So erstellen Sie im Jahr 2023 eine Website von Grund auf (ausführliche Anleitung)
Veröffentlicht: 2023-07-07Online-Präsenz kennt viele Formen. Eine davon ist die eigene Website. Ob für Ihr Unternehmen oder Ihre persönliche Marke: Mit einer Website können Sie Ihre Online-Präsenz steigern. Wir zeigen Ihnen, wie Sie eine Website von Grund auf erstellen, damit Sie Ihre Website so schnell wie möglich zum Laufen bringen können. Wir stellen Ihnen alle wesentlichen Schritte zur Verfügung, die Sie benötigen! Insgesamt gehen wir über 13 Schritte. Dieser Beitrag soll Ihnen dabei helfen, einen klaren Aktionsplan zu erstellen, wenn Sie die Erstellung Ihrer eigenen Website planen.
Lasst uns anfangen.
- 1 Muss ich wissen, wie man programmiert?
- 2 Schritt 1: CMS oder Website Builder?
- 3 Schritt 2: Wählen Sie einen Hosting-Anbieter
- 3.1 Hosting-Typen
- 3.2 Unsere Empfehlung: SiteGround
- 4 Schritt 3: Wählen Sie Ihre Domain
- 4.1 .COM
- 4.2 Machen Sie es unvergesslich
- 4.3 Registrieren Sie Ihre Domain
- 5 Schritt 4: WordPress.org installieren
- 5.1 Automatische Installation
- 6 Schritt 5: Planen Sie die Struktur Ihrer Website
- 6.1 Zu berücksichtigende Seiten
- 7 Schritt 6: Wählen Sie Ihr Thema
- 7.1 Arten von Themen
- 7.2 Unsere Hauptempfehlung: Divi
- 8 Schritt 7: Plugins installieren
- 8.1 Wesentliche Plugins
- 8.2 Optionale Plugins
- 9 Schritt 8: Erstellen Sie Ihre allererste Seite
- 9.1 Neue Seite hinzufügen
- 9.2 Wählen Sie „Vorgefertigtes Layout“.
- 9.3 Inhalte und Bilder ändern
- 9.4 Speichern und veröffentlichen
- 10 Schritt 10: Zusätzliche Seiten erstellen
- 11 Schritt 11: Erstellen Sie die Navigation Ihrer Website
- 11.1 Wählen Sie Homepage
- 11.2 Primärmenü erstellen
- 12 Schritt 12: Weitere zu berücksichtigende Dinge
- 12.1 Erstellen einer Kopf- und Fußzeile
- 12.2 Vorlagen erstellen
- 12.3 Optimierung Ihrer SEO
- 12.4 Optimierung für Mobilgeräte
- 13 Schritt 13: Pflege Ihrer Website
- 13.1 Regelmäßig aktualisieren
- 13.2 Messdaten
- 14 letzte Gedanken
Muss ich wissen, wie man programmiert?
Früher war es bei Websites unerlässlich, zu wissen, wie man programmiert. Obwohl dringend empfohlen wird, dass Sie über grundlegende Kenntnisse in der Webentwicklung verfügen, ist dies nicht erforderlich. Viele Tools konzentrieren sich darauf, die Website-Erstellung zu einem visuellen Erlebnis zu machen. Das ist der Ansatz, den wir in diesem Beitrag verfolgen werden. Sie benötigen keine technischen Kenntnisse, um diesem Tutorial zu folgen und eine Website von Grund auf zu erstellen.
Schritt 1: CMS oder Website Builder?

Die beiden wichtigsten Optionen, die Sie haben, wenn Sie sich für die Erstellung Ihrer eigenen Website entscheiden, sind:
- ein Content-Management-System
- ein Website-Builder
Mit einem Content-Management-System wie WordPress können Sie jeden Aspekt Ihrer Website steuern, einschließlich des Hostings. Sie sind oft auch kostenlos. Die Kombination dieser beiden Optionen macht Content-Management-Systeme zur beliebtesten Option auf dem Markt.
Ein Website-Builder hingegen bindet Sie an seine Hosting-Plattform. Sie haben viel weniger Kontrolle und bleiben oft beim Website-Builder hängen, was dazu führen kann, dass Sie „stecken bleiben“, wenn Sie von der Software enttäuscht sind.
Unsere Wahl: Für dieses praktische Tutorial wählen wir WordPress.org. Es ist kostenlos, hat einen angemessenen Lernaufwand und bietet viele Optionen, um Ihre Website zum Leben zu erwecken.
Schritt 2: Wählen Sie einen Hosting-Anbieter
Die Wahl eines Hosting-Anbieters ist die nächste wichtige Entscheidung, die Sie bei der Erstellung einer Website treffen müssen. Es gibt viele Hosting-Pläne, sodass es schwierig sein kann, den Wald vor lauter Bäumen zu sehen. Wir werden versuchen, es Ihnen so einfach wie möglich zu gestalten.
Hosting-Typen
Die Hosting-Optionen variieren je nach Website-Verkehr. Bei geringem Datenverkehr funktioniert Shared Hosting, aber Sie teilen sich Speicherplatz und Ressourcen. Verwaltetes WordPress-Hosting ist für die meisten besser, da es Sicherheits- und technische Probleme behebt. Wer eine robuste Lösung benötigt, kann VPS-Hosting in Betracht ziehen – eine günstigere Alternative zu dediziertem Hosting mit ähnlichen Funktionen. Weitere Hinweise zur Auswahl des richtigen WordPress-Hostings finden Sie in unserem ausführlichen Artikel zu Typen und Auswahl.
Unsere Empfehlung: SiteGround

Wir gehen davon aus, dass Sie eine einfache Website erstellen möchten, auf der Sie nicht zu viel Verkehr erwarten. In diesem Fall wird ein Shared-Hosting-Plan (vorerst) seine Aufgabe erfüllen. Sie können Ihre Hosting-Option jederzeit erweitern. Unsere Empfehlung für das Hosting ist SiteGround. Es hat auf Trustpilot eine Bewertung von 4,4 von 5 und ist durchaus verdient. Ihre Plattform- und Hosting-Lösungen stellen den Kunden und seine Bedürfnisse in den Vordergrund.
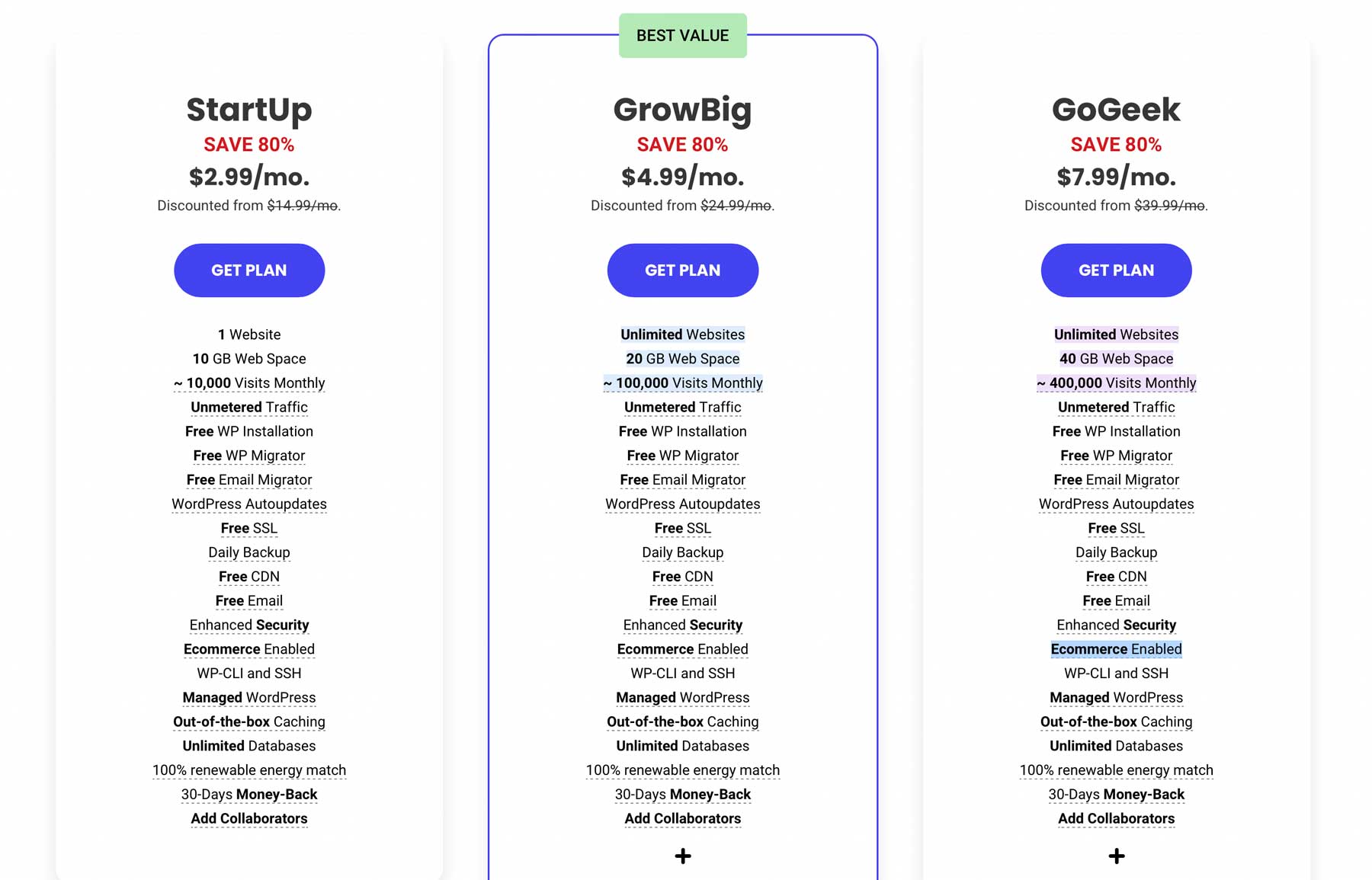
Preisgestaltung

SiteGround bietet drei Pläne an: den StartUp für 14,99 $ pro Monat, den GrowBig für 24,99 $ und den GoGeek für 39,99 $. Für dieses Tutorial wählen wir den GoGeek-Plan, der uns 40 GB Webspace, 400.000 monatliche Besuche und einige hervorragende Funktionen für den Einstieg bietet.
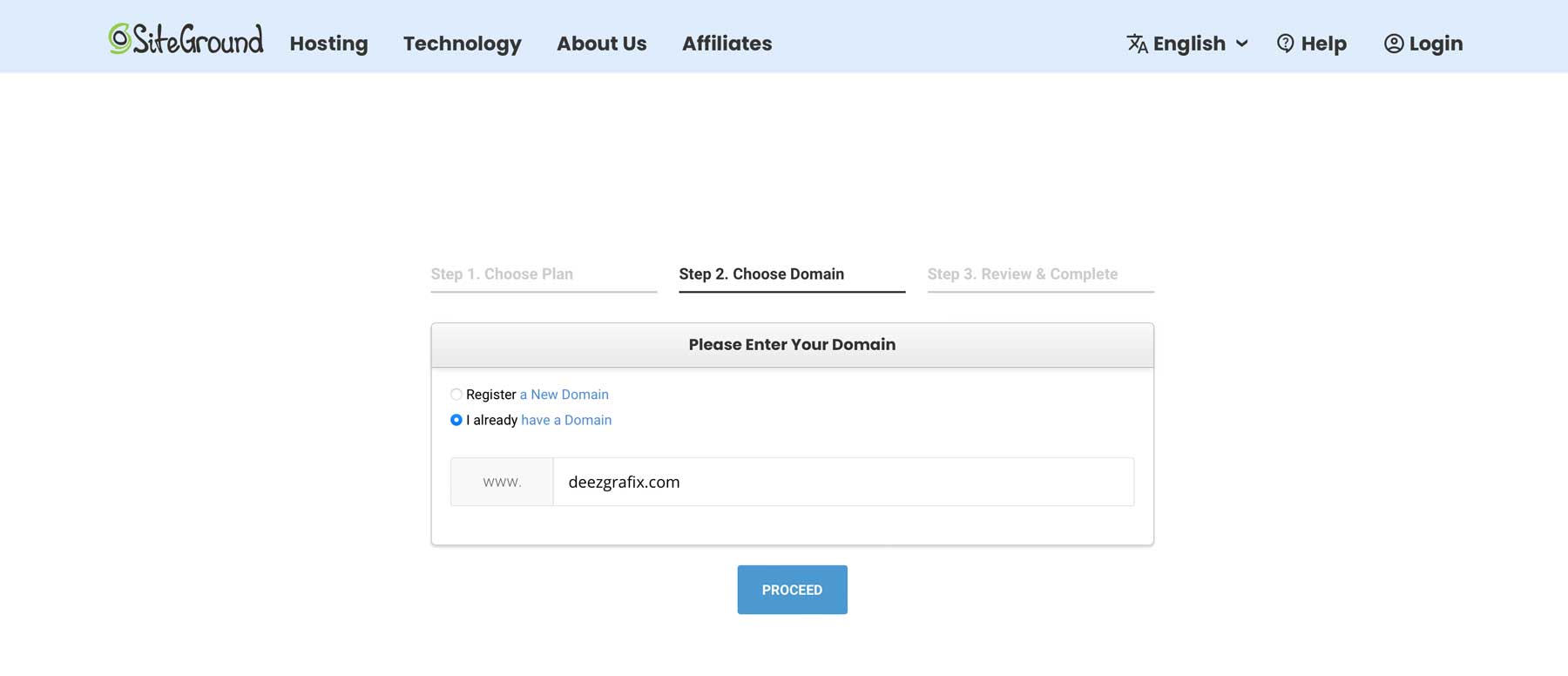
Erstellen Sie ein SiteGround-Konto
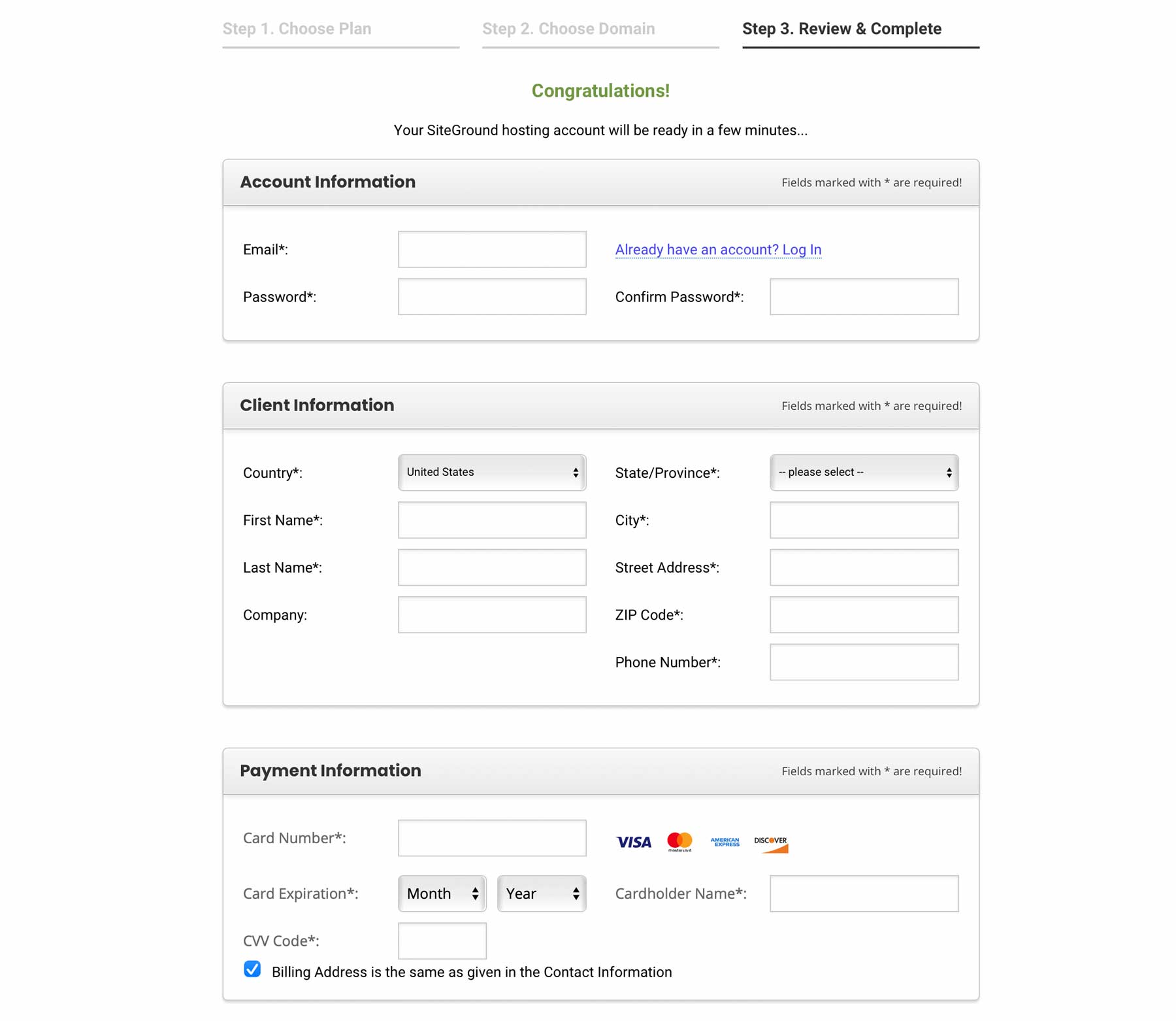
Der nächste Schritt besteht darin, Ihr Konto zu erstellen. Wählen Sie zunächst einen Plan aus (bei uns ist es der GoGeek-Plan) und folgen Sie dann den Schritten, um eine neue Domain zu registrieren oder Ihre aktuelle hinzuzufügen.

Fügen Sie abschließend Kontoinformationen wie Ihre E-Mail-Adresse und Ihr Passwort, Kundeninformationen, Zahlungsinformationen und die Hosting-Dauer hinzu: monatlich oder jährlich.

