So erstellen Sie Ihre Traumhochzeits-Website (5 einfache Schritte)
Veröffentlicht: 2024-10-10Ihre Hochzeit ist ein einmaliges Ereignis, daher möchten Sie diese wertvollen Erinnerungen natürlich als Andenken aufbewahren. Aber was ist der beste Weg? Eine Hochzeitswebsite.
Wenn Sie sich nicht sicher sind, wie Sie Ihre Hochzeitswebsite erstellen sollen, ist dieser Beitrag genau das Richtige für Sie. Es listet einen Schritt-für-Schritt-Prozess mit Divi und WordPress auf – eine leistungsstarke Kombination und die einzigen beiden Tools, die Sie zum Erstellen einer voll funktionsfähigen Hochzeitswebsite benötigen.
- 1 Vorteile einer Hochzeitswebsite
- 2 Was Sie zum Erstellen einer Hochzeitswebsite benötigen
- 3 So erstellen Sie eine Hochzeitsseite in 5 Schritten
- 3.1 1. Holen Sie sich einen Domainnamen und WordPress-Hosting
- 3.2 2. Installieren Sie ein WordPress-Theme
- 3.3 3. Erstellen Sie Ihre Hochzeits-Website
- 3.4 4. Passen Sie Ihre Hochzeitswebsite an
- 3.5 5. Ändern Sie das RSVP-Formular Ihrer Hochzeitsseite
- 4 Tools zur Verbesserung der Funktionalität Ihrer Hochzeitswebsite (optional)
- 5 FAQs zum Erstellen einer Hochzeitswebsite
Vorteile einer Hochzeitswebsite
Ihre Hochzeit ist nicht nur für Sie wichtig. Es ist auch eine wertvolle Veranstaltung für Ihre Familie und Freunde. Mit einer Hochzeitswebsite machen Sie es Ihren Lieben wie folgt einfacher:
- Zentraler Informations-Hub: Ihre Website kann alle notwendigen Details, wie Veranstaltungstermine, Veranstaltungsort, Kleiderordnung sowie Reise- und Übernachtungsmöglichkeiten, an einem Ort bereitstellen, um sicherzustellen, dass alle Personen in Ihrer Nähe im Voraus informiert sind.
- RSVP-Management: Die Verwaltung von RSVPs über eine Hochzeitswebsite vereinfacht den Prozess für Sie und Ihre Gäste. Sie können ihre Anwesenheit schnell bestätigen und Sie können Antworten, Ernährungseinschränkungen und Gästelisten an einem Ort verfolgen.
- Registrierungs- und Geschenkinformationen: Ihre Website kann Links zu Geschenklisten enthalten, damit Ihre Gäste Geschenke leicht finden und kaufen können. Sie können auch integrierte Zahlungsmöglichkeiten für Geldgeschenke oder Beiträge zu einem Flitterwochenfonds anbieten.
- Forever Memory Hub: Sie teilen Ihre Geschichte, Fotos und lustigen Anekdoten auf Ihrer Hochzeitswebsite, die für Ihre Lieben zu einer Anlaufstelle wird, um Erinnerungen aufzufrischen, wann immer sie möchten.
Was Sie zum Erstellen einer Hochzeitswebsite benötigen
Sie müssen mit einer soliden Grundlage beginnen, um eine effektive Hochzeitswebsite zu erstellen. Hier sind die einzigen notwendigen Werkzeuge, die Sie benötigen:
- SiteGround: Zuverlässiges und sicheres Webhosting, um Ihrer Hochzeitswebsite einen lebendigen Raum zu geben. Sie speichern alle Ihre Website-Daten im SiteGround-Hosting.
- WordPress: Ein All-in-One-Content-Management-System, mit dem Sie an Ihrer Hochzeitsgeschichte arbeiten. WordPress ist sicher, vertrauenswürdig und kostenlos zu verwenden.
- Divi: Ein leistungsstarkes WordPress-Theme mit wunderschönen Hochzeitsvorlagen, mit denen Sie ohne großen Aufwand eine vollständige Hochzeitswebsite erstellen können.
So erstellen Sie eine Hochzeitsseite in 5 Schritten
Das Erstellen einer Website mag sehr technisch klingen, und in manchen Fällen ist es das auch. Aber mit den richtigen Werkzeugen ist es super einfach. Der Prozess, den wir Ihnen unten zeigen, ist der einfachste Weg, in weniger als einer Stunde eine sichere und beeindruckende Hochzeitswebsite zu erstellen.
1. Holen Sie sich einen Domainnamen und WordPress-Hosting
Ihre Hochzeitswebsite braucht ein digitales Zuhause. Dazu müssen Sie einen Domainnamen, ein Content-Management-System und ein Webhosting auswählen.
Wählen Sie ein Content-Management-System

WordPress ist das beliebteste, sicherste und einsteigerfreundlichste Content-Management-System und unterstützt fast 40 % aller Websites. Sie werden die Arbeit mit WordPress lieben, denn es bietet zwei große Vorteile:
- Ein zentrales Dashboard zur Verwaltung Ihrer Website-Inhalte.
- Eine Bibliothek mit Plugins und Themes, um Ihrer Website Funktionalität hinzuzufügen.
Das Beste daran? Die Nutzung von WordPress ist kostenlos. Wir empfehlen außerdem die Verwendung von WordPress, da es Flexibilität bei der Skalierung bietet – es verfügt über E-Commerce- und Blogging-Funktionen, wenn Sie Ihre Website weiter ausbauen möchten.
Wählen Sie einen Domainnamen
Wie wählen Sie den perfekten Domainnamen für Ihre Hochzeitswebsite aus? Sofern Sie nicht bereits ein Brainstorming durchgeführt haben, ist es am besten, den Namen Ihres Paares zu verwenden.
Wenn John beispielsweise Cera heiratet, ist eine Kombination aus Vornamen ein perfekter Domainname für die Hochzeitswebsite des Paares. Sie können diesen Domainnamen über NameCheap zu erschwinglichen Preisen registrieren.
Wenn Sie technische Einrichtung vermeiden und Geld sparen möchten, sichern Sie sich Ihre Domain mit SiteGround.
Holen Sie sich WordPress-Hosting

Mit Webhosting verschaffen Sie Ihrer Hochzeitswebsite einen digitalen Lebensraum. SiteGround ist ein sicheres, vertrauenswürdiges und zuverlässiges Hosting, das sich perfekt für eine Hochzeitswebsite eignet. Hier ist der Grund:
- Mit SiteGround können Sie eine kostenlose Website-Domain (für das erste Jahr) erhalten. Dies bedeutet auch eine zentrale Verwaltung in einem Dashboard, ohne sich um die technische Einrichtung, wie beispielsweise das Einrichten von DNS-Einträgen, kümmern zu müssen.
- SiteGround bietet WordPress-optimiertes Webhosting , was großartige Leistung und einfache Inhaltsverwaltung in einem Dashboard bedeutet.
- Mit SiteGround wird WordPress in Sekundenschnelle automatisch installiert, sodass Sie es nicht manuell herunterladen und installieren müssen.
Es ist also nicht nötig, Ihren Domainnamen und WordPress separat zu registrieren – sie befinden sich bei SiteGround an einem Ort.
Holen Sie sich SiteGround
2. Installieren Sie ein WordPress-Theme
Stellen Sie sicher, dass Ihr WordPress-Theme anpassbar und einfach zu verwenden ist und über die erforderlichen Funktionen zum Erstellen einer beeindruckenden Hochzeitswebsite wie Divi verfügt.
Divi ist ein einsteigerfreundliches WordPress-Theme mit atemberaubenden Vorlagen für Hochzeitsseiten und den leistungsstarken Tools Divi Quick Sites und Divi AI, mit denen Sie innerhalb einer Stunde eine voll funktionsfähige, moderne Website erstellen können. Aus folgenden Gründen ist es ideal für eine Hochzeitswebsite:
- Vollständige Hochzeits-Website-Vorlagen: Sie erhalten professionell gestaltete vollständige Hochzeits-Website-Vorlagen, einschließlich Startseite, Info, Kontakt und RSVP-Seiten. Alles, was Sie tun müssen, ist, den Inhalt anzupassen und ihn zu Ihrem eigenen zu machen. Schauen Sie sich auch unser anderes kostenloses Hochzeits-/Verlobungs-Layoutpaket an.
- Integrierte Kontaktformulare: Divi verfügt über ein integriertes Kontaktformularmodul zum Erstellen von Kontakt- und RSVP-Seiten. Sie benötigen keine zusätzlichen Plugins, um diese Funktionalität hinzuzufügen.
- Integrierter Countdown-Timer: Möchten Sie einen Countdown-Timer anzeigen, um Vorfreude auf Ihren Hochzeitstermin zu wecken? Divi verfügt hierfür über einen integrierten Countdown-Timer.
- Kartenintegration: Fügen Sie Ihren Veranstaltungsort mit der Kartenintegration von Divi hinzu, damit Gäste die Adresse des Veranstaltungsortes leichter finden können.
- Galerie-Layouts: Divi bietet atemberaubende Galerie-Layouts in Raster, Schieberegler und Mauerwerk, um Ihre Fotos attraktiv anzuzeigen.
- Integrierte Bedingungsoption: Mit Divi können Sie Bedingungen für Inhaltselemente und ganze Seiten festlegen, um sie nur wenigen Personen anzuzeigen. Wenn Sie beispielsweise das Datum und den Ort der Veranstaltung nur denjenigen anzeigen möchten, die zugestimmt haben, können Sie auf dieser Seite Bedingungen festlegen.
Im Grunde ist alles, was Sie zum Erstellen Ihrer Hochzeitswebsite benötigen, in Divi enthalten. Machen Sie sich Sorgen um den Inhalt Ihrer Website, weil Sie sich nicht als guter Geschichtenerzähler fühlen? Überlassen Sie das Divi AI, Ihrem Schreibassistenten, der Ihnen dabei hilft, in Sekundenschnelle fesselnde Website-Texte zu erstellen. Sagen Sie Divi AI einfach, was es schreiben soll (gebrochene Sätze sind in Ordnung) und sehen Sie zu, wie es Ihre Geschichte perfekt erzählt.
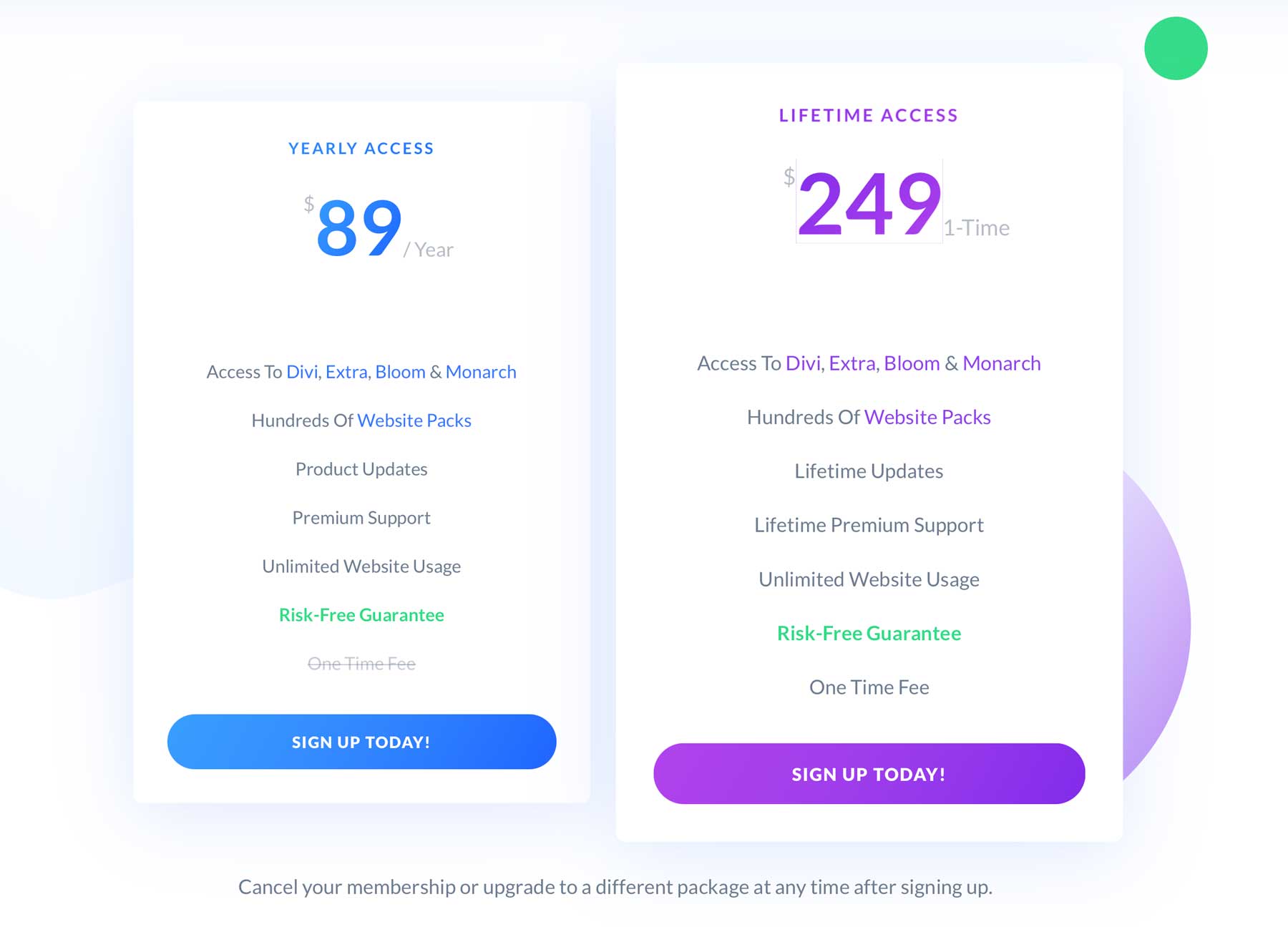
Divi-Preise (jährlich und lebenslang)
Ihre Divi-Mitgliedschaft kostet 89 $/Jahr und beinhaltet das Divi- Theme, die Premium-Plugins Bloom und Monarch , das Extra -Theme und den Premium-Support von Elegant Themes. Wenn Sie Divi lebenslang erhalten möchten, können Sie es für eine einmalige Zahlung von 250 US-Dollar erhalten.

