Wie erstelle ich ein Online-Bewerbungsformular in WordPress? (Leichte Anleitung 2022)
Veröffentlicht: 2022-11-22Sie fragen sich, wie Sie ein Online-WordPress-Bewerbungsformular erstellen? Bleiben Sie bis zum Ende bei uns, um herauszufinden, wie.
Bewerbungen verlassen sich heutzutage nicht mehr nur auf die Unterlagen der Bewerber. Die Qualifikationen können je nach Art der Tätigkeit variieren. Manchmal deckt der Lebenslauf eines Bewerbers nicht die Interessen des Arbeitgebers ab.
Daher fügen Arbeitgeber ihren Websites ein WordPress-Bewerbungsformular hinzu, um Krisen zu vermeiden. In diesem Artikel geben wir Ihnen eine detaillierte Anleitung zum Erstellen eines Bewerbungsformulars in WordPress.
Bestes Tool zum Erstellen einer WordPress-Anwendung Bilden
Ein WordPress-Bewerbungsformular ist nicht nur für Arbeitgeber von Vorteil, sondern hilft auch interessierten Kandidaten. Sie können spezifische Kriterien hinzufügen, die den Bedürfnissen der Arbeitgeber entsprechen.
Dies spart Zeit sowohl für den Arbeitgeber als auch für den Arbeitssuchenden.
Wussten Sie, dass das Erstellen eines WordPress-Bewerbungsformulars ein Kinderspiel ist? Alles, was Sie tun müssen, ist das beste WordPress-Plugin für Bewerbungsformulare Everest Forms zu installieren. Dann folgen Sie ein paar einfachen Schritten und Sie können loslegen.

Everest Forms ist das beste Allrounder-Plug-in zum Erstellen von Formularen per Drag-and-Drop, mit dem Sie jedes Online-Formular erstellen können. Formulare wie Kontaktformulare, Umfragen, Quiz, Spenden und vor allem Bewerbungsformulare. Daher können Sie mit Everest Forms den Status Ihres Kandidaten gemäß Ihren Anforderungen erfahren.
In diesem Artikel zeigen wir Ihnen nun, wie Sie mit zwei Methoden ein Bewerbungsformular erstellen können:
- Erstellen eines Bewerbungsformulars von Grund auf neu.
- Erstellen eines Bewerbungsformulars mit einer vorgefertigten Vorlage.
Lassen Sie uns also, ohne mehr Zeit zu verschwenden, herausfinden, wie genau dieses WordPress-Plugin für Bewerbungsformulare funktioniert.
So erstellen Sie ein Antragsformular mit Everest Forms
Im Folgenden sind die Schritte aufgeführt, die Sie befolgen müssen, um Ihrer Website ein WordPress-Bewerbungsformular hinzuzufügen:
Schritt 1: Installieren und aktivieren Sie Everest Forms und Everest Forms Pro
Als erstes müssen Sie Everest Forms auf Ihrem WordPress-Dashboard installieren und aktivieren . Eine detaillierte Anleitung finden Sie in unserem Artikel zur Installation eines Plugins.
Sie können sich auch unser YouTube-Video ansehen, um weitere Informationen zu erhalten.
Es stimmt, dass Sie mit der kostenlosen Version von Everest Forms eine einfache Bewerbung für Ihre WordPress-Site erstellen können.
Wenn Sie jedoch Zeit sparen möchten, empfehlen wir Ihnen, die vorgefertigte Vorlage zu verwenden. Die vorgefertigte Vorlage wird mit der Premium-Version von Everest Forms geliefert. Daher müssen Sie Everest Forms Pro installieren. Besuchen Sie dazu zuerst die offizielle Website von Everest Form.
Befolgen Sie als Nächstes diese Schritt-für-Schritt-Anleitung, um die Everest Forms Pro-Version zu installieren.
Jetzt können Sie die Vorlage für das Online-Bewerbungsformular ganz einfach entsperren und das Style Customizer-Add-on automatisch installieren.
Schritt 2: Erstellen Sie ein WordPress-Bewerbungsformular für eine neue Stelle
Nachdem Sie nun alle Verfahren abgeschlossen haben, lernen wir, wie Sie ein neues Bewerbungsformular erstellen. Wie oben erwähnt, zeigen wir Ihnen, wie Sie ein Formular mit zwei verschiedenen Methoden erstellen können:
Erstellen eines Bewerbungsformulars von Grund auf neu
Das Erstellen eines Bewerbungsformulars von Grund auf neu kann etwas zeitaufwändig sein und erfordert zusätzlichen Aufwand. Da Sie alle erforderlichen Felder selbst hinzufügen werden. Wenn Sie jedoch Zeit haben, sollte es nicht so schwer sein.
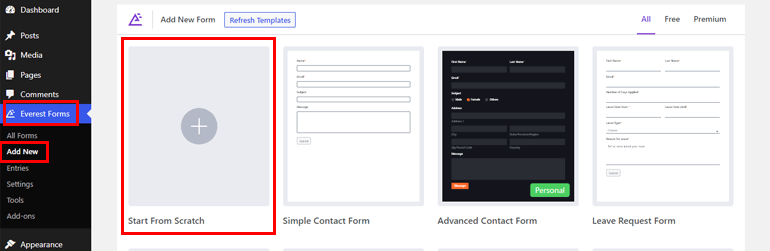
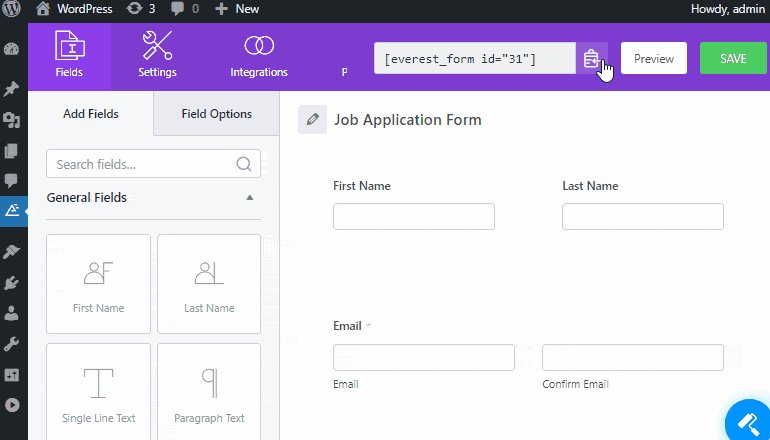
Alles, was Sie tun müssen, ist, in Ihrem WordPress-Dashboard zu Everest Forms >> Neu hinzufügen zu navigieren. Klicken Sie dann auf Von vorne beginnen aus der Vorlagenoption.

