So erstellen Sie einen EMI-Rechner mit Elementor & Element Pack
Veröffentlicht: 2022-01-11Wenn Sie eine E-Commerce-Website für Kredite haben, die von einem Smartphone bis zu einer ganzen Wohnung reichen, und Sie möchten, dass mehr Besucher auf Ihre Website gelangen. Die Lösung ist, dass Sie für Ihre Besucher einen EMI-Rechner mit Elementor auf Ihrer Website verwenden müssen. Dies wird unglaublich viel für Ihr geschäftliches Wohlwollen tun.
Die Bereitstellung von reinen Finanzinformationen zu Krediten wird Ihren Besuchern nicht viel bringen und sie werden um volle Unterstützung von Ihrer Website bitten. Sie landen auf Ihrer Website und suchen nach Funktionen, die ihnen helfen, alle ihre Fragen zu Finanzfragen zu beantworten, einschließlich des EMI-Rechners. Wenn sie nicht finden können, was sie suchen, bleiben sie nicht mehr auf Ihrer Website.
Es ist sehr einfach, einen EMI-Rechner mit Elementor an Bord zu nehmen, um Besuchern die Möglichkeit zu geben, ihre EMI einfach zu berechnen. Wenn Sie Ihre Besucher zufriedenstellen können, werden sie wiederkommen und mehr mitbringen. Lesen Sie diesen Artikel weiter, um zu erfahren, wie es geht.
Was ist EMI und EMI-Rechner?
EMI bedeutet Equated Monthly Rate. Es ist eine festgelegte monatliche Zahlung an einem festgelegten Tag jeden Monat, die von einem Kreditnehmer an einen Gläubiger geleistet wird. Dies gilt jeden Monat sowohl für die Zinsen als auch für die Tilgung, und das Darlehen ist in etwa einigen Jahren vollständig zurückgezahlt.
Der EMI-Rechner ist ein Rechner, der Ihrer WordPress-Site zur Verfügung gestellt wird und Ihren Besuchern hilft, ihre EMIs problemlos zu berechnen. Sie müssen lediglich die erforderlichen Informationen in die Felder eingeben und erhalten das Ergebnis automatisch vom EMI-Rechner in kürzester Zeit berechnet.
Warum ist der EMI-Rechner wichtig?
Nun stellt sich die Frage, warum der EMI-Rechner mit Elementor wichtig ist? Die Bereitstellung von kreditbezogenen Informationen, einschließlich eines EMI-Rechners mit Elementor, ist für Ihre Besucher von großer Bedeutung und für Ihre Website sehr wertvoll und trägt dazu bei, den Verkehr zu steigern. Ihre Besucher fühlen sich frei und gut über ihre Kredite informiert und werden gerne Ihrem Geschäftskreis beitreten. Es ist ein kleiner Schritt nach vorn in Richtung einer besseren Benutzererfahrung.
Wie funktioniert ein EMI?
Nachdem wir nun die Bedeutung eines EMI gelernt haben, wollen wir sehen, wie es funktioniert. Der Kreditnehmer kann im Rahmen der flexiblen Zahlungsmodalitäten höhere Summen seiner Wahl zahlen, während EMIs nicht dasselbe sind. Im Rahmen des EMI-Programms dürfen Kreditnehmer nur eine festgelegte Zahlung pro Monat leisten.
EMI erleichtert die persönliche Finanzplanung dort, wo Kreditnehmer davon profitieren, da sie genau wissen, wie viel Geld sie jeden Monat für ihren Kredit aufwenden müssen. Es bietet einen konsistenten und vorhersehbaren Einkommensstrom, der den Kreditgebern hilft, von den Darlehenszinsen zu profitieren.
Lassen Sie mich Sie durch den einfachen Schritt-für-Schritt-Prozess zur Erstellung eines EMI-Rechners mit Elementor & Element Pack führen.
Dazu müssen Sie-
- Eine WordPress-Website
- Elementor Page Builder-Plug-in
- Element Pack Pro
Na dann, fangen wir an!
Schritt-1: Ziehen Sie den EMI-Rechner
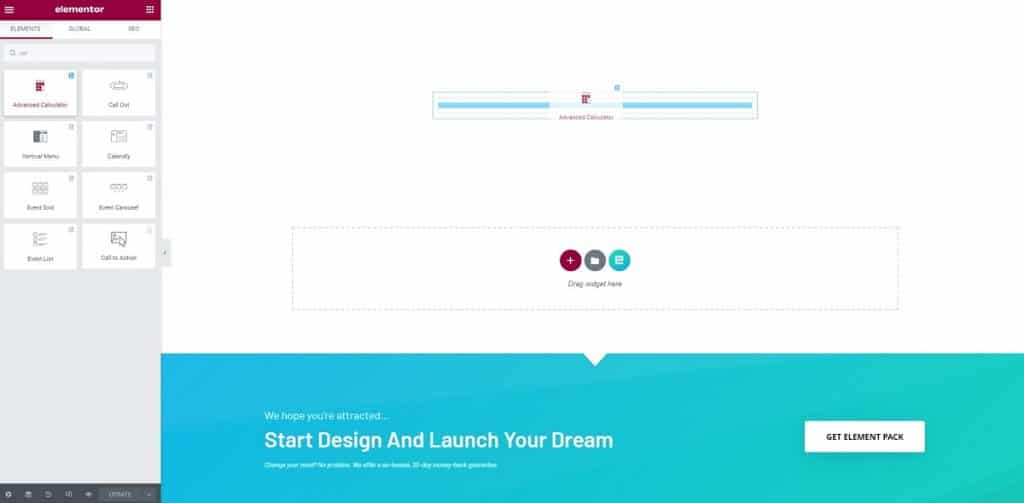
Um einen EMI-Rechner mit Elementor und Element Pack zu erstellen, gehen Sie zum Admin-Menü, geben Sie „Rechner“ ein, klicken Sie auf das Widget „Erweiterter Rechner“ und ziehen Sie es in den Textbereich, um den EMI-Rechner zu ziehen.

