So machen Sie einen Link anklickbar
Veröffentlicht: 2023-05-15Online-Links bilden die Grundlage für einfache Interaktivität im Internet, unabhängig davon, ob Benutzer zu Webseiten, herunterladbaren Dokumenten oder anderen Anwendungen weitergeleitet werden.
Das Tolle ist, dass Sie in vielen Anwendungen anklickbare Links erstellen können, darunter Content-Management-Systeme, Website-Builder, Textverarbeitungsprogramme und E-Mail-Clients.
Dieser Leitfaden veranschaulicht alles, was Sie wissen müssen, um einen Link anklickbar zu machen, und erklärt gleichzeitig die Grundlagen eines Links und die Terminologie, die Ihnen beim Erstellen eines Links begegnen kann
Hyperlink-Grundlagen
Es gibt verschiedene Begriffe für einen Inhalt – wie Text oder ein Bild – der Anklickbarkeit bietet oder die interaktive Möglichkeit bietet, den Cursor über den Inhalt zu bewegen und woanders hin zu navigieren.
Einige dieser Begriffe umfassen:
- Verknüpfung
- Hyperlink
- Anklickbarer Link
Technisch gesehen haben alle diese ihre eigenen Definitionen, aber heutzutage werden sie synonym verwendet.
Die Fähigkeit eines Benutzers, online mit Inhalten zu interagieren, hängt von diesen Hyperlinks ab, bei denen Benutzer über einen Text, ein Bild oder eine Schaltfläche scrollen und darauf klicken können, um sie so zu einem anderen Inhalt (z. B. einer externen Webseite) oder zu weiterzuleiten eine Aktion ausführen (z. B. eine Telefonnummer von Ihrem Smartphone aus anrufen).
Eine einfache HTML-codierte Version eines Hyperlinks sieht so aus:
<a href="https://example.com/">the hyperlink text</a>Allerdings wird es komplexer, wenn optionale Elemente wie Ziele und Nofollow-Elemente berücksichtigt werden:
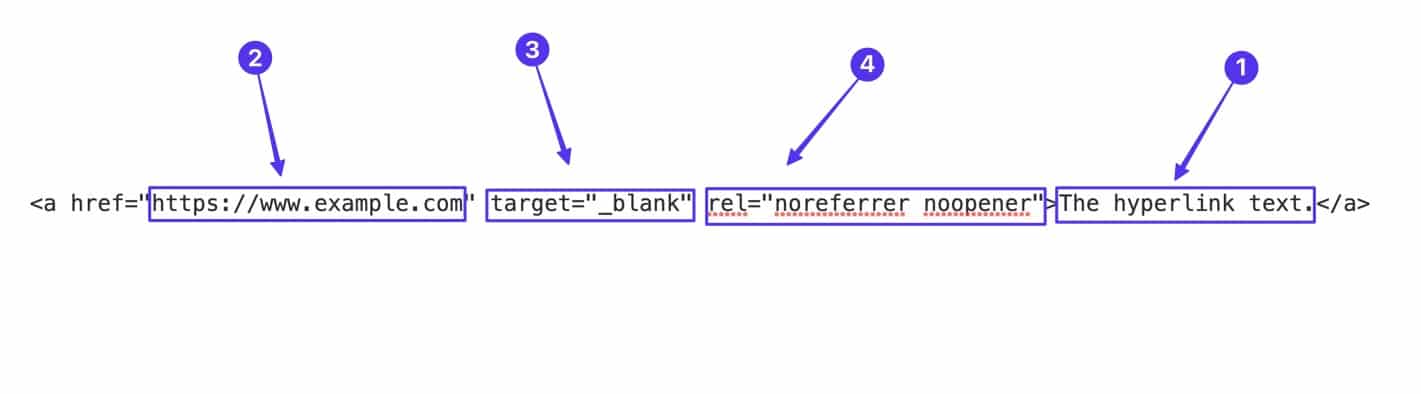
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >the hyperlink text</ a >Hier sind die Elemente, aus denen ein Hyperlink besteht:
- Der Inhalt
- Die URL oder der Permalink
- Ziel
- Nofollow, Noreferrer und Noopener

Lesen Sie weiter, um mehr über jedes dieser Elemente und ihre Funktionsweise zu erfahren.
Der Inhalt
Sie können anklickbare Links mit zwei Arten von Inhalten erstellen:
- Text
- Grafik
Das heißt, solange die von Ihnen verwendete App Hyperlinks unterstützt, können Sie jede geschriebene Textzeile oder jedes Bild in Ihrem Inhalt finden und in einen anklickbaren Link umwandeln.
Verlinkter Text
Text ist eine der Inhaltsoptionen beim Erstellen anklickbarer Links.
Wenn Sie einen Editor wie WordPress verwenden, können Sie den gewünschten Text im Editor-Bildschirm markieren und dann die Schaltfläche „Link“ auswählen.

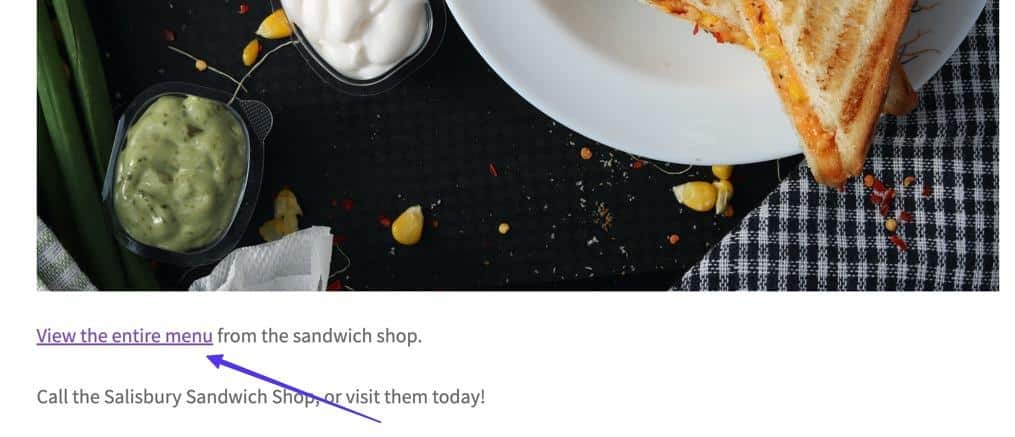
Dadurch wird ein Link im Frontend angezeigt, normalerweise mit farbigem, unterstrichenem Text.

Ein Text-Hyperlink ändert sich manchmal, wenn ein Benutzer mit der Maus darüber fährt. Dabei werden häufig die Farben geändert oder die Unterstreichung ausgeblendet, um anzugeben, dass es sich um einen anklickbaren Link handelt.
Darüber hinaus zeigen Browser beim Bewegen der Maus über einen Textlink normalerweise eine Vorschau der verlinkten URL an, damit Sie sehen können, wohin sie führt.

Verlinkte Bilder
Mit vielen Programmen – darunter auch WordPress – können Sie Hyperlinks mithilfe von Online-Medien wie Bildern generieren.
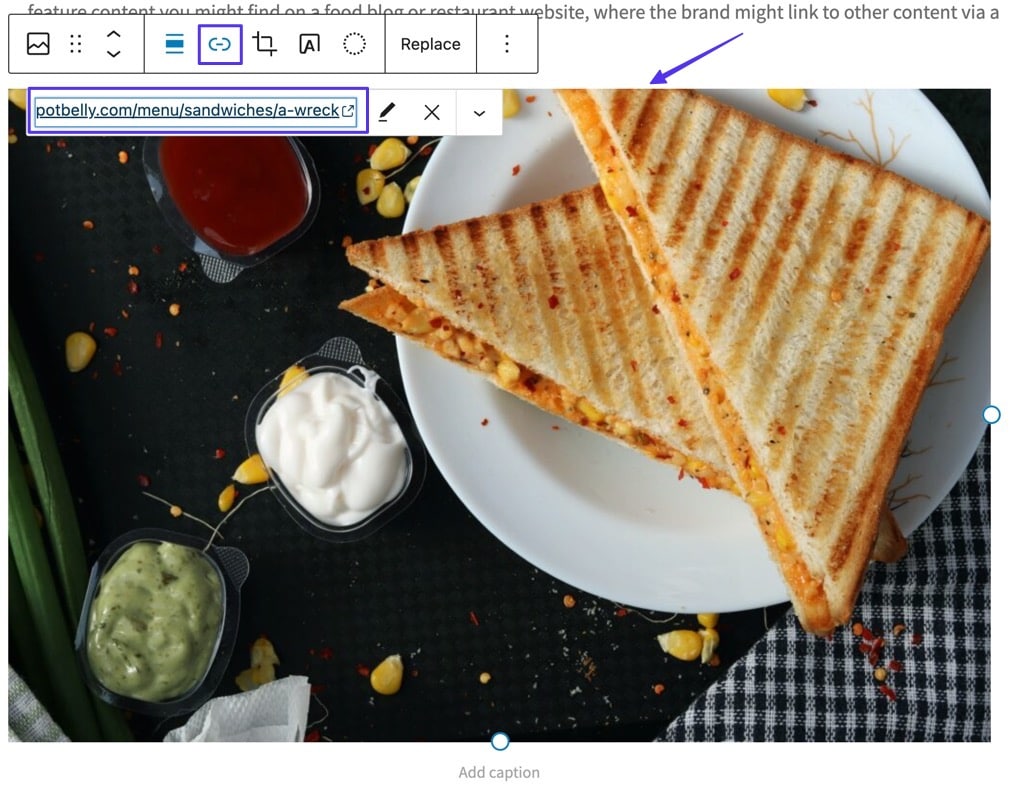
Dies funktioniert, indem man im Backend ein Bild (anstelle von Text) auswählt und über die Link- Funktion die gewünschte URL hinzufügt.

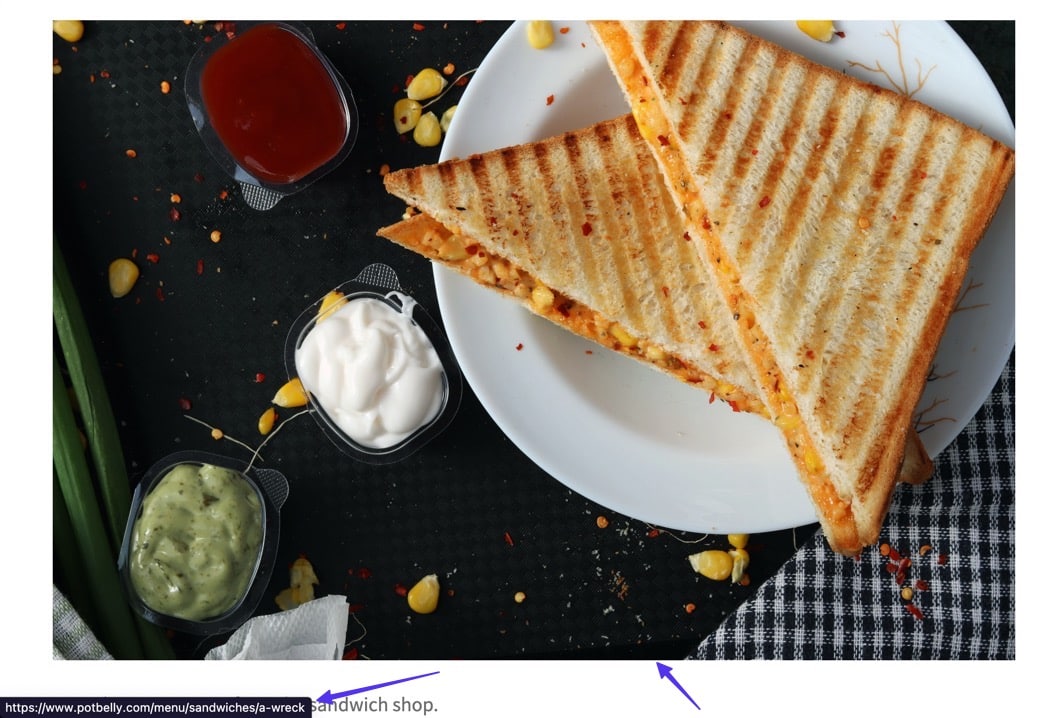
Nach der Veröffentlichung verwandelt sich der Standard-Cursorpfeil in einen Handcursor, wenn Sie mit der Maus über das Bild fahren, und Besucher sehen, dass der Browser eine Vorschau der verlinkten URL anzeigt.

Unabhängig davon, ob es sich um einen Bildlink oder einen Textlink handelt: Wenn Sie darauf klicken, wird eine Aktion aktiviert, z. B. das Weiterleiten des Benutzers an eine andere URL.

Wie die Codierung aussieht
Der Text- oder Bildinhalt in einem Hyperlink wird im folgenden Beispiel durch „The Link Text“ dargestellt:
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >The Link Text</ a >Wenn Sie jedoch lernen, wie man einen anklickbaren Link erstellt, müssen Sie diesen Text durch Ihren eigenen Inhalt ersetzen.
Bei einem Textlink steht der anklickbare Text direkt vor der schließenden Klammer </a> .

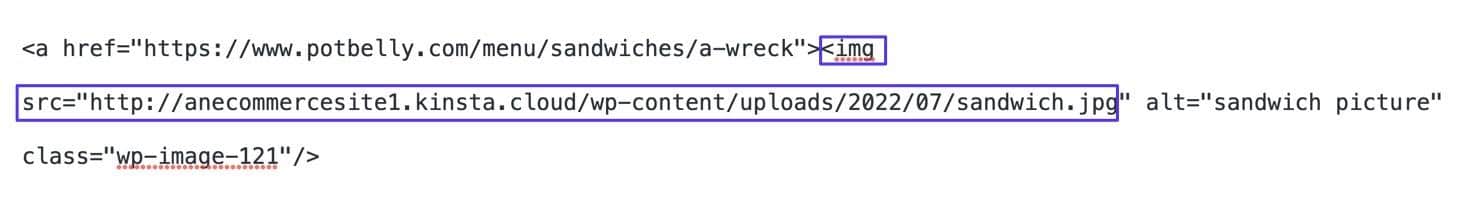
Bildlinks sind etwas anders, da sie die URL des Bildes enthalten müssen (am besten, wenn sie in die Mediendatenbank Ihrer Website hochgeladen werden).
Diese Medien-URL steht zwischen den Anführungszeichen im Abschnitt img src="" .

Es gibt weitere Elemente, die Sie mit Bildlinks hinzufügen können, wie zum Beispiel:
- Ein Alt-Tag ( alt=““ ): Text, der das Bild für Suchmaschinen-Crawler und sehbehinderte Benutzer beschreibt.
- Eine Klasse ( class=““ ): Ein codierter Name für die Verwendung des Bildes an anderer Stelle in Ihrem Code oder Ihren Website-Dateien.
Die URL
Als Teil eines Hyperlinks dient die URL als Ziel oder Aktion, die ausgeführt wird, wenn jemand auf den Link klickt.

Aber nicht alle URLs enthalten Webseiten-URLs. Möglicherweise stellen Sie fest, dass einige Hyperlinks über eine „Click-to-Call“-Funktion verfügen, die es Benutzern ermöglicht, mit einem Klick direkt von ihrem Smartphone aus eine Telefonnummer anzurufen.

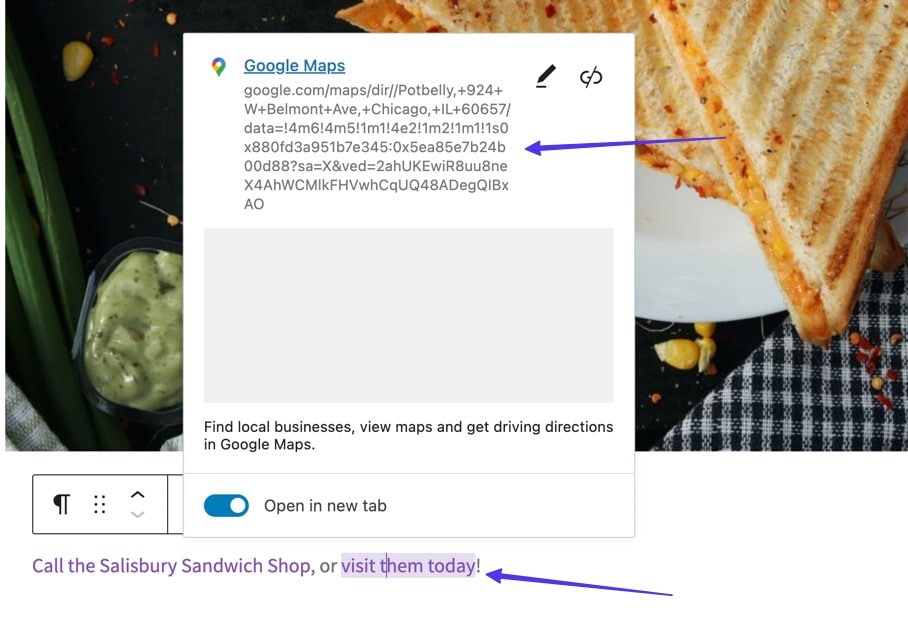
Eine andere Möglichkeit besteht darin, eine Karte anzuzeigen, die die Karten-App des Benutzers auf seinem Telefon öffnet.

