So erstellen Sie eine WordPress-Website mit KI
Veröffentlicht: 2024-12-09
Möchten Sie Ihre WordPress-Website mit KI erstellen ?
Das Erstellen einer Website kann zeitaufwändig sein und erfordert Erfahrung, selbst wenn Sie einen einfachen Drag-and-Drop-Website-Builder verwenden. Sie müssen verschiedene Abschnitte, Layouts, Seiten und Site-Elemente entwerfen. Neben dem Erscheinungsbild der Website müssen Sie auch die Funktionalität für Ihr Publikum entwickeln und anpassen.
Mithilfe der AI-WordPress-Website-Entwicklung können Sie in wenigen Minuten eine vollständige Website erstellen, was in der Vergangenheit nahezu unmöglich war. Dadurch können Sie zu einem Bruchteil des Preises eine professionelle und einzigartige Website ohne die Hilfe eines Website-Erstellers oder eines Entwicklers erstellen.
Bei ItIsWP haben wir verschiedene KI-Tools zum Erstellen von Websites experimentiert und getestet, um herauszufinden, welche am effizientesten sind. Wir haben eigenständige KI-Tools zum Erstellen von Websites, Website-Builder mit KI-Funktionalität und Hosting-Dienste getestet, die Funktionen zum Erstellen von KI-Funktionen bieten.
Wir haben uns auf Benutzerfreundlichkeit, Kosten, Anpassung und Integration konzentriert, um sicherzustellen, dass wir die besten KI-Tools zum Erstellen von Websites für Sie finden.
In diesem Artikel stellen wir Ihnen drei einfache Möglichkeiten vor, wie Sie KI zum Erstellen Ihrer WordPress-Site nutzen können . Wir führen Sie Schritt für Schritt durch jede Methode, um sicherzustellen, dass Sie sie bequem selbst durchführen können.
Vorteile der Erstellung Ihrer WordPress-Site mit KI
Die Hauptgründe für die schnelle Einführung von KI in so vielen Branchen sind Genauigkeit, Geschwindigkeit, Kosten und Benutzerfreundlichkeit. Und das ist auch beim Site-Building mit KI nicht anders. Bei den meisten KI-Site-Buildern müssen Sie lediglich die Site beschreiben, die Sie erstellen möchten, der Rest wird für Sie erledigt. Bei vielen dauert es nur wenige Minuten, bis Ihre Website mit benutzerdefinierten Themen, Seiten, Bildern und Inhalten gefüllt ist.
Darüber hinaus ist die KI-Site-Erstellung kostengünstiger, da Sie keinen Entwickler engagieren oder einen teuren Site-Builder beauftragen müssen. Dadurch können Sie Ihre Wartungs- und Site-Building-Kosten senken, sodass Sie dieses Geld in andere Geschäftsbereiche umwandeln können.
Hier sind weitere Gründe, die AI-WordPress-Site-Erstellung zu verwenden.
- Vorgefertigte Vorlagen und KI-Vorschläge machen die Einrichtung selbst für Anfänger schnell und einfach.
- Sie können Ihre Vorlieben analysieren und personalisierte Designvorschläge machen, die auf Ihre Marke oder Nische zugeschnitten sind.
- Durch die Analyse des Besucherverhaltens kann KI das Layout und die Navigation Ihrer Website optimieren, um die Benutzereinbindung zu verbessern.
- KI integriert SEO-Best Practices in die Struktur Ihrer Website und trägt so zur Verbesserung des Suchmaschinenrankings bei, ohne dass technische Kenntnisse erforderlich sind.
- KI-Tools können Blogbeiträge, Produktbeschreibungen und sogar ganze Landingpages generieren und so Zeit und Mühe sparen.
Auch wenn die Erstellung Ihres WordPress mit KI viele Vorteile mit sich bringt, kann sie die Kreativität einschränken. Dadurch kann Ihre Website generisch werden, was die Benutzererfahrung beeinträchtigen kann. Deshalb ermöglichen Ihnen die Methoden, die wir Ihnen heute zeigen, eine weitere Anpassung Ihrer Website, nachdem die KI den Erstellungsprozess abgeschlossen hat.
Vor diesem Hintergrund werden wir die folgenden Methoden verwenden, um eine KI-Site in WordPress zu erstellen.
- SeedProd zum Erstellen einer KI-Site
- Divi baut eine KI-Site
- Bluehost zum Aufbau einer KI-Site
Hinweis: Wir werden dieselbe Eingabeaufforderung verwenden, um beim Erstellen von KI-Websites mit den oben genannten Methoden Konsistenz sicherzustellen. Dadurch wird sichergestellt, dass Sie die Qualität jeder erstellten KI-Website schnell vergleichen können.
Um diese Eingabeaufforderung zu erstellen, haben wir ChatGPT mitgeteilt, welche Art von Website wir erstellen möchten, und es hat eine detaillierte Beschreibung für uns erstellt. Auf diese Weise konnten wir von Anfang bis Ende eine vollständig KI-basierte Website erstellen.
Schauen Sie sich die ChatGPT-Eingabeaufforderung an, die wir unten verwendet haben:
Site-Name: KI-Sites testen
Beschreibung der Website: Eine umfassende Überprüfungs- und Testplattform für KI-gestützte Website-Ersteller. Diese Website bietet detaillierte Bewertungen, Funktionsvergleiche, Einblicke in die Benutzererfahrung und Leistungsbenchmarks für die neuesten KI-Website-Builder und hilft Benutzern, fundierte Entscheidungen für ihre Website-Erstellungsanforderungen zu treffen.
Verwenden Sie SeedProd, um eine vollständige KI-Website zu erstellen

SeedProd ist der beste benutzerfreundliche Landingpage-, Site- und Theme-Builder für WordPress.
Es enthält über 300 Vorlagen, die Sie mit dem Drag-and-Drop-Builder schnell anpassen können, um Ihre Vision zum Leben zu erwecken. Sie erhalten in Kürze integrierte Wartungs- und 404-Seiten, die Sie mit einem Klick einrichten können.
Darüber hinaus können Sie auch benutzerdefinierte Seitenabschnitte speichern und Smart Sections in Ihren SeedProd-Eigenschaften verwenden, um die Konsistenz sicherzustellen.
Schauen Sie sich hier die neueste SeedProd-Rezension an.
Obwohl es mit SeedProd einfach ist, Seiten und sogar eine ganze Website zu erstellen, haben sie kürzlich KI-Funktionen eingeführt, um diese Prozesse komfortabler zu gestalten.
Wir zeigen Ihnen wie.
Schritt 1: SeedProd installieren
SeedProd bietet eine kostenlose Version des Plugins, mit der Sie einfache, aber detaillierte Landingpages, Wartungsseiten, bald verfügbare Seiten und mehr erstellen können.

Um die KI-Funktionen zum Erstellen von Websites nutzen zu können, benötigen Sie jedoch die Pro-Version. Dies liegt daran, dass wir die Import-/Exportfunktion verwenden müssen, die nur in der Pro-Version verfügbar ist.
Um einen Pro-Plan zu erhalten, besuchen Sie die offizielle SeedProd-Website und erwerben Sie einen Plan.
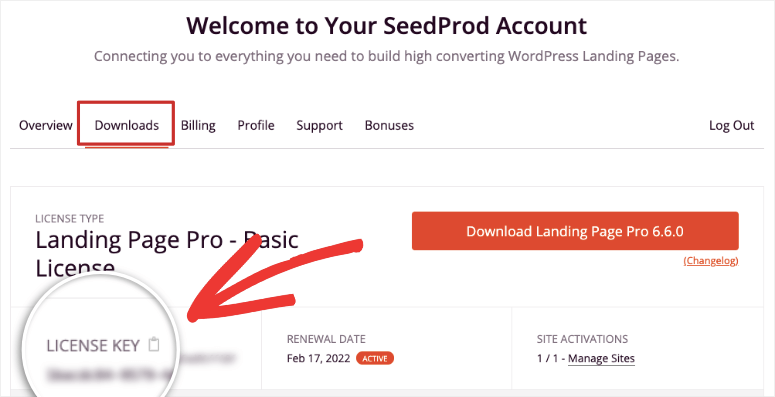
Melden Sie sich dann bei Ihrem SeedProd-Konto an und navigieren Sie zu Downloads . Speichern Sie hier die ZIP-Datei des Plugins auf Ihrem Computer. Kopieren Sie auf dieser Seite auch den Lizenzschlüssel. Sie benötigen es später, um die Pro-Version zu aktivieren.

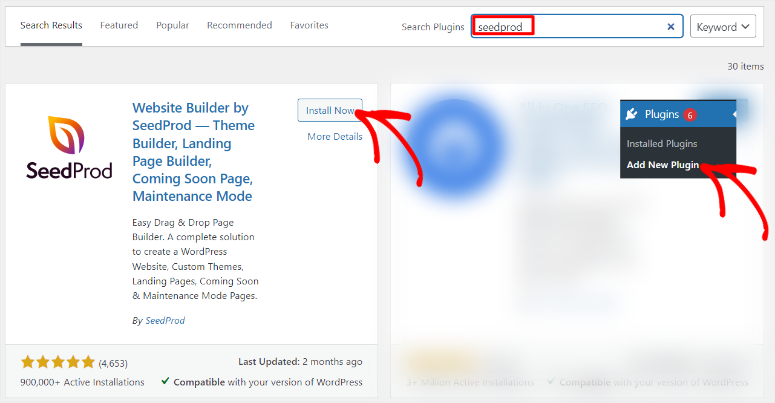
Gehen Sie anschließend zu Ihrem WordPress-Dashboard und navigieren Sie zu Plugins » Neues Plugin hinzufügen » Plugin hochladen . Installieren und aktivieren Sie dann SeedProd wie jedes andere Plugin.
Wenn Sie auf Probleme stoßen, lesen Sie diesen Artikel zur Installation von Plugins.
Sobald Sie fertig sind, sollten Sie eine neue Menüoption mit der Bezeichnung „SeedProd“ sehen, die anzeigt, dass die Installation erfolgreich war.
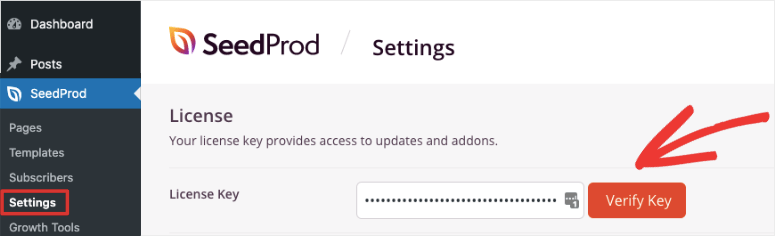
Navigieren Sie dann zu SeedProd » Einstellungen und suchen Sie die Textleiste „Lizenzschlüssel“. Fügen Sie den zuvor kopierten Code ein und klicken Sie auf „Schlüssel bestätigen“ .

Das ist es. Sie haben die Premium-Version von SeedProd vollständig installiert und aktiviert.
Schritt 2: Erstellen Sie ein SeedProd AI-Konto
Neben Ihrem SeedProd-Abonnement benötigen Sie auch ein kostenloses SeedProd AI-Konto.
Mit SeedProd können Sie mithilfe von KI kostenlos zwei Websites erstellen. Selbst wenn Sie noch nicht bereit sind, sich für SeedProd zu entscheiden, können Sie schnell ein Konto erstellen und es testen. Aber wie bereits erwähnt, benötigen Sie zum Übertragen der von Ihnen erstellten Theme-Dateien auf Ihr kostenloses SeedProd AI-Konto die Import-Export-Funktion, die nur in der Pro-Version verfügbar ist.
Gehen Sie also zu AI.SeedProd.com, um ein kostenloses Konto zu eröffnen.

Sie müssen lediglich Ihre E-Mail-Adresse und Ihren Namen angeben, um das Konto zu erstellen. Das ist es. Sie sind bereit, die SeedProd AI kostenlos zu nutzen.

Schritt 3: Erstellen Sie eine kostenlose Website mit SeedProd AI
Melden Sie sich anschließend beim Dashboard an und navigieren Sie zu „Site mit KI erstellen“, um das Eingabeaufforderungsfeld zu öffnen.

