9 Beste Beispiele für Kontaktseiten, die Sie sehen müssen
Veröffentlicht: 2021-02-19Suchen Sie nach Beispielen für Kontaktseiten, um sich inspirieren zu lassen, um Ihre eigene zu erstellen?
Die Kontaktseite einer Website spielt eine wichtige Rolle dabei, Besucher zu Kunden zu machen.
Werfen wir also einen Blick auf einige fantastische Beispiele für Kontaktseiten, damit Sie Ideen entdecken können, die Sie auf Ihrer Website verwenden können, um Ihren Online-Umsatz zu steigern.
Wie sollte eine Kontaktseite aussehen?
Bevor wir uns einige großartige Beispiele für Kontaktseiten ansehen, wollten wir darüber sprechen, wie eine Kontaktseite aussehen sollte. Es gibt einige wichtige Best Practices für die Kontaktseite, die Sie beim Erstellen Ihrer eigenen Seite berücksichtigen sollten.
Hier sind einige Tipps, die Sie beachten sollten, wenn Sie darüber nachdenken, wie Ihre Kontaktseite aussehen sollte:
- Verwenden Sie keine ablenkende Seitenleiste : Arbeiten Sie daran, Ihre Seite nicht mit Dingen zu überladen, die von dem ablenken, was Ihre Besucher tun sollen. Konzentrieren Sie sich auf das Kontaktformular.
- Formularfelder begrenzen : Stellen Sie sicher, dass Ihr Kontaktformular nur nach den wichtigen Details fragt. Formulare mit unzähligen Pflichtfeldern, in denen nach Dingen wie Adressen und Telefonnummern gefragt wird, können die Conversion-Rate stark beeinträchtigen.
- Repräsentieren Sie Ihre Marke : Der erste Kontakt ist der Beginn einer Beziehung zu Ihrem Besucher und Ihrer Marke. Sie kontaktieren uns. Seitendesign und -stil werden Teil des ersten Eindrucks Ihres Leads von Ihrem kleinen Unternehmen sein.
- Schreiben Sie Details zu Ihren Wünschen : Wenn jemand auf Ihrer Kontaktseite gelandet ist, müssen Sie Anweisungen dazu schreiben, was Sie von ihm erwarten.
Schauen wir uns als Nächstes an, was auf einer Kontaktseite zu schreiben ist.
Was schreiben Sie auf einer Kontaktseite?
Obwohl dies je nach Ihrer Nische und der Art Ihres Geschäfts variiert, gibt es einige Dinge, die Sie auf Ihrer Kontaktseite haben möchten.
- Eine Einladung zum Ausfüllen Ihres Kontaktformulars.
- Kopieren Sie, das zum Ton Ihrer Marke passt.
- Social-Media-Details, um mit Ihren Besuchern in Kontakt zu treten.
- Zusätzliche Details und Kontaktoptionen nach Bedarf wie eine geschäftliche Telefonnummer, wenn Sie Anrufe annehmen, und eine Adresse oder eine Karte, wenn Sie ein Schaufenster betreiben.
Was Sie auf Ihrer Kontaktseite schreiben, liegt ganz bei Ihnen, aber Sie können alle oder einige dieser Vorschläge befolgen.
Wenn Sie jedoch alles von Ihrer Kontaktseite weglassen und nur eines angeben, sollte es Ihr Kontaktformular sein.
Denn wenn jemand auf eine Kontaktseite geht, erwartet er, dass Sie ihm eine Möglichkeit bieten, Sie zu kontaktieren!
Sie fragen sich, was kann ich sagen, anstatt uns zu kontaktieren? Normalerweise ist "Kontakt" eine einfache und klare Möglichkeit, dem Besucher zu erklären, was Sie tun sollen. Aber wenn es zu Ihrer Marke passt, können Sie gerne Spaß mit der Formulierung haben.
Einige Ideen, was Sie anstelle von "Kontakt" sagen können, sind:
- Melde dich
- In Kontakt kommen
- Greifen Sie zu
- Lass uns schreiben
- Rede mit uns
- Ergreifen Sie uns
Wir verzichten jedoch darauf, auf Ihrer Kontaktseite "E-Mail an uns" zu sagen. Es mag verlockend erscheinen, Ihre Kontaktinformationen direkt auf Ihrer Website anzugeben. Dies kann jedoch die Leute verwirren und die Verwendung von E-Mails anstelle eines Kontaktformulars ist normalerweise nicht die beste Idee für Unternehmen jeder Größe.
