So erstellen Sie eine Verzeichnis-Website mit WordPress (2024)
Veröffentlicht: 2024-06-25In der heutigen digitalen Gesellschaft suchen die Menschen und erwarten, dass sie schnell finden, was sie suchen. Hier kann ein Online-Verzeichnis hilfreich sein. Eine Verzeichnis-Website funktioniert wie moderne Gelbe Seiten und vereint Einträge für Unternehmen, Organisationen, Immobilien oder Ähnliches.
Eine der vielseitigsten Möglichkeiten, eine Verzeichnis-Site zu erstellen, ist WordPress, ein vielseitiges Content-Management-System (CMS), mit dem Sie eine schöne Website ohne Programmieraufwand erstellen können. In diesem Beitrag zeigen wir Ihnen, wie Sie mit WordPress eine Verzeichnis-Website erstellen. Wir gehen den Prozess Schritt für Schritt durch und erläutern, was Sie für den Erfolg benötigen.
Lass uns eintauchen.
- 1 Was Sie zum Erstellen einer Verzeichnis-Website mit WordPress benötigen
- 2 So erstellen Sie eine Verzeichnis-Website mit WordPress
- 2.1 Schritt 1: Erwerben Sie einen Domainnamen
- 2.2 Schritt 2: Kaufen Sie einen WordPress-Hosting-Plan
- 2.3 Schritt 3: Kaufen Sie ein Premium-WordPress-Theme
- 2.4 Schritt 4: Installieren und konfigurieren Sie ein WordPress-Verzeichnis-Plugin
- 2.5 Schritt 5: Gestalten Sie Ihre Listings-Seite mit Divi
- 2.6 Schritt 6: Gestalten Sie die Verzeichnisseite
- 2.7 Schritt 7: Erweitern Sie Ihre Verzeichnis-Website mit zusätzlichen Plugins
- 2.8 Erweitern Sie Divi mit Produkten im Divi Marketplace
- 3 Das Erstellen einer Verzeichnis-Website mit WordPress und Divi ist ein Kinderspiel
- 4 häufig gestellte Fragen
Was Sie benötigen, um mit WordPress eine Verzeichnis-Website zu erstellen
Bevor wir mit WordPress eine Verzeichnis-Website erstellen, stellen wir die wesentlichen Teile zusammen, die Sie benötigen.
- Domainname: Dies ist die eindeutige Adresse Ihrer Website im Internet, z. B. IhrWebsitename.com . Es ist der erste Eindruck, den Besucher haben werden. Wählen Sie also einen Namen, der einprägsam ist und den Schwerpunkt Ihres Verzeichnisses widerspiegelt.
- Webhosting: Stellen Sie sich Webhosting als den Ort vor, an dem Ihre Website lebt. Es speichert die Dateien Ihrer Website und macht sie für Besucher online zugänglich. Es gibt viele zuverlässige Webhosting-Anbieter, darunter SiteGround, unsere erste Wahl.
- WordPress: Diese kostenlose Open-Source-Plattform ist die Grundlage Ihrer Website. Es ist benutzerfreundlich und ermöglicht Ihnen die Verwaltung von Inhalten, Seiten und Einstellungen, ohne Code schreiben zu müssen.
- Divi-Theme: Das Divi-Theme ist zwar nicht obligatorisch, aber ein leistungsstarkes Tool zum Anpassen Ihrer Verzeichnis-Website. Es bietet eine Drag-and-Drop-Oberfläche und schöne Designoptionen, sodass Sie ganz einfach ein optisch ansprechendes und benutzerfreundliches Erlebnis schaffen können.
- Verzeichnis-Plugin: Das ist das Geheimnis Ihrer Verzeichnis-Website! Ein Verzeichnis-Plugin fügt die Funktionalität hinzu, die zum Verwalten von Einträgen, Kategorien und Benutzerbeiträgen erforderlich ist. Optionen wie GeoDirectory und das Business Directory-Plugin sind hervorragend.
So erstellen Sie eine Verzeichnis-Website mit WordPress
Da Sie nun besser wissen, was Sie benötigen, können wir uns an die Arbeit machen. Vom Kauf eines Domainnamens bis zur Gestaltung Ihrer Seiten mit Divi führen wir Sie durch jeden Schritt, damit Sie genau wissen, wie Sie mit WordPress eine Verzeichnis-Website erstellen.
Schritt 1: Erwerben Sie einen Domainnamen
Bevor Sie etwas anderes tun können, müssen Sie einen Domainnamen für Ihre Verzeichnis-Website erwerben. Ein Domainname dient als Adresse Ihrer Verzeichnis-Website im Internet. Normalerweise sieht es so aus: yourwebsitename.com . Es ist der erste Eindruck, den Ihre Besucher haben werden, daher ist die Wahl der richtigen Domain wichtig. In mancher Hinsicht ist es genauso wichtig wie die Benennung Ihres Unternehmens. Es sollte für Benutzer leicht zu merken und einzugeben sein und den Fokus Ihres Unternehmens widerspiegeln. Denken Sie daran, dass ein starker Domänenname dazu beitragen kann, Ihr Verzeichnis als vertrauenswürdige Ressource zu etablieren. Beachten Sie daher diesen Schritt.

Es gibt viele verschiedene Domainnamen-Registrare, bei denen Sie einen Domainnamen erwerben können. Eine beliebte Option, Namecheap, genießt den Ruf, ein benutzerfreundlicher Registrar mit hervorragenden Preisen zu sein. Normalerweise können Sie eine .com- Domain im ersten Jahr für nur 5,98 $ pro Jahr erwerben. Namecheap ist einer der wenigen Registrare, die kostenlosen Datenschutz anbieten. Das bedeutet, dass Ihre privaten Daten, wie z. B. Ihr registrierter Name und Ihre Adresse, automatisch vor neugierigen Blicken im Internet geheim gehalten werden.
Holen Sie sich Namecheap
Schritt 2: Kaufen Sie einen WordPress-Hosting-Plan
Sobald Sie eine Domain erworben haben, ist der nächste Schritt beim Erstellen einer Verzeichnis-Website mit WordPress der Erwerb eines Hosting-Plans. Es gibt viele Optionen, darunter Shared-, VPS- und dedizierte Hosting-Anbieter. Allerdings ist für die meisten die beste Option ein Hosting-Anbieter, der für WordPress optimiert ist. Optimiertes Hosting bedeutet, dass Ihre Website über einen leistungsstarken Hosting-Plan mit speziell auf WordPress-Websites zugeschnittenen Einstellungen verfügt. Diese Arten von Hosts installieren WordPress in der Regel auch für Sie und nehmen Ihnen das Rätselraten beim Einstieg in WordPress ab.

Unsere Lieblingsoption für optimiertes WordPress-Hosting ist SiteGround. Sie sind bekannt für ihren hervorragenden Kundensupport, ihren zuverlässigen Service und ihre WordPress-spezifischen Funktionen, die die Einrichtung Ihrer Verzeichnis-Website zum Kinderspiel machen. Mit Ein-Klick-Installationen können Sie Ihre WordPress-Website in wenigen Minuten zum Laufen bringen, und das alles, ohne einen Finger zu rühren. SiteGround bietet außerdem kostenlose Updates, Site-Backups und -Migration, ein SSL-Zertifikat, ein kostenloses CDN und mehr. Die Pläne beginnen bei sehr günstigen 2,99 $ pro Monat und können problemlos aktualisiert werden, wenn Ihre Verzeichnis-Website wächst.
Holen Sie sich SiteGround
Schritt 3: Kaufen Sie ein Premium-WordPress-Theme
Obwohl Sie technisch gesehen eine Verzeichnis-Website mit einem kostenlosen WordPress-Theme erstellen können, bietet die Erwägung eines Premium-WordPress-Themes einige Vorteile. Premium-Themes bieten oft Premium-Support, der für neue WordPress-Benutzer unerlässlich ist. Sie stellen außerdem regelmäßig Updates bereit, sodass Sie sich keine Sorgen über Sicherheitslücken machen müssen. Außerdem bieten Premium-Themes in der Regel mehr Funktionen, darunter Drag-and-Drop-Seitenersteller, umfassende Funktionen zur Website-Bearbeitung und globale Styling-Optionen. Themes wie Genesis Pro und OptimizePress sind gute Optionen, können aber einer anderen beliebten Wahl, Divi, nicht das Wasser reichen.

Divi verfügt über eine umfangreiche Bibliothek vorgefertigter Layouts und Designelemente, die speziell für verschiedene Arten von Websites, einschließlich Verzeichnissen, entwickelt wurden. Dank eines Drag-and-Drop-Seitenerstellers, dem Visual Builder, können Sie mit wenig Aufwand schöne, funktionale Websites erstellen. Mit Divi können Sie alles anpassen, vom Gesamtlayout Ihrer Verzeichnisseiten bis hin zu den spezifischen Details Ihrer Eintragsformulare. Dank des Theme Builder von Divi können Sie Kopf- und Fußzeilen, Archivseiten und mehr erstellen. Was auch immer Sie erstellen möchten, Divi gibt Ihnen die vollständige Kontrolle über das Erscheinungsbild Ihrer Website. Für nur 89 US-Dollar pro Jahr können Sie Divi auf unbegrenzten Websites nutzen.
Holen Sie sich Divi
Schritt 4: Installieren und konfigurieren Sie ein WordPress-Verzeichnis-Plugin
Nachdem Sie eine Domain, einen Webhosting-Plan und ein Premium-Theme erworben haben, besteht der nächste Schritt darin, ein WordPress-Verzeichnis-Plugin zu installieren. Mit einem Verzeichnis-Plugin können Sie von Unternehmen oder Benutzern übermittelte Einträge einfach hinzufügen, bearbeiten und löschen. Sie können auch Einträge erstellen und kategorisieren, um die Organisation und das Benutzererlebnis zu verbessern. Das ultimative Ziel besteht darin, dass Benutzer mit geringem Aufwand suchen und finden können, was sie benötigen. Mehrere beliebte Verzeichnis-Plugins, darunter GeoDirectory, eignen sich perfekt für diejenigen, die standortbasierte Verzeichnis-Websites einrichten möchten. Aufgrund der Benutzerfreundlichkeit, der robusten Funktionen und des guten Preis-Leistungs-Verhältnisses empfehlen wir jedoch dringend das Business Directory-Plugin.

Mit Business Directory können Sie ganz einfach Einträge für Ihre Website erstellen und verwalten. Es ist SEO-freundlich, unterstützt die Integration für Google Maps und ermöglicht Ihnen die Erstellung kostenloser und kostenpflichtiger Abonnementoptionen zur Generierung von Einnahmen. Kostenlose und kostenpflichtige Versionen des Plugins verfügen in jedem Plan über unterschiedliche Funktionen. In diesem Abschnitt zum Erstellen einer Verzeichnis-Website mit WordPress installieren wir die kostenlose Version und gehen durch die Einrichtung des Plugins, die Anpassung des Listenformulars und die Erstellung von Unternehmenskategorien.
Holen Sie sich das Branchenbuch
Installieren Sie das Branchenverzeichnis-Plugin
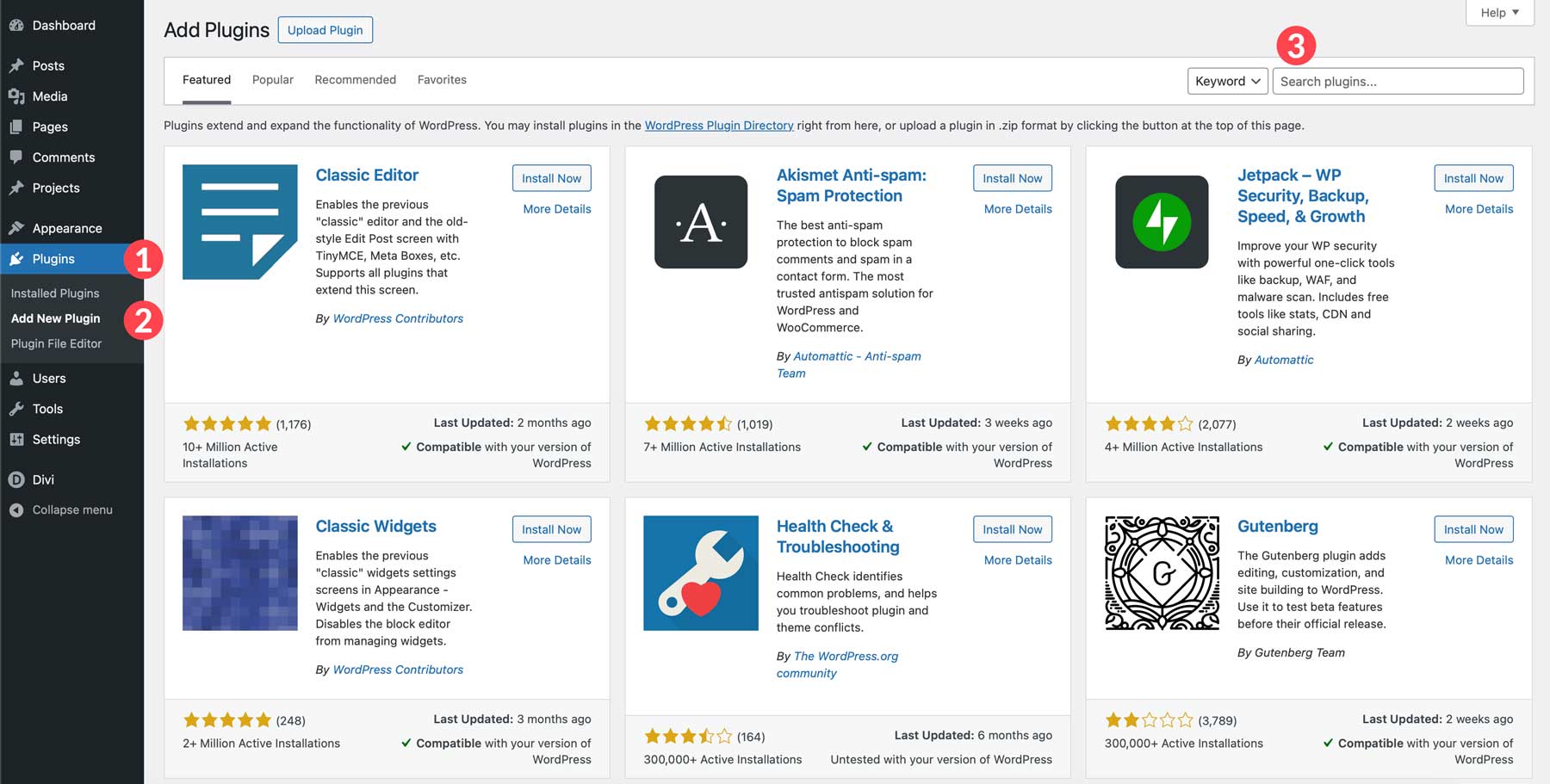
Wenn alle anderen notwendigen Teile vorhanden sind, können wir mit dem Aufbau der Struktur unserer Verzeichnis-Websites beginnen. Navigieren Sie, während Sie bei Ihrer WordPress-Website angemeldet sind, zu Plugins > Neues Plugin hinzufügen . Suchen Sie im Such-Plugin-Feld nach Branchenverzeichnis .

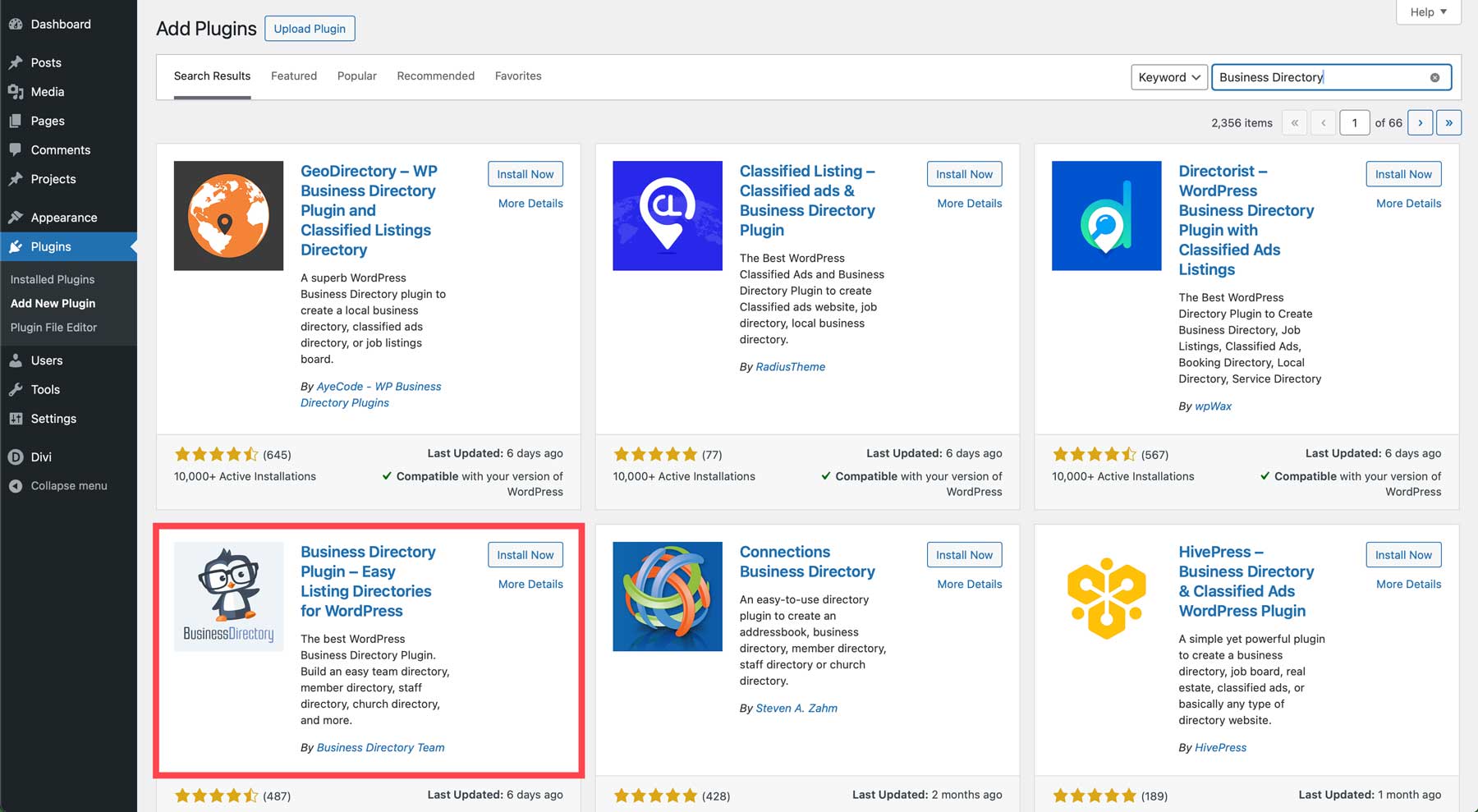
Suchen Sie das Plugin in den Suchergebnissen und klicken Sie auf die Schaltfläche „Jetzt installieren“ .

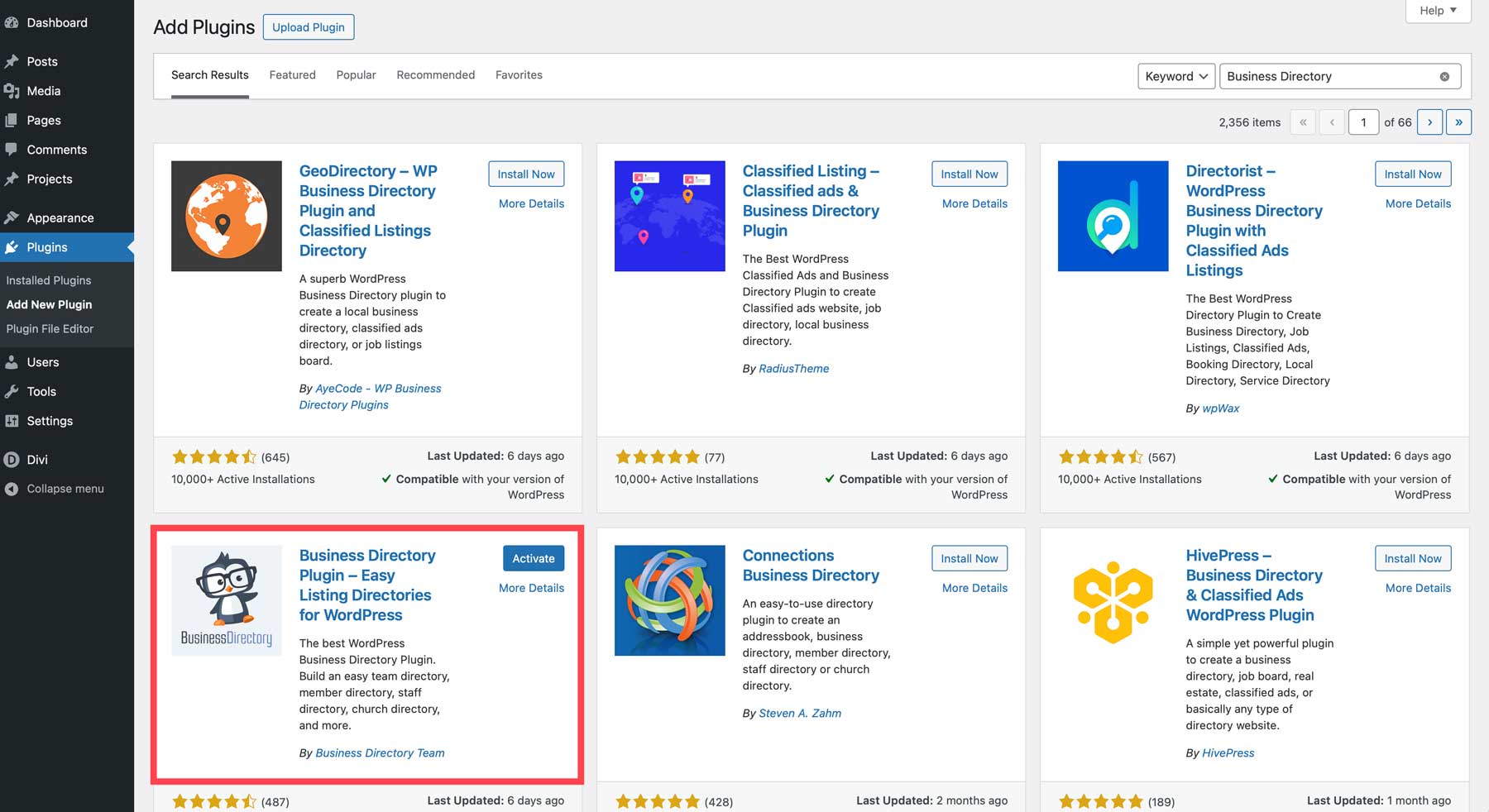
Klicken Sie abschließend auf die Schaltfläche „Aktivieren“ , um das Plugin zu installieren.

Richten Sie Verzeichnisseiten ein
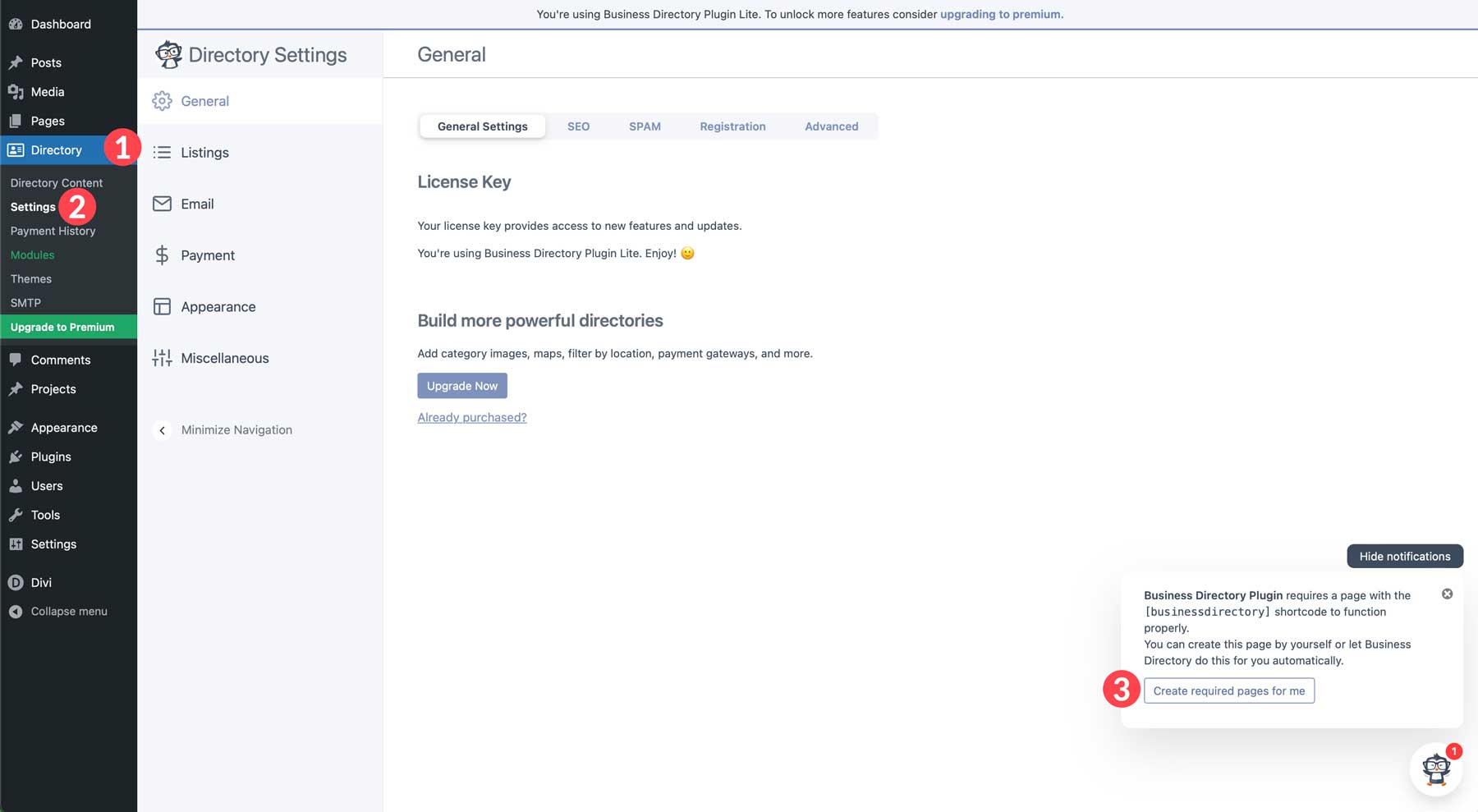
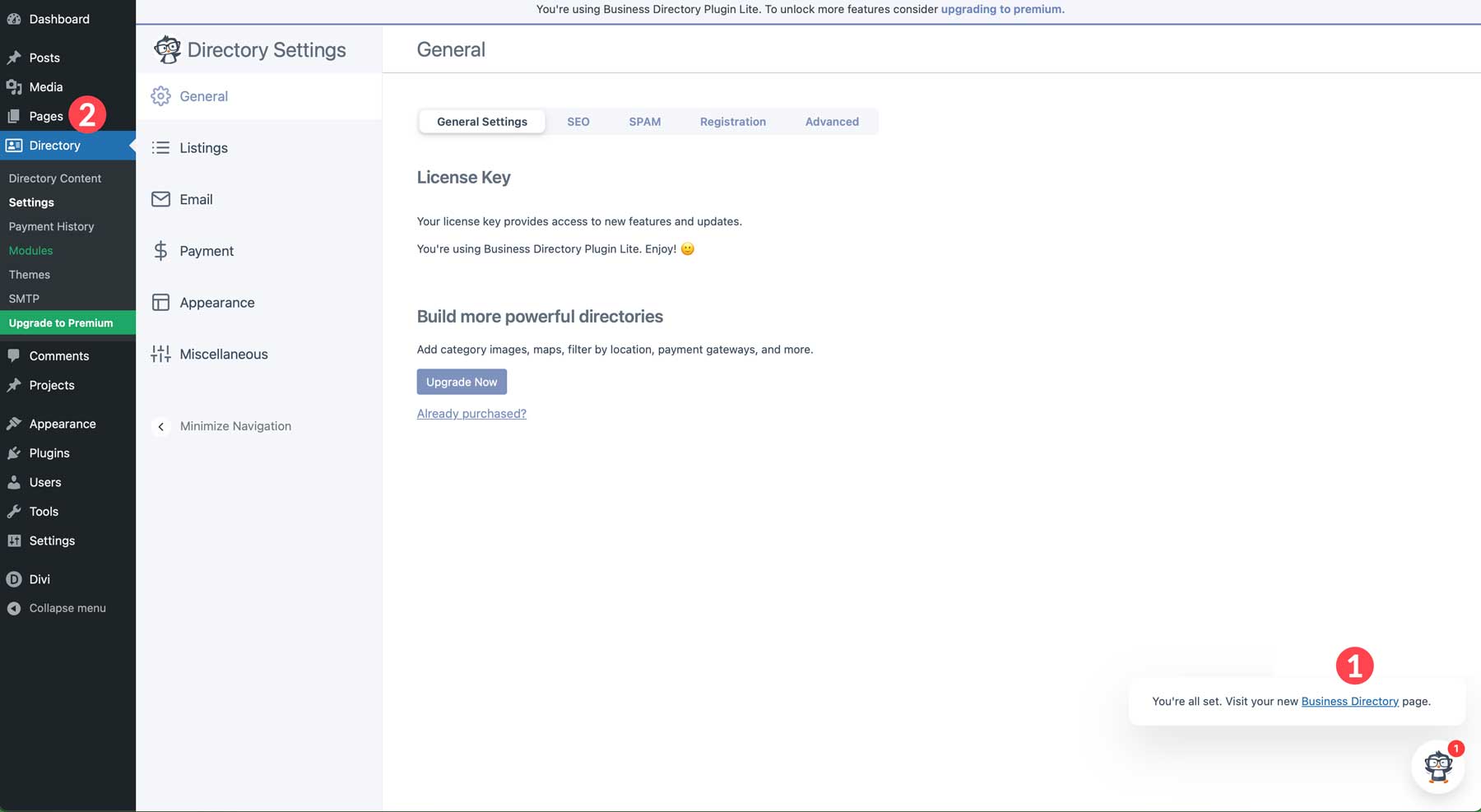
Navigieren Sie nach der Installation des Plugins zu Verzeichnis > Einstellungen . In diesem Plugin-Bereich können Sie alle für den Einstieg erforderlichen Einstellungen steuern, einschließlich E-Mails, Einrichten von Zahlungen und Erstellen von Verzeichnisseiten. Auf der Seite „Allgemein“ sehen Sie unten rechts auf Ihrem Bildschirm ein kleines Popup-Fenster. Darin wird erklärt, dass das Plugin einen Shortcode benötigt, um Einträge anzuzeigen. Sie können den Shortcode kopieren oder dem Plugin erlauben, die erforderlichen Seiten zu erstellen. Klicken Sie auf die Schaltfläche „Erforderliche Seiten für mich erstellen“, um fortzufahren.

