So erstellen Sie eine One-Product-Website in WooCommerce
Veröffentlicht: 2022-12-15Suchen Sie nach einer Kurzanleitung zum Erstellen einer Ein-Produkt-Website?
Einzelprodukt-Websites sind ideal für Unternehmer, Dropshipping-Marken und Kleinunternehmer. Mit ihnen können Sie digitale Waren und physische Produkte aus Ihrem Online-Shop verkaufen.
Wenn Sie ein Geschäftsinhaber sind, der einen Ein-Produkt-Shop eröffnen möchte, sind Sie hier genau richtig. Diese Schritt-für-Schritt-Anleitung zeigt Ihnen, wie Sie ganz einfach eine Ein-Produkt-Website erstellen.
Was ist eine Ein-Produkt-Website?
Eine Ein-Produkt-Website ist eine E-Commerce-Website, die nur ein einziges Produkt verkauft. Anstatt viele verschiedene Produkte wie Amazon über eine vollständige E-Commerce-Plattform zu bewerben, listet sie nur eine Produktlinie auf.
Sie können jedes Produkt auf einer einzigen Produktwebsite verkaufen, einschließlich physischer Waren, digitaler Produkte und sogar professioneller Dienstleistungen. Der einzige Unterschied zu einem typischen E-Commerce-Shop, wie z. B. einem Shopify-Shop, besteht in der Anzahl der Produkte und der Größe der Website.
Beispielsweise wird eine E-Commerce-Website wahrscheinlich viel mehr Webseiten haben, einschließlich einer Shop-Seite mit Kategorien, Zielseiten für Marketingkampagnen wie Facebook-Anzeigen und Hunderte von Produktbeschreibungen.
Ein Einzelproduktgeschäft hat jedoch im Allgemeinen nur die wesentlichen Seiten zum Bewerben und Verkaufen eines Produkts.
Lassen Sie uns vor diesem Hintergrund eintauchen und uns ansehen, wie Sie Ihre Ein-Produkt-Website starten können.
- So erstellen Sie Schritt für Schritt eine Website mit einem Produkt
- So passen Sie Ihre One-Product-Website mit SeedProd an
So erstellen Sie Schritt für Schritt eine Website mit einem Produkt
Bevor Sie mit dem Aufbau Ihrer Website beginnen, müssen Sie ihre Grundlagen einrichten, indem Sie Folgendes erhalten:
- Ein Domänenname
- Web-Hosting
- SSL-Zertifikat
Ihr Domainname ist die Adresse Ihres Online-Shops, und Webhosting ist wie das Haus, in dem Ihre Website lebt. Sie benötigen diese, damit Ihre Zielgruppe Ihre Website über Suchmaschinen findet und potenzielle Kunden mehr über Ihr Produkt erfahren.
Da Sie einen Online-Shop erstellen, benötigen Sie auch ein SSL-Zertifikat, um die persönlichen Daten der Verbraucher zu schützen.
Wenn das nach viel Arbeit klingt, machen Sie sich keine Sorgen. Die meisten modernen Webhosting-Unternehmen bieten alle 3 Funktionen in ihren Hosting-Plänen an. Hier sind 3 der Top-Hosting-Anbieter, die wir empfehlen:
- Blauwirt
- Gelände
- WP-Engine
Alle diese Unternehmen sind vollständig für WordPress optimiert. Wenn Sie Webhosting kaufen, erhalten Sie außerdem einen kostenlosen Domainnamen und ein SSL-Zertifikat.
Im Folgenden zeigen wir Ihnen, wie Sie Ihre Ein-Produkt-Website mit Bluehost einrichten.
Schritt 1. Richten Sie Ihr Website-Hosting und Ihre Domain ein
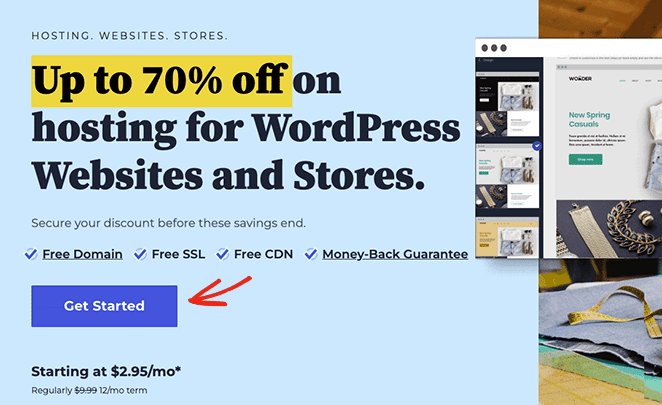
Gehen Sie zunächst zur Bluehost -Website und klicken Sie auf Erste Schritte .

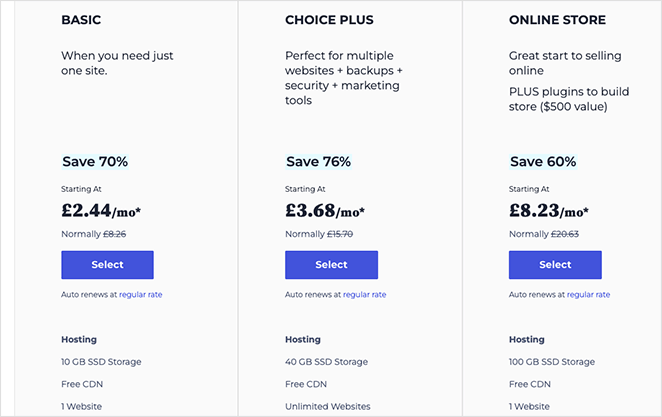
Auf dem nächsten Bildschirm können Sie einen Preisplan auswählen. Wir empfehlen den Choice Plus-Plan für die zusätzlichen Funktionen, aber wenn Sie gerade erst anfangen, sollte der Basisplan vorerst in Ordnung sein.