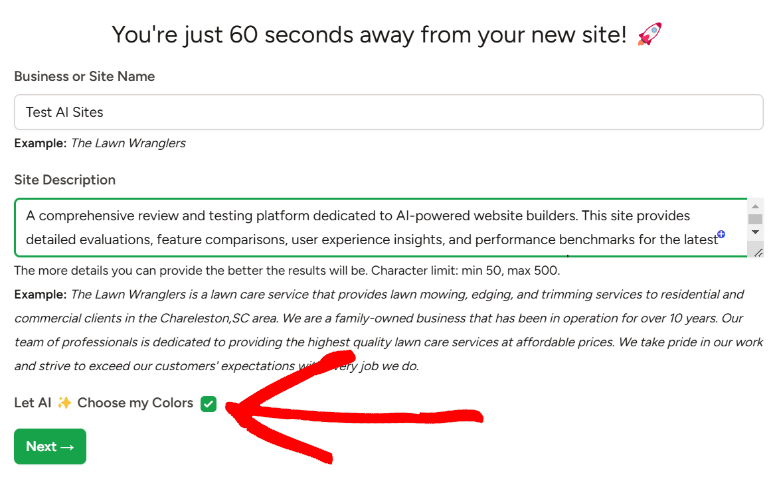
Geben Sie dann im daraufhin angezeigten Popup-Fenster Ihren „Firmennamen“ oder „Site-Namen“ in die dafür vorgesehene Leiste ein.
Fügen Sie darunter die „Site-Beschreibung“ hinzu, um die KI zu veranlassen, die Website für Sie zu erstellen. Danach können Sie Farben auswählen, aber wir lassen die Option „Meine Farben auswählen“ aktiviert, um den Prozess der Erstellung einer Website mit KI vollständig zu automatisieren.

Denken Sie daran, dass wir für jede Methode dieselbe Eingabeaufforderung (oben beschrieben) verwenden, um die Konsistenz sicherzustellen.
Klicken Sie anschließend auf „Weiter“, um den KI-Generierungsprozess zu starten.

SeedProd gibt an, dass die Erstellung einer WordPress AI-Site weniger als 60 Sekunden dauert. Dies trifft zu, da die Erstellung der Website 32 Sekunden dauerte.
Klicken Sie anschließend auf den erstellten Site-Link, um die Live-Website auf einem neuen Tab anzuzeigen.

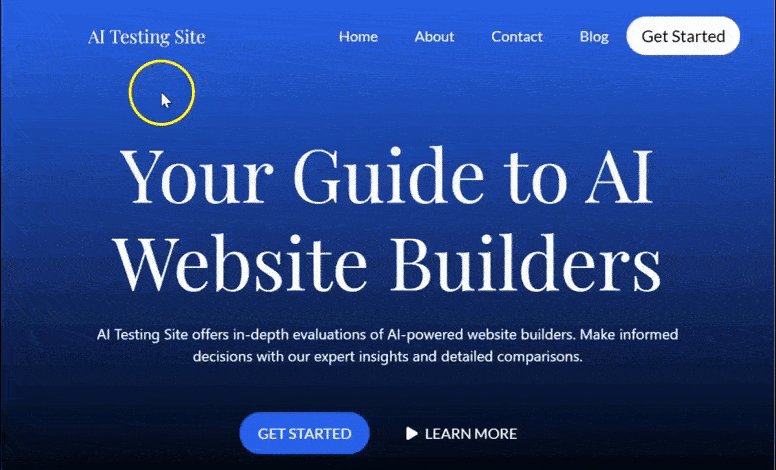
Wir müssen sagen, dass wir von den Ergebnissen ziemlich beeindruckt waren!
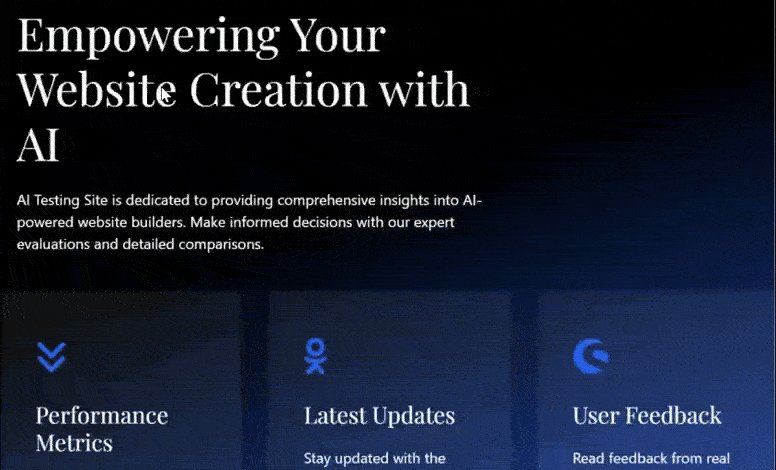
Zuerst ist uns aufgefallen, dass SeedProd AI als Hauptfarbe der Website ein wunderschönes technisches Blau verwendet hat. Dies ist für uns eine Markenbotschaft, da wir eine Technologie-Website erstellen wollten. Auch das Design der Website war minimalistisch, ein beliebtes Design bei Tech-Websites.
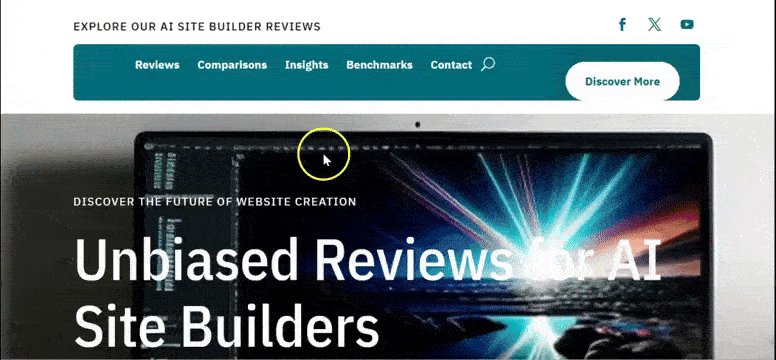
Wenn wir tiefer gehen, sehen wir, dass eine Kopfzeile mit den Schaltflächen „Startseite“, „Info“, „Kontakt“, „Blog“ und „Erste Schritte“ erstellt wird.
Darunter hat SeedProd AI die Website mit einer schnellen und direkten Website-Beschreibung gefüllt, sodass die Benutzer genau wissen, wofür die Website gedacht ist.
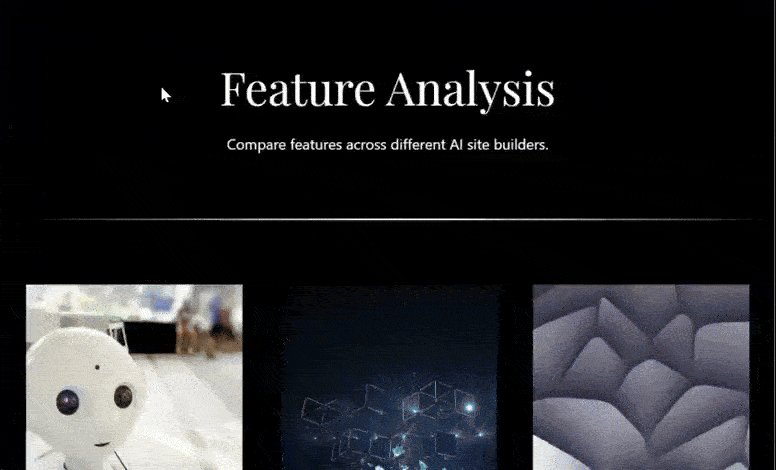
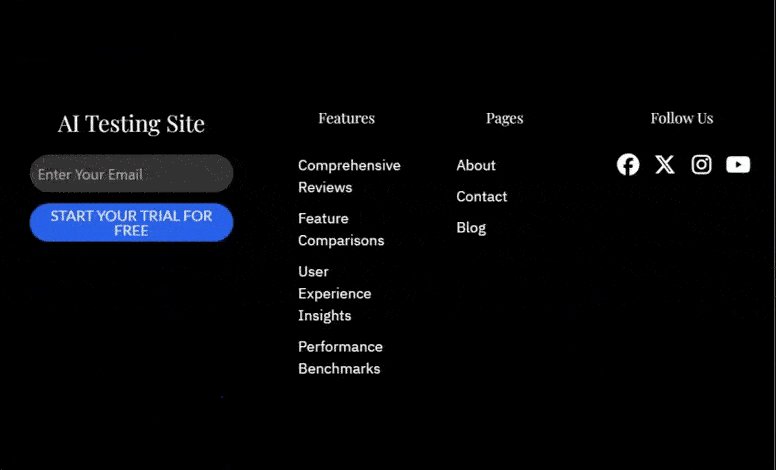
Wenn wir durch die Website scrollen, sehen wir, dass jeder Abschnitt wunderschön mit auffälligen KI-Bildern und Inhalten gestaltet ist. Dann enthält die Fußzeile unten auf der Seite Links zu allen KI-generierten Seiten, ein Opt-in-Formular und Social-Media-Symbole.

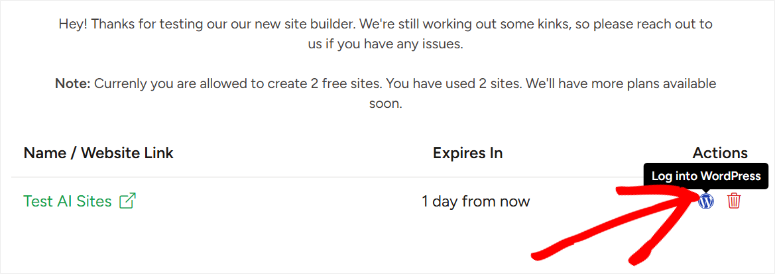
Wenn die Site fertig ist, kehren Sie zu Ihrem SeedProd AI-Dashboard zurück und klicken Sie auf das WordPress-Symbol neben Ihrer neu erstellten Site. Dadurch werden Sie zum WordPress-Dashboard der gerade erstellten AI-Site weitergeleitet.

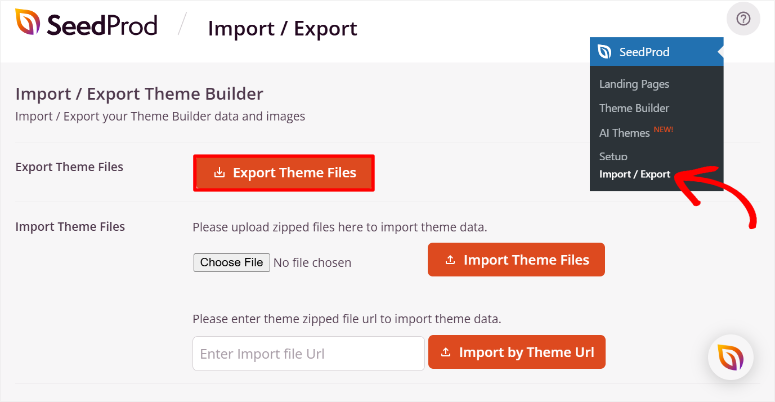
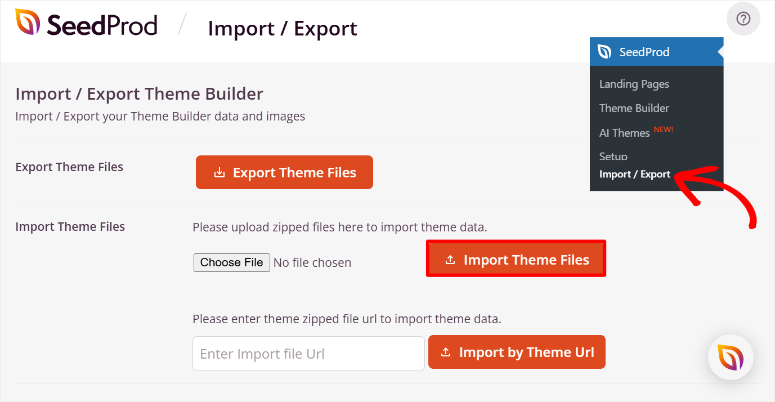
Navigieren Sie hier zu SeedProd » Import / Export . Verwenden Sie die Schaltfläche „Designdateien exportieren“, um Ihre Site-Dateien auf Ihrem PC zu speichern.

Gehen Sie als Nächstes zu Ihrem WordPress-Dashboard und navigieren Sie erneut zu SeedProd » Import / Export . Dieses Mal verwenden Sie die Schaltfläche „Designdateien importieren“, um die zuvor heruntergeladenen Designdateien hochzuladen.

