So verwalten Sie Anzeigen in WordPress mit dem Adsanity-Plugin
Veröffentlicht: 2015-02-13Suchen Sie nach einer Möglichkeit, Anzeigen in WordPress mit AdSanity zu verwalten?
Der Verkauf von Werbeflächen ist eine der besten Möglichkeiten, online Geld zu verdienen. Das Erstellen, Hinzufügen und Verfolgen Ihrer Anzeigen kann jedoch zeitaufwändig und kompliziert werden.
In diesem Artikel zeigen wir Ihnen, wie Sie mit dem AdSanity-Plugin ganz einfach Anzeigen in WordPress verwalten können.

Warum Anzeigen in WordPress mit dem AdSanity-Plugin verwalten?
Wie Plakatwandbesitzer verdienen auch viele Website- und Blogbesitzer online Geld mit dem Verkauf von Werbeflächen. Allerdings bietet WordPress keine einfache Möglichkeit, Ihre Anzeigen zu verwalten.
Die meisten WordPress-Themes bieten nicht einmal Platz für die Anzeige von Werbung. Standardmäßig müssen Sie Ihre Designdateien bearbeiten, um Anzeigencode in WordPress einzufügen.
Hier kommt AdSanity ins Spiel.
Mit diesem erweiterten WordPress-Werbeverwaltungs-Plugin können Sie mithilfe vorgefertigter Blöcke, Widgets und Shortcodes überall auf Ihrer Website Anzeigen schalten. Sie können AdSanity sogar anweisen, Besuchern eine zufällige Anzeige zu zeigen, ohne eine einzige Codezeile schreiben zu müssen.
AdSanity verfügt über integrierte Berichte und Planung. Es unterstützt auch selbst gehostete Anzeigen, HTML5-Anzeigen und externe Werbenetzwerke wie Google Adsense.
Sehen wir uns nun an, wie Sie online Geld verdienen können, indem Sie Anzeigen mit dem AdSanity WordPress-Plugin verwalten.
Schritt 1: Richten Sie das AdSanity-Plugin ein
Zunächst müssen Sie AdSanity installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
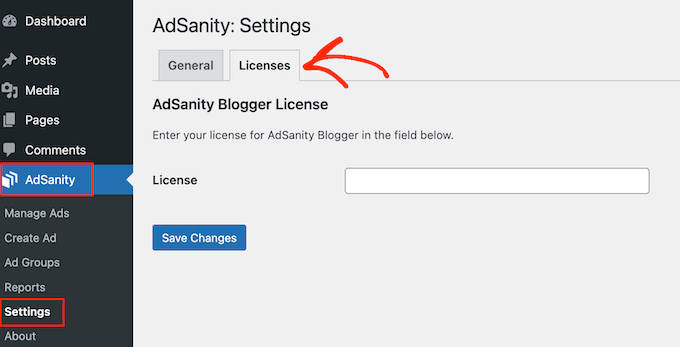
Nach der Aktivierung müssen Sie in Ihrem WordPress-Admin-Dashboard zu AdSanity » Einstellungen gehen. Wählen Sie hier den Reiter „Lizenzen“.

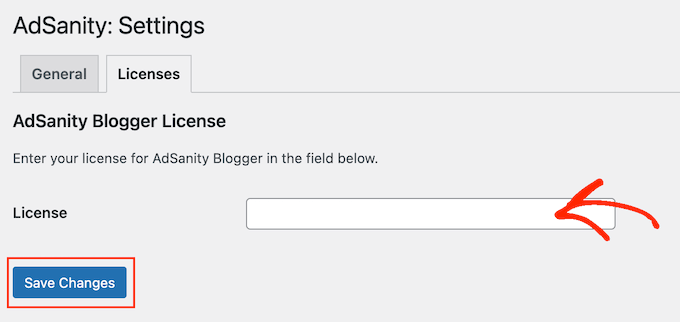
Sie können nun fortfahren und Ihren Schlüssel zum Feld „Lizenz“ hinzufügen. Sie finden diese Informationen in Ihrem Konto auf der AdSanity-Website.
Klicken Sie anschließend auf „Änderungen speichern“.

