So erstellen Sie eine One-Page-Website in WordPress (der EINFACHE Weg)
Veröffentlicht: 2022-06-22Neugierig, warum und wie man eine einseitige Website in WordPress erstellt?
Einseitige Websites können höhere Konversionsraten aufweisen als komplexere Websites. Und sie sind einfach zu bauen. Für viele kleine Unternehmen ist eine gut gestaltete einseitige Website mehr als genug.
In diesem Tutorial lernen Sie, wie Sie Ihre eigene Website in WordPress erstellen.
Wann man eine One-Page-Website erstellt
Einseitige Websites sind genauso nützlich wie mehrseitige Websites. Es ist oft schneller, eine einseitige Website zusammenzustellen als eine komplexere Website, und der begrenzte Platz zwingt Sie dazu, das Wichtigste zu priorisieren.
Kleine Unternehmen kommen oft mit einer einseitigen Website aus, die wie eine virtuelle Visitenkarte dient. Anstatt mehrere Seiten zu haben, können Sie Ihre einseitige Website in mehrere Abschnitte unterteilen. Dann können Sie Ankerlinks verwenden, um Benutzern zu helfen, zu dem gewünschten Abschnitt zu navigieren.
One-Page-Websites sind auch großartig, wenn der Rest Ihrer Website noch erstellt wird. Sie verwenden ein E-Mail-Optimierungsformular als Coming Soon-Seite, um E-Mail-Adressen für Ihren vollständigen Website-Start zu sammeln.
Verkaufsseiten sind oft One-Page-Websites. Dies hilft beim Conversion-Rate-Tracking, da Sie den gesamten Traffic auf eine Zielseite leiten. Keine externen Links zu haben, die den Kunden ablenken, kann auch die Konversionsraten steigern.
Schließlich sind One-Page-Websites oft nützlich für einmalige Veranstaltungen wie Konferenzen und Workshops. Die meisten Besucher besuchen diese Website für einen bestimmten Zweck und benötigen keine Links zu einer Reihe anderer Seiten. Darüber hinaus können Sie eine einseitige Website schließen, sobald die Veranstaltung vorbei ist, ohne andere Teile einer größeren Website zu beeinträchtigen.
Wichtige Teile Ihrer One-Page-Website
Wenn Sie eine einseitige Website über Ihr Unternehmen erstellen, möchten Sie, dass diese Website so viele Kundenfragen wie möglich beantwortet. Viele Kunden machen sich nicht die Mühe, Fragen zu stellen, wenn sie unsicher sind. Sie werden einfach woanders hingehen.
Sie können sich eine einseitige Website wie eine virtuelle Einführung für Ihr Unternehmen vorstellen. Stellen Sie sich vor, Sie treffen zum ersten Mal einen potenziellen Kunden. Die Teile Ihrer einseitigen Website sollten dem Ablauf einer Unterhaltung über Ihr Unternehmen entsprechen.
Stellen Sie beim Erstellen einer einseitigen Website für Ihr Unternehmen sicher, dass die folgenden Abschnitte enthalten sind:
Header

Der Header-Bereich ist das erste, was die Leute sehen. Es ist, als würde man jemandem mit einem Lächeln im Gesicht die Hand schütteln, wenn man ihn trifft.
Ihre Kopfzeile sollte hier Ihren Firmennamen sowie einen schnellen Überblick darüber enthalten, was Sie tun.
Um

Auf größeren Websites ist die About-Seite eine der am stärksten frequentierten Seiten. Daher ist es wichtig, einen ähnlichen Über-Abschnitt auf Ihrer einseitigen Website einzufügen.
Das ist wie Ihr Elevator Pitch, wenn Sie jemanden treffen: Sie erzählen ein bisschen darüber, wer Sie sind und was Sie tun.
Aber denken Sie daran, dass sich der Abschnitt „Über uns“ nicht nur um Sie drehen sollte. Sie müssen zeigen, dass Sie die Bedürfnisse Ihrer Kunden wirklich verstehen und erklären, wie Ihr Unternehmen dem Leser helfen kann.
Dienstleistungen/Produkte

