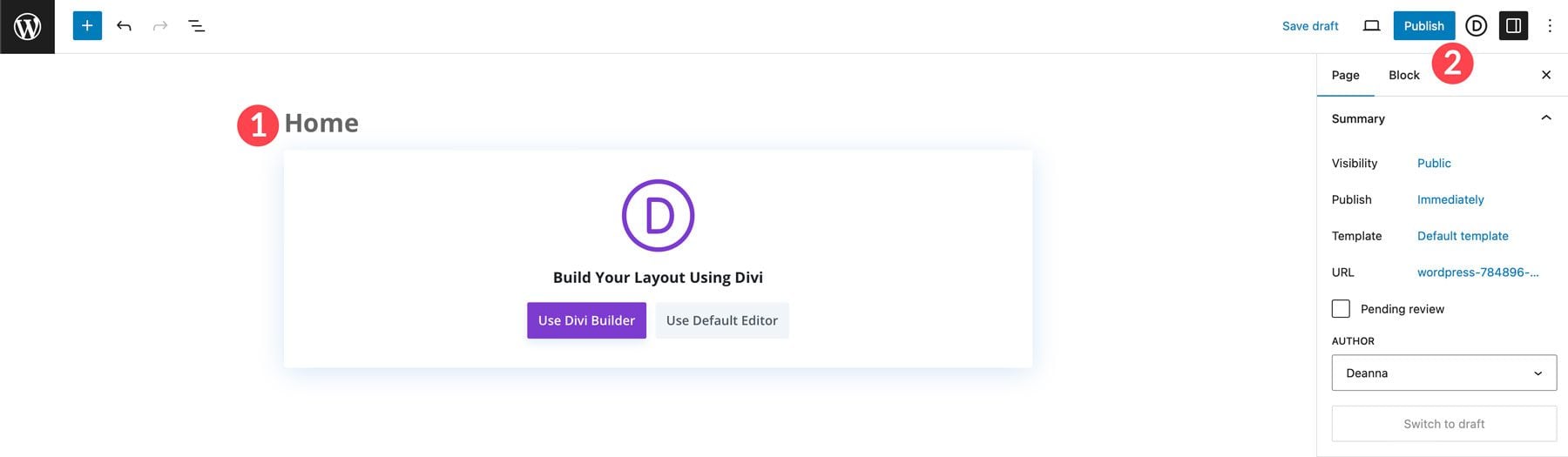
Beginnen wir mit der Erstellung einer schönen Homepage für Ihre Kirche. Navigieren Sie zu Seiten > Alle Seiten . Klicken Sie entweder auf den Titel der Startseite oder bewegen Sie den Mauszeiger darüber, um das Untermenü anzuzeigen, und klicken Sie auf Bearbeiten .

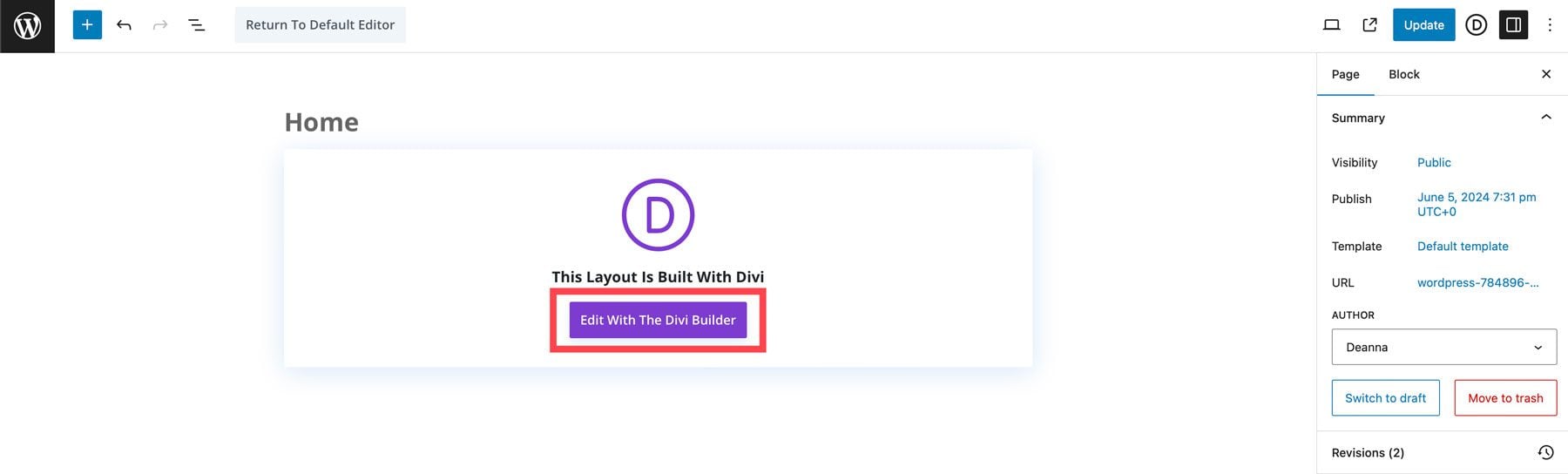
Klicken Sie auf „Mit dem Divi Builder bearbeiten“, wenn die Seite aktualisiert wird.