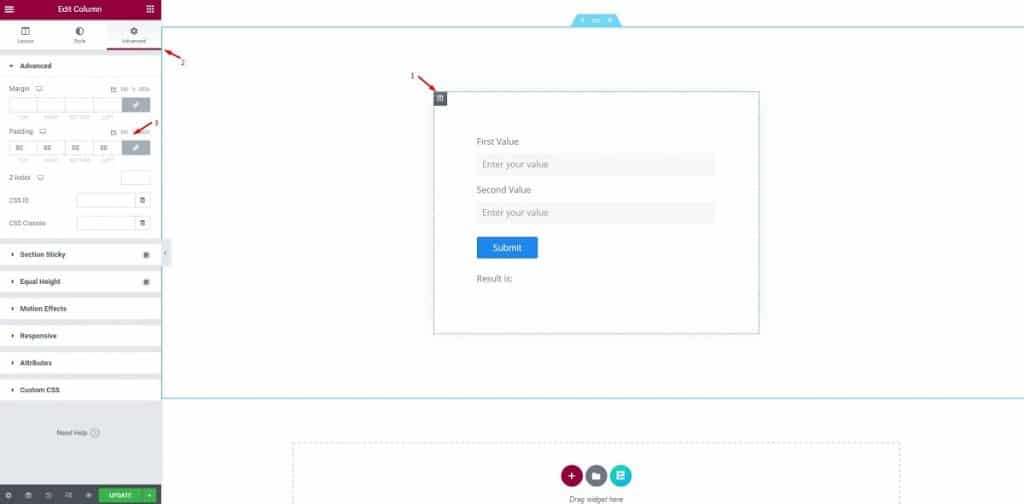
Klicken Sie dann auf das Spaltensymbol, gehen Sie zum Menü „Erweitert“ und ändern Sie die Auffüllung auf 80.

Dies dient nicht dem Widget, sondern um den Aktionsbereich auf ein geeignetes Fenster einzugrenzen. Dies hilft Ihnen, das standardmäßige Erscheinungsbild des Widgets mit einem klaren Verständnis zu erkennen.
Schritt-2: Einrichtung des Rechnerformulars
In diesem Schritt können Sie den vollständigen EMI-Rechner mit Elementor sehen, der einsatzbereit ist. Wir haben das Ganze zu Beginn der Erstellung bereitgestellt, weil wir Sie wissen lassen möchten, woraus das Taschenrechnerformular besteht.

