So erstellen Sie eine Website von Grund auf in 10 Minuten oder weniger!
Veröffentlicht: 2022-04-26Sie möchten Ihre erste Website erstellen, haben aber nicht die Zeit zu lernen, wie man eine erstellt?
In diesem Artikel zeige ich Ihnen, wie Sie in nur 10 Minuten Ihre eigene Website erstellen. Eine Website, die Sie begeistern wird.
Ich gebe Ihnen einfache, leicht verständliche Tipps, damit Sie eine Website erstellen können, die alles bietet, was Sie brauchen.
Ich decke den gesamten Prozess ab, von der Auswahl eines Webhosts bis hin zur Änderung der Einstellungen in Ihrem Kontaktformular.
Wenn wir Ihnen sagen würden, dass dieser gesamte Prozess nur etwa 10 Minuten dauert, mehr oder weniger, würden Sie uns glauben?
Stell dir das vor. In nur 10 Minuten erstellen Sie Ihre eigene WordPress-Website, die Ihr Publikum begeistern wird!
So erstellen Sie eine Website – Der einfache 8-Schritte-Prozess
Ich werde die Grundlagen in den folgenden Schritten teilen:
- Schritt 1 – Holen Sie sich Hosting-Services von unseren Freunden bei SiteGround
- Schritt 2 – WordPress installieren und einrichten
- Schritt 3 – Fügen Sie ein SSL-Zertifikat hinzu
- Schritt 4 – Melden Sie sich bei Ihrer WordPress-Website an
- Schritt 5 – Installieren Sie ein WordPress-Theme
- Schritt 6 – Wählen Sie die zu importierende Starter-Site aus
- Schritt 7 – Verwenden Sie den Customizer und Elementor
- Schritt 8 – Richten Sie eine E-Mail für das Kontaktformular ein
Mein Ziel in diesem Artikel ist es, dass Sie Ihre Website entwerfen und Ihnen die volle Kontrolle über jeden Aspekt geben.
Okay, also fangen wir an!
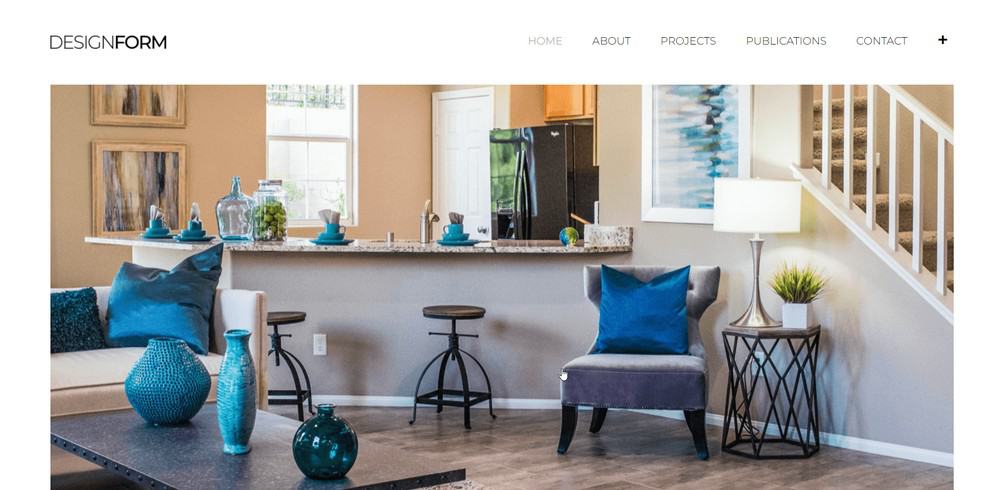
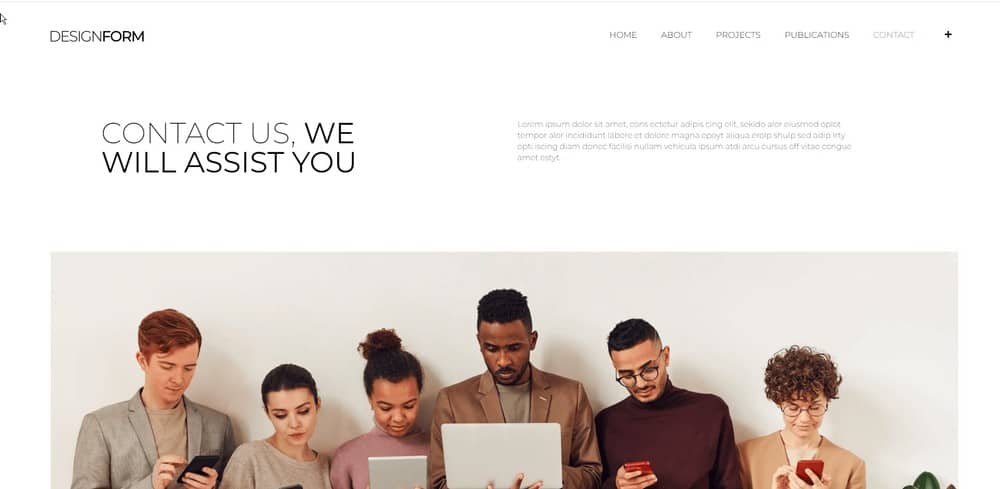
Schauen Sie sich zuerst diese Website an. Es ist beeindruckend gemacht, finden Sie nicht?
Sehen Sie sich das Gesamterscheinungsbild der Seite an. Die Ästhetik ist perfekt für jede Art von geschäftlicher oder professioneller Website.

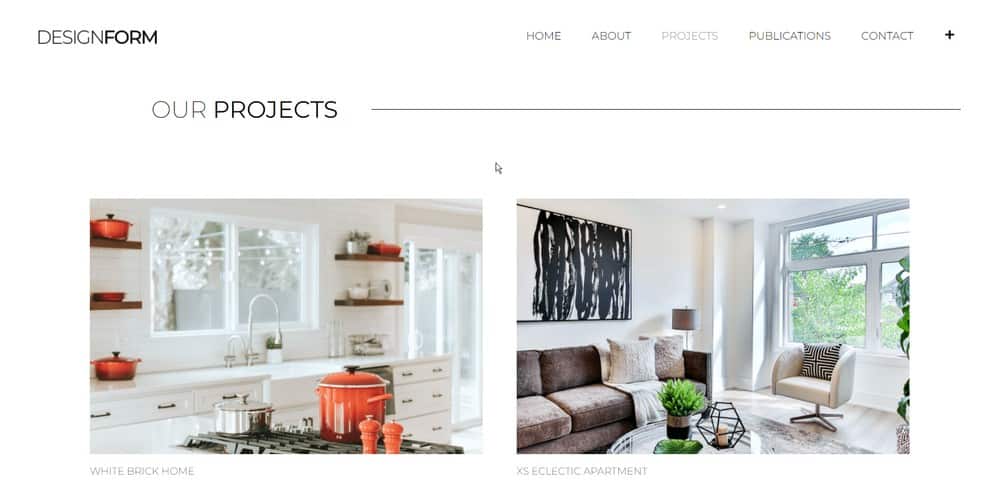
Dies ist die optionale Portfolio-Seite. Hier können Sie Bilder oder beliebige Inhalte für geschäftliche oder berufliche Projekte anzeigen, die in der Vergangenheit durchgeführt wurden.