Wenn Sie jemanden zum ersten Mal treffen, würden Sie nicht sofort in ein Verkaufsgespräch springen. Sie würden sie herzlich begrüßen und zeigen, dass Sie an ihnen interessiert sind, nicht nur an ihrem Geld.
Nachdem Sie sich und Ihr Unternehmen vorgestellt haben, können Sie auf Ihrer einseitigen Website über Ihre Angebote sprechen.
Erklären Sie bei Dienstleistern, was Sie für den Besucher tun können. Konzentrieren Sie sich auf die Vorteile, die Ihr Dienst bringt, oder darauf, wie ihr Leben nach der Zusammenarbeit mit Ihnen anders sein wird. Sie müssen jetzt noch nicht auf alle Details zur Terminplanung oder Bezahlung eingehen. Heben Sie sich das für später auf!
Erzählen Sie im E-Commerce oder beim Verkauf digitaler Produkte nicht nur, sondern zeigen Sie die Produkte, die Sie verkaufen. Achten Sie auch hier darauf, darüber zu sprechen, wie jede Funktion dem Leser helfen kann.
Sozialer Beweis

Wenn Sie jemanden in einem geselligen Rahmen treffen, fragen Sie vielleicht, ob Sie gemeinsame Freunde oder Kollegen haben oder woher Sie den Gastgeber der Party kennen.
Kunden sind nicht anders. Sie möchten wissen, ob Ihr Produkt oder Ihre Dienstleistung ihnen helfen wird, und eine Möglichkeit, dies zu beurteilen, ist der soziale Beweis. Soziale Beweise können Produktbewertungen, Fallstudien, Testimonials, Branchenpreise, Medienbeiträge oder Empfehlungen von Prominenten und Influencern umfassen.
Kaufen ist typischerweise ein emotional gesteuerter Prozess. Um mehr Umsatz zu machen, können Sie starke Emotionen wie Vertrauen und Zugehörigkeit ansprechen.
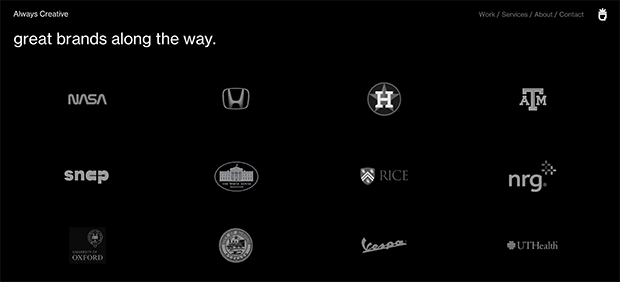
Ein potenzieller Kunde könnte sehen, dass Ihre Arbeit in einer berühmten Zeitschrift vorgestellt wurde. Ein Teil der Glaubwürdigkeit und des Prestiges des Magazins wird auf Ihr Unternehmen übertragen und diesen Kunden davon überzeugen, Sie anstelle einer anderen Person einzustellen.
Ebenso könnte ein Besucher entscheiden, dass er die gleichen großartigen Ergebnisse haben möchte, über die er in einer Kundenbewertung gelesen hat. Um die gleichen Ergebnisse zu erzielen, ahmen sie die Person nach, die die Rezension geschrieben hat, und kaufen Ihr Produkt.
Eines der besten Tools, um Social Proof auf jeder Website zu nutzen, ist TrustPulse.

TrustPulse ist die beste Social-Proof-Software auf dem Markt. Mit TrustPulse können Sie Social Proof-Benachrichtigungen schnell und einfach anzeigen. Sogar auf Ihrer einseitigen Website können Sie anzeigen, wenn Besucher:
- Melden Sie sich für Ihren Newsletter an
- Registrieren Sie sich für ein Webinar
- Hinterlassen Sie Ihrem Unternehmen eine Bewertung auf Websites von Drittanbietern wie Google My Business oder Yelp
- Kaufen Sie ein Produkt in Ihrem Online-Shop
- Klicken Sie sich zu Zielseiten oder Produktseiten durch
- Und mehr…
Mit anderen Worten, Sie zeigen die positiven Aktionen anderer, um Ihre Besucher zu motivieren, ähnliche Aktionen durchzuführen. Außerdem sind keine Programmierkenntnisse erforderlich, um loszulegen.
Und das Beste daran ist, dass Sie TrustPulse im Vergleich zu den engsten Konkurrenten zu einem Bruchteil der Kosten nutzen können. Während andere Social-Proof-Software bis zu 20 bis 30 US-Dollar pro Monat kosten kann, beginnen die kostenpflichtigen Tarife von TrustPulse bei 5 US-Dollar pro Monat .
Dies macht es zum perfekten Tool für Unternehmen jeder Größe: von 8-stelligen Unternehmen bis hin zu Solo-Bloggern, die nach mehr Lesern suchen.
Weitere Informationen darüber, wie sich TrustPulse in Bezug auf Preise und Funktionen im Vergleich zur Konkurrenz behauptet, finden Sie in diesem hilfreichen Beitrag: FOMO vs. UseProof vs. TrustPulse: Welches ist das Beste für Social Proof?
Sind Sie bereit, Glaubwürdigkeit bei Ihrem Publikum aufzubauen und den Umsatz sofort zu steigern?
Starten Sie noch heute risikofrei mit TrustPulse!
Aufruf zum Handeln

