So machen Sie Ihr Divi Call-to-Action-Modul responsiv
Veröffentlicht: 2023-12-18Das Call-to-Action-Modul ist ein natives Divi-Modul, das den Besuchern Ihrer Website dabei hilft, die richtige Entscheidung auf Ihrer Website zu treffen. Die Reaktionsfähigkeit auf Mobilgeräten ist entscheidend, um Ihre Website für mehr Menschen zugänglich zu machen. Mit Divi ist es möglich, viele Aspekte von nativen Modulen und Modulen von Drittanbietern anzupassen. Das Anpassen von Elementen wie Design, Abstand und Reaktionsfähigkeit sind einige Vorteile der Verwendung von Divi zum Erstellen Ihrer nächsten Website. In diesem Blogbeitrag lassen wir uns vom kostenlosen Divi Charter Boat Layout Pack inspirieren und gehen Schritt für Schritt durch die Erstellung eines reaktionsfähigen Call-to-Action-Moduls.
- 1 So erstellen Sie ein Responsive Call-to-Action-Modul
- 1.1 Installieren der Seitenvorlage
- 1.2 Hinzufügen des Call-to-Action-Moduls
- 1.3 Gestaltung des Call-to-Action-Moduls
- 1.4 Das Call-to-Action-Modul responsiv gestalten
- 1.5 Das Call-to-Action-Modul mit Textkörper ansprechend gestalten
- 2 Abschließend
So erstellen Sie ein Responsive Call-to-Action-Modul
Bevor wir beginnen, müssen wir das Landingpage-Layout des Divi Charter Boat Layout Pack installieren. Für dieses Tutorial beginnen wir mit einer brandneuen Seite auf unserer Divi-Website. Lass uns anfangen!
Installieren der Seitenvorlage
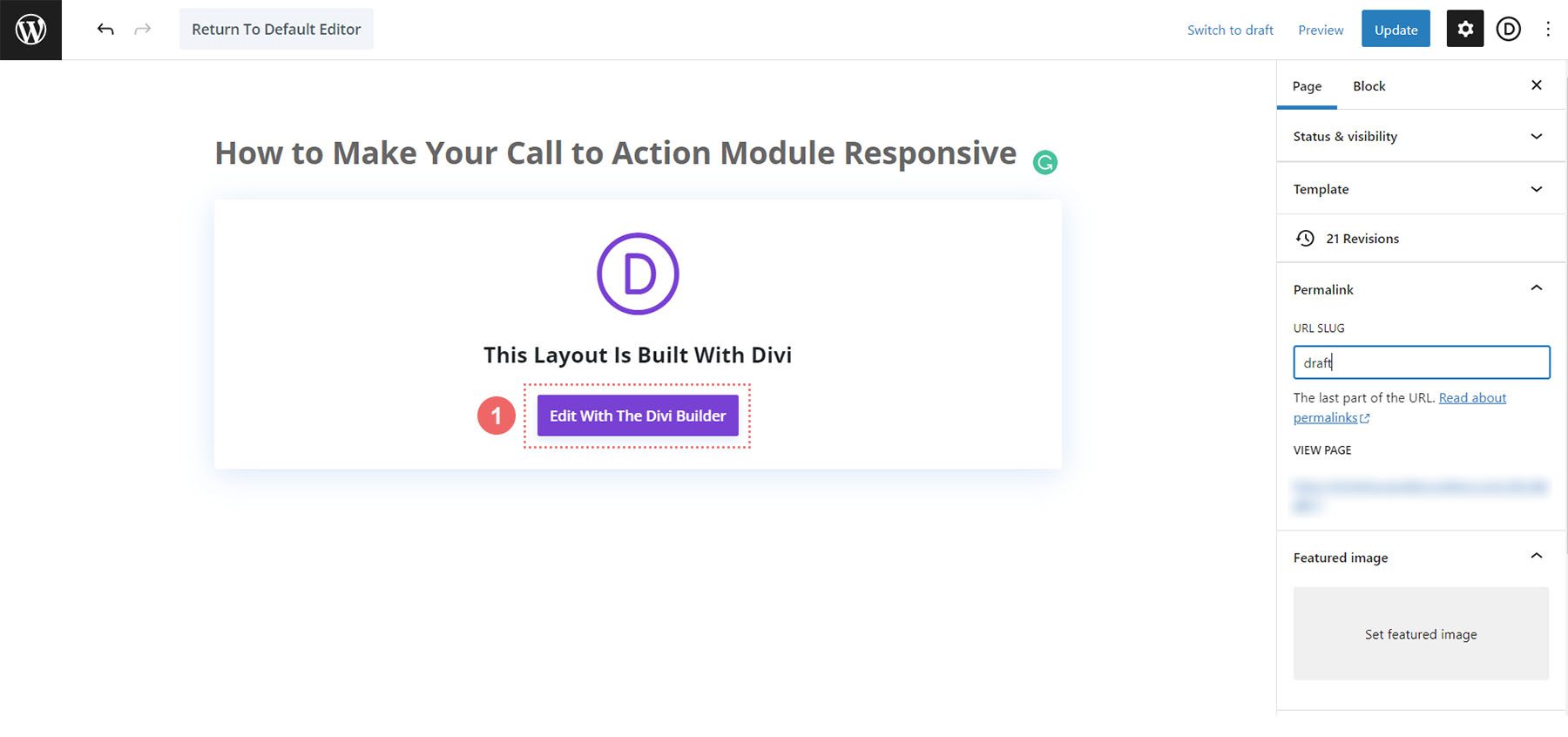
Nachdem wir unsere neue Seite erstellt haben, aktivieren wir den Divi Builder, indem wir auf die violette Schaltfläche „Bearbeiten mit dem Divi Builder“ in der Mitte unserer Seite klicken .

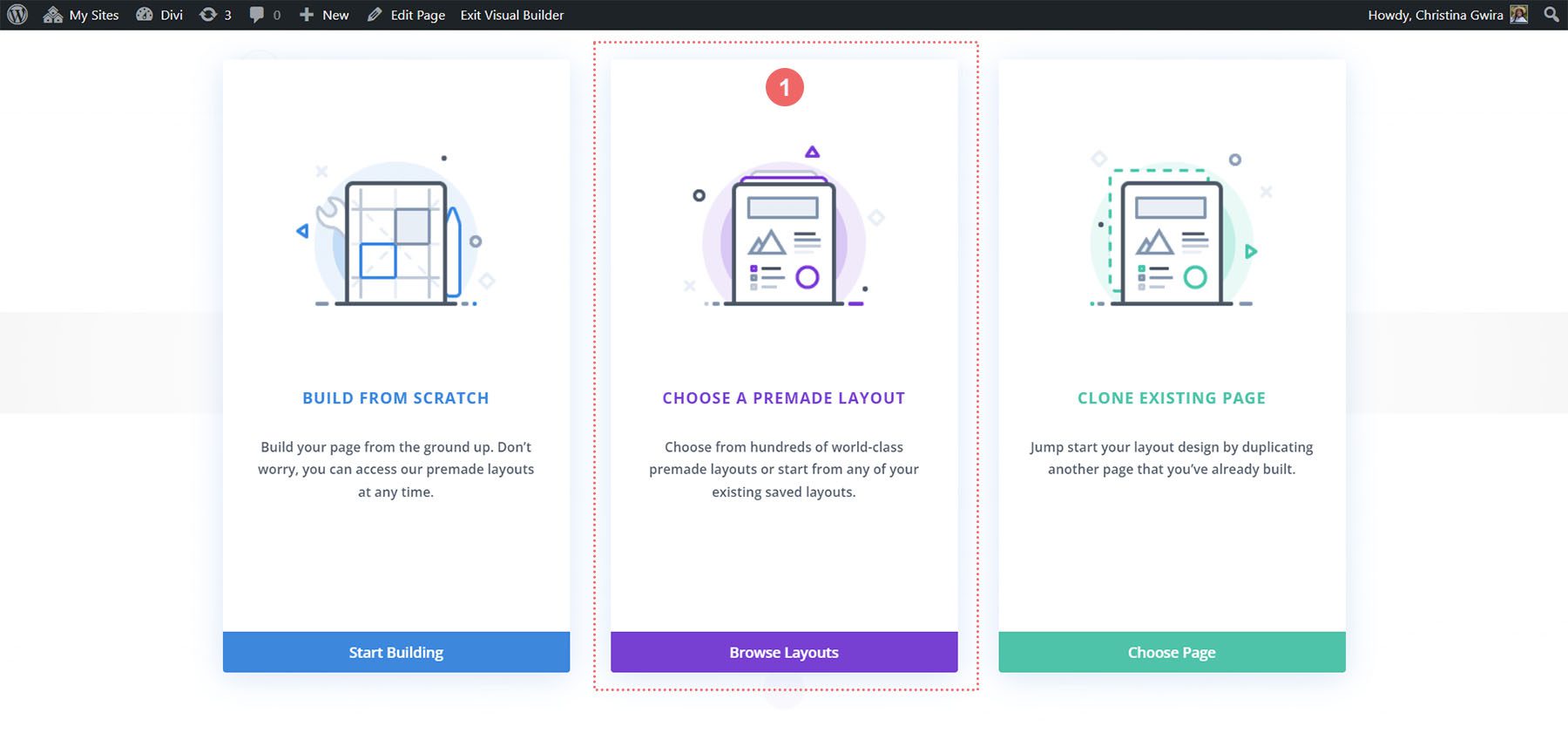
Wenn der Divi Builder aktiviert ist, wird uns die folgende Seite angezeigt. Wählen Sie die mittlere Option „Wählen Sie eine vorgefertigte Option“, um auf die vorgefertigten Layouts zuzugreifen, die mit Divi geliefert werden.

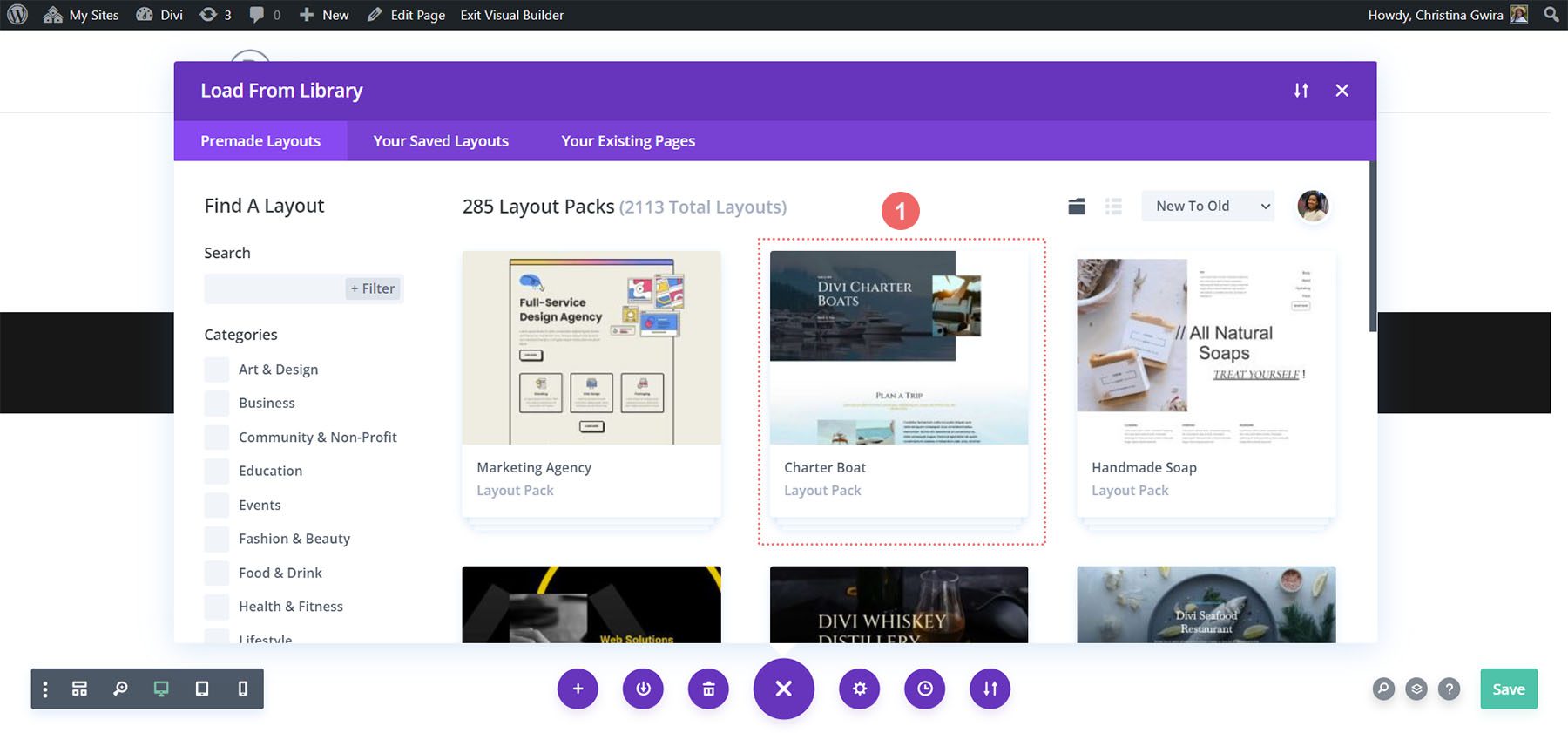
Als nächstes wählen wir das Layout „Charterboot“ aus der Layoutbibliothek aus.

