So erstellen Sie eine Preisliste in WordPress (kein Code erforderlich)
Veröffentlicht: 2023-01-19Suchen Sie nach einer einfachen Anleitung zum Erstellen einer Preisliste in WordPress?
Die Anzeige klarer und prägnanter Preise auf Ihrer WordPress-Website hilft Besuchern, Ihre Preise zu recherchieren und Kaufentscheidungen zu treffen.
Es gibt viele Möglichkeiten, Preise für Waren und Dienstleistungen auf deiner WordPress-Seite anzuzeigen. Sie können benutzerdefinierten Code, WordPress-Plugins oder ein Premium-WordPress-Theme verwenden.
Aber in diesem Artikel zeigen wir Ihnen, wie Sie eine Preisliste in WordPress erstellen, ohne eine einzige Codezeile zu berühren.
Warum sollte Ihre Website eine Preisliste haben?
Die meisten Käufer recherchieren die Preise, bevor sie überhaupt ein Budget haben. Die Anzeige Ihrer Preisliste für Freiberufler, der Restaurantmenükosten oder Salonpreise hilft potenziellen Kunden, die Kosten zu vergleichen, bevor sie sich für die beste Lösung entscheiden.
Darüber hinaus ist die Auflistung Ihrer Kleinunternehmenspreise hervorragend für das Kundenerlebnis.
Wenn Benutzer sich durch unzählige Seiten klicken müssen, um Preisinformationen zu finden, besteht eine hohe Wahrscheinlichkeit, dass sie aufgeben und gehen. Wenn Ihre Preise jedoch leicht zu finden sind, können Käufer schnell Kaufentscheidungen treffen, Zeitverschwendung vermeiden und gleichzeitig die Absprungraten Ihrer Website reduzieren.
Wenn Sie schließlich befürchten, dass Konkurrenten Ihre Preisdetails kennen, brauchen Sie sich keine Sorgen zu machen. Es ist wahrscheinlich, dass sie Ihre Preise bereits kennen. Und wenn Ihre Produkte oder Dienstleistungen von hoher Qualität sind und die Bedürfnisse Ihrer Zielgruppe erfüllen, werden Sie trotzdem die richtigen Kunden anziehen.
Wie genau erstellt man vor diesem Hintergrund eine Preisliste in WordPress? Darauf gehen wir als nächstes ein.
So erstellen Sie eine Preisliste in WordPress
Bevor wir beginnen, klären wir den Unterschied zwischen einer Preisliste und einer Preistabelle.
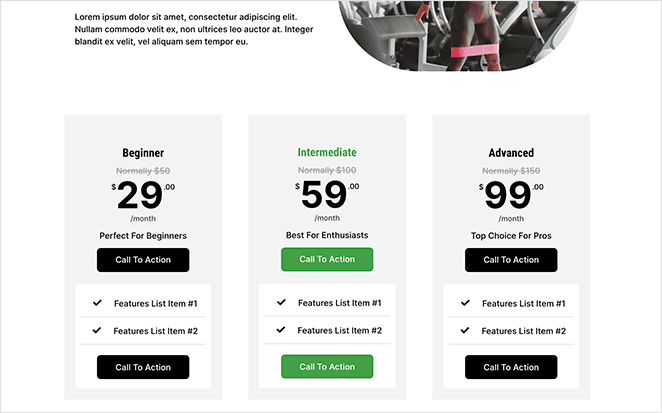
Preistabellen sind eine beliebte Methode für SaaS-Unternehmen und ähnliche Unternehmen, um unterschiedliche Preispläne anzuzeigen. Sie sind wahrscheinlich damit vertraut, wie sie aussehen:

