So erstellen Sie eine E-Commerce-Website im Jahr 2024 (einfache Anleitung)
Veröffentlicht: 2024-11-16Möchten Sie Ihr angeschlagenes Ladengeschäft in ein Online-Geschäft umwandeln? Ein Online-Unternehmen kann ein breiteres Publikum erreichen und den Umsatz steigern. Viele Benutzer möchten heute ihr traditionelles Online-Geschäft erweitern oder ein neues Unternehmen auf dem digitalen Markt gründen. Dieser Leitfaden bietet einen schrittweisen Ansatz zur Erstellung einer erfolgreichen E-Commerce-Website, die den Umsatz steigert und die Kundeninteraktion verbessert. Wir besprechen, wie Sie mit Divi und WooCommerce in wenigen Minuten einen vollständigen Online-Shop erstellen, wie Sie ihn so gestalten, dass er zu Ihrer Marke passt, und vieles mehr.
- 1 Warum müssen Sie eine E-Commerce-Website erstellen?
- 2 So erstellen Sie eine E-Commerce-Website in 7 Schritten
- 2.1 1. Holen Sie sich Domain- und WordPress-Hosting
- 2.2 2. Installieren Sie das Divi Theme
- 2.3 3. Erstellen Sie Ihre E-Commerce-Website
- 2.4 4. Bezahlen Sie Ihre neue Website
- 2.5 5. WooCommerce konfigurieren und Produkte hinzufügen
- 2.6 6. Entwerfen und passen Sie Ihre E-Commerce-Website an
- 2.7 7. Steigern Sie Ihre E-Commerce-Site mit Plugins und Integrationen
- 3 Fazit
Warum müssen Sie eine E-Commerce-Website erstellen?
Der Aufbau einer E-Commerce-Website ist in der heutigen Geschäftswelt aus mehreren Gründen unverzichtbar geworden, insbesondere da sich die Einkaufsgewohnheiten online verlagern. Hier sind einige wichtige Gründe, warum es wichtig ist, eines zu erstellen:
- Erweiterte Reichweite: Eine E-Commerce-Website ermöglicht es Ihrem Unternehmen, Kunden außerhalb Ihrer Region zu erreichen. Sie können überall und jederzeit an Menschen verkaufen – rund um die Uhr, ohne physische Grenzen.
- Bequemlichkeit für Kunden: Die Menschen lieben die Leichtigkeit des Online-Einkaufs. Unabhängig davon, ob sie ein Telefon, ein Tablet oder einen Computer verwenden, können Kunden bequem einkaufen. Mit einer E-Commerce-Website gestalten Sie den Kaufprozess reibungslos und zugänglich.
- Kosteneffizienz: Der Betrieb einer E-Commerce-Website kann kostengünstiger sein als der Betrieb eines stationären Geschäfts. Sie können Gemeinkosten wie Miete, Nebenkosten und in manchen Fällen auch Personal reduzieren.
- Daten und Analysen: E-Commerce-Websites bieten umfangreiche Daten, die Ihnen helfen können, Ihre Kunden besser zu verstehen. Sie können ihre Einkaufsgewohnheiten verfolgen, sehen, welche Produkte am besten funktionieren, und diese Daten nutzen, um Marketingstrategien und das Kundenerlebnis zu verbessern.
Beginnen wir, wie Sie wissen, mit der Erstellung der Gründe für die Erstellung einer E-Commerce-Website!
So erstellen Sie eine E-Commerce-Website in 7 Schritten
Das Erstellen Ihrer eigenen E-Commerce-Website mit WordPress wird zum Kinderspiel, wenn Sie die richtigen Schritte befolgen und die entsprechenden Tools verwenden. Ob Anfänger oder erfahrener Entwickler, Sie können mühelos einen optisch ansprechenden Online-Shop eröffnen. So geht's:
1. Holen Sie sich Domain- und WordPress-Hosting
Bevor Sie Ihre Website erstellen, müssen Sie einige wichtige Dinge bereithalten: Ihre Domain, Ihren Hosting-Service und die WordPress-Einrichtung.
Wenn Sie noch auf der Suche nach einem Hosting-Anbieter sind, bietet SiteGround eine praktische Lösung, die alle diese Aspekte verwaltet.
Domain
Ihre Domain (oder Ihr Domainname) ist die Webadresse Ihrer Website (z. B. elegantthemes.com). Es ist wichtig, eine Adresse auszuwählen, die Ihre Marke widerspiegelt und leicht zu merken ist. Im Idealfall sollte Ihre Domain den Besuchern einen Eindruck von Ihrem E-Commerce-Geschäft vermitteln.
Nachdem Sie Ihren Domainnamen ausgewählt haben, suchen Sie nach einem zuverlässigen Domain-Registrar, um ihn zu registrieren. Namecheap ist eine gute Option, oder Sie können eine vergünstigte Domain direkt über SiteGround erhalten, wenn Sie sich für das Hosting entscheiden.
Besuchen Sie NameCheap
Wenn Sie eine Domain besitzen, können Sie diese ganz einfach mit Ihrem Hosting-Anbieter verbinden, indem Sie die Nameserver aktualisieren.
WordPress-Hosting
Ihre Website benötigt ein zuverlässiges Online-Zuhause, bei dem das Hosting ins Spiel kommt. Da wir WordPress verwenden werden, ist die Wahl eines hochwertigen WordPress-Hosting-Anbieters wichtig. Ein guter Host vereinfacht die Verwaltung Ihrer Website und stellt gleichzeitig eine gute Leistung und Sicherheit sicher.
SiteGround bietet WordPress-Hosting-Pläne ab 3,99 $ pro Monat und ist damit eine budgetfreundliche Option. Das Einrichten von WordPress-Hosting mit SiteGround ist unkompliziert.
Sehen Sie sich das Video unten an, um zu erfahren, wie Sie Ihre Domain und Ihr Hosting einrichten.
Installieren Sie WordPress
Viele WordPress-Hosting-Anbieter, wie beispielsweise SiteGround, bieten während des Einrichtungsprozesses eine WordPress-Installation mit einem Klick an.
Wenn diese Option nicht verfügbar ist, rufen Sie einfach das Dashboard Ihres Hosting-Anbieters auf. Wählen Sie das WordPress-Installationsprogramm aus und befolgen Sie die bereitgestellten Schritte. Sobald die Installation abgeschlossen ist, erhalten Sie eine Bestätigungs-E-Mail mit Ihren Anmeldedaten. Um auf Ihre Website zuzugreifen, gehen Sie zu yourwebsite.com/wp-admin und melden Sie sich mit den Anmeldeinformationen an, die Sie während der Installation erstellt haben.
2. Installieren Sie das Divi-Theme
Der Aufbau Ihrer E-Commerce-Website mit Divi war noch nie so einfach. Mit diesem vielseitigen Theme können Sie ohne Programmiererfahrung visuell beeindruckende und vollständig anpassbare Websites erstellen. Divi ist für seine robusten Designfunktionen bekannt und bietet eine breite Palette vorgefertigter Layouts, die auf verschiedene Arten von E-Commerce-Websites zugeschnitten sind.

Divi verbindet alle Punkte für die E-Commerce-Websites:
- Es ermöglicht Ihnen, Ihren Online-Shop ganz einfach über eine visuelle Drag-and-Drop-Oberfläche zu entwerfen und anzupassen, sodass keine Programmierung erforderlich ist.
- Divi bietet 211 vorgefertigte Layouts und 30 Layoutpakete speziell für den E-Commerce, sodass Sie mit minimalem Aufwand Produktseiten, Checkout-Seiten und mehr erstellen können.
- Mit den WooCommerce-Modulen von Divi können Sie Ihre Produkte anzeigen, filtern und anpassen. Darüber hinaus können Sie mit Drag-and-Drop-Modulen einzigartige Produktseitenlayouts erstellen, die Produktdetails, Bewertungen, Bilder und mehr anzeigen.
- Sie können auf den Marktplatz für Divi-Erweiterungen zugreifen, um mehrere Zahlungsgateways wie PayPal und Stripe zu integrieren.
Laden Sie Divi herunter und installieren Sie es
Sie können Divi bei Elegant Themes mit einer Jahreslizenz für 89 $ oder einer lebenslangen Lizenz für 249 $ erwerben. Laden Sie nach dem Kauf das Theme herunter und installieren Sie es auf Ihrer WordPress-Site, indem Sie die folgenden Schritte ausführen:
- Navigieren Sie zu Erscheinungsbild > Themen .
- Klicken Sie auf „Neu hinzufügen“ und dann auf „Thema hochladen“ .
- Wählen Sie die heruntergeladene Divi-ZIP-Datei aus und klicken Sie auf „Jetzt installieren“ .
- Klicken Sie nach der Installation auf Aktivieren , um Divi als Ihr aktives Theme festzulegen.
Weitere Informationen finden Sie im Video unten.
Wenn die Einrichtung abgeschlossen ist, können Sie mit dem Bau beginnen. Wenn Sie vor dem Eintauchen mehr erfahren möchten, schauen Sie sich unser Tutorial zur Verwendung des Divi Builder an.
Beginnen Sie mit Divi
3. Erstellen Sie Ihre E-Commerce-Website
Nachdem Sie das Divi-Theme auf WordPress installiert haben, können Sie Ihre E-Commerce-Site erstellen. Kein Grund zur Sorge – Divi Quick Sites kann Ihren Shop automatisch erstellen, sodass Sie nicht bei Null anfangen müssen!
Starten Sie den Onboarding-Assistenten
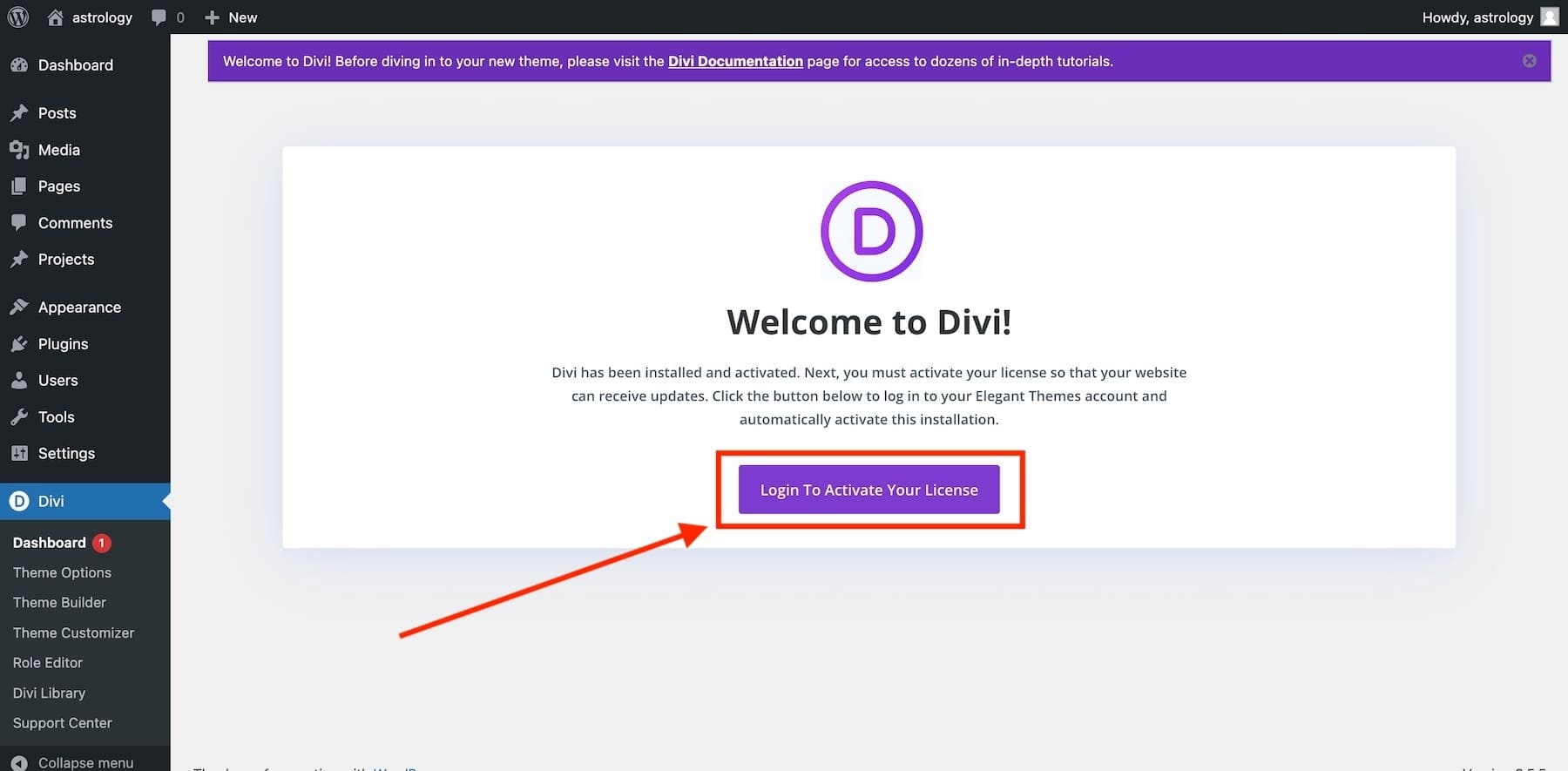
Nachdem Sie das Divi-Theme in WordPress aktiviert haben, erhalten Sie Zugriff auf den Onboarding-Assistenten von Divi, der Sie durch den Einrichtungsprozess führt. Klicken Sie einfach auf die Schaltfläche, um sich anzumelden und Ihre Divi-Lizenz zu aktivieren.

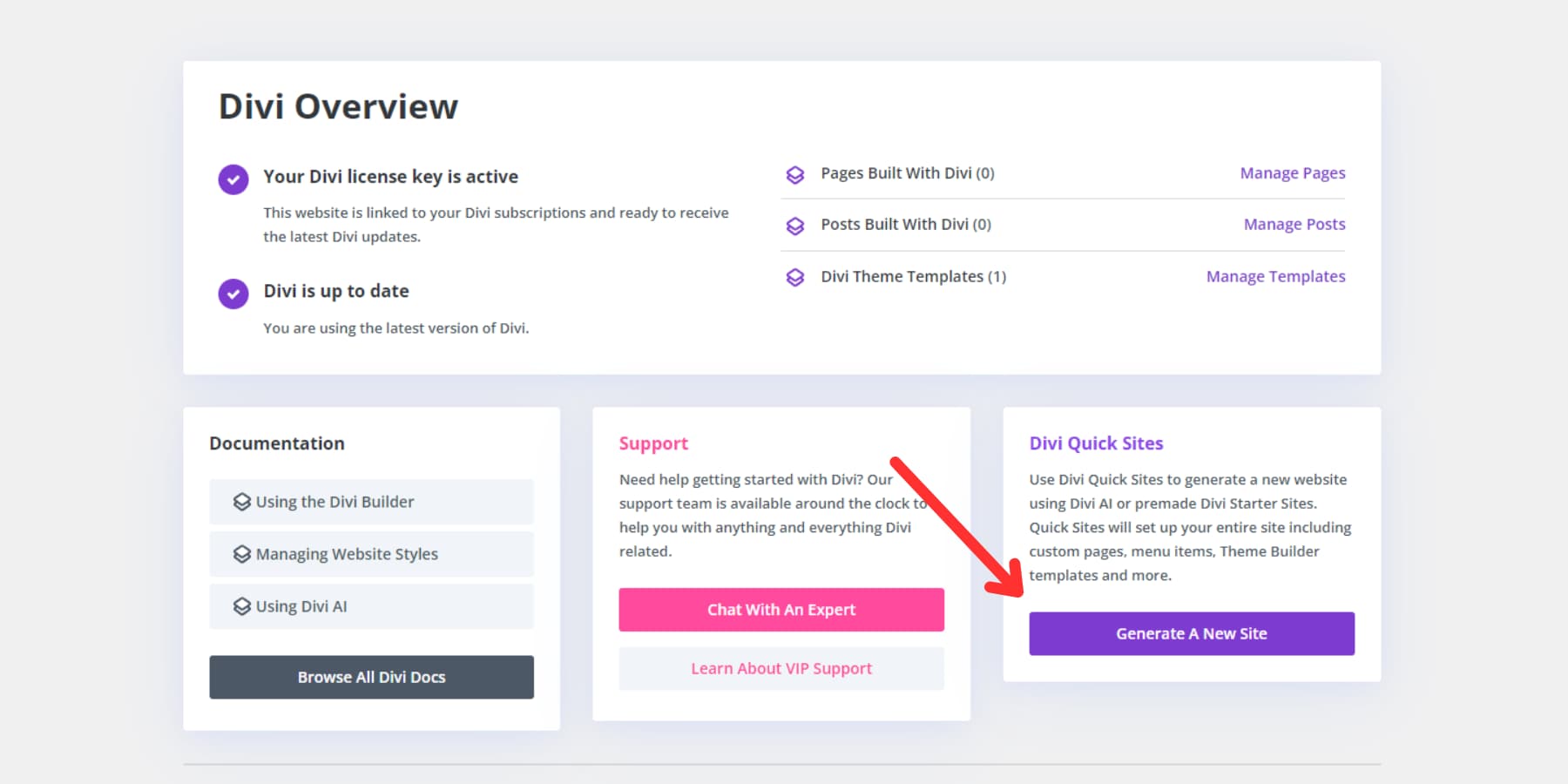
Nach der Anmeldung gelangen Sie zum Haupt-Divi-Dashboard. Hier können Sie Ihre Site verwalten, auf Dokumentation zugreifen, Support erhalten und mit der Erstellung einer neuen Site mit Divi Quick Sites beginnen. Um zu beginnen, klicken Sie einfach im Divi-Dashboard auf „Neue Site generieren“.

