So gestalten Sie Ihre Elementor-Blog-Archivseite mit dem Post Grid Widget optisch ansprechend
Veröffentlicht: 2020-11-20Eine Website mit begrenztem Aufwand zu sehr niedrigen Kosten zu entwerfen – dieser Traum wird mit der schnellen Weiterentwicklung von Entwicklungstools und -techniken wahr. Mit Seitenerstellern wie Elementor können Sie jetzt mit nur wenigen Klicks eine professionelle WordPress-Website erstellen.
Darüber hinaus finden Sie eine große Anzahl von Elementor-Add-Ons auf dem Markt, um Ihre Designfähigkeiten und Anpassungsoptionen zu verbessern. Happy Addons ist eines der bekanntesten und funktionsreichsten Add-ons, die Sie auf Ihrer Elementor-Site ausprobieren müssen.
Das Erstaunlichste an Happy Addons ist, dass es immer versucht, hilfreiche und trendige Funktionen für seine Benutzer bereitzustellen. Heute zeigen wir Ihnen eine weitere Neuheit in diesem Design-Tool – das Post Grid-Widget.
Im Folgenden beschreiben wir, wie Sie mit Happy Elementor Addons in 10 Minuten eine Blog-Archivseite erstellen. Aber vorher lass mich dir antworten-
Was ist die Archivseite des Elementor-Blogs?

Beim Besuch einer Blog-Website sehen Sie normalerweise eine Liste der veröffentlichten Artikel. Eigentlich sehen Sie sich die Archivseite an. Eine Archivseite enthält im Allgemeinen eine Blogvorschau, den Namen des Autors, das Datum, die Kategorie, die Kommentarnummer, das Teilen in sozialen Netzwerken, Tags oder eine andere Taxonomie. Vielleicht kann das Design-Layout je nach Nische und Schreibthema unterschiedlich sein.
Glücklicherweise hat Elementor Ihren Aufwand beim Erstellen einer Blog-Archivseite verringert. So können Sie jetzt mit nur wenigen Klicks eine Archivseite gestalten. Darüber hinaus macht das Happy Post Grid Widget diesen Prozess einfacher und intelligenter, einschließlich einiger neuer Funktionen und Design-Tools.
Wir stellen das Post Grid Widget von Happy Addons vor
Mit diesem Pro-Widget von Happy Addons können Sie Ihre Blogs auf organisierte und dennoch stilvolle Weise anordnen. Außerdem ermutigt das einzigartige Erscheinungsbild der Blog-Vorschau die Besucher, sich mit den Details zu beschäftigen.
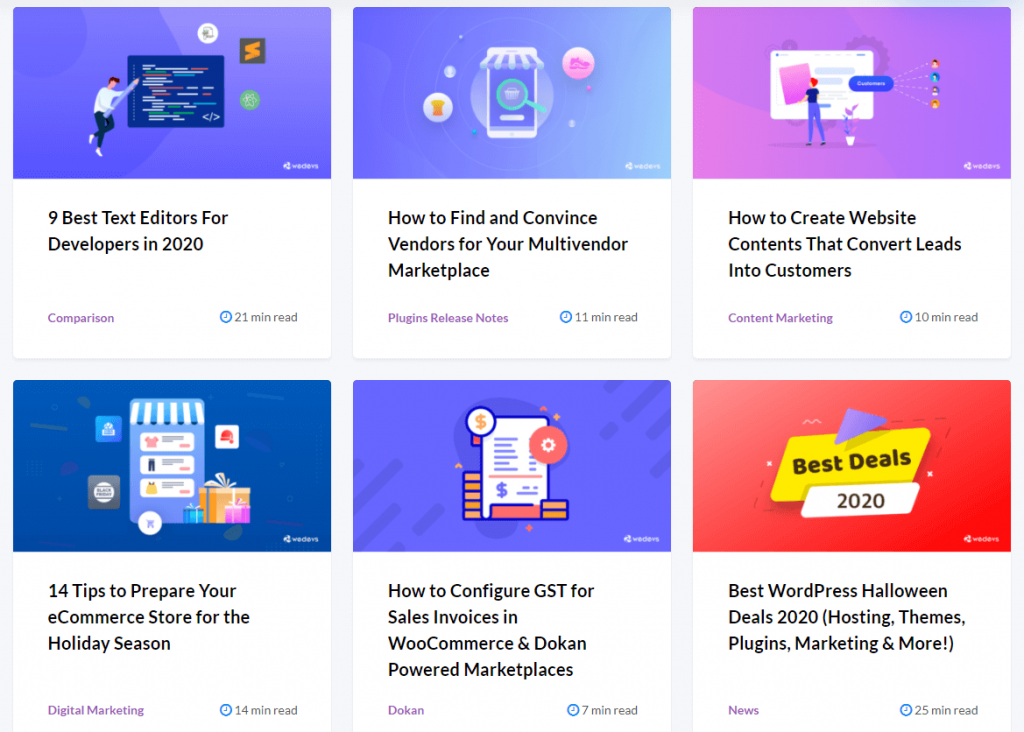
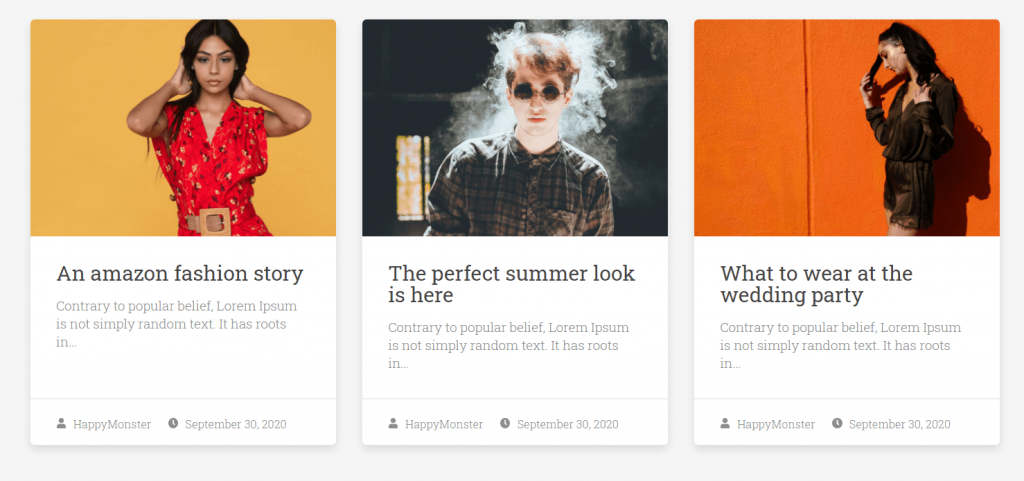
Skalieren Sie Ihre Blog-Archivseite mit dem HappyAddons Post Grid-Widget. Es verfügt über vordefinierte Skins, sodass Sie weniger Zeit mit dem Entwerfen Ihrer Blog-Seite verbringen müssen.