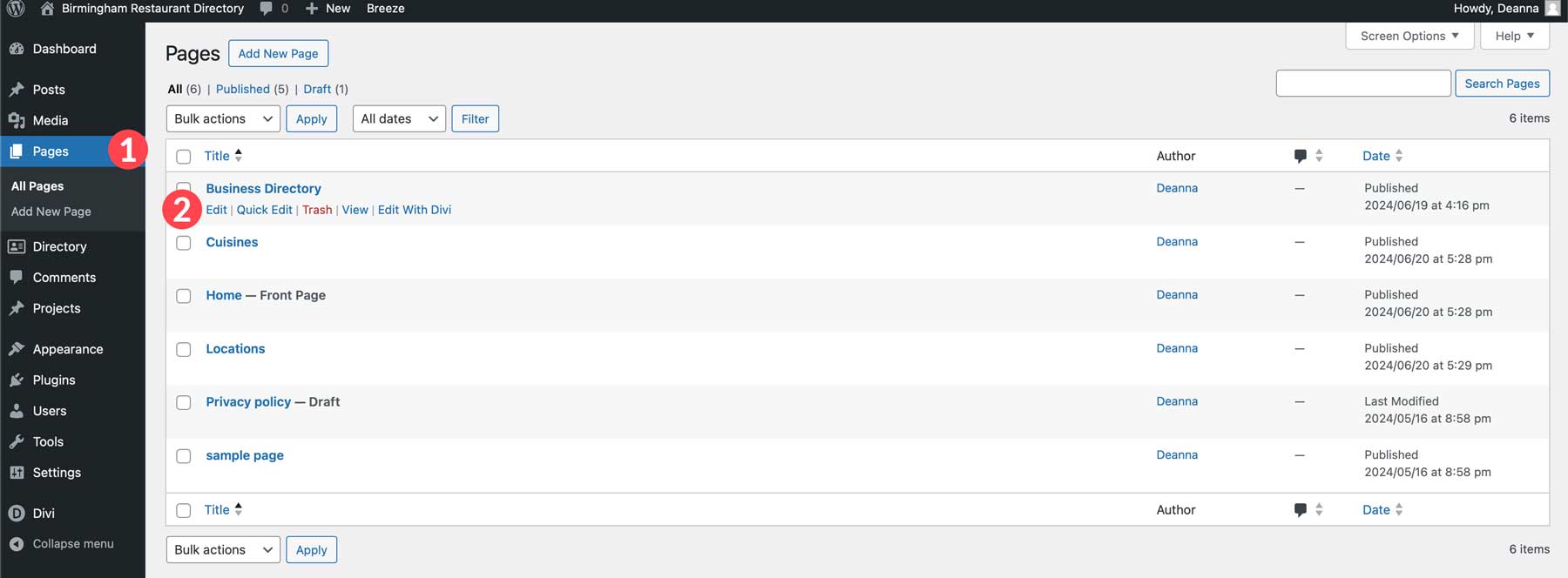
Nach der Erstellung können Sie die Seite besuchen, indem Sie auf den Link in der unteren rechten Ecke klicken, oder sie anzeigen, indem Sie zu Seiten navigieren.

Bevor Sie jedoch fortfahren, empfehlen wir Ihnen, sich mit den Einstellungen des Plugins vertraut zu machen. Hier finden Sie eine kurze Übersicht über die einzelnen Registerkarten in den Einstellungen des Branchenverzeichnis-Plugins, damit Sie wissen, wohin Sie gehen müssen, um bestimmte Änderungen vorzunehmen.
- Allgemein: Führen Sie ein Upgrade auf die Pro-Version des Plugins durch, entfernen Sie den Kategorie-Slug, um die SEO zu verbessern, installieren Sie reCAPTCHA, konfigurieren Sie Registrierungseinstellungen und steuern Sie die Benutzerübermittlungskontrollen
- Einträge: Legen Sie die Anzahl der Einträge fest, die pro Seite angezeigt werden sollen, legen Sie einen Standard-Eintragsstatus fest, konfigurieren Sie Nachrichten, richten Sie Sucheinstellungen ein und konfigurieren Sie das Kategorieverhalten, die Schaltflächeneinstellungen und die Sortierung
- E-Mail: Wählen Sie aus, ob E-Mail-Adressen im Frontend angezeigt, E-Mail-Benachrichtigungen aktiviert und E-Mail-Formularfelder konfiguriert werden sollen
- Zahlung: Aktivieren Sie den Testmodus, richten Sie ein Zahlungsgateway ein, legen Sie eine individuelle Dankesnachricht fest oder aktivieren Sie Authorize.net
- Erscheinungsbild: Konfigurieren Sie grundlegende Einstellungen wie Schaltflächenstile, Primärfarbe und Bildeinstellungen. In der Pro-Version stehen erweiterte Optionen wie Verzeichnislayoutstile zur Verfügung
- Sonstiges: Aktivieren Sie die Datenerfassung oder deinstallieren Sie das Plugin sauber von Ihrer Website
Passen Sie das Angebotsformular an
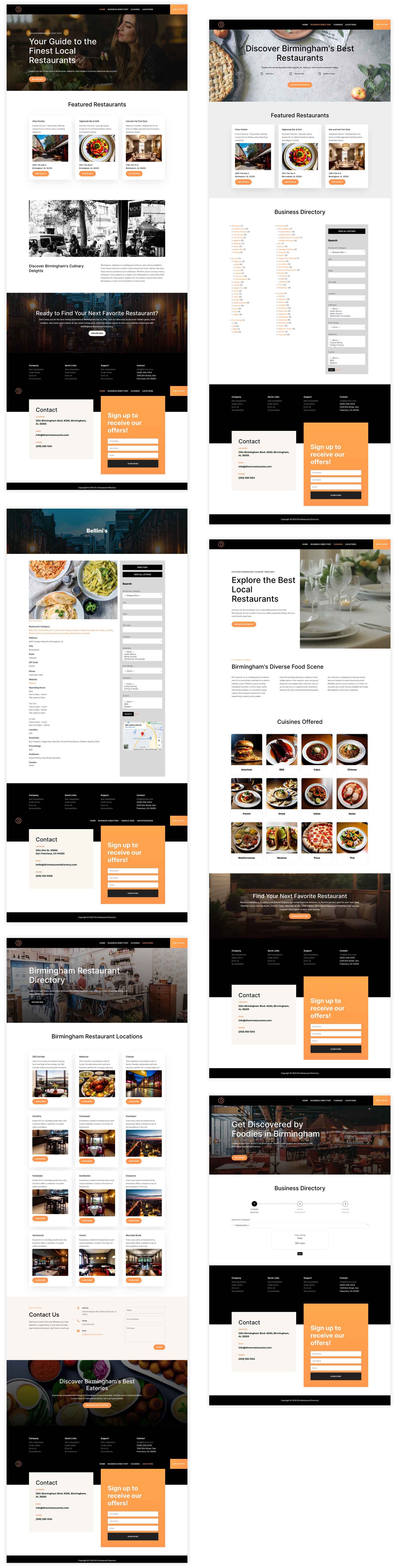
Nachdem das Plugin installiert und die Verzeichnisseite erstellt wurde, besteht der nächste Schritt darin, ein Listenformular anzupassen. Mit den meisten Verzeichnis-Plugins, einschließlich des Branchenverzeichnis-Plugins, können Sie das Eintragsformular einfach anpassen. Sie können Felder erstellen, sie in einer bestimmten Reihenfolge neu anordnen und basierend auf der Art der Verzeichnis-Website, die Sie erstellen, verschiedene Feldtypen auswählen. Für diesen Leitfaden erstellen wir ein Formular, mit dem Benutzer Einträge für ihre lokalen Lieblingsrestaurants erstellen können.
Achten Sie bei der Erstellung Ihres Eintragsformulars darauf, die notwendigen Details zu erfassen und das Formular prägnant zu halten, um eine Überforderung der Benutzer zu vermeiden. Versuchen Sie, klare Beschriftungen zu verwenden, relevante Tooltips zur Orientierung für Benutzer hinzuzufügen und klar anzugeben, welche Felder erforderlich sind, um Verwirrung zu vermeiden.
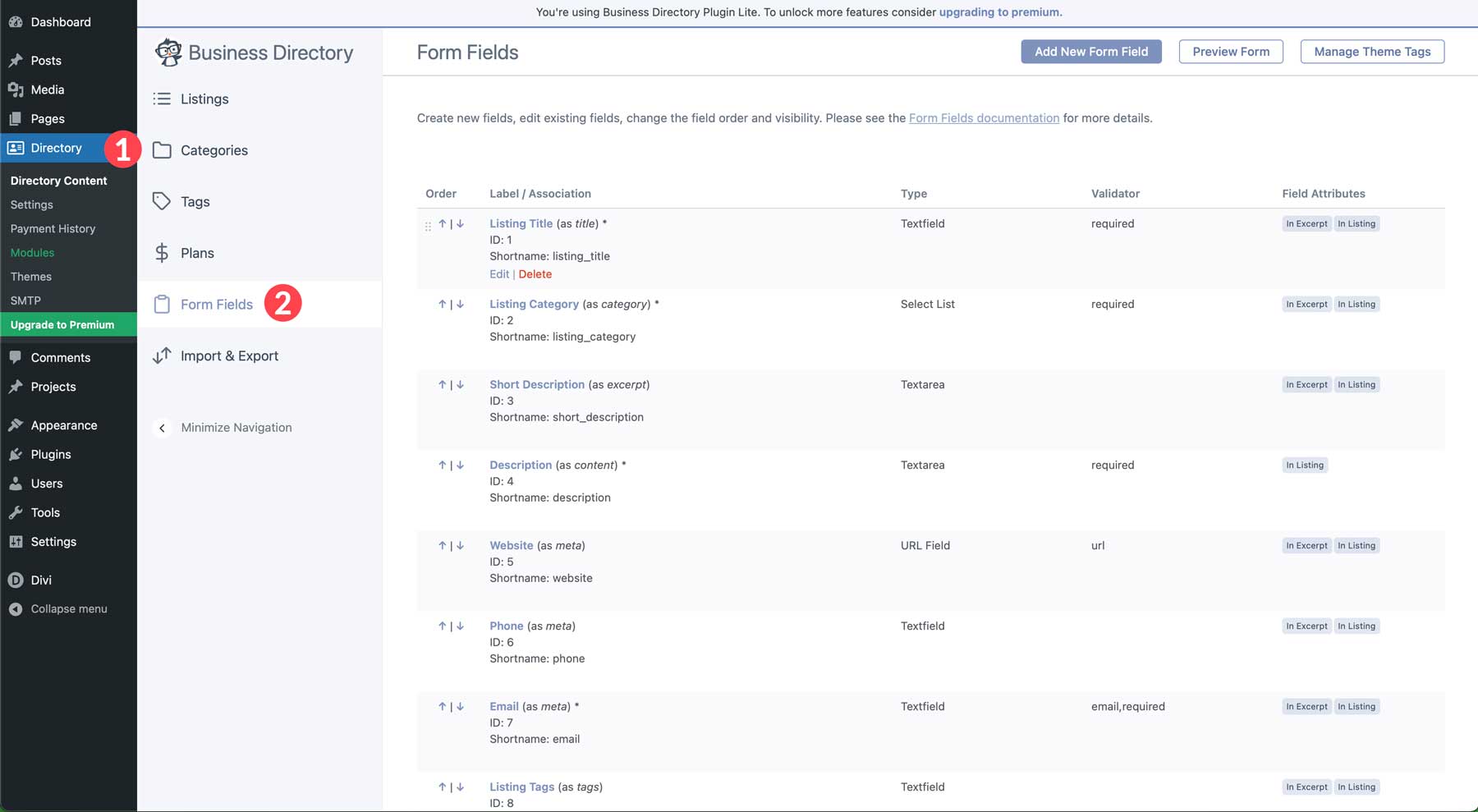
Um ein neues Formular zu erstellen, navigieren Sie zu Verzeichnis > Verzeichnisinhalt . Wählen Sie als Nächstes die Registerkarte „Formularfelder“ aus.

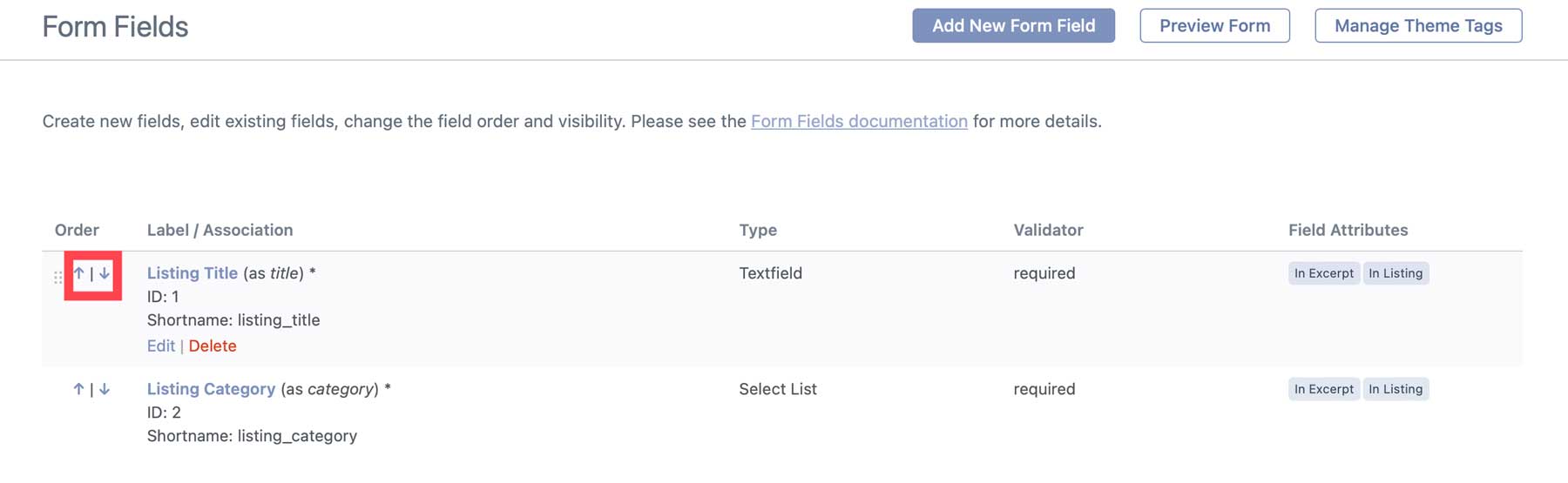
Wenn Sie auf der Seite landen, sehen Sie verschiedene bereits generierte Felder. Dies sind die Standardfelder, die dem Branchenverzeichnis zugeordnet sind. Sie können die Feldreihenfolge hinzufügen, bearbeiten, löschen oder neu anordnen, indem Sie auf die Aufwärts- und Abwärtspfeile neben jedem Feldnamen klicken.

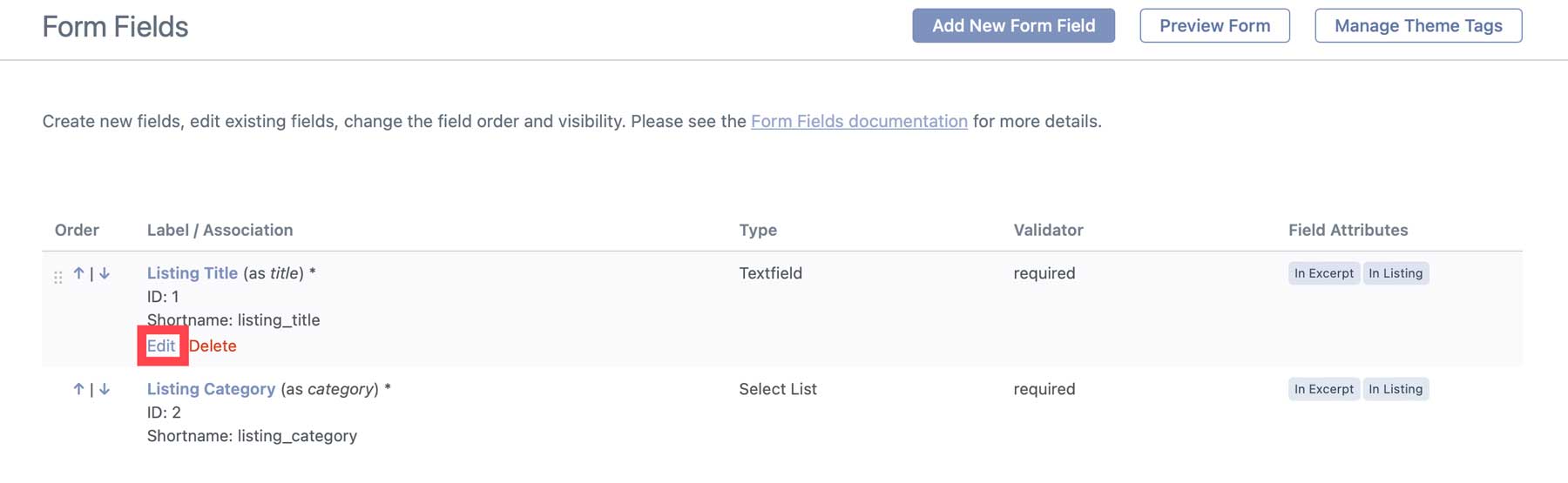
Klicken Sie auf den Bearbeitungslink unter dem Feldnamen, um ein Feld zu bearbeiten.

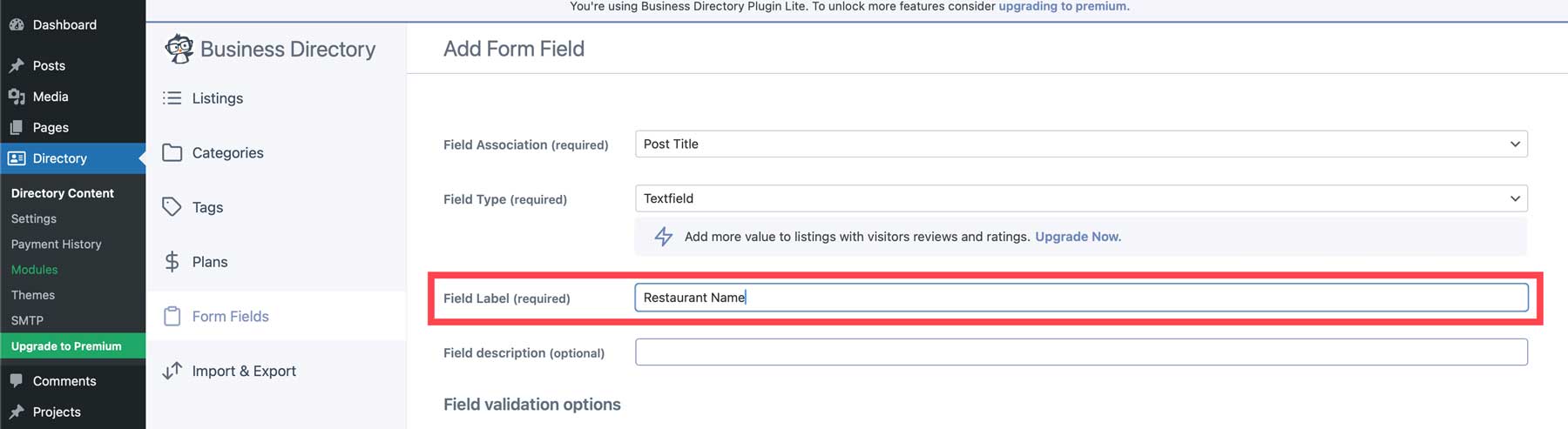
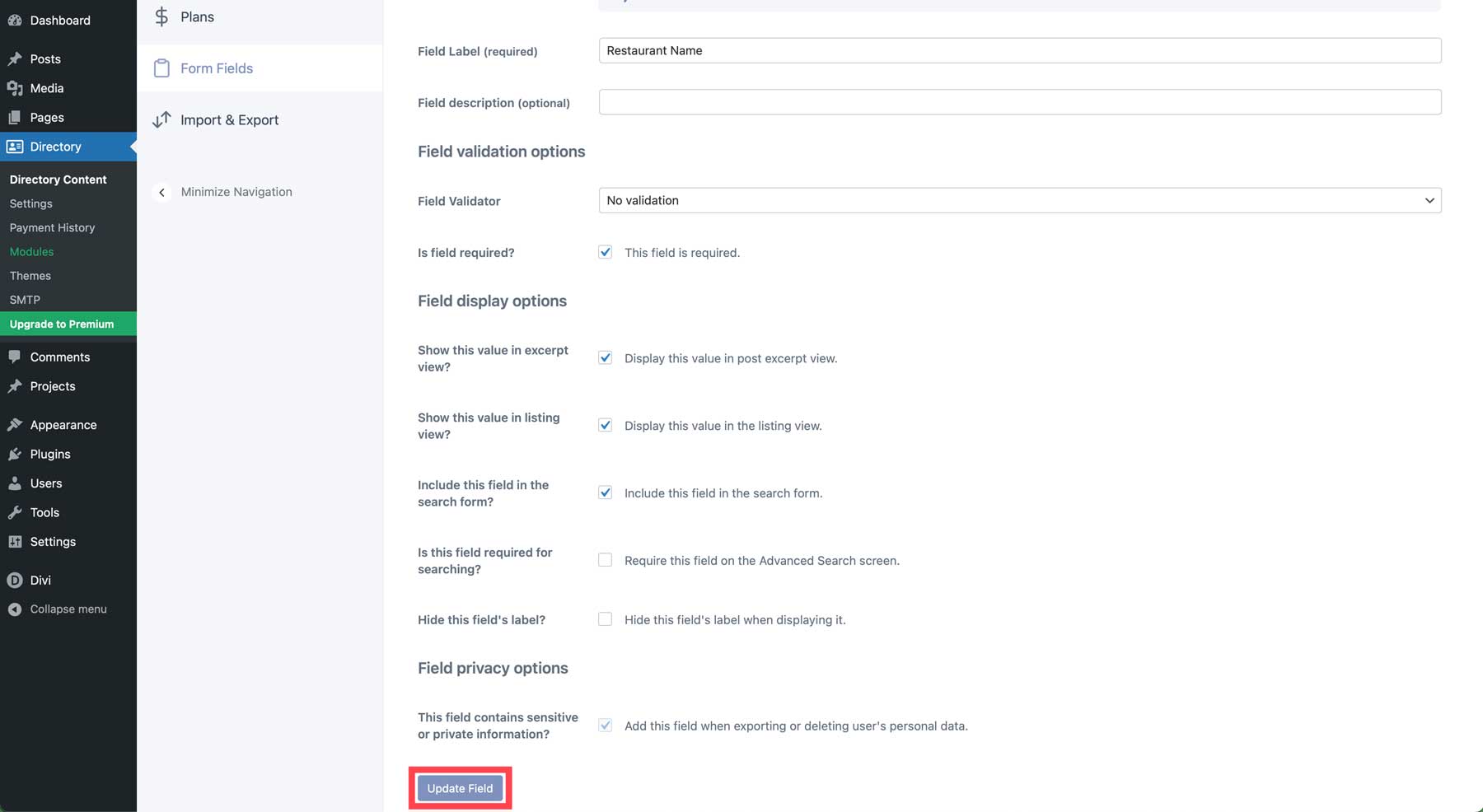
Zur Veranschaulichung bearbeiten wir das Feld „Eintragstitel“. Da wir eine Website mit einem Restaurantverzeichnis erstellen, ist es sinnvoller, das Feld in „Name des Restaurants“ umzubenennen. Wenn die Seite geöffnet wird, können Sie verschiedene Optionen anzeigen, darunter den Feldtyp, Anzeigeoptionen, eine optionale Feldbeschreibung und die Feldbezeichnung . Das müssen wir ändern. Benennen Sie die Bezeichnung in Restaurantname um .

Klicken Sie auf die Schaltfläche „Feld aktualisieren“ , um die Änderungen zu speichern.

Wiederholen Sie die oben genannten Schritte, um weitere Felder zu bearbeiten oder hinzuzufügen und so Ihr Angebotsformular zu erstellen.
Erstellen Sie Ihre Unternehmenskategorien
Bevor Sie damit beginnen, Einträge auf Ihre Verzeichnis-Website zu laden, sollten Sie die notwendigen Schritte unternehmen, um die Dinge organisiert zu halten. Stellen Sie sich vor, Sie gehen in eine Bibliothek und sehen riesige Stapel Bücher vom Boden bis zur Decke in keiner bestimmten Reihenfolge. Das wäre überwältigend, nicht wahr? Stellen Sie sich Kategorien als Abschnitte in einer Bibliothek vor, die für Ordnung sorgen und Benutzern helfen, das Gesuchte zu finden.
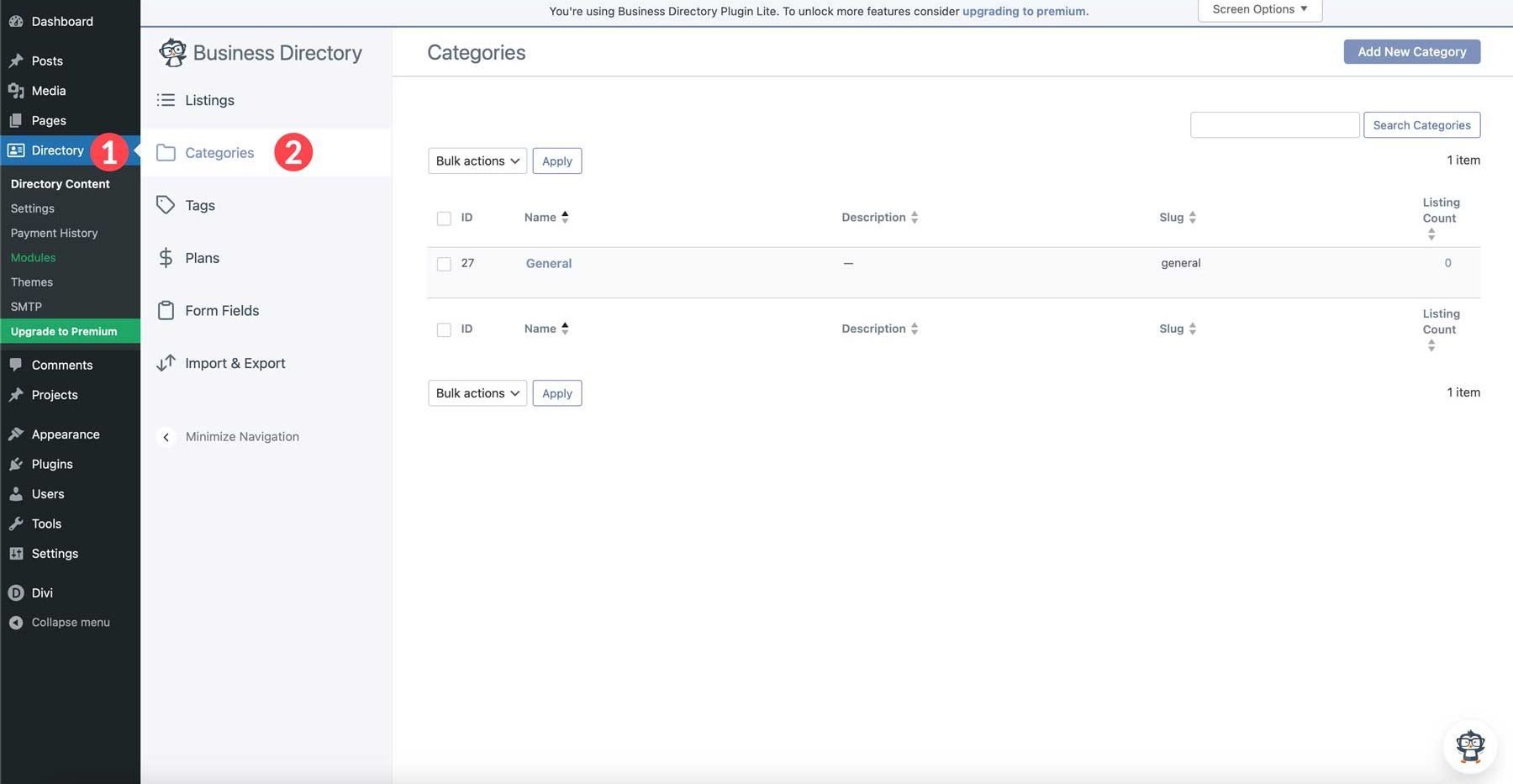
Das Erstellen und Verwalten von Kategorien mit dem Business Directory-Plugin ist ein Kinderspiel. Navigieren Sie zu Verzeichnis > Verzeichnisinhalt > Kategorien .

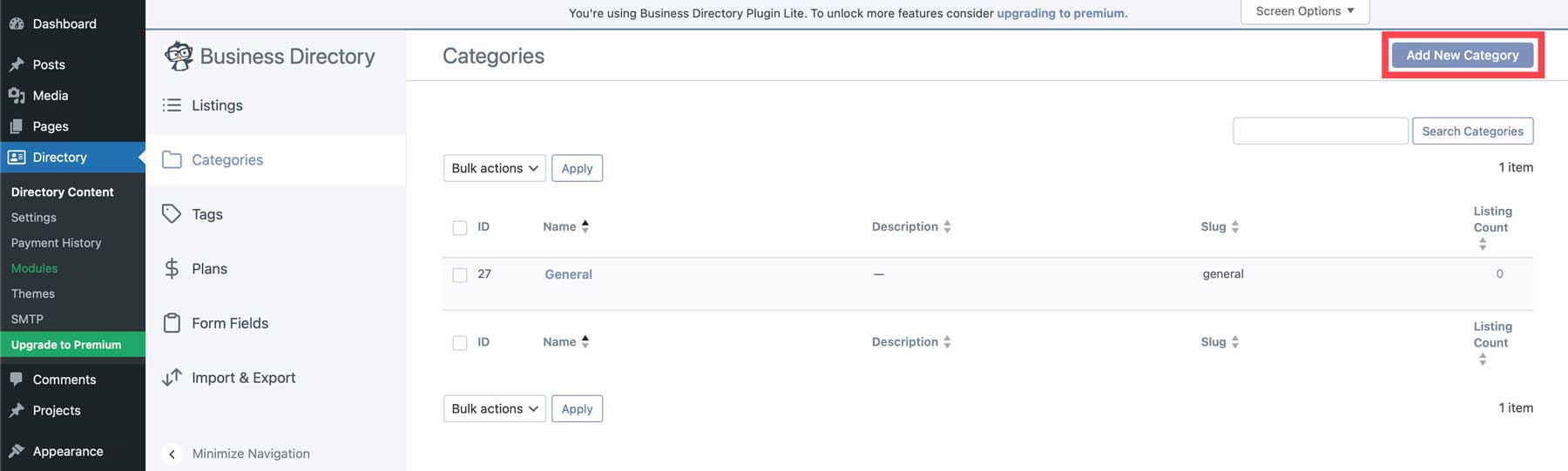
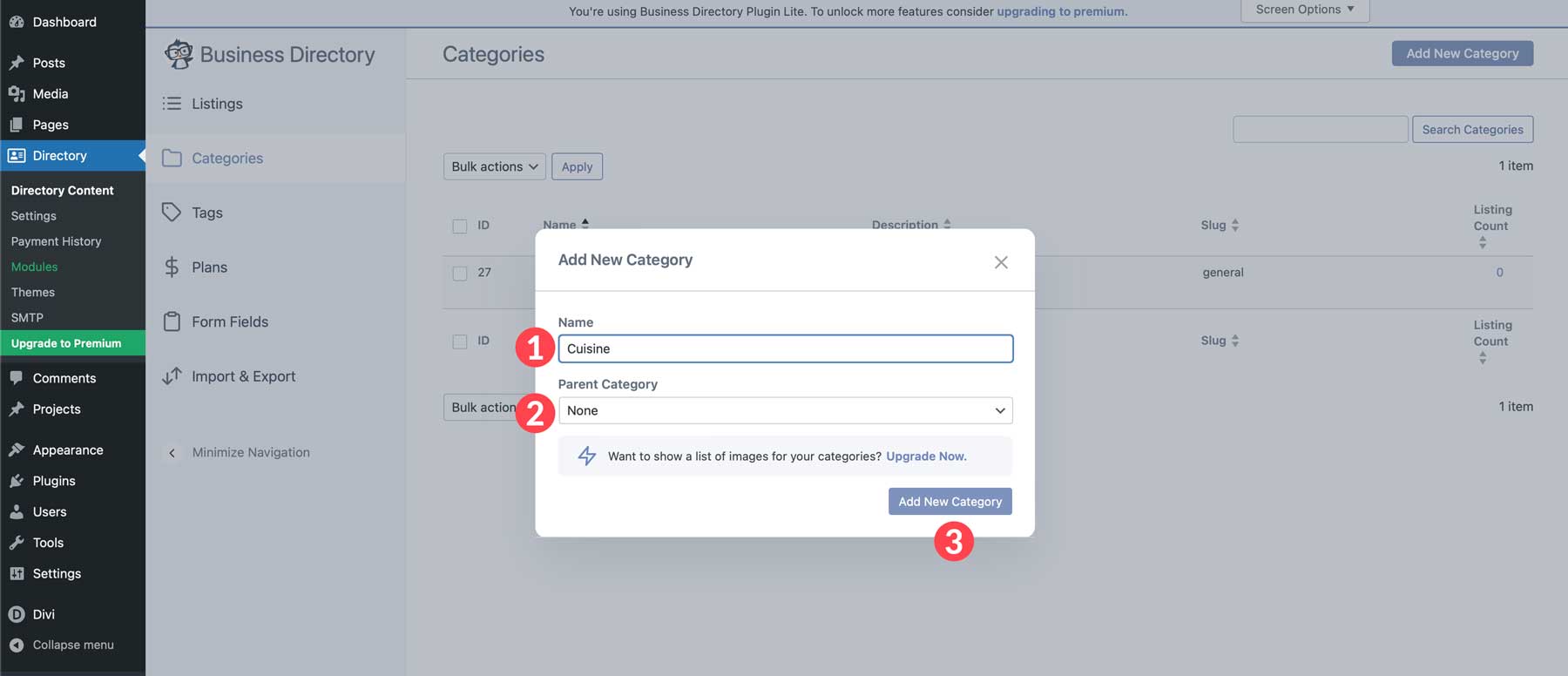
Um eine neue Kategorie zu erstellen, klicken Sie auf die Schaltfläche „Neue Kategorie hinzufügen“ .