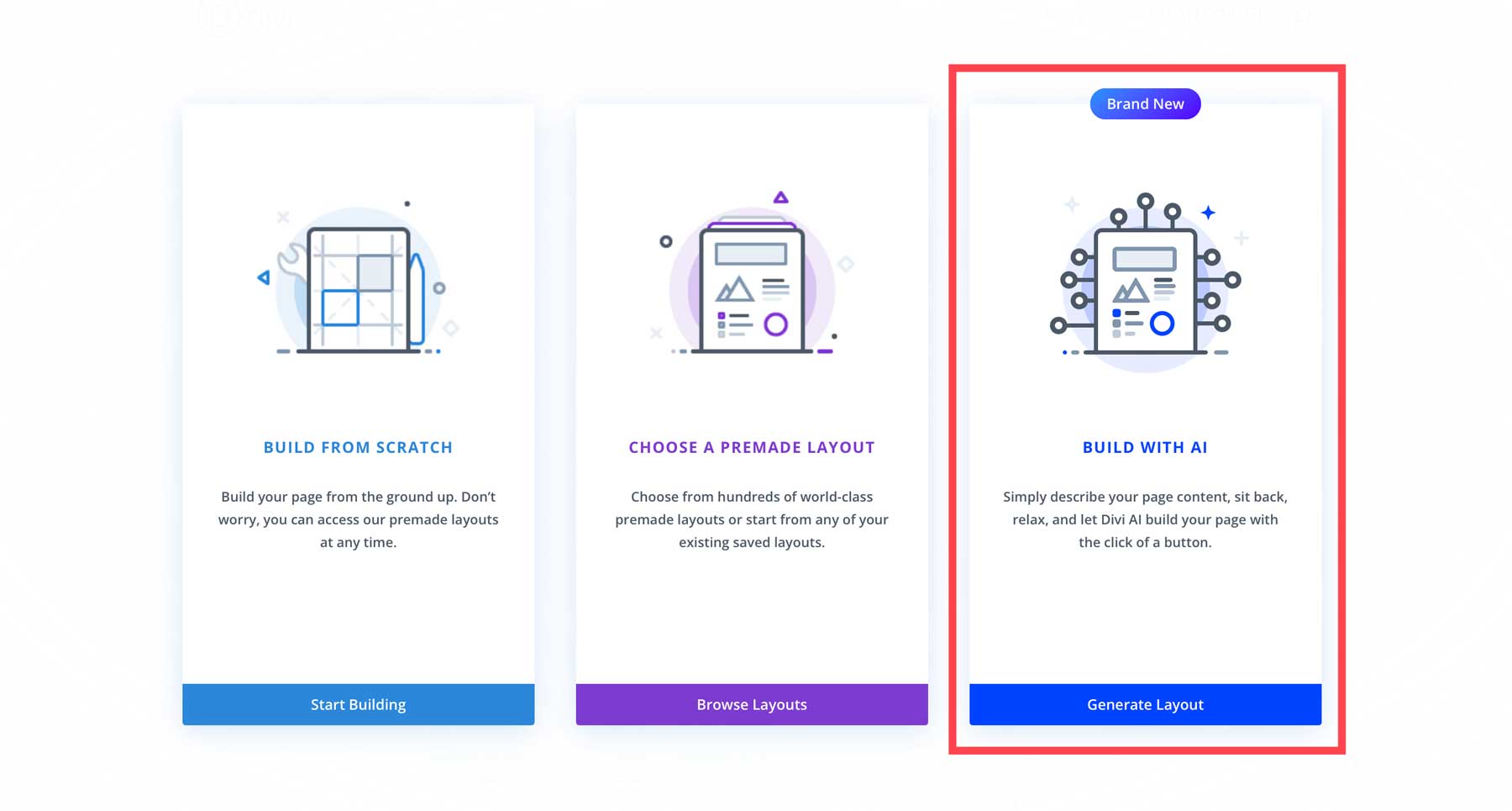
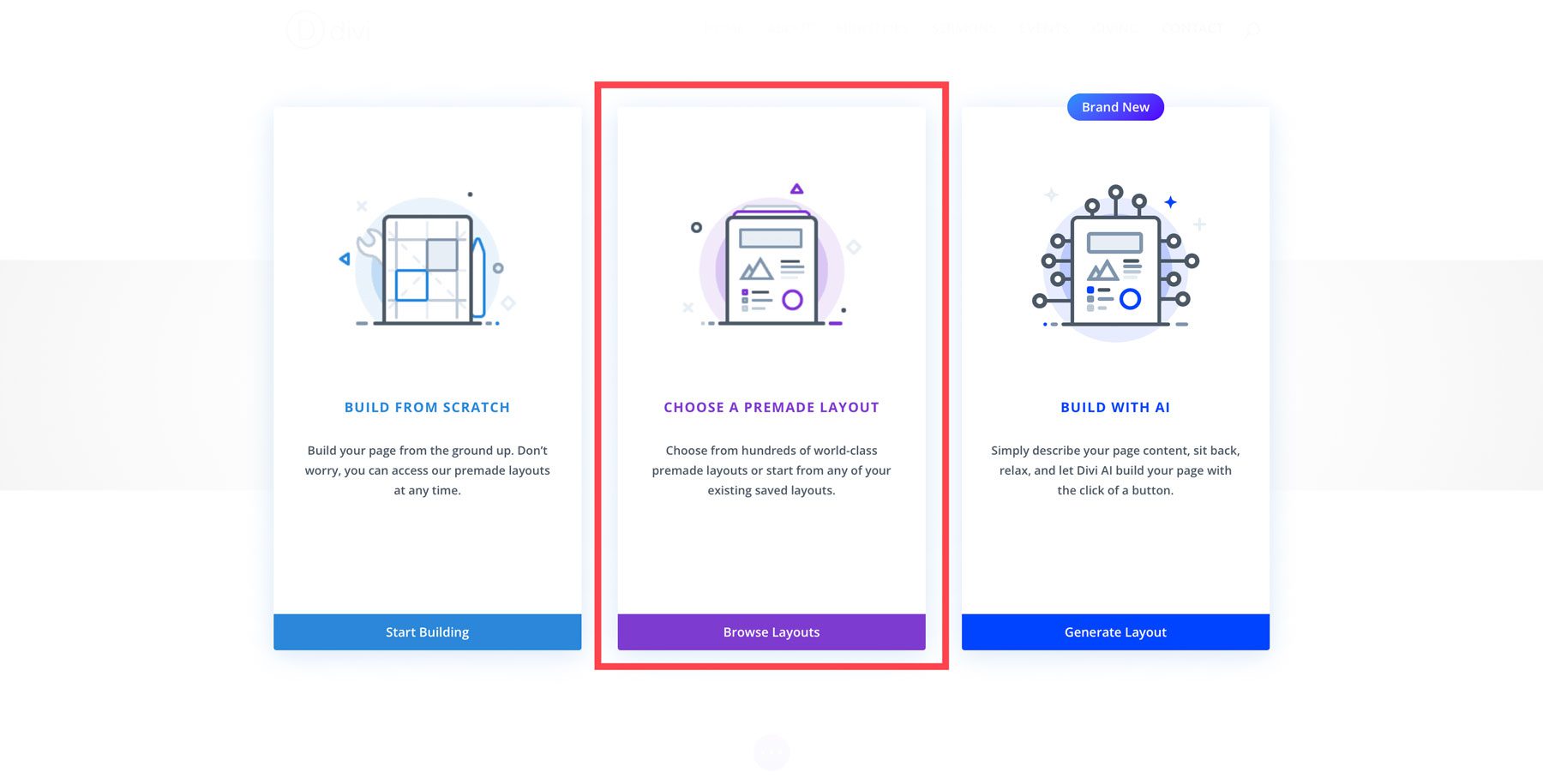
Sie haben drei Möglichkeiten: Von Grund auf neu erstellen, ein vorgefertigtes Layout auswählen oder mit KI erstellen. Wählen Sie „Mit KI erstellen“.

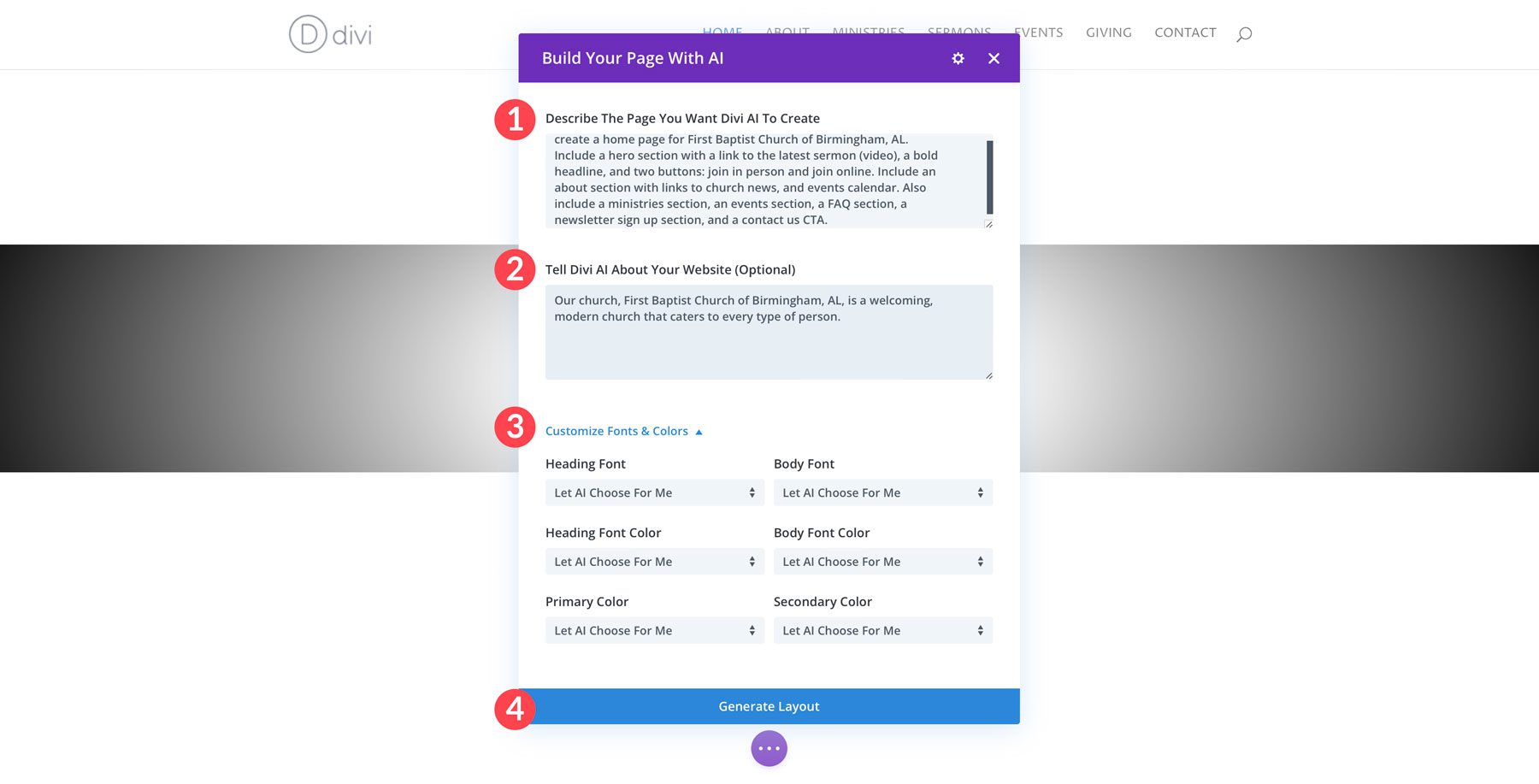
Auf dem nächsten Bildschirm beschreiben Sie den Typ der Seite, die Sie erstellen möchten. Sie können Divi AI auch zusätzliche Informationen zur Verfügung stellen , z. B. ein Leitbild, einen Firmennamen oder andere wichtige Informationen, die die KI wissen soll. Schließlich können Sie die Schriftarten und Farben für Ihre Seite anpassen . Sie können eine bestimmte Schriftart auswählen, die KI eine auswählen lassen oder sich für die Website-Standardeinstellungen entscheiden. Da wir keine Schriftarten und Farben angegeben haben, wählen wir „Let AI Choose For Me“ aus. Wenn Sie alle erforderlichen Informationen hinzugefügt haben, klicken Sie auf die Schaltfläche „Layout generieren“ .

