So erstellen Sie den besten Navigations-Header für WordPress
Veröffentlicht: 2022-08-24Was ist der beste Navigations-Header für WordPress? Als WordPress-Benutzer müssen Sie die Bedeutung des Navigationskopfs kennen. Es ist sehr hilfreich für die Pflege der Webseite. Sie können damit zu allen Optionen oder Menüs wechseln. Wenn Sie vom besten Navigations-Header für WordPress profitieren möchten, müssen Sie ihn zuerst für Ihre WordPress-Website erstellen.
WordPress verfügt über eine Drag-and-Drop-Oberfläche, mit der Sie Navigationskopfzeilen, Kopfzeilenmenüs, Menüs mit Dropdown-Optionen und mehr erstellen können. In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie den besten Navigations-Header für WordPress erstellen.
Was ist der beste Navigations-Header für WordPress?
Ein Navigationskopf in WordPress ist der obere oder obere Teil der Website, wo Navigationsmenüs und eine Reihe von Links auf wesentliche Bereiche einer Website verweisen.
Im Allgemeinen wird es als horizontale Leiste mit Links oben auf jeder Seite einer WordPress-Website gesehen. Sie können die Richtung durch Anpassung in vertikal ändern.
Der Navigationskopf hilft Ihnen beim Aufbau der Site-Struktur und macht es Besuchern leicht, die gewünschten Artikel zu finden. Mit der Navigationskopfzeile können Sie ganz einfach Menüs und Untermenüs hinzufügen und Ihre Besucher zu beliebigen Links gehen lassen.
Sie können ganz einfach Links zu Ihren wichtigen Seiten, Themen, Kategorien, Blogbeiträgen und sogar zu Ihrem Social-Media-Profil hinzufügen.
Vor- und Nachteile von Navigationskopfzeilen
Jedes Element hat Vor- und Nachteile, die als Vor- und Nachteile bekannt sind. Der Navigationskopf hat also das gleiche. Hier werden die Vor- und Nachteile genannt:
Vorteile von Navigationskopfzeilen
- Es hilft den Besuchern, schnell auf der Website zu surfen.
- Es hilft den Besuchern, zu einem beliebigen Menü oder Link zu wechseln.
- Es ermöglicht den Benutzern, die benötigten Artikel leicht zu finden.
- Es kombiniert die Optionen und Verknüpfungen, die von den Benutzern benötigt werden.
- Es erhöht die Konversion.
- Es bezieht sich auf die Möglichkeiten, die für die Benutzer erforderlich sind.
- Es macht die Website für Besucher einfach zu gehen.
- Es vereinfacht die Vorgänge, um die Arbeit zu erledigen.
Nachteile der Navigationskopfzeile
- Es hält einen begrenzten Bereich in der mobilen Ansicht.
- Manchmal wirkt es sich geringfügig auf die Ladezeit aus.
- Es lenkt die Konzentration des Besuchers leicht ab.
NB: Sie können die Nachteile überwinden, indem Sie Tools anpassen und verwenden.
Erstellen Sie mit Elementor ganz einfach Ihren eigenen Navigationskopf
Mit Elementor ist es sehr einfach, einen eigenen Navigationskopf zu erstellen. Sie können dazu die folgenden Schritte ausführen:
Schritt-1: Erstellen Sie Ihr Kopfzeilenmenü in WordPress

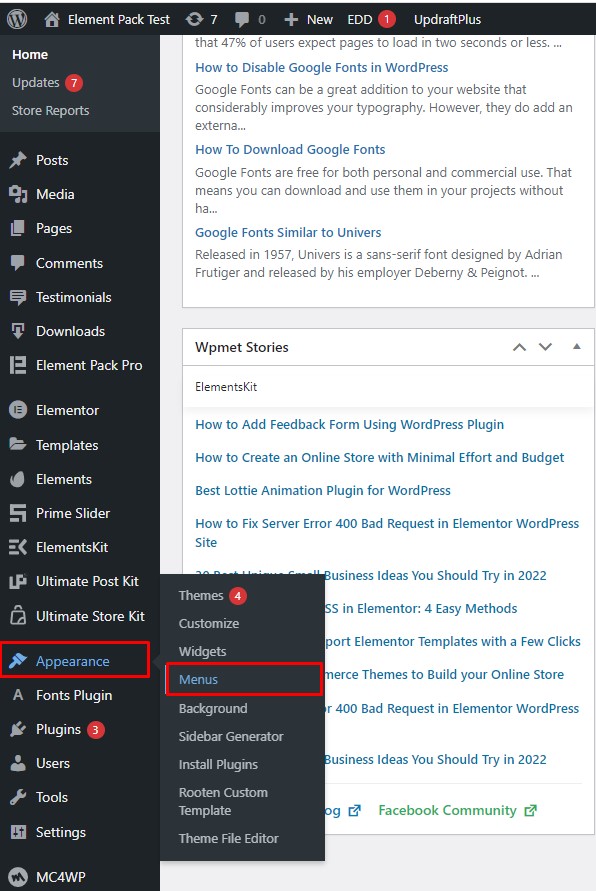
Gehen Sie in der Menüleiste zum Menü „Darstellung“ und dann zu „Menüs“.