Schritt 3: Wählen Sie Ihre Domain
Sobald Sie Ihren Hosting-Anbieter ausgewählt haben, können Sie mit der Auswahl Ihrer Domain fortfahren (falls Sie noch keine besitzen).
.COM
Die beliebtesten URLs enden mit „dot com“. Es ist in unserem Gehirn verwurzelt. Standardmäßig neigen wir dazu, Dotcom-Domains mehr zu vertrauen als anderen, was sich positiv auf die Marke auswirkt.
Machen Sie es unvergesslich
Unabhängig davon, ob Sie sich für eine Dotcom-Domain entscheiden oder nicht, ist es wichtig, dass Ihre Domain einprägsam ist. Vor allem langfristig möchten Sie es Ihren Besuchern und Kunden nicht schwer machen, Sie online zu finden.
Registrieren Sie Ihre Domain
Es gibt viele Domain-Registrare, aber es ist wichtig, einen guten auszuwählen. Einige der besten Domain-Registrare sind Namecheap oder SiteGround, aber stellen Sie sicher, dass Sie Ihre Recherche durchführen, um herauszufinden, welches für Sie das Richtige ist.
Schritt 4: WordPress.org installieren
Sobald Ihr Hosting und Ihre Domain eingerichtet sind, ist es an der Zeit, WordPress auf Ihrer Website zu installieren. Es gibt viele Gründe, WordPress allen anderen Optionen vorzuziehen. Erstens ist es aus gutem Grund das beliebteste CMS auf dem Markt. Es ist intuitiv, Open Source und ermöglicht eine vollständige Anpassung. Sie haben auch endlose Theme- und Plugin-Optionen. Es schadet auch nicht, dass Sie keinen Cent bezahlen müssen, um WordPress.org auf Ihrer Website zu verwenden!
Automatische Installation
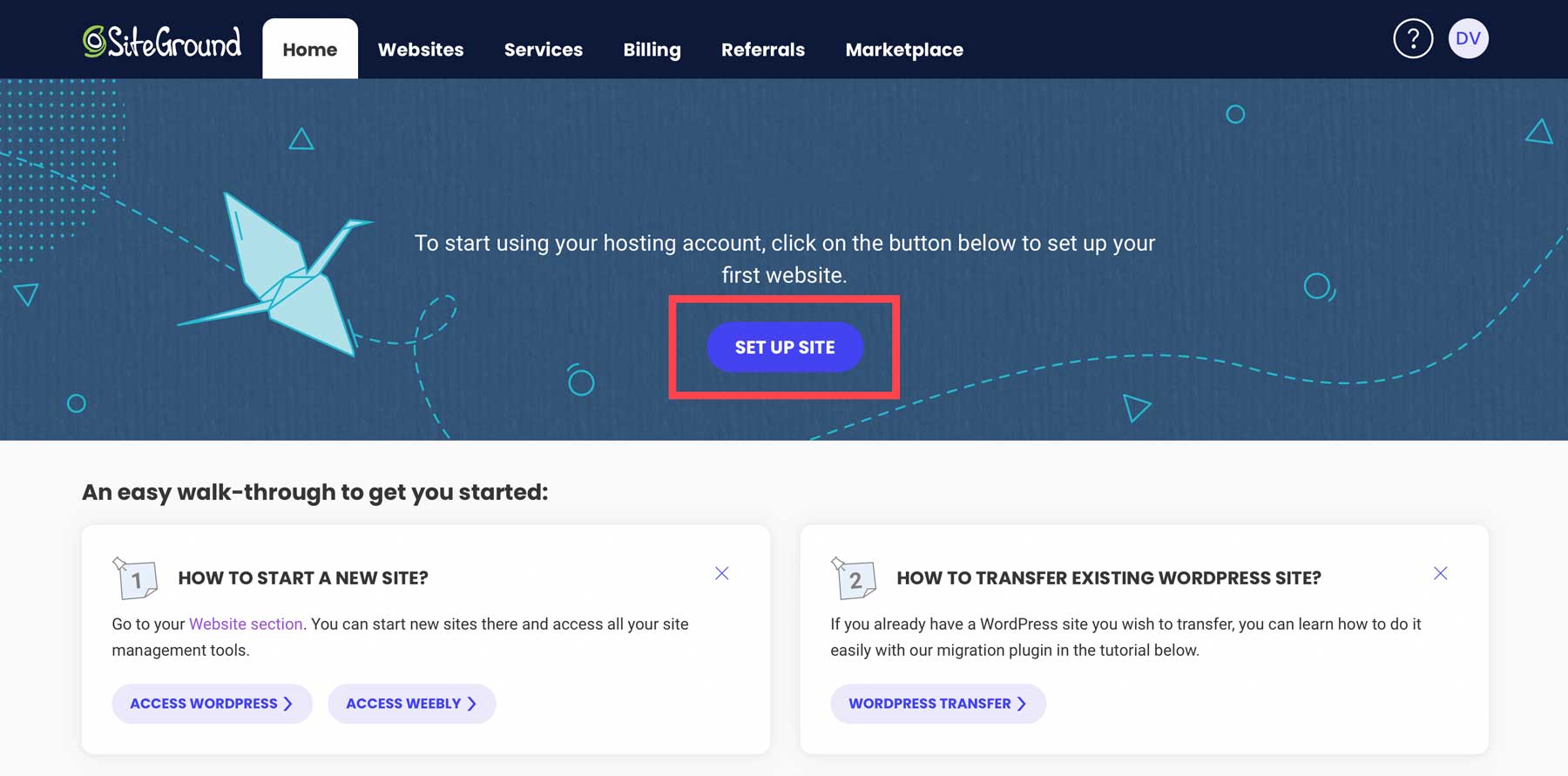
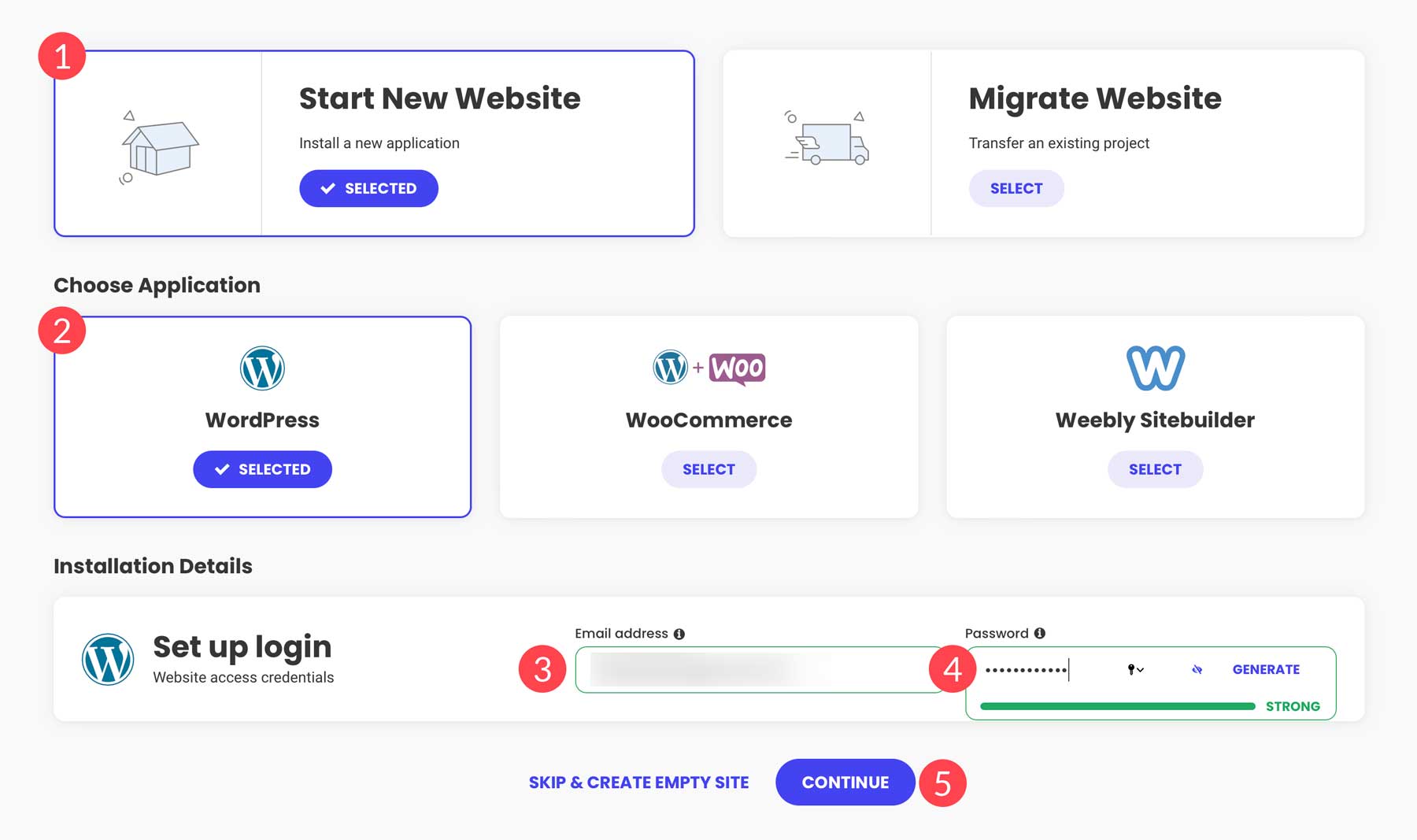
Um WordPress auf Ihrer SiteGround-Domain einzurichten, können Sie zur Startseite Ihres SiteGround-Kontos navigieren und auf „Site einrichten“ klicken.

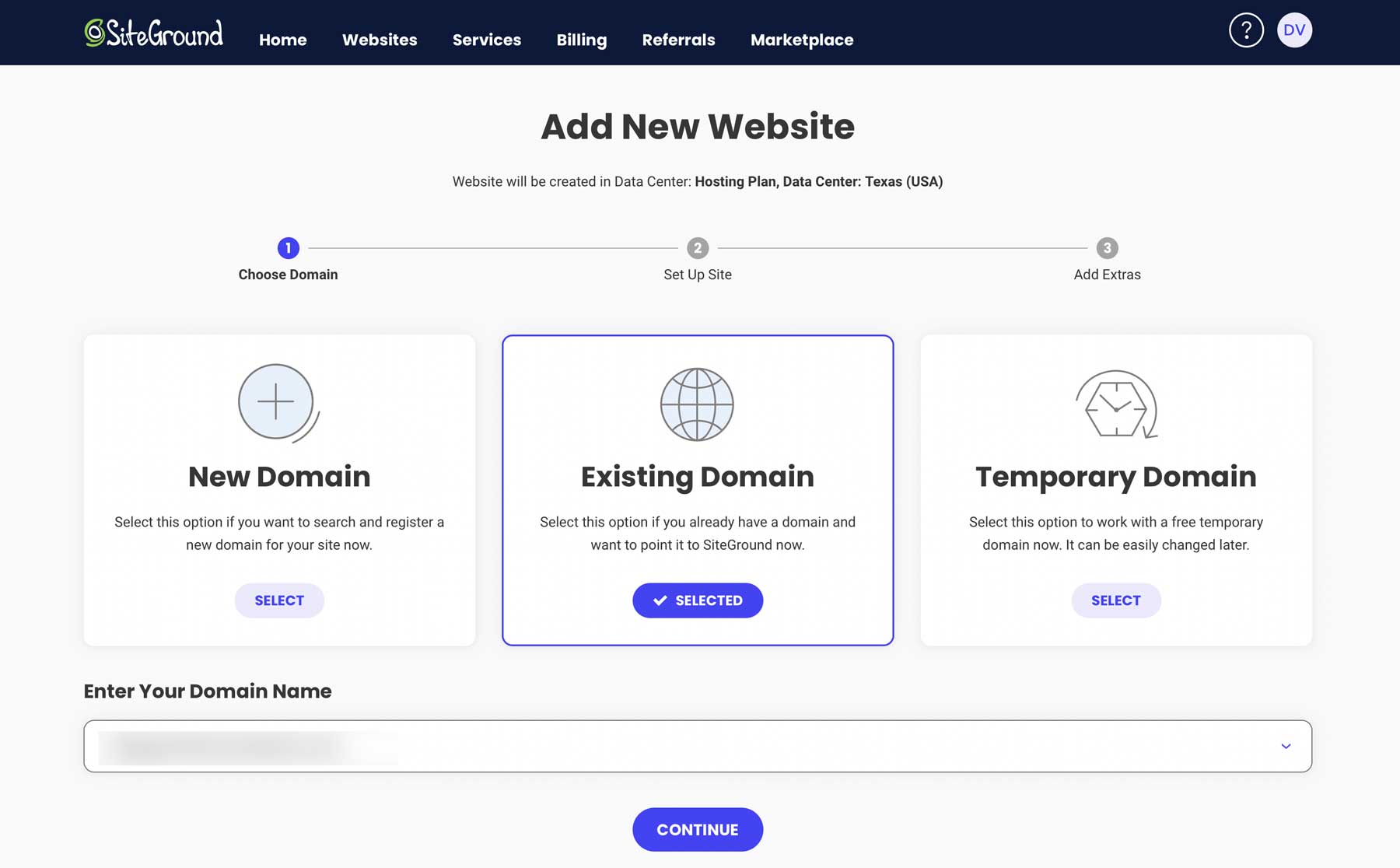
Wählen Sie die neue, bestehende oder temporäre Domain Ihrer Website aus und klicken Sie dann auf „Weiter“ .

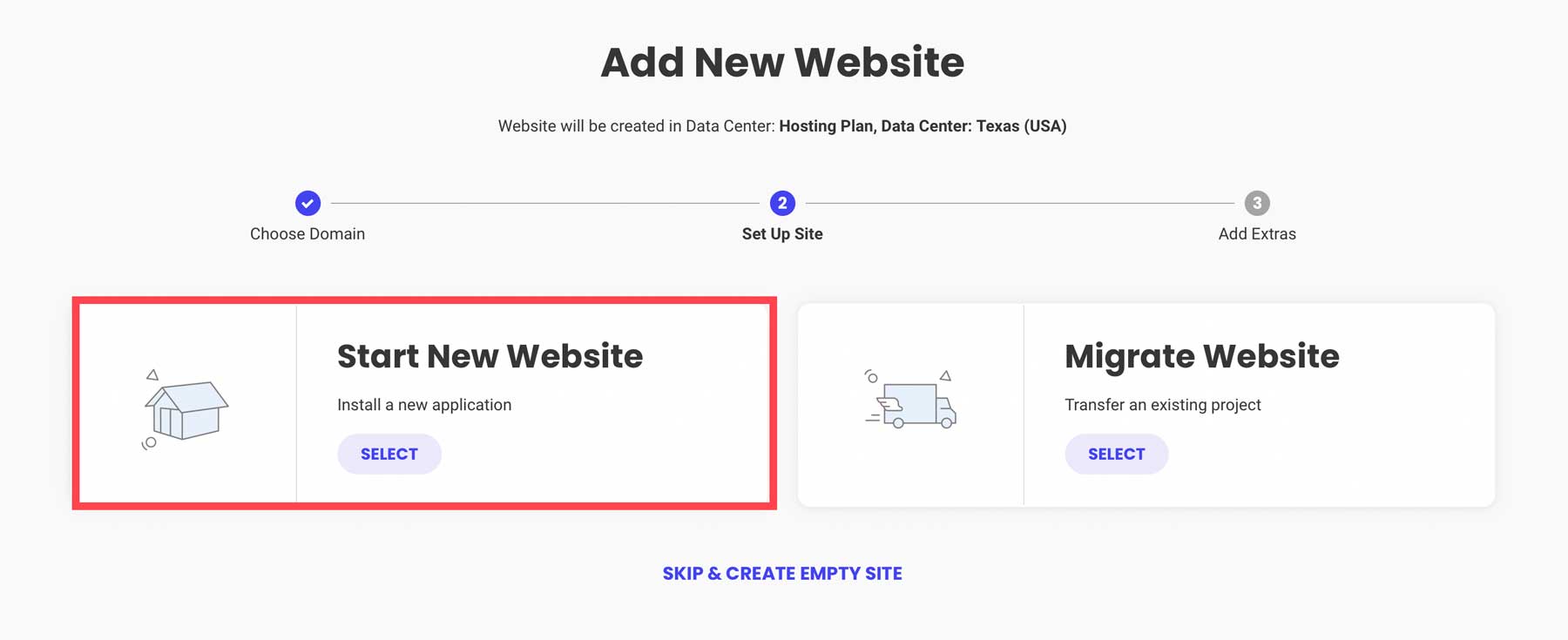
Wählen Sie als Nächstes „Neue Website starten“ aus.

Wählen Sie dann WordPress aus, geben Sie Ihre E-Mail-Adresse ein und erstellen Sie ein Passwort. Klicken Sie anschließend auf „Weiter“ .

Schritt 5: Planen Sie die Struktur Ihrer Website
An diesem Punkt ist die Umgebung Ihrer Website bereit, darüber nachzudenken, wie Ihre Website aussehen soll. Es ist wichtig zu überlegen, wie Ihre Website aussehen soll und welche Funktionen Sie benötigen. Reicht ein One-Pager? Benötigen Sie einige grundlegende Seiten für eine broschürenartige Website? Benötigen Sie E-Commerce-Funktionalität? In diesem Tutorial verfolgen wir das Ziel, eine Broschüren-Website zu erstellen.
Zu berücksichtigende Seiten
Wenn Sie eine Broschüren-Website erstellen, gibt es einige unverzichtbare Seiten:
- Heim
- Um
- Kontakt
Darüber hinaus werden Sie je nach Zweck der Website möglicherweise weitere Seiten hinzufügen, die folgenden Themen gewidmet sind:
- Dienstleistungen
- Portfolio
- Blog
Es gibt keine richtige oder falsche Website-Struktur; Sie müssen die Option finden, die für Sie, Ihre Website und die Ziele Ihrer Website geeignet ist.
Schritt 6: Wählen Sie Ihr Thema
Sobald Ihre WordPress-Umgebung fertig ist, ist es Zeit zu arbeiten! Wenn Sie WordPress verwenden, haben Sie die Möglichkeit, ein Thema festzulegen. Dieses Thema bildet die Grundlage Ihrer Website. Basierend auf der Funktionalität, die Sie Ihrer Website hinzufügen möchten, wird die Auswahl des richtigen Themas ein wichtiger Schritt sein.
Arten von Themen
Es gibt eine Vielzahl verschiedener Themes, für die Sie sich in WordPress entscheiden können. Die beliebtesten Themes sind vielseitig einsetzbar und enthalten in der Regel einen visuellen Builder. Der Grund dafür ist die Flexibilität, die es bietet. Es gibt auch Themen, die speziell auf E-Commerce-Websites oder Portfolio-Websites zugeschnitten sind. Je nachdem, nach welcher Art von Theme Sie suchen, können Sie sich verschiedene Listicles mit unseren Top-Empfehlungen ansehen.
Unsere Hauptempfehlung: Divi

Wir werden ein Thema auswählen, mit dem wir für die nächsten (praktischen) Schritte in diesem Tutorial arbeiten möchten. Wir empfehlen, für jede von Ihnen erstellte Website unser eigenes Divi zu verwenden. Divi ist ein vielseitiges Theme und enthält einen Visual Builder für das No-Code-Design, der das Erstellen von Websites sehr intuitiv macht. Divi bietet eine breite Palette an Funktionen, mehr als 200 anpassbare Elemente und mehr als 2200 professionell gestaltete Layouts, aus denen Sie wählen können! Welche Art von Website Sie auch erstellen möchten, die Chancen stehen gut, dass es ein Layoutpaket gibt, das genau auf dieses bestimmte Unternehmen zugeschnitten ist.
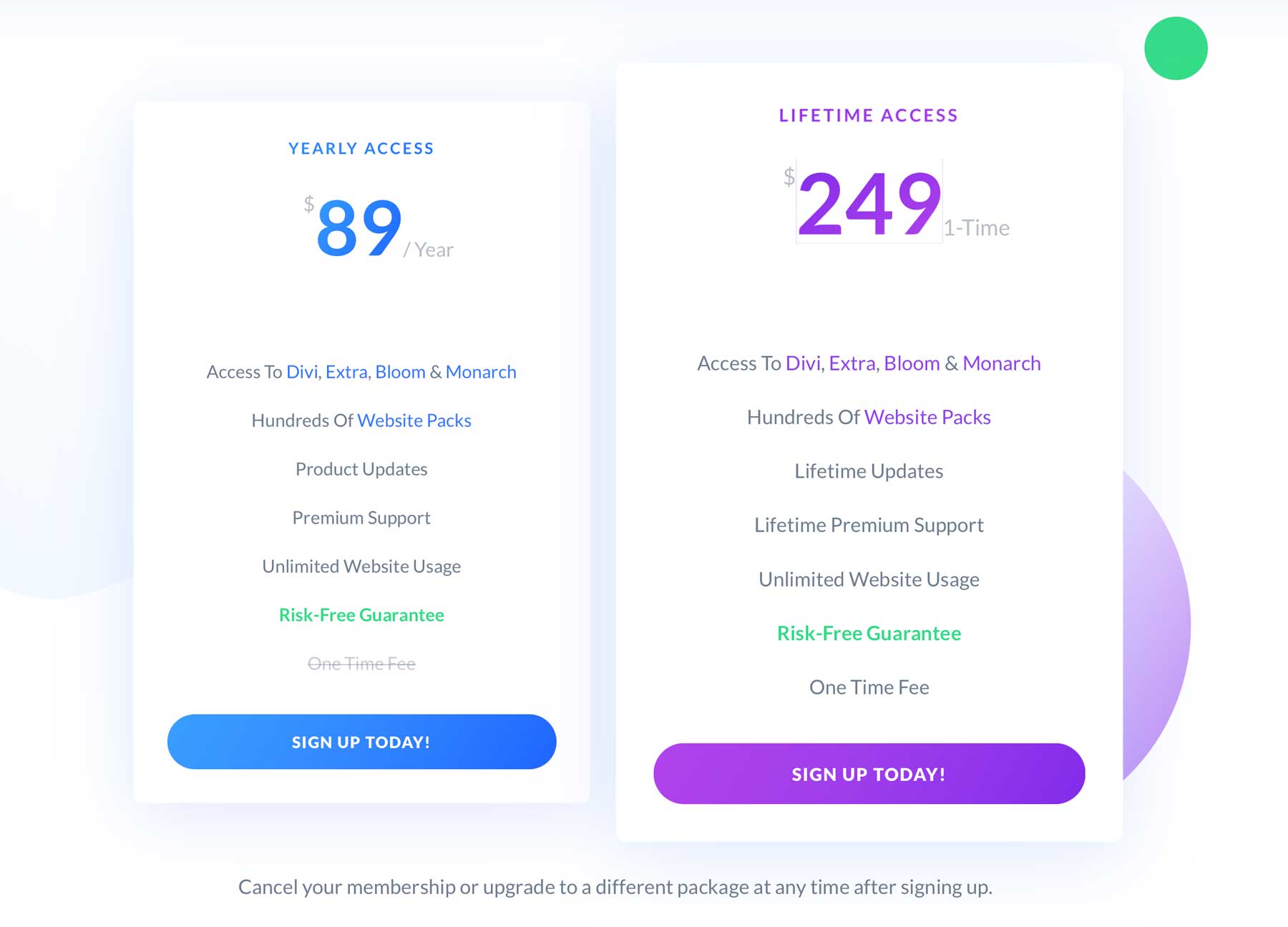
Preisgestaltung

