Wie erstelle ich kostenlos eine Produktvergleichstabelle mit einem WordPress-Plugin?
Veröffentlicht: 2022-05-04Inhaltsverzeichnis
Produktvergleichstabellen helfen, Informationen über zwei oder mehr Dienstleistungen/Produkte zu visualisieren und zu strukturieren. Sie leisten einen großen Beitrag zur Ressourcennutzung und verhelfen Kunden zu schnelleren Kaufentscheidungen. Bisher ist ein WordPress-Vergleichstabellen-Plugin der effektivste Weg, um Tabellen in kürzester Zeit zu erstellen. Ihre Funktionalität funktioniert auch zum Vergleichen von Preisplänen, Mitgliedschaften, Zeitplänen, Wettbewerbsergebnissen und mehr.
Warum Produktvergleichstabellen verwenden?
- Visueller Vergleich der wichtigsten Funktionen oder Vor- und Nachteile (wichtig für Online-Shops, Service-Websites und mehr)
- Schnelle Anzeige dessen, was jede Option anders macht (Funktionen, Preise, Anzahl der Dienste in einer Mitgliedschaft)
- Drängen Sie darauf, eine teurere Option zu wählen (indem Sie sie als „bestes Angebot“ oder „am beliebtesten“ markieren)
Produkt- und Preisvergleichstabelle kostenlos erstellen
Lesen Sie weiter, wenn Sie in Elementor oder Gutenberg arbeiten und nach kostenlosen WordPress-Plugins für Produktvergleichstabellen suchen.
Kostenloses WordPress-Vergleichstabellen-Plugin für Elementor
Stratum für Elementor ist die beste Lösung zum Hinzufügen von Produktvergleichstabellen, die wir bei MotoPress anbieten können.
Stratum ist ursprünglich eine Freemium-Bibliothek mit über 24 fortschrittlichen Widgets für Elementor: 
Stratum-Highlights:
- Über 24 Mehrzweck-Elementor-Widgets
- Universell sowohl für persönliche Blogs als auch für große Geschäftsressourcen
- Erweiterte Funktionalität in Stratum PRO
- Erweiterte Design-Toolchain
- Integration der Elementor-Vorlagenbibliothek
- Widgets erben das visuelle Styling des aktuellen Designs
- Vollständig kompatibel mit anderen Addons
Stratum-DEMO.
Die kostenlose Version des Addons gewährt Zugriff auf die meisten Elemente dieser Liste, einschließlich des Preistabellen-Widgets. Dieses Element ist identisch mit dem Preistabellen-Widget von Elementor PRO. Aber im Gegensatz zur kostenpflichtigen Version ermöglicht Stratum den Benutzern, schön aussehende Preistabellen kostenlos zu erstellen.
Schlüsselelemente der Stratum-Preistabellen:
- mehrere Textabschnitte (Untertitel & unbegrenzte Listenelemente
- Hochgradig anpassbarer CTA-Button (mit URL)
- normale & Hover-Styling-Einstellungen
Siehe auch : Stratum-Widgets: Elementor-Preistabellen-Widget
Lassen Sie uns nun lernen, wie Sie mit Stratum eine Vergleichstabelle für Preispläne in Elementor erstellen.
Stellen Sie jedoch zunächst sicher, dass Sie sowohl Elementor- als auch Stratum-Plugins installieren und aktivieren.
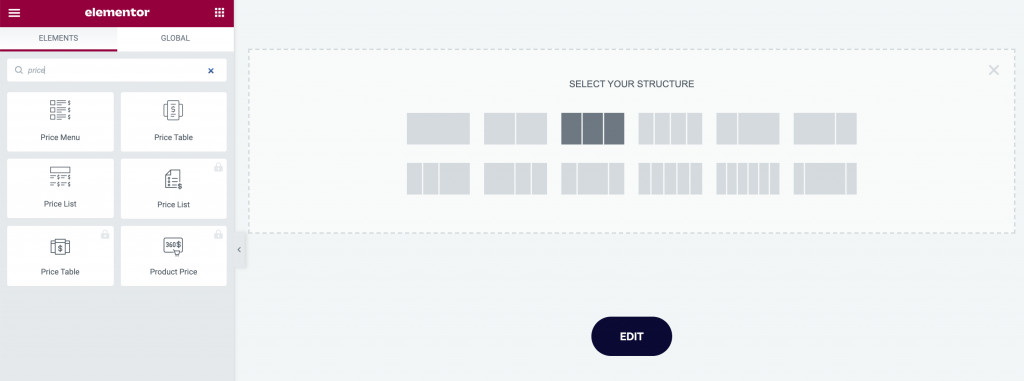
Schritt 1: Wählen Sie die Struktur aus
Wenn es um Preistabellen geht, beginnen Sie normalerweise mit der Auswahl eines mehrspaltigen Abschnitts. Die Anzahl der Spalten hängt von der Anzahl der zu vergleichenden Produkte/Dienstleistungen/Pläne ab.
