So erstellen Sie ein Adressformular für die automatische Vervollständigung von Google Maps
Veröffentlicht: 2021-09-28Möchten Sie erfahren, wie Sie ein Adressformular für die automatische Vervollständigung von Google Maps erstellen?
Das Hinzufügen eines automatisch vervollständigen Adressfelds zu Ihren Website-Formularen verbessert die Benutzerfreundlichkeit, spart Zeit und validiert die übermittelte Adresse mithilfe von Google Maps.
In diesem Tutorial führen wir Sie Schritt für Schritt durch, wie Sie ein Adressformular für die automatische Vervollständigung von Google Maps erstellen – ohne mit benutzerdefiniertem HTML-Code zu jonglieren!
Erstellen Sie jetzt Ihr Autocomplete-Adressformular
Hier ist ein Inhaltsverzeichnis, wenn Sie vorspringen möchten:
- Installieren Sie das WPForms-Plugin
- Aktivieren Sie das Geolocation-Addon
- Geolocation-Einstellungen konfigurieren
- Erstellen Sie ein Google Maps Autocomplete-Adressformular
- Adressfeld zu Ihrem Formular hinzufügen
- Aktivieren Sie die Funktion zur automatischen Vervollständigung von Adressen
- Fügen Sie Ihr Google Maps Autocomplete-Adressformular zu Ihrer WordPress-Website hinzu
Wie erstelle ich ein Adressformular für die automatische Vervollständigung von Google Maps?
Sie fragen sich, wie Sie die automatische Vervollständigung von Google Maps-Adressen verwenden können? Die automatische Adressvervollständigung ist eine der leistungsstarken Funktionen von Google Maps. Sie können Ihren WordPress-Kontaktformularen eine automatische Vervollständigung hinzufügen, um das Ausfüllen zu erleichtern.

Das Einbetten der Funktion zur automatischen Vervollständigung von Google Maps-Adressen in ein Kontaktformular erfordert Vorkenntnisse in der Programmierung. Wenn Sie jedoch ein Formularerstellungs-Plugin wie WPForms verwenden, können Sie den Vorgang in wenigen Schritten und ohne Codierung durchführen.
WPForms Pro enthält ein leistungsstarkes Geolocation-Add-On, das mit einer vorgefertigten Funktion zur automatischen Vervollständigung von Adressen ausgestattet ist. Diese Funktion ermittelt automatisch die Standorte Ihrer Benutzer und schlägt sie automatisch vor, wenn diese ihre Adressen ausfüllen und eingeben.
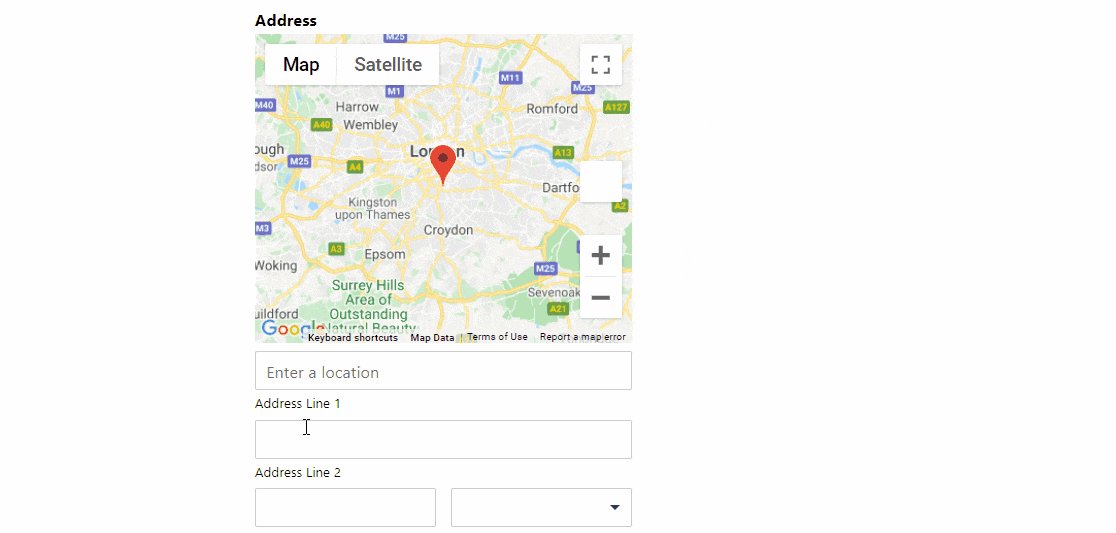
Darüber hinaus können Sie mit dem Geolocation-Addon eine Karte zu Ihrem WordPress-Kontaktformular hinzufügen und Ihren Benutzern ermöglichen, einen Standort hinzuzufügen, indem Sie den Pin auf der Karte anpassen.
Sehen wir uns an, wie Sie mit WPForms und dem Geolocation-Addon ein Google Maps-Adressformular mit automatischer Vervollständigung erstellen.
Schritt 1: Installieren Sie das WPForms-Plugin
Als erstes müssen Sie das WPForms-Plugin installieren. Sobald WPForms installiert ist, klicken Sie auf die Schaltfläche Aktivieren.
Wenn Sie neu bei WordPress sind oder während des Plugin-Installationsprozesses auf Schwierigkeiten stoßen, können Sie die Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins lesen.
Schritt 2: Aktivieren Sie das Geolocation-Addon
Sobald WPForms installiert ist, können Sie das Geolocation-Addon aktivieren .
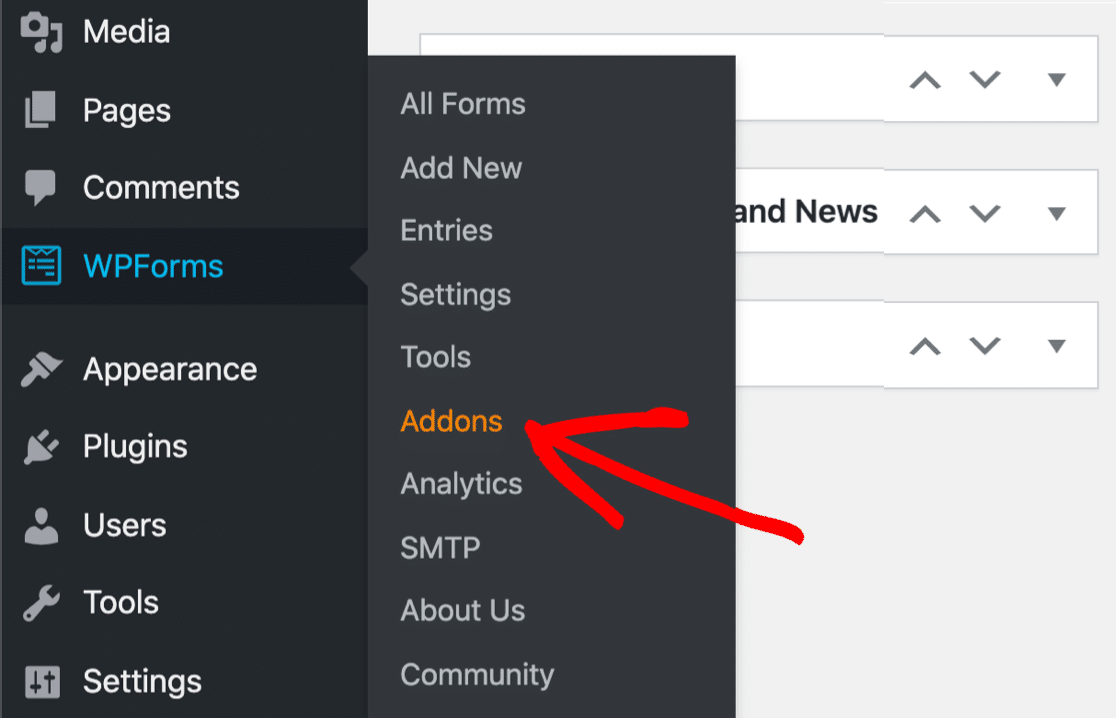
Um das Add-On nun zu aktivieren, gehen Sie zu Ihrem WordPress-Dashboard und klicken Sie auf WPForms » Addons.