Nachdem Sie nun einige Ideen dafür haben, wie eine Kontaktseite aussehen sollte und was Sie auf einer Kontaktseite schreiben sollten, werfen wir einen Blick auf verschiedene Beispiele für noch mehr Ideen, was in der Welt der Kontaktseiten möglich ist .
Beste Beispiele für Kontakt-Seiten
Nachfolgend finden Sie unsere Top-Auswahl für großartige Beispiele für Kontaktseiten, die Sie sich ansehen können.
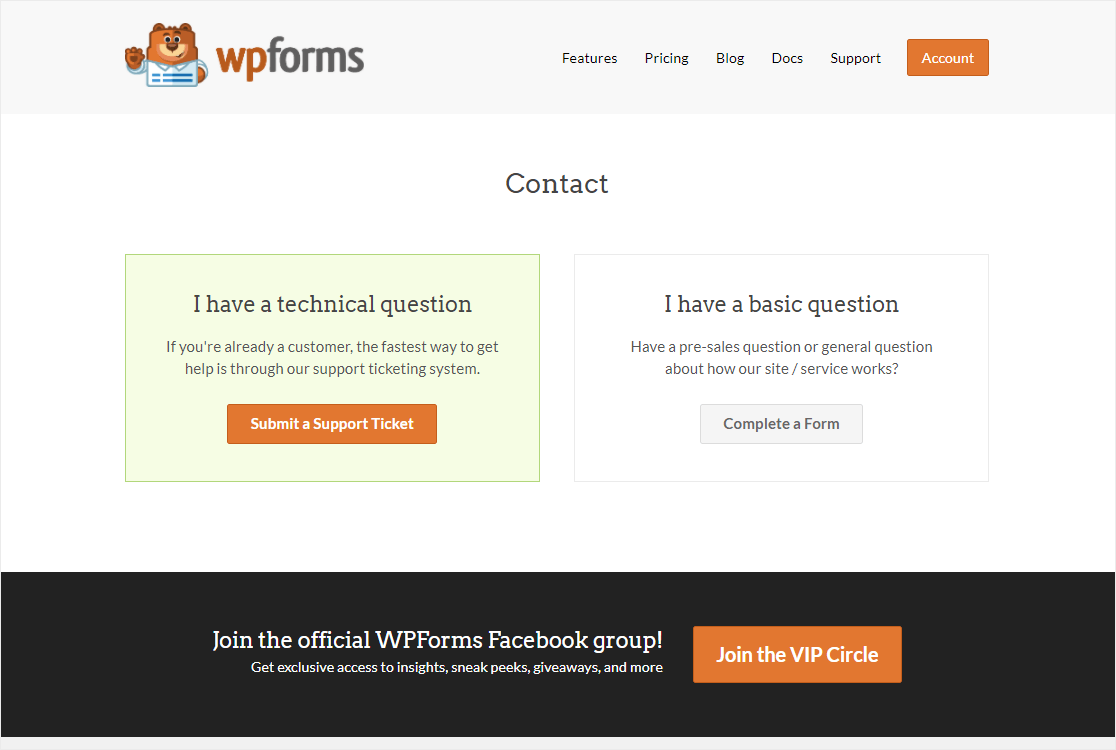
1. WPForms

Wir wollten mit der WPForms-Kontaktseite beginnen, weil wir denken, dass sie ein solides Beispiel für eine Kontaktseite für kleine Unternehmen ist.
Der oben stehende Abschnitt unserer Kontaktseite ist in zwei Abschnitte unterteilt: einen für bestehende Kunden, die möglicherweise eine technische Frage haben, und einen anderen für Vorverkaufsanfragen.
