So erstellen Sie eine WordPress-Website: Schritt-für-Schritt-Anleitung für Anfänger
Veröffentlicht: 2018-10-15Auch wenn es auf den ersten Blick vielleicht nicht so scheint, ist die Fähigkeit, eine Website von Grund auf zu erstellen, für den heutigen Kleinunternehmer eine unverzichtbare Fähigkeit. Hier ist der Grund:
- Sie können viel sparen, indem Sie die Kosten für Webentwickler und -designer eliminieren.
- Passen Sie Ihre Website schnell an Markttrends an, ohne dass Sie einen Programmierer benötigen.
- Überholen Sie die Konkurrenz, indem Sie sich auf Ihre DIY-Fähigkeiten verlassen und langwierige Entwicklerberatungen vermeiden.
Darüber hinaus können Sie mit unserem DIY-Ansatz (kein Programmieren erforderlich) eine WordPress-Website für etwa 33 US-Dollar pro Jahr einrichten – eine echte Budgetersparnis!
Der folgende Leitfaden nimmt Sie an die Hand und zeigt Ihnen alle Schritte zur Erledigung der Arbeit.
So erstellen Sie Schritt für Schritt eine WordPress-Website
So erstellen Sie eine WordPress-Website – aus der Vogelperspektive
Der Prozess, wie wir ihn hier vorstellen, besteht aus nur acht Schritten. Das ist alles, was Sie brauchen, um am Ende eine professionell aussehende WordPress-Website zu erhalten.
Wir begeben uns auf diese Reise und beginnen mit der Auswahl unserer Plattform, der Auswahl des perfekten Domainnamens und der Auswahl eines zuverlässigen Hosting-Service. Anschließend befassen wir uns mit der Einrichtung von WordPress und der Anpassung Ihrer Website mit Themes und Plugins. Abschließend sprechen wir darüber, wie Sie mit dem Hinzufügen ansprechender Inhalte beginnen können. Am Ende sind Sie bestens gerüstet, um Ihre ganz eigene Website zu starten!
Inhaltsverzeichnis:
- Schritt 1: Warum WordPress als Website-Plattform wählen?
- Schritt 2: So wählen Sie einen Namen für Ihre Website aus, kaufen eine Domain und hosten sie
- Schritt 3: Installieren Sie WordPress und machen Sie sich mit der Benutzeroberfläche vertraut
- Schritt 4: Wählen Sie ein Thema/Design für Ihre Website
- Schritt 5: Holen Sie sich Plugins, um die Funktionen Ihrer Website zu erweitern
- Schritt 6: Erstellen Sie Basisseiten
- Schritt 7: Erwägen Sie, einen Blog zu starten
- Schritt 8: Passen Sie die Navigation Ihrer Website an
- Bonus: FAQs zum Erstellen einer WordPress-Website
Möchten Sie lieber ein E-Book lesen? Laden Sie die vollständige Anleitung hier herunter : „So erstellen Sie eine Website mit WordPress“ im PDF-Format
Schritt 1: Wählen Sie WordPress als Ihre Website-Plattform
Um ehrlich zu sein, gibt es viele Website-Plattformen, die Sie beim Erstellen einer neuen Website verwenden können – Content-Management-Systeme (CMS) werden üblicherweise als solche bezeichnet.
Die Idee eines CMS besteht darin, Ihnen einige benutzerfreundliche Tools zur Verfügung zu stellen, mit denen Sie den Inhalt Ihrer Website ohne Programmierkenntnisse bearbeiten können. Aus Nutzersicht ähneln diese CMS größtenteils den bekannten Oberflächen von Facebook oder Google Docs. Grundsätzlich erstellen Sie neue Seiten oder Dokumente und veröffentlichen diese dann im Web.
Aber genug mit den technischen Details! Wie gesagt, es gibt viele CMS – laut Wikipedia sogar mehr als 100. Glücklicherweise ist es jedoch einfach, das Beste auszuwählen. Es gibt nur einen König auf dem Gipfel – und das ist WordPress .
Laut Daten wird WordPress auf mehr als 43,1 % aller Websites verwendet. Noch einmal: Das sind alles Websites! Oder anders ausgedrückt: Ungefähr jede dritte Website, die Sie besuchen, basiert auf WordPress.
Profi-Tipp . Hier sind die schnellsten praktischen Möglichkeiten, eine neue WordPress-Website einzurichten:

Wenn Sie eine echte Live-Website auf WordPress erstellen möchten – eine Website, die Ihr Unternehmen oder Projekt repräsentieren soll – dann können Sie Ihren Fortschritt am schnellsten ankurbeln, indem Sie sich bei Bluehost anmelden und während des Registrierungsprozesses ein Kästchen ankreuzen Sie sind es, die WordPress tatsächlich für Sie installieren. Auf diese Weise müssen Sie sich nicht einmal die Hände schmutzig machen, sondern können sofort mit der Arbeit an Ihren Inhalten oder Ihrem Design beginnen. Außerdem erhalten Sie ein Jahr lang kostenlos einen Domainnamen. Und das alles für 2,75 $/Monat.
Erstellen Sie eine WordPress-Site mit Bluehost
Dies ist eine sehr ähnliche Vereinbarung wie die, die vor einer Sekunde von Bluehost vorgestellt wurde. Der Hauptunterschied besteht darin, dass das Tool von DreamHost etwas einsteigerfreundlicher ist und es Ihnen ermöglicht, Ihre WordPress-Website über Drag-and-Drop-Schnittstellen zu erstellen.
Schauen Sie sich den DreamHost-Website-Builder an
Eine weitere ähnliche Lösung – auch hier ist es Hostinger, der WordPress für Sie installiert und die Ersteinrichtung erledigt. Darüber hinaus ermöglicht das Angebot von Hostinger die Einrichtung von bis zu 100 Websites auf einem Konto für einen einzigen günstigen Preis von 2,99 $/Monat.
Richten Sie Ihre WordPress-Site auf Hostinger einHier erfahren Sie, warum die Erstellung einer Website mit WordPress der richtige Schritt ist
- Es ist Open Source
- es ist kostenlos
- Es ist die ultimative DIY-Lösung für die Erstellung von Websites und Online-Shops
- Es ist besonders vielseitig – es kann jede Art von Website betreiben
- Es ist schnell, optimiert und sicher
- es ist SEO-fähig
- es erleichtert die Werbung in sozialen Medien
Nun ein wichtiger Unterschied: Das „WordPress“, über das wir hier sprechen, ist „WordPress, die Software“. Sie können es finden, wenn Sie auf WordPress.org gehen.

Es gibt auch die andere Variante von WordPress – „WordPress, der kommerzielle Dienst“, die Sie finden, wenn Sie auf WordPress.com gehen. Wir beschreiben hier die Unterschiede zwischen den beiden. Denken wir jedoch vorerst daran, dass wir WordPress.org wollen, da es sich um eine vielseitigere und kostengünstigere Version der Plattform handelt. Das alles wird in den nächsten Schritten klar werden.
Aktionshinweis. Zu diesem Zeitpunkt gibt es keine umsetzbare Aufgabe, die Sie erledigen müssen. In Schritt 1 geht es lediglich darum, sich mit dem Tool vertraut zu machen, das Sie in den nächsten Schritten zum Erstellen Ihrer WordPress-Site verwenden werden.
Schritt 2: Wählen Sie einen Namen für Ihre Website, kaufen Sie eine Domain und ein Hosting
Wenn man lernt, wie man eine Website erstellt, ist die Auswahl eines Namens wahrscheinlich der unterhaltsamste Aspekt des gesamten Prozesses.
Schließlich haben Sie hier völlige Freiheit. Sie können buchstäblich jeden gewünschten Namen für Ihre Website auswählen.
Jedoch! Es gibt noch einige Dinge, die Sie verstehen müssen, um später erfolgreich zu sein.
Zunächst einmal sind im Internet fast 2 Milliarden (!) Websites online (zum Zeitpunkt des Verfassens dieses Artikels) [1] . Das heißt, es kann eine ziemliche Herausforderung sein, originell zu bleiben.
Es ist eine wirklich gute Idee, den Namen Ihrer Website (und damit Ihres Domänennamens) entweder um den Namen Ihrer Organisation (der naheliegendste Ansatz) oder um einen Satz herum zu konstruieren, der mit der Nische, in der Sie tätig sind, in Verbindung gebracht wird, jedoch mit einigen zusätzlichen Wörtern zum Besseren Markenfähigkeit.
Kurz gesagt, ein guter Domainname sollte sein:
- Markenfähig – einzigartiger Klang, wie nichts anderes, was es auf dem Markt gibt
- leicht zu merken
- Kurz gesagt – diese sind auch leichter zu merken
- Einfach zu tippen und schwer zu verwechseln – Sie möchten nicht, dass sich die Leute fragen, wie der Name Ihrer Website geschrieben wird
- einschließlich nischenbezogener Schlüsselwörter – wenn Sie beispielsweise etwas mit Pizza machen, wäre es cool, „Pizza“ irgendwo im Namen der Website zu haben; Dasselbe funktioniert auch in Nicht-Pizza-Branchen.
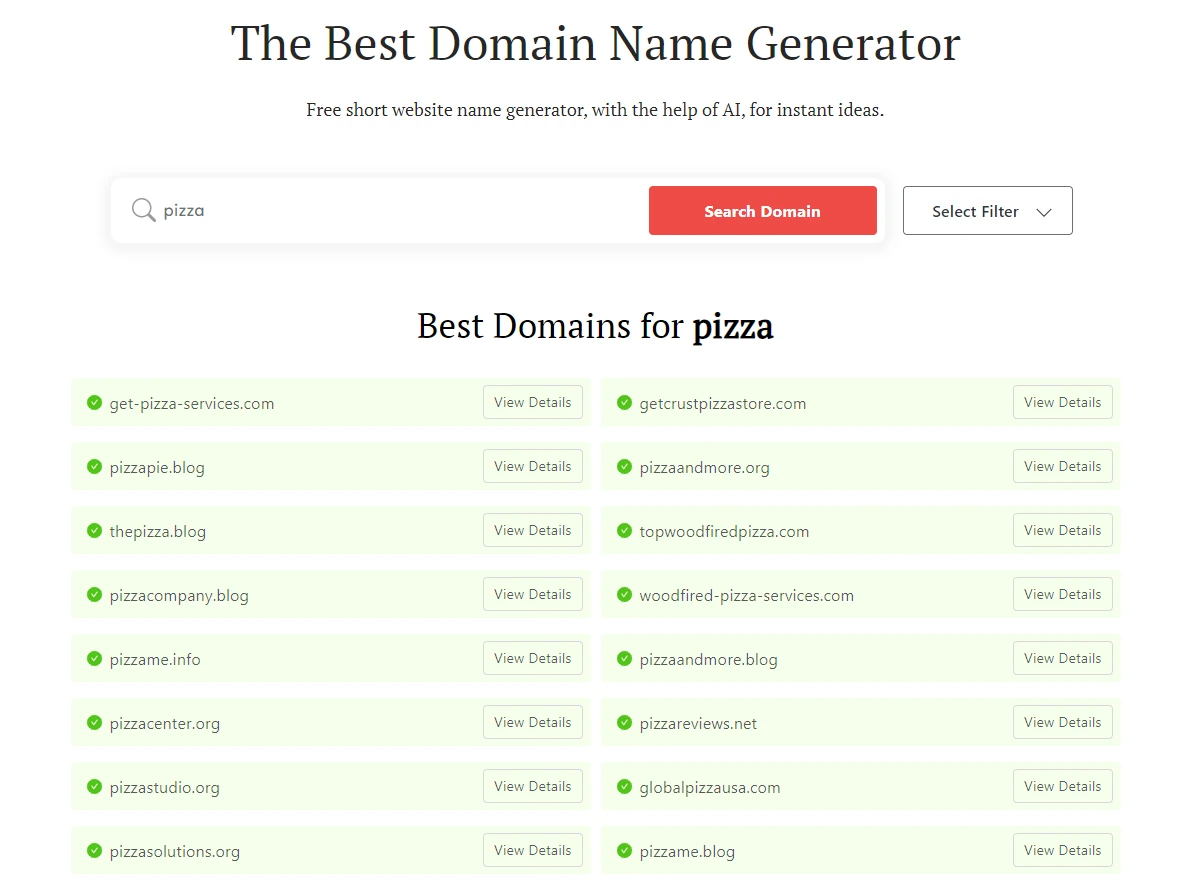
Hier ist ein schnelles Tool, mit dem Sie herausfinden können, ob der Domainname, an dem Sie interessiert sind, verfügbar ist:
Wenn Sie noch keine Ahnung haben, welche Domain Sie erwerben möchten, dann gehen Sie direkt zu unserer Nr. 1 Generator – DomainWheel und sehen Sie, wie er Ihnen helfen kann.
Geben Sie zunächst ein Startschlüsselwort ein, das Ihre Website gut definiert.