Lassen Sie es uns nun Stück für Stück aufschlüsseln.
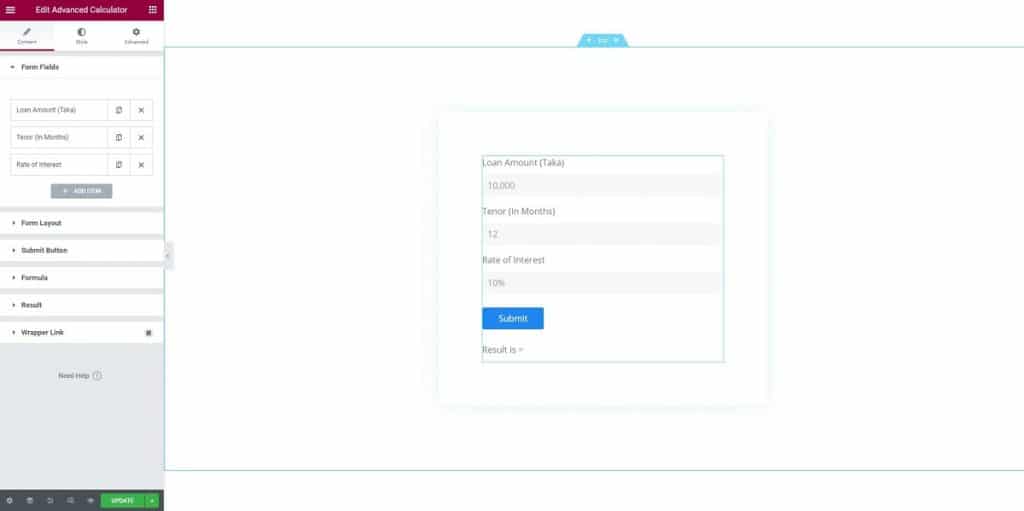
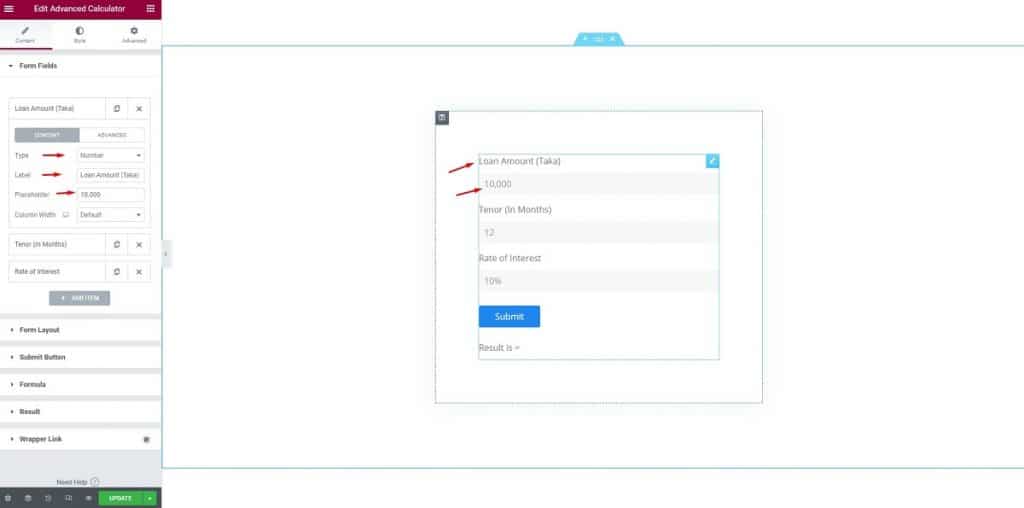
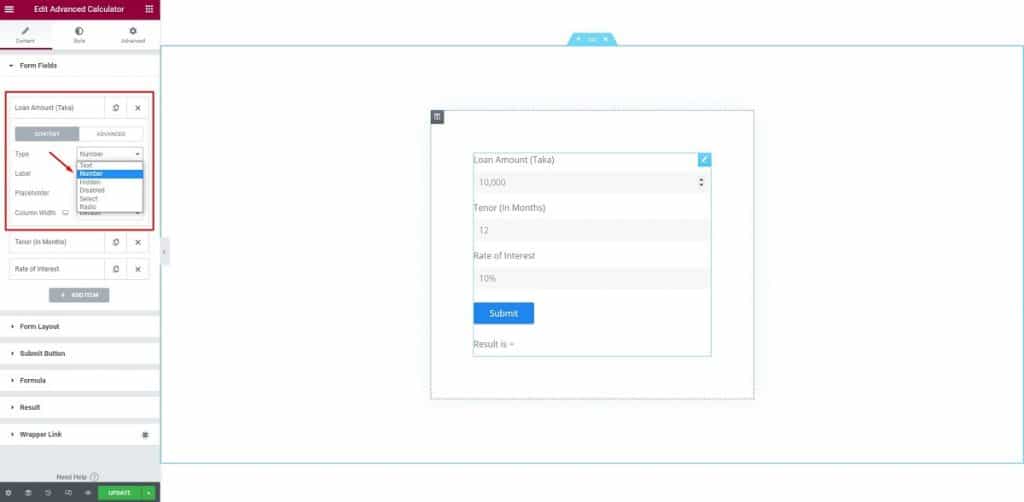
Gehen Sie zur Registerkarte Inhalt und klicken Sie auf das erste Formularfeld. Dort sehen Sie einige Optionen, darunter Typ, Beschriftung, Platzhalter und Inhaltsbreite.

Für das erste Feld wählen wir Zahlen aus der Feldtypoption aus. Dann haben wir, wie Sie sehen, „Darlehensbetrag (Taka)“ als Bezeichnung und 10.000 als Platzhalter eingefügt und nichts für die Spaltenbreite getan.

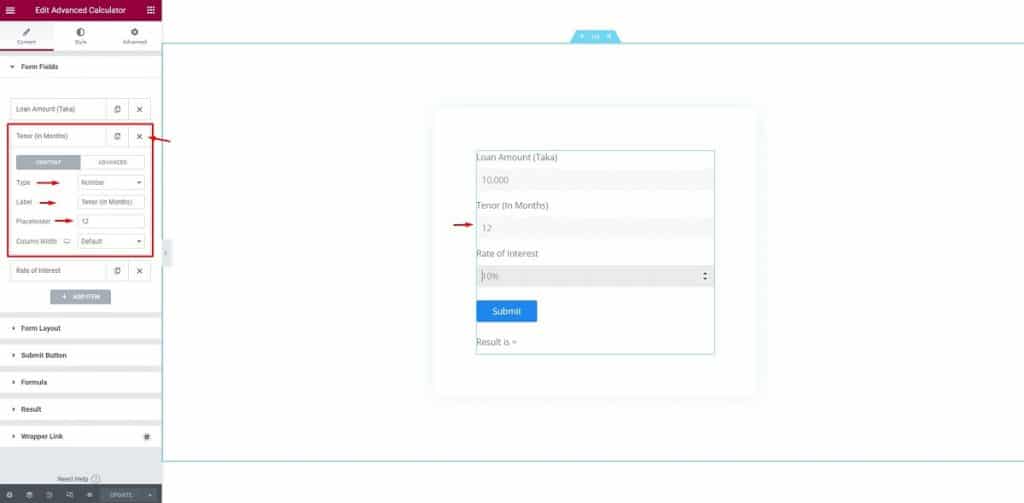
Danach ging es weiter zum nächsten Feld. Hier können Sie die Bezeichnung als „Laufzeit (in Monaten)“ bearbeiten, dann den Typ als Zahlen beibehalten und den Platzhalter auf 12 (für 12 Monate) ändern.