Divi bietet Ihnen zwei Mitgliedschaftsoptionen: jährliche und lebenslange Mitgliedschaft. Sie können eine Jahresmitgliedschaft für 89 $/Jahr oder eine lebenslange Mitgliedschaft für eine einmalige Gebühr von 249 $ erwerben.
Werden Sie Divi-Mitglied
Um Divi-Mitglied zu werden, navigieren Sie zu unserer Beitrittsseite. Oder nutzen Sie den heutigen Rabatt von 10 %!
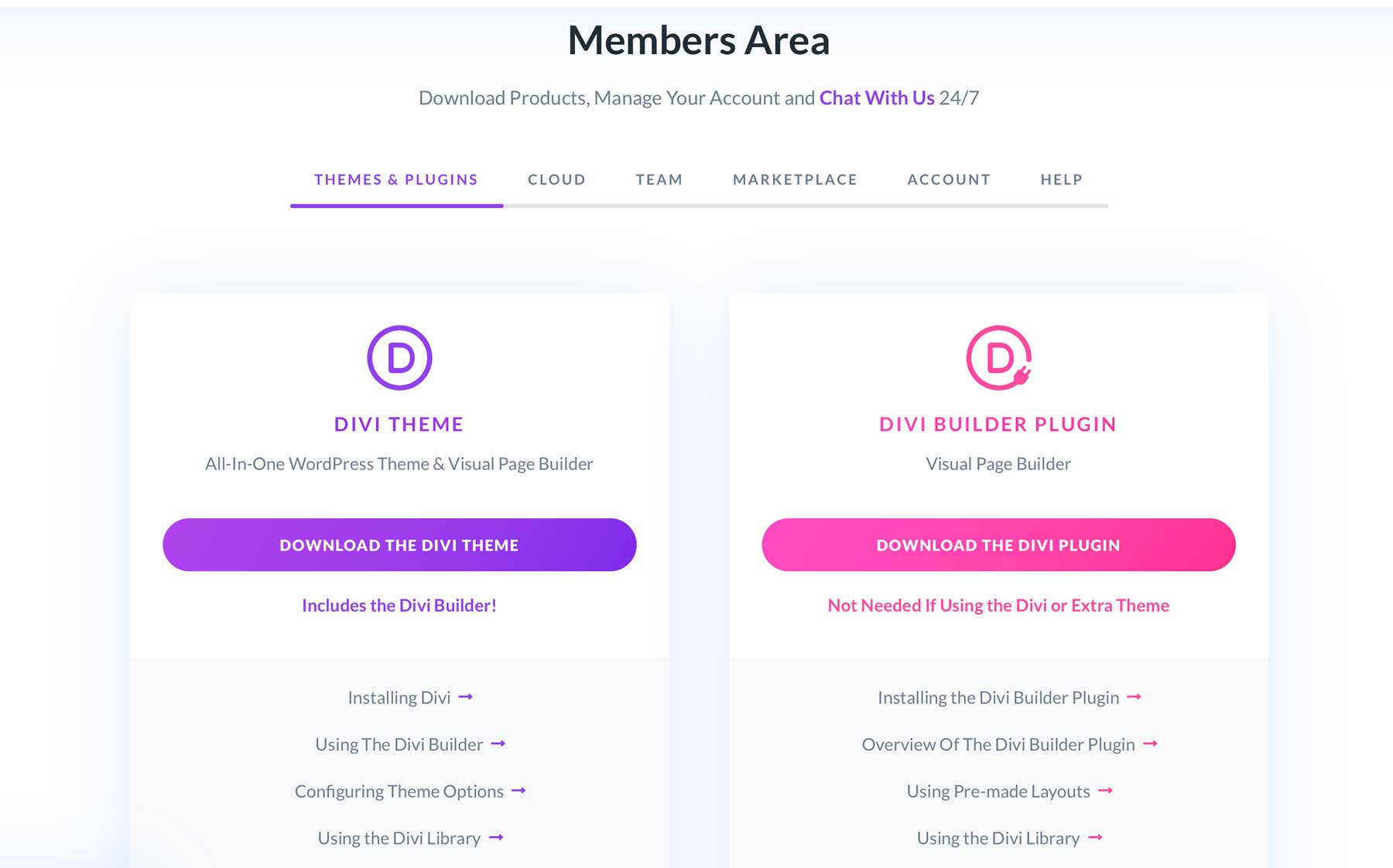
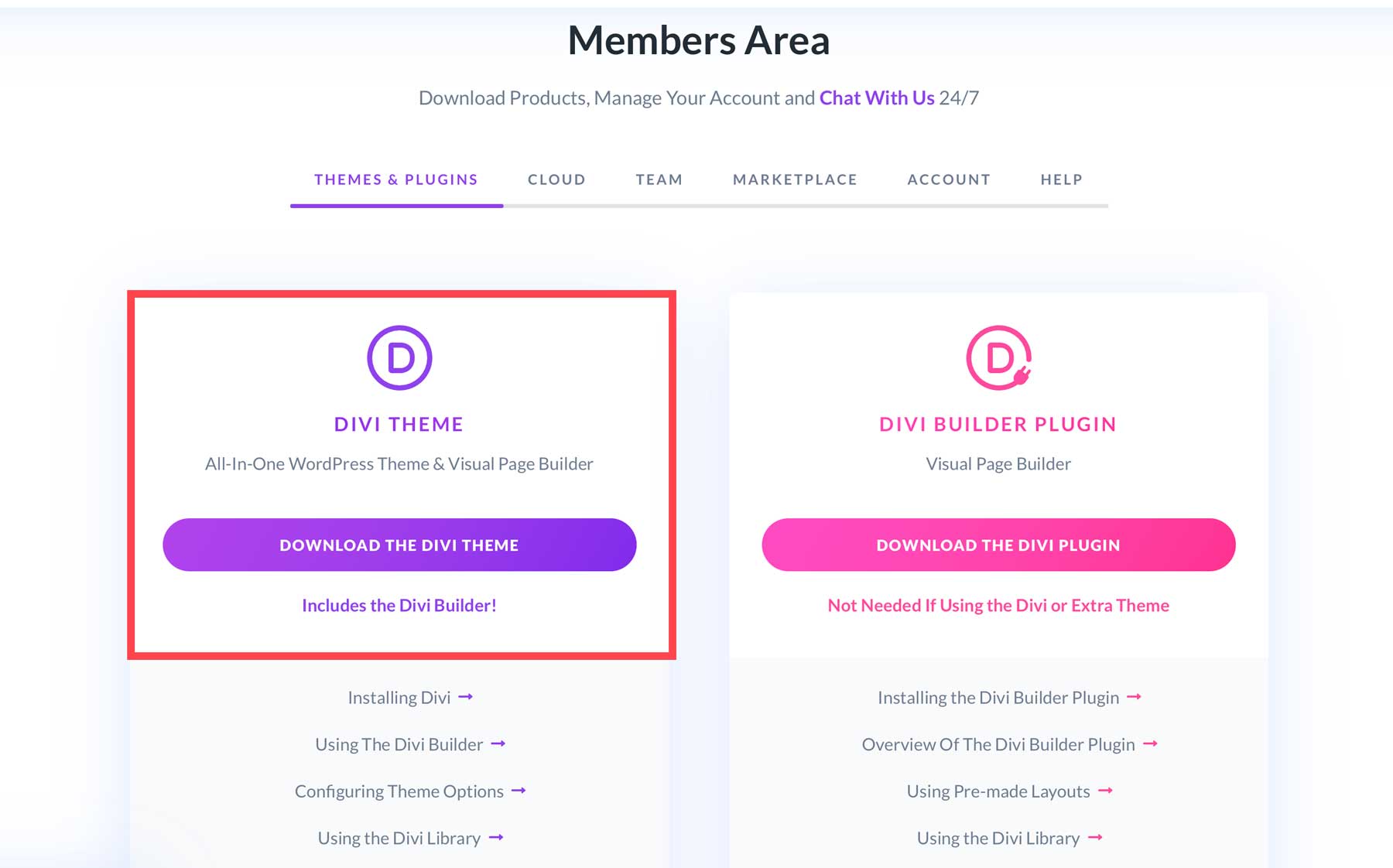
Sobald Sie sich für eine Mitgliedschaft angemeldet haben, können Sie zu Ihrem Mitgliederbereich navigieren.

Laden Sie Divi herunter
Hier finden Sie die Möglichkeit, die Divi-Themendatei herunterzuladen.

Installieren Sie Divi auf Ihrer WordPress-Website
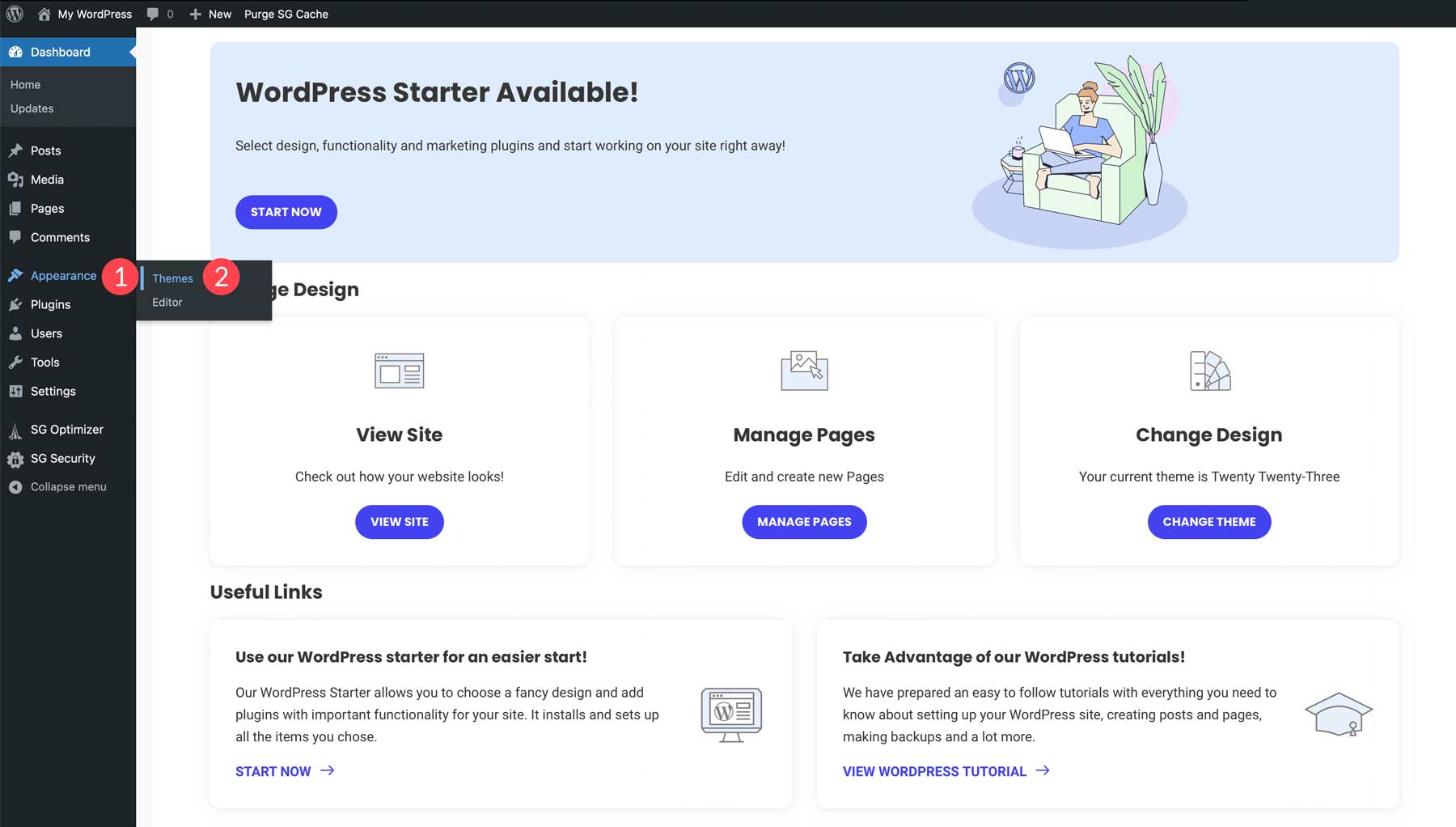
Sobald Sie Divi heruntergeladen haben, navigieren Sie zu Ihrem WordPress-Dashboard, bewegen Sie den Mauszeiger über den Menüpunkt „Darstellung“ in der linken Seitenleiste und klicken Sie auf „Themen“ .

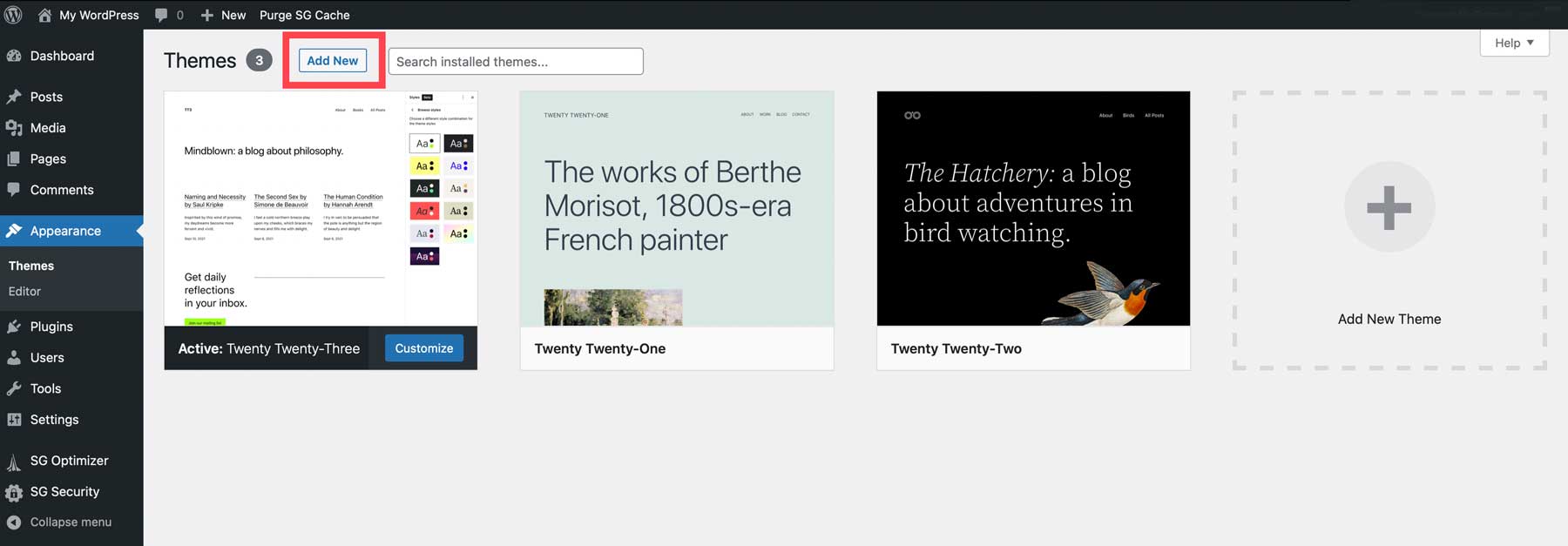
Oben auf der Seite sehen Sie eine Schaltfläche mit der Aufschrift „Neu hinzufügen“ . Klicken Sie auf diese Schaltfläche.

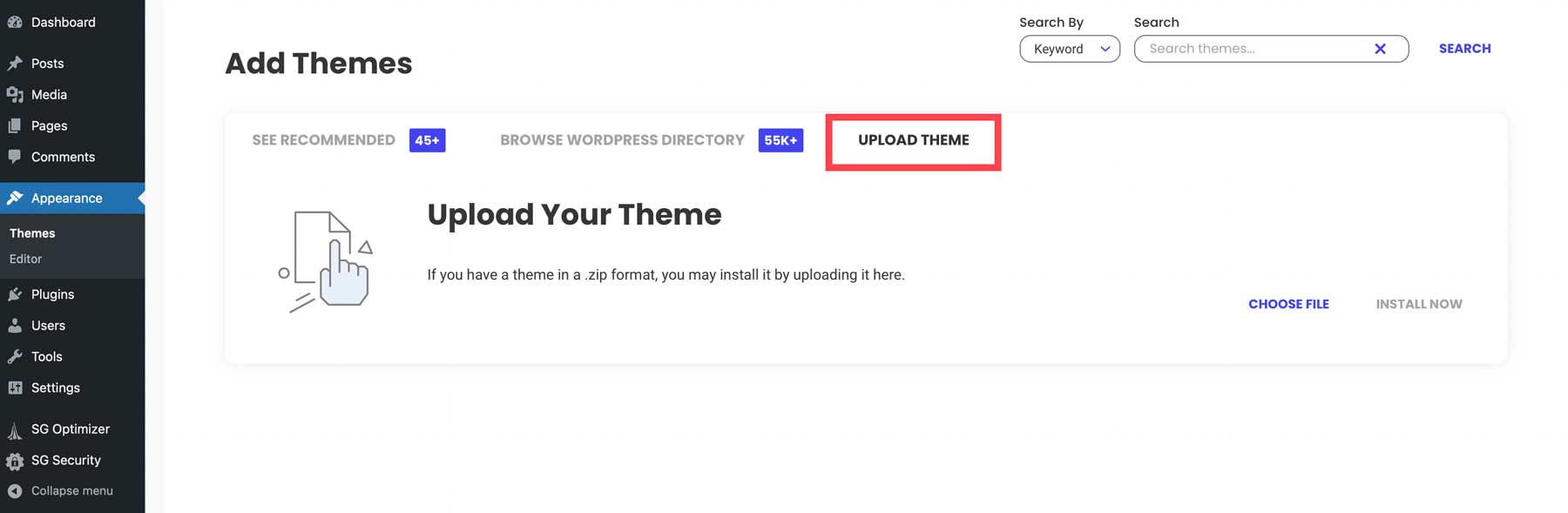
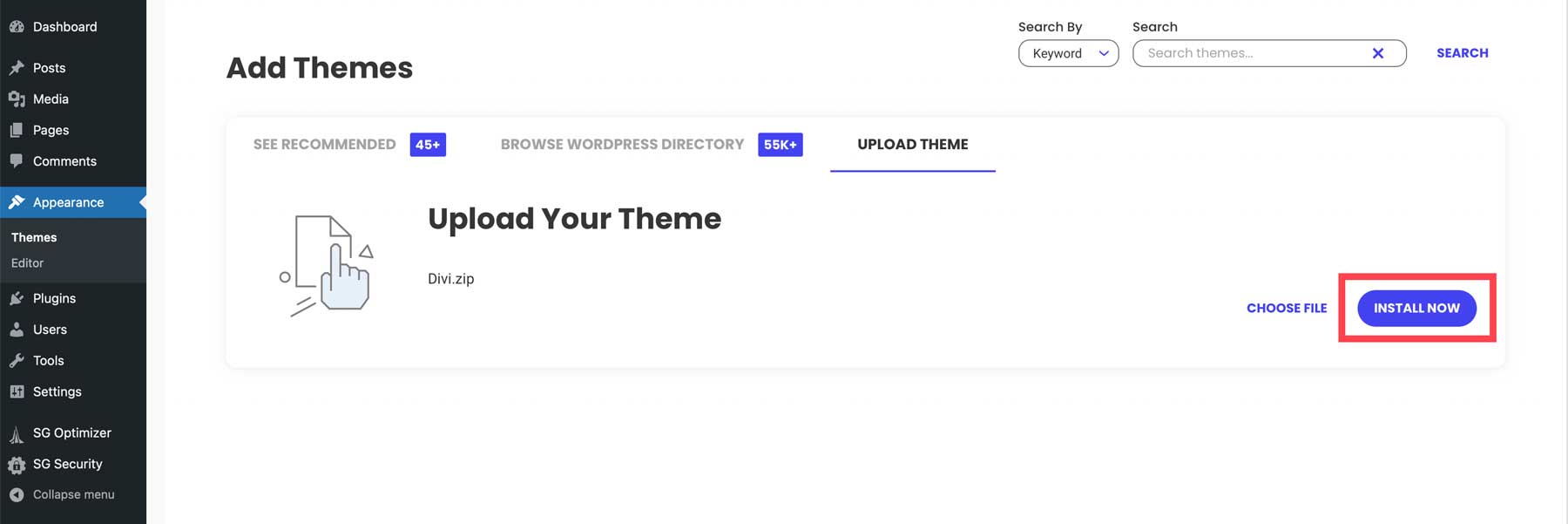
Klicken Sie dann auf Theme hochladen .

Suchen Sie nach dem komprimierten Divi-Ordner, den Sie im vorherigen Teil dieses Tutorials heruntergeladen haben, und klicken Sie auf „Jetzt installieren“ .

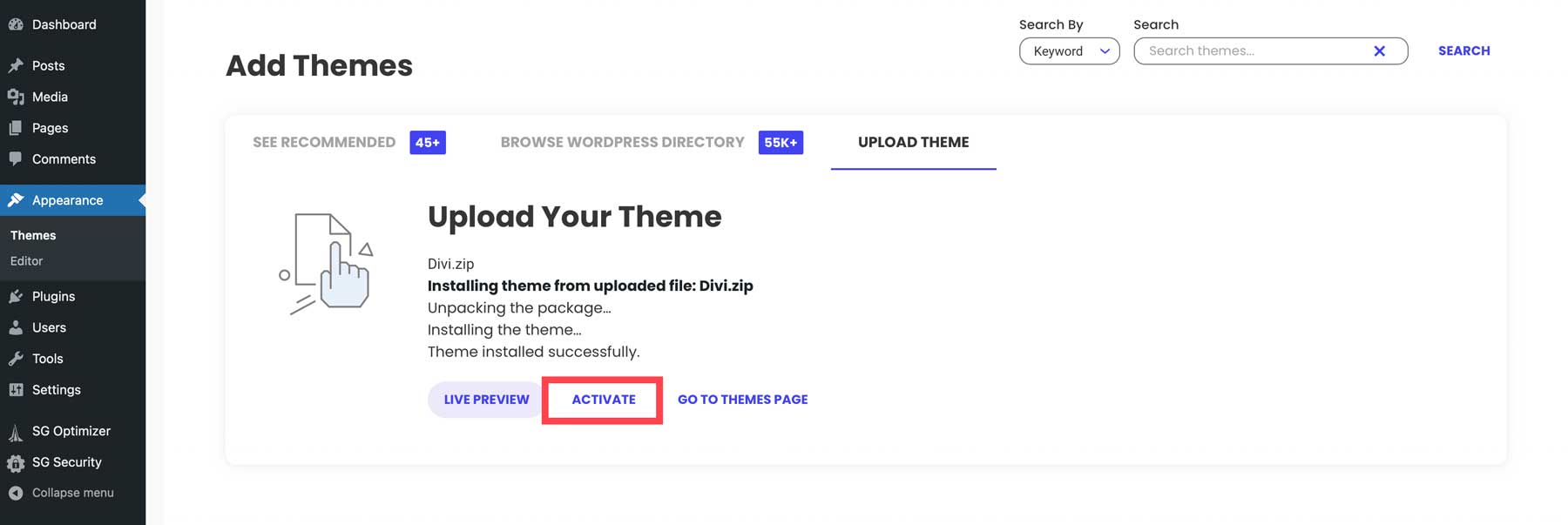
Sobald Ihnen dies gelungen ist, können Sie das Theme auch aktivieren!

Divi ist jetzt einsatzbereit.

API-Schlüssel zu den Divi-Theme-Optionen hinzufügen
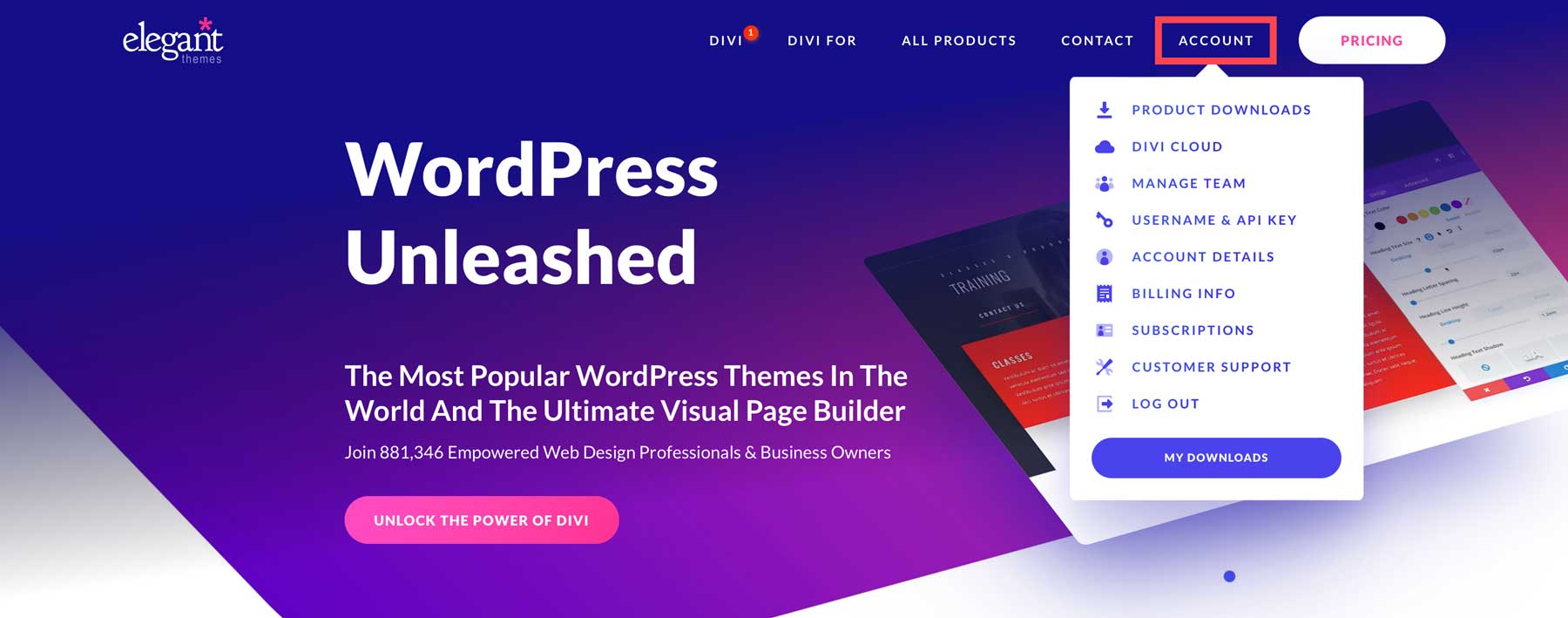
Um auf alle kostenlosen Layouts zuzugreifen, die Divi Ihnen zur Verfügung stellt, müssen Sie Ihren API-Schlüssel zu den Divi-Theme-Optionen hinzufügen. Sie können API-Schlüssel finden (und erstellen), indem Sie zu Ihrem Mitgliederbereich navigieren. Sobald Sie dort sind, bewegen Sie den Mauszeiger über „Konto“ .

