So erstellen Sie ein Website-Banner (3 einfache Möglichkeiten)
Veröffentlicht: 2023-07-07Suchen Sie nach einer einfachen Möglichkeit, ein Banner für Ihre WordPress-Website zu erstellen?
Ein Banner kann die auf Ihrer Website angebotenen Produkte, Dienstleistungen oder Neuigkeiten hervorheben. Es kann die Benutzerinteraktion steigern, Ihre Klickrate steigern und Besucher zum Handeln ermutigen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein Banner für Ihre WordPress-Website erstellen.

Was ist ein Website-Banner?
Ein Banner ist eine grafische Anzeige, die sich über den oberen, unteren oder seitlichen Rand einer WordPress-Website erstreckt. Es enthält häufig einen Markennamen und ein Logo sowie andere visuelle Elemente, um für ein bestimmtes Produkt, eine bestimmte Dienstleistung oder eine bestimmte Veranstaltung zu werben.
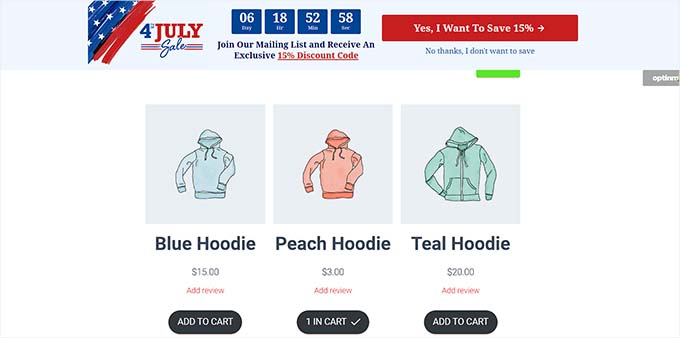
Wenn ein Online-Shop beispielsweise gerade einen Ausverkauf angekündigt hat, kann er oben auf seinen Seiten ein Banner anzeigen, um neue Besucher über die Aktion zu informieren und sie zum Kauf zu ermutigen.

Ein gut gestaltetes Banner kann einen starken Eindruck hinterlassen und Besucher dazu einladen, den Rest Ihrer Website zu erkunden. Darüber hinaus können Banner auch dazu verwendet werden, Affiliate-Produkte zu bewerben, die Markenbekanntheit zu steigern, eine E-Mail-Liste aufzubauen, indem Besucher dazu ermutigt werden, sich für Ihren Newsletter anzumelden, und den Verkehr auf andere Seiten Ihrer Website zu lenken.
Sie können Banner auch verwenden, um für Ihre Social-Media-Konten zu werben und Besucher zu ermutigen, Ihren Seiten zu folgen oder sie zu liken.
Was ist die beste Website-Bannergröße?
Die ideale Website-Bannergröße hängt vom Layout und den spezifischen Marketingzielen Ihres WordPress-Blogs ab.
Wenn Sie beispielsweise oben auf dem Bildschirm ein rechteckiges und dünnes Banner anzeigen möchten, können Sie die Größe „Großes Leaderboard“ verwenden, die 970 x 90 beträgt.
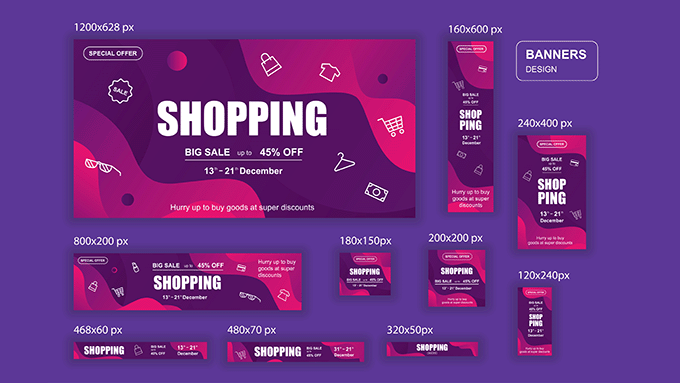
Zu den anderen beliebten und am häufigsten verwendeten Bannergrößen gehören:
- Mittleres Banner: 300 x 250
- Bestenliste: 728 x 90
- Breiter Wolkenkratzer: 160 x 600
- Halbseite: 300 x 600
- Große Rangliste: 970 x 90
- Plakatwand: 970 x 250
- Großes Rechteck: 326 x 280
- Vertikales Banner: 120 x 240
- Vollständiges Banner: 468 x 60
- Halbbanner: 234 x 60

Wenn Sie ein Banner für eine Veranstaltung in der Seitenleiste anzeigen möchten, können Sie die Bannergrößen Wide Skyscraper oder Half-Page verwenden. Ebenso können Sie die mittlere Bannergröße auch verwenden, um ein quadratisches Banner auf Ihrer Seite anzuzeigen.
Wenn Sie Werbebanner anzeigen möchten, sollten Sie sich unseren Einsteigerleitfaden zu den leistungsstärksten Google AdSense-Bannergrößen und -Formaten für WordPress ansehen.
Sehen wir uns nun an, wie Sie ganz einfach ein Banner auf Ihrer WordPress-Website erstellen können. In diesem Tutorial behandeln wir drei Methoden zum Erstellen eines Banners. Über die folgenden Links können Sie zur Methode Ihrer Wahl springen:
- Methode 1: Erstellen Sie ein Website-Banner mit OptinMonster (empfohlen)
- Methode 2: Erstellen Sie ein Website-Banner mit Canva (kostenlos)
- Methode 3: Erstellen Sie ein Website-Banner mit Thrive-Leads
Methode 1: Erstellen Sie ein Website-Banner mit OptinMonster (empfohlen)
OptinMonster ist das beste WordPress-Banner-Plugin auf dem Markt, mit dem Sie ganz einfach schwebende Balken- und Popup-Banner für Ihre Website erstellen können.
Es ist das beste Tool zur Conversion-Optimierung und Lead-Generierung, das Ihnen hilft, Website-Besucher in Abonnenten und Kunden zu verwandeln.
Darüber hinaus verfügen viele Banner-Vorlagen von OptinMonster über Opt-in-Felder, mit denen Sie die Namen, E-Mail-Adressen und Telefonnummern Ihrer Website-Besucher erfassen können.
Schritt 1: Installieren Sie OptinMonster auf Ihrer Website
Zunächst müssen Sie sich für ein OptinMonster-Konto anmelden. Besuchen Sie dazu einfach die OptinMonster-Website und klicken Sie auf die Schaltfläche „Jetzt OptinMonster herunterladen“, um ein Konto einzurichten.

Danach müssen Sie das kostenlose OptinMonster-Plugin auf Ihrer WordPress-Website installieren und aktivieren. Ausführliche Anweisungen finden Sie in unserer Einsteigeranleitung zur Installation eines WordPress-Plugins.
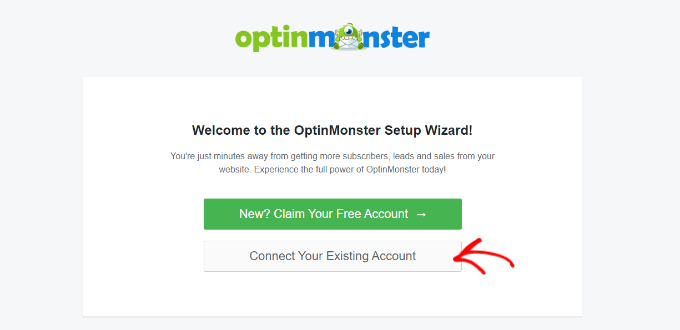
Nach der Aktivierung wird der OptinMonster-Setup-Assistent in Ihrem WordPress-Administrationsbereich geöffnet.
Von hier aus müssen Sie auf die Schaltfläche „Ihr bestehendes Konto verbinden“ klicken, um Ihre WordPress-Site mit Ihrem OptinMonster-Konto zu verbinden.