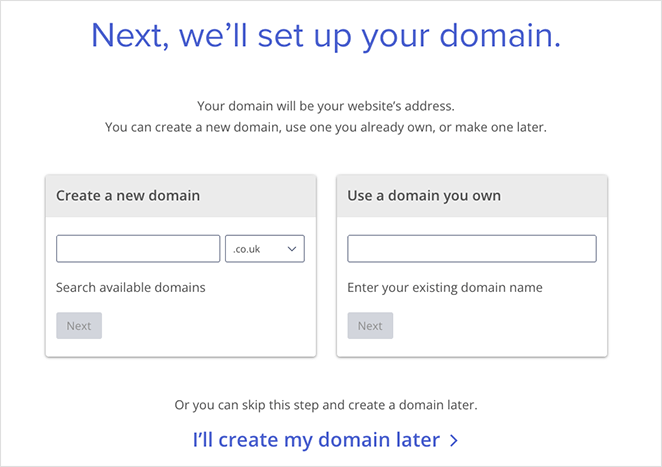
Wählen Sie als Nächstes einen Domainnamen für Ihre Website aus. Denken Sie daran, dass dies das ist, was die Leute verwenden, um Sie online zu finden, also stellen Sie sicher, dass Sie mit Ihrer Domain zufrieden sind, bevor Sie sich festlegen.

Danach gehen Sie zur Checkout-Seite, wo Sie Ihre Zahlungsdetails hinzufügen und Ihren Kauf bestätigen können.
Schritt 2. Installieren Sie WordPress auf Ihrer One-Product-Website
Wenn Sie den Bestellvorgang abgeschlossen haben, erhalten Sie eine E-Mail von Bluehost mit Details zur Anmeldung bei Ihrem Webhosting-Kontrollfeld. Über das Control Panel können Sie Ihre Hosting-Einstellungen, Domain-Informationen, Ihren E-Mail-Posteingang verwalten und sich bei Ihrem WordPress-Dashboard anmelden.
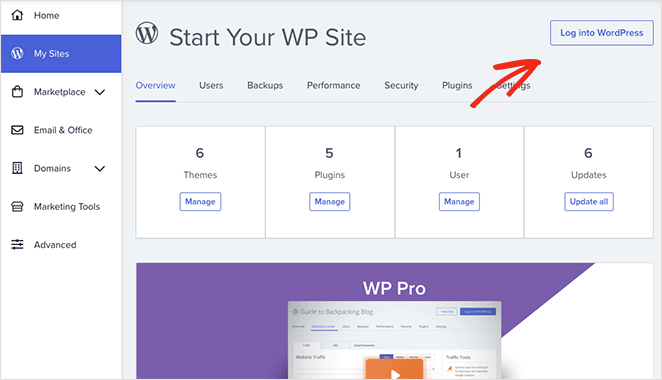
Nachdem Sie sich in Ihr Control Panel eingeloggt haben, werden Sie feststellen, dass Bluehost WordPress automatisch installiert hat. Um auf Ihr Dashboard zuzugreifen, klicken Sie auf die Schaltfläche Bei WordPress anmelden.

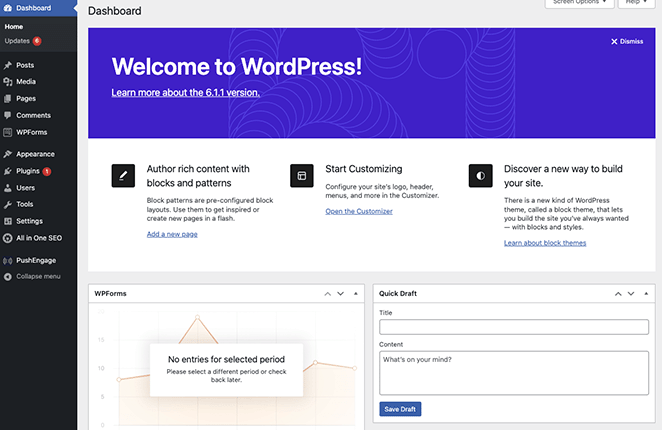
Ihr WordPress-Dashboard sieht ähnlich aus wie im folgenden Screenshot:

Hinweis: Die Installation von WordPress bei anderen Hosting-Anbietern kann andere Schritte umfassen.
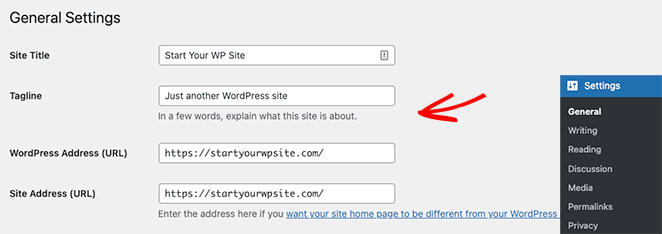
Wenn Sie sich zum ersten Mal in Ihr WordPress-Dashboard einloggen, müssen Sie einige Einstellungen ändern. Gehen Sie zuerst zu Einstellungen » Allgemein und geben Sie den Titel und den Slogan Ihrer Website ein.