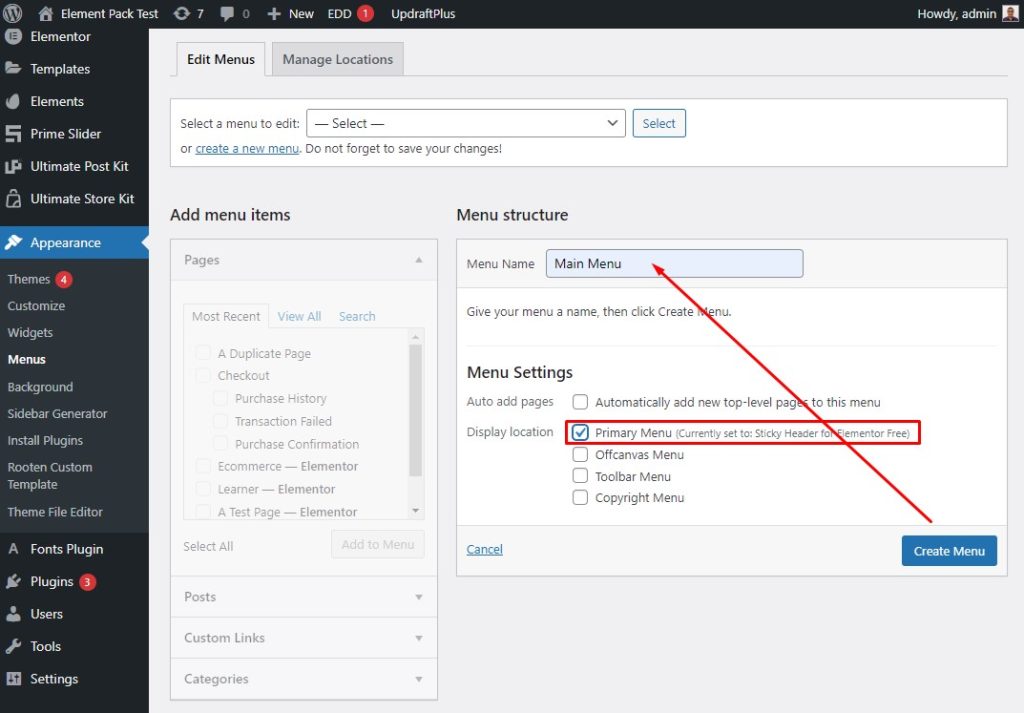
Geben Sie als Nächstes einen Menünamen ein und aktivieren Sie dann das Kontrollkästchen Primäres Menü für Anzeigeort.

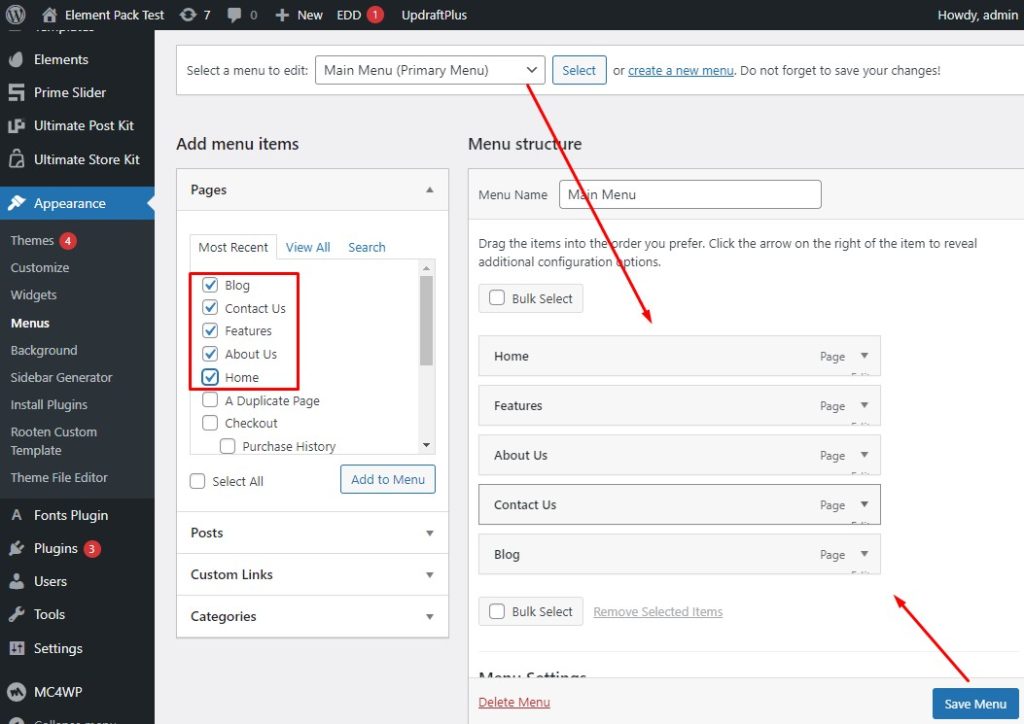
Wählen Sie nun ein Menü aus, wählen Sie dann die Menüelemente aus, indem Sie auf das Kontrollkästchen klicken, und klicken Sie dann auf die Schaltfläche Menü speichern.