In der Regel haben Preistabellen mehrere Spalten mit unterschiedlichen Preisstufen, sodass Kunden die für ihr Budget am besten geeignete auswählen können. Viele Preistabellen verfügen über Call-to-Action-Schaltflächen, mit denen Käufer „jetzt kaufen“ können, was sie zu einer effektiven Methode zur Steigerung der Conversions macht.
Sie können dafür ein WordPress-Preistabellen-Plugin wie Easy Pricing Tables verwenden, mit dessen Tabellenersteller Sie Tabellenstile und Anpassungen einfach hinzufügen können.
Hier ist eine hilfreiche Anleitung zum Erstellen einer Preistabelle in WordPress.
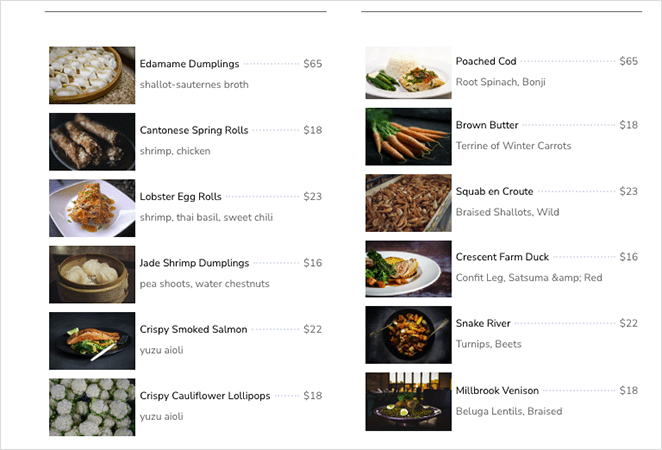
Im Vergleich dazu ist eine Preisliste eher eine übersichtliche Liste von Preisoptionen. Sie sind eine hervorragende Lösung für Freiberufler, Café-Menüs, Salons und andere professionelle Dienstleistungen.
Preislisten nehmen weniger Platz auf Ihrer Website ein, sodass Sie sie an beliebiger Stelle platzieren können. Anstatt sie auf eine Preisseite zu beschränken, können Sie Preislisten zu Ihrer Homepage, Info- oder Serviceseiten oder sogar Blogposts zu Ihren Waren hinzufügen.

Es gibt mehrere Möglichkeiten, Ihrer WordPress-Website eine Preisliste hinzuzufügen. Sie können einen Entwickler beauftragen, eine von Grund auf neu zu erstellen, ein Preislisten-Plugin mit integrierter Funktionalität verwenden oder einen WordPress-Seitenersteller ausprobieren.
Für diesen Leitfaden verwenden wir einen Drag-and-Drop-Builder, da dies der einfachste Weg ist, Ihre Preisliste so zu gestalten, wie Sie es möchten, und SeedProd die beste Lösung auf dem Markt ist.

SeedProd ist das anfängerfreundlichste Drag-and-Drop-Seitenerstellungs-Plugin für WordPress. Mit seiner intuitiven Drag-and-Drop-Oberfläche (keine Codierung erforderlich) wird das Erstellen benutzerdefinierter WordPress-Seitendesigns und -layouts einfach.
Mit seinem interaktiven blockbasierten Builder und vorgefertigten Vorlagen können Sie Ihrer Website in wenigen Minuten eine stilvolle Preisliste hinzufügen.
SeedProd enthält außerdem die folgenden Funktionen:
- WordPress-Theme-Builder
- WooCommerce-Unterstützung für Ihren Online-Shop
- E-Commerce-Website-Vorlagen
- In Kürze verfügbar und Wartungsmodi
- Abonnentenverwaltungs-Dashboard
- Umfangreiche Anpassungsmöglichkeiten
- E-Mail-Marketing-Integrationen
- SEO-Plugin-Unterstützung
- Und vieles mehr.
Befolgen Sie die einfachen Schritte unten, um zu erfahren, wie Sie mit SeedProd eine Preisliste in WordPress erstellen.
- Schritt 1. Installieren und aktivieren Sie SeedProd
- Schritt 2. Wählen Sie das Design oder den Landing Page Builder
- Schritt 3. Wählen Sie eine benutzerdefinierte Vorlage aus
- Schritt 4. Passen Sie Ihre Preislistenseite an
- Schritt 5. Veröffentlichen Sie Ihre Preislistenseite
Schritt 1. Installieren und aktivieren Sie SeedProd
Der erste Schritt besteht darin, auf die SeedProd-Website zu gehen und das Plugin herunterzuladen. Sie können aus mehreren Preisplänen wählen, die Ihrem Budget entsprechen, aber wir verwenden für dieses Tutorial die SeedProd Pro- Version.
Als nächstes installieren und aktivieren Sie die Plugin-Zip-Datei auf Ihrer WordPress-Website. Sie können diesem Beitrag folgen, wie Sie ein WordPress-Plugin installieren, wenn Sie dies zum ersten Mal tun.
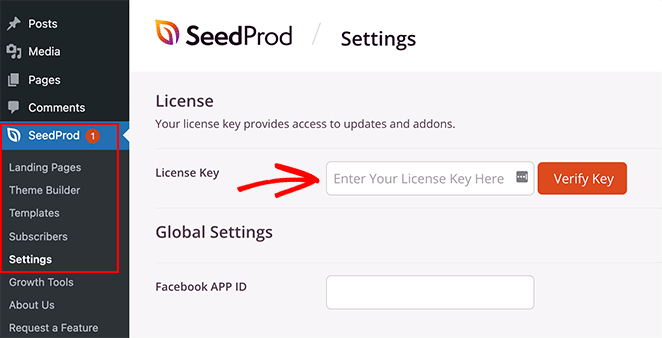
Gehen Sie nach der Aktivierung des Plugins zur Seite SeedProd » Einstellungen und fügen Sie Ihren Lizenzschlüssel ein. Sie finden Ihren Lizenzschlüssel in Ihrem SeedProd-Konto im Bereich Downloads.