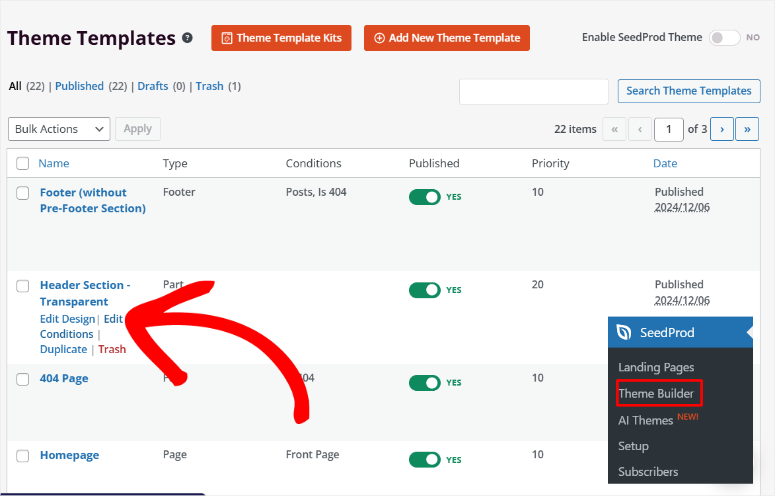
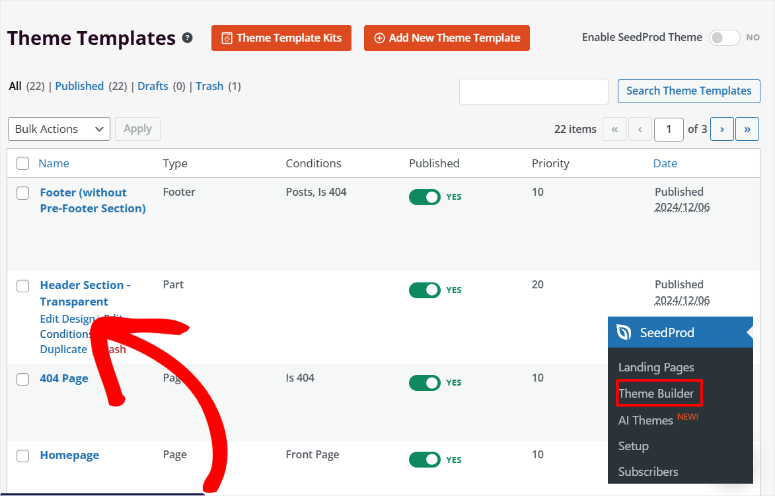
Gehen Sie nun zu SeedProd » Theme Builder in Ihrem WordPress-Dashboard.
Auf dieser Seite sehen Sie alle von SeedProd AI erstellten Themenbereiche, die bereits hinzugefügt wurden. Sie sehen den Abschnitt Name, Typ, Bedingung, Veröffentlichungsstatus, Priorität und Datum. Wenn SeedProd AI einen Themenbereich erstellt hat, der nicht auf Ihrer Website erscheinen soll, schalten Sie ihn mit der Umschalttaste „Veröffentlichen“ aus.
Wenn Sie jedoch möchten, dass der Abschnitt nur in bestimmten Situationen angezeigt wird, bewegen Sie den Mauszeiger über den Abschnittsnamen und wählen Sie Bedingungen bearbeiten.

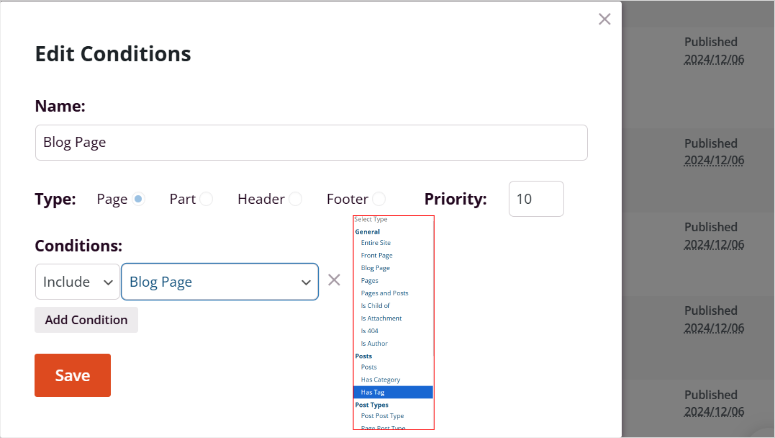
Anschließend können Sie im Popup-Fenster „Bedingungen bearbeiten“ den Namen, den Typ und die Priorität des Abschnitts ändern.
Wenn Sie fertig sind, gehen Sie zum Abschnitt „Bedingungen“ und verwenden Sie die Dropdown-Menüs, um festzulegen, wann der Abschnitt angezeigt werden soll. Wählen Sie im ersten Dropdown-Menü zwischen „Einschließen“, „Ausschließen“ und „Benutzerdefiniert“ aus. Wählen Sie dann im nächsten Dropdown-Menü den Ort aus, an dem die Bedingung angewendet werden soll. Sie können zwischen Beiträgen, Beitragstyp, Seiten, gesamter Website und mehr wählen.

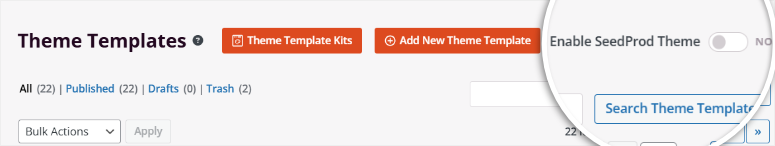
Verwenden Sie anschließend die Umschaltfläche „SeedProd-Theme aktivieren“ oben auf der Seite, um Ihre neue AI-WordPress-Site zu aktivieren.

Gut gemacht! Sie können jetzt mit SeedProd eine KI-Site erstellen. Als Nächstes sehen wir uns an, wie Sie es anpassen können.
Schritt 4: Passen Sie die SeedProd AI WordPress-Website an
Wie bereits erwähnt, ist Seedprod der einfachste und fortschrittlichste Drag-and-Drop-Seiten- und Theme-Builder. Dies bedeutet, dass Sie es ohne Programmiererfahrung verwenden und eine schöne Website erstellen können. Nachdem Sie nun Ihre AI-WordPress-Website haben, können Sie sie sowohl mit dem Visual Builder als auch mit AI-Funktionen anpassen, um sie wirklich einzigartig zu machen.
Wenn Sie eine WordPress-Site anpassen möchten, gibt es zwei Hauptwege, die Sie wählen können. Zunächst können Sie das Design anpassen, um globale Änderungen vorzunehmen. Dies ist eine großartige Möglichkeit, Änderungen auf der gesamten Website vorzunehmen und sicherzustellen, dass Ihre Website konsistent ist.
Sie können auch bestimmte Seiten anpassen, die sich auf diese bestimmte Seite auswirken.
Dieser Ansatz ist ideal, um einzelne Seiten an individuelle Design- oder Inhaltsanforderungen anzupassen, ohne den Rest der Website zu ändern. Beide Optionen geben Ihnen die Flexibilität, genau das gewünschte Aussehen und die gewünschte Funktionalität zu erreichen.
Beginnen wir mit der Anpassung der Designdateien mit SeedProd.
Gehen Sie dazu zu SeedProd » Theme Builder, um auf alle Seitenabschnitte zuzugreifen. Bewegen Sie dann den Mauszeiger über den Themenbereich, den Sie personalisieren möchten, und wählen Sie „Design bearbeiten“. Danach werden Sie zum Drag-and-Drop-Builder weitergeleitet, in dem nur der Abschnitt platziert wird.
Für dieses Tutorial werden wir den Kopfbereich anpassen, sodass dies der einzige Teil des Themas ist, der im Visual Builder angezeigt wird.

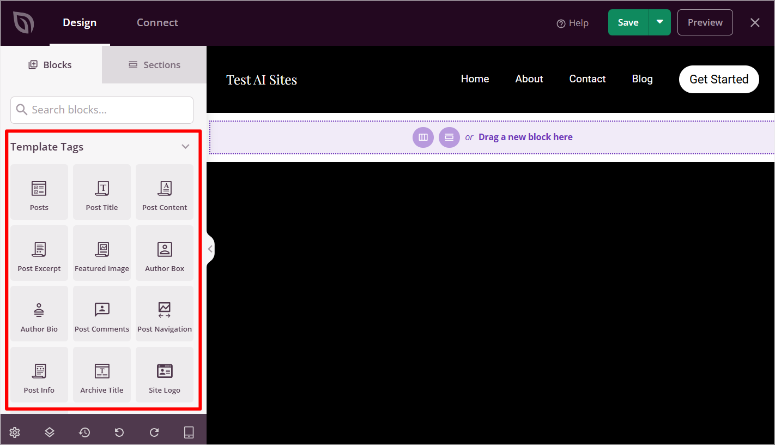
Sobald Sie sich auf der Seite des visuellen Theme-Builders befinden, werden Sie zunächst links Blöcke und Abschnitte und links das Vorschaufenster bemerken. Abhängig vom Themenbereich, den Sie bearbeiten, wird im Abschnitt „Block “ zuerst „Vorlagen-Tags“ angezeigt.
Für den Header-Theme-Bereich gehören dazu das Site-Logo, der Beitrag, das vorgestellte Bild und mehr. Darunter erhalten Sie dann Standardblöcke , die Überschrift, Text, Listenschaltfläche und mehr enthalten. Darunter finden Sie „Erweitert“, „WooCommerce“, „Einfacher digitaler Download“ und „Gespeicherte Blöcke“.

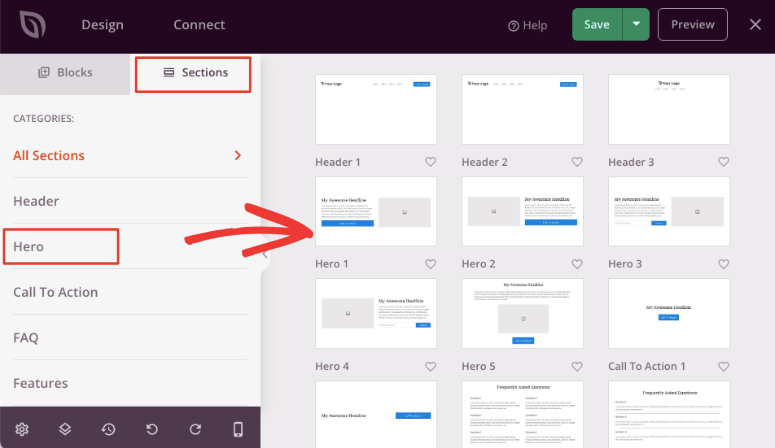
Neben „Blöcke“ sehen Sie Abschnitte, bei denen es sich um gruppierte Blöcke handelt, um die Website-Erstellung zu erleichtern. Sie erhalten Abschnitte wie Handlungsaufforderungen, Kopf- und Fußzeilen, FAQs und mehr.

Im Vorschaufenster wird der Themenbereich wie auf der Live-Site angezeigt. Um Änderungen vorzunehmen, wählen Sie einfach aus, was Sie ändern möchten, um die Einstellungen auf der linken Seite zu öffnen.
Um Blöcke oder Vorlagen-Tags hinzuzufügen, ziehen Sie sie per Drag & Drop von links in das Vorschaufenster rechts.
Sie können den Text und die Bilder manuell oder mithilfe von KI bearbeiten und ändern. Im Folgenden zeigen wir Ihnen, wie Sie Ihre Inhalte und Bilder mit KI anpassen, während wir Sie durch die Anpassung einer Seite mit SeedProd führen.
Schauen wir uns als Nächstes an, wie Sie eine Seite in SeedProd anpassen.
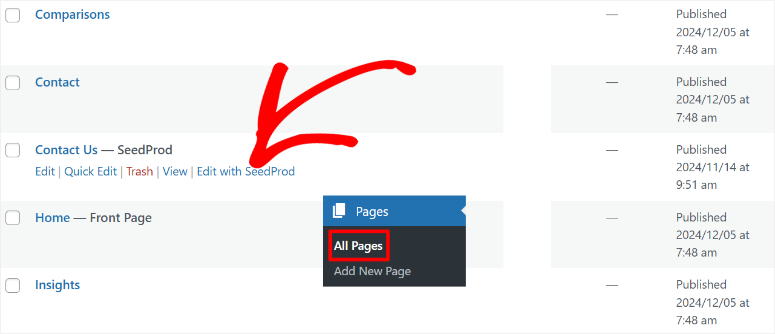
Navigieren Sie dazu in Ihrem WordPress-Dashboard zu Seiten » Alle Seiten . Hier finden Sie alle mit SeedProd AI erstellten KI-Seiten.
Bewegen Sie dann den Mauszeiger über die Seite, die Sie anpassen möchten, und klicken Sie auf „Bearbeiten“, um zum standardmäßigen WordPress-Seiteneditor weitergeleitet zu werden. Für dieses Tutorial bearbeiten wir die Homepage.
Wählen Sie dann im Standard-WordPress-Builder die Schaltfläche „Mit SeedProd bearbeiten“ aus.