Erhalten Sie schnelle Websites mit Divi AI
Generieren Sie Ihre Website mit einer E-Commerce-Starter-Site (oder mit KI)
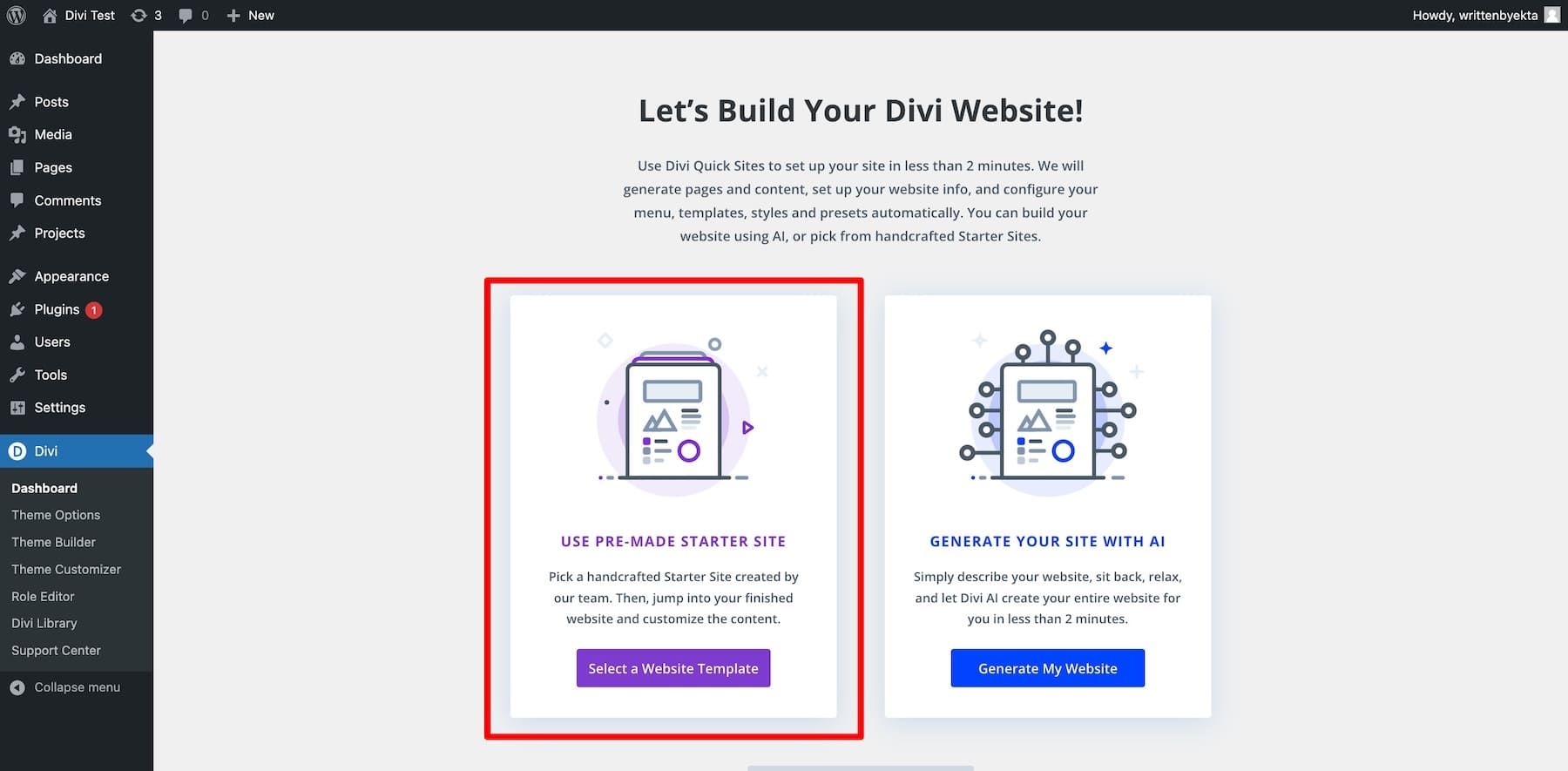
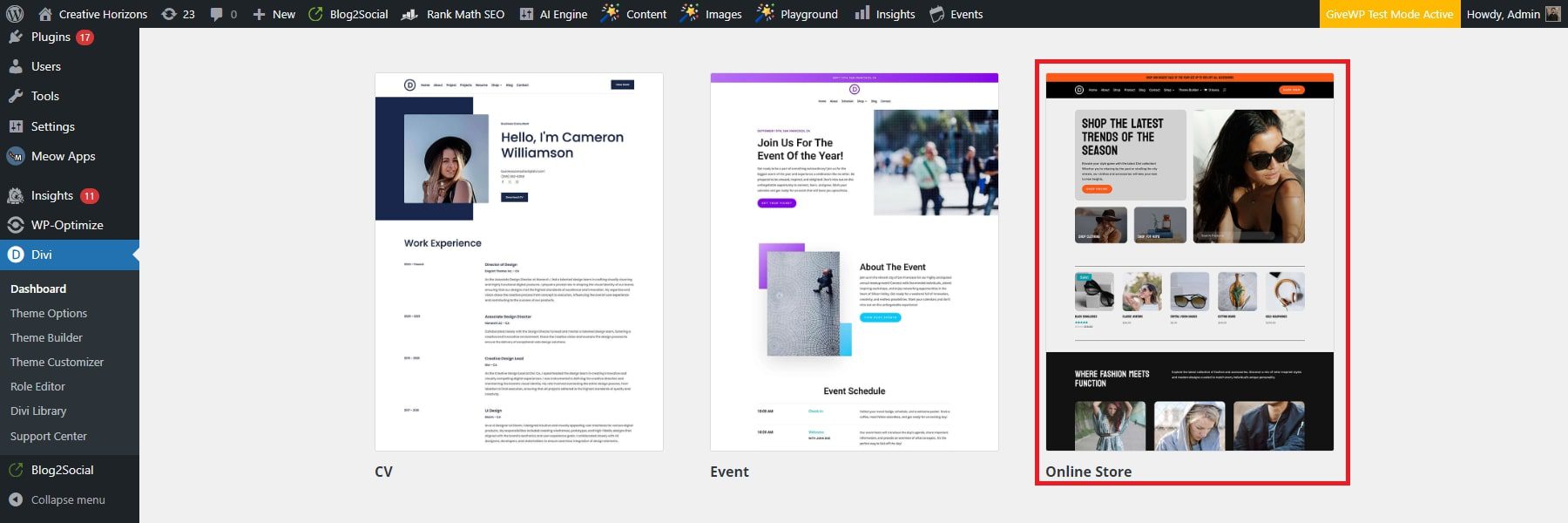
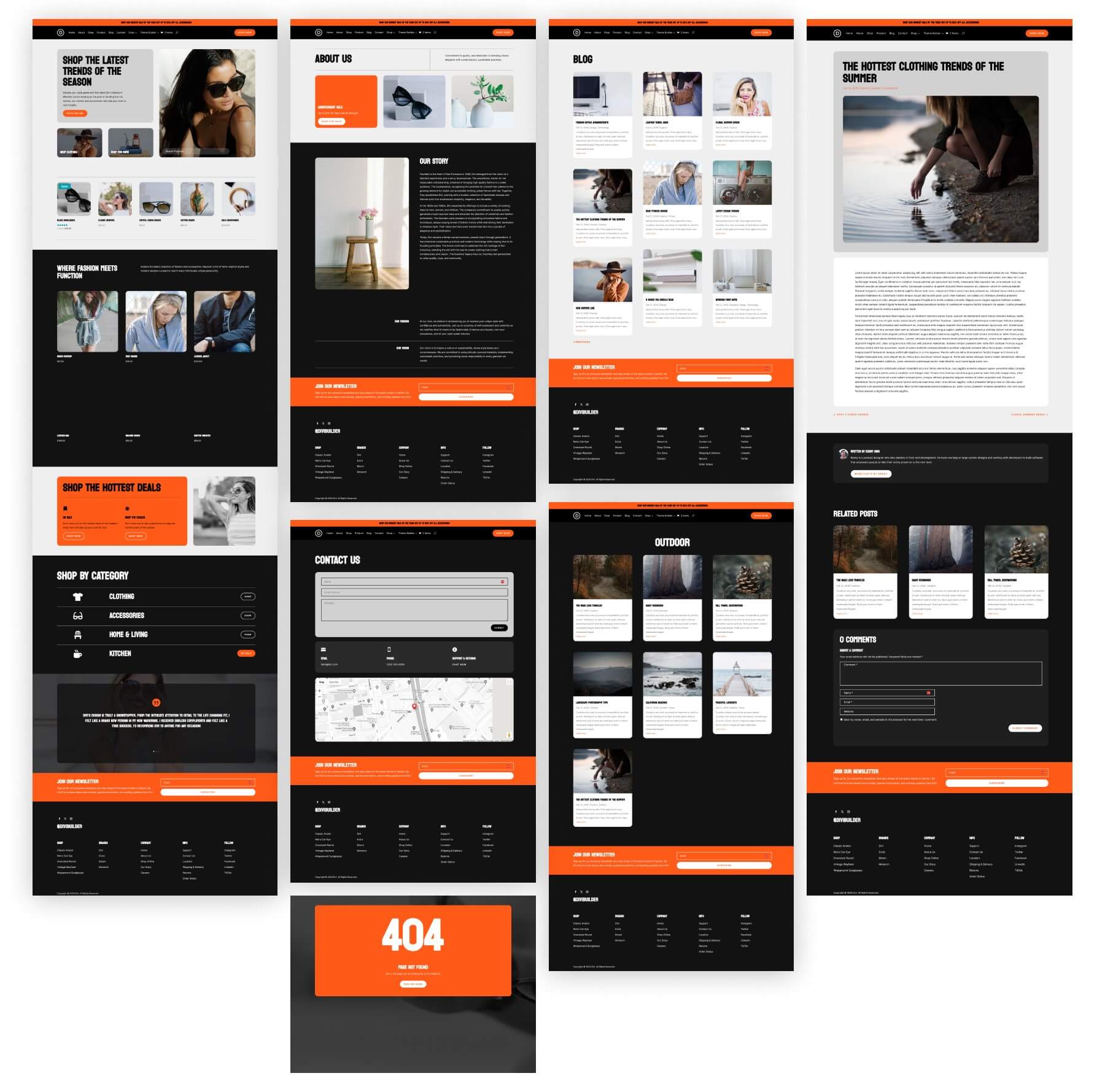
Als Nächstes können Sie wählen, ob Sie Ihre neue E-Commerce-Website entweder mit einer vorgefertigten Starter-Site oder mit dem KI-Website-Builder von Divi erstellen möchten. Divi bietet eine beeindruckende Vorlage für eine Online-Shop-Startseite. Klicken Sie also auf „Website-Vorlage auswählen“, um loszulegen.

Auf Ihrem Bildschirm sehen Sie mehrere Starter-Site-Vorlagen. Wählen Sie die Startseite des Online-Shops. Wenn Sie befürchten, dass die Vorlage nicht mit den Farben, Schriftarten oder Bildern Ihrer Marke übereinstimmt, machen Sie sich keine Sorgen. Diese können später angepasst werden.

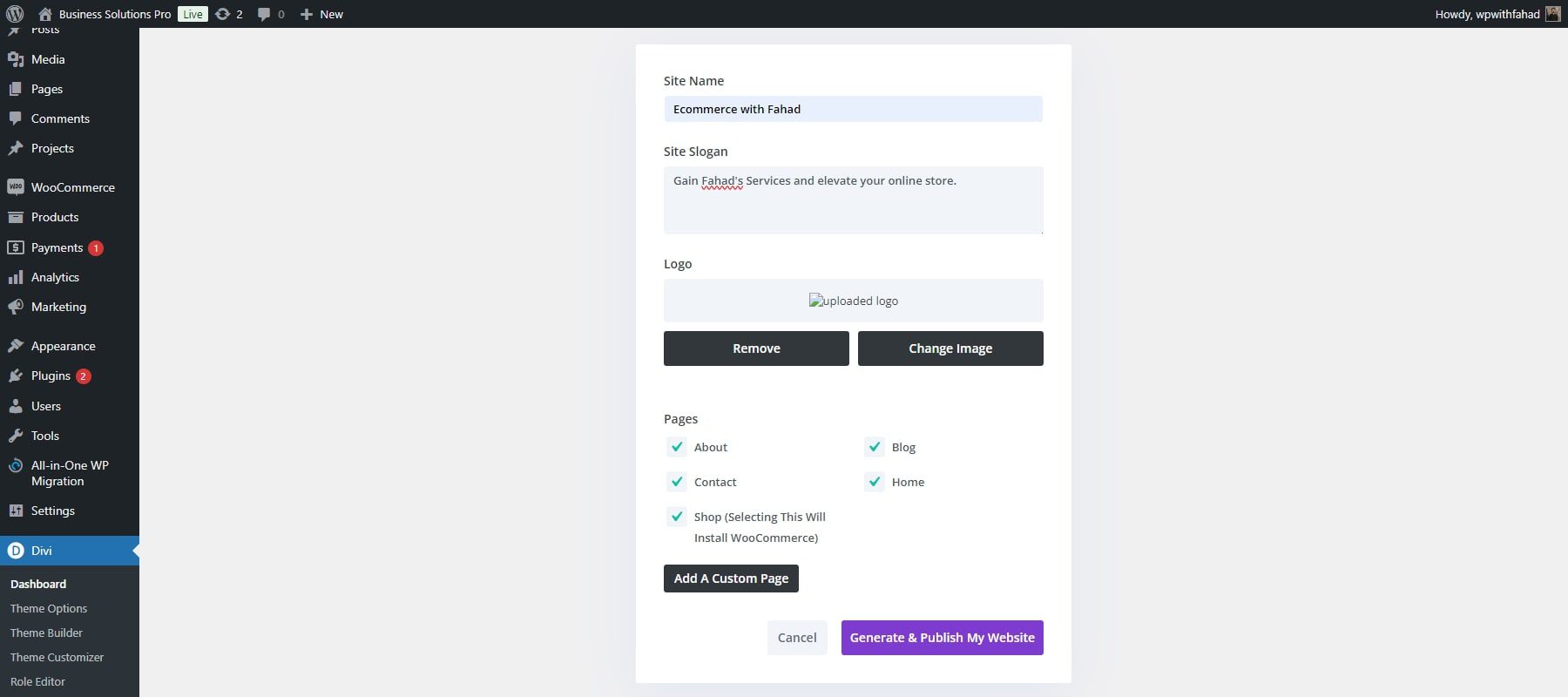
Divi Quick Sites fordert Sie auf, Details zu Ihrer neuen Website und den Seiten anzugeben, die Sie einbinden möchten.
- Füllen Sie das Formular mit Ihrem Site-Namen, Ihrem Slogan und Ihrem Logo aus.
- Laden Sie Ihr Logo hoch, um es automatisch zu Ihrer Website hinzuzufügen (falls verfügbar).
- Wählen Sie auf der Starter-Site die gewünschten Seiten aus und fügen Sie bei Bedarf benutzerdefinierte Seiten hinzu, um den Vorgang zu starten.
- Sobald Sie fertig sind, klicken Sie auf die Schaltfläche „Meine Website generieren und veröffentlichen“.

HINWEIS: Wenn Sie die Shop-Seite auswählen, werden WooCommerce und vorgefertigte Seiten für Ihren Online-Shop (Shop, Produktvorlagen, Checkout usw.) automatisch installiert. Da Sie eine E-Commerce-Website erstellen, ist die Einbindung der Shop-Seite zur Aktivierung von Produktlisten und Transaktionen unerlässlich.
Nachdem Sie Ihre Website-Details eingegeben haben, erstellt Divi Quick Sites anhand Ihrer Eingaben die Website in weniger als zwei Minuten. Es erstellt automatisch alle erforderlichen Elemente, einschließlich Seiten, Vorlagen, Stile und Navigationsmenüs.

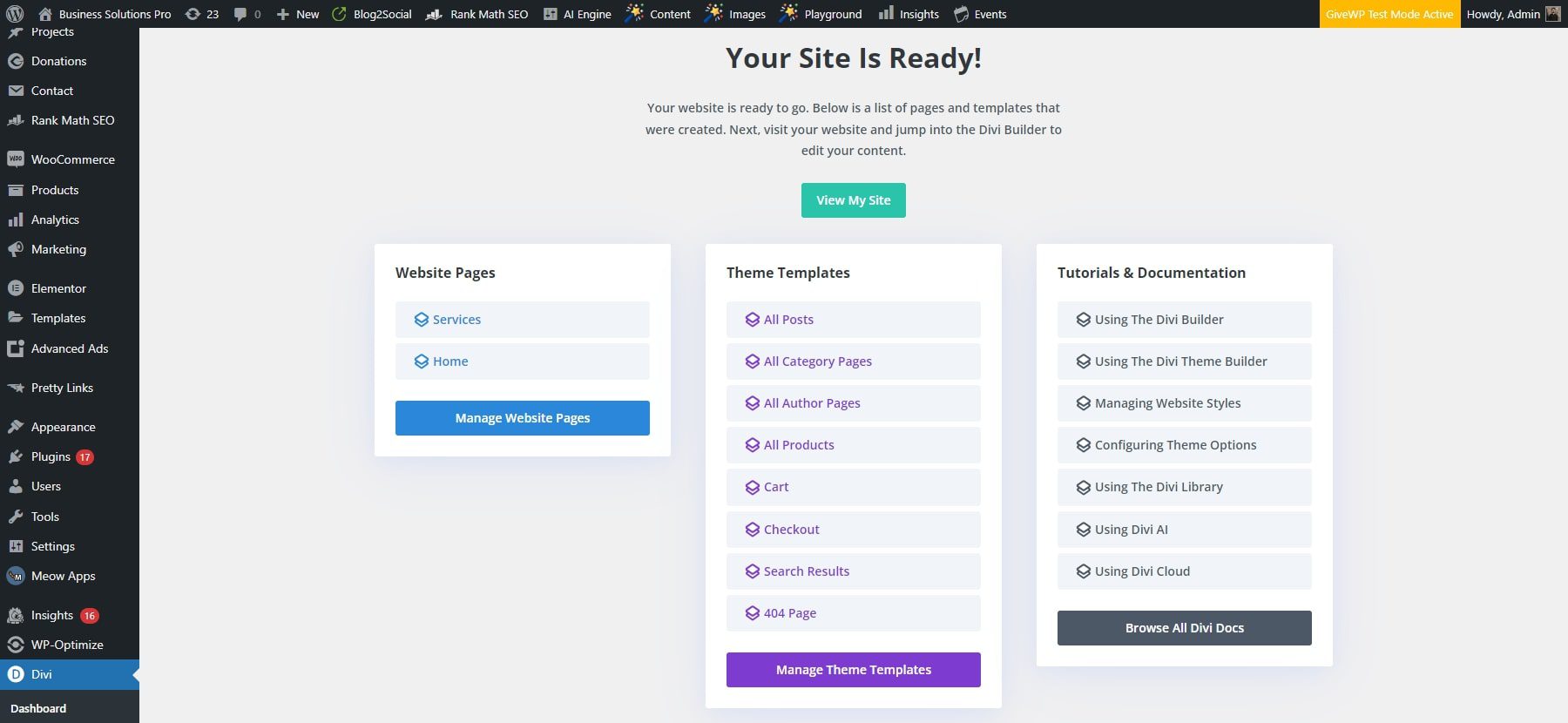
Sobald Ihre Website bereit ist, wird eine Bestätigungsseite mit der Meldung „Ihre Website ist bereit!“ angezeigt.

Außerdem sehen Sie eine Liste aller erstellten Seiten und Theme-Vorlagen sowie Links zu Tutorials und Dokumentationen, die Ihnen bei der Anpassung Ihrer neuen Website helfen.
Beginnen Sie mit Divi
4. Bezahlen Sie Ihre neue Website
Bevor wir mit dem Rest des Prozesses fortfahren, können Sie Ihre Live-Site ansehen, um Ihr brandneues Online-Shop-Design zu erkunden.
Hier sehen Sie alle Seiten und Vorlagen Ihrer Website, die automatisch generiert werden, einschließlich WooCommerce-Seiten und -Vorlagen.
Website-Seiten

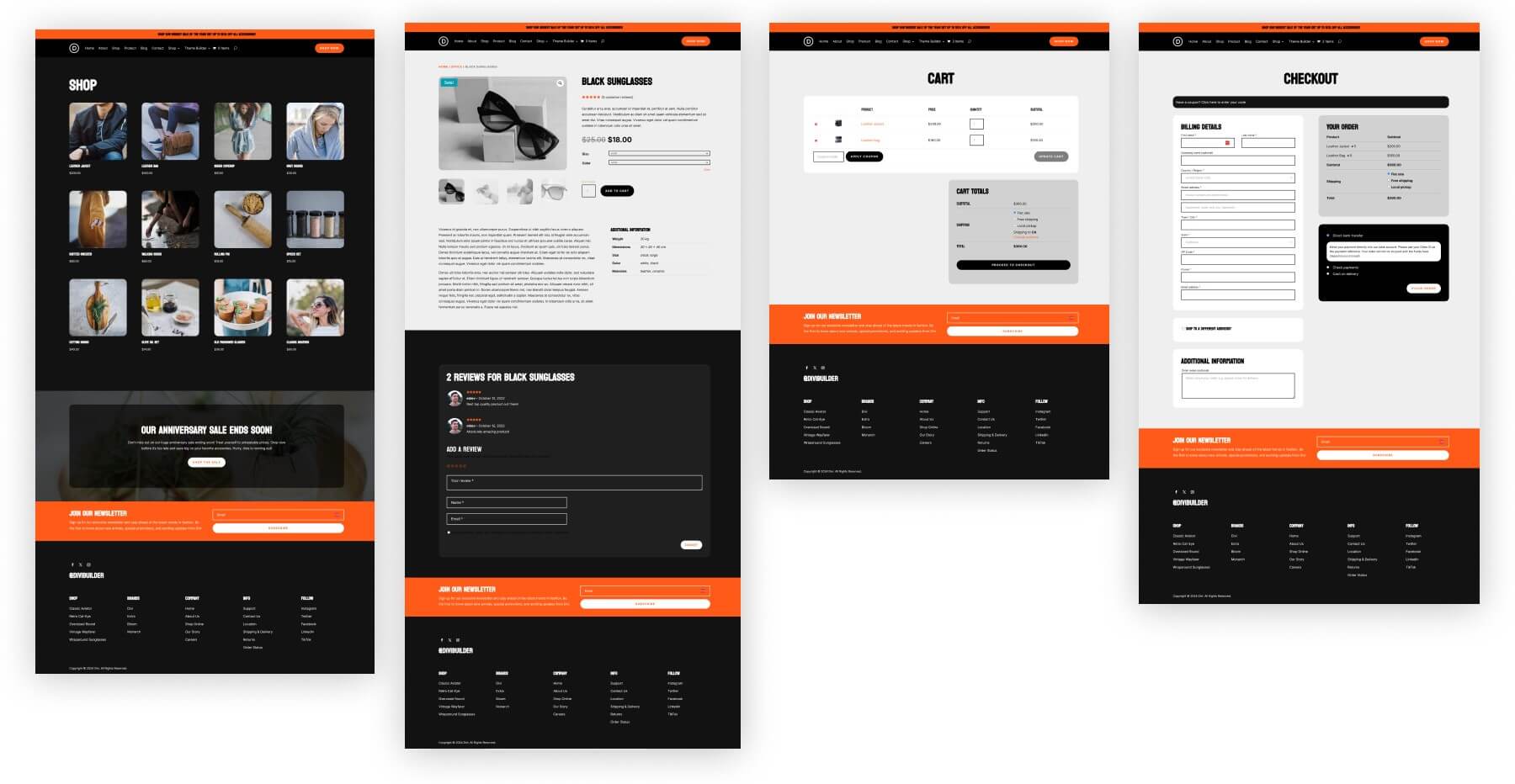
WooCommerce-Shop-, Produkt-, Warenkorb- und Checkout-Seitenvorlagen

Beginnen Sie mit Divi
5. WooCommerce konfigurieren und Produkte hinzufügen
Da WooCommerce bereits im Website-Generierungsprozess von Divi Quick Sites installiert wurde, können wir den WooCommerce-Setup-Assistenten verwenden, um den Prozess zu vereinfachen.
WooCommerce-Setup-Assistent
Nach der Aktivierung fordert WooCommerce Sie automatisch auf, den Einrichtungsassistenten zu starten. Hier führt Sie WooCommerce durch die wichtigsten Einrichtungsschritte für Ihren Shop. Um den Einrichtungsassistenten zu starten, navigieren Sie zum Abschnitt „WooCommerce“ und wählen Sie „Startseite“.