Divi AI erstellt die Struktur Ihrer Seite, komplett mit Divi-Designelementen, Text und Bildern. Sie können den Prozess beobachten, während er sich entfaltet.

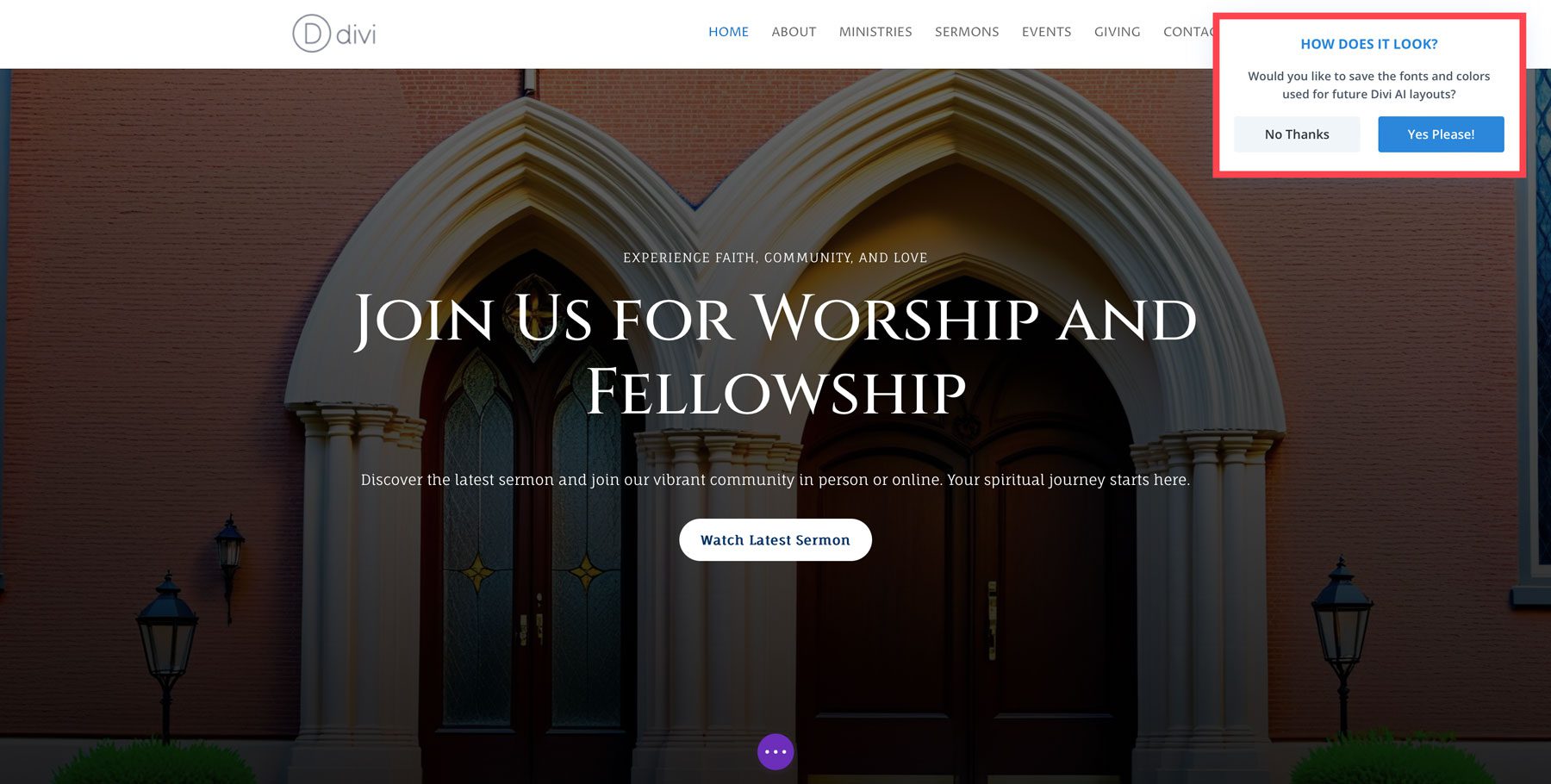
Sobald Divi AI das Layout fertiggestellt hat, können Sie die Stile speichern und auf alle weiteren von Ihnen erstellten Seiten anwenden.

