So erstellen Sie eine WordPress-Fotoseite (in 9 einfachen Schritten)
Veröffentlicht: 2021-11-25Jeder professionelle Fotograf braucht ein Portfolio, das er potenziellen Kunden zeigen kann – und der beste Ort, um Ihre Arbeit zu präsentieren, ist Ihre Website.
Aber was ist, wenn Sie keine eigene Foto-Website haben? Nun, es ist Zeit, einen zu bauen!
In diesem Beitrag zeigen wir Ihnen, wie Sie in 9 einfachen Schritten Ihre eigene beeindruckende WordPress-Fotoseite erstellen. Bereit? Lass uns anfangen!
1. Melden Sie sich für einen Webhosting-Service an und sichern Sie Ihre Domain
Der erste Schritt besteht darin, sich bei einem Webhosting-Service anzumelden und Ihre Domain zu kaufen.
Ihr Webhost stellt die Server und Dienste bereit, die Sie benötigen, um Ihre Website im Internet zu veröffentlichen, damit andere Personen sie besuchen können.
Ihre Domain ist Ihre Webadresse. Es ist das, was Leute in ihren URL-Browser eingeben, um Ihre Website zu besuchen (z. B. https://www.yourdomain.com ).
Ihr Domainname kann beliebig sein, aber wenn Sie ein freiberuflicher Fotograf sind, sollten Sie auf jeden Fall bei Ihrem Namen bleiben (z. B. https://www.angelikakollin.com/ ).
Idealerweise sollten Sie einen Webhosting-Service wählen, der einen kostenlosen Domainnamen enthält und mit vorinstalliertem WordPress geliefert wird, wie Bluehost oder Dreamhost Shared WordPress-Hosting-Pläne.
2. WordPress installieren
Der nächste Schritt ist die Installation von WordPress. WordPress ist ein kostenloses Open-Source-CMS, das die Tools bereitstellt, die Sie zum Erstellen Ihrer Website benötigen.
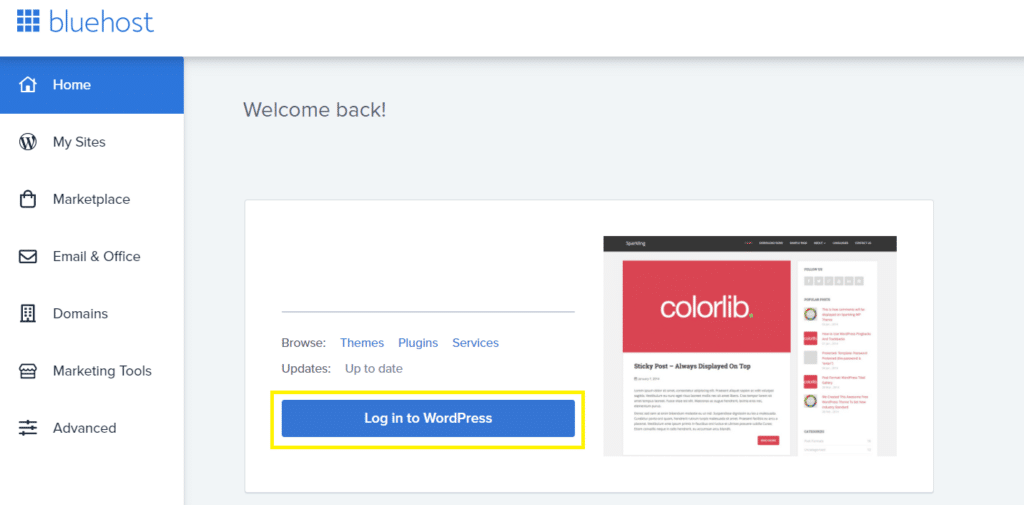
Je nachdem, für welchen Webhost Sie sich angemeldet haben, ist WordPress möglicherweise bereits vorinstalliert. Wenn ja, greifen Sie über Ihr Webhost-Dashboard darauf zu.