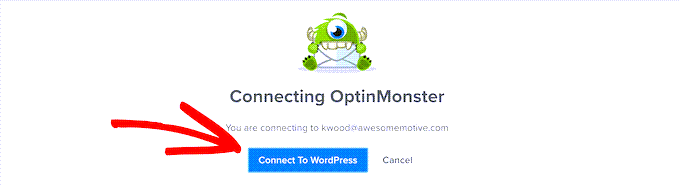
Dadurch wird ein neues Fenster auf Ihrem Computerbildschirm geöffnet.
Von hier aus müssen Sie auf die Schaltfläche „Mit WordPress verbinden“ klicken, um fortzufahren.

Schritt 2: Erstellen und passen Sie Ihr Banner an
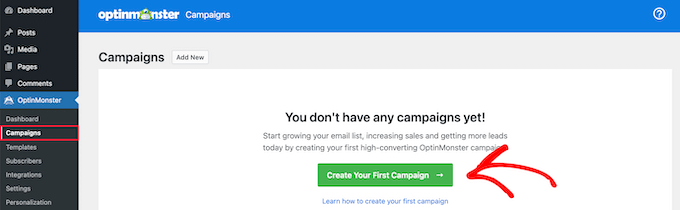
Nachdem Sie nun Ihr WordPress-Konto mit OptinMonster verbunden haben, gehen Sie in der WordPress-Admin-Seitenleiste zur Seite „OptinMonster » Kampagnen“ .
Von hier aus müssen Sie auf die Schaltfläche „Erste Kampagne erstellen“ klicken, um mit der Erstellung Ihres Website-Bannerdesigns zu beginnen.

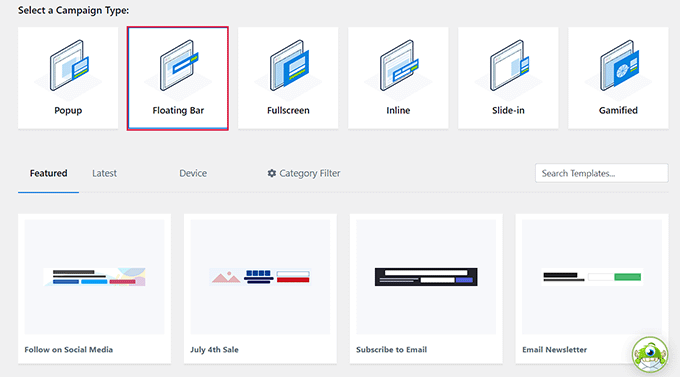
Dadurch gelangen Sie zur Seite „Vorlagen“, auf der Sie zunächst einen Kampagnentyp auswählen können.
Wenn Sie Ihr Banner beispielsweise als Balken am oberen Bildschirmrand anzeigen möchten, können Sie die Kampagne „Floating Bar“ wählen. Ebenso können Sie den Kampagnentyp „Popup“ auswählen, um Ihr Banner als Popup anzuzeigen.
Anschließend müssen Sie auch eine Vorlage für die von Ihnen gewählte Kampagne auswählen.

Für dieses Tutorial wählen wir eine Vorlage für den Kampagnentyp „Floating Bar“.
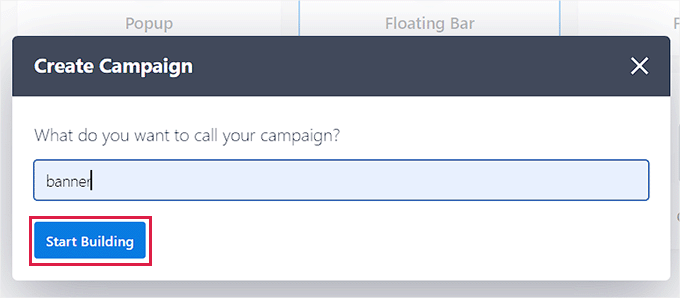
Als Nächstes werden Sie aufgefordert, einen Namen für die Kampagne anzugeben, die Sie erstellen.
Geben Sie einfach einen Namen Ihrer Wahl ein und klicken Sie auf die Schaltfläche „Bau beginnen“, um fortzufahren.

Dadurch wird die Drag-and-Drop-Oberfläche von OptinMonster auf Ihrem Bildschirm gestartet, wo Sie mit der Anpassung Ihres Banners beginnen können. Von hier aus können Sie Felder Ihrer Wahl per Drag-and-Drop aus der Seitenleiste links auf das Banner ziehen.
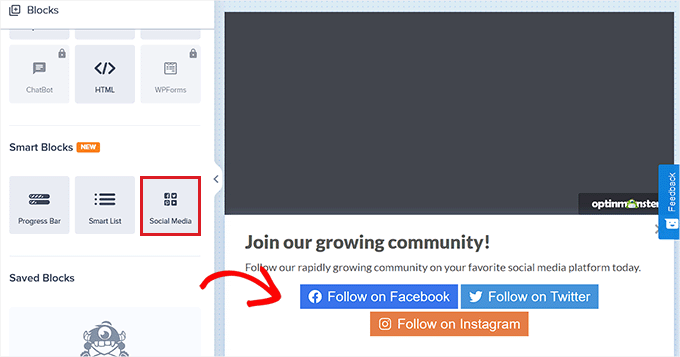
Wenn Sie beispielsweise Social-Media-Symbole zu Ihrem Banner hinzufügen möchten, um die Anzahl Ihrer Follower zu erhöhen, können Sie den Social-Media-Block per Drag-and-Drop aus der linken Seitenleiste ziehen.

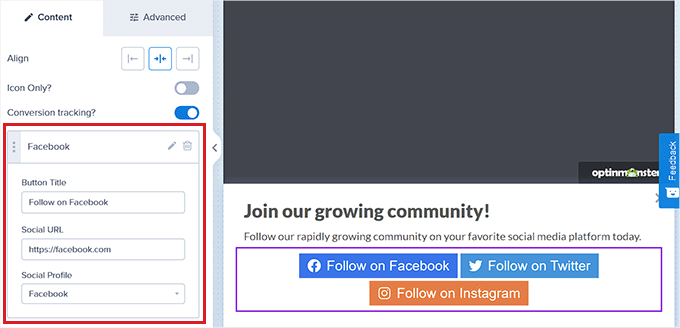
Klicken Sie anschließend einfach auf den Block, um dessen Einstellungen in der linken Spalte zu öffnen.
Von hier aus können Sie den Titel der Schaltfläche ändern, Ihre Social-Media-URL hinzufügen und sogar Ihre Social-Media-Plattform über das Dropdown-Menü ändern.
Sie können auch andere Blöcke hinzufügen, um Videos, Bilder, Text oder CTAs in Ihrem Website-Banner-Design anzuzeigen.

