Wie erstelle ich einfach einen transparenten Header in WordPress?
Veröffentlicht: 2022-04-18Sie wissen nicht, wie Sie in WordPress einen transparenten Header erstellen? Dann ist dies der Artikel, nach dem Sie gesucht haben.
Eine transparente Kopfzeile lässt Ihre Seite einzigartig und stilvoll aussehen. Wenn Sie diese Option aktivieren, wird der primäre Kopfzeilenabschnitt transparent und der Inhalt unter der Kopfzeile nach oben gezogen.
Wenn Sie lernen möchten, wie man einen transparenten Header in WordPress erstellt, lesen Sie den Artikel unbedingt bis zum Ende. Fangen wir ohne weiteres an.
Beste Methode, um einen transparenten Header in WordPress zu erstellen
Auch wenn Sie einen transparenten Header auf Ihrer WordPress-Website wünschen, wissen Sie möglicherweise nicht, wie Sie dies tun sollen. Nun, eine der einfachsten Methoden, um einen transparenten Header hinzuzufügen, ist die Verwendung eines WordPress-Themes.
Die große Frage ist nun, welches Theme verwendet werden soll. Mach dir keine Sorgen; dafür sind wir hier. Wenn Sie uns fragen, empfehlen wir dringend die Verwendung des Zakra-Themas.

Zakra ist ein Mehrzweck-WordPress-Theme mit über 60.000 aktiven Benutzern . Darüber hinaus verfügt es über mehr als 80 Demos, die Sie mit nur einem Klick importieren können. Das Anpassen des Inhalts der Seite ist kein Problem, da es sich um ein hochgradig anpassbares Thema handelt.
Darüber hinaus ist es SEO-optimiert und auf Geschwindigkeit optimiert. Daher wird Ihre Seite in Suchmaschinen höher eingestuft.
Wir glauben, Sie sind jetzt davon überzeugt, wie großartig das Zakra-Thema ist. Lassen Sie uns also mit Zakra einen transparenten Header in WordPress erstellen.
Schritte zum Erstellen eines transparenten Headers in WordPress
Schritt 1: Installieren und aktivieren Sie Zakra und das Zakra Pro Add-on
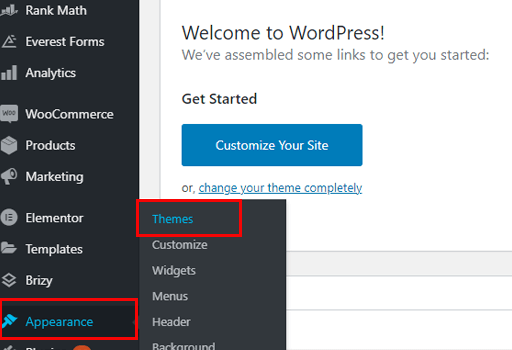
Als erstes müssen Sie das Zakra-Design installieren. Um Zakra zu installieren, melden Sie sich zunächst bei Ihrem WordPress-Dashboard an. Navigieren Sie als Nächstes zu Darstellung >> Themen .

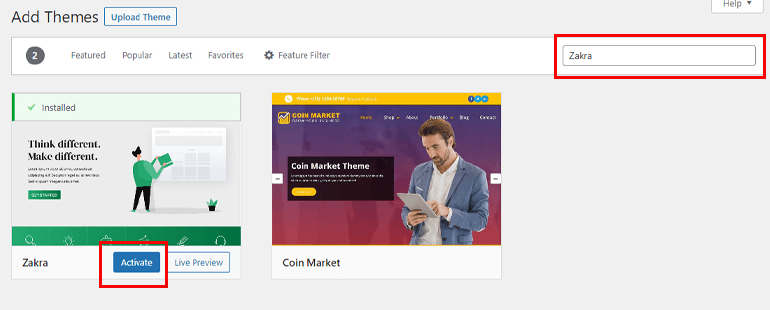
Klicken Sie dann oben links auf die Schaltfläche Neu hinzufügen. Suchen Sie in der Suchleiste nach Zakra. Sobald es im Suchergebnis erscheint, klicken Sie auf die Schaltfläche Installieren . Zuletzt aktivieren Sie das Thema.