Wenn das Popup-Fenster erscheint, geben Sie der Kategorie einen Namen , weisen Sie optional eine übergeordnete Kategorie zu und klicken Sie auf die Schaltfläche „Neue Kategorie hinzufügen“ .

Wiederholen Sie diese Schritte, um alle verbleibenden Kategorien für Ihre Verzeichnis-Website hinzuzufügen. Zu den Optionen gehören Preisspanne, Lage, Ambiente und Annehmlichkeiten wie eine Bar auf dem Dach, Live-Musik oder Veranstaltungsräume. Sobald Ihre Kategoriestruktur festgelegt ist, können wir unseren ersten Verzeichniseintrag erstellen.
Erstellen Sie einen Verzeichniseintrag
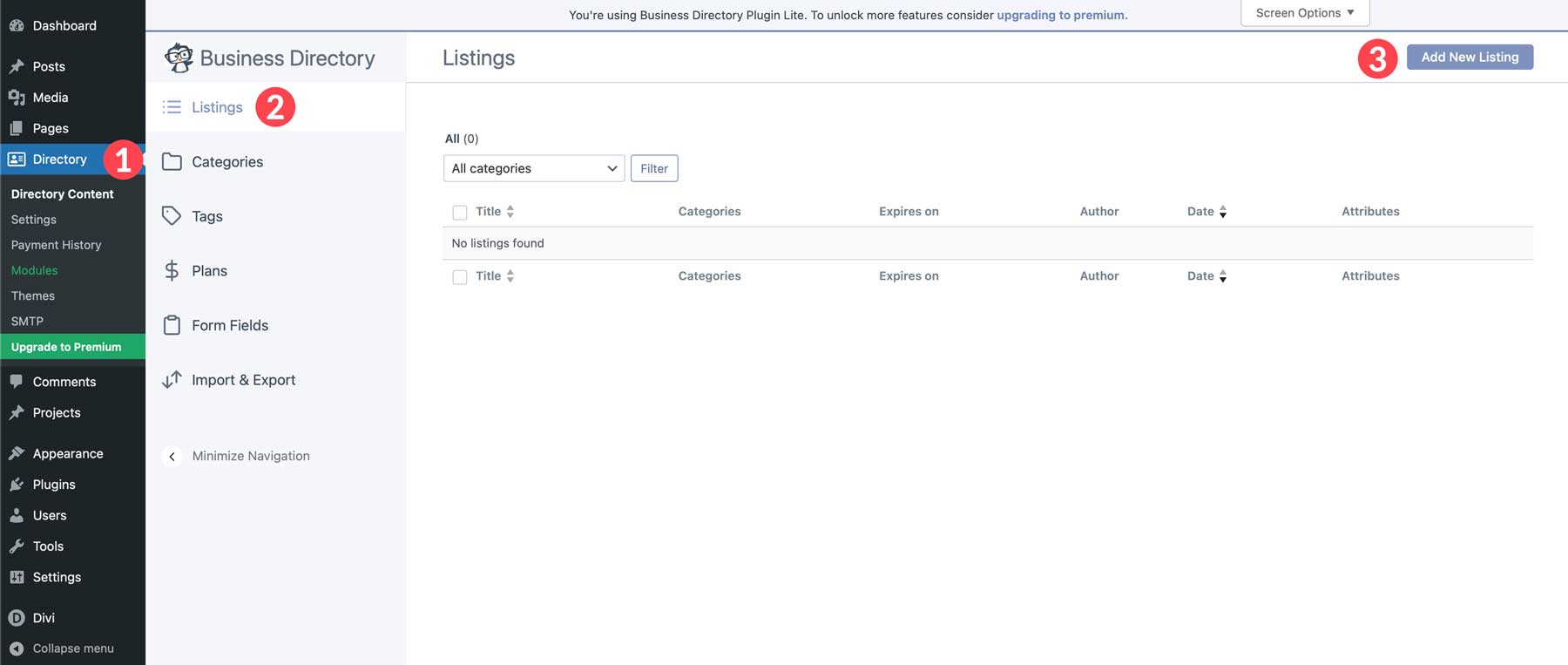
Nachdem Sie Ihre Kategorien eingerichtet haben, können Sie jetzt Ihren ersten Eintrag erstellen. Navigieren Sie zu Verzeichnis > Verzeichnisinhalt > Einträge . Klicken Sie anschließend auf die Schaltfläche „Neuen Eintrag hinzufügen“ .

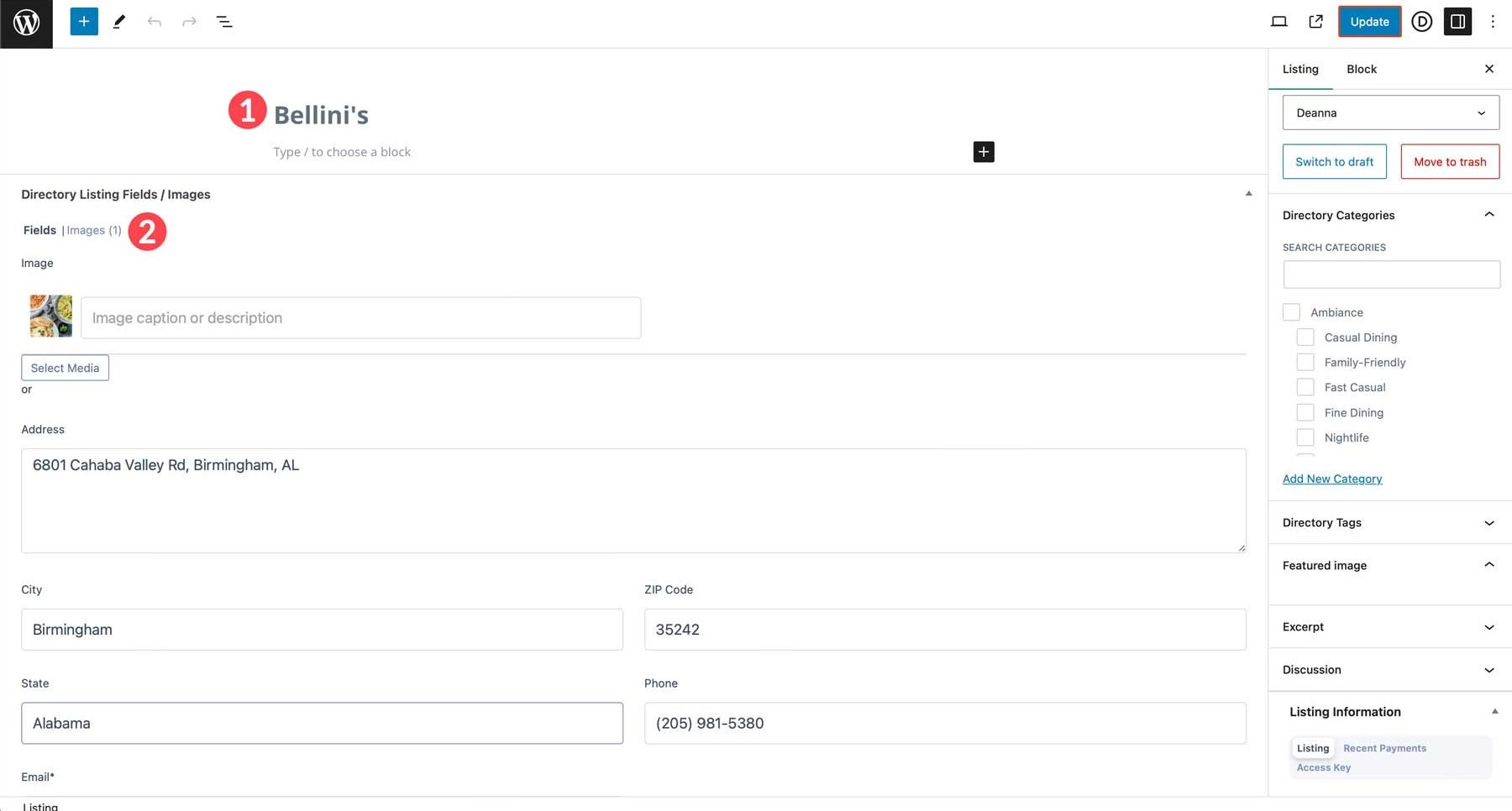
Wenn die Seite aktualisiert wird, werden Sie feststellen, dass alle Formularfelder im benutzerdefinierten Beitragstyp „Listing“ vorhanden sind. Geben Sie zunächst einen Namen für Ihren Eintrag ein und füllen Sie die Formularfelder aus.

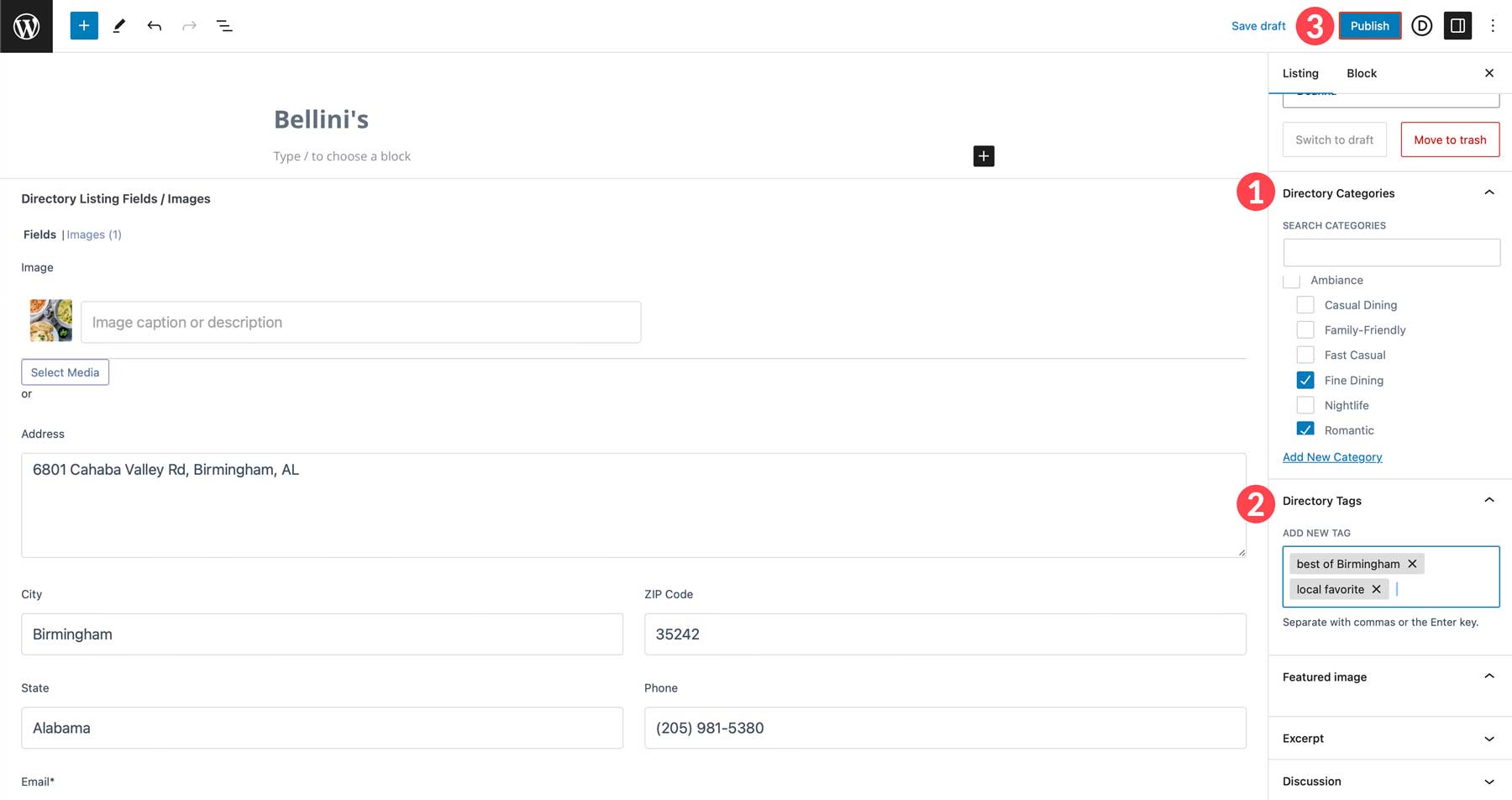
Wählen Sie als Nächstes die Kategorie oder Kategorien aus, unter denen Ihr Eintrag erscheinen soll, fügen Sie alle relevanten Tags hinzu und klicken Sie auf die Schaltfläche „Veröffentlichen“ .

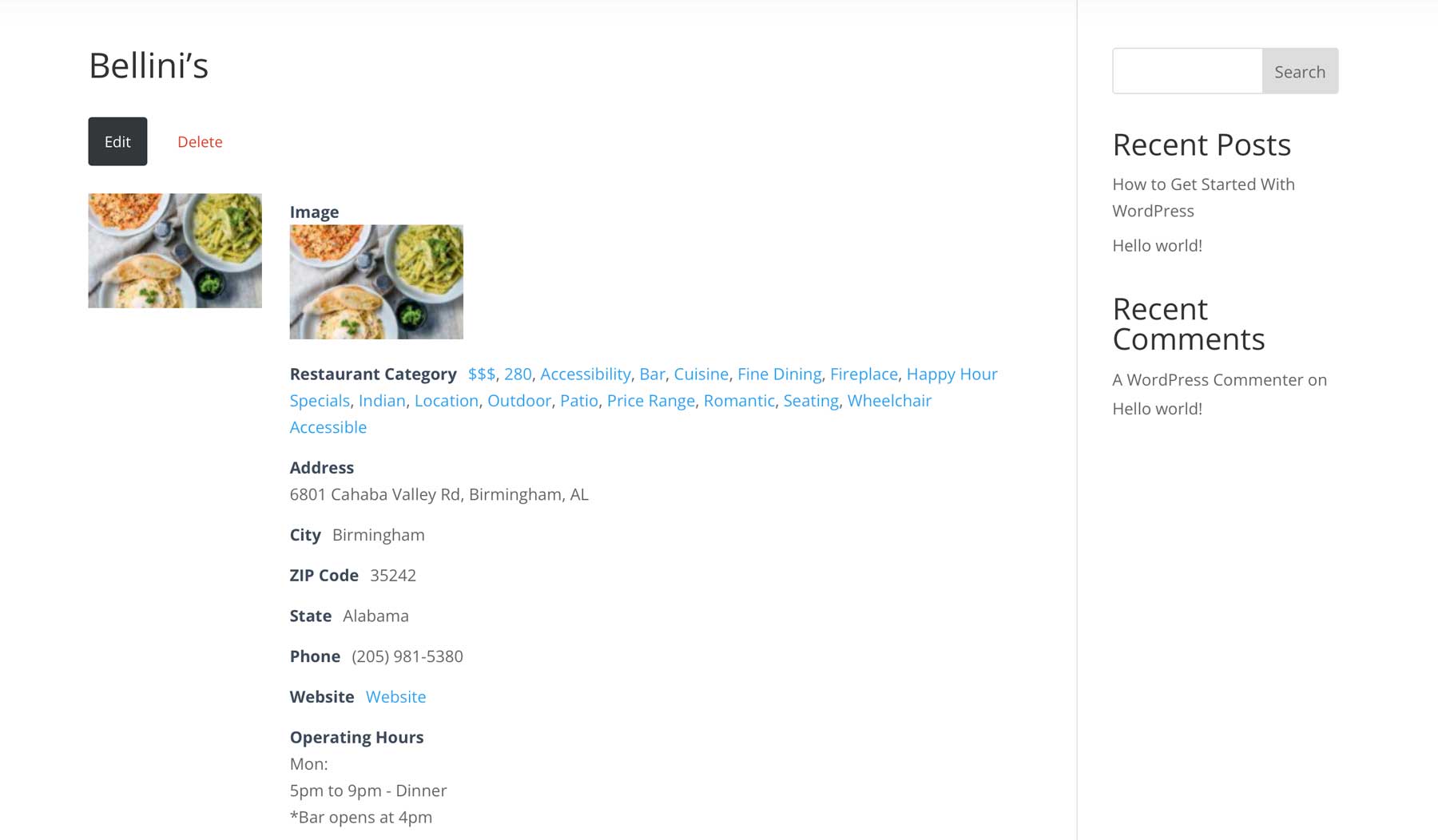
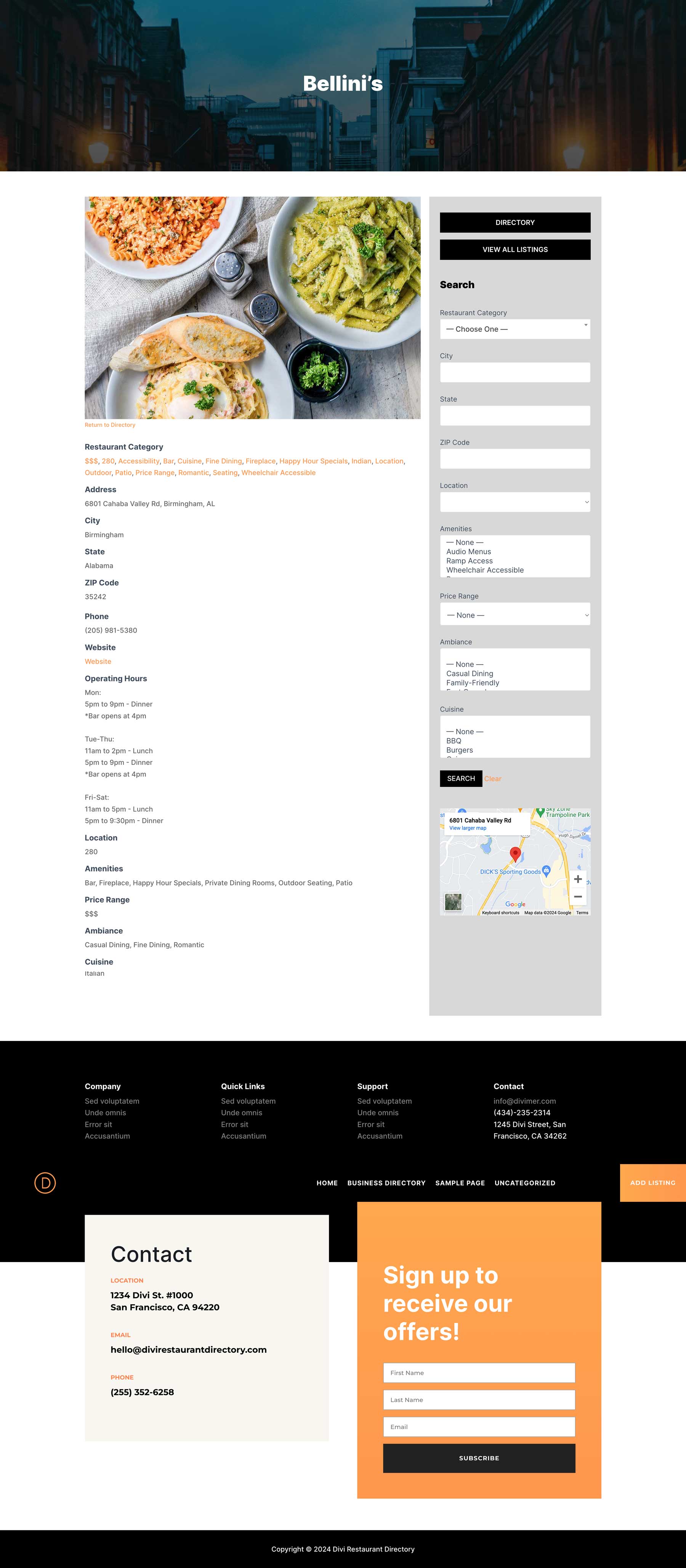
Wenn Sie sich die Verzeichnisliste ansehen, werden Sie sehen, dass wir noch viel zu tun haben. Obwohl die Informationen vorhanden sind, könnten sie auffälliger sein.

Im nächsten Abschnitt unseres Beitrags zum Erstellen einer Verzeichnis-Website mit WordPress zeigen wir Ihnen, wie Sie das ändern können.
Schritt 5: Gestalten Sie Ihre Eintragsseite mit Divi
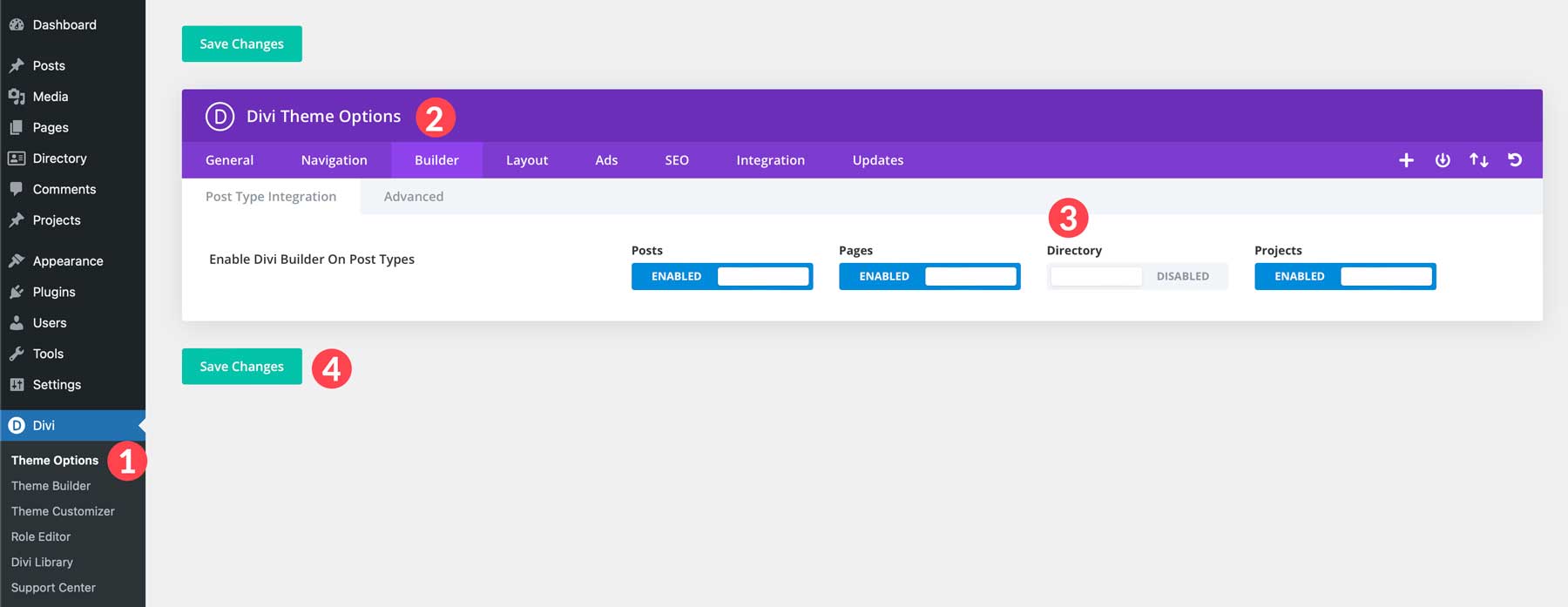
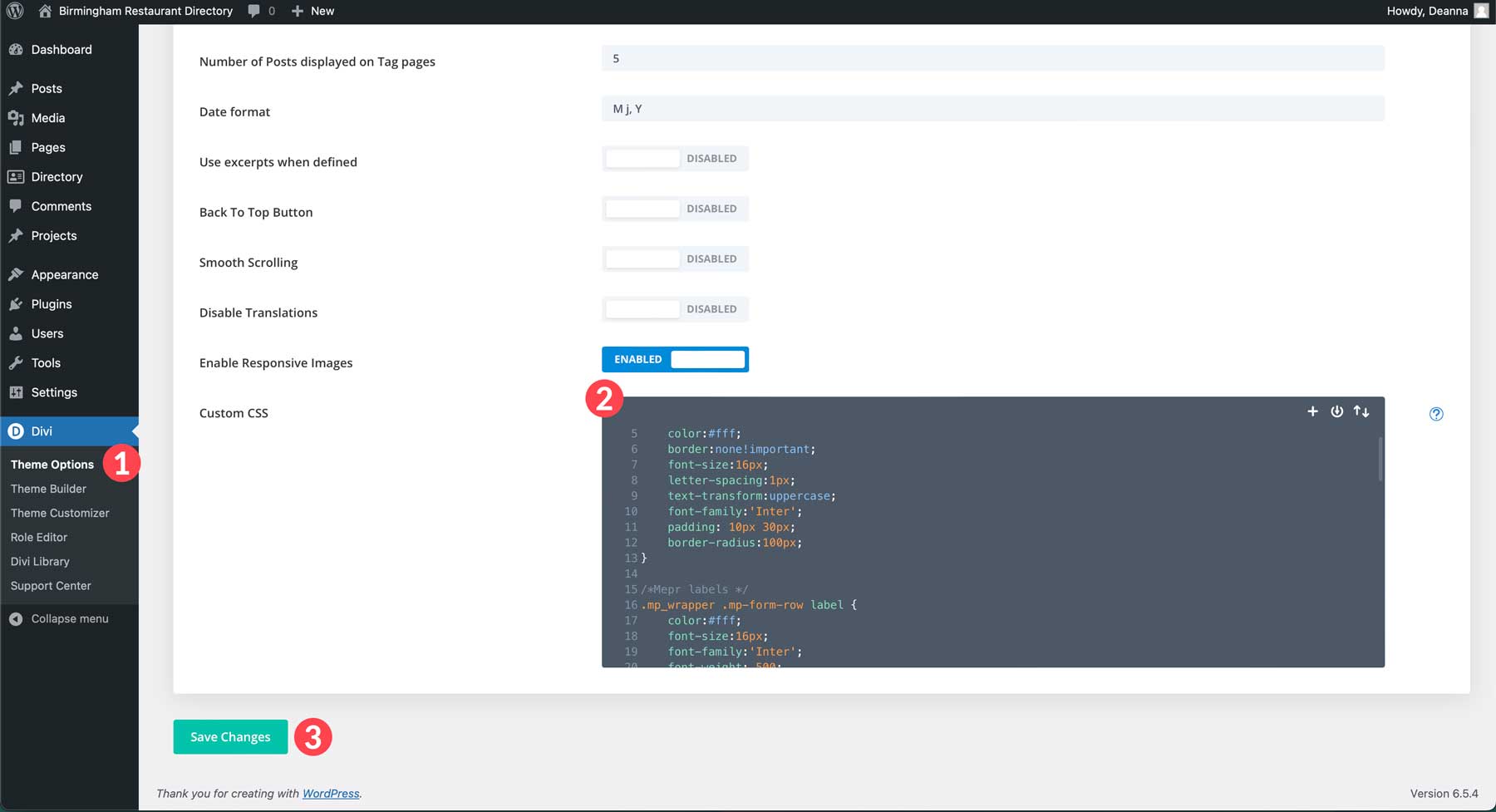
Wir haben die Kernfunktionen Ihrer Verzeichnis-Website behandelt, aber jetzt wollen wir darüber sprechen, sie optisch ansprechend und benutzerfreundlich zu gestalten. Hier kommt Divi ins Spiel. Eines der besten Dinge an Divi ist die Fähigkeit, jeden Aspekt Ihrer Website zu gestalten. Tatsächlich können Sie den Front-End-Visual Builder ohne Code auch für benutzerdefinierte Beitragstypen verwenden, beispielsweise für Listenseiten. Wir müssen diese Funktionalität aktivieren, bevor wir den Divi Builder zum Erstellen unserer Listing-Seiten verwenden können. Navigieren Sie dazu zu Divi > Theme Options > Builder . Aktivieren Sie als Nächstes die Option „Verzeichnis“ . Klicken Sie auf die Schaltfläche „Änderungen speichern“ , um Ihre Änderungen zu speichern.