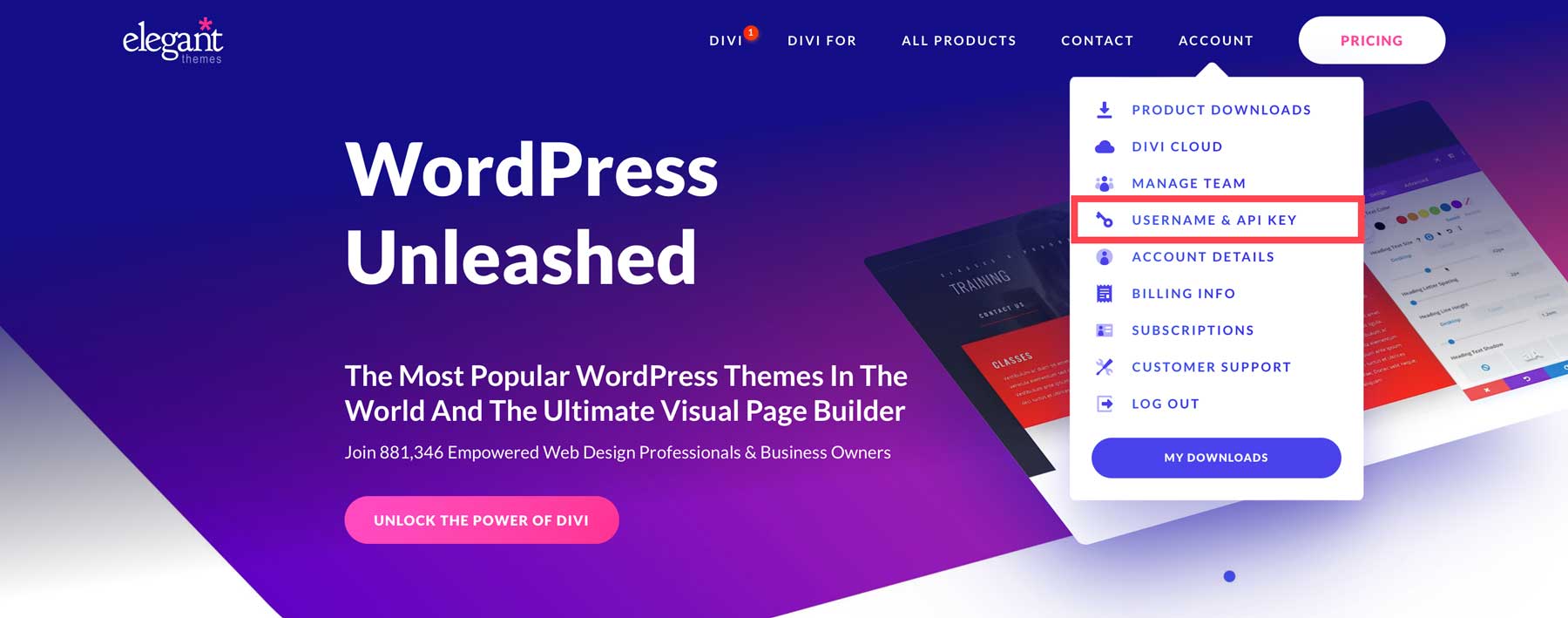
Klicken Sie anschließend auf Benutzername und API-Schlüssel .

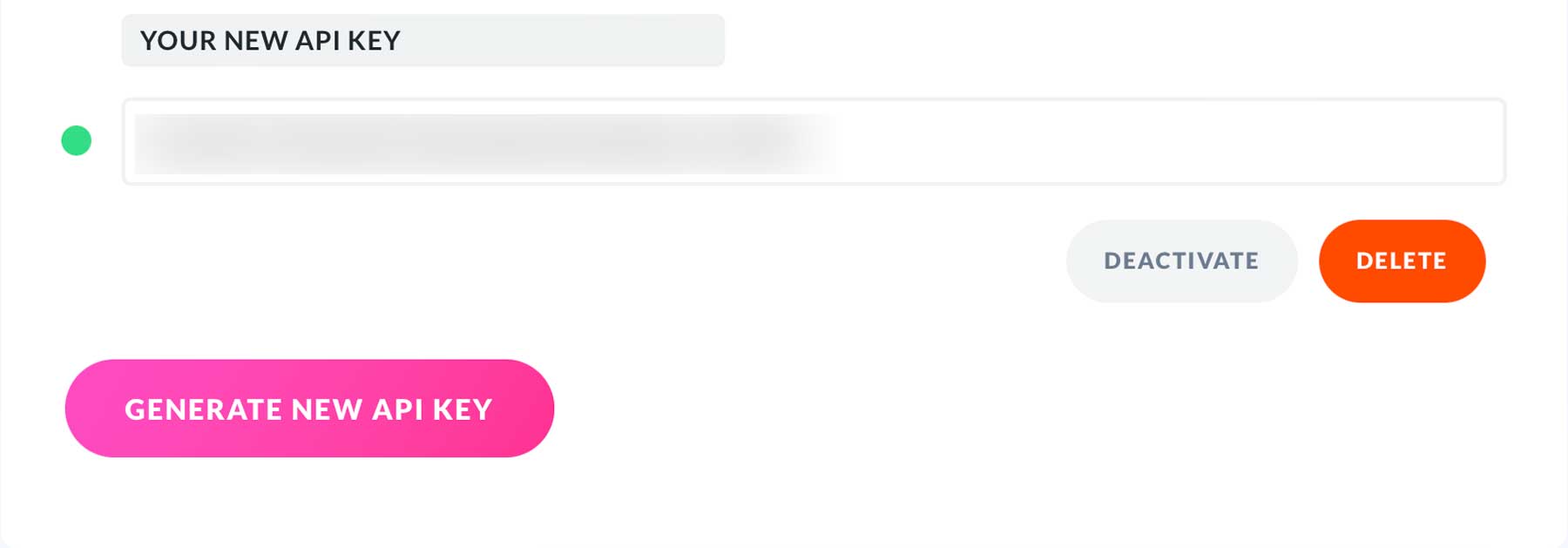
Im Bereich API-Schlüssel können Sie neue API-Schlüssel erstellen und kopieren.

Um den API-Schlüssel zu Ihren Divi-Theme-Optionen hinzuzufügen, benötigen Sie sowohl Ihren Benutzernamen als auch einen API-Schlüssel.
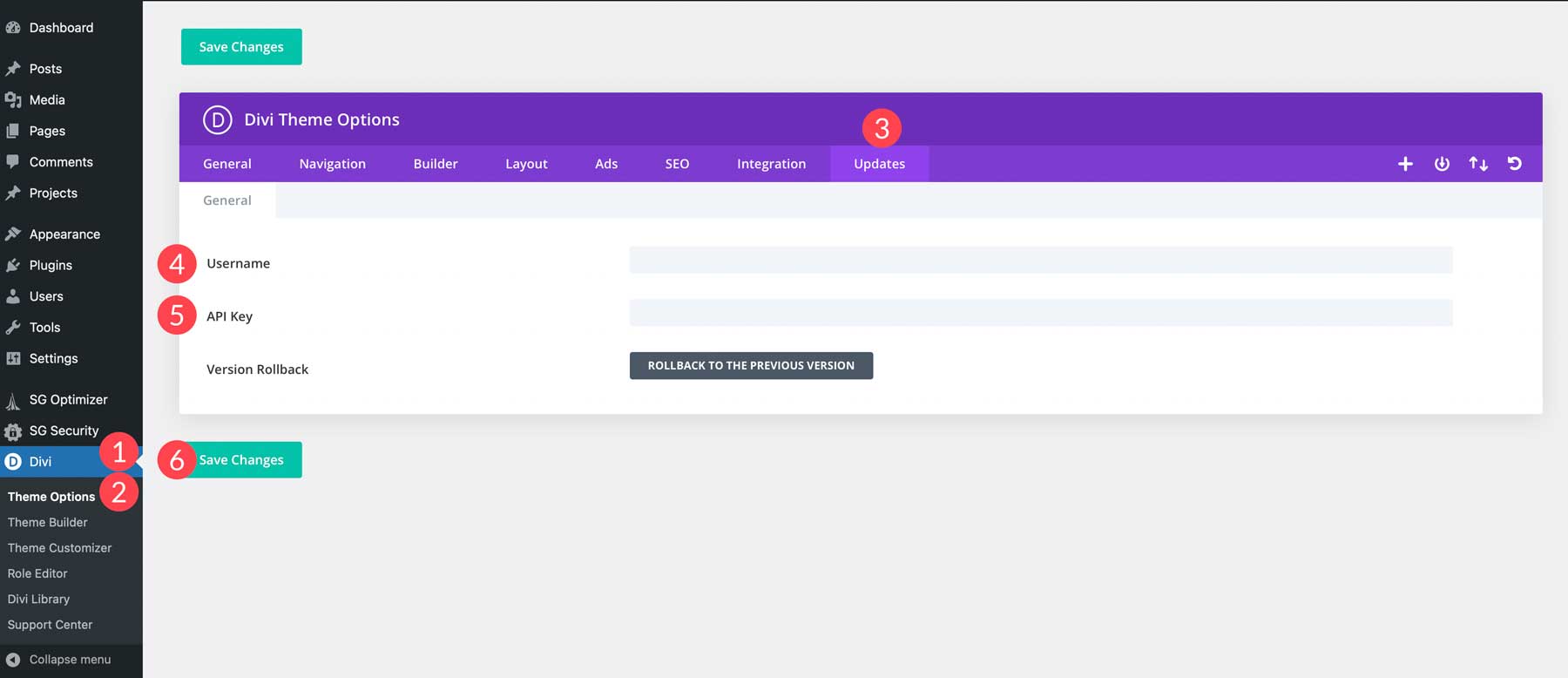
Navigieren Sie als Nächstes zu Ihrem WordPress-Dashboard. Bewegen Sie den Mauszeiger über den Menüpunkt „Divi“ in der linken Seitenleiste (1) und klicken Sie auf „Themenoptionen“ (2). Gehen Sie zum Reiter „Updates“ (3). Dort können Sie Ihren Benutzernamen (4) und Ihren API-Schlüssel (5) hinzufügen. Stellen Sie sicher, dass Sie die Änderungen speichern (6).

Schritt 7: Plugins installieren
Ein weiterer toller Teil von WordPress ist die Möglichkeit, Plugins zu installieren. Es gibt buchstäblich Tausende von Plugins, die unterschiedliche Anforderungen erfüllen. Werfen wir einen Blick darauf, welche Plugins Sie für Ihre Website in Betracht ziehen sollten.
Wesentliche Plugins
Für jede WordPress-Website gibt es einige wichtige Plugins, die Sie benötigen, um erfolgreich zu sein. Sie sollten Plugins für SEO, Sicherheit und andere hervorragende WordPress-Plugins installieren, um Ihre Website in Topform zu halten.
SEO

WordPress ist von Haus aus SEO-freundlich, benötigt jedoch ein wenig Hilfe, wenn Sie eine höhere Platzierung auf den Suchmaschinen-Ranking-Seiten (SERPs) erzielen möchten. Zum Glück gibt es einige hervorragende SEO-Plugins wie Rank Math, die sicherstellen, dass Ihre Website von potenziellen Kunden leicht entdeckt wird.
Sicherheit

Ein weiterer wichtiger Aspekt, den es zu berücksichtigen gilt, ist ein zuverlässiges Sicherheits-Plugin wie iThemes Security. Der Schutz vor Malware, Bots und DDoS-Angriffen ist von entscheidender Bedeutung. Da über 44 % des Internets auf WordPress basieren, wird es zum Hauptziel für böswillige Akteure.
Optionale Plugins
Abgesehen von SEO- und Sicherheits-Plugins können einige optionale Plugins Ihre Website verbessern. Erwägen Sie Chat, Newsletter, soziale Medien oder andere optionale Plugins, um Ihre Website zu einem Kraftpaket zur Lead-Generierung zu machen.
Plaudern

Die Kundenbindung ist entscheidend für den Erfolg Ihrer Website. Sie sollten darüber nachdenken, ein gutes Chat-Plugin wie Tidio zu installieren, um für Kunden besser erreichbar zu sein. Unabhängig davon, ob Sie das Kundenerlebnis automatisieren oder einen Live-Agenten für Ihre Website bereitstellen müssen, ist ein Chat-Plugin eine hervorragende Möglichkeit, Besuchern die Antworten zu geben, die sie sich wünschen.
Newsletter

Wenn Sie Ihre Leads steigern und Ihren Kundenstamm vergrößern möchten, ist ein Newsletter-Plugin wie Bloom genau das Richtige für Sie. Dies ist eine hervorragende Möglichkeit, Ihren Kundenstamm zu vergrößern, ihnen nützliche Informationen bereitzustellen und das Engagement Ihrer Website zu verfolgen.
Sozialen Medien

Die Verbindung Ihrer Social-Media-Feeds mit Ihrer WordPress-Website ist eine hervorragende Möglichkeit, die Sichtbarkeit Ihrer Website und Ihrer Social-Media-Konten zu erhöhen. Mit einem guten Social-Media-Plugin wie Monarch können Sie Ihre Social-Media-Feeds von Facebook, YouTube und mehr einbetten.
Und mehr

Egal, ob Sie eine Lösung zum Sichern, Beschleunigen oder Verbessern der Funktionalität Ihrer Website benötigen, ein gutes WordPress-Plugin kann Ihnen beim Erreichen Ihrer Ziele helfen. Schauen Sie sich unseren Beitrag zu den 31 besten WordPress-Plugins an, um mehr darüber zu erfahren, welche Plugins Sie verwenden können, um Ihre WordPress-Website so gut wie möglich zu gestalten.
Schritt 8: Erstellen Sie Ihre allererste Seite
An diesem Punkt können wir getrost mit der Erstellung der Seiten beginnen, die wir auf unserer Website präsentieren möchten! Dieser Teil kann überwältigend sein, wenn Sie neu im Erstellen von Websites sind. Obwohl die Erstellung einer Website einfach ist, kann es manchmal zu einer Informationsüberflutung kommen. Erlauben Sie sich, die Informationen bei Bedarf mit frischem Geist zu verarbeiten und darauf zurückzukommen.
Neue Seite hinzufügen
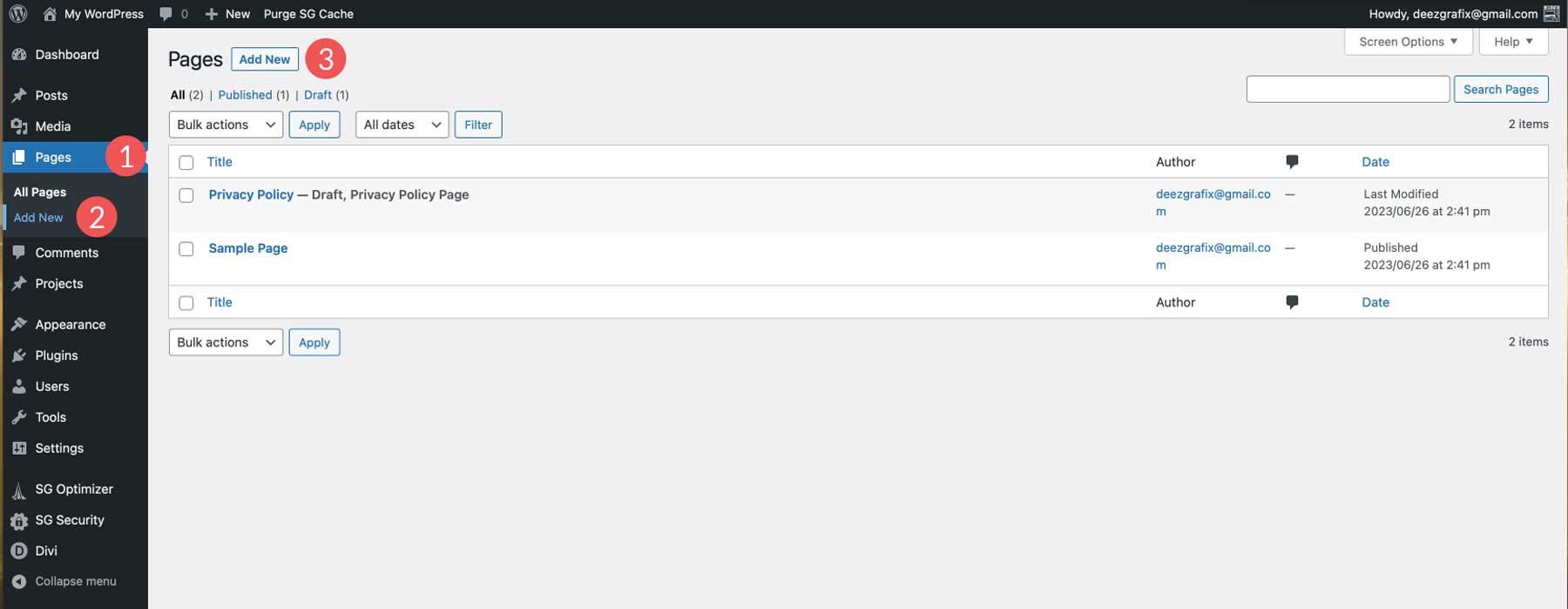
Navigieren Sie zu Ihrem WordPress-Dashboard. Sobald Sie dort sind, bewegen Sie den Mauszeiger über „Seiten“ und klicken Sie auf „Neu hinzufügen“ .

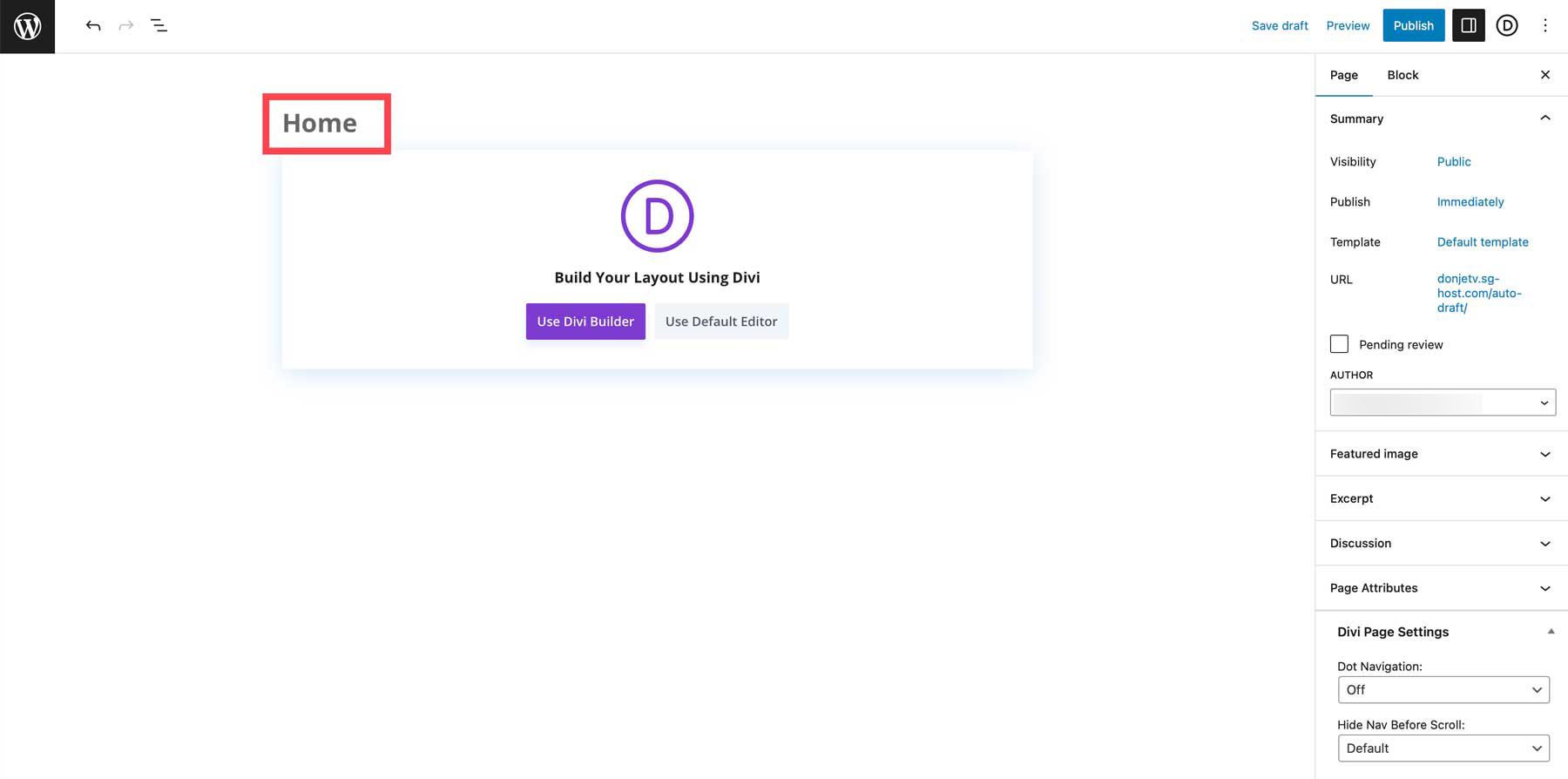
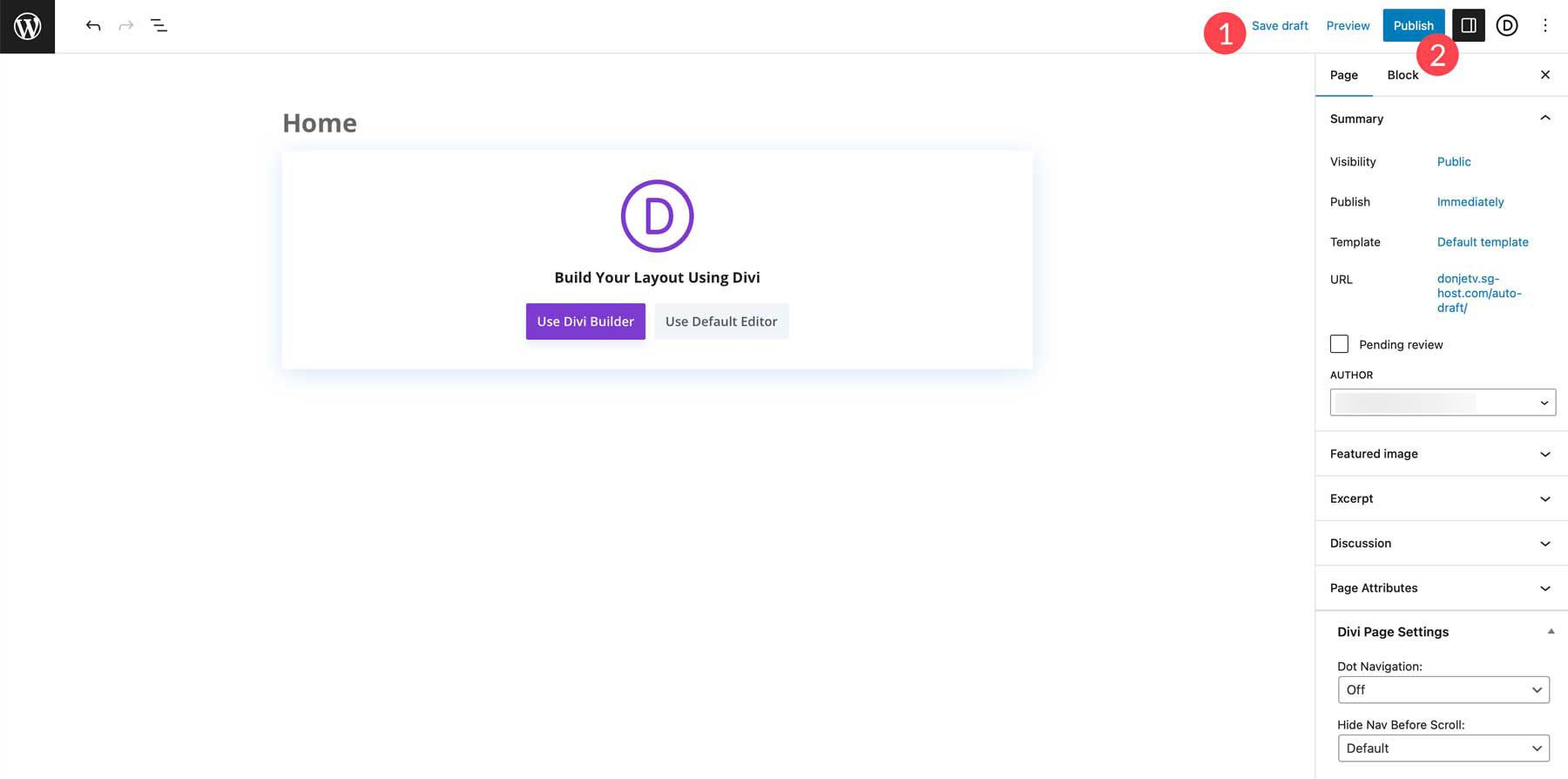
Geben Sie Ihrer Seite einen Titel. In diesem Fall nennen wir es Home .