Wie die Codierung aussieht
URLs in anklickbaren Links werden zwischen den Anführungszeichen im Teil <a href=““ des Hyperlinks platziert.
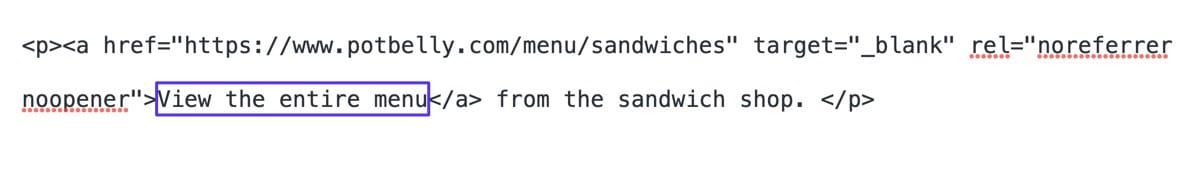
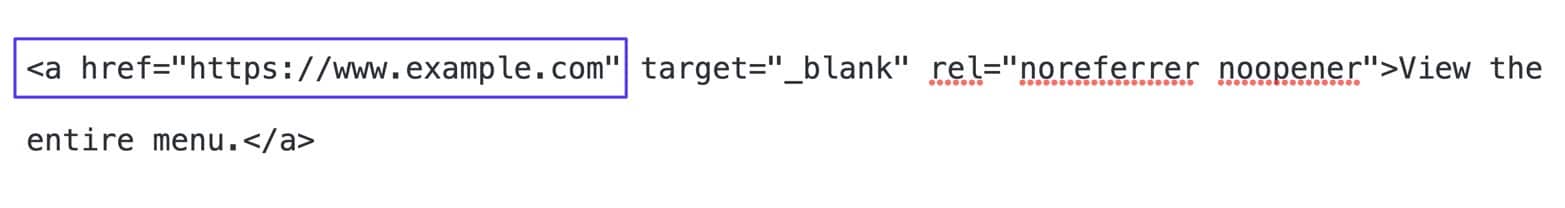
Beispielsweise ist der https://www.example.com-Teil des folgenden Hyperlink-Codes die URL:
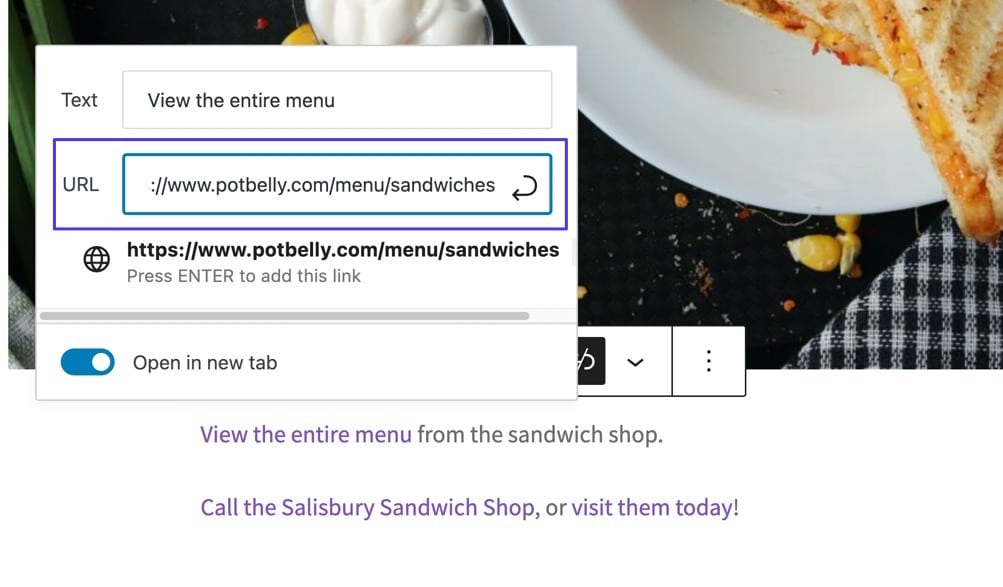
< a href = "https://www.example.com" target = "_blank" rel = "noreferrer noopener" >View the entire menu.</ a > 
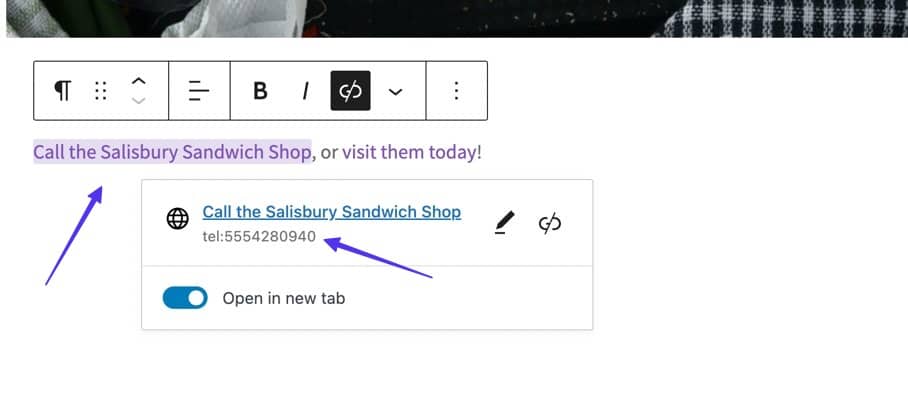
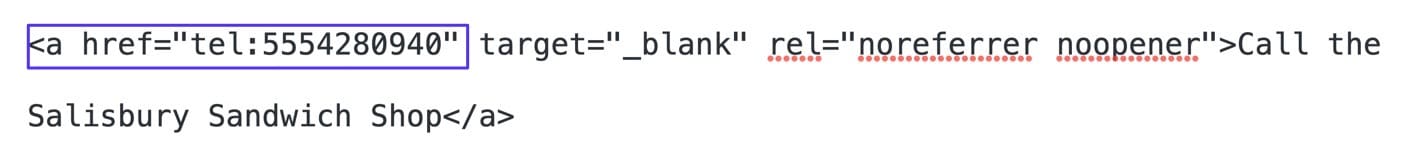
Einige URLs führen zu herunterladbaren Dokumenten, während andere eine spezielle Codierung erfordern. Für einen „Click-to-Call“-Link müssen Sie beispielsweise „ tel:“ und eine Telefonnummer in die Anführungszeichen „href=““ einfügen.

Zielfenster
Das Zielfenster ist ein optionaler Teil eines Hyperlinks. Es gibt an, ob der Inhalt im selben Browser-Tab oder einem neuen Browser-Tab geöffnet wird.
In WordPress und vielen anderen Apps können Sie mit dem visuellen Editor ein Zielfenster hinzufügen, ohne Code zu berühren.
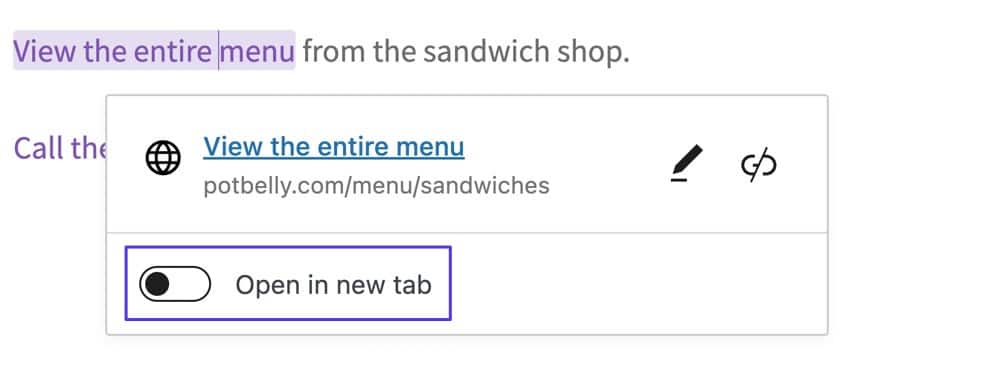
Schalten Sie einfach den Schalter „In einem neuen Tab öffnen“ aus, wenn Sie möchten, dass der Link in demselben Tab geöffnet wird, den der Benutzer gerade anzeigt.

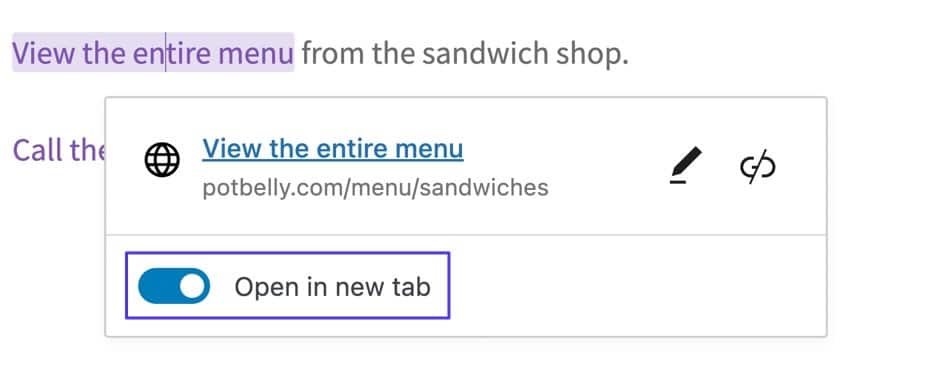
Alternativ können Sie den Schalter „In neuem Tab öffnen“ aktivieren, der der Hyperlink-Codierung automatisch ein _blank- Attribut hinzufügt und die URL beim Klicken in einem neuen Tab öffnet.

Wie die Codierung aussieht
Diese Optionen werden durch das Hinzufügen und Bearbeiten des Elements „target=““ in einem Hyperlink ausgelöst.
Obwohl das Zielattribut mehrere Werte hat, wie zum Beispiel _blank , _parent , _self und _top , verwenden wir im Allgemeinen nur den _blank- Wert.
Ein Hyperlink ohne das _blank -Ziel sieht so aus:

Sie werden feststellen, dass es sich nicht von einem normalen Hyperlink unterscheidet. Das liegt daran, dass Hyperlinks standardmäßig nicht in einem neuen Tab geöffnet werden. Sie müssen also nichts mit dem Link tun, es sei denn, Sie möchten, dass er in einem separaten Browser-Tab geöffnet wird.
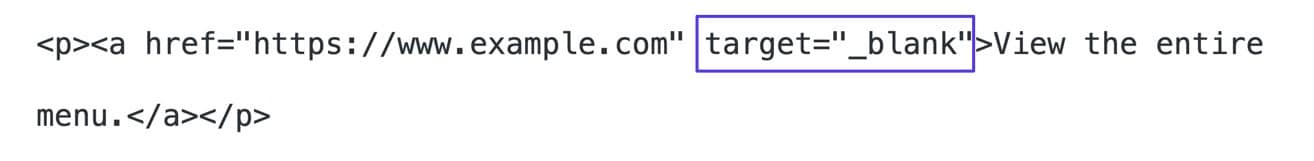
Ein Hyperlink mit dem Ziel _blank, der dazu führt, dass die URL in einem separaten Tab geöffnet wird, sieht etwa so aus:
< a href = "https://www.example.com" target = "_blank" >View the entire menu.</ a > 
nofollow, noreferrer und noopener
Sie können einem anklickbaren Link auch zusätzliche Elemente hinzufügen, von denen die meisten die Sicherheit oder das Tarnen vor Suchmaschinen erhöhen:
- nofollow: Ein Attribut, das verhindert, dass „SEO-Linkjuice“ zur verlinkten Website gelangt. Dies trägt zum Schutz Ihrer Website bei und kann den Link vor Suchmaschinen verbergen.
- noopener: Dies ist ein HTML-Attribut, das automatisch zu WordPress-Links hinzugefügt wird, die als „In neuem Tab öffnen“ gekennzeichnet sind. Es ist mit noreferrer gekoppelt, um bestimmte Sicherheitsprobleme beim Öffnen von Links in neuen Tabs zu minimieren.
- noreferrer: Oft in Kombination mit noopener blockiert das Attribut noreferrer die Weitergabe aller Verweisinformationen an die Zielseite, was für zusätzliche Sicherheit sorgt und möglicherweise Daten von Tracking-Seiten und Affiliate-Einnahmenseiten blockiert.
Sie können keines dieser Linkattribute erkennen, indem Sie einen Link auf der Live-Site betrachten. Stattdessen müssen Sie auf den HTML-Code tippen.
Wie die Codierung aussieht
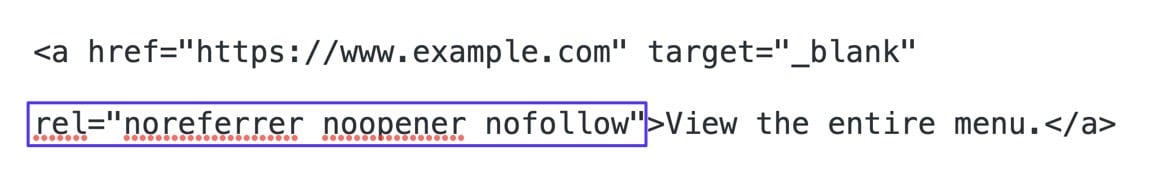
Alle diese Linkattribute stehen zwischen den Anführungszeichen im rel=""- Teil des anklickbaren Links.
Es ist möglich, alle in einem Link zusammenzufassen.

Alternativ stellen Sie möglicherweise fest, dass einige Hyperlinks nur ein noreferrer-noopener- Attribut oder ein nofollow ohne die beiden anderen enthalten. Es hängt alles davon ab, was der Linkersteller erreichen möchte.
Gründe, warum Sie einen Link anklickbar machen möchten
Wenn Sie lernen, wie man einen Link anklickbar macht, ist es wichtig, alle Gründe für das Setzen von Hyperlinks zu verstehen. Auf diese Weise sind Sie über die Funktionen informiert und können sie in Zukunft nutzen.
Hier sind die Hauptgründe, warum Sie einen Link anklickbar machen möchten:
- Allgemeine interne/externe Hyperlinks zu URLs: Sie können Textlinks erstellen, die von Ihrer Website wegführen (z. B. um Quellen zu zitieren oder ein Argument mit einer Studie Dritter zu untermauern) oder zu anderen Seiten Ihrer Website (besonders nützlich, um Leser dorthin zu leiten). relevante Inhalte und deren Verbleib auf Ihrer Website über einen längeren Zeitraum).
- Verknüpfen von Bildern: Sie können Hyperlinks zu URLs, Mediendateien oder Anhangsseiten zu jedem Bild in WordPress und vielen anderen Website-Buildern hinzufügen.
- Verlinkungsschaltflächen: CSS-Schaltflächen bieten Optionen zum Hinzufügen von Hyperlinks und verleihen Ihrem anklickbaren Link im Vergleich zu reinem Text ein ansprechenderes, visuelles Erlebnis.
- Telefonnummern: Hyperlinks, die zu Telefonnummern führen, werden oft als „Click-to-Call“-Funktion bezeichnet und öffnen Apps mit Anruffunktionen, wie die eigentliche Telefon-App auf Ihrem Gerät oder Skype.
- Adressen: Ein Hyperlink zu bestimmten Koordinaten auf Google oder Apple Maps bedeutet, dass der Benutzer, der auf den Link klickt, diese Informationen automatisch zur Navigation in seine GPS-/Karten-App einfügt.
- E-Mail-Adressen: Dies ähnelt „Click-to-Call“-Links, jedoch mit E-Mail-Adressen. Dadurch wird die E-Mail-App auf einem Telefon oder Computer ausgelöst, zusammen mit einer neuen E-Mail-Verfassen mit einer bestimmten E-Mail-Adresse, die im Feld „An“ hinzugefügt wird.
- So erstellen Sie Ankerlinks: Sie können mithilfe von Ankerlinks auf Inhalte auf derselben Seite verlinken. Diese werden sehr gerne für die Erstellung eines Inhaltsverzeichnisses am Anfang eines langen Blogbeitrags verwendet. Sie werden manchmal als „Lesezeichen-Hyperlinks“ bezeichnet.
- So bieten Sie eine herunterladbare Datei an: WordPress – und andere Website-Builder – bieten Tools zum Hochladen von SVG-Dateien, PDFs, HTML-Dateien und vielem mehr; Sie können sogar Artikel in großen Mengen hochladen. Danach ist es möglich, Hyperlinks innerhalb von Beiträgen/Seiten zu erstellen, damit Benutzer die Dateien direkt auf ihre Geräte herunterladen können.
Nachdem wir uns nun mit den Arten von Hyperlinks und den Gründen befasst haben, warum Sie möglicherweise einen solchen erstellen möchten, lesen Sie weiter, um alles darüber zu erfahren, wie Sie dies umsetzen können.
So machen Sie einen Link anklickbar
Welche Methode Sie zum Erstellen eines Links wählen, hängt von Ihrer Erfahrung ab. Sie können sich für eine einfachere visuelle Methode entscheiden oder die Verwendung von HTML-Code in Betracht ziehen.
Es gibt vier Hauptmethoden, um einen Link anklickbar zu machen:
- Verwendung des WordPress Classic Editors
- Verwendung des WordPress-Blockeditors (Gutenberg)
- Verwendung von HTML
- Verwendung einer beliebigen grafischen Benutzeroberfläche (GUI)
Beachten Sie, dass alle diese Methoden für WordPress-Beiträge und -Seiten ähnlich funktionieren. Diese Anleitungen (insbesondere Methode 4) sind auch für andere Apps/Website-Builder hilfreich, einige Terminologie/Funktionalitäten können jedoch variieren.
Methode 1: Verwendung des WordPress Classic Editors
Wenn Sie mit dem klassischen WordPress-Editor arbeiten, können Sie am einfachsten über die Registerkarte „Visueller Editor“ einen anklickbaren Link zu einem Beitrag oder einer Seite erstellen.
Gehen Sie dazu zum Abschnitt „Beiträge “ oder „Seiten“ Ihres WordPress-Dashboards und wählen Sie über die Registerkarte „ Visuell “ eine einzelne Seite oder einen einzelnen Beitrag aus, den Sie bearbeiten möchten.
Schritt 1: Markieren Sie den Text, den Sie anklickbar machen möchten
Für einen Textlink ist es am besten, den Text bereits in den visuellen Editor eingegeben zu haben. Markieren Sie anschließend mit dem Cursor die Textzeichenfolge.

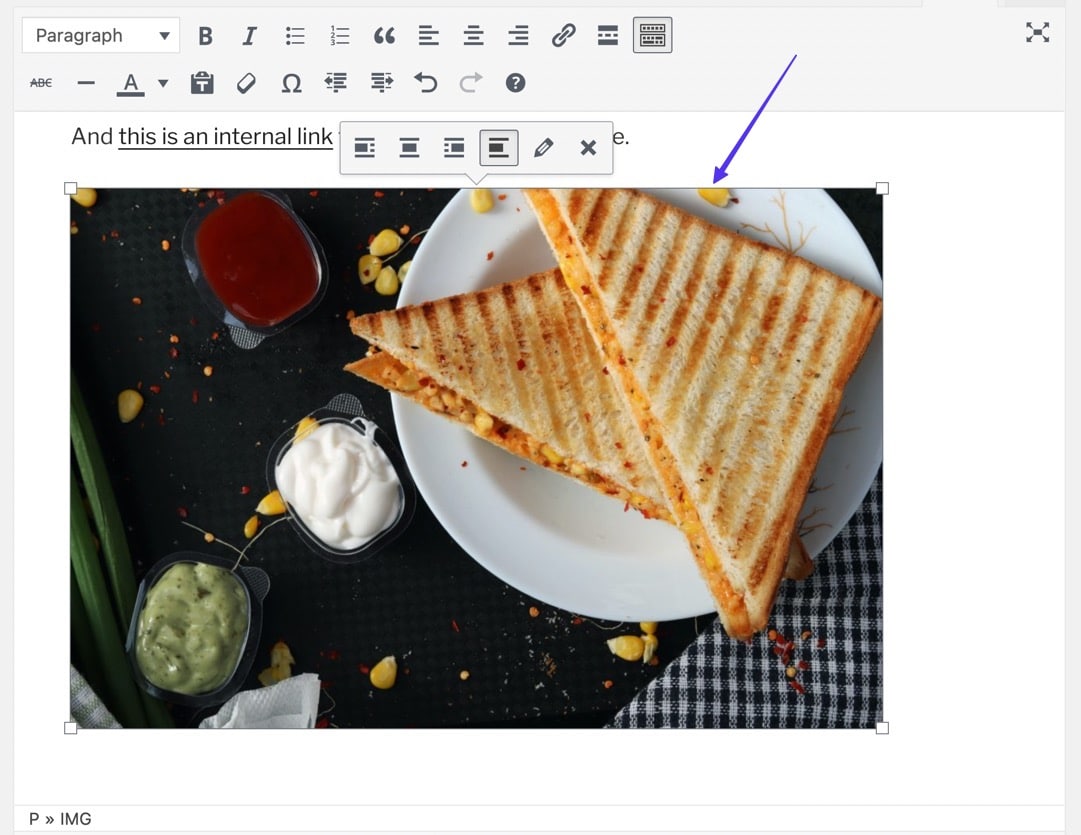
Wenn Sie ein Bild in einen anklickbaren Link umwandeln:
Wählen Sie das Bild aus, sodass Sie eine Editor-Symbolleiste und einen Umriss um das Bild sehen können.

