So erstellen Sie eine WordPress-Website mit KI
Veröffentlicht: 2023-08-22Künstliche Intelligenz entwickelt sich schnell zu einem Werkzeug, das viele Bereiche, einschließlich Webdesign, zu ihren Funktionsumfang hinzufügen. Im Bereich digitales Design und Marketing fügen viele etablierte Tools ihren Produkten KI-Funktionalität hinzu. Das Gleiche gilt auch für WordPress. Als einer der beliebtesten verfügbaren Website-Builder ist es keine Überraschung, dass Sie mehr KI-Plugins für WordPress sehen. Dieser Leitfaden zeigt Ihnen, wie Sie KI in Ihren nächsten WordPress-Build integrieren. Lassen Sie uns zunächst erläutern, warum Sie möglicherweise KI zum Erstellen einer WordPress-Website verwenden möchten.
- 1 Warum KI zum Erstellen einer WordPress-Website verwenden?
- 2 Wie KI zum Erstellen einer WordPress-Website verwendet werden kann
- 2.1 Verwendung externer KI-Tools zum Erstellen von WordPress-Websites
- 2.2 Verwenden von KI-Plugins zum Erstellen Ihrer WordPress-Website
- 2.3 Verwenden von AI Page Buildern zum Erstellen Ihrer WordPress-Website (empfohlen)
- 3 So erstellen Sie eine WordPress-Website mit KI (Schritt für Schritt)
- 3.1 1. Gestalten Sie Ihre Website mit KI (ChatGPT)
- 3.2 2. Richten Sie Ihre WordPress-Website ein
- 3.3 3. Installieren Sie Ihr WordPress-Theme und den AI Page Builder (Divi + Divi AI)
- 3.4 4. Site-Titel und Slogan für Divi AI hinzufügen
- 3.5 5. Erstellen Sie Ihre erste Seite mit Divi AI
- 3.6 6. Beginnen Sie mit der Erstellung von Website-Texten mit Divi AI
- 3.7 7. Bilder mit Divi AI generieren
- 3.8 8. Überarbeiten, Korrekturlesen und Verbessern von Texten mit Divi AI
- 4 Verbessern Sie Ihre Website mit KI
- 5 Fazit
Warum KI zum Erstellen einer WordPress-Website verwenden?
Es gibt viele Gründe, warum Sie eine WordPress-Website mit KI erstellen möchten. Zu diesen Vorteilen zählen unter anderem:
- Effizienter werden: KI kann Ihnen dabei helfen, sowohl einfache als auch anspruchsvolle Aufgaben schneller zu erledigen. Von der Automatisierung bis zur Inhaltsgenerierung können Sie mit KI, die Ihre WordPress-Website unterstützt, mehr erreichen.
- Bleiben Sie bei Innovationen auf dem Laufenden: Der Einsatz von KI kann Ihrer WordPress-Website dabei helfen, mit neuen Funktionen zu experimentieren und an der Spitze des technologischen Fortschritts im Ökosystem zu stehen. Diese neuen Erkenntnisse und Ergänzungen können den Traffic, den Umsatz und mehr steigern.
- Reduzieren Sie Arbeits- und Ressourcenkosten: KI kann bei effektivem Einsatz Geld sparen. Der Einsatz von KI für Ihre Texte kann Ihnen die Einstellung von Textern ersparen. Wenn Sie Ihre Layouts mit KI-Designtools generieren lassen, können Sie sich die Beauftragung eines UI-Designers ersparen. Diese Kosteneinsparungen können in andere Bereiche Ihres Unternehmens reinvestiert werden.
- Erhöhen Sie Ihre Sicherheit: Sicherheits-Plugins nutzen die Leistung der KI, um WordPress-Websites besser zu schützen. Plugins wie der Quttera Web Malware Scanner, der über eine patentierte KI-Scan-Engine verfügt, nutzen jetzt maschinelles Lernen, um auf Ihrer Website nach unbekannter und versteckter WordPress-Malware zu suchen.
- Verbessern Sie Ihre Suchpräsenz: Viele SEO-Plugins erweitern ihr Toolset um KI-Funktionen. Daher können Sie diese Verbesserungen in Ihren WordPress-Sites nutzen, indem Sie eine Website haben, die für Suchmaschinen eine bessere Leistung erbringt. Dies kann zu besseren Rankings und mehr Aufrufen auf Ihrer Website führen.
Vor diesem Hintergrund ist es offensichtlich, dass der Einsatz von KI zur Unterstützung beim Aufbau Ihrer WordPress-Website eine kluge Vorgehensweise ist.
Wie KI zum Erstellen einer WordPress-Website verwendet werden kann
Es gibt zahlreiche KI-Tools, mit denen eine Website erstellt und verbessert werden kann. Einige Plattformen zum Erstellen von KI-Websites außerhalb von WordPress, wie WixADI oder Hostinger AI, können Ihre gesamte Website von Anfang an mit KI erstellen. Für viele All-in-One-Website-Builder fehlt jedoch die Kontrolle und Flexibilität von WordPress. Es gibt einen Grund, warum es immer noch das beste CMS zum Erstellen von Websites ist.
Allerdings suchen WordPress-Benutzer nach effizienteren Methoden zur Integration von KI in WordPress. Glücklicherweise gibt es von Minute zu Minute mehr KI-gestützte WordPress-Plugins, Themes und Seitenersteller. Diese Art der Integration schließt die Lücke zwischen KI und WordPress und macht es einfacher denn je, eine Website in WordPress zu erstellen.
Angesichts all dieser KI-Tools, die Ihnen zur Verfügung stehen, finden Sie hier einige Möglichkeiten, wie Sie KI zum Erstellen einer WordPress-Website nutzen können.
Verwendung externer KI-Tools zum Erstellen von WordPress-Websites
Außerhalb von WordPress gibt es eine Vielzahl von KI-Tools, mit denen Sie Ihre Website erstellen können. KI-Schreibsoftware und Chatbots wie ChatGPT können so ziemlich jeden Text oder Code generieren, den Sie für eine Website benötigen, einschließlich WordPress. Sie können damit eine umfassende Gliederung Ihrer Website erstellen, Kopien für Ihre Seiten und Beiträge erstellen und Code schreiben, um WordPress-Plugins oder andere benutzerdefinierte Funktionen zu erstellen, die Sie möglicherweise benötigen. Sie können sogar ganze HTML-Dokumente für Ihre Seiten oder Vorlagen erstellen. Robustere KI-Autoren wie Jasper und Surfer SEO können bei SEO-Inhalten helfen.

Sie können viele der gleichen KI-Autoren auch verwenden, um bestehende Texte für Ihre Website zu verbessern. Und Sie können Grammarly als Browser-Erweiterung verwenden, um Ihren Text im WordPress-Editor Korrektur zu lesen und zu optimieren.
Was das Design betrifft, gibt es KI-Kunstgeneratoren, die jeder verwenden kann (wie MidJourney), um atemberaubende KI-Bilder für Ihre Website zu generieren. Und wenn Sie Grafikdesigner sind, können Sie die KI-gestützten Designtools für die Fotobearbeitung und das Grafikdesign nutzen, die Sie für Ihre WordPress-Site benötigen.
Verwenden von KI-Plugins zum Erstellen Ihrer WordPress-Website
Viele WordPress-Plugins beginnen, KI in ihre Software zu integrieren. Diese ermöglichen es Benutzern, KI für die Inhaltserstellung und andere KI-automatisierte Aufgaben direkt in WordPress zu verwenden. Das Tolle an KI-Plugins ist, dass sie mit beliebten WordPress-Themes zusammenarbeiten, die das Design Ihrer Website übernehmen und es der KI überlassen, Ihre Inhalte zu generieren und Ihr bestehendes Design zu verbessern. AI Engine bringt beispielsweise die Leistung von OpenAI und ChatGPT in Ihr WordPress-Dashboard.

Bei einigen KI-Plugins geht es eher um die Verbesserung Ihrer bestehenden Website als um die Generierung neuer Inhalte. Beispielsweise können SEO-Plugins wie RankMath die Erstellung von SEO-Inhalten optimieren und Automatisierungs-Plugins wie Uncanny Automator können viele WordPress-Aufgaben für Sie automatisieren und verwalten.
Für weitere Informationen finden Sie hier eine Liste der besten WordPress-KI-Plugins, die Ihnen den Einstieg erleichtern.
Verwenden von AI Page Buildern zum Erstellen Ihrer WordPress-Website (empfohlen)
WordPress-Seitenersteller haben die Spielregeln für die Gestaltung von Websites in WordPress verändert. Sogar WordPress verfügt über einen Blockeditor, der die vollständige Bearbeitung der Website im Frontend ermöglicht. Nichts scheint das visuelle Bearbeitungserlebnis per Drag-and-Drop zu übertreffen, das Divi, Elementor und andere großartige Seitenersteller bieten.
Die beiden bisher führenden KI-Seitenersteller sind Divi und Elementor. Elementor war das erste Unternehmen, das die KI-Integration zu seinem Seitenersteller hinzugefügt hat, sodass Benutzer über eine benutzerfreundliche Oberfläche Text, Bilder, benutzerdefinierten Code und mehr generieren können.

Divi, unser WordPress-Theme- und Seitenerstellungs-Plugin, hat kürzlich Divi AI eingeführt. Es umfasst: Als leistungsstarker KI-Assistent im Builder nutzt Divi AI modernste generative KI, um Text und Bilder kontextbezogen zu generieren, während es den vorhandenen Inhalt Ihrer Website kennenlernt.

Die Verwendung eines KI-Seitenerstellers ist eine der besten Möglichkeiten, KI zum Erstellen einer WordPress-Website zu nutzen, da es sich um eine Komplettlösung für Design und KI-Inhaltserstellung handelt.
Obwohl es verschiedene KI-Tools, Plugins und Seitenersteller gibt, die Sie in WordPress verwenden können, bietet die Verwendung einer Kombination aus externen KI-Tools und nativen KI-WordPress-Lösungen Vorteile. Auf diese Weise erhalten Sie beim Erstellen Ihrer WordPress-Site das Beste aus beiden Welten.
So erstellen Sie eine WordPress-Website mit KI (Schritt für Schritt)
In diesem Tutorial befassen wir uns direkt mit der Verwendung von KI zum Erstellen einer WordPress-Website. Dazu verwenden wir ChatGPT, um den Planungsprozess zu unterstützen. Sobald WordPress dann betriebsbereit ist, werden wir Divi AI verwenden, um zu demonstrieren, wie einfach und effizient KI eine WordPress-Website erstellen kann.
Lass uns anfangen.
1. Gestalten Sie Ihre Website mit KI (ChatGPT)
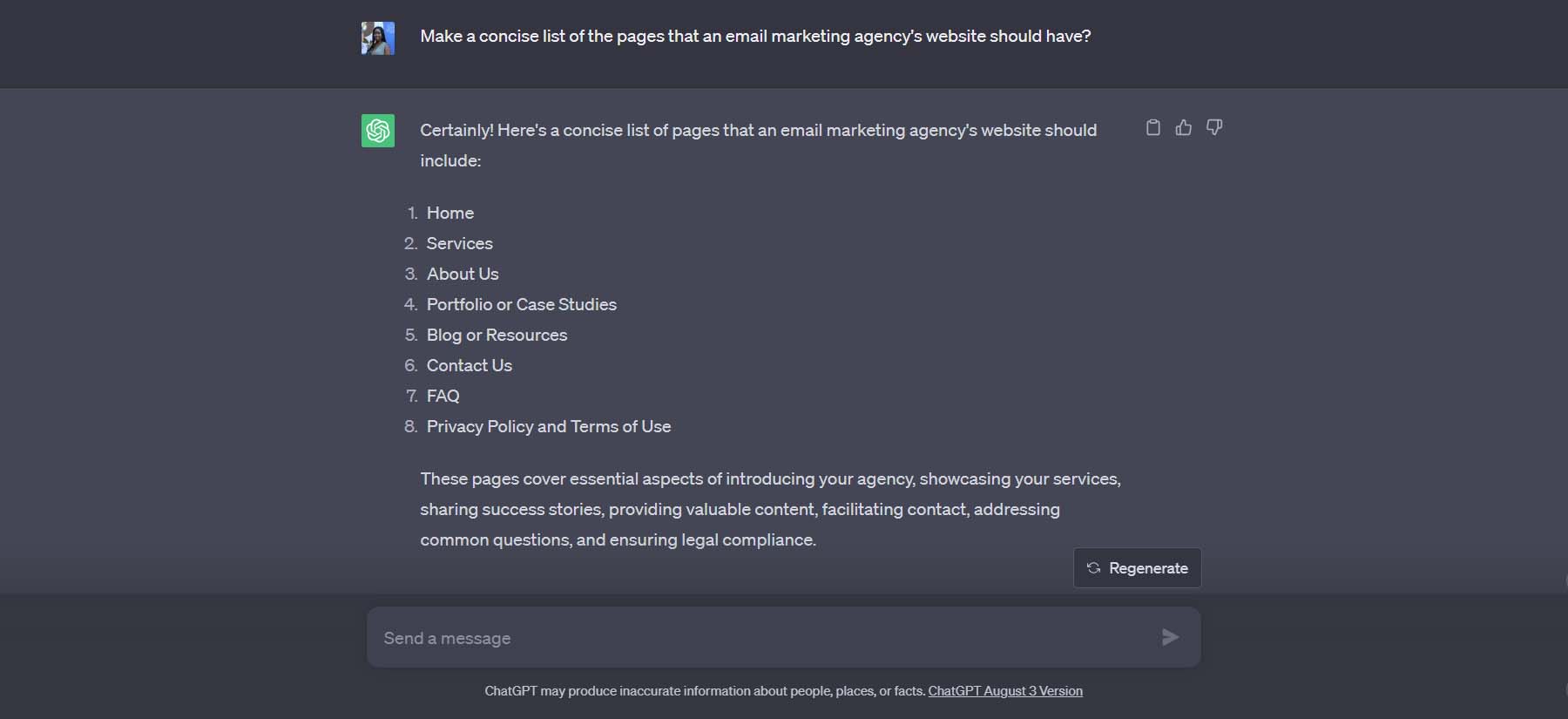
Wir beginnen mit dem Aufbau unserer Website, indem wir eine einfache Gliederung in ChatGPT erstellen. Navigieren Sie dazu zu ChatGPT . Geben Sie als Nächstes die Eingabeaufforderung ein: „Erstellen Sie eine kurze Liste der Seiten, die die Website einer E-Mail-Marketing-Agentur haben sollte?“ .

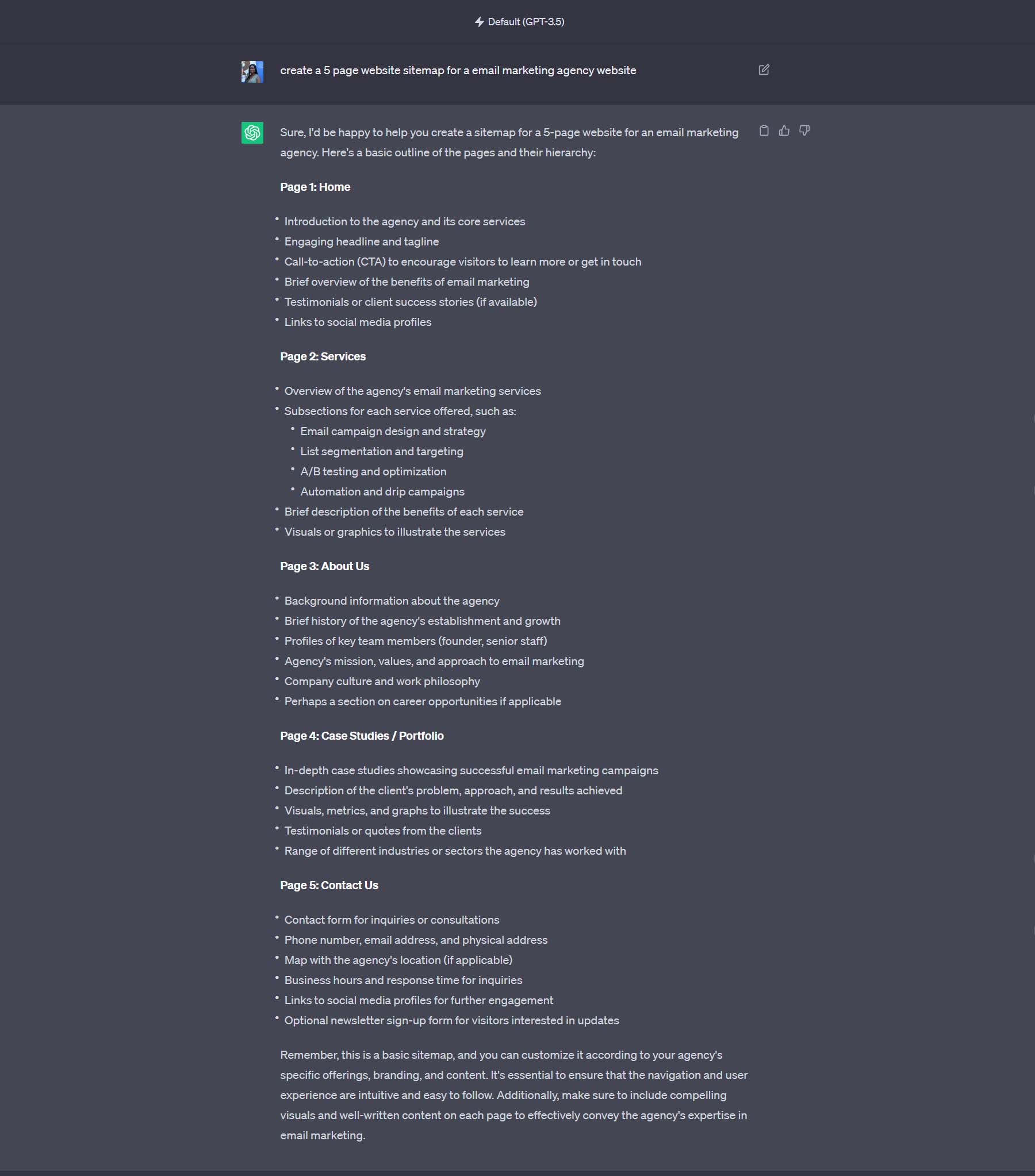
ChatGPT gibt uns in unserer ersten Eingabeaufforderung eine Liste mit acht Seiten, die wir für unsere Website erstellen können. Wir können sogar noch einen Schritt weiter gehen und ChatGPT bitten, auch zu skizzieren, was jede Seite enthalten sollte:

