So machen Sie Ihre Fußzeile mit Divi klebrig
Veröffentlicht: 2021-12-28Eine klebrige Fußzeile ist eine fantastische Möglichkeit, Ihren Besuchern wichtige Inhalte anzuzeigen. Die Fußzeile bleibt beim Scrollen unten auf dem Bildschirm, sodass sie immer einfachen Zugriff auf den Inhalt haben. Dies ist ideal für Kontaktinformationen, spezielle Links und mehr. Glücklicherweise ist das Erstellen einer klebrigen Fußzeile mit Divi einfach. In diesem Tutorial sehen wir, wie Sie einen Abschnitt Ihrer Divi-Fußzeile klebrig machen, und wir werden ihn für Desktop- und Telefongeräte unterschiedlich anpassen.
Vorschau
Bevor wir beginnen, werfen wir einen Blick darauf, was wir in diesem Tutorial erstellen werden.
Desktop Sticky Divi-Fußzeile
So sieht unsere klebrige Divi-Fußzeile auf einem Desktop aus.
Telefon Sticky Divi-Fußzeile
So sieht unsere klebrige Divi-Fußzeile auf einem Telefon aus.
Warum eine klebrige Fußzeile verwenden?
Die Verwendung einer klebrigen Fußzeile hat mehrere Vorteile …
Erstens haben Seiten, die nicht genug Inhalt haben, um die Höhe des Bildschirms auszufüllen, standardmäßig eine schwebende Fußzeile. Eine klebrige Fußzeile sperrt die Fußzeile am unteren Rand des Bildschirms und verhindert, dass sie schwebt. Dadurch sieht die Seite besser aus und lenkt die Leser weniger ab.
Ein weiterer Vorteil ist, dass es ein großartiger Ort ist, um Handlungsaufforderungen oder Informationen zu platzieren, die der Benutzer auf Knopfdruck verwenden kann. Kontaktinformationen, Verkaufsanzeigen, Werbebanner und vieles mehr können im Sticky Footer platziert werden. Telefonnummern sind besonders hilfreich für Telefone, da Sie sie anklickbar machen können.
Laden Sie eine Divi-Fußzeile herunter
Zunächst benötigen Sie eine Fußzeilenvorlage, die Sie mit dem Divi Theme Builder verwenden können. Sie können Ihre eigene erstellen oder eine kostenlose Vorlage aus dem Elegant Themes-Blog erhalten. Elegant Themes bietet kostenlose Kopf- und Fußzeilenvorlagen, die zu vielen der kostenlosen Layoutpakete passen, die in Divi verfügbar sind. Sie finden die Fußzeilenvorlagen, indem Sie im Blog nach „kostenlose Fußzeile“ oder „Fußzeilenvorlage“ suchen. Laden Sie Ihre Vorlage herunter und entpacken Sie die Datei.

Für meine Beispiele verwende ich die kostenlose Kopf- und Fußzeilenvorlage für das Estate Planning Layout Pack von Divi. Außerdem verwende ich für den Seiteninhalt die Landing Page aus dem Estate Planning-Layoutpaket.
Laden Sie Ihre Divi-Fußzeile hoch

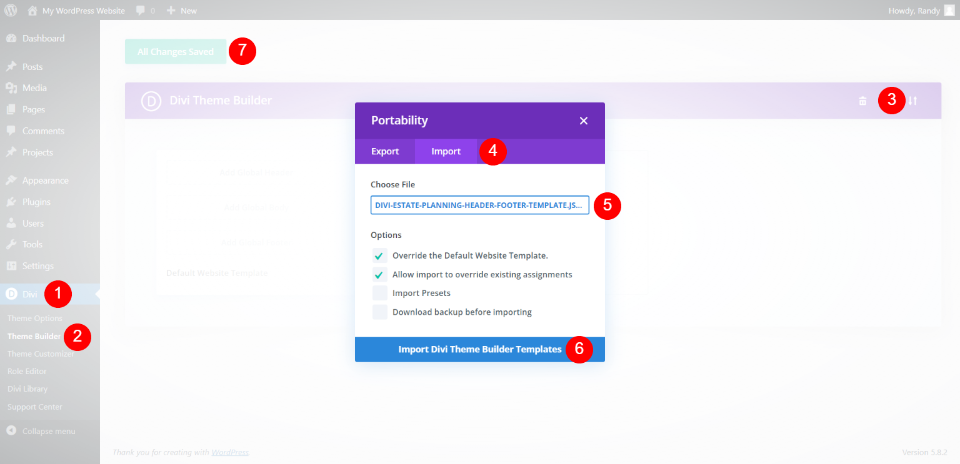
Um Ihre Fußzeilenvorlage hochzuladen, gehen Sie im WordPress-Dashboard zu Divi > Theme Builder . Klicken Sie oben rechts auf das Portabilitätssymbol und wählen Sie im sich öffnenden Modal Importieren aus. Klicken Sie anschließend auf Datei auswählen und navigieren Sie zu Ihrer JSON-Datei auf Ihrem Computer und wählen Sie sie aus. Klicken Sie abschließend unten im Modal auf die Schaltfläche Divi Theme Builder-Vorlage importieren. Warten Sie, bis die Vorlage hochgeladen ist, und speichern Sie Ihre Einstellungen.