Erstellen Sie mit dem Theme Builder eine Listing-Vorlage
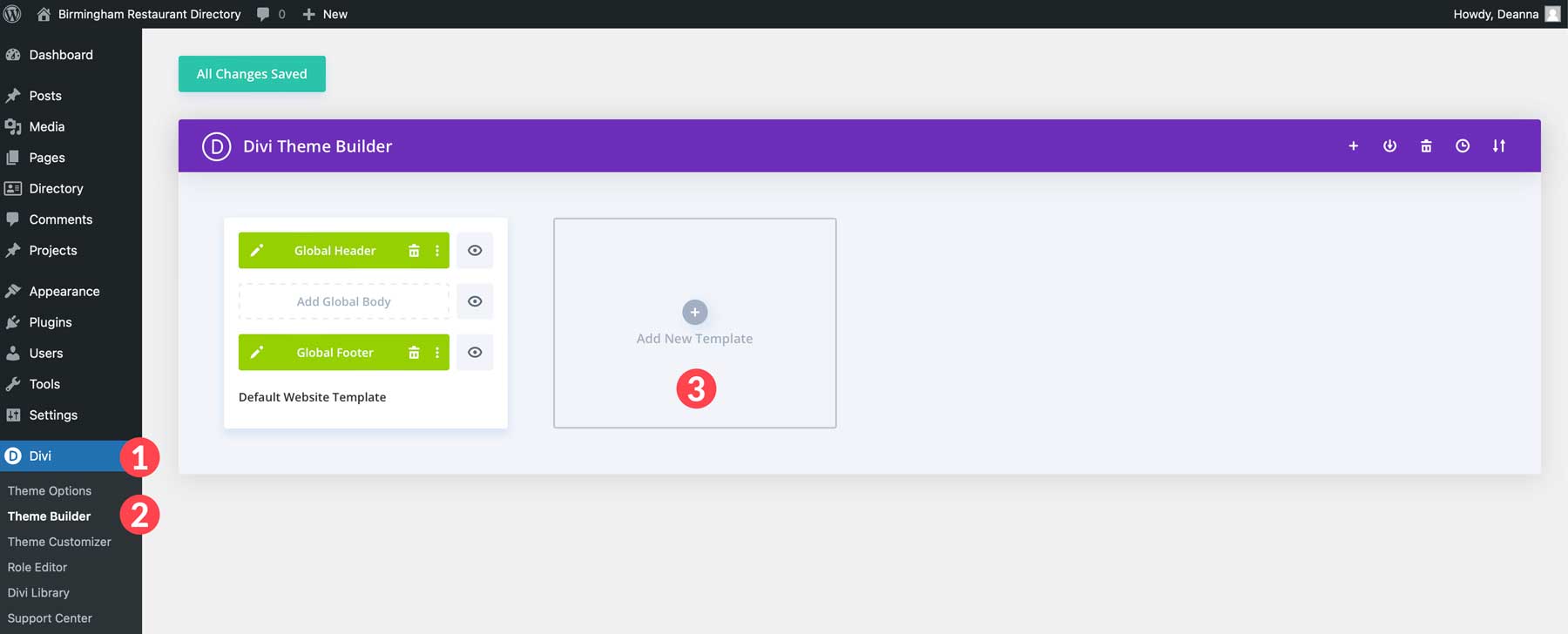
Der nächste Schritt besteht darin, eine Vorlage für unsere Angebote zu erstellen. Am einfachsten geht das mit dem Theme Builder von Divi. Navigieren Sie zunächst zu Divi > Theme Builder . Klicken Sie anschließend auf die Schaltfläche „Neue Vorlage hinzufügen“ .

Klicken Sie anschließend auf Neue Vorlage erstellen .

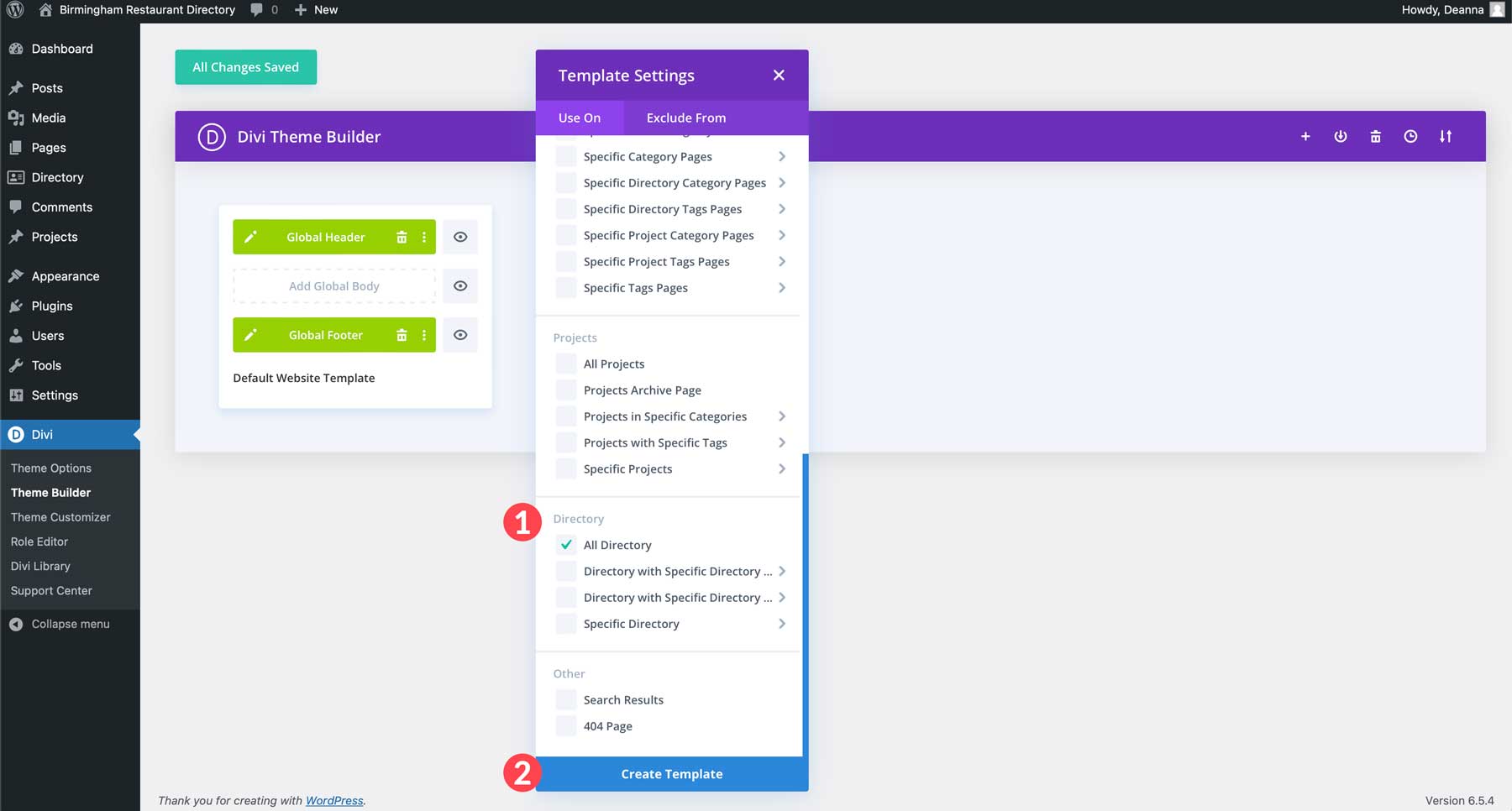
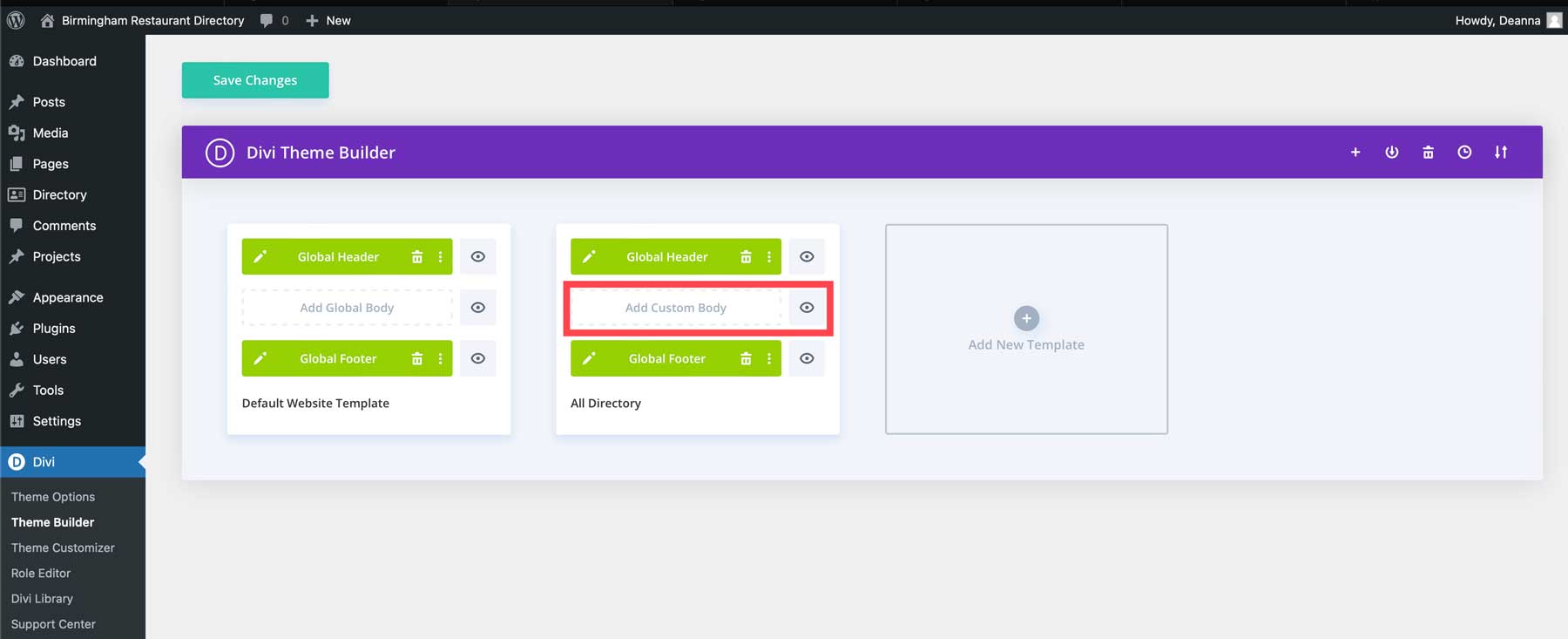
Wenn das Popup erscheint, scrollen Sie nach unten und wählen Sie Verzeichnis > Alle Verzeichnisse aus. Dadurch wird jedem erstellten Eintrag eine neue Vorlage zugewiesen, die ihm ein einheitliches Aussehen verleiht. Klicken Sie anschließend auf Vorlage erstellen .

Klicken Sie anschließend auf die Schaltfläche „Benutzerdefinierten Text hinzufügen“ .

Entwerfen Sie Ihre Seitenvorlage mit Divi
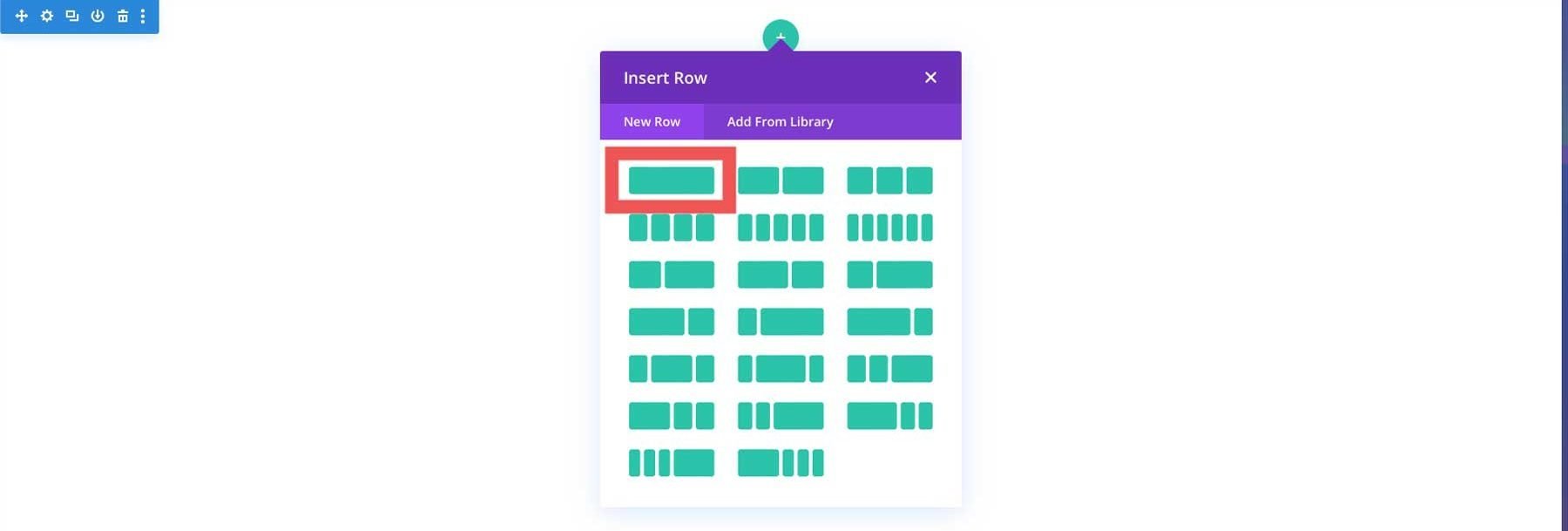
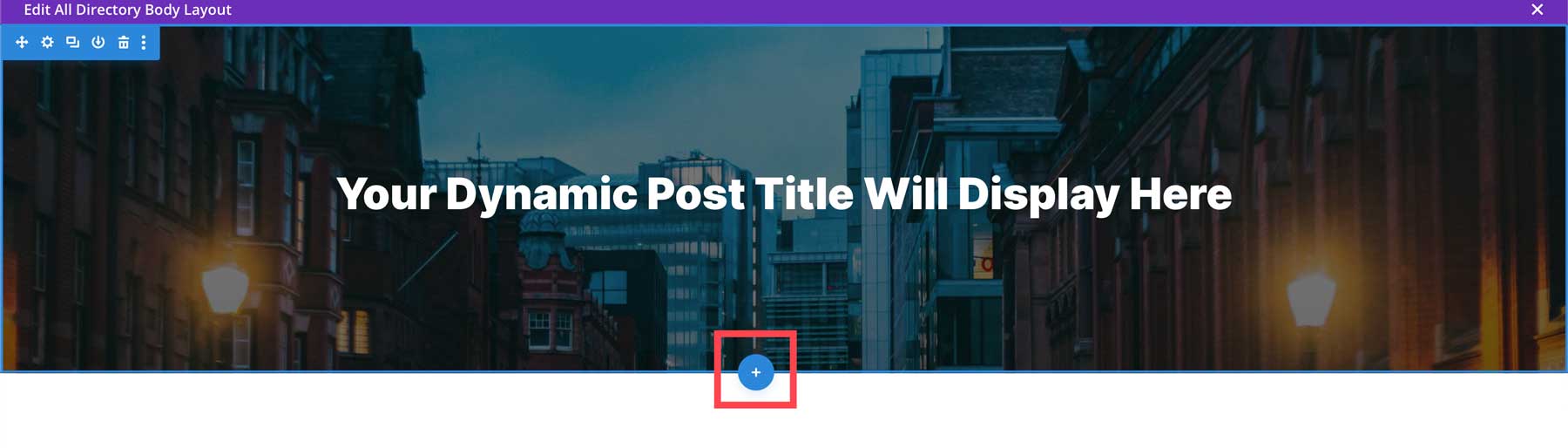
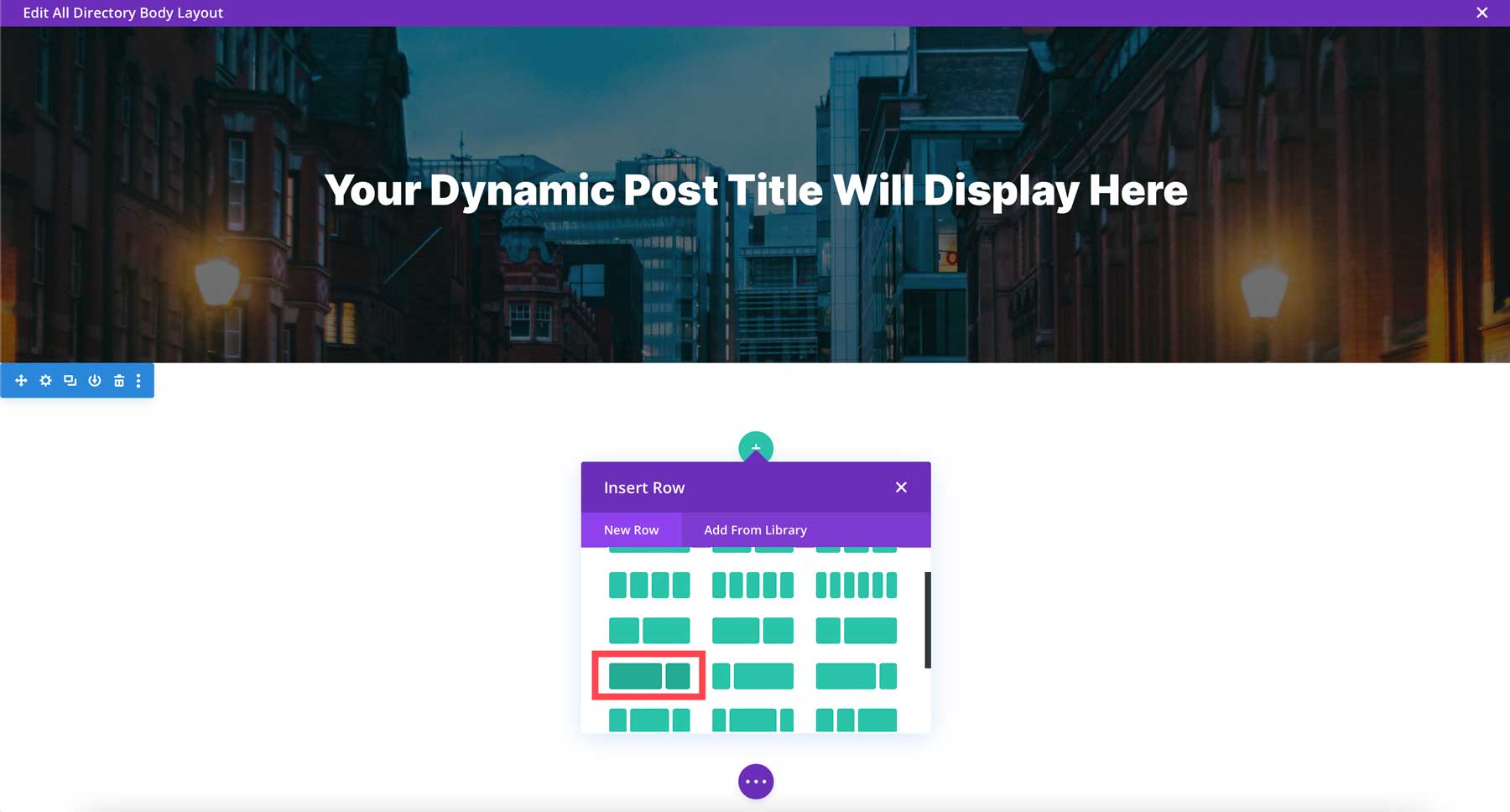
Wir können jetzt Schritte unternehmen, um unsere Angebotsvorlage mit Divi zu entwerfen. Sie können mit einem Theme Builder-Paket oder einem unserer vorgefertigten Layouts beginnen oder die Seite selbst erstellen. Wir entwerfen die Seite von Grund auf, um zu demonstrieren, wie einfach die Verwendung des Divi Builder ist. Wenn Sie den Visual Builder zum ersten Mal starten, sehen Sie oben auf der Seite ein grünes +-Symbol . Dies ist Divi, das Sie auffordert, eine Zeile hinzuzufügen. Zeilen gibt es in verschiedenen Layouts, sodass Sie jedes Format für Ihren gewünschten Inhalt entwerfen können. Für dieses Layout beginnen wir mit einer einspaltigen Zeile. Tippen Sie auf das grüne +-Symbol und wählen Sie die erste Option, eine einzelne Spaltenzeile .

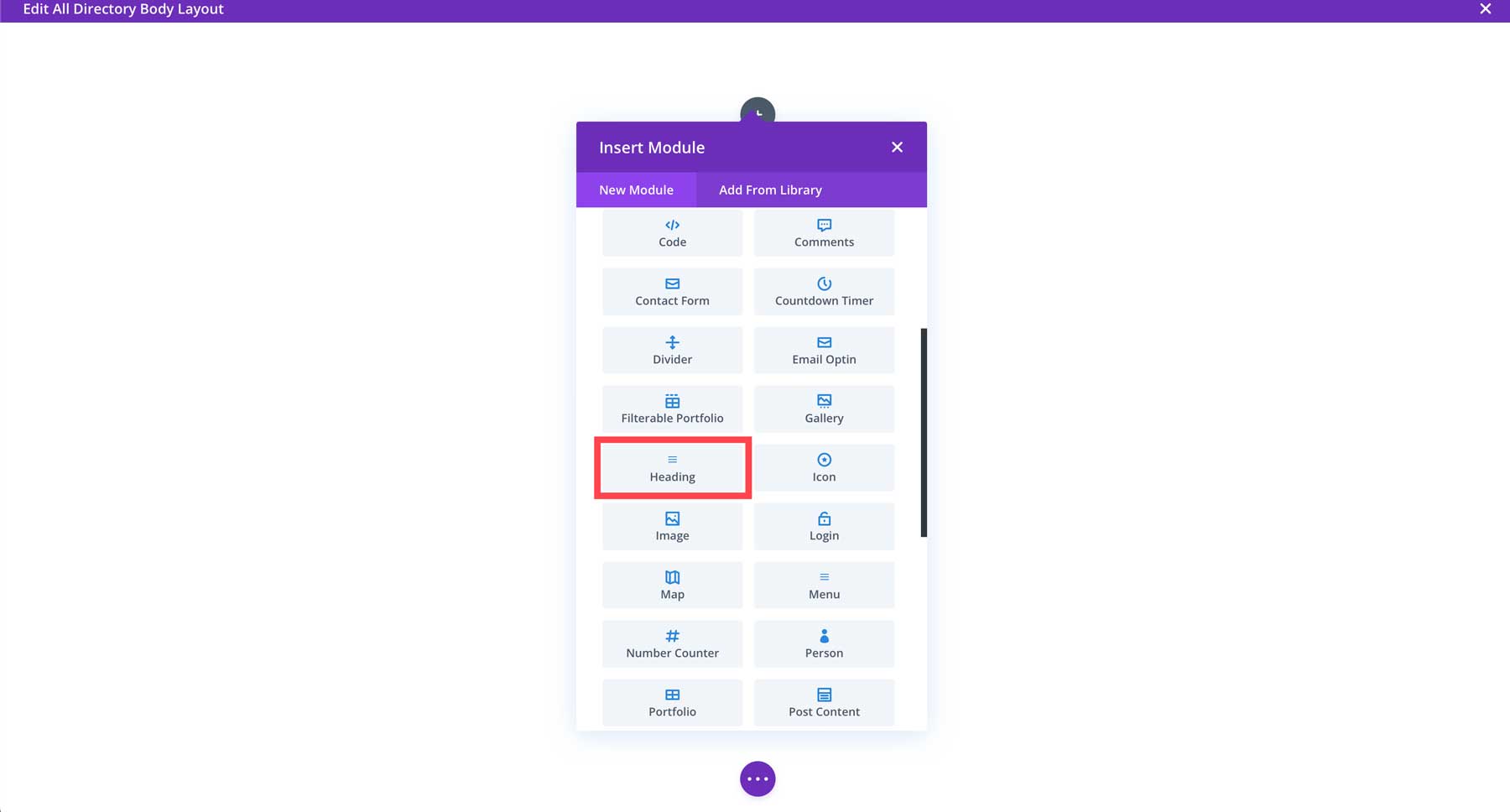
Suchen Sie nach dem Überschriftenmodul und tippen Sie darauf, um es der Vorlage hinzuzufügen.

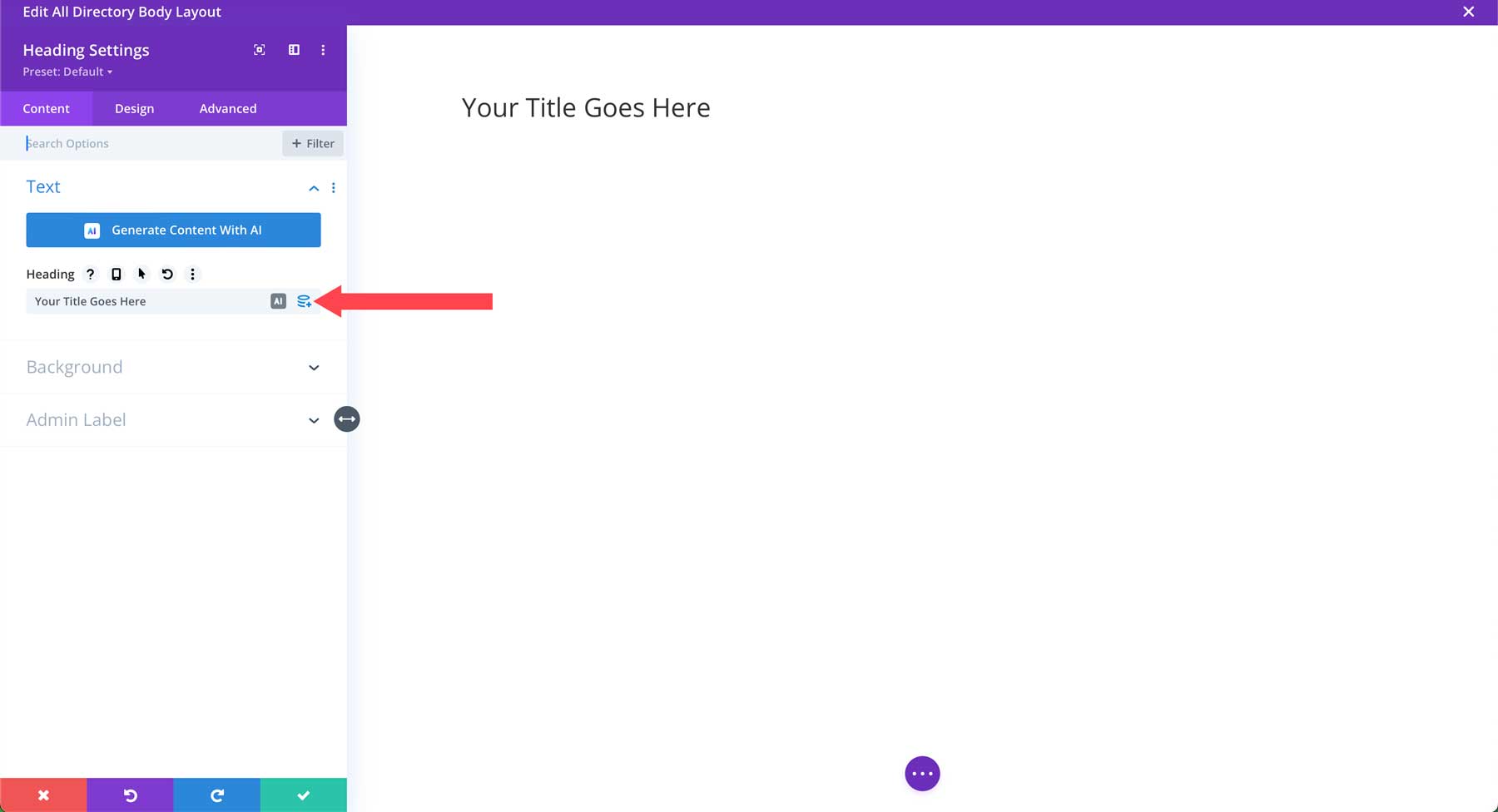
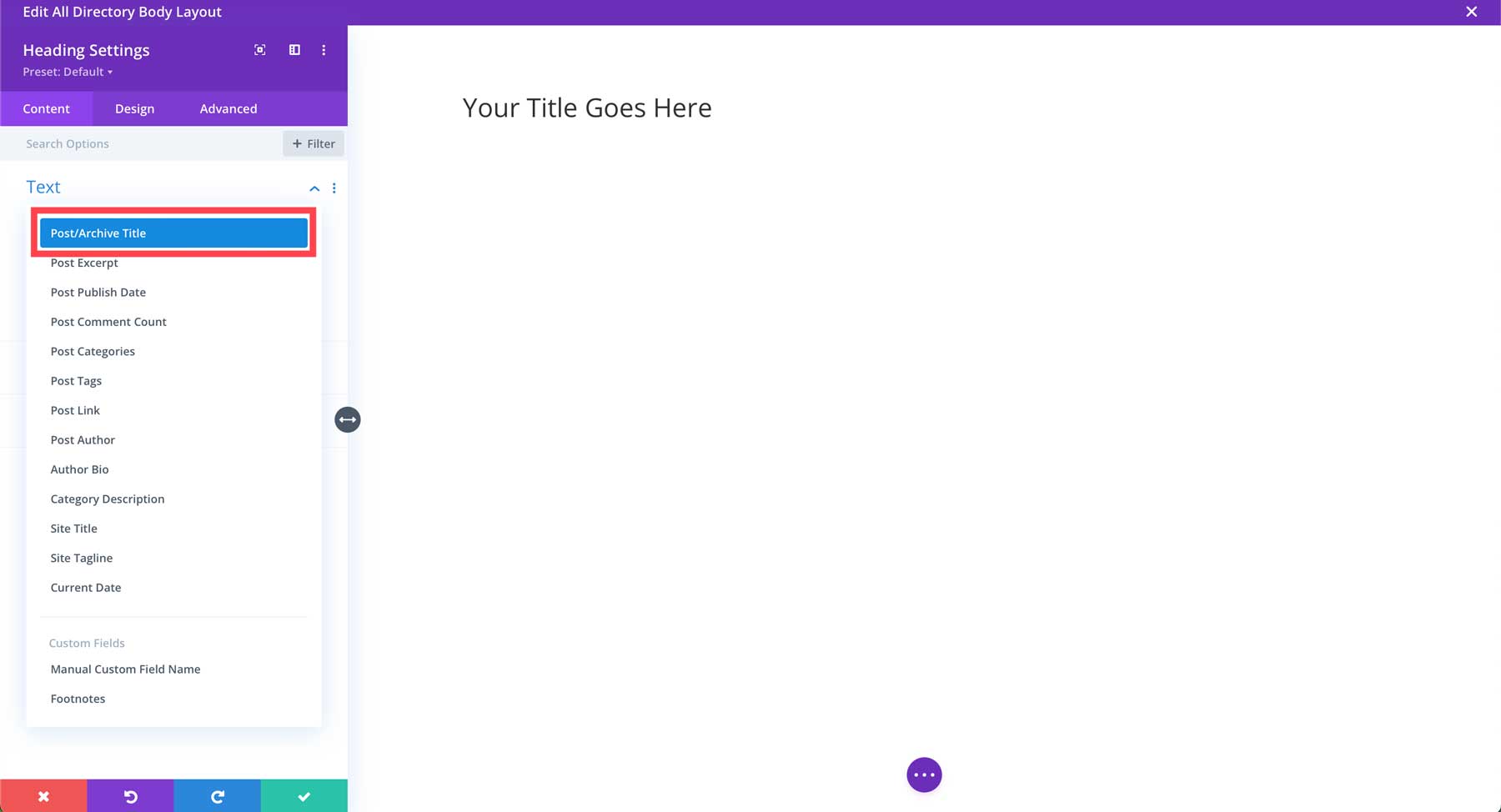
Wenn die Moduleinstellungen angezeigt werden, bewegen Sie den Mauszeiger über das Überschriftenfeld , um das Symbol für dynamischen Inhalt anzuzeigen. Klicken Sie darauf, um das Dialogfeld mit den dynamischen Inhaltsoptionen aufzurufen.