Beginnen Sie danach, die erforderlichen Felder per Drag-and-Drop hinzuzufügen. Sie können das WordPress-Bewerbungsformular nach Ihren Anforderungen weiter anpassen. Wenn Sie detaillierte Anweisungen zum Anpassen Ihres Formulars benötigen, besuchen Sie So passen Sie ein Formular in WordPress an
Erstellen einer Bewerbung mit einer vorgefertigten Vorlage
Vorgefertigte Vorlagen sparen Zeit und Energie. Alle erforderlichen Felder sind bereits vorhanden, sodass Sie keinen weiteren Aufwand in den Formularerstellungsprozess stecken müssen.
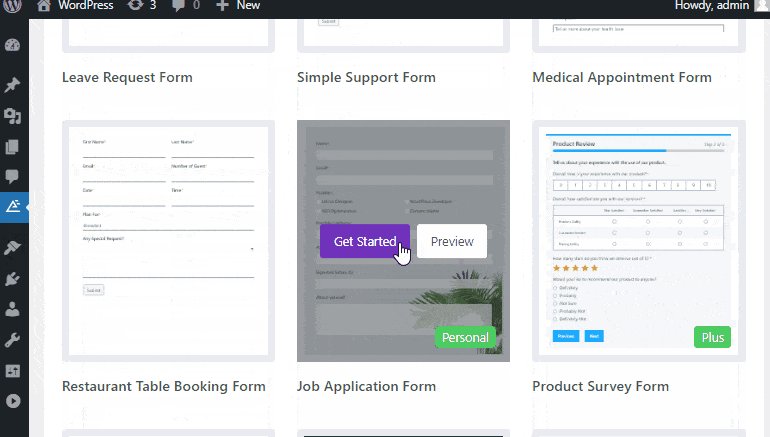
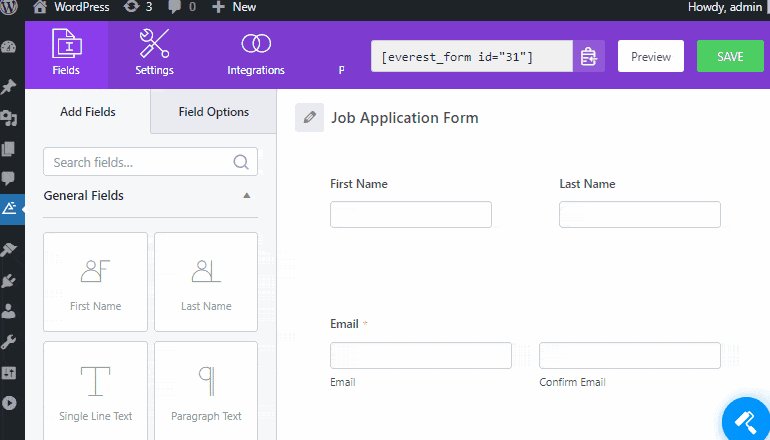
Da Sie die Pro-Version von Everest Forms haben, gehen Sie zu Everest Forms >> Add New . Dort sehen Sie verschiedene Formularvorlagen, scrollen Sie einfach nach unten, um das Bewerbungsformular zu finden.
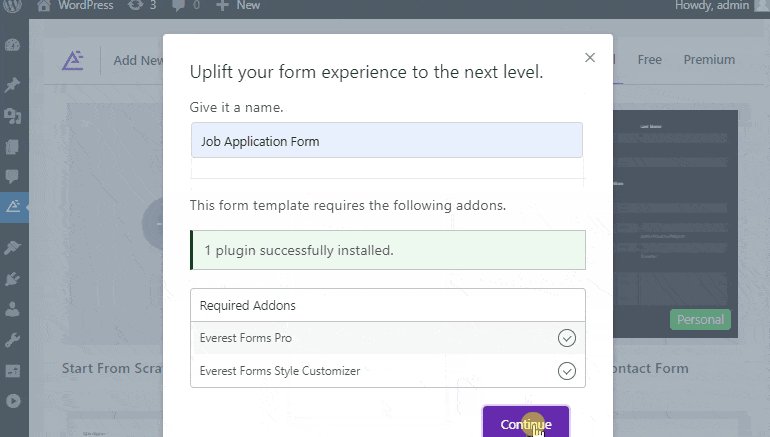
Sobald Sie es gefunden haben, klicken Sie einfach auf die Schaltfläche „ Erste Schritte “. Hier müssen Sie das unbenannte Formular benennen. Sie werden auch sehen, dass Sie ein Style Customizer -Add-On benötigen.
Aber keine Sorge, es wird nach dem Kauf von Everest Forms Pro automatisch aktiviert. Mit diesem Add-on können Sie alle Komponenten Ihres Formulars weiter anpassen. Klicken Sie nun auf Weiter , um Ihr Bewerbungsformular anzupassen.