Darüber hinaus finden Sie auf der HappyAddons-Demoseite viele vorgefertigte Vorlagen. Dies wird Ihre Aufgabe definitiv vereinfachen. Wenden Sie die Happy LiveCopy-Funktion an, um diese Inspirationen direkt aus Demos auf Ihrer Website zu verwenden. In Sekundenbruchteilen bereiten Sie Ihr Design für weitere Anpassungen vor. Es ist kinderleicht.
Es gibt ein Beispiel unten:

Hier finden Sie alle Demo-Designs!
Machen Sie weiter und entwerfen Sie eine Blog-Erfolgsseite mit dem Post-Raster-Widget von Grund auf neu. Es dauert überhaupt nicht länger als 10 Minuten!
So gestalten Sie eine Blog-Archivseite in Ihrer WordPress-Website
Dies sind die Voraussetzungen zum Erstellen Ihrer Archivseite:
- Eine WordPress-Site
- Elementar (kostenlos)
- HappyAddons (Kostenlos & Pro)
Nehmen wir an, Sie haben Ihre WordPress-Site erfolgreich konfiguriert und alle erforderlichen Plugins einschließlich Elementor & HappyAddons installiert. Wenn Sie zum ersten Mal in Elementor arbeiten, sehen Sie sich diesen Anfängerleitfaden für einen einfachen Start an.
Melden Sie sich zunächst mit Ihren persönlichen Zugangsdaten im WordPress-Dashboard an. Navigieren Sie nun zu Seiten → Neu hinzufügen.
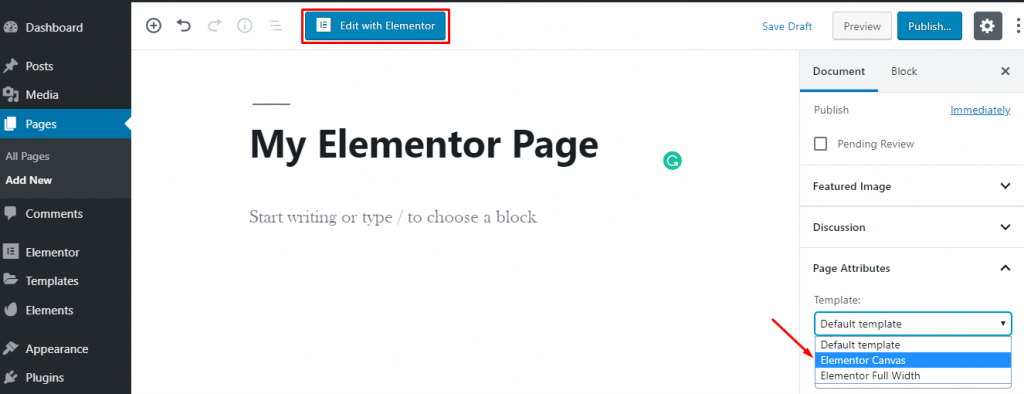
Geben Sie als Nächstes einen Seitentitel ein und wählen Sie die Option Elementor Canvas aus der Dropdown-Liste der Vorlage auf der rechten Seite.
Klicken Sie abschließend auf die Schaltfläche „Mit Elementor bearbeiten“ und beginnen Sie mit dem leistungsstärksten Seitenersteller zu arbeiten.

Die Grundkonfigurationen sind abgeschlossen. Lassen Sie uns Ihnen Schritt für Schritt die Verwendung des Post Grid Widgets zeigen:
Schritt eins: Fügen Sie das Widget zu Ihrer Blog-Archivseite hinzu
Fügen Sie nun das Widget zu der Seite hinzu, die Sie anpassen möchten.
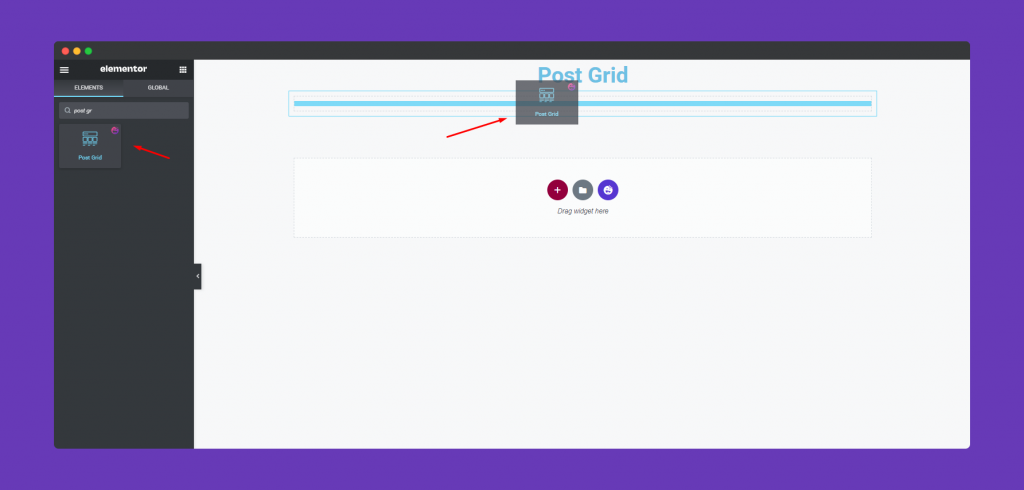
Suchen Sie nach dem Aufrufen des Elementor-Editors im linken Bearbeitungsbereich nach Ihrem gewünschten Widget. Dann ziehen Sie das Widget einfach per Drag & Drop auf den Bildschirm.