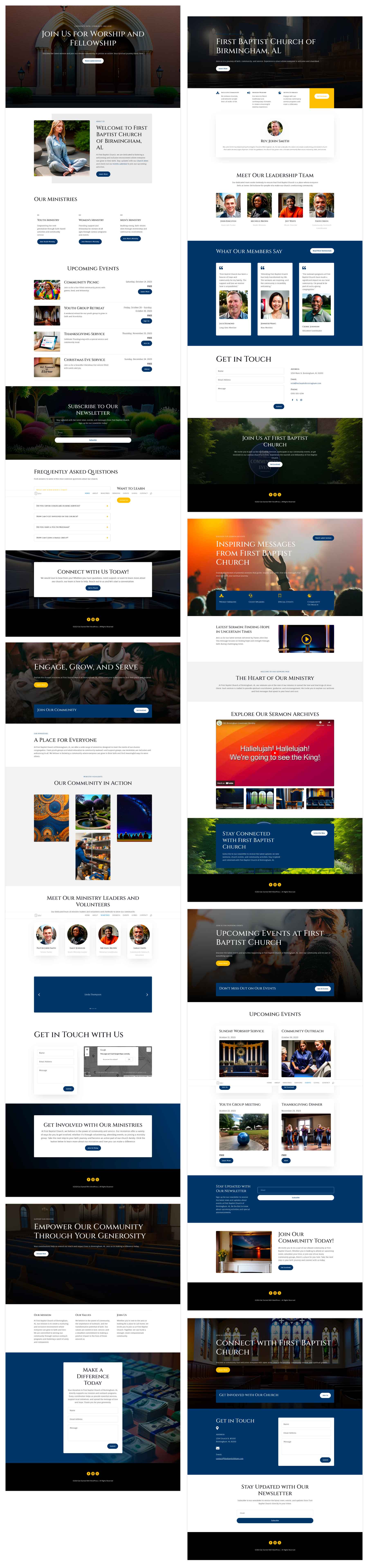
Wiederholen Sie die oben beschriebenen Schritte, um die restlichen Seiten für Ihre Website zu erstellen.

Verwenden Sie ein vorgefertigtes Layout
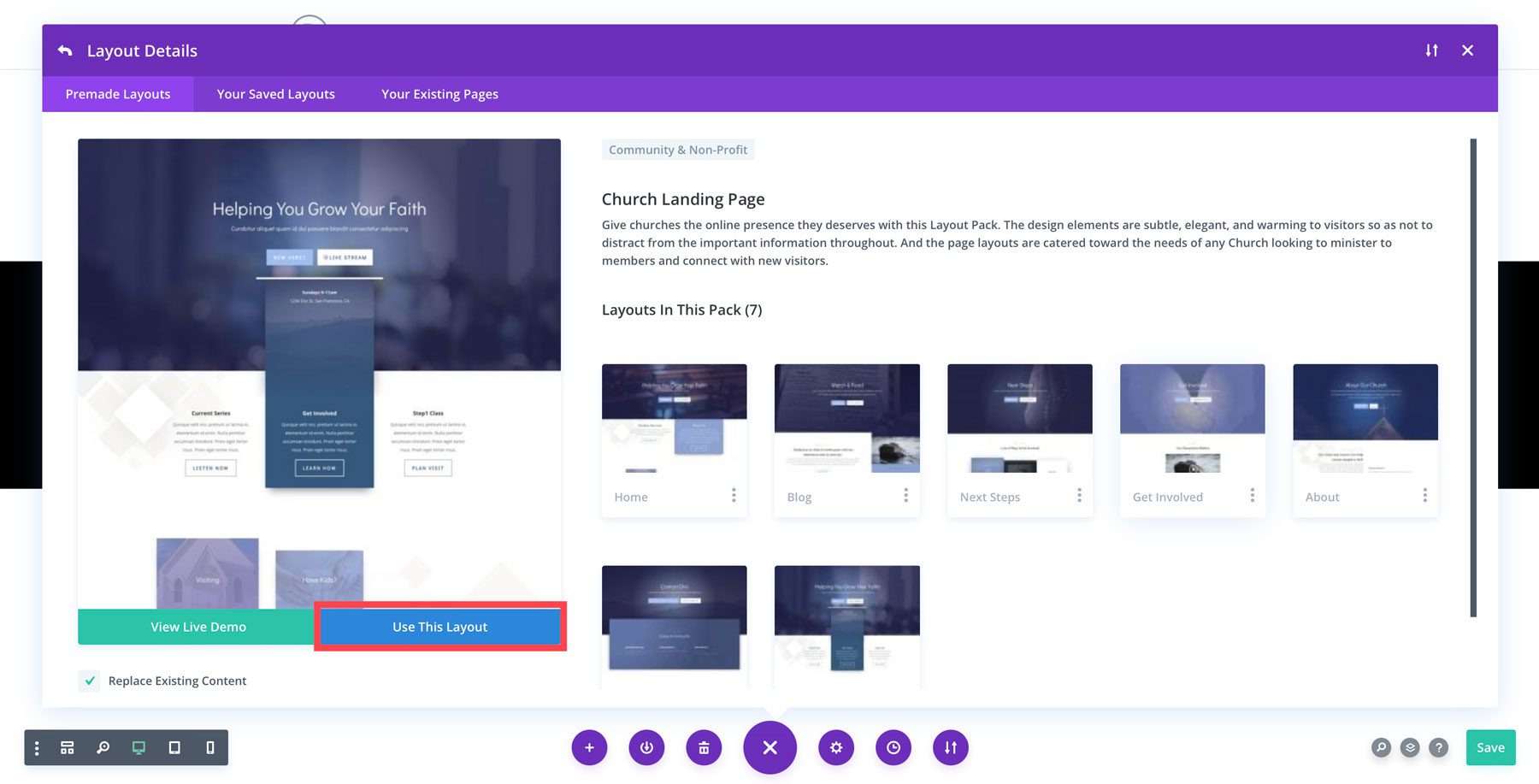
Alternativ können Sie Ihre Website mit einem der vorgefertigten Layoutpakete von Divi erstellen. Insgesamt gibt es über 2000 Layouts, von denen viele für eine Kirchenwebsite verwendet werden können. Sie können beispielsweise das Church Layout Pack für Divi verwenden, das 7 Layouts zum Erstellen Ihrer Website enthält. Um ein Layout mit Divi zu installieren, klicken Sie einfach auf „Vorgefertigtes Layout auswählen“ .