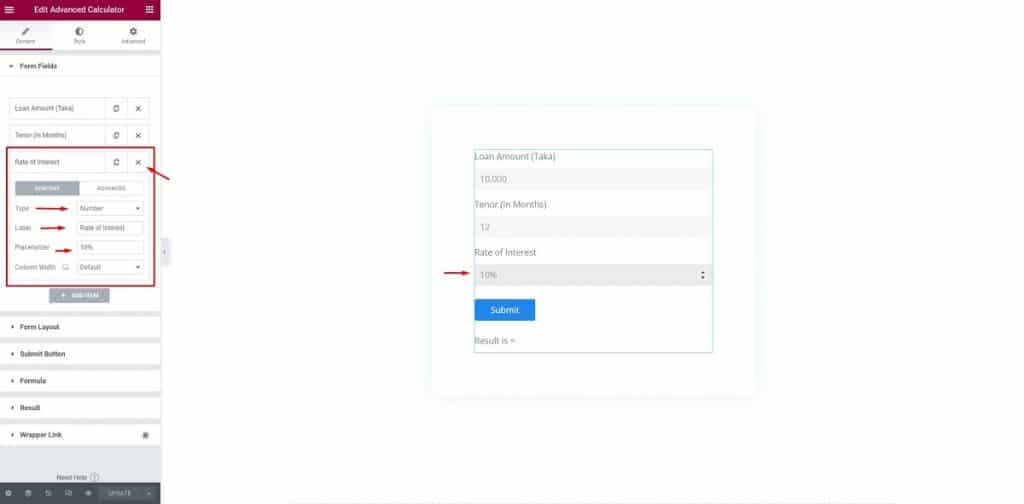
Für das Feld „Zinssatz“ müssen wir nur die grundlegenden Änderungen vornehmen, indem wir neben dem Platzhalter ein Prozentsymbol hinzufügen.

Damit ist unser Formular-Setup abgeschlossen, um einen EMI-Rechner mit Elementor zu erstellen. Nun zum nächsten Schritt.
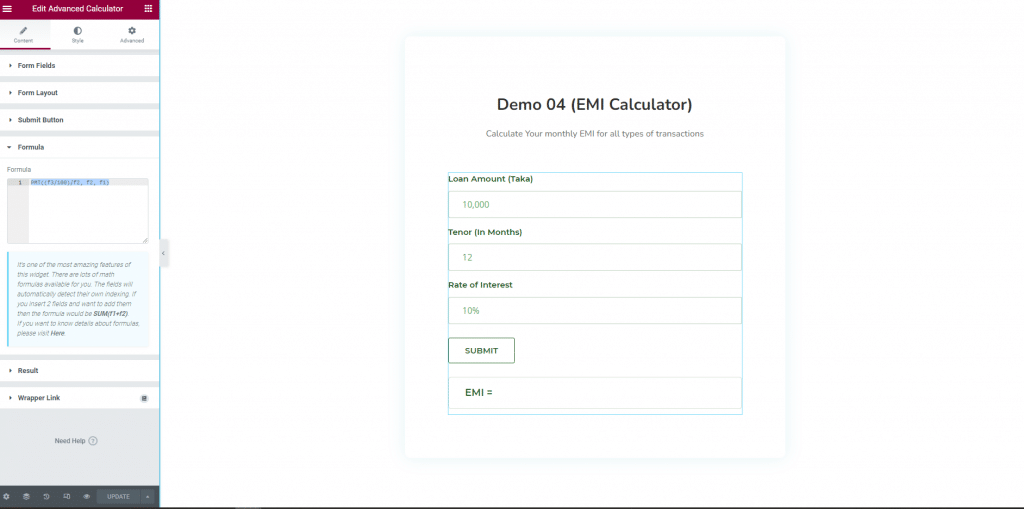
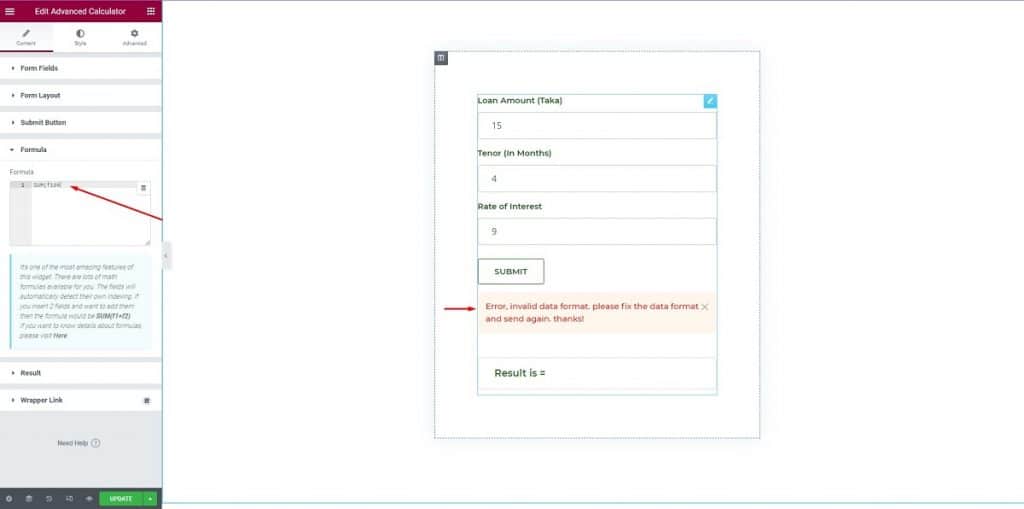
Schritt-3: Formel
In diesem Schritt müssen Sie die Formel festlegen, damit ein EMI-Rechner mit Elementor wirklich funktioniert. Dies ist der wichtigste und entscheidende Punkt dieser Funktion. Klicken Sie auf den Abschnitt „Formel“, geben Sie die Formel im Formelabschnitt ein. Die Formel lautet: PMT((f3/100)/f2, f2, f1)


