So erstellen Sie ein WordPress-Kontaktformular mit PayPal-Zahlungen
Veröffentlicht: 2022-09-08Möchten Sie ein WordPress-Kontaktformular mit PayPal integrieren?
PayPal ist dank seiner schnellen und zuverlässigen Transaktionen der beliebteste Online-Zahlungsdienst für die große Mehrheit der Menschen. Durch das Hinzufügen einer PayPal-Zahlungsoption zu Ihren WordPress-Formularen können Besucher problemlos Zahlungen für Bestellungen, Spenden oder andere Zwecke auf Ihrer Website vornehmen.
Das Beste daran ist, dass es wirklich einfach ist, dies mit einem leistungsstarken Formularerstellungs-Plugin wie WPForms zu tun.
In diesem Beitrag zeigen wir Ihnen Schritt für Schritt, wie Sie ein WordPress-Kontaktformular erstellen, das PayPal-Zahlungen akzeptiert.
Lass uns gleich einsteigen!
Erstellen Sie jetzt Formulare mit PayPal Checkout
Integriert sich PayPal in WordPress?
PayPal lässt sich auf verschiedene Weise in WordPress integrieren. Der traditionelle Weg ist die Installation eines E-Commerce-Plugins mit nativer PayPal-Integration – wie zum Beispiel WooCommerce.
Aber das ist nicht der einzige Weg. Sie können Ihrer Website auch PayPal-Zahlungen hinzufügen, indem Sie Kontaktformular-Plugins verwenden. Einige beliebte Plugins wie Contact Form 7 und WPForms unterstützen die native PayPal-Integration.
Die Verwendung von Formularen mit PayPal-Zahlungen ist ideal, wenn Sie möchten, dass Benutzer Sie für Bestellungen bezahlen, Spenden senden oder Transaktionen für andere Zwecke durchführen.
So erstellen Sie ein Kontaktformular mit PayPal in WordPress
In diesem Artikel
- 1. Installieren und aktivieren Sie WPForms
- 2. Installieren und verbinden Sie das WPForms PayPal Commerce Add-on
- 3. Erstellen Sie ein einfaches Kontaktformular
- 4. Zahlungsfelder einrichten
- 5. Fügen Sie das PayPal-Handelsfeld hinzu und passen Sie es an
- 6. Bedingte Logik zu PayPal Commerce hinzufügen (optional)
- 7. Veröffentlichen Sie Ihr Formular
1. Installieren und aktivieren Sie WPForms

WPForms ist unser am häufigsten empfohlenes Plugin zum Erstellen von Kontaktformularen mit PayPal-Zahlungen. Es ist ein anfängerfreundliches Plugin, für dessen Arbeit kein Code erforderlich ist und das zahlreiche nützliche Zusatzfunktionen enthält.
Obwohl einige andere Optionen wie Contact Form 7 auch PayPal-Zahlungen unterstützen, ist WPForms eine leistungsfähigere Lösung und wesentlich einfacher zu verwenden. Weitere Einzelheiten finden Sie in unserem Vergleich zwischen WPForms und Contact Form 7.
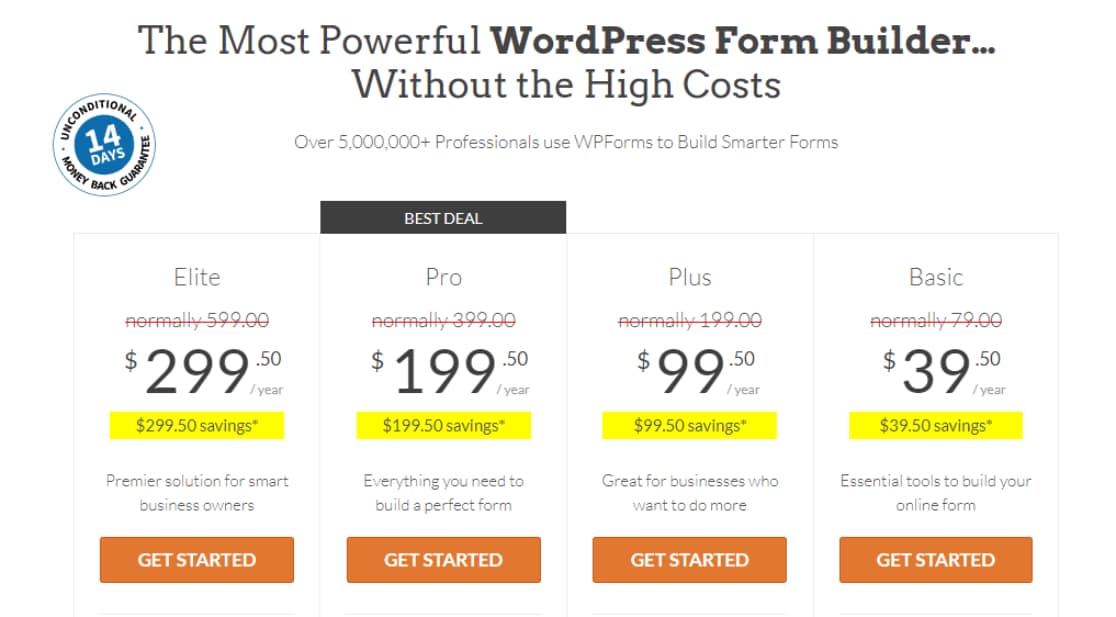
Sie benötigen einen WPForms Pro oder einen höheren Plan, um PayPal-Zahlungen für Ihre Formulare freizuschalten.

Melden Sie sich nach dem Kauf von WPForms Pro bei Ihrem WPForms-Dashboard an und gehen Sie zur Registerkarte Downloads , um Ihre WPForms Pro-Download-Datei zu finden.

Sobald die Datei heruntergeladen ist, können Sie fortfahren und WPForms auf Ihrer Website installieren. Wenn Sie Hilfe benötigen, finden Sie detaillierte Anweisungen in unserer Dokumentation zur Installation von WPForms.
2. Installieren und verbinden Sie das WPForms PayPal Commerce Add-on
Sobald WPForms Pro auf Ihrer Website aktiv ist, müssen Sie das PayPal Commerce-Addon installieren. Mit diesem Addon können Sie Ihren Formularen ein PayPal-Checkout-Feld hinzufügen, damit Sie problemlos Zahlungen von Ihren Kunden entgegennehmen können.
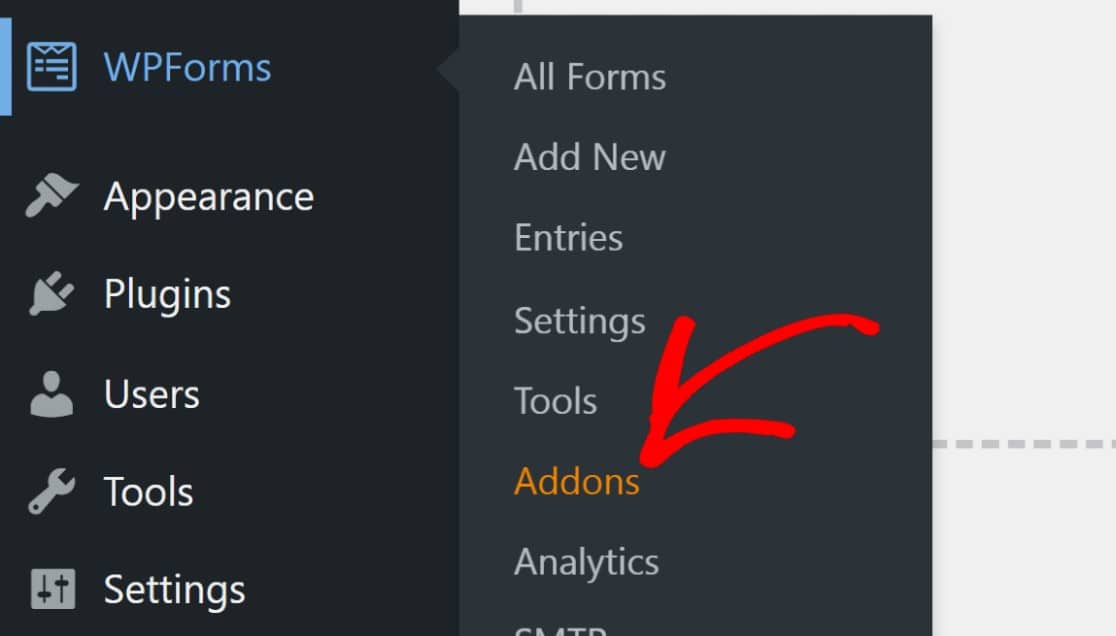
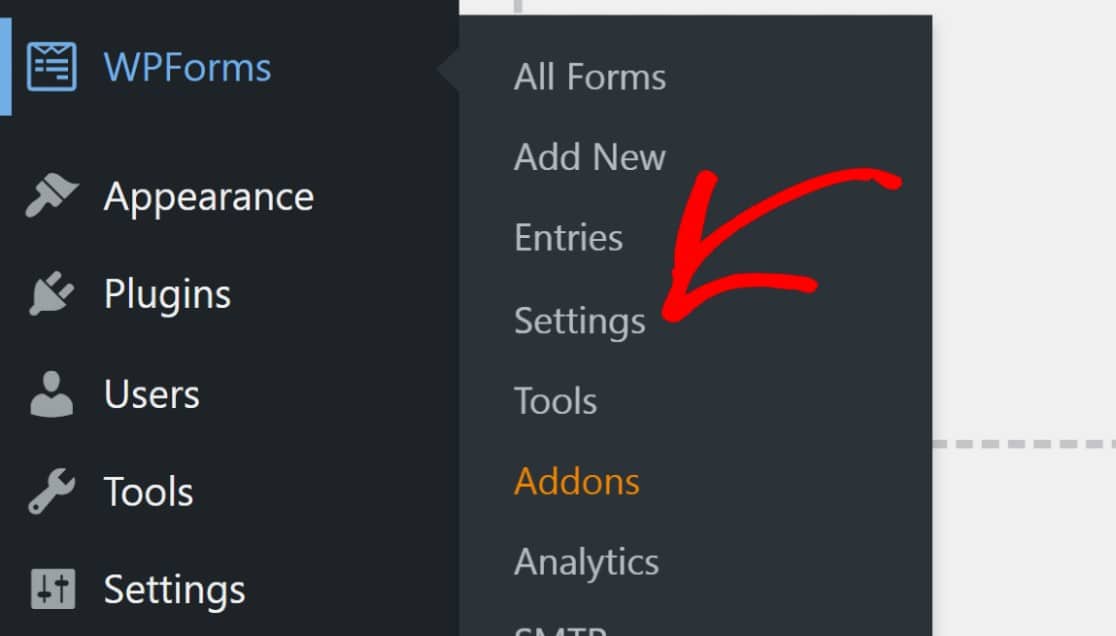
Um das Addon zu installieren, navigieren Sie im WordPress-Dashboard zu WPForms und klicken Sie dann auf Addons .

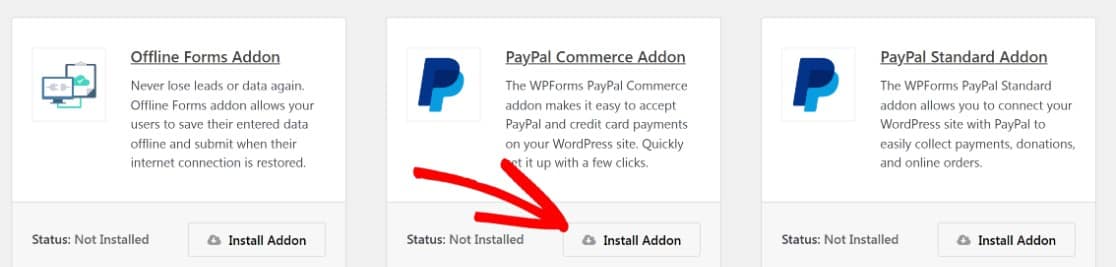
Scrollen Sie nach unten, um das PayPal Commerce Add-on zu finden, oder suchen Sie über die Suchleiste danach. Klicken Sie dann unter PayPal Commerce Add-on auf Add-on installieren.
Hinweis: PayPal Commerce ist nicht mit PayPal Standard zu verwechseln. Während Sie mit beiden Add-Ons PayPal-Checkout zu Ihren Formularen hinzufügen können, bietet PayPal Commerce einige leistungsfähigere Funktionen. In diesem Tutorial verwenden wir PayPal Commerce .

Sobald das Addon installiert ist, müssen Sie als Nächstes Ihre Website mit PayPal verbinden. Navigieren Sie im WordPress-Dashboard zu WPForms » Einstellungen .

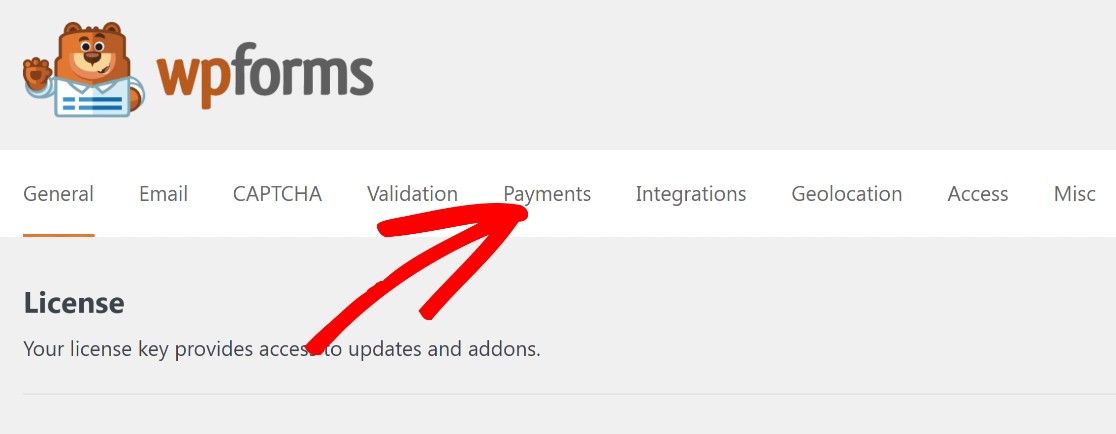
Klicken Sie anschließend auf Zahlungen .