Denken Sie daran, Sie wollen keinen Verkehr um des Verkehrs willen. Sie möchten, dass Besucher etwas tun, bevor sie Ihre einseitige Website verlassen. Stellen Sie also sicher, dass Sie einen Aufruf zum Handeln einfügen.
Das ist so, als ob Sie jemandem am Ende eines Gesprächs Ihre Kontaktdaten geben und ihn einladen, sich in Zukunft wieder zu melden.
Wenn Sie möchten, dass der Besucher Ihr Produkt kauft oder Ihre Dienstleistung bucht, stellen Sie sicher, dass Sie eine Schaltfläche zum Kaufen oder Planen einfügen.
Oder Sie möchten, dass sie Ihnen in den sozialen Medien folgen oder einen Ihrer Beiträge teilen. Sie können Smash Balloon verwenden, um gemeinsam nutzbare Social-Media-Inhalte auf Ihrer einseitigen Website anzuzeigen.
Sie können auch ein E-Mail-Optimierungsformular einfügen, um sich für Ihre E-Mail-Marketingliste anzumelden. OptinMonster ist unser bevorzugtes Tool zum Hinzufügen von Inline-, Popup-, Slider- und Floating-Bar-Optionen zu Ihrer einseitigen Website.
Kontaktinformationen

Einige Besucher sind möglicherweise noch nicht bereit, etwas zu kaufen oder zu buchen. Andere haben möglicherweise Fragen vor dem Kauf.
Ihre einseitige Website sollte Ihre Kontaktinformationen enthalten, damit potenzielle Kunden Sie erreichen können.
Ein ausfüllbares Kontaktformular macht es Besuchern leicht, Fragen zu stellen, und hält Ihre E-Mail-Adresse vor Spammern verborgen. WPForms ist der einfachste Formularersteller für WordPress, und Sie können damit Zahlungsformulare, Umfragen und andere Formulare erstellen, wenn Ihr Unternehmen wächst.
So erstellen Sie Ihre One-Page-Website in WordPress
Wir wissen, dass Sie gerne lernen möchten, wie man eine einseitige Website in WordPress erstellt.
Aber bevor Sie beginnen, stellen wir sicher, dass Sie alles haben, was Sie brauchen.
Es ist viel einfacher, eine einseitige Website zu erstellen, wenn Sie alle Teile bereit haben, genauso wie es einfacher ist, eine Mahlzeit zuzubereiten, wenn alle Zutaten bereits abgemessen und zubereitet sind.
Um Ihre One-Page-Website zu erstellen, benötigen Sie:
- Branding: Entscheiden Sie im Voraus, welche Farben und Schriftarten Sie verwenden werden. Halten Sie auch Ihr Logo bereit, falls Sie eines haben.
- Kopieren: Schreiben Sie auf, was Sie in jedem Abschnitt Ihrer einseitigen Website sagen werden.
- Bilder: Speichern Sie alle Produkt- oder Markenbilder, die Sie verwenden möchten, in einem bestimmten Ordner.
- E- Mail-Liste: Wenn Sie planen, ein E-Mail-Optimierungsformular zu haben, stellen Sie sicher, dass Sie sich für ein Konto bei einem E-Mail-Dienstanbieter wie Mailchimp oder ConvertKit anmelden.
Jetzt zeigen wir Ihnen, wie Sie in nur 6 Schritten eine einseitige WordPress-Website erstellen.
Schritt 1: Holen Sie sich Webhosting
Zunächst müssen Sie sich für das Webhosting und einen Domainnamen anmelden.
Wenn Ihre Website ein Haus ist, dann ist Webhosting wie das virtuelle Land, auf dem Sie Ihr „Haus“ bauen. Der Domainname ist wie die Postanschrift, die den Leuten mitteilt, wie sie Ihre One-Page-Website finden können.
Um Webhosting und einen kostenlosen Domainnamen an einem Ort zu erhalten, empfehlen wir Bluehost.
Um Ideen für einen Domainnamen zu bekommen, versuchen Sie es mit Nameboy, dem besten Generator für Domainnamen.
Schritt 2: Installieren Sie einen Page Builder
Der nächste Schritt besteht darin, ein Seitenerstellungs-Plugin wie SeedProd zu installieren.
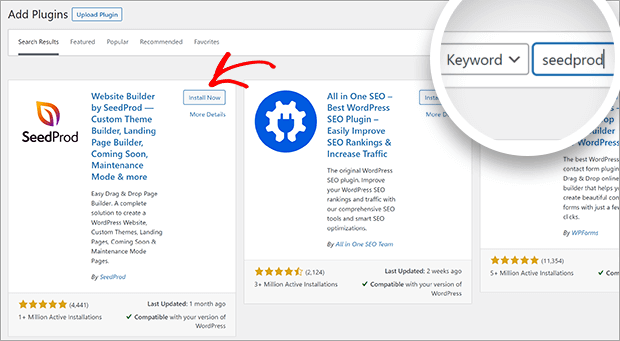
Der einfachste Weg ist die Verwendung der Plugin-Suche, um die kostenlose Version von SeedProd zu installieren.
Suchen Sie nach SeedProd. Klicken Sie dann auf Installieren. Klicken Sie abschließend auf Aktivieren.