Sie können die transparente Header-Option jedoch noch nicht aktivieren. Das liegt daran, dass Sie dafür das Add-on Zakra Pro benötigen.
Installieren Sie das Zakra Pro-Add-on
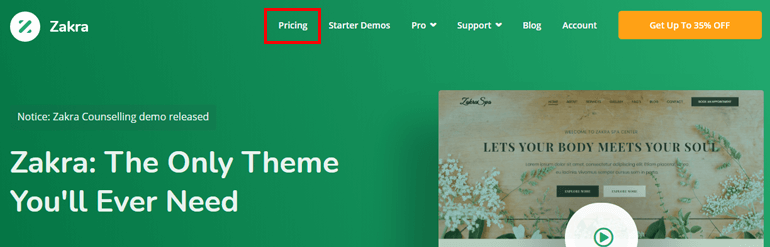
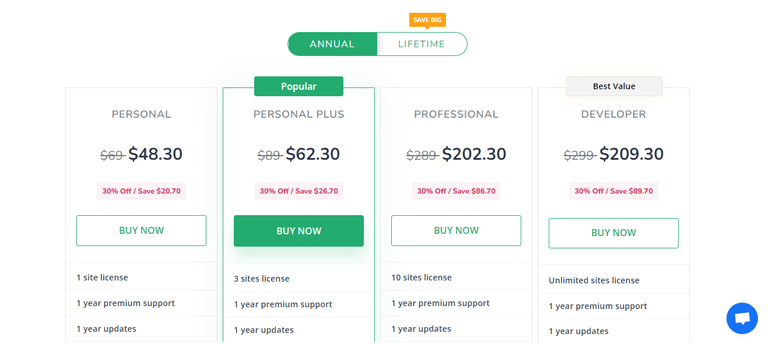
Um das Add-on Zakra Pro zu installieren und zu aktivieren, besuchen Sie die offizielle Seite von Zakra. Wählen Sie dann die Option Preise in der oberen Menüleiste.

Zakra bietet vier verschiedene Pläne an. Wählen Sie den Plan, der am besten zu Ihnen passt, und klicken Sie auf die Schaltfläche Jetzt kaufen .

Hinweis: Oben ist der Jahrespreis angegeben. Zakra bietet auch Lifetime -Pläne an. Mit Lifetime-Plänen erhalten Sie lebenslangen Support und Updates.
Füllen Sie alle erforderlichen Zahlungsfelder aus und kaufen Sie den Plan. Eine Rechnung wird zusammen mit den Anmeldeinformationen für Ihr Zakra-Benutzerkonto an Ihre Postanschrift (die Sie beim Kauf des Premium-Plans hinzugefügt haben) gesendet.
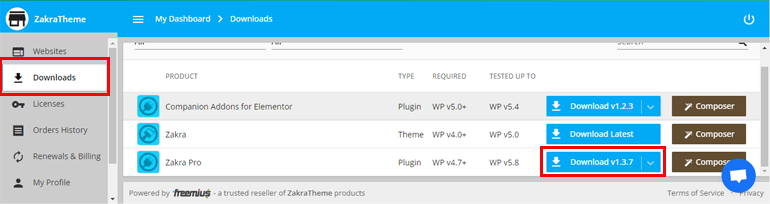
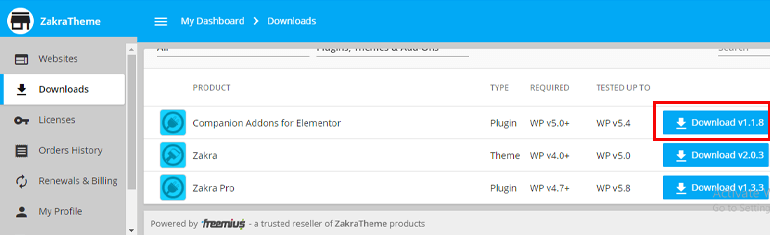
Melden Sie sich mit Hilfe der Anmeldedaten bei Ihrem Benutzerkonto an. Sie können den Download -Tab sehen. Laden Sie von dort das Zakra Pro-Add-on herunter und speichern Sie die gezippte Datei auf Ihrem Computer.