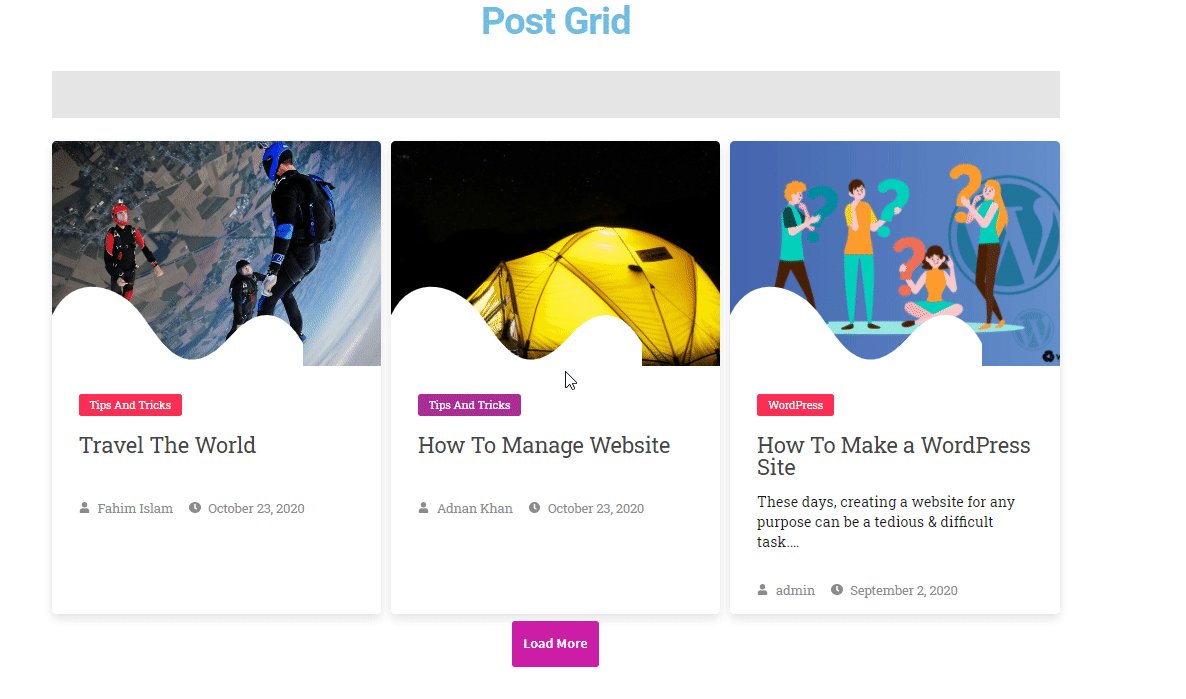
Nach dem Hinzufügen des Widgets erscheinen alle Ihre Blog-Beiträge sofort in Ihrem Editor. Darüber hinaus erhalten Sie auch eine Reihe von Anpassungsoptionen für dieses spezielle Widget.


Schritt zwei: Stilisieren Sie Ihr Widget mit verschiedenen Designmustern
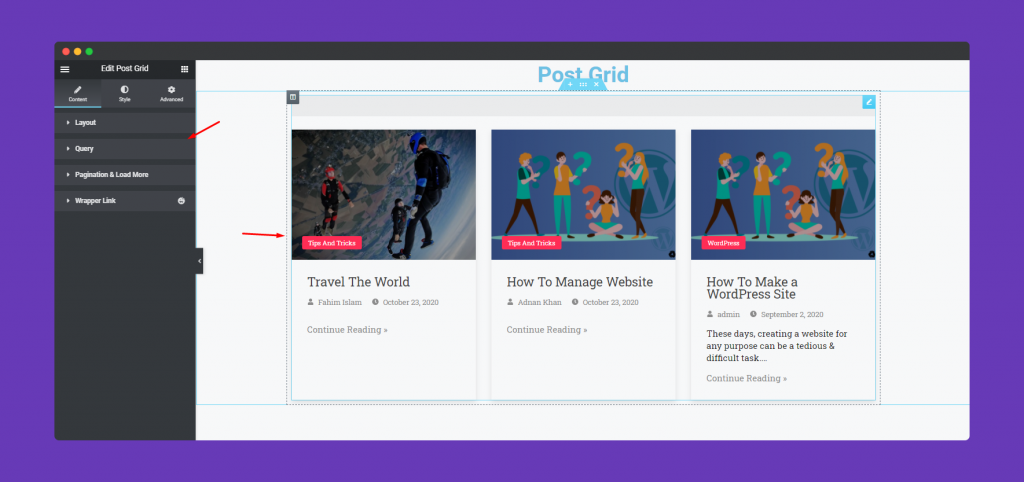
In der linken Seitenleiste finden Sie 4 speziell entwickelte Anpassungsoptionen für das Post Grid Widget. Sie sind:
- Layout: Sie können 7 verschiedene Skins auswählen, um ein besseres Aussehen für Ihre Blog-Post-Ansicht zu gewährleisten.
- Abfrage: Wählen Sie hier den Beitragstyp aus – Beiträge, Seiten, manuelle Auswahl.
- Paginierung & mehr laden: Wählen Sie Ihren gewünschten Paginierungsstil aus 4 verschiedenen Optionen, die hier verfügbar sind
- Wrapper-Link: Fügen Sie mit dieser erstaunlichen Funktion von Happy Addons Links zu beliebigen Abschnitten, Spalten und Widgets hinzu.