Tolle Neuigkeiten – Sie können noch mehr sparen, indem Sie sich noch heute bei Divi anmelden und 10 % Rabatt erhalten .
Holen Sie sich Divi
Die Installation von Divi auf Ihrem WordPress-Dashboard ist ziemlich einfach. Kaufen Sie zunächst Divi, laden Sie den ZIP-Ordner herunter, laden Sie ihn auf WordPress hoch, installieren Sie ihn und aktivieren Sie die Divi-Lizenz. Keine Sorge. Hier ist eine Schritt-für-Schritt-Anleitung zur vollständigen Aktivierung von Divi:
3. Erstellen Sie Ihre Hochzeits-Website
Nachdem Sie Divi in Ihrem WordPress-Dashboard installiert und aktiviert haben, können Sie mit Divi Quick Sites und Starter Sites in weniger als fünf Minuten eine vollständige Hochzeitswebsite erstellen.
Divi Quick Sites erstellt in weniger als fünf Minuten beeindruckende Websites mit allen erforderlichen Seiten, um Ihren Anforderungen gerecht zu werden. Ihre Website enthält ein vorgefertigtes Zuhause, Info, Dienste, Kontakt, Galerie, Theme Builder-Vorlagen, globale Stile und Voreinstellungen mit Branding. Grundsätzlich ist alles vorgefertigt, Sie müssen also nur noch den Inhalt anpassen und Ihre Bilder hinzufügen.
Holen Sie sich Divi
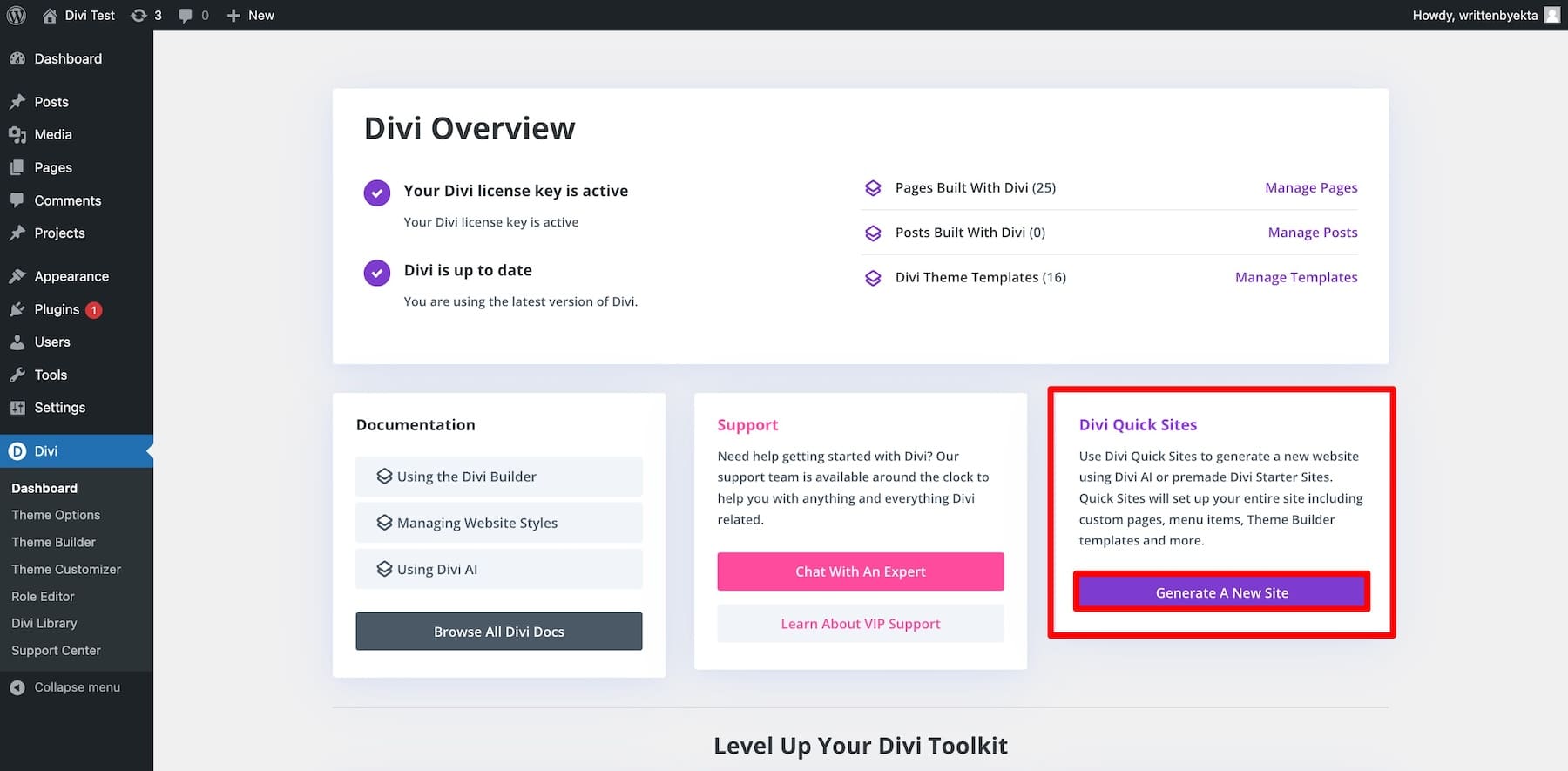
Lassen Sie uns Ihre Hochzeitswebsite mit Divi Quick Sites erstellen. Wählen Sie in Ihrem Divi-Dashboard „Divi Quick Sites“ und klicken Sie auf „Neue Site generieren“.

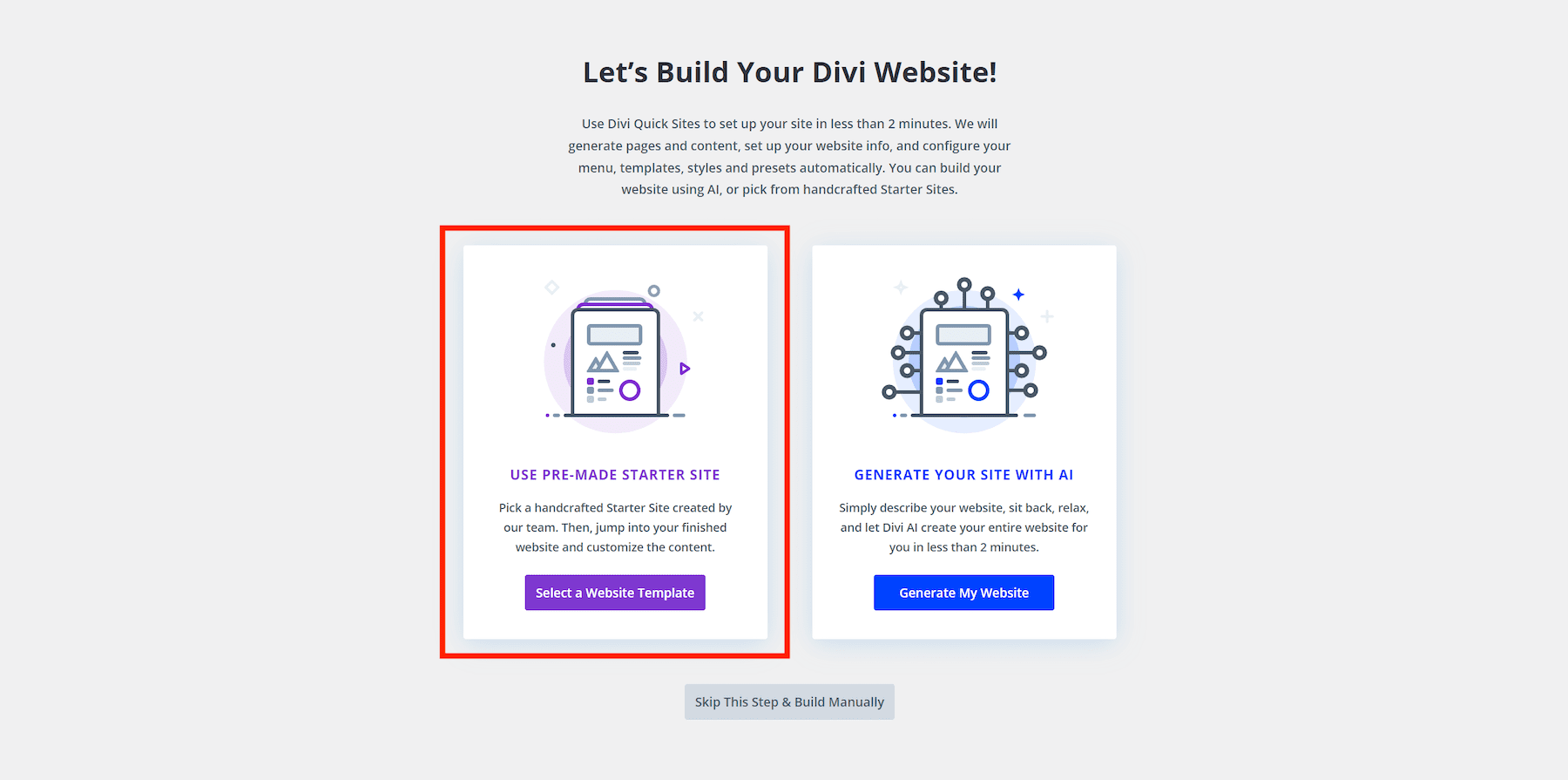
Sie werden aufgefordert, zwischen zwei Optionen zu wählen:
- Verwenden Sie eine vorgefertigte Starter-Site: Sie wählen die vorgefertigte Hochzeits-Starter-Site aus, die von den Seiten bis zum Branding alles umfasst, sodass Ihre Site mit ein paar Optimierungen startbereit ist.
- Generieren mit Divi AI: Sie beauftragen Divi AI, eine Website basierend auf Ihren Anforderungen zu erstellen. Es erstellt eine Hochzeitswebsite, die relevante Seiten und Funktionen enthält.
Erstellen einer Restaurant-Site mithilfe von Starter-Sites
Wir wählen die Starter-Site-Methode zur Erstellung Ihrer Hochzeitsseite, da Sie damit eine Hochzeitsseite erhalten, die von Divi-Experten entworfen wurde, die sich mit der Branding-Seite der Dinge viel besser auskennen. Ihre Website ist sofort einsatzbereit, Sie können sie jedoch jederzeit nach Ihren Wünschen anpassen.
Wählen Sie „Eine vorgefertigte Starter-Site verwenden“ und klicken Sie auf „Website-Vorlage auswählen“.

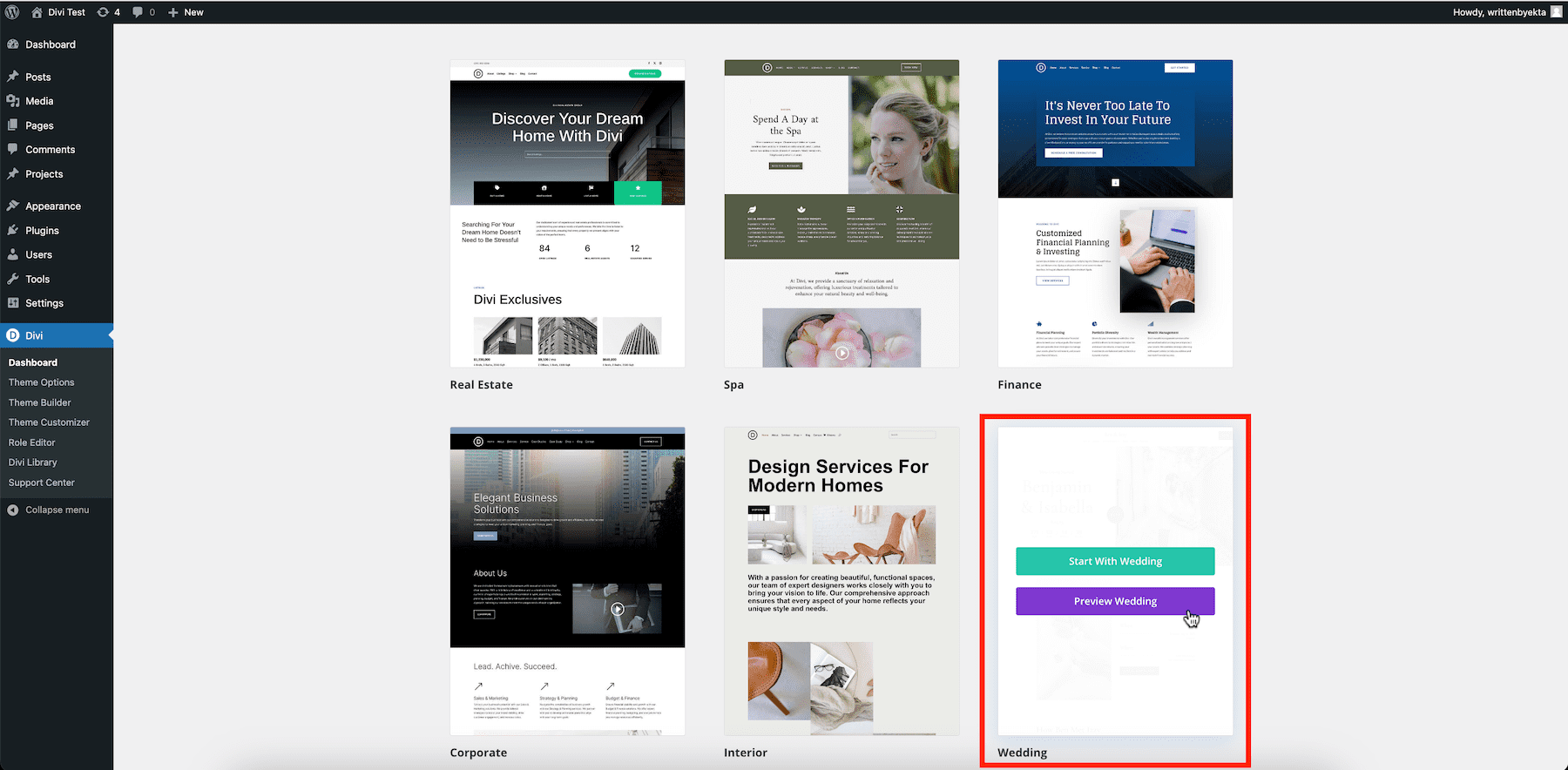
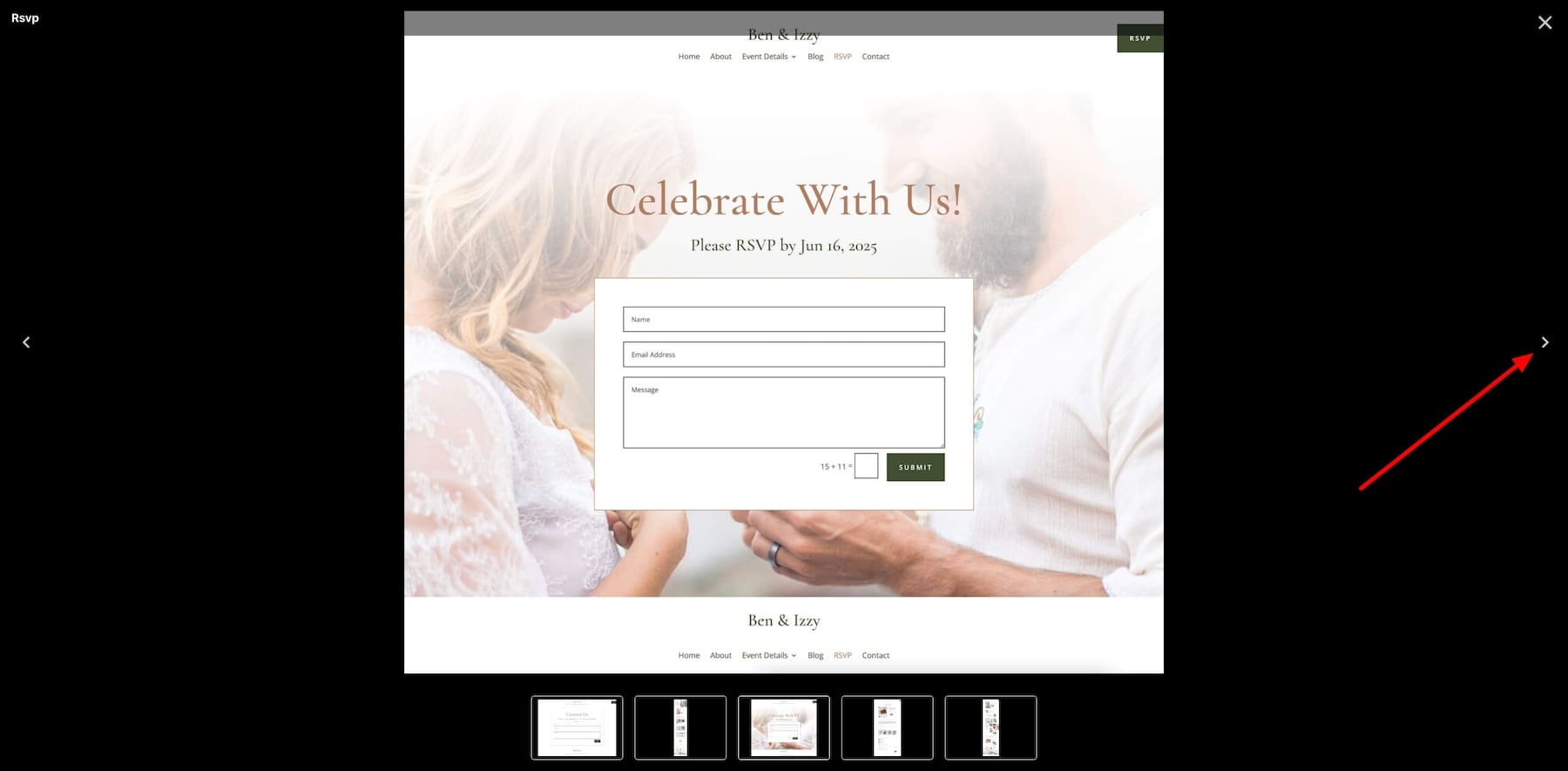
Im nächsten Fenster wählen Sie die Hochzeits-Starter-Site aus, um Ihre Site zu modellieren. Divi Quick Sites reproduziert den Stil dieser Site. Sehen Sie sich jede Seite in der Vorschau an, wenn Sie sehen möchten, wie Ihre Website aussehen wird. Um eine Vorschau anzuzeigen, bewegen Sie den Mauszeiger über die Wedding Starter-Site und klicken Sie auf Vorschau der Hochzeit.