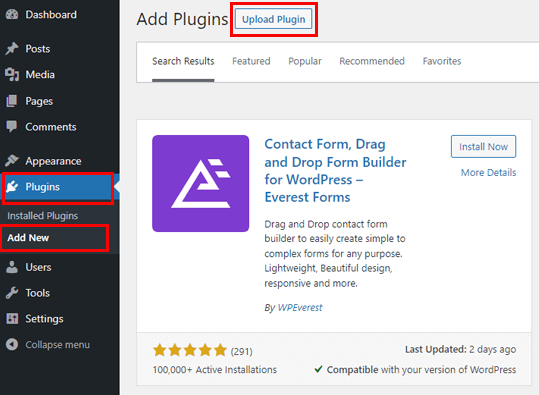
Gehen Sie nun zu Ihrem Dashboard. Navigieren Sie zu Plugins >> Neu hinzufügen . Klicken Sie danach auf die Option Plugin hochladen.

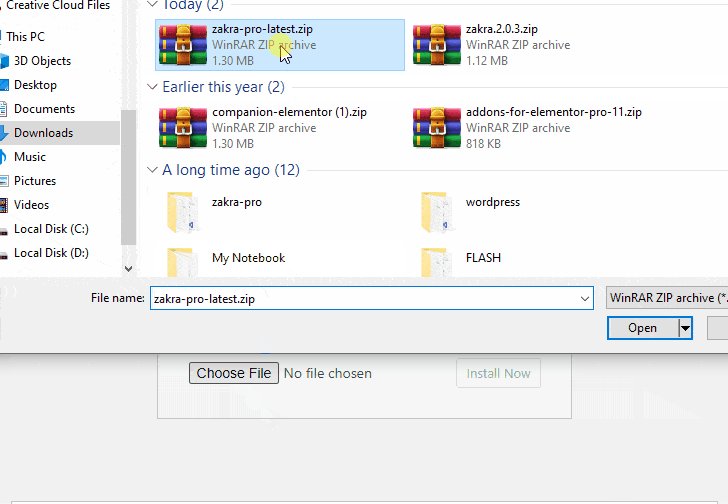
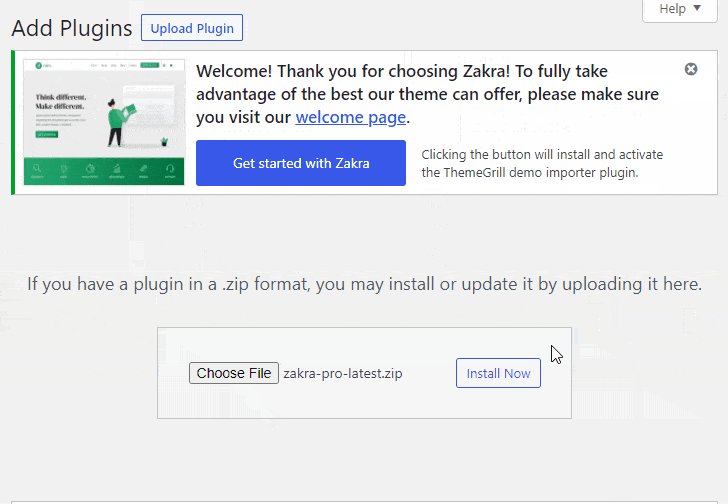
Wählen Sie die gezippte Datei von früher und klicken Sie auf die Schaltfläche Jetzt installieren . Vergessen Sie nicht, das Plugin zu aktivieren .

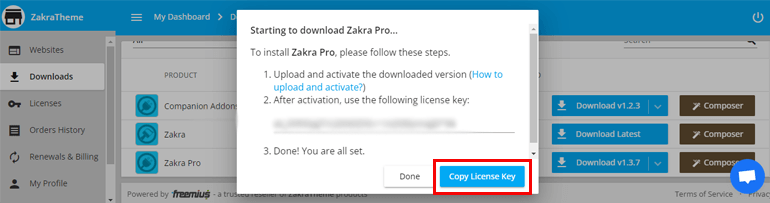
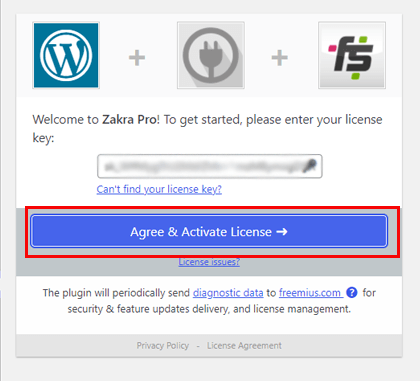
Kopieren Sie den Lizenzschlüssel von Ihrem Zakra -Benutzerkonto.

