So laden Sie Fotos schneller auf WordPress: 6 Schlüsseltaktiken
Veröffentlicht: 2021-06-22Kämpfen Sie damit, wie Sie Fotos schneller auf Ihrer Website laden können?
Bilder helfen Ihnen dabei, eine ansprechendere Website zu erstellen, daher ist es großartig, sie zu verwenden. Wenn Sie jedoch viele Bilder verwenden, besteht die Gefahr, dass Ihre Website langsamer wird, wenn Sie sie nicht optimieren. Deshalb ist es gut, dass Sie wissen möchten, wie Sie Bilder schneller laden können.
Glücklicherweise gibt es viele Taktiken, mit denen Sie Ihre Bilder beschleunigen können, mit oder ohne Beeinträchtigung der Fotoqualität.
In diesem Beitrag teilen wir eine umfassende Anleitung, wie Sie die Bilder, die Sie auf Ihrer Website verwenden, schneller laden können.
Wir beginnen damit, sechs Schlüsseltaktiken zu teilen, um das Laden von Bildern zu beschleunigen. Dann zeigen wir Ihnen, wie Sie zwei anfängerfreundliche WordPress-Plugins verwenden, um diese Taktiken auf Ihrer WordPress-Site zu implementieren.
Schnelleres Laden von Fotos: Sechs Leistungsstrategien
In diesem ersten Abschnitt werden wir über die Taktiken sprechen, die Sie implementieren können, um das Laden Ihrer Bilder auf Ihrer Website zu beschleunigen. Im nächsten Abschnitt zeigen wir Ihnen dann, wie Sie all diese Taktiken in WordPress implementieren.
Sie können sich diesen Abschnitt als „ Theorie “ und den nächsten Abschnitt als „ umsetzbare Anleitung “ vorstellen.
Wenn Sie sich fragen, warum Bilder schneller geladen werden, lesen Sie weiter! Hier sind die sechs Taktiken, die Sie anwenden können, um Bilder auf Ihrer Website zu beschleunigen, grob geordnet nach ihrer Wichtigkeit:
- Fotos komprimieren.
- Fotos skalieren.
- Konvertieren Sie Fotos in optimierte Formate wie WebP.
- Verwenden Sie ein Content Delivery Network (CDN), um die Downloadzeiten von Bildern zu verkürzen (insbesondere für Besucher, die weit vom Hosting Ihrer Website entfernt sind).
- Bilder faul laden.
- Aktivieren Sie das Browser-Caching, um nachfolgende Besuche zu beschleunigen.
Die ersten drei Taktiken befassen sich mit der Optimierung der Bilddateien selbst, während sich die letzten drei darauf konzentrieren, wie Ihre Website diese Bilddateien lädt.
Lassen Sie uns durchgehen, wie diese Taktiken das Laden Ihrer Bilder auf WordPress beschleunigen können.
1. Bilder komprimieren
Mit der Fotokomprimierung können Sie die Dateigröße eines Bildes verkleinern, ohne seine Abmessungen zu ändern. Bei der Komprimierung werden redundante/unnötige Informationen entfernt und verschiedene Algorithmen angewendet, um die Dateigröße zu reduzieren.
Es gibt zwei Arten der Komprimierung:
- Verlustfrei – eine kleine Verringerung der Dateigröße ohne Qualitätsänderung.
- Verlustbehaftet – eine viel stärkere Verringerung der Dateigröße, aber es kann zu einem gewissen Verlust an Bildqualität kommen. Es gibt verschiedene Stufen der verlustbehafteten Komprimierung – einige sind für das menschliche Auge möglicherweise nicht einmal wahrnehmbar, während aggressivere Algorithmen möglicherweise einen spürbaren Einfluss haben.
Weitere Informationen finden Sie in unserem Artikel über verlustbehaftete vs. verlustfreie Bildkomprimierung.
Bei den meisten Websites reicht die verlustbehaftete Komprimierung aus. Wenn Sie jedoch Fotograf oder in einer anderen Branche sind, in der die Bildqualität von größter Bedeutung ist, möchten Sie möglicherweise bei der verlustfreien Komprimierung bleiben.