Suchen Sie dort nach dem Church Layout Pack für Divi, wählen Sie eine Seite zum Laden aus und klicken Sie auf die Schaltfläche „Dieses Layout verwenden“ .

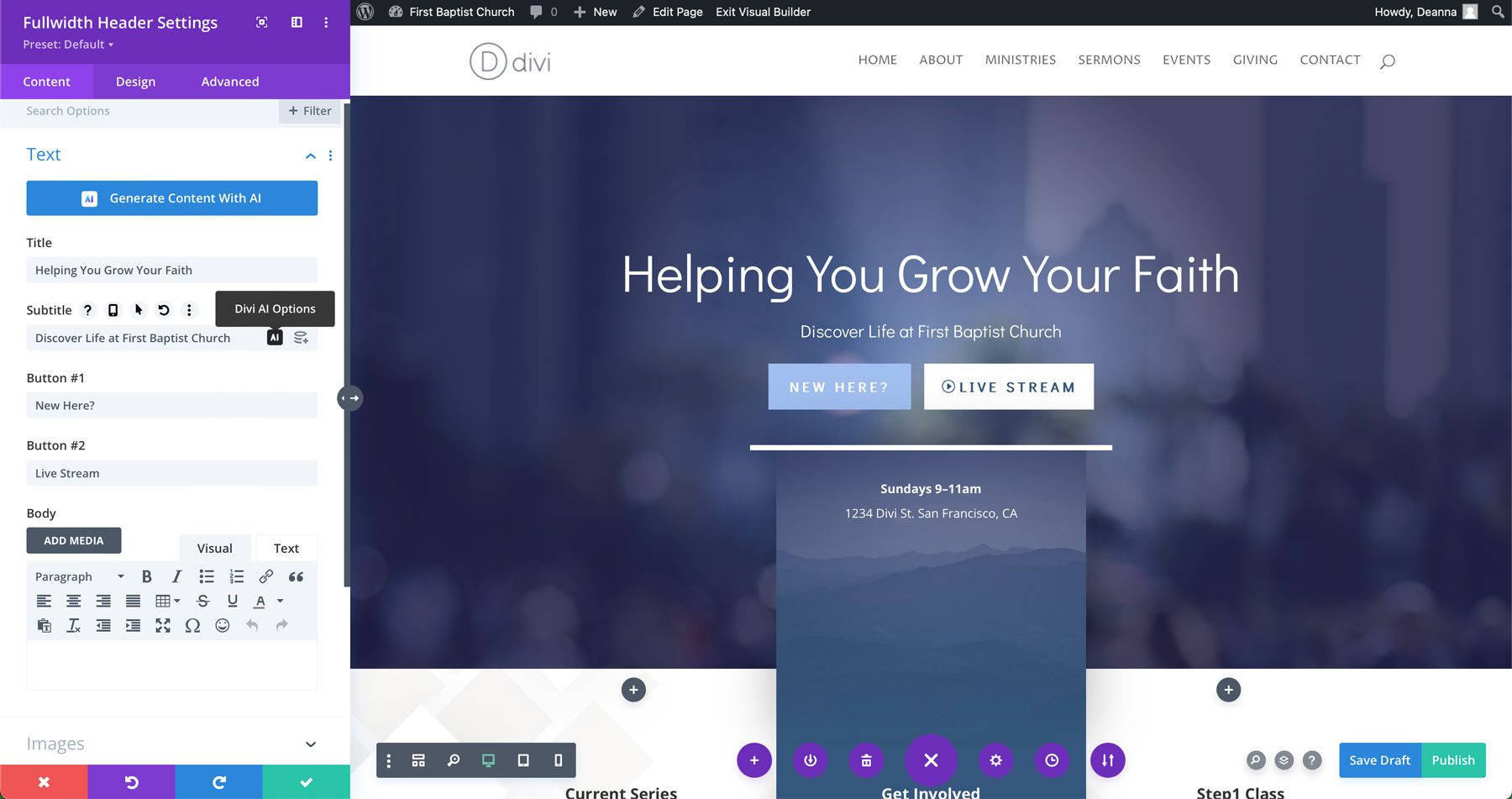
Wenn die Seite aktualisiert wird, können Sie mit dem Visual Builder Designänderungen vornehmen oder mit Divi AI Text für Ihre Seite generieren. Um zu erfahren, wie Sie Divi AI zum Generieren von Text, Bildern und Code verwenden, lesen Sie unseren Leitfaden zur Verwendung von Divi AI.

Schritt 7: Wählen Sie optionale Plugins
Obwohl Divi viele Funktionen bietet, können Sie Ihre Kirchenwebsite durch das Hinzufügen von Plugins weiter verbessern. Ein Plugin ist ein Add-on, das die Funktionen Ihrer WordPress-Website erweitert. Obwohl WordPress im WordPress-Repository eine Menge kostenloser Plugins anbietet, gibt es eine große Auswahl an Premium-Plugins von Drittanbietern, die beim Erstellen einer Kirchenwebsite nützlich sein könnten.
Einige gängige Plugins, die Sie in Betracht ziehen könnten, sind folgende:
- Mitgliedschafts-Plugins: Ein Plugin wie MemberPress ist eine großartige Möglichkeit, relevante Inhalte hinzuzufügen, die nur Kirchenmitgliedern zur Verfügung stehen. Sie könnten ein Online-Registrierungsformular für den Zugriff auf Predigtarchive, automatische E-Mail-Erinnerungen und mehr hinzufügen.
- Veranstaltungskalender-Plugins: Zeigen Sie bevorstehende Veranstaltungen auf Ihrer Website mit einem Plugin wie The Events Calendar an. Kirchenmitglieder können einen Kalender oder eine Veranstaltungsliste anzeigen oder auf der Website Ihrer Kirche nach einer bevorstehenden Veranstaltung suchen.