Wenn nicht, müssen Sie es möglicherweise manuell installieren. Auch hier ist der beste Weg, dies zu tun, über Ihren Webhoster. Die meisten Hosting-Anbieter bieten Anweisungen zur Installation von WordPress über Ihr cPanel und so etwas wie Softaculous.
Sie können WordPress auch lokal installieren, indem Sie es von WordPress.org auf Ihren Computer herunterladen. Ich würde es jedoch nicht empfehlen, da Sie die Site dann manuell auf Ihr Hosting-cPanel hochladen müssen.
3. Wählen Sie ein leichtes Design
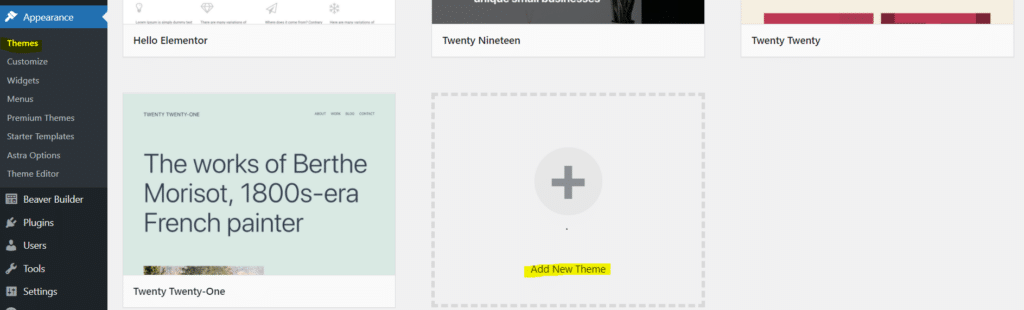
Sobald Sie in WordPress sind, besteht der erste Schritt darin, Ihr Thema auszuwählen. Navigieren Sie dazu zu Darstellung > Designs und klicken Sie auf Neues Design hinzufügen .

Sie können dann die Themenkategorie durchsuchen, um eine auszuwählen, die Ihnen gefällt. Wir empfehlen, ein leichtes Design zu wählen, das mit WordPress-Seitenerstellern kompatibel ist. Einige beliebte Optionen sind OceanWP , Astra , GeneratePress und das Standarddesign von WordPress (derzeit Twenty Twenty-one ). Sie können sich auch die Liste der schnellsten kostenlosen WordPress-Themes ansehen und das beste nach Ihren Bedürfnissen auswählen.
Für dieses Tutorial verwenden wir Twenty Twenty-one . Wenn Sie sich für eine andere Option entscheiden, sind die nächsten Schritte immer noch weitgehend gleich, es können jedoch einige geringfügige Unterschiede auftreten.
Wenn Sie eine gefunden haben, die Ihnen gefällt, klicken Sie auf Installieren.
4. Passen Sie das allgemeine Layout an
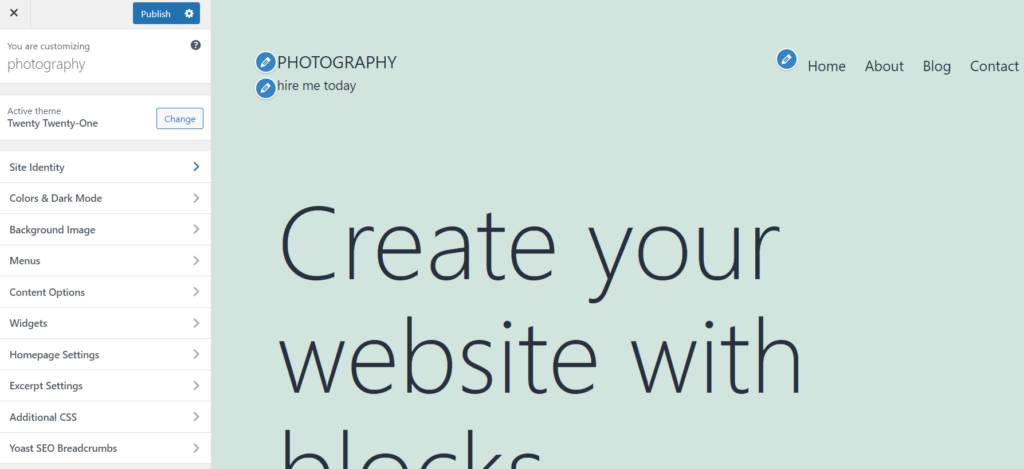
Nachdem Sie Ihr Design installiert haben, öffnen Sie den Customizer ( Darstellung > Anpassen ).