Warte nur eine Minute! Ein bisschen mehr, um mit Elementor einen EMI-Rechner zu erstellen.
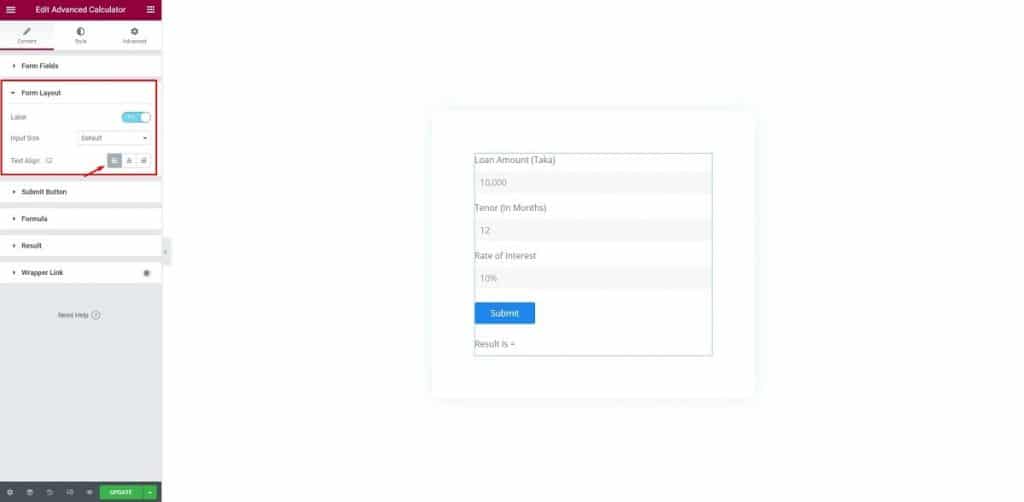
Schritt-4: Layout-Setup
In diesem Schritt müssen Sie das Layout einrichten. Klicken Sie auf das Menü „Formularlayout“, ändern Sie für das Feld „Formularlayout“ die Beschriftung, geben Sie die Größe ein und legen Sie die Textausrichtung fest.

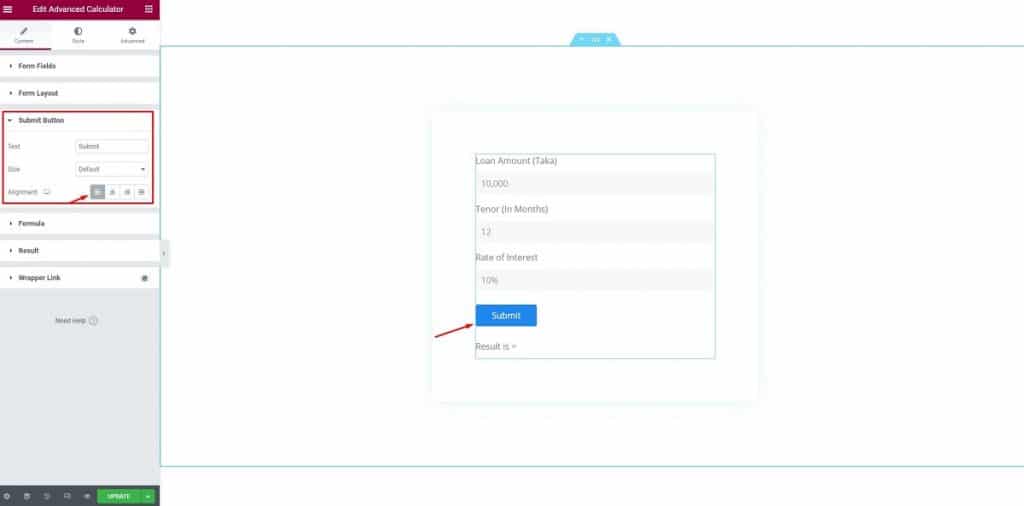
Klicken Sie danach auf die Schaltfläche „Senden“, wählen Sie „Senden“ für den Text, „Standard“ für die Größe und stellen Sie die Ausrichtung auf linksbündig ein.