Wenn Sie eine verlustbehaftete Komprimierung verwenden, können Sie ziemlich beeindruckende Einsparungen erzielen. Zum Beispiel haben wir Imagify verwendet, um ein einfaches JPG-Bild zu komprimieren. Imagify ist ein kostenloses Bildoptimierungstool, das wir später in diesem Handbuch behandeln werden.
Nachdem wir die verlustbehaftete Komprimierung für das Testbild verwendet hatten, konnten wir die Größe von 133,7 KB auf 36,9 KB mit sehr geringer Qualitätsänderung verkleinern – das ist eine Reduzierung der Dateigröße um ~73 % :
2. Bildgröße ändern
Oben haben wir Ihnen gesagt, dass Sie mit der Fotokomprimierung die Dateigröße eines Bildes ändern können, ohne seine Abmessungen zu ändern. In den meisten Fällen möchten Sie jedoch die Bildabmessungen ändern, und hier kommt die Größenänderung von Fotos ins Spiel.
Alle Dinge gleich, je größer die Abmessungen eines Bildes sind, desto größer wird seine Dateigröße sein. Und je größer die Dateigröße, desto langsamer werden die Bilder geladen.
Bei einer Website sollten Sie versuchen, die Bilder auf die exakte Größe zu skalieren, die Sie verwenden. Wenn der Inhaltsbereich Ihrer Website beispielsweise 800 Pixel breit ist, sollten Sie die Größe der Bilder auf 800 Pixel ändern ( oder vielleicht auf 1.600 Pixel verdoppeln, um hochauflösende Monitore wie Retina-Bildschirme zu berücksichtigen ).
Wie groß sind die Einsparungen ? Hier ist ein kurzes Testbeispiel, bei dem wir nur die Größe des Bildes geändert haben, ohne eine Komprimierung hinzuzufügen:

Wenn Sie die Komprimierung mit der Größenänderung kombinieren, können Sie einige ziemlich unglaubliche Reduzierungen der Bildgröße erreichen . Nachdem wir beispielsweise das in der Größe geänderte Bild mit Imagify komprimiert hatten, haben wir es noch weiter auf 101 KB geschrumpft.
Durch einfaches Ändern der Größe und Komprimieren des Bildes haben wir es also von 380 KB auf 101 KB verringert, ohne dass sich die Qualität ändert ( vorausgesetzt, Sie zeigen es auf einer Website an ).
3. Konvertieren Sie Fotos in WebP
WebP ist ein modernes Bildformat von Google, das kleinere Dateigrößen als JPEG oder PNG ohne Qualitätsverlust anbieten kann.
Im Durchschnitt sind WebP-Bilder 25-34 % kleiner als vergleichbare JPEG-Bilder und 26 % kleiner als vergleichbare PNG-Bilder.
Um von diesen Größeneinsparungen zu profitieren, können Sie Ihre Bilder beim Hochladen auf Ihre WordPress-Site in WebP konvertieren.
Weitere Informationen zu diesem Format finden Sie in unserem vollständigen Leitfaden zu WebP-Bildern.
4. Verwenden Sie ein Content Delivery Network (CDN)
Ein CDN ist im Wesentlichen nur ein globales Netzwerk von Servern auf der ganzen Welt. Wenn Sie Ihre WordPress-Site für die Verwendung eines CDN konfigurieren, können Sie alle Fotos Ihrer Site (und andere statische Dateien) auf diesem Netzwerk von Servern hosten.
Dann können Besucher Ihrer Website Fotos von dem Netzwerkstandort herunterladen, der ihnen am nächsten ist, anstatt sie direkt vom Hosting-Server Ihrer Website herunterladen zu müssen.
Durch die Reduzierung der physischen Entfernung, die die Bilddateien zurücklegen müssen, werden sie für Ihre Besucher schneller geladen.
Ein schnelles CDN ist besonders nützlich, wenn das Publikum Ihrer Website über ein weites geografisches Gebiet verteilt ist, z. B. mehrere Länder oder Kontinente.
Wenn Ihre Website jedoch nur auf Personen an einem bestimmten geografischen Standort (z. B. Ihrer Stadt) ausgerichtet ist, werden Sie möglicherweise keine große Verbesserung der Bildladezeit mit einem CDN feststellen.
