Wie Sie Ihren Blog wie eine Website aussehen lassen (10 Expertentipps)
Veröffentlicht: 2022-06-02Haben Sie sich jemals die Frage gestellt: „Wie kann ich meinen Blog wie eine Website aussehen lassen?“
Blogs haben ein unverwechselbares und leicht erkennbares Layout. Wenn Ihr Unternehmen jedoch wächst, möchten Sie vielleicht Ihrem Blog ein neues Gesicht geben und ihn in eine voll funktionsfähige Website verwandeln.
Zu lernen, wie Sie Ihr Blog in eine Website umwandeln, mag zunächst schwierig klingen, aber wenn Sie die Tipps in diesem Beitrag befolgen, können Sie Ihr Blog im Handumdrehen wie eine Website aussehen lassen.
Können Sie einen Blog als Website verwenden?
Die unterschiedlichen Zwecke von Blogs und Websites können oft verwirrend sein. Ein Blog ist darauf ausgelegt, Ihre neuesten Blog-Beiträge in einem leicht verständlichen Layout zu präsentieren, während eine Website darauf abzielt, Besucher über Ihre Marke oder Ihr Unternehmen aufzuklären.
Einige Blogger glauben, dass sie eine brandneue Website von Grund auf neu erstellen müssen. Aber die Wahrheit ist, dass Sie Ihren bestehenden Blog nehmen und ihn mit nur wenigen einfachen Anpassungen als Website verwenden können.
Fazit: Ja, Sie können einen Blog als Website verwenden, ohne eine neue Website von Grund auf neu zu erstellen.
Warum sollte Ihr Blog wie eine Website aussehen?
Es gibt viele Gründe dafür, Ihr vorhandenes Blog wie eine Website aussehen zu lassen. Viele Blogger wandeln ihre Websites um, weil sie einem einfachen Blogging-Setup entwachsen sind und ihr Informationsangebot erweitern möchten.
Es könnte auch sein, dass Sie zu Beginn des Bloggens nicht vorhatten, Ihre Website zu monetarisieren. Ein paar Jahre später entwickeln Sie vielleicht Produkte, die Zielseiten, Produktseiten und andere Website-Features benötigen, um sie zu bewerben.
In ähnlicher Weise können Sie damit beginnen, freiberufliche Dienstleistungen wie das Verfassen von Texten anzubieten, für die eine aufmerksamkeitsstarke Homepage, Serviceseiten und Testimonials erforderlich sind.