DomainWheel wird Ihnen einige Vorschläge unterbreiten. Von dort aus können Sie die Suche eingrenzen, um Ihren perfekten Domainnamen zu finden.
Der nächste Schritt, sobald Sie wissen, welchen Domainnamen Sie möchten, besteht darin, ihn zu registrieren und gleichzeitig ein Hosting-Paket zu kaufen. Kümmern wir uns als nächstes darum:
a) Kauf Ihres Domainnamens und Hosting
Notiz. Auch wenn Dinge wie der Kauf eines Hosting-Pakets zunächst einschüchternd klingen, gibt es eigentlich keinen Grund zur Sorge. Der hier vorgestellte Prozess ist vereinfacht und erfordert keinen technischen Aufwand.
Es gibt Dutzende, wenn nicht Hunderte verschiedener Unternehmen, die einen neuen Domainnamen für Sie registrieren können. Dann gibt es auch jede Menge Unternehmen, die Ihnen ein Hosting-Paket verkaufen können …
Aber machen wir es uns nicht zu kompliziert und bekommen wir stattdessen alles aus einer Hand – und das aus einer Hand .
Wir werden Bluehost verwenden. Hier ist der Grund:
- Bluehost ist ein seriöser Webhost, der für WordPress optimiert ist und dafür sorgt, dass Ihre Website ohne Probleme funktioniert
- Es ist eines der wenigen Unternehmen, die auf der offiziellen WordPress.org-Website empfohlen werden
- es ist günstig (ab 2,75 $/Monat)
- Es ist einfach zu bedienen und für Anfänger geeignet
- Sie erhalten einen Domainnamen kostenlos
Folgendes wird jetzt passieren:
- Wir gehen zu Bluehost und wählen einen Hosting-Plan für unsere Website aus.
- Wir werden auch einen benutzerdefinierten Domainnamen bei Bluehost registrieren (das ist ein kostenloser Domainname).
- Wir werden Bluehost anweisen, eine saubere Version von WordPress auf unserem neuen Hosting-Setup zu installieren und zu konfigurieren.
- Wir werden mit einer 100 % betriebsbereiten WordPress-Website nach Hause gehen!
Fangen wir an – so erstellen Sie eine Website:
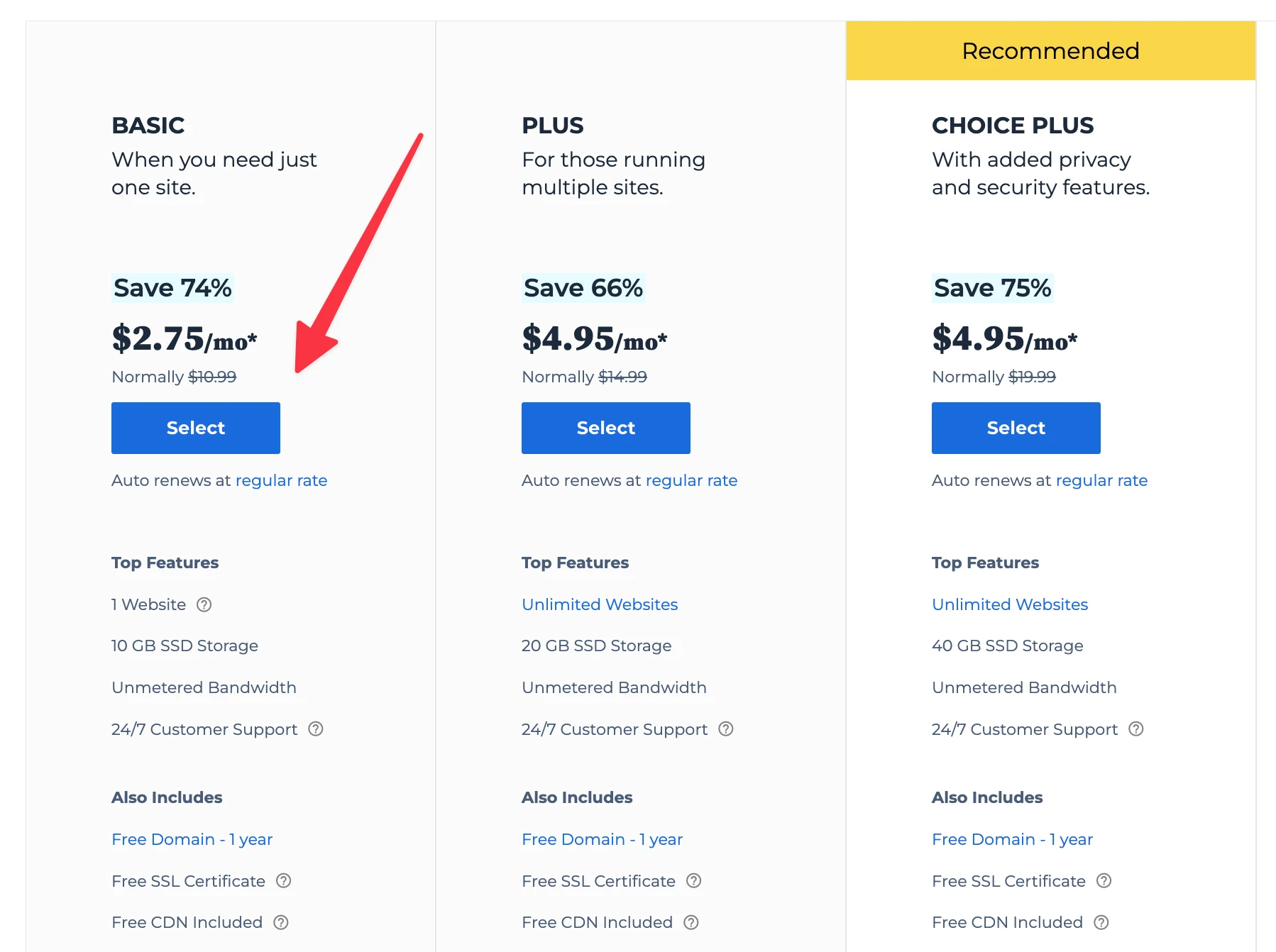
Klicken Sie zunächst hier, um zu Bluehost zu gelangen. Klicken Sie auf der Seite auf die Schaltfläche „ Plan auswählen “.
Wenn Sie eine neue Website starten, reicht in den meisten Fällen der günstigste Tarif – Basic genannt – aus. Es kostet nur 2,75 $/Monat:

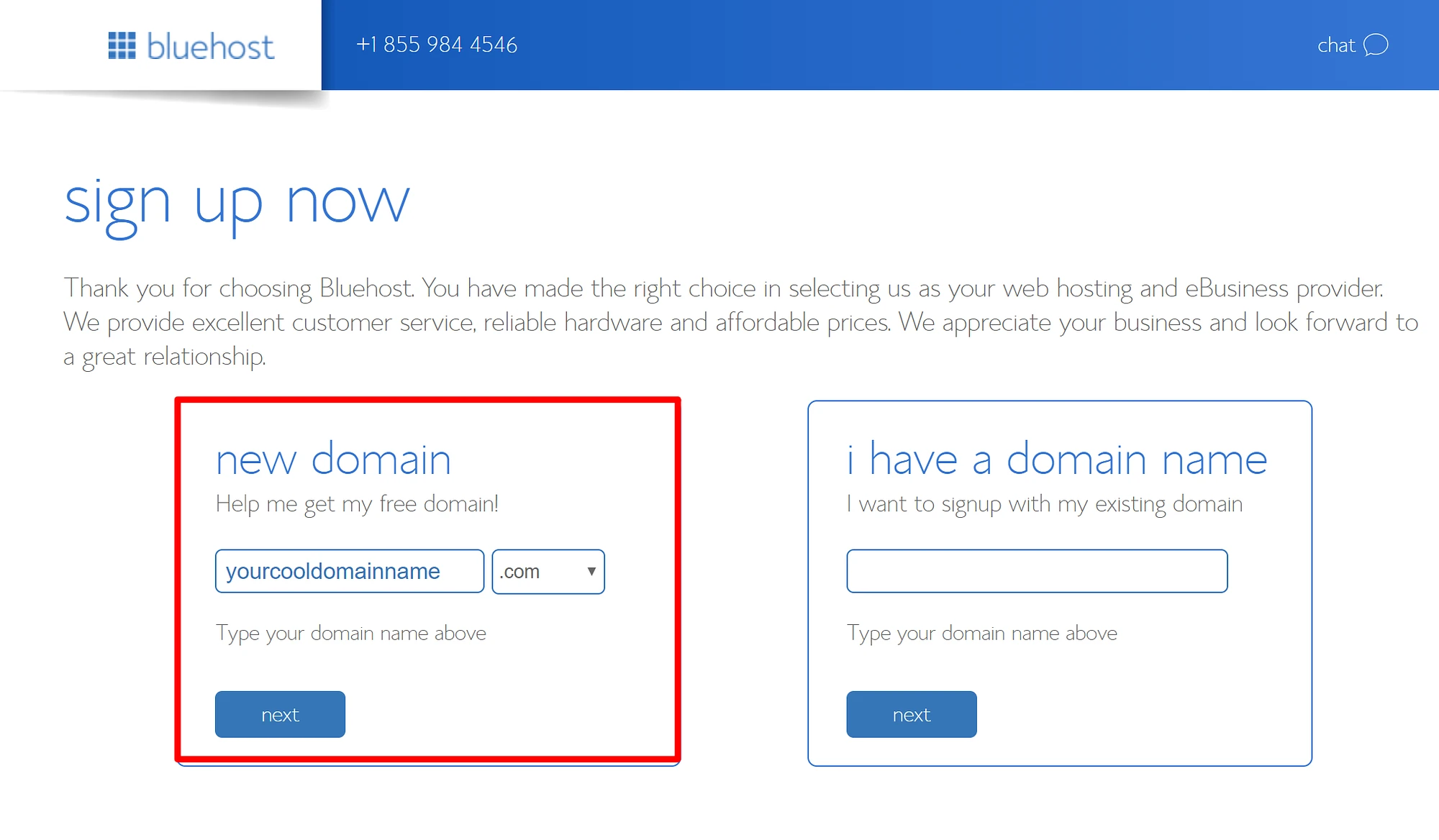
Geben Sie im nächsten Schritt den Domainnamen ein, den Sie für Ihre Website erhalten möchten:

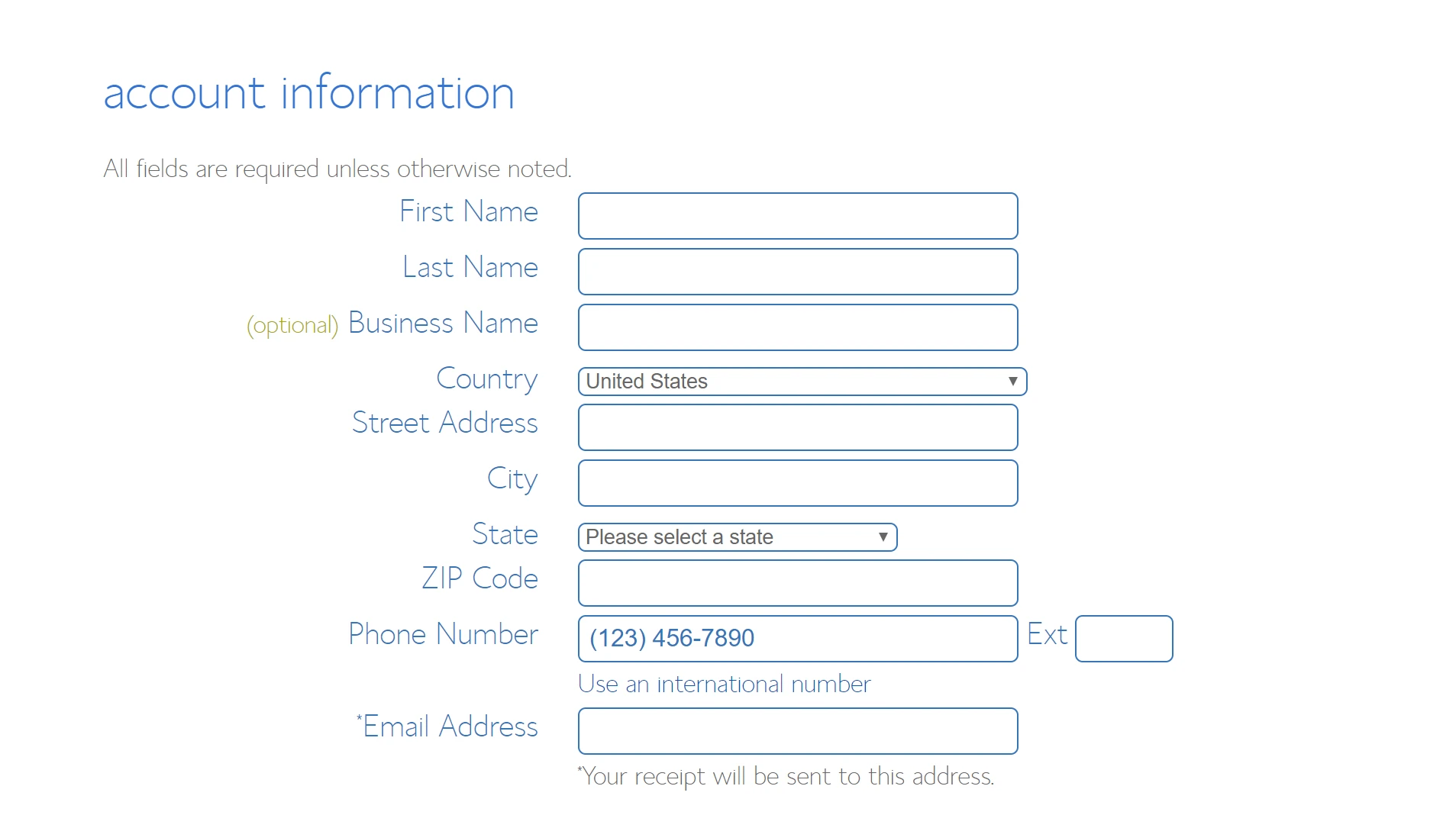
Geben Sie als Nächstes Ihre persönlichen Daten ein:

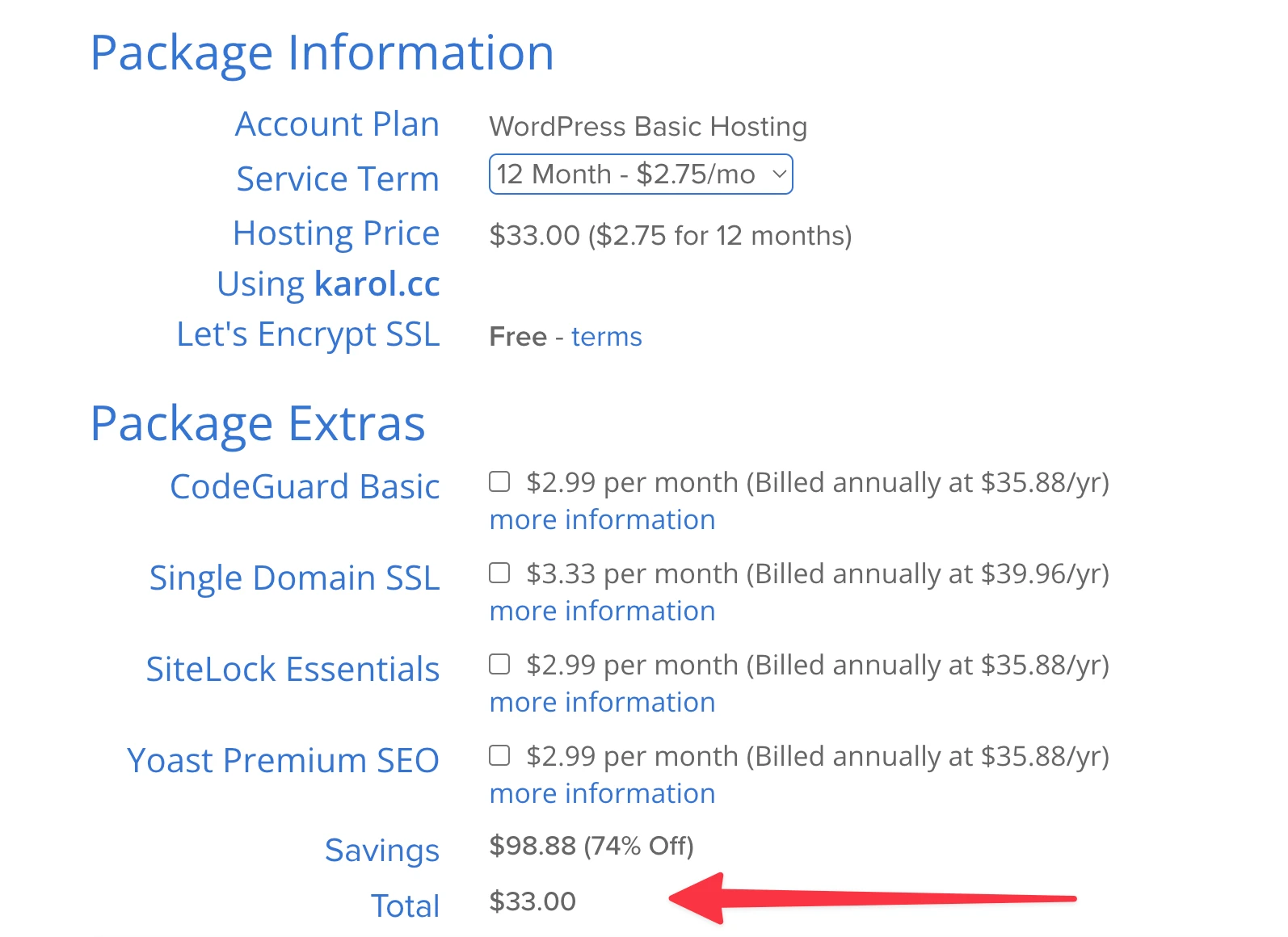
Bevor Sie fortfahren, sollten Sie die Parameter des von Ihnen gewählten Hosting-Setups überprüfen und bestätigen. Diese finden Sie im Abschnitt mit der Bezeichnung „Paketinformationen“ :

