So meistern Sie Responsive Editing in Divi 5 (Public Alpha)
Veröffentlicht: 2024-10-09Im Webdesign ist Responsive Design nicht optional – es ist unerlässlich. Da die meisten Benutzer auf Websites über kleinere Bildschirme zugreifen, ist die Responsive-Anpassung von Inhalten für ein optimales Benutzererlebnis von entscheidender Bedeutung. Divi unterstützt seit langem Responsive Editing, aber mit der Veröffentlichung der Divi 5 Public Alpha ist dieser Prozess noch leistungsfähiger und effizienter geworden.
Divi 5 führt mehrere wichtige Verbesserungen ein, die die reaktionsfähige Bearbeitung einfacher als je zuvor machen:
- Durch den nahtlosen Gerätewechsel können Sie mit minimalem Aufwand schnell zwischen Desktop-, Tablet- und Mobilansichten wechseln.
- Visuelle Haltepunkte geben Echtzeit-Feedback, wenn Sie Änderungen vornehmen, sodass Sie Ihr Design für jede Bildschirmgröße perfektionieren können.
- Mit der Leinwandskalierung können Sie sehen, wie Ihr Design auf mehreren Geräten aussieht, indem Sie die Leinwand anpassen, sodass Sie Layouts ohne Rätselraten optimieren können.
In diesem Beitrag erkunden wir diese aufregenden Funktionen und zeigen Ihnen, wie einfach es ist, Ihre Websites in Divi 5 vollständig responsiv zu gestalten.
Erfahren Sie mehr über die öffentliche Alpha von Divi 5 und wie Sie sie herunterladen können.
Laden Sie die öffentliche Alpha von Divi 5 herunter
- 1 Warum ist Responsive Design wichtig?
- 2 Unterschiede im Responsive Editing von Divi 4 zu Divi 5
- 2.1 Responsive Bearbeitung in Divi 4
- 2.2 Responsive Bearbeitung in Divi 5
- 3 So meistern Sie Responsive Editing in Divi 5 (Public Alpha)
- 3.1 1. Machen Sie sich mit der responsiven Bearbeitungsoberfläche vertraut
- 3.2 2. Lernen Sie, gerätespezifische Steuerelemente zu verwenden
- 3.3 3. Nutzen Sie visuelle Haltepunkte
- 3.4 4. Verwenden Sie dynamische Skalierungsoptionen
- 3.5 5. Verwenden Sie die Canvas-Skalierung, um eine Vorschau von Designs anzuzeigen
- 4 Divi 5 ist ein Game-Changer für responsives Webdesign
Warum ist Responsive Design wichtig?
Responsive Design stellt sicher, dass Ihre Website auf allen Geräten gut aussieht und gut funktioniert – vom Desktop bis zum Mobiltelefon. Dies ist entscheidend für die Benutzererfahrung, das Engagement und die Suchmaschinenoptimierung (SEO).
Besucher, die Ihre Inhalte nicht einfach lesen oder darin navigieren können, werden die Website wahrscheinlich verlassen. Durch die Investition in responsives Design verbessern Sie die Ladezeiten von Seiten, steigern wahrscheinlich die Conversions und steigern Ihre Position auf den Ergebnisseiten von Suchmaschinen (SERPs).
Nachdem wir nun die Bedeutung von responsivem Design verstanden haben, wollen wir untersuchen, wie Divi 5 den Prozess einfacher und schneller macht.
Unterschiede beim Responsive Editing von Divi 4 zu Divi 5

Beim Übergang von Divi 4 zu Divi 5 (derzeit in der öffentlichen Alphaversion) erhalten Benutzer eine neue, verbesserte Möglichkeit, responsiv zu gestalten. Divi 4 hat eine solide Grundlage für responsive Bearbeitung gelegt, aber Divi 5 bringt es auf eine ganz andere Ebene. Diese neue Version von Divi bietet erweiterte Funktionen und einen viel reibungsloseren Workflow für die Handhabung gerätespezifischer Layouts.
