So erstellen Sie im Jahr 2024 eine Website für kleine Unternehmen mit WordPress
Veröffentlicht: 2024-05-30Der Aufbau einer brandneuen Website für Ihr Unternehmen ist ein großer Schritt zur Schaffung eines digitalen Fußabdrucks. Moderne Websites bieten mehr als nur die Anzeige von Informationen – sie locken Menschen in Ihren Verkaufstrichter, steigern den Umsatz und können ein wirksames Hilfsmittel für das laufende Marketing sein. Glücklicherweise bietet WordPress Flexibilität, Skalierbarkeit und eine Fülle an Tools, die speziell auf Unternehmenswebsites zugeschnitten sind. Dieser Leitfaden zeigt Ihnen, wie Sie mit WordPress eine praktische und effektive Website für kleine Unternehmen erstellen.
TL;DR
- Warum WordPress? Es bietet Benutzern Flexibilität, Anpassung und Skalierbarkeit.
- Wir haben 7 einfache Schritte, um mit nur wenigen Tools Ihre Website für Ihr Kleinunternehmen zu erstellen.
- Wie KI die Website-Erstellung einfach und unglaublich schnell macht. Wir erstellen mit Divi AI in 30 Minuten eine KMU-Website – Beispielaufforderungen inklusive!
- 1 Warum sollten Sie WordPress verwenden, um eine Website für kleine Unternehmen zu erstellen?
- 2 So erstellen Sie eine Website für kleine Unternehmen mit WordPress
- 2.1 Schritt 1: Wählen Sie einen WordPress-Hosting-Anbieter und einen Domain-Registrar
- 2.2 Schritt 2: Wählen Sie ein anpassbares WordPress-Theme
- 2.3 Schritt 3: Erstellen Sie eine Homepage, Kopf- und Fußzeile mit Divi AI
- 2.4 Schritt 4: Verbessern Sie Ihre Website mit WordPress-Plugins und Divi Marketplace-Produkten
- 2.5 Schritt 5: Andere Tools anschließen
- 3 Divi AI ist der ultimative KI-Website-Builder für WordPress
Warum sollten Sie WordPress verwenden, um eine Website für kleine Unternehmen zu erstellen?
WordPress ist das weltweit beliebteste Content-Management-System (CMS). Aufgrund der großen Reichweite und des Rufs, eine hervorragende Plattform für kleine Unternehmen zu sein, ist dies oft eine der ersten Überlegungen für eine Website für kleine Unternehmen. Hier sind einige der wichtigsten Gründe, sich für WordPress gegenüber All-in-One-Lösungen wie Wix oder Shopify zu entscheiden:
- Kosteneffizienz: WordPress ist kostenlos und viele seiner Plugins und Themes sind ebenfalls kostenlos oder sehr erschwinglich, sodass es auch für Unternehmen mit knappem Budget zugänglich ist. Mit WordPress können Sie mit kleinem Budget eine individuelle Website erstellen, was bei anderen Plattformen nicht immer der Fall ist.
- Benutzerfreundlichkeit: Mit zahlreichen Themes und Plugins können Kleinunternehmer eine funktionsfähige Website erstellen, ohne Programmierkenntnisse zu benötigen. Dazu gehören erweiterte Funktionen wie die Erstellung einer Mitgliederseite, die Annahme bezahlter Kundenbuchungen, der Online-Verkauf von Produkten, das Hosten eines privaten Forums und vieles mehr.
- Skalierbarkeit: Wenn Ihr Unternehmen wächst, kann Ihre WordPress-Site problemlos mitwachsen und mehr Seiten, anspruchsvollere Technologie und mehr Traffic aufnehmen, ohne dass ein Plattformwechsel erforderlich ist. Wir sehen oft, dass Unternehmen sich gut verstehen und dann feststellen, dass die Funktionen, die sie zum Wachstum ihres Unternehmens benötigen, sie mehr als 150 US-Dollar pro Monat kosten werden (Wix und Shopify erhöhen schnell die Geschäftskosten im Austausch für Funktionen, die Sie gerade mit WordPress hätten erhalten können).
Wenn Sie diese Vergleiche sehen möchten, haben wir Vergleichsansichten zwischen WordPress vs. Shopify und WordPress vs. Wix erstellt.
So erstellen Sie eine Website für kleine Unternehmen mit WordPress
Heutzutage ist das Erstellen einer Website gar nicht so schwer. Aber eine helfende Hand zu haben ist schön, wenn man das noch nie gemacht hat. Im Folgenden behandeln wir alle grundlegenden Schritte. Von Zeit zu Zeit werden wir für bestimmte Aufgaben auf andere Leitfäden verweisen, damit wir diesen Leitfaden für Sie umsetzbar und schnell halten können.
Zunächst müssen Sie das Hosting und einen Domainnamen für Ihre neue Website für kleine Unternehmen vorbereiten.
Schritt 1: Wählen Sie einen WordPress-Hosting-Anbieter und einen Domain-Registrar
Für die meisten kleinen Unternehmen ist die Wahl des richtigen Hosting-Anbieters von entscheidender Bedeutung. Siteground wird aufgrund seines hervorragenden Kundenservice, seiner robusten Sicherheitsfunktionen und seiner für WordPress optimierten Hosting-Funktionen empfohlen. So fangen Sie an:
- Wählen Sie einen Hosting-Plan: Wählen Sie einen Plan, der zu Ihrer Unternehmensgröße und dem erwarteten Datenverkehr passt. Siteground bietet verschiedene Pläne, die auf unterschiedliche Bedürfnisse zugeschnitten sind. Der günstigste Plan reicht mehr als aus, um eine neue Unternehmenswebsite zu erstellen. Sie können die Ressourcen jederzeit erhöhen, um in Zukunft größere und schnellere Websites zu erstellen.
- Registrieren Sie eine Domain: Wählen Sie der Einfachheit halber einen Domainnamen aus, der Ihr Unternehmen repräsentiert, und registrieren Sie ihn über Siteground. Alternativ können Sie Domains bei Namecheap etwas günstiger erwerben (der Einrichtungsprozess ist jedoch mit einigen Schritten verbunden). Ihre neue Domain kann auch zum Einrichten Ihrer geschäftlichen E-Mail-Adresse verwendet werden.
Ausführliche Anweisungen zum Einrichten von Hosting und einer Domain finden Sie in unserem vollständigen Leitfaden zur Hosting- und Domain-Einrichtung.
Schritt 2: Wählen Sie ein anpassbares WordPress-Theme
Die Auswahl des richtigen Themes ist entscheidend, da es das Design und die Grundfunktionen Ihrer WordPress-Website bereitstellt. Denken Sie über etwas nach, mit dem Sie optisch ansprechende und voll funktionsfähige Websites erstellen können.
Unser Ziel ist es, das bestmögliche WordPress-Theme zu erstellen. Anstatt Benutzer sowohl ein Theme als auch einen Seitenersteller auswählen zu lassen, haben wir vereinfacht, was es traditionell bedeutet, mit WordPress zu arbeiten. Mit Divi erhalten Benutzer den am besten anpassbaren Seitenersteller von WordPress, der direkt in ein Theme integriert ist. Im Grunde bietet Ihnen Divi ein umfassendes visuelles Erlebnis beim Erstellen von Websites. Jede Seite, jeder Blog-Beitrag, jeder benutzerdefinierte Beitragstyp und jede Kopf-/Fußzeile kann mit der umfangreichen Modulsammlung von Divi (den Bausteinen von Webseiten) erstellt werden.

Nur eines von Hunderten von Layout- und Theme-Builder-Paketen, die in Divi enthalten sind
Wenn Sie mit Divi arbeiten, werden Sie feststellen, dass es sich um ein umfassendes Webdesign-System handelt – und dass es einfach zu verwenden ist. Sobald wir es installiert haben, zeigen wir Ihnen, wie es Divi AI nutzen kann, um dieses Designsystem zu Ihrem Vorteil zu automatisieren.
Holen Sie sich jetzt Divi + Divi AI
So installieren Sie Divi
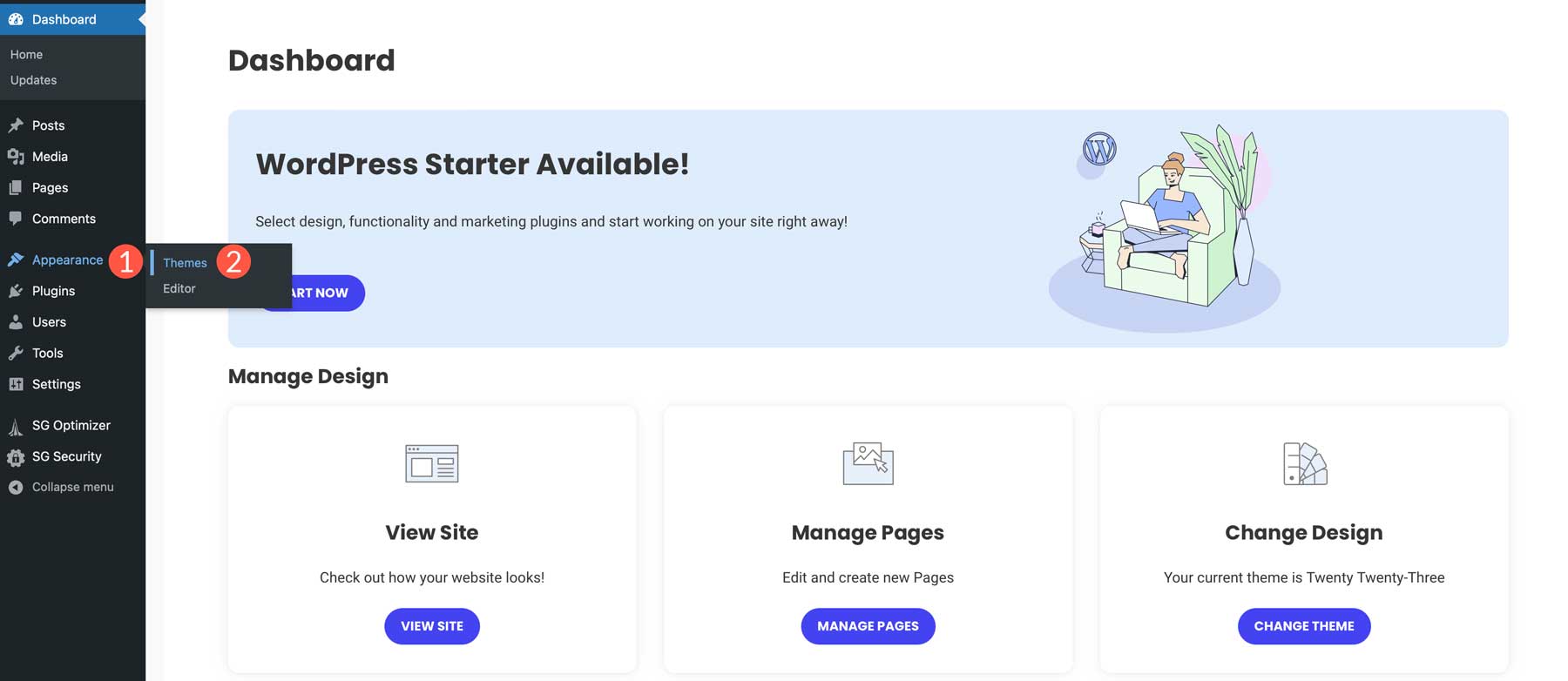
Um das Divi-Theme zu installieren, gehen Sie in der Admin-Seitenleiste zu „Darstellung“ > „Themen“ .