Die häufigste Struktur ist eine dreispaltige Tabelle mit gleichen Spalten: 
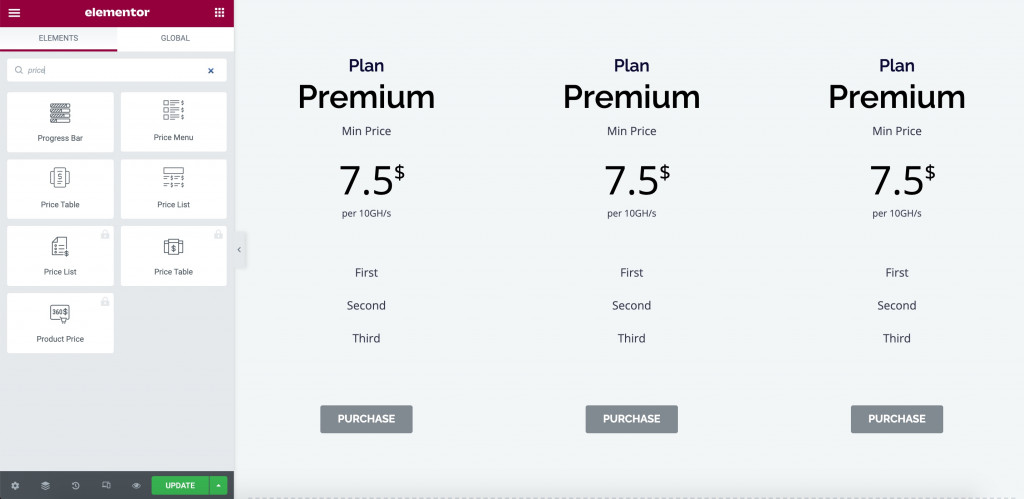
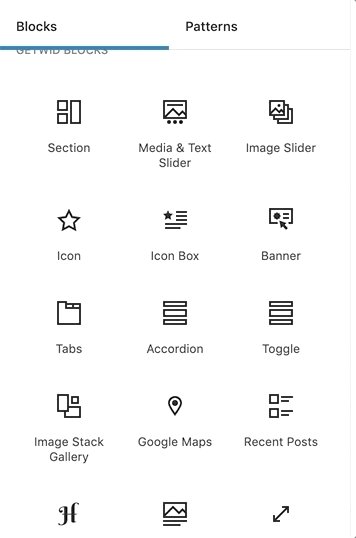
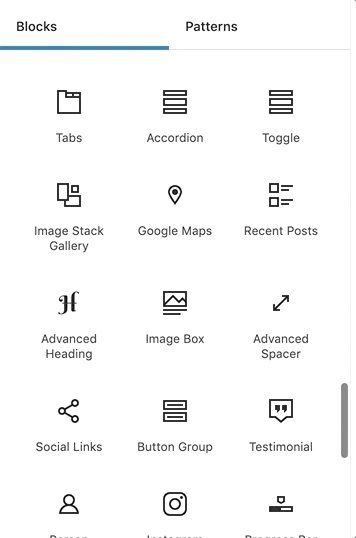
Schritt 2: Fügen Sie das Widget in Ihre Seite ein
Nachdem Sie das bevorzugte Layout ausgewählt haben, suchen Sie das Preistabellen-Widget in der Liste der Stratum-Widgets. Jetzt müssen Sie das Widget in jede Spalte ziehen:
Das Widget wird mit Standardinhalten für eine bessere visuelle Darstellung geliefert: 
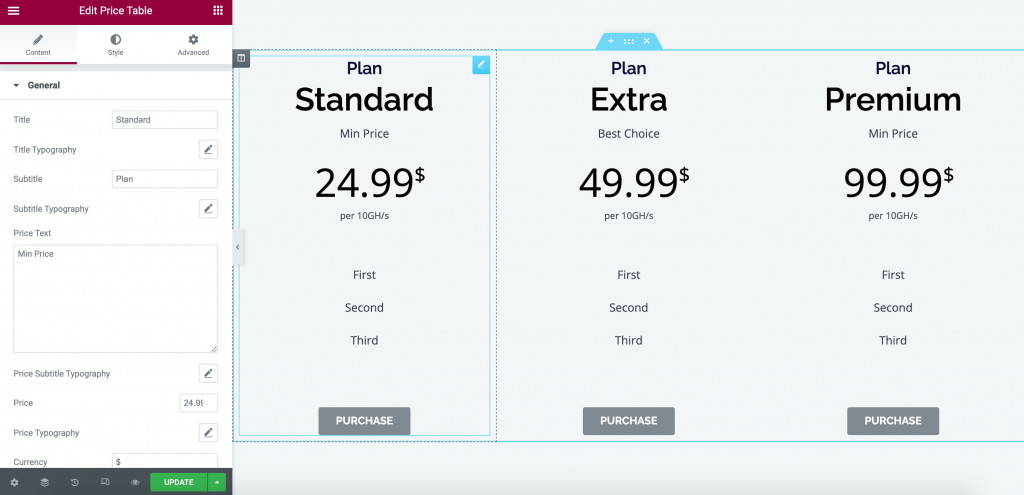
Schritt 3: Inhalte anpassen
Inhaltseinstellungen sind der Kern dieses Widgets. In der Preistabelle können Sie platzieren:
- Titel & Untertitel
- Preistext & Preisuntertitel
- Preiswert
- Währung & Währungsausrichtung
- Preisbeschreibung