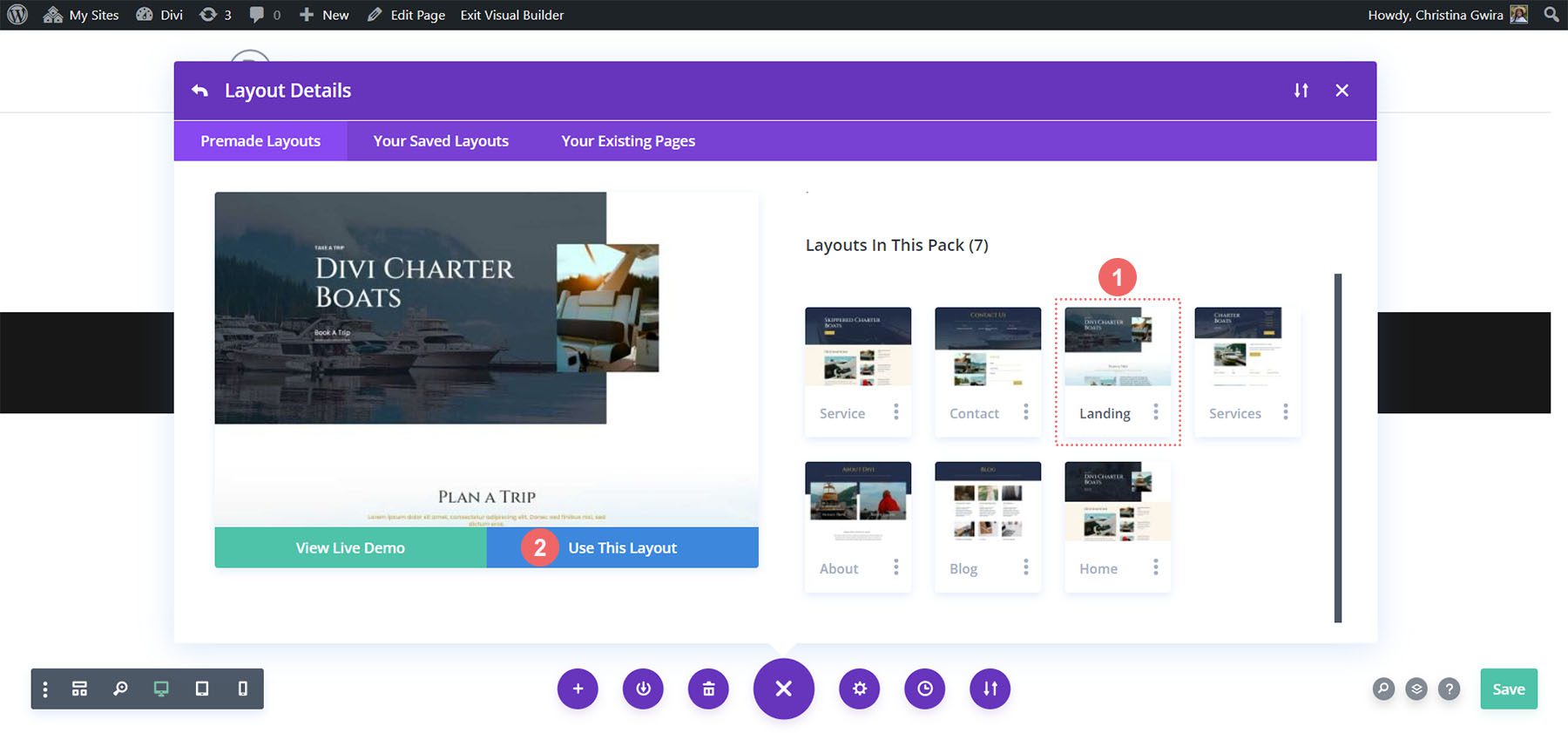
Anschließend wählen wir das Landingpage-Layout aus. Wählen Sie unten in der Miniaturansicht des Layouts die blaue Schaltfläche „Dieses Layout verwenden“ aus , um dieses Layout in Ihren Divi Builder zu laden.

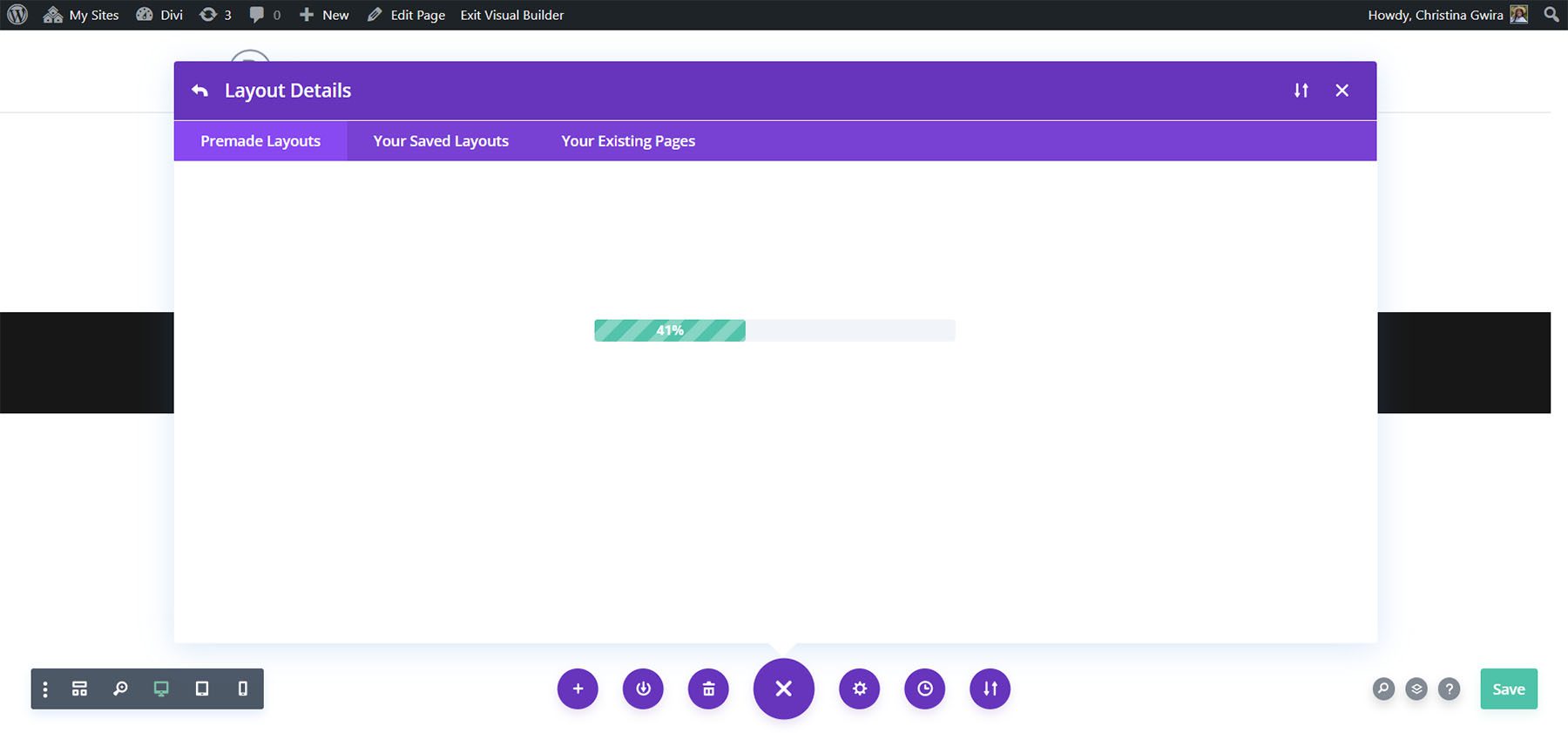
Während das Layout geladen wird, wird ein Fortschrittsbalken angezeigt.

Sobald das Layout geladen ist, speichern Sie es und machen wir uns an die Arbeit!

Hinzufügen des Call-to-Action-Moduls
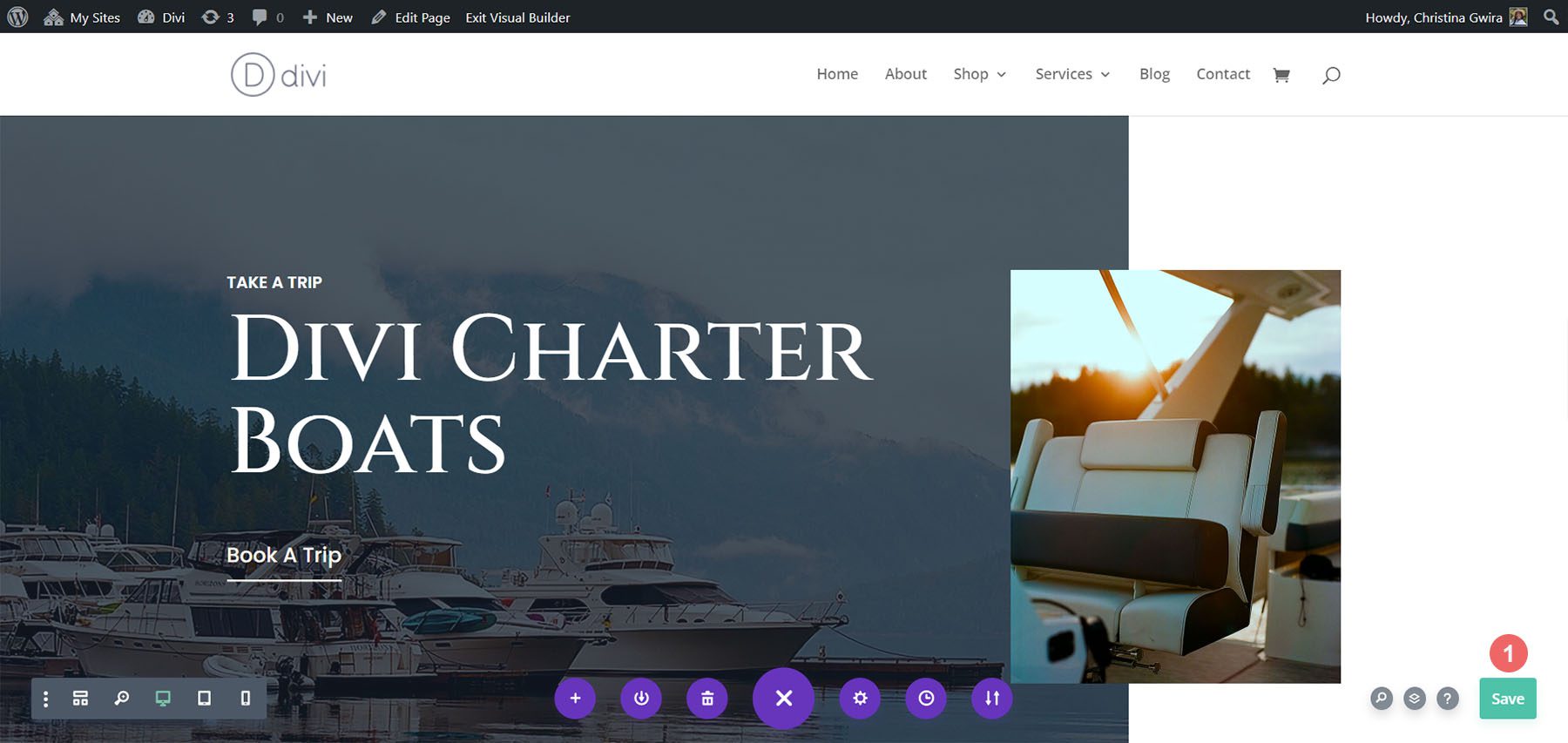
Wir werden unser responsives Call-to-Action-Modul im folgenden Abschnitt des Layouts erstellen:

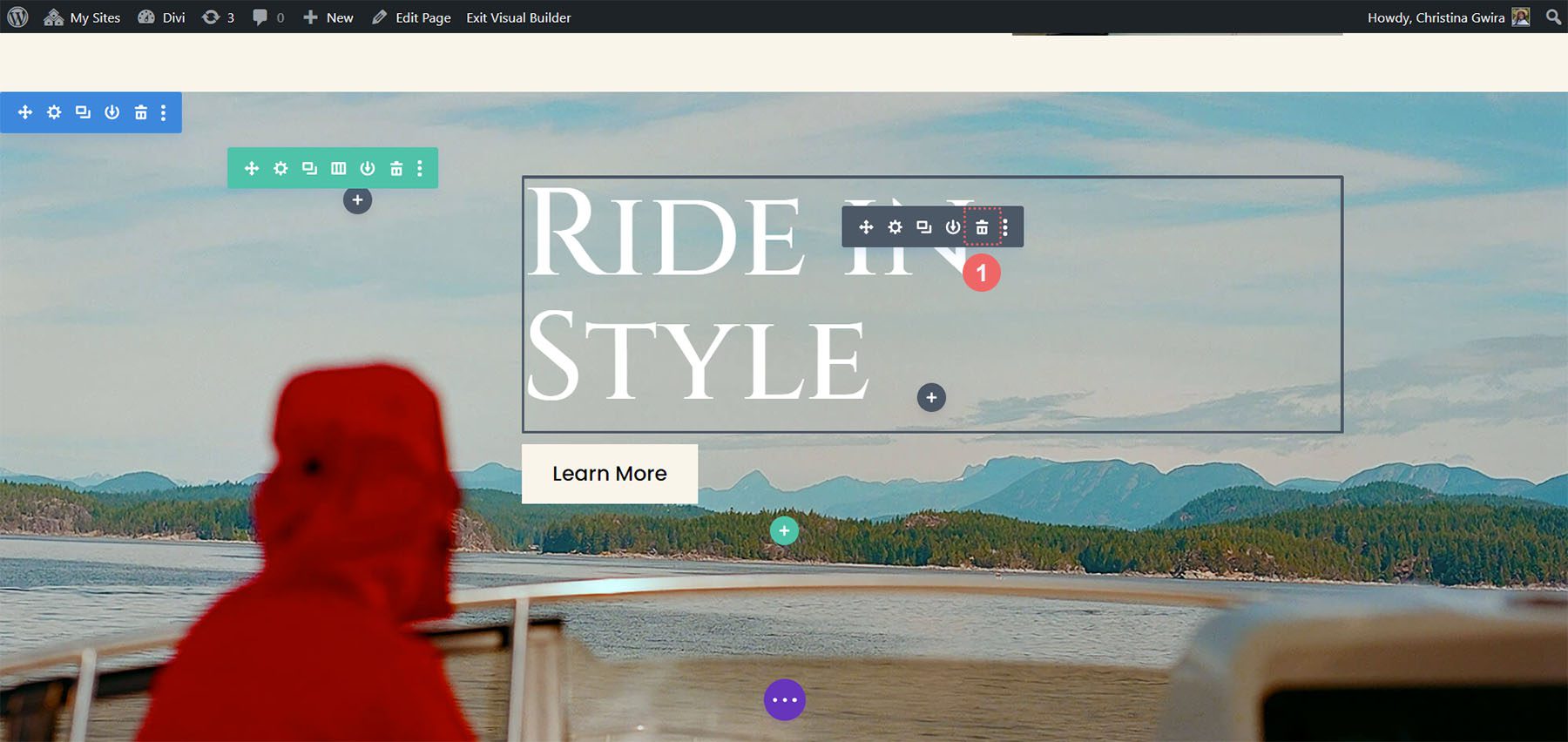
Unser responsives Call-to-Action-Modul ersetzt das Text- und Schaltflächenmodul in diesem Abschnitt. Löschen wir zunächst diese Module. Bewegen Sie den Mauszeiger über jedes Modul und wählen Sie das Papierkorbsymbol aus, um jedes Modul zu löschen.

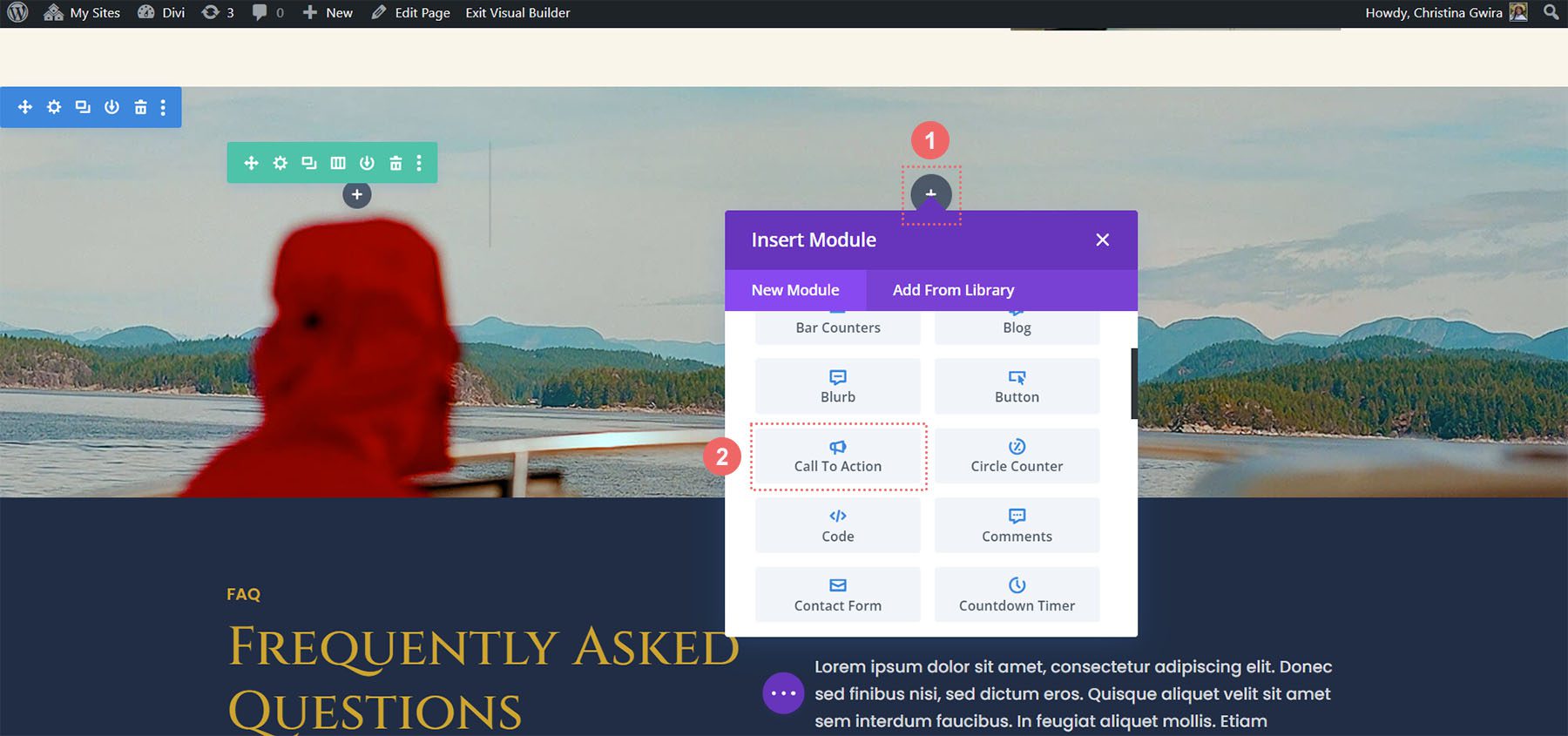
Sobald diese Module entfernt sind, können wir damit beginnen, unseren Aufruf zum Handeln responsiv zu gestalten. Zunächst klicken wir auf das graue Plus-Symbol, um die Bibliothek der Divi-Module anzuzeigen. Als nächstes klicken wir auf das Call-to-Action-Modul .

Gestaltung des Call-to-Action-Moduls
Nachdem wir unser Call-to-Action-Modul installiert haben, können wir nun mit der Gestaltung beginnen.
Fügen Sie Inhalt und URL hinzu
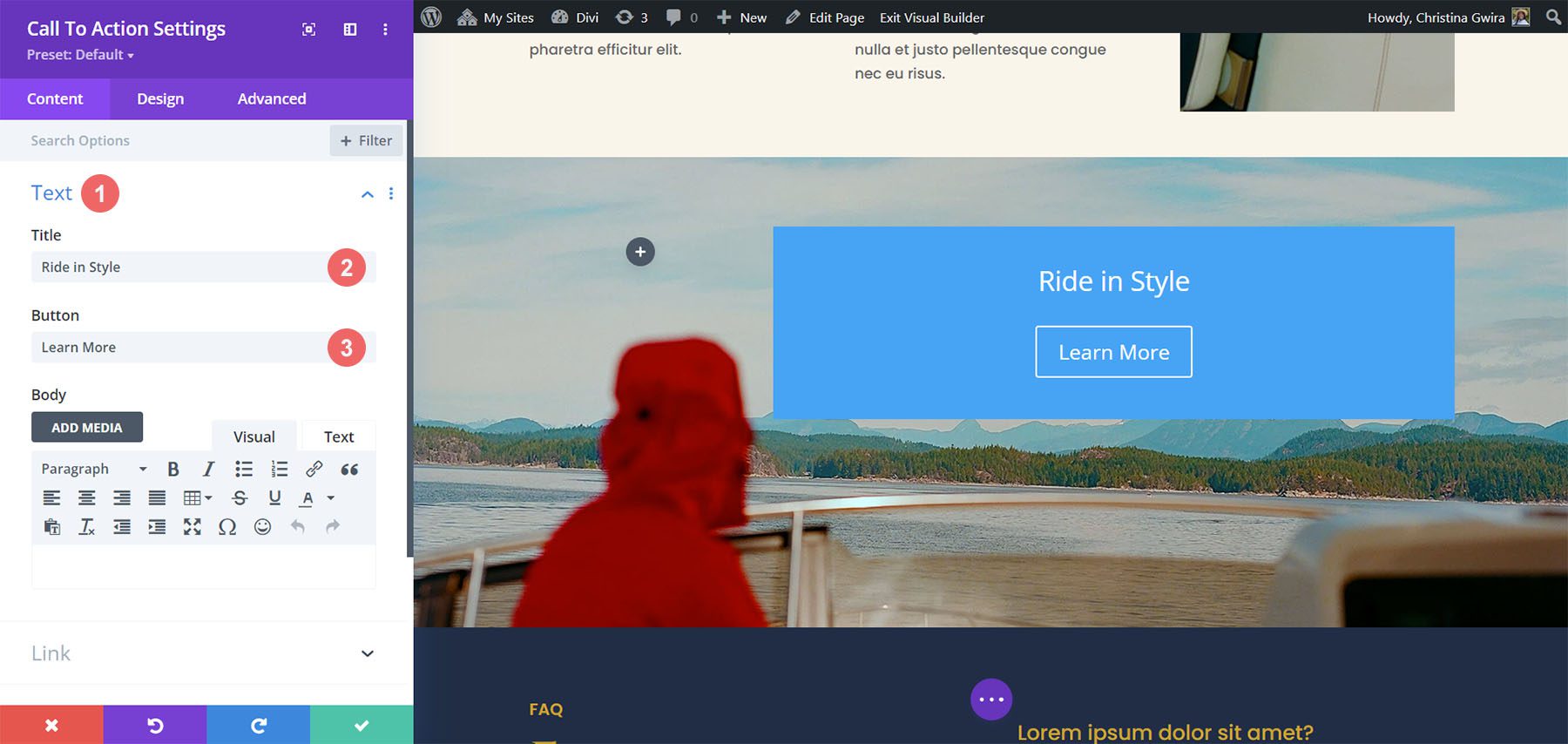
Zuerst fügen wir unsere Inhalte für das Modul hinzu. Fügen Sie auf der Registerkarte „Text“ bei Bedarf den Titel, die Schaltfläche und den Text Ihres Call-to-Action hinzu . Wir werden keinen Textkörper hinzufügen, während wir den vorherigen Abschnitt neu erstellen.