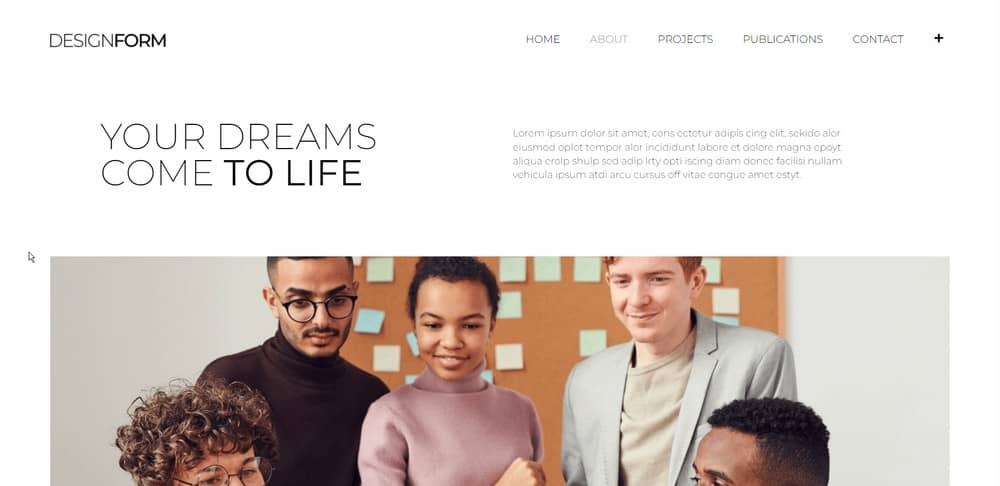
Dies ist die About-Seite. Beachten Sie das große „Helden“-Bild.
Wenn Sie direkt ein Foto Ihres Teams einfügen könnten, wäre das cool. Vielleicht eine Aufnahme mit dem Büro- oder Firmenlogo hinter den Personen?

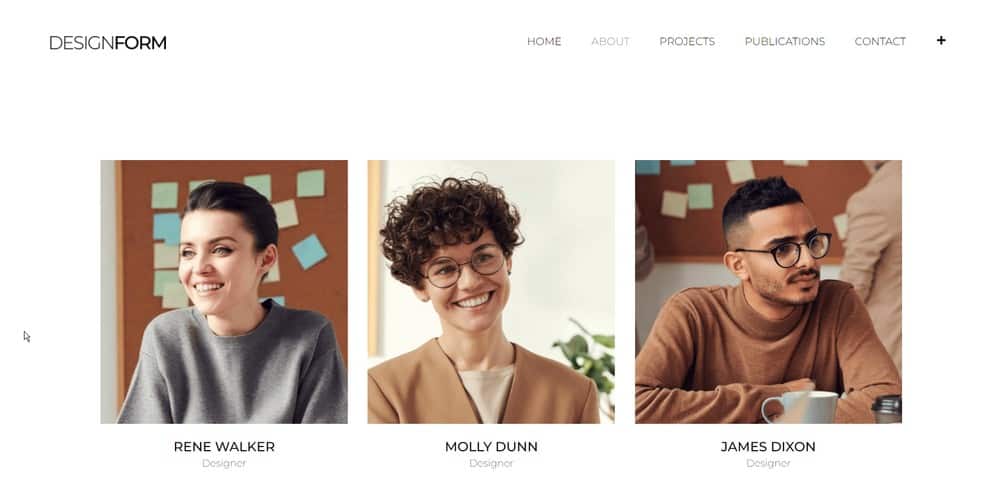
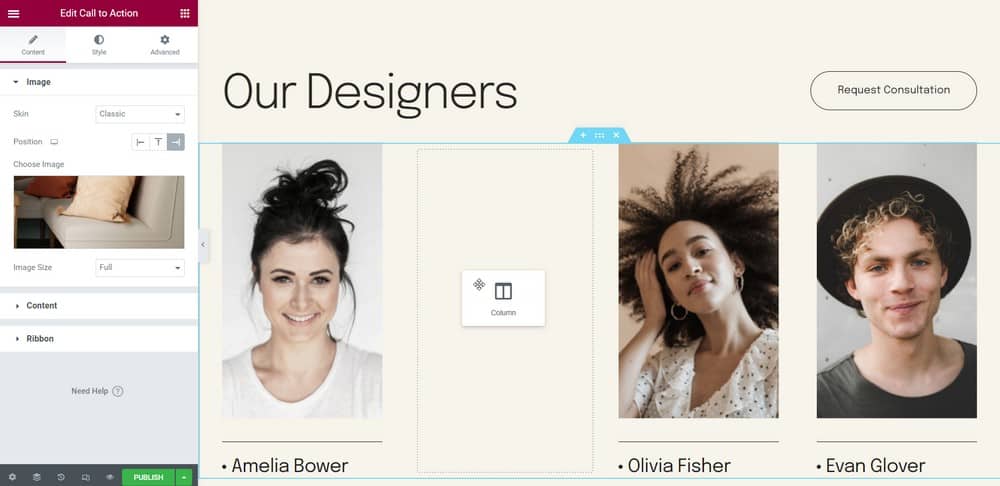
Und immer noch auf der Info-Seite, hier stellen wir normalerweise die Leute in Ihrem Team ein. Es spricht über die einzelnen Mitglieder des Unternehmens.

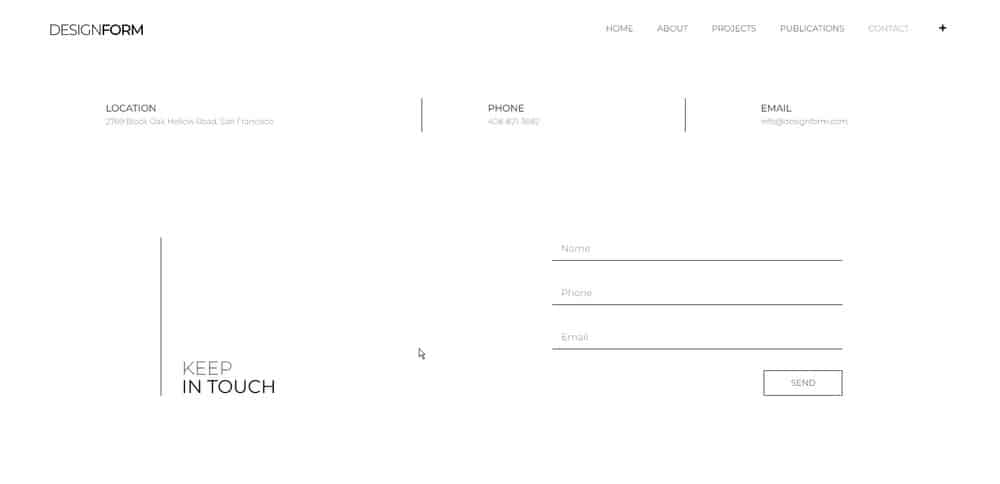
Dann ist es die Kontaktseite. Hier erfährt Ihr Publikum von Ihren Kontaktinformationen.
Sie müssen hier Ihre Adresse, Telefonnummer und E-Mail-Adresse und vielleicht auch Ihre Social-Media-Links angeben.
Vielleicht möchten Sie auch eine Karte und Wegbeschreibungen auf Ihrer Kontaktseite hinzufügen. Es liegt ganz bei Ihnen.

Dennoch gibt es auf der Kontaktseite ein Formular, das Sie ausfüllen müssen, falls Ihre Kunden mit Ihnen in Kontakt treten möchten.