5. Lazy Load-Bilder
Das verzögerte Laden der Bilder Ihrer WordPress-Site kann die Auswirkungen Ihrer Fotos auf die Gesamtladezeiten Ihrer Site begrenzen.
Im Wesentlichen lässt Sie Lazy Loading warten, bis Bilder geladen werden, die sich außerhalb des sichtbaren Ansichtsbereichs eines Besuchers befinden. Stattdessen lädt Ihre Website die Bilder nur „just in time“, wenn ein Besucher anfängt, nach unten zu scrollen.
Dies führt zu schnelleren anfänglichen Ladezeiten, selbst wenn Sie viele Bilder auf der Seite haben.
6. Browser-Caching aktivieren
Durch Browser-Caching werden Fotos nicht schneller geladen, wenn eine Person Ihre Website zum ersten Mal besucht. Aber es wird das Laden von Bildern für spätere Besuche sofort beschleunigen .

Wie? Nun, mit Browser-Caching können Sie den Browsern der Besucher mitteilen, dass sie die Bilder Ihrer Website auf den lokalen Computern der Besucher ( im Browser-Cache ) speichern sollen.
Sobald der Besucher die Bilder bei seinem ersten Besuch herunterlädt, kann er diese Bilder bei späteren Besuchen aus seinem lokalen Browser-Cache laden, was zu schnelleren Ladezeiten führt.
So beschleunigen Sie das Laden von Bildern mit WordPress-Plugins
Lassen Sie uns nun darauf eingehen, wie Sie die sechs Taktiken implementieren können, um Bilder schneller auf Ihrer WordPress-Site zu laden.
Sie benötigen nur zwei Plugins, um alles einzurichten:
- Imagify – Sie verwenden dies, um die Bilddateien selbst zu optimieren.
- WP Rocket – Sie verwenden dies, um zu optimieren, wie Ihre Website diese Bilddateien für Besucher bereitstellt.
Imagify – Komprimieren, Größe ändern und in WebP konvertieren
Imagify ist ein einfach zu bedienendes WordPress-Plugin, das die ersten drei Optimierungstipps auf unserer Liste verarbeiten kann.
Sobald Sie es konfiguriert haben, werden alle Bilder, die Sie auf WordPress hochladen, automatisch mit den folgenden Taktiken optimiert:
- Komprimieren Sie Bilder mit verlustfreien, moderat verlustbehafteten oder aggressiven verlustbehafteten Algorithmen.
- Ändern Sie die Größe von Bildern auf bestimmte maximale Abmessungen.
- Konvertieren Sie Bilder in WebP und stellen Sie sie den Besuchern zur Verfügung.
Sie können die vorhandenen Fotos Ihrer Website auch mit einem einzigen Klick massenweise in der Größe ändern und komprimieren.
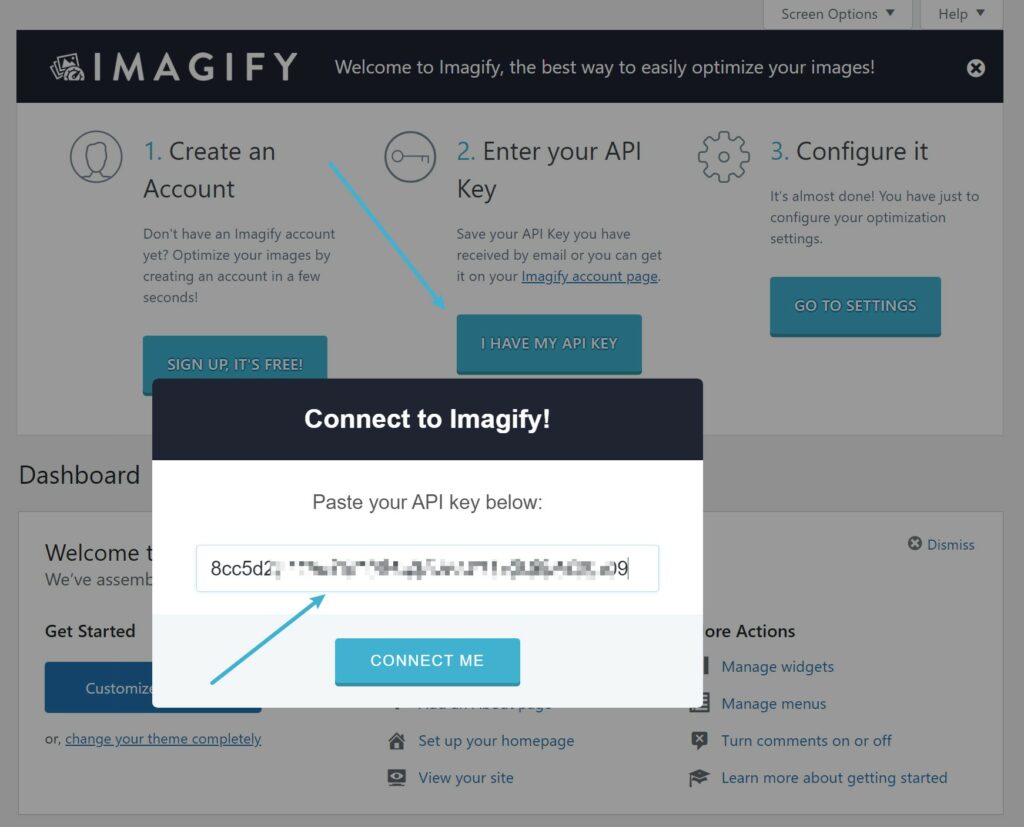
Installieren und aktivieren Sie zunächst das kostenlose Imagify-Plugin von WordPress.org. Sobald Sie das Plugin aktivieren, werden Sie aufgefordert, einen API-Schlüssel einzugeben, mit dem Sie Ihre WordPress-Site mit dem Imagify-Optimierungsdienst verbinden können.
Um Ihren API-Schlüssel zu erhalten, können Sie sich für ein kostenloses Imagify-Konto registrieren. Sie können 20 MB Bilder pro Monat für immer kostenlos optimieren ( ~200 Bilder pro Monat ).