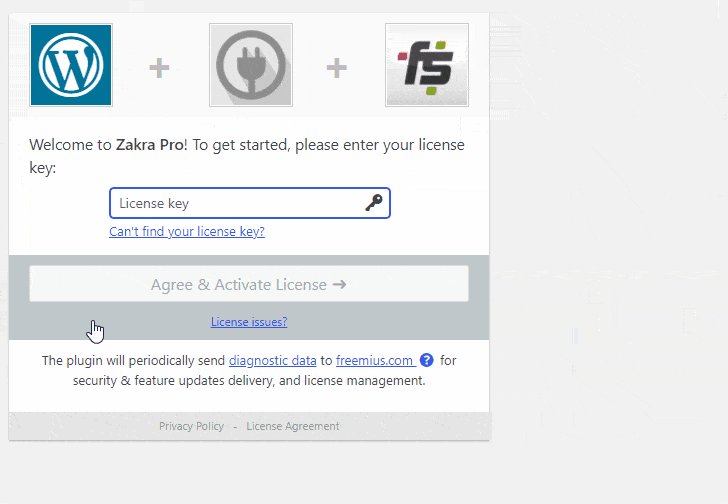
Fügen Sie den Schlüssel ein und klicken Sie auf die Option Lizenz zustimmen und aktivieren .

Das ist es; Wir haben das Zakra Pro-Add-on erfolgreich aktiviert.

Zakra-Demo importieren
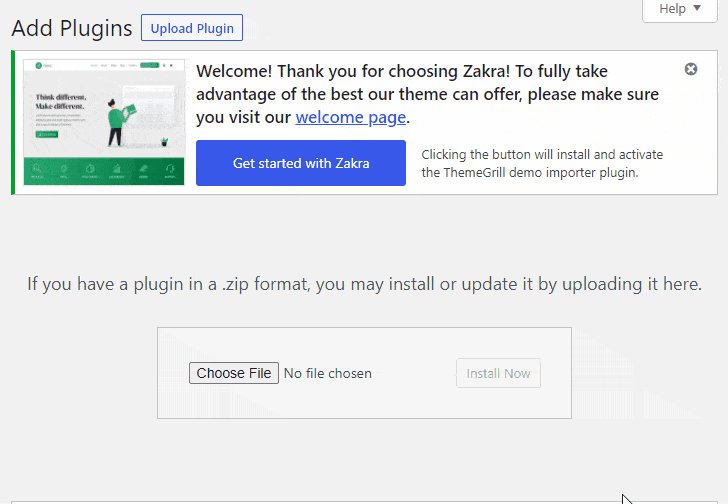
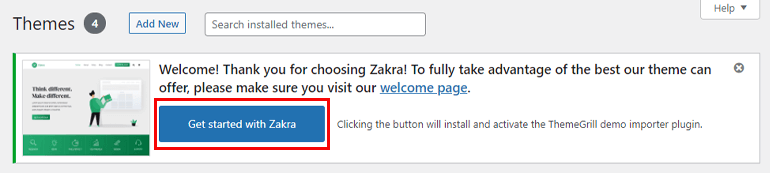
Wenn Sie genau hinsehen, können Sie oben die Nachricht „Erste Schritte mit Zakra“ sehen. Durch Drücken dieser Option wird automatisch das ThemeGrill Demo Importer-Plugin installiert.

Danach gelangen Sie auf die Demo-Seite. Wenn Sie die Premium-Demos importieren möchten, laden Sie das Companion Addons for Elementor -Plugin aus dem Zakra-Benutzerkonto herunter.