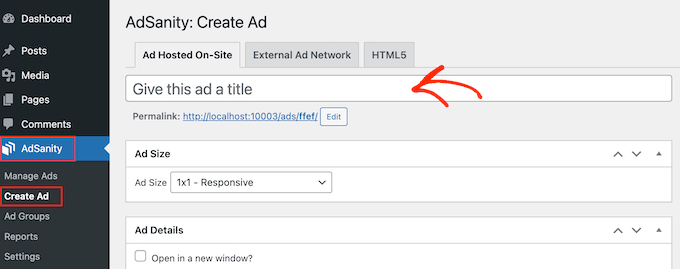
Jetzt können Sie Anzeigen für Ihre WordPress-Website erstellen. Um zu beginnen, gehen Sie zu AdSanity » Anzeige erstellen .
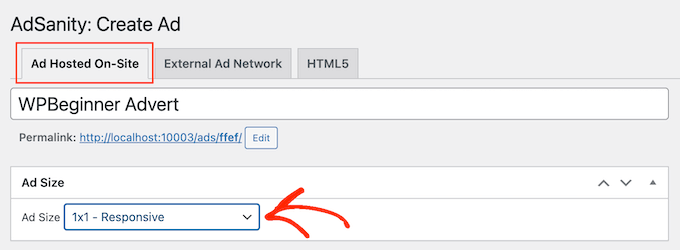
Zunächst müssen Sie einen Titel hinzufügen, indem Sie ihn in das Feld „Geben Sie dieser Anzeige einen Titel“ eingeben. Besucher können diese Informationen nicht sehen, daher dienen sie nur Ihrer Information.

Als Nächstes ist es an der Zeit, einen Anzeigentyp auszuwählen. Ihre Optionen sind vor Ort gehostete Werbung, externes Werbenetzwerk und HTML5.
Wenn Sie gerade erst anfangen, ist es eine gute Idee, verschiedene Arten von Anzeigen auszuprobieren. Anschließend können Sie sich die Ergebnisse ansehen und die Typen priorisieren, die das meiste Geld verdienen.
Schauen wir uns vor diesem Hintergrund jede Option im Detail an.
Anzeige vor Ort gehostet
Zunächst möchten Sie vielleicht Ihre eigene Anzeige auf Ihrer Website erstellen und hosten. Durch den Verkauf von Anzeigen auf Ihrem WordPress-Blog können Sie den gesamten Gewinn behalten.
Sie können auch selbst gehostete Anzeigen verwenden, um Ihre eigenen Inhalte zu bewerben. Dazu gehören Produkte, die Sie in Ihrem Online-Shop verkaufen, oder Ihre bevorstehenden Webinare, Konferenzen und anderen Veranstaltungen.
Um eine selbst gehostete Anzeige zu erstellen, wählen Sie die Registerkarte „Vor Ort gehostete Anzeige“. Anschließend können Sie das Dropdown-Menü „Anzeigengröße“ öffnen und eine Größe aus der Liste auswählen.

Größere Anzeigen erregen eher die Aufmerksamkeit des Besuchers, können aber auch vom Inhalt Ihrer Website ablenken.
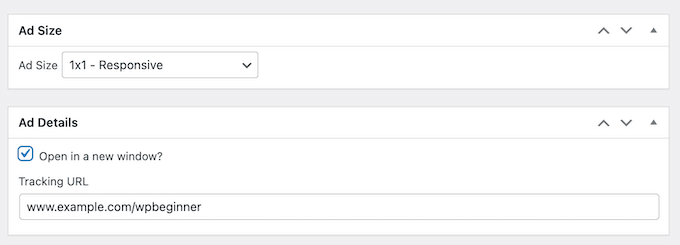
Nachdem Sie eine Entscheidung getroffen haben, müssen Sie eine URL in das Feld „Tracking-URL“ eingeben. Hierhin gelangen Besucher, wenn sie auf die Anzeige klicken.
Standardmäßig wird die URL im selben Browser-Tab geöffnet. Möglicherweise möchten Sie die Anzeige jedoch in einem neuen Tab öffnen, insbesondere wenn die Anzeige auf die Website einer anderen Person verweist.
Wenn Sie beispielsweise einen Link zu einem Affiliate-Marketing-Partner erstellen, sollten Sie in der Regel das Kontrollkästchen „In neuem Fenster öffnen“ aktivieren.

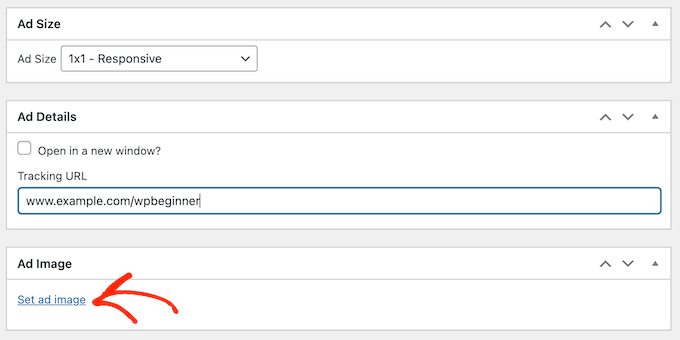
Sobald Sie dies getan haben, ist es an der Zeit, das Bild hochzuladen, das AdSanity den Besuchern zeigt.
Wählen Sie einfach „Bild festlegen“ und laden Sie dann ein Banner oder eine andere Werbegrafik hoch.