Verwenden Sie den Schieberegler, um die verschiedenen Seiten Ihrer Website anzuzeigen. Die Hochzeits-Starterseite umfasst Startseite, Info, Kontakt, RSVP, Blog und Shop-Seiten.

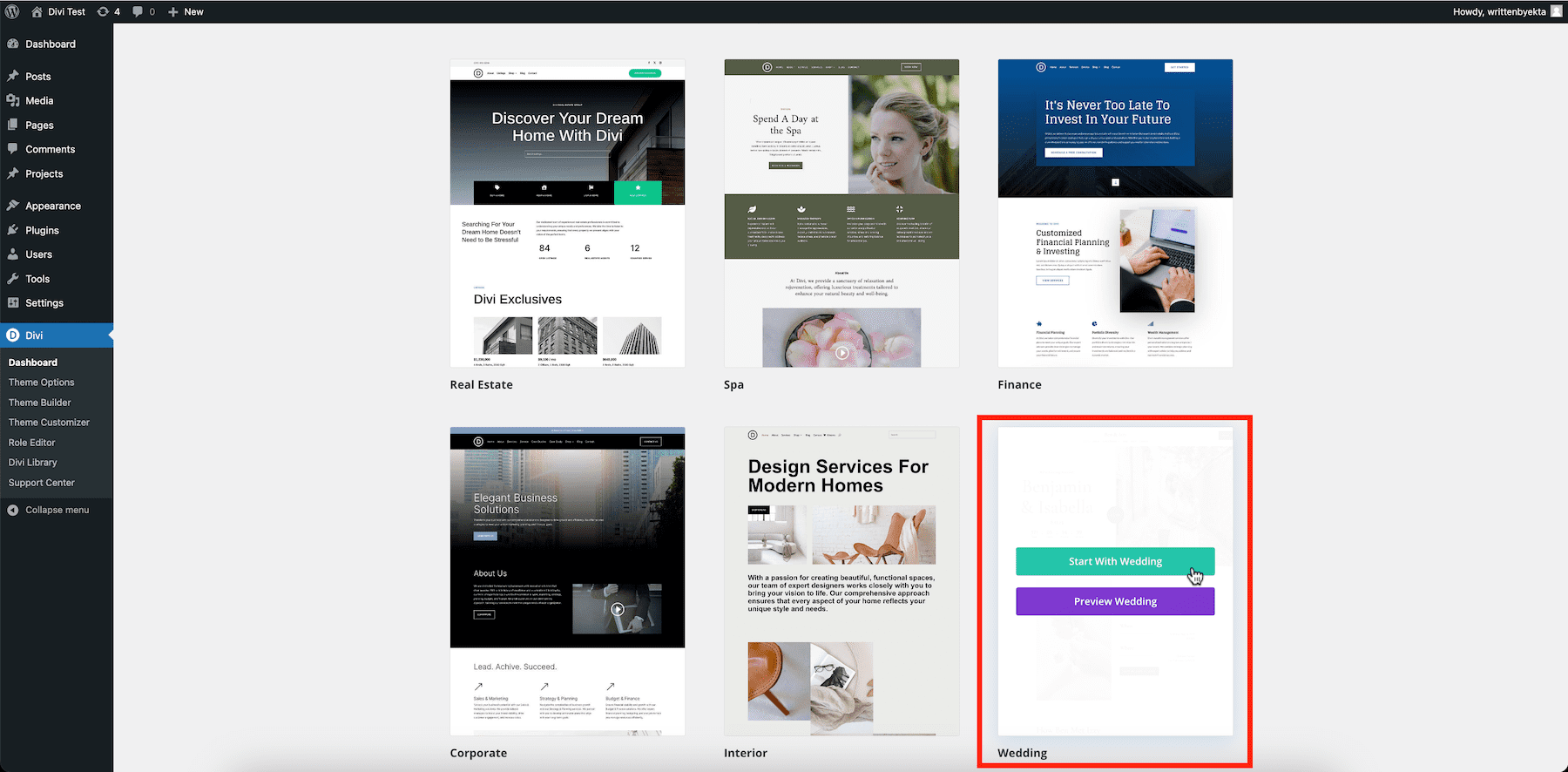
Um mit dem Aufbau mithilfe der Wedding-Starterseite zu beginnen, bewegen Sie den Mauszeiger erneut über Wedding und klicken Sie auf „Mit Wedding beginnen“.

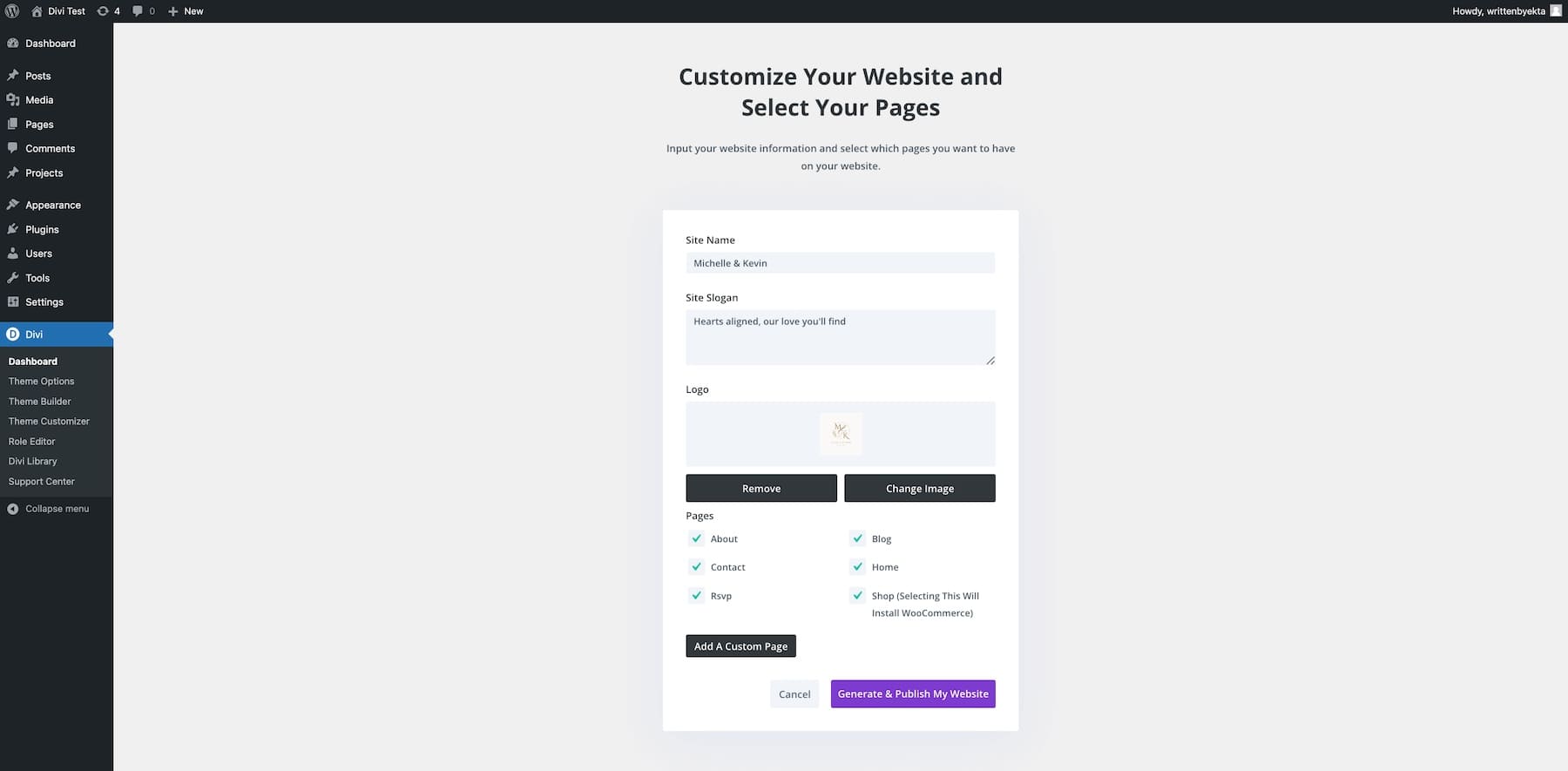
Divi Quick Sites wird Sie bitten, die notwendigen Details einzugeben, um eine Hochzeitswebsite zu erstellen, die Ihren Bedürfnissen entspricht.
- Geben Sie Ihren Site-Namen (Ihren Domainnamen) und Ihren Site-Slogan ein.
- Laden Sie Ihr Site-Logo hoch, damit Divi Quick Sites es zu Ihrem Standard-Header auf der gesamten Site hinzufügen kann. (Verwenden Sie Adobe Express, um kostenlos eines zu entwerfen.)
- Wählen Sie die Seiten aus, die Sie in Ihre Website einbinden möchten. Da Sie nicht vorhaben, einen Online-Shop zu eröffnen, deaktivieren Sie „Shop“.
- Wählen Sie die Schaltfläche „Benutzerdefinierte Seite hinzufügen“, um eine weitere Seite hinzuzufügen.

Klicken Sie anschließend auf „Meine Website generieren und veröffentlichen“. Ihre Website wird in 2-3 Minuten generiert.
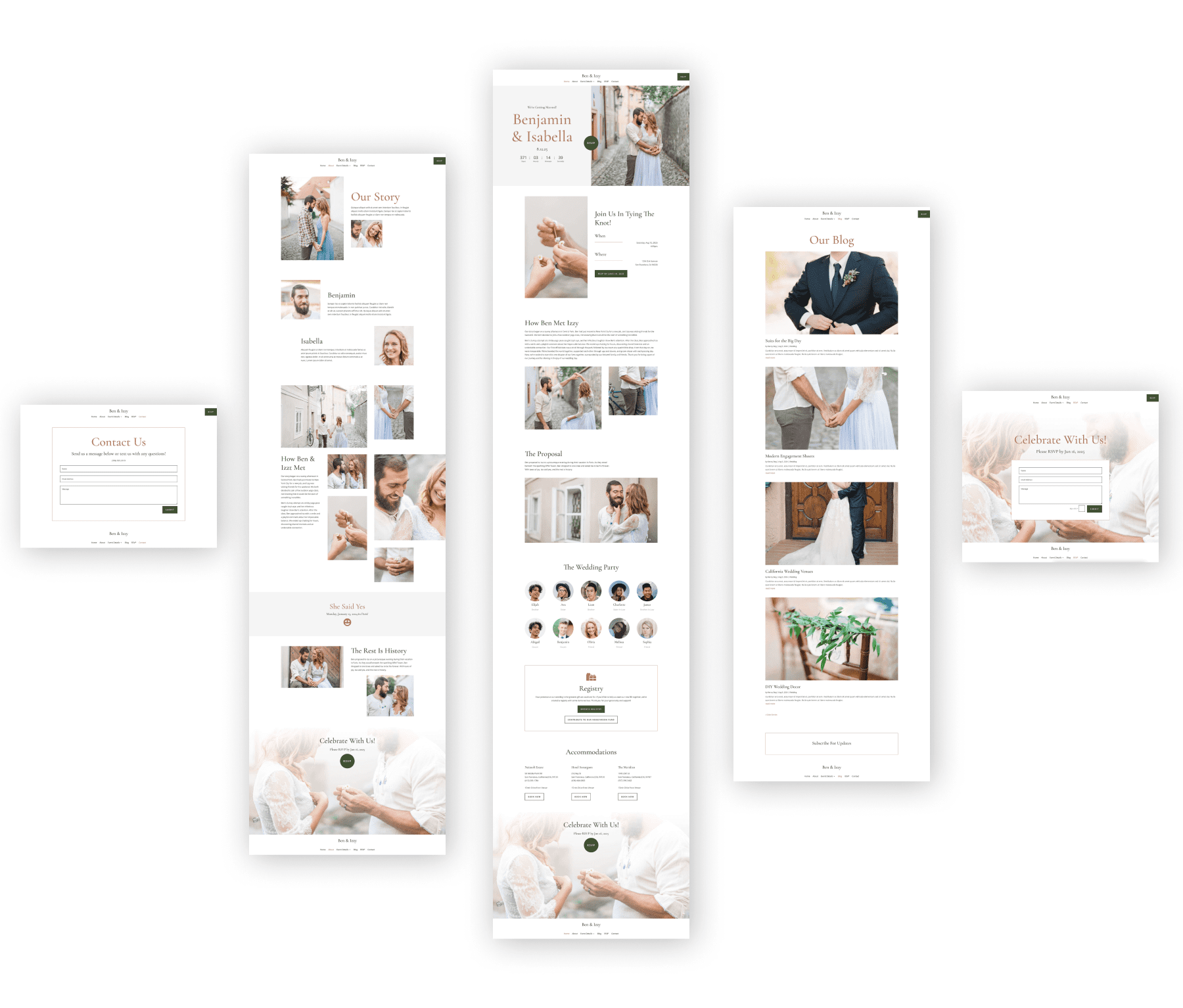
Und Ihre Website ist fertig! So wird Ihre Hochzeitsseite aussehen:

Das ist alles – unsere Hochzeitsseite ist fertig. Sie müssen lediglich Ihre Inhalte und Bilder hinzufügen, was mit Divi Builder schnell und einfach erledigt werden kann.
Erstellen Sie in wenigen Minuten eine Hochzeitswebsite mit Divi AI
Wenn Sie keine Starter-Site verwenden, sondern eine völlig andere Website erstellen möchten, wählen Sie die Option „Site mit KI generieren“ .
Geben Sie, genau wie Sie Anweisungen für Ihre Hochzeits-Starter-Site hinzugefügt haben, Ihre Website-Details ein, um Divi AI mitzuteilen, wie Ihre Website aussehen soll. Wenn Sie fertig sind, klicken Sie auf „Meine Website generieren und veröffentlichen“ und sehen Sie zu, wie Divi AI Ihre Website in weniger als zwei Minuten gestaltet.
Holen Sie sich Divi AI
4. Passen Sie Ihre Hochzeitswebsite an
Ihre Hochzeitsseite braucht eine persönliche Note. Dazu gehört das Anpassen von Website-Inhalten, das Hinzufügen von Bildern, Branding-Farben und Schriftarten sowie das Ändern von Seiten- und Elementstilen.