Lassen Sie uns die wichtigsten Unterschiede zwischen Divi 4 und Divi 5 in Bezug auf responsives Design genauer untersuchen.
Responsive Bearbeitung in Divi 4
In Divi 4 basiert die reaktionsfähige Bearbeitung auf dem Wechsel zwischen Geräteregisterkarten (Desktop, Tablet und Mobilgerät) auf Modulebene. Dieses System ist zwar effektiv, erfordert jedoch, dass Benutzer häufig zwischen den Ansichten wechseln, was manchmal komplex erscheinen kann. Wenn Sie beispielsweise ein Textmodul für kleinere Geräte bearbeiten, müssen Sie zur Registerkarte „Design“ gehen und durch die reaktionsfähigen Symbole klicken, um die Schriftgröße für kleinere Bildschirme anzupassen.
Daher kann die reaktionsfähige Bearbeitung in Divi 4 etwas mühsam sein. Während das System gut funktioniert, ist die visuelle Vorschau für jedes Gerät weniger flüssig, was mehr Zeit und Mühe für die Verwaltung der reaktionsfähigen Bearbeitung erfordert. Divi 4 bietet auch Symbole am unteren Rand des Visual Builder, aber das dient hauptsächlich dazu, dass Sie eine Vorschau sehen können, wie Ihre Designs auf verschiedenen Geräten aussehen werden.

Selbst mit diesen Steuerelementen ist es notwendig, einzelne Module zu öffnen, um entsprechende Anpassungen vorzunehmen.

Während Divi 4 eine solide Grundlage für responsives Design bot, bringt Divi 5 diese Funktionen auf die nächste Stufe. Sehen wir uns an, wie Divi 5 den responsiven Bearbeitungsprozess vereinfacht und verbessert.
Responsive Bearbeitung in Divi 5
Mit der Veröffentlichung von Divi 5 Public Alpha erhalten Sie einen viel effizienteren Prozess für die reaktionsfähige Bearbeitung. Mit der neuen reaktionsfähigen Benutzeroberfläche können Sie nahtlos zwischen den Geräteansichten wechseln, ohne wiederholt zwischen den Einstellungen wechseln zu müssen. Das Layout bleibt einheitlich, mit allen gerätespezifischen Bedienelementen in einem leicht zugänglichen Bedienfeld.
Zum Bearbeiten desselben Textmoduls in Divi 5 ist beispielsweise nur ein Klick erforderlich. Klicken Sie einfach auf das Tablet-Symbol und dann auf das Mobilsymbol, um den Text anzupassen. Allerdings können Sie in einem dieser Modi alle Ihre Module in einer Ansicht bearbeiten – mit weniger Schritten.
Divi 5 führt außerdem visuelle Haltepunkte ein, die zeigen, wie sich Änderungen in Echtzeit auf verschiedene Bildschirmgrößen auswirken, während Sie Einstellungen anpassen. Dies erleichtert die Visualisierung der endgültigen Ausgabe während des Entwurfs und macht den Wechsel zwischen Desktop-, Tablet- und Mobilansichten intuitiver.

Sie können schnell auf diese Gerätesymbole klicken und eine Live-Vorschau sehen, sodass Sie beim Bearbeiten sofort Feedback erhalten. Dies allein stellt eine Verbesserung gegenüber der Art und Weise dar, wie Sie Designs in Divi 4 bearbeiten, aber die Art und Weise, wie Divi 5 mit responsivem Design umgeht, bietet noch weitere Vorteile. Zusätzlich zu diesem nahtlosen Wechsel führt Divi 5 auch mehrere weitere innovative Funktionen ein, die die reaktionsfähige Bearbeitung noch effizienter machen:

- Nahtloser Gerätewechsel: Klicken Sie schnell auf Gerätesymbole, um eine Live-Vorschau ohne Verzögerung anzuzeigen.