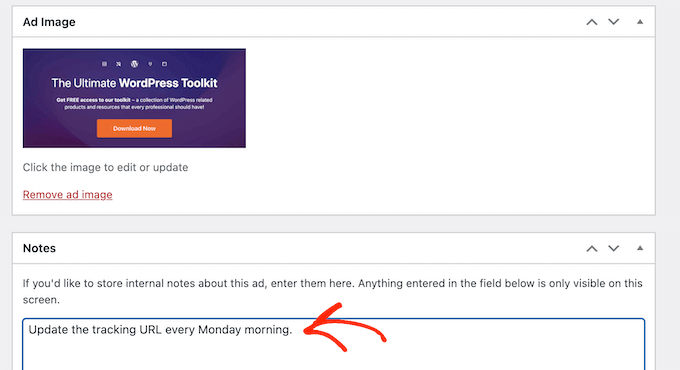
Abschließend möchten Sie möglicherweise einige Informationen in das Feld „Notizen“ eingeben.
Diese Notizen sind nur für Personen sichtbar, die Zugriff auf das WordPress-Dashboard haben, und eignen sich daher perfekt zum Verfassen schneller Erinnerungen.
Wenn Sie einen WordPress-Blog mit mehreren Autoren betreiben, können Sie sogar das Feld „Notizen“ verwenden, um mit anderen Benutzern zu kommunizieren.

Externes Werbenetzwerk
Während Sie Werbeflächen direkt an andere Unternehmen verkaufen können, nutzen viele Websitebesitzer stattdessen ein Werbenetzwerk. Diese Netzwerke sind oft problemlos, da Sie sich nicht mit Werbetreibenden auseinandersetzen oder sich um Geldeinnahmen kümmern müssen.
Stattdessen entscheidet das Netzwerk, welche Anzeigen auf Ihrer Website platziert werden sollen, zieht die Zahlung ein, nimmt die Verwaltungsgebühr ein und sendet Ihnen dann den Rest zu.
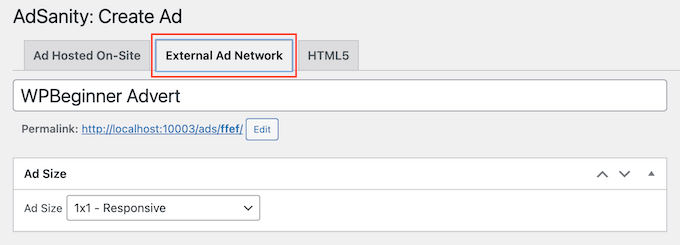
Wenn Sie ein Werbenetzwerk verwenden, klicken Sie auf die Registerkarte „Externes Werbenetzwerk“.

Sie können nun einen Titel in das Feld „Titel“ eingeben.
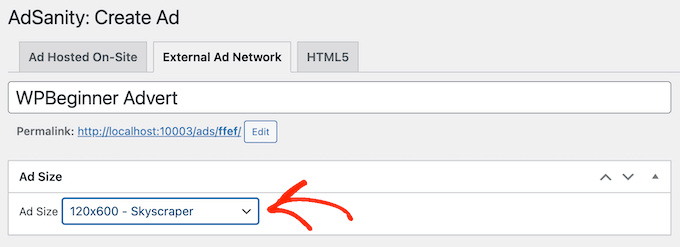
Anschließend können Sie eine Größe für Ihre Anzeigen auswählen. Wenn Sie Google AdSense verwenden, möchten Sie vielleicht unseren Leitfaden zu den leistungsstärksten Google AdSense-Bannergrößen und -formaten lesen.

Sie können sich auch unseren Leitfaden zur Optimierung Ihres AdSense-Umsatzes in WordPress ansehen.
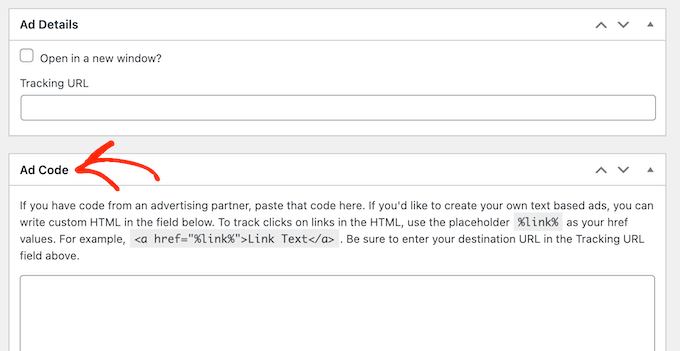
Sobald Sie dies getan haben, ist es an der Zeit, den von Ihrem Netzwerk bereitgestellten Werbecode zu kopieren. Die Schritte variieren je nach Netzwerk, das Sie verwenden. Sie finden den Anzeigencode jedoch häufig, indem Sie sich bei dem Konto anmelden, das Sie bei diesem Netzwerk erstellt haben.
Wenn Sie Google AdSense verwenden, lesen Sie unsere Anleitung zum ordnungsgemäßen Hinzufügen von Google AdSense zu Ihrer WordPress-Site.
Wenn Sie den Code haben, fügen Sie ihn einfach in das Feld „Anzeigencode“ ein.