Schritt 3: Passen Sie das WordPress-Antragsformular an
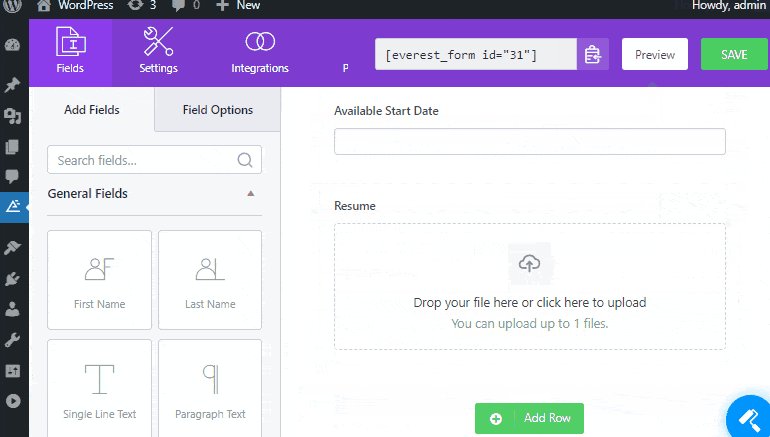
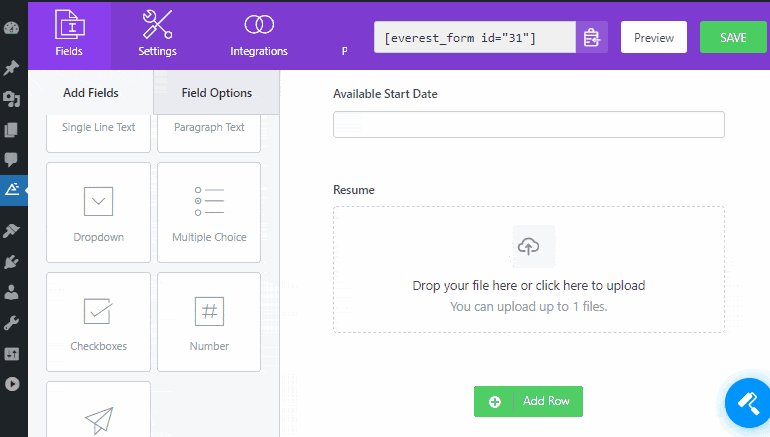
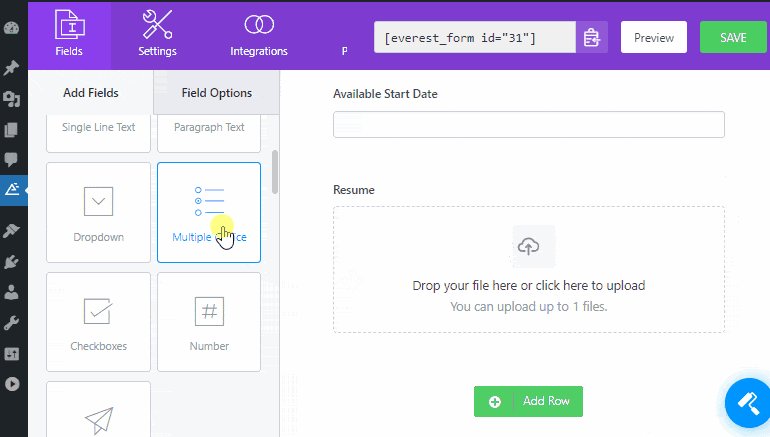
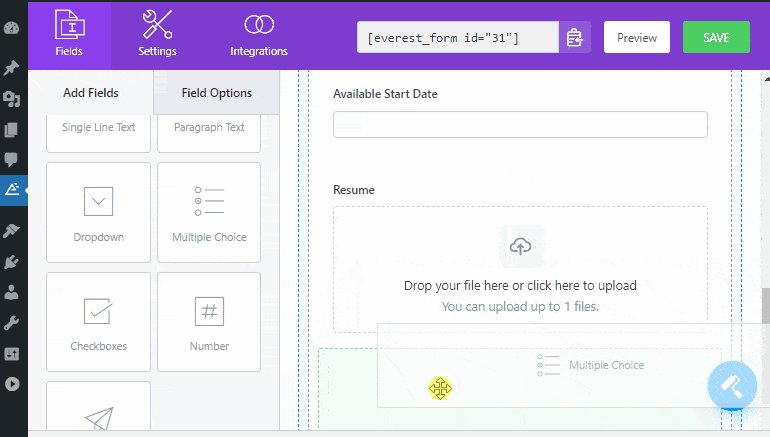
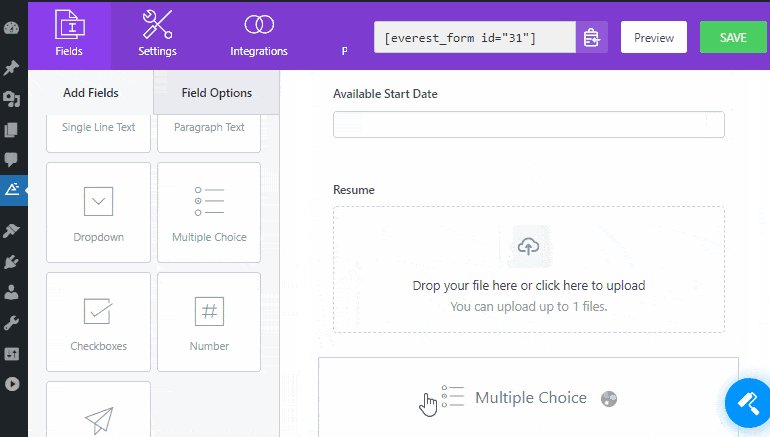
Da Sie die Vorlage haben, benötigen Sie möglicherweise mehr Felder. Ziehen Sie in diesem Fall einfach das gewünschte Feld per Drag & Drop auf Ihr WordPress-Bewerbungsformular.