Nicht mehr warten. Der letzte Schritt steht bevor! Sie haben es fast geschafft, einen EMI-Rechner mit Elementor zu erstellen
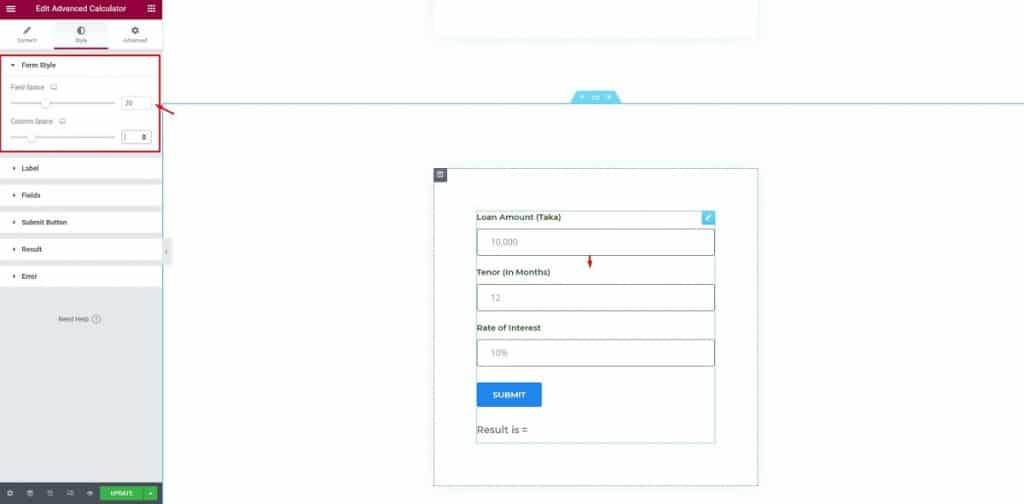
Schritt-5: Stil
In diesem Schritt werden wir den Stil bearbeiten. Lasst uns beginnen. Klicken Sie zuerst auf die Schaltfläche "Stil", klicken Sie auf "Formularstil", ändern Sie den Feldabstand und den Spaltenabstand.

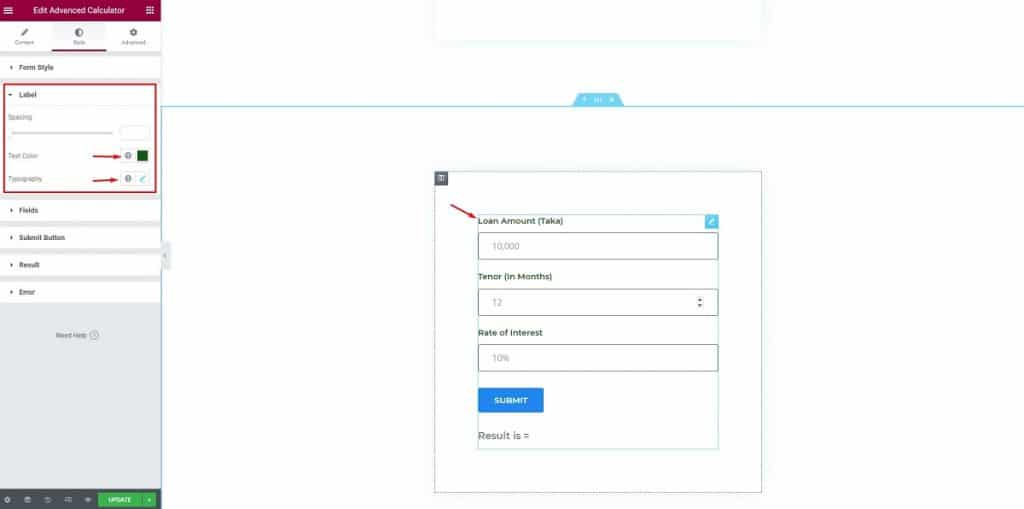
Klicken Sie danach auf „Beschriftung“, lassen Sie den Abstand unverändert, ändern Sie die Textfarbe, ändern Sie die Typografie.