- Spenden-Plugins: Erleichtern Sie das Spenden an Ihre Kirche, indem Sie ein Online-Spenden-Plugin wie GiveWP oder WP Forms integrieren. Mit diesen Plugins können Besucher sicher über Ihre Website mit Kreditkarten und anderen Zahlungsmethoden spenden.
- SEO-Plugins: Damit Ihre Kirche in den Suchmaschinenergebnissen sichtbar wird, ist ein SEO-Plugin ein Muss. Entscheiden Sie sich für ein gutes Plugin wie Rank Math, um Ihre SEO zu konfigurieren und Ihre Kirchen-Website erfolgreich einzurichten.
- Anti-Spam-Plugins: Ein weiterer zu berücksichtigender Punkt ist die Moderation Ihrer WordPress-Kommentare und der Schutz Ihrer Website vor Spam. Mit einem Plugin wie CleanTalk können Sie die Kommentare Ihrer Website verwalten und jeglichen Spam herausfiltern. Es ist auch eine gute Option, es mit MemberPress zu kombinieren, um Registrierungs-Spam zu kontrollieren.
Fügen Sie Divi-spezifische Erweiterungen vom Divi-Marktplatz hinzu

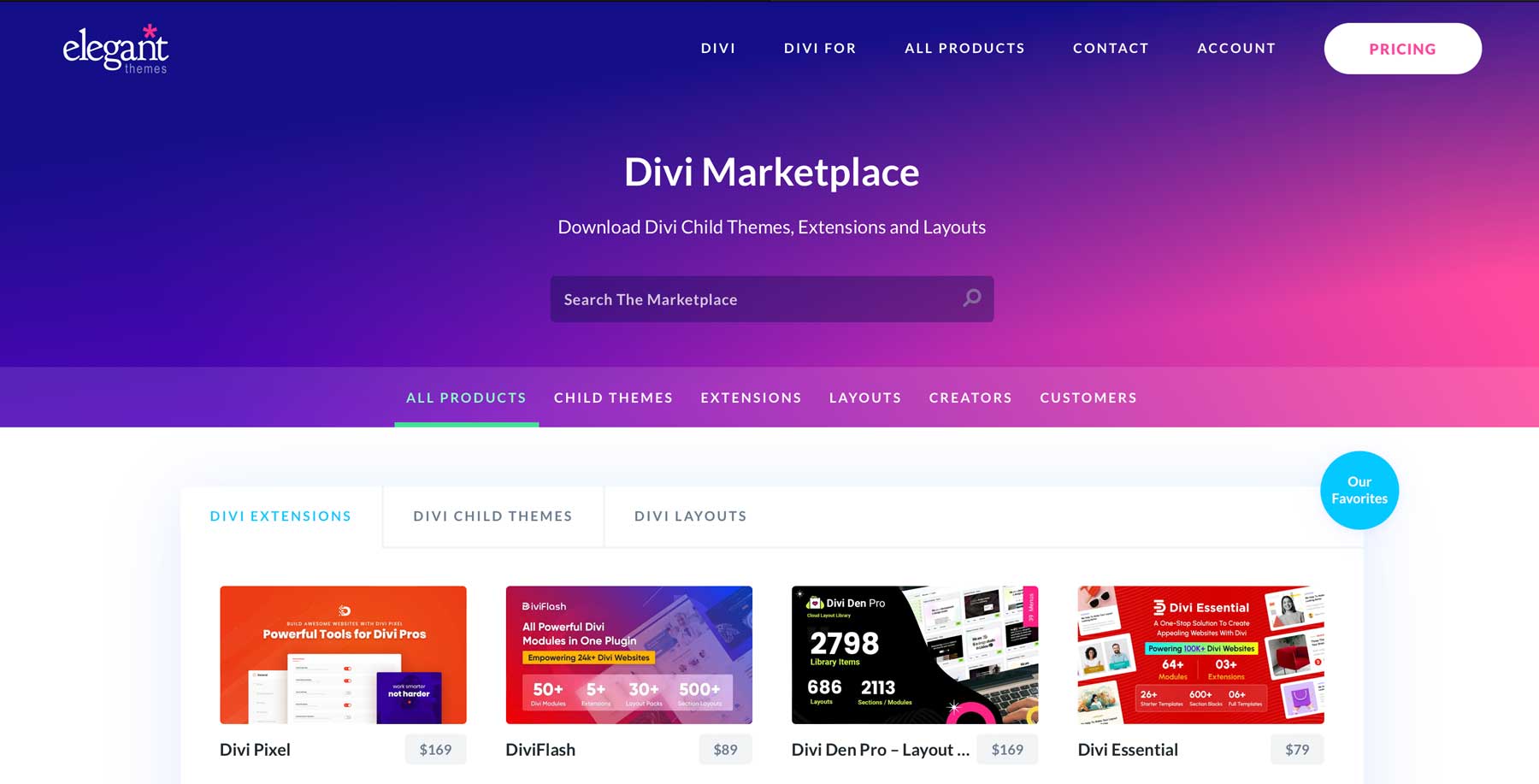
Neben kostenlosen und Premium-Plugins können Divi-Nutzer vom Divi Marketplace profitieren. Es handelt sich um eine Online-Plattform, auf der Drittentwickler Erweiterungen, untergeordnete Themen und Layoutpakete verkaufen können, die für das Divi-Theme entwickelt wurden. Während Divi selbst eine unglaubliche Grundlage für die Erstellung Ihrer Kirchenwebsite bietet, kann es vorkommen, dass Sie ein untergeordnetes Theme oder Layoutpaket kaufen möchten, um das Erscheinungsbild zu ändern.