Notiz; Den günstigsten Preis erhalten Sie, wenn Sie Ihr Hosting-Paket für mindestens 12 Monate erwerben.
In diesem Stadium können Sie auf „ SENDEN “ klicken und Ihren Kauf abschließen.
Schritt 3: Installieren Sie WordPress und machen Sie sich mit der Benutzeroberfläche vertraut
Die Installation von WordPress ist eine der einfachsten Aufgaben – vorausgesetzt, Sie haben sich beim richtigen Webhoster angemeldet! Die führenden Hosting-Unternehmen übernehmen den Installationsprozess tatsächlich für Sie oder stellen Ihnen eine praktische Ein-Klick-Installationsoption zur Verfügung, deren Durchführung buchstäblich eine Minute dauert.
Der Prozess, den wir Ihnen unten zeigen werden, basiert auf der Schnittstelle von Bluehost. Es ist unser am häufigsten empfohlener Host für WordPress und auch einer, der die Installation von WordPress supereinfach macht. Wenn Sie sich jedoch für einen anderen Host entscheiden, lesen Sie bitte diesen anderen Leitfaden von uns, der alle möglichen Szenarien zur Installation von WordPress auf anderen Plattformen durchgeht.
Nun zu den interessanten Dingen. Das Beste an der Installation von WordPress ist also, dass Sie es nicht wirklich selbst tun müssen. Ich meine, warum sollten Sie das tun, wenn Sie andere Leute dazu bringen können, es für Sie zu tun, und das kostenlos! Hier ist wie:
Sobald Sie den Anmeldevorgang bei Bluehost abgeschlossen haben, sollten Sie vom Bluehost-Team eine E-Mail mit einigen Details dazu erhalten haben, wie Sie sich in Ihr Kundenprofil einloggen und mit der Arbeit an Ihrer Website beginnen können.
Sobald Sie angemeldet sind, zeigt Ihnen Bluehost einen benutzerfreundlichen Assistenten, der Sie durch den Prozess der Installation von WordPress auf Ihrem Hosting-Setup führt.
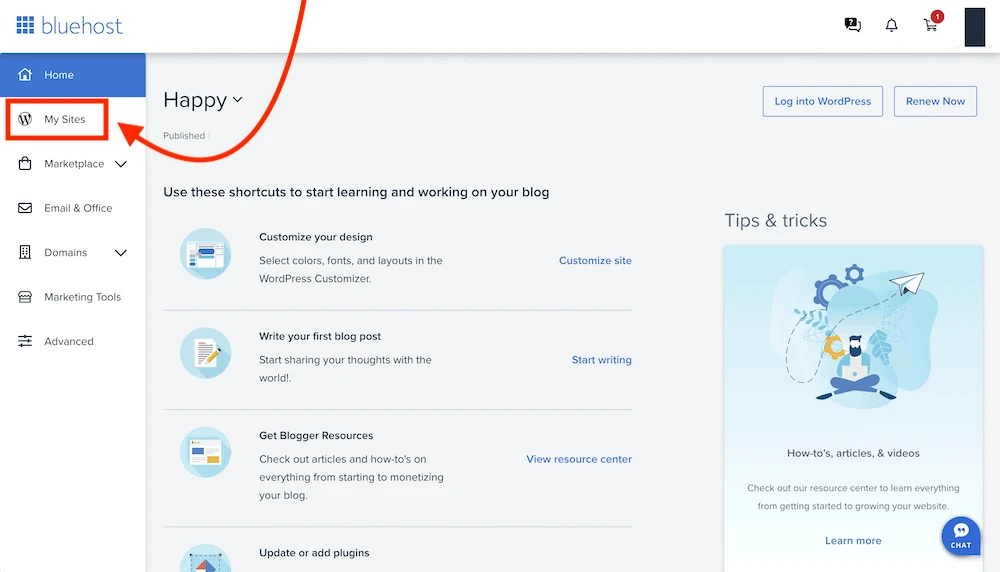
Gehen Sie zunächst zu „Meine Websites“ :

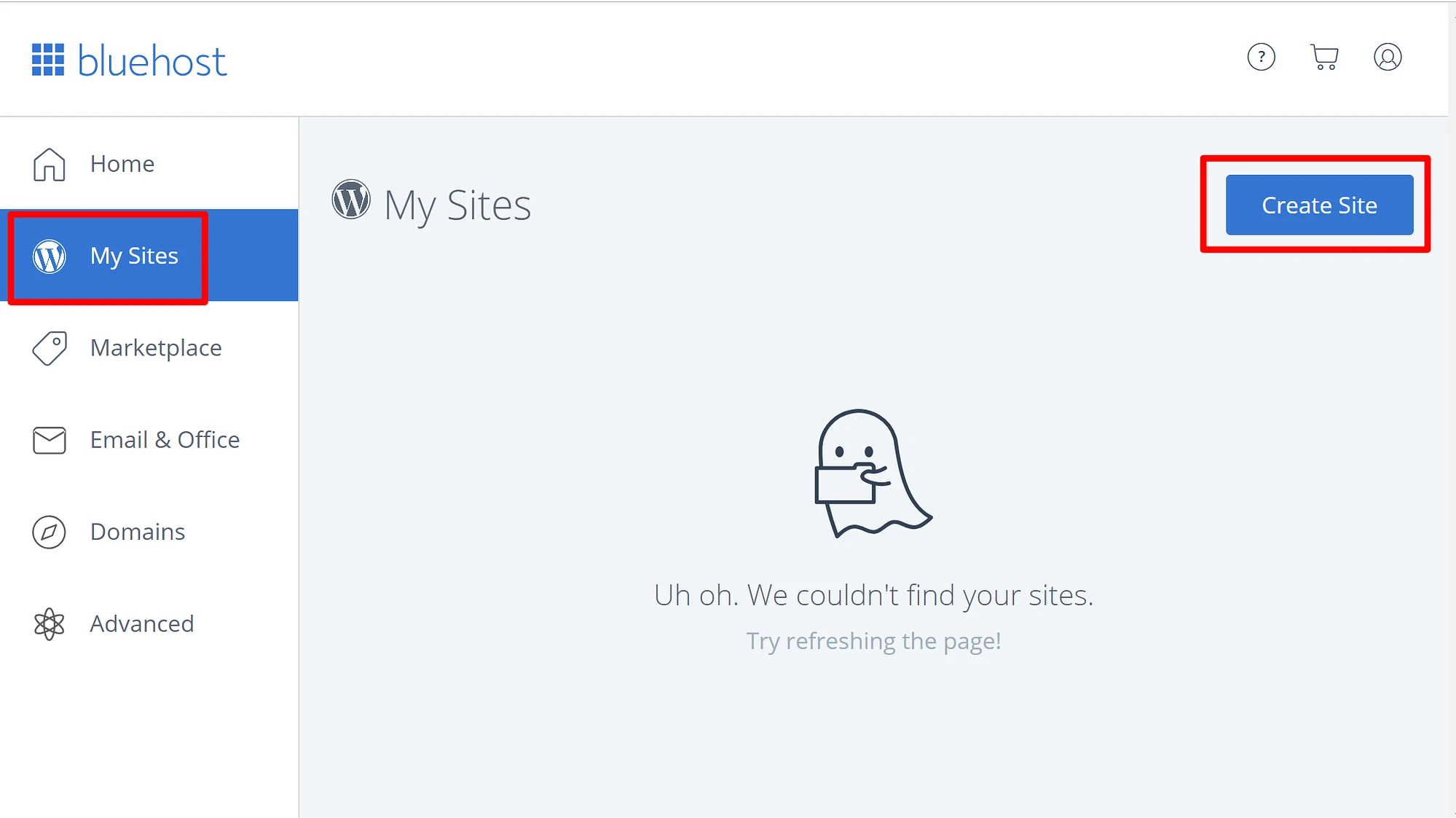
Klicken Sie dort einfach auf „Site hinzufügen“ und dann auf „Neue Site erstellen“ :

Alles, was Bluehost benötigt, um WordPress für Sie zu installieren, ist der Name Ihrer neuen Website und der Benutzername/das Passwort, das Sie bei der Verwaltung von WordPress verwenden möchten. Sobald Sie den Assistenten abgeschlossen haben, ist Ihre Website installiert und einsatzbereit!
Melden Sie sich beim Haupt-Dashboard an
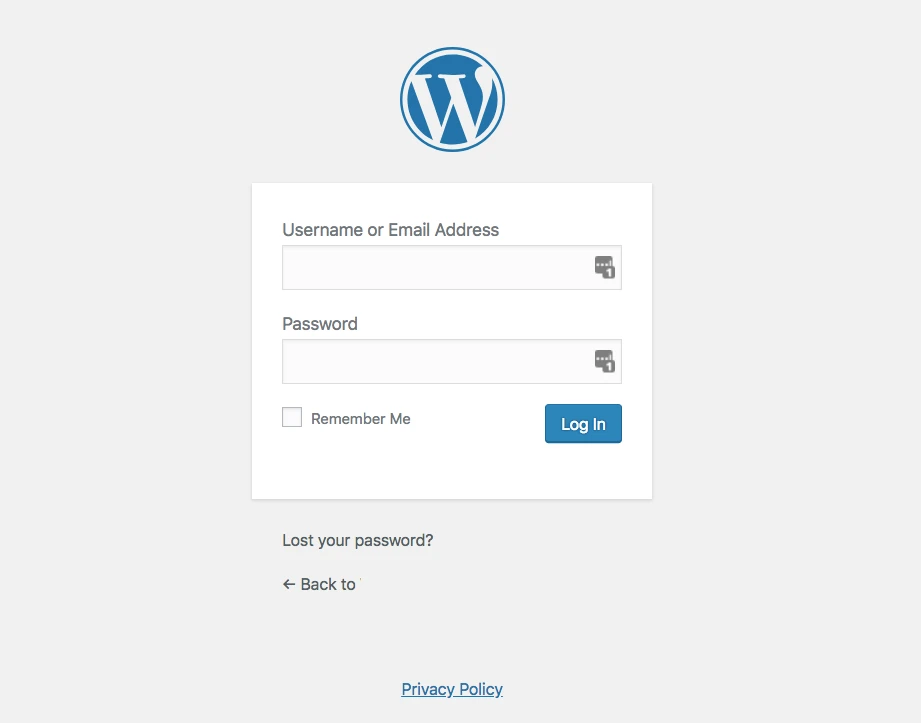
Sie können sich jetzt bei Ihrem WordPress-Benutzerpanel anmelden, indem Sie zu www.YOURDOMAIN.com/wp-admin/ gehen.
Folgendes werden Sie sehen:

Verwenden Sie die Zugangsdaten, die Sie im vorherigen Schritt auf Bluehost eingerichtet haben (der „WordPress-Installations-Screenshot“ oben).
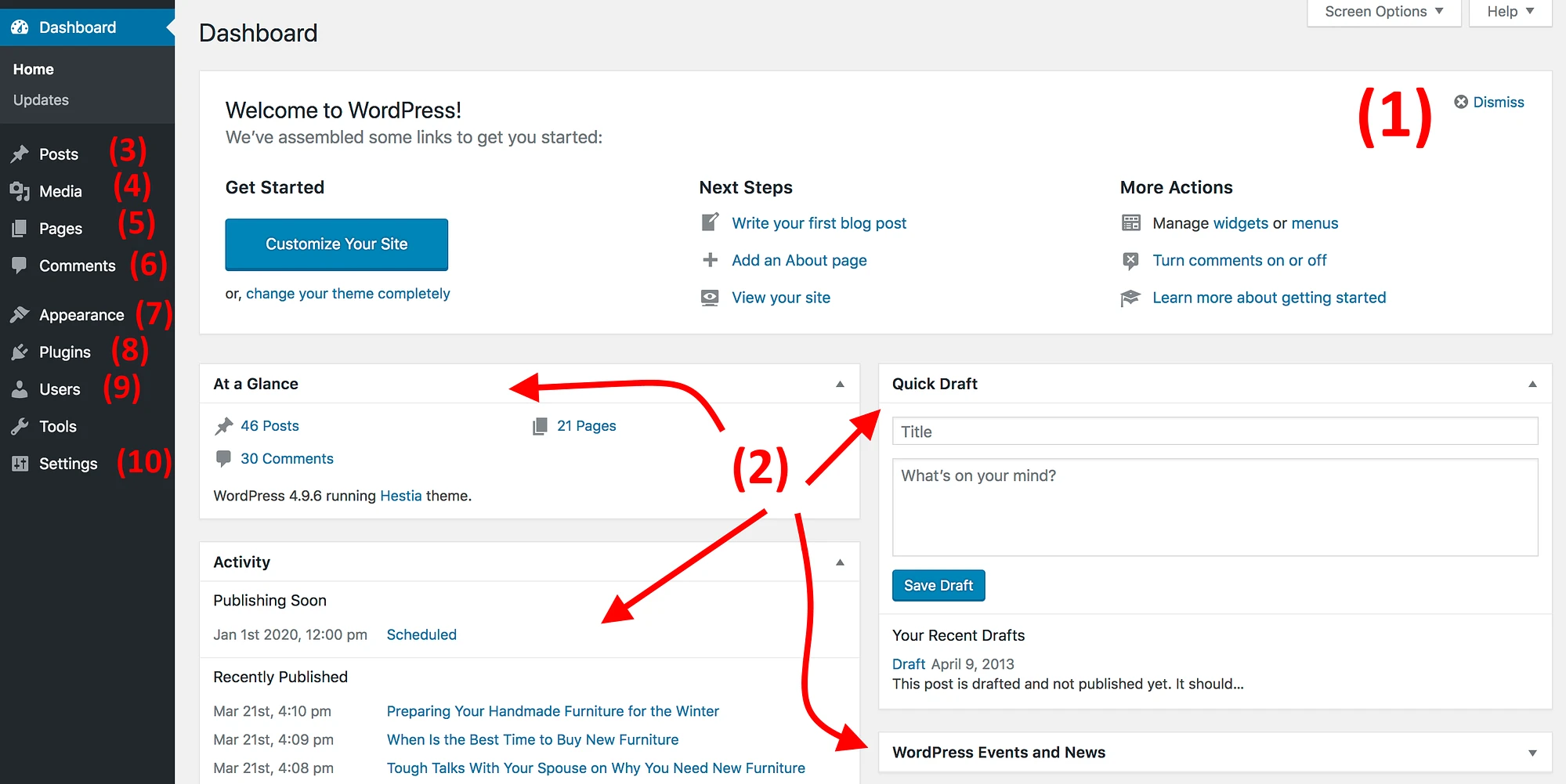
Nach erfolgreicher Anmeldung sehen Sie die WordPress-Hauptoberfläche in ihrer ganzen Pracht:

- (1) Willkommensnachricht – Einige der wichtigsten Bereiche des Admin-Panels sind als Schnellverknüpfungslinks aufgeführt – dies sind normalerweise Ihre Verknüpfungen zum Erstellen einer Website.
- (2) Der aktuelle Status Ihrer Website und was damit passiert.
- (3) Beiträge – Hier können Sie Blog-Beiträge erstellen.
- (4) Medien – Laden Sie hier Bilder und andere Mediendateien hoch/verwalten Sie sie.
- (5) Seiten – hier können Sie Unterseiten erstellen.
- (6) Kommentare – hier können Sie Kommentare moderieren.
- (7) Erscheinungsbild – Ändern Sie hier das Design Ihrer Website und/oder passen Sie an, wie bestimmte Dinge im aktuellen Design angezeigt werden.
- (8) Plugins – hier können Sie neue Plugins installieren.
- (9) Benutzer – Verwalten Sie Benutzerkonten, die auf das Admin-Panel der Website zugreifen können.
- (10) Einstellungen – die Haupteinstellungen.
In dieser Phase ist es gut, sich um einige grundlegende WordPress-Einstellungen für den Einstieg zu kümmern, die Ihr Erlebnis später verbessern werden. Hier sind sie:
a) Legen Sie den Titel und den Slogan Ihrer Website fest
Gehen Sie zu Einstellungen → Allgemein und stellen Sie die Felder „Site-Titel“ und „Slogan“ nach Ihren Wünschen ein.
Der Titel und der Slogan Ihrer Website können an verschiedenen Stellen auf der Website erscheinen. Einige WordPress-Themes zeigen diese auf der Startseite und in der SEO-Beschreibung an – die Google verwendet, wenn Ihre Website auf den Ergebnisseiten aufgeführt wird.
Der Slogan ist optional – Sie können ihn leer lassen, wenn Sie keinen für die Website haben. Es ist jedoch immer Teil des Webdesign-Prozesses, daher ist es schön, das Passende dabei zu haben.
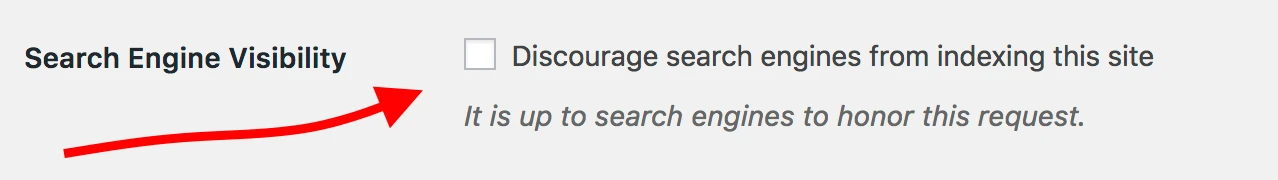
b) Machen Sie Ihre Website öffentlich
Ich vermute, Sie möchten, dass Google Ihre Website finden und indizieren kann. Um sicherzustellen, dass dies der Fall ist, gehen Sie zu Einstellungen → Lesen und stellen Sie sicher, dass das Kontrollkästchen „Suchmaschinen entmutigen …“ deaktiviert ist.

c) Stellen Sie Ihre Zeitzone ein
Wenn Sie Ihre Zeitzone richtig einstellen, wird die Veröffentlichung neuer Seiten und Beiträge vorhersehbarer.
Im Allgemeinen möchten Sie die Zeitzone entweder auf den Ort einstellen, an dem Sie sich befinden, oder auf den Ort, an dem sich Ihre Zielgruppe befindet. Was auch immer sinnvoller ist.
Sie können die Zeitzone unter Einstellungen → Allgemein einstellen.
️️️ Das waren Ihre ABCs – das Muss , um Ihre Website im Hinblick auf die Sichtbarkeit im Web richtig einzurichten .
Die folgenden zusätzlichen DEFs sind eher optional , aber es ist trotzdem eine gute Idee, sich auch um sie zu kümmern :
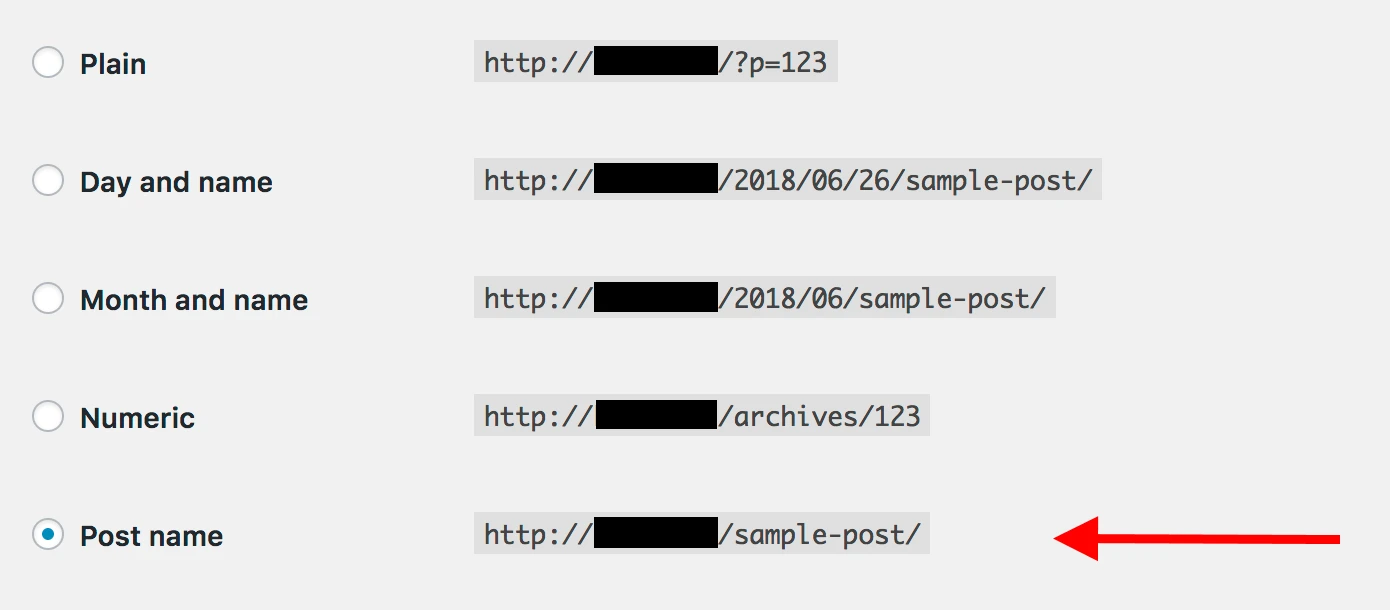
d) Setzen Sie Permalinks
Permalinks definieren, wie die einzelnen Webseitenadressen – auch URLs genannt – auf Ihrer Website strukturiert sind.
Die optimalste Struktur besteht darin, den Titel der Seite in der URL zu haben. Beispielsweise sollte Ihre „Über“-Seite (mehr dazu später) unter etwas so Einfachem wie YOURSITE.com/about verfügbar sein. Durch die richtige Einstellung der Permalinks können Sie dies erreichen.
Um Ihre Permalinks festzulegen, gehen Sie in der Hauptseitenleiste Ihres WP-Dashboards zu Einstellungen → Permalinks .
Wählen Sie dort diese Einstellung:

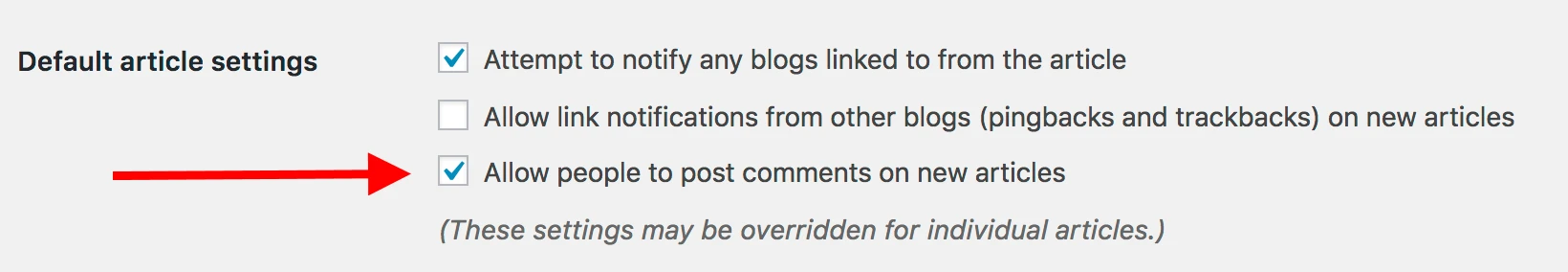
e) Kommentare zulassen oder deaktivieren
Ob Sie Kommentare auf Ihrer Website akzeptieren möchten oder nicht, bleibt Ihnen überlassen.
Einerseits kann es hilfreich sein, den Lesern die Möglichkeit zu geben, ihre Meinungen und Fragen unter Ihren Artikeln/Seiten zu hinterlassen, um eine Community rund um die Website aufzubauen. Andererseits sind Sie aber auch damit beschäftigt, Spam zu bekämpfen und dafür zu sorgen, dass es kein Trolling gibt. Manchmal ist es besser, die Kontaktseite als primären Kommunikationskanal zu belassen.
Unabhängig davon, ob Sie Kommentare zulassen oder deaktivieren, können Sie dies unter Einstellungen → Diskussion tun.

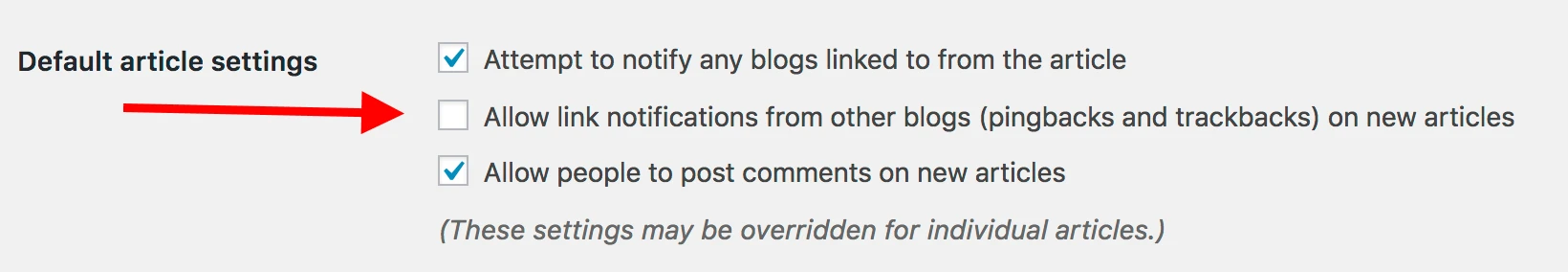
f) Deaktivieren Sie Pingbacks und Trackbacks
Ich weiß nicht, warum es diese Einstellung überhaupt noch in WordPress gibt. Es ist größtenteils ein Überbleibsel aus der Zeit, als Pingbacks und Trackbacks eine Sache waren.
Wenn Sie jedoch lernen möchten, wie man heutzutage eine Website erstellt, können Sie diese einfach deaktivieren, indem Sie die folgende Einstellung unter Einstellungen → Diskussion deaktivieren.

Nachdem die Grundeinstellungen erledigt sind, können wir uns den lustigen Dingen widmen:
Schritt 4: Wählen Sie ein Thema/Design für Ihre Website
Das Tolle an WordPress ist, dass es mit austauschbaren Designs – sogenannten Themes – funktioniert.
Das heißt, Sie können das Aussehen Ihrer WordPress-Website mit nur einem Klick ändern .
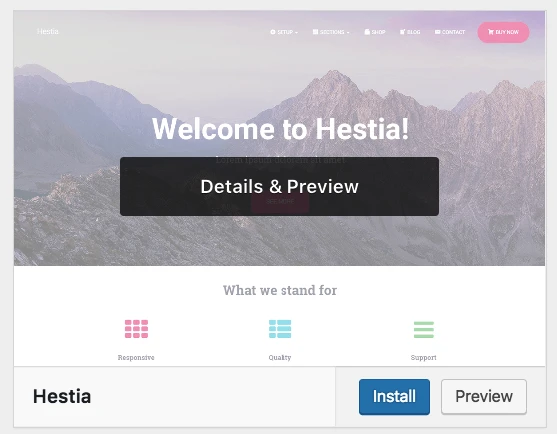
So sieht beispielsweise eine WordPress-Website direkt nach der Installation standardmäßig aus:

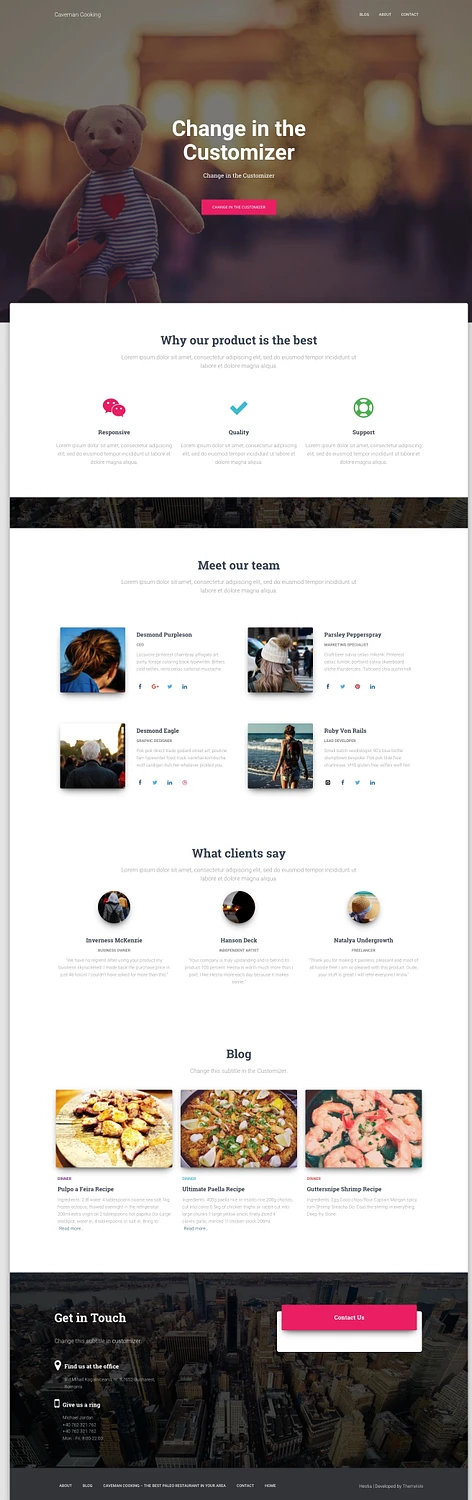
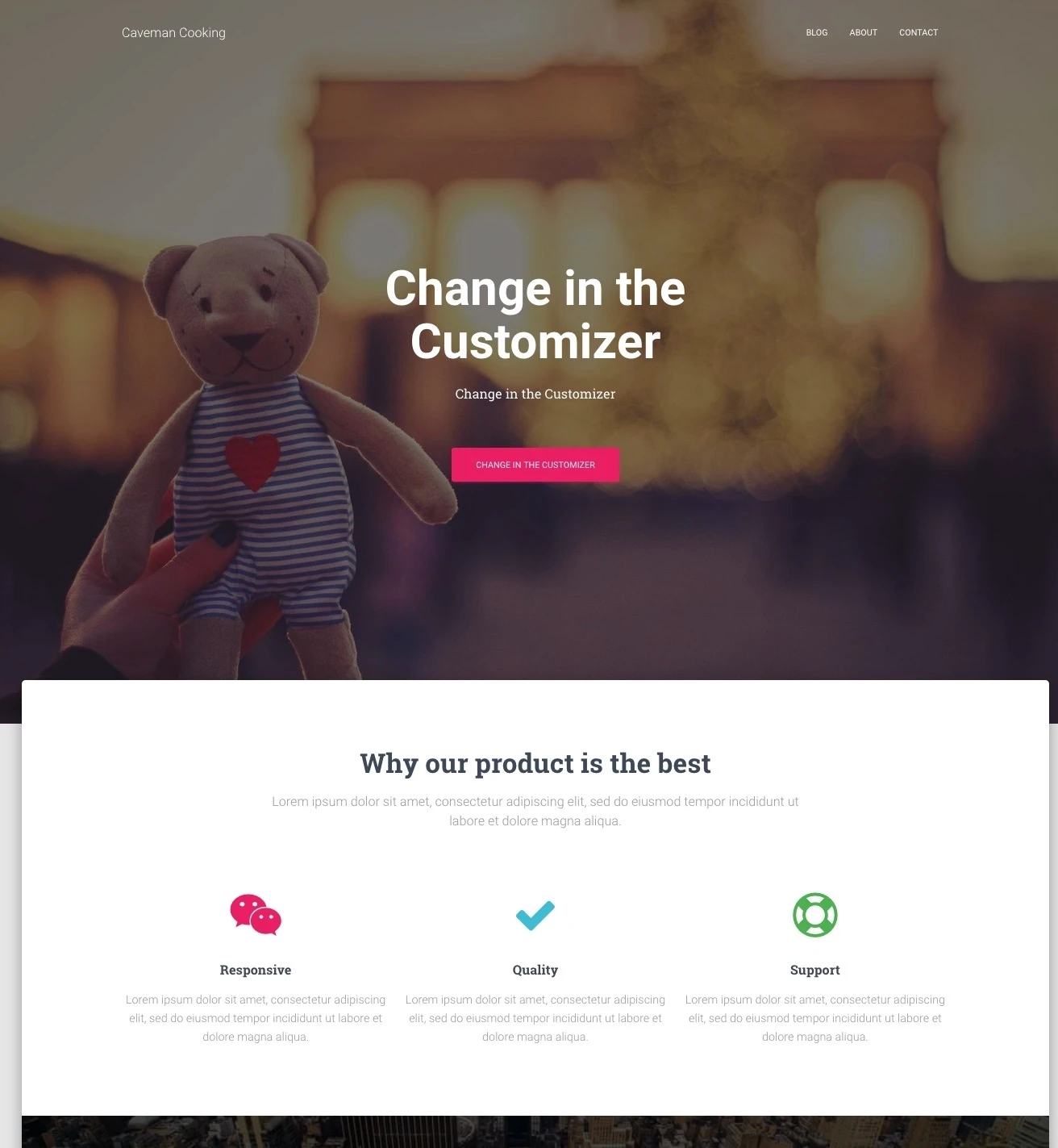
Mit nur ein paar Klicks und zum Beispiel mit einem beliebten kostenlosen Theme namens Hestia können wir es so aussehen lassen:

Hier ist wie:
a) Wählen Sie ein Thema, das Ihnen gefällt
Wie ich bereits erwähnt habe, handelt es sich bei WordPress-Themes um sofort einsatzbereite Designpakete, die das Erscheinungsbild Ihrer Website definieren. Sie können sie schnell installieren und später bei Bedarf ändern.
Das Design Ihrer Website sollte auf der Grundlage des Zwecks Ihrer Website ausgewählt werden – Verkauf hochwertiger Produkte, Kennzeichnung Ihrer Online-Präsenz als Blogger, Umstellung Ihres Unternehmens auf das Internet, Einrichtung einer einfachen Website, eines E-Commerce-Shops oder einer E-Commerce-Website oder für E-Mail-Marketing .
Das entscheidende Detail hierbei ist, dass Themes nicht den Inhalt Ihrer Website, sondern nur die Präsentation verändern.
Es gibt eine riesige Fülle an WordPress-Themes. Wenn Sie nur in das offizielle Verzeichnis von WordPress.org schauen, finden Sie dort Hunderte von Themes.
Aber das ist nur die Spitze des Eisbergs. Es gibt viel mehr kostenlose Themes im Web auf Websites von Drittanbietern, und es gibt auch eine ganz andere Welt kostenpflichtiger Themes, die von unabhängigen Theme-Stores (wie ThemeIsle oder aThemes) und sogar Theme-Marktplätzen (wie ThemeForest) vertrieben werden.
Auch wenn es unzählige kostenpflichtige Themes gibt, sind kostenlose Themes für die meisten Benutzer eine gute Einstiegsoption. Das Überraschende an einigen der besten kostenlosen Themes ist, wie viele beeindruckende Funktionen sie bieten, ohne eine Gegenleistung zu verlangen.
Wie wählt man also ein Thema aus, das zu einem passt? Hier sind einige Tipps, wenn Sie sich dies genauer ansehen möchten. Im Allgemeinen muss man sich dafür aber nicht allzu viel Zeit nehmen und stattdessen einen einfachen Weg wählen.
Wir können das tun, denn das Thema, für das Sie sich heute entscheiden, muss nicht Ihre endgültige Entscheidung sein. Sie können später jederzeit darauf zurückgreifen und es innerhalb von Minuten ändern.
Deshalb gehen wir auf Nummer sicher und verwenden eines der derzeit beliebtesten kostenlosen Themes auf dem Markt, um zu demonstrieren, wie WordPress-Themes funktionieren. Dieses Thema ist die oben erwähnte Hestia.
Notiz. Während wir im folgenden Abschnitt Hestia als Beispiel verwenden, ist es nicht das einzige kostenlose Theme, das Sie verwenden können. Hier finden Sie eine Sammlung von Themenzusammenfassungen für verschiedene Zwecke, angefangen bei Unternehmenswebsites bis hin zu Blogs, Reisen, Essen, persönlichen Websites und mehr. Sie können jedes dieser Themen verwenden. Das Verfahren ist das gleiche.
b) Installieren Sie Ihr Theme
Wenn das von Ihnen ausgewählte Theme im offiziellen Verzeichnis von WordPress.org verfügbar ist, benötigen Sie zur Installation nur den Namen des Themes. Ja. Das ist es.
So erfolgt die Theme-Installation:
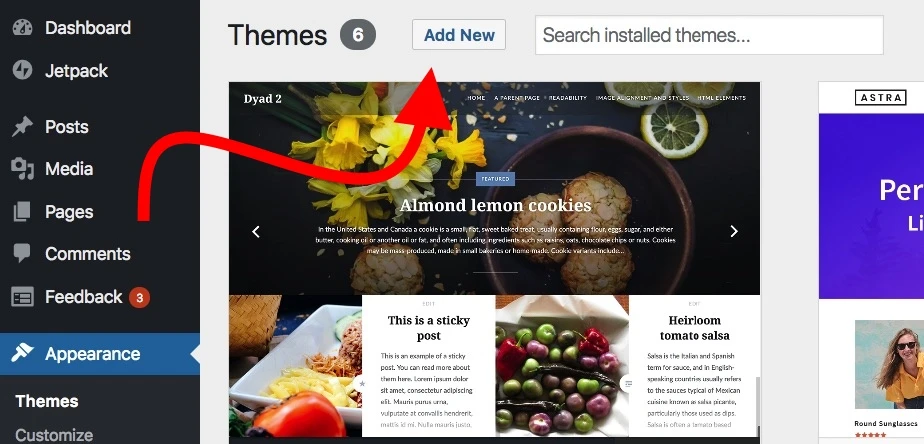
Gehen Sie in Ihrem WordPress-Dashboard zu „Darstellung“ → „Themen “ und klicken Sie dann auf „Neu hinzufügen“.

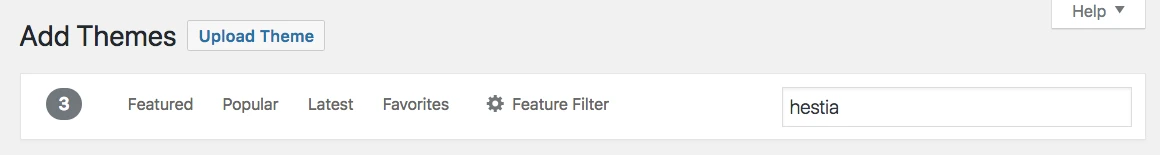
Geben Sie dort den Namen des Themes ein, das Sie installieren möchten, etwa so:

Sie sehen es in der Liste unter dem Suchfeld angezeigt. Klicken Sie einfach auf die Schaltfläche „Installieren“ unter Ihrem gewünschten Thema:

Nach einer Sekunde wird das Theme installiert. Um es auf Ihrer Website vollständig zu aktivieren, klicken Sie auf die Schaltfläche „Aktivieren“, die anstelle der Schaltfläche „ Installieren “ angezeigt wird.
Hestia ist eines dieser Themes, das ein hervorragendes Onboarding für neue Benutzer bietet. Um zu sehen, was das Thema für Sie bereithält, klicken Sie in der Begrüßungsaufforderung auf die Schaltfläche.

Sie sehen Ihr Hestia-Hauptfenster, in dem Sie mehr über das Thema erfahren und seine sofort einsatzbereiten Funktionen um einige Extras und Integrationen erweitern können. Machen wir das jetzt.
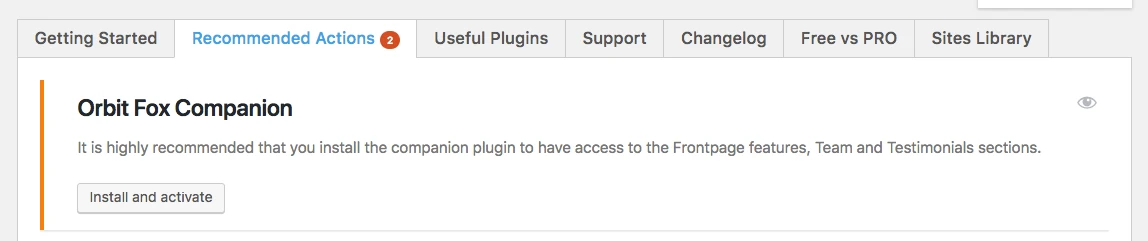
Klicken Sie zunächst auf den Link „ Empfohlene Aktionen “, um zu sehen, was verfügbar ist.

Von den dort vorgeschlagenen Optionen entscheiden wir uns vorerst nur für „Orbit Fox Companion“. Klicken Sie einfach auf die Schaltfläche „ Installieren und aktivieren “.

