So erstellen Sie im Jahr 2024 eine responsive Website (ohne Codierung)
Veröffentlicht: 2024-11-09Funktioniert Ihre Website auf Mobilgeräten nicht gut? Schlechtes Layout oder langsame Ladezeiten können dazu führen, dass Benutzer Ihre Website verlassen, bevor sie sich überhaupt mit Ihren Inhalten beschäftigt haben. In der heutigen Mobile-First-Welt ist eine responsive Website nicht mehr nur eine Option, sondern eine Notwendigkeit.
Unabhängig davon, ob Sie neu starten oder eine bestehende Website verbessern, ist eine responsive Website unerlässlich, um ein breiteres Publikum zu erreichen und die Interaktion auf allen Geräten zu verbessern. Eine responsive Website sieht nicht nur professionell aus, sie funktioniert auch reibungslos auf Bildschirmen aller Größen.
Mit Divi können Sie ganz einfach und ohne Programmieraufwand eine responsive Website erstellen. Dieser Leitfaden bietet eine schrittweise Anleitung zum Erstellen einer responsiven Website mit Divi, damit Sie das Benutzererlebnis verbessern, sich an alle Geräte anpassen und das Engagement steigern können.
Beginnen Sie noch heute mit dem Bauen mit Divi
- 1 Was ist Responsive Design? Und warum es wichtig ist
- 1.1 Häufige Herausforderungen von Responsive Design
- 2 Warum Divi zum Erstellen Ihrer responsiven Website verwenden?
- 2.1 Gebaut für WordPress
- 2.2 Keine Codierung erforderlich
- 2.3 Vorgefertigte Responsive-Vorlagen
- 2.4 Leistungsstarke Responsive-Design-Tools
- 3 Schritt-für-Schritt-Anleitung: So erstellen Sie eine responsive Website mit Divi
- 3.1 1. Holen Sie sich Domain- und WordPress-Hosting
- 3.2 2. Installieren und aktivieren Sie das Divi Theme
- 3.3 3. Verwenden Sie Divi Quick Sites, um Ihre responsive Website zu erstellen (in Minuten)
- 3.4 4. Überprüfen Sie Ihre Designs mit den Responsive Previews von Divi
- 3.5 5: Passen Sie Ihre Inhalte und Designs für jedes Gerät an
- 3.6 6: (Optional): Implementieren Sie benutzerdefiniertes CSS für erweiterte Reaktionsfähigkeit
- 3.7 7. Testen Sie Ihre responsive Website
- 4 Vereinfachen Sie Responsive Webdesign mit Divi
Was ist Responsive Design? Und warum es wichtig ist
Responsive Design ist ein Webdesign-Ansatz, der das Layout, die Bilder und den Inhalt einer Website automatisch an unterschiedliche Bildschirmgrößen und Geräte anpasst. Ob auf einem Desktop, Tablet oder Smartphone angezeigt, eine responsive Website stellt sicher, dass Benutzer ein optimales Erlebnis genießen, ohne zu zoomen, zu scrollen oder die Größe zu ändern.
Responsive Design ist im Jahr 2024 unerlässlich, da der mobile Datenverkehr das Web dominiert. Mit einer responsiven Website können Sie ein breiteres Publikum erreichen und gleichzeitig ein nahtloses Benutzererlebnis auf allen Geräten bieten. Google priorisiert außerdem mobilfreundliche Websites in den Suchergebnissen, sodass ein responsives Design Ihre Sichtbarkeit verbessern und verhindern kann, dass Ihnen wertvoller Traffic verloren geht.
Häufige Herausforderungen von Responsive Design
- Inkonsistente Layouts auf allen Geräten: Die Beibehaltung eines optisch ansprechenden Designs über verschiedene Bildschirmgrößen hinweg kann eine Herausforderung sein.
- Manuelle Codierung für Geräte-Haltepunkte: Herkömmliches responsives Design erfordert häufig die manuelle Codierung von Medienabfragen, was zeitaufwändig und komplex sein kann – insbesondere für Personen ohne Programmierkenntnisse.
- Leistungsprobleme: Nicht optimierte Bilder und Medien können die Ladezeiten verlangsamen, insbesondere auf Mobilgeräten, was Benutzer frustriert und die Absprungraten erhöht.
- Geräteübergreifend testen: Um sicherzustellen, dass eine Website auf allen Geräten gut aussieht, sind kontinuierliche Tests und Optimierungen erforderlich, was ohne die richtigen Tools schwierig sein kann.
Mit Divi können Sie diese Herausforderungen mühelos meistern. Divi bietet vorgefertigte Layouts, reaktionsschnelle Bearbeitung und Echtzeitvorschauen, sodass Sie schöne, mobilfreundliche Websites entwerfen können, ohne dass Sie programmieren oder umfangreiche Tests durchführen müssen.
Erstellen Sie Ihre responsive Website mit Divi
Warum Divi zum Erstellen Ihrer responsiven Website verwenden?

Divi ist eines der leistungsstärksten verfügbaren Tools zum Erstellen responsiver Websites. Deshalb ist Divi die erste Wahl für Webdesigner:
Gebaut für WordPress
WordPress ist aus gutem Grund eine der beliebtesten Plattformen zum Erstellen von Websites. Wenn es darum geht, eine responsive Website zu erstellen, ist WordPress aufgrund seiner Flexibilität, Benutzerfreundlichkeit und seines umfangreichen Ökosystems an Themes und Plugins, die speziell für responsives Design entwickelt wurden, die ideale Wahl. 
Um jedoch das volle Potenzial von WordPress für Responsive Design wirklich auszuschöpfen, benötigen Sie das richtige Theme und die richtigen Tools, und hier kommt Divi ins Spiel. Während WordPress die Grundlage liefert, bringt Divi Ihre Website auf die nächste Ebene, indem es den Responsive Design-Prozess vereinfacht und Ihnen mehr Möglichkeiten bietet die Flexibilität, mit Leichtigkeit beeindruckende, für Mobilgeräte optimierte Websites zu erstellen.
Keine Codierung erforderlich
Mit dem Drag-and-Drop-Builder von Divi können Sie professionelle, responsive Websites ohne Programmieraufwand entwerfen. Ziehen Sie einfach Elemente auf Ihre Seite und passen Sie sie optisch an, sodass sowohl Anfänger als auch erfahrene Designer problemlos eine für Mobilgeräte optimierte Website erstellen können.
Beginnen Sie mit Divi
Vorgefertigte Responsive-Vorlagen

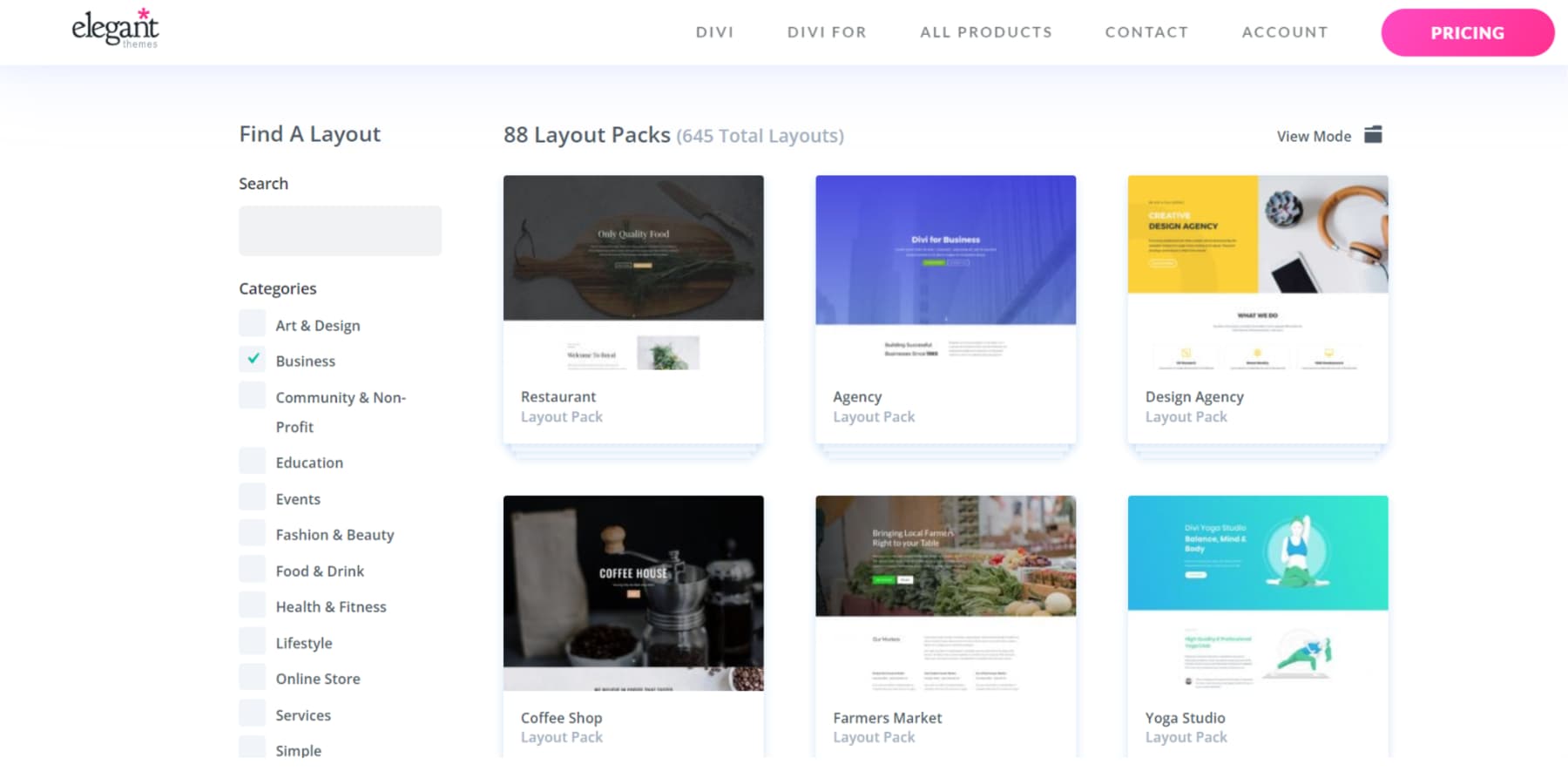
Divi bietet Tausende vorgefertigter Layouts und responsiver Vorlagen, sodass Sie mit der Erstellung Ihrer Website mit einem Design beginnen können, das bereits für mobile Geräte optimiert ist. Diese Vorlagen helfen Ihnen, Zeit und Mühe zu sparen, da Sie keine Layouts von Grund auf neu erstellen müssen.
Leistungsstarke Responsive-Design-Tools
Hier erfahren Sie, warum Divi im Jahr 2024 als All-in-One-Lösung für responsives Design hervorsticht:
- Responsive Editing: Passen Sie das Erscheinungsbild Ihrer Website auf verschiedenen Geräten (Desktop, Tablet, Mobilgerät) direkt im Divi Builder an. Passen Sie Layouts, Bilder und Inhalte an, um ein nahtloses Benutzererlebnis auf allen Bildschirmen zu gewährleisten.
- Responsive Vorschauen: Zeigen Sie eine Vorschau des Designs Ihrer Website auf verschiedenen Bildschirmgrößen an, ohne den Builder zu verlassen. Nehmen Sie Anpassungen in Echtzeit vor, um sicherzustellen, dass Ihre Website überall gut aussieht.
- Benutzerdefinierte CSS-Eingaben: Fügen Sie mithilfe von Medienabfragen benutzerdefiniertes CSS für bestimmte Haltepunkte hinzu. Dies ermöglicht eine erweiterte Kontrolle und präzise Verfeinerung Ihres Designs auf verschiedenen Geräten.
- Globale Elemente und Stile: Wenden Sie globale Einstellungen auf Ihrer Website an, um Konsistenz zu gewährleisten, und passen Sie gleichzeitig bestimmte Elemente für verschiedene Geräte an, um ein zusammenhängendes und dennoch flexibles Design beizubehalten.
- Fließende Raster und Spaltenstrukturen: Verwenden Sie das flüssige Rastersystem von Divi, um Layouts zu erstellen, die sich automatisch an unterschiedliche Bildschirmgrößen anpassen und sicherstellen, dass Ihre Inhalte optisch ansprechend und gut strukturiert bleiben.
- Anpassbare Schriftarten und Typografie: Passen Sie Schriftarten und Typografieeinstellungen für verschiedene Geräte an, um die Lesbarkeit und visuelle Hierarchie über alle Bildschirmgrößen hinweg aufrechtzuerhalten.
- Integrierte Medienabfragen: Divi enthält voreingestellte Haltepunkte, die mithilfe von Medienabfragen fein abgestimmt werden können. Diese Funktion bietet eine präzise Kontrolle darüber, wie sich Ihre Website an verschiedene Bildschirmgrößen anpasst.
Insgesamt hat es Divi leicht gemacht, dafür zu sorgen, dass Ihre Website auf allen Geräten gut aussieht und reibungslos funktioniert.
Beginnen Sie mit Divi
Schritt-für-Schritt-Anleitung: So erstellen Sie eine responsive Website mit Divi
1. Holen Sie sich Domain- und WordPress-Hosting
Jede Website benötigt eine Domain und einen Hosting-Anbieter, bevor Sie Ihre responsive Website erstellen können. Wenn Sie bereits eines haben, können Sie diesen Schritt überspringen.
Domain
Ihr Domainname ist die Webadresse Ihrer Website (z. B. elegantthemes.com). Daher ist es wichtig, einen Namen zu wählen, der Ihre Marke repräsentiert und den sich die Leute leicht merken können. Im Idealfall sollte Ihre Domain einen klaren Eindruck davon vermitteln, worum es in Ihrem E-Commerce-Geschäft geht.
Wenn Sie sich für einen Domainnamen entschieden haben, suchen Sie nach einem seriösen Domain-Registrar, um ihn zu sichern. Namecheap ist eine beliebte Wahl, oder Sie können vergünstigte Domains über Hosting-Anbieter wie SiteGround nutzen.
Besuchen Sie NameCheap
Wenn Sie bereits eine Domain haben, können Sie diese durch Aktualisierung der Nameserver mit Ihrem Hosting-Anbieter verknüpfen.
WordPress-Hosting