- Artikel auflisten (unbegrenzt)
- Eine Schaltfläche, die auf eine Seite verlinkt
Alle Textinhalte bieten Typografieeinstellungen (Schriftart, Größe, Stil, Dekoration usw.) mit der Möglichkeit, Zeilenhöhe, Buchstabenabstand und Wortabstand anzupassen.

Im Listenbereich können Sie eine unbegrenzte Anzahl von Features einfügen. Alle können bei Bedarf mit einem individuellen Item-Icon ergänzt werden. 
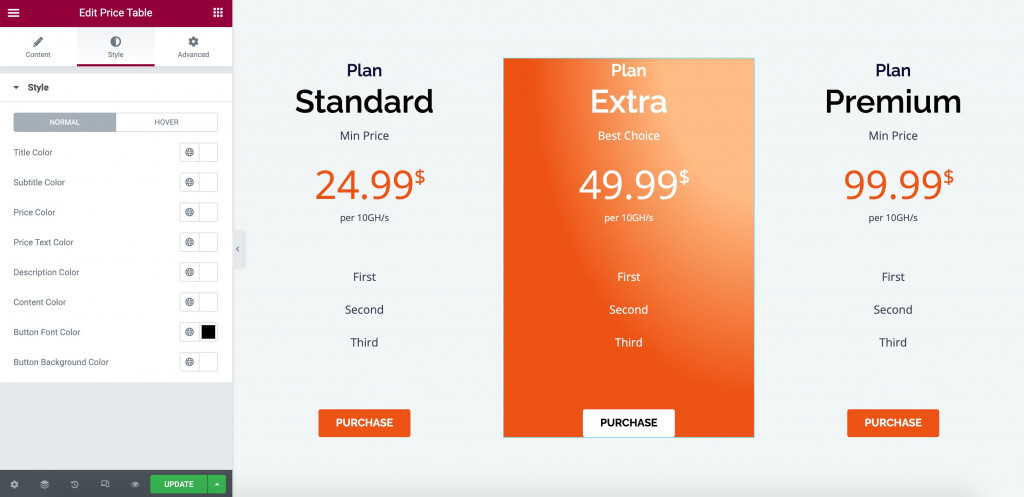
Schritt 4: Styling anpassen
In den Styling-Einstellungen können Sie jedem Textabschnitt & Button eine individuelle Farbe anpassen: 
Schritt 5: Erweiterte Einstellungen verwenden
Verwenden Sie schließlich die Registerkarte „Erweitert“, um Ränder und Auffüllung einzurichten, Bewegungseffekte anzuwenden, den Hintergrund auszuwählen, Ränder anzuwenden und vieles mehr.