Danach müssen Sie die Position Ihres Banners auswählen.
Standardmäßig wird die schwebende Leiste von OptinMonster unten auf dem Bildschirm Ihrer Website angezeigt, sobald Sie mit dem Scrollen beginnen.
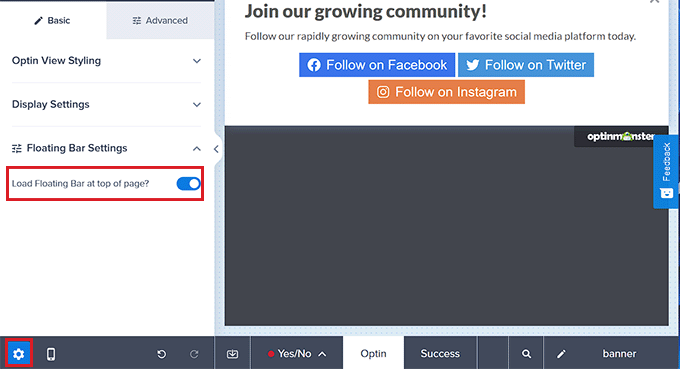
Sie können diese Einstellung jedoch ganz einfach ändern, indem Sie unten in der Seitenleiste links auf das Symbol „Einstellungen“ klicken.
Dadurch werden die Einstellungen in der linken Spalte geöffnet, wo Sie die Registerkarte „Floating Bar-Einstellungen“ erweitern müssen. Von hier aus schalten Sie einfach die Option „Schwebende Leiste oben auf der Seite laden?“ um. Wechseln Sie, um das Banner oben anzuzeigen.

Schritt 3: Fügen Sie Auslöser für Ihr Banner hinzu
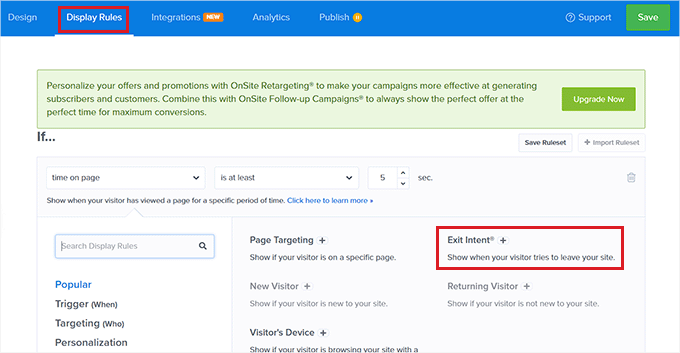
Sobald Sie Ihr Banner entworfen haben, wechseln Sie oben zur Registerkarte „Anzeigeregeln“. Von hier aus können Sie Regeln für die Anzeige Ihres Banners hinzufügen.
Denken Sie daran, dass Sie nur dann zu dieser Registerkarte wechseln müssen, wenn Sie einen bestimmten Anzeigeauslöser für Ihr Banner hinzufügen möchten. Andernfalls können Sie mit dem nächsten Schritt fortfahren.
Wenn Sie beispielsweise Ihr Banner anzeigen möchten, wenn der Benutzer Ihre Website verlassen möchte, müssen Sie die Option „Exit Intent“ auswählen.

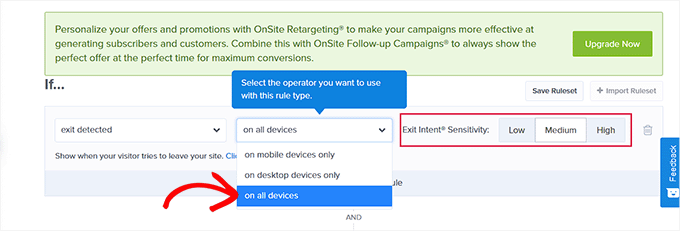
Sobald Sie das getan haben, wählen Sie einfach im Dropdown-Menü in der Mitte die Option „Auf allen Geräten“ aus. Wenn Sie diese Anzeigeregel nur für mobile Geräte verwenden möchten, können Sie diese Option auch wählen.
Wählen Sie anschließend die gewünschte Exit-Intent-Sensitivität aus und klicken Sie auf die Schaltfläche „Nächster Schritt“.

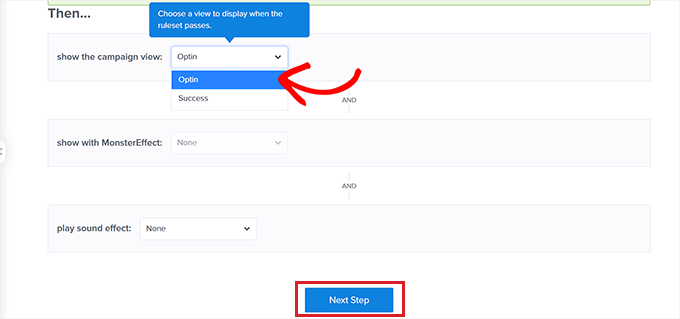
Dadurch gelangen Sie zu einem neuen Bildschirm. Hier müssen Sie sicherstellen, dass im Dropdown-Menü „Kampagnenansicht anzeigen“ die Option „Optin“ ausgewählt ist.
Sobald Sie dies getan haben, klicken Sie einfach auf die Schaltfläche „Nächster Schritt“.

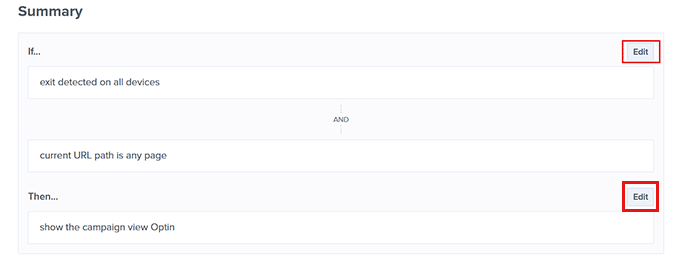
Ihre Anzeigeregel für das Banner wird nun auf dem Bildschirm angezeigt.
Wenn Sie hier etwas ändern möchten, können Sie auf die Schaltfläche „Bearbeiten“ klicken, um das Problem zu beheben.

Schritt 4: Veröffentlichen Sie Ihr Banner
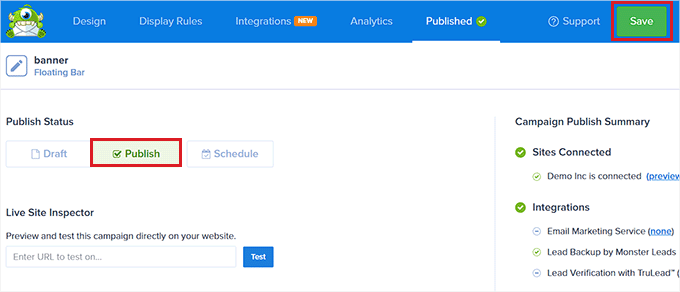
Sie können nun oben auf die Registerkarte „Veröffentlichen“ wechseln und oben rechts auf dem Bildschirm auf die Schaltfläche „Speichern“ klicken.
Klicken Sie anschließend einfach auf die Schaltfläche „Veröffentlichen“, um das Banner auf Ihrer Website anzuzeigen.

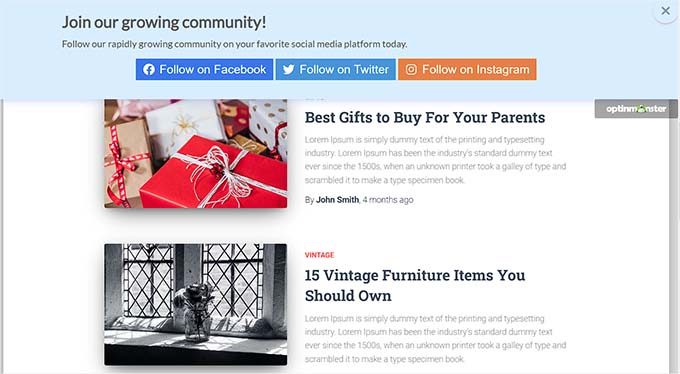
Besuchen Sie nun Ihre Website, um das Banner oben auf Ihrem Bildschirm zu sehen.
So sah es auf unserer Demoseite aus.