Wählen Sie Beitrags-/Archivtitel aus, wenn die Optionen angezeigt werden. Dadurch kann Divi den Titel jedes Eintrags dynamisch in unsere Vorlage übernehmen. Auf diese Weise müssen wir unsere Angebote nicht einzeln bearbeiten, um das Design zu ändern.

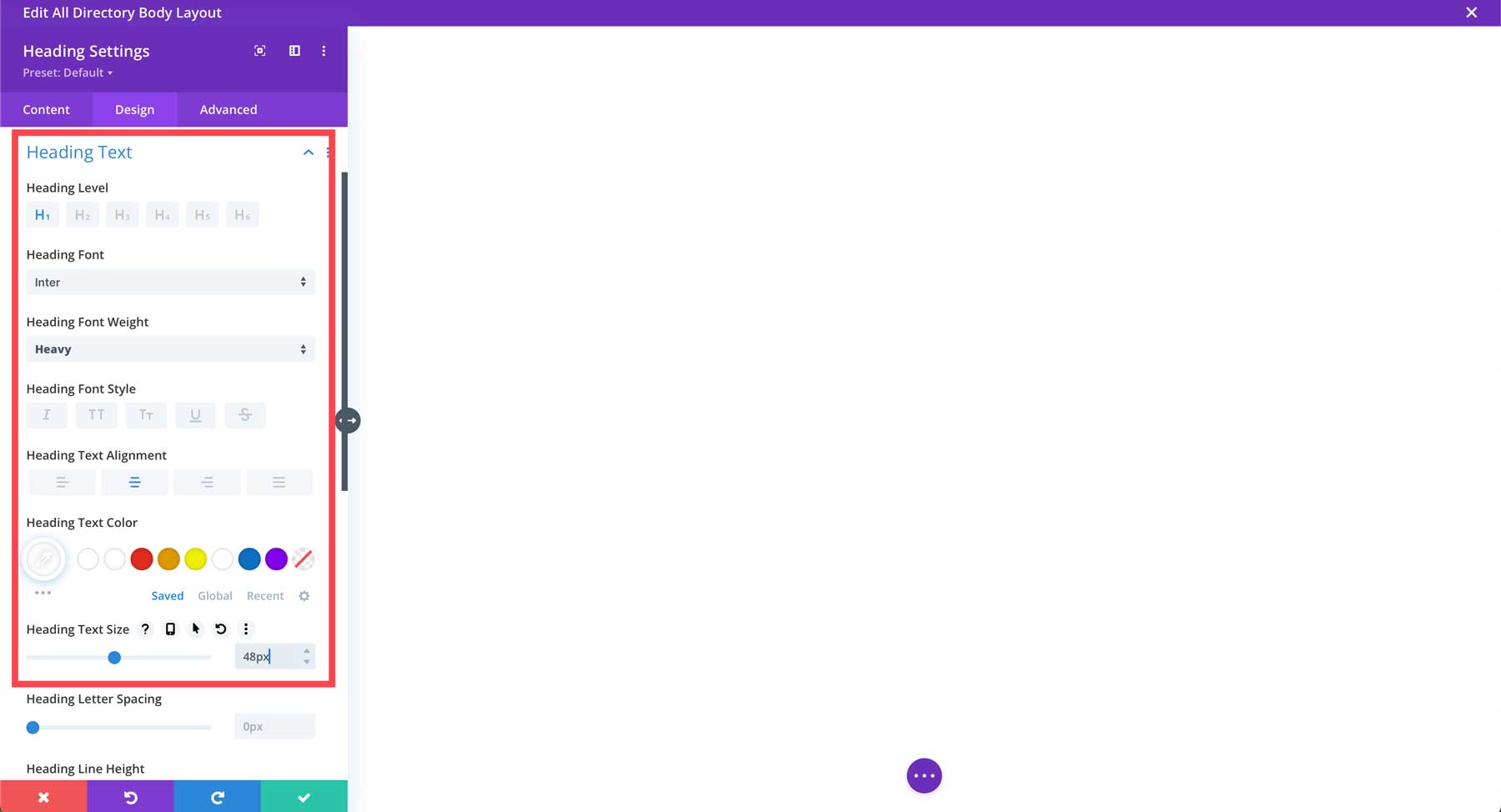
Klicken Sie anschließend auf die Registerkarte „Design“ . Wählen Sie unter „Überschriftentext“ H1 als Überschriftenebene , „Inter“ als Überschriftenschriftart und „ Schwer“ als Überschriftenschriftstärke aus, richten Sie den Text in der Mitte aus, wählen Sie Weiß als Überschriftentextfarbe und 48 Pixel als Überschriftentextgröße .

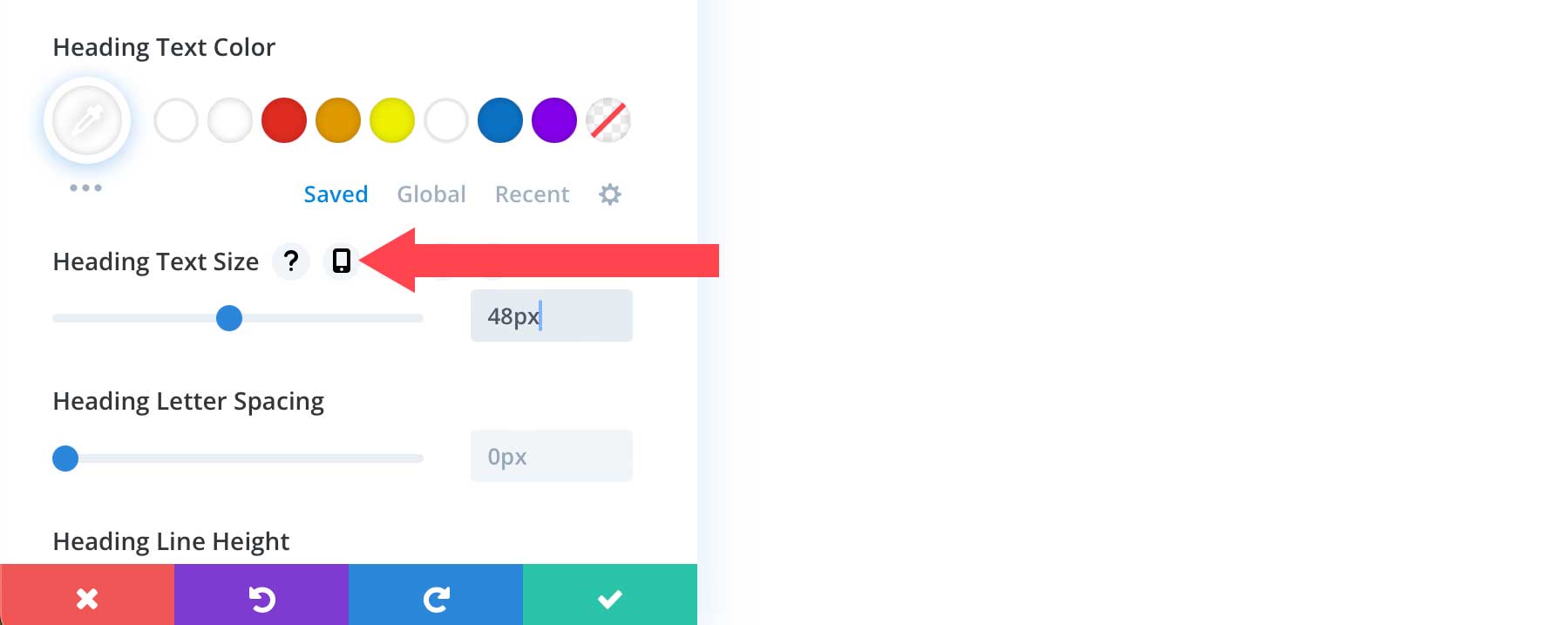
Scrollen Sie nach unten, um die Größe des reaktionsfähigen Überschriftentexts anzupassen, indem Sie mit der Maus über die Option fahren, um die reaktionsfähigen Einstellungen anzuzeigen.

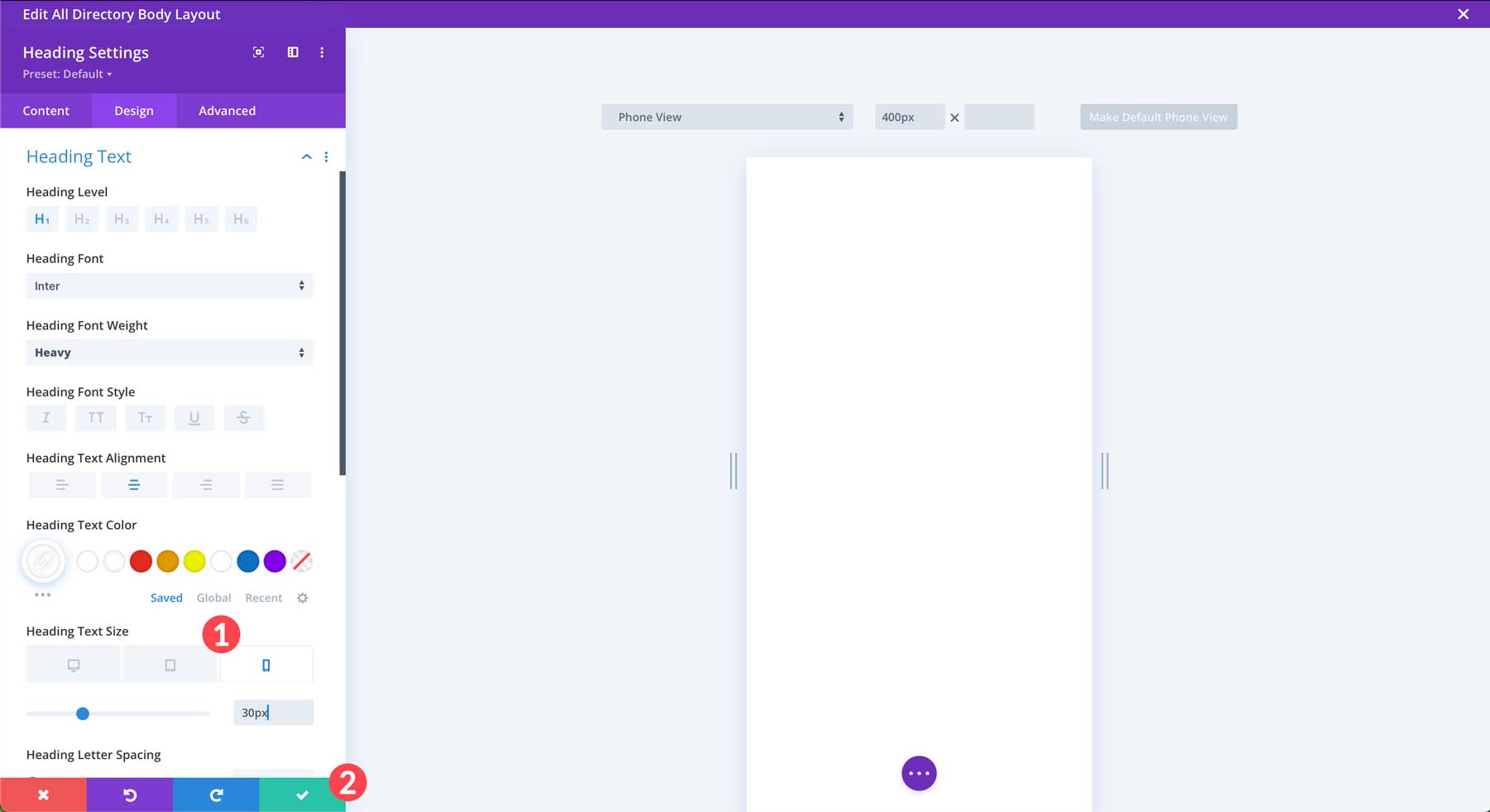
Passen Sie die Schriftgröße des Tablets auf 40 Pixel und die Schriftgröße des Mobilgeräts auf 30 Pixel an. Speichern Sie die Einstellungen des Moduls, indem Sie auf das grüne Häkchen klicken.

Fügen Sie ein Helden-Hintergrundbild und Effekte hinzu
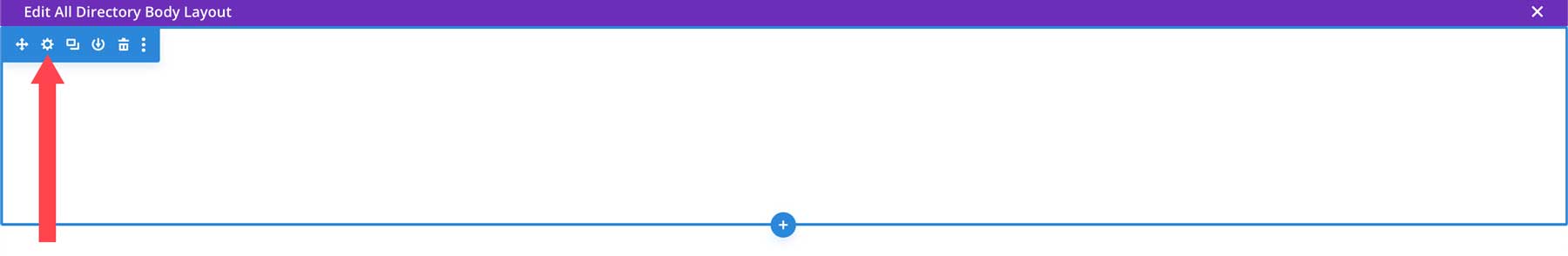
Als nächstes möchten wir unserem Heldenbereich ein interessantes Hintergrunddesign hinzufügen. Bewegen Sie den Mauszeiger über das obere Drittel der Seite, um die Abschnittseinstellungen anzuzeigen. Abschnitte sind mit einem blauen Rand umrandet, während Zeilen grün umrandet sind. Klicken Sie auf das Einstellungssymbol , um die Abschnittseinstellungen zu bearbeiten.

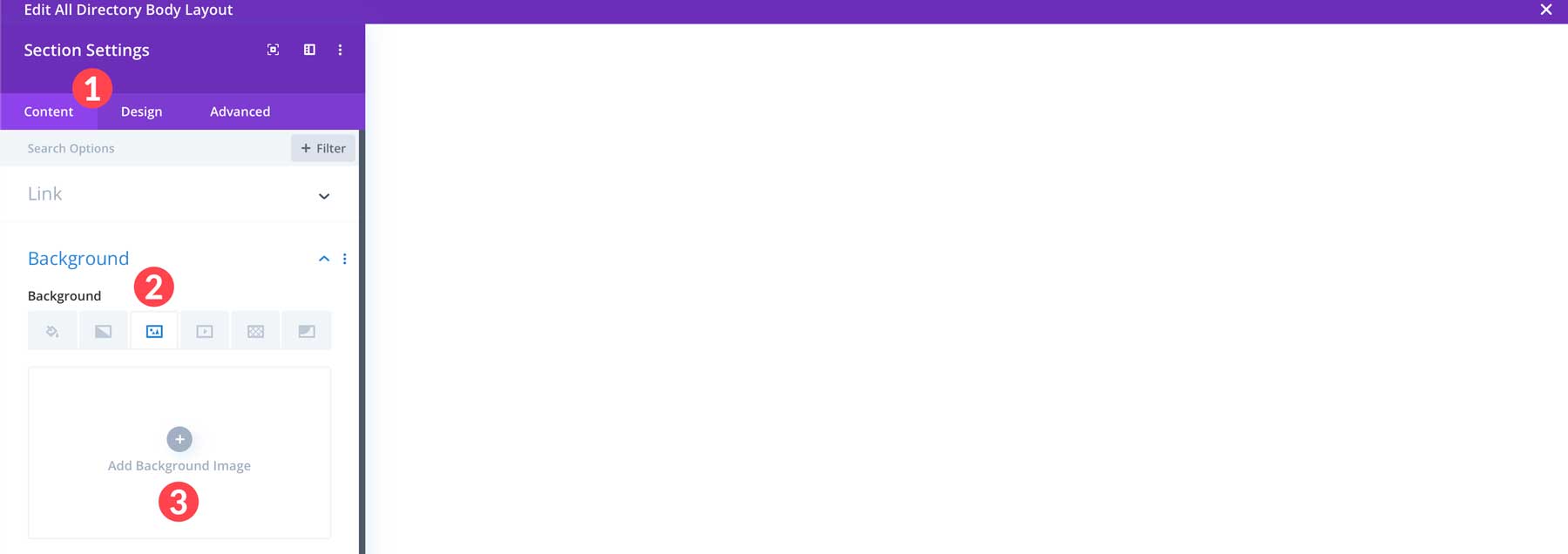
Klicken Sie auf der Registerkarte „Inhalt“ auf das Dropdown-Menü neben der Registerkarte „Hintergrund“ . Klicken Sie auf die Registerkarte Hintergrundbild . Klicken Sie auf die Schaltfläche „Hintergrundbild hinzufügen“, um ein Foto hinzuzufügen.

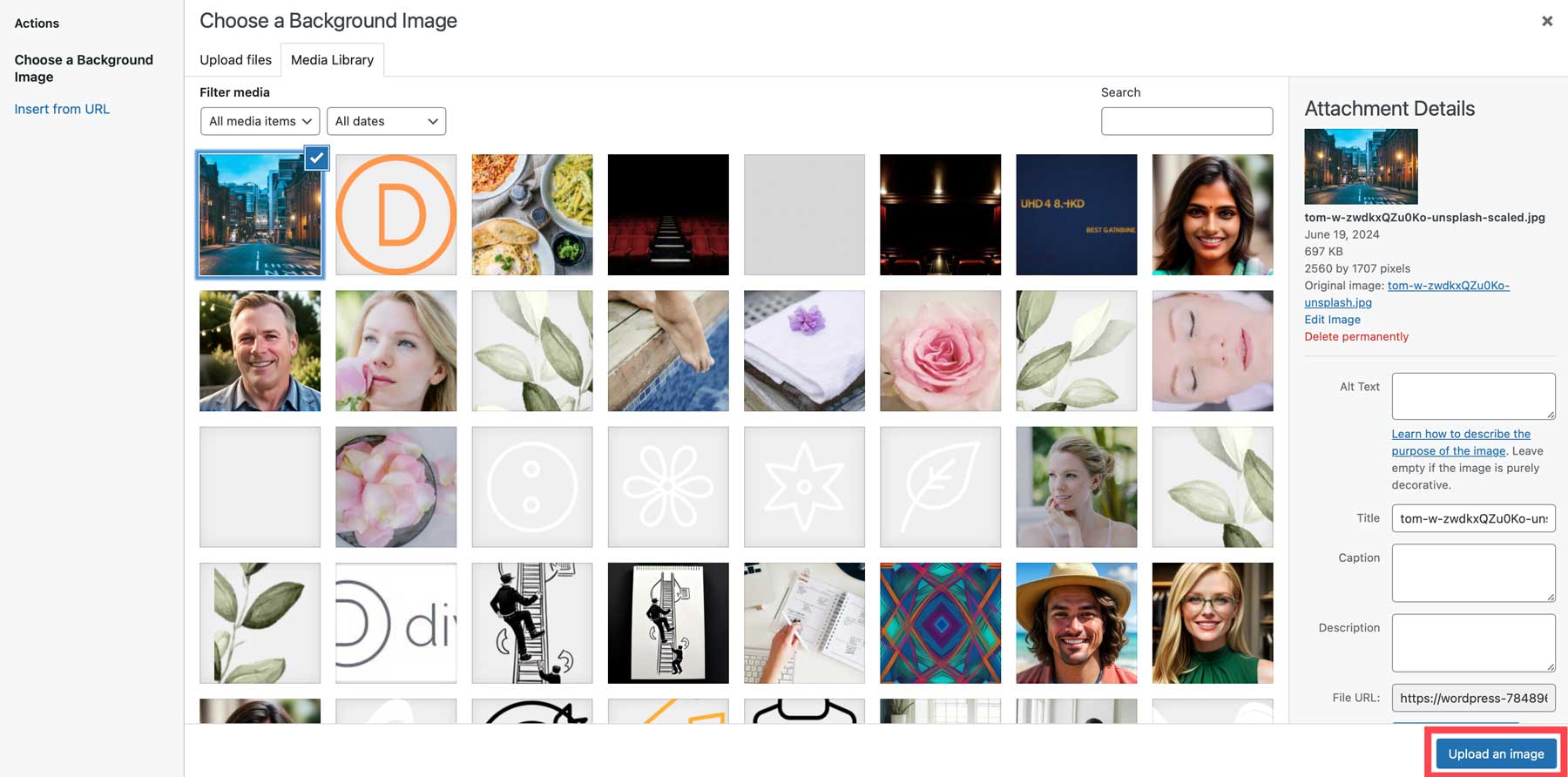
Wählen Sie ein Bild aus der WordPress-Mediengalerie aus oder laden Sie eines von Ihrem Computer hoch und klicken Sie dann auf „Bild hochladen“ . Hinweis: Hintergrundbilder, die sich über die Breite eines Abschnitts erstrecken sollen, sollten eine Breite von 1920 Pixel haben.

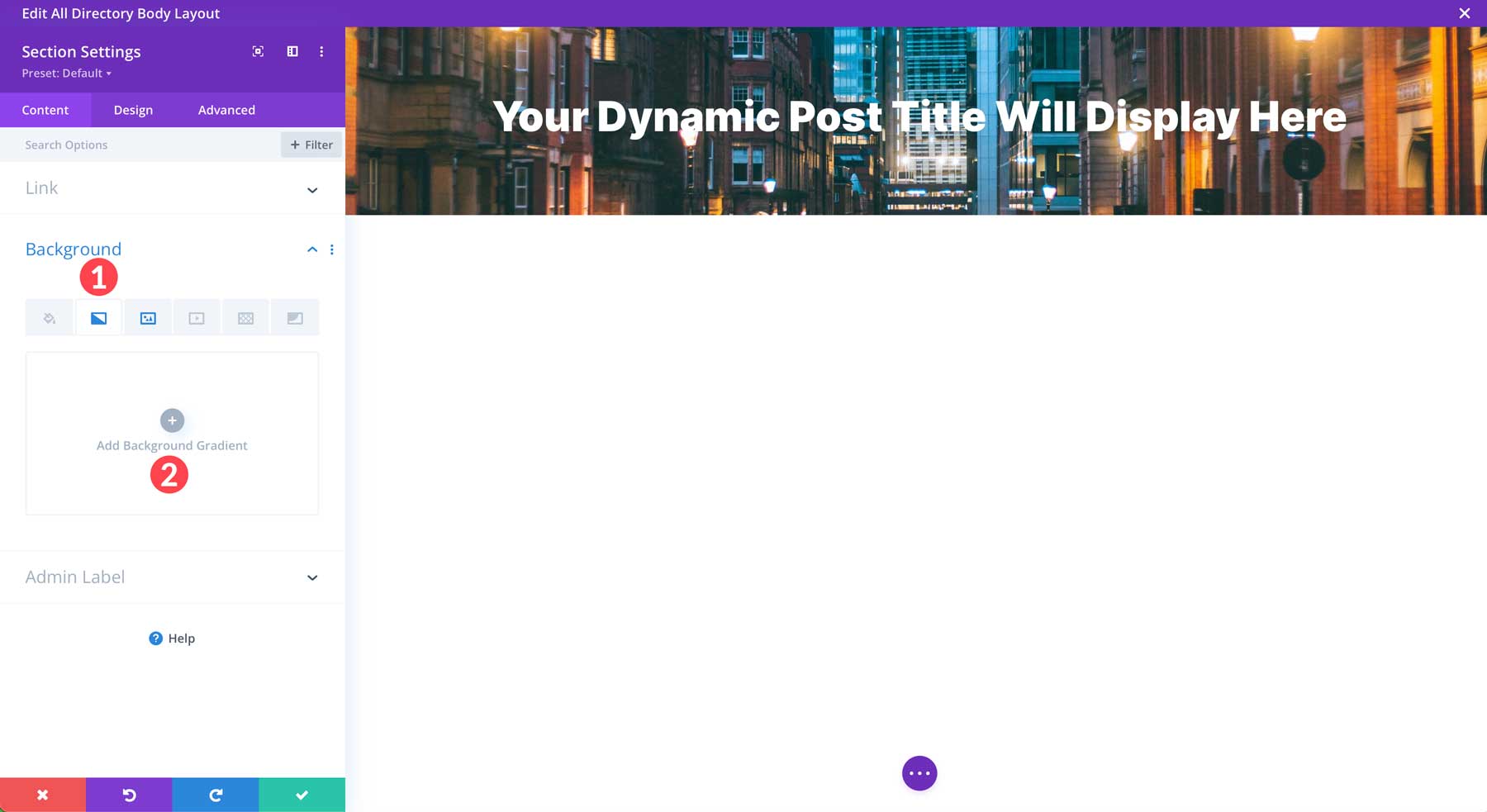
Klicken Sie anschließend auf die Registerkarte Hintergrundverlauf . Klicken Sie auf die Schaltfläche „Hintergrundverlauf hinzufügen“, um einen neuen Verlauf hinzuzufügen.

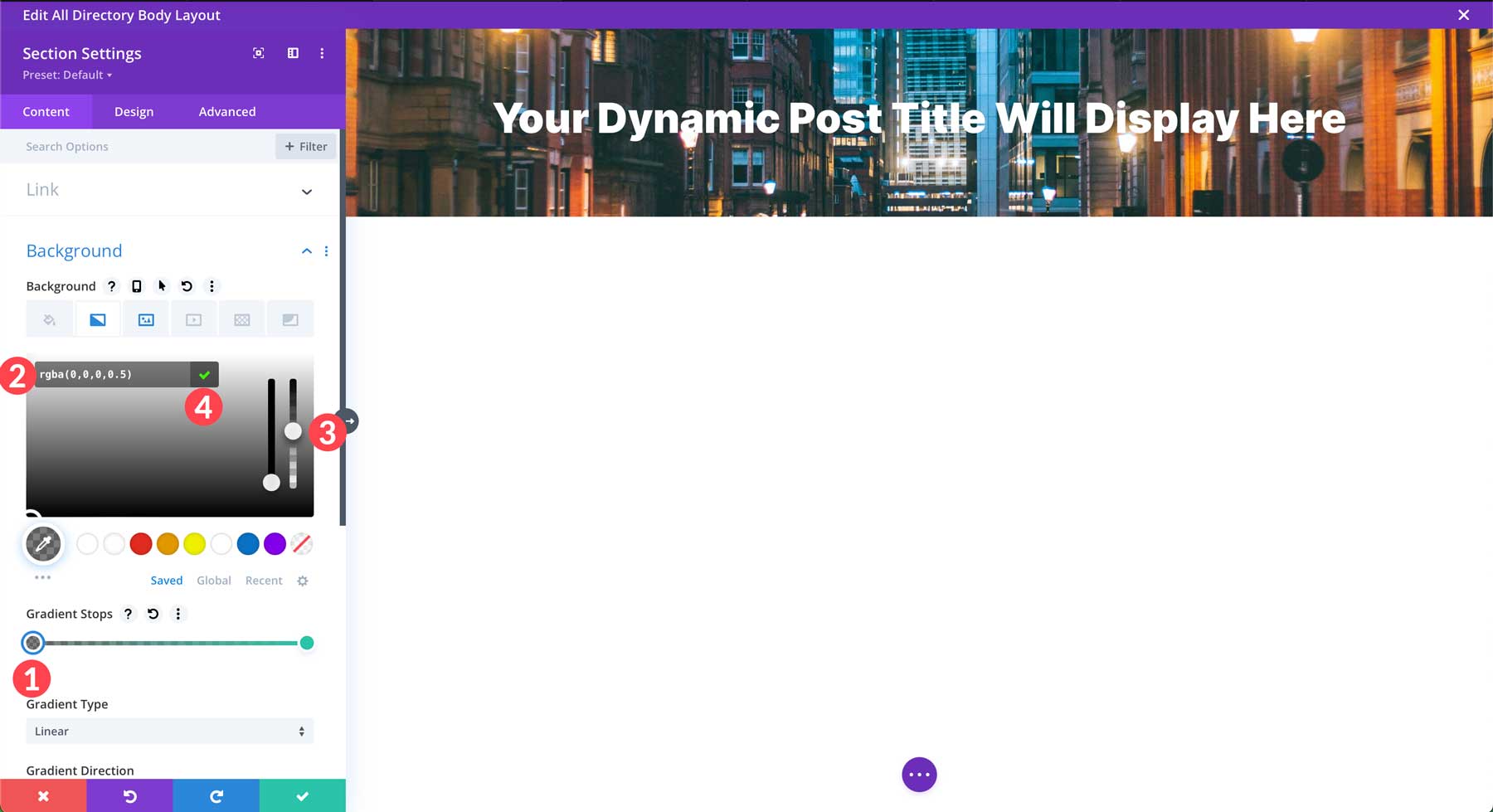
Klicken Sie unter „Verlaufsstopps“ auf die erste Farbe, um den Standardverlauf zu ersetzen. Geben Sie im Hex-Code-Feld #000000 ein. Stellen Sie als Nächstes den Transparenzregler auf 50 % ein. Klicken Sie abschließend auf das grüne Häkchen, um die erste Farbe im Farbverlauf festzulegen.

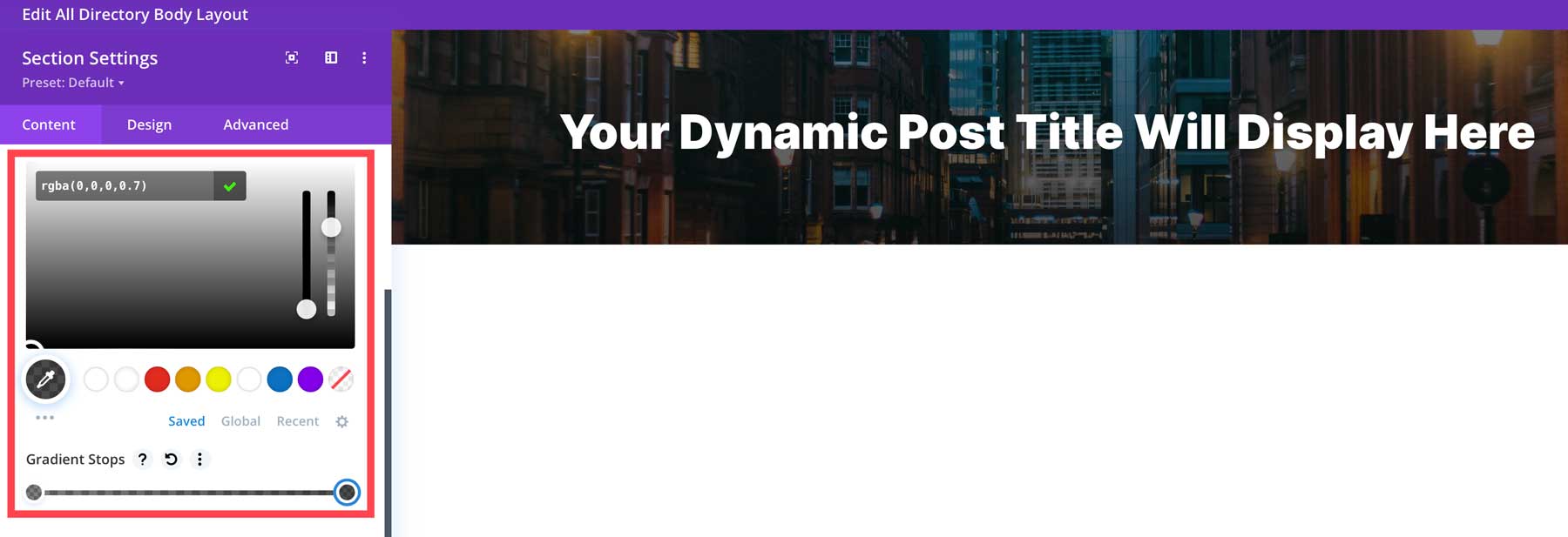
Wiederholen Sie die Schritte, um den zweiten Farbverlaufsstopp zu bearbeiten. Stellen Sie dieses Mal die Transparenzstufe auf 70 % ein.