Was auch immer Ihr Grund ist, die Umwandlung Ihres Blogs in eine Website ist eine hervorragende Möglichkeit, Ihrem Unternehmen dabei zu helfen, sich von der Masse abzuheben und auf einem überfüllten Markt zu wachsen.
Wie man mein Blog wie eine Website aussehen lässt
Wenn Sie sich fragen, „wie ich meinen Blog wie eine Website aussehen lassen kann“, sind Sie hier genau richtig. Befolgen Sie die folgenden Tipps, um Ihren WordPress-Blog in eine moderne und professionell aussehende Website zu verwandeln, die Ihr Publikum lieben wird.
- 1. Beginnen Sie mit dem richtigen Setup
- 2. Erstellen Sie ein Logo und Favicon
- 3. Erstellen Sie eine professionelle Homepage
- 4. Erstellen Sie eine About-Seite
- 5. Passen Sie Ihr Blog-Design an
- 6. Machen Sie Ihren Blog responsiv
- 7. E-Commerce-Funktionen hinzufügen
- 8. Halten Sie sich an ein konsistentes Design
- 9. Fügen Sie Formulare zur Lead-Generierung hinzu
- 10. Integrieren Sie Social-Media-Funktionen
1. Beginnen Sie mit dem richtigen Setup
Die besten Blogs und Websites beginnen mit einem soliden Fundament:
- Ein benutzerdefinierter Domänenname
- Schnelles Webhosting
Wenn Sie diese bereits für Ihren WordPress-Blog haben, können Sie diesen Tipp überspringen, aber wir empfehlen, diesen Abschnitt zu lesen, wenn Sie dies noch nicht getan haben.
Viele Menschen beginnen mit dem Bloggen bei einem kostenlosen Blogging-Dienst wie Blogger oder WordPress.com. Es ist sinnvoll, weil Sie nicht für Blogging-Funktionen oder das Hosten Ihrer Website bezahlen müssen, aber es bedeutet wahrscheinlich auch, dass Sie an einem Domainnamen wie: yourblog.wordpress.com/ festhalten.
Domainnamen wie dieser sehen unprofessionell aus, daher empfehlen wir, sich einen benutzerdefinierten Domainnamen zu besorgen, wenn Sie möchten, dass Ihr Publikum Sie ernst nimmt.
Das Gleiche gilt für das Hosting Ihrer Website.
Der Wechsel zu einer selbst gehosteten WordPress-Lösung gibt Ihnen mehr Kontrolle über Ihre Inhalte und die Einrichtung Ihrer Website. Sie werden nicht nur Eigentümer Ihrer Inhalte, sondern können Ihren Websites auch weitere Funktionen hinzufügen, wie z. B. Sicherheit, regelmäßige Backups, E-Mail-Marketing und mehr.
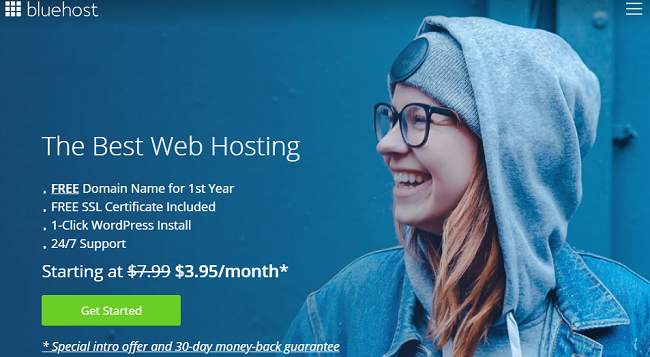
Glücklicherweise bieten viele WordPress-Hosting-Anbieter Website-Hosting und benutzerdefinierte Domains in einem einzigen Paket an. Unsere Lieblingslösung ist Bluehost.

Bluehost ist ein offiziell anerkannter WordPress-Hosting-Partner mit Domain- und Hosting-Paketen für Websites jeder Größe. Ihre Pläne beinhalten kostenloses SSL, CDN, 1-Klick-WordPress-Installation, kostenlosen Domainnamen, 24/7-Support und viele andere leistungsstarke Funktionen, die Ihnen den schnellen und einfachen Einstieg erleichtern.
Weitere Informationen finden Sie in dieser Bluehost-Rezension.
Sie können diese hilfreichen Leitfäden auch sehen, wenn Sie von Blogger zu WordPress oder von WordPress.com zu WordPress.org wechseln.
2. Erstellen Sie ein Logo und Favicon
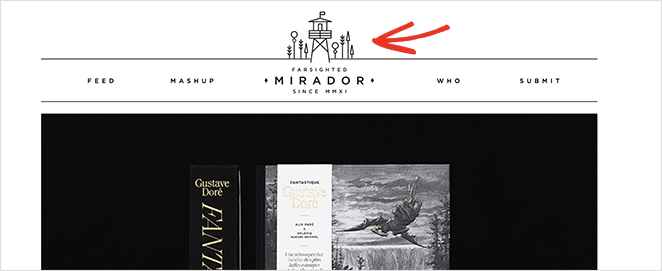
Nachdem Sie die perfekte Grundlage geschaffen haben, benötigen Sie ein hochwertiges Blog-Logo und Favicon. Ihr Logo ist das erste, was die Leute sehen, und es wird ihnen helfen, Ihren Blog in Zukunft wiederzuerkennen.

Ebenso ist Ihr Favicon ein Symbol, das Benutzern hilft, Ihre Website zu finden, wenn sie mehrere Browser-Tabs geöffnet haben. Favicons finden Sie neben allem, was Ihre Website identifiziert, einschließlich Lesezeichen, Registerkarten, Symbolleisten-Apps, RSS-Feeds, Verlaufsergebnissen und Suchleisten.