Um das zusätzliche Feld zu löschen, können Sie jedoch zu dem Feld navigieren, das Sie entfernen möchten, und auf das Symbol „Löschen“ klicken.
Sie können verschiedene Felder hinzufügen, um ein Bewerbungsformular zu erstellen. Es gibt zwei Hauptformularfelder in Everest Forms:
- Allgemeines Feld
- Erweitertes Feld
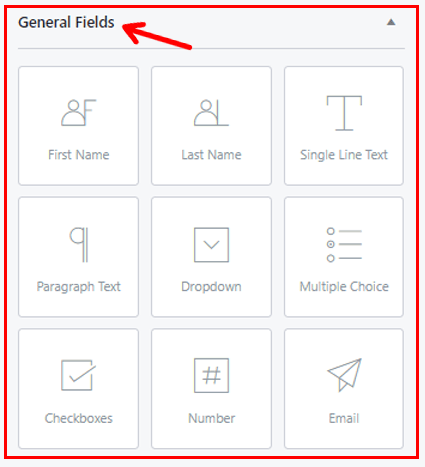
Allgemeines Feld
Neben allgemeinen Feldern gibt es viele andere allgemeine Felder, die Sie in Betracht ziehen könnten, sich auf Ihr Bewerbungsformular zu bewerben, wie zum Beispiel:
- Einzeiliges Textfeld : Zum Erfassen von einzeiligen Textinformationen von den Bewerbern.
- Absatztextfeld: Um Informationen über Ihren Kandidaten in Absatzform zu erhalten. Sie können dieses Feld verwenden, wenn Sie ausführliche Informationen zu Ihren Bewerbern erhalten möchten.
- Dropdown: Ermöglicht das Hinzufügen mehrerer Optionen, sodass Ihr Kandidat aus den von Ihnen bereitgestellten Optionen auswählen kann.
- Multiple Choice: Zum Hinzufügen mehrerer Auswahlmöglichkeiten, damit Bewerber eine beliebige Option auswählen können.
- Kontrollkästchen: Ähnlich wie bei Mehrfachauswahlen können Sie Kontrollkästchen verwenden, um Mehrfachauswahlen anzuzeigen, jedoch in Kontrollkästchenform. Im Gegensatz zu Multiple-Choice können Benutzer in diesem Feld jedoch mehr als eine Option auswählen.

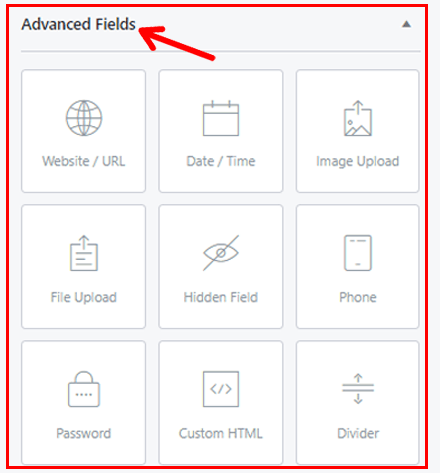
Erweitertes Feld
Zu den erweiterten Feldern von Everest Forms gehören die folgenden Felder:
- Website/URL: Ermöglicht es Ihren Bewerbern, die URL ihrer persönlichen Website oder der Website ihres Unternehmens hinzuzufügen.
- Datum/Uhrzeit: Ermöglicht es Ihren Kandidaten, das gewünschte Datum und die gewünschte Uhrzeit auf dem Bewerbungsformular hinzuzufügen.
Neben diesen beiden erhalten Sie Zugriff auf die folgenden zusätzlichen Felder:
- Bild-Upload-Feld: Hiermit können Kandidaten Bilder in mehreren Formaten wie jpg, gif, PNG, BMP usw. hochladen. Darüber hinaus können Sie zusätzliche Einstellungen wie maximale Bildgröße, maximale Anzahl von Datei-Uploads usw. konfigurieren.
- Datei-Upload-Feld: Ermöglicht Bewerbern das Hochladen von Dateien. Auf diese Weise können Sie auch das Etikett ändern.
Mit dem Datei-Upload-Feld können Sie auch Kriterien nach Ihren Wünschen festlegen. Konfigurieren Sie beispielsweise Einstellungen für zulässige Dateierweiterungen (docs/pdf), maximale Dateigröße und Upload-Beschränkungen für die Bilder.
Darüber hinaus ermöglicht Everest Forms Pro das Speichern der hochgeladenen Dateien in Google Drive und Dropbox. Darüber hinaus gibt es versteckte Felder, Telefon, Passwort und benutzerdefiniertes HTML können für Ihr Bewerbungsformular verwendet werden.

Hinweis : Wenn Sie weitere Everest Forms Add-ons hinzufügen, werden andere Felder angezeigt.
Bedingte Logik aktivieren
Everest Forms bietet bedingte Logik , die Ihnen das langwierige und komplexe Formular erspart. Sie können Felder so konfigurieren, dass sie basierend auf der Antwort Ihres Bewerbers auf ein Feld angezeigt oder ausgeblendet werden. Das Aktivieren der bedingten Logik erleichtert Ihren Bewerbern das Ausfüllen von Formularen.