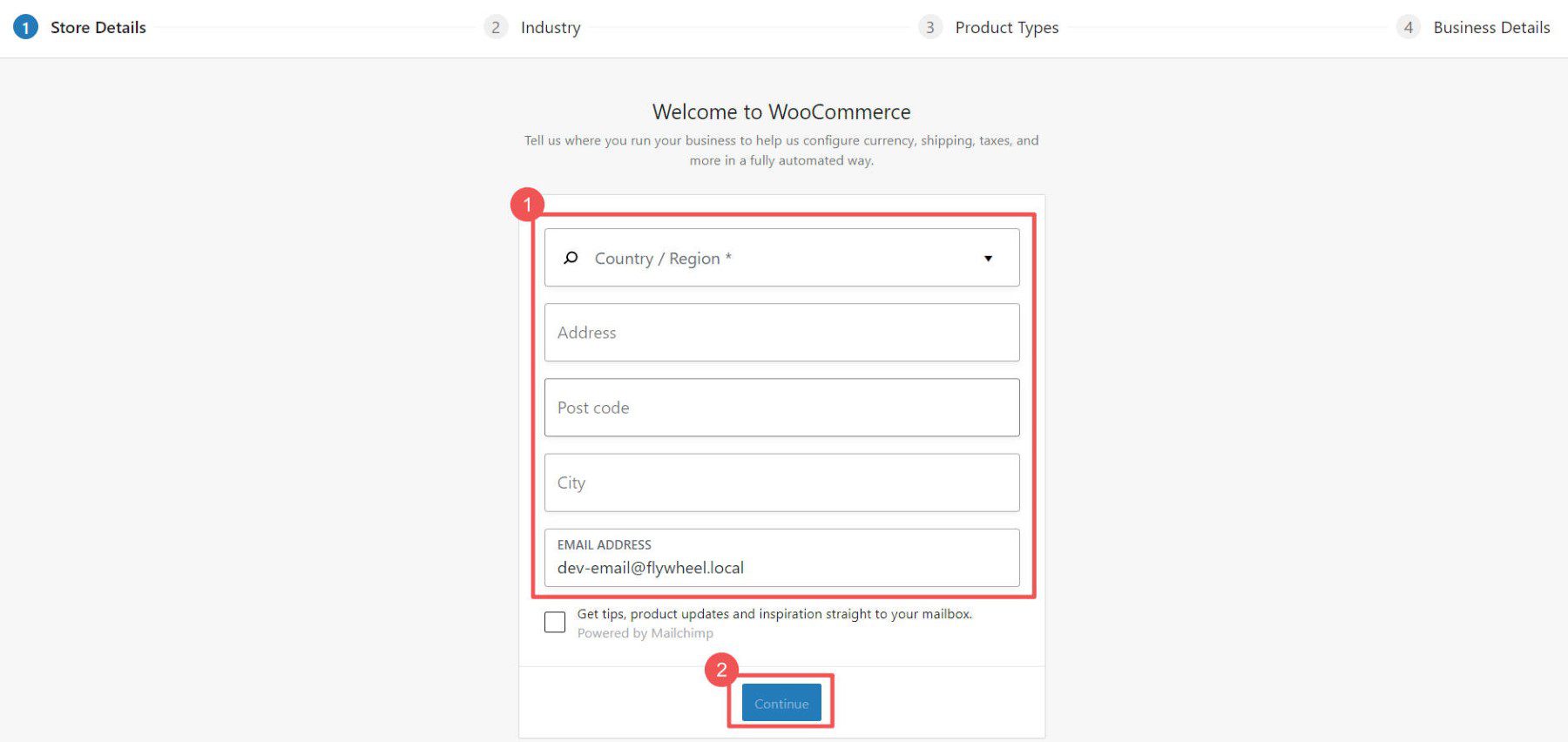
Der Einrichtungsassistent fordert Sie auf, Details zu Ihrem Shop einzugeben, z. B. Ihre Adresse und E-Mail.

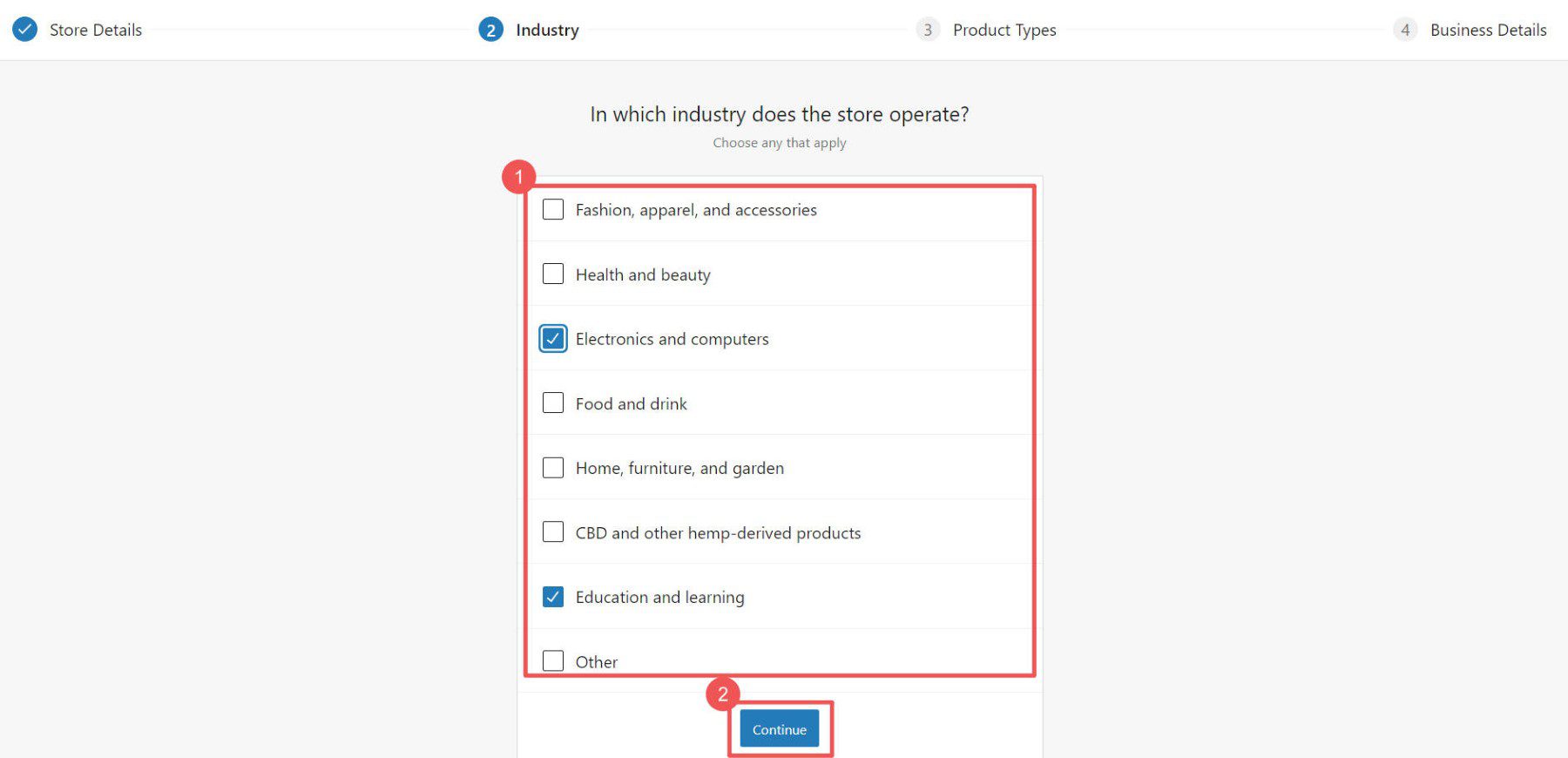
Wählen Sie die Branche und Produktkategorien aus, die Ihr Geschäft am besten repräsentieren.

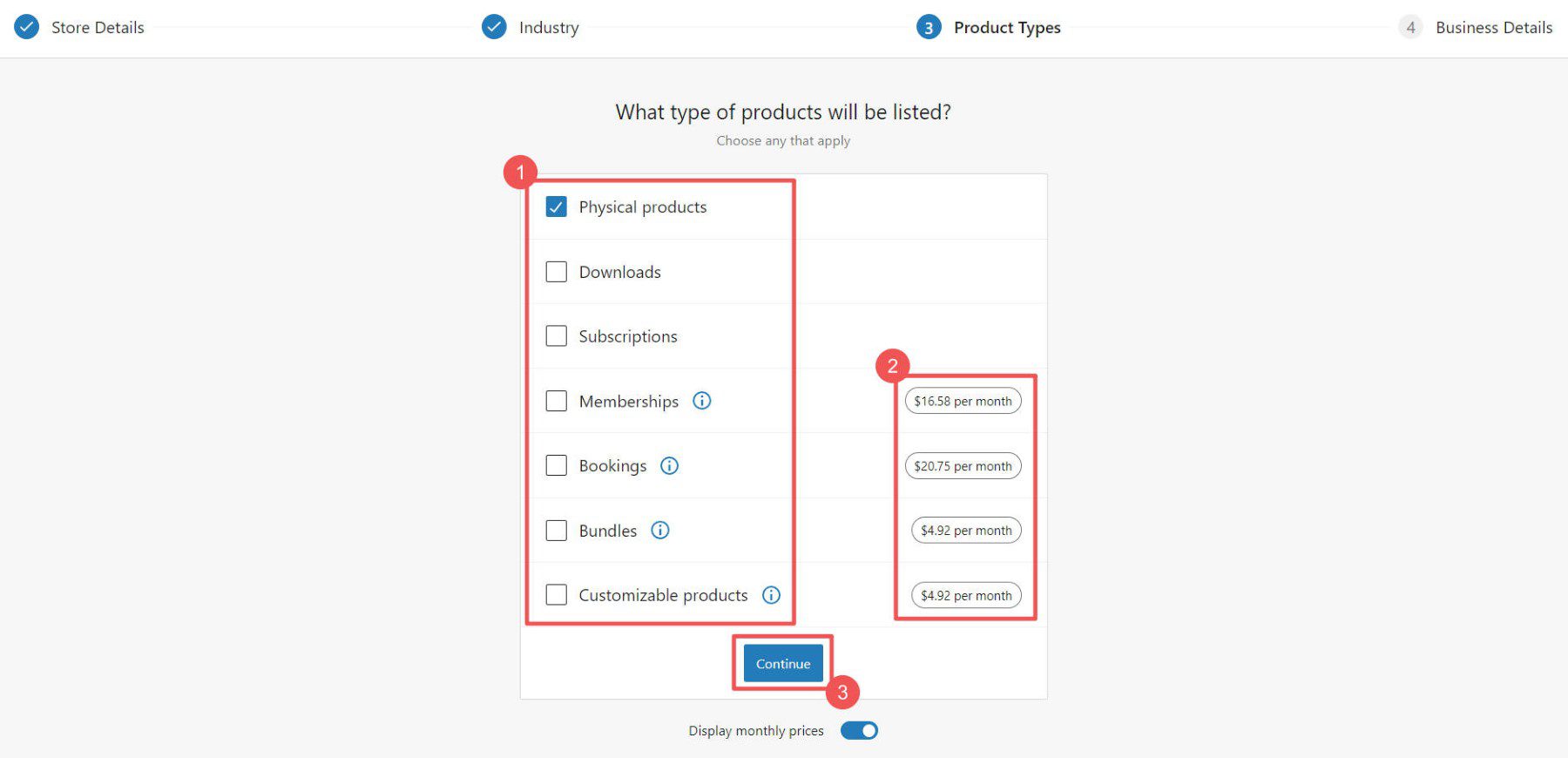
Wählen Sie als Nächstes aus, welche Art von Produkten Sie in Ihren Shop aufnehmen möchten. Für einige Optionen (Mitgliedschaften, Buchungen usw.) ist die Installation zusätzlicher Plugins auf Ihrer Website erforderlich.
HINWEIS: Plugins gibt es sowohl in kostenpflichtigen als auch in kostenlosen Versionen. Entdecken Sie unsere empfohlenen Plugins für Mitgliedschaften, Buchungen und mehr, um Ihre E-Commerce-Site zu verbessern. Tools wie Memberpress oder Paid Memberships Pro können Ihnen beispielsweise beim Aufbau eines abonnementbasierten Shops mit mehreren Zahlungsoptionen helfen. Darüber hinaus können Sie mit Plugins wie Amelia eine Buchungsseite mit Funktionen wie Terminkalendern erstellen, damit Besucher Buchungen planen können.

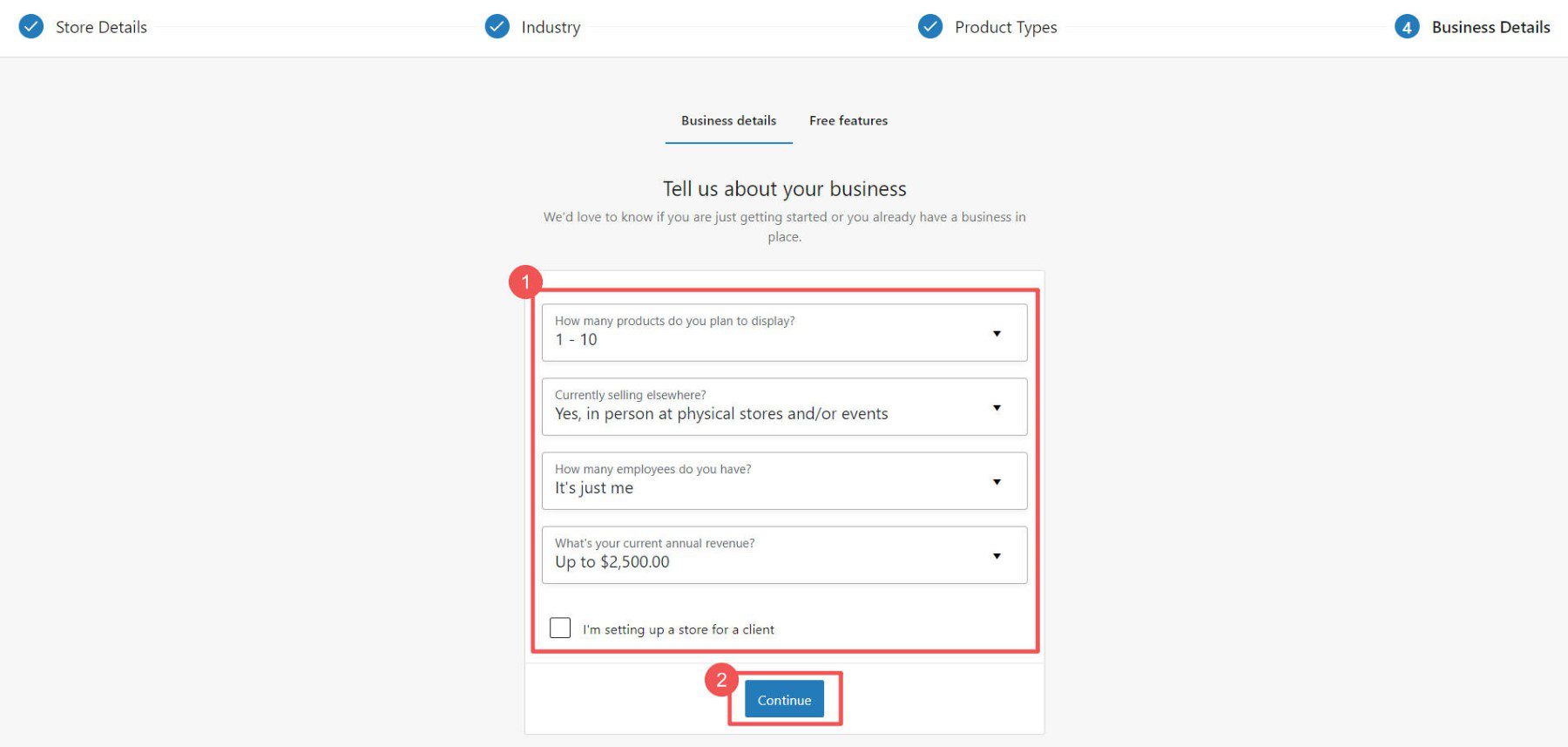
Der Einrichtungsassistent wird Ihnen weitere Fragen zu Ihrem Shop stellen.