Von hier aus können Sie eine Menge Änderungen am Design Ihrer Website vornehmen. Für den Moment empfehlen wir, einfach Folgendes zu tun:
- Ändern Sie Ihr Header-Bild . Wenn Sie das Thema Twenty Twenty-one verwenden, klicken Sie auf Header Media und blenden Sie das Bild aus (oder ersetzen Sie es durch ein eigenes Bild oder Video).
- Bearbeiten Sie den Titel und den Slogan Ihrer Website . Klicken Sie auf die Registerkarte Website-Identität und ändern Sie den Titel und die Tagline Ihrer Website nach Ihren Wünschen. Sie können auch ein Symbol (dies erscheint in der Browser-URL) und ein Logo hochladen.
- Ändern Sie Ihre Schriftarten . Sie können auch globale Änderungen an den auf Ihrer Website verwendeten Schriftarten vornehmen. Sie können bestimmte Elemente ändern, einschließlich Überschriften, Absätze, Links usw.
5. Plug-ins installieren
Als nächstes müssen wir ein paar Plugins installieren. Plugins sind Erweiterungen von Drittanbietern, die Sie auf WordPress aktivieren können, um die Funktionalität Ihrer Website zu erweitern.
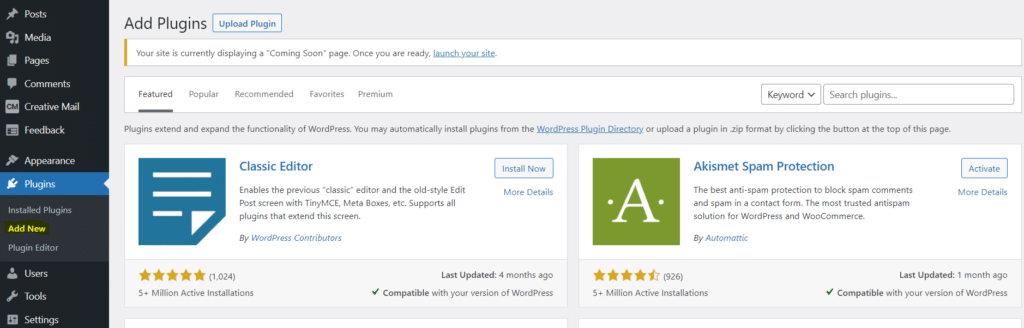
Sie können sie von der Plugins -Seite installieren. Klicken Sie in Ihrem WordPress-Dashboard auf Plugins > Neu hinzufügen .

Suchen, installieren und aktivieren Sie von dort aus Folgendes:
- Vorlagen in voller Breite . Wir werden dies verwenden, um unsere Homepage so zu ändern, dass sie in voller Breite angezeigt wird.
- Visuelles Portfolio . Wir werden dies verwenden, um unser Fotoportfolio zu erstellen.
- Optin-Formulare . Wir werden dies zum Sammeln von E-Mails und zum Erstellen einer leistungsstarken E-Mail-Liste verwenden.
- Stellen Sie sich vor . Imagify optimiert automatisch alle hochgeladenen Bilder und konvertiert sie in WebP, um Dateigrößen und Seitenladegeschwindigkeiten zu minimieren. Dies kann dazu beitragen, Ihre SEO zu verbessern, da die Ladegeschwindigkeit der Seite ein wichtiger Rankingfaktor ist. Stellen Sie einfach sicher, dass Sie das Kästchen „Bilder beim Hochladen automatisch optimieren“ auf der Einstellungsseite aktivieren. Sie können es kostenlos ausprobieren und sehen, wie einfach und effektiv das Plugin ist.
Als (kostenpflichtigen) Bonus empfehlen wir außerdem, WP Rocket auszuprobieren , das Performance-Plug-in, mit dem Sie Ihre Website beschleunigen und Ihre Core Web Vitals-Ergebnisse mit wenigen Klicks verbessern können.