Beachten Sie, wie detailliert die KI von ChatGPT bei der Planung des Inhalts und der Funktion jeder Seite vorgehen konnte. Wir können diese zu unserem Vorteil nutzen, wenn wir unsere Seiten erstellen, Module auswählen und den Inhalt für jede Seite erstellen. Wir werden für unsere fiktive E-Mail-Marketing-Agentur eine fünfseitige Website mit den folgenden Seiten erstellen:
- Heim
- Über uns
- Dienstleistungen
- Portfolio und
- Kontaktiere uns
Mit unserer Gliederung gehen wir nun in die Website-Erstellungsphase über.
2. Richten Sie Ihre WordPress-Website ein
Bevor wir in die neue und aufregende Welt des KI-gestützten WordPress-Webdesigns eintauchen, müssen einige Voraussetzungen erfüllt sein. Zunächst müssen Sie einen Domainnamen für Ihre Website registrieren. Ein guter Domainnamenanbieter ist NameCheap, aber es gibt viele Domainnamenanbieter, aus denen Sie wählen können.
Als nächstes müssen Sie einen Hosting-Anbieter auswählen. Das ist wichtig, also wählen Sie mit Bedacht aus. Wir empfehlen Siteground, Pressable oder Cloudways. Unsere Liste der besten WordPress-Hosting-Optionen ist jedoch auch ein hervorragender Ort, um die richtige Lösung für Ihre Website zu finden.
Die letzte Voraussetzung für die Erstellung einer WordPress-Website ist die Installation von WordPress. Unser definitiver Leitfaden zur Installation von WordPress zeigt Ihnen einige Möglichkeiten, eine erfolgreiche WordPress-Installation einzurichten.
Nachdem Sie nun Ihren Domainnamen, einen sicheren Webhost und WordPress installiert haben, können wir mit der Erstellung unserer Website mithilfe von KI beginnen.
3. Installieren Sie Ihr WordPress-Theme und den AI Page Builder (Divi + Divi AI)
Nachdem WordPress nun installiert ist, können Sie Ihr Theme installieren. Für dieses Tutorial verwenden wir unser Divi-Theme, das einen leistungsstarken AI-Seitenersteller mit Divi AI enthält. (Hinweis: Der Divi Builder und Divi AI sind auch als Plugin verfügbar, das auch für jedes WordPress-Theme verwendet werden kann.)
Einführung in Divi und Divi AI

Divi ist eines der beliebtesten verfügbaren WordPress-Themes. Seine KI-Funktion, Divi AI, arbeitet in seinem visuellen Builder und bietet erweiterte Eingabeaufforderungsoptionen, Textbearbeitung und Bildgenerierung für WordPress-Websites. Eines der entscheidenden Merkmale von Divi AI ist seine Fähigkeit, die bereits auf Ihren Webseiten vorhandene Kopie zu verstehen. Dadurch können die KI-Inhalte Ihrer Website kontextbezogen erstellt werden. Divi AI ist intelligent genug, um zu verstehen, was in Modulen, Abschnitten und Seiten geschrieben steht, und dieses Verständnis zu nutzen, um neue Texte zu erstellen, die in den Bereich Ihrer Webseite passen.
Die Divi AI-Roadmap verspricht, in Kürze Code-Generierung, vollständige Layout-Generierung, Bildbearbeitung und mehr zu ermöglichen. Bleiben Sie also dran, um zu sehen, wie sich die Magie entfaltet! Daher zeigen wir Ihnen, wie Sie mit Divi und Divi AI eine WordPress-Website mit KI erstellen.
Divi + Divi AI installieren
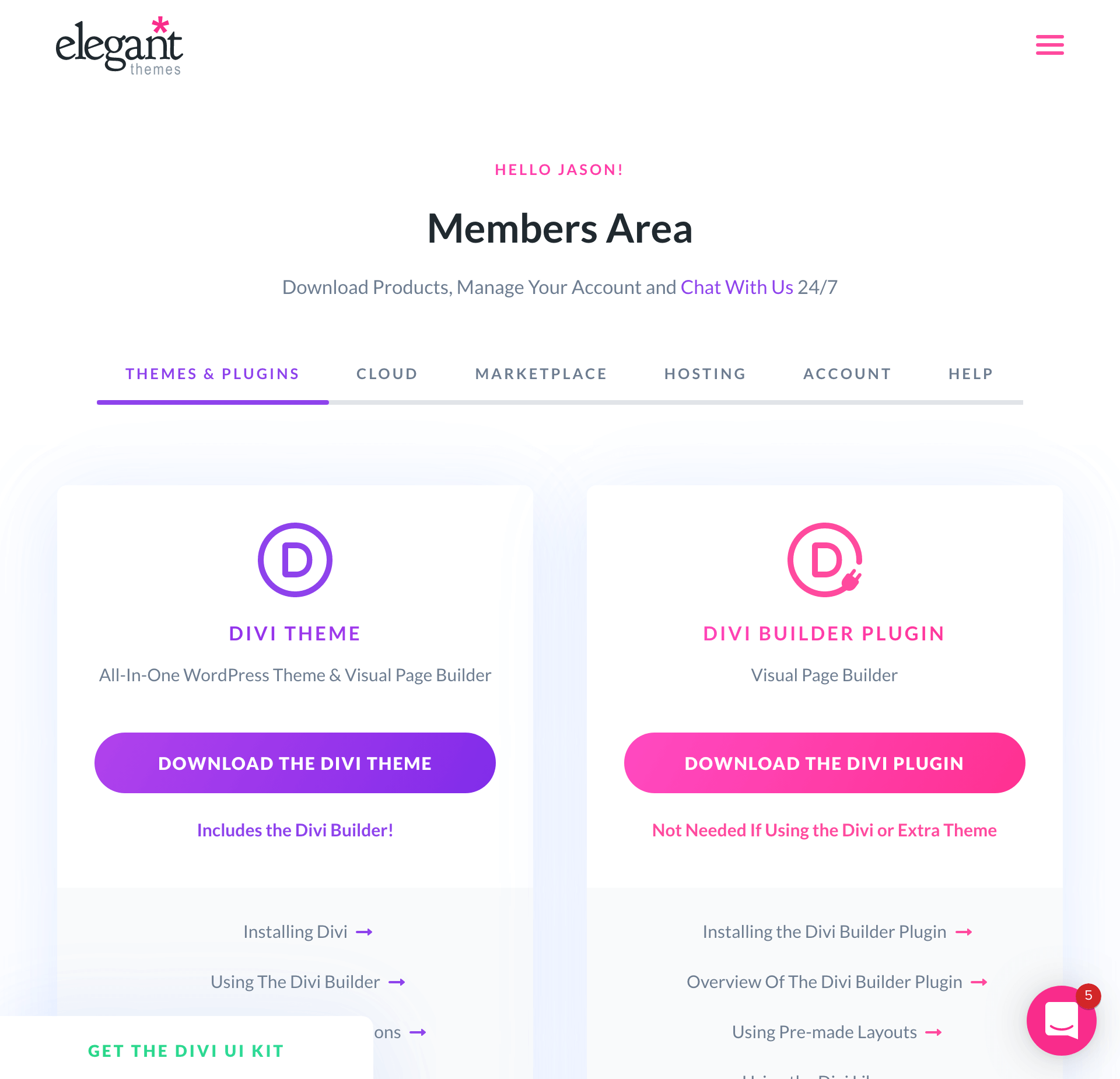
Bevor Sie Divi nutzen können, müssen Sie eine Mitgliedschaft abonnieren. Anschließend können Sie das Theme oder Plugin im Mitgliederbereich herunterladen.

Divi AI ist bereits in Divi integriert, sodass Sie nichts anderes herunterladen müssen. Sie können Divi AI mit einem begrenzten Testzeitraum kostenlos nutzen, aber zu gegebener Zeit problemlos ein Upgrade durchführen.
Sobald Sie Divi heruntergeladen haben, können Sie es wie jedes andere WordPress-Theme im WordPress-Dashboard installieren. Für weitere Details können Sie dieser Anleitung folgen. Nachdem Divi installiert ist, können wir mit der Erstellung unserer Website und der Erstellung von Inhalten für unsere Website beginnen.
4. Fügen Sie den Site-Titel und den Slogan für Divi AI hinzu
Das Festlegen des Titels und des Slogans Ihrer Website in WordPress ist ein wesentlicher erster Schritt beim Training von Divi AI. Auf diese Weise geben Sie Divi AI mehr Kontext zu Ihrer Website. Dies wird dazu beitragen, Divi AI besser zu informieren, wenn Sie beim Erstellen Ihrer WordPress-Website Inhalte erstellen, Bilder generieren und mehr möchten.
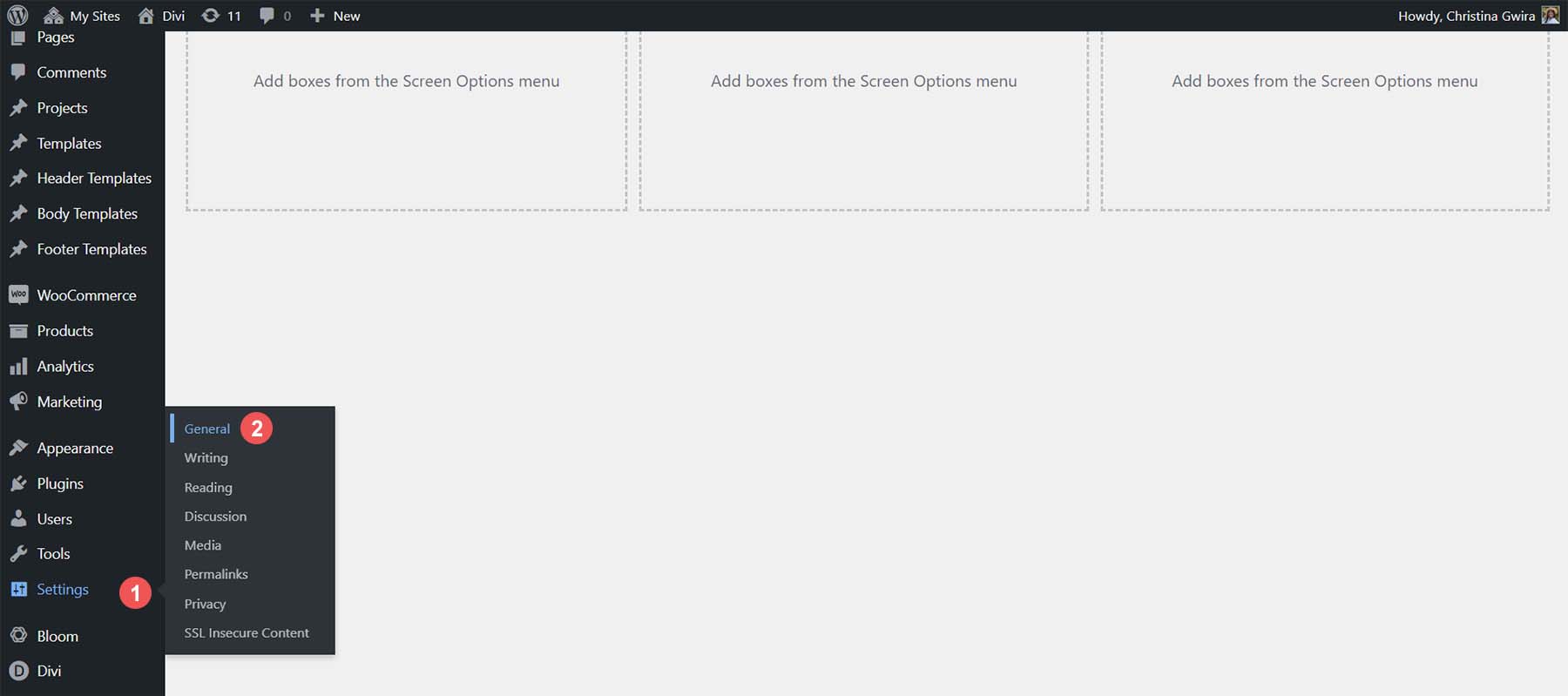
Zu Beginn weisen wir der Website einen Namen und einen Slogan zu. Bewegen Sie den Mauszeiger in Ihrem WordPress-Dashboard über den Menüpunkt „Einstellungen“ . Klicken Sie dann im Flyout-Menü auf „Allgemein“ .

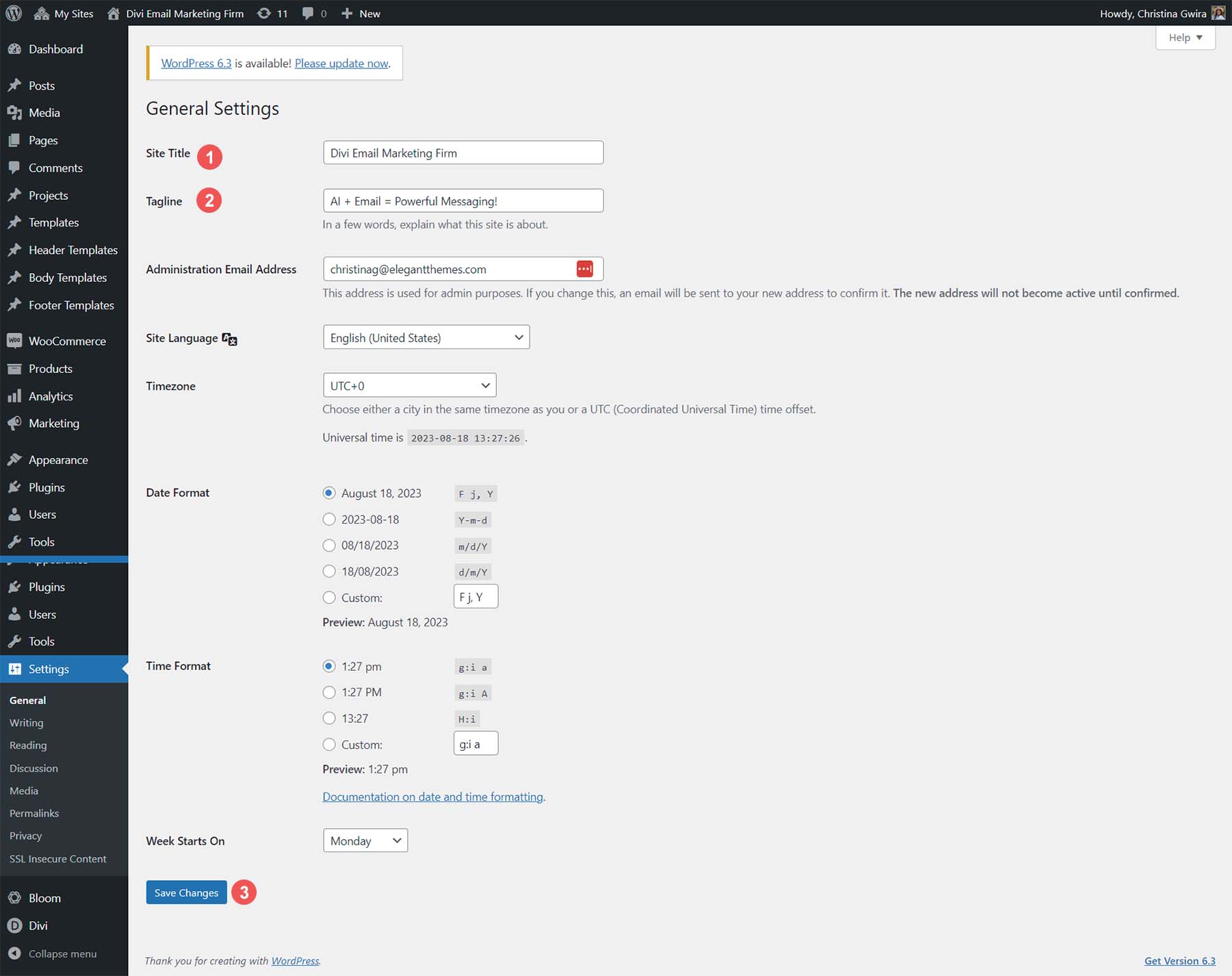
Geben Sie Ihrer Website anschließend einen Titel und einen Slogan . Sie können hier auch die Sprachen Ihrer Website hinzufügen, Ihre Administrator-E-Mail-Adresse festlegen und vieles mehr. Wenn Sie fertig sind, klicken Sie unten auf dem Bildschirm auf die blaue Schaltfläche „Änderungen speichern“ .

Wenn dies erledigt ist, können wir mit dem Aufbau der Seiten unserer Website beginnen.
5. Erstellen Sie Ihre erste Seite mit Divi AI
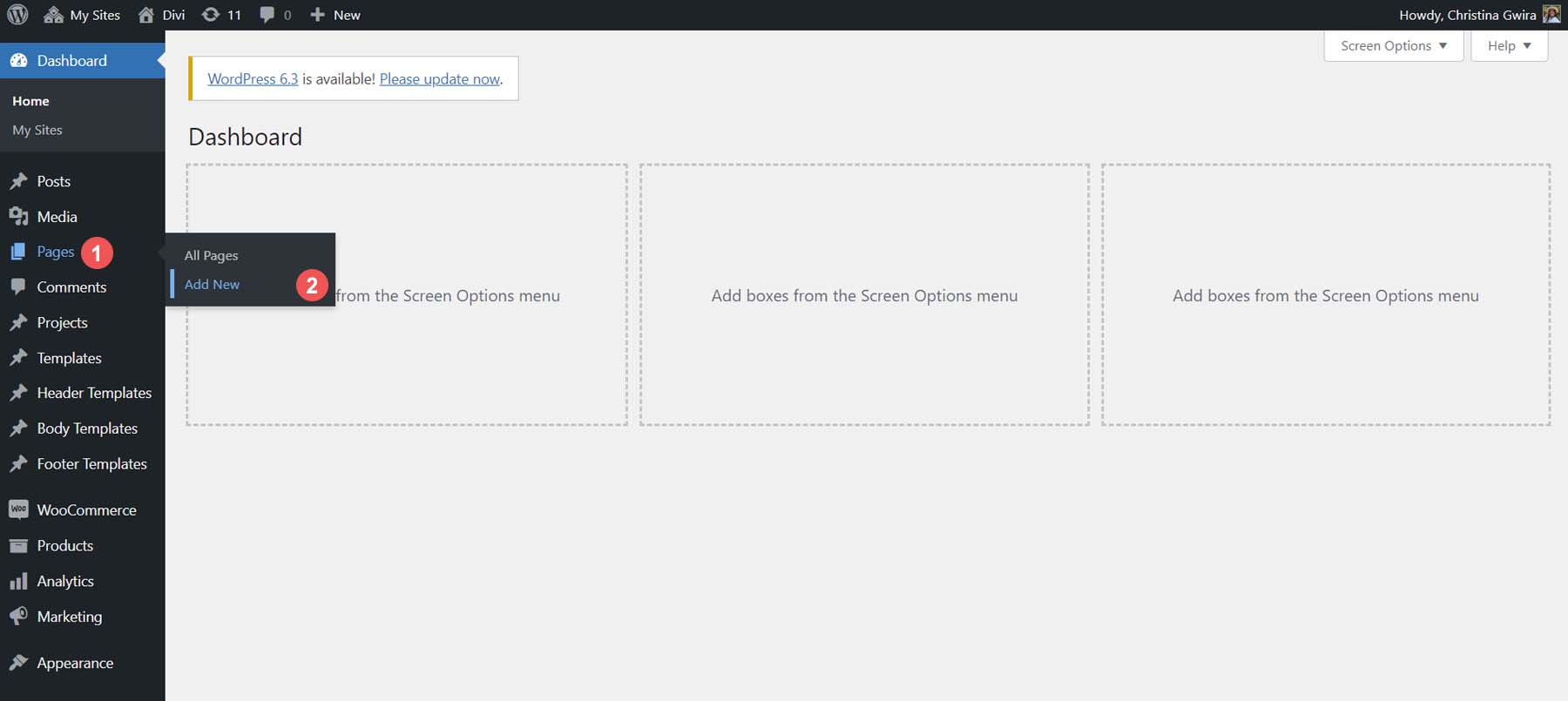
Ausgestattet mit unseren Seitennamen von ChatGPT beginnen wir nun mit der Erstellung der leeren Seiten unserer Website. Bewegen Sie den Mauszeiger über das Seitenmenü . Klicken Sie dann auf den Link „Neuen Text hinzufügen“ .