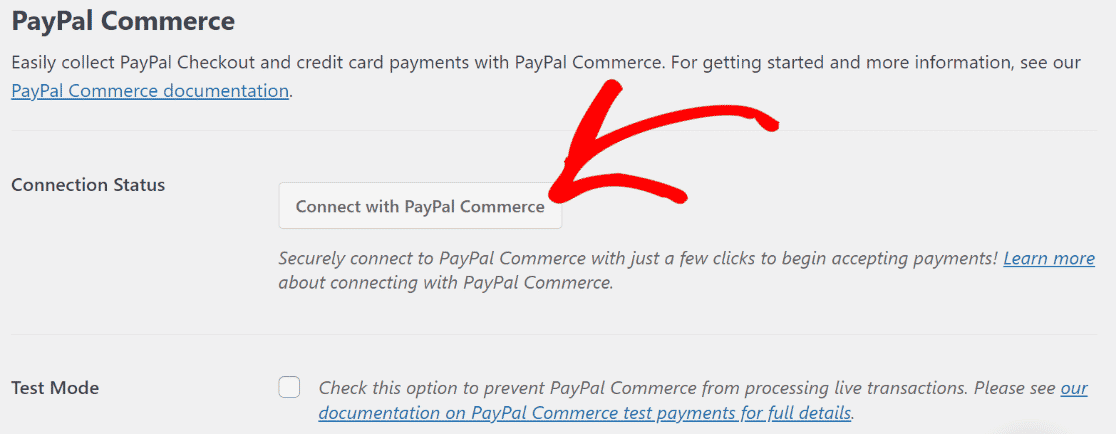
Scrollen Sie nach unten zum Abschnitt mit der Bezeichnung PayPal Commerce und klicken Sie auf Mit PayPal Commerce verbinden.

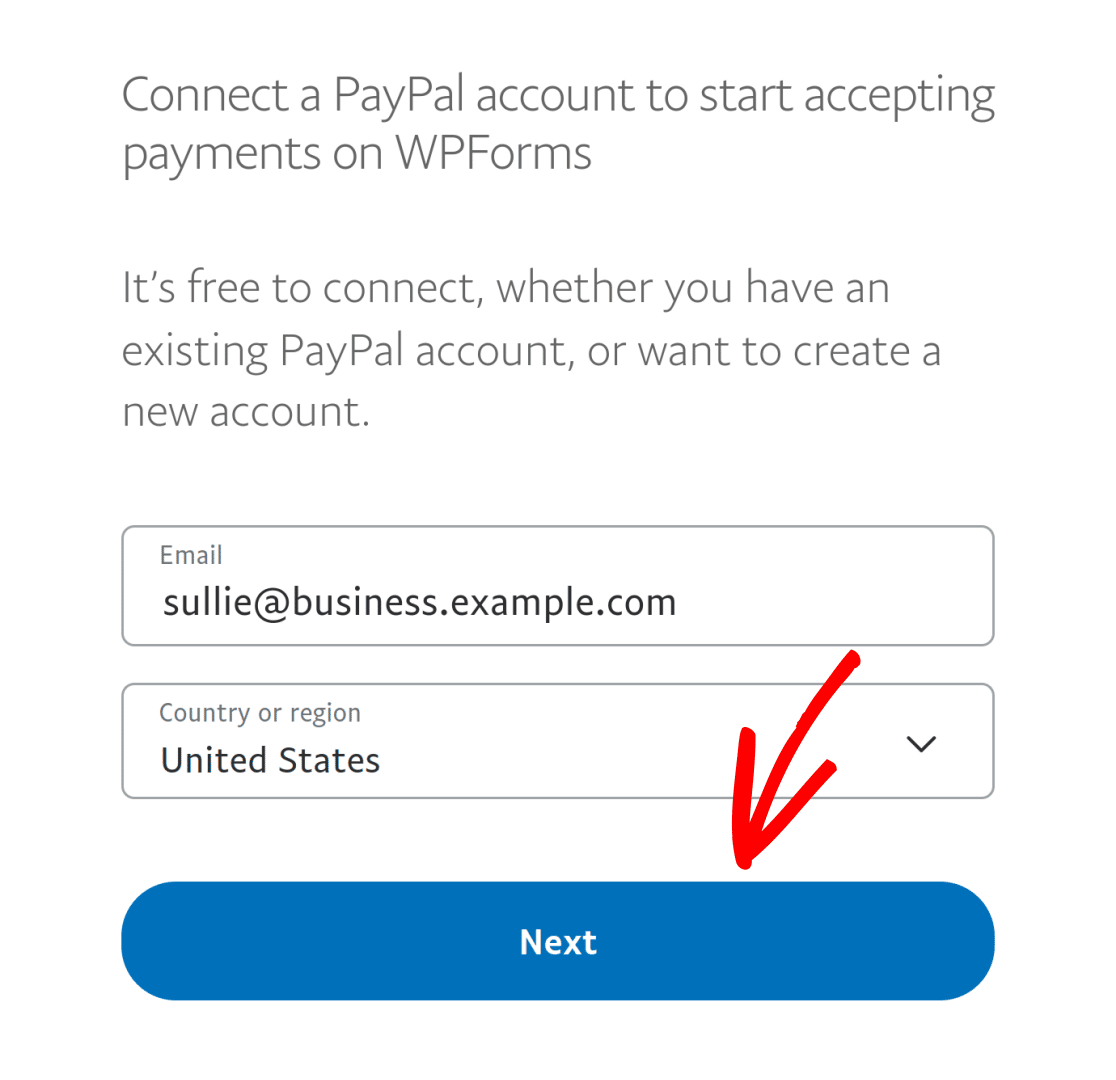
Dadurch werden Sie zur Website von PayPal weitergeleitet, wo Sie aufgefordert werden, Ihre mit PayPal Business verknüpfte E-Mail-Adresse einzugeben und Ihr Land aus der Dropdown-Liste auszuwählen. Drücken Sie dann Weiter .
Hinweis: Sie benötigen ein PayPal-Geschäftskonto , um sich mit PayPal Commerce zu verbinden.

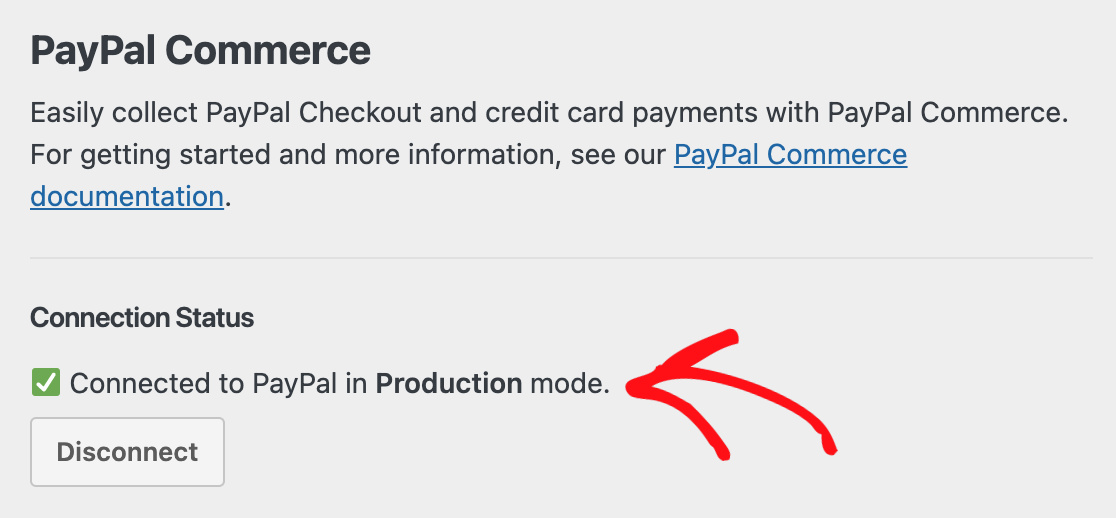
Wenn die Integration erfolgreich war, zeigt der Verbindungsstatus an, dass Sie im Produktionsmodus mit PayPal verbunden sind.

Wenn Sie PayPal Commerce zuerst testen möchten, lesen Sie unser Dokument zur Verwendung von PayPal Commerce im Sandbox-Modus.
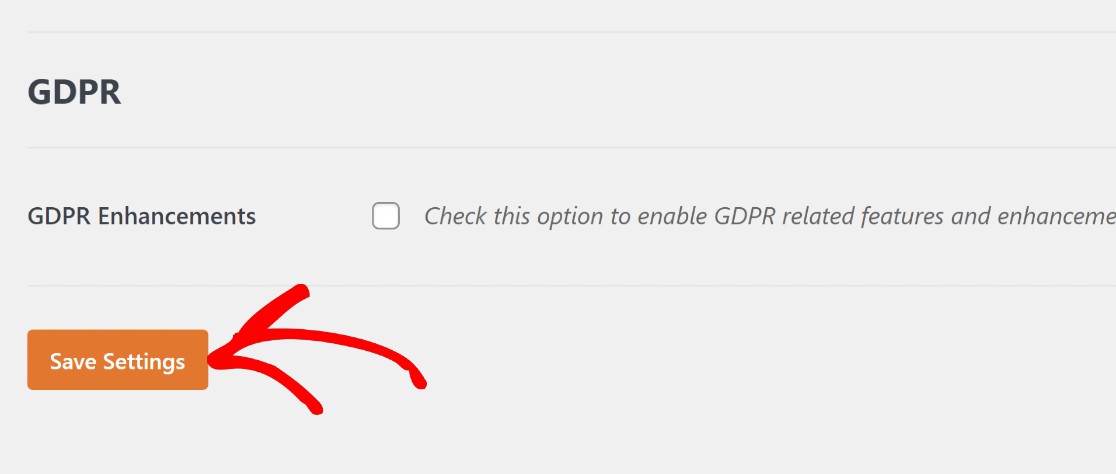
Scrollen Sie nach unten und klicken Sie auf Einstellungen speichern , und das ist alles für diese Phase.

Der nächste Schritt besteht darin, ein neues Formular im WPForms-Formularersteller zu erstellen, in das Sie ein PayPal Commerce-Feld integrieren.
3. Erstellen Sie ein einfaches Kontaktformular
Es ist wirklich einfach, ein einfaches Kontaktformular mit WPForms zu erstellen. Sie können Ihre Formulare mit dem Drag-and-Drop-Formular-Builder von Grund auf neu erstellen oder einfach eine der über 400 vorgefertigten Formularvorlagen verwenden, um loszulegen.
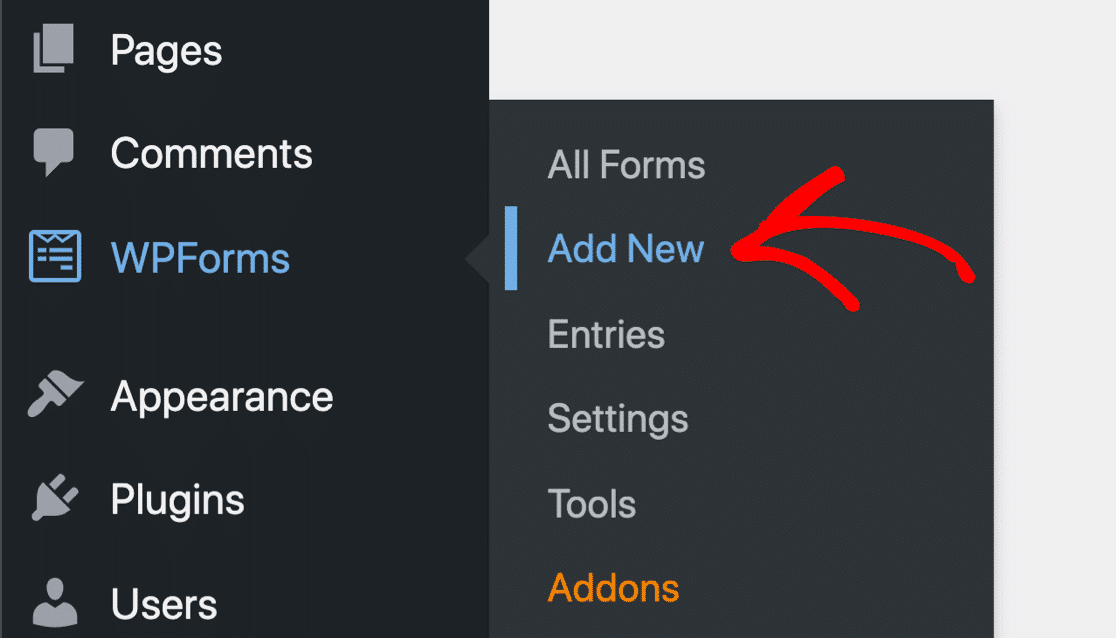
Um auf den WPForms-Formularersteller zuzugreifen, öffnen Sie Ihr WordPress-Dashboard und gehen Sie zu WPForms » Neu hinzufügen .