Abschließend können Sie zusätzliche Informationen in das Feld „Notizen“ eingeben.
HTML5-Werbung
Wenn Sie Multimedia-Anzeigen mit einer Mischung aus Animationen, Audio, Video und anderen Inhalten erstellen möchten, bietet AdSanity volle HTML5-Unterstützung. Das bedeutet, dass Sie mit HTML5 ansprechende, interaktive Anzeigen erstellen und diese Dateien dann auf AdSanity hochladen können.
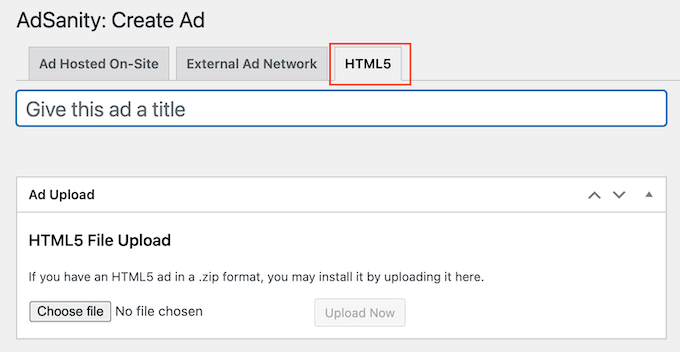
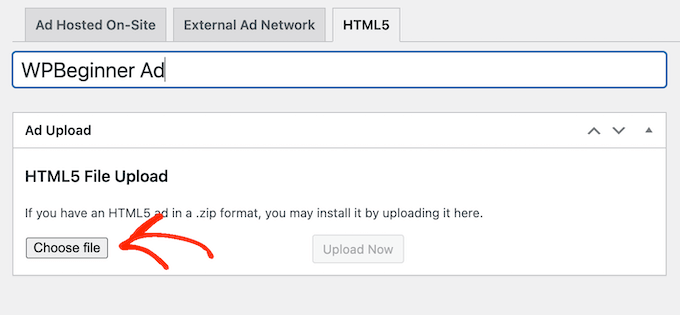
Um eine HTML5-Anzeige zu Ihrem WordPress-Blog oder Ihrer WordPress-Website hinzuzufügen, wählen Sie einfach die Registerkarte „HTML5“.

Sie können nun einen Titel für die Anzeige eingeben.
Klicken Sie anschließend auf „Datei auswählen“ und wählen Sie dann die HTML5-Datei aus, die Sie verwenden möchten.

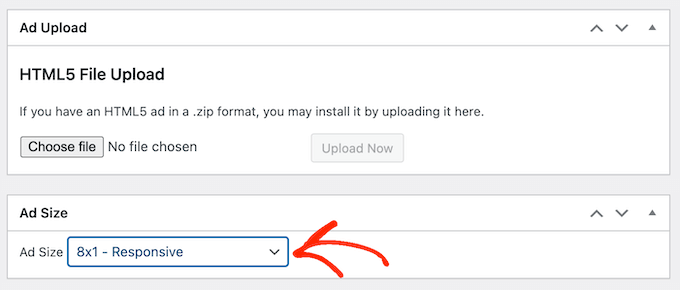
Anschließend müssen Sie das Dropdown-Menü „Anzeigengröße“ öffnen und auswählen, wie groß oder klein die HTML5-Anzeige sein soll.
Beim Erstellen einer HTML5-Werbung empfehlen wir die Verwendung einer der „Responsive“-Größenoptionen, da diese in der Regel am besten aussehen.

Abschließend können Sie noch einige Notizen hinzufügen, indem Sie diese in das Feld „Notizen“ eingeben.
Schritt 2: Organisieren Sie Ihre Anzeigen in Anzeigengruppen
Wenn Sie selbst gehostete, externe Netzwerk- oder HTML5-Anzeigen erstellen, empfiehlt es sich, diese Anzeigen in Gruppen zu organisieren.
Beispielsweise könnten Sie eine Gruppe „Weihnachtsanzeigen“ für alle Kampagnen erstellen, die Sie während der Ferienzeit durchführen. Dies kann das Auffinden einer bestimmten Anzeige erleichtern, selbst wenn Sie viele Anzeigen für WordPress erstellt haben.