Stellen Sie dann sicher, dass Sie Ihre WordPress-Adresse und Site-Adresse auf die HTTPS-Version ändern, um SSL auf Ihrer Website zu verwenden.
Fahren Sie nun fort und klicken Sie auf die Schaltfläche Änderungen speichern .
Schritt 3. Installieren Sie das WooCommerce-Plugin
Sobald Sie WordPress installiert und Ihre Einstellungen konfiguriert haben, haben Sie eine einfache Website für Ihr Online-Geschäft. Sie können Bilder hochladen und Inhalte erstellen, aber es werden mehr Funktionen benötigt, um neue Produkte zu verkaufen.
Um diese einfache Website in einen Online-Shop zu verwandeln, installieren wir WooCommerce. Es ist ein WordPress-Plugin, das jede Website in einen Online-Shop verwandelt, ohne einen Entwickler einstellen oder benutzerdefinierten Code schreiben zu müssen.
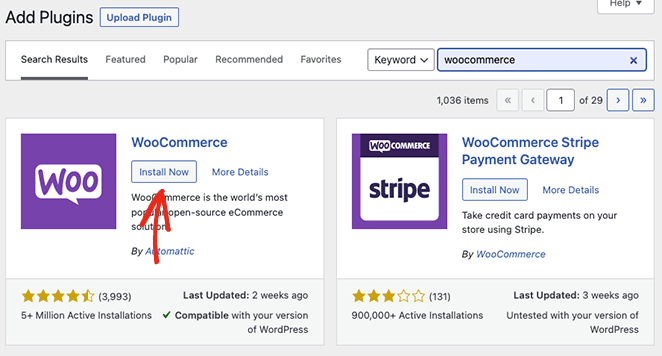
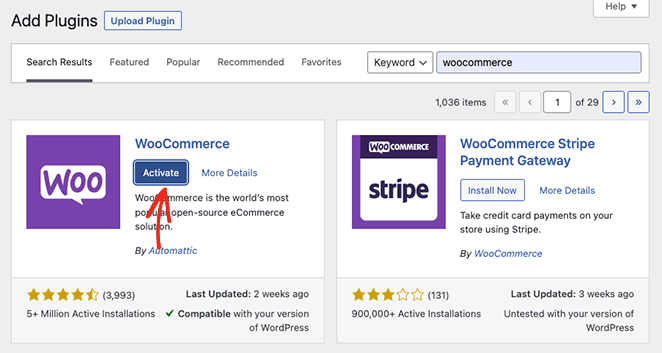
Navigieren Sie zunächst in Ihrem WordPress-Dashboard zu Plugins » Neu hinzufügen und suchen Sie nach WooCommerce. Klicken Sie nun in den Suchergebnissen neben dem WooCommerce-Eintrag auf die Schaltfläche Installieren .

Wenn die Installation des Plugins abgeschlossen ist, klicken Sie auf die Schaltfläche Aktivieren .

Sobald WooCommerce auf Ihrer Website aktiv ist, wird ein einfacher Einrichtungsassistent gestartet. Folgen Sie einfach den Schritten, bis der Assistent abgeschlossen ist.
An einem Punkt während des Einrichtungsassistenten kann WooCommerce Sie auffordern, ein WordPress-Design auszuwählen. Sie können ein alternatives WordPress-Design wie Astra oder Divi auswählen oder Ihr aktuelles kostenloses Design beibehalten.
Wir bleiben bei unserem aktuellen WordPress-Theme, weil wir es später mit SeedProd, einem Drag-and-Drop-Website-Builder, anpassen werden.
Schritt 4. Konfigurieren Sie Ihre Zahlungseinstellungen
Im nächsten Schritt richten Sie die Zahlungsoptionen für Ihren Online-Shop ein. Auf diese Weise können Sie Zahlungen von Benutzern akzeptieren, die Ihr Produkt kaufen möchten.
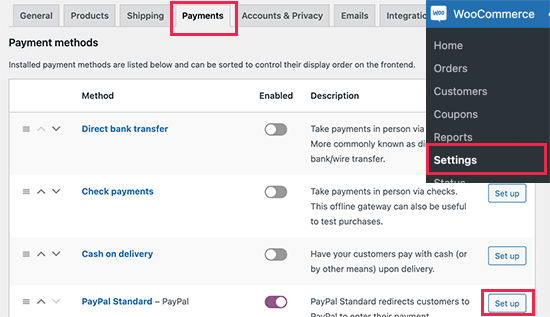
WooCommerce bietet mehrere Zahlungs-Gateways, die ziemlich einfach einzurichten sind. Um sie zu finden, gehen Sie zu WooCommerce » Einstellungen und suchen Sie dann auf der Registerkarte Zahlungen nach den Zahlungsoptionen, die am besten zu Ihrem Unternehmen passen.