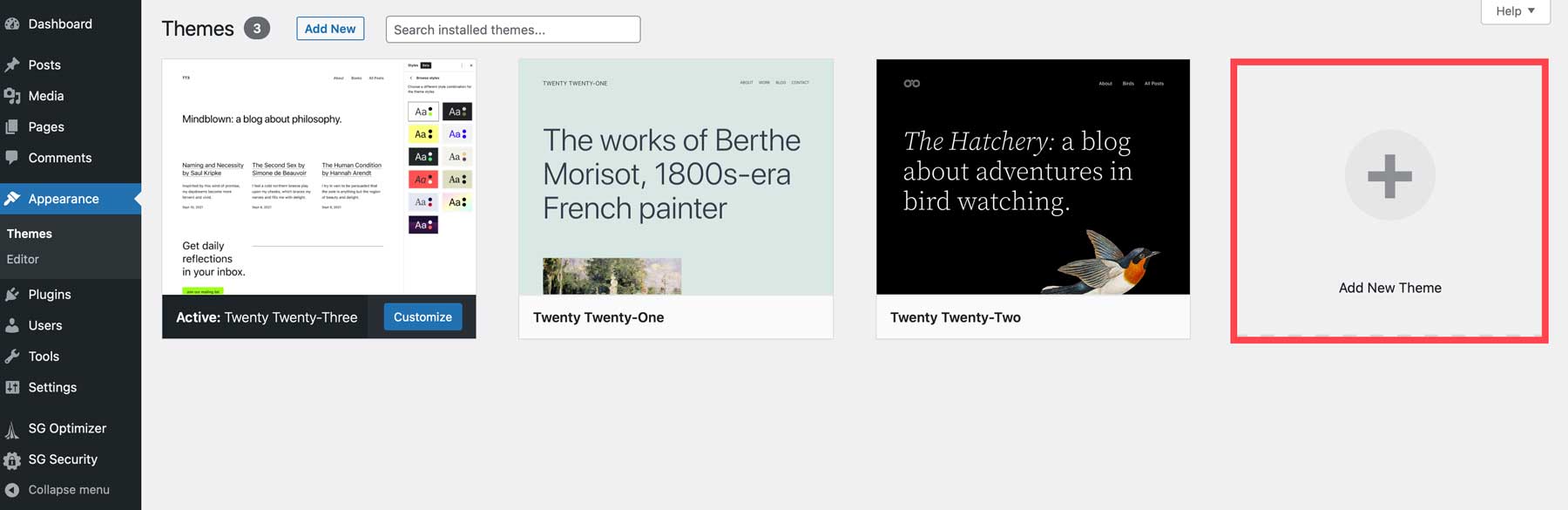
Wählen Sie „Neues Theme hinzufügen“, um die Option zum Hochladen von Divi anzuzeigen.

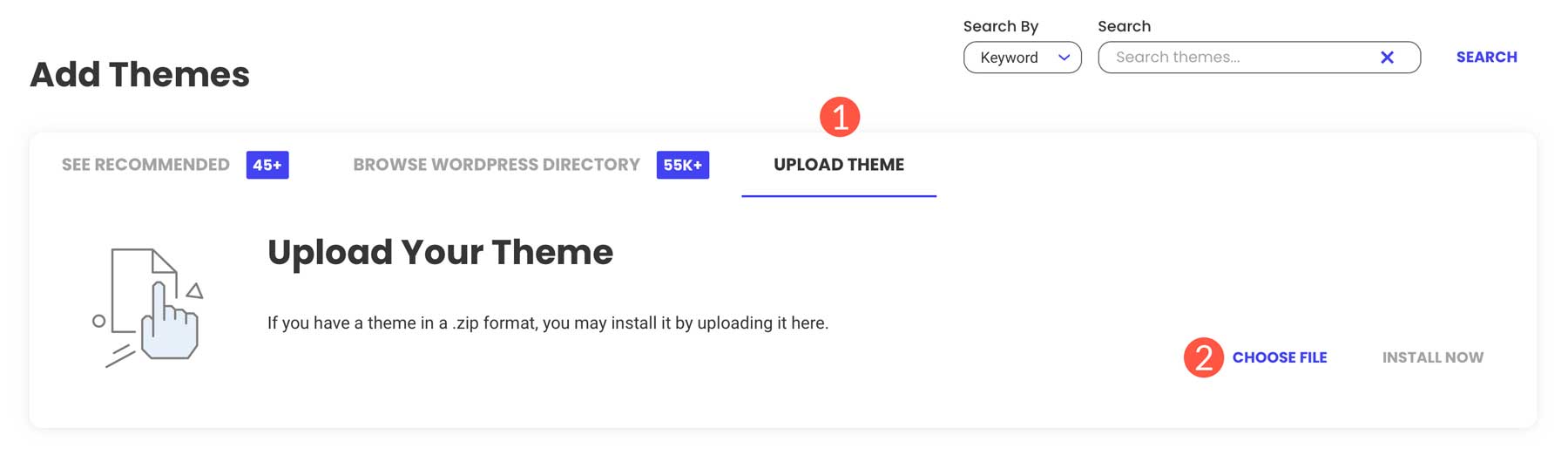
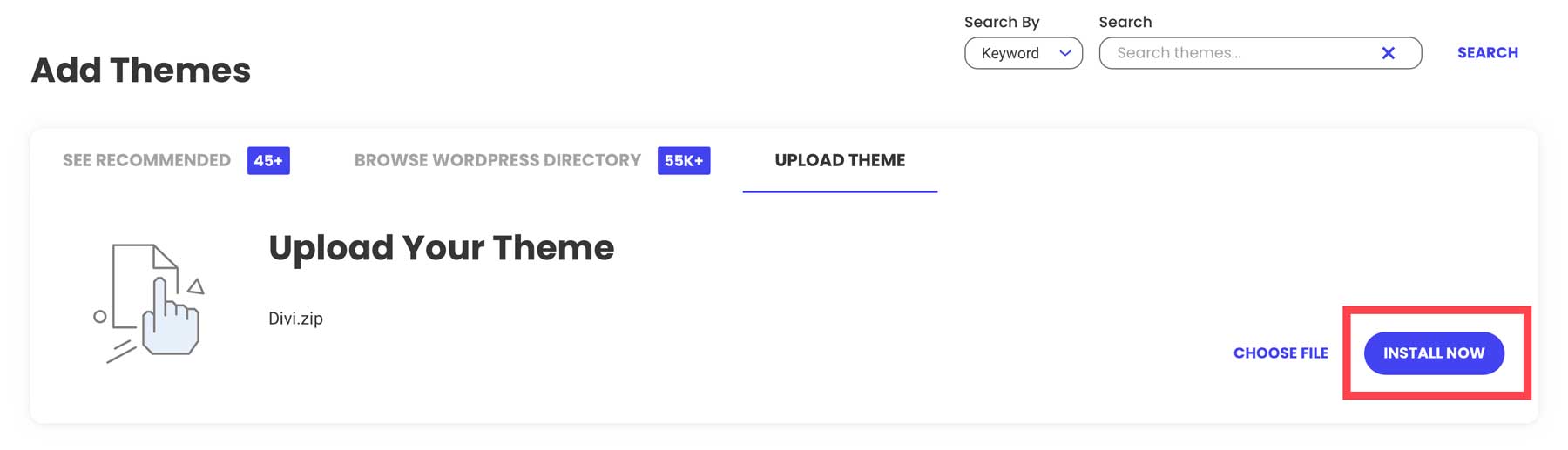
An diesem Punkt sollten Sie mit der Installation von Divi fortfahren. Klicken Sie auf die Registerkartenüberschrift „Thema hochladen“ und dann auf„Datei auswählen“ .Wählen Sie die Divi.zip-Datei aus, die Sie auf WordPress hochladen möchten. Dadurch wird die Datei geladen und für die Installation vorbereitet.

Wählen Sie „Jetzt installieren“ , um Divi-Theme-Dateien zu Ihrer Website hinzuzufügen.