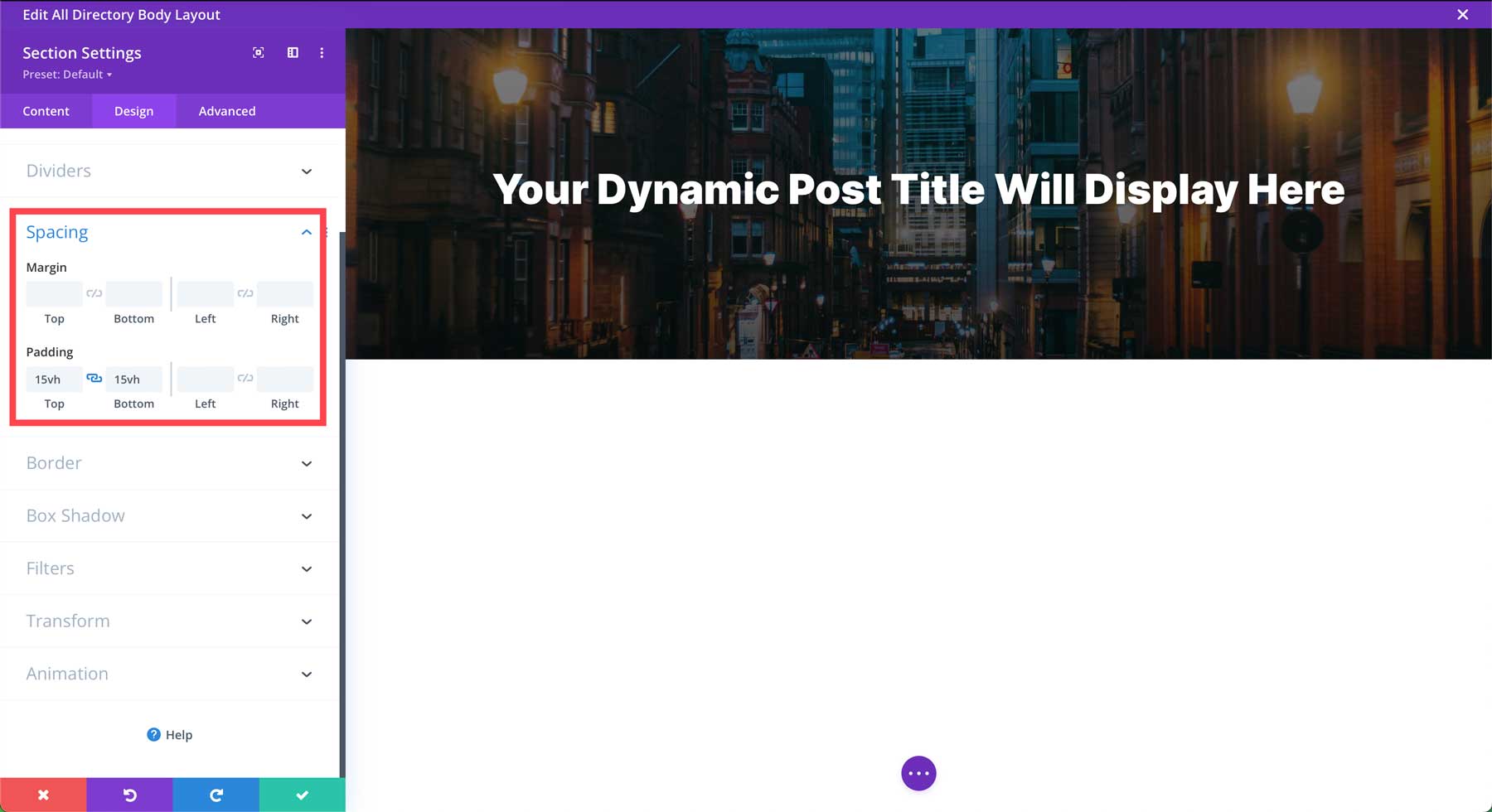
Klicken Sie anschließend auf die Registerkarte „Design“ und scrollen Sie nach unten zu „Abstand“ . Fügen Sie 15 Vh zur oberen und unteren Polsterung hinzu.

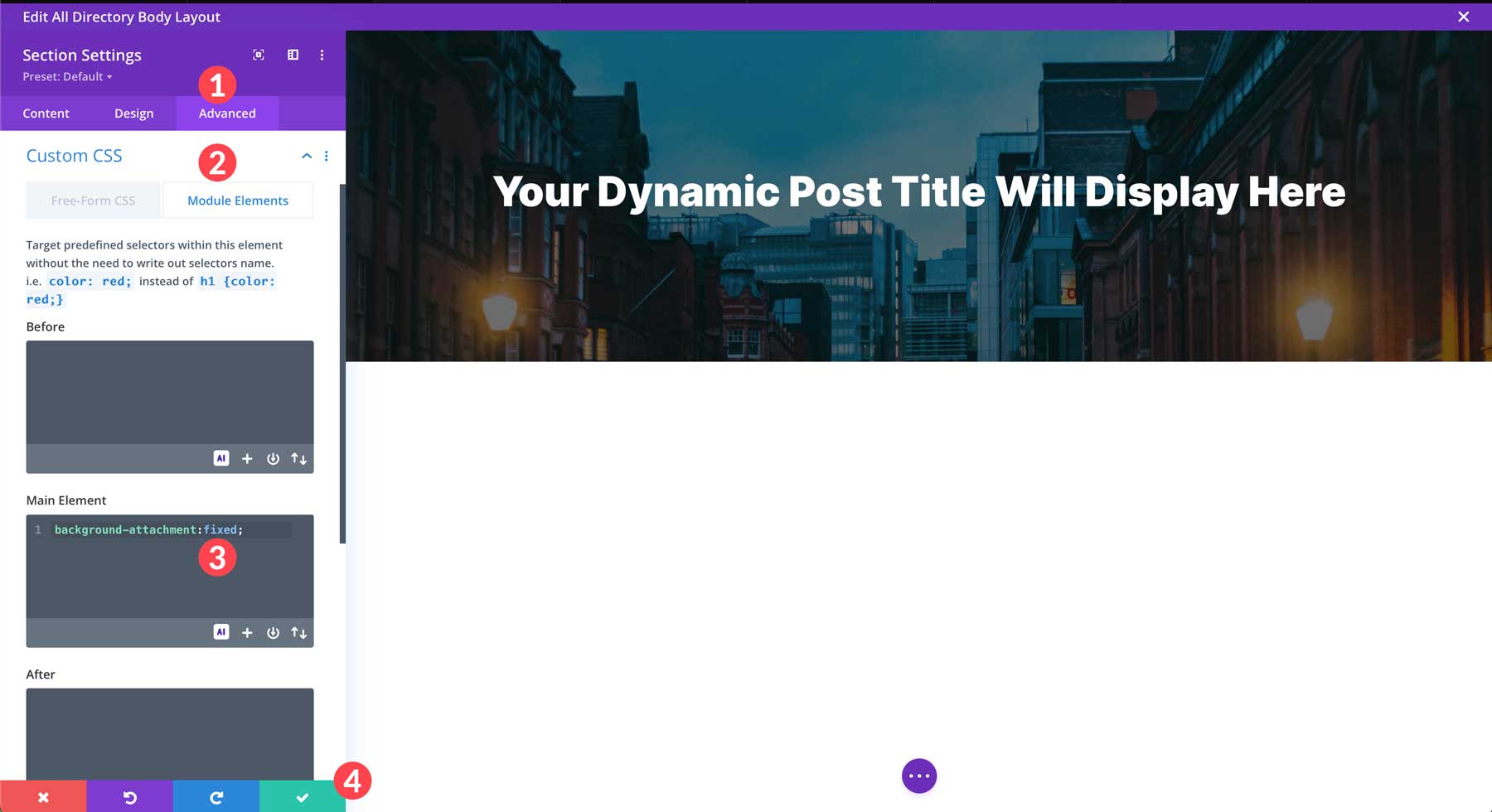
Klicken Sie anschließend auf die Registerkarte Erweitert . Erweitern Sie das Dropdown-Menü „Benutzerdefiniertes CSS“ und klicken Sie auf die Registerkarte „Modulelemente“ . Geben Sie unter dem Hauptelement die folgende CSS-Regel ein:
background-attachment:fixed;
Klicken Sie abschließend auf die grüne Häkchenschaltfläche, um das Modul zu speichern.

Fügen Sie der Vorlage einen neuen Abschnitt hinzu
Als Nächstes fügen wir der Vorlage einen neuen Abschnitt hinzu, um unsere Eintragsinformationen anzuzeigen. Bewegen Sie den Mauszeiger über die Seite und klicken Sie auf das blaue +-Symbol, um der Vorlage einen neuen Abschnitt hinzuzufügen.

Wenn das Popup erscheint, wählen Sie das Spaltenlayout 2/3 + 1/3 .

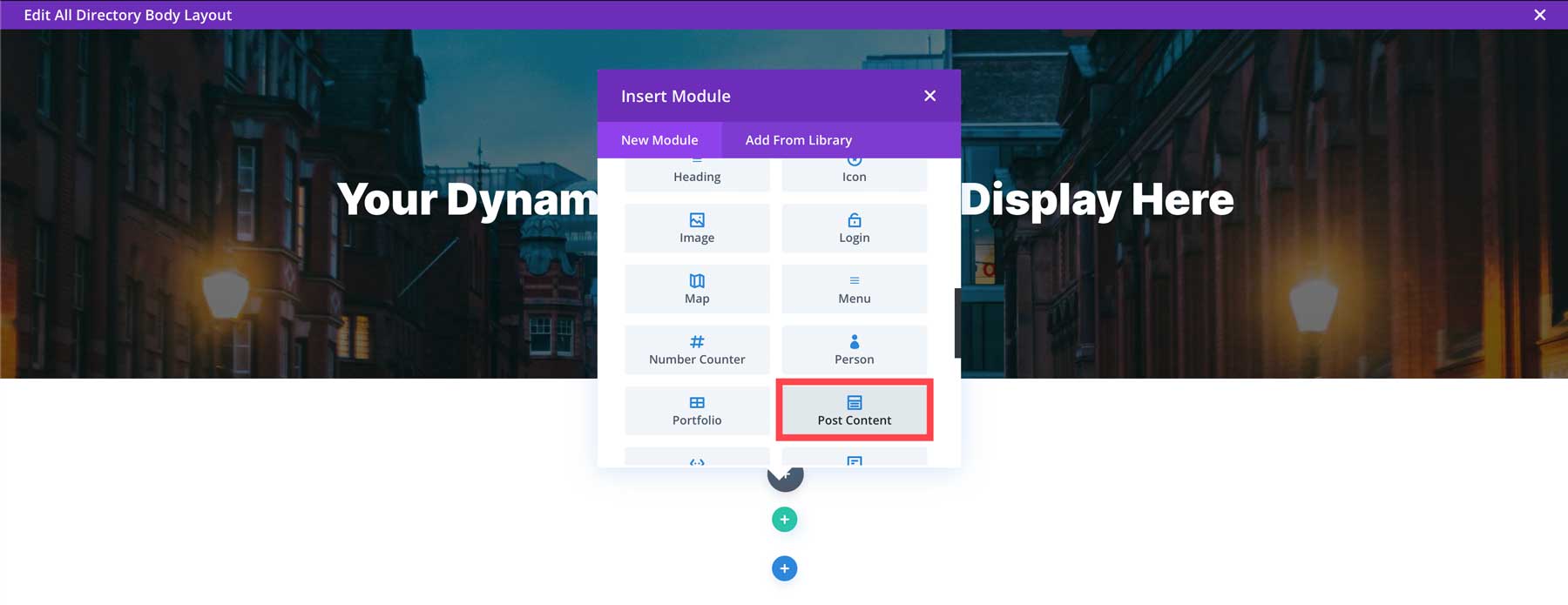
Platzieren Sie ein Beitragsinhaltsmodul in der ersten Spalte. Dadurch können alle Inhalte unserer Formularfelder auf jeder Eintragsseite angezeigt werden.

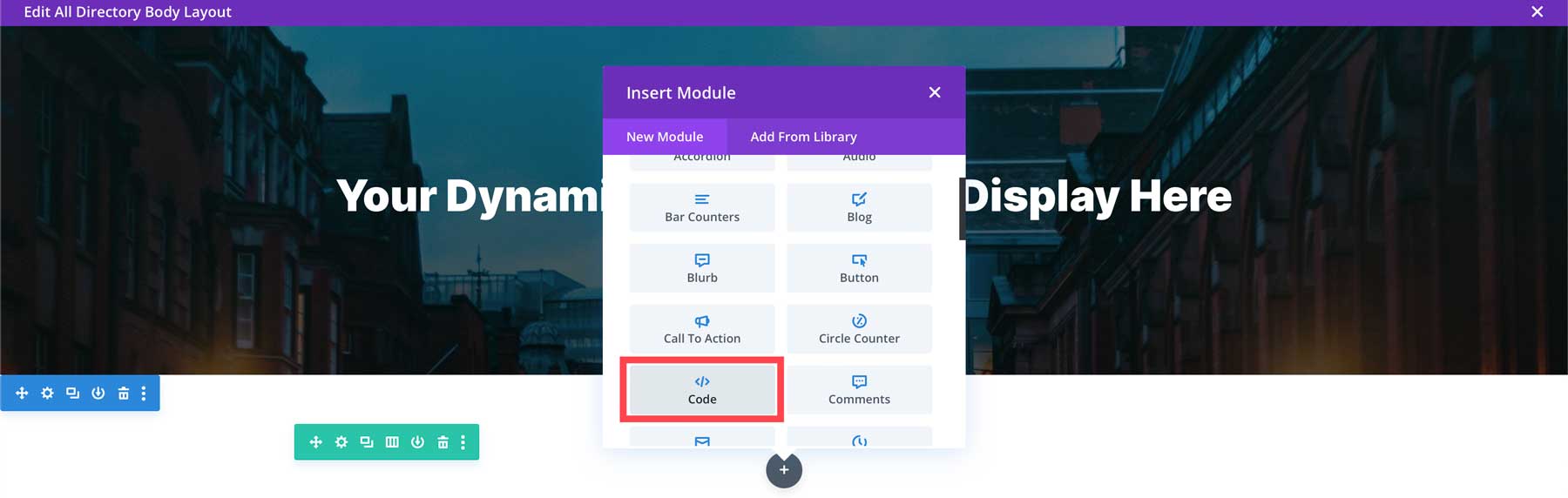
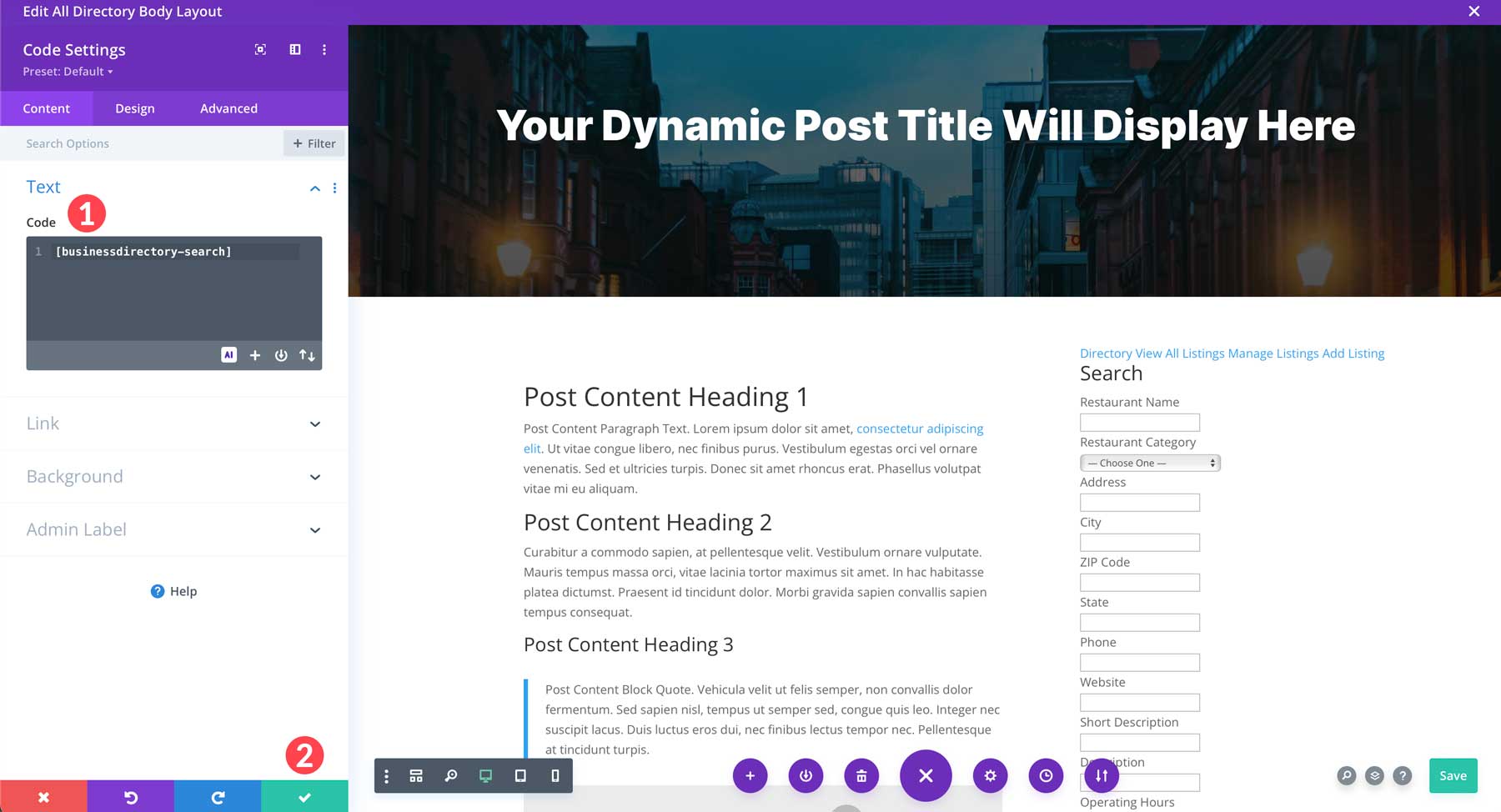
Fügen Sie der zweiten Spalte ein Codemodul hinzu.

Wenn die Moduleinstellungen geöffnet werden, fügen Sie den folgenden Shortcode hinzu:
[businessdirectory-search]
Dadurch wird der Seite die Suchleiste des Branchenverzeichnisses hinzugefügt, sodass Benutzer Einträge durchsuchen können. Speichern Sie das Modul, um fortzufahren.

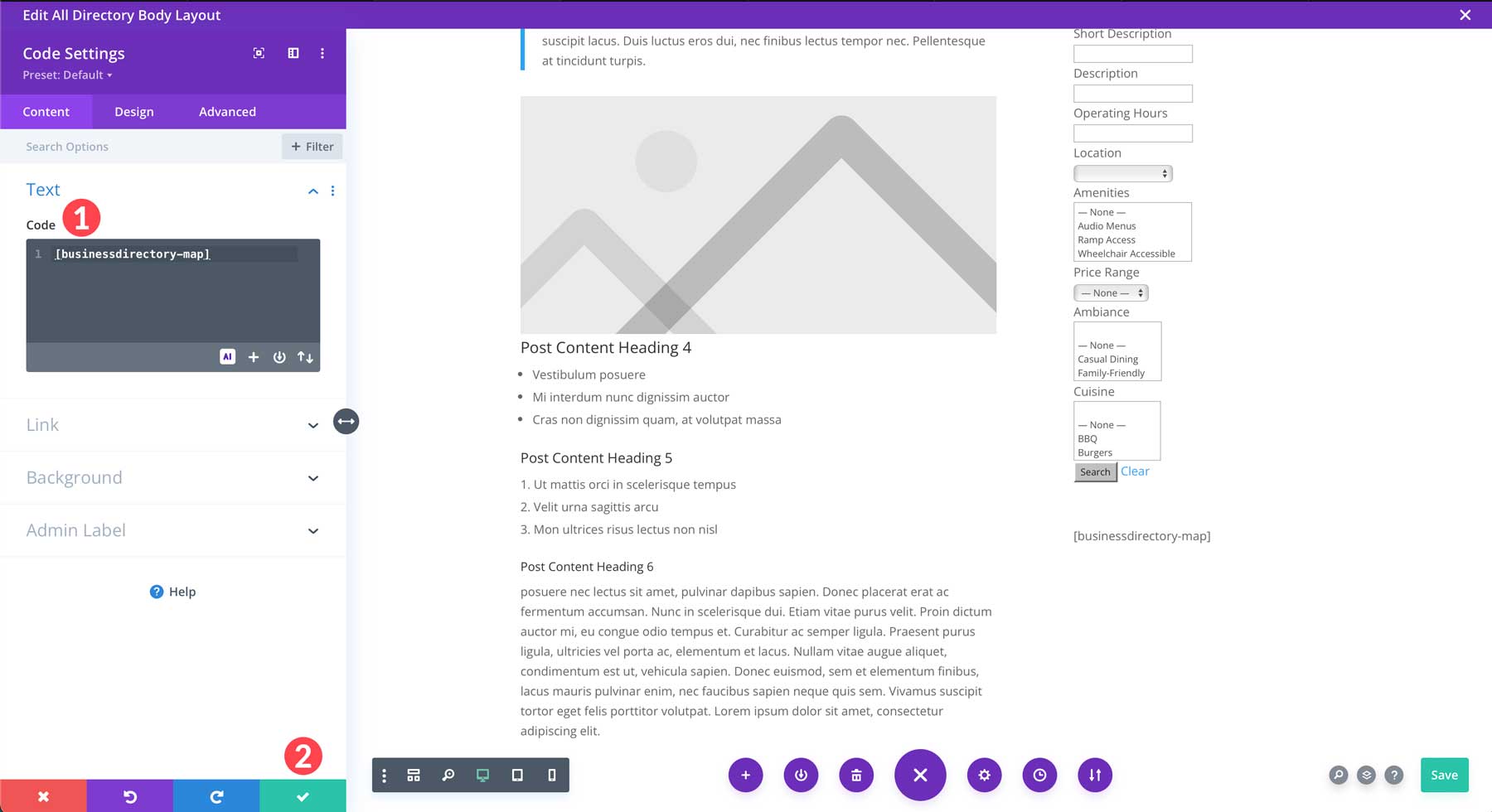
Fügen Sie als Nächstes ein neues Codemodul unter dem aktuellen in der zweiten Spalte hinzu. Verwenden Sie dieses Mal den folgenden Shortcode, um eine Karte des aktuellen Eintrags anzuzeigen:
[businessdirectory-map]

Gestalten Sie die Reihe
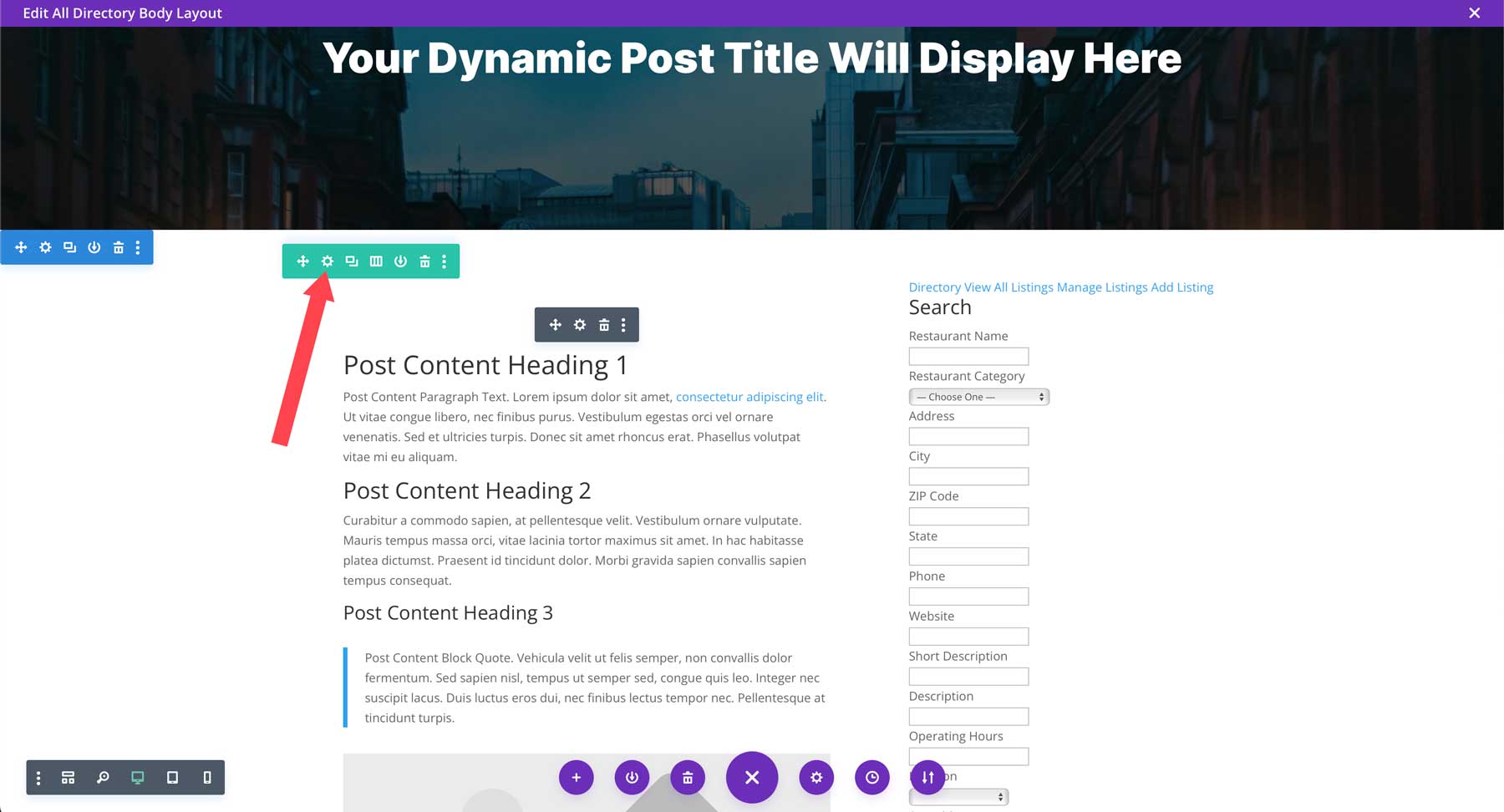
Nachdem der Inhalt nun in unsere Vorlage eingefügt wurde, müssen wir ihm noch etwas Stil verleihen. Bewegen Sie den Mauszeiger über die Zeile, um den grünen Bohrer anzuzeigen, und klicken Sie auf das Einstellungssymbol .

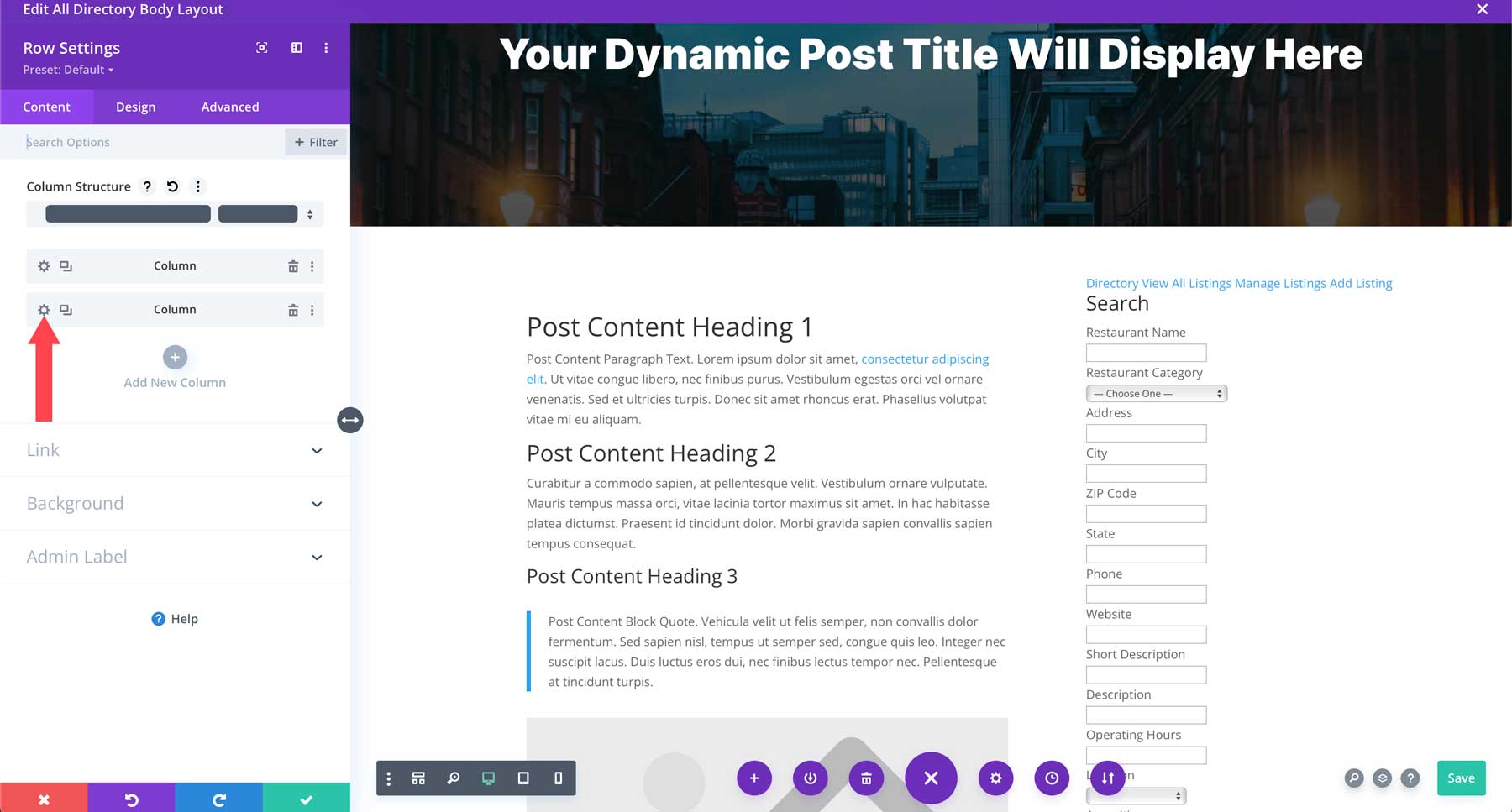
Klicken Sie auf das Einstellungssymbol , um die zweite Spalte zu bearbeiten.