Das Divi Church & Charity Layout Pack bietet 24 Layouts, die speziell für gemeinnützige Organisationen und Kirchen entwickelt wurden. Es verfügt über vollständig responsive Layouts, was bedeutet, dass sie unabhängig davon, welches Gerät Ihre Besucher verwenden, gut aussehen. Der beste Teil? Sie können dieses Paket für 15 $ bekommen.
Holen Sie sich das Divi Church & Charity Layout Pack

Eine weitere großartige Option ist Flexile – Mehrzweck-Kinderthema. Für 19 $ erhalten Sie über 20 Homepage-Designs, 25 Blog- und Post-Layouts, 40 Heldenabschnitte, 5 About-Seiten und mehr. Obwohl dieses Mehrzweckthema nicht speziell für Kirchen entwickelt wurde, eignet es sich zum Erstellen jeder Website.
Werden Sie flexibel

Ein weiteres großartiges Produkt im Divi Marketplace ist Divi Menus. Mit dem proprietären Visual Builder von Divi können Sie unglaubliche Mega-Menüs mit Bildern, Social-Media-Symbolen oder allem anderen erstellen, was Sie möchten. Divi Menus wird mit zwei Modulen geliefert, DiviMenus und DiviMenus Flex, mit denen Sie jede Art von Menü erstellen können, von der Sie träumen, und das alles zum günstigen Preis von 49 US-Dollar .
Holen Sie sich DiviMenus
Divi ist das perfekte WordPress-Theme für kirchliche Websites
Dieser Leitfaden bietet eine Schritt-für-Schritt-Anleitung, die zeigt, wie man mit WordPress eine Kirchen-Website erstellt. Indem Sie dieser einfachen Anleitung folgen, haben Sie einen wichtigen Schritt auf dem Weg zur Einrichtung einer schönen und funktionalen Website für Ihre Kirche getan. Von der Sicherung eines Domainnamens bei Namecheap über die Anmeldung bei SiteGround bis hin zur Erstellung Ihrer Kirchenwebsite mit Divi + Divi AI können Sie einen Großteil des mit der Erstellung einer Website verbundenen Stresses eliminieren.
Denken Sie daran, dass dieser Leitfaden als guter Ausgangspunkt dient. Wenn Sie tiefer in die Welt von WordPress und Divi eintauchen, werden Sie noch mehr Möglichkeiten entdecken, Ihre Website anzupassen und zu verbessern. Wenn Sie mehr über die Besonderheiten von Divi erfahren möchten, schauen Sie sich unbedingt unsere Dokumentation an. Möchten Sie mehr über WordPress im Allgemeinen erfahren? Kein Problem! Unser Blog verfügt über eine umfangreiche Bibliothek mit WordPress-Tutorials, empfohlenen Plugins sowie Tipps und Tricks, die Ihnen dabei helfen, sich auf den neuesten Stand zu bringen.
Weitere Informationen zu den Produkten in diesem Artikel finden Sie in der folgenden Tabelle, in der die Preise und Links für jedes Produkt aufgeführt sind.
| Erwähnte Produkte | Startpreis | Beschreibung | Aktion | |
|---|---|---|---|---|
| 1 | Namecheap | 5,98 $/Jahr | Domain-Registrar | Erhalten |
| 2 | SiteGround | 2,99 $/Monat | Hosting-Anbieter | Erhalten |
| 3 | Wolkenwege | 12 $/Monat | Hosting-Anbieter | Erhalten |
| 4 | Schwungrad | 13 $/Monat | Hosting-Anbieter | Erhalten |
| 5 | Divi | 89 $/Jahr | WordPress-Theme | Erhalten |
| 6 | Visueller Builder | Im Lieferumfang von Divi enthalten | Page Builder-Plugin | Erhalten |
| 7 | Design-Elemente | Im Lieferumfang von Divi enthalten | Page Builder-Plugin | Erhalten |
| 8 | Theme-Builder | Im Lieferumfang von Divi enthalten | Vollständige Website-Bearbeitung | Erhalten |
| 9 | Divi KI | 16,08 $/Monat (jährliche Abrechnung) | KI-Website-Builder | Erhalten |
| 10 | Divi Cloud | 6 $/Monat | Cloud-Speicher | Erhalten |
| 11 | Divi-Teams | 1,50 $/Monat pro Benutzer | Gruppenarbeit | Erhalten |
| 12 | Divi-Marktplatz | Die Preise variieren | Erweiterungen, untergeordnete Themen und Layouts für Divi | Erhalten |
| 13 | Divi-Kirchen- und Wohltätigkeits-Layoutpaket | 15 $/Jahr | Chuck-Layoutpakete | Erhalten |
| 14 | Flexibel | 19 $/Jahr | Kinderthema | Erhalten |
| 15 | Divi-Menüs | 49 $/Jahr | Mega-Menü-Builder | Erhalten |
| 16 | MemberPress | 179,50 $/Jahr | Mitgliedschafts-Plugin | Erhalten |
| 17 | Der Veranstaltungskalender | Kostenlos, 99 $/Jahr | Events-Plugin | Erhalten |
| 18 | Gib WP | Kostenlos, 149 $/Jahr | Spenden-Plugin | Erhalten |
| 19 | WP-Formulare | Kostenlos, 49,50 $/Jahr | Kontaktformular-Plugin | Erhalten |
| 20 | Rang Mathe | Kostenlos, 6,99 $/Monat | SEO-Plugin | Erhalten |
| 21 | CleanTalk | 12 $/Jahr | Anti-Spam-Plugin | Erhalten |
Häufig gestellte Fragen
Obwohl wir Ihnen eine ausführliche Anleitung zum Erstellen einer Kirchenwebsite mit WordPress zur Verfügung gestellt haben, haben Sie möglicherweise noch Fragen. Schauen Sie sich die FAQ unten an, um Antworten zu erhalten.