Schaltflächen-Link-URL hinzufügen
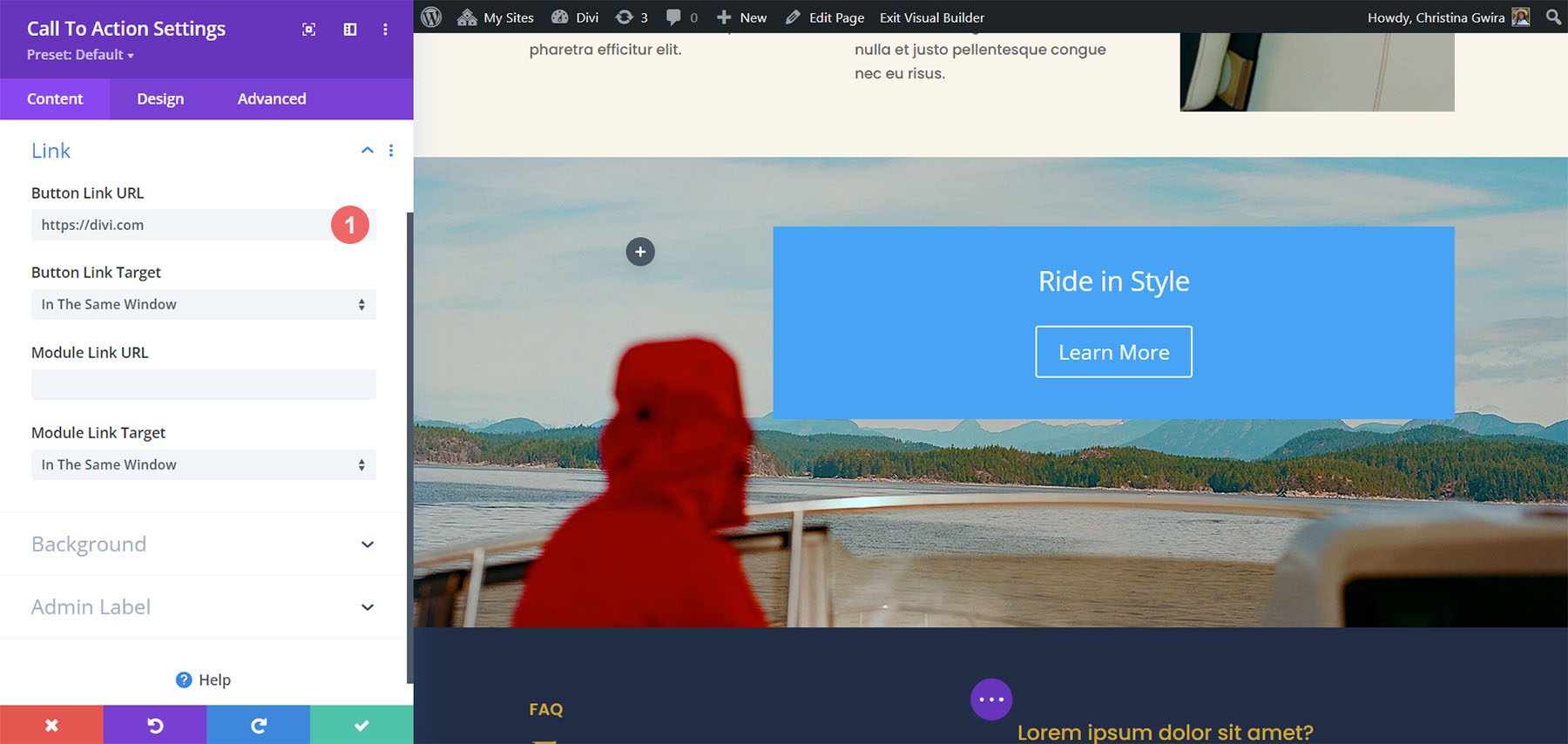
Scrollen Sie als Nächstes nach unten zur Registerkarte „Link“. Fügen Sie die URL für die Seite hinzu, mit der Sie die Schaltfläche Ihres Call-to-Action-Moduls verknüpfen möchten.

Hintergrundfarbe entfernen
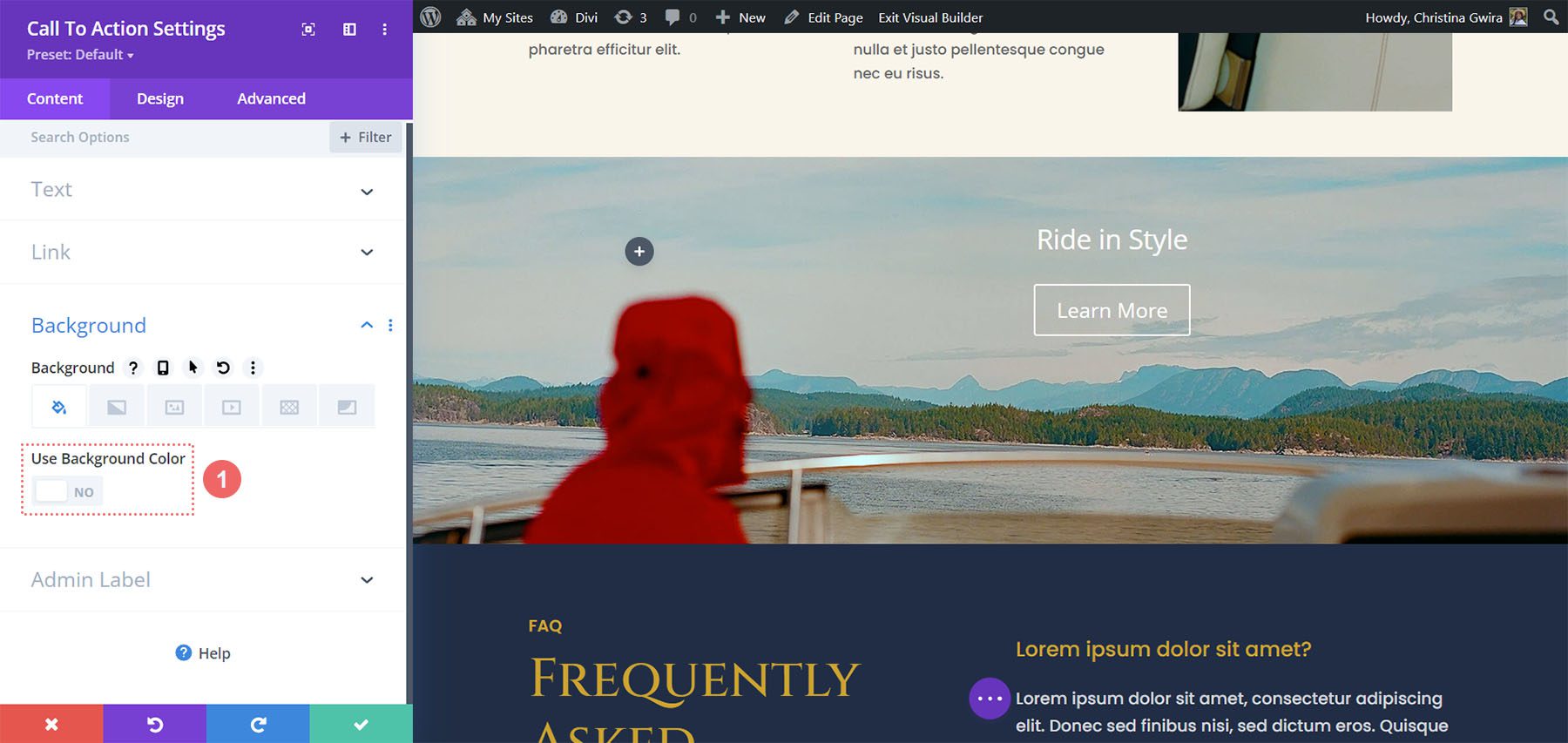
Scrollen Sie als Nächstes nach unten zur Registerkarte „Hintergrund“. Deaktivieren Sie den Schalter „Hintergrundfarbe verwenden“ .

Text gestalten
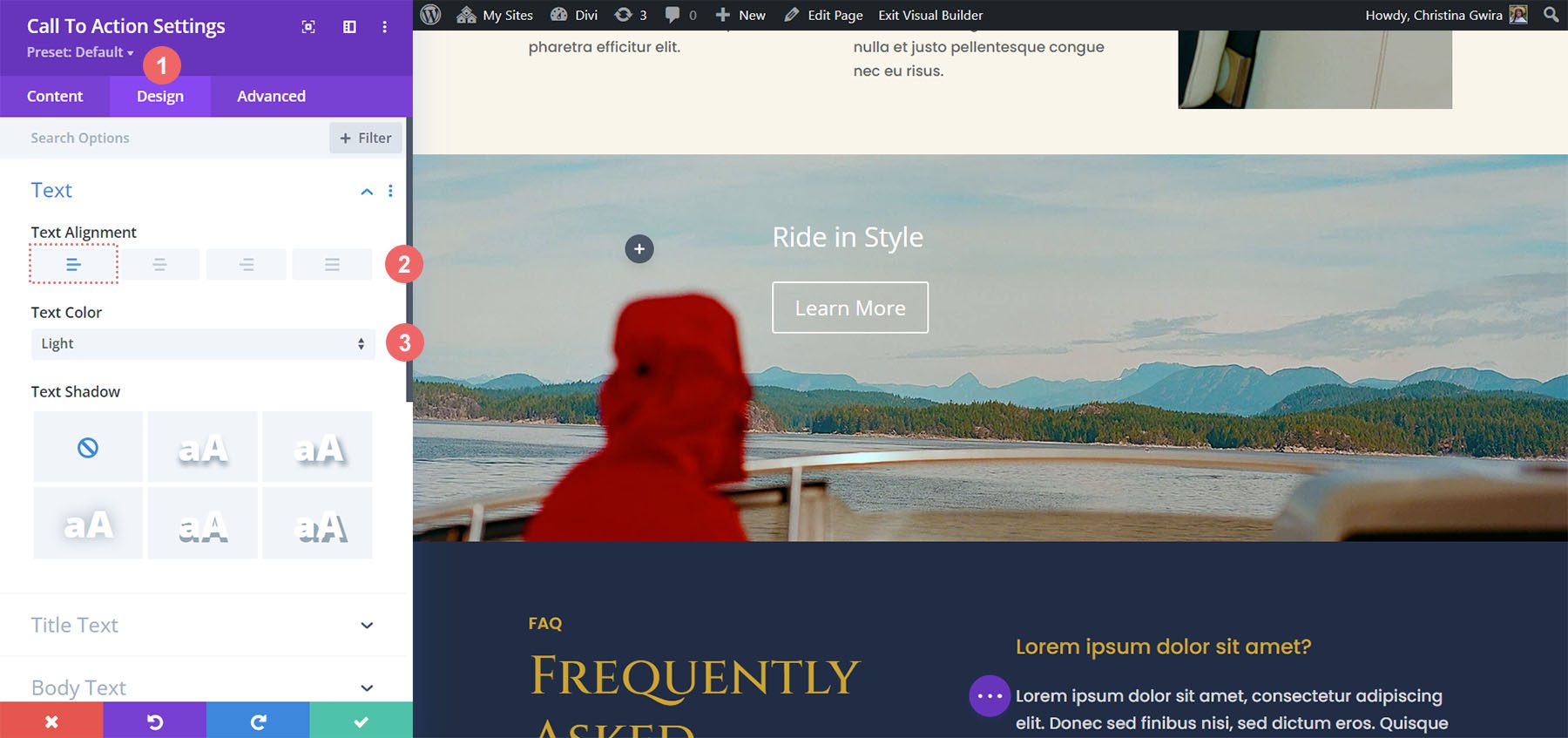
Sobald wir unseren Inhalt hinzugefügt und unsere Hintergrundfarbe entfernt haben, können wir nun zur Registerkarte „Design“ wechseln. Klicken Sie auf die Registerkarte „Text“ , stellen Sie die Ausrichtung auf „Rechts“ und die Textfarbe auf „Hell“ ein .

Stiltiteltext
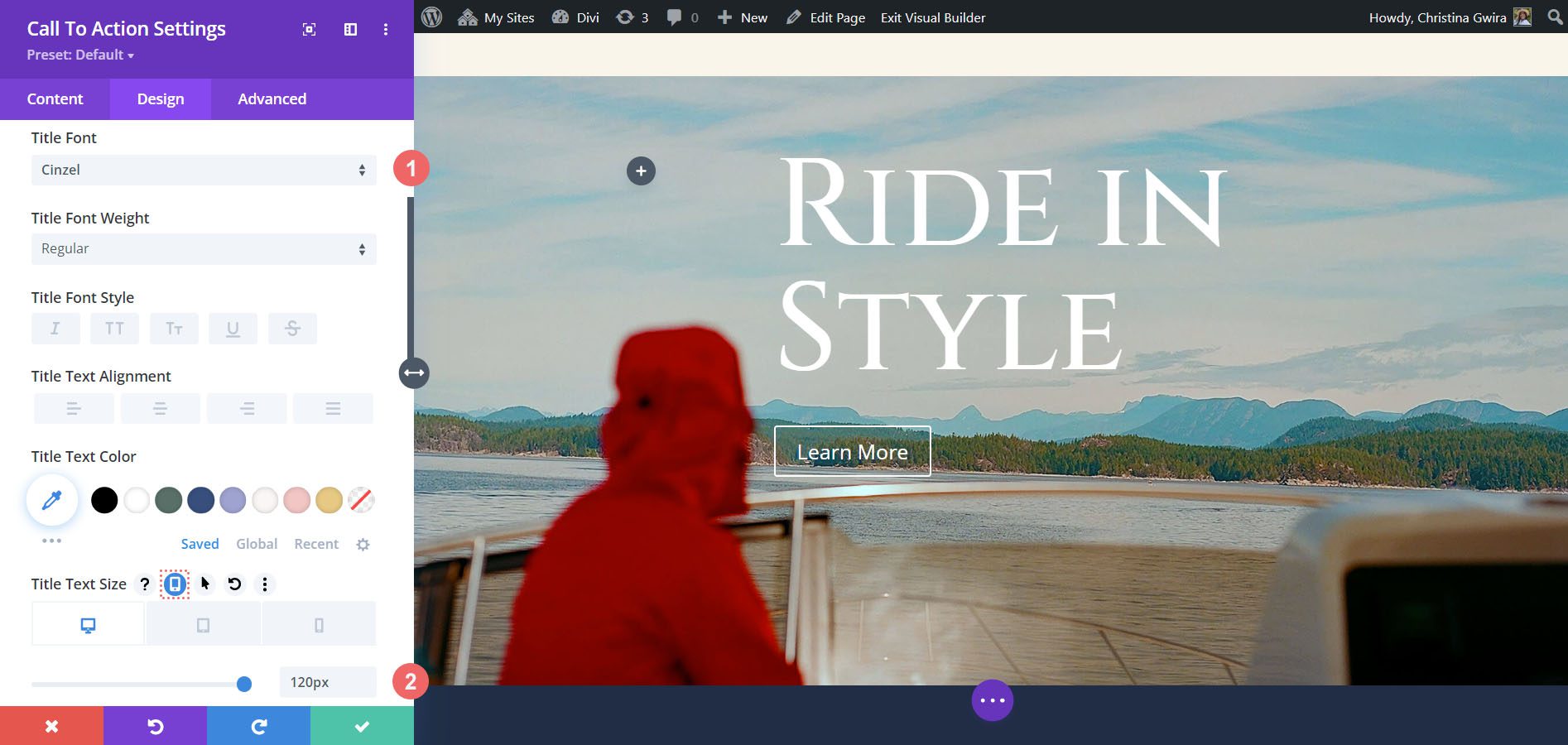
Scrollen Sie als Nächstes nach unten zur Registerkarte „Titeltext“. Wir beginnen mit der Erstellung unseres responsiven Call-to-Action-Moduls, indem wir die responsiven Einstellungen für die Titeltextgröße verwenden und aktivieren. Dazu bewegen wir den Mauszeiger über den Optionstitel und klicken auf das angezeigte Mobilsymbol . Dadurch werden die Einstellungen geöffnet, in denen Sie Ihre Auswahl für Desktop-, Tablet- und Mobiloptionen eingeben können.
Verwenden Sie die folgenden Einstellungen, um den Titeltext des Moduls so zu gestalten, dass er dem Stil des Layoutpakets entspricht.