- Erweiterte Kontrolle über Layoutanpassungen: Zielen Sie auf gerätespezifische Haltepunkte, um den Abstand oder die Ränder zu ändern, die Bildbreite anzupassen, Schriftgrößen zu ändern und mehr basierend auf einem bestimmten Haltepunkt.
- Leinwandskalierung: Sie können auf die Leinwand klicken und sie ziehen, um anzuzeigen, wie Geräte auf mehreren Bildschirmen aussehen (mehr dazu später).
- Leistungsverbesserungen: Divi 5 bewältigt die reaktionsfähige Bearbeitung besser, dank eines komplett neu gestalteten Frameworks, das darauf ausgelegt ist, dass der Visual Builder besser, schneller und ohne Verzögerung arbeitet.
Divi 5 stellt im Vergleich zu Divi 4 einen erheblichen Fortschritt in der Responsive-Bearbeitung dar. Die Möglichkeit, zwischen Geräteansichten zu wechseln, bestimmte Ansichtspunkte festzulegen, die Canvas-Skalierung zu nutzen und Backend-Verbesserungen zu optimieren, trägt zu einem viel reibungsloseren Responsive-Design-Prozess bei. Mit Divi 5 können Sie responsive Websites schneller und präziser erstellen.
| Besonderheit | Division 4 | Division 5 |
|---|---|---|
| Gerätewechsel | Erfordert häufiges Umschalten | Nahtloser Wechsel zwischen Ansichten |
| Visuelle Haltepunkte | Keine Echtzeit-Haltepunkte | Live-Haltepunkte für genauere Bearbeitungen |
| Canvas-Skalierung | Keiner | Dynamische Skalierung für mehrere Geräte |
| Leistung | Bei komplexen Designs kann es zu Verzögerungen kommen | Verbesserte Geschwindigkeit und Effizienz |
So meistern Sie Responsive Editing in Divi 5 (Public Alpha)
Um die reaktionsfähige Bearbeitung in Divi 5 zu beherrschen, müssen Sie die wichtigsten Tools und Funktionen kennen, mit denen Sie Ihr Design an mehrere Bildschirmgrößen anpassen können. Bevor Sie in diese Tools eintauchen, ist es wichtig, sich mit der reaktionsfähigen Benutzeroberfläche von Divi 5 vertraut zu machen, die