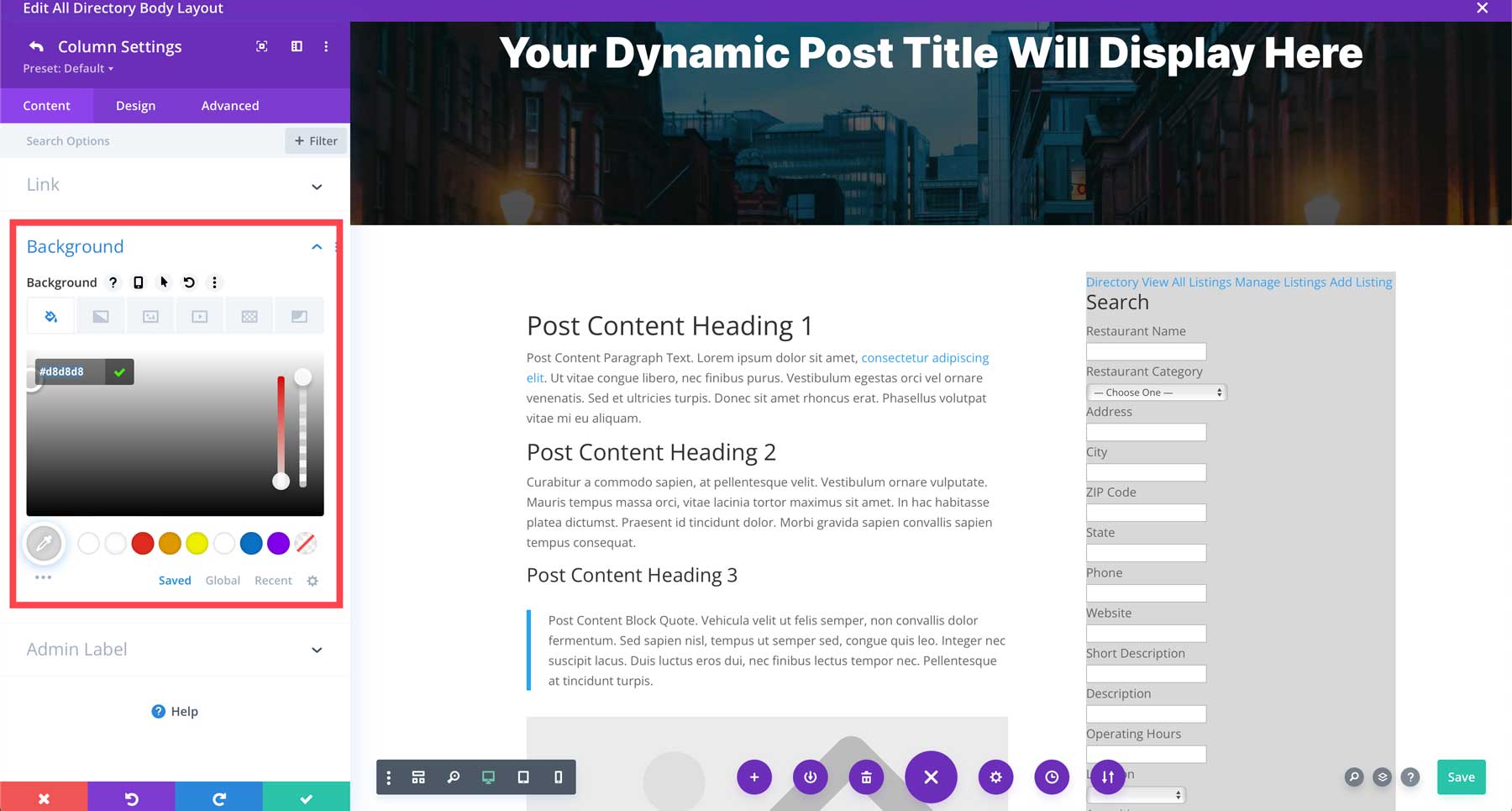
Klicken Sie hier, um die Hintergrundeinstellungen zu öffnen. Fügen Sie #d8d8d8 als Hintergrundfarbe hinzu.

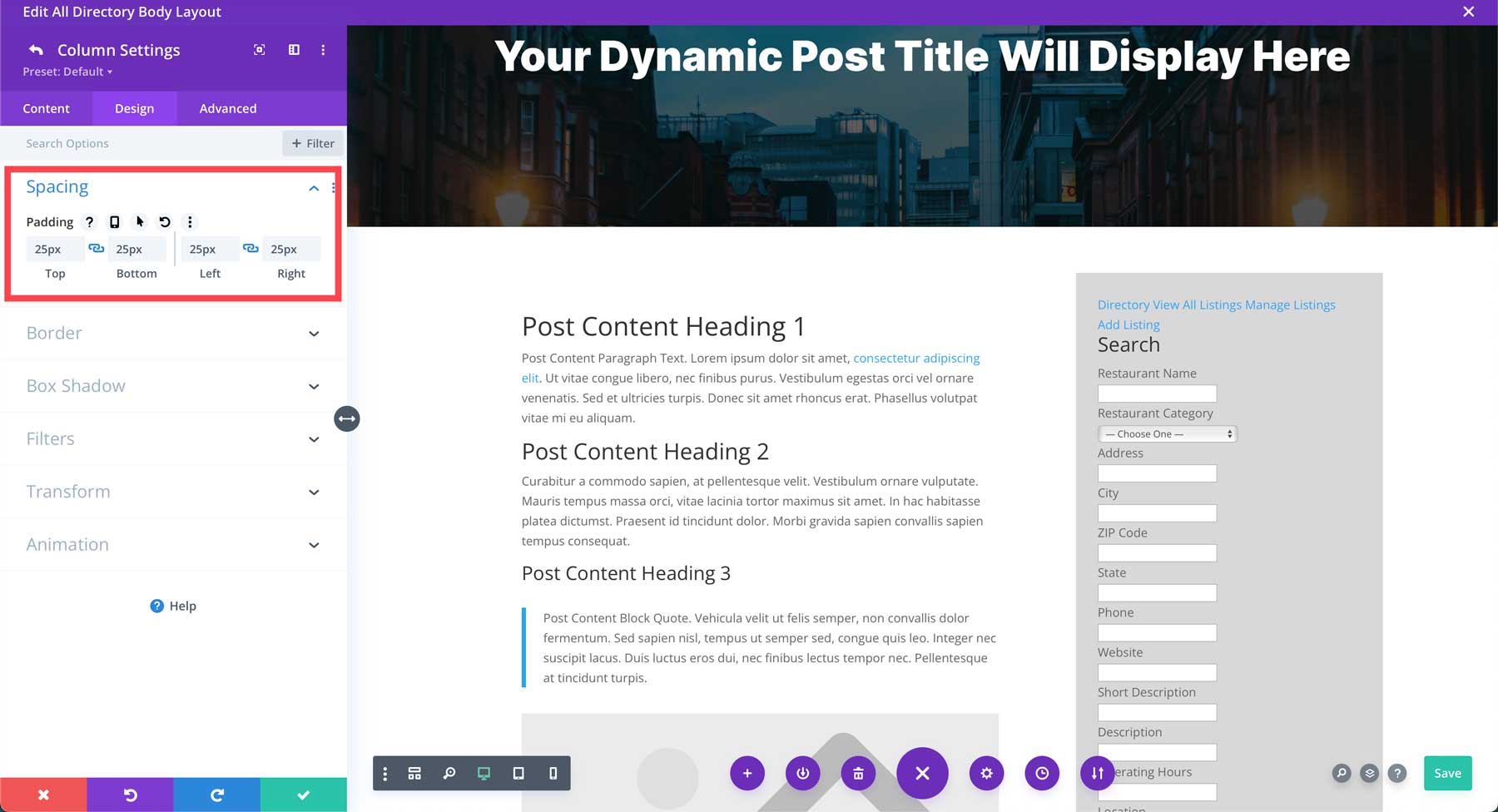
Klicken Sie auf die Registerkarte „Design“ und geben Sie der Spalte auf allen Seiten einen Abstand von 25 Pixeln . Speichern Sie das Modul, um fortzufahren.

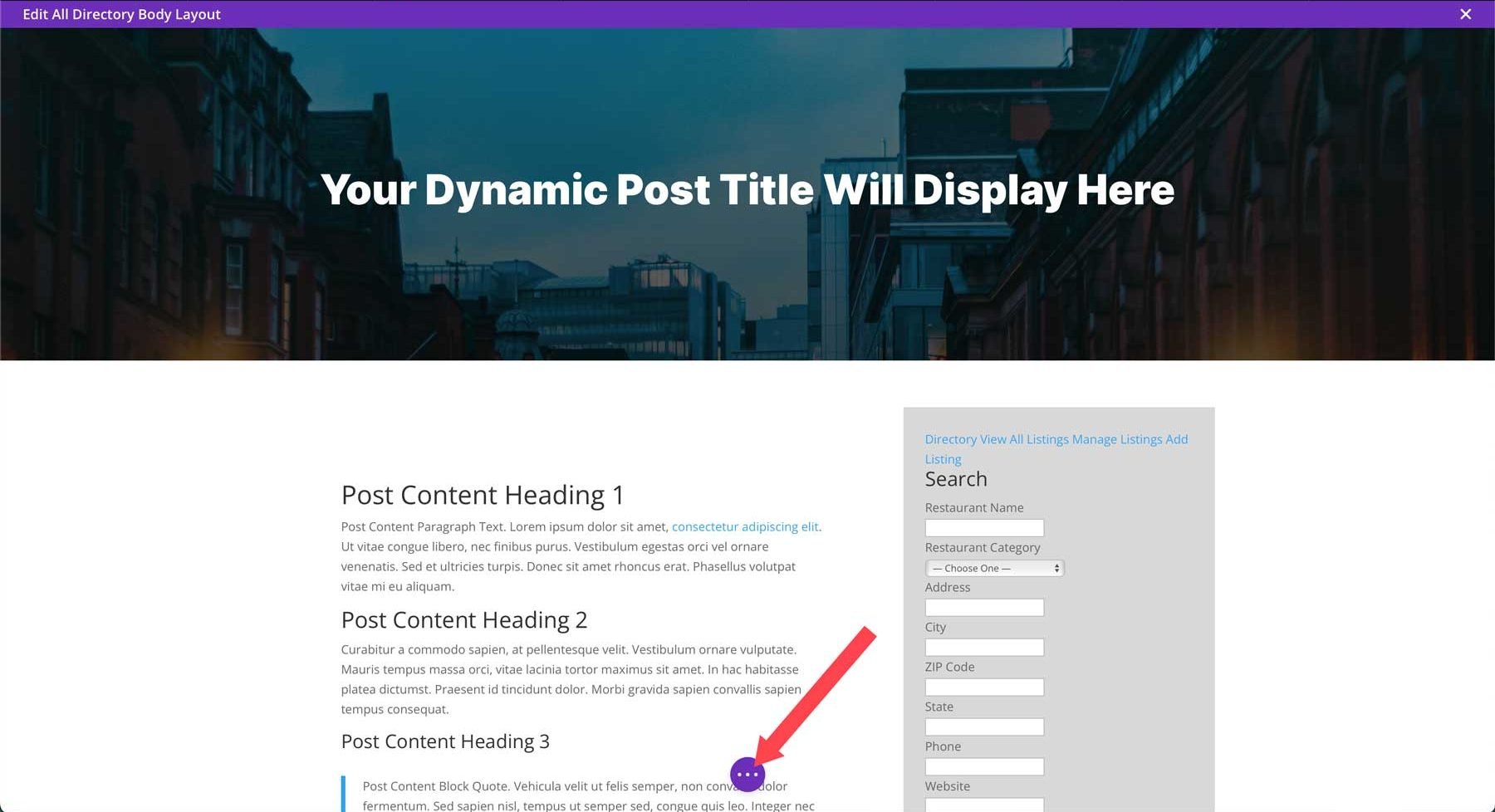
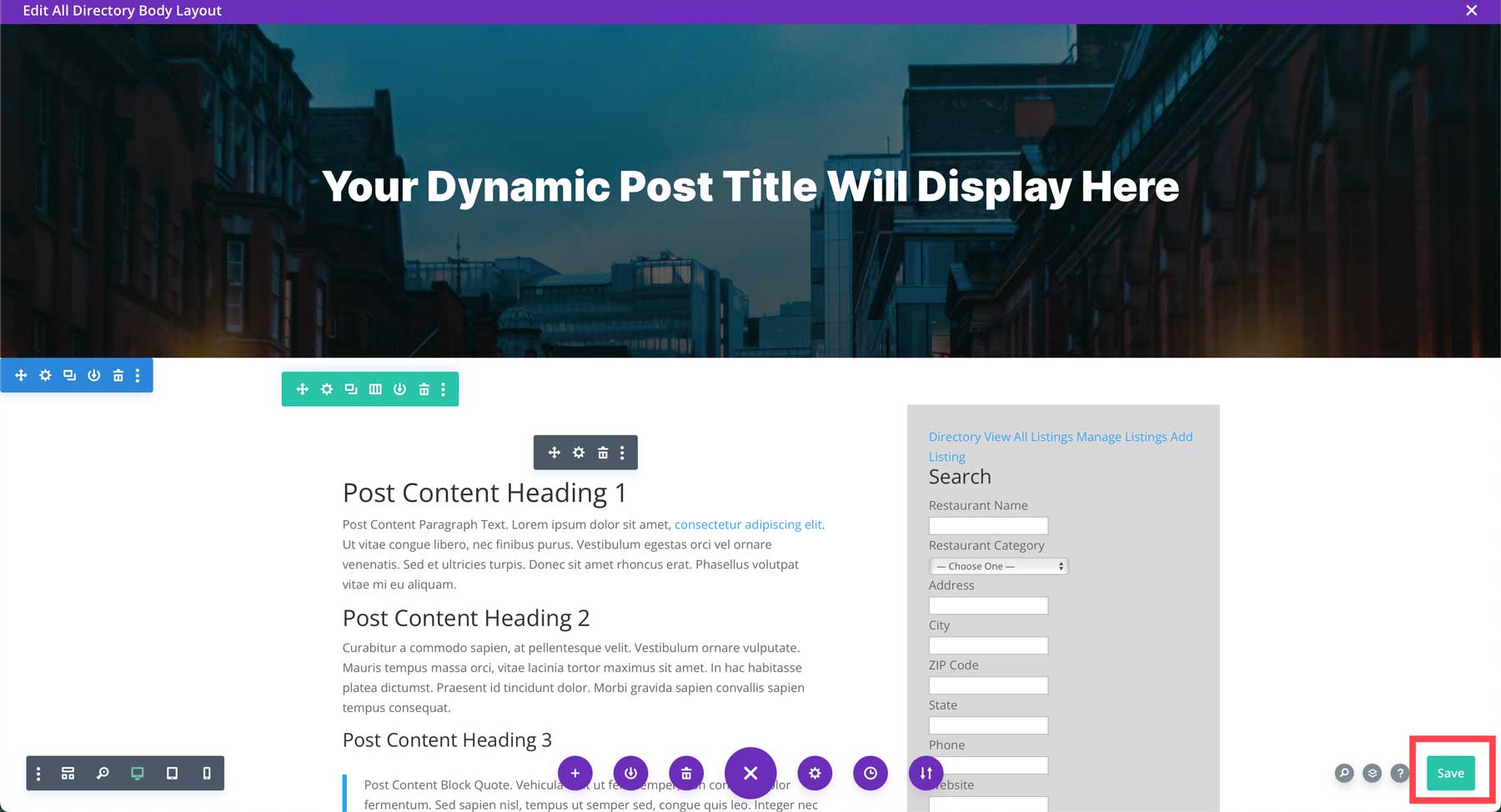
Klicken Sie abschließend auf das violette Ellipsenmenü unten in der Mitte des Bildschirms, um das Menü mit den Vorlageneinstellungen anzuzeigen.

Speichern Sie die Vorlage, indem Sie auf die grüne Schaltfläche „Speichern“ klicken.

Gestalten Sie die Listings-Seite mit CSS
Unsere Vorlage wurde erstellt, aber wir haben noch einiges zu tun. Wenn Sie sich die von uns erstellte Auflistung ansehen, werden Sie feststellen, dass der Inhalt vollständig vorhanden ist, aber etwas Stil benötigt. Zum Glück kann ein wenig CSS einen großen Unterschied machen. Sie können CSS zu Divi hinzufügen, indem Sie zu Divi > Designoptionen > Benutzerdefiniertes CSS navigieren.
Verwenden Sie dieses CSS, um die Links, Schaltflächen und den Text unserer Angebotsseite zu gestalten.
/* Business Directory Listing Page Styles */
/*hide contact form */
.wpbdp-listing-contact-form {
display:none!important;
}
/* hide comments */
#comment-wrap {
visibility:hidden!important;
}
/* add listing button */
.wpbdp-main-links-tiny #wpbdp-bar-submit-listing-button {
color:#fff!important;
background-color:#000!important;
border:none!important;
}
/* field labels */
.field-value label, .field-value .field-label {
font-size:18px;
font-weight:bold;
}
/* field content */
.field-value .value {
display: block;
font-size:16px;
color:#666666;
margin-top:5px;
}
/* form fields */
.wpbdp-search-page .wpbdp-form-field {
grid-column: span 2!important;
}
.wpbdp-form-field-association-category .select2 {
width: 100%!important;
}
/* directory buttons */
.wpbdp-main-links-tiny .button, .wpbdp-main-links-tiny .wpbdp-link {
color:#fff!important;
text-transform:uppercase;
font-weight:600!important;
background-color:#000!important;
padding:10px!important;
font-size:16px;
margin: 0 0 4px;
width: 100%;
text-align: center;
}
.wpbdp-search-page h2 {
font-weight:900;
margin:30px 0;
}

Mit dem CSS sieht unsere Listingseite viel besser aus.

Schritt 6: Gestalten Sie die Verzeichnisseite
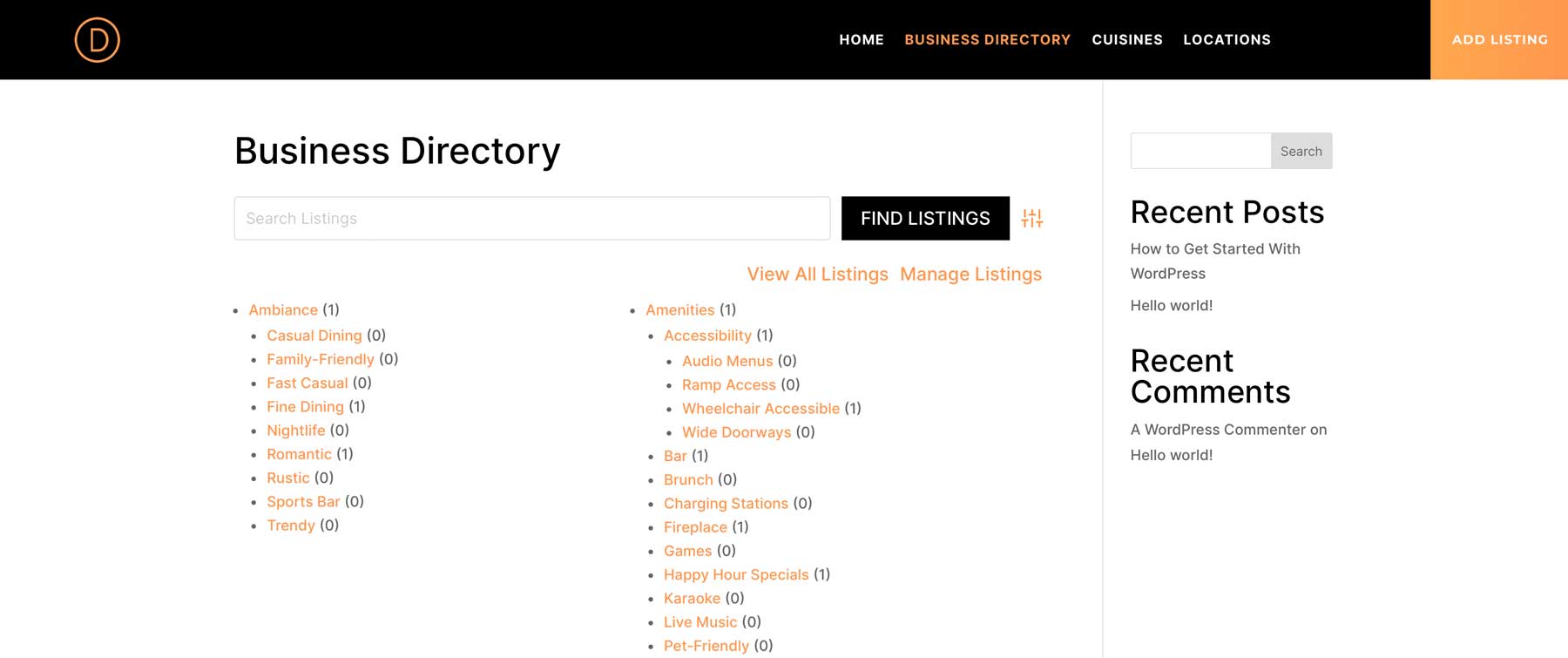
Das Business Directory-Plugin verwendet ein Shortcode-System, um seinen Inhalt anzuzeigen. Die Hauptverzeichnisseite verwendet den Shortcode [businessdirectory] , was bedeutet, dass Sie den umgebenden Inhalt mit dem Divi Builder nach Ihren Wünschen gestalten können, solange Sie den Shortcode innerhalb der Seite verwenden. Standardmäßig sieht die Verzeichnisseite etwa so aus:

Die gute Nachricht ist, dass es mehrere Möglichkeiten gibt, diese Seite mit Divi zu gestalten. Wir können eine Seite von Grund auf erstellen, ein vorgefertigtes Layout verwenden oder Divi AI verwenden. Navigieren Sie zu Seiten und suchen Sie dann die Unternehmensverzeichnisseite . Klicken Sie auf „Bearbeiten“ , um zu beginnen.

Was ist Divi AI?

Divi AI ist eine relativ neue und aufregende Ergänzung des Divi-Ökosystems. Es bietet Tools für künstliche Intelligenz (KI), um markengerechte Website-Texte zu verfassen, beeindruckende Bilder zu erstellen, Code-Snippets zu erstellen oder ganze Webseiten mit einer Textaufforderung zu generieren. Divi AI ist eine großartige Möglichkeit, Zeit zu sparen, kreative Blockaden zu überwinden und die Attraktivität Ihrer Website schnell zu steigern. Alle Divi-Benutzer können Divi AI kostenlos testen, bis zu 100 Generationen lang. Sobald Sie dies jedoch tun, werden Sie schnell erkennen, dass es sich um einen allumfassenden KI-Designassistenten handelt, ohne den Sie nicht leben können. Sie können den Dienst für nur 16,08 $ pro Monat abonnieren (jährliche Abrechnung). Jedes Abonnement beinhaltet unbegrenzte Generationen und Website-Nutzung, sodass Sie es auf jeder Divi-Website verwenden können, die Sie besitzen.
Holen Sie sich Divi AI
Erstellen eines Layouts mit Divi AI
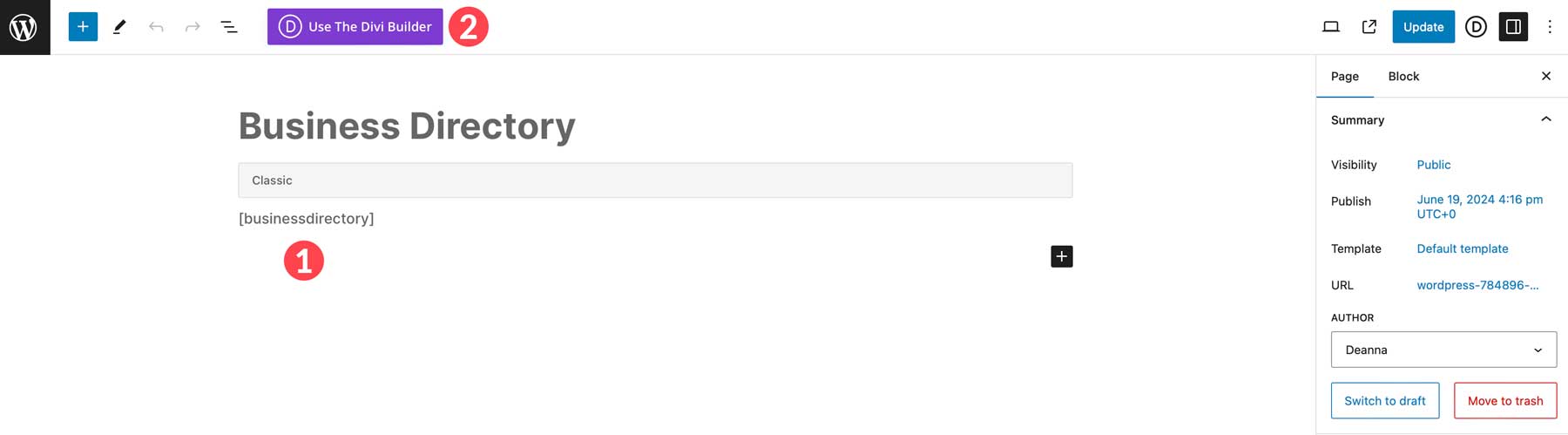
Der Einstieg in Divi AI ist einfach. Kopieren Sie beim Bearbeiten der Unternehmensverzeichnisseite im Back-End den auf der Seite eingebetteten Shortcode und klicken Sie auf die Schaltfläche „Divi Builder verwenden“ .

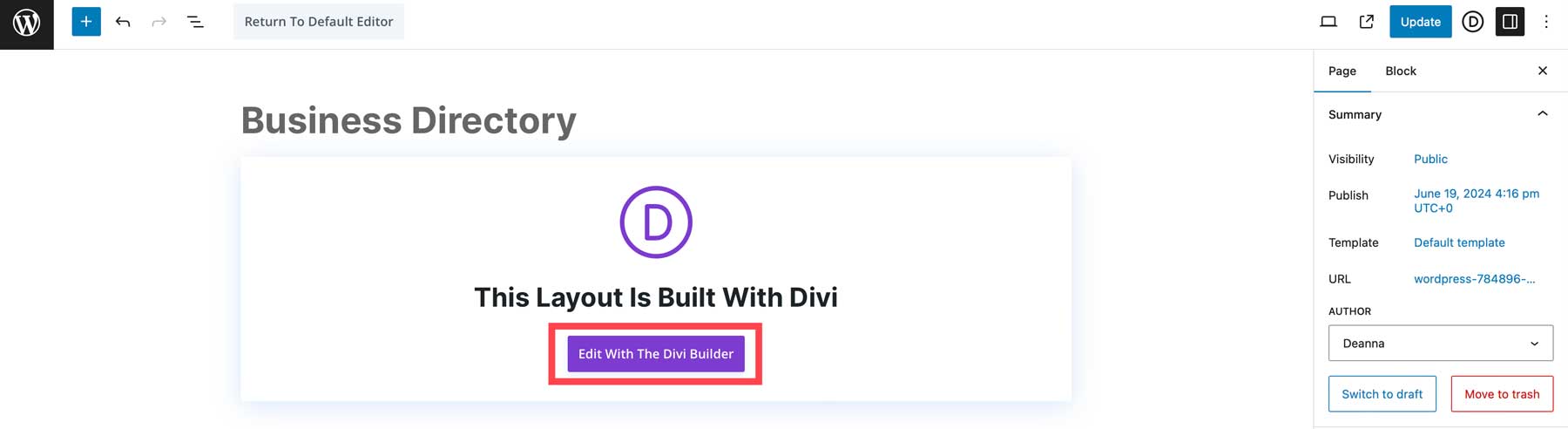
Klicken Sie anschließend auf „Mit dem Divi Builder bearbeiten“ .

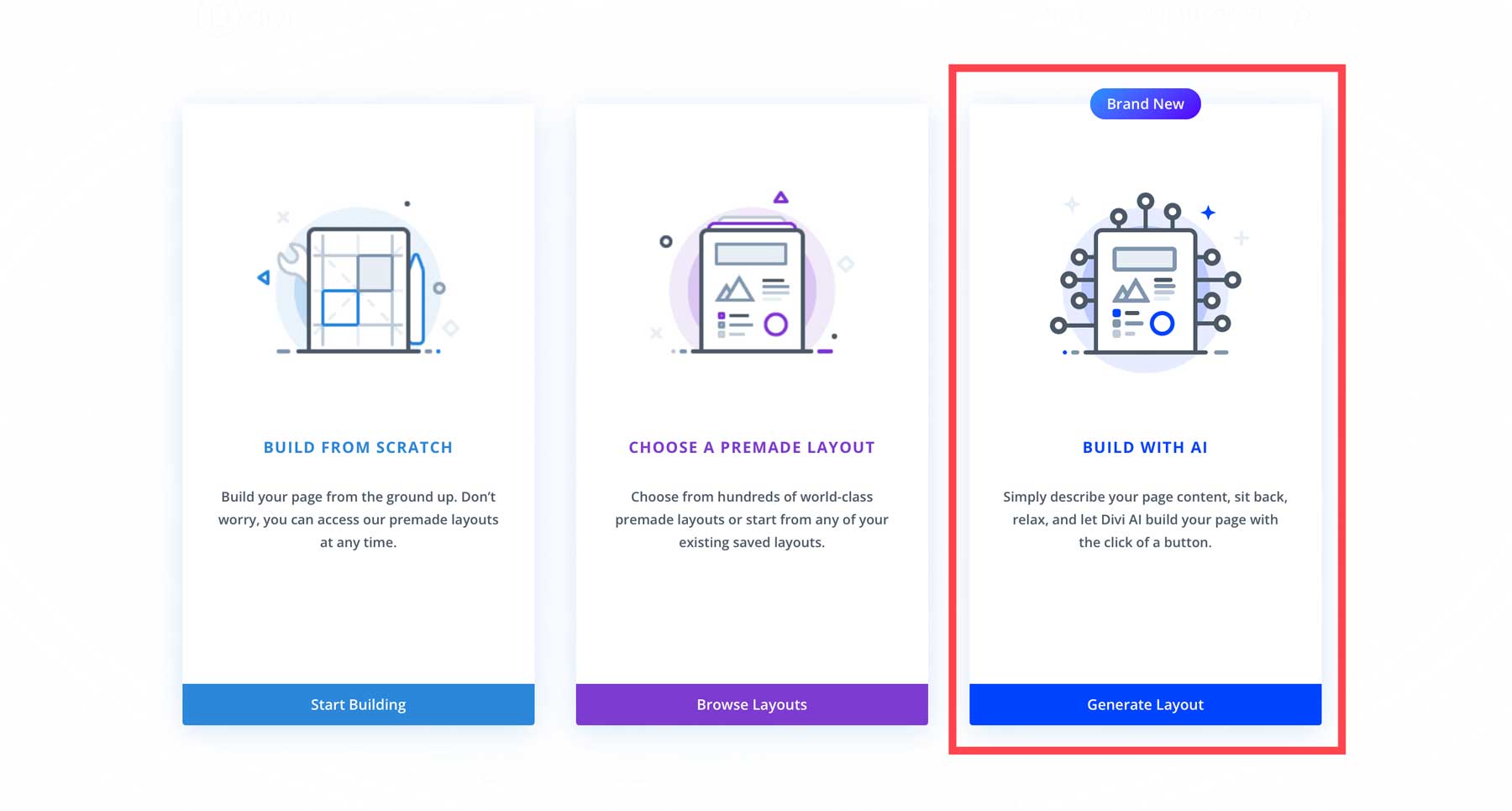
Wählen Sie „Mit KI erstellen“, wenn die Seite geladen wird.