Anstatt jede Spalte einzeln zu bearbeiten, duplizieren Sie übrigens das gesamte Design des Widgets in die nächste Spalte. Es spart Ihnen Zeit und Mühe, diese Säulen im Design identisch aussehen zu lassen.
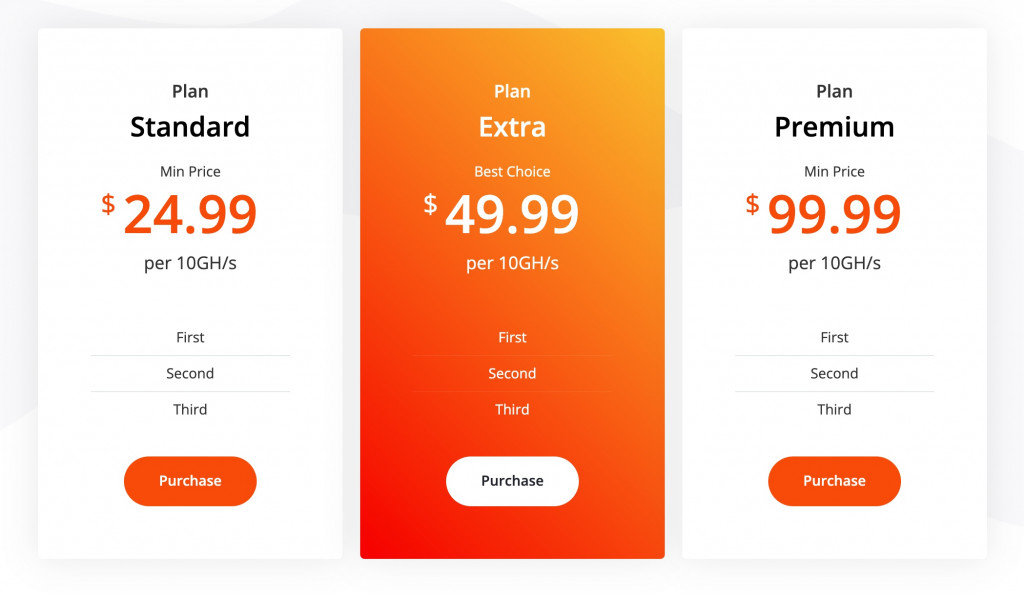
Nach einigen Anpassungen könnte Ihre WordPress-Produktvergleichstabelle so aussehen: 
PS Benutzer von Stratum PRO können das erweiterte Tabellen-Widget nutzen. So könnte das Stratum Table-Widget auf einer Website aussehen: 
Lesen Sie mehr über dieses Advanced Table Elementor-Widget unter dem Link.
Kostenloses WordPress-Vergleichstabellen-Plugin für Gutenberg
Für den Gutenberg-Teil verwenden wir Getwid – eine kostenlose Bibliothek mit über 40 Mehrzweckblöcken für Gutenberg.
Im Vergleich zu den Kern-Gutenberg-Blöcken sind Getwid-Elemente in Bezug auf Funktionalität und Stil fortschrittlicher. Es gibt viele einzigartige Blöcke mit benutzerdefinierten Funktionen: 
Getwid-Highlights:
- Über 40 Mehrzweckblöcke
- Über 35 vorgefertigte Vorlagen
- Geschäftsorientierte Blöcke
- Inline-Bearbeitung mit mehreren Einstellungen in jedem Block
- perfektes Zusammenspiel mit jedem WP-Thema
- intelligente Konfigurationseinstellungen
- Schritt-für-Schritt-Video-Tutorials
Sehen Sie sich die Getwid-DEMO an.