Titeltexteinstellungen:
- Titelschriftart: Cinzel
- Titeltextgröße:
- Desktop: 120 Pixel
- Tablette: 75px
- Mobil: 48px

Entwerfen Sie den Call-to-Action-Button
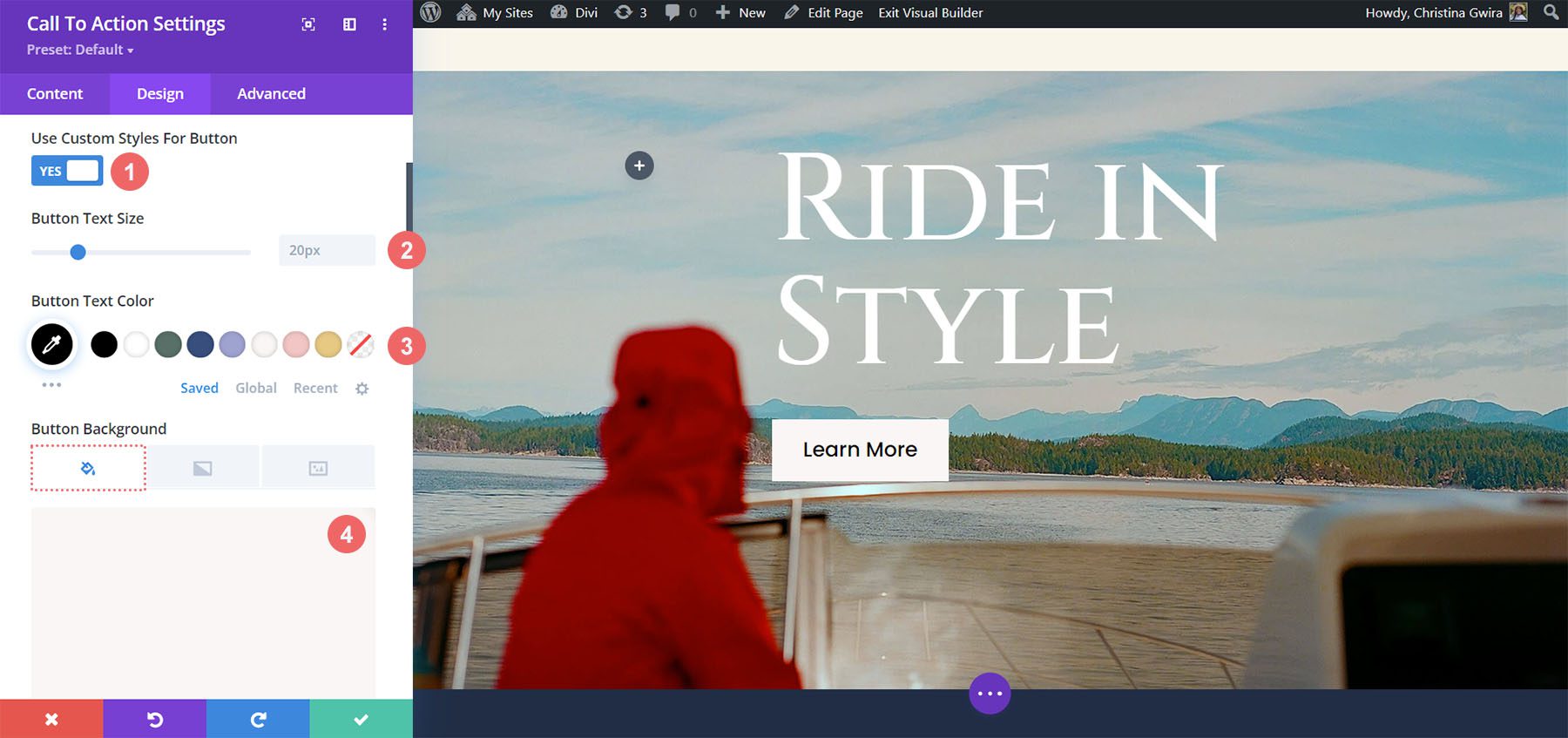
Nachdem wir unseren Titeltext gestaltet haben, scrollen wir nun nach unten zur Registerkarte „Schaltfläche“, um mit dem Hinzufügen unserer Stile zur Schaltfläche des Call-to-Action-Moduls zu beginnen. Klicken Sie zunächst auf die Schaltfläche „Benutzerdefinierte Stile verwenden für“ . Dann beginnen wir mit der Gestaltung unserer Schaltfläche mit den folgenden Einstellungen.
Schaltflächendesign-Einstellungen:
- Benutzerdefinierte Stile für die Schaltfläche verwenden: Ja
- Schaltflächentextfarbe: #000000
- Hintergrundfarbe der Schaltfläche: #f9f6f5

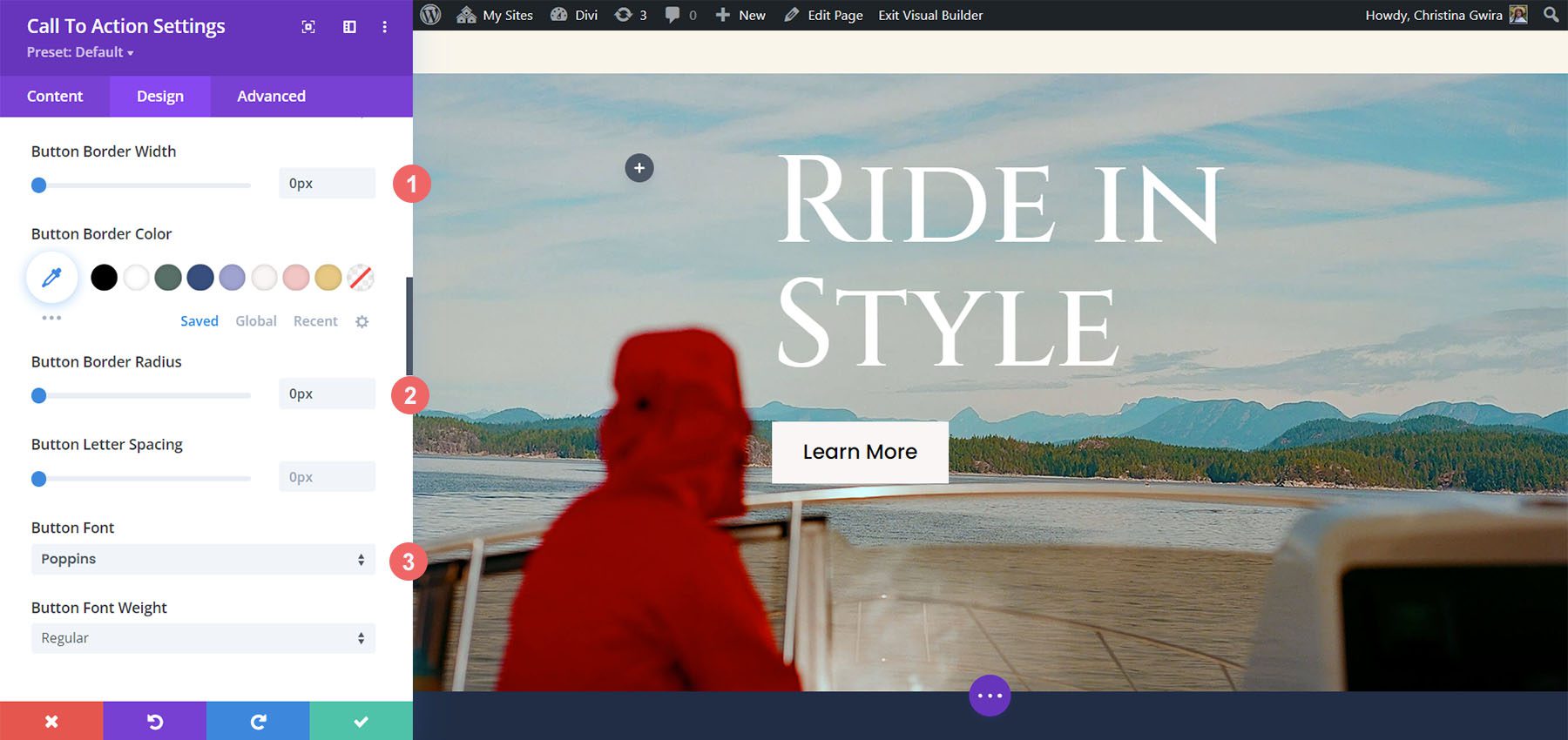
Wir scrollen weiter nach unten durch die Schaltflächeneinstellungen und verwenden die folgenden Einstellungen, um der Schaltfläche zusätzliches Design hinzuzufügen.
Tasteneinstellungen:
- Breite des Schaltflächenrahmens: 0 Pixel
- Schaltflächenrandradius: 0px
- Schaltflächenschriftart: Poppins

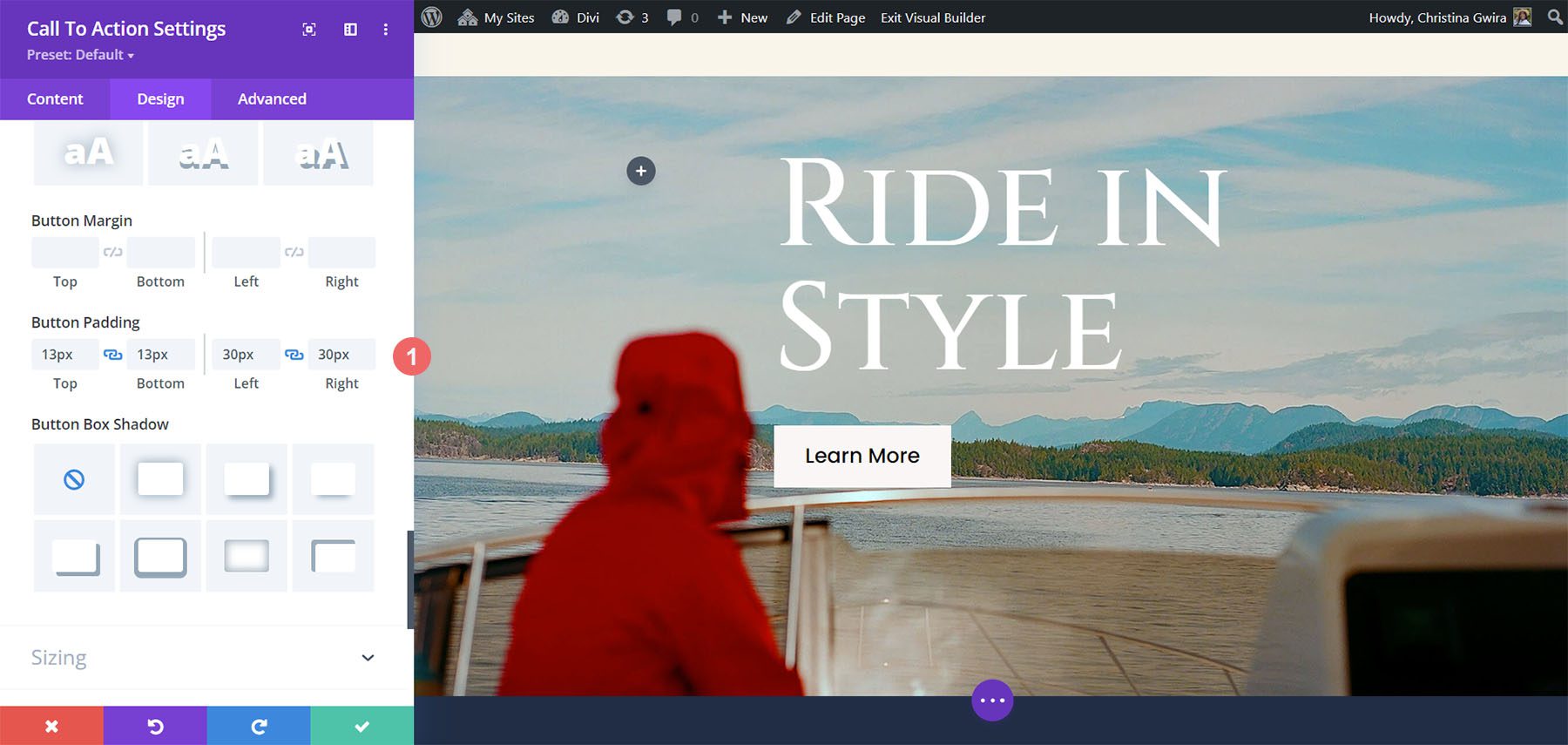
Unsere letzte Stileinstellung für unseren Knopf besteht darin, rundherum Polsterung hinzuzufügen.
Tasteneinstellungen:
- Polsterung oben und unten: 13px
- Linker und rechter Abstand: 30 Pixel