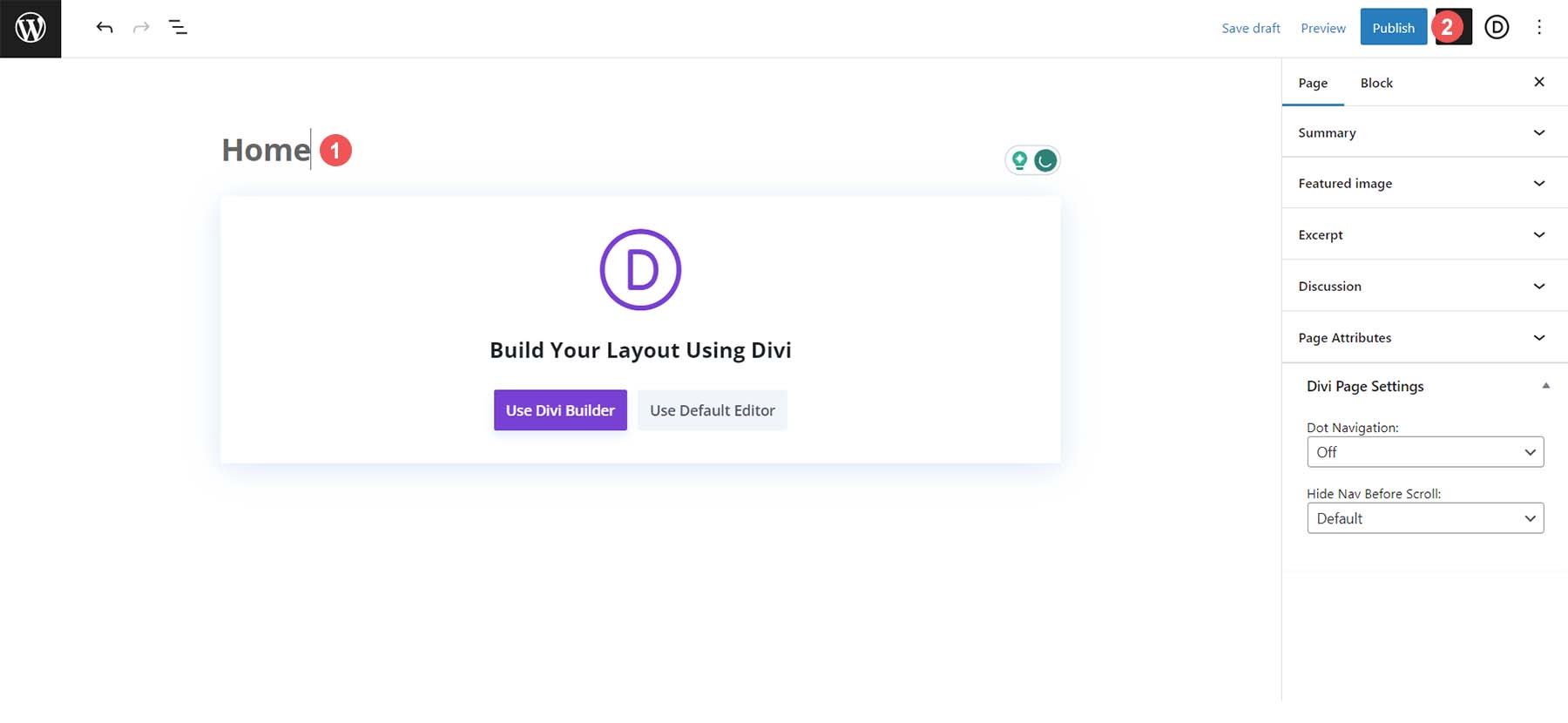
Geben Sie als Nächstes den Namen für Ihre Seite ein , in diesem Fall „Home“ . Klicken Sie abschließend auf die blaue Schaltfläche „Veröffentlichen“ oben rechts auf dem Bildschirm.

Wiederholen Sie diesen Vorgang für die anderen Seiten in der Sitemap Ihrer Website.
Installieren Sie Layout aus der Layoutbibliothek
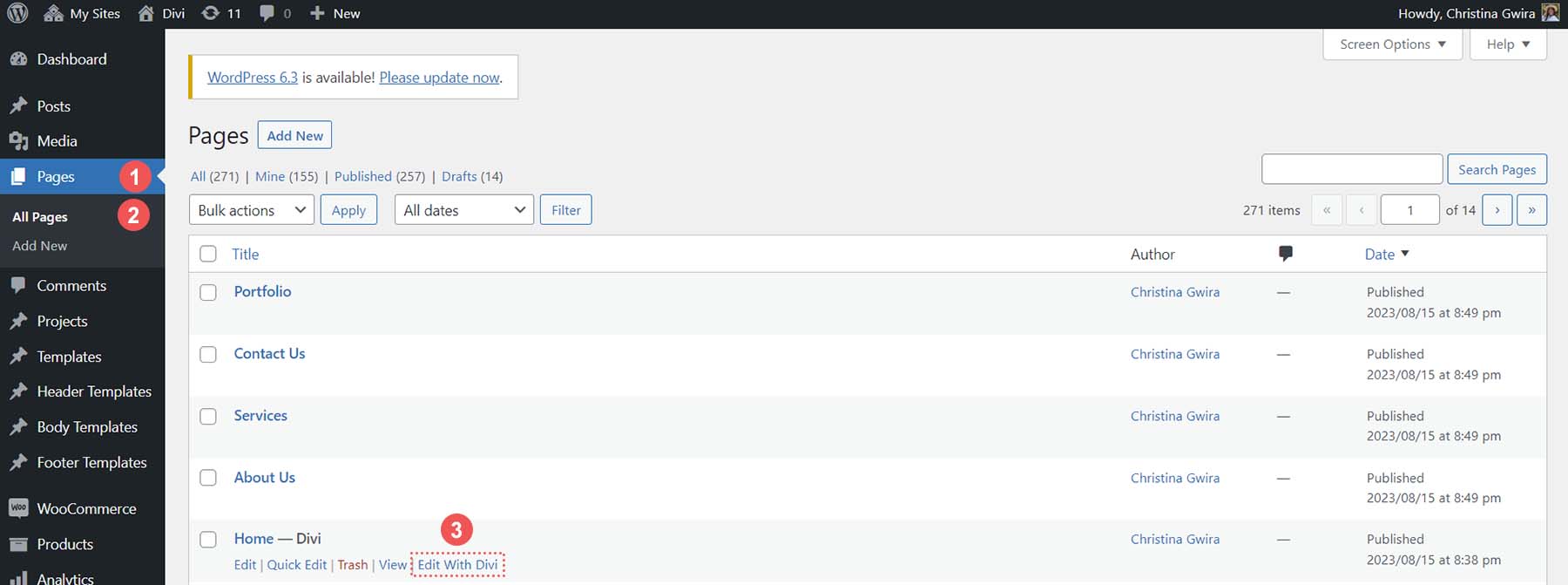
Nachdem nun alle unsere Seiten erstellt sind, können wir der Startseite unser erstes vorgefertigtes Divi-Layout hinzufügen. Navigieren Sie erneut zu der Startseite, die wir erstellt haben, und bewegen Sie den Mauszeiger über den Menüpunkt „Seiten“ . Klicken Sie dann auf den Link „Alle Seiten“ . Ihnen wird eine Liste mit neuen Seiten für unsere Website angezeigt. Wenn Sie mit der Maus über die Zeile der Startseite fahren, wird ein Textlink-Menü angezeigt. Klicken Sie auf den Textlink „Mit Divi bearbeiten“, um den Divi Builder zu aktivieren.

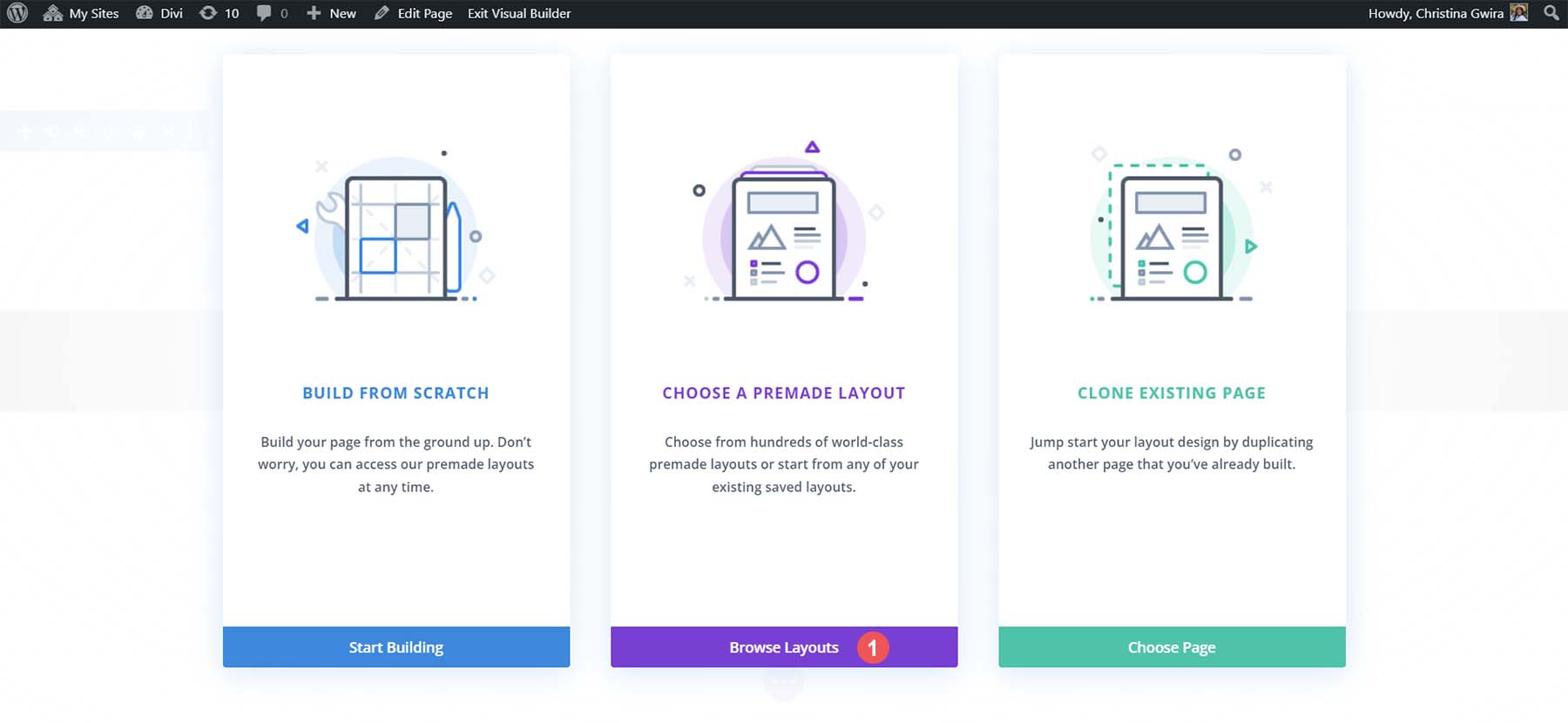
Nun stehen uns drei Optionen zur Verfügung. Wir wählen die zweite Option „Ein vorgefertigtes Layout auswählen“ aus, indem wir auf die violette Schaltfläche mit der Aufschrift „Layouts durchsuchen“ klicken.

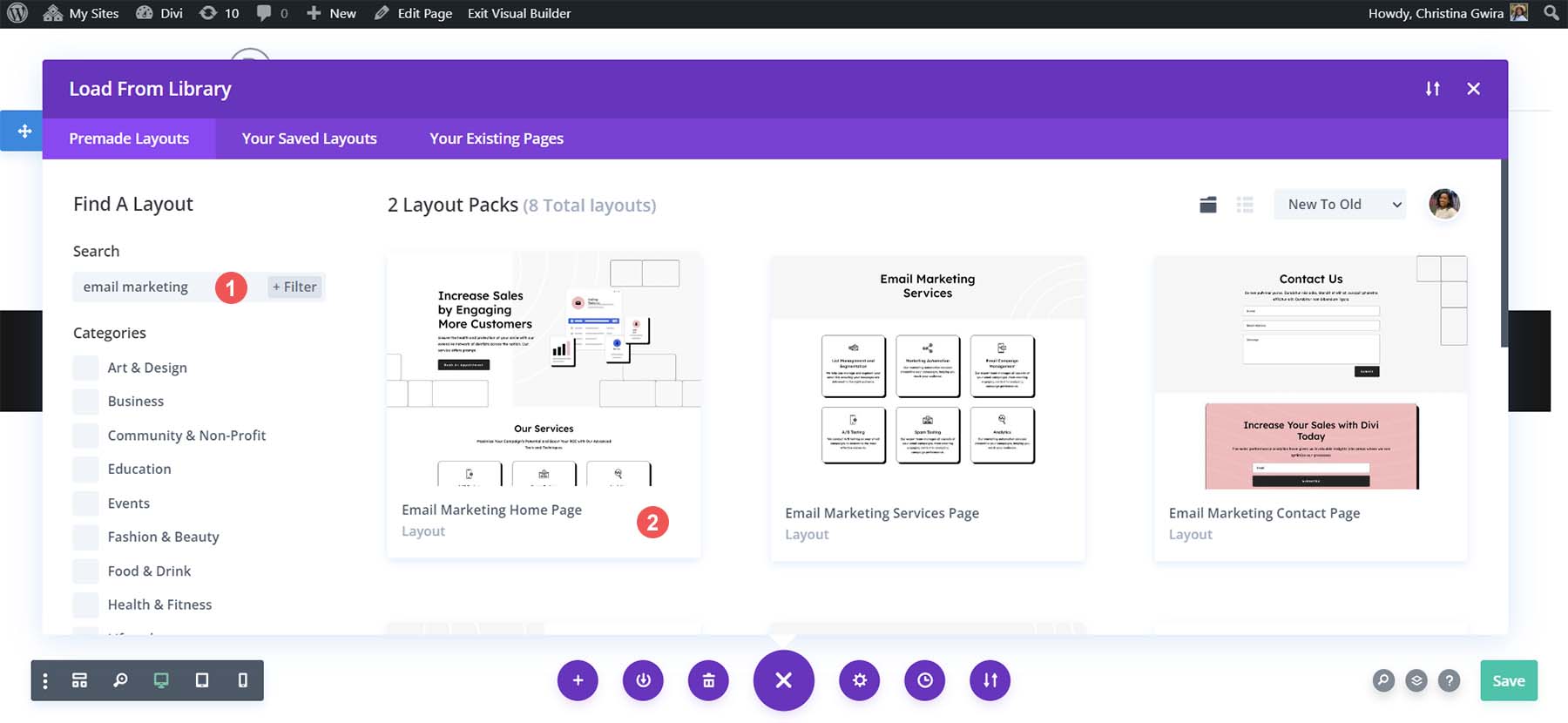
Divi ist nicht nur ein leistungsstarkes KI-Tool für WordPress, sondern verfügt auch über eine ständig wachsende Sammlung vorgefertigter Vorlagen und Layouts, die Sie für verschiedene Branchen verwenden können. Geben Sie im Suchfeld den Suchbegriff E-Mail-Marketing ein . Wählen Sie dann das E-Mail-Marketing-Homepage-Layout aus und installieren Sie es .