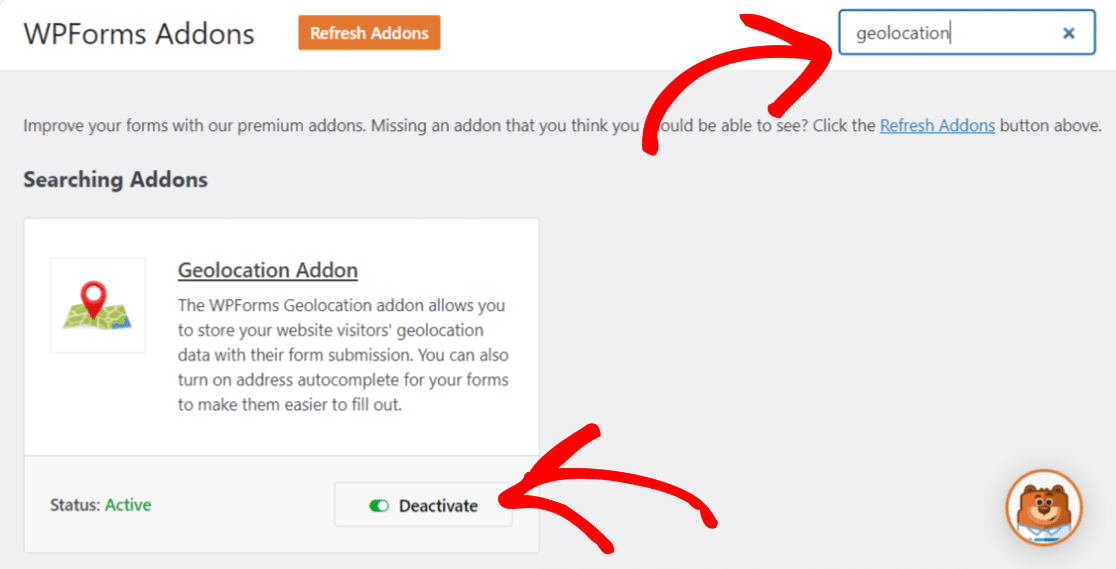
Geben Sie in der Suchleiste Geolocation ein und drücken Sie zum Aktivieren darauf.

Schritt 3: Geolocation-Einstellungen konfigurieren
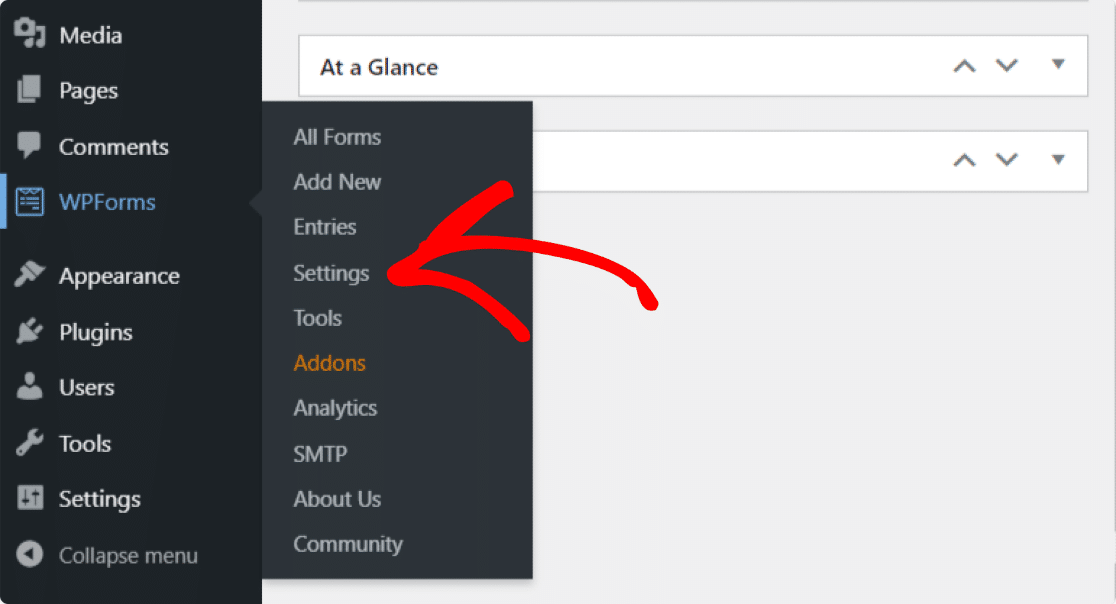
Nachdem Sie das Geolocation-Addon aktiviert haben, müssen Sie seine Einstellungen konfigurieren. Klicken Sie dazu auf WPForms » Einstellungen.

Klicken Sie auf der Seite mit den WPForms-Einstellungen auf den Registerkarten oben auf Geolocation .

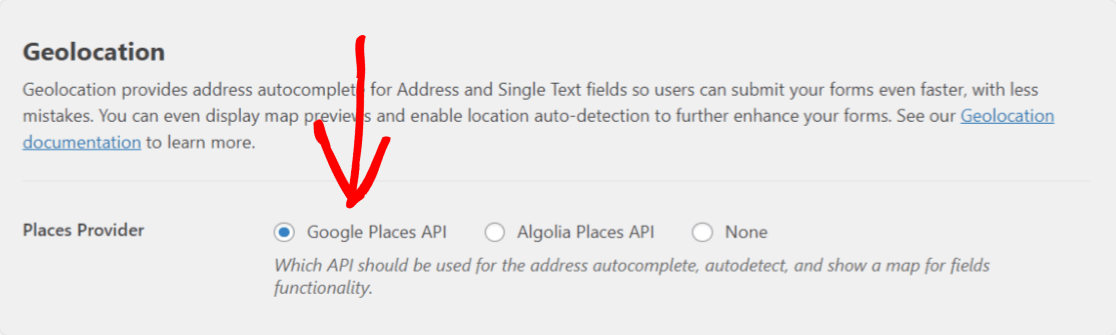
Hier sehen Sie verschiedene Optionen zum Konfigurieren des Geolocation-Addons:
- Anbieter von Orten : Sie haben die Möglichkeit, auszuwählen, von welchem Anbieter Sie Ihre Geolokalisierungsinformationen erhalten möchten. Hier wählen wir die Google Places API als unseren Places-Anbieter aus.

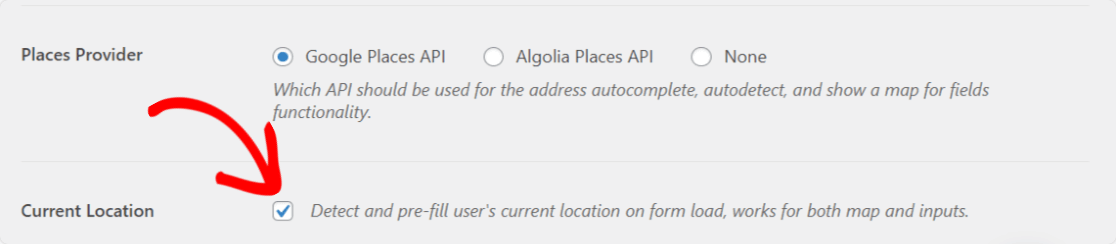
- Aktueller Standort : Aktivieren Sie diese Option, damit der Standort Ihres Benutzers im Formular vorausgefüllt werden kann.

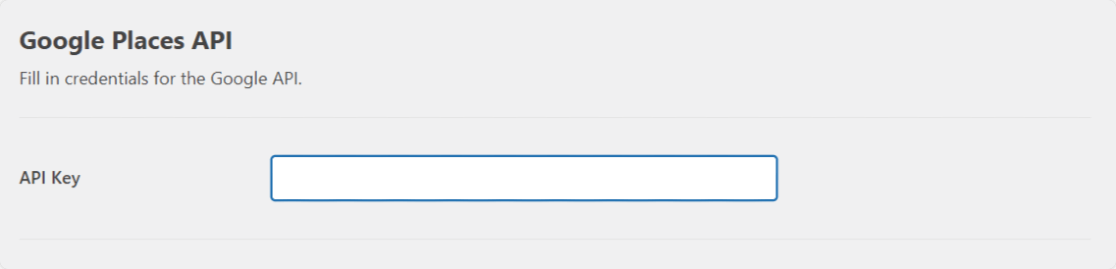
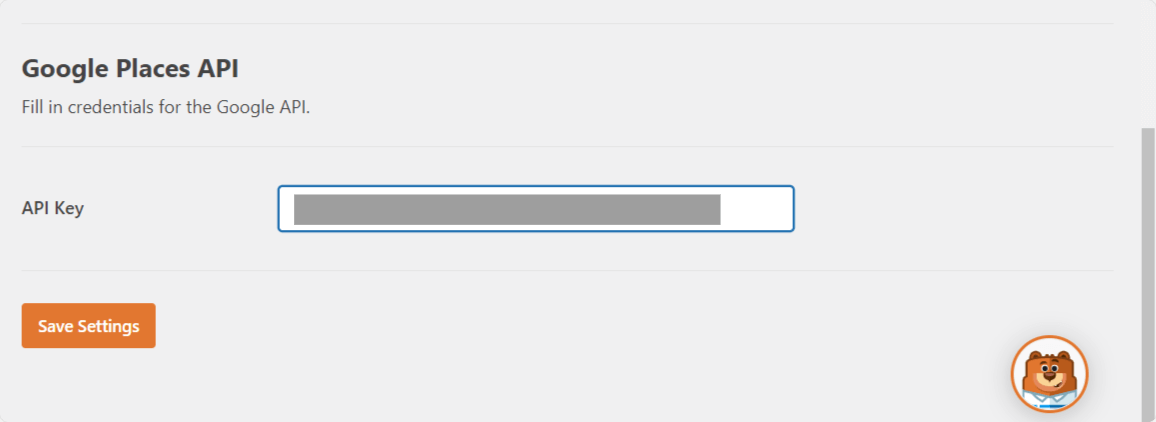
- Google Places API : Um die Funktion zur automatischen Vervollständigung von Adressen zu aktivieren und Google Maps in Ihren Formularen anzuzeigen, müssen Sie einen API-Schlüssel generieren und mit WPForms verbinden.