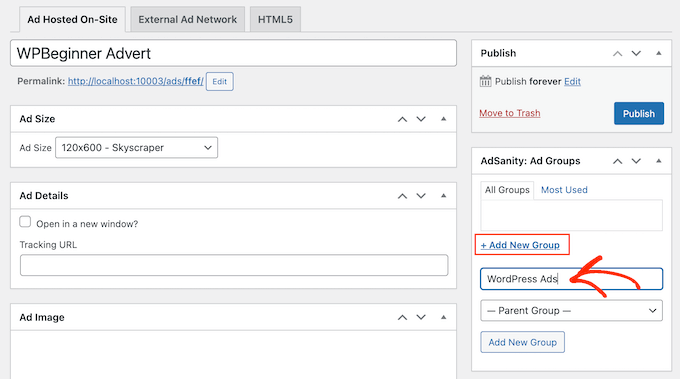
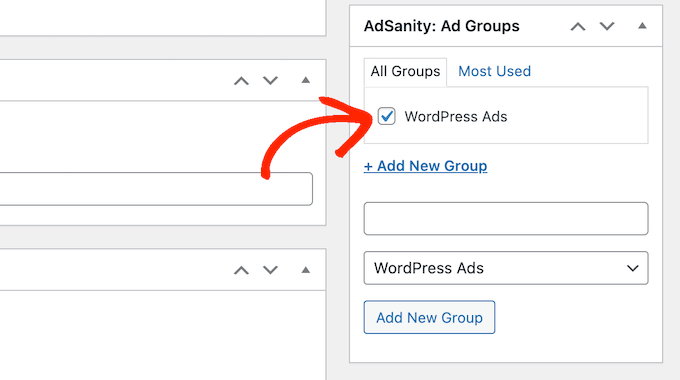
Um eine Anzeigengruppe zu erstellen, klicken Sie auf den Link „Neue Gruppe hinzufügen“. Sie können nun den Titel dafür eingeben.

Genau wie WordPress-Kategorien und -Unterkategorien können Sie Ihre Anzeigengruppen in Eltern-Kind-Beziehungen anordnen.
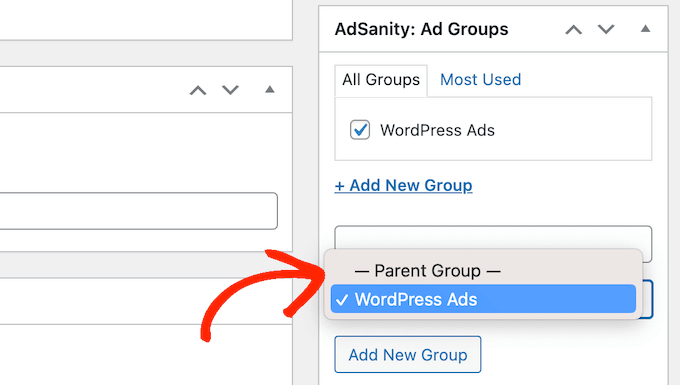
Standardmäßig sind alle AdSanity-Gruppen übergeordnete Gruppen. Wenn Sie stattdessen eine untergeordnete Gruppe erstellen möchten, öffnen Sie einfach das Dropdown-Menü, in dem standardmäßig „Übergeordnete Gruppe“ angezeigt wird.

Anschließend können Sie die Gruppe auswählen, die Sie als übergeordnete Gruppe verwenden möchten.
Wenn Sie mit der Einrichtung Ihrer Anzeigengruppe zufrieden sind, klicken Sie auf die Schaltfläche „Neue Gruppe hinzufügen“, um Ihre Änderungen zu speichern.
Um einer Gruppe eine selbst gehostete, externe oder HTML5-Anzeige hinzuzufügen, aktivieren Sie einfach das Kontrollkästchen dieser Gruppe.

Schritt 3: Veröffentlichen oder planen Sie eine WordPress-Anzeige mit AdSanity
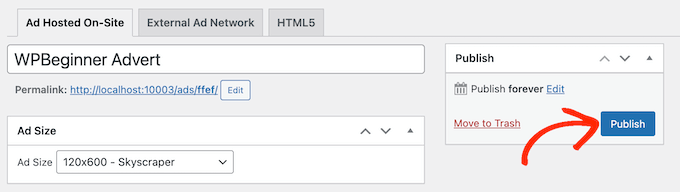
Wenn Sie mit Ihrer Anzeige zufrieden sind, ist es an der Zeit, sie live zu schalten. Wenn Sie die Anzeige sofort schalten möchten, klicken Sie einfach auf „Veröffentlichen“.

Eine andere Möglichkeit besteht darin, die Anzeige so zu planen, dass sie später automatisch auf Ihrer Website erscheint. Auf diese Weise können Sie alle Ihre Kampagnen im Voraus planen. Dies ist eine großartige Option, wenn Sie viele Kampagnen durchführen oder ein vielbeschäftigter Geschäftsinhaber sind und nur wenig Zeit haben.
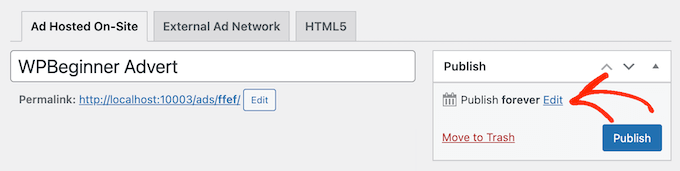
Um eine Anzeige zu planen, klicken Sie auf den Link „Bearbeiten“ neben „Für immer veröffentlichen“.