Laden Sie jetzt das Plugin in Ihr Dashboard hoch, so wie Sie das Zakra Pro-Add-On hochgeladen haben.
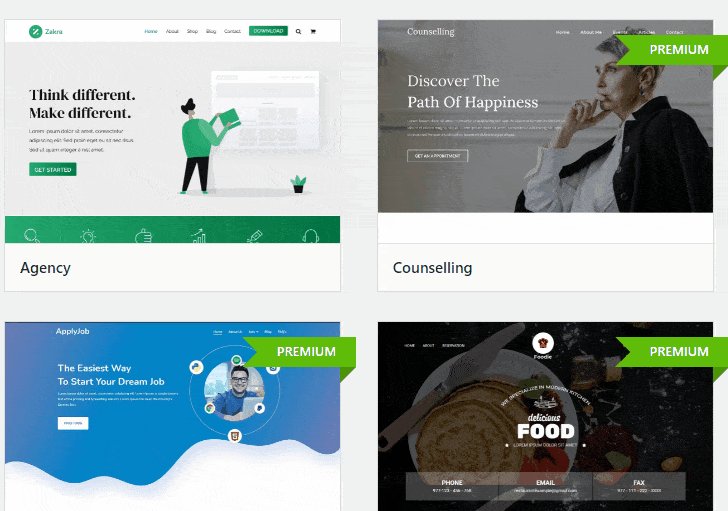
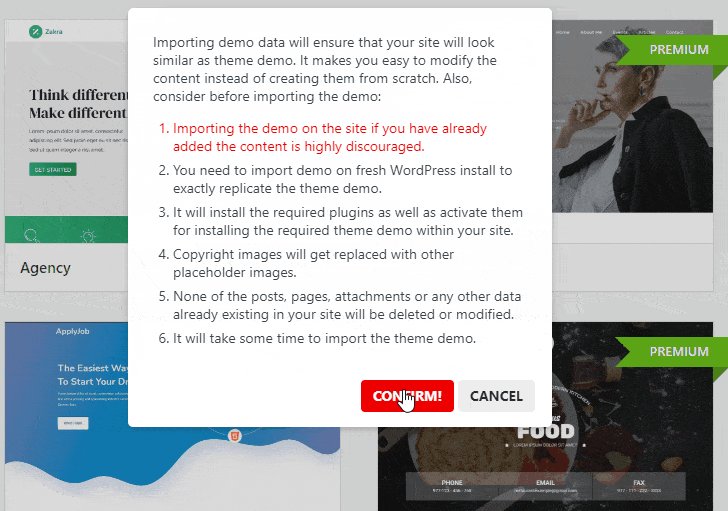
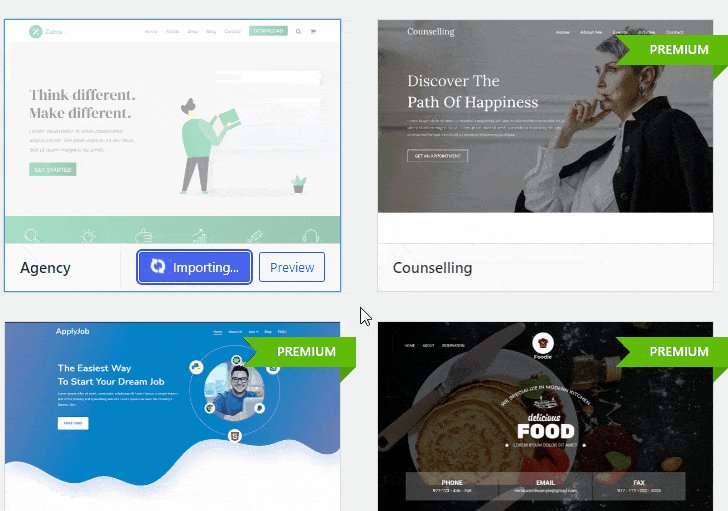
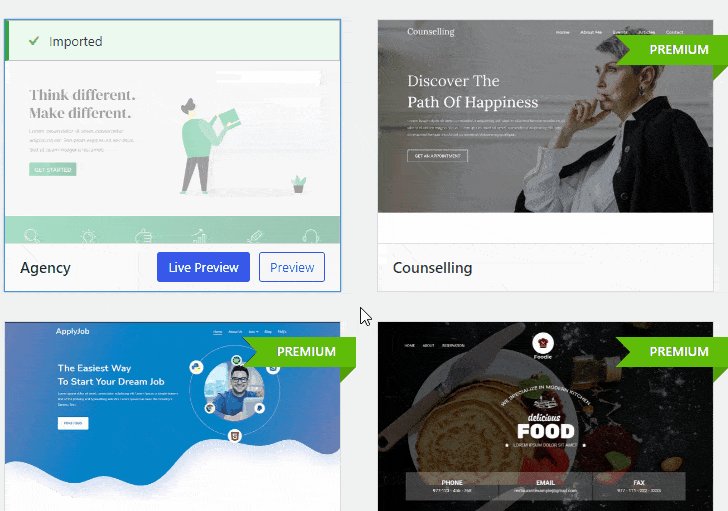
Bewegen Sie den Mauszeiger über die Demo Ihrer Wahl und klicken Sie auf die Schaltfläche Importieren . Ein Popup-Fenster wird angezeigt; Wählen Sie die Schaltfläche Bestätigen . Warten Sie einige Sekunden und die Demo wird importiert.