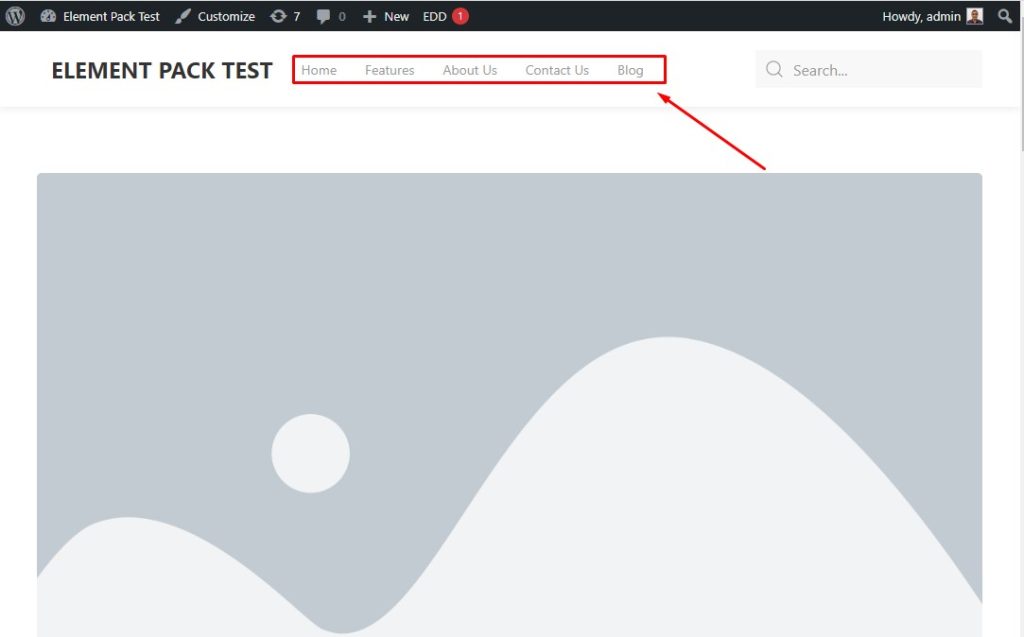
Nach dem Einrichtungsvorgang sieht das Kopfzeilenmenü wie folgt aus.
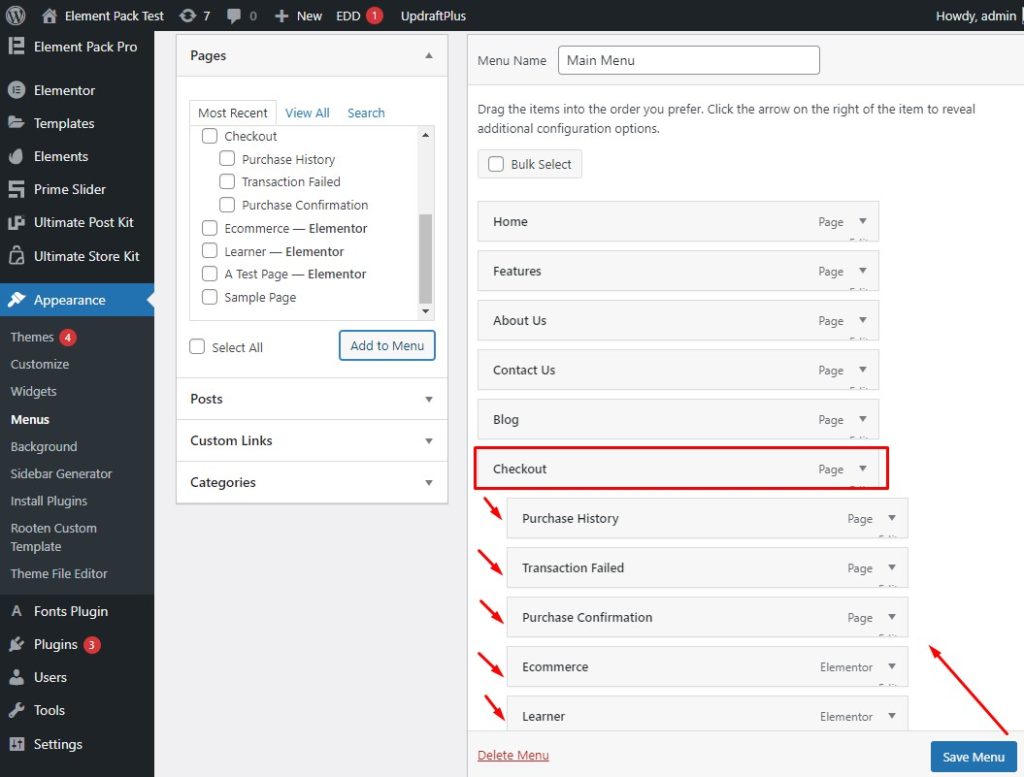
Schritt-2: Fügen Sie der primären Kopfzeile Dropdown-Menüs hinzu

Gehen Sie zuerst zum Menü Aussehen, wählen Sie dann die Checkout-Artikel aus und klicken Sie auf die Schaltfläche Menü speichern.