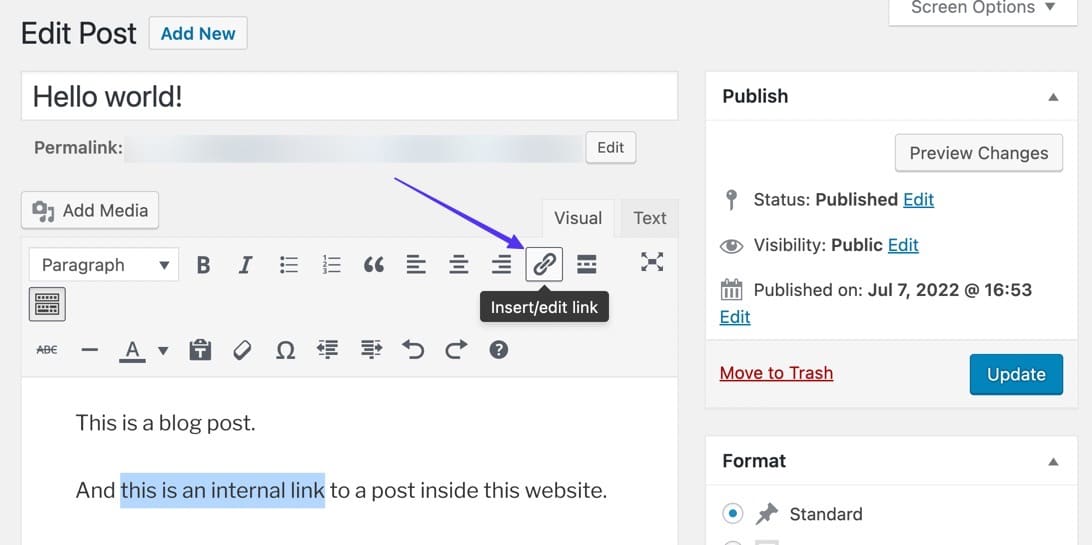
Schritt 2: Klicken Sie auf die Schaltfläche „Link einfügen/bearbeiten“.
Scrollen Sie bei noch hervorgehobenem Text über die Schaltfläche „Link einfügen/bearbeiten“ in der Symbolleiste des visuellen Editors. Das Symbol der Schaltfläche sieht aus wie ein Kettenglied.

Wenn Sie ein Bild in einen anklickbaren Link umwandeln:
Klicken Sie bei weiterhin ausgewähltem Bild auf die Schaltfläche „Link einfügen/bearbeiten“ (die wie ein Kettenglied aussieht).

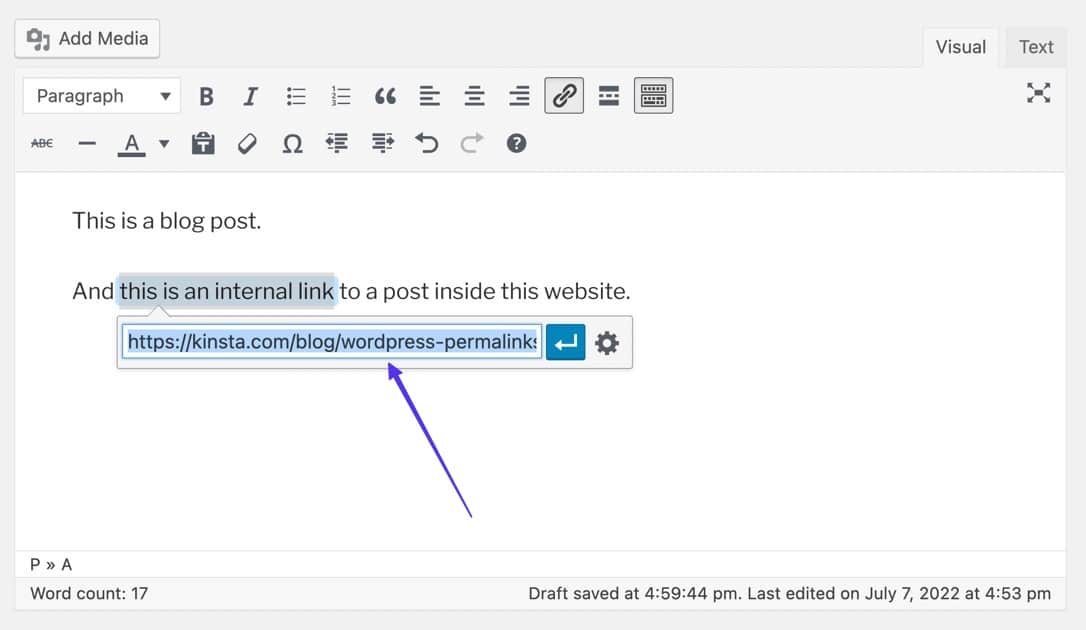
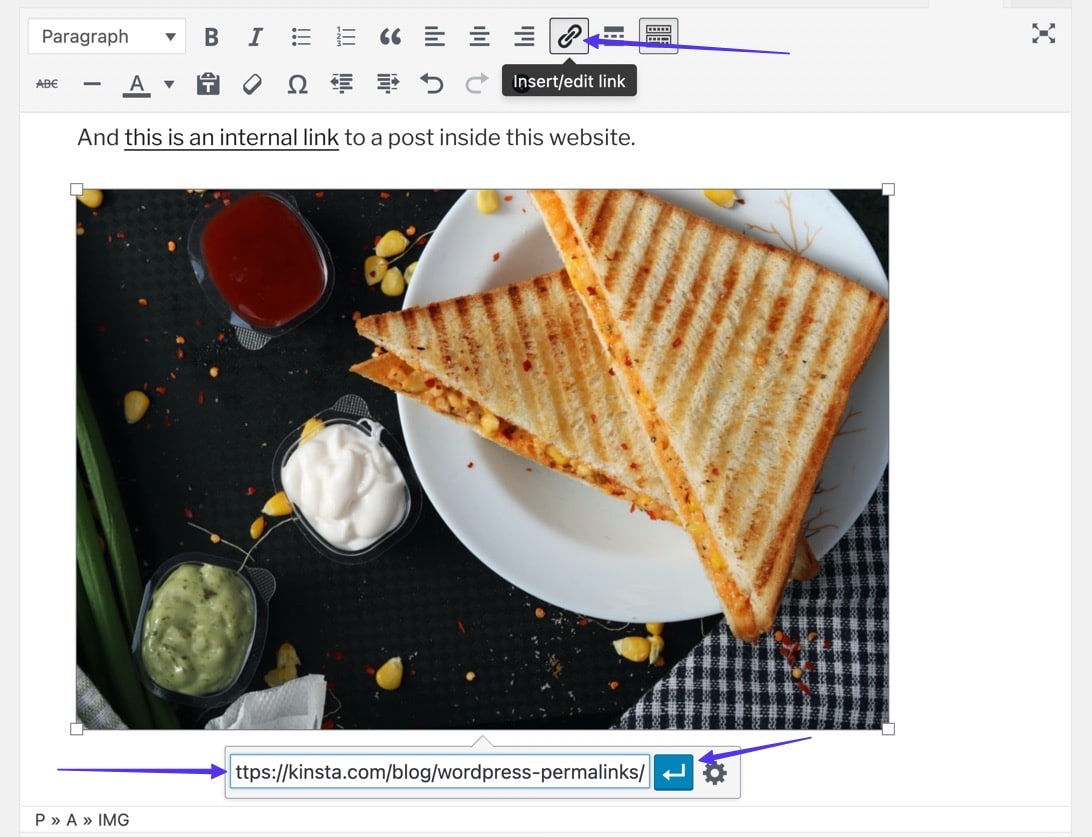
Schritt 3: Fügen Sie eine URL ein
Dadurch wird ein leeres URL-Feld angezeigt. Kopieren Sie (Befehl + C oder Strg + C) die gewünschte Link-URL in die Zwischenablage Ihres Geräts. Dieser Link kann eine externe URL sein, die Sie an anderer Stelle im Internet gefunden haben, oder eine URL von Ihrer eigenen Website.
Fügen Sie es nach dem Kopieren (Befehl + V oder Strg + V) in das Feld ein.

Wenn Sie ein Bild in einen anklickbaren Link umwandeln:
Fügen Sie die gewünschte URL in das angezeigte Feld ein und klicken Sie dann auf die Schaltfläche „Übernehmen“ , um den Link zu aktivieren.

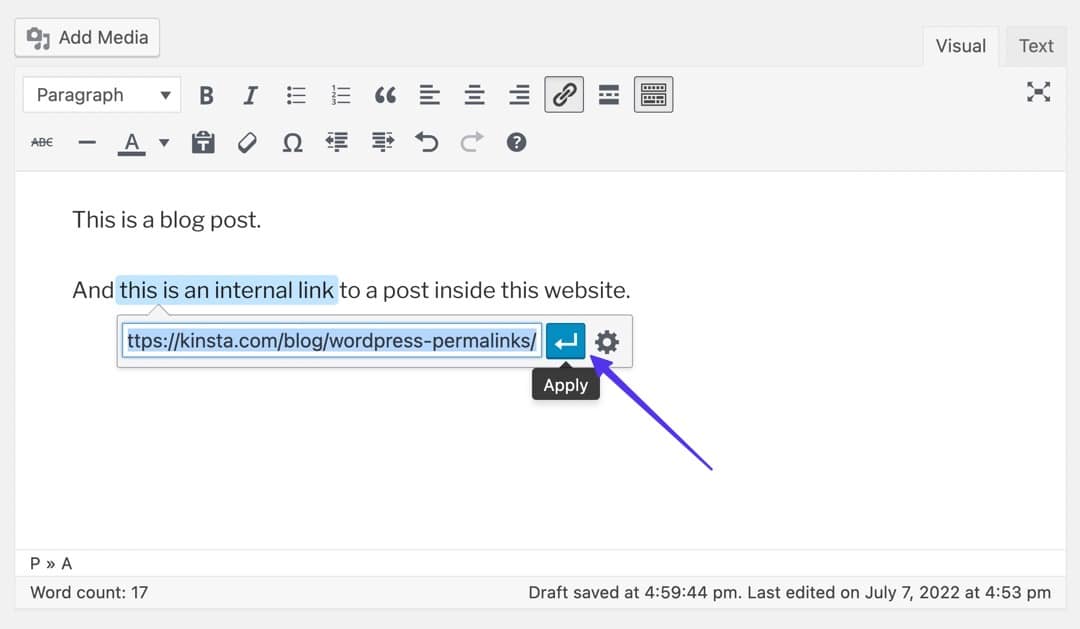
Schritt 4: Wenden Sie den Link an
Klicken Sie auf die Schaltfläche „Übernehmen“ , um den Link zu aktivieren und den Text anklickbar zu machen.

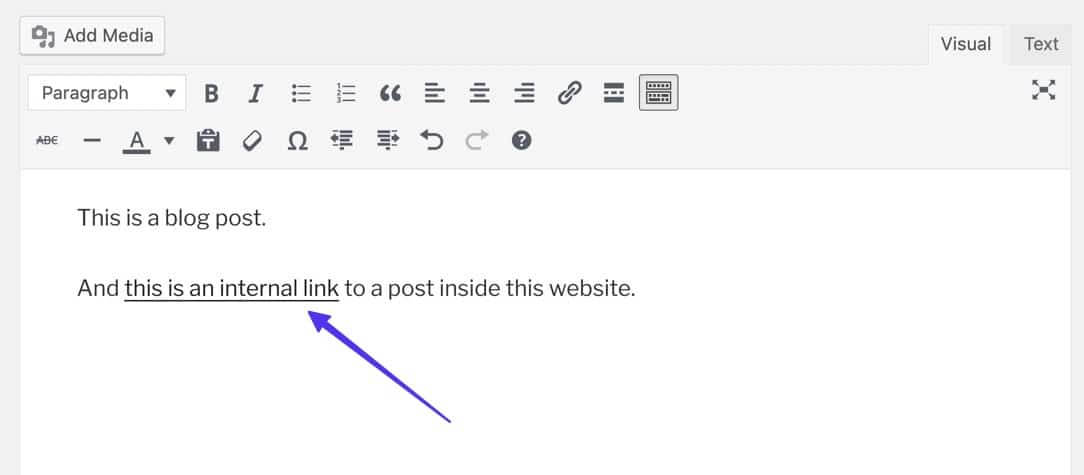
Der Hyperlink-Teil Ihres Textes sollte jetzt unterstrichen und möglicherweise in einer anderen Farbe angezeigt werden.

Wenn Sie in Ihrem Editor auf den Hyperlink klicken, wird ein Live-Link zum Testen angezeigt, zusammen mit Bearbeitungstools für den Fall, dass Sie den Hyperlink ändern möchten.

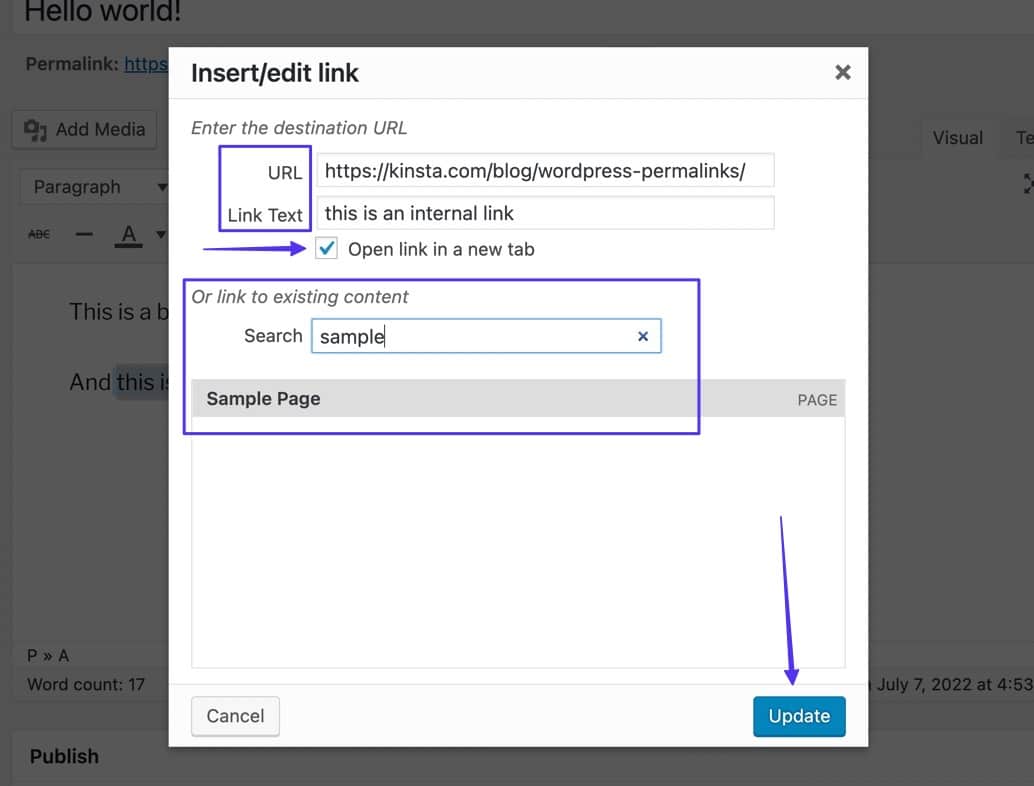
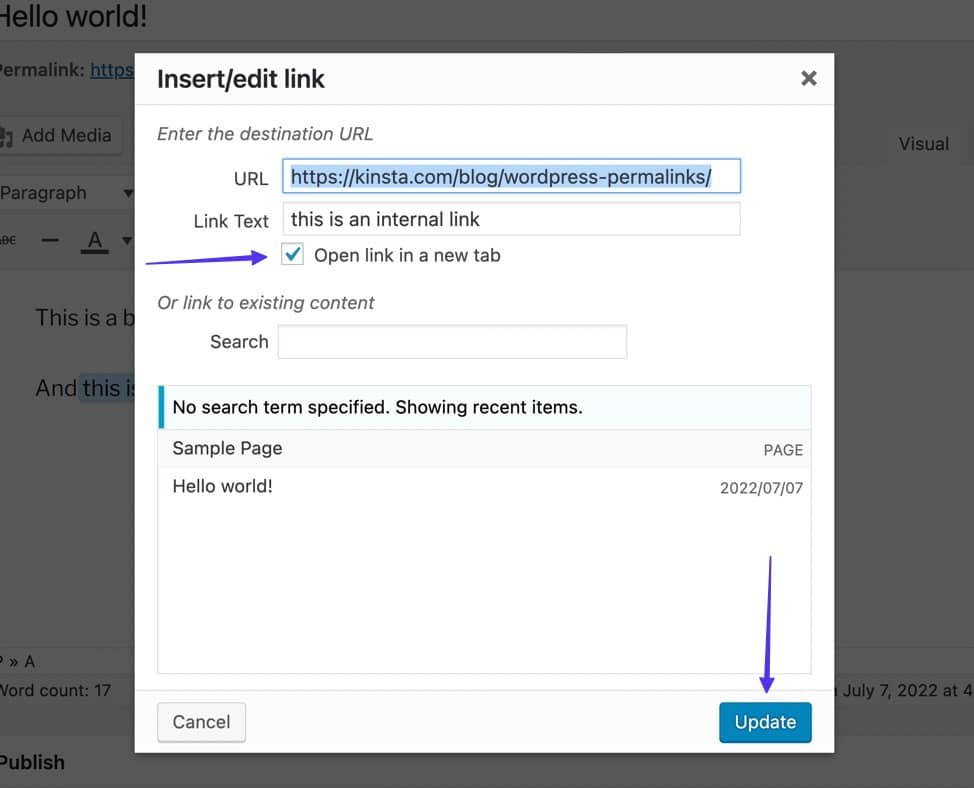
Hier kannst du:
- Passen Sie die URL an
- Ändern Sie den Linktext
- Öffnen Sie den Link in einem neuen Tab
- Suchen Sie nach vorhandenen Inhalten auf Ihrer Website und verlinken Sie diese