Fahren Sie nun fort und klicken Sie auf die Schaltfläche Schlüssel überprüfen .
Schritt 2. Wählen Sie das Design oder den Landing Page Builder
Es gibt mehrere Möglichkeiten, Ihre WordPress-Site mit dem Seitenerstellungs-Plugin von SeedProd anzupassen.
Sie können Ihr vorhandenes Website-Design durch ein neues ersetzen, indem Sie ein benutzerdefiniertes WordPress-Design erstellen. Oder Sie behalten Ihr aktuelles Design bei und erstellen mit dem Landing Page Builder eine eigenständige Landing Page.
Unabhängig von Ihrer gewählten Lösung können Sie den Price List-Block von SeedProd weiterhin verwenden, um benutzerdefinierte Preislisten auf Ihrer Website anzuzeigen, da er dieselbe Page Builder-Oberfläche verwendet.
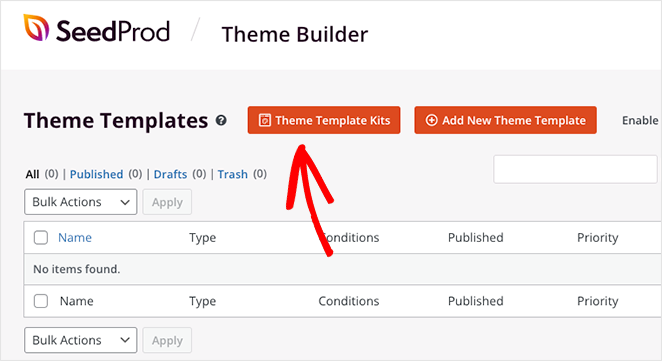
Für diese Anleitung wählen wir die Option Theme Builder, also navigieren Sie zu SeedProd » Theme Builder und klicken Sie auf die Schaltfläche Theme Template Kits .

Schritt 3. Wählen Sie eine benutzerdefinierte Vorlage aus
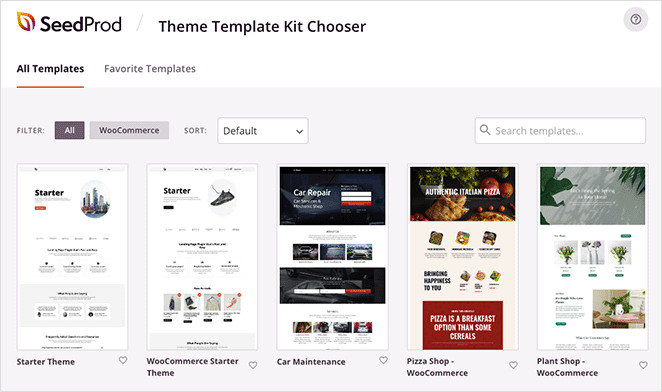
Auf dem nächsten Bildschirm sehen Sie die Bibliothek von SeedProd mit vorgefertigten Website-Vorlagen. Sie enthalten alle Funktionen und Seiten, die Sie zum Erstellen einer vollständigen Website benötigen, sowie ein professionelles Design, das Sie einfach anpassen können.