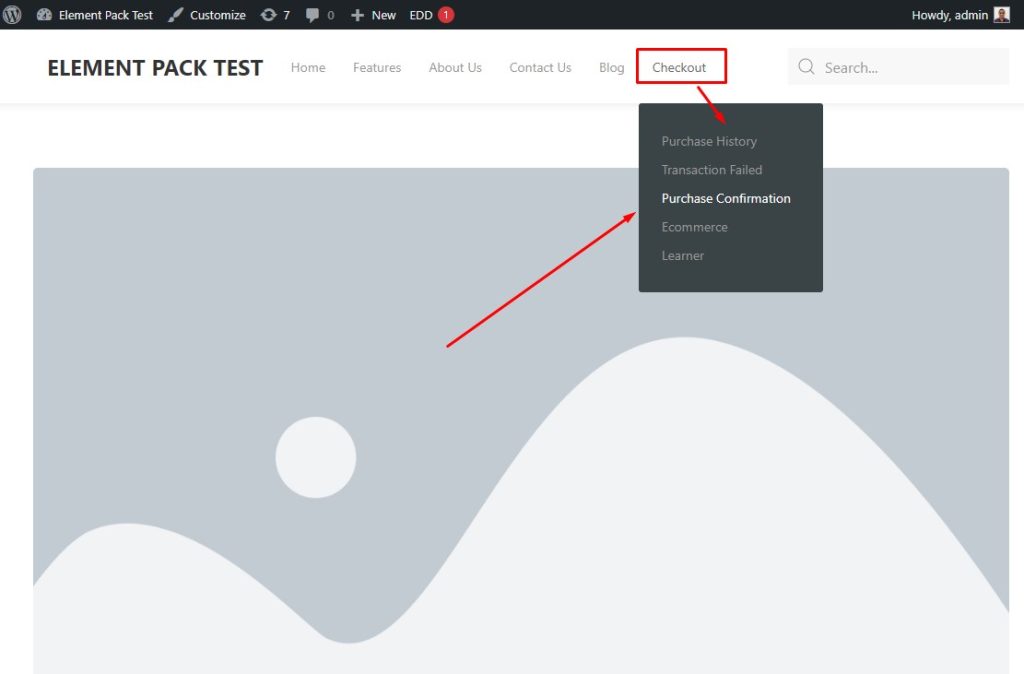
Es ist fertig! Das Kassenmenü sieht so aus.

