So erstellen Sie im Jahr 2024 eine neue Seite mit WordPress (einfache Anleitung)
Veröffentlicht: 2024-08-02Mit WordPress können Sie auf verschiedene Arten eine neue Seite hinzufügen. Wir werden einige verschiedene Methoden behandeln, von denen zwei Ihnen viel Zeit sparen werden. Außerdem zeigen wir Ihnen, wie Sie mit dem Blockeditor und Divi neue Seiten erstellen. Beide visuellen Builder machen das Erstellen neuer Seiten einfacher als klassisches WordPress.
TL;DR
- Es gibt eine einfache Möglichkeit, über das Dashboard eine neue Seite hinzuzufügen. Verwenden Sie dann den Blockeditor, um die Seiteneinstellungen anzupassen und Ihre Seite mithilfe vorgefertigter Muster zu erstellen.
- Wenn Sie jedoch nicht von Grund auf neu erstellen möchten, können Sie mit Divi in weniger als zwei Minuten mehrere Seiten und Website-Vorlagen (eine ganze Website) erstellen. Sie können auch neue Seiten mit vorgefertigten Divi-Layouts erstellen.
Das Erstellen einer neuen Seite in WordPress ist einfach und gehört zu den ersten Dingen, die Sie lernen sollten. In diesem Beitrag. zeigt Ihnen, wie es geht, einschließlich einiger der besten Möglichkeiten, um schnell eine neue Seite zu entwerfen und für die Veröffentlichung vorzubereiten.
- 1 So fügen Sie eine neue Seite in WordPress hinzu
- 2 So erstellen Sie eine Seite mit vorgefertigten Designelementen
- 2.1 Erstellen einer WordPress-Seite mit einem vorgefertigten Muster
- 2.2 Automatische Generierung von Seiten, Vorlagen oder einer gesamten Website mit Divi
- 2.3 Erstellen von WordPress-Seiten mit den vorgefertigten Layouts von Divi
- 3 Erstellen von Seitenlayouts mit Divi AI
- 4 Probieren Sie Divi Quick Sites aus, um Seiten im Handumdrehen zu erstellen
So fügen Sie eine neue Seite in WordPress hinzu
Das Hinzufügen einer neuen Seite in WordPress erfordert nur wenige Klicks. Sie können im Handumdrehen eine neue Seite erstellen und ihr einen Titel und einen URL-Slug geben. Was länger dauert, ist der manuelle Aufbau der Seite. Später in diesem Artikel zeigen wir Ihnen einige Möglichkeiten, wie Sie mit der Gestaltung Ihrer Seite einen Vorsprung haben.
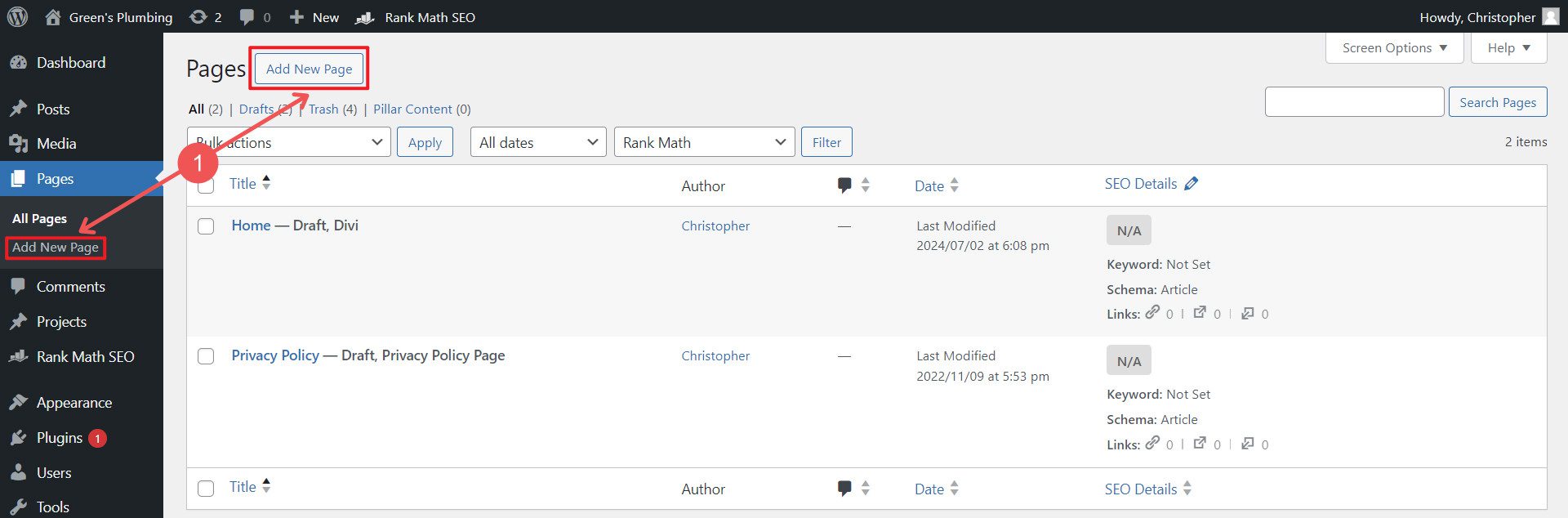
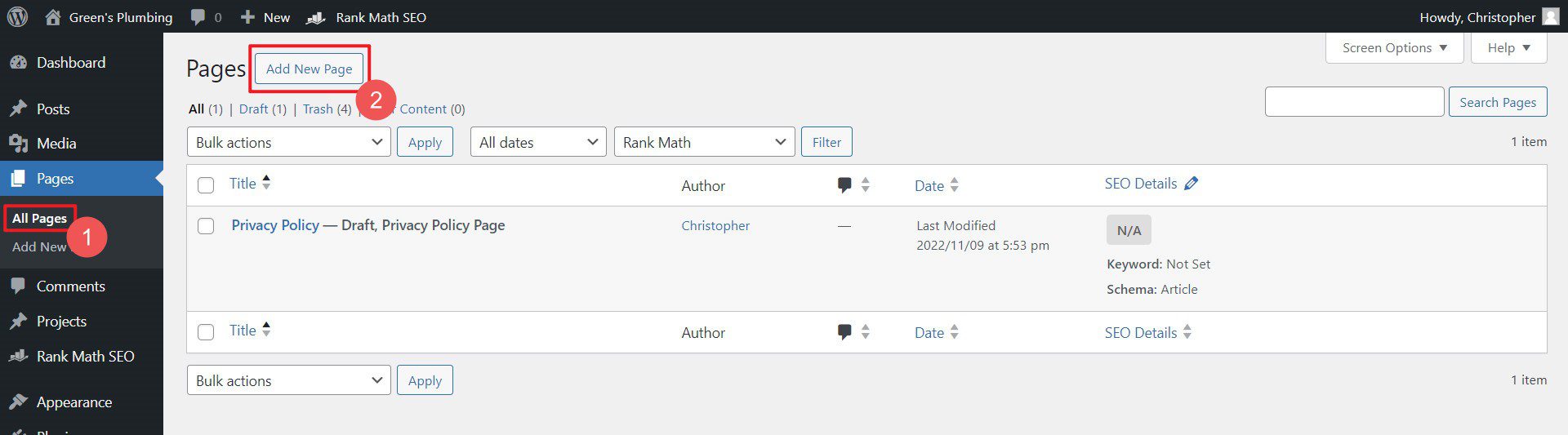
Bewegen Sie zunächst den Mauszeiger über „Seiten“ in Ihrem WordPress-Dashboard in der Seitenleiste und wählen Sie „Neue Seite hinzufügen“. Sie können dies auch tun, nachdem Sie oben auf „Seiten“ und die Schaltfläche „Neue Seite hinzufügen“ geklickt haben.

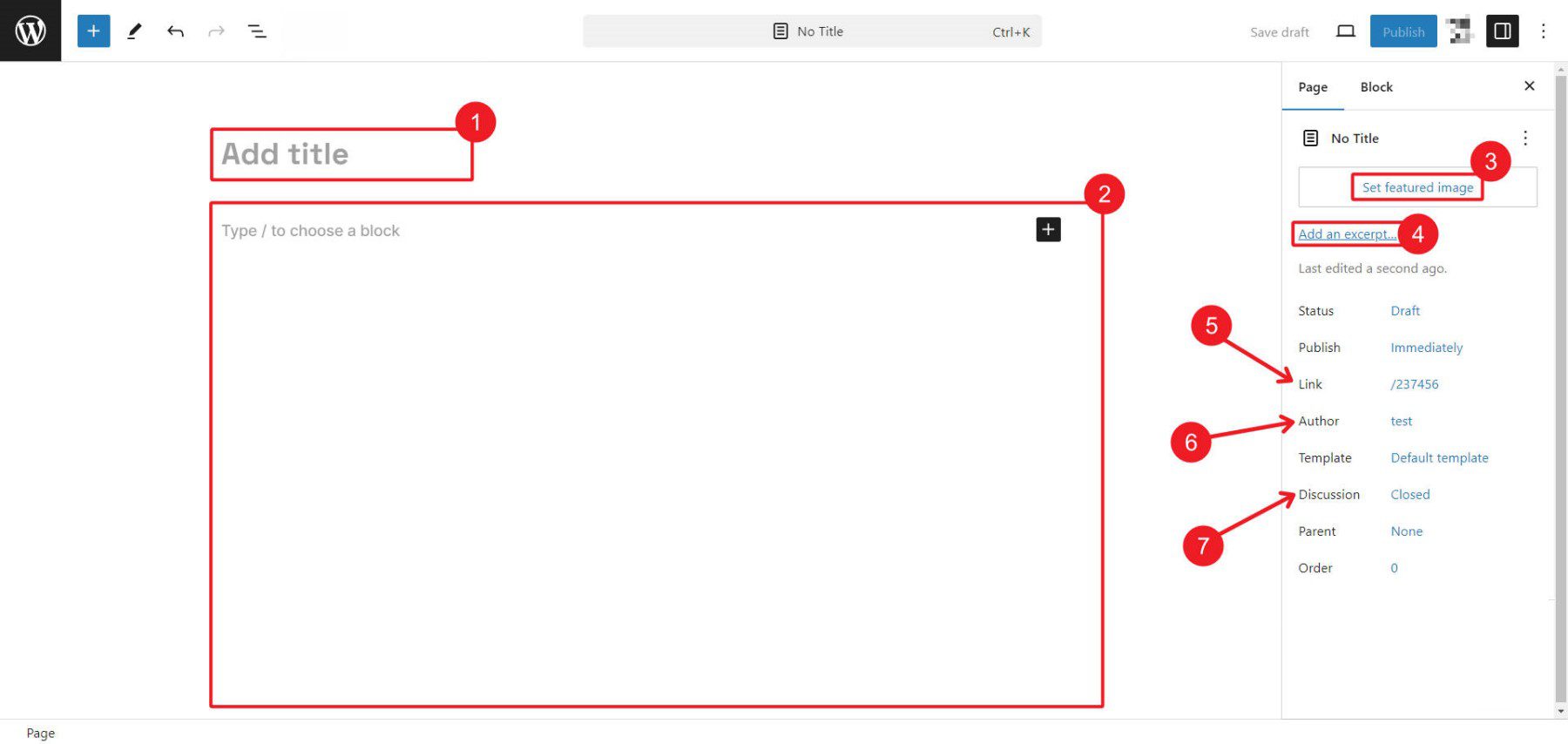
Der WordPress-Blockeditor wird mit einer leeren Seite geöffnet. Sobald Sie die Grundlagen verstanden haben, ist die Verwendung des Blockeditors einfach . Bevor Sie mit dem Hinzufügen von Inhaltsblöcken zum Erstellen Ihres Seiteninhalts beginnen, nehmen Sie sich etwas Zeit, um Ihre Seiteneinstellungen einzurichten. Schauen Sie sich verschiedene Dinge an, darunter das Hinzufügen eines Titels, das Ändern des URL-Slugs, die Auswahl eines Autors und das Festlegen Ihrer Einstellungen für das vorgestellte Bild, den Kommentarbereich, den Seitenauszug und andere Attribute.