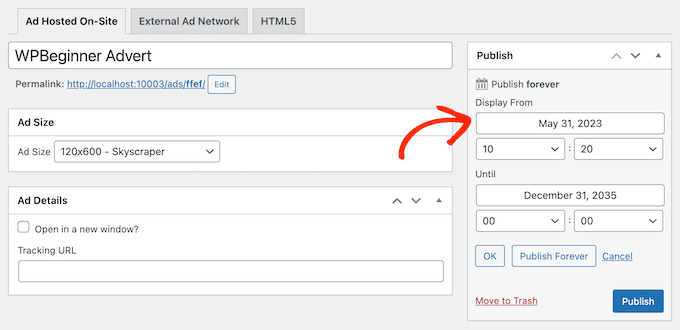
Sie können nun das Datum und die Uhrzeit festlegen, wann die Anzeige geschaltet wird.
Sie können auch auswählen, wann die Anzeige von Ihrer Website entfernt wird.

Wenn Sie die Anzeige auf unbestimmte Zeit auf Ihrer Website behalten möchten, klicken Sie auf die Schaltfläche „Für immer veröffentlichen“.
Wenn Sie mit Ihrem Zeitplan zufrieden sind, klicken Sie einfach auf „Veröffentlichen“.
Schritt 4: Platzieren der Anzeige auf Ihrer WordPress-Website
Der nächste Schritt besteht darin, die Anzeige auf Ihrem Online-Marktplatz, in Ihrem Geschäft oder auf Ihrer Website zu platzieren. Sie können Shortcodes verwenden, aber die Verwendung der vorgefertigten AdSanity-Blöcke ist normalerweise einfacher.
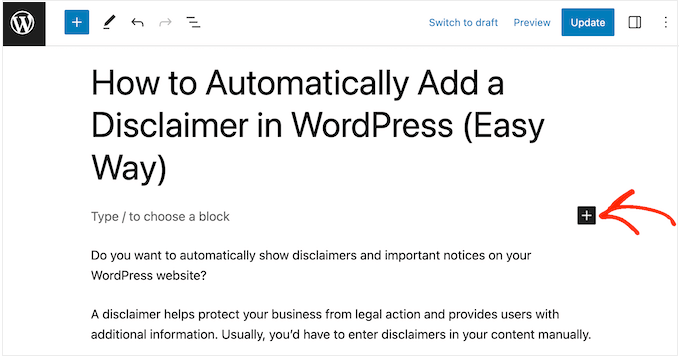
Um einer Seite oder einem Beitrag eine Anzeige hinzuzufügen, öffnen Sie einfach diesen Beitrag oder diese Seite zum Bearbeiten. Klicken Sie dann auf die Schaltfläche „+“.

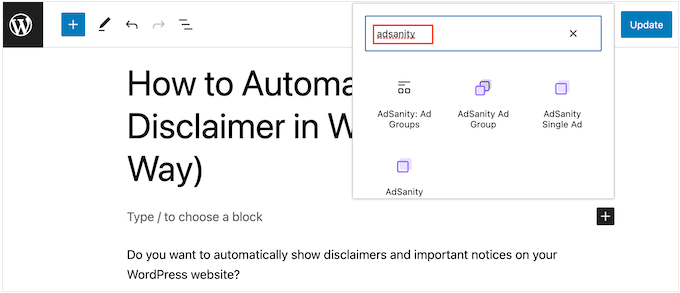
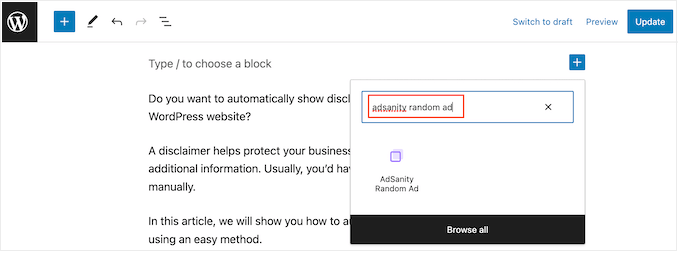
Geben Sie zunächst „AdSanity“ ein.
Sie sehen nun alle verschiedenen AdSanity-Blöcke, die Sie verwenden können.

