Wie erstelle ich ganz einfach ein Preisrechner-Formular in WordPress? (Schritt für Schritt)
Veröffentlicht: 2023-02-20Möchten Sie erfahren, wie Sie ganz einfach einen Preisrechner für WordPress-Formulare erstellen? Wir zeigen Ihnen wie.
Es gab Zeiten, in denen Unternehmen den Gesamtpreis der Bestellung manuell berechnen mussten. Das mag in der Vergangenheit funktioniert haben, aber im gegenwärtigen Kontext nicht mehr so sehr.
Mit den wachsenden E-Commerce-Plattformen und dem harten Wettbewerb muss alles zeitnah erledigt werden. Dazu gehört auch die Preiskalkulation, wenn sich ein Kunde für eine Bestellung entscheidet.
Und ein Preisrechner-Formular ist eine gute Möglichkeit, eine schnelle Auftragsabwicklung zu gewährleisten. In diesem Artikel erfahren Sie, wie Sie ganz einfach ein Preisrechnerformular erstellen.
Aber vorher noch einmal kurz die Vorteile der Preisrechner WordPress-Formulare im Überblick.
Inhaltsverzeichnis
Vorteile der Verwendung des WordPress-Preisrechners in WordPress-Formularen
Angenommen, Sie haben einen Online-Bekleidungsshop. Und die Kunden wollen aus einer Reihe von Produkten mit unterschiedlichen Preisstufen wählen.
Wäre es nicht hilfreich, wenn der Gesamtpreis automatisch berechnet werden könnte?

Mit einem Preiskalkulator-Formular müssen sich also weder der Kunde noch Sie um manuelle Kalkulationen kümmern.
Darüber hinaus erhalten Sie Kundenzufriedenheit durch ein schnelles Bestellerlebnis. Auf der anderen Seite profitieren Unternehmen von der automatisierten Bestellabwicklung.
Außerdem gibt es noch weitere Vorteile, die wir unten aufgelistet haben.
- Es hilft Ihrem Kunden, den Gesamtpreis des gewünschten Produkts oder der gewünschten Dienstleistung sofort zu erfahren.
- Die Unternehmen können die Verkaufsdaten wie verkaufte Menge und Verkaufserlös erfahren.
- Es verstärkt das Engagement der Website und zieht Verkehr an.
Dies sind nur einige Vorteile, die wir erwähnt haben. Um als Geschäftsinhaber von diesen Vorteilen zu profitieren, empfehlen wir Ihnen, einen Preisrechner in Ihre Bestellformulare aufzunehmen.
Folgen wir also ohne weiteres der einfachen Anleitung unten, um ein Preisrechner-Formular in WordPress zu erstellen.
Wie erstelle ich einen Taschenrechner in WordPress-Formularen mit Everest Forms?
Zunächst ist es ein Muss, das beste Formularerstellungs-Plugin auszuwählen, das Ihnen hilft, ein Preisrechnerformular reibungslos zu erstellen.
Hier kommt Everest Forms ins Spiel. Es ist ein beliebtes Drag-and-Drop-Formularerstellungs-Plugin, mit dem Sie WordPress-Formulare wie Kontaktformulare, Umfrageformulare, Bewerbungsformulare usw. erstellen können.
Am wichtigsten ist, dass dieses leistungsstarke Plugin Zahlungsfelder und ein Berechnungs-Add-on bietet, um Ihnen bei der Handhabung einfacher oder komplexer automatisierter Preisberechnungen zu helfen.