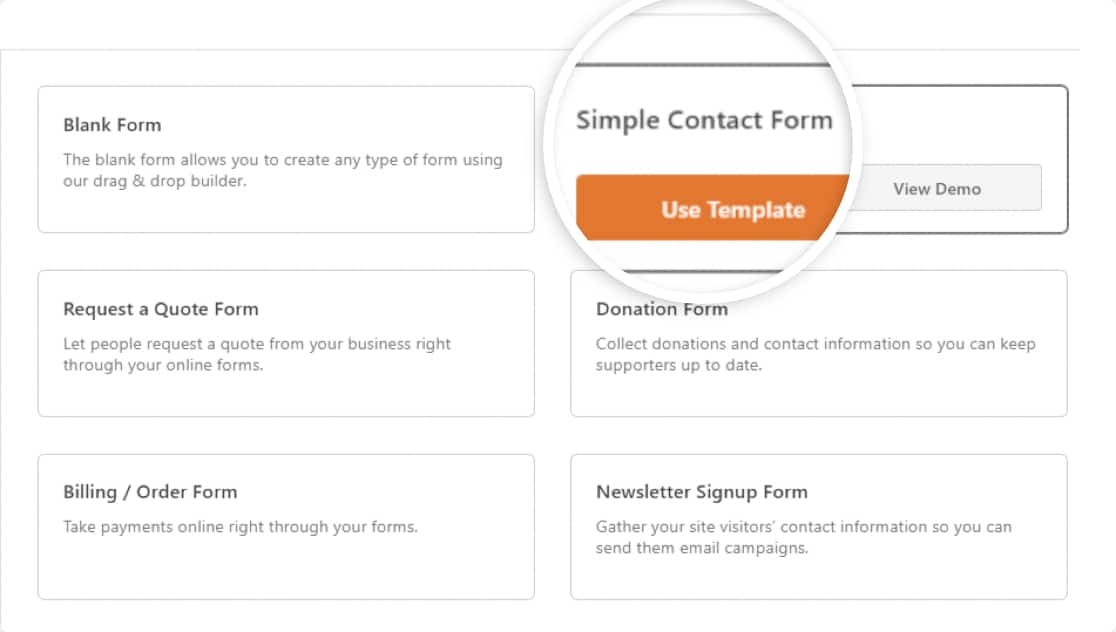
Dadurch wird die Vorlagenbibliothek geöffnet. Bewegen Sie den Mauszeiger über das einfache Kontaktformular und klicken Sie auf Vorlage verwenden , um es im Formularersteller zu öffnen.

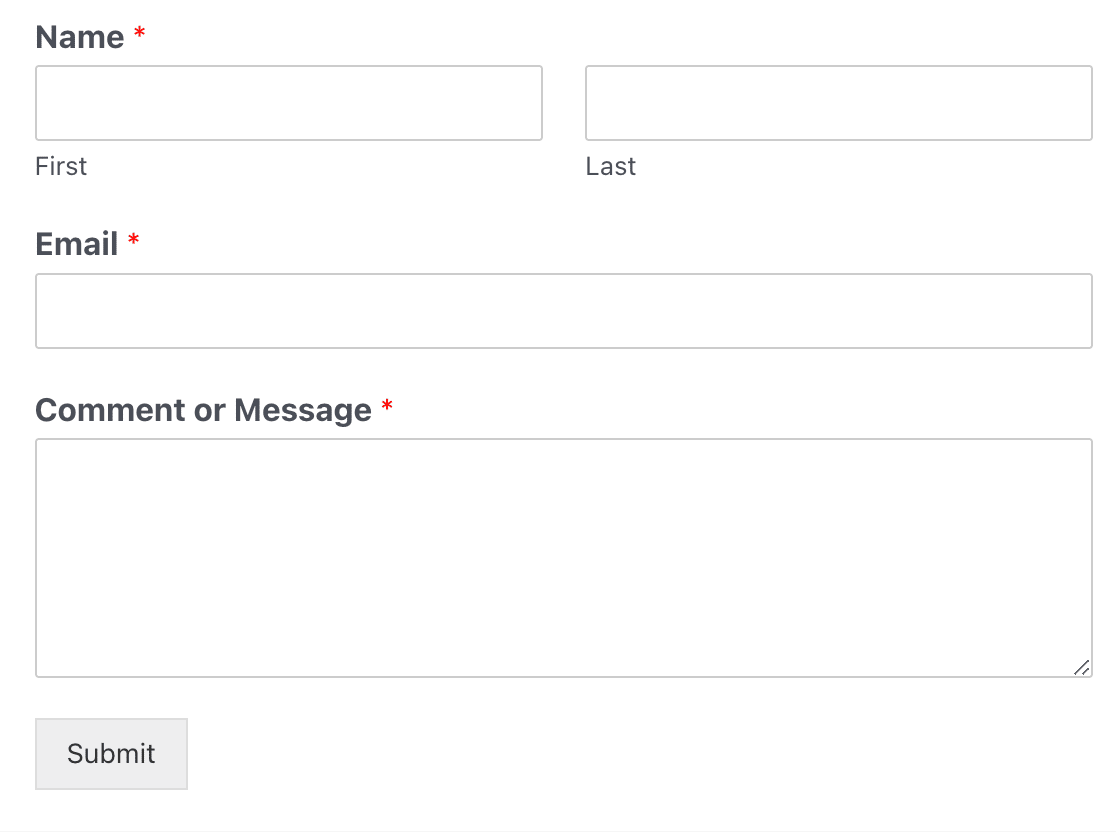
Wie Sie unten sehen können, haben Sie ein einfaches Kontaktformular mit Feldern wie Name, E-Mail und Kommentar/Nachricht.

Sie können diese Vorlage anpassen, indem Sie beliebige Felder hinzufügen oder entfernen. Standardmäßig enthält die einfache Kontaktformularvorlage keine Zahlungsfelder.
Im nächsten Schritt fügen wir Zahlungsfelder hinzu.
4. Zahlungsfelder einrichten
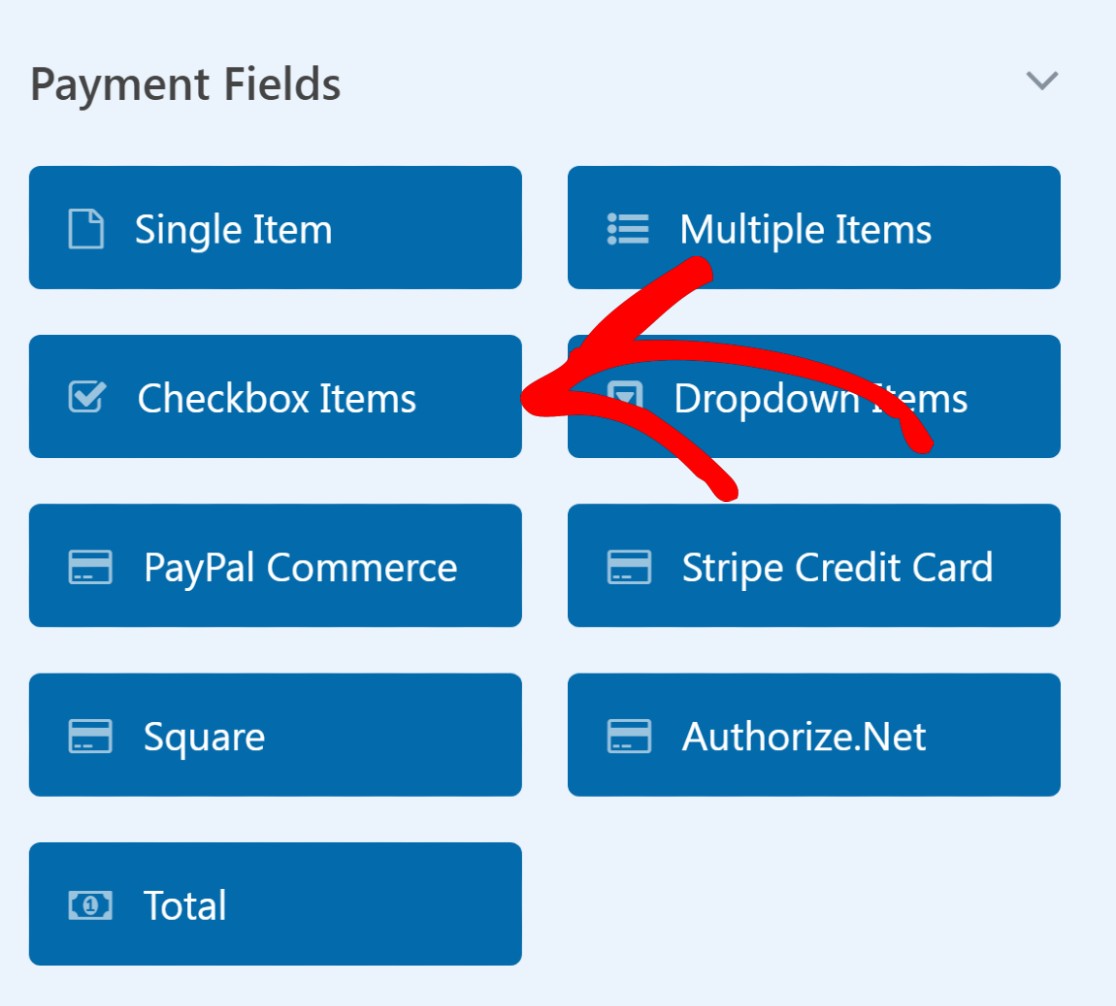
Sie benötigen mindestens ein Zahlungsfeld für die Produkte oder Dienstleistungen, die Sie verkaufen. Es stehen 4 Optionen zur Auswahl, nämlich:
- Einzelner Artikel – Wenn Sie nur einen Artikel verkaufen.
- Mehrere Artikel – Wenn Sie nur mehrere Artikel haben, von denen jedoch nur einer ausgewählt werden kann (z. B. verschiedene Abonnementpläne).
- Kontrollkästchen-Artikel – Wenn Sie mehrere Artikel mit der Option haben, einen oder mehrere davon auszuwählen (z. B. verschiedene Waren).
- Dropdown-Elemente – Wenn Sie möchten, dass Benutzer nur eines der verfügbaren Elemente in einem Dropdown-Menü auswählen können.
Wenn Sie beispielsweise Kleidungsstücke verkaufen, können Sie ein Kontrollkästchen „Artikel“ hinzufügen, mit dem Benutzer mehrere Kleidungsstücke über dasselbe Formular bestellen können.
So geht's:
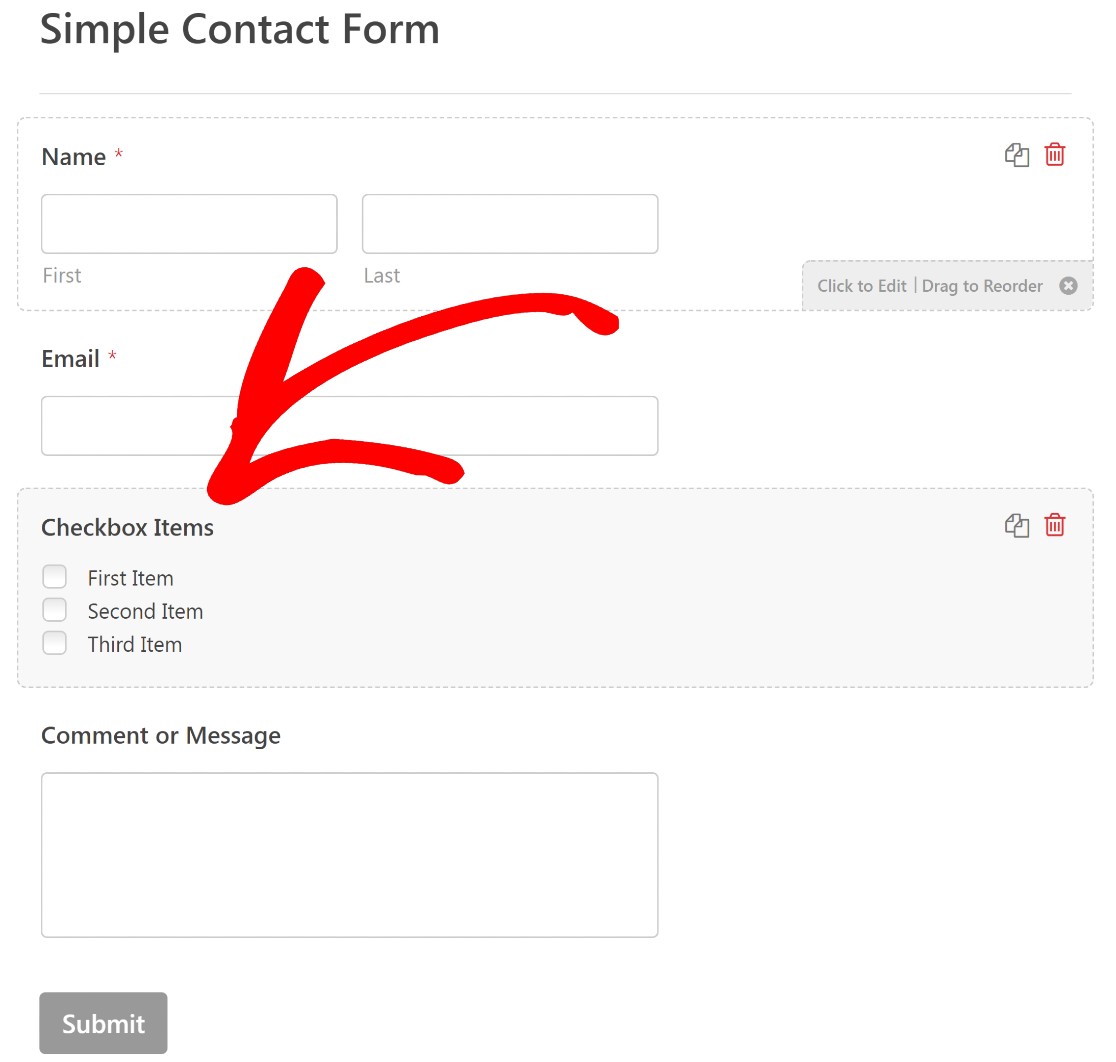
Fügen Sie zunächst ein Kontrollkästchen-Elemente-Feld zu Ihrem Formular hinzu, indem Sie darauf klicken oder es in Ihre Formularvorlage ziehen.

Klicken Sie in Ihrem Formular auf das Feld Kontrollkästchen-Elemente, um die Feldoptionen im linken Bereich zu öffnen.