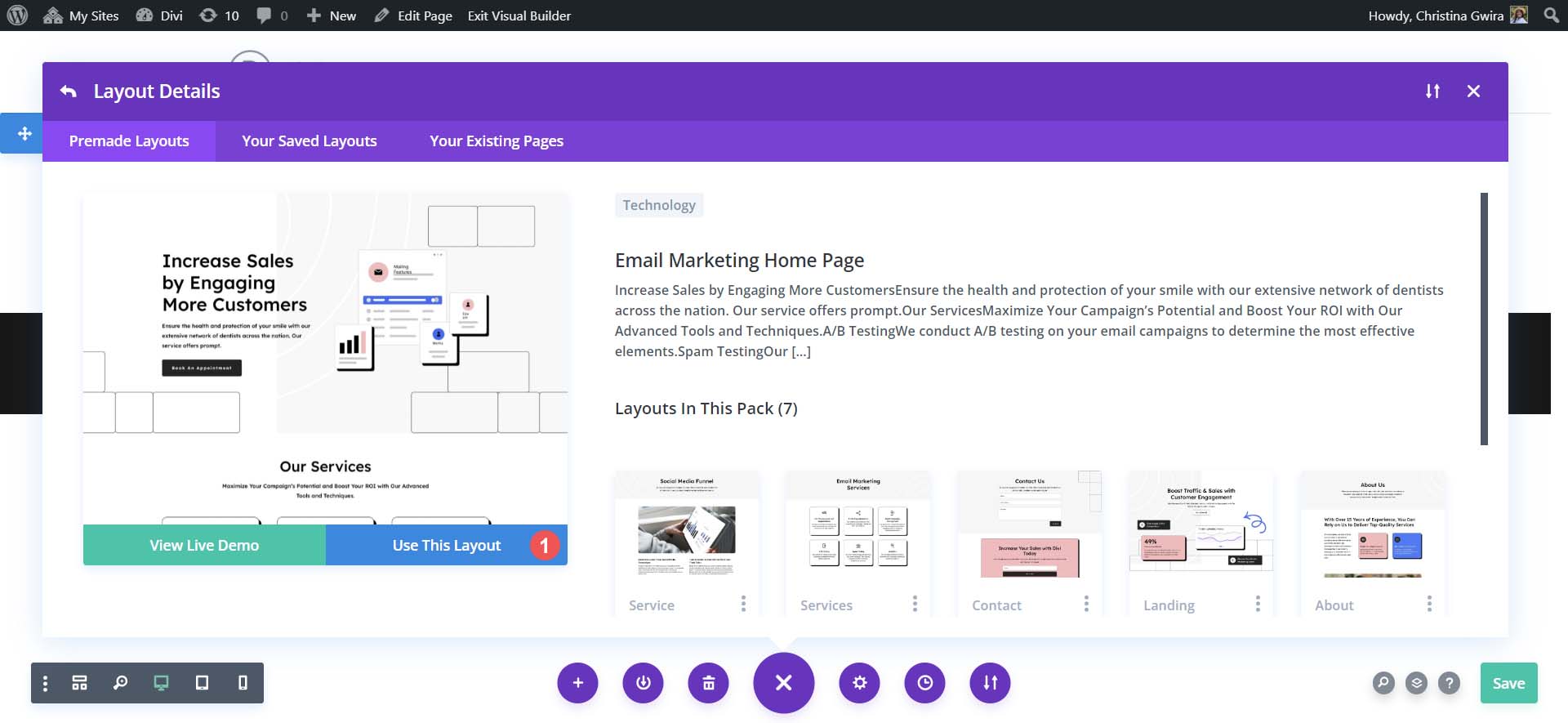
Wählen Sie abschließend die blaue Schaltfläche „Dieses Layout verwenden“, um den Installationsvorgang zu starten. Deaktivieren Sie das angezeigte modale Feld „Voreinstellungen importieren“ .

Um den Installationsprozess unseres Layouts abzuschließen, speichern Sie die Seite, indem Sie unten rechts auf die grüne Schaltfläche „Speichern“ klicken .

Sie können diesen Vorgang für die anderen Seiten Ihrer Website wiederholen und dabei die vorgefertigten Layouts verwenden – die von Divi kostenlos bereitgestellt werden –, um eine elegante und professionelle Website für Ihre Agentur zu erstellen.
6. Beginnen Sie mit der Erstellung einer Website-Kopie mit Divi AI
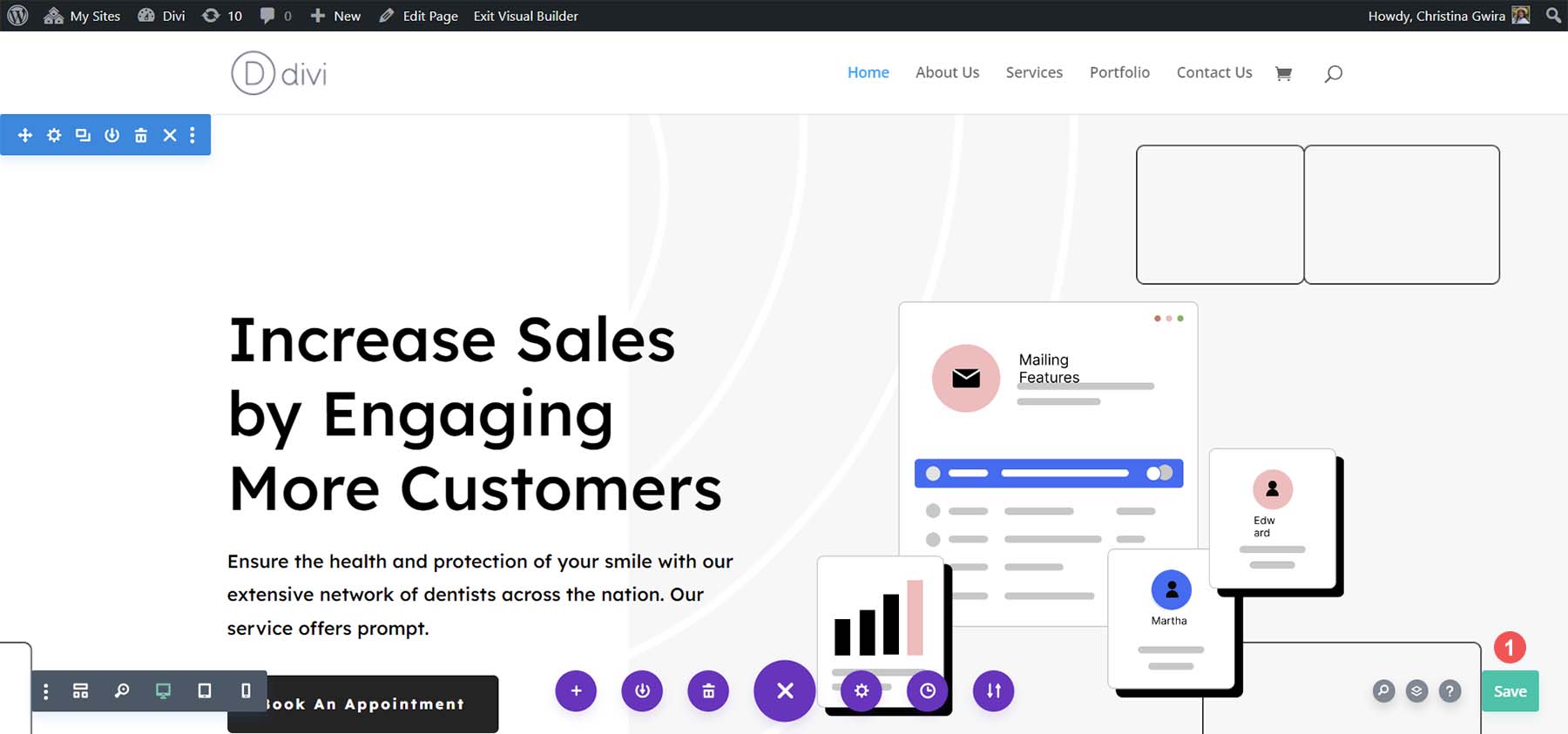
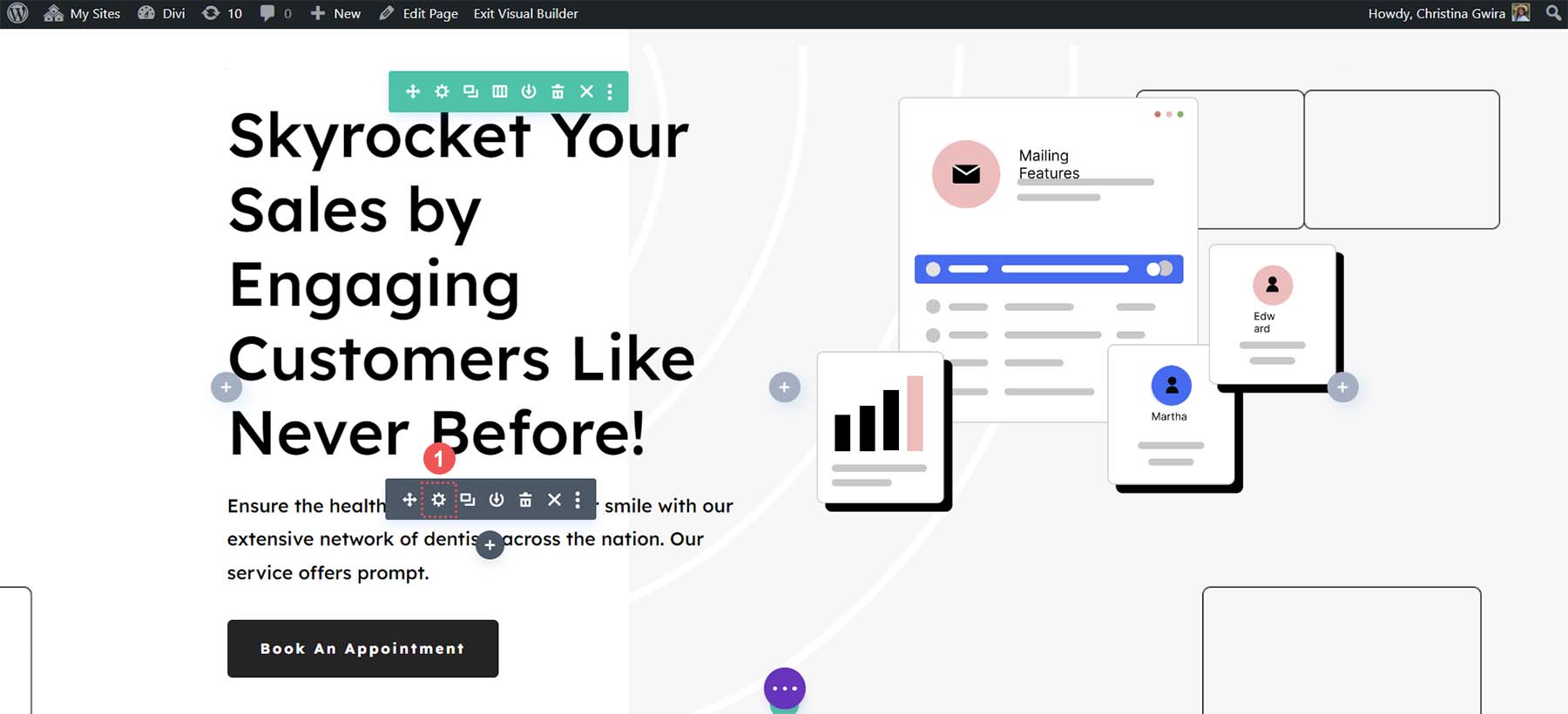
Obwohl die Layouts mit Design versehen sind, handelt es sich bei der enthaltenen Kopie um Standardtexte, die sich wiederholen. Es gibt uns jedoch einen guten Ausgangspunkt, um mithilfe von KI bessere Inhalte zu erstellen. Wir beginnen mit der Erstellung neuer Titel für die verschiedenen Bereiche unserer Homepage. Beginnen wir zunächst mit dem Heldenbereich:

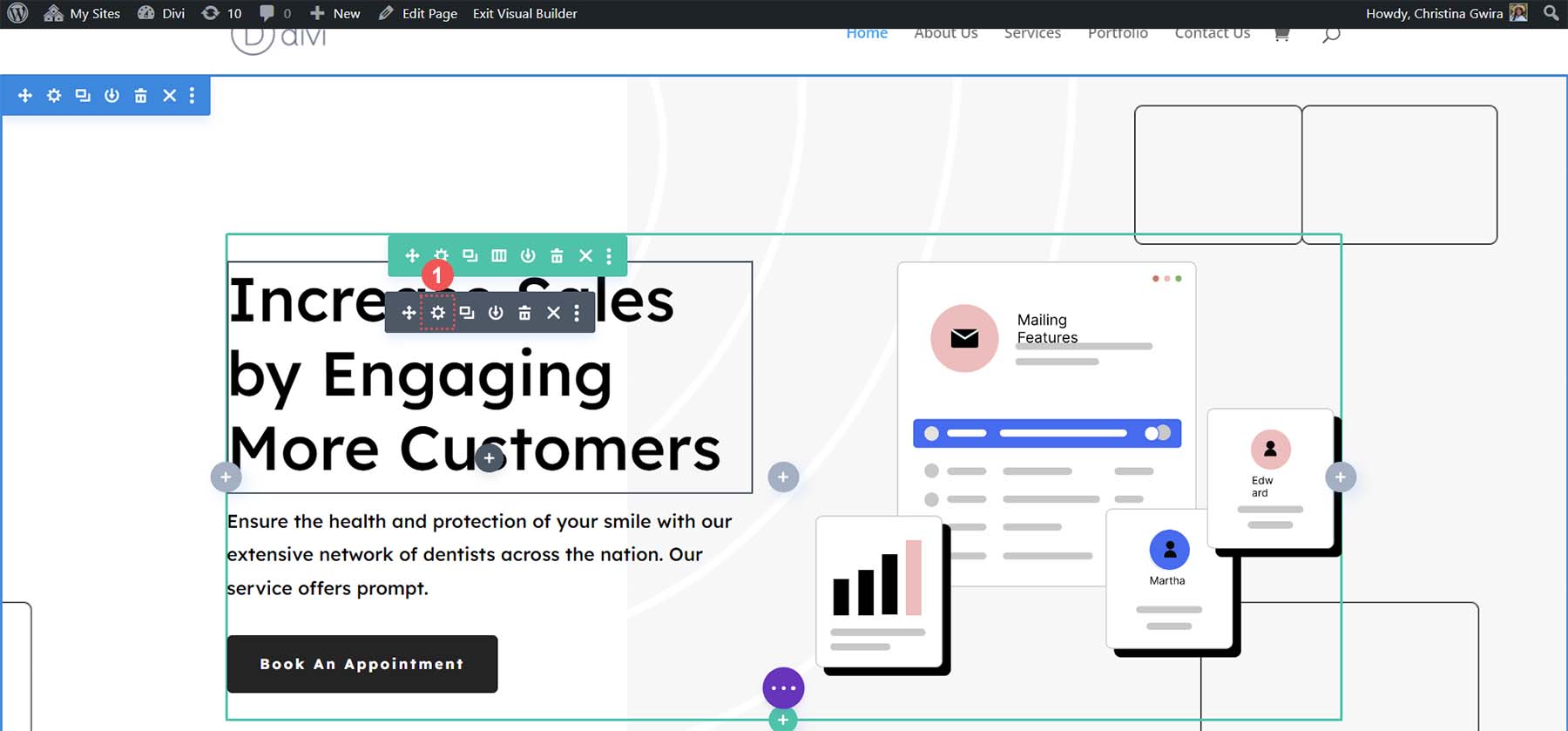
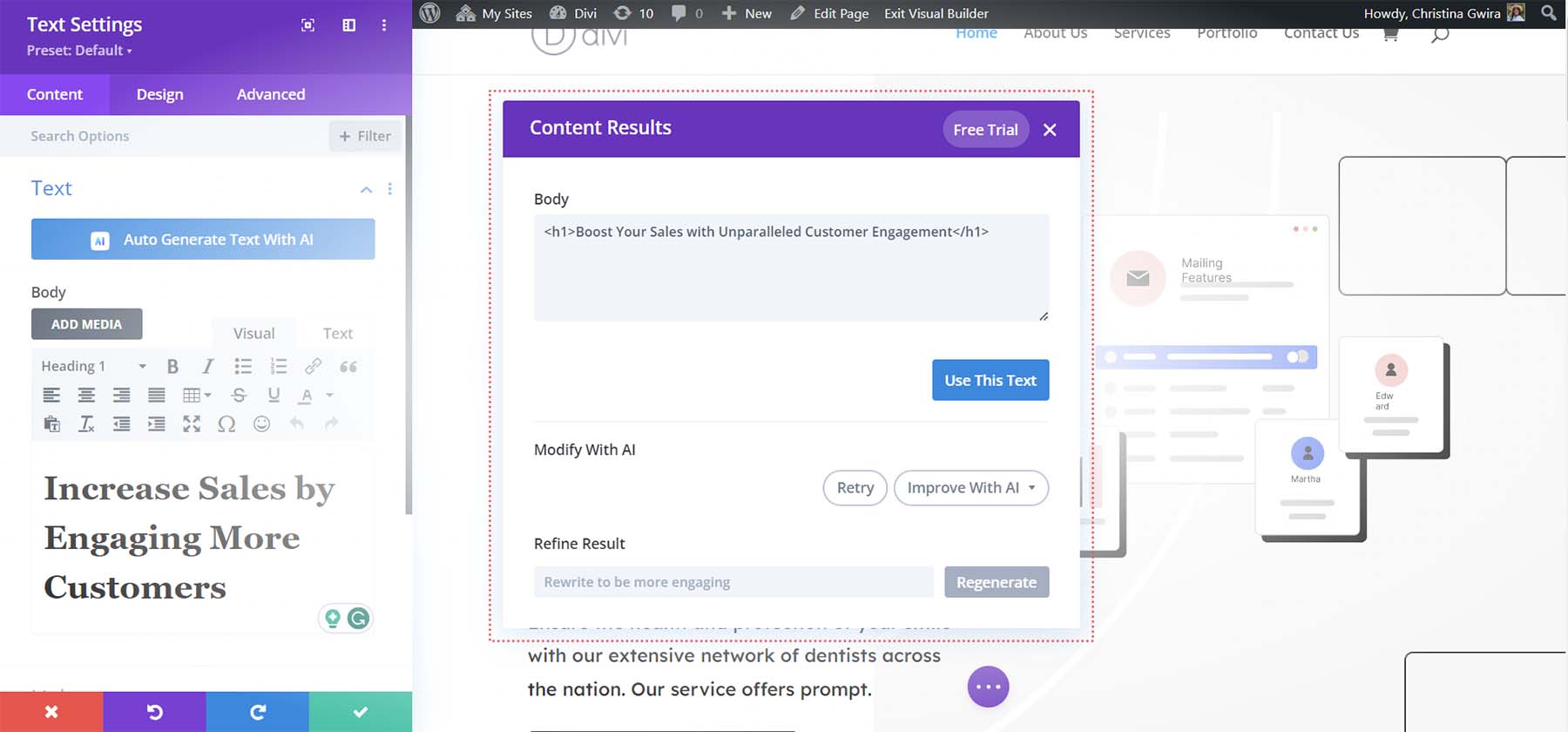
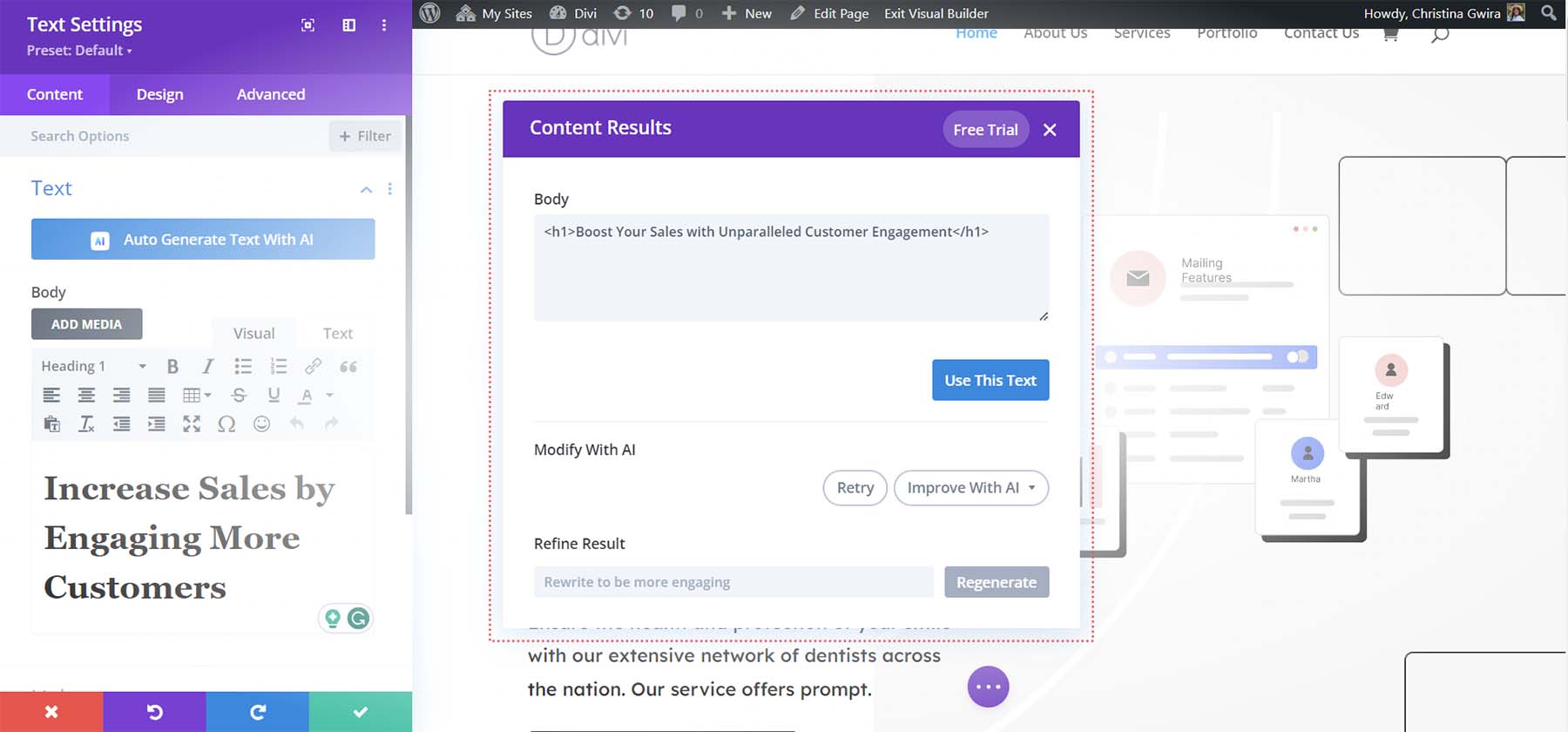
Lassen Sie uns mit Divi AI eine andere Überschrift mit einem lässigen, bodenständigen Ton erstellen. Klicken Sie zunächst auf das Zahnradsymbol im Textmodul, das den Titel unseres Heldenabschnitts enthält.