Wenn Sie ein Bild in einen anklickbaren Link umwandeln:
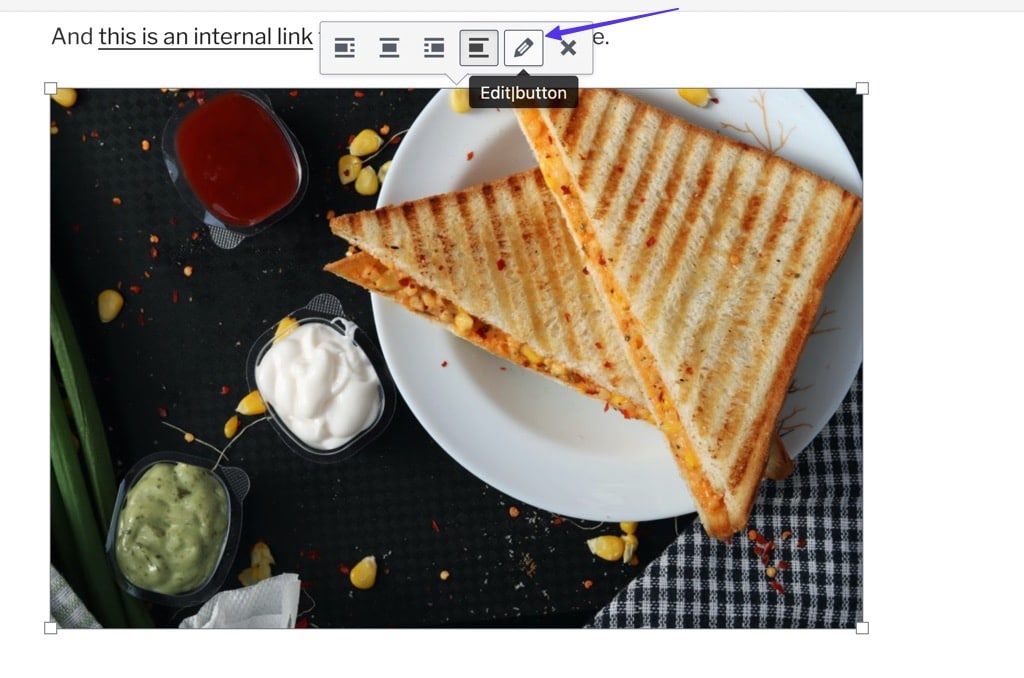
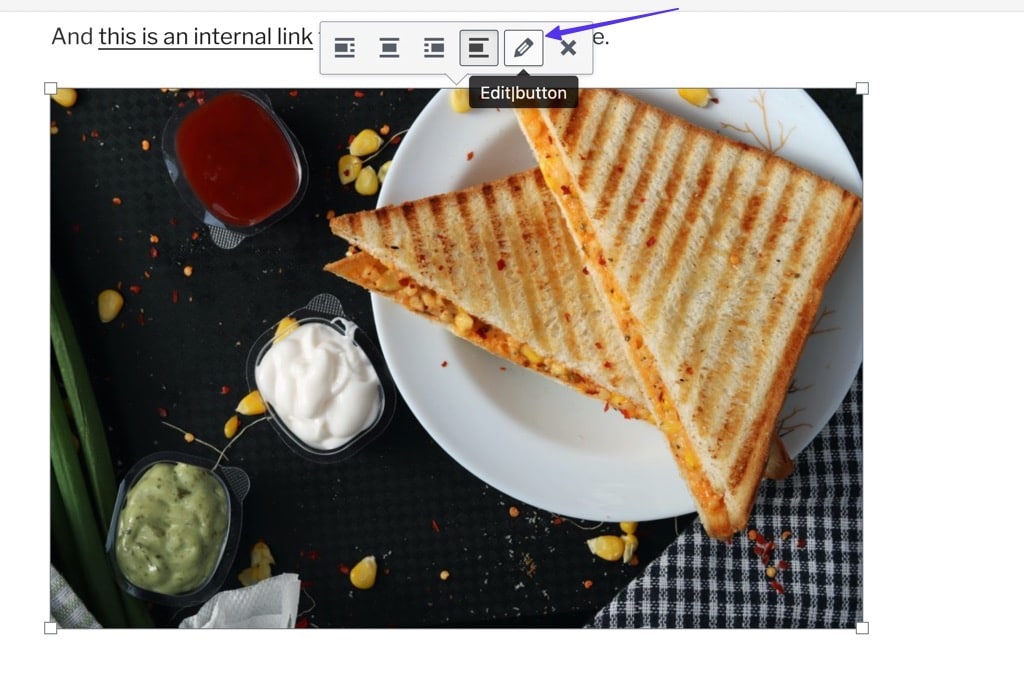
Der klassische WordPress-Editor bietet eine sekundäre Möglichkeit, Bilder anklickbar zu machen. Wählen Sie dazu das Bild aus und klicken Sie dann in der Popup-Symbolleiste auf die Schaltfläche „Bearbeiten“ (sieht aus wie ein Bleistift).

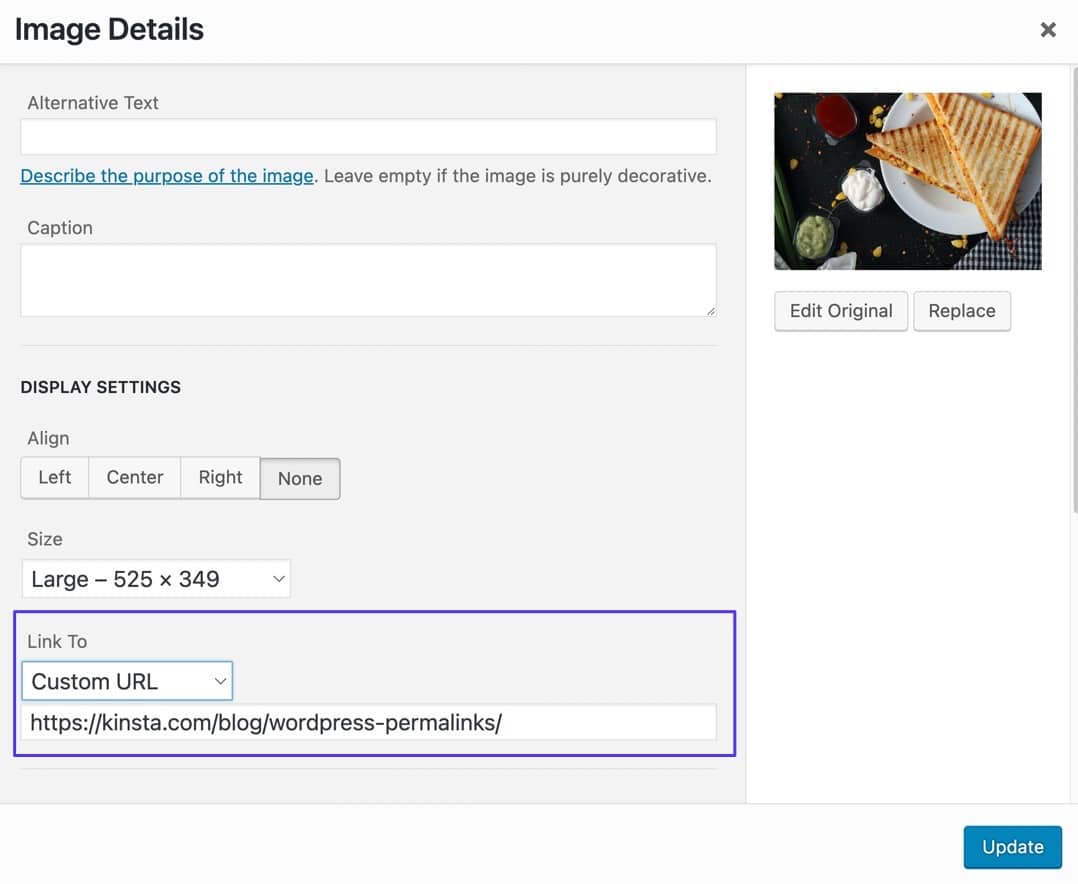
Scrollen Sie zum Feld „Link zu“ , über das Sie einen Link zu einer benutzerdefinierten URL erstellen können. Fügen Sie einfach die gewünschte URL in das Feld darunter ein und klicken Sie auf „Aktualisieren“ .

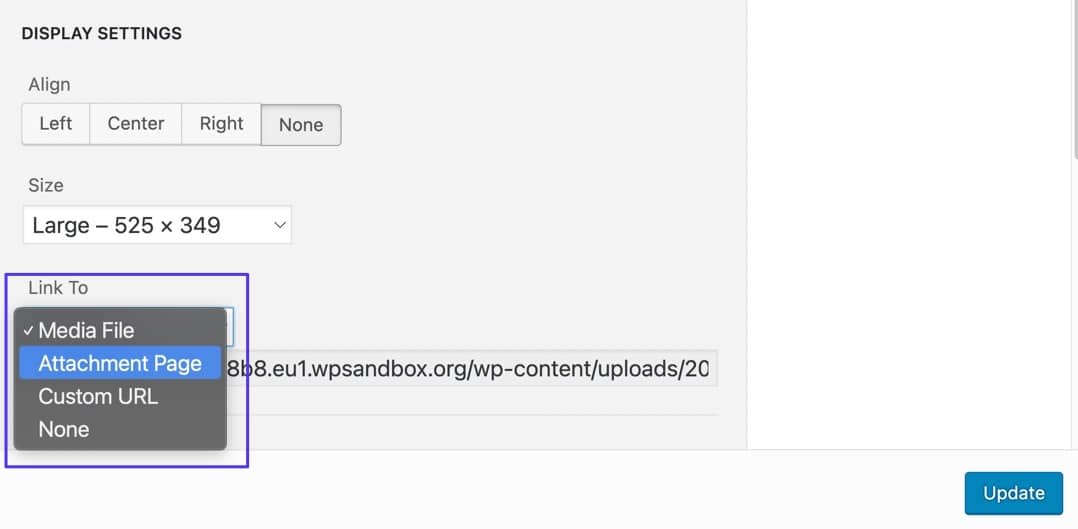
Sie können auch das Dropdown-Menü „Link zu“ auswählen, um einen Hyperlink zu erstellen zu:
- Media-Dateien
- Anhangsseiten
- Benutzerdefinierte URLs
- Keiner

Methode 2: Verwendung des WordPress-Blockeditors (Gutenberg)
Hyperlinks funktionieren in Beiträgen und Seiten im WordPress-Blockeditor gleich.
Gehen Sie zunächst zum Abschnitt „Beiträge“ oder „Seiten“ Ihres WordPress-Dashboards. Wählen Sie einen einzelnen Beitrag oder eine Seite aus, die Sie bearbeiten möchten, und führen Sie dann die folgenden Schritte aus.
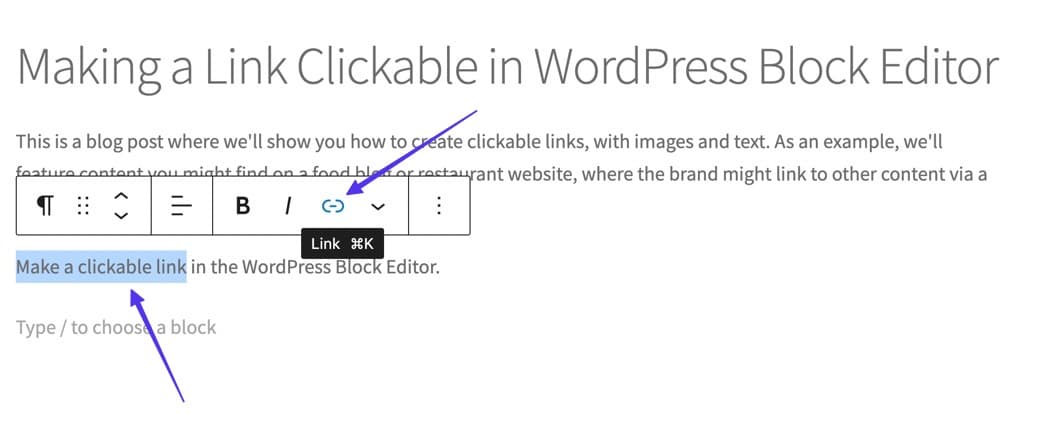
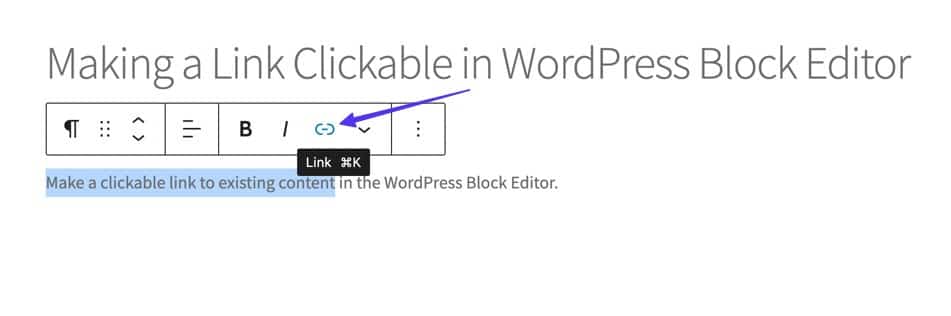
Schritt 1: Markieren Sie einen Text
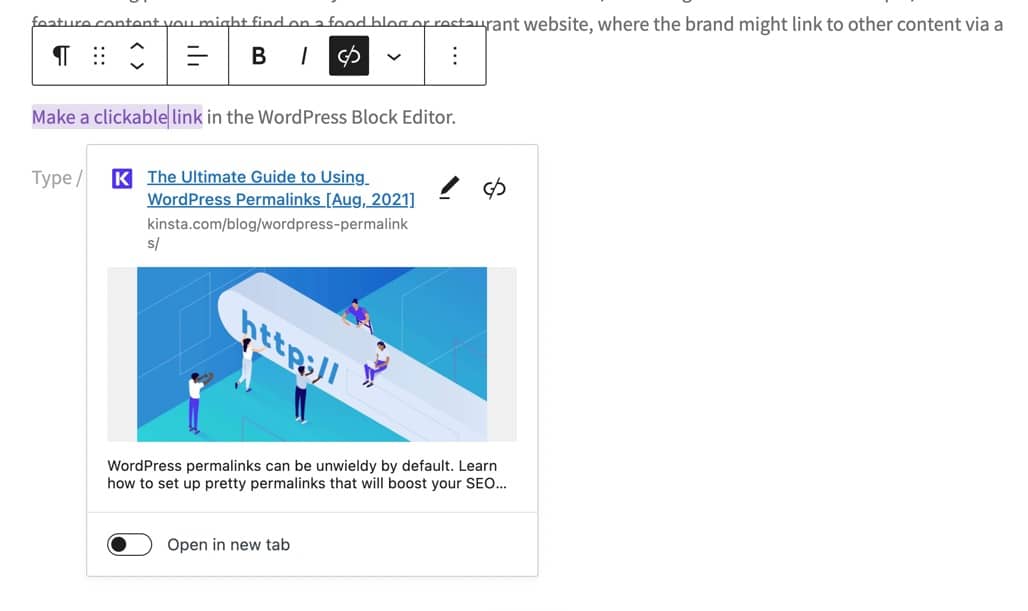
Geben Sie Text in den Editor ein. Markieren Sie mit dem Cursor den Teil des Textes, den Sie anklickbar machen möchten. Klicken Sie in der Popup-Symbolleiste auf die Schaltfläche „Link“ .

Wenn Sie ein Bild in einen anklickbaren Link umwandeln:

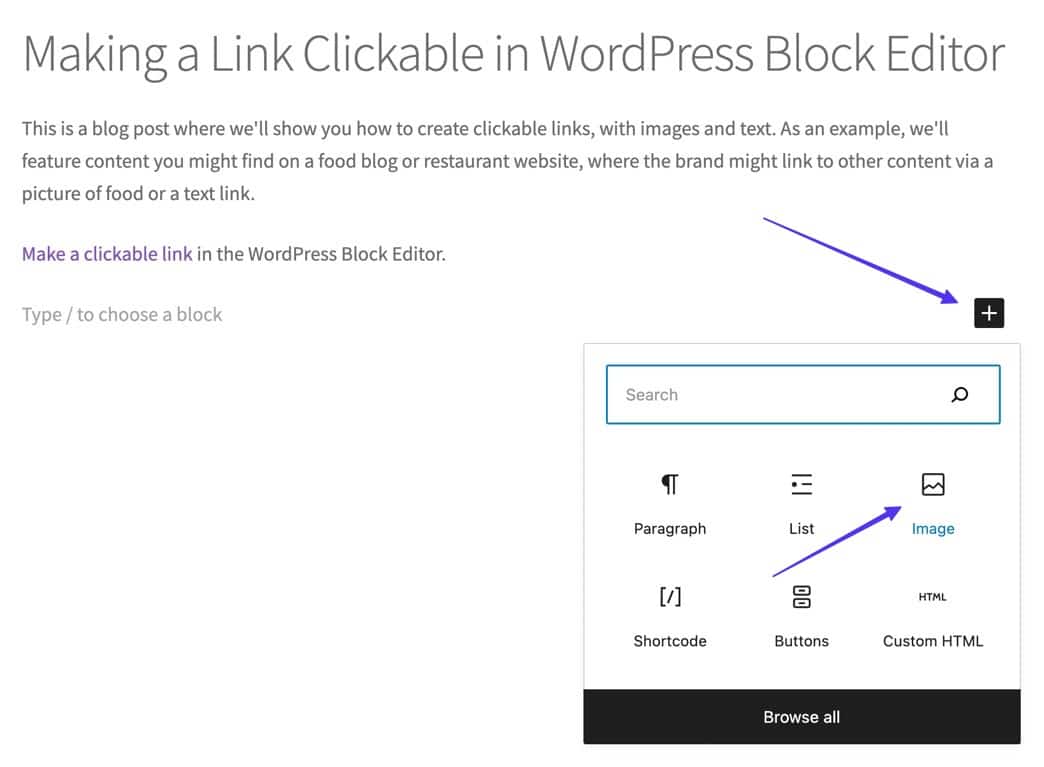
Um ein Bild im WordPress-Blockeditor anklickbar zu machen, müssen Sie zunächst ein Bild zum Editor hinzufügen.
Klicken Sie dazu auf die Schaltfläche „ Block hinzufügen “ und wählen Sie dann den Bildblock aus. Laden Sie das Bild hoch, das Sie verlinken möchten.