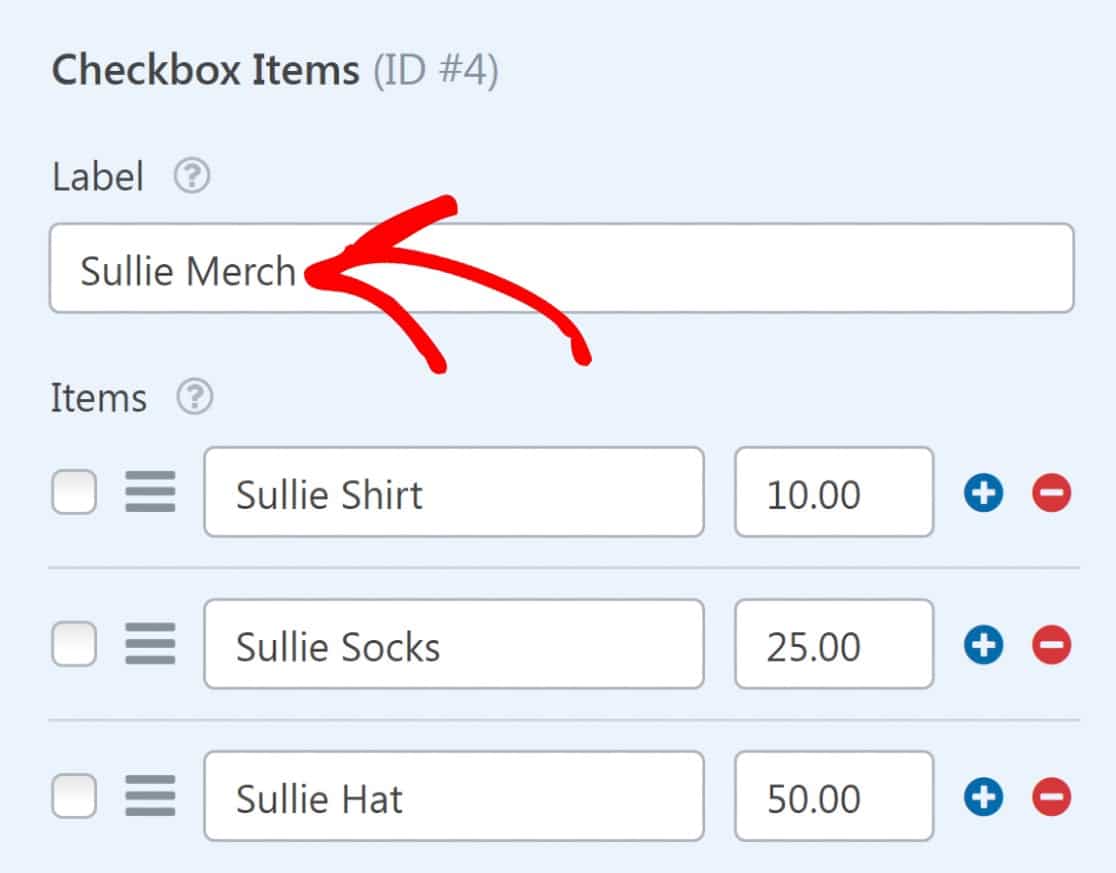
Mit den Feldoptionen können Sie die Bezeichnung Ihrer Felder bearbeiten und den Namen und Wert der Artikel hinzufügen, die Sie verkaufen.
Möglicherweise möchten Sie das Label „Checkbox Items“ so ändern, dass es die von Ihnen verkauften Artikel besser widerspiegelt. Für dieses Beispiel nennen wir unsere Checkbox „Sullie Merch“.

Sie können auch die Standardetiketten für jeden Punkt auf der Checkliste bearbeiten. Wir ersetzen „Erster Artikel“ durch „Sullie-Hemd“, „Zweiter Artikel“ durch „Sullie-Socken“ und „Dritter Artikel“ durch „Sullie-Mütze“.

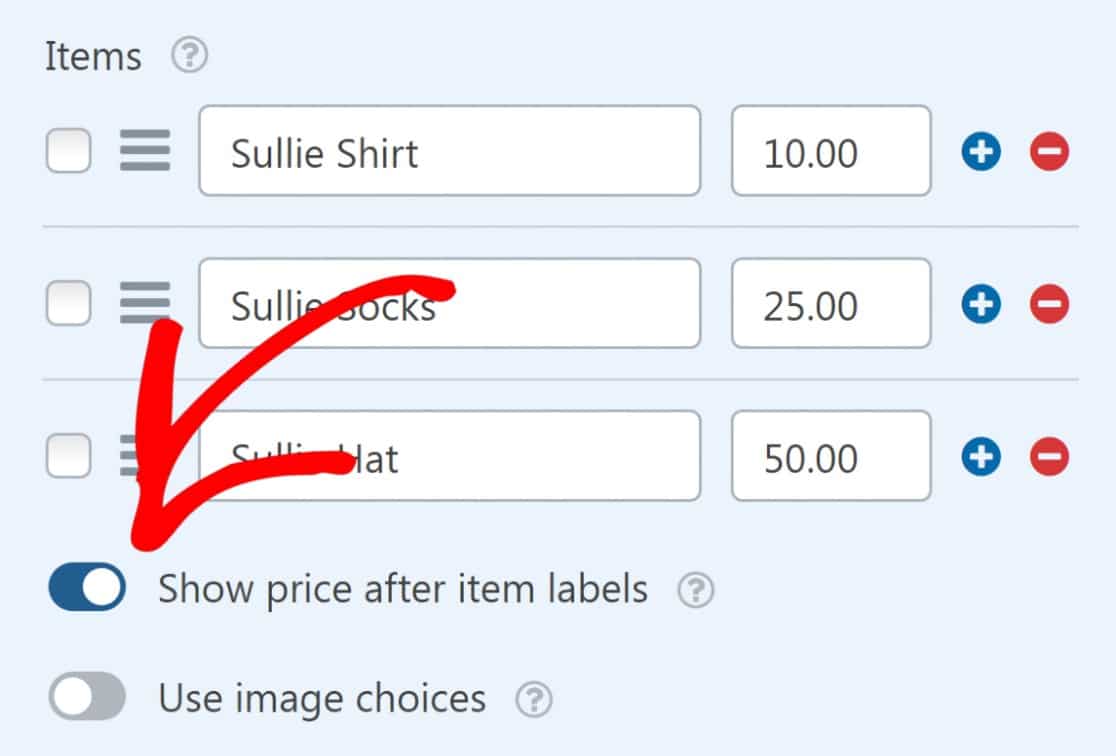
Vergessen Sie nicht, einen Preis für Ihre Artikel im Preisfeld direkt neben dem Artikeletikett festzulegen.

Wenn Sie möchten, dass der Preis nach jeder Artikelbezeichnung im Frontend angezeigt wird, stellen Sie sicher, dass die Option Preis nach Artikelbezeichnung anzeigen aktiviert ist.


Schließlich können Sie Ihren Artikeln eine Beschreibung hinzufügen, wenn Sie möchten.

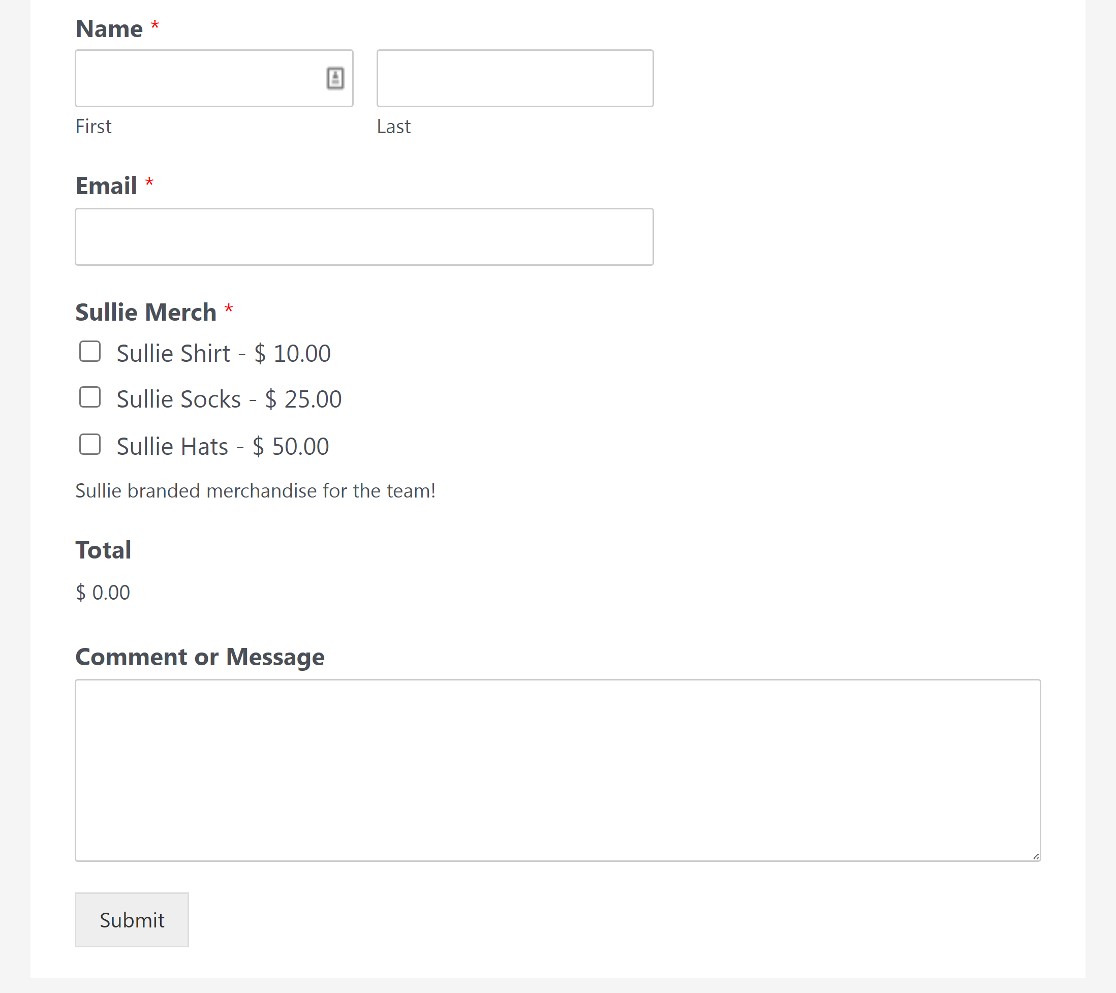
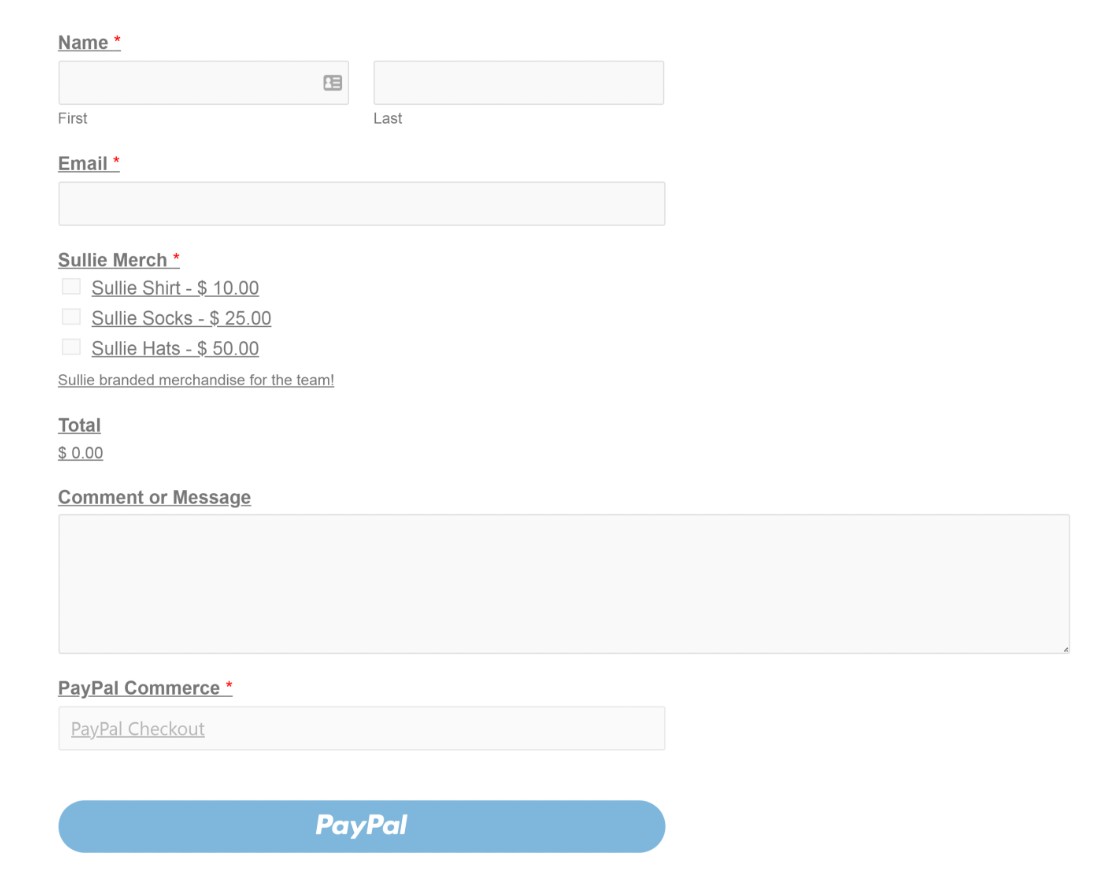
So sieht unser Formular jetzt aus:

Benutzer können jedes Produkt über dieses Formular bestellen, indem sie einfach die Kästchen neben jedem Artikel ankreuzen.
Es gibt jedoch noch einen weiteren wichtigen Schritt, den wir noch durchlaufen müssen: das Hinzufügen eines PayPal-Checkout-Felds zu diesem Formular, um Transaktionen zu ermöglichen.
5. Fügen Sie das PayPal-Handelsfeld hinzu und passen Sie es an
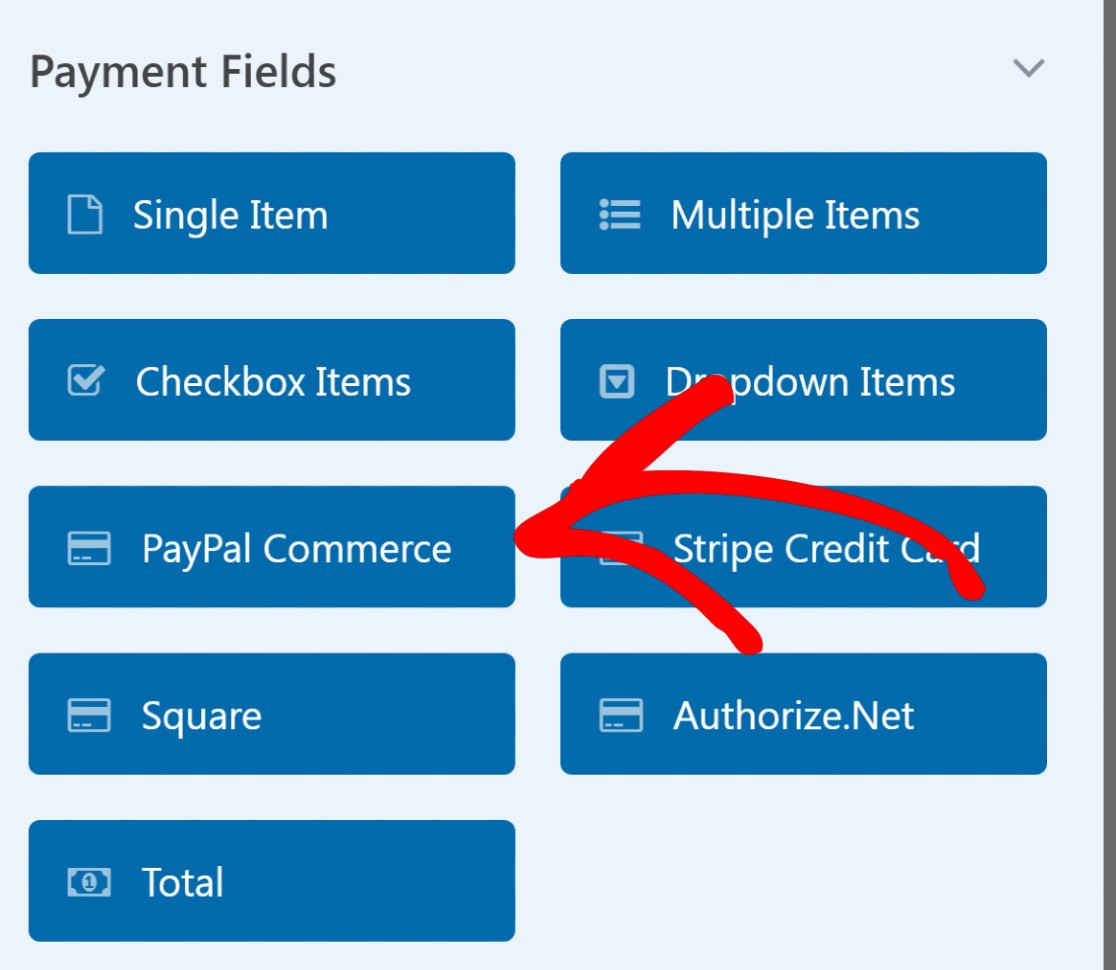
Sie finden das Checkout-Feld von PayPal Commerce im Abschnitt „ Zahlungsfelder “ im linken Bereich des Formularerstellers. Ziehen Sie es einfach per Drag & Drop auf Ihr Formular, um das Feld hinzuzufügen.

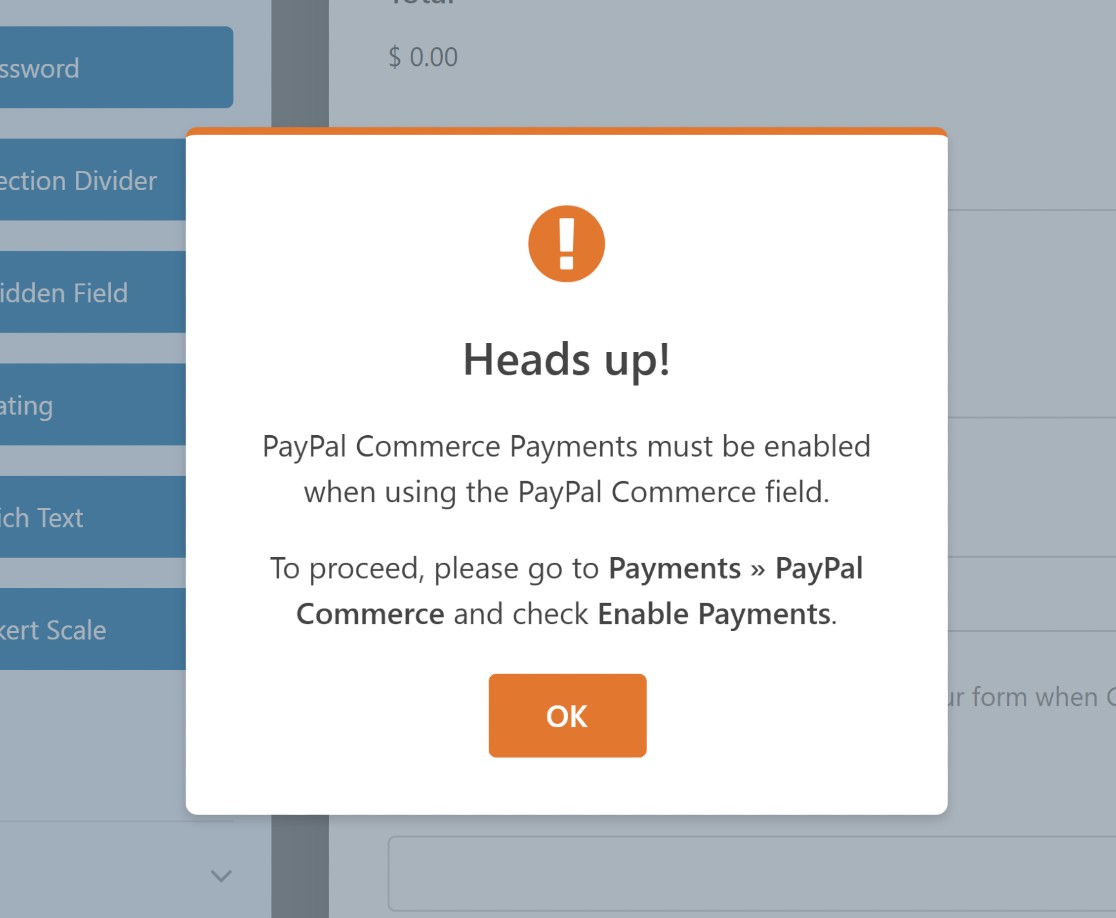
Wenn Sie das Feld PayPal Commerce in Ihr Formular einfügen, wird ein Modal angezeigt, in dem Sie aufgefordert werden, PayPal Commerce-Zahlungen zu aktivieren. Drücken Sie OK .

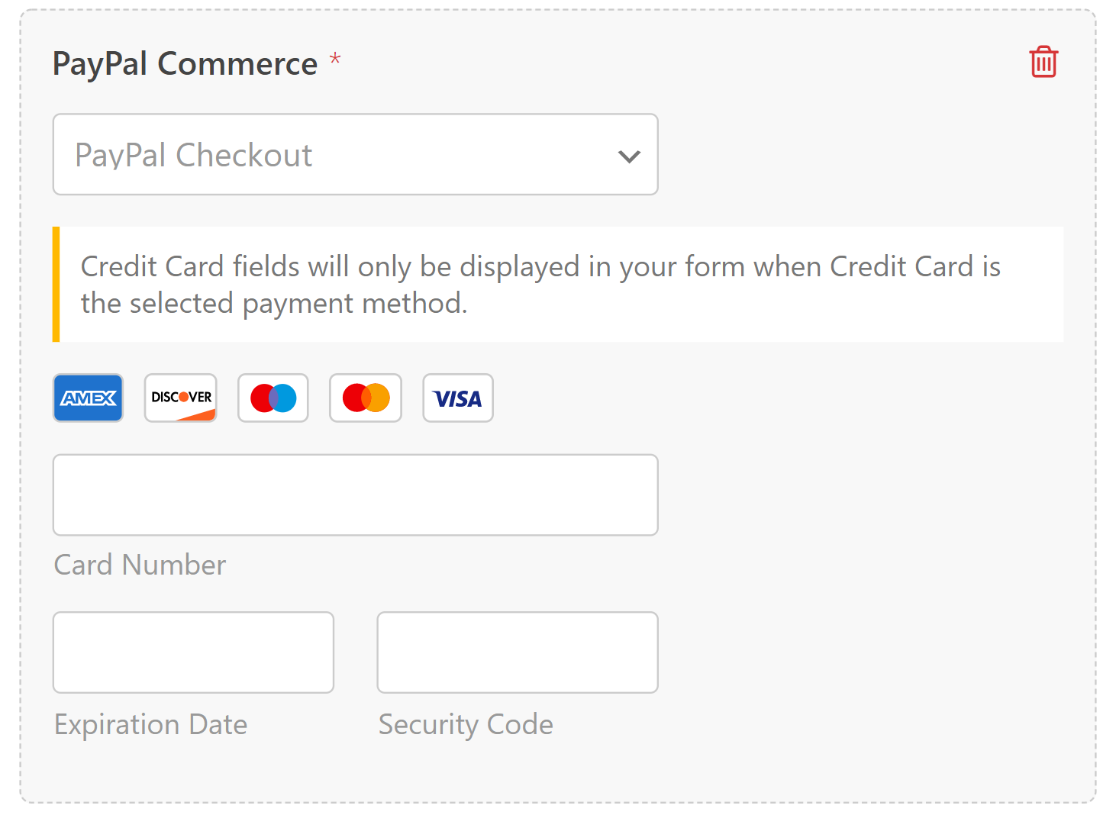
Bevor wir Zahlungen aktivieren, passen wir zunächst das Feld PayPal Commerce an.
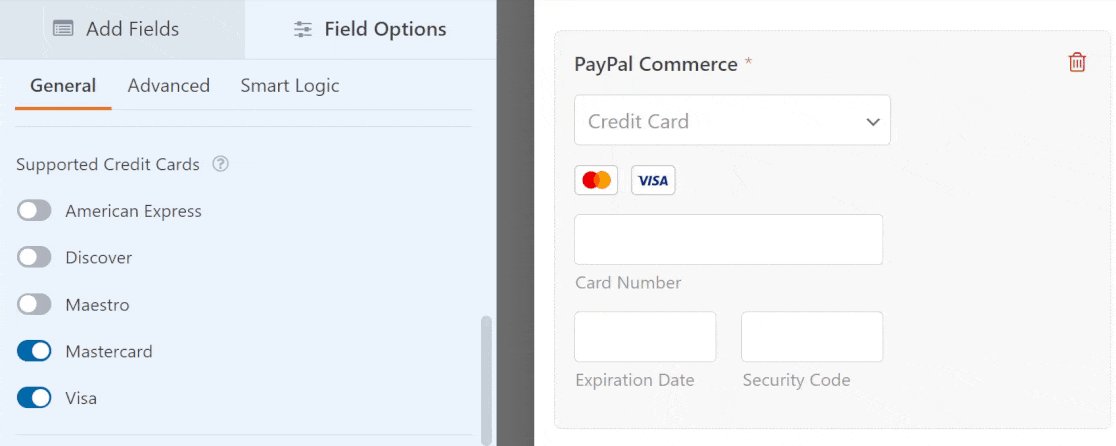
Wie Sie sehen werden, unterstützt PayPal Commerce sowohl PayPal- als auch Kreditkartenzahlungen.

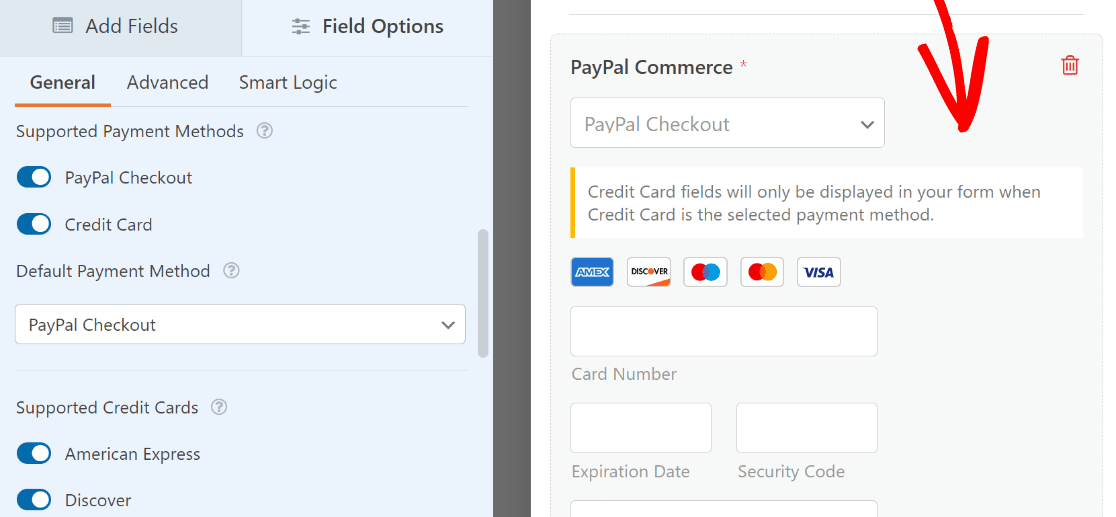
Es gibt viele nette Dinge, die Sie mit dem PayPal Commerce-Feld machen können. Um auf die Feldoptionen zuzugreifen, klicken Sie irgendwo auf das Feld PayPal Commerce.