Sie können die Vorlage im Theme Builder im Backend oder im Visual Builder im Frontend bearbeiten.
Machen Sie Ihre Divi-Fußzeile klebrig

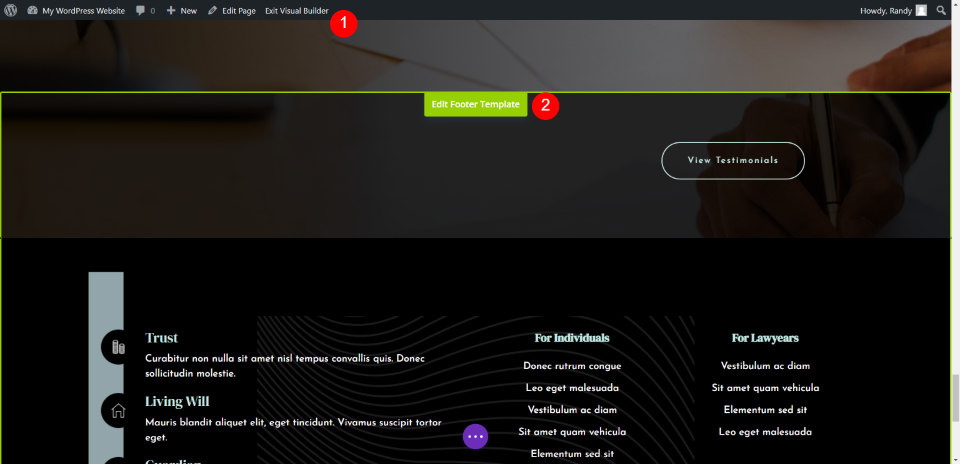
Ich arbeite am Frontend, damit ich die Ergebnisse live sehen kann, um sicherzustellen, dass es mit dem Hauptteil der Website funktioniert. Wählen Sie am Frontend Visual Builder aktivieren aus, scrollen Sie nach unten zur Fußzeile und wählen Sie Fußzeilenvorlage bearbeiten aus .
Sticky Divi Footer Abschnittseinstellungen

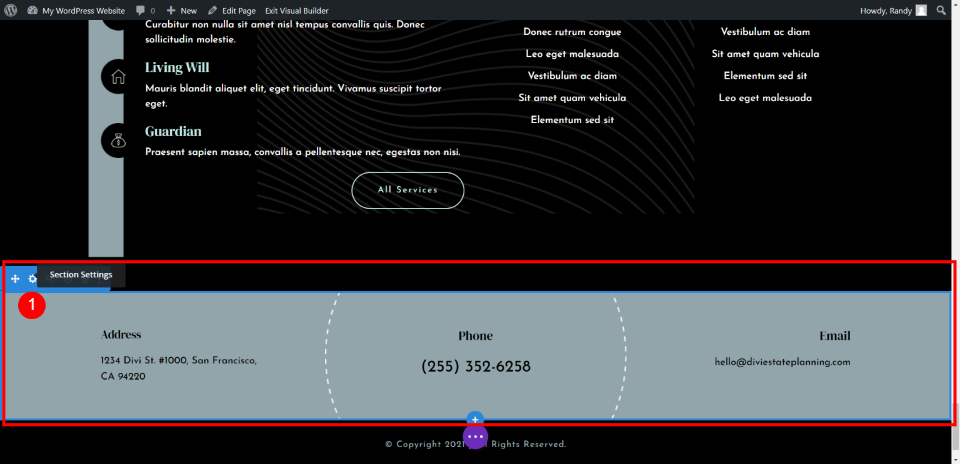
Wir machen einen Abschnitt der Fußzeile klebrig. Dieser Abschnitt enthält die Adresse, Telefonnummer und E-Mail-Informationen. Wir werden es verkleinern, während es sich im Sticky-Zustand befindet, und wir werden verschiedene Anpassungen für den Desktop und die Fußzeile vornehmen. Bewegen Sie den Mauszeiger über den Abschnitt, den wir klebrig machen möchten, und wählen Sie das Einstellungssymbol aus.