Und da es die Integration mit verschiedenen Zahlungs-Gateways unterstützt, ist das Akzeptieren von Zahlungen über das Formular schnell und einfach.
So können Sie mit Everest Forms in nur wenigen einfachen Schritten jedes Preisschätzungsformular erstellen.
Schritt 1: Installieren und aktivieren Sie Everest Forms und Everest Forms Pro
Als allererstes müssen Sie Everest Forms und Everest Forms Pro installieren und aktivieren.
Sie benötigen die Premium-Version des Plugins, um die Zahlungsfelder freizuschalten oder das Berechnungs- Add-on zu installieren.
Wählen Sie also einen geeigneten Plan aus einem der Preispläne aus und richten Sie das Plugin auf Ihrer Website ein.
Das Berechnungs-Add-on ist nur in den Professional- und Agency-Plänen verfügbar. Wählen Sie also den Plan entsprechend aus, wenn Sie das Add-On verwenden möchten.
In unserem Tutorial erfahren Sie, wie Sie Everest Forms Pro richtig einrichten, wenn Sie eine Anleitung benötigen.
Schritt 2: Erstellen Sie ein neues Preisrechner-Formular
Nachdem Sie das Plugin erfolgreich eingerichtet haben, ist es an der Zeit, ein neues Preisrechner-Formular zu erstellen.
Sie können dies auf zwei Arten tun: entweder durch die Verwendung von Zahlungsfeldern oder durch die Verwendung des Berechnungs-Add-ons .
Wir zeigen Ihnen beide Methoden im Detail. Also bis zum Ende lesen!
Methode 1: Verwenden von Zahlungsfeldern:
Everest Forms bietet viele vorgefertigte Vorlagen und viele benutzerdefinierte Felder. Um ein neues Formular zu erstellen, beginnen Sie daher entweder bei Null oder verwenden Sie eine bereits vorhandene Vorlage.
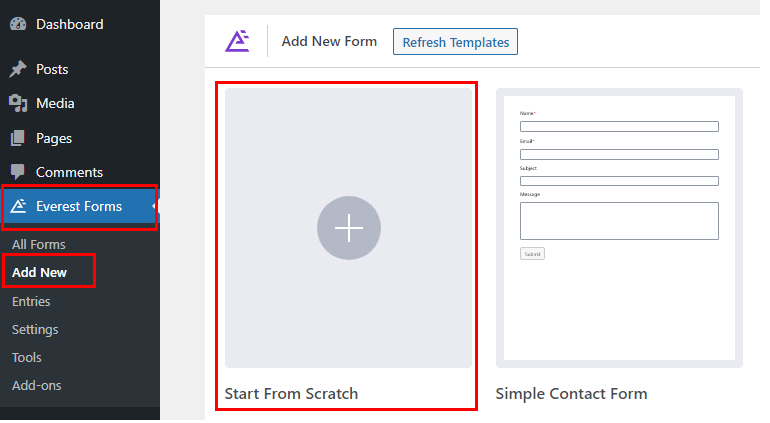
Für die vorgefertigte Vorlage gehen Sie zu Everest Forms >> Neu hinzufügen und wählen Sie die Vorlage Ihrer Wahl aus. Wenn Sie ein neues Formular erstellen möchten, klicken Sie auf Von Grund auf neu beginnen .
In diesem Tutorial erstellen wir ein Bestellformular von Grund auf neu. Geben Sie also einen Namen ein und klicken Sie auf Weiter .

A. Zahlungsfelder zum Formular hinzufügen
Sobald Sie auf Weiter klicken, wird ein neuer Formularersteller geöffnet.
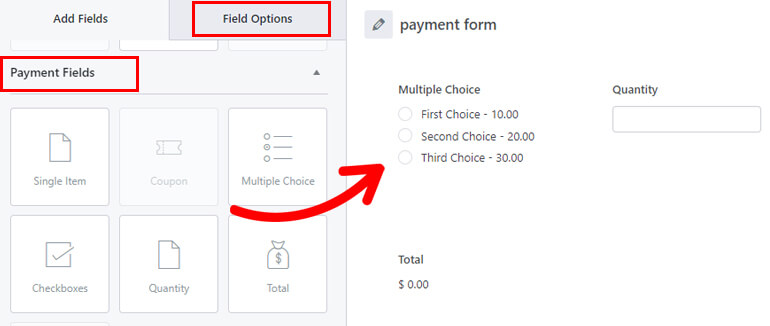
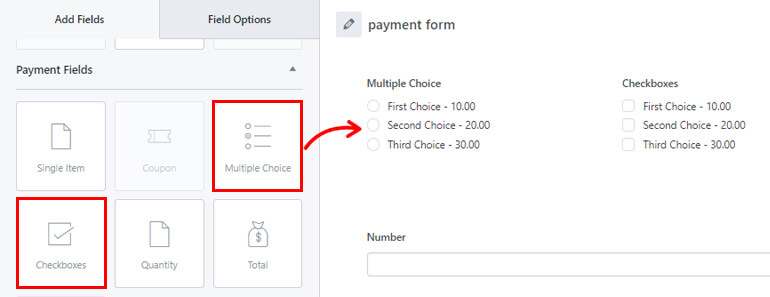
Scrollen Sie auf der linken Seite Ihres Bildschirms nach unten, um Zahlungsfelder zu finden. Ziehen Sie die benötigten Felder wie Checkbox , Total , Multiple Choice usw. einfach per Drag-and-Drop in Ihr Formular.