Wenn Sie diese Grenzen überschreiten müssen, kostet der kostenpflichtige Plan 4,99 $/Monat für 500 MB (~5.000 Bilder) oder 9,99 $/Monat für unbegrenzte Nutzung. Sie können die kostenpflichtigen Pläne auf unbegrenzten WordPress-Sites verwenden.
Sobald Sie Ihren API-Schlüssel haben, können Sie ihn in das Feld einfügen und auf Connect Me klicken:

Gehen Sie dann zu Einstellungen → Imagify, um Ihre Bildoptimierungseinstellungen zu konfigurieren.
Oben können Sie Ihre gewünschte Komprimierungsstufe auswählen . Es gibt auch einen visuellen Vergleich, der Ihnen hilft, verschiedene Ebenen zu testen:
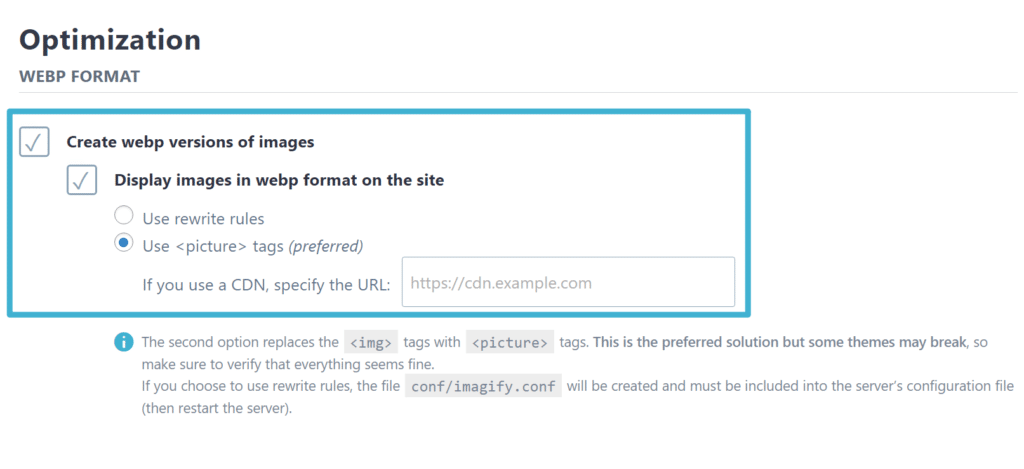
Wenn Sie nach unten scrollen, können Sie Imagify Bilder automatisch in WebP konvertieren und den Besuchern anzeigen lassen. Für WebP-Bilder empfehlen wir die Verwendung der <picture>-Tags-Methode:

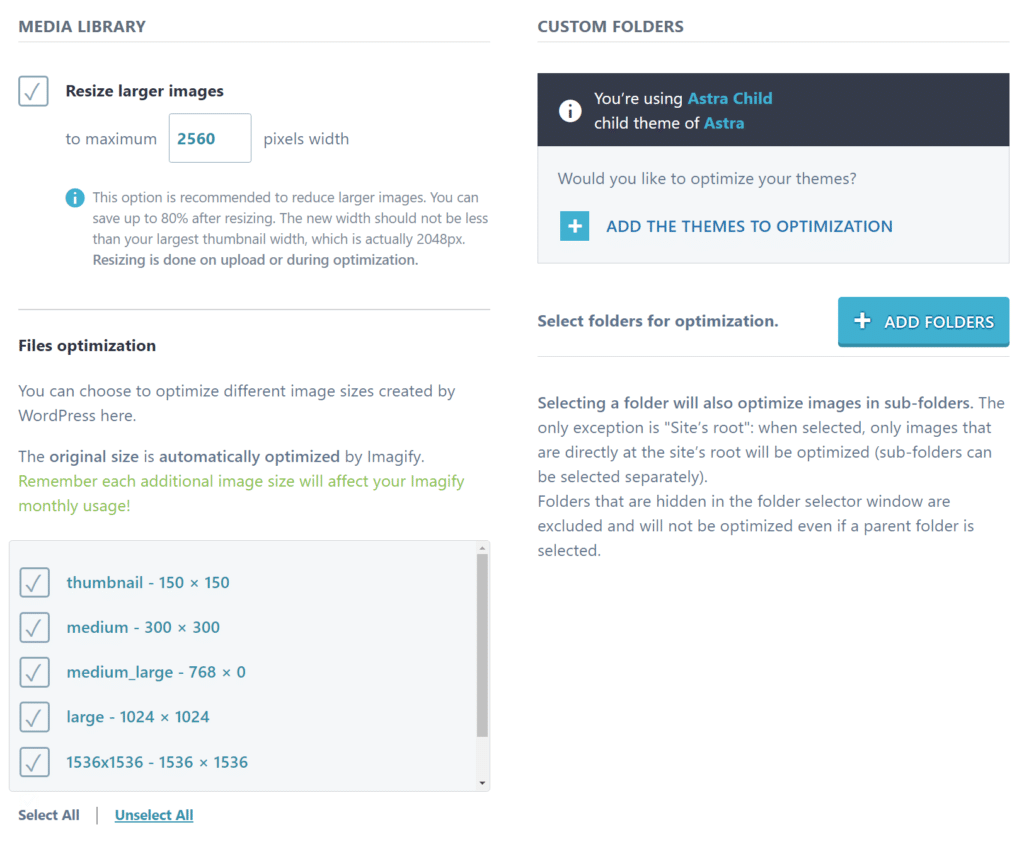
Darunter können Sie Imagify anweisen, große Bilder auf eine bestimmte maximale Größe (basierend auf der Breite) zu skalieren. Auch hier empfehlen wir, dies auf die Breite des Inhaltsbereichs Ihrer Website einzustellen (oder vielleicht doppelt so breit, wenn Sie Bilder mit höherer Auflösung für Retina-Bildschirme anbieten möchten):

Und das ist es! Imagify optimiert jetzt automatisch alle neuen Bilder, die Sie in WordPress hochladen .