Sie können die Seite als Entwurf speichern oder veröffentlichen, um mit der Arbeit daran zu beginnen.

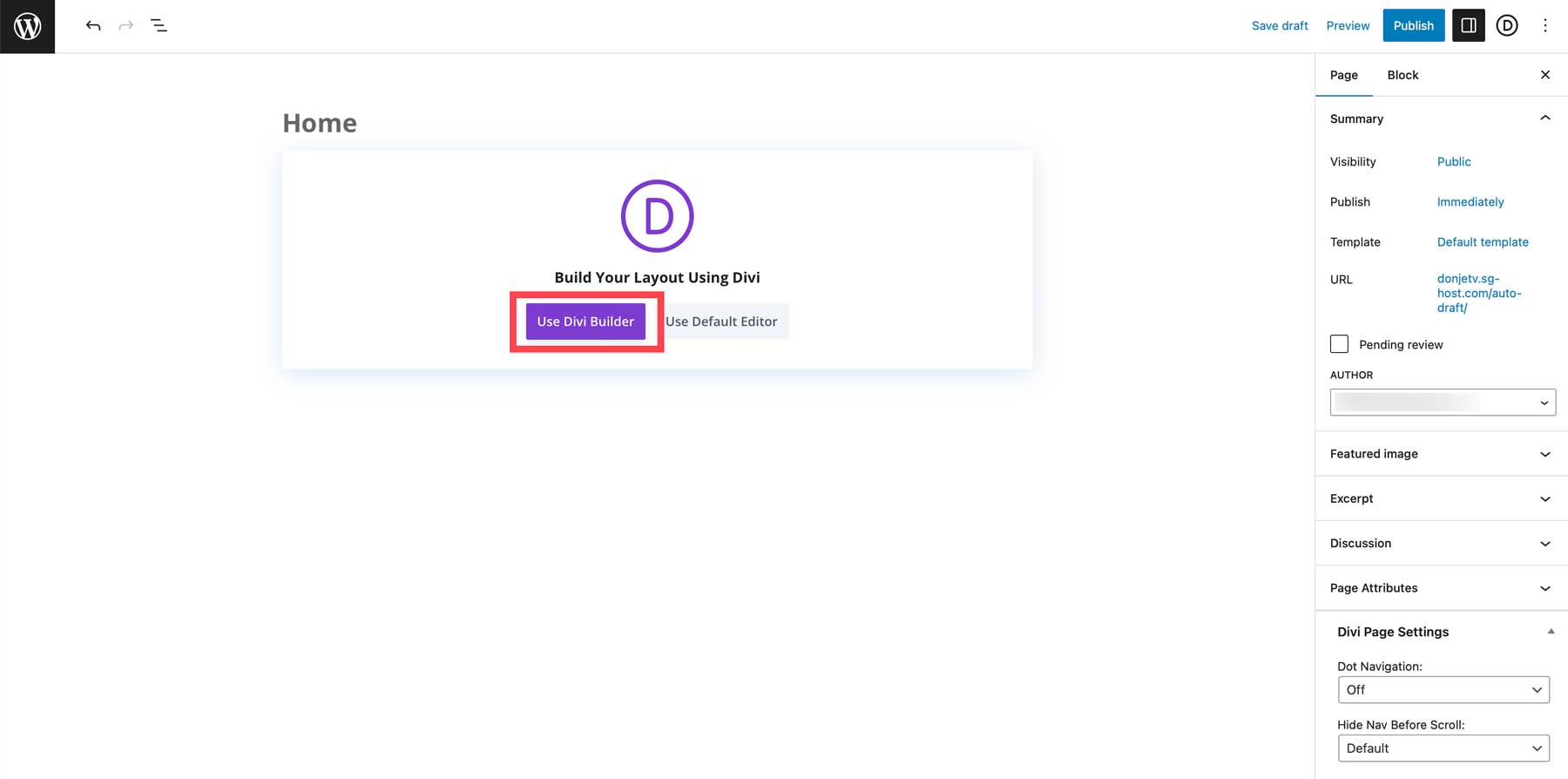
Wenn Sie fertig sind, wechseln Sie zu Divi, indem Sie auf Divi Builder verwenden klicken.

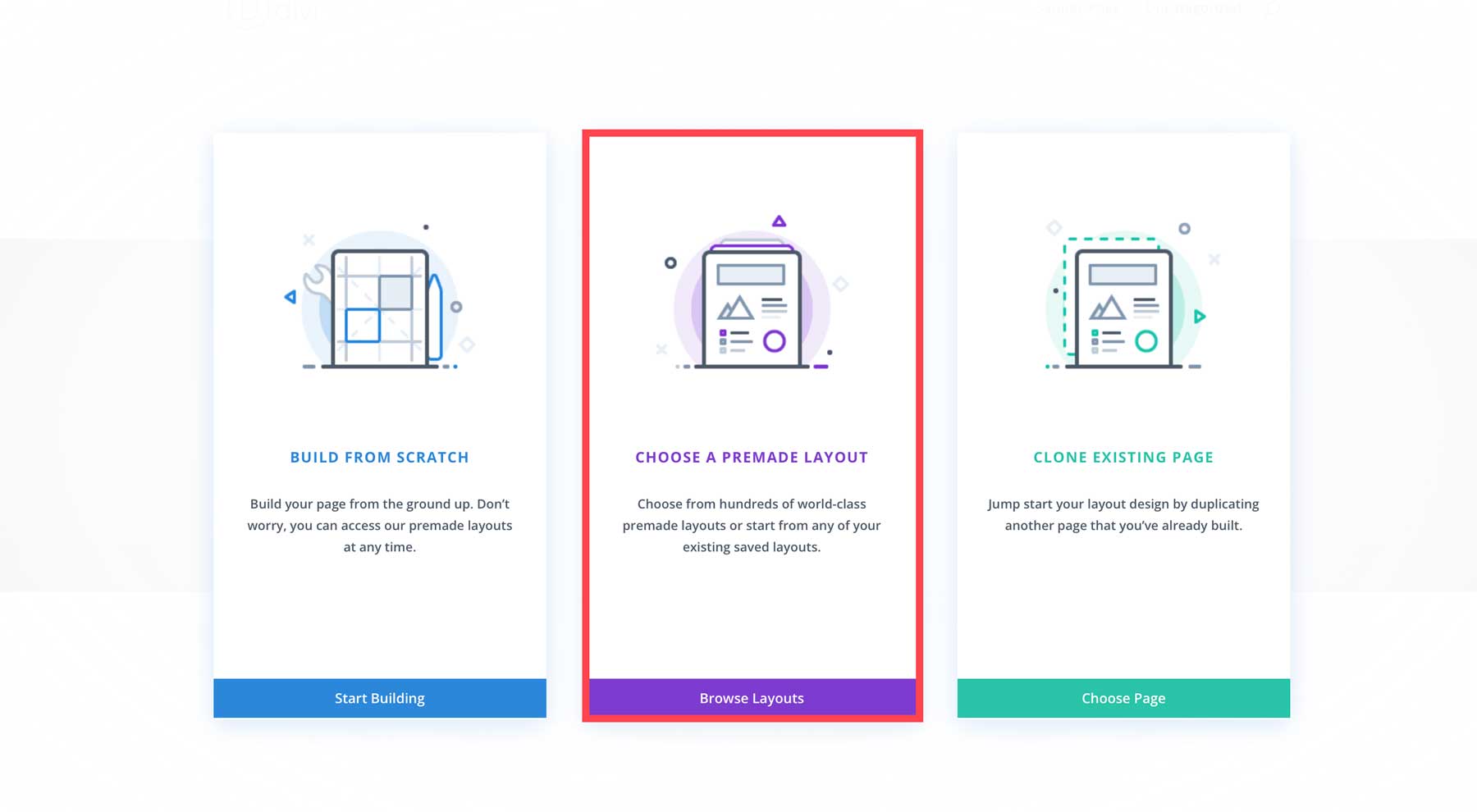
Wählen Sie „Vorgefertigtes Layout“.
Divi ist ein intuitives Tool und Sie können jede Seite von Grund auf erstellen, wenn Sie die Grundlagen erlernen. Aber um den Prozess zu beschleunigen, bietet Divi über hundert Website-Pakete mit mehr als 2200 Layouts! Bei so vielen verfügbaren Optionen finden Sie ein Website-Paket, das den Anforderungen Ihrer Website entspricht. Wir veröffentlichen jede Woche ein neues Layoutpaket!

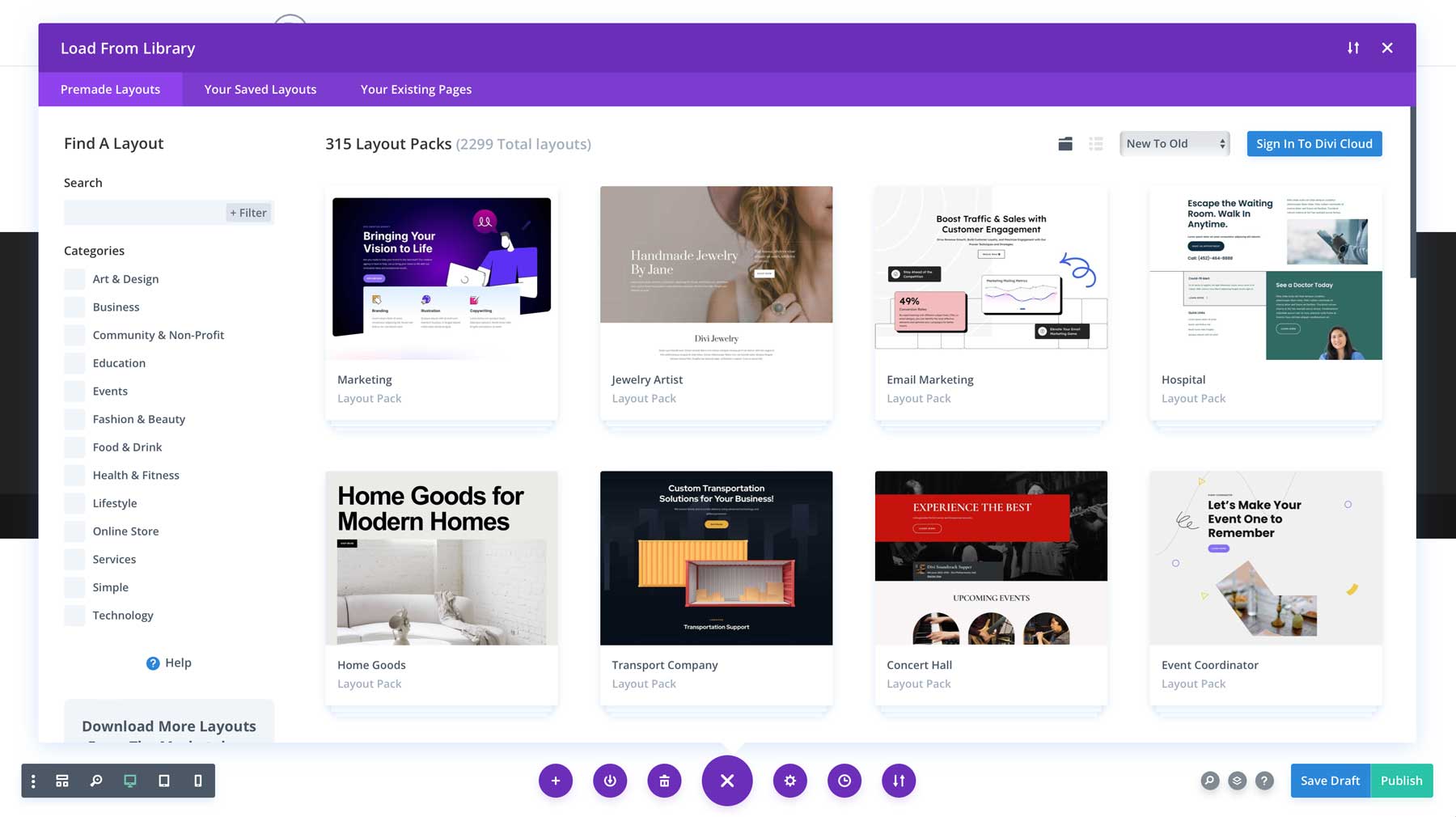
Um ein Layout auf Ihre Seite hochzuladen, wählen Sie die mittlere Option „Layouts durchsuchen“ aus.

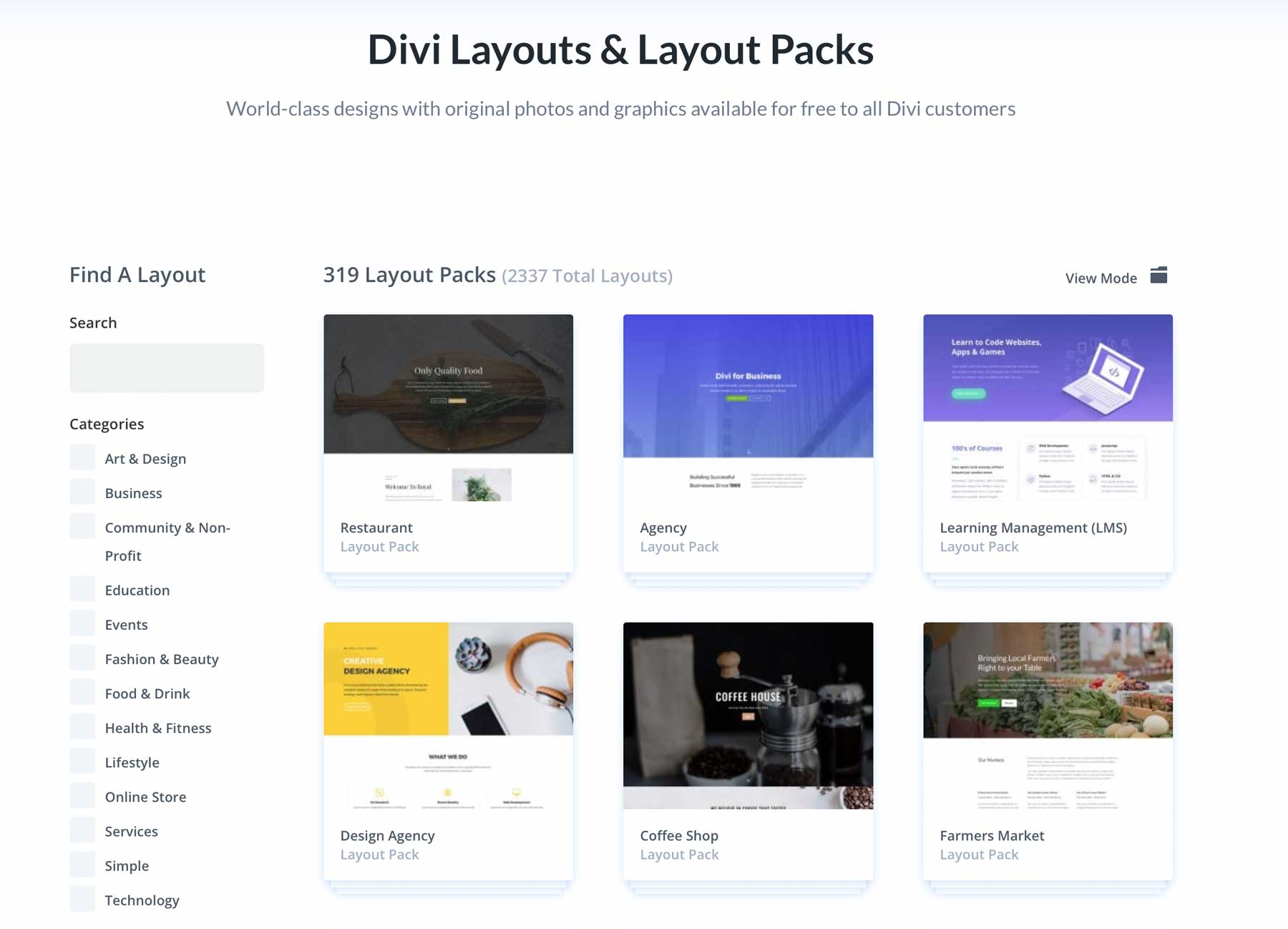
Sehen Sie sich unsere Bibliothek mit Layoutpaketen und Layouts an!

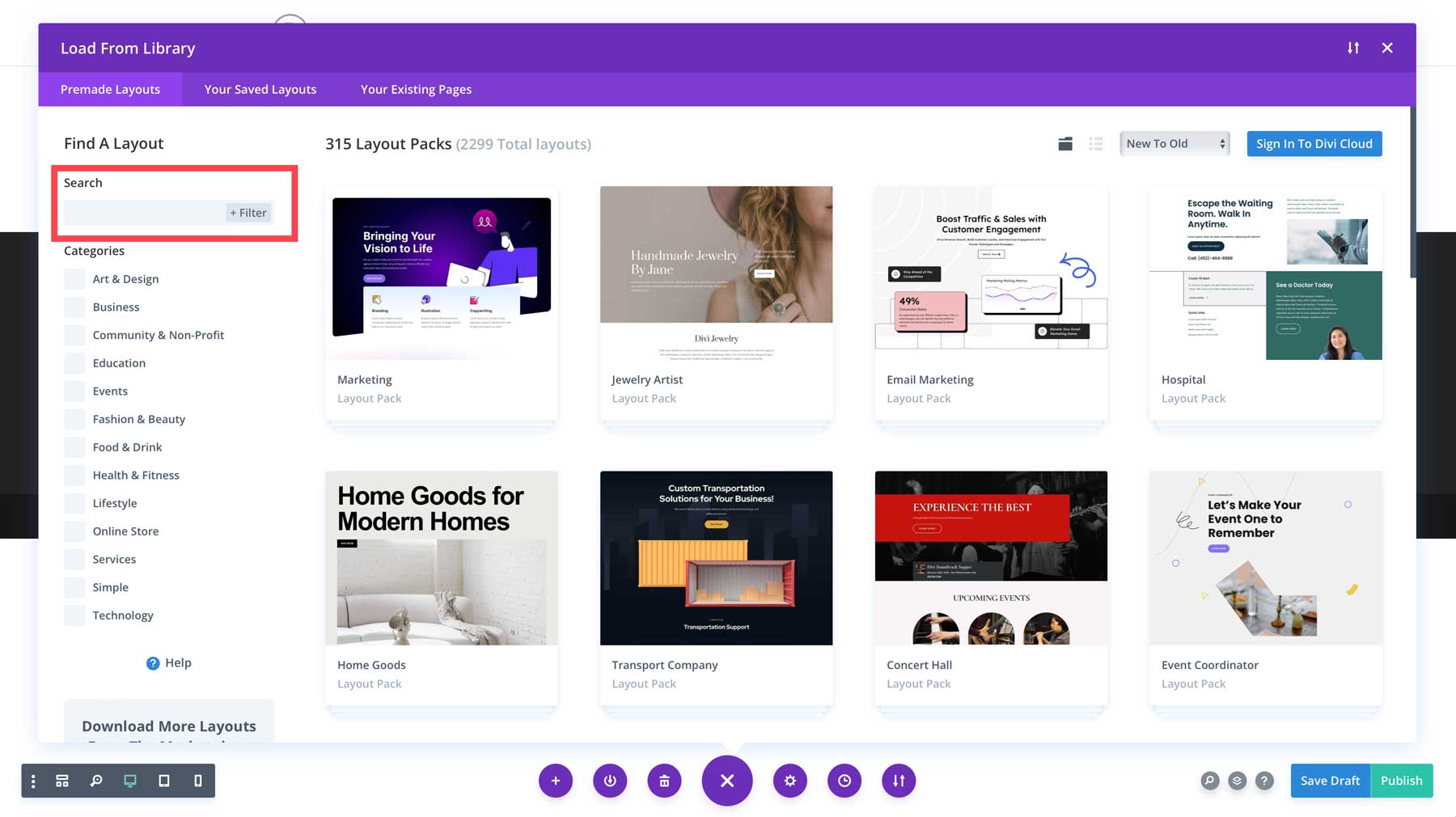
Sie können die Suchleiste in der linken Seitenleiste verwenden, wenn Sie nach einem bestimmten Layoutpaket suchen.