Sehen wir uns den vollständigen Prozess zum Generieren eines API-Schlüssels an.
Generieren Sie einen API-Schlüssel aus der Google Developer Console
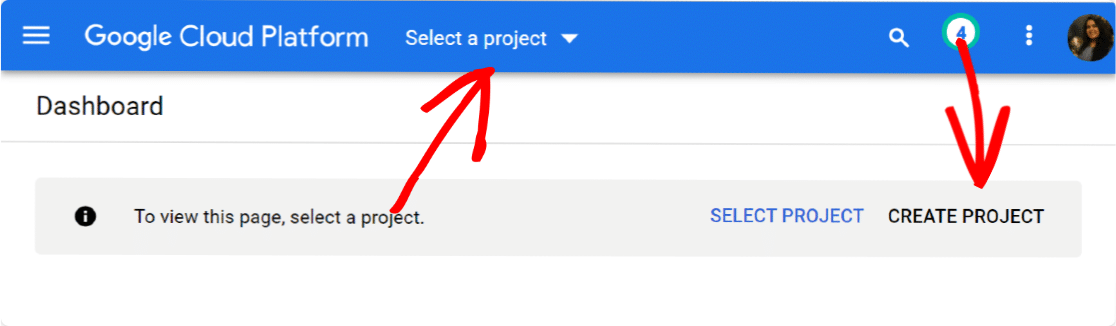
Gehen Sie auf die Google Developer Console und wählen Sie das Projekt aus dem Auswählen eines Projekts Menü oben. Wenn Sie keine zuvor erstellten Projekte haben, klicken Sie auf Neues Projekt , um ein neues zu erstellen.

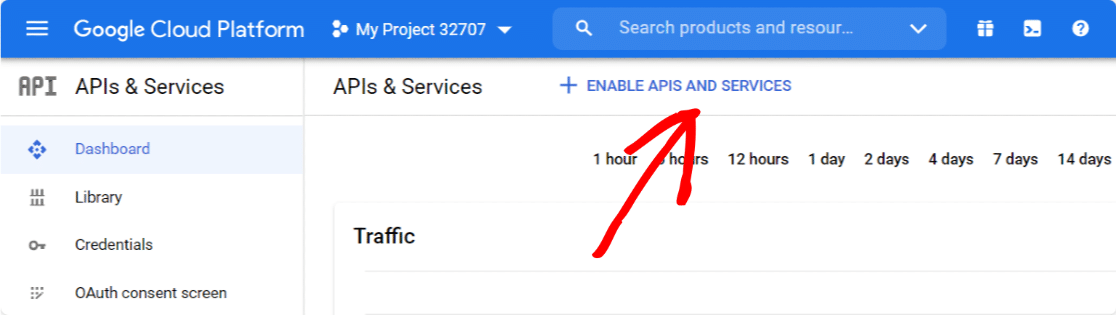
Nachdem Sie erfolgreich ein neues Projekt erstellt haben, klicken Sie auf APIs und Dienste aktivieren.

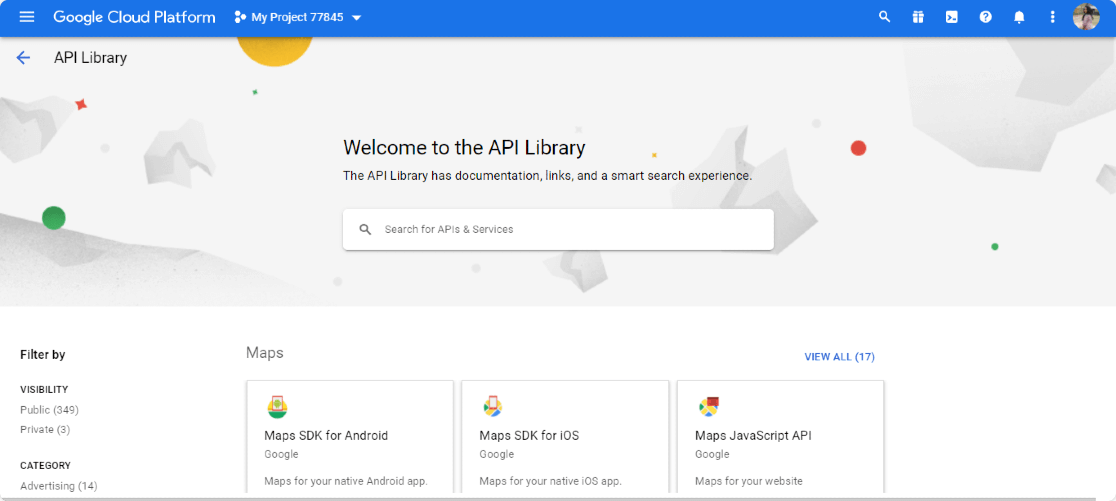
Dadurch wird eine Google API-Bibliothek geöffnet .

Von hier aus müssen Sie drei 3 APIs aktivieren:
- Geokodierungs-API
- Maps-JavaScript-API
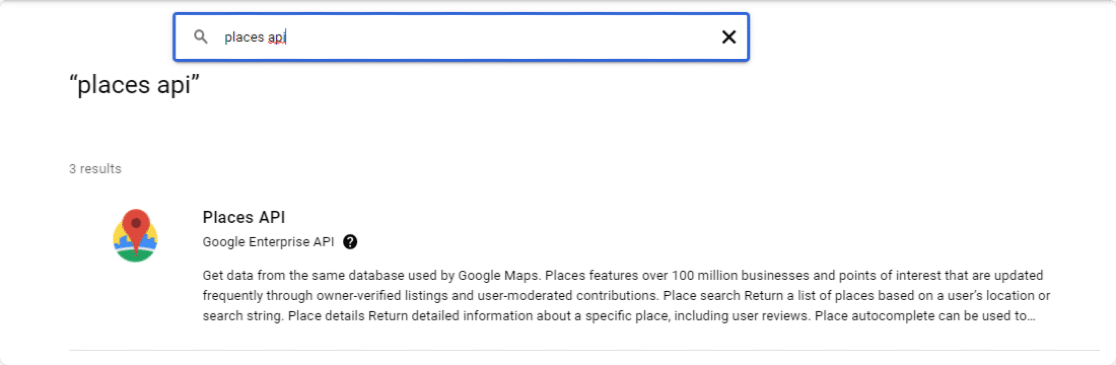
- Places-API
Diese API-Bibliothek bietet eine einfache Suchoption; Geben Sie den Namen der API in das Suchfeld ein, gehen Sie zu Ihrer API und klicken Sie auf die Schaltfläche ENABLE .

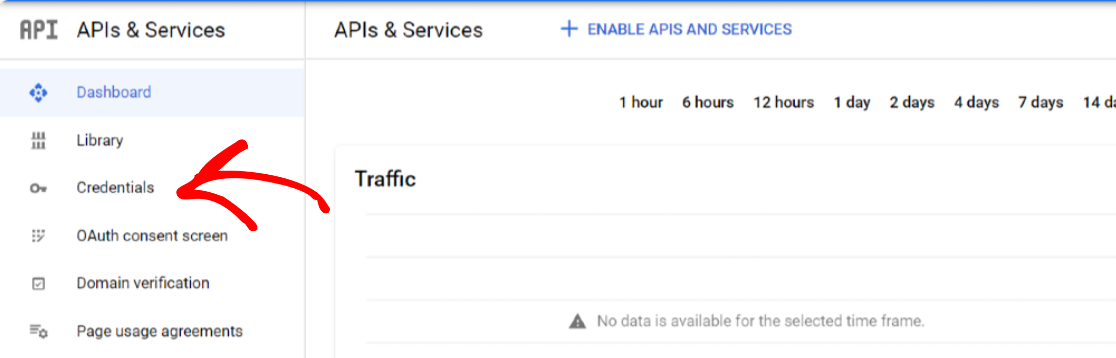
Nachdem Sie alle Ihre APIs aktiviert haben, kehren Sie zu Ihrem Google Console-Dashboard zurück und navigieren Sie zum Tab " Anmeldeinformationen" .