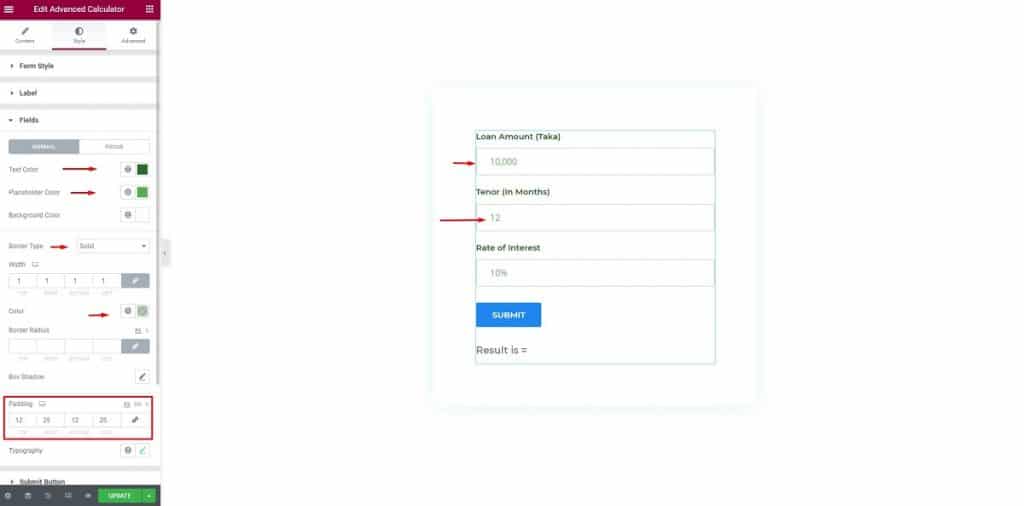
Ändern Sie danach die Optionen der Felder. Ändern Sie die Textfarbe, die Platzhalterfarbe, den Randtyp, die Randfarbe und ändern Sie die Füllung des Boxschattens.

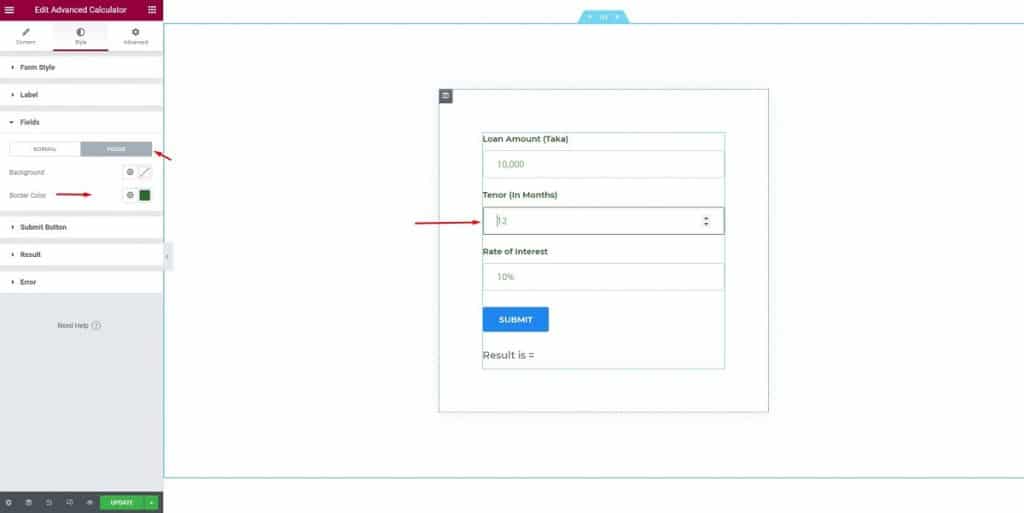
Klicken Sie dann im Menü „Felder“ auf die Fokusleiste, ändern Sie die Hintergrund- und Rahmenfarbe.

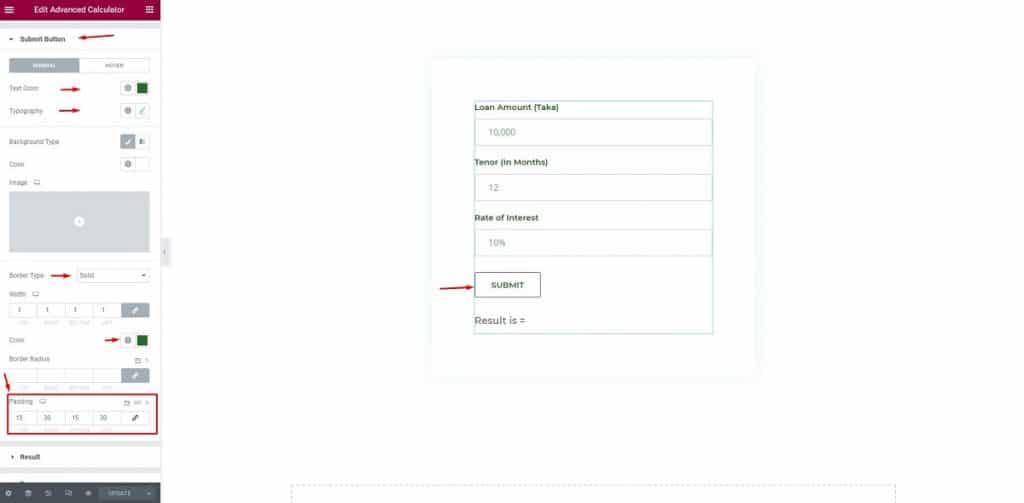
Wählen Sie dann die Schaltfläche "Senden", ändern Sie die Textfarbe, Typografie und Polsterung.