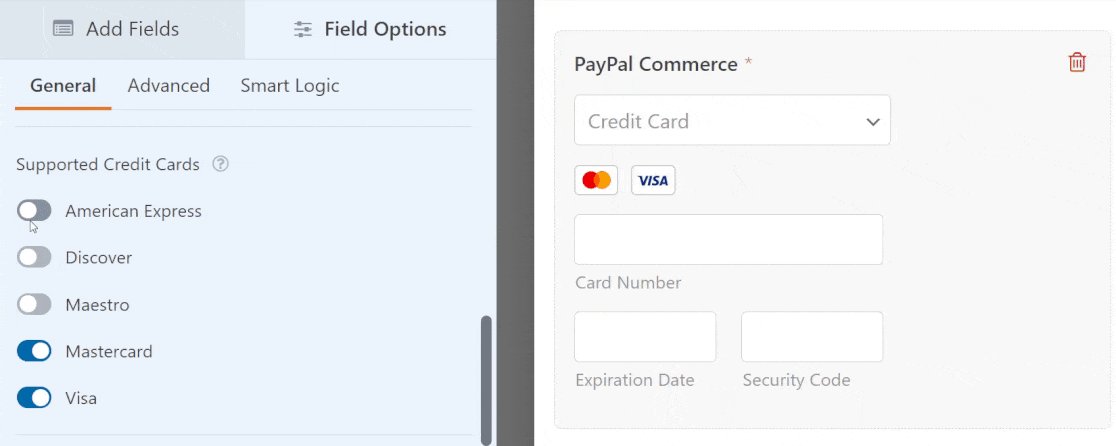
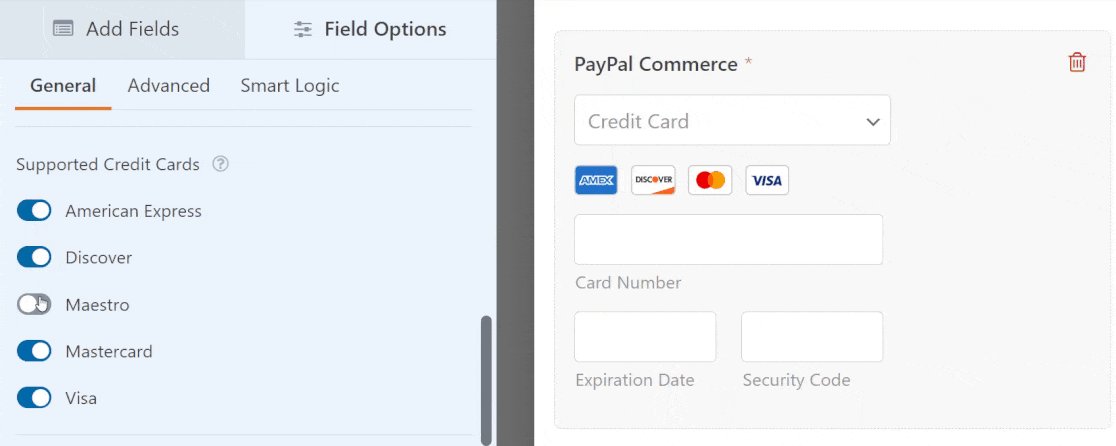
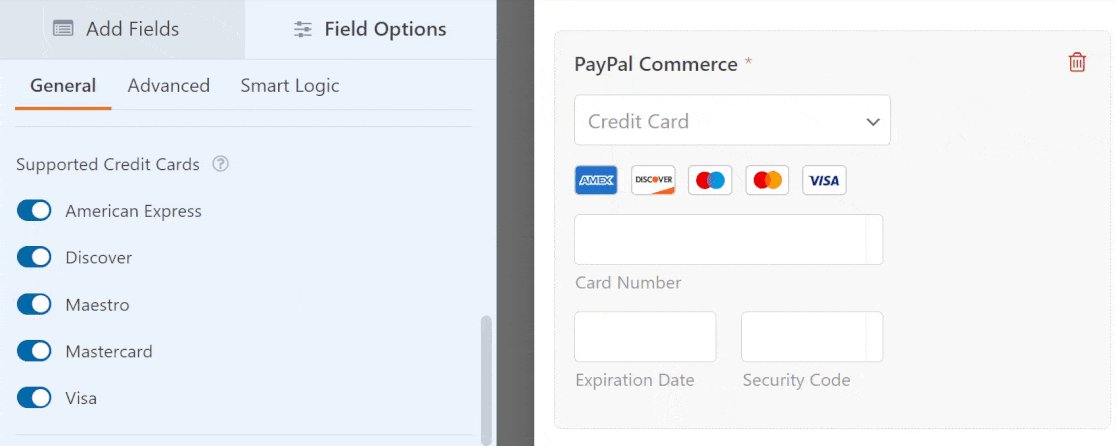
Sie können dann auswählen, welche Zahlungsoptionen zwischen PayPal-Kasse und Kreditkarte für Besucher verfügbar sein sollen (Sie können entweder eine oder beide Optionen angeben). Außerdem können Sie auch auswählen, von welchen Kreditkarten Sie Zahlungen akzeptieren, indem Sie einfach die Umschalttasten im Abschnitt Unterstützte Kreditkarten verwenden.

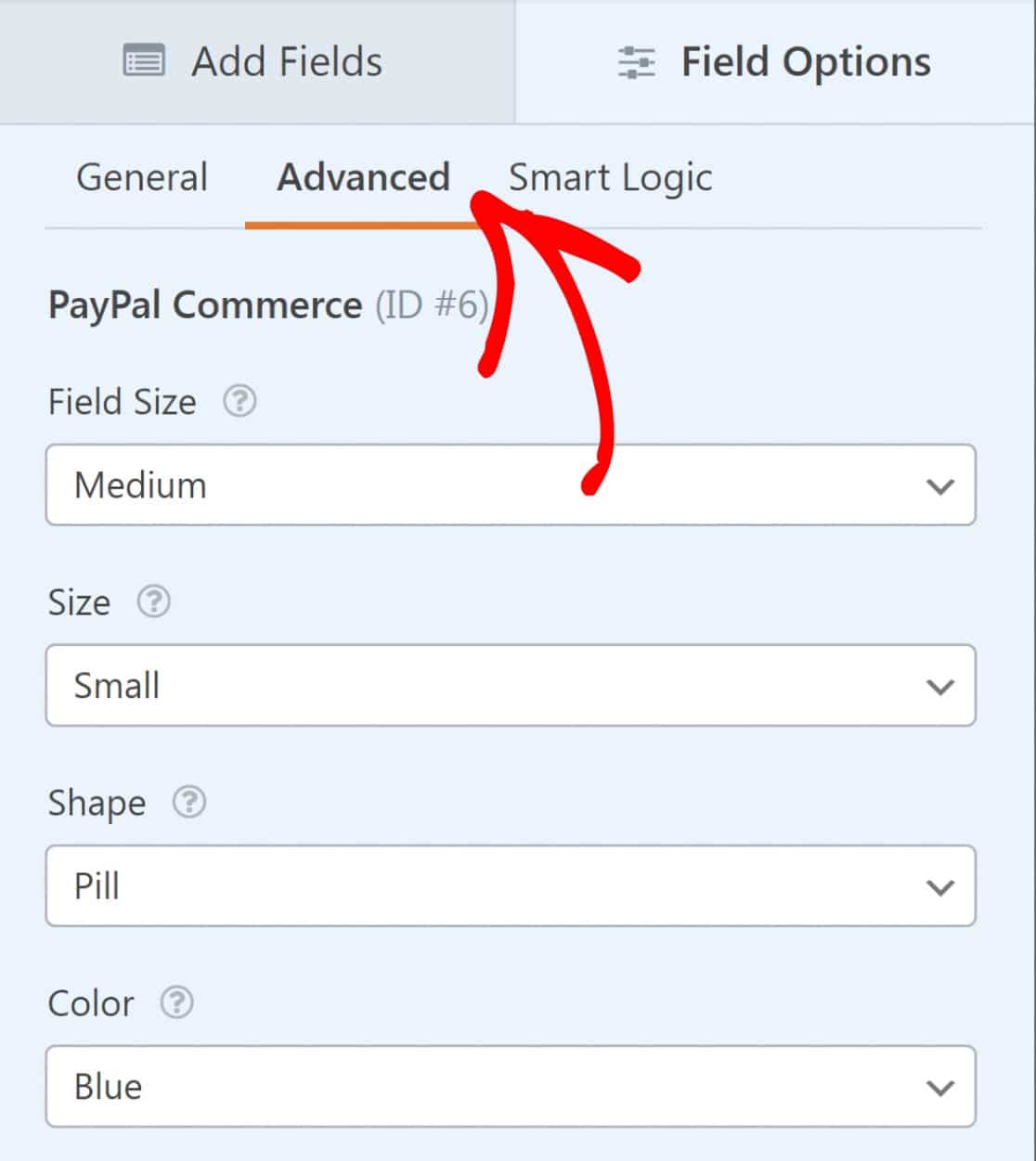
Wenn Sie das Erscheinungsbild des PayPal Commerce-Felds ändern möchten, finden Sie weitere Optionen auf der Registerkarte „Erweitert“ unter „Feldoptionen“.
Hier können Sie die Feldgröße ändern und die Größe, Form und Farbe des PayPal-Checkout-Buttons anpassen.

Wenn Sie mit der Anpassung des Felds fertig sind, ist es an der Zeit, PayPal Commerce zu aktivieren und die Zahlungsverarbeitungseinstellungen zu konfigurieren.
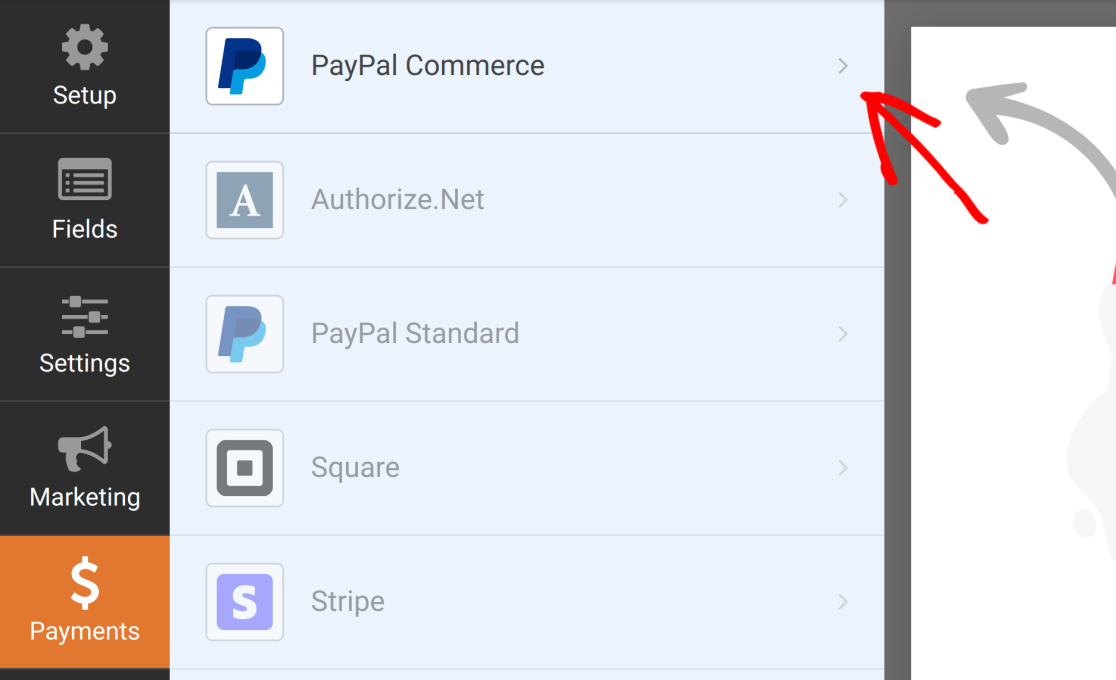
Klicken Sie in der Seitenleiste auf Zahlungen » PayPal Commerce.

Sie haben hier zwei Möglichkeiten: Aktivieren Sie einmalige Zahlungen oder wiederkehrende Zahlungen.
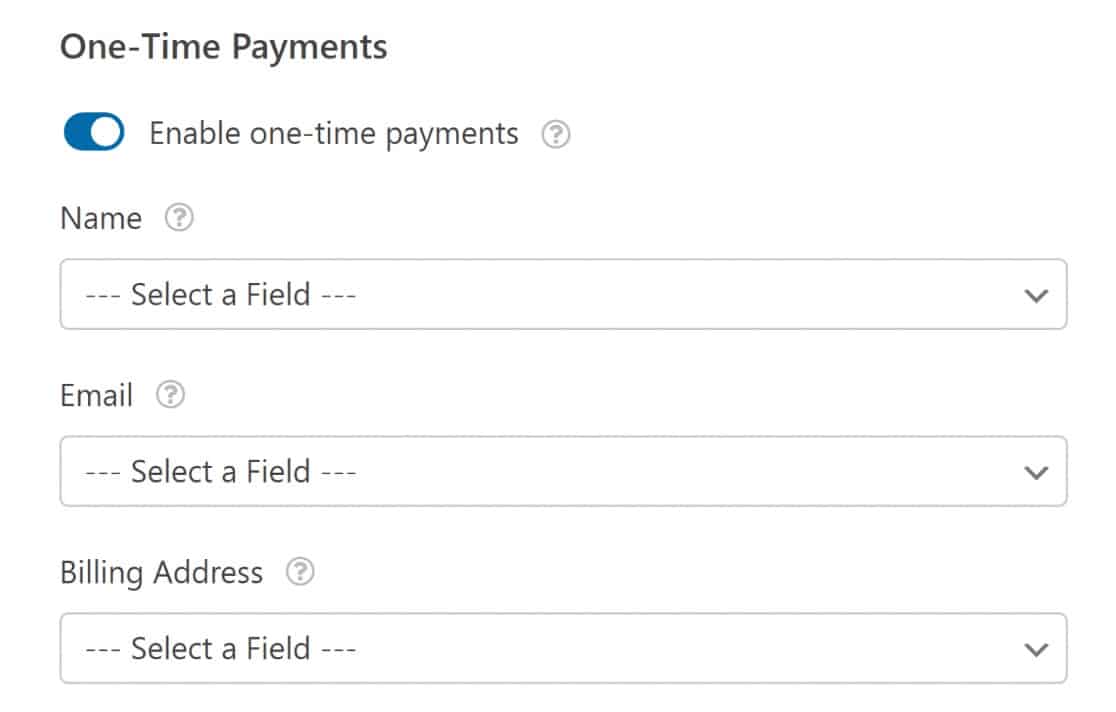
Einmalige Zahlungen
Wenn Sie Einmalzahlungen auswählen, wird ein Menü erweitert, in dem Sie einige Felder (Name, E-Mail und Adresse) aus Ihrem Formular Ihrer PayPal-Rechnung zuordnen können.