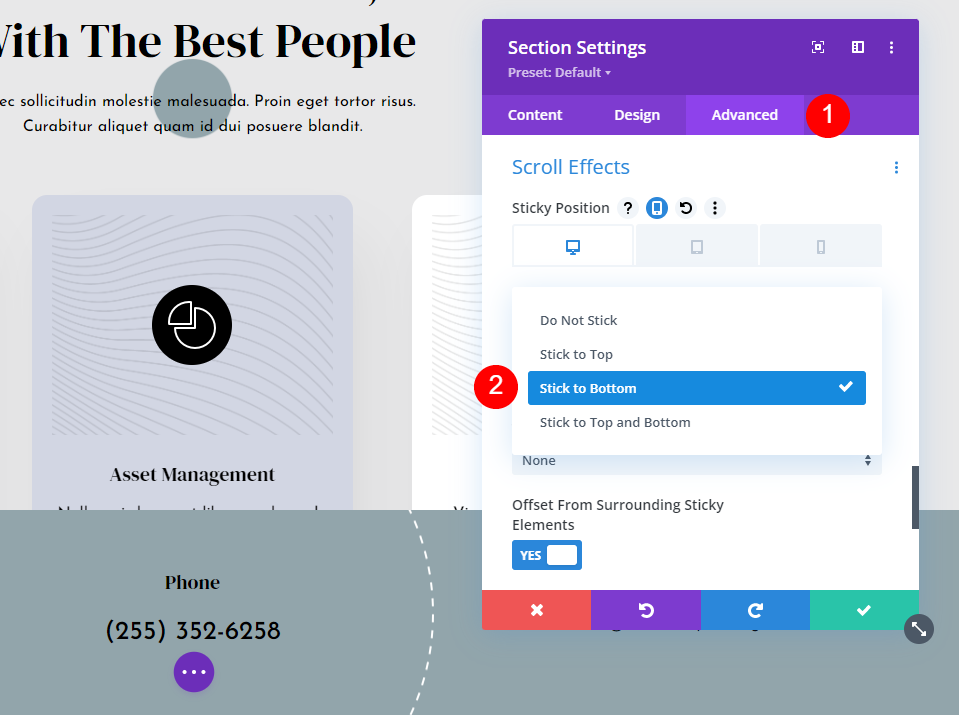
Wählen Sie die Registerkarte „ Erweitert “ und scrollen Sie nach unten zu „ Bildlaufeffekte “ . Diese erste Einstellung ist Sticky Position . Klicken Sie auf das Dropdown-Feld und wählen Sie Stick to Bottom . Dadurch werden die Sticky-Optionen im gesamten Abschnitt aktiviert.