Das Kontaktformular ist standardmäßig ausgeblendet. Es wird erst angezeigt, wenn auf die Schaltfläche "Formular ausfüllen" geklickt wird. Durch das Ausblenden des Formulars wird die Größe der Seite verringert. Es stellt auch sicher, dass nur neue Interessenten das Kontaktformular verwenden, da es nur erscheint, wenn jemand auf die Schaltfläche "Formular ausfüllen" im Vorverkauf klickt.
Dies hilft dabei, Menschen schneller zu segmentieren und an die richtigen Stellen zu bringen, was es sowohl für unser Unternehmen als auch für die Menschen einfacher macht, sie zu erreichen.
Außerdem befindet sich unten auf der Seite ein Link mit einem CTA, um dem WPForms VIP Circle beizutreten.
So erstellen Sie eine Kontaktseite wie diese
- Erstellen Sie ein Kontaktformular-Popup, das nur angezeigt wird, wenn auf eine Schaltfläche geklickt wird.
- Erstellen Sie eine Wiki-Wissensdatenbank in WordPress, um Kundenservice für bestehende Kunden bereitzustellen
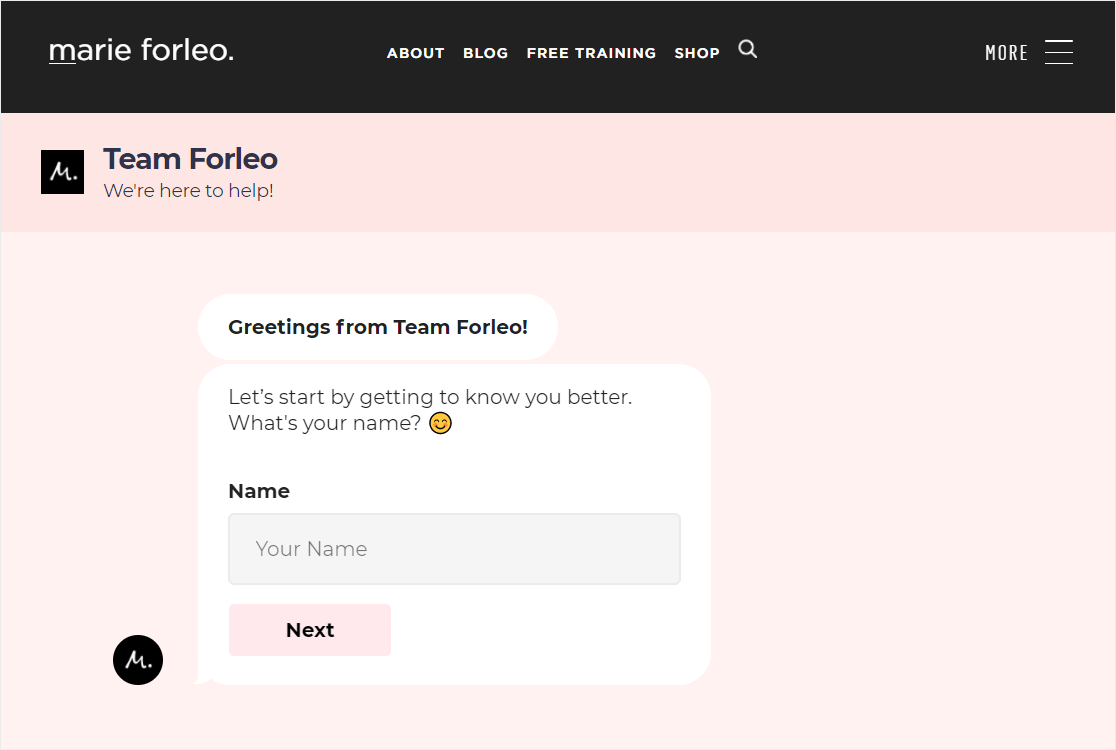
2. Marie Forleo

Die auffällige Kontaktseite auf der Website von Marie Forleo fungiert als Gesicht des Support-Bereichs der Website. Es stellt Anfragen an Orte, an denen Personen möglicherweise Antworten finden können, ohne sie unnötig kontaktieren zu müssen. Es hilft nicht nur den Leuten schneller, sondern sieht auch super schlank aus.