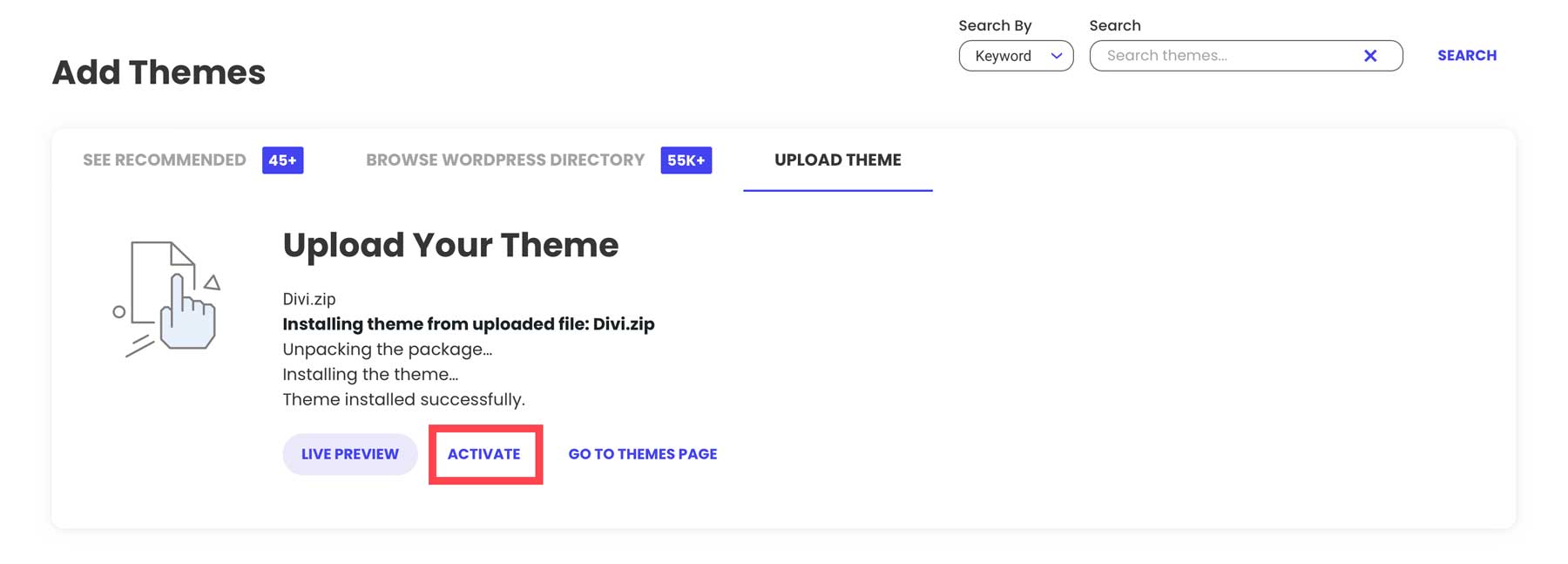
Sie müssen nur noch Divi aktivieren , damit es zum aktiven Theme auf Ihrer Website wird.

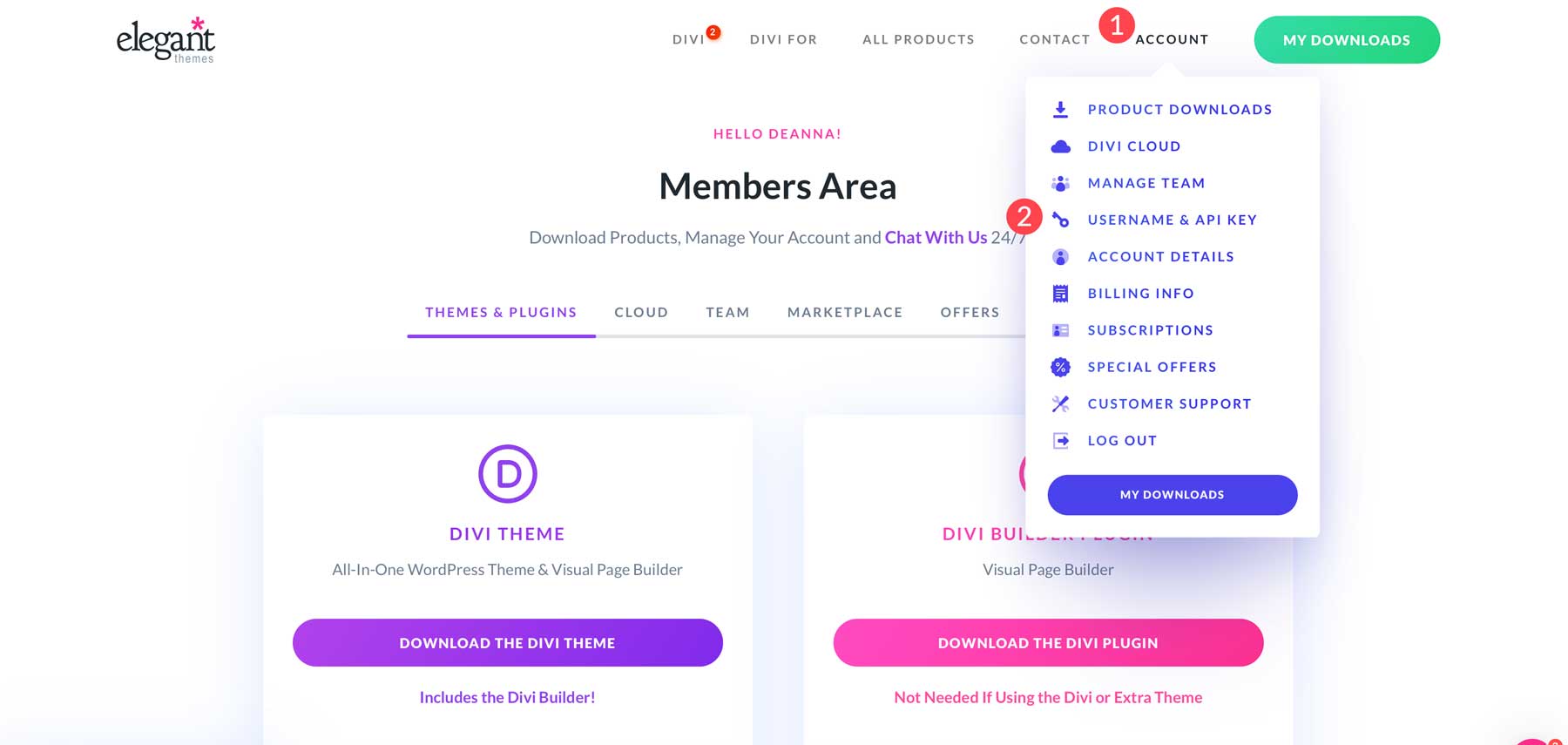
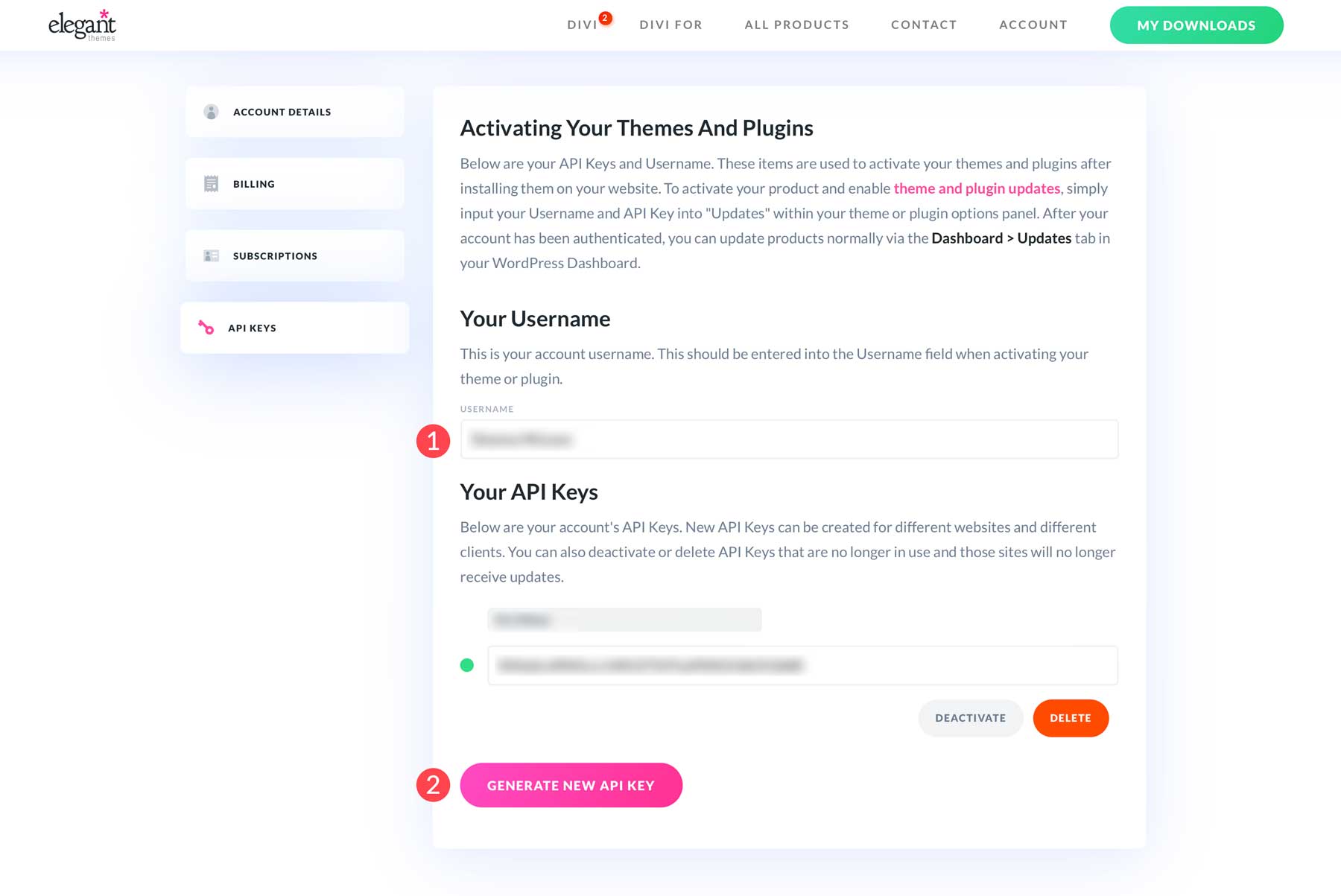
Nachdem Divi live ist, erstellen Sie einen API-Schlüssel in Ihrem Elegant Themes-Mitgliedskonto. Dieser API-Schlüssel verbindet Ihre Website mit Divi-Diensten über die gerade hochgeladenen Designdateien hinaus. Mit der API können Sie Ihr Theme aktualisieren, auf vorgefertigte Layouts zugreifen, aufregende Funktionen wie Divi Cloud und Divi AI ausprobieren und sich bei Bedarf vom Kundensupport helfen lassen. Melden Sie sich bei Ihrem Elegant Themes-Konto an, klicken Sie auf die Registerkarte „Konto“ und wählen Sie im Dropdown-Menü Benutzername und API-Schlüssel aus.