Sie können auf SeedProd Pro upgraden, um Themen zu erstellen, E-Mails zu sammeln und auf andere Wachstumstools zuzugreifen.
Schritt 3: Erstellen Sie eine neue Seite
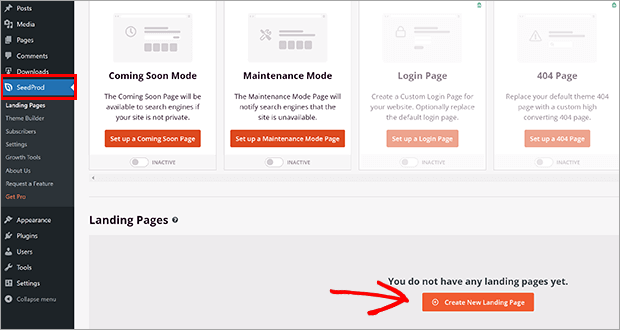
Sie haben jetzt eine neue Option in Ihrem WordPress-Adminbereich mit der Bezeichnung SeedProd. One-Page-Websites werden in SeedProd Landing Pages genannt.
Klicken Sie zunächst auf SeedProd » Landing Pages . Klicken Sie dann auf die Schaltfläche Neue Landing Page erstellen.


Sie können gerne eine der in SeedProd verfügbaren Vorlagen verwenden. Da jede Website mit einer Seite anders ist, verwenden wir die leere Vorlage . Keine Sorge, wir zeigen Ihnen, wie Sie es von Anfang bis Ende anpassen können!
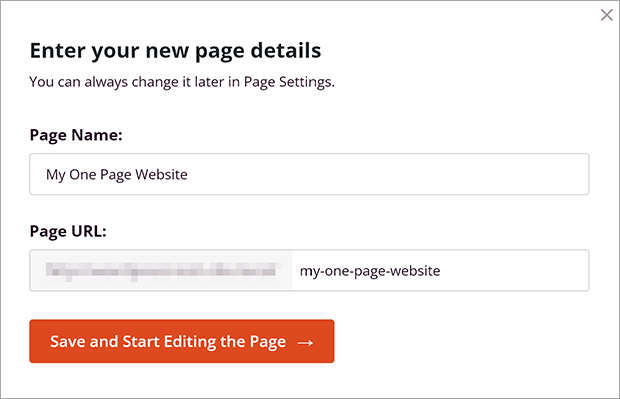
Sie sehen ein Popup-Fenster, in dem Sie nach den Details Ihrer neuen Seite gefragt werden. Geben Sie Ihren Seitennamen ein. Keine Sorge, Sie können dies später ändern, wenn Sie möchten!