Hier finden Sie einige Ressourcen, die Ihnen beim Einrichten Ihrer WordPress-Seiteneinstellungen helfen.
- So legen Sie ein ausgewähltes Bild fest
- So verwenden Sie Auszüge mit Divi
- So aktivieren oder deaktivieren Sie Kommentare
Wenn Sie mit der Bearbeitung der Metafelder und Einstellungen Ihrer Seite fertig sind, speichern Sie sie als Entwurf.
Jetzt können Sie mit der Gestaltung Ihrer Seite beginnen.
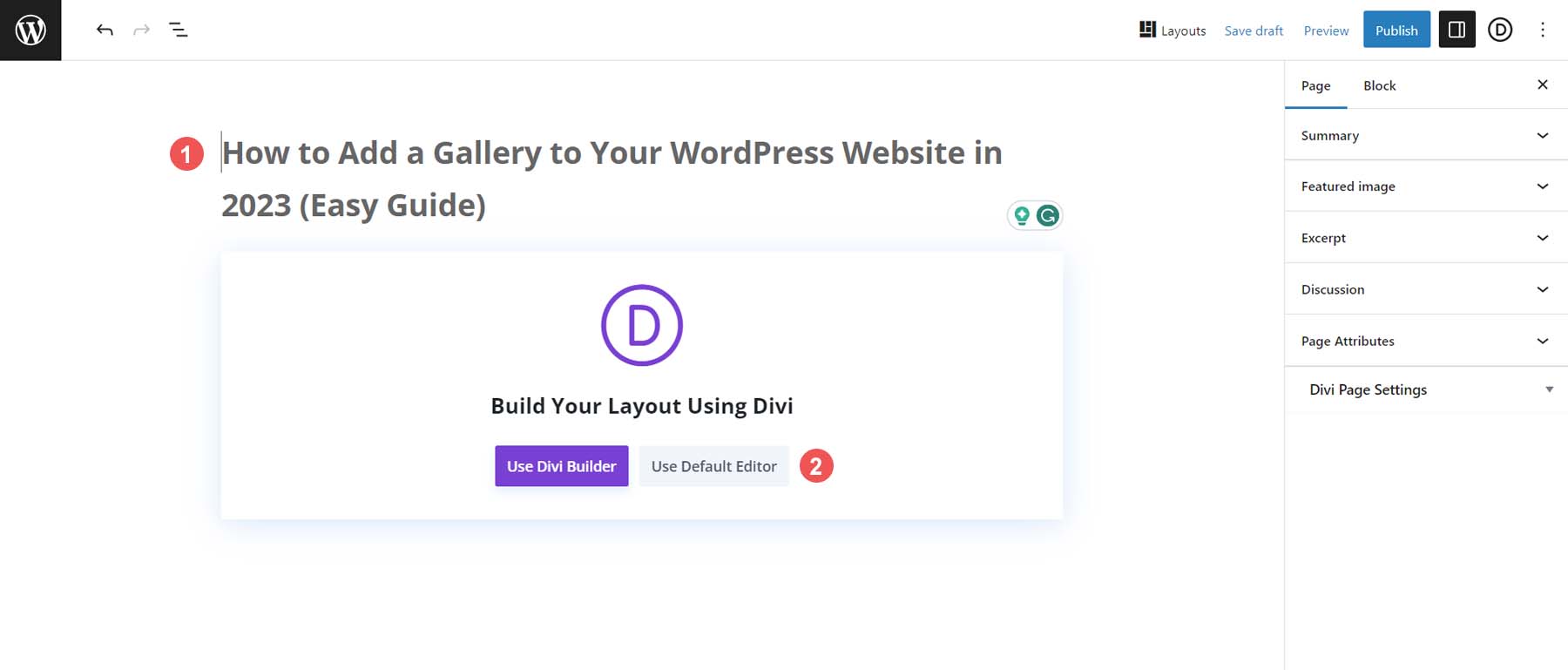
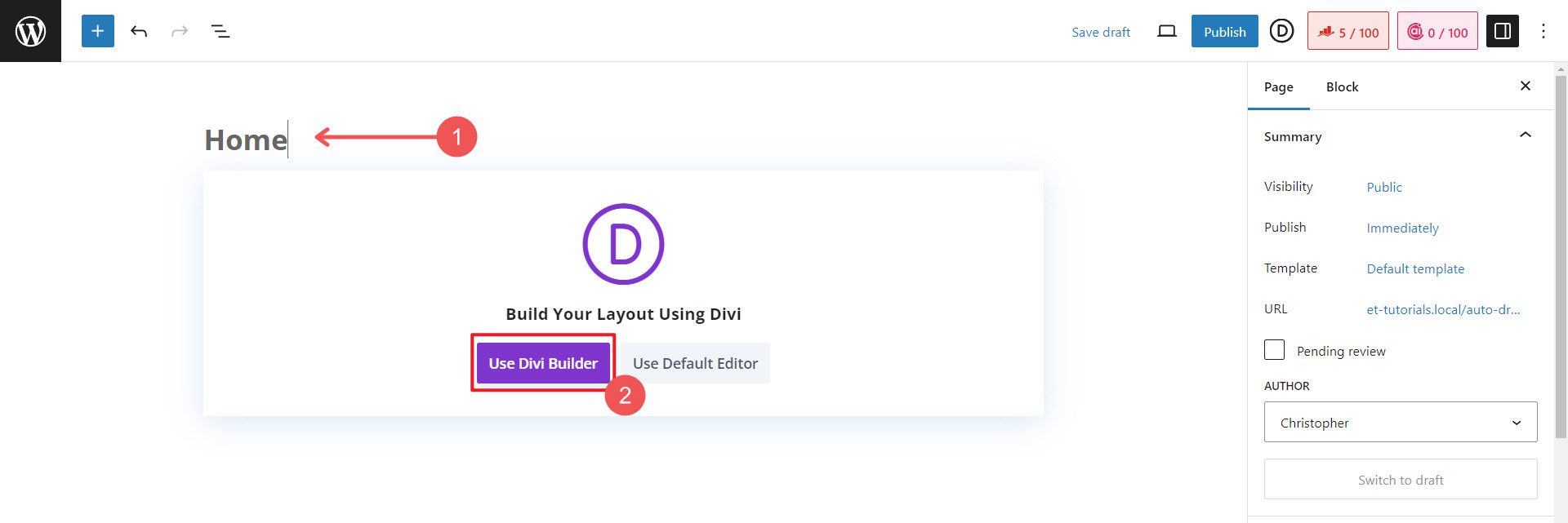
Wenn Sie Divi verwenden, werden Sie gefragt, ob Sie die Seite mit dem visuellen Builder von Divi oder dem Standardeditor erstellen möchten (nur der Blockeditor wird angezeigt, wenn Sie Divi nicht verwenden).