Ihre Website braucht ein zuverlässiges Online-Zuhause, und hier kommt das Hosting ins Spiel. Da wir mit WordPress arbeiten, ist die Auswahl eines erstklassigen WordPress-Hosting-Anbieters von entscheidender Bedeutung. Ein zuverlässiger Host vereinfacht die Site-Verwaltung und sorgt gleichzeitig für hervorragende Geschwindigkeit und Sicherheitsleistung.
SiteGround bietet WordPress-Hosting-Pläne ab 3,99 $ pro Monat und ist damit eine kostengünstige Wahl. Das Einrichten von WordPress-Hosting mit SiteGround ist einfach.
Beginnen Sie mit Siteground
Sehen Sie sich das Video unten an, um zu erfahren, wie Sie Ihre Domain und Ihr Hosting einrichten.
2. Installieren und aktivieren Sie das Divi-Theme
Divi kann bei Elegant Themes erworben werden, mit Optionen für eine Jahreslizenz für 89 $ oder eine einmalige lebenslange Lizenz für 249 $ . Sobald Sie Ihren Kauf getätigt haben, können Sie das Theme herunterladen und auf Ihrer WordPress-Site installieren, indem Sie die folgenden einfachen Schritte ausführen:
- Gehen Sie in Ihrem WordPress-Dashboard zu „Darstellung“ > „Themen“ .
- Klicken Sie auf „Neu hinzufügen“ und dann auf „Thema hochladen“.
- Wählen Sie die Divi-ZIP-Datei aus, die Sie heruntergeladen haben, und klicken Sie auf „Jetzt installieren“.
- Sobald die Installation abgeschlossen ist, klicken Sie auf Aktivieren, um Divi zu Ihrem aktiven Theme zu machen.
Sehen Sie sich das Video unten an, um eine detaillierte Anleitung und zusätzliche Informationen zu erhalten.
Sobald die Einrichtung abgeschlossen ist, können Sie mit der Erstellung Ihrer Website beginnen. Wenn Sie sich vor dem Start mit dem Prozess vertraut machen möchten, schauen Sie sich unser Tutorial zur Verwendung des Divi Builders an.
Beginnen Sie mit Divi
3. Verwenden Sie Divi Quick Sites, um Ihre responsive Website zu erstellen (in wenigen Minuten)
Sobald Sie das Divi-Theme auf WordPress installiert haben, können Sie ganz einfach mit der Erstellung Ihrer responsiven Website beginnen. Mit Divi Quick Sites kann Ihre Site automatisch erstellt werden, sodass Sie nicht bei Null anfangen müssen.
Starten Sie den Onboarding-Assistenten
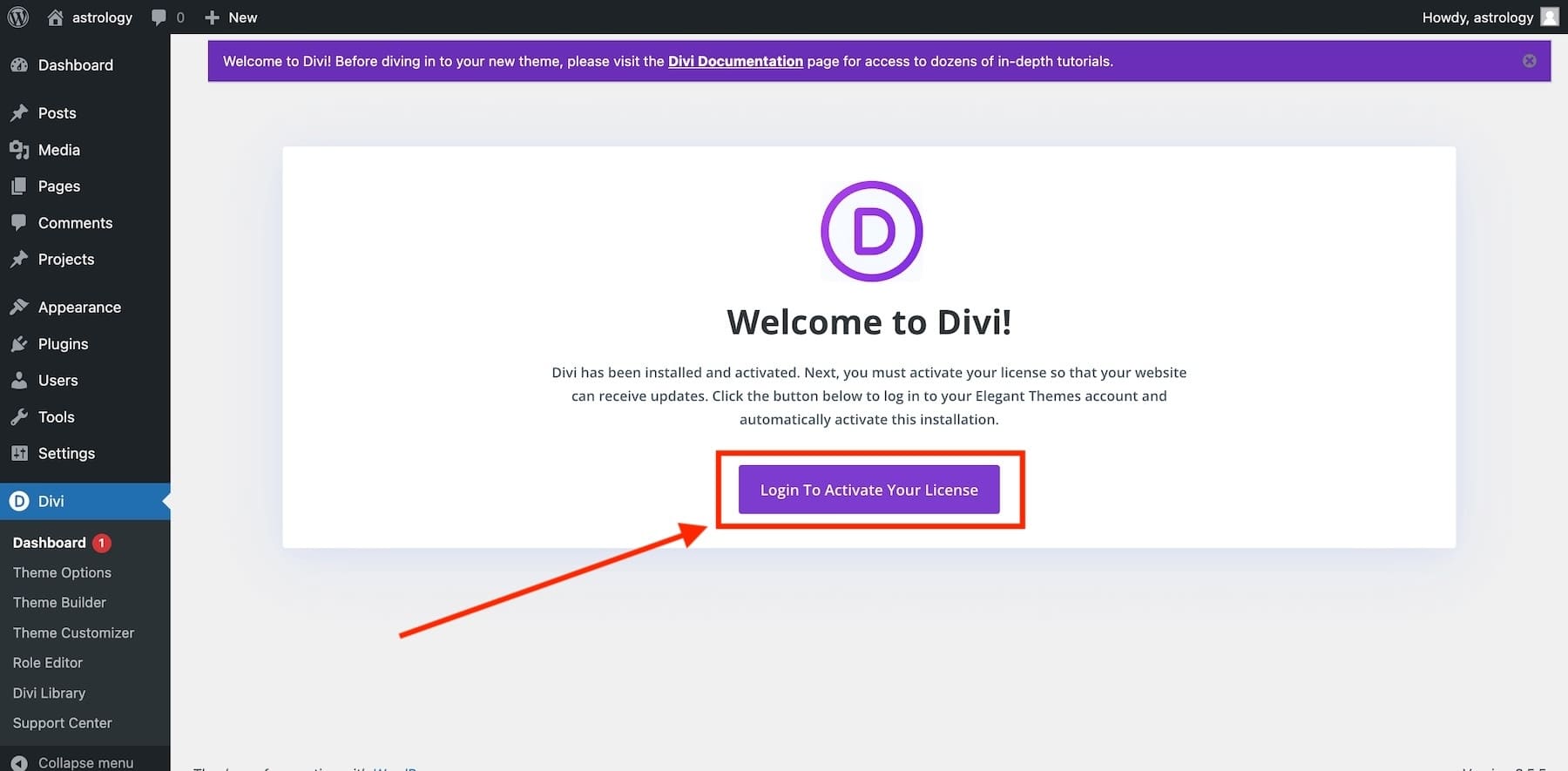
Sobald Sie das Divi-Theme in WordPress aktiviert haben, werden Sie mit dem Onboarding-Assistenten von Divi durch die Einrichtung geführt. Klicken Sie einfach auf die Schaltfläche, um sich anzumelden und Ihre Divi-Lizenz zu aktivieren.

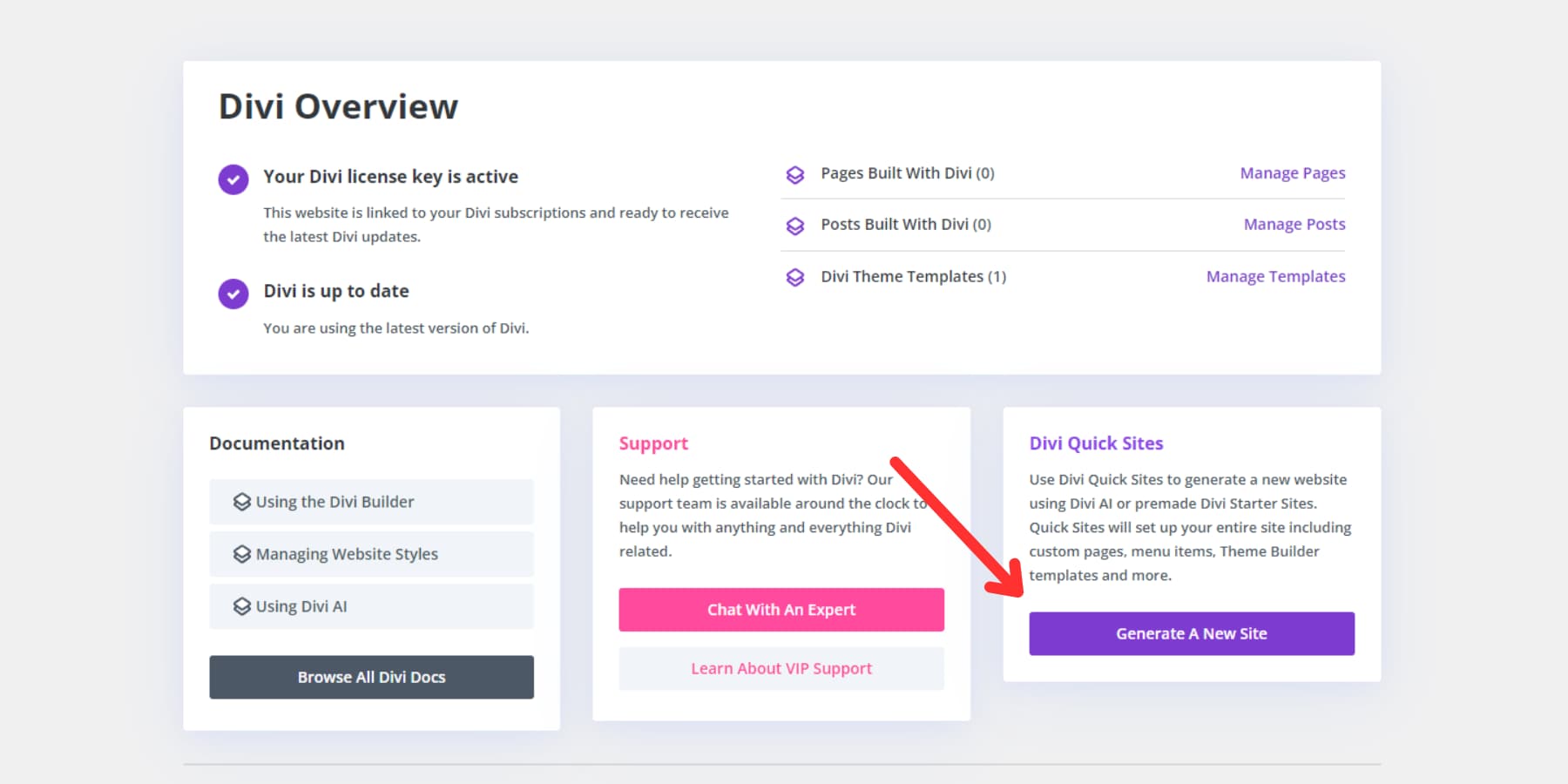
Sobald Sie angemeldet sind, landen Sie auf dem Haupt-Divi-Dashboard. Von hier aus können Sie Ihre Site verwalten, auf hilfreiche Dokumentation zugreifen, Unterstützung anfordern und mit Divi Quick Sites eine neue Site erstellen. Um zu beginnen, klicken Sie einfach im Dashboard auf „Neue Site generieren“.