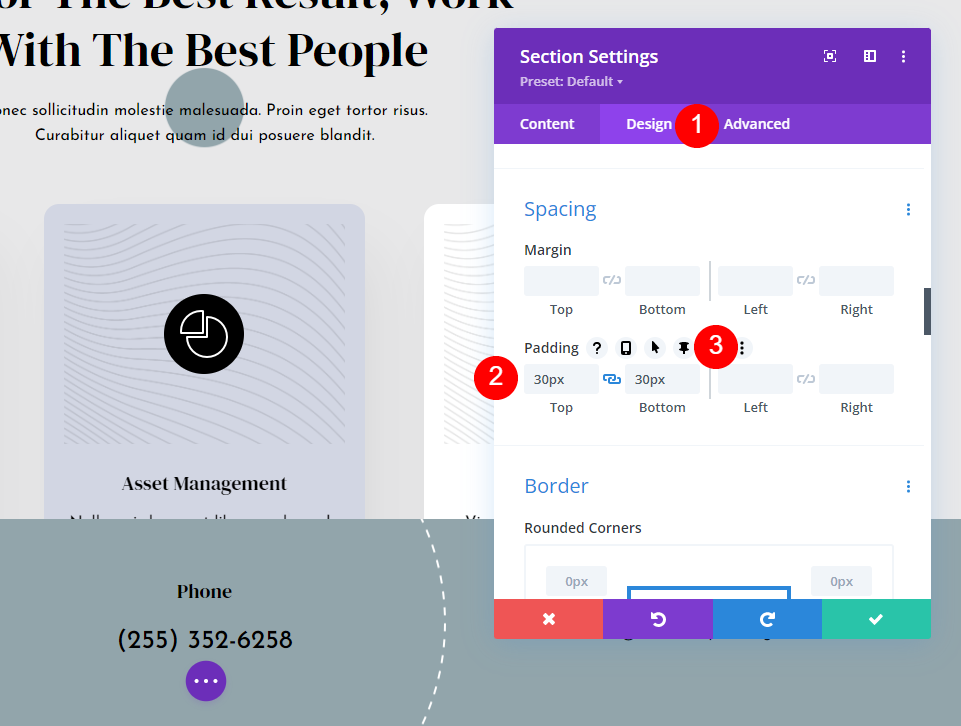
Gehen Sie als Nächstes zur Registerkarte Design und scrollen Sie nach unten zu Spacing . Die Polsterung für oben und unten sollte bereits vorhanden sein, aber wenn sie nicht vorhanden ist, fügen Sie jeweils 30 Pixel hinzu.
- Polsterung: 30 Pixel, oben und unten
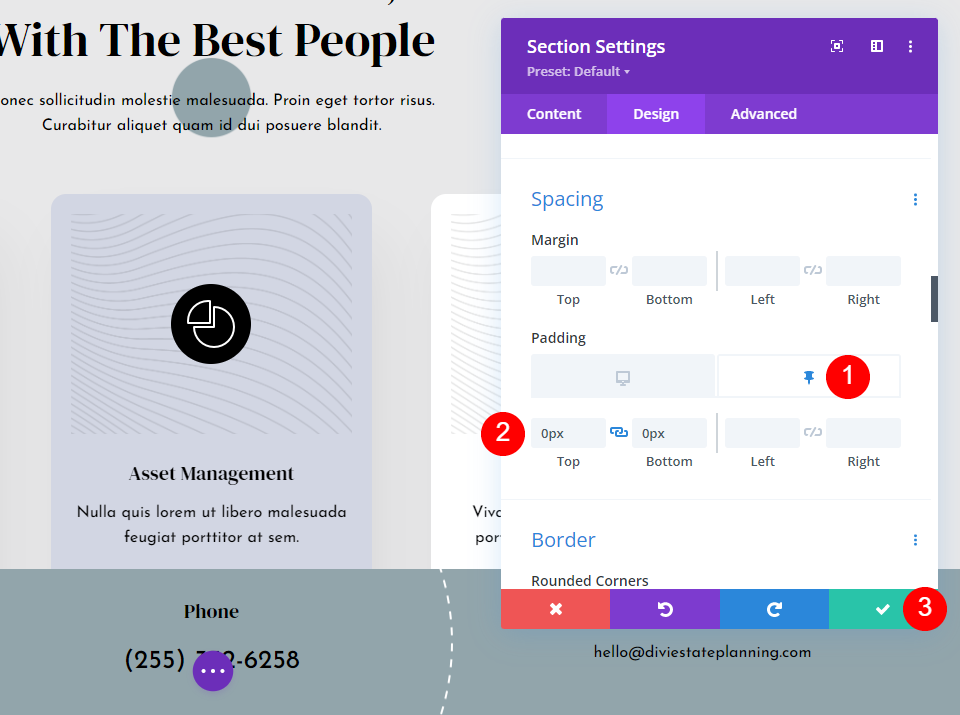
Bewegen Sie den Mauszeiger über die Felder, um mehrere Optionen anzuzeigen. Klicken Sie auf das Stecknadelsymbol . Dies öffnet die Sticky-Anpassungen für diese Einstellung.