Wählen Sie „Divi Builder verwenden“, wenn Sie mit dem Divi Theme erstellen
So erstellen Sie eine Seite mit vorgefertigten Designelementen
Durch die Verwendung vorgefertigter Designelemente und Seitenlayouts können WordPress-Benutzer ihre Seiten schnell zum Laufen bringen. Sie können Ihre Seiten mit professionellen vorgefertigten Vorlagen, Layouts oder Inhaltsabschnitten erstellen, um den Designprozess zu beschleunigen und gleichzeitig die Möglichkeit zu behalten, Dinge im Laufe der Zeit anzupassen.
Erstellen einer WordPress-Seite mit einem vorgefertigten Muster
Wenn Sie den Blockeditor verwenden, haben Sie Zugriff auf Sammlungen vorgefertigter Inhaltsblöcke (im Wesentlichen Abschnitte des Seiteninhalts), sogenannte Muster. Sie können an mehreren Stellen vorgefertigte Muster für Ihre Website finden. Das erste befindet sich bereits auf Ihrer WordPress-Website – Core Block Patterns werden bei jeder Installation von WordPress geladen. Ein weiteres findet sich in Musterverzeichnissen wie WordPress.com und WordPress.org. Schließlich laden einige Plugins weitere Musteroptionen, die Sie verwenden können.
Schritt für Schritt Anleitung
Wir beginnen damit, ein Muster zu finden, das uns gefällt. Sie können die bereits auf Ihrer Website vorhandenen Kernblockmuster durchsehen oder an anderer Stelle nach einzigartigeren (und weniger verwendeten) Mustern suchen. Wenn Sie ein Block-Design verwenden, haben Sie möglicherweise Zugriff auf weitere Muster, die in Ihr Design geladen sind.
Schritt 1: Muster finden
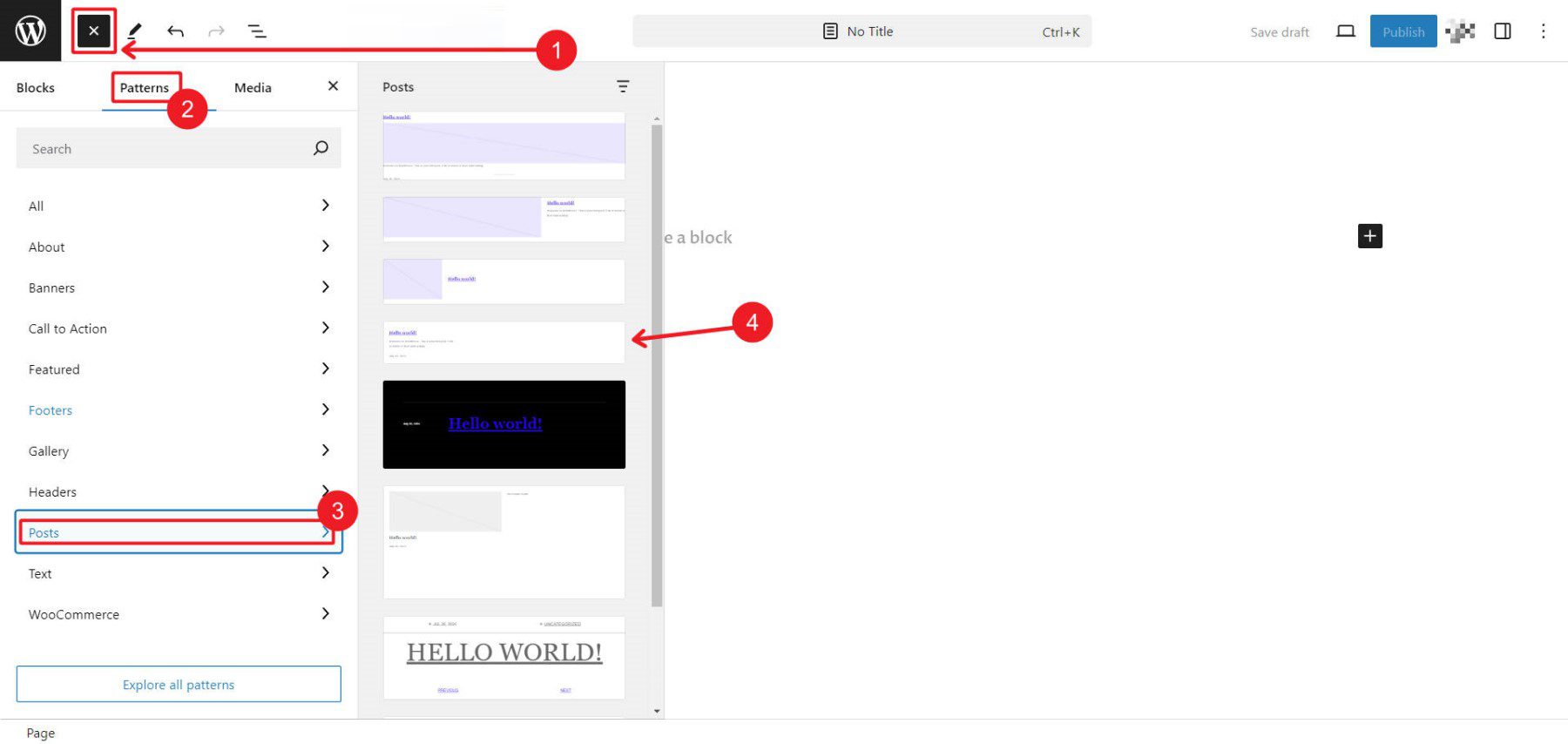
Um Standardmuster oder für Ihr Blockthema erstellte Muster zu finden, navigieren Sie zu Ihrer Seite, klicken Sie auf den Blockeinfüger , wechseln Sie die Registerkarte von Blöcken zu Mustern , suchen Sie die Kategorie der Muster, die Sie einfügen möchten, und sehen Sie sich die verfügbaren Muster an. Wenn Sie eines finden, klicken Sie darauf, um es der Seite hinzuzufügen.

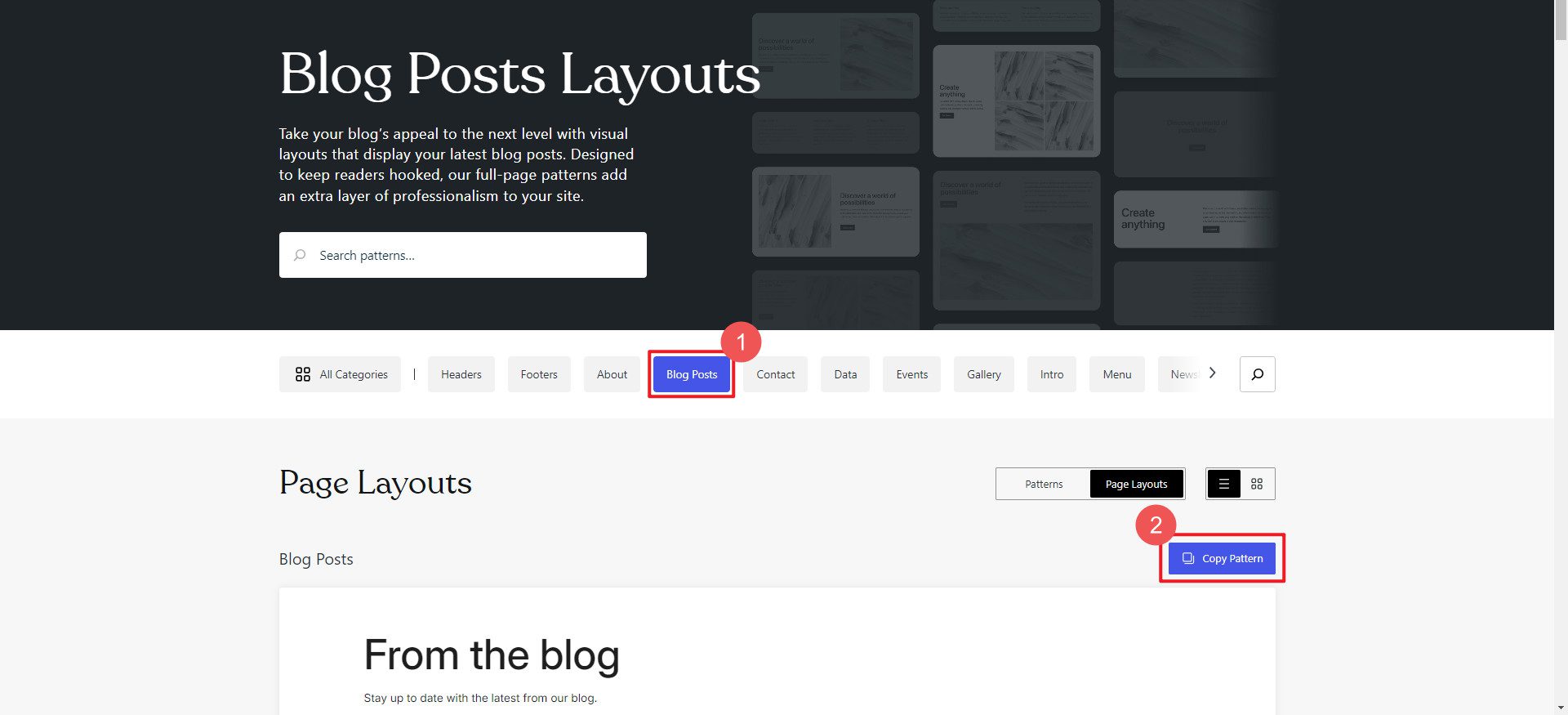
Wenn die Standardmuster nicht ausreichen, können Sie einige Repositorys mit öffentlich freigegebenen Mustern durchsuchen. Wir werden auf WordPress.com nach etwas suchen, das wir verwenden können. Suchen Sie nach einem Muster über Musterkategorien oder durch die Suche nach einem Schlüsselwort. Wenn Sie eines finden, das Ihnen gefällt, klicken Sie darauf und suchen Sie nach der Schaltfläche „Muster kopieren“ .

Schritt 2: Muster zur Vorlage oder Seite hinzufügen
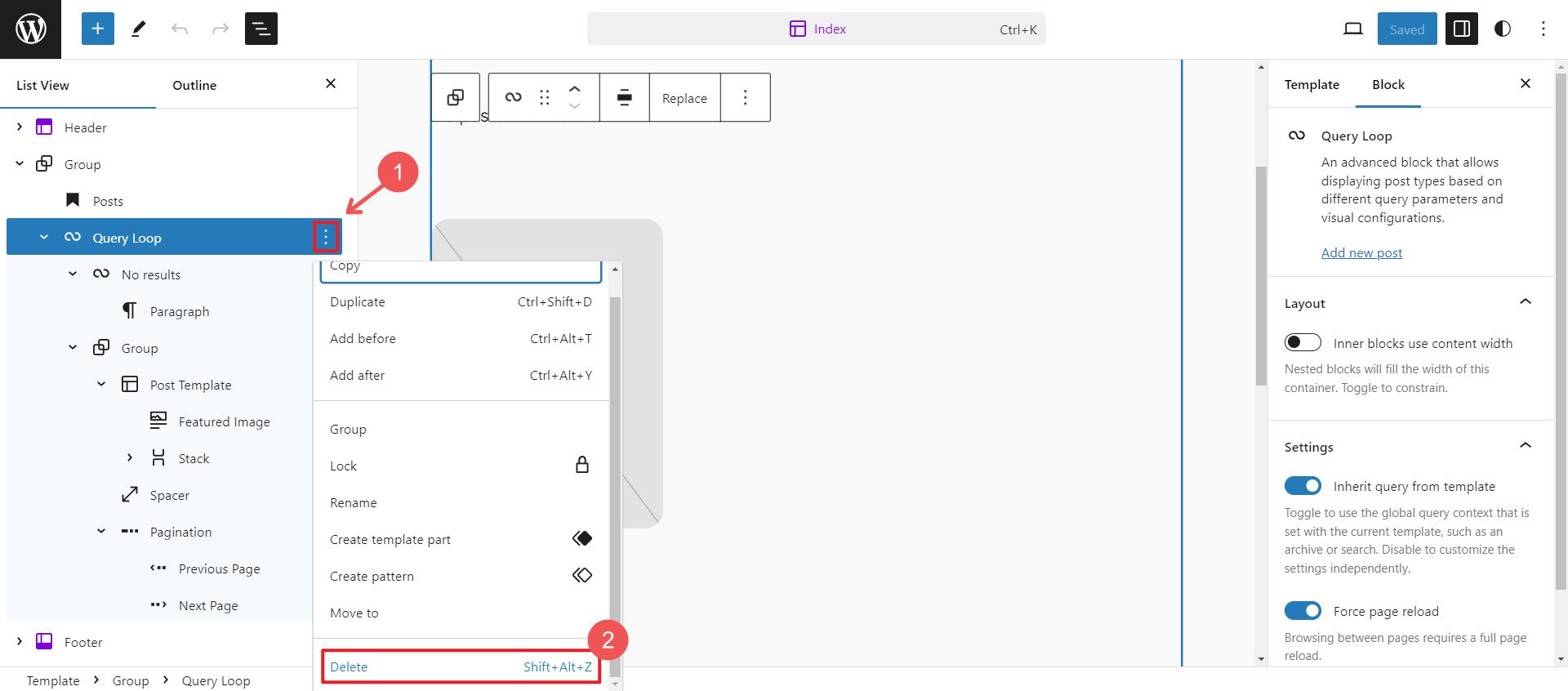
Suchen Sie die Seite oder Vorlage, auf der Sie das Muster verwenden möchten. In diesem Beispiel möchten wir einen Abschnitt „Beiträge“ aus unserer Vorlage löschen und ihn durch ein Muster ersetzen, das uns besser gefällt.