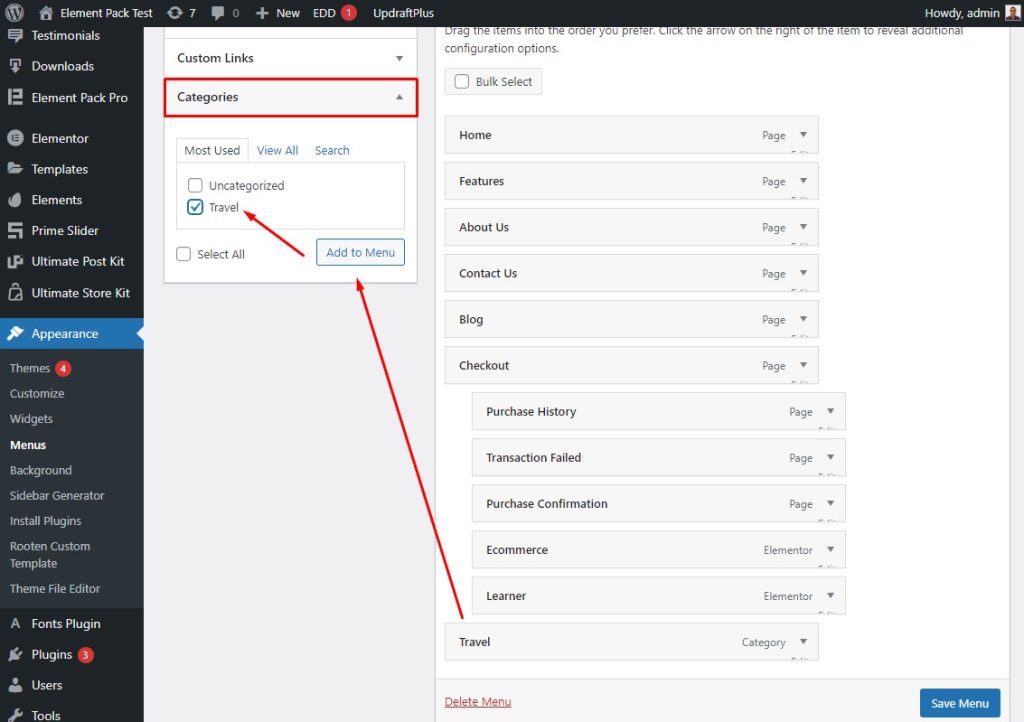
Schritt-3: Kategorien hinzufügen

Gehen Sie zum Menü Aussehen, dann zu Kategorien, wählen Sie die Kategorie aus und klicken Sie dann auf die Schaltfläche Zum Menü hinzufügen. Vergessen Sie nicht, das Menü zu speichern.
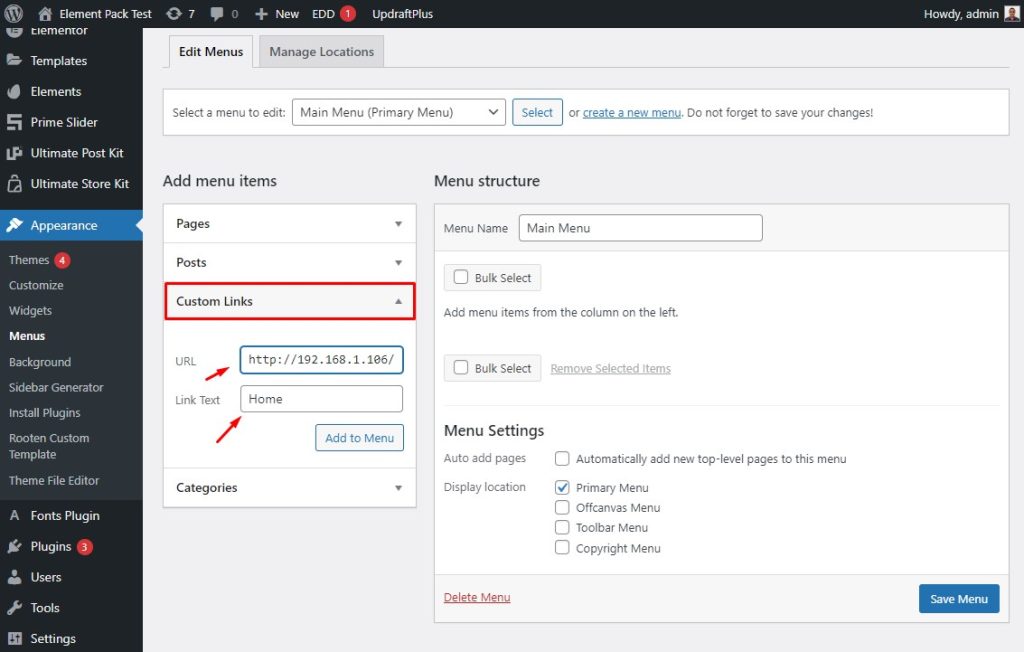
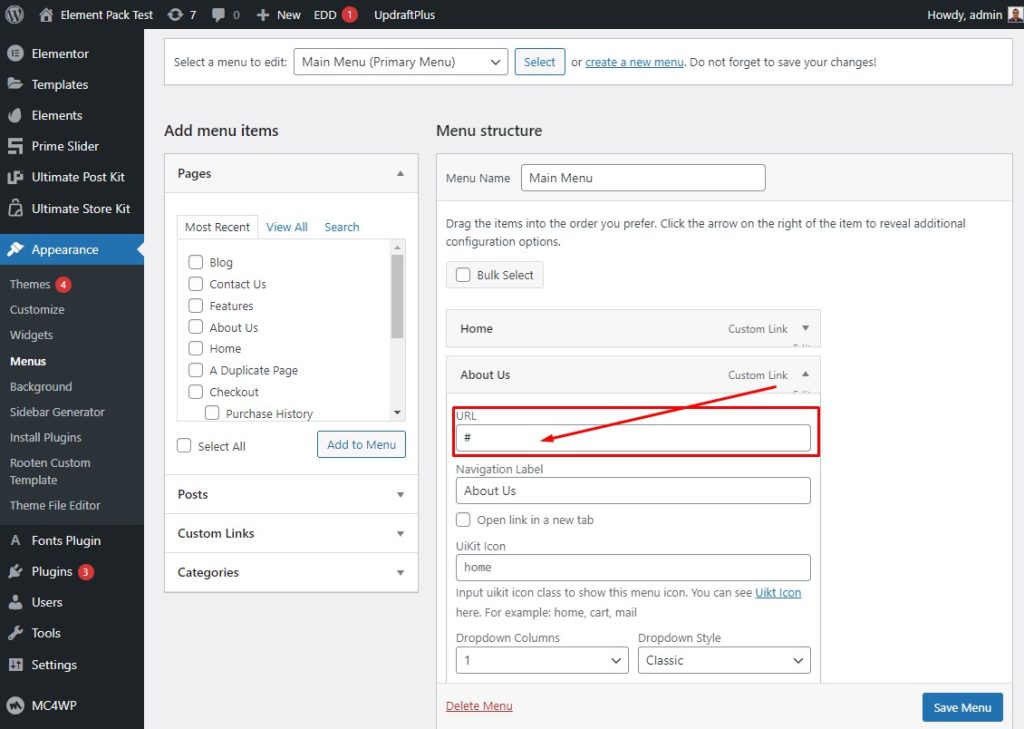
Schritt-4: Menü-Links hinzufügen

Gehen Sie zuerst zum Menü „Darstellung“ und dann zu „Benutzerdefinierte