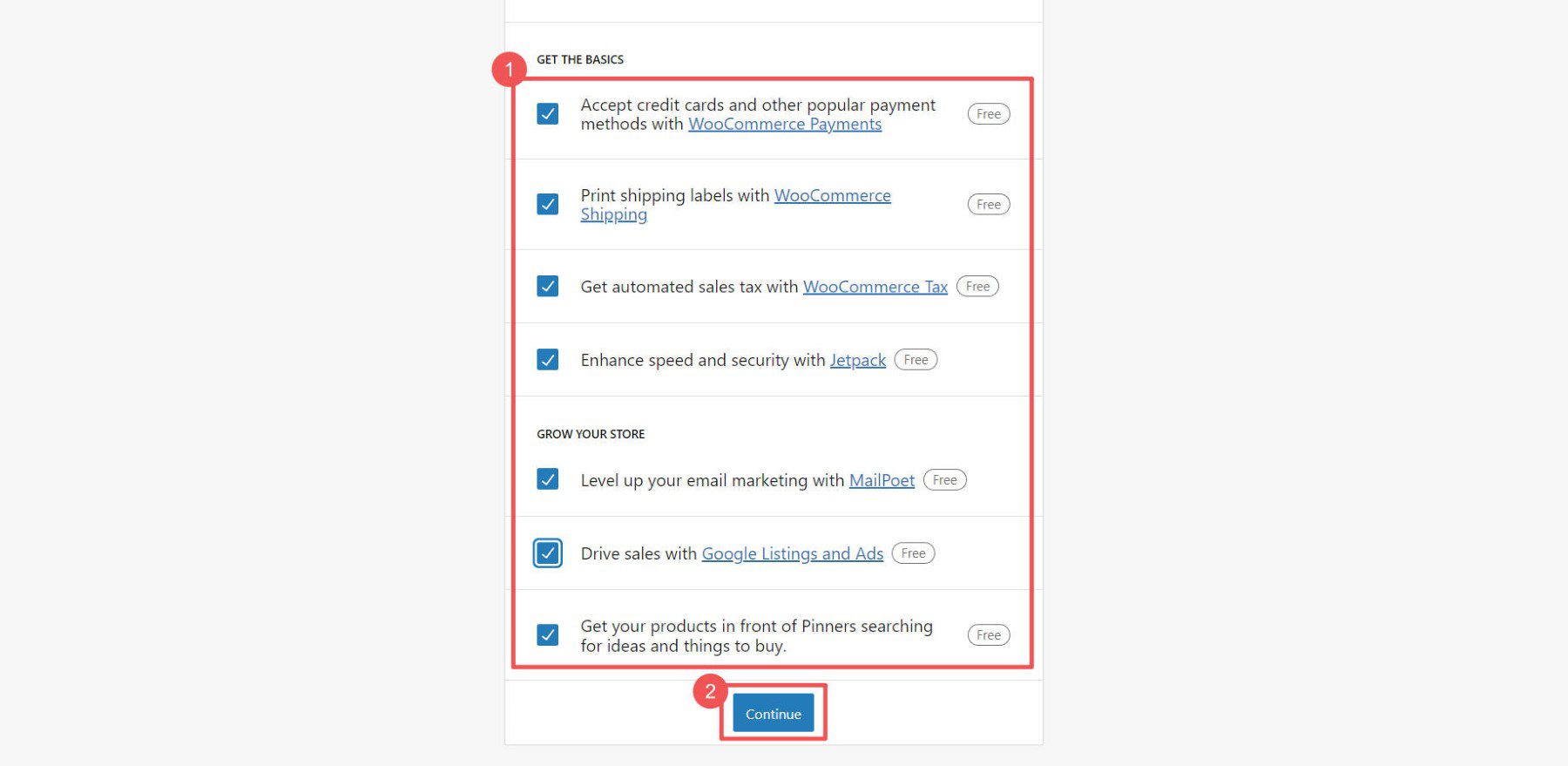
Wählen Sie alle zusätzlichen Plugins aus, die Sie möglicherweise benötigen. Sie können Jetpack und MailPoet ausprobieren, um festzustellen, ob sie Ihren Anforderungen entsprechen. Wenn Sie jedoch Steuern einziehen, Kreditkartenzahlungen abwickeln oder den Versand verwalten möchten, könnten diese kostenlosen Plugins von Vorteil sein.

An dieser Stelle können Sie den Fokus auf die zusätzlichen Einstellungen in WooCommerce verlagern.
WooCommerce-Einstellungen
Das Einrichten eines E-Commerce-Shops kann eine Herausforderung sein, aber WooCommerce vereinfacht den Prozess. Folgendes können Sie verwalten:
- Allgemeine Einstellungen: Währung, Produkte und Checkout-Optionen.
- Produkteinstellungen: Artikelanzeige und Bestandsverwaltung.
- Versandeinstellungen: Versandarten und -kosten.
- Zahlungseinstellungen: Zahlungsoptionen des Kunden.
- Kontoeinstellungen: Benutzerregistrierungen und Datenschutzkontrollen.
- E-Mail-Einstellungen: Kommunikationseinstellungen speichern.
- Erweiterte Einstellungen: Benutzerdefinierte Konfigurationen für Ihren Shop.
Weitere Hilfe finden Sie in unserem WooCommerce-Einstellungsleitfaden, der Schritt-für-Schritt-Anleitungen für die Navigation auf diesen wichtigen Seiten enthält.
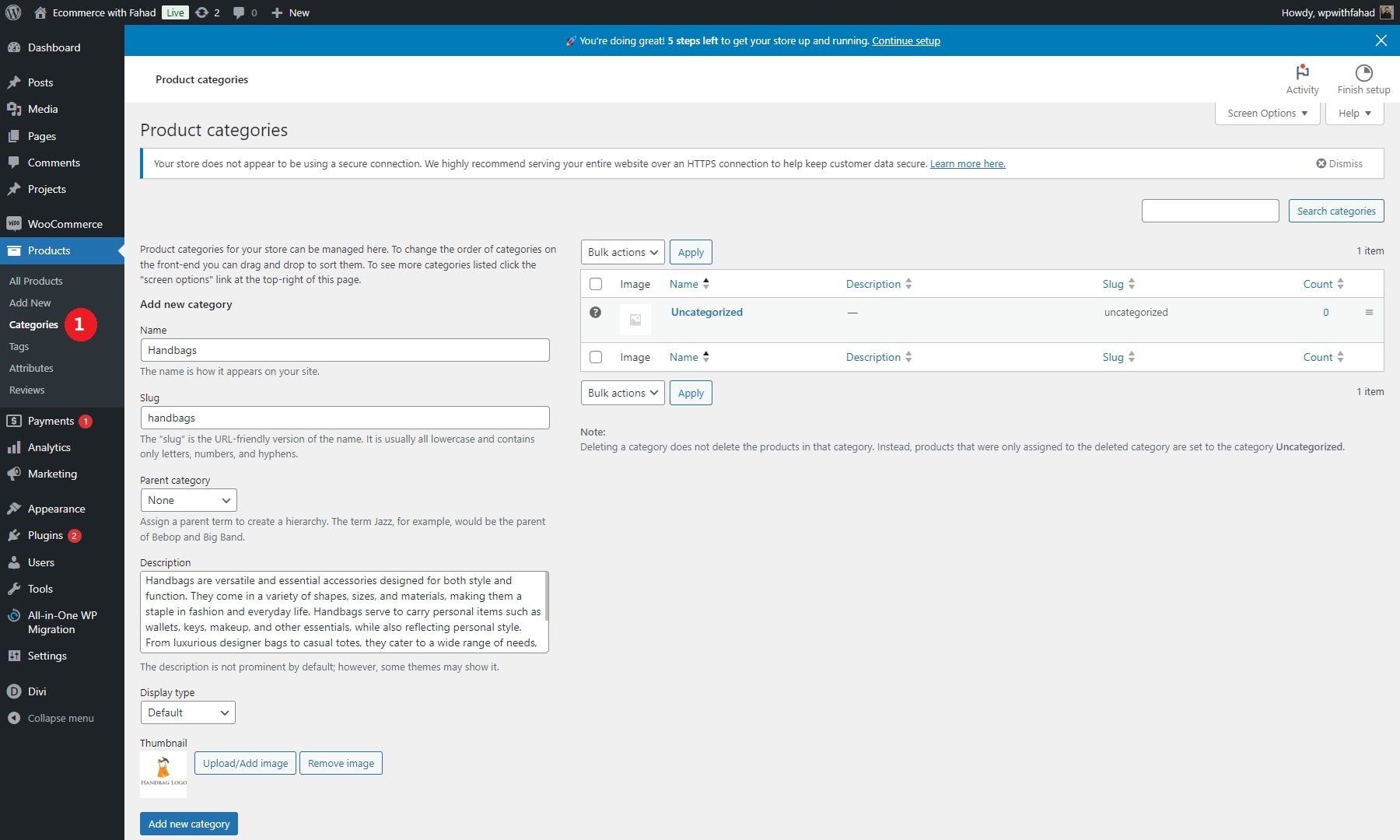
Produktkategorien hinzufügen
Kategorien erleichtern es Kunden, Artikel in Ihrem Geschäft zu finden. Wenn Sie beispielsweise Kleidung verkaufen, können Sie Kategorien wie Handtaschen, Stühle und Tische erstellen. Es empfiehlt sich, diese einzurichten, bevor Sie Produkte hinzufügen.
Um Kategorien zu erstellen, navigieren Sie in Ihrem Dashboard zu WooCommerce > Produkte und klicken Sie auf Kategorien. Sie funktionieren ähnlich wie WordPress-Beitragskategorien und -Tags. Füllen Sie alle erforderlichen Felder für Ihre Kategorie aus, bevor Sie sie Ihrem Shop hinzufügen.

Wenn Platzhalterkategorien vorhanden sind, können Sie diese entweder bearbeiten oder löschen. Berücksichtigen Sie bei der Auswahl von Kategorien und Tags die intuitivsten und für Ihre Kunden am einfachsten verständlichen Kategorien.

Fügen Sie Produkte zu Ihrem WordPress-E-Commerce-Shop hinzu
Sie können Produkte einzeln hinzufügen oder gleichzeitig über eine CSV-Datei importieren.
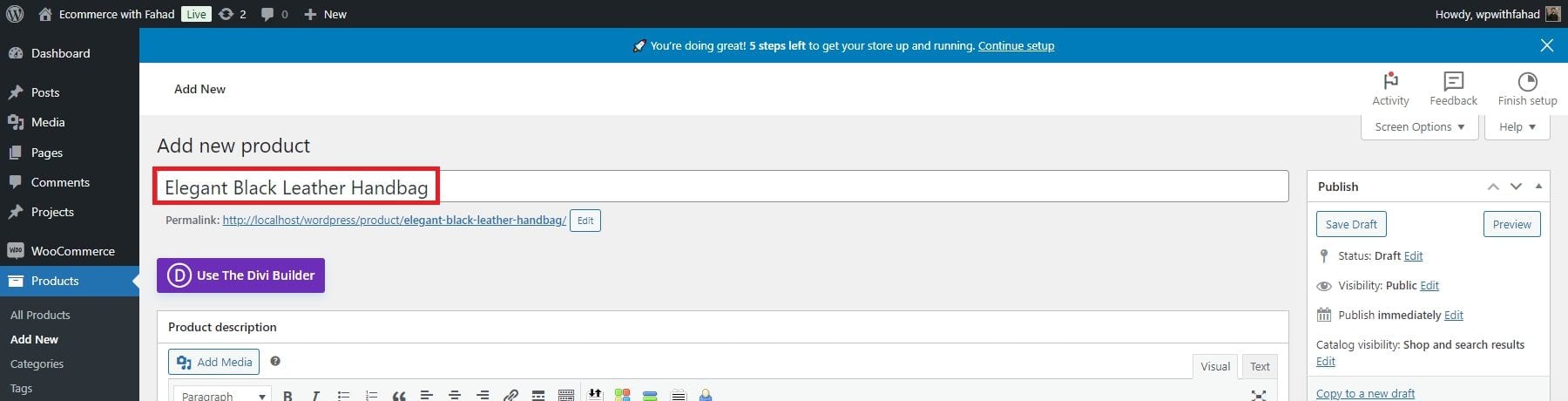
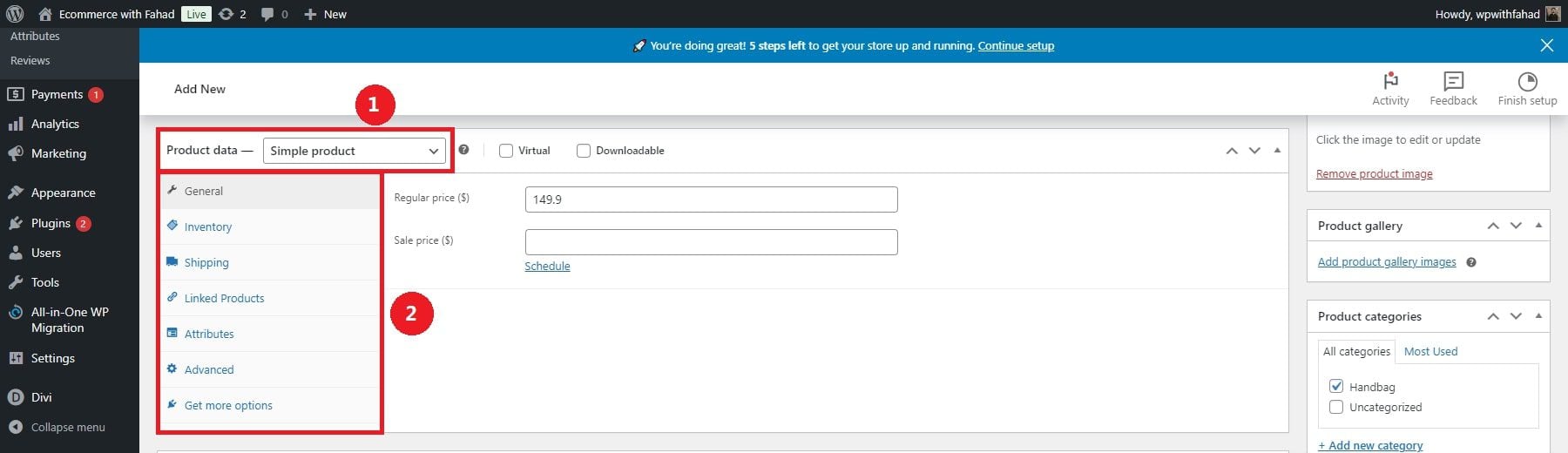
Um Produkte einzeln hinzuzufügen, navigieren Sie zu Produkte > Neu hinzufügen .

Geben Sie den Produktnamen ein.

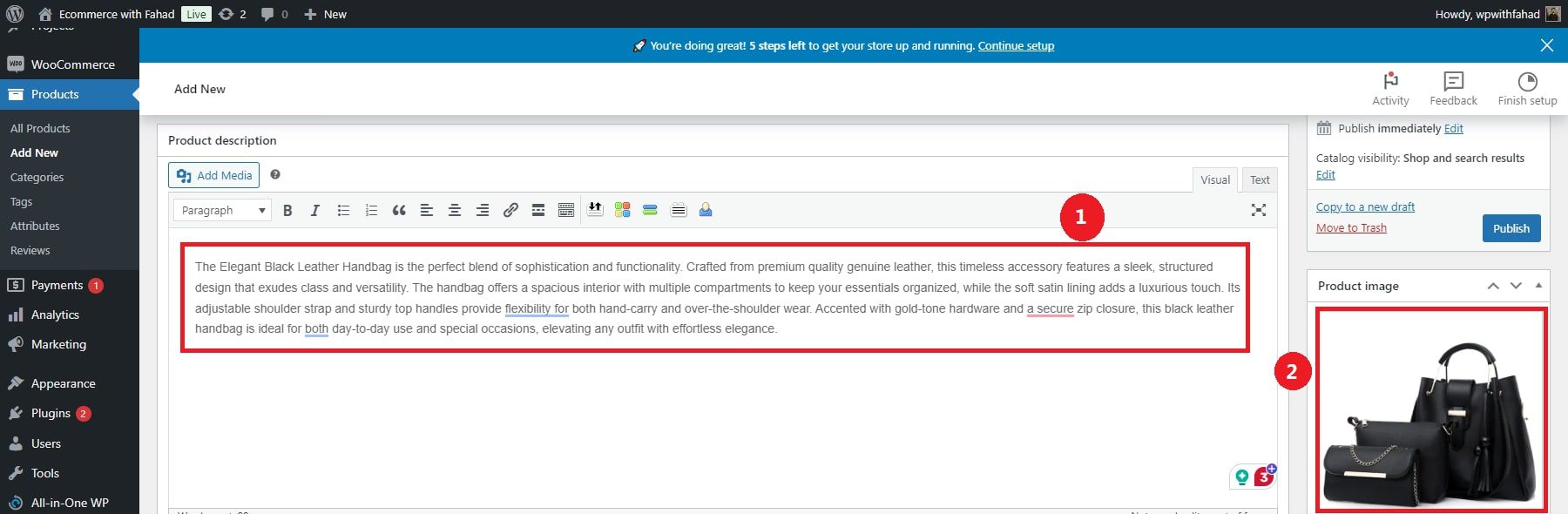
Geben Sie eine Produktbeschreibung ein und laden Sie das Produktbild hoch.

Wählen Sie zunächst den Produkttyp aus, den Sie erstellen möchten. Bestimmen Sie dann den Preis für Ihren Artikel und passen Sie die Lagerbestände nach Bedarf an. Sie können auch Versanddetails für einzelne Produkte angeben. In der rechten Seitenleiste können Sie Ihrem Produkt Kategorien und Tags zuweisen.

Wenn Sie zufrieden sind, klicken Sie auf „Veröffentlichen“. Sie können Ihrem Shop so viele Produkte hinzufügen, wie Sie möchten.
Verwalten Sie Ihren Produktbestand mit WooCommerce und lesen Sie unseren umfassenden Leitfaden zum Einrichten des Versands in WooCommerce.
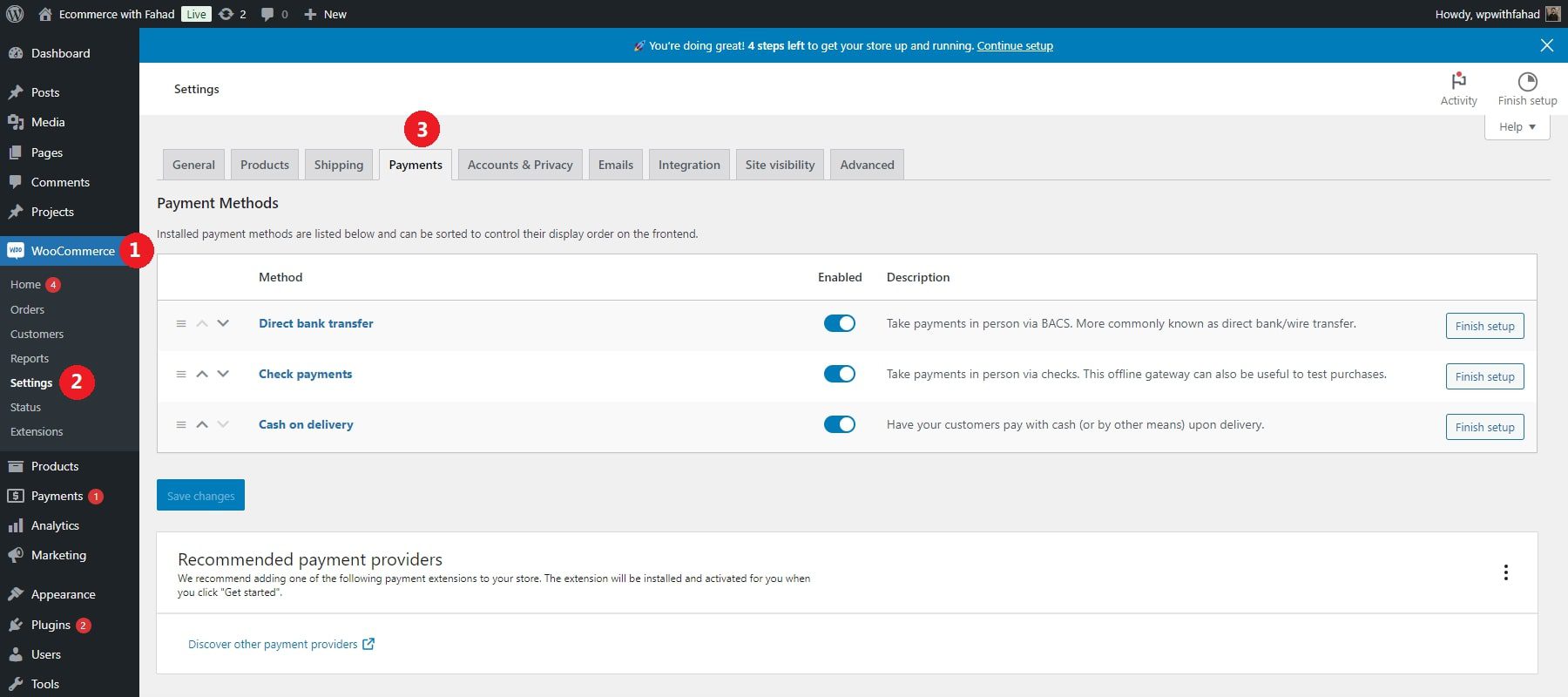
Richten Sie Zahlung und Versand ein
Die Bereitstellung vielfältiger Zahlungsoptionen ist für die Zufriedenheit der Kunden von entscheidender Bedeutung. WooCommerce unterstützt mehrere Gateways wie PayPal, Stripe und Banküberweisungen. In Kombination mit dem Builder von Divi und dem Woo-Checkout-Modul können Sie jedoch das Design Ihrer Checkout-Seite vollständig anpassen.
Mit den WooCommerce-Einstellungen können Sie die Zahlungsmethoden auswählen, die am besten zu Ihrem Unternehmen passen. Aktivieren Sie je nach Ihren Präferenzen Zahlungsmethoden wie Direktüberweisung, Nachnahme oder Scheckzahlung.