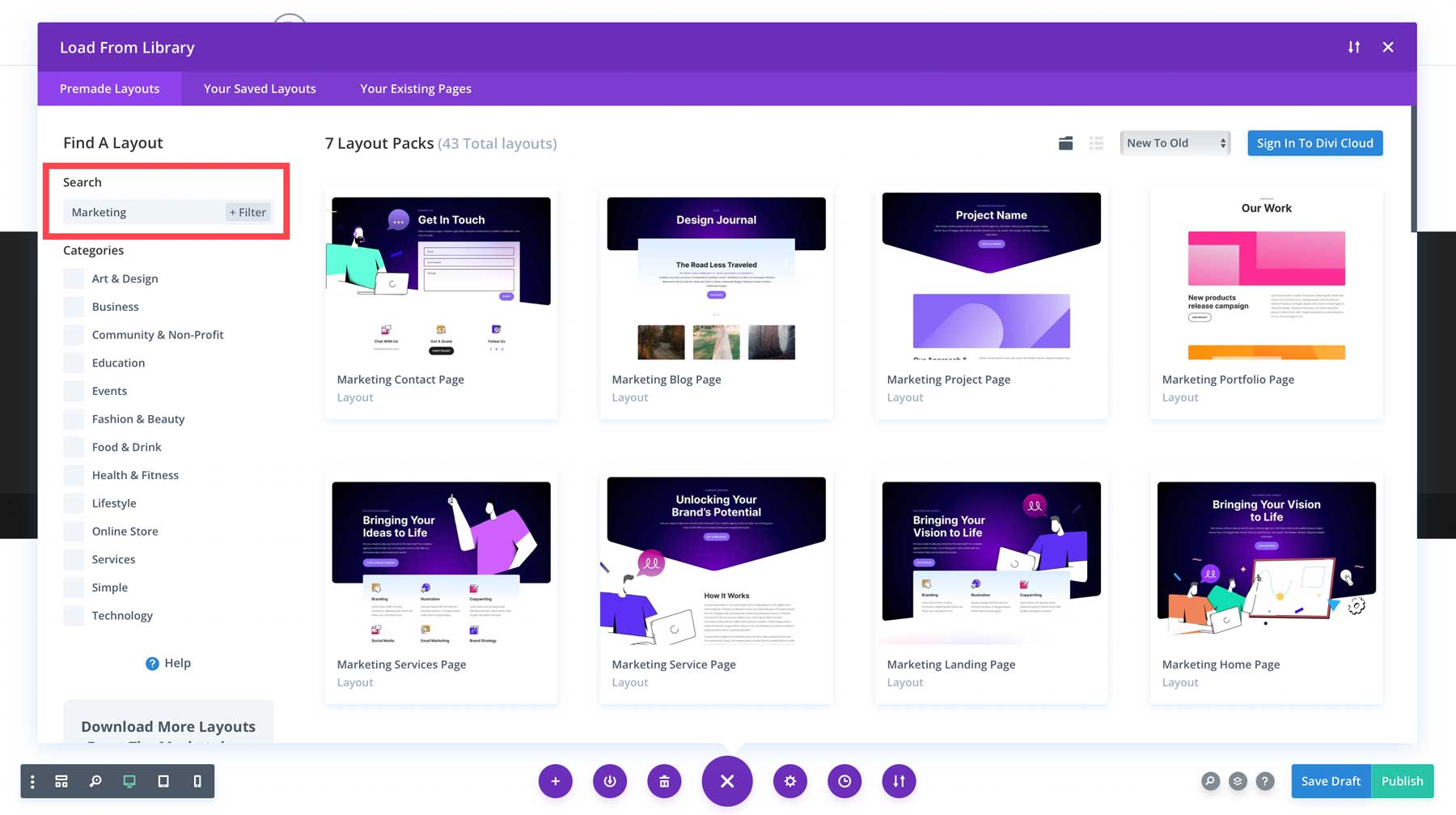
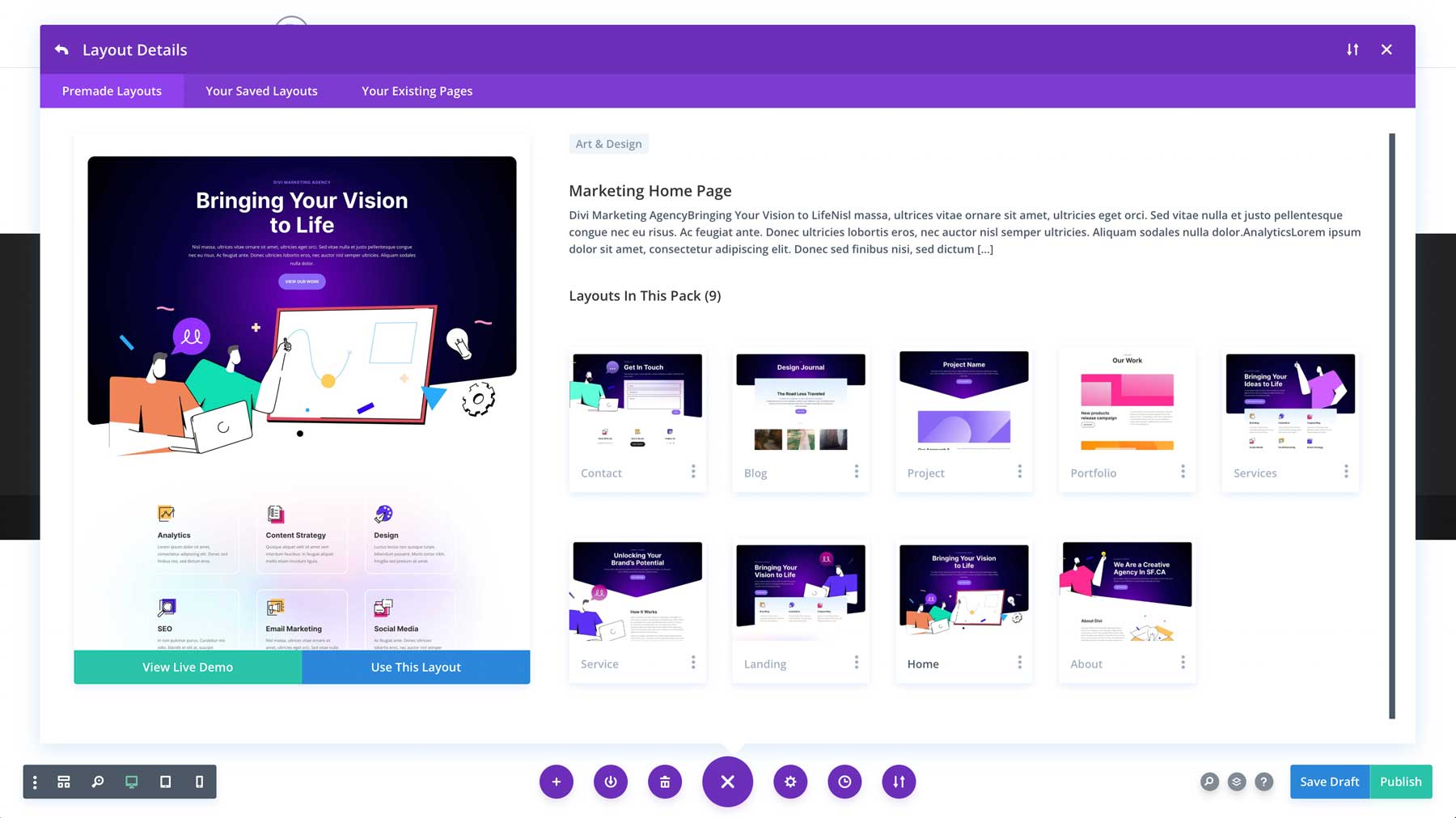
Für dieses Tutorial verwenden wir das Homepage-Layout des Marketing Layout Packs. Wir geben einfach „Marketing“ in die Suchleiste ein.

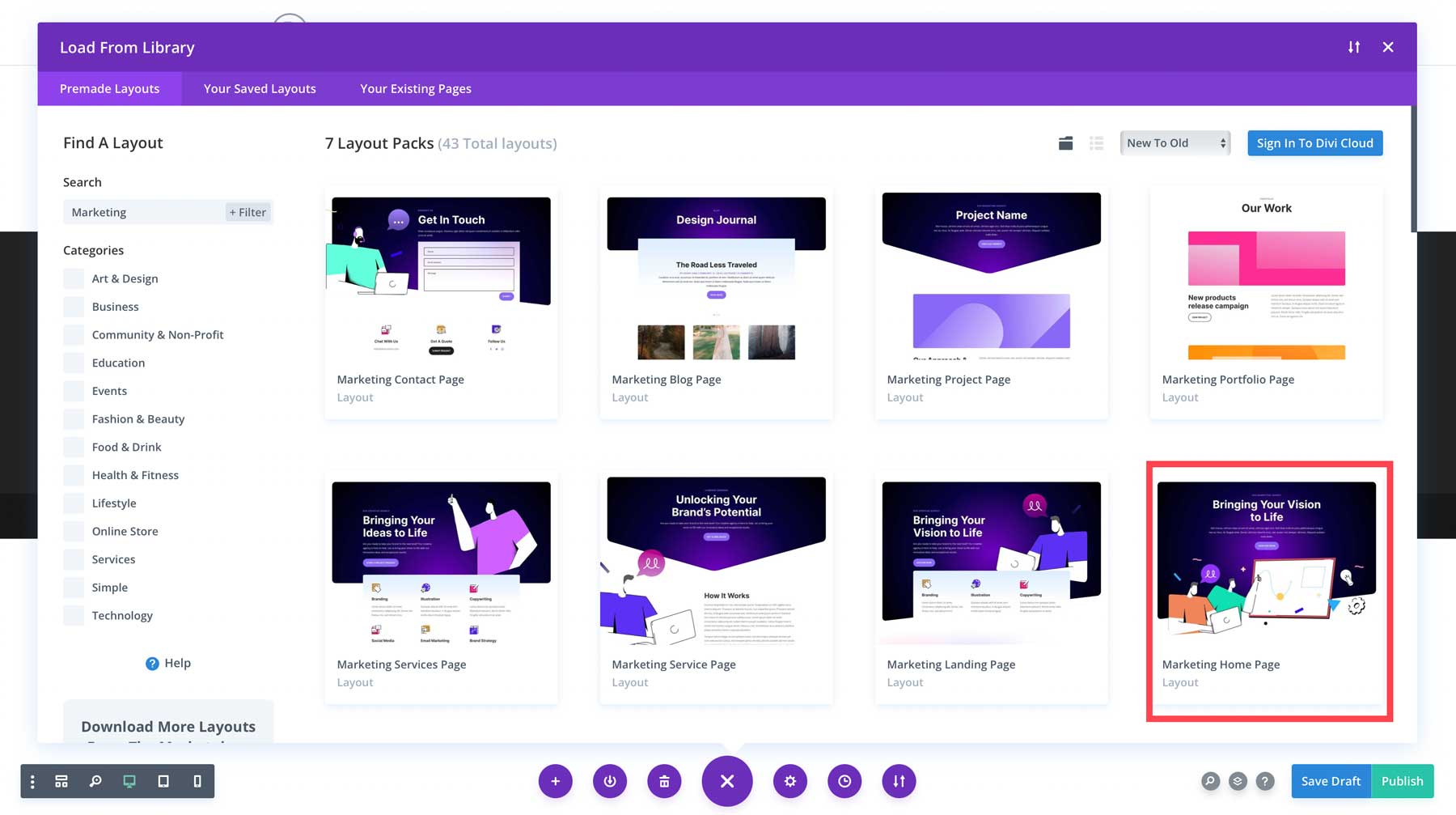
Dann wählen wir die Marketing-Homepage aus.

Dies führt uns zur gesamten Vorschau des Layoutpakets.

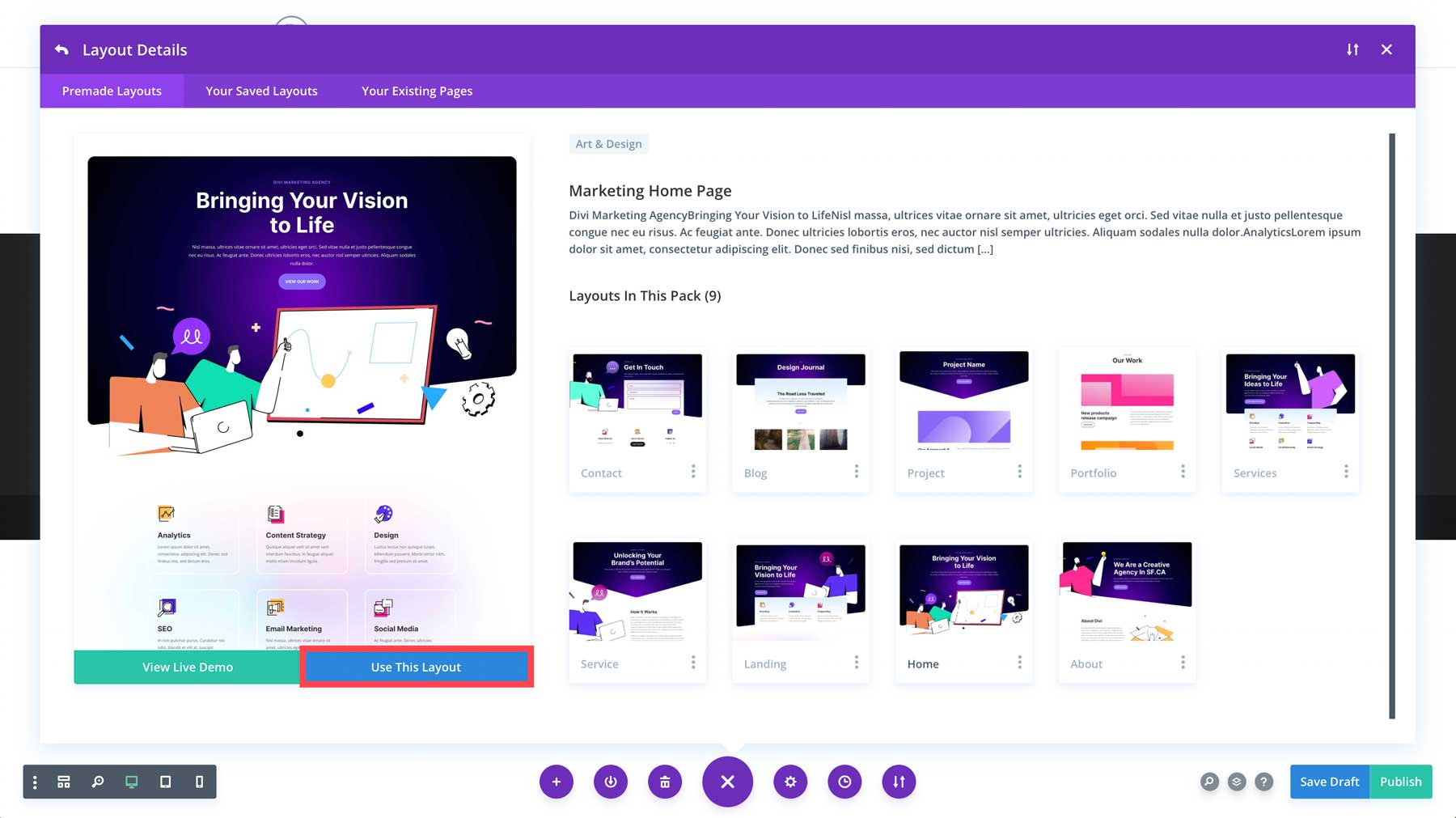
Um die Homepage hochzuladen, klicken Sie auf die blaue Schaltfläche mit der Aufschrift „Dieses Layout verwenden“ .

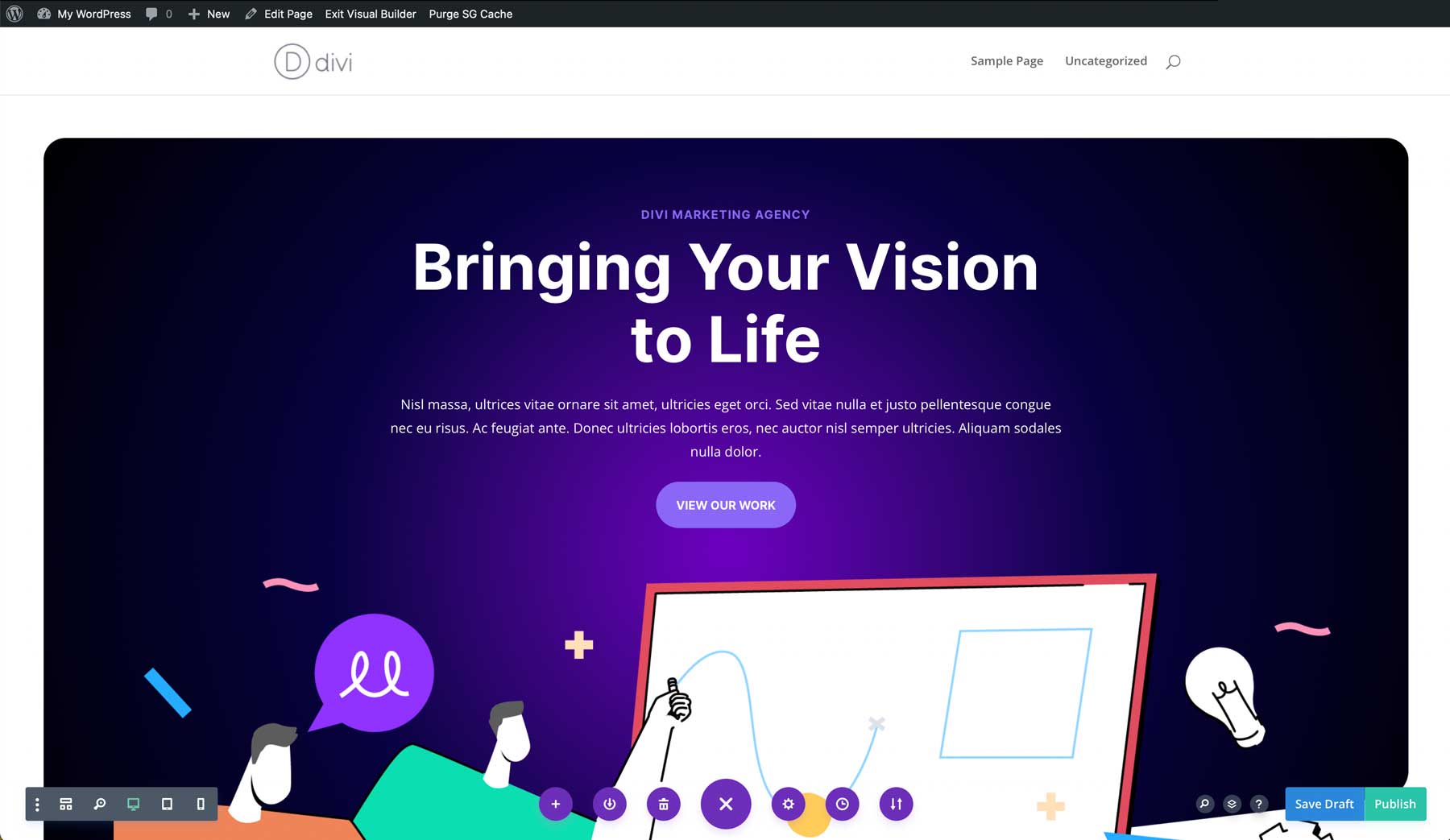
Im Handumdrehen wird Ihre Seite durch das Layout ersetzt!