6. Erstellen Sie Ihre Homepage
Als Nächstes fügen wir eine Homepage hinzu. Dieser Teil ist einfach. Gehen Sie einfach zurück zu Ihrem WordPress-Dashboard und navigieren Sie zu Seiten > Neu hinzufügen .
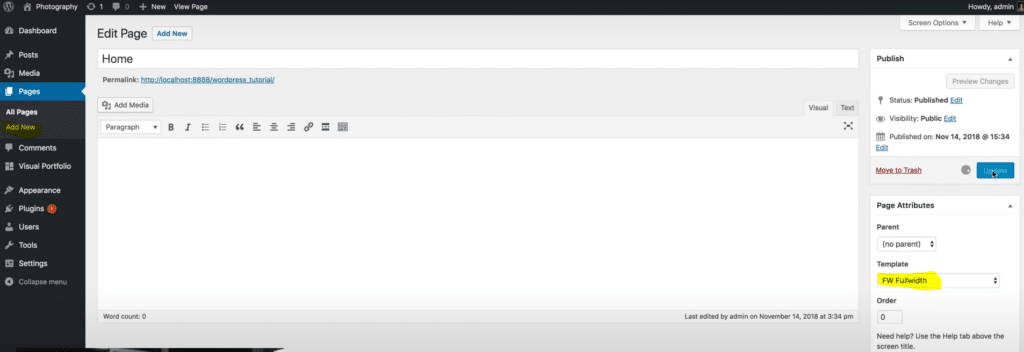
Geben Sie den Titel als „Home“ oder ähnlich ein. Klicken Sie im Abschnitt „ Seitenattribute “ auf der rechten Seite auf „ Vorlage “ und wählen Sie „ FW Full Width “ aus. Klicken Sie dann auf „ Publish“ .

Sobald Sie das getan haben, öffnen Sie den Customizer erneut und wählen Sie Homepage-Einstellungen . Ändern Sie die Einstellungen in „Statische Seite anzeigen“ und wählen Sie die Seite, die Sie gerade erstellt haben, aus dem Dropdown-Menü „Startseite“ aus und klicken Sie dann auf „ Veröffentlichen “ .
7. Erstellen Sie Ihr Fotografie-Portfolio
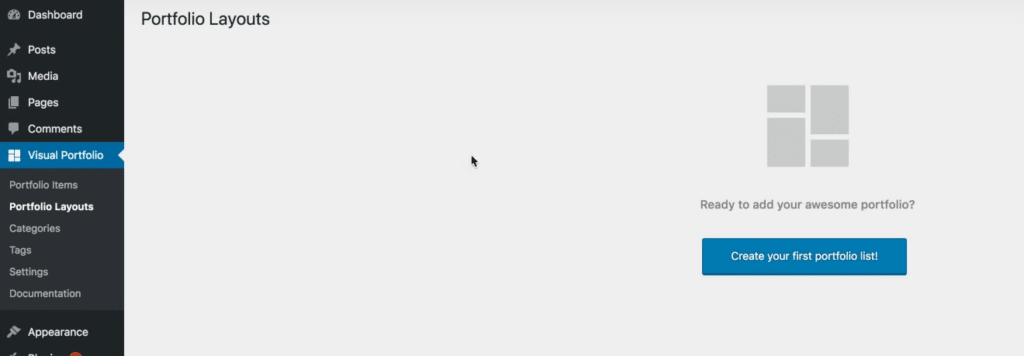
Als nächstes werden wir unser Fotoportfolio aufbauen. Navigieren Sie in Ihrem WP-Dashboard zu Visual Portfolio > Portfolio-Layouts und klicken Sie auf Create your first portfolio list .