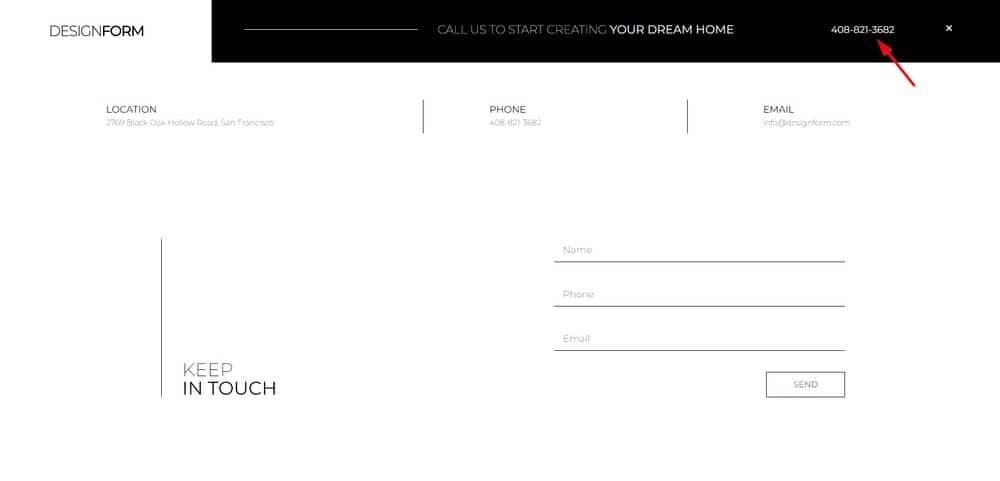
Im Navigationsbereich, der hier oben rechts auf dem Bildschirm angezeigt wird, möchten Sie möglicherweise auch Ihre Telefonnummer anzeigen.
Dadurch können die Leute es leicht sehen und hoffentlich auch, wenn sie Ihre Website besuchen.

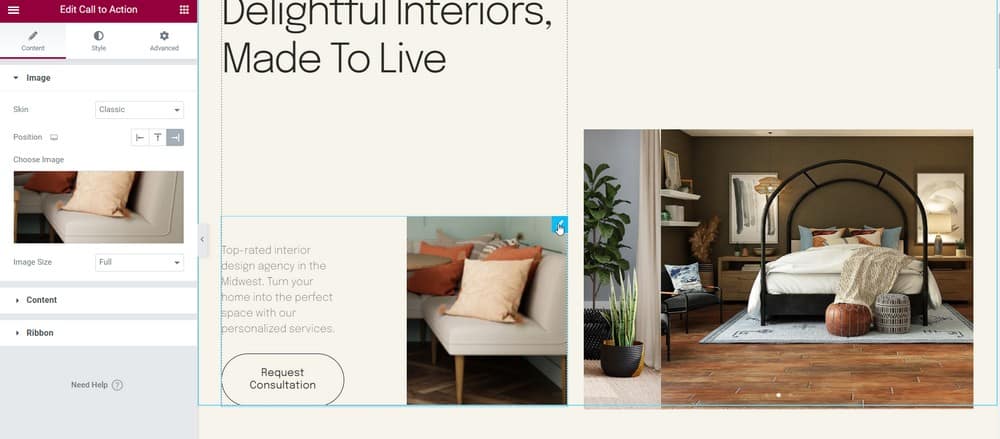
Jetzt kommen die großartigen Neuigkeiten. All dies lässt sich in kürzerer Zeit erledigen und bearbeiten, als Sie vielleicht denken.
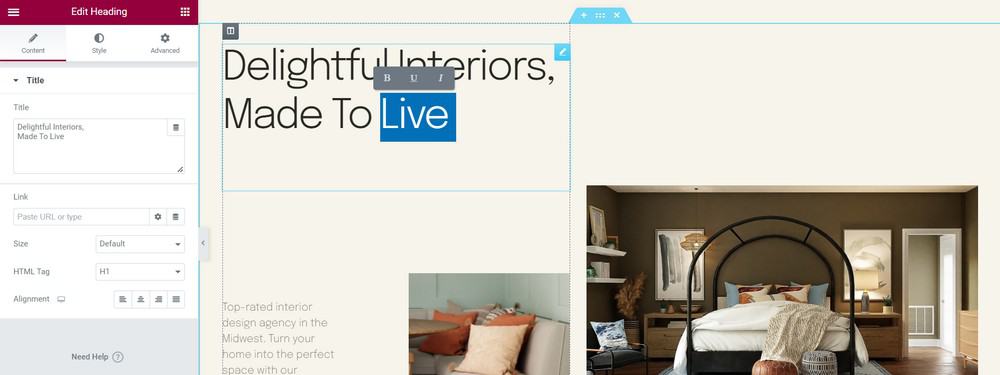
Gehen Sie einfach zum Editor, markieren Sie den Text, den Sie ändern möchten, und fertig!

Gleiches gilt für Ihre Bilder. Klicken Sie einfach auf das Bild, um es zu ändern.

Sie können Elemente auch neu anordnen. Ziehen Sie es einfach per Drag & Drop an die gewünschte Stelle.

Machen wir jetzt mit unserem Tutorial weiter.
Wenn Sie Ihre erste Website erstellen möchten, benötigen Sie einen Hosting-Account.
Schritt 1 – Holen Sie sich das richtige Hosting
Das erste, was Sie für Ihre Website benötigen, ist ein Hosting-Konto. Ein Hosting ist so etwas wie ein Raum, den Sie im Internet vermieten.
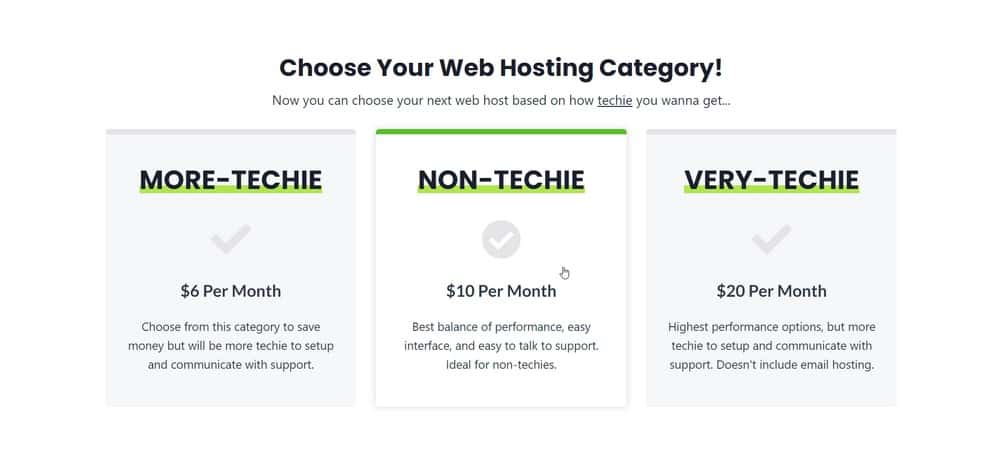
Gehen Sie zu WPcrafter und wählen Sie ein Webhosting-Unternehmen aus. Wir werden uns in dieser Liste für die Non-Techie-Option entscheiden.