- Fügen Sie einen Bildblock hinzu
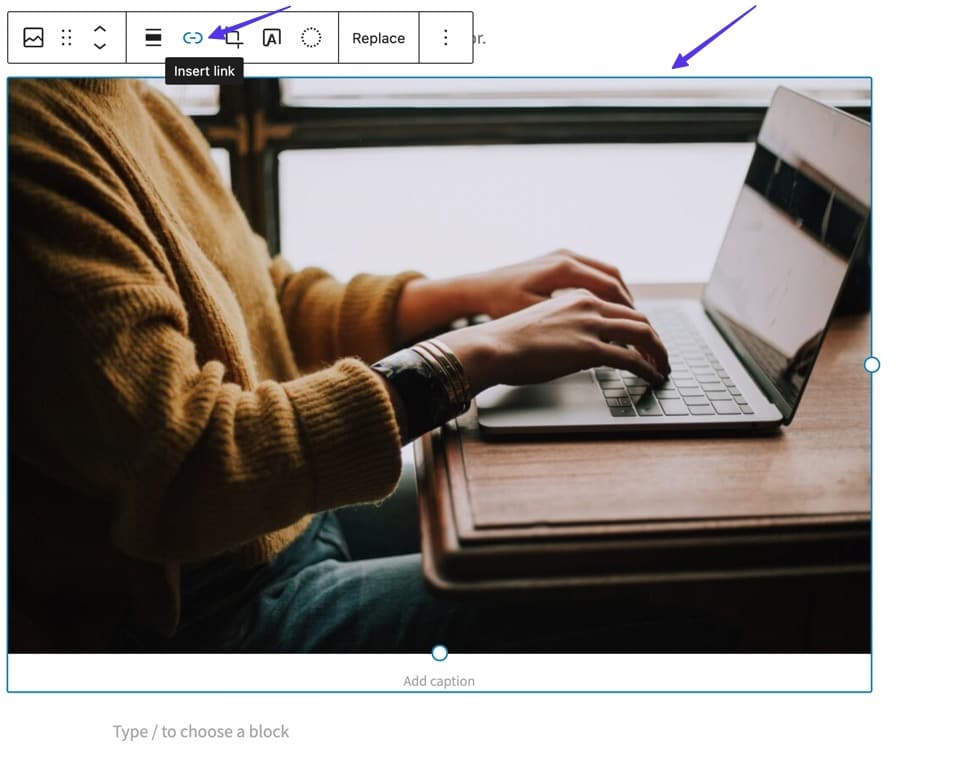
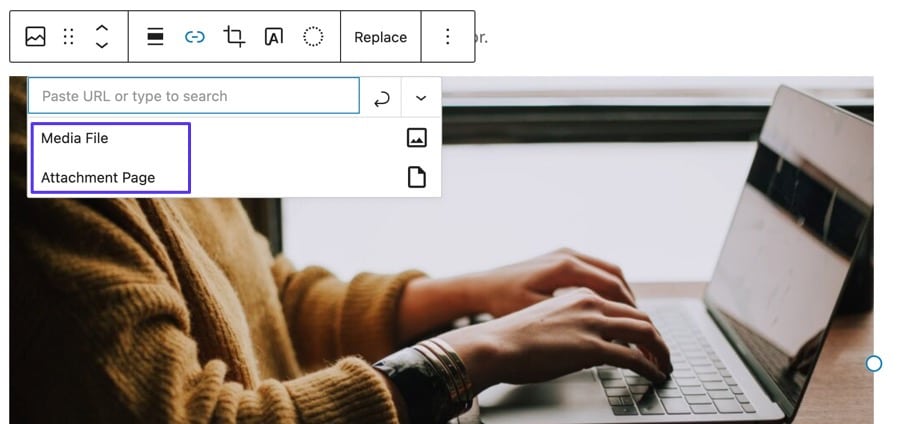
Klicken Sie auf das Bild, sodass es hervorgehoben/ausgewählt ist, und wählen Sie dann im Popup-Fenster der Symbolleiste die Schaltfläche „Link einfügen “ aus.

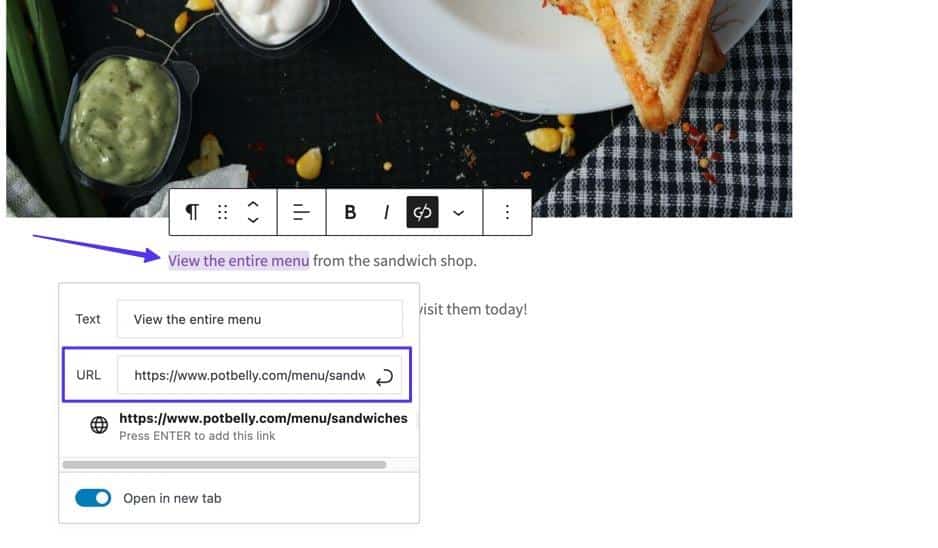
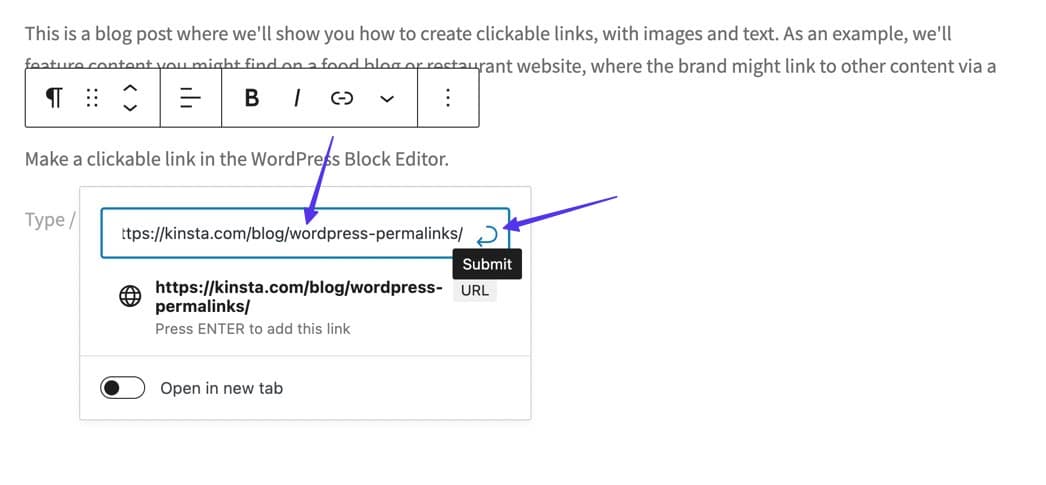
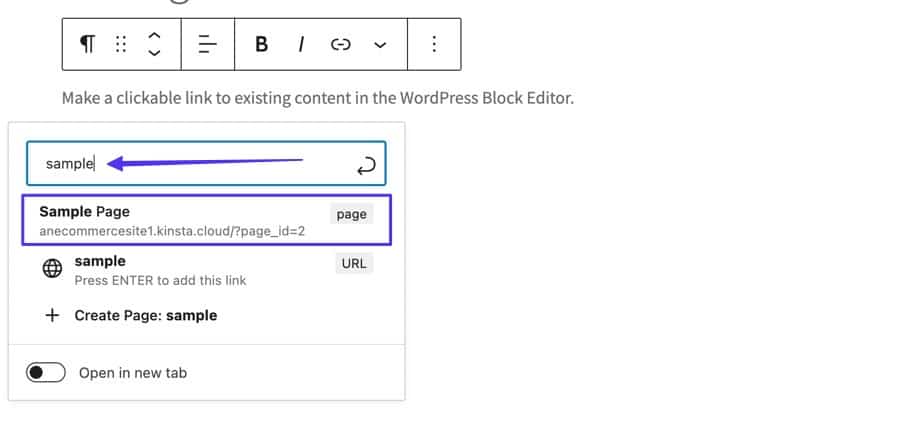
Schritt 2: Fügen Sie die URL ein und senden Sie den Link
Sie sehen ein Popup mit einem leeren Feld. Fügen Sie die URL ein, auf die Sie verlinken möchten, und klicken Sie dann auf Ihrer Tastatur auf die Eingabetaste oder auf die Schaltfläche „Senden“ , um den anklickbaren Link zu aktivieren.

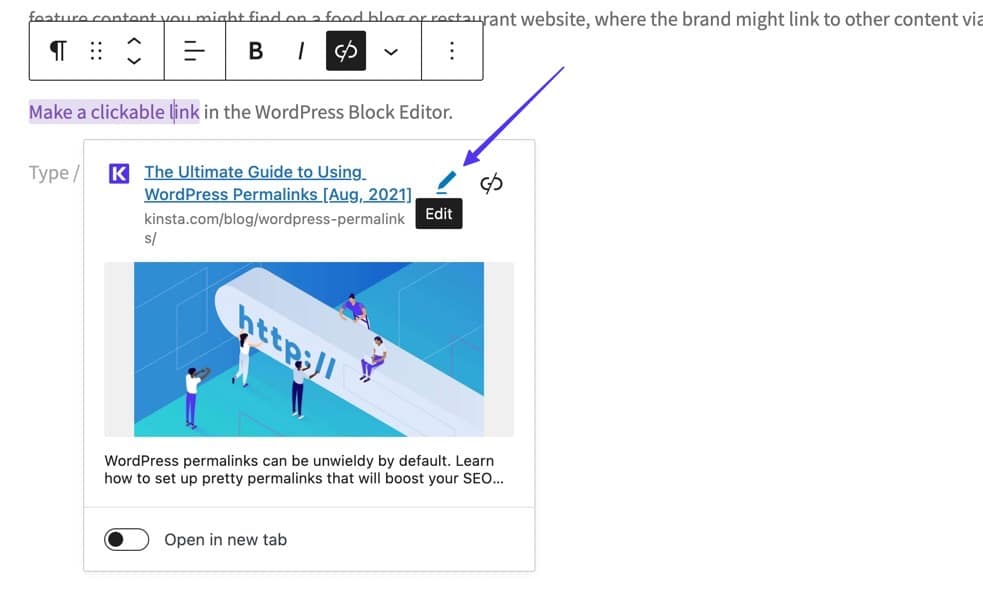
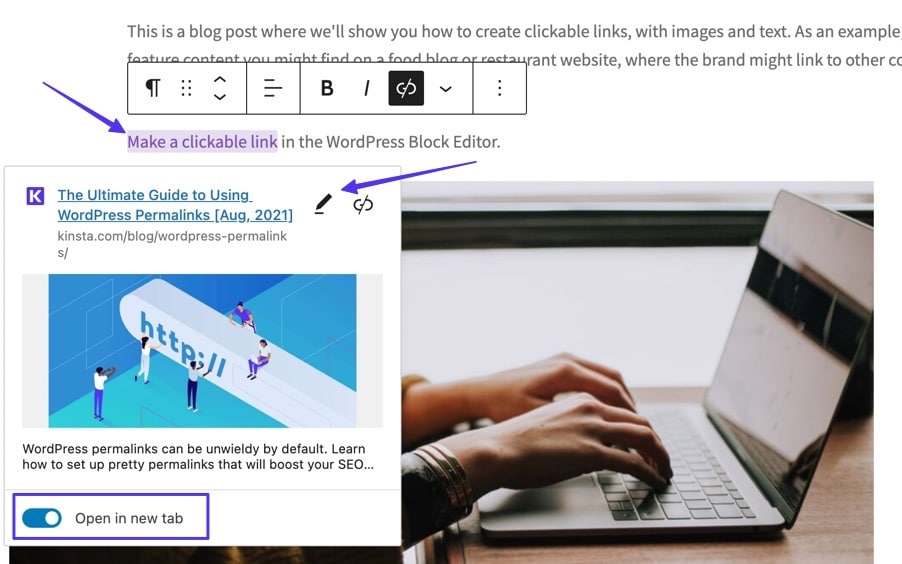
Dadurch wird der Hyperlink-Text in einer anderen Farbe angezeigt und Sie können auf den Link klicken, um eine Vorschau des Inhalts anzuzeigen und erweiterte Linkeinstellungen hinzuzufügen.

Wenn Sie ein Bild in einen anklickbaren Link umwandeln:
Wenn Sie möchten, können Sie Mediendateien und Anhangsseiten per Hyperlink verknüpfen.

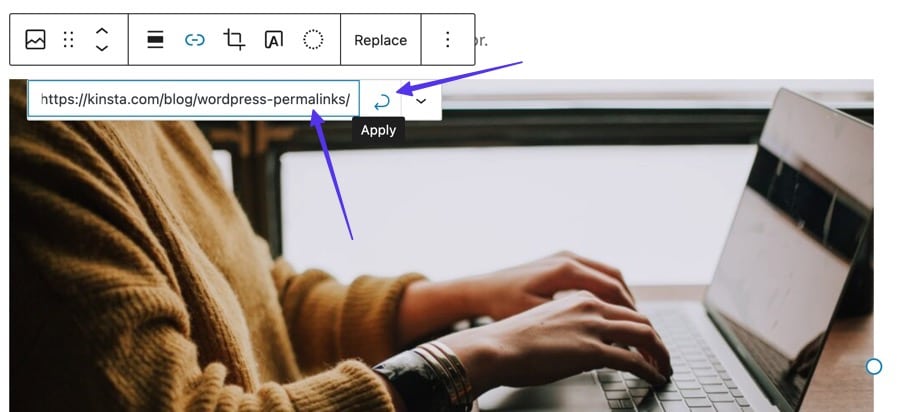
Andernfalls fügen Sie eine URL in das leere Linkfeld ein. Klicken Sie auf die Schaltfläche „Übernehmen“ , um den Link zu aktivieren. Nach der Veröffentlichung wird jeder, der auf das Bild klickt, zu dem von Ihnen angegebenen Link weitergeleitet.

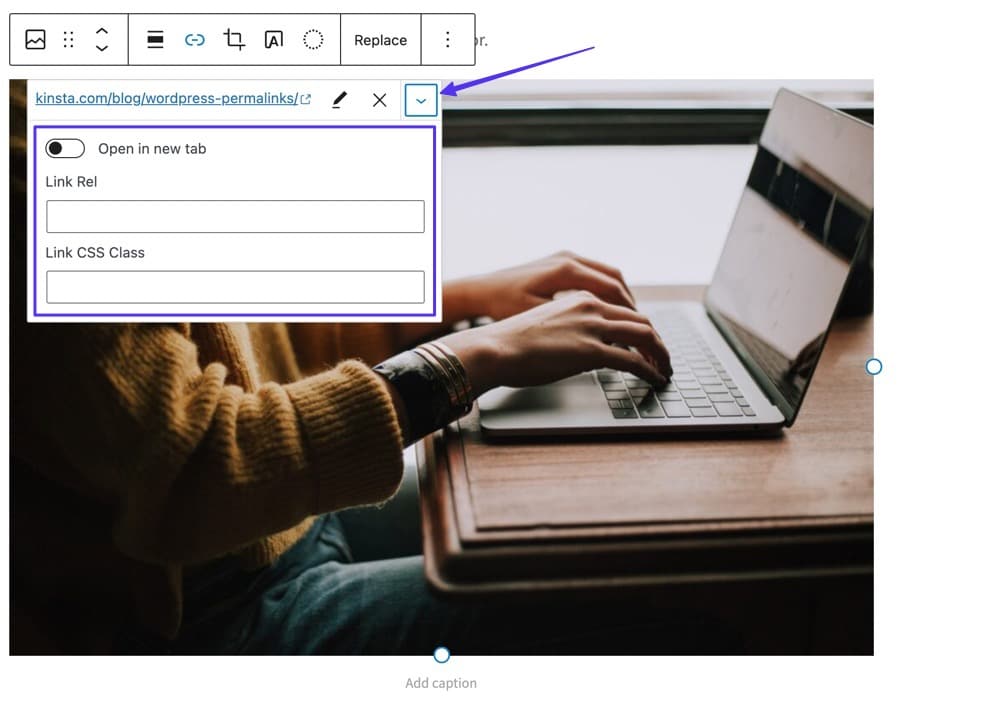
Für weitere Optionen klicken Sie auf die Schaltfläche „Karotte nach unten“ (v) , um:
- Öffnen Sie den Link in einem neuen Tab
- Linkrel. hinzufügen
- Link-CSS-Klasse hinzufügen

Zusatzoptionen
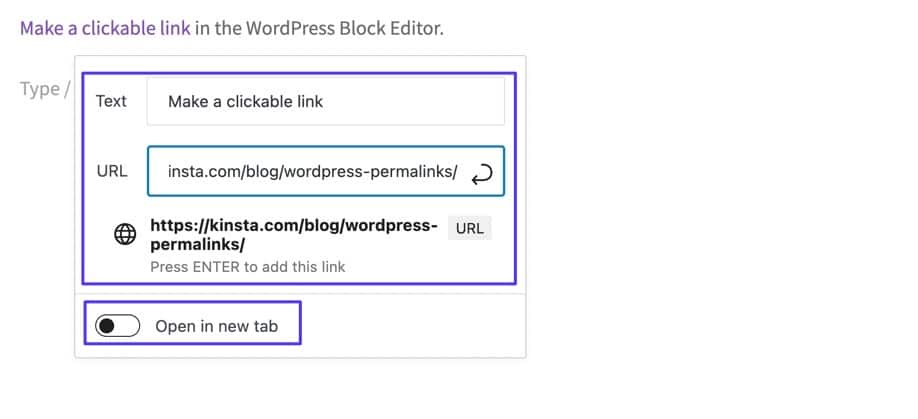
In den folgenden Abschnitten werden wir ausführlicher auf erweiterte Hyperlinkstrukturen eingehen. Sie sollten jedoch wissen, dass eine Schaltfläche „Bearbeiten“ verfügbar ist, wenn Sie mit dem Cursor auf den neu erstellten Link klicken.