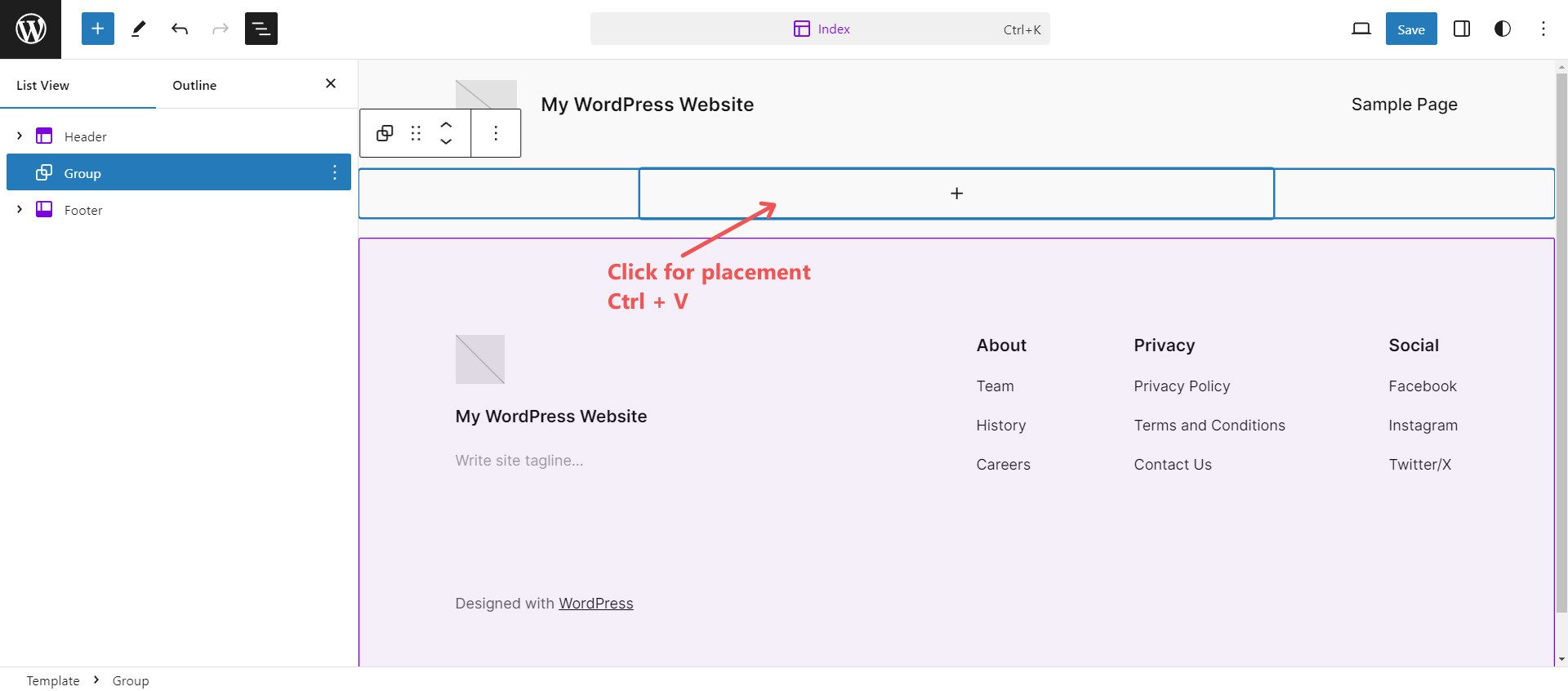
Als nächstes müssen wir das vorgefertigte Muster in unser kopiertes Muster einfügen. Klicken Sie im Editor an die Stelle, an der Sie das Muster einfügen möchten, und drücken Sie Strg + V, um das Muster einzufügen.

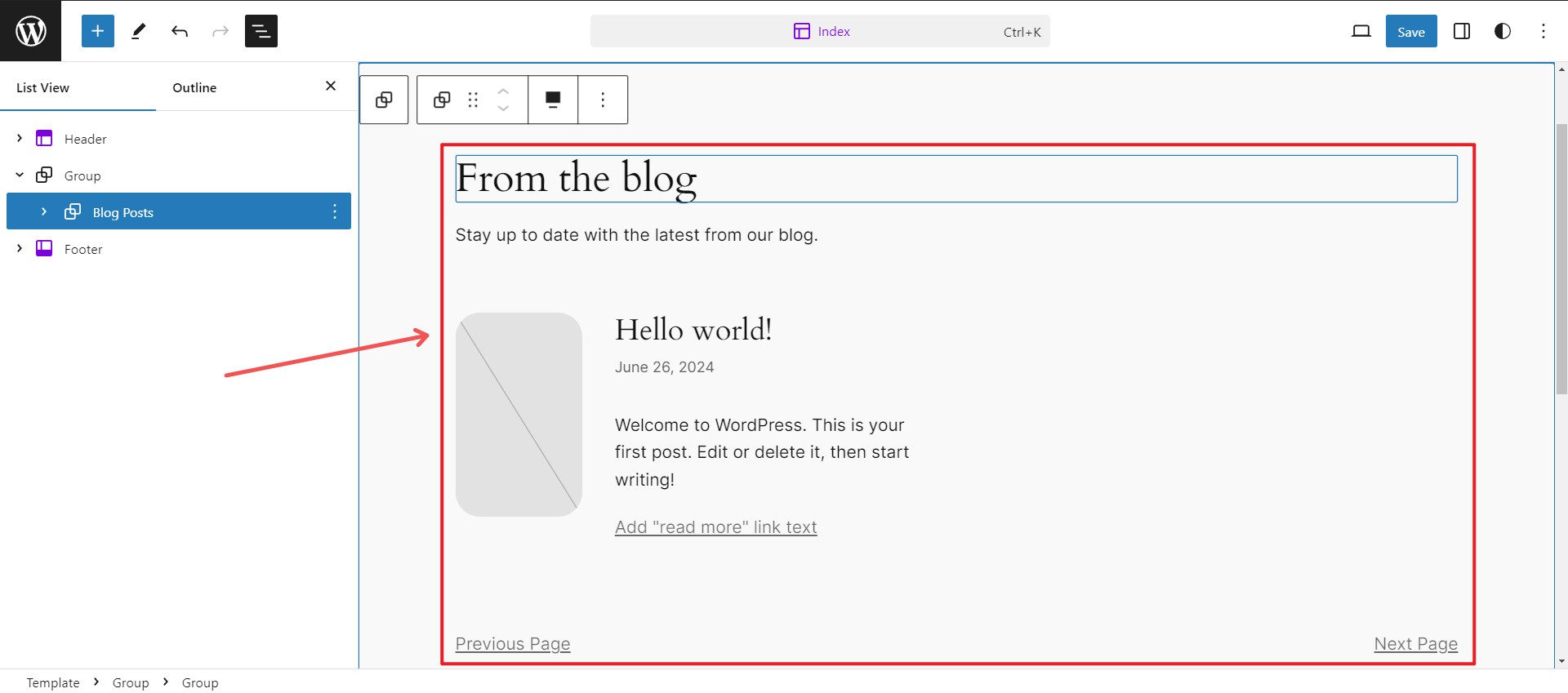
Das Muster sollte sofort auf die Seite angewendet werden und Sie können es nun mit allen normalen Blockeinstellungen des Musters bearbeiten.

Muster zu finden, die Ihnen gefallen, ist etwas schwieriger als erwartet. Wir werfen einen Blick auf Divi, das Hunderte von kostenlosen Vorlagenpaketen und eine einheitlichere Erfahrung bei der Suche nach Layouts bietet. Darüber hinaus sind auf dem Markt unzählige Layout-Pakete von Drittanbietern verfügbar, wenn Sie nach mehr Optionen suchen.
Automatische Generierung von Seiten, Vorlagen oder einer gesamten Website mit Divi
Bevor wir Ihnen zeigen, wie Sie mit Divi einzelne Seitenvorlagen auf eine Seite laden, wollten wir Ihnen zeigen, wie Divi Quick Sites alle Seiten und Theme-Builder-Vorlagen Ihrer Website in 2 Minuten erstellen kann. Dies ist der schnellste Weg, eine komplette Website zu erstellen, da mehrere Seiten gleichzeitig erstellt werden. Und wenn Sie Divi AI verwenden, schreibt es sogar Seiteninhalte für Sie, sodass Sie einen soliden ersten Textentwurf und ein vollständig individuelles Design für jede Seite haben.