Das Call-to-Action-Modul responsiv gestalten
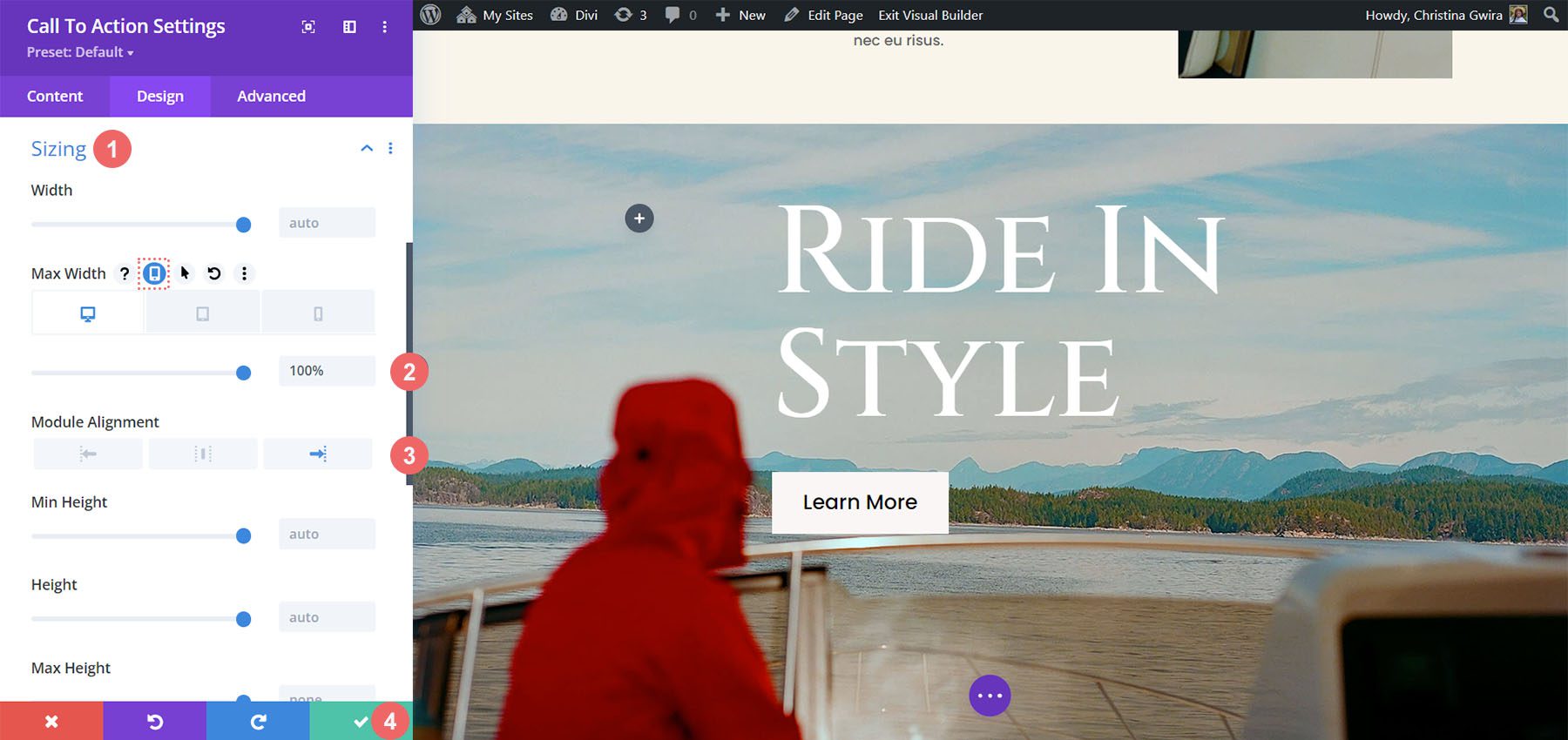
Nachdem wir nun die Stiländerungen am Modul vorgenommen haben, können wir uns nun darauf konzentrieren, den Abschnitt – und das Modul – wirklich responsiv zu gestalten. Zunächst scrollen wir nach unten zur Registerkarte „Größe“. Wir werden die mobilen Reaktionsoptionen für die Option „Maximale Breite“ aktivieren. Wir verwenden dann die folgenden Einstellungen für Desktop, Tablet und Mobilgerät.
Maximale Breiteneinstellung:
- Desktop: 100 %
- Tablette: 55 %
- Mobil: 65 %
Außerdem haben wir die Modulausrichtung auf Desktops, Mobilgeräten und Tablets auf „Rechts“ eingestellt .

Wenn alle diese Einstellungen vorgenommen wurden, speichern Sie Ihre Einstellungen, indem Sie auf das grüne Häkchensymbol unten im modalen Feld für die Moduleinstellungen klicken .
Das Call-to-Action-Modul mit Textkörper responsiv gestalten
Sehen wir uns an, wie wir die Reaktionsfähigkeit des Divi Call-to-Action-Moduls durch das Hinzufügen von Textkörpern weiter verbessern können.
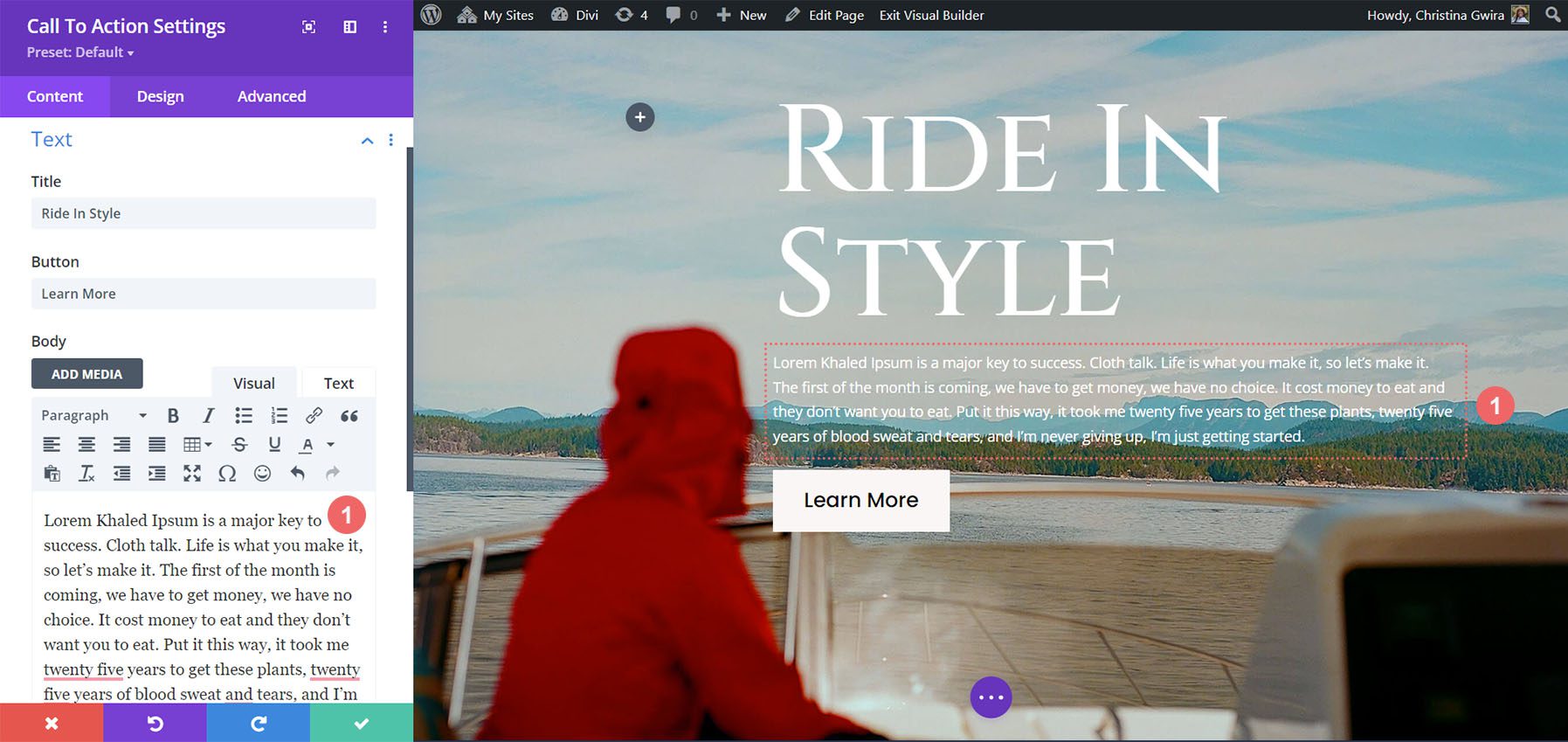
Fließtext hinzufügen
Fügen wir zunächst etwas Text zum Modul hinzu .