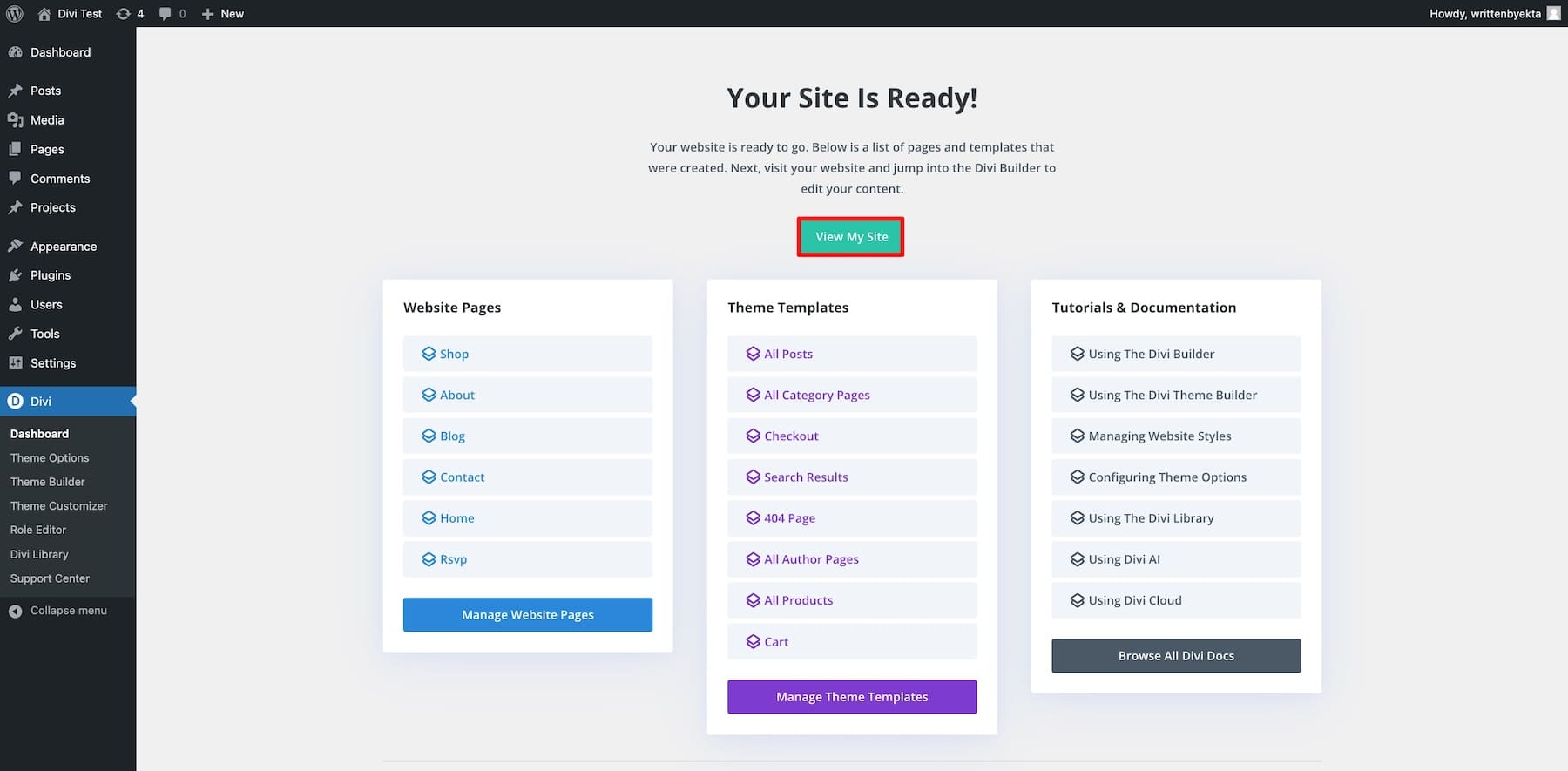
Hier ist die Seite „Ihre Website ist bereit“ , auf der Sie auf alle Seiten und Vorlagen zugreifen können, die von den Divi Quick Sites generiert wurden. Um Ihre Website anzuzeigen, klicken Sie auf „Meine Website anzeigen“.

Bearbeiten von Hochzeitsseiten
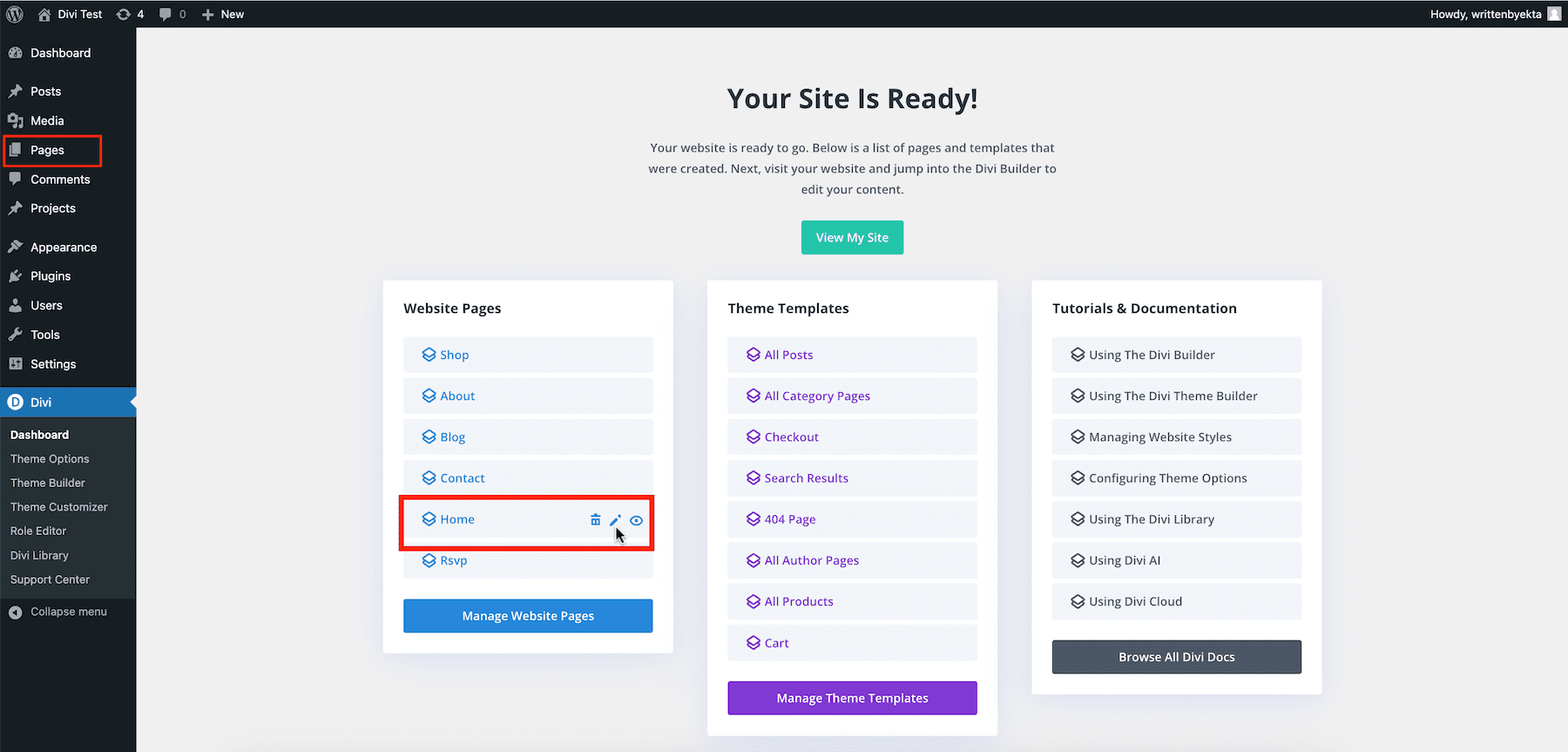
Beginnen wir mit der Bearbeitung einzelner Seiten. Um die Startseite zu bearbeiten, bewegen Sie den Mauszeiger darüber und klicken Sie auf das Stiftsymbol. Sie können auch in Ihrer WordPress-Seitenleiste zu Seiten > Startseite gehen.

Sie bearbeiten jetzt die Homepage Ihrer Hochzeitsseite mit Divi Builder – einem visuellen Drag-and-Drop-Seiteneditor, der das Entwerfen und Bearbeiten von Webseiten so einfach macht wie das Bewegen des Cursors. Um ein Element zu bearbeiten, bewegen Sie den Mauszeiger darüber und klicken Sie auf das Zahnradsymbol (Einstellungen). Dadurch wird das Bearbeitungsfenster geöffnet, in dem Sie alle Einstellungen auf den Registerkarten „Inhalt“, „Design“ und „Erweitert“ finden.

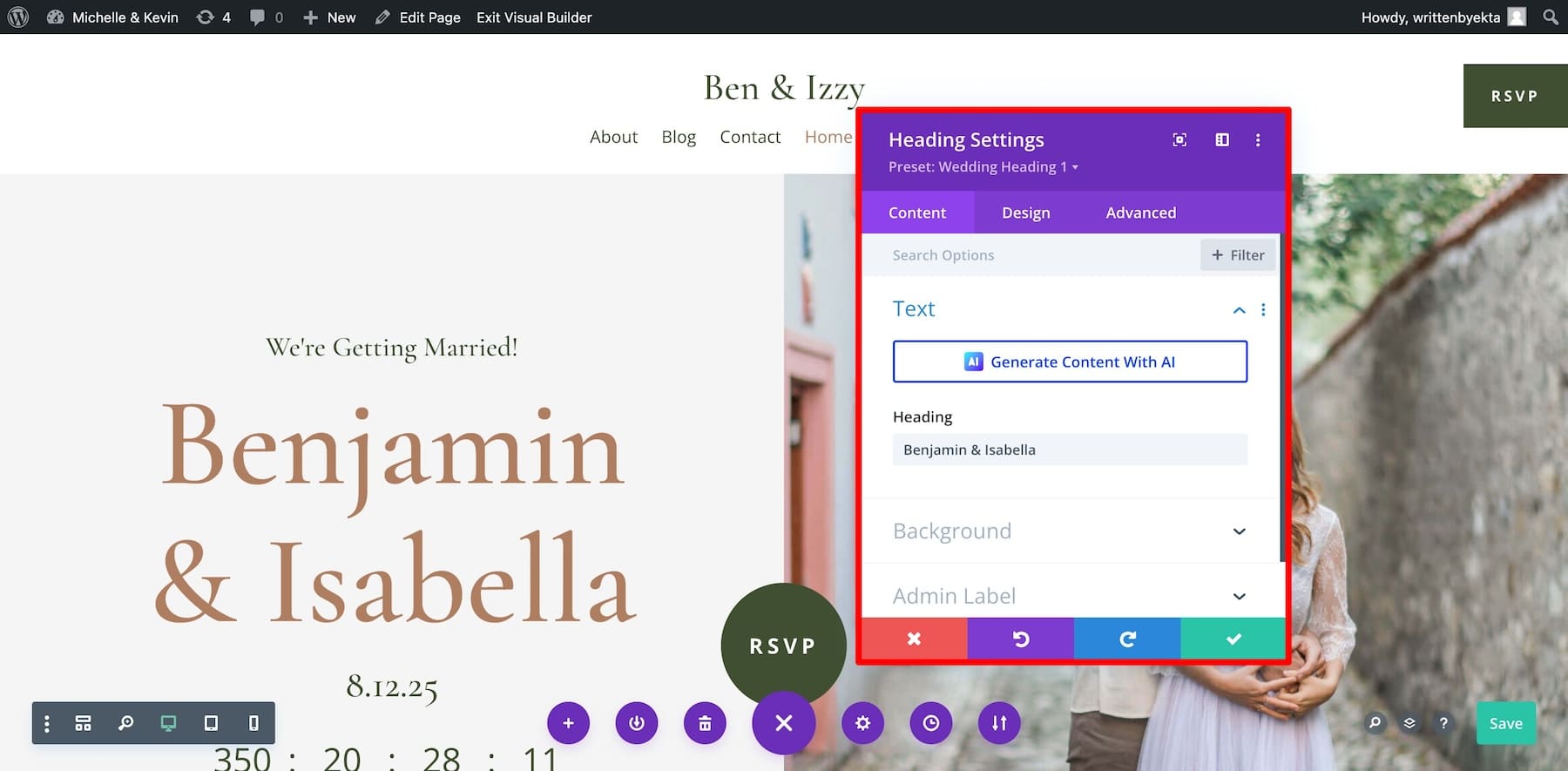
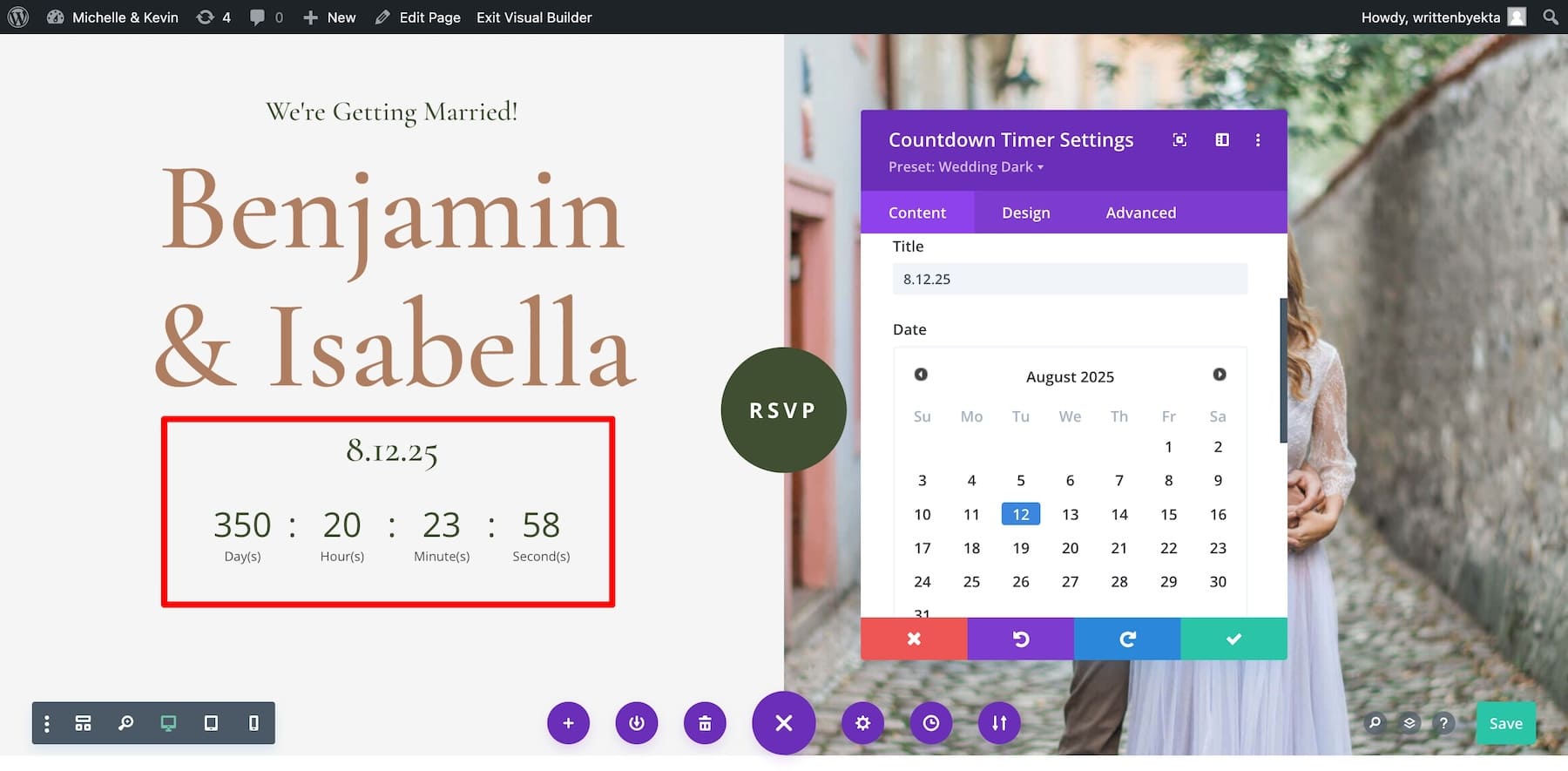
Ihre Homepage verfügt über einen integrierten Countdown-Timer, sodass Sie kein weiteres Plugin installieren müssen. Ändern Sie einfach die Einstellungen und Ihre Seite wird angepasst. Bewegen Sie zum Bearbeiten den Mauszeiger über den Countdown-Timer und klicken Sie auf „Einstellungen“.