Links“. Geben Sie danach den Link in das URL-Feld ein oder fügen Sie ihn ein und Home in das Linktext-Feld und dann Menü speichern.

Danach wird der Link im URL-Feld im Menü „Über uns“ angezeigt.
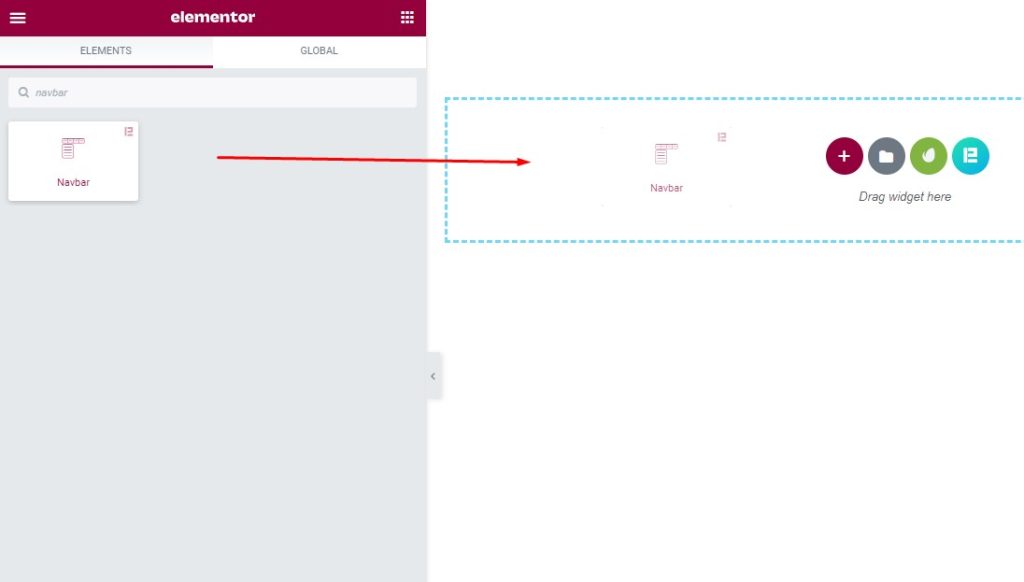
Schritt-5: Rufen Sie die Navigationskopfzeile in Elementor mit dem Nav Bar-Widget auf

Gehen Sie zuerst zum Widget-Menü, suchen Sie dann Navbar im Suchfeld und ziehen Sie das Widget dann per Drag-and-Drop in den Textbereich.