Das Hinzufügen der Zahlungsfelder hilft Ihnen, zahlungsbezogene Details in Ihrem Formular zu erfassen.
Welche Zahlungsfelder Sie hinzufügen, hängt von den Produkten ab, die Sie verkaufen. Sie können dem Formular beispielsweise die folgenden Zahlungsfelder hinzufügen:
- Multiple Choice : Lassen Sie Benutzer eines der von Ihnen verkauften Produkte auswählen.
- Menge : Lassen Sie sie entscheiden, wie viele Artikel sie von dem Produkt kaufen, das sie gewählt haben.
- Gesamt : Zeigen Sie den Gesamtpreis an, indem Sie den Preis des ausgewählten Produkts mit der Menge berechnen.
Und voila! Sie haben ein einfaches Preisrechner-Formular parat!
Sie können je nach Ihren Anforderungen weitere Felder wie Checkboxes , Single Item und andere allgemeine Felder hinzufügen. Klicken Sie abschließend auf die Schaltfläche Speichern .
B. Passen Sie die Feldoptionen an
Sobald Sie alle Ihre Felder hinzugefügt haben, können Sie auch die einzelnen Feldoptionen anpassen.
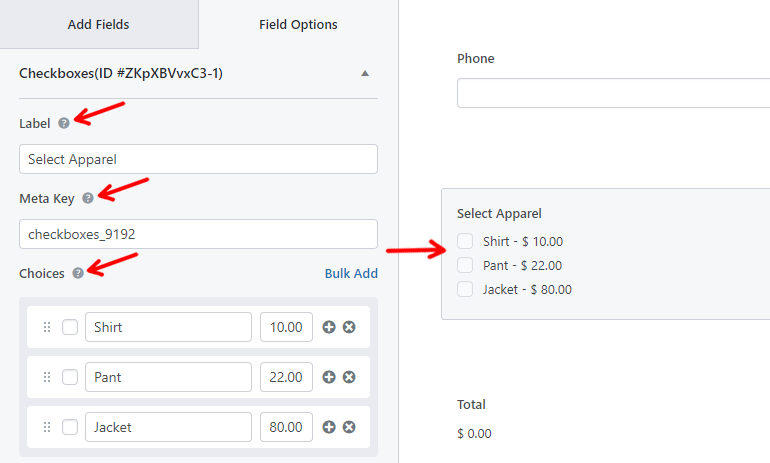
Nehmen wir zum Beispiel ein Beispiel für das Feld Checkbox . In diesem Feld können Ihre Benutzer einzelne oder mehrere Optionen gleichzeitig auswählen.
Und wenn Sie darauf klicken, können Sie die folgenden Optionen weiter anpassen:
- Bezeichnung : Sie können angeben, welche Optionen darunter stehen.
- Meta Key : Diese Funktion hilft Ihnen, gespeicherte Werte aus der Datenbank abzurufen und anzuzeigen.
- Auswahlmöglichkeiten : Sie können die Auswahlartikel zusammen mit ihrem Preis hinzufügen.
- Bildauswahl verwenden : Sie können dieses Feld markieren, um eine Bildauswahl Ihrer Produkte hinzuzufügen.
Hier haben wir ein Etikett gegeben und Auswahlmöglichkeiten zusammen mit ihrem Preis für die Auswahlmöglichkeiten hinzugefügt.

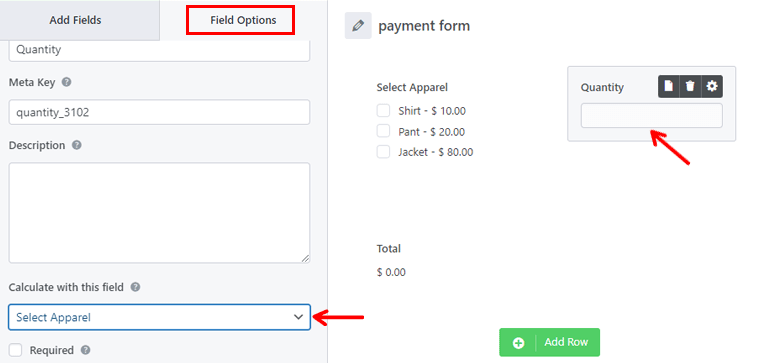
Um den Gesamtwert zu berechnen, klicken Sie anschließend auf das Feld Menge . Jetzt sehen Sie die Option Mit diesem Feld berechnen .
Wählen Sie einfach Bekleidung aus dem Dropdown-Menü aus. Dadurch wird der Preis des ausgewählten Artikels mit der vom Benutzer eingegebenen Menge multipliziert.