Generieren Sie einen neuen API-Schlüssel und geben Sie ihm einen Namen. Sie benötigen sowohl diesen API-Schlüssel als auch Ihren Mitgliedschafts-Benutzernamen auf Ihrer Website.

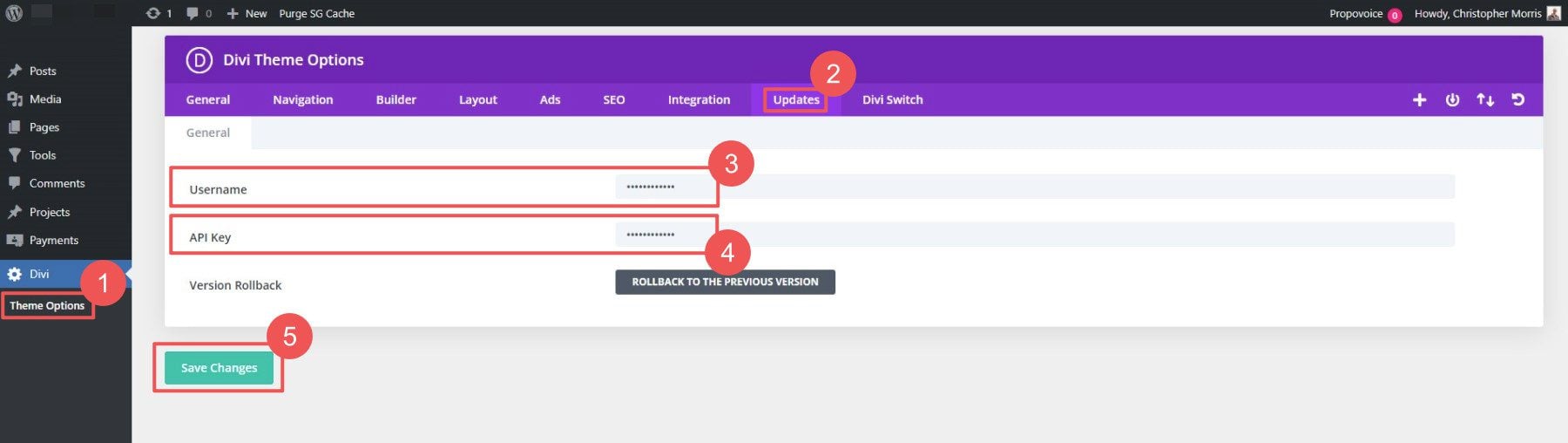
Fügen Sie Ihren Elegant Themes-Benutzernamen und API-Schlüssel in die Registerkarte „Updates“ der Theme-Optionen ein. Klicken Sie auf „Speichern“, und dann haben Sie Zugriff auf alle Funktionen und Sicherheitsupdates, die Divi Ihnen in Zukunft bietet.

Wenn Sie Divi noch nicht haben, müssen Sie Divi unbedingt mit Divi AI ausprobieren. Für Ihren Kauf gilt eine 30-tägige risikofreie Garantie.
Schritt 3: Erstellen Sie eine Homepage, Kopf- und Fußzeile mit Divi AI
Eine gut strukturierte Website ist für die Kommunikation mit Ihren Kunden und die professionelle Präsentation Ihres Unternehmens unerlässlich. Nachdem Ihr Theme nun installiert und aktiviert ist, erstellen wir einige Geschäftsseiten. Für unsere Website können wir eine Homepage, eine About-Seite, eine Serviceseite, eine Blog-Seite, eine Kontaktseite (mit einem Kontaktformular) und eine FAQ-Seite erstellen. Dies ist ein übliches Setup für neue Websites für kleine Unternehmen.
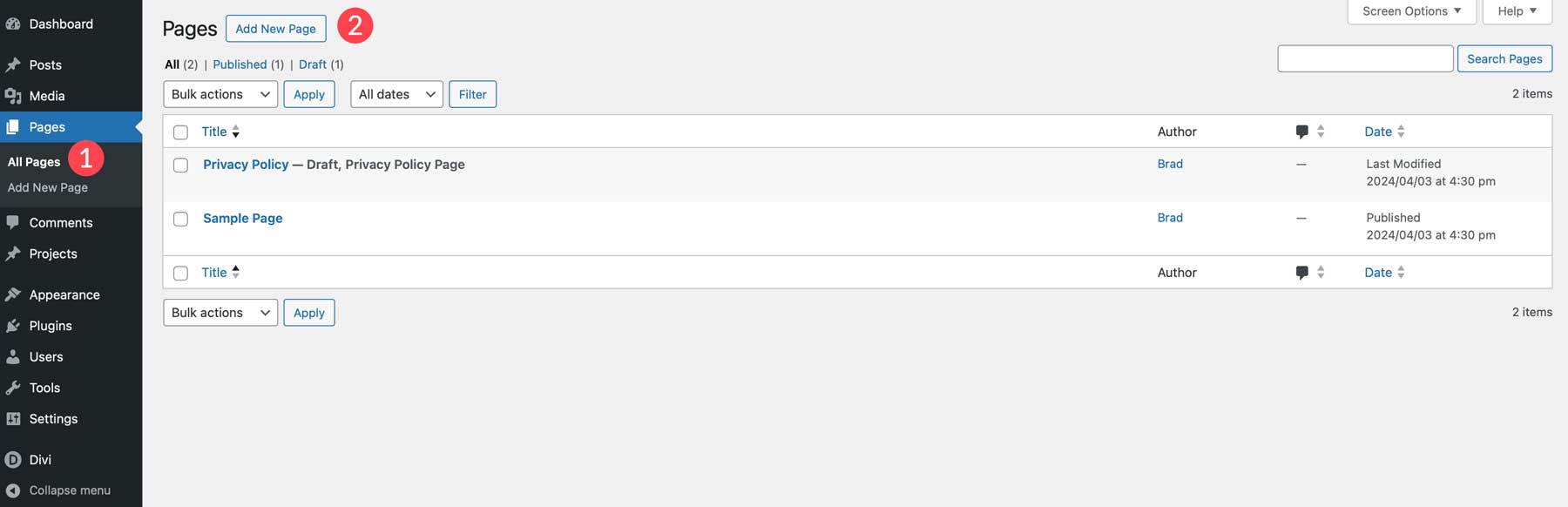
Das Erstellen einer Seite in WordPress ist einfach. Navigieren Sie im WordPress-Dashboard zu „Alle Seiten“ und klicken Sie auf „Neue Seite hinzufügen“ .

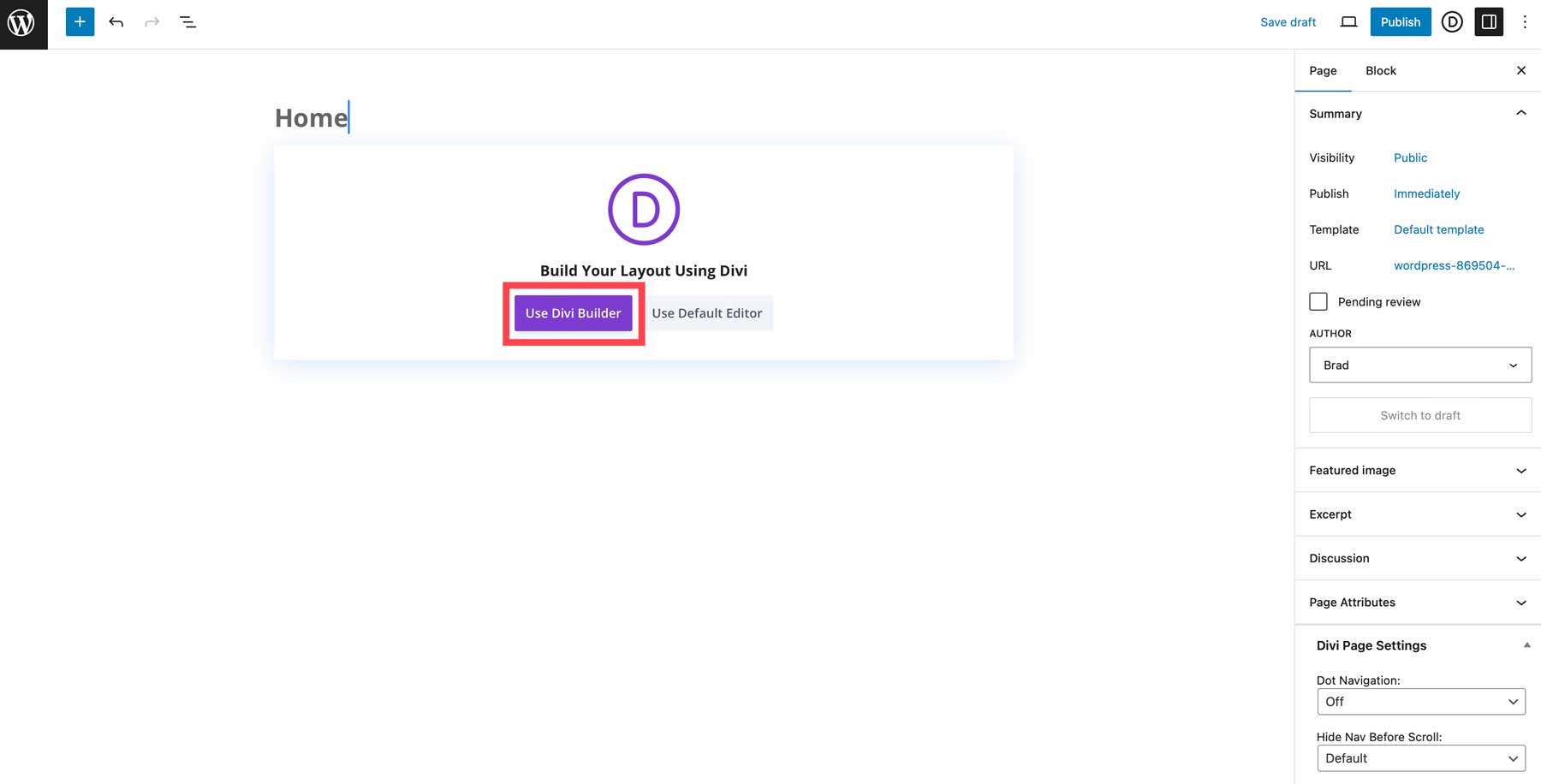
Nachdem Sie Ihrer Seite einen Namen (z. B. „Home“) gegeben und sie gespeichert haben , klicken Sie auf die Schaltfläche „Divi Builder verwenden“ , um den Visual Builder zu starten.