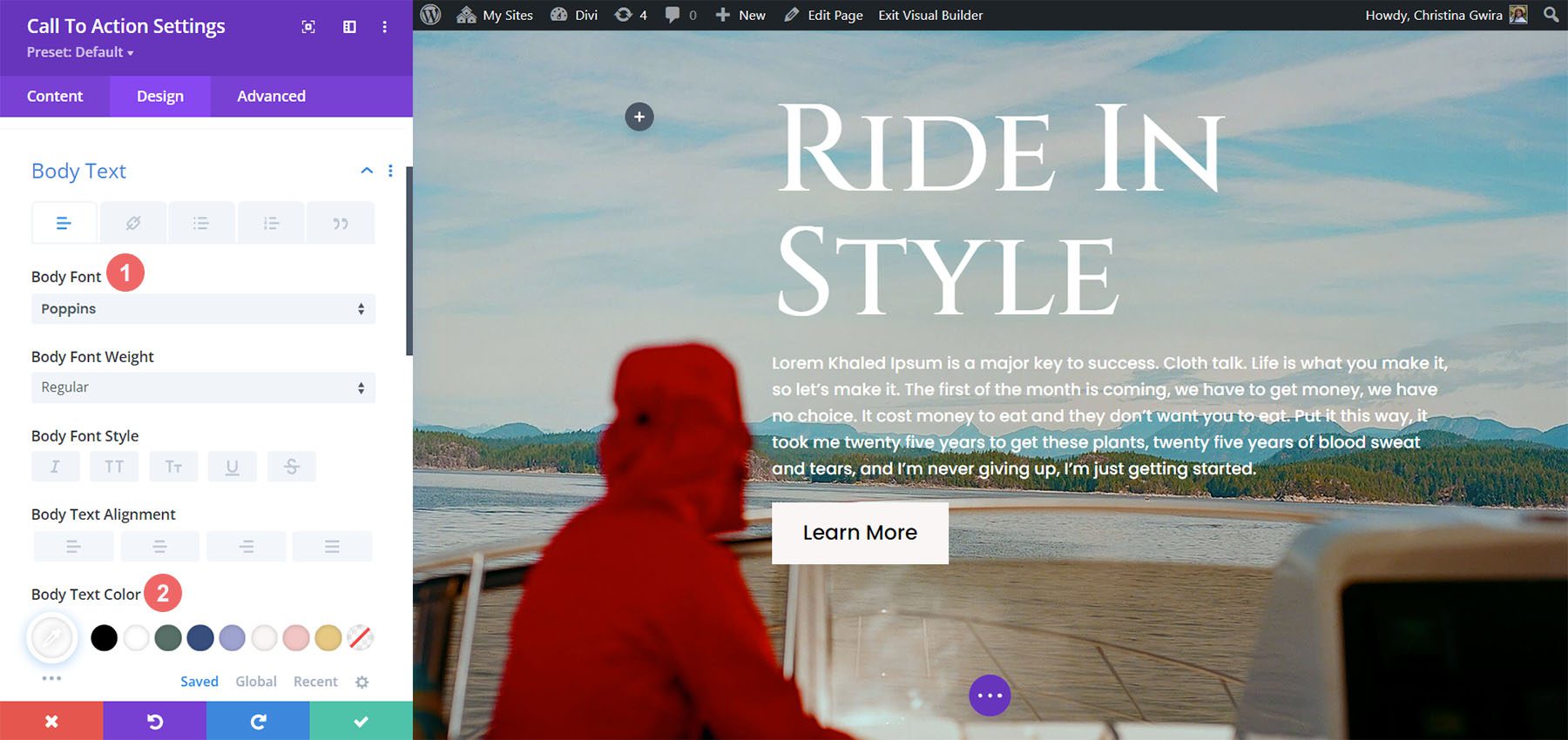
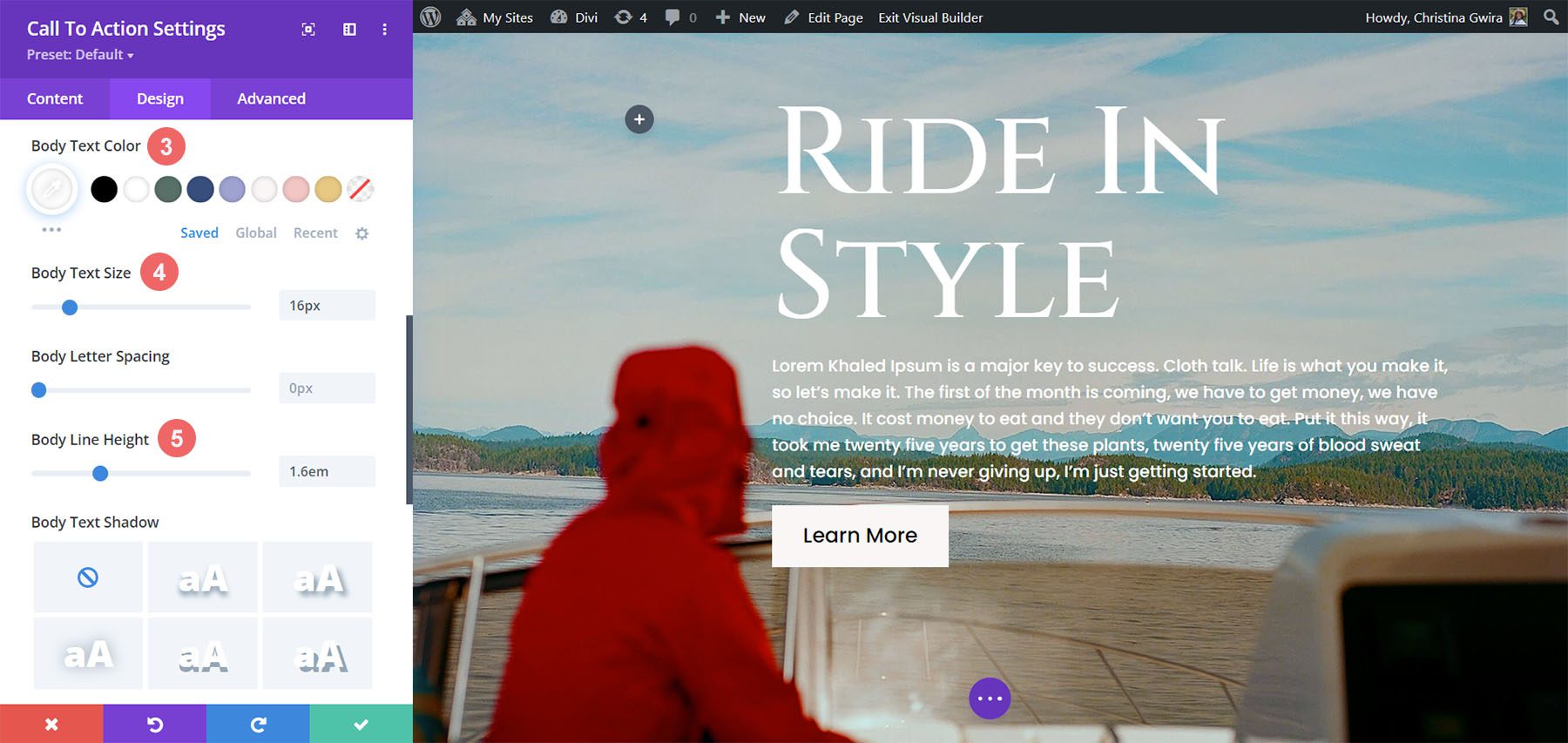
Stil des Haupttextes
Nachdem wir unseren Textkörper hinzugefügt haben, beginnen wir mit der Gestaltung. Zuerst wechseln wir zur Registerkarte „Design“ . Als nächstes klicken wir auf die Registerkarte „Textkörper“ . Danach verwenden wir die folgenden Einstellungen:
Einstellungen für den Textkörper:
- Körperschrift: Poppins
- Farbe des Textkörpers: #ffffff

Einstellungen für den Textkörper:
- Körpergröße: 16px
- Körperlinienhöhe: 1,6 cm

Machen Sie den Textkörper responsiv
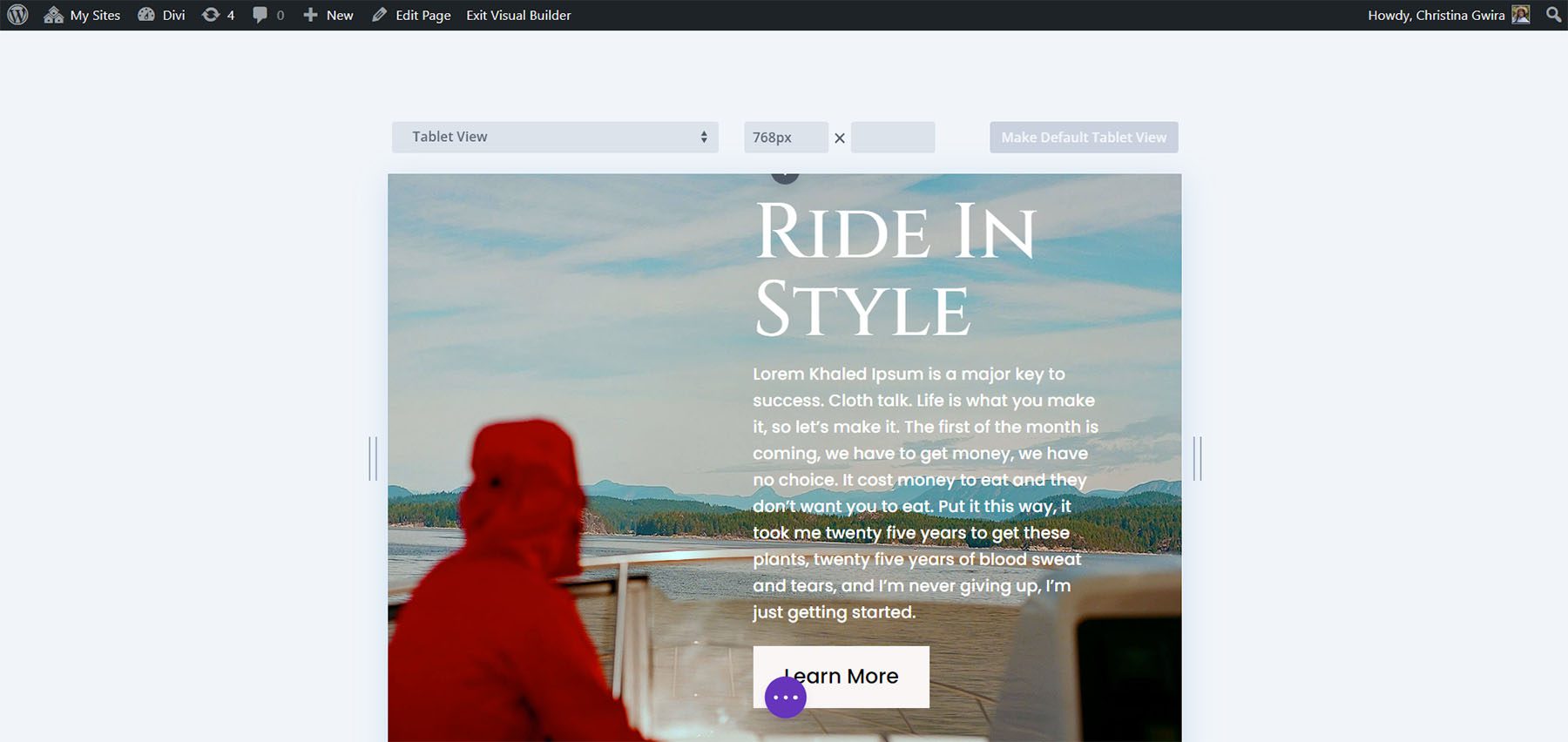
Schauen wir uns an, wie unsere Arbeit mit dem Fließtext auf Mobilgeräten aussieht.

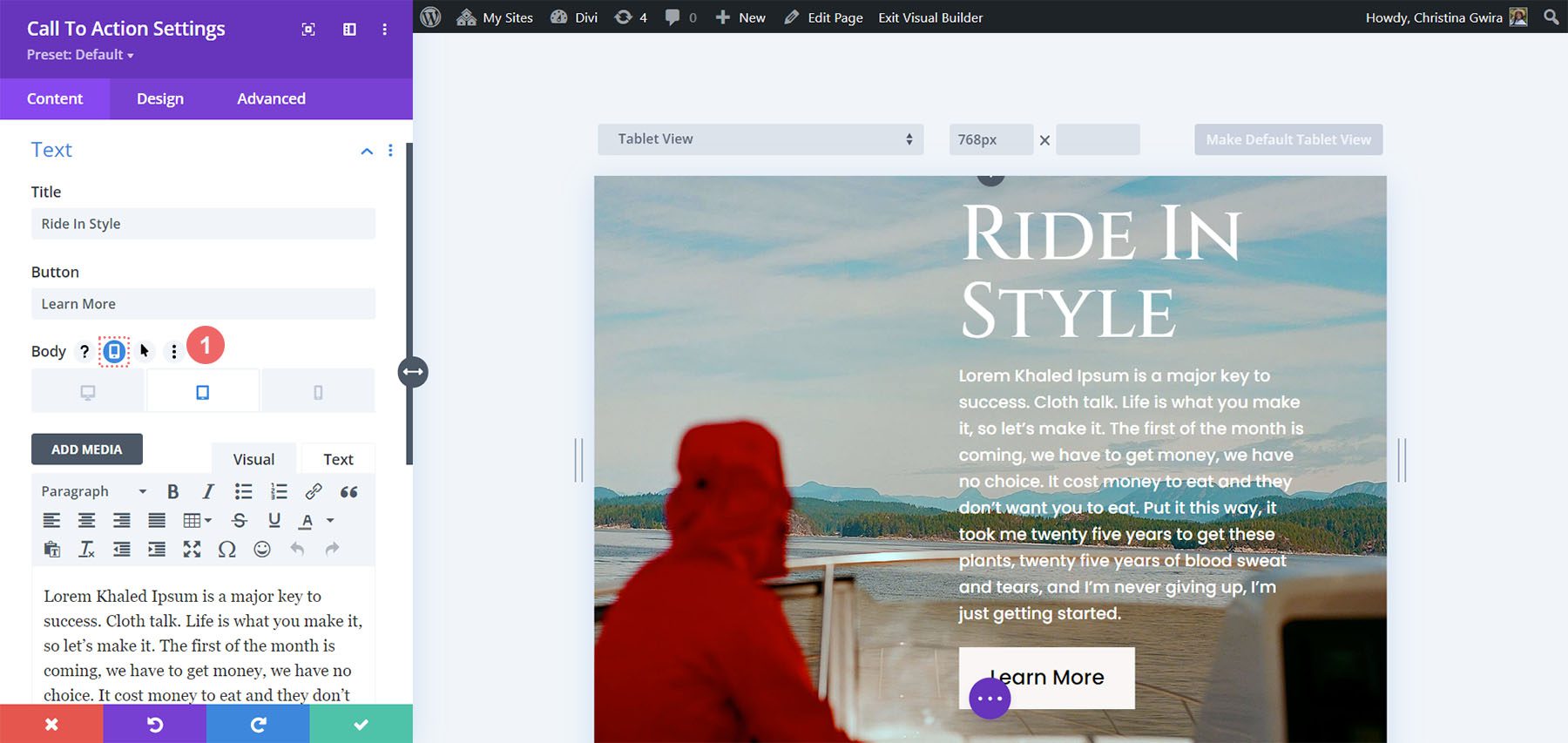
Lassen Sie uns den Textkörper auf Mobilgeräten ausblenden, um die Ansicht ausgewogener zu gestalten. Dazu navigieren wir zum Reiter „Inhalt“ im Call-to-Action-Modul. Dann bewegen Sie den Mauszeiger über den Titel „Körper“ . Platzieren Sie Ihre Maus dort und klicken Sie auf das Mobiltelefonsymbol . Dadurch werden die mobilen Responsive-Einstellungen für den Textkörper aktiviert.