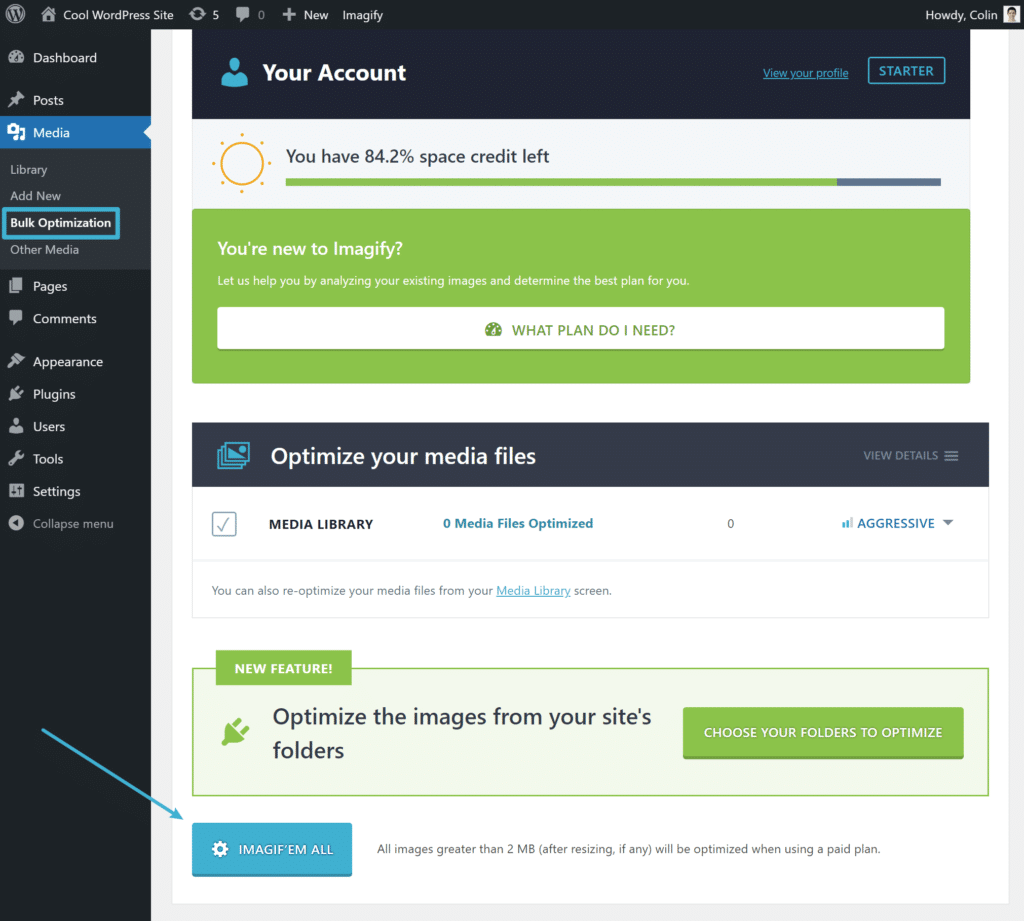
Wenn Sie viele vorhandene Bilder auf Ihrer Website haben, können Sie sie von Imagify massenweise optimieren lassen, indem Sie zu Medien → Massenoptimierung gehen:

WP Rocket – Browser-Caching, Lazy Loading und CDN
WP Rocket ist ein vollständiges WordPress-Performance-Plugin, das deine gesamte Website beschleunigen und die anderen besprochenen Fotooptimierungstaktiken implementieren kann. Das beinhaltet:
- Browser-Caching implementieren.
- Faules Laden von Bildern.
- Verbindung zu einem CDN herstellen.
Darüber hinaus kann es auch bei nicht bildbezogenen Leistungsverbesserungen wie Seiten-Caching, Code-Optimierung und vielem mehr helfen.
Um es einzurichten, müssen Sie zuerst WP Rocket kaufen und installieren.
Sobald Sie es aktivieren, wird es automatisch das Seiten-Caching und das Browser-Caching aktivieren. Um auf die anderen Einstellungen zuzugreifen, gehen Sie in Ihrem Dashboard zu Einstellungen → WP Rocket.