Wenn Sie stattdessen wiederkehrende Zahlungen einbeziehen möchten, ist dies mit PayPal Commerce sehr einfach zu konfigurieren.
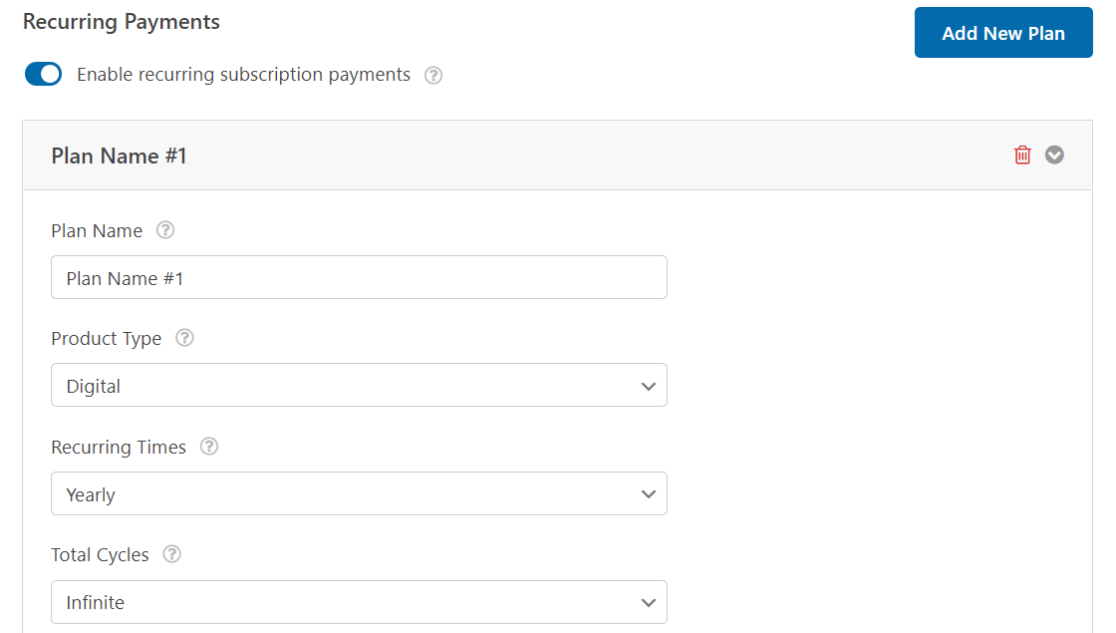
Wiederkehrende Zahlungen
Wiederkehrende Zahlungen eignen sich hervorragend für Unternehmen, die Abonnements oder Ratenzahlungen anbieten. Sie können beliebig viele Pläne erstellen, es kann jedoch immer nur ein Plan bearbeitet werden.

Mit dem PayPal Commerce Addon können Sie wiederkehrende Zeiten und Gesamtzyklen für Ihr Abonnement frei wählen. Verwenden Sie diese Einstellungen, um die Zahlungshäufigkeit zu konfigurieren, die für Sie und Ihre Benutzer geeignet ist.
Hinweis: Kreditkarten werden für wiederkehrende Zahlungen nicht unterstützt.
Mithilfe von Bedingungslogik können mehrere Arten von Preisoptionen auf demselben Formular hinzugefügt werden. Schauen wir uns als Nächstes an, wie Sie das erreichen können.
6. Bedingte Logik zu PayPal Commerce hinzufügen (optional)
Bedingte Logik gibt Ihnen viel Freiheit, das Verhalten des PayPal Commerce-Felds abhängig von Benutzerantworten zu ändern.
Ein mögliches Szenario ist, wenn Sie eine Logik definieren möchten, sodass das Checkout-Feld nur angezeigt wird, wenn ein Benutzer bestimmte Kriterien erfüllt. Oder Sie möchten mehrere Preispläne mit unterschiedlichen wiederkehrenden Zeiträumen und anderen Zahlungsdetails hinzufügen.
In diesen Szenarien kann die bedingte Logik von WPForms unglaublich praktisch sein.
Angenommen, Sie möchten, dass Kunden einen wiederkehrenden Zeitraum zwischen monatlicher und jährlicher Zahlung wählen können.
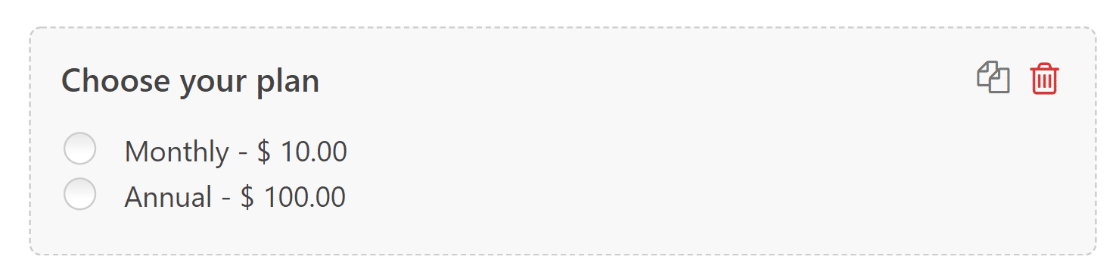
Wir fügen zuerst ein Zahlungsfeld für mehrere Artikel hinzu und bezeichnen es mit „ Wählen Sie Ihren Plan “ mit zwei Optionen.

Jetzt möchten wir, dass PayPal eine Gebühr in Abhängigkeit von der Auswahl des Kunden zwischen diesen beiden Optionen verarbeitet.
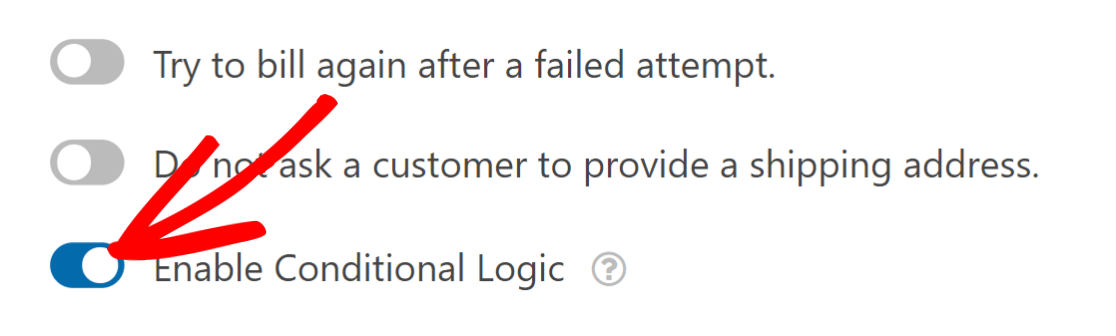
Gehen Sie dazu zurück zu Zahlungen » PayPal Commerce und klicken Sie unter einmalige Zahlungen oder wiederkehrende Zahlungen (je nachdem, welches Szenario in Ihrem Fall zutrifft) auf Bedingungslogik aktivieren .

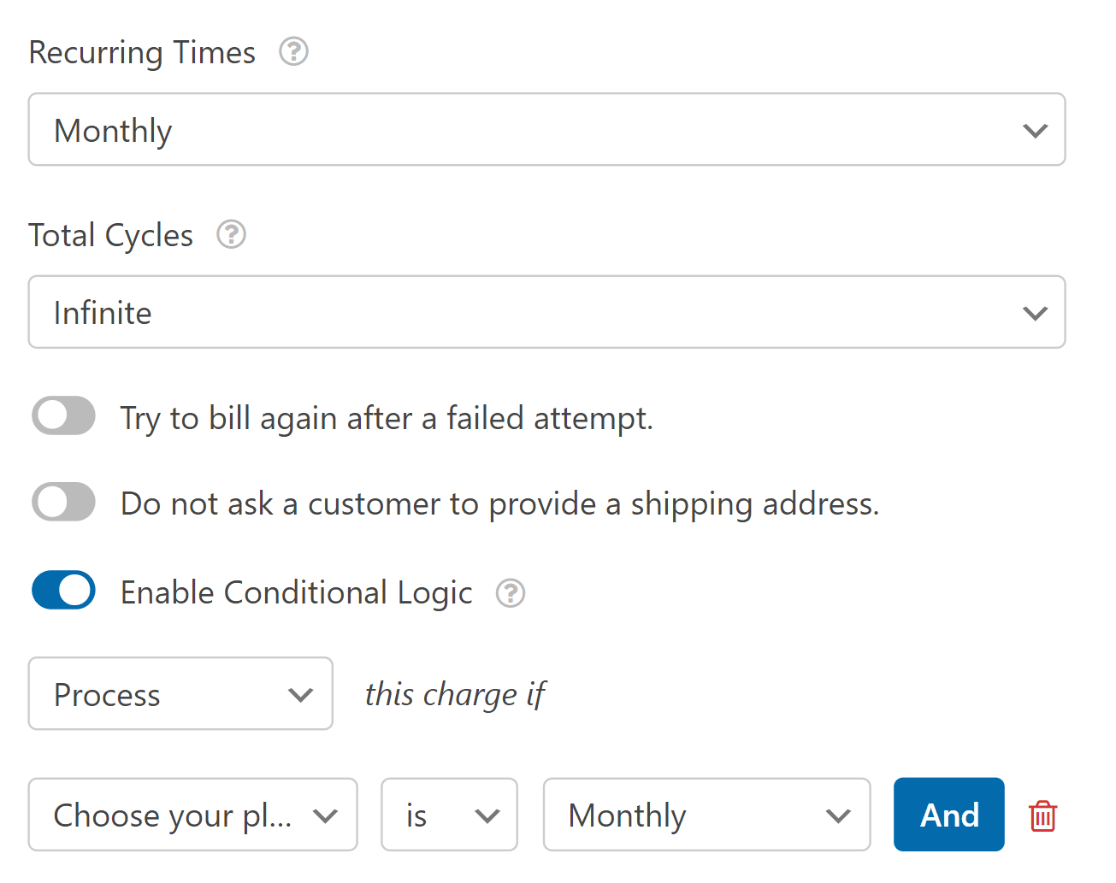
In unserem Szenario verwenden wir bedingte Logik für wiederkehrende Zahlungen. Nachdem Sie die bedingte Logik aktiviert haben, sollten Sie einen neuen Satz von Optionen zum Einrichten Ihrer Regeln sehen.
Wir richten zwei separate Regeln ein: eine für die monatliche Abbuchung von Zahlungen und die andere für die jährliche Abbuchung von Zahlungen.
Für „Monatlich“ haben wir die Einstellung „Wiederkehrende Zeiten“ auf „ Monatlich “ gesetzt. Dann haben wir die Logik definiert, die besagt: Verarbeite diese Gebühr, wenn das Feld Choose your plan (Plan auswählen) Monthly ( Monatlich ) ist.