Dadurch gelangen Sie erneut zum Drag-and-Drop-Builder von SeedProd. Dieses Mal wird jedoch der gesamte Inhalt der Startseite platziert, sodass Sie alles individuell anpassen können.
Lassen Sie uns zunächst Inhalte und Bilder mit KI anpassen.
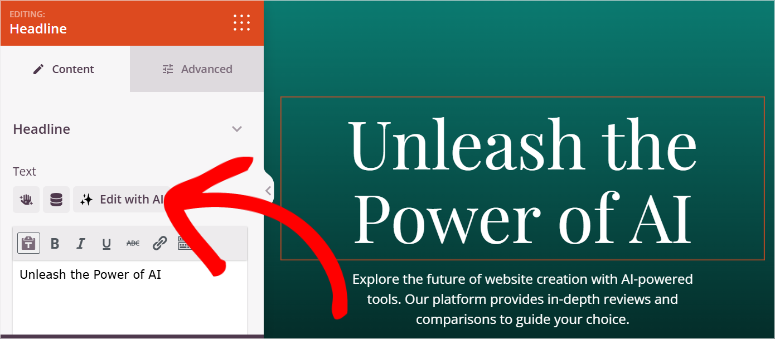
Wählen Sie auf der Vorschauseite einen Inhaltsblock aus, um die Einstellungen auf der linken Seite zu öffnen. Wählen Sie in den Optionen „Mit KI bearbeiten“, um ein Popup-Fenster zu öffnen.

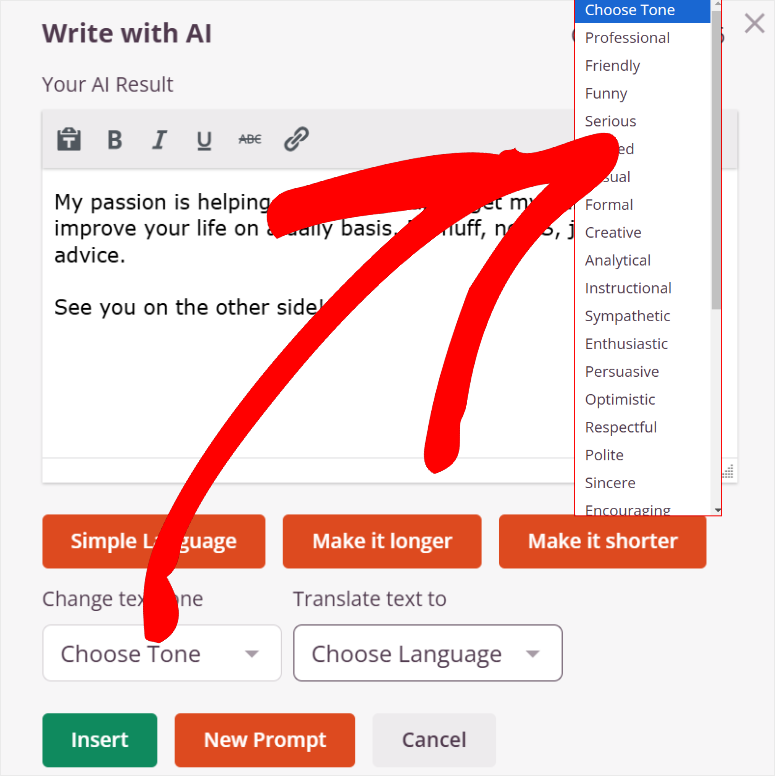
Mithilfe der KI-Eingabeaufforderung können Sie die Sprache einfacher, länger oder kürzer gestalten. Darüber hinaus können Sie den Inhalt in mehr als 50 Sprachen übersetzen und einen der über 20 Töne auswählen. All dies können Sie mit nur einem Klick auf eine Schaltfläche erledigen.

Was ist, wenn Sie den Inhalt des Blocks vollständig ändern möchten?
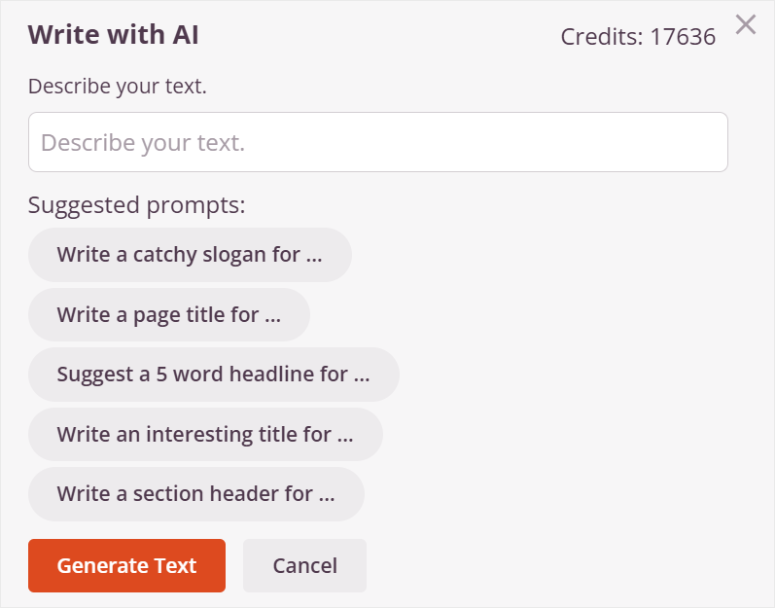
Wählen Sie dazu im Popup-Fenster „Neue Eingabeaufforderung“ aus. Beschreiben Sie dann im nächsten Popup-Fenster den gewünschten Text oder verwenden Sie die angezeigten vorgeschlagenen Eingabeaufforderungen.
Anschließend können Sie im nächsten Popup-Fenster den Inhalt auch länger, kürzer oder einfacher gestalten.

Wie wäre es mit der Generierung eines KI-Bildes?
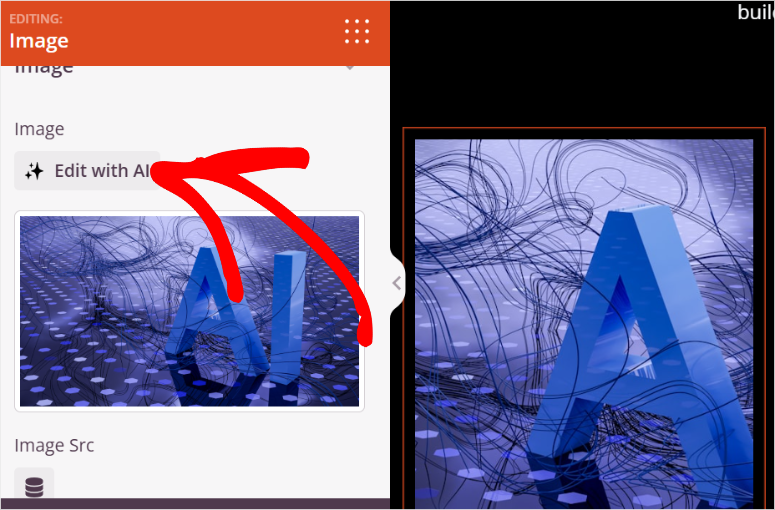
Fügen Sie dazu einen Bildblock hinzu oder wählen Sie einen der KI-Bildblöcke aus, die beim Erstellen der Website vorab hinzugefügt wurden. Wählen Sie dann in den Einstellungen „Mit KI bearbeiten“ aus, um ein Popup-Fenster zu öffnen.

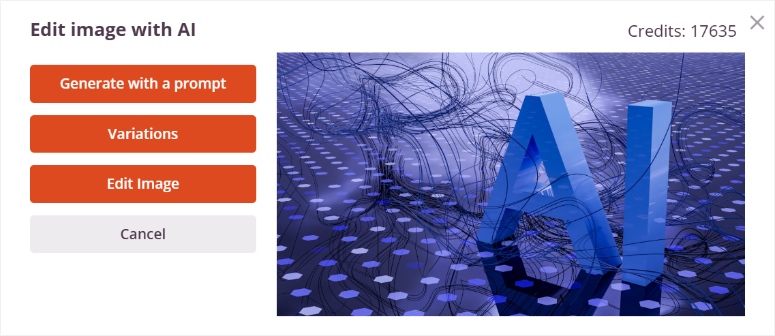
Hier können Sie „Mit Eingabeaufforderung generieren“, „Variationen“ oder „Bild bearbeiten“ auswählen.

Schauen Sie sich diesen Artikel an, um alles über das Hinzufügen von KI-Bildern mit SeedProd zu erfahren.
Wenn Sie mit den Änderungen zufrieden sind, klicken Sie oben auf „Speichern“, um die Änderungen zu übernehmen.
Das ist es! Sie können jetzt mit WordPress eine komplette KI-Site erstellen und die Theme-Dateien und einzelnen Seiten anpassen.
Verwenden Sie Divi, um eine vollständige KI-Site zu erstellen

Divi ist ein Produkt von Elegant Themes, mit dem Sie Ihre Website mit einem einfachen Drag-and-Drop-Builder erstellen können. Mit über 370 vollständigen Site-Kits, die Sie noch weiter an Ihre Bedürfnisse anpassen können, wird der Aufbau zum Kinderspiel.

Daher kann Divi Ihnen helfen, jede Art von Website ohne Programmiererfahrung zu erstellen. Aber jetzt haben sie KI in ihren Website-Erstellungsprozess integriert, der eine Website-Erstellungsfunktion mit einem Klick bietet.
Schauen Sie sich hier die neueste Divi-Rezension an.
Anschließend können Sie den Drag-and-Drop-Builder von Divi verwenden, um Ihre Website anzupassen. Wir zeigen Ihnen wie.
Schritt 1: Divi auf WordPress installieren
Jetzt können Sie den Divi Page Builder entweder als eigenständiges Plugin erwerben, das nur mit dem Visual Builder geliefert wird. Dies kann Ihnen dabei helfen, einzelne Seiten oder eine ganze Website mit KI zu gestalten. Wir möchten Ihnen jedoch zeigen, wie Sie mithilfe von KI eine komplette Website mit benutzerdefinierten Themen erstellen.
Daher verwenden wir für dieses Tutorial den Divi Theme & Page Builder-Plan.
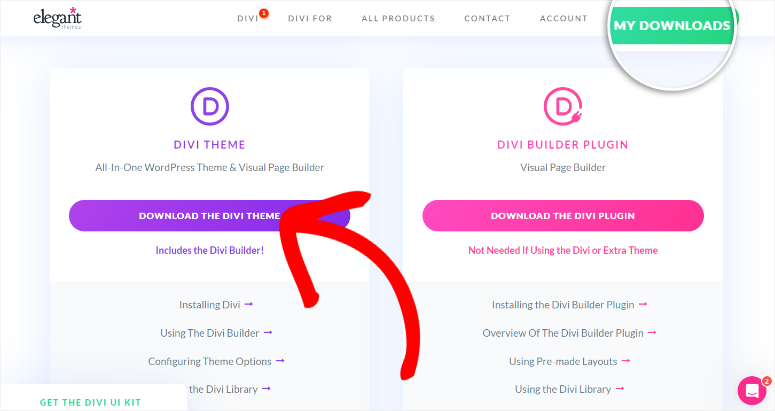
Besuchen Sie zunächst die offizielle Website von Divi und erwerben Sie einen Plan. Gehen Sie dann zu Ihrem Divi-Dashboard und wählen Sie Konto » Produkt-Downloads .
Laden Sie hier die ZIP-Datei des Themas auf Ihren PC herunter.