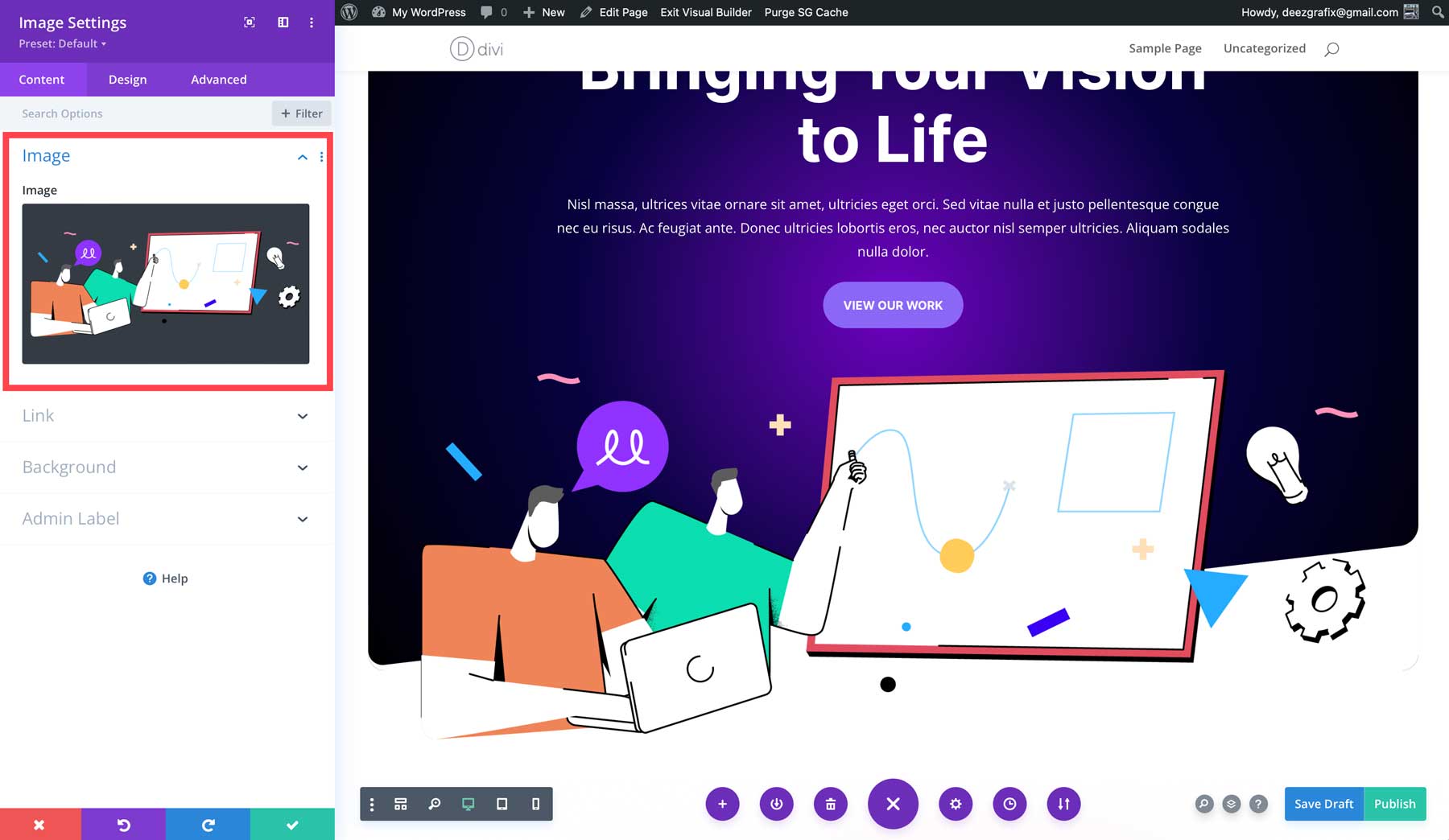
Inhalte und Bilder ändern
Layouts sind gute Ausgangspunkte, aber die Dinge müssen noch an die Bedürfnisse Ihrer Website angepasst werden. Dabei können Sie so weit gehen, wie Sie möchten. Divi ist ein visueller Builder, mit dem Sie neue Abschnitte, Zeilen, Spalten, Module und mehr hinzufügen können. Es verfügt außerdem über viele Effizienzfunktionen, die den Designprozess beschleunigen.
Wir halten es bei diesem Tutorial einfach, indem wir nur den Inhalt ändern.
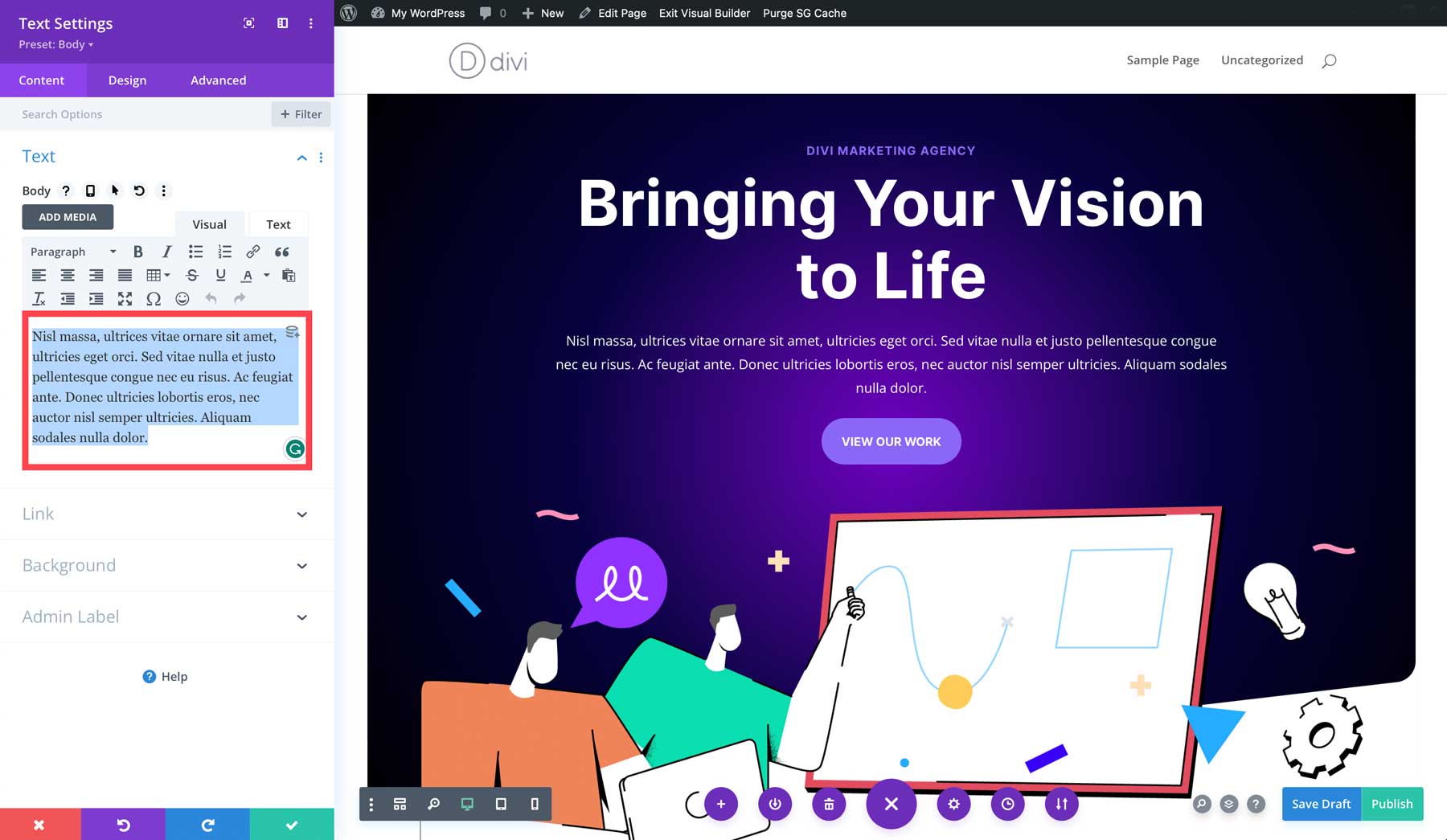
Kopie ändern
Sie können jedes einzelne Modul, das eine Kopie enthält, öffnen und das Inhaltsfeld verwenden, um die Kopie zu ändern. Einfach!

Bilder ändern
Ebenso können Sie bei Bedarf/Wunsch alle verwendeten Bilder ändern. Stellen Sie sicher, dass Sie Ihre Bilder vor dem Hochladen optimieren, um langsame Ladegeschwindigkeiten zu vermeiden.

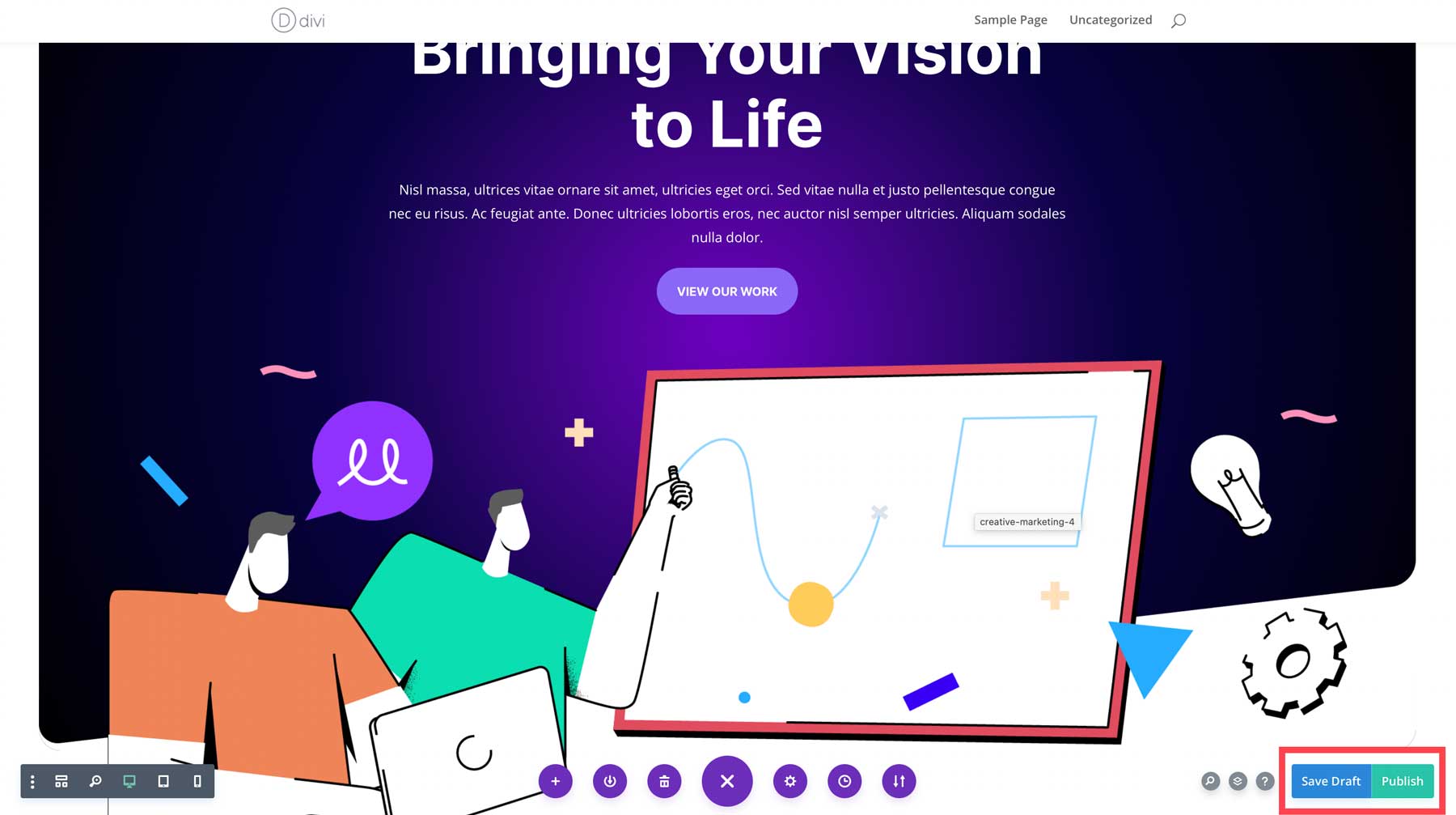
Speichern und veröffentlichen
Sie können speichern und veröffentlichen, sobald Sie die gewünschten Änderungen an Ihrer Seite vorgenommen haben!

Schritt 10: Erstellen Sie zusätzliche Seiten
Abhängig von der Struktur Ihrer Website können Sie die oben genannten Schritte für jede einzelne benötigte Seite wiederholen. Wenn Sie Ihre Website so schnell wie möglich online stellen möchten, sollten Sie zunächst einen One-Pager verwenden und dann langsam den Rest Ihrer Seiten erstellen.
Schritt 11: Erstellen Sie die Navigation Ihrer Website
Es ist toll, Seiten auf Ihrer Website zu haben, aber wenn die Leute nicht auf die gewünschte Seite gelangen, haben wir ein Problem. Deshalb sollten Sie der Navigation Ihrer Website besondere Aufmerksamkeit schenken. Die Navigation findet sich meist im Kopf- und Fußbereich einer Website. WordPress verfügt über einen speziellen Bereich zum dynamischen Erstellen von Menüs aus vorhandenen Seiten.
Wählen Sie Startseite
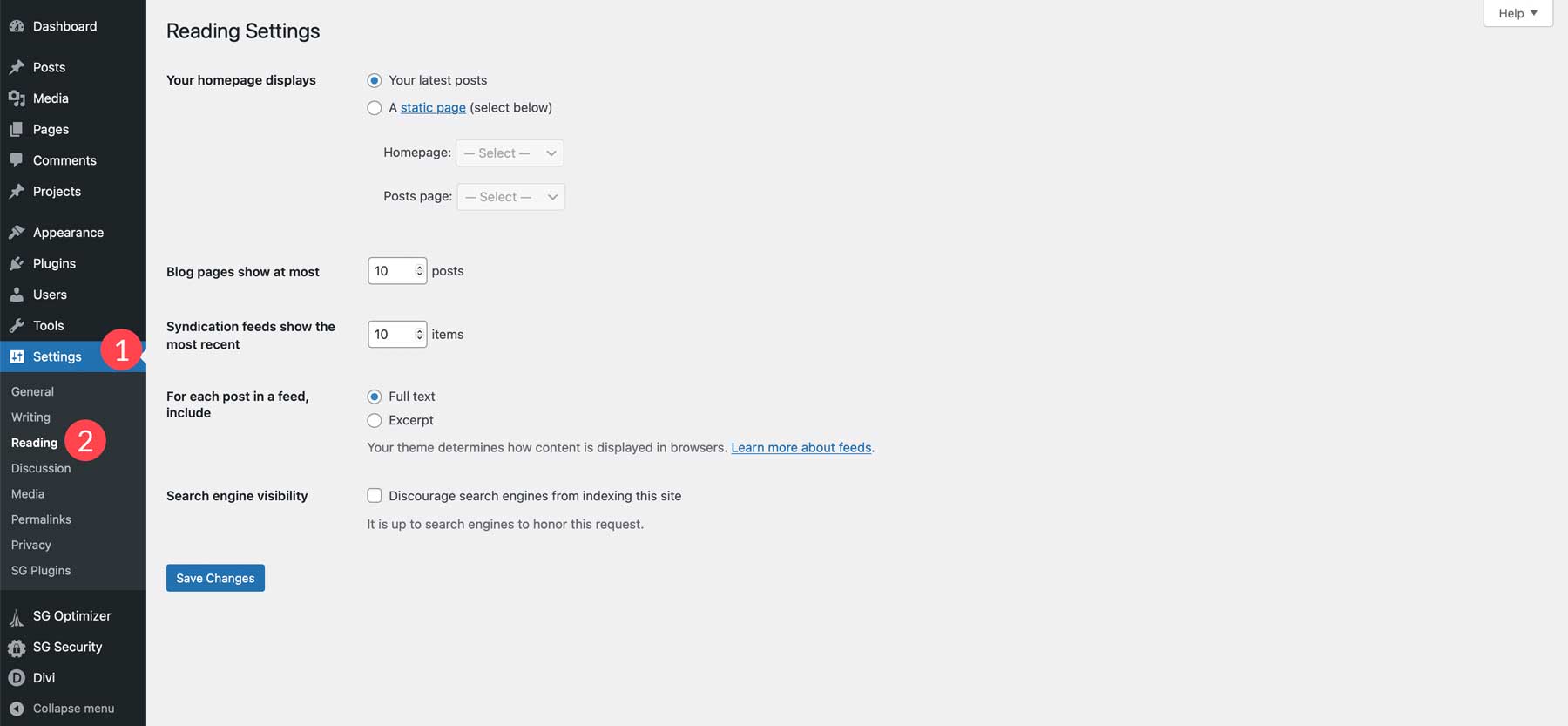
Bevor wir das Menü erstellen, richten wir zunächst eine Homepage ein. Wenn Leute Ihre Haupt-URL eingeben, landen sie auf dieser Seite. Standardmäßig ist die Startseite einer WordPress-Website auf Ihre neuesten Beiträge eingestellt. Um dies zu ändern, können Sie zu Ihrem WordPress-Dashboard navigieren, dann mit der Maus über die Einstellungen im Menü auf der linken Seite fahren und fortfahren, indem Sie auf „Lesen“ klicken.

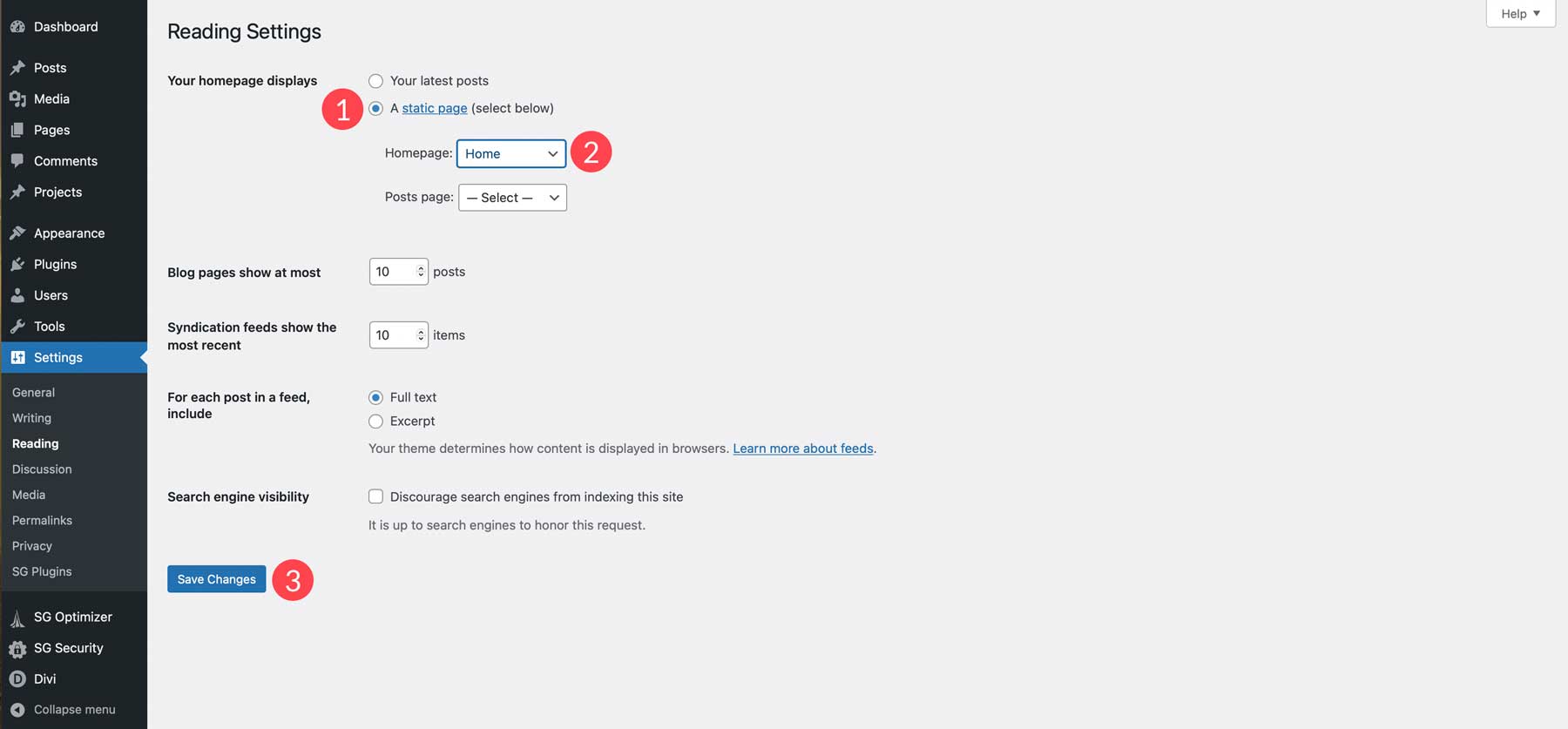
Wählen Sie dort unter der ersten Option „Eine statische Seite“ aus und durchsuchen Sie Ihre Seiten, um Ihre Homepage zu finden. Speichern Sie die Änderungen unbedingt.

Erstellen Sie ein Hauptmenü
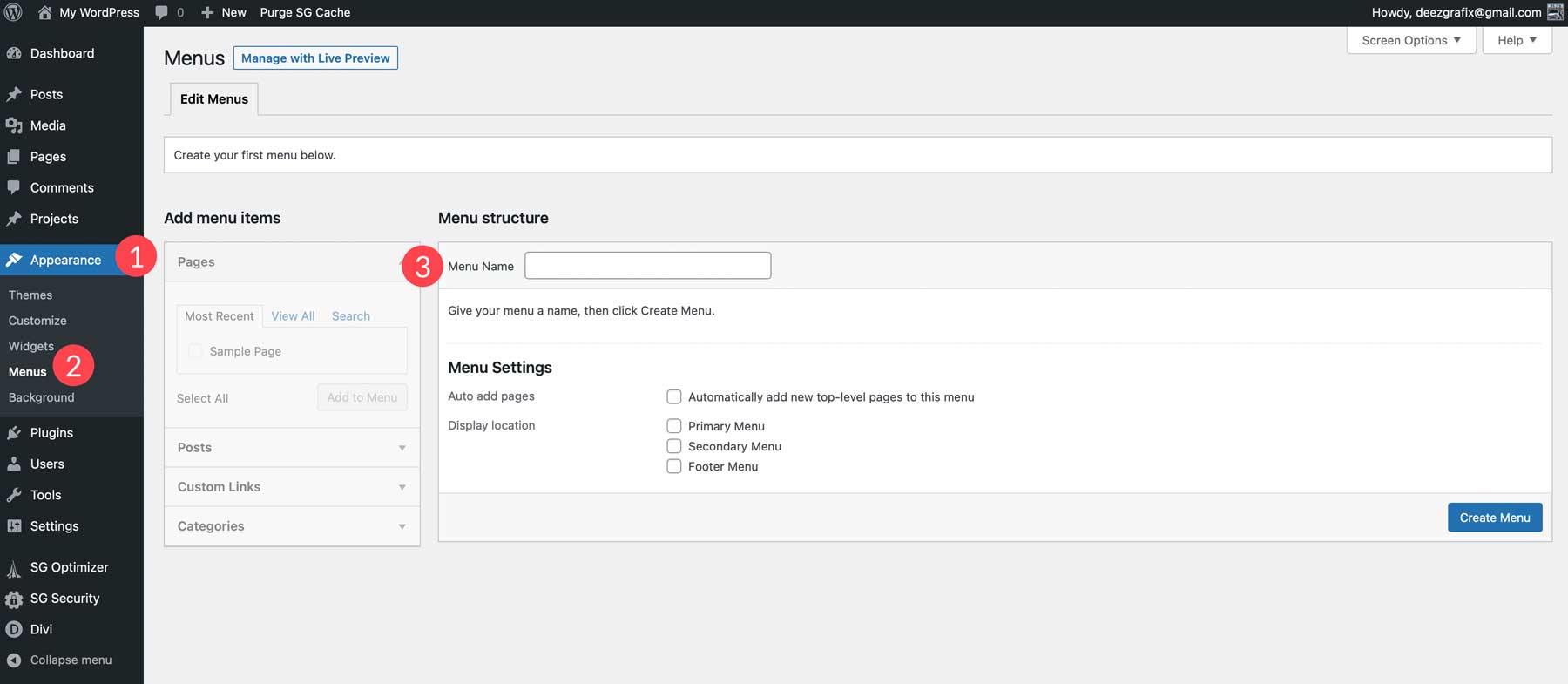
Als Nächstes erstellen wir ein Hauptmenü. Navigieren Sie zu Ihrem WordPress-Dashboard, bewegen Sie den Mauszeiger über den Menüpunkt „Darstellung“ in der linken Seitenleiste und wählen Sie „Menüs“ aus.
Klicken Sie auf Neues Menü hinzufügen und geben Sie Ihrem Menü einen Namen.