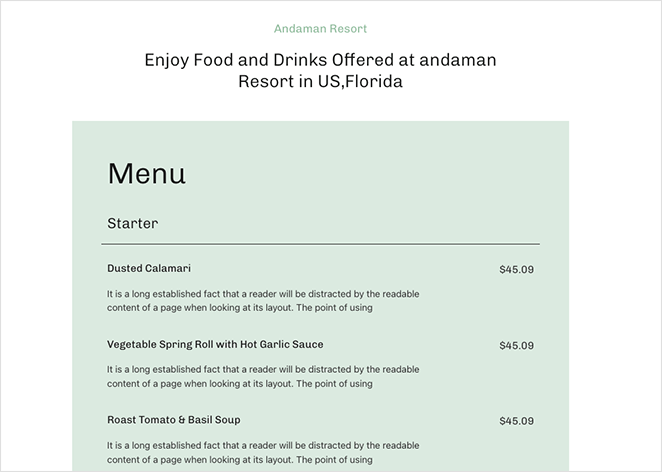
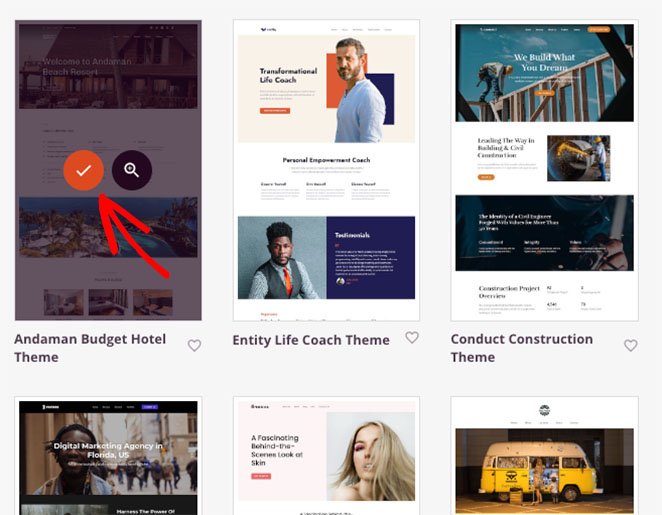
Klicken Sie auf das Lupensymbol auf einer beliebigen Vorlage, um eine Vorschau des gesamten Designs anzuzeigen. Wenn Sie beispielsweise das Design Andaman Budget Hotel in der Vorschau anzeigen, sehen Sie, dass die Seite Restaurants bereits eine einfache Preisliste enthält, die Sie bearbeiten können.

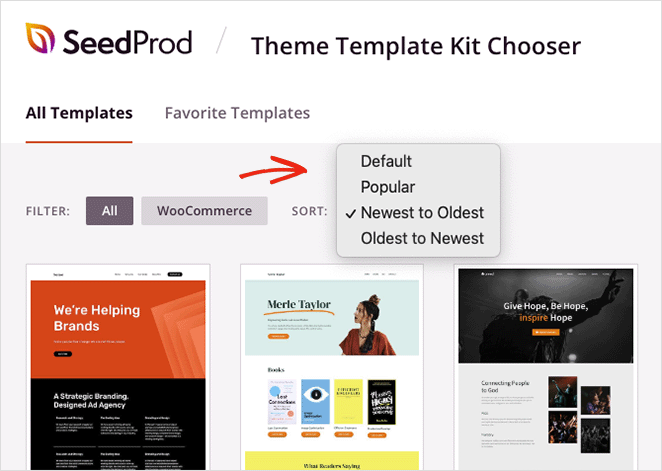
Sie können die Vorlagenbibliothek filtern, um nur WooCommerce-Designs anzuzeigen, oder auf das Dropdown-Menü klicken, um die neuesten, ältesten oder beliebtesten Designs zuerst anzuzeigen.

Wenn Sie ein Design gefunden haben, das Ihnen gefällt, klicken Sie auf das Häkchen-Symbol, um es zu importieren, was nur wenige Sekunden dauern sollte.

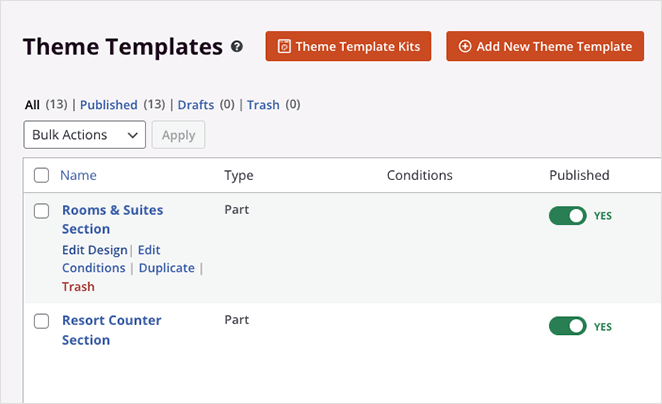
Jetzt sehen Sie die Teile Ihres Designs im Theme Builder-Dashboard. Sie können jede Vorlage bearbeiten, indem Sie den Mauszeiger darüber bewegen und auf den Link Design bearbeiten klicken.