Besuchen Sie Divi Quick Sites
Erstellen Sie Ihre responsive Site mit einer Starter-Site (oder mit KI)
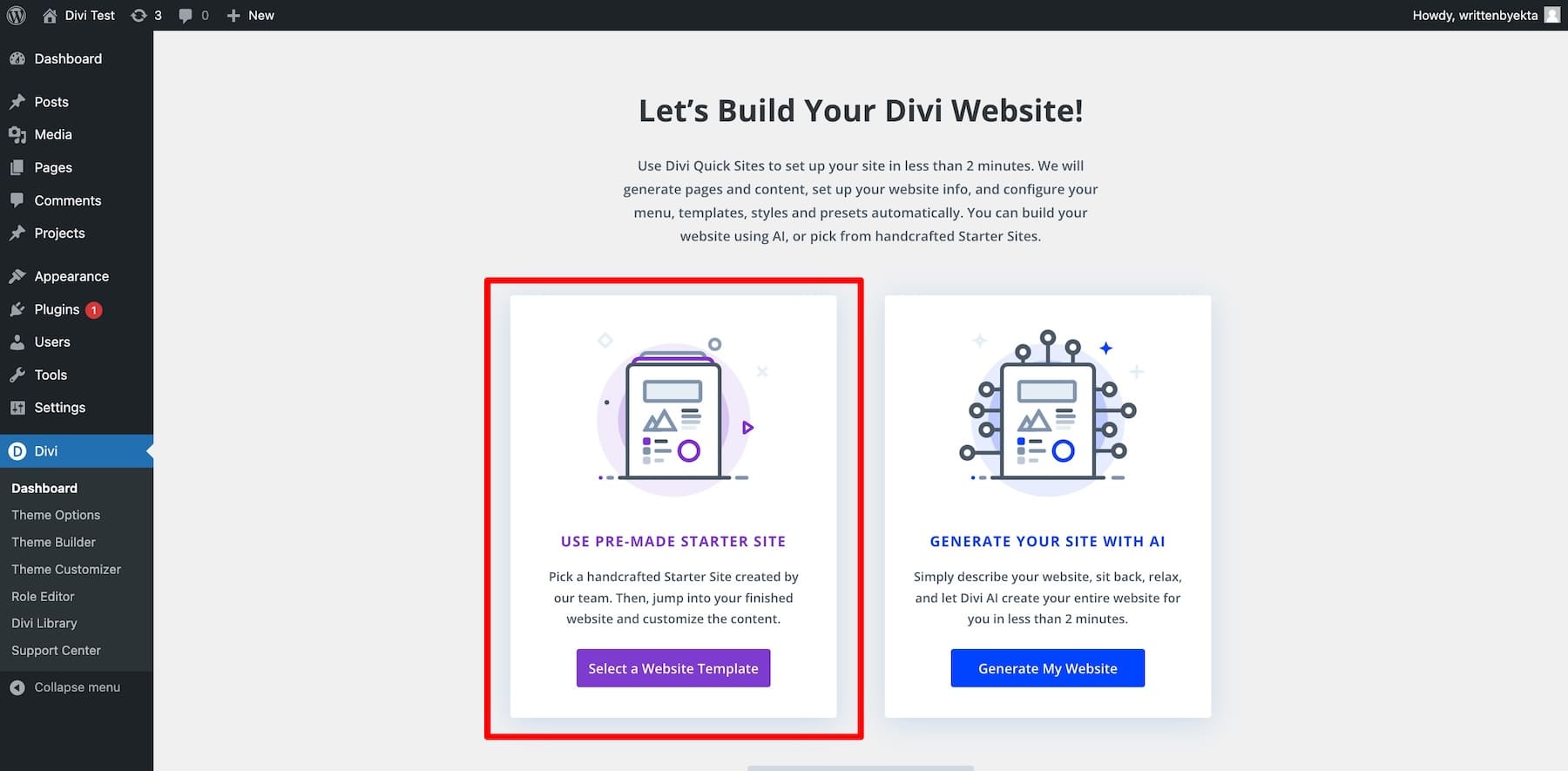
Als Nächstes können Sie Ihre responsive Website mit einer vorgefertigten Starter-Site oder dem KI-Website-Builder von Divi erstellen. Divi bietet schöne Starter-Vorlagen – klicken Sie einfach auf „Website-Vorlage auswählen“, um zu beginnen.

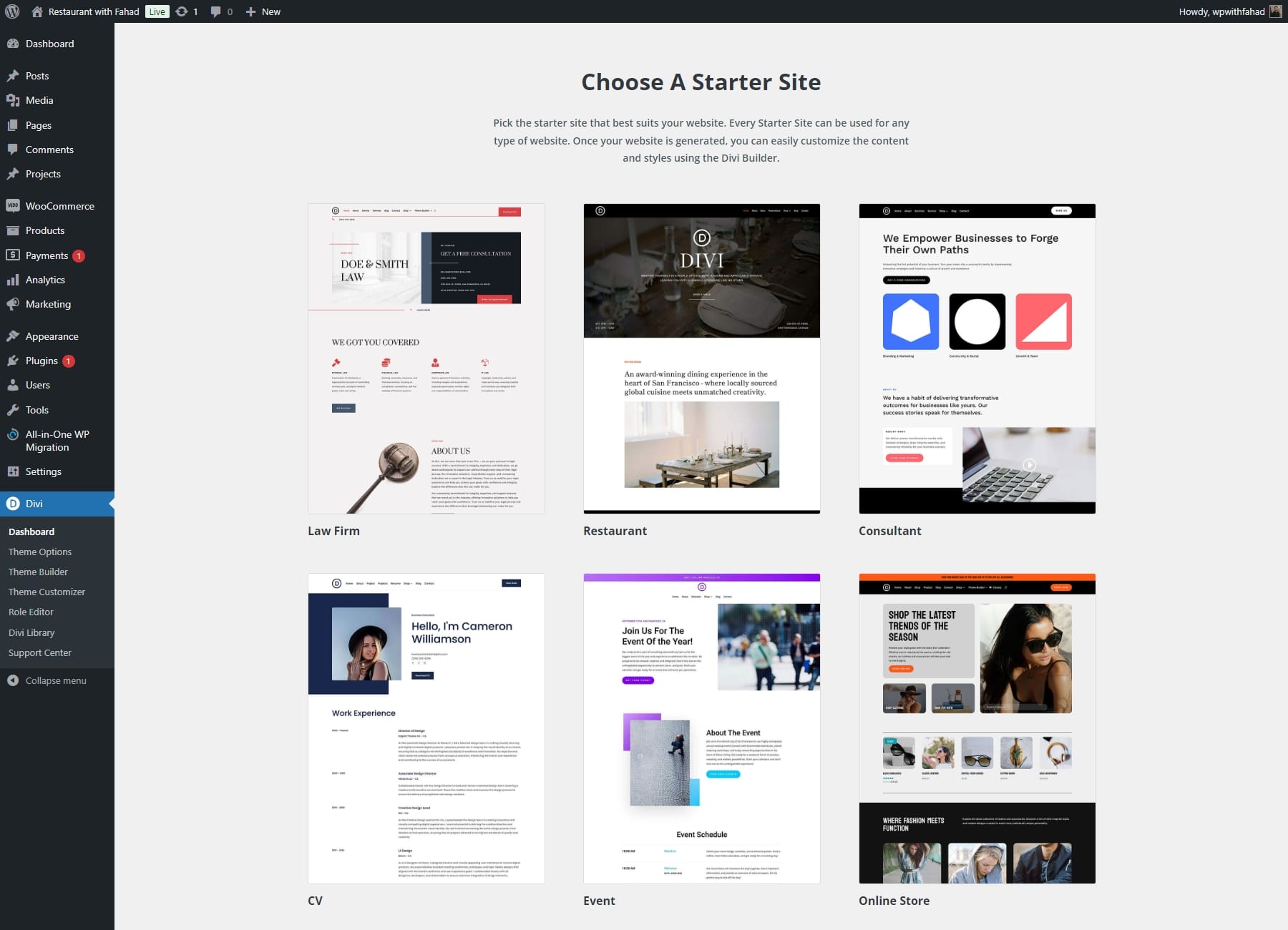
Auf Ihrem Bildschirm finden Sie verschiedene responsive Starter-Site-Vorlagen. Wählen Sie eines aus, das Ihren Anforderungen entspricht. Machen Sie sich keine Sorgen, wenn die Farben, Schriftarten oder Bilder der Vorlage nicht zu Ihrer Marke passen – Sie können diese später problemlos anpassen.

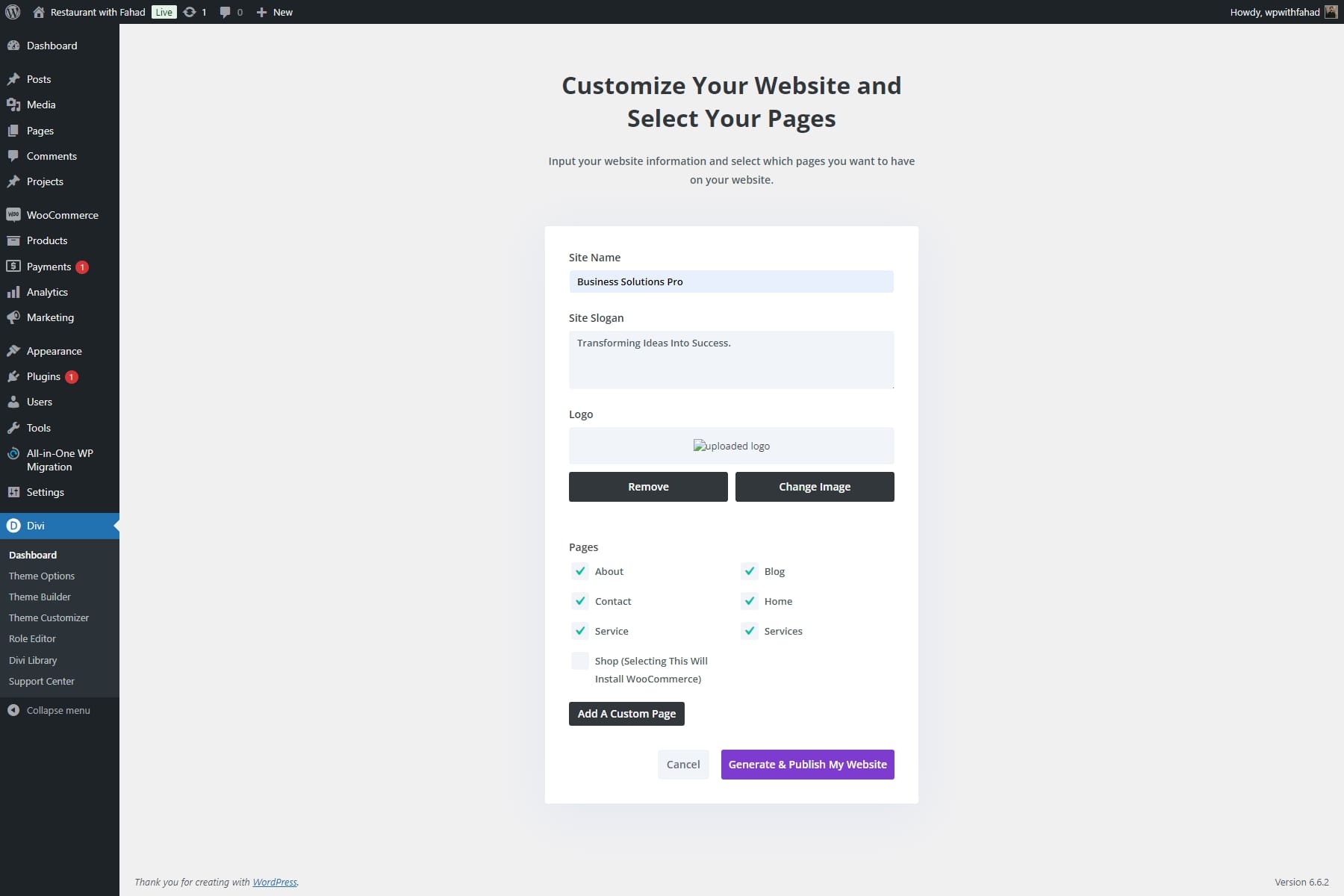
Divi Quick Sites führt Sie durch die Einrichtung Ihrer Website, indem es wichtige Details wie den Namen Ihrer Website, Ihren Slogan und Ihr Logo sammelt.
- Geben Sie den Namen und Slogan Ihrer Website ein und laden Sie Ihr Logo hoch.
- Wenn Sie ein Logo haben, laden Sie es hoch, um es automatisch zu Ihrer Website hinzuzufügen.
- Wählen Sie die gewünschten Seiten auf der Starter-Site aus oder erstellen Sie bei Bedarf benutzerdefinierte Seiten.
- Sobald alles eingerichtet ist, klicken Sie auf „Meine Website generieren und veröffentlichen“, um den Vorgang abzuschließen.

HINWEIS: Wenn Sie die Seite „Services“ auswählen, werden vorgefertigte Vorlagen zur Präsentation Ihrer Beratungsangebote (Servicebeschreibungen, Preise usw.) installiert. In diesem Fall kann auf die Shop-Seite verzichtet werden, da unser Fokus eher auf der Kundenberatung als auf einem Online-Shop liegt.

Nachdem Sie Ihre Website-Details eingegeben haben, erstellt Divi Quick Sites Ihre Website in weniger als zwei Minuten. Basierend auf Ihrer Eingabe werden automatisch alle erforderlichen Elemente generiert, einschließlich Seiten, Vorlagen, Stile und Navigationsleisten.