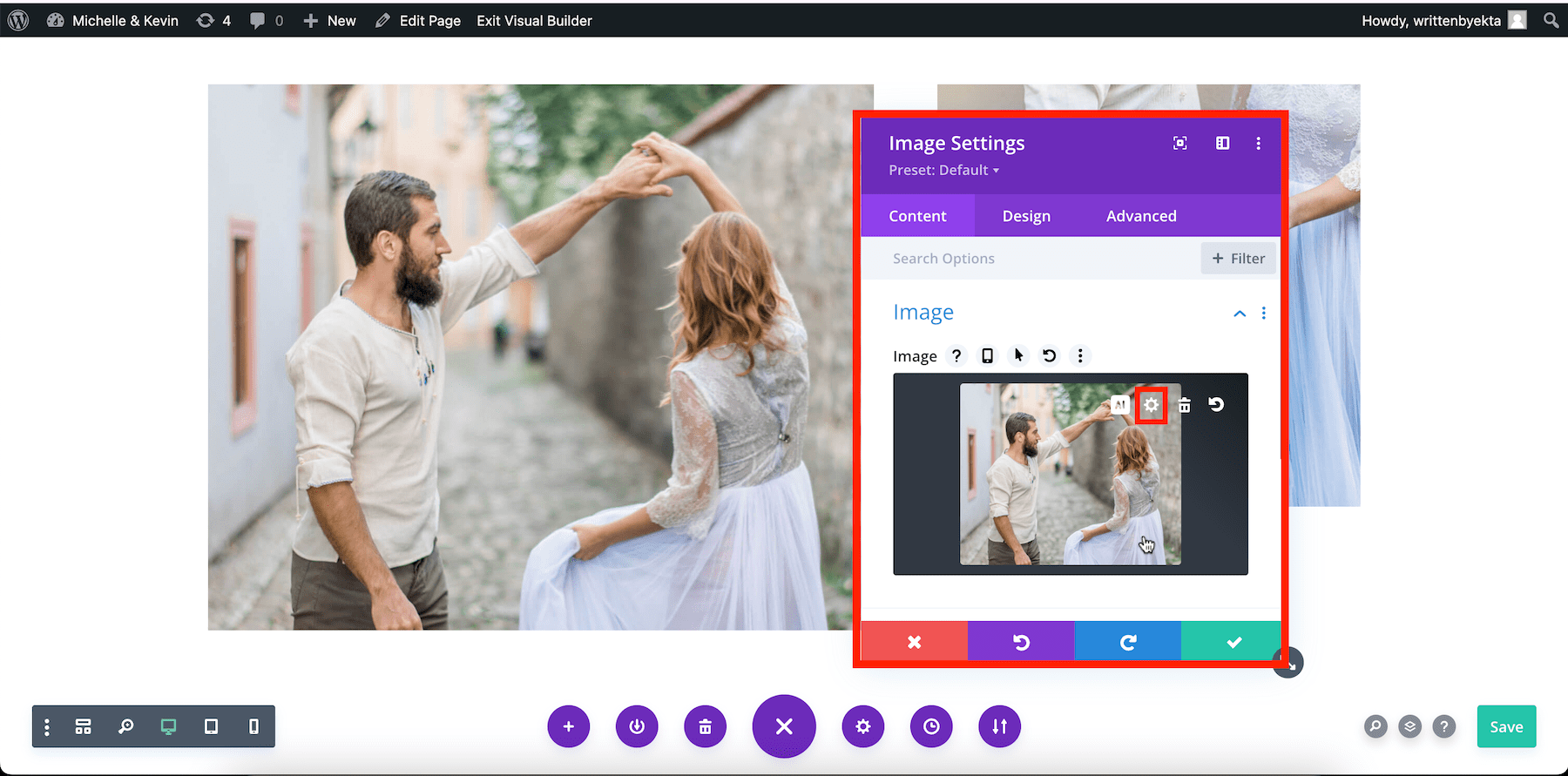
Geben Sie einen Titel ein, wählen Sie Datum und Uhrzeit Ihrer Hochzeit aus und klicken Sie zum Speichern auf das grüne Häkchen. Laden Sie als Nächstes Ihre Bilder hoch. Um ein Bildmodul zu bearbeiten, bewegen Sie den Mauszeiger darüber und klicken Sie auf „Einstellungen“.

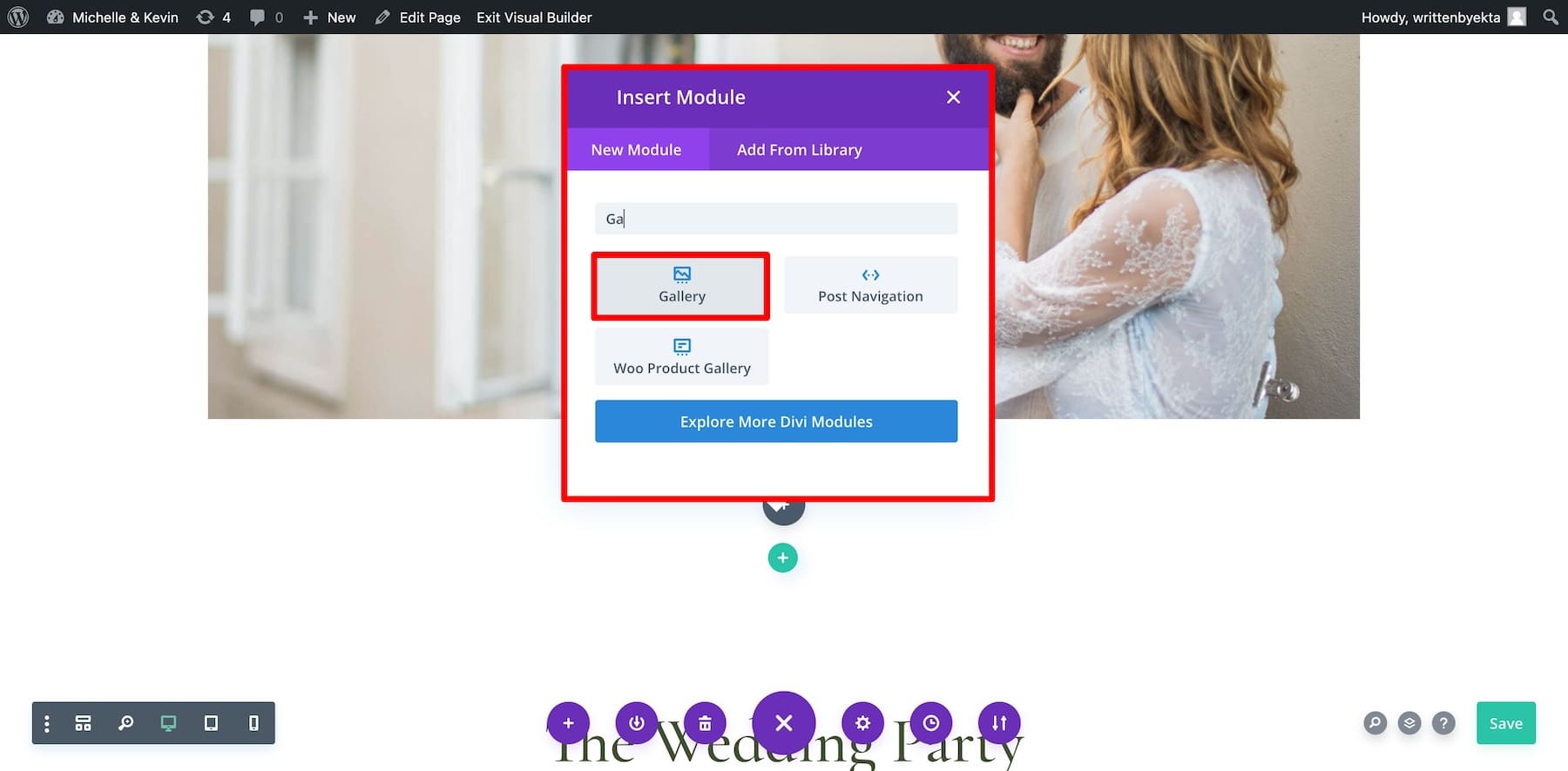
Klicken Sie auf das kleine Einstellungssymbol im Bild. Dadurch wird Ihre WordPress-Bibliothek geöffnet, in die Sie Ihre eigenen Fotos hochladen können. Machen Sie dasselbe für alle Site-Bilder. Wenn Sie mehr anzeigen möchten, fügen Sie ein Galerie- Inhaltsmodul hinzu, um Bilder in einem Schieberegler- und Rasterlayout anzuzeigen.

Als Nächstes bearbeiten wir den Inhalt Ihrer Website. Sie müssen sich keine Gedanken über das Geschichtenerzählen machen – lassen Sie Divi AI dies für Sie erledigen. Alles, was Sie tun müssen, ist, Divi AI Ihre Geschichte zu erzählen und ihm Anweisungen zu geben, und schon wird der Inhalt Ihrer Website in Sekundenschnelle generiert. Darüber hinaus können Sie Divi AI sogar bitten, den generierten Text zu verfeinern, z. B. Schlüsselwörter hinzuzufügen, ihn zu kürzen usw.
Holen Sie sich Divi AI
Befolgen Sie für jede Seite den gleichen Vorgang. Aktualisieren Sie Links, Schaltflächen und andere Elemente, indem Sie die Einstellungsoptionen jedes Elements überprüfen. Sehen Sie sich dieses Video auf Divi an, um zu erfahren, wie Sie Seiten mit Divi Builder bearbeiten.
Hinzufügen von Markenschriftarten und -farben zu Ihrer Hochzeitsseite
Aktualisieren Sie als Nächstes Ihre globalen Schriftarten und Farben auf Divi, um Ihre Markenfarben oder Schriftarten hinzuzufügen. Tun Sie dies, wenn Sie es unbedingt möchten, denn dieser Schritt ist optional, da die Wedding Starter Site bereits professionell ausgewählte Kombinationen enthält.
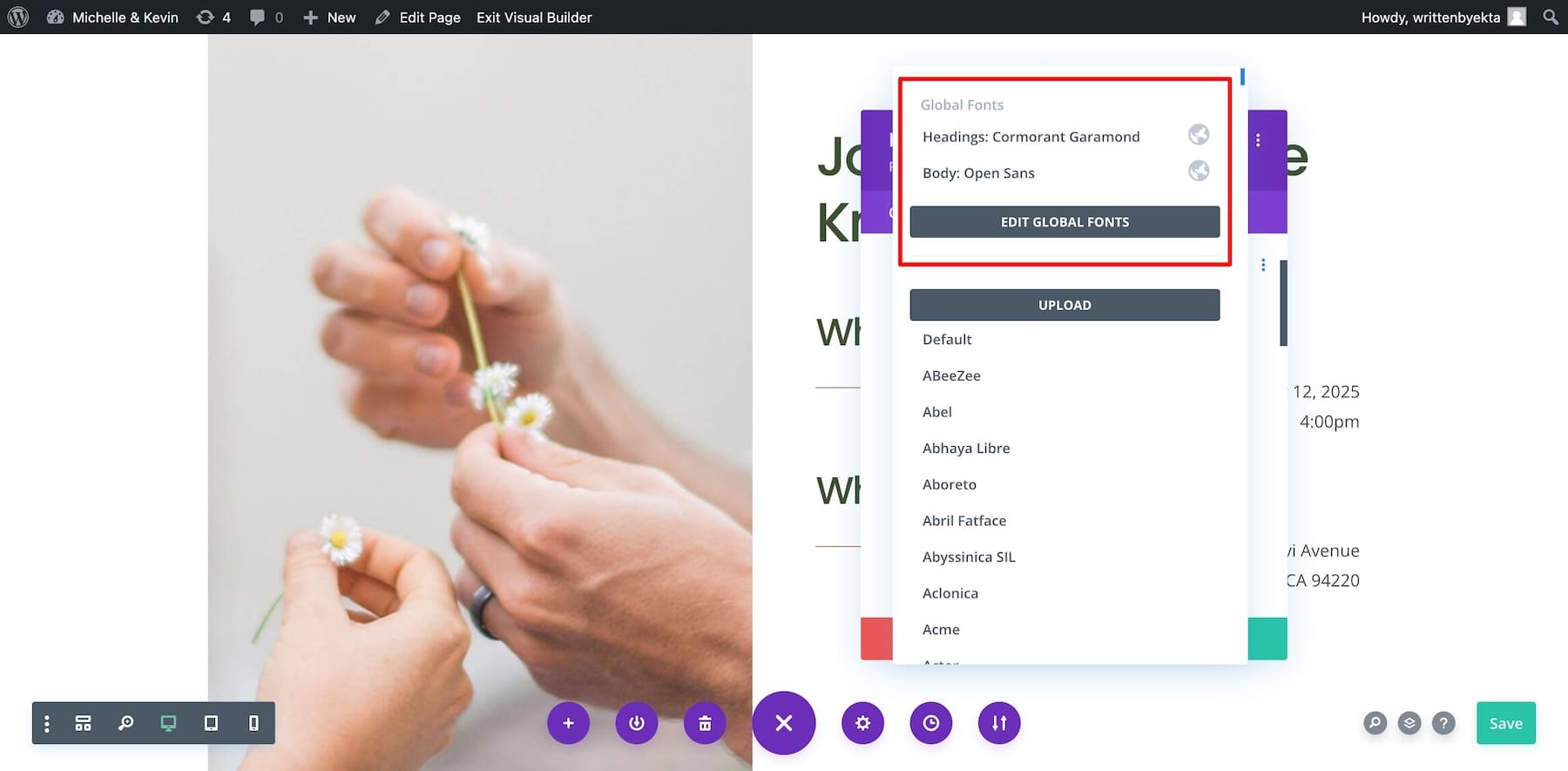
Um globale Schriftarten zu bearbeiten, klicken Sie auf die Einstellungen eines beliebigen Textelements. Wechseln Sie zu Design , scrollen Sie nach unten zu Text und klicken Sie auf Schriftart . Sie können aus Divi-Schriftarten wählen oder Ihre eigenen hochladen.