Methode 2: Erstellen Sie ein Website-Banner mit Canva (kostenlos)
Wenn Sie kostenlos ein Website-Banner erstellen möchten, ist diese Methode genau das Richtige für Sie.
Canva ist ein beliebtes webbasiertes Tool, mit dem Sie alle Arten von Grafiken erstellen können, darunter Banner, Logos, Poster, Buchcover und mehr. Es bietet auch eine kostenlose Version, mit der Sie ein Website-Banner-Design erstellen können.
Schritt 1: Erstellen Sie ein Canva-Konto
Zuerst müssen Sie die Canva-Website besuchen und auf die Schaltfläche „Anmelden“ klicken, um ein Konto zu erstellen.
Wenn Sie bereits ein Canva-Konto haben, können Sie sich einfach anmelden.

Nach der Kontoerstellung werden Sie zur Startseite Ihres Canva-Kontos weitergeleitet.
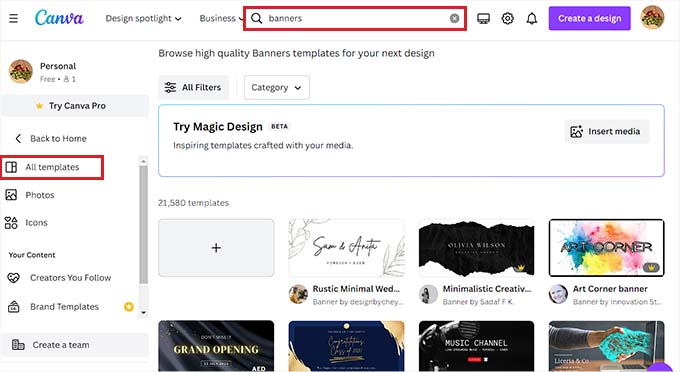
Von hier aus müssen Sie in der linken Spalte zur Registerkarte „Vorlagen“ wechseln und dann über das Suchfeld oben nach Banner-Vorlagen suchen.
Dadurch werden alle in Canva verfügbaren Bannervorlagen angezeigt. Einige dieser Vorlagen sind jedoch möglicherweise gesperrt, da es sich um kostenpflichtige Funktionen handelt.

Schritt 2: Entwerfen Sie Ihr Website-Banner
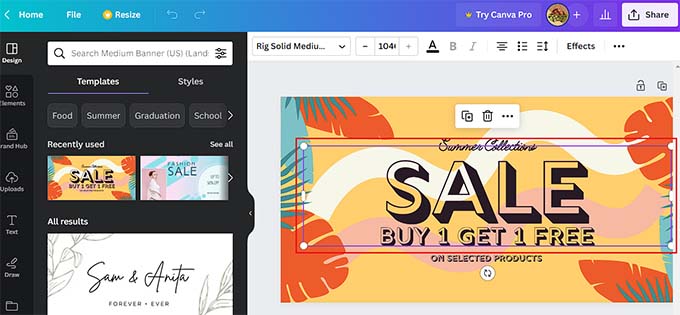
Sobald Sie eine Vorlage ausgewählt haben, wird die Designoberfläche von Canva auf dem Bildschirm gestartet.
Von hier aus können Sie Ihre Banner-Vorlage nach Ihren Wünschen anpassen. Sie können den vorhandenen Inhalt in der Vorlage ändern, indem Sie auf die Blöcke klicken und Ihren eigenen Text hinzufügen.

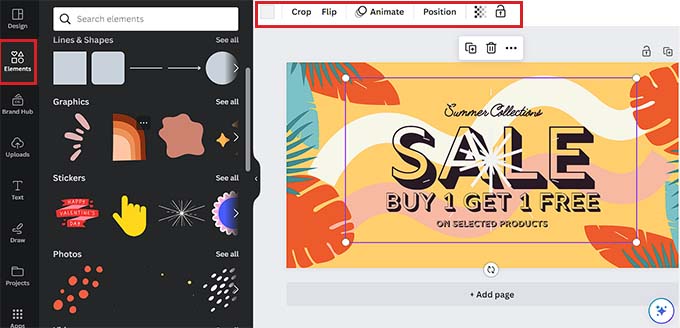
Sie können sogar verschiedene grafische Elemente wie Aufkleber, Fotos und Videos hinzufügen, indem Sie in der linken Spalte auf die Registerkarte „Elemente“ wechseln.
Beim Hinzufügen eines Elements können Sie dessen Animation, Position und Transparenz über das Menü oben weiter ändern.
Sie können Mediendateien auch von Ihrem eigenen Computer hochladen, indem Sie in der linken Spalte zur Registerkarte „Uploads“ wechseln.

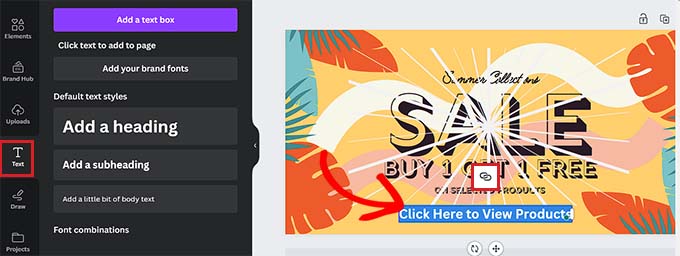
Um Ihrem Banner Text hinzuzufügen, wechseln Sie einfach in der linken Spalte zur Registerkarte „Textfeld“.
Dort können Sie Standardtextstile oder verschiedene Schriftartenkombinationen verwenden, um Ihrem Banner Inhalte hinzuzufügen.
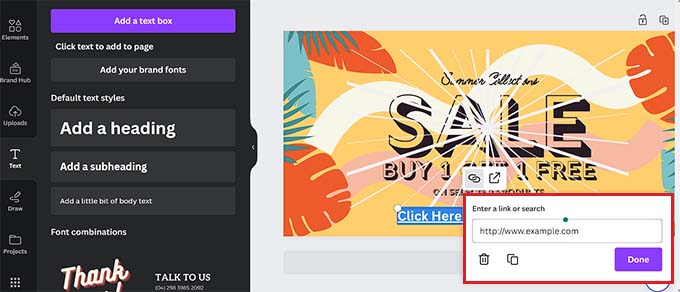
Sie können sogar einen Call-to-Action mit einem Link hinzufügen, indem Sie den Text mit der Maus auswählen. Dadurch wird oben im Text ein Linksymbol angezeigt.

Klicken Sie einfach auf dieses Symbol und kopieren Sie den Link, den Sie hinzufügen möchten, und fügen Sie ihn ein.

Klicken Sie anschließend auf die Schaltfläche „Fertig“, um den Vorgang zu speichern.