Klicken Sie auf Speichern und mit der Bearbeitung der Seite beginnen.
Schritt 4: Passen Sie Ihre One-Page-Website an
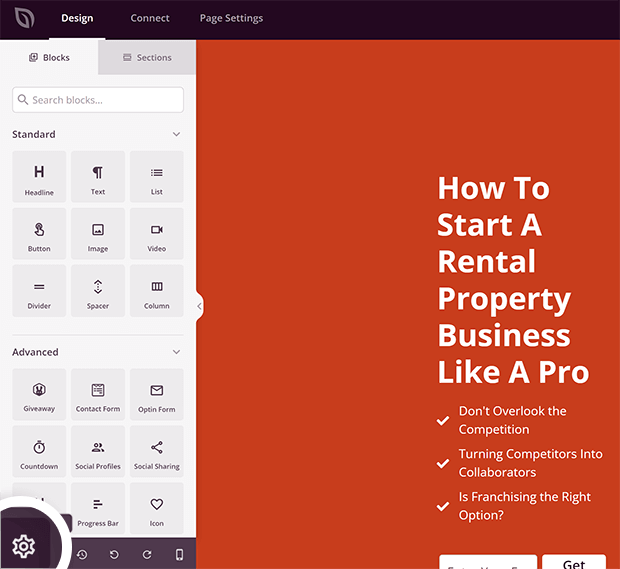
Sie befinden sich jetzt im SeedProd Builder. Es ist Zeit, mit dem Bauen zu beginnen!
Globale Einstellungen
Lassen Sie uns zunächst die globalen Einstellungen anpassen. Auf diese Weise können Sie Schriftarten und Farben für die gesamte Seite festlegen. Sie möchten, dass Ihr Branding auf Ihrer einseitigen Website einheitlich aussieht. Aus diesem Grund ist es wichtig, dass Sie Ihre Markenfarben und Schriftarten im Voraus auswählen.
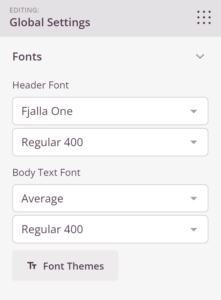
Um auf die globalen Einstellungen zuzugreifen, klicken Sie auf das Zahnradsymbol im Menü unten links.

Wählen Sie die Schriftart für Kopfzeile und Textkörper aus den Dropdown-Menüs aus. Oder Sie können auf Schriftartthemen klicken, um aus einigen empfohlenen Kombinationen auszuwählen.

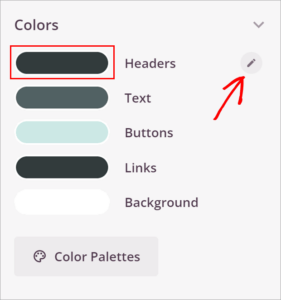
Als nächstes wählen wir Ihre globalen Farben aus.

Um die Farbe anzupassen, klicken Sie direkt auf die Farbvorschau oder klicken Sie auf das Stiftsymbol, das erscheint, wenn Sie mit der Maus über die jeweilige Einstellung fahren.
Wählen Sie Farben für Kopfzeilen, Text, Schaltflächen, Links und Hintergrund. Sie können diese Farben später in einzelnen Elementen ändern, aber dies ist ein guter Ausgangspunkt.
Genau wie die Schriftarten können Sie vorgefertigte Farbkombinationen sehen, indem Sie auf Farbpaletten klicken.
Abschnitt hinzufügen
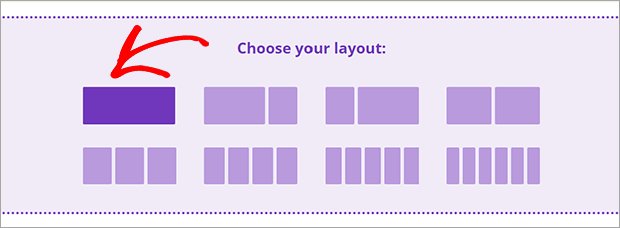
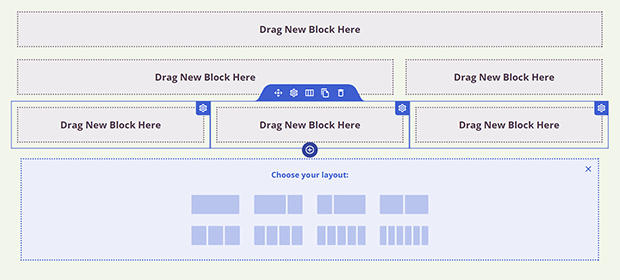
Jetzt ist es Zeit, Ihr Layout zu wählen. Sie können Layoutoptionen auf der rechten Seite des Builder-Bildschirms sehen. Damit Ihre einseitige Website auf allen Geräten einfach und leicht zu navigieren ist, empfehlen wir ein 1-Spalten-Layout.

Dadurch wird ein neuer Abschnitt und eine neue Zeile erstellt. Wenn Sie mit der Maus über Abschnitte fahren, werden diese violett umrandet. Zeilen sind blau umrandet. Sie können mehrere Zeilen in einem einzelnen Abschnitt hinzufügen. Jede Zeile kann auch eine andere Anzahl von Spalten haben. Auch hier empfehlen wir ein- oder zweispaltige Layouts, damit Ihre Website einfach zu bedienen ist, insbesondere auf Mobilgeräten.