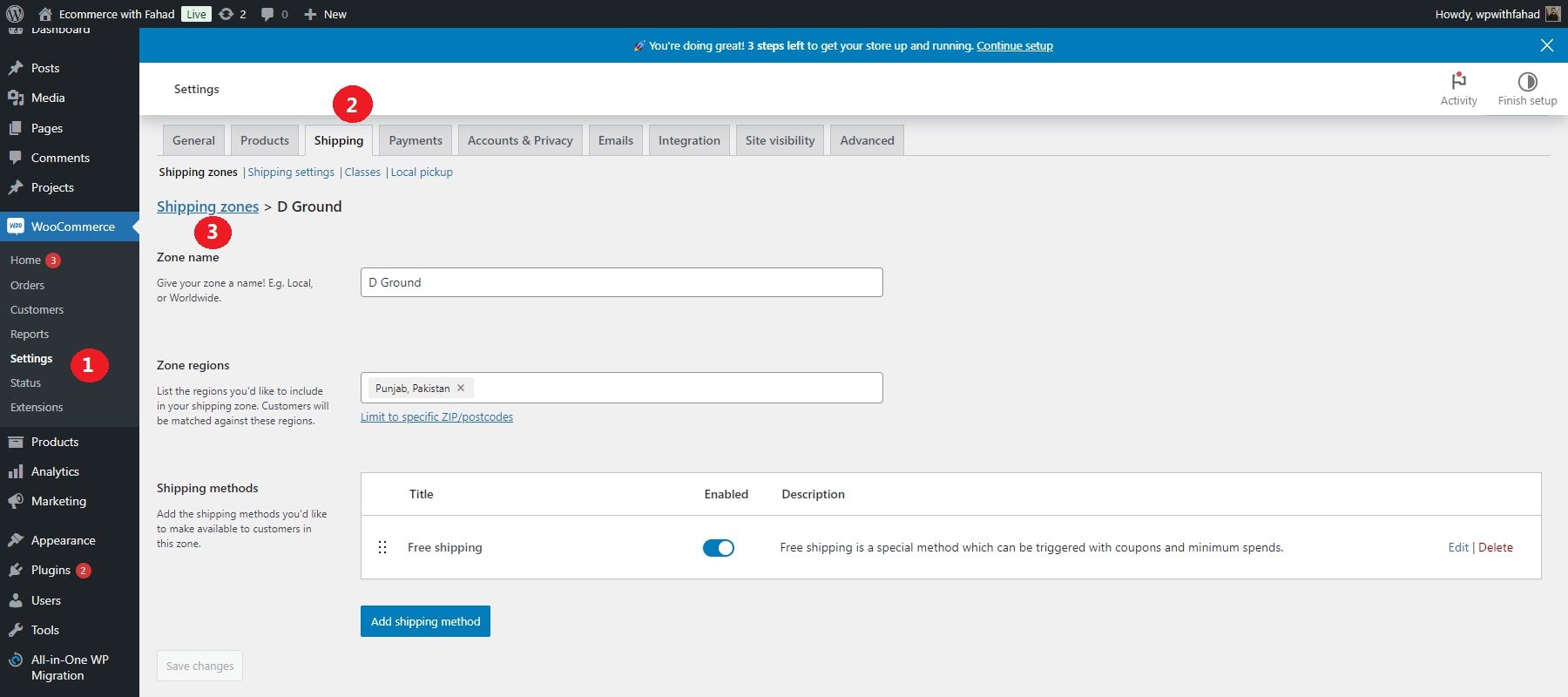
Die Flexibilität von WooCommerce stellt sicher, dass Ihre Versandoptionen auf die Erwartungen der Kunden zugeschnitten sind. Hier sind die Schritte, die zum Fertigstellen Ihrer Versanddetails für Ihren Shop erforderlich sind:
- Gehen Sie zu WooCommerce > Einstellungen > Versand
- Definieren Sie Zonen basierend auf geografischen Regionen
- Weisen Sie jeder Zone bestimmte Versandmethoden zu, z. B. Pauschalpreis, kostenloser Versand oder Abholung vor Ort.

6. Entwerfen und passen Sie Ihre E-Commerce-Website an
Da Ihre Starter-Site nun online ist, ist es an der Zeit, sie an Ihre Marke anzupassen. Anstatt Stunden damit zu verbringen, jedes Element einzeln anzupassen, können Sie Ihre Website mithilfe einer schnelleren und effektiveren Methode schnell und effizient anpassen.
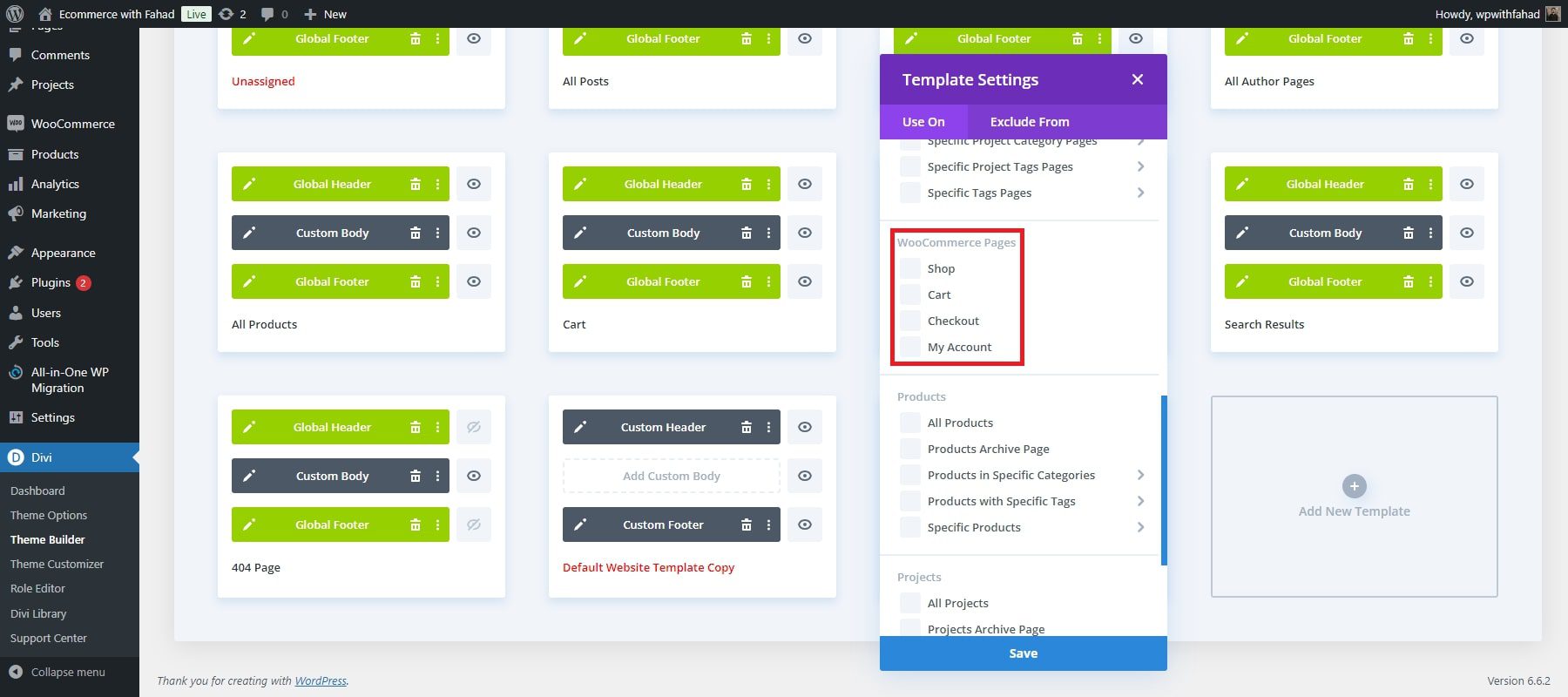
Entwerfen Sie WooCommerce-Seiten
WooCommerce bietet eine Reihe wichtiger Seiten für Ihren Shop, die mit Divi einfach angepasst werden können. Dazu gehören:
- Die Shop-Seite, auf der alle Ihre Produkte angezeigt werden
- Die Warenkorbseite, auf der der Inhalt Ihres Warenkorbs angezeigt wird
- Die Checkout-Seite, auf der Kunden ihre Einkäufe abschließen können
- Die Seite „Mein Konto“ zum Verwalten von Benutzerkonten
- Zusätzliche Seiten, beispielsweise für Produktkategorien und Tags
Mit Divi können Sie mit dem Divi Builder jede Seite direkt bearbeiten oder mit dem Theme Builder benutzerdefinierte Vorlagen für diese Seiten erstellen.

Der Divi Theme Builder ist besonders hilfreich beim Erstellen von Vorlagen für Produktseiten, Kategorieseiten und andere Designelemente auf Ihrer Website.
Sie können beispielsweise eine kostenlose Produktseitenvorlage vom Blog herunterladen und auf den Theme Builder anwenden, um allen Ihren Produkten ein einheitliches, attraktives Layout zu verleihen. Alternativ können Sie Ihre Produktseitenvorlage von Grund auf neu gestalten.
Weitere Unterstützung finden Sie in den Anleitungen zum Erstellen einer Warenkorbseite, zum Konfigurieren einer Checkout-Seite und zur Verwendung von Divi mit WooCommerce-Seiten.
Beginnen Sie mit Divi
Bearbeiten Sie Divi Starter Site Theme Builder-Vorlagen
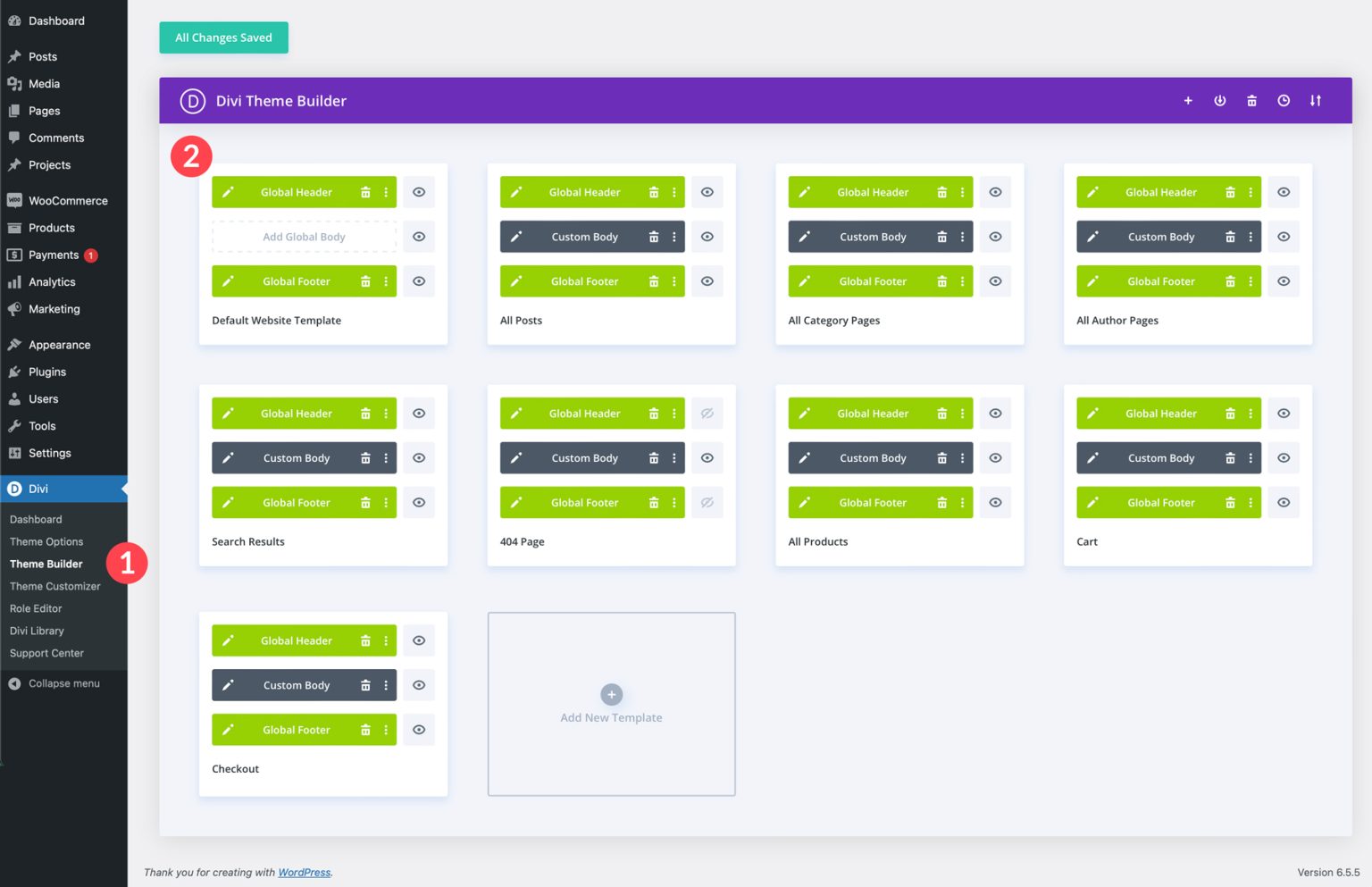
Jede Divi-Starter-Site enthält Theme Builder-Vorlagen, die das Layout wichtiger Abschnitte Ihrer Website verwalten, wie z. B. Kopf- und Fußzeilen und Blogbeiträge. Nachdem Sie Ihre Website eingerichtet haben, können Sie diese Vorlagen anzeigen, indem Sie Divi > Theme Builder besuchen.

Sie können die Vorlagen jeder Starter-Site ändern, indem Sie das Stiftsymbol neben den Abschnitten „Globaler Kopf“, „Benutzerdefinierter Text“ oder „Globaler Fuß“ auswählen. Alle an der Kopf- oder Fußzeile vorgenommenen Änderungen gelten für alle Vorlagen. Um dies in Aktion zu sehen, klicken Sie auf das Stiftsymbol für die Standard-Website-Vorlage.
Sobald Sie die Vorlage öffnen, können Sie mithilfe der Menüeinstellungen des Visual Builders die Hintergrundfarbe der Kopfzeile ändern, ein Logo einfügen und Schriftarten und Farben anpassen. Sie können Divi-Module auch wie auf einer Webseite hinzufügen, entfernen und formatieren.

Der Vorteil der Verwendung von Vorlagen besteht darin, dass alle Anpassungen am Header (oder anderen Theme Builder-Vorlagen) automatisch auf Ihre gesamte Website übertragen werden.
Passen Sie globale Schriftarten und Farben an
Es ist ganz einfach, Ihre Starter-Site so zu personalisieren, dass sie zu Ihrer Marke passt. Es ist nicht erforderlich, jede Farbe oder Schriftart für jedes Element auf jeder Seite anzupassen. Die Website verfügt über vorkonfigurierte globale Farben und Schriftarten. Sie können diese globalen Einstellungen ändern, während Sie Elemente im Divi Builder bearbeiten, und alle Aktualisierungen werden automatisch auf die gesamte Site angewendet.
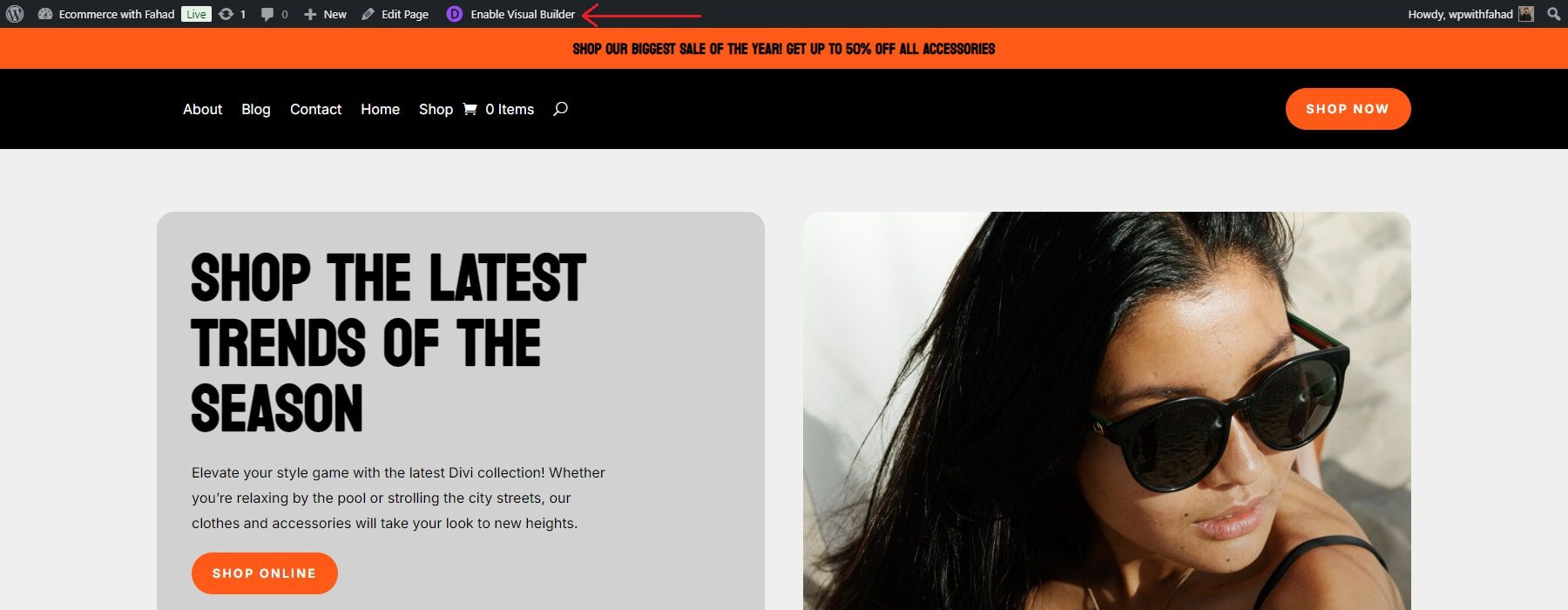
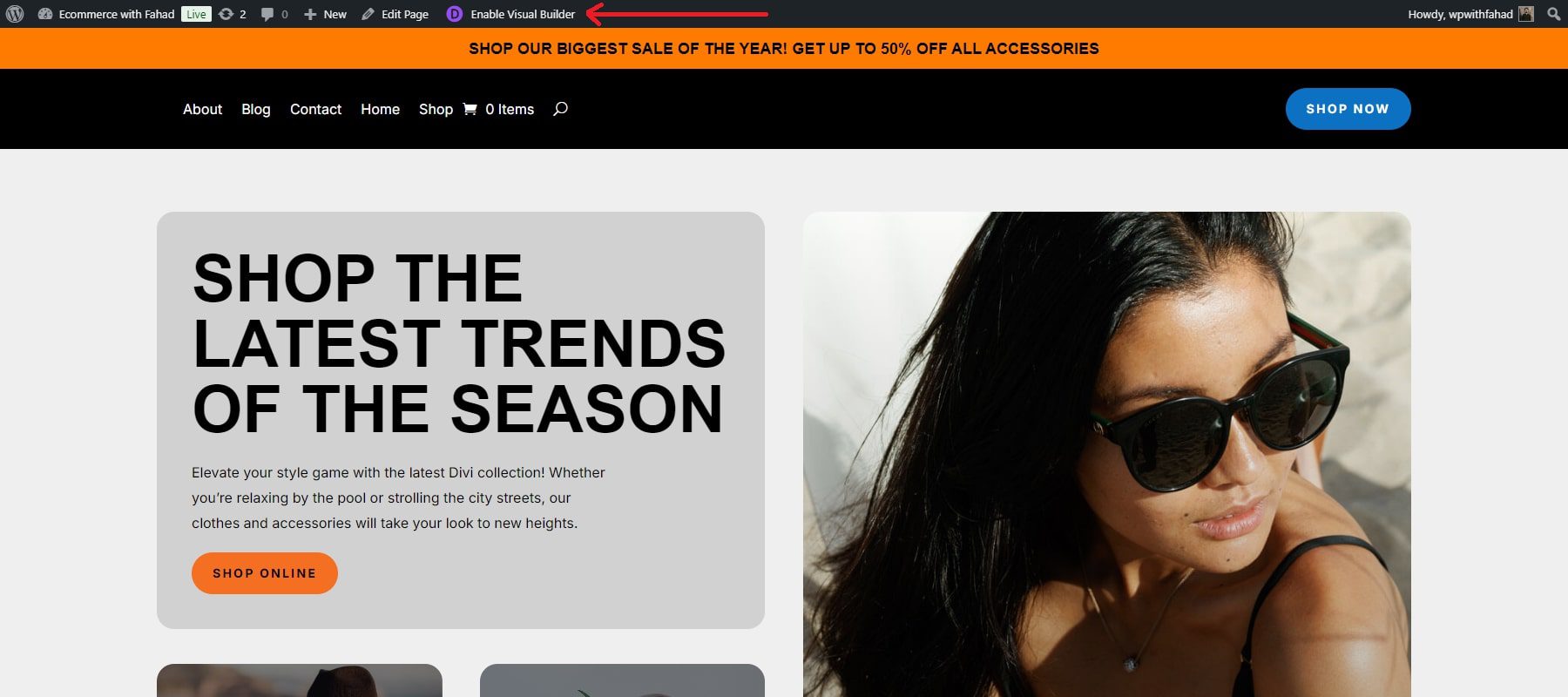
Um globale Schriftarten und Farben auf der Startseite der neuen Starter-Site zu ändern, klicken Sie im Frontend auf „Visual Builder aktivieren“.