Wenn Ihr Zahlungsprozessor eingerichtet ist, können Sie Ihr einzelnes Produkt zu Ihrem neuen Online-Shop hinzufügen.
Schritt 5. Erstellen Sie Ihr einzelnes Produkt in WooCommerce
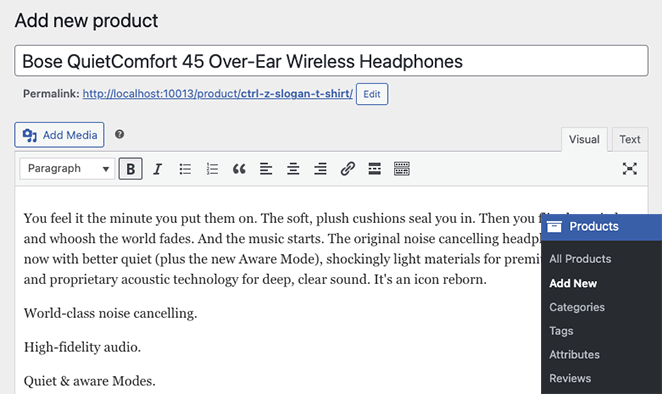
Das Hinzufügen eines neuen Produkts in WooCommerce ist super einfach. Gehen Sie zunächst in Ihrem WordPress-Adminbereich zu Produkte » Neu hinzufügen, wo Sie Ihre Produktdetails hinzufügen können.
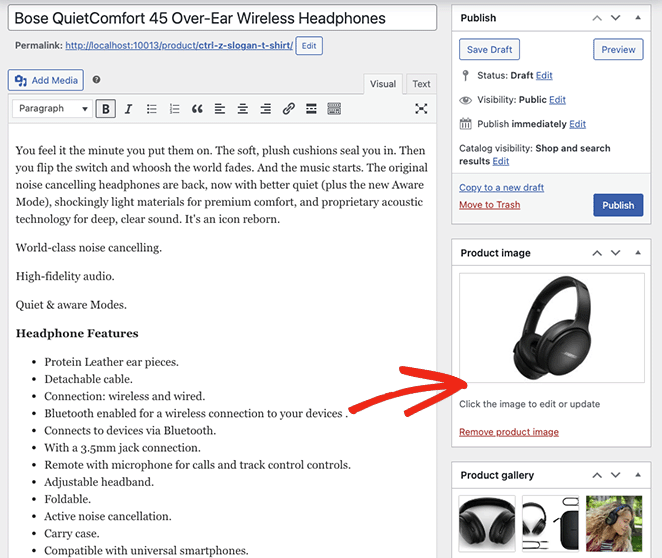
Beginnen wir damit, einen Produkttitel und eine Beschreibung hinzuzufügen.

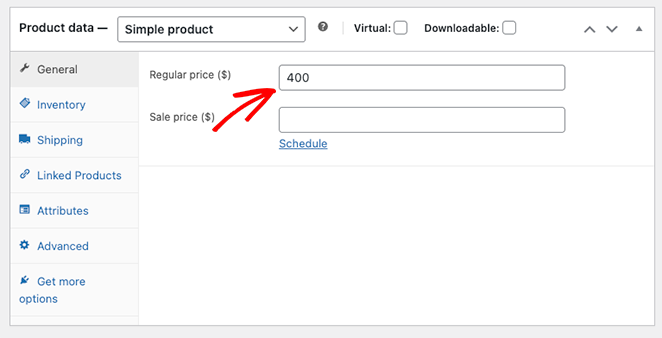
Scrollen Sie als Nächstes auf der Seite nach unten, bis Sie das Feld Produktdaten sehen. Hier können Sie den regulären Preis, den Verkaufspreis und andere Produktattribute eingeben.

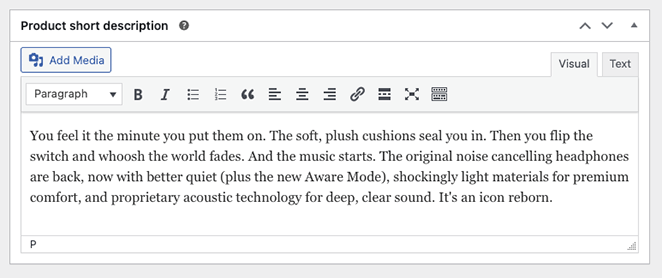
Darunter können Sie auch eine kurze Beschreibung Ihres Produkts hinzufügen.

Nachdem Sie Ihre Produktdetails hinzugefügt haben, können Sie ein Produktfoto hochladen. Wir empfehlen außerdem, eine Produktfotogalerie hinzuzufügen, indem Sie die Option unten verwenden, um den Käufern so viele Informationen wie möglich zu geben.

Wenn Sie mit Ihrem Produkt zufrieden sind, klicken Sie auf Veröffentlichen .
Ihre Ein-Produkt-Website ist jetzt bereit, Ihre idealen Kunden anzuziehen.
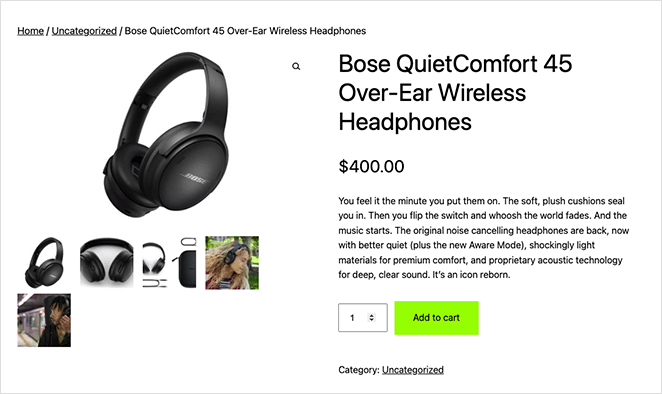
Abhängig vom verwendeten WordPress-Theme sieht Ihre Produktseite ähnlich wie im folgenden Beispiel aus:

Wenn Sie mit dem allgemeinen Erscheinungsbild Ihrer Einzelprodukt-Website zufrieden sind, sind Sie fertig. Wenn Sie Ihre Website jedoch in einen hochkonvertierenden One-Product-Shop verwandeln möchten, ist das Hinzufügen Ihrer eigenen Anpassungen eine gute Idee.