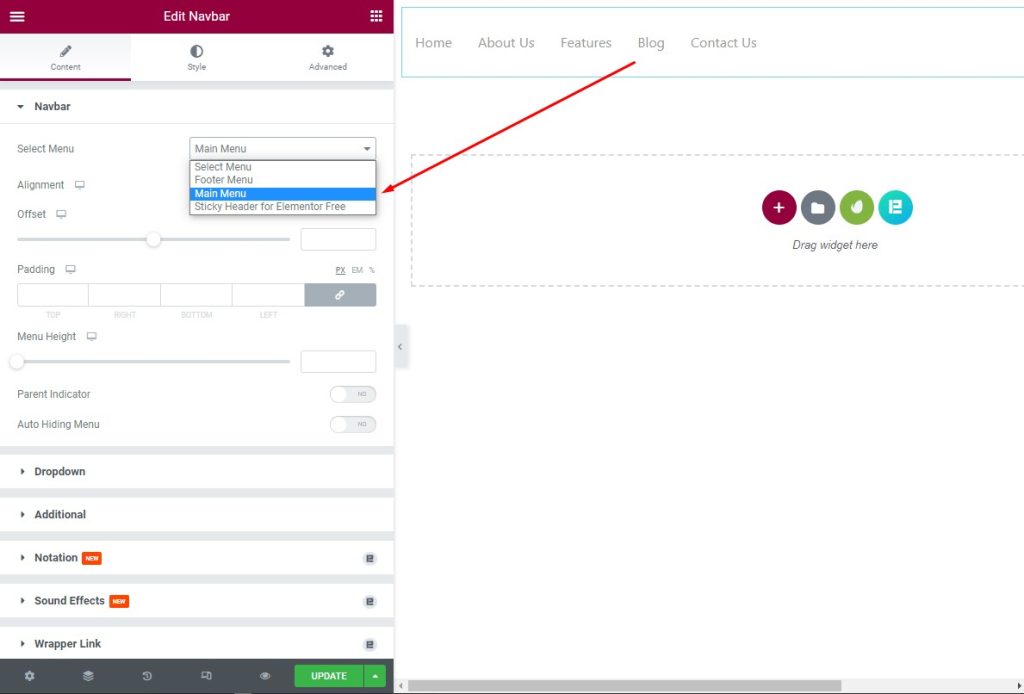
Wählen Sie danach Hauptmenü aus der Dropdown-Liste in der Navigationsleiste unter der Registerkarte Inhalt und sehen Sie sich das Ergebnis im Textbereich an.
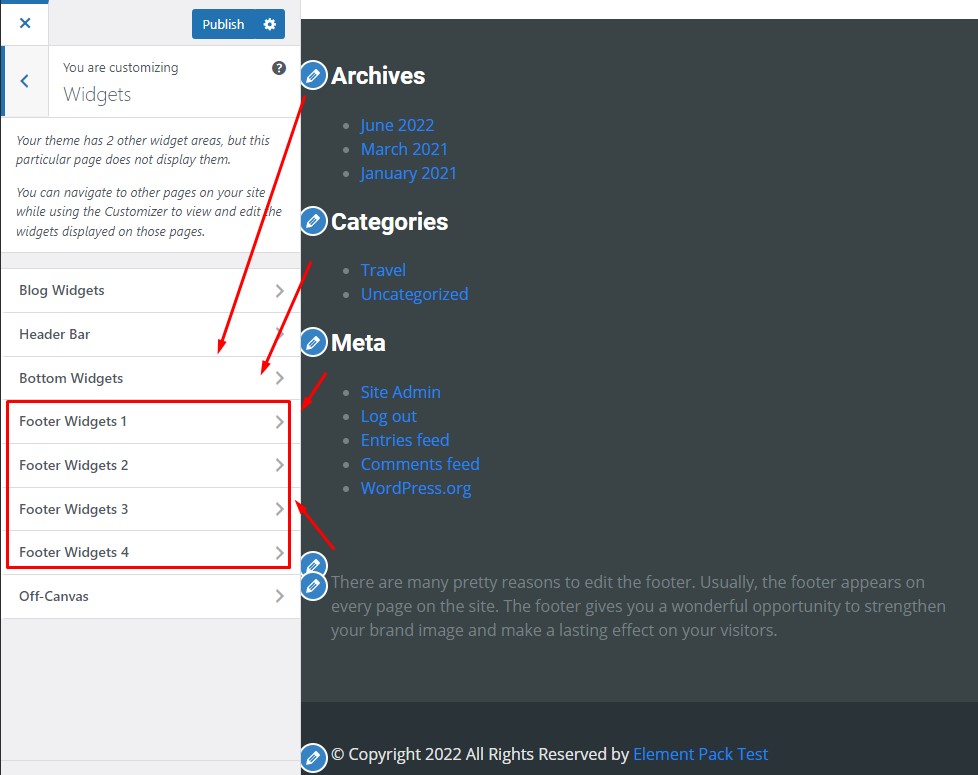
Schritt-6: Seitenleiste und Fußzeilenmenü einrichten

Gehen Sie zur Kopfleiste und wählen Sie dann Archive, Kategorien und Meta aus. Gehen Sie danach zu den Footer-Widgets und wählen Sie sie aus.