Nachdem Sie alle Änderungen vorgenommen haben, denken Sie daran, Ihr Formular zu speichern .
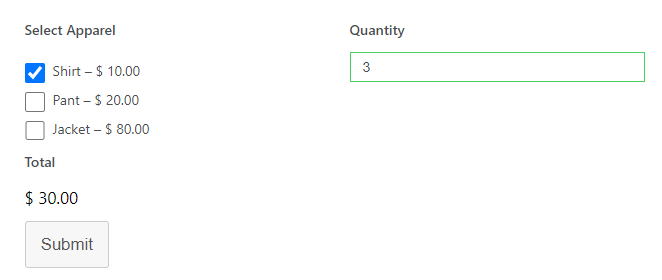
Wenn ein Benutzer ein gewünschtes Produkt auswählt und die Menge eingibt, berechnet das Formular automatisch die Gesamtmenge. Anschließend wird der Endpreis im Feld „Gesamt“ angezeigt.

Und so schnell ist Ihr einfaches Preiskalkulationsformular fertig!
Eine umfassendere Anleitung finden Sie in diesem Artikel zum Erstellen eines Bestellformulars mit oder ohne Zahlung.
Methode 2: Berechnungs-Add-On verwenden:
Die nächste Methode zum Erstellen eines neuen Preisrechnerformulars mit Everest Forms ist die Verwendung des Berechnungs-Add-Ons.

Sie können diese Methode ausprobieren, wenn Sie komplexere Berechnungen durchführen möchten, die das Feld Summe nicht ausführen kann.

Hier haben wir den Prozess in 3 Unterschritte unterteilt, um es Ihnen leichter zu machen, ihm zu folgen.
A. Berechnungs-Add-on installieren und aktivieren
Nach der Installation der Premium-Version des Plugins können Sie auf die Everest Forms-Add-Ons zugreifen, die mit Ihrem Plan verfügbar sind.
Wenn Sie den Agentur- oder Professional- Plan erworben haben, erhalten Sie vollen Zugriff auf das Berechnungs- Add-on.
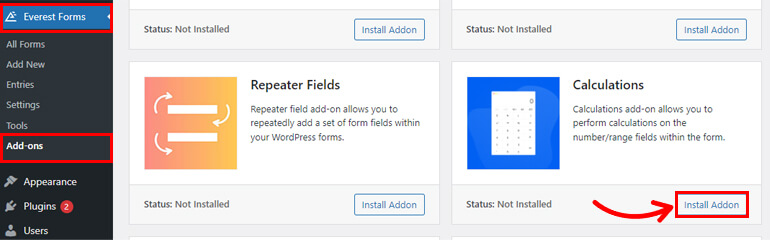
Gehen Sie also zu Everest Forms >> Add-ons und suchen Sie nach dem Berechnungs- Add-on. Installieren und aktivieren Sie es dann einfach wie zuvor Everest Forms.

Der Status ändert sich zu Aktiviert , wenn alles richtig läuft.
B. Felder zum Preisrechner-Formular hinzufügen
Der Formularerstellungsprozess ähnelt der Methode zuvor. Klicken Sie einfach auf „Von vorne beginnen“ oder wählen Sie Ihre Formularvorlage aus.
Ziehen Sie danach die erforderlichen Felder in Ihr Zahlungsformular und legen Sie sie dort ab. Fügen wir dem Formular beispielsweise ein Multiple-Choice- Feld oder ein Kontrollkästchen hinzu.

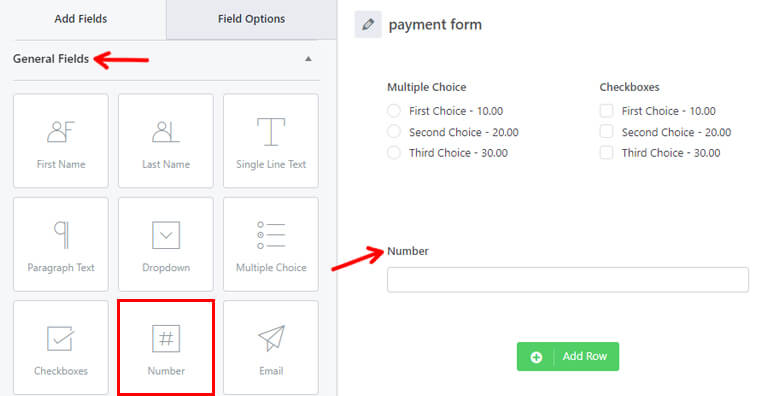
Jetzt fügen wir dem Formular anstelle des Felds „Gesamt“ das Feld „Zahl“ hinzu. Wir verwenden die ersten beiden Felder, um den Gesamtpreis zu berechnen, der im Feld Zahl angezeigt wird.