Auch wenn Favicons nicht direkt für die Suchmaschinenoptimierung zuständig sind, sind sie doch ein unverzichtbares Tool zur Verbesserung Ihres Rankings.
Sie können mit kleinem Budget ein gut aussehendes Logo und Favicon erstellen. Es gibt viele kostenlose Tools wie Canva mit anpassbaren Vorlagen, die Ihnen den Einstieg erleichtern.
3. Erstellen Sie eine professionelle Homepage
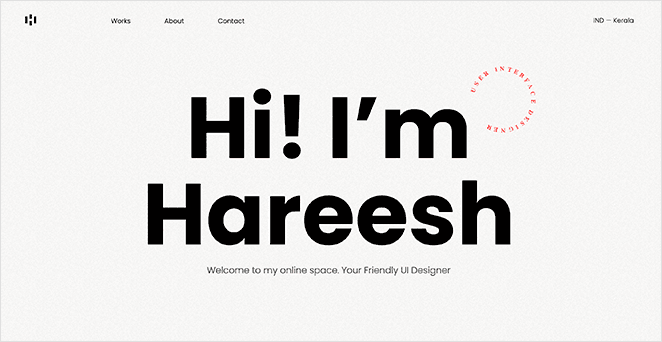
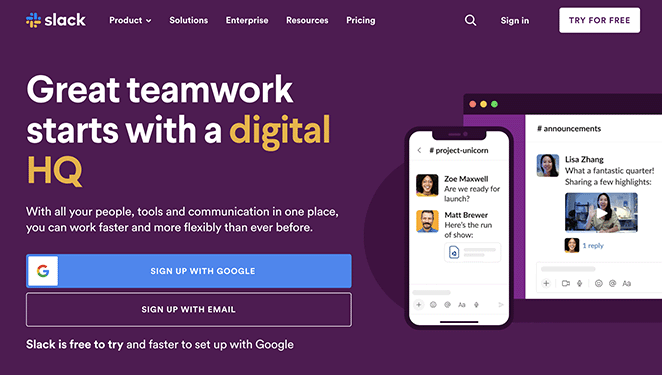
Das Erstellen einer Homepage ist eine hervorragende Möglichkeit, Ihr Blog mehr wie eine Website aussehen zu lassen. Anstelle des typischen Blog-Feeds und der Seitenleiste sehen die Besucher eine attraktive Seite mit allen Informationen, die sie über Ihre Marke benötigen.

Die meisten Homepages haben folgendes Layout:
- Kopfzeile mit Navigationsmenü
- Heldensektion mit einer Einführung
- Funktionen oder Dienste
- Erfahrungsberichte und Rezensionen
- Aufruf zum Handeln
- Beispiele für Blogbeiträge
- Fußzeile mit Kontaktdaten
Was Sie in Ihre Homepage aufnehmen, hängt weitgehend von Ihrem Blog oder Geschäftstyp ab.
Das Erstellen Ihrer Homepage in WordPress ist so einfach wie das Erstellen einer brandneuen Seite und das Festlegen, dass sie als Startseite Ihrer Website angezeigt wird. Sie können auch einen Seitenersteller verwenden, um Ihr Homepage-Design anzupassen, ohne einen Entwickler einzustellen.
Hier ist eine Schritt-für-Schritt-Anleitung zum Erstellen einer WordPress-Homepage, die beide Optionen abdeckt.
4. Erstellen Sie eine About-Seite
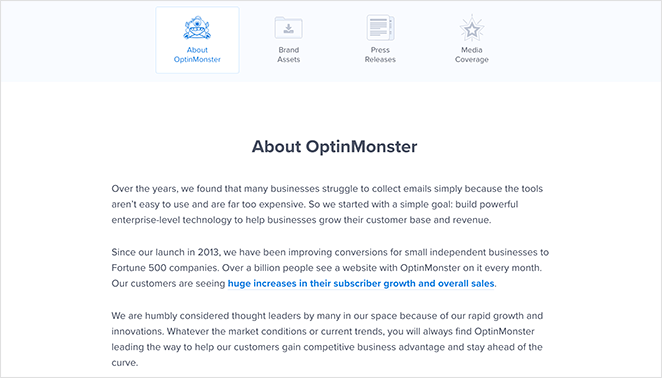
Das Erstellen einer „Über uns“-Seite ist eine weitere sichere Möglichkeit, Ihrem Blog eine Struktur zu geben, die eher wie eine Website aussieht.
Auf einer About-Seite erfahren Besucher mehr über Sie oder Ihr Unternehmen. Sie haben oft verschiedene Namen wie „Start Here“, „Mission“ und „Our Story“, aber sie alle tun dasselbe: Sagen Sie den Besuchern, wer Sie sind und warum sie sich für Ihr Unternehmen entscheiden sollten.
Besucher kennen Sie nicht, wenn sie zum ersten Mal auf Ihrer Website landen. Mit einer About-Seite werden Sie weniger fremd, was dazu führt, dass Benutzer Ihre Blog-Posts eher lesen, sich Ihrer E-Mail-Liste anschließen oder kaufen, was Sie verkaufen.