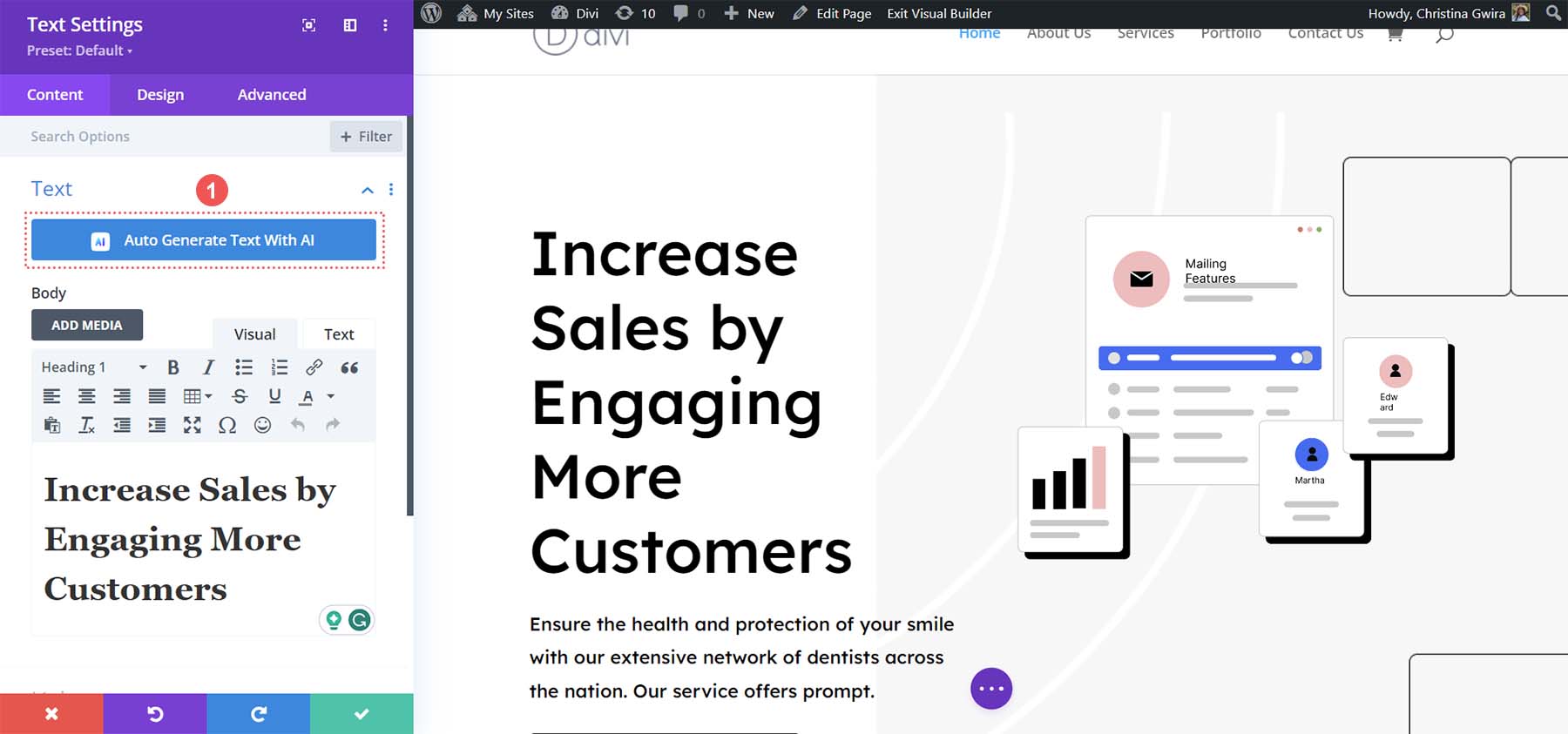
Klicken Sie anschließend auf die neue blaue Schaltfläche „Text automatisch mit KI generieren“ und aktivieren Sie Divi AI im Visual Builder.

Divi AI kann uns sofort eine weitere Option für den Titel unserer Heldensektion bieten.

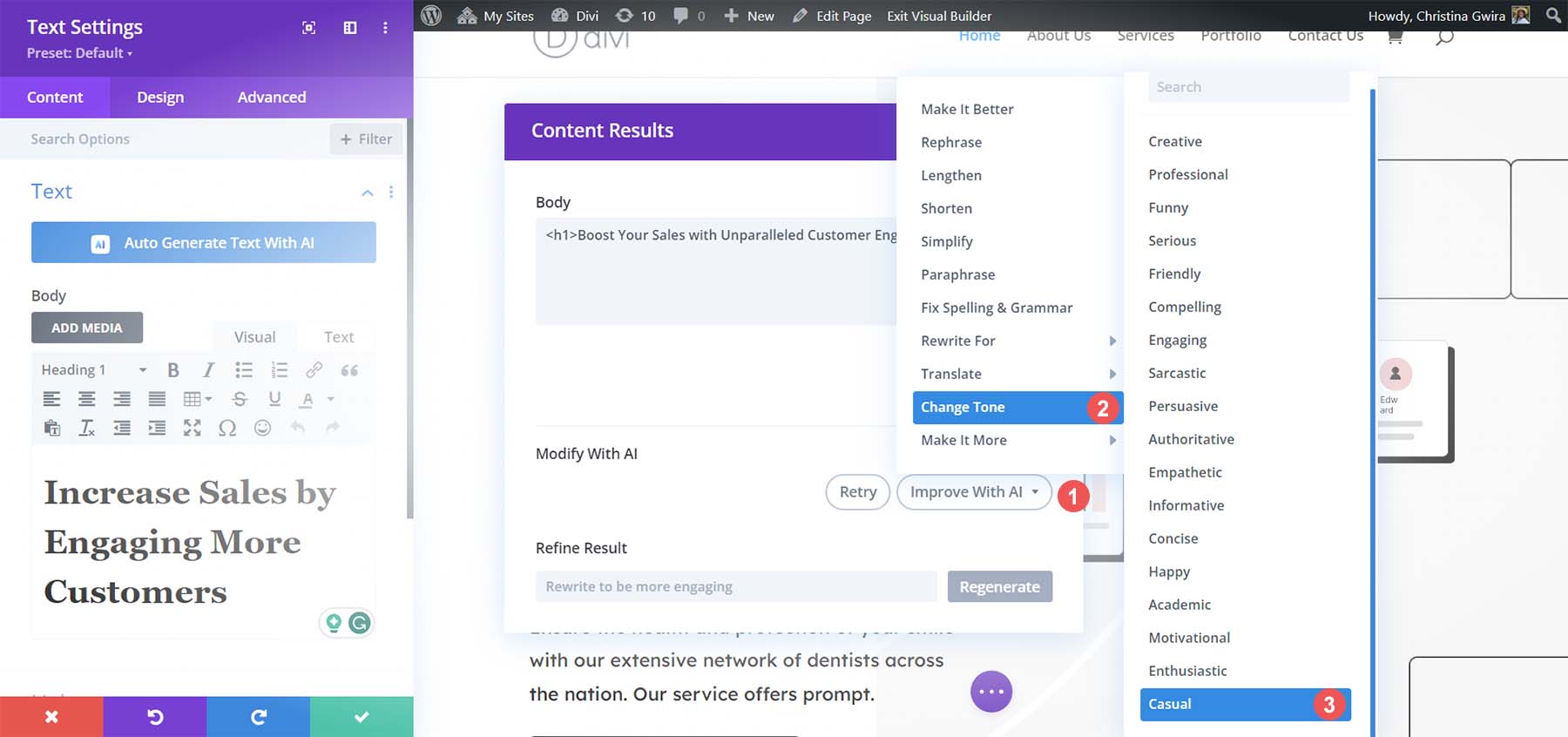
Obwohl dies eine gute Option ist, wollen wir sehen, ob wir sie mit Divi AI verbessern können. Klicken Sie dazu im modalen Feld „Divi AI“ auf „Mit KI verbessern“ . Wir haben viele Möglichkeiten, was wir mit unserer neuen Heldenüberschrift machen können. Klicken wir auf „Ton ändern“ und wählen Sie den „Casual“-Ton aus der Liste der verfügbaren Optionen aus.

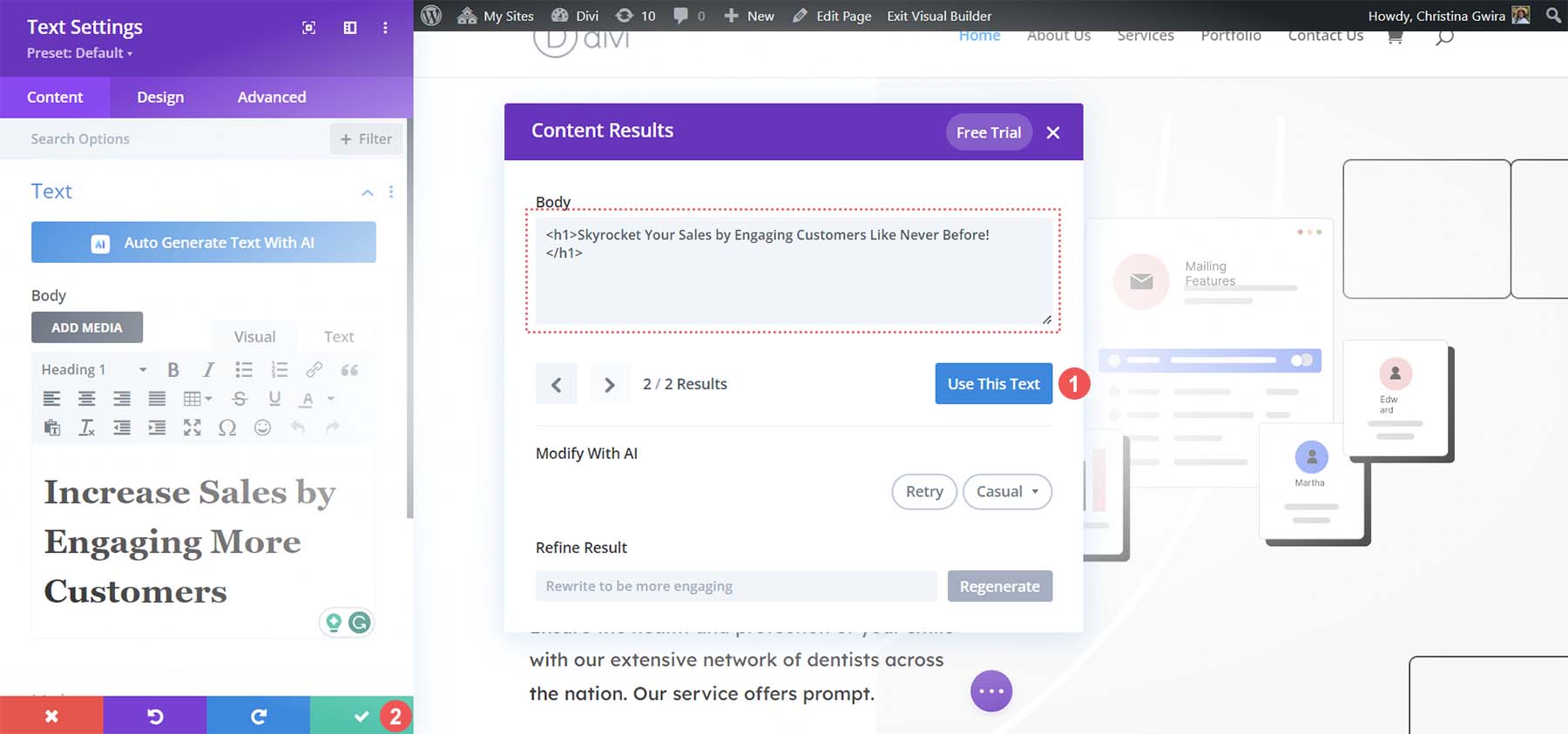
Die Überschrift unseres neuen Helden lautet nun wie folgt:

Wenn wir beide Titel vergleichen, stellen wir fest, dass diese neue Version eine andere, einladendere Atmosphäre hat als die erste, die altbacken und langweilig wirkte. Lassen Sie uns nun den gleichen Vorgang mit den anderen Titeln auf unserer Seite durchführen. Um unsere neue Kopie zu speichern, klicken Sie auf die blaue Schaltfläche „Diesen Text verwenden“ . Klicken Sie anschließend auf die Schaltfläche „Speichern“ mit dem grünen Häkchen .