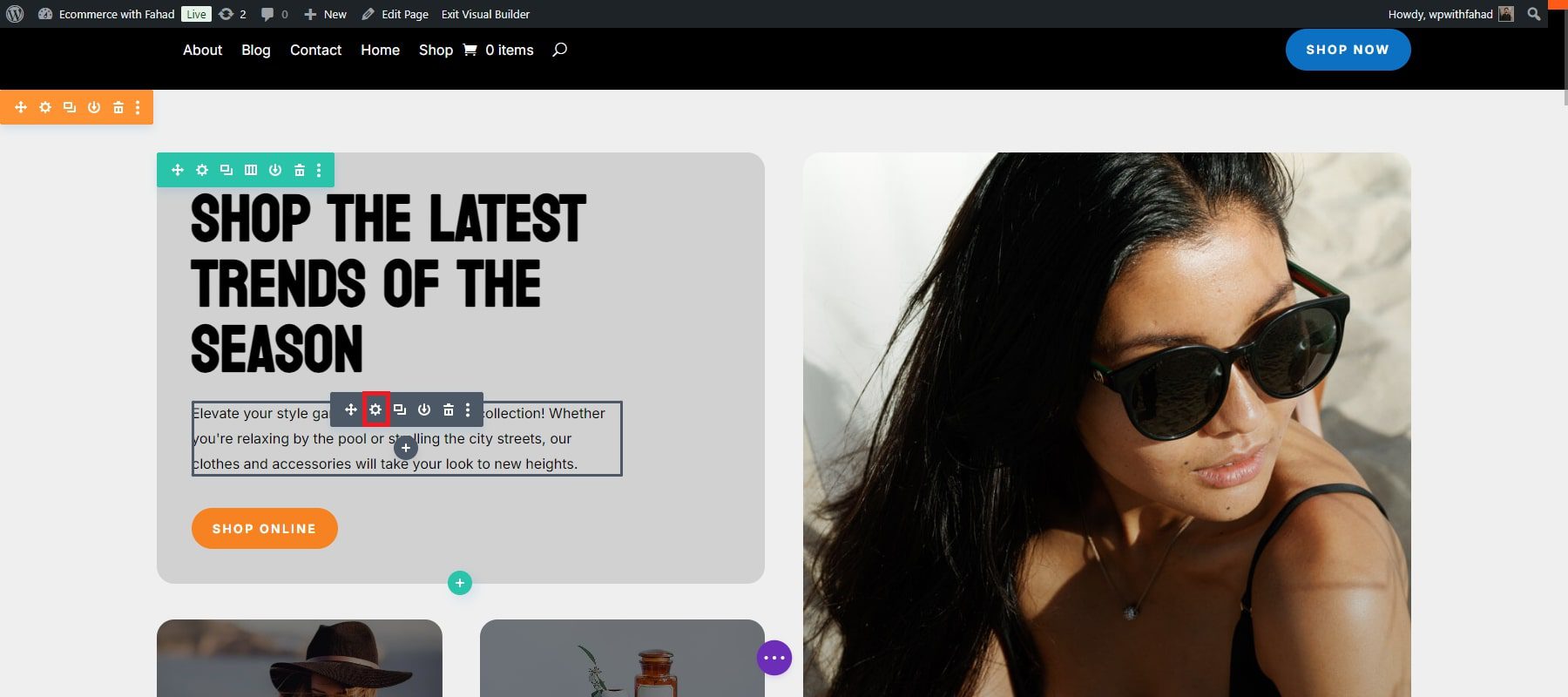
Klicken Sie auf das Modul, das Sie anpassen möchten. Wir werden auf unserer Homepage ein Textmodul anpassen, um die globalen Schriftarten zuerst zu priorisieren. Klicken Sie auf das Radsymbol, um die Registerkarten zum Ändern zu öffnen.

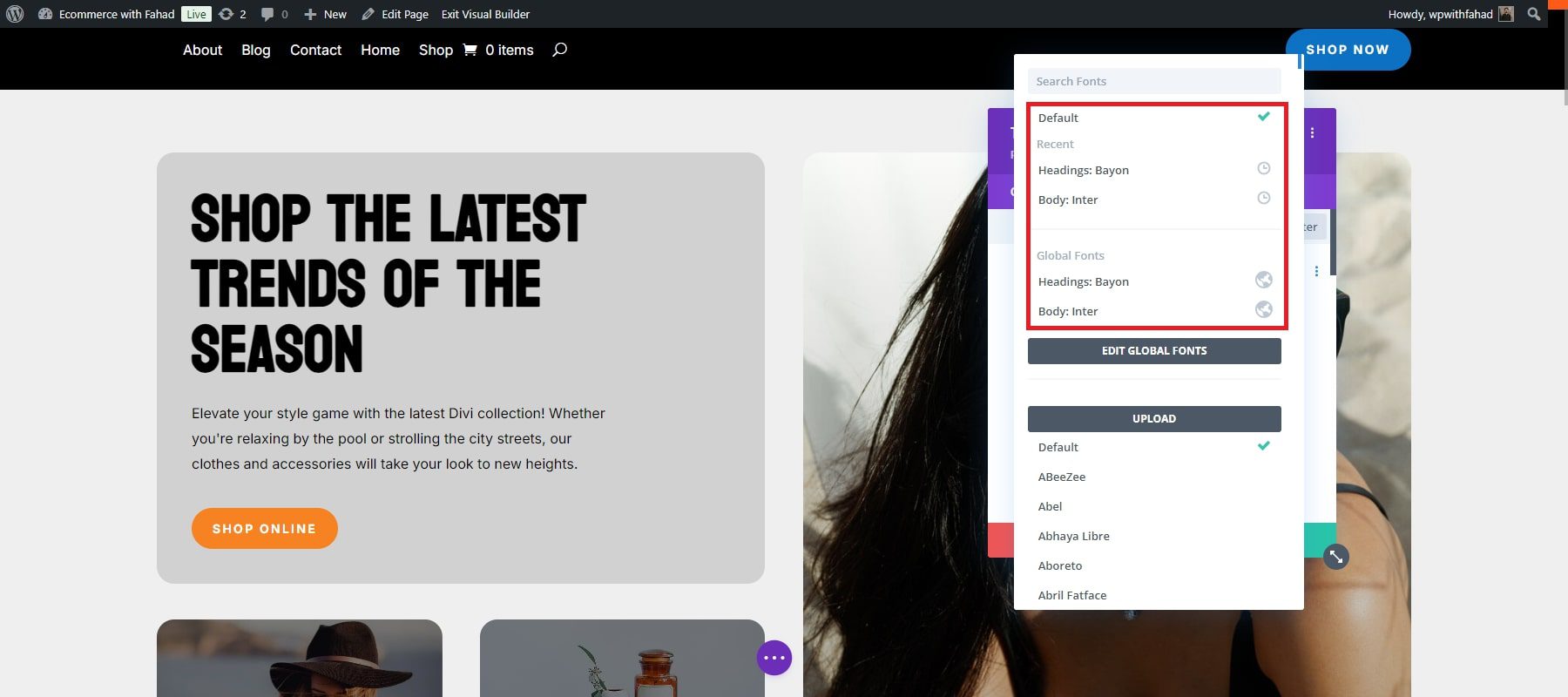
Die von Ihnen erstellte Starter-Site enthält voreingestellte globale Schriftarten, die beibehalten oder durch Ihre markenspezifischen Schriftarten ersetzt werden können. Mit dem Divi Builder können Sie die globalen Schriftarten ganz einfach anpassen. Navigieren Sie zur Registerkarte „Design“, scrollen Sie zum Abschnitt „Text“ und wählen Sie „Schriftart“.

Sie können auch Ihre eigenen Schriftarten hochladen oder aus unserer Bibliothek auswählen, zu der auch Google-Schriftarten gehören.
Wir können die globalen Farben desselben Textmoduls priorisieren, in unserem Fall haben wir uns jedoch dafür entschieden, die globalen Farben des Schaltflächenmoduls anzupassen. Sie müssen die globalen Farbeinstellungen ändern, um Ihre Markenfarben anzupassen. Wie bei den globalen Schriftarten werden die vorhandenen globalen Farben von der E-Commerce-Startseite übernommen.
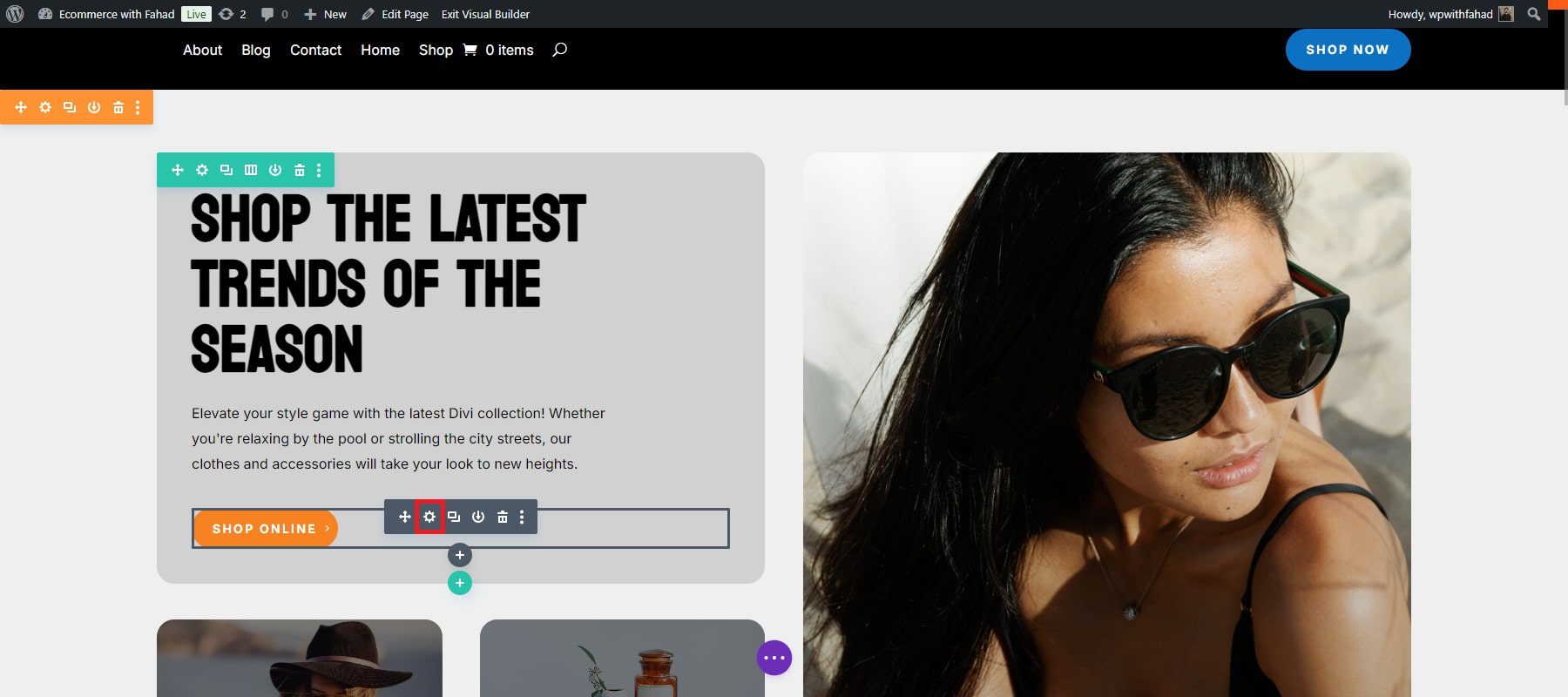
Klicken Sie auf das Radsymbol des Tastenmoduls, um loszulegen.

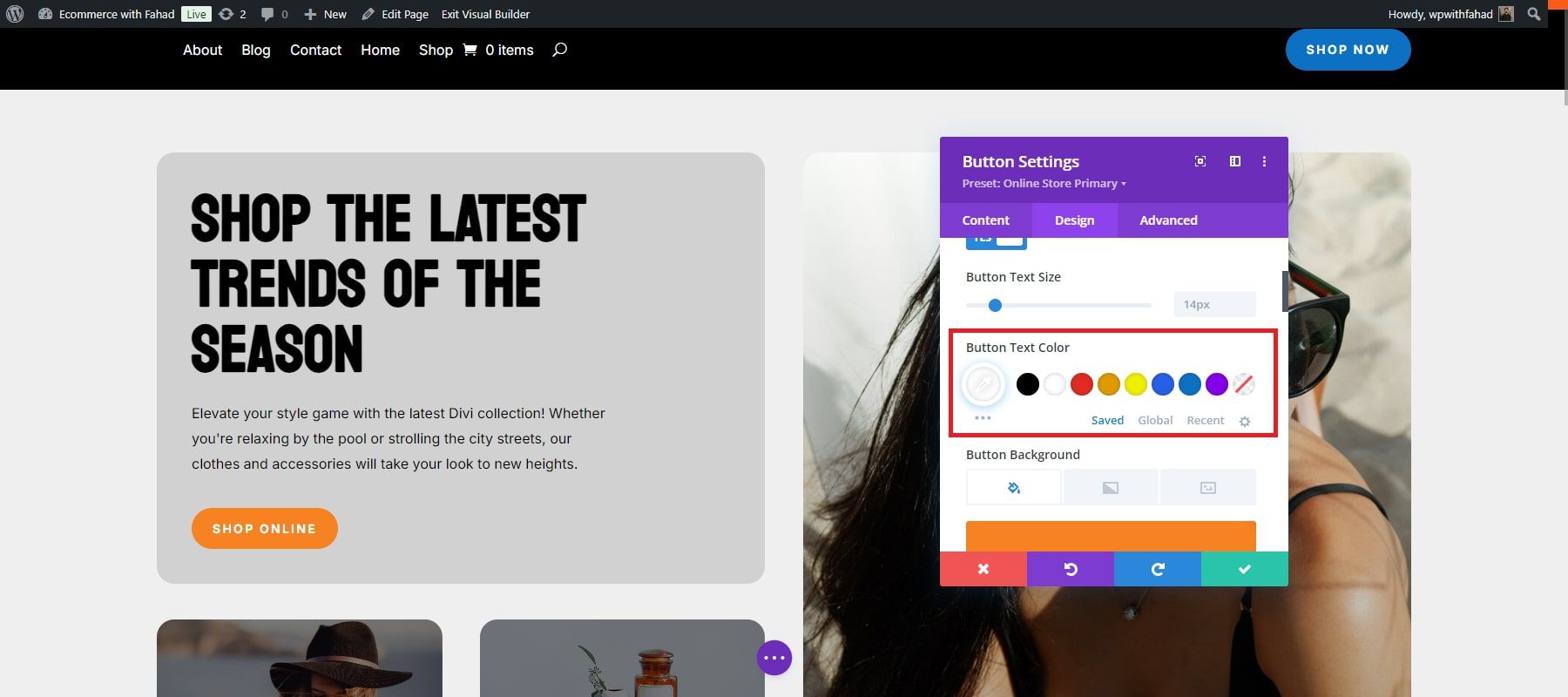
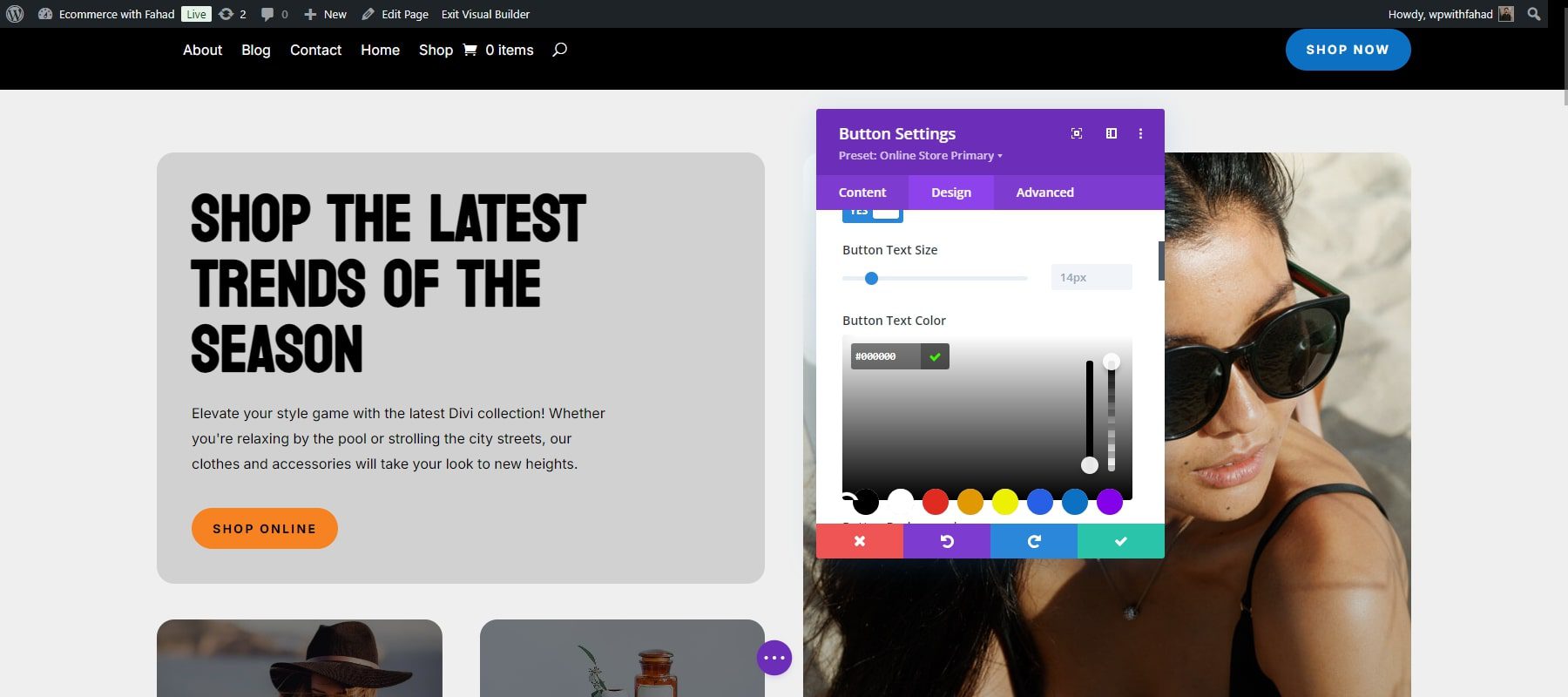
Scrollen Sie nach unten zum Abschnitt „Schaltfläche“ und passen Sie die Textfarbe der Schaltfläche an.