Sie sehen ein Desktop-Symbol und ein Stecknadelsymbol. Das Desktop-Symbol ist aktiv. Klicken Sie auf das Stecknadelsymbol , um die Polsterung für den klebrigen Zustand des Abschnitts anzupassen. Fügen Sie 0px für oben und unten hinzu.
- Sticky Padding: 0px, Oben und Unten.
Sie können bereits sehen, dass der Abschnitt kürzer ist als er war. Dadurch kann der Abschnitt kleiner aussehen, wenn er sich außerhalb seines Abschnitts befindet, und dann auf seine normale Größe anwachsen, wenn er in der Fußzeile einrastet. Dies ist alles, was wir für die Desktop-Einstellungen tun müssen. Das Tablet folgt diesen Einstellungen automatisch.
Sticky Divi Footer Spalteneinstellungen

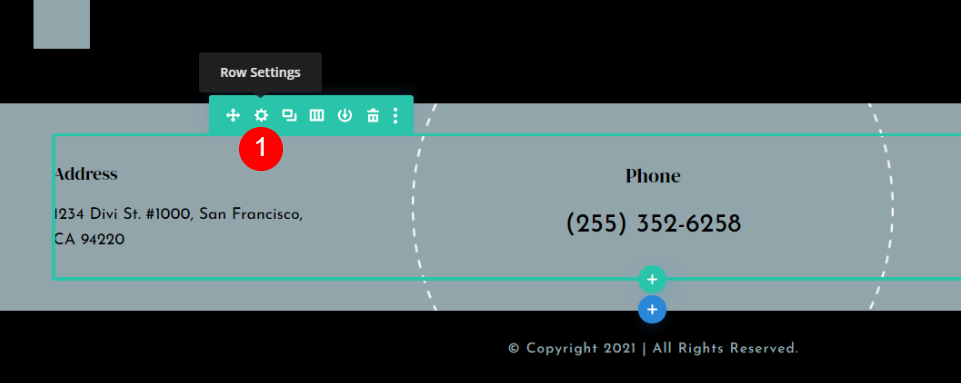
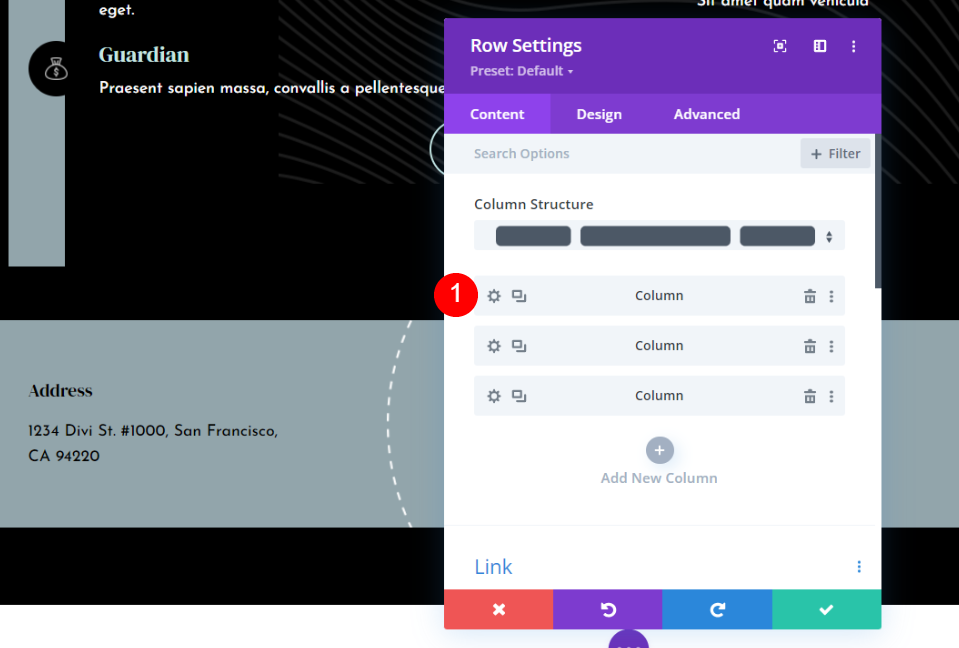
Wir werden einige Änderungen am Design der Fußzeile für das Telefon vornehmen. Bewegen Sie den Mauszeiger über die Zeile und klicken Sie auf das Einstellungssymbol .