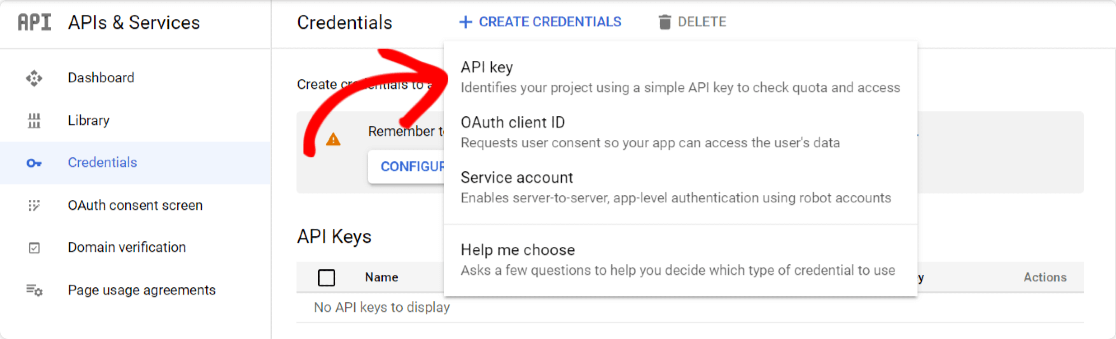
Klicken Sie oben auf die Schaltfläche Credentials erstellen und wählen Sie die Option API-Schlüssel aus .

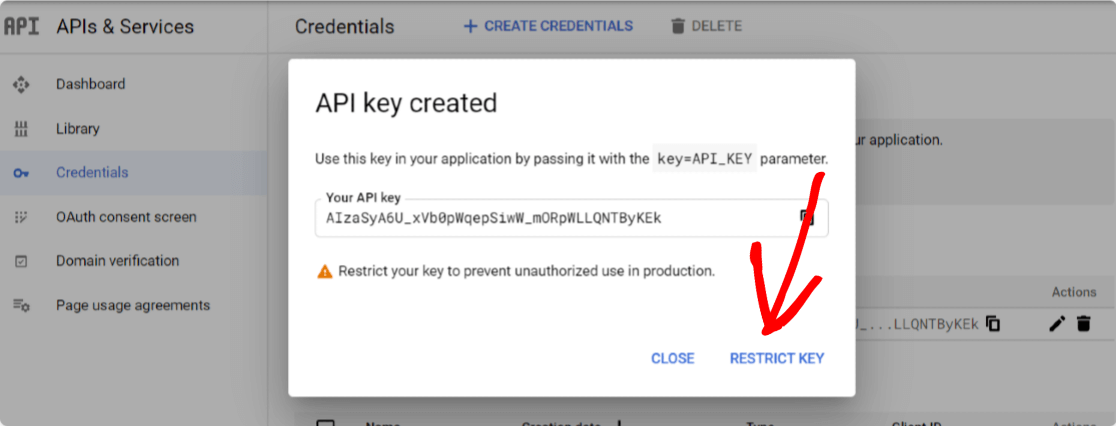
Ein Pop-up mit einem API-Schlüssel wird geöffnet. Klicken Sie auf die Option SCHLÜSSEL BESCHRÄNKEN in der unteren rechten Ecke des Pop-ups.

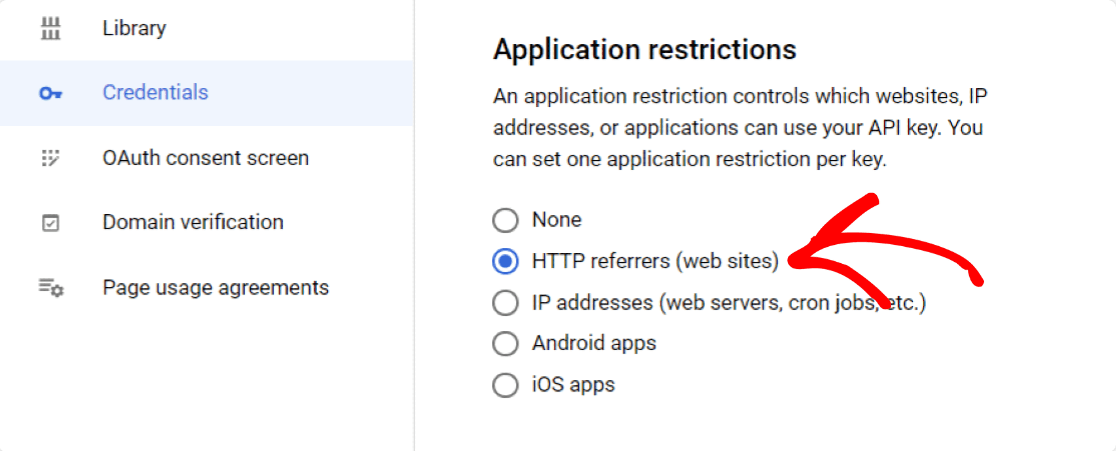
Es öffnet sich eine neue Seite, auf der Sie die folgenden Einstellungen vornehmen müssen:
- Anwendungsbeschränkungen: Von hier aus können Sie auswählen, welche Websites, IP-Adressen oder Anwendungen Sie den API-Schlüssel verwenden können. Hier müssen Sie die Option HTTP-Referrer auswählen, damit Ihr Schlüssel auf Ihren Websites verwendet werden kann.

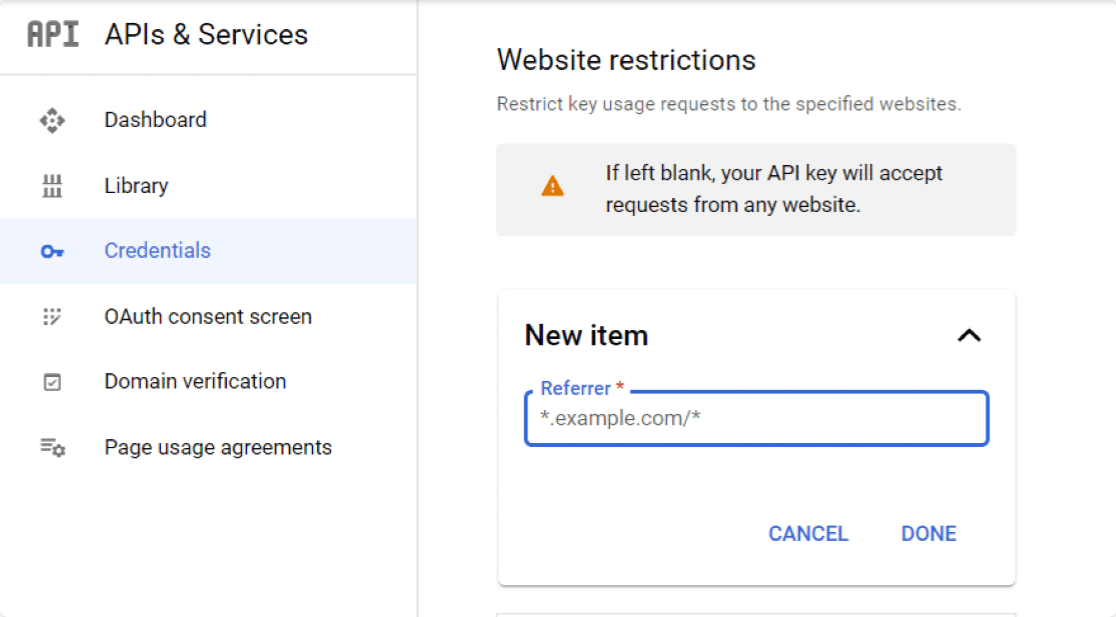
- Website-Einschränkungen: Sobald Sie die HTTP-Referrer ausgewählt haben, wird eine neue Option angezeigt, Website-Einschränkungen . Hier müssen Sie Ihren Website-Domainnamen hinzufügen, um den API-Schlüssel so zu beschränken, dass er nur von den angegebenen Websites verwendet wird.


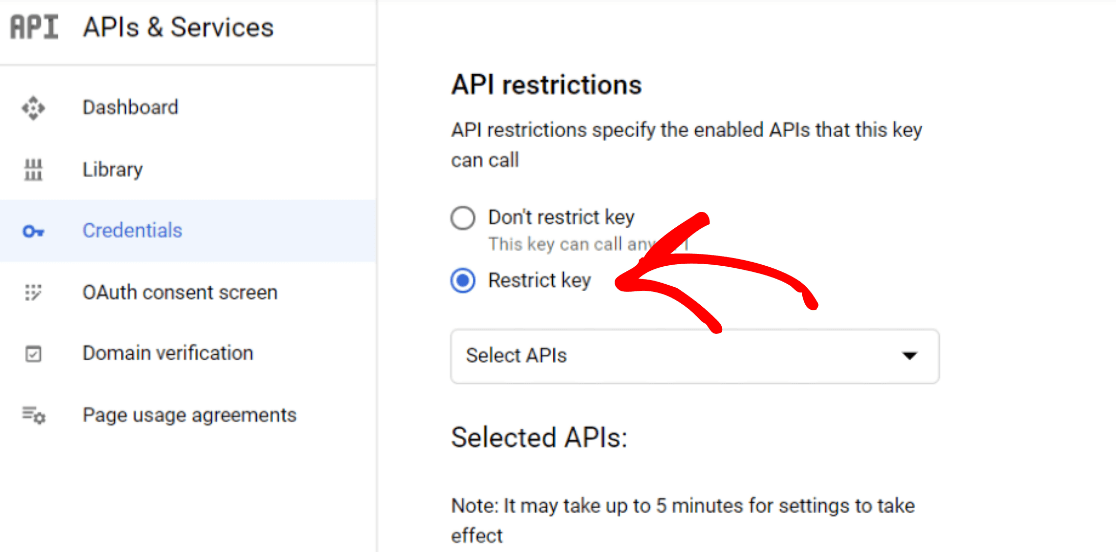
- API-Einschränkungen: Nachdem Sie Ihren Schlüssel nach Anwendung und Website eingeschränkt haben, müssen Sie Ihren Schlüssel nach API einschränken. Klicken Sie dazu auf die Option Schlüssel einschränken.