Auf dieser Bearbeitungsseite werden Felder für Folgendes angezeigt:
- Ändern Sie den Linktext
- Ändern Sie die URL
- Öffnen Sie den Link in einem neuen Tab

Weitere anklickbare Links, die Sie im Blockeditor erstellen können
Der WordPress-Blockeditor erweitert die üblichen verfügbaren Verlinkungsoptionen. Tatsächlich ermöglichen Dutzende integrierter Blöcke eine Art anklickbare Linkstruktur, darunter:
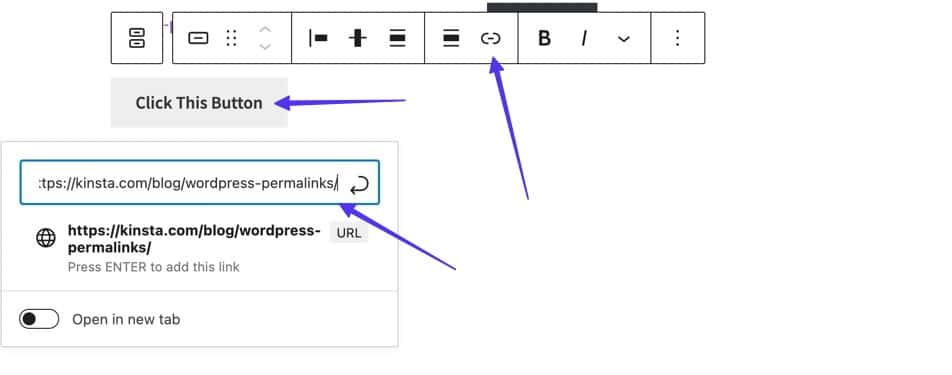
- Schaltflächen: Eine elegante Möglichkeit, Inhalte im Vergleich zu einfachen Textlinks zu verlinken.
- Dateien: Laden Sie Dateien schnell hoch und fügen Sie eine Schaltfläche hinzu, auf die Benutzer klicken und sie herunterladen können.
- Soziale Symbole: Fügen Sie soziale Symbole mit anklickbaren Links ein.
- Navigation: Platzieren Sie Navigationsschaltflächen mithilfe anklickbarer Links an einer beliebigen Stelle auf Ihrer Website.
- Weiterlesen: Kann verwendet werden, um Ihren Inhalt zu kürzen und einen Link zur längeren Version bereitzustellen.
- An-/Abmelden: Fügen Sie einen Schnelllink hinzu, über den sich Benutzer bei Ihrer Website anmelden können.
- Nächster Beitrag: Fügen Sie einen anklickbaren Link/Schaltfläche zum nächsten Blog-Beitrag auf Ihrer Website hinzu.
- Vorheriger Beitrag: Fügen Sie einen anklickbaren Link/Schaltfläche hinzu, der zum vorherigen Blog-Beitrag auf Ihrer Website führt.

Methode 3: Verwendung von HTML
Machen Sie einen Link mit HTML-Funktionen auf die gleiche Weise anklickbar, unabhängig von der Benutzeroberfläche Ihres Editors.
Sie können HTML bearbeiten mit:
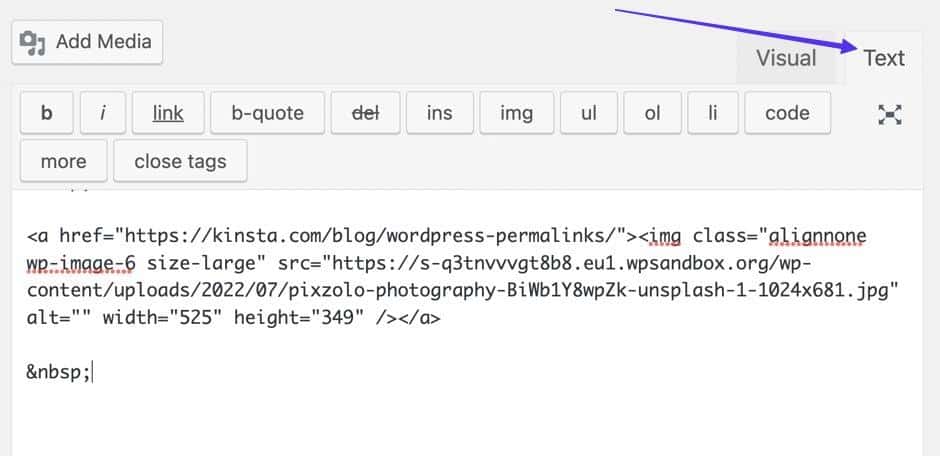
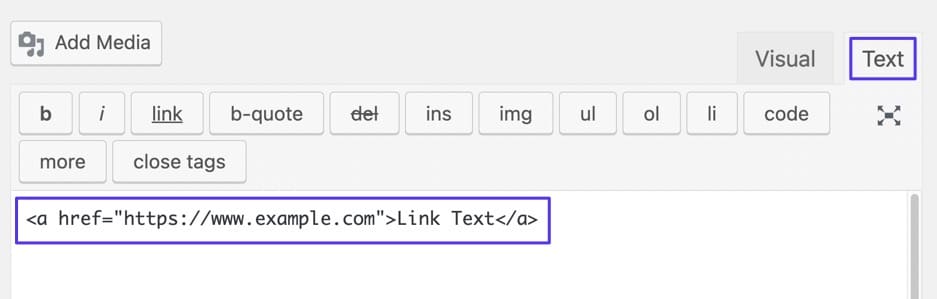
Das Textfeld im WordPress Classic Editor

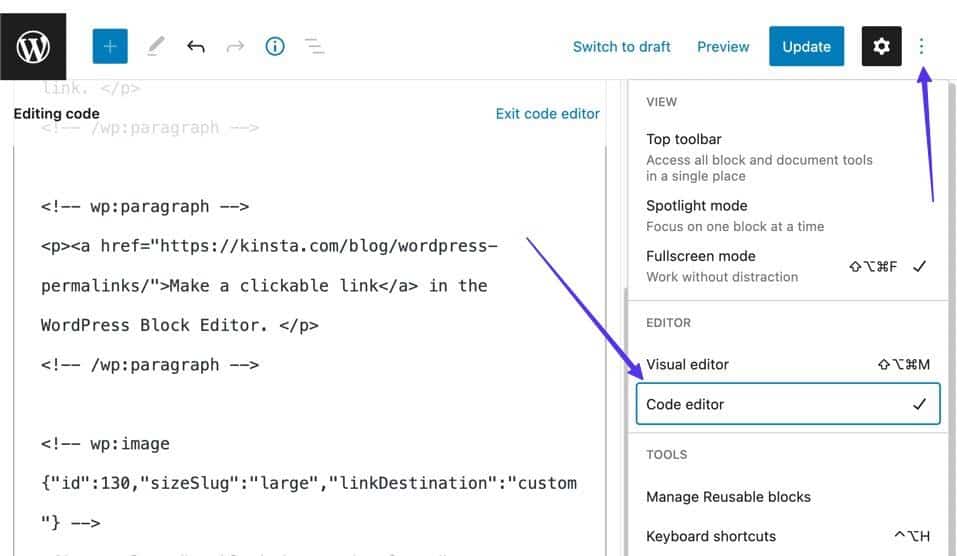
Der Code-Editor im WordPress-Blockeditor

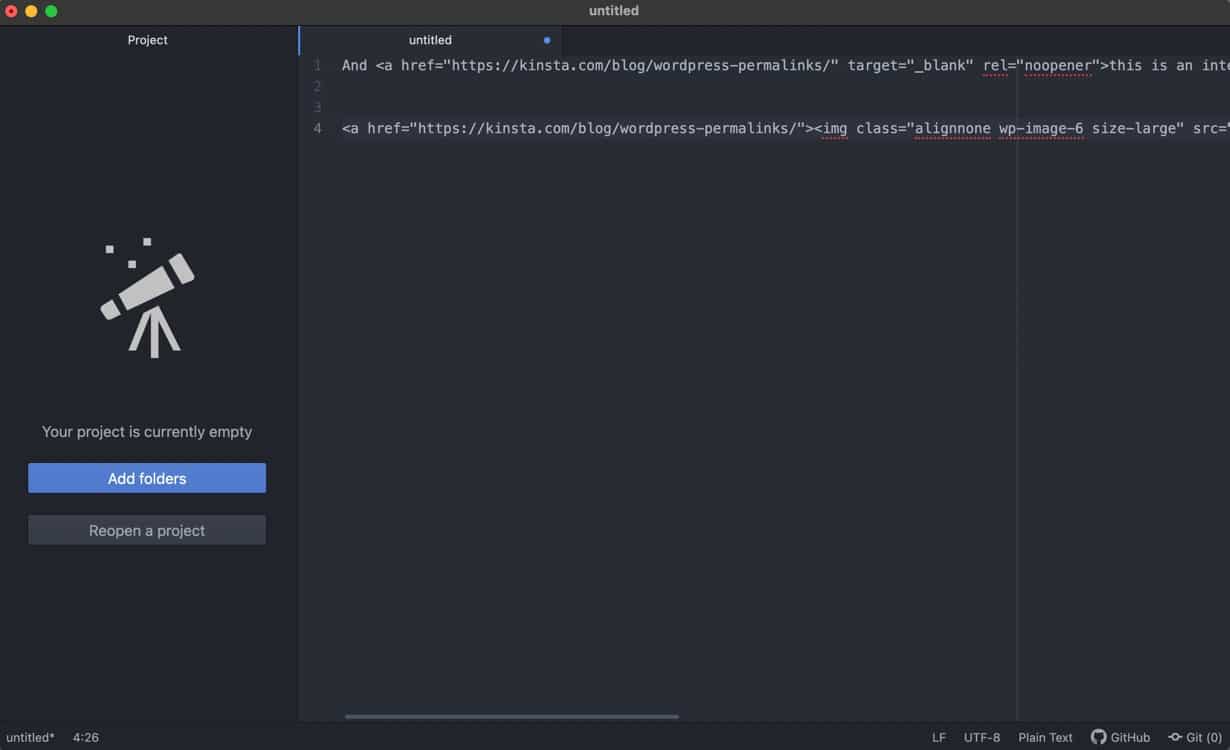
Ein HTML-/Texteditor auf Ihrem Gerät
Texteditoren wie Atom, Sublime Text und Coda bieten die zum Schreiben und Bearbeiten von HTML erforderliche Schnittstelle, insbesondere für anklickbare Links. Es ist auch möglich, Markdown-Editoren zu verwenden.

Nachdem Sie mit dem Texteditor gearbeitet haben, können Sie:
- Laden Sie Ihre Dateien zur Veröffentlichung im Internet per FTP oder SFTP hoch. Für einen reibungslosen Ablauf empfehlen wir die Verwendung von FileZilla.
- Laden Sie HTML-Dateien in großen Mengen in das WordPress-Dateiverzeichnis hoch.
- Verwenden Sie einen der vielen anderen FTP-Clients zum Hochladen von HTML-Dateien in WordPress.
Nachdem Sie einen Texteditor gefunden haben und wissen, wie Sie den HTML-Code in WordPress hochladen, fahren Sie mit den folgenden Schritten fort, um einen Link mit HTML anklickbar zu machen.
Dieses Format wird für grundlegende Hyperlinks in HTML verwendet:
<a href="https://www.example.com">Link Text</a> 
- Grundlegendes HTML-Linkformat
Anmerkungen:
- Ersetzen Sie „https://www.example.com“ durch Ihre gewünschte URL.
- Ersetzen Sie „Linktext“ durch den gewünschten Linktext.
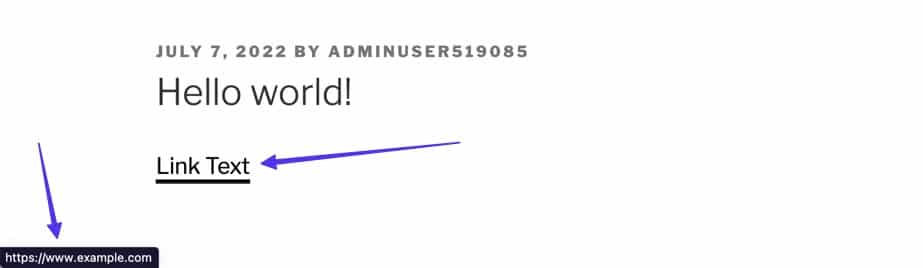
Sobald Sie den Link fertig haben, können Sie den Beitrag/die Seite veröffentlichen oder den HTML-Code auf Ihre Website hochladen. Es ist auch möglich, eine visuelle Vorschau des Links zu erhalten, indem Sie in WordPress zur Registerkarte „Visuell“ wechseln.
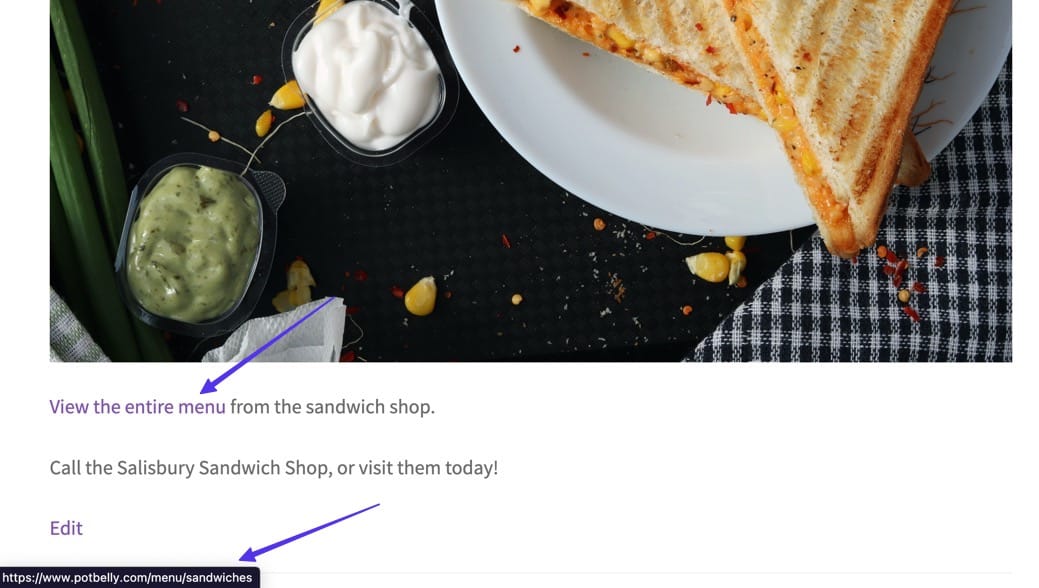
In einer veröffentlichten Version dieses HTML-Links wird der Link unterstrichen und manchmal in einer anderen Farbe angezeigt. Wenn Sie mit der Maus über diesen Link fahren, wird sein Ziel unten im Browser angezeigt.

Methode 4: Verwendung einer beliebigen grafischen Benutzeroberfläche (GUI)
Obwohl wir nicht jede erdenkliche GUI abdecken können, ähnelt das Erlernen, wie man einen Link in etwas anderem als WordPress oder HTML anklickbar macht, normalerweise dem, was wir gerade behandelt haben.
Insgesamt verwendet jede GUI möglicherweise einen etwas anderen Schaltflächennamen oder ein leicht anderes Symbol zum Erstellen eines Hyperlinks.
Ihr allgemeiner Prozess sollte wie folgt ablaufen:
- Markieren Sie den Text, den Sie verlinken möchten.
- Klicken Sie im Editor auf das Link- Symbol (kann einen anderen Namen haben).
- Fügen Sie die gewünschte URL ein.
- Klicken Sie auf die Schaltfläche „Link hinzufügen “ (kann auch einen anderen Namen haben).
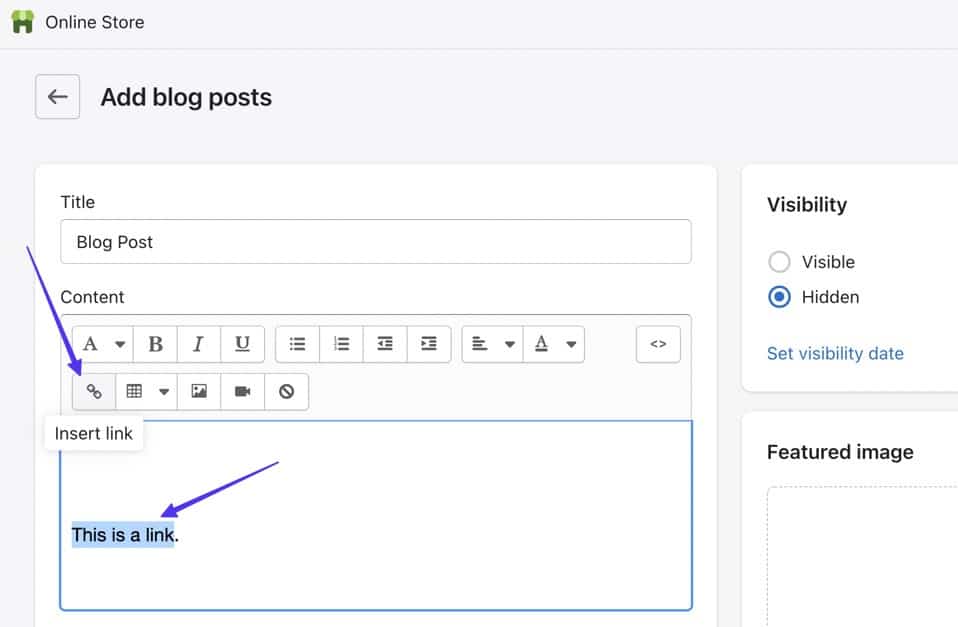
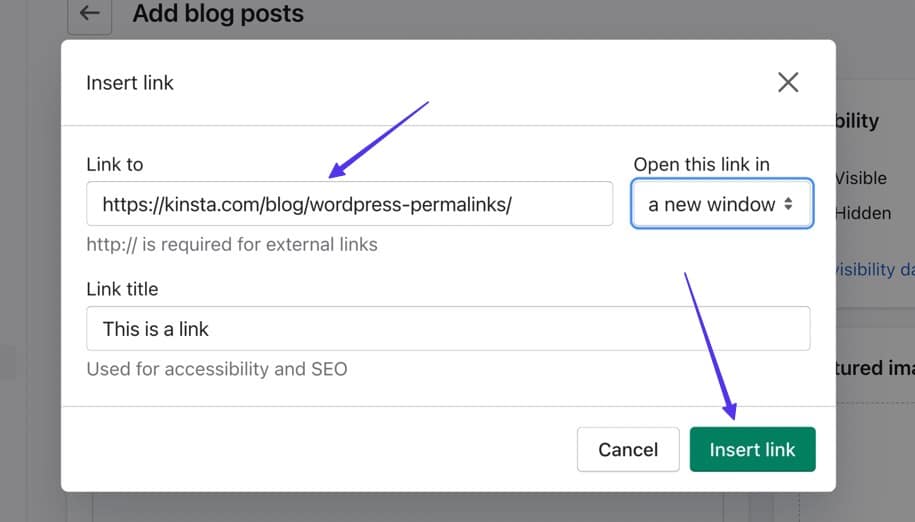
Als einfaches Beispiel können Sie mit einem Online-Shop-Builder wie Shopify einen Link auf jeder Seite oder in jedem Beitrag anklickbar machen, indem Sie Text markieren und auf die Schaltfläche „Link einfügen “ klicken.