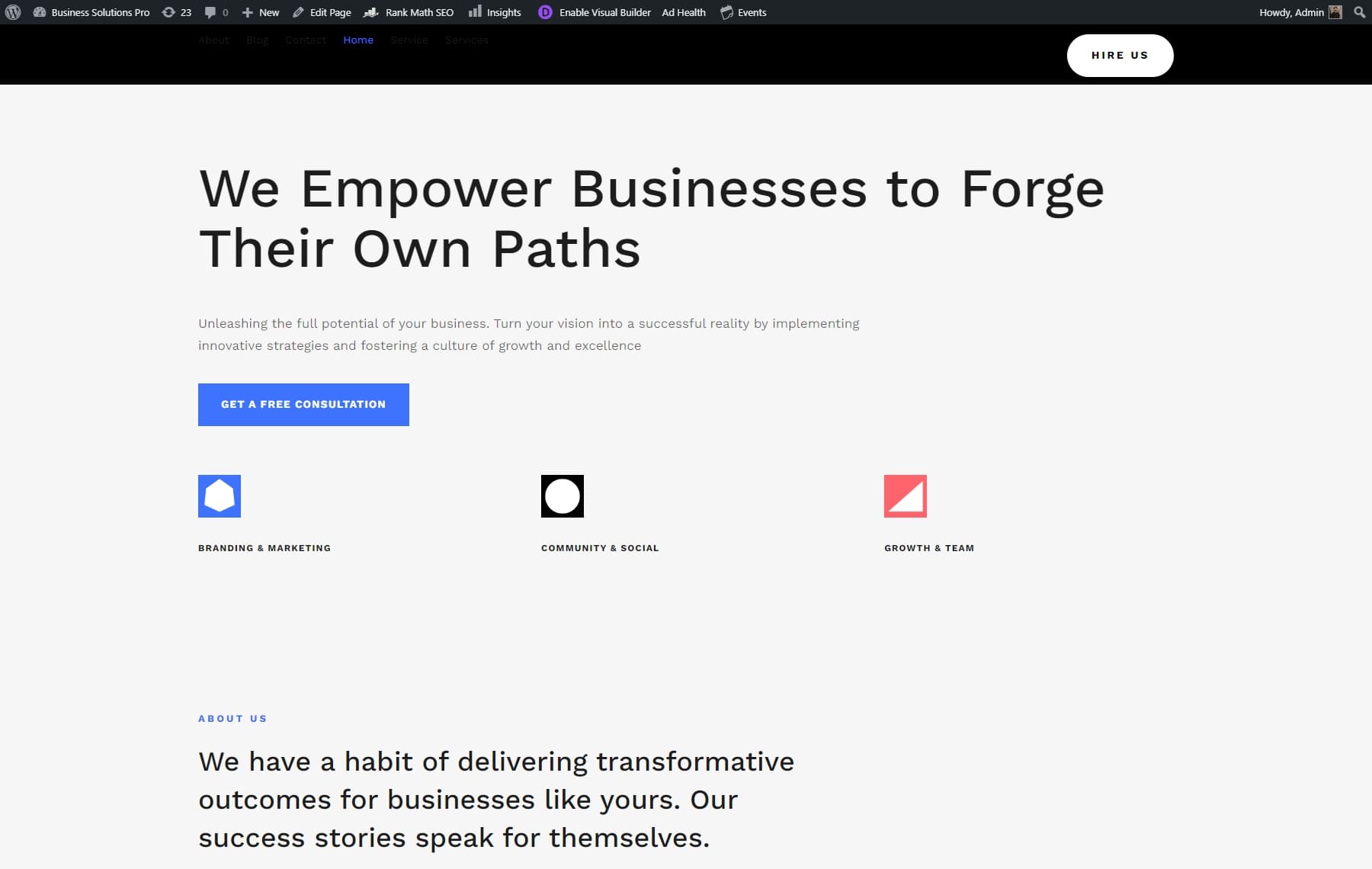
Sobald Ihre Website fertig ist, werden Sie zu einer Bestätigungsseite mit der Meldung „Ihre Website ist bereit!“ weitergeleitet. Außerdem finden Sie eine Liste der erstellten Website-Seiten und Theme-Vorlagen sowie Links zu Tutorials und Dokumentationen, die Ihnen bei der Arbeit an Ihrer neu eingerichteten Website helfen.

Obwohl Divi Quick Sites auf Responsive ausgelegt sind, möchten Sie möglicherweise dennoch ein paar persönliche Anpassungen vornehmen, um Ihre Vision perfekt zu erfüllen. Mit dem Visual Builder von Divi können Sie in Echtzeit zwischen Desktop-, Tablet- und Mobilansichten wechseln, um genau zu sehen, wie Ihre Website auf jedem Gerät aussehen wird. Sie können die Vorschauabmessungen auch nach Ihren Wünschen ändern.

4. Überprüfen Sie Ihre Designs mit den Responsive Previews von Divi
Nachdem Sie nun eine responsive Vorlage ausgewählt haben, ist es an der Zeit, sie für verschiedene Geräte in der Vorschau anzuzeigen. Die integrierten reaktionsschnellen Bearbeitungstools von Divi vereinfachen diesen Vorgang. Sie können das Erscheinungsbild Ihrer Website auf Desktops, Tablets und Mobilgeräten direkt über den Divi Builder anpassen und so ein nahtloses Benutzererlebnis auf allen Plattformen gewährleisten.
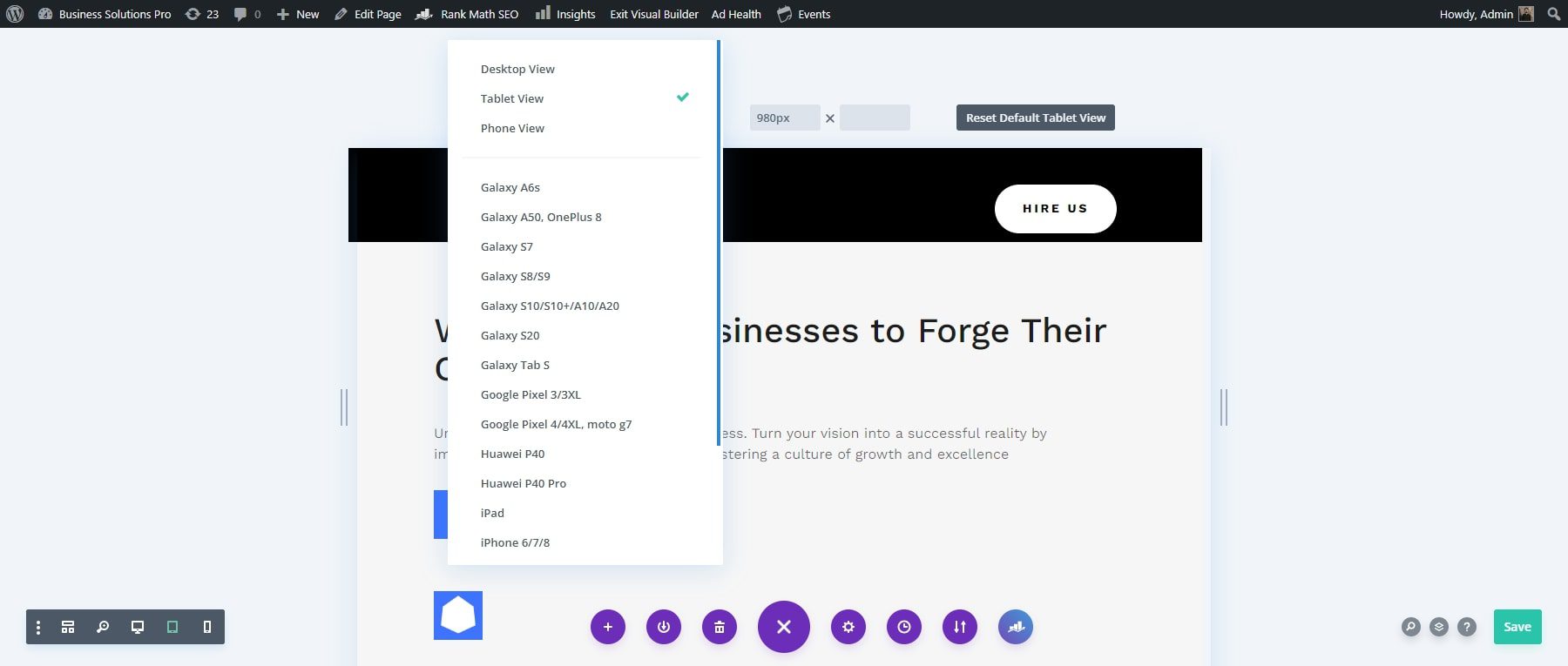
Vorschau der Website auf beliebten Geräten mit Ansichtsvoreinstellungen
Sie können beliebte Gerätevoreinstellungen verwenden, um zu sehen, wie Ihre Seite auf verschiedenen Geräten aussieht. Um diese Optionen anzuzeigen, klicken Sie auf das anfängliche Dropdown-Menü. Daraufhin wird Ihnen eine Auswahl verschiedener Apple- und Android-Geräte angezeigt.