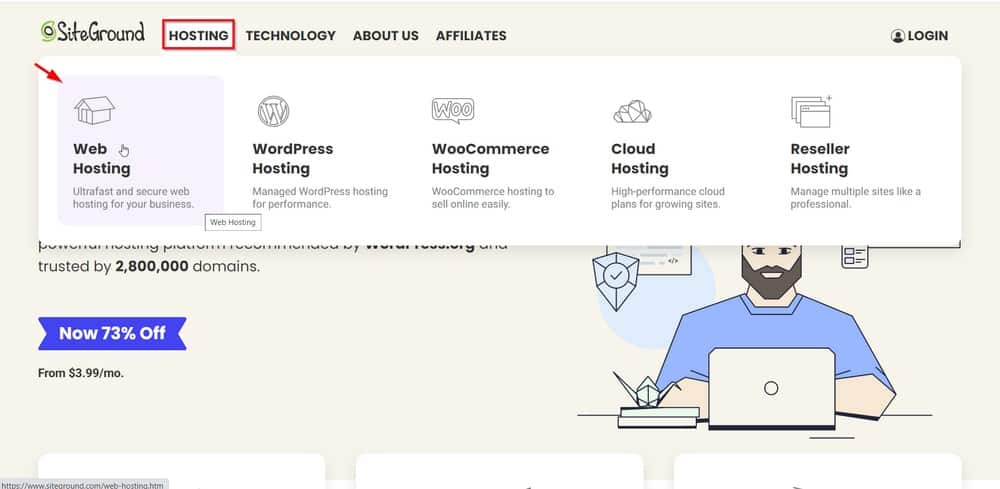
Für dieses Tutorial verwenden wir SiteGround Webhosting. Gehen Sie zu ihrer Seite und wählen Sie Webhosting.

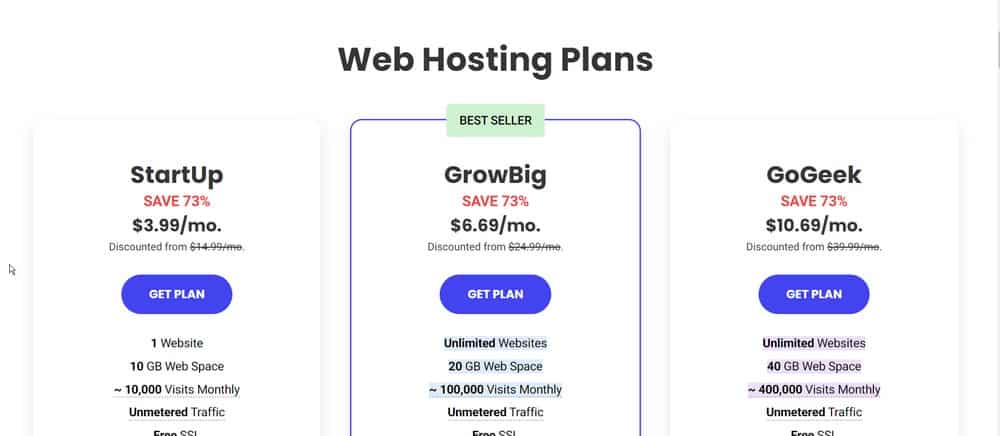
Sie haben 3 Pläne zur Auswahl. Wir entscheiden uns normalerweise für die mittlere, weil sie unbegrenzt viele Websites enthält.

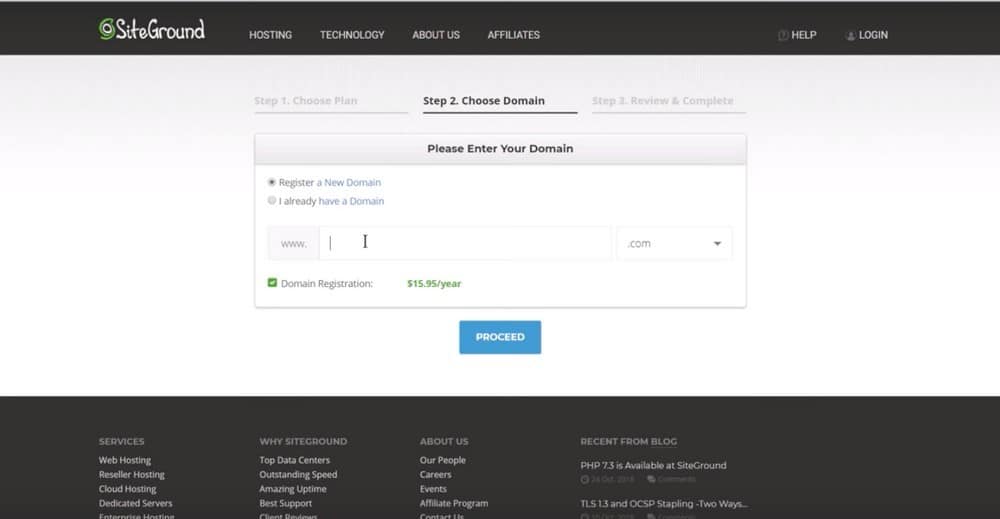
Sie werden zu einer anderen Seite geführt, auf der Sie Ihren Domainnamen eingeben müssen.

SiteGround prüft dann, ob Ihr ausgewählter Domainname verfügbar ist.
Wenn es verfügbar ist, steht auf der nächsten Seite, die Sie sehen, „Herzlichen Glückwunsch“.
Fahren Sie nun mit dem Ausfüllen der erforderlichen Informationen fort.
Schritt 2 – WordPress installieren
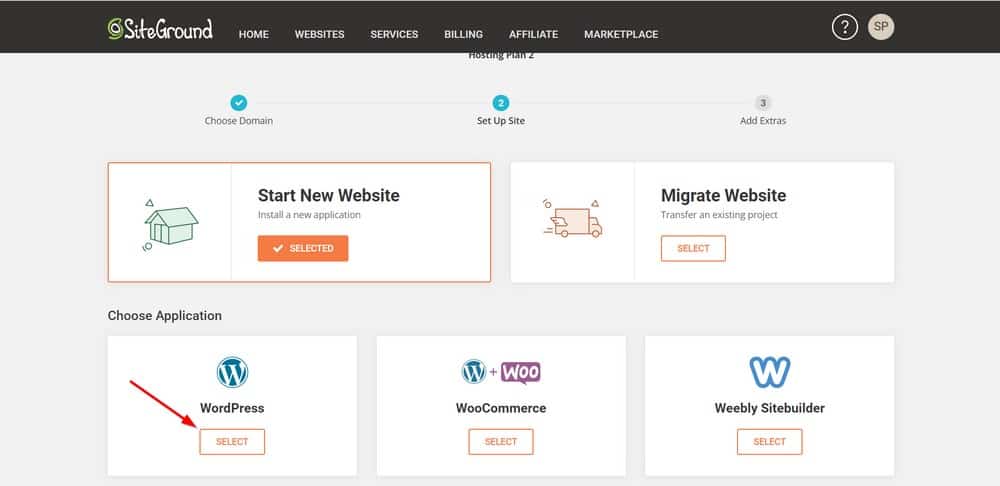
Nachdem Sie Ihr SiteGround-Hosting-Konto erstellt haben, haben Sie die Möglichkeit, Ihre WordPress-Website einzurichten.
Sie können eine neue Website starten oder eine alte Website übertragen. Oder Sie können den Vorgang überspringen, wenn Sie dies im Moment nicht möchten.
Hier beginnen Sie mit der Einrichtung Ihrer WordPress-Website. Füllen Sie die erforderlichen Felder aus.