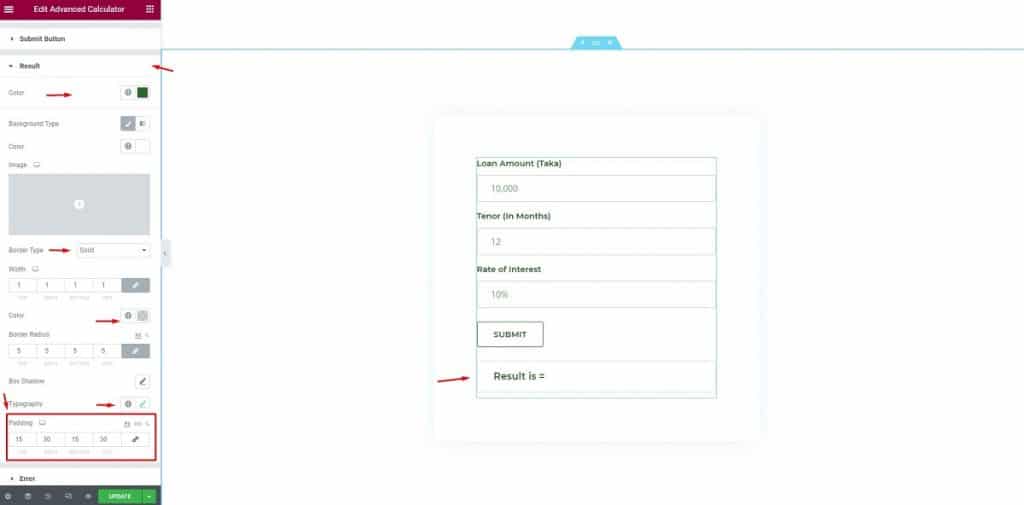
Klicken Sie danach auf das Menü „Ergebnis“, ändern Sie die Farbe, den Randtyp, die Randfarbe und die Füllung der Typografie.
Fast dort! Sie sind dabei, mit Elementor einen EMI-Rechner zu erstellen

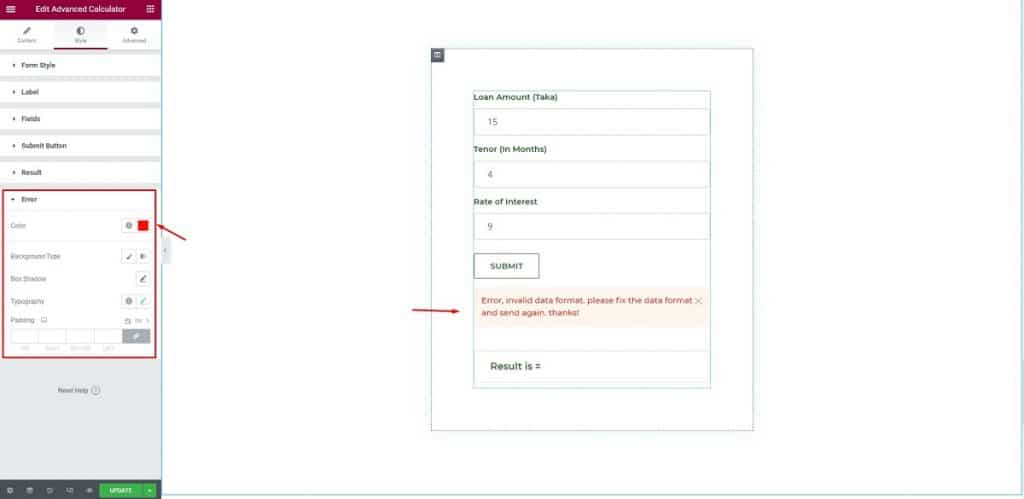
Wenn Ihre Besucher falsche Informationen eingeben, wird diese Benachrichtigung angezeigt.

Ändern Sie hier die Farbe, den Hintergrundtyp, die Typografie und lassen Sie die Polsterung unverändert. Das ist es! Das Erstellen eines EMI-Rechners mit Elementor ist abgeschlossen.

Herzlichen Glückwunsch! Alles erledigt! Sie haben die Erstellung eines EMI-Rechners mit Elementor & Element Pack abgeschlossen.
Fazit
Ich habe einen einfachen Schritt-für-Schritt-Prozess zur Erstellung eines EMI-Rechners mit Elementor & Element Pack besprochen. Ich hoffe, dies wird Ihnen sehr dabei helfen, mehr Besucher auf Ihre Website zu lenken.
Vielen Dank, dass Sie in Kontakt bleiben und diesen Artikel geduldig lesen. Wir sehen uns wieder!
Dieser Artikel wurde auf BDThemes veröffentlicht.