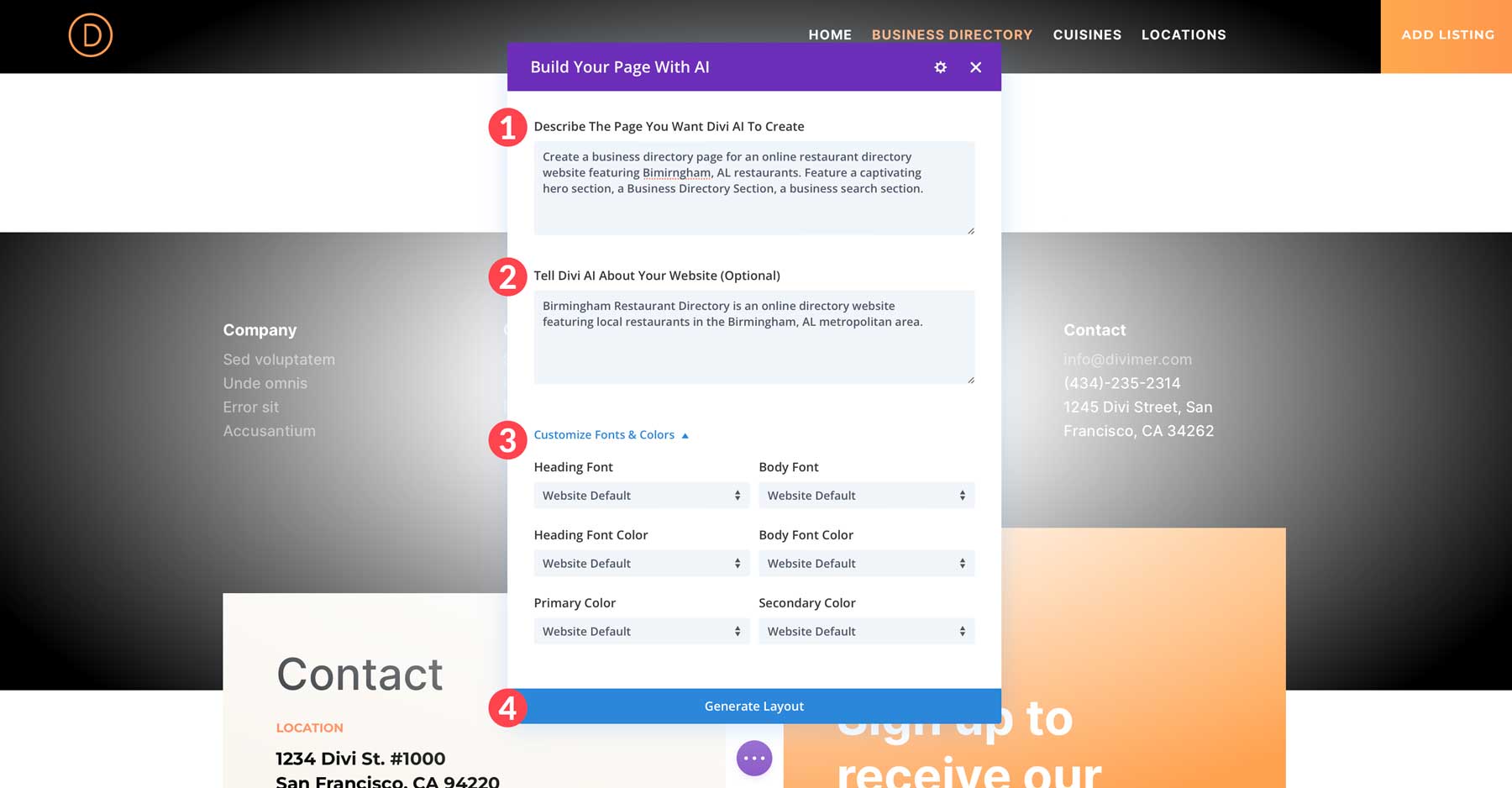
Sie erhalten einen ersten Blick auf die Divi AI-Benutzeroberfläche, wenn das AI-Dialogfeld angezeigt wird. Es müssen nur wenige Felder ausgefüllt werden, um der KI mehr Informationen über die Seite zu geben, die Sie erstellen möchten. Geben Sie eine Eingabeaufforderung ein, um die Seite zu beschreiben , Divi AI von Ihrer Website zu erzählen und benutzerdefinierte Schriftarten und Farben auszuwählen, die auf Ihrer Seite verwendet werden sollen. Zu den verschiedenen Optionen gehören „KI auswählen lassen“, „Website-Standardschriftarten und -farben“, „Divi AI-Standard“ und „Benutzerdefiniert“. Sie können die Website-Standardeinstellungen auswählen, wenn Sie die Designoptionen von Divi konfiguriert haben. Für alle anderen nutzen Sie die Dropdown-Menüs, um Ihre Auswahl zu treffen. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Layout generieren“ , um die Seite zu erstellen.

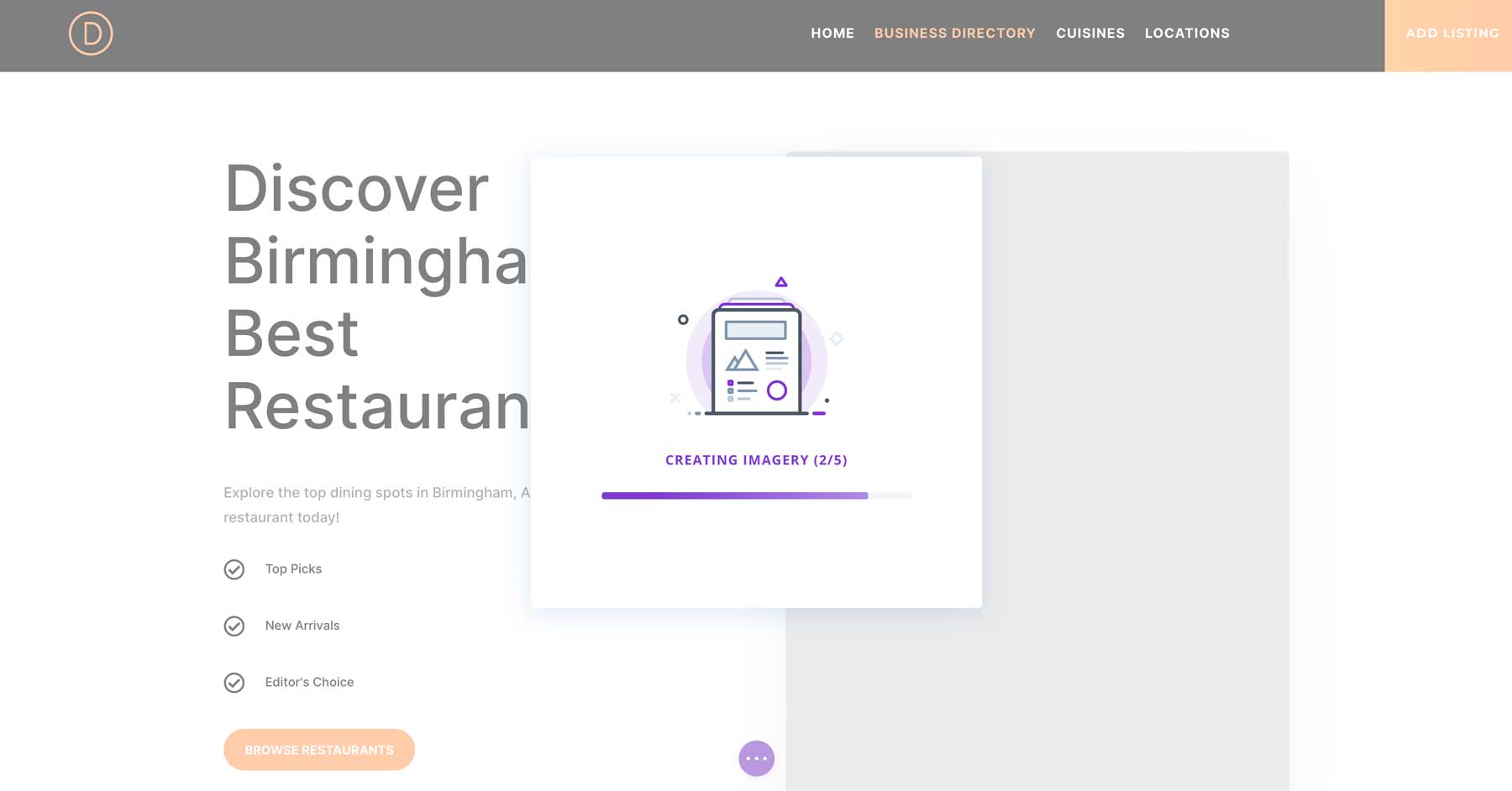
Divi AI führt die Schritte durch, um ein Wireframe zu erstellen und Divi-Designmodule mit Text und Bildern hinzuzufügen.

Bearbeiten Sie die Branchenverzeichnisseite mit dem Divi Builder
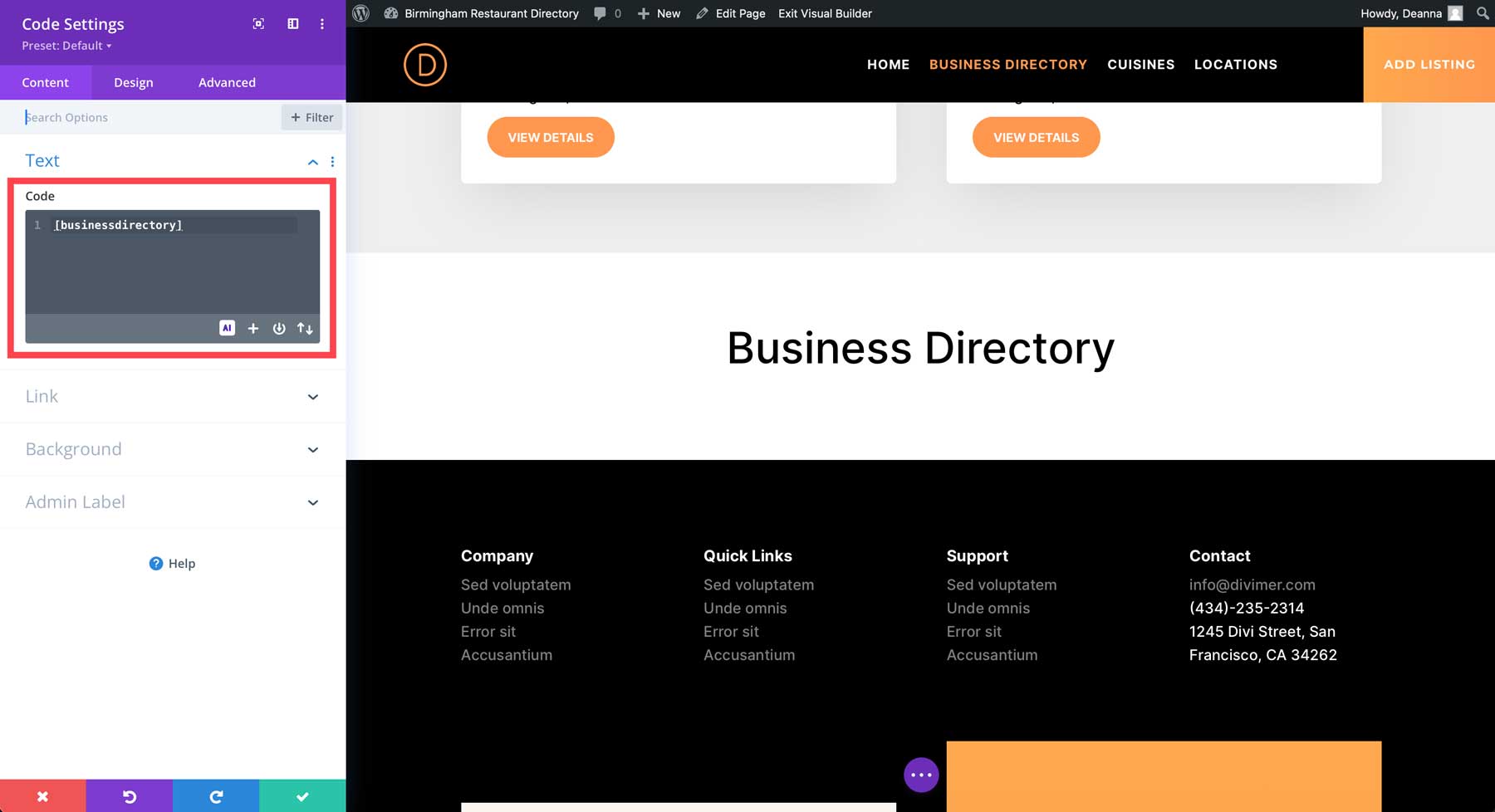
Nachdem unser Layout erstellt wurde, können wir die Seite mit dem Visual Builder bearbeiten. Wie bereits erwähnt, erfordert das Branchenverzeichnis-Plugin einen Shortcode, um Einträge anzuzeigen. Das wurde entfernt, als wir die Seite mit Divi AI erstellt haben, also müssen wir es wieder zur Seite hinzufügen. Erstellen Sie eine Überschrift für den Abschnitt, zu dem wir unseren Shortcode hinzufügen, und nennen Sie ihn „Branchenverzeichnis“. Fügen Sie als Nächstes ein Codemodul hinzu und fügen Sie den Shortcode [businessdirectory] in das Modul ein.

Das ist alles, was Sie tun müssen, um Ihr Verzeichnis anzuzeigen. Es ist jedoch eine gute Idee, mit verschiedenen Modulen zu experimentieren und darüber nachzudenken, relevante Informationen für Ihr Verzeichnis hinzuzufügen, beispielsweise hervorgehobene Einträge. Das Plugin verfügt über eine Vielzahl von Shortcodes, mit denen Sie Informationen auf Ihrer Website anzeigen können, sodass die Möglichkeiten endlos sind.

Divi AI kann Ihre gesamte Verzeichnis-Website entwerfen
Obwohl Divi AI (noch) nicht im Alleingang Ihre gesamte Website von Grund auf entwerfen kann, ist es ein leistungsstarkes Tool, das Ihren Arbeitsablauf erheblich rationalisiert. Wie bereits erwähnt, kann Divi AI Inhalte für jeden Abschnitt Ihrer Website generieren, z. B. Produktbeschreibungen, Blog-Beiträge oder sogar die Überschrift Ihres Homepage-Hero-Bereichs. Divi AI geht jedoch über einfache KI-Generationen hinaus. Es kann vorhandene Inhalte analysieren und Verbesserungen vorschlagen, sodass Sie auf Ihrer gesamten Verzeichnis-Website einen einheitlichen Ton und Stil beibehalten können.
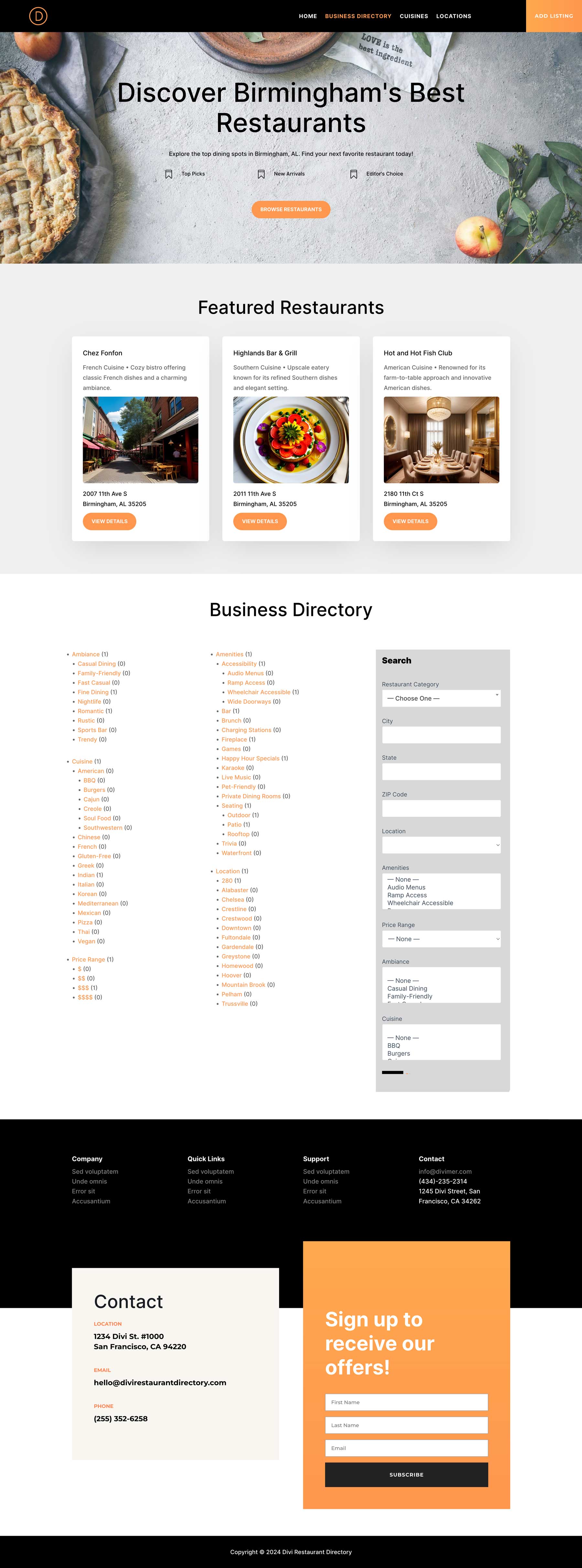
Mit Divi AI haben wir in wenigen Minuten alle Vorderseiten unserer Website generiert. Auf diese Weise können Sie sich mehr auf das Hinzufügen von Einträgen konzentrieren und weniger auf die Gestaltung des Erscheinungsbilds Ihrer Website.

Schritt 7: Erweitern Sie Ihre Verzeichnis-Website mit zusätzlichen Plugins
Wir haben die wesentlichen Schritte zum Erstellen einer funktionalen und benutzerfreundlichen Verzeichnis-Website mit WordPress behandelt. Möglicherweise möchten Sie jedoch zusätzliche Funktionen hinzufügen, damit Ihre Website wie gewünscht funktioniert. Das Schöne an WordPress ist sein umfangreiches Plugin-Ökosystem, mit dem Sie noch mehr Funktionen hinzufügen können. Allerdings ist beim Hinzufügen von Plugins ein Balanceakt erforderlich. Sie möchten Funktionen und Geschwindigkeit in Einklang bringen, insbesondere da das Hinzufügen zu vieler Plugins Ihre Website verlangsamen kann.
Die meisten unserer Grundlagen werden mit einem Webhost wie SiteGround abgedeckt, einschließlich Backup-, Sicherheits- und Geschwindigkeitsoptimierungs-Plugins. Es gibt jedoch einige Plugins, die Sie für Ihre Verzeichnis-Website berücksichtigen sollten. Hier ein paar Möglichkeiten:
- SEO-Plugins: Helfen Sie Ihrem Verzeichnis, mit einem SEO-Plugin wie Rank Math gefunden zu werden. Führen Sie eine Keyword-Recherche durch, erhalten Sie Hilfe bei der Erstellung einprägsamer Schlagzeilen und optimieren Sie Ihre Verzeichnis-Website für die Suchmaschinen-Ranking-Seiten (SERPs).
- Bewertungs-Plugins: Sie können die Benutzerinteraktion fördern, indem Sie Besuchern die Möglichkeit geben, Bewertungen zu ihren Lieblingsunternehmen abzugeben. Bewertungs-Plugins wie Starfish Reviews sind die perfekte Möglichkeit, die Glaubwürdigkeit Ihrer Website zu steigern. Außerdem ist es auch gut für SEO
- Interaktive Karten-Plugins: Helfen Sie Benutzern, Unternehmensstandorte zu visualisieren, indem Sie ein interaktives Karten-Plugin wie Interactive Geo Maps integrieren.
- Such-Plugins: Erweitern Sie die Suchfunktion Ihres Verzeichnisses, indem Sie ein erweitertes Such-Plugin wie SearchWP integrieren. Mit diesen Plugins können Benutzer Einträge nach bestimmten Kriterien wie Preisspanne, Ausstattung oder Bewertungen filtern und so leichter genau das finden, wonach sie suchen
- Werbe-Plugins: Wenn Sie planen, Ihr Blog zu monetarisieren, ist das Hinzufügen eines Werbe-Plugins wie Advanced Ads eine gute Idee. Sie können Anzeigen auf Ihrer gesamten Website schalten und so Ihren Umsatz steigern
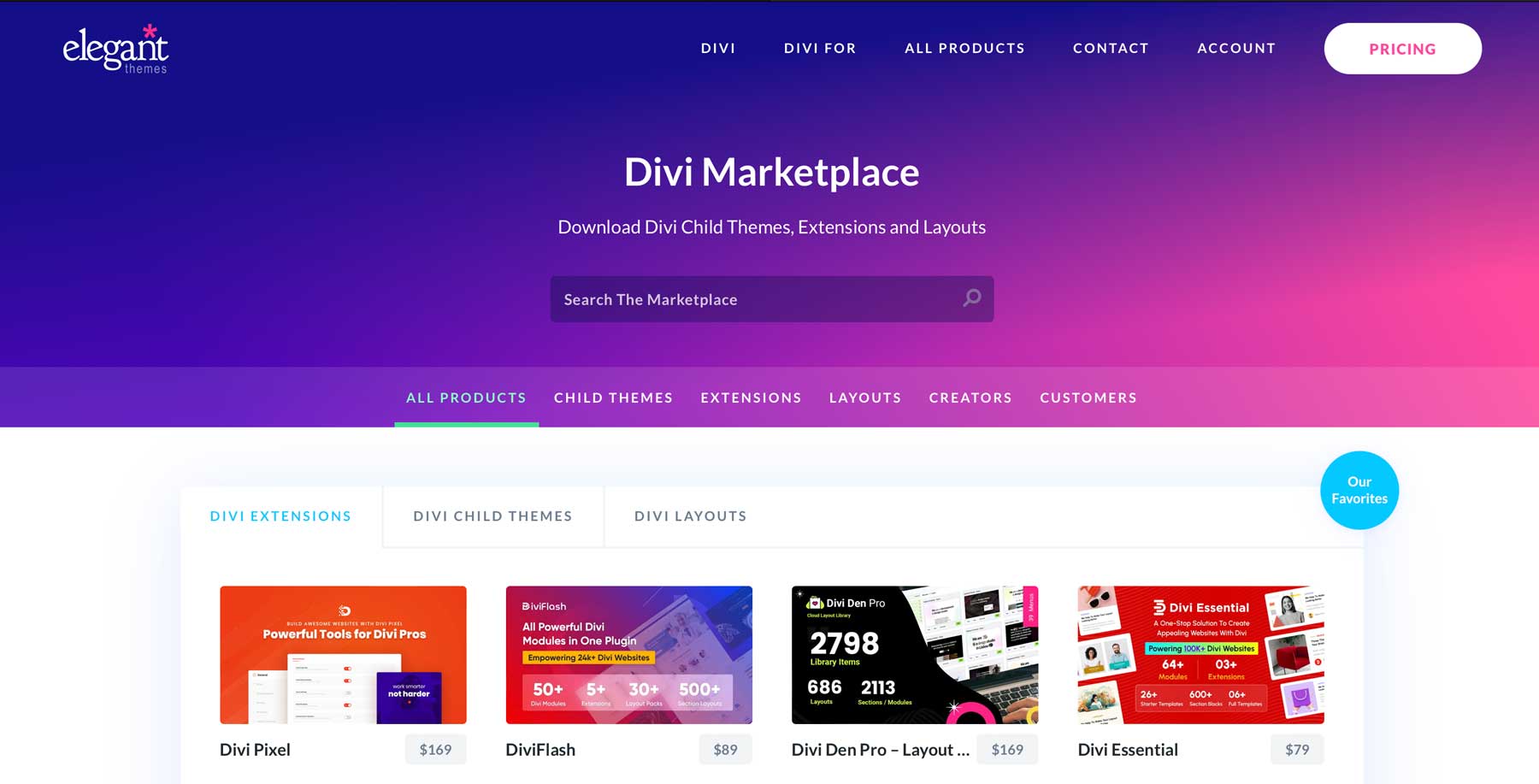
Erweitern Sie Divi mit Produkten im Divi Marketplace

Zusätzlich zum WordPress-Repository und den Angeboten von Drittanbietern sind im Divi Marketplace Hunderte von Divi-spezifischen Plugins, Child-Themes und Layout-Paketen verfügbar. Jedes Produkt auf dem Markt ist speziell für die Verwendung mit dem Divi-Thema konzipiert. Während Divi bereits ein unglaubliches Framework ist, bringen die Entwickler auf dem Markt neue Funktionen auf den Markt. Egal, ob Sie verschiedene Layouts für Ihre Verzeichnis-Website, eine einzigartige Möglichkeit zur Präsentation Ihrer Einträge oder ein wunderschönes Bildkarussell wünschen, Divi Marketplace hat alles, was Sie brauchen.
Hier sind einige Beispiele für Produkte, mit denen Sie Ihre Verzeichnis-Website noch besser machen können.
Divi-Karussellmacher

Mit der Divi Carousel Maker-Erweiterung können Sie wunderschöne Bildkarussells erstellen, um Ihre Fotos zu präsentieren. Es gibt über 120 Designeinstellungen, über 110 Karussell-Layouts und die Möglichkeit, Divi-Module direkt zum Karussell hinzuzufügen. Sie können ganz einfach schöne Karussells für Rezensionen, Videos, Beiträge und mehr erstellen. Der beste Teil? Die Erweiterung ist für 29 US-Dollar pro Jahr erhältlich und kann auf unbegrenzten Divi-Websites verwendet werden.
Holen Sie sich Divi Carousel Maker
Divi FilterGrid

Mit der Divi FilterGrid-Erweiterung können Sie Blogbeiträge und benutzerdefinierte Beitragstypen in einem filterbaren Rasterlayout anzeigen. Während die Module wie jedes andere Divi-Modul mit dem Visual Builder angepasst werden können, steht eine Sammlung thematischer Skins zur Auswahl, um im Handumdrehen unterschiedliche Looks zu erzielen. Zusätzlich zur Anzeige von Inhalten in einem Rasterlayout können Benutzer eine Lightbox und Popup-Optionen einrichten, sodass ihre Besucher Inhalte anzeigen können, ohne die Seite zu verlassen. Divi FilterGrid ist für 79 $ pro Jahr mit unbegrenzter Website-Nutzung erhältlich.
Holen Sie sich Divi FilterGrid
Divi-Header-Paket

Das Divi Headers Pack kann Ihnen dank fast 380 funktionaler Header für Ihre Divi-Verzeichnis-Website dabei helfen, Designerblockaden zu überwinden. Es gibt verschiedene Header-Stile, darunter Standard, WooCommerce-kompatibel, kreativ, vertikales Logo und von rechts nach links (RTL). Allerdings erfordern einige der fortgeschritteneren Designs gewisse CSS-Kenntnisse, daher sollten Anfänger dies im Hinterkopf behalten. Das Divi Headers Pack ist für eine einmalige Gebühr von 19 US-Dollar erhältlich und eignet sich für eine unbegrenzte Anzahl von Websites.
Holen Sie sich das Divi-Header-Paket
Das Erstellen einer Verzeichnis-Website mit WordPress und Divi ist ein Kinderspiel
Wir haben die aufregende Welt der Erstellung einer eigenen Verzeichnis-Website erkundet. Vom Kauf einer Domain über Namecheap über den Kauf eines hochwertigen Hosting-Plans über SiteGround bis hin zur Erstellung vollständiger Webseiten mit Divi AI haben wir alles abgedeckt, was Sie für den Einstieg wissen müssen. Mit WordPress, dem Business Directory Plugin und Divi als Ihren Verbündeten ist eine professionell aussehende und funktionsreiche Verzeichnis-Website einfacher denn je erreichbar.
Möchten Sie mehr über die in diesem Beitrag erwähnten Produkte erfahren? Schauen Sie sich die Tabelle unten an, um Links und Preise für jedes einzelne zu finden.
| Erwähnte Produkte | Startpreis | Beschreibung | Aktion | |
|---|---|---|---|---|
| 1 | Namecheap | 5,98 $/Jahr | Domain-Registrar | Erhalten |
| 2 | SiteGround | 2,99 $/Monat | Hosting-Anbieter | Erhalten |
| 3 | Divi | 89 $/Jahr | WordPress-Theme | Erhalten |
| 4 | Visueller Builder | Im Lieferumfang von Divi enthalten | Page Builder-Plugin | Erhalten |
| 5 | Design-Elemente | Im Lieferumfang von Divi enthalten | Page Builder-Plugin | Erhalten |
| 6 | Theme-Builder | Im Lieferumfang von Divi enthalten | Vollständige Website-Bearbeitung | Erhalten |
| 7 | Divi KI | 16,08 $/Monat (jährliche Abrechnung) | KI-Website-Builder | Erhalten |
| 8 | GeoDirectory | 139 $/Jahr | Verzeichnis-Plugin | Erhalten |
| 9 | Firmenverzeichnis | Kostenlos, 99 $/Jahr | Verzeichnis-Plugin | Erhalten |
| 10 | Genesis Pro | 360 $/Jahr | WordPress-Theme | Erhalten |
| 11 | OptimizePress | 129 $/Jahr | Page Builder-Plugin | Erhalten |
| 12 | RankMath | Kostenlos, 6,99 $/Monat | SEO-Plugin | Erhalten |
| 13 | Seestern-Rezensionen | 37 $/Monat | Rezensions-Plugin | Erhalten |
| 14 | Interaktive Geokarten | 39,99 $/Jahr | Interaktives Karten-Plugin | Erhalten |
| 15 | SucheWP | 99 $/Jahr | Such-Plugin | Erhalten |
| 16 | Erweiterte Anzeigen | 59 €/Jahr | Werbe-Plugin | Erhalten |
| 17 | Divi-Marktplatz | Die Preise variieren | Erweiterungen, untergeordnete Themen und Layouts für Divi | Erhalten |
| 18 | Divi-Karussellmacher | 29 $/Jahr | Divi-Erweiterungen | Erhalten |
| 19 | Divi FilterGrid | 79 $/Jahr | Divi-Erweiterungen | Erhalten |
| 20 | Divi-Header-Paket | 19 $/einmalige Gebühr | Divi-Layouts | Erhalten |
Häufig gestellte Fragen
Obwohl wir versucht haben, in diesem Beitrag so ausführlich wie möglich zu sein, haben Sie möglicherweise noch einige Fragen, die beantwortet werden müssen. Werfen Sie einen Blick auf den FAQ-Bereich unten, um die Antworten zu finden. Ist WordPress eine gute Plattform zum Erstellen einer Verzeichnis-Website?
Benötige ich Programmierkenntnisse, um eine Verzeichnis-Website mit WordPress zu erstellen?
Was sind einige wichtige WordPress-Plugins für eine Verzeichnis-Website?
Kann ich mit WordPress eine kostenlose Verzeichnis-Website erstellen?
Welche Vorteile bietet die Verwendung eines Themes wie Divi beim Erstellen einer Verzeichnis-Website mit WordPress?
Wie kann ich Einträge in meiner WordPress-Verzeichnis-Website kategorisieren?
Wie kann ich sicherstellen, dass meine WordPress-Verzeichnis-Website in Suchmaschinen gut rankt?
Kann ich meine WordPress-Verzeichnis-Website monetarisieren?
Wie kann ich meine WordPress-Verzeichnis-Website sicher halten?
Wie kann ich meine WordPress-Verzeichnis-Website sichern?