Als Nächstes nehmen wir Anpassungen an zwei der Spalten vor. Klicken Sie auf das Einstellungssymbol für die erste Spalte.

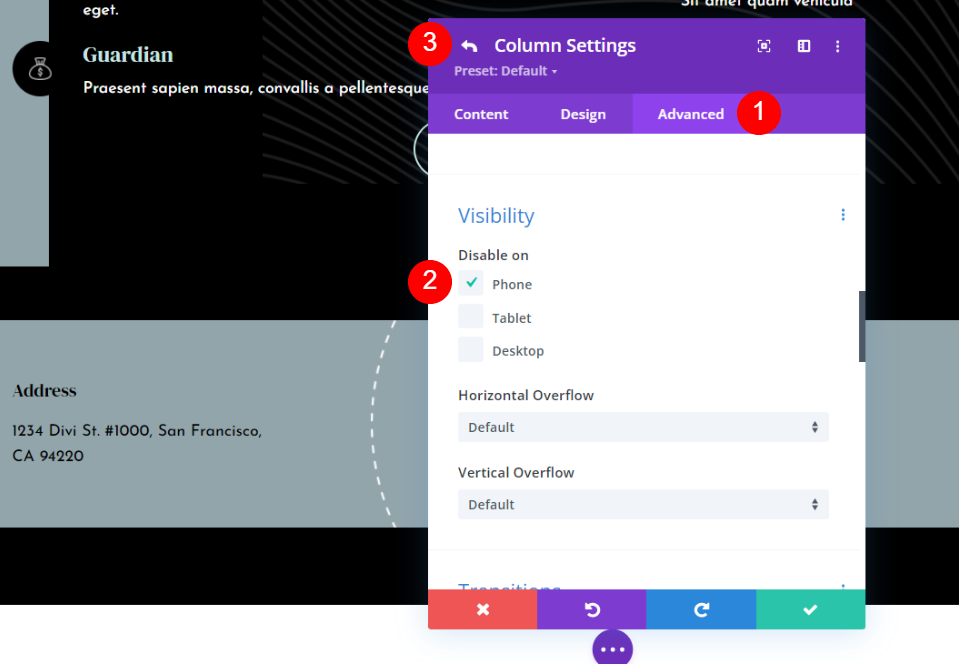
Wählen Sie die Registerkarte Erweitert und scrollen Sie nach unten zu Sichtbarkeit . Aktivieren Sie unter Deaktivieren Ein die Option Telefon . Wir lassen es auf einem Tablet aktiviert, da es genauso funktioniert wie ein Desktop. Klicken Sie auf den Zurück-Pfeil oben links im Modal.
- Deaktivieren Ein: Telefon

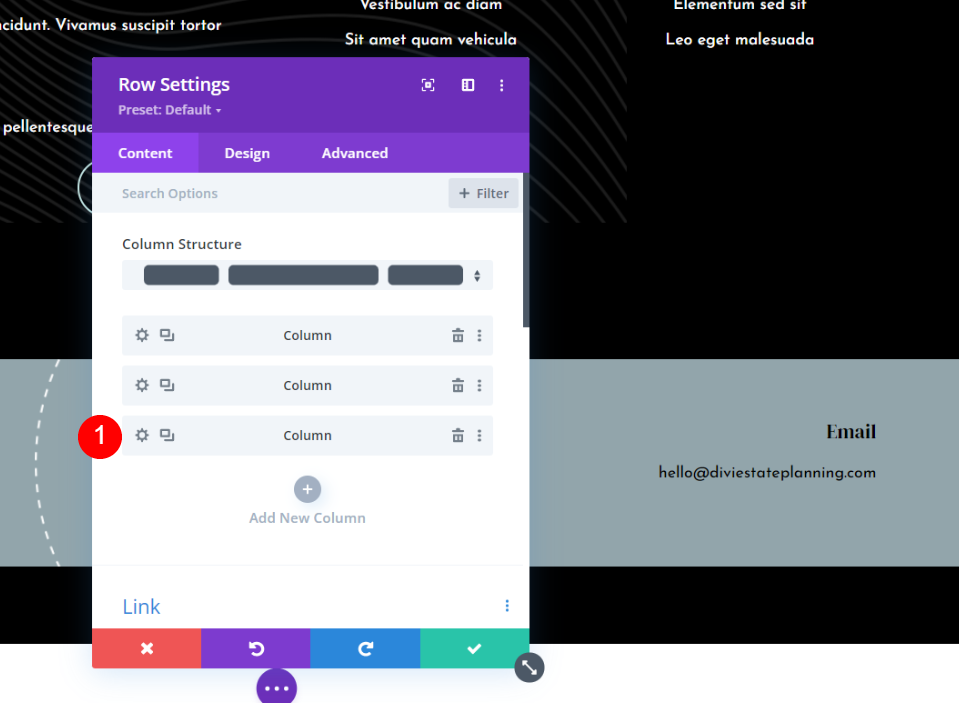
Klicken Sie anschließend auf das Einstellungssymbol für die dritte Spalte.