Nachdem das Formular ausgefüllt ist, klicken Sie auf die Schaltfläche Speichern .
C. Berechnung für Kostenfeld aktivieren
Nachdem Sie alle erforderlichen Felder hinzugefügt haben, müssen Sie Berechnungen für das Feld aktivieren, in dem Sie den Gesamtpreis anzeigen möchten.
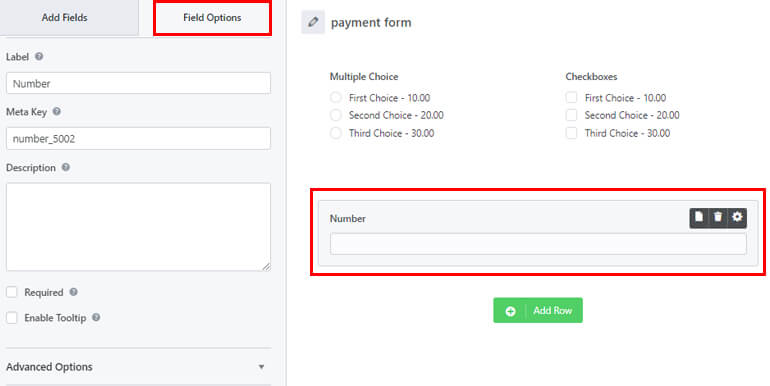
Klicken Sie also auf das Zahlenfeld und seine Feldoptionen erscheinen auf der linken Seite.

Von hier aus können Sie Label , Meta-key , Description und so weiter des Felds anpassen. Sie können auch die erweiterten Optionen anpassen. Zusammen damit, Sie können die bedingte Logik aktivieren.
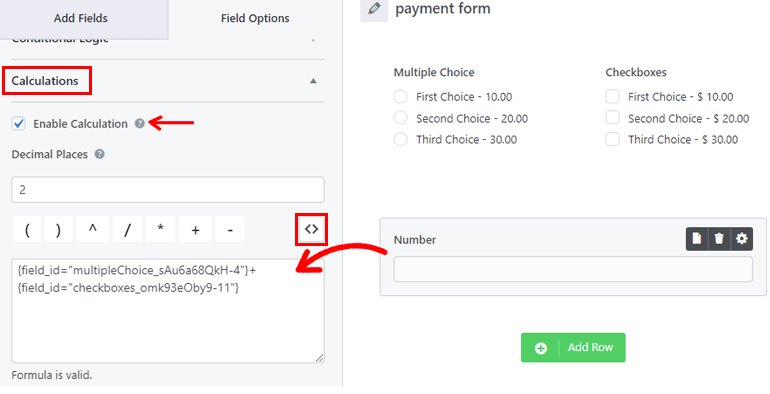
Aber vor allem müssen Sie die Berechnung für das Feld aktivieren. Scrollen Sie dazu nach unten, bis Sie die Option Berechnungen finden. Alles, was Sie tun müssen, ist das Kontrollkästchen zu aktivieren.