Wechseln Sie von der Registerkarte „Gespeichert“ zur Registerkarte „Global“, um die aktuellen globalen Farben anzuzeigen.

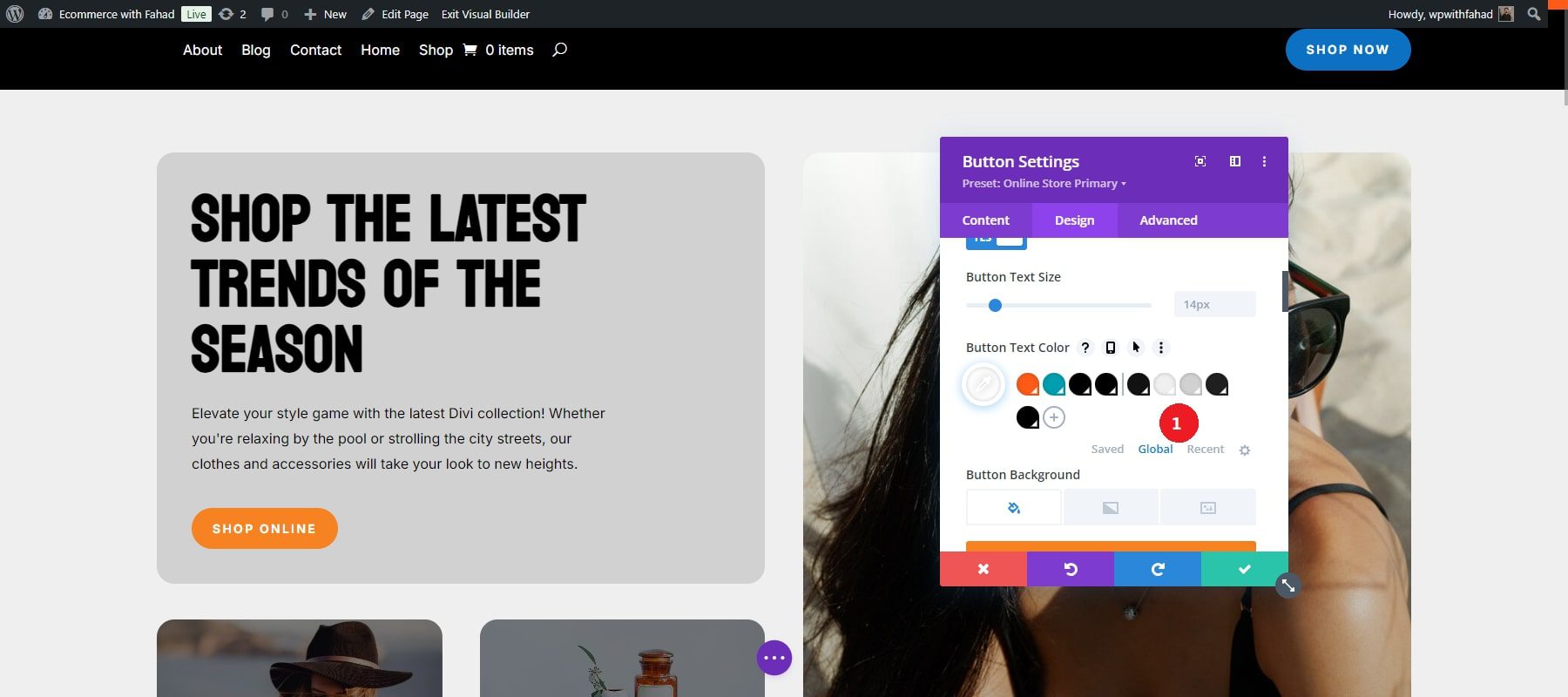
Um Änderungen vorzunehmen, klicken Sie auf jede Farbe und wählen Sie Ihre bevorzugte Option aus. Sie können auch Ihre Hex-Codes für benutzerdefinierte Farben eingeben. In unserem Fall haben wir die Textfarbe von Weiß auf Schwarz geändert.

Ändern Sie auf die gleiche Weise alle Farben nach Bedarf. Um weitere Farben hinzuzufügen, klicken Sie einfach auf das Plus-Symbol neben der letzten globalen Farbe.
Beginnen Sie mit Divi
Bearbeiten Sie globale Voreinstellungen
Mit den globalen Voreinstellungen von Divi können Sie Stile in verschiedenen Divi-Modulen wiederverwenden. Betrachten Sie sie als Stilvorlagen, die auf Schaltflächen, Textmodule, Klappentexte und andere Elemente angewendet werden können. Durch das Erstellen einer globalen Voreinstellung für ein Modul, z. B. eine Schaltfläche, können Sie es als Standardstil festlegen oder verschiedene Voreinstellungen für verschiedene Schaltflächen auf Ihrer Site erstellen. Dies gewährleistet Konsistenz bei der Anwendung Ihrer bevorzugten Stile, sei es für Schaltflächen, Text oder andere häufig verwendete Module. Divi Starter Sites enthalten Voreinstellungen für alle in ihren Vorlagen verwendeten Module, sodass Sie normalerweise keine neuen erstellen müssen. Sie können diese vorhandenen Voreinstellungen jedoch problemlos anpassen, um sie an den Stil Ihrer Marke anzupassen.
Klicken Sie wie beim Bearbeiten der globalen Schriftarten und Farben zunächst im Frontend auf „Visual Builder aktivieren“.

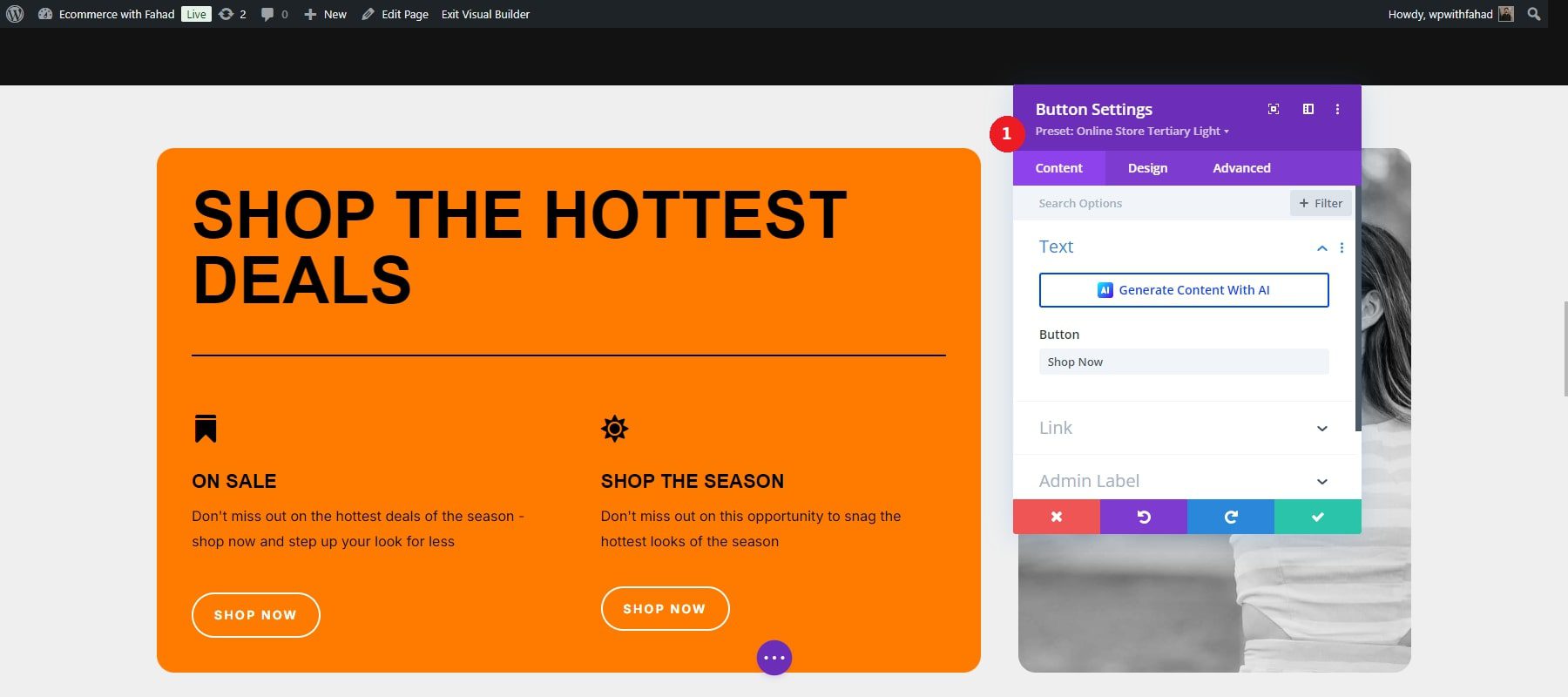
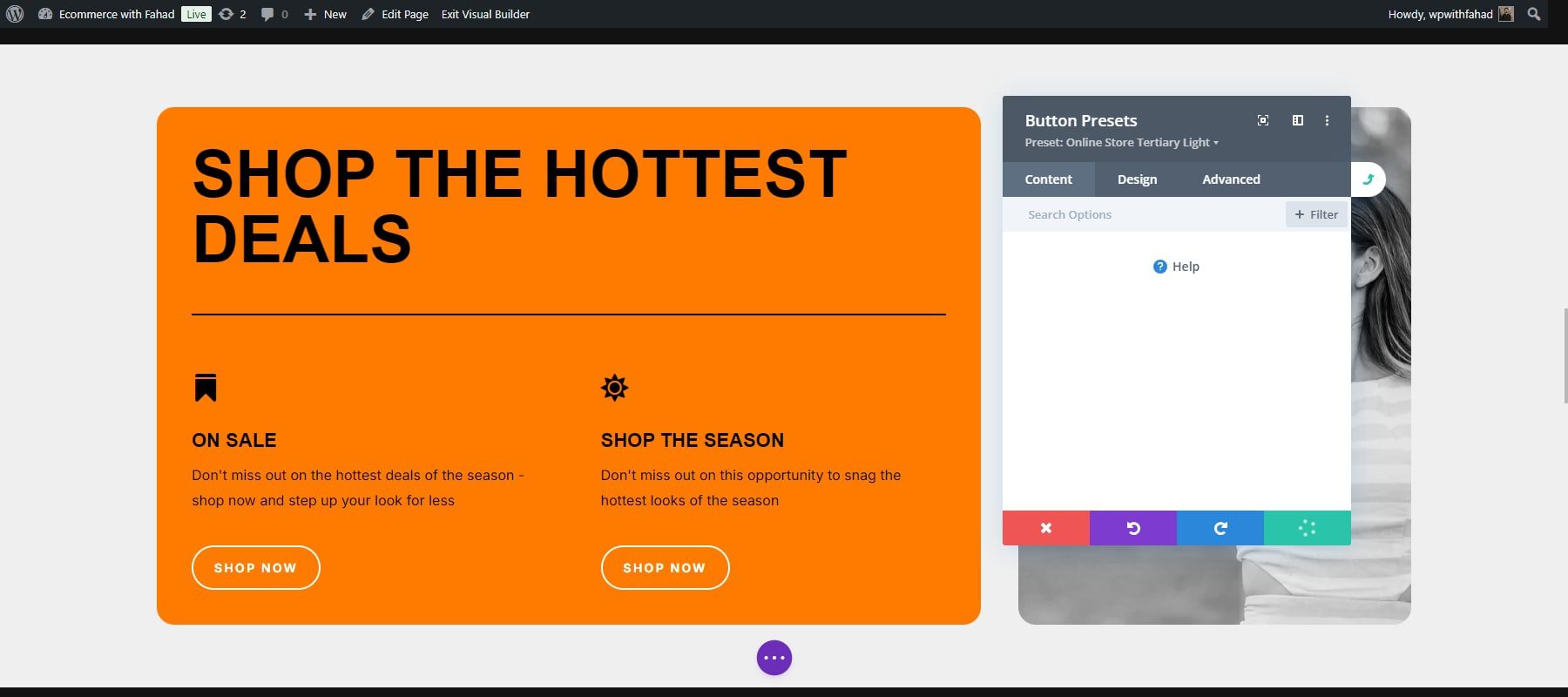
Wie bereits erwähnt, verfügt jede Divi-Starter-Site über ihre eigenen Voreinstellungen. Um beispielsweise eine vorhandene Schaltflächenvoreinstellung auf einer Starter-Site zu ändern, klicken Sie auf den Dropdown-Pfeil neben dem Voreinstellungsabschnitt unter der Kopfzeile des Moduls. In unserem Fall ändern wir eine Schaltfläche im Deal-Bereich unserer E-Commerce-Startseite.

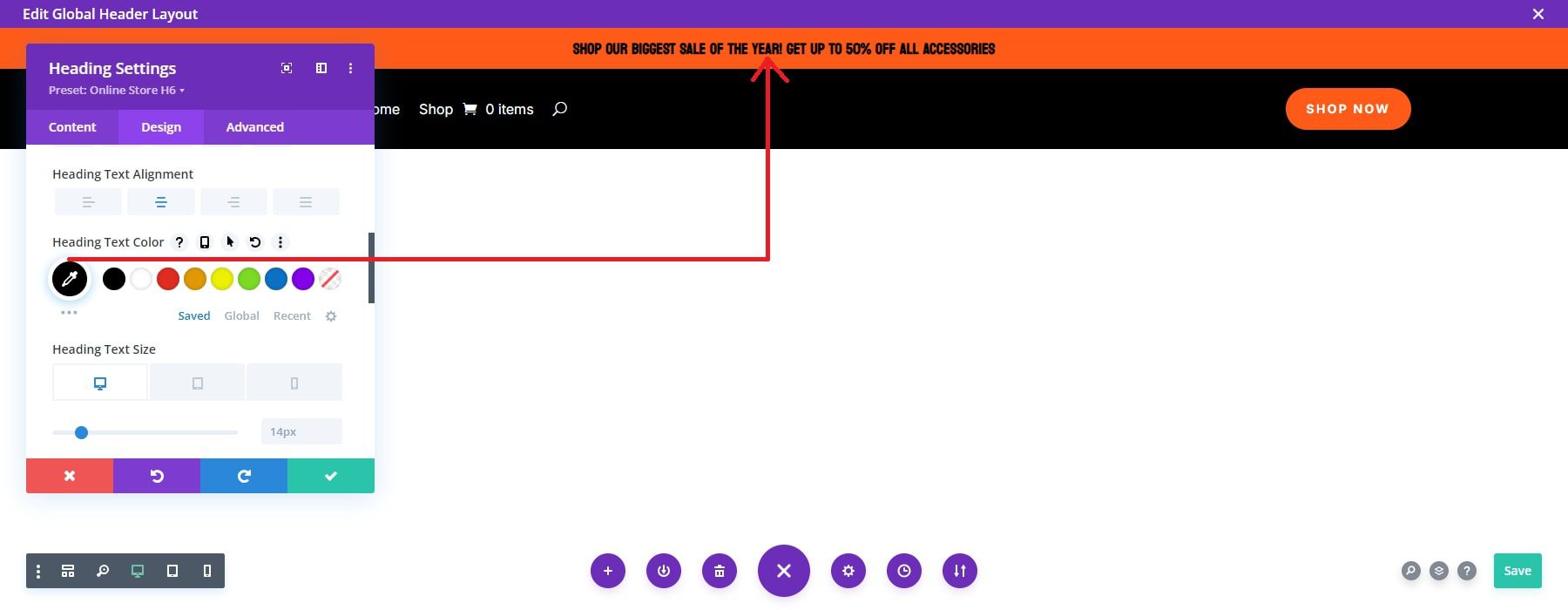
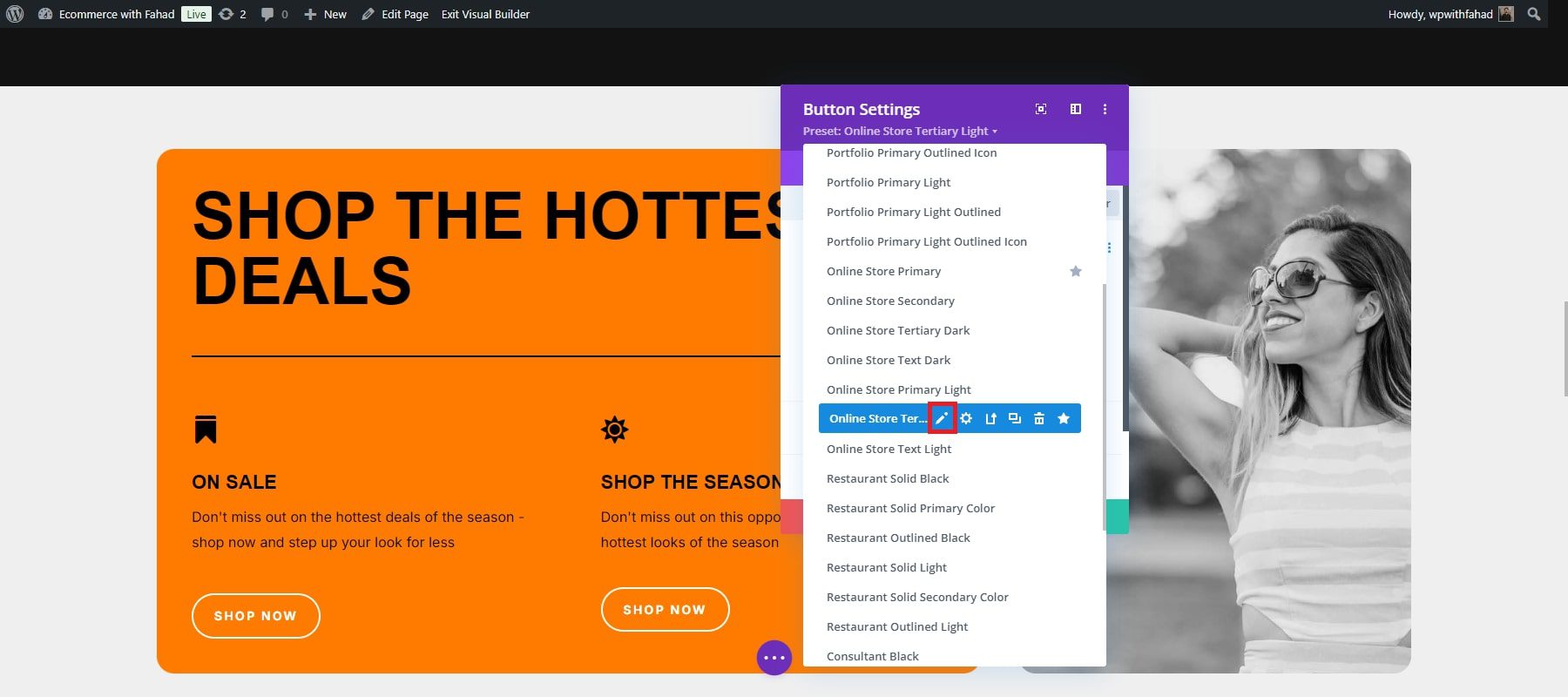
Suchen Sie als Nächstes die Modulvoreinstellung, in unserem Fall beispielsweise „Online Store Tertiary Light“. Bewegen Sie den Mauszeiger über die Voreinstellung, um das Menü anzuzeigen, und klicken Sie dann auf das Stiftsymbol, um Änderungen vorzunehmen.