Schritt 3: Holen Sie sich einen Einbettungscode für das Banner
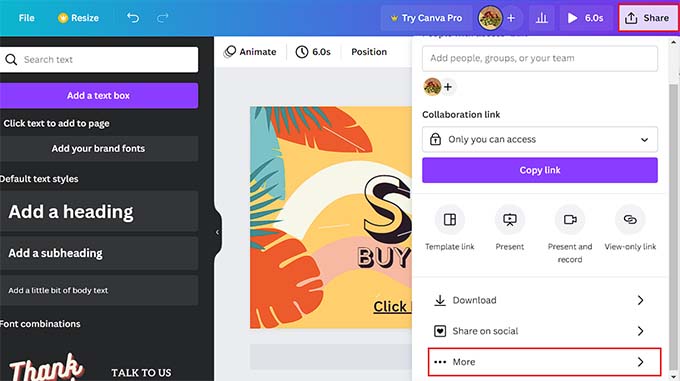
Wenn Sie mit der Anpassung Ihres Banners zufrieden sind, klicken Sie einfach auf die Schaltfläche „Teilen“ in der oberen rechten Ecke des Bildschirms.
Dadurch wird ein Eingabeaufforderungsmenü geöffnet, in dem Sie unten die Option „Mehr“ auswählen müssen.

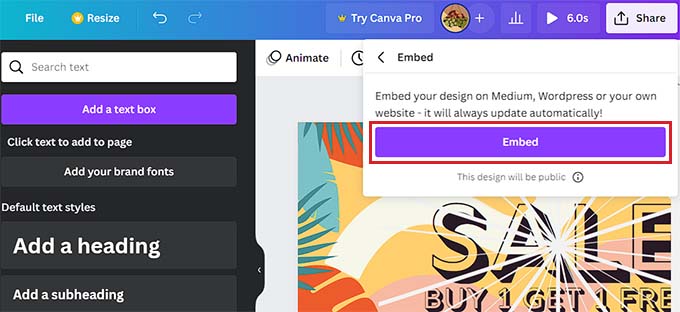
Dadurch gelangen Sie zum Menü „Alle Optionen“, wo Sie die Option „Einbetten“ auswählen müssen.
Sobald Sie dies tun, wird eine neue Eingabeaufforderung auf dem Bildschirm geöffnet. Klicken Sie hier einfach auf die Schaltfläche „Einbetten“.

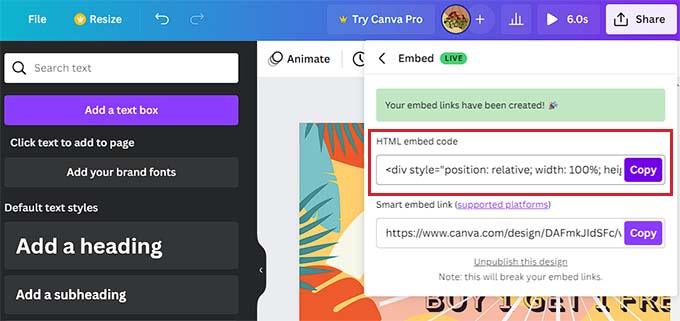
Canva erstellt nun einen HTML-Einbettungscode für Sie.
Sobald es auf dem Bildschirm angezeigt wird, klicken Sie unter der Option „HTML-Einbettungscode“ auf die Schaltfläche „Kopieren“.

Schritt 4: Fügen Sie den HTML-Einbettungscode in WordPress hinzu
Sie können Ihr Banner jetzt ganz nach Ihren Wünschen auf Ihrer WordPress-Seite, Ihrem Beitrag oder Ihrer Seitenleiste anzeigen. Für dieses Tutorial zeigen wir unser Banner auf einer WordPress-Seite.
Zuerst müssen Sie die Seite oder den Beitrag öffnen, auf der Sie das Banner hinzufügen möchten.
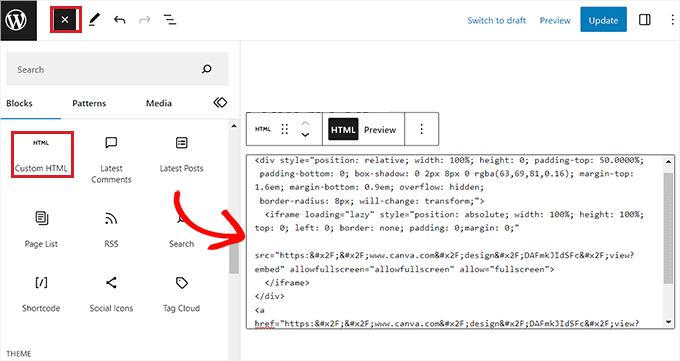
Klicken Sie dort auf die Schaltfläche „+“ in der oberen linken Ecke des Bildschirms, um den benutzerdefinierten HTML-Block zu finden und der Seite hinzuzufügen.
Sobald Sie das getan haben, fügen Sie einfach den kopierten Einbettungscode in den Block ein.

Klicken Sie abschließend auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Änderungen zu speichern.
Besuchen Sie jetzt Ihre Website, um das WordPress-Banner in Aktion zu sehen.

Methode 3: Erstellen Sie ein Website-Banner mit Thrive-Leads
Sie können mit Thrive Leads auch ein Website-Banner erstellen. Es ist ein beliebtes WordPress-Popup-Plugin, das von über 114.000 Websites verwendet wird.
Mit Thrive Leads können Sie Banner entwerfen, die Ihnen helfen, Leads auf Ihrer WordPress-Site zu erfassen und Ihre E-Mail-Liste zu erweitern.
Schritt 1: Installieren Sie Thrive Leads auf Ihrer WordPress-Website
Zunächst müssen Sie die Website von Thrive Themes besuchen und sich für ein Konto anmelden. Sobald Sie das getan haben, gehen Sie zu Ihrem Mitglieder-Dashboard.
Klicken Sie von hier aus auf den Link „Thrive Product Manager-Plugin herunterladen und installieren“.

Als Nächstes müssen Sie Ihre WordPress-Website besuchen, um das Thrive Product Manager-Plugin zu installieren und zu aktivieren. Ausführliche Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Gehen Sie nach der Aktivierung im WordPress-Admin-Dashboard zur Registerkarte „Produktmanager“ und klicken Sie auf die Schaltfläche „Bei meinem Konto anmelden“.

Nachdem Sie Ihre Anmeldedaten eingegeben haben, können Sie Ihr Thrive Product Manager-Dashboard sehen.
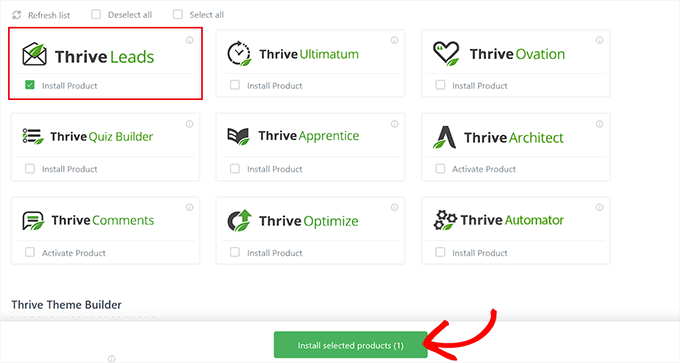
Von hier aus können Sie die Produkte auswählen, die Sie auf Ihrer Website installieren und verwenden möchten. Wählen Sie einfach das Plugin „Thrive Leads“ und klicken Sie auf die Schaltfläche „Ausgewählte Produkte installieren“.

Schritt 2: Erstellen Sie ein Website-Banner
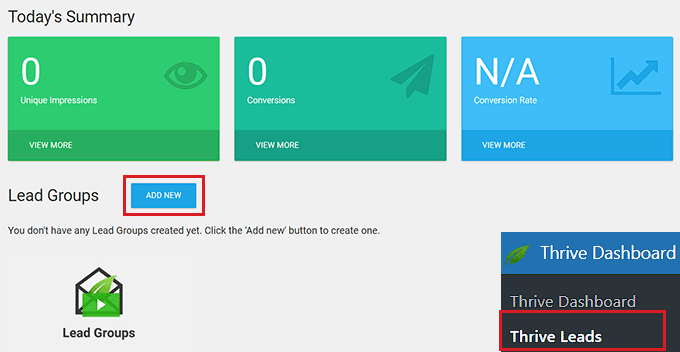
Nach der Plugin-Installation müssen Sie in der WordPress-Admin-Seitenleiste die Seite Thrive-Dashboard » Thrive Leads aufrufen.
Sobald Sie dort sind, klicken Sie einfach auf die Schaltfläche „Neu hinzufügen“ neben der Option „Lead-Gruppen“.