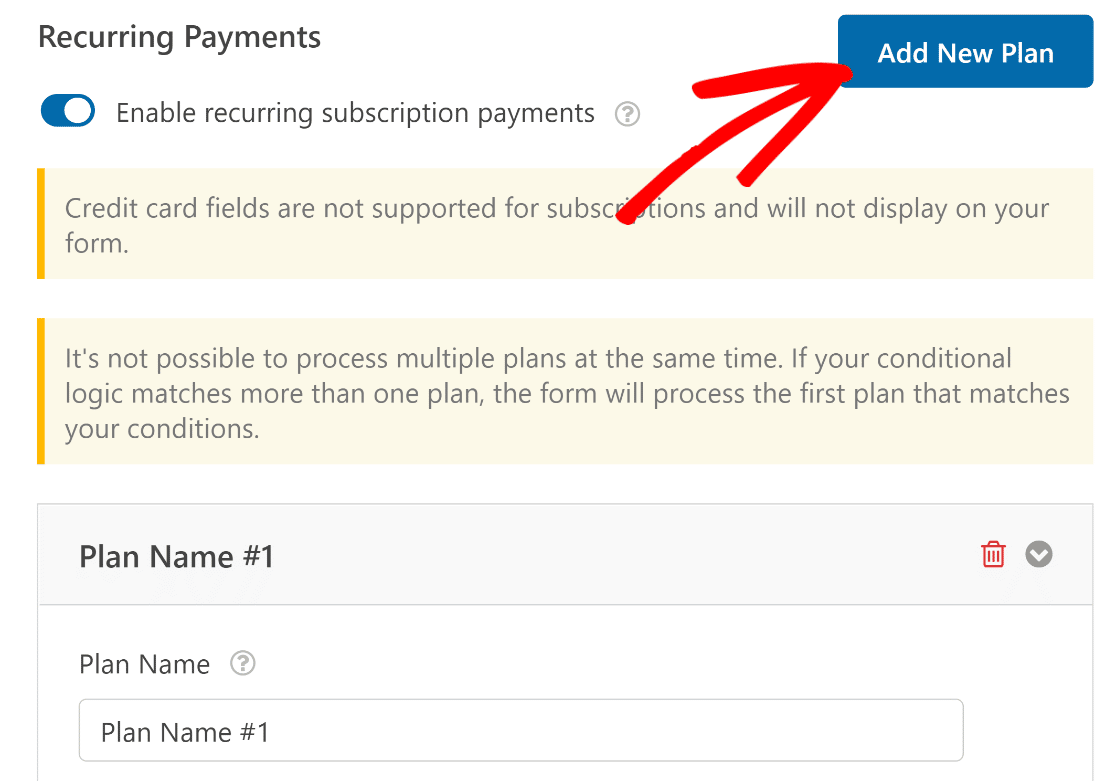
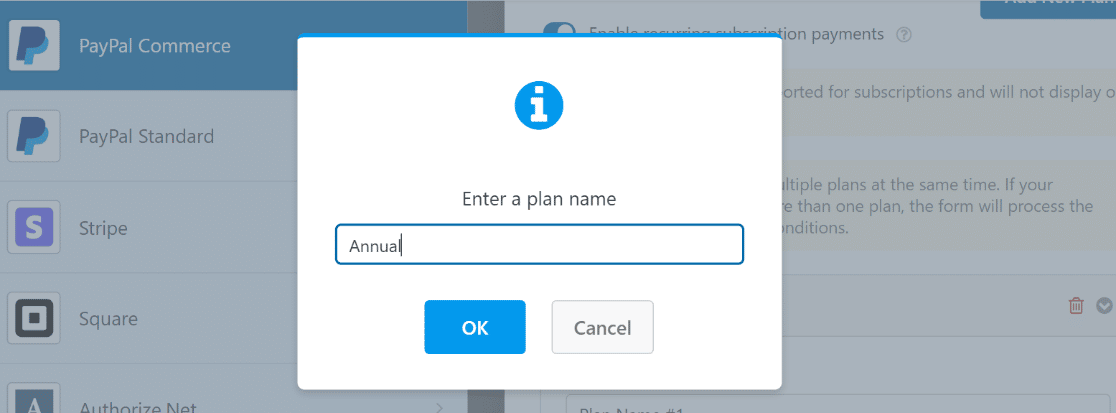
Danach erstellen wir einen weiteren Plan für Benutzer, die ein Jahresabonnement bevorzugen. Klicken Sie zum Starten auf die Schaltfläche Neuen Plan hinzufügen.

Geben Sie einen Plannamen ein und drücken Sie OK .

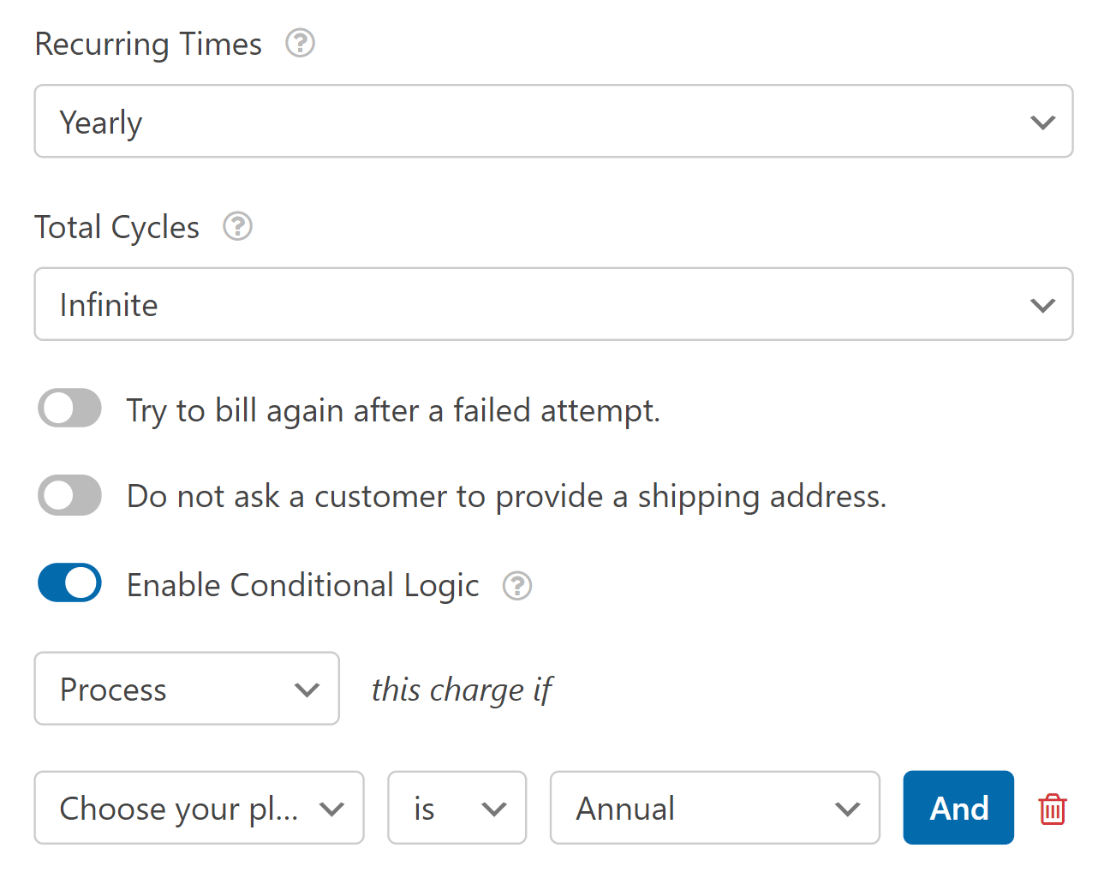
Dieses Mal wählen wir Jährlich in der Dropdown-Liste Wiederkehrende Zeiten aus. Die bedingte Logik hier ist wie folgt definiert: Verarbeite diese Gebühr, wenn das Feld Wählen Sie Ihren Tarif aus Jährlich ist.

Achten Sie darauf, nach dem Konfigurieren dieser Einstellungen auf Speichern zu drücken.
Zusammenfassend haben wir gerade eine Option hinzugefügt, mit der Kunden mithilfe von Bedingungslogik zwischen monatlichen und jährlichen Abonnementzeiträumen wählen können.
Wenn ein Benutzer jetzt seinen bevorzugten Abonnementzeitraum auswählt, wird ihm der von Ihnen festgelegte Preis und nur für die definierte wiederkehrende Zeit in Rechnung gestellt.
7. Veröffentlichen Sie Ihr Formular
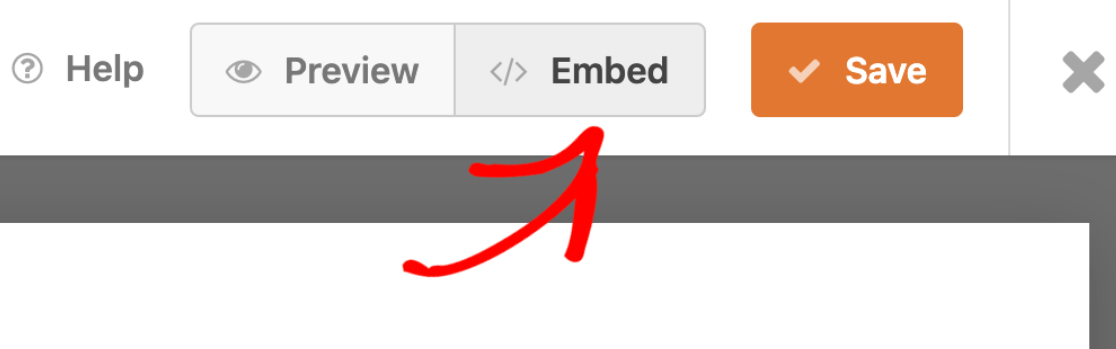
Sie können Ihr Formular direkt aus dem Formular-Builder zu einer Seite hinzufügen. In der oberen rechten Ecke Ihres Bildschirms sehen Sie die Optionen zum Einbetten oder Speichern Ihres Formulars.
Da wir versuchen, unser Formular sofort zu einer Seite hinzuzufügen, fahren Sie fort und klicken Sie auf Einbetten .

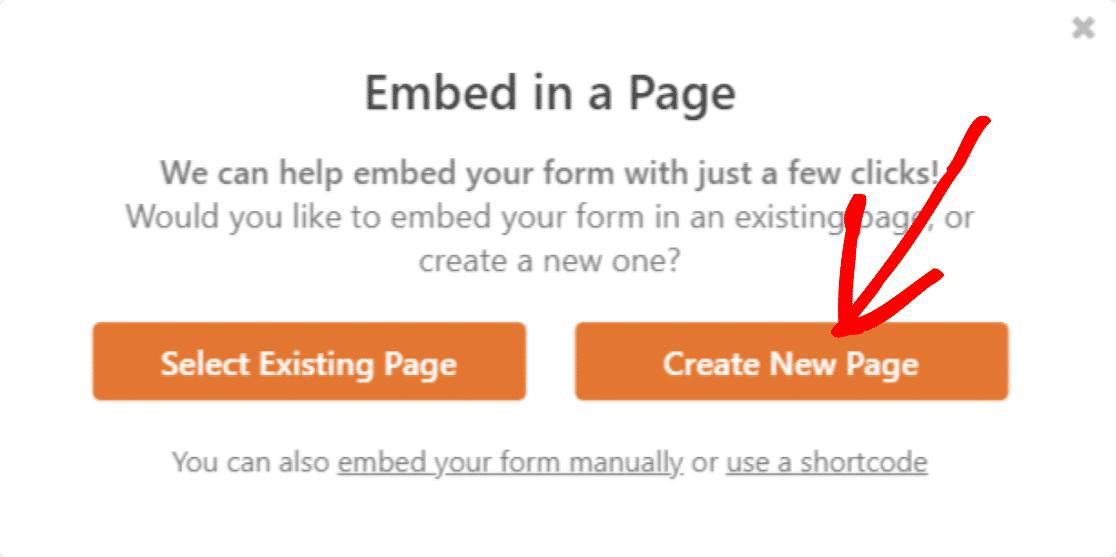
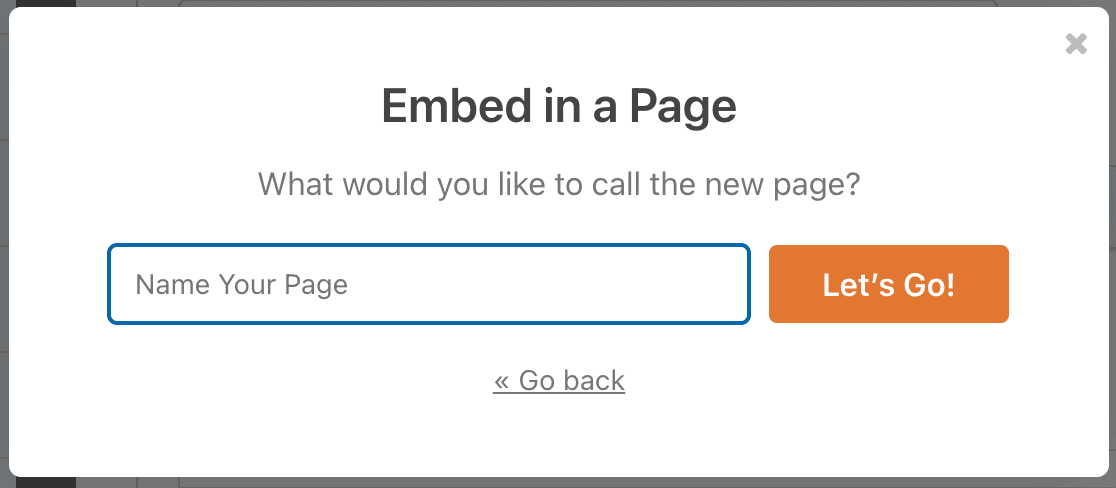
Dadurch wird zu einem Modal mit den Optionen weitergeleitet, das Formular entweder in eine vorhandene Seite einzubetten oder eine neue Seite zu erstellen und sie dann einzubetten.
Wir gehen davon aus, dass Sie eine neue Seite erstellen möchten, aber der Prozess ist für beide Schritte ähnlich. Für diese Anleitung klicken wir auf Neue Seite erstellen .

Geben Sie Ihrer neuen Seite einen Namen und klicken Sie auf Los geht's !

Ihr neues PayPal Commerce-fähiges Formular wird nun auf der neuen Seite angezeigt. Veröffentlichen Sie die Seite und checken Sie sie im Frontend aus.

Und das wäre alles für die Integration eines Kontaktformulars mit PayPal in WordPress. Jetzt können Sie mit dem Einziehen von Zahlungen mithilfe von Formularen auf Ihrer Website beginnen!
Erstellen Sie als Nächstes ein Online-Bestellformular in WordPress
Wir haben Ihnen gerade gezeigt, wie Sie PayPal-Zahlungen zu Ihren Kontaktformularen in WordPress hinzufügen. Obwohl dies mit so ziemlich jedem Ihrer Formulare funktionieren kann, ist es möglicherweise am besten, ein Online-Bestellformular zu verwenden, um den Vorgang noch weiter zu vereinfachen.
Sehen Sie sich unsere Anleitung zum Erstellen eines Online-Bestellformulars in WordPress an.
Warten Sie nicht, bis Sie mit der Erstellung Ihres Online-Bestellformulars beginnen. Beginnen Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin. Auf der Suche nach einem kostenlosen Bestellformular? WPForms Pro wird mit einer kostenlosen Online-Bestellformularvorlage und einer 14-tägigen Geld-zurück-Garantie geliefert.
Erstellen Sie jetzt Formulare mit PayPal Checkout
Und vergessen Sie nicht, wenn Ihnen dieser Artikel gefällt, dann folgen Sie uns bitte in den sozialen Medien auf Facebook und Twitter.