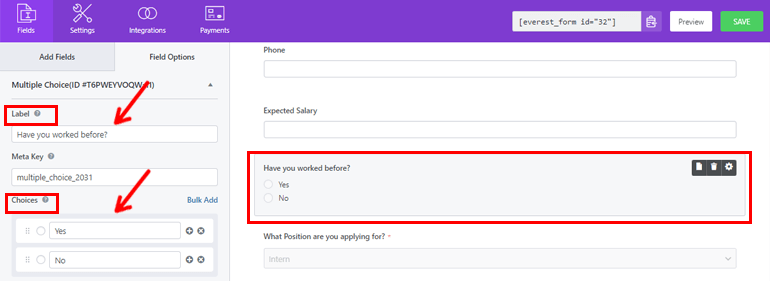
Um nun die bedingte Logik zu aktivieren, fügen Sie dem gewünschten Bereich Ihres Formulars ein Multiple-Choice- Feld hinzu. Klicken Sie darauf, um es zu bearbeiten und nach Ihren Wünschen zu beschriften. Zum Beispiel: Sie können hinzufügen („Haben Sie schon einmal gearbeitet?“) und einfach die Auswahlmöglichkeiten (Ja und Nein) hinzufügen.

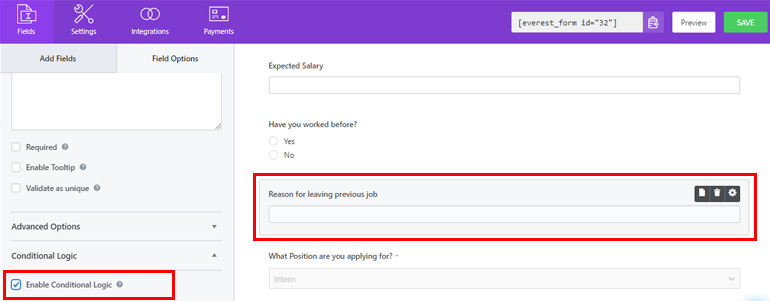
Sobald Sie fertig sind, können Sie direkt darunter ein einzeiliges Textfeld hinzufügen. Danach können Sie das Feld bearbeiten, indem Sie darauf klicken und es beschriften (Grund für das Verlassen des vorherigen Jobs). Schließlich können Sie nach unten scrollen und die bedingte Logik aktivieren.
Klicken Sie abschließend auf Anzeigen.

Schritt 4: Formulareinstellungen konfigurieren
In diesem Schritt konfigurieren wir die Formulareinstellungen. Sie finden diese Registerkarte direkt neben der Registerkarte Ablagen. Es gibt drei Optionen, die Sie konfigurieren können:
- Allgemein
- WebHook
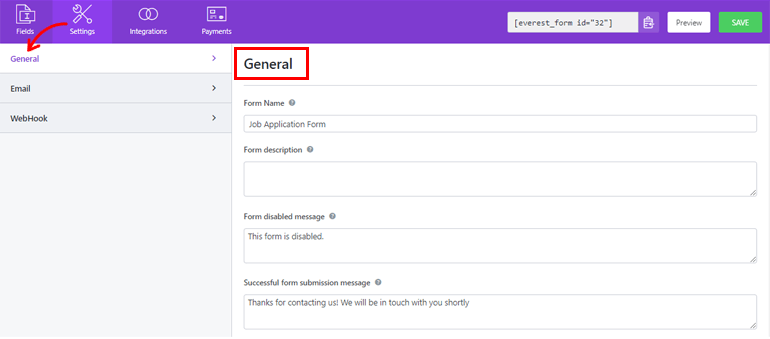
Allgemein
Unter Allgemeine Einstellungen können Sie wie unten erwähnt Änderungen vornehmen:
- Formularname: Geben/bearbeiten Sie den Namen Ihres Formulars.
- Formularbeschreibung: Hier können Sie eine kurze Beschreibung des Motivs Ihres Formulars hinzufügen.
- Meldung zum Deaktivieren des Formulars : Zeigt die Meldung an, sobald Sie das Formular deaktivieren.
- Nachricht zur erfolgreichen Formularübermittlung: Zeigt den Bewerbern Text an, nachdem ihre Formularübermittlung erfolgreich war.
- Weiterleiten an: Ermöglicht es dem Antragsteller, nach dem Absenden des Formulars zu einer voreingestellten URL weitergeleitet zu werden. Die drei verfügbaren Umleitungsoptionen sind:
- Gleiche Seite : Diese Option ist standardmäßig ausgewählt. Die Bewerber bleiben nach dem Absenden des Formulars auf derselben Seite.
- Benutzerdefinierte Seite: Sie können zwischen verschiedenen Seiten aus dem Dropdown-Menü wählen und Bewerber landen auf der von Ihnen ausgewählten Seite.
- Externe URL: Sie können eine externe URL einfügen. Danach werden die Bewerber nach dem Absenden des Formulars auf die URL weitergeleitet.
- Layout-Design: Ermöglicht Ihnen die Auswahl vorgefertigter Layouts. Sie können aus zwei Layouts auswählen, entweder Standardlayout oder klassisches Layout.
- Formularklasse: Fügt eine Klasse für Ihr Formular hinzu
- Text der Schaltfläche „Senden“: Ermöglicht die Benennung der Schaltfläche „Senden“ nach Ihren Wünschen. Anstatt Submit zu benennen, können Sie beispielsweise Send, Apply usw. verwenden.
- Verarbeitungstext der Schaltfläche „Senden“: Ermöglicht das Festlegen von Text in der Schaltfläche, während das Formular verarbeitet wird.
- Submit Button Class: Damit können Sie CSS-Klassennamen für den Submit-Button hinzufügen.
Die Pro-Version von Everest Forms bietet viele Vorteile. So können Sie die bedingte Logik für die Schaltfläche „Senden“ aktivieren. Darüber hinaus können Sie auch Anti-Spam-Honeypot aktivieren , um Spam auf Ihrem Formular zu verhindern.