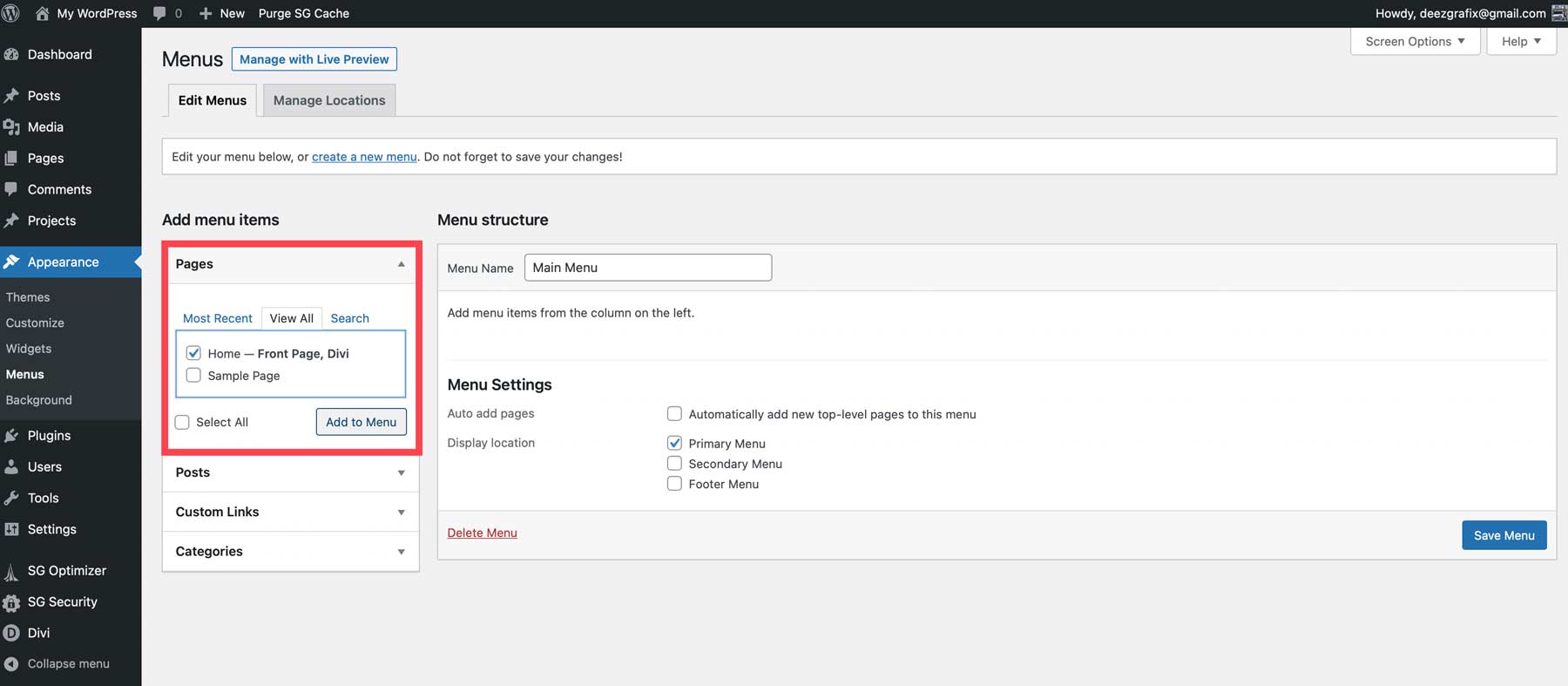
Fahren Sie fort, indem Sie die gewünschten Seiten zu Ihrer Navigation hinzufügen.

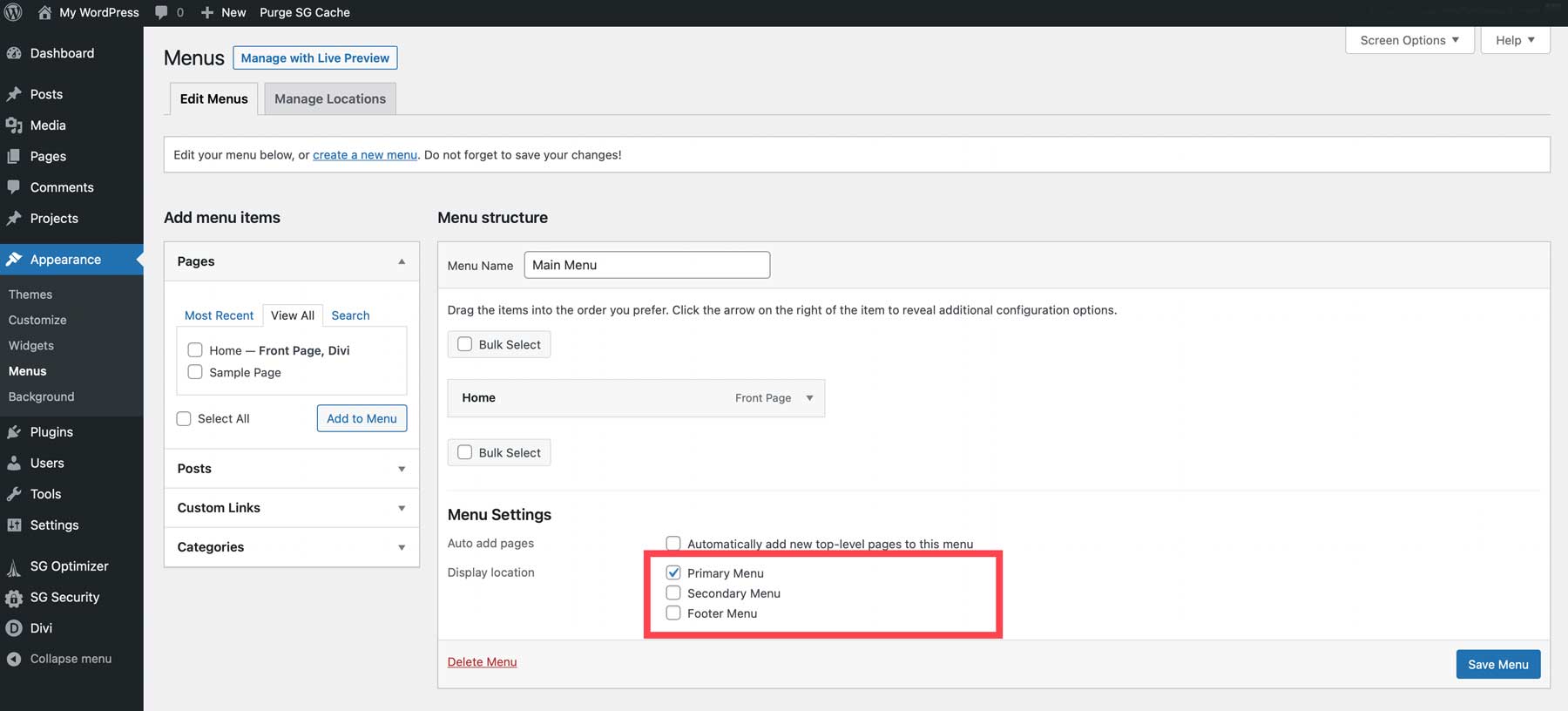
Sobald dies erledigt ist, legen Sie Ihr Menü als Hauptmenü fest.

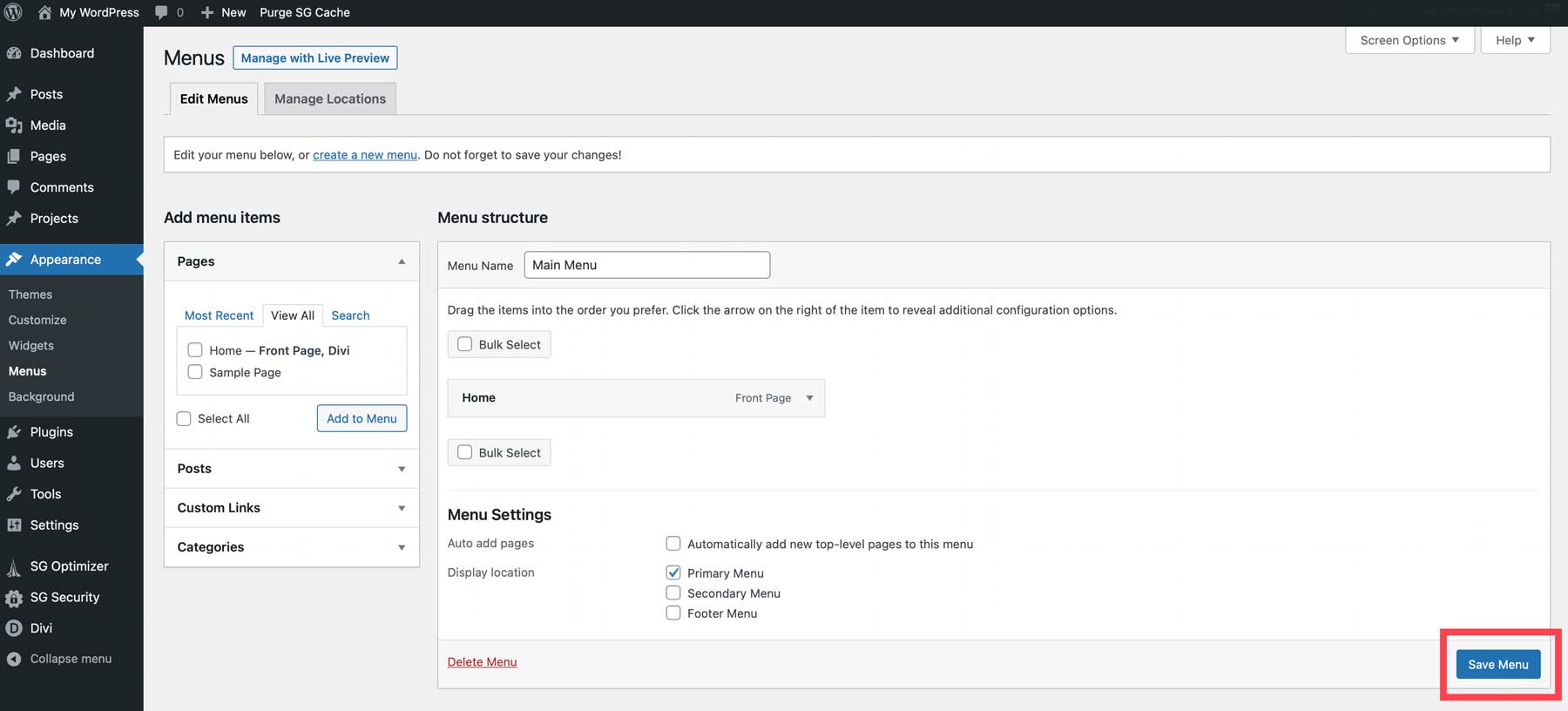
Und speichern Sie Ihr Menü. Dieses Hauptmenü wird nun automatisch im Header Ihrer Website angezeigt.

Schritt 12: Weitere zu berücksichtigende Dinge
Eine Website ist nie wirklich fertig. Es gibt immer Dinge zu verbessern oder zu aktualisieren. Wenn Sie Ihre Website noch weiter verfeinern möchten, sollten Sie einige der folgenden Punkte berücksichtigen.
Erstellen einer Kopf- und Fußzeile
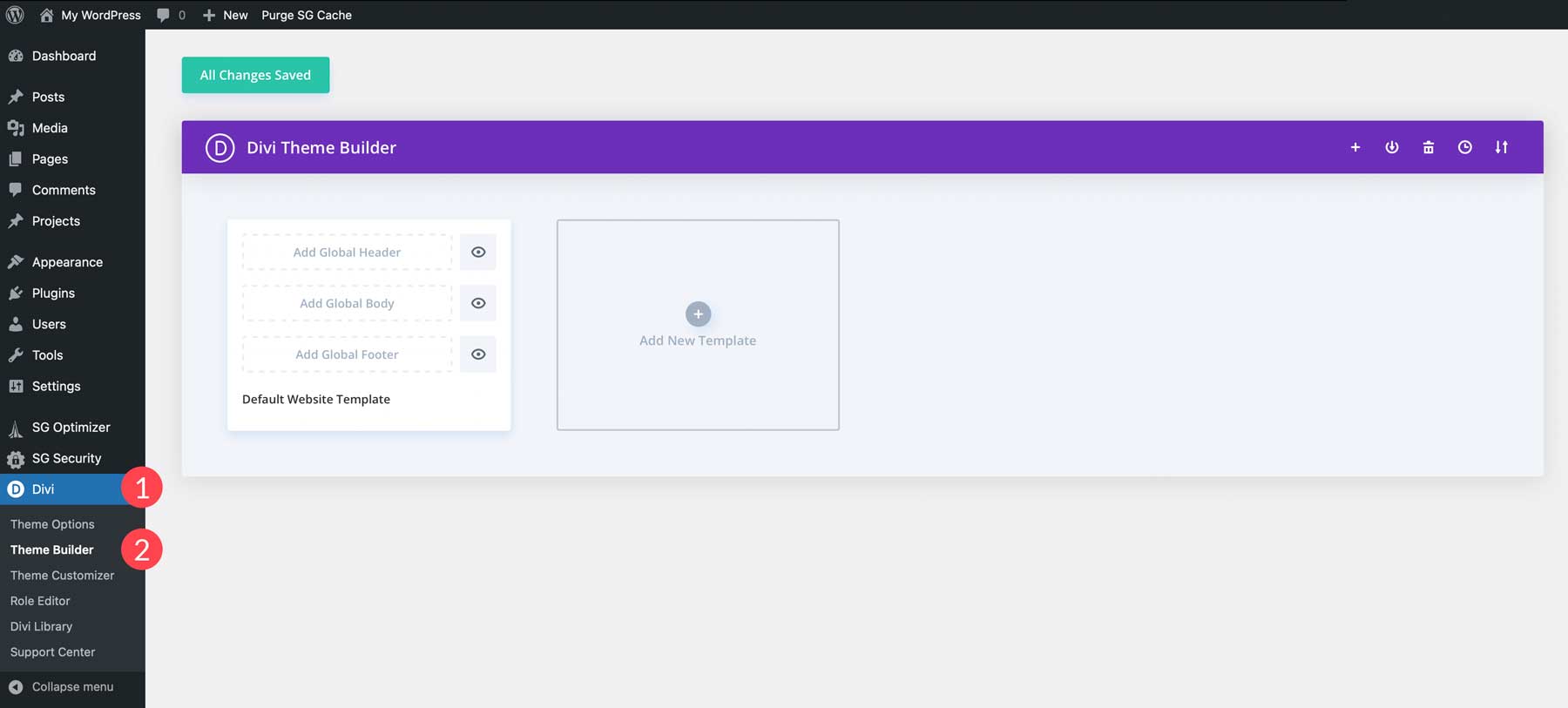
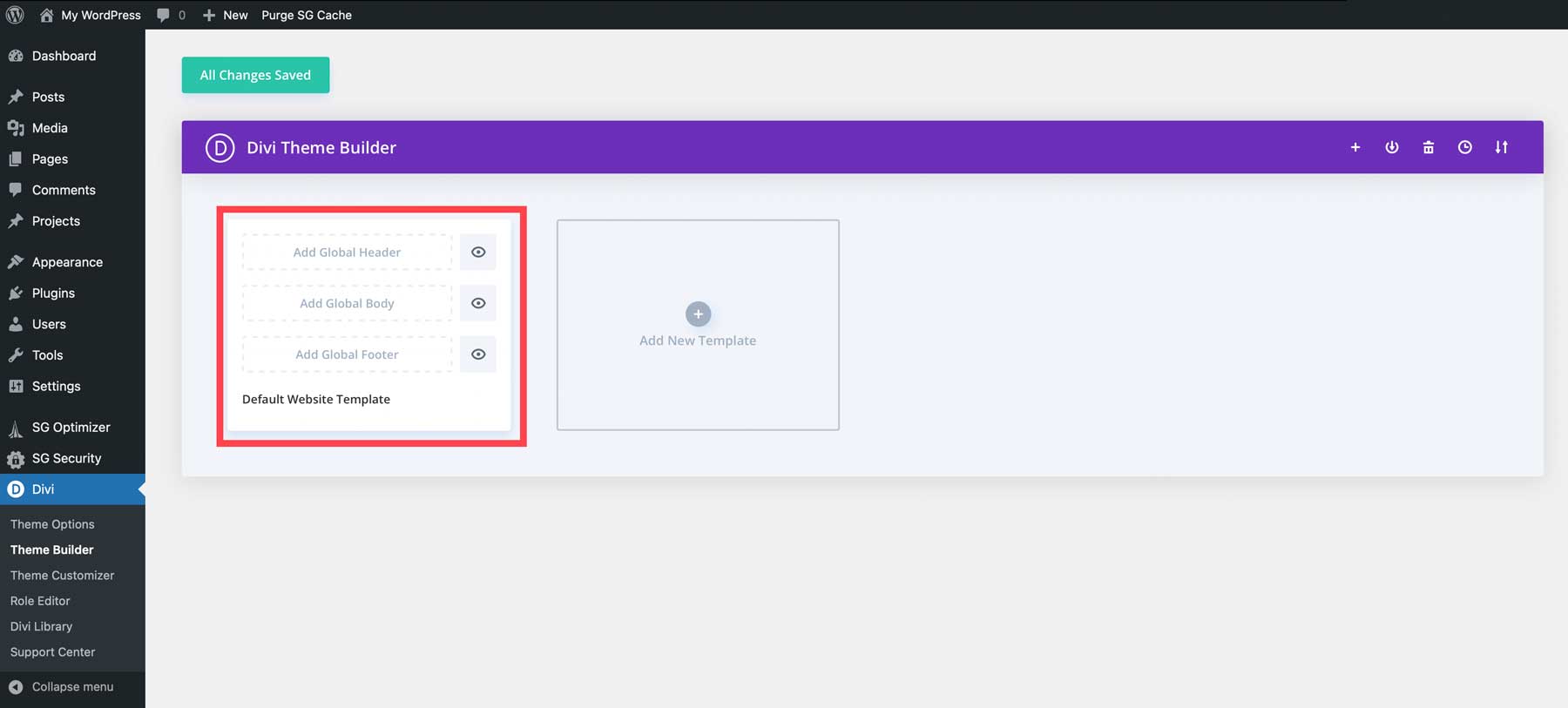
Es gibt verschiedene Möglichkeiten, Kopf- und Fußzeilen auf einer Divi-Website zu erstellen. Sie können den WordPress-Theme-Anpasser unter „Darstellung“ > „Anpasser“ verwenden, um die Standardkopf- und -fußzeile von Divi zu gestalten, oder den Theme Builder verwenden, um sie zu erstellen. Wir empfehlen dringend die Verwendung des Theme Builder von Divi, da Sie damit benutzerdefinierte Kopf- und Fußzeilen mithilfe des Visual Builder per Drag-and-Drop erstellen können. Um auf den Theme Builder zuzugreifen, navigieren Sie zu Divi > Theme Builder .

Klicken Sie auf „Globalen Header hinzufügen“ , um einen Header hinzuzufügen.

Mit dem Visual Builder von Div können Sie jedes gewünschte Header-Layout erstellen.
Erstellen von Vorlagen
Divi ist das ultimative Bearbeitungsthema für die gesamte Website. Neben der Erstellung von Kopf- und Fußzeilen können Sie auch Layouts für Beiträge, Produkte, Kategorien und vieles mehr erstellen. Der Theme Builder von Divi gibt Ihnen die ultimative Freiheit, die gewünschte Website zu erstellen, indem Sie Ihrer Kreativität freien Lauf lassen oder eines unserer vorgefertigten Beitragslayouts auf unserem Blog anwenden.
Optimierung Ihrer SEO
WordPress ist bereits SEO-freundlich, aber die Verwendung eines SEO-Plugins und eines guten SEO-Tools erhöht Ihre Sichtbarkeit. Erfahren Sie mehr über Keyword-Recherche, das Verfassen guter SEO-Texte und die Verwendung interner Links. Mit diesen Schritten werden Sie im Handumdrehen zum SEO-Experten.
Optimierung für Mobilgeräte
Es ist von entscheidender Bedeutung, eine optisch ansprechende Website auf allen Geräten zu erstellen. Der Mobile-First-Algorithmus von Google priorisiert kleine, bildschirmfreundliche Websites. Zum Glück ist Divi auf Mobile-First-Designs spezialisiert, was Ihnen einen großen Vorteil verschafft.
Schritt 13: Pflege Ihrer Website
Um eine erfolgreiche Website zu haben, müssen Sie sie kontinuierlich pflegen.
Regelmäßig aktualisieren
Auch wenn es nur um Sicherheitsmaßnahmen geht, hat die regelmäßige Aktualisierung Ihrer Website Vorteile. Stellen Sie sicher, dass Sie bei der Aktualisierung eine Staging-Site verwenden. Dies hilft Ihnen, Konflikte beim Aktualisieren von WordPress, einem Theme oder einem Plugin zu vermeiden.
Daten messen
Erwägen Sie auch die Messung der Daten, die Ihre Website mit Tools wie Google Analytics liefert. Dies wird Ihnen helfen, die Effektivität Ihrer Website zu verfolgen, je nachdem, welches Ziel Sie sich für Ihre Website gesetzt haben.
Abschließende Gedanken
Das war’s mit diesem Beitrag zum Erstellen einer Website! Wie bei allen Dingen im Leben gilt: Je mehr man übt, desto einfacher wird es. Erlauben Sie sich, mit verschiedenen Teilen des Website-Erstellungsprozesses herumzuspielen, denn so lernen Sie normalerweise am meisten. Wenn Sie Fragen oder Anregungen haben, können Sie diese gerne im Kommentarbereich unten kommentieren!
Ausgewähltes Bild von Darko 1981 / Shutterstock.com