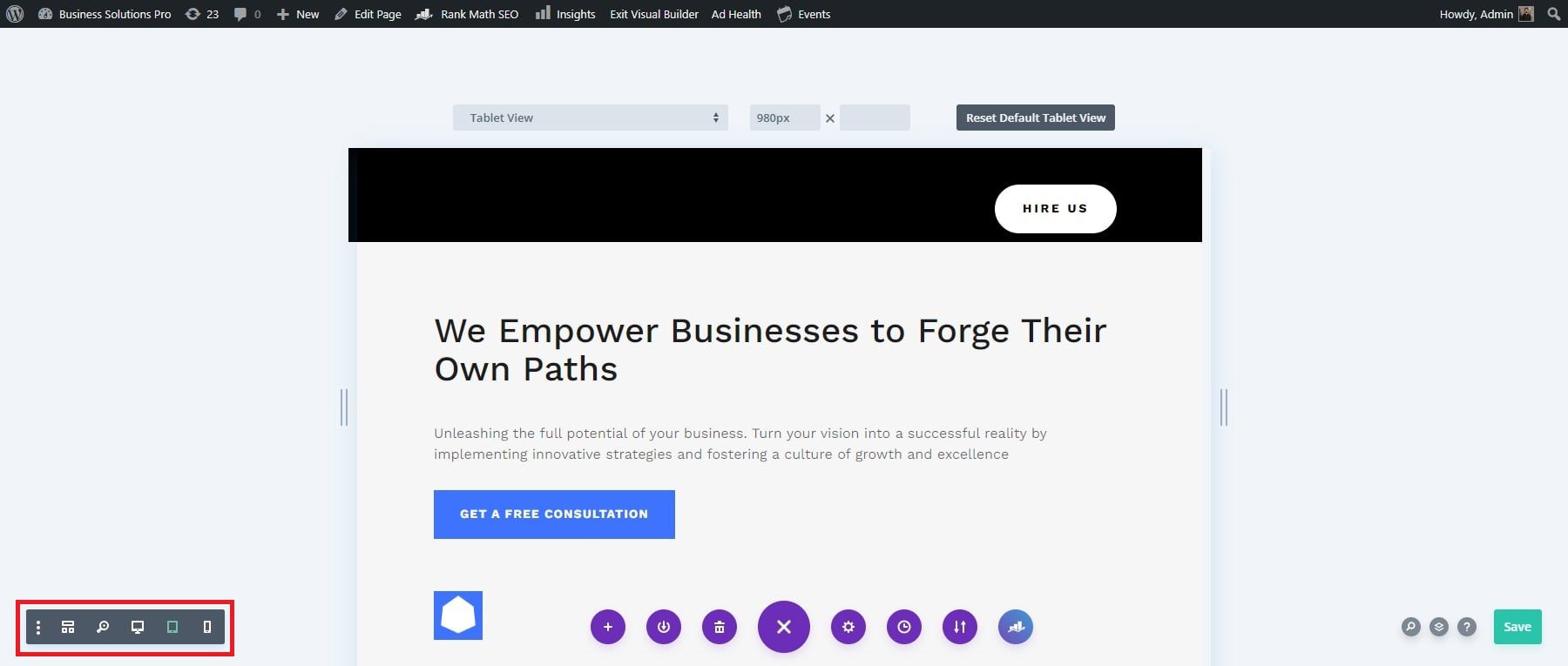
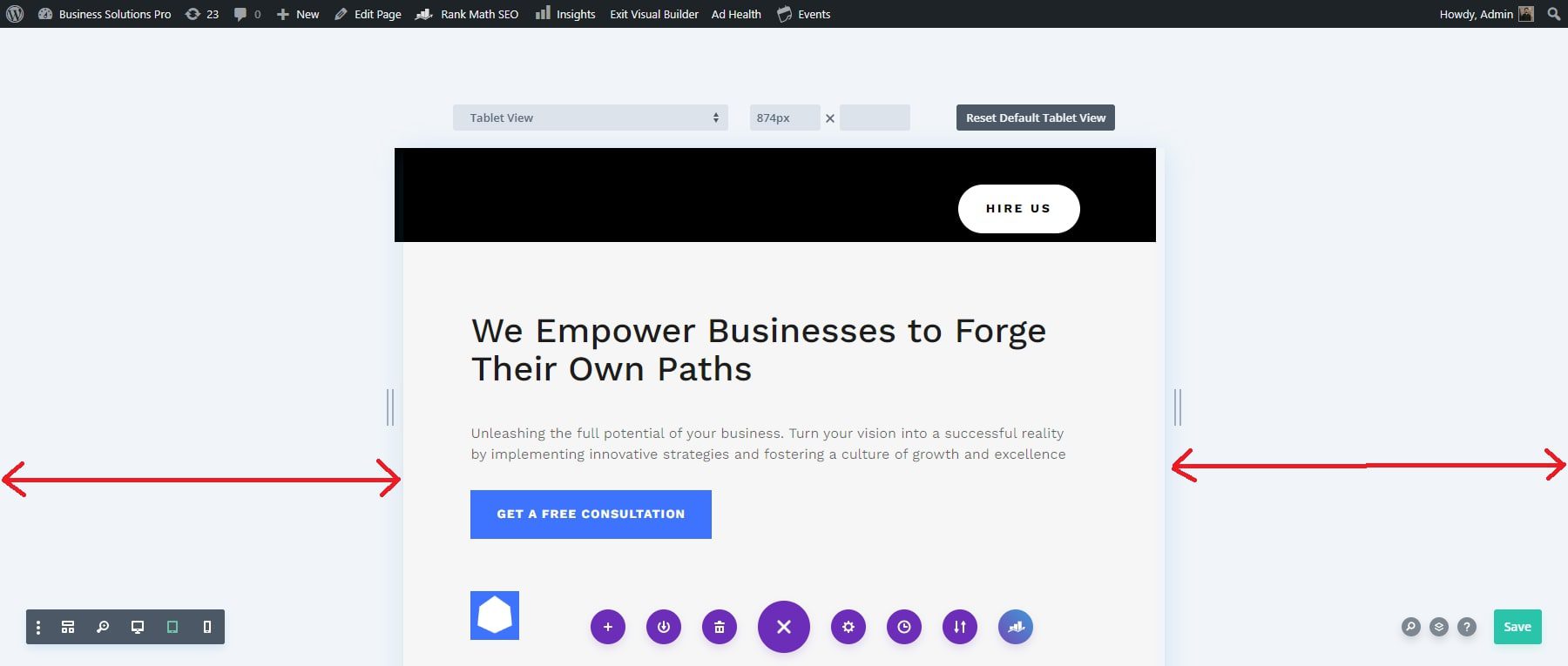
Vorschau der Site mit anpassbaren Ansichtsmodi
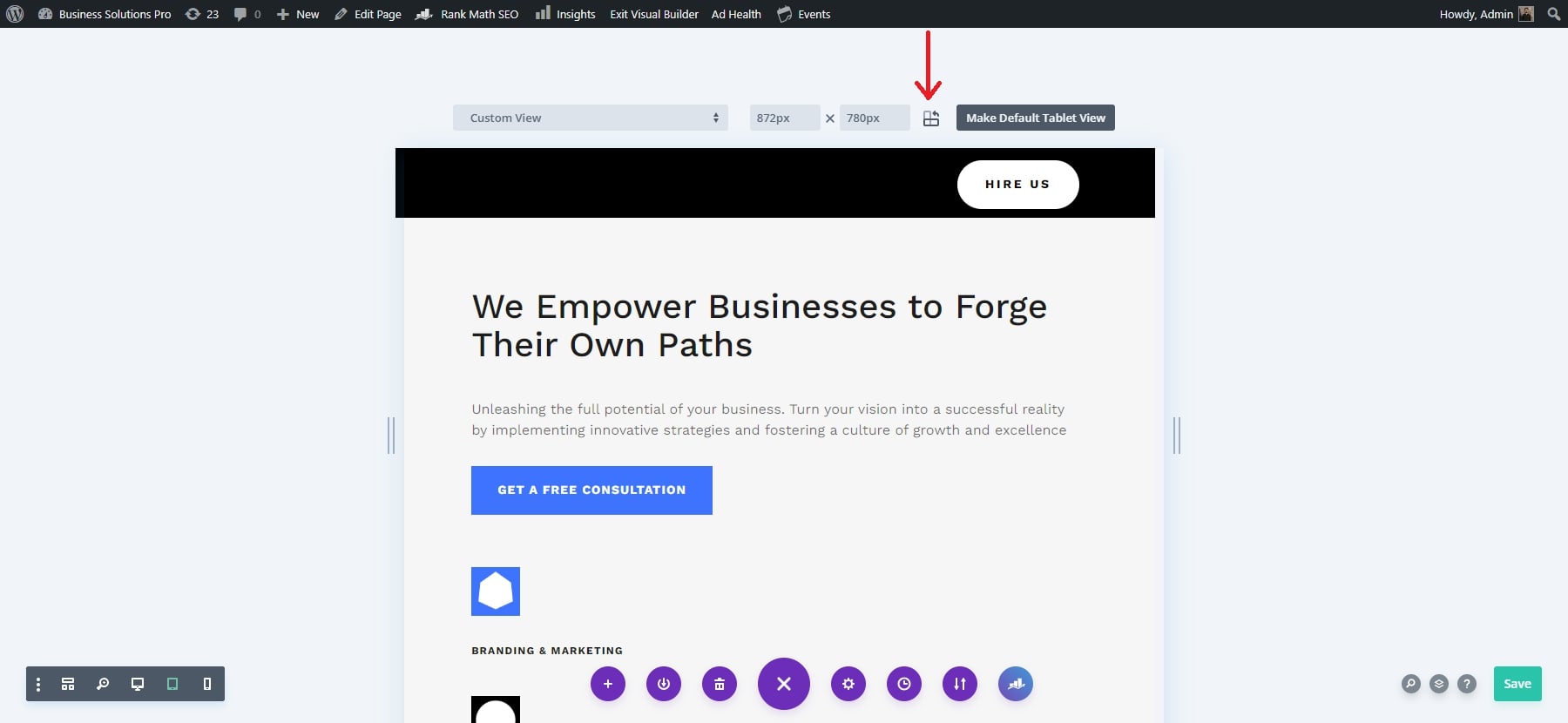
Neben den Standard- und Gerätevorschauoptionen können Sie eine benutzerdefinierte Breite für Ihre Vorschau festlegen. Divi bietet außerdem eine Größenänderungsfunktion per Klicken und Ziehen für einfache Anpassungen. Um die Größe zu ändern, klicken und ziehen Sie auf der linken Seite des Vorschaubereichs. Während Sie ziehen, wird die Breite in den Dimensionsfeldern automatisch aktualisiert.

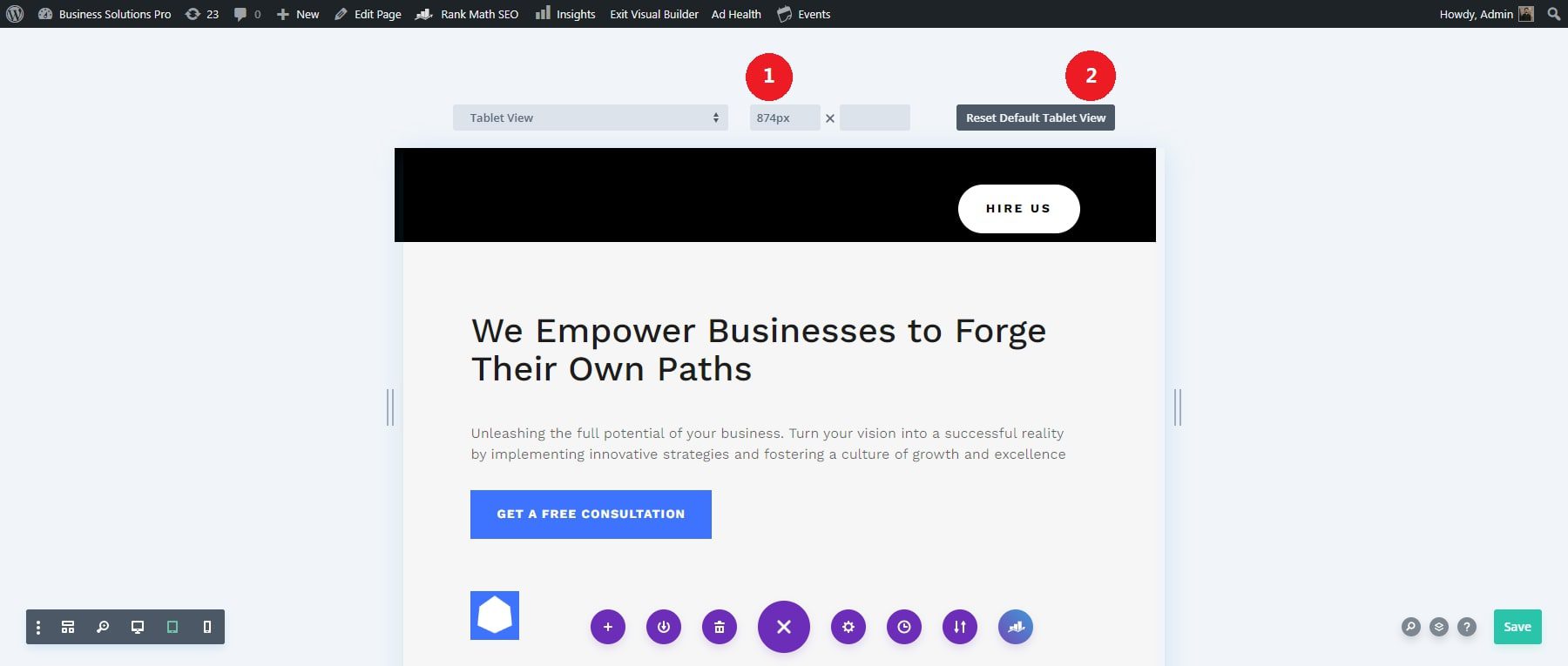
Sie können Ihre responsive Vorschau anpassen, indem Sie manuell bestimmte Breiten- und Höhenabmessungen eingeben. Klicken Sie einfach auf die Dimensionsfelder und geben Sie die gewünschte Breite und Höhe ein.
Sobald Sie die Größe nach Ihren Wünschen eingestellt haben, klicken Sie auf die Schaltfläche „Als Standard-Telefonansicht festlegen“, um diese als Standardvorschaubreite zu speichern. Um die Abmessungen für die Tablet-Vorschau festzulegen, führen Sie denselben Vorgang durch, klicken Sie auf die Schaltfläche „Standard-Tablet-Ansicht erstellen“ und sehen Sie sich gleichzeitig die Änderungen an.

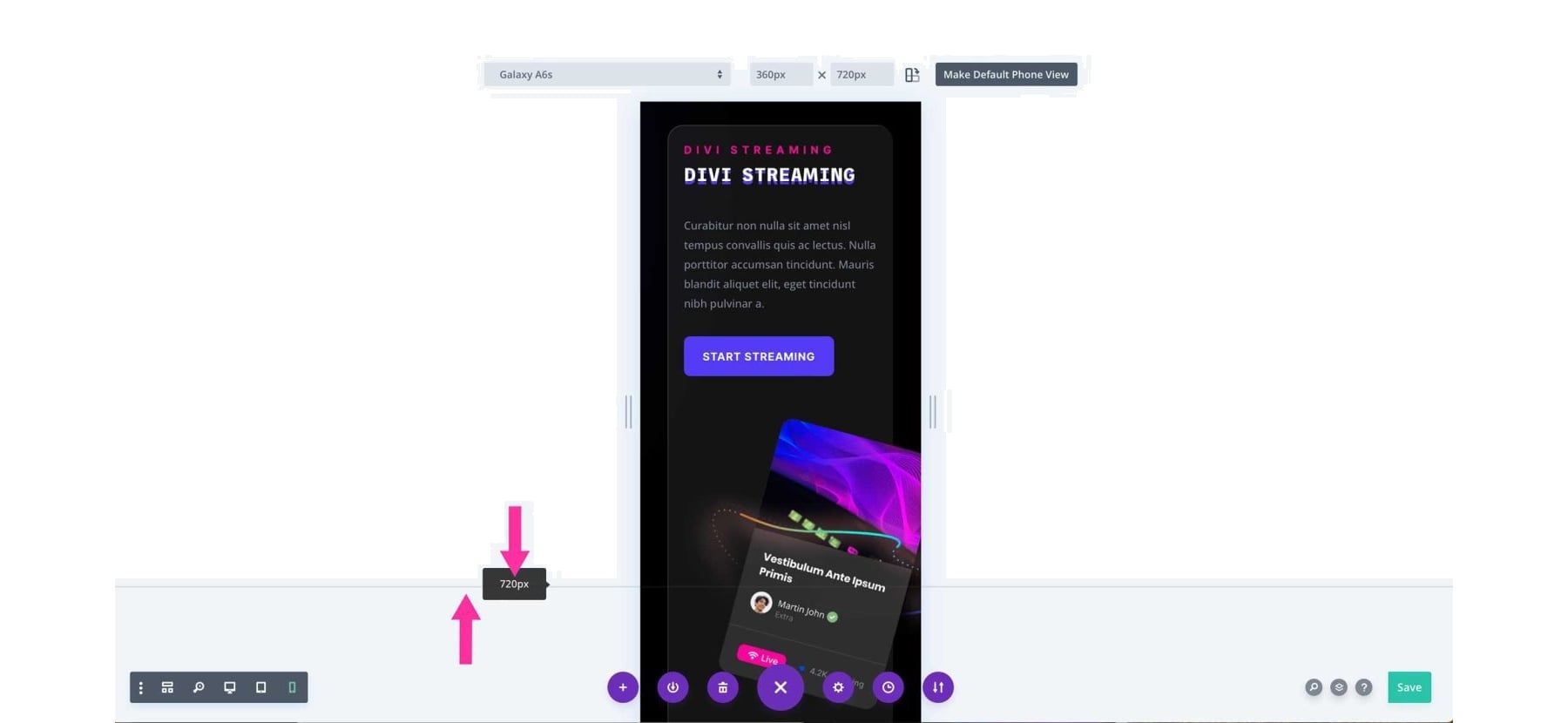
Überprüfen Sie Ihre Designs über dem Falz
Das reaktionsfähige Vorschausystem von Divi enthält einen Indikator „über dem Falz“, der Ihnen hilft, zu sehen, wie der obere Teil Ihrer Seite für Besucher ohne Scrollen angezeigt wird. Diese Funktion ist besonders nützlich, um wichtige Inhalte oben in Ihrem Design zu positionieren. Die Anzeige passt sich entsprechend der von Ihnen ausgewählten Gerätevoreinstellung an.