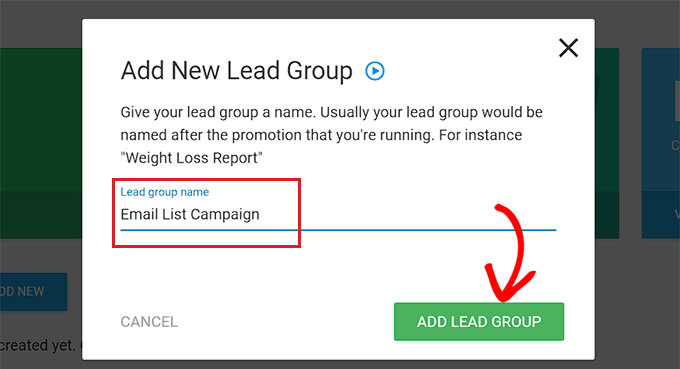
Dadurch wird das Popup-Fenster „Neue Lead-Gruppe hinzufügen“ auf Ihrem Bildschirm angezeigt, in dem Sie einen Namen für die Lead-Gruppe eingeben müssen, die Sie erstellen.
Achten Sie darauf, die Lead-Gruppe so zu benennen, dass Sie sie leichter identifizieren können.
Wenn Sie beispielsweise ein Banner zum Aufbau Ihrer E-Mail-Liste erstellen, können Sie Ihrer Lead-Gruppe den Namen „E-Mail-Listen-Kampagne“ geben.

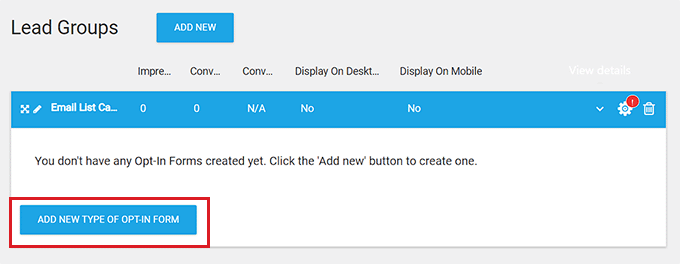
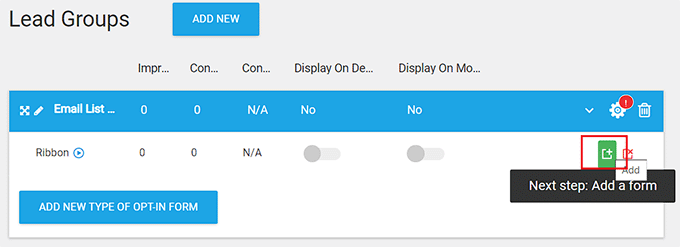
Danach wird die von Ihnen erstellte Lead-Gruppe dem Bildschirm hinzugefügt. Von hier aus müssen Sie auf die Schaltfläche „Neuen Opt-in-Formulartyp hinzufügen“ klicken.
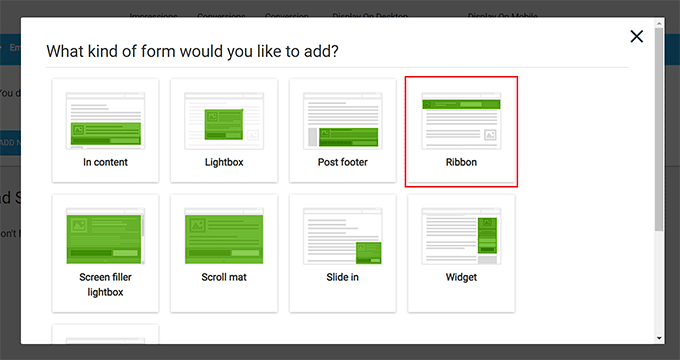
Dadurch wird eine neue Eingabeaufforderung geöffnet, in der Sie den Bannertyp auswählen müssen, den Sie erstellen möchten.

Sie können ganz nach Ihren Wünschen ein Slide-in-, Ribbon-, Widget-, In-Content-, Lightbox- oder Scrollmat-Banner erstellen.
Diese Banner ähneln einem Formular, da sie Daten Ihrer Benutzer sammeln, einschließlich E-Mail-Adressen, Telefonnummern und mehr.
Für dieses Tutorial erstellen wir ein Ribbon-Banner für unsere Website.

Wenn Sie einen Website-Banner-Designtyp auswählen, verschwindet die Eingabeaufforderung automatisch vom Bildschirm.
Um nun Ihr Lead-Gruppen-Dashboard zu öffnen, müssen Sie auf die Schaltfläche „Hinzufügen“ in der rechten Ecke Ihres Lead-Gruppen-Tabs klicken.

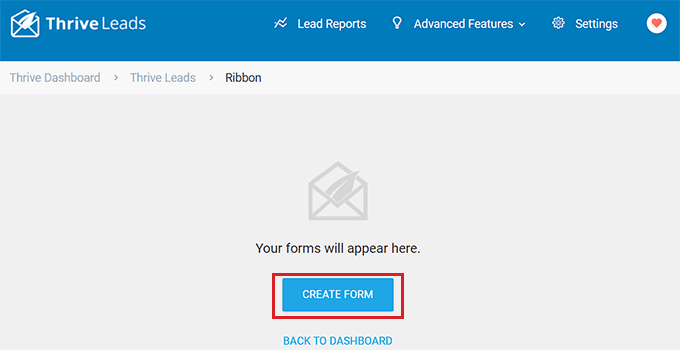
Dadurch gelangen Sie zu Ihrem Lead-Gruppen-Dashboard, wo alle Formulare und Lead-Berichte für die Gruppe angezeigt werden, nachdem Ihre Kampagne live geschaltet wird.
Wenn Sie beispielsweise ein Banner zur Erfassung von E-Mail-Adressen erstellen möchten, werden hier alle Benutzerinformationen angezeigt, die Sie über das Banner sammeln.

Im Moment müssen Sie nur auf die Schaltfläche „Formular erstellen“ klicken, um mit der Erstellung Ihres Banners zu beginnen.
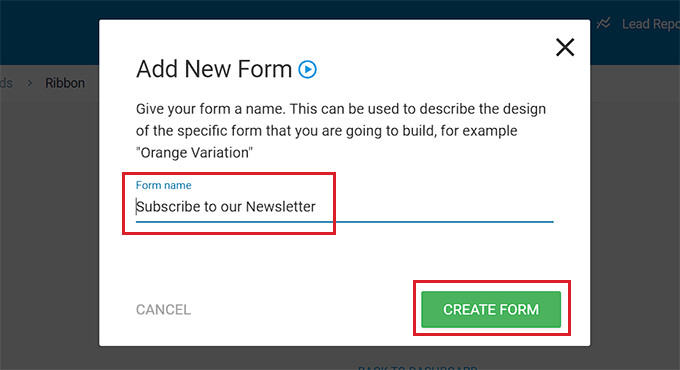
Dadurch wird eine neue Eingabeaufforderung geöffnet, in der Sie einen Namen für das Formular angeben und auf die Schaltfläche „Formular erstellen“ klicken müssen.