verbessert wurde, um sowohl die Effizienz als auch die Designqualität zu verbessern. Hier finden Sie eine Schritt-für-Schritt-Anleitung, wie Sie sie meistern.
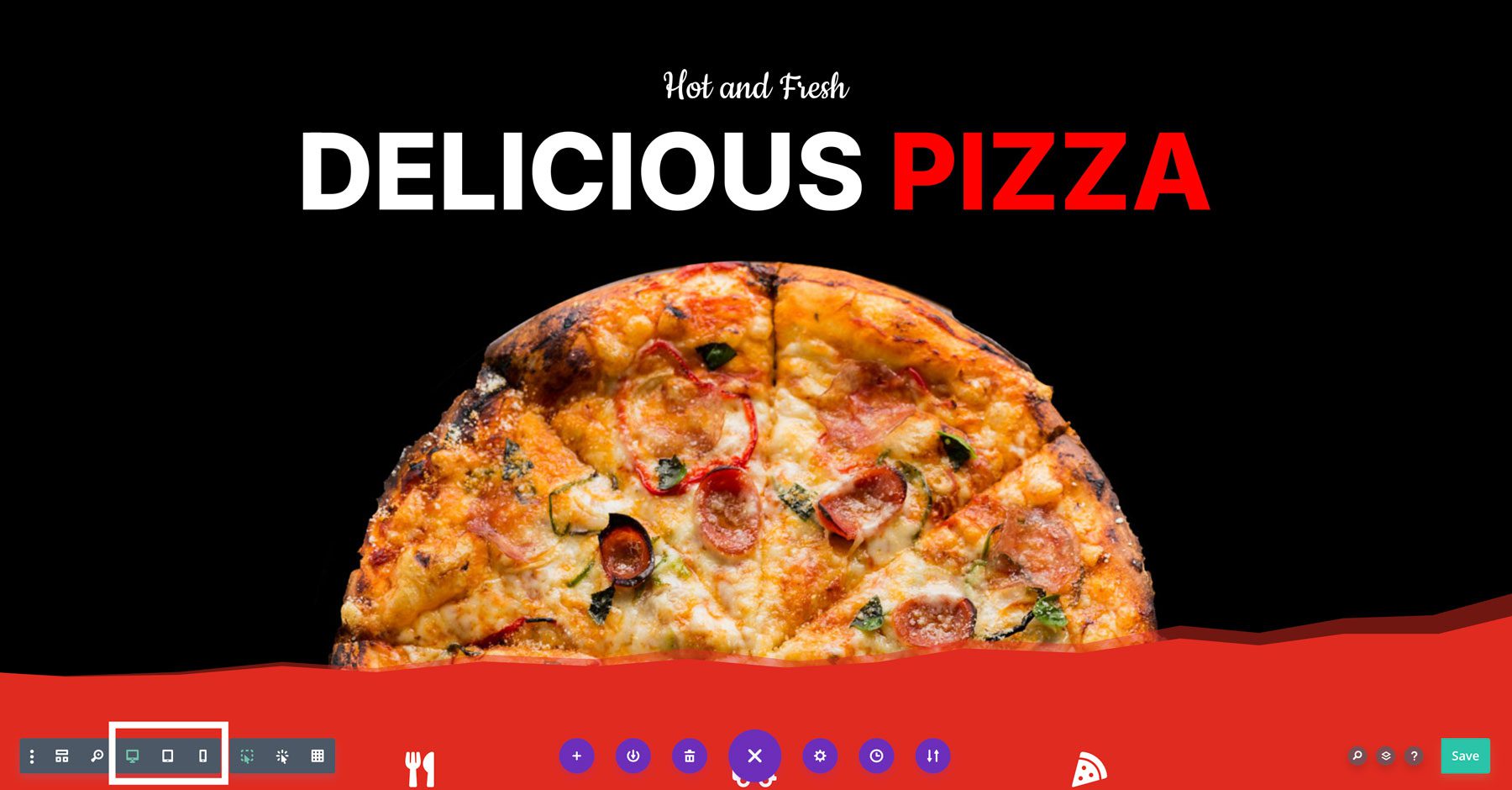
1. Machen Sie sich mit der responsiven Bearbeitungsoberfläche vertraut
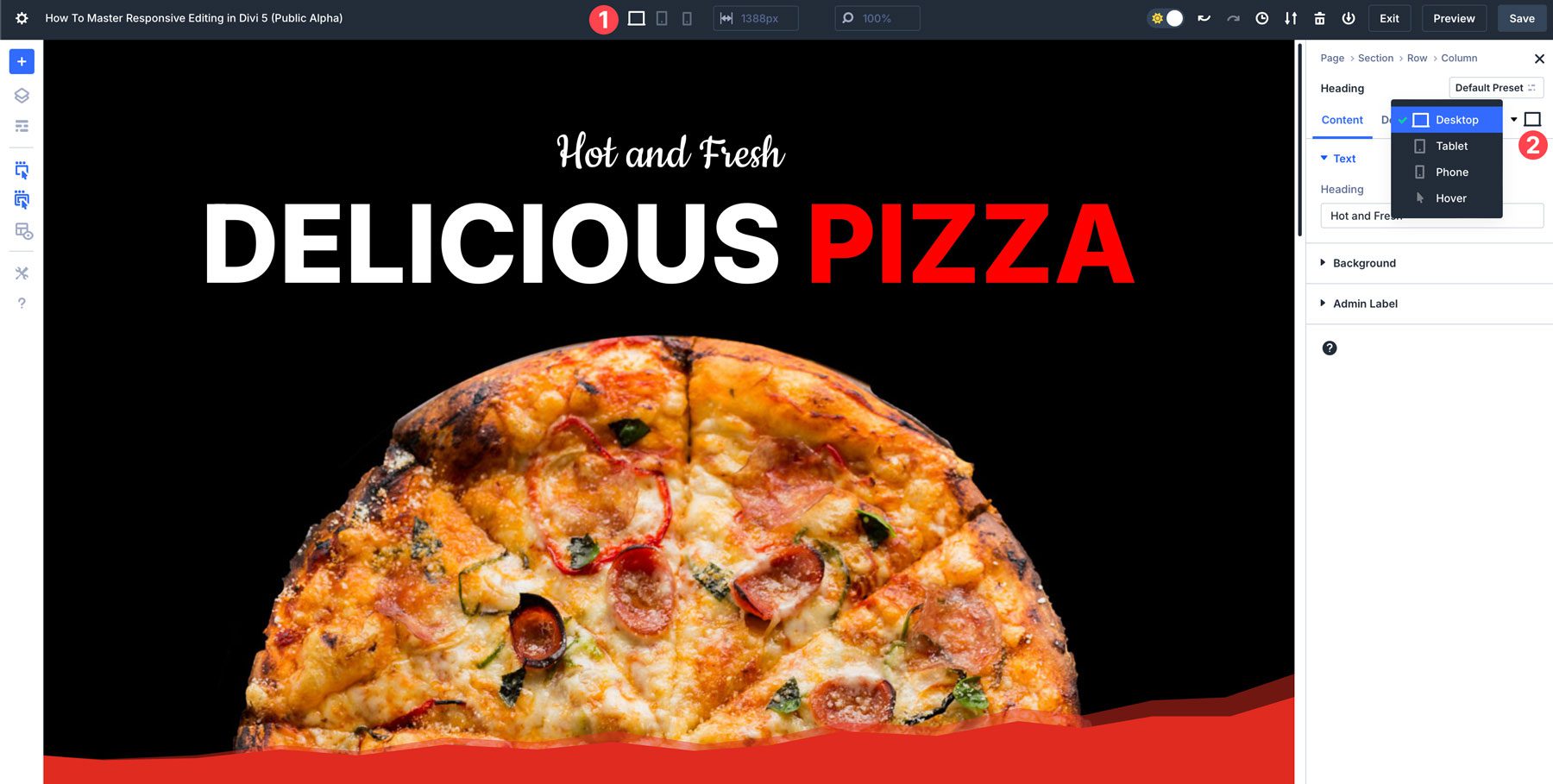
Divi 5 hat die Art und Weise, wie Sie Webseiten responsiv bearbeiten, drastisch verbessert. Der erste Schritt besteht darin, sich mit der Benutzeroberfläche und den verfügbaren Tools vertraut zu machen. Es gibt zwei Möglichkeiten, in Divi 5 reaktionsschnell zu bearbeiten: über Gerätesymbole oben im Builder oder modulspezifische Steuerelemente in jedem Abschnitt, jeder Zeile und jedem Modul. Für die meisten ist die einfachste Möglichkeit, Designs zu bearbeiten, die Verwendung der Symbole oben im Builder. Es kann jedoch Situationen geben, in denen Sie schnelle Änderungen an einem einzelnen Modul vornehmen müssen.