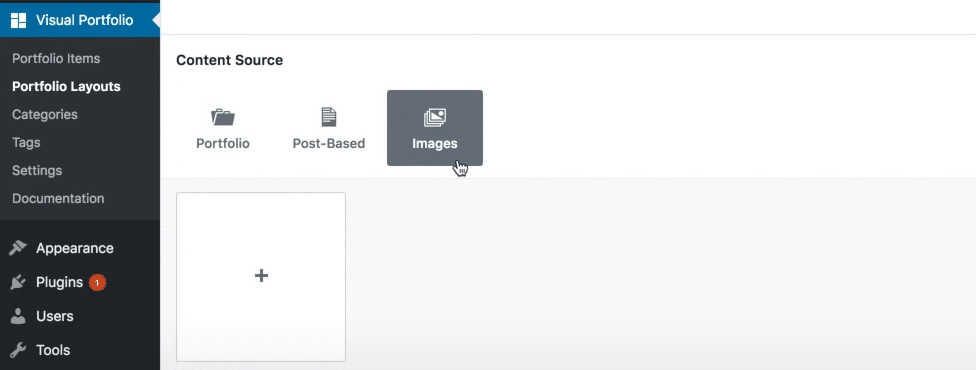
Klicken Sie unter Inhaltsquelle auf Bilder und drücken Sie die Plus-Schaltfläche, um alle Fotos hochzuladen, die Sie in Ihr Portfolio aufnehmen möchten.

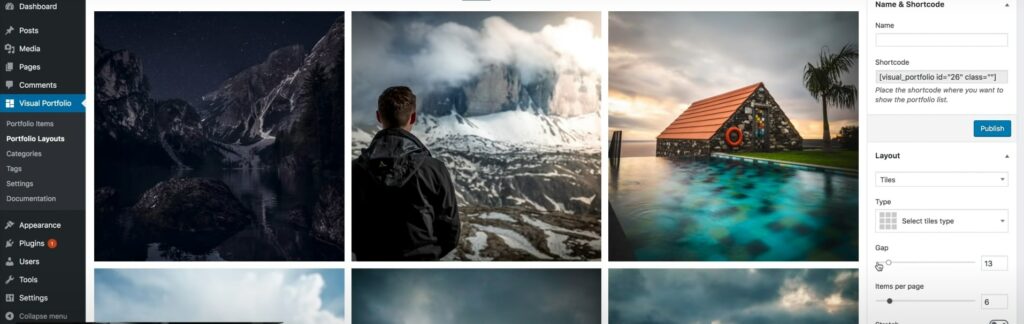
Nachdem Sie sie in Visual Portfolio hochgeladen haben, können Sie darauf klicken, um eine Vorschau Ihres Visual Portfolio-Rasters zu öffnen. Auf der rechten Seite sehen Sie auch einige Styling-Optionen.

Wir empfehlen die Verwendung eines Kachel -Layouts in einer 3-mal-3-Gitteranordnung. Möglicherweise möchten Sie auch den Abstand verringern, sodass zwischen den einzelnen Bildern in Ihrem Portfolioraster keine Leerzeichen vorhanden sind, und die Elemente pro Seite auf 9 festlegen.
Nehmen Sie weitere gewünschte Designänderungen vor und klicken Sie dann auf Veröffentlichen . Schnappen Sie sich den Shortcode oben rechts auf der Seite und gehen Sie zurück zu Ihrem Dashboard.
8. Fügen Sie Ihr Portfolio zu Ihrer Homepage hinzu
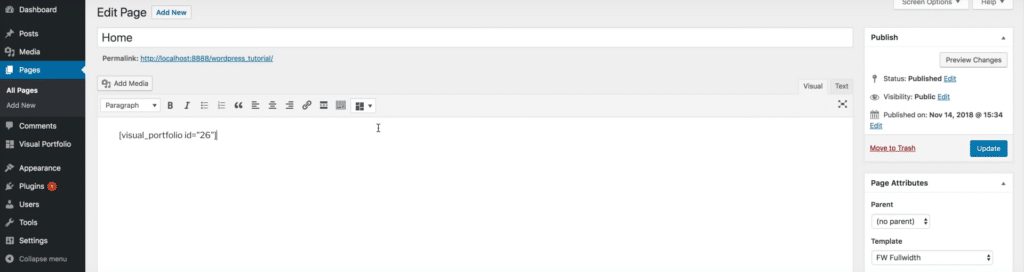
Jetzt haben wir unser Portfolio erstellt und werden es unserer Homepage hinzufügen. Navigieren Sie zu Seiten > Alle Seiten und wählen Sie Ihre Startseite aus. Fügen Sie den Shortcode in den Editor ein und klicken Sie auf Aktualisieren .