Weitere Informationen zum Anpassen Ihrer Designteile finden Sie in unserem Leitfaden zum Erstellen eines benutzerdefinierten WordPress-Designs.
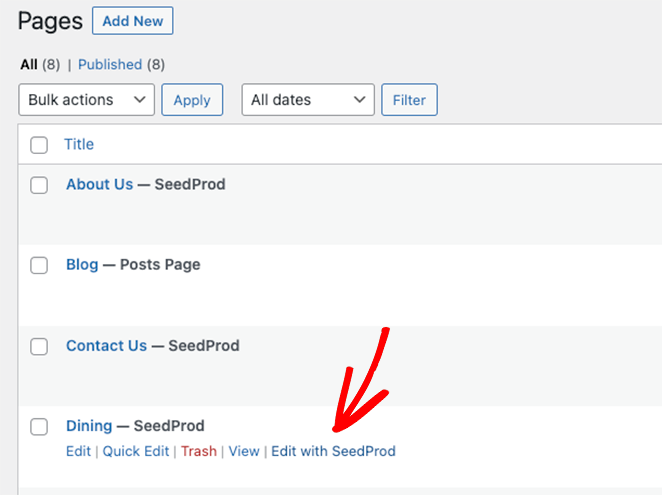
SeedProd erstellt auch die Seiten aus der Theme-Demo, die Sie mit seinem Seitenersteller anpassen können. Gehen Sie einfach zu Seiten » Alle Seiten , und Sie sehen sie in der Liste mit „SeedProd“ neben dem Seitentitel.

Wir passen die Seite „Essen“ an, um Ihnen zu zeigen, wie Sie die Preislistenfunktion von SeedProd verwenden. Bewegen Sie den Mauszeiger über die Seite und klicken Sie auf den Link Edit with SeedProd .
Schritt 4. Passen Sie Ihre Preislistenseite an
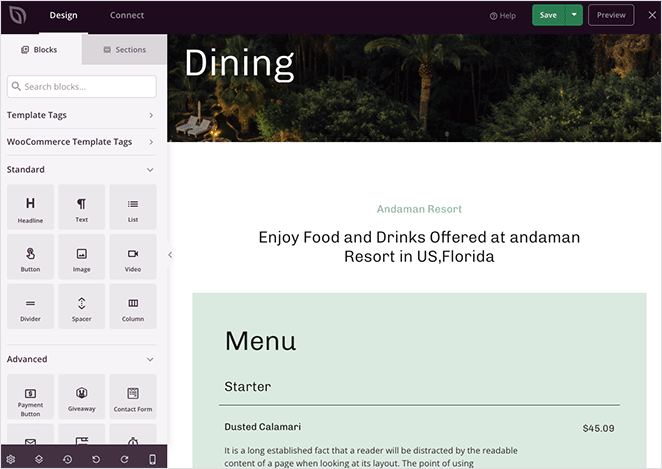
Wenn Sie eine Seite mit SeedProd öffnen, sehen Sie ein Layout wie dieses:

Der Seitenersteller hat links WordPress-Blöcke und -Einstellungen und rechts eine Live-Vorschau Ihres Designs. Die Blöcke funktionieren ähnlich wie der Blockeditor von WordPress (Gutenberg), wo Sie neue Blöcke per Drag-and-Drop auf Ihre Seite ziehen und klicken können, um den Inhalt in Echtzeit zu bearbeiten.
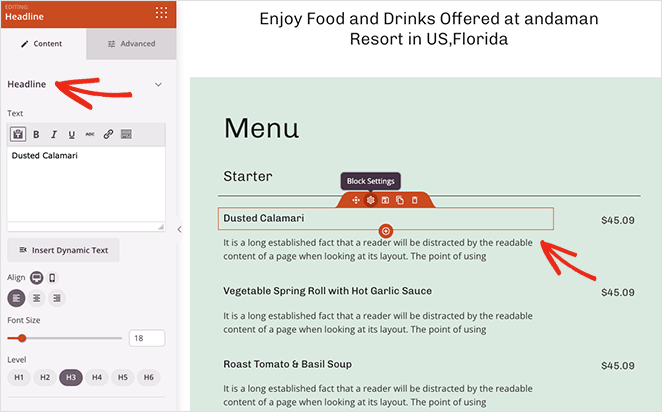
Wenn Sie sich das Menü dieses Designs ansehen, sehen Sie, dass es aus Überschriften und Textblöcken besteht.