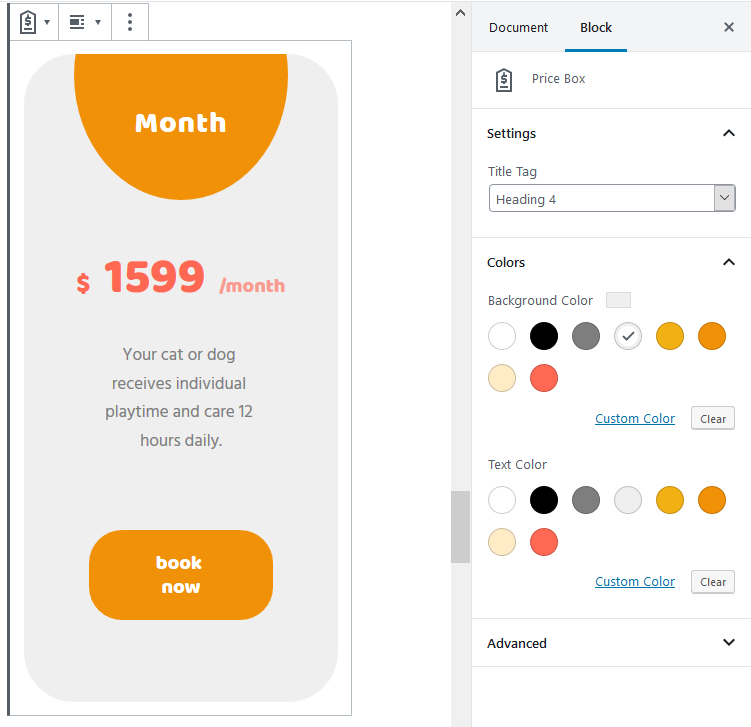
Getwid Price Box-Block
Alternativ zum Preistabellen-Widget bietet Getwid einen nahezu identischen Preisbox-Block zum Anzeigen von Preis- und Vergleichstabellen.
Die Blockeinstellungen umfassen Inhalts- und Stileinstellungen für Überschriften usw. Sie können den Block im Real-Live-Modus bearbeiten: 
Lesen Sie hier mehr über die Price Box für Gutenberg.
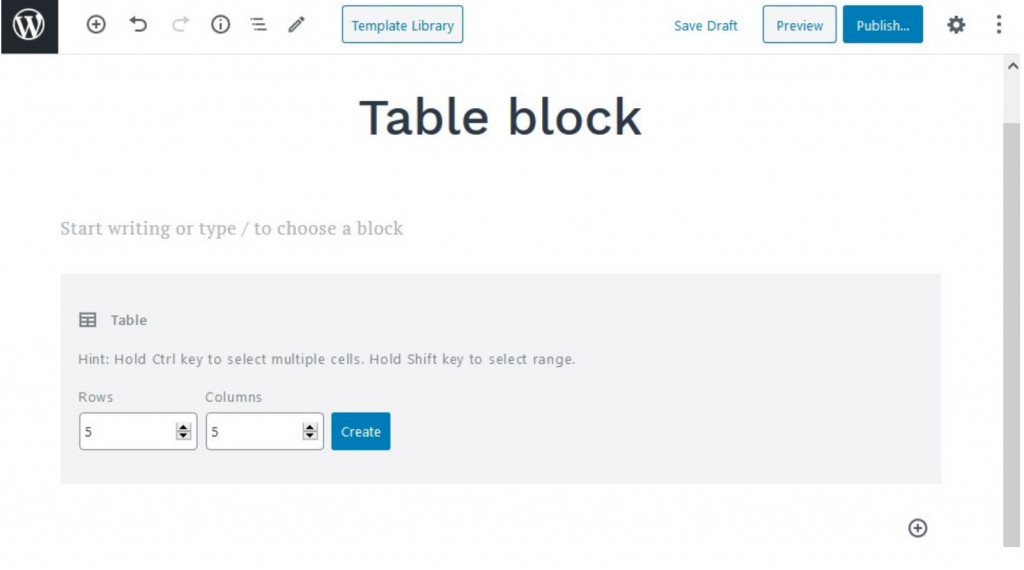
Getwid Erweiterter Tabellenblock
Mit dem nächsten Advanced Table-Block kann Getwid ein ganzes benutzerdefiniertes WordPress-Tabellen-Plugin ergänzen.