So erstellen Sie eine Kontaktseite wie diese
- Probieren Sie ein Formular mit Conversational Marketing für eine großartige Benutzererfahrung aus
- Ein freundlicher Ton mit „Neue Freunde finden“-Wort, der zum Branding in der Kopie passt
- Verwenden Sie Chatbots und Live-Chat
- Lassen Sie die ablenkende Seitenleiste mit Zielseiten fallen
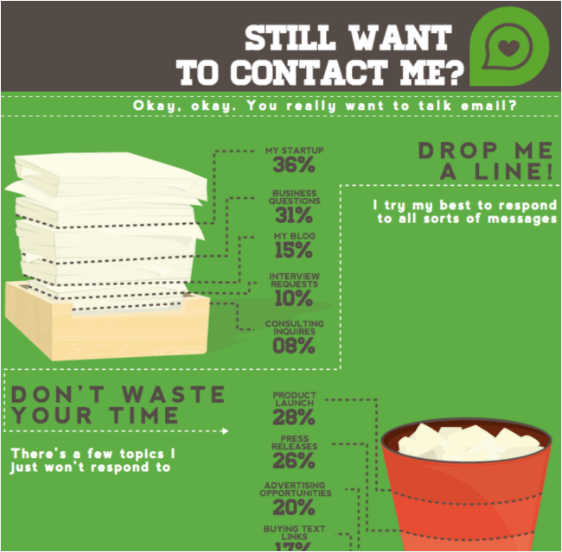
3. QuickSprout
Der Anfang dieser sehr langen (aber voller Persönlichkeit) Kontaktseite beginnt mit einer Infografik.

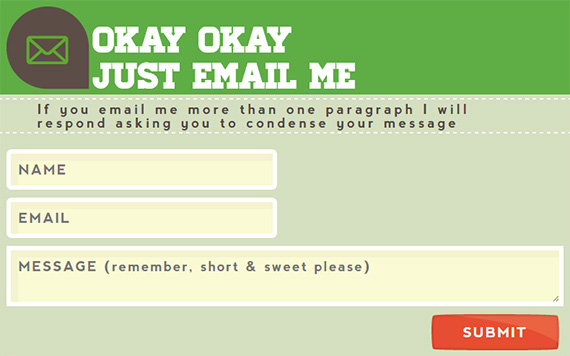
Scrollen Sie nach unten zum Ende der Seite, und Sie sehen diesen prägnanten, witzigen Kontaktformularbereich.

Das Formular weist die Besucher auch an, die Nachricht mit nicht mehr als einem Absatz kurz zu machen.
Wenn Sie bestimmte Arten von Anfragen auf der Website Ihres Kleinunternehmens vertreiben möchten, ist die Kontaktseite von QuickSprout ein gutes Beispiel für Sie.
So erstellen Sie eine Kontaktseite wie diese
- Geben Sie Ihren Lesern Informationen darüber, mit welcher Reaktionszeit sie rechnen können + warum.
- Passen Sie Ihren Platzhaltertext an, um sicherzustellen, dass Ihre Besucher Ihr Formular korrekt ausfüllen.