Eine einfachere Möglichkeit, Ihre Menüpunkte und ihre Preise anzuzeigen, ist die Verwendung des Preislistenblocks. Es enthält automatisch Platz für Ihren Artikel, Ihre Beschreibung, Ihren Preis und Ihr Bild und bietet viele Anpassungsoptionen.
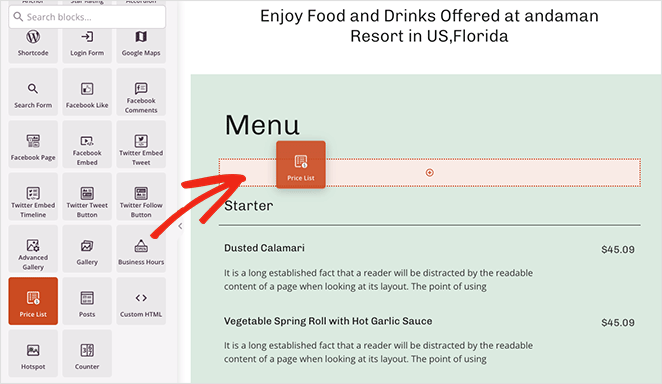
Scrollen Sie im linken Bereich zum Abschnitt „Erweitert“, suchen Sie den Block „Preisliste“ und ziehen Sie ihn per Drag-and-Drop auf Ihre Seite.

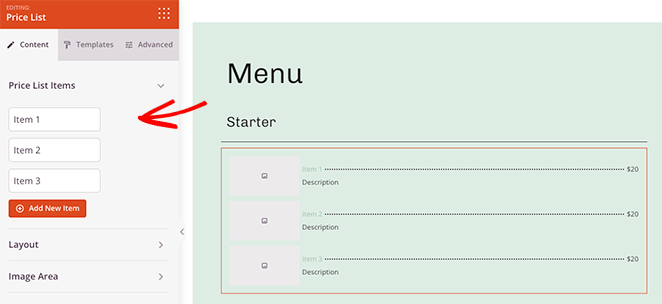
Der Block fügt einige Füllinhalte hinzu, um Ihnen eine Vorstellung davon zu geben, wie die Dinge aussehen werden. Lassen Sie uns also fortfahren und einige Preislistenelemente hinzufügen.

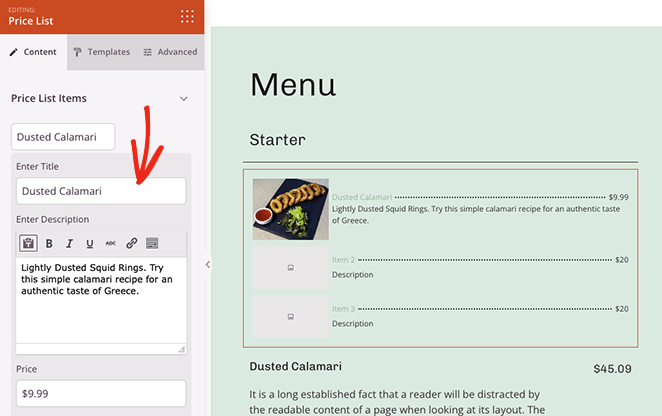
Klicken Sie dazu auf die Überschrift „Element 1“, um sie zu erweitern. Darin können Sie einen Titel, eine Beschreibung und einen Preis hinzufügen, ein Foto hochladen und sogar einen Link zu der einzelnen Produktseite hinzufügen.

Wiederholen Sie diesen Schritt für jeden Artikel auf Ihrer Preisliste.
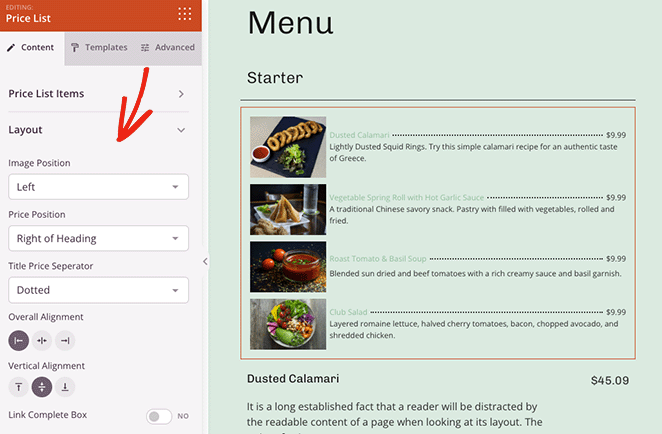
Nachdem Sie Ihrer Preisliste Artikel hinzugefügt haben, können Sie die Layout- Einstellungen erweitern. In diesem Bereich können Sie das Bild und die Preisposition ändern, ein anderes Preistrennzeichen auswählen und die allgemeine Listenausrichtung anpassen.