Schritt 2: Aktivieren Sie die Option „Transparente Kopfzeile“.
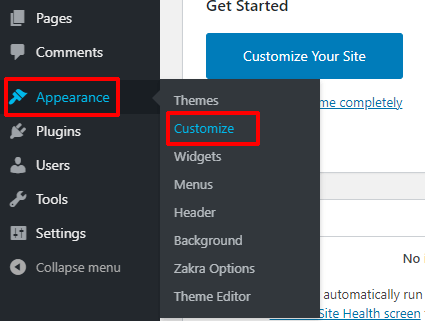
Nach der Installation des Add-Ons Zakra und Zakra Pro können wir den Header endlich transparent machen. Gehen Sie einfach zu Aussehen >> Anpassen .

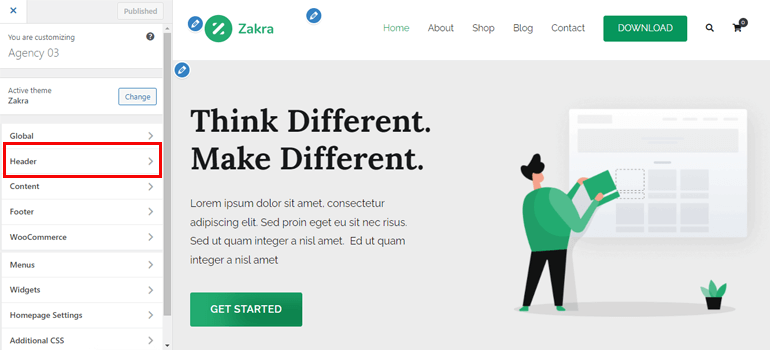
Die Customizer-Seite wird angezeigt. Auf der linken Seite sehen Sie die Anpassungsoptionen. Ebenso sind auf der rechten Seite alle Inhalte verfügbar. Eines der besten Dinge an Zakra ist, dass Sie alle Änderungen live sehen können.
Gehen Sie als Nächstes im Anpassungsmenü zur Option Kopfzeile .

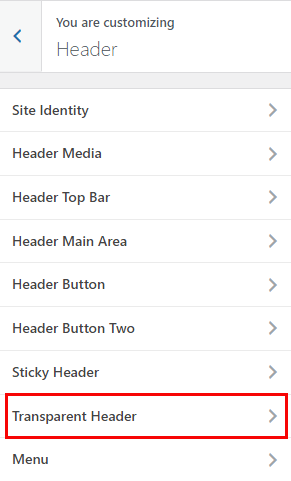
Es gibt viele Möglichkeiten; Sie müssen zum Abschnitt Transparente Kopfzeile navigieren.

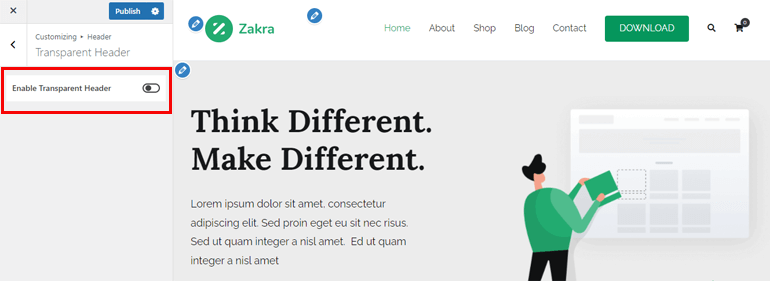
Auch hier wird die Option „ Transparente Kopfzeile aktivieren “ angezeigt. Sobald Sie diese Option aktivieren, werden unten weitere Optionen angezeigt.