Kurz gesagt, Sie erhalten alle Elemente, die Ihrem Design ein einzigartiges Aussehen verleihen. Hier ist Ihre Begrenzung - es ist nur Ihre Vorstellungskraft.
Schritt drei: Machen Sie Ihr Website-Design ansprechender
Innerhalb von Elementor können Sie jedes kleinste Detail Ihres Designs anpassen. Mit HappyAddons können Sie die Palette der Anpassungen ins Unendliche erweitern.
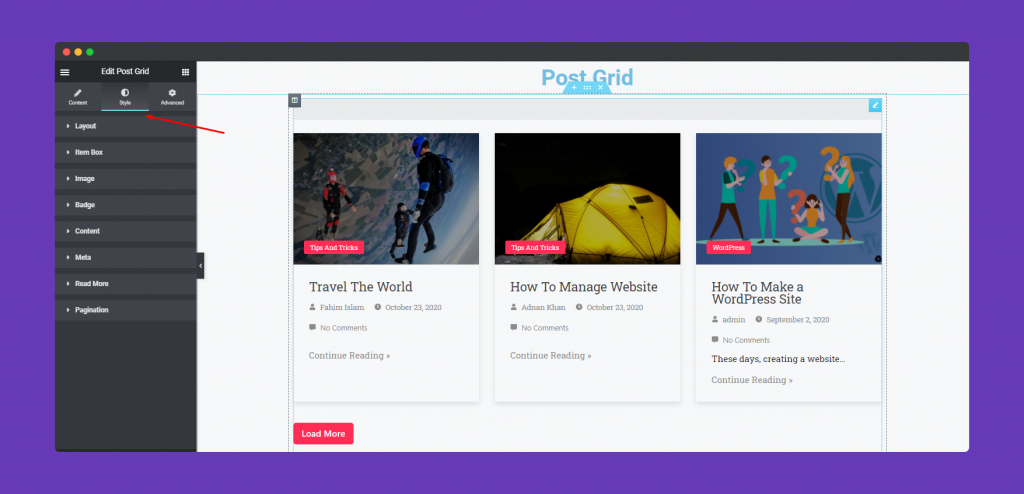
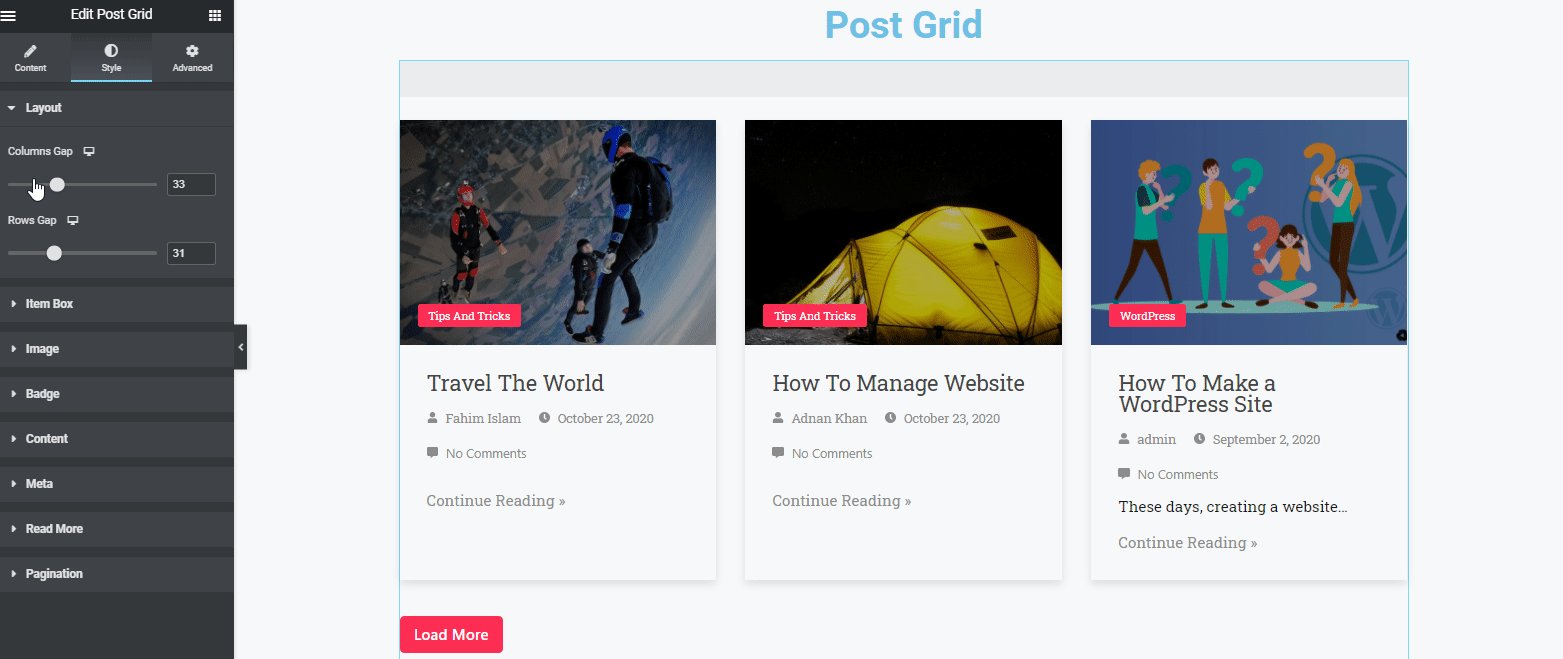
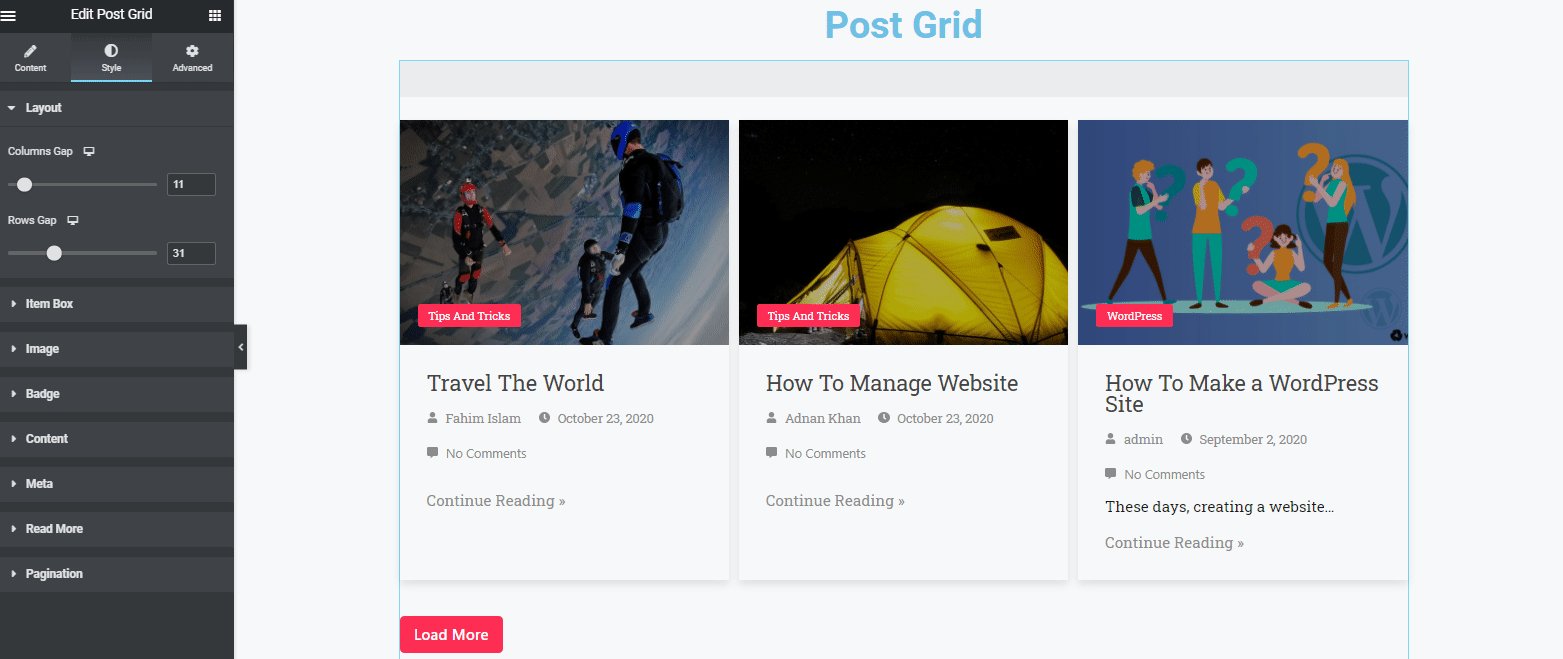
Um Ihr Post-Grid-Widget zu stilisieren, tippen Sie auf den Style-Button.

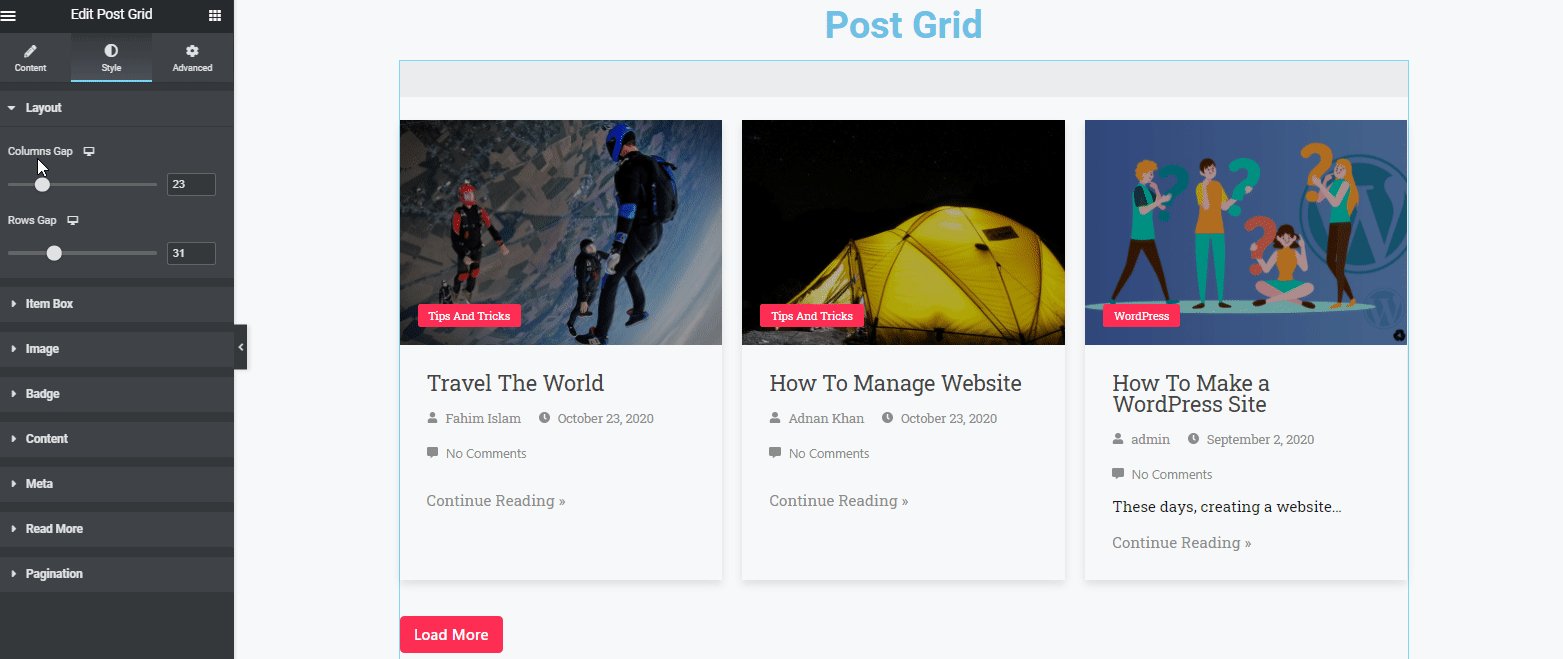
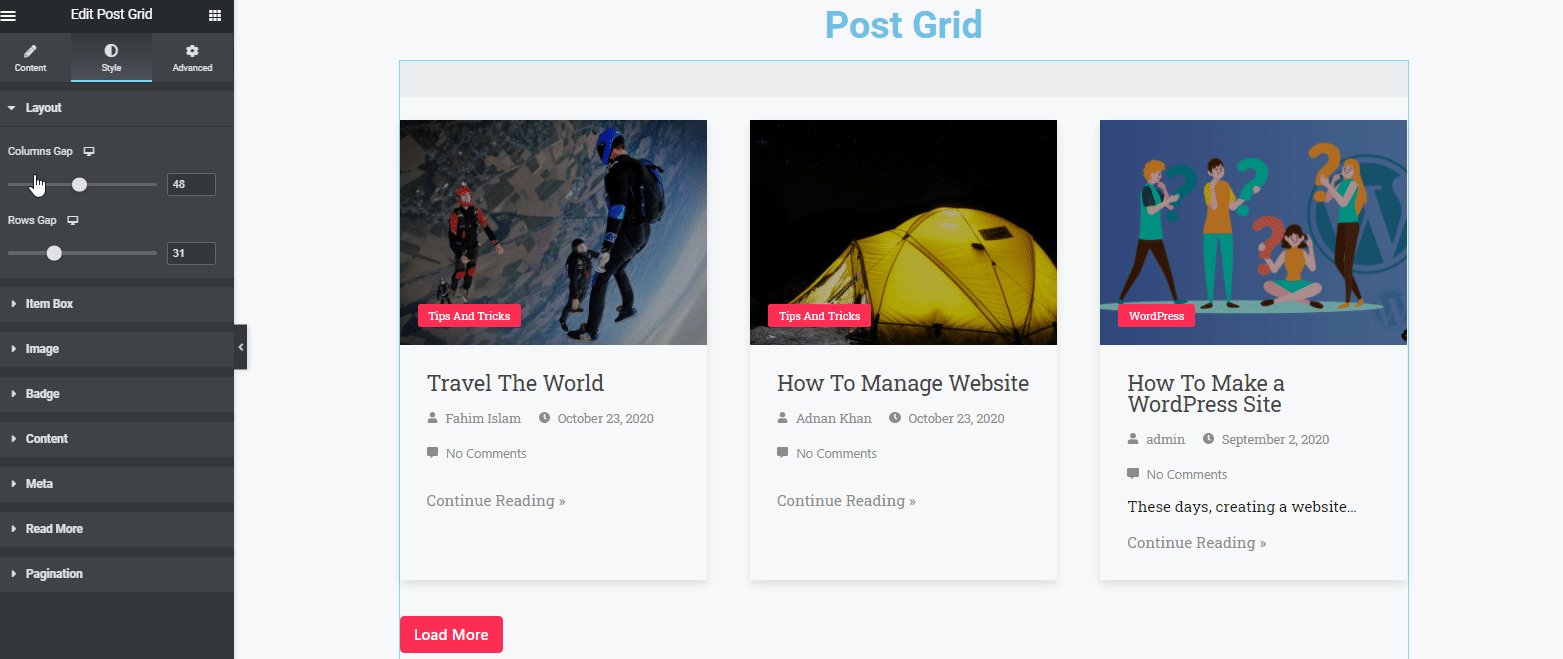
Geben Sie der Spalte und Zeile die bevorzugte Größe.

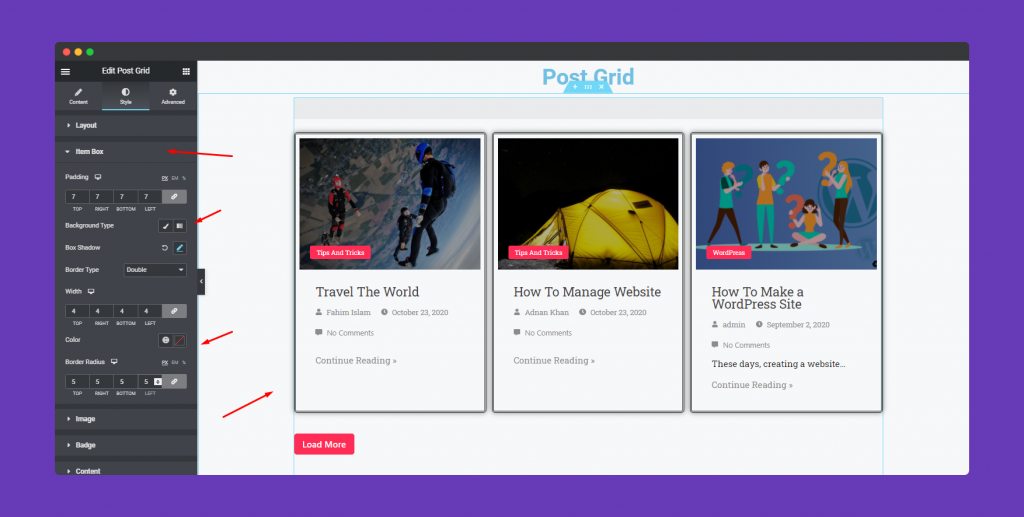
Darüber hinaus können Sie weitere Details im Abschnitt „Item Box“ anpassen. Wie z. B. Rand, Polsterung, Rahmenschatten, Rahmen, Rahmentyp, Rahmenradius, Höhe und Breite usw.

In ähnlicher Weise finden Sie mehrere Optionen zum Stilisieren des Abzeichens, des Inhalts, der Meta, des Buttons usw. Durch die Nutzung dieser Ressourcen können Sie Ihre Gedanken in die Realität umsetzen.