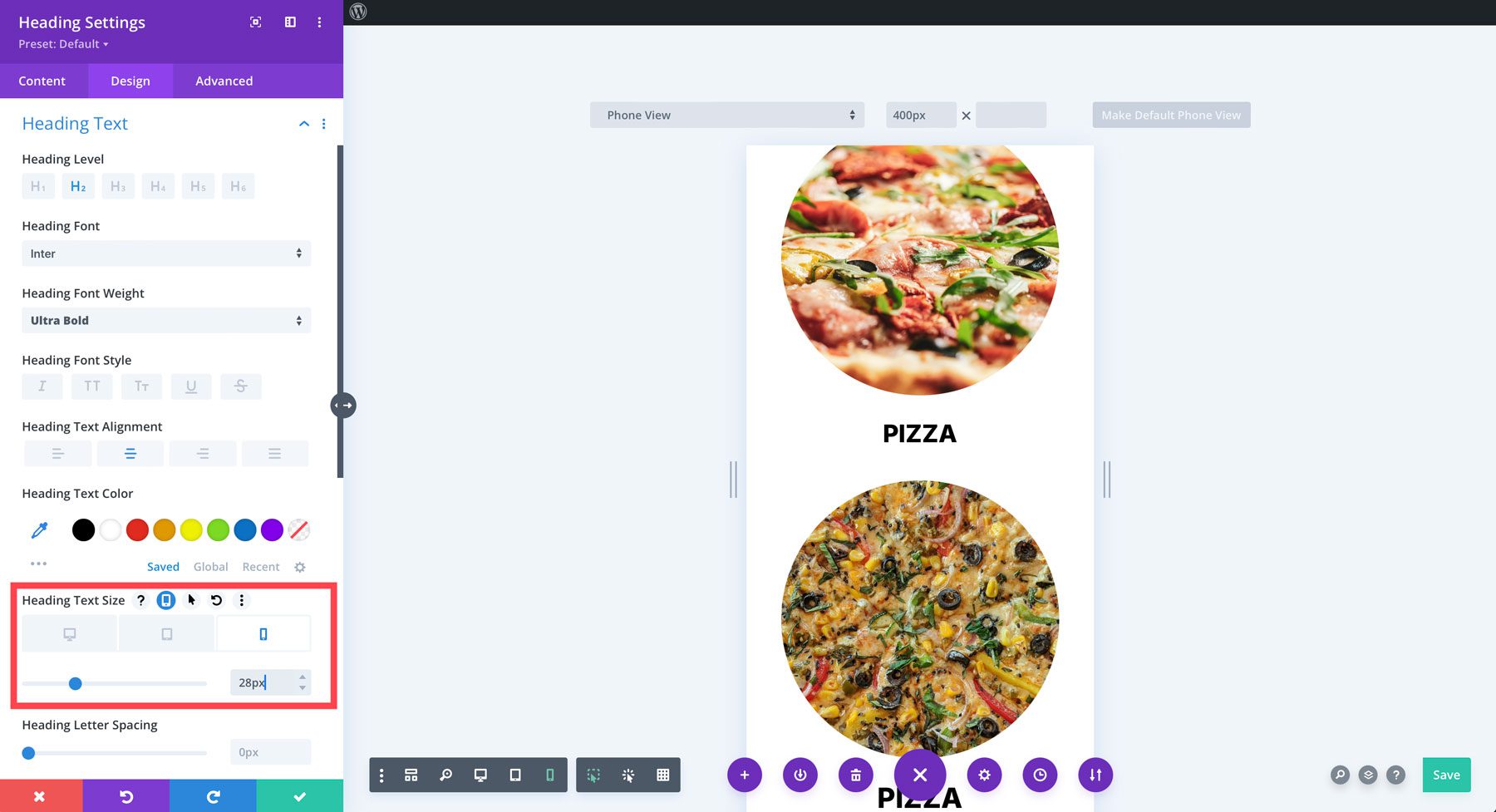
2. Lernen Sie, gerätespezifische Steuerelemente zu verwenden
Divi 5 nutzt gerätespezifische Steuerelemente zum Anpassen von Designs für verschiedene Bildschirmgrößen. Wenn Sie mit Modulen arbeiten, können Sie das Erscheinungsbild jedes Elements für Desktop-, Tablet- und Mobilansichten anpassen, ohne dass sich dies auf die anderen auswirkt.
Erfahren Sie, wie Sie Abstände, Ränder und Ausrichtung für jeden Blickwinkel ändern, um sicherzustellen, dass Layouts auf kleineren Bildschirmen perfekt sind.