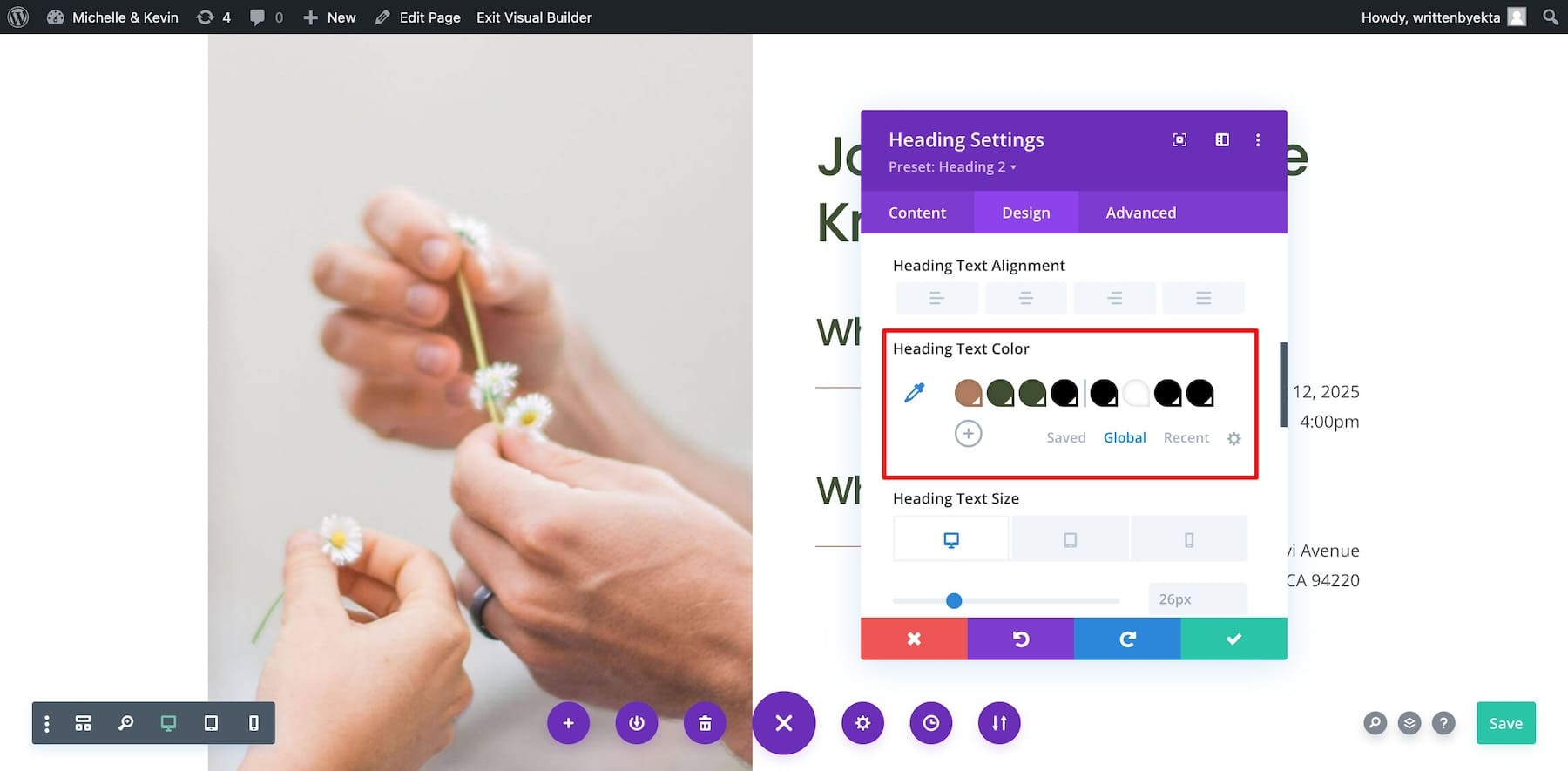
Um globale Farben zu bearbeiten, scrollen Sie nach unten zur Textfarbe der Überschrift und wechseln Sie von „Gespeichert“ zu „Global“ .

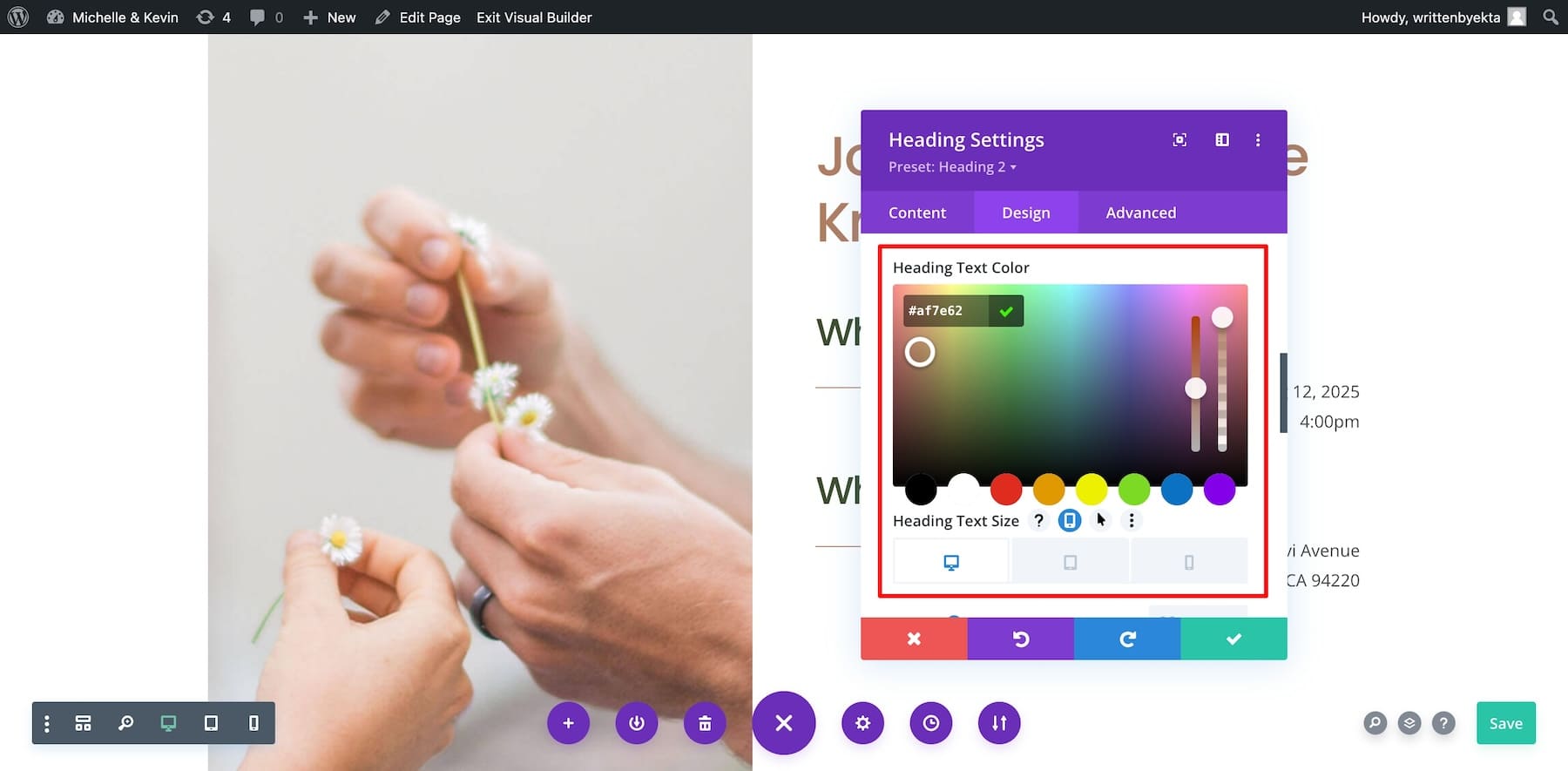
Klicken Sie in jeder Farbe auf den kleinen Dropdown-Pfeil und wählen Sie aus dem Farbfeld aus. Sie können auch den Hex-Code schreiben, um die genaue Farbe zu erhalten.

Passen Sie auf ähnliche Weise alle Farben an. Sie können weitere Farben hinzufügen, indem Sie auf das Plus-Symbol neben der letzten globalen Farbe klicken.
Ändern gespeicherter Elementeinstellungen
Wenn Sie mit Divi Quick Sites eine Marken-Site erstellen, hat jedes Element (Text, Bild oder anderes) einen vordefinierten Stil. Dieser vordefinierte Stil wird als globale Voreinstellungen bezeichnet.
Das Ändern einer globalen Voreinstellung eines Elements bedeutet, dass die Änderungen überall dort übernommen werden, wo dieses Element verwendet wird. Einfach ausgedrückt: Sie müssen nicht auf jeder Seite ein bestimmtes Element manuell bearbeiten – bearbeiten Sie einfach eines und der Divi Builder kümmert sich um den Rest.
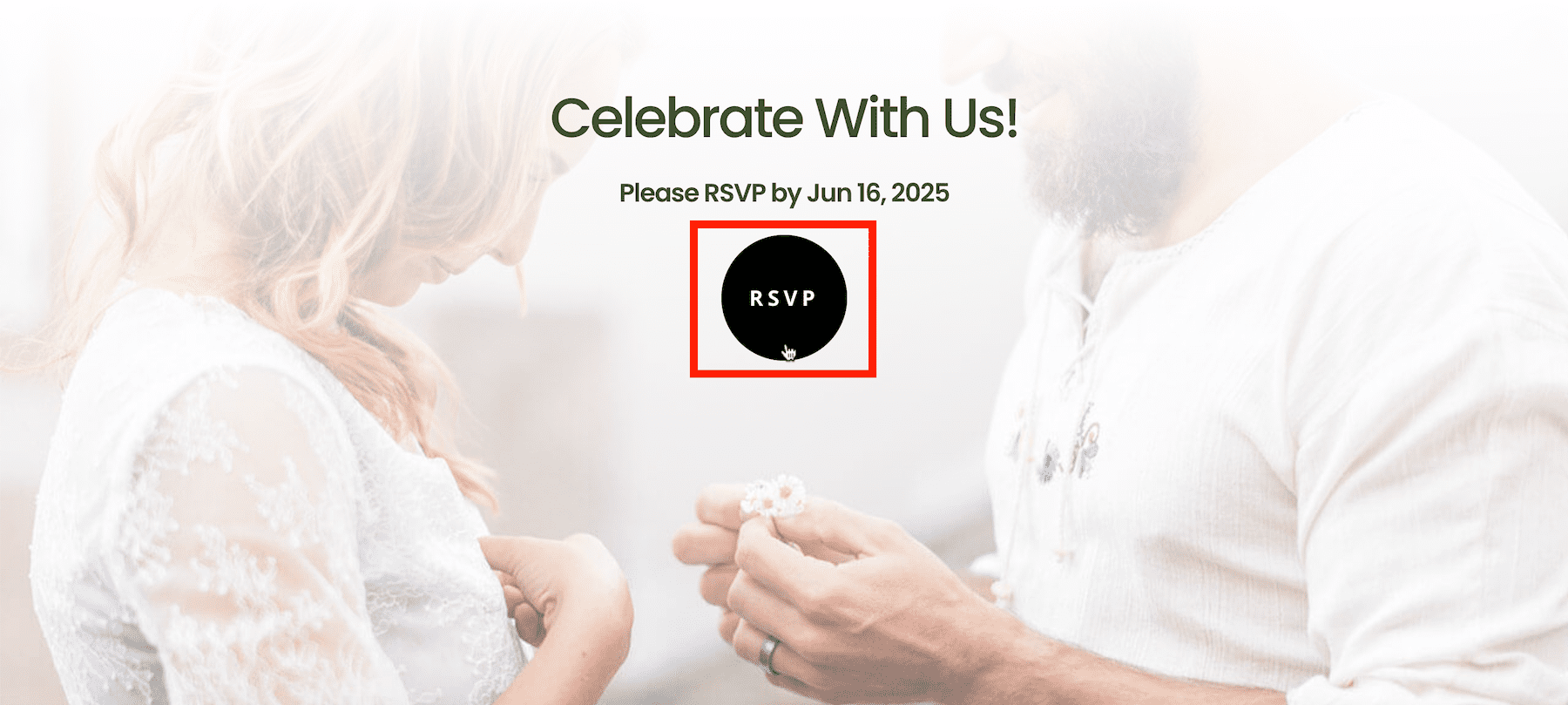
Beispielsweise ist die RSVP-Schaltfläche auf der gesamten Website universell. Wenn Sie mit der Maus darüber fahren, wird es schwarz. Wenn Sie also die RSVP-Schaltfläche einmal ändern, werden auch die anderen Instanzen aktualisiert.

Das Bearbeiten einer Voreinstellung erfolgt genauso wie das Ändern jedes anderen Elements. Wählen Sie zunächst die Voreinstellung des Elements aus und nehmen Sie dann Änderungen vor. So bearbeiten Sie eine Voreinstellung eines Elements:
Bearbeiten von Seitenlayouts
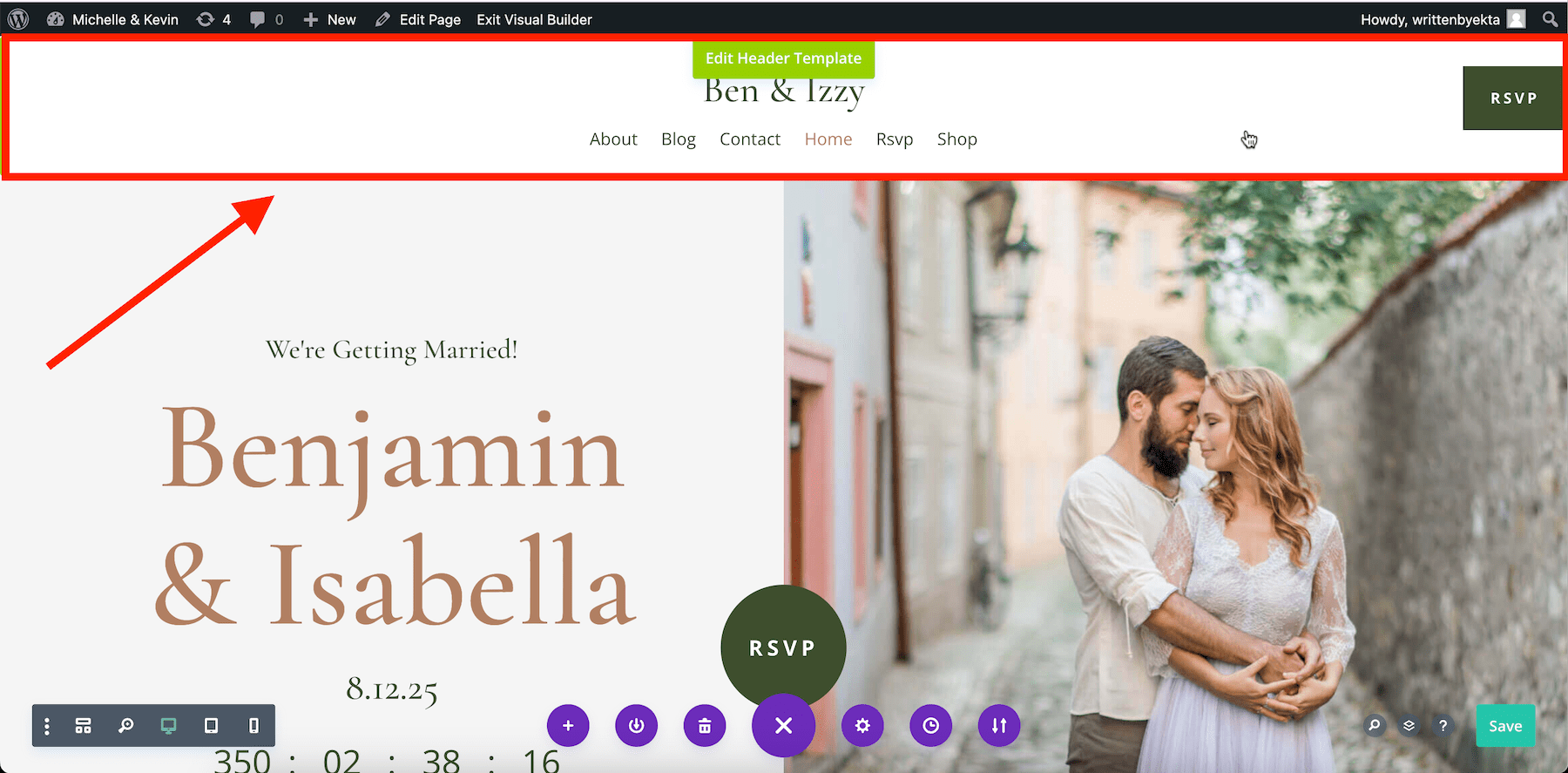
Ebenso verfügt jede Seite Ihrer Hochzeitswebsite (unabhängig davon, ob es sich um ein einzelnes Blog-Post-Layout, eine Blog-Seite, ein Standard-Site-Layout usw. handelt) über einen vordefinierten Stil, der als Theme Builder-Vorlagen bezeichnet wird. Beispielsweise ist die aktuelle Kopfzeile die Standardeinstellung auf jeder Seite.