Wir zeigen Ihnen als Nächstes, wie das geht, und keine Sorge; es ist nicht schwer.
So passen Sie Ihre One-Product-Website mit SeedProd an
Sie möchten also Ihre Ein-Produkt-Website anpassen. Während viele WooCommerce-Plugins Ihnen helfen können, das perfekte Aussehen zu erzielen, ist SeedProd die beste Lösung.

SeedProd ist ein Drag-and-Drop-Website-Builder mit vollständiger WooCommerce-Kompatibilität. Sie können es verwenden, um jede Ihrer Shop-Seiten anzupassen, ohne eine einzige Codezeile zu berühren.
Mit diesem leistungsstarken Seitenersteller können Sie außerdem:
- Erstellen Sie benutzerdefinierte WordPress-Designs von Grund auf neu
- Verstecken Sie Ihre Website vor dem Start hinter einer bald erscheinenden Seite
- Versetzen Sie WooCommerce in den Wartungsmodus
- Sammeln Sie E-Mail-Adressen mit optionalen Formularen
- Akzeptieren Sie Zahlungen mit der Stripe-Zahlungsschaltfläche
- Und vieles mehr.
Befolgen Sie die nachstehenden Schritte, um Ihre Einzelprodukt-WooCommerce-Website mit SeedProd anzupassen.
Schritt 1. Installieren Sie das SeedProd-Plugin
Für volle WooCommerce-Unterstützung müssen Sie den SeedProd Elite-Plan erwerben und das Plugin auf Ihren Computer herunterladen. Fahren Sie dann fort und installieren und aktivieren Sie die .zip-Datei auf Ihrer WordPress-Site.
Wenn Sie damit nicht weiterkommen, versuchen Sie diese Anleitung zur Installation eines WordPress-Plugins.
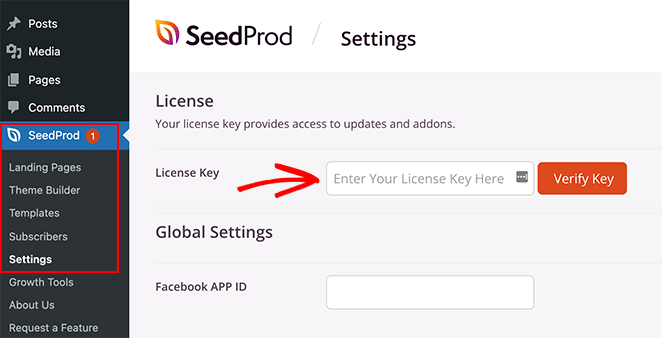
Gehen Sie als Nächstes zu SeedProd » Einstellungen und fügen Sie Ihren SeedProd-Lizenzschlüssel ein, den Sie in Ihrem Konto-Dashboard finden.

Klicken Sie abschließend auf die Schaltfläche Schlüssel überprüfen, um fortzufahren.
Schritt 2. Wählen Sie ein WooCommerce Template Kit
Für diesen Schritt wählen wir ein neues Design für unsere Ein-Produkt-Website. Es überschreibt das vorhandene WordPress-Theme und ersetzt es durch eines, das Sie mit dem visuellen Editor von SeedProd anpassen können.
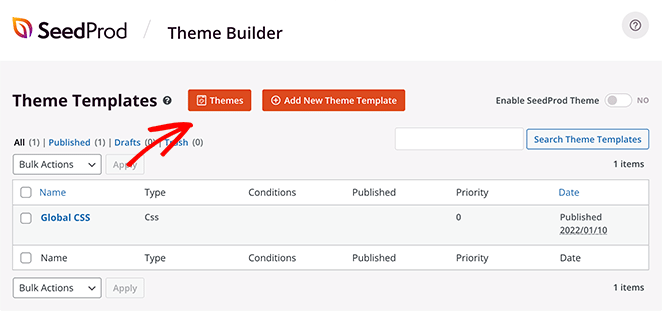
Sie können dies tun, indem Sie zu SeedProd » Theme Builder gehen und auf die Schaltfläche Theme Template Kits klicken. Dadurch wird die Bibliothek mit vorgefertigten Designs geöffnet, die Sie als Ausgangspunkt für Ihr neues Design verwenden können.

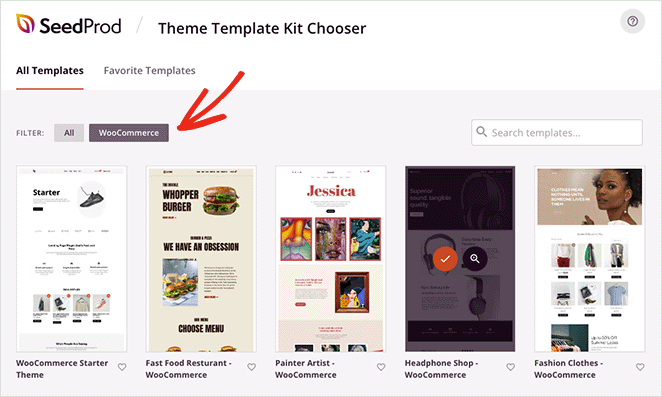
Klicken wir auf die Registerkarte WooCommerce , um nur die Themen anzuzeigen, die für WooCommerce-Shops relevant sind.