Wechseln Sie ganz einfach zwischen den Ansichtsmodi Hoch- und Querformat
Mit dem reaktionsschnellen Vorschausystem von Divi können Sie Ihre Designs im Hoch- und Querformat anzeigen. Um diese Funktion zu verwenden, klicken Sie auf das Symbol neben den Dimensionsfeldern. Dadurch wird die Seitenausrichtung umgeschaltet und angezeigt, wie Ihr Design aussieht, je nachdem, ob das Gerät vertikal oder horizontal aufgestellt ist. Die aktive Ausrichtung wird mit einer dunkleren Farbe hervorgehoben.

5: Passen Sie Ihre Inhalte und Designs für jedes Gerät an
Ihre Divi-Website ist bereits responsiv, sodass keine umfangreichen Anpassungen erforderlich sein sollten. Es ist jedoch wichtig, dass Sie Ihre Inhalte und Designs für jedes Gerät (Desktop, Tablet, Telefon) anpassen, um sicherzustellen, dass sie Ihren Wünschen entsprechen. Ich würde mich zunächst auf Text und Bilder konzentrieren. Dadurch werden das Erscheinungsbild und die Leistung Ihrer Website auf allen Geräten verbessert.
Optimieren Sie Text für die Lesbarkeit auf allen Geräten
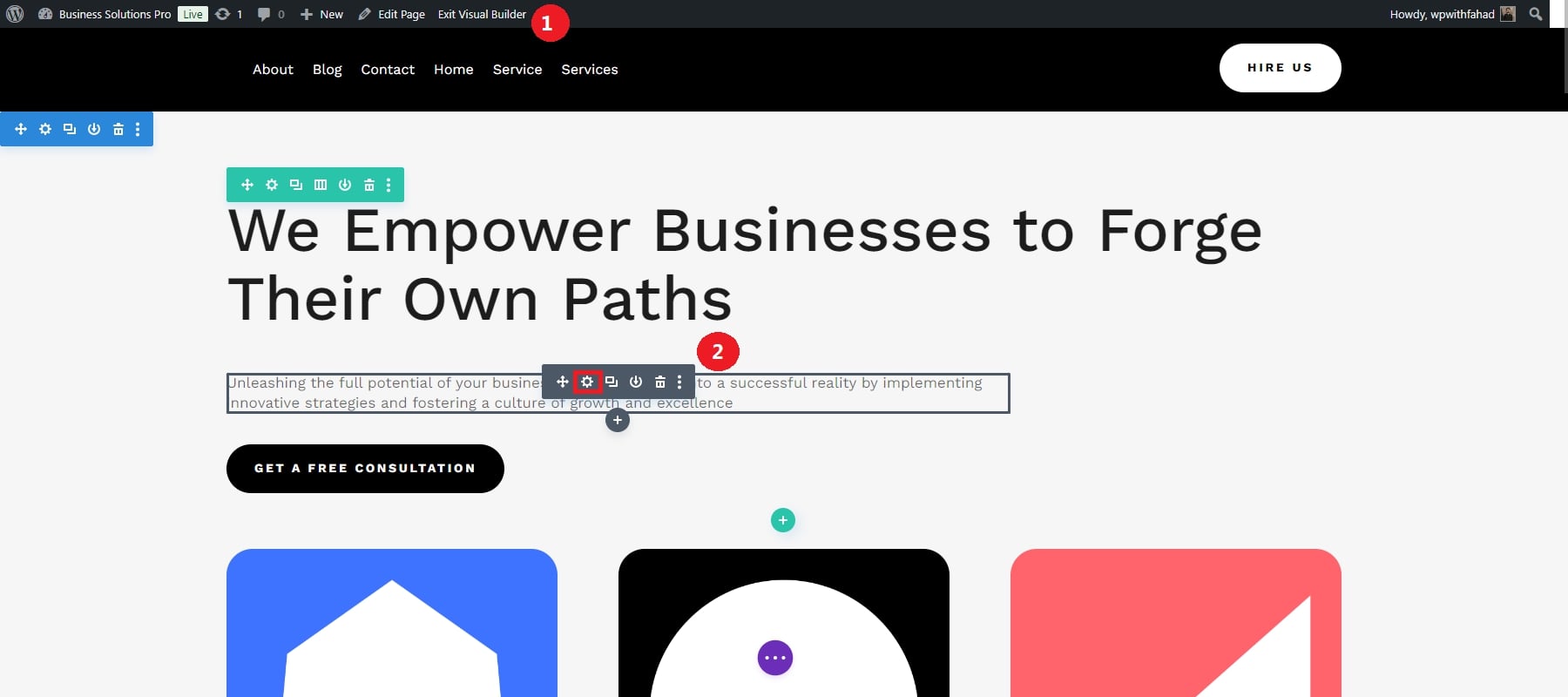
Die Lesbarkeit von Texten ist entscheidend für die Benutzererfahrung. Divi bietet reaktionsfähige Typografieeinstellungen, mit denen Sie Schriftgrößen, Zeilenhöhen und Buchstabenabstände für Desktop-, Tablet- und Mobilgeräte individuell anpassen können. Um Ihren Text zu optimieren, aktivieren Sie zunächst Visual Builder und klicken Sie auf einen beliebigen Textbaustein.

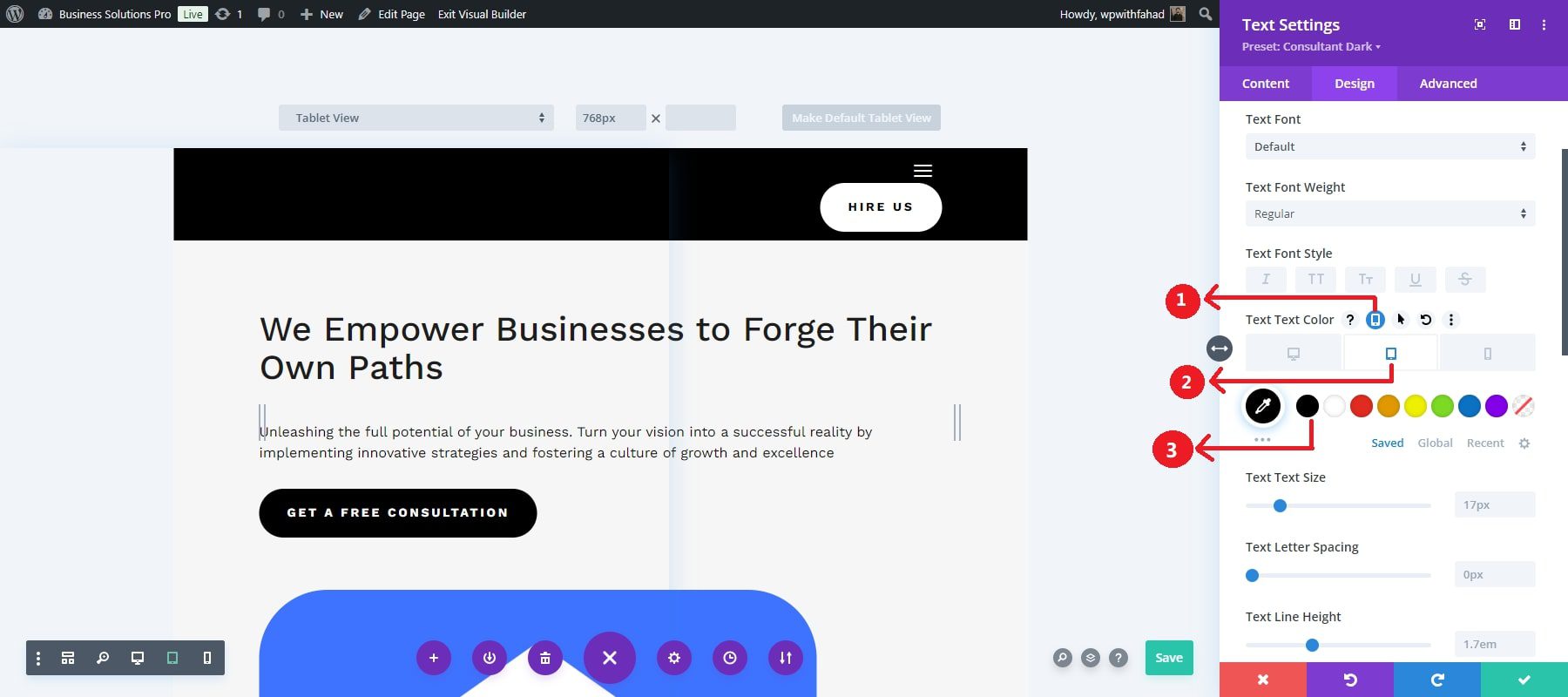
Verwenden Sie die reaktionsfähigen Optionen, um verschiedene Textattribute für verschiedene Ansichten anzupassen, z. B. Textfarbe, Textgröße, Buchstabenabstand und Zeilenhöhe. Wir können mit der Zuweisung von Textfarben für verschiedene Ansichten beginnen und dann zu anderen Attributen übergehen. Durch Klicken auf die Reaktionsoptionen können Sie Farben für verschiedene Versionen einrichten. Hier ist ein Beispiel für die Einrichtung der Textfarbe für die Tablet-Version.

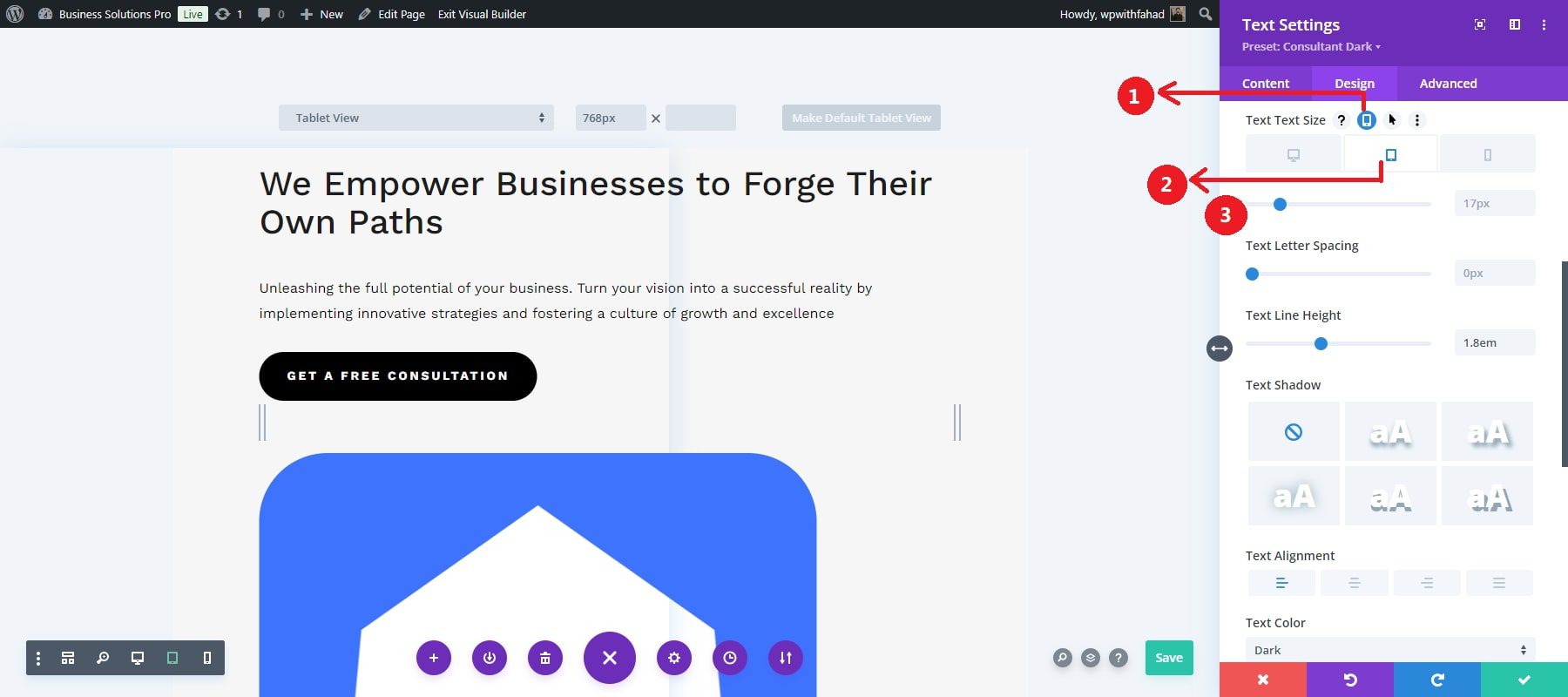
Dann fahren Sie mit der Textgröße fort. Sie klicken auf die Reaktionsoptionen, bevor Sie Werte für die Textgröße für verschiedene Ansichten zuweisen. Wie bei der Textfarbe finden Sie hier ein Beispiel für die Festlegung des Textgrößenwerts für die Tablet-Ansicht.