Angenommen, ich möchte den RSVP-Seitenlink zur RSVP-Schaltfläche hinzufügen. Um die Header-Vorlage zu bearbeiten, kann ich auf „ Header-Vorlage bearbeiten“ klicken oder die standardmäßige Theme Builder-Vorlage ändern.

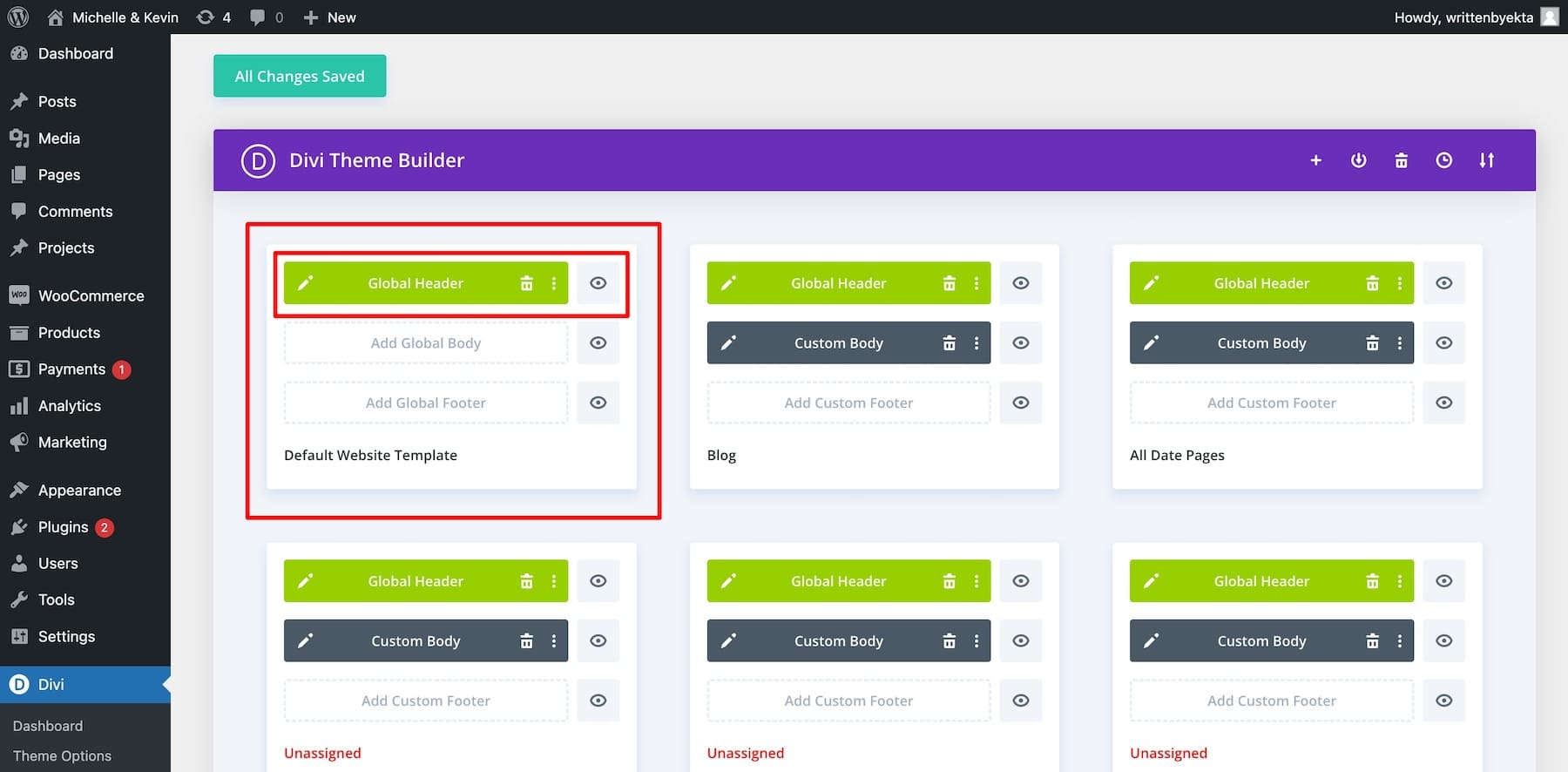
Durch Klicken auf das Stiftsymbol im globalen Header gelange ich zum Divi Builder, wo ich es wie jedes andere Element ändern kann. Das Zahnradsymbol öffnet die Einstellungen und ich kann den Link zur RSVP-Seite zum Abschnitt „Link“ hinzufügen.

Wie die globale Voreinstellung gelten auch Theme Builder-Vorlagen für die gesamte Website, sodass nicht jede Seite manuell aktualisiert werden muss. Mit Divi Builder können Sie Ihre gesamte Website ganz einfach anpassen, indem Sie die globalen Elemente aktualisieren, was viel Zeit spart.
Sobald Sie jedes Element Ihrer Website überprüft haben und sicher sind, dass Ihre Hochzeitsgeschichte richtig vermittelt wird, führen Sie eine letzte Überprüfung durch und starten Sie sie. Hier finden Sie eine ausführlichere Anleitung zum Ändern Ihrer von der Starter-Site generierten Website.
5. Ändern Sie das RSVP-Formular Ihrer Hochzeitsseite
Ihre RSVP-Seite sollte aktiv sein, um die bestätigten Gäste auf einer Liste zu sammeln und im Voraus über die Anzahl der Mitarbeiter zu verfügen. Das Divi-Theme enthält ein Divi-Kontaktformularmodul , das ausreicht, um Ihre RSVP-Seite funktionsfähig zu machen. Sie können sich aber auch erweiterte RSVP-Buchungs-Plugins wie WPForms oder Divi Events Calendar ansehen.
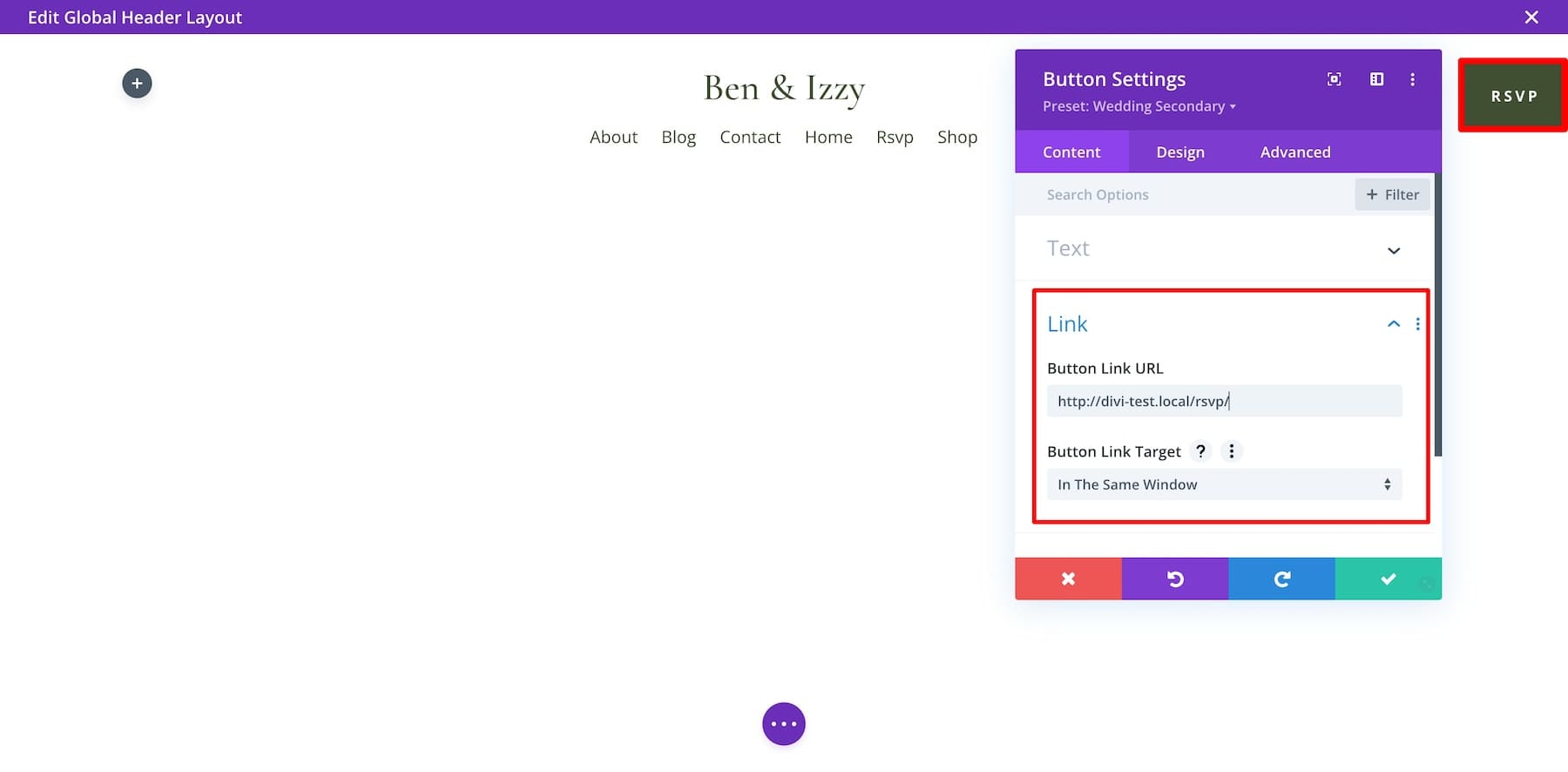
In diesem Schritt konfigurieren wir das Divi-Kontaktformular, um Ihre RSVP-Seite zu aktivieren. Klicken Sie auf der Seite „Ihre Website ist bereit“ auf das Stiftsymbol auf der RSVP-Seite.

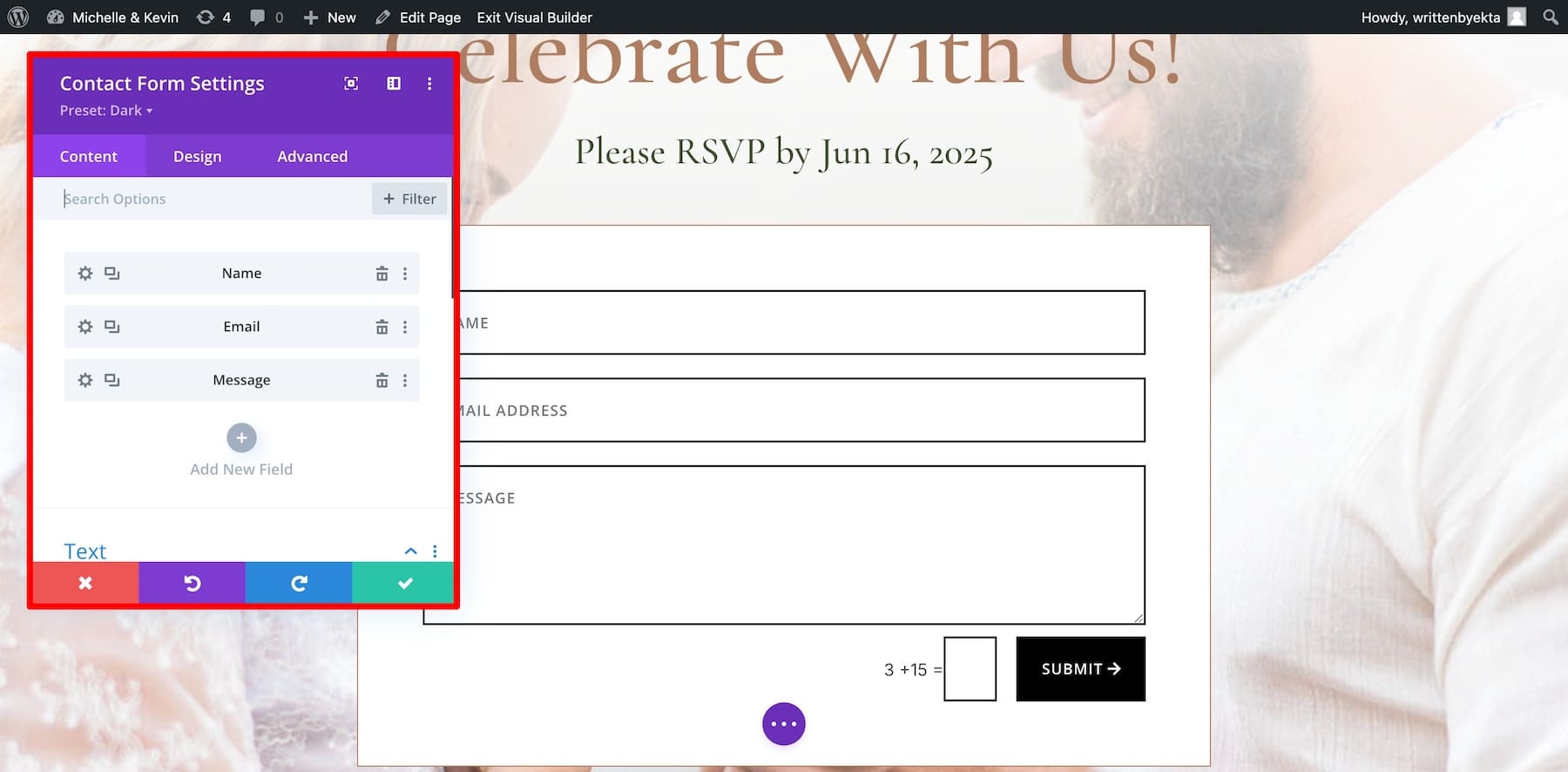
Die Seite enthält bereits ein Divi-Kontaktformular, sodass Sie nur die Formulareinstellungen konfigurieren müssen. Bewegen Sie den Mauszeiger darüber und klicken Sie auf Einstellungen.