Es ist ganz einfach: Quick Sites verwendet Starter-Sites oder KI, um eine komplette Website für Sie zu erstellen.
Schritt für Schritt Anleitung
So wählen Sie eine Starter-Site aus und erhalten im Handumdrehen alles, was Sie brauchen.
Schritt 1: Öffnen Sie Divi Quick Sites
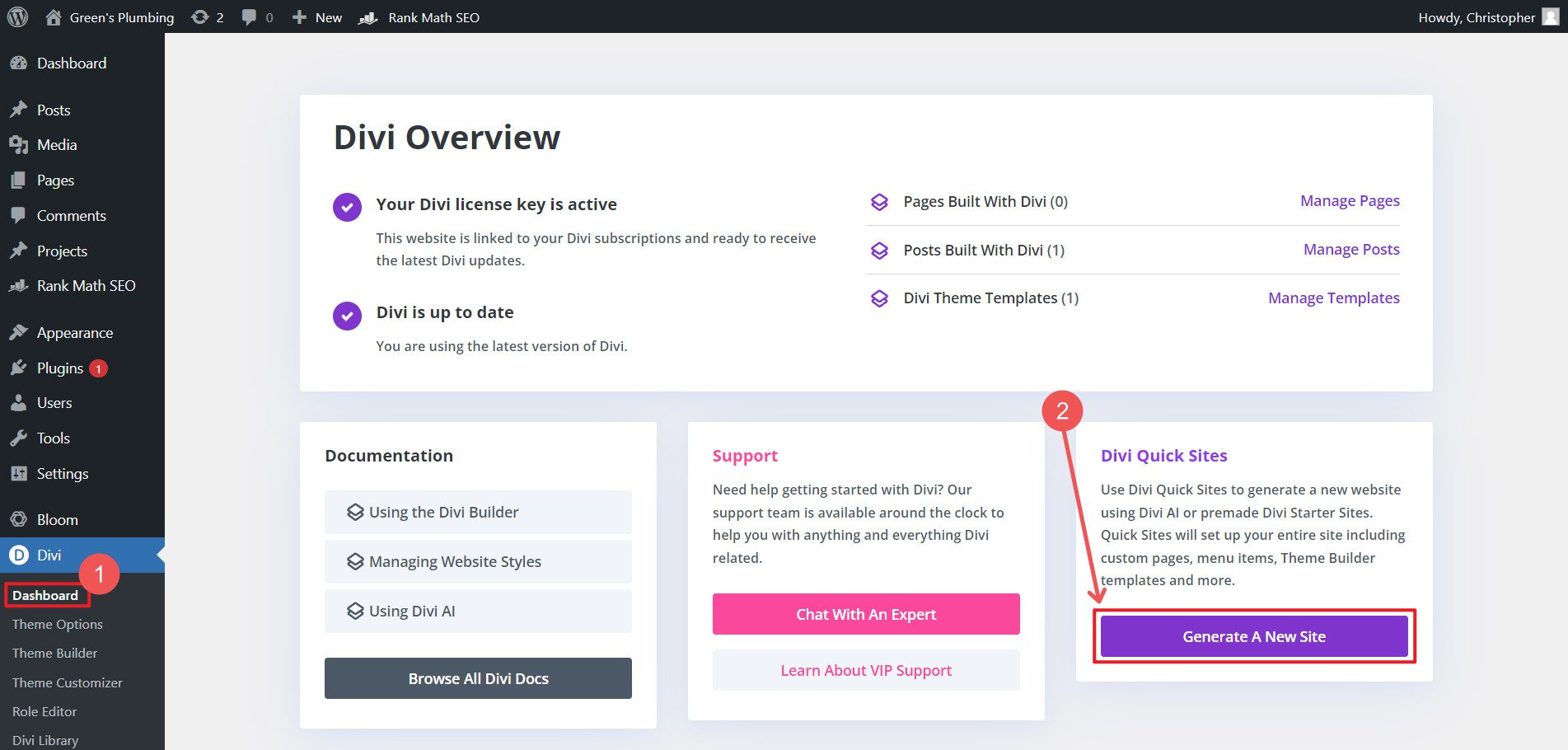
Bewegen Sie im Admin-Dashboard den Mauszeiger über Divi und klicken Sie auf „Dashboards“. Klicken Sie unter Divi Quick Sites auf „Neue Site generieren“.

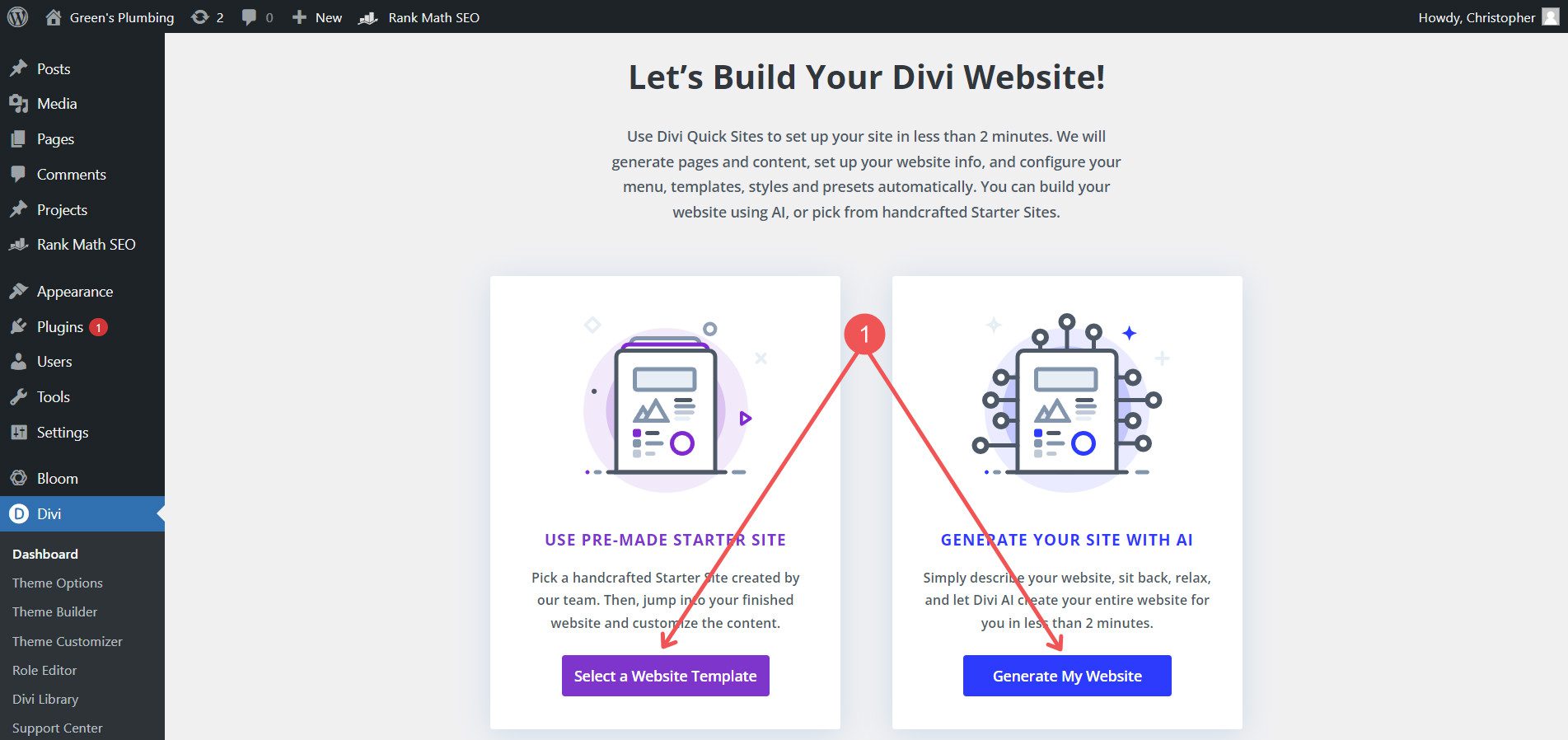
Sie haben zwei Möglichkeiten: 1) Verwenden Sie eine vorgefertigte Starter-Site oder 2) Generieren Sie Ihre Site mit KI. Starterseiten sind vollständig vorgefertigte Websites. Dazu gehören vorgefertigte Seiten- und Theme-Builder-Vorlagen. Sie können bestimmte Seiten ausschließen, von denen Sie wissen, dass Sie sie nicht benötigen, oder Platzhalter für zusätzliche Seiten erstellen lassen, die Sie im Sinn haben. Theme Builder-Vorlagen decken Ihre Blog-Archivseite, Kopf- und Fußzeile sowie 404-Seiten ab.