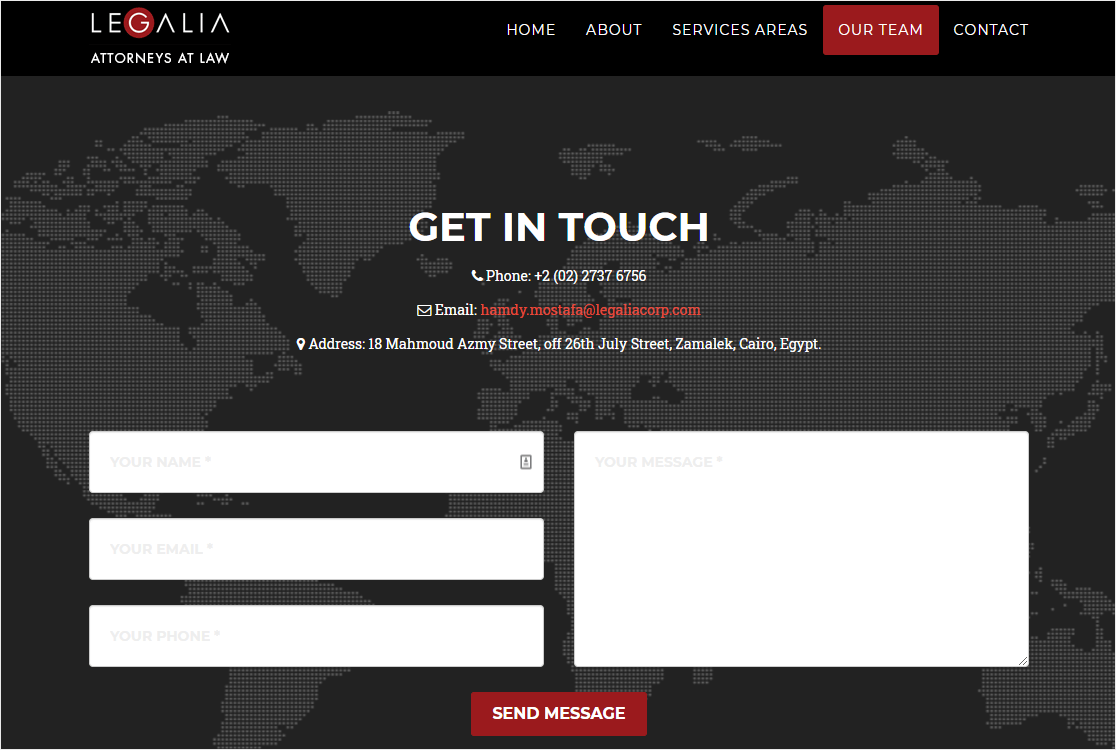
4. Legalia


Um das Kontaktformular kurz aussehen zu lassen, verwendet Legalia auf ihrer Kontaktseite ein mehrspaltiges Formular, das sicherlich dazu beiträgt, die Abbruchrate des Formulars zu senken. Sie geben auch Details zu den physischen Adressen ihres Büros und andere nützliche Informationen wie ihre Telefon- und E-Mail-Adresse an.
So erstellen Sie eine Kontaktseite wie diese
- Verwenden Sie ein mehrspaltiges Formular, um Platz zu sparen.
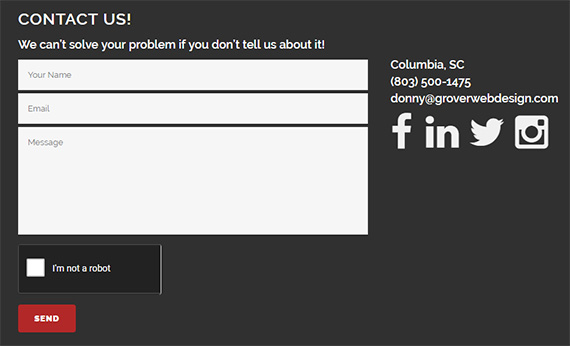
5. Grover-Webdesign

Diese Website verwendet ein einfaches Kontaktformular mit einer CAPTCHA-Funktion, um Spam-Einsendungen zu verhindern. Das Beste daran ist, dass Benutzer das CAPTCHA einfach passieren können, indem sie einfach ein Kontrollkästchen aktivieren.
Die Kontaktseite enthält auch eine physische Adresse, eine E-Mail-Adresse und Links zu ihren Social-Media-Profilen.
So erstellen Sie eine Kontaktseite wie diese
- Fügen Sie Ihren Formularen hCaptcha oder reCAPTCHA hinzu, um Spam-Einträge zu verhindern.
- Verwenden Sie ein HTML-Feld in Ihrem Formular, um Symbole für soziale Medien hinzuzufügen.
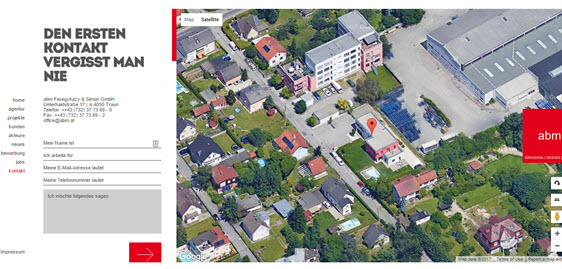
6. Den Ersten

Wenn Ihr Unternehmen darauf angewiesen ist, dass Kunden zu einem physischen Standort kommen, möchten Sie vielleicht eine Karte auf Ihrer Kontaktseite verwenden, genau wie auf dieser Kontaktseite von Den Ersten. Auf diese Weise können Sie Ihren Kunden zeigen, wie Sie Sie erreichen und ihnen helfen, sich leicht zu Ihrem Shop zu bewegen.