Eine About-Seite enthält oft:
- Ihre Unternehmensgeschichte und warum Sie angefangen haben
- Warum Ihre Marke einzigartig ist
- Fotos Ihres Teams
- Ihre Grundwerte
- Warum sich Nutzer für Sie entscheiden sollten
Folgen Sie dieser Schritt-für-Schritt-Anleitung, um eine About-Seite für Ihre Website zu erstellen.
5. Passen Sie Ihr Blog-Design an
Sie haben Ihren Blog wahrscheinlich mit einem kostenlosen WordPress-Theme gestartet, und das macht Sinn. Kostenlose Themen bieten Ihnen alles, was Sie zum Betreiben eines Blogs benötigen, ohne sich Gedanken über Kosten machen zu müssen.
Allerdings fehlen kostenlosen WordPress-Designs oft die fortgeschritteneren Designfunktionen, die Sie benötigen, um Ihr Blog wie eine Website aussehen zu lassen. Aus diesem Grund ist es am besten, ein Premium-WordPress-Design zu wählen oder ein benutzerdefiniertes Design zu erstellen, wenn Sie den Übergang vornehmen.
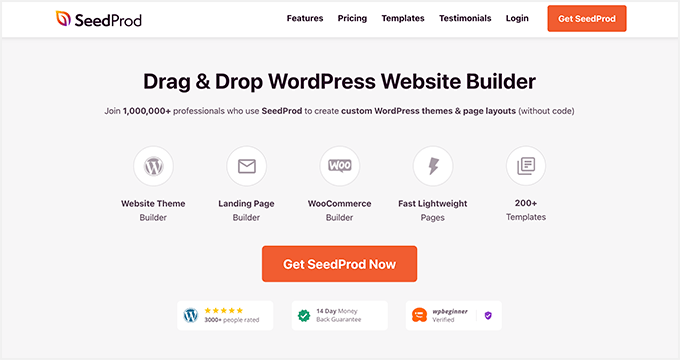
Das Erstellen eines benutzerdefinierten WordPress-Themes erforderte früher die Einstellung eines Webdesigners mit Kosten in die Tausende. Heutzutage können Sie dasselbe mit einem Seitenerstellungs-Plugin wie SeedProd tun, ohne eine einzige Zeile HTML-Code zu schreiben.

SeedProd ist der beste Website-Builder für WordPress. Damit können Sie benutzerdefinierte WordPress-Designs, Zielseiten und flexible Website-Layouts erstellen, ohne einen Webentwickler einzustellen.
Sie können mit einer vorgefertigten Website-Vorlage beginnen und dann Ihr Design mit dem Drag-and-Drop-Seiteneditor visuell anpassen, einschließlich Ihrer:
- Kopf-und Fußzeile
- Statische Seiten wie about/contact/services
- Startseite
- Blog-Seite
- Seitenleiste
- Und mehr
Seine vielseitigen Seitenabschnitte helfen Ihnen sofort beim Erstellen von FAQs, Calls-to-Action und Hero-Bereichen. Sie können Ihre Website auch hinter einer Coming Soon- oder Wartungsseite verstecken, während sich Ihre Website in der Entwicklung befindet.
Sie können sich dieses vollständige Tutorial ansehen, um ein benutzerdefiniertes WordPress-Design mit SeedProd zu erstellen.
6. Machen Sie Ihren Blog responsiv
Die Gestaltung Ihres Blogs für Mobilgeräte ist eine weitere hervorragende Möglichkeit, ihn wie eine Website aussehen zu lassen. Da immer mehr Menschen von Mobilgeräten aus surfen, erwarten sie, dass sich Websites nahtlos an unterschiedliche Bildschirmgrößen anpassen.
Wenn Ihre Website nicht responsive ist, können potenzielle Kunden sie verlassen, weil sie schwer zu navigieren ist, was zu verlorenen Leads und Verkäufen führt.
Sie können dem entgegenwirken, indem Sie ein auf Mobilgeräte ansprechendes WordPress-Theme verwenden und mobilfreundliche WordPress-Plugins installieren. Diese Tools verbessern die Benutzererfahrung Ihrer Website, indem sie Funktionen wie Hamburger-Menüs für die Navigation, größere Schaltflächen und Layouts hinzufügen, die sich an verschiedene Bildschirme anpassen.