Schritt 3 – Installieren eines SSL-Zertifikats
Das Sicherheitszertifikat ist bereits in Ihrem SiteGround-Hosting-Konto enthalten.
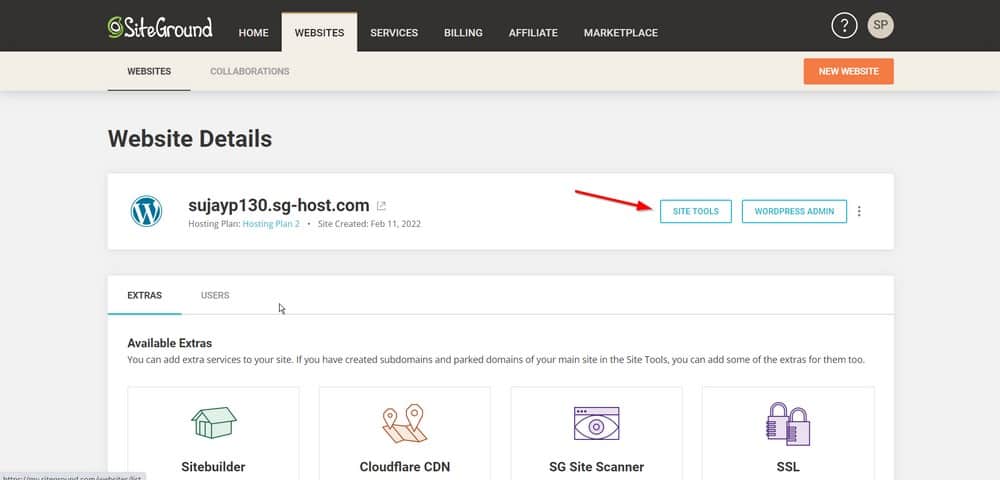
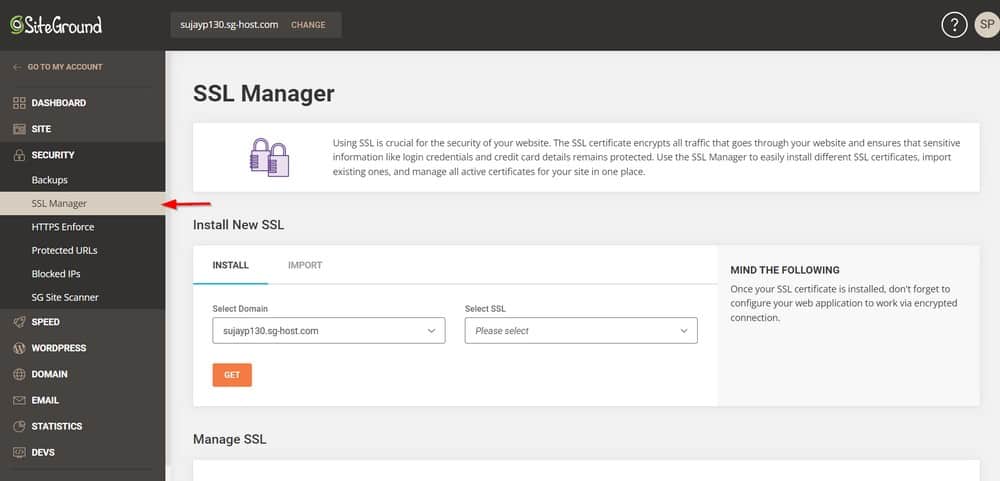
Klicken Sie zur Installation einfach auf „ Websites “ und dann auf „ Website-Tools “.

Gehen Sie als Nächstes zu Sicherheit > SSL-Manager


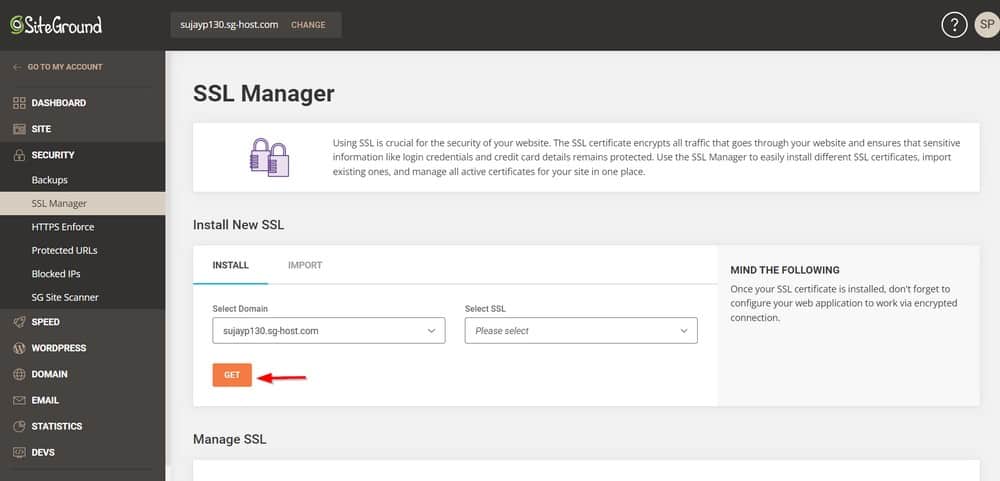
Wählen Sie nun die Domain aus, auf der Sie das SSL-Zertifikat installieren möchten, und klicken Sie auf Get .

Schritt 4 – Melden Sie sich bei Ihrer WordPress-Website an
Gehen wir nun zurück zu „Meine Konten“ und klicken Sie auf „ Zum Admin-Panel gehen“.
Dadurch wird Ihr Website-Anmeldeformular geöffnet. Verwenden Sie die von Ihnen erstellten Anmeldeinformationen, um auf Ihre WordPress-Website zuzugreifen.

Sobald Sie sich angemeldet haben, ist Ihre WordPress-Website offiziell live.
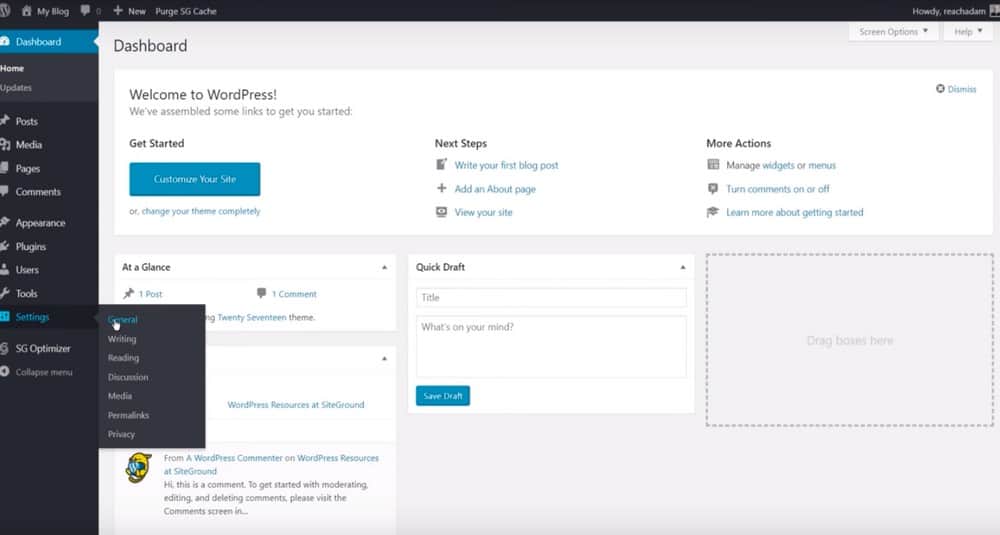
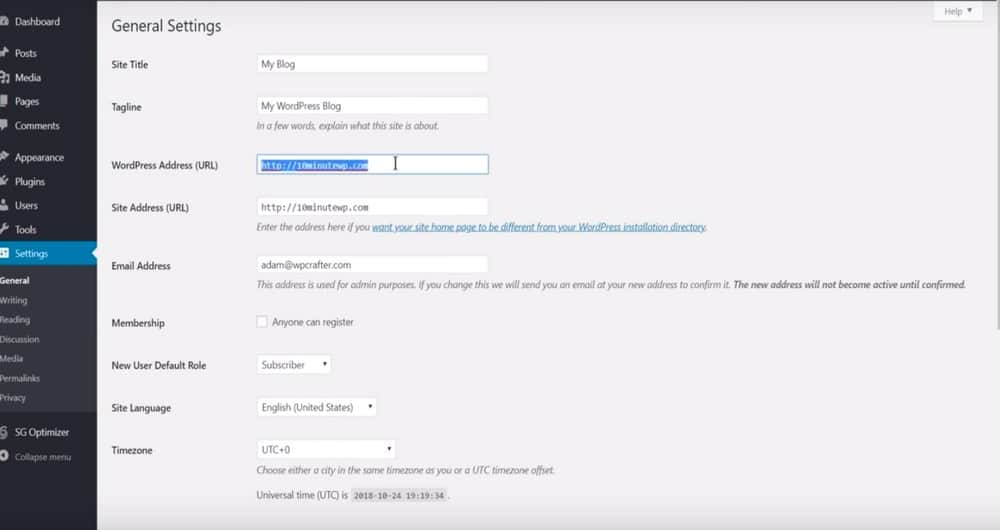
Um das von Ihnen installierte Sicherheitszertifikat zu verwenden, gehen Sie zu Einstellungen > Allgemein .