Anschließend fügen Sie die Ziel-URL ein und klicken auf die Schaltfläche „Link einfügen“ .

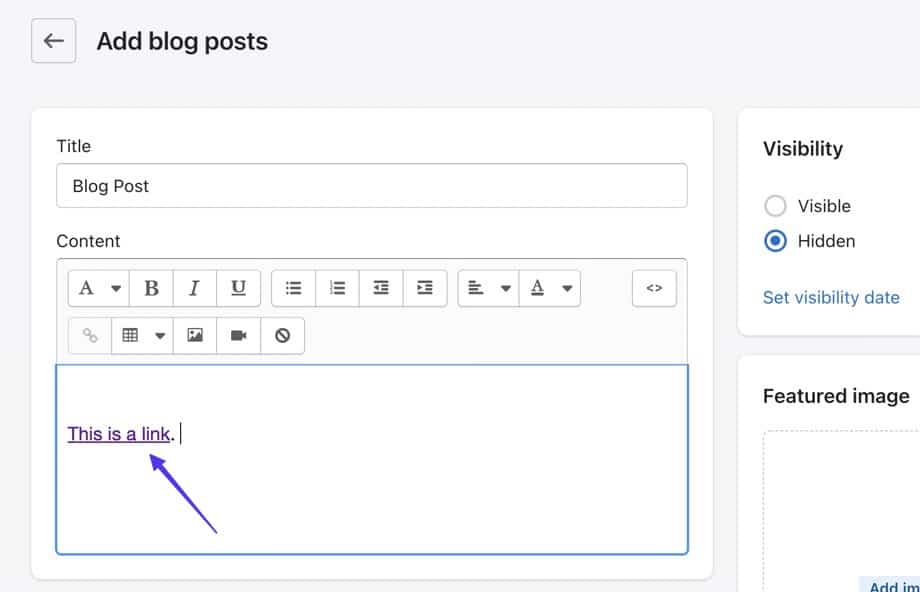
Dadurch entsteht ein anklickbarer Link.

So öffnen Sie Links in einem neuen Tab
Wie bereits erwähnt, bieten WordPress und andere GUIs zusätzliche Anpassungsoptionen für anklickbare Links, z. B. das Erzwingen, dass ein Link in einem anderen Tab geöffnet wird.
Wie gehen Sie dabei vor? Lass uns einen Blick darauf werfen.
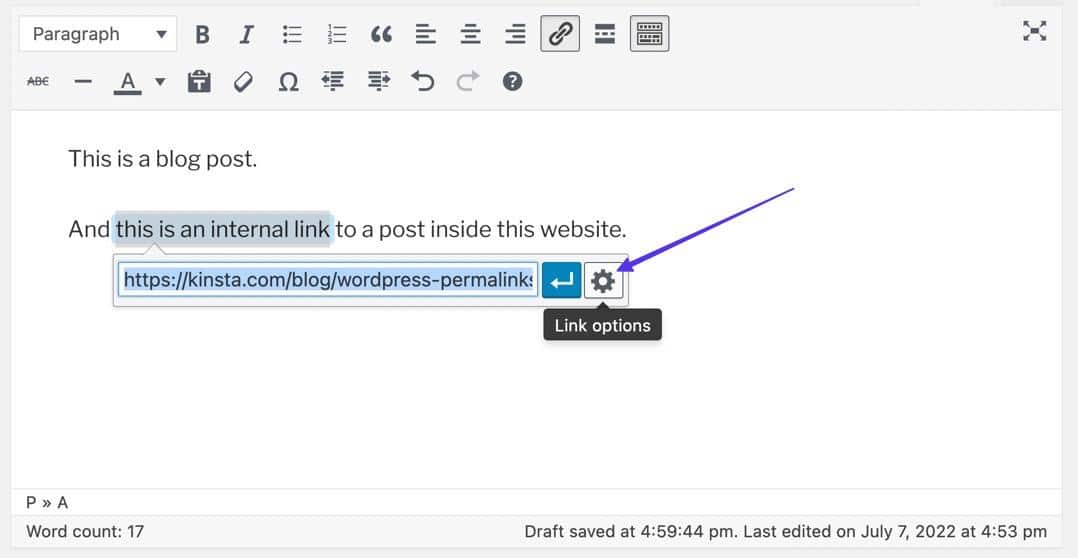
Öffnen Sie den Link in einem neuen Tab mit dem klassischen WordPress-Editor
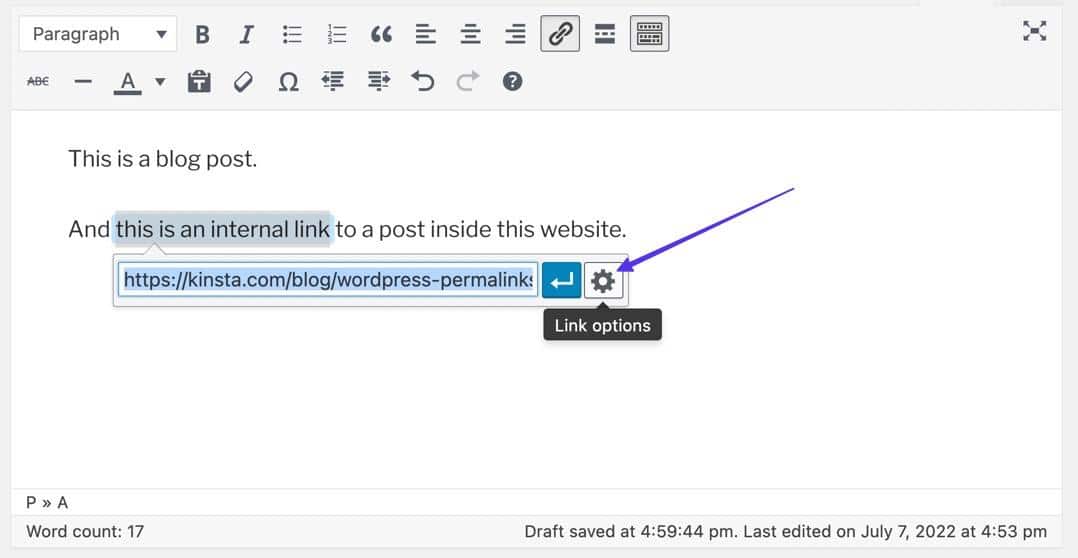
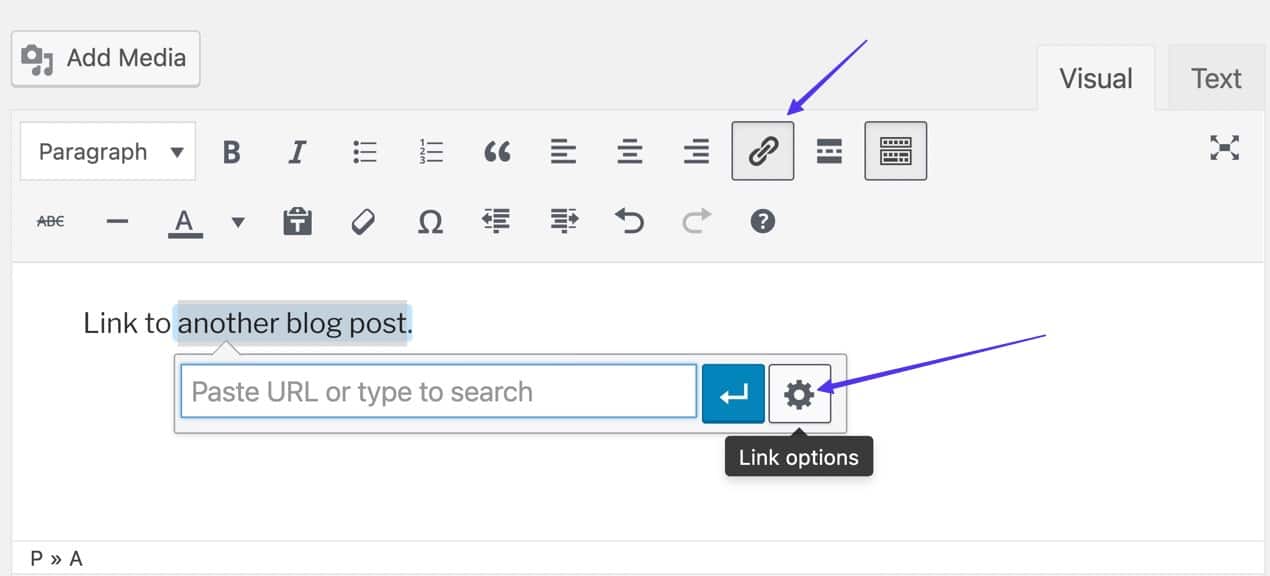
Sobald Sie im WordPress Classic Editor einen anklickbaren Link haben, wählen Sie die Schaltfläche „Linkoptionen“ .


Öffnen Sie den Link in einem neuen Tab mit dem WordPress-Blockeditor
Vorausgesetzt, Sie haben bereits einen Link im WordPress-Blockeditor hinzugefügt, öffnet ein Klick auf den Link eine Popup-Vorschau des Zielinhalts.
Die Schaltfläche „Bearbeiten“ bietet Zugriff auf weitere Einstellungen (einschließlich der Option „In neuem Tab öffnen “), es ist jedoch einfacher, den Schalter „In neuem Tab öffnen“ ganz unten im Popup-Fenster umzuschalten.

Link in neuem Tab mit HTML öffnen
Im WordPress-Texteditor, WordPress-Codeeditor oder einem allgemeinen HTML-Editor können Sie den folgenden Code verwenden, um dafür zu sorgen, dass Ihr anklickbarer Link in einem neuen Tab geöffnet wird:
<a href="https://www.example.com" target="_blank" rel="noreferrer noopener">Link Text</a>- Ersetzen Sie „https://www.example.com“ durch Ihre gewünschte Ziel-URL
- Ersetzen Sie „Linktext“ durch den Text, den Sie verlinken möchten.
- Das Attribut target=“_blank“ ist das Codesegment, das den Link tatsächlich im neuen Tab öffnet. Es ist der einzige Teil, der für diese einfache Funktion wirklich notwendig ist.
- Wir empfehlen dringend, die Attribute und Werte rel=“noreferrer noopener“ hinzuzufügen, um häufige Sicherheitsprobleme beim Öffnen von Links in neuen Tabs zu blockieren. Es ist jedoch durchaus möglich, sie aus dem Code wegzulassen und den Link trotzdem in einem neuen Tab geöffnet zu lassen.
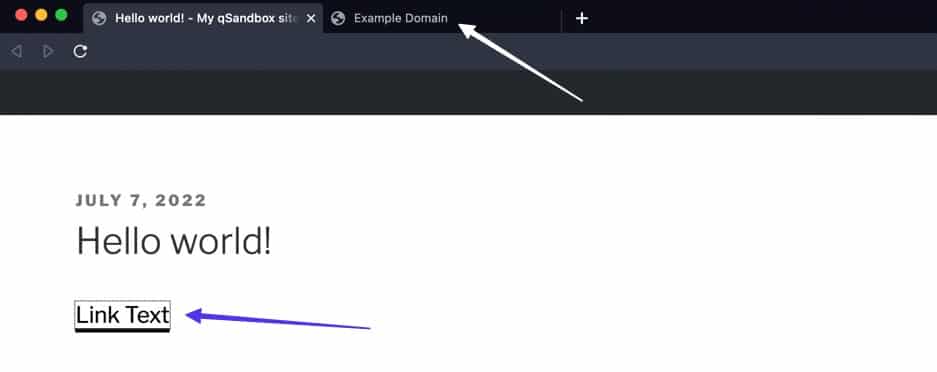
Nach der Veröffentlichung sieht der Link genauso aus; Wenn Sie jedoch darauf klicken, wird die Ziel-URL in einem neuen Tab geöffnet.

So fügen Sie Nofollow zu einem Hyperlink hinzu
Der HTML-Wert „nofollow“ weist Suchmaschinen an, einen anklickbaren Link zu ignorieren, und verhindert, dass Suchmaschinen-Credits (Linkjuice) an die Zielwebsite weitergegeben werden. Der Hauptzweck von nofollow besteht darin, Spam-Links zu reduzieren. Inhaltsersteller verwenden es jedoch für kostenpflichtige Links, Kommentare, benutzergenerierte Inhalte, Einbettungen oder immer dann, wenn Sie nicht als Unterstützer einer Website angesehen werden möchten, auf die Sie verlinken.
WordPress verfügt nicht über eine integrierte Möglichkeit, einen Nofollow- Link hinzuzufügen, aber es ist möglich, indem man auf den HTML-Code tippt.
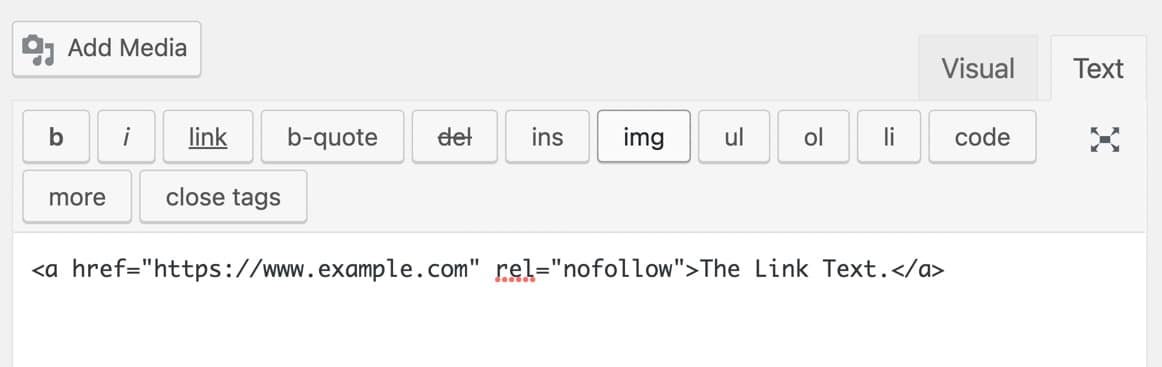
Der folgende Code spiegelt einen einfachen Link mit einem Nofollow- Wert wider:
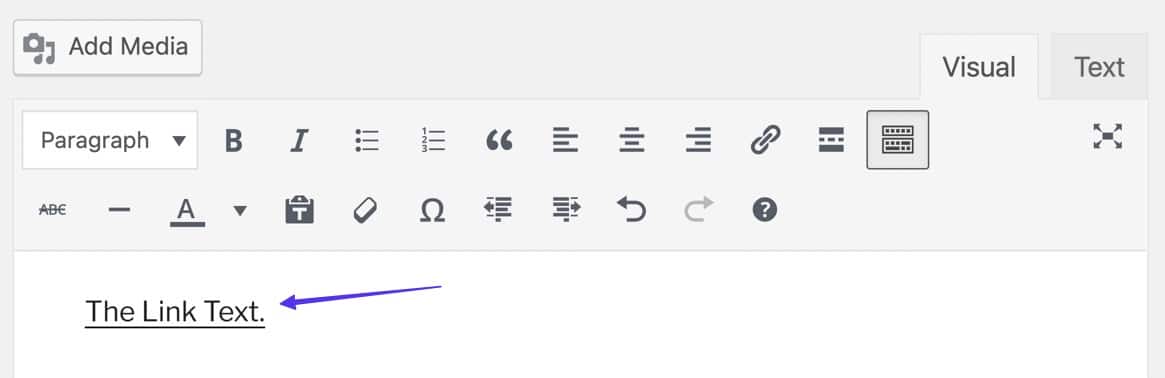
< a href = "https://www.example.com" rel = "nofollow" >The Link Text.</ a > 
Was Sie sehen:
- Ersetzen Sie den Text „https://www.example.com“ durch Ihre gewünschte Ziel-URL.
- Ersetzen Sie den Teil „Linktext“ durch den gewünschten Linktext.
- Verwenden Sie das Attribut und den Wert rel=“nofollow“ im Link-HTML.
Bei der Veröffentlichung oder in der visuellen Ansicht unterscheidet sich ein Nofollow- Link nicht von einem Standard-Hyperlink. Dennoch wird die Nofollow- Funktionalität im Backend-Code gespeichert.

So verlinken Sie auf vorhandenen Inhalt
Das Verknüpfen mit vorhandenen Inhalten ist eine exklusive WordPress-Funktion, mit der Sie direkt im WordPress-Editor nach zuvor erstellten Blogbeiträgen und -seiten suchen können. Dadurch entfällt die Notwendigkeit, ihre URLs in einem anderen Browserfenster aufzurufen, um sie zu kopieren und in einen anklickbaren Link einzufügen.
Link zu vorhandenen Inhalten im WordPress Classic Editor
Erstellen Sie einen Link, indem Sie den gewünschten Text markieren und im Editor auf die Schaltfläche „Link einfügen/bearbeiten“ (Kettenlink) klicken. Dadurch wird ein Popup-Feld angezeigt, in dem Sie auf die Schaltfläche „Linkoptionen“ (Zahnradsymbol) klicken können.