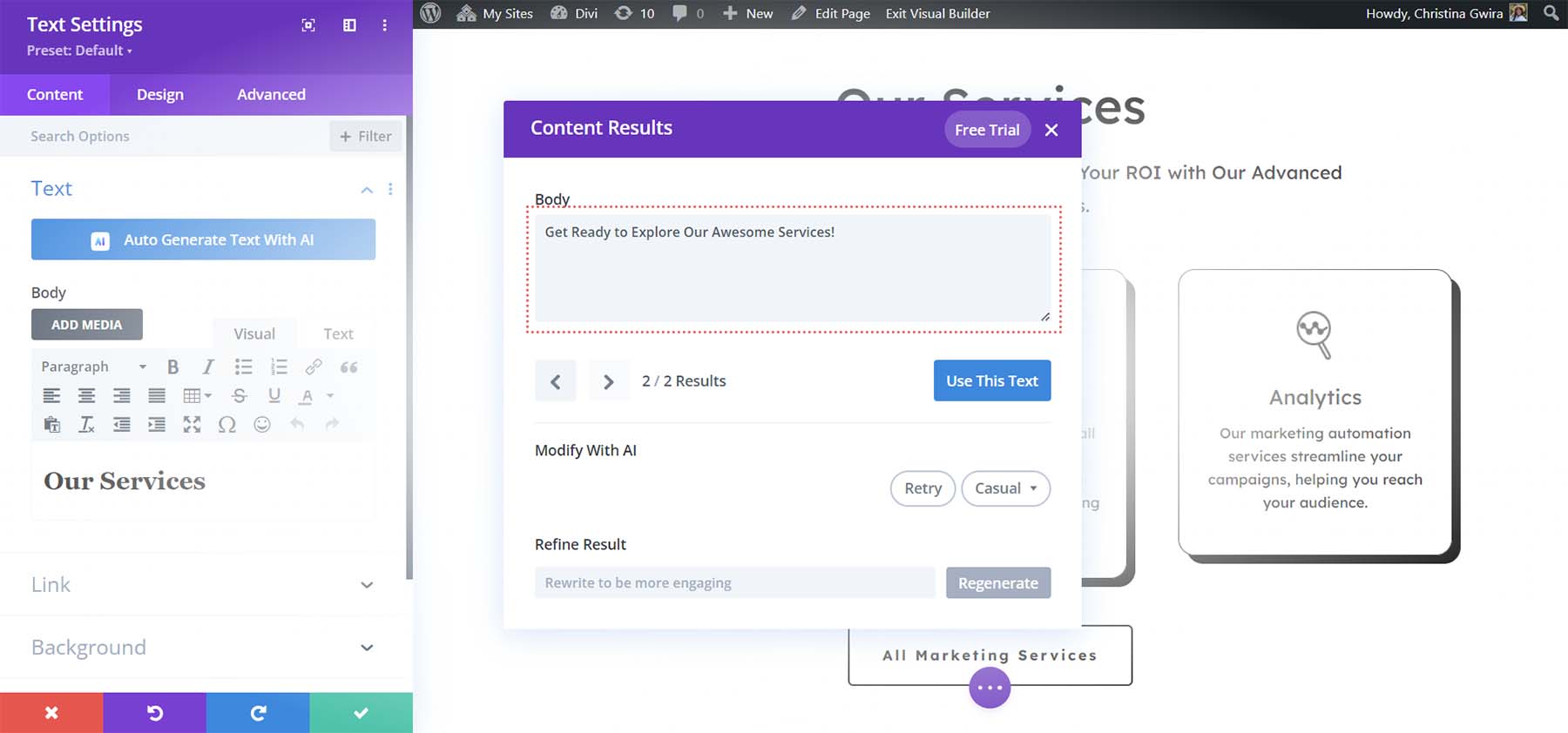
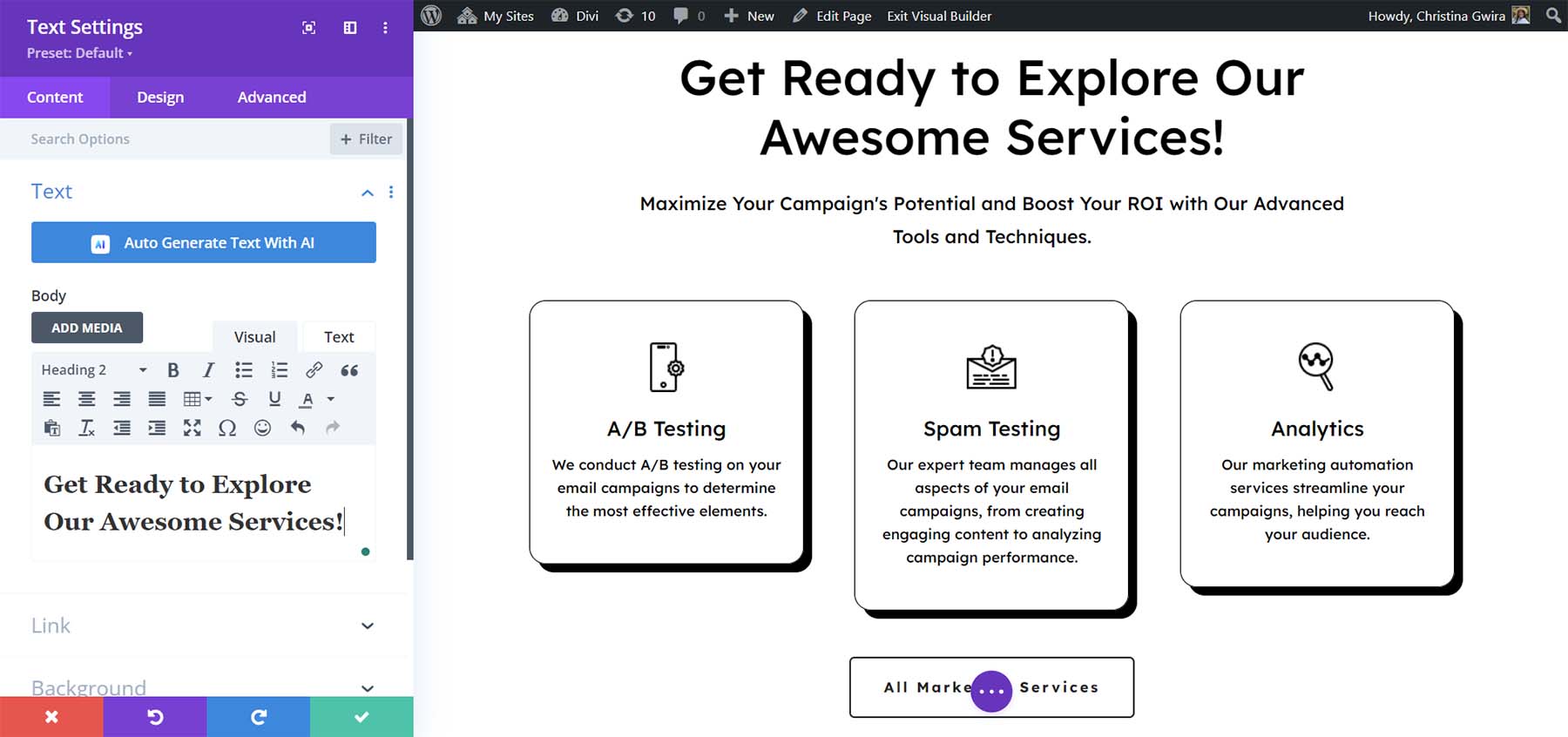
Für die übrigen Titel auf unserer Seite verwenden wir den gleichen lockeren Ton. Für unseren nächsten Abschnitt mit dem Titel „ Unsere Dienste“ haben wir Divi AI verwendet, um mehr Kontext und Lebendigkeit hinzuzufügen:

Der Titel dieses Abschnitts lautet jetzt „ Machen Sie sich bereit, unsere großartigen Dienste zu erkunden!“

Nachdem wir alle unsere Titel aktualisiert haben, fahren wir mit dem Seiteninhalt fort.
Erstellen Sie Textinhalte
Um Inhalte mit Divi AI zu erstellen, bearbeiten wir den Text in den verschiedenen Textmodulen unserer Seite. Wir werden auch die leistungsstarke Kontextfunktion von Divi AI nutzen, um sicherzustellen, dass unser Text auf anderen Modulen aufbauen kann, während wir ihn mit KI generieren. Wir beginnen mit den Sätzen unter unserem neuen Seitentitel. Klicken Sie im Heldenbereich unter dem Titel auf das Zahnradsymbol des Textmoduls .

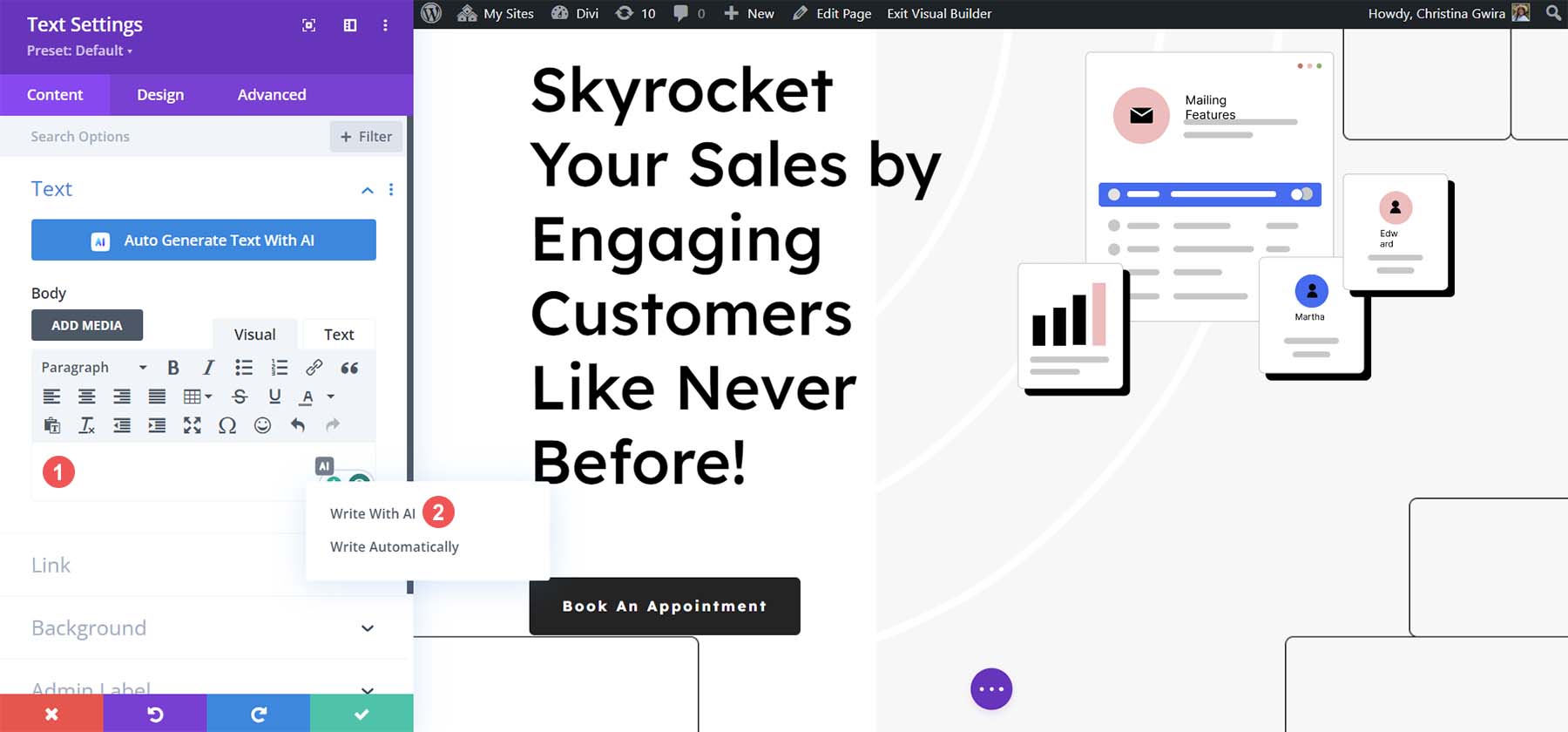
Entfernen Sie als Nächstes den aktuellen Text , der sich im Textmodul befindet. Klicken Sie abschließend auf das Divi AI-Symbol, um die Option „Mit KI schreiben“ bereitzustellen.

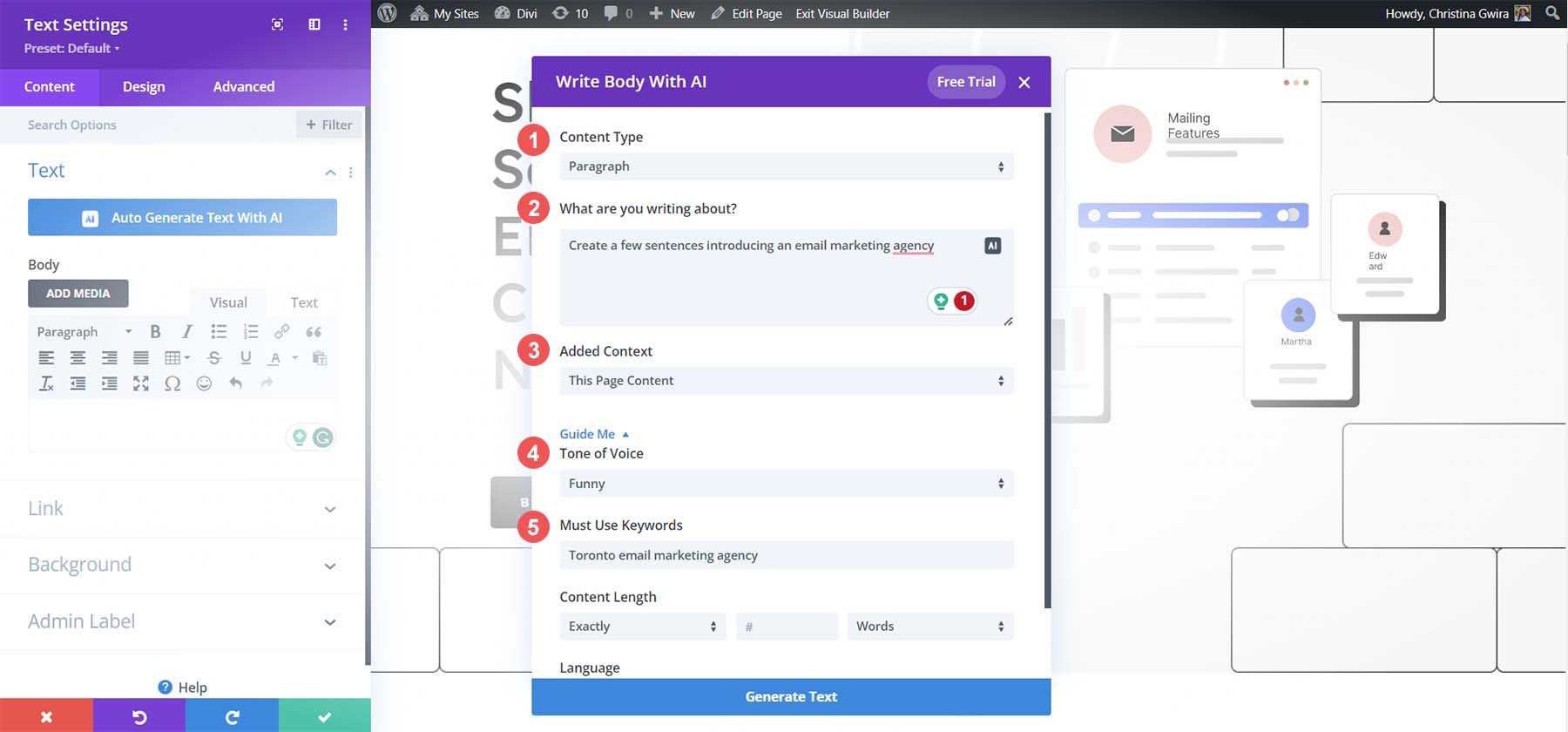
Nun stehen uns mehrere Optionen zur Verfügung, mit denen wir die Inhalte für unseren Leittext durch KI erstellen lassen können:
- Inhaltstyp: Wir teilen Divi AI mit, dass wir einen Textabschnitt erstellen
- Worüber schreibst du? : Wir haben unsere Aufforderung hinzugefügt: „Bilden Sie ein paar Sätze, in denen Sie eine E-Mail-Marketing-Agentur vorstellen.“
- Hinzugefügter Kontext: Dieser Seiteninhalt wird verwendet, um die KI von Divi darüber zu informieren, wie dieser Absatztext generiert werden soll.
- Tonfall: Wir möchten, dass dieser Haupttext lustig ist und zum lockeren Ton passt, den wir für unsere Abschnittstitel haben
- Schlüsselwörter müssen verwendet werden: SEO ist ein wesentlicher Schritt beim Verfassen von Texten. Deshalb haben wir ein Long-Tail-Schlüsselwort hinzugefügt, das uns beim Ranking in unserer Stadt hilft

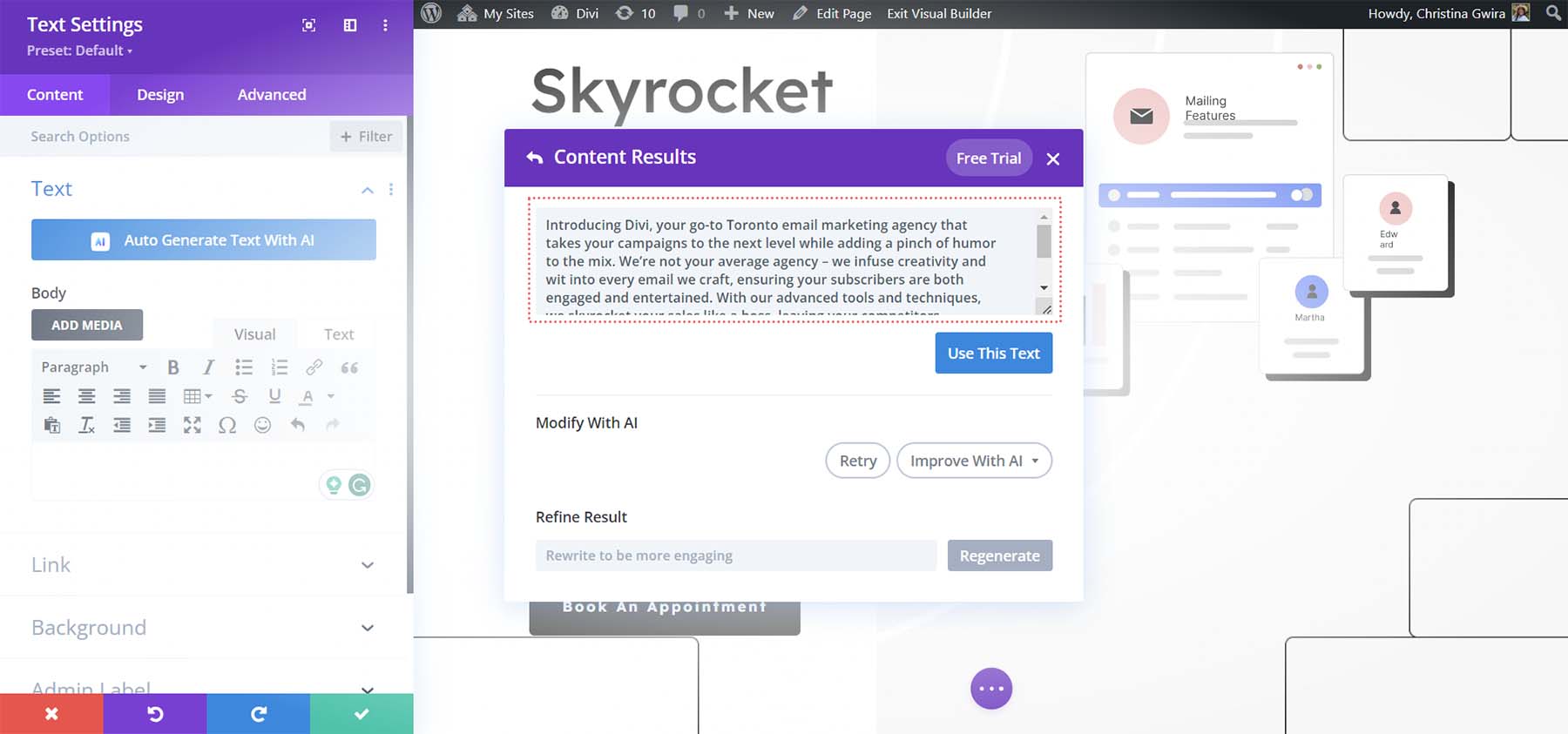
Nachdem Sie diese eingegeben haben, klicken Sie auf Text generieren . Jetzt sehen wir den Absatz, den Divi AI für unsere Homepage erstellt hat:

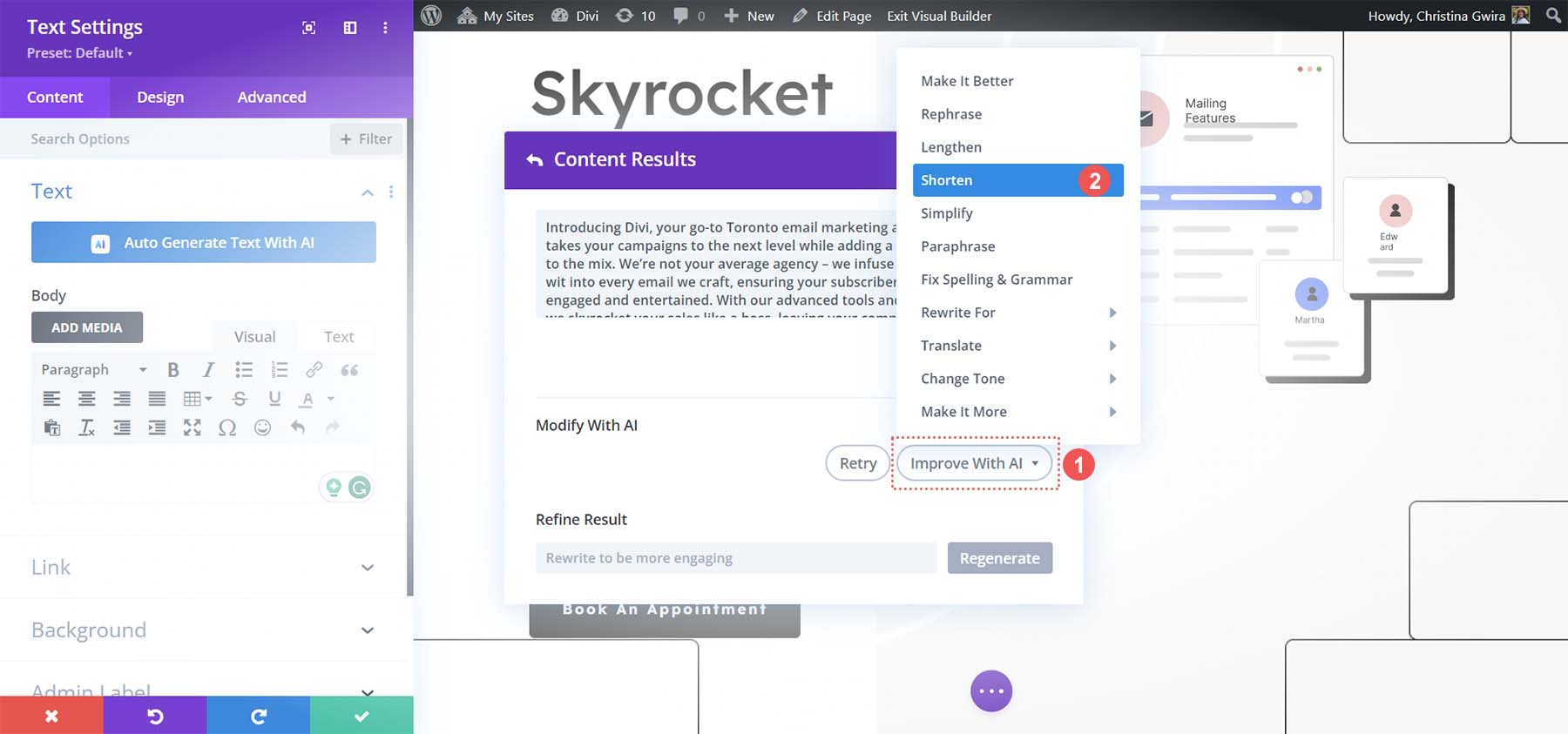
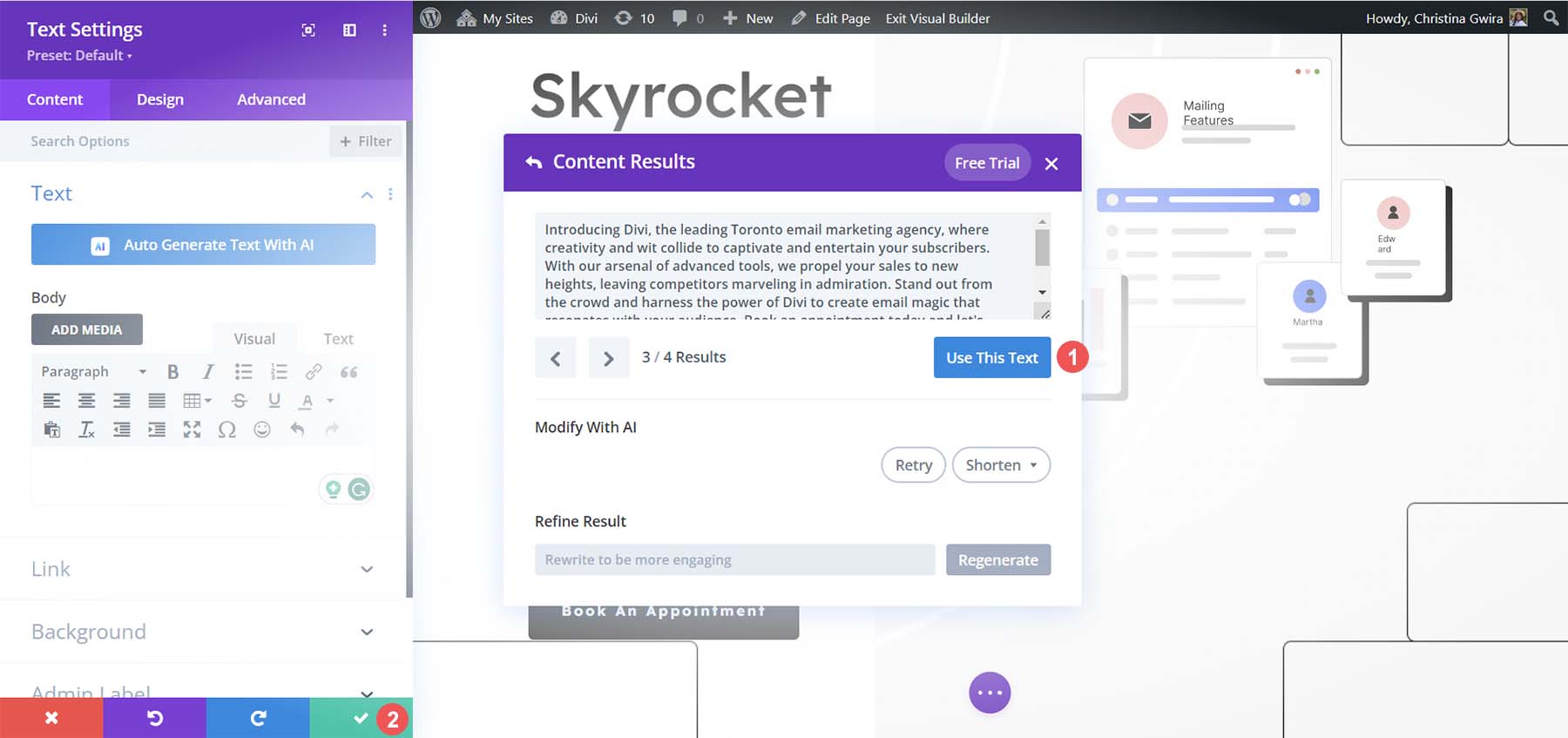
Obwohl dies ein großartiger erster Entwurf ist, ist er etwas lang. Daher werden wir Divi AI verwenden, um diesen Absatz zu verbessern. Zuerst klicken wir auf Mit KI verbessern . Dann klicken wir auf „Verkürzen“ .

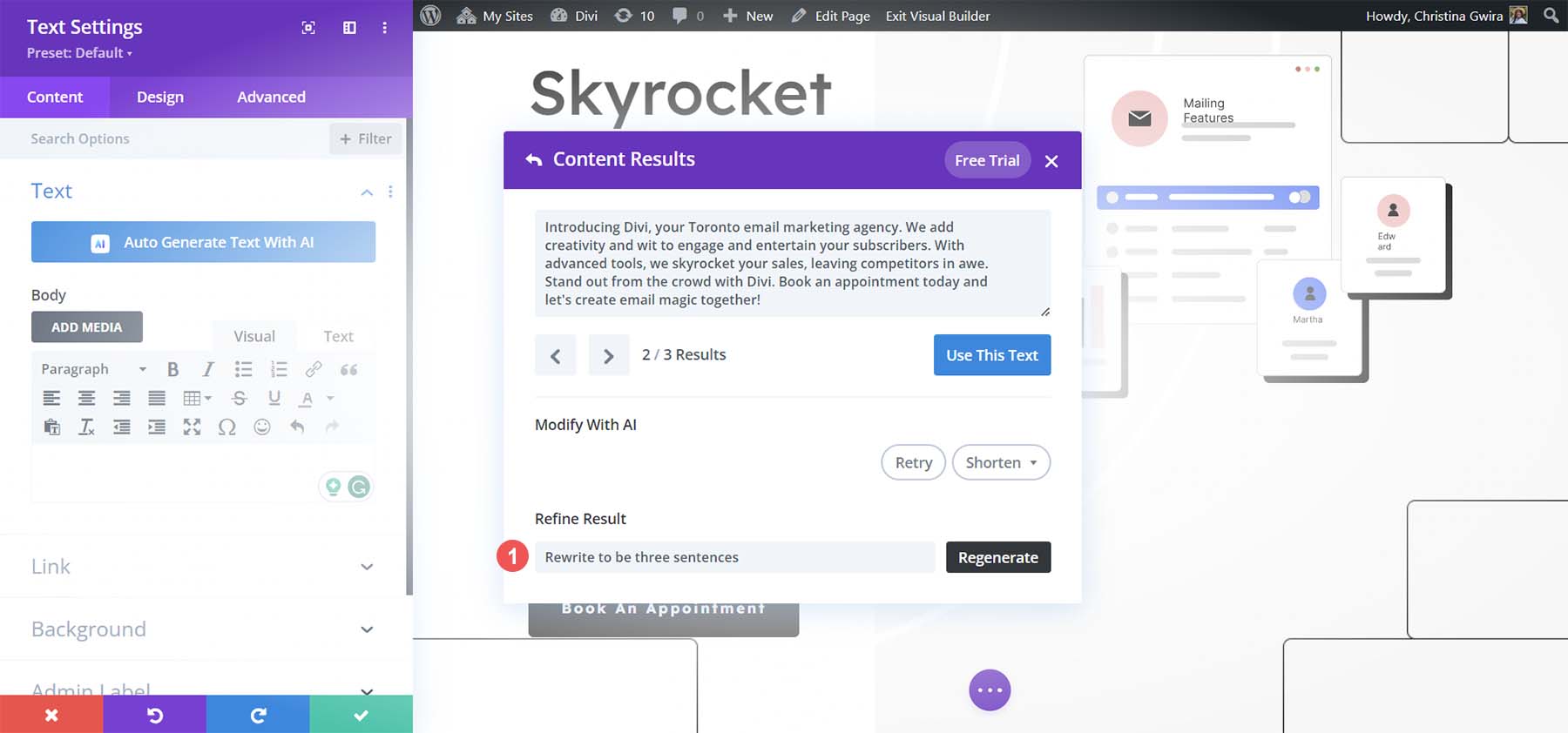
Beachten Sie, wie Divi AI unseren Absatz gekürzt und prägnanter gemacht hat.

Sobald unser neuer Einleitungsabsatz vorhanden ist, speichern wir unsere Arbeit, indem wir auf die blaue Schaltfläche „Diesen Text verwenden“ und dann auf die grüne Häkchenschaltfläche klicken, um unser Textmodul zu speichern.

Verwenden Sie einen ähnlichen Prozess, um die verschiedenen Textmodule auf Ihren Seiten zu aktualisieren. Divi AI verfügt über viele schnelle Maßnahmen, mit denen Sie Ihre Kopie weiter optimieren können.
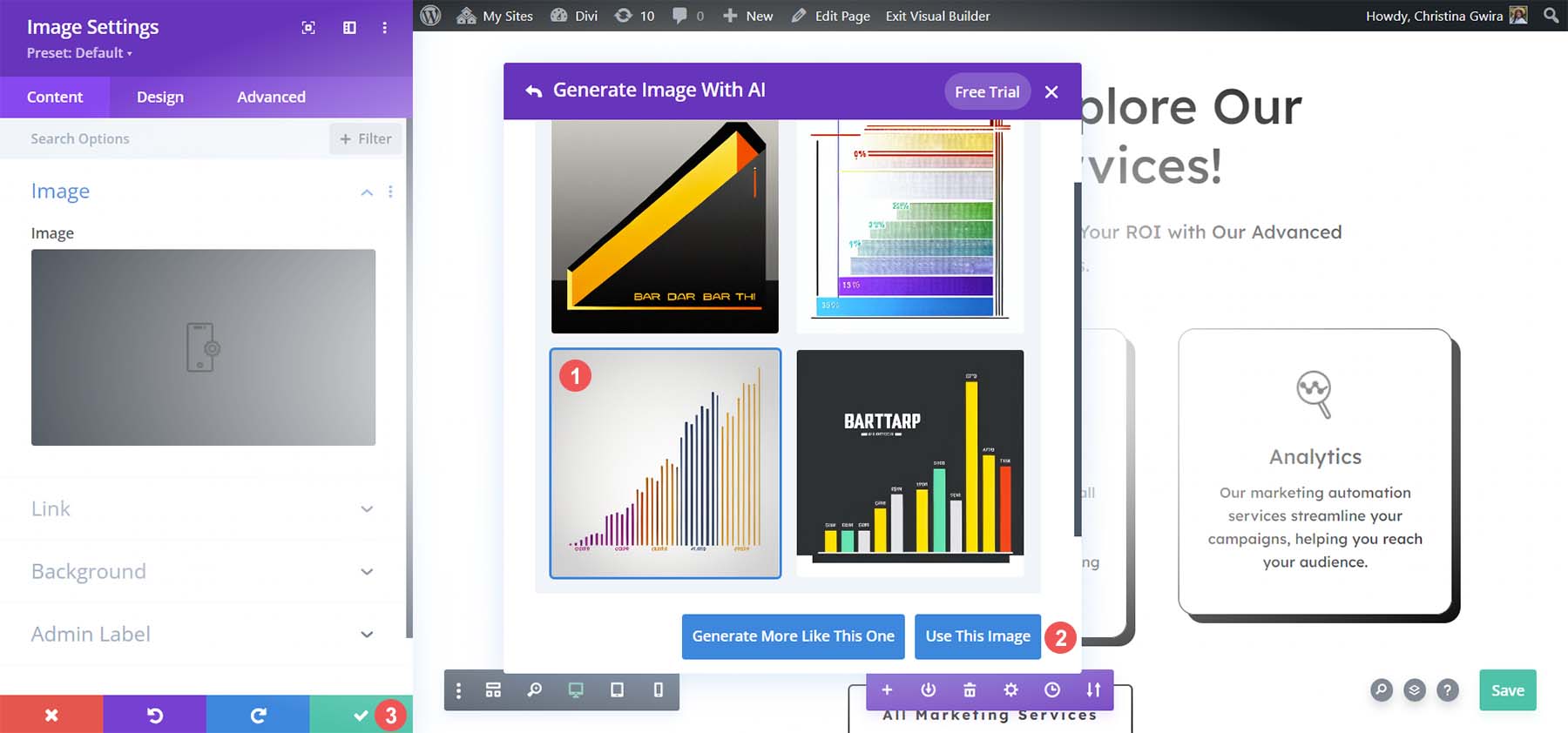
7. Bilder mit Divi AI generieren
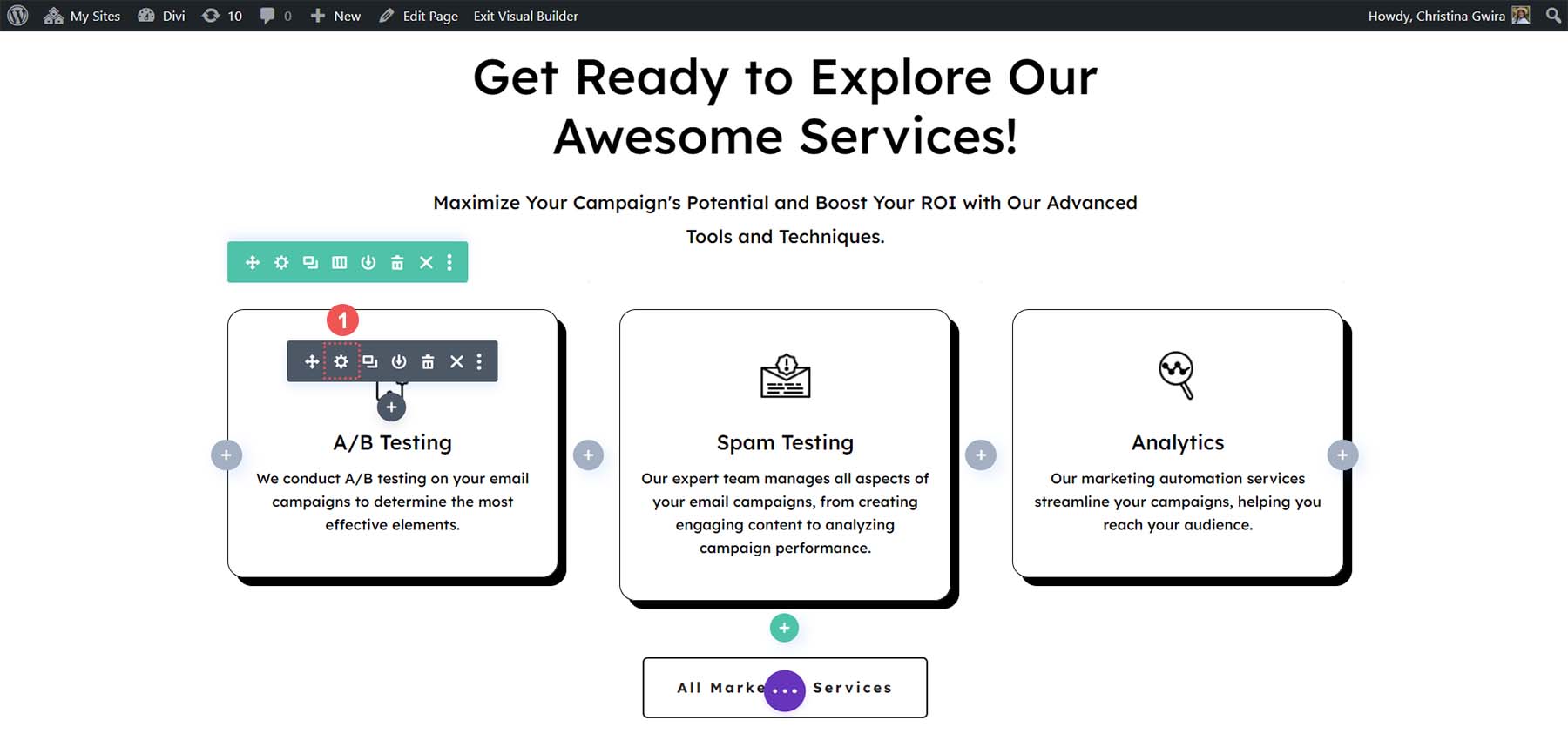
Divi AI funktioniert nicht nur mit Kopien. Es kann auch Bilder manipulieren! Wir werden die Symbole aktualisieren, die im Servicebereich unserer Homepage verwendet werden. Klicken Sie zunächst auf das Zahnradsymbol des ersten Bildmoduls.