Sie verwenden auch ein kurzes und schönes Kontaktformular auf ihrer Seite, das super passt.
So erstellen Sie eine Kontaktseite wie diese
- Fügen Sie Ihrem Kontaktformular eine Karte hinzu.
- Fügen Sie Ihrem Formular Bilder hinzu, um Ihre Büros oder Ihr Team zu präsentieren.
- Kürzen Sie Ihr Formular, indem Sie bedingte Logik verwenden, um Felder auszublenden, bis sie benötigt werden.
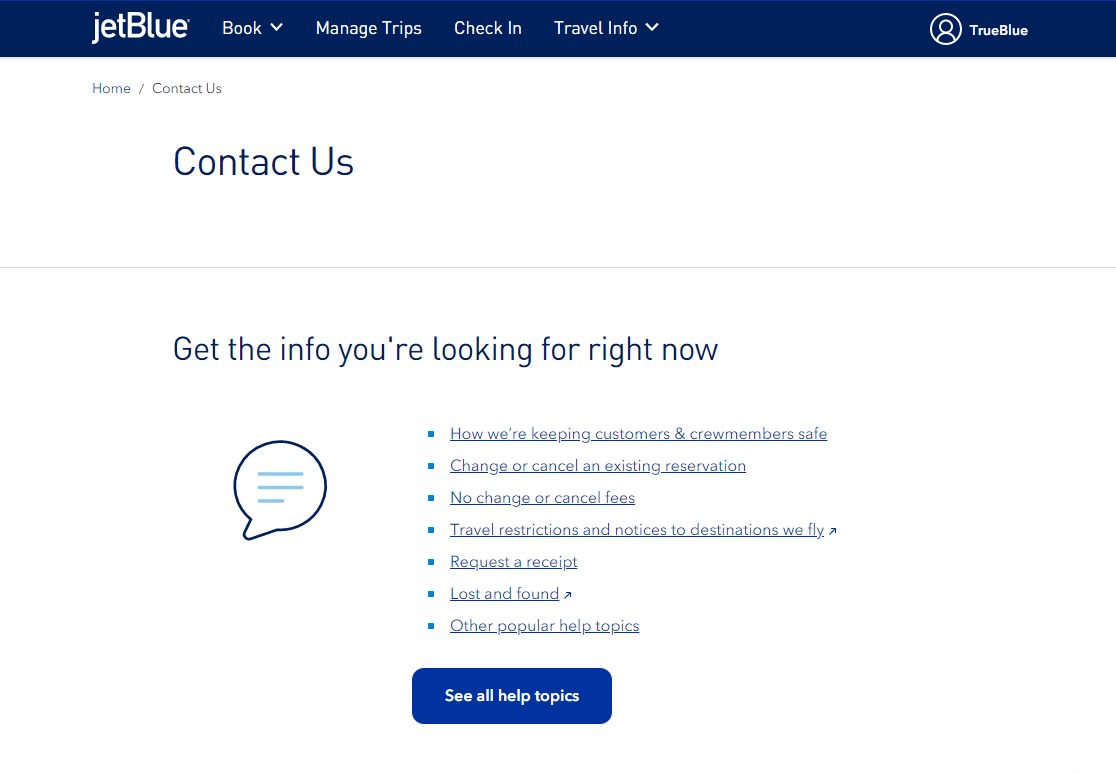
7. JetBlue

Die Kontaktseite von JetBlue enthält direkte Links zu beliebten Hilfethemen und Antworten. Wenn Benutzer keine Antworten auf ihre Fragen finden, können sie sich einfach per E-Mail oder Telefon an uns wenden.
Der Hauptnachteil ihrer Seite ist, dass JetBlue kein Kontaktformular verwendet. Dies kann für Benutzer frustrierend sein, die dringend ihre Support-Teams kontaktieren müssen, um Ihre Fragen zu beantworten.