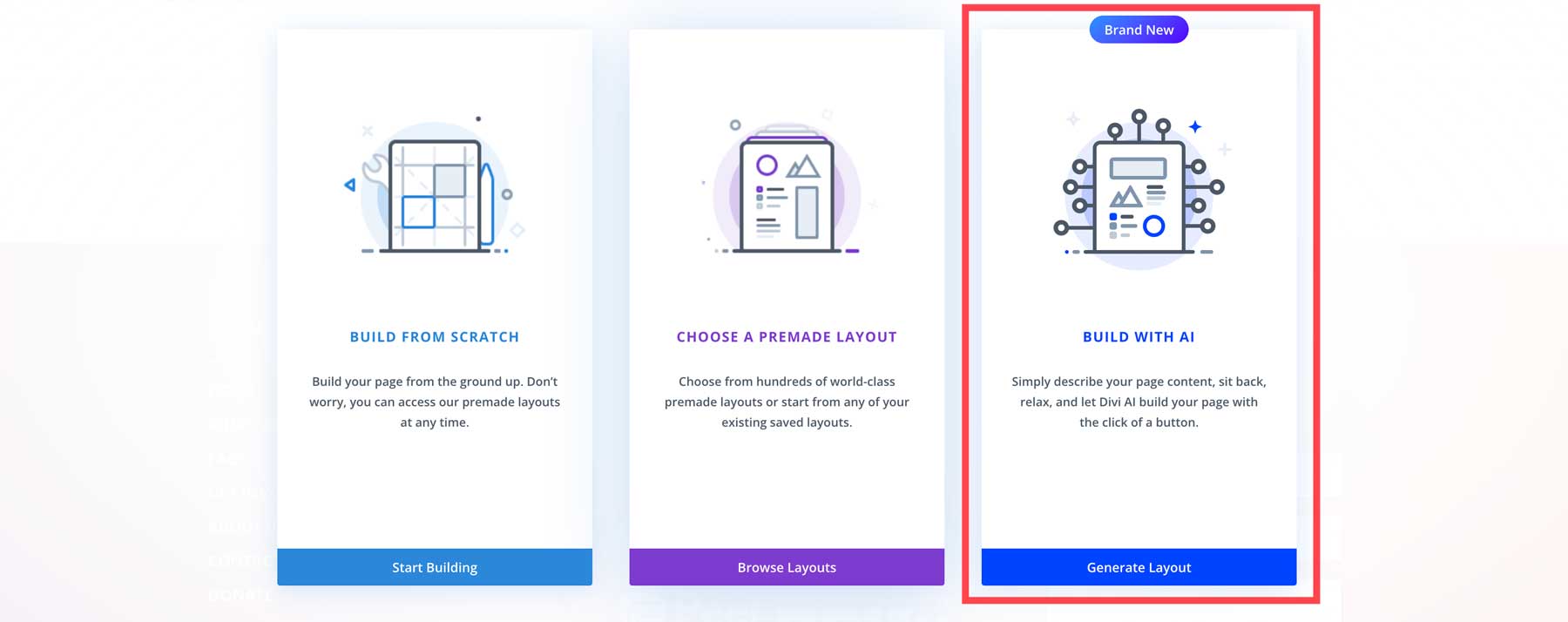
An dieser Stelle haben Sie einige Möglichkeiten. Sie können ein vorgefertigtes Layout wählen, aber ich möchte Ihnen etwas Cooles zeigen. Klicken Sie auf „Mit KI erstellen“, um den beeindruckenden Webseiten-Builder von Divi AI zu öffnen.

Lassen Sie uns eine Homepage mit Divi AI erstellen. Aber was sollten Sie auf der Homepage Ihres Kleinunternehmens enthalten?
Entwerfen einer Homepage für kleine Unternehmen
Ihre Homepage dient als Eingangstür zu Ihrem Online-Geschäft. Divi verfügt über Hunderte von Homepage-Layouts, die Sie an Ihre Website anpassen können. Alternativ können Sie Divi AI verwenden, um basierend auf einer Eingabeaufforderung eine vollständige und benutzerdefinierte Homepage zu erstellen. Zu den wichtigsten Elementen der Homepage gehören ein Heldenbereich mit Ihrem Haupt-CTA, mit dem Sie in der Vergangenheit zusammengearbeitet haben, eine kurze Einführung in Ihr Unternehmen, vorgestellte Produkte oder Dienstleistungen sowie ein E-Mail-Opt-in-Formular.
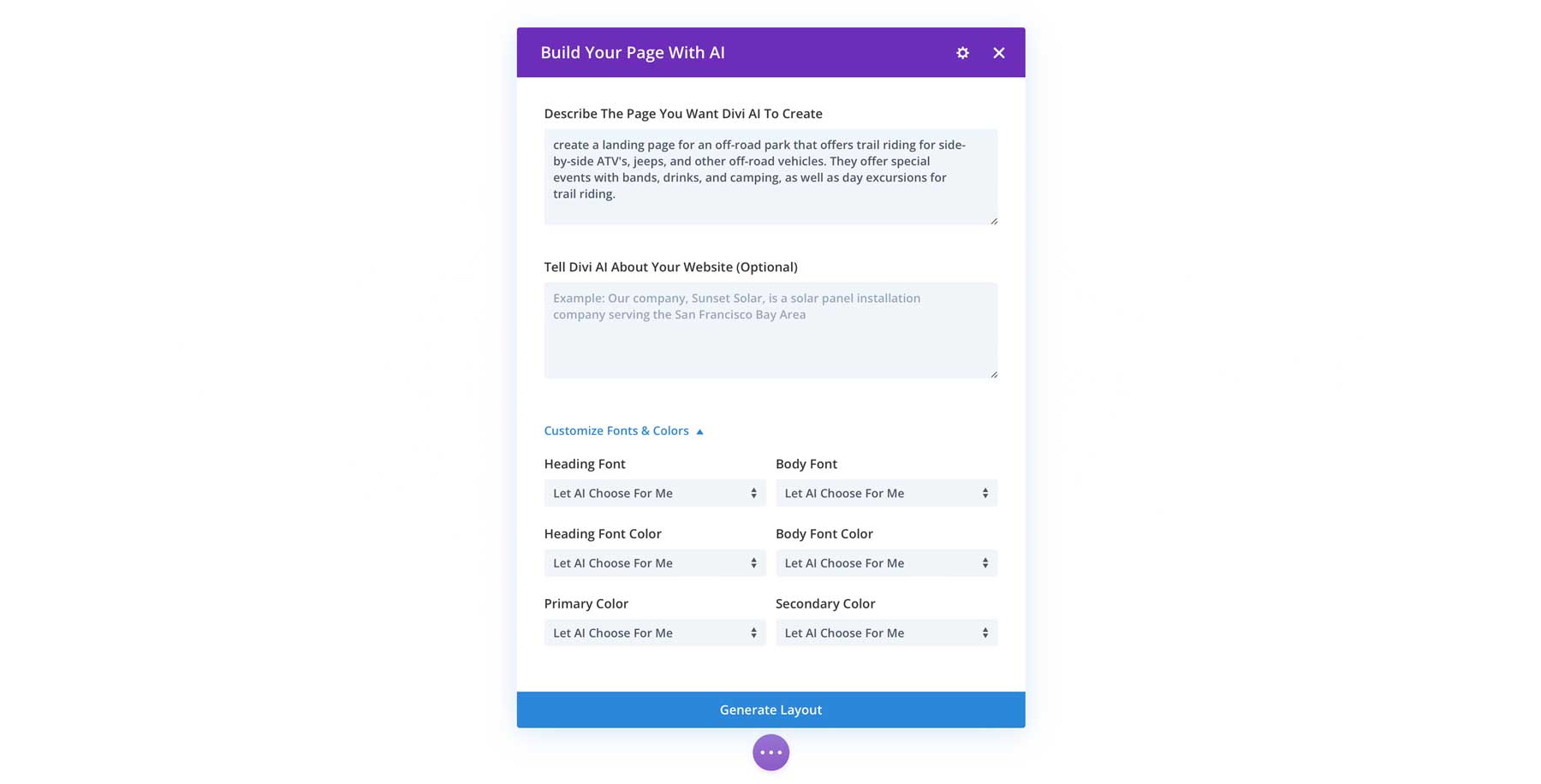
Schauen wir nun zurück auf Divi AI. Durch Klicken auf „Layout generieren“ sollte der Seitenersteller geöffnet und ein AI-Eingabeaufforderungsmodal zur Eingabe Ihrer Eingabeaufforderung angezeigt werden. Hier erfahren Sie, wie Sie Divi AI verwenden.