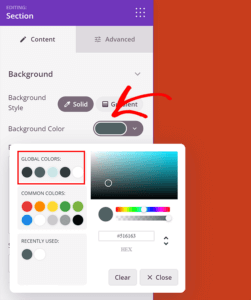
Um die Hintergrundfarbe des Abschnitts zu ändern, klicken Sie auf den lila umrandeten Abschnitt.
Passen Sie die Farbe an, indem Sie auf die Farbvorschau für Hintergrundfarbe klicken. Wir empfehlen, aus den zuvor festgelegten globalen Farben auszuwählen.

Blöcke hinzufügen
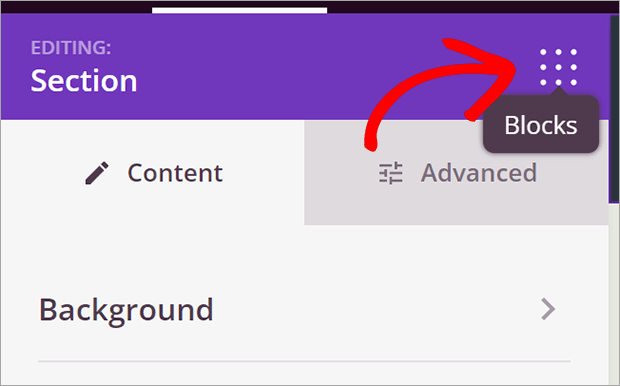
Die einzelnen Elemente Ihrer One-Page-Website werden im SeedProd-Builder als Blöcke bezeichnet. Klicken Sie auf das Punktsymbol in der oberen rechten Ecke des Bearbeitungsfelds, um auf Ihre Blöcke zuzugreifen. 
Wählen Sie aus den verschiedenen Blöcken, um jeden Ihrer Abschnitte zu erstellen. Hier sind unsere Empfehlungen:
- Über Abschnittsblöcke: Überschrift, Text, Video, Bild
- Abschnittsblöcke für Dienstleistungen/Produkte: Überschrift, Text, Bild, Bildkarussell, Preistabelle
- Abschnittsblöcke für soziale Beweise: Testimonials, Facebook-Kommentare, Twitter-Einbettungszeitleiste
- Call-to-Action-Abschnittsblöcke: Opt-in-Formular , Schaltfläche
- Kontaktbereichsblöcke: Kontaktformular, Text
Schritt 5: Navigation hinzufügen
Wenn Sie eine einseitige Website haben, kann diese Seite ziemlich lang werden. Es ist wichtig, eine einfache Möglichkeit zu haben, zu den verschiedenen Abschnitten zu navigieren. SeedProd macht dies mit Anchor- und Nav -Menüblöcken einfach.
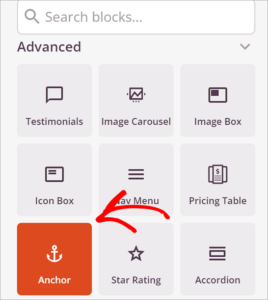
Lassen Sie uns zuerst die Anker hinzufügen. Anker sind unsichtbare Blöcke, die Sie verwenden, um Abschnitte einer Website-Seite zu identifizieren. Finde den Ankerblock unter Erweiterte Blöcke.

Ziehen Sie es in den Abschnitt, den Sie benennen möchten. Es spielt keine Rolle, wo genau Sie es platzieren, da die Besucher es nicht sehen werden. Stellen Sie einfach sicher, dass es sich nahe am oberen Rand des Abschnitts befindet, den Sie beschriften möchten.
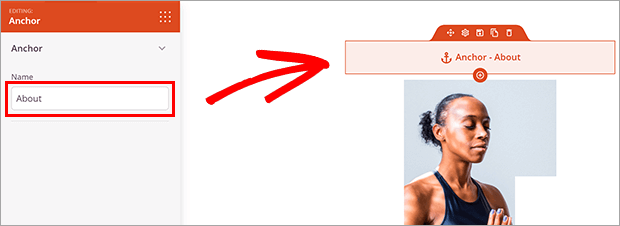
Klicken Sie im Live Builder auf den Ankerblock und geben Sie einen Abschnittsnamen in das angezeigte Feld ein.

Fügen Sie für jeden Abschnitt, den Sie verknüpfen möchten, einen Ankerblock hinzu.
Als Nächstes fügen wir das Navigationsmenü hinzu. Wir empfehlen, dies oben auf Ihrer einseitigen Website zu platzieren, damit Besucher sofort zu dem Teil springen können, den sie lesen möchten. Aber Sie können es überall auf Ihrer einseitigen Website platzieren.
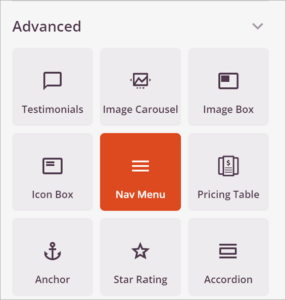
Wählen Sie unter „Erweiterte Blöcke“ den Block „ Nav-Menü “ aus.