Sie können sogar das Vollpreisfeld mit der individuellen Preisseite verknüpfen. Klicken Sie einfach auf den Schalter auf die Position Ja .
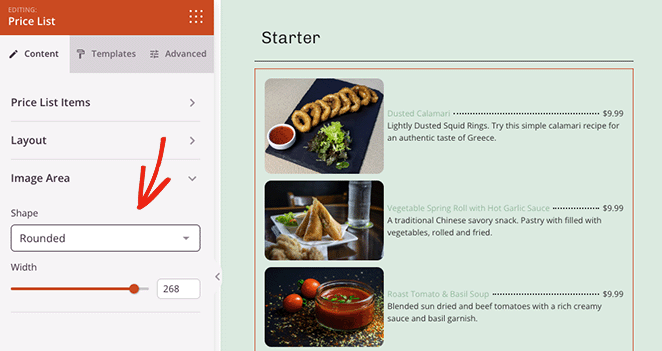
Im Bereich „Bildbereich“ können Sie die Größe und Form aller Bilder auf Ihrer Preisliste steuern. Zu den Optionen gehören Standard, Abgerundet, Kreis und Benutzerdefiniert, wobei Sie Ihren eigenen Bildrandradius definieren können.

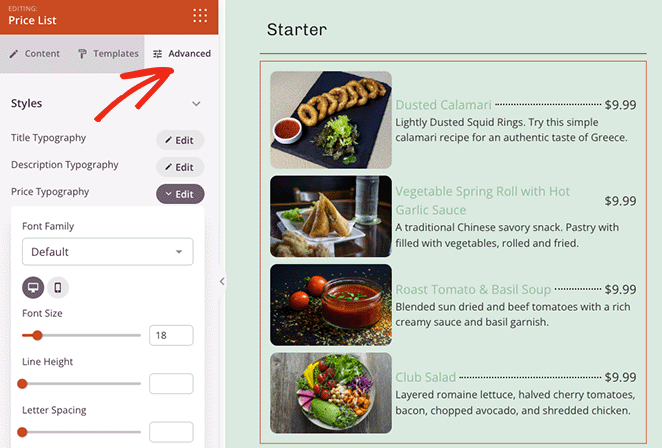
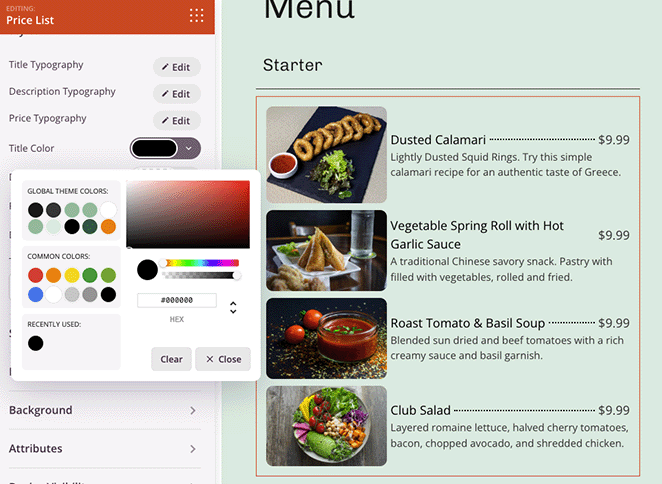
Klicken Sie nun auf die Registerkarte Erweitert , um einige zusätzliche Gestaltungsoptionen anzuzeigen.
Wie Sie sehen können, können Sie in diesem Bereich die Typografie, Schriftgröße und Farben einzelner Elemente auf Ihrer Liste steuern.

Sie können auch den Abstand, die Rahmen, die Hintergrundfarben und die Sichtbarkeit auf Desktop- und Mobilgeräten anpassen. Und Sie müssen kein benutzerdefiniertes CSS oder HTML schreiben.

Zeigen und klicken Sie einfach, um ein neues Styling hinzuzufügen.
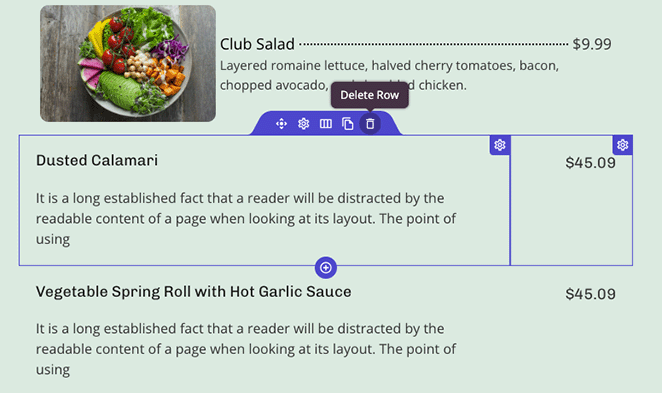
Wenn Sie mit Ihrer Preisliste zufrieden sind, können Sie den alten Füllinhalt entfernen. Bewegen Sie dazu den Mauszeiger über jede Spalte, bis Sie eine blaue Umrandung sehen, und klicken Sie auf das Papierkorbsymbol.