Wenn Sie sich nicht sicher sind, wo Sie anfangen sollen, können Sie diesen Leitfaden zur Optimierung Ihrer Website für Mobilgeräte lesen.
7. E-Commerce-Funktionen hinzufügen
Der Verkauf von Produkten aus Ihrem Blog ist eine weitere Möglichkeit, es mehr wie eine Website aussehen zu lassen, aber dazu müssen Sie zusätzliche Features und Funktionen hinzufügen.
Beispielsweise müssen Sie möglicherweise Folgendes erstellen:
- Produktseiten
- Einkaufswagen
- Checkout-Seiten
- Schaltflächen zum Hinzufügen zum Warenkorb
- Kundenkonto-Dashboards
Es mag wie eine Menge Arbeit erscheinen, aber es ist eine hervorragende Möglichkeit, die Benutzererfahrung zu verbessern und Verkäufe oder passives Einkommen zu generieren.
Sie können klein anfangen, indem Sie Ihrer Website ein PayPal-Zahlungsformular hinzufügen. Wenn Ihre Website dann wächst, können Sie erweiterte E-Commerce-Funktionen mit Plugins wie WooCommerce erweitern und installieren.
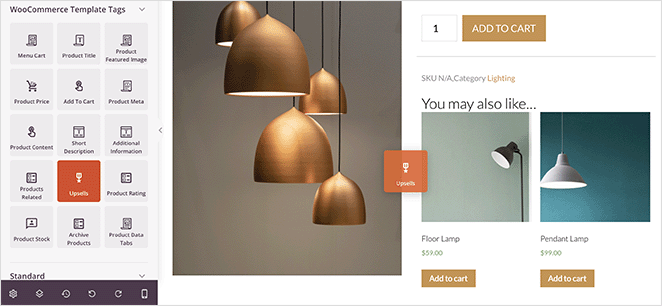
Sie können Ihre WooCommerce-Seiten auch mühelos mit dem Seitenerstellungs-Plugin von SeedProd anpassen. Sie können benutzerfreundliche Funktionen wie empfohlene Produkte, Produktraster, Menüwagensymbole, Upsells und Produktbewertungen hinzufügen, um den Bestellwert zu steigern.

8. Halten Sie sich an ein konsistentes Design
Konsistenz ist ein weiterer wichtiger Faktor, um Ihren Blog wie eine Website aussehen zu lassen. Ein konsistentes Design macht Ihre Website leichter zu merken, was bei der Anzahl von Websites von entscheidender Bedeutung ist.
Beispielsweise hat WPForms durchgehend das gleiche orangefarbene Farbschema.