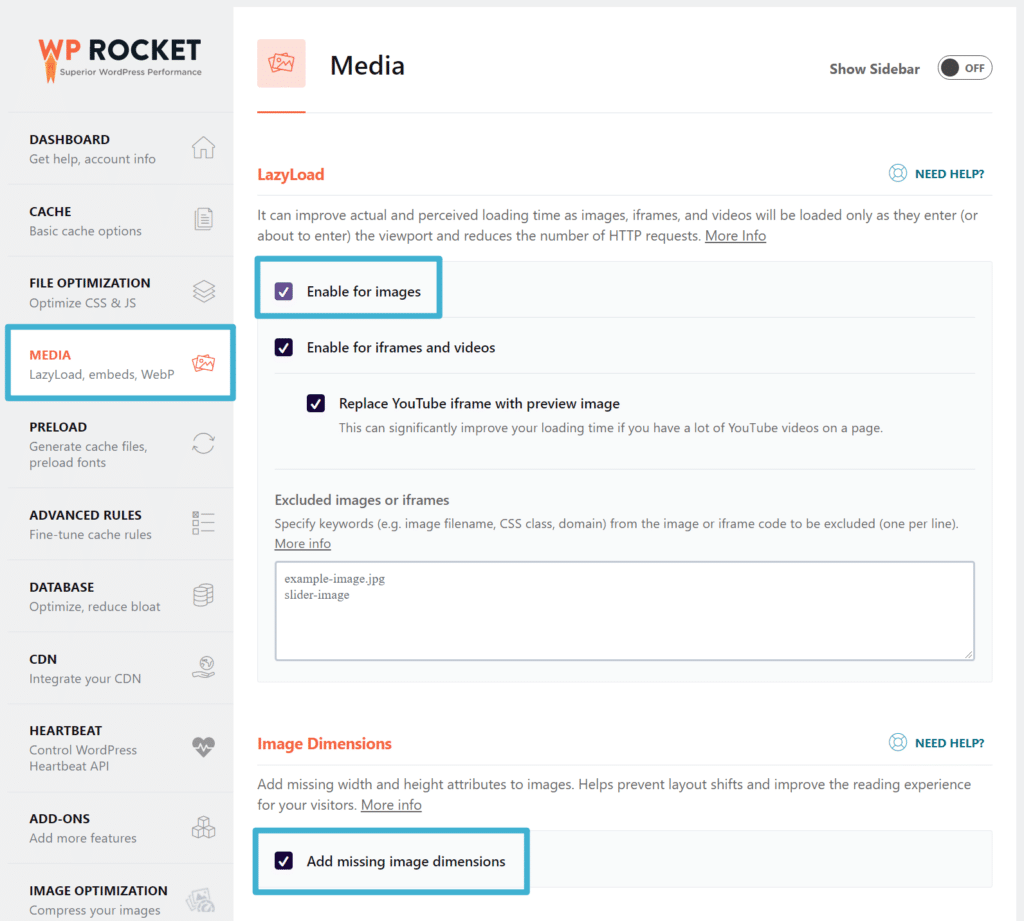
Um Lazy Loading zu aktivieren , können Sie zur Registerkarte Medien gehen und das Kontrollkästchen zum Lazy Loading von Bildern (und Videos, falls gewünscht) aktivieren. Sie können WP Rocket auch fehlende Bildabmessungen hinzufügen lassen, was ein weiterer nützlicher Optimierungstipp ist:

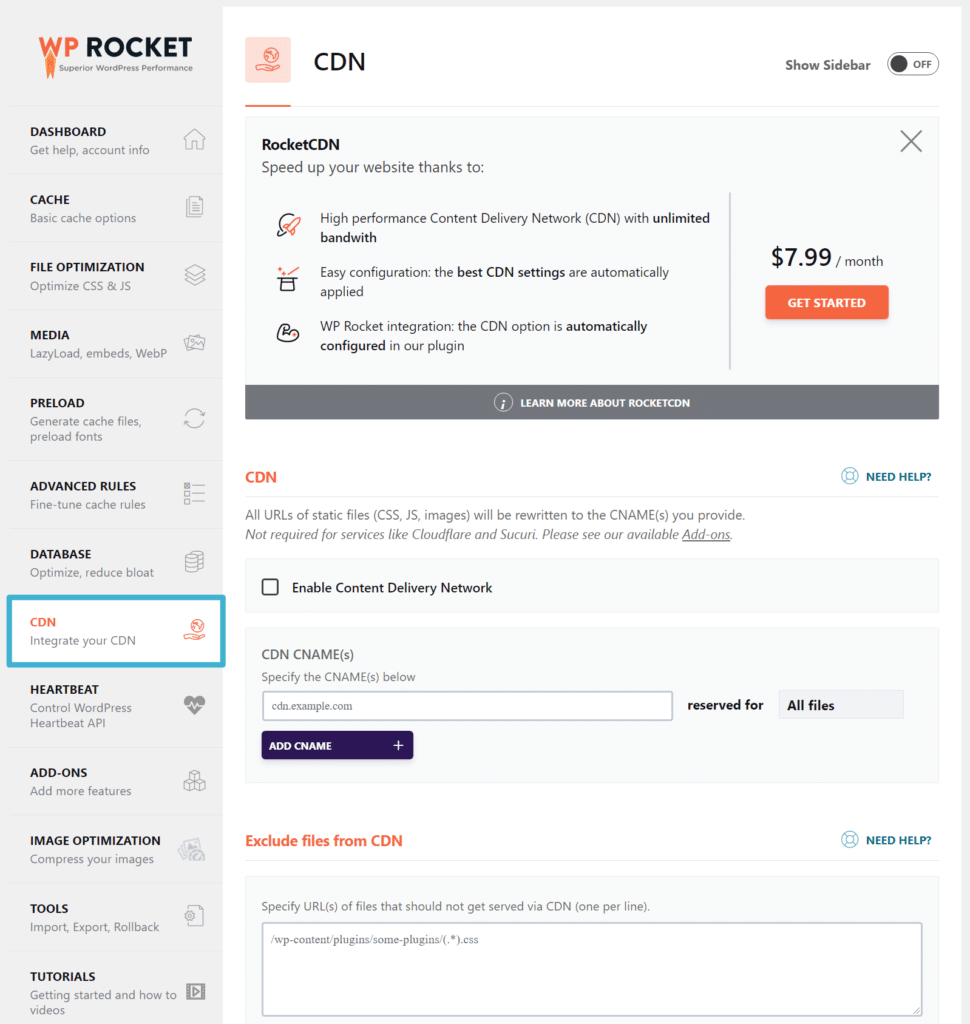
Um ein CDN einzurichten , können Sie auf die Registerkarte CDN gehen. Der einfachste Einstieg ist die Nutzung des RocketCDN-Dienstes, der nur 7,99 $ pro Monat für unbegrenzte Bandbreite kostet. Oder WP Rocket kann Ihnen auch bei der Integration mit anderen Diensten wie Bunny CDN, KeyCDN oder StackPath helfen.

Wenn Sie ein CDN verwenden und Imagify so konfiguriert haben, dass WebP-Bilder mit der <picture>-Tags-Methode bereitgestellt werden, müssen Sie zu den Einstellungen von Imagify zurückkehren (Einstellungen → Imagify) und auch Ihre CDN-URL in das Feld WebP-Einstellungen eingeben.
Lassen Sie Ihre Bilder noch heute schneller laden
Wenn Sie viele Fotos auf Ihrer Website verwenden, ist es wichtig, diese zu optimieren, damit Ihre Website schnell geladen wird.
In diesem Beitrag haben wir eine Reihe von Möglichkeiten behandelt, um das Laden von Fotos zu beschleunigen.
Zunächst sollten Sie die Bilddateien selbst optimieren. Mit Imagify können Sie komprimieren, die Größe ändern und in WebP konvertieren, um sicherzustellen, dass Ihre Bilddateien so klein wie möglich sind.
Dann können Sie WP Rocket auch verwenden, um die Verwendung und das Laden von Bildern auf Ihrer Website mit Taktiken wie einem CDN, Browser-Caching und Lazy Loading zu optimieren.
Haben Sie noch Fragen dazu, wie Sie Bilder für Ihre WordPress-Site schneller laden können? Lass es uns in den Kommentaren wissen!