Nachdem Sie das Kontrollkästchen aktiviert haben, werden weitere Optionen angezeigt. Hier können Sie die Anzahl der Dezimalstellen einstellen, die im Ergebnis angezeigt werden sollen.
Sie sehen auch Ausdrücke und Operatoren, die Sie für die Berechnung gleich unten verwenden können.
Klicken Sie nun auf das Symbol <> und wählen Sie das erste Feld aus, mit dem Sie den Preis berechnen möchten. Fügen Sie als Nächstes den entsprechenden Operator hinzu und wählen Sie dann das zweite Feld aus.
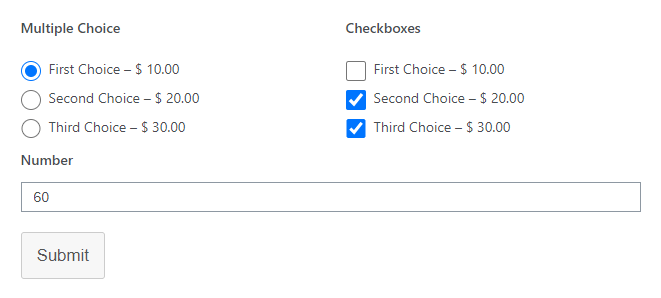
Wenn Sie also den Wert der beiden Felder addieren möchten, um den Gesamtpreis zu berechnen, können Sie den + -Operator verwenden. Das Ergebnis wird dann im Zahlenfeld angezeigt.
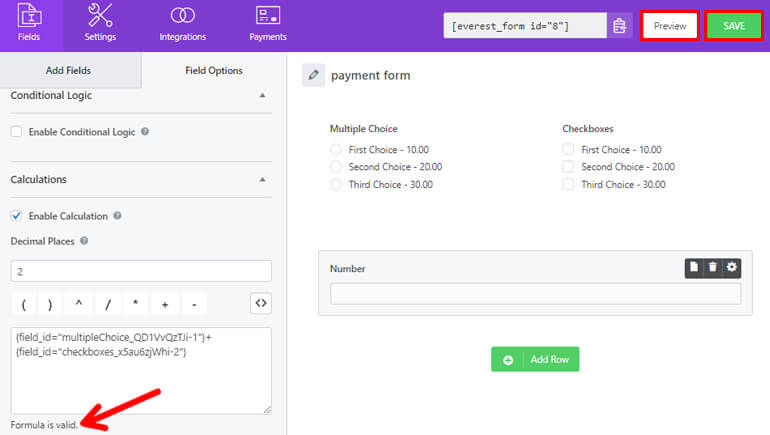
Ob die von Ihnen verwendete Formel gültig oder ungültig ist, können Sie anhand der Meldung unter dem Feld erkennen.

Das ist es; Ihr Formular berechnet nun automatisch den Gesamtpreis des Produkts. Klicken Sie auf die Schaltfläche Speichern , um die Änderungen zu speichern.
Mit der Schaltfläche Vorschau neben der Schaltfläche Speichern können Sie überprüfen, ob das Formular korrekt funktioniert.

Das obige Beispiel ist jedoch nur eine einfache Preisberechnung. Mit dem Plugin können Sie weit fortgeschrittene Berechnungen mit mehreren Feldern und Operatoren durchführen. Mit dem Add-On können Sie sogar BMI-Rechner, Zinsrechner usw. erstellen.
Schritt 3: Formulareinstellungen für den Preisrechner konfigurieren
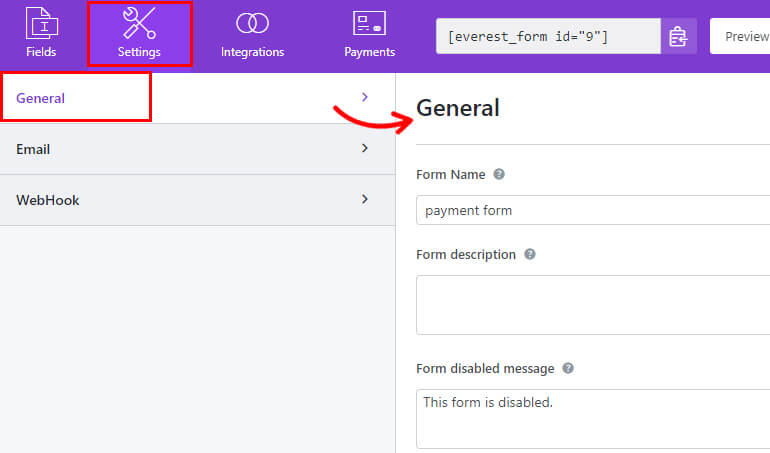
In diesem Schritt konfigurieren wir die Formulareinstellungen. Sie finden die Einstellungen direkt neben der Registerkarte Felder . Es gibt drei Optionen, die Sie konfigurieren können:
Allgemein
Unter Allgemeine Einstellungen können Sie wie unten erwähnt Änderungen vornehmen:

- Formularname : In diesem Feld können Sie den Namen Ihres Formulars bearbeiten.
- Formularbeschreibung : Sie können eine kurze Beschreibung des Motivs Ihres Formulars hinzufügen.
- Formular-Deaktivierungsnachricht : Hier können Sie die Nachricht bearbeiten, die angezeigt wird, sobald Sie das Formular deaktivieren.
- Nachricht zur erfolgreichen Formularübermittlung : Bearbeiten Sie den Text, den Sie Ihren Käufern zeigen möchten, nachdem ihre Formularübermittlungen erfolgreich waren.
- Weiterleiten an : Wählen Sie aus, ob Ihre Kunden auf dieselbe Seite, benutzerdefinierte Seite oder eine externe URL umgeleitet werden sollen.
- Layout-Design : In diesem Feld können Sie vorgefertigte Layouts auswählen. Sie können entweder das Standardlayout oder das klassische Layout auswählen.
- Formularklasse : Damit können Sie eine CSS-Klasse für Ihr Formular hinzufügen.
- Text der Schaltfläche „Senden“ : Bearbeiten Sie den Text der Schaltfläche „Senden“ nach Ihren Wünschen. Anstelle von Submit können Sie beispielsweise Ausdrücke wie Send, Apply usw. verwenden.
- Verarbeitungstext der Schaltfläche „Senden“ : Hiermit können Sie den Schaltflächentext festlegen, der angezeigt wird, während die Formularübermittlung verarbeitet wird.
- Submit Button Class : Damit können Sie CSS-Klassennamen für die Submit-Schaltfläche hinzufügen.
Das ist nicht alles. Sie können weitere Einstellungen wie bedingte Logik mit Everest Forms konfigurieren. Darüber hinaus können Sie auch Anti-Spam-Honeypot aktivieren, um Spam auf Ihrem Formular zu verhindern.
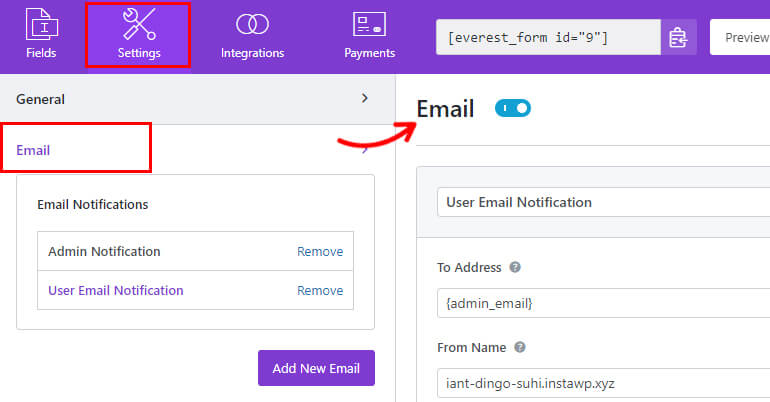
Mit dieser Option können Sie Formularbenachrichtigungen konfigurieren. Auf diese Weise werden Sie benachrichtigt, wenn Ihre Kunden die Formulare einreichen.
Außerdem können Sie ihnen sogar mitteilen, ob ihre Formulare bei der betreffenden Abteilung eingegangen sind.
Mit Everest Forms können Sie unbegrenzte E-Mail-Benachrichtigungen einrichten. Wie zum Beispiel:
- Admin-E-Mail-Benachrichtigung
- Benutzer-E-Mail-Benachrichtigung

Mit der Schaltfläche Neue E-Mail hinzufügen können Sie beliebig viele Benachrichtigungen erstellen.
Passen Sie anschließend die verfügbaren Optionen wie An Adresse , Absendername , Absenderadresse , E-Mail-Betreff usw. an. Und Sie sind fertig!
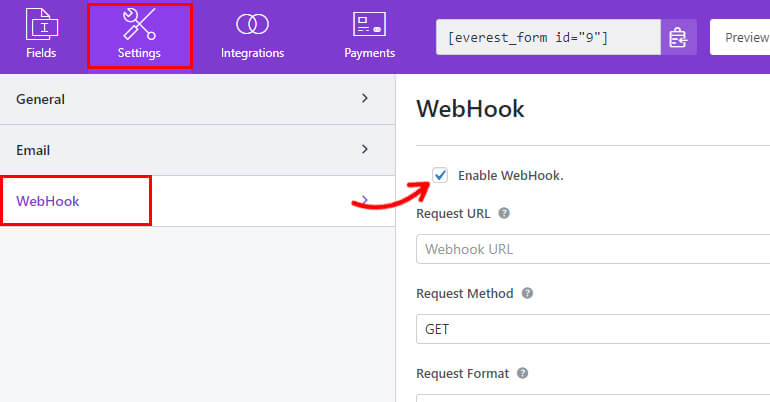
WebHook
Sie können die Daten des Formulars mit der Webhook-Funktion an eine beliebige externe URL senden.
Um die WebHook- Einstellungen zu konfigurieren, navigieren Sie zu Einstellungen >> WebHook und klicken Sie auf WebHook aktivieren .