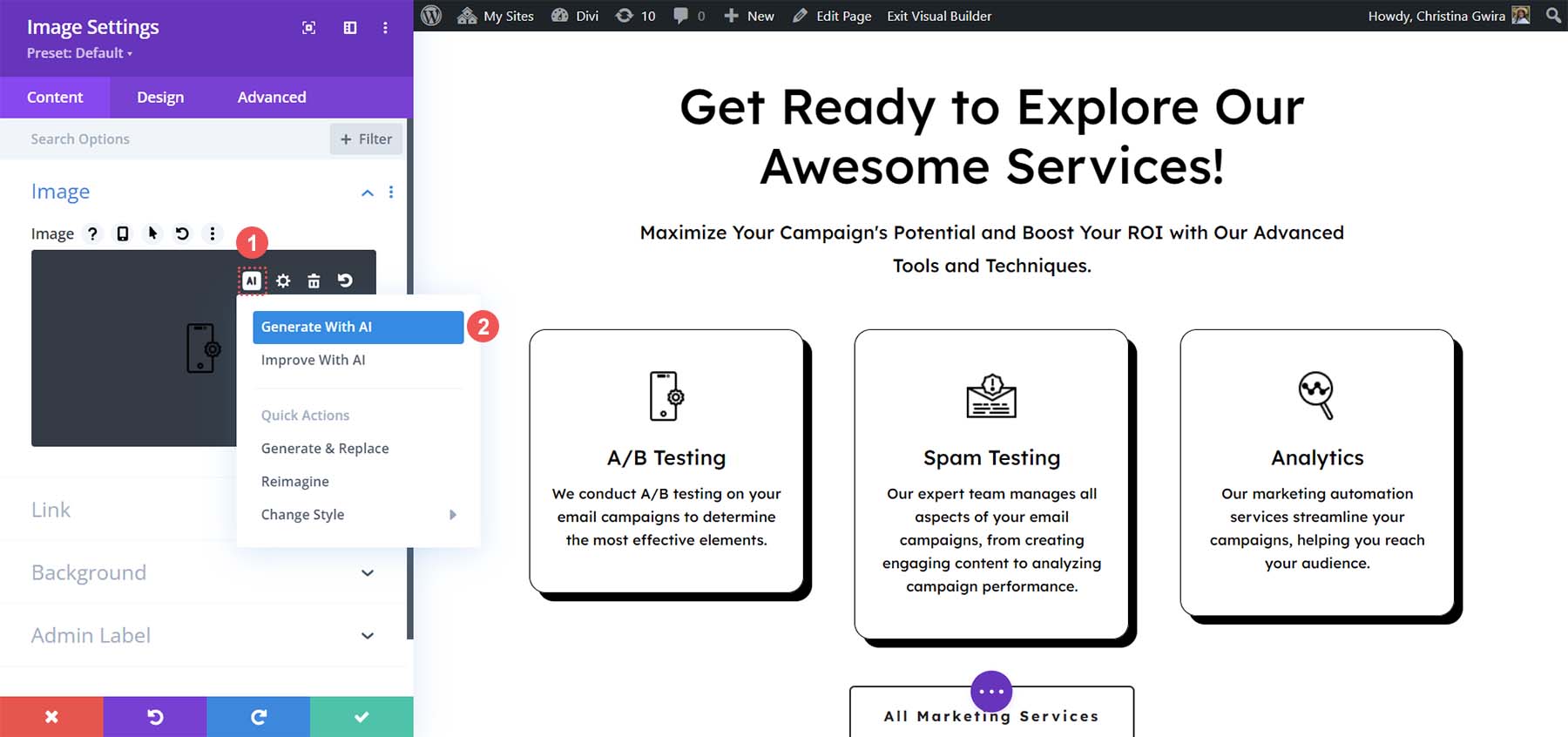
Klicken Sie anschließend auf das Divi AI-Symbol . Klicken Sie anschließend auf „Mit KI generieren“ . Hier beginnt der Spaß!

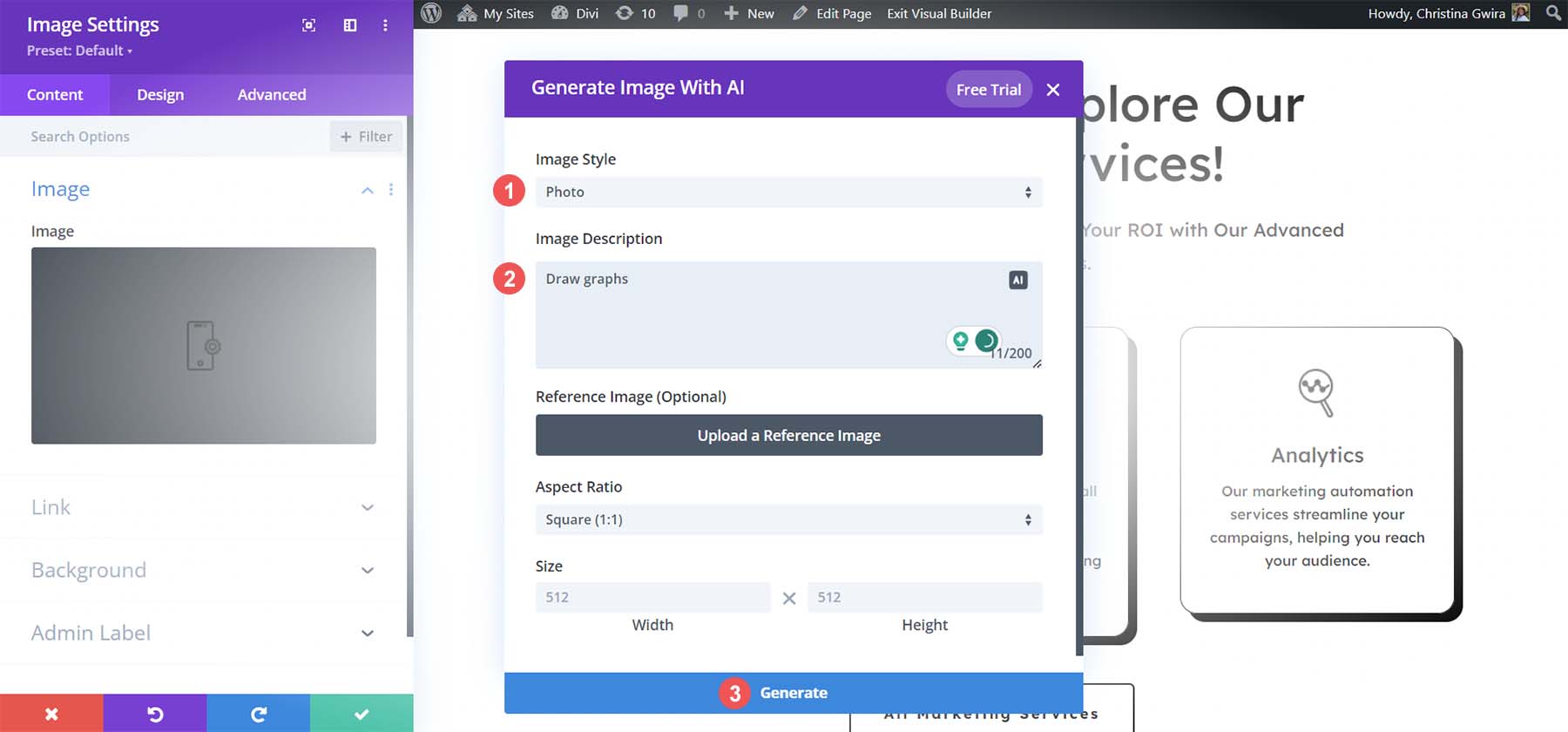
Wir können Divi AI jetzt mit verschiedenen Eingabeaufforderungen versorgen, um ein atemberaubendes neues Bild für unsere Webseite zu erstellen. Wir stellen den Bildstil auf „Foto“ ein . Divi AI bietet mehr als zehn verschiedene Bildstile, die Sie verwenden können. Als nächstes fügen wir eine Bildbeschreibung hinzu . Sie können auch ein Referenzfoto hinzufügen und das Seitenverhältnis oder die bestimmte Pixelgröße Ihres Bildes festlegen. Wir haben all dies als Standard beibehalten. Abschließend klicken wir auf „Generieren“ .

Divi AI wird für uns vier Optionen generieren. Klicken Sie auf die Option, die Sie am meisten anspricht. Wenn Sie mit der Auswahl nicht zufrieden sind, klicken Sie auf die Schaltfläche „Mehr Likes generieren“ . Wenn Sie zufrieden sind, klicken Sie auf das blaue Symbol „Dieses Bild verwenden“. Klicken Sie abschließend auf die grüne Häkchenschaltfläche, um Ihr neues, KI-generiertes Bild einzugeben.

Tun Sie dies mit den anderen Bildmodulen auf Ihrer Seite und haben Sie Spaß mit den verschiedenen Stilen, Größen und Eingabeaufforderungen, die Sie zusammenstellen können, um einzigartige Kunstwerke für Ihre Website zu erstellen.
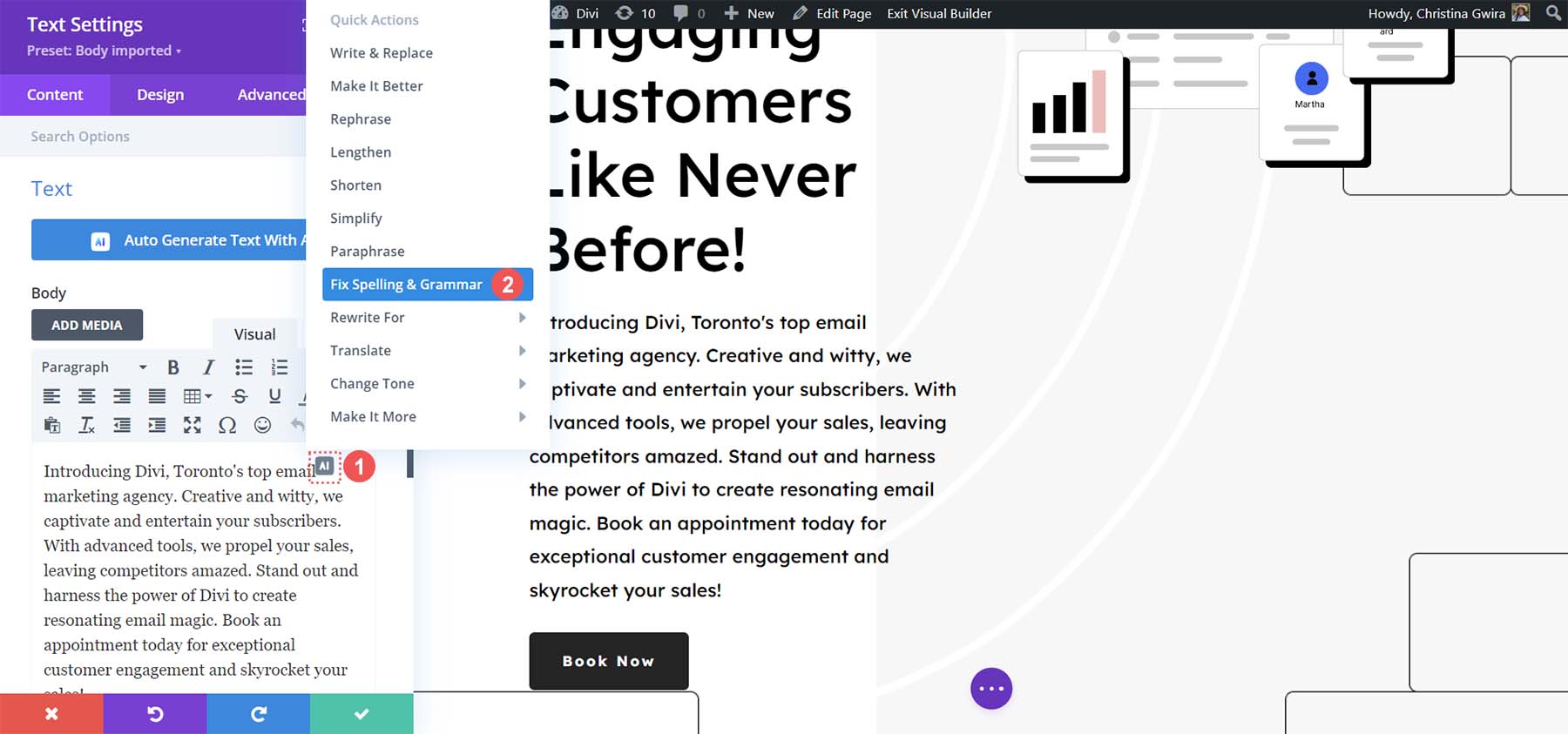
8. Überarbeiten, Korrekturlesen und Verbessern von Texten mit Divi AI
Zu diesem Zeitpunkt haben wir erläutert, wie Sie Ihre Website von den Seiten bis zum Inhalt mit KI über ChatGPT planen. Wir haben auch überprüft, wie wir unsere Kopie mit Divi AI erstellen und neue digitale Grafiken für unsere Webseiten erstellen. Setzen Sie diesen Vorgang für die anderen Seiten Ihrer Website fort und kombinieren Sie verschiedene Eingabeaufforderungen, Schnellaktionen und mehr! Sobald Ihre Website fertig ist, können Sie Divi AI verwenden, um die Rechtschreibung und Grammatik Ihres Seiteninhalts Korrektur zu lesen und zu überprüfen.

Darüber hinaus ist die Überprüfung und Korrektur von Fakten durch einen menschlichen Leser bei der Erstellung längerer Inhalte wie Artikeln und Blogbeiträgen unerlässlich.
Verbessern Sie Ihre Website mit KI
Nachdem Sie nun mit der Erstellung der Seiten Ihrer WordPress-Websites fertig sind, gibt es noch einige Dinge zu tun und zu berücksichtigen, nachdem Sie KI in Ihrem Website-Erstellungsprozess eingesetzt haben: :
- Fügen Sie zusätzliche Funktionen mit Plugins hinzu: Die Stärke von WordPress liegt in seiner umfangreichen Plugin-Bibliothek. Von Buchungs-Plugins bis hin zu Sicherheits-Plugins bietet WordPress alles – informieren Sie sich, welche Sie verwenden müssen, um Ihrer Website zusätzliche Funktionen hinzuzufügen. Denken Sie auch darüber nach, KI-gestützte WordPress-Plugins hinzuzufügen, die künstliche Intelligenz in den täglichen Betrieb Ihrer Website integrieren.
- Optimieren Sie Ihre Website für Suchmaschinen: Es ist gut, Onsite-SEO-Aufgaben wie die Optimierung Ihrer Inhalte, die Erstellung von Meta-Beschreibungen und mehr zu erledigen. Dies trägt dazu bei, dass Ihre Webseiten bei Google, Bing und anderen Suchmaschinen gefunden werden. Es gibt zahlreiche KI-SEO-Tools, die Ihnen dabei helfen können, sowie WordPress-Plugins, die diesen Prozess erleichtern können.
- Überprüfen Sie die Qualität der generierten Bilder: KI-Hände mögen ein lustiges Meme sein, könnten aber Ihrer Marke schaden. Nachdem Sie KI-generierte Bilder erhalten haben, überprüfen Sie deren Qualität noch einmal und stellen Sie sicher, dass sie mit den Werten Ihrer Marke übereinstimmen.
- Korrekturlesen und Faktencheck von KI-generierten Kopien: Selbst große Player wie ChatGPT hatten einige Kontroversen über die Genauigkeit und Gültigkeit der bereitgestellten Informationen. Lesen Sie Ihre Website sorgfältig durch, bevor Sie sie online stellen, und prüfen Sie auch, ob möglicherweise Rechtschreib- und Grammatikfehler übersehen wurden.
- Denken Sie daran, vorgefertigte und originale Assets und Inhalte mit KI zu kombinieren: KI ist ein Tool, das Ihnen bei der Erstellung von Inhalten, der Erstellung von Kunstwerken und der Erstellung von Websites helfen kann. Der beste Weg, KI zu nutzen, besteht darin, sie mit von Menschen erstellten und von Menschen erstellten Originalinhalten zu kombinieren.
Mit diesen Dingen im Hinterkopf sind Sie auf dem Weg, eine schöne, KI-gestützte WordPress-Website zu erstellen!
Abschluss
Das Erstellen einer WordPress-Website mit KI wird bald alltäglich sein. Zwar gibt es derzeit kein einziges Tool, mit dem Sie eine WordPress-Website komplett von Grund auf erstellen können, Sie können jedoch Ihren eigenen KI-Tech-Stack erstellen, um genau das zu tun. Planung, Text, Bilder und mehr sind alles Aspekte der Website-Erstellung, die jetzt über leistungsstarke KI-Tools verfügen, die ihren Prozess unterstützen. Daher ist es keine schlechte Idee, sich anzusehen, wie diese Tools Ihnen beim Aufbau Ihrer nächsten WordPress-Website besser helfen können. Wie würden Sie KI nutzen, um eine WordPress-Website zu erstellen? Gab es Schritte, die wir Ihrer Meinung nach übersehen haben? Lassen Sie es uns im Kommentarbereich unten wissen!
Um mehr über Divi und Divi AI zu erfahren, schauen Sie sich unsere Divi AI-Seite und unser Tutorial für die ersten Schritte an.