Eingabeaufforderung für die Divi AI-Homepage
Ich habe eine Starter-Eingabeaufforderung erstellt, die Sie nutzen können, um zu den Rennen zu gelangen. Sie müssen lediglich die Angaben in den geschweiften Klammern {} durch die Angaben Ihres Kleinunternehmens ersetzen. Fühlen Sie sich frei, weitere Informationen zu Ihrem Unternehmen in das optionale Feld einzufügen – dies liefert den KI-Kontext zu Ihrem Unternehmen, sodass die Bilder und Inhalte noch relevanter sind.
Erstellen Sie eine Homepage für mein Unternehmen {Firmenname}. Wir bieten diese Dienstleistungen/Produkte an: {Produkt 1}, {Produkt 2}, {Produkt 3}. Unser wichtigster Aufruf zum Handeln ist {Jetzt anrufen, sofortiges Angebot erstellen, Termin vereinbaren}. Fügen Sie einen Heldenbereich, einen Logobereich früherer Kunden, einen Infobereich, ein Service-/Produktraster und ein E-Mail-Marketing-Opt-in-Formular hinzu.
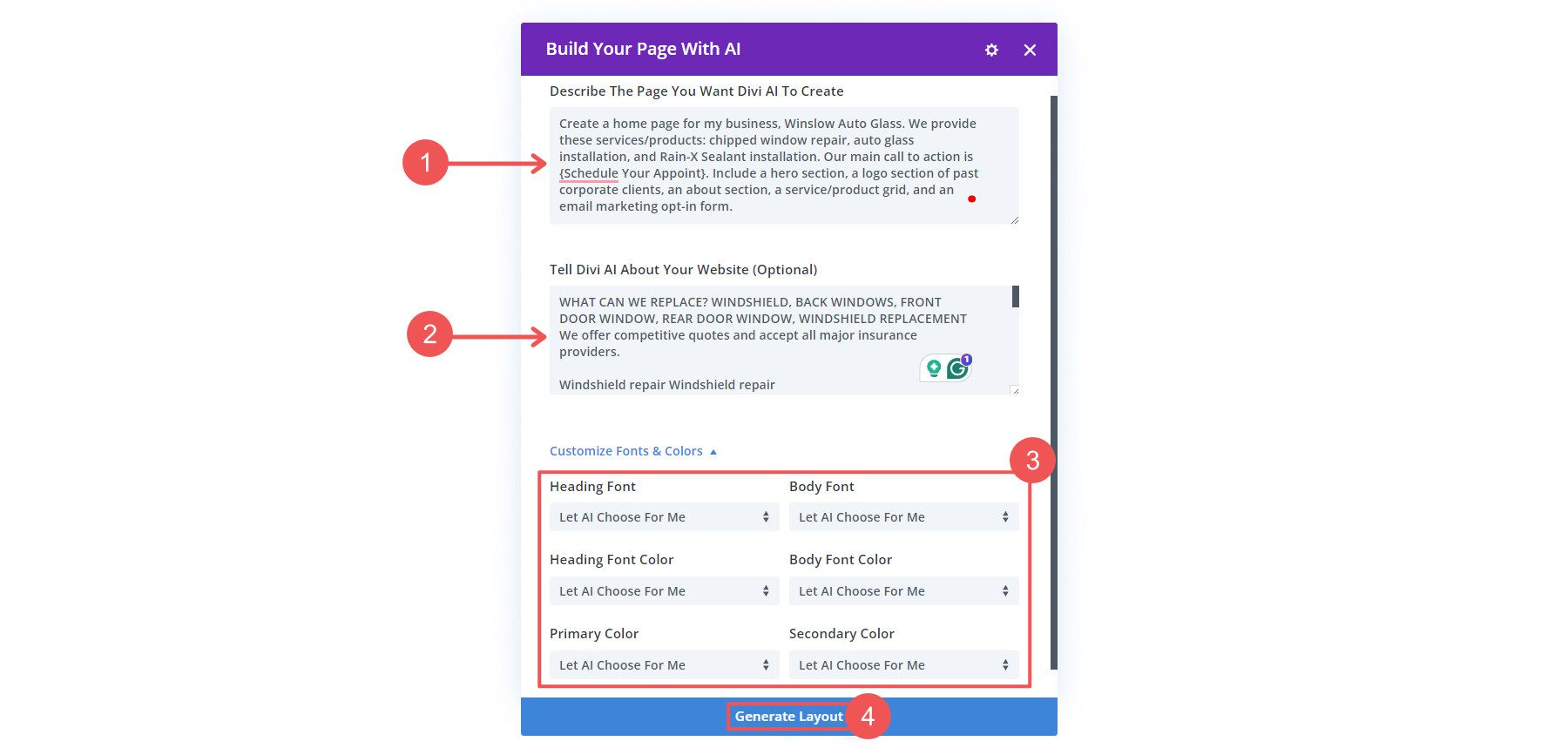
Hier ist die Eingabeaufforderung in Aktion. Ich habe weitere Informationen zu meinem Unternehmen hinzugefügt, aber die Haupteingabeaufforderung, aus der die Seite erstellt wird, ist genau das, was ich Ihnen gegeben habe. Ich habe Divi AI auch mit der Auswahl von Schriftartenpaaren und -farben betraut. Wenn Sie diese jedoch bereits ausgewählt haben, können Sie diese Auswahl treffen.

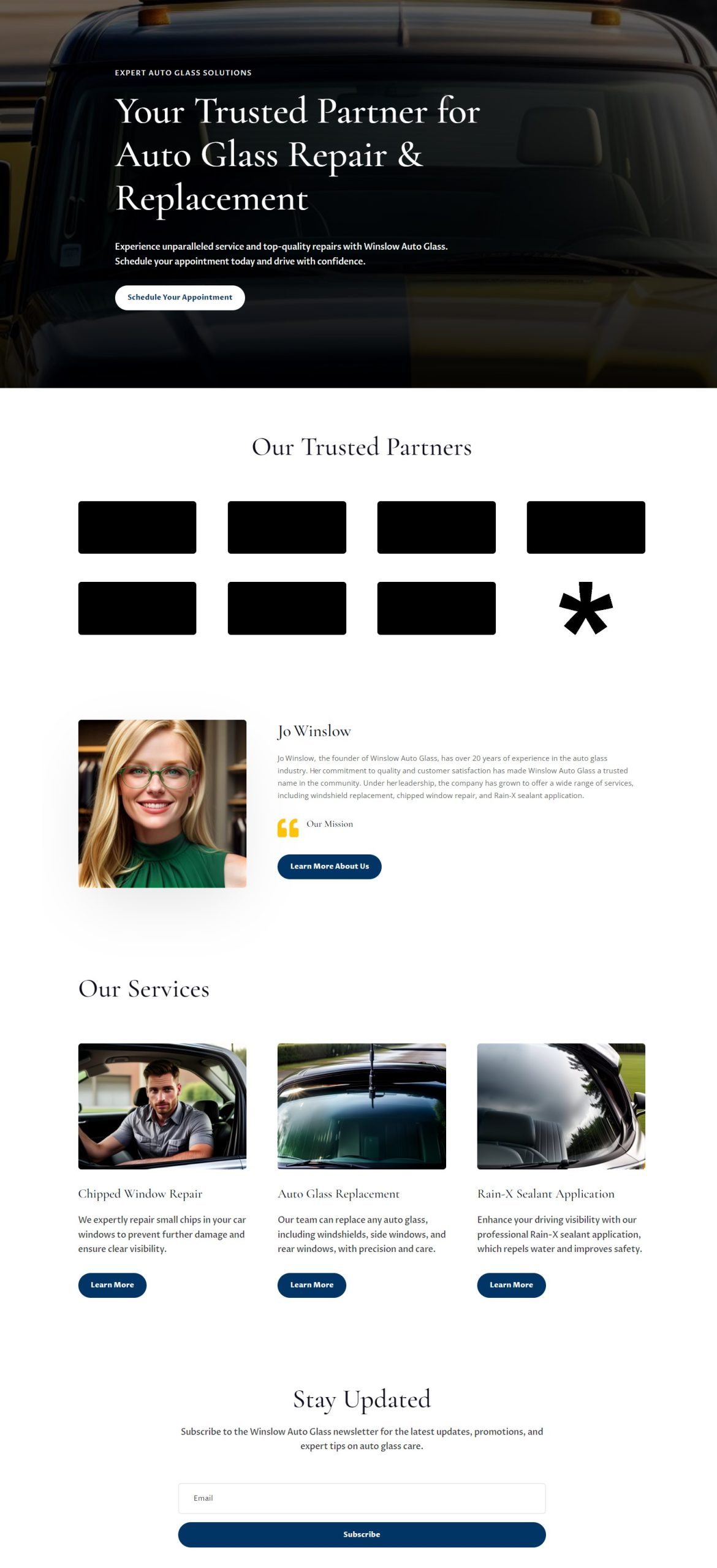
Homepage-Ergebnisse von Divi AI
Da wir Divi AI gesagt haben, wie unsere Seite erstellt werden soll, ist die Wahrscheinlichkeit hoch, dass uns das Ergebnis gefällt. Tatsächlich hat Divi AI dies aus den einfachen Eingabeaufforderungen erstellt, die wir oben verwendet haben.

Das gefällt uns an dieser Homepage und wie Divi AI sie erstellt hat:
- Divi AI brauchte weniger als eine Minute, um das Layout genau nach unseren Wünschen zu erstellen. Das heißt, selbst wenn es uns nicht gefallen sollte, könnten wir die Eingabeaufforderung mit geringfügigen Anpassungen erneut senden und auf den Weg zum Klicken auf „Veröffentlichen“ gehen.
- Divi AI hat den gesamten Text geschrieben. Während wir die Seite erstellten, schrieben wir einen ersten Entwurf unserer Webseite. Über 70 % dieser Kopie sind mit geringfügigen Änderungen verwendbar – viel besser als Lorem Ipsum oder wenn man ganz von vorne beginnt!
- Es hat auch nicht überlastet oder Dinge getan, die es nicht hätte tun sollen. Der Logo-Bereich ist gut gestaltet, aber die Erstellung gefälschter Logos wäre sinnlos gewesen, da wir diese sowieso nur ersetzen würden.
- Der Einsatz von KI zur Erstellung einer gesamten Webseite ermöglichte es uns, eine ganze Seite mit einem einzigen Designsystem zu erstellen. Die Abstände, Schriftarten und Farben sind von Abschnitt zu Abschnitt gleich.
Wenn Ihnen die Designoptionen von Divi AI (Farben und Schriftarten) gefallen und Sie diese beibehalten möchten, klicken Sie unbedingt auf „Ja, bitte!“. damit Divi AI dieselben Einstellungen auf Ihrer Website wiederverwendet. Wenn Sie Divi AI zum Erstellen einer Seite verwenden, werden dieselben Designoptionen verwendet. Eine Sache weniger, die Sie auf jeder Seite anpassen müssen.