So erstellen Sie eine Kontaktseite wie diese
- Erstellen Sie mit einem Plugin eine FAQ oder Wissensdatenbank auf Ihrer Website.
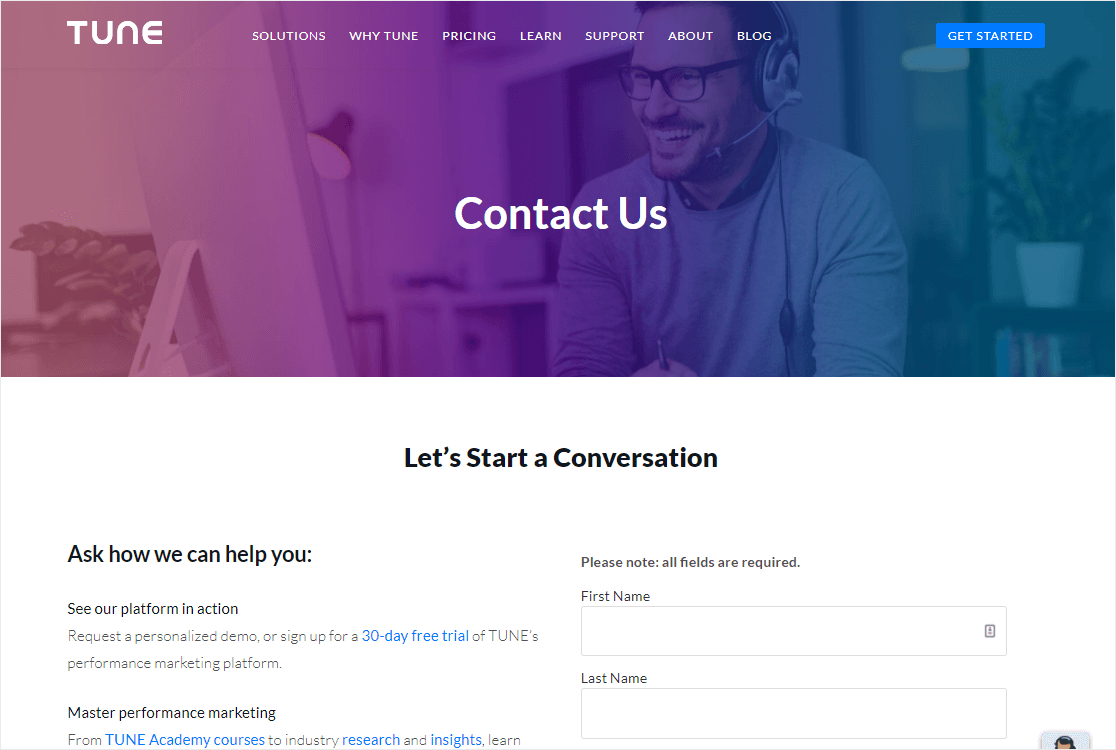
8. Melodie

Ein weiterer Spitzenreiter auf unserer Liste der besten Beispiele für Kontaktseiten ist Tune.
Tune zeigt oben auf der Kontaktseite in der Kopfzeile ein wunderschönes Heldenbild. Auf der linken Seite, direkt unter dem Heldenbild, beschreiben sie ihr Unternehmen und erklären auch, warum neue Interessenten sie über ihr rechts veröffentlichtes Formular kontaktieren sollten.
Das Kontaktformular richtet sich an neue Interessenten, sodass diese problemlos Vorverkaufsanfragen senden können. Direkt unter ihrem Formular finden sie auch einen Call-to-Action, der sich an ihre bestehenden Kunden richtet.
Der Nachteil dieser Seite ist, dass einige der Bestandskunden auch das Kontaktformular für Support-Anfragen verwenden können, anstatt sie über die Support-Seite zu übermitteln.
So erstellen Sie eine Kontaktseite wie diese
- Stellen Sie sicher, dass Sie Ihre Header-Bilder für schnellere Ladegeschwindigkeiten optimieren.