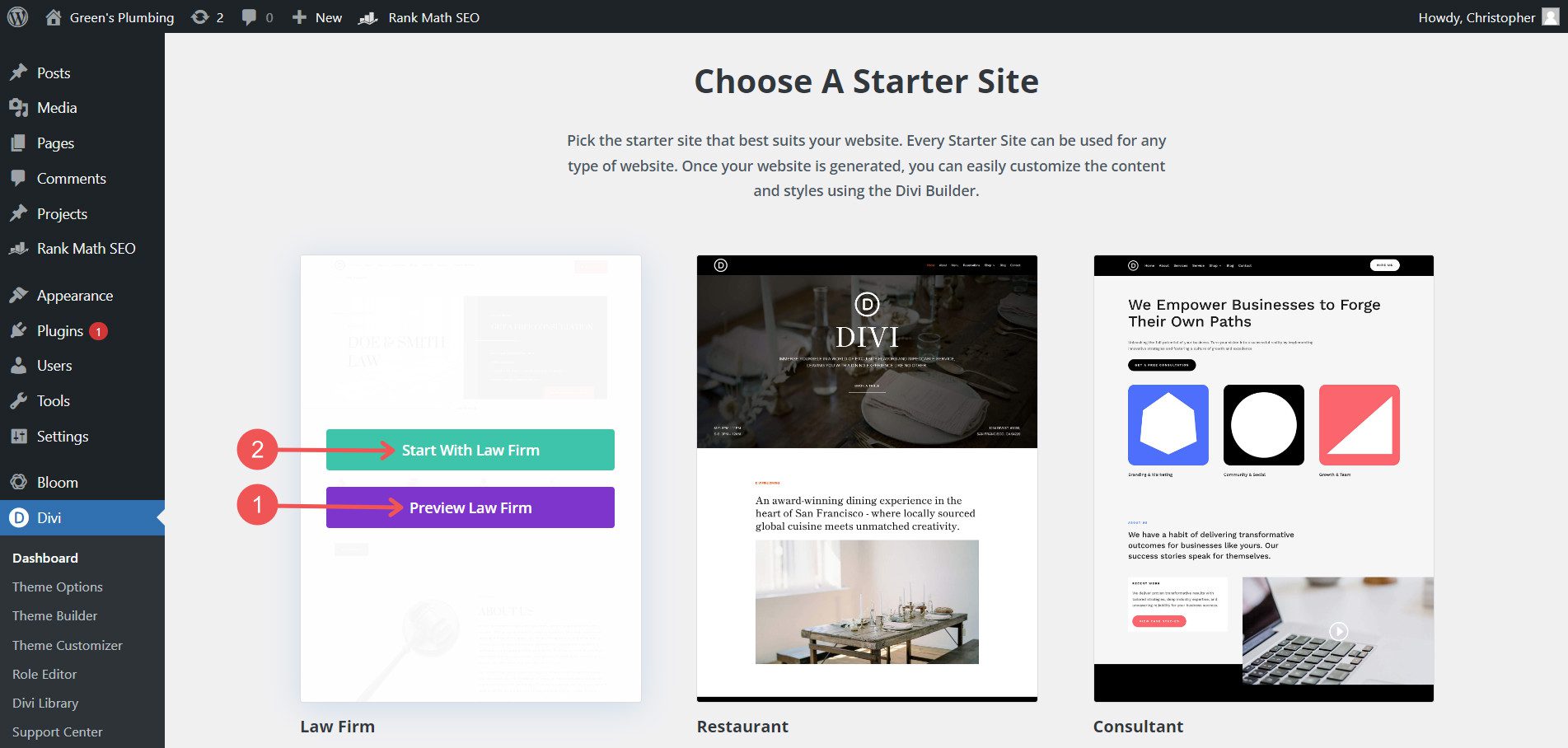
Schritt 2: Wählen Sie eine Starter-Site
Es stehen mehrere Starter-Sites zur Auswahl. Sie können sich jedes einzelne davon in der Vorschau ansehen. Wenn Sie das Gesuchte gefunden haben, klicken Sie bei dem gewünschten Set auf „Start“.

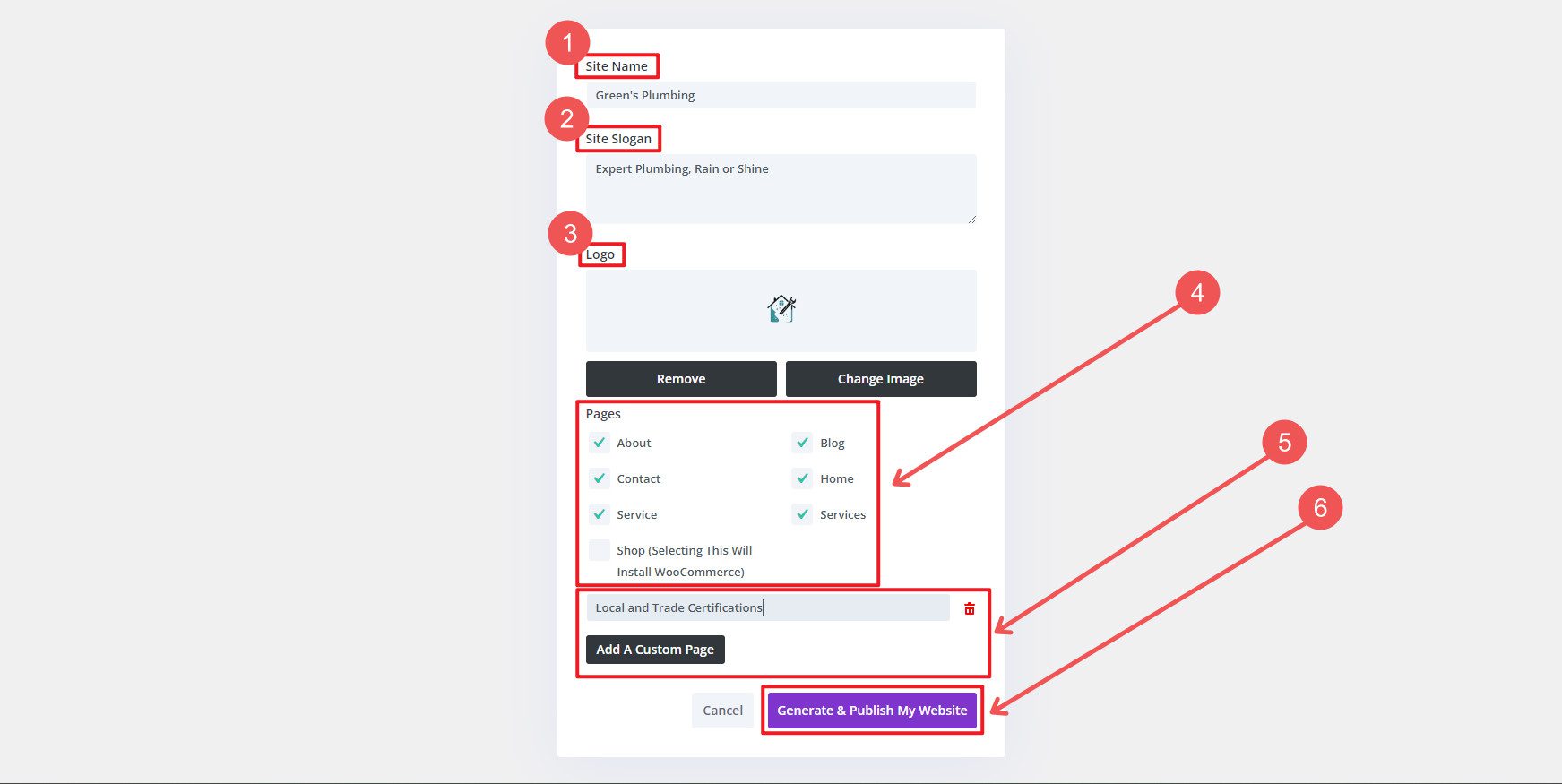
Schritt 3: Fügen Sie Site-Informationen hinzu
Sie werden nach einigen Informationen gefragt, die Divi auf Ihrer Website verwenden wird. Geben Sie Ihren Site-Namen, Ihren Site-Slogan und Ihr Logo ein. Geben Sie außerdem an, welche Seiten Sie auf Ihrer Website verwenden möchten, und schließen Sie auch andere ein, für die es keine vollständigen Builds gibt (das erspart Ihnen die spätere Erstellung). Wenn Sie auswählen, dass Sie eine Shop-Seite wünschen, lädt Divi WooCommerce für Sie. Da es sich um eine Abhängigkeit handelt, hätten Sie es sonst manuell installieren müssen – das erspart Ihnen den Schritt.

Es wird nur ein wenig dauern. Aber am Ende werden viele neue Seiten mit vorgefertigten Designs für Sie erstellt – ein perfekter Ausgangspunkt.

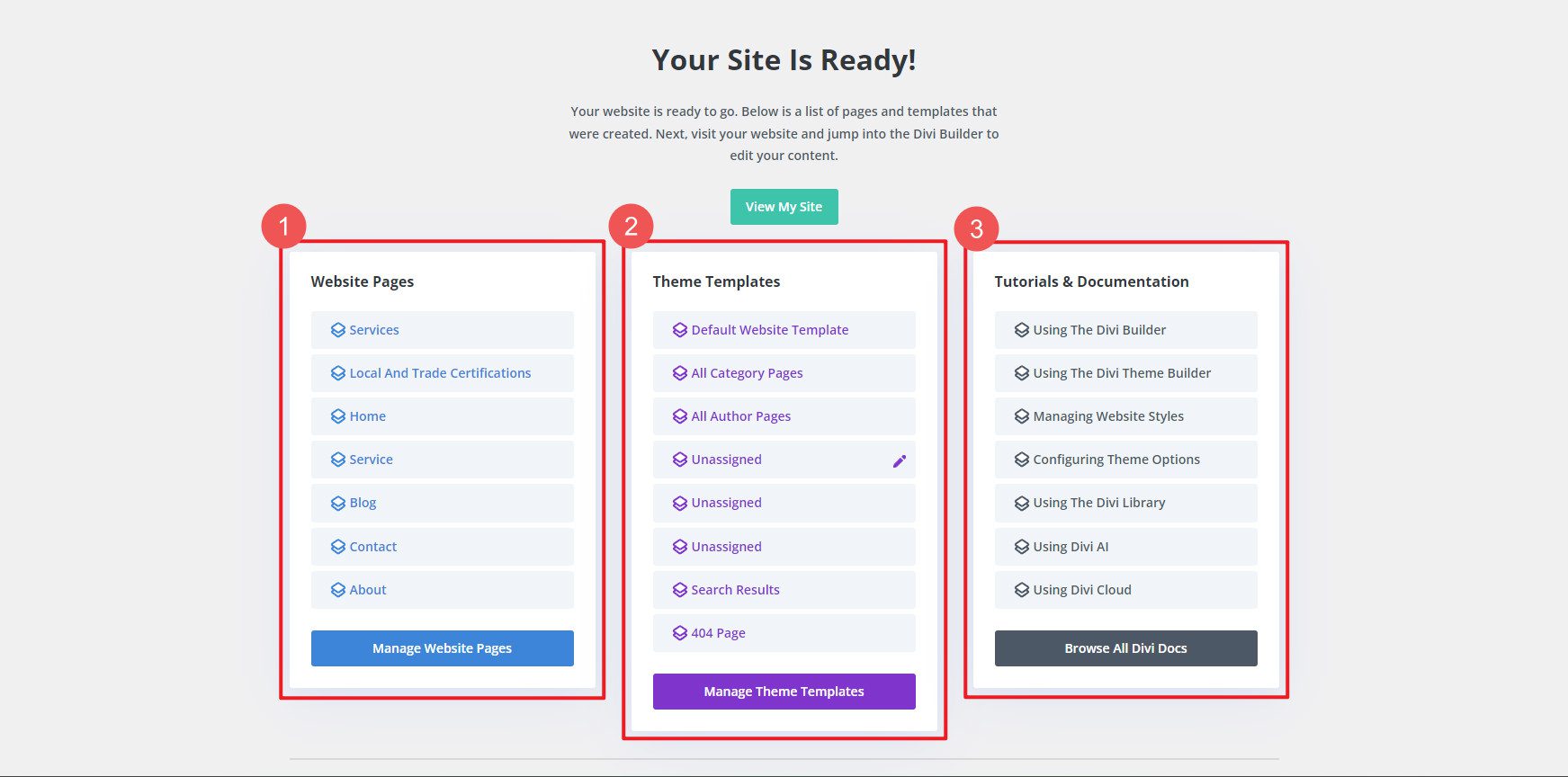
Sobald Sie fertig sind, sehen Sie einen Bericht darüber, was für Sie erledigt wurde. In diesem Beispiel hat Divi Quick Sites sieben (7) Seiten und fünf (5) Themenvorlagen erstellt. Was bei mir ein paar Stunden gedauert hätte, dauerte bei Divi Quick Site nur wenige Minuten.