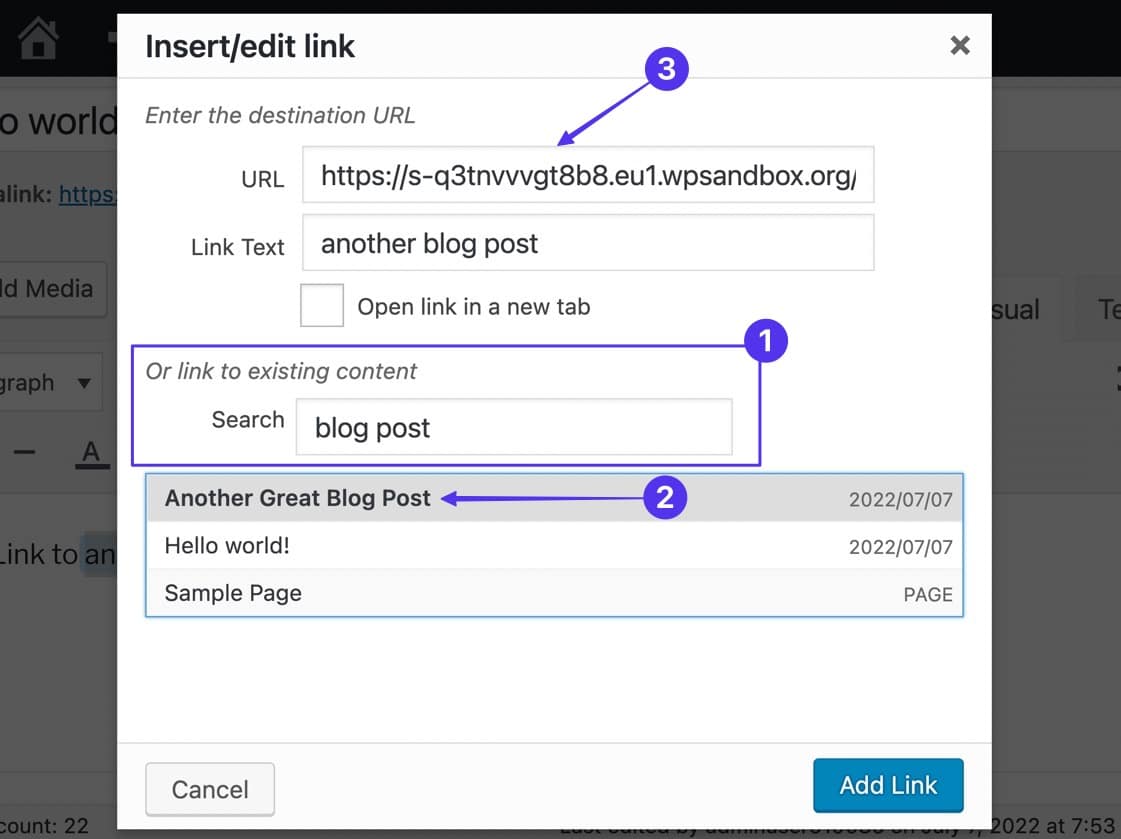
- Gehen Sie zum Abschnitt „Oder auf vorhandenen Inhalt verlinken“.
- Geben Sie ein Schlüsselwort in die Suchleiste ein und wählen Sie dann eine vorhandene Seite oder einen vorhandenen Beitrag aus den Ergebnissen aus.
- Beobachten Sie, wie der Link für den vorhandenen Inhalt automatisch in das URL-Feld eingefügt wird.
Stellen Sie sicher, dass Sie auf die Schaltfläche „Link hinzufügen“ klicken, wenn Sie fertig sind.

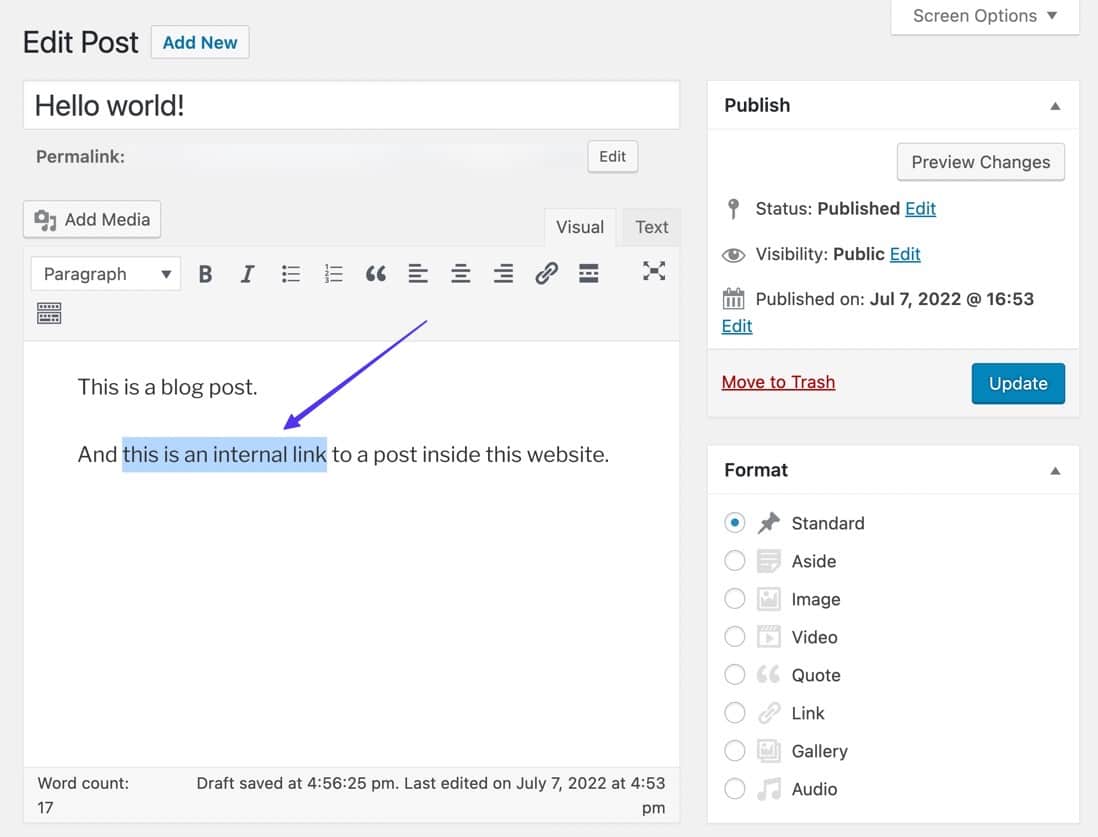
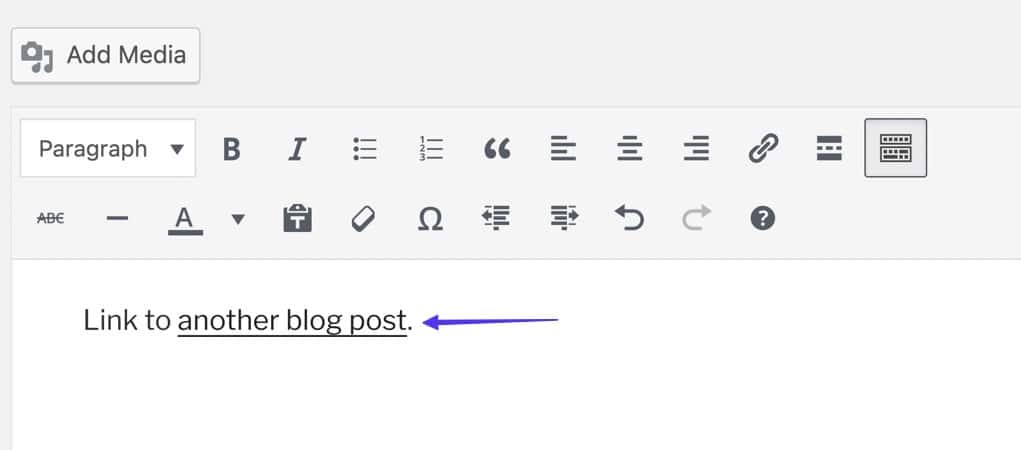
Dadurch entsteht im Editor ein unmittelbarer Link zu anderen Inhalten (auch interner Link genannt).

Link zu vorhandenen Inhalten im WordPress-Blockeditor
Markieren Sie den Text/das Bild, den Sie verlinken möchten, und klicken Sie dann in der Popup-Symbolleiste auf die Schaltfläche „Verknüpfen“.

Das bereitgestellte Feld hat zwei Funktionen: Sie können eine URL einfügen oder es als Suchleiste verwenden. Geben Sie daher ein beliebiges Schlüsselwort ein, das sich auf einige Ihrer vorhandenen Inhalte bezieht, um entsprechende Ergebnisse anzuzeigen.
Sobald Sie die gewünschte Seite oder den gewünschten Beitrag sehen, klicken Sie darauf.

Dadurch wird automatisch ein Link zum vorhandenen Inhalt im WordPress Block Editor erstellt.
So erstellen Sie anklickbare Telefon-, SMS- und E-Mail-Links
Es gibt verschiedene Möglichkeiten, anklickbaren Links spezielle Aktionen hinzuzufügen, indem Sie die Standard-URL-Struktur austauschen und auf etwas anderes verlinken, wie zum Beispiel:
- Eine Telefonnummer, die die Telefon-App öffnet.
- Eine Telefonnummer, die die SMS-App öffnet.
- Eine E-Mail-Adresse, die automatisch die E-Mail-App des Benutzers öffnet.
So erstellen Sie einen anklickbaren Telefonlink
Ein „Click-to-Call“- oder Telefonlink fügt automatisch eine bestimmte Telefonnummer zur Telefon-App des Benutzers hinzu, oder sogar zu einer App, die Telefonnummern unterstützt, wie Skype.
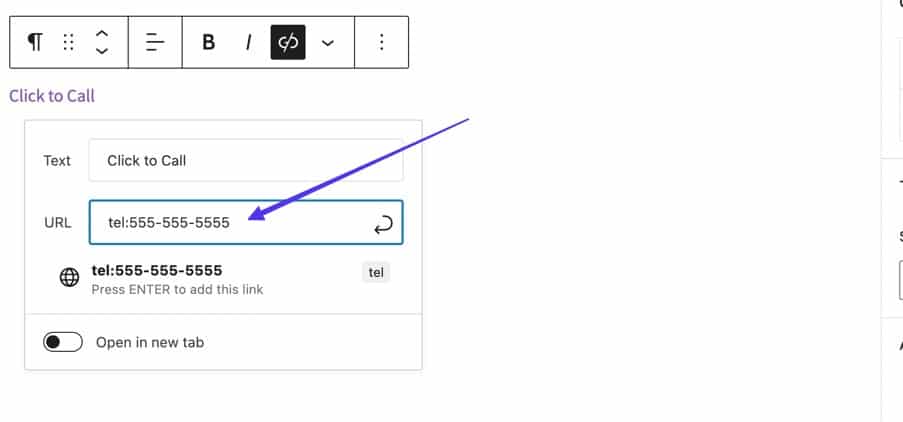
Anstatt eine URL zu verwenden, würden Sie den tel: -Code in den HTML-Code einfügen, gefolgt von einer Telefonnummer, etwa so:
< a href = "tel:555-555-5555" >Click To Call</ a >Anmerkungen:
- Ersetzen Sie die Telefonnummer durch die Nummer, die Benutzer anrufen sollen.
- Ersetzen Sie den Text „Click To Call“ durch den Text, der im Linktext angezeigt werden soll.

Geben Sie in visuellen Editoren wie WordPress Block und WordPress Classic einfach tel:555-555-5555 (mit der gewünschten Telefonnummer) in das URL-Feld ein, um einen Link zu erhalten. Klicken Sie auf die Eingabetaste, damit der Telefonlink automatisch für Sie generiert wird.
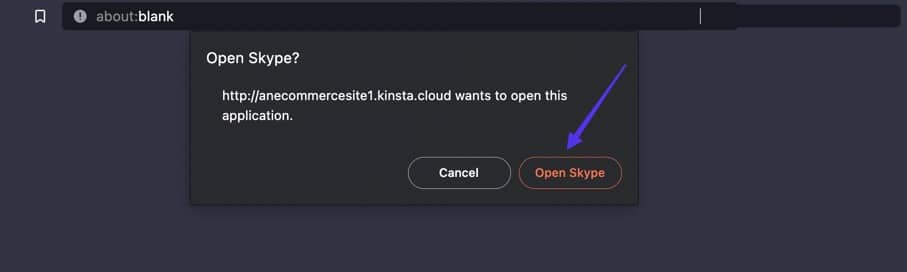
Wenn jemand auf diesen Link klickt, wird er entweder direkt zur relevantesten App (der Telefon-App auf einem Smartphone) weitergeleitet oder er sieht die Aufforderung, eine App wie Skype zu öffnen.

So erstellen Sie einen anklickbaren SMS-Link
Anklickbare SMS-Links funktionieren ähnlich wie Telefonlinks, öffnen jedoch automatisch Messaging-Apps, anstatt Apps aufzurufen.
Um einen SMS-Link hinzuzufügen, verwenden Sie sms:555-555-5555 anstelle einer URL.
< a href = "sms:555-555-5555" >Click To Text</ a >Anmerkungen:
- Ersetzen Sie „555-555-5555“ durch eine andere Telefonnummer.
- Ersetzen Sie „Click To Text“ durch den gewünschten Text für den Link.
Sowohl der Classic- als auch der Block-WordPress-Editor unterstützen SMS-Links, wenn Sie den Wert sms:555-555-5555 in das URL-Feld für Links eingeben.
Wie versprochen sehen Benutzer Messaging-Apps, wenn sie auf solche Links klicken.

So erstellen Sie einen anklickbaren E-Mail-Link
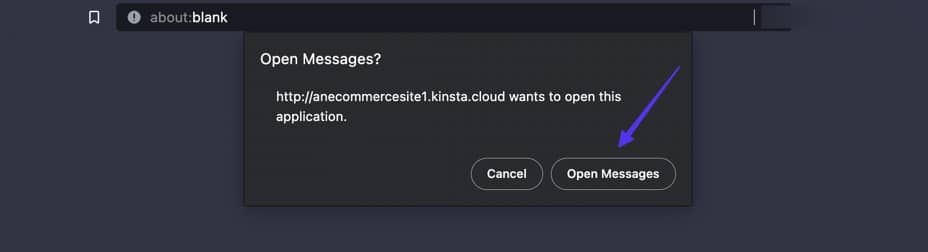
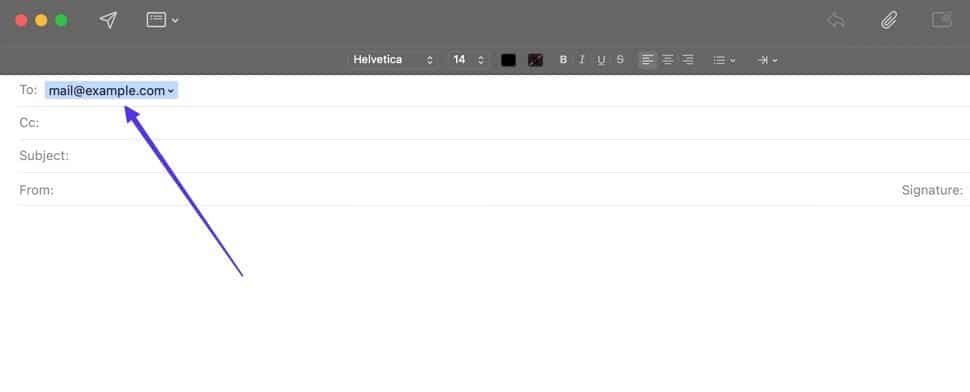
Wenn E-Mail-Hyperlinks angeklickt werden, wird das Gerät des Benutzers automatisch aufgefordert, die relevanteste E-Mail-App zu öffnen, zusammen mit einem Abschnitt zum Verfassen, der zu einer bestimmten E-Mail-Adresse führt.
Fügen Sie hierfür den mailto: -Code hinzu, gefolgt von einer E-Mail-Adresse, wo Sie normalerweise eine Ziel-URL eingeben würden.
< a href = "mailto:[email protected]" >Click To Email</ a >Anmerkungen:
- Ersetzen Sie die E-Mail-Adresse „[email protected]“ durch Ihre gewünschte Ziel-E-Mail-Adresse.
- Ersetzen Sie den Text „Click To Email“ durch den Text, der im Linktext angezeigt werden soll.
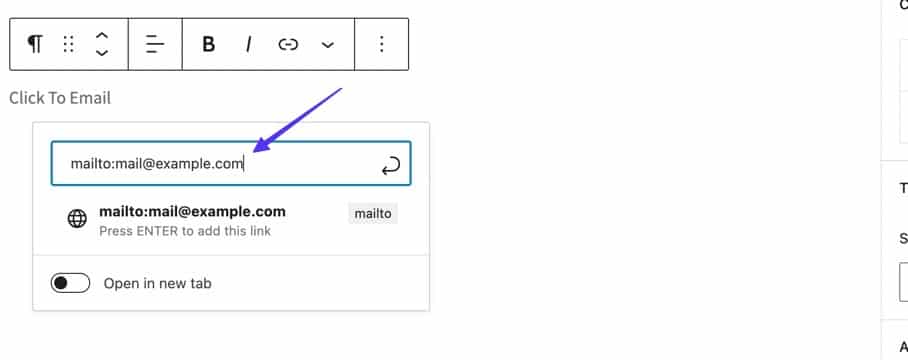
Wenn Sie den WordPress Classic- oder Block-Editor verwenden, geben Sie beim Erstellen eines Links einfach den Wert „mailto:[email protected]“ in das URL-Feld ein.

Nachdem Sie den Link veröffentlicht haben, werden Benutzer, die darauf klicken, zu ihrer Mailing-App weitergeleitet, wobei die von Ihnen angegebene E-Mail-Adresse im Feld „An:“ enthalten ist.

Zusammenfassung
Das Hinzufügen anklickbarer Links (auch als Hyperlinks oder einfach nur Links bezeichnet) kann die Interaktivität auf Ihrer Website verbessern, Menschen zu mehr Ihrer Inhalte führen und auf wichtige Informationen von anderen Stellen im Internet verweisen. Daher ist das Erlernen des Erstellens eines anklickbaren Links eine der grundlegenden Lektionen für das Website-Design und die Erstellung von Inhalten.
Nachdem Sie diesen Artikel gelesen haben, sollten Sie in der Lage sein, das Erscheinungsbild eines anklickbaren Links zu erkennen und genau zu wissen, wie man einen Link erstellt, sei es zum Hinzufügen eines Links zu Text oder Bildern. Es ist auch gut zu wissen, dass es verschiedene Methoden gibt, einen Link anklickbar zu machen, beispielsweise über den WordPress Classic Editor, den Block Editor, HTML oder eine andere verfügbare grafische Benutzeroberfläche.
Und natürlich empfehlen wir Ihnen, erweiterte Optionen für anklickbare Links zu erkunden, z. B. Links für Telefonnummern, E-Mail-Adressen und Links mit Nofollow-Tags.
Wenn Sie noch Fragen dazu haben, wie Sie einen Link anklickbar machen können, teilen Sie uns Ihre Fragen und Bedenken in den Kommentaren unten mit.