Um das Speichern von Einträgen in Ihrer Datenbank zu deaktivieren, aktivieren Sie außerdem „Speichern von Eintragsinformationen deaktivieren“. Und nachdem Sie alle Einstellungen gemäß Ihren Anforderungen konfiguriert haben, klicken Sie auf die Schaltfläche Speichern .
Mit dieser Option können Sie Formularbenachrichtigungen konfigurieren. Auf diese Weise werden Sie jedes Mal benachrichtigt, wenn Ihre Bewerber die Formulare einreichen. Außerdem können Sie Ihre Bewerber sogar benachrichtigen, wenn ihre Formulare bei der zuständigen Abteilung eingegangen sind.
Um weiter zu gehen, gehen Sie zu Einstellungen >> E-Mail und aktivieren Sie die E -Mail-Einstellungen. Mit Everest Forms können Sie unbegrenzte E-Mail-Benachrichtigungen einrichten. Wie zum Beispiel:
- Admin-E-Mail-Benachrichtigung
- Benutzer-E-Mail-Benachrichtigung
- WebHook
Admin-E-Mail-Benachrichtigung
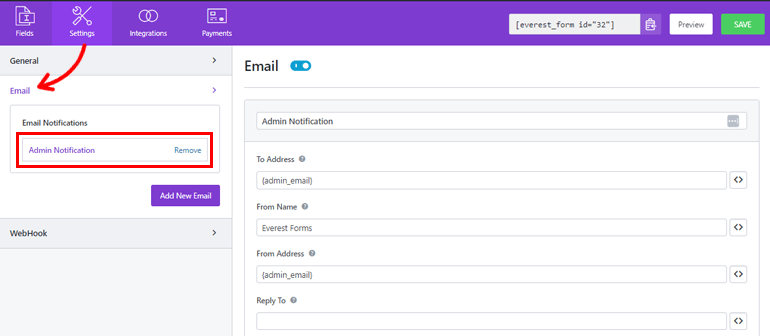
Um es einzurichten, navigieren Sie zu Einstellungen >> E-Mail >> Benachrichtigung und nehmen Sie Änderungen an den angegebenen Feldern vor.
- An Adresse: Fügen Sie hier die E-Mail-Adresse hinzu, an die Sie E-Mail-Benachrichtigungen erhalten möchten. Sie können einfach die E-Mail-Adresse des Administrators hinzufügen.
- Von Name: Hier können Administratoren den gewünschten Namen hinzufügen, der beim Senden des Formulars angezeigt werden soll.
Stellen Sie sicher, dass das Namensfeld als erforderlich markiert ist, da es sonst zu Problemen bei der E-Mail-Zustellung kommen kann.
- Absenderadresse: Fügen Sie die E-Mail-Adresse hinzu, von der die Formulare gesendet werden. Sie können hier auch einfach die E-Mail des Administrators hinzufügen.
- Antwort an: Ermöglicht es Ihnen, die E-Mail-Adresse hinzuzufügen, an die die E-Mail beantwortet werden soll. Dies kann die E-Mail-Adresse des Antragstellers sein. Sie können auch Smart Tags verwenden, um automatisch die E-Mail-Adresse des Bewerbers zu erhalten.
- E- Mail-Betreff: Dieses Feld dient zum Hinzufügen des Betreffs zur E-Mail.
- E- Mail-Nachricht: Dieses Feld dient zum Hinzufügen einer E-Mail-Nachricht, die Sie zusammen mit Ihrem Formular senden möchten.

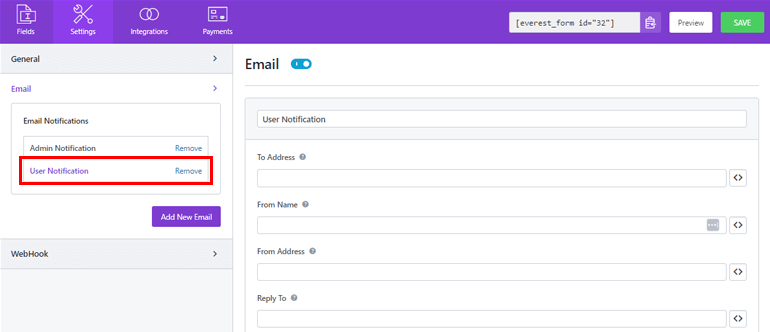
Benutzer-E-Mail-Benachrichtigung
Benutzer-E-Mail-Benachrichtigung legt die Benachrichtigung für die Bewerber fest. Durch das Versenden einer Bestätigungs-E-Mail nach Erhalt des Formulars können sie wissen, dass Sie ihr Formular erfolgreich erhalten haben.
Gehen Sie dazu zu Einstellungen >> E-Mail und klicken Sie auf die Schaltfläche Neue E-Mail hinzufügen und benennen Sie sie, um loszulegen. Sie können es beliebig benennen, hier nennen wir es „Benutzerbenachrichtigung“. Fahren Sie nun fort, um die folgenden Einstellungen zu konfigurieren:
- An Adresse: Dazu können Sie das Smart Tag verwenden, um die E-Mail-Adresse des Bewerbers zu erhalten, der das Formular gesendet hat.
- Von Name: Fügen Sie einfach den Namen Ihres Unternehmens oder der Website Ihrer Firma hinzu.
- From Address: Fügen Sie hier die E-Mail-Adresse des Administrators hinzu.
- Antwort an: Fügen Sie hier auch die E-Mail-Adresse des Administrators hinzu.