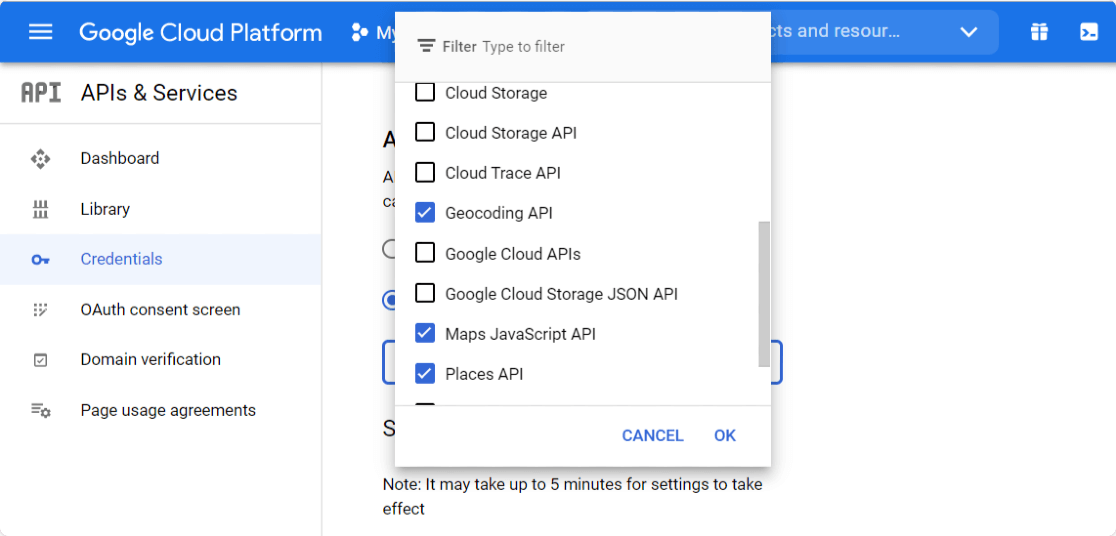
Dadurch wird ein Dropdown-Menü mit einer Option für mehrere APIs geöffnet. Wählen Sie die folgenden APIs aus der Dropdown-Liste aus:
- Places-API
- Maps-JavaScript-API
- Geokodierungs-AP

Wenn Sie mit der Auswahl der APIs fertig sind, klicken Sie auf die Schaltfläche Speichern , um Ihre Einstellungen zu speichern.
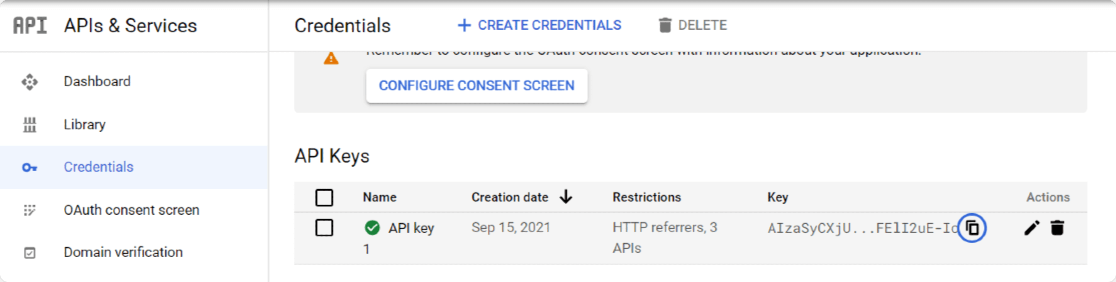
Wenn Sie auf die Schaltfläche „Speichern“ klicken, werden Sie zurück zur Seite „ Anmeldeinformationen “ geleitet. Kopieren Sie Ihren Schlüssel von der Seite und gehen Sie zurück zu Ihren WPForms-Einstellungen.

Fügen Sie diesen in Ihren WPForms-Einstellungen in das API-Schlüsselfeld unter der Google Places-API ein und klicken Sie auf die Schaltfläche Einstellungen speichern .

Groß! Lassen Sie uns nun fortfahren und Ihren Formularen die Funktion zur automatischen Vervollständigung von Adressen hinzufügen.
Schritt 4: Erstellen Sie ein Google Maps Autocomplete-Adressformular
Nachdem wir mit den API-Einstellungen fertig sind, ist es an der Zeit, ein Adressformular für die automatische Vervollständigung von Google Maps zu erstellen.
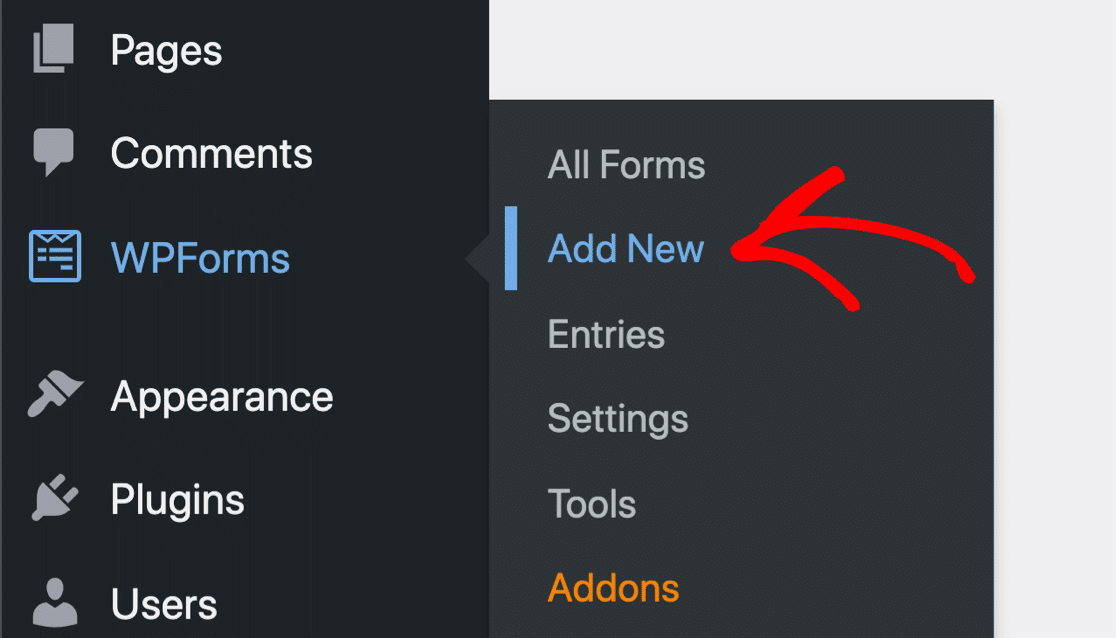
Dazu müssen wir zunächst ein neues Formular mit WPForms erstellen. Gehen Sie zu WPForms » Neu hinzufügen , um ein neues Formular zu erstellen.