Kopf- und Fußzeilen der Website
Die Kopf- und Fußzeile Ihrer Website sind die zentralen Navigationsknotenpunkte. Sie zeigen hochrangige Informationen an und machen es Besuchern leicht, das Gesuchte zu finden.
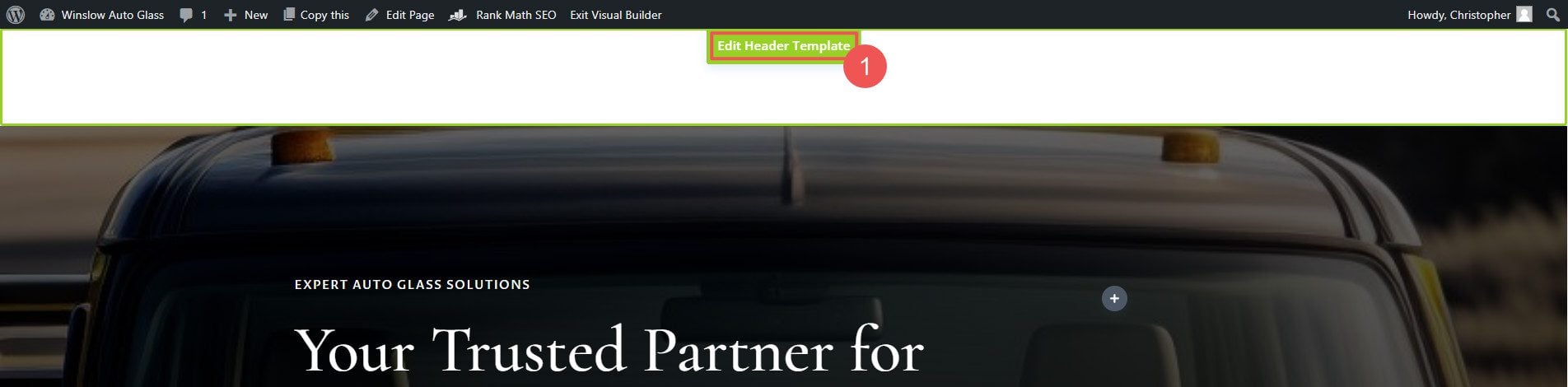
Wir werden es für unsere Website einfach und übersichtlich halten, aber fragen Sie Divi AI einfach. Wir können diese gleichzeitig mit der Homepage erstellen, um ein einheitliches Design zu gewährleisten. Scrollen Sie einfach zum Seitenanfang und klicken Sie auf Header-Vorlage bearbeiten .

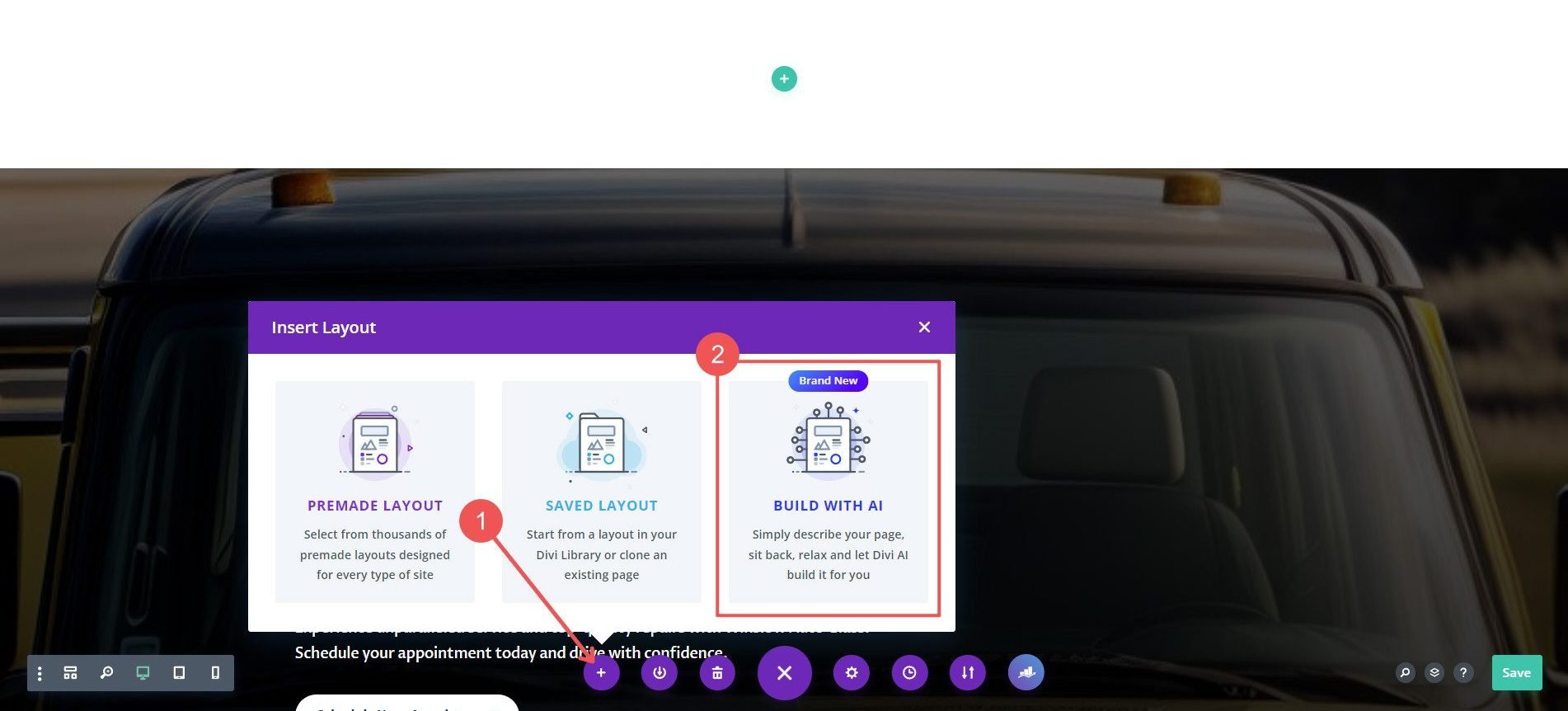
Unten auf der Seite klicken wir auf das + -Symbol, um die Optionen für das Einfügelayout anzuzeigen. Auch hier wählen wir „Build with AI“ .

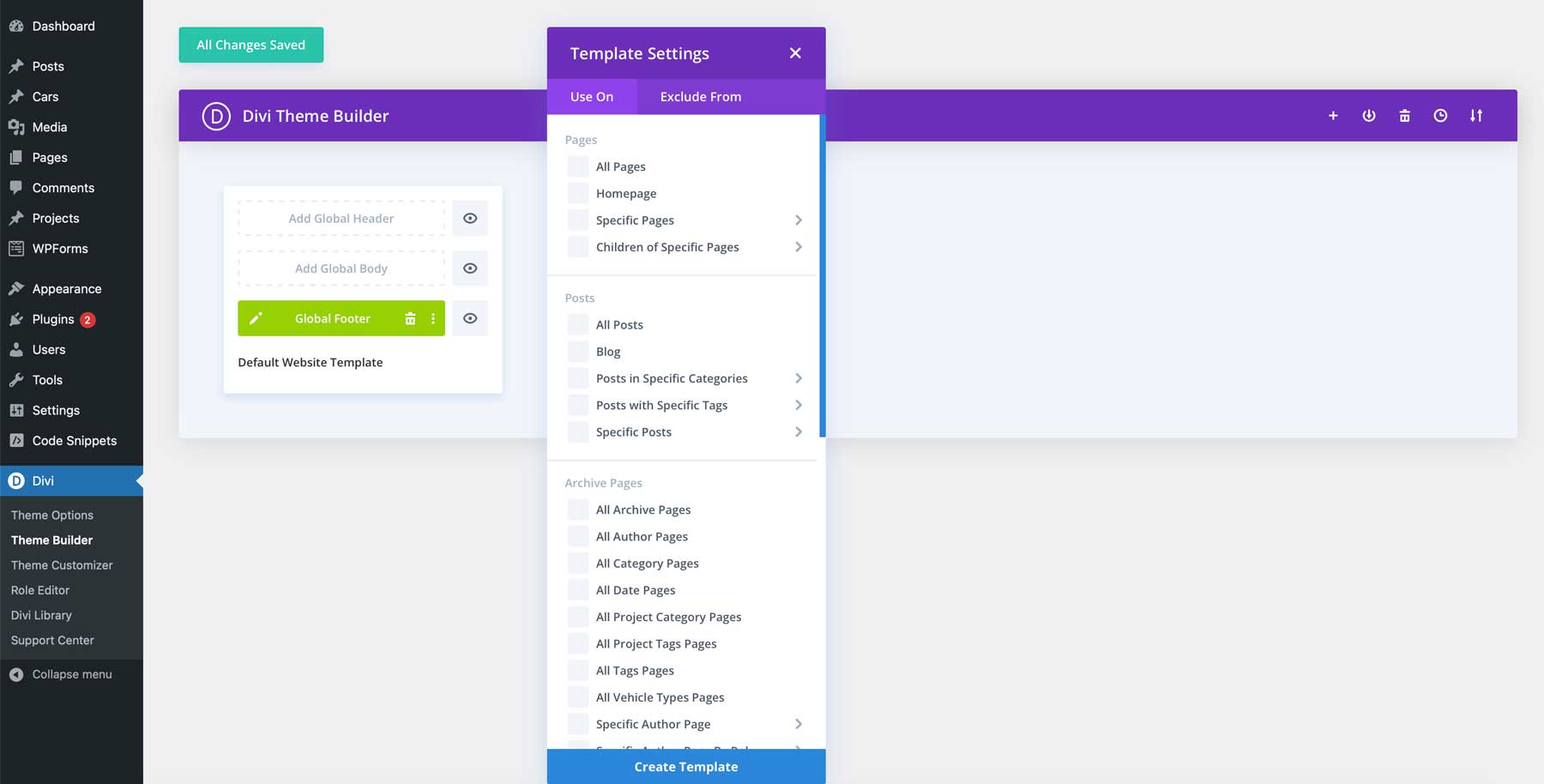
Sie können Kopf- und Fußzeilen auch über den Divi Theme Builder-Bereich bearbeiten.

Der Theme Builder ist die einfachste Möglichkeit, benutzerdefinierte Websites mit WordPress zu erstellen
Eingabeaufforderung zur Header-KI-Generierung für Kleinunternehmen
Hier ist eine einfache Aufforderung an Divi AI, die Arbeit zu erledigen. Passen Sie es wie immer nach Bedarf an.
Erstellen Sie eine klare Überschrift mit einem Logo, einer Seitennavigation und einer CTA-Schaltfläche „Termin vereinbaren“.
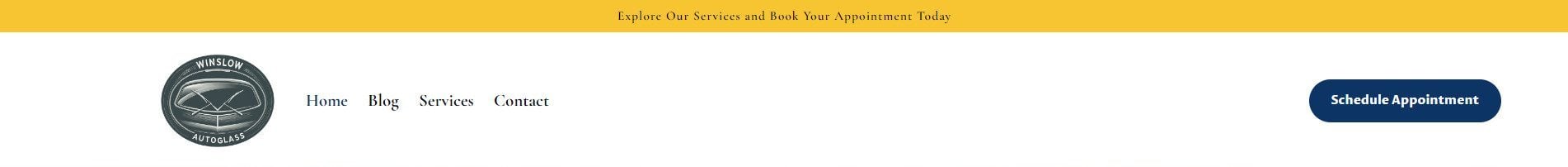
Und hier ist, was Divi AI mit dieser Aufforderung für uns gemacht hat.