Ziehen Sie es in den Abschnitt, in dem Sie Ihr Navigationsmenü platzieren möchten.
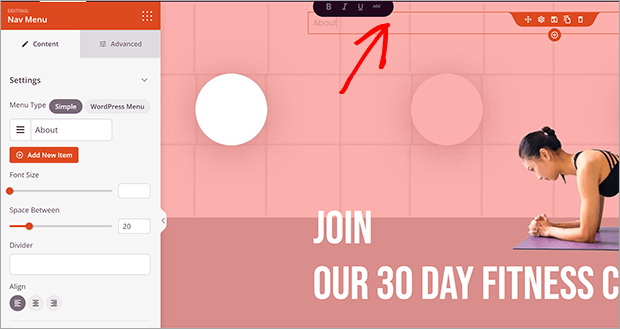
Klicken Sie im Live-Builder auf den Navigationsmenüblock, um die Menüeinstellungen aufzurufen.

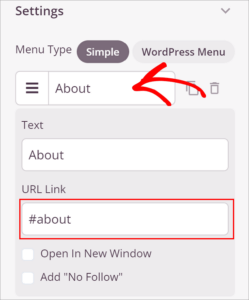
Sie sehen einen automatisch von SeedProd generierten Beispiellink. Löschen Sie dies und geben Sie den Ankernamen für den ersten Abschnitt ein, auf den Sie verlinken möchten. Fügen Sie vor dem Ankernamen ein Hashtag oder Nummernzeichen # hinzu. Es sollte so aussehen:

Wiederholen Sie diesen Vorgang für alle Anker, die Sie zuvor erstellt haben.
Klicken Sie auf die Registerkarte Erweitert , um das Erscheinungsbild des Navigationsmenüs anzupassen. Möglicherweise möchten Sie, dass das Navigationsmenü horizontal oder vertikal angezeigt wird, je nach Design Ihrer einseitigen Website. Spielen Sie damit herum, bis Sie etwas bekommen, das Ihnen gefällt!
Schritt 6: Fügen Sie Ihren Call-to-Action (CTA) hinzu
Der wichtigste Teil Ihrer One-Page-Website ist wohl Ihr Call-to-Action (CTA). Mit SeedProd ist es einfach, eine Vielzahl von CTAs hinzuzufügen. Wir gehen auf zwei der häufigsten ein: Opt-in-Formular und Kontaktformular.
Optin-Formular
SeedProd kann E-Mail-Adressen für Sie auf Ihrer einseitigen Website sammeln. Dies ist eine besonders gute Strategie für demnächst erscheinende Seiten.
Sie können die integrierte Abonnentenfunktion von SeedProd oder eine der vielen E-Mail-Marketing-Integrationen verwenden.
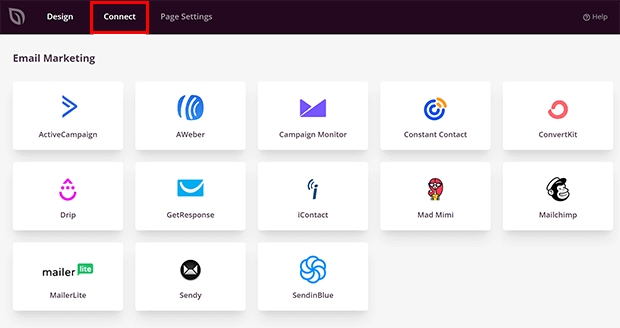
Klicken Sie oben im Builder auf die Registerkarte Verbinden .

Wählen Sie Ihren E-Mail-Marketingdienst aus und klicken Sie auf Verbinden .
Klicken Sie auf Neues Konto verbinden. Befolgen Sie die Anweisungen für Ihren E-Mail-Marketing-Service. Sie müssen sich wahrscheinlich bei Ihrem E-Mail-Marketingdienst anmelden, um die API-Schlüssel zu erhalten.
Klicken Sie auf Integrationsdetails speichern.
Gehen Sie zurück zum Design -Tab.
Wählen Sie den Block Optin Form unter Erweiterte Blöcke.
Ziehen Sie es in den Abschnitt, in dem Ihr Opt-Formular erscheinen soll.
Passen Sie die Einstellungen an, indem Sie auf das Opt-in-Formular klicken. Es ist bereits mit Ihrem E-Mail-Marketing-Service verbunden, sodass Sie bereit sind, E-Mails auf Ihrer einseitigen Website zu sammeln!
Kontakt Formular
Suchen Sie den Kontaktformular -Block unter Erweiterte Blöcke.
Ziehen Sie es in den Abschnitt, in dem Sie Ihr Kontaktformular platzieren möchten.
Sie werden gefragt, ob Sie WPForms installieren möchten. Es ist ein Freiform-Builder-Plugin. Fahren Sie also fort und klicken Sie auf WPForms installieren.