Scrollen Sie von dort aus durch die Designs, bis Sie eines finden, das Ihnen gefällt, und klicken Sie dann auf das orange Häkchen-Symbol, um Ihre Auswahl zu treffen.
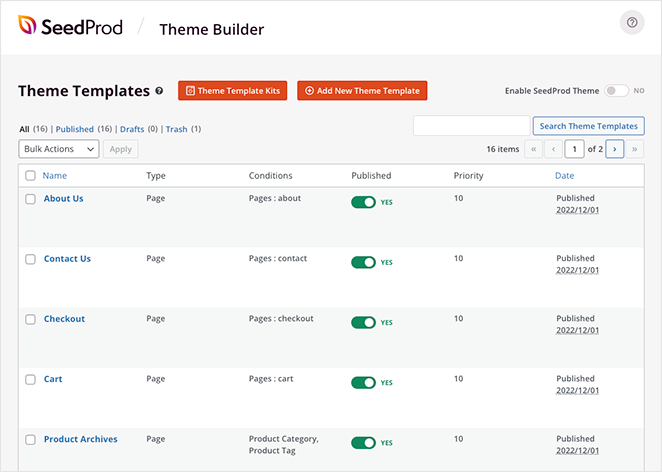
Es dauert nur wenige Sekunden, bis SeedProd die Vorlage importiert hat, und danach sehen Sie eine Seite wie diese:

Dies sind alle Einzelteile, aus denen Ihr WordPress-Theme besteht. Sie können auf eine davon klicken, um das Design anzupassen und für maximale Konversionsraten zu optimieren.
Es ist genauso einfach, nicht benötigte Seiten zu entfernen. Zum Beispiel brauchen wir keine Shop-Seite, weil wir nur ein einziges Produkt verkaufen.
Beginnen wir mit der Bearbeitung Ihrer Homepage.
Schritt 3. Passen Sie Ihre One-Product-Website-Homepage an
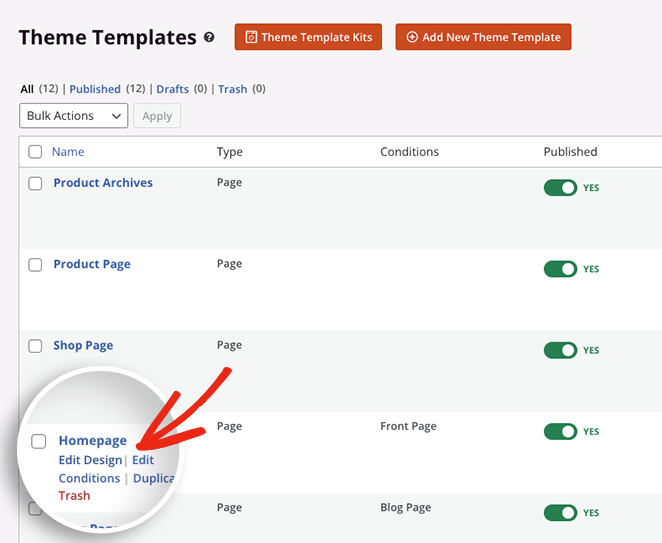
Um Ihre Startseite anzupassen, scrollen Sie nach unten, bis Sie die Überschrift Startseite sehen, und klicken Sie auf den Link Design bearbeiten .

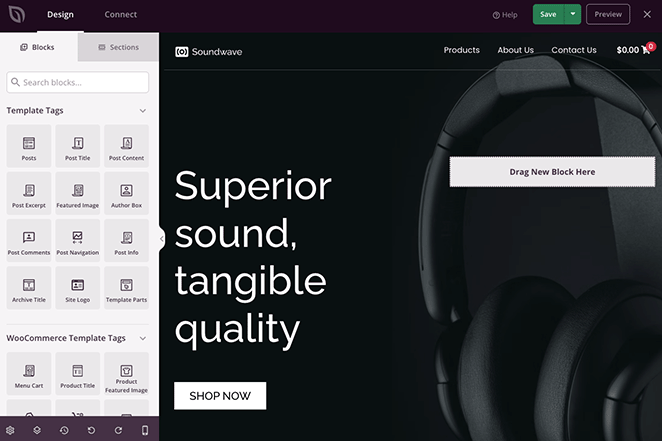
Auf dem folgenden Bildschirm sehen Sie den Seitenersteller von SeedProd, in dem Sie jeden Teil Ihres Designs anpassen können.

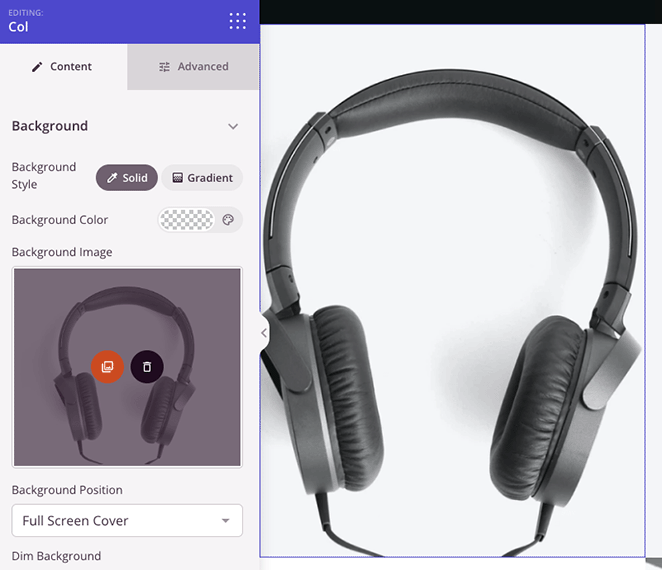
Klicken Sie einfach auf einen beliebigen Block, um seine Einstellungen zu bearbeiten, die Farben anzupassen und Ihre eigenen Inhalte hinzuzufügen. Sie können beispielsweise ein hochwertiges Heldenbild hinzufügen, um potenzielle Kunden zu inspirieren.