Auch wenn Ihre Website ein ähnliches Design haben sollte, sollte sie auch auffallen. Hier sind einige Ideen, wie Sie Ihr Website-Design optimieren können, damit es einzigartig aussieht:
- Erstellen Sie ein anderes Layout für Ihre Blog-Seite
- Ändern Sie die Bannerbilder Ihrer Website
- Verwenden Sie einzigartige Schriftartkombinationen
- Fügen Sie eine auffällige Site-Navigation hinzu
- Erstellen Sie benutzerdefinierte Seitenleisten für verschiedene Seiten
Sehen Sie sich diese Beispiele für mobilfreundliches Website-Design an, um sich inspirieren zu lassen.
9. Fügen Sie Formulare zur Lead-Generierung hinzu
Das Erstellen eines Blogs, das wie eine Website aussieht, ist eine effektive Möglichkeit, Ihre Bemühungen zur Lead-Generierung zu verbessern, denn wenn Benutzer über genügend Informationen verfügen, möchten sie natürlich mehr erfahren.
Sie können von der Neugier Ihres Publikums profitieren, indem Sie Formulare strategisch zu Ihrer Website hinzufügen. Sie können beispielsweise ein Kontaktformular zu Ihrer Kontaktseite, ein Newsletter-Anmeldeformular zu Ihrer Blog-Seitenleiste und ein Opt-Formular zu Ihrer Homepage hinzufügen.
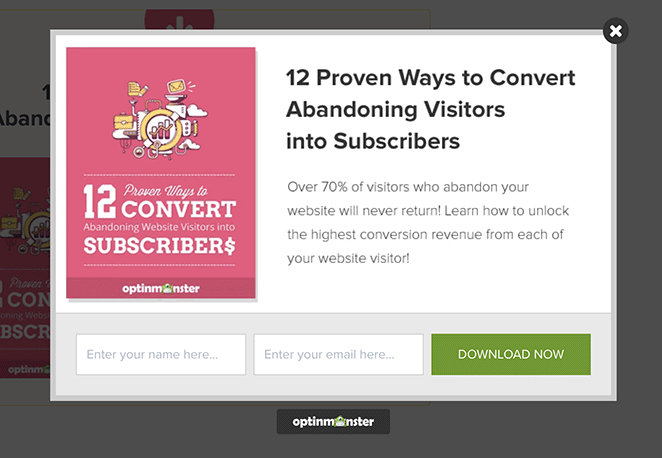
Besonders gut gefällt uns dieses Beispiel von OptinMonster, das sich nach dem Klick auf ein Lead-Magnet-Angebot in einem Popup öffnet. Da Benutzer etwas kostenlos erhalten, geben sie eher ihre E-Mail-Adressen ein.

10. Integrieren Sie Social-Media-Funktionen
Die Integration in soziale Medien ist eine weitere beliebte Funktion, die Sie auf den erfolgreichsten Websites sehen werden. Dies ist eine effektive Möglichkeit, die Markenbekanntheit zu steigern und Inhalte bei Ihrer Zielgruppe zu bewerben.
Es gibt viele Möglichkeiten, Ihrer Website Funktionen für soziale Medien hinzuzufügen, aber hier sind einige der effektivsten Taktiken:
- Verwenden Sie Social-Media-Sharing-Buttons für die Werbung für Inhalte
- Fügen Sie Symbole für soziale Profile hinzu, um Ihre Follower zu stärken
- Betten Sie Social-Media-Feeds ein, um das Website-Engagement zu erhöhen
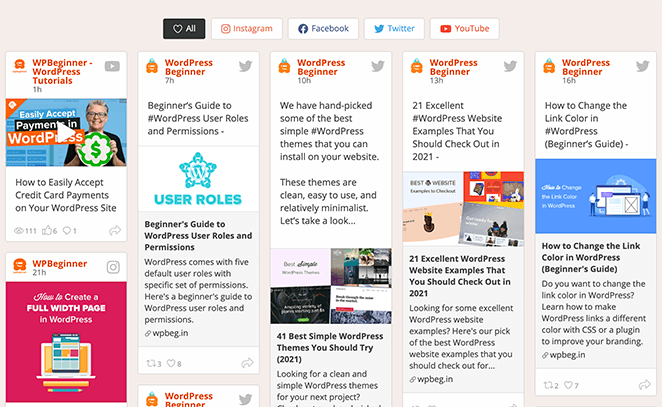
Der beste Weg, Social-Media-Inhalte auf Ihrer Website einzubetten, ist Smash Balloon.

Mit dieser Suite leistungsstarker Social-Media-Plugins können Sie Social-Media-Feeds für Twitter, Instagram, YouTube und Facebook ohne Code direkt zu Ihrer WordPress-Site hinzufügen. Sie können aus mehreren ansprechenden Layouts wählen und Ihre Feeds filtern, um bestimmte Themen für Ihr Blog anzuzeigen, um die Benutzer zu beschäftigen.
Sie können sogar Ihre sozialen Profile zu einer einzigen Social-Media-Wand kombinieren, die regelmäßig mit neuen Inhalten aktualisiert wird.

Befolgen Sie diese Anleitung, um Ihrer Website mit wenigen Klicks Social-Media-Feeds hinzuzufügen.
Nächste Schritte
Wir hoffen, dass dieser Leitfaden Ihnen dabei geholfen hat, Ihr Blog wie eine Website aussehen zu lassen. Vielleicht gefällt Ihnen auch dieser Beitrag über Strategien zur Lead-Generierung in sozialen Medien, um mehr Traffic und Leads zu generieren.
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.