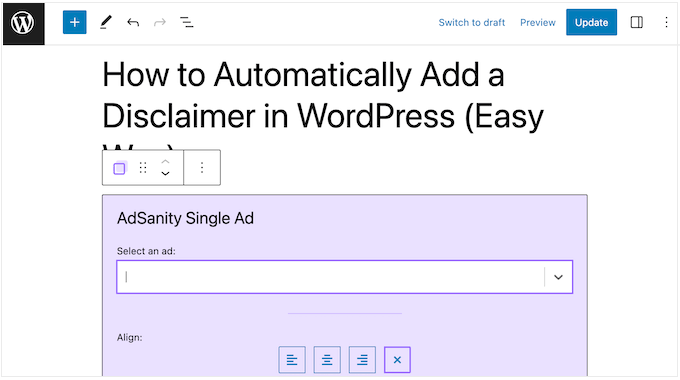
Um eine bestimmte Anzeige hinzuzufügen, wählen Sie AdSanity Single Ad aus.
Sie können nun das Dropdown-Menü „Anzeige auswählen“ öffnen und die Werbung auswählen, die Sie anzeigen möchten. Sie können die Ausrichtung der Anzeige auch mithilfe der „Ausrichten“-Einstellungen ändern.

Eine weitere Möglichkeit besteht darin, Werbung aus derselben Anzeigengruppe anzuzeigen. Dadurch können Sie mehrere verwandte Anzeigen auf derselben Seite oder demselben Beitrag anzeigen.
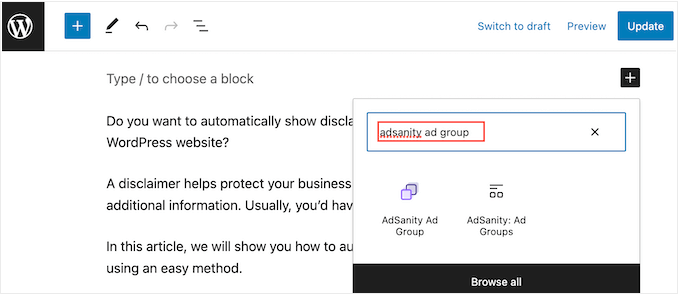
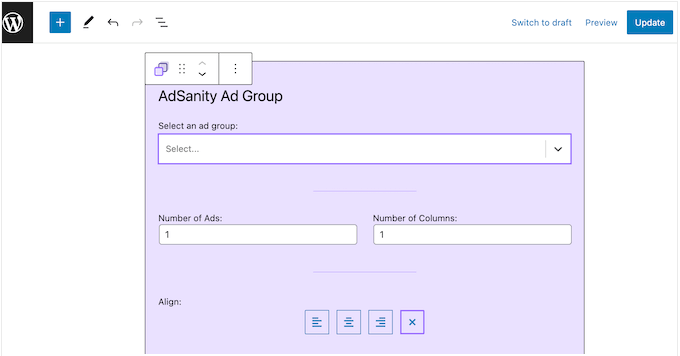
Klicken Sie dazu auf „AdSanity Ad Group“, wodurch der Block zu Ihrem Layout hinzugefügt wird.

Anschließend können Sie das Dropdown-Menü „Anzeigengruppe auswählen“ öffnen und die Gruppe auswählen, die Sie verwenden möchten.
Sie können auch auswählen, wie viele Anzeigen im Block angezeigt werden sollen und wie viele Spalten im Werbebereich verwendet werden sollen.

Schließlich können Sie mithilfe des AdSanity Random Ad-Blocks eine zufällige Werbung aus einer bestimmten Gruppe anzeigen. Dies ist nützlich, wenn Sie viele verschiedene Anzeigen erstellt haben, aber nur über begrenzte Werbefläche auf Ihrer Website verfügen.
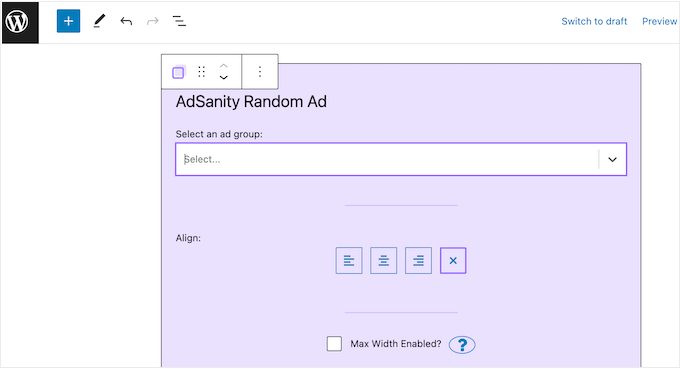
Klicken Sie im Popup einfach auf den Block „AdSanity Random Ad“.

Sie können jetzt das Dropdown-Menü „Anzeigengruppe auswählen“ öffnen und die Gruppe auswählen, die Sie verwenden möchten.
Auch hier können Sie die Ausrichtung der Anzeige mithilfe der kleinen Symbole im Abschnitt „Ausrichtung“ ändern.