Gehen Sie dann zu Ihrem WordPress-Dashboard und navigieren Sie zu Erscheinungsbild » Theme hochladen . Installieren und aktivieren Sie Divi Theme & Page Builder wie jeden anderen.
Denken Sie daran: Wenn Sie nur den Seitenersteller kaufen, installieren Sie ihn als Plugin.
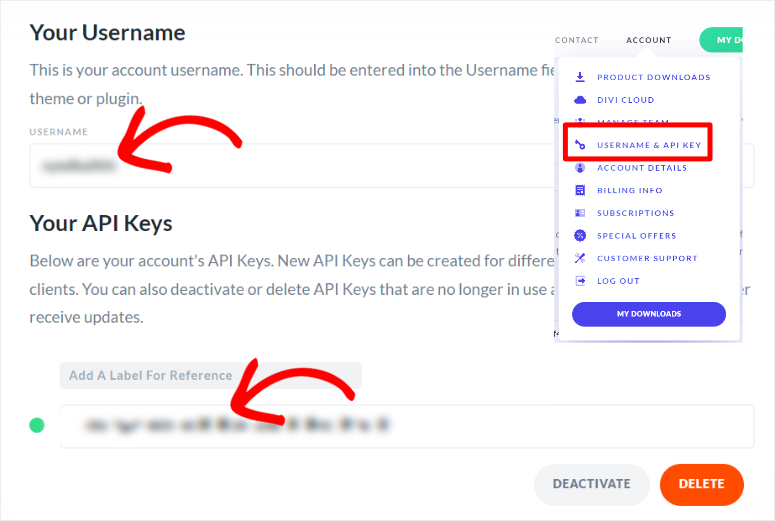
Nach der Installation werden Sie von Divi aufgefordert, sich bei Ihrem Konto anzumelden, um es mit WordPress zu verbinden. Dadurch wird auch ein neuer Schlüssel in Ihrem Divi-Konto erstellt.

Das war's, Sie sind bereit, Divi zu verwenden.
Schritt 2: Verwenden Sie KI zum Erstellen Ihrer Website
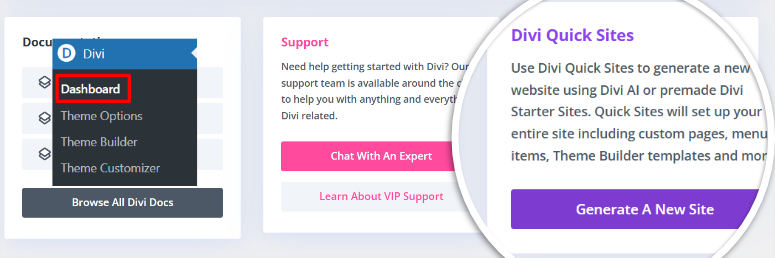
Gehen Sie als Nächstes zu Divi » Dashboard und wählen Sie „Neue Site generieren“.

Auf der nächsten Seite haben Sie die Möglichkeit, mit der Option „Website-Vorlage auswählen“ eine Website zu erstellen.“ Für dieses Tutorial wählen wir jedoch „Meine Website generieren“.

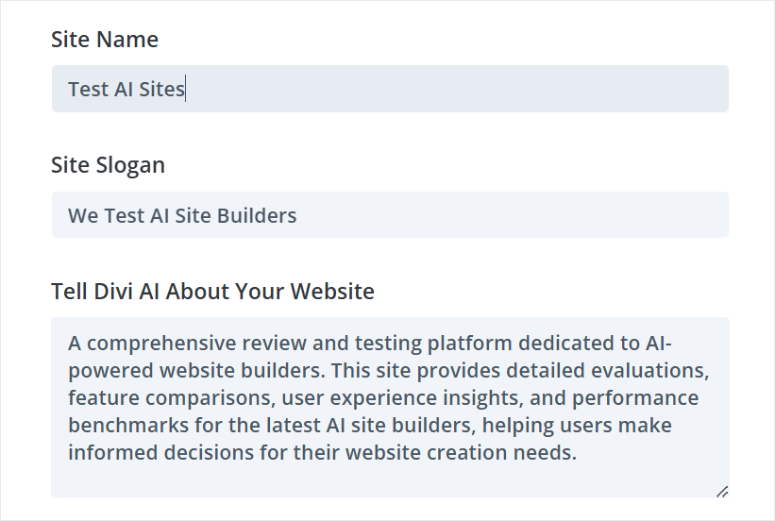
Geben Sie dann im nächsten Popup den Site-Namen und den Site-Slogan ein und geben Sie die Beschreibung Ihrer Site in Divi AI ein.
Tipp: Wenn Sie eine bessere Beschreibung für den Import in Divi AI wünschen, empfehlen wir Ihnen die Verwendung von ChatGPT. Informieren Sie ChatGPT über die Website, die Sie erstellen möchten, und es wird eine passende Beschreibung erstellt.
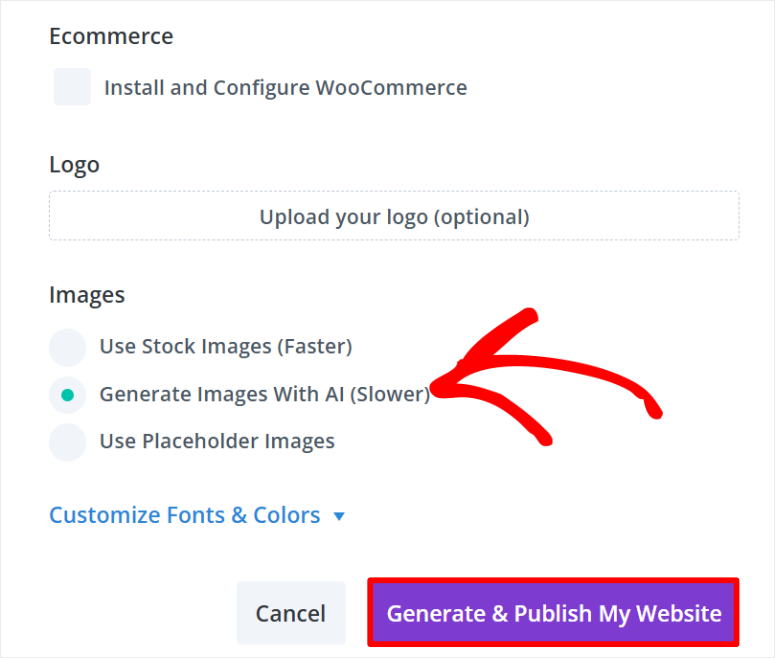
Nachdem Sie Ihre Website-Beschreibung unter „Erzählen Sie Divi AI von Ihrer Website“ eingefügt haben, scrollen Sie zum Abschnitt „E-Commerce“. Aktivieren Sie hier „WooCommerce installieren und konfigurieren“, wenn Sie einen KI-E-Commerce-Shop erstellen möchten.

Gehen Sie dann zu „Bilder“ und verwenden Sie die Kontrollkästchen, um zwischen „Archivbilder verwenden“ zu wählen, um sicherzustellen, dass Ihre Website mit KI schneller erstellt wird. Wenn Sie planen, eigene Fotos einzufügen, aktivieren Sie das Kontrollkästchen „Platzhalterbilder verwenden“.
Aber für unsere Website werden wir uns für „Bilder mit KI generieren“ entscheiden. Da die Erstellung von KI-Bildern mehr Rechenleistung erfordert, nimmt die Erstellung der Website bei dieser Option mehr Zeit in Anspruch.
Dadurch wird jedoch sichergestellt, dass unsere Website vollständig mit KI erstellt wird, was dem Hauptziel dieses Tutorials entspricht.

Klicken Sie abschließend auf „Website generieren und veröffentlichen“.
Geben Sie Divi AI ein paar Minuten Zeit, um Ihre Website zu erstellen. Sobald der Vorgang abgeschlossen ist, lädt Divi die Seite neu und gibt Ihnen die Möglichkeit, Ihre neue, von KI erstellte WordPress-Site anzuzeigen.

So einfach ist das.
Jede Website wird anders sein, abhängig von der Beschreibung, die Sie Divi AI bereitgestellt haben. Beispielsweise hat Divi mehrere Seiten und Seitenabschnitte gemäß der Beschreibung erstellt, die wir für unsere KI-Site angegeben haben.
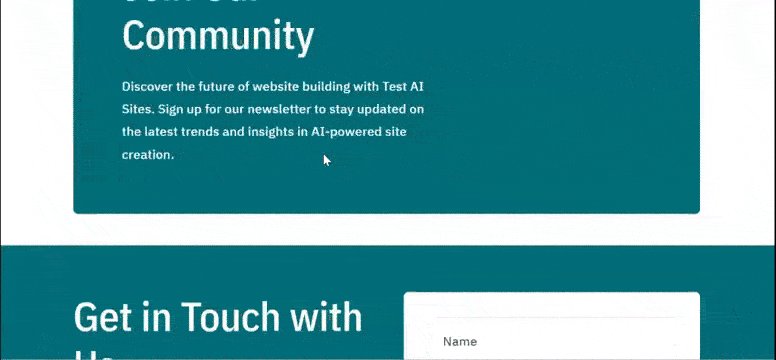
Es bettet automatisch ein YouTube-Video ein, was etwas Programmiererfahrung erfordert. Darüber hinaus wurden Service-, Rezensions-, Blog- und Community-Forumseiten erstellt.
Divi AI hat auch Seitenabschnitte wie ein Kontaktformular, Fußnoten, eine Kopfzeile, Social-Media-Symbole und mehr entworfen.
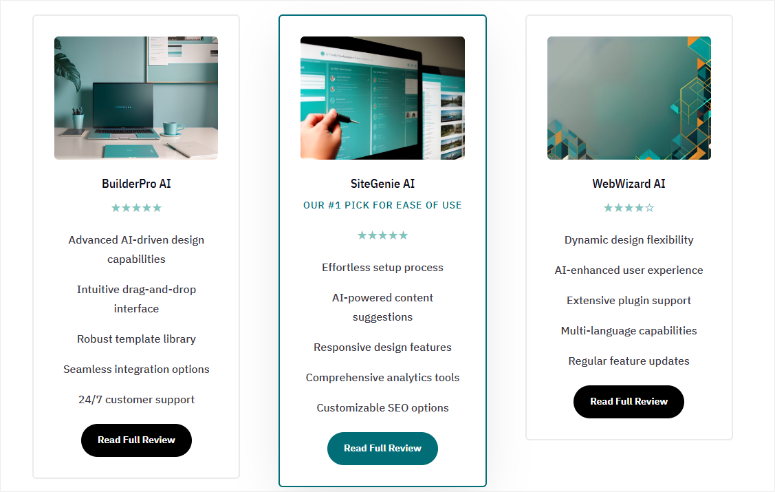
Jeder Link führt uns zu einer gut gefüllten Seite mit bereits gefüllten Seitenmodulen, Inhalten und Bildern. Divi Ai hat beispielsweise Rezensionen aus erster Hand, Sternebewertungen, Zitate, einen FAQ-Bereich und mehr generiert.

Das ist es! Sie können jetzt mit Divi eine KI-Website erstellen. Jetzt können Sie die Seiten und das Thema nach Ihren Wünschen anpassen.

Schritt 3: Passen Sie die AI-WordPress-Site an
Genau wie SeedProd können Sie mit Divi die Designdateien anpassen, um globale und standortweite Änderungen hinzuzufügen. Oder passen Sie die Seiten einfach an, um einzigartige Designs für einzelne Seiten hinzuzufügen. Wir führen Sie durch beides.
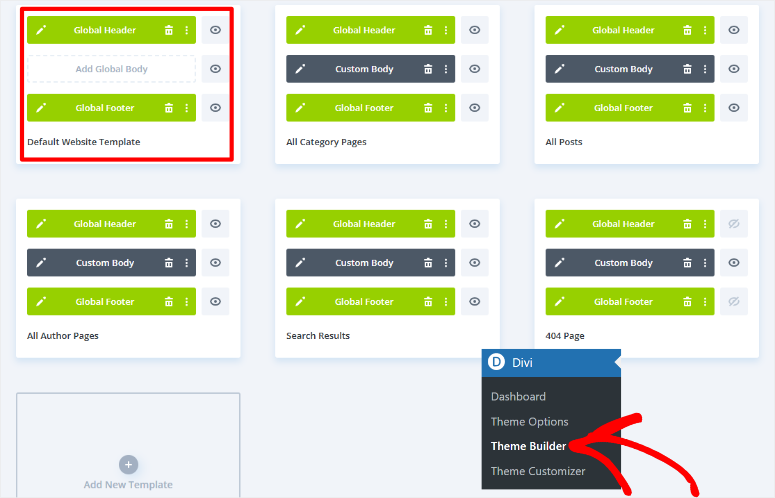
Um Ihr KI-generiertes Theme mit diesem Site Builder anzupassen, gehen Sie zu Divi » Theme Builder.
Hier können Sie den Divi Theme Builder verwenden, um das Gesamtlayout der Site mit einer Drag-and-Drop-Oberfläche anzupassen. Jeder Teil des Themas ist auf dieser Seite übersichtlich angeordnet, sodass Sie schnell auswählen können, was Sie ändern möchten.
Sie können die Standard-Website-Vorlage, alle Kategorieseiten, alle Autorenseiten, die 404-Seite, alle Beiträge und Suchergebnisse personalisieren. Wenn im Theme ein Site-Abschnitt fehlt, können Sie mit Divi einen erstellen, indem Sie „Neue Vorlage hinzufügen“ auswählen.