Mit dem Duo aus Elementor und Happy Addons erhalten Sie so viele Möglichkeiten, Ihr Design zu porträtieren. Von dort aus können Sie eine der Kombinationen gemäß Ihren Anforderungen auswählen.
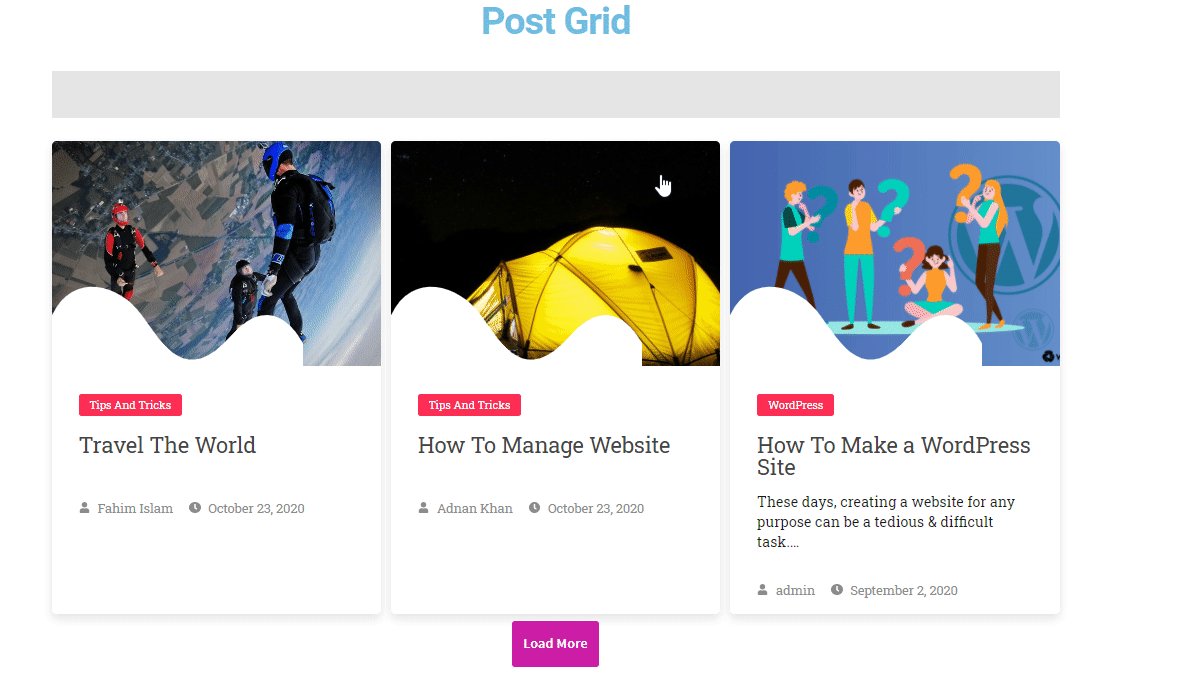
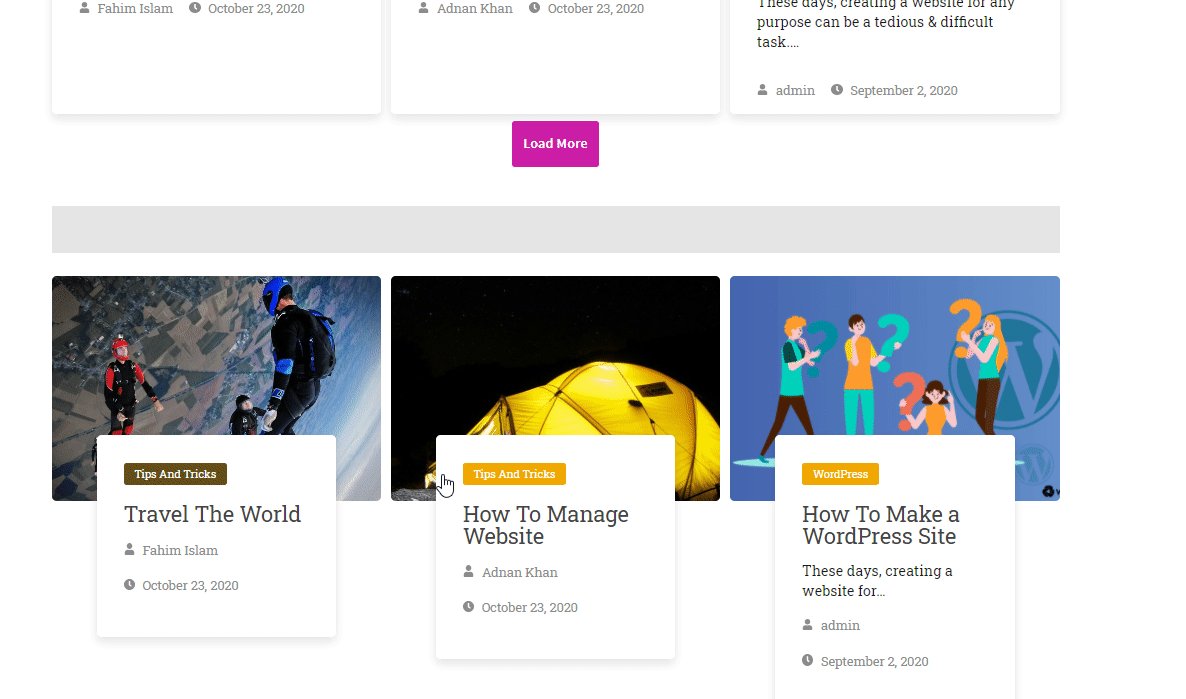
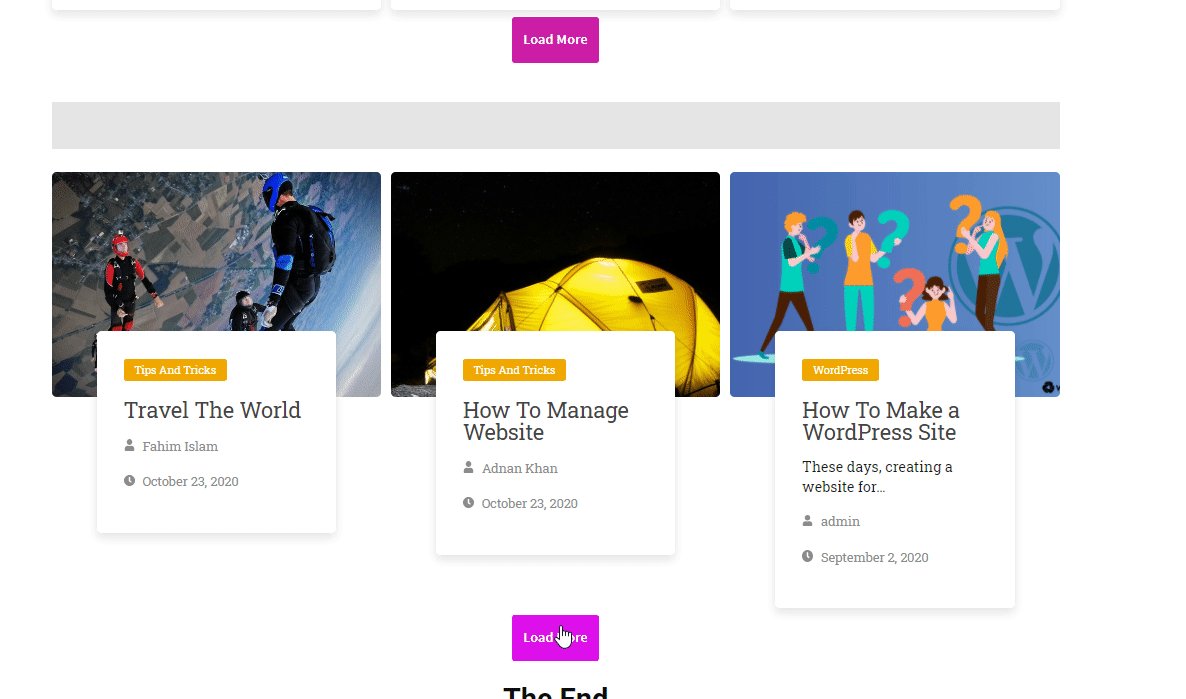
Hier ist der endgültige Look, den wir nach all der Anpassung erhalten haben:

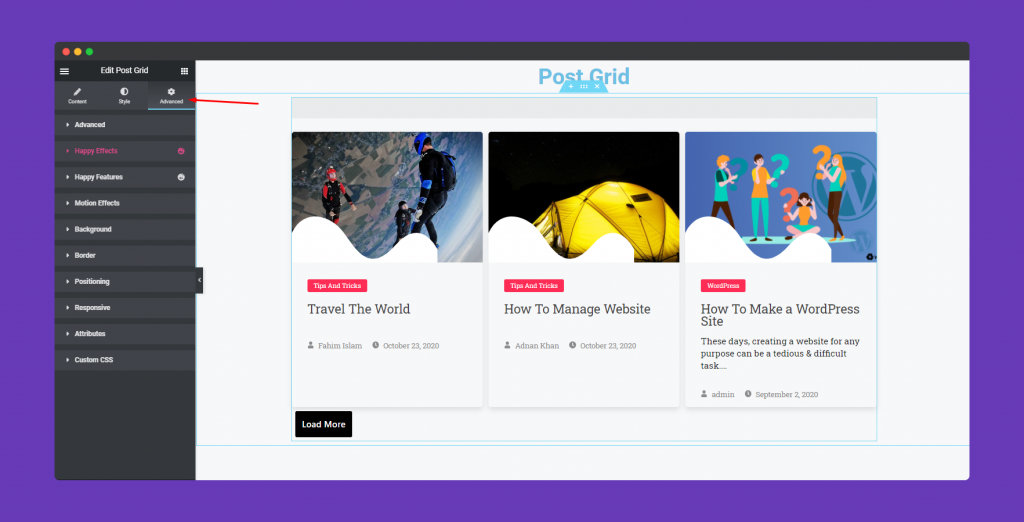
Bonus: Bringen Sie das Design Ihrer Website mit fröhlichen Effekten auf die nächste Stufe
Happy Addons ist eines der vielversprechendsten WordPress-Plugins, das seit seiner Einführung Elementor-Benutzer anzieht. Der Grund für seine immense Popularität ist, dass es je nach Bedarf der Benutzer immer hilfreiche und einzigartige Funktionen enthält.
Klicken Sie auf die Registerkarte Erweitert, um einige außergewöhnliche Happy-Funktionen wie Bewegungseffekte, Happy-Effekte, Hintergrund zu erkunden oder es reaktionsfähiger und faszinierender zu machen. „Erweitert“ ist jedoch eine Standardfunktion von Elementor. Aber mit HappyAddons erhalten Sie einige zusätzliche Vorteile, die in Elementor nicht verfügbar sind.

Sie können diese Effekte auf jedes Elementor-Widget anwenden, das Sie möchten!
Lesen Sie die vollständige Dokumentation zum HappyAddons Post Grid Widget zum besseren Verständnis.
Knacken Sie den Jackpot, indem Sie Ihrer Website ein effizientes Aussehen verleihen!
Elementor macht den gesamten Webentwicklungsprozess einfacher als je zuvor. Es beschleunigt den Arbeitsablauf und reduziert auch den Druck. Darüber hinaus hilft Ihnen Happy Addons, erstaunliche Designs für Ihre Website zu automatisieren.
Oben haben wir Ihnen gezeigt, wie Sie in nur wenigen Minuten eine schöne Elementor-Blog-Archivseite gestalten können. Ebenso können Sie jede Art von modernem Design in WordPress erstellen, ohne wirklich ein Profi zu sein.
Wenn Sie weitere Fragen zum Website-Design mit Elementor oder zum Arbeitsprozess von HappyAddons haben, verwenden Sie den Kommentarbereich unten!