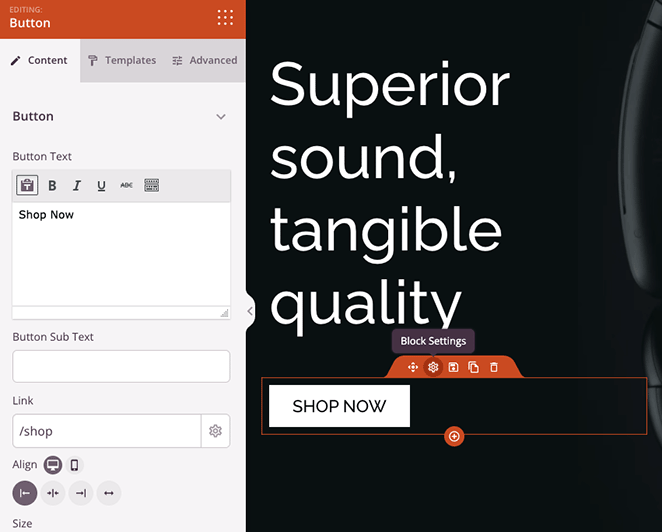
Oder Sie können die Call-to-Action (CTA)-Schaltflächen so bearbeiten, dass sie direkt auf Ihre Produktseite verlinken.

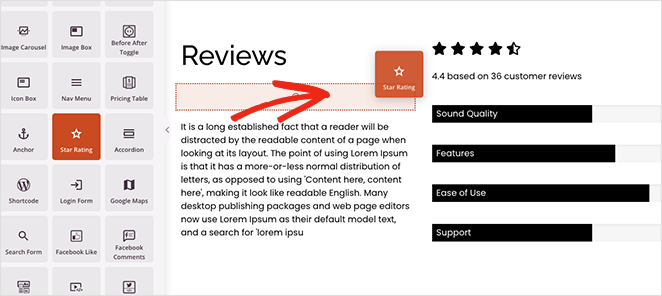
Sie können sogar über den Block Sternebewertung und Testimonials ziehen, um wertvolle soziale Beweise hinzuzufügen, was eine hervorragende Möglichkeit ist, das Vertrauen beim Online-Verkauf zu stärken.

Wenn Sie mit Ihren Anpassungen zufrieden sind, klicken Sie auf die Schaltfläche Speichern in der oberen rechten Ecke Ihres Bildschirms.
Schritt 4. Passen Sie Ihre einzelne Produktseite an
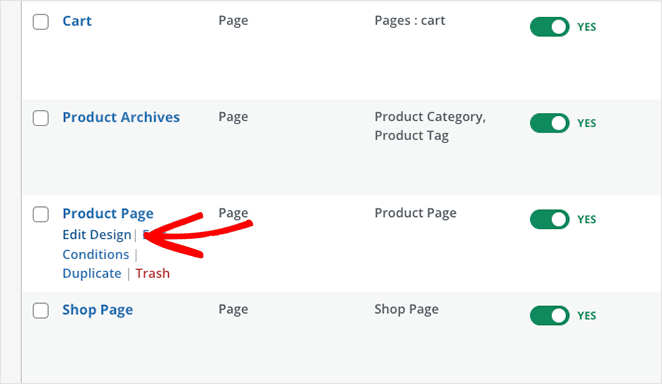
Nehmen wir nun einige ähnliche Änderungen an unserer Hauptproduktseite vor. Gehen Sie zurück zum Theme Builder, suchen Sie die Vorlage für die Produktseite und klicken Sie auf den Link Design bearbeiten .

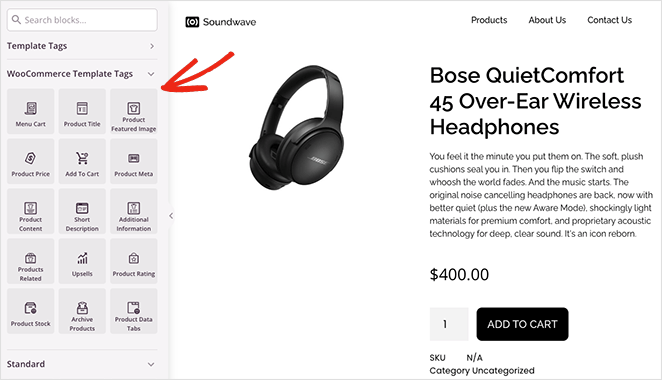
Auf diesem Bildschirm können Sie die WooCommerce-Vorlagen-Tags von SeedProd verwenden, um Ihre Produktdetails anzupassen.

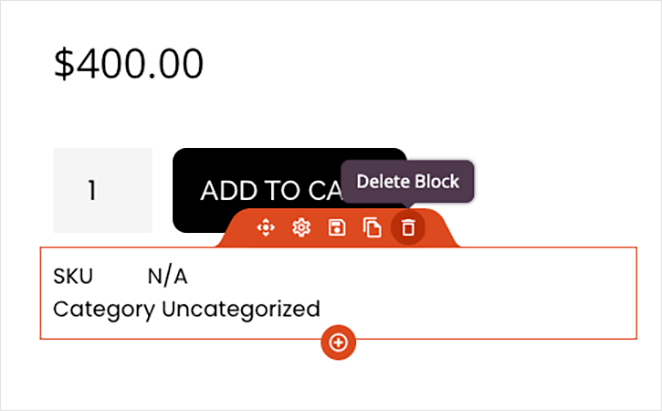
Beginnen wir mit dem Löschen der Produktkategorie. Diese Funktion ist nur dann wirklich nützlich, wenn Sie mehrere Produkte verkaufen. Durch das Entfernen wird die Seite optimiert, sodass sie sauberer und einfacher zu durchsuchen ist.