Dadurch werden alle Optionen angezeigt, die Sie konfigurieren müssen, damit der Webhook ordnungsgemäß funktioniert. Legen Sie also die Anforderungs-URL , die Anforderungsmethode , das Anforderungsformat und den Anforderungs-Header für das Formular fest.
Und nachdem Sie alle Einstellungen gemäß Ihren Anforderungen konfiguriert haben, klicken Sie auf die Schaltfläche Speichern .
Schritt 4: Veröffentlichen Sie Ihr Formular auf der Website
Mit Everest Forms können Sie Ihr Formular ganz einfach in die Website einbetten, ohne eine Codezeile zu berühren.
Navigieren Sie einfach zu Beiträge/Seiten >> Neu hinzufügen .

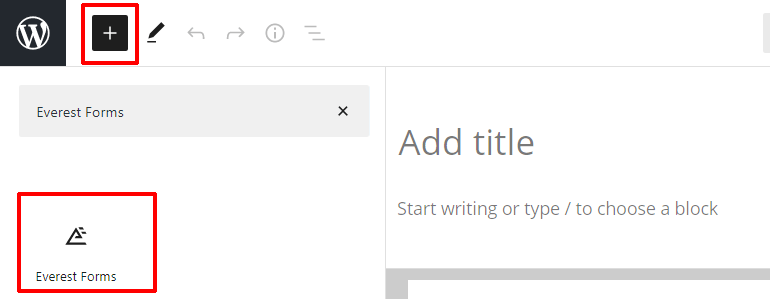
Klicken Sie dann auf die Schaltfläche „Block hinzufügen“ (+) und fügen Sie den Everest Forms- Block zur Seite/zum Beitrag hinzu.

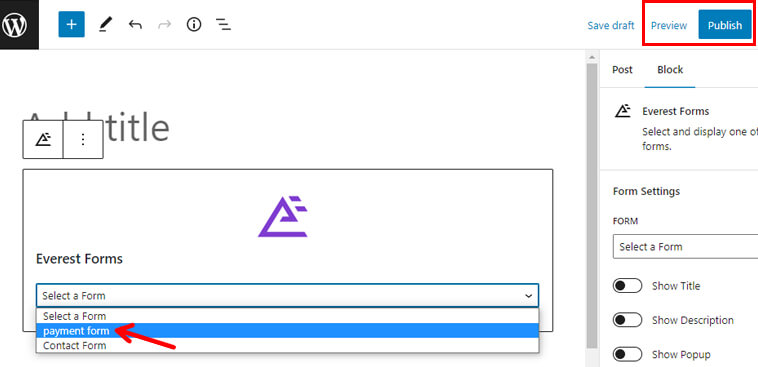
Wenn Sie fertig sind, wählen Sie das Formular, das Sie in den vorherigen Schritten erstellt haben, aus der Dropdown-Liste aus.

Wenn Sie sehen möchten, wie Ihr Formular auf dem Frontend aussieht, bevor Sie es veröffentlichen, klicken Sie auf die Schaltfläche Vorschau .
Schließlich können Sie auf die Schaltfläche Veröffentlichen klicken, wenn Ihr Formular fertig ist.
Und da ist es, Sie haben Ihr Preisrechner-Formular erfolgreich erstellt und für Ihre Website veröffentlicht.
Verpacken!
Damit ist unser Leitfaden zum einfachen Erstellen von Preisrechnerformularen in WordPress abgeschlossen.
Oben haben wir die zwei supereinfachen Möglichkeiten erwähnt, mit Everest Forms ein Preisrechner-Formular zu erstellen.
- Verwendung der Zahlungsfelder
- Verwenden des Berechnungs-Add-ons
Sie können jede Methode verwenden, die Sie für richtig halten.
Mit diesem benutzerfreundlichen Plug-in können Sie noch viel mehr tun, z. B. Datum und Uhrzeit der Formularübermittlung planen, Formularfelder automatisch mit Abfragezeichenfolgen ausfüllen und vieles mehr.
Wenn Ihnen unsere Inhalte gefallen, können Sie in unserem Blog mehr über WordPress-bezogene Dinge lesen. Und für einfache Video-Tutorials können Sie unseren YouTube-Kanal abonnieren.
Wenn Sie Fragen haben, kontaktieren Sie uns außerdem über Facebook und Twitter.