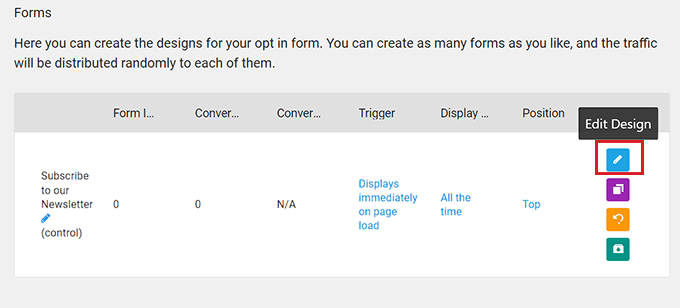
Sobald Ihr Formular erstellt wurde, wird es in Ihrem Lead-Gruppen-Dashboard angezeigt.
Von hier aus müssen Sie auf die Schaltfläche „Design bearbeiten“ in der rechten Ecke klicken, um mit der Erstellung Ihres Banners zu beginnen.

Schritt 3: Passen Sie Ihr Website-Banner an
Der visuelle Editor von Thrive wird nun in einem neuen Tab auf Ihrem Bildschirm gestartet.
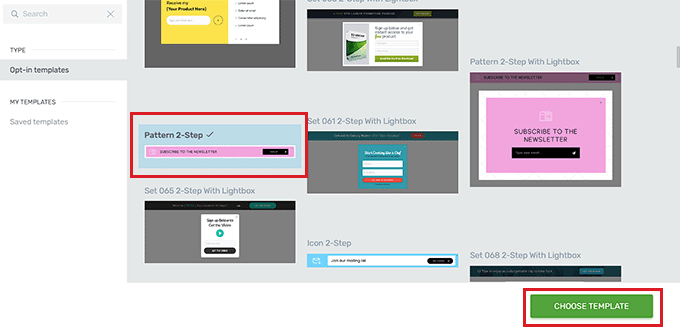
Von hier aus können Sie beginnen, indem Sie in der Eingabeaufforderung „Thrive Leads Library“ eine Vorlage für Ihr Banner auswählen.
Sie können dann eine der vorgefertigten Vorlagen unverändert verwenden oder sie mit dem visuellen Editor weiter anpassen. Nachdem Sie Ihre Wahl getroffen haben, klicken Sie einfach auf die Schaltfläche „Vorlage auswählen“, um fortzufahren.

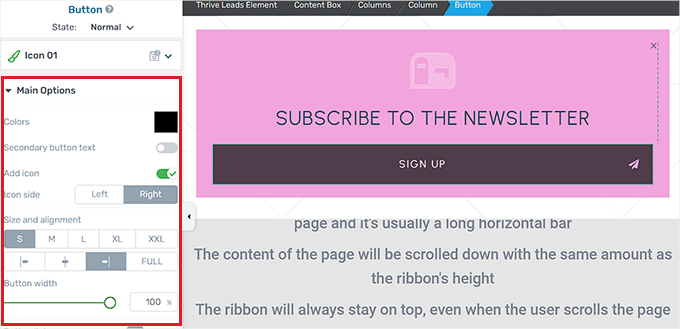
Nachdem Sie eine Vorlage für ein Ribbon-Banner hinzugefügt haben, können Sie die darin enthaltenen Elemente einfach anpassen, indem Sie auf jedes einzelne klicken. Dadurch werden die Einstellungen des Elements in der Seitenleiste links geöffnet.
Wenn Sie beispielsweise die Farbe der Schaltfläche in Ihrer Vorlage ändern möchten, müssen Sie nur darauf klicken, um die Einstellungen in der Seitenleiste zu öffnen.

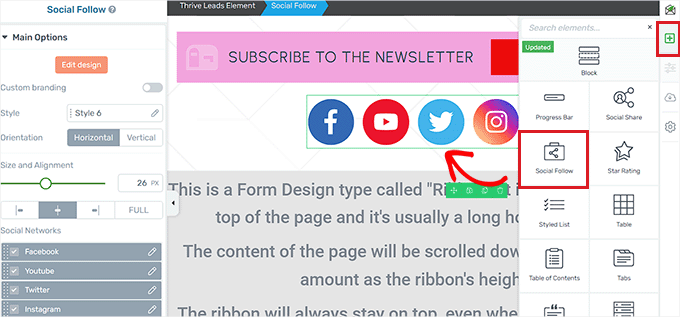
Wenn Sie Ihrem Banner ein völlig neues Element hinzufügen möchten, können Sie dies auch tun, indem Sie auf das „+“-Symbol in der rechten Ecke des Bildschirms klicken.
Dadurch wird rechts die Seitenleiste „Elemente hinzufügen“ geöffnet, in der Sie Elemente Ihrer Wahl per Drag-and-Drop auf das Banner ziehen können.
Wenn Sie beispielsweise Schaltflächen für Social-Media-Konten zu Ihrem Banner hinzufügen möchten, müssen Sie das Element „Social Follow“ per Drag & Drop aus der rechten Seitenleiste ziehen.

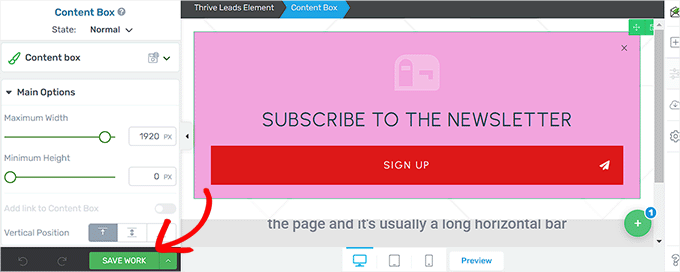
Wenn Sie mit Ihrem Banner zufrieden sind, klicken Sie unten links auf die Schaltfläche „Arbeit speichern“, um Ihre Änderungen zu speichern.
Danach müssen Sie zu Ihrem Lead-Gruppen-Dashboard zurückkehren.

Schritt 4: Konfigurieren Sie die Bannereinstellungen
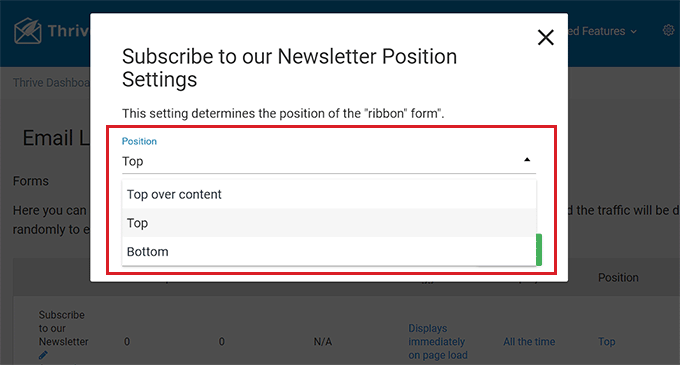
Sobald Sie wieder in Ihrem Dashboard sind, können Sie die Position Ihres Banners ändern, indem Sie in der Formularzeile auf die Option „Position“ klicken.
Dadurch wird die Eingabeaufforderung „Positionseinstellungen“ geöffnet, in der Sie Ihre bevorzugte Bannerposition aus dem Dropdown-Menü auswählen können.
Klicken Sie anschließend auf die Schaltfläche „Speichern“.