Sehen Sie sich Ihre URL in den Feldern WordPress-Adresse und Site-Adresse an. Dies ist nur eine geringfügige Modifikation.
Schieben Sie einfach ein S hinein, damit HTTPS angezeigt wird. Tun Sie dies in den 2 Feldern: WordPress Address (URL) und Site Address (URL) .

Speichern Sie die Änderungen und gut ist.
WordPress fordert Sie auf, sich erneut anzumelden.
Aber beachten Sie hier eine leichte Änderung. Ihre URL hat jetzt ein HTTPS. Google verlangt es heutzutage irgendwie.
Was bedeutet das?
Der gesamte Datenverkehr zu Ihrer Website wird verschlüsselt. Es wird auch bei der SEO Ihrer Website helfen.
Schritt 5 – Installieren Sie ein WordPress-Theme
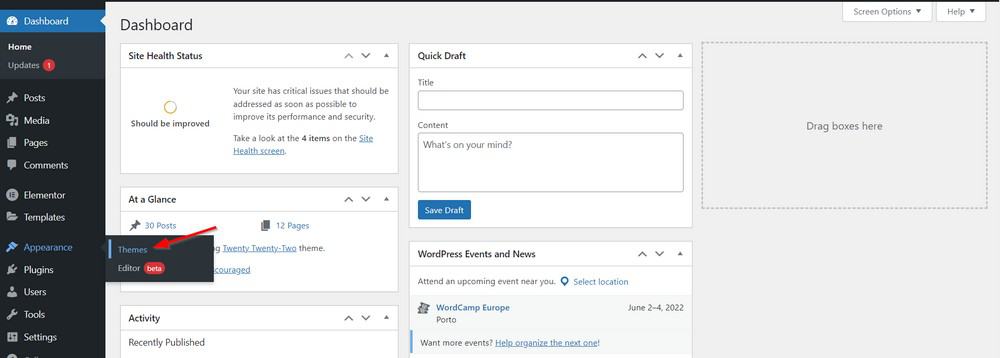
Der nächste Schritt ist die Installation eines WordPress-Themes. Gehen wir zu Darstellung > Themen .

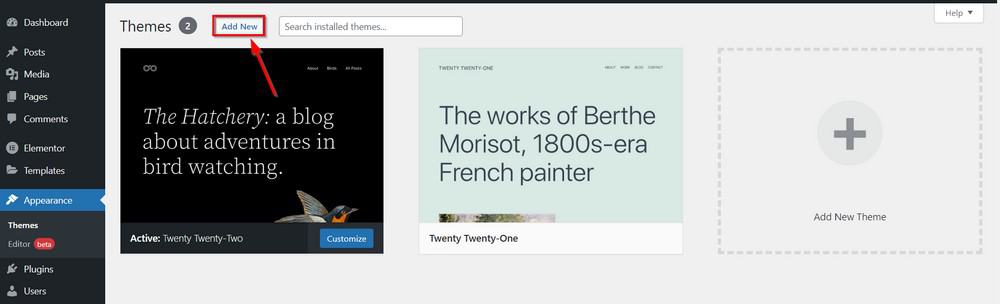
Klicken Sie auf Neu hinzufügen .

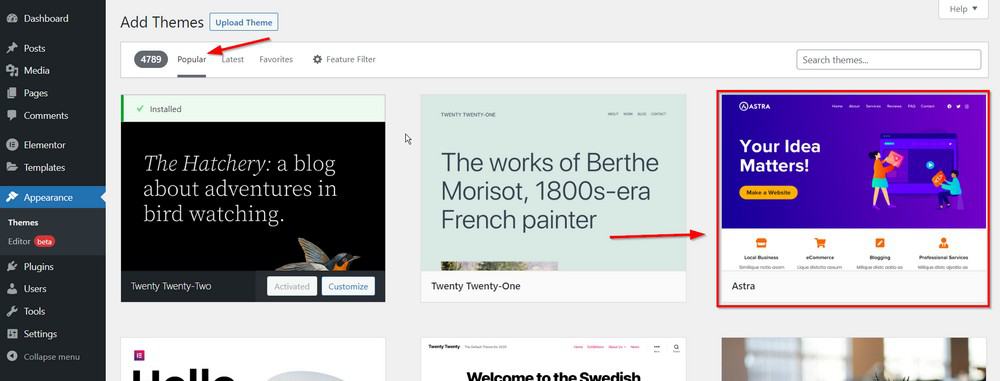
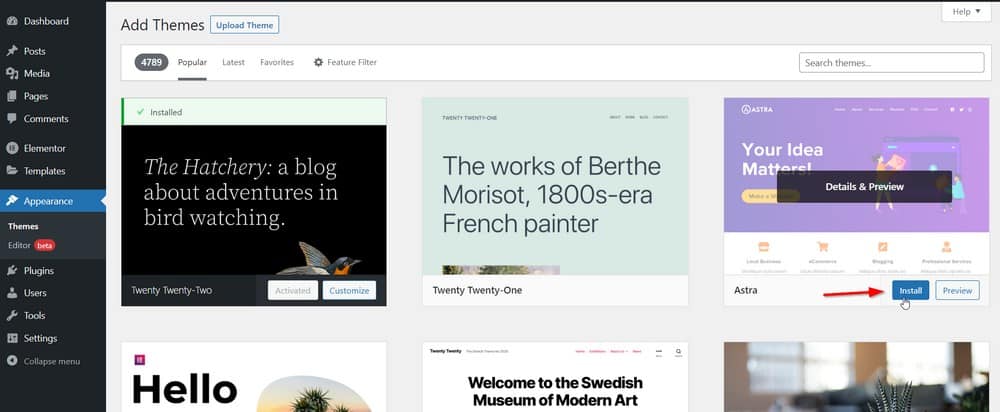
Gehen wir zu den beliebten Themen für dieses Tutorial.

Bewegen Sie als Nächstes Ihren Mauszeiger über Astra und klicken Sie auf Installieren und dann auf Aktivieren.