Wenn Sie mit dem Aussehen der Seite oder des Beitrags zufrieden sind, klicken Sie entweder auf „Veröffentlichen“ oder „Aktualisieren“, um die Anzeige zu veröffentlichen.
Sie können die AdSanity-Blöcke auch zu jedem Widget-bereiten Bereich in Ihrem WordPress-Theme hinzufügen. Eine Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum Hinzufügen und Verwenden von Widgets in WordPress.
Verwenden Sie ein blockbasiertes Theme? Sie können auch den Full-Site-Editor verwenden, um an einer beliebigen Stelle Ihrer Website einen AdSanity-Block hinzuzufügen.
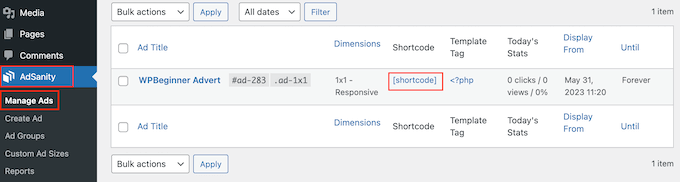
Schließlich können Sie mithilfe eines Shortcodes eine einzelne Anzeige in jede Seite, jeden Beitrag oder jeden Widget-bereiten Bereich einbetten. Gehen Sie einfach zu AdSanity » Anzeigen verwalten und suchen Sie die Anzeige, die Sie schalten möchten.
Sie können dann fortfahren und auf „[Shortcode]“ klicken. Dadurch wird der Shortcode der Anzeige in die Zwischenablage Ihres Computers kopiert.

Jetzt müssen Sie nur noch den Shortcode zu Ihrer Website hinzufügen. Eine Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Schritt 5: Überwachen Sie Ihre WordPress-Anzeigen mit AdSanity und MonsterInsights
Nach der Veröffentlichung einer oder mehrerer Anzeigen ist es wichtig, ein Conversion-Tracking durchzuführen. So können Sie sehen, was funktioniert und was nicht. Durch die kontinuierliche Überwachung und Feinabstimmung Ihrer Anzeigen sollten Sie mehr Klicks und Conversions erzielen.
Wenn Sie HTML5-Anzeigen oder Anzeigen aus einem externen Werbenetzwerk schalten, müssen Sie das Google Analytics-Tracking-Add-on von AdSanity einrichten. Dadurch können Sie Aufrufe und Klicks auf diese Werbeanzeigen verfolgen.
Installieren und aktivieren Sie einfach das Plugin und befolgen Sie dann die Anweisungen auf dem Bildschirm, um das Add-on einzurichten. Wenn Sie MonsterInsights verwenden, erkennt das AdSanity Add-on die Verbindung, sobald Sie Ihr Google-Konto authentifizieren, was den Einrichtungsprozess erheblich vereinfacht.
Weitere Informationen finden Sie in unserer Anleitung zur Installation von Google Analytics in WordPress.
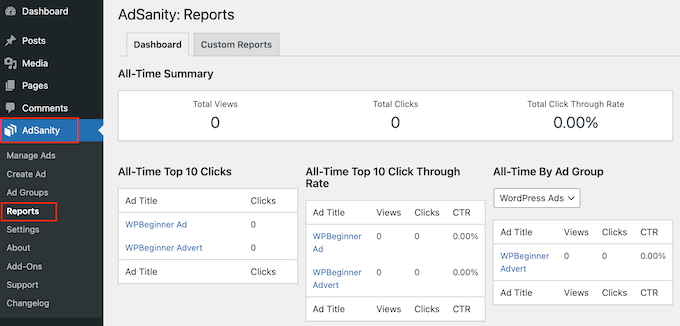
Für selbst gehostete Anzeigen können Sie einfach zu AdSanity » Berichte in Ihrem WordPress-Dashboard gehen.

Hier finden Sie folgende Informationen:
- Gesamtübersicht: Die Gesamtzahl der Aufrufe und Klicks aller Ihrer Anzeigen sowie die gesamte Klickrate.
- Top 10 Klicks aller Zeiten: Die 10 Anzeigen mit den meisten Klicks.
- Top-10-Klickrate aller Zeiten: Die 10 Anzeigen, die basierend auf ihrer Anzeigerate die höchste Interaktionsrate aufweisen. Hier finden Sie auch die Gesamtansichten, Klicks und die Klickrate.
- Allzeit nach Anzeigengruppe: Die 10 Anzeigen mit der besten Leistung in jeder Anzeigengruppe, basierend auf Aufrufen, Klicks und Klickrate.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie Sie Anzeigen in WordPress mit dem AdSanity-Plugin verwalten. Vielleicht möchten Sie auch unseren Leitfaden zur Steigerung Ihres Blog-Verkehrs und unsere Expertenauswahl für die besten WordPress-Popup-Plugins lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