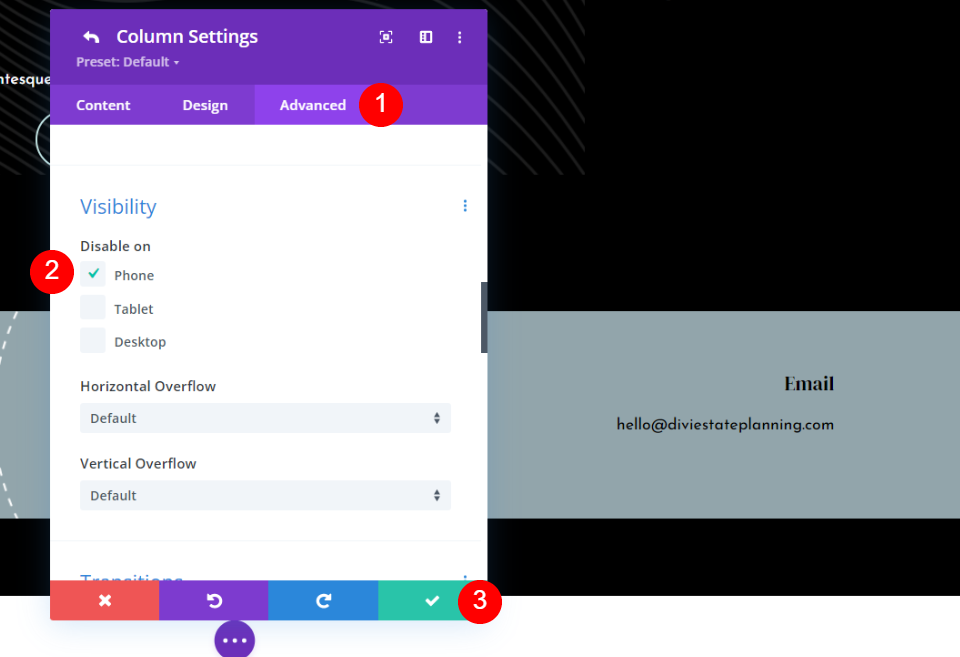
Wechseln Sie zur Registerkarte Erweitert , scrollen Sie zu Sichtbarkeit und deaktivieren Sie sie auf Telefon . Klicken Sie unten auf das grüne Häkchen oder oben auf den Zurück-Pfeil.
- Deaktivieren Ein: Telefon
Schließen Sie das Modal und speichern Sie Ihre Änderungen.
Anklickbare Telefonnummer

Da die Telefonversion dieser klebrigen Fußzeile nur die Telefonnummer anzeigt, möchte ich sie anklickbar machen. Dies nutzt die Telefonnummer, die auf dem Bildschirm bleibt, und erstellt einen Aufruf zum Handeln. Klicken Sie auf die Einstellungen für das Textmodul mit der Telefonnummer.

Wir werden die Nummer nur für Telefone anklickbar machen. Desktop und Tablet sind nicht anklickbar. Wenn Sie möchten, dass es auf dem Desktop anklickbar ist, überspringen Sie das Klicken auf das Symbol.