Sie werden den gleichen Prozess verwenden, um jeden dieser Themenabschnitte mit Divi anzupassen. Für unser Tutorial werden wir jedoch den globalen Header in der „Standard-Website-Vorlage“ anpassen.
Dadurch kann derselbe Header auf allen Seiten Ihrer AI-Site angezeigt werden.
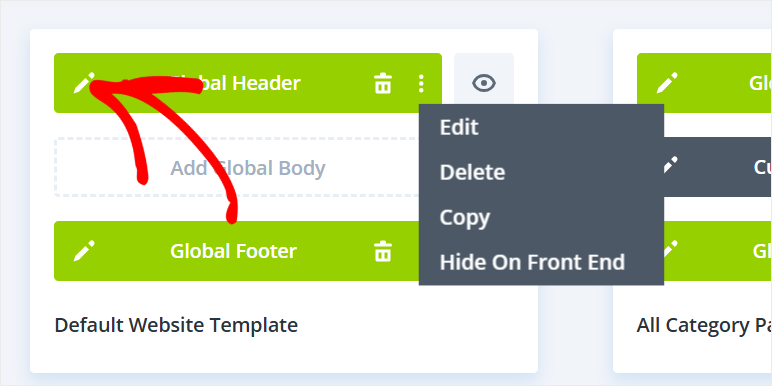
Bewegen Sie dazu den Mauszeiger über die Registerkarte, sodass Sie die verschiedenen Abschnitte per Drag & Drop an eine neue Position ziehen können. Sie können den Themenbereich löschen, indem Sie das Papierkorbsymbol auswählen, wenn Sie ihn nicht möchten.
Um den Themenbereich anzupassen, wählen Sie das Stiftsymbol aus, um den Drag-and-Drop-Builder zu öffnen.

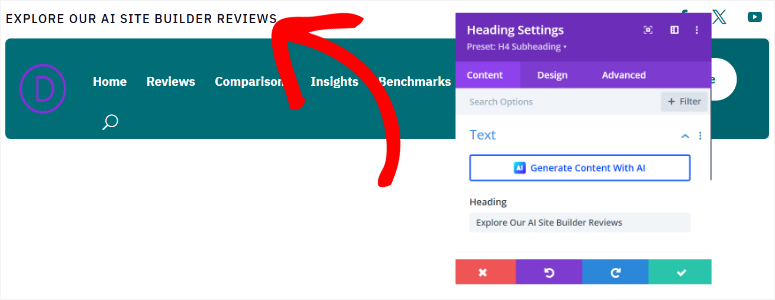
Da wir nur die globale Kopfzeile anpassen, ist dies alles, was im visuellen Builder angezeigt wird, was die Bearbeitung für Sie erleichtert.

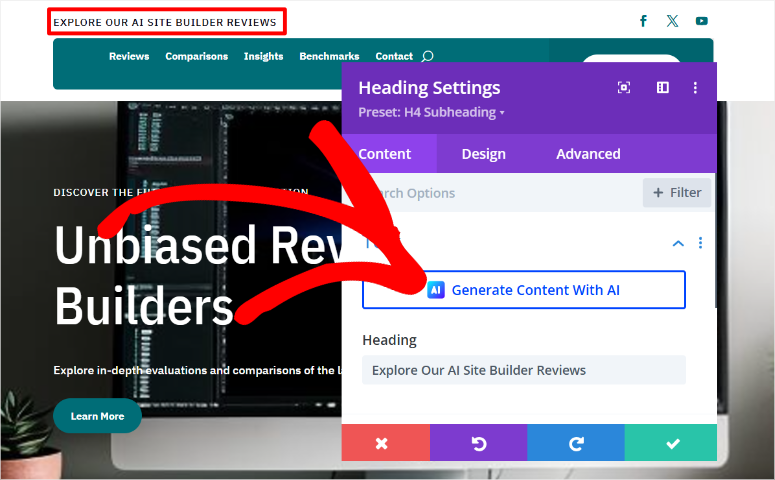
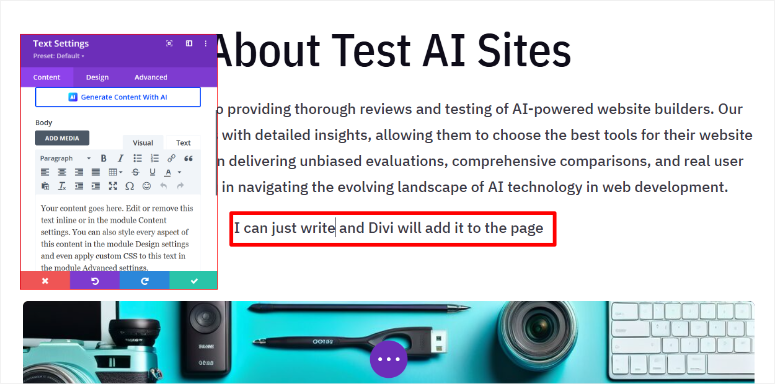
Mit Divi können Sie den Inhalt der Seite bearbeiten, indem Sie den Textabschnitt auswählen und eingeben, was Sie möchten. Darüber hinaus können Sie mithilfe von KI jeden gewünschten Inhalt anpassen.

Um ein Modul im Themenbereich anzupassen, wählen Sie es aus, um ein Einstellungs-Popup zu öffnen. Hier können Sie die Textfarbe, den Schriftstil, die Schriftgröße, den Abstand und mehr anpassen. Sie können dem Abschnitt auch Links zum Text oder zu Schaltflächen hinzufügen.
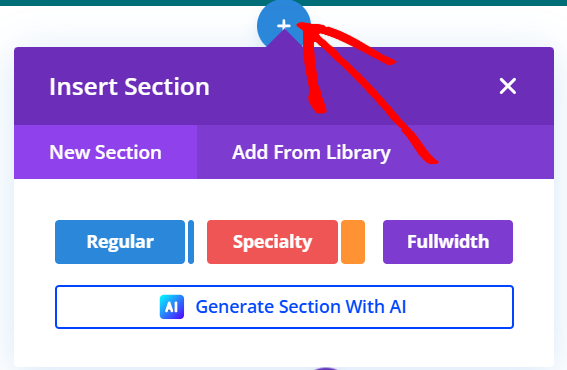
Um einen neuen Abschnitt hinzuzufügen, wählen Sie das Pluszeichen (+) unter dem Kopfabschnitt aus. Sie können den Abschnitt aus Ihrer Bibliothek hinzufügen oder KI verwenden, um ihn zu generieren.

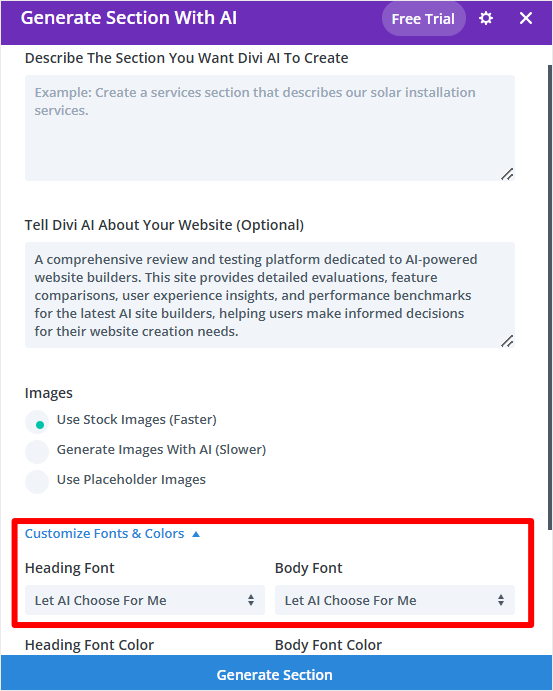
Auch hier stellen Sie Divi eine detaillierte Beschreibung zur Verfügung, um den gewünschten Abschnitt zu generieren. Aber da Divi bereits eine KI-Website für Sie erstellt hat, hat es begonnen, zu lernen, was Sie brauchen.
Gehen Sie also an dieser Stelle zu „Schriftarten und Farben anpassen“ und wählen Sie „KI für mich auswählen lassen“.

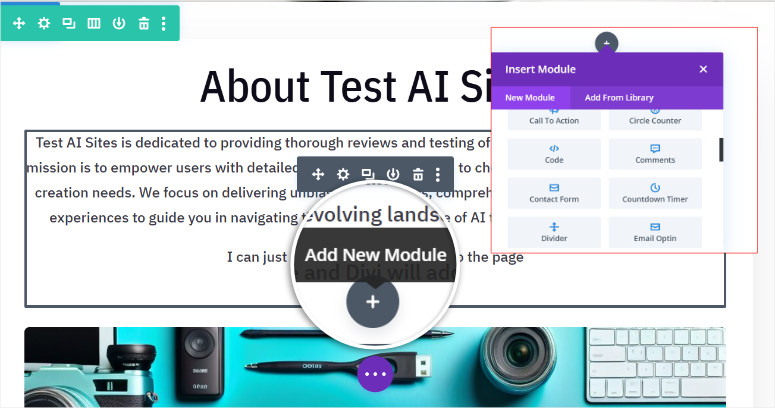
Sobald Sie einen neuen Abschnitt erstellt haben, können Sie erneut das Pluszeichen (+) verwenden, um ihm Module hinzuzufügen. Sie können Module wie Call-to-Action, Blog, Kommentare, Kontaktformular, Countdown-Timer und mehr hinzufügen.
Wenn Sie mit den Designänderungen zufrieden sind, klicken Sie unten auf der Seite auf „Speichern“, um sie auf Ihre Website anzuwenden.
Als nächstes sehen wir uns an, wie man eine Seite mit Divi anpasst.
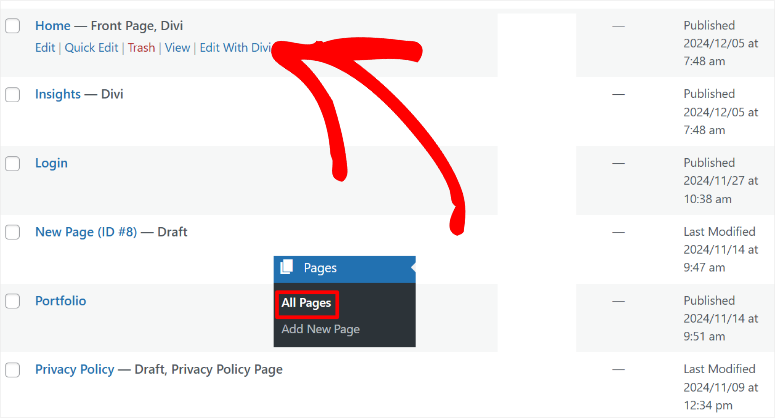
Gehen Sie dazu in Ihrem WordPress-Dashboard zu Seiten » Alle Seiten . Hier finden Sie eine Liste aller Seiten, die Divi AI während des Website-Erstellungsprozesses generiert hat.
Lassen Sie uns die Homepage für dieses Tutorial bearbeiten. Gehen Sie dazu die Liste der Seiten durch und suchen Sie die Seite mit der Bezeichnung „Startseite – Startseite, Divi“.
Bewegen Sie dann den Mauszeiger darüber und wählen Sie „Mit Divi bearbeiten“, um den Drag-and-Drop-Seitenersteller zu öffnen.