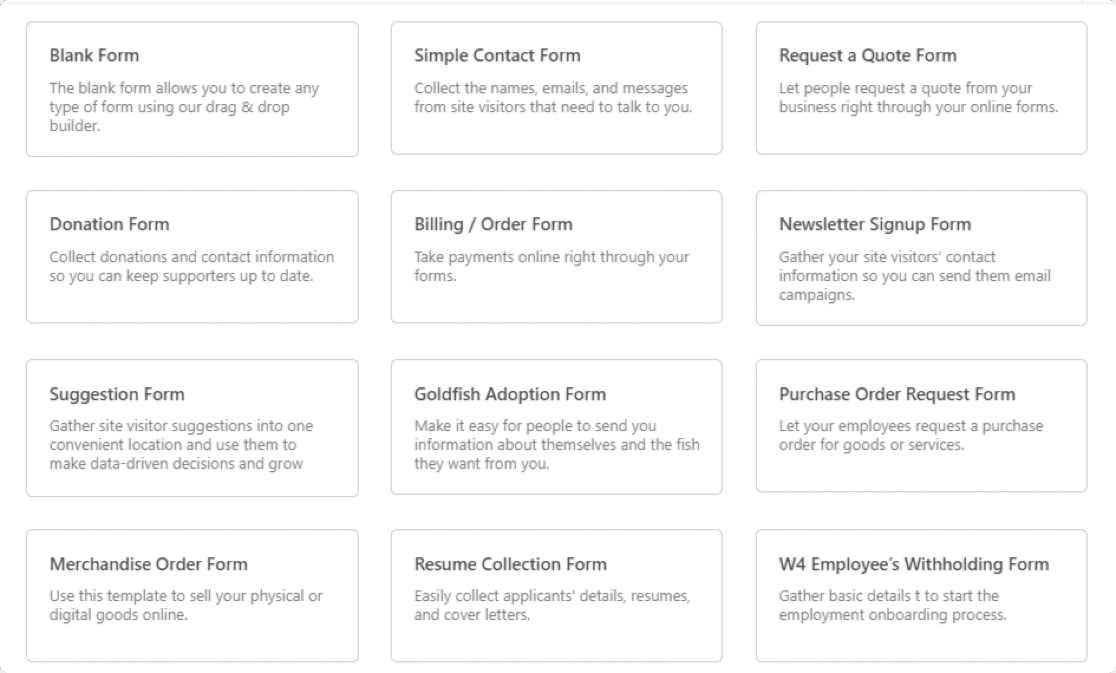
Fügen Sie auf dem Einrichtungsbildschirm Ihrem Formular einen Namen hinzu und wählen Sie die Vorlage aus, die Sie verwenden möchten. WPForms enthält eine riesige vorgefertigte Vorlagenbibliothek, die aus über 300 schönen Formularvorlagen besteht.

Sie können eine beliebige Vorlage auswählen und auf Ihrer Website verwenden.
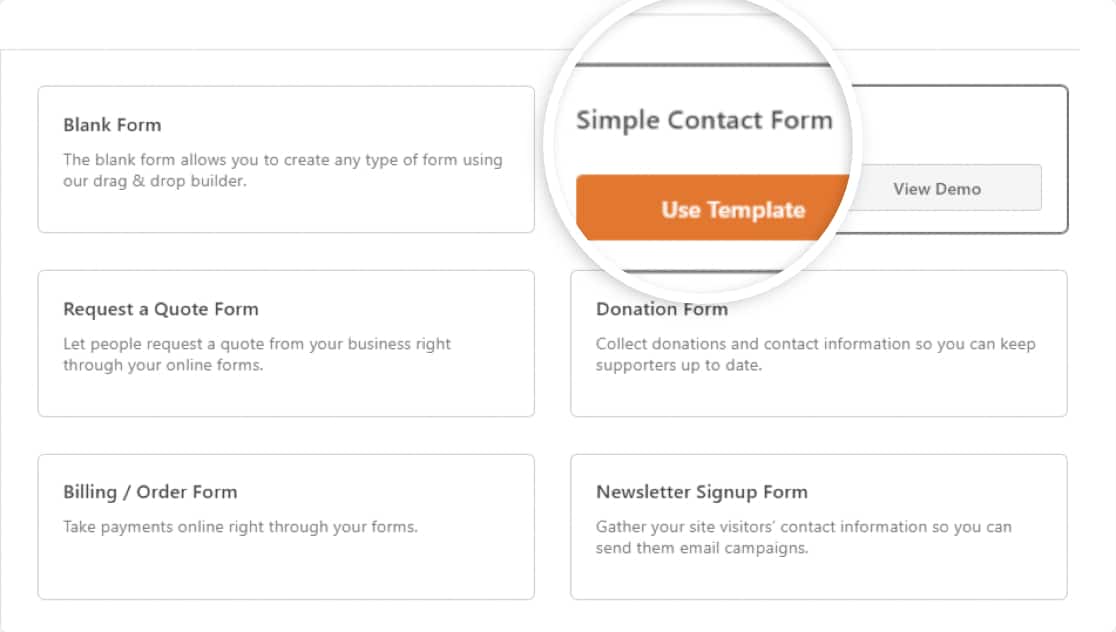
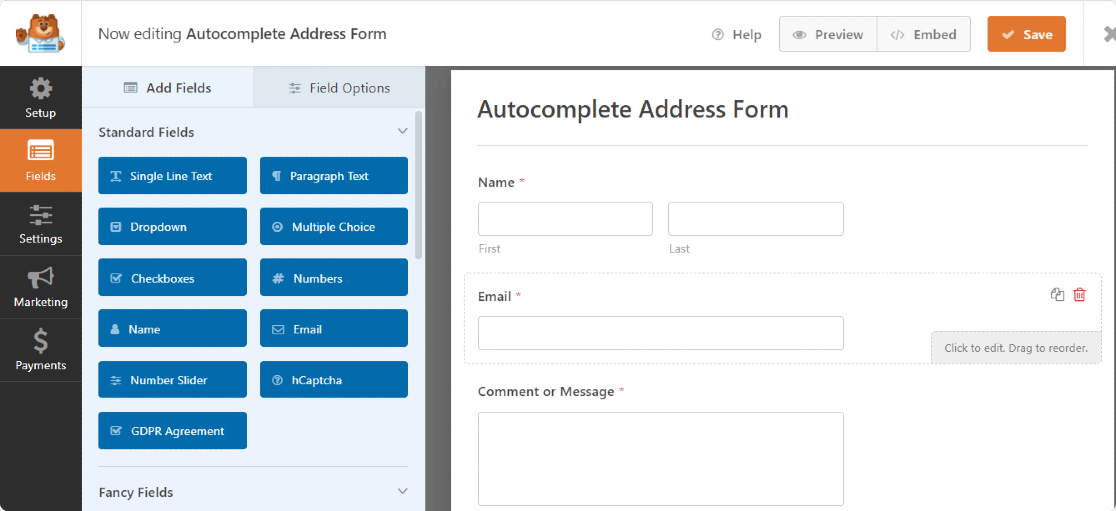
Hier wählen wir eine Vorlage für ein einfaches Kontaktformular aus . Klicken Sie auf die Vorlage, um sie live auf dem Formularerstellungs-Dashboard anzuzeigen.

Unten können Sie das Dashboard des WPForms-Formularerstellers überprüfen. Von diesem Builder aus können Sie Ihrem Kontaktformular zusätzliche Felder hinzufügen.

Schritt 5: Adressfeld zu Ihrem Formular hinzufügen
Nachdem wir unser Formular fertig haben, müssen wir nur noch das Adressfeld hinzufügen .
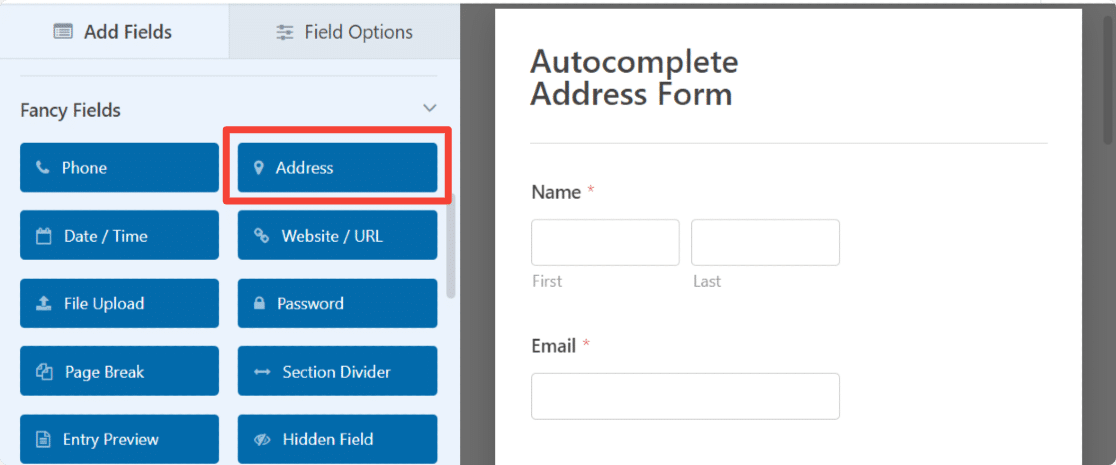
Ziehen Sie links aus dem Abschnitt Fancy Fields das Adressfeld und platzieren Sie es in Ihrem Formular.