Verwenden Sie die Texteinstellungen, um die Größe und Eigenschaften der Schriftarten für verschiedene Bildschirmgrößen zu steuern. Wenn Sie beispielsweise große Schlagzeilen auf dem Desktop verwenden, ist es fast immer notwendig, diese für kleinere Bildschirme anzupassen. Wenn Sie in der mobilen Ansicht arbeiten, können Sie den Stil eines Moduls einfach kopieren und auf ein ähnliches Modul anwenden, um Zeit zu sparen und die Designs konsistent zu halten.
3. Nutzen Sie visuelle Haltepunkte
Divi 5 führt visuelle Haltepunkte ein, mit denen Sie Elemente basierend auf bestimmten Schwellenwerten für die Bildschirmbreite anpassen können. Diese Haltepunkte können nicht nur für die Standardeinstellungen für Tablets oder Mobilgeräte verwendet werden. Mit den Haltepunkten von Divi 5 können Sie Layouts für kleinere oder größere Bildschirme in Echtzeit anpassen.
Beispielsweise hat ein iPhone 14 eine Bildschirmbreite (390 Pixel), die sich von der eines Samsung Galaxy S7 (360 Pixel) unterscheidet. Daher ist es eine gute Idee, Ihr Layout auf die kleinste Bildschirmgröße abzustimmen, um sicherzustellen, dass Ihre Webseite für jedermann zugänglich und fehlerfrei ist. Standardmäßig beträgt der mobile Haltepunkt von Divi 5 467 Pixel.
4. Verwenden Sie dynamische Skalierungsoptionen
Responsive Websites profitieren von der dynamischen Skalierung und Divi 5 unterstützt die Erstellung flüssiger Layouts. Anstatt feste Pixelwerte zu verwenden, experimentieren Sie mit der Verwendung von Prozentsätzen (%), Ansichtsfensterbreite (vw) und Ansichtsfensterhöhe (vh) für die Größenbestimmung von Abschnitten und Zeilen. Auf diese Weise werden die Designelemente proportional skaliert, wenn sich die Bildschirmgröße ändert.