Aus Gründen der Konsistenz verwenden Sie zum Bearbeiten Ihrer Seiten denselben Prozess wie beim Anpassen der Themenabschnitte. Sie verwenden also das Pluszeichen (+), um neue Module hinzuzufügen. Sie können sie dann über das Einstellungs-Popup-Fenster bearbeiten, wenn Sie ein Modul auf der Seite auswählen.

Auch hier können Sie Inhalte manuell hinzufügen oder mit KI generieren. Darüber hinaus können Sie die während der Site-Erstellung erstellten KI-Bilder neu generieren.

Sehen Sie sich diesen Artikel zum Erstellen von KI-Bildern in WordPress an, um mehr zu erfahren.
Wenn Sie mit Ihren Seitenänderungen zufrieden sind, verwenden Sie die Schaltfläche „Speichern“ unten auf der Seite, um sie live zu schalten.
Das ist es. Mit Divi können Sie jetzt ein komplettes WordPress mit KI erstellen. Sie können es auch anpassen, indem Sie die Divi AI-Funktionen mit dem Drag-and-Drop-Builder kombinieren.
Verwenden Sie Bluehost, um eine vollständige KI-Site zu erstellen

Wie Sie bemerkt haben, sind die beiden oben genannten Methoden erstklassige Möglichkeiten zum Erstellen einer KI-Website. Wenn Sie die zusätzlichen Kosten jedoch nicht möchten, können Sie Ihr Hosting-Unternehmen mit der Erstellung einer KI-Site beauftragen. Das bedeutet, dass für Sie lediglich Domain- und Hostingkosten anfallen.
Schauen Sie sich hier die neueste Bluehost-Rezension an.
Für dieses Tutorial verwenden wir Bluehost, um eine KI-Site zu erstellen.
Bluehost ist eines der besten und günstigsten WordPress-Hosting-Unternehmen. Wenn Sie außerdem unseren Bluehost-Gutschein verwenden, können Sie ihn für 1,99 $/Monat erhalten.
Die gute Nachricht ist, dass auch andere WordPress-Unternehmen KI-Funktionen zum Erstellen von Websites anbieten und Sie tolle Angebote erhalten können, wenn Sie unseren Link verwenden. Zu diesen Hosting-Unternehmen gehören Hostinger, GoDaddy, Squarespace, DreamHost, SiteGround und mehr.
Wie also nutzen Sie Bluehost, um eine Website mit KI zu erstellen?
Zunächst müssen Sie einen Hosting-Plan von Bluehost erwerben. Wenn Sie keine Domain haben, machen Sie sich keine Sorgen. Mit dem IsItWP-Gutschein erhalten Sie außerdem eine kostenlose Domain. Besuchen Sie als Nächstes die offizielle Website von Bluehost und finden Sie einen Plan, der für Sie geeignet ist.
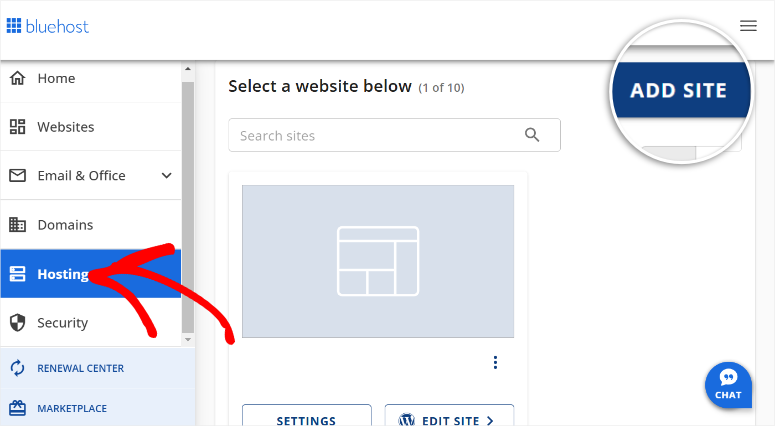
Melden Sie sich anschließend bei Ihrem Bluehost-Konto an und gehen Sie zu Hosting » Site hinzufügen .

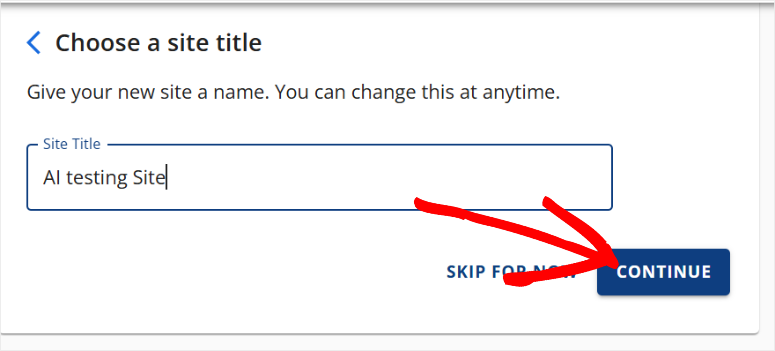
Fügen Sie anschließend Ihre Domain hinzu und wählen Sie einen Site-Titel für Ihre Website. Klicken Sie auf Weiter, um mit dem nächsten Schritt fortzufahren.

Geben Sie als Nächstes Ihren Domainnamen ein, klicken Sie auf „Weiter“ und lassen Sie Bluehost WordPress installieren.

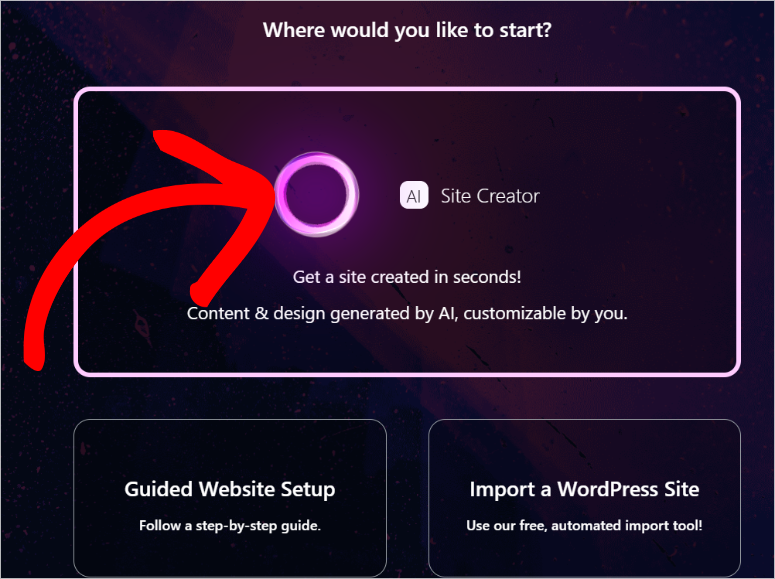
Wählen Sie im nächsten Bildschirm AI Site Creator aus, um den Website-Generierungsprozess zu starten.

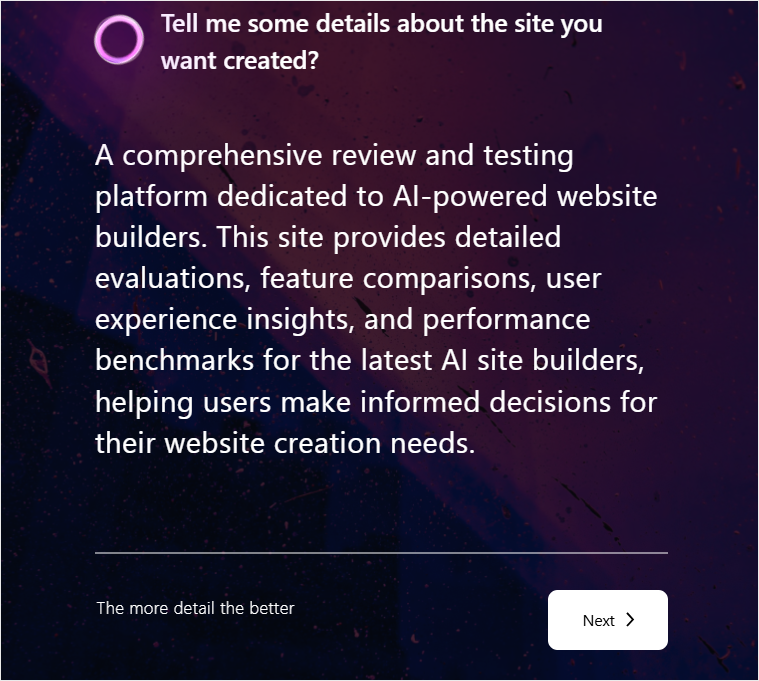
Wir werden für dieses Bluehost-Tutorial erneut die AI-Site-Beschreibung verwenden.

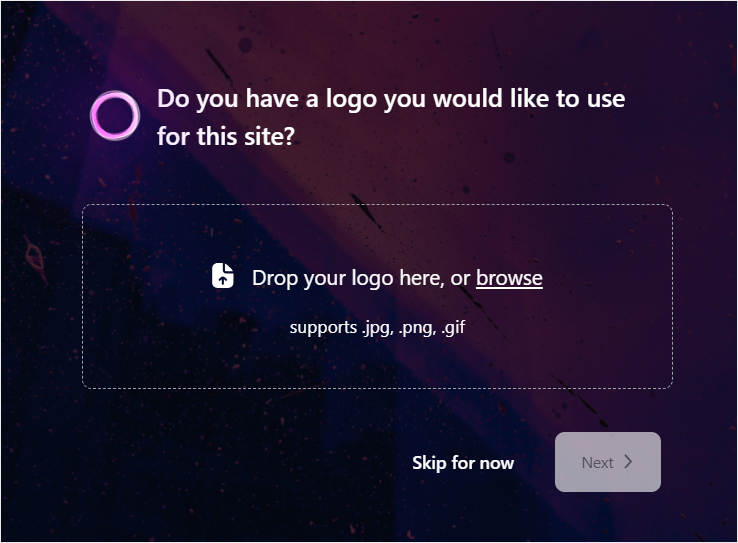
Wenn Sie ein Logo haben, laden Sie es auf der nächsten Seite hoch und wählen Sie Weiter.

Beschreiben Sie auf der nächsten Seite die Website, die Sie im Textbereich aufbauen möchten. Auch hier verwenden wir die Beschreibung, die wir oben verwendet haben, um die Konsistenz sicherzustellen. Wenn Sie fertig sind, klicken Sie auf „Weiter“, um mit dem Erstellungsprozess der KI-Site zu beginnen.
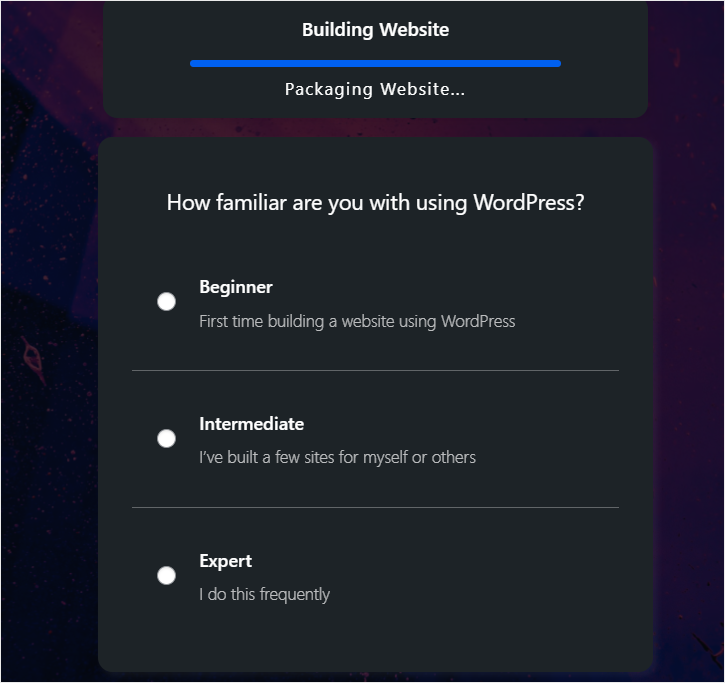
Während Ihre Website im Hintergrund mit KI generiert wird, teilen Sie Bluehost mithilfe von Kontrollkästchen mit, dass Sie mit WordPress vertraut sind. Sie können zwischen Anfänger, Mittelstufe und Experte wählen.