- Verwenden Sie die Vorlage Angebot anfordern, um schnell ein Vorverkaufsformular zu erstellen
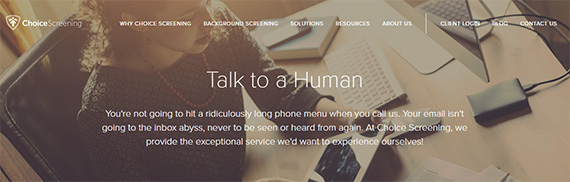
9. Auswahlscreening

Die Verwendung von Bildern von echten Menschen auf Ihrer Kontaktseite ist eine der besten Möglichkeiten, Ihre Marke persönlicher erscheinen zu lassen.
Abgesehen von der Anzeige von Bildern verwendet Choice Screening auch eine Kopfzeile mit der Aufschrift "Talk to a Human". Sie versichern ihren Kunden, dass ihre E-Mails von einer Person gesehen und gelesen werden und nicht in ihrem Posteingang vergraben werden.
Sie verwenden auch ein großes Kontaktformular mit vielen Feldern auf ihrer Seite, um unqualifizierte Leads aus dem Absenden von Formularen zusammen mit einem Aufruf zum Handeln auszusortieren, der besagt, dass Sie mit einem Menschen sprechen.
So erstellen Sie eine Kontaktseite wie diese
- Verwenden Sie ein WordPress-Theme wie Zerif, das Header-Bilder in voller Breite zulässt.
- Fügen Sie Text hinzu, um Ihren Besuchern zu versichern, dass ihre Nachrichten gelesen und zeitnah beantwortet werden.
- Erwägen Sie, ein mehrseitiges Formular zu erstellen, um alle benötigten Informationen zu erhalten, ohne Besucher zu verschrecken.
Richten Sie Ihre Kontaktseite mit WPForms Pro ein
Wir hoffen, dass dieser Artikel Ihnen einige coole Beispiele für Kontaktseiten gezeigt hat, die Sie als Inspiration für die Erstellung Ihrer eigenen verwenden können.
Wenn Sie bereit sind, mit WPForms für Ihre Kontaktseite zu beginnen, sollten Sie sich WPForms Pro ansehen. Es kommt mit Tonnen von erstaunlichen Funktionen, einschließlich, aber nicht beschränkt auf:
- E-Mail-Marketing-Integrationen – Richten Sie Ihre WordPress-Formulare ein, um automatisch Kontaktseitenanfragen an Ihre E-Mail-Listen in Constant Contact, AWeber, Mailchimp und mehr zu senden.
- Unbegrenzte Formulare – Erstellen Sie so viele Formulare, wie Ihre Website benötigt, nicht nur ein Kontaktformular.
- Konversationsformulare – Verwenden Sie hochinteressante Konversationsformulare, um Kunden und potenzielle Leads mit interaktivem Marketing zu beeindrucken.
- Landing Pages – Erhalten Sie mehr Leads, indem Sie ablenkungsfreie Formularseiten direkt auf Ihrer Kontaktseite erstellen.
- Sichere Formulare – Schützen Sie Formulare mit verschiedenen Anti-Spam-Optionen wie benutzerdefiniertem Captcha, hCaptcha oder Google reCAPTCHA v2 oder v3.
- Umfragen und Umfragen – Verstehen Sie, wovon Ihre Kunden mehr wollen, und verwenden Sie ein ansprechendes Berichts-Dashboard, mit dem Sie diese unbezahlbaren Daten exportieren können.
- …und vieles mehr
Mit WPForms können Sie das Aussehen des Formulars ganz einfach so ändern, wie Sie es anpassen möchten. Sie können lesen, wie Sie Ihre Kontaktformulare in WordPress gestalten. Wer weiß, vielleicht werden Sie am Ende zu einem der beliebtesten Beispiele für Kontaktseiten von anderen!
Manchmal möchten Sie den Zugriff auf WordPress einschränken, während Sie Ihre Formulare erstellen und alles einrichten. Um herauszufinden, wie das geht, lesen Sie unsere Anleitung zum Ausblenden Ihrer WordPress-Site, bis sie fertig ist. Sie können auch sehen, wie sich WPForms als Alternative zu Caldera Forms schlägt.
Worauf wartest du? Beginnen Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin.
Wenn Ihnen dieser Artikel gefällt, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials.