Von dort aus können Sie Elemente hinzufügen, entfernen und anpassen, darunter:
- Produktbilder
- Produktbeschreibung und Kurzbeschreibung
- Registerkarten für Produktdaten
- Produktbestand
- Produktbewertung
- Und mehr.
Denken Sie daran, auf die Schaltfläche Speichern in der oberen Ecke zu klicken, um Ihre Änderungen zu speichern.
Fahren Sie mit der Anpassung Ihrer Ein-Produkt-Website fort, bis Sie mit ihrem Aussehen zufrieden sind. Wenn Sie Hilfe benötigen, finden Sie hier einige andere Seiten, die Sie bearbeiten sollten, mit Schritt-für-Schritt-Tutorials zur Vorgehensweise:
- Bearbeiten Ihrer WooCommerce-Checkout-Seite
- Anpassen Ihres WooCommerce-Warenkorbs
- Erstellen einer benutzerdefinierten WooCommerce-Dankeseite
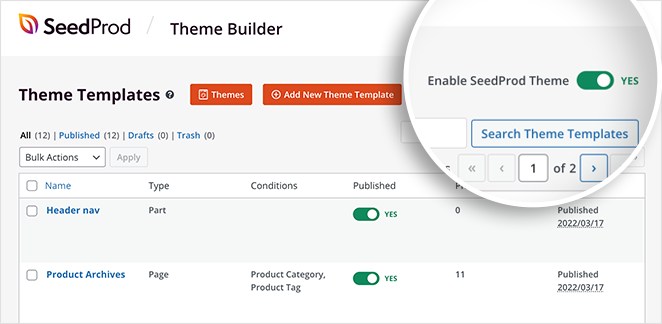
Schritt 5. Veröffentlichen Sie Ihre One-Product-Website
Das Veröffentlichen Ihres neuen WooCommerce-Themes mit SeedProd ist ein Kinderspiel. Gehen Sie von Ihrem WordPress-Dashboard zu SeedProd » Theme Builder und schalten Sie den Schalter SeedProd-Design aktivieren ein, bis „Ja“ angezeigt wird.

In wenigen Sekunden sehen Sie eine Erfolgsmeldung und können Ihren Einzelproduktshop besuchen, um ihn in Aktion zu sehen.
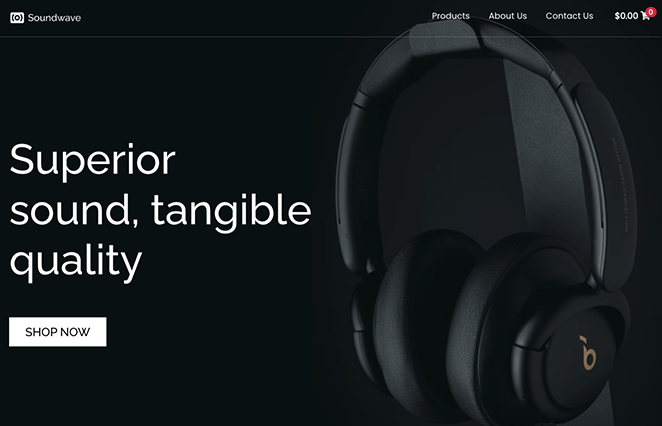
Hier ist ein Beispiel für unsere Ein-Produkt-Website-Homepage:

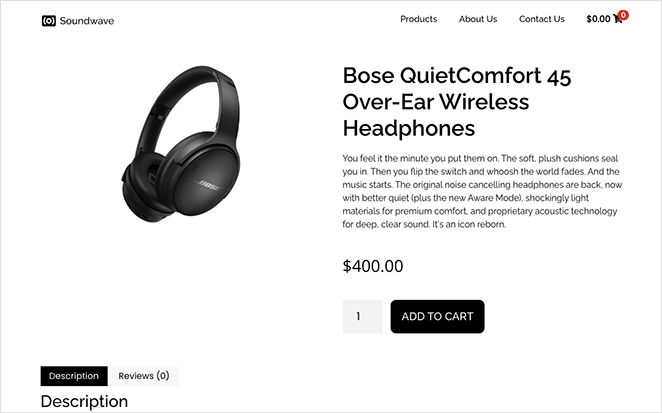
Und dies ist ein Beispiel für unsere einzelne Produktseite:

Hier hast du es!
Sie haben jetzt erfolgreich eine Ein-Produkt-Website erstellt und angepasst, und es war keine komplexe Programmierung erforderlich.
Sind Sie bereit, den Umsatz mit einer benutzerdefinierten WooCommerce-Website zu steigern?
Diese WordPress-Tutorials und -Tipps könnten Ihnen auch gefallen:
- Die 11 besten FAQ-Seiten: Beispiele und Ideen, die Sie kopieren können
- So gestalten Sie eine Website neu, ohne SEO zu verlieren
- So fügen Sie Ihrer Website benutzerdefinierte WordPress-Symbole für soziale Medien hinzu
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.