E-Mail-Betreff und E-Mail-Nachricht können auch hier wie zuvor hinzugefügt werden.
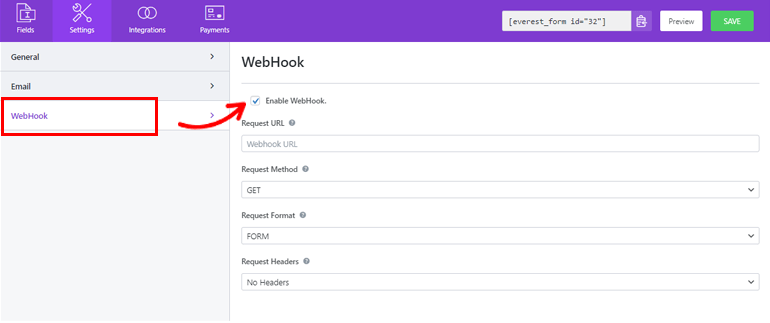
WebHook
Mit Webhook können Sie die Daten des Formulars an eine beliebige externe URL senden.
Um die Webhook-Einstellungen zu konfigurieren, navigieren Sie zu Einstellungen >> Webhook und klicken Sie auf WebHook aktivieren . Sie können nun fortfahren, um die folgenden Felder hinzuzufügen:
Anfrage-URL: Fügen Sie hier die gewünschte URL hinzu, an die Sie die Daten erhalten möchten. Sie können hier einfach die Adresse des Administrators hinzufügen.
Anforderungsmethode: Es gibt einige Methoden, mit denen Sie die Daten senden können. Sie sind GET, POST, PUT, PATCH und DELETE.
Anfrageformat : Hier können Sie das Format für Webhook-Anfragen auswählen. Wählen Sie entweder FORM oder JSON aus dem Dropdown-Menü.
Anfrage-Header: Sie können einen beliebigen Header aus dem Dropdown-Menü auswählen, wenn er mit der Webhook-Anfrage gesendet werden muss.

Schritt 5: Bewerbungsformular zu Ihrer Website hinzufügen
Sie haben erfolgreich ein WordPress-Bewerbungsformular mit Everest Forms erstellt. Aber es wird für Ihre Benutzer nicht sichtbar sein, es sei denn, Sie zeigen es auf Ihrer WordPress-Website an.
Um Ihrer Website ein Jobformular hinzuzufügen, können Sie daher zwei Methoden verwenden, eine davon ist die Verwendung von Shortcode .
Um den Shortcode zu verwenden, navigieren Sie zu Everest Forms >> All Forms . Dort sehen Sie das von Ihnen erstellte WordPress-Bewerbungsformular zusammen mit seinem Shortcode. Kopieren Sie nun den Shortcode Ihres Online-Formulars, um ihn auf Ihrer Website anzuzeigen
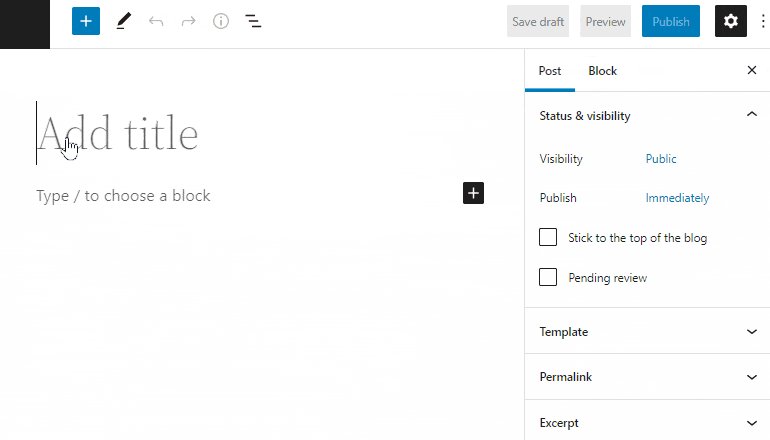
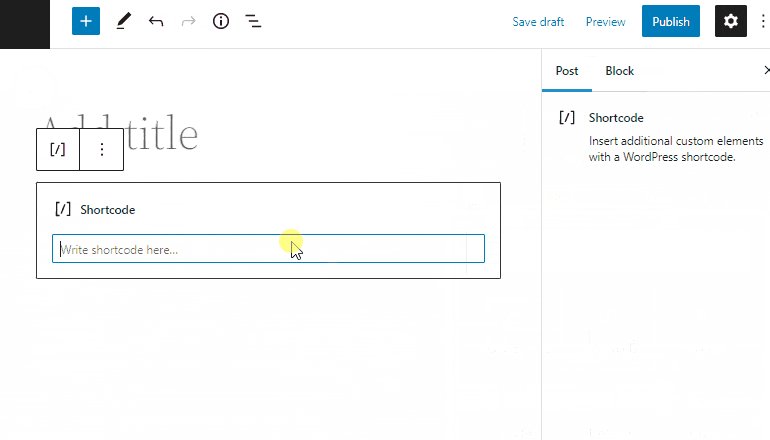
Als nächstes müssen Sie eine neue Seite oder einen neuen Beitrag erstellen, Sie gelangen zum Gutenberg-Editor. Drücken Sie hier auf das Symbol zum Hinzufügen von Blöcken, suchen Sie nach dem Shortcode-Block und klicken Sie darauf, um einen Block hinzuzufügen.
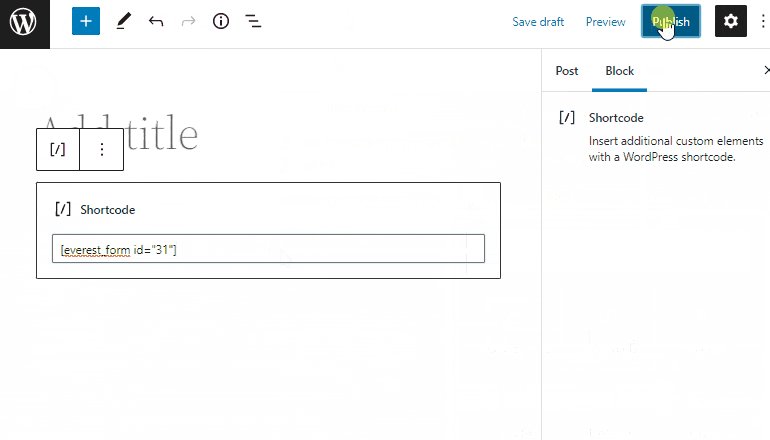
Fügen Sie hier den soeben kopierten Shortcode ein und klicken Sie auf die Schaltfläche Veröffentlichen . Das war's, Ihr Bewerbungsformular wird auf Ihrer Website angezeigt.