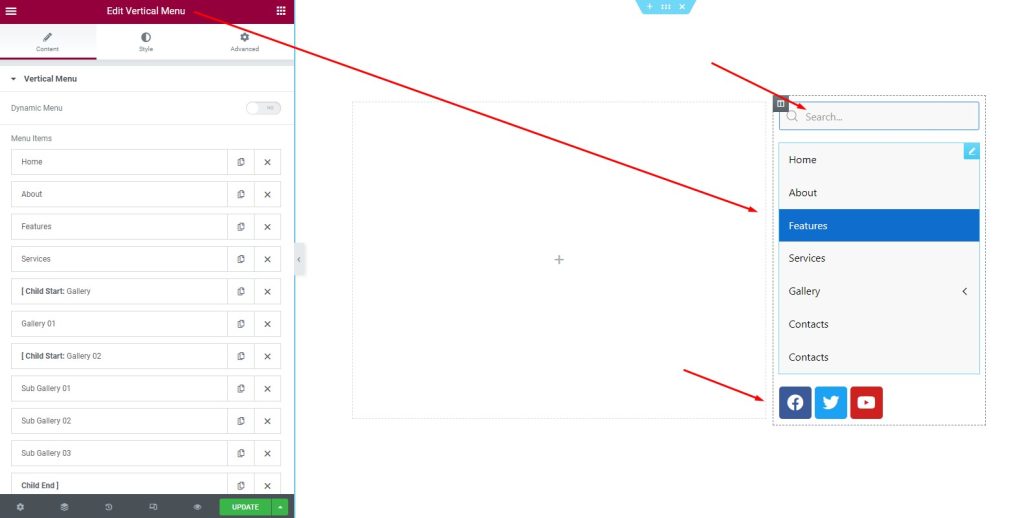
Gehen Sie danach zum Menü Vertikal bearbeiten, bearbeiten Sie die Elemente und aktualisieren Sie.
Häufige Fragen zum WordPress-Header
Im Allgemeinen haben die Leute eine Frage zum WordPress-Header, und das wird erwartet. Hier sind einige häufig gestellte Fragen zum WordPress-Header und ihre Antworten darauf.
1. Frage: Was ist ein benutzerdefinierter Header in WordPress?
Antwort: Ein benutzerdefinierter Header in WordPress ist ein Header, der für einen bestimmten Benutzer auf einer Website angepasst ist. Ein benutzerdefinierter Header ermöglicht es einem Websitebesitzer, sein eigenes „Titel“-Bild auf seine Website hochzuladen, das er oben auf bestimmten Seiten platzieren kann. Sie können über einen visuellen Editor im Abschnitt „Darstellung“ > „Kopfzeile“ des Admin-Bereichs Anpassungen vornehmen und zuschneiden. Sie können auch Text unter oder über der Kopfzeile platzieren.
2. Frage: Wie erstelle ich einen benutzerdefinierten Header in WordPress?
Antwort: Um einen benutzerdefinierten Header zu erstellen, gehen Sie wie folgt vor – gehen Sie zu WordPress Dashboard > Vorlagen > ThemeBuilder. Klicken Sie dann auf Neue Vorlage hinzufügen und wählen Sie Kopfzeile (oder Fußzeile). Benennen Sie Ihre Kopfzeilenvorlage und klicken Sie auf Kopfzeile (oder Fußzeile) erstellen. Jetzt können Sie entweder eine vorgefertigte Kopf- (oder Fußzeilen-) Vorlage auswählen oder eine von Grund auf neu erstellen.
3. Frage: Wozu dienen benutzerdefinierte Header?
Antwort: In der Regel bieten benutzerdefinierte Kopfzeilen zusätzliche Informationen, die für einen Webentwickler oder für Fehlerbehebungszwecke relevant sein können. Diese Überschriften beginnen oft mit X-,
4. Frage: Wie verwende ich eindeutige Header in WordPress?
Antwort: Im Beitrags- oder Seitenbearbeitungsbildschirm wendet das einzigartige Header-Plugin ein benutzerdefiniertes Header-Bildfeld an. Sie können ein ganz neues Bild auf verschiedenen Seiten hochladen. Bearbeiten Sie einfach die Seite, auf der Sie eine neue Kopfzeile haben möchten. Klicken Sie einfach auf das benutzerdefinierte Kopfzeilenbild festlegen in der unteren rechten Ecke des Bildschirms.
5. Frage: Wie ändere ich die Farbe meines Headers in WordPress?
Antwort: Die Farboptionen jedes Elements sind in jedem Abschnitt enthalten. Beispielsweise können Sie die Hintergrundfarbe der Kopfzeile über „Anpassen“ > „Kopfzeile“ > „Kopfzeile“ > „Hintergrundfarbe der Kopfzeile“ ändern. Um die Farbe der oberen Leiste zu ändern, gehen Sie zu Anpassen > Kopfzeile > Obere Leiste.