Beispielsweise können Bilder auf Ihrer Website auf einem Desktop perfekt aussehen, auf Mobilgeräten jedoch zu groß erscheinen. Sie können die Einstellungen von Divi 5 verwenden, um die Breite Ihrer Bilder anzupassen, um sicherzustellen, dass sie die richtige Größe haben und ihnen gleichzeitig ausreichend Platz auf der Leinwand geben.
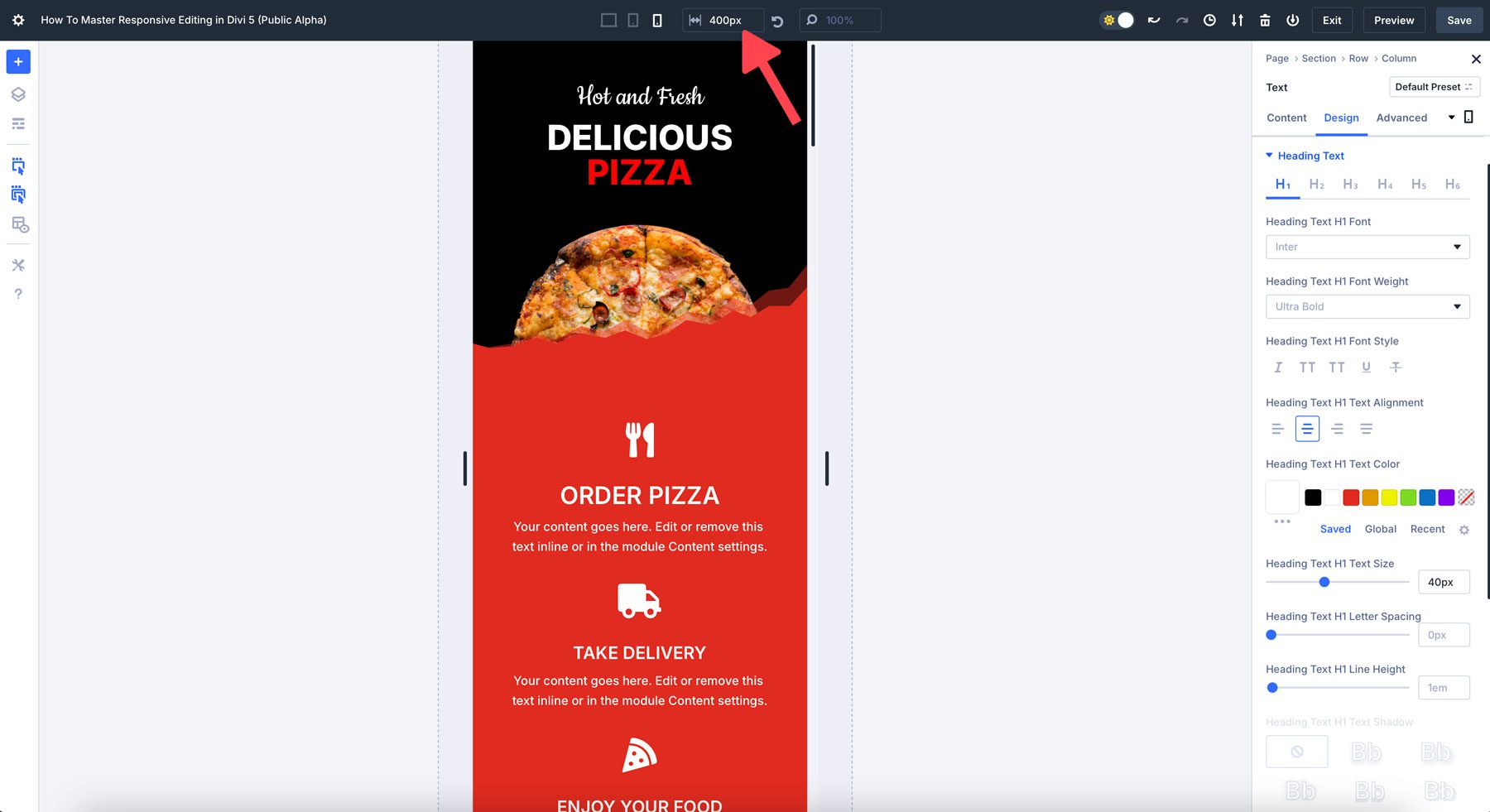
5. Verwenden Sie die Canvas-Skalierung, um eine Vorschau der Designs anzuzeigen
In Divi 5 ist die Leinwandskalierung ein großartiges Werkzeug für responsives Design. Damit können Sie sehen, wie Ihr Design auf verschiedenen Bildschirmgrößen angezeigt wird und gleichzeitig die visuelle Integrität gewahrt bleibt. Durch die proportionale Skalierung von Elementen und die Wahrung der Designkonsistenz verbessert die Canvas-Skalierung das Benutzererlebnis und dies ohne Verzögerung.
Wenn Sie beispielsweise in der mobilen Ansicht arbeiten, können Sie den Rand der Leinwand auf eine Breite von 300 Pixel nach unten ziehen, um eine Vorschau zu erhalten, wie Ihre Website auf verschiedenen Mobilgeräten aussehen wird.
Divi 5 ist ein Game-Changer für responsives Webdesign
Mit den erweiterten responsiven Bearbeitungsfunktionen von Divi 5 war die Erstellung einer mobilfreundlichen, optisch einheitlichen Website noch nie so einfach. Vom nahtlosen Gerätewechsel bis zur leistungsstarken Canvas-Skalierung ermöglicht Divi 5 Designern, schnell und effizient atemberaubende, vollständig responsive Websites zu erstellen. Sind Sie bereit, Ihr Webdesign auf die nächste Stufe zu heben? Tauchen Sie noch heute in die öffentliche Alpha von Divi 5 ein und erleben Sie selbst die Zukunft der reaktionsfähigen Bearbeitung.
Laden Sie die öffentliche Alpha von Divi 5 herunter