Das Adressfeld enthält bereits ein Etikett und einen Unteretikettentext zur Vereinfachung. Sie erhalten die Flexibilität:
- Passen Sie den Etikettentext an
- Schemaformat für das Adressfeld auswählen
- Feldgröße anpassen
- Label ausblenden
- Unterlabels ausblenden
Schritt 6: Aktivieren Sie die Funktion zur automatischen Vervollständigung der Adresse
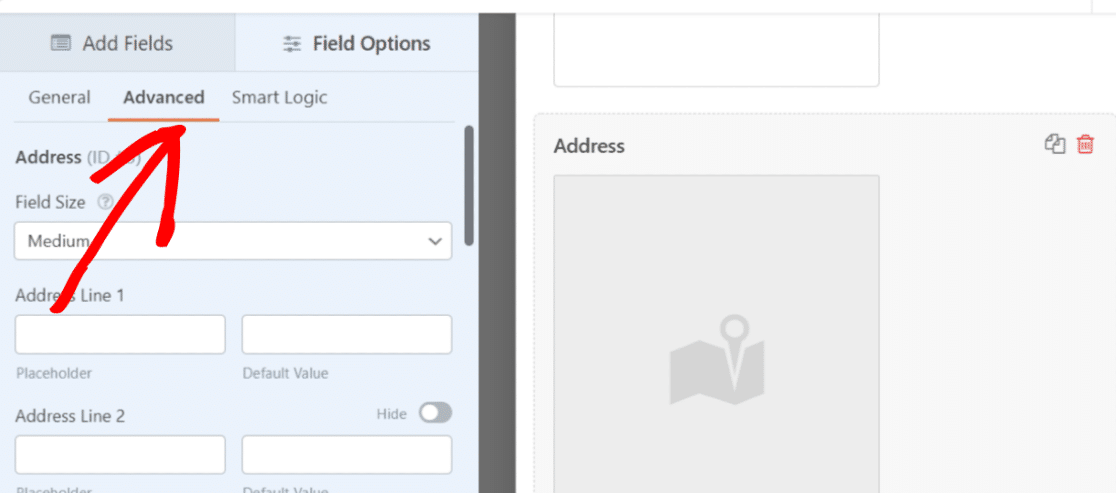
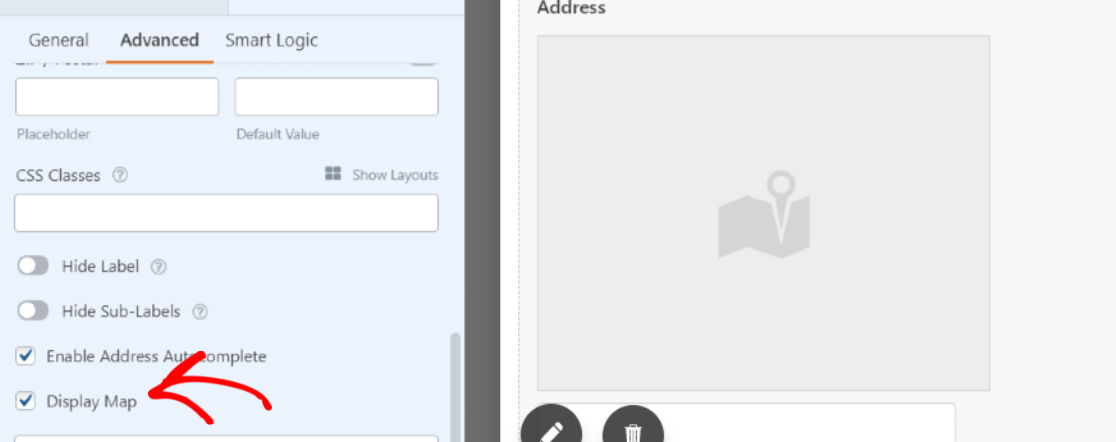
Um die Funktion zur automatischen Vervollständigung von Adressen zu aktivieren, gehen Sie zur Registerkarte Erweitert des Felds Adresse.

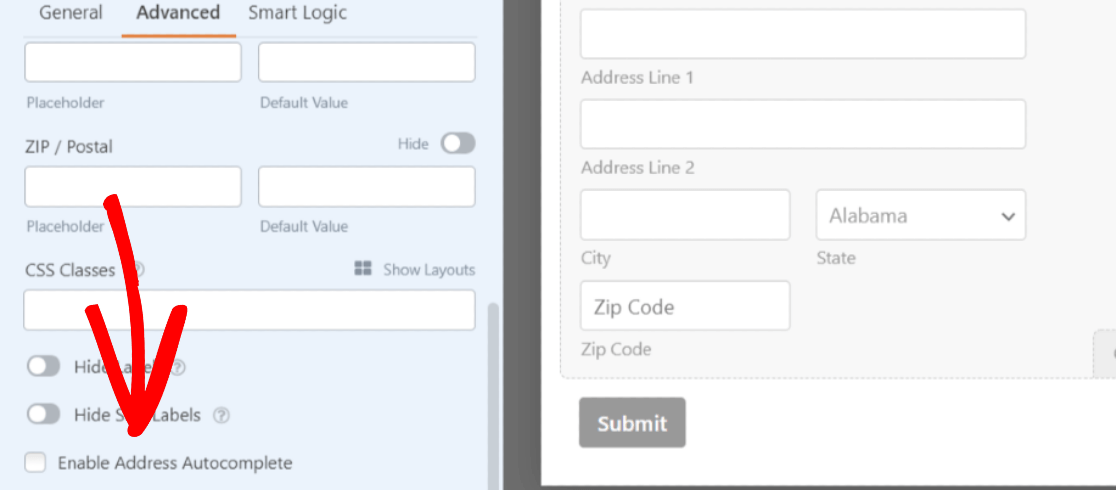
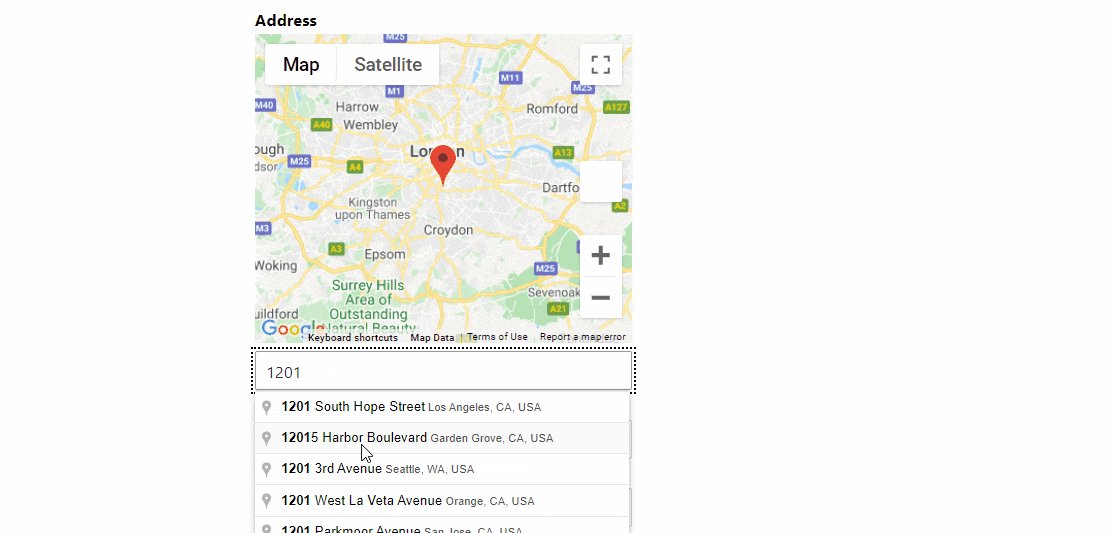
Scrollen Sie nach unten, bis Sie ein Kontrollkästchen mit der Option Automatische Adressvervollständigung aktivieren sehen .