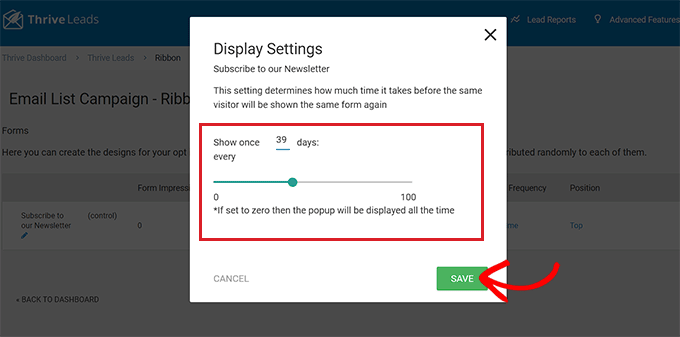
Um als Nächstes die Anzeigehäufigkeit des Banners zu konfigurieren, klicken Sie in der Formularzeile auf die Option „Anzeigehäufigkeit“.
Dadurch wird die Eingabeaufforderung „Anzeigeeinstellungen“ geöffnet, in der Sie mit dem Schieberegler festlegen können, wie oft das Banner auf dem Bildschirm angezeigt werden soll.
Wenn Sie die Zahl 0 beibehalten, wird das Banner immer angezeigt. Nachdem Sie Ihre Wahl getroffen haben, klicken Sie auf die Schaltfläche „Speichern“, um Ihre Einstellungen zu speichern.

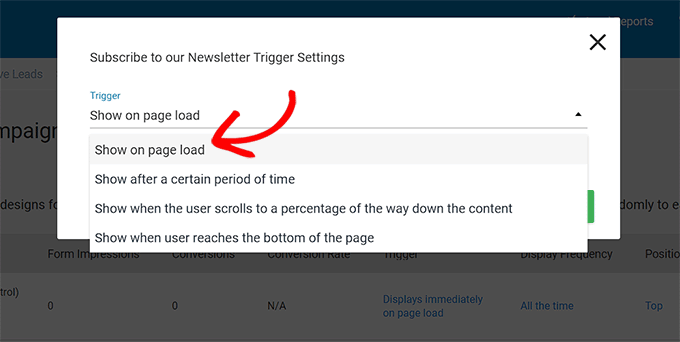
Wenn Sie einen bestimmten Auslöser für die Anzeige Ihres Banners hinzufügen möchten, müssen Sie in der Formularzeile auf die Option „Auslöser“ klicken.
Daraufhin wird die Eingabeaufforderung „Trigger-Einstellungen“ angezeigt, in der Sie aus dem Dropdown-Menü einen Auslöser für Ihr Banner auswählen können, z. B. nach einer bestimmten Zeitspanne oder wenn ein Benutzer das Ende der Seite erreicht.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Speichern“, um Ihre Einstellungen zu speichern.

Schritt 5: Veröffentlichen Sie Ihr Banner
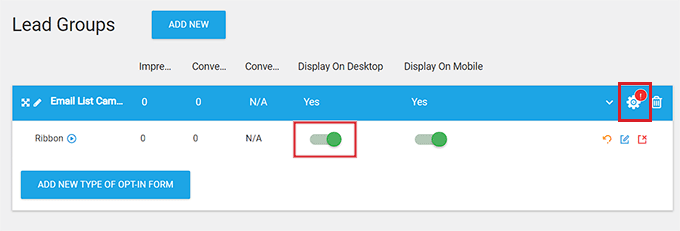
Nachdem Sie die Bannereinstellungen konfiguriert haben, müssen Sie Ihr Lead-Gruppen-Dashboard verlassen und zum Thrive Leads-Dashboard zurückkehren, indem Sie auf den Link oben klicken.
Sobald Sie dort sind, erweitern Sie die Registerkarte „Lead-Gruppen“ und schalten Sie den Schalter „Auf dem Desktop anzeigen“ auf „Ein“. Wenn Sie Ihr Banner auch auf Mobilgeräten anzeigen möchten, können Sie den Schalter „Auf Mobilgeräten anzeigen“ auf „Ein“ stellen.

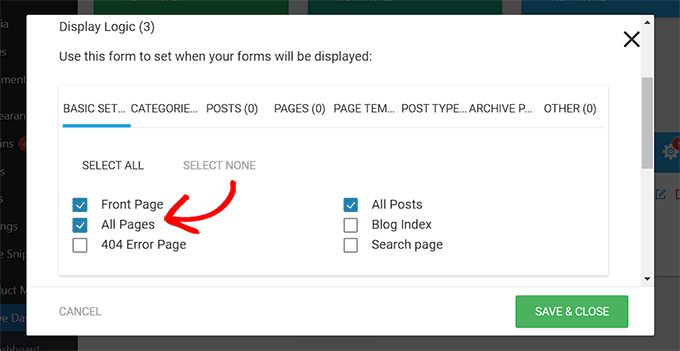
Klicken Sie anschließend auf das Zahnradsymbol in der oberen rechten Ecke der Registerkarte „Lead-Gruppen“, um die Anzeigeeinstellungen zu öffnen.
Hier können Sie die Seiten der Website auswählen, auf denen das Banner angezeigt werden soll. Wenn Sie beispielsweise möchten, dass das Banner oben auf allen Seiten und Beiträgen angezeigt wird, können Sie das Kontrollkästchen neben diesen Optionen aktivieren.
Klicken Sie abschließend auf die Schaltfläche „Speichern und schließen“, um Ihre Änderungen zu speichern.

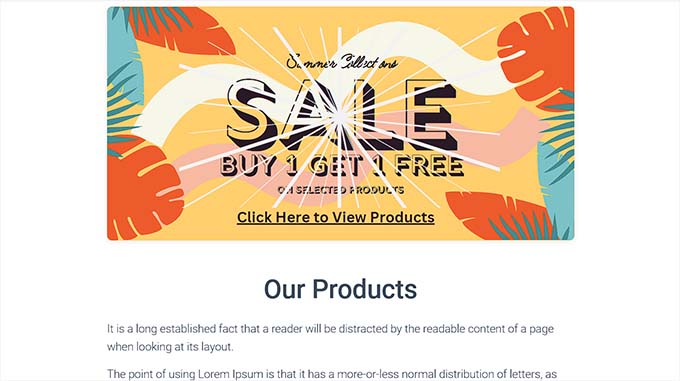
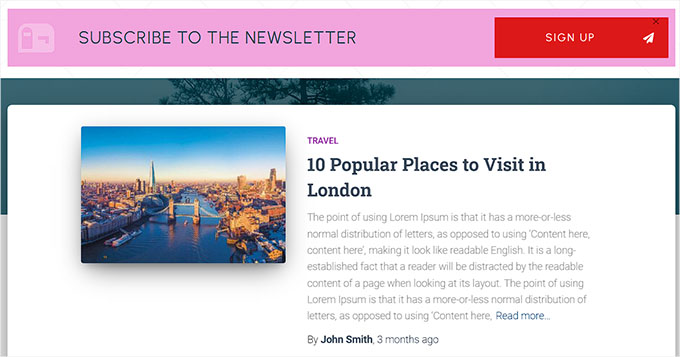
Jetzt können Sie Ihre Website besuchen und sich das oben auf der Seite angezeigte Banner ansehen.
So sah es auf unserer Demo-Website aus.

Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu erfahren, wie Sie ganz einfach ein Website-Banner für WordPress erstellen. Vielleicht möchten Sie auch unseren Einsteigerleitfaden zum Anpassen der Farben auf Ihrer WordPress-Website und unsere Top-Tipps für die beste Webdesign-Software lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