Notiz. Orbit Fox Companion ist ein Plugin. Wir werden später in dieser Anleitung zum Erstellen einer Website ausführlicher auf WordPress-Plugins eingehen.
Orbit Fox ist eine nette Ergänzung zu Hestia, da es einige coole Funktionen bietet, um das Aussehen Ihrer Website zu verbessern. Sie erhalten beispielsweise einige nützliche neue Module für die Homepage, ein Vorlagenverzeichnis, das beim Erstellen Ihrer Unterseiten hilfreich ist (z. B. „Info“ oder „Kontakt“), und benutzerdefinierte Menüsymbole.
Zu diesem Zeitpunkt ist Ihr neues Thema auf Ihrer Website aktiv. Sie können es einfach in Aktion sehen, indem Sie zu YOURDOMAIN.com gehen.
Allerdings ist das, was Sie dort sehen, weit vom Potenzial des Themas entfernt. Im Moment kümmern wir uns darum, das Design, die Menüs und andere Elemente so anzupassen, dass die Website genau so aussieht, wie Sie es möchten. Hier ist wie:
c) Passen Sie das Thema an
Auch wenn Ihr Theme im Auslieferungszustand vielleicht schon ganz nett aussieht, sollten Sie dennoch einige grundlegende Anpassungen vornehmen, um es optimal an Ihre Bedürfnisse anzupassen. Am Anfang scheint es eine Lernkurve zu erfordern, aber es ist wirklich intuitiv, vor allem mit der Zeit.
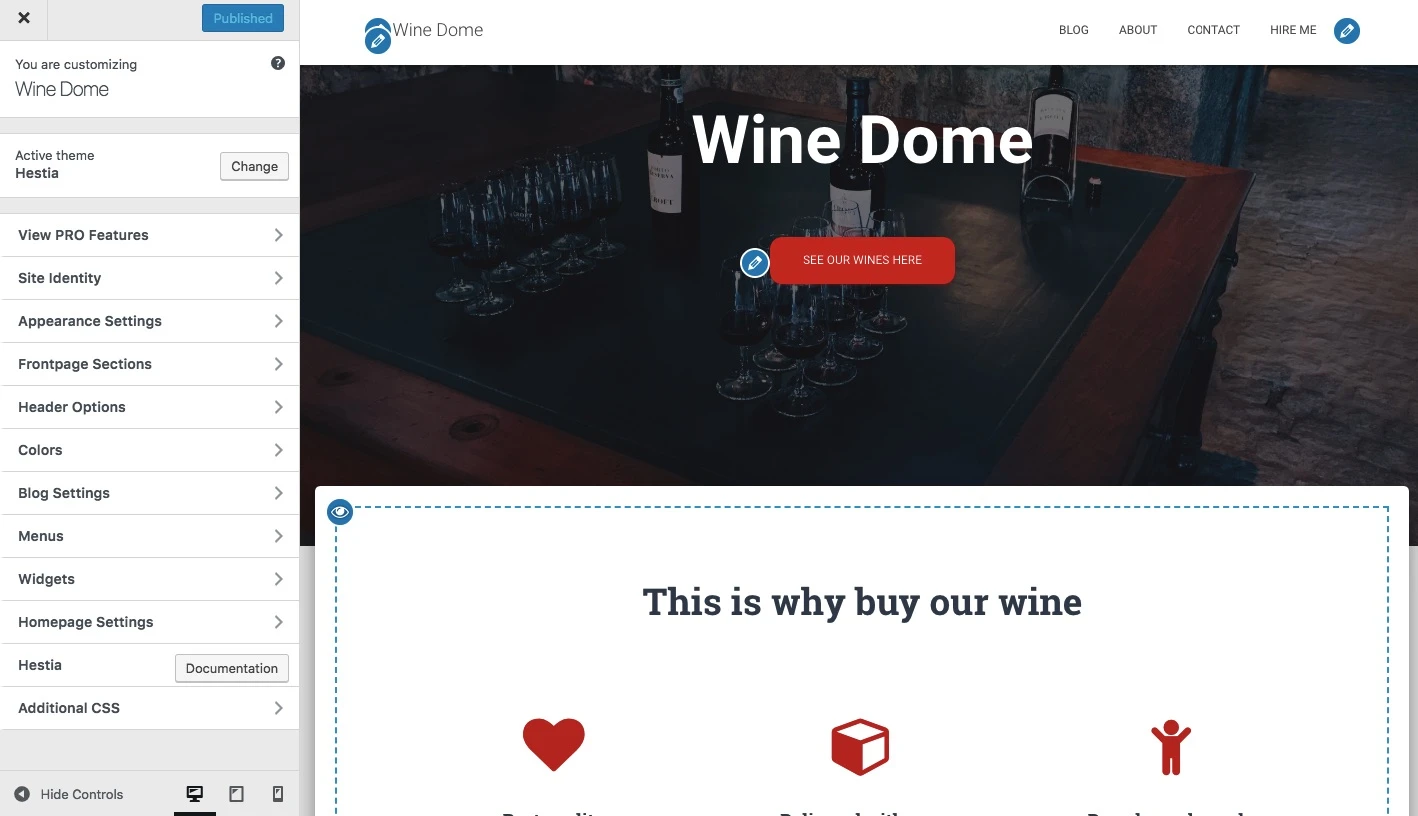
Gehen Sie zunächst zu „Darstellung“ → „Anpassen“ . Sie sehen die Hauptoberfläche des WordPress Customizers.


Von dort aus können Sie viele Dinge verfeinern. Wir beginnen mit der Homepage, da diese am repräsentativsten ist.
Einrichtung Ihrer Homepage .
Mach Folgendes:
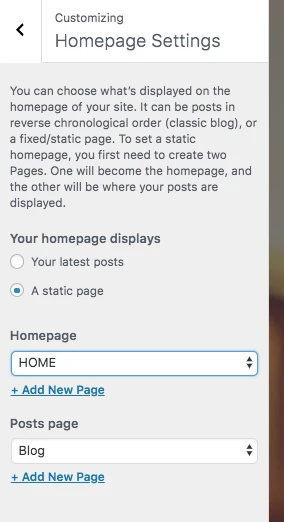
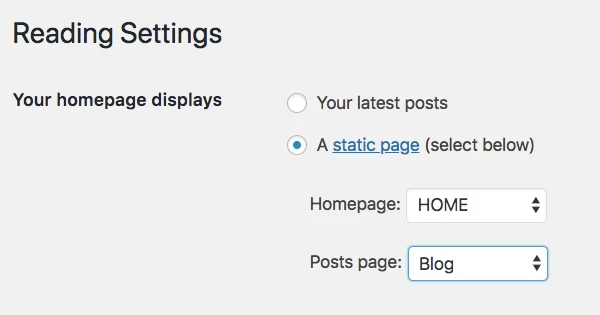
- Gehen Sie in der Seitenleiste auf „ Homepage-Einstellungen “.
- Wählen Sie unter den Anzeigeeinstellungen Ihrer Homepage die Option „ Eine statische Seite “.
- Klicken Sie auf „ Neu hinzufügen “, um eine neue Seite zu erstellen, die als Ihre Startseite fungiert.
- Geben Sie den Namen für die Seite ein – „HOME“ scheint eine gute Idee zu sein – und klicken Sie auf „ Hinzufügen “.

Dadurch wird die Standardliste der neuesten Artikel Ihrer Website durch eine vollständig benutzerdefinierte Startseite ersetzt. Standardmäßig werden auf Ihrer neuen benutzerfreundlichen Homepage einige coole Elemente angezeigt. Diese sehen sowohl auf Laptops als auch auf Smartphones und anderen mobilen Geräten gut aus.
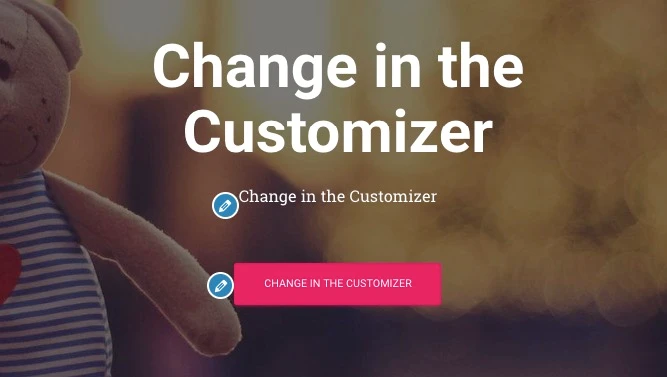
Lassen Sie uns zunächst die Hauptüberschrift auf der Seite ändern. Es ist eine gute Idee, dort entweder den Namen Ihres Unternehmens oder etwas anderes anzugeben, das als Titel für die gesamte Website dient.
Um die Änderungen vorzunehmen, klicken Sie auf das Stiftsymbol neben der Überschrift.

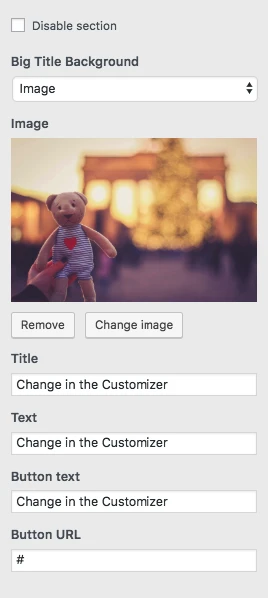
Wenn Sie dies tun, wird auf der linken Seite ein Anpassungsfeld angezeigt.

Dadurch können Sie:
- Ändern Sie das Hintergrundbild – machen Sie es zu etwas, das mit Ihrem Unternehmen zu tun hat
- den Titel ändern
- Ändern Sie den Text unter dem Titel – Sie können ihn bei Bedarf auch vollständig entfernen
- Ändern Sie den Text der Schaltfläche – der normalerweise zu Ihren Produkten oder den wichtigsten Seiten führt (mehr dazu gleich)
Darunter können Sie alle anderen verfügbaren Homepage-Blöcke anpassen. Es funktioniert ähnlich wie die Mechanismen, die von den beliebten Website-Buildern (wie Wix, Squarespace oder Weebly) angeboten werden. Standardmäßig erhalten Sie all dies (sehen Sie sich diese Liste an, indem Sie in der Seitenleiste des Customizers auf „ Abschnitte auf der Startseite “ gehen):

- Der Abschnitt „Funktionen“ ist ein großartiger Ort, um zu erklären, was Ihr Unternehmen zu bieten hat oder was der Zweck der Website ist – dieser „Zweck“ ist wahrscheinlich der Nr. Eine Sache, die Sie im Hinterkopf behalten sollten, wenn Sie lernen, wie man eine Website erstellt.

- Der Abschnitt „Über“ ist ein großartiger Ort, um über Ihre Geschichte zu sprechen.
- Den Bereich „Team“ können Sie verwenden, wenn mehr Personen in Ihrem Unternehmen arbeiten und Sie diese hervorheben möchten.

- Das Menüband ist ein weiterer Ort, an dem Sie Ihren primären Call-to-Action erwähnen können.
- Der Abschnitt „Testimonials“ eignet sich hervorragend, wenn Sie zeigen möchten, was Ihre früheren Kunden über Ihr Unternehmen gesagt haben.

- Im Abschnitt „Kontakt“ können Sie Ihre Kontaktinformationen anzeigen und anderen mitteilen, wie sie Sie am besten erreichen können.
Es sind auch eine Handvoll weiterer Abschnitte verfügbar. Schauen Sie sich diese am besten an und wählen Sie diejenigen aus, die für Ihr Unternehmen und Ihre spezifische Situation sinnvoll sind.
Wenn Sie mit der Anpassung der Startseite fertig sind, vergessen Sie nicht, oben auf die Hauptschaltfläche „ Veröffentlichen “ zu klicken.

Anpassen der Typografie .
Als nächstes müssen Sie sich um die Typografie Ihrer Website kümmern – die Schriftarten, die auf der gesamten Website verwendet werden.
Sie können dies tun, indem Sie in der WordPress Customizer-Seitenleiste zu Darstellungseinstellungen → Typografie gehen. Dort können Sie eine Schriftart auswählen und sie sofort auf Ihrer Website sehen.

Farben .
Standardmäßig verwendet Ihr neues Design einige Primärfarben, die das Standardfarbschema definieren. Sie können diese Einstellung im WordPress Customizer ändern. Klicken Sie einfach in der Hauptseitenleiste auf „Farben“ .