Um den Block einzufügen, gehen Sie zum Gutenberg-Editor und klicken Sie auf „+“. Suchen Sie in der Liste der Getwid-Blöcke nach Advanced Table und klicken Sie zum Einfügen.
Wählen Sie die benötigte Anzahl an Zeilen und Spalten aus.
Sie können die Strg- Taste gedrückt halten, um mehrere Zellen auszuwählen. Halten Sie die Umschalttaste gedrückt, um den Bereich auszuwählen: 
Gehen Sie nun zu den Tabelleneinstellungen und passen Sie das Layout und den Inhalt an:
- Wählen Sie ein Tabellenlayout aus: Standard, Auto oder Fest;
- Belassen oder entfernen Sie die standardmäßigen Tabellenrahmen;
- Tabellenkopf und -fuß einfügen;
- Richten Sie die globalen Hintergrund- und Textfarben ein (mit der Möglichkeit, benutzerdefinierte Farben auf jede Zelle anzuwenden);
- Horizontale & vertikale Ausrichtung wählen:
- Wählen Sie die Inhaltsausrichtung;
- Passen Sie Text- und Hintergrundfarben an;
- Tabellenrahmen hinzufügen und anpassen (optional);
- Wenden Sie Polsterungen für ausgewählte Zellen an.
Vollständig!
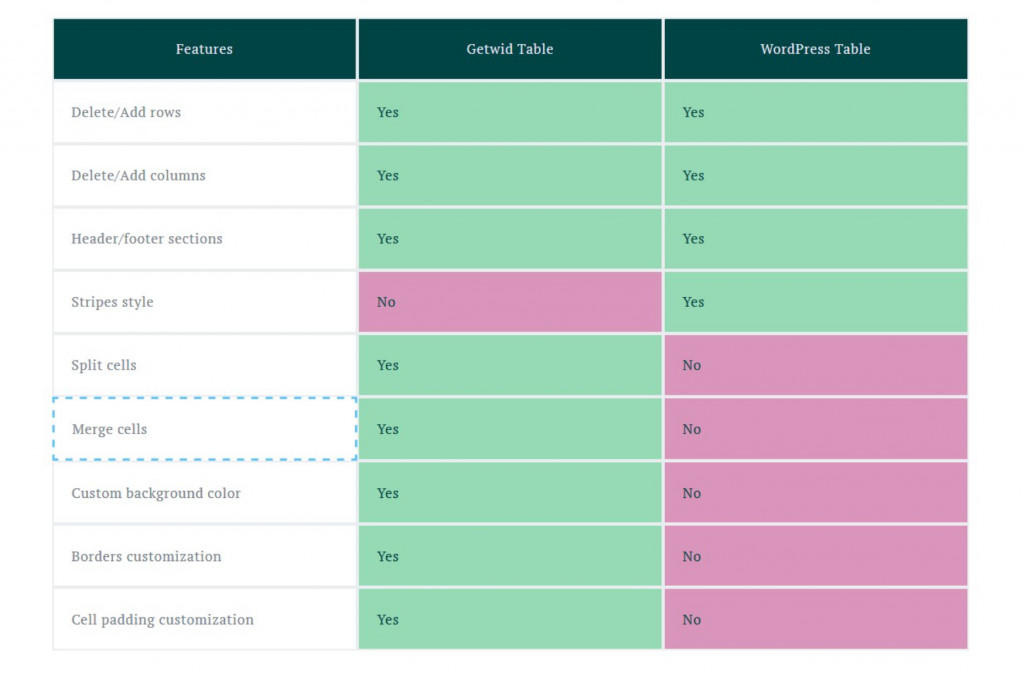
Hier ist eines der vielen Beispiele für Produktvergleichstabellen, die Getwid replizieren kann: 
Abschließendes Wort zu WordPress-Vergleichstabellen-Plugins
Jetzt wissen Sie, wie Sie kostenlos eine Vergleichstabelle in WordPress erstellen. Wie Sie vielleicht sehen, bieten Ihnen sowohl Stratum als auch Getwid kostenlos Premium-ähnliche Funktionen. Die Plugins haben die einfachste Lernkurve und visuelle Benutzeroberfläche, um eine Anpassung in Echtzeit zu gewährleisten.