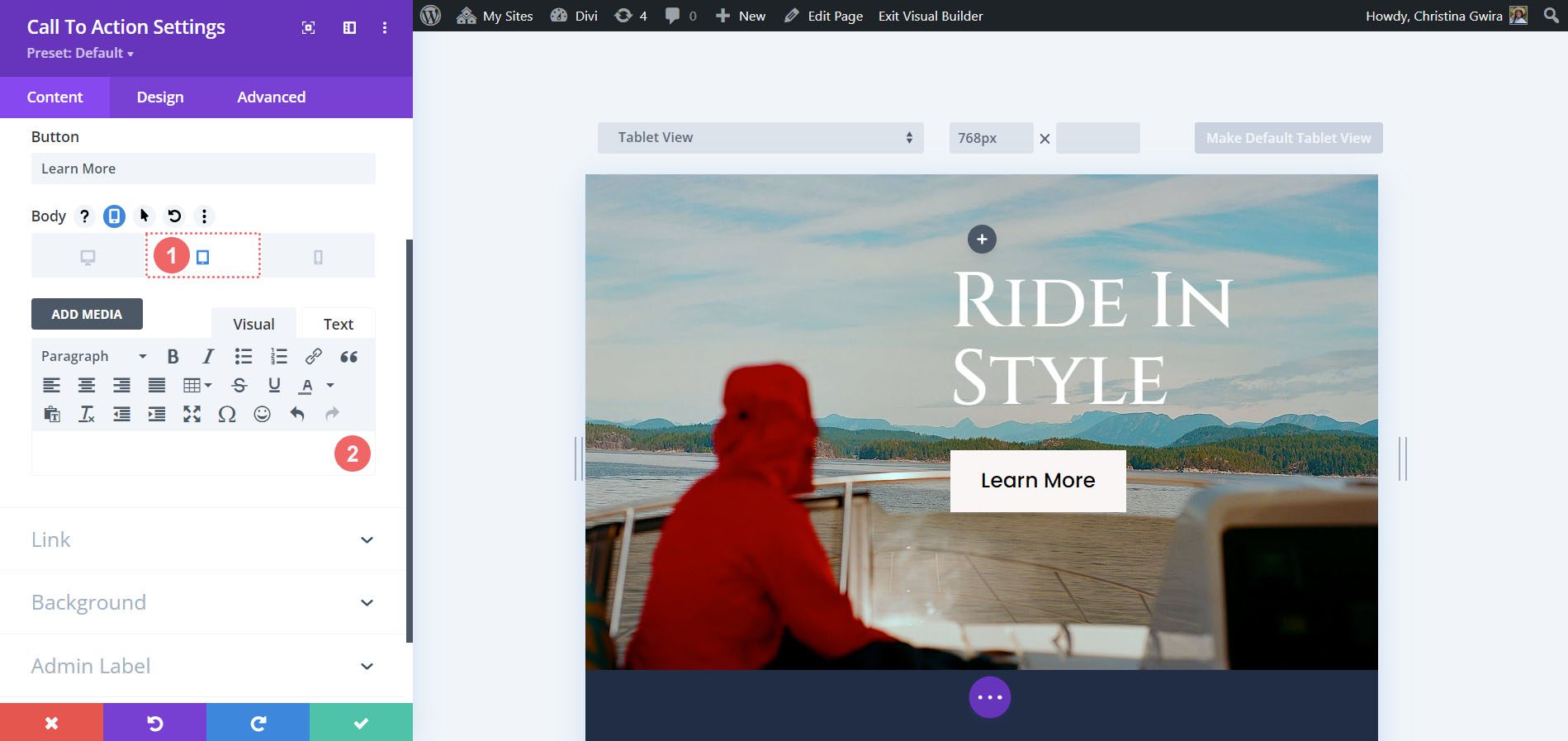
Wir möchten, dass in der Tablet- und Mobilansicht der Textkörper ausgeblendet wird. Dazu klicken wir auf das Tablet-Symbol und entfernen den Fließtext. Dasselbe machen wir auch für das Handy.

Wir möchten den vollständigen Text in der Desktop-Ansicht behalten.
Ändern Sie den Hintergrund für Tablet und Mobilgeräte
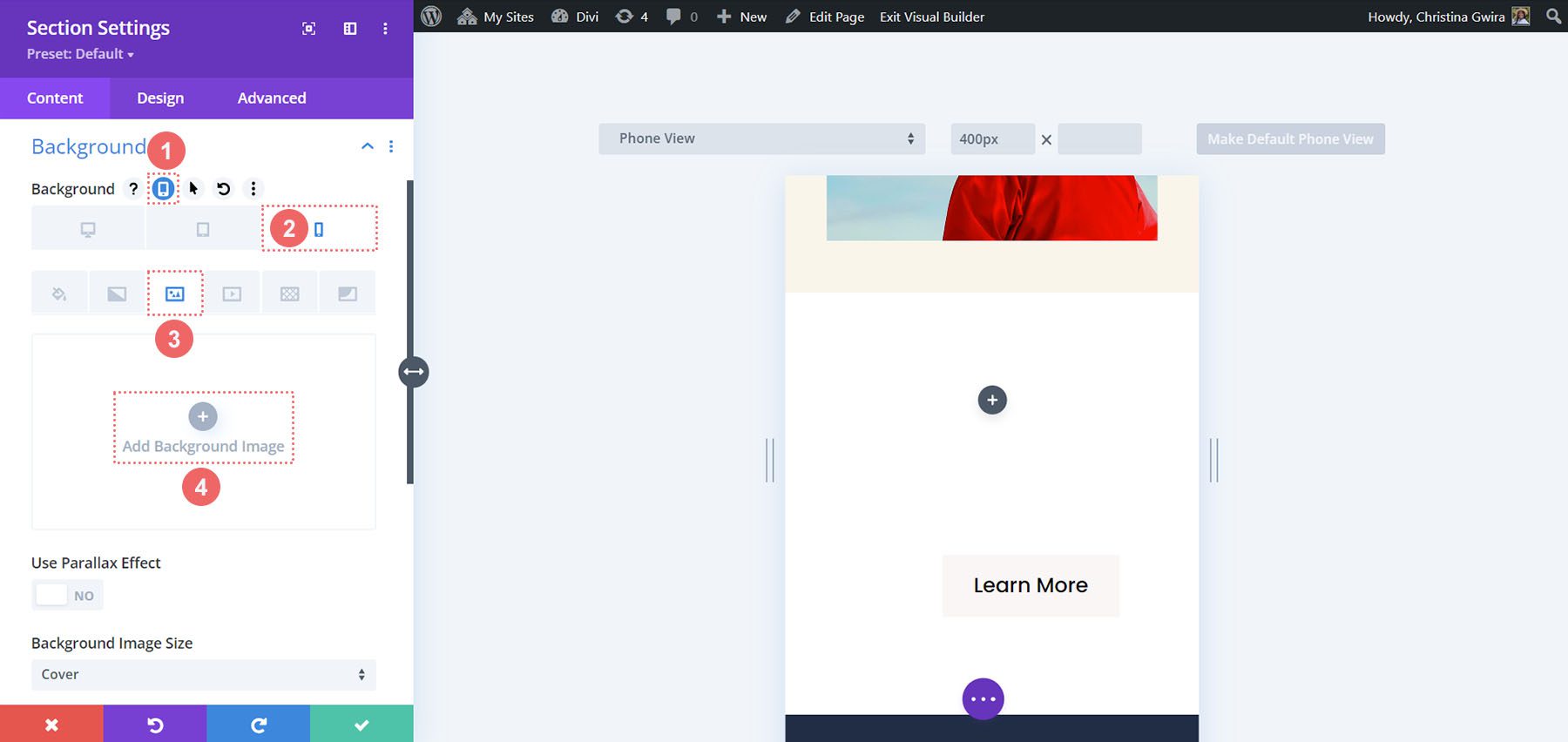
Gehen wir noch einen Schritt weiter und ändern den Hintergrund für die mobile Ansicht. Dazu werden wir im Abschnitt einen alternativen Hintergrund für Mobilgeräte verwenden. Zunächst geben wir die Abschnittseinstellungen ein. Wenn wir nach unten scrollen, klicken wir auf die Registerkarte Hintergrund . Wie beim Haupttext bewegen wir den Mauszeiger über den Hintergrundtitel und klicken auf das Mobilsymbol . Wir klicken nun auf das Mobilsymbol, um ein weiteres Hintergrundbild für die Mobilansicht anzuhängen. Anschließend klicken wir auf das Symbol „Hintergrundbild hinzufügen“ .

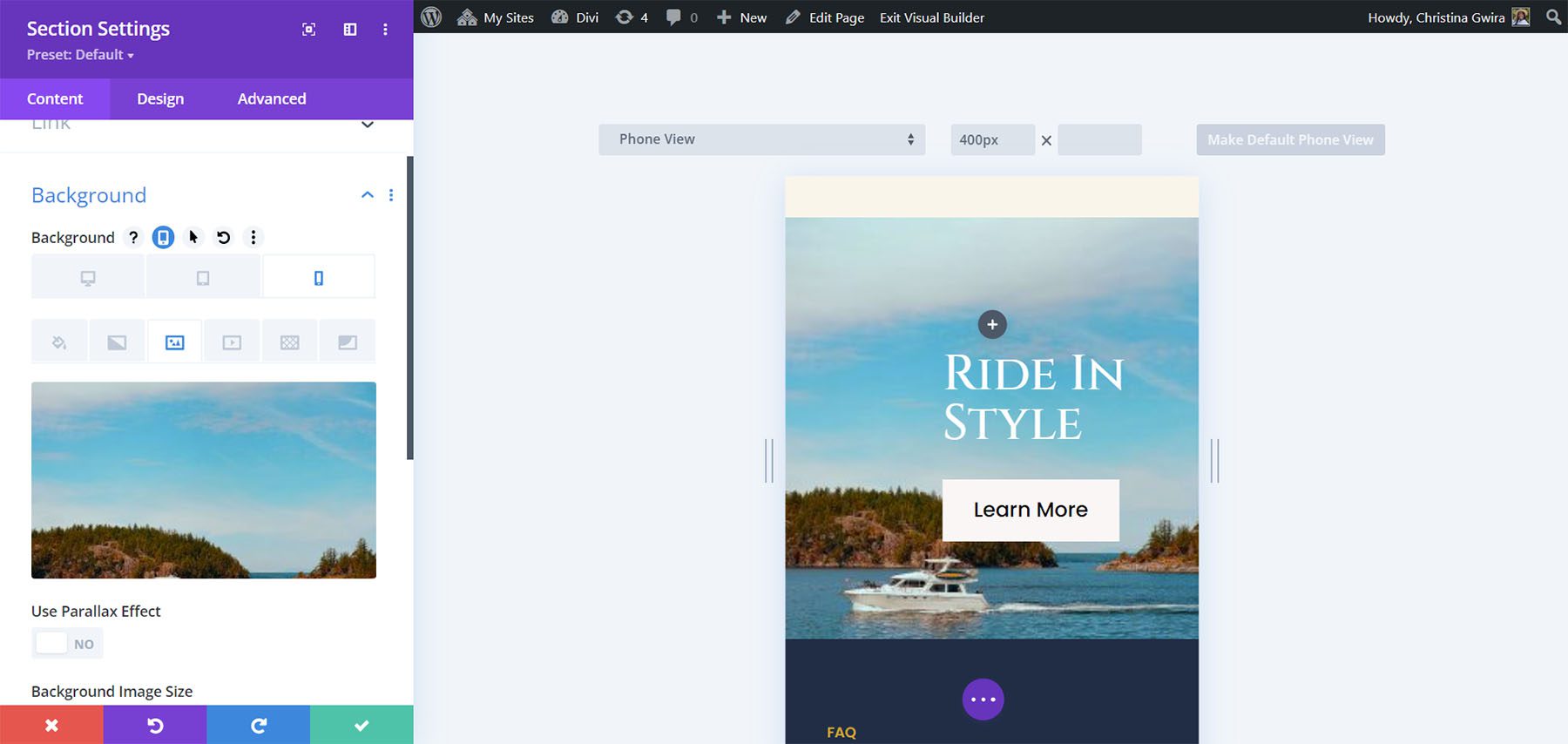
Wir wählen aus dem Layoutpaket ein Bild aus, das für Mobilgeräte besser funktioniert als das vorherige Foto.

Mit dieser Änderung können wir den Call-to-Action auf Mobilgeräten deutlich erkennen.
Abschließend
Wie bei allen nativen Divi-Modulen können Sie viele Optionen anpassen. Von der Farbe bis zum Abstand, vom Abstand bis zur mobilen Reaktionsfähigkeit bietet Ihnen Divi die Möglichkeit, Ihre Website schön und für eine Vielzahl von Benutzern Ihrer Website zugänglich zu gestalten. Wenn Sie nach Ideen für Ihr nächstes Webdesign-Projekt suchen, können Sie sich von Divi Layouts inspirieren lassen. Durch die Responsivität als Teil Ihrer Website können Menschen Ihre Website auf Mobilgeräten, Tablets oder Desktops genießen. Probieren Sie dieses Tutorial noch heute aus und zeigen Sie uns im Kommentarbereich unten, was Sie dabei herausgefunden haben.