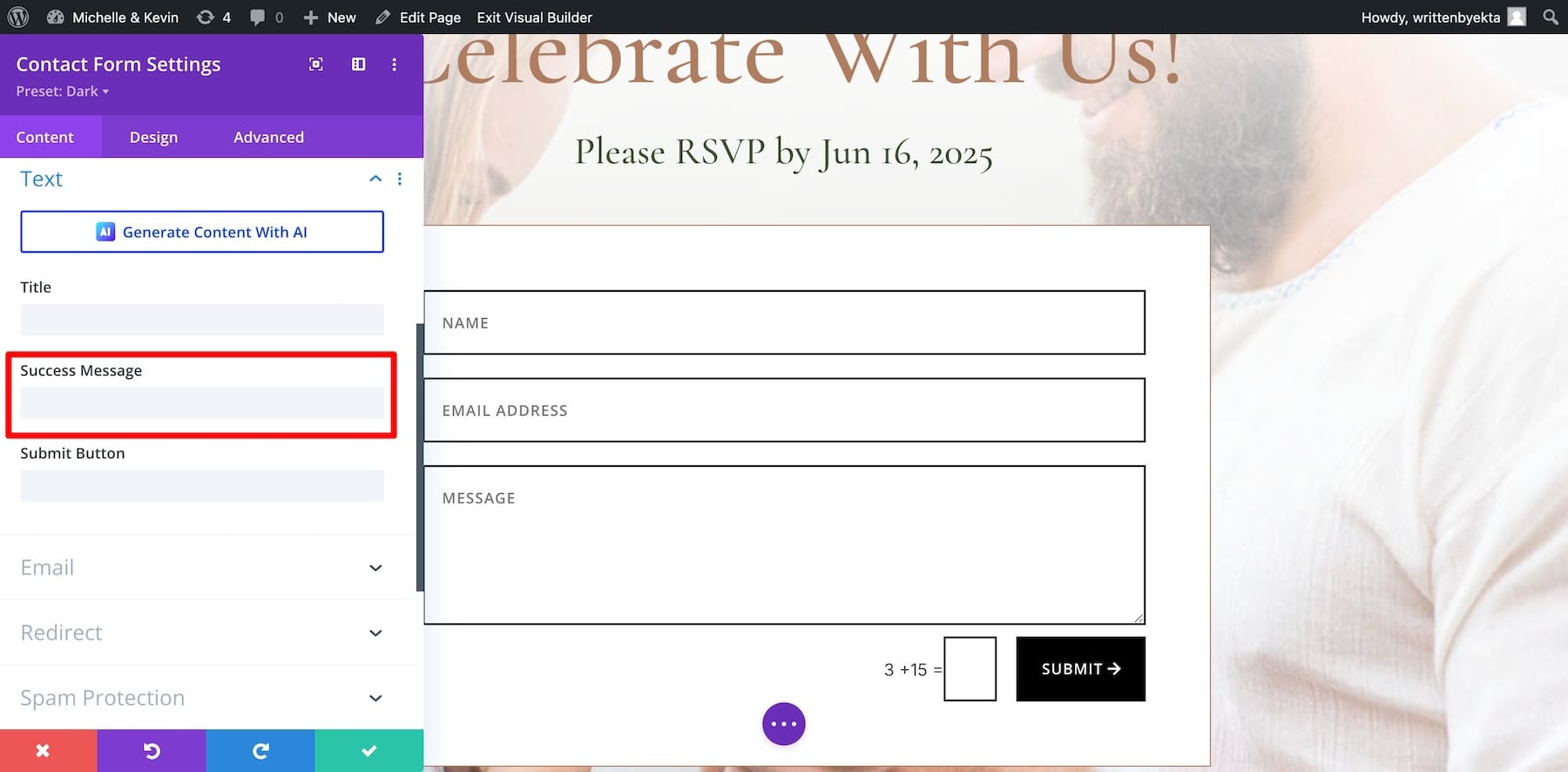
Das Formular enthält die Felder „Name“, „E-Mail“ und „Nachricht“. Wenn Sie weitere Felder hinzufügen möchten, klicken Sie auf Neues Feld hinzufügen. Scrollen Sie nach unten zu „Text“, um die Erfolgsmeldung zu bearbeiten. Schreiben Sie eine herzliche Erfolgsnachricht – nutzen Sie Divi AI, wenn Sie Hilfe benötigen.

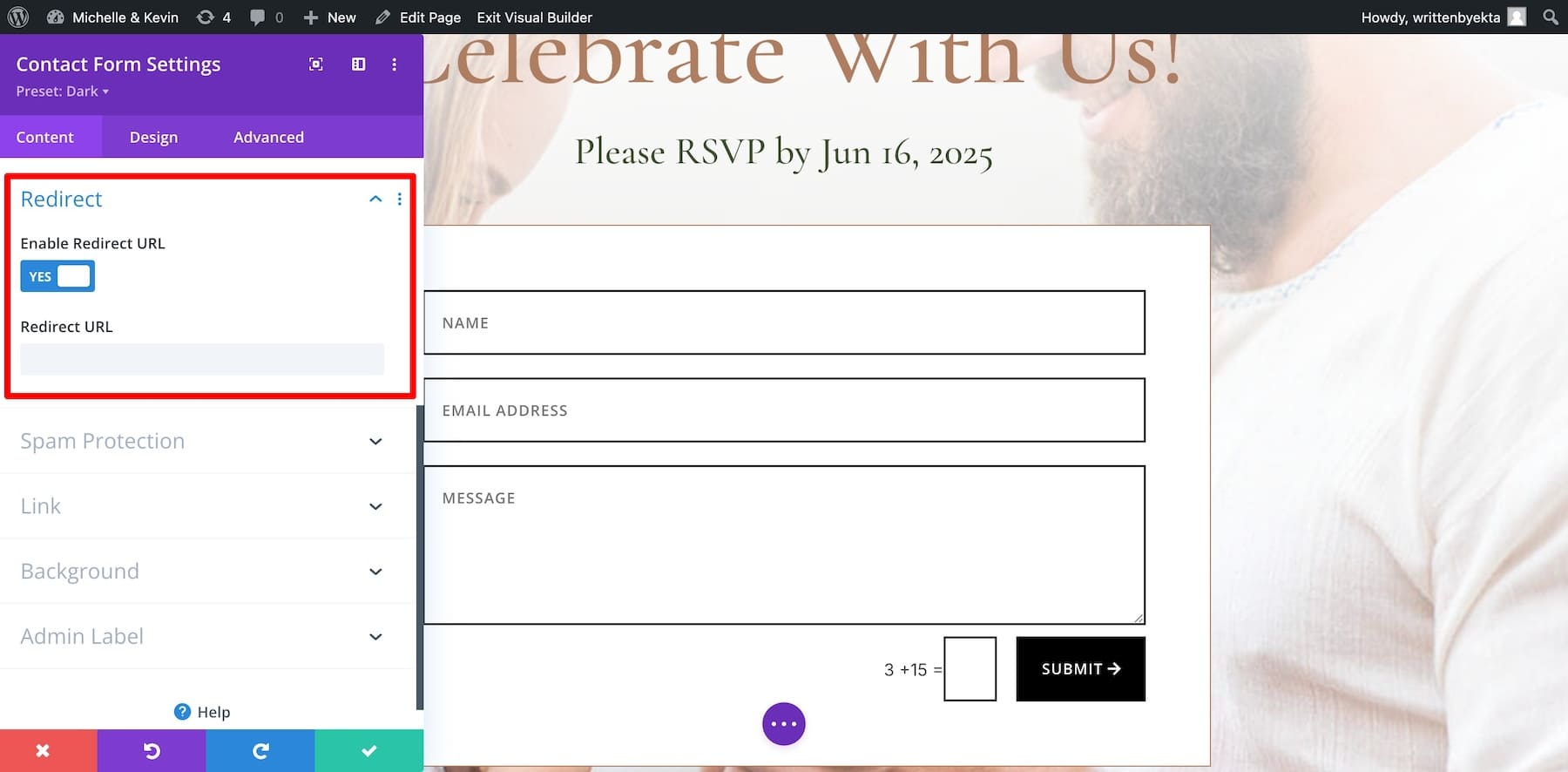
Sie können Veranstaltungsdetails nur für bestätigte Teilnehmer in Ihre Erfolgsnachricht aufnehmen. Auf diese Weise können Sie eine korrekte Mitarbeiterzahl sicherstellen. Wenn Sie die Erfolgsnachricht nicht verwenden möchten, leiten Sie sie auf eine separate Dankesseite weiter , auf der Sie auch Ihre PayPal- oder Registrierungslinks einfügen können, um den Flitterwochen-Spendenfonds zu sammeln.

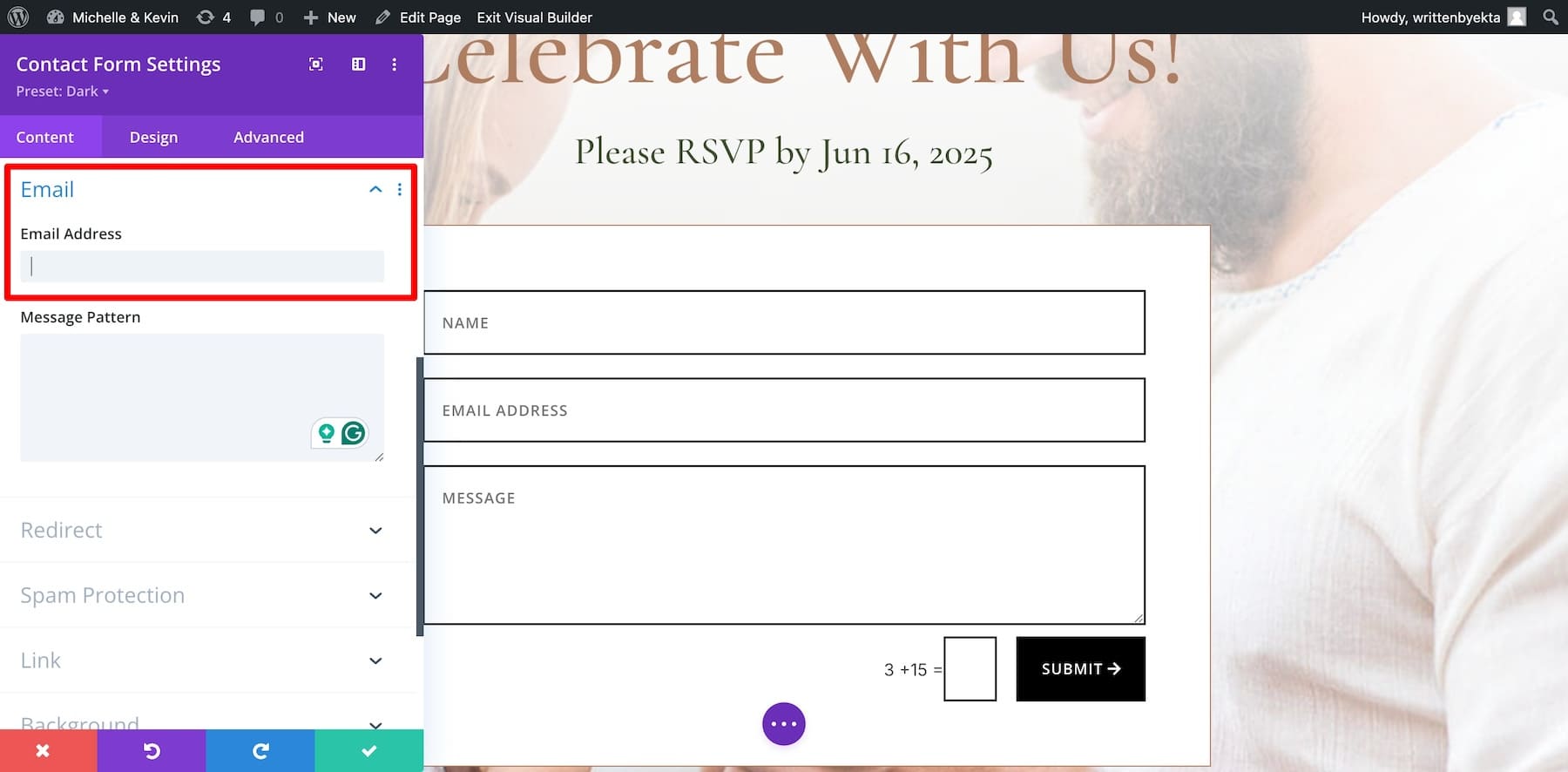
Als Nächstes konfigurieren wir, wo Sie die bestätigten Nachrichtenanfragen erhalten. Gehen Sie zum Abschnitt E-Mail . Standardmäßig sendet Divi bestätigte Nachrichten an Ihre WordPress-Admin-E-Mail-Adresse. Wenn Sie diese jedoch an einer anderen Adresse erhalten möchten, geben Sie hier Ihre neue E-Mail-Adresse ein.

Um nun das Aussehen Ihres Formulars anzupassen, gehen Sie zur Registerkarte „Design“ . Hier finden Sie eine ausführlichere Anleitung zum Anpassen Ihres Divi-Kontaktformulars:
Nachdem Sie Ihr RSVP-Formular konfiguriert haben, ist Ihre Hochzeitswebsite fertig. Um Ihre endgültige Website anzuzeigen, klicken Sie auf der Seite „Meine Website anzeigen“ auf der Seite „Ihre Website ist bereit“ .
Tools zur Verbesserung der Funktionalität Ihrer Hochzeitswebsite (optional)
Hier sind einige zusätzliche Tools, die Ihnen helfen, die Funktionalität Ihrer Hochzeitswebsite zu verbessern. Diese Tools sind nicht notwendig – sie helfen lediglich dabei, das Beste aus Ihrer Website herauszuholen:
- Divi Marketplace: Bietet Themen und Plugins, die dafür sorgen, dass eine Hochzeitswebsite großartig aussieht und reibungslos funktioniert, und Ihnen mehr Optionen zum Anpassen Ihrer Website bieten.
- Monarch: Ermöglicht das Hinzufügen von Social-Media-Schaltflächen zu Ihrer Hochzeitswebsite, sodass Gäste Ihre Hochzeitsdaten ganz einfach mit anderen teilen können. Sie erhalten Monarch kostenlos zu Ihrem Divi-Theme.
- Bloom: Hilft Ihnen beim Erstellen von E-Mail-Anmeldeformularen auf Ihrer Hochzeitswebsite, um RSVPs zu sammeln und Aktualisierungen an Ihre Gäste zu senden. Sie erhalten Bloom kostenlos zu Ihrem Divi-Theme.
- Divi AI: Unterstützt Sie beim Schreiben und Gestalten Ihrer Hochzeitswebsite, indem es Ihnen intelligente Vorschläge macht, die es einfacher machen, eine unvergessliche Hochzeitsgeschichte zu schreiben.
- EWWW: Komprimiert Bilder auf Ihrer Hochzeitswebsite, sodass die Seiten schneller geladen werden, was besonders für Fotogalerien nützlich ist.
- Cloudflare: Schützt Ihre Website-Daten (Gastinformationen) vor Spam-Angriffen.