Die bestehende Methode, Divi-Layouts aus unseren kostenlosen Layoutpaketen auf einzelnen Seiten zu verwenden, ist weiterhin eine Option. Wir werden das als nächstes behandeln.
Erstellen von WordPress-Seiten mit den vorgefertigten Layouts von Divi
Neben Divi Starter Sites und seinem KI-Website-Builder bietet Divi auch eine umfangreiche Bibliothek vorgefertigter Vorlagen, sogenannte Layouts, die zahlreiche Branchen abdecken. Diese Layouts bieten einen schnellen Ausgangspunkt für professionell aussehende Seiten, ohne dass Sie von einem leeren Bildschirm aus entwerfen müssen. Hier erfahren Sie, wie Sie die vorgefertigten Layouts von Divi für Ihre neue Seite verwenden.
Schritt für Schritt Anleitung
Um eine neue Seite in WordPress mit einem vorgefertigten Divi-Layout zu erstellen, benötigen Sie lediglich eine WordPress-Site mit installiertem Divi-Theme.
Schritt 1: Zugriff auf die Divi-Bibliothek
Navigieren Sie in Ihrem WordPress-Dashboard zu Seiten > Neue Seite hinzufügen .

Hier können Sie eine neue Seite erstellen, sie im Divi Builder öffnen und dann auswählen, die Seite anhand eines Layouts zu erstellen.

Schritt 2: Anwenden einer Vorlage
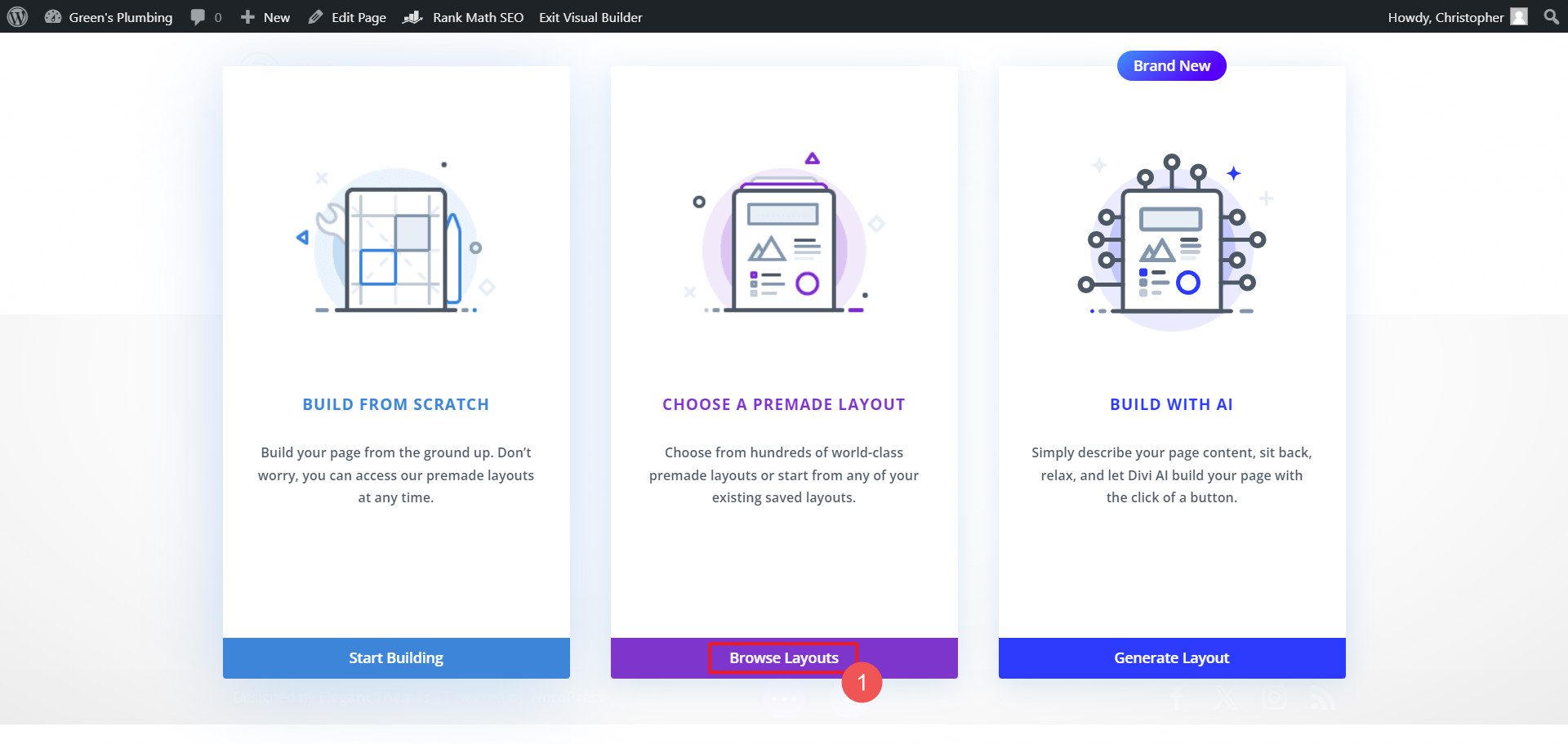
Klicken Sie im Divi Builder auf „Ein vorgefertigtes Layout auswählen“ .

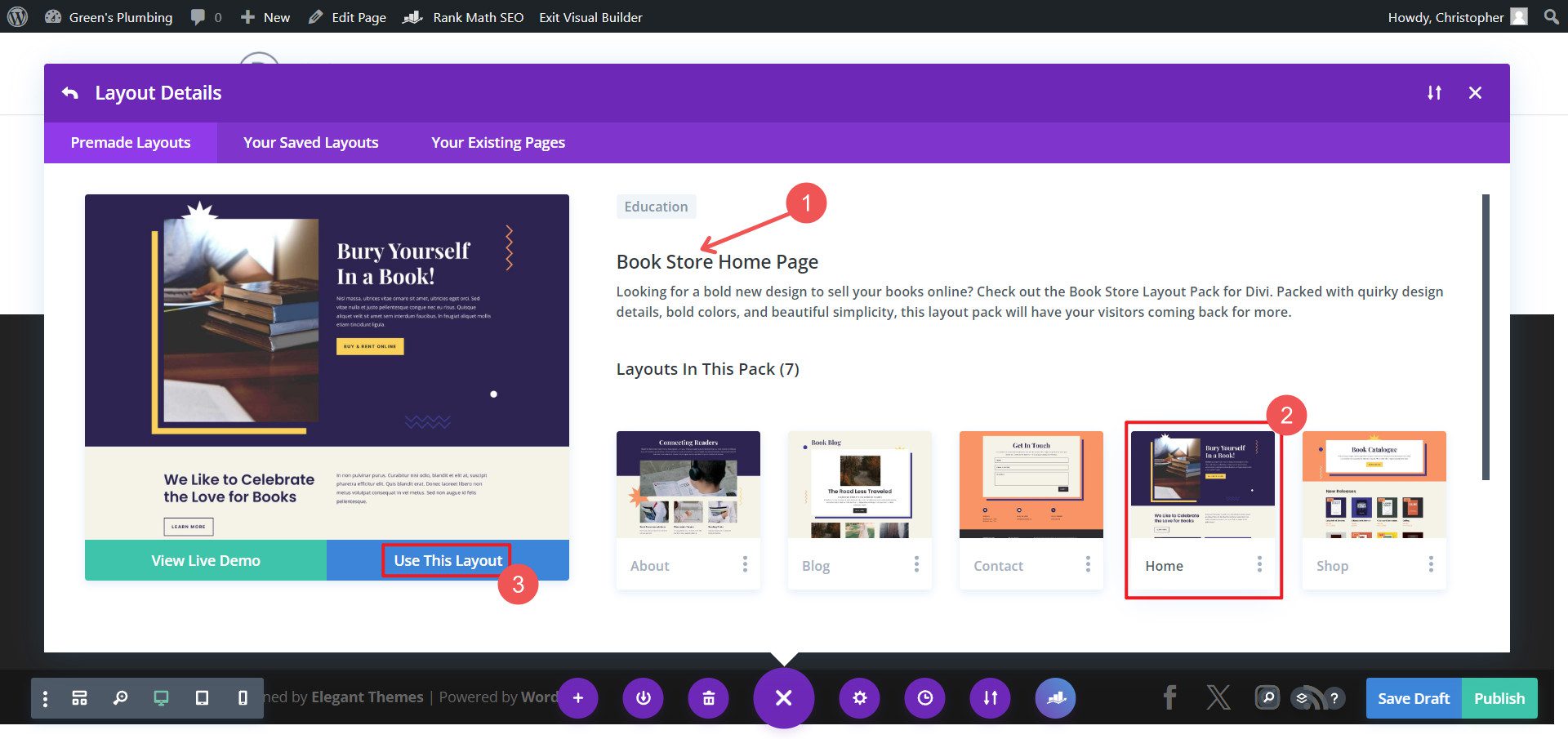
Durchsuchen Sie die Layoutbibliothek oder suchen Sie nach einem bestimmten Layoutpaket. Wählen Sie eine Seite aus diesem Paket und verwenden Sie dieses Layout .