Tun Sie dies für jedes Element auf der Seite, das Sie nicht mehr benötigen. Fahren Sie jetzt fort und klicken Sie auf die Schaltfläche Speichern in der oberen rechten Ecke Ihres Bildschirms.

Nachdem Ihre Preisseite nun vollständig ist, können Sie den Rest Ihres WordPress-Themes bearbeiten und anpassen.
Hier sind einige praktische Anleitungen, die Ihnen bei Ihren Anpassungen helfen können:
- So fügen Sie Ihrem Website-Header eine Schaltfläche hinzu
- So fügen Sie Ihrer Website Ihre Geschäftszeiten hinzu
- So fügen Sie Ihrer Website benutzerdefinierte soziale Symbole hinzu
Schritt 5. Veröffentlichen Sie Ihre Preislistenseite
Wenn Sie mit der Anpassung Ihrer Website fertig sind, können Sie die Änderungen im Frontend veröffentlichen.
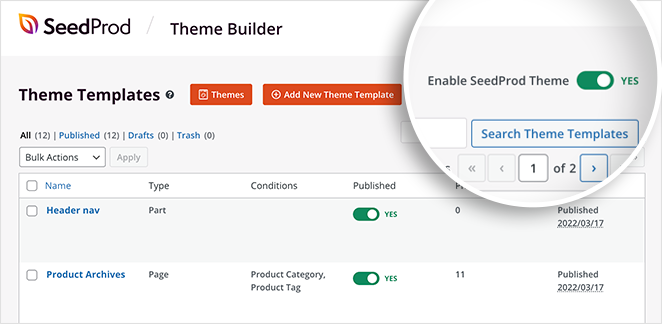
Stellen Sie zunächst sicher, dass Sie Ihre Änderungen gespeichert haben, und klicken Sie dann auf das X-Symbol, um den Seitenersteller zu verlassen und zurück zur Theme Builder- Seite in Ihrem WordPress-Dashboard zu navigieren.
Suchen Sie von dort aus den Schalter mit der Aufschrift „Enable SeedProd Theme“ und drehen Sie ihn auf die Position Yes .

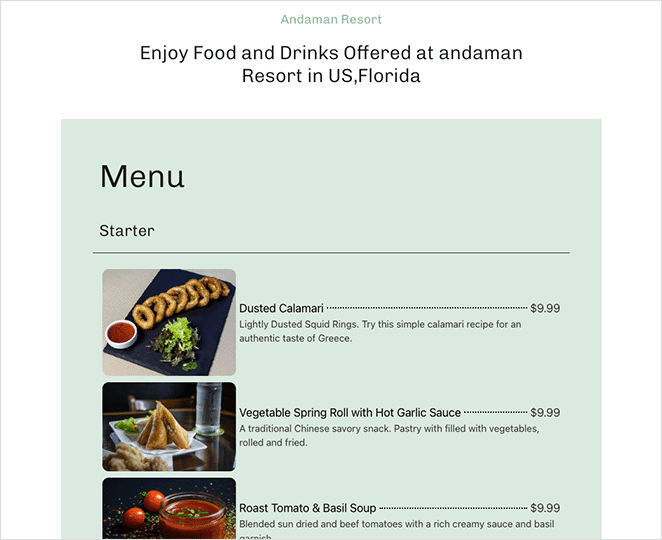
Jetzt können Sie Ihre Live-Website besuchen, um zu sehen, wie Ihre Anpassungen aussehen. Hier ist die Dining-Seite, die wir in diesem Tutorial mit einer neuen Preisliste angepasst haben:

Das ist es!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man eine Preisliste in WordPress erstellt.
SeedProd ist das beste WordPress-Plugin zum Anpassen Ihrer Website. Sie benötigen keine zusätzlichen Shortcodes, Widgets oder Add-Ons, sondern nur einen unkomplizierten, benutzerfreundlichen Seitenersteller, mit dem Sie schnell einsatzbereit sind.
Sind Sie bereit, eine benutzerdefinierte WordPress-Preisliste zu erstellen?
Vielleicht gefällt Ihnen auch diese Bewertung von Elementor vs. WPBakery vs. SeedProd, also sehen Sie, wie sie sich vergleichen.
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.