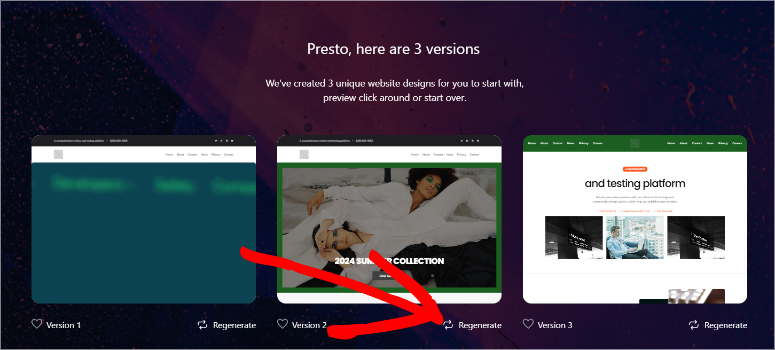
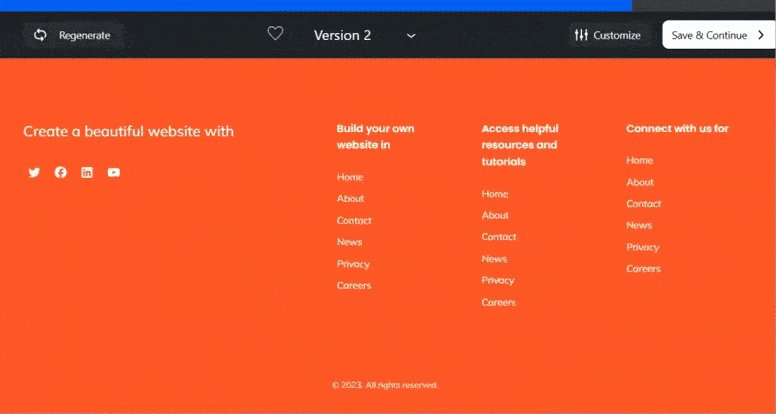
Jetzt generiert Bluehost anhand der von Ihnen angegebenen Beschreibung drei Versionen der KI-Website. Wenn Ihnen eine der Optionen nicht gefällt, wählen Sie unter der Version die Schaltfläche „Neu generieren“.

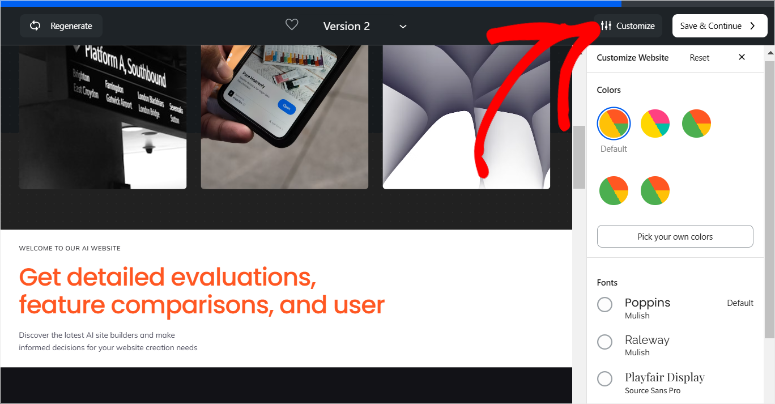
Überprüfen Sie dann im Vorschaufenster, ob die Bluehost-KI alles hinzugefügt hat, was Sie wollten. Sie können die Farben und die Schriftart auch ändern, indem Sie oben auf der Seite „Anpassen“ auswählen.

Nachdem Sie eine Option ausgewählt haben, klicken Sie auf „Speichern und fortfahren“, um den Site-Erstellungsprozess abzuschließen.

Die mit KI erstellte Website Bluehost war auch ganz nett. Die Kopfzeile enthielt „Startseite“, „Über uns“, „Service“, „Kontakt“, „Demo“ und „Erste Schritte“. Es generierte KI-Inhalte für die Website. Aber im Gegensatz zu den beiden anderen oben genannten Optionen wurden Archivbilder anstelle von KI-Bildern verwendet.
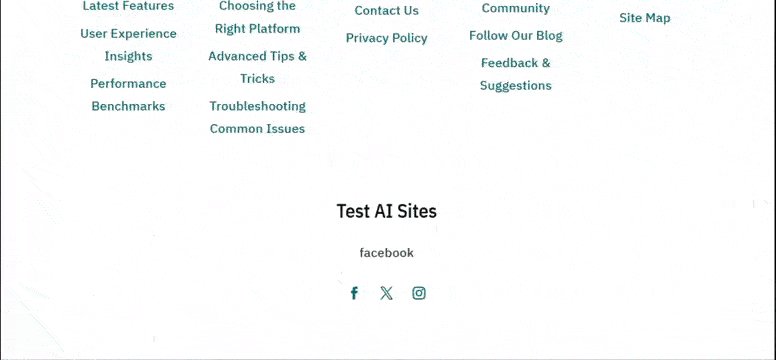
Unten waren außerdem Social-Media-Symbole und Links zu den Seiten der Website enthalten.

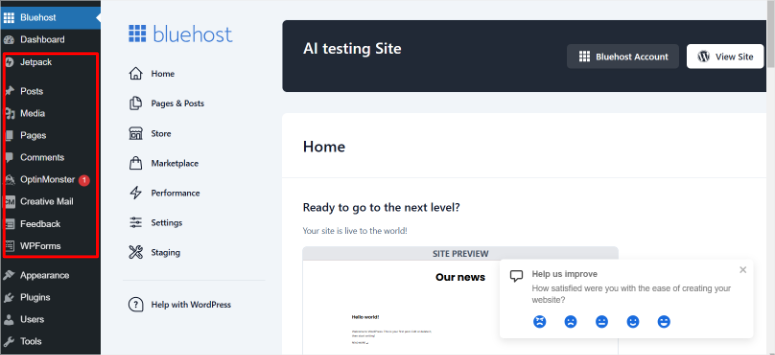
Wenn Sie mit Ihrer Bluehost AI-Website zufrieden sind, klicken Sie auf Speichern, um zu Ihrem neuen WordPress-Dashboard zu gelangen.
Bei Bluehost sind bei der Installation von WordPress wichtige Plugins wie WPForms, OptinMonster, Jetpack, Yoast SEO und mehr vorinstalliert.

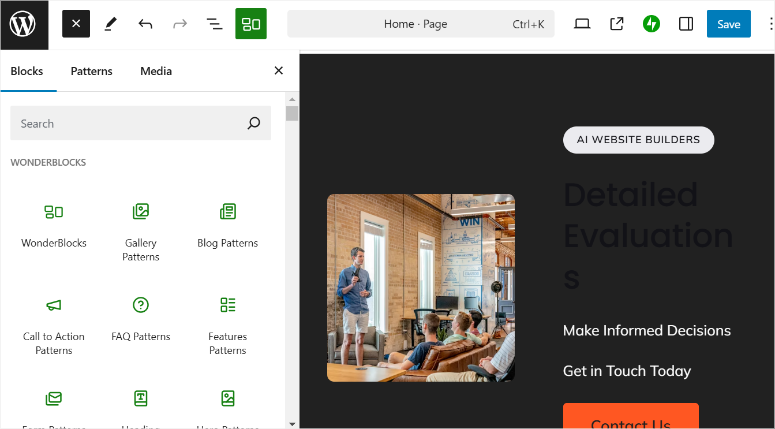
Außerdem sind Wonder Blocks vorinstalliert, sodass Sie die KI-Seiten an Ihre Bedürfnisse anpassen können. Wenn Sie jedoch mit anderen Seitenerstellern wie SeedProd, Divi, Thrive Architect und anderen besser vertraut sind, können Sie diese auch installieren.

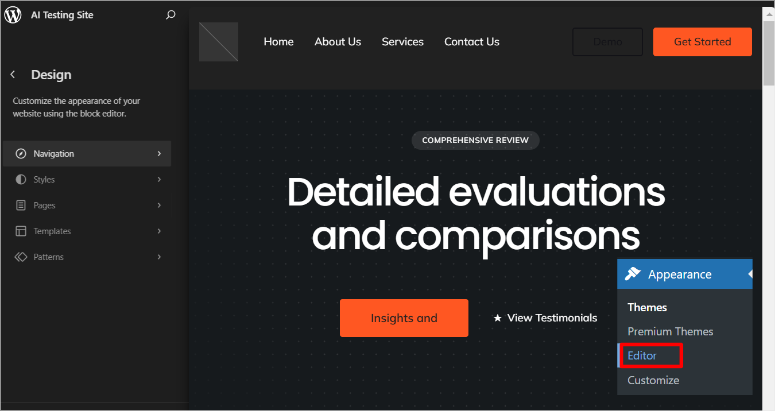
Um das Theme zu bearbeiten, gehen Sie zu Erscheinungsbild » Editor , wodurch Sie zum standardmäßigen WordPress-Theme-Editor gelangen. Hier können Sie Navigation, Stile, Seiten, Vorlagen, Muster und mehr ändern.

Glückwunsch! Mit jeder dieser drei Methoden können Sie jetzt eine vollständige KI-Site erstellen. Wählen Sie eine aus, die Ihnen leicht fällt, um den Prozess reibungsloser zu gestalten. Wenn Sie Fragen haben, schauen Sie sich die FAQs unten an.
FAQs: So verwenden Sie KI zum Erstellen einer WordPress-Site
Kann ich mit KI eine komplette Website erstellen?
Ja, Sie können eine komplette Website mit KI-Building-Tools wie SeedProd, Divi oder Hosting-Plattformen wie Bluehost und Hostinger erstellen. Mit diesen Lösungen können Sie schnell voll funktionsfähige KI-Websites erstellen, indem Sie eine Website-Beschreibung und Präferenzen bereitstellen. Sie vereinfachen den Prozess, indem sie automatisch Themen, Seiten, Bilder und Inhalte erstellen und bieten gleichzeitig Tools zur weiteren Anpassung Ihrer Website.
Wie schnell ist die Erstellung von KI-Websites?
Die Erstellung von KI-Websites kann unglaublich schnell sein. Mit SeedProd können Sie beispielsweise in weniger als 60 Sekunden eine vollständige WordPress-Site erstellen, indem Sie eine einfache Eingabeaufforderung eingeben. Diese Effizienz ermöglicht es Ihnen, fast sofort eine voll funktionsfähige Website zu erstellen, was im Vergleich zu herkömmlichen Methoden eine erhebliche Zeitersparnis bedeutet.
Was ist die beste KI-Site zum Erstellen einer Website?
SeedProd ist das beste Tool zum Erstellen einer KI-gestützten WordPress-Website. Es kombiniert Einfachheit und Leistung mit seinem Drag-and-Drop-Builder. Sie können über 300 anpassbare Vorlagen und erweiterte KI-Funktionen verwenden, die in Sekundenschnelle Websites erstellen, die auf Ihre Vorlieben zugeschnitten sind.
Kann ich eine mit KI erstellte WordPress-Site anpassen?
Absolut! Mit Site-Buildern wie SeedProd und Divi können Sie Ihre KI-generierte WordPress-Site mithilfe intuitiver Drag-and-Drop-Editoren vollständig anpassen. Sie können Themen, Seitenlayouts und Inhaltsblöcke ändern, um sicherzustellen, dass Ihre Website perfekt zu Ihrer Marke und Ihren spezifischen Anforderungen passt.
Wir hoffen, dass es Ihnen Spaß gemacht hat, mehr darüber zu lernen, wie man eine Website mit KI erstellt. Sehen Sie sich diesen Artikel über die besten WordPress-KI-Plugins an, um Ihre Arbeit zu erleichtern, um zu erfahren, wie KI Ihnen sonst noch helfen kann.
Darüber hinaus finden Sie hier weitere Artikel, die Sie möglicherweise lesen möchten.
- Die 9 besten WordPress-Import-Export-Plugins
- So erstellen Sie eine dynamische Landingpage in WordPress
- So erstellen Sie ganz einfach ein benutzerdefiniertes WordPress-Theme ohne Code
Der erste Artikel listet 9 der besten Import-Export-Plugins für WordPress auf. Im nächsten Beitrag erfahren Sie, wie Sie eine dynamische Landingpage erstellen. Während der letzte Artikel Ihnen zeigt, wie Sie ein benutzerdefiniertes WordPress-Theme erstellen.