Das Logo unseres gefälschten Unternehmens wurde mit Google Gemini erstellt und in das Menümodul in Divi hochgeladen
Eingabeaufforderung zur KI-Erstellung von Fußzeilen für kleine Unternehmen
Fußzeilen von Websites enthalten häufig mehr Informationen als Kopfzeilen. Fügen Sie in der Fußzeile eines Kleinunternehmens Ihr Firmenlogo, NAP (Name, Adresse, Telefonnummer), wichtige Navigationslinks, Hinweise zu Datenschutzrichtlinien und Nutzungsbedingungen sowie einen Urheberrechtshinweis ein. Verwenden Sie diese Eingabeaufforderung und ersetzen Sie die Angaben in den geschweiften Klammern {} durch Ihre eigenen.
Erstellen Sie eine saubere Fußzeile mit einem Firmenlogo, Seitenmenüs, zeigen Sie den Firmennamen, die Adresse und die Telefonnummer, Datenschutzrichtlinien/Nutzungsbedingungen und einen Urheberrechtshinweis an. Der Firmenname ist {Winslow Auto Glass}. Die Adresse lautet {123 Main Street, Brooklyn, NY}. Die Telefonnummer ist {111-111-1111}.
Hier ist ein Beispiel dafür, was dabei herausgekommen ist:

Über uns, Kontakt und Service-/Produktseiten
Wir werden Sie nicht mit Beispielen für die Erstellung verschiedener Seitentypen durch Divi belasten. Tatsache ist, dass Divi AI problemlos alle diese Seitentypen und noch viel mehr erstellen kann. Wenn Sie mit der Erstellung der Seitenstruktur Ihrer Kleinunternehmenswebsite fertig sind, fügen Sie Info-, Kontakt- und Service-/Produktseiten hinzu. Einige Unternehmen sind einfach und entscheiden sich dafür, alle diese Informationen auf einer einzigen Seite (einer so genannten Single-Page-Website) zusammenzufassen. Auf jeden Fall haben Sie viel Freiheit, genau das zu schaffen, was Sie sich vorstellen.
Die Produkt- und Serviceseiten/-abschnitte sind jedoch für Websites kleiner Unternehmen unerlässlich. Diese sind wichtig, damit Sie deutlich zeigen können, was Sie tun. Geben Sie für jedes Produkt oder jede Dienstleistung detaillierte Beschreibungen, Preisinformationen, hochwertige Bilder oder Videos und die Vorteile Ihres Angebots an.
Wenn Sie viele Dienste anbieten, sollten Sie die Verwendung eines benutzerdefinierten Post-Type-Plugins mit dem Theme Builder von Divi in Betracht ziehen, um diese zu kategorisieren und auf organisierte Weise anzuzeigen. Sie möchten WooCommerce wahrscheinlich einrichten, wenn Sie physische oder digitale Produkte verkaufen. Wir haben eine vollständige Anleitung zum Einrichten eines WooCommerce-Onlineshops.
Schritt 4: Verbessern Sie Ihre Website mit WordPress-Plugins und Divi Marketplace-Produkten
Sobald Sie den Inhalt der Seite erstellt haben, können Sie Ihrer Website weitere wesentliche Funktionen hinzufügen. Der Divi Marketplace bietet Produkte, die direkt mit den nativen Funktionen von Divi zusammenarbeiten und diese erweitern. Dies sind einige unserer Favoriten, die dabei helfen, Websites mit tollen Funktionen zu erweitern:
- Portfolios: Das Divi-Karussellmodul ist eine großartige Option zum Präsentieren mehrerer Bilder auf Ihrer Website.
- Veranstaltungen bewerben: Das Divi-Veranstaltungskalender-Plugin gestaltet die Assets des Veranstaltungskalenders perfekt mit den Divi-Styling-Optionen. Sie können Bilder in einem Feed, in der Kalenderansicht, im Karussell und mehr anzeigen.
- E-Commerce-Verkauf: Divi lässt sich in WooCommerce integrieren und bietet über 20 WooCommerce-spezifische Module. Divi Plus bietet jedoch noch mehr als 60 Module, 4 Erweiterungen, 80 vorgefertigte Websites, 50 Vorlagen und mehr als 250 Abschnittsblöcke, um Ihre E-Commerce-Website stilvoll zu erstellen. Es gibt jede Menge Möglichkeiten, großartige Online-Shops zu gründen.
- Organisieren Sie umfangreiche Daten: Für diejenigen mit informationsintensiven Websites bietet Table Maker für Divi eine schöne Möglichkeit, all diese Informationen zu organisieren. Sie können damit benutzerdefinierte responsive Datentabellen erstellen, die auf unbegrenzte Weise gestaltet werden können.
Weitere wichtige Plugins, die Sie in Betracht ziehen sollten
Ihre Website sollte mehrere wichtige WordPress-Plugins für Suchmaschinenoptimierung (SEO), Sicherheit und Caching enthalten. Es gibt Zehntausende Plugins zur Auswahl, einige davon völlig kostenlos, andere von professioneller Qualität. Hier ist ein kurzer Blick auf einige der besten und am meisten empfohlenen Plugin-Kategorien, über die Sie nachdenken sollten.
- SEO: Wählen Sie ein gutes SEO-Plugin wie Rank Math oder Yoast SEO, um Ihre SEO auf und außerhalb der Seite einfach zu konfigurieren und sich eine Chance auf ein Ranking auf Suchseiten zu verschaffen.
- Sicherheit: Der Schutz Ihrer Website vor böswilligen Akteuren und Malware sollte eine Ihrer obersten Prioritäten sein. Um Ihnen zu helfen, online zu bleiben, integrieren Sie ein Sicherheits-Plugin wie Solid Security oder WP Activity Log.
- Optimierung und Caching: Um eine schnelle Website aufrechtzuerhalten, müssen Plugins wie WP Rocket für Caching und Minimierung hinzugefügt werden. Sie sollten auch ein Datenbankoptimierungs-Plugin wie WP-Optimize in Betracht ziehen, um unnötiges Aufblähen der Datenbank Ihrer Website zu vermeiden. Es gibt andere hochwertige Caching-Plugins wie W3 Total Cache.
- Backup: Sie denken vielleicht, dass Ihre Website sicher auf Ihrem Webhost läuft, aber es genügt ein Fehler oder ein Missgeschick, und schon ist Ihre Website verschwunden. Updraft ist ein großartiges und einfaches Plugin zum Verwalten aktueller Backups Ihrer Website. Im Katastrophenfall möchten Sie sicherstellen, dass Sie auf die neueste Version Ihrer Website zurückgreifen können.
Schritt 5: Andere Tools anschließen
Wenn Sie Ihre Website mit WordPress und Divi AI erstellt haben, haben Sie bereits den Grundstein für eine leistungsstarke Website gelegt, die sich an Ihr wachsendes Unternehmen anpassen kann. Es müssen nur noch ein paar Dinge beachtet werden, bevor Sie mit Ihrer Website wirklich fertig sind.
Um die Effektivität Ihrer Website zu maximieren, ist die Integration wichtiger Tools und Dienste unerlässlich. Hier sind einige beliebte Integrationen, die Sie in Betracht ziehen sollten:
- Google Analytics: Richten Sie Google Analytics ein, um Besucherverhalten, Verkehrsquellen und andere wichtige Kennzahlen zu verfolgen. Diese Daten helfen Ihnen, Ihre Zielgruppe zu verstehen und die Leistung Ihrer Website zu verbessern.
- Google Search Console: Verbinden Sie Ihre Website mit der Google Search Console, um Suchleistung, Indexabdeckung und Suchanfragen zu überwachen. Dies wird Ihnen helfen, etwaige SEO-Probleme zu erkennen und zu beheben.
- E-Mail-Marketing: Die E-Mail-Marketing-Service-Integrationen von Divi ermöglichen Ihnen die Verbindung mit Plattformen wie Mailchimp oder Constant Contact, ActiveCampaign oder einem anderen beliebten E-Mail-Marketing-Service. Mit diesen Tools können Sie E-Mail-Listen erstellen und verwalten, Newsletter versenden und Marketingkampagnen automatisieren.
- Google-Unternehmensprofil: Früher bekannt als Google My Business. Durch die Einrichtung Ihres Google-Unternehmensprofils können Kunden Ihr Unternehmen in der Google-Suche und auf Karten finden. Dies ist für lokales SEO und die Sicherstellung korrekter Geschäftsinformationen im Internet von entscheidender Bedeutung.
Divi AI ist der ultimative KI-Website-Builder für WordPress
Divi AI revolutioniert die Art und Weise, wie Sie Ihre WordPress-Website erstellen und verwalten können. Kleinunternehmer verdienen eine bessere und leistungsfähigere Möglichkeit, Websites zu erstellen. Divi AI bietet die Werkzeuge, um den Prozess positiv und effizient zu gestalten. Divi wird buchstäblich von Hunderttausenden Websitebesitzern und Agenturen verwendet, und jetzt können Sie in Kombination mit der Leistungsfähigkeit von Divi AI:
- Erstellen Sie in Sekundenschnelle benutzerdefinierte Layouts und Designs.
- Verfassen und verfeinern Sie Website-Inhalte und wichtige Textüberschriften.
- Erstellen und bearbeiten Sie Bilder mit einer leistungsstarken KI-Generierungs- und Bearbeitungsplattform, die zu Ihrer Marke passt.
Worauf wartest du? Nutzen Sie die Leistungsfähigkeit der KI, um Ihren Webdesign-Prozess zu optimieren und eine professionelle, elegante Website für Ihr kleines Unternehmen zu erstellen.
Holen Sie sich jetzt Divi + Divi AI
Ausgewähltes Bild von Darko 1981 / Shutterstock.com