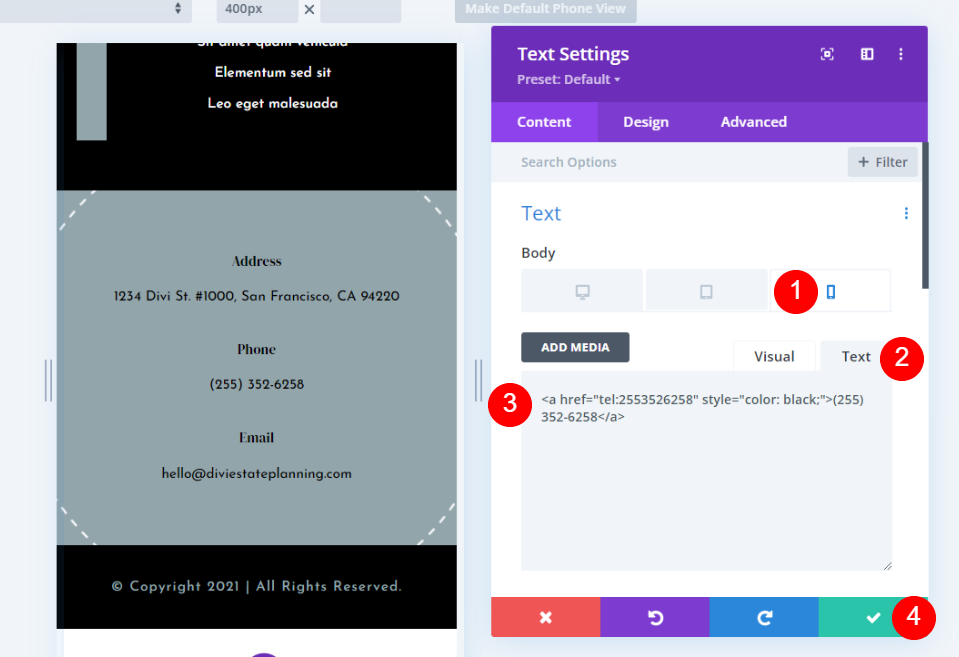
Wählen Sie das Telefonsymbol . Wählen Sie die Registerkarte „ Text “ im Body -Content-Editor und fügen Sie diesen HTML-Code für eine anklickbare Telefonnummer ein:
<a href="tel:2553526258" style="color: black;">(255) 252-6258</a>
Für mein Beispiel verwende ich die Nummer, die mit der Vorlage geliefert wird. Ändern Sie einfach die Nummer mit Ihrer eigenen. Da anklickbare Links automatisch zur Standardlinkfarbe wechseln, habe ich auch Inline-CSS hinzugefügt, um die Farbe des anklickbaren Links in Schwarz zu ändern. Ändern Sie die Farbe, indem Sie den Namen oder den Hex-Code hinzufügen.
Sie können den Titel auch von „Telefon“ in „Click-to-Call“ oder etwas Ähnliches ändern.
Schließen Sie abschließend Ihre Einstellungen und speichern Sie Ihr Layout.
Ergebnisse
So sieht unsere klebrige Divi-Fußzeile auf einem Desktop und einem Telefon aus.
Desktop Sticky Divi-Fußzeile
So sieht unsere klebrige Divi-Fußzeile auf einem Desktop aus.
Telefon Divi Sticky Footer
So sieht unsere klebrige Divi-Fußzeile auf einem Telefon aus. Die Telefonnummer ist in dieser Fußzeile anklickbar.
Endgedanken
Das ist unser Blick darauf, wie Sie Ihre Divi-Fußzeile mit den Sticky-Optionen von Divi Builder klebrig machen können. Die gesamte Fußzeile oder ein beliebiges Element der Fußzeile kann mit einem einzigen Klick klebrig gemacht werden. Die Optionen für den Fußzeilenstatus ermöglichen es den Elementen, anders auszusehen, während sie haften. Dies eröffnet viele Gestaltungsmöglichkeiten für Sticky Footer.
Wir wollen von dir hören. Haben Sie die Sticky-Optionen von Divi verwendet, um Ihre Divi-Fußzeile klebrig zu machen? Teilen Sie uns Ihre Erfahrungen in den Kommentaren unten mit.