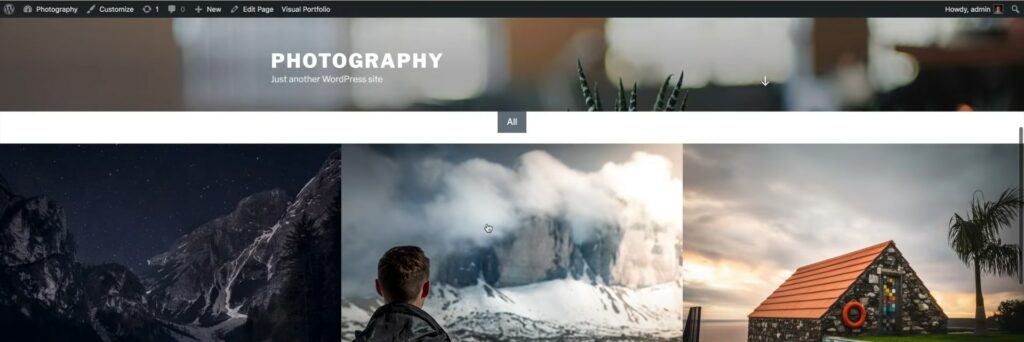
Sie können dann auf Vorschau klicken, um zu sehen, wie Ihre Homepage aussieht. Wenn Sie alles richtig gemacht haben, sollten Sie unter Ihrem Seitentitel ein schönes Portfolio Ihrer Arbeit in voller Breite sehen.

Wenn Sie Änderungen an Ihrem Portfolio vornehmen möchten, können Sie zur Plug-in-Seite von Visual Portfolio zurückkehren und Bilder neu anordnen, entfernen oder neue hinzufügen.
9. Erstellen Sie zusätzliche Seiten und optimieren Sie das Design (optional)
Sie haben jetzt eine ziemlich tolle einseitige Fotografie-Website, aber Sie möchten vielleicht auch ein paar weitere Seiten hinzufügen. Gehen Sie dazu zurück zu Seiten > Alle Seiten. Wir empfehlen Folgendes hinzuzufügen:
- Eine About-Seite. Geben Sie Informationen zu Ihrer Person, Ihren Erfahrungen und Qualifikationen usw. an und fügen Sie ein Foto von sich hinzu.
- Eine Kontaktseite . Fügen Sie ein Kontaktformular hinzu, über das Kunden mit Ihnen in Kontakt treten können.
- Eine Serviceseite . Fügen Sie eine Preistabelle mit einer Liste Ihrer verschiedenen Fotodienste und -pakete hinzu.
Schließen Sie die Erstellung Ihrer Website ab, indem Sie alle anderen Änderungen vornehmen, die Sie vornehmen möchten (z. B. ein Cookie-Zustimmungsbanner und eine Datenschutzrichtlinie hinzufügen, Designänderungen vornehmen, andere Plugins installieren usw.), und Sie sind fertig.
Herzlichen Glückwunsch – Sie haben jetzt eine fantastische WordPress-Fotoseite!
Wir hoffen, Sie fanden diesen Leitfaden hilfreich. Viel Glück!