Wiederholen Sie dies für den Buchstabenabstand, die Zeilenhöhe bzw. andere Attribute. Dieses Maß an Kontrolle stellt sicher, dass Ihr Text in der Desktop-Version hervorsticht und angepasst werden kann, damit er auch auf kleineren Bildschirmen, z. B. Mobiltelefonen, besser angezeigt wird.
Genau wie die Textbausteine können Sie auch Ihre Website-Titel responsive gestalten, indem Sie sie für verschiedene Versionen ändern. Um es besser zu verstehen, können Sie sich das folgende Video ansehen:
Größenänderung von Bildern
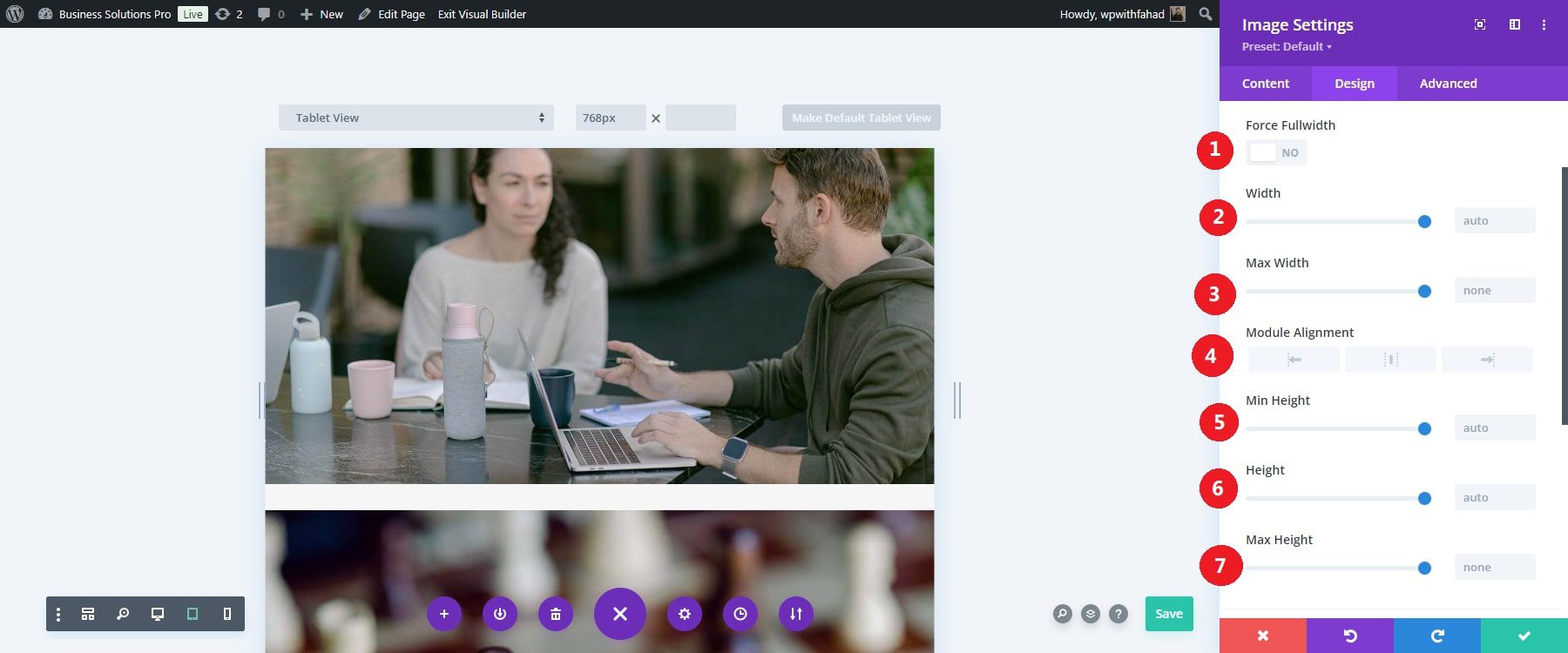
Mit Divi können Sie Ihre Bilder, Videos und andere Medienelemente an verschiedene Bildschirmgrößen anpassen, ohne an Qualität zu verlieren oder das Design zu beeinträchtigen. Sie können je nach Gerätetyp unterschiedliche Bildgrößen bereitstellen und so sicherstellen, dass Ihre Website auf Mobilgeräten schneller geladen wird und gleichzeitig hochauflösende Bilder auf größeren Bildschirmen angezeigt werden.
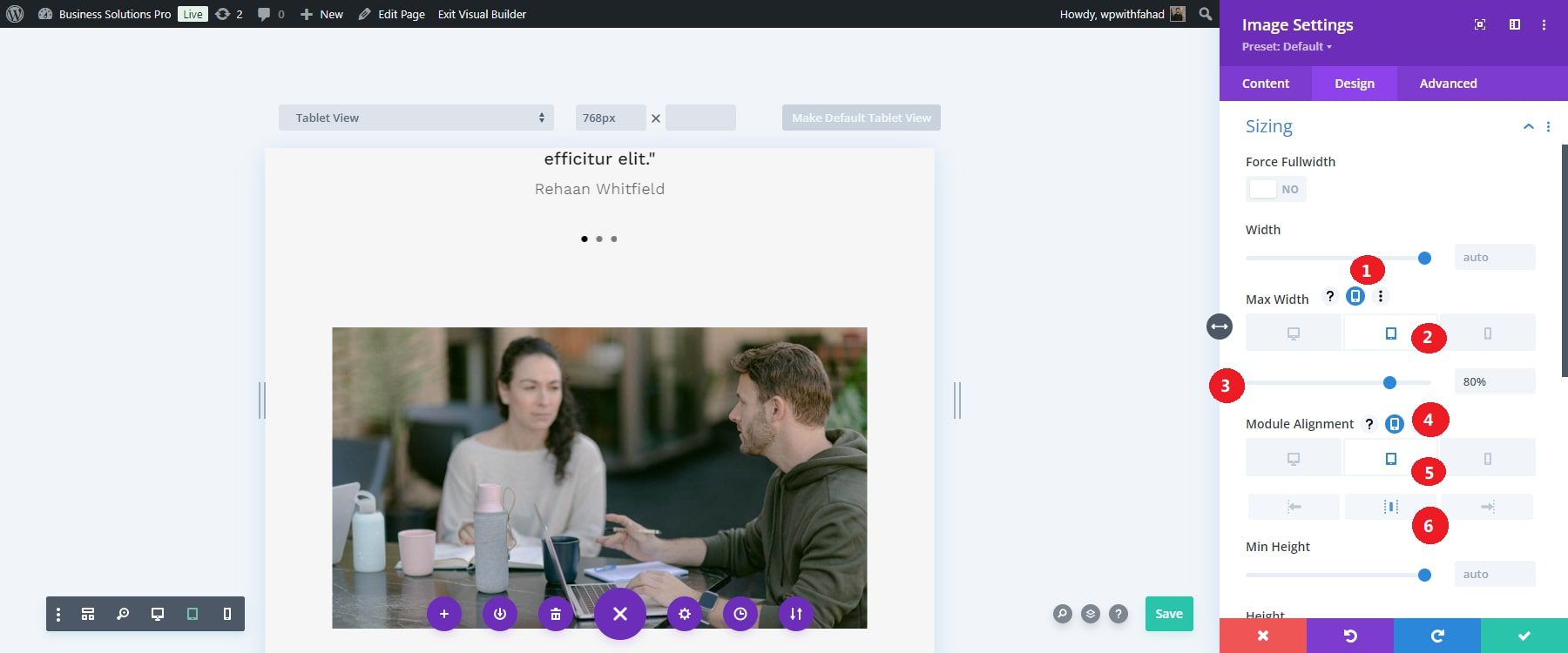
Gehen Sie die Größe auf der Registerkarte „Design“ Ihres jeweiligen Bildmoduls durch. Standardmäßig verfügen Sie über eine erzwungene Einstellung in voller Breite und eine anpassbare Höhe, mit der Sie arbeiten können. Sie können jedoch den Satz „Volle Breite“ deaktivieren und an weiteren Attributen arbeiten, beispielsweise an der Bildbreite und der Modulausrichtung.

Konzentrieren Sie sich auf jedes Bildattribut einzeln. In unserem Fall stellen wir die maximale Breite bei der Tablet-Version auf 80 % ein. Die Modulausrichtung ist auf die Mitte eingestellt. Die geringere Breite und das zentrierte Bild nehmen weniger Platz auf der Startseite ein und machen das Bild auf kleineren Geräten deutlich attraktiver.

Die Bereitstellung geräteoptimierter Bilder verbessert das visuelle Erlebnis und minimiert die Ladezeiten, was besonders für mobile Benutzer mit langsameren Internetverbindungen wichtig ist.
Beginnen Sie mit Divi
Vergessen Sie nicht, Bilddateien zu komprimieren
Während die dynamische Größenänderung die Reaktionsfähigkeit verbessert, sollten Sie Ihre Bilder auch komprimieren, um die Dateigröße zu reduzieren, ohne die Qualität zu beeinträchtigen. Dies ist wichtig für die Verbesserung der Website-Performance, insbesondere auf mobilen Geräten.