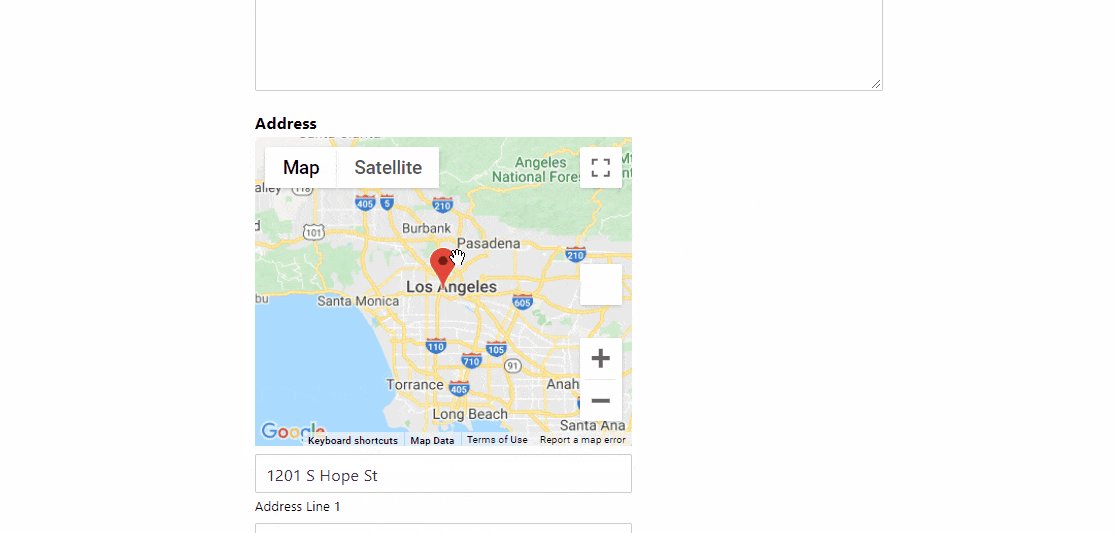
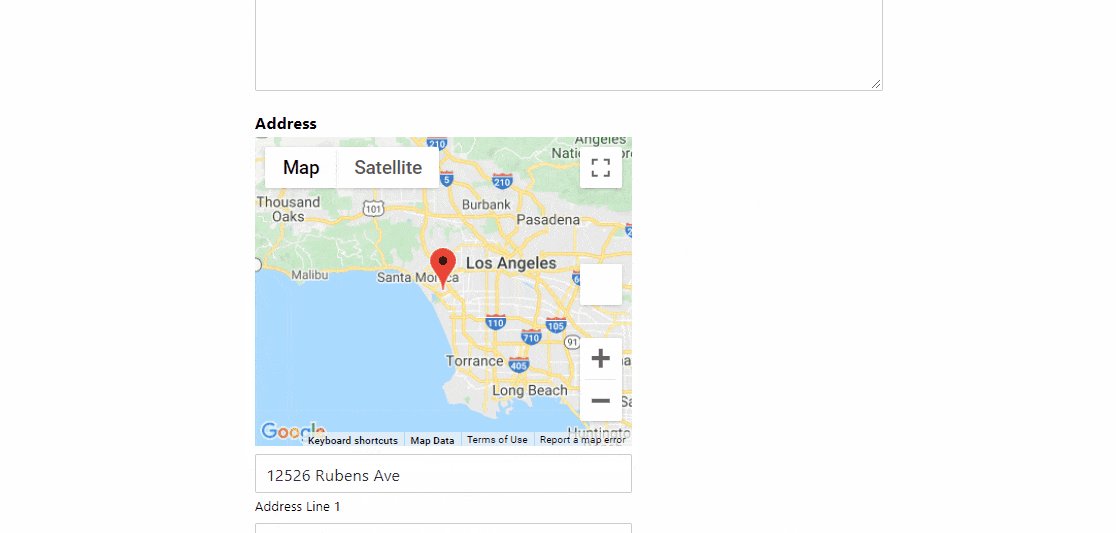
Aktivieren Sie das Kontrollkästchen , um die automatische Adressvervollständigung in Ihrem Formular zu aktivieren. Wenn Sie dies zulassen, wird eine weitere Funktion geöffnet: Karte anzeigen. Wenn Sie eine Karte mit Ihrem Kontakt anzeigen möchten, aktivieren Sie auch diese Option.

Klicken Sie oben auf die Schaltfläche Speichern , um alles zu erledigen.
Schritt 7: Fügen Sie Ihr Google Maps Autocomplete-Adressformular zu Ihrer WordPress-Website hinzu
Nachdem Ihr Adressformular zur automatischen Vervollständigung fertig ist, ist es an der Zeit, es Ihrer Website hinzuzufügen.
Mit WPForms können Sie Ihr Formular an mehreren Orten hinzufügen, einschließlich Seiten, Blog-Posts und sogar Seitenleisten-Widgets Ihrer Website.
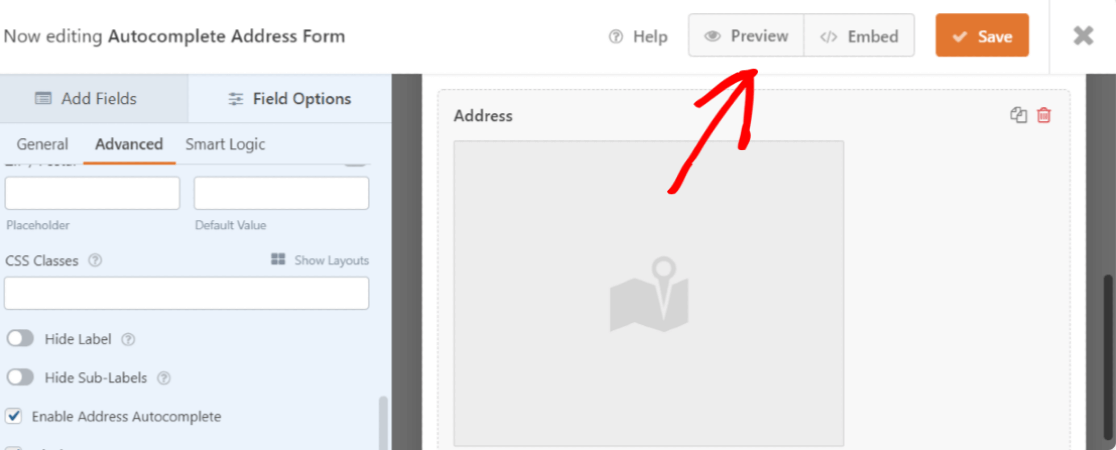
Bevor Sie Ihr Formular in eine Seite einbetten, können Sie bei Bedarf überprüfen, wie Ihr Formular auf der Live-Seite aussehen wird. Um eine Vorschau Ihres Formulars anzuzeigen, klicken Sie oben auf die Schaltfläche Vorschau .

Lassen Sie uns Ihr Adressformular zur automatischen Vervollständigung von Google Maps zu Ihrer Seite hinzufügen.
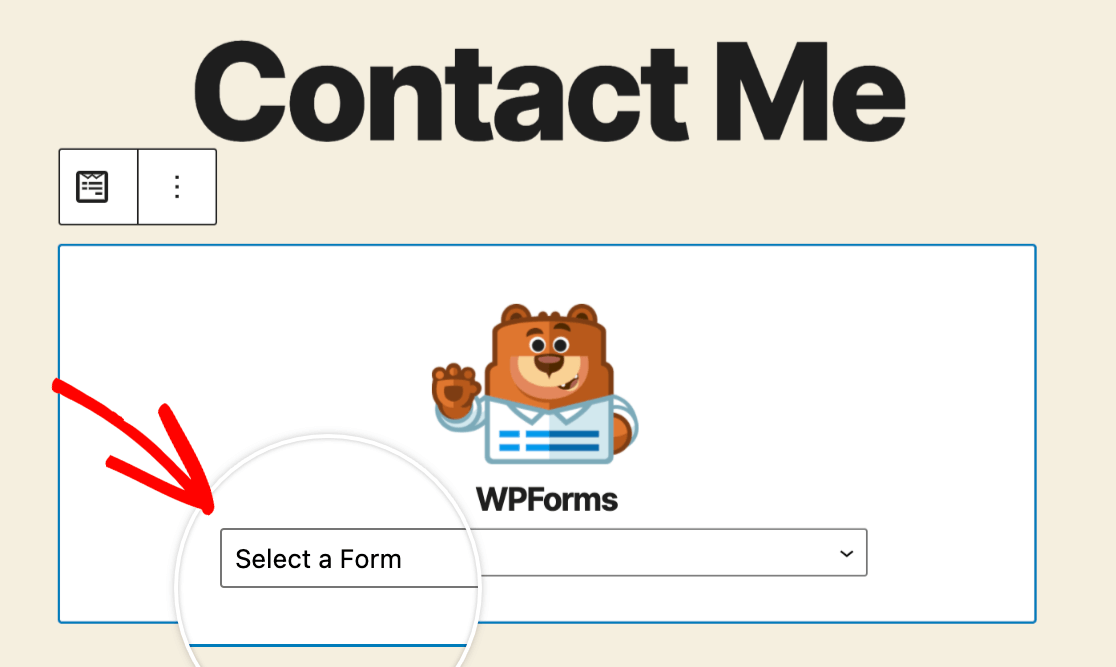
Erstellen Sie eine neue Seite oder öffnen Sie eine vorhandene Seite auf der WordPress-Website. Klicken Sie auf das „+“- Symbol und fügen Sie den WPForms-Block aus dem Blockeditor hinzu .

Wählen Sie Ihr Formular aus und veröffentlichen Sie die Seite.

Beeindruckende Arbeit! Sie haben erfolgreich ein Adressformular für die automatische Vervollständigung von Google Maps erstellt.
Verfolgen Sie als Nächstes Ihre WordPress-Formularkonvertierungen
Und da hast du es! Mit dem WPForms Geolocation-Add-on können Sie die automatische Vervollständigung von Adressen in Ihren Website-Kontaktformularen einfach aktivieren und die Erfahrung Ihrer Besucher verbessern.
Erstellen Sie jetzt Ihr Autocomplete-Adressformular
Nachdem Sie ein Adressformular für die automatische Vervollständigung von Google Maps erstellt haben, sind Sie möglicherweise daran interessiert, die Quellen zu verfolgen, die Traffic und potenzielle Kunden auf Ihre Website bringen. Um mehr zu erfahren, sehen Sie sich unser detailliertes Tutorial zum Verfolgen einer Lead-Quelle in WordPress an.
Als Nächstes könnten Sie daran interessiert sein, die einfachen Tricks zu überprüfen, um die Registrierung von Spam-Benutzern zu eliminieren.
Also, worauf wartest Du? Beginnen Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin.
Und nicht vergessen, wenn Ihnen dieser Artikel gefällt, dann folgen Sie uns bitte auf Facebook und Twitter.