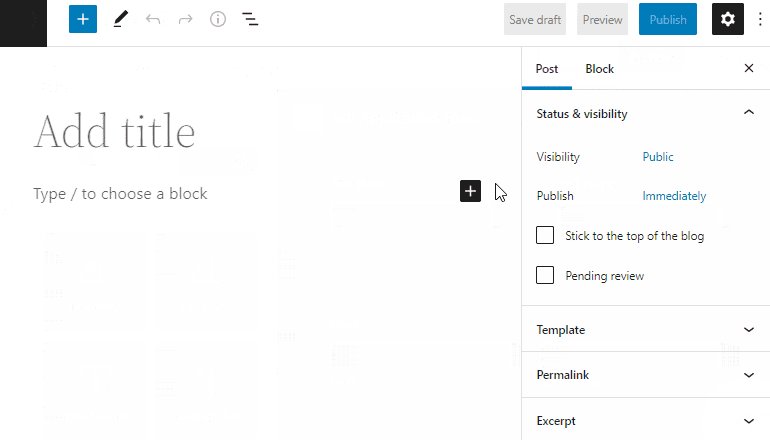
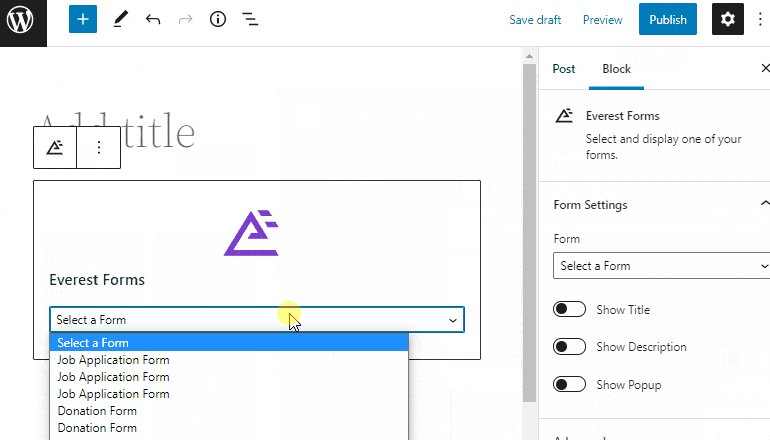
Die nächste Option ist die Verwendung des Everest Forms-Blocks . Gehen Sie dafür alternativ zu Posts/Pages >> Add New .
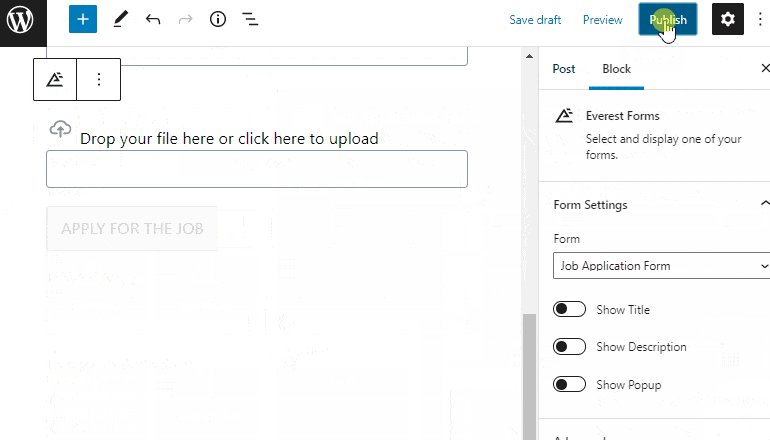
Klicken Sie dann auf die Schaltfläche „ Block hinzufügen (+) “, suchen Sie nach dem Everest Forms-Block und klicken Sie darauf. Wenn Sie fertig sind, wählen Sie Ihr WordPress-Bewerbungsformular aus den Dropdown-Menüs aus.
Schließlich können Sie oben rechts auf die Schaltfläche „ Veröffentlichen “ klicken. Und schon haben Sie Ihr Bewerbungsformular erfolgreich erstellt und für Ihre Bewerber veröffentlicht.

Verpacken!
Und damit ist unser Leitfaden zum Erstellen eines Online-Bewerbungsformulars in WordPress abgeschlossen. Wir hoffen, dass Sie mittlerweile gelernt haben, wie Sie ganz einfach eine Online-Bewerbung in WordPress erstellen.
Geben Sie sich nicht mit halbfunktionalen Plugins zufrieden, wenn es darum geht, ein Online-Bewerbungsformular zu erstellen. Zum Glück haben wir funktionsreiche Formularerstellungs-Plugins wie Everest Forms, die Ihnen ein sauberes und organisiertes Formular bieten.
Mit Everest Forms können Sie die besten Leute finden, da dies es für interessierte Kandidaten super einfach macht, sich für die Stelle zu bewerben. Um herauszufinden, warum mehr als 100.000 Benutzer diesem Plugin vertrauen, besuchen Sie Everest Forms Review.
Wenn Sie interessiert sind, können Sie sich auch unseren Artikel darüber ansehen, wie man ein mehrspaltiges Formular in WordPress erstellt.
Und schließlich, wenn Ihnen dieser Blog gefällt, können Sie ihn gerne auf Ihren sozialen Seiten teilen. Vergessen Sie auch nicht, uns auf Facebook und Twitter zu folgen, um zukünftige Updates zu erhalten.