Die Akzentfarbe ist normalerweise die Farbe, die für Schaltflächen, Links und alles andere verwendet wird, die sich vom restlichen Design der Website abheben soll.
…
Nachdem Sie die oben genannten Schritte ausgeführt haben, wird sich Ihre Website so anfühlen, als gehöre sie wirklich Ihnen . Sie haben alle notwendigen Optimierungen und Anpassungen vorgenommen, um es an Ihre Marke anzupassen.
Notiz. Es gibt viele weitere Einstellungen im WordPress Customizer, mit denen Sie experimentieren können. Die meisten davon sind darauf ausgelegt, das Benutzererlebnis Ihrer Website zu verbessern. Sie können zum Beispiel:
- Wählen Sie das Standardlayout entsprechend den Anforderungen Ihrer Website – unabhängig davon, ob die Seitenleiste links, rechts oder nirgendwo angezeigt werden soll.
- wie der Blog-Eintrag angezeigt werden soll,
- ob Sie ein Haupthintergrundbild für die gesamte Website wünschen,
- die Form der Knöpfe und vieles mehr.
Schritt 5: Holen Sie sich Plugins, um die Funktionen Ihrer Website zu erweitern
Plugins sind für Ihre WordPress-Site das, was Apps für Ihr iPhone sind .
Mit anderen Worten: Sie erweitern die Standardfunktionalität Ihrer Website, indem sie einige dringend benötigte Funktionen hinzufügen. Wenn Sie herausfinden, wie Sie selbst eine Website erstellen, sind Plugins im Wesentlichen die Möglichkeit, einige großartige Funktionen zu nutzen, ohne sich mit der Programmierung auskennen zu müssen.
Hier sind die Plugins, die Sie in Betracht ziehen sollten – und das Beste daran ist, dass sie alle kostenlos sind:
- Yoast SEO – hilft Ihnen, Optimierungen bei der Suchmaschinenoptimierung vorzunehmen und Ihre Website allgemein für Suchmaschinen zugänglicher zu machen.
- Google Analytics für WordPress – dieses integriert Ihre Website mit der beliebtesten Verkehrsanalyselösung im Web.
- Wordfence Security – verbessert die Sicherheit Ihrer WordPress-Site.
- UpdraftPlus – führt automatische Backups Ihrer Website durch.
- Optimole – optimiert Ihre Bilder.
- WPForms – ermöglicht Ihnen das Hinzufügen interaktiver Kontaktformulare zu Ihrer Website, über die Ihre Besucher Sie direkt erreichen können – viel besser, als Ihre E-Mail im Klartext auf Ihrer Website anzuzeigen.
- Schauen Sie sich auch diese Liste der beliebtesten WordPress-Plugins aller Zeiten an. Vielleicht finden Sie dort auch etwas Interessantes.
Die Installation von Plugins ist einfach. Wenn es sich um ein kostenloses Plugin handelt, benötigen Sie lediglich den Namen des Plugins.
Gehen Sie zu Ihrem WordPress-Dashboard und dann zu Plugins → Neu hinzufügen . Geben Sie dort den Namen des gewünschten Plugins in das Suchfeld ein und klicken Sie dann auf „Installieren“ und „Aktivieren“.
Hier finden Sie eine Schritt-für-Schritt-Anleitung zur Installation von WordPress-Plugins.
Schritt 6: Erstellen Sie Basisseiten
Es gibt einige Seiten, die alle Websites haben sollten, unabhängig von ihrem Zweck oder Ziel.
Aber zuerst, wie man überhaupt eine Seite erstellt :
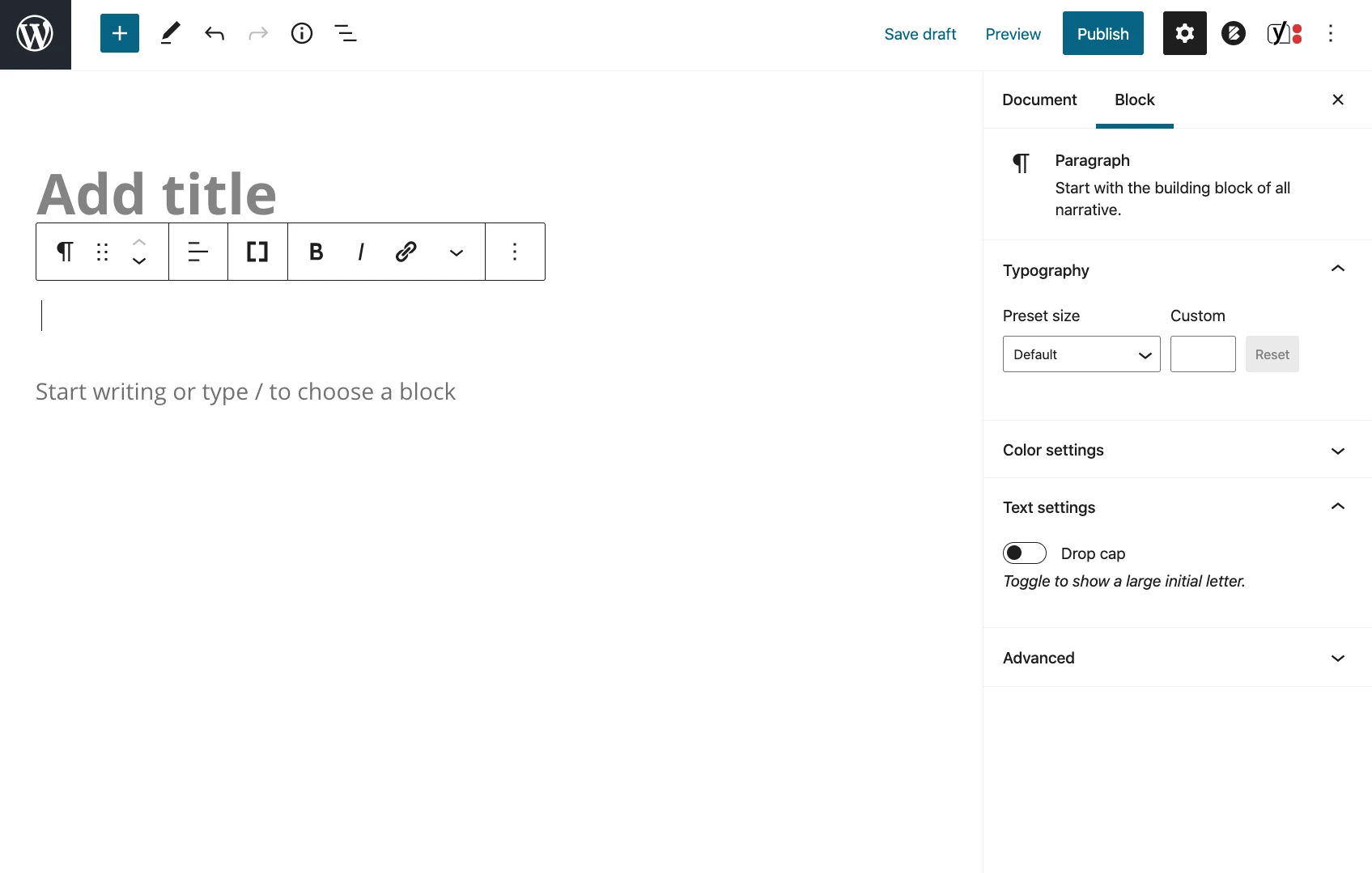
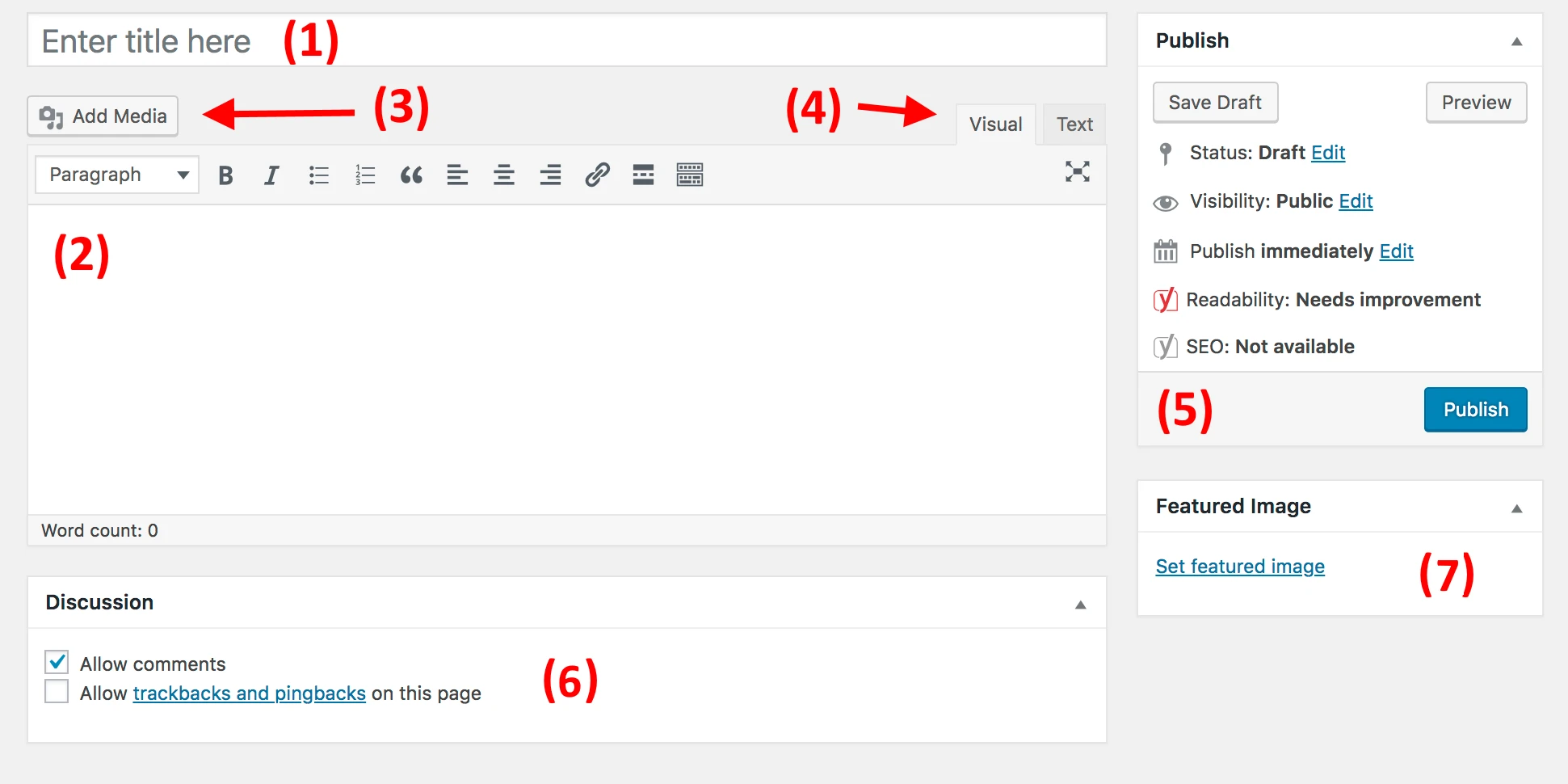
Gehen Sie dazu einfach zu Ihrem WordPress-Dashboard und dann auf Seiten → Neu hinzufügen . Sie sehen diesen Bildschirm:

- (1) Ein Platz für die Überschrift der Seite.
- (2) Der Hauptteil – der Hauptinhalt der Seite. Die Benutzeroberfläche ist MS Word sehr ähnlich. Sie erhalten alle grundlegenden Textformatierungsfunktionen (wie Fettschrift, Kursivschrift, Textausrichtung links/rechts/zentriert, Erstellen von Listen usw.).
- (3) Sie können Bilder hinzufügen, indem Sie auf diese Schaltfläche klicken.
- (4) Wechseln Sie zwischen dem Text- und dem visuellen Editor. Verwenden Sie Ersteres nur, wenn Sie mit HTML-Code zumindest einigermaßen vertraut sind.
- (5) Der Abschnitt „Veröffentlichen“ . Hier befindet sich die Hauptschaltfläche „Veröffentlichen“ .
- (6) Diskussion . Entscheiden Sie, ob Sie Kommentare zulassen möchten oder nicht. Die Einstellung „Trackbacks und Pingbacks“ können Sie deaktiviert lassen.
- (7) Ausgewähltes Bild . Die meisten WordPress-Themes nehmen das vorgestellte Bild und zeigen es irgendwo an prominenter Stelle neben Ihrer Seite an.
Wenn Sie mit der Bearbeitung des Seiteninhalts fertig sind, klicken Sie auf „ Veröffentlichen “.
Nachdem wir nun die Anleitung geklärt haben, sind hier die Seiten, die Sie erstellen sollten:
- Über – Ich habe das jetzt schon ein paar Mal erwähnt, da es wirklich wichtig ist. Auf Ihrer About-Seite können Sie erzählen, was Ihre Website ist und warum die Leute darauf achten sollten. Diese eine Seite ist im Grunde ein Muss für jeden, der lernen möchte, wie man eine Website erstellt.
- Kontakt – hier können Sie einige Kontaktinformationen zusammen mit einem netten Kontaktformular anzeigen, über das die Leute Sie direkt erreichen können (Sie können ein solches Formular über das oben genannte WPForms-Plugin erhalten).
- Datenschutzrichtlinie – Diese Seite ist zu einem äußerst wichtigen Element im heutigen Web geworden. Erfahren Sie hier mehr über Datenschutzrichtlinienseiten in WordPress.
- Portfolio – ein Ort, an dem Sie Ihre bisherigen Arbeiten präsentieren können.
- Store – eine entscheidende Sache, wenn Sie etwas über Ihre E-Commerce-Site verkaufen möchten. Damit dies funktioniert, benötigen Sie außerdem ein beliebtes WooCommerce-Plugin – die beste E-Commerce-Lösung für WordPress.
- FAQs – wenn der Umfang Ihrer neuen Website einige zusätzliche Informationen für potenzielle Benutzer erfordert.
Sobald Sie damit fertig sind, können Sie sich auch diese Liste mit einigen wertvollen Seiten ansehen, die es wert sind, auf Ihrer Website zu haben. Sie können es als Leitfaden für Anfänger zu den unverzichtbaren Website-Elementen betrachten.
Schritt 7: Erwägen Sie, einen Blog zu starten
Ein Blog (sowie Marketing durch Inhalte – auch „Content-Marketing“ im Allgemeinen genannt) gehört zu den effektivsten Möglichkeiten, nicht nur Ihre Website, sondern auch alle Produkte zu bewerben, die Sie möglicherweise über diese Website verkaufen möchten.
Und das sage nicht nur ich; Es gibt Rohdaten, die belegen, dass Blogs ein hervorragendes Instrument für das Online-Marketing sind. 55 % der Vermarkter geben an, dass Bloggen für sie oberste Priorität im Inbound-Marketing hat [2] .
Das Betreiben eines Blogs ist ein unkompliziertes Konzept. Sie veröffentlichen regelmäßig Artikel zum Thema Ihrer Website.
Aus technischer Sicht verfügt WordPress von Anfang an über integrierte Blogging-Tools. Tatsächlich begann WordPress als Blogging-Plattform.
Um einen neuen Blog-Beitrag zu erstellen, müssen Sie lediglich auf Beiträge → Neu hinzufügen (in Ihrem WordPress-Dashboard) gehen.
Der Prozess selbst, einen Blog-Beitrag zu erstellen, funktioniert fast genauso wie das Erstellen einer neuen Seite. Das Bearbeitungsfeld sieht fast gleich aus (siehe Screenshot unten), und auch die Optionen sind größtenteils gleich.
Einer der wenigen Unterschiede besteht darin, dass Sie Ihre Beiträge auch Kategorien und Tags zuordnen können.
Wenn Sie mit der Arbeit an einem Blogbeitrag fertig sind, klicken Sie auf „Veröffentlichen“.
Um den Zugriff auf Ihre Beiträge zu erleichtern, sollten Sie eine Ihrer Seiten als Haupt-Blog-Eintrag für die Beiträge festlegen.
- Gehen Sie dazu zunächst zu Seiten → Neu hinzufügen und erstellen Sie eine leere Seite. Nennen Sie es „BLOG“ – nur um es klarer zu machen.
- Gehen Sie als Nächstes zu Einstellungen → Lesen und wählen Sie Ihre neu erstellte Blog-Seite wie folgt als „Beitragsseite“ aus:

In dieser Phase können Sie zu dieser neuen Seite navigieren und dort alle Ihre letzten Blogbeiträge sehen. Wenn Sie viele Inhalte für Ihr Blog erstellen möchten, sollten Sie über ein SSL-Zertifikat nachdenken, damit sich Ihre Leser beim Durchsuchen sicher fühlen.
Der schwierige Teil beim Starten eines Blogs besteht natürlich darin, regelmäßig Blogbeiträge zu schreiben und diese für die Leser attraktiv zu gestalten. Hier ist eine Schritt-für-Schritt-Anleitung zum Erstellen eines WordPress-Blogs, der rockt!
Schritt 8: Passen Sie die Navigation Ihrer Website an
Da alle Ihre wichtigen Seiten online sind (und vielleicht auch Ihr Blog gestartet ist), ist es jetzt ein guter Zeitpunkt, die Navigation Ihrer Website anzupassen und sie insgesamt für die Besucher einfacher zu nutzen.
Wir konzentrieren uns hier auf zwei Elemente:
a) Menüs
Menüs sind das wichtigste Hilfsmittel, mit dem Besucher auf Ihrer Website navigieren. Daher sind sie von entscheidender Bedeutung, wenn es darum geht, eine Website zu erstellen.
Abhängig von Ihrem Thema stehen Ihnen bei den Menüeinstellungen mehrere Optionen zur Auswahl. Folgendes können Sie normalerweise tun (am Beispiel von Hestia):
Gehen Sie zunächst in Ihrem WordPress-Dashboard zu „Darstellung“ → „Menüs“ .
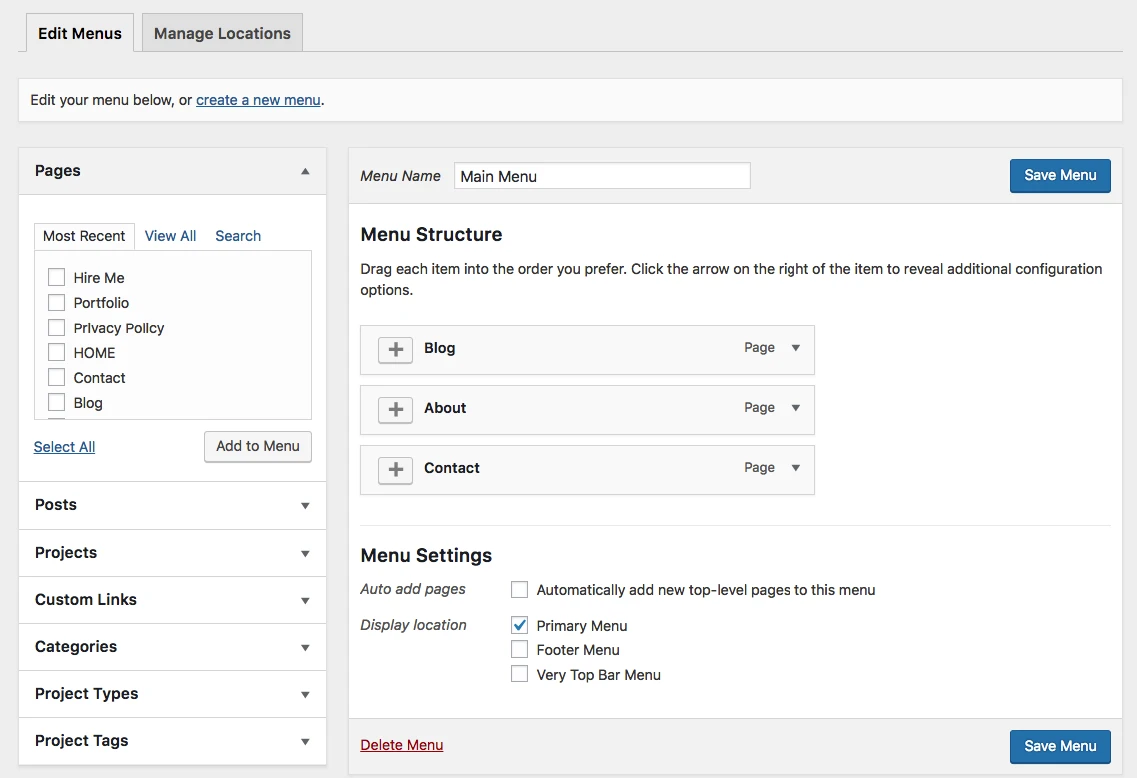
Sie sehen dieses Standardfenster:

Auf der linken Seite befinden sich alle Seiten, die Sie einem Menü hinzufügen können. Rechts sehen Sie die Menüstruktur selbst und alle ihre Einstellungen.
Beginnen wir damit, einige wichtige Seiten auszuwählen und sie dem Menü hinzuzufügen. Eine gute Idee ist es, „Info“, „Kontakt“ und eine oder zwei andere Seiten auszuwählen, die Sie für wichtig halten, und sie dem Menü hinzuzufügen.
Das Tolle an diesem gesamten Panel ist, dass Sie die Menüelemente per Drag-and-Drop neu anordnen können.
Wenn Sie fertig sind, wählen Sie unten den Menüpunkt aus. Normalerweise führt die Auswahl des Speicherorts mit der Bezeichnung „Primäres Menü“ dazu, dass das Menü im oberen Bereich der Website angezeigt wird. Dies ist wahrscheinlich das, was Sie für Ihr Hauptmenü wünschen. Klicken Sie auf „ Menü speichern “, um die Einstellungen zu speichern.
Notiz. Sie können auch zusätzliche Menüs erstellen. Klicken Sie einfach auf den Link „ Neues Menü erstellen “, der im Screenshot oben sichtbar ist. Dadurch wird Ihnen das gleiche Menüerstellungsfenster angezeigt. Jedes Menü muss an einer anderen Stelle angezeigt werden. Für dieses neue Menü können Sie es also als „Fußzeilenmenü“ zuweisen.
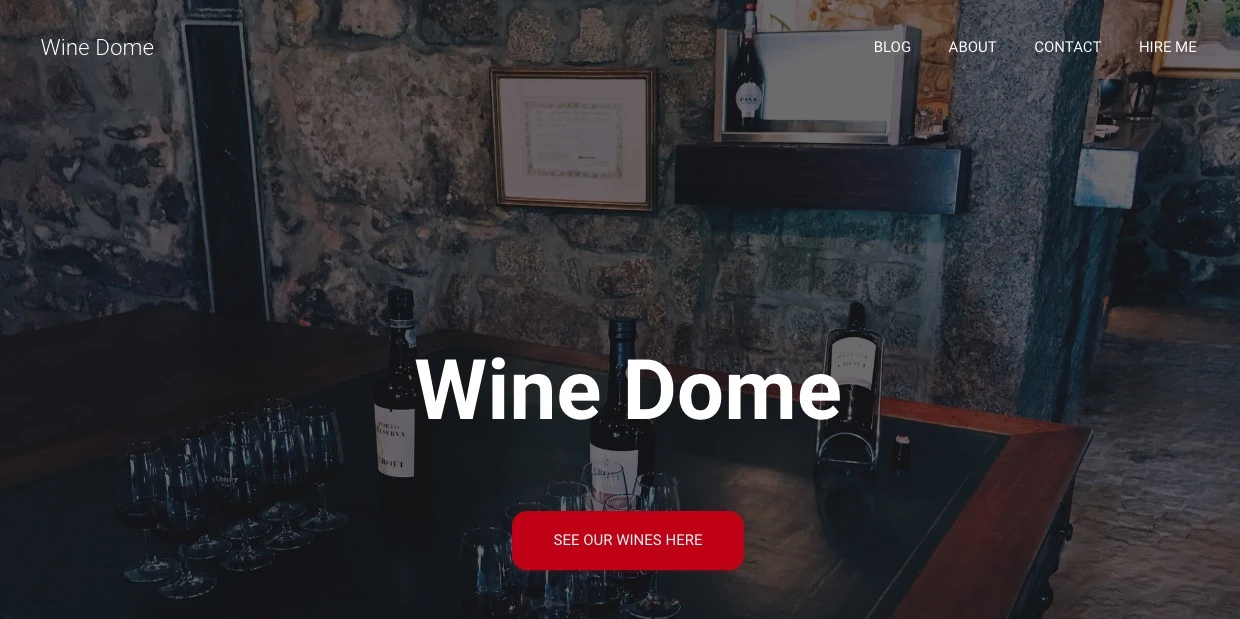
Wenn Sie jetzt auf Ihre Website gehen, sehen Sie, dass das Menü vorhanden ist.

b) Widgets
Widgets sind eine altmodische Funktion in WordPress. Einfach ausgedrückt ist ein Widget ein kleiner Inhaltsblock, der an verschiedenen Stellen auf der Website angezeigt werden kann .
Die übliche Platzierung dieser Blöcke erfolgt in der Seitenleiste oder der Fußzeile der Website.
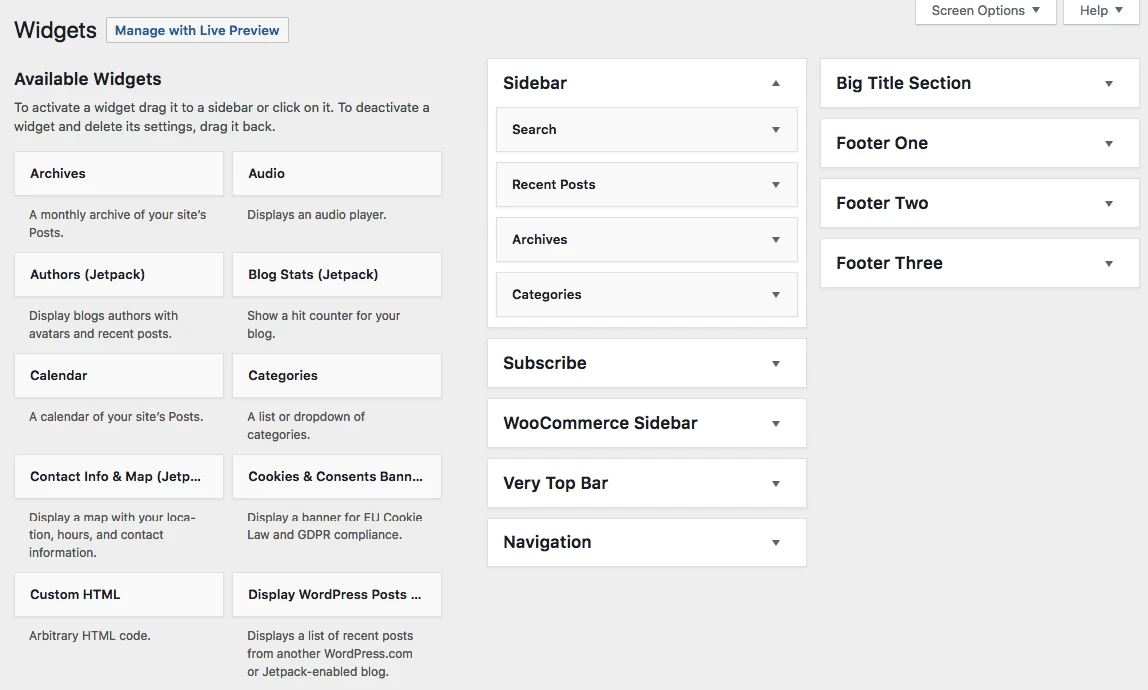
Um zu sehen, wie dies aussehen könnte, und um Ihre Widgets festzulegen, gehen Sie in Ihrem WordPress-Dashboard zu „Darstellung“ → „Widgets“ . Sie erhalten diesen Bildschirm:

Das Hestia-Theme bietet neben der Seitenleiste oder der Fußzeile eine Reihe von Widget-Bereichen, aber konzentrieren wir uns zunächst nicht auf diese zusätzlichen Platzierungen.
Um ein Widget zu einem Widget-Bereich hinzuzufügen, greifen Sie einfach auf der linken Seite darauf und ziehen es per Drag-and-Drop auf den von Ihnen gewählten Widget-Bereich auf der rechten Seite.
Wie Sie beispielsweise sehen können, habe ich auf meiner Website „Suche“, „Letzte Beiträge“, „Archive“ und „Kategorien“ in meiner Seitenleiste (Screenshot oben). So sehen diese Widgets beispielsweise aus, wenn ich auf meine „Info“-Seite gehe:

Nachdem Sie mit Ihren Widgets und der Navigation fertig sind, ist Ihre Website im Grunde für die Welt sichtbar!
FAQs zum Erstellen einer WordPress-Website
Was ist WordPress?
WordPress ist ein kostenloses und quelloffenes Content-Management-System (CMS), mit dem Sie Websites einfach erstellen und verwalten können. Es ist eine der beliebtesten Plattformen für die Website-Erstellung und unterstützt alles von persönlichen Blogs bis hin zu vollwertigen Unternehmensseiten.
Wie viel kostet es, eine Website mit WordPress zu erstellen?
Die Kosten für die Erstellung einer WordPress-Website können je nach Ihren Anforderungen variieren. Die WordPress-Software selbst ist kostenlos, Sie müssen jedoch für das Webhosting bezahlen, das normalerweise bei etwa 3 US-Dollar pro Monat beginnt. Sie können sich auch für den Kauf eines Premium-Themes oder Plugins entscheiden, was die Kosten erhöhen kann.
Muss ich wissen, wie man programmiert, um WordPress zu verwenden?
Nein, Sie müssen nicht wissen, wie man programmiert, um WordPress zu verwenden. Während Programmierkenntnisse für die Anpassung Ihrer Website und die Behebung von Problemen nützlich sein können, sind sie für die Erstellung einer einfachen Website oder eines Blogs nicht erforderlich.
Wie kann ich WordPress installieren?
Die meisten Webhosting-Anbieter bieten eine Ein-Klick-WordPress-Installation auf ihrem Dashboard an. Bluehost ist eines dieser Unternehmen. Sie sind dafür bekannt, Ihnen alles zur Verfügung zu stellen, was Sie für die Arbeit an Ihrer Website benötigen. Suchen Sie nach dem Kauf eines Hosting-Pakets nach dem WordPress-Symbol in Ihrem Hosting-Kontrollfeld.
Was ist ein WordPress-Theme und wo finde ich eines?
Ein WordPress-Theme ist eine Sammlung von Vorlagen und Stylesheets, die das Erscheinungsbild Ihrer Website definieren. Kostenlose und Premium-Themes finden Sie im WordPress-Themenverzeichnis oder auf Websites von Drittanbietern wie unserer. Stöbern Sie gerne in unserer Sammlung markterprobter WordPress-Themes.
Was sind WordPress-Plugins und wo finde ich sie?
Plugins sind Software-Add-ons, die die Funktionalität Ihrer WordPress-Website erweitern. Sie können Ihrer Website neue Funktionen und Fähigkeiten hinzufügen. Kostenlose und Premium-Plugins finden Sie im WordPress-Plugin-Verzeichnis oder auf Websites von Drittanbietern wie unserer. Schauen Sie sich unsere Plugin-Angebote an, um einige wirklich nützliche Möglichkeiten zur Verbesserung Ihrer WordPress-Site zu finden.
Wie mache ich meine WordPress-Website SEO-freundlich?
WordPress ist bereits von Haus aus recht SEO-freundlich. Sie können die SEO-Funktionen jedoch verbessern, indem Sie ein SEO-Plugin wie Yoast SEO oder Rank Math verwenden. Diese Plugins unterstützen Sie bei der Optimierung Ihrer Inhalte für Suchmaschinen.
Kann ich mit WordPress eine E-Commerce-Website erstellen?
Ja, Sie können mit WordPress eine E-Commerce-Website erstellen. WooCommerce ist das beliebteste E-Commerce-Plugin, das alle wesentlichen Funktionen bietet, die Sie zum Einrichten eines Online-Shops benötigen.
Abschluss
Das ist es! Sie haben gerade gelernt, wie man eine Website startet!
Das Coole an dem hier vorgestellten Prozess ist, dass Sie alles selbst erledigen können und niemanden einstellen müssen.
Die Erstellung einer Website mit WordPress als Plattform ist die kostengünstigste verfügbare Lösung.
Wenn Sie mehr darüber erfahren möchten, was Sie mit Ihrer Website nach dem Start tun können – z. B. wie Sie Ihre Website bewerben, wie Sie Ihre Website monetarisieren oder den Website-Verkehr steigern können – lesen Sie einen unserer anderen Leitfäden im Blog.
Wenn Sie Fragen zum Erstellen einer Website von Grund auf haben, fragen Sie uns in den Kommentaren unten!
PDF „So erstellen Sie eine Website mit WordPress“.
Wir haben unsere Erkenntnisse zusammengefasst und sie in einem 40-seitigen E-Book zusammengefasst, das erklärt , wie man von Anfang bis Ende eine Website mit WordPress (PDF) erstellt . Das Ganze kann man an einem Nachmittag verdauen.
Einige wichtige Details zum E-Book :
- Es ist kostenlos (kein Opt-in, nichts)
- es liegt im interaktiven PDF-Format vor (alle Links funktionieren und das Inhaltsverzeichnis kann zur schnellen Navigation durch das E-Book verwendet werden)
- Es ist für den Druck optimiert (keine unnötigen Farben, die Ihre Druckertinte zerstören)
So erstellen Sie eine Website mit WordPress (PDF)
️️️

Kostenloser Leitfaden
4 wesentliche Schritte zur Beschleunigung
Ihre WordPress-Website
Befolgen Sie die einfachen Schritte in unserer 4-teiligen Miniserie
und reduzieren Sie Ihre Ladezeiten um 50-80 %.
Den freien Zugang [2] https://www.hubspot.com/marketing-statistics
* Dieser Beitrag enthält Affiliate-Links. Das heißt, wenn Sie auf einen der Produktlinks klicken und dann das Produkt kaufen, erhalten wir eine kleine Provision. Aber keine Sorge, Sie zahlen weiterhin den Standardbetrag, sodass für Sie keine zusätzlichen Kosten anfallen.