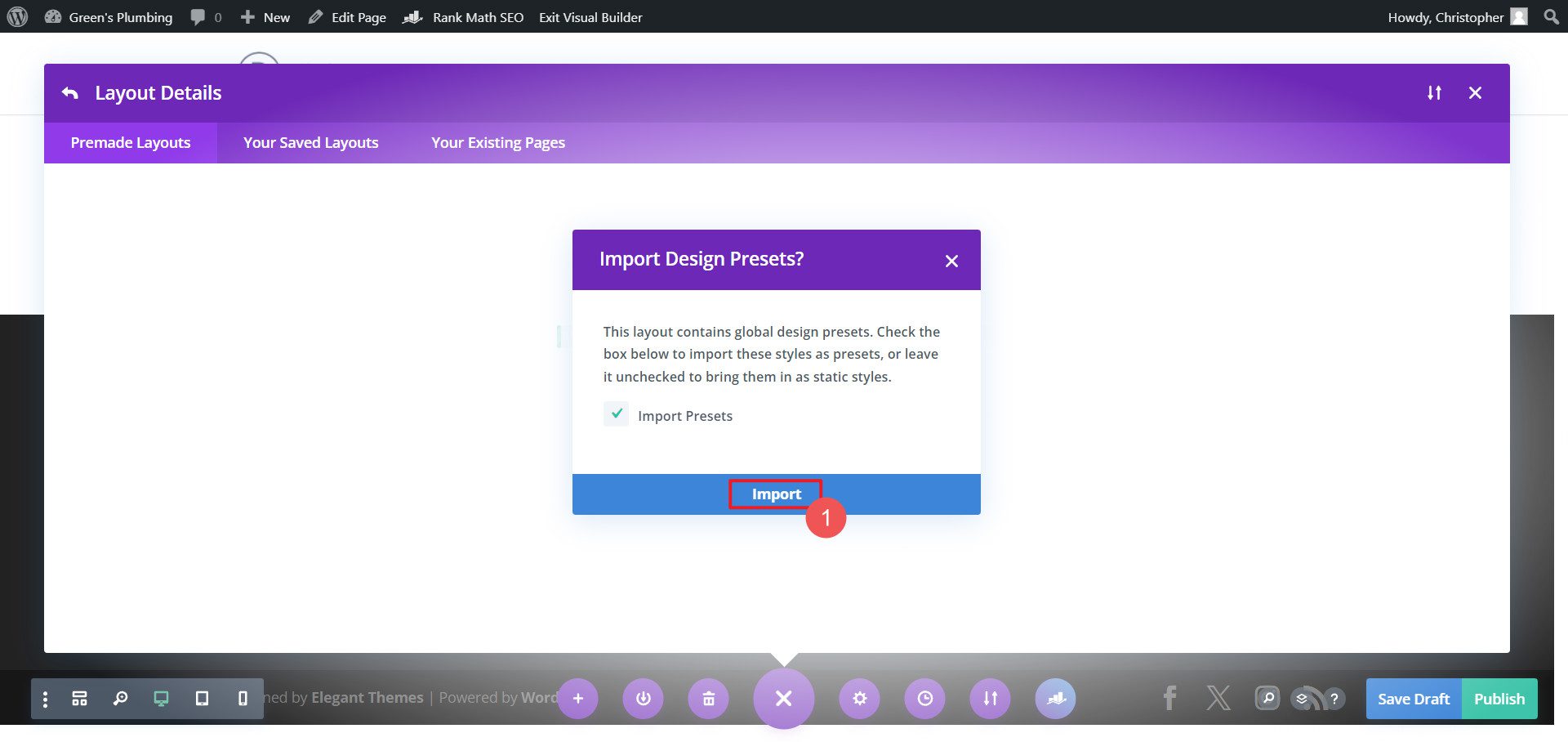
Wenn Sie andere Designs aus diesem Layoutpaket auf anderen Seiten verwenden, können Sie Voreinstellungen importieren , um ein einheitliches Design beizubehalten. Sie können diese globalen Voreinstellungen auch entsprechend Ihren Anforderungen bearbeiten (was eine gute Möglichkeit ist, eine Vorlage an Ihre Anforderungen und Ihr Branding anzupassen).

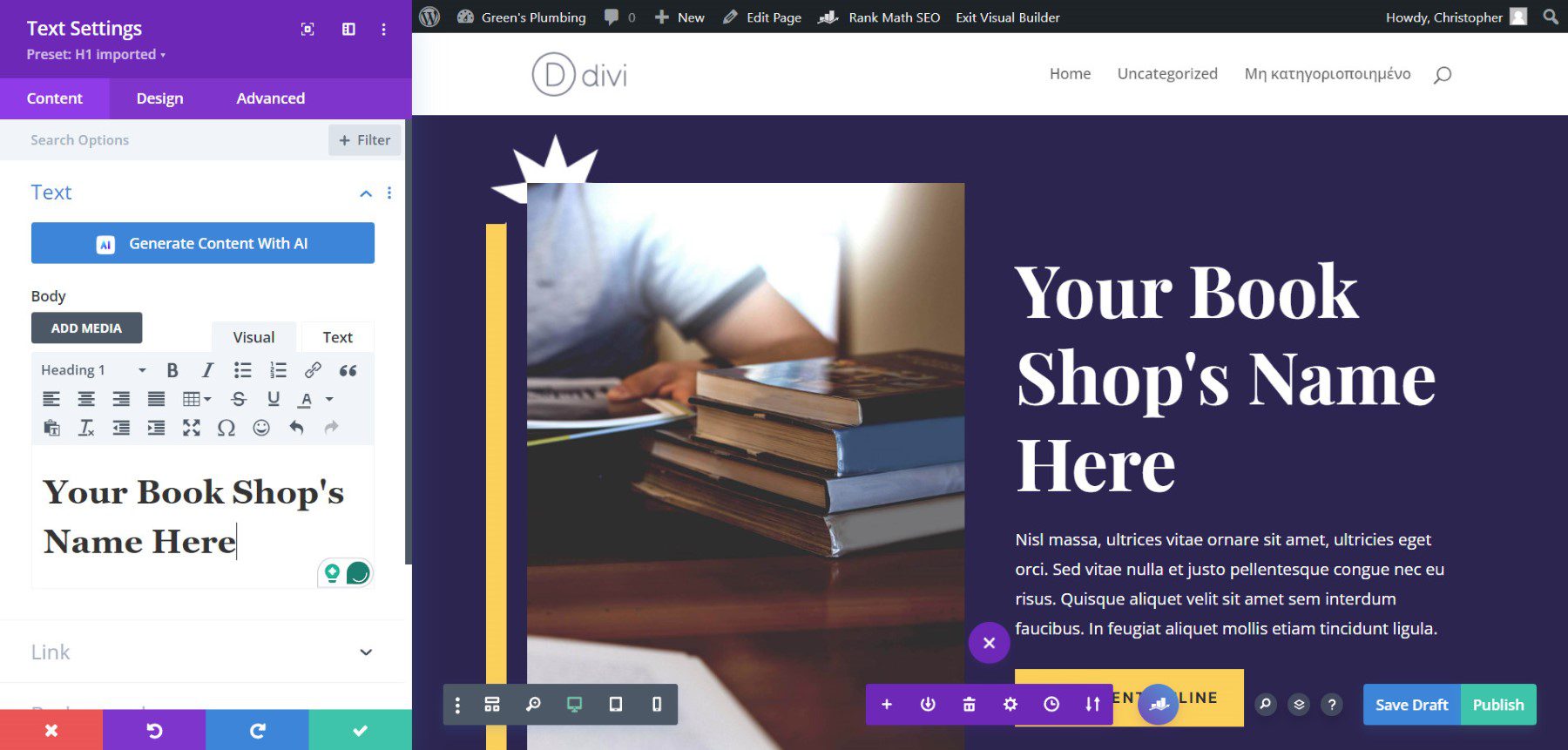
Schritt 4: Anpassen der Vorlage
- Klicken Sie auf ein Modul, um dessen Inhalt (Text, Bilder usw.) zu bearbeiten.
- Verwenden Sie das Einstellungsfeld für jedes Modul, um Stile, Farben und Schriftarten anzupassen
- Fügen Sie nach Bedarf Abschnitte und Module hinzu, entfernen Sie sie oder ordnen Sie sie neu an
- Nutzen Sie die reaktionsfähigen Steuerelemente von Divi, um sicherzustellen, dass die Seite auf allen Geräten gut aussieht

Erstellen von Seitenlayouts mit Divi AI
Natürlich ist die Verwendung des Website-Builders von Divi AI eine einfachere Möglichkeit, Seiten zu erstellen, die perfekt zu Ihrer Marke passen. Divi AI kann mit KI nicht nur eine ganze Website erstellen, sondern auch Seitenlayouts oder sogar Abschnitte im Handumdrehen erstellen. Jede Seite verfügt über ein atemberaubendes Design, nutzbare Textinhalte, markentypische Bilder (von AI oder Unsplash) und andere Designelemente. Darüber hinaus können Sie mit Divi AI und unzähligen Designoptionen im Divi Builder weiterhin Anpassungen an Ihren KI-generierten Inhalten vornehmen. Mit dieser Art der Anpassung müssen Sie sich nie Sorgen machen, wenn jemand anderes dasselbe Layout verwendet.
Holen Sie sich Divi AI
Probieren Sie Divi Quick Sites aus, um Seiten im Handumdrehen zu erstellen
Neu bei WordPress? Sie werden begeistert sein, wie einfach es ist, mit Divi ganze Websites zu erstellen. Divi Quick Sites erstellt alle Ihre Webseiten und Vorlagen (einschließlich derjenigen für WooCommerce-Sites) mithilfe von Starter Sites oder benutzerdefinierten AI-Builds (sofern Sie noch über Divi AI-Credits oder ein aktives Divi AI-Abonnement verfügen).
Jeder kann Divi AI kostenlos testen, um bis zu 4 AI-Websites zu erstellen (vorausgesetzt , das Guthaben wurde nicht für andere Divi AI-Funktionen verwendet). Holen Sie sich eine Divi AI-Mitgliedschaft für unbegrenzte Abschnitte, Text, Bilder, Code, Layout und jetzt Website-Generierung .