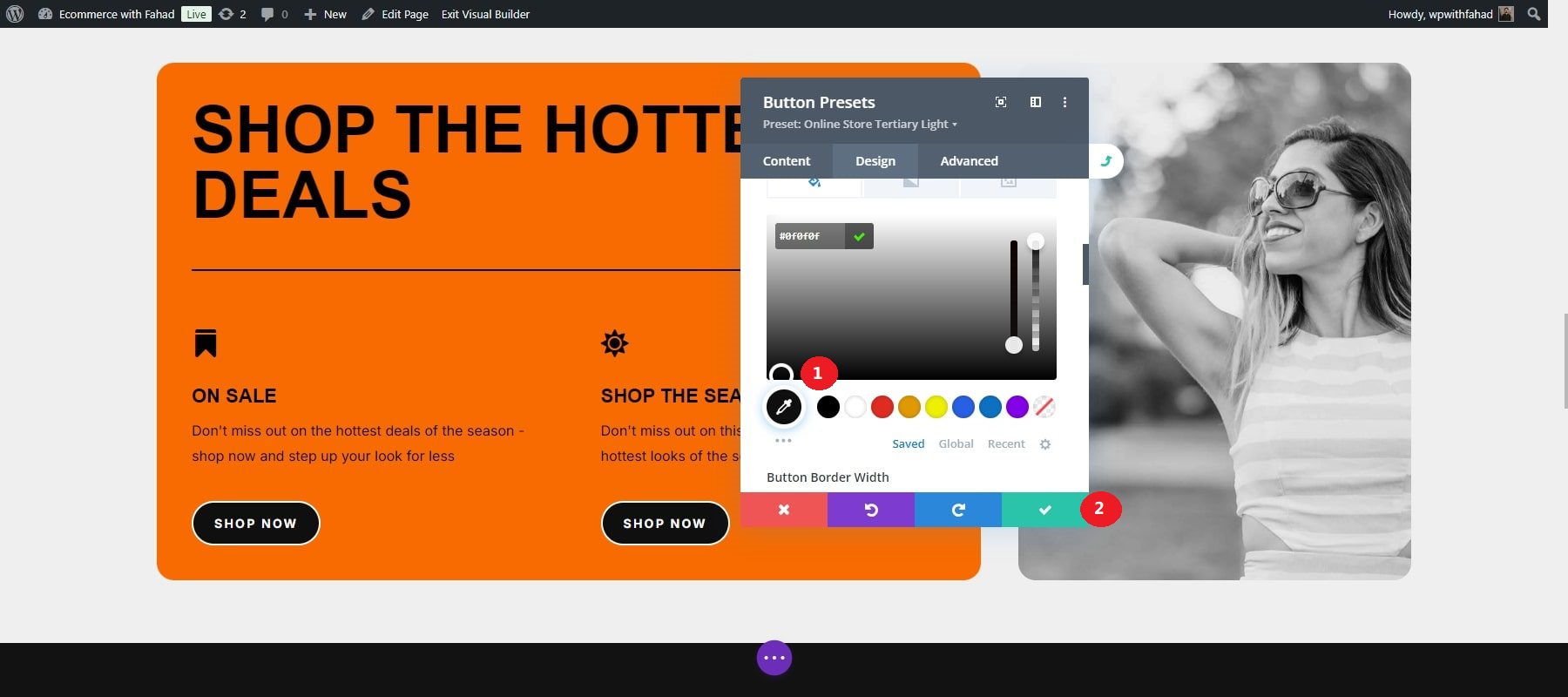
Beim Ändern von Divi-Voreinstellungen ändert sich die Kopfzeile des Moduls von Lila zu Grau, was darauf hinweist, dass Designanpassungen vorgenommen werden.

Nehmen Sie jederzeit die gewünschten Designänderungen vor und speichern Sie das Modul, indem Sie das grüne Häkchen auswählen. In diesem Fall haben wir die Farben der Schaltflächen von Orange auf Schwarz geändert.

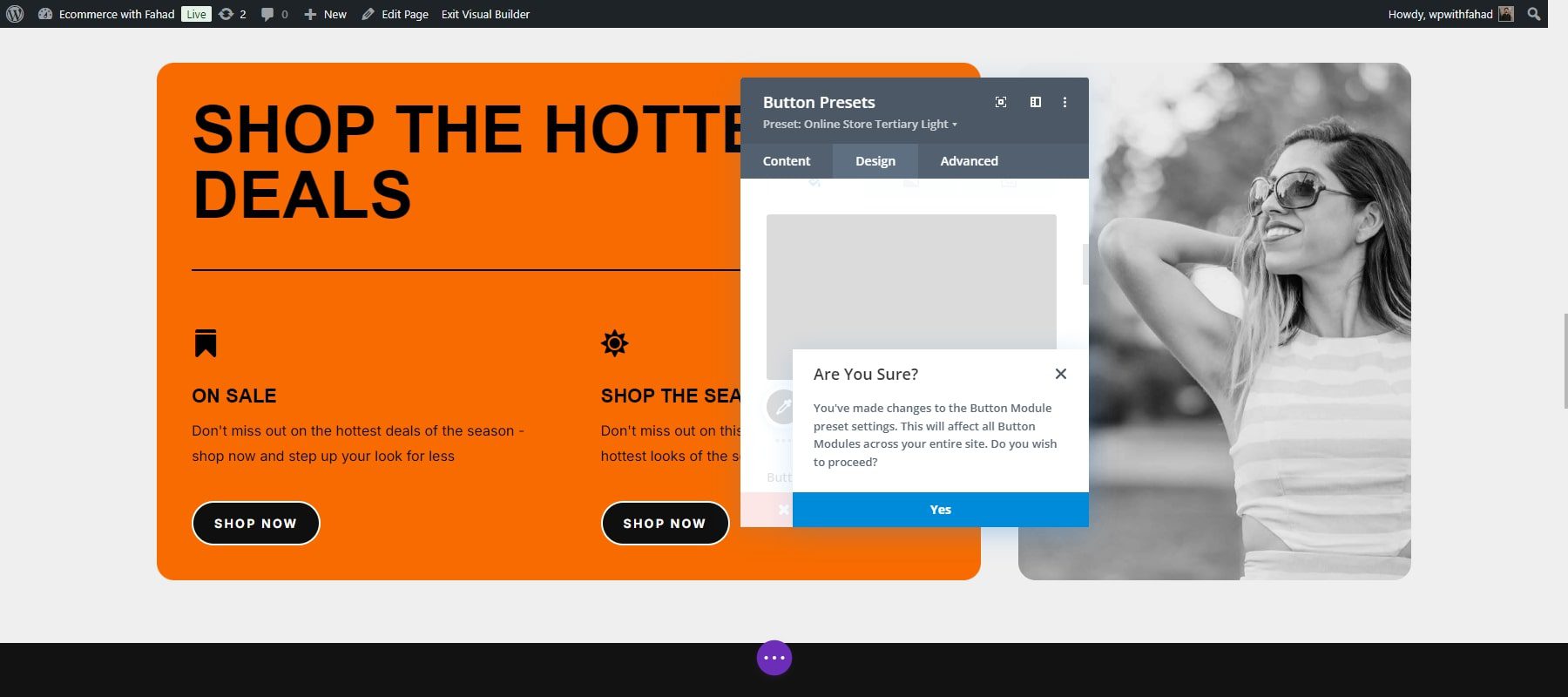
Unten erscheint ein Bestätigungsdialogfeld, in dem Sie gefragt werden, ob Sie mit den Änderungen an der Voreinstellung fortfahren möchten. Klicken Sie auf „Ja“, um Ihre Anpassungen zu speichern.

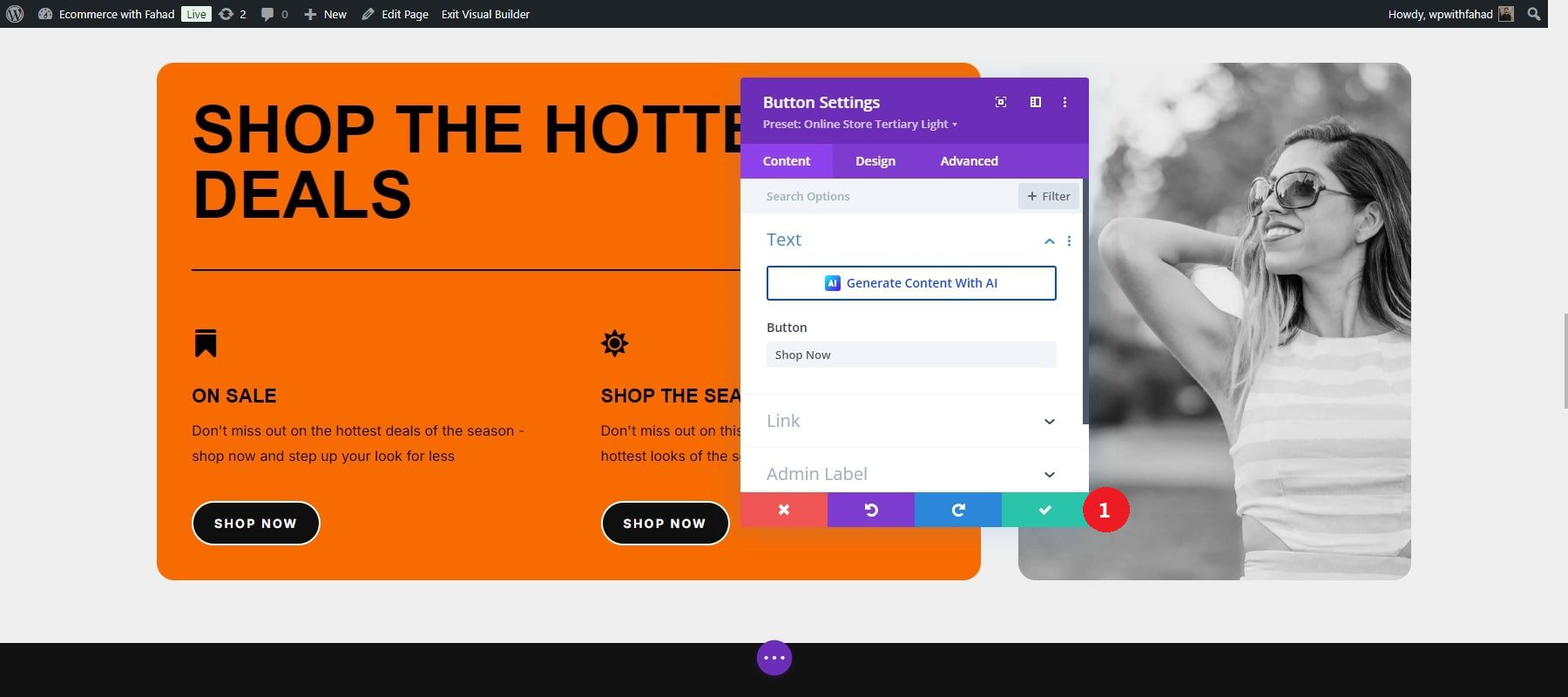
Die Kopfzeile des Moduls wird wieder lila. Drücken Sie ein letztes Mal die grüne Speichertaste, um die Voreinstellung abzuschließen.

Beginnen Sie mit Divi
7. Steigern Sie Ihre E-Commerce-Site mit Plugins und Integrationen
Wenn Sie sich auf E-Mail-Anmeldungen und das Teilen in sozialen Medien konzentrieren, kann Ihre E-Commerce-Website mehr Traffic anziehen und den Umsatz steigern. Divi bietet integrierte Optimierungstools und funktioniert reibungslos mit beliebten WordPress-Plugins für soziale Medien und E-Mail-Anmeldungen. Hier sind ein paar Tools, die Ihnen den Einstieg erleichtern.
E-Mail-Marketing
Der Aufbau einer E-Mail-Liste ist entscheidend, um mit Ihrer Zielgruppe in Verbindung zu bleiben und sie über die Aktualisierungen Ihres E-Commerce-Shops zu informieren. Das Bloom-Plugin von Elegant Themes ist ein hervorragendes Tool zum Entwerfen auffälliger E-Mail-Anmeldeformulare. Nach der Installation des Plugins können Sie Formulare an den Stil und die Anforderungen Ihrer Website anpassen. Bloom lässt sich außerdem in mehrere E-Mail-Marketingplattformen integrieren, sodass Sie Ihre Liste verwalten und die Kommunikation effizient automatisieren können.

Holen Sie sich Bloom
Sozial
Mit dem Monarch-Plugin von Elegant Themes können Sie ganz einfach Social-Sharing-Buttons zu Ihrer Website hinzufügen. Richten Sie Monarch nach der Aktivierung so ein, dass diese Schaltflächen an prominenten Stellen wie der Kopf- und Fußzeile oder innerhalb Ihrer Beiträge positioniert werden. Dadurch werden Besucher dazu ermutigt, Ihre Inhalte zu teilen, wodurch die Präsenz Ihrer E-Commerce-Website in den sozialen Medien erhöht wird.

Holen Sie sich Monarch
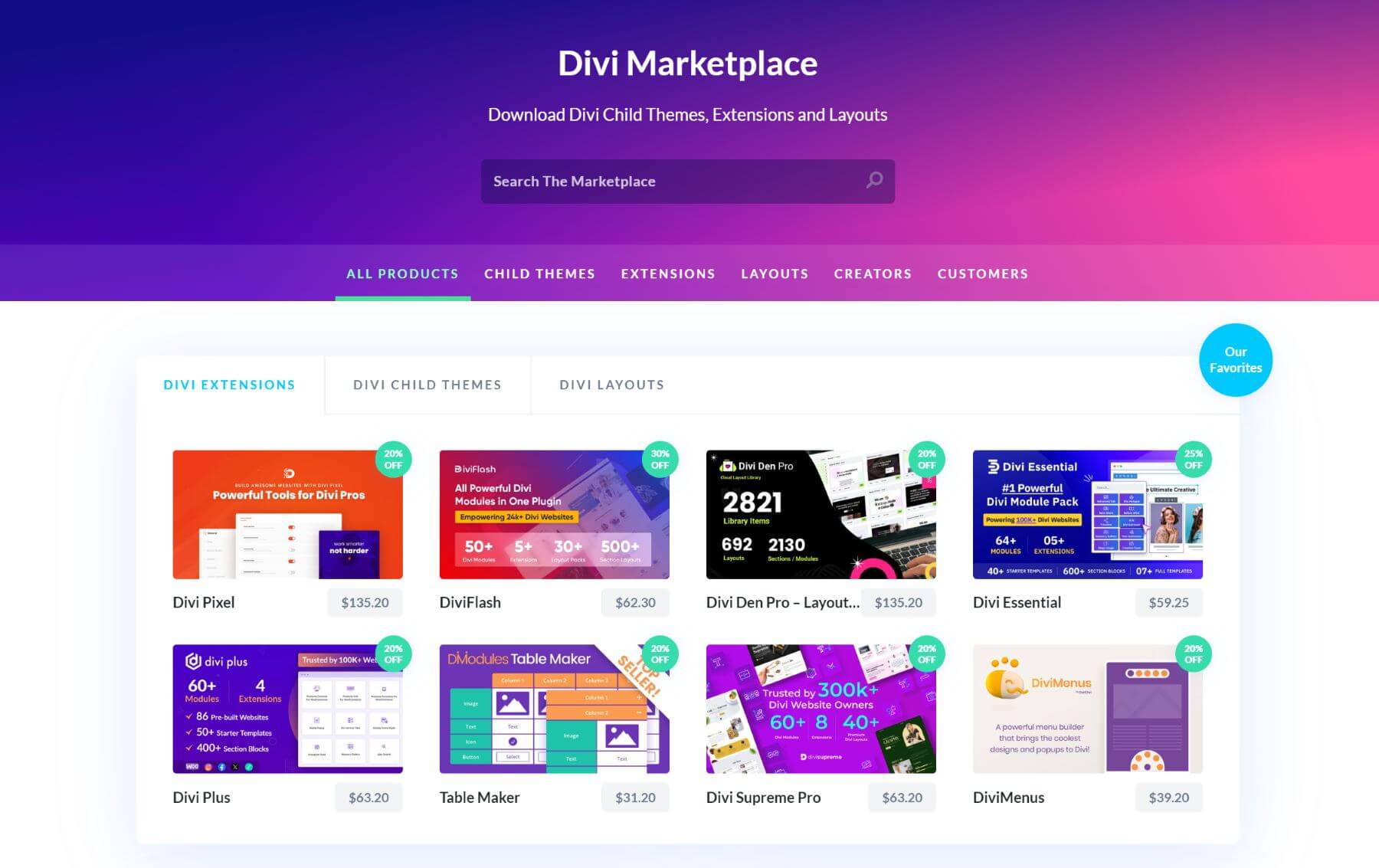
Produkte im Divi Marketplace

Divi bietet einen lebendigen Marktplatz mit Plugins, Erweiterungen und untergeordneten Themen, die speziell zur Verbesserung Ihrer von Divi betriebenen E-Commerce-Website entwickelt wurden. Sie können diese erwerben und in Ihre Website integrieren.
Carousel for Divi ist beispielsweise ein beliebtes Erweiterungsdisplay, das meistverkaufte oder im Angebot befindliche Produkte auf optisch ansprechende Weise präsentiert. Es eignet sich perfekt, um die Aufmerksamkeit auf bestimmte Artikel zu lenken und den Umsatz anzukurbeln. Sie können es für 3,19 $ auf dem Marktplatz kaufen. Um es auszuprobieren, können Sie sich die Screenshots und Live-Demos ansehen.
Besuchen Sie den Divi-Marktplatz
Wichtige WordPress-Plugins
Jede WordPress-Site kann von bestimmten wichtigen Plugins stark profitieren. Hier sind einige Beispiele für sehr empfehlenswerte Plugins, die Sie mit WordPress verwenden können:
- SEO-Plugins (wie Rank Math)
- Backup-Plugins (wie UpdraftPlus)
- Bildoptimierungs-Plugin (wie EWWW Image Optimizer)
- Geschwindigkeitsoptimierungs-Plugins (wie WP Rocket)
- Sicherheits-Plugins (wie Solid Security oder Sucuri)
- Social-Media-Plugins
- Marketing-Plugins
Abschluss
Im Jahr 2024 erfordert der Start einer erfolgreichen E-Commerce-Website mehr als nur Funktionalität; Es geht darum, Ihren Kunden ein nahtloses, ansprechendes Erlebnis zu bieten. Mit Divi können Sie einen optisch fesselnden, benutzerfreundlichen Shop gestalten, der die Identität Ihrer Marke widerspiegelt und gleichzeitig erstklassige Leistung bietet. Durch die Integration intelligenter Plugins und die Nutzung der leistungsstarken Anpassungsoptionen in Divi wird Ihre Website zu mehr als nur einer Storefront.
Möchten Sie Ihre erste E-Commerce-Website erstellen? Starten Sie mit Divi und steigern Sie Ihr E-Commerce-Geschäft. Sie können unsere kuratierte Tabelle mit Plugins und Tools erkunden, die sich für Ihre E-Commerce-Website als wertvoll erweisen können.
| Erwähnte Produkte | Startpreis | Beschreibung | ||
|---|---|---|---|---|
| 1 | Siteground | 2,99 $ pro Monat | Hosting-Anbieter und Domain-Registrar | Besuchen |
| 2 | Divi | 89 $ pro Jahr | Theme- und Seitenersteller | Besuchen |
| 3 | Rang Mathe | 78,96 $ pro Jahr | SEO-Plugin | Besuchen |
| 4 | Blühen | 89 $ pro Jahr (Verfügbar mit einer Elegant Themes-Mitgliedschaft) | E-Mail-Optin-Plugin | Besuchen |
| 5 | Monarch | 89 $ pro Jahr | Social-Media-Plugin | Besuchen |
| 6 | Karussell für Divi | 3,19 $ | Divi-Erweiterung | Besuchen |