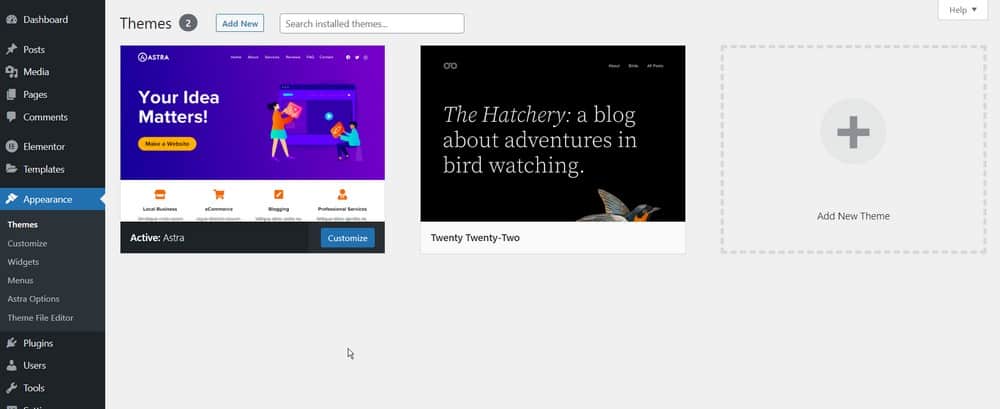
Sobald das Thema aktiviert ist, sehen Sie Astra-Optionen im Menü „ Darstellung “.

Schritt 6 – Wählen Sie eine Starter-Site zum Importieren aus
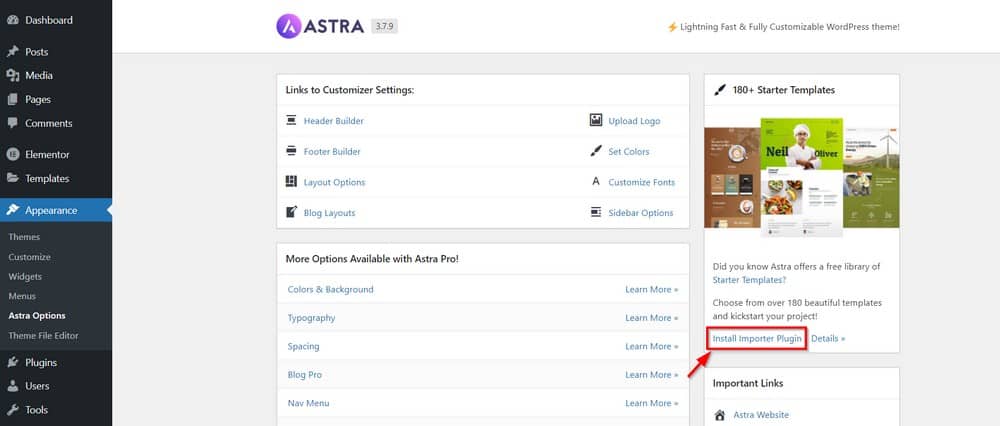
Lassen Sie uns eine Starter-Site importieren. Gehen Sie zu den Optionen für das Astra-Design, indem Sie auf Darstellung > Astra-Optionen klicken.
Fahren Sie fort und klicken Sie auf „ Install Importer Plugin “. Klicken Sie anschließend auf „ Download Library “.

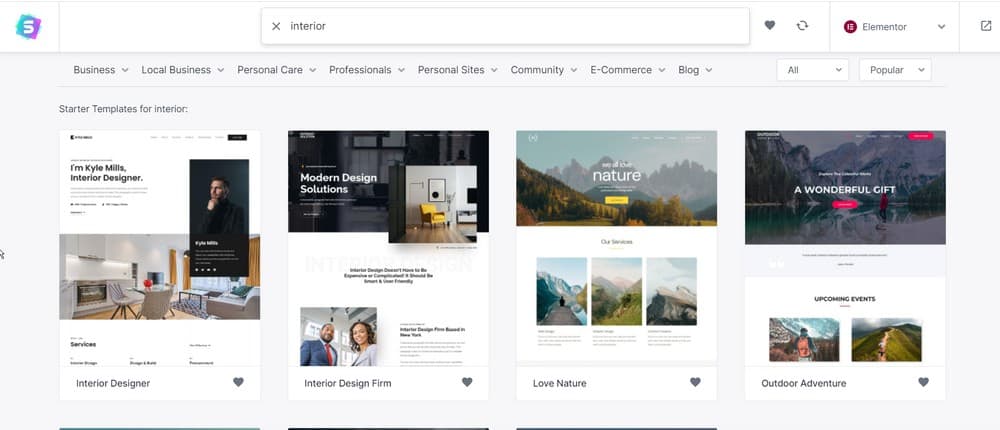
Dann gelangen Sie auf eine neue Seite. Klicken Sie auf Elementor . Es ist Ihr Seitenersteller, mit dem Sie aus einer Vielzahl von Website-Designs auswählen können.
Für dieses Tutorial haben wir moderne Designlösungen ausgewählt.

Klicken Sie auf die Vorlage, die Sie importieren möchten, und gehen Sie dann durch die Einrichtung.
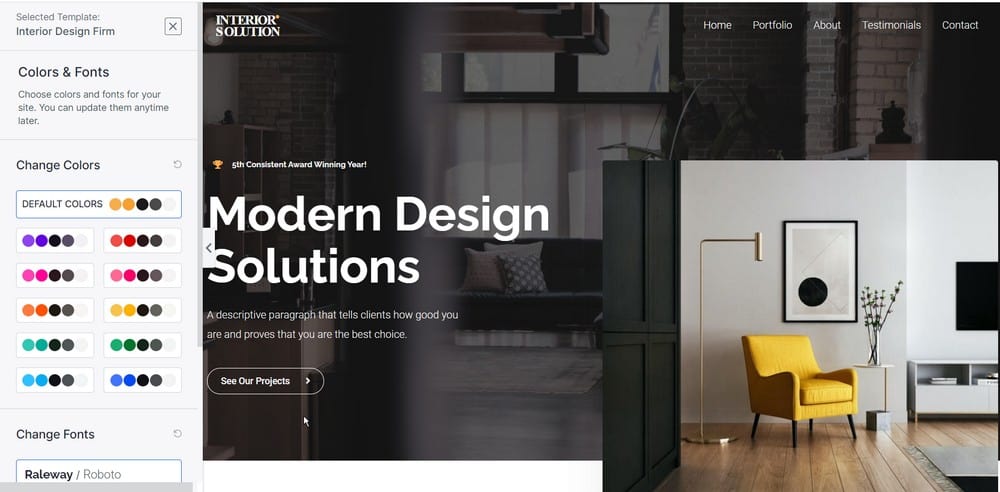
Mit diesem Setup können Sie Ihr Logo, Ihre Markenfarben und Schriftarten definieren und gelangen dann zur Installation.