Divi lässt sich in Plugins wie Imagify integrieren, die Bilder beim Hochladen in Ihre WordPress-Medienbibliothek automatisch komprimieren. Alternativ können Sie Bilder mit Tools wie TinyPNG manuell komprimieren, bevor Sie sie auf Ihre Website hochladen. Weitere Informationen finden Sie in unserer Liste der besten Bildoptimierungs-Plugins.
6: (Optional): Implementieren Sie benutzerdefiniertes CSS für erweiterte Reaktionsfähigkeit
Während Divi eine breite Palette integrierter Tools bietet, um Ihre Website responsive zu gestalten, gibt es Zeiten, in denen Sie das Erscheinungsbild Ihrer Website auf verschiedenen Geräten genauer steuern möchten. Hier kommen benutzerdefinierte CSS- und Medienabfragen ins Spiel. Divi bietet mehrere Orte zum Hinzufügen von benutzerdefiniertem CSS, ohne tief in die Dateien Ihrer Website zu stöbern. Sie können benutzerdefiniertes CSS auf einzelne Elemente oder global auf Ihrer gesamten Website anwenden. Jedes Divi-Modul (wie Text-, Bild- oder Schaltflächenmodule) verfügt über eine Registerkarte „Benutzerdefiniertes CSS“, auf der Sie CSS hinzufügen können, das nur für dieses bestimmte Modul gilt.
Fügen Sie benutzerdefiniertes CSS zu Responsive Design-Haltepunkten hinzu
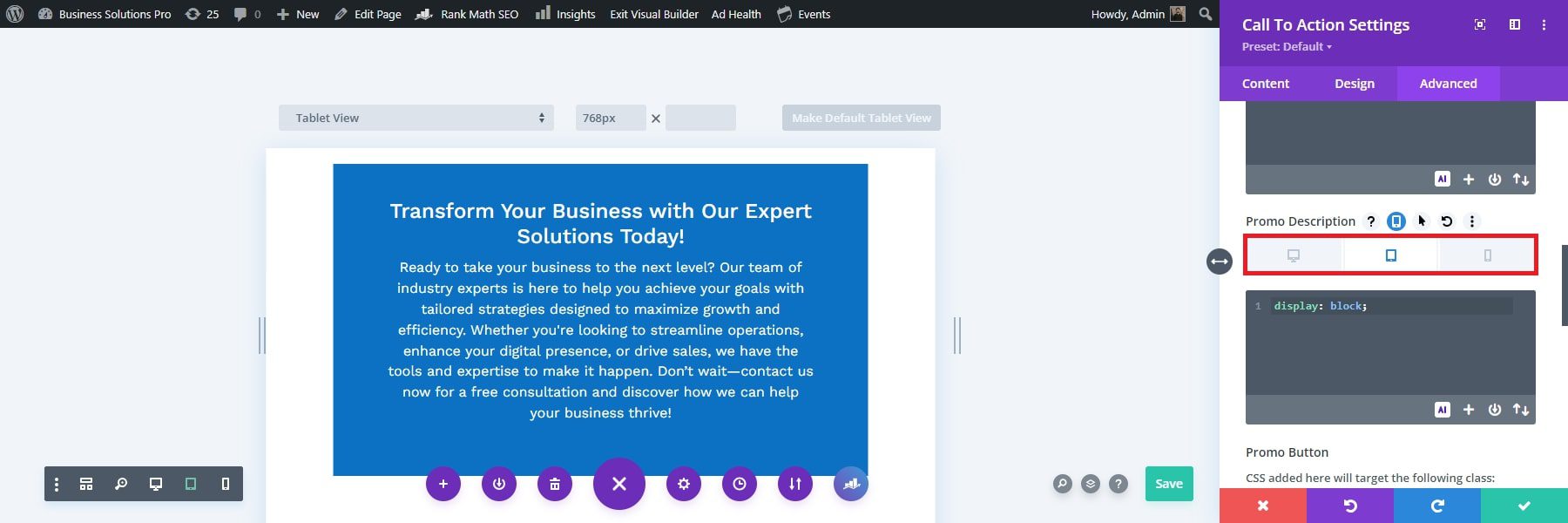
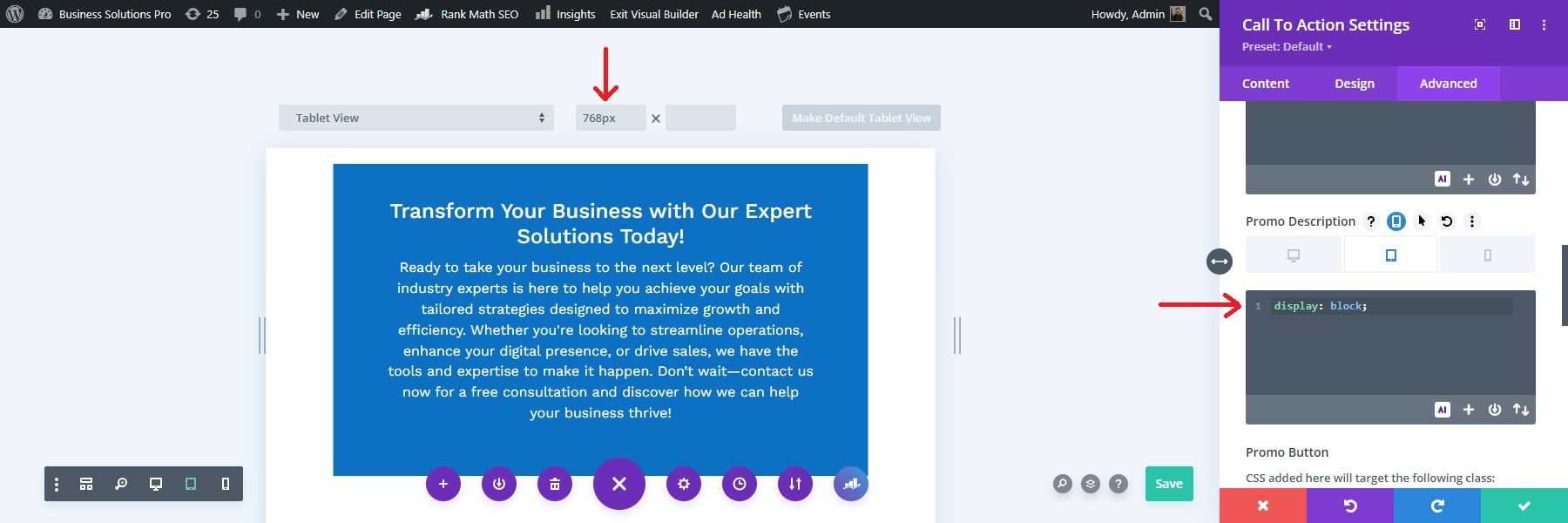
Divi erleichtert das Hinzufügen von benutzerdefiniertem CSS an verschiedenen Haltepunkten. In unserem Fall geben wir ein visuelles Beispiel für die benutzerdefinierten CSS-Boxen, die für ein Call-to-Action-Modul verfügbar sind. Gehen Sie zum Element und wählen Sie das Tablet-Symbol aus, um die drei primären Responsive-Design-Haltepunkte für CSS-Eingabefelder anzuzeigen. Durch diese Aktion werden die Registerkarten für die drei responsiven Designansichten angezeigt.

Verwenden Sie die Registerkarten, um Stile auf jede Ansicht anzuwenden und das CSS für verschiedene Geräteanzeigen (Desktop, Tablet und Telefon) anzupassen.
Wenn Sie beispielsweise möchten, dass die Promo-Beschreibung die gesamte Breite des Moduls auf Tablets und Telefonen, aber nicht auf dem Desktop abdeckt, wählen Sie die Registerkarte „Tablet“ unter dem Eingabefeld „Promo-Beschreibung“ aus und fügen Sie display: block;
Wenn Sie die Registerkarte „Tablet“ auswählen, wechselt der Divi Builder-Ansichtsmodus in den Tablet-Ansichtsmodus (mit einer Breite von 768 Pixeln), um eine Echtzeitvorschau zu erhalten, wie Ihr Design aussehen wird.

7. Testen Sie Ihre responsive Website
Nachdem Sie Ihr responsives Design mit Divi implementiert haben, ist die Vorschau und das Testen Ihrer Website auf verschiedenen Geräten unerlässlich, um sicherzustellen, dass alles perfekt aussieht und funktioniert. Divi bietet integrierte Tools, mit denen Sie Ihr Design auf mehreren Bildschirmgrößen anzeigen können, und es gibt externe Tools wie das Inspect Tool in Google Chrome, um noch detailliertere Tests auf realen Geräten und Browsern zu ermöglichen.
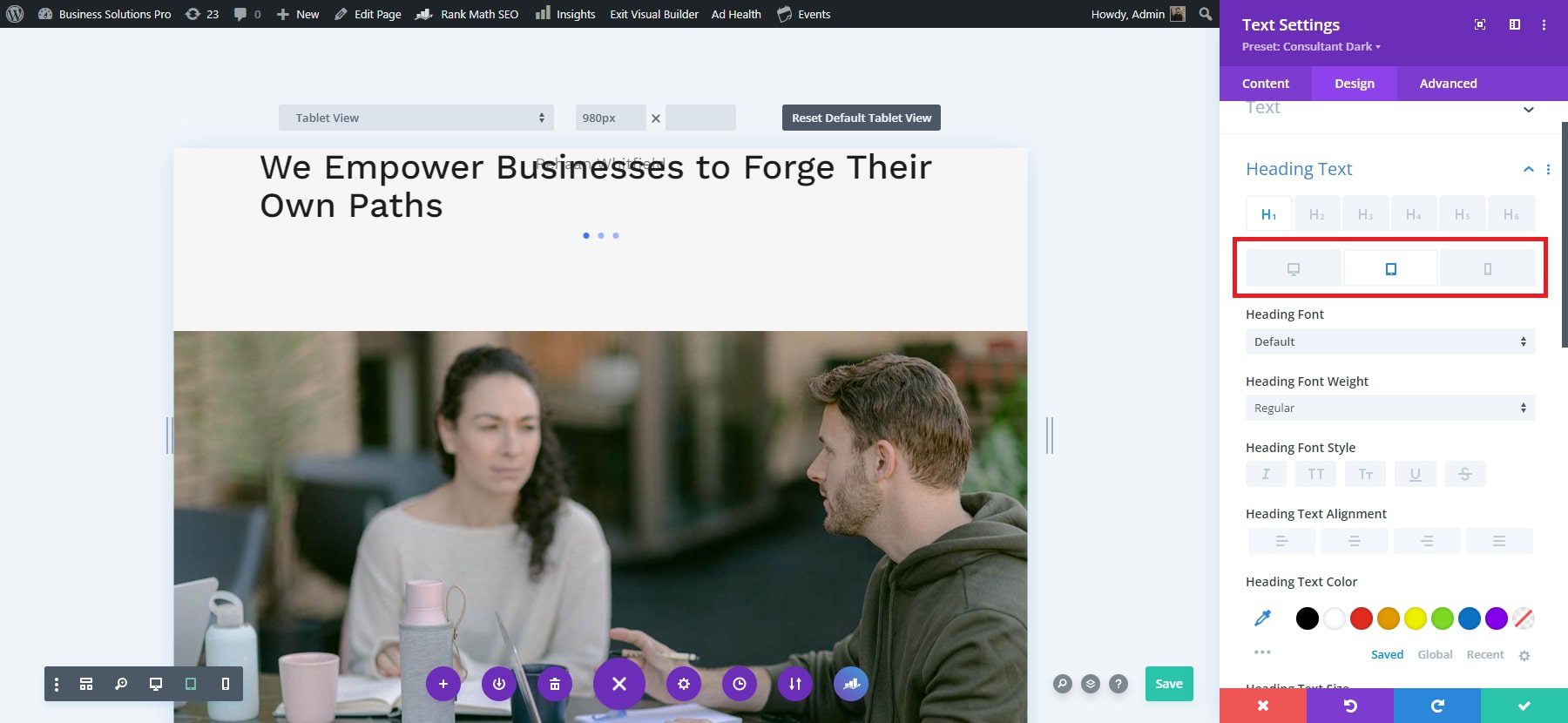
Nutzen Sie die reaktionsfähigen Vorschauen von Divi
Sie können von jedem Modul, jeder Spalte, jeder Zeile oder jedem Abschnitt im Visual Builder aus auf das responsive Vorschausystem von Divi zugreifen. Um es beispielsweise in einem Textmodul zu verwenden, klicken Sie auf das Modul, gehen Sie zur Registerkarte „Design“ und scrollen Sie zu den Einstellungen für die Schriftart der Überschrift. Bewegen Sie den Mauszeiger über die Option „Schriftart der Überschrift“, um das Menü der responsiven Ansicht anzuzeigen. Klicken Sie dann auf das Tablet- oder Telefonsymbol, um zur entsprechenden Ansicht zu wechseln.

Verwenden Sie das Inspect-Tool von Chrome für Responsive-Tests
Während der responsive Vorschaumodus von Divi ein solides Verständnis davon vermittelt, wie sich Ihr Design anpasst, bietet das Inspect Tool von Chrome eine detailliertere Ansicht Ihrer Website auf verschiedenen Bildschirmgrößen. So greifen Sie darauf zu:
- Öffnen Sie Ihre Website in Google Chrome.
- Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle auf der Seite und wählen Sie „Inspizieren“ oder verwenden Sie die Tastenkombination Strg+Umschalt+I (Windows) bzw. Befehl+Wahl+I (Mac).
- Klicken Sie auf das Mobilgerätesymbol in der Inspect-Symbolleiste, um zu einer responsiven Ansicht zu wechseln.
- Verwenden Sie das Dropdown-Menü, um aus vorkonfigurierten Geräteoptionen wie iPhone X, iPad Pro oder Android-Geräten auszuwählen.
Um noch mehr Geräte zu testen, können Sie externe Tools wie dieses Tool verwenden, um zu überprüfen, wie sich Ihre Website auf verschiedenen Geräten und Browsern verhält. Diese Tests stellen sicher, dass Ihr Design unabhängig von der Bildschirmgröße oder dem Gerät vollständig reagiert.
Vereinfachen Sie Responsive Webdesign mit Divi
Die Erstellung einer responsiven Website im Jahr 2024 ist unerlässlich, um ein nahtloses Benutzererlebnis auf allen Geräten zu gewährleisten. Mit Tools wie Divi ist die Gestaltung einer Website, die auf Desktops, Tablets und Mobiltelefonen großartig aussieht, einfacher denn je. Divi vereinfacht den Prozess mit responsiven Vorlagen, Anpassungsoptionen und integrierten Tools zur Feinabstimmung des Erscheinungsbilds und der Funktionalität Ihrer Website.
Indem Sie Reaktionsfähigkeit und Benutzerfreundlichkeit priorisieren, können Sie sicherstellen, dass Ihre Website den Anforderungen des heutigen vielfältigen Webpublikums entspricht.
Sind Sie bereit, Ihre erste responsive Website zu erstellen? Beginnen Sie mit Divi und verbessern Sie Ihre Online-Präsenz. Schauen Sie sich unsere kuratierte Auswahl an Plugins und Tools an, die Ihnen beim Aufbau einer vollständig responsiven Website helfen, die ein nahtloses Erlebnis auf allen Geräten bietet.
Beginnen Sie mit Divi
| Erwähnte Produkte | Startpreis | Beschreibung | |
|---|---|---|---|
| Divi | 89 $ pro Jahr | Theme- und Seitenersteller | Besuchen |
| Siteground | 2,99 $ pro Monat | Hosting-Anbieter und Domain-Registrar | Besuchen |
| Namecheap | 6,49 $ pro Jahr | Domain-Registrar | Besuchen |
| Stellen Sie sich vor | Frei | Bildoptimierungs-Plugin | Besuchen |