Klicken Sie nach der Installation im Bearbeitungsbereich auf + Neues Formular .
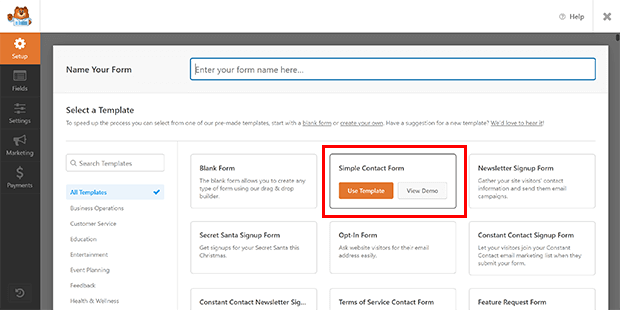
Sie sehen das WPForms-Fenster auf Ihrem Bildschirm. Wählen Sie eine Vorlage oder erstellen Sie ein leeres Formular. Wir empfehlen die Vorlage Einfaches Kontaktformular . Sie können es im nächsten Schritt weiter anpassen.

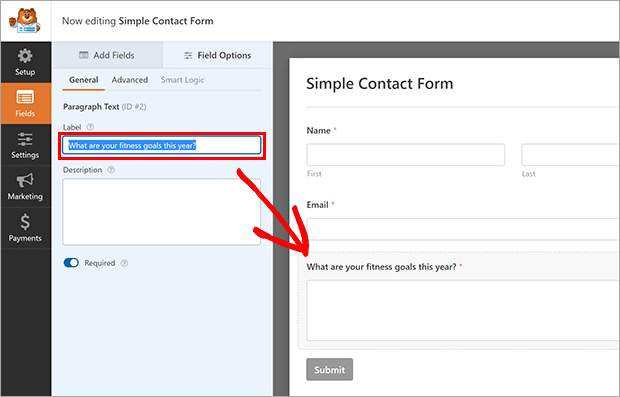
Klicken Sie auf ein Feld, um es anzupassen, oder klicken Sie auf die Registerkarte „ Felder hinzufügen“, um weitere Felder hinzuzufügen. Sie können den Feldtitel „Nachricht“ verwenden, um Besucher daran zu erinnern, wie Sie ihnen helfen können.

Klicken Sie auf Speichern und dann auf die Schaltfläche X , um das WPForms-Fenster zu schließen.
Ihr Kontaktformular befindet sich jetzt auf Ihrer One-Page-Website!
Benötigen Sie eine einseitige Website oder mehrere Seiten?
Die Antwort auf diese Frage hängt wirklich von Ihrem Unternehmen ab.
One-Page-Websites eignen sich gut für Unternehmen mit nur einem Hauptverkaufstrichter für ihr Produkt oder ihre Dienstleistung.
Einseitige WordPress-Websites eignen sich auch hervorragend für lokale Unternehmen, die einfach Menschen an einen physischen Ort bringen müssen.
Eine einseitige Website kann den Besuchern helfen, konzentriert zu bleiben. Es gibt nur eine Seite, die sie lesen müssen. Außerdem kann Ihre One-Page-Website in der Suche einen besseren Rang einnehmen, da der gesamte Traffic auf eine einzelne Zielseite geleitet wird
Mit nur einer Seite können Sie die Geschwindigkeit und Leistung Ihrer WordPress-Site auf Mobilgeräten und Desktops wirklich optimieren.
Für komplexere Unternehmen wie E-Commerce-Websites, Blogs oder Publikationen reicht eine einseitige Website nicht aus.
Hier hast du es! Jetzt wissen Sie, wie Sie eine einseitige Website in WordPress erstellen.
Wenn Sie beim Erstellen Ihrer neuen Website eine Demnächst-Seite hinzufügen möchten, sehen Sie sich hier unser Tutorial an. Sie können auch mehr über andere Drag-and-Drop-Builder lesen.
Worauf wartest du? Beginnen Sie mit SeedProd, um Ihre einseitige Website zu erstellen.
Wenn Ihnen dieser Artikel gefällt, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose Artikel.