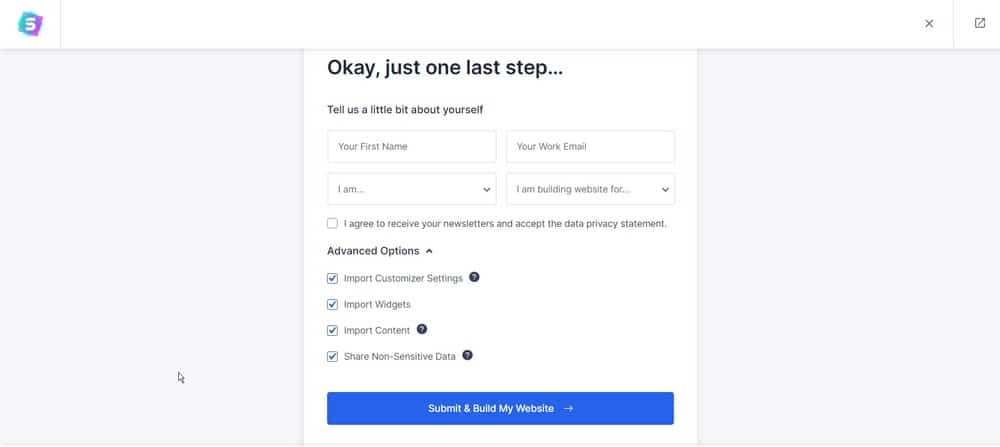
Sobald dies erledigt ist, besteht der letzte Schritt darin, alle Elemente auszuwählen, die Sie in dieses Setup importieren möchten, und dann fortzufahren.
Lassen Sie uns alles importieren.

Sie können auf die Astra-Website gehen, um vollständige Informationen zu Artikeln und Tutorials zum Ändern des Aussehens Ihrer WordPress-Website zu erhalten.
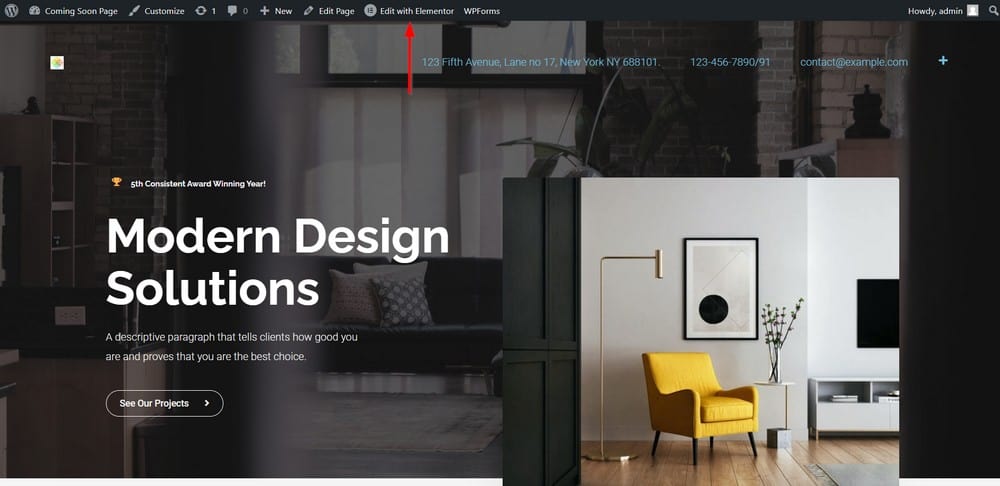
Schritt 7 – Bearbeiten Sie Ihre WordPress-Webseiten mit Elementor
Elementor ist der Name des Seitenerstellungstools, mit dem Sie diese schönen Designs erstellen können.

Hier ist das vollständige Tutorial-Video zu Elementor.
Schritt 8 – Richten Sie das Kontaktformular ein
Legen wir Ihre E-Mail-Adresse fest, an die alle neuen WPForm-Einträge gesendet werden.
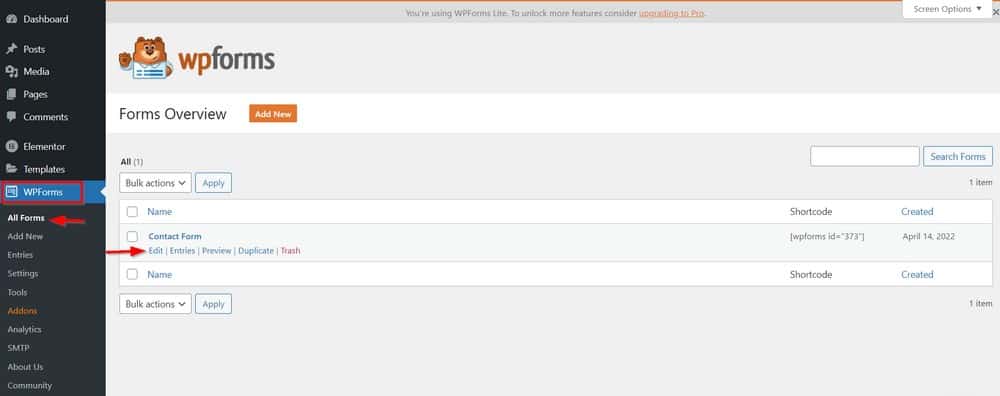
Gehen Sie zu WPForms > Alle Formulare. Klicken Sie nun bei dem Formular, an das die Einträge gesendet werden sollen, auf Bearbeiten .

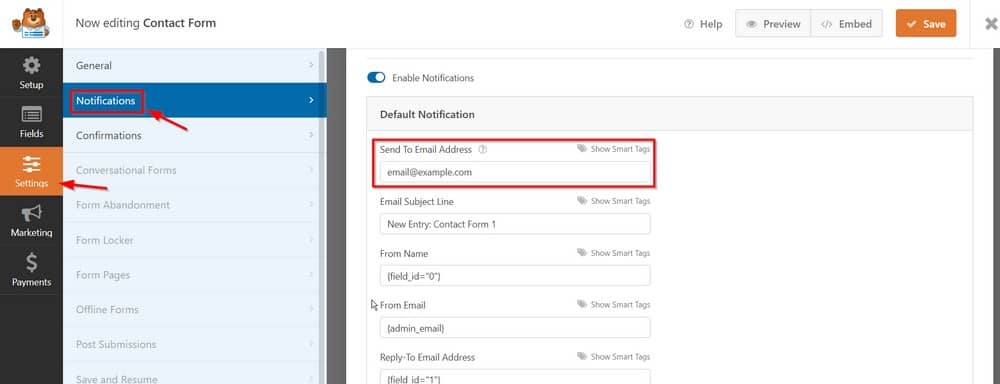
Klicken Sie dann auf Einstellungen > Benachrichtigungen.

Unter „Senden an E -Mail-Adresse“ geben Sie Ihre E-Mail-Adresse ein. Auf dieser Seite können Sie auch das Format der E-Mail, die Betreffzeilen und mehr anpassen.
Das ist es also schon. Eine vollständige WordPress-Website in nur etwa 10 Minuten.
Herzlichen Glückwunsch zur Erstellung Ihrer neuen Website!
Abschließende Gedanken
Nachdem Sie nun die Grundlagen zum Erstellen einer Website kennen, ist es an der Zeit, mit Ihrem eigenen Projekt zu beginnen.
Denken Sie daran, dass Sie kein Programmierexperte sein müssen, um eine schöne und funktionale Website zu erstellen.
Befolgen Sie einfach die hier beschriebenen Schritte, und schon bald können Sie loslegen!
Wenn Sie unterwegs Hilfe benötigen, folgen Sie den Tutorials auf meinem YouTube-Kanal und sehen Sie sich andere Beiträge in diesem Blog an.
Schließlich, nachdem Ihre Website fertig ist, stellen Sie sicher, dass Sie für sie werben, damit die Leute sie finden können. Mit ein wenig Aufwand haben Sie im Handumdrehen eine Website, auf die Sie stolz sein können!
Wie schnell konnten Sie Ihre erste Website erstellen? Welche Tricks haben Sie dabei gelernt, um schnell schöne und funktionale Websites zu erstellen?
Wir würden uns freuen, Ihre Gedanken im Kommentarbereich zu hören!