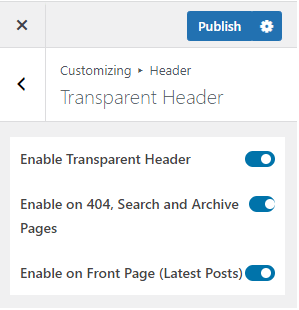
- Transparente Kopfzeile aktivieren: Wenn Sie die transparente Kopfzeile aktivieren, haben alle Seiten Ihrer Website eine transparente Kopfzeile.
- Auf 404-, Such- und Archivseiten aktivieren : Wie der Name schon sagt, haben die 404-, Such- und Archivseiten eine transparente Kopfzeile, sobald Sie diese Option aktivieren.
- Auf Startseite aktivieren (neueste Beiträge): Standardmäßig wird eine statische Seite auf der Startseite Ihrer Website angezeigt. Sie können sich aber auch den neusten Beitrag anzeigen lassen. Wenn Sie diese Option aktivieren, wird diesen neuesten Posts ein transparenter Header hinzugefügt.

Schritt 3: Kopfzeileneinstellungen konfigurieren
Nachdem Sie den transparenten Header aktiviert haben, ist es an der Zeit, ihn anzupassen. Unter dem Hauptbereich der Kopfzeile finden Sie Anpassungsoptionen. Wir haben sie unten besprochen.
- Hintergrund : Sie können die Hintergrundfarbe der transparenten Kopfzeile ändern. Darüber hinaus können Sie auch ein Hintergrundbild hinzufügen.
- Farbe des Site-Titels : Wählen Sie die Farbe des Site-Titels der transparenten Kopfzeile aus. Sie können auch die Farbe des Seitentitels auf Hover hinzufügen.
- Farbe des Website-Slogans: Fügen Sie die Farbe des Website-Slogans aus diesem Anpassungsmenü hinzu.
- Menüelementfarbe : Mit dieser Option können Sie dem Menüelement der transparenten Kopfzeile eine Farbe hinzufügen. Darüber hinaus können Sie auch die Farbe des Menüpunkts auf Hover ändern. Darüber hinaus können Sie auch die Farbe des aktiven Menüelements festlegen.

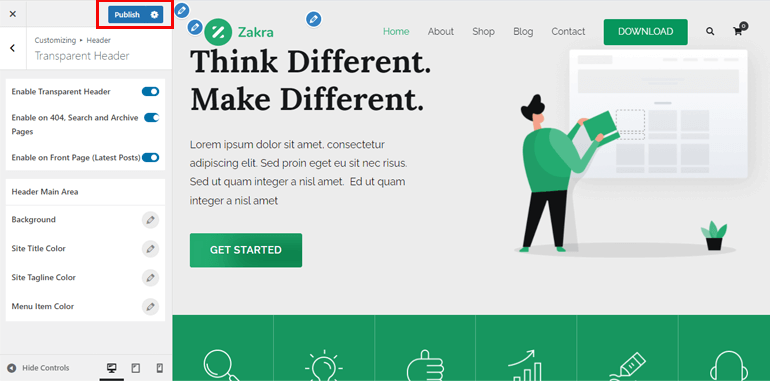
Schritt 4: Veröffentlichen Sie Ihre Seite mit dem transparenten Header
Bei weitem haben wir den transparenten Header aktiviert und angepasst. Jetzt müssen Sie nur noch Ihre Seite veröffentlichen.
Dies ist wahrscheinlich der einfachste Schritt in diesem Tutorial. Klicken Sie einfach auf die Schaltfläche Veröffentlichen , die sich oben in der Anpassungsoption befindet.

Sie können Ihre Seite in der Vorschau anzeigen, um das Endergebnis zu sehen. Außerdem können Sie es ändern, wenn Sie möchten.
Verpacken!
Und so können Sie in WordPress einen transparenten Header erstellen. Bitte denken Sie auch daran, dass wir hier das Zakra-Design und das Zakra Pro-Add-on verwendet haben. Außerdem benötigen Sie zum Importieren der Premium-Demos auch das Companion Addon für Elementor .
Zakra bietet mehrere Anpassungsoptionen für den transparenten Header. Daher benötigen Sie nicht einmal Programmierkenntnisse, um die transparente Header-Option zu aktivieren.
Schließlich ist es an der Zeit, diesen Artikel zu beenden. Wenn Ihnen dieser Artikel gefallen hat und Sie etwas Neues gelernt haben, teilen Sie ihn bitte mit Ihren Freunden und Ihrer Familie in den sozialen Medien. Sie können uns auch auf Twitter und Facebook folgen, um regelmäßige Updates und aufregende Neuigkeiten zu erhalten.
Bevor Sie gehen, hier ist ein interessanter Artikel darüber, wie Sie eine benutzerdefinierte Homepage in WordPress erstellen.
